Подобрать цвет для сайта онлайн: Карта Сайта ColorScheme.Ru
07.05.2023 


 Разное
Разное
Как выбрать цвета для сайта? Программы подбора цветовых схем
Главная задача дизайнера — скомбинировать оттенки, чтобы веб-ресурс получился запоминающим. Использование нужных цветов на сайте создаст хорошее первое впечатление у посетителей и потенциальных покупателей. Далее расскажем, как правильно подобранная цветовая гамма для сайта влияет на человека. Покажем известные сервисы для выбора оттенков.
Важность цветовой гаммы сайта
Правильно подобранная цветовая схема позволит человеку запомнить дизайн сайта. Сочетающиеся оттенки способствуют тому, что пользователь задержится на веб-ресурсе и совершит целевое действие. При выборе цветового решения важно опираться на тематику страницы, аудиторию и брендинг компании, для которой создается сайт. Подбор цветов должен осуществляться по правилам:
- кнопки и активные элементы лучше делать контрастными;
- для восприятия информации, подбирайте цвет с фотографий, загружаемых на сайт;
- используйте шрифты, которые не сливаются с фоном;
- элементы, на которые необходимо обратить внимание, следует сделать акцентными.

Выбрав хорошие цвета, повышается вероятность, что пользователю будет комфортнее находится на сайте. Он сможет просмотреть больше контента, купить товар или воспользоваться услугами компании.
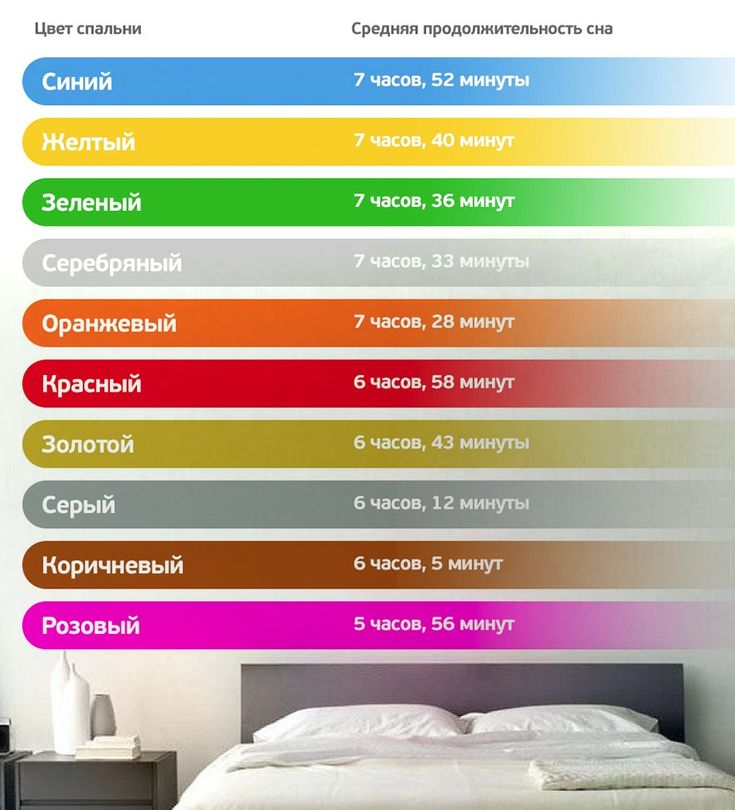
Влияние цветов на подсознание человека
Любой цвет оказывает вызывает у человека определённые эмоции. Задача веб-дизайнера положительно настроить посетителя ресурса. При помощи аккуратно подобранных оттенков, дизайнер создаёт определённую атмосферу.
Рассмотрим влияние основных базовых цветов:
- Красный. Яркий оттенок используется для подталкивания человека на совершение какого-либо действия. Например, нажатие на кнопку, покупка товара, заказ доставки.
- Жёлтый. Скромный цвет, вызывающий чувство комфорта у посетителей. Универсальный оттенок, который можно использовать на сайтах с различной тематикой.
- Зелёный. Вызывает спокойствие при заходе на сайт. Используется на веб-ресурсах со взрослой целевой аудиторией. Применяется на сайтах, связанных с финансами, природой и путешествиями.

- Синий. Эмоциональное влияние зависит от оттенка. Тёмные тона побуждают к действию. Светлые — спокойные и расслабляющие.
При дизайне страницы часто используется белый и чёрный цвета. Белый подходит для фона в минималистичном дизайне, так как выражает чистоту и простоту. Чёрный — показывает акцент на определённом элементе веб-ресурса. Является доминирующим среди других цветов.
Как определиться с цветовой схемой?
Существует 3 источника, с которых начинается подбор цветовой составляющей.
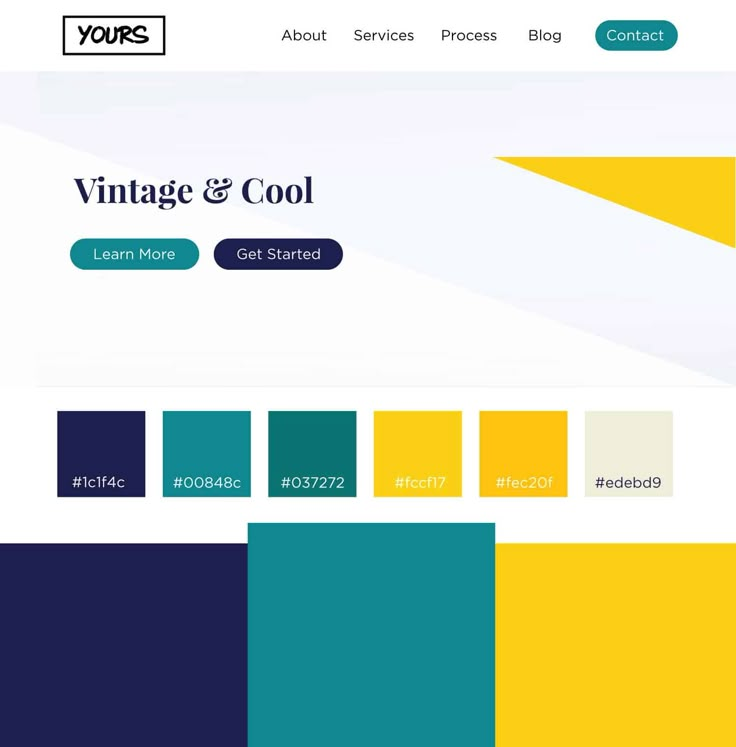
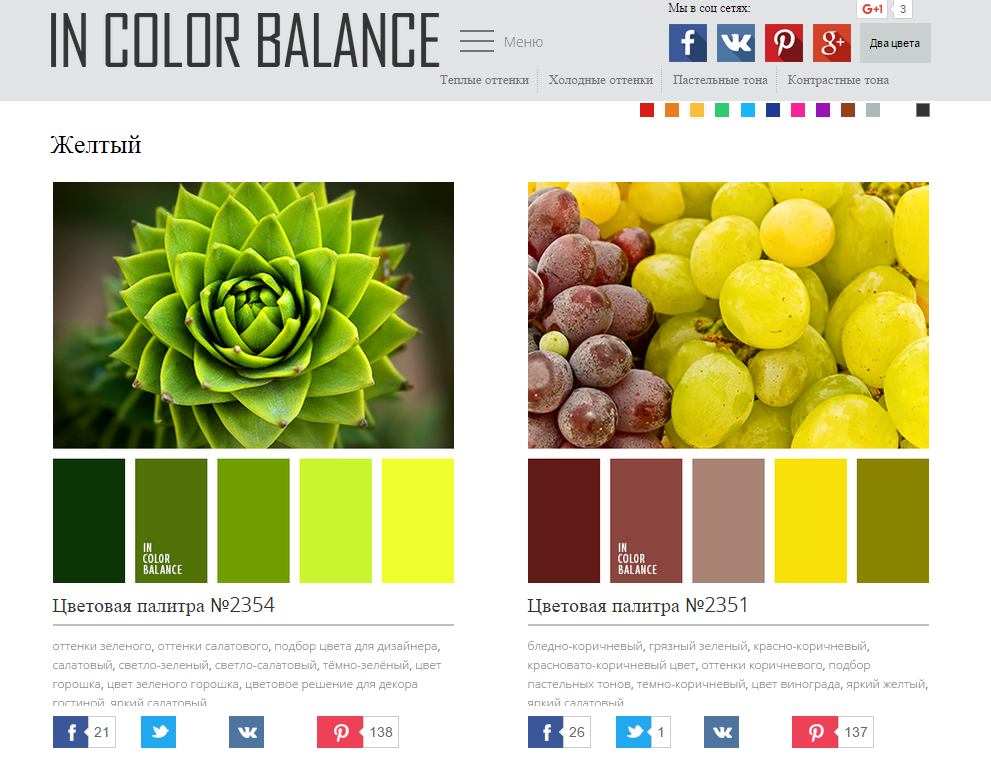
- Первая — извлечение оттенков из фото. При использовании цветов с картинок, они будут отлично сочетаться с контентом, имеющимся на сайте.
- Второй способ — подбор контента под определённые цвета. Обратитесь к сервисам с палитрами оттенков, выберите варианты, которые вам нравятся. Далее наполняйте ресурс контентом.
- Третий способ — подбор палитры для сайта, исходя из оригинальных цветов компании: логотипов и упаковки. При создании веб-ресурса обязательно нужно учитывать цели, которые преследует организация.
 Например, для премиальных сайтов логично использование золотистых оттенков.
Например, для премиальных сайтов логично использование золотистых оттенков.
Чтобы остановиться на правильном варианте, важно перебирать и рассматривать различные решения. Оптимальная палитра решит задачу бизнеса и увеличит комфорт пользователей на сайте.
Сервисы подбора цвета для сайта
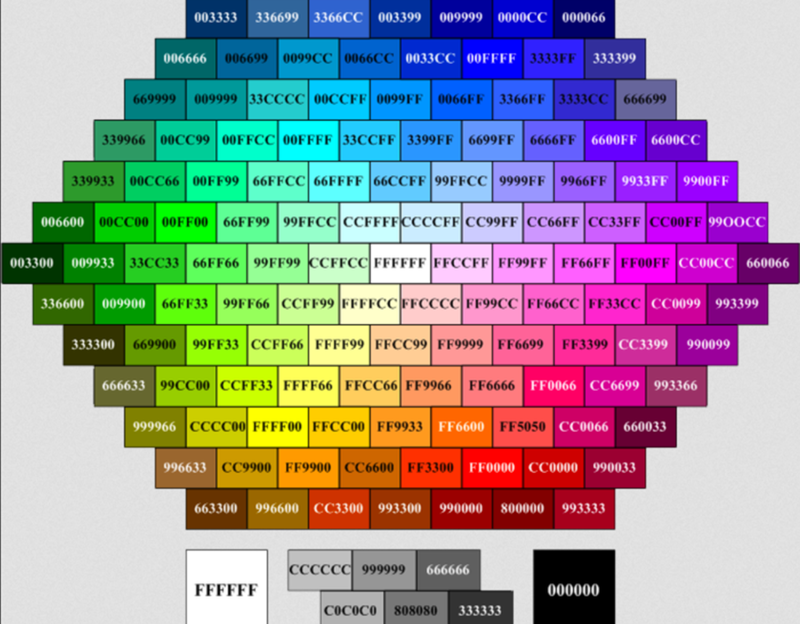
Подобрать решения для дизайна веб-страниц можно вручную. Для этого используется цветовой круг с различными контрастами и схемами: контраст, триада, тетрада и акценты. Если ручной перебор оттенков слишком сложен, рекомендуется воспользоваться следующими сервисами.
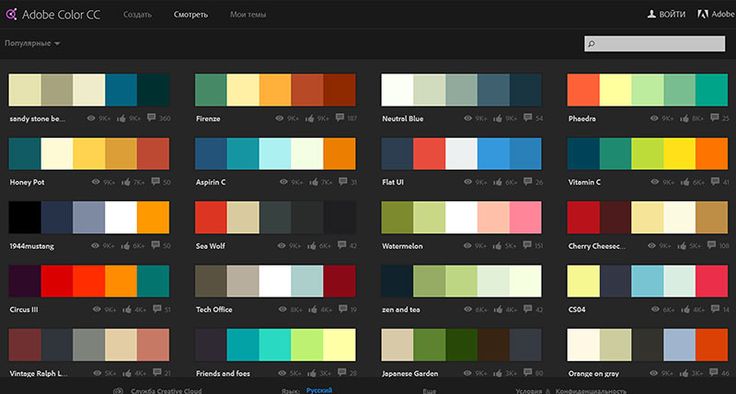
Adobe ColorОфициальный сервис от компании Adobe, позволяющий быстро определять нужный тон веб-странице. В нём представлено множество схем, по которым извлекаются нужные решения. Если предложенные сервисом варианты не устраивают пользователя, доступно ручное редактирование.
Среди функций сервиса выделяется извлечение основных оттенков для фотографии. Она будет полезной, когда имеется контент для создающегося сайта, который задаст настроение будущей веб-странице. Также в сервисе доступен подбор градиента, редактирование оттенков и сохранение полученных палитр. Adobe Color предоставляет бесплатный доступ. Для получения полного функционала, потребуется зарегистрироваться на сайте сервиса.
Также в сервисе доступен подбор градиента, редактирование оттенков и сохранение полученных палитр. Adobe Color предоставляет бесплатный доступ. Для получения полного функционала, потребуется зарегистрироваться на сайте сервиса.
Сервис генерирует случайные палитры цветов. Инструмент создает нежные и пастельные оттенки для веб-страниц. Интерфейс сервиса прост — пользователь переходит на страницу с ресурсом, нажимает клавишу Generate, и получает готовую палитру с 5 оттенками. Доступна выгрузка css кода и сохранение понравившихся цветов. С помощью клавиши Image Upload, пользователь может извлечь из любой картинки 5 основных цветов. Если какой-то предложенный вариант не устраивает, доступно редактирование.
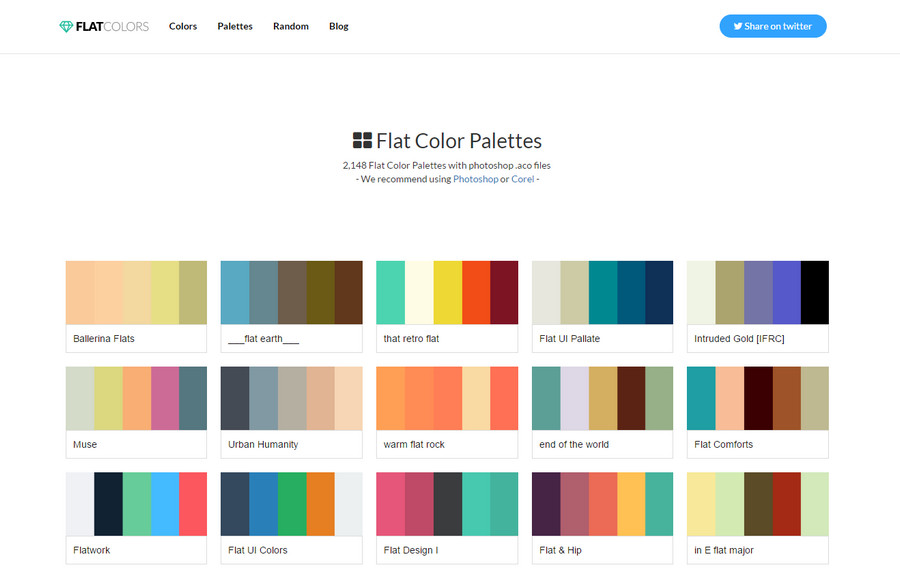
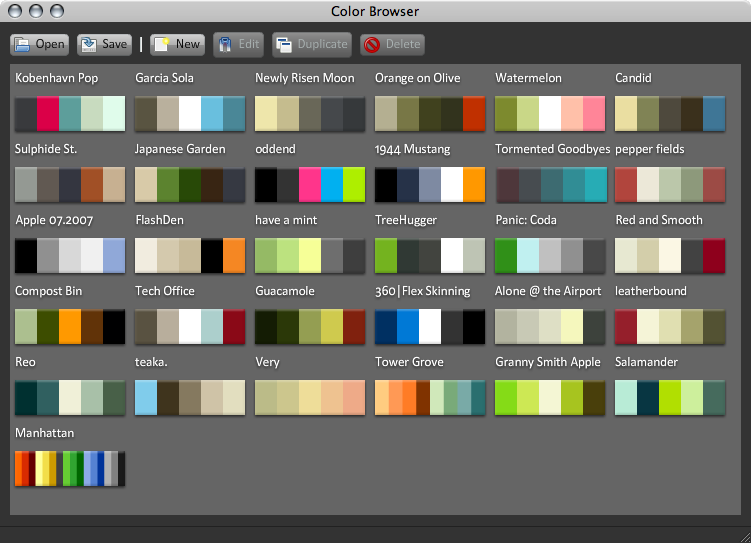
COLOURlovers
COLOURlovers — ресурс с готовыми цветовыми решениями. Все палитры распределены по тематическим блокам: яркие, светлые, тёмные оттенки, градиенты. Преимуществом данного сервиса является то, что любой пользователь интернета может залить собственную палитру в открытый доступ. Также доступно извлечение цветов из картинки.
Также доступно извлечение цветов из картинки.
Простой генератор цветовых решений для сайта. Весь интерфейс занят 5 плашками с оттенками. На сайте можно выбрать готовую схему или создать свою. Среди 5 предложенных цветов, пользователь может удалить ненужную, после чего оттенок заменится автоматически. Любой цвет можно добавить в избранное, зафиксировать на экране, а другие решения —
сгенерировать заново. Сервис имеет простой интерфейс. В нём приятно работать и создавать различные палитры для веб-ресурсов.
Подбор вариантов в Paletton происходит при помощи цветового круга. Пользователь выбирает схему расположения оттенков, после чего программа выдаёт 4 основных цвета и добавляет их в палетки. По желанию, полученные цвета легко редактировать, менять тональность, насыщенность и контраст. Имеет множество функций, похожих на Adobe Color.
Чтобы подобрать гармоничные цвета, используйте предложенные сервисы. Также можно самостоятельно редактировать оттенки при помощи цветового круга. Правильно подобранная композиция увеличит шансы на успех развития веб-платформы в интернете.
Также можно самостоятельно редактировать оттенки при помощи цветового круга. Правильно подобранная композиция увеличит шансы на успех развития веб-платформы в интернете.
Подай заявку на обучение
Я даю согласие на обработку персональных данных, согласен на получение информационных рассылок от Университета «Синергия» и соглашаюсь c политикой конфиденциальности.
Цветовая схема для сайта – как создать, сервисы для подбора цветов
Цветовые схемы – это сочетания цветов для сайта, которые будут использоваться при оформлении этого самого сайта. Палитра цветов для дизайнера в каждом конкретном случае определяется индивидуально – этим заведует отдельная наука под названием «Колористика», ниже дадим книги по ней. Сейчас колорсхема редко подбирается вручную – подбор цветов для дизайна можно осуществить с помощью различных сервисов, самые популярные из них мы опишем ниже. Кроме того, мы приведем основные Color Scheme, которые сейчас находится в тренде.
Как создать цветовую схему для сайта
Сервисы и сайты для подбора цветовых схем
Литература по теории цвета
Подборка цветовых схем
Подведем итоги
Как создать цветовую схему для сайта
Для подбора цветовых палитр можно пользоваться либо своим собственным вкусом, либо готовыми наборами, либо специальными сервисами. Как именно подбирать цветовые гаммы – решать вам, это зависит от ситуации. Для простых сайтов лучше не усложнять себе жизнь и взять одну из готовых цветовых схем, для сложных и крупных кейсов можно подобрать цветовые гаммы на одном из бесплатных сервисов. Иногда нужно согласовывать бренд-бук с дизайном сайта (или наоборот) – в этом случае вам сначала нужно узнать, какие цвета используются в фирменном стиле компании, и только после этого переходить к подбору цветовых наборов.
Как именно подбирать цветовые гаммы – решать вам, это зависит от ситуации. Для простых сайтов лучше не усложнять себе жизнь и взять одну из готовых цветовых схем, для сложных и крупных кейсов можно подобрать цветовые гаммы на одном из бесплатных сервисов. Иногда нужно согласовывать бренд-бук с дизайном сайта (или наоборот) – в этом случае вам сначала нужно узнать, какие цвета используются в фирменном стиле компании, и только после этого переходить к подбору цветовых наборов.
Будет неловко, если вы перейдете к подбору палитры и выберете множество оттенков красного цвета, и официальный стиль компании, для которой вы разрабатываете сайт – нейтральный белый.
Что касается нейтральности белого и других общепринятых норм – в цветовых комбинациях есть устойчивые тренды, которые ассоциируют приоритетный цвет с «настроением» компании:
Определенные цвета передают определенные эмоции:
- Желтый. Позитивный, теплый, оптимистичный.

- Оранжевый. Дружелюбный, позитивный, уверенный.
- Красный. Передает эмоцию восхищения, символизирует юность, привлекает внимание.
- Фиолетовый. Отсылает к креативности и фантазии. Согласно проведенному исследованию, примерно четверть женщин считает фиолетовый как любимый цвет, в то время как среди мужчин фиолетовый является любимым меньше чем у 1 процента.
- Синий/голубой. Цвет, отсылающий к доверию, взаимосвязи и силе.
- Зеленый. Рост, здоровье, природа, мирное настроение.
- Белый. Нейтральный, сбалансированный, спокойный.
- Черный. Закрытый, строгий, «для взрослых».
Если вы посмотрите на логотипы и сайты крупных компаний, вы найдете четкие соответствия между цветом и мыслью, которую компания пытается транслировать.
Что касается самостоятельного составления цветовых схемы – правильные цветовые сочетания довольно сложно подобрать, потому что правильный подбор опирается на множество правил. Основное в правильных сочетаниях – это лидирующий цвет, от которого подбираются все остальные (бывают схемы без лидирующего цвета, но это – редкость, пример – Google Chrome). От лидирующего цвета подбираются ближайшие оттенки и противоположности. Ближайшие оттенки – это цвета, которые лежат в узком конусе цветового круга, противоположные цвета – это цвета на равном удалении от основного цвета:
Основное в правильных сочетаниях – это лидирующий цвет, от которого подбираются все остальные (бывают схемы без лидирующего цвета, но это – редкость, пример – Google Chrome). От лидирующего цвета подбираются ближайшие оттенки и противоположности. Ближайшие оттенки – это цвета, которые лежат в узком конусе цветового круга, противоположные цвета – это цвета на равном удалении от основного цвета:
От количества оттенков и количества/удаленности противоположных цветов зависит качество цветовых гармоний.
Хотим заметить, что качество во многом зависит от контекста, в котором цвета применяются, поэтому идеально подбирать цветовые сочетания можно научиться только с опытом – книги здесь, безусловно, полезны, но только они не научат вас идеально подбирать цвета.
Сервисы и сайты для подбора цветовых схем
Простой вариант решения проблемы – генераторы цветовых схем. С их помощью можно подобрать набор ярких оттенков, задать противоположные цвета и так далее. Можно выбрать правильную цветовую схему из предложенных.
Можно выбрать правильную цветовую схему из предложенных.
Adobe Color CC
Простой и понятный генератор цветовых схем. Сначала вам нужно выбрать лидирующий цвет, после чего – выбрать одно из правил гармонии, предложенных слева. В зависимости от правила сервис подберет вам несколько подходящих цветов. Если вы хотите больше автономности – под каждым цветом есть меню, в котором можно задавать конкретные настройки цвета.
Colormind
Рандомизатор цветовых палитр. Жмете на «Generate» – получаете набор из 5 подходящие друг другу цветов. Цвета можно переставлять местами, каждый из них можно тонко настраивать. Если вам понравится один цвет, но не понравились остальные – вы можете нажать на замок, и этот цвет не будет меняться при новой генерации, а все остальные цвета будут подбираться под него. Как вариант – можете воспользоваться одной из готовых цветовых схем, такие у генератора тоже есть.
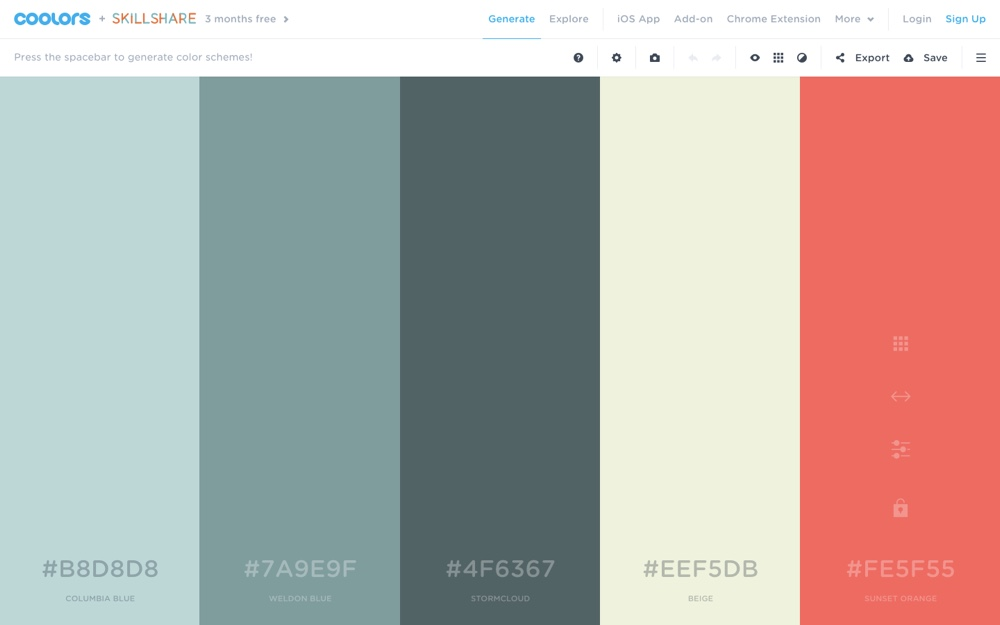
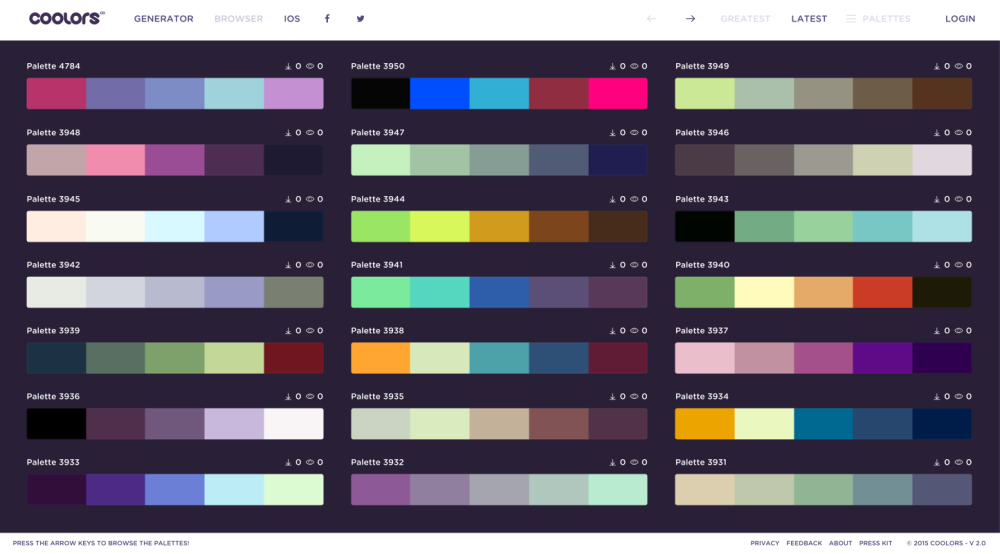
Coolors
Один из самых популярных генераторов, количество пользователей – 3 000 000. Выдает вам случайную схему цветов, составленную по всем правилам. Как и у предыдущего генератора, здесь можно ставить цвета на замок. Кроме того, генератор позволяет сменить оттенок – если вам почти понравилась цветовая комбинация, но хотелось бы немного изменить один-два цвета, вы можете в пару кликов выбрать оттенок предложенного цвета. Кроме этого, у генератора есть открытая база цветовых схем, и в этой базе указаны самые популярные схемы, выбираемые на сайте – можете взять готовый «трендовый» вариант.
Выдает вам случайную схему цветов, составленную по всем правилам. Как и у предыдущего генератора, здесь можно ставить цвета на замок. Кроме того, генератор позволяет сменить оттенок – если вам почти понравилась цветовая комбинация, но хотелось бы немного изменить один-два цвета, вы можете в пару кликов выбрать оттенок предложенного цвета. Кроме этого, у генератора есть открытая база цветовых схем, и в этой базе указаны самые популярные схемы, выбираемые на сайте – можете взять готовый «трендовый» вариант.
ColorSafe
Необычный генератор – позволяет выбрать цвета, которые подходят под стандарты «безопасных цветов», то есть цветов, создающих меньше всего нагрузки на глаза. О безопасных цветах можно более детально прочитать здесь (на английском). В остальном же генератор не очень силен – он позволяет посмотреть, как будет выглядеть текст с выбранным цветом, но цветовую схему вам придется составлять самостоятельно из предложенных безопасных вариантов. Если вы заботитесь о безопасности глаз читателей – можете использовать этот сервис вместе с другими генераторами.
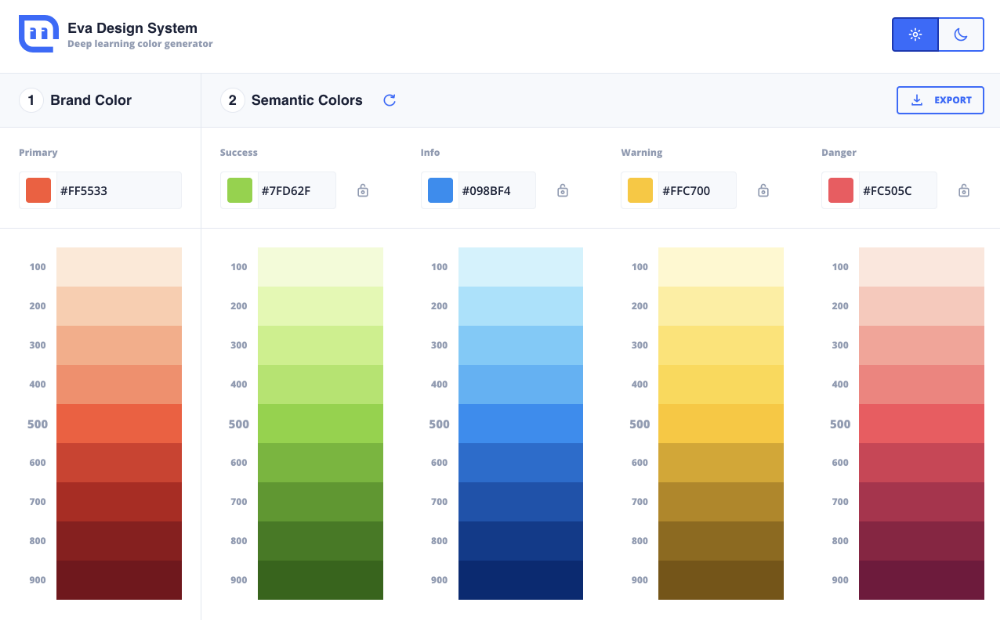
Material Color Tool
Генератор со «спартанским» интерфейсом. Позволяет очень тонко настраивать идеальные сочетания цветов, но вам придется потратить время, чтобы разобраться в том, как он работает, привычных цветовых кругов здесь явно не хватает. Из плюсов – в левой части экрана есть макет, на который все ваши изменения автоматически применяются, то есть вы вживую будете видеть, как выглядит ваша цветовая схема.
Литература по теории цвета
Вам будет легче подобрать гармоничные сочетания, если вы усвоите теорию по колористике. 5 книг, которые вам в этом помогут:
- Жан-Габриэль Косс «Цвет. Четвертое измерение». Как понятно из названия, автор утверждает, что цвет – серьезный и глубокий параметр, который наряду с длиной-высотой-шириной формирует наше восприятие. В книге много внимания уделено влиянию цветов на повседневную жизнь и восприятие.
- Теренс Конран «О цвете». Книга рассказывает о теории цветов на примерах из жизни и бизнеса.

- Михаил Матюшин «Справочник по цвету». Практическое пособие по цвету, содержащее в себе множество цветовых таблиц и примеров их использования.
- Джозеф Альберс «Взаимодействие цвета». Книга написана в 60-х годах прошлого века, но до сих пор является актуальной и востребованной. В книге автор рассказывает не только про сочетания цветов, но и про оптические иллюзии, вызванные цветами.
- Джеймс Гарни «Цвет и свет». Эта книга больше ориентирована на художников, поскольку в ней детально рассматривается взаимодействие цвета и света, что отражается в названии. Но для подбора цветовых схем книга тоже сгодится, потому что цвет сам по себе и сочетания цветов автор рассматривает с точки зрения колористики.
Подборка цветовых схем
10 самых популярных цветовых схем со ссылками на Coolors:
https://coolors.co/palette/264653-2a9d8f-e9c46a-f4a261-e76f51
https://coolors.co/palette/cdb4db-ffc8dd-ffafcc-bde0fe-a2d2ff
https://coolors. co/palette/ccd5ae-e9edc9-fefae0-faedcd-d4a373
co/palette/ccd5ae-e9edc9-fefae0-faedcd-d4a373
https://coolors.co/palette/606c38-283618-fefae0-dda15e-bc6c25
https://coolors.co/palette/e63946-f1faee-a8dadc-457b9d-1d3557
https://coolors.co/palette/8ecae6-219ebc-023047-ffb703-fb8500
https://coolors.co/palette/edede9-d6ccc2-f5ebe0-e3d5ca-d5bdaf
https://coolors.co/palette/03045e-023e8a-0077b6-0096c7-00b4d8-48cae4-90e0ef-ade8f4-caf0f8
https://coolors.co/palette/000000-14213d-fca311-e5e5e5-ffffff
https://coolors.co/palette/001219-005f73-0a9396-94d2bd-e9d8a6-ee9b00-ca6702-bb3e03-ae2012-9b2226
FAQ
Насколько цветовые схемы важны?
Если верить колористике, правильный выбор цветовой схемы – залог успеха в бизнесе. Может для небольшого бизнеса это и не является крайне необходимым, но для среднего-крупного бизнеса, имеющего филиалы/логотип/мерч правильный подбор цветов становится критичным, и продумать его нужно заранее.
Есть ли курсы по подбору цветов?
Такие курсы действительно существуют, но они вам мало помогут: выбор цветовой схемы не имеет смысла без учета остального контекста, вроде логотипа, разметки и так далее. Если вы всерьез хотите освоить создание образа (в том числе и с помощью подбора цветов) на практике, вам нужно закончить курсы дизайнера:
Если вы всерьез хотите освоить создание образа (в том числе и с помощью подбора цветов) на практике, вам нужно закончить курсы дизайнера:
- Профессия «Графический дизайнер». На курсах вас полностью научат создавать стиль как для печатной продукции, так и для сайтов. Вы познакомитесь с теорией и практикой дизайна, научитесь разрабатывать брендбуки и подбирать цвета. Курс построен так, чтобы вы уже в середине него смогли найти свою первую работу.
- Профессия «Веб-дизайнер». Более узкоспечифичный курс, направленный конкретно на веб-дизайн. В остальном все так же – вас научат создавать полноценные стили в теории и на практике. Через 3 месяца с начала обучения сможете искать первую работу.
- «Профессия Веб-дизайнер (UX/UI)». Курс рассчитан на 5 месяцев, за которые вас с нуля научат разрабатывать полноценный дизайн сайта. Курс – полностью дистанционный, с практикой и защитой работ. Обучение – дешевое по сравнению с другими крупными школами.

Подведем итоги
Тезисно:
- Цветовая схема – это набор цветов, которые будут использоваться на сайте.
- Цветовые схемы составляются по правилам колористики.
- Если вы не уверены, что сможете самостоятельно создать цветовую схему – можете воспользоваться генераторами схем или готовыми вариантами.
- Для того, чтобы самостоятельно создавать цветовые схемы, нужно учиться на практике, одной теории будет недостаточно. Практику можно получить либо на своих проектах, либо на курсах.
Color Picker — Coolors
Получите полезную информацию о цвете, такую как преобразование, комбинации, имитация слепоты и многое другое.
Преобразование
| HEX | |
| RGB | |
| CMYK | |
| ВШБ | |
| ВШЛ |
| ЛАБОРАТОРИЯ | |
| XYZ | |
| ЛЧ | |
| ЛЮВ | |
| ХВБ |
Вариации
Просмотрите вариации оттенков, оттенков, тонов, тонов и температур.
Оттенки
Оттенок создается путем добавления черного к основному цвету, что увеличивает его темноту. Оттенки кажутся более драматичными и насыщенными.
Оттенки
Оттенок создается путем добавления белого к основному цвету, что увеличивает его яркость. Оттенки, скорее всего, будут выглядеть пастельными и менее интенсивными.
Тона
Тон создается путем добавления серого к основному цвету, увеличивая его яркость. Тона выглядят более утонченно и сложно, чем базовые цвета.
Оттенки
Оттенок относится к основному семейству цветов от красного до фиолетового. Оттенки — это вариации основного цвета на цветовом круге.
Температура
Цвета часто делятся на холодные и теплые в зависимости от того, как мы их воспринимаем. Зеленые и синие — холодные, а красные и желтые — теплые.
Цветовые гармонии
Цветовые гармонии — это приятные цветовые схемы, созданные в соответствии с их положением на цветовом круге. Узнать больше
Узнать больше
Аналоговые
Аналоговые цветовые схемы создаются путем выбора трех цветов, расположенных рядом друг с другом на цветовом круге. Они воспринимаются как спокойные и безмятежные.
Дополнительный
Дополнительные цветовые схемы создаются путем выбора двух противоположных цветов на цветовом круге. Они кажутся яркими рядом друг с другом.
Раздельно-дополнительный
Раздельно-дополнительный Схемы аналогичны дополнительным, но они используют два смежных цвета дополнения. Они более гибкие, чем дополнительные.
Triadic
Triadic цветовые схемы создаются путем выбора трех цветов, равномерно расположенных на цветовом круге. Они кажутся довольно контрастными и разноцветными.
Tetradic
Цветовые схемы Tetradic состоят из двух пар дополнительных цветов в прямоугольной форме на цветовом круге. Они очень универсальны и лучше всего работают с одним доминирующим цветом.
Квадрат
Квадратные цветовые схемы подобны тетраде, расположенной в квадрате, а не в прямоугольнике. Цвета кажутся еще более контрастными.
Цвета кажутся еще более контрастными.
Симулятор слепоты
Проверьте, как цвет воспринимается дальтониками, чтобы создать доступные дизайны. Узнать больше
Протанопия
1,3 % мужчин, 0,02 % женщин
Протаномалия
1,3 % мужчин, 0,02 % женщин
Дейтеранопия
1,2 % мужчин, 0,08 Дейтераномалия
5% мужчины, 0,35% женщины
тританопия
0,001% мужчины, 0,03% женщины
тританомалия
0,0001% населения
ахроматопсия
0,001% населения
Проверка контрастности
Проверка контрастности текста на белом и черном фоне. Для дополнительных опций используйте этот инструмент.
Белый фон
Черный фон
Библиотеки цветов
Просмотрите наиболее похожие соответствия этого цвета с этими популярными библиотеками цветов.
Цветовые палитры
Несколько примеров цветовых палитр с этим цветом. Посмотреть больше
Посмотреть больше
Палитры не найдены.
Заявление на участие в программе— Sessions College
Контактная информация
ИМЯ *
ФАМИЛИЯ *
АДРЕС ЭЛЕКТРОННОЙ ПОЧТЫ *
ТЕЛЕФОН (основной) * ✓ Действует
СТРАНА
*
АфганистанАлбанияАлжирАмериканское СамоаАндорраАнголаАнгильяАнтарктидаАнтигуа и БарбудаАргентинаАрменияАрубаАвстралияАвстрияАзербайджанБагамыБахрейнБангладешБарбадосБеларусьБельгияБелизБенинБермудыБутанБоливияБоливия, Многонациональное ГосударствоБосния и ГерцеговинаБотсванаОстров БувеБразилияБританская Территория Индийского Океана rundiКамбоджаКамерунКанадаКабо-ВердеКаймановы островаЦентрально-Африканская РеспубликаЧадЧилиКитайОстров РождестваКокосовые острова (острова Килинг)КолумбияКоморские островаКонгоКонго, Демократическая Республика Острова КукаКоста-РикаКот-д’ИвуарХорватияКубаКипрЧехияДанияДжибутиДоминикаДоминиканская РеспубликаЭквадорЕгипетЭль-Сальвадор (Остров Эль-Сальвадор)МаровиниЭкваториальная ГвинеяЭритреяЭстония e островаФиджиФинляндияФранцияФранцузская ГвианаФранцузская ПолинезияФранцузские Южные ТерриторииГабонГамбияГрузияГерманияГанаГибралтарГрецияГренландияГренадаГваделупаГуамГватемалаГернсиГвинеяГвинея -БисауГайанаГаитиОстров Херд и острова МакдональдСвятой Престол (город-государство Ватикан)ГондурасГонконгВенгрияИсландияИндияИндонезияИран Исламская Республика ИракИрландияОстров МэнИзраильИталияБерег Слоновой КостиЯмайкаЯпонияДжерсиИорданияКазахстанКенияКирибатиКорея, Народно-Демократическая Республика Корея, Республика КувейтЛиберияЛиберияЛаосЛаосЛаос Народно-Демократическая Республика byaЛивийская Арабская ДжамахирияЛихтенштейнЛитваЛюксембургМакаоМакедония, бывшая югославская республика МадагаскарМалавиМалайзияМальдивыМалиМальтаМаршалловы ОстроваМартиникаМаврикияМаврикийМайоттаМексикаМикронезия, Федеративные Штаты Молдовы, Республика ЗеландияНикарагуаНигерНигерияНиуэ Остров НорфолкСеверная КореяСеверные Марианские островаНорвегияОманПакистанПалауПалестинская территория, оккупированнаяПанамаПапуа-Новая ГвинеяПарагвайПеруФилиппиныПиткэрнПольшаПортугалияПуэрто-РикоКатарРеюньонРумынияРоссияРоссийская ФедерацияРуандаостров Святой Елены, Вознесения и Тристан-да-Винре-Китс и НевисСент-Люсия и Невис центр и ГренадиныСент-Винсент и ГренадиныСамоаСан-МариноСан-Томе и ПринсипиСаудовская АравияСенегалСербияСейшелыСьерра-ЛеонеСингапурСловакияСловенияСоломоновы островаСомалиЮжная АфрикаЮжная Джорджия и Южные Сандвичевы островаЮжная КореяЮжный СуданИспанияШри Ланкаул.



 Например, для премиальных сайтов логично использование золотистых оттенков.
Например, для премиальных сайтов логично использование золотистых оттенков.

 co/palette/ccd5ae-e9edc9-fefae0-faedcd-d4a373
co/palette/ccd5ae-e9edc9-fefae0-faedcd-d4a373
Leave a Comment