Pen tool в фотошопе: Учимся работать с Pen Tool | Уроки Фотошопа (Photoshop)
13.07.2021 


 Разное
Разное
Учимся работать с Pen Tool | Уроки Фотошопа (Photoshop)
Доброго времени суток, друзья. Сегодня я расскажу вам про важный инструмент в Photoshop — Pen Tool (Перо). Этот Photoshop урок претендует на полное руководство по Pen Tool в фотошопе, поэтому, если я что-то забыл, напомните мне об этом в комментариях.
Учимся работать с Pen Tool
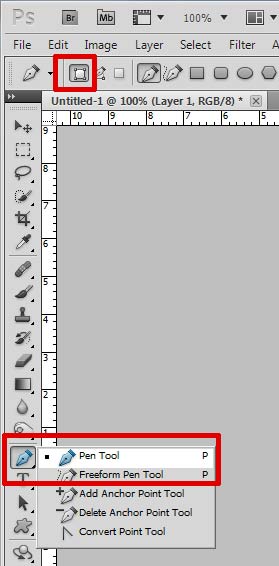
Инструмент Pen Tool представлен в панели инструментов в виде иконки пера — . Pen Tool имеет 2 режима работы: Shape Layer (Форма) и Paths (Путь).
Как можно догадаться из названия, в режиме Shape Layer перо будет создавать форму на новом слое:
А Paths будет создавать путь:
Думаю, вы поняли разницу.
Сначала мы рассмотрим режим Paths
Работаем с Pen Tool в фотошопе: Paths (Пути)
Для того, чтобы создать путь, выберите инструмент Pen Tool, установите режим Paths, и начинайте ставить точки:
Каждая точка — это так называемый anchor point (якорь).
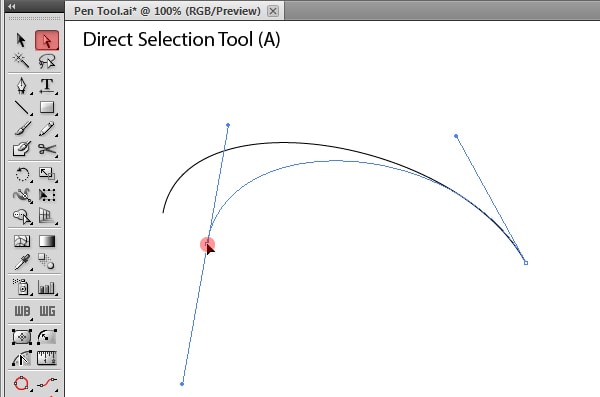
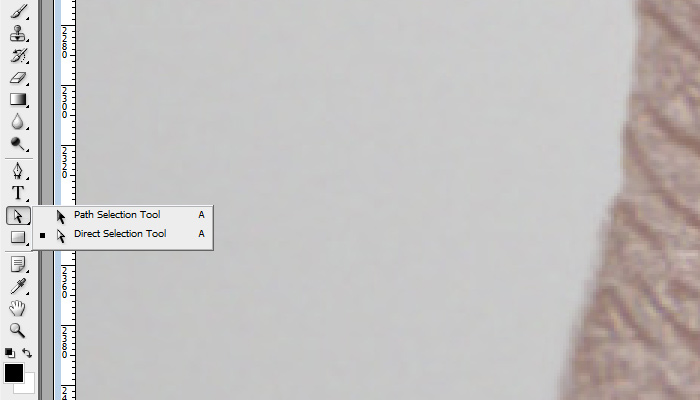
Чтобы передвинуть точку, возьмите инструмент Direct Selection Tool (A)
Кликните им по нужной точке и двигайте её:
Хочу отметить, что выбранная точка — полностью чёрная, в то время как не выбранные — белые с чёрной обводкой.
Также существует инструмент Path Selection Tool, он отличается тем, что выбирает весь путь сразу.
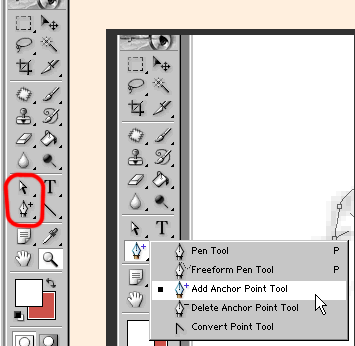
Точки можно не только двигать, но также удалять, добавлять, и изменять угол кривой. Для этого кликните правой кнопкой мыши (или удерживайте несколько секунд левую) на иконке Pen Tool:
Давайте удалим вот эту точку:
Для этого возьмите инструмент Delete Anchor Point Tool и кликните им по точке, и она будет удалена:
По такому же принципу работает Add Anchor Point Tool (Добавление точки) — выберите его и кликните по любому месту на пути, появится новая точка.
Теперь рассмотрим Convert Point Tool, этот инструмент позволяет изменять угол путей. Выберите его, наведите курсор на точку, и, удерживая левую кнопку мыши, двигайте её в сторону:
Удерживая Ctrl можно перемешать точку, а если вы нажмёте на один из концов касательной, то сможете «сломать» угол:
Для удаления пути нажмите по нему правой кнопкой мыши и выберите Delete.
После замыкания пути (приведения последней точки к первой, при этом на курсоре появляется характерная иконка в виде круга) создаётся новый подпуть, если же замыкание не сделано, то Pen Tool будет продолжать существующий путь.
Учимся работать с Pen Tool: Shape Layer (Форма)
Для этого режима работы с Pen Tool справедливо всё тоже самое, что и для путей. Разница в том, что всё, находящееся внутри периметра точек автоматически становится формой. Эту особенность можно использовать для создания уникальных иконок, форм и много другого. Но, конечно, чаще всё-таки используется режим Paths.
Для наглядности, вот такое сердце рисуется с помощью Pen Tool в режиме Shape Layer за 2 минуты:
Форму можно сохранить (если вы собираетесь использовать её не один раз). Для этого возьмите инструмент Path Selection Tool (A) (или Direct Selection Tool), и нажмите на форму правой кнопкой мыши, в появившемся меню нам понадобится Define Custom Shape:
Дайте форме имя, и нажмите ОК. Теперь новая форма сохранена, и вы всегда сможете использовать её, выбрав инструмент Custom Shape (U):
Этим же способом вы можете сохранять формы, созданные в режиме Paths.
Скажу несколько слов о параметрах пересечения Pen Tool
Их всего 5:
Create new shape layer (создать новую форму) — Если выбран этот параметр, Pen Tool будет создавать новую форму (при этом она будет создана на новом слое).
Add to shape area (Добавить к форме) — Работает с формой на текущем слое:
Subtract from shape Area (Вычесть из формы) — Вычитает одну форму из другой:
Intersect shape area (Пересечение форм) — Активным становится только участок на пересечении форм:
Exclude Overlapping shape area (Исключение пересекающихся форм) — Удаляет места пересечений форм:
Выделение с помощью Pen Tool
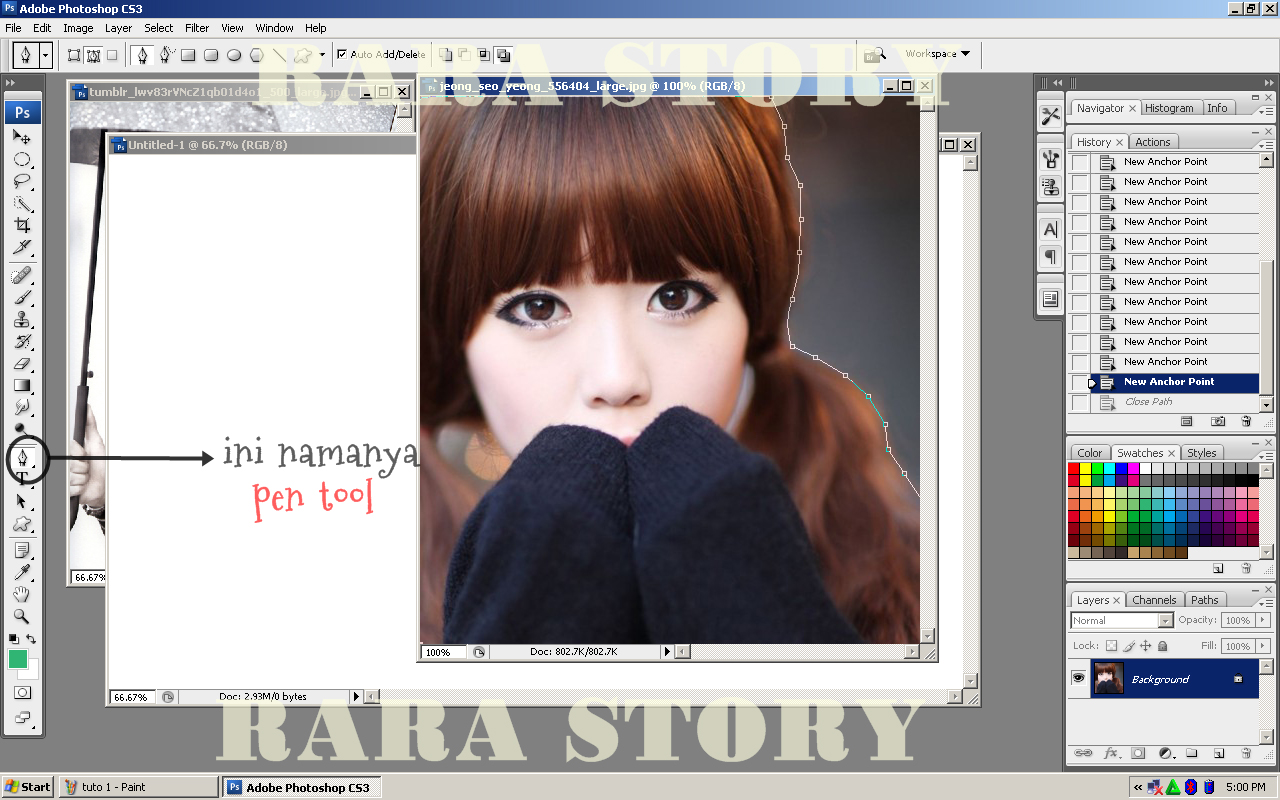
Иногда Pen Tool удобно использовать для выделения объектов. Давайте рассмотрим эту возможность на конкретном примере. Возьмите любое изображение, я нашёл у себя такое:
Давайте рассмотрим эту возможность на конкретном примере. Возьмите любое изображение, я нашёл у себя такое:
Итак, допустим нужно сделать выделение памятника. Для этого активируйте Pen Tool в режиме Paths, и начинайте строить форму:
Не забудьте замкнуть выделение (привести последнюю точку в начало).
Теперь дорабатываем углы с помощью Convert Point Tool и удаляем лишние точки, словом, подгоняем форму:
Берем Selection Tool (A) и нажимаем правой кнопкой мыши по пути, находим Make Selection и нажимаем:
Как видите, мы получили выделение точно по форме памятника. Преимущество этого метода заключается в том, что вы полностью контролируете форму выделения. Пожалуй единственным недостатком являются затраты времени на эту операцию.
Теперь, когда у нас есть выделение, мы можем работать с ним как с любым другим. К примеру, я захотел вставить памятник в пейзаж с морем:
Учимся работать с Pen Tool: Штрих и заливка
Pen Tool позволяет заштриховывать и заливать пути.
Штриховка представляет собой применение какого-либо инструмента (это может быть кисть, карандаш, ластик, инструменты затемнения и осветления и т.д.) по пути. Для того, чтобы заштриховать путь, надо кликнуть по нему правой кнопкой мыши и выбрать Stroke Path:
Появится окно, в котором можно выбрать инструмент для штриха:
Параметры инструмента задаются до того, как применяется штрих. Если мы хотим заштриховать путь кистью, то сначала нужно настроить кисть, а потом уже применять штрих.
Этот метод применяется, например, в уроке красивый фон в photoshop.
Заливка пути аналогична инструменту Paint Bucket Tool (заливка). Всё пространство между точками заполняется выбранным цветом. Чтобы выполнить заливку, достаточно кликнуть по пути правой кнопкой мыши и выбрать Fill Path (Заполнить путь). При этом заливка выполняется на текущем слое.
Что ещё можно делать с Pen Tool
Photoshop позволяет также писать текст вдоль созданного пути.
Взять инструмент текста (Type Tool), подвести им на то место, с которого текст должен начинаться (при этом курсор изменится) и кликнуть мышью. Всё, теперь текст будет следовать точно по проложенному пути:
Существует ещё инструмент Freedom Pen Tool (свободное перо):
Он позволяет создавать путь подобно тому, как вы рисуете кистью
Однако получаемый результат далёк от идеала, поэтому данный инструмент практически не используется.
Посмотреть все созданные пути мы всегда можете во вкладке Paths панели слоёв:
На этом photoshop урок подошёл к концу. Надеюсь, вы узнали много нового о том, как работать с Pen Tool в фотошопе, и этот инструмент теперь станет вашим другом 🙂 А я желаю вам успехов и прощаюсь до новых встреч на страницах psforce.ru 😉
Руководство по использованию инструмента Pen Tool · Мир Фотошопа
О инструменте Pen Tool
Инструмент Pen Tool — один из нескольких инструментов Фотошопа, который позволяет работать с векторной графикой. Векторная графика использует математические выражения, чтобы определить характеристики фигур, и поэтому может изменяться без потери качества.
Векторная графика использует математические выражения, чтобы определить характеристики фигур, и поэтому может изменяться без потери качества.Инструментом Pen Tool можно создавать линии и кривые, которые может быть сложены вместе для создания фигур разной формы. Использование этого инструмента с другими векторными фигурами позволяет создавать сложные объекты, масштаб которых можно изменять без потери качества.
Начинаем
Чтобы ознакомить Вас с инструментом Pen Tool, я покажу несколько примеров создания фигур.
Создайте новый документ (Ctrl + Shift + N)размером 284х284 пикселя. Нужно включить Сетку. Для этого перейдите в меню View ? Show ? Grid (Ctrl + ‘). Также активируйте Привязку (View ? Snap) (Shift + Ctrl + ;).
Мы активировали сетку и привязку потому, что при рисовании инструментом Pen Tool нам будет удобнее создать точную форму и рисовать кривые без особых усилий.
Выберите инструмент Pen Tool и в параметрах инструмента установите следующие значения:
Выберите любой для фигуры на своё усмотрение.
Рисование этим инструментом не очень сложное. Расположите курсор туда, где Вы начнёте рисовать и кликните, чтобы создать первую якорную точку. Последующие якорные точки будут соединяться с каждой последующей и у Вас получится фигура. Чтобы завершить фигуру, кликните на первой якорной точке.
Попробуйте нарисовать такую звезду (или любую другую фигуру):
Рисование кривых
При рисовании, если поставить вторую якорную точку и, не отпуская левой кнопки мыши, передвинуть её, то линия станет кривой.
Попробуйте сделать это сами. Создайте вторую якорную точку и передвиньте мышь в ту сторону, в которую должно совершиться искривление.
Постарайтесь нарисовать круг.
Если у Вас возникли какие-то проблемы, то просмотрите следующее видео. Если Вы видите, что цвет курсора сменился на чёрный, значит, я передвигал его сразу после создания.
Степень кривизны зависит от того, насколько далеко Вы оттяните мышь. После того, как фигура закончена Вы всё ещё можете изменять её форму. Для этого используйте сочетание с клавишами Ctrl и Alt.
Для этого используйте сочетание с клавишами Ctrl и Alt.
Примеры фигур
Теперь применим то, что мы изучили. Если ВЫ использовали тот же размер холста, что и я, то можете скопировать мои рисунки в Ваш документ и следовать моим якорным точкам.
Создайте прямоугольник с закруглёнными углами. Лучше будет, если Вы сами нарисуете его, а не воспользуетесь стандартным инструментом для этого.
Эта фигура имеет простые закругления и её легко нарисовать. При помощи некоторых изменений можно создать прямоугольник с одним, двумя и тремя закруглёнными углами.
Теперь попробуйте создать ещё одну фигуру:
Подобные искривления можно встретить во многих фигурах. Они создаются при помощи перемещения точек направления в одну сторону.
В завершении давайте нарисуем иконку инструмента Pen Tool.
Чтобы создать такую иконку Вам понадобится знание инструмента Convert Point Tool. После того, как нарисуете фигуру, выберите этот инструмент и изменяйте положение якорных точек, чтобы изменить форму. Вот видео на случай, если у Вас не получается:
Вот видео на случай, если у Вас не получается:
Заключение
Инструментом Pen Tool можно без труда нарисовать векторную фигуру любой формы, размер которой можно будет изменять без потери качества. Есть некоторые ограничения в пределах программы Photoshop. Лучше работать с векторной графикой в программе Adobe Illustrator.
Если Вы захотите сохранить нарисованную фигуру, то при активном инструменте Pen Tool кликните правой кнопкой мыши на ней и выберите Define Custom Shape, дайте имя фигуре. Помните, что такая фигура не будет терять качество при изменении размера.
Использование пера в работе с фотошопом — 11 ответов на Babyblog
Урок не мой, взят с сайта http://rukoyatka.ru/
Начну с небольшого предисловия об инструменте Pen. У многих он не самый любимый, некоторые его вообще боятся, как огня … Мне кажется это один из самых замечательных инструментов в Фотошопе. Освоив который, Вы ни секунды не пожалеете!!!! Желаю Всем начинающим удачи, терпения и побольше тренироваться!
Немного теории:
Все контуры в Photoshop представляют собой кривые Безье.![]()
Контуры состоят из узловых точек (anchor point), которые соединены между собой сегментами кривых или прямых линий. Чтобы изменить форму контура или фигуры, надо переместить, добавить или удалить узловую точку или передвинуть сегмент. Форму криволинейных участков контура также можно скорректировать, меняя положение направляющих.
Инструменты группы Pen
С помощью инструментов группы Pen (Перо), показанных на рисунке, можно создать векторные объекты, называемые контурами (path).
Рассмотрим их по порядку:
Pen (Перо). Инструмент Pen используется в Photoshop для поточечного вычерчивания контуров. Щелкните для создания угловой точки на контуре и выполните перетаскивание для создания гладкой точки, на месте которой появляется плавная дуга. Реn можно выбрать, нажав клавишу Р.
Инструмент Pen используется для добавления, удаления и преобразования опорных точек. Для этого необходимо на панели параметров выставить опцию Auto Add/Delete. После нажатия Alt инструмент Pen преобразуется в инструмент Convert Point.
После нажатия Alt инструмент Pen преобразуется в инструмент Convert Point.
Freeform Pen (Произвольное перо). Перетаскивайте этот инструмент для создания контура, автоматически следующего всем поворотам, которые вы делаете при перетаскивании. При этом наибольшая простота использования сочетается с низкой управляемостью инструментом. К счастью, можно вернуться и отредактировать контур одним из перечисленных ниже инструментов.
Add Anchor Point (Добавить опорную точку). Если нужно добавить точку к существующему контуру, щелкните на нем.
Delete Anchor Point (Удалить опорную точку). Если вы хотите удалить какую-либо существующую точку, не создавая при этом разрыва на контуре, щелкните на этой точке.
Convert Point (Преобразовать опорную точку). Если вы хотите преобразовать какую-либо точку в угловую или гладкую точку, щелкните на этой точке или перетащите на нее инструмент Convert Point.
Рисование прямолинейных сегментов
Простейшим графическим элементом является прямая линия, нарисовать которую достаточно легко. Для этого необходимо выбрать инструмент Pen (клавиша Р), подвести курсор к начальной точке и щелкнуть левой кнопкой мыши. На месте щелчка появляется заполненный квадратик, отображающий первую опорную точку сегмента, которая является активной до создания следующей точки.
Для этого необходимо выбрать инструмент Pen (клавиша Р), подвести курсор к начальной точке и щелкнуть левой кнопкой мыши. На месте щелчка появляется заполненный квадратик, отображающий первую опорную точку сегмента, которая является активной до создания следующей точки.
Затем необходимо переместить курсор на новое место, где должна располагаться следующая точка, и снова щелкнуть левой кнопкой мыши. Две точки соединяются прямой линией.
Если нужна линия с углом 90 градусов, следует удерживать клавишу [Shift].
Для создания излома в последней узловой точке нажмите клавишу Alt, переместите мышь в нужном направлении (оба манипулятора направляющей линии будут расположены по одну сторону кривой), после чего отпустите клавишу и кнопку мыши. Затем продолжите построение очередного сегмента кривой
Рисование криволинейных контуров рассмотрим на следующем примере:
Открываем новый файл, создаем новый слой на вкладке Слои.
При помощи инструмента Ellipse Tool с нажатой клавишей Shift рисуем круг.
Переходим на вкладку Контуры (Path), присваиваем имя нашему контуру, и при помощи Fill Path (заливка) (вызывается из выпадающего меню если щёлкнуть по миниатюре с контуром) заливаем контур цветом. Получилась серединка цветка.
Рисуем лепестки
Создаем новый контур на вкладке Path, присваиваем ему имя. Создаем новый слой на вкладке слои и располагаем его подслоем с «серединкой»
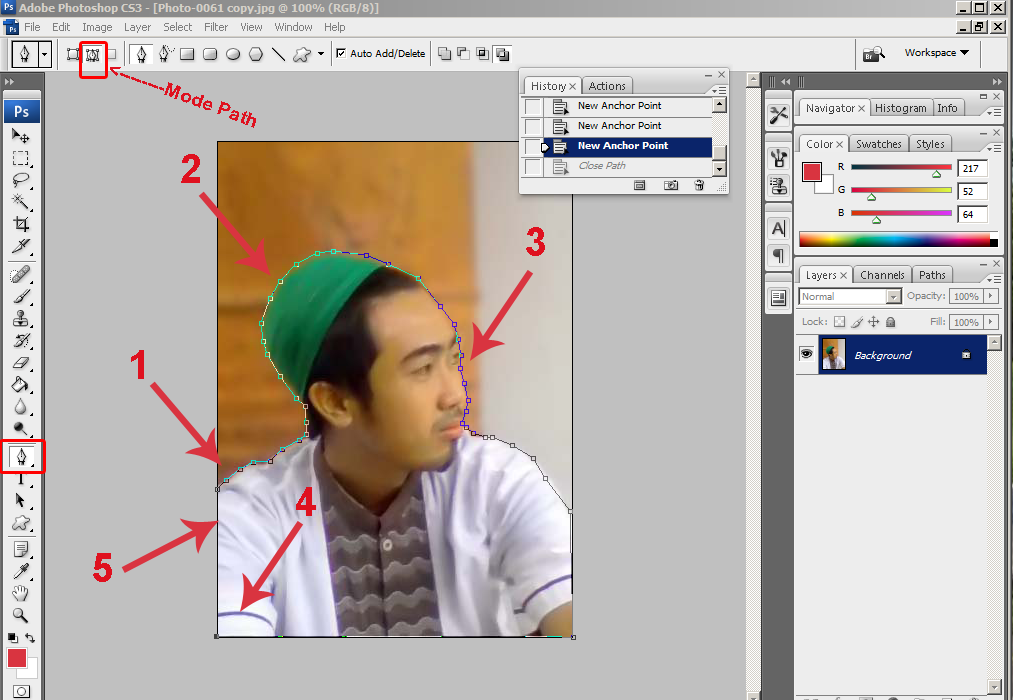
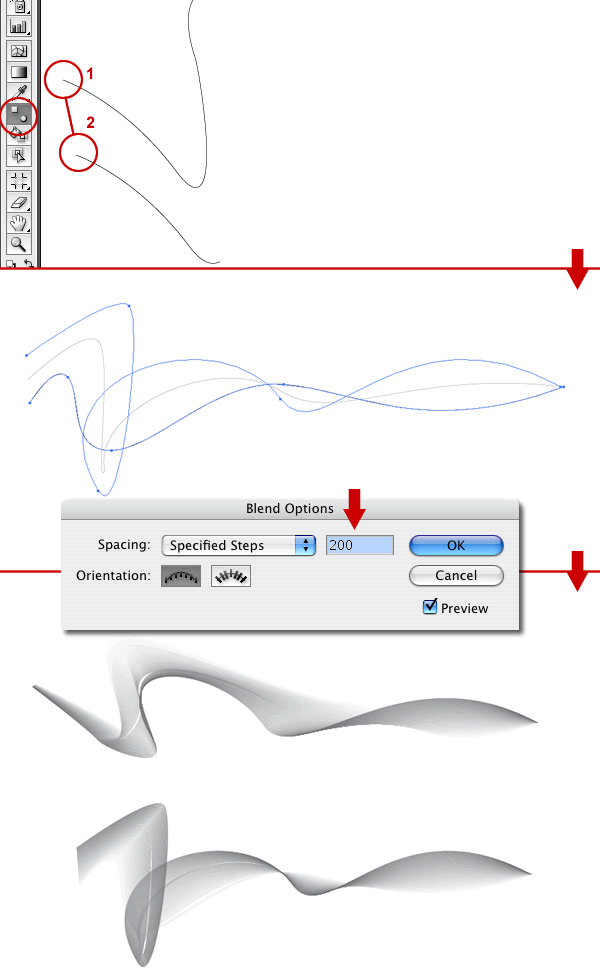
берём инструмент Pen и начинаем рисовать. Ставим точку 1 (щёлкаем мышкой в нужном месте) затем ставим точку 2 и НЕ ОТПУСКАЯ кнопку мышки тянем направляющие, пока не получим линию нужной кривизны.
Затем аналогично ставим третью и четвертую точки,
а пятая (замыкающая) должна оказаться точно на месте точки 1, таким образом контур замкнется. Если нет желания замыкать контур, можно остановиться на точке 4, нажать Esc, и контур останется не замкнутым.
Если полученный контур вас не устраивает, его всегда можно поправить. Любым из способов.
Любым из способов.
Например:
Выбираем инструмент Convert Point (Преобразовать опорную точку) Щёлкаем по точке контура и тянем за направляющие пока результат вас не устроит.
При помощи инструментов Add Anchor Point (Добавить опорную точку) или Delete Anchor Point (Удалить опорную точку) можем добавить или удалить опорные точки.
Любой контур также можно трансформировать (как и обычный рисунок). Активизируем контур, нажимаем ctrl+t трансформируем, искажаем, поворачиваем в перспективе и т.п.
Получив желаемый контур приступаем к заливке
Можно залить через Fill Path выбранным цветом. Или градиентом, для этого щёлкаем по миниатюре контура с нажатой Ctrl, получаем выделение, которое заливаем (на нашем созданном ранее новом слое) градиентом.
Обводка контуров Можно обвести наши нарисованные элементы на тех-же слоях, или создать для этого новые контуры.
Итак, берём кисть небольшого диаметра, затем щёлкаем по миниатюре контура ПКМ, выбираем из меню Stroke Path (обводка), ставим галку в окошке Имитировать нажатие (Simulate Pressure) Получили обводку. Если результат не устраивает, отменяем действие Ctrl+Alt+Z, берем другую кисть и повторяем. Можно сначала обвести контур с имитацией нажатия кистью бОльшим диаметром, затем без имитации меньшим.
Если результат не устраивает, отменяем действие Ctrl+Alt+Z, берем другую кисть и повторяем. Можно сначала обвести контур с имитацией нажатия кистью бОльшим диаметром, затем без имитации меньшим.
Если заметили, то контур можно обвести не только кистью, но и другими разными инструментами … для этого нужно сначала настроить этот инструмент, а потом выбрать его в соответствующем окошке см. рисунок
Серединка готова, лепесток тоже. Дальше включаем фантазию и делаем что хотим. Размножим лепесток (ctrl+j), затем трансформируем (ctrl+t), расположим в нужном порядке, дорисуем блики, тени и т.д. как это делать см.предыдущие уроки.
вот что в итоге получилось у меня
И ещё ВАЖНЫЕ советы при работе с контурами:
Для того, чтобы будущий контур был достаточно гладким, старайтесь обойтись минимальным числом узлов! Помните, что точки необходимо ставить не в пиках (там, где максимальный излом) кривой и не на пологих участках, а на боках кривой.
Контур – это непрерывная последовательность сегментов, соединенная узлами. При необходимости можно добавить узел посередине существующего сегмента. Или удалить узел, если он лишний.
инструменты фотошопа описание |
13 октября 12:17 2012 by Игорь КоваленкоУ многих начинающих пользователей Photoshop, появляются проблемы с использованием «Панели инструментов». Эти проблемы возникают чаще всего из-за того, что тяжело разобраться и понять предназначение каждого инструмента, именно для решения этой проблемы, мы и создали данную страницу.
На этой странице, вы сможете найти описание возможностей, почти всех инструментов Фотошопа.
Так как, многие уроки создаются на различных языковых версиях, то мы постарались составить табличку с названием инструментов как на английском, так и на русском языке, чтобы вам легче было ориентироваться в названиях инструментов.
Панель инструментов на английском и русском языке
Хочу заметить, что маленький чёрный треугольник, у некоторых инструментов, означает, что он обладает под инструментами, так сказать разновидностями основного. При клике правой кнопки мыши по значку инструмента, вы увидите выпадающее меню, с выбором дополнительных инструментов Photoshop-а.
Давайте теперь рассмотрим каждую группу инструментов более подробно.
[sc name=»728 text» ]
Инструменты фотошопа для Выделения
Они необходимы для выделения форм и областей изображения.
«Область» (Marquee Tool). С помощью этих инструментов, у вас есть возможность выделять овальные, прямоугольные области.
«Перемещение» (Move Tool). Перемещение чего либо (слоёв, эффектов и.т.п.).
Перемещение чего либо (слоёв, эффектов и.т.п.).
«Лассо» (Lasso Tool). Выделение областей, за счёт обведение мышкой, многоугольные выделения, если есть ровные края и выделение с привязкой к границе области.
«Волшебная палочка» (Magic Wand Tool). Выделение областей, которые имеют одинаковый цвет.
Инструменты для Кадрирования
Под этой группой инструментов, подразумевают всё что связано с изменением размера, формы областей.
«Рамка» (Crop Tool). Этот инструмент обрезает изображения, но это общее название, потому что возможностей у Crop Tool очень много. Более подробное описание этого инструмента, вы можете найти в интернете.
«Раскройка» (Slice Tool). Создание фрагментов из изображения/фотографии. Инструмент востребован у веб-дизайнеров, он нужен для нарезки макет сайта, на разное кол-во изображений, для дальнейшей вёрстки сайта.
«Выделение фрагмента» (Slice Select Tool). Служит для выделения и работы с фрагментами, которые были созданы с помощью
Slice Tool.
К сведению, если вам нужен электромагнитный замок, то оформить свой заказ вы сможете на интернет-ресурсе https://klik-rostov.ru/catalog/kontrol_dostupa/elektro_zamki/. Уверен, вы останетесь довольны соотношением цена-качество!
Инструменты для Ретуширования
Данная группа инструментов, предназначена для редактирования изображений – устранять неточности, дефекты, изменять насыщенность, резкость и многое другое.
«Точечная восстанавливающая кисть» (Spot Healing Brush Tool). С помощью этой кисти, можно удалять пятна и восстанавливать мелкие элементы на изображении.
«Восстанавливающая кисть» (Healing Brush Tool). Кисть закрашивает участки изображения выбранным паттерном (pattern).
«Заплатка» (Patch Tool). Работает наподобие инструмента Healing Brush Tool, только редактируемую область, можно выделять как инструментом «лассо».
«Красные глаза» (Red Eye Tool). Быстрое удаление красных глаз на фотографиях.
«Штамп» (Clone Stamp Tool). С помощью «Штапма» можно рисовать по определённому образцу, которое взято с изображения.
«Узорный штамп» (Pattern Stamp Tool). То же самое что и «Штамп», только закрашиваемая часть будет Pattern на основе выбранного образца. Надеюсь что вы поняли мою мысль, если нет, то поищите уроки по использованию узорного штампа в интернете.
«Ластик» (Eraser Tool). Стирает изображение или восстанавливает его до последней сохраненной копии.
«Фоновый ластик» (Background Eraser Tool). Благодаря перетаскиванию, стирает фон изображения. Если зажать кнопку Alt, то появится пипетка, с помощью которой можно задать цвет, который не будет стираться ластиком.
«Волшебный ластик» (Magic Eraser Tool). Этот инструмент стирает одноцветные части изображения.
«Резкость» (Sharpen Tool). Противоположность
Противоположность Blur Tool, делает область более чёткую, увеличивая резкость.
«Размытие» (Blur Tool). Размывает крайние части объекта и он становится менее чётким.
«Палец» (Smudge Tool). Размывает всё, почём вы проводите этим инструментом.
«Затемнитель» (Burn Tool). Обратное Dodge Tool — затемняет.
«Осветлитель» (Dodge Tool). Осветляет выбранную область на изображении.
«Губка» (Sponge Tool) Этот инструмент изменяет насыщенность цветов у участка, по которому вы им проводите. Sponge Tool имеет два свойства: Desaturate — насыщает цвета; Saturate — наоборот обедняет цвета у изображения.
Инструменты для «Раскрашивания»
Работа с цветовым балансом изображения, стилизацией и тому подобное.
«Кисть» (Brush Tool). Самый старый инструмент Фотошопа, кисть была с самых первых версий, с помощью неё, вы можете рисовать линии попиксельно (и более) на изображении.
«Карандаш» (Pencil Tool). В отличие от кисти, «карандаш» рисует линии с более выраженными краями.
«Замена цвета» (Color Replacement Tool). Данный инструмент поможет вам заменять выбранный цвет, каким-нибудь другим.
«Архивная кисть» (History Brush Tool). Данная кисть рисует выбранную копию.
«Архивная художественная кисть» (Art History brush Tool). С помощью выбранной кисти, рисует и стилизует изображение как History Brush Tool.
«Градиент» (Gradient Tool). Добавляет градиент, есть кто не знает, то это плавный переход между цветами. Градиент может быть радиальным, прямым, зеркальным, конусообразным, ромбовидным.
«Заливка» (Paint Bucket Tool). «Заливает» выбранную область выбранным цветом или узором (Pattern).
Работа с текстом и рисование
В эту группу мы добавили инструменты для работы с текстом, создание и изменения фигур, создание и рисование контуров областей.
«Текст» (Type Tool). Добавляет текст на изображение, в подменю этого инструмента, можно выбрать какой тип текста будет добавляются: горизонтальный или вертикальный.
«Текст-маска» (Type mask Tool). Маска текста на изображении, можно выделить область в виде текста, для дальнейшей обработки.
«Выделение контура» (Path selection Tool). Инструмент выделяет области на основе контурных точек, которые вы выставляете.
«Перо» (Pen Tool). С помощью пера, можно рисовать контуры, линии, стрелочки с плавными изгибами.
«Фигура» (Shape Tool). Добавляет фигуры из списка или чертит линии (line tool).
«Произвольная фигура» (Custom Shape Tool) Не стандартные фигуры из списка фигур Фотошопа, плюс те, которые вы добавили сами в программу.
[sc name=»728 text» ]
Спираль в фотошопе
Сделать такую завораживающую спираль очень просто в фотошопе. Мы сделаем такую спирать всего за 6 шагов. такая спираль ассоциируется с вдохновением поэта.
Мы сделаем такую спирать всего за 6 шагов. такая спираль ассоциируется с вдохновением поэта.
Шаг 1
Начните с создания нового документа с размерами 600 × 600 пикселей. Заполните слой цветом #0593a4.
Шаг 2
Выберите инструмент Custom Shape Tool (Произвольная фигура) и выберите одну из стандартных фигур Photoshop, который вы видите на картинке ниже. Установите цвет переднего плана #02a0b3 и создайте круглую форму, показанную на скриншоте ниже. Эта фигура лежит в группе Symbols (Символы) стандартных фигур.
Выберите новый слой и растрируйте фигуру, перейдя в меню Layer> Rasterize> Shape (Слои –> Растрировать –> Фигуру)
Шаг 3
Примените фильтр Filter> Distort> Twirl (Фильтр –> Искажение –> Скручивание).
Шаг 4
Пора добавить текст. Принцип написания текста по контуру фотошоп уже был описан мною ранее. Я собираюсь добавить текст по кривой линии. Для этого эффекта возьмите инструмент Pen Tool (Перо). Обязательно убедитесь, что вы создаете именно контур, а не фигуру. Создайте при помощи пера подобный контур завитка спирали:
Теперь вам нужно набрать текст по кривой линии. Цвет переднего плана – белый (#FFFFFF). Выберите инструмент Horizontal Type Tool, переместить курсор перпендикулярно линии круга, и введите ваш текст.
После ввода текста, перейдите в меню Layer> Rasterize> Type, чтобы растрировать слой. Добавьте несколько строк текста повторяя все шаги, чтобы получить нечто похожее на водоворот текста по спирали.
Шаг 5
Теперь вы можете добавить больше декоративных элементов для нашего кадра. Прежде чем начать добавлять элементы декора, выберите Brush Tool (инструмент кисть) и одну из кистей из стандартного набора (Например, кисть звезды).
Нажмите клавишу F5, чтобы изменить параметры этой кисти, вызвать окно Кисти. выставьте следующие настройки для вашей кисти:
Установите цвет переднего плана #a0d6dc. Выберите инструмент Pen Tool (вы должны убедиться, что вы создаете контур, а не фигуру) и создайте контур нового завитка.
Выберите инструмент Pen Tool (вы должны убедиться, что вы создаете контур, а не фигуру) и создайте контур нового завитка.
Создайте новый слой. Щелкните правой кнопкой мыши по контуру и выберите строку Stroke Path (выполнить обводку контура).
Выберите кисть на следующем диалоговом окне. Убедитесь, что галочка установлена напротив пункта Simulate Pressure (имитировать нажим).
Щелкните правой кнопкой мыши снова и выберите Delete Path (удалить контур). Повторите шаги добавления декоративных элементов по созданному конуру несколько раз, чтобы что-то похожее на изображение ниже.
Шаг 6
Нам просто нужно добавить одно темное пятно в фокусе внимания. Создайте новый слой над слоем фона. Выберите инструмент Elliptical Marquee Tool, чтобы создать выделение в центре холста и заливаем выделенную область цветом # 005964.
Снимаем выделение, нажав Ctrl + D и примените Filter> Blur> Gaussian Blur (Фильтр –> Размытие –> Размытие по Гауссу).
Окончательное изображение
Глава 2. Интерфейс Photoshop: панель инструментов. Часть 1.
В предыдущей главе «Интерфейс Photoshop: первое знакомство» мы в общих чертах ознакомились с интерфейсом редактора, лишь мельком взглянув на Панель инструментов. Я так поступил намеренно, ибо в процессе написания первой главы понял, что для изучения всего арсенала скромной на первый взгляд Панели инструментов понадобится отдельная статья.
Напомню, Панель инструментов мы будем изучать в неразрывной связке с Панелью опций (она же – Панель свойств), которая является неотъемлемой частью любого из выбранных нами инструметов. В ней показываются дополнительные возможности и параметры активного инструмента. Там, например, мы можем задать размер, непрозрачность и/или нажим Кисти, установить растушевку для выделения, а также управлять множеством других параметров.
Рис. 1. Панель инструментов (увеличение по клику).
Теперь рассмотрим инструменты Photoshop в порядке их следования на Панели инструментов сверху вниз (рис. 1).
Инструмент Перемещение
Вызывается «горячей» клавишей V. Судя по названию, этим инструментом можно перемещать различные объекты в слоях, но это не все. На панели его свойств (рис. 2) мы видим разные окошки, галочки и пиктограммки. Это говорит о том, что данный инструмент не только перемещает.
Рис. 2. Свойства (опции) инструмента Перемещение (увеличение по клику).
Пропускаем чеккер с выпадающим меню «Автовыбор: Слой/Группы слоев», он по умолчанию активный, пусть таким и остается:
Он помогает нам выделять разные слои/объекты одним кликом.
А вот неактивный пока чеккер «Показать управляющие элементы»:
Когда установлена «галочка», он снабжает активный слой, с которым мы работаем, рамкой с «узелками» для поворота, растягивания и прочих размерно-пространственных манипуляций над изображением. Об этом знать не помешает, но подобные операции мы впоследствии будем делать немного иначе.
Об этом знать не помешает, но подобные операции мы впоследствии будем делать немного иначе.
Идем дальше и видим первую группу пиктограмм:
Это опции выравнивания объектов. Для чего они нужны? Посмотрите, как ровно по левому краю выстроены на рис. 1 строки с названиями инструментов ФШ. Это я выделил их (как слои на Панели слоев) и просто кликнул по четвертой слева пиктограмме – «Выравнивание по левому краю». Все строки выровнялись по одной линии, а точнее, по левому краю первого выделенного слоя. Аналогичгно работают остальные пиктограммки: выравнивание по верхнему/нижнему краях, по вертикальным/горизонтальным центрам – все интуитивно понятно.
Следующая группа пиктограмм – инструменты распределения объектов.
Представьте, что на изображении нужно равномерно разложить некие объекты с одинаковыми интервалами между ними по вертикали и/или по горизонтали. Вот так же на рис. 1 я выделил слои с текстовыми строками от «Перемещение» до «Масштаб» и кликнул по третьей слева пиктограмме «Распределение нижних краев». Инструмент распределил строки по вертикали с одинаковыми интервалами между ними.
Инструмент распределил строки по вертикали с одинаковыми интервалами между ними.
– Автоматическое выравниевание слоев. Это последняя пиктограма на Панели опций инструмента Перемещение. Ее функция – «причесать» под одну «гребенку» геометрию выделенных слоев. А именно, выровнять различные геометрические и размерно-пространственные различия между слоями. Эта опция никак не исправит перспективу или дисторсии нашего снимка. Отнюдь. Она лишь может, например, выровнять бочкообразную форму одного слоя с трапециевидной другого, приведя оба к виду нормального прямоугольника единого размера/формата. Не более. Все полностью автоматически. Нам, фотографам, вряд ли пригодится сие «волшебство» (не путать с фильтром Искажения/Distorshions, который реально полезен фотографам).
Резюме по имнструменту Перемещение. Учитывая наши будущие умения и задачи, этим инструментом мы вряд ли будем пользоваться. Разве что опциями выравнивания и распределения. И то, если только нас с вами занесет в сторону дизайна.
И то, если только нас с вами занесет в сторону дизайна.
Инструмент Прямоугольная область
Он же и Овальная область, которой лично я пользуюсь крайне редко, практически в одном случае – при коррекции «красных глаз». По этой причине, а также и для удобства изложения будем использовать название «Прямоугольная область».
Вызывается «горячей» клавишей М. Понадобится нам и не раз, причем в разных ипостасях. А потому читаем внимательно.
Сначала разберемся, для чего нужен этот инструмент. Его основная задача – выделение части изображения. А уже с выделенным участком можно проделывать множество фокусов. Например, залить выделенный участок каким-либо цветом, скопировать этот участок, кадрировать фото, т.е. обрезать его по границам выделения, или наоборот, удалить выделенную область, или даже использовать ее как безопасную зону. Последнее – это когда нужно что-то сделать (рисовать, удалять ластиком и т.п.) на ограниченном пространстве, не задевая другие, соседние участки изображения. В этом случае рисовальные функции возможны только внутри выделения.
В этом случае рисовальные функции возможны только внутри выделения.
Для большей наглядности я приведу несколько примеров использования этого инструмента из своего опыта. То есть, когда и как я сам им пользуюсь:
1. Кадрирование фотографий.
2. Удаление больших участков изображения перед обтравкой объекта (обтравка – это «вырезание» объекта из картинки).
3. Перетаскивание объектов. Например, букв или фрагментов текста. Выделяю и затем «тяну» с нажатым Ctrl.
4. Копи-паст объектов, фонов, текста и т.п. Из слоя в слой, внутри слоя (вставка генерирует новый слой), из файла в файл.
5. «Рисование» рамки для фотографии.
Думаю, примеров достаточно, хотя, поверьте, я перечислил не все случаи, когда используется инструмент Прямоугольная область. Вывод простой: инструмен важный и полезный. Познакомимся с ним поближе.
Если в Панели инструментов кликнуть на пиктограмме инструмента Прямоугольная область и удерживать ее какое-то время нажатой, то появится вот такое выпадающее меню (рис. 3):
3):
Рис. 3. Выпадающее меню.
В этом меню можно выбрать либо прямоугольную область выделения, либо овальную, либо горизонтальную/вертикальную линию толщиной в 1 пиксел. Другими словами, здесь мы выбираем форму выделения: прямоугольник, круг/овал либо однопикельную линию. Обратите внимание, что буква «М» в меню показана только для первых двух строчек – для прямоугольного и овального выделений. Это означает, что клацая по клавише М с нажатым Shift, инструмент будет переключаться с прмоугольного на овальное выделение и обратно, не включая выделения линиями.
Переходим к самому интересному. Вот так выглядит Панель опций инструмента Прямоугольная область (рис. 4):
Рис. 4. Опции (свойства) инструмента Прямоугольная область (увеличение по клику).
Пройдемся по Панели опций слева-направо. Первую пиктограмму – параметры инструмента, мы пропустим. Нет в ней ничего.
Нет в ней ничего.
А вот следующая группа пикторграмм – , которую я бы назвал Режимы работы инструмента. Она вполне даже интересная. Если первая пиктограмма нам интуитивно понятна – она включена по умолчанию и обеспечивает возможность однократного выделения, то следующие за ней позволяют разнообразить процесс выделения с целью получения более сложных форм выделенного участка. Работу этой группы мы рассмотрим подробнее на примере вот такого фото:
Рис. 5. Исходное фото на рабочей области программы (клик для увеличения).
Нажимаем на вторую пиктограмму , которая называется Добавление к выделенной области. На первый взгляд ничего не изменилось – курсор как был в виде крестика, таким и остался. Но вот мы попробуем выделить верхнюю левую часть снимка, а затем правую нижнюю, чтобы прямоугольники пересеклись. Примерно как на рис. 6 ниже.
Поясню детальнее. Когда мы делаем первое выделение (от левого верхнего угла тянем мышку с нажатой кнопкой вниз-вправо), то инструмент ведет себя вполне обычно – просто выделяет «мурашками» прямоугольный участок. Но когда первое выделение готово, курсор слегка меняет вид – возле крестика появляется знак «плюс». Теперь мы можем делать второе выделение – кликнуть на правом ниженм углу и тянуть мышу влево-вверх с пересечением второго и первого выделений. Суть этого режима работы в том, что оба прямоугольника сливаются в месте пересечения.
Но когда первое выделение готово, курсор слегка меняет вид – возле крестика появляется знак «плюс». Теперь мы можем делать второе выделение – кликнуть на правом ниженм углу и тянуть мышу влево-вверх с пересечением второго и первого выделений. Суть этого режима работы в том, что оба прямоугольника сливаются в месте пересечения.
Рис. 6. Пересечение выделений (клик для увеличения).
Примечание: на рисунке выше показаны не настоящие линии выделения а-ля «мурашки», а обычные нарисованные. Просто для иллюстрации.
Если мы сделаем копи-паст полученного выделения (выделили, скопировали, вставили в новый файл), то картинка будет выглядеть примерно так:
Рис. 7. Результат работы режима «Пересечение выделений».
Для снятия выделения нажмите Ctrl-D.
Теперь давайте кликнем на следующей пиктограмме – , которая называется Вычитание из выделенной области.
Если мы снова повторим действия из вышеописанного примера, то данный режим будет отличаться от предыдущего так:
а) после первого выделения возле крестика-курсора появится «минус», а не «плюс»;
в) нижний прямоугольник (второй по счету) «съест» часть верхнего (первого) прямоугольника в месте их пересечения.
Вот как будет выглядеть результат при копи-пасте выделения фрагмента фото:
Рис. 8. Результат работы режима «Вычитание из выделенной области».
Для снятия выделения нажмите Ctrl-D.
И последняя пиктограмма – с названием Пересечение с выделенной областью. После создания первого прямоугольника (выделения) курсор меняет вид – добавляется еще один крестик, но в виде буквы «х». Суть данного режима в том, что после пересечения обоих прямоугольников выделенным остается собственно место их пересечения. Вот копи-паст фото в режиме выделения Пересечение с выделенной областью:
Рис. 9. Результат работы режима «Пересечение с выделенной областью».
9. Результат работы режима «Пересечение с выделенной областью».
То есть, я сделал так, чтобы пересечение обеих прямоугольных областей попало на лицо девушки и, как видим, только это пересечение и осталось.
Итак, мы познакомились с первой группой пиктограмм на Панели опций. Для чего они нужны и как часто понадобятся вам в работе с фото – сложно сказать. Я всего лишь описываю функции и возможности инструментов Adobe Photoshop, а использование их или полное забвение вами – это уже ваш выбор. Скажу честно, что я пользуюсь инструментом Прямоуголь область очень активно, но из всех его режимов работы (пересечений) используютолько один – самый первый, он же «по умолчанию», он же – Новая выделенная область.
Следующий блок в Панели опций – блок растушевки. Выглядит он так: .
Что такое растушевка? Это размытие края на какое-то количество пикселов. Тогда край выделения, скажем, после копи-паста, будет выглядеть плавно
размытым, а не жестко очерченным, как при обычном «вырезании». Чем больше пикселов вы укажете в окошке «Растушевка», тем дальше (глубже) будет размытие края.
Чем больше пикселов вы укажете в окошке «Растушевка», тем дальше (глубже) будет размытие края.
Растушевка как параметр используется не только в опциях данного инструмента. Ее вы также встретите в свойствах (опциях) такого часто затребованного интсрумента как Лассо (L) во всех ипостасях (обычное, прямолинейное и магнитное). А при работе с инструментом Перо (P – от Pen), при попытке его преобразования в выделение, снова-таки нужно указать глубину растушевки. Для этого выскочит специальное окошко.
Как только мы укажем значение растушевки отличное от нуля, сразу же активизируется чекер «Сглаживание». Желательно поставить «галочку» – растушевка будет более мягкой.
В каких случаях нужна растушевка? Самый типичеый, это кагда нам необходимо вырезать некий объект из одного фото и вставить его в другой файл. Если при вырезании объекта, когда выделяем объект инструментами Прямоугольное Лассо, Магнитное Лассо или Перо, мы укажем несколько пикселей в окошке растушевки, то край объекта сольется с фоновым изображением и не будет выглядеть грубо вырезанным/вставленным а-ля «примитивный фотошоп».
Представляю реакцию некоторых возмущенный читателей типа «Не дело Фотографу заниматься колажированием!» или «Такие трюки Фотографу не нужны!». Не зарекайтесь, друзья! Вот вам пример. Я недавно закончил фотокнигу для маленькой девочки (2 года). Книга сделана в виде сказки об этой девочке и малышка была главным персонажем сказки. Для реализации задуманного я использовал настоящие рисованные иллюстрации и слегка стилизованные под рисунок фотоизображения самой малышки, ранее мною же и отснятые. Так вот, в рамках этого проекта мне пришлось очень много раз «вырезать» из фотографий девочку и даже ее родителей и вставлять (точнее, монтировать) эти объекты в иллюстрации сказки. Книга получилась просто супер! И фотографом я быть не перестал, просто расширил горизонты своего дела.
Когда-нибудь сделаю материал с картинками на эту тему – сами все увидите.
Движемся далее, рассмотрим следующий блок – блок Стиля:
.
Для фотографа этот блок интересен тем, что в зависимости от задачи в окошке «Стиль» можно указать, будет выделение удерживать некие пропорции, либо оно будет конкретного размера, либо это свободное изменение размеров/пропорций. Вот как выглядит выпадающее меню «Стиль»:
Рис. 10. Выпадающее меню «Стиль».
Выбираем стиль:
«Нормальный» – выделение может принимать любую форму/размер прямоугольника (овала).
«Заданные пропорции» и вписываем некие значения в окошках справа, например, «7» по ширине и «5» по высоте – получим выделение с соотношением сторон, удобным для последующей подготовки к печати под типоразмеры 15х10 см, 21х15 см, 30х20 см и т.д. Такое выделение может изменять свои размеры, но будет сохранять пропорции сторон. Это нужно при кадрировании полноразмерного изображения во время постобработки фото. Напомню, что матрицы цифрозеркальных камер Nikon и Canon имеют соотношение сторон 3х2.
«Заданный размер» – в окошках «Ширина» и «Высота» вписываем размер стороны в пикселах. Выделение при этом приобретает неизменяемый размер. Все, что вы сможете с ним делать – это двигать в разные стороны, но без изменения размеров. Бывает полезным для подготовки 100%-х кропов фотографий для пикселоедства на фотофорумах. :). И не только, конечно.
Выделение при этом приобретает неизменяемый размер. Все, что вы сможете с ним делать – это двигать в разные стороны, но без изменения размеров. Бывает полезным для подготовки 100%-х кропов фотографий для пикселоедства на фотофорумах. :). И не только, конечно.
Вот, пожалуй, и все полезное (для нас) на Панели опций инструмента Прямоугольная область. Последний блок, состоящий из одной кнопки «Уточнить край», мы рассматривать не будем, т.к. эта кнопка открывает подробное меню свойств края (границы) выделения. Для начального знакомства с программой это уже будет слишком, тем более, что часть содержимого этого меню мы уже рассмотрели.
Инструмент Лассо
Еще один выделяющий инструмент. Вызывается «горячей» клавишей L. Состоит из трех вариантов, а именно:
1) Лассо – по умолчанию;
2) Прямолинейное Лассо;
3) Магнитное Лассо.
Переключение между вариантами инструмента – как обычно, через Shift, т. е. нажатием Shift-L.
е. нажатием Shift-L.
Лассо – формирует линию выделения, если мы «рисуем» с нажатой кнопкой мыши. Можно рисовать сложную линию с множеством отклонений, но с обязательным условием – конец линии соединяется с началом, формируя замкнутую область. В месте соединения начала и конца нашей линии возле курсора появится кружочек. Так мы узнаем, что точно попали куда надо.
Такой метод выделения более удобен для дизайнеров, работающих с графическим планшетом, по которому рисуют специальным стилусом. Мышкой так не порисуешь. Для работы мышью больше подойдет следующий вариант инструмента – Прямолинейное Лассо.
Прямолинейное Лассо – для формирования зоны выделения сначала кликаем мышкой в месте начала линии, а затем в тех местах, где кривая должна менять направление. Между кликами получается прямой отрезок линии выделения. То есть, Прямолинейное Лассо умеет рисовать только прямыми отрезками. Отсюда и такое название. Так, например, чтобы обвести некую округлую зону, нам придется многократно кликать мышкой, создавая маленькие отрезочки кривой.
Отсюда и такое название. Так, например, чтобы обвести некую округлую зону, нам придется многократно кликать мышкой, создавая маленькие отрезочки кривой.
Условие завершения выделения такое же как и у обычного Лассо – последнюю точку линии соединяем с первой, т.е. делаем замкнутое пространство.
Перед тем, как перейти к рассмотрению Магнитного Лассо, взглянем на Панель опций инструментов Лассо и Прямолинейное Лассо. Для обоих вариантов Панель опций выглядит одинаково:
Рис. 11. Панель опций инструментов Лассо и Прямолинейное Лассо.
Слева, в начале панели, мы видим пиктограмму самого инструмента, в выпадающем меню которой открываются различные шаблоны использования Лассо. Мало полезно и, в общем, ничего интересного. Правее мы видим знакомые уже пиктограммы, которые я назвал Режимы работы инструмента. Мы их рассматривали выше – для инструмента Лассо их функции не меняются. А вот следующая опция панели – Растушевка с окошком ввода значения – это интересная и полезная фишка Фотошопа. Остановимся на ней подробнее.
А вот следующая опция панели – Растушевка с окошком ввода значения – это интересная и полезная фишка Фотошопа. Остановимся на ней подробнее.
Представьте, что вам нужен не идеально четкий край выделения, словно ножницами обрезанный, а мягко размытый, который поможет выделенному/вырезанному объекту хорошо «слиться» с фоновым изображением. Растушевка для этого и создана. Она мягко размоет край выделения, если в ее окошке указано не нулевое значение. В свою очередь, цифирька в окошке указывает, на сколько точек (пикселов) от края выделения следует растянуть размытие края. Эту опцию можно назвать стандартной для ФШ, поскольку она применяется и для других инструментов выделения изображений.
Еще правее расположен чекер Сглаживание. Обычно он включен по умолчанию и подразумевается, что его отключают лишь в одном случае – если процедура сглаживания тормозит работу компьютера. Вот здесь любознательный читатель может задать закономерный вопрос: «Зачем на слабые машины ставить Photoshop CS5, если последний тормозит на древнем железе?» Ответ очевиден, а отсюда и вывод: «галочку» Сглаживание оставляем включенной и не трогаем.
И последняя опция – Уточнить край – предоставляет широкие возможности по дорисовке/исправлению полученного края выделения. Становится активной только тогда, когда выделение завершено и линия замкнулась. О ее нужности спорить не буду, поскольку я не дизайнер. Для фотографов – пусть каждый сам поиграется и решит для себя, пользоваться данной опцией или нет.
Магнитное Лассо – это уже как бы автоматизированная версия Прямоугольного Лассо. Линия выделения сама прилипает, словно к магниту, к краю объекта на изображении. Нам остается только вести курсор вдоль выделяемого объекта по некоей линии будущего выделения. Главное условие работы инструмента – выделяемый объект должен иметь довольно четкую грань и быть контрастным по всей длине выделения. Только в этом случае линия будет надежно «прилипать» к контрастному краю выделяемого объекта. Впрочем, степень «разумности» само-прилипаемой линии можно регулировать в Панели опций инструмента. Панель опций такая же, как и у предыдущих Лассо, с той разницей, что между чекером «Сглаживание» и кнопкой «Уточнить край», как раз и расположены органы управления «прилипайкой» Магнитное Лассо. Вот они – выделены рамкой:
Вот они – выделены рамкой:
Рис. 11. Опции управления инструментом Магнитное Лассо.
Рассмотрим органы управления «прилипайкой».
Ширина – в окошке справа устанавливаем диапазон рыскания «умной» линии в поисках контрастного края. Устанавливается в пикселах. Чем больше цифра, тем дальше будет «прыгать» «голова» линии, в попытках к чему-либо приклеиться. При малых значениях четче держит край объекта, далеко не рыская, но требует точности от пользователя. Если у вас «дрогнет рука», то «прилипайка» вполне может «потерять» край. Придется возвращаться на несколько «узлов» назад, нажатиями Backspace. Оптимальное значение при необходимости подбирается «методом тыка».
Контрастность – можно еще охарактеризовать как «чувствительность». В окошке указывается минимальный контраст перехода/края, способный притянуть линию выделения. Чем больше цифра, тем тяжелее прилепить линию к мало контрастным краям объектов. Тоже подбирается «методом тыка» в зависимости от четкости/контрастности краев объекта.
Тоже подбирается «методом тыка» в зависимости от четкости/контрастности краев объекта.
А вот эта кнопка – включает режим зависимости ширины «пера» инструмента от степени нажатия на графический планшет. Для фотографа, пользующегося мышкой вместо планшета, сия кнопка бесполезна и ее можно отключить или вообще не трогать – без разницы.
Важный момент, общий для всех видов инструмента Лассо: если мы не завершили линию и нажали Enter, то линия замкнется самостоятельно, соединившись с первой точкой выделения. Не забывайте об этом, т.е. не отпускайте раньше времени левую кнопку мыши при рисовании выделения.
На всякий случай напомню: для снятия выделения нажимаем Ctrl-D.
Инструменты Быстрое выделение и Волшебная палочка
Кто в детстве не мечтал иметь волшебную палочку? Жаль, что взрослая жизнь неумолимо прозаична и, как правило, обламывает наши детские мечты. Но не все. По крайней мере, волшебная палочка у нас теперь есть.
Но не все. По крайней мере, волшебная палочка у нас теперь есть.
Теперь все по порядку. Нажмем мышкой и немного подержим, не отпуская, пиктограммку или – обычно по умолчанию мы видим первую из них. Через секунду откроется менюшка, как на рисунке ниже:
Рис. 12. Выбор инструментов Быстрое выделение и Волшебная палочка.
Как видно из рис. 12, оба инструмента можно также вызвать «горячей» клавишей W (от англ. Wizard – волшебник). Переключение между инструментами как обычно – через Shift, т.е. нажатием Shift—W.
Зачем нужны эти инструменты? Как это ни забавно, но они тоже помогают нам создать выделения. Разница в том, что эти инструменты создают выделения полностью автоматически с минимальным участием человека. И выделения, создаваемые ими, более сложные, они явно не под силу ни Лассо, ни тем более Прямоугольному выделению. Давайте рассмотрим подробнее принципы их работы.
Мы знаем, что изображение состоит из цветных точек, каждая из которых описывается значением трех смешанных цветов: красного (Red), зеленого (Green) и синего (Blue) – это и есть цветовое пространство RGB. Принцип работы Волшебной палочки самый понятный. Кликаем мышкой в какую-либо точку изображения и инструмент начинает искать и «захватывать» расположенные рядом точки такого же или близкого значения цветов. Таким образом все точки такого же или почти такого же цвета (степень «похожести» задается настройками), примыкающие друг к другу, превращаются в одну выделенную область. Так, например, потанцевав с бубном и кликнув мышей не менее полусотни раз, можно выделить черную футболку на фото с девушкой-моделью:
Принцип работы Волшебной палочки самый понятный. Кликаем мышкой в какую-либо точку изображения и инструмент начинает искать и «захватывать» расположенные рядом точки такого же или близкого значения цветов. Таким образом все точки такого же или почти такого же цвета (степень «похожести» задается настройками), примыкающие друг к другу, превращаются в одну выделенную область. Так, например, потанцевав с бубном и кликнув мышей не менее полусотни раз, можно выделить черную футболку на фото с девушкой-моделью:
Рис. 13. Сложное выделение с помощью инструмента Волшебная палочка.
Удобен ли этот инструмент в работе фотографа? Сказать сложно. Например, я им не пользуюсь, но новички его любят – одно название чего стоит! Я же подобные выделения делаю более легким и корректным способом – инструментом «Уровни» в одном из цветовых каналов. Понимаю, что для новичков сказанное мною пока что звучит абракадаброй, но поверьте, большинство из вас вскорости сами будут им пользоваться. А пока что не грех поиграться Волшебной палочкой (для краткости – ВП). Тем более, что ниже мы изучим ее опции.
А пока что не грех поиграться Волшебной палочкой (для краткости – ВП). Тем более, что ниже мы изучим ее опции.
Ради справедливости замечу, что я иногда пользуюсь ВП – когда нужно убрать однородный фон. Это может быть, например, белый фон под текстом, который мне нужно перенести на другой фон. Но, согласитесь, к обработке фото этот случай не имеет отношения.
– А чем же отличается Быстрое выделение от Волшебной палочки? – спросите вы. Отвечаю. Инструмент Быстрое выделение более похож на кисть, на изображении он захватывает информацию о тоне и цвете сразу некоего множества точек, охваченного окружностью его «кисти». Этим инструментом и работают иначе – не кликают по точкам, а как бы зарисовывают объект его выделяющей кистью. Плавно водя курсором по выделяемой области.
Теперь рассмотрим Панель опций инструмента:
Рис 14. Панель опций инструмента Быстрое выделение.
Слева видим пиктограмму самого инструмента с треугольным значком выпадающего меню. Там находятся всякие шаблоны, которые нам, поверьте, вряд ли понадобятся. Следующий блок – три кнопки – нарисованы стилусы с выделением, из которых второй со знаком «плюс», а третий с «минусом». Здесь выбирается режим работы инструмента. Первая кнопка называется «Новая выделенная область» – она просто создает выделение «с нуля». Однако, как только вы отпустите кнопку мыши и затем заходите еще дорисовать часть области, то следующую кнопку «Добавление к выделенной области» нажимать уже не придется, она включается автоматически, когда вы заканчиваете первое выделение. Возле курсора появится знак «плюс», что свидетельствует об изменении режима на «Добавление…». А теперь представьте, что вы хватили лишку и выделенная область оказалась больше, чем нужно. В этом случае нажимаем третью кнопку – «Вычитание из выделенной области» – и слово ластиком убираем лишнее выделение. Кстати, возле курсора теперь появится «минус». Я же в таких случаях делаю проще: рисую с нажатым Alt. Это быстрее, чем кликать по кнопкам. Как только закончу «стирать» ненужное выделение, так сразу режим работы снова восстанавливается на «Добавление…».
Я же в таких случаях делаю проще: рисую с нажатым Alt. Это быстрее, чем кликать по кнопкам. Как только закончу «стирать» ненужное выделение, так сразу режим работы снова восстанавливается на «Добавление…».
Следующий блок – Параметры кисти. Черный кружочек с циферкой внизу и треугольничком выпадающего меню. Кликаем на на этом блоке и видим меню установки Параметров кисти:
Рис. 15. Меню Параметры кисти.
Замечу, что данное меню нам интересно само по себе, а не только в рамках изучения инструмента Быстрое выделение, ибо сам инструмент у фотографа, по моему мнению, мало востребован. Нам важны параметры Её Величества Кисточки, поскольку понадобятся еще не раз – вот их-то знать и понимать нужно. А потому не спеша ознакомимся с вопросом.
Ну старое русское слово Size, думаю, знают все. Это, собственно, размер самой кисти в пикселах. То есть, именно такую область будет охватывать наш инструмент при одном касании к изображению. Здесь все ясно.
Здесь все ясно.
Жесткость – изменяет плотность кисти от центра к краю. То есть, 100% – это означает, что кисть имеет одинаковую плотность от центра и до края. С уменьшением этого значения край начинает размываться (делаться более прозрачным) и чем меньше цифра, тем ближе к центру растягивается размытие от края кисти.
Интервалы – линия, которую вы видите при рисовании каким-либо инструментом,
использующим кисть, образуется многократными повторениями отпечатков
(одиночный отпечаток получается при однократном нажатии на левую кнопку
мыши без ее перемещения). Расстояние между отпечатками определяется в
процентах относительно размера кисти.
____________________________________________________________________
Связь с автором / узнать о фотошколе: ICQ 111773834, Написать письмо
Отправить бесплатный SMS на тел.: +38 063 7484641
Вернуться в «Фотошколу Turian’а»
Создание выделения с помощью инструмента «Перо» в Photoshop
Где мне найти инструмент «Перо»?
Прежде чем мы начнем говорить о том, что такое Pen Tool и как его использовать, мы должны сначала посмотреть, где его найти в Photoshop. Вы найдете инструмент «Перо» в палитре «Инструменты», сгруппированный с инструментами «Форма», «Текст», «Выбор контура» (белая стрелка) и «Прямое выделение» (черная стрелка) (см. Изображение слева).
Вы найдете инструмент «Перо» в палитре «Инструменты», сгруппированный с инструментами «Форма», «Текст», «Выбор контура» (белая стрелка) и «Прямое выделение» (черная стрелка) (см. Изображение слева).
Инструмент «Перо» в Photoshop
Конечно, это может вызвать вопрос, почему, если мы можем делать выделения с помощью Pen Tool, они не сгруппированы с другими инструментами выделения (Rectangular Marquee Tool, Elliptical Marquee Tool, Lasso Tool и т. Д.) в верхней части палитры Инструменты? Почему он там с другими инструментами, которые явно не являются инструментами выделения?
Это отличный вопрос, и на него есть не менее отличный ответ, к которому мы скоро обратимся.
Почему он называется инструментом «Перо»?
Одним из первых препятствий на пути к изучению использования Pen Tool, как и многих других вещей в Photoshop, является его название, поскольку, в конце концов, если и есть что-то, что знает каждый, кто когда-либо пытался его использовать, это не ручка. По крайней мере, не то перо, о котором вы обычно думаете, когда слышите слово «ручка». Попробуйте написать им свое имя так же, как вы могли бы подписать свое имя на листе бумаги ручкой, и вы, вероятно, в конечном итоге получите скрученный, запутанный беспорядок и все, что будет петлять друг на друге (конечно, я полагаю, что вполне может быть, как вы подписываете свое имя).
По крайней мере, не то перо, о котором вы обычно думаете, когда слышите слово «ручка». Попробуйте написать им свое имя так же, как вы могли бы подписать свое имя на листе бумаги ручкой, и вы, вероятно, в конечном итоге получите скрученный, запутанный беспорядок и все, что будет петлять друг на друге (конечно, я полагаю, что вполне может быть, как вы подписываете свое имя).
Пьер Безье
Итак, если он не действует как традиционное чернильное перо, почему он называется Pen Tool? Инструмент «Перо» на самом деле на протяжении многих лет назывался несколькими способами, и под этим я не имею в виду то, что вы могли называть его в моменты разочарования.Возможно, вы слышали, что его называют пером Безье или инструментом Безье, потому что он был создан человеком по имени Пьер Безье (он слева), французским инженером и умным парнем, который придумал причудливая математика, на которой работает инструмент во время работы в автомобильной компании Renault (Pen Tool изначально был создан для помощи в проектировании автомобилей).
Возможно, вы также слышали, что инструмент «Перо» называется «Инструмент контуров», и это действительно наиболее подходящее название для него. Инструмент «Перо» предназначен для рисования «контуров».Чтобы сделать выделение с помощью инструмента «Перо», мы просто преобразуем нарисованный путь или пути в выделения. Однако он всегда начинается с пути.
Что такое путь?
«Путь», честно говоря, может показаться немного неуместным в такой программе, как Photoshop. Причина в том, что Photoshop — это в первую очередь программа на основе пикселей. Он берет миллионы крошечных квадратных пикселей, составляющих типичное цифровое изображение, и выполняет с ними определенные действия. С другой стороны, контуры не имеют абсолютно никакого отношения к пикселям и ничего общего, поэтому я сказал, что они могут показаться неуместными в программе, которая используется в основном для редактирования и рисования пикселей.
Путь — это не что иное, как линия, идущая от одной точки к другой, линия, которая полностью независима от пикселей под ней и не заботится о них. Линия может быть прямой или изогнутой, но она всегда идет от одной точки к другой, и, как я уже говорил, она не имеет ничего общего с пикселями изображения. Путь полностью отделен от самого изображения. Фактически, путь настолько разделен, что если вы попытаетесь напечатать изображение с путем, видимым на вашем экране, путь не появится на бумаге.Кроме того, если вы сохранили свое изображение как файл JPEG и загрузили его на веб-сайт, даже если вы сохранили изображение с путем, видимым на экране в Photoshop, вы не увидите его на изображении на веб-сайте. Пути предназначены только для ваших глаз и Photoshop. Никто их никогда не увидит, если только они не пройдут мимо вашего компьютера, пока вы работаете.
Линия может быть прямой или изогнутой, но она всегда идет от одной точки к другой, и, как я уже говорил, она не имеет ничего общего с пикселями изображения. Путь полностью отделен от самого изображения. Фактически, путь настолько разделен, что если вы попытаетесь напечатать изображение с путем, видимым на вашем экране, путь не появится на бумаге.Кроме того, если вы сохранили свое изображение как файл JPEG и загрузили его на веб-сайт, даже если вы сохранили изображение с путем, видимым на экране в Photoshop, вы не увидите его на изображении на веб-сайте. Пути предназначены только для ваших глаз и Photoshop. Никто их никогда не увидит, если только они не пройдут мимо вашего компьютера, пока вы работаете.
Нам всегда нужны как минимум две точки для создания пути, так как нам нужно знать, где путь начинается и где он заканчивается. Если мы используем достаточно точек, чтобы вернуть наш путь к той же точке, с которой он начинался, мы можем создавать различные формы из контуров, и именно так работают различные инструменты формы Photoshop. Инструмент «Прямоугольник» использует пути, соединенные точками, для рисования прямоугольной формы. Инструмент «Эллипс» использует пути, соединенные точками, для рисования эллиптической формы и т. Д. Так же работает инструмент «Текст» в Photoshop, хотя Photoshop обрабатывает текст немного иначе, чем обычные формы, но весь текст в Photoshop по сути состоит из контуров. Фактически, вы можете преобразовывать текст в фигуры, что затем дает вам все те же параметры редактирования контура с текстом, которые вы получаете при работе с фигурами.
Инструмент «Прямоугольник» использует пути, соединенные точками, для рисования прямоугольной формы. Инструмент «Эллипс» использует пути, соединенные точками, для рисования эллиптической формы и т. Д. Так же работает инструмент «Текст» в Photoshop, хотя Photoshop обрабатывает текст немного иначе, чем обычные формы, но весь текст в Photoshop по сути состоит из контуров. Фактически, вы можете преобразовывать текст в фигуры, что затем дает вам все те же параметры редактирования контура с текстом, которые вы получаете при работе с фигурами.
Возможно, вы также слышали пути, называемые контурами, и это довольно хорошее описание того, что такое путь, или, по крайней мере, то, чем он может быть. Мы можем нарисовать квадратный путь, и если мы ничего с ним не сделаем, например, не закрасим его цветом и не применим обводку, тогда все, что у нас есть, — это базовый контур квадрата. То же самое с кругом или любой другой фигурой, которую мы рисуем. Сам путь — это просто очертание фигуры. Только когда мы что-то сделаем с контуром, например, заполним его, применим обводку или преобразуем его в выделение, контур фактически станет чем-то большим, чем базовый контур.
Вы можете выбрать весь контур с помощью инструмента «Выбор контура» (также известного как инструмент «черная стрелка»), или вы можете выбрать отдельные точки или сегменты контура с помощью инструмента «Прямое выделение» (инструмент «белая стрелка»). «Сегмент» пути, или «отрезок линии», как его иногда называют, — это любой путь между двумя точками. Прямоугольный путь, например, будет состоять из четырех точек (по одной в каждом углу), а отдельные пути, соединяющие точки вместе вдоль верхней, нижней, левой и правой сторон, чтобы создать форму прямоугольника, являются сегментами пути. .Фактический путь представляет собой комбинацию всех отдельных сегментов пути, составляющих форму.
Это может немного сбивать с толку, так что давайте посмотрим, что я имею в виду. Откройте новый документ в Photoshop. Неважно, какого он размера. Я выберу размер 640×480 из списка предустановок, но, как я уже сказал, не имеет значения, какой размер вы выберете. Выберите инструмент «Перо» на палитре «Инструменты». Вы также можете выбрать Pen Tool, просто нажав букву P на клавиатуре.
Вы также можете выбрать Pen Tool, просто нажав букву P на клавиатуре.
Два режима инструмента «Перо»
Теперь, прежде чем мы продолжим, нам сначала нужно убедиться, что мы работаем с контурами, и это потому, что инструмент «Перо» на самом деле имеет два разных режима, в которых он может работать, и по умолчанию он использует другой один.Выбрав инструмент «Перо», если мы посмотрим на панель параметров в верхней части экрана, мы увидим группу из трех значков:
Панель параметров в Photoshop, показывающая группу из трех значков, представляющих каждый из трех режимов инструмента «Перо».
Я знаю, что я сказал, что есть два режима, в которых может работать Pen Tool, и все же, как бы для большей запутанности, есть три значка , но значок справа, который является значком заливки пикселей, затенен, а не доступен при работе с Pen Tool.Он доступен только при работе с различными инструментами для работы с фигурами, поэтому нам действительно нужно рассмотреть только два значка.
Значок слева — это значок слоев формы, также известный как «не тот, который нам нужен», и он выбран по умолчанию. Если бы мы работали с инструментом «Перо» с выбранным значком, мы бы рисовали фигуры, как если бы мы использовали любой из различных инструментов фигур, за исключением того, что вместо рисования заранее определенной формы, такой как прямоугольник или эллипс, мы могли нарисовать любую форму, какую захотим.Как я уже сказал, мы этого не хотим. Нам нужен значок рядом с ним, значок Paths, поэтому нажмите на него, чтобы выбрать его:
Учебные пособия по Photoshop. Щелкните значок «Контуры» на панели параметров, чтобы работать с контурами с помощью инструмента «Перо».
Выбрав инструмент «Перо» и выбрав значок «Пути» на панели параметров, щелкните один раз в любом месте документа. Не щелкайте и не перетаскивайте, просто щелкните. Когда вы это сделаете, вы добавите небольшую квадратную точку. Я увеличил его здесь:
Щелкните один раз внутри документа с помощью Pen Tool, чтобы добавить точку.
Эта первая точка, которую мы только что добавили, является отправной точкой нашего пути. На данный момент у нас фактически нет пути. Все, что у нас есть, — это отправная точка. «Точка» технически называется якорной или якорной точкой, и она названа так, потому что привязывает путь к месту. Эта первая точка привяжет начало пути к этому месту внутри документа. По мере того, как мы добавляем больше точек, каждая из них будет закреплять путь в этом месте.
Добавим еще один момент.Щелкните в другом месте документа. Куда угодно годится. Я собираюсь щелкнуть где-нибудь справа от начальной точки:
Учебники Photoshop: добавьте вторую точку привязки, щелкнув где-нибудь в другом месте документа.
Я добавил вторую точку привязки и посмотрите, что произошло. Теперь у меня есть прямая линия, соединяющая две точки вместе! Эта прямая линия — мой путь. Как я упоминал ранее, нам нужно минимум две точки для создания пути, поскольку нам нужно знать, где путь начинается и где он заканчивается, и теперь, когда у нас есть как начальная, так и конечная точки, Photoshop смог подключить две точки вместе, создавая наш путь.
Давайте добавим еще несколько очков просто для удовольствия. Щелкните еще несколько раз в разных местах документа. Опять же, не щелкайте и не перетаскивайте, просто щелкните:
Добавьте дополнительные точки, щелкая в разных местах внутри документа.
На изображении выше я добавил еще семь точек привязки, щелкая в разных местах инструментом «Перо», и каждый раз, когда я добавлял одну, длина моего пути увеличивалась, потому что между предыдущей точкой был добавлен новый «сегмент» пути. и новая точка.Мой путь теперь состоит из девяти опорных точек и восьми сегментов пути. Я мог бы продолжать щелкать внутри документа, чтобы добавить больше точек привязки и сегментов пути, но сейчас мне бы очень хотелось закрыть мой путь, чтобы он сформировал законченную форму.
Закрытие пути
Чтобы закрыть путь, все, что нам нужно сделать, это еще раз щелкнуть по нашей начальной начальной точке. При наведении курсора мыши на начальную точку в правом нижнем углу значка пера появляется маленький кружок:
Маленький кружок появляется в правом нижнем углу значка пера при наведении курсора на начальную начальную точку пути.
Этот круг говорит нам, что мы собираемся пройти «полный круг» на нашем пути, закончив его там, где он начинался. Чтобы закрыть его, просто щелкните прямо в начальной точке.
Ниже мы видим, что мой путь стал замкнутым и теперь является основным контуром формы:
Теперь путь замкнут, заканчивается в начальной точке, образуя замкнутый путь.
Хотя этот путь был нарисован просто для развлечения в качестве примера того, как нарисовать базовый путь с помощью Pen Tool, я могу легко превратить этот путь в выделение.Для этого нам понадобится палитра контуров Photoshop, и мы рассмотрим ее дальше.
Превращая путь в выбор
Итак, мы рассмотрели, что такое путь и как нарисовать базовый путь с помощью инструмента «Перо» в Photoshop. Но как сделать выбор из пути?
Легко! Есть несколько способов превратить путь в выделение, включая удобное сочетание клавиш, но прежде чем мы рассмотрим быстрый способ, давайте посмотрим на официальный способ. «Официальный способ» предполагает использование палитры контуров Photoshop, которую вы найдете сгруппированной с палитрой слоев и палитрой каналов:
Палитра контуров Photoshop.
На первый взгляд палитра «Контуры» очень похожа на палитру «Слои» в Photoshop, и Adobe специально сделала ее такой, чтобы вам было удобнее ее использовать. Мы можем видеть предварительный просмотр эскиза формы только что созданного пути, и по умолчанию Photoshop называет путь «Рабочий путь», что в основном является причудливым способом сказать «временный», как если бы вы создавали другой путь. path теперь, не переименовывая сначала этот путь во что-то другое, этот путь будет заменен новым путем.У вас может быть только один «Рабочий путь», поэтому, если вы хотите его сохранить, вам нужно дважды щелкнуть его имя в палитре «Контуры» и присвоить ему другое имя перед созданием нового пути.
Так как мой путь немного похож на корону, я собираюсь дважды щелкнуть имя «Рабочий контур», которое вызовет диалоговое окно Photoshop «Сохранить путь», и я собираюсь переименовать свой путь в «Корона»:
Вы можете сохранить временный «Рабочий путь», просто переименовав его.
Я нажму OK, когда закончу, и теперь, если я снова посмотрю в свою палитру Paths, я точно вижу, что мой «Рабочий путь» был переименован в «Crown»:
Палитра контуров показывает, что путь был переименован в «Корона».
После переименования путь теперь сохранен и не исчезнет для меня, если я пойду, чтобы создать новый путь. Кроме того, любые сохраненные контуры сохраняются в документе Photoshop, поэтому теперь, если я сохраню свой документ, путь будет сохранен вместе с ним, и в следующий раз, когда я открою документ, путь все еще будет там в палитре «Контуры».
Сохранение пути — это не то, что вам нужно делать, чтобы превратить его в выделение. В большинстве случаев при использовании инструмента «Перо» для выделения вам не понадобится путь после того, как вы сделали выделение из него, поэтому нет необходимости сохранять его.Если вы все же хотите сохранить его, просто переименуйте его во что-нибудь, кроме «Рабочий путь», и он будет сохранен.
Чтобы превратить путь в выделение, если мы посмотрим на нижнюю часть палитры Paths, мы увидим несколько значков. Эти значки позволяют нам делать разные вещи на нашем пути. Первый значок слева — это значок «Заливка пути с цветом переднего плана», и, как следует из его названия, щелчок по нему залит наш путь текущим цветом переднего плана. Интересно, но мы этого не хотим. Второй значок слева — это значок «Обводка контура с кистью», который применяет обводку к нашему контуру, используя любую кисть, которую мы сейчас выбрали.
Это отличный способ создавать интересные эффекты в Photoshop, но для того, что мы делаем здесь, превращая путь в выделение, это тоже не то, что нам нужно. Нам нужен третий значок слева, Путь загрузки как значок выбора:
Значок «Загрузить путь как выделение» в нижней части палитры Пути.
Как только я нажимаю на этот значок, мой путь внутри моего документа становится выделением, как если бы я создал его с помощью любого из наиболее распространенных инструментов выделения Photoshop:
Теперь путь преобразован в выделение.
Это так просто! На самом деле это даже проще, потому что есть сочетание клавиш для превращения пути в выделение без необходимости вообще переключаться на палитру Paths. Когда вы нарисовали свой путь и готовы превратить его в выделение, просто нажмите Ctrl + Enter (Win) / Command + Return (Mac), чтобы Photoshop преобразовал путь в выделение.
К настоящему моменту вам может быть немного более очевидно, почему, хотя инструмент «Перо» во многом является инструментом выделения, он не сгруппирован с другими инструментами выделения в верхней части палитры «Инструменты».Причина в том, что инструмент «Перо» — это прежде всего инструмент контура. Он создает выделения, сначала создавая пути, и по этой причине он имеет больше общего с различными инструментами формы и инструментом текста, каждый из которых использует пути, чем с основными инструментами выделения, такими как инструмент прямоугольной области или лассо. Инструмент, который делает выделение только по пикселям.
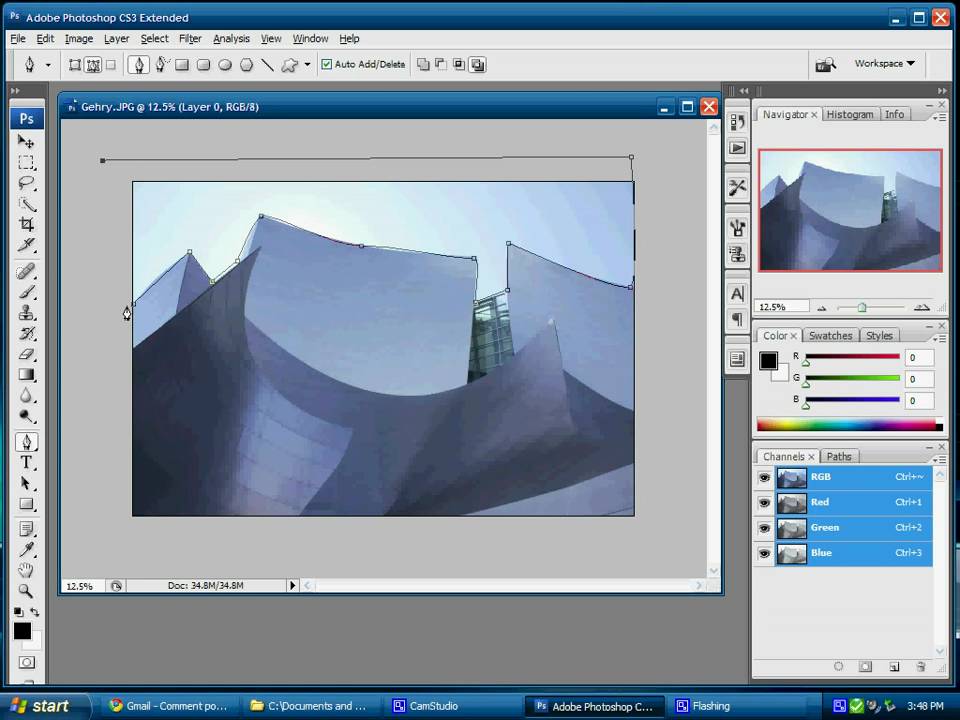
Давайте посмотрим на практический пример того, что мы уже узнали. Здесь у нас есть фотография знака остановки перед скалистыми обрывами:
Фотография знака остановки.
Допустим, я хотел выделить этот знак остановки, чтобы скопировать его на отдельный слой. Знак «Стоп» состоит не более чем из серии прямых линий, что значительно упростит задачу. Во-первых, мне нужна начальная точка для моего пути, поэтому я начну в верхнем левом углу знака, щелкнув один раз, чтобы разместить начальную точку привязки. В этом случае не имеет значения, где я начинаю путь, но я начну с верхнего левого угла:
Во-первых, мне нужна начальная точка для моего пути, поэтому я начну в верхнем левом углу знака, щелкнув один раз, чтобы разместить начальную точку привязки. В этом случае не имеет значения, где я начинаю путь, но я начну с верхнего левого угла:
Щелкните один раз в верхнем левом углу знака остановки, чтобы начать путь с начальной точки привязки.
Обратите внимание, как я увеличиваю здесь масштаб, когда щелкаю. Вам будет проще делать выделения с помощью инструмента «Перо», чтобы немного увеличить изображение. Таким образом, вы можете быть уверены, что сохраняете свой путь внутри той области, которую хотите выбрать.
Прямо сейчас у меня нет пути, у меня просто есть отправная точка для моего пути. Чтобы создать путь, все, что мне нужно сделать, это обойти знак, добавляя точки привязки в каждом углу, где путь должен изменить направление. Когда я добавляю каждую точку привязки, появится новый сегмент пути, соединяющий предыдущую точку привязки с новой, пока я не обойду весь знак. Чтобы закрыть путь, я просто снова вернусь в исходную точку. На скриншоте ниже это немного сложно увидеть, но теперь у меня есть путь вокруг всего знака остановки, включая сообщение, к которому он прикреплен, просто обходя щелчком по углам, где путь должен изменить направление:
Теперь на изображении вокруг знака остановки появляется путь.
Если я сейчас посмотрю в палитру «Пути», то очень ясно вижу, что у меня есть путь в форме знака «Стоп»:
Палитра контуров Photoshop, показывающая путь, проведенный вокруг знака остановки.
Обратите внимание, как Photoshop назвал путь «Рабочий путь», что означает, что этот путь является временным, и я потеряю его, если создам другой путь, не сохранив его предварительно, переименовав его. Даже если я не создам новый путь, я все равно потеряю его при закрытии документа, если я сначала не сохраню его. Однако мне не нужно сохранять этот путь, поэтому я не буду об этом беспокоиться. В большинстве случаев вам не нужно об этом беспокоиться.
Чтобы преобразовать свой путь в выделение, я нажимаю на Загрузить путь в виде значка выделения в нижней части палитры слоев или просто могу нажать Ctrl + Enter (Win) / Command + Return (Mac):
Щелкните значок «Загрузить путь как выделение» на палитре «Пути» или нажмите «Ctrl + Enter» (Win) / «Command + Delete» (Mac), чтобы преобразовать путь в выделенный фрагмент.
Как только я это сделаю, мой путь преобразуется в выделенный, и теперь выбран знак остановки:
Знак остановки теперь выбран после преобразования пути в выделение.
Я вернусь к палитре слоев и скопирую знак остановки на отдельный слой, я воспользуюсь сочетанием клавиш Ctrl + J (Win) / Command + J (Mac), которое помещает знак на его собственный слой. собственный слой над фоновым слоем:
Знак «Стоп» теперь скопирован на отдельный слой.
Теперь, когда знак находится на отдельном слое, я могу делать с ним все, что захочу, заменяя фон другим изображением или делая фон черно-белым, оставляя знак в цвете, все, что я могу придумать. Дело в том, что я смог легко выбрать знак, щелкнув по углам с помощью Pen Tool, который создал контур вокруг знака, а затем я просто преобразовал путь в выделение.
Дело в том, что я смог легко выбрать знак, щелкнув по углам с помощью Pen Tool, который создал контур вокруг знака, а затем я просто преобразовал путь в выделение.
До сих пор, рассматривая создание выделения с помощью инструмента «Перо» в Photoshop, мы узнали, что перо во всех смыслах является инструментом выделения, как и более распространенные инструменты выделения Photoshop, такие как прямоугольная область и инструменты лассо, но это вместо выделения на основе пикселей, как это делают другие инструменты, инструмент «Перо» рисует контуры, которые затем можно легко преобразовать в выделенные области либо из палитры «Контуры», либо с помощью быстрого сочетания клавиш.
Вот почему перо находится не в верхней части палитры инструментов с другими инструментами выделения на основе пикселей, а вместо этого сгруппировано с инструментами контура, такими как различные инструменты формы, инструмент текста, а также выделение контура и прямое выделение. Инструменты. Инструмент «Перо» — это контуры, а не пиксели.
Мы узнали, что можем добавлять точки привязки внутри нашего документа, которые закрепляют путь на месте, просто щелкая в разных местах с помощью инструмента «Перо», и по мере добавления все большего количества точек привязки мы создаем путь как каждая новая точка соединяется с предыдущей точкой новым сегментом пути.Мы также узнали, что путь — это то, что обычно называют «непечатаемым элементом», что означает, что независимо от того, сколько путей мы добавляем, ни один из них не будет виден на бумаге, когда мы пойдем на печать изображения. . Они также не будут видны, если мы разместим изображение на веб-сайте. Пути видны только нам при работе в Photoshop (хотя другие программы, такие как Adobe Illustrator, также поддерживают пути). Только когда мы что-то сделаем с контуром, например, заполним его цветом, применим к нему обводку или преобразуем его в выделение, контур станет чем-то большим, чем просто базовый, непечатаемый контур фигуры.
Мы увидели, как легко было бы использовать инструмент «Перо», чтобы выбрать что-то вроде знака остановки, обведя его контуром, состоящим из серии прямых сегментов контура, а затем превратив контур в выделение. Это здорово, но на самом деле мы еще не сделали ничего из того, что не могли бы сделать проще с чем-то вроде инструмента лассо или, даже лучше, инструмента многоугольного лассо, который был создан специально для выбора плоских форм, таких как наш стоп подписать. Скорее всего, если вы не испытываете странного интереса к дорожным знакам, рано или поздно вы захотите выбрать что-то более интересное, и под «интересным» я имею в виду более сложное.И под «сложным» я имею в виду то, что содержит кривые. Выбор изогнутого объекта в Photoshop обычно происходит тогда, когда вы теряете всякое уважение к основным инструментам выделения. К счастью, это также время, когда инструмент «Перо» действительно сияет!
Это здорово, но на самом деле мы еще не сделали ничего из того, что не могли бы сделать проще с чем-то вроде инструмента лассо или, даже лучше, инструмента многоугольного лассо, который был создан специально для выбора плоских форм, таких как наш стоп подписать. Скорее всего, если вы не испытываете странного интереса к дорожным знакам, рано или поздно вы захотите выбрать что-то более интересное, и под «интересным» я имею в виду более сложное.И под «сложным» я имею в виду то, что содержит кривые. Выбор изогнутого объекта в Photoshop обычно происходит тогда, когда вы теряете всякое уважение к основным инструментам выделения. К счастью, это также время, когда инструмент «Перо» действительно сияет!
Прежде чем мы продолжим, я должен отметить, что все, что мы сделали до этого момента, было довольно просто. Щелкните здесь, щелкните здесь, преобразуйте путь в выделение, готово. Следующая часть, где мы перейдем к рисованию кривых, не так проста, хотя это определенно не сложно, но если вы впервые используете Pen Tool или у вас нет большого опыта работы с ним, работа с кривыми может показаться сложной задачей. немного неестественно и даже немного подавляюще.Здесь определенно приходит на помощь аналогия с «ездой на велосипеде». Сначала вы можете упасть несколько раз и задаться вопросом, как кому-то это удается, но чем больше вы практикуетесь и чем больше вы придерживаетесь этого, тем больше во всем этом смысла. начинает делать. В мгновение ока это покажется вам второй натурой, и вы внезапно поймете, почему так много людей клянутся, что инструмент «Перо» — лучший инструмент выделения во всем Photoshop! Серьезно, это действительно так.
немного неестественно и даже немного подавляюще.Здесь определенно приходит на помощь аналогия с «ездой на велосипеде». Сначала вы можете упасть несколько раз и задаться вопросом, как кому-то это удается, но чем больше вы практикуетесь и чем больше вы придерживаетесь этого, тем больше во всем этом смысла. начинает делать. В мгновение ока это покажется вам второй натурой, и вы внезапно поймете, почему так много людей клянутся, что инструмент «Перо» — лучший инструмент выделения во всем Photoshop! Серьезно, это действительно так.
Получение ручки на рукоятки направления
Начнем снова с Pen Tool.Откройте новый пустой документ Photoshop или просто удалите все, что вы уже сделали в существующем документе, чтобы начать все заново. Затем, выбрав инструмент «Перо» и выбрав параметр «Пути» на панели параметров (помните, что по умолчанию используется параметр «Слои формы», поэтому вам нужно убедиться, что выбран параметр «Пути»), щелкните один раз в любом месте документа, как и мы делали раньше. Однако на этот раз вместо того, чтобы просто щелкнуть, чтобы добавить точку привязки, щелкните и затем перетащите мышь на небольшое расстояние от точки привязки, прежде чем отпустить кнопку мыши:
Однако на этот раз вместо того, чтобы просто щелкнуть, чтобы добавить точку привязки, щелкните и затем перетащите мышь на небольшое расстояние от точки привязки, прежде чем отпустить кнопку мыши:
Щелкните в любом месте документа с помощью инструмента «Перо», затем перетащите на небольшое расстояние от точки привязки.
Когда вы закончите, вы увидите точку привязки, от которой отходят две линии. На первый взгляд вы можете подумать, что нам каким-то образом удалось протянуть путь с помощью Pen Tool. В конце концов, похоже, что у нас есть три точки привязки, по одной на обоих концах и одна посередине, с двумя соединяющими их сегментами пути. Однако если мы присмотримся немного ближе, мы увидим, что точки на обоих концах немного меньше, чем в середине, и что на самом деле они имеют другую форму. Точка посередине квадратная, и, как мы видели, точка привязки квадратная, но точки на обоих концах кажутся ромбовидными.Некоторые точки привязки имеют квадратную форму, а некоторые ромбовидную?
Нет. Все точки привязки квадратные, и все они одинакового размера, а это означает, что меньшие точки в форме ромба на концах не являются точками привязки. И если они не являются опорными точками, это означает, что линии не являются сегментами пути, поскольку нам нужны как минимум две опорные точки для создания пути, и сейчас единственная точка привязки, которая у нас есть, — это точка посередине. Так что же это за линии, выходящие из точки привязки? Это указатели направления!
Все точки привязки квадратные, и все они одинакового размера, а это означает, что меньшие точки в форме ромба на концах не являются точками привязки. И если они не являются опорными точками, это означает, что линии не являются сегментами пути, поскольку нам нужны как минимум две опорные точки для создания пути, и сейчас единственная точка привязки, которая у нас есть, — это точка посередине. Так что же это за линии, выходящие из точки привязки? Это указатели направления!
«Ах, ручки направления!» ты говоришь.»Теперь я понимаю!»
… … …………….
«Подожди, нет, я не знаю. Что за ручки направления?»
Маркер направления — это ручки, и они используются только при создании сегментов кривой пути. При создании сегментов прямого пути не требуется маркеров направления. Обычно их два, хотя иногда бывает только один, и, как мы уже видели, они выходят из точек привязки. Они называются «ручками», потому что, как мы увидим через мгновение, вы действительно можете схватить их и переместить.
Направление управляет двумя вещами. Они контролируют угол кривой и длину кривой, и делают это очень аккуратно. Причина, по которой их обычно два, заключается в том, что один из них контролирует угол и длину кривой, идущей в точку привязки , а другой контролирует угол и длину кривой, вытекающей из точки привязки .
Прежде чем мы рассмотрим, как рисовать кривые с помощью маркеров направления, давайте сначала посмотрим, как управлять самими маркерами, поскольку наш успех с рисованием кривых будет во многом зависеть от нашей способности управлять маркерами.Не волнуйтесь, это не ракетостроение, как говорится. Вам нужно усвоить всего несколько простых вещей. Мы уже видели, как создать маркеры направления, щелкнув инструментом «Перо» и перетащив его от точки привязки. Чем дальше от точки привязки мы перетаскиваем, тем длиннее будут маркеры направления. Чем длиннее ручка, тем длиннее изгиб. Короткая ручка, короткий изгиб. Длинная ручка, длинный изгиб.
Одна из приятных вещей, которые вы довольно быстро узнаете о Pen Tool, — это то, что он чрезвычайно снисходителен к . Нет никаких причин беспокоиться о том, чтобы все было правильно с первого раза при рисовании путей с его помощью, потому что мы можем вернуться и легко исправить ситуацию, когда мы закончим! Вы разместили опорную точку не в том месте? Нет проблем! Просто переместите его туда, где вам нужно! Мы скоро увидим, как это сделать. Вы потянули ручку направления в неправильном направлении? Не проблема. Возьмитесь за ручку и поверните ее в нужном вам направлении. Опять же, посмотрим, как это сделать. Одна из ваших ручек направления слишком длинная или слишком короткая? Совершенно никаких проблем.Просто нажмите на нее, а затем перетащите ее длиннее или короче по мере необходимости (да, мы тоже увидим, как это сделать). Пути всегда полностью редактируются, поэтому нет абсолютно никаких причин беспокоиться о том, чтобы сделать ошибку или сделать все правильно с первого раза. Разве от этого тебе уже не стало немного лучше?
Нет никаких причин беспокоиться о том, чтобы все было правильно с первого раза при рисовании путей с его помощью, потому что мы можем вернуться и легко исправить ситуацию, когда мы закончим! Вы разместили опорную точку не в том месте? Нет проблем! Просто переместите его туда, где вам нужно! Мы скоро увидим, как это сделать. Вы потянули ручку направления в неправильном направлении? Не проблема. Возьмитесь за ручку и поверните ее в нужном вам направлении. Опять же, посмотрим, как это сделать. Одна из ваших ручек направления слишком длинная или слишком короткая? Совершенно никаких проблем.Просто нажмите на нее, а затем перетащите ее длиннее или короче по мере необходимости (да, мы тоже увидим, как это сделать). Пути всегда полностью редактируются, поэтому нет абсолютно никаких причин беспокоиться о том, чтобы сделать ошибку или сделать все правильно с первого раза. Разве от этого тебе уже не стало немного лучше?
Ручки направления вращения и изменения размера
Как я уже упоминал, они называются «ручками» направления, потому что вы можете брать их, как ручки, и перемещать. Посмотрим, как это сделать.Сначала мы посмотрим, как вращать обе ручки одновременно. Используя точку привязки и две ручки направления, которые мы уже создали, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac). Вы увидите, что ваш значок Pen Tool временно превратился в значок Direct Selection Tool (белая стрелка), и это потому, что с выбранным Pen Tool удерживание «Ctrl / Command» становится быстрым ярлыком для временного доступа к инструменту Direct Selection Tool, который что мы используем для выбора разных частей нашего пути. Затем просто нажмите прямо на маленькую ромбовидную фигуру на конце любого из указателей направления (нажатие на саму «линию» не сработает, поэтому вам всегда нужно нажимать на ромбовидную форму на конце ручки, чтобы что-то сделать. вместе с ним) и перетащите его вокруг точки привязки, чтобы повернуть.Когда вы поворачиваете одну из ручек, другая ручка вращается вместе с ней в противоположном направлении, как качели. Вы также можете заметить, что как только вы начнете перетаскивать ручку, значок курсора мыши снова изменится, на этот раз на значок инструмента «Перемещение», поскольку мы перемещаем что-то из одного места в другое:
Удерживайте «Ctrl» (Win) / «Command» (Mac) и щелкните конец любого из маркеров направления, затем перетащите маркер, чтобы повернуть его вокруг точки привязки. Когда вы перетаскиваете одну ручку, другая вращается в противоположном направлении.
Вы можете отпустить клавишу «Ctrl / Command», когда начнете перетаскивать ручку. Нет необходимости держать это все время.
Чтобы изменить размер маркера направления при его повороте, просто перетащите конец маркера в направлении точки привязки, чтобы сделать его короче, или перетащите его от точки привязки, чтобы сделать его длиннее. Как я упоминал выше, более короткая ручка сделает кривую короче, а более длинная ручка — длиннее. Однако вы не можете изменить размер обоих маркеров одновременно, поэтому, если вам нужно изменить размер обоих, вам нужно перетащить каждый из них длиннее или короче отдельно.Единственное, что вы можете сделать с ними обоими одновременно, — это повернуть их. Если вы уже отпустили кнопку мыши после поворота ручек и курсор снова превратился в значок Pen Tool, и вам нужно изменить размер одного из ручек, вам нужно еще раз удерживать «Ctrl / Command», чтобы временно вернитесь к инструменту Direct Selection Tool, затем щелкните и перетащите конец маркера, чтобы изменить его размер:
Перетащите концы маркеров внутрь к точке привязки, чтобы сократить их, или перетащите их от точки привязки, чтобы сделать их длиннее.
Теперь давайте посмотрим, как вращать ручки независимо друг от друга. Чтобы повернуть одну ручку, не затрагивая другую, сначала отпустите кнопку мыши, если вы вращали ручки или изменяли их размер, чтобы курсор снова превратился в значок Pen Tool. Затем вместо удерживания клавиши «Ctrl / Command», которая перемещает обе ручки одновременно, удерживайте клавишу Alt (Win) / Option (Mac) и щелкните конец любого из маркеров направления. Вы увидите, что ваш курсор изменится на значок Convert Point Tool, который выглядит как упрощенная стрелка, состоящая всего из двух линий, почти как перевернутая буква «v» (за исключением того, что она не совсем перевернута).Затем просто перетащите ручку вокруг точки привязки, чтобы повернуть ее, как вы делали раньше, и на этот раз ручка будет вращаться независимо от другой, разорвав связь между ними:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните конец любого из маркеров направления, затем перетащите маркер, чтобы повернуть его вокруг точки привязки независимо от другого маркера.
Опять же, вы можете отпустить клавишу «Alt / Option» после начала перетаскивания. Необязательно держать его все время.
Вы также можете изменить размер маркеров направления с помощью клавиши «Alt / Option» точно так же, как вы можете с помощью клавиши «Ctrl / Command». Если вы вращаете ручку, просто перетащите ее к точке привязки, чтобы сделать ее короче, или от точки привязки, чтобы сделать ее длиннее. Если вы уже отпустили кнопку мыши и ваш курсор снова показывает значок инструмента «Перо», вам нужно еще раз удерживать нажатой клавишу «Alt / Option», затем щелкнуть конец ручки и перетащить ее, чтобы изменить ее размер.
Есть ли разница между изменением размера ручек с помощью «Ctrl / Command» и «Alt / Option» для этого? Да, есть. Если вы еще не «разорвали соединение» между маркерами, перетаскивая один независимо от другого, изменение размера маркера с помощью «Ctrl / Command» сохранит маркеры соединенными вместе. Он не изменит размер обеих ручек одновременно, но и не разорвет связь между ними, поэтому вы все равно сможете вращать их вместе, если вам нужно. Если вы измените размер ручки с помощью «Alt / Option», вы разорвете соединение между ручками.Даже если вы не поворачиваете ручку при изменении ее размера, соединение все равно будет прервано.
Что делать, если вы разорвали соединение между ручками, повернув их с помощью «Alt / Option», а затем снова захотите повернуть их вместе? Можете ли вы, так сказать, «восстановить соединение», выбрав один из них, удерживая нажатой клавишу «Ctrl / Command», как раньше? Хороший вопрос, и на него нет ответа. После того, как вы разорвали соединение между ручками, клавиша «Ctrl / Command» сама по себе не вернет его.Вам нужно будет выбрать одну из ручек, удерживая Ctrl + Alt (Win) / Command + Option (Mac) в этот момент, чтобы снова сдвинуть ручки вместе.
Краткое описание на данный момент …
Здесь мы рассмотрели много информации о работе с маркерами направления, поэтому, прежде чем мы продолжим и начнем рисовать некоторые фактические кривые, давайте сделаем краткий обзор:
- Чтобы добавить точку привязки, просто щелкните инструментом «Перо».
- Чтобы добавить точку привязки с маркерами направления, выходящими из нее, щелкните с помощью инструмента «Перо», затем перетащите от точки привязки, прежде чем отпустить кнопку мыши.Чем дальше вы перетаскиваете, тем длиннее будут маркеры направления.
- Чтобы повернуть ручки направления вместе, удерживайте Ctrl (Win) / Command (Mac), что временно переключит вас на инструмент прямого выбора, затем щелкните конец любого маркера и перетащите его вокруг точки привязки. Другая ручка будет вращаться в противоположном направлении.
- Для независимого поворота маркеров направления удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac), что временно переключит вас на инструмент «Преобразовать точку», затем щелкните конец любого маркера и перетащите его вокруг точки привязки.Другая ручка не вращается.
- Чтобы изменить размер маркеров, не прерывая связи между ними, нажмите и удерживайте Ctrl (Win) / Command (Mac), чтобы переключиться на Инструмент прямого выбора, затем щелкните конец любого маркера. Перетащите его к точке привязки, чтобы сделать ее короче, или перетащите ее от точки привязки, чтобы сделать ее длиннее.
- Чтобы изменить размер маркеров и разорвать связь между ними, удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac), чтобы переключиться на инструмент «Преобразование точки», затем щелкните конец любого маркера.Перетащите его к точке привязки, чтобы сделать ее короче, или перетащите ее от точки привязки, чтобы сделать ее длиннее.
- Чтобы повернуть маркеры направления вместе после разрыва соединения, удерживайте Ctrl + Alt (Win) / Command + Option (Mac), затем щелкните конец любого маркера и перетащите его вокруг точки привязки. Другая ручка снова будет вращаться вместе с ней.
Хорошо, это в значительной степени покрывает основы управления маркерами направления. Посмотрим, как с их помощью нарисовать кривые!
Мы уже прошли большой путь.Мы знаем о точках привязки и маркерах направления. Мы знаем, что для рисования прямых сегментов пути все, что нам нужно сделать, это установить серию опорных точек там, где они нам нужны, просто щелкнув инструментом «Перо», и по мере того, как мы добавляем все больше и больше опорных точек, мы добавляем больше прямых разделы к нашему пути. Мы знаем, как создавать маркеры направления и как вращать их вместе или по отдельности, а также как изменять их размер.
Мы знаем, как превратить путь в выделение, щелкнув значок «Загрузить путь как выделение» в нижней части палитры «Пути» или просто нажав «Ctrl + Enter» (Win) / «Command + Return» (Mac) на клавиатуре.Одна вещь, о которой я еще не упомянул, заключается в том, что независимо от того, состоит ли наш путь из прямых линий,
кривых или из комбинации прямых и кривых, преобразование его в выделение выполняется точно так же, и мы уже узнали как это сделать, а это значит, что мы на правильном пути к освоению выделения с помощью пера! Все, что нам нужно сделать, это немного попрактиковаться в рисовании кривых, что мы и собираемся делать!
Все еще просматриваете? Загрузите это руководство в формате PDF!
Рисование кривой
Давайте еще раз начнем с чистого листа, либо открыв новый пустой документ в Photoshop, либо удалив то, что вы уже сделали.Мы собираемся нарисовать нашу первую кривую, чтобы мы могли использовать все наши новые знания о ручках направления. Во-первых, с выбранным инструментом «Перо» и выбранным параметром «Пути» на панели параметров щелкните один раз где-нибудь в документе, чтобы добавить точку привязки. Просто щелкните, не щелкайте и не перетаскивайте. Когда вы закончите, у вас должна быть одна точка привязки на экране.
Затем переместите курсор мыши вверх и вправо от начальной точки привязки. Щелкните еще раз, чтобы добавить вторую точку привязки, но на этот раз перетащите мышь немного правее точки привязки, чтобы перетащить маркеры направления.Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить ваше движение горизонтальным направлением. Когда вы потянете ручки направления, вы увидите, что ваш путь выглядит как кривая между двумя точками привязки! Чем дальше вы перетаскиваете мышь, тем длиннее вы делаете ручки направления и тем больше кривой вы создаете:
Щелкните один раз, чтобы добавить точку привязки, затем щелкните и перетащите вторую точку привязки с маркерами направления, создав изогнутый сегмент пути между двумя точками.
Щелкните вниз и справа от второй точки привязки, чтобы добавить третью точку привязки.На этот раз не щелкайте и не перетаскивайте, просто щелкните:
Добавьте третью точку привязки вниз и справа от второй, щелкнув инструментом «Перо».
Как только вы добавите третью точку привязки, появится второй сегмент пути, соединяющий вторую точку привязки с третьей. И поскольку наша вторая опорная точка имеет маркеры направления, отходящие от нее, этот новый сегмент пути также изогнут! Теперь у нас есть красивая гладкая дуга, начинающаяся с первой точки слева, затем проходящая через точку привязки с указателями направления вверх и заканчивающаяся в третьей точке.
Одна вещь, которую вы могли заметить, и вы можете увидеть это на скриншоте выше, заключается в том, что когда вы добавили третью точку привязки, маркер направления, выходящий за левую сторону второй точки привязки, исчез. Он все еще там, Фотошоп просто спрятал его от глаз. Чтобы увидеть это снова, используйте сочетание клавиш, которое мы уже узнали, чтобы временно переключиться на инструмент прямого выбора, то есть, удерживая клавишу Ctrl (Win) / Command (Mac), а затем щелкните вторую точку привязки, чтобы выбрать Это.Как только вы это сделаете, недостающий указатель направления снова появится, как если бы он был там все время (что было):
Удерживайте нажатой клавишу «Ctrl» (Win) / «Command» (Mac), чтобы временно переключиться на инструмент прямого выбора, затем щелкните верхнюю точку привязки, чтобы выбрать ее. Отсутствующая точка привязки появится снова.
Удерживая нажатой клавишу «Ctrl / Command», чтобы у вас по-прежнему был доступ к инструменту «Прямое выделение», попробуйте изменить размер каждого маркера направления, щелкнув конец каждого из них, чтобы выбрать его, а затем перетащив его к точке привязки и от нее. .Опять же, удерживая «Shift» при перетаскивании, чтобы ограничить ваше движение по горизонтали, и наблюдайте, что происходит. По мере увеличения длины ручки вы получаете больше изгиба, а при уменьшении ее длины — меньше изгиба. Также обратите внимание, что каждая ручка управляет своей стороной кривой. Маркер слева управляет кривой, входящей в точку привязки слева, а маркер справа управляет кривой, исходящей из точки привязки справа.
Здесь я сделал левую ручку короче, и, как мы видим, теперь кривая намного меньше, чем была изначально, почти превращаясь в прямую линию.Я также удлинил правую ручку, и в результате изгиб справа стал более выраженным. Слабая кривая — оригинал для сравнения:
Измените форму кривых, изменив размер маркеров направления. Левая ручка управляет левой кривой, а правая ручка управляет правой кривой.
Я собираюсь отменить свои изменения, нажав несколько раз Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), чтобы вернуть мои указатели направления к их исходным размерам, чтобы они снова стали равной длины .Теперь попробуем повернуть ручки. Удерживая нажатой клавишу «Ctrl / Command» еще раз, чтобы получить доступ к инструменту прямого выбора, щелкните конец любого маркера, чтобы выбрать его, и попробуйте повернуть его вокруг точки привязки. Поскольку мы выбрали ручку с помощью «Ctrl / Command», обе ручки вращаются вместе. Здесь я перетащил левую ручку вниз и вправо, и угол кривой слева изменился вместе с ней, теперь он выглядит как более наклонный по мере того, как поднимается к точке привязки. Перетаскивая левую ручку вниз и вправо, я заставил правую ручку поворачиваться вверх и влево, и снова угол кривой справа изменился вместе с ней, теперь ненадолго поднимаясь над точкой привязки, прежде чем сделать крутой спуск до точки привязки справа.Опять же, слабая кривая — оригинал для сравнения:
Поверните ручки направления, чтобы изменить угол изгибов. Выберите ручку, удерживая «Ctrl» (Win) / «Command» (Mac), чтобы повернуть обе ручки вместе.
Ужасная «петля»
Одной вещи, которую следует избегать, — это слишком сильно поворачивать ручки, что приведет к перекрытию сегментов пути и образованию петель. Здесь я повернул ручки до упора так, чтобы левая ручка оказалась справа, а правая ручка оказалась слева, и обратите внимание, что произошло.Мои сегменты пути теперь перекрывают друг друга, образуя петлю:
Слишком большой поворот маркеров направления приводит к перекрытию сегментов пути, создавая нежелательную петлю на пути.
Петли могут быть вызваны слишком большим поворотом маркеров направления, как я сделал выше, но чаще всего они вызваны слишком длинной ручкой, что делает кривую слишком длинной и заставляет ее перекрывать саму себя. Если это произойдет, что иногда происходит, когда вы рисуете путь, просто уменьшите длину маркера направления.Большинство людей заканчивают тем, что создают на своем пути целую кучу петель, когда впервые начинают работать с инструментом «Перо», поэтому не думайте, что вы единственный. Однако не нужно паниковать или расстраиваться. Как я уже сказал, проблема, скорее всего, вызвана слишком длинной ручкой направления, и все, что вам нужно сделать, это укоротить ручку, чтобы «разорвать петлю»!
Я собираюсь нажать Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) несколько раз еще раз, чтобы отменить мои изменения и вернуть свой путь к красивой плавной дуге, с которой я начал.А как насчет вращения маркеров направления независимо друг от друга? Как мы узнали на предыдущей странице, чтобы вращать ручки по отдельности, вместо того, чтобы выбирать их с помощью «Ctrl / Command», мы просто выбираем их, удерживая Alt (Win) / Option (Mac), что дает нам временный доступ к Convert Инструмент «Точка». Щелкните конец ручки, чтобы выбрать ее, затем перетащите ее мышью, чтобы повернуть, и на этот раз другая ручка останется на месте, разорвав связь между ними.
Здесь я выбрал ручку справа, удерживая Alt / Option, а затем повернул ее вниз и влево.Обратите внимание, как еще раз угол сегмента пути справа изменяется, чтобы соответствовать новому направлению ручки, и на этот раз ручка слева вместе с сегментом пути слева остаются на месте. Мой путь теперь немного похож на плавник акулы:
Удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac) для временного доступа к инструменту «Преобразование точки», затем щелкните конец ручки направления, чтобы выбрать ее и повернуть независимо от другой ручки.
Перемещение точки привязки
Одна вещь, которую мы еще не рассмотрели, — это как переместить точку привязки.Если вы помните, на предыдущей странице я упоминал, что инструмент «Перо» чрезвычайно снисходительный, и одна из причин этого, помимо возможности вращать и изменять размер наших маркеров направления после их создания, заключается в том, что мы можем легко перемещать привязку. указывает с одного места на другое, если нам нужно. Как мы уже узнали, точки привязки закрепляют путь на месте. Сами точки крепления, однако, , а не , закреплены на месте. Вы можете перемещать опорную точку где угодно и когда угодно, и любые связанные с ней сегменты пути будут перемещаться и корректироваться вместе с ней.
Чтобы переместить точку привязки, удерживайте Ctrl (Win) / Command (Mac) для временного доступа к инструменту Direct Selection Tool, как мы уже делали, затем просто щелкните точку привязки, чтобы выбрать ее, и перетащите на новое место с помощью мыши. Любые связанные с ним сегменты пути переместятся вместе с ним в новое место. Здесь я перетащил среднюю точку привязки немного вниз от ее исходного положения (опять же, слабый путь отмечает исходное местоположение для сравнения). Обратите внимание, как сам контур изменил форму, чтобы приспособиться к новому местоположению точки привязки:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните точку привязки, чтобы выбрать ее, затем перетащите в новое место.Любые сегменты пути, связанные с точкой, будут перемещаться вместе с ней, изменяя форму по мере необходимости.
Обычно при обводке объекта путем выделения его с помощью инструмента «Перо» вам не нужно перемещаться к точке привязки так далеко, как то, что я сделал выше, но очень часто возвращаться по вашему пути после того, как вы его создали, и сдвиньте несколько якорных точек здесь и там, чтобы точно настроить путь. Выбрав точку привязки, вы можете перемещать ее вверх, вниз, влево или вправо с помощью клавиш со стрелками на клавиатуре.
Объединение прямых путей с кривыми
Что, если бы я не хотел, чтобы оба сегмента моего пути были кривыми? Что, если мне нужно, чтобы первый сегмент пути был изогнутым, а второй — прямым? Посмотрим, как это сделать. Я собираюсь удалить свой существующий путь и начать заново. Сначала я нажму, чтобы добавить точку привязки, чтобы начать работу. Затем, как и прежде, я нажимаю, чтобы добавить вторую точку привязки вверх и справа от моей начальной точки, и на этот раз я перетаскиваю маркеры направления, которые создадут изогнутый путь, соединяющий две точки, давая я именно то, что у меня было в начале этой страницы:
Щелкните один раз, чтобы добавить точку привязки, затем щелкните, чтобы добавить вторую точку привязки, и перетащите маркеры направления, чтобы создать кривую.
Теперь у меня есть начальная кривая, но я хочу, чтобы следующий сегмент пути был прямым. Если бы я просто щелкнул где-нибудь, чтобы добавить еще одну точку привязки прямо сейчас, я бы получил еще одну кривую, потому что у меня есть этот указатель направления, выходящий с правой стороны последней добавленной мной точки привязки. Что мне нужно сделать, так это избавиться от этой ручки с одним направлением. Без ручки направления, управляющей углом и длиной кривой, мы получаем прямую линию.
Чтобы удалить ручку, оставив только ручку слева от точки привязки, все, что мне нужно сделать, это удерживать Alt (Win) / Option (Mac), что снова временно переключит меня на инструмент Convert Point Tool, а затем Я просто нажимаю прямо на точку привязки.Когда я это сделаю, указатель направления справа исчезнет, останется только один слева:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), нажмите непосредственно на точку привязки, чтобы удалить указатель направления справа, оставив только один слева.
Теперь, когда маркер направления исчез, если я щелкну, чтобы добавить новую точку привязки, я получу отрезок прямого пути между двумя точками:
Теперь, когда маркер направления справа исчез, щелчок для добавления новой точки привязки добавляет сегмент прямого пути между двумя точками.
Теперь у меня есть изогнутый сегмент пути слева и прямой справа! Что, если бы я хотел прямо противоположного? Предположим, мне нужно начать с отрезка прямого пути, а затем следовать по нему кривой? Чтобы сделать это, сначала я начну с добавления начальной точки привязки. Затем, поскольку мне нужен сегмент прямого пути, все, что мне нужно сделать, это щелкнуть в другом месте, чтобы добавить вторую точку привязки, и я автоматически получу прямой путь, соединяющий две точки:
Щелкните инструментом «Перо», чтобы добавить начальную точку привязки, затем щелкните еще раз в другом месте, чтобы добавить вторую точку привязки и создать прямой сегмент пути между ними.
Я собираюсь удерживать кнопку мыши нажатой после щелчка, чтобы добавить мою вторую точку привязки, потому что я хочу, чтобы мой следующий сегмент пути был изогнутым, и мы знаем, что для создания кривой нам нужен маркер направления. Чтобы добавить ручку, выходящую справа от точки привязки, я собираюсь удерживать Alt (Win) / Option (Mac), и, не отпуская кнопку мыши, я просто перетащу вправо точки привязки. Когда я это сделаю, ручка направления потянется вместе с ним:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите маркер направления справа от точки привязки.
Обратите внимание, что маркер направления простирается только справа от точки привязки, а не с обеих сторон, оставляя мой сегмент прямого пути слева на месте. И теперь, когда у меня указатель направления справа, все, что мне нужно сделать для создания кривой, — это щелкнуть, чтобы добавить третью точку:
Щелкните, чтобы добавить третью точку привязки, которая создает сегмент кривой пути между предыдущей точкой привязки и новой.
И поехали! Теперь у меня есть сегмент прямого пути слева, за которым следует изогнутый сегмент справа.Конечно, большинство контуров, которые вы рисуете, будут состоять из более чем трех узловых точек. Допустим, я хотел продолжить этот путь, двигаясь в том же общем направлении вправо, и я хочу, чтобы мой следующий сегмент пути также был изогнутым. Как и минуту назад, я оставлял кнопку мыши нажатой после нажатия, чтобы добавить третью точку. Я бы удерживал Alt (Win) / Option (Mac) и перетаскивал другой маркер направления. До сих пор мы только перетаскивали ручки вправо, но на самом деле вам нужно перетащить ручки в том общем направлении, в котором должна следовать кривая.Я хочу создать кривую, которая идет вверх и вправо, поэтому я собираюсь растянуть небольшую ручку в том же общем направлении:
Перетащите маркеры направления в общем направлении кривой.
Совет! Хорошая практика — держать ручки направления небольшими при первом их перетаскивании, поскольку вы никогда не знаете, как долго или под каким точным углом они должны быть, пока не появится фактическая кривая, а кривая не появится, пока вы Добавил обе его опорные точки.После того, как вы добавили обе точки и появилась кривая, вы можете легко вернуться и внести необходимые изменения в ручки. Возможно, вы даже захотите подождать, пока вы нарисуете весь путь, прежде чем беспокоиться о настройке маркеров.
После создания маркера направления я собираюсь щелкнуть, чтобы добавить четвертую точку привязки, и я собираюсь вытащить маркеры направления из нее:
Добавление четвертой точки привязки вместе с отходящими от нее маркерами направления.
Теперь у меня есть третий сегмент, добавленный к моему пути, это кривая.Обратите внимание, что эта кривая на самом деле имеет , два маркера направления , управляющих ею, один простирается справа от моей третьей точки привязки, а другой — слева от моей четвертой точки:
Третий сегмент пути теперь имеет два маркера направления, по одному с обоих концов, которые вместе управляют кривой.
Общая форма этой кривой теперь контролируется длиной и направлением обеих этих ручек. Посмотрите, что происходит с изгибом, когда я перемещаю ручки.Я перетащу нижнюю ручку вниз и вправо, а верхнюю — вверх и влево. Я также перетащу обе эти ручки подольше. Слабая кривая — оригинал для сравнения:
Изменение направления и / или длины любой ручки изменяет общую форму кривой. После поворота и удлинения обеих рукояток кривая теперь принимает S-образную форму.
Кривая теперь имеет немного S-образную форму, и это потому, что нижняя ручка контролирует угол и длину кривой, когда она вытекает из третьей точки привязки, а верхняя ручка регулирует угол и длину кривой. как впадает в четвертую точку.Изменение длины и / или направления любой ручки изменит общую форму кривой.
Я собираюсь нажать Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) пару раз, чтобы отменить внесенные мной изменения, так что кривая снова имеет форму простой дуги, как это было момент назад, и я думаю, что закончу этот путь еще одним прямым сегментом, что означает, что мне нужно удалить этот указатель направления, выходящий с правой стороны четвертой точки привязки. Мы уже узнали, как это сделать, удерживая Alt (Win) / Option (Mac) и нажимая непосредственно на точку привязки:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), нажмите непосредственно на точку привязки, чтобы удалить маркер направления справа.
Когда маркер направления исчез, все, что мне нужно сделать, чтобы добавить сегмент прямого пути, — это щелкнуть, чтобы добавить еще одну точку привязки:
Ручка направления справа теперь исчезла, поэтому мы можем добавить сегмент прямого пути, просто щелкнув, чтобы добавить еще одну точку привязки.
Мы могли бы продолжать этот путь столько, сколько захотим, добавляя больше прямых сегментов и кривых, но я думаю, что на этом мы остановимся, потому что на этом этапе мы в значительной степени охватили все, что нам нужно знать о рисовании путей с помощью Pen Tool. .Это было много информации, особенно если вы впервые изучаете пути. Как я уже упоминал в начале, вы не станете мастером пера, просто прочитав это руководство, так же как вы не научитесь ездить на велосипеде, водить машину, плавать или играть на пианино, просто читая об этом. Но, надеюсь, у вас есть некоторое представление о том, как рисовать контуры с помощью инструмента «Перо», как рисовать сегменты прямых контуров, как рисовать кривые, перетаскивая ручки направления, как изменять длину и угол кривой, вращая и изменяя размер. ручки, и как объединить прямые и изогнутые сегменты на пути.
Чтобы завершить наш взгляд на выделение с помощью инструмента «Перо», давайте рассмотрим практический пример того, как выделить объект с кривыми.
Здесь у нас есть фотография пары дельфинов, выпрыгивающих из воды. Определенно пара очень пышных существ:
Фотография двух дельфинов, выпрыгивающих из воды.
Допустим, мы хотим выбрать этих дельфинов, чтобы использовать их для дизайна или коллажа, или в любом другом случае. Если бы вы попробовали выбрать их с помощью инструмента «Лассо», который, скорее всего, вы бы использовали, если бы не знали, как использовать инструмент «Перо», у вас были бы не только трудности, но и даже труднее пытаться убедить себя, что вы довольны результатами, когда закончили.Причина в том, что инструмент «Лассо» просто не может очень хорошо делать изогнутые выделения. Самая большая проблема с ним, помимо того, что он является инструментом выделения на основе пикселей, заключается в том, что он полагается на вашу достаточно устойчивую руку, чтобы плавно перемещать ее по кривым. Даже если вы не страдаете от кофеиновой зависимости, вы можете свести себя с ума, пытаясь нарисовать идеально плавную кривую с помощью мыши или даже графического планшета, и когда вы наконец сдадитесь, вы все равно останетесь с выбором, полным грубых, зазубренных краев, которые просто кричат «любитель!».Никто не любит, когда его называют любителем, особенно когда в этом нет необходимости благодаря Pen Tool!
Сначала исследуйте объект
Всякий раз, когда вы собираетесь выбрать что-либо с помощью инструмента «Перо», прежде чем начать, уделите время внимательному изучению объекта, чтобы понять, где вам нужно разместить точки привязки. Забудьте обо всех деталях объекта и сосредоточьтесь только на его форме. Где находятся области, в которых форма меняет направление? Какие части фигуры прямые? Какие части изогнуты? Если есть кривая, это гладкая, непрерывная дуга или угол меняется в точке вдоль кривой? Визуализируйте в уме, где вам нужно будет разместить точки привязки, потому что, когда вы размещаете одну, вы всегда хотите думать о следующей и о том, как должен выглядеть сегмент пути между двумя точками.
Инструмент элегантности
Еще одна вещь, о которой следует помнить, это то, что инструмент «Перо» задуман как инструмент элегантности. Это не пистолет для гвоздей или скобяной пистолет. Вы же не хотите просто щелкать вокруг своей формы, добавляя точки привязки «волей-неволей» (это технический термин). Когда вы используете его для рисования кривых, вы хотите, чтобы эти кривые были красивыми и гладкими, в противном случае мы могли бы просто придерживаться инструмента лассо. Чтобы кривые плавно текли, нам нужно ограничить количество точек привязки, которые мы используем для их создания.Вот почему вы хотите сначала изучить объект и визуализировать, где должны быть точки привязки. Если вы можете очертить большую часть фигуры, используя только одну кривую с опорными точками на обоих концах, это то, что вы хотите сделать, потому что это даст вам те результаты, которые вы ищете. Такие результаты, которые кричат «определенно , а не на любителя!».
Выберем этих дельфинов. Я собираюсь начать свой путь в середине фотографии, в том месте, где сторона дельфина слева перекрывает задний плавник дельфина справа.Нет правильного или неправильного места для начала пути. Именно с этого я и решил начать. Первая часть этого заднего ласта прямая, поэтому, поскольку мне не нужен указатель направления для создания сегмента прямого пути, я просто собираюсь один раз щелкнуть инструментом Pen Tool, чтобы добавить свою первую точку привязки, которая будет служить отправная точка моего пути:
Добавление первой точки привязки.
Как я уже упоминал ранее, вы, вероятно, сочтете полезным увеличивать изображение, когда рисуете путь.Чтобы прокручивать изображение на экране при увеличении, удерживайте клавишу пробела, которая временно переключит вас на инструмент «Рука» и позволит вам перемещать изображение по экрану, щелкая и перетаскивая его.
Верх этого ласта на самом деле имеет небольшой изгиб по мере приближения к хвостовой части дельфина, поэтому для моей второй точки привязки я собираюсь щелкнуть в точке, где встречаются плавник и хвостовая часть, и я пойду для вытягивания коротких маркеров направления, перетаскивая вверх и вправо в направлении движения хвостовой части.Обратите внимание, что теперь я создал небольшую кривую вдоль плавника:
.Добавление второй точки привязки и перетаскивание небольших маркеров направления, чтобы добавить небольшую кривую к первому сегменту пути.
По мере того, как я продолжаю двигаться вверх по хвосту, я вижу, что он остается прямым на короткое расстояние, за которым следует кривая справа, поэтому я собираюсь щелкнуть, чтобы добавить третью точку привязки в месте, где начинается кривая. Это дает мне прямой отрезок пути между предыдущей точкой и новой.Я знаю, что есть короткий указатель направления, отходящий от предыдущей точки привязки, что обычно означает, что мой новый сегмент пути будет кривой, а не прямым участком, но поскольку ручка такая короткая и также движется в том же направлении, что и отрезок пути, на нем нет заметной кривой. Считайте, что это «в основном прямой» участок пути:
Щелкните, чтобы добавить третью точку привязки, создав (в основном) прямой сегмент пути.
Продолжая движение, мы подходим к первой реальной кривой на нашем пути.Для этого мне нужно будет вытащить маркер направления из только что добавленной точки привязки, поэтому я собираюсь удерживать Alt (Win) / Option (Mac), а затем перетащить маркер в общем направлении. где я хочу, чтобы кривая текла с самого начала. Обратите внимание, как я тяну ручку только с одной стороны от точки привязки, а не с обеих:
Удерживайте «Alt» (Win) / «Option» (Mac), чтобы перетащить маркер направления с одной стороны от точки привязки.
Чтобы добавить кривую, я щелкаю и перетаскиваю в том месте, где заканчивается кривая, формируя кривую, растягивая ручки, пока она не совпадет с кривой хвоста дельфина.При необходимости я мог бы также вернуться и изменить длину и направление ручки в начале кривой, чтобы точно настроить ее, но в этом случае мне не нужно этого делать:
Добавление точки привязки на противоположном конце кривой и перетаскивание маркеров направления из нее, их вращение и изменение размера по мере необходимости, пока кривая не совпадет с кривой объекта.
Следующая область дельфина довольно прямая, вплоть до того момента, пока его спина не начнет сливаться с его спинным плавником, в этой точке есть еще одна кривая, поэтому я собираюсь щелкнуть, чтобы добавить точку привязки непосредственно перед изгибом вверх по спинному плавнику. fin, который даст мне еще один «в основном прямой» сегмент пути между предыдущей и новой точкой.Затем я собираюсь еще раз удерживать Alt (Win) / Option (Mac) и перетаскивать маркер направления, когда я готовлюсь к следующему сегменту пути, который будет изогнутым:
Щелкните, чтобы добавить точку привязки, затем, удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите маркер направления, чтобы подготовиться к следующему сегменту пути.
Левая сторона спинного плавника состоит в основном из одной непрерывной кривой, направленной вверх, пока не приблизится к самому верху, в этот момент форма изменится, поэтому, чтобы создать эту кривую, я собираюсь щелкнуть и перетащить точку рядом с верхом где кривая изменит направление.Как мы можем видеть на скриншоте, это добавляет изогнутый отрезок пути между предыдущей узловой точкой и новым, но кривой еще не следуя по форме плавника. Потребуется доработка:
Добавляем изгиб вдоль левой стороны спинного плавника. Кривая все еще нуждается в корректировке.
Чтобы настроить кривую, я просто удерживаю клавишу Ctrl (Win) / Command (Mac), которая дает мне временный доступ к инструменту прямого выбора, и я собираюсь перетащить ручку, выходящую из нижняя точка привязки направлена вправо, чтобы удлинить его, что будет притягивать угол изгиба вправо вместе с ним, красиво выстраивая его с изгибом плавника.Я также слегка повернул ручки верхнего направления по часовой стрелке, чтобы быть придирчивым, но большая часть регулировки была сделана с помощью ручки нижнего направления:
Отрегулируйте кривую, регулируя ее ручки направления.
Чтобы добавить изгиб вокруг верхней части плавника, я щелкну и потащу на противоположной стороне, чтобы добавить еще одну точку привязки с короткими ручками направления. Обратите внимание, что мы столкнулись с небольшой проблемой. Ручка направления на левой стороне изгиба слишком длинная и уводит изгиб от верхней части плавника:
Маркер направления слева от кривой слишком длинный, в результате кривая не повторяет форму ребра.
Чтобы исправить это, все, что мне нужно сделать, это еще раз зажать Ctrl (Win) / Command (Mac), затем щелкнуть конец ручки, чтобы выбрать ее, и перетащить ее короче, пока кривая не приобретет правильную форму:
Уменьшение длины ручки направления для корректировки формы кривой.
Завершим создание пути вокруг спинного плавника. Остальная часть плавника в основном представляет собой прямую линию, поэтому я собираюсь щелкнуть у основания плавника, чтобы добавить еще одну точку привязки, которая добавит сегмент прямого пути, завершая наш путь вокруг плавника:
Добавляем точку привязки у основания плавника, чтобы закончить рисование пути вокруг него.
Поскольку мы с вами оба были бы здесь весь день, если бы я продолжал комментировать каждую точку привязки, указатель направления и сегмент пути, пока мы медленно пробираемся вокруг дельфинов, и поскольку мы рассмотрели все, что нам нужно знать в этом точки, я собираюсь продолжить и нарисовать оставшуюся часть пути, обведя обоих дельфинов:
Оба дельфина очерчены дорожкой.
Дельфины очерчены траекторией, и если мы посмотрим на палитру «Пути», мы увидим, что у нас есть путь в форме дельфинов:
Палитра контуров Photoshop показывает очертания дельфинов на эскизе предварительного просмотра.
Как мы узнали, Photoshop автоматически называет путь «Рабочий путь», что означает, что он временный и будет заменен, если мы начнем новый путь. Если вы хотите сохранить его, вам нужно будет дважды щелкнуть имя «Рабочий путь» и переименовать его во что-нибудь другое, например, в данном случае «Дельфины». Я не буду об этом беспокоиться, так как мне не нужно его сохранять. Все, что я хочу сделать на этом этапе, — это преобразовать свой путь в выделение, и, поскольку я уже нахожусь в палитре «Пути», я сделаю это, щелкнув значок «Загрузить путь как выделение» в нижней части палитры:
Щелкните значок «Загрузить путь как выделенный» в нижней части палитры «Контуры».
Я также мог использовать сочетание клавиш Ctrl + Enter (Win) / Command + Return (Mac). В любом случае мой путь преобразуется в выделение, и если я смотрю на свою фотографию, я вижу, что мой путь действительно превратился в выделение вокруг дельфинов:
Путь вокруг дельфинов преобразован в выделенный.
Куда идти дальше …
И вот оно! Теперь дельфины отобраны и готовы к любым планам, которые у нас есть в отношении них. На этом мы завершаем наш взгляд на рисование контуров и выделение с помощью Pen Tool в Photoshop! Дополнительные сведения об инструментах выделения Photoshop см. В нашей серии статей «Как сделать выделение в Photoshop».Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Инструмент «Перо кривизны»в Photoshop CC 2018
Из этого туториала Вы узнаете, как использовать новый инструмент «Перо кривизны» в Photoshop CC 2018 для простого рисования контуров и как преобразовать контуры контуров в формы, векторные маски и выделения. Следуйте этому пошаговому руководству.
Автор Стив Паттерсон.
Одной из самых больших новых функций Photoshop CC 2018 является новый инструмент Curvature Pen Tool .Инструмент «Перо кривизны» — это упрощенная версия стандартного инструмента «Перо» в Photoshop. Он позволяет рисовать сложные формы и пути без необходимости редактировать маркеры управления или запоминать сочетания клавиш. Использовать инструмент Curvature Pen Tool так же просто, как щелкать мышью, чтобы добавить точки. Затем Photoshop использует эти точки для автоматического рисования вашего пути.
Как следует из названия, инструмент «Перо кривизны» по умолчанию рисует изогнутые линии. Но, как мы увидим, рисовать прямые линии и переключаться между изогнутыми и прямыми по мере необходимости так же легко.И, как и стандартный инструмент «Перо», мы можем легко преобразовать контуры нашего контура в контуры выделения, что позволяет любому, даже новичку, делать чистые профессиональные выделения в Photoshop. Посмотрим, как это работает!
Инструмент «Перо кривизны» доступен только в Photoshop CC 2018, поэтому вам понадобится CC 2018, чтобы продолжить. Если вы являетесь подписчиком Creative Cloud, вы можете узнать, как обновить свою копию Photoshop до CC 2018, используя наше руководство «Как поддерживать Photoshop CC в актуальном состоянии». Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Настройка документа
Создание нового документа Photoshop
Вместо того, чтобы рассказывать вам, как работает инструмент Curvature Pen Tool, давайте настроим все так, чтобы вы могли легко следовать за мной.Начнем с создания нового документа Photoshop. Подойдите к меню File в строке меню в верхней части экрана и выберите New :
Переход к файлу> Создать.
Откроется диалоговое окно «Новый документ». На панели « Preset Details » справа установите для Width и Height нового документа значение 1000 пикселей. Установите разрешение на 72 пикселей / дюйм и убедитесь, что для параметра Background Contents установлено значение White .Затем нажмите кнопку Create в правом нижнем углу. На вашем экране откроется новый документ, залитый белым:
Установка параметров для нового документа на панели Preset Details.
Настройка направляющих
Теперь, когда у нас есть наш документ, давайте настроим направляющие, чтобы нам было легче рисовать одинаковые формы. Подойдите к меню View в строке меню и выберите New Guide Layout :
Переход к «Просмотр»> «Новый макет направляющей».
В диалоговом окне «Новый макет направляющей» установите количество столбцов и количество строк — 6 . Убедитесь, что значение Gutter для столбцов и строк либо пусто, либо установлено на 0. Если у вас есть какие-либо ранее существовавшие направляющие, которые необходимо удалить, выберите Очистить существующие направляющие внизу. Затем нажмите OK, чтобы закрыть диалоговое окно:
Новые параметры макета направляющей.
Теперь вы должны увидеть 3 строки и 3 столбца направляющих перед вашим документом:
Направляющие появятся в документе.
Как рисовать с помощью инструмента «Перо кривизны»
Шаг 1. Выберите инструмент «Перо кривизны» на панели инструментов
Теперь, когда наш документ настроен, давайте узнаем, как использовать новый инструмент «Перо кривизны» в Photoshop CC 2018. Мы выбираем инструмент «Перо кривизны» на панели инструментов. По умолчанию инструмент «Перо кривизны» вложен за стандартный инструмент «Перо», поэтому вам нужно будет щелкнуть и удерживать значок инструмента «Перо», пока не появится всплывающее меню. Затем выберите инструмент Curvature Pen Tool из меню:
Выбор инструмента «Перо кривизны» на панели инструментов.
Не видите инструмент «Перо кривизны» на панели инструментов? Вот где это найти.
Шаг 2. Установите для режима инструмента значение «Путь» или «Форма»
Перед тем, как начать рисовать с помощью инструмента «Перо кривизны», выберите, хотите ли вы нарисовать контур контура или фигуру , используя параметр «Режим инструмента » на панели параметров. По умолчанию для параметра Tool Mode установлено значение Path , которое я собираюсь оставить установленным. Если вы хотите нарисовать фигуру, вы должны установить параметр «Режим инструмента» на Форма .Я считаю, что проще просто нарисовать контур, потому что контуры легче увидеть во время рисования, и вы можете легко преобразовать свой путь в форму, когда закончите. Мы узнаем, как это сделать чуть позже. А пока оставьте для параметра Режим инструмента значение Путь:
.Для параметра «Режим инструмента» можно установить значение «Путь» или «Форма».
Шаг 3. Нажмите, чтобы добавить начальную точку
Чтобы начать рисовать контур или фигуру, щелкните один раз внутри документа, чтобы задать начальную точку. Я нажимаю на место, где пересекаются вертикальная направляющая в центре и горизонтальная направляющая внизу.Обратите внимание, что небольшой квадрат появляется в том месте, где вы щелкнули. Это известно как точка привязки , потому что она привязывает к позиции пути в документе:
Щелкните, чтобы добавить начальную точку пути.
Шаг 4: добавьте вторую точку, чтобы нарисовать прямую
Затем щелкните, чтобы добавить вторую точку привязки. Я щелкну там, где пересекаются вертикальная направляющая слева и горизонтальная направляющая в центре.Обратите внимание, что хотя инструмент называется Curvature Pen Tool, Photoshop рисует прямую линию , известную как сегмент пути , между двумя точками. Причина в том, что для рисования кривой требуется три точек; один для начала кривой, один для конца и один в середине. Точка в середине определяет угол или дугу кривой. Без этой средней точки все, что может нарисовать Photoshop, — это прямая линия:
При добавлении второй точки между двумя точками рисуется прямая линия.
Шаг 5: добавьте третью точку для построения кривой
Щелкните инструментом Curvature Pen Tool, чтобы добавить третью точку. Я щелкну там, где пересекаются верхняя горизонтальная направляющая и центральная вертикальная направляющая. Как только вы щелкните, чтобы добавить третью точку, прямая линия превратится в изогнутую линию:
Добавление третьей точки преобразует прямую линию в кривую.
Изменение толщины и цвета контура
Если у вас возникли проблемы с отображением контура контура, вы можете настроить цвет и толщину контура, щелкнув значок шестеренки на панели параметров:
Щелкните значок шестеренки, чтобы открыть параметры пути.
Откроется диалоговое окно Параметры контура , в котором можно изменить толщину контура контура от 0,5 до 3 пикселей. Вы также можете выбрать другой цвет для пути. Я установлю Толщина на 3 пикселя и Цвет на Пурпурный . Обратите внимание, что эти настройки нужны только для того, чтобы помочь вам увидеть свой путь во время работы. Они не влияют на фактический вид пути в документе. Чтобы закрыть диалоговое окно «Параметры пути», снова щелкните значок шестеренки:
Измените толщину и цвет контура в параметрах контура.
И теперь мы видим, что и толщина, и цвет моего пути изменились:
Контур пути теперь намного легче увидеть.
Шаг 6: Нажмите, чтобы добавить больше очков
Чтобы продолжить рисование пути или формы, просто щелкните, чтобы добавить больше точек. По умолчанию, как только вы начали рисовать кривую линию, добавив третью точку, любые добавленные вами дополнительные точки также будут рисовать кривую. Я добавлю четвертую точку привязки, щелкнув там, где пересекаются вертикальная линия справа и горизонтальная направляющая в центре.Это добавляет новый сегмент пути между третьей и четвертой точками и удлиняет кривую:
Добавление четвертой точки для продолжения рисования кривой линии.
Шаг 7. Щелкните начальную точку, чтобы закрыть путь
Чтобы закрыть путь, снова щелкните исходную начальную точку. Теперь мы нарисовали полный круг с помощью инструмента Curvature Pen Tool, просто щелкнув:
Закройте путь, снова щелкнув начальную точку.
Изменение контура пути
Перемещение существующей точки привязки
Мы нарисовали наш путь, но мы можем легко вернуться в этот момент и изменить его.На самом деле, есть несколько способов сделать это. Один из них — это щелкнуть существующую опорную точку с помощью инструмента «Перо кривизны», чтобы выбрать ее, а затем перетащить точку в новое место. Здесь я перетаскиваю верхнюю точку привязки на две вертикальные направляющие вправо:
Щелчок и перетаскивание существующей точки привязки.
Добавление дополнительных точек привязки
Мы также можем добавить дополнительные точки привязки к существующему пути. Чтобы добавить новую точку, щелкните в любом месте контура пути.Затем перетащите новую точку, чтобы изменить форму пути. Я нажимаю в верхнем левом углу пути, чтобы добавить новую точку:
Добавление новой точки привязки щелчком по контуру пути.
Затем, чтобы изменить форму пути, я перетащу новую точку в верхний левый угол, где пересекаются линии сетки:
Перетаскивание новой точки для изменения формы пути.
Я также нажму, чтобы добавить новую точку привязки в самом верху пути, а затем перетащу новую точку вниз, туда, где линии сетки пересекаются чуть выше центра:
Добавление новой точки вверху и перетаскивание ее вниз.
Переключение между точками кривой и точками угла
На данный момент все точки привязки, которые мы добавили с помощью инструмента Curvature Pen Tool, были точки кривой (также известные как точек сглаживания ). То есть контур пути изгибается, когда проходит через точку. Другой способ изменить форму пути — преобразовать точку кривой в угловую точку . Чтобы переключиться с точки кривой на точку угла, дважды щелкните на существующей точке кривой.
Я дважды щелкаю по точке, которую я только что добавил в центре вверху, и теперь мы видим, что вместо плавной кривой контур контура резко меняет направление в этой точке. Чтобы переключиться с угловой точки обратно на точку кривой, снова просто дважды щелкните точку:
Дважды щелкните точку кривой, чтобы преобразовать ее в угловую точку, и наоборот.
Удаление точки
Чтобы удалить точку привязки, щелкните ее с помощью инструмента «Перо кривизны», чтобы выбрать ее, а затем нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре.Здесь я удалил точку в верхнем центре, и теперь путь вернулся к той же форме, в которой он был до добавления точки:
Чтобы удалить точку, выберите ее и нажмите Backspace (Win) / Delete (Mac).
Удаление всего пути
Чтобы удалить весь путь, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, а затем выберите в меню Удалить путь . Вы также удалите весь путь, нажав Backspace (Win) / Delete (Mac) на клавиатуре, когда не выбраны точки привязки:
Чтобы удалить путь, щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), и выберите «Удалить путь».
Я удалю свой путь, чтобы вернуться к своему пустому документу и руководствам:
Путь удален.
Рисование отрезков прямого пути с помощью инструмента Curvature Pen
Основное преимущество инструмента «Перо кривизны» заключается в том, что с его помощью легко рисовать контуры изогнутых контуров. Но мы также можем использовать его для рисования прямых линий. Мы уже видели, что можем преобразовать точку кривой в угловую, дважды щелкнув по ней. Но если мы заранее знаем, что нам нужно провести прямую линию, нет необходимости сначала рисовать точку кривой, а затем преобразовывать ее.Вместо этого просто нажмите двойным щелчком на , а не одним щелчком, чтобы добавить новую точку. Photoshop автоматически добавит точку как угловую.
Допустим, мы хотим нарисовать прямоугольный контур контура с помощью инструмента «Перо кривизны». Начните с нажатия, чтобы задать начальную точку пути. Нажимаю в левом нижнем углу:
Щелкните, чтобы задать начальную точку для контура прямоугольного пути.
Затем, поскольку мы знаем, что мы хотим, чтобы следующая точка была угловой, дважды щелкните, а не один, чтобы добавить ее.Я дважды щелкну две горизонтальные направляющие над моей начальной точкой:
Дважды щелкните, чтобы добавить вторую точку как угловую.
Чтобы добавить третью точку к прямоугольной форме, я снова дважды щелкну, чтобы добавить ее в качестве угловой точки. Обратите внимание: поскольку мы добавляем точки как угловые, Photoshop соединяет их сегментами прямого пути вместо кривых:
Дважды щелкните, чтобы добавить третью точку.
Я добавлю четвертую угловую точку, дважды щелкнув в правом нижнем углу.Опять же, Photoshop добавляет еще один сегмент прямого пути:
Добавление четвертой угловой точки.
Чтобы завершить контур, я дважды щелкаю по начальной начальной точке, и Photoshop добавляет оставшийся прямой сегмент:
Дважды щелкните начальную точку, чтобы закрыть путь.
Преобразование сегмента прямого пути в арку
Что делать, если вместо плоской горизонтальной линии в верхней части пути вам нужна арка? С инструментом Curvature Pen Tool это просто.Все, что вам нужно сделать, это щелкнуть в любом месте верхнего сегмента пути, чтобы добавить новую точку привязки:
Добавление новой точки в начало пути.
Затем перетащите новую точку вверх, чтобы создать арку:
Перетаскивание новой точки вверх.
Одновременное перемещение нескольких точек привязки
Итак, мы узнали, что мы можем переместить отдельную точку привязки, щелкнув и перетащив ее с помощью инструмента «Перо кривизны». Но что, если нам нужно переместить две или более точек привязки одновременно? В этом случае мы можем использовать Photoshop Direct Selection Tool .Вы найдете инструмент «Прямое выделение», также известный как «Инструмент« Белая стрелка »», вложенный за инструментом «Выбор пути » («Инструмент« Черная стрелка »») на панели инструментов. Нажмите и удерживайте инструмент выбора пути, пока не появится всплывающее меню, а затем выберите инструмент прямого выбора из меню:
Выбор инструмента прямого выбора на панели инструментов.
Допустим, мы хотим изменить высоту нашего пути. Нам нужно выбрать все три точки привязки, которые составляют вершину (точка вверху слева, вверху справа и точка вверху арки).Чтобы выбрать все три точки одновременно, щелкните и перетащите рамку вокруг всех трех точек с помощью инструмента прямого выбора:
Перетаскивание инструментом «Прямое выделение» по всем трем точкам вверху.
Затем, выделив все три точки вверху, щелкните любую из них и перетащите все три точки вниз вместе:
Изменение формы пути путем одновременного перемещения всех выбранных опорных точек.
Чтобы вернуться к инструменту Curvature Pen Tool, повторно выберите его на панели инструментов:
Повторный выбор инструмента «Перо кривизны».
А затем, чтобы удалить путь, чтобы мы могли начать заново, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа и выберите в меню Удалить путь :
Выбор опции «Удалить путь».
Загрузите это руководство в формате PDF для печати!
Рисование сердца с помощью инструмента Curvature Pen
Наконец, давайте возьмем то, что мы узнали о кривых и угловых точках, и воспользуемся этим, чтобы нарисовать путь в форме сердца.Когда мы закончим, мы закончим этот урок, изучив, как превратить путь в реальную форму, а также векторную маску и контур выделения.
Сначала щелкните внизу в центре с помощью инструмента Curvature Pen Tool, чтобы установить начальную точку:
Щелкните, чтобы установить начальную точку для сердца.
Затем щелкните в верхнем левом углу, где первая вертикальная направляющая слева пересекается со второй горизонтальной направляющей сверху. Это добавляет вторую точку, и поскольку на данный момент у нас есть только две точки, Photoshop рисует между ними отрезок прямого пути:
Щелкните, чтобы добавить вторую точку.
Чтобы добавить третью точку, щелкните в месте пересечения верхней горизонтальной направляющей со второй вертикальной направляющей слева. Поскольку это наша третья точка, Photoshop преобразует отрезок прямого пути в кривую:
Добавление третьей точки создает кривую.
Нам нужно добавить нашу четвертую точку в месте, где вторая горизонтальная направляющая сверху встречается с вертикальной направляющей в центре. Но поскольку мы знаем, что эта точка должна быть угловой, а не точкой кривой, дважды щелкните , чтобы добавить ее:
Добавление четвертой точки в качестве угловой точки двойным щелчком.
Затем щелкните в месте пересечения верхней горизонтальной направляющей со второй вертикальной направляющей справа. Несмотря на то, что мы добавляем эту точку как точку кривой (одним щелчком), Photoshop сначала нарисует отрезок прямого пути. Это потому, что наша предыдущая точка была угловой:
Щелкните один раз, чтобы добавить пятую точку привязки как точку кривой.
Чтобы добавить следующую точку, щелкните в месте пересечения первой вертикальной направляющей справа со второй горизонтальной направляющей сверху.Photoshop снова преобразует прямой путь в кривую:
Добавление шестой точки преобразует предыдущую прямую в кривую.
Наконец, давайте закроем путь и завершим нашу форму сердца, щелкнув начальную начальную точку внизу. Нам нужно, чтобы эта точка была угловой, а не кривой, поэтому завершите путь, дважды щелкнув начальную точку:
Дважды щелкните начальную точку, чтобы замкнуть контур угловой точкой.
Отключение направляющих
Мы закончили рисование с помощью инструмента Curvature Pen Tool, поэтому давайте удалим направляющие, перейдя в меню View в строке меню, выбрав Show , а затем выбрав Guides , чтобы отменить их выбор:
Переход к «Просмотр»> «Показать»> «Направляющие».
Это оставляет нам только наш путь:
Контур в форме сердца, нарисованный с помощью инструмента «Перо кривизны».
Преобразование контура в выделение, маску или форму
Теперь, когда мы нарисовали наш путь, Photoshop позволяет легко преобразовать его в контур выделения , векторную маску или форму .Пока инструмент Curvature Pen Tool все еще активен, вы найдете все три параметра на панели параметров. Просто выберите тот, который вам нужен:
Используйте параметр «Создать», чтобы превратить контур в выделение, векторную маску или форму.
Схема выбора
Чтобы преобразовать путь в контур выделения, выберите Выделение :
Выбор «Выбор» на панели параметров.
Photoshop откроет диалоговое окно Make Selection .Здесь вы можете добавить размытие к выделению, если необходимо, или просто нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно «Сделать выбор».
Photoshop мгновенно преобразует контур вашего контура в контур выделения «марширующих муравьев»:
Путь, нарисованный с помощью инструмента «Перо кривизны», теперь является контуром выделения.
Я отменю его, чтобы мы могли просмотреть два других варианта, перейдя в меню Edit и выбрав Undo Selection Change .Я также мог просто нажать на клавиатуре Ctrl + Z (Win) / Command + Z (Mac):
Переход к Edit> Undo Selection Change.
Векторная маска
Чтобы создать векторную маску из контура контура, выберите Маска на панели параметров:
Щелчок по опции «Маска».
Photoshop преобразует контур в векторную маску, при этом в документе остается видимой только область внутри контура. Шаблон шахматной доски , окружающий контур, представляет прозрачность, поскольку у нас нет других слоев под маской:
Теперь контур отображается как векторная маска, и видна только область внутри контура.
И если мы посмотрим на панель «Слои», то увидим миниатюру векторной маски :
Миниатюра векторной маски отображается на панели «Слои».
Я отменю векторную маску, чтобы мы могли рассмотреть третий вариант, перейдя в меню Edit и выбрав Undo Add Vector Mask . Или снова, я мог бы просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Идем в меню «Правка»> «Отменить добавление векторной маски».
Слой формы
Наконец, чтобы преобразовать контур, нарисованный с помощью инструмента Curvature Pen Tool, в слой Shape, выберите Shape :
Выбор «Форма» на панели параметров.
Photoshop заполняет новую форму вашим текущим цветом переднего плана, который в моем случае черный:
Теперь путь преобразован в форму.
Если мы снова посмотрим на панель «Слои», то теперь мы видим новый слой Shape . Чтобы изменить цвет фигуры, дважды щелкните миниатюру фигуры :
Дважды щелкните миниатюру слоя Shape, чтобы изменить цвет формы.
Затем выберите новый цвет из палитры цветов . Поскольку мы нарисовали форму сердца, я выберу оттенок красного. По завершении нажмите OK, чтобы закрыть палитру цветов:
.Выбор другого цвета для фигуры из палитры цветов.
Наконец, чтобы скрыть контур контура вокруг формы, нажмите Введите (Win) / Верните (Mac) на клавиатуре. Или просто выберите другой инструмент на панели инструментов. Вот моя форма сердца, теперь заполненная красным:
Форма красного сердца, нарисованная с помощью инструмента «Перо кривизны».
И вот оно! Это наше пошаговое руководство по рисованию контуров и фигур с помощью нового инструмента Curvature Pen Tool в Photoshop CC 2018! Также ознакомьтесь с новыми советами по работе с инструментами в Photoshop CC 2018. Посетите наш раздел «Основы Photoshop» для получения аналогичных руководств!
Как использовать инструмент «Перо» в Photoshop [Бесплатное видеоурок]
Инструмент «Перо» Описание урока в Photoshop
Инструмент «Перо» в Photoshop — один из самых мощных инструментов, доступных в Photoshop.
Используйте инструмент «Перо» для создания нестандартных форм и аккуратного вырезания объектов из их фона! Если вы ищете руководство по Photoshop по инструменту «Перо» , читайте дальше!
Как использовать инструмент «Перо» в Photoshop
Инструмент «Перо» поначалу может быть очень пугающим, но все, что для этого требуется, — это немного практики и много выбора! В сегодняшнем выпуске мы познакомим вас с инструментом «Перо» в Photoshop.
Основы работы с инструментом «Перо»
Чтобы начать с самого начала, лучше всего практиковать основные формы.Выберите Pen Tool на панели инструментов (или нажмите P ). Все, что вам нужно сделать, это щелкнуть мышью, чтобы создать края вашей формы. После его завершения вы увидите маленькую букву «О», если наведете курсор на первую точку. Затем вы можете щелкнуть по этой первой точке, чтобы закрыть фигуру.
Чтобы превратить это в выбор, щелкните правой кнопкой мыши и перейдите к «Сделать выбор».
Когда вы работаете с инструментом «Перо», он создает контуры. Вот почему вы не видите свою фигуру на слое; он хранится в другом месте.Если вам нужно изменить выбор, перейдите на вкладку pa ths и щелкните Work Path. Отсюда вы можете удерживать CMD и щелкать любую точку, чтобы переместить ее.
Волшебный совет: удерживайте ALT / OPT и щелкните точку, чтобы превратить ее из кривой в прямую и наоборот.
Инструмент «Перо» действительно требует некоторой практики. Проведите время, играя с фигурами и опорными точками!
Пути инструмента «Перо»
Если задуматься, простые формы, которые вы можете создать с нуля с помощью инструмента «Перо», — это те же формы, которые вы можете использовать для обводки фигуры — просто простые кривые и линии.Выбирая элемент на изображении, примените те же базовые приемы Pen Tool, которые мы только что рассмотрели. Обычно помогает, если вы выбираете только край фигуры (вы всегда можете уточнить этот край позже).
Не забывай о волшебном наконечнике прошлого! Если вам нужно создать острый край или изменить направление кривой, удерживайте клавишу ALT / OPT и измените точку.
Вы также можете навести указатель мыши на любую точку, пока не увидите маленький символ минуса, и щелкнуть, чтобы удалить эту точку.То же самое работает в противоположном направлении, если вам нужно добавить точку (вы увидите маленький символ плюса). Когда вы закончите, не забудьте закрыть свой путь, наведя курсор на первую точку и щелкнув по ней. Опять же, чтобы создать выделение из вашего пути, щелкните правой кнопкой мыши и выберите «Сделать выделение».
Вырезание предметов с помощью инструмента «Перо»
Что произойдет, если ваш объект находится на слое, но вы не можете найти путь пера? Не волнуйся! Просто щелкните вкладку пути (справа от вкладки каналов).Вы также можете перейти в меню Window -> Paths , и сразу же появится нужный вам диалог. Как только ваш путь превратится в выделение (щелкните правой кнопкой мыши, чтобы сделать выделение, или удерживайте CMD и щелкните миниатюру пути), он станет активным на ваших слоях. Если вы вернетесь в свои слои, вы увидите марширующих муравьев вокруг объекта.
Щелкните значок Layer Mask, и ваш выбор будет идеально вырезан из фона. Вуаля! Затем создайте новый слой под вашим объектом.Вы можете залить его любым цветом, который вам нравится.
.
Leave a Comment