Палитра онлайн цвета: Цвета RAL – Таблица RAL CLASSIC — Все каталоги цветов RAL по CMYK и RGB с примерами — ColorScheme.Ru
23.06.2023 


 Разное
Разное
Генератор цветовой палитры — извлечение цветовой палитры из изображения
Powered by aspose.com and aspose.cloud
Перетащите сюда файл
Поиск файла
By uploading your files or using our service you agree with our Terms of Service and Privacy Policy
Max Number of Colors:
Попробуйте другие приложения
Найдите идеальное сочетание цветов!
Генератор цветовой палитры — это бесплатное онлайн-приложение, которое может создать палитру, извлекая доминирующие цвета из любого изображения или фотографии. Выбор цветовой схемы — важная часть любого сайта. Мы хотим максимально упростить этот процесс и помочь вам найти идеальные сочетания цветов.
Генератор цветовой палитры использует алгоритм квантования цветового пространства для получения преобладающих цветов. Используя наш бесплатный онлайн-инструмент, вы можете создать цветовую палитру, соответствующую теме изображения. Просто загрузите изображение, получите идеальное сочетание цветов, подходящее для изображения, и используйте его в своем дизайне.
Просто загрузите изображение, получите идеальное сочетание цветов, подходящее для изображения, и используйте его в своем дизайне.
Люди без опыта проектирования не знают, какие цвета являются основными для дизайна, а какие второстепенными. Опытные дизайнеры предлагают выбрать не более 6 цветов в качестве основы для сайта или бренда. Чтобы понять, какие тона хорошо сочетаются друг с другом, найдите красивую картинку и выберите из нее цвета с помощью нашего бесплатного онлайн-инструмента.
Генератор цветовой палитры — это необходимый и полезный инструмент, который могут использовать дизайнеры, художники и разработчики фронтенда. С помощью нашего бесплатного онлайн-инструмента вы можете создать необходимые цветовые комбинации за считанные секунды. Не стесняйтесь создавать столько палитр, сколько захотите. Наше приложение совместимо со всеми устройствами ПК, смартфонами и планшетами. Используйте генератор цветовой палитры, чтобы получать необходимые краски из фотографий и картин и создавать красивые дизайны!
- Быстрый и простой способ извлечь доминирующие цвета из изображения
- Высокая производительность и высокое качество
- Простые настройки и удобный интерфейс
- Никаких ограничений, регистрации и установки дополнительного программного обеспечения
- Работает с вашего любимого устройства
- Безопасность ваших файлов — наш приоритет
- Поддерживаемые форматы изображений: PNG, JPG, JPEG, GIF, BMP, TIFF и ICO
Как извлечь цветовую палитру из изображения
- org/HowToStep»>Кликните внутри области загрузки файла, чтобы загрузить изображение, или перетащите изображение. Можно загружать файлы из локальной файловой системы в форматах PNG, JPG, JPEG, GIF, BMP, TIFF или ICO.
- Пожалуйста, задайте количество цветов для извлечения. Значение по умолчанию — 5. Извлечение может занять несколько секунд.
- Доминирующие цвета будут выбраны из изображения и отображены с записью HEX кода.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
- Как использовать Генератор цветовой палитры?Сначала вы должны загрузить изображение. Вы можете выбрать файлы изображений из локальной файловой системы в форматах PNG, JPG, JPEG, GIF, BMP, TIFF или ICO. Цветовая палитра будет построена с использованием основных цветов, представленных на изображении.
 Можно выбрать изображение из локальной файловой системы в форматах PNG, JPG, JPEG, GIF, BMP, TIFF или ICO. Палитра будет построена с использованием красок, присутствующих на изображении.
Можно выбрать изображение из локальной файловой системы в форматах PNG, JPG, JPEG, GIF, BMP, TIFF или ICO. Палитра будет построена с использованием красок, присутствующих на изображении. - Как работает Генератор цветовой палитры?Приложение Генератор цветовой палитры извлекает набор цветов из изображения при загрузке. Cчитается каждый пиксель и его цвет, затем генерируется палитра с наиболее часто повторяющимися цветами.
- Сколько времени нужно, чтобы извлечь палитру из изображения?Это приложение работает быстро. Вы можете извлечь доминирующие цвета из любого изображения за несколько секунд.
- Могу ли я выбрать цвета из изображения в Linux, Mac OS или Android?Да, вы можете использовать наше бесплатное приложение в любой операционной системе с веб-браузером.
 Оно работает онлайн и не требует установки дополнительного программного обеспечения.
Оно работает онлайн и не требует установки дополнительного программного обеспечения.
Быстрый и простой Генератор цветовой палитры
Загрузите изображение и нажмите кнопку «Извлечь цвета», чтобы создать палитру с доминирующими цветами. Просто скопируйте HEX коды из цветовой палитры одним щелчком мыши!Извлекайте цветовую палитру на любом устройстве
Приложение работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS. Все файлы обрабатываются на наших серверах. Вам не требуется установка плагинов или программного обеспечения.Качество Генератора цветовой палитры
Все данные обрабатываются с использованием API Aspose, которые хорошо зарекомендовали себя в индустрии программного обеспечения и используются многими компаниями из списка Fortune 100 в 114 странах.
Палитра цветов HEX — онлайн и бесплатно
Палитра цветов HEX — онлайн и бесплатноPhotoRetrica
Выберите редактор
App 1App 2App 3 На весь экран
Как выбрать цвет HEX
1
Выберите приложение
Вверху над окном редактора вы можете увидеть кнопки выбора приложения. Щелкните по одному из них, чтобы запустить приложение. Позже вы можете переключить это и попробовать другое приложение.
2
Следуйте шагам
Теперь вы можете использовать приложение внутри редактора, чтобы выбрать цвет HEX. Следуйте инструкциям, которые вы увидите внутри приложения. Если вам не нравится это приложение, попробуйте другое.
3
Наслаждайтесь результатом
Теперь, когда у вас есть понравившееся изображение, не забудьте сохранить его на свой компьютер. Также добавьте наш сайт в закладки и на главный экран вашего устройства, чтобы не потерять ссылку.
Также добавьте наш сайт в закладки и на главный экран вашего устройства, чтобы не потерять ссылку.
Соответствие шестнадцатеричного цвета
Шестнадцатеричный цвет задается с помощью: #RRGGBB, где шестнадцатеричные целые числа RR (красный), GG (зеленый) и BB (синий) определяют компоненты цвета. Цвет HEX — это не что иное, как шестнадцатеричное представление RGB. Цвета представлены в виде трех групп шестнадцатеричных цифр, каждая из которых отвечает за свой цвет: # 112233, где 11 — красный, 22 — зеленый, 33 — синий. Все значения должны быть от 00 до FF. Во многих приложениях допускается сокращенная форма обозначения шестнадцатеричных цветов. Если каждая из трех групп содержит одинаковые символы, например # 112233, то их можно записать как # 123.
Палитра цветов HTML CSS помогает выбрать цвет в виде записи цветовой модели HEX. Откройте изображение с устройства и щелкните нужную область, чтобы определить цвет пикселя онлайн. Вы также можете загрузить фотографию или картинку, указав URL-адрес изображения. Поддерживаемые форматы: jpg, jpeg, png, gif, webp. Интерактивная таблица цветов преобразует выбранный вами цвет в код RGB (для создания цвета в графическом редакторе) и в HEX-код (для обозначения цвета в HTML). Для удобства использования в таблице есть несколько цветовых палитр на выбор, включая безопасную цветовую палитру, которая обеспечивает правильную цветопередачу на разных типах мониторов, компьютеров и браузеров. Также есть таблица основных цветов, их названий и кодов.
Поддерживаемые форматы: jpg, jpeg, png, gif, webp. Интерактивная таблица цветов преобразует выбранный вами цвет в код RGB (для создания цвета в графическом редакторе) и в HEX-код (для обозначения цвета в HTML). Для удобства использования в таблице есть несколько цветовых палитр на выбор, включая безопасную цветовую палитру, которая обеспечивает правильную цветопередачу на разных типах мониторов, компьютеров и браузеров. Также есть таблица основных цветов, их названий и кодов.
Все инструменты цвета
Выбери цвет
Подберите цвет в Интернете в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цвет из пикселя с помощью пипетки.
Открыть приложение
Палитра цветов HEX
Выберите цвет HEX онлайн в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цветовой код HEX из пикселя с помощью пипетки.
Открыть приложение
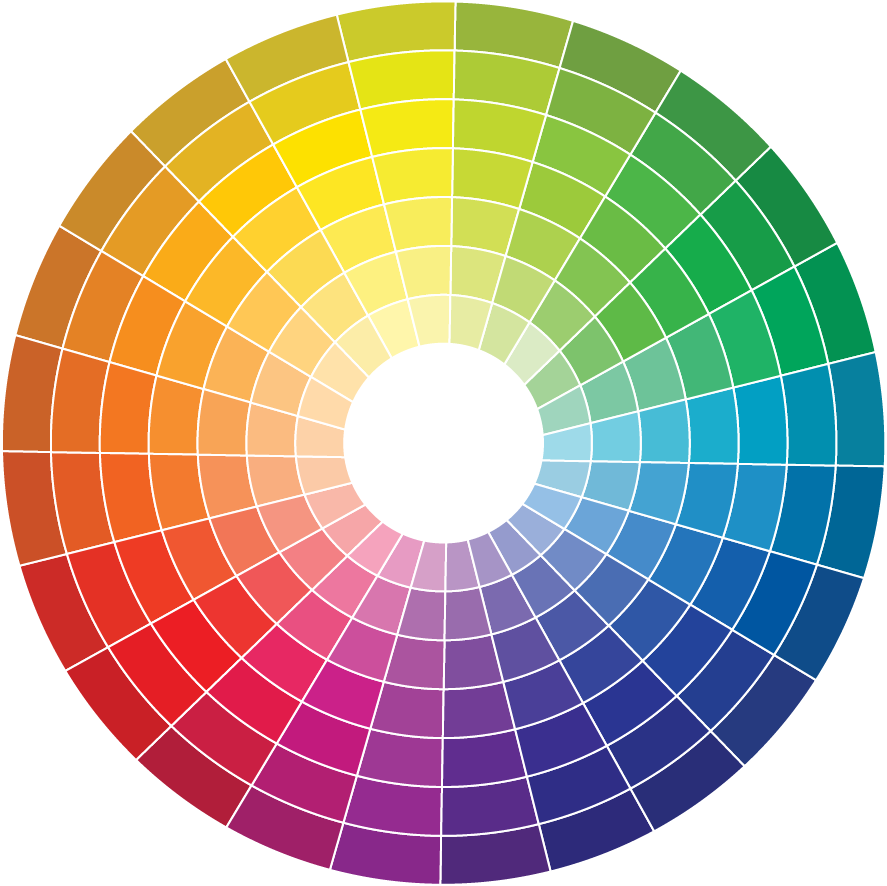
Цветовое колесо
Онлайн и бесплатное цветовое колесо. Использование палитры на цветовом круге позволяет выбрать сочетание цветов по всем правилам колористики и цветовой гаммы.
Использование палитры на цветовом круге позволяет выбрать сочетание цветов по всем правилам колористики и цветовой гаммы.
Открыть приложение
Генератор палитры
Найдите отличные цветовые палитры бесплатно и в Интернете. Генератор палитр цветов и оттенков поможет подобрать удачное сочетание 2, 3, 4 и более цветов.
Открыть приложение
Цветовые коды HTML
Получите цветовые коды HTML в Интернете. Цвета HTML — это специальные ключевые слова, используемые для обозначения цветов в HTML и CSS в макете Интернет-сайтов.
Открыть приложение
Вам нравится PhotoRetrica? Помогите нам расти!
Мы стараемся создать максимально удобный и универсальный редактор для всего, что связано с фотографиями и изображениями. Мы нуждаемся в твоей помощи. Добавьте нас в закладки или на главный экран вашего устройства. Поделитесь ссылкой на наш сайт в своих социальных сетях. Спасибо!
Спасибо!
Теория цвета и цветовые палитры — полное руководство [2023]
Видели ли вы когда-нибудь цвет, который сразу же напомнил вам о конкретном бренде? Возможно, вы изо всех сил пытались расслабиться в комнате с контрастной цветовой гаммой или вернули предмет одежды, который вы получили в подарок, потому что цвет был не совсем подходящим.
Цвета обладают неизмеримой силой влиять на наше настроение, эмоции и мысли. Исследования, проведенные Институтом исследования цвета, показывают, что люди делают подсознательное суждение о продукте в течение 9 лет.0 секунд просмотра, и от 62% до 90% этой оценки основано только на цвете.
Перед дизайнерами пользовательского интерфейса (UI) стоит непростая задача — включить цвет в свой интерфейс таким образом, чтобы он четко передал визуальную идентичность бренда. Хотя может показаться, что цветовая палитра веб-сайта — это вопрос личного вкуса клиента, на самом деле дизайнеры пользовательского интерфейса полагаются на структуру, называемую теорией цвета: многоуровневый набор рекомендаций, который информирует об использовании цвета в дизайне.
В этом руководстве мы познакомим вас со всем, что вам нужно знать о теории цвета — от изучения основ цветовых вариантов до выбора правильной цветовой палитры для вашего пользовательского интерфейса.
Вот что мы рассмотрим:
- Что такое теория цвета?
- Знакомство с цветовым кругом
- Важность цветовой гармонии
- Аддитивные и субтрактивные цветовые модели
- Знакомство с цветовыми палитрами
- Какие бывают типы цветовых палитр?
- Как выбрать цветовую палитру
- Лучшие онлайн-инструменты для выбора цветовой палитры
- Заключительные мысли
Прежде чем мы начнем, посмотрите это видео, представленное Ольгой, наставником CareerFoundry по дизайну пользовательского интерфейса. Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы:
1.
 Что такое теория цвета?
Что такое теория цвета?Начнем с основ: что такое теория цвета?
Теория цвета — это основа, которая информирует об использовании цвета в искусстве и дизайне, направляет подбор цветовых палитр и способствует эффективной передаче идеи дизайна как на эстетическом, так и на психологическом уровне.
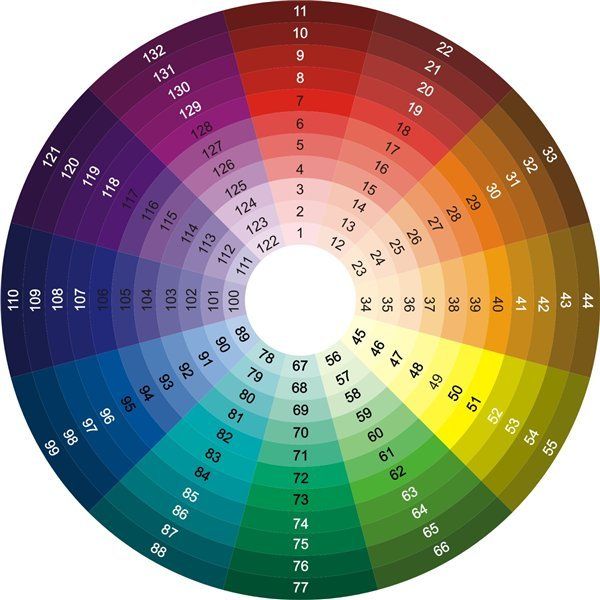
Современная теория цвета в значительной степени основана на цветовом круге Исаака Ньютона, который он создал еще в 1666 году. Базовый цветовой круг отображает три категории цвета; первичные цвета, вторичные цвета и третичные цвета. Если вы помните, что узнали об этом на уроках рисования, молодец — вы уже усвоили основы теории цвета!
Давайте быстро вспомним, что значат эти цветовые категории:
- Основные цвета — это цвета, которые нельзя создать, комбинируя два или более других цвета. Основные цвета — красный, синий и желтый.
- вторичных цветов — это оранжевый, фиолетовый и зеленый цвета, другими словами, цвета, которые можно получить, комбинируя любые два из трех основных цветов.

- Третичные цвета создаются путем смешивания основного цвета со вторичным цветом. Третичными цветами являются пурпурный, киноварь, фиолетовый, бирюзовый, янтарный и зеленовато-желтый.
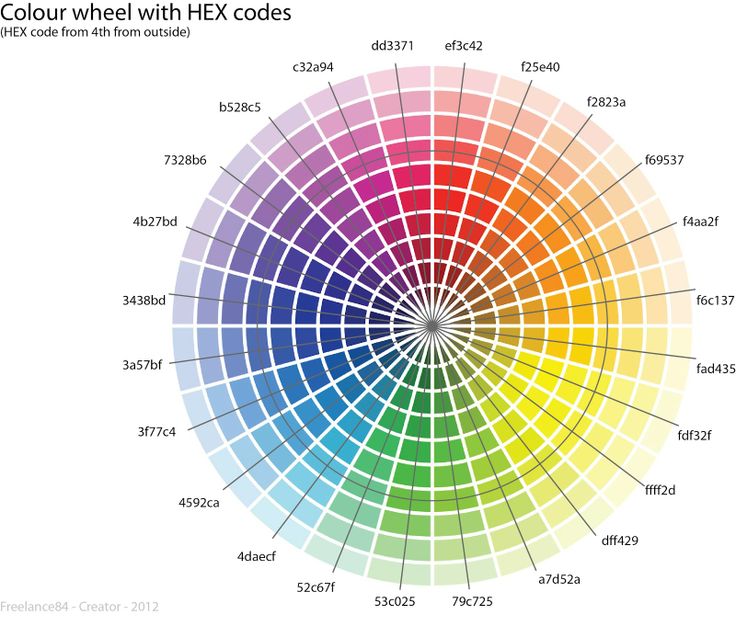
2. Знакомство с цветовым кругом
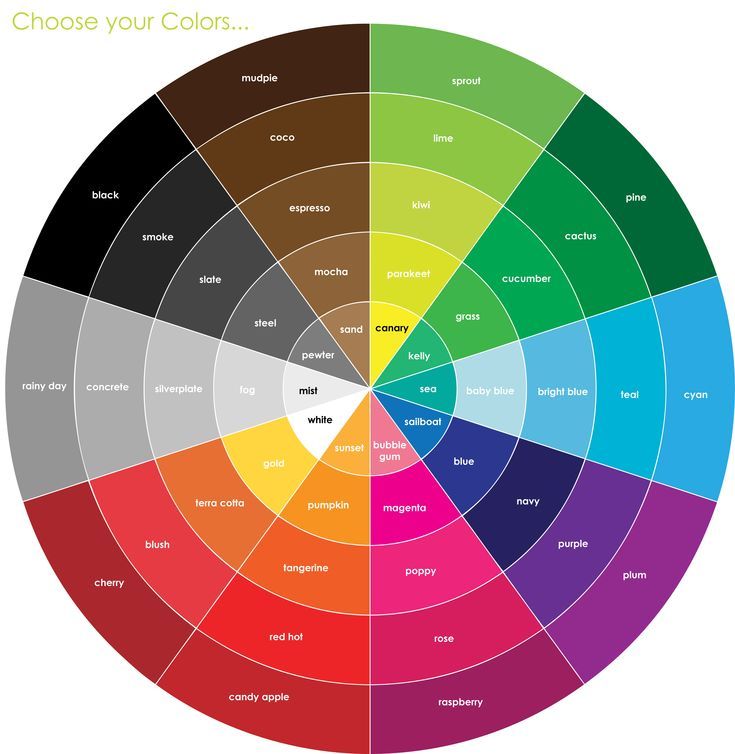
Вы можете подумать: «Существует более 12 цветов». Вы правы — и все они могут быть найдены в более продвинутой версии цветового круга.
Цветовой круг не просто отображает каждый первичный, вторичный и третичный цвет, он также отображает их соответствующие оттенки, оттенки, тона и оттенки. Визуализируя, как каждый цвет соотносится с соседним цветом по цветовой шкале радуги, цветовой круг помогает дизайнерам создавать индивидуальные цветовые палитры, способствующие эстетической гармонии. Давайте углубимся в эти цветовые варианты:
Оттенок
Оттенок относится к чистому пигменту цвета без оттенка или оттенка. В этом отношении оттенок можно интерпретировать как происхождение цвета. Любой из шести основных и вторичных цветов является оттенком.
Оттенок
Оттенок определяет, сколько черного добавляется в оттенок. Таким образом, оттенок затемняет цвет.
Оттенок
Оттенок, противоположный оттенку, показывает, сколько белого добавляется к цвету. Таким образом, оттенок осветляет цвет.
Тон
Тон – это результат добавления белого и черного цвета. Другими словами, тон относится к любому оттенку, который был изменен с добавлением серого, при условии, что серый является чисто нейтральным (содержащим только белый и черный).
Цветовая температура
Даже если вы считаете себя новичком в дизайне, вы, вероятно, слышали термины «теплый, холодный и нейтральный», которые используются в отношении цвета. Это называется цветовой температурой, и это важное соображение, когда речь идет о теории цвета.
Теплые цвета содержат оттенки желтого и красного; холодные цвета имеют голубой, зеленый или фиолетовый оттенок; и нейтральные цвета включают коричневый, серый, черный и белый. Температура цвета оказывает значительное влияние на нашу эмоциональную реакцию на него. Например, в психологии цветов теплые цвета показывают волнение, оптимизм и творчество, тогда как холодные цвета символизируют мир, спокойствие и гармонию. Но мы еще поговорим о психологии цвета позже!
Температура цвета оказывает значительное влияние на нашу эмоциональную реакцию на него. Например, в психологии цветов теплые цвета показывают волнение, оптимизм и творчество, тогда как холодные цвета символизируют мир, спокойствие и гармонию. Но мы еще поговорим о психологии цвета позже!
3. Важность цветовой гармонии
Цветовая гармония, возможно, самый важный аспект теории цвета, относится к использованию цветовых комбинаций, визуально приятных для человеческого глаза. Цветовые палитры могут либо способствовать контрасту, либо созвучию, но до тех пор, пока они имеют смысл вместе, они все же могут привести к визуально приятному эффекту.
Когда дело доходит до дизайна пользовательского интерфейса, цветовая гармония — это то, к чему стремятся все дизайнеры. Основанная на психологической потребности в равновесии, цветовая гармония привлекает зрителя и создает ощущение порядка. Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Не знаете, как выглядит пользовательский интерфейс? Ознакомьтесь с нашим руководством о том, что такое пользовательский интерфейс и что вы можете найти в нем.
4. Аддитивные и вычитательные модели цвета
Теперь, когда мы освоили варианты цветов, мы можем перейти к добавлению и вычитанию цветов. Цвет имеет две разные природы: осязаемые цвета, которые можно увидеть на поверхности предметов, и цвета, создаваемые светом. Эти два типа цвета известны как аддитивная и субтрактивная модели цвета. Давайте подробнее рассмотрим, что они означают.
Аддитивная цветовая модель (RGB)
RGB означает красный, зеленый и синий цвета и основана на аддитивной цветовой модели световых волн, согласно которой чем больше цвета вы добавляете, тем ближе цвет становится к белому. Цветовая модель RGB лежит в основе всех электронных экранов и, как следствие, чаще всего используется дизайнерами пользовательского интерфейса.
Субтрактивная цветовая модель (CMYK)
С другой стороны, CMYK известна как субтрактивная цветовая модель, в которой цвета получаются путем вычитания света. CMYK означает голубой, пурпурный, желтый и черный цвета и в основном используется в физической печати.
CMYK означает голубой, пурпурный, желтый и черный цвета и в основном используется в физической печати.
5. Знакомство с цветовыми палитрами
До сих пор мы исследовали различные формы, которые может принимать цвет, и познакомились с цветовой моделью, которую вы будете использовать в качестве дизайнера пользовательского интерфейса. Теперь давайте погрузимся в самое интересное: цветовые палитры!
Цветовая палитра — это комбинация цветов, используемая дизайнерами пользовательского интерфейса при разработке интерфейса. При правильном использовании цветовые палитры формируют визуальную основу вашего бренда, помогают поддерживать согласованность и делают ваш пользовательский интерфейс эстетически приятным и приятным в использовании.
Хотя цветовые палитры насчитывают тысячи лет, цветовые палитры обычно используются в цифровом дизайне и представлены в виде комбинации HEX-кодов. HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения. Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
В следующих нескольких разделах мы узнаем, как выбирать и интерпретировать цветовую палитру, чтобы убедиться, что вы создаете наилучший интерфейс для своих пользователей.
6. Какие существуют типы цветовых палитр?
Цвета можно комбинировать для формирования одной из пяти цветовых палитр, которые обычно используются дизайнерами пользовательского интерфейса. Давайте пройдемся по ним вместе.
Монохроматический
Монохроматические цветовые схемы популярны среди дизайнеров и формируются с использованием различных тонов и оттенков одного цвета.
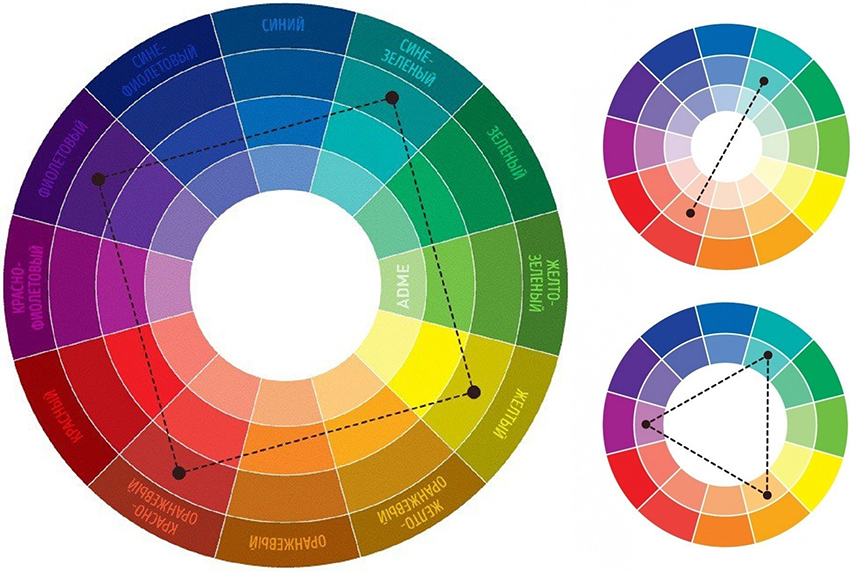
Аналоговая
Аналоговая цветовая схема образована тремя цветами, расположенными рядом на цветовом круге. Аналогичные цветовые палитры обычно используются, когда контраст не нужен, например, на фоне веб-страниц или баннеров.
Дополнительный
Дополнительные цветовые палитры состоят из цветов, расположенных друг напротив друга на цветовом круге. Хотя название может указывать на обратное, дополнительные цветовые палитры на самом деле являются противоположностью аналоговых и монохроматических цветовых палитр, поскольку они направлены на создание контраста. Например, красная кнопка на синем фоне будет выделяться на любом интерфейсе.
Сплит-дополнительная цветовая палитра
Сплит-дополнительная цветовая палитра отличается от дополнительной цветовой палитры только тем, что в ней используется большее количество цветов. Например, если вы выберете синий цвет, вам нужно будет взять два цвета, которые соседствуют с его противоположным цветом, в данном случае это будут желтый и красный.
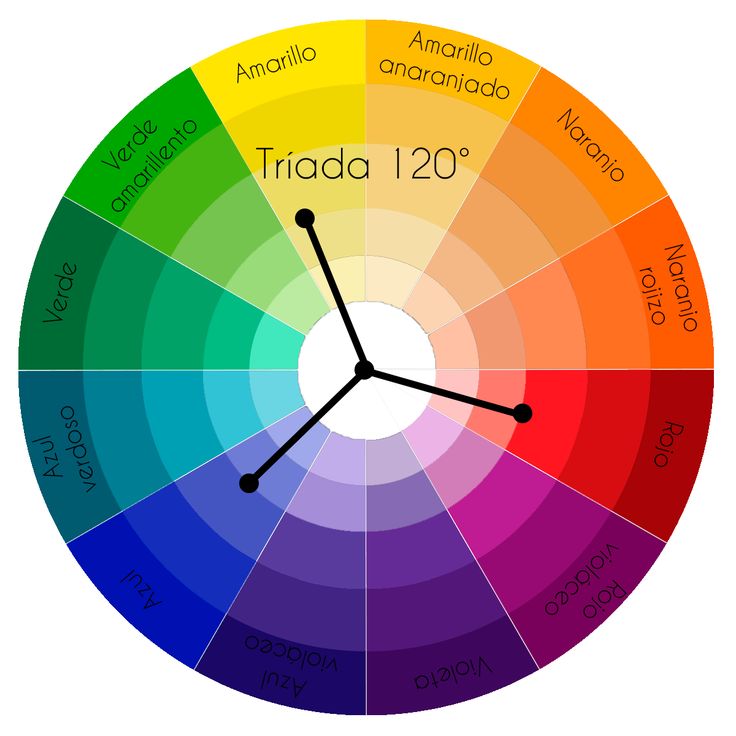
Триадный
Триадная цветовая схема основана на трех отдельных цветах, равноудаленных на цветовом круге. Большинство дизайнеров используют триадную цветовую схему, выбирая один доминирующий цвет и используя два других цвета в качестве акцентов.
Tetradic
Обычно используемая более опытными дизайнерами, четырехцветная цветовая схема использует два набора дополнительных пар — всего четыре цвета из цветового круга, которые при соединении должны образовывать прямоугольник. Хотя его немного сложнее сбалансировать, он обеспечивает визуально ошеломляющий конечный эффект!
7. Как выбрать цветовую палитру
Теперь, когда мы освоили основы теории цвета, давайте посмотрим, как вы можете использовать эти новые знания для выбора цветовой палитры, которая расскажет историю вашего бренда и найдет отклик у вашей аудитории.
При выборе цветовой палитры для пользовательского интерфейса следует учитывать несколько моментов:
Изучите свою аудиторию
Эмоциональные реакции на цвета могут зависеть от целого ряда личных факторов, включая пол, культурный опыт и возраст. Прежде чем приступить к выбору цветовой палитры, обязательно определите, кто является вашей аудиторией. Каковы их общие черты и каковы их ожидания? Какие бренды, связанные с вашим, популярны среди вашей целевой аудитории и как вы можете превзойти их дизайн?
Проведение структурированного, тщательного исследования вашей целевой аудитории не только поможет вам точно настроить историю, которую вы хотите сообщить, но также поможет вам предотвратить потенциально катастрофический сбой дизайна.
Чтобы узнать больше о том, как стать лучшим дизайнером, ознакомьтесь с нашей статьей о том, как избежать 10 самых распространенных ошибок в дизайне пользовательского интерфейса!
Учитывайте психологию цвета
Когда вы ясно представляете свою целевую аудиторию, пришло время взглянуть на психологию, стоящую за вашими потенциальными фирменными цветами. Психология цвета — это раздел психологии, посвященный влиянию цветов на настроение и поведение человека. Согласно цветовой психологии, человеческий разум подсознательно реагирует и интерпретирует цвета таким образом, что это влияет на наши действия.
Если вы хотите создать цветовую палитру, которая привлечет вашу целевую аудиторию и точно расскажет историю вашего бренда, важно иметь базовое понимание психологии цвета. Чтобы ввести вас в курс дела, давайте взглянем на некоторые из наиболее распространенных цветовых ассоциаций ниже:
- Оранжевый энергичный и теплый.
 Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность.
Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность. - Красный — это цвет крови, поэтому он часто ассоциируется с энергией, войной, опасностью и силой, а также со страстью, желанием и любовью. Некоторые распространенные ассоциации с красным включают действие, приключение, агрессию и волнение.
- Желтый вызывает позитив, молодость, радость, игривость, солнечный свет и тепло.
- Розовый вызывает чувства невинности и деликатности, благодарности, романтики, мягкости и признательности.
- Синий воспринимается как авторитетный, надежный и заслуживающий доверия. Общие ассоциации с синим цветом включают спокойствие, безмятежность, уверенность, достоинство и безопасность.
- Зеленый — цвет природы. Он символизирует рост, свежесть, безмятежность, деньги, здоровье и исцеление. 9№ 0014
- Черный олицетворяет силу, элегантность и авторитет.
 Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Выбирайте цвета с умом
Обычно цветовые палитры состоят из шести цветов. Эти цвета должны включать один доминирующий цвет, четыре акцентных цвета и один стандартный цвет для текста (обычно черный или серый). Ваш доминирующий цвет — это то, что ваши клиенты всегда будут ассоциировать с брендом, поэтому будьте очень осторожны, размышляя о том, каким должен быть этот цвет. Не торопитесь, чтобы вдохновиться, помните о цветовых ассоциациях и, если необходимо, проведите пользовательское тестирование.
Примечание: вы можете добавить больше или меньше цветов в зависимости от индивидуальности вашего бренда и эстетики, к которой вы стремитесь. Выбор монохроматических, аналогичных или дополнительных цветов поможет вам получить оптимизированную цветовую палитру. Помните: цветовая гармония – это цель!
Не экономьте на контрасте
Цветовой контраст является основой любого интерфейса, поскольку он делает каждый элемент пользовательского интерфейса заметным и отчетливым. Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Дизайнеры регулируют уровень контрастности в зависимости от целей интерфейса. Опытные дизайнеры стремятся создать умеренный уровень контраста и применяют высококонтрастные цвета только к элементам, которые должны выделяться, например, к призывам к действию. Это связано с моим следующим пунктом…
Придерживайтесь соглашений пользовательского интерфейса
При работе с цветами легко увлечься эстетикой, а не практичностью. Конечно, ваш интерфейс должен быть визуально приятным, но он также должен быть доступным, простым в навигации и приятным в использовании. Конечно, экспериментировать — это здорово, но сложные условности дизайна с «острым» дизайном могут сбить с толку ваших пользователей и заставить их работать усерднее, чем нужно.
Некоторые распространенные цветовые соглашения в дизайне пользовательского интерфейса включают:
- Использование темного цвета для текста, чтобы обеспечить читаемость
- Сохранение светлых цветов для фона
- Использование контрастных цветов для акцентов (как указано выше)
- Придерживаясь классического призыва к цвета действия — например, красный для предупреждающего знака
Соблюдение этих соглашений уменьшит когнитивную нагрузку на ваших пользователей и позволит им интуитивно ориентироваться в интерфейсе.
Получить отзыв
Хотите узнать, какая цветовая палитра вам подходит? Проведите пользовательское тестирование! Цветовые палитры никогда не должны зависеть от личных предпочтений, независимо от того, насколько вы обожаете выбранные вами цвета. Как мы видели при обсуждении цветовых ассоциаций, эмоциональную реакцию, которую может вызвать цвет, нельзя воспринимать легкомысленно; это может в значительной степени создать или разрушить отношения бренда со своей клиентской базой.
Получение отзывов пользователей при первой же возможности гарантирует, что вы создаете интерфейс с использованием цветов, которые понравятся вашим пользователям. Узнайте, как провести сеанс пользовательского тестирования в этом подробном руководстве.
8. Лучшие инструменты для выбора цветовой палитры
Когда дело доходит до фактической задачи выбора цветовой палитры для вашего интерфейса, легко почувствовать, что вы понятия не имеете, с чего начать. К счастью, в настоящее время доступно множество полезных инструментов и онлайн-генераторов цветовых палитр, которые вдохновят вас и помогут выбрать цветовую палитру для вашего дизайна.
Ниже мы собрали три лучших инструмента для создания онлайн-палитр цветов. Выбирайте!
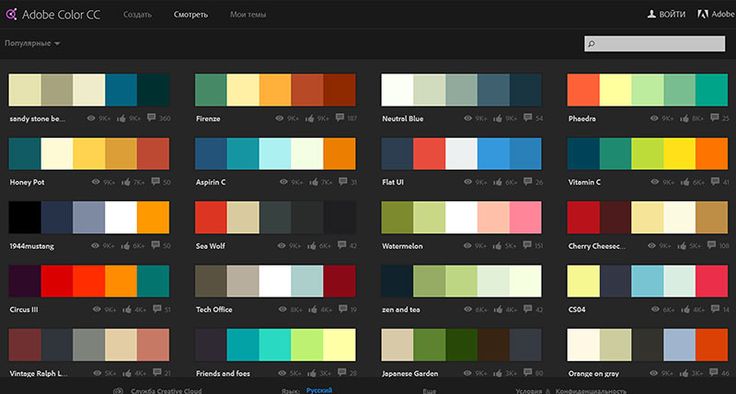
Adobe Color
Являясь источником «хлеба с маслом» для всех цифровых креативщиков, Adobe Color предлагает практически любую цветовую палитру. По сравнению с другими генераторами цветовых схем, Adobe Color гораздо более универсален, поэтому не выбирайте его, если вам нужно что-то быстрое и простое. Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
Coolors
Coolors — полезный и удобный для начинающих генератор цветовых палитр, идеально подходящий для работы с HEX-кодами. Вы можете переключаться между случайными готовыми цветовыми палитрами, играть с оттенками и оттенками и сохранять свои любимые цвета, чтобы создать свою собственную палитру. Но еще веселее играть с их генератором. Как только вы найдете цвет, который вам нравится, просто скопируйте и вставьте его в любое внешнее приложение и приступайте к разработке!
Цветовая шкала Adobe Illustrator
Цветовая шкала Adobe Illustrator отличается своей популярной функцией «цветовая шкала». После того, как вы выбрали цвет, руководство по цвету сгенерирует для вас палитру из пяти цветов. Он также предоставит вам ряд оттенков и оттенков для каждого цвета в палитре. Если вы переключите свой основной цвет, цветовая шкала автоматически обновит соответствующие цвета, чтобы ваши акцентные цвета дополняли друг друга.
9. Заключение
Если вам кажется, что это слишком много информации, не волнуйтесь! Вам не нужно становиться экспертом в теории цвета, чтобы быть успешным дизайнером пользовательского интерфейса. Теория цвета — чрезвычайно сложная наука, изучению которой многие люди посвящают всю свою жизнь. Понимание основ поможет вам понять психологию выбора идеальной цветовой палитры для вашего веб-сайта или приложения.
Ищете вдохновение для дизайна пользовательского интерфейса? Ознакомьтесь с этими сообщениями в блогах:
- 10 примеров прекрасных блогов с отличным дизайном пользовательского интерфейса
- Как улучшить свои навыки дизайнера пользовательского интерфейса
- Дизайн пользовательского интерфейса мобильного приложения: 10 ключевых принципов для начинающих
10 лучших бесплатных генераторов цветовых палитр (2022)
При работе над несколькими дизайн-проектами легко стать жертвой по привычке и каждый раз выбирать одинаковую цветовую палитру. Подавляющий спектр доступных тонов, оттенков и оттенков позволяет легче придерживаться того, что, как мы знаем, работает, а не экспериментировать с чем-то новым и смелым.
Подавляющий спектр доступных тонов, оттенков и оттенков позволяет легче придерживаться того, что, как мы знаем, работает, а не экспериментировать с чем-то новым и смелым.
Но нас не должны пугать эксперименты с цветом. Вместо этого его потенциал для творческой свободы должен вдохновлять нашу повседневную работу и стимулировать инновации.
Цвет — один из самых мощных элементов дизайна веб-сайта. Исследования показывают, что до 85 % потребителей считают, что цвет является самым большим мотивом для выбора конкретного продукта, а 92 % признают внешний вид наиболее убедительным маркетинговым фактором в целом.
Учитывая потенциал такого огромного влияния, стоит потратить время на изучение мира цвета и тщательный выбор схемы для каждого дизайна.
Чтобы помочь вам в поиске идеального сочетания цветов, мы составили исчерпывающий список лучших бесплатных онлайн-генераторов цветовых палитр. Мы надеемся, что вы найдете инструмент, который вам понравится, который вдохновит вас выйти за пределы вашей цветовой зоны комфорта.
Ярлыки ✂️
- Что такое цветовая палитра?
- Как найти цветовую палитру
- 10 лучших генераторов цветовой палитры
- Выбор лучшей цветовой палитры для вашего бренда
Что такое цветовая палитра?
Цветовая палитра или цветовая схема — это сочетание цветов, используемых для дизайна, произведения искусства, веб-сайта, приложения или бренда в целом. Цветовые палитры выбираются намеренно, потому что визуальное изображение, использующее выбранные цвета, не предназначено для использования каких-либо цветов за пределами палитры.
Цветовая палитра может состоять как из одного цвета (с разными оттенками и оттенками — это монохроматическая цветовая схема), так и из восьми цветов, если они дополняют друг друга.
Но когда мы говорим о цветах бренда, вы, как правило, предпочитаете использовать два или три цвета, чтобы визуальное оформление вашего бренда было простым и узнаваемым.
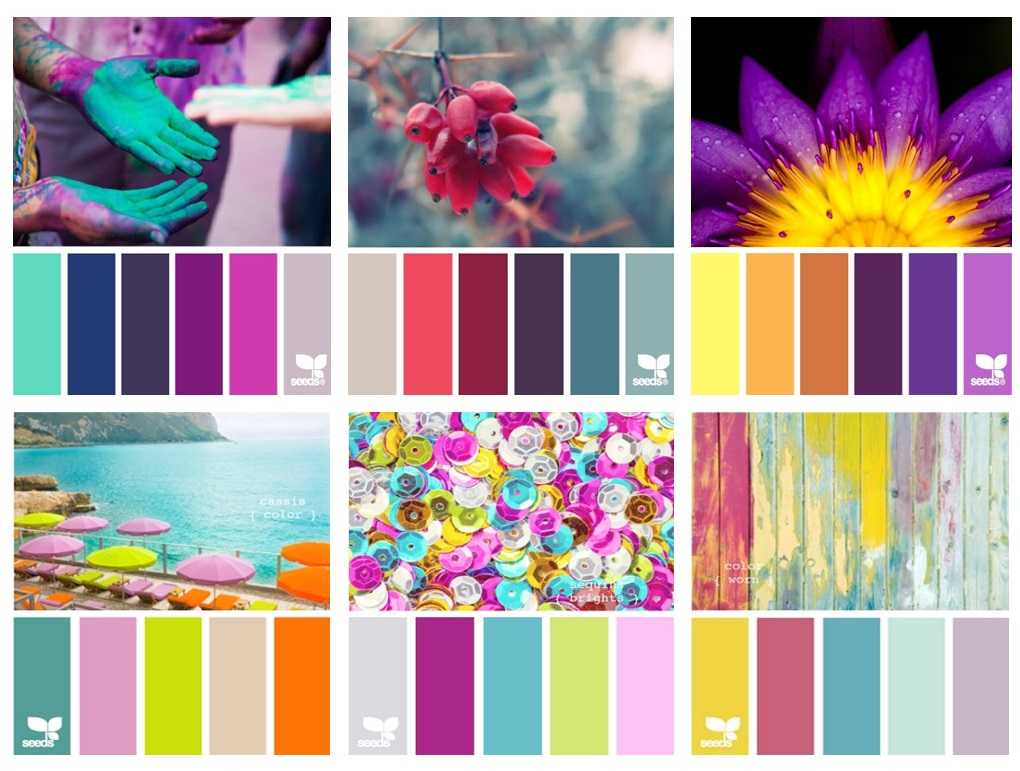
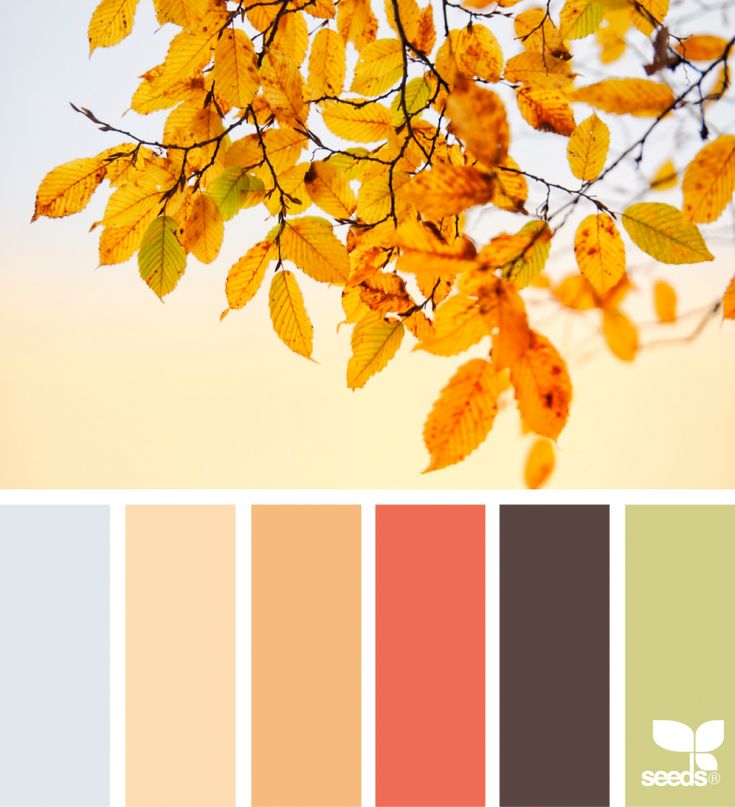
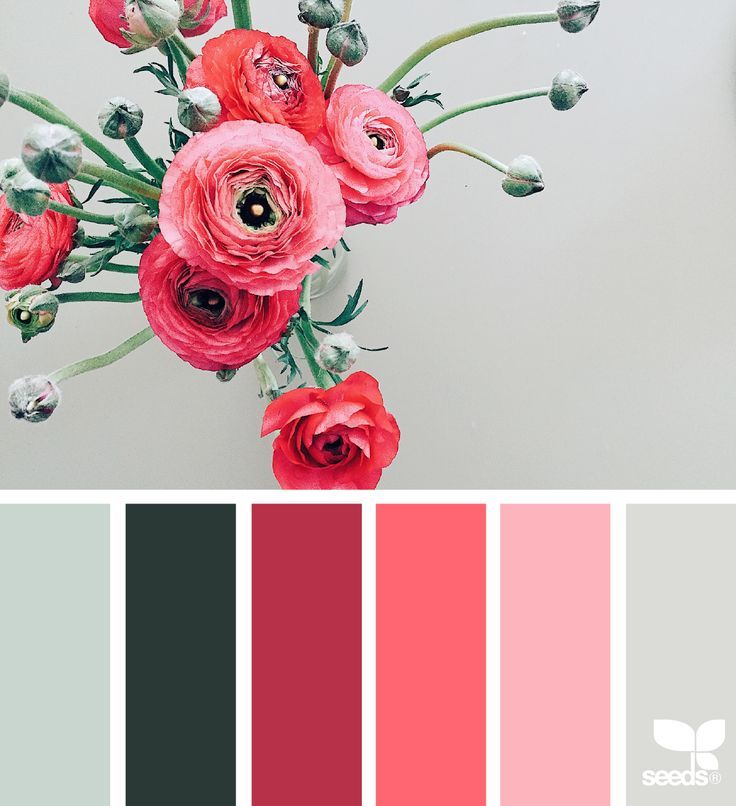
Давайте рассмотрим пример того, как можно представить цветовую палитру. Дизайнер вытащил основные цвета из фотографии ниже, оставив нам потрясающую палитру из шести цветов, которые прекрасно сочетаются друг с другом.
Дизайнер вытащил основные цвета из фотографии ниже, оставив нам потрясающую палитру из шести цветов, которые прекрасно сочетаются друг с другом.
Тем не менее, это редкий случай, когда визуальная часть существует до цветовой схемы. Что делает выбор фирменных цветов и цветовой палитры для дизайна, веб-сайта или приложения таким сложным, так это начинать с нуля и находить цвета, которые уравновешивают друг друга.
Давайте поговорим подробнее о том, как найти цветовую палитру, прежде чем переходить к нашему списку генераторов цветовых палитр, которые помогут значительно упростить процесс.
Как найти цветовую палитру
Когда вы пытаетесь найти цветовую палитру, состоящую всего из пары подходящих цветов, может показаться ошеломляющим взгляд на цветовой круг и бесконечные доступные варианты. Просто следуйте нашим советам, и найти идеальную цветовую палитру для вашего бренда или проекта станет намного проще.
Понимание теории цвета
Теория цвета относится к руководящим принципам, согласно которым мы используем цвет для общения с аудиторией. И чтобы начать понимать теорию цвета, вам сначала нужно узнать, как выглядит цветовой круг.
И чтобы начать понимать теорию цвета, вам сначала нужно узнать, как выглядит цветовой круг.
Цветовой круг можно разделить на три группы цветов:
- Основные цвета: Красный, синий и желтый
- Дополнительные цвета: Оранжевый, зеленый и фиолетовый
- Третичные цвета: Красно-фиолетовый, сине-фиолетовый, желто-зеленый, сине-зеленый, желто-оранжевый и красно-оранжевый (хотя Crayola дал им гораздо более красочные названия)
Цветовой круг также разделен на теплые цвета (красный, оранжевый и желтый) и холодные цвета (зеленый, синий и фиолетовый).
Но есть и другие свойства цвета, о которых нужно знать:
- Оттенок: Чистый цвет на цветовом круге
- Оттенок: Цвет с добавлением черного (становится темнее в зависимости от количества добавленного черного)
- Оттенок: Цвет с добавлением белого (осветление в зависимости от количества добавленного белого)
Теперь поговорим о цветовых палитрах. Найти палитру, наполненную цветами, которые дополняют друг друга, не так уж сложно, если вы начнете смотреть на существующие цветовые палитры и цветовые гармонии. Вот некоторые из них:
Найти палитру, наполненную цветами, которые дополняют друг друга, не так уж сложно, если вы начнете смотреть на существующие цветовые палитры и цветовые гармонии. Вот некоторые из них:
- Монохроматический: Начните с одного оттенка, затем добавьте дополнительные оттенки и оттенки этого оттенка, чтобы создать полную цветовую палитру
- Дополнительно: Цветовая схема с двумя цветами с противоположных сторон цветового круга
- Аналог: Цветовая схема с тремя цветами, расположенными рядом друг с другом на цветовом круге
- Triadic: Цветовая схема с тремя равноудаленными цветами на цветовом круге
- Сплит-комплементарность: Цветовая схема с одним цветом с одной стороны цветового круга и двумя цветами, расположенными прямо напротив него на цветовом круге
- Tetradic: Цветовая схема с двумя наборами дополнительных цветов
- Квадрат: Цветовая схема с четырьмя равноудаленными цветами на цветовом круге
Хорошее понимание цветовых групп, свойств и гармоний поможет вам создать собственную прекрасную цветовую палитру.
Определите суть вашего бренда
«Сущность вашего бренда» — это ваш бренд, основные ценности и миссия компании. Что вы отстаиваете? В этом и заключается суть вашего бренда.
Зачем это нужно знать при выборе цветовой палитры вашего бренда?
Итак, мы поговорили о теории цвета. Теперь добавим новый элемент: цветовая психология . Цвета вызывают чувства и посылают определенные сообщения — например, синий цвет считается успокаивающим, — поэтому поиск цветовой схемы, которая воплощает суть вашего бренда, может найти отклик у вашей целевой аудитории.
Подумайте об этом так:
Какие цвета часто используют медицинские компании? Синий. Это потому, что синий цвет символизирует доверие и спокойствие, две эмоции, которые медицинские компании хотят, чтобы вы чувствовали, когда они помогают вам.
Аналогичным образом цвет зеленый олицетворяет экологичность и природу. Вот почему он преобладает в цветовых схемах, используемых некоммерческими или экологически чистыми компаниями.
Помните об этих значениях цветов, чтобы вы могли сопоставить основной цвет с сутью вашего бренда:
- Красный: Сила, отвага, волнение
- Оранжевый: Оптимизм, теплота, игривость
- Желтый: Дружелюбие, счастье, энергия
- Зеленый: Природа, свежий, спокойный
- Синий: Надежность, уверенность, лояльность
- Фиолетовый: Роскошь, духовность, исцеление
- Розовый: Модерн, любовь, женственность
- Белый: Чистота, простота, ясность
- Черный: Элегантность, изысканность, престиж
- Серый: Зрелость, класс, интеллект
- Коричневый: Приземленность, надежность, стабильность
Выберите основной цвет
Каждая хорошая цветовая палитра начинается с основного цвета. И теперь, когда мы прошли теорию цвета и психологию цвета, вы готовы выбрать этот основной цвет. Фирменный цвет может повысить узнаваемость бренда на 80 %, поэтому при выборе этого цветового представления следует подходить к делу стратегически.
И теперь, когда мы прошли теорию цвета и психологию цвета, вы готовы выбрать этот основной цвет. Фирменный цвет может повысить узнаваемость бренда на 80 %, поэтому при выборе этого цветового представления следует подходить к делу стратегически.
Подумайте о зеленом Starbucks или синем Tiffany.
Источник: TiffanyЭти бренды мгновенно узнаются по основному цвету. Вы хотите стремиться к той же связи. Какой из цветов и их значений действительно соответствует индивидуальности вашего бренда и тому сообщению, которое вы хотите передать? Найдите оттенок того цвета, который вы хотите представить для своего бренда.
Создайте цветовую палитру бренда
После того, как вы определились с основным цветом бренда, пришло время найти дополнительную цветовую палитру. Вспомните цветовые гармонии, которые мы рассмотрели ранее: в какой цветовой схеме лучше всего будет смотреться ваш основной цвет?
Но не забывайте о психологии цвета. Какие значения цвета резонируют с вашим брендом?
Вы хотите придерживаться основной цветовой палитры всего из двух-трех цветов. Однако вы всегда можете добавить второстепенные цвета, которые используются в маркетинговых материалах и других проектах.
Однако вы всегда можете добавить второстепенные цвета, которые используются в маркетинговых материалах и других проектах.
Взгляните на цветовую палитру HubSpot:
Источник: HubSpotВ то время как синий и оранжевый являются их основными цветами, HubSpot включает цветовые коды для шести вторичных цветов, которые разрешены в фирменном дизайне. Это помогает сохранить визуальный контент на бренде, даже если для завершения маркетинговых материалов требуется больше цветов.
10 лучших генераторов цветовых палитр
Готовы выбрать правильный инструмент для поиска цветовой палитры вашего бренда? С помощью этих 10 вариантов вы можете легко создать цветовую палитру, которая найдет отклик у вашей аудитории. Независимо от того, начинаете ли вы с одного цвета или извлекаете цвета из изображения, эти генераторы цветовой палитры облегчают процесс.
- Охладители
- Adobe Цвет
- Палеттон
- Колормайнд
- Цветная охота
- Канва
- Хрома
- ColorSpace
- Колоркулер
- Вдохновение для дизайна
1.
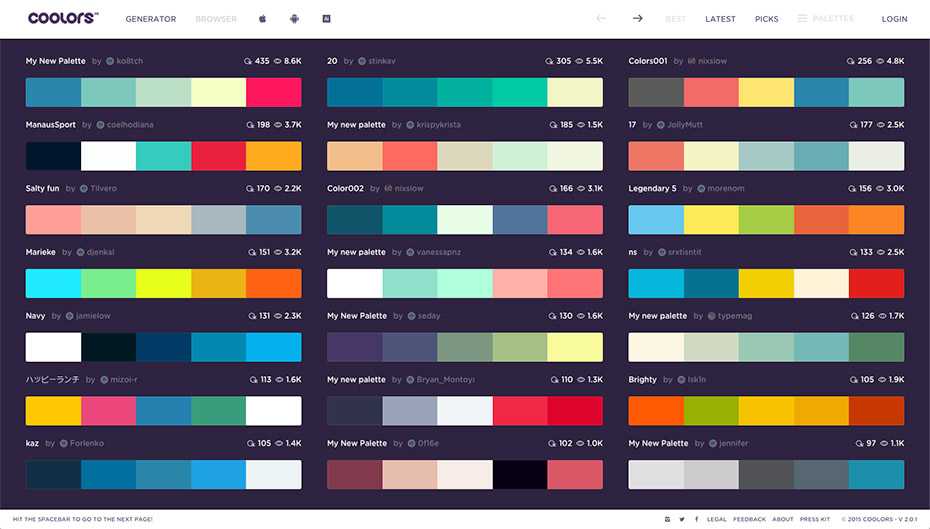
 Coolors
CoolorsИнтерфейс Coolors максимально прост и интуитивно понятен. Вы можете запустить генератор, чтобы создать новую палитру, или изучить популярные палитры, чтобы получить вдохновение для того, что вы, возможно, ищете в своем бренде.
В Coolors вы можете ввести выбранный вами базовый цвет или просто нажать клавишу пробела, чтобы просеять случайные варианты цветовой палитры, пока не найдете цвет, который вам нравится. Как только вы нашли хотя бы один цвет, нажмите значок «замок», чтобы сохранить его.
Добавьте или удалите желаемое количество цветов в палитре, зафиксируйте нужные цвета на месте и продолжайте нажимать клавишу пробела, пока не найдете полную палитру, соответствующую вашей концепции дизайна. Вы можете сохранить созданные палитры в Coolors, чтобы другие могли их использовать.
Подходит для: Дизайнеры или владельцы бизнеса, которые только начинают искать цветовую схему бренда.
2. Adobe Color
Adobe Color, ранее известный как Kuler, представляет собой онлайн-генератор цветовой палитры, который, вероятно, следует добавить в закладки в вашем веб-браузере.
Этот инструмент чрезвычайно полезен для дизайнеров, которые полагаются на Adobe Creative Cloud для своих сборок, поскольку он дает возможность сохранять цветовые палитры и напрямую загружать их в виде образцов в программы CC, такие как Photoshop и Illustrator.
Adobe Color также имеет возможность применять правило цветовой гармонии, что означает, что вы можете легко найти цветовую палитру, соответствующую цветовой гармонии, которую вы уже имели в виду, — монохромную, аналогичную, дополнительную и т. д.
Чтобы найти свою цветовую палитру , выберите предпочитаемую цветовую гармонию или выберите «Пользовательский». Затем перетаскивайте круги вокруг палитры цветов, пока не найдете цветовую схему, которая вас устраивает.
Подходит для: Дизайнеры, которые используют Adobe Creative Cloud и могут легко интегрировать цветовую схему в свои существующие инструменты.
3. Paletton
Paletton посвящен процессу поиска цветовой палитры. Это отлично подходит для дизайнеров, которые работают с существующими фирменными цветами клиента и хотят создать полную схему, дополняющую бизнес. Кроме того, Paletton включает в себя классную функцию, которая быстро создает макет, иллюстрирующий, как вы можете реализовать цвета на своем сайте.
Это отлично подходит для дизайнеров, которые работают с существующими фирменными цветами клиента и хотят создать полную схему, дополняющую бизнес. Кроме того, Paletton включает в себя классную функцию, которая быстро создает макет, иллюстрирующий, как вы можете реализовать цвета на своем сайте.
Paletton также позволяет выбирать между существующей цветовой гармонией или полностью пользовательской цветовой схемой. Он показывает различные оттенки и оттенки каждого цвета в палитре, чтобы помочь вам действительно выбрать идеальный оттенок.
Подходит для: Дизайнеры, которые ищут цветовую схему, дополняющую существующие цвета бренда.
4. Colormind
Colormind — очень простой инструмент для работы с цветом, но в лучшем виде. Он имеет аналогичную функциональность Coolors и идеально подходит для начинающих, которые хотят найти правильную цветовую схему для своего бренда или веб-дизайна.
Вы можете начать с нуля, нажав кнопку «Создать» и увидев всплывающие цветовые схемы, или вы можете ввести шестнадцатеричный код вашего основного цвета и нажать кнопку блокировки, чтобы получить цветовую схему, соответствующую выбранному вами оттенку.
Каждый раз, когда появляется цвет, который вы хотите оставить в своей палитре, нажимайте кнопку блокировки. Запишите каждый из шестнадцатеричных кодов, чтобы вы могли обратиться к своей новой цветовой схеме и поделиться ею с графическими дизайнерами, создающими ваш логотип или другие активы бренда.
Подходит для: Новые предприятия или компании, желающие провести ребрендинг и находящие цветовую схему с нуля.
5. Color Hunt
Color Hunt обновляется каждый день новыми цветовыми палитрами, созданными членами сообщества. Каждая схема состоит из простых, но элегантных тонов, которые можно использовать для вдохновения в любом дизайн-проекте.
Просмотрите вкладки «Новые» или «Популярные», чтобы найти вдохновение для своей цветовой схемы. Или выполните поиск по категориям, связанным с сутью бренда, который вы ищете, чтобы найти более уникальную цветовую схему.
Этот инструмент цветовой палитры упрощает выбор цветов вашего бренда, поскольку вам не нужно создавать цветовую палитру. Вместо этого вы можете просто просматривать доступные палитры, пока не найдете ту, которая вам нравится.
Вместо этого вы можете просто просматривать доступные палитры, пока не найдете ту, которая вам нравится.
Подходит для: Дизайнеры, которые ищут вдохновение или цветовые схемы, соответствующие определенной эстетике.
6. Canva
Canva — это инструмент для графического дизайна, поэтому вполне логично, что они создали бесплатный генератор цветовых схем для бизнеса и дизайнеров. Но этот инструмент немного отличается от других в нашем списке, потому что он основывает цветовые схемы на загруженном вами изображении. Вы можете попробовать демонстрационное изображение или импортировать изображение с понравившейся палитрой и посмотреть, как инструмент отображает цветовую схему, аналогичную цветовой схеме фотографии.
Легко скопируйте шестнадцатеричные коды, нажав на цветной квадрат, и сохраните их для использования в логотипе или дизайне веб-сайта.
Подходит для: Дизайнеры, которые хотят получить цветовую схему из существующего изображения.
7. Khroma
Khroma помогает дизайнерам определить лучшую цветовую схему для своих проектов с помощью искусственного интеллекта (ИИ). Их алгоритм работает, чтобы обнаружить ваши любимые цвета и основывает цветовую схему на основе этих результатов.
Для начала инструмент попросит вас выбрать 50 ваших любимых цветов. Они рекомендуют выбирать различные оттенки, значения и насыщенность, чтобы гарантировать, что они получат хорошее представление о том, что вам нравится. Как только вы выберете 50 лучших вариантов, ИИ начнет обучение и узнает, что он может о ваших предпочтениях. После того, как он выбрал ваши пары, вы можете создавать градиенты, помещать их в шаблоны, чтобы визуализировать их в реальной жизни, и многое другое.
Подходит для: Дизайнеры, которые постоянно пытаются найти отличные цветовые схемы и хотят бесконечное количество вариантов, которые им понравятся.
8. ColorSpace
ColorSpace — отличный инструмент для использования после того, как вы определили свой основной цвет. Все, что вам нужно сделать, это вставить шестнадцатеричный код в текстовое поле на главной странице и нажать «Создать», чтобы начать.
Все, что вам нужно сделать, это вставить шестнадцатеричный код в текстовое поле на главной странице и нажать «Создать», чтобы начать.
Затем генератор цветовой палитры отобразит множество различных вариантов, сосредоточенных вокруг вашего основного цвета. Пользовательский интерфейс сохраняет все на главной странице, что делает его очень простым инструментом для экспериментов, когда вы пытаетесь найти свою цветовую палитру.
Подходит для: Дизайнеров или владельцев бизнеса, которым нужна цветовая схема, дополняющая определенный цвет.
9. Colorkuler
Colorkuler не столько помогает найти новую цветовую схему вашего бренда, сколько помогает вам использовать существующую цветовую схему для создания однородной ленты Instagram, которая понравится вашим подписчикам. Вы можете бесплатно использовать этот инструмент для изучения последних девяти изображений или использовать профессиональную версию Colokuler за 2,99 долл. США за анализ, чтобы получить общее представление о всей ленте.
Затем этот инструмент создает схему с доминирующими цветами вашего профиля в Instagram, а также с одним цветом, который суммирует общий цвет вашего профиля. Это полезно для оптимизации ваших будущих сообщений и сохранения согласованности внешнего вида.
Это также может быть полезно, если вы планируете ребрендинг: просмотр цветов на ваших последних фотографиях может помочь вам найти новую цветовую палитру, которую вы уже используете в своем маркетинге, что упрощает переход.
Подходит для: Дизайнеры или маркетологи, желающие создать связную ленту в Instagram.
10. Designspiration
Designspiration идеально подходит именно для этого — поиска вдохновения для будущих дизайнов, будь то цвета вашего бренда, дизайн маркетинговых материалов, дизайн веб-сайта или приложения и многое другое.
Каждый раз, когда вы попадаете на домашнюю страницу Designspiration, их цветовые предустановки меняются, предоставляя вам совершенно новый набор цветов и изображений для изучения.

Leave a Comment