Палитра rgb цветов онлайн: Конвертер Цветов Онлайн — HEX ⇒ RGB ⇒ RGBA ⇒ CMYK ⇒ HSL ⇒ HSLA ⇒ HSB ⇒ HSV ⇒ XYZ ⇒ LAB. Калькулятор цветов HTML. Генератор цветов CSS3 — ColorScheme.Ru
14.06.2023 


 Разное
Разное
Бесплатный онлайн конвертер RGB и HSL цветов палитры | SEO
Конвертер RGB и HSL цвета
Введите уровни красного, зеленого и синего цветов (0–255) и нажмите кнопку Преобразовать .:
Подробно о Конвертер RGB и HSL цвета
Конвертер цветов RGB в шестнадцатеричном формате — это бесплатный онлайн-инструмент цвета, который преобразует визуальные цвета RGB в цвет текста (шестнадцатеричный), который можно использовать при разработке красочных веб-страниц. Все веб-цвета в основном состоят из трех цветов, включая красный (R), зеленый (G) и синий (B), и, смешав все эти три цвета, вы можете создать тысячи оттенков цвета. Как правило, существуют способы установить цвета в фонах, границах, шрифтах и других компонентах.
Связанные инструменты:
-
Палитра цветов
Многие люди используют признанные ключевые слова цвета, в то время как другие люди используют более конкретную цветовую систему, такую как HSL (оттенок, насыщенность, яркость). С другой стороны, сегодня мы будем говорить о двух наиболее распространенных соглашениях об идентификации цвета, цветовом коде RGB и шестнадцатеричных (шестнадцатеричных) ограничениях цвета. Вам нужно вручную установить значение трех цветов, и этот замечательный инструмент предоставит вам код цветов Hex, RGB и HSL, который вы можете использовать в своем веб-файле и файле CSS и сделать их в соответствии с вашим собственным мышлением.
С другой стороны, сегодня мы будем говорить о двух наиболее распространенных соглашениях об идентификации цвета, цветовом коде RGB и шестнадцатеричных (шестнадцатеричных) ограничениях цвета. Вам нужно вручную установить значение трех цветов, и этот замечательный инструмент предоставит вам код цветов Hex, RGB и HSL, который вы можете использовать в своем веб-файле и файле CSS и сделать их в соответствии с вашим собственным мышлением.
В области проектирования, а также в графическом поле нам необходимо сочетание цветов. Существует три цветовых сочетания, которые составили цвет rgb (красный, зеленый, синий), шестнадцатеричный (шестнадцатеричный) и hsl (яркость насыщенности оттенка). используется в HTML и других языках проектирования. Цветовой код высокой и низкой яркости запоминается, но их промежуточный цвет не изучается. Каждая комбинация используется в соответствии с требованиями. Наш небольшой SEO-инструмент предоставляет вам возможности, где вы выбираете цветовое требование, и он показывает вам код в соответствии с высокой низкой прокруткой красного, зеленого и синего цветов.
Это просто. В разделе RGB есть 03 основных цвета: красный цвет (R), зеленый цвет (G) и синий цвет (B). При использовании необходимо изменить значения, перетащив выделенную секцию всех трех цветов. Предварительный просмотр своего окончательного цвета. В конце нажмите кнопку преобразования, и появятся три новых цветовых значения, включая шестнадцатеричный цветовой код, цветовой код RGB и цветовой код HSL, где вы можете скопировать желаемый код и вставить его в свое программное обеспечение для редактирования HTML или изображений. Так что держите в памяти этот инструмент для преобразования цвета RGB в цвет HEX на любое время, когда вы разрабатываете свои веб-страницы.
Таблица цветов RGB в Hex
| Цвет | Название | (R, G, B) | Код |
|---|---|---|---|
| Черный | (0,0,0) | # 000000 | |
| Белый | (255 255 255) | #FFFFFF | |
| Красный | (255,0,0) | # FF0000 | |
| Лайм | (0,255,0) | # 00FF00 | |
| Синий | (0,0,255) | # 0000FF | |
| Желтый | (255,255,0) | # FFFF00 | |
| Голубой | (0,255,255) | # 00FFFF | |
| Пурпурный | (255 0 255) | # FF00FF | |
| Серебро | (192 192 192) | # C0C0C0 | |
| Серый | (128 128 128) | # 808080 | |
| Бордовый | (128,0,0) | # 800000 | |
| Оливковый | (128,128,0) | # 808000 | |
| Зеленый | (0,128,0) | # 008000 | |
| Фиолетовый | (128,0,128) | # 800080 | |
| Бирюзовый | (0,128,128) | # 008080 | |
| Военно-морской | (0,0,128) | # 000080 |
Палитра цветов — онлайн и бесплатно
Палитра цветов — онлайн и бесплатноВыберите редактор
App 1App 2App 3 На весь экран
Как выбрать цвет
1
Выберите приложение
Вверху над окном редактора вы можете увидеть кнопки выбора приложения. Щелкните по одному из них, чтобы запустить приложение. Позже вы можете переключить это и попробовать другое приложение.
Щелкните по одному из них, чтобы запустить приложение. Позже вы можете переключить это и попробовать другое приложение.
2
Следуйте шагам
Теперь вы можете использовать приложение внутри редактора, чтобы выбрать цвет. Следуйте инструкциям, которые вы увидите внутри приложения. Если вам не нравится это приложение, попробуйте другое.
3
Наслаждайтесь результатом
Теперь, когда у вас есть понравившееся изображение, не забудьте сохранить его на свой компьютер. Также добавьте наш сайт в закладки и на главный экран вашего устройства, чтобы не потерять ссылку.
Как определить цвет пикселя пипеткой
Откройте изображение с устройства и щелкните нужную область, чтобы определить цвет пикселя онлайн. Цветная пипетка онлайн — это быстрый и удобный инструмент, который поможет вам определить цвет пикселя в RGB и HEX (HTML / WEB) на любом изображении. Достаточно загрузить картинку или фотографию, указать желаемый пиксель и вы получите всю информацию о его цвете в популярных цветовых форматах.
Дизайнерам, веб-мастерам и даже обычным пользователям может потребоваться вычислить, какого цвета тот или иной элемент на странице сайта или какой-то конкретный пиксель на изображении, узнать его цветовой код в форматах RGB или HEX. Ищете способ определить точный цвет по фотографии через онлайн-сервисы? Есть ряд инструментов для художников и дизайнеров, которые могут значительно облегчить процесс выбора палитры. После обработки указанного вами изображения вы получите таблицу с основными цветами, их значениями RGB и HEX, например, для вставки в html-код или для использования в Photoshop, а также само изображение с палитрой основных цветов. .
Все инструменты цвета
Выбери цвет
Подберите цвет в Интернете в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цвет из пикселя с помощью пипетки.
Открыть приложение
Палитра цветов HEX
Выберите цвет HEX онлайн в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цветовой код HEX из пикселя с помощью пипетки.
Открыть приложение
Цветовое колесо
Онлайн и бесплатное цветовое колесо. Использование палитры на цветовом круге позволяет выбрать сочетание цветов по всем правилам колористики и цветовой гаммы.
Открыть приложение
Генератор палитры
Найдите отличные цветовые палитры бесплатно и в Интернете. Генератор палитр цветов и оттенков поможет подобрать удачное сочетание 2, 3, 4 и более цветов.
Открыть приложение
Цветовые коды HTML
Получите цветовые коды HTML в Интернете. Цвета HTML — это специальные ключевые слова, используемые для обозначения цветов в HTML и CSS в макете Интернет-сайтов.
Открыть приложение
Вам нравится PhotoRetrica? Помогите нам расти!
Мы стараемся создать максимально удобный и универсальный редактор для всего, что связано с фотографиями и изображениями. Мы нуждаемся в твоей помощи. Добавьте нас в закладки или на главный экран вашего устройства. Поделитесь ссылкой на наш сайт в своих социальных сетях. Спасибо!
Мы нуждаемся в твоей помощи. Добавьте нас в закладки или на главный экран вашего устройства. Поделитесь ссылкой на наш сайт в своих социальных сетях. Спасибо!
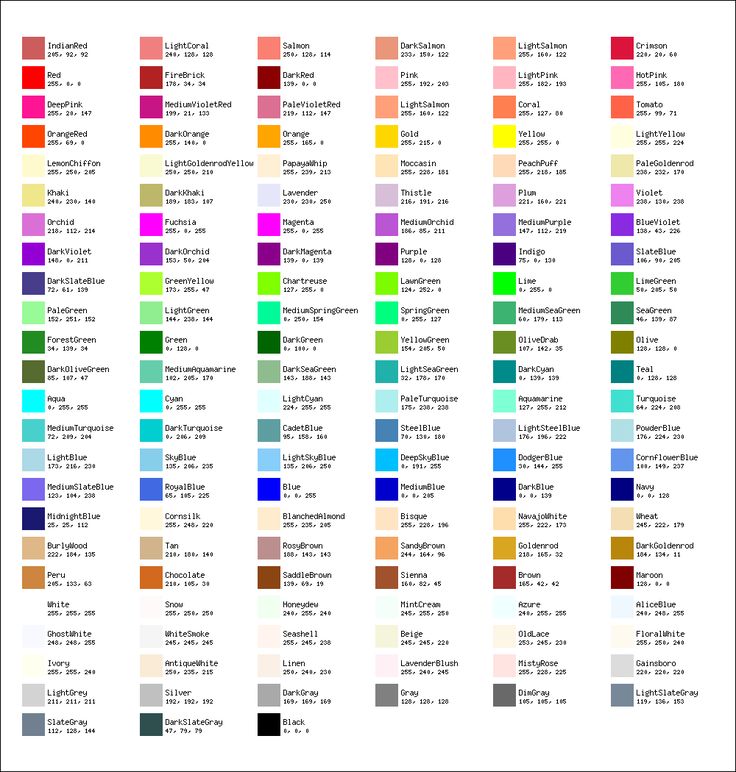
Цветовая палитра RGB и HEX с именами
IMGonline.com.ua
Обработка фотографий JPEG онлайн.
Палитра из 137 цветов с названиями, значениями RGB и HEX (HTML) кодом.
| Название цвета | RGB | Шестнадцатеричный |
| Бордовый | RGB(128,0,0) | #800000 |
| Темно-красный | RGB(139,0,0) | #8B0000 |
| Огнеупорный кирпич | RGB(178,34,34) | #B22222 |
| Красный | RGB(255,0,0) | #FF0000 |
| Лосось | RGB(250 128 114) | #FA8072 |
| Помидор | RGB(255,99,71) | #FF6347 |
| Коралловый | RGB(255,127,80) | #FF7F50 |
| Оранжево-красный | RGB(255,69,0) | #FF4500 |
| Шоколад | RGB(210,105,30) | #D2691E |
| Сэнди Браун | RGB(244,164,96) | #F4A460 |
| Темно-оранжевый | RGB(255,140,0) | #FF8C00 |
| Оранжевый | RGB(255,165,0) | #FFA500 |
| ТемныйЗолотарник | RGB(184,134,11) | #B8860B |
| Золотарник | RGB(218,165,32) | #DAA520 |
| Золото | RGB(255,215,0) | #FFD700 |
| Олива | RGB(128,128,0) | #808000 |
| Желтый | RGB(255,255,0) | #FFFF00 |
| Желто-зеленый | RGB(154,205,50) | #9ACD32 |
| Зеленый Желтый | RGB(173 255,47) | #ADFF2F |
| Шартрез | RGB(127,255,0) | #7FFF00 |
| Зеленый газон | RGB(124,252,0) | #7CFC00 |
| Зеленый | RGB(0,128,0) | #008000 |
| Лайм | RGB(0,255,0) | #00FF00 |
| Зеленый лайм | RGB(50,205,50) | #32CD32 |
| Весенний зеленый | RGB(0,255,127) | #00FF7F |
| Средний весенне-зеленый | RGB(0,250,154) | #00FA9A |
| Бирюзовый | RGB(64 224 208) | #40E0D0 |
| Светло-зеленый | RGB(32,178,70) | #20B2AA |
| Бирюзовый | RGB(72 209 204) | #48D1CC |
| Темно-голубой | RGB(0,139,139) | #008B8B |
| Аква | RGB(0,255,255) | #00FFFF |
| Темно-бирюзовый | RGB(0,206,209) | #00CED1 |
| Темно-синий | RGB(0,191,255) | #00BFFF |
| Синий Доджер | RGB(30 144 255) | #1E90FF |
| Королевский синий | RGB(65 105 225) | #4169E1 |
| Военно-морской флот | RGB(0,0,128) | #000080 |
| Темно-синий | RGB(0,0,139) | #00008B |
| Средне-синий | RGB(0,0,205) | #0000CD |
| Синий | RGB(0,0,255) | #0000FF |
| Сине-фиолетовый | RGB(138,43,226) | #8A2BE2 |
| Темная орхидея | RGB(153,50,204) | |
| Темно-фиолетовый | RGB(148,0,211) | #9400D3 |
| Фиолетовый | RGB(128,0,128) | #800080 |
| Темно-пурпурный | RGB(139,0,139) | #8B008B |
| Пурпурный | RGB(255,0,255) | #FF00FF |
| Фиолетово-красный средний | RGB(199,21,133) | #C71585 |
| Темно-розовый | RGB(255,20,147) | #FF1493 |
| Ярко-розовый | RGB(255,105,80) | #FF69B4 |
| малиновый | RGB(220,20,60) | #DC143C |
| Коричневый | RGB(165,42,42) | #A52A2A |
| Индийский красный | RGB(205,92,92) | #CD5C5C |
| Розово-коричневый | RGB(188 143 143) | #BC8F8F |
| Светло-коралловый | RGB(240 128 128) | #F08080 |
| Снег | RGB(255 250 250) | #FFFAFA |
| Мисти Роуз | RGB(255 228 225) | #FFE4E1 |
| Темный лосось | RGB(233 150 122) | #E9967A |
| Светлый лосось | RGB(255 160 122) | #FFA07A |
| Сиенна | RGB(160,82,45) | #A0522D |
| Си Шелл | RGB(255 245 238) | #FFF5EE |
| Коричневое седло | RGB(139,69,19) | #8B4513 |
| Персик | RGB(255 218 185) | #FFDAB9 |
| Перу | RGB(205,133,63) | #CD853F |
| Лен | RGB(250 240 230) | #FAF0E6 |
| Бисквит | RGB(255 228 196) | #FFE4C4 |
| Берливуд | RGB(222 184 135) | #DEB887 |
| Желто-коричневый | RGB(210 180 140) | #D2B48C |
| Античный белый | RGB(255 235 215) | #FAEBD7 |
| Белый навахо | RGB(255 222 173) | #FFDEAD |
| Бланшированный миндаль | RGB(255 235 205) | #FFEBCD |
| Кнут из папайи | RGB(255 239 213) | #FFEFD5 |
| Мокасины | RGB(255 228 181) | #FFE4B5 |
| Пшеница | RGB(245 222 179) | #F5DEB3 |
| Олдлейс | RGB(253 245 230) | #FDF5E6 |
| Цветочный белый | RGB(255 250 240) | #FFFFAF0 |
| Кукурузный шелк | RGB(255 248 220) | #FFF8DC |
| Хаки | RGB(240 230 140) | #F0E68C |
| Лимонный шифон | RGB(255 250 205) | #FFFACD |
| Золотарник бледный | RGB(238 232 170) | #EEE8AA |
| Темный хаки | RGB(189 183 107) | #BDB76B |
| Бежевый | RGB(245 245 220) | #F5F5DC |
| Золотарник светло-желтый | RGB(250 250 210) | #ФАФАД2 |
| Светло-желтый | RGB(255 255 224) | #FFFFFE0 |
| Слоновая кость | RGB(255 255 240) | #FFFFFF0 |
| Оливково-серый | RGB(107,142,35) | #6B8E23 |
| Темно-оливковый зеленый | RGB(85,107,47) | № 556B2F |
| Темно-зеленый | RGB(143 188 143) | #8FBC8F |
| Темно-зеленый | RGB(0,100,0) | #006400 |
| Форест Грин | RGB(34,139,34) | #228B22 |
| Светло-зеленый | RGB(144 238 144) | #90EE90 |
| Бледно-зеленый | RGB(152 251 152) | #98FB98 |
| Медовая роса | RGB(240 255 240) | #F0FFF0 |
| Цвет морской волны | RGB(46 139,87) | #2E8B57 |
| Средний морской зеленый | RGB(60 179 113) | #3CB371 |
| Мятный крем | RGB(245 255 250) | #F5FFFA |
| Средний аквамарин | RGB(102 205 170) | #66CDAA |
| Аквамарин | RGB(127 255 212) | #7FFFD4 |
| Темно-серый сланец | RGB(47,79,79) | #2F4F4F |
| Бледно-бирюзовый | RGB(179 238 238) | #АФЕЕЕЕ |
| светло-голубой | RGB(224 255 255) | #E0FFFF |
| Лазурный | RGB(245 255 255) | #F0FFFF |
| Синий кадет | RGB(95 158 160) | #5F9EA0 |
| Синий порошок | RGB(176 224 230) | #B0E0E6 |
| Голубой | RGB(173 216 230) | #ADD8E6 |
| Небесно-голубой | RGB(135 206 235) | #87CEEB |
| Светло-голубой | RGB(135 206 250) | #87CEFA |
| Синяя сталь | RGB(70 130 180) | № 4682B4 |
| Элис Блю | RGB(240 248 255) | #F0F8FF |
| Шиферно-серый | RGB(112 128 144) | № 708090 |
| Светло-серый сланец | RGB(119 136 153) | #778899 |
| Светло-стальной синий | RGB(176 196 222) | # B0C4DE |
| Васильковый | RGB(100 149 237) | #6495ED |
| Лаванда | RGB(230 230 250) | #E6E6FA |
| Призрачный белый | RGB(248 248 255) | #F8F8FF |
| Темно-синий | RGB(25,25,112) | № 191970 |
| Синий сланец | RGB(106,90,205) | #6A5ACD |
| Темно-серый | RGB(72,61,139) | #483D8B |
| Средний серый | RGB(123 104 238) | #7B68EE |
| Средне-фиолетовый | RGB(147 112 219) | #9370DB |
| Индиго | RGB(75,0,130) | #4B0082 |
| Средняя орхидея | RGB(186,85,211) | #BA55D3 |
| Слива | RGB(221 160 221) | #DDA0DD |
| Фиолетовый | RGB(238 130 238) | #EE82EE |
| Чертополох | RGB(216 191 216) | #D8BFD8 |
| Орхидея | RGB(218 112 214) | #DA70D6 |
| Лаванда B пышная | RGB(255 240 245) | #FFF0F5 |
| Бледно-фиолетовый красный | RGB(219,112,147) | #DB7093 |
| Розовый | RGB(255 192 203) | #FFC0CB |
| Светло-розовый | RGB(255 182 193) | #FFB6C1 |
| Черный | RGB(0,0,0) | #000000 |
| Темно-серый | RGB(105 105 105) | #696969 |
| Серый | RGB(128 128 128) | #808080 |
| Темно-серый | RGB(169 169 169) | #A9A9A9 |
| Серебро | RGB(192 192 192) | #C0C0C0 |
| Светло-серый | RGB(211 211 211) | #D3D3D3 |
| Гейнсборо | RGB(220 220 220) | #DCDCDC |
| Белый дым | RGB(245 245 245) | #F5F5F5 |
| Белый | RGB(255 255 255) | #FFFFFF |
Контакты | Карта сайта, ограничения | Украинская версия
© 2018 www. imgonline.com.ua
imgonline.com.ua
Генератор цветовых оттенков — mdigi.tools
Генератор цветовых оттенковГенерация оттенков цвета онлайн. Введите цвет в формате rgb, hex, hsl или hsv и получите разные оттенки цвета.
Категории → Инструменты дизайна, Цветовые инструменты
Как использовать?
Как работает генератор цветовых оттенков?
Используя генератор цветовых оттенков, вы можете создавать несколько оттенков одного цвета. Просто введите цвет в rgb, hex, hsl или hsv и получите разные оттенки цвета. Вы также получите значения в разных форматах для каждого из этих оттенков. Вы можете легко щелкнуть по оттенкам, чтобы получить значения цвета под палитрой оттенков. Нажатие на эти значения автоматически скопирует их в буфер обмена.
По умолчанию генератор цветовых оттенков создает 10 оттенков для заданного цвета, однако вы можете отрегулировать ползунок цветовых оттенков для создания от 2 до 25 оттенков. Если вам нужно вдохновение для цвета, нажмите кнопку «Создать случайный цвет» или используйте генератор случайных цветов.
Как изменить цвет, для которого мне нужны цветовые оттенки?
Если вы хотите извлечь цвета из нового цвета, пожалуйста, введите свой цвет в текстовую область под заголовком «Введите цвет» . Вы можете ввести цвет в любом формате, таком как RGB, HEX и т. д., или написать его название, например, желтый, розовый, красный. Вы также можете использовать палитру цветов, чтобы выбрать свой цвет. В зависимости от вашего браузера вы также можете использовать эту палитру цветов для захвата цветов с экрана.
Сколько оттенков цвета может создать инструмент?
Наш инструмент может генерировать до 25 оттенков одного цвета. Вы можете переместить ползунок цветовых оттенков, чтобы изменить количество генерируемых оттенков.
Мне нужны оттенки определенного цвета, например Пастель или Материал.
Пожалуйста, используйте наш генератор пастельных тонов или генератор цветов материалов для создания таких цветов, а затем используйте этот инструмент «генератор цветовых оттенков» для создания их оттенков.
Как пользоваться генератором цветовых оттенков?
- Введите значение вашего цвета в текстовом поле выше в любом формате (RGB, HEX, RGBA, HSL, HSV и т. д.)
- Или используйте палитру цветов, чтобы выбрать цвет.
- Выберите количество оттенков, которые вы хотите создать, с помощью ползунка.
- Будут созданы различные оттенки цвета, которые вы можете выбрать для отображения более подробной информации.
- Нажмите, чтобы скопировать значение выбранного цветового оттенка в HEX, RGB, HSL или HSV.
- Значение будет скопировано прямо в буфер обмена.
- Если ваш браузер не поддерживает копирование значений напрямую в буфер обмена с помощью скрипта, вы можете сделать копирование вручную.
- Вы можете использовать кнопку «Случайно», чтобы создать случайный начальный цвет для создания оттенков.
- Вы можете поделиться цветовыми оттенками, используя URL-адрес в адресной строке, поскольку он обновляется, чтобы отразить текущий цвет.



Leave a Comment