Png спрайты: спрайты скачать бесплатно — Точечная Линия Материал Шрифта
18.09.2022 


 Разное
Разное
| # Спрайти и картинки | |
| ## Спрайты | |
| Compass может создавать спрайты только из png изображений. | |
| 1. На сайте используются спрайты. Все изображения оформления должны быть добавлены в один из дефолтных спрайтов, кроме иллюстративных, больших или встречающихся на сайте очень редко. Для некоторых компонентов могут быть созданы отдельные спрайты, чаще всего это касается секвенций. Например, для прелоадера. Дефолтные спрайты | |
1. img/elements — устаревший, в него не надо ничего добавлять img/elements — устаревший, в него не надо ничего добавлять | |
| 2. invariant/elements — для картинок не изменяющихся на различных разрешениях | |
| 3. responsive/XXXX/elements — для responsive картинок | |
| О подготовке responsive картинок будет описано ниже, но пока скажем только, что вручную файлы в папку responsive/XXXX/elements класть не надо. | |
| Допустим картинка на месте. Для создания спрайтов используется конструкция | |
| $elements: sprite-map( ‘elements/*.png’, $layout: $elements-layout-type ) | |
$elements-layout-type при разработке vertical, при билде smart. Подробнее в документации к compass. Подробнее в документации к compass. | |
| Теперь в переменной $elements наш спрайт. Картинку для фона мы можем назначить по её имени | |
| background: sprite( $elements, close ) | |
| background-position: sprite( $elements, close ) // задаст только позицию | |
| Работа со спрайтами занимает у Compass’а много времени, поэтому в целях минимазации его работы со спрайтами, такое прямое обращение использовать нельзя. | |
Вместо этого в проекте генерятся классы расширения на основе спрайтов. | |
| В файле extends/elements.sass описаны все elements-спрайты. Допустим мы положили картинку в кукую-либо папку elements, теперь надо добавить её в соответсвующий список генерации. Их всего три: | |
| $elements-list – старый, не добавлять ничего | |
| $elements-responsive-list — для responsive картинок, в итоге класс сам будет подменять картинку на разных разрешения | |
| $elements-invariant-list — для инвариантных к размерам окна картинок | |
| Эти переменные это просто сасс списки, где названия картинок перечислены через запятую | |
| $elements-responsive-list: logo close arrow-bottom arrow-top arrow-left arrow-right whistle card gate switch | |
| Если наша картинка называется icon-social, просто добавляем её в конец списка, допустим она responsive | |
| $elements-responsive-list: logo close arrow-bottom arrow-top arrow-left arrow-right whistle card gate switch icon-social | |
| Для нас будет сгенерировано два класса | |
| %element-responsive-icon-social — естественно задан фон, но дополнительно прописаны width и height равные размерам картинки | |
%element-responsive-icon-social-centered — картинка отцентирована, т. е сдвинута top=left=50% и обратно на половину ширины и высоты. е сдвинута top=left=50% и обратно на половину ширины и высоты. | |
| Что же делать, если иконка внутри кнопки, у которой размер другой? Ведь тогда будут видны другие картинки из спрайта. Все просто, используем псевдо-элементы. Например, | |
| .social-button | |
| width: 100px | |
| heigth: 30px | |
| position: relative/absoulte/fixed // главное не static, иначе картинка будет позиционироваться относительно одного из родителей, а не кнопки | |
| &:after | |
| @extend %after-block // класс расширения, задающий пустой content и display: block | |
| @extend %element-responsive-icon-social-centered | |
| Все, теперь картинка на разных разрешениях будет менятся сама. | |
| Аналогично, для инвариантных картинок | |
| %element-invariant-icon-social | |
| %element-invariant-icon-social-centered | |
| P.S. размеры блоков основанные на картинок, должны быть прописаны не врунчую, а на основе размеров картинки. Пример: | |
| .illustration | |
| width: image-width( ‘invariant/illustration.png’ ) | |
| height: image-height( ‘invariant/illustration. | |
| Путь задается отновительно папки img. | |
| ## Подготовка адаптивных изображений | |
| 1. Картинки режутся из макета на 1600. Кладутся в папку img/responsive/originals. Если это отдельная картинка, которой не место в спрайте то просто так или в подпапку соответсвующую, если её стоит добавить в дефолтный спрайт, то в папку elements. | |
| 2. В консоли выполняется таск | |
| grunt responsive_images | |
| После этого картинка пропорционально отресайзится и попадет в папки img/responsive/1000, img/responsive/1200, img/responsive/1400, img/responsive/1600, в соответсвующую подпапку. | |
| 3. Если это был спрайт, осталось добавить название картинок в переменную $elements-responsive-list в файле extends/_elements.sass. И применить её к объекту, через расширение @extend %element-responsive-* | |
| > Written with [StackEdit](https://stackedit.io/). |
Классы Sprite и Group. Урок 10 курса «Pygame. Введение в разработку игр на Python»
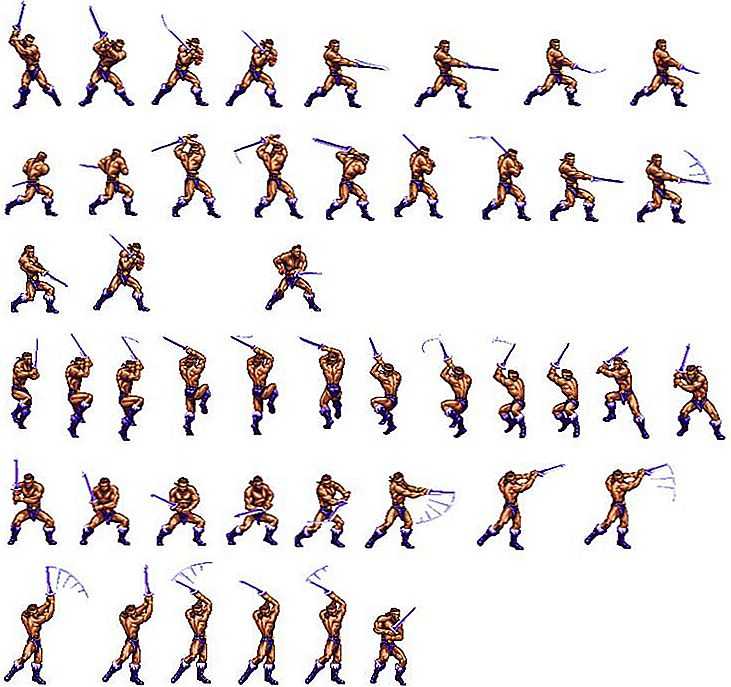
В программировании игр спрайтом называют объект, который предстает перед пользователем в виде анимированного изображения и в большинстве случаев предполагает взаимодействие с ним. Другими словами, все что в игре не является фоном, а интерактивным объектом-картинкой – это спрайт.
Хотя каждый спрайт может быть уникальным, у всех есть нечто общее, что в pygame вынесено в отдельный класс Sprite, находящийся в модуле pygame. sprite.
sprite.
На базе этого класса следует создавать собственные классы спрайтов и уже от них объекты. Таким образом, класс pygame.sprite.Sprite играет роль своего рода абстрактного класса. Хотя таковым не является, можно создавать объекты непосредственно от Sprite.
В модуле pygame.sprite кроме класса Sprite есть класс Group и родственные ему, которые предназначены для объединения спрайтов в группы. Это позволяет вызывать один метод группы, который, например, обновит состояние всех спрайтов, входящих в эту группу.
Почти все предопределенные методы класса pygame.sprite.Sprite касаются добавления экземпляра в группу, удаления из нее, проверки вхождения. Только метод update() затрагивает поведение самого спрайта, этот метод следует переопределить в производном от Sprite классе.
Рассмотрим, как это работает. В примерах кода ниже сначала одна, а потом и множество машинок перемещаются сверху вниз. Каждая такая машинка – объект-спрайт, созданный от класса Car, который является дочерним от Sprite.
В конструкторе производного от Sprite класса необходимо вызвать конструктор родительского класса, а также обзавестись экземплярами Surface и Rect, имена которых должны быть соответственно self.image и self.rect. Так надо, чтобы с экземплярами класса могли работать методы группы. В остальном вы можете добавлять любые атрибуты.
Как создается поверхность (а также прямоугольная область), неважно. В примере ниже это делается с помощью функции load(). Однако в конструктор может передаваться уже подготовленный экземпляр Surface.
from random import randint
import pygame as pg
import sys
W = 400
H = 400
WHITE = (255, 255, 255)
class Car(pg.sprite.Sprite):
def __init__(self, x, filename):
pg.sprite.Sprite.__init__(self)
self.image = pg.image.load(
filename).convert_alpha()
self.rect = self.image.get_rect(
center=(x, 0))
sc = pg.display.set_mode((W, H))
# координата x будет случайна
car1 = Car(randint(1, W), 'car1. png')
while 1:
for i in pg.event.get():
if i.type == pg.QUIT:
sys.exit()
sc.fill(WHITE)
sc.blit(car1.image, car1.rect)
pg.display.update()
pg.time.delay(20)
# машинка ездит сверху вниз
if car1.rect.y < H:
car1.rect.y += 2
else:
car1.rect.y = 0
png')
while 1:
for i in pg.event.get():
if i.type == pg.QUIT:
sys.exit()
sc.fill(WHITE)
sc.blit(car1.image, car1.rect)
pg.display.update()
pg.time.delay(20)
# машинка ездит сверху вниз
if car1.rect.y < H:
car1.rect.y += 2
else:
car1.rect.y = 0
В данном случае мы изменяем свойства экземпляра за пределами класса. Правильней будет делать это в методе update():
...
class Car(pg.sprite.Sprite):
def __init__(self, x, filename):
pg.sprite.Sprite.__init__(self)
self.image = pg.image.load(
filename).convert_alpha()
self.rect = self.image.get_rect(
center=(x, 0))
def update(self):
if self.rect.y < H:
self.rect.y += 2
else:
self.rect.y = 0
sc = pg.display.set_mode((W, H))
# координата x будет случайна
car1 = Car(randint(1, W), 'car1.png')
while 1:
for i in pg.event.get():
if i.type == pg. QUIT:
sys.exit()
sc.fill(WHITE)
sc.blit(car1.image, car1.rect)
pg.display.update()
pg.time.delay(20)
car1.update()
QUIT:
sys.exit()
sc.fill(WHITE)
sc.blit(car1.image, car1.rect)
pg.display.update()
pg.time.delay(20)
car1.update()Теперь представим, что у нас не одна машинка, а три:
...
car1 = Car(randint(1, W), 'car1.png')
car2 = Car(randint(1, W), 'car2.png')
car3 = Car(randint(1, W), 'car3.png')
while 1:
for i in pg.event.get():
if i.type == pg.QUIT:
sys.exit()
sc.fill(WHITE)
sc.blit(car1.image, car1.rect)
sc.blit(car2.image, car2.rect)
sc.blit(car3.image, car3.rect)
pg.display.update()
pg.time.delay(20)
car1.update()
car2.update()
car3.update()Если будет 100 машинок, придется 100 раз вызвать blit() и update(). Класс Group решает эту проблему. Добавлять спрайты в группу можно методом add() группы (по одной или все вместе).
У групп есть методы update() и draw(). Метод update() группы вызывает методы update() всех входящих в нее объектов. А метод draw() выполняет метод blit(). При этом в draw() надо передать поверхность, на которой будет происходить отрисовка:
При этом в draw() надо передать поверхность, на которой будет происходить отрисовка:
...
cars = pg.sprite.Group()
cars.add(Car(randint(1, W), 'car1.png'),
Car(randint(1, W), 'car2.png'))
cars.add(Car(randint(1, W), 'car3.png'))
while 1:
for i in pg.event.get():
if i.type == pg.QUIT:
sys.exit()
sc.fill(WHITE)
cars.draw(sc)
pg.display.update()
pg.time.delay(20)
cars.update()Допустим, мы хотим, чтобы новые машинки появлялись постоянно и в разные моменты времени, двигались с разной скоростью, а выезд объекта за пределы экрана обозначал бы, что он исчезает.
Потребуется таймер, который устанавливается вызовом функции pygame.time.set_timer(). В примере ниже через каждые 3 секунды будет генерироваться событие, значение поля type которого совпадает с константой pygame.USEREVENT. И как только это событие будет происходить, будет создаваться новый объект.
from random import randint import pygame as pg import sys pg.time.set_timer(pg.USEREVENT, 3000) W = 400 H = 400 WHITE = (255, 255, 255) CARS = ('car1.png', 'car2.png', 'car3.png') # для хранения готовых машин-поверхностей CARS_SURF = [] # надо установить видео режим # до вызова image.load() sc = pg.display.set_mode((W, H)) for i in range(len(CARS)): CARS_SURF.append( pg.image.load(CARS[i]).convert_alpha()) class Car(pg.sprite.Sprite): def __init__(self, x, surf, group): pg.sprite.Sprite.__init__(self) self.image = surf self.rect = self.image.get_rect( center=(x, 0)) # добавляем в группу self.add(group) # у машин будет разная скорость self.speed = randint(1, 3) def update(self): if self.rect.y < H: self.rect.y += self.speed else: # теперь не перебрасываем вверх, # а удаляем из всех групп self.kill() cars = pg.sprite.Group() # добавляем первую машину, # которая появляется сразу Car(randint(1, W), CARS_SURF[randint(0, 2)], cars) while 1: for i in pg.
event.get(): if i.type == pg.QUIT: sys.exit() elif i.type == pg.USEREVENT: Car(randint(1, W), CARS_SURF[randint(0, 2)], cars) sc.fill(WHITE) cars.draw(sc) pg.display.update() pg.time.delay(20) cars.update()
Метод kill() спрайта удаляет его из всех групп, в которых он содержится. Есть метод remove(), который удаляет только из указанных в качестве аргумента групп. У спрайтов также как у групп есть метод add(). Только в данном случае ему передается не объект, а группа.
В модуле pygame.sprite есть ряд функций для проверки коллизий спрайтов. Одна из них spritecollideany() проверяет, столкнулся ли конкретный спрайт с любым из спрайтов из группы. Функция принимает первым аргументом спрайт, чья коллизия проверяется, вторым – группу.
Измените программу выше так, чтобы машинки появлялись чаще. Добавьте спрайт, который «едет» навстречу всем другим и управляется стрелками влево и вправо на клавиатуре. Цель игры – не допустить столкновения. Если оно происходит, то программа завершается.
Цель игры – не допустить столкновения. Если оно происходит, то программа завершается.
Курс с примерами решений практических работ:
pdf-версия, android-приложение
Скачать Sprite Free PNG фотоизображения и клипарт
Скачать категорию Sprite все PNG в одной папке. Купить здесь за 10.00$ 2.99$ | 19.6MB
Сортировать PNG по ЗагрузкиDateRatings
В этой подкатегории вы можете скачать бесплатные PNG изображения: Бренды Sprite. В этой категории «Спрайт» у нас есть 83 бесплатных изображения PNG с прозрачным фоном.
Бот Vector End Icons Chatbot Iconworkshop Axialis
Формат: PNG
Разрешение: 512×512
Размер: 20,7 КБ
Скачиваний: 1192Sprite Logo File
Формат: PNG
Разрешение: 400×200
Размер: 52.2KB
Скачиваний: 559Sprite Can Image
Формат: PNG
Разрешение: 591×1347
Размер: 440,8 КБ
Скачиваний: 454Sprite Bottle File
Формат: PNG
Разрешение: 500×500
Размер: 111. 9KB
9KB
Скачиваний: 400Sprite Logo
Формат: PNG
Разрешение: 600×600
Размер: 323.1KB
Скачиваний: 372Sprite Can File
Формат: PNG
Разрешение: 431×856
Размер: 101.6KB
Скачиваний: 369Sprite Can Прозрачное изображение
Формат: PNG
Разрешение: 444×853
Размер: 96.6KB
Скачиваний: 350Sprite Bottle
Формат: PNG
Разрешение: 600×600
Размер: 149.8KB
Скачиваний: 347Материал Sprite Opengameartorg Фотография Астероиды Монохром
Формат: PNG
Разрешение: 1024×1024
Размер: 930.6KB
Скачиваний: 324Sprite Can Clipart
Формат: PNG
Разрешение: 477×856
Размер: 205. 6KB
6KB
Скачиваний: 316Sprite Can
Формат: PNG
Разрешение: 1518×2918
Размер: 1.1MB
Скачиваний: 308Head Sans Undertale Human Behavior Sprite
Формат: PNG
Разрешение: 1024×1346
Размер: 16.9KB
Скачиваний: 291Корзина Компьютерные иконки Переработка корзин Бумажный мусор
Формат: PNG
Разрешение: 512×512
Размер: 392.0KB
Скачиваний: 285Поведение Компьютер Спрайт 2D Совместная анимация Человек
Формат: PNG
Разрешение: 864×576
Размер: 56.5KB
Скачиваний: 274Recreation Age Dragon II 2003 Mv Rpg
Формат: PNG
Разрешение: 1024×683
Размер: 319.8KB
Скачиваний: 255Символ Папирус Арт Спрайт Undertale Скачать HQ PNG
Формат: PNG
Разрешение: 562×450
Размер: 8. 6KB
6KB
Скачиваний: 254Head Line Sans Sprite Undertale Бесплатный клипарт HQ
Формат: PNG
Разрешение: 6300×6570
Размер: 1012,7KBSprite Area Line Анимационный фильм о птицах
Формат: PNG
Разрешение: 918×506
Размер: 108.8KB
Скачиваний: 229Sprite Flappy App Yellow Line Bird Store
Формат: PNG
Разрешение: 500×500
Размер: 76.2KB
Загрузок: 228Синий шрифт без текста Undertale Comic Sprite
Формат: PNG
Разрешение: 1970×930
Размер: 78.3KB
Скачиваний: 227
Категория:Спрайты | ОФФ Вики | Фэндом
в: Изображения
Страница категории
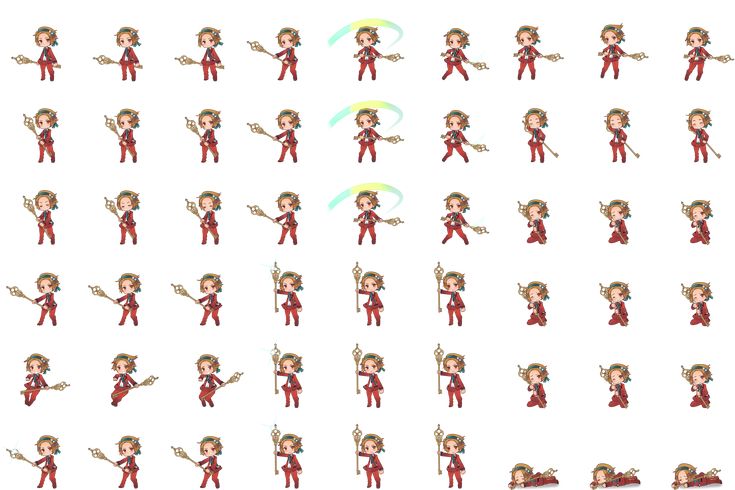
Список спрайтов персонажей, используемых в игре.
Популярные страницы
- Загрузки
- Тесто
- Захари
- Сахар
- Судья
- Хьюго
- Дедан
- Королева
Все позиции (52)
- №
- А
- Б
- С
- Д
- Е
- Ф
- Г
- Н
- я
- Дж
- К
- Л
- М
- №
- О
- Р
- Вопрос
- Р
- S
- Т
- У
- В
- Вт
- Х
- Y
- Z
- Другое
Б
- Категория:Боевые духи
- Файл:Медвежонок.
 png
png - Файл:Blindspectre.png
- Файл:Burnt.png
С
- Файл:Calvary-burnt.png
- Файл:Commonspectre1.png
- Файл:Critic-burnt.png
- Файл:Корона.png
Д
- Файл:Dedan sprite.gif
- Файл:Dedan.png
- Файл:Дельта спрайт.png
- Файл:Манекен.png
Е
- Файл:Elsen sprite.gif
- Файл:Енох Спрайт.gif
- Файл:Enoch2.png
- Файл:Enoch3.png
Ф
- Файл:Fatspectre.png
Г
- Файл:Gillesderais.png
я
- Файл:Infernal-spectre.png
- Файл:Ипсилон спрайт.png
Дж
- Файл:January.png
- Файл:Japhet-master.png
- Файл:Japhet-parasite.png
- Файл:Japhet-ultimate.png
- Файл:Судья sprite.gif
л
- Файл:Le juge.
 png
png
М
- Файл:Магнолия.png
- Файл:Massu.png
- Файл:MonkeyShip.png
- Файл:Mutespectre.png
О
- Файл:Obese-spectre.png
- Файл:One-eyedspectre.png
- Категория: Спрайты мира
Р
- Файл:Pastel-burnt.png
- Файл:Petitspectre.png
- Файл:Porterspectre.png
В
- Файл:Queen sprite.png
С
- Файл:Secretary1.png
- Файл:Secretary2.png
- Файл:Secretary3.png
- Файл:Sigma sprite.png
- Файл:Космическая обезьяна sprite.gif
- Файл:Сукре.png
- Файл:Sugar sprite.gif
Т
- Файл:Tiburce.png
- Файл:Troquantary.png
У
- Файл:Upside-downspectre.png
В
- Файл:Vadereloha.png
- Файл:Valerie.png
- Файл:Valzong-burnt.


 png')
while 1:
for i in pg.event.get():
if i.type == pg.QUIT:
sys.exit()
sc.fill(WHITE)
sc.blit(car1.image, car1.rect)
pg.display.update()
pg.time.delay(20)
# машинка ездит сверху вниз
if car1.rect.y < H:
car1.rect.y += 2
else:
car1.rect.y = 0
png')
while 1:
for i in pg.event.get():
if i.type == pg.QUIT:
sys.exit()
sc.fill(WHITE)
sc.blit(car1.image, car1.rect)
pg.display.update()
pg.time.delay(20)
# машинка ездит сверху вниз
if car1.rect.y < H:
car1.rect.y += 2
else:
car1.rect.y = 0
 QUIT:
sys.exit()
sc.fill(WHITE)
sc.blit(car1.image, car1.rect)
pg.display.update()
pg.time.delay(20)
car1.update()
QUIT:
sys.exit()
sc.fill(WHITE)
sc.blit(car1.image, car1.rect)
pg.display.update()
pg.time.delay(20)
car1.update() event.get():
if i.type == pg.QUIT:
sys.exit()
elif i.type == pg.USEREVENT:
Car(randint(1, W),
CARS_SURF[randint(0, 2)], cars)
sc.fill(WHITE)
cars.draw(sc)
pg.display.update()
pg.time.delay(20)
cars.update()
event.get():
if i.type == pg.QUIT:
sys.exit()
elif i.type == pg.USEREVENT:
Car(randint(1, W),
CARS_SURF[randint(0, 2)], cars)
sc.fill(WHITE)
cars.draw(sc)
pg.display.update()
pg.time.delay(20)
cars.update()
 6KB
6KB  6KB
6KB  png
png png
png
Leave a Comment