Png пустой фон – Картинки без фона — прозрачный фон
06.11.2019 


 Разное
Разное
пустой фон Фотографии PNG | Векторы и PSD-файлы

цена модели
1200*1200

вектор пустой фон с 3D элемент
5063*5063

белые пластиковые пакеты с покупками
800*800

белые пластиковые пакеты с покупками
800*800

10 февраля 29
1200*1200

кофейный цвет кирпича фон вектор
2310*1560

вектор abstractblack и белом фоне план
1200*1200

вектор abstractblack и белом фоне план
1200*1200

вектор abstractblack и белом фоне план
1200*1200

вектор abstractblack и белом фоне план
1200*1200

вектор abstractblack и белом фоне план
1200*1200

вектор abstractblack и белом фоне план
1200*1200

10 февраля 21
1200*1200

вектор abstractblack и белом фоне план
1200*1200

вектор abstractblack и белом фоне план
1200*1200

вектор abstractblack и белом фоне план
1200*1200
ru.pngtree.com
фоне пустой Фотографии PNG | Векторы и PSD-файлы

абстрактная красочная надпись
800*800

классическая арабских опустошается фон вектор
4497*4542

реклама
1100*1100

корпоративная брошюра шаблон
800*800

знак и символ для организованных вашей переполох
1200*1200

на белом фоне с диагональю порезов от бумаги
1200*1200

брошюра дизайн грин
800*800

корпоративная брошюра шаблон
800*800

брошюра покрытия стильный
800*800

рекламные щиты фон
1100*825

брошюра покрытия вектор
800*800
местонахождение на карте синим векторная Icon значок Google Map значок
1200*1200

брошюра шаблон зеленый
800*800

брошюра дизайн грин
800*800

корпоративная брошюра шаблон
800*800

брошюра покрытия вектор
800*800

роскошные черно синий фон с легкими вектор иллюстрация
1200*1200

брошюра покрытия
800*800

корпоративная брошюра
800*800

брошюра шаблон
800*800

бизнес брошюра синий
800*800

на белом фоне с диагональю порезов от бумаги
1200*1200

брошюра покрытия синего стильный
800*800

роскошные черно синий фон с легкими вектор иллюстрация
1200*1200

брошюра покрыть голубой
800*800

брошюра дизайн
800*800

минимальные черный фон с глянцевой вектор
1200*1200

ежегодный доклад темно
800*800
-png_47307.jpg)
iphone макет с круто фона iphonex
5210*5210

корпоративная брошюра шаблон
800*800

бренд брошюры
800*800

дизайн обложки свет брошюра
800*800
ru.pngtree.com
Как сделать прозрачный фон в photoshop
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон ? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:

А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.

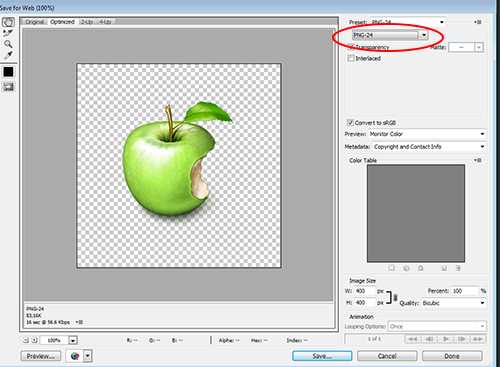
Мы можем сохранить это изображение с прозрачным слоем. Для этого сохраняйте изображение в формате PNG или в GIF. Для этого перейдите в меню Файл — Сохранить для Web. Здесь можно выбрать формат файла.

Сохраняйте в PNG если вы хотите сохранить изображение без потери качества и в GIF если вам важен вес файла.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.

Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Вот например я добавил прозрачность 50% для слоя с яблоком. В результате оно стало прозрачным на фоне.

Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе». Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Автор урока — Александр Акимов
pixelbox.ru
пустой файл Фотографии PNG | Векторы и PSD-файлы

Data center cloud connection hosting server database Flat vector illustration
5000*5000

центр данных облако компьютер в связи с сервером баз данных в квартире у себя
5000*5000

папка архив компьютер документ пустой файл хранилище аннотация
5556*5556

папка архив компьютер документ пустой файл хранилище синий я
5556*5556

архив компьютер документ пустой файл папка хранение квартиру
5556*5556
архив компьютер документ пустой файл папка хранения иконы
5556*5556

архив компьютер документ пустой файл папка хранение голубой S
5556*5556

архив компьютер документ пустой файл папка хранения твердых
5556*5556
файл текст карандаш образование жирный и тонкая черная линия значок набор
5556*5556
удалить значок интерфейса пользователя корзины с представлением 5 шагов
5556*5556

файл текст образование карандаш синий и красный скачать и купить сейчас
5556*5556

удалить интерфейс мусора пользователя серый дизайн логотипа и бизнес автомобиля
5556*5556
список задач текст написать строку и глиф сплошной значок синий баннер li
5556*5556

список задач текст написать мобильное приложение кнопка Android и IOS глиф
5556*5556

галерея изображений картинка синий сплошной логотип с местом для слогана
5556*5556
файл текст карандаш образование синий значок на фоне абстрактных облаков
5556*5556
Галерея изображений фото плоский цветной значок вектора значок баннер шаблон
5556*5556

папка архив компьютерный документ пустое хранилище файлов
5556*5556

файл текст образование карандаш бирюзовый выделить круг точка v
5556*5556

папка архив компьютер документ пустая строка для хранения файлов i
5556*5556

креативная визитка и шаблон логотипа
5556*5556
галерея изображений картинка абстрактный плоский цветной значок шаблон
5556*5556
икона | бизнеса и финансов наброски заполнены стиль
8000*8000
значок папки компьютера синяя рамка для фотографий
3333*3333
ru.pngtree.com
пустой шаблон Фотографии PNG | Векторы и PSD-файлы

двойное стекло двери прозрачного вектор шаблон
800*800

присоединиться к конструкции
2400*2400

серый вектор банок упаковки пустой шаблон
1500*1500

пустой мэйсон банку логотипа вдохновения
1200*1200

минималистичный стороны сделать кадр элементы «
1200*1200

школа график
2400*2400

минималистичный стороны сделать кадр иллюстрация «
1200*1200

бланк шаблона
2400*2400

школа график разработки
2400*2400

векторный дизайн плаката
2400*2400

вектор красного вина бутылку пустой шаблон
1200*1200

присоединиться к конструкции
2400*2400

присоединиться к конструкции
2400*2400

мультфильм желтого квадрата рамы иллюстрация
1200*1200

стороны сделать руки держать смартфон с selfie и фотографии пустой шаблон вектор иллюстрация
1200*1200

резюме металлических сине черного цвета дизайн концепцию инновационной деятельности «
1200*1200

руки держать смартфон с selfie и фотографии пустой шаблон вектор иллюстрация
1200*1200

руки держать смартфон с selfie и фотографии пустой шаблон вектор иллюстрация
1200*1200

пустой банки упаковка вектор
1500*1500

просто красно белые квадратные рамки иллюстрация
1200*1200

современные слова пузыри с цветными лентами
1200*1200

резюме металлических сине черного цвета дизайн концепцию инновационной деятельности «
1200*1200

резюме металлических сине черного цвета дизайн концепцию инновационной деятельности «
1200*1200
ru.pngtree.com
Как сделать фон прозрачным (photoshop)
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
2. Далее…
Если фон однотонный:
Выбираем инструмент «Волшебная палочка» — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение«. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3. Если на рисунке осталось что-то лишнее, используем инструмент «Ластик«, просто затираем лишний фон.
4. Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Похожее
Запись опубликована в рубрике Разное с метками Photoshop.i-leon.ru
Заменить прозрачность изображений PNG на белом фоне — imagemagick
Раздел Alpha Remove в Руководстве по использованию ImageMagick предлагает использовать параметр -alpha remove, например:
convert in.png -background white -alpha remove out.png
… используя цвет -background по вашему выбору.
В руководстве указано:
Эта операция проста и быстра и выполняет работу без необходимости использования дополнительной памяти или других побочных эффектов, которые могут быть связаны с альтернативными методами удаления прозрачности. Таким образом, это предпочтительный способ удаления прозрачности изображения.
Дополнительно добавляется примечание:
Обратите внимание, что, когда прозрачность «удалена», альфа-канал останется включенным, но теперь будет полностью непрозрачным. Если вам больше не нужен альфа-канал, вы можете использовать Alpha Off для его отключения.
Таким образом, если вам не нужен альфа-канал, вы можете уменьшить размер выходного изображения, добавив параметр -alpha off, например:
convert in.png -background white -alpha remove -alpha off out.png
Более подробная информация о других часто используемых методах удаления прозрачности описана в разделе Удаление прозрачности из изображений.
В этом разделе упоминается о важном предостережении использования -flatten в качестве метода для удаления прозрачности:
Однако это не будет работать с «mogrify» или с последовательностью нескольких изображений, в основном потому, что оператор «-flatten» действительно предназначен для объединения нескольких изображений в одно изображение.
Итак, если вы конвертируете сразу несколько изображений, например. создавая эскизы из файла PDF, -flatten не будет делать то, что вы хотите (он сгладит все изображения для всех страниц в одно изображение). С другой стороны, использование метода -alpha remove будет по-прежнему создавать несколько изображений, каждый из которых имеет прозрачность.
qaru.site

Leave a Comment