Подчеркнутая ссылка css: Стилизация ссылок — Изучение веб-разработки
05.06.2023 


 Разное
Разное
CSS оформление ссылок: убираем подчёркивание, меняем цвет
- Селекторы псевдо-классов
- Ссылки
- Подчеркивание ссылок
- Псевдо-классы :first-child и :last-child
Селекторы псевдо-классов
Псевдо-классы применяют стиль к элементам согласно их состоянию, которое может изменяться с помощью действий пользователя, а также может зависеть от расположения элемента в дереве документа. Селекторы псевдо-классов начинаются с двоеточия — «:» и обычно добавляются сразу же после селектора типа без дополнительных пробелов между ними:
span:hover { color: red; }Ссылки
Чаще всего селекторы псевдо-классов можно встретить, когда они применяются к ссылкам. Каждая ссылка может находиться в одном из четырех состояний: непосещённая, посещенная, активная (находящаяся под курсором мыши) и нажатая (удерживаемая кнопкой мыши). В CSS есть возможность стилизовать ссылку в каждом ее состоянии:
a:link { color: #0000ff; }
a:visited { color: #ff00ff; }
a:hover { color: #00ccff; }
a:active { color: #ff0000; }
Попробовать »
Приведенный выше код содержит четыре CSS правила. При этом в каждом из селекторов используется псевдо-класс. Первое правило задает цвет для ссылок, по которым пользователи еще не переходили, если пользователь перешел по ссылке, то будет использовано второе правило. Псевдо-классы :hover и :active динамически изменяют отображение ссылки: :hover стилизует ссылку только в то время, когда над ней находится указатель мыши, а :active только тогда, когда пользователь уже щелкнул по ссылке, но кнопка еще удерживается.
При этом в каждом из селекторов используется псевдо-класс. Первое правило задает цвет для ссылок, по которым пользователи еще не переходили, если пользователь перешел по ссылке, то будет использовано второе правило. Псевдо-классы :hover и :active динамически изменяют отображение ссылки: :hover стилизует ссылку только в то время, когда над ней находится указатель мыши, а :active только тогда, когда пользователь уже щелкнул по ссылке, но кнопка еще удерживается.
Псевдо-классы :hover и :active формально называют динамическими, поскольку они применяют стиль только при взаимодействии пользователя с соответствующими элементами путем наведения курсора мыши и щелчка по ссылке соответственно.
Примечание: :hover, помимо ссылок, можно использовать и с другими элементами, что позволяет создавать эффекты вроде подсветки строки таблицы при наведении на нее курсора мыши. Однако браузер IE6 и более ранние версии поддерживают использование данного псевдо-класса исключительно с элементами <a>.
Подчеркивание ссылок
По умолчанию текст ссылок всегда отображается подчеркнутым. Используя свойство text-decoration вы можете либо совсем убрать подчеркивание ссылок либо сделать так, чтобы ссылка была подчеркнутой, только при наведении на нее курсора мыши.
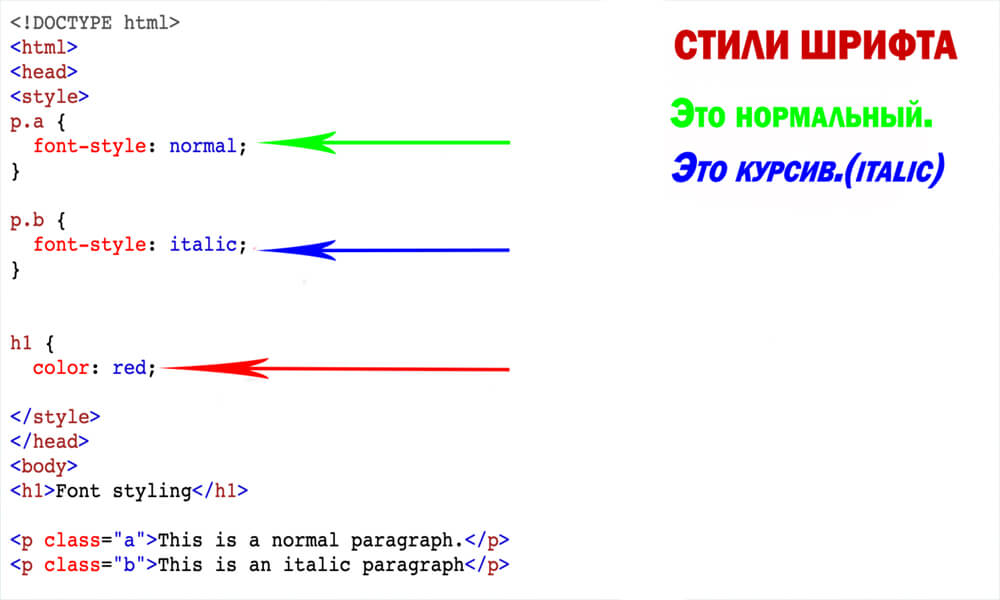
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
a { text-decoration: none; }
a:hover { text-decoration: underline; }
</style>
</head>
<body>
<p><b><a href="#">обычная ссылка</a></b></p>
</body>
</html>Попробовать »
Примечание: если подчеркивание ссылок отключается с помощью свойства text-decoration, то единственным визуальным отличием между ссылками и обычным текстом будет их цвет. Это может привести к тому, что пользователям может быть трудно отличить ссылки от текста.
Псевдо-классы :first-child и :last-child
Еще одним примером псевдо-классов являются :first-child и :last-child. Псевдо-класс :first-child ссылается на первый по порядку дочерний элемент обозначенного родителя, в отличие от него :last-child работает наоборот, он ссылается на последний дочерний элемент:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div p:first-child { color: green; }
div p:last-child { color: blue; }
</style>
</head>
<body>
<div>
<p>Первый дочерний абзац элемента div, он будет отображаться зеленого цвета.</p>
<p>Второй дочерний абзац элемента div, он будет отображаться черного цвета,
поскольку никаких правил для него не задано.</p>
<p>Третий дочерний абзац элемента div, он же является последним дочерним абзацем. Цвет текста будет синим.</p>
</div>
</body>
</html>
Цвет текста будет синим.</p>
</div>
</body>
</html>Попробовать »
Поскольку первый абзац является первым дочерним элементом для <div>, его текст будет отображаться зеленым цветом. Цвет текста второго абзаца будет соответствовать цвету заданному по умолчанию, то есть черному. Цвет текста третьего абзаца будет окрашен в синий цвет, поскольку третий абзац является последним дочерним элементом для <div>.
Ссылки в CSS (text-decoration, :hover, :active, :visited, :link)
По умолчанию практически во всех браузерах ссылки выглядят одинаково: они подчёркнуты чертой и имеют синий цвет. Все эти свойства можно переопределить через CSS. Для начала попробуем изменить положение черты, используя свойство text-decoration, которое может принимать значения «underline», «overline», «line-through», «none». Рассмотрим последовательно эффект от каждого.
Рассмотрим ссылку:
<a href="/">MouseDC.ru</a>
Так будет выглядеть обычная ссылка на сайте, на котором нет никаких CSS правил (дизайн ссылки задаётся полностью браузером):
MouseDC.ru
overline ставит линию над текстом
<a href="/">MouseDC.ru</a>
результат:
MouseDC.ru
line-through перечёркивает текст посередине
<a href="/">MouseDC.ru</a>
результат:
MouseDC.ru
underline подчёркивает текст снизу (это значение по умолчанию в браузерах)
<a href="/">MouseDC.ru</a>
результат:
MouseDC.ru
none убирает подчёркивание:
<a href="/">MouseDC.ru</a>
результат:
MouseDC.ru
Браузеры умеют понимать состояние ссылок. Этих состояний может быть несколько. Их можно отследить и задать им CSS свойства. Для этого используются псевдоклассы: «
a:hover{
font-size: 30px;
color: red;
}Псевдокласс «:hover» есть не только у ссылок, но и у любых других тегов. Этот псевдокласс часто применяется для создания выпадающих меню, которые появляются при наведении мышкой на пункт-родитель.
«:active» — указывает на то, что на элемент кликнули и зажали кнопку мыши, но ещё не отпустили.
«:visited» — указывает на то, что пользователь уже переходил по этой ссылке.
«:link» — псевдокласс по умолчанию. Указывает на ссылку, которую ещё не посетили.
К примеру, если вы уже переходили по ссылке на странице, то она изменяет свой цвет. Если поднести курсор мыши к ссылке, то она окрасится в другой цвет. Если кликнуть на ссылку и зажать кнопку мыши, то . Свойства таких ссылок можно задать через CSS. Попробуем это сделать, на примере использования псевдокласса « :visited«.
a:visited {
color: green;
}
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Как убрать подчеркивание ссылок в CSS
В веб-дизайне важна каждая деталь, включая ваши ссылки.
Как и любой другой элемент, ссылки могут быть оформлены с помощью свойств CSS. С помощью CSS вы можете изменить их цвет, фон и размер шрифта. Вы даже можете удалить подчеркивание, которое появляется под ссылками.
То, как вы пишете этот CSS, зависит от того, в каком состоянии находятся ссылки. Эти состояния, также известные как псевдоклассы, представляют собой классы CSS, основанные на действиях пользователя. Ниже определены четыре псевдокласса.
Эти состояния, также известные как псевдоклассы, представляют собой классы CSS, основанные на действиях пользователя. Ниже определены четыре псевдокласса.
a:ссылка — когда пользователь не посещал, не наводил и не нажимал на ссылку
a:посещал — после посещения пользователем ссылки наведение курсора на ссылку
a:active — когда пользователь нажимает на ссылку
По умолчанию под ссылками появляется подчеркивание в каждом псевдосостоянии: при наведении, нажатии, посещении или отсутствии выше. Это показано в демо ниже:
Чтобы удалить подчеркивание из ссылок, вы можете использовать свойство CSS text-decoration . Ниже мы рассмотрим, как определить это свойство, чтобы полностью удалить подчеркивание из ссылок на вашем сайте HTML или сайте Bootstrap.
Как удалить подчеркивание из ссылок в CSS
- Добавьте свой HTML-код в раздел вашей веб-страницы.
- Определите четыре псевдокласса ссылок со свойством text-decoration в разделе.

- Убедитесь, что a:link и:visited идут перед:hover, а:active идут последними. Это необходимо для каскадирования таблицы стилей.
Рекомендуемый ресурс
25 советов по кодированию HTML и CSS
Заполните форму, чтобы получить доступ к советам и шаблонам кодирования.
Процесс удаления подчеркивания действительно очень прост. Давайте взглянем на код в целом, а затем посмотрим, как он выглядит во внешнем интерфейсе.
Вот CSS:
a:link { text-decoration: none; }
a:visited { text-decoration: none; }
a:hover { text-decoration: none; }
a:active {украшение текста: нет; }
Здесь важен порядок — a:link и a:visited должны идти первыми, затем a:hover , затем a:active .
Вот HTML:
asp" target="_blank">Это ссылка, которая появляется внутри абзаца.
Вот результат:
См. Pen Remove Underline From Link With CSS 1 от Christina Perricone (@hubspot) на CodePen.Также можно переключить подчеркивание, чтобы оно отображалось только при наведении на ссылку и нажатии. Сделайте это с помощью правила text-decoration: underline; вот так:
См. Pen Remove Underline From Link With CSS 2 by Christina Perricone (@hubspot) на CodePen.
Как удалить подчеркивание из ссылок в CSS в Bootstrap
Процесс удаления подчеркивания со ссылок немного отличается, если вы используете Bootstrap CSS в своем проекте. Давайте кратко обсудим процесс для сайтов Bootstrap.
Давайте кратко обсудим процесс для сайтов Bootstrap.
По умолчанию в Bootstrap ссылки показывают подчеркивание, только когда они находятся в состоянии
Чтобы удалить подчеркивание в ссылках, независимо от их состояния, вам нужно добавить CSS.
Вот CSS:
a:hover { text-decoration: none; }
a:active {украшение текста: нет; }
Вот HTML:
Это ссылка, которая появляется внутри абзаца. Ниже приведена ссылка, определенная классом кнопки Bootstrap.
Вот результат:
См. Pen Remove Underline from Link With CSS — Bootstrap от Christina Perricone (@hubspot) на CodePen.
Pen Remove Underline from Link With CSS — Bootstrap от Christina Perricone (@hubspot) на CodePen.
Стилизация ссылок с помощью CSS
Удаление подчеркивания в ссылках — один из самых частых вопросов начинающих программистов. Хорошей новостью является то, что этот процесс прост благодаря свойству text-decoratio n. Вам просто нужно немного знаний HTML и CSS, чтобы осуществить это.
Примечание редактора: этот пост был первоначально опубликован в июле 2020 года и обновлен для полноты информации.
css — применить стиль подчеркивания гиперссылки только к телу
Я пытался применить следующий стиль подчеркивания текста привязки к своему веб-сайту, но он также применяется к ссылкам в верхнем и нижнем колонтитулах.
а {
текстовое оформление: нет;
нижняя граница: #EA215A 0,125 мкм сплошная;
}
Как применить этот стиль только к основным ссылкам?
- css
- стиль
- стиль текста
Не существует единого кода, который работает на всех веб-сайтах. Это зависит от HTML-кода — можете поделиться?
Это зависит от HTML-кода — можете поделиться?
Предполагая HTML5, используйте селектор
article Текст статьи, скорее всего, находится в теге
В этом случае вы должны иметь возможность использовать:
статья a {
текстовое оформление: нет; нижняя граница: #EA215A 0,125 мкм сплошная;
}
Иногда люди помещают теги в тег
Если вывод HTML сделан хорошо, статья, вероятно, будет иметь разделы.
Таким образом, замена селектора выше на раздел статьи на может дать вам лучшие результаты, если верхний и нижний колонтитулы выводятся внутри статьи.
Без HTML5
Вам не нужно слепо гадать, какой селектор есть у контента статьи.
Щелкните правой кнопкой мыши текст статьи и выберите проверить элемент или аналогичный (вероятно, в нижней части контекстного меню).
Вероятно, вы можете создать селектор, взглянув на теги, какой селектор будет работать для содержимого статьи.
Средства разработки
В этом случае ознакомьтесь с функциями разработки вашего браузера.
Вы должны убедиться, что это работает для всех типов страниц сайта.
Похоже, вы не слишком хорошо знаете HTML… пора с ним ознакомиться.
0
Должно быть достаточно с
телом a {
текстовое оформление: нет;
нижняя граница: #EA215A 0,125 мкм сплошная;
}
1
Чтобы применить только к телу, вы должны использовать селекторы css, вы можете использовать теги элементов, классы или идентификаторы, чтобы указать, где именно вы должны применять стили.
Взгляните на эту страницу для получения дополнительной информации о селекторах css:
- https://www.w3schools.com/cssref/css_selectors.


 Цвет текста будет синим.</p>
</div>
</body>
</html>
Цвет текста будет синим.</p>
</div>
</body>
</html> ru</a>
ru</a>

Leave a Comment