Поиск шрифта: 5 способов распознать шрифт с картинки
20.04.2023 


 Разное
Разное
Поиск шрифта по картинке — лучшие бесплатные онлайн сервисы
Бесплатное
Иван Алексеев 10 Января, 2022
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, удачная цветовая схема, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
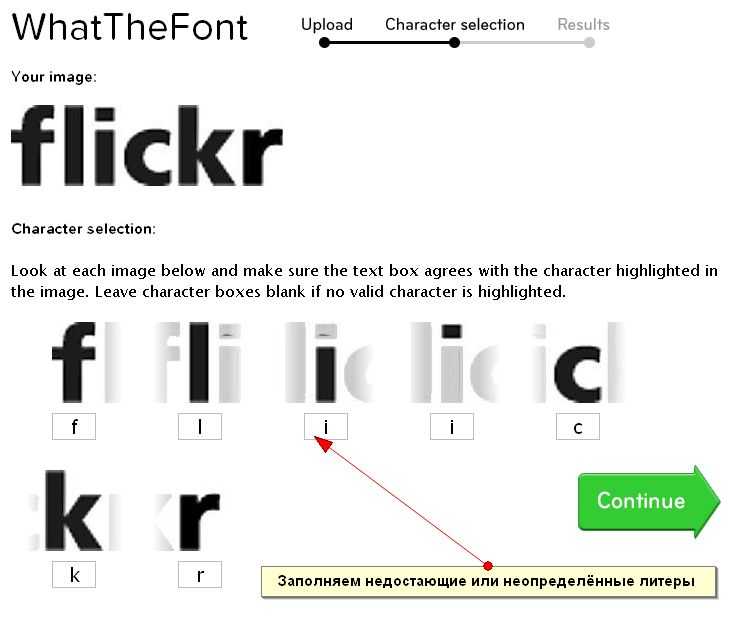
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
Это самый простой и быстрый способ определить шрифт онлайн.
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Вот как это работает:
- Выберите кнопку «Fount».

- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.
Fount совместим с Safari, Chrome и Firefox.
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
Есть какие-то инструменты, о которых мы не рассказали в статье? Мы с нетерпением ждем ваших отзывов и предложений по этому поводу. Оставляйте комменты и используйте шрифты с удовольствием!
Другие полезные статьи по теме
Лучшие шаблоны сайтов
Как сделать логотип: 7 полезных советов
Бесплатные векторные изображения – 30 лучших сайтов
Веб дизайн книги: 10 лучших книг для новичков
Добавляем шрифты Google Fonts на HTML сайт
Какая бесплатная программа для сжатия фото идеально подойдет для вашего сайта?
Выбираем редактор фото онлайн для работы и творчества: 5 лучших примеров
Купить хостинг за $1
Тэги: бесплатное веб дизайн графический дизайн шрифты
Автор: Иван Алексеев
В компании MotoCMS Иван работает со дня ее основания. Признается, что успел создать не один сайт на MotoCMS ради досконального изучения админки и изложения всех хитростей работы с ней в блоге.
Иван невероятно позитивен, предан своему делу, отзывчив. С удовольствием поболтает с вами о новых фичах, тулзах, пингах и других непонятных определениях на страницах блога.
Признается, что успел создать не один сайт на MotoCMS ради досконального изучения админки и изложения всех хитростей работы с ней в блоге.
Иван невероятно позитивен, предан своему делу, отзывчив. С удовольствием поболтает с вами о новых фичах, тулзах, пингах и других непонятных определениях на страницах блога.
Зарегистрируйтесь, чтобы узнать новости и получить выгодные скидки!
Заполните это поле.
Благодарим вас за подписку на блог MotoCMS!
Этот e-mail уже используется.
Произошла ошибка. Мы уже работаем над этим. Пожалуйста, попробуйте позже.
Как найти нужный шрифт, не зная его названия? / Хабр
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?.. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
What The Font?!
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
What The Font — известный ресурс, который поможет найти шрифт по загруженной картинке.
Могу сказать, что получаются довольно-таки неожиданные результаты.
Шаг 1: Загрузите картинку. Если картинка с фоновым шумом или с недостаточным контрастом, будь добры потратить несколько минут в Photoshop, что бы довести картинку до ума.
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
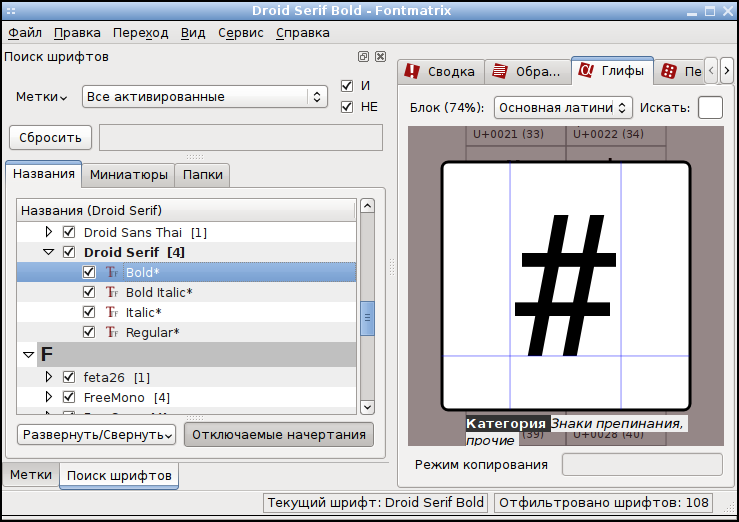
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Сначала я загрузил эту картинку:
В результатах поиска, What The Font мне выдал 24 варианта. К чести What The Font могу сказать, что некоторые шрифты из списка были похожи на Adobe Garamond Pro.
Увеличив размер картинки (максимум 360 на 275 пикселей), список резко сократился:
Minion Regular Small Caps & Oldstyle Figures
Minion Regular
Adobe Garamond
Где, как вы видите, нашелся и правильный шрифт (хотя не совсем точно, между Adobe Garamond и Adobe Garamond Pro, все-таки разница, хоть и небольшая, но есть), если бы я увеличил размер картинки еще больше, то идентификация прошла бы успешно, но мне уже было лень проверять.
Если же What The Font не смог определить шрифт, то Вам в помощь его форум, местожительство шрифтовых гурманов, где вам обязательно помогут с поиском.
Typophile
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Да, у Typophile нет автоматического идентификатора шрифтов, но зато имеющееся сообщество поможет Вам гораздо лучше, чем какая-то программа.
FontShop
Еще один отличный сайт по типографике. Одно название говорит, само за себя. Обширный контент, блог, часто обновляемые новости и обзоры.
Подход Fontshop в определении шрифта оригинален: сначала вы определяете общую форму шрифта, затем по нарастающей, вы отвечаете на все более сложные вопросы.
Это сервис хорош, не только как инструмент, который помогает идентифицировать шрифт, но и как отличное подспорье для поиска подходящих для вашего проекта шрифта.
Identifont
Это сайт, дает новый поход к поиску с относительным результатом. Identifont задает вопросы, по типу «Имеют ли буквы серифы?» или «Какой формы серифы?»
Identifont задает вопросы, по типу «Имеют ли буквы серифы?» или «Какой формы серифы?»
После этого, Identifont постарается дать ответ на основе заданных вопросов.
Да, конечно, определить неизвестный шрифт нелегко. Никто наверняка не знает, сколько шрифтов было создано за всю историю типографики. Как бы то ни было, он точно есть среди сотни тысяч шрифтов.
Процесс поиска нужного шрифта нельзя назвать бесполезным. Во время поиска, Вы найдете массу интересного не только по какому-то определенному шрифту, но в целом по его собратьям.
Хотя, это уже философия, так как это правило можно применить к любому делу.
Удачного поиска!
Вольный и упрощенный перевод статьи — Identify That Font.
Лучший способ найти шрифт по изображению
Рубрика: Cricut Fonts
Автор: Энджи Холден | | 2 комментария
Этот пост и фотографии могут содержать Amazon или другие партнерские ссылки. Если вы купите что-то по любой ссылке, я могу получить небольшую комиссию без дополнительной оплаты для вас. Любые использованные расходные материалы могут быть переданы мне бесплатно, однако все проекты и мнения являются моими собственными.
Если вы купите что-то по любой ссылке, я могу получить небольшую комиссию без дополнительной оплаты для вас. Любые использованные расходные материалы могут быть переданы мне бесплатно, однако все проекты и мнения являются моими собственными.
Вы когда-нибудь хотели найти шрифт по картинке? Вы находите отличный проект или изображение в Интернете и сразу же влюбляетесь в шрифт, который они использовали. Но что это? Где вы можете получить это? Если это звучит знакомо, у меня есть решение для вас! На самом деле, я сравниваю 4 разных веб-сайта, чтобы увидеть, какой из них лучше всего подходит для поиска шрифтов. Давайте сравним точность каждой платформы, а затем вы сможете использовать победителя, чтобы найти шрифты для себя!
Хотите узнать, как использовать собственные шрифты с Cricut? У нас есть пост для этого здесь!
Содержание
Что такое средство поиска шрифтов?
Во-первых, я решил немного поговорить о поиске шрифтов и о том, как они работают. Вы загружаете изображение, затем выбираете текст внутри этого изображения. Средство поиска шрифтов использует точки этого шрифта, чтобы найти наилучшее соответствие из своей базы данных шрифтов. На самом деле в Интернете есть несколько различных платформ для сопоставления шрифтов, но какая из них лучше? Продолжайте читать, чтобы узнать!
Вы загружаете изображение, затем выбираете текст внутри этого изображения. Средство поиска шрифтов использует точки этого шрифта, чтобы найти наилучшее соответствие из своей базы данных шрифтов. На самом деле в Интернете есть несколько различных платформ для сопоставления шрифтов, но какая из них лучше? Продолжайте читать, чтобы узнать!
Идентификаторы шрифтов
Какую веб-страницу мы собираемся протестировать? Вот ссылки на те, которые мы пробовали:
- Font Squirrel
- What Font Is
- What the Font
- Font Spring
Я знаю, что есть и другие (такие как Matcherator и WhatFont), но эти четыре, с которыми я наиболее знаком. Читайте дальше, чтобы узнать, как использовать их для поиска определенного шрифта.
Как вы используете средство поиска шрифтов?
Все эти веб-сайты в основном работают одинаково:
- Загрузить изображение. (Мне нравится использовать изображение PNG, если это возможно, но JPG и другие форматы работают нормально.
 Чем больше контраст между цветом шрифта и цветом фона, тем лучше будут результаты.)
Чем больше контраст между цветом шрифта и цветом фона, тем лучше будут результаты.) - Выберите область с нужным шрифтом идентифицировать.
- Введите букву, связанную с вашим словом/фразой (это не всегда требуется).
- Веб-сайт выдаст шрифты, которые приблизительно или, возможно, точно совпадают.
А теперь проверим эти инструменты идентификации шрифтов!
Найти шрифт по картинке
Я начал с четырех разных изображений со шрифтами. Я точно знаю название каждого из этих шрифтов. Таким образом, я могу сказать, может ли средство поиска шрифтов найти фактический шрифт на изображении. На самом деле я сделал целое обучающее видео, где вы можете сами увидеть результаты. Я пробую все это в Chrome, но они должны работать и в других браузерах, таких как Firefox.
Не можете посмотреть видео или что-то пропустили? Я также подвожу итоги ниже.
Какая программа поиска шрифтов самая лучшая?
Вот разбивка того, как каждый из веб-сайтов работал, когда я пытался идентифицировать шрифты четырех изображений:
- Font Squirrel правильно определил 2 из 4 шрифтов.
- Какой шрифт Правильно определены все четыре шрифта. Некоторые были внизу страницы, но все были найдены.
- Какой шрифт правильно определил только 1 вариант из 4-х шрифтов.
- Шрифт Spring не определил ни одного из них, и у меня было несколько проблем с загрузкой изображений и веб-сайтом в целом. Когда я пробовал, это могла быть ошибка на сайте, однако с этим мне не повезло.
Итак, для меня «Что такое шрифт» определенно сработало лучше всего. Я бы попробовал раньше других. Вы определенно можете взять любое изображение, которое у вас есть, и просмотреть его все четыре и посмотреть, какое из них также найдет для вас наиболее близкое соответствие.
Обратите внимание, что на указанных выше веб-сайтах можно найти бесплатные и платные шрифты. Вам нужно будет определить, хотите ли вы приобрести, если ваш ближайший аналог на самом деле является платным шрифтом. Любой из них предложит альтернативные шрифты, близкие к тому, который вы ищете.
Вам нужно будет определить, хотите ли вы приобрести, если ваш ближайший аналог на самом деле является платным шрифтом. Любой из них предложит альтернативные шрифты, близкие к тому, который вы ищете.
Как только веб-сайт найдет нужный вам шрифт или близкий, вы можете загрузить его на свое устройство, а затем использовать в своем дизайне или сделать что-нибудь с помощью машины Cricut. Теперь, когда вы знаете, как лучше всего найти шрифт на картинке, что вы будете создавать? Попробуйте средство поиска шрифтов в следующий раз, когда у вас будет изображение, которое вы хотите воспроизвести!
Понравился этот пост и ищете еще? Попробуйте также ссылки ниже!
Как травить стекло Cricut
Возьмите свою машину Cricut и начните травить стекло с помощью этого простого руководства.
Подробнее
Как использовать печатный термотрансферный винил
Распечатайте свои собственные изображения и добавьте их на ткань и многое другое с помощью этого удивительного материала.
Подробнее
Как использовать винил для печати Cricut
Делайте наклейки и многое другое из печатного винила на машине Cricut.
Подробнее
Делаем отпускную сберегательную кассу
Вы можете сделать эту симпатичную банку из банок за считанные минуты, чтобы накопить на любой отпуск, о котором вы мечтаете!
Подробнее
Об Энджи Холден
Вот уже более десяти лет я делюсь уроками и идеями Cricut здесь, а также на своем канале YouTube. Мои увлечения включают обучение других творчеству и изучение как можно большего количества новых вещей.
7 лучших средств поиска шрифтов по изображениям и URL-адресам
Веб-идентификаторы шрифтов
Шрифты Ниндзя
Fonts Ninja — самый удобный и стильный поисковик шрифтов. Этот инструмент доступен в виде платного настольного приложения или бесплатного расширения для браузера.
Это расширение идентифицирует каждый шрифт, используемый на странице, когда вы нажимаете на логотип приложения в браузере. Затем вы можете прокрутить любой текст, чтобы определить шрифт. Вы увидите гарнитуру, шрифт, толщину, размер, высоту строки и цвет.
Этот инструмент содержит более 3000 шрифтов в своей базе данных и позволяет вам загружать, пробовать шрифт, который вы нашли в любом программном обеспечении для дизайна, и даже покупать его, если он платный и доступен у производителей шрифтов, с которыми сотрудничают Fonts Ninja.
WhatFont
Дополнительный проект разработчика Airbnb, WhatFont, представляет собой расширение Google Chrome и приложение для iPhone и iPad. Наведите указатель мыши на любой текст на веб-странице, и это простое приложение покажет, какой шрифт был использован. Помимо имени шрифта, приложение WhatFont определяет семейство шрифтов, стиль, толщину, размер и высоту.
Источник
Fount — это веб-приложение, которое идентифицирует шрифты на веб-страницах. Он совместим с Safari, Chrome, Firefox и IE8+ и требует только сохранения закладки. Это приложение сообщит вам размер, вес и стиль шрифта.
Фонтанелло
Fontanello — еще одно расширение браузера, доступное для Chrome и Firefox. Он позволяет отображать основные типографские стили, щелкнув правой кнопкой мыши выделенный текст.
Средства поиска шрифтов на основе изображений
WhatFontIs
Веб-приложение под названием WhatFontIs помогает проверять шрифты на изображении. Вероятно, лучший поисковик шрифтов по изображениям, он имеет впечатляющий каталог из более чем 820 000 коммерческих и бесплатных шрифтов. Все, что вам нужно сделать, это зарегистрироваться на сайте и загрузить качественное изображение. Их продвинутый ИИ (искусственный интеллект) отображает более 60 похожих шрифтов для каждого загруженного изображения со ссылками для загрузки бесплатного шрифта или покупки лицензии на коммерческий.
WhatFontIs также предлагает планы членства Pro без рекламы с дополнительными услугами, такими как Google Fonts Search, который поможет вам найти бесплатные шрифты, похожие на платный, на вашем изображении.
WhatTheFont
WhatTheFont — это веб-приложение, которое содержит коллекцию из 130 000 шрифтов и использует искусственный интеллект для проверки изображений. Он использует связанные сценарии и работает, когда в изображении используется более одного шрифта.
Приложение доступно в Mac App Store и Google Play. Чтобы использовать его, вы должны загрузить качественное изображение с горизонтальным текстом и дождаться волшебства. Мобильная версия позволяет идентифицировать шрифты с помощью камеры вашего смартфона.
Сопоставитель шрифтов от FontSpring
Это веб-приложение позволяет либо загружать изображение, либо делиться его URL-адресом, а система определяет шрифты, соответствующие шрифтам, используемым в изображении.

Leave a Comment