Полезная инфографика: Это важно знать! Полезная инфографика
18.01.1970 


 Разное
Разное
10 советов по созданию инфографики и подборка инструментов
- Инфографика
- 8 мин на чтение
- 2490
Как прорваться через информационный хаос, чтобы донести важное сообщение своей целевой аудитории? Выход есть — воспользуйтесь таким инструментом, как инфографика!
Что же такое инфографика? Это способ представления различной информации в визуальном виде, который идеально подходит для сведения различных данных в единое целое с целью упрощения их восприятия для конечного пользователя.
Это визуально привлекательное средство коммуникации, которое к тому же обладает виральным эффектом. Как показывает опыт компаний, которые активно ее используют, такими материалами гораздо чаще делятся в социальных сетях по сравнению с другими типами контента.
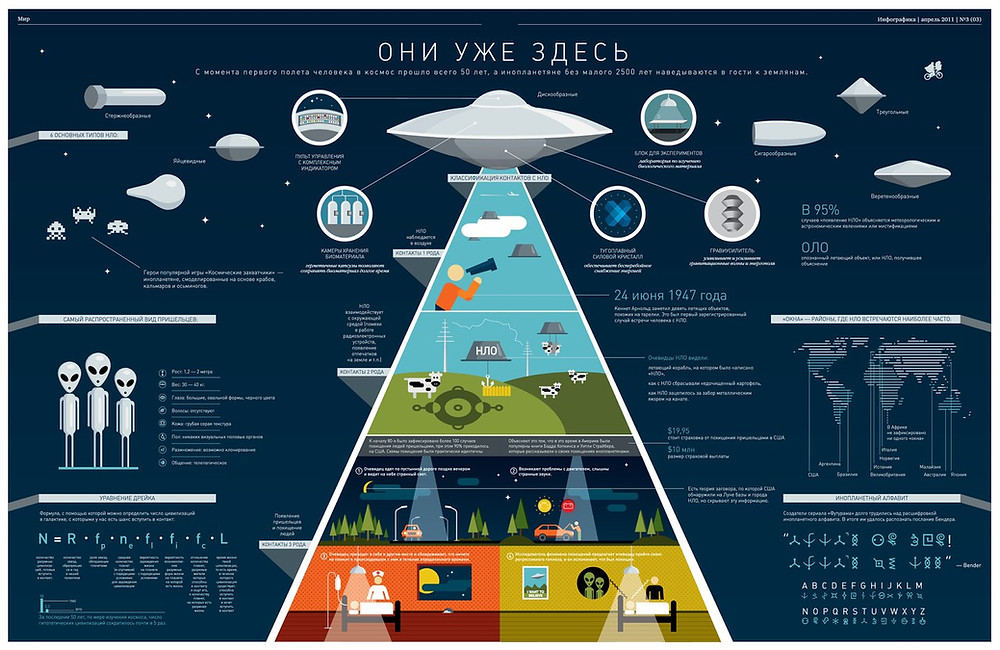
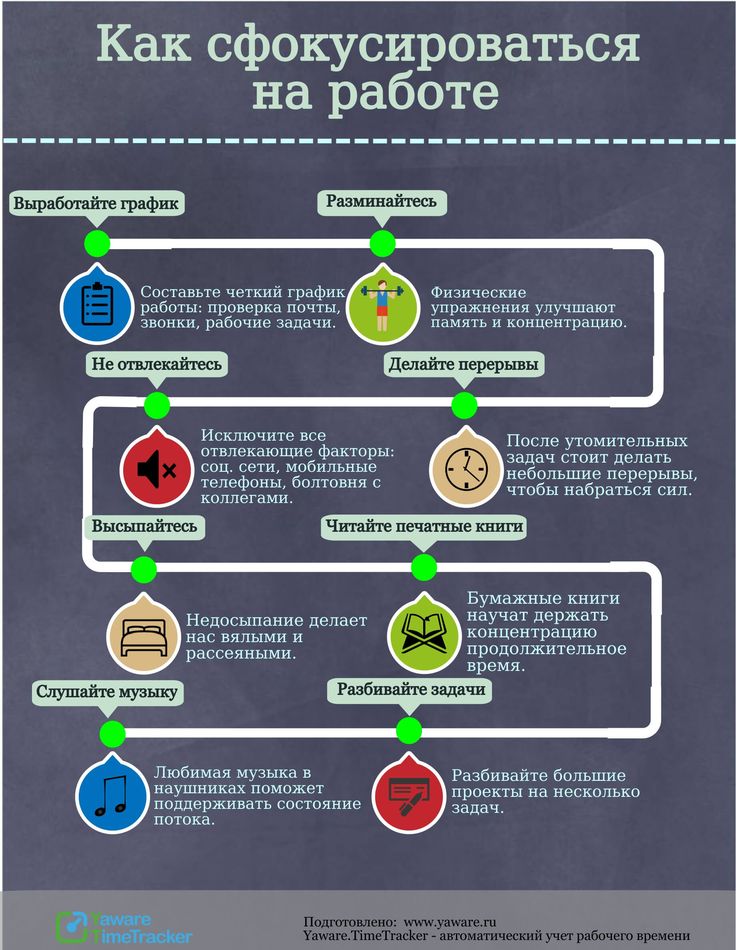
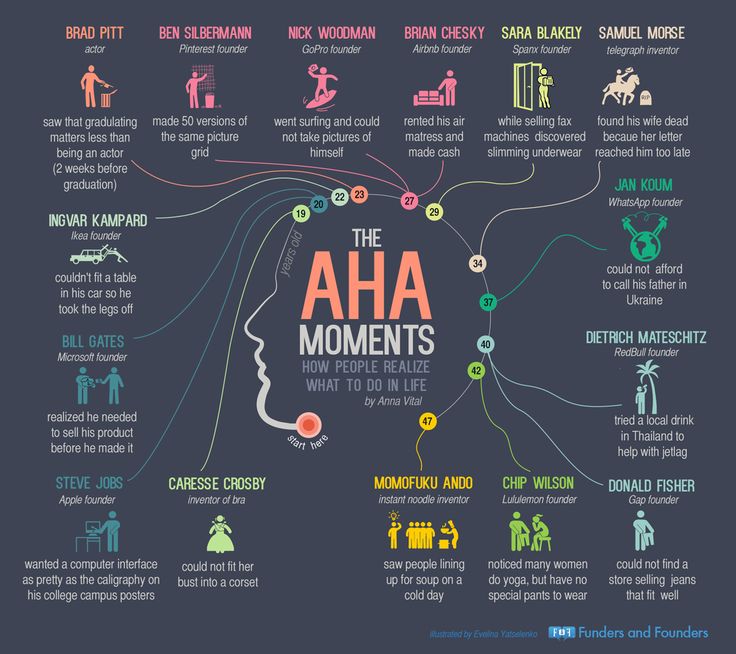
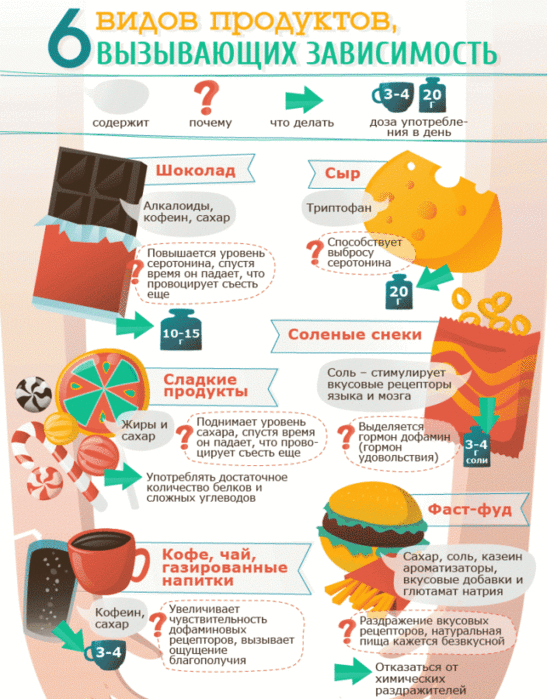
Неудивительно, ведь инфографика является эффективным способом объединить в единое целое текст, изображения и элементы дизайна для представления сложных данных в формате последовательной истории. Вот несколько примеров качественной инфографики по разным темам (нажмите для увеличения):
Фактически эту технику можно применять по отношению к любым данным, главное — ориентироваться при этом на интересы потенциальной аудитории. Нет смысла тратить время на создание инфографики, которая показывает расход топлива в различных моделях автомобилей, если тематика вашего сайта — здоровое питание. Убедитесь, что вы делаете именно то, что будет интересно именно вашим читателям и клиентам.
Преимущества инфографики: 5 причин, почему ее стоит использовать!
Информация всегда была мощным средством для привлечения внимания людей. Факты, цифры и экспертный анализ имеют большую силу убеждения.
Вот 5 причин, почему вам стоит задуматься над ее использованием для продвижения своего бизнеса.
- Легкость восприятия человеком. Люди склонны воспринимать информацию визуальным способом. Они любят цифры, факты и статистику. А хорошо продуманная комбинация текста, изображений и других визуальных элементов позволяет сосредоточить внимание читателей на самых важных моментах.
- Эффективность подачи информации. Наверное, каждый из вас согласится с утверждением, что современные интернет-пользователи редко читают содержание страницы в полном объеме. Посетители страницы пытаются извлечь максимальное количество информации за как можно более короткий период времени. Структурирование данных в формате инфографики является хорошим способом «упаковать» максимально много полезной информации в компактном виде, обеспечив возможность ее быстрого обзора своей аудиторией.

- «Вирусный» потенциал. Под этим термином понимают склонность аудитории делиться на своих страницах в соцсетях определенными типами контента. Инфографика как раз и принадлежит к такому типу материалов. Ею легко делиться в Facebook, ВКонтакте, Twitter и других социальных сетях.
- Узнаваемость бренда. Создание инфографики, которая содержит элементы фирменного стиля компании — логотип, адрес сайта и название бренда, — является мощным средством для повышения узнаваемости бренда. Если вы новичок на рынке, создание и распространение качественной инфографики может сэкономить немалую долю маркетингового бюджета.
- Демонстрация экспертности. Легким создание инфографики кажется ровно до тех пор, пока вы не попробуете сделать это на практике. Мало того что нужно предварительно собрать большое количество информации, ее еще необходимо обработать, отсеять лишнее, хорошо все это структурировать, а затем оформить в красивом виде. Это одна из причин, почему ее делают далеко не все.
 И создание инфографики демонстрирует вашу экспертность в своей отрасли.
И создание инфографики демонстрирует вашу экспертность в своей отрасли.
Если результат вашей работы будет полезным и достаточно привлекательным, людям самим будет интересно делиться таким контентом со своими друзьями и знакомыми.
Инструменты для создания инфографики
Красивая, понятная и безусловно полезная — у инфографики множество преимуществ. Единственное, что может стать преградой на пути использования этого инструмента, — если вы не владеете навыками Adobe Photoshop на достаточном уровне, создать что-то красивое, да еще и за вменяемые сроки будет попросту невозможно.
К счастью, это проблема глобального характера, поэтому довольно быстро появилось множество сервисов, которые ее решают. В этой статье мы решили сделать подборку лучших из них, которые, судя по отзывам пользователей, действительно хорошо справляются с поставленной задачей.
Easel.ly
Один из самых известных сервисов такого рода, после регистрации в котором пользователь получает чистый холст и доступ к большой библиотеке объектов, на их основе можно комбинировать нужный результат. Кроме того, на выбор доступно 15 готовых шаблонов, применить любой можно путем простого перетаскивания на холст.
Кроме того, на выбор доступно 15 готовых шаблонов, применить любой можно путем простого перетаскивания на холст.
Кроме библиотеки объектов, можно загружать и собственные изображения, а также управлять прозрачностью различных элементов. В целом это хороший инструмент, но разработчикам нелишним было бы заняться его дальнейшим развитием. Например, расширить опции редактирования и добавить новые готовые шаблоны.
Piktochart.com
Сервис для создания инфографики и презентационных инструментов, который позволяет подать даже скучные данные в визуально привлекательном виде с помощью всего нескольких кликов мышки. На бесплатном тарифе доступно 7 бесплатных шаблонов, а при переходе на платный аккаунт ($ 29) их количество увеличивается до 129 тем.
Настраиваемый редактор позволяет делать такие вещи, как изменение цветовых схем и шрифтов, использовать библиотеку объектов и загружать дополнительные изображения. Также можно начать работу с чистого холста, создать и сохранить собственную тему.
Дополнительные опции редактирования доступны практически для каждого элемента. И хотя привыкание к интерфейсу пользователя может занять некоторое время, создатели Pictochart обещают, что после этого вы сможете начать создавать действительно хорошие вещи.
Infogr.am
Основным его предназначением является создание именно диаграмм, но и для работы с инфографикой инструментов достаточно. Стоит отметить, что тех же диаграмм здесь доступно более 30 типов, а результаты своей работы вы можете сохранить в PNG или PDF-формате (опция платного аккаунта).
После регистрации и первого входа в систему можно выбрать один из 10 готовых шаблонов инфографики, но, к сожалению, нет возможности начать работу с чистого холста. После выбора шаблона можно с легкостью редактировать каждый из его элементов. Также одной из особенностей Infogr.am является возможность вставки видео с популярных видеохостингов YouTube или Vimeo.
Visual.ly
Сервис для тех, кому нужны продвинутые инструменты для профессионального использования. Он сложнее, по сравнению с аналогами, но и функциональные возможности выше. На сайте доступно множество примеров инфографики, созданной участниками сообщества.
Он сложнее, по сравнению с аналогами, но и функциональные возможности выше. На сайте доступно множество примеров инфографики, созданной участниками сообщества.
В Visual.ly доступно много как платных, так и бесплатных шаблонов, а одна из особенностей, которая отличает его от конкурентов, — возможность автоматически генерировать инфографику на основе данных Google Analytics и аккаунтов пользователей в социальных сетях.
Ниже вы можете увидеть пример фрагмента еженедельного отчета Google Analytics, сгенерированного сервисами по одному из сайтов:
Canva.com
Появившись всего два года назад, этот австралийский стартап стал настоящим событием в мире веб-дизайна, предоставив возможности для создания контента профессионального уровня всем желающим. Создание инфографики — это только одно из направлений, возможности по работы с которым доступны в Canva. Кроме этого, можно создавать красивую графику для соцсетей, сайтов, открыток и т. д.
После регистрации вам предложат просмотреть краткое видеоруководство по пользовательскому интерфейсу, после чего можно переходить к полноценному использованию сервиса. Работа организована по принципу использования готовых шаблонов, которые можно как угодно перерабатывать под себя. Доступна большая библиотека изображений и шрифтов, можно загружать и собственную графику.
Работа организована по принципу использования готовых шаблонов, которые можно как угодно перерабатывать под себя. Доступна большая библиотека изображений и шрифтов, можно загружать и собственную графику.
Инфографика — отличный инструмент, который можно использовать в маркетинговых целях. К сожалению, если заказывать ее создание на стороне, это может обходиться довольно дорого. И если бюджет у вас ограничен, обратите внимание на эти сервисы, которые позволят вам создать ее самостоятельно.
10 советов по созданию качественной инфографики
Такой инструмент представления данных, как инфографика, может быть и красивым и полезным, но только в том случае, если работа выполнена действительно качественно. Вот несколько 10 основных советов, которые вам в этом помогут.
Определитесь с целями. Первое, что нужно сделать перед тем, как приступить к работе, — определить цели, которых вы собираетесь достичь. Это может быть распространение информации о бренде, обучение своих клиентов или развлекательная информация для удержания и повышения лояльностисуществующей аудитории.
Сфокусируйтесь на своей нише. Не тратьте время на создание инфографики, которая не связана непосредственно с тематикой, в которой вы ведете бизнес. Может и получиться красиво, но вряд ли это будет интересно вашей аудитории.
Обработайте информацию. Причем важно не просто собрать необходимое количество данных, но и отфильтровать ненужное, а затем упорядочить то, что осталось в итоге. Кроме того, в случае с цифрами нужно убедиться в их достоверности.
Сформируйте историю. Формат подачи должен напоминать историю, пошаговый процесс соединенный единой нитью повествования. Даже довольно скучные данные можно подать в захватывающем виде, если сделать это в формате рассказа истории. Правда, данный пункт один из самых сложных.
Ищите проблемы и спорные темы. Статьи формата How to (“Как сделать”) отлично подходят в качестве основы для инфографики, ведь таким образом можно создать краткое руководство по решению определенной проблемы, что принесет пользу читателям. Не менее хорошо работают и спорные темы, которые при активном расшаривании в соцсетях могут привлечь на сайт большое количество трафика.
Не менее хорошо работают и спорные темы, которые при активном расшаривании в соцсетях могут привлечь на сайт большое количество трафика.
Сконцентрируйтесь на продвижении. Даже очень хороший контент нуждается в дополнительном продвижении, чтобы как можно большее количество целевой аудитории о нем узнало. Инфографика здесь не исключение, и первым делом в данном контексте стоит обратить внимание на социальные сети.
Расставляйте акценты. После того как данные будут «причесаны», а логическая конструкция определена — выберите самые интересные факты и выделите их таким образом, чтобы читатель сразу обратил на них внимание.
Выберите правильную графику. В хорошо сделанной инфографике данные проиллюстрированы таким образом, чтобы понять их можно было легко и быстро. Например, в зависимости от того, о каком типе данных идет речь, для его визуализации стоит использовать тот или иной тип диаграмм:
- круговые диаграммы. Четкий ответ на вопрос в виде цифр или процентов;
- карты данных.
 Больше выборки данных;
Больше выборки данных; - линейные графики (или их комбинации). Демонстрация тенденции с течением времени;
- гистограммы. Графики распределения данных.
Упростите распространение. Некоторые люди, которым понравится результат вашей работы, захотят поделиться ею в социальных сетях. Другие же — отправить ссылку своим друзьям или коллегам по работе. Нужно сделать так, чтобы в обоих случаях это было удобно сделать. Например, можно добавить кнопку «Скопировать ссылку», при нажатии которой ссылка на документ будет сразу скопирована в буфер обмена.
Равняйтесь на лучших. Невозможно сразу взять и выдать результат высшего качества. Но, если найти вдохновляющие примеры и равняться на образцы работы профессиональных дизайнеров, постепенно можно выработать собственный стиль, который будет отличать вас от других.
И немного цифр…
После прочтения статьи вы уже понимаете, что инфографика может быть отличным инструментом для распространения информации о вашем бренде и привлечения внимания со стороны потенциальных клиентов. И вот еще ряд интересных статистических данных, которые это подтверждают:
И вот еще ряд интересных статистических данных, которые это подтверждают:
- примерно 65% людей воспринимают визуальную информацию гораздо лучше, чем текст;
- контент, в котором использованы визуальные элементы и графика, может генерировать до 94% больше просмотров;
- уровень взаимодействия с инфографикой со стороны посетителей примерно на 40% выше, чем по отношению к страницам, на которых размещено только текст;
- люди запоминают более 80% информации, которую видят, и менее 20% того, что читают;
- мозг обрабатывает визуальную информацию примерно в 60 000 раз быстрее, чем текст.
Инфографику можно эффективно использовать в качестве инструмента интернет-маркетинга. И этой возможностью точно стоит воспользоваться.
Источник: emarbet
- #инфографика
- #сервисы
- #советы
- #создание инфографики
- #статья
- 2
Какую пользу приносит инфографика | Медиа Нетологии
Павел Лебедев, бывший руководитель отдела веб-дизайна Лаборатории Касперского и спикер №1 по дизайну, рассказал, какую пользу приносит инфографика и поделился списком книг для новичков.
Что такое инфографика
Инфографика — это не таблицы, не цифры и не иллюстрация. Инфографика должна побуждать к действию, быть красивой, понятной и полезной.
Программа обучения: «Инфографика: искусство презентации данных»
На примере ниже — инфографика доктора Джона Сноу. В 1854 году он искал причину болезни и гибели людей. Отметив на карте города все колодцы крестиками и сопоставив их с домами, где жили погибшие, он понял, что причина — загрязненная вода. Так он спас миллионы людей.
Карта Джона Сноу
Инфографика — это любой дизайн-макет, в котором смысл доносится через визуализацию данных.
Что нужно для создания инфографики
Визуализация данных в интерфейсах
Чтобы научиться делать такие макеты, нужно действовать по схеме:
Универсальная схема создания дизайн-макета, применимая и к инфографике
Что нужно для эффективной инфографики:
- Цель и ЦА — понять, для чего и для кого визуализируем данные.

- Данные — выделить из всего объема информации самую необходимую.
- Дизайн — решить, как представить пользователю данные, чтобы важное стало заметным и понятным.
- Текст — правильно написать заголовки, призвать к действию.
- Донесение — оформить информацию так, чтобы она не была сухой и отозвалась в сердце пользователя.
Программа обучения: «Продуктовый дизайнер»
Как правильно визуализировать данные
Впечатление о представленных данных меняется по мере того, как пользователь изучает картинку: первый вывод он делает по графикам, а потом оценивает цифры.
На примере ниже кадр из телепередачи. На графике представлены данные о пенсионном возрасте нескольких стран. Если посмотреть на цифры, окажется, что графики не соответствуют значениям.
Как видно на графике, в Белоруссии и России самый низкий пенсионный возраст, но если посмотреть на цифры — «58» в Казахстане почти в два раза выше, чем «55» и «60» в Белоруссии
Если убрать искажение и добавить к сравнению данные о других странах, график не меняется:
Кажется, что пенсионный возраст в Японии в восемь раз больше, чем в Белоруссии
Если привести график к единой оси, окажется, разница не такая большая:
Данные не менялись, столбики графика почти сравнялись
Сравним объективный показатель — статистические данные о средней продолжительности жизни на пенсии:
Картина другая: показатель средней продолжительности жизни на пенсии у женщин в России близок к Польше и Германии
Если не знать, как визуализировать данные, можно привести пользователя к неправильному выводу.
Какую пользу приносит инфографика
1. Помогает верно и в правильной последовательности доносить информацию
Например, этот дорожный знак поймут только испаноговорящие:
Водитель может решить, что на знаке указано расстояние до населенного пункта, и прибавит скорость, хотя знак предупреждает о крутом повороте
Дорожный знак с визуализацией означает крутой поворот через 500 метров. Понятен даже иностранцам:
2. Социальная польза — то, чем можно поделиться
Полезной и красивой инфографикой хочется делиться с друзьями.
Пример инфографики с сайта adme.ru
3. Помогает донести эмоции и переживания
Инфографика позволяет читателю осознать и прочувствовать сухие статистические цифры. Например, инфографика «Большой просчет» о масштабе конфликта в Ираке в 2003 году:
Открыть инфографику в полном размере
Согласно опросам, 44% британцев считают, что в трагедии погибло меньше 5 000 жителей Ирака — это в 200 раз меньше, чем на самом деле. На инфографике заблуждение выделили красным.
На инфографике заблуждение выделили красным.
4. Решает бизнес-задачи
Инструкция по сборке мебели Икеа
Благодаря инфографике IKEA экономит время и деньги на переводчиков и обращения в колл-центр — наглядные картинки помогают собрать мебель без длинных руководств и помощи техподдержки.
Для сравнения, пример инструкции по сборке мебели российского производителя:
Здесь не требуется локализация на 40 языков и стоят другие бизнес-задачи, но эта инструкция гораздо сложнее.
5. Помогает быстрее принимать решения
Основную часть жизни люди иррациональны, импульсивны и действуют неосознанно, потому что во время мышления мы тратим энергию, а мозг привык её сохранять.
Сколько весит мозг и сколько потребляет энергии: 3% от массы тела и 35% от всей энергии
У читателей есть ограниченный ресурс — «мыслетопливо». Задача дизайнеров — грамотно визуализировать информацию, чтобы не тратить «мыслетопливо».
Инфографика подталкивает к действию без решения сложных задач.
Чтобы воспринимать информацию, не нужно много вводных данных: одна мысль — один слайд в презентации, один экран на сайте или один блок на графике.
Сайт spritzinc.com обещает увеличить скорость чтения за две минуты: фокусируясь на красной букве в середине каждого слова, начинаешб читать быстрее
Инфографика не иллюстрирует реальность, а искажает её для упрощения восприятия.
Книги для создания сильной инфографики
Ниже — список книг для построения минимального фундамента знаний об упорядочивании, визуализации и правильном представлении информации. С ними даже ваша первая инфографика будет понятной, интересной и сильной.
Читать ещё: «Как сделать инфографику для статьи: 3 простых способа»
Визуализация данных:
- Говорим на языке диаграмм, Джин Желязны
- Визуальное мышление, Дэн Роэм
- Визуальные заметки, Майк Роуди
Текст и типографика:
- Пиши, сокращай, Максим Ильяхов
- Новая типографика, Ян Чихольд
- Живая типографика, Александра Королькова
- Типографика и верстка, Артем Горбунов
Психология принятия решений:
- Ловушки мышления, Чип Хиз
- Джедайские техники, Максим Дорофеев
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Оцените статью
Средняя оценка 0 / 5. Всего проголосовало 0
Sonex | Уникальные товары для сна и дома — одеяла, подушки, наматрасники
Sonex | Уникальные товары для сна и дома — одеяла, подушки, наматрасники — sonex.ua- О Sonex
- Где купить?
- Партнерам
- Контакты
- Доставка и оплата
- Возврат и обмен
- Помощь
- Новинки
- Популярные
- Вы смотрели
SALE-50%
Наматрасник из шерсти SimpleWool
90×200 140×200 160×200 180×200 200×200
972 грн 481 грн
SALE-50%
Одеяло из шерсти SimpleWool
140×205 155×215 172×205 200×220
1 548 грн 780 грн
SALE
Одеяло Basic Gold
140×205 155×215 200×220
1 548 грн 780 грн
SALE
Подушка Basic Gold
50×70 70×70
684 грн 348 грн
SALE-50%
Одеяло Performance
140×200 155×200 175×200 200×220
3 300 грн 1 644 грн
ХИТSALE-50%
Одеяло с Тинсулейтом (3M™ Thinsulate™)
140×205 155×215 172×205 200×220
4 380 грн 2 184 грн
ХИТSALE-50%
Одеяло с Тенцелем (Tencel™)
140×205 155×215 172×205 200×220
4 272 грн 2 136 грн
ХИТSALE-50%
Одеяло с Тенцелем Облегченное (Tencel™)
140×205 155×215 172×205 200×220
3 636 грн 1 812 грн
SALE-45%
Подушка Antistress Карбон
50×70 70×70
1 188 грн 648 грн
SALE-45%
Одеяло Antistress Карбон
140×205 155×215 172×205 200×220
2 484 грн 1 368 грн
ХИТSALE-50%
Одеяло с Тинсулейтом (3M™ Thinsulate™)
140×205 155×215 172×205 200×220
4 380 грн 2 184 грн
ХИТSALE-50%
Одеяло с Тенцелем (Tencel™)
140×205 155×215 172×205 200×220
4 272 грн 2 136 грн
ХИТSALE-50%
Одеяло с Тенцелем Облегченное (Tencel™)
140×205 155×215 172×205 200×220
3 636 грн 1 812 грн
SALE-45%
Одеяло Antistress Карбон
140×205 155×215 172×205 200×220
2 484 грн 1 368 грн
SALE-50%
Одеяло бамбуковое Bamboo Облегченное
140×205 155×215 172×205 200×220
2 904 грн 1 452 грн
Основные линейки
Здоровый сон
СОВЕТ ЭКСПЕРТА SONEX LAB
КАК УЛУЧШИТЬ СОН
ВИДЕО SONEX
Новости Статьи FAQ Уход за
изделиями
Инфографика в соцсетях: Кейс SalesDoubler
Расскажу предысторию. Все началось с моей любви к систематизации и визуализации материала. Даже когда я преподавала в университете психологию, я заставляла своих студентов делать визуальные конспекты и mind maps, чтобы им было легче запоминать материал. Потому что так задействуется несколько типов памяти: зрительная, логическая, эмоциональная, образная и даже моторная. Такой вид контента очень легко накладывается на соцсети.
Все началось с моей любви к систематизации и визуализации материала. Даже когда я преподавала в университете психологию, я заставляла своих студентов делать визуальные конспекты и mind maps, чтобы им было легче запоминать материал. Потому что так задействуется несколько типов памяти: зрительная, логическая, эмоциональная, образная и даже моторная. Такой вид контента очень легко накладывается на соцсети.
И когда я начала продвигать страницу сложной ниши (CPA-сеть SalesDoubler), мне пришла в голову идея создавать инфографику. Так мы смогли объяснять доступным языком: что такое CPA-сеть, что такое SalesDoubler, как с ними работать. В результате из этого вышла имиджевая инфографика. Какие еще виды инфографики мы создали и к чему это привело, расскажу в этой статье.
Содержание
Что такое инфографика
Цели и задачи инфографики
Полезная инфографика
Имиджевые
Развлекательные инфографики
А теперь о цифрах
Что такое инфографика
Давайте напомню, что такое инфографика. Википедия объясняет это так:
Википедия объясняет это так:
«Инфографика – это визуализация данных или идей, целью которой является донесение сложной информации до аудитории быстрым и понятным образом».
То есть с помощью картинки можно эмоционально, логично и ясно донести материал пользователям. Таким образом мы сформировали задачи для инфографики на странице:
- Объяснить сложное простым языком, чтобы даже новичку было понятно, о чем идет речь.
- Наглядно представить результаты работы компании.
- Увеличить вовлеченность. Такой контент лучше расшаривается и комментируется.
- Вызвать эмоциональный отклик у подписчиков. А если есть эмоция, то контент лучше запоминается.
- Показать экспертность компании SalesDoubler.
Цели и задачи инфографики
Передо мной и моей командой стояла цель – расшевелить страницу и начать взаимодействовать с целевой аудиторией: веб-мастерами, специалистами в сфере контекстной рекламы и таргета, SEO-специалистами и новичками в нише арбитража. CPA-сеть – это сложная ниша. Многие не понимают, что это такое. Наша задача была – привлечь с помощью контента целевую аудиторию.
CPA-сеть – это сложная ниша. Многие не понимают, что это такое. Наша задача была – привлечь с помощью контента целевую аудиторию.
Проанализировав конкурентов в сфере CPA-сети, я поняла, что контент в их социальных сетях плохо представлен и малоинформативен. Они не выделяют рубрики, страницы не привлекают потенциальных клиентов. Анализировались конкуренты с помощью сервисов Popster, Feedspy и «ручками».
Поэтому одним из видов контента мы решили сделать инфографику. Поскольку ее очень редко кто использует, и она хорошо «заходит» пользователям.
Однако в связи с тем, что страница SalesDoubler раньше была под баном, то некоторые функции на странице были ограничены. Точнее нельзя было делать репосты со страницы, даже ссылки на страницу, отправленные в мессенджер, блокировались. Нельзя было отмечать на страницах людей, у нас постоянно банились рекламные аккаунты. Мы поменяли домен сайта SalesDoubler, и проблемы с продвижением инфографик и другого контента прекратились, появилась кнопка «Поделиться».
Но вернемся к нашей инфографике.
Поскольку инфографика – это форма подачи материала, то именно эту форму мы внедрили в контент-план и добавили в рубрики.
Была задача – давать не только полезный контент, но и имиджевый, рекламный и, конечно, с помощью визуала привлекать и развлекать ЦА. Через юмор заходить в сложную нишу проще. Так выстроился развлекательный вид инфографики. И по итогу мы вышли на такие виды инфографики:
- имиджевая,
- полезная,
- развлекательная.
В компании SalesDoubler есть свой персонаж – кот Даблер. Его мы сделали героем всех инфографик. Даже в текстах некоторых постов писали: «Кот Даблер рекомендует инфографику», и это делало серьезную тематику публикаций более эмоциональной.
Персонаж – кот Даблер
Теперь детально остановимся на каждом виде инфографики.
Полезная инфографика
С помощью визуала мы делали акцент на полезностях. Давали важную информацию, которая нужна начинающему арбитражнику и тем специалистам, которые начинают идти по этому пути.
Рассказали про сервисы-помощники для веб-мастера. Это необходимая информация, собранная в одном месте и поданная так, чтобы ее можно было сохранить и использовать. И у веб-мастера не возникло необходимости перерывать тонны статей в интернете, чтобы найти эффективные сервисы для работы.
Сервисы-помощники для веб-мастера
Объясняли, как войти в CPA-сеть. Потому что новички вроде бы хотели попробовать себя в арбитраже, но не знали, с чего начать и что делать. А мы, зная эти боли и желания, сразу подготовили инфографику «Алгоритм входа в CPA-сеть», где детально объяснили шаг за шагом все действия.
Алгоритм входа в CPA-сеть
Еще сделали инфографику про типологию арбитражников. Чтобы новички понимали и выбирали, «кем они хотят стать, когда вырастут». Потому что некоторым важно работать в одиночку, а некоторым – в команде, плюс есть разные типы арбитражников.
Инфографика про типологию арбитражников
Для того чтобы новички получили большее понимание, как лить трафик и какие источники можно использовать для арбитража, мы создали инфографику про виды трафика.
И по этой инфографике получили чуть больше 12 000 охвата и 304 Like. И это была одна из успешных инфографик в плане вовлечения.
Инфографика про виды трафика
Также мы делали инфографики-подсказки. Например, на что стоит обратить внимание в составленном оффере от рекламодателя. Эти пункты помогают веб-мастеру быстро сориентироваться перед тем, как выбрать оффер.
Инфографика-подсказка, как заполнять оффер
Еще актуальная тема для веб-мастеров – это на кого лить. Поскольку арбитраж в МФО – узкая и специфическая ниша, и чтобы попадание было точным, нужно понимать, кто потенциальные клиенты, как с ними взаимодействовать и их основные потребности. Для этого мы свели все данные, которые у нас были, в инфографику и выделили 5 типов клиентов МФО.
Инфографика «5 типов клиентов МФО»
Чтобы предотвратить слив бюджета веб-мастера, а такое реально (мы-то знаем), решили прописать основные ошибки в арбитраже при работе с МФО. Осведомлен – значит вооружен. Мы сделали акцент не только на ошибках, которые допускают новички, но и дали варианты решения каждой ошибки.
Осведомлен – значит вооружен. Мы сделали акцент не только на ошибках, которые допускают новички, но и дали варианты решения каждой ошибки.
ТОП-6 ошибок начинающих вебов при работе с МФО
Для создания инфографик с полезностями необходимо детально знать свою целевую аудиторию, понимать, что для них важно и что у них болит. Попытаться залезть к ним в голову и увидеть нашу сферу их глазами. Одно дело, когда мы хотим их чему-то научить, а это им не нужно, а другое дело – дать именно то, что им будет полезно и необходимо не только сейчас, но и в перспективе.
Имиджевые
Донести преимущества компании SalesDoubler и показать выгоды основных функций сервиса мы тоже решили через инфографику. Во-первых, это наглядно, во-вторых, понятно, в-третьих, мило. На этих инфографиках мы добавляли кота Даблера.
И начали мы с объяснения – какие взаимодействия в трио «Рекламодатель – SalesDoubler – веб-мастер».
Инфографика про отношения между рекламодателями и веб-мастерами
Также рассказали, какие у нас выгоды для веб-мастеров: о вертикалях, о платежных системах и т. д.
д.
Инфографика о преимуществах SalesDoubler
Поделились особенностями партнерской сети.
Особенности партнерской сети
А поскольку SalesDoubler работает не только с МФО, но и с банками, мы показали преимущества и выгоды трафика на банки. Наша задача была: через инфографику рассказать пользователям об этом, плюс расширить понимание у веб-мастеров о том, что SalesDoubler работает и с банками тоже.
Инфографика, как зарабатывать в сети
Развлекательные инфографики
Все любят посмеяться, и арбитражники не исключение. Вот мы и решили дать порцию юмора нашим подписчикам. И регулярно создавали визуал развлекательного характера.
Одним из них была инфографика на тему: «Какой ты арбитражник в мире STAR WARS».
Эта инфографика вызвала улыбку не только у подписчиков, но и у наших аффилиат-менеджеров.
Какой ты арбитражник в мире STAR WARS
Данный вид визуала называется скрайбингом. Это тоже подача сложного материала простым языком. А появился скрайбинг в тот момент, когда на совещаниях или лекциях мы схематично зарисовывали материал докладчика. Скрайбинг – это про мышление образами. Когда мы передаем суть происходящего не просто словами, а определенными схемами, значками и иллюстрациями.
Это тоже подача сложного материала простым языком. А появился скрайбинг в тот момент, когда на совещаниях или лекциях мы схематично зарисовывали материал докладчика. Скрайбинг – это про мышление образами. Когда мы передаем суть происходящего не просто словами, а определенными схемами, значками и иллюстрациями.
Данный вид визуала (представлен ниже) можно описать так: во время митинга или круглого стола мы набросали характеристики идеального арбитражника. Вышло не совсем однозначно, зато очень привлекает внимание и вызывает эмоцию и любопытство.
Характеристики идеального арбитражника
Каждый специалист определенной сферы говорит на своем сленге, то есть в каждой сфере есть свои термины. И чтобы понимать арбитражника, мы придумали создать словарь «С арбитражного языка на нормальный». Чтобы даже мама поняла любимого сыночка-арбитражника.
Инфографика – словарь «С арбитражного языка на нормальный»
«Узнай, кто ты по дате рождения и имени» – такой вид контента переходит из года в год из одной страницы на другую, но эта тема всегда актуальна. Эта забавная игра приносит и вовлечение, и разбавляет серьезный контент.
Эта забавная игра приносит и вовлечение, и разбавляет серьезный контент.
Узнай, кто ты по дате рождения и имени
А теперь о цифрах
Почему визуальный контент работает хорошо, и почему мы его стали использовать? Визуал всегда останавливает скролл ленты пользователей в соцсетях. То есть от качественного визуала зависит эффективность работы SMM-специалиста, как бы печально это ни звучало. А для компаний В2В, какой является SalesDoubler, было важно подать себя так в соцсетях, чтобы это запоминалось и приносило профит.
А мы получили такой профит:
- Месячный органический охват вырос с 540 (такой он был в мае 2020 года, когда мы начали работать) до 8 379 (в июле 2021 года). То есть он вырос в 4,4 раза.
- Вовлеченность (сумма всех реакций) была 30 (в месяц, когда мы начали работать) и стала 565 (в июле 2021 года). То есть вовлеченность выросла почти в 19 раз.
Мы продвигали в основном инфографику и даже не каждую на разные сегменты нашей ЦА. И бюджет на продвижение одной инфографики был от $5 до $20.
И бюджет на продвижение одной инфографики был от $5 до $20.
Как результат, инфографика стала нашей визитной карточкой, фишкой страницы. Мы публикуем 1-2 инфографики в месяц.
И да, такой вид контента поднимает вовлеченность на странице и привлекает новых пользователей.
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на блоге WebPromoExperts.
Финансовая Понимание и Полезные Советы | Tickmill
Инфографика | Финансовая Понимание и Полезные Советы | TickmillБлагодарим Вас за интерес к Tickmill UK Ltd: которая авторизована и регулируется Управлением по финансовому надзору (FCA) и не соответствует европейской нормативной базе.
Похоже, Вы физически находитесь в ЕЭЗ, поэтому, если Вы хотите продолжить работу с Tickmill UK Ltd, пожалуйста, подтвердите, что это решение было принято Вами независимо, без какого-либо маркетинга или запроса со стороны Tickmill UK Ltd.
Открытие реального счета
Счет Forex и CFD
- Доступно 180+ торговых инструментов CFD.
- Все торговые стратегии разрешены.
- Спреды от 0.0 пипса.
- Средняя скорость исполнения 0,15 с.
Фьючерсный счет
- Реальные деривативные биржевые инструменты.
- Доступ к 6 мировым биржам: CME, CBOT, NYMEX, COMEX, EUREX и Small Exchange.
- Торгуйте с мощной платформой CQG.
- Конкурентоспособные комиссии и специализированная клиентская поддержка.
- Минимальный депозит 1 000 $.
Открытие демо-счета
Демо-счет Forex и CFD
- Доступно 180+ торговых инструментов CFD.
- Испытайте реальные рыночные условия.
- Доступна полнофункциональная торговая платформа.
- Практикуйте торговлю CFD без риска.
- Торговая платформа MT4 и MT5.
Фьючерсный демо-счет
- Практикуйте торговлю с торгуемыми на бирже фьючерсами.

- Прямой доступ на 5 мировых бирж.
- Торговля ведущей в отрасли технологией CQG.
- Конкурентоспособные комиссии и специализированная клиентская поддержка.
- Минимальный депозит 1 000 $.
Фьючерсный демо-счет
Я согласен(-на) получать вашу рассылку и специальные предложения.
Я заявляю, что внимательно прочитал(а) и полностью понял(а) Политику конфиденциальности Tickmill UK Ltd.
Вы регистрируете демо счет в Tickmill UK Ltd, которая уполномочена и регулируется Управлением по финансовому надзору (FCA) и выходит за рамки европейской нормативной базы. Если Вы хотите продолжить работу с Tickmill UK Ltd, пожалуйста, подтвердите, что это решение принято Вами независимо и без навязывания со стороны Tickmill UK Ltd.
English
Deutsch
Indonesian
中文
Русский
Español
العربية
Polski
Italiano
한국어
ภาษาไทย
Tiếng Việt
Portuguese
Наша инфографика поможет вам ознакомиться с различными финансовыми идеями и полезными советами по торговле.
 Откройте для себя финансовые рынки
Откройте для себя финансовые рынкипосредством визуализации данных, диаграмм и статистики
January 19th, 2021
Вторая волна COVID-19
Подробный анализ ключевых фактов, возможных сценариев и влияния на финансовые рынки.
Читать дальше
October 16th, 2020
Выборы в США: что, где, когда?
Все, что вам нужно знать о президентских выборах в США в 2020 году и ожидаемом влиянии на рынок.
Читать дальше
April 9th, 2020
COVID-19: влияние на мировую экономику
Инфографика: COVID-19 и его влияние на мировую экономику… Факты и цифры наглядно.
Читать дальше
March 14th, 2019
БРЕКСИТ и рынок Форекс
Узнайте о влиянии Брексит на фунт и о том, что ждет экономику Великобритании после знакового дня выхода.
Читать дальше
February 14th, 2019
ГОД, ПОЛНЫЙ УСПЕХА
Просмотрите некоторые ключевые вехи успешного прошлого года, составленные в виде показательной инфографики.
Читать дальше
June 6th, 2018
Торговля основными валютными парами
Взгляните на несколько самых популярных валютных пар, на их главные характеристики и полезные торговые стратегии.
Читать дальше
December 20th, 2016
Наш путь к успеху в 2016 году
Узнайте, как нам удалось так стремительно вырасти и стать одним из лидирующих брокеров на рынке Форекс.
Читать дальше
Образование дает
властьЭлектронные книги
Вебинары
Видеоуроки
НАЧНИТЕ ТОРГОВАТЬ вместе с TickmillЭто легко и быстро!
Имя и фамилия
Страна
Тип клиента
Э-почта
ЗАРЕГИСТРИРУЙТЕСЬ
ЗАРЕГИСТРИРУЙТЕСЬ
Завершите процесс регистрации и войдите в свой
Кабинет Трейдера, чтобы загрузить необходимые документы.
Зарегистрироваться
Тип счета
Валюта
Кредитное плечо
ОТКРОЙТЕ СЧЕТ
ОТКРОЙТЕ СЧЕТ
Как только ваши документы будут одобрены, откройте реальный торговый счет.
Депозит 1
Выберите счет
Депозит 2
Выберите способ платежа
ВНЕСИТЕ СРЕДСТВА
ВНЕСИТЕ СРЕДСТВА
Выберите платежный метод, пополните свой торговый счет и приступайте к работе.
Зарегистрироваться
Демо-счeт
РЫНКИ
Рынок Форекс Фондовые индексы и нефть Драгоценные металлы Облигации Криптовалюты АкцииФОРЕКС и CFD
Торговые счета Classic-счет PRO-счет VIP-счет Исламский счет Демо-счет Спреды и Свопы Кредитное плечо и маржа Пополнение и вывод средств Профессиональные КлиентыПлатформы MetaTrader 4 MetaTrader 5 MetaTrader WebTrader Platform MetaTrader для MacФЬЮЧЕРСЫ и ОПЦИОНЫ
Фьючерсы Опционы Цены на фьючерсы и опционыПлатформы CQG Соединение и API TradingViewИНСТРУМЕНТЫ
Forex и CFD Видеоуроки Глоссарий по Форексу Autochartist — Технический Анализ Калькуляторы Форекс Tickmill VPS Расширенный торговый инструментарий Инструмент ACUITY TRADING Календарь отчетов о доходах Инструмент Signal CentreФьючерсы Образовательный центр РесурсыДРУГИЕ РЕСУРСЫ
Вебинары Семинары Электронные книги Экономический календарь ИнфографикаО НАС
Почему трейдеры выбирают Tickmill? Международная команда Лицензии и Регулирование НОВОСТИ Награды Юридическая документация Вакансии CSRПОДДЕРЖКА
ЧАВО Связаться с намиTrustpilot
Chat with us, powered by LiveChatЗанимательная инфографика — CMS Magazine
Помните, с каким придыханием еще какие-то пять лет назад многие произносили слово «инфографика»? Нужно дать пользователю четкие инструкции на сайте? Как это сделать?! Инфографика! Иллюстрируем годовой отчет или презентацию? Инфографика! Нужен контент с вирусным потенциалом? Ответ тот же: инфографика!
Сейчас страсти немного поутихли, однако, чего скрывать: многим дизайнерам еще есть куда расти, не все еще успели прокачать свои инфографические скилы. Но не стоит расстраиваться. В Сети можно найти массу полезных материалов. Так на днях на портале Rusability мы обнаружили сразу несколько публикаций на эту тему. С разрешения редакции мы решили их объединить и предложить вашему вниманию.
Но не стоит расстраиваться. В Сети можно найти массу полезных материалов. Так на днях на портале Rusability мы обнаружили сразу несколько публикаций на эту тему. С разрешения редакции мы решили их объединить и предложить вашему вниманию.
Итак, сегодня речь пойдет о том, как выбрать шрифт и цвет инфографики, как правильно сделать расстановку и выровнять элементы на макете.
Как выбрать шрифт для инфографики?Типографика — это обширная область знаний. Люди тратят годы на изучение всех ее премудростей и тем не менее всегда остается что-то, с чем им еще предстоит познакомиться. В этой статье мы лишь кратко коснемся основных принципов подбора шрифтов.
ЧитабельностьНаверное самое главное правило при выборе шрифтов — это обеспечение читабельности теста, просто исходя из того, что основное предназначение текстовых материалов — это передача информации через органы зрения. Поэтому как бы эффектно не смотрелись мелкие буквы или новый художественный шрифт и как бы вам не хотелось еще сильнее уменьшить интерлиньяж и втиснуть 10 строчек в блок, рассчитанный только на 5, если в результате страдает читабельность, то лучше откажитесь от этого шага.
Причина проста: если вашу инфографику невозможно будет читать, не напрягая зрения, считайте, что эту битву за популярность вы проиграли.
ШрифтыВыбирая шрифты для своего очередного проекта, второе правило, о котором всегда стоит помнить — «Не перемудрите!». Например, многие дизайнеры очень не любят Helvetica за то, что он используется сегодня слишком часто. И с этим нельзя не согласиться. Тем не менее мало кто задумывался, почему Helvetica так популярен. На самом деле, ответ очень прост: это очень хороший шрифт. Какой бы дизайн вы не делали, шансы, что Helvetica вам не подойдет стремятся к нулю. Этот шрифт можно использовать и для мелкого текста, и для крупного, и для создания титров, и субтитров, и заголовков, и подзаголовков — для любого текстового материала.
Поэтому, когда возникает вопрос использовать или не использовать популярный шрифт, который идеально подходит для вашей работы, подумайте, стоит ли отказываться от хорошего варианта только из-за своих принципов.
На самом деле не существует формулы, которая позволяла бы подбирать шрифты правильно. Очень часто самое лучшее решение — взять несколько вариантов, которые, как вам кажется, могут сработать, а затем сравнить их между собой. У шрифтов есть одно хорошее свойство. Если вы достаточно долго работаете с ними, то постепенно начинаете быстро ориентироваться, что лучше подойдет в том или ином случае.
Согласно статистике, в 90% случаев пользователь не задумывается о том, каким шрифтом написан текст. Если он может его легко прочитать, то этого вполне достаточно. Тем не менее, не стоит забывать о том, что также как дресс-код определяет характер мероприятия, шрифт определяет характер контента, помогая читателю понять, с каким материалом ему придется иметь дело: креативным, серьезным, брендовым или бизнес-контентом.
Среди всех существующих на сегодняшний момент типов шрифтов можно выделить 4 основных:
Строгие бизнес-шрифтыКак видно из названия, такие гарнитуры используются для строгих, деловых текстов. Скажем, если вы делаете инфографику на основе квартальной финансовой отчетности для потенциальных клиентов компании или вам требуется убедить руководство инвестировать средства в новую маркетинговую кампанию — то выбирайте именно этот стиль.
Скажем, если вы делаете инфографику на основе квартальной финансовой отчетности для потенциальных клиентов компании или вам требуется убедить руководство инвестировать средства в новую маркетинговую кампанию — то выбирайте именно этот стиль.
Как многие из вас, наверняка, знают, шрифты с засечками лучше подходят для печатной продукции, а шрифты без засечек — для интернет-проектов.
Шрифты с засечками и без засечек
На изображении ниже в левой колонке шрифт Time New Roman относится к категории шрифтов с засечками, все остальные — без засечек. Все они идеально подходит для создания бизнес-проектов: элегантно смотрятся, хорошо читаются и не являются слишком вычурными или излишне декорированными.
Напротив, в правой колонке собраны более грубые шрифты, которые не стоит использовать при оформлении бизнес-текстов.
Бизнес-шрифты
Креативные шрифтыЭтот стиль, как также видно из названия, для разного рода креативных проектов. Допустим, вы хотите рассказать о своем оригинальном хобби или оформить приглашение на свадьбу, тогда ваш выбор — креативный шрифт.
Допустим, вы хотите рассказать о своем оригинальном хобби или оформить приглашение на свадьбу, тогда ваш выбор — креативный шрифт.
И опять же на рисунке ниже в левой колонке отобраны более яркие варианты, которые будут одновременно и хорошо читаться, и сразу обратят на себя внимание. С правой стороны представлены шрифты также очень оригинальные, но из-за плохой читабельности их лучше не использовать или использовать очень аккуратно.
Креативные шрифты
При выборе креативных стилизованных шрифтов стоит помнить об одном: несмотря на то, что они отлично привлекают внимание, простые вещи всегда смотрятся более стильно и эффектно. Плюс читабельность также всегда должна оставаться в приоритете.
Больше не нужно искать и обзванивать каждое диджитал-агентство
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Как уже говорилось, шрифты позволяют читателю узнать ваш контент среди сотни тысяч других. Поэтому в какой-то степени выбор шрифта — это не менее важная задача, чем выбор названия для продукта или компании.
Шрифты позволяют показать индивидуальность вашего проекта. Так что, если цель — создать определенную атмосферу и в тоже время не переборщить с оформлением, то неплохим вариантом будет выбор какого-нибудь непопулярного шрифта. Также это позволит вам выделиться среди сотен тысяч других работ, выполненных с помощью Time New Roman или Arial.
Несколько наиболее интересных вариантов можете посмотреть на рисунке ниже в левой колонке. Шрифты из правой колонки смотрятся не так элегантно, но безусловно их также можно использовать.
Шрифты для личного брендига
Минималистические шрифтыПростой дизайн с большим количеством свободного пространства и без лишней графики с каждым днем завоевывает все большие территории. Не удивительно, что многие стремятся использовать его в своих работах.
Не удивительно, что многие стремятся использовать его в своих работах.
Итак, какие следует выбирать шрифты, если вы хотите, чтобы ваш контент ассоциировался с четкостью, прямотой и простотой.
На рисунке ниже в левом столбце изображены более подходящие шрифты. В правой колонке соответственно наоборот.
Минималистические шрифты
Сочетание шрифтовРедко, когда для проекта выбирают только один шрифт. Обычно хочется использовать большее количество вариантов. Тем не менее существует негласное правило — брать для работы не более 2 разных шрифтов или четырех шрифтовых вариаций. В последнем случае имеется в виду размер, стиль написания и цвет.
Итак, как правильно сочетать шрифты между собой. Для начала давайте разберем основные классификации шрифтов.
Четыре основные классификации-
Шрифты с засечками и без засечек, о которых мы уже раньше упоминали. Шрифты с засечками в отличие от шрифтов без засечек — имеют на конце штрихов букв дополнительные завершающие элементы.
 Шрифты без засечек часто применяют для дизайна сайтов или в плоском дизайне для придания тексту строгости и солидности. В свою очередь шрифты с засечками смотрятся более декоративно, но при этом делают текст четче и выразительнее. Их удобно использовать в печатной продукции: для газет, журналов, художественных книг, научных публикации и т. д.
Шрифты без засечек часто применяют для дизайна сайтов или в плоском дизайне для придания тексту строгости и солидности. В свою очередь шрифты с засечками смотрятся более декоративно, но при этом делают текст четче и выразительнее. Их удобно использовать в печатной продукции: для газет, журналов, художественных книг, научных публикации и т. д. -
Декоративные шрифты — относительно молодая категория шрифтов. С их помощью очень хорошо получается передавать настроение. Особенно они хороши, если требуется показать элегантность и первоклассность. Эти шрифты отлично подойдут для брендинга. Их можно использовать для текстов на упаковках, этикетках, постерах и т.д..
-
Скрипты — это курсивные или рукописные шрифты, украшенные всевозможными завитушками, в большей или меньшей степени. Они очень стильные и элегантные. Ассоциируются с уютом, мягкостью и классикой. Поэтому великолепно подойдут для классической рекламы или, например, оформления свадебных приглашений.

Четыре категории шрифтов
Как создать контраст, используя один шрифт
Даже выбирая один шрифт, вы ничего не теряете. В вашем арсенале все еще остаются различные стили написания, цветовая гамма и размер. Например, вы вполне можете взять жирный шрифт Futura Medium и сочетать его с таким же, но более тонким шрифтом Futura для создания контраста между заголовками и подзаголовками.
Аналогично можно вместо стиля написания использовать цвет.
Одинаковый шрифт, разный стиль и цвет
Выбираем шрифты из одной категорииЕсли использовать совершенно разные шрифты в одном проекте — это немного не в вашем стиле, то вы вполне можете сочетать шрифты из одной категории.
В этом случае для создания контраста между заголовками, подзаголовками и основным текстов вы можете работать, например, с размеров и гарнитурой в пределах одной категории. Взять для заголовка шрифт Lovers Quarrel больший по размеру, а для основного текста Loved by the King меньший по размеру.
Взять для заголовка шрифт Lovers Quarrel больший по размеру, а для основного текста Loved by the King меньший по размеру.
Аналогично вместо размера вы можете использовать различные стили написания или цвет.
Используем шрифты одной категории
Выбираем шрифты исходя из контекста
Можно выбирать шрифты и сочетать их между собой в зависимости от темы инфографики. Давайте рассмотрим несколько примеров.
Например, если нужно передать решительность, энергичность и смелость, то вы можете выбрать такие шрифты без засечек, как Montserrat и Lanenar.
Наоборот для красивых романтичных свадебных фотографий лучше подойдут шрифты с засечками Satisfy и Marcellus SC.
Для придания тексту стильности и элегантности можно взять декоративный шрифт Almendra SC и шрифт без засечек Helvetica.
Подбираем шрифты исходя из контекста
Опять же, здесь нельзя вывести одну формулу на все случаи жизни. В какой-то ситуации достаточно выбрать два шрифта без засечек, и работа будет выглядеть великолепно. В другой для передачи идеи потребуется использовать шрифты из разных категорий. На самом деле не важно, насколько похоже выглядят шрифты, важно насколько одинаковое или неодинаковое впечатление они производят, что, конечно же, в основе своей зависит от общего дизайна проекта. Поэтому если для реализации вашей идеи, вам требуются абсолютно разные шрифты, можете смело их использовать.
В какой-то ситуации достаточно выбрать два шрифта без засечек, и работа будет выглядеть великолепно. В другой для передачи идеи потребуется использовать шрифты из разных категорий. На самом деле не важно, насколько похоже выглядят шрифты, важно насколько одинаковое или неодинаковое впечатление они производят, что, конечно же, в основе своей зависит от общего дизайна проекта. Поэтому если для реализации вашей идеи, вам требуются абсолютно разные шрифты, можете смело их использовать.
Как правило, с выбором размера шрифта для основного текста, никогда не возникает проблем. Стандартными являются 12-14px, как оптимальные для восприятия текстовой информации. Ситуация несколько усложняется, когда речь заходит о заголовках.
Насколько большими следует делать заголовки? Это зависит от многих вещей. Наверное, самое правильное решение — выбрать такой размер, при котором буквы будут ровно настолько крупными, насколько это требуется. Что это значит? Это значит, что следует попробовать несколько вариантов и выбрать именно тот, при котором текст становится достаточно большим, чтобы привлечь внимание читателя и не пикселем больше. Если, конечно, огромные буквы не являются частью вашей идеи.
Если, конечно, огромные буквы не являются частью вашей идеи.
Заголовки по определению должны быть написаны крупным шрифтом. Так как они являются важной частью любой инфографики. Но всегда ли мы обязаны выделять заголовки таким образом? И да, и нет. Конечно, они, как правило, всегда являются самыми крупными элементами на странице. Но это не единственный способ того, как вы можете привлечь внимание читателя. Цвет, стиль и расположение также можно использовать для построения четкой визуальной иерархии.
ИнтерлиньяжИнтерлиньяж или расстояние между строчками оказывает сильное влияние на читабельность текста. Плохо подобранный интерлиньяж может уничтожить ваш дизайн, какой бы великолепный шрифт вы не использовали. Соответственно правильно заданный интерлиньяж
позволяет придать тексту более читабельный и аккуратный вид, даже если сам шрифт оставляет желать лучшего.
К счастью, выбор интерлиньяжа — не самая трудная задача. Существует одно простое правило — расстояние между строчками должно быть всегда больше интервала между словами, чтобы при чтении глаза скользили по горизонтали (вдоль строки), а не по вертикали (вниз по абзацу).
Интерлиньяж также следует обязательно увеличивать, если вы увеличиваете длину строки. Это необходимо для сохранения читабельности текста. То есть расстояние между строчками должно всегда изменяться вместе с изменением их длины. Меньше длина — меньше интерлиньяж, больше длина — больше интерлиньяж. Все очень просто.
Интерлиньяж очень сильно зависит от цвета текста и фона. Если вы имеете дело с белым текстом на черном фоне, то интерлиньяж следует увеличить, а толщину самого шрифта уменьшить. И наоборот.
Интерлиньяж
На рисунке текст и с правой и с левой стороны написан одинаковым шрифтом и задано одинаковое расстояние между строк. Тем не менее, слева буквы кажутся толще, а интерлиньяж меньше.
Также чем меньше буквы, тем ближе друг другу должны располагаться строчки. Крупный шрифт, наоборот, требует больший интерлиньяж.
ТрекингТрекингом называют расстояние между буквами. Как правило, им редко пользуются, когда работают над оформлением основного текста. Обычно его применяют к заголовкам и подзаголовкам. Часто в инфографике трекинг используют для выравнивания текстовых строк в блоке или для слов, написанных капителью, чтобы буквы смотрелись крупнее.
Обычно его применяют к заголовкам и подзаголовкам. Часто в инфографике трекинг используют для выравнивания текстовых строк в блоке или для слов, написанных капителью, чтобы буквы смотрелись крупнее.
Трекинг
ЦветЦвет — это очень важная часть любого дизайна, особенно когда речь идет о создании необходимого контраста между фоном и текстом, чтобы сохранить читабельность букв. Известно, что самый лучший вариант — это черный текст на белом или светлом фоне. Тем не менее, вы вольны выбирать для своей работы любое сочетание цветов. Главное, чтобы сохранялась достаточная контрастность между фоном и текстом
И, напоследок, отличный видеоролик с кинетической типографикой для любителей шрифтов и всего, что с ними связано.
Оригинал статьи.
Самая большая ошибка при выборе цветовой палитры — использование слишком большого количества цветов. Старайтесь их заменять — оттенками.
Старайтесь их заменять — оттенками.
Цветовая палитра непосредственно влияет на восприятие информации
Вы никогда не задавались вопросом, как правильно называются те или иные цвета. Например, синяк на руке иссиня-черного цвета или черновато-синего? Или если оранжевым мы называем оранжевый цвет, то морковный цвет это какой? Стоит признать, что при работе с цветами мы очень часто отталкиваемся от своих ощущений и представлений, поэтому все наши оценки очень субъективны и приблизительны.
Тем не менее, несмотря на всю субъективность наших ощущений, нельзя не согласиться, что все цвета в той или иной степени одинаково влияют на наше настроение и восприятие информации. Можно привести сотни исследований в доказательство этому утверждению. Другими словами, правильно выбранная цветовая палитра потенциально увеличивает наши шансы на то, что материал будет правильно воспринят целевой аудиторией.
Немного теорииЦветовой круг или цветовое колесо — это инструмент, позволяющий лучше понять цвет и взаимоотношение между разными цветами. Первую цветовую диаграмму построил еще Исаак Ньютон в 1666 году, и с тех пор ученые и художники создали огромное количество различных вариантов ее исполнения. Многие люди до сих пор спорят, какой из них является самым правильным. На практике у каждой модели есть свои преимущества.
Первую цветовую диаграмму построил еще Исаак Ньютон в 1666 году, и с тех пор ученые и художники создали огромное количество различных вариантов ее исполнения. Многие люди до сих пор спорят, какой из них является самым правильным. На практике у каждой модели есть свои преимущества.
Наиболее распространенным считается колесо, состоящее из 12 цветов. Но также вы можете встретить 6-24-48-96-частные цветовые круги.
Цветовой круг
Каждый цвет, используемый в цветовом круге, имеет свое название.
-
Основные или первичные цвета (Primary Colors): красный, желтый, синий. Согласно классической теории цвета основные цвета — это три пигментных цвета, которые невозможно получить путем смешивания других цветов. Все остальные цвета являются производными от них и при смешивании дают черный цвет.
-
Дополнительные или вторичные цвета (Secondary Colours): зеленый, оранжевый, фиолетовый. Эти цвета получаются в результате смешивания двух основных цветов.

-
Вспомогательные или третичные цвета (Tertiary Colours): желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый. Эти цвета образуются при смешивании основного и дополнительного цвета. Именно поэтому их названия состоят из двух слов: сине-зеленый, красно-фиолетовый, желто-оранжевый и т.д.
Также хочется пару слов сказать о таких понятиях, как тон, тень, оттенок и тональность.
Тон — самая чистая или самая яркая форма цвета. Это цвета, не смешанные ни с белым, ни с черным, ни с серым цветами. На цветовом колесе они располагаются по внешнему кругу.
Оттенок — это тон, смешанный с белым цветом в самой разной пропорции. Чем больше белого цвета участвует, тем бледнее получается оттенок. Оттенки размещаются на цветовом колесе сразу после тонов.
Тональность — цвет, который получается при смешивании тона с чистым серым цветом, также в любой пропорции. Тональность можно найти на цветовом круге сразу под оттенками.
Тональность можно найти на цветовом круге сразу под оттенками.
Тень — смесь тона с черным цветом. Также, как и в случае с белым и серым цветом, черный цвет можно использовать в любом количестве. Тень располагается на самом последнем (внутреннем) круге цветового колеса.
Тон, оттенок, тень, тональность
Правила выбора цветовых палитрТеперь, когда мы немного разобрались с основными понятиями, давайте вернемся к цветовым палитрам. Итак, каких правил следует придерживаться при выборе цветов для инфографики:
-
Выбирайте 2 главных цвета и никогда не используйте более 4 одновременно. В данном случае действует правило — чем меньше, тем лучше.
-
Выбирайте 1-2 основных цвета (чистые и выразительные). И используйте для остальных элементов дополняющие (комплементарные) цвета (менее яркие и выразительные).
-
Если возникает сильное желание добавить еще один цвет — постарайтесь вместо этого использовать оттенки существующих.

-
Оставляйте достаточное количество свободного пространства, чтобы глаза могли отдыхать.
Если вы занимаетесь инфографикой, имеющей непосредственное отношение к компании, в которой работаете, например, готовите материал для нового маркетингового проекта, то одним из лучших и безопасных способов выбора цветовой гаммы будет воспользоваться руководством компании по корпоративному стилю. Возьмите цвет бренда в качестве основного и на его основе подберите дополняющие цвета.
Обе инфографики были разработаны дизайнером Нелли Соеджанто. Слева — Redpepper. Справо — Coca-Cola.
Как выбрать дополняющие цвета?
Проще всего для подбора дополняющих цветов использовать так называемые генераторы цветов. Сегодня в интернете существует множество таких приложений. Как правило, все они бесплатные и достаточно простые в обращении программы. Например, программа Coolors. Все что вам требуется — это ввести в нее цвет и подождать, пока приложение подберет к нему возможные варианты.
Например, программа Coolors. Все что вам требуется — это ввести в нее цвет и подождать, пока приложение подберет к нему возможные варианты.
Используйте оттенки
Если вы не уверены, что выбранная палитра вам подходит, поэкспериментируйте с оттенками. Например, запустите ColorSchemer Online, возьмите более светлую и более темную гаммы, выберите несколько разных вариантов и попробуйте их скомпоновать.
Выбирайте цвета, исходя из контекстаЕще один способ подобрать цвет для инфографики — отталкиваться от темы, которую вы собираетесь затронуть в своей работе. Например, если вы собрались рассказать о кофе, то будет отличной идеей использовать различные оттенки кофейного цвета и дополняющие цвета. Также вы можете ориентироваться на предметы и объекты, которые будут задействованы в инфографике и выбрать цвета, который наиболее часто с ними ассоциируется. Большой плюс такой инфографики — в том, что она будет очень легко читаться и запоминаться.
Тематические цвета
При использовании тематических цветов можно попробовать выбрать цветовую палитру из большого количества готовых цветовых схем в интернете. Например, в приложении Adobe Color CC представлено множество пользовательских тематических пресетов.
Например, в приложении Adobe Color CC представлено множество пользовательских тематических пресетов.
Как уже говорилось ранее, цвета позволяют подчеркнуть идею, заложенную в контенте, и способствуют лучшему восприятию графической информации. Поэтому выбирая цвета, исходя из темы своей работы, вы делаете инфографику более информативной.
Ищите вдохновение у природыВыбирая цвета для своего будущего проекта, вы также можете попробовать поискать вдохновения у природы. Например, подобрать цветовые гаммы, основываясь на определенном времени года. Взять цвет деревьев, неба, моря и т. д., характерный для того или иного сезона. Выберите два основных тона, а далее воспользуйтесь возможностями программы Coolors. Также можно поэкспериментировать с тенями и оттенками. Главное не используйте более 4 разных цветов одновременно.
Осень
Цвета природы 1
Зима
Цвета природы 2
Весна
Цвета природы 3
Лето
Цвета природы 4
Такой способ подбора цветов очень хорошо использовать, например, для сезонных маркетинговых проектов. Для этой же цели можно также поэкспериментировать с цветами, которые ассоциируются с определенными праздниками и фестивалями. Это гарантированно вызовет нужное настроение и эмоции у читателей и сделает инфографику более понятной и легко запоминающейся.
Для этой же цели можно также поэкспериментировать с цветами, которые ассоциируются с определенными праздниками и фестивалями. Это гарантированно вызовет нужное настроение и эмоции у читателей и сделает инфографику более понятной и легко запоминающейся.
Цвета праздников
Оригинал статьи.
Рисуем инфографику: расстановка элементов на страницеПравильная расстановка элементов на странице при создании инфографики играет не менее важное значение для привлечения внимания зрителя, чем цвет или шрифт. Ключевым моментом для достижения простоты, элегантности и эффектности является грамотное построение макета и использование достаточного количества свободного пространства.
Что значит свободное пространство?Свободное пространство, как следует из самого названия — это область холста, не занятая никакими визуальными элементами. К нему относятся всевозможные внутренние и внешние отступы, пустое место между колонками, расстояние между текстовыми блоками, иконками и т. д.
д.
Почему свободное пространство играет такую важную роль?
Страница, заполненная текстом и картинками от и до, кажется перегруженной. Такой контент трудно читать, так как трудно понять, на каком элементе следует сосредоточить свое внимание в первую очередь. Другими словами, свободное пространство позволяет управлять вниманием читателя, помогает ему лучше воспринимать информацию, а также дает возможность сбалансировать дизайн и придать работе нужный характер.
Свободное пространство
Основные типы макетов
Когда вы начинаете работать над инфографикой, основная задача — это рассказать историю, используя текст и графику. Соответственно при построении макета следует отталкиваться от того, какой именно историей вы хотите поделиться.
Можно выделить 6 основных типов макетов для инфографики.
Макеты для инфографики
Эффективная приманка
Подходит для огромного количества самых разных типов данных. Этот макет можно применить, например, для создания перечня документов по стандартизации, который потом можно будет распечатать и регулярно использовать в работе. Если материал включает в себя несколько подтем, то такой макет позволит вам разбить его на отдельные части и тем самым улучшит восприятие информации.
Этот макет можно применить, например, для создания перечня документов по стандартизации, который потом можно будет распечатать и регулярно использовать в работе. Если материал включает в себя несколько подтем, то такой макет позволит вам разбить его на отдельные части и тем самым улучшит восприятие информации.
Отличительные особенности:
Макет 1
Сравнение/противопоставление
Обычно такой макет делит страницу вертикально на две равные части и используется для сравнительного анализа двух предметов, идей или мест. Например, двух составляющих одного процесса, двух точек зрения на одну проблему, двух продуктов с одинаковой сферой применения и т.д.
Отличительные особенности:
-
для восприятия информации важен хороший дизайн;
-
хорошо работает даже с большими объемами информации;
-
требует наличия интересного релевантного контента.

Макет 2
Большие числа
Этот макет используется при работе со статистическими данными, графиками и диаграммами.
Отличительные особенности:
-
хорошо справляется большими объемами данных;
-
строится на основе графиков и диаграмм;
-
требует хорошего дизайна:
-
может быть расширен до блок-схемы;
-
можно использовать для создания графика проекта;
-
хорошо работает в связке с маркетинговой стратегией.
Макет 3
Дорожная карта
Если вы хотите визуализировать какой-нибудь процесс, то вам следует выбрать именно этот тип макета. Скриншоты и эскизы отлично дополнят общую картину.
Скриншоты и эскизы отлично дополнят общую картину.
Отличительные особенности:
-
дизайн может быть очень простой;
-
макет пользуется популярностью в социальных сетях;
-
также можно использовать для построения графика проекта, сюжетной линии или маршрута движения.
Макет 4
Таймлиния
Если вашу историю можно условно представить в виде списка событий в хронологическом порядке, то лучше всего использовать за основу макет в виде таймлинии. Компании обычно выбирают этот вариант, если готовят ежегодный отчет или хотят рассказать о своих достижениях и этапах развития.
Отличительные особенности:
-
может быть использован также для сравнения, построения графика проекта или маршрута;
-
в зависимости от материала может быть и простым, и сложным;
-
требует наличия интересного релевантного контента.

Макет 5
Визуализированная статья
Если вы хотите поговорить о сложных вещах или рассказать длинную историю, самый лучший способ — добавить побольше графики. Визуализированная статья использует именно такой подход. То есть в ней акцент делается больше на графическую составляющую, чем на текстовую.
Отличительные особенности:
-
отлично справляется с большими объемами данных;
-
хорошо подходит для передачи сложного материала или длинных историй;
-
легко читается и воспринимается;
-
требует наличия «сильных» заголовков.
Макет 6
Существует огромное количество различных макетов для инфографики. Описанные выше шесть схем являются лишь основными вариантами. Их, безусловно, можно изменять: упрощать, усложнять или комбинировать друг с другом. Все зависит от объема имеющейся информации и задач инфографики.
Описанные выше шесть схем являются лишь основными вариантами. Их, безусловно, можно изменять: упрощать, усложнять или комбинировать друг с другом. Все зависит от объема имеющейся информации и задач инфографики.
В любом случае, какой бы макет вы не выбрали, не забывайте оставить на странице достаточное количество свободного места, чтобы ваша инфографика могла дышать.
Оригинал статьи.
Выравнивание инфографики: важно или не стоит заострять внимание?Одна из самых важных вещей, о которой следует помнить при работе над инфографикой — это выравнивание элементов на странице. Выравнивание оказывает значительное влияние на то, как мы воспринимаем информацию, позволяет структурировать и упорядочить контент и таким образом избежать путаницы при чтении.
В предыдущих статьях по инфографике мы рассказывали о таких важных элементах дизайна, как типографика и составление шрифтовых пар, цвет и подбор цветовых палитр, макеты и их использование. Сегодня в продолжении данной серии статей мы затронем тему выравнивания. Попробуем ответить на один из самых «древних» дизайнерских вопросов — почему важно выравнивать контент и как правильно это делать?
Сегодня в продолжении данной серии статей мы затронем тему выравнивания. Попробуем ответить на один из самых «древних» дизайнерских вопросов — почему важно выравнивать контент и как правильно это делать?
Итак, как уже было сказано выше: при работе над инфографикой жизненно необходимо правильно выравнивать элементы, так как это позволяет избежать путаницы при чтении материала. Давайте на примере разберемся, почему так происходит. На рисунке ниже приводится сравнение двух инфографик: с выравниванием и без него.
Инфографика с выравниванием и без
Как видите, выравнивание элементов (заголовков, текстовых вставок, картинок, иконок и т. д.) делает инфографику более структурированной и привлекательной. Позволяет создать более четкий упорядоченный дизайн, соединяющий все элементы в единое целое. Такие работы намного легче и приятнее читать.
Основные принципы выравнивания
Существует два основных способа выравнивания графических объектов (изображений, иконок, диаграмм и графиков). Мы все о них хорошо знаем — это выравнивание по краю и по центру. Вопрос в другом: когда следует применять какой способ? Вот, несколько рекомендаций:
Мы все о них хорошо знаем — это выравнивание по краю и по центру. Вопрос в другом: когда следует применять какой способ? Вот, несколько рекомендаций:
-
объекты с ровными краями можно выравнивать по краю;
-
если вам нужно выравнять группу, состоящую из объектов разного размера, то лучше это сделать по центру.
Взгляните на примеры, приведенные ниже. Объекты на рисунке выравнены по горизонтали. Однако теже самые правила можно использовать и при вертикальном выравнивании.
Выравнивание графических объектов
Выравнивание текста: 4 основных способа
Выбор способа для выравнивания текста очень сильно зависит о того, что именно вы хотите сказать читателю и какой тон беседы хотите задать. Также очень большое влияние на вариант выравнивания может оказывать общий дизайн вашей инфографики. Тем не менее, существует 4 основные способа, как можно выравнять текст и при этом не боятся, что зритель потеряется, когда будет просматривать вашу работу.
Тем не менее, существует 4 основные способа, как можно выравнять текст и при этом не боятся, что зритель потеряется, когда будет просматривать вашу работу.
Выравнивание текста
-
Выравнивание с обеих сторон. Лучше всего подходит для формальных (официальных) сообщений и заявлений. Часто такой текст трудно читать, поэтому этот способ выравнивания нужно использовать с умом.
-
Выравнивание по левому краю. Самый распространенный способ. Создает менее формальную, более дружественную обстановку и не предъявляет особых требований к дизайну.
-
Выравнивание по правому краю. Используется реже всего. Чтобы было проще читать, такой текст использовать его в паре с визуальными элементами, расположенными с правой стороны.
-
Выравнивание по центру. Еще один популярный способ.
 Очень хорошо смотрится с паре с графическими объектами круглой формы (или любой другой непрямоугольной формы). Как правило, это самый распространенный вариант для выравнивание заголовков и подзаголовков.
Очень хорошо смотрится с паре с графическими объектами круглой формы (или любой другой непрямоугольной формы). Как правило, это самый распространенный вариант для выравнивание заголовков и подзаголовков.
Итак, если вы правильно выравняете элементы на странице, то это сделает вашу работу более структурированной, упорядоченной и привлекательной.
Графические объекты, как правило, выравнивают двумя способами: по краям или по центру. Если вы не уверены, какой именно вариант лучше использовать, попробуйте ответить себе на 2 вопроса. В каком случае объекты на странице будут смотреться более органично? И какой вариант в большей мере обеспечивает оптимальное количество свободного пространства между ними?
А также помните о рекомендациях: объекты разные по размеру лучше выравнивать по центру, а ровные по краям можно выравнять по краю.
Что касается текста, то здесь существует 4 возможных способа для выравнивания:
-
выравнивание с обеих сторон, больше подходящее для официальных заявлений;
-
выравнивание по левому краю, менее формальное и самое популярное;
-
выравнивание по правому краю;
-
и выравнивание по центру, которое очень часто применяют для заголовков и подзаголовков.

Как и со многими другими элементами дизайна, для выравнивания не существует четких правил применения. Все выше сказанное, не является правилом, как таковыми и носит чисто рекомендательный характер. Тем не менее, как показывает практика, если следовать этим рекомендациям, то вы сможете создавать более эстетически привлекательные и понятные работы. Так что, если вы хотите, чтобы ваши проекты пользовалась успехом, возможно, имеет смысл почаще прислушиваться к этим советам.
Оригинал статьи.
100 лучших инфографик 2022 года [Интерактивный]
Если вы хотите создавать более качественную и эффективную инфографику, этот пост для вас.
Вероятно, вы нажали на эту статью не потому, что вам нравится смотреть на лучшую инфографику, а потому, что вы хотите сделать ее сами… и хотите, чтобы то, что вы делаете, или то, что сделано для вас, было лучше.
Тем не менее, одна статистика привлекла наше внимание: 66 % маркетологов сообщают, что создание хорошо продуманного и привлекательного визуального контента – это огромная проблема.
Итак, мы поручили нашей команде начать добавлять в закладки те примеры отличной инфографики, которые нам действительно понравились. Мы передавали их по команде. Мы прикололись. Мы разделили. Мы курировали.
В конце концов мы поняли, что у нас есть хранилище отличного контента. Примеры по всему спектру, по отраслям и по типам инфографики. Хранилище потрясающей инфографики, которая может вдохновить нас на создание будущих работ, обучить новых сотрудников и поддерживать инновации в нашей команде.
Именно тогда мы поняли, что нам нужно выйти на новый уровень, чтобы по-настоящему курировать лучших из лучших, не только для помощи другим, но и для себя. Поэтому мы решили составить список из 100 разнообразных удивительных инфографик.
Как мы выбрали 100 лучших
Этот пост является результатом более чем 20-летнего опыта проектирования, создания и распространения визуальных ресурсов. Мы начали с этого опыта и записали все замечательные инфографики, какие смогли придумать, что дало нам более 300 элементов.
Затем я потратил еще несколько дней на рыскание в Интернете, выбирая лучшее из лучшего из инфографических списков и спрашивая мнения уважаемых мной экспертов.
Чтобы убедиться, что мы не оставили ни одного камня непокрытым, мы прочитали каждую инфографику, подробно описанную в лучших книгах по инфографике, и включили или аннотировали все, что мы перечислили из них, зная, что они будут отличными источниками для поста. как это.
В этот момент я срубил оттуда. Я удалил всю инфографику, которая меня не поразила, или иным образом следовала дизайну или основам идей, которые также использовались в других инфографиках из списка.
Это дало нам список из 100 примеров инфографики, которые были не только хороши сами по себе, но и отлично работали как коллекция, что сделало список в целом сильнее.
Каждая инфографика в списке снабжена аннотацией значка, который позволяет вам сегментировать по типам, которые вас больше всего интересуют. Мы также планируем обновлять этот список, так что следите за обновлениями или иным образом, не стесняйтесь предлагать инфографику, достойную включения.
Что означают значки инфографики
100 лучших инфографик
Bloomberg Billionaires
Хотя в представленных здесь данных нет ничего особенно удивительного, Bloomberg выделяется несколькими вещами — исполнением и свежестью. К сожалению, однако, он не очень оптимизирован для SEO, так как нет никаких причин, по которым он не должен появляться по множеству запросов самых богатых людей мира.
Кофеин в популярных продуктах
Хорошая инфографика может изменить ситуацию. Это один из тех. Если вы обнаружите, что ваш напиток или еда находятся в верхней части этого списка, это может заставить вас переосмыслить потребление или, в противном случае, подтолкнуть вас к доступному второстепенному варианту.
Могу ли я придумать что-нибудь?
Эта блестящая статья показывает нам, насколько нормально для разных должностей придумывать то, что они делают, от журналиста до писателя-фантаста. Ничего сверхъестественного, но идея абсолютно оригинальна и хорошо представлена в визуализации.
Cheetah: Nature’s Speed Machine
Это была первая анимированная инфографика, которую я когда-либо видел, и она до сих пор остается одной из лучших. Повторение гепарда просто внушает благоговейный трепет, а в сочетании с другими элементами произведения делает эту анимацию лучшей в своем классе. Предложено А. Дж. Гергичем из компании инфографического дизайна Ghergich & Co.
Творческие рутины успешных людей
Еще одна версия концепции творческих рутин, которая несколько раз встречалась в списке, эта статическая версия также стала вирусной, показывая, что мы действительно хотим найти кратчайший путь к лучшей жизни. InfoWeTrust был одним из первых, кто представил этот тренд (и сделал это хорошо), поэтому они определенно достойны быть в этом списке.
Распорядок дня известных творческих людей
Вы, наверное, видели несколько постов о «рутинах известных людей», но Podio — единственный, кому удалось выполнить их в интерактивном формате. Это сработало как волшебство, сгенерировав 656 связанных корневых доменов.
Эмоции, которые нельзя выразить по-английски
Английский язык известен своими странными особенностями и идиомами, из-за которых людям, не являющимся носителями языка, сложно его усвоить. Но знаете ли вы, что есть также некоторые смайлики, которые полностью отсутствуют в языке? Используя практически невозможное исследование, эта статья показывает нам пробелы в нашем далеко не совершенном языке.
Привычки сна знаменитых писателей
Все любят короткие пути, и многие считают, что изучение привычек успешных людей означает, что они могут стать успешными, если поступят так же. Правда это или нет, но эта инфографика, изображающая время пробуждения известных писателей, интересна и хорошо продумана. Предложено Кортни Зайтер.
Фантастическое вымышленное пиво
Ностальгия, забавные иллюстрации и квази-компендиум. Мы должны быть довольно близки к уравнению успеха — и именно так Pop Chart Lab может продавать это и другие подобные произведения в виде принтов.
Самый быстрый корабль во Вселенной
Эта инфографика хорошо справляется с несколькими задачами, о которых мы упоминали в этом посте: собирает уникальные данные, начинает разговор и вызывает ностальгию. Научная фантастика также позволяет художнику запечатлеть корабли с помощью надежных иллюстраций, и в результате произведение стало вирусным и было освещено 245 раз.
Как работает автомобильный двигатель
Еще одна удивительная анимация от Animagraffs, в которой показано, как работает автомобильный двигатель, посредством эффективной передачи движения двигателя с помощью цвета. Предложено Нилом Пателем, основателем контент-маркетинговой компании Quicksprout.
How a Handgun Works
Прозрачность является одной из причин, по которой эта анимация, а также «как работает автомобильный двигатель» от Animgraffs так хорошо передает их идеи. Детализация в сочетании с этим эффектом демонстрирует уровень качества, которого нет у других произведений. Предложено Джоном Купером, основателем Point Blank SEO.
Как доход семьи влияет на шансы на поступление в колледж
Кто знал, что рисование может так эффективно рассказать действительно важную историю? Это сделала New York Times, и именно поэтому они создали интерактив, который сильно отличается от любого другого контента в Интернете. Предложено Рэндом Фишкиным, основателем компании-разработчика программного обеспечения для входящих вызовов Moz.
Как далеко до Марса?
TL;DR — это довольно далеко. Этот интерактив отлично справляется с передачей информации о расстоянии, а также делает процесс достижения пункта назначения очень увлекательным.
Сколько людей убивают дроны?
Эмоции, вызванные этим потрясающим интерактивом, сделали его несложным включением в список, демонстрируя, насколько неэффективны удары дронов в Пакистане, и при этом делая это, несомненно, уникальным способом.
Как часто французы целуются?
Для непосвященного американца (меня) эта забавная инфографика сообщила нечто, чего я не знал, и сделал это очень, очень быстро. Теперь я нервничаю из-за того, что люди будут целовать меня, если я приеду во Францию.
Теперь я нервничаю из-за того, что люди будут целовать меня, если я приеду во Францию.
Как работают солнечные панели
Хорошая инфографика — это не то, на что вы смотрите пять секунд, а потом забываете навсегда. Эта анимация не только решает проблему, но и помогает обучать аудиторию, предоставляя им информацию, которую они могут использовать в долгосрочной перспективе.
С чего начинал Стив Джобс
Иногда визуализация не должна быть сложной или причудливой, она просто должна донести отличную идею простым и эффективным способом. Это та диаграмма, которая показывает нам, как Стив Джобс оставил свой след. Для честолюбивых деловых людей это нашло отклик, и цена увеличилась до 75 LRD.
Как быть продуктивным
Хотя эта инфографика никоим образом не выглядит плохо, она также демонстрирует силу хорошо реализованной идеи. Мы учимся быть продуктивными в четком, действенном формате, что дает нам прямой путь к повышению производительности, который не предлагает большинство других постов.
Шпаргалка по кухне
Полезность часто отсутствует в большинстве инфографик. Лучшие из них — это то, что вы добавляете в закладки и ссылаетесь снова и снова. Эта инфографика — прекрасный пример такого визуального образа.
In Caffeine We Trust
Инфографика, которая поможет вам объяснить, как вы употребляете кофе, используя настоящий кофе. Это потрясающе. Хотя это традиционно не «интерактивный», вы можете утверждать, что это самый интерактивный из всего списка, если вы купите печатную версию.
Жизнь хороша?
Простой, но такой мощный. Одна из моих любимых инфографик в этом списке, потому что она бьет вас под дых, если вы сейчас делаете что-то, что ненавидите. Я использую ее не только в работе, но и в личной жизни, передавая ее любому другу, который жалуется на что-то, что он может изменить. .
Кетчуп + 17 чистых ингредиентов
Случайность и простота иногда гениальны. В этой части нет ничего выдающегося с точки зрения дизайна, но уникальная идея захватывает вас, и, если вы похожи на нас, заставляет вас смеяться. Изобретательность, подобная этой, позволяет широко делиться произведениями.
Изобретательность, подобная этой, позволяет широко делиться произведениями.
Утренние ритуалы вдохновленных предпринимателей
Еще одна тема «что делают известные люди». Эта инфографика использует эту умную идею и применяет ее к успешным предпринимателям. Результатом стал широко распространенный материал, получивший почти 100 LRD.
Самое распространенное использование времени
Большая часть инфографики в этом списке должна принести вам что-то уникальное или представить вещи так, как вы не видели. Это один из примеров оригинальности в действии с использованием уникального формата для визуализации различного использования времени в разных возрастах. Предложено Рэндом Фишкиным, основателем компании-разработчика программного обеспечения для входящих вызовов Moz.
Омнибус сверхспособностей
Необычный сборник, который делает его особенно эффективным благодаря тому, как он передает свой предмет в контексте предмета — эстетике комиксов.
Оскаровские платья, которые носили победители
Единственная инфографика в этом списке, связанная с событием, мы должны были указать эту часть, потому что она стала очень, очень вирусной, когда она была впервые выпущена, и, возможно, была исходной точкой для » что было в прошлом» тенденция, которая часто следовала за ней.
10 заповедей дизайна пользовательского интерфейса
Какую заповедь вы должны придерживаться для своей следующей инфографики? Полезность. Этот визуал не бьет никаких рекордов в дизайне, но он чертовски полезен — закладка (или фон), на которую многие дизайнеры пользовательского интерфейса ссылаются в своей повседневной работе.
Декодер светового шоу Эмпайр Стейт Билдинг
Мы сделали все возможное, чтобы удалить из этого списка инфографику, к которой вы не имеете отношения. Возможно, вы никогда не посещали Эмпайр-стейт-билдинг, но мы подумали, что это изображение стоит включить, потому что оно настолько уникально и так хорошо сделано — что-то, что может стать основой для вашего следующего творческого произведения.
Рост Walmart и Sam’s Club
Walmart кажется вирусом в этой визуализации, отображающей их рост — вместе с Sam’s Club — в Соединенных Штатах. Действительно ли удивительно, что статья получила освещение в 728 различных изданиях?
Самый большой словарный запас в хип-хопе
Эта инфографика выводит данные на новый уровень, документируя количество слов, используемых известными рэперами, чтобы показать, кто действительно лучше всех владеет английским языком. Подобные части, которые собирают данные из ранее не рассмотренных мест, являются одними из самых успешных, которые вы когда-либо видели. Предложено Майклом Кингом, основателем компании iPullRank, занимающейся входящим маркетингом.
Подобные части, которые собирают данные из ранее не рассмотренных мест, являются одними из самых успешных, которые вы когда-либо видели. Предложено Майклом Кингом, основателем компании iPullRank, занимающейся входящим маркетингом.
Темпы социальных изменений
В некоторых наиболее эффективных интерактивных материалах здесь проявляется закономерность — они переносят вас в управляемую историю, которая вызывает ваши эмоциональные чувства. Было бы легко сразу отобразить историю, но эта способность держать вас в напряжении усиливает эффект. Предложено Рэндом Фишкиным, основателем компании-разработчика программного обеспечения для входящих вызовов Moz.
Поток беженцев в Европу
Великолепный интерактив удерживает вас — это не значит, что вы просто нажимаете куда-то. Этот ресурс делает именно это, со временем показывая вам поток беженцев на европейский континент, пока вы с ним взаимодействуете. Это делает его легким включением в этот список. Предложено Дэнни Эштоном, основателем агентства инфографического дизайна NeoMam Studios.
Самые распространенные языки мира
Представление вещей, которые мы ожидаем увидеть одним способом, другим способом — это еще один испытанный метод инфографики, который почти наверняка найдет отклик. Эта часть, которая соединяет язык с картой мира, реализует концепцию с чрезвычайной эффективностью.
Хронология истории
В этом произведении есть несколько удивительных вещей. От его введения до того, что он говорит нам о том, какая часть истории задокументирована, до его способности подразделяться на категории — он делает несколько вещей эффективно.
Transit Time NYC
Инфографика не обязательно должна быть визуальным шумом — она тоже может быть полезной. Этот интерактив как раз и показывает примерное время в пути, чтобы добраться до разных районов Нью-Йорка, а не линейным образом, все в одном месте. Действительно хорошо сделано.
Что цвета бренда говорят о вашем бизнесе?
Надеюсь, вы, как маркетолог, знаете, что цвета вашего бренда означают для вашего бизнеса. Но многие, конечно, нет. ColumnFive проясняет это с помощью этой инфографики, которая рассказывает вам, что на самом деле означает этот ярко-оранжевый цвет.
Но многие, конечно, нет. ColumnFive проясняет это с помощью этой инфографики, которая рассказывает вам, что на самом деле означает этот ярко-оранжевый цвет.
Что согревает мир
Интерактив — проверить. Рассказывает эмоциональную, хорошо построенную историю — чек. Сообщается авторитетом в отрасли — проверьте. Становится вирусным на основе вышеупомянутых факторов — проверьте. Без сомнения, это произведение, которое нужно обязательно посмотреть. Предложено Дэнни Эштоном, основателем агентства инфографического дизайна NeoMam Studios.
Когда лучше покупать все подряд
Монетный двор какое-то время был лучшим в своем классе, когда речь шла об инфографике. Эта статья является одним из таких примеров их превосходства, подчеркивая некоторые ценные идеи относительно того, когда мы должны покупать обычные продукты, основываясь на ожидаемом падении цен.
Какие персонажи Marvel убивают больше всего?
Часто просто определить случайную статистику о чем-то, что интересует людей, а затем собрать все данные — это все, что вам нужно, чтобы создать что-то, что резонирует. В MorphCostumes знали об этом и собрали данные о том, сколько раз каждый популярный персонаж Marvel убил другого персонажа, — объединили их в красиво оформленную инфографику и закончили чем-то мощным.
В MorphCostumes знали об этом и собрали данные о том, сколько раз каждый популярный персонаж Marvel убил другого персонажа, — объединили их в красиво оформленную инфографику и закончили чем-то мощным.
Почему сидение убивает вас
Возможно, это была самая вирусная инфографика, которую я когда-либо встречал. Он начал движение вокруг стоячих столов, и если вы похожи на большинство, вы, вероятно, можете посмотреть налево или направо (или просто продолжать стоять) и увидеть последствия начатого разговора.
Самые смертоносные животные
За Биллом Гейтсом этой статье суждено было стать вирусной. И это действительно так, показывая, что, возможно, акулы не так уж и опасны — и нам действительно следует беспокоиться о более мелких насекомых вокруг нас.
What the World Eats
Доступный, но эффективный интерактивный материал, рассказывающий замечательную историю, но не требующий для этого шестизначного бюджета (или, надеюсь, не требовал). С помощью простых круговых диаграмм мы узнаем, как потребление различается по времени и по странам.
Coupon Satistics
Эта инфографика является отличным дополнением к посту о статистике купонов. Вместо того, чтобы пытаться выделить все 60+ статистических данных в одной инфографике, он выбирает те, которые «должен знать», и иллюстрирует каждую из них.
Использование дополненной реальности для привлечения клиентов
Изящная анимация этой инфографики соответствует высокотехнологичной теме дополненной реальности. В инфографике представлены многочисленные преимущества использования дополненной реальности, советы по созданию приложения дополненной реальности и способы использования дополненной реальности в различных отраслях.
Как шифровать электронную почту
Шифрование электронной почты — ценный инструмент, когда речь идет о защите информации. В этой инфографике показано, как работает шифрование электронной почты, почему оно важно и как вы можете использовать приложения для шифрования на различных платформах.
Способы перехитрить усталость от принятия решений
Эта инфографика поможет вам распознать и перехитрить усталость от принятия решений — распространенное явление, которое негативно влияет на вашу производительность и продуктивность. Благодаря простым и конкретным советам, включенным в инфографику, предлагаемые советы кажутся доступными и легкими для понимания.
Благодаря простым и конкретным советам, включенным в инфографику, предлагаемые советы кажутся доступными и легкими для понимания.
Лучшая инфографика? Те, кто привязан к бизнес-результатам
В Siege мы увлечены тем, что инфографика не должна быть просто вещами, на которые приятно смотреть и которыми можно делиться. Они также должны быть эффективными в достижении бизнес-результатов. Исследования показали, что многие инфографики плохо способствуют запоминанию бренда, что не очень хорошо, независимо от того, насколько резонирует концепция. Многие из приведенной выше инфографики, вероятно, попадают в это (неудачное) ведро.
При этом инфографика может быть полезна не только для повышения ценности бренда, но и для привлечения ссылок. В Siege мы объединяем оба элемента, чтобы увеличить объем поиска в верхней части воронки, а также ранжирование в нижней части воронки. Если это звучит как что-то для вас, ознакомьтесь с нашими услугами по дизайну инфографики — это одна из вещей, которые мы делаем лучше всего.
20 лучших инфографик и чему вы можете у них научиться
Средняя продолжительность концентрации внимания людей составляет 8,25 секунды.
Позвольте этой статистике из исследования Wyzowl осмыслить на мгновение. 8,25 секунды! Исследование также показывает следующее:
- При среднем посещении посетители веб-страницы читают 28% слов или меньше
- Посетители часто покидают веб-страницы всего за 10–20 секунд
Согласно недавнему исследованию Датского технического университета, наш коллектив объем внимания сужается, потому что нам предоставляется слишком много информации.
Эти результаты показывают, что людям обычно не хватает терпения, чтобы прочитать ваш контент. Довольно часто они даже не утруждают себя чтением.
Хорошей новостью является то, что есть несколько стилей представления контента, которые можно использовать для удержания внимания аудитории. Один из них — инфографика.
Лучшие инфографики и чему вы можете у них научиться Ниже мы собрали некоторые из лучших инфографик и записали некоторые выводы для каждой из них. Если вы хотите пропустить, нажмите на одну из ссылок ниже.
Если вы хотите пропустить, нажмите на одну из ссылок ниже.
- Звук цвета
- Блоггинг Food Groups
- Всемогущий доллар
- Как выбрать свой первый язык программирования на основе жизни, которую вы хотите
- Искусство сочетания цветов
- Шесть принципов дизайна
- Эмоциональный IQ и вы
- Левый и правый мозг
- Будущее больших данных
- Как создаются книги
- Базовая английская грамматика
- История хэштегов
- Что важнее всего для людей во всем мире
- История жизни
- Почему длительное сидение и стояние непродуктивны
- Я плагиат
- Глобальный углеродный след от нации
- Топ 10 наиболее чтения книг в мире
- Что такое адаптивный веб -сайт
- . просмотреть полную инфографику
Независимо от того, украшаете ли вы свой дом или покупаете новый автомобиль, выбрать правильные цвета может быть непросто. Эта инфографика от Kelly-Moore Paints связывает цвет и музыку.
 Он показывает, как вы можете выбрать цвет на основе эмоций, которые вы испытываете при прослушивании музыки.
Он показывает, как вы можете выбрать цвет на основе эмоций, которые вы испытываете при прослушивании музыки.Вывод: Эта инфографика показывает, что даже если вы не продаете самый интересный продукт (краску), вы все равно можете найти способы сделать его интересным с помощью инфографики.
2. Группы продуктов питания для блогов Щелкните изображение, чтобы просмотреть полную инфографикуВ этой уникальной и креативной инфографике используется визуальная метафора, описывающая, как должен выглядеть хорошо сбалансированный блог. Это делает тему интереснее и легче для понимания. Фотографии зерна, овощей и мяса делают инфографику визуально привлекательной. Берите пример с LinkedIn и находите творческие способы подачи информации.
Вывод : использование метафор и аналогий помогает передать основное сообщение.
3. Всемогущий доллар Щелкните изображение, чтобы просмотреть полную инфографикуВ этой инфографике журнала GOOD Magazine рассматриваются уровни доходов различных религиозных групп в США.
 С его приглушенной цветовой палитрой желтого, зеленого и бежевого цветов этот предмет визуально ошеломляет. Градация от светло-зеленого до темно-зеленого — отличный способ отобразить группы доходов. Также выделяется расположение статистики в форме полукруга.
С его приглушенной цветовой палитрой желтого, зеленого и бежевого цветов этот предмет визуально ошеломляет. Градация от светло-зеленого до темно-зеленого — отличный способ отобразить группы доходов. Также выделяется расположение статистики в форме полукруга.Вывод : Используйте цвета, чтобы различать сложные данные
4. Как выбрать свой первый язык программирования в зависимости от жизни, которую вы хотите какие языки программирования легче выучить новичку. Это также дает разбивку о том, сколько рабочих мест существует для этого конкретного языка и средней заработной платы.Вывод : творчески используйте диаграммы и графики, чтобы сделать сложные данные более интересными.
5. Искусство сочетания цветов Щелкните изображение, чтобы просмотреть полную инфографикуЭта инфографика от Kissmetrics дает зрителю краткую информацию о том, как использовать цветовые комбинации.

Вывод : Цветовое колесо появляется восемь раз, каждый раз представляя другую цветовую комбинацию. Из этого мы узнаем, что повторение может работать, если вы слегка его измените, чтобы представить новую концепцию.
6. Шесть принципов дизайна Щелкните изображение, чтобы просмотреть полную инфографикуЭта инфографика, разработанная Фоло, визуализирует принципы иерархии, единства/гармонии, баланса, сходства и контраста, доминирования/акцента и масштаба/пропорции. Инфографика с пустым пространством, минимальным текстом и простыми цветами показывает, как все эти элементы объединяются, чтобы создать связную и сильную историю.
Вывод: Вам не нужно сходить с ума с цветами. Вы можете использовать всего два цвета, чтобы создать интересный дизайн и эффективно общаться.
7. Эмоциональный IQ и вы Нажмите на изображение, чтобы просмотреть полную инфографикуУникальная особенность этой инфографики Университета Мэриленда – типографика.
 Он использует сочетание скудного и полужирного шрифта с широким диапазоном цветов шрифта для повышения визуальной привлекательности.
Он использует сочетание скудного и полужирного шрифта с широким диапазоном цветов шрифта для повышения визуальной привлекательности.Вывод: Используйте различную типографику в своей инфографике, чтобы донести свое сообщение и сделать инфографику более интересной. Если вы не знаете, как использовать типографику, ознакомьтесь с нашим курсом по основам визуального сторителлинга 9.0250 .
8. Левый и правый мозг Щелкните изображение, чтобы просмотреть полную инфографикуВ этой инфографике из OnlineCollege для каждой темы (левый и правый) используется один цвет. Кроме того, он использует графические элементы для сравнения двух сторон мозга.
Вывод: Мы еще раз убеждаемся в важности использования различных графических элементов и цветов для разъяснения или поддержки ваших идей.
9. Будущее больших данных Щелкните изображение, чтобы просмотреть полную инфографикуВ этой инфографике из Online Business Degree используются графические элементы разных размеров, чтобы добавить интереса.
 Обратите внимание на увеличенное изображение в верхней части инфографики. Это помогает проиллюстрировать различные способы создания больших данных.
Обратите внимание на увеличенное изображение в верхней части инфографики. Это помогает проиллюстрировать различные способы создания больших данных.Вывод: В качестве центрального элемента можно использовать большую иллюстрацию, соответствующую теме инфографики.
10. Как делаются книги Щелкните изображение, чтобы просмотреть полную инфографикуНесмотря на то, что эта инфографика от Funnel Incorporated переполнена, ее очень легко понять. Читатели могут двигаться по красным стрелкам, чтобы двигаться от начальной точки к конечной. Хорошая инфографика — это та, которая заставляет глаз двигаться.
Вывод: Для длинной инфографики рассмотрите возможность добавления линии направления, которая заставит ваших читателей двигаться вперед. Эта инфографика также показывает, что вам не всегда нужно создавать вертикальную инфографику.
11. Базовая английская грамматика Щелкните изображение, чтобы просмотреть полную инфографикуЭта инфографика, созданная Дэниелом Тэем, дает нам обзор базовой грамматики английского языка.

Вывод: Это классический пример инфографики, отображающей общую иерархию между конкретными элементами. Макет выполнен в виде дерева, где каждая ветвь раскрывает иерархию различных элементов грамматики. Это позволяет зрителям легко увидеть разницу между наречиями и глаголами, существительными и местоимениями и другими.
12. История хэштегов Щелкните изображение, чтобы просмотреть полную инфографикуВ этой инфографике хэштег встроен почти в каждый графический элемент. Также интересно отметить, что временная шкала обернута вокруг большого хэштега, что еще больше подчеркивает тему.
Вывод: По возможности используйте графические элементы, чтобы еще раз подчеркнуть тему вашей инфографики .
13. Что важнее всего для людей во всем мире Нажмите на изображение, чтобы просмотреть полную инфографикуВ этой инфографике от MoveHub отлично используются цвета для иллюстрации основных понятий.
 Первый раздел предназначен для руководства по цвету для каждой концепции. Цветовая шкала размещена в нижней части каждого раздела в качестве ориентира.
Первый раздел предназначен для руководства по цвету для каждой концепции. Цветовая шкала размещена в нижней части каждого раздела в качестве ориентира.Вывод: Используйте цвета для представления ключевых понятий.
14. История жизни Нажмите на изображение, чтобы просмотреть полную инфографику. Графика имеет высокое разрешение, что делает ее идеальной в качестве постера.Вывод: Создайте инфографику, которая будет отлично смотреться на бумаге.
15. Почему длительное сидение и стояние непродуктивны Щелкните изображение, чтобы просмотреть полную инфографикуЭта инфографика Анны Виталь показывает, к каким проблемам может привести слишком долгое сидение или стояние. Он показывает увеличенные изображения различных частей тела, а также описание потенциальной опасности.
Вывод: Используйте графические элементы для поддержки основного текста.
16. Я занимался плагиатом?
Поскольку речь идет о различных условиях, определение плагиата довольно сложное. Эта инфографика в виде блок-схемы позволяет читателю легко сделать вывод о том, занимались ли они плагиатом, следуя пути, который соответствует их ситуации. В нижней части блок-схемы находится шкала, показывающая, насколько серьезен случай плагиата.
Вывод: Эта инфографика показывает, что мы можем использовать блок-схемы для упрощения сложных концепций.
17. Глобальный углеродный след по странам Щелкните изображение, чтобы просмотреть полную инфографикуЭта инфографика представляет информацию о глобальном углеродном следе в форме ступни. Инфографику легко понять — большие кружки представляют страны с самым высоким уровнем выбросов. Он также имеет цветовую кодировку для различения континентов.
Вывод: Главный урок заключается в том, что вы можете представлять информацию в уникальных формах, соответствующих вашей теме.
18. Топ-10 самых читаемых книг в мире инфографика Джареда Фаннинга
Это пример того, как вы можете отображать данные, одновременно создавая сцену. Инфографика показывает 10 самых читаемых книг в мире за последние 50 лет. Изображение создано в виде книжной полки, причем размер каждой книги зависит от количества проданных копий.
Вывод: По возможности включите тему инфографики в представление данных.
19. Что такое адаптивный веб-сайт
Нажмите на изображение, чтобы просмотреть полную инфографикуЭта инфографика от Hoodzpahdesign дает зрителю обзор того, что такое адаптивный веб-дизайн и чем он хорош. Это хорошо для обучения потенциальных клиентов, прежде чем говорить с ними.
Вывод: Если у вас есть дизайнерские навыки, создание инфографики в определенном стиле может сделать ее более интересной для вашей аудитории
20. Послепродажное обучениеЗдесь мы узнаем, как различные виды информации могут быть объединены в инфографику, чтобы зритель мог понять концепцию с первого взгляда.
 Эта инфографика от Aftermarket Education показывает, как выглядит рынок онлайн-курсов. Каждый круг представляет собой отдельную онлайн-академию. Линии, выходящие из кругов, показывают различные предлагаемые курсы. Чем больше круг, тем больше курсов предлагает онлайн-академия. Наконец, круги имеют цветовую кодировку, чтобы показать области знаний.
Эта инфографика от Aftermarket Education показывает, как выглядит рынок онлайн-курсов. Каждый круг представляет собой отдельную онлайн-академию. Линии, выходящие из кругов, показывают различные предлагаемые курсы. Чем больше круг, тем больше курсов предлагает онлайн-академия. Наконец, круги имеют цветовую кодировку, чтобы показать области знаний.Вывод: Вы можете использовать различные формы, цвета и линии для представления, разделения и группировки информации для вашей аудитории.
ЗаключениеНа рынке ведется жесткая конкуренция за внимание. Вы можете выделиться среди конкурентов, создав лучшую инфографику.
Если вы хотите создать инфографику процесса, инфографику временной шкалы, инфографику сравнения или инфографику списка, вы можете черпать вдохновение из приведенных выше идей инфографики. Piktochart — ваш надежный источник отличных шаблонов инфографики.
ГлоссарийИтак, краткий обзор, что такое инфографика?
«Инфографика» — это игра слов «информация» и «графика».
 По сути, инфографика — это визуальное представление данных или информации. Это набор минимального текста, диаграмм и изображений, который обеспечивает легкое для понимания краткое изложение предмета. Таким образом, цель лучшей инфографики — не только предоставить информацию, но и сделать визуальный опыт увлекательным и увлекательным.
По сути, инфографика — это визуальное представление данных или информации. Это набор минимального текста, диаграмм и изображений, который обеспечивает легкое для понимания краткое изложение предмета. Таким образом, цель лучшей инфографики — не только предоставить информацию, но и сделать визуальный опыт увлекательным и увлекательным.Типы инфографики
- Инфографика блок-схем : Инфографика блок-схем обеспечивает обзор или сводку этапов процесса. Они позволяют уточнить и упростить каждый шаг. Большинство инфографических блок-схем построены слева направо или сверху вниз.
- Инфографика временной шкалы : идеально подходит для визуализации истории чего-либо, обзора событий или выделения важных дат. Визуальные средства, такие как метки, значки, фотографии и линии, пригодятся для выделения и объяснения моментов времени.
- Сравнительная инфографика : Если вы хотите беспристрастно сравнить несколько вариантов, используйте сравнительную инфографику.
 Довольно часто такая инфографика разбита посередине по горизонтали или вертикали, по одному варианту с каждой стороны.
Довольно часто такая инфографика разбита посередине по горизонтали или вертикали, по одному варианту с каждой стороны. - Иерархическая инфографика : Этот вид инфографики упорядочивает информацию от наибольшего к списку. Типичным примером является пирамида, визуализирующая иерархию потребностей Маслоу.
- Список инфографики : Если вы хотите поделиться списком примеров, списком ресурсов или коллекцией советов, создайте инфографику списка. Креативные цвета, шрифты и значки могут выделить каждый элемент.
- Географическая инфографика : отлично подходит для визуализации демографических данных или данных о местоположении. Диаграммы карты часто используются в качестве основного визуального элемента.
Об авторе :
Чарльз Мбуругу — автор контента и маркетолог, сертифицированный HubSpot, для компаний B2B, B2C и SaaS. Он работал с такими брендами, как GetResponse, Neil Patel, Shopify, 99 Designs, Oberlo, Salesforce и Condor.
 Ознакомьтесь с его портфолио и подключитесь к LinkedIn.
Ознакомьтесь с его портфолио и подключитесь к LinkedIn.101 лучший пример инфографики для начинающих (список на 2022 год)
Мы создали огромный список из 101 примера инфографики для начинающих с инфографическим дизайном. Этот список вдохновит вас на создание красивой инфографики.
Мы разделили инфографику, включенную в наш список, на 19 категорий. Выберите категорию, которая лучше всего соответствует вашим потребностям, и найдите подходящую инфографику.
Создайте свою собственную инфографику за считанные минуты, используя инструмент Visme для создания инфографики с помощью перетаскивания. Воспользуйтесь простыми инструментами дизайна, бесплатной графикой и сотнями шаблонов.
101 Лучшие примеры инфографики для начинающих- Категория №1: Лучшие примеры инфографики о стартапах
- Категория № 2: Лучшие примеры инфографики по графическому дизайну
- Категория № 3: Лучшие примеры инфографики по образованию
- Категория № 4: Лучшие примеры инфографики по технологиям
- Категория № 5: Лучшие примеры инфографики для ведения блога
- Категория № 6: Лучшие примеры инфографики в социальных сетях
- Категория № 7: Лучшие примеры инфографики по представлению
- Категория № 8: Лучшие примеры инфографики об изменении климата
- Категория № 9: Лучшие примеры инфографики о кулинарии
- Категория № 10: Лучшие примеры инфографики о здоровье
- Категория № 11: Лучшие примеры инфографики по экономике
- Категория № 12: Лучшие примеры инфографики по истории
- Категория № 13: Лучшие примеры инфографики по маркетингу
- Категория № 14: Лучшие примеры инфографики по науке
- Категория № 15: Лучшие примеры инфографики о продуктивности
- Категория № 16: Лучшие примеры инфографики для разработчиков
- Категория № 17: Лучшие примеры инфографики с практическими рекомендациями
- Категория № 18: Лучшие примеры инфографики по инфографике
- Категория № 19: Лучшие примеры инфографики о путешествиях
Категория № 1: Лучшие примеры инфографики о стартапах1.
 12 правил для стартапов Марка Кубана
12 правил для стартапов Марка КубанаИсточник изображения
Предприниматель опубликовал инфографику по совету бизнесмена-миллиардера Марка Кубана. «12 правил для стартапов» Кубана, взятые из его книги «Бизнес-спорт: если я смогу это сделать, вы сможете это сделать», представлены в разделах, выделенных разными цветами.
2. Почему женщины должны покупать бизнес
Источник изображения
Брокер и владелец бизнеса Марк Дауст создал инфографику «5 причин, по которым женщинам-предпринимателям следует задуматься о покупке бизнеса» для Entrepreneur , призывая женщин инвестировать в бизнес.
Широко распространенная красочная инфографика содержит жирные числовые статистические данные, иллюстрированные заштрихованными силуэтами людей.
3. Одна корова описывает 8 бизнес-моделей
Источник изображения
Компания по финансированию решений Business Backer творчески и причудливо проиллюстрировал восемь бизнес-моделей, используя коров и молоко, чтобы объяснить, как различные взаимодействия составляют различные схемы.

Уникальное сообщение берет скучную концепцию и представляет ее таким образом, чтобы привлечь внимание и воображение читателей.
наш браузер не поддерживает тег видео.
Хотите создать свою красивую инфографику?
- Выберите из десятков профессиональных шаблонов
- Добавляйте и изменяйте значки, цвета, шрифты, изображения и многое другое
- Настройте что угодно в соответствии с имиджем вашего бренда и потребностями контента
Зарегистрируйтесь. Это бесплатно.
4. 10 основных принципов предпринимательства
Источник изображения
Taskworld разработал свою инфографику «10 основных принципов предпринимательства», включив в нее множество полезных советов, красочно иллюстрированных различными изображениями и форматом, привлекающим внимание читателей. сверху вниз.
5. Тренирующийся предприниматель
Источник изображения
Фактически доказано, что физические упражнения могут сделать вас лучшим предпринимателем, поэтому вполне логично, что некоторые из самых успешных основателей стартапов знают, как поддерживать себя в форме.

Нужна мотивация, чтобы начать заниматься спортом? Посмотрите, как Ричард Брэнсон, основатель Virgin Media Group, бегает, поднимает тяжести, плавает, занимается йогой и даже находит время для кайтсерфинга.
6. Ландшафт стартапов ИИ
Источник изображения
Искусственный интеллект (ИИ) становится все большей и большей частью нашей повседневной жизни, но как он используется в стартапах и компаниях по всему миру? Эта инфографика демонстрирует ландшафт стартапов в области ИИ, чтобы увидеть, где они находятся в мире, какие стартапы в области ИИ являются ведущими и кто получает наибольшее финансирование.
7. Самые финансируемые технологические стартапы в Европе
Источник изображения
Соединенные Штаты — не единственное место, где мы видим рост невероятных стартапов. Эта инфографика демонстрирует некоторые из самых популярных и хорошо финансируемых стартапов в Европе.
8. Строим будущее: ведущие европейские центры стартапов
Источник изображения
Чтобы еще больше раскрыть европейскую культуру стартапов, в этом примере инфографики показаны два ведущих европейских центра стартапов — Барселона и Каталония.
 Нам нравится эта инфографика из-за ее монохромной цветовой схемы и упрощенных элементов дизайна. Контуры цифр тонкие, но жирные, а общий дизайн чистый и привлекательный.
Нам нравится эта инфографика из-за ее монохромной цветовой схемы и упрощенных элементов дизайна. Контуры цифр тонкие, но жирные, а общий дизайн чистый и привлекательный.9. Самые финансируемые технологические стартапы в Азии
Источник изображения
Чтобы получить еще лучшее представление о культуре стартапов во всем мире, мы включили еще один отличный пример инфографики. На этот раз мы видим самые финансируемые технологические стартапы из Азии. Видишь ли ты кого-нибудь, кого узнаешь?
10. Термины дизайна, которые вы должны знать
Источник изображения
В этой инфографике от Pagemodo представлено множество полезных определений, связанных с дизайном. Компания проиллюстрировала ряд терминов, которые должны знать дизайнеры-любители, если они хотят использовать такие инструменты, как Visme, для создания визуального контента на профессиональном уровне.
11. Тенденции дизайна электронной почты 2017 года
Источник изображения
Современные тенденции приходят и уходят так быстро, что бывает трудно угнаться за ними.
 К счастью, EmailMonks создала инфографику, которая иллюстрирует самые большие тенденции в дизайне электронной почты, чтобы вы всегда могли оставаться во главе стаи.
К счастью, EmailMonks создала инфографику, которая иллюстрирует самые большие тенденции в дизайне электронной почты, чтобы вы всегда могли оставаться во главе стаи.Дизайн изобилует информативными и практическими советами, а различные тенденции дизайна электронной почты четко очерчены и представлены красочно.
12. Визуальная сеть: история любви
Источник изображения
Яркая инфографика Bandwagon «Визуальная сеть: история любви» включает множество статистических данных о цифровом маркетинге. Инфографика экономит место, размещая ссылку на фактические источники вместо того, чтобы перечислять их все в самом изображении.
Создавайте привлекательную инфографику с помощью этого инструмента «Сделай сам». Попробуйте бесплатно
13. Прогнозы дизайна логотипов на 2017 год
Через HubSpot ” и проиллюстрировал 13 прогнозов тремя изображениями одинакового размера в параллельной структуре.
14. Основные принципы дизайна
Через Pinterest
Эта инфографика, предназначенная для аудитории графических дизайнеров-любителей, была создана Red Website Design и четко определяет основные принципы дизайна, такие как типографика, иерархия и цвета.

15. Полезные инструменты для веб-дизайна
Через Pinterest
Хотите узнать о лучших инструментах для веб-дизайна? Команда Illustrio поделилась своими фаворитами в красочной инфографике, которая оживляет обычный список.
16. Тенденции дизайна 2021 года
Источник изображения
Что может быть лучше, чем поделиться трендами в дизайне? Очень мета. Эта инфографика включает в себя список последних тенденций дизайна и , демонстрируя их в действии, создавая действительно отличный визуальный контент. Чтобы увидеть полную инфографику, перейдите в Мир цифровой информации здесь.
17. Основные тенденции в типографике
Источник изображения
Не знаете, как лучше всего использовать текст или шрифты в своих проектах? Эта инфографика о тенденциях типографики поможет вам. Нам нравятся четкие разрывы разделов между каждой тенденцией, что делает очевидным, как читатели должны перемещаться по содержанию этой инфографики.

18. Как шрифты получили свои названия
Источник изображения
Вы когда-нибудь задумывались, как некоторые из наиболее популярных шрифтов получили свои названия? От знаменитых Times New Roman и Arial до Papyrus или Wingdings, как появились эти имена? Этот увлекательный пример инфографики помогает детализировать историю некоторых начертаний шрифтов, которые мы все знаем и любим.
Категория №3: Лучшие примеры инфографики по образованию19. Избавьтесь от бедности
Via Visual.ly
Окружение деревни и красочные персонажи подчеркивают важные моменты в этой образовательной инфографике от USAID. Путь связывает различные графические элементы визуального элемента вместе, направляя взгляд читателя вниз по дизайну сверху вниз.
20. Образование в США по сравнению с миром
Источник изображения
The USC Rossier Online опубликовала инфографику, иллюстрирующую расходы на образование в Соединенных Штатах по сравнению с другими странами мира.

Суммы расходов представлены красочными кругами относительного размера, а линии того же цвета скручивают изображение вниз, чтобы обозначить ежегодные расходы каждой включенной страны на ребенка школьного возраста, уровень детской грамотности и ожидаемую продолжительность школьной жизни, а также тест по математике и естественным наукам. баллы.
Дизайн вызывает доверие благодаря приложению, появляющемуся внизу, а также списку источников.
21. «Особый» в специальном выпуске
Источник изображения
Редакторы Masters in Special Education создали одну из наших любимых инфографик «Особый» в специальном выпуске, которая знакомит зрителей с чувствительной темой. с привлекательными изображениями, которые визуально представляют факты и статистику.
Кто знал, что так много самых известных имен в истории относятся к спектру аутизма?
22. Почему TED — отличное место для онлайн-обучения
Через инфографику электронного обучения
Все мы знаем, что TED стал самым популярным в онлайн-обучении.
 Знаменитые доклады организации с участием экспертов в постоянно расширяющемся спектре областей являются самой популярной в мире серией онлайн-лекций.
Знаменитые доклады организации с участием экспертов в постоянно расширяющемся спектре областей являются самой популярной в мире серией онлайн-лекций.Инфографика с сайта onlineclasses.org содержит факты, которые объясняют, насколько популярны выступления TED Talks и почему они так привлекательны для аудитории. Он также наглядно представляет структуру TED Talk, подробно описывая, что общего у самых популярных спикеров TED.
наш браузер не поддерживает тег видео.
Визуализируйте любые данные с помощью Visme.
- Выберите из различных диаграмм, графиков и виджетов данных
- Сопоставьте визуализацию данных с брендингом вашей компании
- Вставка данных, импорт электронных таблиц или подключение активных таблиц Google
Зарегистрируйтесь. Это бесплатно.
23. Наука о дизайне классной комнаты
Источник изображения
Да, на самом деле за дизайном классной комнаты стоит наука.
 Эта полезная инфографика от онлайн-преподавателя USC Rossier Online показывает, как небольшие изменения в планировке классной комнаты могут оказать значительное влияние на успеваемость и вовлеченность учащихся.
Эта полезная инфографика от онлайн-преподавателя USC Rossier Online показывает, как небольшие изменения в планировке классной комнаты могут оказать значительное влияние на успеваемость и вовлеченность учащихся.
Категория № 4: Лучшие примеры инфографики по технологиям24. Наиболее часто используемые языки в Интернете
Источник изображения
Интернет представляет собой смесь языков, но знаете ли вы, какой из них самый популярный ? И на сколько? Эта инфографика показывает нам, что из всех веб-сайтов 60% на английском языке, а следующие четыре самых популярных языка — русский, испанский, турецкий и французский. Вас это удивляет? Как вы думаете, кто войдет в первую пятерку?
25. Анатомия профессионального веб-сайта
Источник изображения
Конструктор веб-сайтов Jimdo иллюстрирует анатомию хорошо спроектированной страницы с помощью инфографики, которая разбивает страницу на основные элементы, такие как заголовки и призыв к действию.
 кнопки.
кнопки.Для отображения каждого раздела используется реальная веб-страница, а весь дизайн связан монохромной цветовой схемой с акцентом зеленого цвета.
26. Что происходит за одну минуту Интернета?
Источник изображения
Что на самом деле происходит за интернет-минуту? Истинный масштаб бесконечной веб-активности в мире трудно представить, но это именно то, что делает эта инфографика от Domo.
Дизайнер сделал смелый выбор, создав изображение в круглом формате, который соответствующим образом символизирует 60 секунд на часах.
27. Хронология технологий будущего
Источник изображения
Монохромная инфографика «Грядущие события» от Futurism иллюстрирует хронологию развития технологий будущего. Дизайн включает в себя классическую временную шкалу с точками, представляющими даты различных событий, но привлекает аудиторию простыми изображениями, описывающими каждый момент времени.
28.
 Warefare: 2040
Warefare: 2040Источник изображения
Еще одна превосходная инфографика от сотрудников Futurism иллюстрирует будущее военных технологий. В дизайне представлены простые изображения планируемых самолетов и военно-морской техники, а также передовых систем вооружения.
29. Internet Firsts
Источник изображения
Простые пиксельные изображения искусно иллюстрируют тему этой инфографики временной шкалы от команды SSLs.com. Онлайн-эволюция, произошедшая с 19 года71 было бы невероятным, если бы мы не продолжали наблюдать это ежедневно.
30. Путеводитель по Интернету вещей
Источник изображения
Интернет вещей (IoT) — это новая тенденция, связанная с появлением множества интеллектуальных объектов по всему миру. Эта инфографика представляет собой руководство по IoT и тому, что нам следует ожидать в будущем. Полную инфографику смотрите здесь.
31. Влияние глобального дефицита чипов на американских автопроизводителей
Источник изображения
Пандемия Covid-19 вызвала ряд глобальных дефицитов, в том числе чипов, необходимых для производства автомобилей.
 Из-за этого многие американские автопроизводители испытывают нехватку новых автомобилей, что приводит к упущенной выгоде и резкому росту затрат. Эта инфографика раскрывает влияние, с которым сталкиваются конкретные автопроизводители.
Из-за этого многие американские автопроизводители испытывают нехватку новых автомобилей, что приводит к упущенной выгоде и резкому росту затрат. Эта инфографика раскрывает влияние, с которым сталкиваются конкретные автопроизводители.32. Финансовые услуги в цифровом мире
Image Source
По мере того, как в различных отраслях появляется все больше технических возможностей, количество финансовых технологий также увеличивается. Эта инфографика демонстрирует все различные тенденции финансовой индустрии в цифровом мире.
Категория № 5: Лучшие примеры инфографики для ведения блога33. Руководство по созданию привлекательного контента
С помощью Visual.ly Ваш следующий контент» в привлекательной инфографике. Мультяшные изображения оживляют авторские 12 шагов, а дизайн с жирными заголовками выделяет каждый пункт на странице.
34. Учебник по контент-маркетингу
Источник изображения
Яркая инфографика HubSpot показывает, почему маркетологи создают слишком много сообщений в блогах.
 Дизайнеры использовали графики и статистику, чтобы объяснить, почему маркетологи должны переосмыслить свои стратегии, чтобы оставаться актуальными.
Дизайнеры использовали графики и статистику, чтобы объяснить, почему маркетологи должны переосмыслить свои стратегии, чтобы оставаться актуальными.35. Content Land
Источник изображения
Уникальная привлекательная инфографика Marketo иллюстрирует путешествие по миру визуального контента в виде точек в настольной игре. Читатели исследуют этот вымышленный мир по пути, петляющему между землями тем, освещенных статистикой и профессиональными советами.
36. Как продвигать свой блог
Источник изображения
На главный вопрос каждого блоггера отвечает ярко иллюстрированная инфографика от Crazy Egg. Смелые статистические данные привлекают внимание к дизайну, который построен так, чтобы выделять действенные советы по ведению блога.
Создавайте маркетинговую инфографику с помощью этого инструмента «Сделай сам». Попробуйте бесплатно
37. Миксология контент-маркетинга
JBH — The Content Agency
Иллюстрировать различные элементы идеальной контент-стратегии, не теряя читателей из-за монотонности, — непростая задача.
 , но команда JBH справилась с этой задачей, разработав «Миксологию контент-маркетинга».
, но команда JBH справилась с этой задачей, разработав «Миксологию контент-маркетинга».В инфографике используется тема меню коктейлей, чтобы проиллюстрировать различные «ингредиенты» типов контента, необходимых для стратегии «убойного контента».
38. 7 способов изменить содержание вашего блога
Источник изображения
Вы тратите много времени на создание контента своего блога. Не позволяйте всем этим усилиям останавливаться на достигнутом! Эта инфографика демонстрирует семь отличных способов перепрофилировать контент вашего блога, чтобы вы могли увеличить его продолжительность жизни, а также количество просмотров, которые он увидит.
Использование иллюстраций в этой инфографике помогает привлечь внимание и донести суть. Подумайте, как вы можете использовать пользовательские иллюстрации, подобные этой, в своей собственной инфографике — или использовать такой инструмент, как Visme, который предлагает тысячи значков и иллюстраций, которые вы можете перетаскивать в свой дизайн.

27. Состояние демографии в социальных сетях
Источник изображения
Сотрудники Tracx собрали множество демографических данных о том, кто использует различные формы социальных сетей, и представили информацию в виде профессионально разработанной инфографики.
Дизайн использует различные углы, чтобы привлечь внимание читателей сверху вниз, поскольку они легко визуализируют аудиторию, использующую самые популярные социальные сети.
28. Как создать канал на YouTube
Источник изображения
Это руководство с инфографикой, разработанное WeAreTop10, содержит практические советы по созданию канала, способного конкурировать с самыми известными видеоблогерами и знаменитостями. Каждый шаг ярко проиллюстрирован в разделах, которые четко разграничены удачно подобранными цветами.
29. Как использовать социальные сети для B2B
Источник изображения
Популярный дизайн Real Business Rescue искусно использует динамические формы и углы, чтобы привлечь внимание читателей к каждой выделенной точке.
 Жирная статистика быстро передает важные факты и создает визуальную иерархию в дизайне.
Жирная статистика быстро передает важные факты и создает визуальную иерархию в дизайне.30. Как создавать идеальные публикации
Источник изображения
Отслеживание лучших практик, необходимых для создания успешных публикаций в социальных сетях в различных популярных сетях, — непростая задача. В конце концов, лучшие посты Pinterest имеют мало общего с самыми популярными твитами.
Myclever создал полезную инфографику, которая наглядно иллюстрирует советы по достижению успеха в Facebook, Twitter, YouTube, Instagram и шести других популярных социальных сетях, а также удобное расписание для лучшего времени для публикации в каждой из них.
наш браузер не поддерживает тег видео.
Хотите создать свою красивую инфографику?
- Выберите из десятков профессиональных шаблонов
- Добавляйте и изменяйте значки, цвета, шрифты, изображения и многое другое
- Настройте что угодно в соответствии с имиджем вашего бренда и потребностями контента
Зарегистрируйтесь.
 Это бесплатно.
Это бесплатно.31. Передовой опыт публикации в социальных сетях
Источник изображения
Printsome проиллюстрировала собственный удобный список советов, которыми можно поделиться в социальных сетях, в форме инфографики.
От создания уникальных рекламных акций на каждом из ваших каналов до постоянной проверки онлайн-обзоров — эти 50 советов будут полезны всем, кто хочет повысить узнаваемость бренда и вовлеченность в социальные сети.
Лучшие примеры инфографики по презентации32. Как собрать потрясающую презентацию
Источник изображения
London Speaker Bureau предоставляет читателям визуальное руководство по созданию потрясающей презентации. В нем собраны важные советы, которые часто упускают из виду при подготовке креативной презентации.
33. 10 действенных советов по языку тела
Через Entrepreneur
Библиотекарь Line Wolf разработал красивую инфографику, используя беспроигрышное сочетание цветов – синего и оранжевого.
 Дополнительная палитра создает энергетический эффект, иллюстрируя 10 поз тела, которые создают выигрышную презентацию.
Дополнительная палитра создает энергетический эффект, иллюстрируя 10 поз тела, которые создают выигрышную презентацию.34. Выступления Ted, которые учат публичным выступлениям
Источник изображения
В этой увлекательной инфографике от SNI читатели знакомятся не только с восемью советами по публичным выступлениям, но и с целыми онлайн-лекциями на эту тему от всемирно известной TED. . Каждое выступление визуально описано с помощью простых значков и текстовых полей разных цветов.
35. Что нужно и чего нельзя делать при публичных выступлениях
Источник изображения
PresentationDeck создал удобную инфографику с подробным описанием того, что делать и чего не делать при проведении публичных презентаций. Этот список советов проиллюстрирован простой графикой, которая дает немедленную информацию.
36. 7 Говорящие привычки, чтобы казаться умнее
Источник изображения
WriteMyEssays также иллюстрирует стратегии эффективных презентаций с помощью инфографики, в которой перечислены речевые привычки, которые помогут вам выглядеть умнее в глазах аудитории.

Дизайнер умело использует значки для иллюстрации различных концепций и привлекает внимание к определенным моментам с помощью удачно подобранных цветов.
Лучшие примеры инфографики об изменении климата37. Как разговаривать со скептиком в области изменения климата
В нынешнем климате альтернативных фактов иногда единственный способ опровергнуть нелепый аргумент — это достоверные данные. Эта видео-инфографика от GOOD Worldwide иллюстрирует циклы нагревания и охлаждения Земли за последние 400 тысячелетий.
38. Экономика перехода на экологически чистые технологии
Источник изображения
Компания Visual.ly создала яркую инфографику для Huffington Post, наглядно иллюстрирующую реальную стоимость возобновляемых источников энергии. Простые изображения используются для визуального пояснения денежных цифр, используемых повсюду, а статистические данные выделены крупным шрифтом.
39.
 Дебаты о глобальном потеплении
Дебаты о глобальном потепленииИсточник изображения
Является ли глобальное потепление реальностью или мифом глобального масштаба? Reusethisbag.com разработал красиво иллюстрированную инфографику, посвященную дебатам. Информативное изображение разделено по вертикали для сравнения обеих сторон с различными аргументами по этому вопросу. Красочная графика сопровождает каждый набор данных.
Создавайте убедительную инфографику с помощью этого инструмента «Сделай сам». Попробуйте бесплатно
40. 1001 Blistering Future Summers
Источник изображения
Не уверены, что глобальное потепление — это реальное дело? Креативная инфографика Climate Central может убедить вас в обратном.
Интерактивная карта предлагает читателям выделить любой из 1001 американского города, чтобы сравнить текущие средние летние температуры с условиями, прогнозируемыми на 2100 год, если текущие тенденции выбросов сохранятся. Результаты просто поразительны.
Здесь вы можете перейти и самостоятельно взаимодействовать с инфографикой.

41. Four Climate Health Infographics
Image Source
Climate Nexus и Американская ассоциация общественного здравоохранения разработали серию инфографик, иллюстрирующих связь между изменением климата и болезнями.
Несмотря на то, что каждая инфографика в этой серии отличается по цвету, она использует одинаковый формат и структуру для формирования единого связного сообщения. Затем четыре инфографики объединяются в один сложный дизайн.
42. Источники энергии будущего
Источник изображения
В еще одной хорошо продуманной инфографике от Futurism перечислены альтернативные источники энергии будущего, а также прогресс в их реализации. Вся презентация прекрасно иллюстрирована запоминающимися изображениями, представляющими каждый тип.
Лучшие примеры инфографики по кулинарии43. Сочетания вина и сыра
Источник изображения
Инфографика является идеальным справочным пособием как для опытных поваров, так и для любителей.
 Изображения позволяют быстрее и проще ориентироваться при создании кулинарного шедевра. Путеводитель по винам и сырам станет понятным как для знатоков, так и для начинающих энтузиастов.
Изображения позволяют быстрее и проще ориентироваться при создании кулинарного шедевра. Путеводитель по винам и сырам станет понятным как для знатоков, так и для начинающих энтузиастов.44. Знай свои ножи
Источник изображения
Правильный нож является важным инструментом для поваров любого уровня квалификации. Nisbets Catering Equipment Supplies поделилась этой полезной инфографикой, которая графически иллюстрирует каждый из 11 распространенных кухонных ножей, а также описывает их особенности и использование.
45. This for That
Источник изображения
Компания eReplacementParts.com разработала руководство по приготовлению и выпечке заменителей в виде простой диаграммы с изображениями, представляющими различные кулинарные ингредиенты. Полученная инфографика представляет собой простое в использовании руководство, которое можно использовать на кухне и вне ее.
46. Шпаргалка по кухне
Источник изображения
Компания Everest разработала инфографику, которая может служить универсальным справочником для поваров с разным уровнем квалификации.
 В дизайне представлены диаграммы для правильной температуры духовки, преобразования измерений и даже диаграммы разделки говядины, свинины и баранины.
В дизайне представлены диаграммы для правильной температуры духовки, преобразования измерений и даже диаграммы разделки говядины, свинины и баранины.47. Руководство по созданию 36 мировых кухонь
Источник изображения
Кому нужна полка, полная поваренных книг, когда сотрудники Kit Stone разработали чрезвычайно информативную инфографику, которая визуально представляет основные ингредиенты для 36 кухонь мира, включая французскую, марокканец и даже пакистанец.
Создавайте инфографические руководства с помощью этого инструмента «Сделай сам». Попробуйте бесплатно
48. Основное руководство по кулинарному маслу каждый отличается от других. Эта инфографика от SheKnows наглядно иллюстрирует различные типы масла и перечисляет их кулинарные качества.
Лучшие примеры инфографики о здоровье49. Как оставаться в форме, когда вы заняты
Источник изображения
Precision Nutrition представляет ряд советов по фитнесу в красочной и информативной инфографике.
 Анатомический рисунок иллюстрирует различные части тела, которым помогает 10-минутная программа, и каждое упражнение проиллюстрировано для понимания читателями.
Анатомический рисунок иллюстрирует различные части тела, которым помогает 10-минутная программа, и каждое упражнение проиллюстрировано для понимания читателями.50. Преодоление вредных привычек в еде
Источник изображения
Команда Consolidated Foodservice проиллюстрировала скрытые опасности таких привычек, как пропуск завтрака или ночное жевание, и то, как избавиться от них, с помощью этой привлекательной инфографики. Каждая из точек 1o проиллюстрирована рисунком в стиле плоского дизайна и хорошо подобранными цветовыми схемами.
51. Как загрязнение воздуха влияет на ваше здоровье
Источник изображения
Используя данные, собранные Королевским колледжем врачей, The Guardian создала интерактивную инфографику, освещающую негативное влияние загрязнения воздуха на здоровье. Читатели могут щелкнуть одну из двух вкладок, чтобы увидеть различные анимированные презентации и детали, описывающие их.
52.
 Сила растений. . Каждый вид выделен чередующимися цветами и информацией о его пользе для здоровья.
Сила растений. . Каждый вид выделен чередующимися цветами и информацией о его пользе для здоровья.53. Побочные эффекты недосыпания
Источник изображения
Эта яркая инфографика, созданная Sure Payroll, освещает множество фактов и статистических данных, подтверждающих важность сна. Основные значки и затенение используются для визуального описания размеров групп, а крупный шрифт используется для выделения цифр.
Создайте инфографику о здоровье с помощью этого инструмента «Сделай сам». Попробуйте бесплатно
54. Sleep or Die
Источник изображения
В этой инфографике от YourLocalSecurity яркие изображения иллюстрируют влияние бессонницы на мозг. На диаграммах подробно показано, как недостаток сна влияет на различные жизненные функции и что вы можете сделать, чтобы помочь установить естественные циркадные ритмы.
Лучшие примеры инфографики по экономике55. Спрос и предложение
Источник изображения
Федеральный резервный банк Атланты создал эту обучающую инфографику, чтобы объяснить, как рынки определяют цены посредством спроса и предложения.

Разнообразные оттенки синего делят дизайн по вертикали, а изображения с каждой стороны делают трудные для понимания концепции более привлекательными для широкой аудитории.
56. Жизнь во время Великой депрессии
Источник изображения
Чтобы помочь сегодняшним студентам понять, что американцы пережили во время Великой депрессии, The Money Project разработала инфографику, полную реальных фотографий того периода, а также ряд диаграмм, отражающих экономическую ситуацию.
Серая цветовая схема инфографики помогает передать мрачные перспективы того периода.
57. Психология бедности
Источник изображения
Эта подробная инфографика наглядно изображает различные психологические последствия бедности для отдельных людей и обществ.
Множественные статистические данные иллюстрируются различными графическими и другими визуальными представлениями, а внимание к важным цифрам привлекается изменением размера и цвета.

58. Почему цены на нефть колеблются
Источник изображения
Почему цены на нефть так сильно колеблются? Общий вопрос не имеет простого ответа. Компания «Джонс Ойл» проиллюстрировала эту тему подробной инфографикой, которая каким-то образом обрела смысл из сложной паутины элементов.
59. Сказка о двух коровах
Источник изображения
Компания Visual.ly разработала инфографику, иллюстрирующую шутку 70-летней давности. Но это не было какой-то легкомысленной шуткой или юмористической загадкой.
В инфографике коровы используются для объяснения различий между различными формами правления, включая коммунизм, фашизм и капитализм. Благодаря красочным и привлекательным изображениям визуальный ряд вдыхает новую жизнь в старую сказку.
наш браузер не поддерживает тег видео.
Визуализируйте любые данные с помощью Visme.
- Выберите из различных диаграмм, графиков и виджетов данных
- Сопоставьте визуализацию данных с брендингом вашей компании
- Вставка данных, импорт электронных таблиц или подключение активных таблиц Google
Зарегистрируйтесь.
 Это бесплатно.
Это бесплатно.60. История денег
Источник изображения
На протяжении всей истории человечества, от первых дней бартера до современной биткойн-революции, люди использовали различные валюты. Инфографика Mint.com красочно иллюстрирует долгую историю с графиками, изображениями и статистикой.
Лучшие примеры инфографики по истории61. Взгляд на время
Источник изображения
Хотите по-новому взглянуть на время? Эта инфографика отлично справляется с тем, чтобы поместить последние 24 часа в более широкий контекст прошлого года, прошлого века, последних тысячелетий и, наконец, всей истории Вселенной.
Использование большого количества белого пространства с контрастными цветовыми акцентами позволяет красиво и эффективно передать суть.
62. Запрет в цифрах
Источник изображения
Насколько хорошо сегодняшние студенты-историки действительно знают об эпохе сухого закона? Эта инфографика разбивает тему на историческую временную шкалу, а также на различные визуальные статистические представления.

63. История коммуникации
Источник изображения
Еще одна широкая историческая тема проиллюстрирована временной шкалой в этой инфографике от Thinking Phones. Иллюстрированная временная шкала меняет цвет по мере прохождения разных эпох, а моменты времени выделяются датами и событиями.
64. История инфографики
Источник изображения
Читатели любят инфографику об инфографике, и этот сверхинформативный дизайн от Easel.ly иллюстрирует тысячелетнюю историю. Дизайн не только иллюстрирует временную шкалу, но и его структура привлекает внимание читателей от начала до конца, сверху вниз.
65. История Daft Punk
Источник изображения
История не ограничивается историями о правительствах и обществах прошлого. У каждой темы есть происхождение и эволюция, что почти всегда хорошо иллюстрируется какой-то временной шкалой, такой как эта история дафт-панк-музыки.
Создайте инфографику с временной шкалой с помощью этого инструмента «Сделай сам».
 Попробуйте бесплатно
Попробуйте бесплатно66. Карта величайших империй в истории
Источник изображения
Just the Flight исследовал величайшие империи на протяжении всей истории человечества в этой уникальной инфографике, сочетающей временную шкалу с миром карты и значки для представления цифр. Инфографика не только освещает исторических людей и события, но и описывает, как циклический характер этих меняющихся империй может послужить уроком для современности.
Лучшие примеры инфографики по маркетингу67. Цифровые тенденции 2017 г.
Источник изображения
Находятся ли бренды и покупатели на одной волне, когда речь идет о цифровых тенденциях? Code Computerlove исследует этот вопрос с помощью яркой инфографики. Дизайн выделяет статистику и другие факты с помощью красочных диаграмм и изображений.
69. Современные принципы маркетинга
Источник изображения
Olive and Company разработала эту инфографику, полную данных, чтобы наглядно объяснить восемь столпов современного маркетинга.
 Цифры, выделенные жирным шрифтом и обведенные контуром, выделяют различные статистические данные, а каждое понятие отмечено цветными полями.
Цифры, выделенные жирным шрифтом и обведенные контуром, выделяют различные статистические данные, а каждое понятие отмечено цветными полями.70 2017: год видеомаркетинга
Источник изображения
Компания HighQ создала инфографику, чтобы проиллюстрировать, почему 2017 год станет годом видеомаркетинга. Читателей привлекает этот дизайн благодаря широкому использованию статистических данных, выделенных крупным шрифтом и привлекательной цветовой гаммой.
71. Полное руководство по оптимизированным для SEO URL-адресам
Источник изображения
Backlinko и Ignite Visibility объединили усилия, чтобы составить советы по созданию URL-адресов с более высоким рейтингом. Разделяемая мудрость и советы отображаются в красочной инфографике, которая иллюстрирует различные стратегии с помощью фиктивных снимков экрана.
72. Тенденции социальных сетей 2017 года
Источник изображения
Компания Sprout Social создала инфографику, освещающую самые важные тенденции года в области маркетинга в социальных сетях.
 Дизайн использует подчеркнутые цифры и простые изображения, чтобы привлечь внимание читателей, предлагая множество практических советов.
Дизайн использует подчеркнутые цифры и простые изображения, чтобы привлечь внимание читателей, предлагая множество практических советов.Создавайте инфографику для общего доступа с помощью этого инструмента «Сделай сам». Попробуйте бесплатно
73. Тенденции SEO, на которые следует обратить внимание в 2017 году
Через Pinterest
прогнозируется в инфографике «Тенденции SEO, на которые следует обратить внимание в 2017 году». Каждый раздел выделен разным цветом, а для иллюстрации наиболее важных элементов используются простые диаграммы и диаграммы.
Лучшие примеры научной инфографики74. Самые странные планеты Вселенной
Источник изображения
Яркая инфографика Futurism описывает 40 самых странных планет во Вселенной, включая Землю и Марс, с информацией красочных изображений.
75. Планеты Судьбы
Источник изображения
Что произойдет с Землей, когда наше Солнце встретит свою окончательную гибель? Еще одна потрясающая инфографика, разработанная Futurism, исследует этот вопрос, иллюстрируя своеобразные внеземные миры и мертвые или умирающие звезды, вокруг которых они вращаются.

76. Вопросы по физике ставят ученых в тупик
Источник изображения
Эта инфографика исследует некоторые из величайших тайн Вселенной с помощью блестящих изображений. Футуризм изображает сложные научные концепции, такие как Большой взрыв, темная материя и континуум пространства и времени.
77. Хотите жить вечно?
Источник изображения
Еще одна красиво оформленная монохромная инфографика от Futurism описывает, как современные биотехнологии могут обеспечить людям бессмертие. Семь технологических возможностей проиллюстрированы диаграммой человеческого скелета в полный рост.
наш браузер не поддерживает тег видео.
Хотите создать свою красивую инфографику?
- Выберите из десятков профессиональных шаблонов
- Добавляйте и изменяйте значки, цвета, шрифты, изображения и многое другое
- Настройте что угодно в соответствии с имиджем вашего бренда и потребностями контента
Зарегистрируйтесь.
 Это бесплатно.
Это бесплатно.78. Как появился атом
Источник изображения
Когда дело доходит до разработки мощной научной инфографики, футуризм лидирует. «Краткая история атомной теории» — это иллюстрированная хронология событий, которые привели к пониманию квантовой механики.
Лучшие примеры инфографики о продуктивности79. 15 способов победить прокрастинацию
Через Entrepreneur
Узнайте, как побороть прокрастинацию и повысить продуктивность с помощью этого яркого дизайна от Essay Expert. Каждый из 15 советов ярко проиллюстрирован комичной графикой, а дополнительная цветовая схема заставляет дизайн буквально «прыгать со страницы».
80. Как использовать перерывы, чтобы быть более продуктивным
Источник изображения
Quid Corner знает, что создание правильного баланса между производительностью и перерывами имеет решающее значение для сохранения активности и хорошего отдыха в течение рабочего дня.
 Чтобы проиллюстрировать эту концепцию, они разработали эту инфографику о том, как достичь этого баланса с оптимальной продолжительностью и частотой перерывов для различных видов деятельности, чтобы вы оставались свежими и сосредоточенными.
Чтобы проиллюстрировать эту концепцию, они разработали эту инфографику о том, как достичь этого баланса с оптимальной продолжительностью и частотой перерывов для различных видов деятельности, чтобы вы оставались свежими и сосредоточенными.81. Ритуалы успешных предпринимателей
Через предпринимателя
Как самые успешные люди мира начинают день? Эта инфографика от Sleep Matters использует практические советы, яркие цвета и вырезки из фотографий, чтобы проиллюстрировать, как миллионеры и миллиардеры остаются на высоте, правильно начиная свой день.
Создайте инфографику за считанные минуты с помощью этого инструмента «Сделай сам». Попробуйте бесплатно. Автор бестселлеров и издатель Майкл Хаятт исследует борьбу за производительность в нашем быстро меняющемся мире с помощью инфографики, включающей графики, статистику и информативные изображения.
Лучшие примеры инфографики для разработчиков83. Необходимые инструменты для веб-разработчиков
Image Source
В этой красочной инфографике Placester подробно рассказывает, как создавать красивые веб-сайты, оптимизированные для онлайн-маркетинга и поиска.
 В дизайне используются изображения, поэтому для передачи сообщения необходим информативный небольшой текст.
В дизайне используются изображения, поэтому для передачи сообщения необходим информативный небольшой текст.84. Как стать веб-разработчиком
Источник изображения
Каждый может стать веб-разработчиком, независимо от того, на каком жизненном этапе он находится. Эта инфографика иллюстрирует, как даже пожилые технические специалисты могут найти работу своей мечты с помощью яркой статистики и визуального дизайна на тему кода.
85. Разработчики в мире
Источник изображения
Эта инфографика Vision Mobile графически объясняет демографические данные индустрии веб-разработки, состоящей всего из 100 участников. Для каждой категории 100 значков отображают общую группу, а цвет разделяет пол, национальность, языковую специальность и другие характеристики рынка.
86. Жизнь разработчика
Источник изображения
Технология веб-разработки постоянно развивается, поэтому это такая захватывающая отрасль.
 Эта инфографика от Zeolearn иллюстрирует тенденции, которые держат веб-разработчиков в напряжении.
Эта инфографика от Zeolearn иллюстрирует тенденции, которые держат веб-разработчиков в напряжении.87. Объяснение разработки программного обеспечения
Источник изображения
Toggl снова радует свою аудиторию причудливым и юмористическим объяснением разработки программного обеспечения с использованием автомобилей. Благодаря уникальному графическому стилю и ссылкам, которые могут быть знакомы только разработчикам программного обеспечения, этот визуальный элемент представляет собой уникальное сочетание инфографики и комической иллюстрации.
Лучшие примеры инфографики с практическими рекомендациями88. Как мыслить визуально
Источник изображения
Инфографика предоставляет мощные практические руководства для визуалов. В этой инфографике от информационного дизайнера Анны Виталь различные визуальные аналогии прекрасно проиллюстрированы схемами, диаграммами и картами.
89.
 Как вести себя с трудными сотрудниками
Как вести себя с трудными сотрудникамиИсточник изображения
С помощью этой юмористической инфографики Towergate рассказывает наглядную историю, в которой подробно рассказывается, как вести себя с трудными сотрудниками. Комические ситуации с проблемными работниками охарактеризованы информативными пиктограммами, представляющими признаки, причины и пути решения.
Создайте инфографику с практическими рекомендациями с помощью этого инструмента «Сделай сам». Попробуйте бесплатно
90. Как принимать трудные решения
Источник изображения
Команда On Stride Financial знает, что принятие решений иногда может быть трудным. Вот почему они создали эту занимательную инфографику о том, как принимать самые сложные решения в жизни, от того, какой наряд носить в любой день до того, какой карьерный путь выбрать.
Эффектный дизайн с яркими изображениями, иллюстрирующими действенные советы, а также удивительную статистику.
91.
 Как ухаживать за любой тканью
Как ухаживать за любой тканьюИсточник изображения
В этом справочном руководстве наглядно показаны различные типы тканей и подробно описан правильный уход за каждым из них. Это универсальная инфографика по всем вопросам ухода за тканью.
92. Как стать опытным пользователем Google
Источник изображения
Знаете ли вы скрытые советы и рекомендации, которые могут улучшить вашу работу с Google? В этой яркой инфографике Who Is Hosting This предлагает советы и указатели, чтобы получить максимальную отдачу от каждого поиска.
93. Самая популярная инфографика
Источник изображения
Используя Buzzsumo, Siege Media проанализировала 1000 самых популярных инфографик 2015 года, чтобы определить, какие качества у них есть общего. Полученная инфографика наглядно объясняет, как контент-маркетологи могут создавать контент, которым легче делиться.
94. Инфографика Об инфографике
Источник изображения
Команда OneSpot создала инфографику, которая иллюстрирует, из каких элементов состоит хорошая инфографика.
 Статистика и определения отображаются информативными значками, а действенные советы отображаются разными цветами.
Статистика и определения отображаются информативными значками, а действенные советы отображаются разными цветами.95. Почему ваш мозг жаждет инфографики
Источник изображения
NeoMam Studios создала эту инфографику, чтобы проиллюстрировать свой основанный на данных подход к объяснению того, почему люди жаждут инфографики. Статистические данные из различных научных источников великолепно отображаются в оттенках красного и синего и иллюстрируются информативными изображениями.
96. Большой список инфографики
Источник изображения
Инфографика произвела фурор среди маркетологов и журналистов, но лишь некоторые из них можно назвать действительно эффективными. Infobrandz и Feldman Creative разработали эту великолепную инфографику, чтобы проиллюстрировать концепции и темы, общие для величайшей инфографики.
97. 10 Черты, общие для вирусной инфографики
Источник изображения
Привлекательная инфографика Visme иллюстрирует науку, лежащую в основе вирусной инфографики, согласно ее исследованию самых популярных визуальных изображений во всех социальных сетях.
 Дизайн красочно иллюстрирует 10 общих черт вирусной инфографики.
Дизайн красочно иллюстрирует 10 общих черт вирусной инфографики.
Лучшие примеры инфографики о путешествиях98. Окна Нью-Йорка
Источник изображения
Проект графического дизайнера Хосе Гизара «Окна Нью-Йорка» — прекрасно иллюстрированная работа, представляющая различные архитектурные стили окон Большого Яблока.
Увиденный глазами человека, который заявил о своей «одержимости» окнами и пожарными лестницами Нью-Йорка, этот проект привлекает внимание зрителей умелым использованием пустого пространства и привлекательными цветовыми палитрами для визуального выделения каждой секции. .
99. 10 незаконных действий, которые можно совершать за границей
Источник изображения
Знаете ли вы, что в Индии можно официально жениться на собаке? Или что в Испании можно ходить совершенно голым — в любом общественном месте?
Это лишь некоторые из странных вещей, которые вам могут сойти с рук, если вы находитесь в нужной стране, с юмором изложенные в этой занимательной инфографике от Citybase Apartments.

Создавайте вирусную инфографику с помощью этого инструмента «Сделай сам». Попробуйте бесплатно
100. Какая страна соответствует вашим манерам?
Источник изображения
Вы когда-нибудь задумывались, родились ли вы не в той стране? Эта забавная блок-схема может подтвердить или опровергнуть ваши подозрения, основываясь на ваших ответах по каждому из узлов диаграммы.
Если вы предпочитаете стильно опаздывать на вечеринку, вы можете чувствовать себя как дома с аргентинцами. Или, если вам нравится оставлять здоровенные чаевые, вы можете просто соответствовать местным жителям в Южной Африке.
101. Страны и их кухни
Источник изображения
Некоторые из наиболее широко распространенных сегодня инфографик предназначены не только для объяснения сложных тем или визуализации достоверных данных.
Иногда они создаются исключительно для развлечения, как, например, эта инфографика от Sous Vide Tools, которая предлагает читателям визуальное путешествие по миру через 20 вкусных уличных блюд.

Готовы создать свою первую инфографику?
Вы должны быть почти готовы к работе, увидев эти 101 пример инфографики. Вы можете легко начать работу с создателем инфографики Visme. Выберите шаблон, который соответствует вашему видению готового продукта, и начните настраивать его с помощью вашей информации и фирменного стиля.
Еще не совсем готовы? Ознакомьтесь с приведенными ниже ресурсами, чтобы узнать больше об инфографике:
- Как создать инфографику: полное руководство
- 12 лучших инструментов инфографики на 2022 год (полное руководство по сравнению)
- Как успешно использовать инфографику в своей маркетинговой стратегии
Часто задаваемые вопросы (FAQ)Есть еще несколько вопросов о дизайне инфографики? Без проблем! У нас есть ответы.
Q1. Что должна включать в себя инфографика?Хорошая инфографика должна включать броский заголовок, основную информацию и нижний колонтитул с вашими источниками и логотипом.
 То, что находится внутри вашего инфографического тела, зависит от типа инфографики, которую вы пытаетесь создать, но может быть чем угодно, от диаграмм и виджетов данных до блок-схемы с пошаговой информацией.
То, что находится внутри вашего инфографического тела, зависит от типа инфографики, которую вы пытаетесь создать, но может быть чем угодно, от диаграмм и виджетов данных до блок-схемы с пошаговой информацией.Различные типы инфографики варьируются от инфографики сравнения и информационной инфографики до инфографики процесса, инфографики временной шкалы и многого другого.
Q2. Где сделать инфографику?Вы можете легко создать инфографику онлайн, используя такой инструмент, как Visme, один из наших шаблонов и наш простой в использовании редактор инфографики.
Q3. Какое лучшее программное обеспечение для инфографики?Существует множество доступных программ для инфографики, таких как Canva, Venngage, Piktochart и Infogram, но лучшей программой для инфографики является Visme. Вы можете создать бесплатную учетную запись за считанные секунды и начать проектирование уже сегодня.
Q4. Что самое важное в инфографике?Самой важной частью инфографики будет ваше тело.
Q5. Как вы используете инфографику? Здесь вы вставляете свою информацию в визуальном, удобоваримом формате. Тем не менее, добавление ваших источников внизу является еще одной важной частью вашей инфографики и помогает обеспечить доверие.
Здесь вы вставляете свою информацию в визуальном, удобоваримом формате. Тем не менее, добавление ваших источников внизу является еще одной важной частью вашей инфографики и помогает обеспечить доверие.Инфографика имеет множество применений: от использования в маркетинге до обмена данными отчетов, визуализации сложной информации и многого другого.
Q6. Как сделать бесплатную инфографику?Вы можете бесплатно создавать инфографику с помощью Visme. Выберите один из наших бесплатных шаблонов инфографики и получите доступ к сотням тысяч элементов дизайна в редакторе, чтобы настроить свой дизайн перед загрузкой или публикацией в Интернете.
Q7. Что делает плохую инфографику?Трудно сделать плохую инфографику, но есть несколько ошибок, на которые следует обратить внимание: использование плохо читаемых шрифтов, выбор цветовой схемы, которая конфликтует, или использование диаграммы, которая не имеет смысла для ваших данных.
Q8. Какой длины должна быть инфографика?
Длина инфографики зависит от двух факторов: объема имеющихся у вас данных и того, где вы планируете распространять свою инфографику. Когда вы думаете о своей стратегии обмена, необходимо помнить об инфографических размерах, поскольку некоторые социальные платформы предпочитают квадратную графику, в то время как другие предпочитают горизонтальную графику.
Что такое инфографика? Примеры, шаблоны, советы по дизайну
С тех пор как около 15 лет назад инфографика ворвалась на сцену графического дизайна, она стала основным средством общения в классах, на рабочем месте и в Интернете.
Но если вы новичок в мире дизайна, термин «инфографика» может быть вам незнаком.
Вы можете задаться вопросом: что такое инфографика?
Сегодня я проведу для вас ускоренный курс по инфографике и инфографическому дизайну, чтобы ответить на все ваши вопросы и не только. Я также покажу вам простые в редактировании инфографические шаблоны, которые вы можете настроить с помощью Infographic Maker от Venngage.

Нажмите, чтобы перейти вперед: - Что такое инфографика?
- Зачем использовать инфографику?
- Как создать инфографику?
- Какие бывают типы инфографики?
- Что делает инфографический дизайн эффективным?
- Часто задаваемые вопросы о создании инфографики
Согласно Оксфордскому словарю английского языка, инфографика (или информационная графика) — это «визуальное представление информации или данных».
Но значение инфографики гораздо более конкретное.
Инфографика — это набор изображений, визуализаций данных, таких как круговые диаграммы и гистограммы, а также минимальный текст, который дает простой для понимания обзор темы.
Как и в приведенном ниже примере, в инфографике используются яркие и привлекательные визуальные эффекты для быстрой и четкой передачи информации.

Инфографика — ценный инструмент визуальной коммуникации. Самая визуально уникальная и креативная инфографика часто оказывается наиболее эффективной, потому что она привлекает наше внимание и не отпускает.
Но важно помнить, что визуальные элементы в инфографике должны делать больше, чем просто вовлекать и вовлекать.
Они должны помочь нам понять и запомнить содержание инфографики, как показано на этой инфографике об объявлениях об увольнении сотрудников:
Готовы приступить к делу и создать свою первую инфографику? Ознакомьтесь с нашим полным руководством по дизайну инфографики , чтобы узнать обо всем, что вам нужно для начала работы.
Кроме того, присоединяйтесь к нашему вебинару для ускоренного курса о том, как обобщать информацию для вашей инфографики:
Вернуться к оглавлению
Зачем вам использовать инфографику?Инфографика отлично подходит для облегчения восприятия сложной информации.
 Они могут быть полезны в любое время:
Они могут быть полезны в любое время:- Дать краткий обзор темы
- Объяснить сложный процесс
- Отображение результатов исследования или данных опроса
- Обобщение длинного сообщения в блоге или отчета
- Сравнение и сопоставление нескольких вариантов
- Повышение осведомленности о проблеме или причине может быть трудно объяснить только словами, инфографика — хороший способ.
Это означает, что инфографика может быть полезна практически в любой отрасли. Вот лишь некоторые из его вариантов использования (нажмите, чтобы перейти вперед):
- Infographics for marketing
- Infographics for consulting and freelancing
- Infographics for small businesses and entrepreneurs
- Infographics for government
- Infographics for nonprofits
- Infographics for education
What are infographics used for в маркетинге?
Маркетологи используют инфографику для повышения узнаваемости бренда и повышения вовлеченности в важные для компании темы, например эту инфографику о разнообразии и инклюзивности:
Маркетологи могут использовать инфографику для:
- демонстрации достижений вашего бизнеса на целевой странице или загружаемой одностраничной странице
- отправки яркого информационного бюллетеня с новостями, демонстрации нового продукта или услуги или демонстрации интеллектуального лидерства
- улучшения их онлайн курсы или раздаточные материалы для курсов
- Привлекайте внимание в социальных сетях.
 Делитесь фрагментами в Instagram или полной инфографикой в Pinterest.
Делитесь фрагментами в Instagram или полной инфографикой в Pinterest. - Сделайте сводную инфографику. Соберите цитаты влиятельных лиц, соберите их в инфографику и напишите об этом сообщение в блоге. Вот пример: 61 Women In Tech Speak Up [инфографика]
- Обобщите ключевые моменты в официальном документе или электронной книге.
Информационные инфографические примеры, такие как этот о влиянии избытка натрия, являются отличными инструментами для обучения самых разных аудиторий.
Вернуться к инфографике Варианты использования
Инфографика для консультантов и фрилансеровКонсультанты используют инфографику с временной шкалой для визуализации сроков проекта и упрощения новых или отраслевых тем для своих клиентов:
Консультанты используют инфографику для:
- представления данных в свежем виде в презентациях клиентов
- усиления аргументов и визуализации сроков в предложениях клиентов
- предоставления клиентам отчетов о ходе работы.
 Включите в свой отчет инфографику, чтобы визуализировать сроки проекта или прогресс «в цифрах»
Включите в свой отчет инфографику, чтобы визуализировать сроки проекта или прогресс «в цифрах»
Вернуться к примерам использования инфографики
Примеры инфографики для малого бизнеса и предпринимательстваМалые предприятия и предприниматели используют инфографику для охвата новой аудитории и повышения узнаваемости бренда:
Эта шпаргалка по фирменному стилю является отличным примером инфографики для малого бизнеса. Он наглядный и компактный, что помогает читателям быстрее усваивать информацию.
Списки являются распространенным типом документов, которые есть на всех предприятиях. Но длинные списки могут стать утомительными для чтения. Вряд ли читатели вообще запомнят пункты списка.
Предприятия могут использовать инфографику для визуализации списков, чтобы лучше запоминать информацию, как в этом красочном примере инфографики ниже.
Или эта инфографика со списком, в которой обсуждаются три разных стиля изменений:
Компания может также захотеть визуализировать процессы и действия.
 Этот пример инфографики по анализу цепочки поставок легко мог бы показаться скучным документом. Вместо этого тема более подробно и лаконично освещена в инфографике:
Этот пример инфографики по анализу цепочки поставок легко мог бы показаться скучным документом. Вместо этого тема более подробно и лаконично освещена в инфографике:Малые предприятия и предприниматели могут использовать инфографику для:
- создания руководства по стилю бренда
- выделения своих предложений и прошлых успехов в листовках и брошюрах
- продвижения своего бизнеса или демонстрации передового опыта в социальных сетях
- лучшей демонстрации продуктов/услуг и прошлые успехи на странице продаж своего веб-сайта или в загружаемом одностраничном приложении
- Продемонстрируйте историю своей компании на странице о своем веб-сайте
- Отправляйте творческие информационные бюллетени
- Создавайте более интересные вебинары
Вернуться к примерам использования инфографики
Правительственная инфографика2 используется в правительственном секторе- Правительства используют инфографику для обмена статистикой и данными переписи населения, как на этом изображении от правительства Канады:
Источник
Правительство также может использовать инфографику для распространения полезной медицинской информации, например инфографики о вакцинах, которая продвигает точную информацию о вакцинах и повышает уровень вакцинации.
 Вот пример:
Вот пример:Вернуться к вариантам использования инфографики
Некоммерческая инфографикаНекоммерческие организации используют инфографику для продвижения событий и повышения осведомленности об их причинах или для демонстрации своих успешных усилий по сбору средств:
Некоммерческие организации используют инфографику для:
- Облегчения понимания данных и информации о конкретном деле. Это можно применить к бюллетеню , кампания в социальных сетях , страница пожертвований , постер, и многое другое.
- Планирование стратегии кампании
- Демонстрация результатов сбора средств, которую можно отправить донорам по электронной почте
- Выделение результатов в годовом отчете
- Демонстрация успехов в отчете о влиянии
- Визуализация информации в кризисных сообщениях
Преподаватели и инструкторы используют инфографику , чтобы сделать контент более запоминающимся для учащихся и сотрудников:
Нужно объяснить сложный процесс? Наша технологическая инфографика может помочь наглядно представить громоздкие процессы.

Инфографика может быть полезна всякий раз, когда вам нужно быстро передать информацию или когда вы хотите оказать влияние своими данными или своим сообщением.
Вернуться к содержанию
Как создать инфографику?Если я убедил вас, что инфографика — это инструмент, который вам следует использовать, вы, вероятно, задаетесь вопросом, как создать свою собственную инфографику.
Наше пошаговое руководство по созданию инфографики — отличный ресурс для разработки инфографики.
Как бы вы ни были взволнованы, приступая к созданию своей самой первой инфографики, вам не следует начинать процесс дизайна без плана игры.
Вместо этого начните с создания схемы инфографики.
- Систематизируйте информацию с помощью схемы инфографики
- Выберите шаблон инфографики
- Настройте свою инфографику
Процесс создания схемы поможет вам организовать свои мысли и убедитесь, что ваш контент будет работать в инфографике.

Создайте схему инфографики из существующего контента, выполнив следующие 4 шага:
- Определите ключевые выводы вашего контента
- Определите заголовок, заголовки, подзаголовки и факты
- Учитывайте длину абзацев и пунктов
- Включите примечания для дизайнера
Если вы начнете с схемы в этом формате, остальная часть процесса проектирования пройдет гладко.
Для получения более подробной информации об этом процессе ознакомьтесь с нашим руководством по как создать план инфографики .
2. Выберите шаблон инфографикиКогда у вас есть план, вы готовы выбрать шаблон инфографики.
Готовые шаблоны инфографики (например, приведенный ниже) могут вдохновить вас на создание инфографики. Даже простое использование их в качестве отправной точки может быть полезным.
При выборе шаблона инфографики нужно учитывать многое, включая цвета, шрифты, длину, размер и стиль каждого шаблона, а также то, насколько хорошо каждый из этих факторов соответствует вашему контенту.

Но самое главное, вам нужно выбрать правильный тип шаблона инфографики для вашего контента.
3. Настройте свою инфографикуВыбрав шаблон инфографики, вы можете приступить к его настройке в соответствии со своими потребностями. Эту инфографику можно адаптировать для других типов списков с помощью редактора Venngage.
Вот несколько способов адаптировать примеры инфографики в этом посте:
- Измените цвет фона и текста
- Настройте текст в соответствии с вашим сообщением
- Добавьте или замените значки, которые имеют отношение к вашей истории
- Добавьте логотип вашего бренда в нижний колонтитул
- Увеличьте или уменьшите размер списка
Хотите узнать больше о создании инфографики? В этом видеогиде показано, как сделать инфографику всего за 5 шагов:
youtube.com/embed/uQXf_d5Mgjg» frameborder=»0″ align=»center» allowfullscreen=»allowfullscreen»>Вернуться к содержанию
Какие бывают типы инфографики?At Venngage, our library of infographic templates is sorted into 9 different categories:
- Statistical infographics
- Informational infographics
- Timeline infographics
- Process infographics
- Geographic infographics
- Comparison infographics
- Hierarchical infographics
- List инфографика
- Резюме инфографика
В этом видео представлены 9 типов инфографики и показано, когда их использовать:
Каждый тип инфографики предназначен для визуализации различного типа контента.

Информационная инфографика , например, обычно содержит больше текста, чем другие типы инфографики.
Как и этот пример от Course Hero ниже, они лучше всего работают как обобщающие, отдельные части, которые обеспечивают объяснение темы на высоком уровне.
Источник
Есть и информационная инфографика, объясняющая что-то нишевое, но очень просто. Их удобно иметь в качестве визуальных ссылок на новые и незнакомые темы.
Прекрасным примером является инфографика TalentLyft о показателях найма — краткое и приятное изложение шести ключевых показателей найма, которые менеджеры по найму должны понимать и отслеживать.
Источник
Статистическая инфографика , с другой стороны, больше ориентирована на числа и визуализацию данных, диаграммы и данные, например:
Они, как правило, содержат гораздо меньше текста, чем информационная инфографика, и имеют меньше повествовательного потока.

Вместо этого они делают заявление с большими цифрами и отдельными фактами, как эта инфографика из Интернета вещей.
Аналогичным образом, в этом образце инфографики от Podia о «Состоянии подработки» используются числа и стилизация, чтобы выделить наиболее важные моменты с помощью скудного вспомогательного текста.
Выбор правильного типа шаблона для вашего контента — один из ключей к успешной инфографике.
Полное описание каждого типа инфографики и случаев их использования см. в этом руководстве по 9 типам шаблонов инфографики .
Вернуться к оглавлению
Что делает инфографический дизайн эффективным?Когда дело доходит до разработки эффективной инфографики, важно понимать, что наш мозг ищет закономерности в визуальной информации, чтобы помочь нам понять мир.
Мы можем использовать эту идею для визуального структурирования нашей информации и создания шаблонов, которые улучшат сообщение, которое мы пытаемся передать.

Давайте рассмотрим некоторые передовые методы создания инфографики, которые помогут вам создать инфографику, которая будет настолько же эффективной, насколько и красивой.
Кроме того, ознакомьтесь с нашей статьей о 7 способах настройки шаблона инфографики, чтобы узнать о других простых способах сделать свой дизайн популярным.
Использование линий, границ и форм для группировки связанной информацииДаже такая простая вещь, как расположение и группировка элементов на странице, может повлиять на то, как наши читатели понимают нашу графику.
Если мы используем основные элементы дизайна, такие как границы, линии, круги и квадраты, для визуальной организации нашего контента, нашим читателям будет легче интерпретировать этот контент.
Например, мы можем заключить связанные элементы в контур или фигуру. В большинстве инфографик, таких как приведенный ниже пример, используется эта тактика, чтобы разбить дизайн на несколько разделов, что упрощает просмотр графики.

В качестве альтернативы, когда структура информации находится в центре внимания инфографики (например, в организационной диаграмме или блок-схеме), может быть полезно явно соединить связанные элементы линиями. Как в этой инфографике блок-схемы маркетинга:
Щелкните шаблон выше, чтобы создать организационную диаграмму. Отредактируйте шаблон по своему вкусу — опыт проектирования не требуется.
Хотите получить дополнительные советы по организации информации в инфографике? Ознакомьтесь с нашим пошаговым руководством на как обобщать информацию и представлять ее визуально .
Используйте контрастные цвета, чтобы привлечь внимание читателейЕще один важный элемент дизайна, о котором следует подумать, — это цвет. Мы естественно склонны использовать цвет, чтобы сделать инфографику красивой, но цвет также можно использовать как мощный инструмент коммуникации.

Так же, как линии и границы, цвета могут использоваться для обозначения группировок информации, как показано в примере инфографики бизнес-стратегии ниже:
Но что еще более важно, мы можем использовать цвет, чтобы привлечь внимание к определенной части информации и отодвинуть вспомогательную информацию на задний план.
Выберите один цвет, контрастирующий со всеми остальными цветами рисунка, и используйте его, чтобы выделить самую важную информацию.
Возьмем, к примеру, инфографику ниже. Ярко-бирюзовые значки контрастируют с простым белым фоном, чтобы выделить значки (самый важный визуальный аспект изображения).
Эта стратегия тоже очень модная. Яркие цвета — одна из главных тенденций графического дизайна 2022 года.
Хотите вдохновиться цветовой схемой инфографики? Ознакомьтесь с нашим руководством по подбору цветов для инфографики .
Создайте текстовую иерархию с тремя разными стилями шрифта
Шрифты — это первое, что люди замечают, когда впервые смотрят на инфографику. При неудачном выборе шрифты могут испортить отличную инфографику.
Наш обзор популярных типов шрифтов направит вас по правильному пути.
Ключом к правильному использованию шрифтов в инфографике является создание четкой текстовой иерархии с тремя различными стилями шрифта: один для основного заголовка, один для заголовков разделов и один для основного текста.
Основной шрифт заголовка должен быть самым большим и может быть максимально стилизованным. Думайте об этом как о способе задать настроение вашей инфографике.
Шрифт заголовков разделов должен быть немного меньше и менее стилизованным, но при этом он должен выделяться на странице.
Наконец, шрифт для основного текста должен быть самым мелким и совсем не стилизованным. Она должна быть максимально легкой для чтения.
Не знаете, как выглядит читабельный шрифт? Вот краткое руководство по шрифтам, которые отлично подходят для основного текста:
. 
Для получения дополнительных советов и рекомендаций по шрифтам для инфографики ознакомьтесь с нашим руководством по выбору шрифтов для инфографики .
Вернуться к оглавлению
Используйте изображения, значки и иллюстрации, чтобы сделать основные выводы запоминающимисяИ последнее, но не менее важное: убедитесь, что в центре внимания вашей инфографики находятся визуальные элементы, такие как изображения, символы, значки, иллюстрации и визуализация данных, например диаграммы. и графики.
Визуальные элементы имеют решающее значение для того, чтобы сделать вашу информацию интересной и запоминающейся. Лучшая инфографика имеет равный баланс текста и визуальных эффектов.
Самый простой способ убедиться, что у вас достаточно визуальных элементов на графике, — добавить значок для представления каждого заголовка, как показано в примере ниже:
Или, что еще лучше, создайте наглядные примеры каждого основного пункта инфографики, как показано в этом образце инфографики от Elle & Company:
Важно также получать удовольствие от своего дизайна.
 Он не должен быть строго деловым и серьезным.
Он не должен быть строго деловым и серьезным.Инфографика должна быть привлекательной и запоминающейся, а иллюстрации — отличными средствами для повествования.
Создаете инфографику с большим объемом данных и вам нужна помощь в визуализации ваших данных? Ознакомьтесь с нашими руководствами на разработка эффективных диаграмм и выбор лучших диаграмм для инфографики .
Вернуться к оглавлению
Часто задаваемые вопросы о создании инфографики Что означает инфографика?Слово «инфографика» представляет собой сочетание двух слов (вы уже догадались!): «информация» и «графика».
Проще говоря, инфографика — это графика, которая представляет информацию и/или данные — самое главное, в простой для понимания форме.
Что такое пример инфографики?Пример инфографики — это визуальное представление информации.
Для чего используется инфографика? Примеры инфографики включают в себя различные элементы, такие как изображения, значки, текст, диаграммы и диаграммы, чтобы передать сообщения с первого взгляда.
Примеры инфографики включают в себя различные элементы, такие как изображения, значки, текст, диаграммы и диаграммы, чтобы передать сообщения с первого взгляда.Инфографика имеет множество применений в различных отраслях. Инфографика может использоваться для передачи сложных данных в простом визуальном формате. Они также являются визуальными инструментами для рассказывания историй.
Визуальная информационная графика помогает людям быстрее и точнее понимать информацию.
Инфографика также может использоваться для отображения изменений или сравнений данных, времени и места, а также статистики, карт и иерархий.
Какие пять типов инфографики существуют?Мы упомянули девять основных категорий инфографики, среди которых наиболее распространены следующие типы инфографики:
- Статистическая
- Информационная
- Временная шкала
- Процесс
- Сравнение
Различные типы инфографики требуют определенных элементов.
 Инфографика временной шкалы должна включать отметки даты и времени. Сравнительная инфографика обычно включает в себя столбцы и строки.
Инфографика временной шкалы должна включать отметки даты и времени. Сравнительная инфографика обычно включает в себя столбцы и строки.Примеры инфографики в этом посте помогут вам понять, какой шрифт вам нужно использовать для вашего сообщения, чтобы вы могли сделать правильный выбор.
Вам нужны количественные данные для создания инфографики?Простой ответ: Нет! Вам не нужны количественные данные (цифры) для создания инфографики. Инфографика предназначена для передачи информации в простой для понимания форме, и это применимо, если имеющаяся у вас информация является чисто качественной:
Или количественный:
Или их комбинация, как в этом примере с инфографикой:
Заключение : Создайте инфографику, чтобы максимально использовать свои знания и данные Лучшая инфографика использует сочетание текста, изображений и данных для информирования и вовлечения.

Если вы готовы создавать инфографику, которая обеспечивает идеальный баланс между развлечением и обучением, убедитесь, что вы следуете этим рекомендациям по дизайну инфографики:
- Используйте линии, границы и формы для группировки связанной информации.
- Используйте один контрастный цвет, чтобы привлечь внимание к ключевой информации.
- Создайте текстовую иерархию с тремя разными стилями шрифта.
- Используйте изображения, значки и иллюстрации, чтобы сделать важные выводы запоминающимися.
Чтобы получить дополнительную информацию о том, как начать работу над своей первой инфографикой, ознакомьтесь с этим руководством: Как создать инфографику за 5 шагов .
Не дизайнер? Без проблем. Создайте инфографику уже сегодня, используя наши простые в редактировании шаблоны и простой онлайн-редактор.
20 лучших примеров инфографики, которые вдохновят вас на следующий дизайн
Хорошо разработанная инфографика может понравиться многим — будь то красивая типографика, лаконичный текст, продуманный макет или смелая графика.

Не говоря уже о том, что люди запоминают 65% информации, передаваемой вместе с изображением, по сравнению с 10%, когда они слушают ту же часть информации.
В качестве четвертого наиболее используемого типа контент-маркетинга инфографика появляется повсюду — от постов в социальных сетях до технических документов. Но не дайте себя обмануть. Они требуют такого же стратегического мышления, как пост в блоге или видео.
Тем не менее, как показывает этот список лучших примеров инфографики, усилия того стоят. Добавление их в вашу маркетинговую стратегию может увеличить веб-трафик на 12% и помочь вам оставаться конкурентоспособными в толпе B2B, где 65% маркетологов используют инфографику.
К счастью, существует множество ресурсов для создания собственной красивой инфографики.
Чтобы вдохновить вас на следующее визуальное творение, вот несколько потрясающих фирменных инфографик, которые дадут толчок вашему творчеству.
Лучшие примеры инфографики для вдохновения
Простые примеры инфографики
1.
 10 рекордов, которые вы можете побить, работая дома, от ChairOffice
10 рекордов, которые вы можете побить, работая дома, от ChairOfficeНесмотря на то, что важно выполнять свои задачи и оставаться продуктивными, работая дома, многие сотрудники часто оказываются в ловушке слишком много работать без перерывов.
Эта блестящая, но простая инфографика от ChairOffice содержит 10 мировых рекордов, которые вы можете установить, делая необходимые перерывы в работе.
Скачать аналогичный шаблон бесплатно
Эта инфографика с яркими цветами, анимированными персонажами и текстом содержит простое сообщение: делайте перерывы. Кто знает? Возможно, вы побьете мировой рекорд. Скачайте аналогичный шаблон здесь.
2. Простое руководство по самостоятельной видеосъемке от Spielcreative
Хотя 86% компаний используют видео как часть своей маркетинговой стратегии, лишь немногие делают это правильно.
Будь то фоновые шумы, плохое освещение или другие отвлекающие факторы, видео обычно не получаются верными.
Эта инфографика от Spielcreative предлагает советы, которые вам понадобятся для самостоятельного создания невероятных видеороликов.

Использование простой графики и стрелок делает визуализацию легкой для восприятия и понимания. Вам также не придется напрягать зрение, чтобы прочитать текст, так как он достаточно большой, чтобы читать издалека.
3. Целеустремленная жизнь от Studio Patten
В этой бесплатной инфографике от Studio Patten собраны различные результаты опросов о целенаправленной жизни, представленные в виде наглядных диаграмм.
Скачать аналогичный шаблон бесплатно
Хотя тема целеустремленной жизни может быть глубокой, эта инфографика отлично справляется с простым представлением информации. Также существует хороший баланс между использованием текста и элементов визуализации данных.
У вас мало времени, но вам срочно нужна инфографика? Попробуйте один из этих бесплатных шаблонов инфографики — они поставляются с готовыми графиками и диаграммами. Просто введите свои данные и настройте цвета.
4. Города Америки, наиболее и наименее благоприятные для велосипедистов, от Tower Electric Bikes
Фактор, учитываемый велосипедистами при передвижении, заключается в том, является ли город удобным для велосипедистов или нет.

Естественно, в голове велосипедиста возникали вопросы о городских велосипедных дорожках, уровне смертности велосипедистов и количестве людей, пользующихся велосипедами. Tower Electric Bikes отвечает на эти вопросы, используя эту простую инфографику.
Чтобы сделать инфографику более понятной, компания Tower Electric Bikes использовала цветовую градацию (от зеленого к красному), чтобы помочь велосипедистам понять, насколько дружелюбны разные города США.
Велосипедисты могут посмотреть и сказать, что им нужно избегать районов Лос-Анджелеса, если они хотят наслаждаться солнечными днями на своих велосипедах.
5. Как получать удовольствие от учебы, автор IvyPanda
Учеба не всегда должна быть рутиной. IvyPanda создал этот превосходный инфографический дизайн, чтобы помочь учащимся получать удовольствие от учебы, а не чувствовать себя выгоревшим или обращаться к социальным сетям из-за скуки.
Скачать аналогичный шаблон бесплатно
Использование ярких цветов и минималистского анимированного дизайна блестяще от IvyPanda.

Примеры бизнес-инфографики
6. Как группы продаж малого и среднего бизнеса справляются с поставленными задачами в 2020 г., Zendesk
Мы все знаем, что 2020 г. привел к масштабным изменениям в том, как мы работаем, покупаем и проводим свободное время. Но эта инфографика от Zendesk посвящена конкретной группе (командам продаж малого и среднего бизнеса), чтобы показать, как они идут в ногу со временем.
Благодаря данным, подтвержденным исследованиями, четким изображениям и лаконичному тексту главная мысль становится кристально ясной: знайте ожидания клиентов, чтобы удовлетворить их там, где они есть.
Эта инфографика отлично справляется с одной темой от начала до конца. Читатели могут ответить « В чем смысл? » в первых нескольких предложениях — лучшая практика, согласно CoSchedule.
Это помогает сфокусировать вашу инфографику и не втиснуть слишком много информации в одну часть, поэтому Zendesk перешел от исследований и статистики к тому, как отделы продаж малого и среднего бизнеса внедряют новые технологии, чтобы не отставать.

Он даже включает в себя преимущества технологии CRM, такие как увеличение производительности торговых представителей на 52%. Конечно, преимущества совпадают с программным обеспечением обслуживания клиентов, которое предлагает Zendesk, что делает инфографику хорошим инструментом продаж для его команды.
7. Контент-маркетинг во времена неопределенности, LinkedIn
Более восьми из 10 человек хотят, чтобы бренды выступали в качестве источника новостей в непростые времена, укрепляли чувство общности и предоставляли образовательные ресурсы. Фух.
Для контент-маркетолога это серьезные ожидания, которым нужно соответствовать. LinkedIn понял, что меняющийся глобальный ландшафт изменит ожидания клиентов и, как следствие, стратегии контент-маркетинга. Поэтому команда собрала эту удобную инфографику, чтобы помочь маркетологам сосредоточиться на самом важном.
Скачать аналогичный шаблон бесплатно
В этом примере инфографики представлены несколько элементов дизайна текущего бренда LinkedIn.
 Графика придерживается своей основной и дополнительной цветовой схемы, включает разнообразные иллюстрации и относится к временам работы на дому.
Графика придерживается своей основной и дополнительной цветовой схемы, включает разнообразные иллюстрации и относится к временам работы на дому.Он также использует баннеры с цветными блоками, чтобы добавить визуального интереса и разбить фрагменты текста. Но моя любимая часть? График линейки, показывающий, как измерить рентабельность инвестиций и показать, почему ваши усилия того стоят.
8. Как быть продуктивным, работая дома, от Bannersnack
Работа на дому — это не та пижамная вечеринка, которую многие люди (привычно) себе представляют. Когда офисы закрылись, а миллионы людей превратили обеденные столы в домашние офисы, Bannersnack создала эту инфографику, чтобы помочь своим сотрудникам перейти на другой способ работы. Как фрилансер, работающий удаленно в течение последних пяти лет, я нашел его полным практических советов и ценных инструментов.
Помимо основных элементов, таких как фирменные цвета, Bannersnack содержит информацию, которую люди могут сразу же использовать.
 Хотя легко просидеть на диване весь день, Bannersnack рекомендует найти несколько рабочих мест для разных задач — вдохновляющее место для творческого мышления и другое для глубокой работы и сжатых сроков.
Хотя легко просидеть на диване весь день, Bannersnack рекомендует найти несколько рабочих мест для разных задач — вдохновляющее место для творческого мышления и другое для глубокой работы и сжатых сроков.Подобные советы могут показаться незначительными, если вы какое-то время работали удаленно, но для новичков это на одну вещь меньше, которую нужно выучить, приспосабливаясь к другому распорядку.
9. 45 приемов Slack, которые произведут впечатление на вашего босса, от Net Credit
Такой мощный инструмент, как Slack, имеет множество функций, которые большинство людей никогда не используют, но эта инфографика позволяет легко выглядеть крутым «Slack-er» в компании, даже если до сих пор вы только освоили ярлык /giphy.
Net Credit начинается с нескольких статистических данных, чтобы информировать читателей и дать представление о возможностях Slack. Кто знал, что люди проводят на платформе 50 миллионов часов за 9 лет?0668 одна неделя ? Я заинтригован и хочу продолжить чтение.

Когда вы прокручиваете график вниз, вы видите комбинацию прямых заголовков «Читать основные моменты канала», за которыми следуют текстовые инструкции и визуальные подсказки. Как зритель, я ценю, как эти подсказки отражают реальный интерфейс.
Каждый раздел организован таким образом, чтобы помочь вам найти то, что вы ищете, будь то советы по #каналу или по сообщениям. Финансы могут быть хлебом с маслом Net Credit, но эта инфографика показывает, насколько их команда адаптируется и помогает — именно то, что вы хотите от финансового партнера.
10. Как неверные данные влияют на бизнес, TD Insights
Тухлое яйцо портит все, но какое влияние неверные данные оказывают на бизнес? TD Insights отвечает на этот вопрос с помощью этой превосходной инфографики.
Скачать аналогичный шаблон бесплатно
Использование контраста делает эту инфографику визуально привлекательной. Любой читатель может быстро определить основные темы и точки дизайна благодаря творческому использованию различных шрифтов.

Примеры инфографики с временной шкалой
11. Причудливые начинания и прибыльные развороты технологий, Visual Capitalist
Красота инфографики? Они могут использоваться десятками отраслей промышленности для сотен различных целей. Но лучшие из них часто бывают неожиданными.
Возьмите этот рисунок, разработанный Visual Capitalist. Он раскрывает истории о диком происхождении некоторых из крупнейших современных технологических компаний. Я понятия не имел, что YouTube начинался как сайт видео-знакомств со слоганом «Tune In. Hook Up».
Поскольку Visual Capitalist является растущим интернет-изданием, посвященным новостям в области данных и технологий, аудитория Visual Capitalist, вероятно, заинтересована в историях о поворотах компании, которые привели к успеху.
Эта информация в сочетании с простой структурой временной шкалы, забавной графикой и важными показателями не позволяет отвести взгляд от этой инфографики. Кроме того, нам всем нужны напоминания о том, что важно не то, с чего вы начинаете, а то, куда вы идете.

12. Power Shift, Studio Patten
Соединенные Штаты — могущественная нация, но это было не так много веков назад.
В этой инфографике Studio Patten отправляет нас в путешествие по годам, показывая самые могущественные нации в разные периоды истории.
Эта простая инфографика содержит креативные изображения и текст, чтобы преподать урок истории.
13. Эволюция вакцин в США, Джанет Ханиак
Люди боролись с болезнями и пандемиями задолго до COVID-19. Вот одна из многих инфографик, которые позволяют легко узнать о прошлых вакцинах, созданных для борьбы с этими заболеваниями.
Использование реальных изображений вместо мультяшных персонажей делает эту инфографику более правдоподобной. Вместо того, чтобы усложнять инфографику, дизайнер разместил временную шкалу на одной строке, а значимое событие выходило за пределы этой строки.
14. Путешествие Опры Уинфри, Blue Mail Media
Опра Уинфри — одна из самых влиятельных женщин, живущих сегодня.
 Но знаете ли вы, что она выросла в бедной семье и у нее было тяжелое детство?
Но знаете ли вы, что она выросла в бедной семье и у нее было тяжелое детство?Эта инфографика от Blue Mail Media позволяет нам заглянуть в молодость Опры и узнать, как она выросла, чтобы стать тем, кем она является сегодня.
Скачать аналогичный шаблон бесплатно
Хотя эта инфографика имеет заметный синий фон, другие яркие цвета облегчают взаимодействие с ней. Разрывы цитат также добавляют индивидуальности инфографике.
Если вам нужна простая, но цельная инфографика, подобная этой, попробуйте этот бесплатный шаблон инфографики. Он включает в себя аналогичные макеты, которые можно настроить в соответствии с вашим брендом и продемонстрировать наиболее важные данные для вашего бизнеса.
15. Хронология истории Apple от Viziononline
Apple является предметом этой креативной инфографики, созданной Viziononline, а почему бы и нет? Apple — одна из крупнейших корпораций в мире. На самом деле, вы, вероятно, читаете эту статью на своем iPhone, iPad или Mac.

Но всегда ли Apple была такой большой?
С одного взгляда читатель может сказать, что эта визуализация посвящена Apple, поскольку в инфографике представлены разные продукты.
Интерактивные примеры инфографики
16. Реагирование на COVID-19, Управление по санитарному надзору за качеством пищевых продуктов и медикаментов США
Не было бы сводки новостей 2021 года без упоминания глобальной пандемии, из-за которой многие из нас месяцами оставались дома. Яркое пятно? Существует множество инфографики, обучающей людей тому, как правильно мыть руки и соблюдать социальную дистанцию.
Управление по санитарному надзору за качеством пищевых продуктов и медикаментов США (FDA) также использовало этот визуальный носитель, чтобы поделиться тем, как их регулирующий отдел боролся с COVID-19..
Этот пример инфографики попал в наш список по нескольким причинам. Во-первых, чтобы показать, как инфографика может подчеркнуть влияние, вместо того, чтобы делиться пошаговыми инструкциями или исследовательским контентом.

Воздействие каждого действия организовано в отдельные столбцы и имеет определенный цвет, чтобы помочь вашему взгляду двигаться сверху вниз. Хотя этот поток нарушает типичный шаблон чтения слева направо, он не отвлекает и не сложен для понимания.
Дизайн медицинского работника в верхней части страницы напоминает тем, кто находится на передовой, цвета совпадают с брендом, реальные цифры легко читаются, а страница не перегружена текстом.
Так что в следующий раз, когда вам нужно будет объяснить начальнику плоды своего труда, помогите ему завоевать симпатию с помощью эффектной инфографики.
17. Pianeta Plastica, Мануэль Бортолетти для GEDI Gruppo. Потрясающая визуализация данных, цветовая схема океана и простая для понимания компоновка позволяют визуальным эффектам говорить сами за себя. Висме объясняет, как инфографика следует этой важной передовой практике, если она имеет смысл с удаленным всем текстом.
Это может показаться невозможным, но дизайнер Мануэль Бортолетти делает это с информативными картами, сопровождаемыми понятными клавишами и гистограммой, которая использует нефтяные танкеры, чтобы информировать читателей о том, как нефть циркулирует по земному шару.

Даже с моим невероятно ограниченным знанием итальянского языка я понимаю, что основная цель статьи — проинформировать читателей о влиянии Большого тихоокеанского мусорного пятна. А поскольку эта инфографика была разработана для итальянского СМИ GEDI Gruppo, она остается фирменной и имеет более формальный редакционный тон.
18. Как правильно носить маску, John Hopkins Medicine
Образование — суть инфографики. И когда у вас есть всего несколько секунд, чтобы захватить все более сужающееся внимание людей, информацию будет легче усвоить.
Вот почему один из лучших примеров инфографики взят из John Hopkins Medicine. Они разработали инфографику, чтобы поделиться советами о важной процедуре COVID-19: ношении маски.
Важно ли прикрывать нос? Вы держите пари. Как насчет того, чтобы носить бандану вместо маски? Ни за что. Хопкинс использует комбинацию простой графики и текста, чтобы четко обозначить, что можно, а что нельзя.
Будучи известным медицинским учреждением, Хопкинс обладает опытом и авторитетом в обучении людей по этой теме, поэтому оно соответствует своему бренду и полезно для здоровья каждого — настоящий беспроигрышный вариант.

19. Доклад о целях в области устойчивого развития, подготовленный Организацией Объединенных Наций
Инфографика — отличный способ добавить визуальную окраску сухому контенту, такому как годовые отчеты и официальные документы.
В этом инфографическом примере выделяется то, что его можно использовать как один визуальный элемент или разделить на 17 разделов — по одному для каждой цели в области устойчивого развития. Это позволяет команде контента выбирать, какой тип контента лучше всего подходит для целевой аудитории.
Если ООН обращается к организациям, которые расширяют права и возможности женщин и девочек, они могут поделиться графическим изображением «Гендерное равенство». Но некоммерческая организация, продвигающая все цели ООН, скорее всего, заинтересуется всем дизайном.
Несмотря на то, что каждый рисунок содержит много информации, он никогда не перегружен. Каждая цель отделена от другой жирными заголовками и разными цветами, которые также используются для дифференциации маркетинговых усилий ООН
20.
 Загрязнение океана, Стефани Пхунг
Загрязнение океана, Стефани ПхунгДизайнер Стефани Фунг создала эту привлекательную визуализацию, чтобы больше людей знали о текущем состоянии загрязнения океана.
Эта бесплатная инфографика использует искусство, чтобы рассказать историю о финансовых и экологических последствиях загрязнения океана. Дизайнер также использует цвета и элементы дизайна — синий цвет для моря, — с которым люди уже знакомы.
Готовы начать создавать потрясающую инфографику?
Теперь, когда ваш творческий потенциал пробудился, самое время приступить к созданию инфографики.
Создаваемая вами инфографика может отличаться от представленной в этом списке, но убедитесь, что она красочна и привлекательна. И самое главное, чтобы инфографика делилась информацией так, чтобы ее было легко понять.
Мы проделали для вас тяжелую работу по созданию инфографики.
Примечание редактора: этот пост был первоначально опубликован в июле 2021 года и обновлен для полноты информации.

Первоначально опубликовано 1 июля 2021 г., 8:00:00, обновлено 12 октября 2021 г.
Темы:
Инфографика
Не забудьте поделиться этим постом!
30 Полезная инфографика для дизайнеров и разработчиков
В наши дни не так много способов получить информацию лучше, чем инфографика. Инфографика позволяет дизайнерам и не дизайнерам собирать интересную, важную и забавную информацию в одном творческом пакете. Инфографика предназначена для того, чтобы рассказать историю и предоставить информацию в наглядной форме. Вы можете использовать инфографику для визуального отображения статистики, фактов, данных и всего остального.
Сегодня мы составили список полезной и забавной инфографики как для дизайнеров, так и для разработчиков. Вы увидите вещи, которые заставят вас смеяться, и инфографику, которую вы сможете использовать в качестве справочного материала на ежедневной основе.
Забавная инфографика для дизайнеров и разработчиков
Один день из жизни графического дизайнера
Электронные письма, обратная связь, проектирование и многое другое являются частью повседневной жизни дизайнера. Посмотрите эту забавную инфографику, чтобы узнать, похожа ли ваша жизнь на ту, что изображена здесь.
Восточное побережье против дизайнеров Западного побережья
Вы настоящий дизайнер Восточного или Западного побережья? Эта инфографика подчеркивает различия между дизайнерами двух побережий, чтобы показать нам некоторые забавные и настоящие различия, которые мы все можем понять.
Как бы вы хотели, чтобы ваш графический дизайн?
Имейте в виду, что вы можете выбрать только два варианта на этой инфографике. Вы хотите, чтобы дизайн был быстрым и дешевым, или вы хотите, чтобы ваш дизайн был качественным и дешевым? Посмотрите, что происходит, когда вы выбираете тип дизайна, который предпочитаете…
Ваш обычный дизайнер
Большинство дизайнеров и разработчиков имеют схожий опыт и общие черты, связанные с работой в творческой индустрии.
 Эта инфографика описывает типичную жизнь дизайнера и то, как выглядит нормальное течение повседневной жизни.
Эта инфографика описывает типичную жизнь дизайнера и то, как выглядит нормальное течение повседневной жизни.Веб-дизайнеры против веб-разработчиков
Вы когда-нибудь задумывались, что отличает веб-дизайнера от веб-разработчика? Согласны ли вы с различиями и сходствами, изображенными на этой инфографике?
Полезная инфографика для дизайнеров и разработчиков
Что делает информационный дизайн хорошим?
Когда вы визуализируете информацию или данные, есть несколько ключевых компонентов, чтобы убедиться, что ваше изображение выполняет правильную работу. Как показывает эта инфографика, все, от «интересности» до «концепции», играет роль в создании эффективного изображения, которым можно поделиться.
Принципы дизайна
Иногда важно вернуться к основам, когда дело доходит до дизайна, и помнить о самых важных структурных элементах хорошего дизайна. Эта инфографика включает в себя некоторые из основных принципов дизайна, чтобы помочь вам вспомнить, что следует учитывать в ваших проектах.

Короткие клавиши Illustrator
Постоянно пользуетесь Illustrator, но не можете вспомнить сочетания клавиш или коды, необходимые для более эффективной работы? В этой инфографике представлены все ярлыки, необходимые для выполнения проектов.
Короткие клавиши Photoshop
Как и в приведенной выше инфографике, на этом листе представлены важные и полезные сочетания клавиш, которые можно использовать при проектировании и создании в Photoshop.
Цветная инфографика
Психология цвета
Если вы когда-либо были очарованы тем, как определенные цвета используются в определенном дизайне айдентики и брендинге, все сводится к психологии. Эта инфографика разбирает наиболее распространенные цвета и показывает, как они влияют на маркетинговую тактику, эмоции и даже политику. Удобный справочник для каждого дизайнера, пытающегося лучше понять выбор цвета.
Цветные пласты
Вы когда-нибудь задумывались, какие цвета относятся к определенным цветовым категориям? Лиловый считается «коричневым» или «фиолетовым» цветом? Инфографика Color Strata включает 200 распространенных названий цветов, таких как бирюзовый, персиковый, сиреневый и голубой.
 С помощью этой инфографики вы легко сможете визуализировать взаимосвязь между определенными цветами и узнавать названия цветов, глядя на них.
С помощью этой инфографики вы легко сможете визуализировать взаимосвязь между определенными цветами и узнавать названия цветов, глядя на них.Color Emotion Guide
Вы когда-нибудь задумывались, какие цвета вызывают у ваших клиентов особые эмоции? Эта милая и простая инфографика сразу показывает, какие цвета связаны с определенными эмоциями, такими как счастье и волнение.
Цвета паутины
Какие самые крупные бренды сейчас представлены в сети и какие цвета они используют в своем брендинге и фирменном стиле? Эта инфографика разбивает цвета сайтов с самым высоким веб-рейтингом и даже показывает, как бренды в одних и тех же категориях склонны использовать схожие цветовые палитры. Если вы хотите лучше понять, как крупнейшие бренды используют цвет, эта инфографика поможет вам в этом.
Значение цветов в 10 культурах
Культурные идеологии часто могут быть очень похожими или очень контрастными, и это ничем не отличается, когда дело доходит до цветовых ассоциаций.
 Эта инфографика подчеркивает значение, которое 10 культур, включая североамериканскую, китайскую, индуистскую и коренную американскую культуру, приписывают разным цветам. В некоторых культурах красный может означать гнев, но в других черный цвет ассоциируется с чувством разочарования и гнева. Эта полезная инфографика поможет вам лучше понять, какие культуры ассоциируются с разными цветами, чтобы вы могли быть уверены, что выбираете подходящие цвета в своих дизайнерских проектах.
Эта инфографика подчеркивает значение, которое 10 культур, включая североамериканскую, китайскую, индуистскую и коренную американскую культуру, приписывают разным цветам. В некоторых культурах красный может означать гнев, но в других черный цвет ассоциируется с чувством разочарования и гнева. Эта полезная инфографика поможет вам лучше понять, какие культуры ассоциируются с разными цветами, чтобы вы могли быть уверены, что выбираете подходящие цвета в своих дизайнерских проектах.* Обратите внимание, что для многих инфографик, описанных выше, полная инфографика не отображается в целях экономии места. Пожалуйста, нажмите на изображение или ссылки, чтобы просмотреть полную инфографику.
Как цвета влияют на покупки?
Если вы разрабатываете веб-сайт для клиента с элементами призыва к действию или разделом электронной коммерции, эта инфографика от Kissmetrics просто необходима, прежде чем вы начнете процесс проектирования. Разные цвета могут вызывать у людей разные эмоции или чувства, поэтому важно знать, какие цвета в дизайне будут привлекать внимание людей положительным или отрицательным образом.
 Используйте эту инфографику, прежде чем создавать веб-сайт с кнопками «купить» или призывом к действию, чтобы убедиться, что ваше сообщение будет услышано громко и четко.
Используйте эту инфографику, прежде чем создавать веб-сайт с кнопками «купить» или призывом к действию, чтобы убедиться, что ваше сообщение будет услышано громко и четко.Что цвета вашего бренда говорят о вашем бизнесе
Согласно блогу Marketo, «наиболее известные бренды в мире определяются их цветами», и я должен согласиться. Когда вы думаете об определенном бренде, таком как Coca-Cola, вы сразу же ассоциируете его с красной банкой газировки или McDonalds с желтой аркой «М». Если вы создаете бренд собственной компании или создаете дизайн для клиента, рассмотрите возможность использования цвета во всем дизайне вашего фирменного стиля. Эта инфографика поможет вам лучше понять, какие компании в настоящее время используют определенные цвета и как мы связываем определенные цвета с конкретными значениями.
RGB по сравнению с CMYK
Были ли у вас когда-нибудь проблемы с пониманием разницы между CMYK и RGB? Теперь вы можете лучше понять основы, а также плюсы и минусы этих цветовых систем с помощью этой инфографики.

Типографика Инфографика
Краткое введение в типографику
Если вы ищете разбивку на 100 лучших шрифтов, как понять классификацию шрифтов и базовое введение в типографику, в этой инфографике действительно есть все!
Краткое и исчерпывающее руководство по типам
Что такое моноширинные шрифты, шрифты с засечками, шрифты с засечками и экранные шрифты? Эта инфографика объясняет все различные стили шрифта и даже помогает определить, какой шрифт лучше всего подходит для различных аспектов дизайна. Например, закругленные шрифты более удобны для пользователя, а рукописные шрифты более элегантны.
Смелый и обоснованный
В этой инфографике из Creative Market рассказывается обо всем, от типов и стилей шрифтов до истории шрифтов. Это отличный справочник для каждого дизайнера и любого, кто интересуется типографикой, просто чтобы узнать больше о ремесле использования и проектирования шрифтов.
Руководство по шрифтам для чайников
Знаете ли вы, что между шрифтами и шрифтами есть разница? Эта инфографика не только объясняет разницу, но и описывает анатомию шрифта и объясняет его отдельные компоненты, чтобы вы могли лучше понять, как работают шрифты и шрифты.

Засечки против Санса – Последняя битва
Не можете понять разницу между шрифтом с засечками и шрифтом без засечек или просто не знаете, когда лучше использовать один шрифт вместо другого? В этой инфографике показано, какие шрифты с засечками или без засечек лучше использовать в Интернете или в печати, а также когда лучше всего использовать один шрифт вместо другого.
Психология шрифтов
Задумывались ли вы когда-нибудь, какой шрифт использовать в своем дизайне и почему… если да, то эта инфографика разбирает самые популярные стили шрифтов и общие ассоциации, которые у людей возникают с ними. Например, когда кто-то видит шрифт с засечками, он автоматически думает о таких понятиях, как традиционный и надежный. Принимая во внимание, что рукописные шрифты считаются более женственными и элегантными.
Итак, вам нужен шрифт?
Работаете над дизайном для печати, интернет-газеты, инфографики или поздравительной открытки, но не знаете, какой шрифт подойдет лучше всего? Эта инфографика проведет вас через пошаговое руководство по вопросам и ответам, которое поможет вам определить, какой шрифт лучше всего подходит для вашего проекта.

Инфографика веб-дизайна
Тенденции веб-дизайна 2013 года
Мы все видели такие тенденции, как отзывчивый и плоский дизайн в Интернете, но теперь вы можете увидеть последние тенденции в веб-дизайне в одном месте. Эта инфографика аккуратно показывает, как выглядят различные веб-тенденции и как они используются.
Анатомия эффективного веб-дизайна
Что отличает веб-сайт от остальных? Как веб-страница эффективна и на самом деле получает высокий коэффициент конверсии? Эта инфографика разбивает основные элементы, чтобы помочь вам убедиться, что ваша веб-страница находится в идеальном рабочем состоянии для самых высоких коэффициентов конверсии.
Анатомия страницы идеальной посадки
Когда дело доходит до создания именно той целевой страницы, которая обеспечивает конверсию и помогает вам привлекать клиентов, есть определенные ключевые элементы, которые необходимо включить на главную страницу. В этой инфографике подробно описано все: от создания элегантных и броских заголовков до оптимизации страницы под определенные ключевые слова.

Адаптивный веб-дизайн
Вы один из сторонников адаптивного веб-дизайна? Узнайте все, что вам нужно знать о растущем адаптивном веб-дизайне, с помощью этой инфографики.
Полная шпаргалка по HTML
Может быть так много тегов и слов, которые трудно отслеживать, когда дело доходит до HTML. Иногда трудно понять, когда использовать определенное слово и как получить желаемый эффект от HTML. Эта инфографика — идеальная шпаргалка для всех ваших потребностей в кодировании HTML.
Окончательная шпаргалка по WordPress
Эта шпаргалка по WP аналогична приведенной выше окончательной HTML-шпаргалке, помогающей вам использовать и понимать основы WP, а также теги и ключевые слова, которые вам нужно использовать для выполнения определенных действий.
Создайте свою собственную инфографику
Заинтересованы в создании собственной инфографики? Вот несколько замечательных инструментов от Creative Market, которые помогут вам создать потрясающую инфографику без боли и разочарований.



 И создание инфографики демонстрирует вашу экспертность в своей отрасли.
И создание инфографики демонстрирует вашу экспертность в своей отрасли. Больше выборки данных;
Больше выборки данных;


Leave a Comment