Поиск шрифта: 5 способов распознать шрифт с картинки
25.06.1974 


 Разное
Разное
Что за шрифт? Поиск шрифта по картинке
Бывает, откроешь сайт и ловишь себя на мысль, что хочется долго рассматривать его картинки, читать его тексты, любоваться цветовой композицией. Увлекает оригинальный современный дизайн. Особенно привлекательный шрифт. Охота применить для своих проектов, но не понимаешь, как найти шрифт по картинке.
Чтобы не потерять драгоценное время на поиск нужной типографии, я создал небольшую подборку бесплатных онлайн сервисов для быстрого отбора шрифта по картинке. Своеобразие и преимущества каждого из них пригодятся в работе дизайнеру.
Как узнать, что это за шрифт?
- Поинтересоваться у разработчика дизайна, с какими шрифтами он работает. Но не каждый дизайнер охотно с вами поделится.
- Использовать фотошоп. В разделе шрифтов найти функцию поиск шрифта по картинке легко. Большой плюс в том, что нужный иероглиф можно найти среди стандартных шрифтов. Минус в том, что не у каждого пользователя есть фотошоп.
- Отбор шрифта по картинке посредством специальных сайтов.
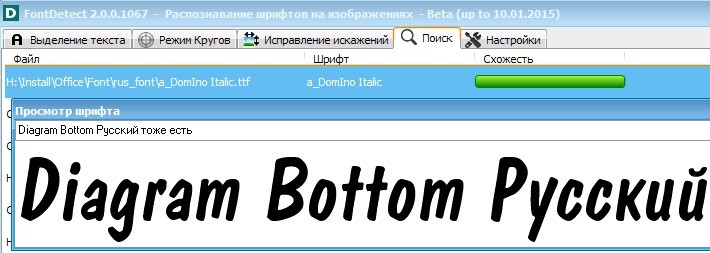
 Это наиболее удачный способ найти редкие буквы. Сервис позволяет распознать шрифт путем загрузки изображения и его анализа.
Это наиболее удачный способ найти редкие буквы. Сервис позволяет распознать шрифт путем загрузки изображения и его анализа.
Бесплатные и практичные сервисы распознания шрифта:
WhatTheFont
WhatTheFont один из лучших специалистов по распознаванию шрифтов. Нужно загрузить изображение. Сервис определяет в базе данных самый похожий шрифт. Это удобно, быстро и просто.
Matcherator
Matcherator уникален по простоте использования функции drag and drop. С помощью мышки необходимо перетащить картинку и поместить шрифт, а дальше программа сама все сделает. Преимущество данного сервиса – распознание всевозможных шрифтов с засечками и без.
Identifont
Identifont может отличить все типы шрифтов. Но сделает это он после ответа на вопросы: какая высота, изгибы и засечки буквы. В очередной раз можно изменить свой ответ, нажав на вопрос в левой колонке и проверив нужные параметры.
WhatFontIs
WhatFontIs — хороший сервис, который не только распознает, но и определяет выбор шрифта. Отличительная функция данного сервиса позволяет установить распознавание и отобрать выдачу. Данный сервис имеет и платные функции, но можно найти большой выбор бесплатных решений.
Отличительная функция данного сервиса позволяет установить распознавание и отобрать выдачу. Данный сервис имеет и платные функции, но можно найти большой выбор бесплатных решений.
Fount
Fount можно вставить в меню браузера. Это очень удобно в работе дизайнерам для ежедневного поиска шрифтов. Ключевые характеристики каждого шрифта, размер, вес и стиль иероглифов — преимущества данного инструмента.
Остается только: нажать на кнопку «Fount»; выбрать шрифт; отключить «Fount», нажав еще раз.
Fontshop
Fontshop действует по тем же принципам, что и By-Sight. Надо немного повозиться, но можно легко распознать многое в тексте.
Bowfin Printworks
Bowfin Printworks легко и быстро находит любой шрифт. Есть целый список возможностей. Остается выбрать нужные характеристики.
Fontmassive (бонус)
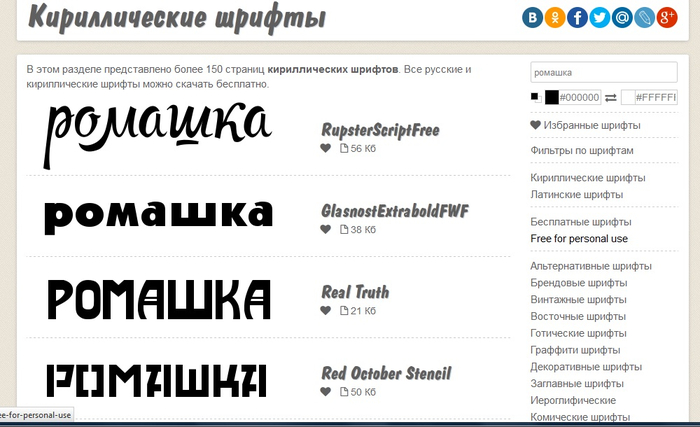
Если автоматические сервисы не помогают, то рекомендую русскоязычный сервис, где вы можете загрузить картинку со шрифтом
для того, чтобы спросить у других посетителей название шрифта. Сам пользуюсь данным сервисом, ответ приходит быстро: в среднем 15 минут.
Сам пользуюсь данным сервисом, ответ приходит быстро: в среднем 15 минут.
Выводы:
Не думаю, что кому-то охота часами сидеть в интернете и искать красивые подборки шрифтов. Если понравилась какая-нибудь крутая надпись и хочется использовать в своих проектах – лучший способ прибегнуть к онлайн сервисам.
Как найти нужный шрифт, не зная его названия? / Хабр
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?.. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
What The Font?!
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
What The Font — известный ресурс, который поможет найти шрифт по загруженной картинке.
Могу сказать, что получаются довольно-таки неожиданные результаты.
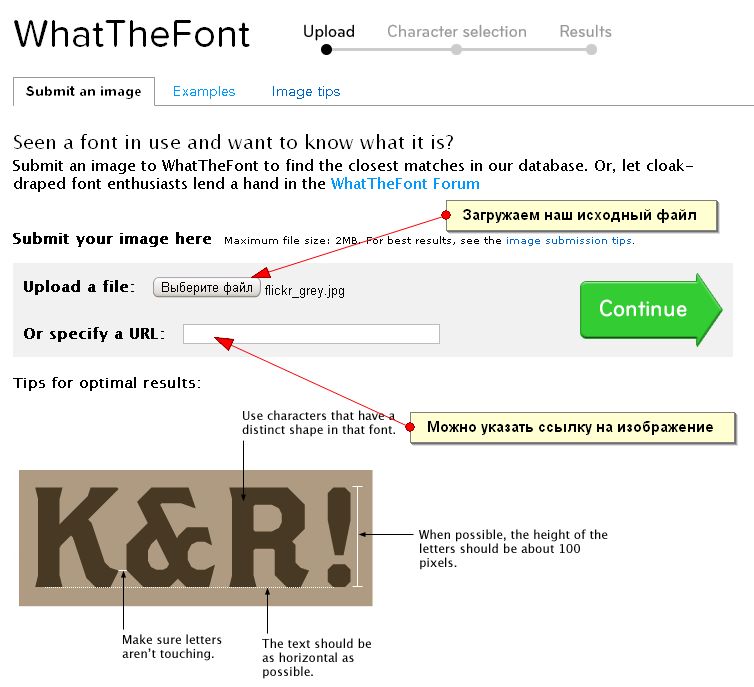
Шаг 1: Загрузите картинку. Если картинка с фоновым шумом или с недостаточным контрастом, будь добры потратить несколько минут в Photoshop, что бы довести картинку до ума.
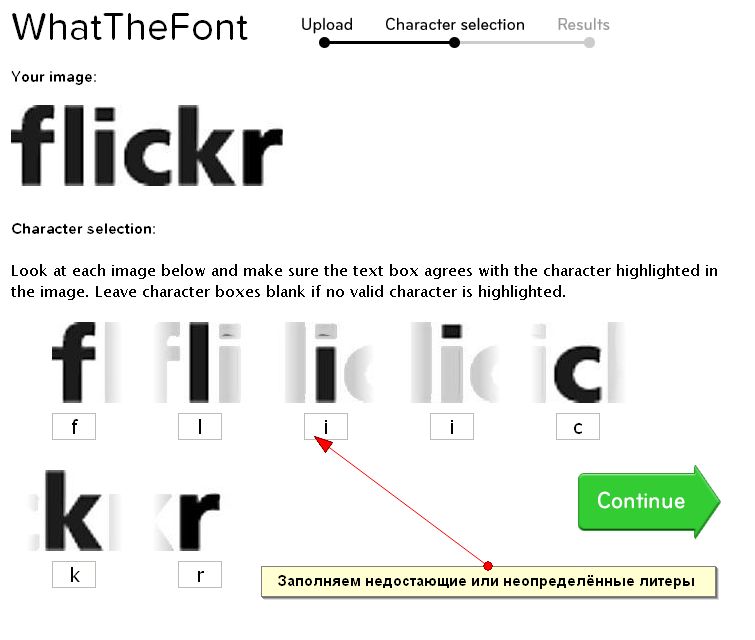
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i.
Сначала я загрузил эту картинку:
В результатах поиска, What The Font мне выдал 24 варианта. К чести What The Font могу сказать, что некоторые шрифты из списка были похожи на Adobe Garamond Pro.
Но я загрузил маленькую картинку.
Увеличив размер картинки (максимум 360 на 275 пикселей), список резко сократился:
Minion Regular Small Caps & Oldstyle Figures
Minion Regular
Adobe Garamond
Где, как вы видите, нашелся и правильный шрифт (хотя не совсем точно, между Adobe Garamond и Adobe Garamond Pro, все-таки разница, хоть и небольшая, но есть), если бы я увеличил размер картинки еще больше, то идентификация прошла бы успешно, но мне уже было лень проверять.
Если же What The Font не смог определить шрифт, то Вам в помощь его форум, местожительство шрифтовых гурманов, где вам обязательно помогут с поиском.
Typophile
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Да, у Typophile нет автоматического идентификатора шрифтов, но зато имеющееся сообщество поможет Вам гораздо лучше, чем какая-то программа.
FontShop
Еще один отличный сайт по типографике. Одно название говорит, само за себя. Обширный контент, блог, часто обновляемые новости и обзоры.
Подход Fontshop в определении шрифта оригинален: сначала вы определяете общую форму шрифта, затем по нарастающей, вы отвечаете на все более сложные вопросы.
Это сервис хорош, не только как инструмент, который помогает идентифицировать шрифт, но и как отличное подспорье для поиска подходящих для вашего проекта шрифта.
Identifont
Это сайт, дает новый поход к поиску с относительным результатом. Identifont задает вопросы, по типу «Имеют ли буквы серифы?» или «Какой формы серифы?»
После этого, Identifont постарается дать ответ на основе заданных вопросов.
Да, конечно, определить неизвестный шрифт нелегко. Никто наверняка не знает, сколько шрифтов было создано за всю историю типографики. Как бы то ни было, он точно есть среди сотни тысяч шрифтов.
Процесс поиска нужного шрифта нельзя назвать бесполезным. Во время поиска, Вы найдете массу интересного не только по какому-то определенному шрифту, но в целом по его собратьям.
Хотя, это уже философия, так как это правило можно применить к любому делу.
Удачного поиска!
Вольный и упрощенный перевод статьи — Identify That Font.
Поиск и фильтрация — приложение для шрифтов
Найдите именно те шрифты, которые вам нужны, используя поле поиска и фильтры шрифтов.
Поле поиска шрифтов
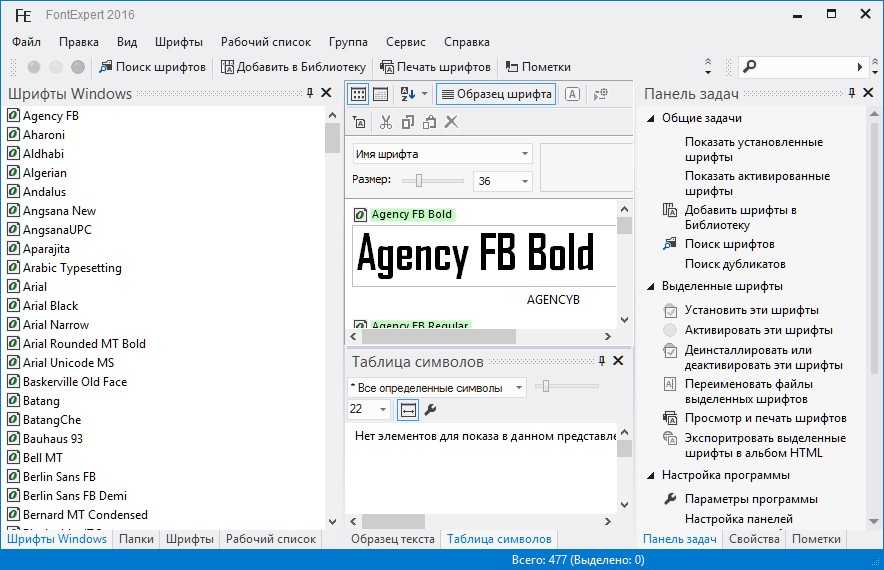
Поле поиска расположено в правом верхнем углу окна приложения.
Нажмите Command + F, чтобы сфокусировать поле поиска и начать поиск.
Когда поле поиска находится в фокусе, панель фильтров будет видна.
Вы можете скрыть панель, прокрутив сетку, щелкнув за пределами поля или нажав клавишу возврата.
Нажмите esc, когда поле поиска находится в фокусе, или нажмите кнопку ×, чтобы сбросить все фильтры и очистить поле поиска.
Имена
Введите в поле поиска, чтобы найти шрифты по имени. Например: введите «helvetica», чтобы найти все шрифты, в названии которых есть «helvetica». По умолчанию Typeface ищет как имя PostScript, так и обычное отображаемое имя.
Вы также можете искать производителя или дизайнера шрифта. Для этого сначала выберите ⋯ на панели фильтров и включите нужные элементы области поиска в подменю Область поиска. Приложение будет использовать выбранные свойства для поиска шрифтов при вводе текста в поле поиска.
Теги
Помимо поиска по названиям шрифтов, вы также можете добавить теги в поле поиска.
Это позволяет фильтровать шрифты на основе прикрепленных тегов.
Фильтры тегов остаются активными, пока вы просматриваете свою библиотеку.
Если вы переключитесь на другой тег на боковой панели, приложение продолжит фильтрацию шрифтов на основе текущих условий поиска и фильтров.
Основное различие между добавлением тегов в поле поиска и выбором тегов на боковой панели заметно, когда вы начинаете добавлять несколько тегов. Когда вы добавляете несколько тегов в поле поиска, приложение будет отображать только те шрифты, которые имеют все прикрепленных тега. Каждый добавляемый вами тег будет на уменьшать на количество результатов, которые вы видите.
Например: добавьте #typeface/activated и #style/serif для просмотра шрифтов, которые одновременно активированы с засечками и .
С другой стороны, когда вы выбираете несколько тегов на боковой панели, Typeface будет отображать шрифты из
Например: выберите на боковой панели как #style/script, так и #style/serif, чтобы просмотреть шрифты с засечками или .
Поле поиска и боковая панель вместе позволяют вводить запросы следующего вида:
(. . ИЛИ .. ИЛИ .. ) И .. И .. И ..
. ИЛИ .. ИЛИ .. ) И .. И .. И ..
Для добавления тегов к поиску введите в поле # и начните поиск.
Вы можете добавить любой тег, и теги будут предлагаться по мере ввода.
Добавление тега в поле поиска гарантирует, что приложение отображает только те шрифты, к которым прикреплен этот конкретный тег.
Ввод #! инвертирует это, поэтому вы видите, что шрифты, которые делают , а не , имеют этот тег.
Например, #typeface/active показывает активированные шрифты, а #!typeface/active показывает деактивированные шрифты.
Чтобы быстро добавить тег в фильтры, щелкните правой кнопкой мыши тег на боковой панели и выберите «Добавить в фильтры». Полный список тегов приложений, которые вы можете ввести, см. в статье о тегах.
Фильтры шрифтов
Используйте панель фильтров для поиска шрифтов по их свойствам.
Толщина шрифта A A A A A
Кнопки веса позволяют фильтровать шрифты по жирности.
Вы можете выбрать между тонким, светлым, обычным, жирным и черным.
Ширина шрифта E E E
Фильтрация шрифтов по их ширине. Вы можете выбрать между узким, нормальным и широким шрифтом.
Шрифт с наклоном U U
Хотите увидеть шрифты с прямым или прямым наклоном? Включите один из этих наклонных фильтров: Обычный или Наклонный.
Соотношение высоты h h h
Поиск шрифтов по соотношению их высоты x к полной высоте.
Это сравнивает высоту букв, таких как o и v , до высоты букв с надстрочными элементами типа h , k и l. Более высокий коэффициент означает, что существует большая разница высот между ч и x .
Цифры
Шрифты могут отображать цифры (цифры) несколькими способами, в зависимости от того, какие данные вы хотите представить.
Для табличных данных вы можете использовать цифры табличной подкладки, чтобы числа располагались вертикально и их было легче сравнивать.
Вы можете предпочесть пропорциональные цифры в старом стиле для встроенных цифр, чтобы они лучше сочетались с окружающим текстом.
Шрифты по умолчанию поддерживают один стиль и могут поддерживать несколько стилей рисунков с использованием расширенных типографских функций (OpenType/AAT). Если никакая конкретная функция OpenType не включена, каждый шрифт определяет, какой стиль используется по умолчанию. Используйте «Типография» >
«Рисунки» в главном меню, чтобы принудительно отображать один стиль поверх другого. Эти стили можно смешивать в любой конфигурации.Табличные и пропорциональные числа 0 1 2
Табличные числа имеют моноширинный интервал и поэтому аккуратно выстраиваются вертикально при использовании в таблицах или, например, при отображении финансовых данных. Пропорциональные цифры больше подходят для обычного текста, 1 будет немного уже, чем 7.
Фигурки с подкладками и фигурки в старом стиле 1 3 6
Все фигурки с подкладками имеют одинаковую высоту и располагаются на базовой линии.
Фигуры старого стиля (традиционные) простираются выше x-высоты и ниже базовой линии.
Типографские функции
Вы можете использовать типографские фильтры для поиска шрифтов, поддерживающих расширенные функции макета. Эти функции можно включать и отключать для изменения внешнего вида шрифтов. Гарнитура ищет как функции OpenType, так и функции Apple Advanced Typography.
Длительное нажатие (или щелчок правой кнопкой мыши) на одном из этих фильтров для более точного управления и фильтрации шрифтов на основе индивидуальных особенностей макета. Чтобы проверить, какие функции поддерживает шрифт, перейдите на вкладку «Подробности функций». Включите визуализацию функций с помощью меню «Типографика».
Лигатуры fi
Лигатуры объединяют определенные комбинации символов в единую форму. Типичными примерами являются fi , fi и ff . Это фильтрует шрифты, которые содержат стандартные, дискреционные, контекстные или исторические лигатуры.
Альтернативы Aa
Альтернативы позволяют вам выбирать между различными формами для одного и того же персонажа. Например, вы можете выбрать между одной или несколькими историями и или персонажами с росчерками или без них.
Например, вы можете выбрать между одной или несколькими историями и или персонажами с росчерками или без них.
Маленькие заглавные буквы Tt
Маленькие заглавные буквы — это уменьшенные варианты заглавных букв. Вы можете использовать это, чтобы уменьшить масштаб символов в верхнем регистре (заглавные буквы в верхнем регистре) или преобразовать символы в нижнем регистре в их меньшие альтернативы в верхнем регистре (капки в нижнем регистре).
Дроби ½
Найдите шрифты, поддерживающие создание вертикальных или диагональных дробей.
Верхний и нижний x
2Найдите шрифты, которые поддерживают верхний (верхний индекс) и нижний (нижний индекс).
Отображение
Переменный v
Переменные шрифты позволяют свободно изменять определенные визуальные свойства шрифта. Например, вес, наклон, засечки и т. д. Вы можете настроить эти переменные на вкладке сведений о переменных.
Color O
Цветные шрифты — это цветные шрифты. Обычно вы выбираете один цвет для своей типографики, но цветные шрифты могут иметь несколько (предустановленных) цветов в одном символе.
Обычно вы выбираете один цвет для своей типографики, но цветные шрифты могут иметь несколько (предустановленных) цветов в одном символе.
Bitmap B
Большинство шрифтов используют векторные данные для задания форм глифов. Это означает, что символы можно масштабировать вверх и вниз без потери качества или детализации. Шрифты также могут использовать растровые данные, которые представляют собой пиксельный формат. Используйте этот фильтр для поиска шрифтов, содержащих растровые данные.
Дополнительно ⋯
Расширенные фильтры позволяют фильтровать шрифты на основе общей поддержки типографских функций, контуров глифов и типов файлов. Вы можете удерживать клавишу Option, чтобы инвертировать эти фильтры.
Типографские элементы
Фильтровать шрифты, содержащие любые типографские элементы , такие как лигатуры, альтернативы, дроби и т. д. Учитываются функции как Apple Advanced Typography, так и OpenType.
Таблицы AAT
Фильтр шрифтов, содержащих таблицы раскладки Apple Advanced Typography. Таблицы AAT обеспечивают поддержку типографских функций, таких как лигатуры, чередование, дроби и т. д.
Таблицы AAT обеспечивают поддержку типографских функций, таких как лигатуры, чередование, дроби и т. д.
Таблицы OpenType
Фильтр шрифтов, содержащих таблицы макета OpenType. Таблицы OpenType обеспечивают поддержку типографских функций, таких как лигатуры, чередование, дроби и т. д.
Контуры CFF
Фильтр шрифтов, содержащих контуры глифов в формате компактного шрифта. Это определяет внутреннее представление кривых глифов. Контуры CFF используют кубические кривые Безье.
Контуры TrueType
Фильтр шрифтов, содержащих контуры глифов TrueType. Это определяет внутреннее представление кривых глифов. Контуры TrueType используют квадратичные кривые Безье.
PostScript Type 1
Фильтровать шрифты, сохраненные в формате PostScript Type 1. Узнать больше
WOFF
Фильтр веб-шрифтов Open Font Format 1. Эти шрифты поддерживают сжатие данных для уменьшения размера файла и обычно используются для веб-сайтов.
WOFF 2
Шрифты Filter Web Open Font Format 2, преемник WOFF. Шрифты WOFF 2 имеют улучшенное сжатие по сравнению с форматами WOFF и обычно используются для веб-сайтов.
Шрифты WOFF 2 имеют улучшенное сжатие по сравнению с форматами WOFF и обычно используются для веб-сайтов.
Скрыть в шрифтах отсутствующие глифы
Фильтровать шрифты по языку/поддерживаемым символам. Шрифты, которые не поддерживают все символы, которые вы просматриваете в данный момент, будут скрыты, когда эта функция включена. Узнать больше
Область поиска
Измените, какие свойства шрифта искать при использовании поля поиска. Вы можете осуществлять поиск по названиям шрифтов, производителям и дизайнерам.
Сброс
Удалить все текущие фильтры. Сохраняет текущий поисковый запрос.
Подробнее
Выбор выбрать, снять выделение, быстрый сбор, собрать Удаление шрифтов Noto Шрифты PostScript Type 1 Все статьи
SuperSearch — поиск шрифтов по контрасту, высоте по оси X, толщине и другим параметрам! — Блог FontBase
- Awesome
- Узнать
- Блог
- Обновления
- Связаться
- Скачать
Блог FontBase
Трудно найти среди тысяч шрифтов правильный. Мы сделали это просто.
Мы сделали это просто.
Найти нужный шрифт может быть непросто , особенно если вы дизайнер, у которого на жестком диске их несколько тысяч. Большинству из нас (дизайнеров) нужен способ найти правильный шрифт для конкретной задачи, и это может быть сложно без правильных инструментов или правильной информации. Кто-то может подумать, что у каждого шрифта есть все свои характеристики, такие как толщина, контрастность, наличие засечек или отсутствие засечек 9.0021 «включил» в себя , но это верно лишь отчасти.
Некоторые дизайнеры шрифтов могут включить эти детали в свои шрифты, другие могут просто забыть сделать это. Некоторые могут назвать вариант курсивного шрифта «курсивным» , другие могут назвать его «наклонным» . Не существует единой системы классификации всех шрифтов и строгих правил, которым нужно следовать. Это создает проблему несогласованной классификации шрифтов и, как следствие, проблему несогласованного поиска шрифтов. Что мы можем сделать, а…
Что мы можем сделать, а…
Оказывается, мы действительно можем кое-что сделать! Представляем: SuperSearch 🔥
Мы решили внедрить последовательную классификацию шрифтов и метод поиска, который не зависит от всех предварительно написанных параметров шрифта и использует в качестве основы реальные оптические характеристики шрифта. На самом деле идея даже не нова: Adobe Fonts делает что-то подобное, где вы можете искать шрифты по толщине, ширине, x-высоте и контрастности, с тремя вариантами, доступными в каждой категории. Но настоящим вдохновением для нашего решения стала статья Флориана Шульца «Анатомия тысячи шрифтов». Вы действительно должны прочитать его — он описывает все аспекты этого подхода к классификации, поэтому мы не будем обсуждать его здесь во всех подробностях.
Проблема с поставщиками шрифтов, такими как Adobe, заключается в том, что они классифицируют шрифты внутри компании ( , может быть, даже вручную, вздох ) и это относится только к шрифтам, предлагаемым ими. С другой стороны, в FontBase мы делаем это автоматически для любого шрифта, который вы добавляете в приложение. Он обрабатывается сразу после добавления, и вы можете сразу найти этот конкретный шрифт по его оптическим характеристикам (как по волшебству).
С другой стороны, в FontBase мы делаем это автоматически для любого шрифта, который вы добавляете в приложение. Он обрабатывается сразу после добавления, и вы можете сразу найти этот конкретный шрифт по его оптическим характеристикам (как по волшебству).
Давайте кратко рассмотрим, что мы измеряем в каждом шрифте и как мы это делаем.
- X-высота. Это просто: это отношение между строчными буквами x и прописными буквами X. Чем больше число, тем меньше разница, а это означает, что строчные буквы больше по сравнению с прописными буквами. 1 означает, что у нас есть шрифт с заглавными буквами.
- Вес. Для расчета веса мы определяем соотношение между общей площадью глифа шрифта и его заполненной площадью. Чем больше область черного цвета, тем тяжелее шрифт и больше вес.
- Контраст. Это сложно, так как мы определяем соотношение между тонкой и толстой частями глифа. Чем больше число, тем больше разница, поэтому шрифт имеет более высокую контрастность.


 Это наиболее удачный способ найти редкие буквы. Сервис позволяет распознать шрифт путем загрузки изображения и его анализа.
Это наиболее удачный способ найти редкие буквы. Сервис позволяет распознать шрифт путем загрузки изображения и его анализа.
Leave a Comment