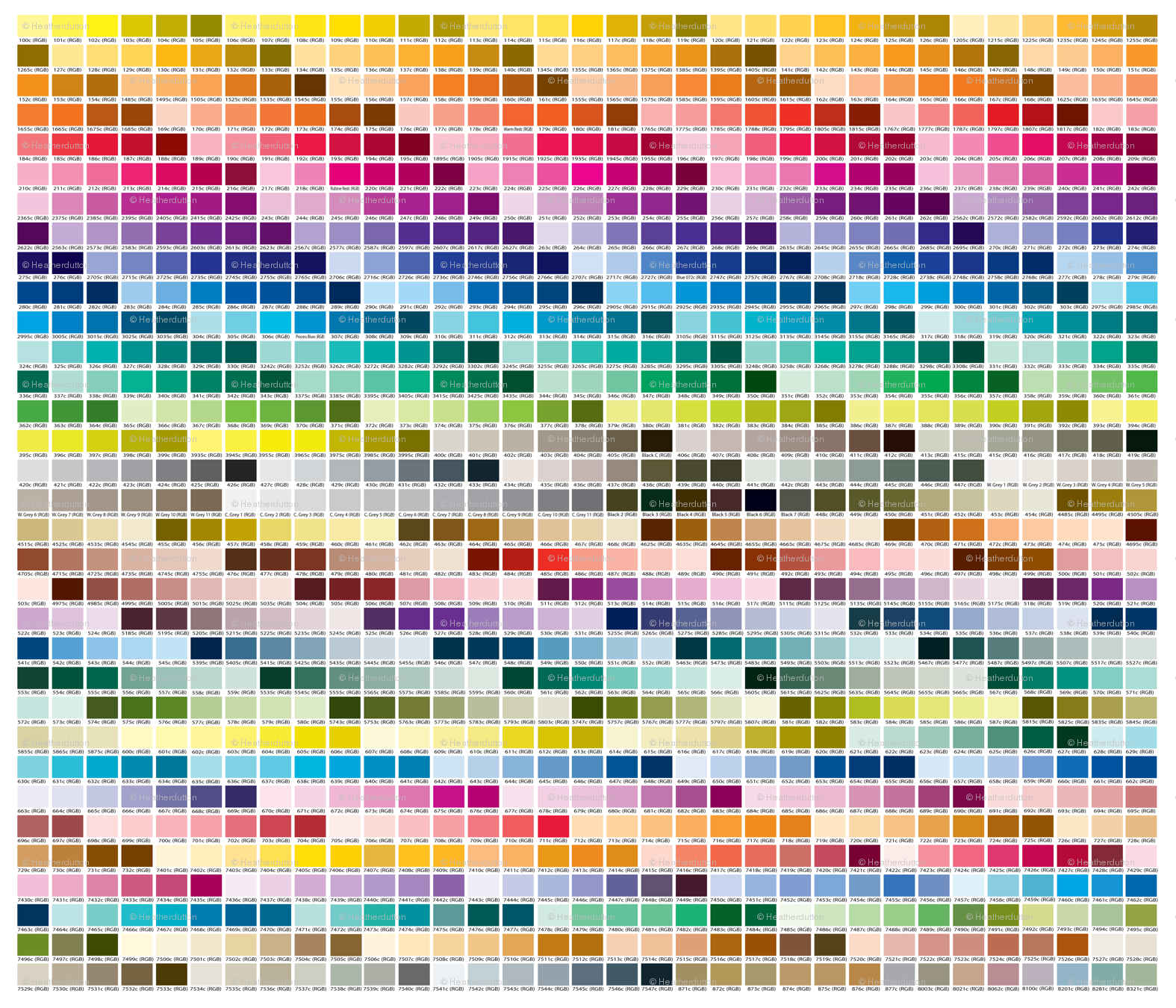
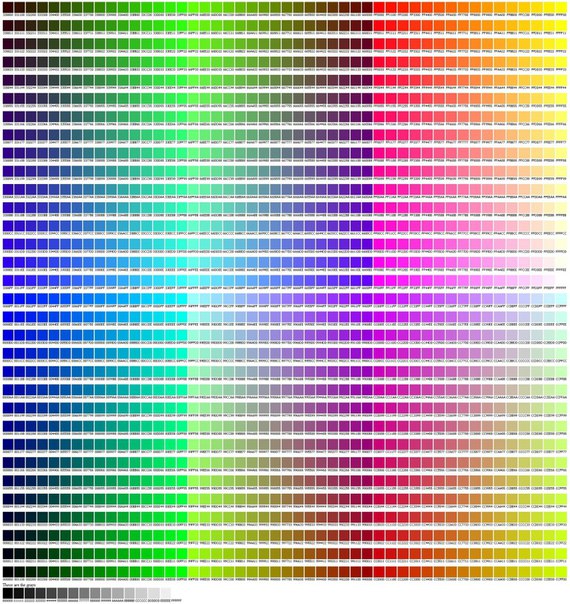
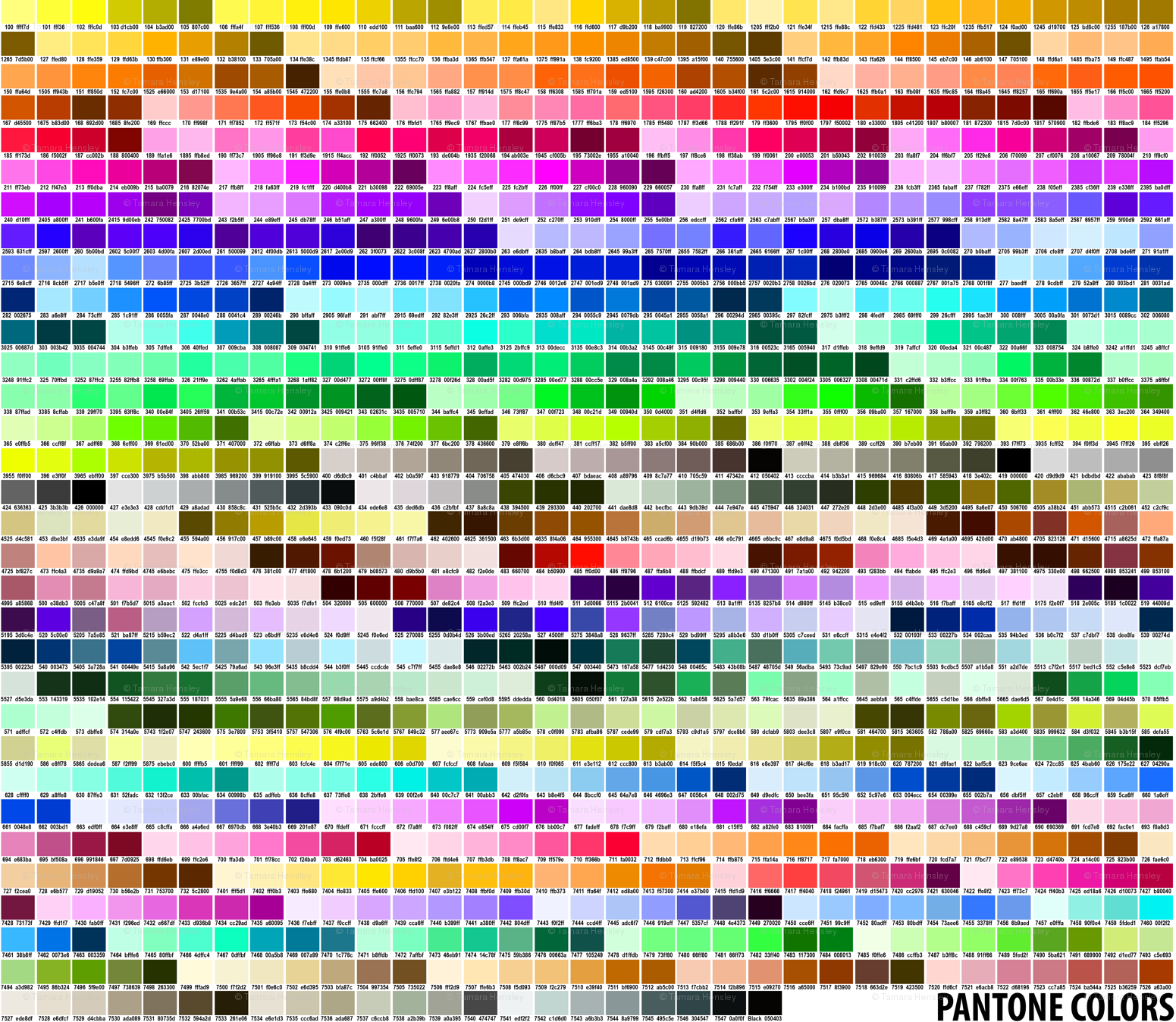
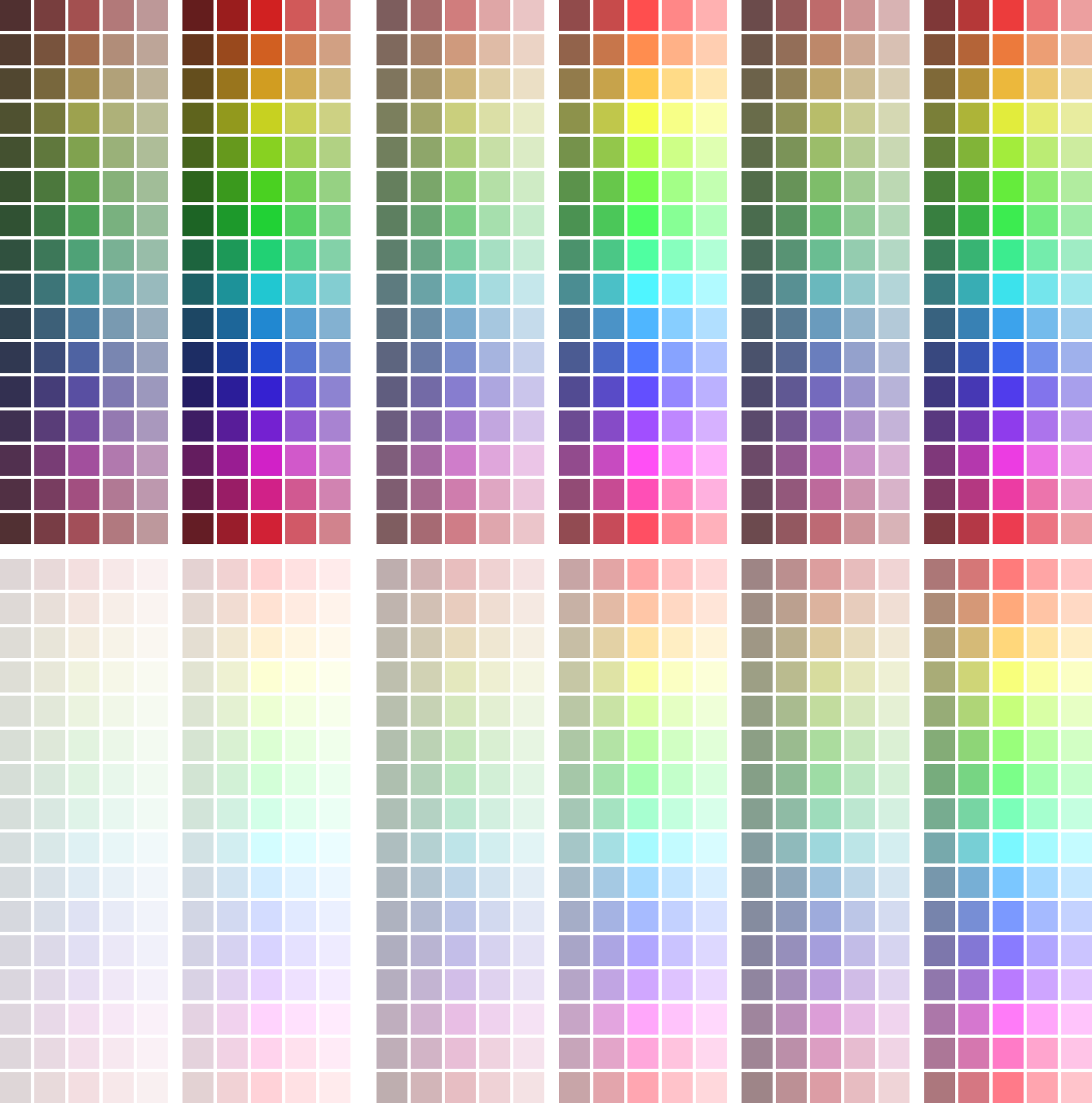
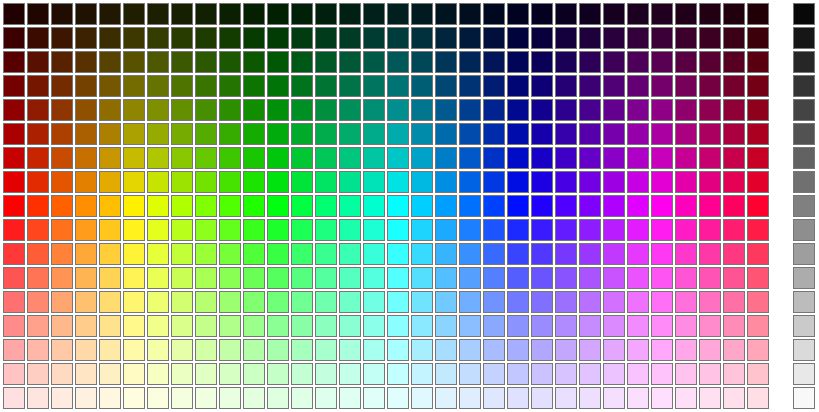
Палитра цветов всех: Таблица «безопасных» цветов
11.06.1975 


 Разное
Разное
Палитра цветов — памятка для начинающих
Цветовой палитрой называют фиксированный диапазон оттенков и цветов, который имеет цифровую или физическую реализацию в определённом виде.
Данный термин является важнейшей составляющей веб дизайна, поскольку от того, насколько гармонично и грамотно подобрана палитра цветов, зависит не только визуальная привлекательность, но и успешность сайта.
Для того чтобы сайт выглядел красиво и удобно, разработчикам приходится подбирать определённые цветовые гаммы. Их подбор сложностей практически не вызывает, а вот сделать так, чтобы цвета и оттенки дополняли друг друга, грамотно подчёркивая нужные моменты, бывает довольно затруднительно.
Цветовая модель — это абстрактная форма описания цветового представления в виде определённых компонентов или координат, которые состоят из трёх или четырёх значений.
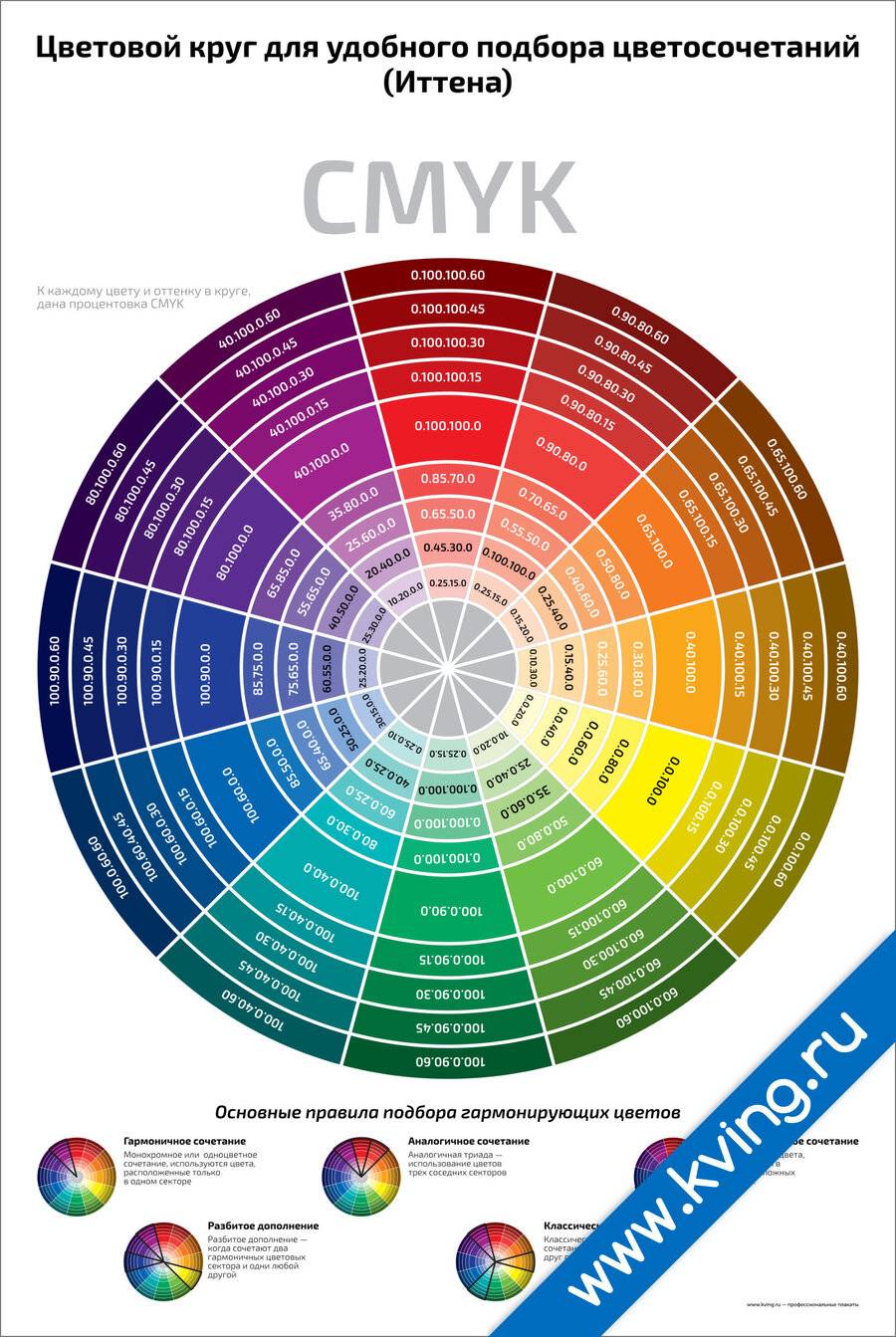
Цвета модели и способ их интерпретации определяют цветовое пространство. Для различных целей существует множество цветовых моделей, самые распространённые из которых — CMYK, HSV(B), RGB.
CMYK (Cyan, Magenta, Yellow, Black) — это субтрактивная модель образования цвета, которая чаще всего используется в полиграфии для триадной печати и обладает меньшим охватом цветов, чем RGB.
Значения CMYK не определяют конечный цвет однозначно, поскольку он зависит от множества факторов, таких, как способ нанесения на поверхность, характеристика бумаги и свойства красителей.
Данная цветовая модель является скорее набором данных для фотонаборного устройства.
HSV(B) (Hue, Saturation, Value (Brightness)) — модель цвета, координатами которой являются:
- Hue — цветовой тон, который располагается в пределах от 0 до 360 градусов. В операционной системе Windows спектр цвета разделён на 240 оттенков;
- Saturation — насыщенность, которая варьируется в пределах от 0 до 100. Чем ближе данный параметр к нулю, тем ближе цвет к серому и наоборот: чем выше цифра, тем цвет «чище»;
- Value — насыщенность. Значение параметра варьируется от 0 до 100.
RGB (Red, Green, Blue) — это аддитивная модель цвета, которая описывает метод синтеза для цветовоспроизведения. Основные цвета данной модели связаны с особенностями восприятия цвета глазом человека, поэтому она широко применяется в технике.
Основные цвета данной модели связаны с особенностями восприятия цвета глазом человека, поэтому она широко применяется в технике.
Суть модели RGB заключается в том, что цвета получаются методом добавления к чёрному: при смешении, например, красного и синего цветов получается пурпурный, а при смешении всех трёх составляющих — белый цвет.
Пространство sRGB, которое используют с данной моделью, имеет более ёмкий охват цветов, чем пространства CMYK, поэтому иногда изображения, которые превосходно выглядят в RGB, в CMYK тускнеют.
В мониторах и телевизорах для синего, красного и зелёного каналов используют три светодиода или светофильтра. Яркость каждого определена интенсивностью свечения от 0 до 255. Таким образом, белый цвет точки в модели RGB имеет вид (R — 255, G — 255, B – 255), красный — (R – 255, G – 0, B – 0) и т. д.
Поскольку компьютеры «понимают» лишь двоичную и шестнадцатеричную систему исчисления, для определения яркости канала в цветовой модели RGB используют наиболее удобную — шестнадцатеричную.
На языке HTML код каждого цвета состоит из трёх шестнадцатеричных блоков, значения которых варьируются от 00 до ff.
Например:
- Белый — #ffffff;
- Чёрный — #000000;
- Жёлтый — #ffff00;
- Красный — #ff0000.
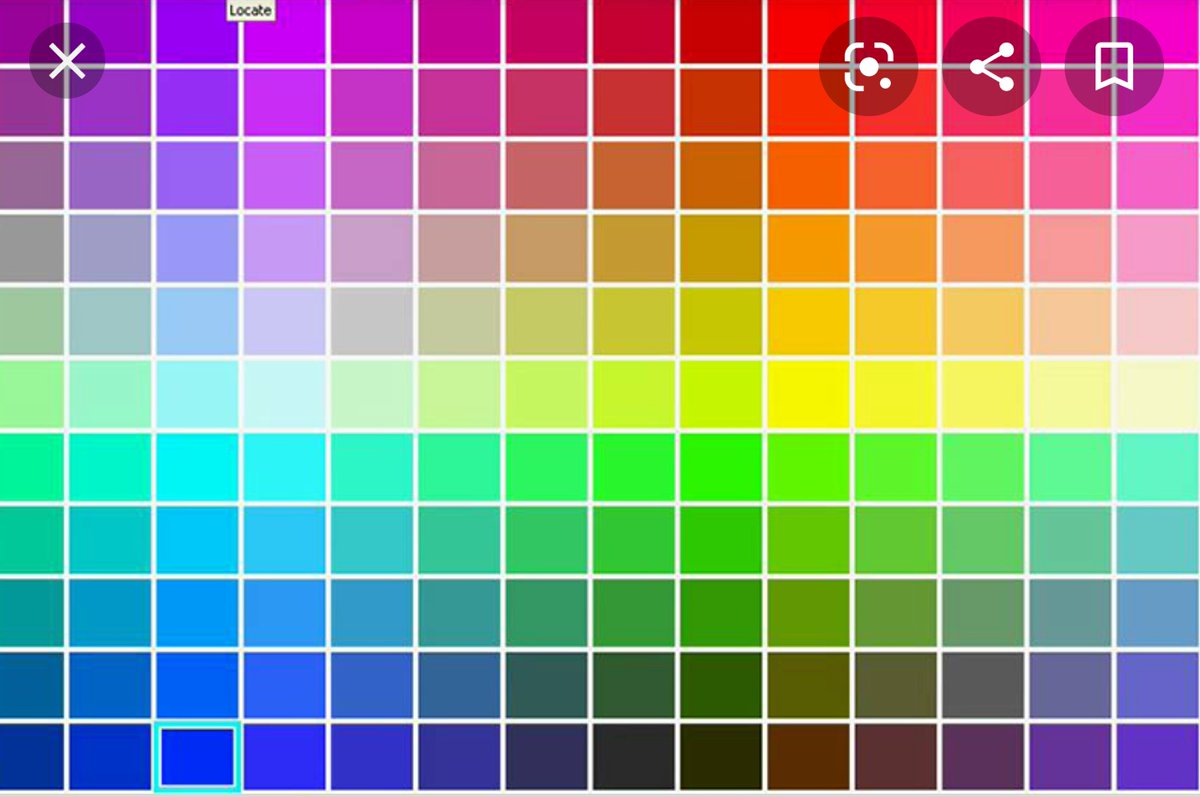
На данный момент нет необходимости подбирать каждый оттенок вручную, поскольку существует множество различных бесплатных специализированных программ.
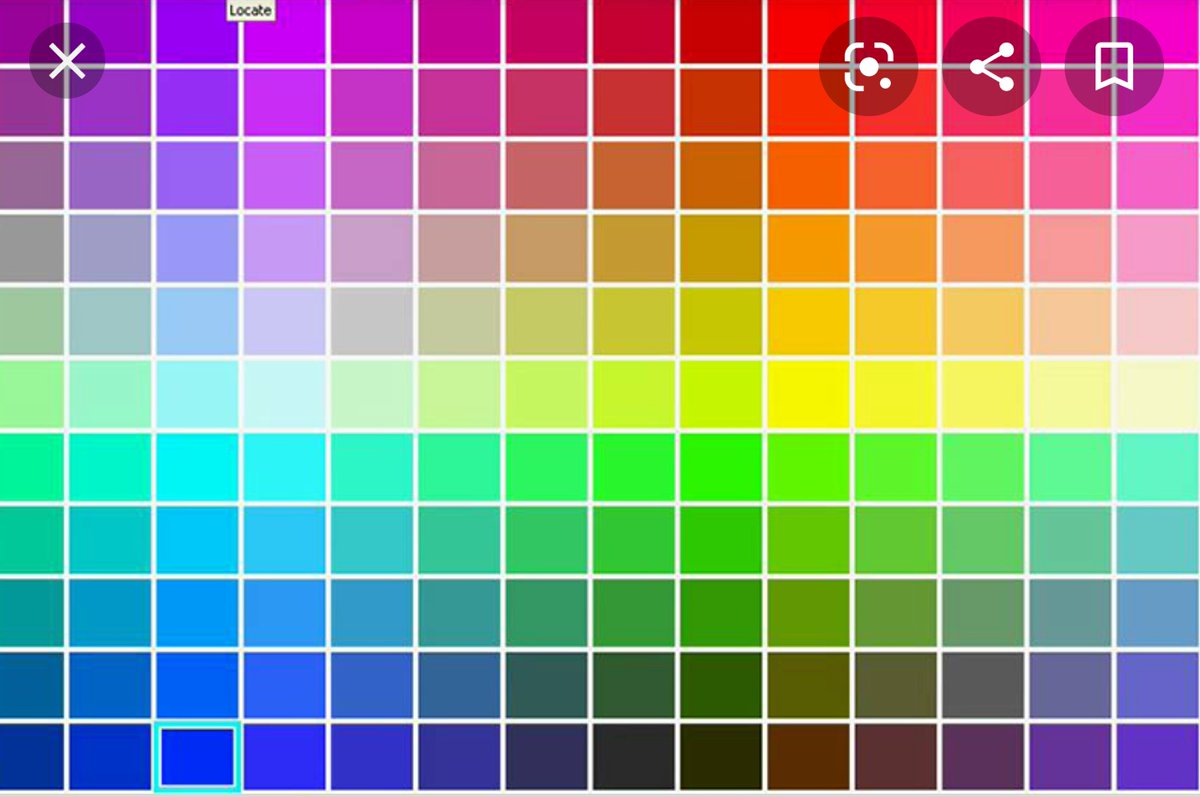
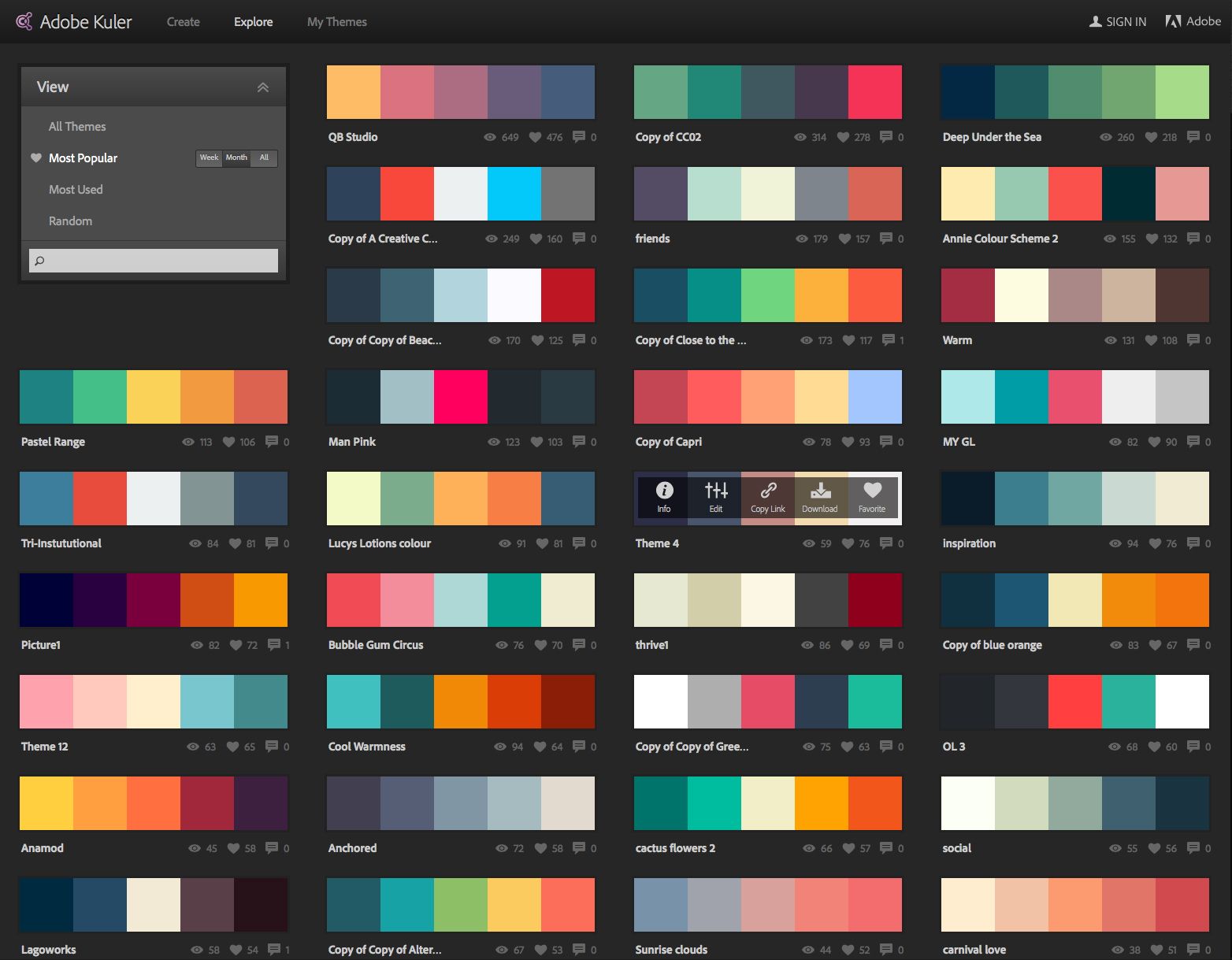
Например, если в поисковой системе Яндекс ввести RGB, вы увидите виджет для подбора цвета.
Приложение HTML Colors помимо палитры стандартных web цветов имеет инструмент под названием «Пипетка», который позволяет увидеть код цвета любого пикселя на вашем экране.
Для того чтобы создать палитру, некоторые черпают вдохновение из внешних источников, например различных сайтов, а некоторые делают её «с нуля». Все зависит от стиля работы конкретного дизайнера.
Чтобы воспользоваться цветами из других источников, вам необходимо просто взять изображение и открыть его в графическом редакторе. Увеличив масштаб фотографии до максимального возможного размера, воспользуйтесь инструментом «пипетка» и определите значения интересующих вас оттенков.
Увеличив масштаб фотографии до максимального возможного размера, воспользуйтесь инструментом «пипетка» и определите значения интересующих вас оттенков.
Палитра должна содержать цветовые комбинации для каждого элемента сайта:
Однако изобретать велосипед вовсе необязательно. Есть великое множество простых онлайн-сервисов для создания и редактирования цветовой палитры на основе графического изображения или определённого цвета.
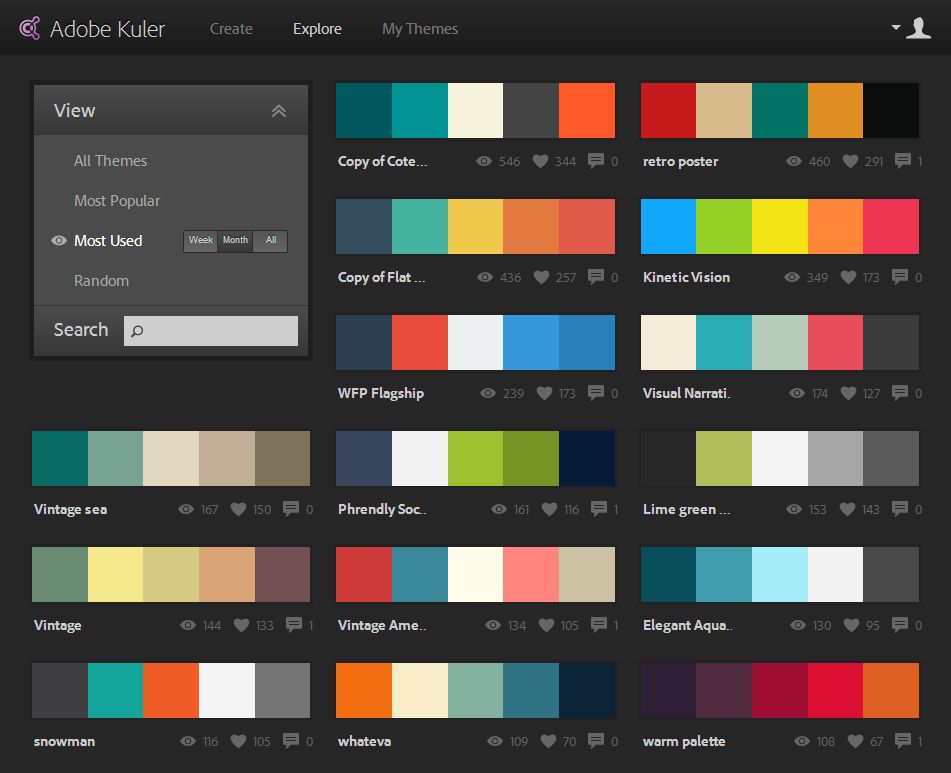
Вот только наиболее популярные из них:
- Kuler;
- Color Blender;
- Color Scheme Designer;
- Color Combos;
- Color Palette Generator.
Надеемся, что прочитанный материал оказался для Вас полезен! До новых встреч!
Потому что цвета – это красиво. Создание универсальной цветовой палитры для IBM
Создание привлекательной и доступной палитры для брендов, продуктов и опыта.
В течение последних нескольких лет команды IBM Carbon Design System и Brand Experience работали над созданием универсальной цветовой палитры. Вторая итерация, которая должна начаться с октябрьского минорного релиза Carbon, отвечает всем требованиям доступности продуктового дизайна.
Вторая итерация, которая должна начаться с октябрьского минорного релиза Carbon, отвечает всем требованиям доступности продуктового дизайна.
Этот циклический GIF подчеркивает, насколько тонкими являются изменения в последней версии цветовой палитры IBM.
Сравнение цветовых палитр IBM V1 и V2Команда, возглавляемая Sadek Bazaraa, сначала соединила существующую палитру с палитрой, выпущенной с новым языком дизайна IBM. Хотя она была создана с учетом доступности, в ходе ее тестирования, мы обнаружили потенциальные улучшения. У нас было ограниченное количество доступных комбинаций цветов текста и фона. Кроме того, некоторые коэффициенты контрастности семейств цветов потерпели неудачу на одну сотую пункта.
Ниже я расскажу, как мы настроили палитру для достижения доступности продукта.
Поиск нюансов в бинарном мире
В крупных организациях, таких как IBM, команды брендов уже давно отвечают за создание и поддержку цветовых палитр. Поскольку все больше и больше людей узнают о бренде через программы и сайты, ситуация начала меняться. Цифровые продукты стали средой, в которой цвета, а также гарнитуры, сетки и другие элементы подвергаются стресс-тестированию.
Цифровые продукты стали средой, в которой цвета, а также гарнитуры, сетки и другие элементы подвергаются стресс-тестированию.
Даже незначительное различие в контрасте может привести к тому, что интерфейс не пройдет проверку доступности. Клиенты IBM, такие как правительственные организации и образовательные учреждения, уверенны, что IBM будет придерживаться стандартов WCAG. Поэтому мы делаем доступность главным приоритетом нашей цветовой палитры. Это помогает завоевывать доверие наших клиентов и пользователей, и снижает риск судебных исков.
Давайте посмотрим, как выглядит цветовая палитра функциональной дизайн-системы.
Серые оттенки с более светлыми и темными тонами, и меньшим количеством полутонов
Нейтральные серые тона имеют важное значение для интерфейса. Они обеспечивают структуру, обозначают границы и устанавливают иерархию.
Когда мы проектируем интерфейсы, обычно приходится достигать крайностей: самых темных и самых светлых оттенков серого. Максимизация контрастности является ключевым фактором для удобочитаемости и концентрации внимания пользователя. Добавляя достаточное количество оттенков серого в обоих концах спектра, мы предотвращаем появление мутных средних тонов с низким контрастом. Это особенно важно для корпоративных программных продуктов, которые часто могут представлять собой беспорядок в виде контейнеров внутри других контейнеров, панелей, расположенных над панелями, и бесконечных строк и столбцов таблиц данных!
Добавляя достаточное количество оттенков серого в обоих концах спектра, мы предотвращаем появление мутных средних тонов с низким контрастом. Это особенно важно для корпоративных программных продуктов, которые часто могут представлять собой беспорядок в виде контейнеров внутри других контейнеров, панелей, расположенных над панелями, и бесконечных строк и столбцов таблиц данных!
Воспринимаемая симметрия темной и светлой темы
Обратите внимание, что Гауссова кривая не идеально симметрична. Правая сторона круче и заканчивается выше, предполагая, что шаги между темными серыми оттенками больше, чем между светлыми серыми. Это должно учитывать тот факт, что наши глаза лучше различают более светлые оттенки, чем более темные. Чтобы обеспечить воспринимаемую симметрию темной и светлой темы, коэффициент контрастности между темными серыми оттенками должен быть немного выше.
Правая сторона круче и заканчивается выше, предполагая, что шаги между темными серыми оттенками больше, чем между светлыми серыми. Это должно учитывать тот факт, что наши глаза лучше различают более светлые оттенки, чем более темные. Чтобы обеспечить воспринимаемую симметрию темной и светлой темы, коэффициент контрастности между темными серыми оттенками должен быть немного выше.
Скорректированные шаги еще далеки от идеала. До сих пор мы не нашли способа программно генерировать цвета путем ввода пользовательской кривой контрастности. Мне нравится ColorBox, но я мечтаю о мире, в котором мне больше не нужно вручную настраивать асимметрию между темными и светлыми серыми оттенками. (Есть талантливые программисты, которые хотят создать небольшой веб-инструмент?)
Количество доступных цветов текста на фоне темы
Контраст является важной визуальной подсказкой для передачи иерархии текста и создания различий между заголовками, метками, абзацами и подписями под картинками. Учитывая, что текст в интерфейсах должен быть доступен, цветовая палитра должна предлагать достаточно доступных цветов для создания текстовой иерархии. В случае с Carbon достаточно означает пять оттенков, что составляет половину ряда.
Учитывая, что текст в интерфейсах должен быть доступен, цветовая палитра должна предлагать достаточно доступных цветов для создания текстовой иерархии. В случае с Carbon достаточно означает пять оттенков, что составляет половину ряда.
Например, на сером фоне 10 все цвета 60–100 могут использоваться для текста с доступным коэффициентом контрастности ≥4,5: 1. Как правило, мы не рекомендуем чистый черный или чистый белый для текста, потому что чрезвычайно высокая контрастность фактически ухудшает читабельность.
До настройки палитры у нас было только четыре оттенка на сером фоне 90. Это ограничение заставило нас использовать курсив для вспомогательного текста в компоненте ввода текста. Мы зарезервировали курсив для выделения текста и словарных терминов, поэтому использование его для вспомогательного текста нарушило намерения системы.
После настройки палитры вспомогательному тексту может быть назначен оттенок серый 60, текстовым меткам – серый 80, а вводимому пользователем тексту – серый 100. Для всех, кто интересуется дополнительными сведениями об этой работе, ознакомьтесь с этим тщательно документированным issue на GitHub .
Для всех, кто интересуется дополнительными сведениями об этой работе, ознакомьтесь с этим тщательно документированным issue на GitHub .
Средние тона должны иметь высокую насыщенность и быть доступными
Средние тона, как правило, следует использовать с осторожностью. Это основные моменты, призывы к действию. Это акцентные цвета и элементы брендинга в цифровом опыте. Они должны привлекать внимание и обеспечивать характер продукта.
Пример экрана продукта с использованием CarbonCarbon использует средние тона для основных кнопок, полос выделения на выбранных вкладках и индикаторов выполнения. Это требует, чтобы цвет был доступен с коэффициентом контрастности к фону не менее 3: 1, в соответствии со стандартом WCGA 2.1 для значимых нетекстовых элементов.
Мы используем средние тона для цветных текстовых элементов, таких как ссылки и предупреждающие сообщения. Это требует, чтобы цвет был доступен с коэффициентом контрастности к фону 4,5: 1.
Учитывайте исключения при переключении тем
Потребность в темных и светлых темах возросла и стала мейнстримом при создании цветовых систем. Для Carbon сложности связаны с темными темами. Реализация темной темы нашего компонента кнопки – это не простая инверсия фона и цвета текста. Когда вы просто меняете цвета и наносите темный текст на кнопки, расположенные на темном фоне, читаемость может ухудшиться, особенно в средних тонах. Белые метки кнопок соответствуют ожиданиям пользователей о ярком, напористом призыве к действию. Это сжимает наши средние тона. Если фон кнопки будет ярче, белая метка не будет соответствовать коэффициенту контрастности 4.5: 1. А с более темной меткой кнопка не будет выделяться на фоне 3: 1.
Обычно переключение на темную тему куда сложнее, чем просто поменять местами цвета фона и текстаЧтобы решить эту проблему, мы немного расширили самые темные и самые светлые диапазоны.
Когда все эти настройки собраны вместе, вы получаете надежную структуру для семьи серых оттенков. Интервалы соотношения контрастности между средними тонами и крайними концами спектра (которые являются фонами) должны удовлетворять следующим требованиям:
- Контраст между серым 60 и 90 имеет коэффициент контрастности минимум 3: 1.
- Контраст между серым 60 и 10 имеет коэффициент контрастности минимум 4,5: 1.
- Контраст между 50 и 90 имеет коэффициент контрастности минимум 4,5: 1.
- Контраст между 50 и 10 имеет коэффициент контрастности минимум 3: 1.

После значительных улучшений в оттенках серого мы применили один и тот же спектр яркости для всех остальных семейств цветов.
Все семейства цветов (ряды) подчиняются спектру яркости, настроенному с помощи нейтральных серых оттенков. Обязательно перейдите в полутоновую шкалу в Photoshop, что, по нашему опыту, является наиболее точным в этом преобразованииА что насчет визуализации данных?
Визуализация данных является стресс-тестом цветовой палитры, поскольку палитра должна обеспечивать множество отличающихся цветов, которые работают для различных видов дальтонизма. Некоторые системы выбирают отдельную или расширенную палитру. Это огромная тема сама по себе, поэтому я оставлю ее для другой статьи. Наша работа по рестайлингу Carbon Charts все еще продолжается, так что следите за обновлениями!
Только то, что вам нужно
Слишком большое количество цветов может повредить пользовательскому опыту, а перегруженный дизайном продукт, имеющий большое количество опций, может привести к ошибкам. Противоречивый выбор цветов может создать путаницу и отвлечь пользователей от выполняемой работы. Плохо подобранные цвета могут создать сильное остаточное изображение при длительном взаимодействии с экраном.
Противоречивый выбор цветов может создать путаницу и отвлечь пользователей от выполняемой работы. Плохо подобранные цвета могут создать сильное остаточное изображение при длительном взаимодействии с экраном.
IBM нанимает много начинающих профессионалов, которые ценят рекомендации и принимают ограничения. По-прежнему существует много устаревших продуктов с плохим юзабилити, и мы постоянно добавляем элементы, которые не соответствуют нашему языку дизайна.
Отдельные дизайнеры не просто проектируют интерфейсы. Они влияют на дорожные карты продуктов, отвечают на запросы клиентов и ежедневно работают с руководством. Легко упустить нюансы деталей использования цвета и совершить ошибки. С точки зрения дизайн-системы, меньше вариантов цвета, препятствуют неправильному использованию и обеспечивают гармонию между продуктами.
Ограничение – не единственная причина, по которой мы сократили палитру со спектра радуги до нынешних семи оттенков. Решение было основано на философии бренда IBM, и здесь мы углубимся в историю, связанную с работой, которая привела нас к первоначальной палитре.
Эволюция цветовой палитры
IBM существует уже более века, а цвета, связанные с брендом, постоянно меняются. Вы можете легко обнаружить изменяющуюся технологию и замыслы дизайна, которые формируют каждую цветовую палитру.
Давайте рассмотрим сегодняшнюю палитру языка дизайна IBM.
Цветовые палитры IBM по годам слева направо: 1960, 2008, 2015, 2016, 2018, 2019Важно быть существенным
Мы очень любим машины IBM 1960-х годов. В прошлом смелые основные цвета покрывали аппаратное обеспечение IBM и определяли будущее бизнеса в эпоху, когда возможности вычислительной техники только начали раскрываться. Позже, в попытке оживить дизайн в IBM, цветовые палитры снова и снова расширялись под влиянием основополагающей темы инклюзивности, омоложения и прогресса. Сегодня палитра резко сокращена, чтобы сосредоточиться на передаче точки зрения, которую IBM представляет:
Компьютеры 1969 года. Использование цветов в макетах продуктовМы должны предположить, что все продукты будут физически связаны друг с другом, поэтому цвет и его применение должны учитывать нашу проблему в целом.
—IBM ID, Color Applications, Introduction, 1962
Быть существенным означает, что палитра была намеренно сделана минимальной. Существует всего 104 образца, которые разбиты на 10 семейств цветов, каждое из которых содержит 10 оттенков: черный и белый, один оттенок желтого и один оттенок оранжевого. Если вы исключите серые оттенки, в этой палитре будет всего 7 оттенков.
Меньшее количество оттенков делает палитру более удобной. Оно обеспечивает направление и четкую точку зрения, которая распространяется на огромную компанию, где дизайнеры все еще остаются дефицитным ресурсом.
Синий, как основной цвет
Синий остается основным цветом нашей палитры, чтобы отдать дань историческому прозвищу IBM, «Big Blue». Итак, первым мы выбрали синий цвет.
Семейство синих оттенков 2015 года немного смещается в сторону фиолетового в более светлом конце и сизого в более темном конце. В 2018–2019 годах синий цвет обновился, чтобы стать более насыщенным, чистым и яркимСемейство синих оттенков 2015 года немного смещается в сторону фиолетового в более светлом конце и сизого в более темном конце. В 2018–2019 годах синий цвет обновился, чтобы стать более насыщенным, чистым и ярким. Для некоторых пользователей новая палитра – неприятный опыт, особенно при просмотре в течение длительного периода времени.
В 2018–2019 годах синий цвет обновился, чтобы стать более насыщенным, чистым и ярким. Для некоторых пользователей новая палитра – неприятный опыт, особенно при просмотре в течение длительного периода времени.
Настраивая синий цвет для продуктов в 2019 году, мы знали, что нам нужно его немного переработать.
Несмотря на то, что палитра спроектирована для цифрового дизайна, в качестве основного варианта использования (для печати используется палитра Pantone), цвета извлекаются из окружающего нас мира, как природного, так и машинного.
Фото ссылки на IBM Blue из окружающей среды (природа и машина)Легкая гармония и масштаб
После того, как мы выбрали синий, он стал центральной осью для других оттенков. В этой палитре за синим следуют красные и зеленые оттенки. Они равноудалены от синего в каждую сторону. Любой цвет за пределами этого диапазона был исключен из-за дисгармонии, которую он создавал. Результатом является выбор оттенков, тесно связанных с синим.
Синий цвет был выбран первым.С небольшим количеством синего в каждом оттенке и меньшим количеством оттенков в палитре легче объединять цвета и оставаться верным бренду. Создавать гармонию увлекательно, и руководство по использованию палитры может быть значительно упрощено.
Влияние новой палитры очевидно. Почти каждая комбинация цветов выглядит свежо и современно. Она мгновенно нашла поклонников в канале иллюстрации в Slack. Просто посмотрите страницу галереи IBM Design, или эти шоты сообщества на Dribbble, или эти великолепные иконки приложений, спроектированные Peter Garvin.
Дизайн иконок приложений от Peter Garvin Единая цветовая палитра, определяющая промышленный дизайн и дизайн печатных рекламно-информационных материаловФункционально и доступно
На этом этапе мы возвращаемся к совместной работе между командами дизайн-системы и языка дизайна. Это сотрудничество стало возможным благодаря культуре IBM, основанной на взаимном уважении к опыту каждого дизайнера. В конце концов, цветовая палитра, созданная с учетом особенностей и рекомендаций, обеспечивающих доступность, в большей степени выражает философию бренда.
В конце концов, цветовая палитра, созданная с учетом особенностей и рекомендаций, обеспечивающих доступность, в большей степени выражает философию бренда.
С последним релизом мы наконец-то достигли уверенной, стабильной палитры, которая поддерживает восприятие бренда на всех фронтах.
Вывод
Это конец истории создания нашей цветовой палитры. Я многому научился, создавая ее и надеюсь, что вы тоже узнали что-то новое из этой статьи.
Настроить сто четыре оттенка цветов – все равно что настроить расстояния между сотнями костяшек домино – ручной, утомительный и трудоемкий процесс. Но когда палитра готова и логика использования надежно установлена, становится удивительно, насколько она упрощает работу.
Я верю, что многие дизайнеры, как и я, любят и ненавидят цвета. Я призываю вас всех попробовать приручить этого зверя. Потому что, в конце концов, цвета того стоят. Цвета прекрасны.
Спасибо Connor Leech и Hayley Hughes.
Палитра цветов краски для волос: выбери свой цвет!
Изменение цвета волос – отличная возможность преобразиться, изменить свой имидж и даже помолодеть на несколько лет при правильном подборе оттенка. Если цвет выбран верно, мелкие изъяны кожи лица и сам его овал будут скорректированы. Однако самостоятельно разобраться с выбором цвета краски для волос нелегко. Мы рады помочь вам — используйте эти схемы цветов красок для волос, и заказывайте нужный оттенок в два счета.
Если цвет выбран верно, мелкие изъяны кожи лица и сам его овал будут скорректированы. Однако самостоятельно разобраться с выбором цвета краски для волос нелегко. Мы рады помочь вам — используйте эти схемы цветов красок для волос, и заказывайте нужный оттенок в два счета.
Краска для волос домашнего использования: палитра цветов и оттенков
Многие девушки и женщины, найдя подходящий оттенок, предпочитают проводить окрашивание дома, самостоятельно или с помощью подруги. Универсальный состав бытовых красок для волос, которые смело можно применять дома, характеризуется большим количеством перекиси водорода и аммиака, эти ингредиенты обеспечивают надежное закрепление пигмента внутри волоса, и, как следствие, стойкое окрашивание краской для волос в домашних условиях. Насыщенное и глубокое окрашивание подходит ухоженным волосам без видимых повреждений, тогда как для более чувствительной шевелюры необходимы варианты мягкого безаммиачного изменения оттенка. В том случае радикально изменить цвет уже сложнее, краска для волос характеризуется более естественными оттенками.
В том случае радикально изменить цвет уже сложнее, краска для волос характеризуется более естественными оттенками.
Однако далеко не всегда желаемый оттенок так легко достигается — краска для волос даже известного и популярного бренда не может справиться с некоторыми состояниями волос, например, сильными повреждениями или неудачным предыдущим окрашиванием.
В нашем каталоге представлена преимущественно профессиональная краска для волос, но некоторые средства можно безопасно и уверенно применять самостоятельно.
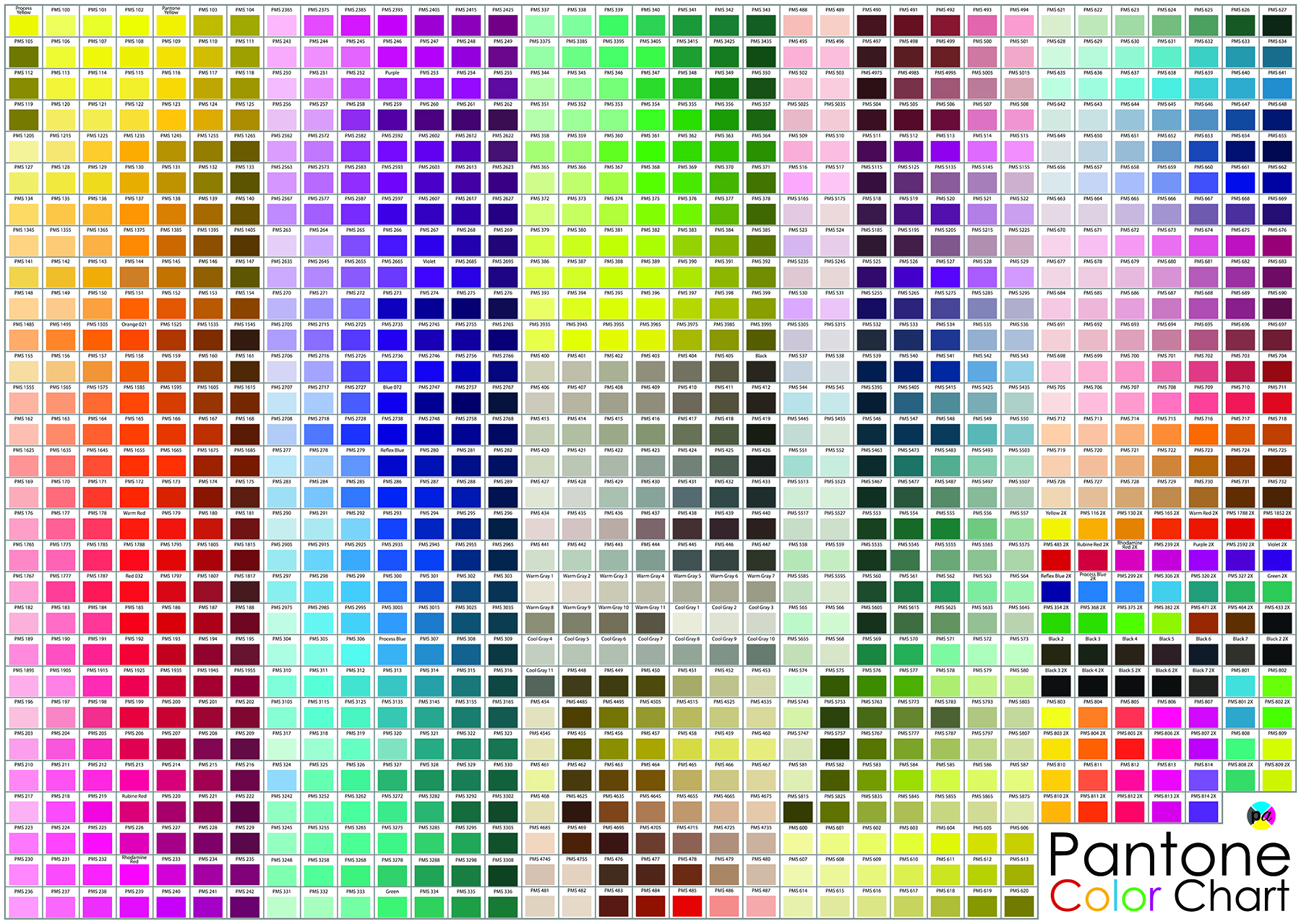
Палитра цветов профессиональной краски для волос Wella
Средства для окрашивания этого немецкого бренда гарантируют получение чистого, сбалансированного оттенка, обладающего естественной глубиной и блеском. Инновационные молекулы ME+ минимизируют вероятность возникновения аллергических реакций на краску для волос. Простые пропорции смешивания краски и ухаживающий эффект, накапливающийся с каждым использованием средств Wella, гарантируют удачный результат, в том числе при покрытии седины.
Щедрая палитра красок для волос профессионального использования Igora от Schwarzkopf
Профессиональная серия Igora представлена разными направлениями в окрашивании – как перманентные, суперстойкие средства, так и безаммиачные легкие варианты или тонирующие муссы. Предлагаем палитры цветов для каждой из серий.
Таблица оттенков Schwarzkopf Igora Color Worx
Встречайте универсальную палитру красителей прямого действия — располагая к бесконечному творчеству, 11 цветов и разбавитель предлагают вдохновленному мастеру получить буквально любой необходимый оттенок путем верной комбинации средств.
16 оттенков превосходства — тонирующие муссы для волос IGORA EXPERT MOUSSE
Невиданные ранее возможности для салонного сервиса открывает мягчайший мусс для окрашивания, помогающий решить любые творческие задачи. Палитра цветов богата сияющими многогранными тонами.
Палитра цветов богата сияющими многогранными тонами.
Безаммиачная краска для волос IGORA VIBRANCE — современное решение
Окрашивание будущего – это увлажняющий и ухаживающий за шевелюрой семи-перманентный краситель, по необходимости трансформирующийся в гель или крем. До 70% эффективности в покрытии седины, невероятный блеск и насыщенность, стойкость до 25 раз применений шампуня!
Продукт высоких технологий в окрашивании — IGORA ROYAL
Единственная краска для волос в мире, которая обеспечивает каждому истинный цвет – максимальную интенсивность и яркость окрашивания, которые точно отвечают образцам в палитре. Оттенки IGORA ROYAL обеспечивают потрясающий результат и абсолютную надежность окрашивания даже в случае очень сложной исходной базы, закрашивают седые волосы и гарантируют длительное сохранение цвета. Цвета красок для волос этой линейки идеальны даже для пористых волос, усиливают их яркость и блеск.
Профессиональная краска для волос Ollin
Именно салонное окрашивание качественными средствами является единственным верным способом получить необходимый оттенок без повреждения структуры волос. Уникальный продукт с изобилием цветовых решений – это крем-краски Ollin, сохраняющие эластичность и упругость волос, даря им естественные или дерзкие необычные тона.
Оттенки краски для волос Kapous Professional
Краска для волос Kapous разработана для окрашивания руками профессионалов. В красителе заявлено минимальное количество аммиака, из-за этого факта процедура дает возможность достичь оптимального эффекта без вреда для локонов. Кроме этого, в базу средства входят ухаживающие натуральные компоненты, не просто обеспечивающие насыщенность оттенков, а заботящиеся о волосах. Богатая палитра цветов представлена натуральными, золотистыми, перламутровыми, шоколадными, красными и другими группами оттенков. Цветовая гамма была разработана опытными профессионалами бьюти-индустрии, для которых качество результата и безопасность – не пустые слова.
Богатая палитра цветов представлена натуральными, золотистыми, перламутровыми, шоколадными, красными и другими группами оттенков. Цветовая гамма была разработана опытными профессионалами бьюти-индустрии, для которых качество результата и безопасность – не пустые слова.
Палитра цветов краски Лонда Профешнл
Профессиональная краска для волос LondaColor Professional гарантирует качественный результат, предоставляя выбор из большого разнообразия оттенков. Невероятно смелые и абсолютно естественные решения отлично сочетаются в этой гамме, давая простор для творчества мастерам с любыми идеями. В палитру цветов включено более ста оттенков. Состав краски не содержит аммиака, что делает процедуру окрашивания чрезвычайно комфортной и безопасной даже при использовании в домашних условиях.
Состав краски не содержит аммиака, что делает процедуру окрашивания чрезвычайно комфортной и безопасной даже при использовании в домашних условиях.
Профессиональные краски для волос L’Oreal Professionnel
В составе линейки средств для окрашивания от французского бьюти-гиганта представлено несколько серий с разными характеристиками продуктов и разными оттенками в палитре. Мы расскажем вам обо всех.
L’Oreal Inoa
Первый стойкий краситель, созданный по технологии окисления без аммиака. Система ODS (Oil Delivery System) позволяет доставлять краситель в глубину волоса с помощью специальных микромасел. Таким образом красящая смесь при нанесении подобна льющемуся маслу — она обволакивает волосы по всей их длине, проникает прямо внутрь структуры волоса, обеспечивая невероятно стойкий и насыщенный цвет. Кроме того, в процессе окрашивания структура каждого волоса приобретает множество активных защитных элементов, которые предотвращают повреждение и вымывание цвета. Попробуйте красители Inoa и насладитесь уникальной силой глубокого, ослепительно сияющего оттенка на гладких и шелковистых волосах!
Попробуйте красители Inoa и насладитесь уникальной силой глубокого, ослепительно сияющего оттенка на гладких и шелковистых волосах!
Палитра красок для волос Majirel от L’Oreal
Мажирель – абсолют идеального цвета и бережного ухода. В результате использования этих профессиональных средств вы получаете максимальную сохранность структуры волоса, а также великолепный и стойкий цвет, точно отвечающий информации из таблицы оттенков. Краска для волос обладает составом с молекулами Incell, которые, в сочетании с полимером для базового ухода Ионен G дают возможность обеспечить максимальную защиту всей толщины волоса.
Многогранные, переливающиеся оттенки L’Oreal Luo Color
Живые цвета, индивидуальное окрашивание каждого волоска в удивительные пастельные оттенки из естественной гаммы, уход на основе масла виноградных косточек и технологии Нутри Шайн — все это свойства популярной профессиональной линии Luo Color. Стойкое окрашивание может быть таким комфортным и безопасным! Палитра цветов представлена ниже.
Стойкое окрашивание может быть таким комфортным и безопасным! Палитра цветов представлена ниже.
Палитра цветов профессиональных красок DiaLight и DiaRichesse от L’Oreal.
Небывалая революция в окрашивании тон в тон — от всемирно известной французской марки L’Oreal Professionnel. Эта линейка представлена двумя взаимодополняющими технологиями без аммиака, которые необходимы для максимальной гибкости. Краска для волос DiaLight (система на основе кислого pH) и DiaRichesse (щелочная система) дает стойкие светящиеся оттенки с исключительно равномерным покрытием, гарантируют эффект ламинирования волоса, дарят им виниловый блеск. Краска для волос может применяться для придания свежести уже имеющемуся окрашиванию, для затемнения оттенка, для ламинирования и придания блеска. Кому подходят оттенки из этой палитры цветов? Клиенткам, которые хотят получить насыщенный оттенок волоса с безупречной мягкостью, а также тем, кто окрашивается впервые. Встречайте ультрамодную палитру!
Встречайте ультрамодную палитру!
Палитра цветов Selective — перманентная крем краска для волос
Салонный уход с использованием средств итальянского профессионального бренда Selective преображает тусклые, ослабленные волосы в сияющие и послушные. Это особенный бренд, рекомендуемый экспертами из-за его эффективности, невероятной простоты в работе, надежности и щадящего отношения к волосам. Олигоминеральная серия крем-красок EVO характеризуется 89 нюансами, каждый из которых вы можете увидеть на наших таблицах. Оттенки разделены на девять основных групп – от натуральных и пепельных до фантазийных и золотых. Краска для волос особенно хороша для пористых волос, она на 100% справляется с покрытием седины, увлажняет и выравнивает непослушные волосы.
Уникальная цветовая палитра Lebel Materia — откройте безграничные возможности цвета
Формула системы стойких красителей LEBEL MATERIA сочетает в себе одновременно мощную окрашивающую способность и функцию восстановления структуры волос. Такой подход является залогом процедуры мягкого окрашивания, во время которой волосы приобретут абсолютно естественный оттенок, при этом результат будет радовать удивительно долго. В состав красителя включены: запатентованный СМС-комплекс для восстановления структуры волоса и уникальная основа на технологии жидких кристаллов, которые заполняют «материю волоса», помогая волосам вновь обрести свою природную красоту.
Такой подход является залогом процедуры мягкого окрашивания, во время которой волосы приобретут абсолютно естественный оттенок, при этом результат будет радовать удивительно долго. В состав красителя включены: запатентованный СМС-комплекс для восстановления структуры волоса и уникальная основа на технологии жидких кристаллов, которые заполняют «материю волоса», помогая волосам вновь обрести свою природную красоту.
Палитра цветов системы красителей от LEBEL дает возможность получения бесконечного количества идеальных цветов, при этом она идентична таблице с оттенками для прямого красителя LUQUIAS.
Краска для волос Кези – впечатляющая палитра цветов
Краска для волос Kezy Involve color — это один из наиболее доступных продуктов на рынке профессиональных формул для окрашивания волос. Бренд выпускается косметической компанией из Италии TRICOBIOTOS S.P.A. Цена и качество бренда отвечают всем европейским требованиями. Kezy Involve обладает рядом функций, ожидаемых при покупке профессионального красителя — эта краска для волос с богатой палитрой цветов дает однородное интенсивное покрытие, гарантирует насыщенность цвета при максимальной стойкости, сохраняет и улучшает качества волос. В составе средства есть фруктовые кислоты, а также антиоксидант витамин C. Эти компоненты в комплексе препятствуют разрушению волос, которое может вызывать щелочная среда обычной краски, они восстанавливают волосы после неудачного окрашивания, увлажняют.
Kezy Involve обладает рядом функций, ожидаемых при покупке профессионального красителя — эта краска для волос с богатой палитрой цветов дает однородное интенсивное покрытие, гарантирует насыщенность цвета при максимальной стойкости, сохраняет и улучшает качества волос. В составе средства есть фруктовые кислоты, а также антиоксидант витамин C. Эти компоненты в комплексе препятствуют разрушению волос, которое может вызывать щелочная среда обычной краски, они восстанавливают волосы после неудачного окрашивания, увлажняют.
Keen – удобно, будто для домашнего использования!
Краска для волос Keen совсем недавно появилась в российских салонах красоты, однако уже успела завоевать популярность и среди профессиональных колористов, и среди женщин, которые хотят проводить окрашивание дома самостоятельно. Дело в том, что эта краска для волос обладает невероятно универсальной консистенцией крема, легко ложащегося на волосы. Безопасный состав и ухаживающие компоненты лишь дополняют этот уникальный формат продукта. Немецкая марка обеспечивает стойкий цвет, сохраняющийся до восьми недель, при этом широкая палитра цветов дает возможность выбора между естественными и благородными тонами, а также яркими и необычными. При том практически все продукты бренда могут использоваться как для кардинального окрашивания с резким изменением оттенка, так и для легкого тонирующего эффекта. Смешивайте любые оттенки между собой, создавайте уникальные интересные тона и подчеркивайте индивидуальность образа клиента!
Безопасный состав и ухаживающие компоненты лишь дополняют этот уникальный формат продукта. Немецкая марка обеспечивает стойкий цвет, сохраняющийся до восьми недель, при этом широкая палитра цветов дает возможность выбора между естественными и благородными тонами, а также яркими и необычными. При том практически все продукты бренда могут использоваться как для кардинального окрашивания с резким изменением оттенка, так и для легкого тонирующего эффекта. Смешивайте любые оттенки между собой, создавайте уникальные интересные тона и подчеркивайте индивидуальность образа клиента!
Средства Estel для стойкого окрашивания и тонирования: палитра оттенков
Профессиональные красители для волос, предлагаемые брендом Estel Professional в широком ассортименте представлены на российском рынке. В нашем каталоге вы можете найти классическую стойкую крем краску Essex и краситель прямого действия XTRO. У линеек абсолютно разные палитры цветов — знакомьтесь и изучайте!
XTRO – дерзкие и яркие пигменты для экстраординарного окрашивания
XTRO — новое поколение современных пигментов прямого действия, которые создают стойкие и головокружительно насыщенные оттенки волос. Преимуществами формулы является то, что все красители XTRO не нуждаются в смешении с окислителем или активатором, однако при этом их смело можно миксовать между собой. Молекулы пигмента стремительно проникают внутрь волоса, насыщают его цветом. Адаптивная формула подстраивается под структуру волос. Невероятно яркое окрашивание или легкий пастельный тон — выбирать только вам.
Преимуществами формулы является то, что все красители XTRO не нуждаются в смешении с окислителем или активатором, однако при этом их смело можно миксовать между собой. Молекулы пигмента стремительно проникают внутрь волоса, насыщают его цветом. Адаптивная формула подстраивается под структуру волос. Невероятно яркое окрашивание или легкий пастельный тон — выбирать только вам.
Essex – классика в своем лучшем проявлении: палитра цветов
98 продуманных оттенков — для лучшего стойкого окрашивания в вашей жизни. Формула средства дает возможность с лёгкостью создавать безупречные оттенки, а также бережно заботится о волосах в ходе процедуры. В результате вы получаете идеальное покрытие седины, гарантию 100%-ного попадания в тон. Насыщая волосы цветом, система окрашивания и краска для волос Essex делает их заметно более эластичными и блестящими благодаря технологии ухода VIVANT SYSTEM.
Окрашивание волос с Constant Delight: палитра цветов для разных линеек краски для волос
Краска для волос Constant Delight — непревзойденная гарантия результата, вне зависимости от ваших планов! Какой бы оттенок вы ни выбрали, средства великолепно справятся с поставленной задачей. В нашем ассортименте представлены три основные линейки бренда для окрашивания.
В нашем ассортименте представлены три основные линейки бренда для окрашивания.
Constant Delight Trionfo – новое поколение роскошных оттенков
Палитра цветов серии Trionfo предлагает уникальные тона для неповторимого блеска и сияния здоровых волос. Новейшая краска для волос, тщательно разработанная профессионалами итальянской компании, дает сразу несколько ощутимых преимуществ – закрашивание седины с помощью глубоких и ярких оттенков, а также сияние и уход за волосами в ходе процедуры.
Витаминизируемся: палитра цветов красок для волос с витамином С от Constant Delight (Crema Colorante)
Новейший химический состав современной крем-краски от бренда Constant Delight с витамином С обеспечивает максимально бережное воздействие средства на структуру волос. Крем-краска содержит натуральные компоненты, а также восстанавливающий витаминный комплекс, при этом в ее формуле минимальное количество аммиака. Ознакомиться со всем множеством оттенком этой крем краски для волос вы можете ниже.
Ознакомиться со всем множеством оттенком этой крем краски для волос вы можете ниже.
Нереальные и модные оттенки Crazy от Constant Delight: палитра цветов модной краски для волос
Новая формула идеальна для окрашивания, тонирования волос, создания неповторимых нюансов на прядях. Краска для волос вполне способна стать незаменимым инструментом колориста, если вы попробуете ее всего лишь раз. Уникальная формула красителя в ходе процедуры увлажняет структуру волос, гарантирует им блеск и гладкость. Краска для волос не содержит в составе аммиак, окислители и подщелачивающие вещества. Можно использовать множество его оттенков в целях создания ярких акцентов, а также для нейтрализации/изменения неудачного тона, для восстановления цвета после агрессивного воздействия химических процедур, как средство для поддержания яркости цвета ранее окрашенных волос. Абсолютно любой цвет из существующих в природе легко получить с помощью этого средства!
Продукты для окрашивания Indola Color: палитры цветов современной краски для волос
Легендарный бренд Indola создан, чтобы дарить вам потрясающие стойкие результаты окрашивания, одновременно с этим демонстрируя ухаживающий кондиционирующий эффект. Перманентная краска для волос включает в себя пиксельную технологию яркого цвета, которая гарантирует до 100% покрытия седины, а также яркие стойкие оттенки и смелый блеск. Множество цветовых решений, из которых вы точно выберете то, что подходит вашему клиенту, представлено в нашем каталоге.
Перманентная краска для волос включает в себя пиксельную технологию яркого цвета, которая гарантирует до 100% покрытия седины, а также яркие стойкие оттенки и смелый блеск. Множество цветовых решений, из которых вы точно выберете то, что подходит вашему клиенту, представлено в нашем каталоге.
Рекомендации по выбору оттенка краски для волос
Даже если вы не хотите идти в салон, предпочитая окрасить волосы дома самостоятельно, вам нужно знать несколько базовых правил, которые помогут сориентироваться во всем многообразии цветов, чтобы выбранная краска для волос радовала вас.
1) Определите свой натуральный цвет волос. От этого будет зависеть и краска для волос. Это очень индивидуальный параметр, который зависит от массы факторов, даже густота и состояние шевелюры оказывают непосредственное влияние на то, как трансформируется естественный оттенок волос.
2) Определите оттенок вашей кожи и именно с учетом этого подбирайте цвет волос. Обладательницам кожи теплых оттенков категорически не подойдет краска для волос пепельных оттенков блонда и баклажановые, бордовые нотки. В то же время, девушкам и женщинам с холодным подтоном кожи лучше отказаться от золотистых тонов.
Обладательницам кожи теплых оттенков категорически не подойдет краска для волос пепельных оттенков блонда и баклажановые, бордовые нотки. В то же время, девушкам и женщинам с холодным подтоном кожи лучше отказаться от золотистых тонов.
3) Если сомневаетесь, выбирайте более светлый вариант. Каким бы ни был ваш выбор и финальная краска для волос, сделать волосы темнее гораздо легче, чем осветлиться.
4) Если у вас много седых волос, результат может получиться светлее, чем представлено на образце.
5) Не останавливайтесь сразу на перманентной краске. Начинайте с полуперманента – такая краска для волос обычно смывается полностью за 28 процедур мытья головы с шампунем. За это время вы вполне можете решить, комфортно ли вам в таком оттенке.
6) Начинайте с небольших трансформаций оттенка, не меняя цвет радикально в домашних условиях. Если вы хотите кардинального преображения, всегда обращайтесь к специалисту.
7) Не забывайте об уходе, ведь важна не только краска для волос – используйте косметику, разработанную специально для окрашенных волос, а также маски для интенсивного ухода.
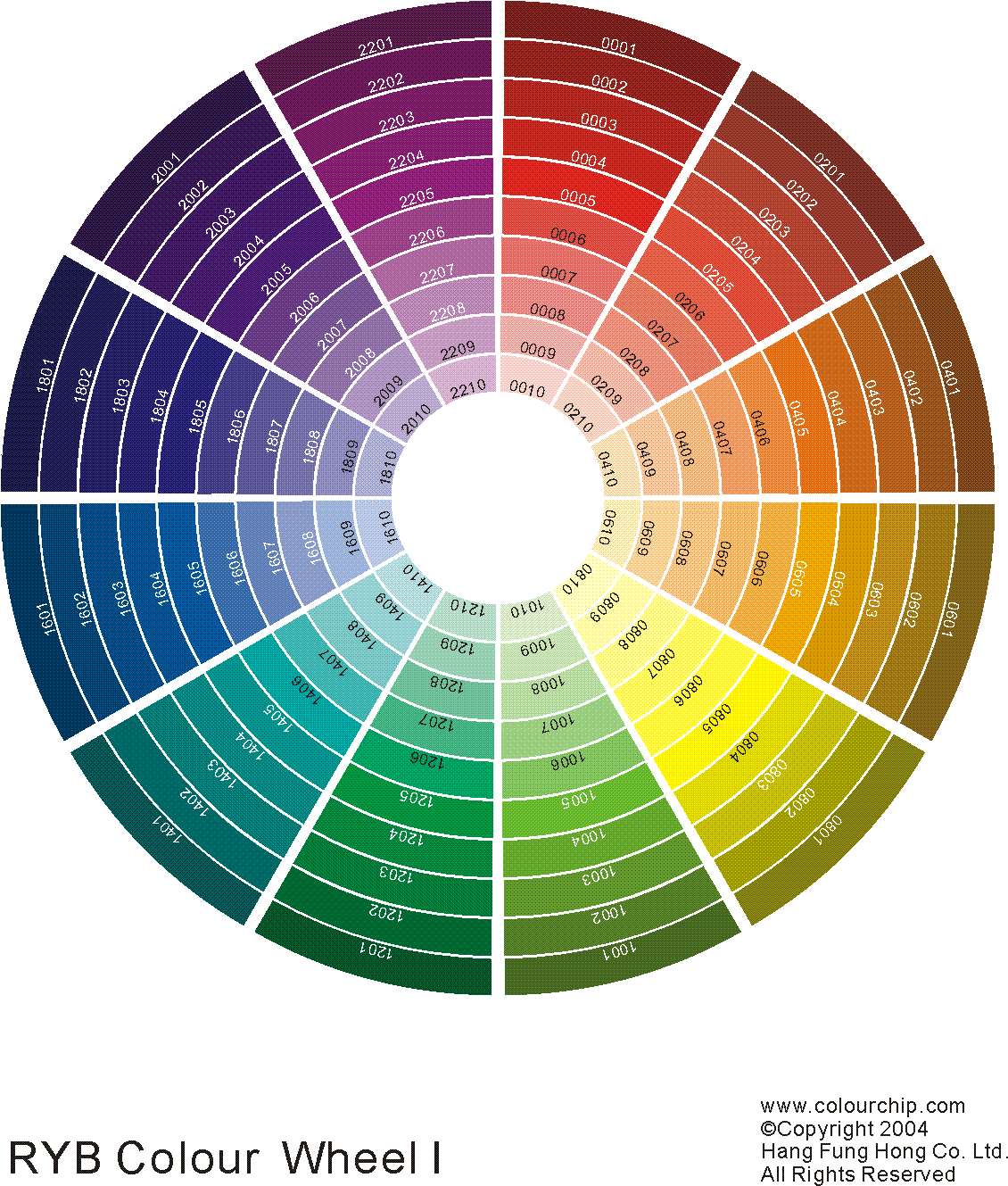
Основные цвета | LOOKCOLOR
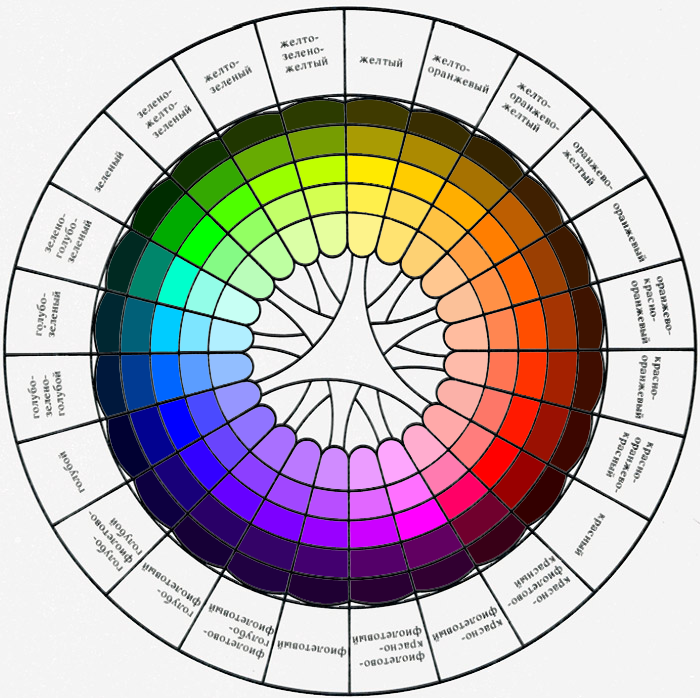
Основные цвета – это тона, с помощью которых можно получить все остальные оттенки.
Это КРАСНЫЙ ЖЕЛТЫЙ СИНИЙ (для печати — это МАДЖЕНТА, ЖЕЛТЫЙ, ЦИАН, ЧЕРНЫЙ см. ниже)
Если смешать между собой красные, синие и желтые световые волны, то получится белый свет. Однако, с красками такое слияние работать не будет. Для художников существует отдельная таблица смешения, которая пересекается с комбинацией волн, но соблюдает свои правилам.
Для художников существует отдельная таблица смешения, которая пересекается с комбинацией волн, но соблюдает свои правилам.
Так на практике при соединение желтой, красной, синей краски получится оттенок коричневого, который не существует в спектральном свете, а является ответом нашего глаза на несбалансированное отражение волн. (см. физика цвета).
Желтый, красный, синий — разные по светлоте, в которой яркость на пике. Если их перевести в черно белый формат, то вы отчетливо увидите контраст.
Сложно представить себе яркий темно-желтый тон, как и яркий светло-красный. За счет яркости в разных диапазонах светлоты создается огромная гамма промежуточных насыщенных красок: оранжевых, красно-оранжевых, салатовых, изумрудных, сине-зеленых, сиреневых, красно-фиолетовых, фиолетовых и др. Эти три краски образуют практически всю палитру, за исключением черного, белого, серого. Принимая их за первичную основу цветостроения стоит представлять, что вторичные цвета все же менее яркие, чем их родители, а оттенки, образованные от второго круга с помощью черного, белого либо оттенков, произведенных от первичного круга — еще более тусклые.
Построение оттенков из основных цветов
Пары из «упряжки» основных цветов образуют следующие краски второго круга:
_____ОРАНЖЕВЫЙ_____________ФИОЛЕТОВЫЙ_______________ЗЕЛЕНЫЙ____
ЖЕЛТЫЙ + КРАСНЫЙ = ОРАНЖЕВЫЙ (см. как получить оранжевый?)
КРАСНЫЙ + СИНИЙ = ФИОЛЕТОВЫЙ(см. как получить фиолетовый?)
СИНИЙ + ЖЕЛТЫЙ = ЗЕЛЕНЫЙ (см. как получить зеленый?)
Если смешивать вторичные цвета, то есть оранжевый, фиолетовый и зеленый, с основными (которые уже присутствуют в составе цвета), то их порядок не изменится, они так же останутся во втором круге, так как мы тока изменяем количество содержания, а не качество:
__ЖЕЛТО-ОРАНЖЕВЫЙ_____КРАСНО-ОРАНЖЕВЫЙ_____КРАСНО-ФИОЛЕТОВЫЙ___
ЖЕЛТЫЙ + ОРАНЖЕВЫЙ = ЖЕЛТО-ОРАНЖЕВЫЙ
КРАСНЫЙ + ОРАНЖЕВЫЙ = КРАСНО-ОРАНЖЕВЫЙ
КРАСНЫЙ + ФИОЛЕТОВЫЙ = КРАСНО-ФИОЛЕТОВЫЙ
__ФИОЛЕТОВО-СИНИЙ___________СИНЕ-ЗЕЛЕНЫЙ___________САЛАТОВЫЙ___
СИНИЙ + ФИОЛЕТОВЫЙ = СИНЕ-ФИОЛЕТОВЫЙ
СИНИЙ + ЗЕЛЕНЫЙ = СИНЕ-ЗЕЛЕНЫЙ
ЖЕЛТЫЙ + ЗЕЛЕНЫЙ = САЛАТОВЫЙ
Добавление во вторичные тона основные, но которые не присутствуют уже в нем, приводят к смешению всех трех основных цветов. Результатом получается коричневый. Такие пары называют дополнительными.
Результатом получается коричневый. Такие пары называют дополнительными.
ЖЕЛТЫЙ + ФИОЛЕТОВЫЙ (КРАСНЫЙ + СИНИЙ) = КОРИЧНЕВЫЙ
КРАСНЫЙ + ЗЕЛЕНЫЙ (ЖЕЛТЫЙ + СИНИЙ) = КОРИЧНЕВЫЙ
СИНИЙ + ОРАНЖЕВЫЙ (КРАСНЫЙ + ЖЕЛТЫЙ) = КОРИЧНЕВЫЙ
Смешивая дополнительные оттенки, такие как фиолетовый + желтый, красный + зеленый, синий + оранжевый дают средне темный красно-коричневый оттенок. Если же смешивать не краску, а световые лучи, должен получится эффект серого света. Но так как краска, только отражает волну, то 100% замещения не будет.
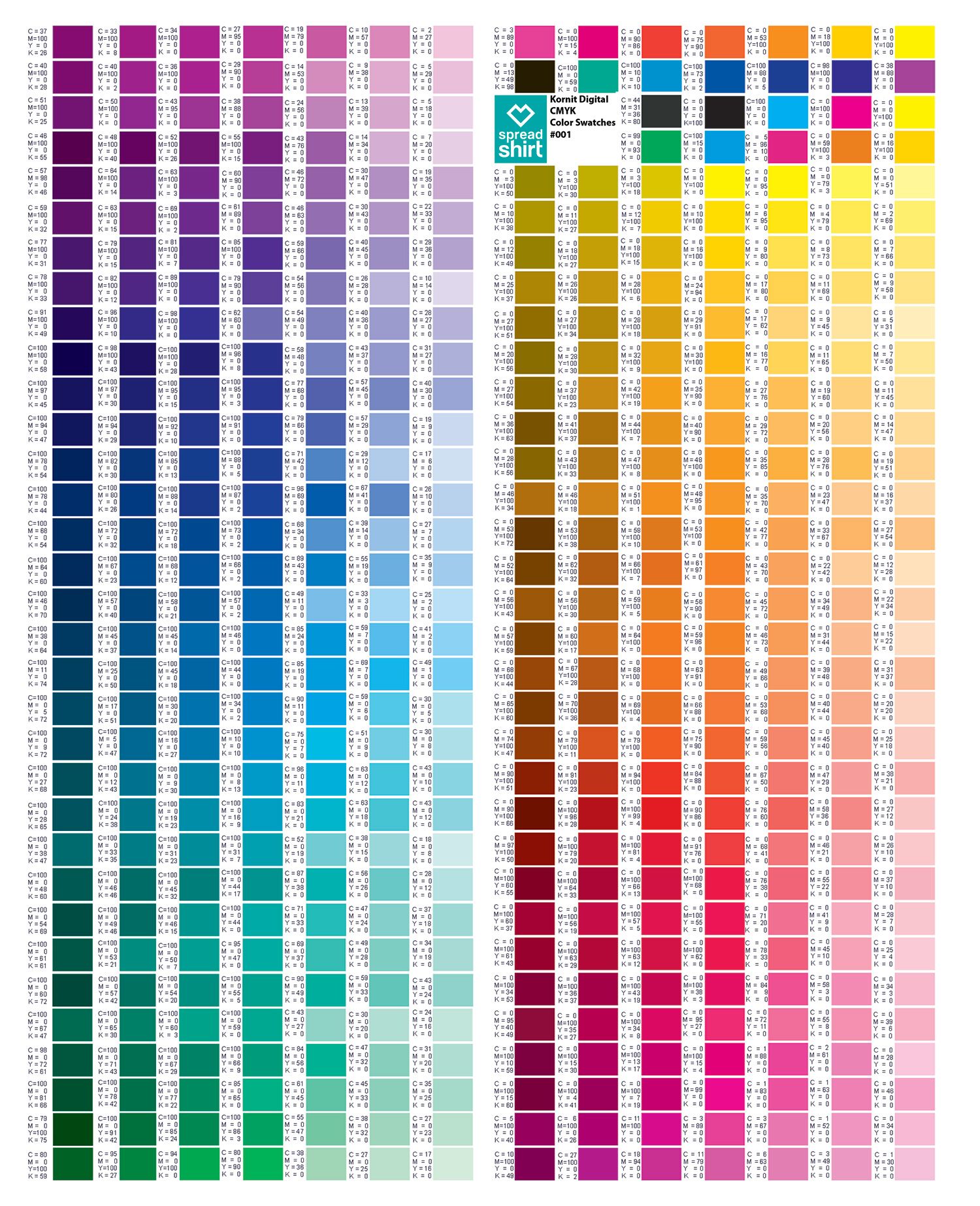
Основные цвета краски для печати
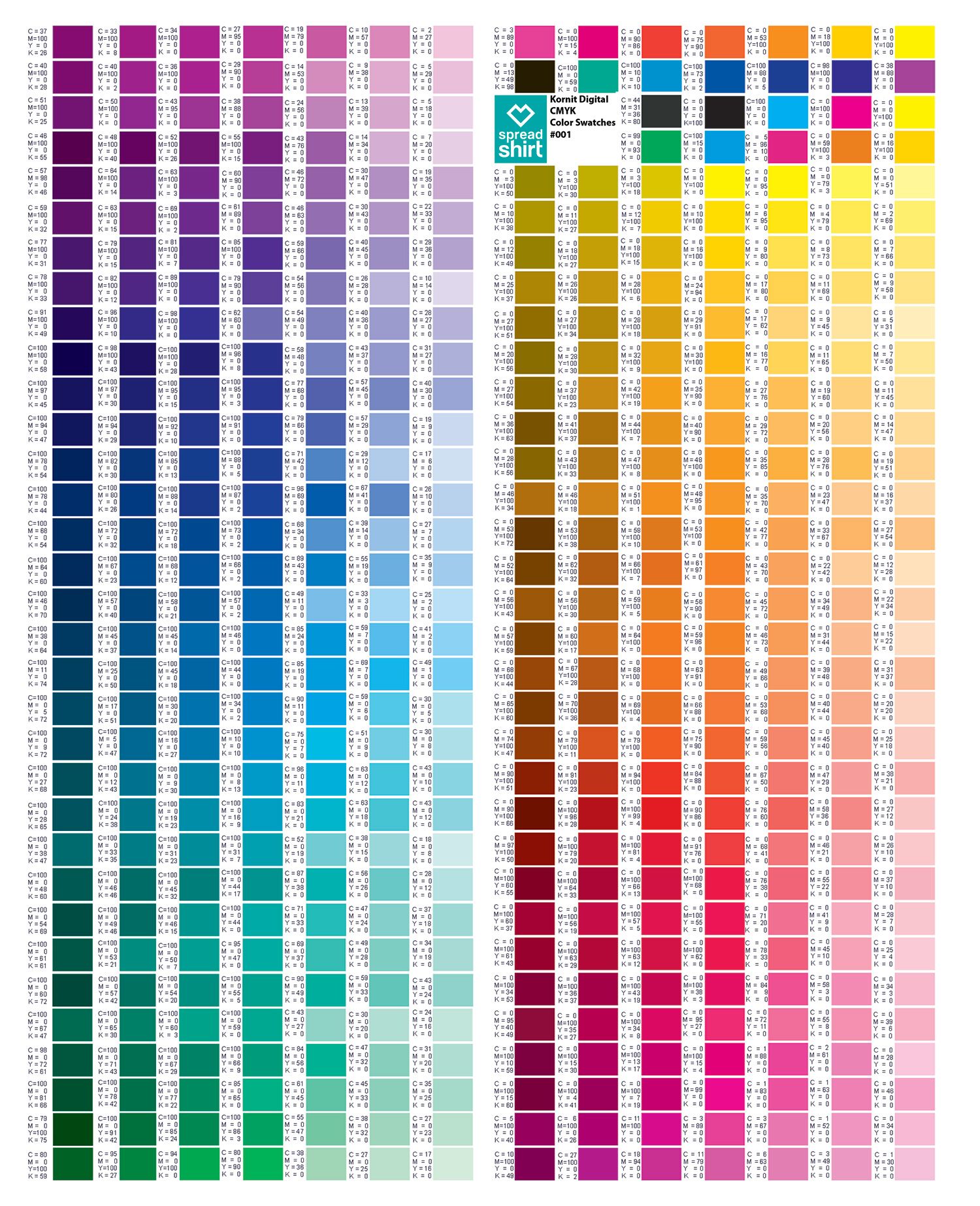
Очень важно получать максимум тонов из минимального набора краски для цветной печати. На сегодня существует 4 необходимые краски для реализации всего спектра, где красный заменен на насыщенный розовый. Такая цветовая модель называется CMYK.
МАДЖЕНТА, ЖЕЛТЫЙ, ЦИАН, ЧЕРНЫЙ
Где маджента — оттенок фуксии, циан — ярко-голубой цвет, а белым является тон печатного материала.
Как получить другие цвета и их оттенки: теория и практика. Жми на иконку.
Оставить комментарий
(только на русском языке)
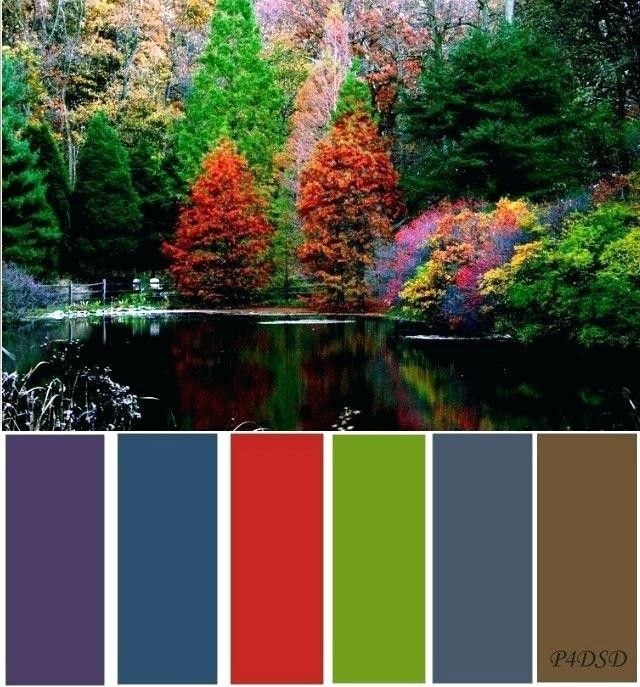
250 фото, гармоничные цветовые сочетания, советы
Каждый человек, хоть раз в жизни столкнувшийся с ремонтом в квартире или доме, решал животрепещущую проблему: какие цвета и оттенки выбрать для оформления интерьера? Понятно, что они должны быть приятными для тех, кто будет жить в данном антураже. Выбранные цвета не должны вызывать негативных реакций, отторжения, головной боли или ввергать в состояние тоски. Но ведь это далеко не все! Мало найти краску, обои или фасады гарнитура для гостиной, оттенок которых будет идеально соответствовать хозяйскому чувству прекрасного. Нужно грамотно совместить различные тона, дополнить интерьер интересными фокусными элементами.
Цвет способен на многое. Он создает определенное настроение в помещении. Полностью раскрывает достоинства комнаты и «прячет» недостатки. Он способен вдохновлять и восхищать, напитывать энергией и будить негативные стороны человеческого характера. Неправильно подобранный цвет – это катастрофа. То, что на фото в каталоге, в определенном освещении, смотрелось божественно, дома может превратиться в унылый, тусклый цвет. Он будет душить, полностью убивая впечатление от дорогой мебели и качественного текстиля.
Он создает определенное настроение в помещении. Полностью раскрывает достоинства комнаты и «прячет» недостатки. Он способен вдохновлять и восхищать, напитывать энергией и будить негативные стороны человеческого характера. Неправильно подобранный цвет – это катастрофа. То, что на фото в каталоге, в определенном освещении, смотрелось божественно, дома может превратиться в унылый, тусклый цвет. Он будет душить, полностью убивая впечатление от дорогой мебели и качественного текстиля.
Даже опытные дизайнеры множество раз перекрашивают стены при дневном и искусственном освещении в конкретной комнате, чтобы понять, какой именно результат будет получен. То же самое можно сказать о выборе обоев. Один и тот же рисунок по-разному смотрится на витрине магазина, под люминесцентными лампами, залитый солнцем, бьющим в окно, и в теплом свете домашней люстры. Восприятие также зависит от текстуры поверхности – глянцево-блестящей, фактурной, матовой. Еще более придирчиво подбирают сочетания оттенков разных цветов или одного цвета, но различной насыщенности.
Сегодня мы поговорим о правилах и нюансах, раскрывающих секреты цветовых сочетаний в различных интерьерах. Специалисты расскажут, какие тона можно смело компоновать, от чего лучше отказаться.
Какие факторы влияют на выбор?
Современные интерьерные направления раскрывают простор для творчества и нестандартного подхода к решению типовых задач. Нет четко заданных границ и канонов, поэтому любой владелец недвижимости может выбрать интерьер по своему вкусу. Цветовые сочетания выбирают, исходя из разных соображений.
Самым важным критерием является цветовое восприятие – глубоко личное, индивидуальное ощущение, вызываемое у человека тем или иным цветом. Кому-то больше нравятся теплые, огненные цвета, а для кого-то красный – это одна большая головная боль. Есть люди, которые предпочитают совершенно нейтральную, серую или бежевую гамму. Если оттенок вызывает интуитивное неприятие, не стоит включать его в интерьер.
Не стоит исключать и темперамент домочадцев, а также тот настрой в комнате, который планируется получить.
 Некоторые оттенки способны взбодрить, насытить энергией, стимулировать работу мозга. Они никак не подходят для спальни, зато создают отличную рабочую атмосферу в кабинете или гостиной. И, напротив, есть оттенки, которые помогут успокоиться, расслабиться, погрузиться в свой внутренний мир.
Некоторые оттенки способны взбодрить, насытить энергией, стимулировать работу мозга. Они никак не подходят для спальни, зато создают отличную рабочую атмосферу в кабинете или гостиной. И, напротив, есть оттенки, которые помогут успокоиться, расслабиться, погрузиться в свой внутренний мир.Пастельная, минимально контрастная палитра, создает легкие, воздушные интерьеры. Их невесомой прелестью можно наслаждаться в течение многих лет. Они умиротворяют, создают ощущение теплого, гостеприимного дома.
Контрастные, насыщенные цвета зовут к действию. Они очень хорошо подходят для сложных, творческих натур, а также лидеров, которые стремятся к доминированию во всем.
Если ремонт уже начат, а в голове нет абсолютно никаких идей по поводу цветовой палитры, стоит воспользоваться готовыми, давно и успешно отработанными, решениями.
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
34 740 ₽ 49 629 ₽
-30%Цена за всю кухню
Общие размеры
Быстрый просмотр
Цена за всю кухню
Общие размеры
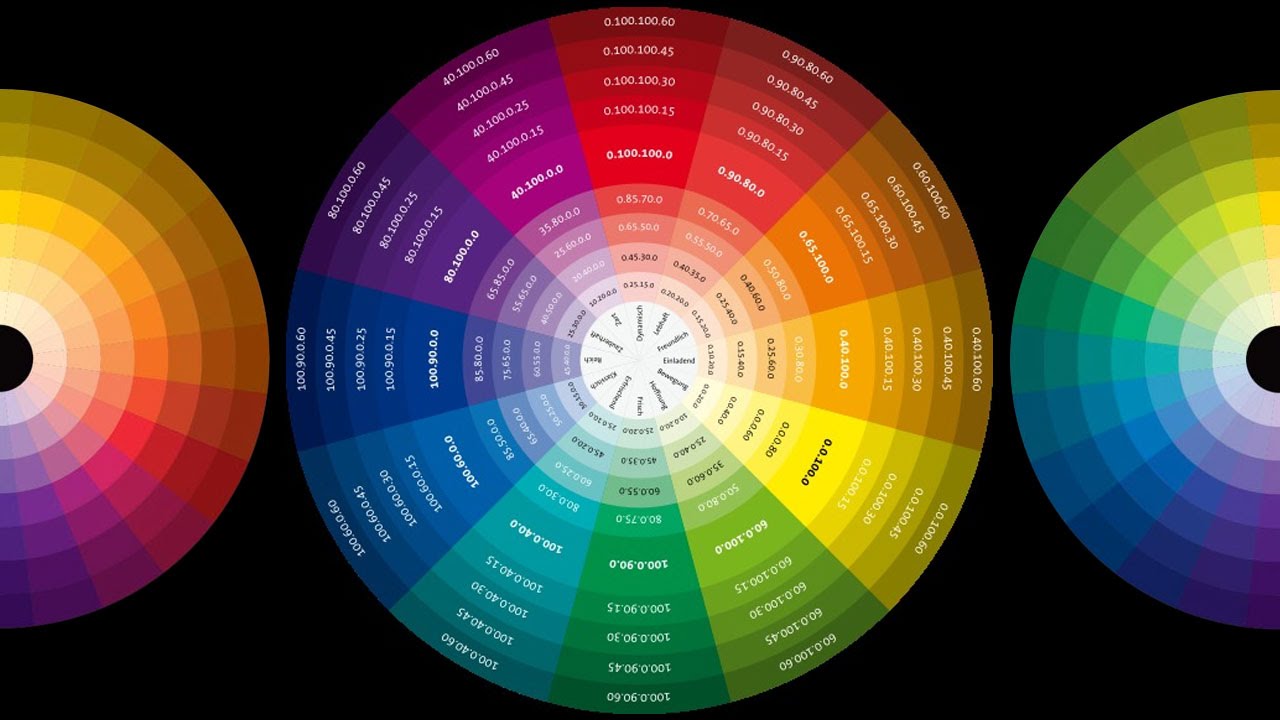
Схемы цветосочетаний
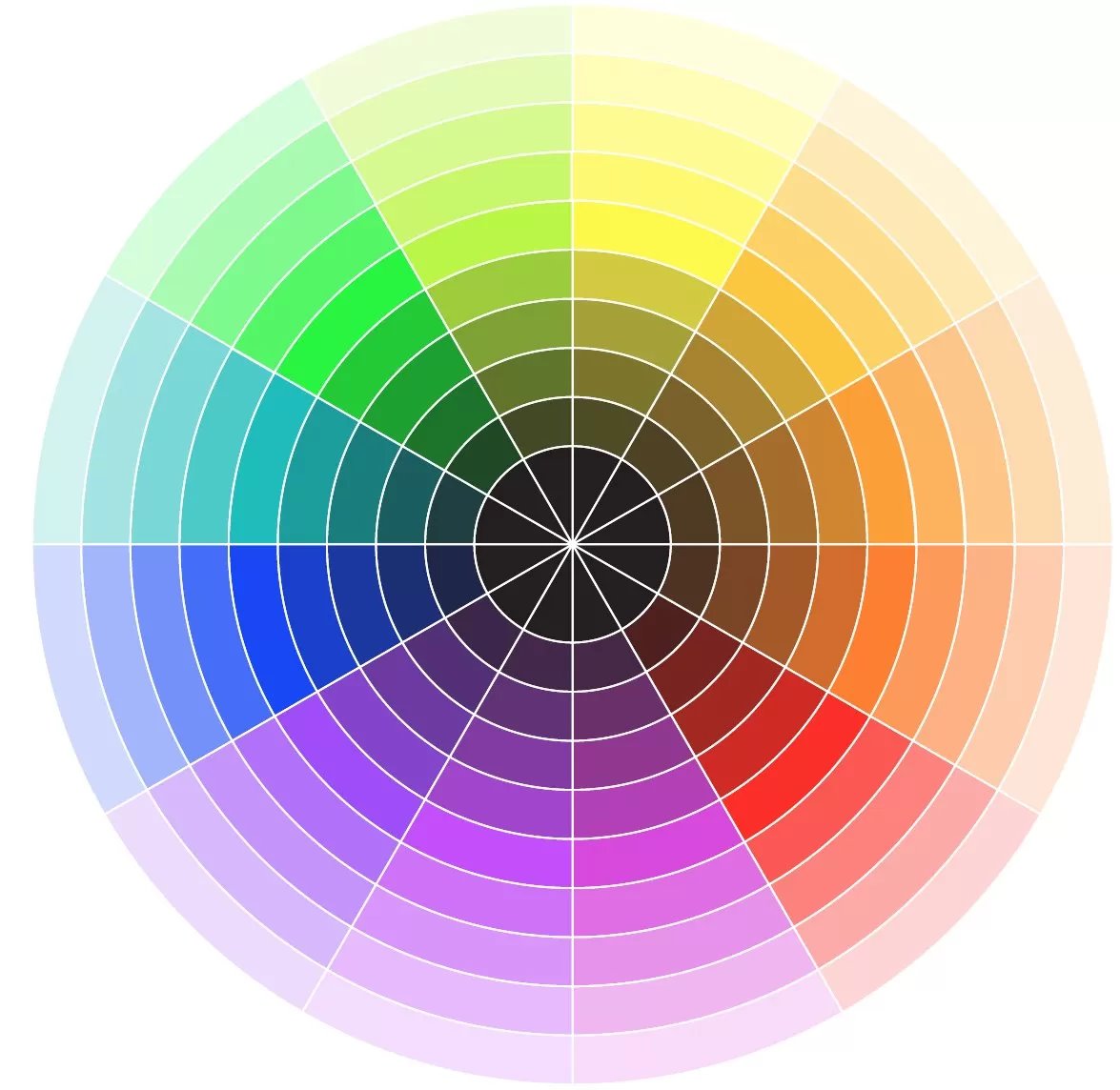
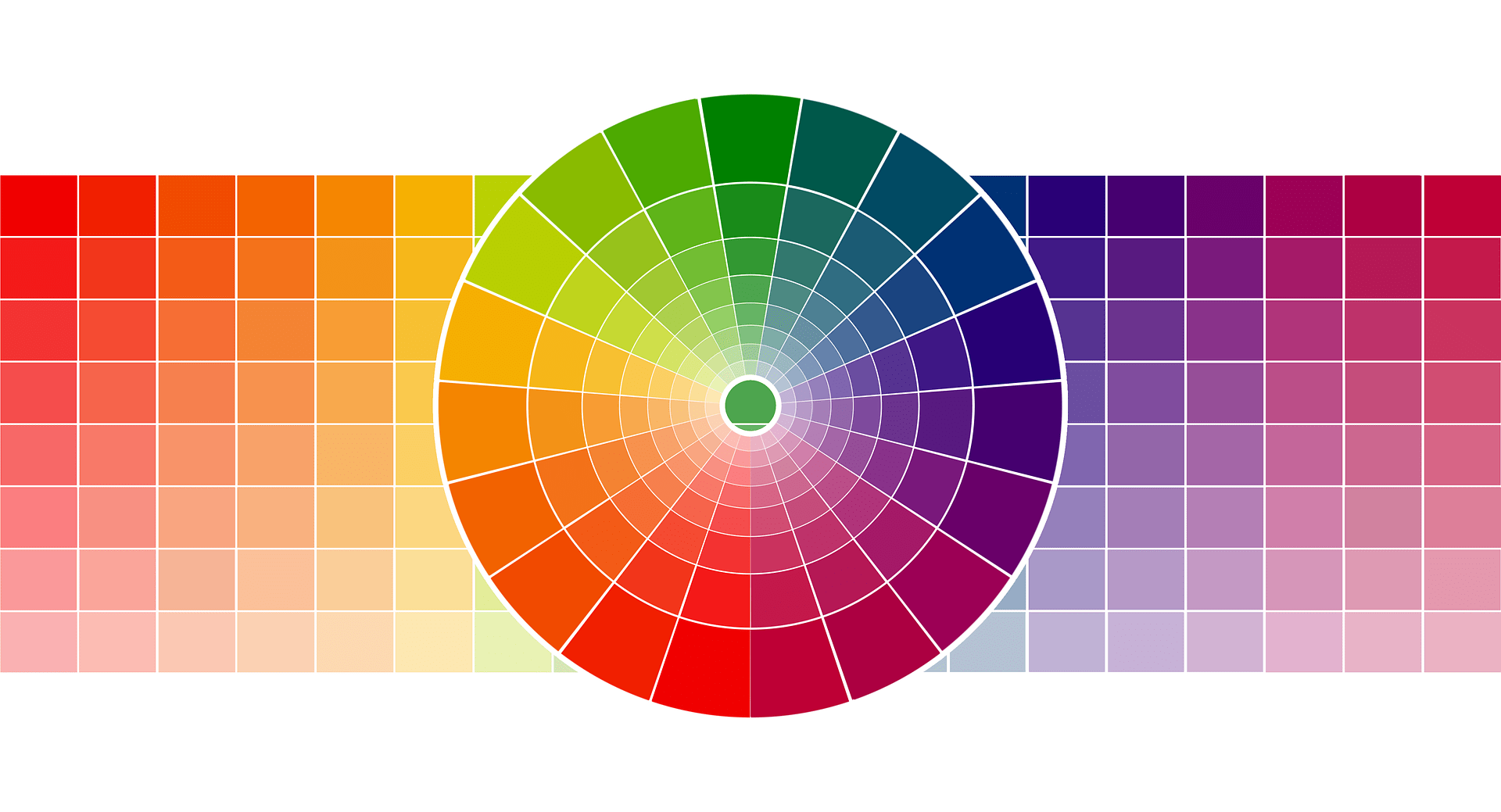
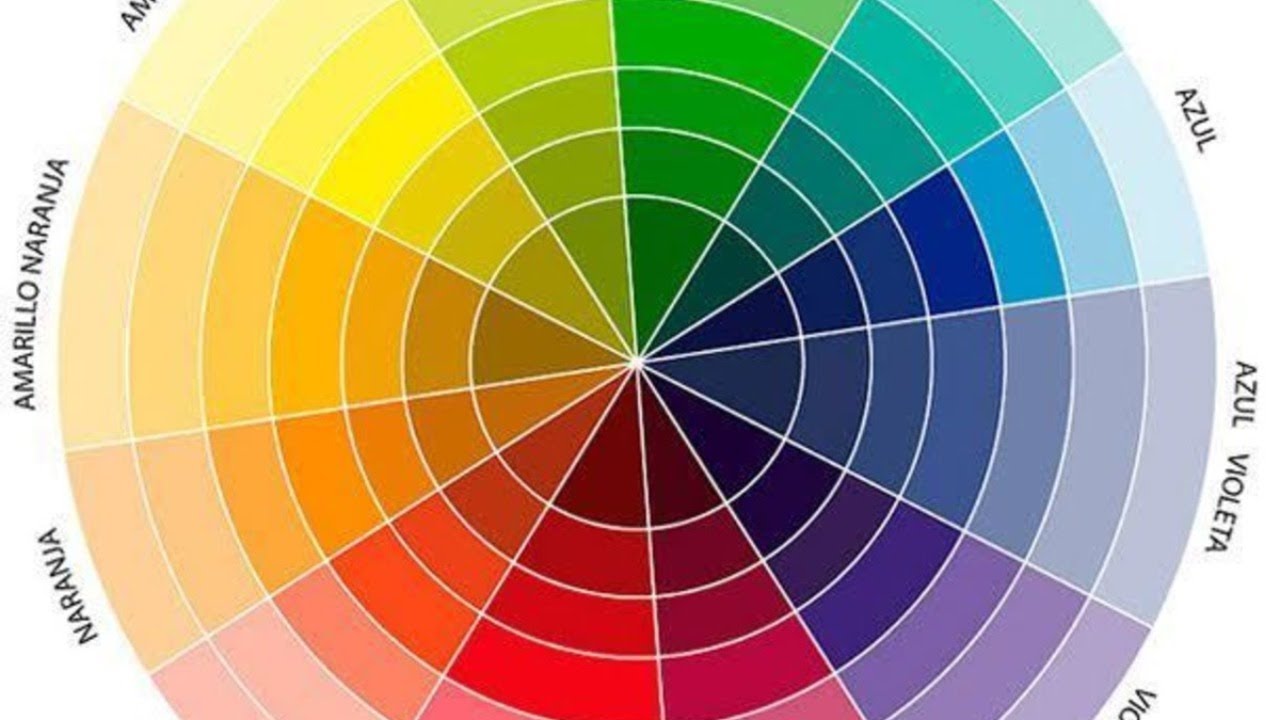
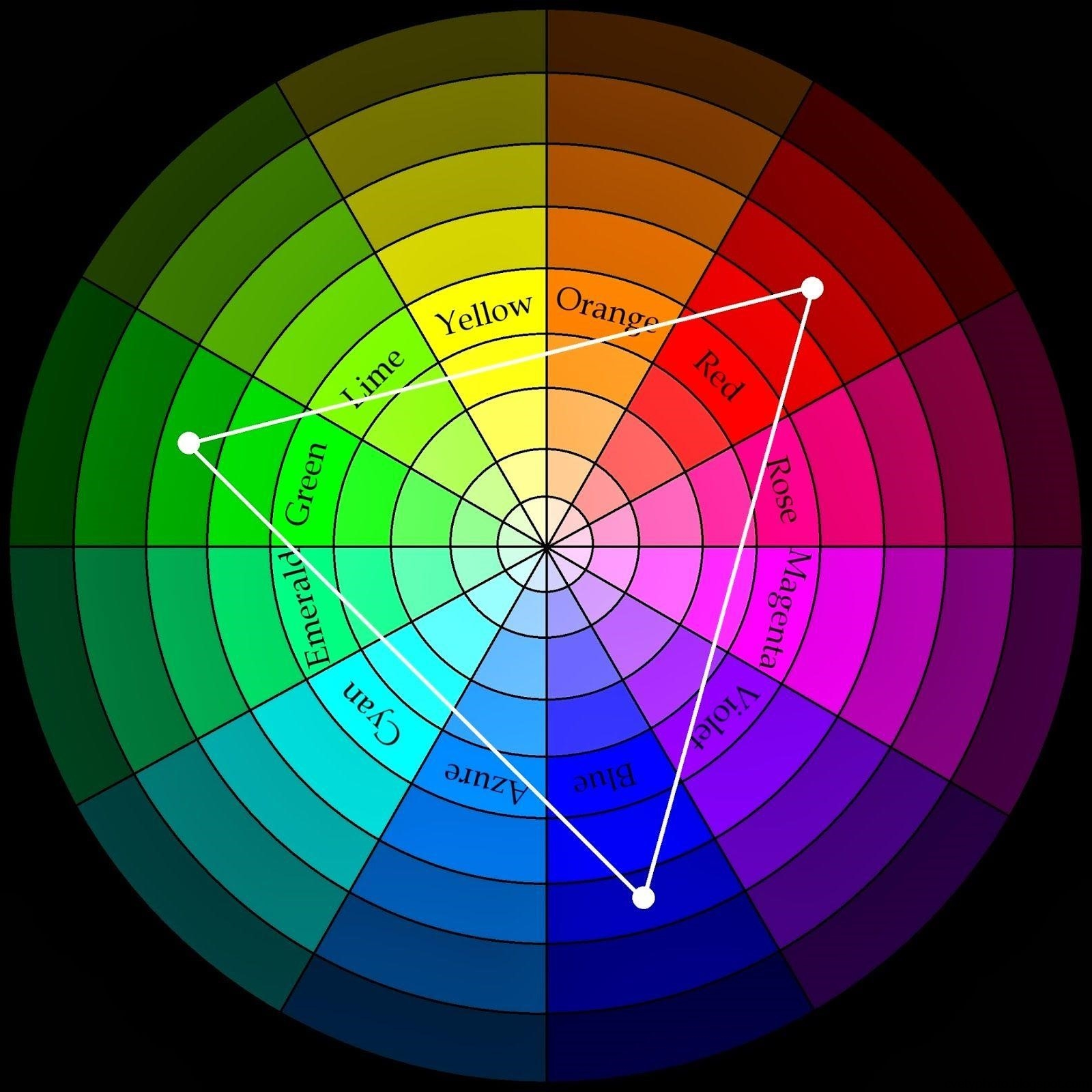
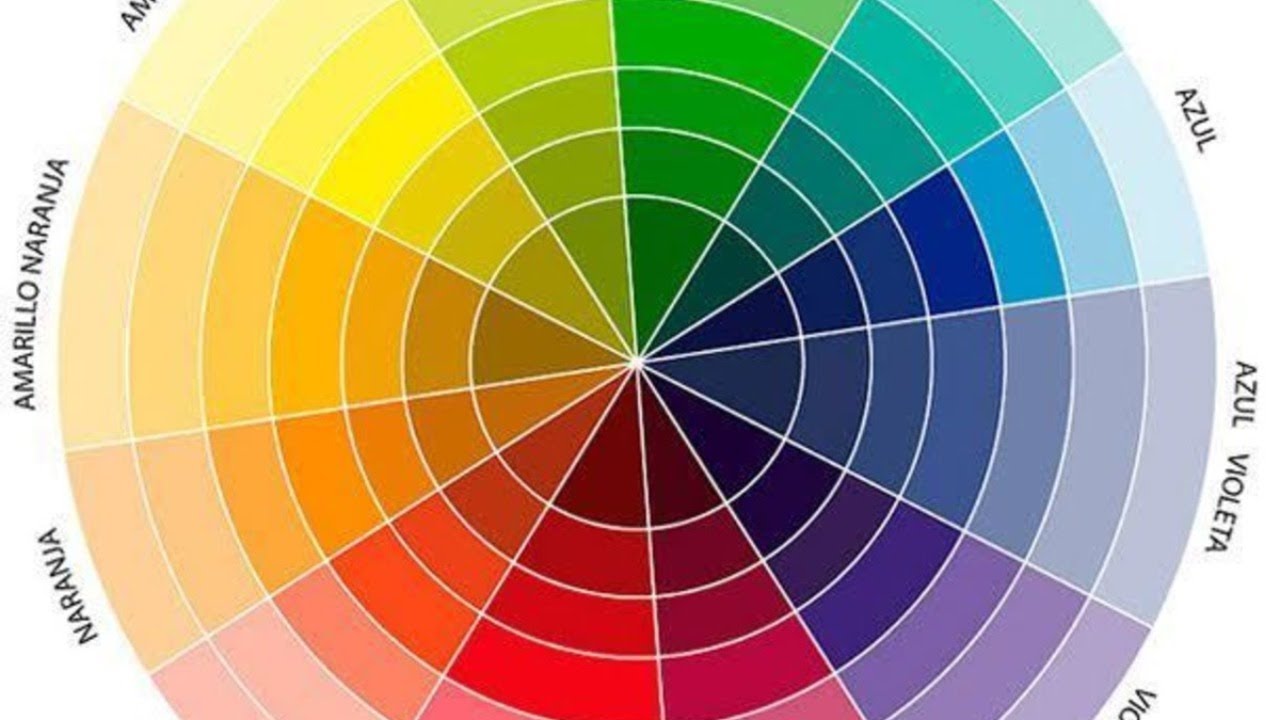
Если хозяева теряются с выбором, на помощь приходят готовые схемы цветовых сочетаний. Они созданы на основе цветового круга, и широко применяются профессиональными дизайнерами.
Они созданы на основе цветового круга, и широко применяются профессиональными дизайнерами.
Чтобы разобраться, как правильно комбинировать цвета, стоит понять, чем отличается каждый тон по-отдельности. Цвет имеет три основных характеристики. Изменение каждой из них приводит к тому, что мы видим его немного по-другому:
цвет – это особенность восприятия глазами человека световых волн. Электромагнитная волна несет собственную информацию, имеет свой спектр. Есть ахроматические – белый, серый, черный, и цветные, хроматические – зеленый, синий, красный, желтый. Также различают спектральные и неспектральные цвета (пурпур). Каждый из нас видит цвета по-особенному. Это зависит от строения глаза, особенностей психики;
насыщенность тонов зависит от их чистоты. Так, самыми насыщенными из желтой палитры будут лимонный и канареечный тона. Самыми приглушенными, пастельными – оттенки ванили, соломы, шампанского.
 Чтобы снизить насыщенность, его смешивают с чисто-белым, светло-желтым, добавляют немного черного. Например, медовые, янтарные и горчичные тона также являются приглушенными;
Чтобы снизить насыщенность, его смешивают с чисто-белым, светло-желтым, добавляют немного черного. Например, медовые, янтарные и горчичные тона также являются приглушенными;яркость – это степень близости к чисто-белому цвету. Наиболее светлыми считаются, например, мятные и весенние тона. А темными – оттенки хаки, хвои, изумруда и малахита, оливы.
При работе с цветовой палитрой, необходимо учитывать все три показателя. Проще всего совмещать разные цвета, имеющие одинаковую насыщенность и яркость. Например, розовый хорошо сочетается с небесно-голубым, бирюзовым или светло-зеленым. А бордовый замечательно смотрится с фиолетовым или бархатистым синим.
Применяя схемы, необходимо помнить: каждый человек индивидуален. Нет единого, идеального для всех рецепта. Если в предложенном сочетании один из оттенков не нравится, выглядит слишком мрачным, тусклым или вызывает внутреннее неприятие, его стоит заменить. Есть люди, которые вполне комфортно чувствуют себя в стерильно-белом пространстве. Найдется и оригинальный взгляд на жизнь, который выражается в смелом сочетании ярко-бордового, черного, белого и изумрудного.
Найдется и оригинальный взгляд на жизнь, который выражается в смелом сочетании ярко-бордового, черного, белого и изумрудного.
Выбор цветовой гаммы в зависимости от назначения помещения
При выборе палитры огромное значение имеет функционал комнаты.
Для спален предпочтительны неяркие, спокойные природные тона. Можно создать монохромный коричнево-бежевый интерьер, или выбрать нежные розовато-зеленые тона, которые прекрасно успокаивают нервы, способствую крепкому, безмятежному сну.
При оформлении детской стоит поинтересоваться мнением самого ребенка, и учесть его характер. Спокойным, слегка флегматичным, малышам не повредят яркие, праздничные краски. А гиперактивному ребенку подойдет нейтрально-прохладный интерьер.
На кухне нежелательно использовать больше 2-3 цветов. Обычно выбирают один из трех вариантов: нейтральные стены с яркими фасадами кухонного гарнитура; сливающийся со стенами, неяркий гарнитур и выразительный кухонный фартук; насыщенные стены и мебель.

Гостиная предоставляет полную свободу творчества. Она может быть как воздушно-пастельной, так и феерично-красочной, в стиле авангард или поп-арт.
Быстрый просмотр
32 732 ₽ 46 760 ₽
-30%Цена за всю гостиную
Общие размеры
Быстрый просмотр
Цена за всю гостиную
Общие размеры
длина
272,4/152,4 см
Быстрый просмотр
Цена за всю гостиную
Общие размеры
- Доставим завтра
Быстрый просмотр
40 446 ₽ 57 780 ₽
-30%Цена за всю гостиную
Общие размеры
Комбинации цветов
А теперь рассмотрим конкретные примеры цветовых сочетаний.
Монохромная гамма
Самый простой вариант, в котором очень трудно совершить непоправимую ошибку, – это сочетание оттенков одного цвета. Такой интерьер называется монохромным. Например, если нравится персиковый цвет, то его можно смело комбинировать со следующими вариантами:
дынный, коралл;
нежно-персиковый, карамель;
буйволовой кожи;
пляжного песка;
заварного крема.
Каковы основные правила?
Не нужно пытаться раскрасить интерьер во все доступные тона. Достаточно выбрать 3-4 подтона из тех, что вызывают наиболее приятные ощущения. Этого хватит, чтобы создать любой интерьер, от динамично-современного, до нежно-романтичного.
Не существует единых рекомендаций. Можно брать близкие друг к другу подтона, принадлежащие одному сектору цветового круга, и расположенные рядышком. Например, рубин и гранат. Или же выбирать самые насыщенные тона, выгодно выделяющиеся на фоне пастельных. Так, изумительно смотрится дуэт ванильного оттенка с канареечным или горчичным.
 Во втором случае интерьер получится высококонтрастным. В первом же один тон будет плавно, незаметно, переходить в другой.
Во втором случае интерьер получится высококонтрастным. В первом же один тон будет плавно, незаметно, переходить в другой.
Гармоничная гамма
Данное цветовое сочетание имеет еще одно название – аналогичное. Для оформления интерьера выбираются 2-3 цвета, лежащие на цветовом круге рядом друг с другом, то есть: синий – сине-фиолетовый; красный – красно-оранжевый; зеленый – бирюзовый – желто-зеленый. Можно брать их оттенки любой насыщенности. Благодаря дополнительным тонам, такой интерьер выглядит более богатым, роскошным, нежели одноцветные варианты.
Гармоничная гамма воспринимается подсознанием очень благосклонно. Такие цветовые сочетания часто встречаются в природе, а потому с детства привычны и знакомы. Даже насыщенные, фруктовые и цветочные оттенки, не раздражают глаз. Напротив, они поднимают настроение, дарят тепло и даже способствуют лучшему перевариванию пищи.
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
35 536 ₽ 50 766 ₽
-30%Цена за всю кухню
Общие размеры
Быстрый просмотр
39 425 ₽ 56 321 ₽
-30%Цена за всю кухню
Общие размеры
- Хит
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
Цена за всю кухню
Общие размеры
Комплементарная гамма
Контрастные цвета и оттенки добавляют в интерьер динамики. Они отлично оживляют интерьер, придают ему индивидуальность и энергию. В цветовом круге такие тона расположены друг напротив друга. Примеры таких пар:
Они отлично оживляют интерьер, придают ему индивидуальность и энергию. В цветовом круге такие тона расположены друг напротив друга. Примеры таких пар:
лавандовый – лимонный или шампань – светло-лиловый;
апельсиновый – васильковый или светло-оранжевый – незабудковый;
мшисто-зеленый – насыщенно-красный или мятный – розоватый;
белый – черный или кремовый – серый.
Специалисты рекомендуют выбирать оттенки разных цветов одинаковой насыщенности. То есть, яркий синий требует такого же насыщенно-апельсинового тона, а нежные пастельные оттенки великолепно сочетаются друг с другом. Разбавить приглушенную гамму можно парой ярких акцентов. А насыщенные цвета лучше всего компонуются со спокойными, нейтральными красками.
Комплементарная палитра также часто встречается в природе: стоит лишь взглянуть на поросший полевыми цветами луг, выйти на лесную опушку или берег водоема. Именно поэтому она воспринимается естественно, не вызывая отторжения.
Именно поэтому она воспринимается естественно, не вызывая отторжения.
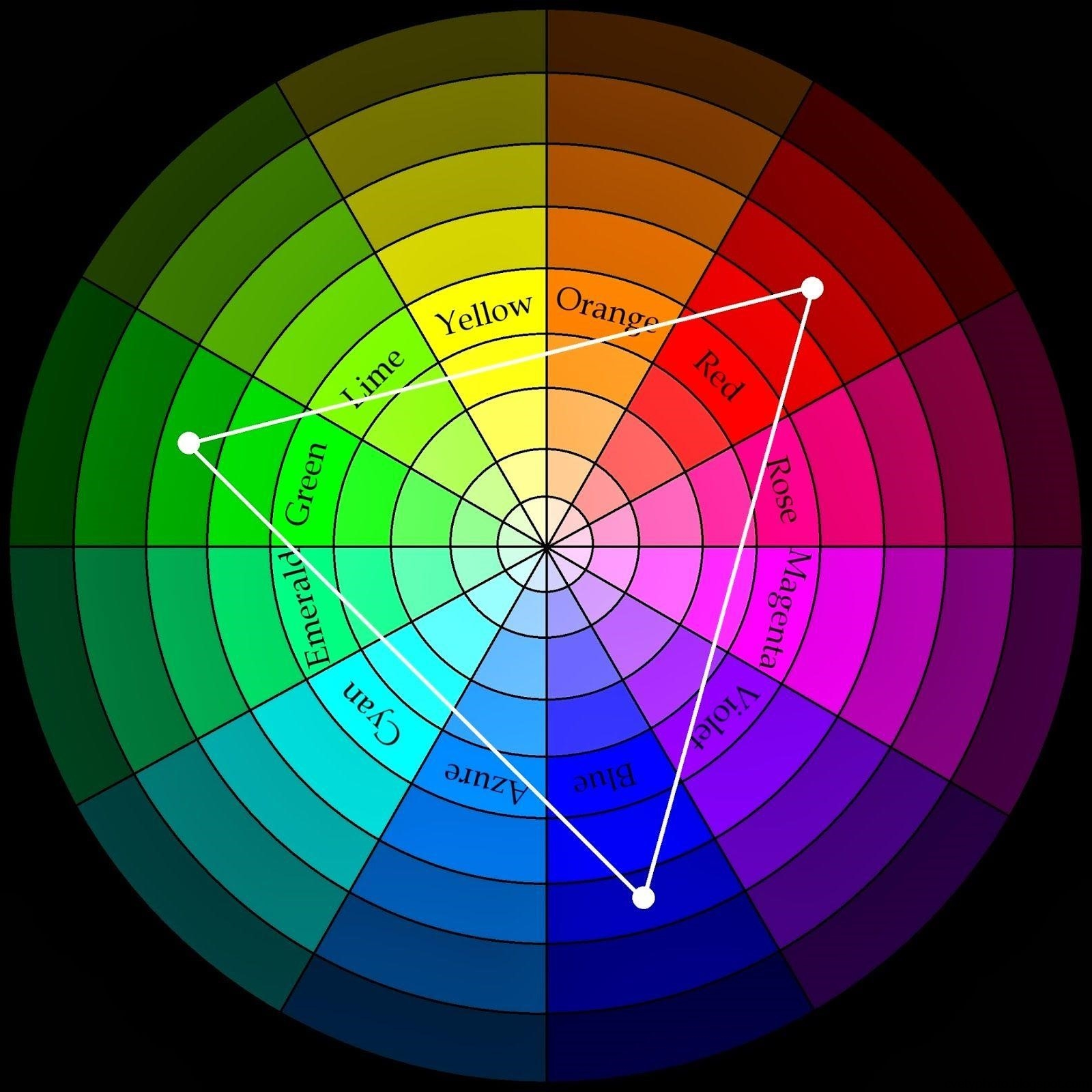
Тройная палитра
Более сложный дизайнерский прием – это цветовая триада. Интерьер в трех различных оттенках выглядит намного богаче. Но и требует наличия тонкого чувства прекрасного, умения грамотно сочетать различные цветовые решения. Традиционно используют два варианта:
по классической схеме берутся три цвета (любые их оттенки), расположенные на вершинах равнобедренного треугольника. Например, желтый – синий – красный. Или красно-оранжевый – желто-зеленый – сине-фиолетовый;
при раздельно-комплементарном цветовом сочетании используются цвета, расположенные друг напротив друга. Но, в отличие от традиционного метода, вместо одного, лежащего напротив, цвета берутся два, расположенные от него по бокам. То есть, фиолетовый сочетается с оливковым и желто-оранжевым. А огненный – с синим и зеленым.
Сочетание четырех цветов
Наиболее сложный для исполнения вариант называется «тетрада» или принцип прямоугольника. В интерьере сочетают сразу четыре различных цвета или их оттенка. Профессионалы используют два способа:
В интерьере сочетают сразу четыре различных цвета или их оттенка. Профессионалы используют два способа:
в традиционной тетраде один колер выступает в роли основного фона. Дополнительными становятся два оттенка, а последний используется для создания завершающих акцентов. При этом берут по два цвета, размещенных на круге рядышком и напротив. Например: желтый – желто-оранжевый; сине-фиолетовый – фиолетовый. Либо оттенки располагаются через один цвет: оранжевый – красный, синий – зеленый;
при использовании квадратной методики выделяют две пары контрастных цветов, отстоящих друг от друга на равном расстоянии, через два цвета: желтый – фиолетовый, огненный – бирюзовый. Чтобы резкие контрасты не бросались в глаза, дизайнеры рекомендуют выдерживать равные пропорции, по 25% каждого оттенка. Либо выбрать один основной цвет, дополнив его тремя оттенками.
Вариантов цветовых сочетаний в интерьере бесконечно много. Можно компоновать яркие и приглушенные, пыльные оттенки. Гармонично смотрятся холодные и теплые тона. Придают интерьеру особую изысканность глубокие, бархатистые темные цвета в сочетании со светлыми, пастельными тонами. Поэтому можно смело экспериментировать. Главное, чтобы результат пришелся по душе!
Гармонично смотрятся холодные и теплые тона. Придают интерьеру особую изысканность глубокие, бархатистые темные цвета в сочетании со светлыми, пастельными тонами. Поэтому можно смело экспериментировать. Главное, чтобы результат пришелся по душе!
Крутая шпаргалка по сочетанию цветов / AdMe
Правильное сочетание цветов — одна из важных составляющих совершенного образа и стильного и целостного интерьера. Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе одежды или дизайна квартиры.
Схема №1. Комплементарное сочетание
Комплементарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема №2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема №3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2—3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема №4. Раздельно-комплементарное сочетание
Вариант комплементарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплементарные сочетания, – используйте раздельно-комплементарные.
Схема №5. Тетрада – сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема №6. Квадрат
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплементарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Сочетания отдельных цветов
- Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
- Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.

- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.
- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.

Совет_мольберт_берет. Выпуск №4: Ограниченная палитра цветов
Теги: #советы, #акварель , #совет_мольберт_берет
Друзья, встречайте четвёртый выпуск полезных советов и лайфхаков от художницы molbert_beret!Сегодня разберем один из самых действенных приемов, который точно сделает вашу работу целостнее. Знакомьтесь — ограниченная палитра в акварели.
Ограниченная палитра – это намеренно усеченная палитра цветов до необходимого минимума для выполнения конкретной задачи.
Проще говоря, это несколько цветов (в акварели чаще всего — три цвета), которые вы выбираете для работы, над определенной картиной исходя из ее характеристик.
Не случайно, для начинающих художников рекомендованы ознакомительные базовые наборы акварели. Такие наборы, в каком-то смысле уже являются ограниченной палитрой, в них только самые базовые основные цвета, холодные и теплые. Что позволяет начинающим художникам не теряться и добиваться большей гармонии в своих работах уже в начале пути.
Три цвета: желтый, синий, красный.
Эти цвета называются базовыми или основными. Почему? Потому что их нельзя получить путем смешения каких-либо других цветов. Зато сколько новых цветов можно получить, смешивая основные! Смотрите сами:
Цвета второго порядка или вторичные: оранжевый, фиолетовый и зеленый. Не плохо, правда? 🙂 Всего три тюбика и уже шесть цветов! Но это еще не все, идем дальше.
Цвета третьего порядка: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый.
Итого: 12 цветов, отлично сочетающихся между собой! На которых (открою секрет), можно не останавливаться и находить все новые, и новые пропорции при смешении базовых цветов.
Почему нужно именно смешивать? Почему нельзя взять эти 12 цветов из набора и просто рисовать?
Суть использования ограниченной палитры состоит в достижении цветовой гармонии. Если вы используете оттенки, полученные из трех основных цветов, вы можете быть уверены, что итоговый результат будет целостным и гармоничным, так как база всех новых оттенков едина.
Ограниченная палитра идеальный выбор для того, чтобы избегать случайности и добиваться максимального эффекта меньшими средствами.
Использовано 3 цвета
Как понять какие именно три цвета выбрать для работы?
Колористическое решение каждой работы это всегда некая задача, вызов.
Для того, чтобы определиться с выбором определенных цветов вам следует проанализировать свою натуру или референс, оценить пропорциональное соотношение цветовых пятен, определить теплые и холодные оттенки, понять какие преобладают.
После анализа, вам следует попробовать получить похожие оттенки опытным путем. Практика покажет, нужен вам теплый желтый или лимонная, голубой или ультрамарин, красная или холодная красная – розовая.
Акценты
У любого правила есть исключения. Здесь тоже. Порой дополнительные оттенки в работе просто необходимы. Как понять, когда такой момент настал? Все очень просто, если вы точно удостоверились, что нужный вам цвет невозможно добыть из трех основных, в этом случае можно обратиться к вашей палитре готовых цветов и подобрать гармоничный оттенок в качестве акцента в работе. Выход за пределы ограниченной палитры порой зависит от сюжета. Джунгли, экзотические фрукты и подобные темы часто требуют использования ярких открытых цветов.
Выход за пределы ограниченной палитры порой зависит от сюжета. Джунгли, экзотические фрукты и подобные темы часто требуют использования ярких открытых цветов.
Что стоит при этом учитывать?
Соблюдайте пропорции цветовых пятен. Акцентный цвет должен оставаться акцентным, то есть визуально его должно быть значительно меньше, чем основных цветов.
Использовано 5 цветов (3 основных, 2 акцентных)Для чего производители выпускают такое невероятное многообразие оттенков?
Разнообразие необходимо для того, чтобы у нас с вами был ВЫБОР! Выбор, который мы осознанно делаем, на основе имеющихся у нас знаний, полученных в результате работы со своей первой палитрой.
Практикуясь, мы неизбежно выявляем любимые цвета и их сочетания. Определяем для себя, недостающие оттенки. Таким образом, формируем собственную, авторскую цветовую палитру. Здесь-то нам и пригодится все то разнообразие, которое предлагают различные производители акварели!
Использовано 4 цвета
Вместо вывода
Большое заблуждение считать, что ограниченная палитра это скучно и монохромно.
Работы, выполненные в ограниченной палитре, автоматически воспринимаются как более целостные и профессиональные в колористическом плане.
Попробуйте сами! Возьмите три основных цвета, и начните смешивать их между собой в различных пропорциях. Вы поразитесь, т.к. получите миллион новых оттенков! Вас обязательно порадует, то как легко у вас будут получаться более гармоничные работы).
Автор статьи: molbert_beret.
Полное руководство по цветам и цветовым палитрам
Следует помнить, что не все цвета в выбранной вами палитре должны быть одинаково представлены. Всегда есть доминирующий (или несколько) . Так вы сможете привлечь внимание к определенным частям страницы. Есть такая техника, известная как эффект изоляции, когда вы используете один цвет только для определенной цели. Например, кнопка «Добавить в корзину». Вы сделаете их всех одним, выделяющимся цветом и не будете использовать этот цвет ни для чего другого.
Типы цветовых схем
Цветовые палитры можно разделить на типы в зависимости от того, какие цвета используются. Вот типы цветовой палитры:
Вот типы цветовой палитры:
Монохроматическая цветовая схема использует вариации оттенков и теней одного и того же оттенка. Аналогичная цветовая схема использует цвета, расположенные рядом друг с другом на цветовом круге. Дополнительная цветовая схема использует цвета, противоположные друг другу на цветовом круге. Split Complementary — это цветовая схема, в которой используется один цвет, а два других — по обе стороны от противоположного цвета. Triadic Complementary (Triad) — это цветовая схема, в которой используются цвета, равномерно распределенные по кругу. Tetradic (Double Complementary) использует два набора дополнительных цветов. Если вы чувствуете себя достаточно уверенно, вы всегда можете выбрать что-то совершенно нестандартное, но в большинстве случаев проще всего, поэтому не лезьте изо всех сил, чтобы создать что-то новое, когда хорошо известные и часто используемые палитры работают. точно также.
точно также.
Генераторы цветовой палитры
Работайте умнее, а не усерднее.Отличный совет, чтобы жить, и я думаю, что генераторы цветовой палитры — отличный способ работать умнее. Конечно, вы можете создавать свои собственные полностью настраиваемые цветовые палитры, но генераторы — отличный инструмент, который сделает этот процесс быстрым и простым. Некоторые из них богаты функциями, которые позволяют настраивать каждую деталь, поэтому они будут настолько индивидуальными, насколько вы пожелаете.
Но для тех, кто просто хочет получить красивую цветовую палитру и не хочет заморачиваться со всеми настройками — есть случайные варианты палитры, палитра из изображения, галереи готовых цветовых палитр и все такое. еще для вас, чтобы иметь палитру как можно быстрее.Я расскажу вам больше о некоторых из самых популярных генераторов цветовой палитры, чтобы вы могли выбрать, какой из них лучше всего соответствует вашим потребностям.
еще для вас, чтобы иметь палитру как можно быстрее.Я расскажу вам больше о некоторых из самых популярных генераторов цветовой палитры, чтобы вы могли выбрать, какой из них лучше всего соответствует вашим потребностям.
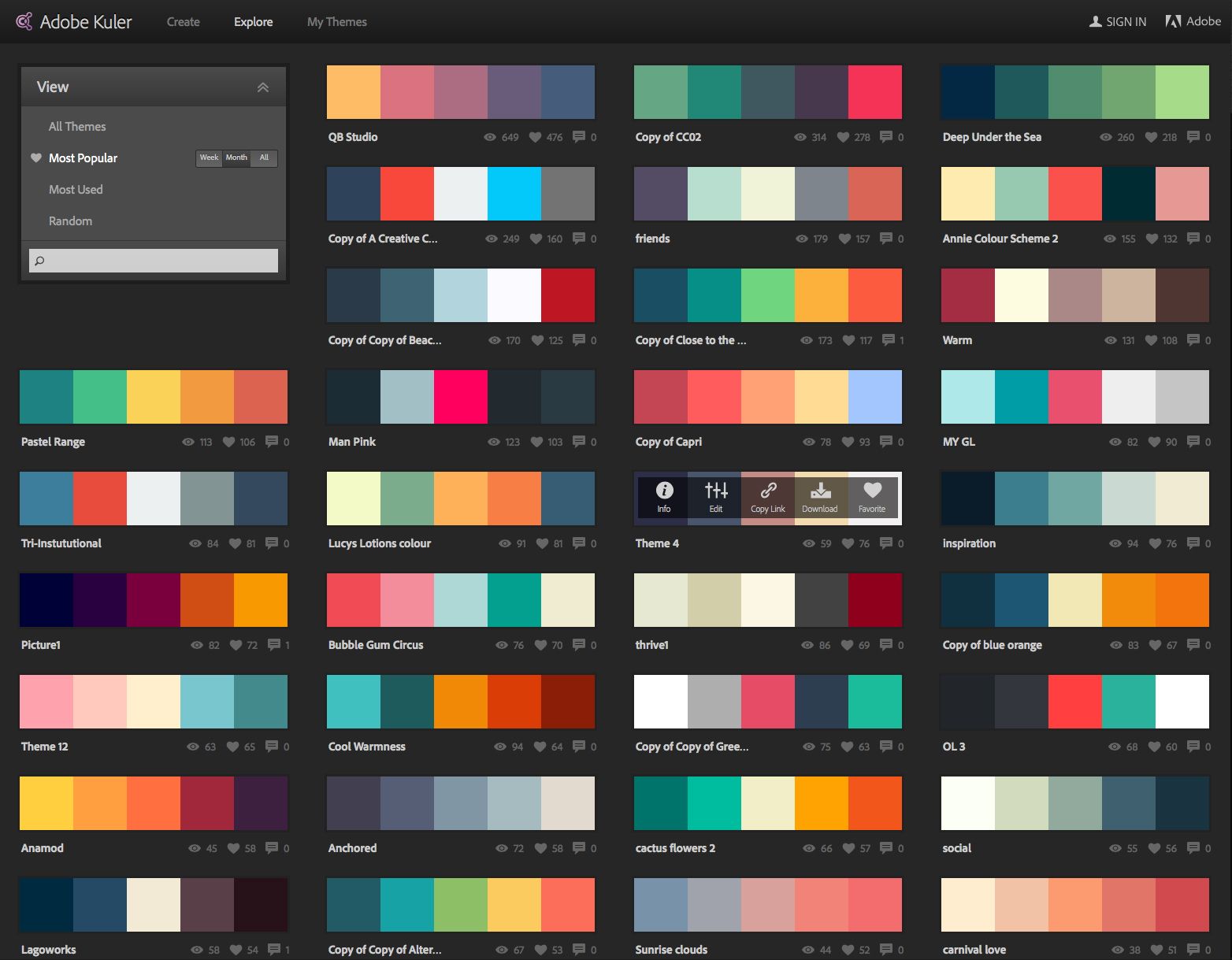
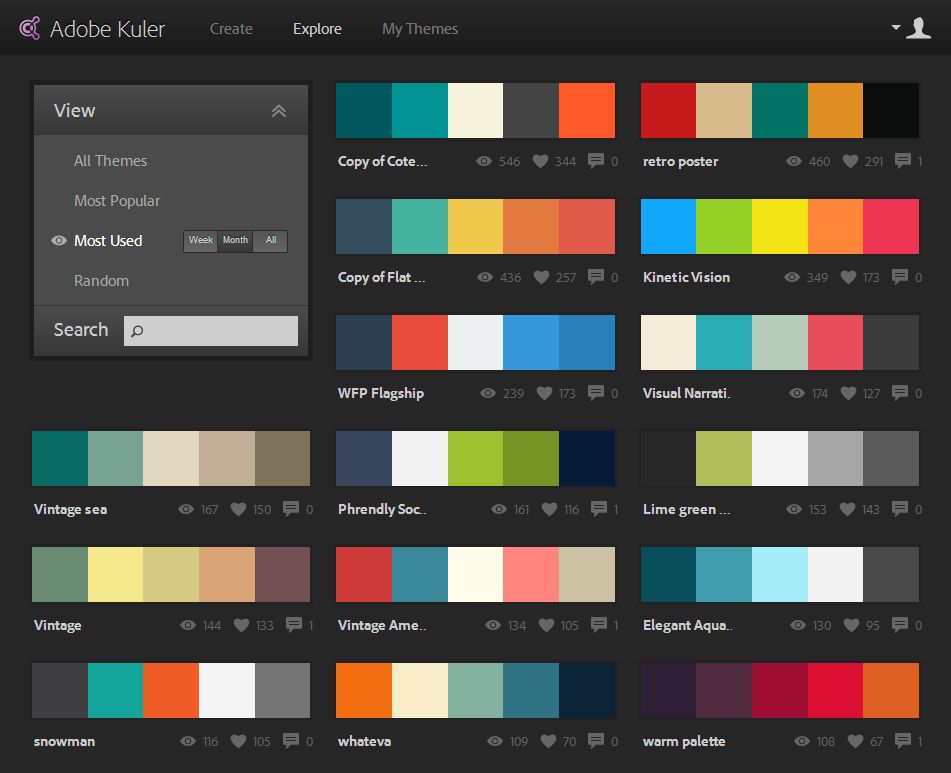
Adobe Color CC
- Генератор цветовых схем на основе типов цветовой палитры (монохроматическая, аналогичная и т.д.) ;
- Можно настроить цвета в палитре отдельно;
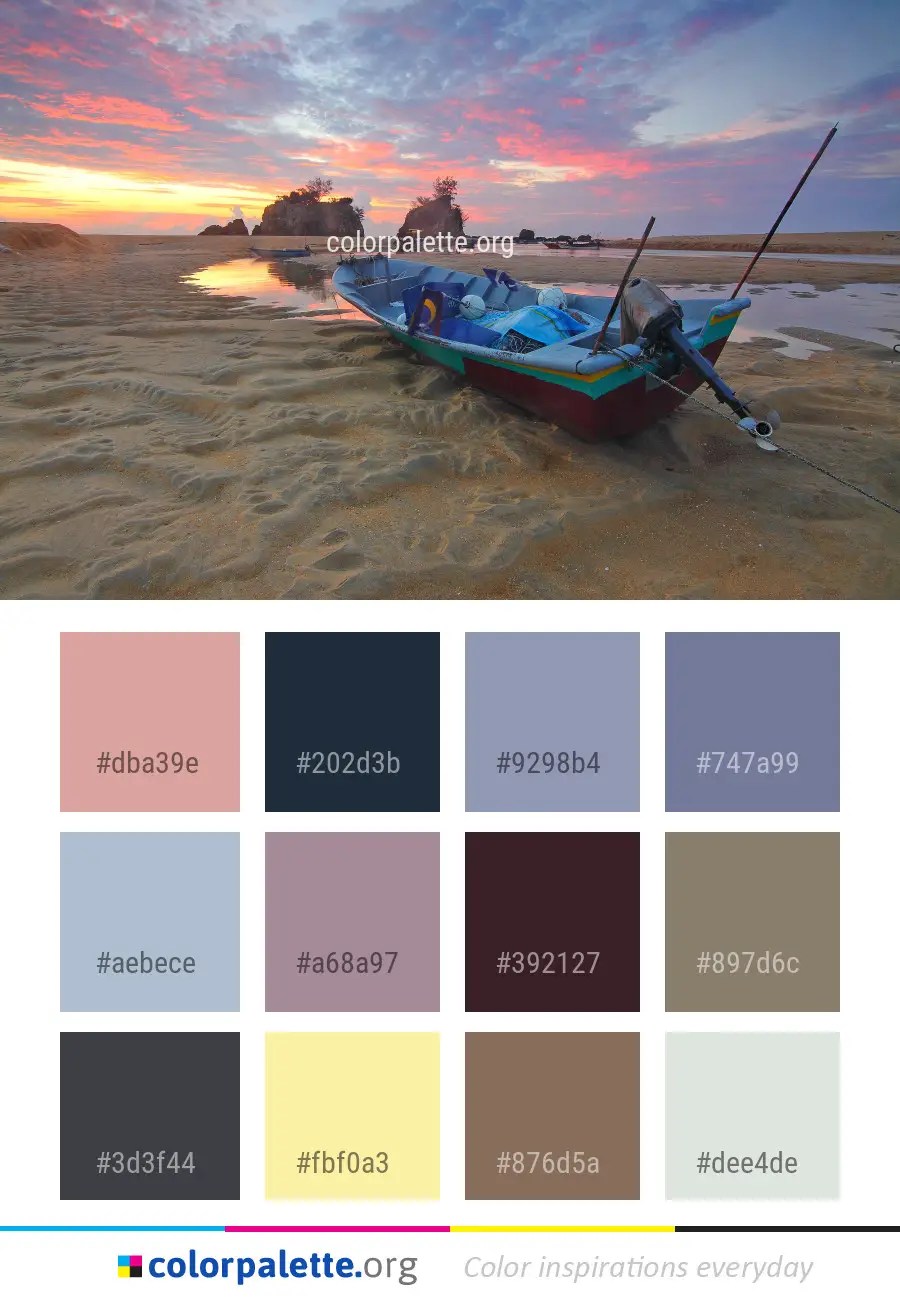
- В разделе Исследовать есть несколько палитр, а также цветовые палитры с соответствующими изображениями;
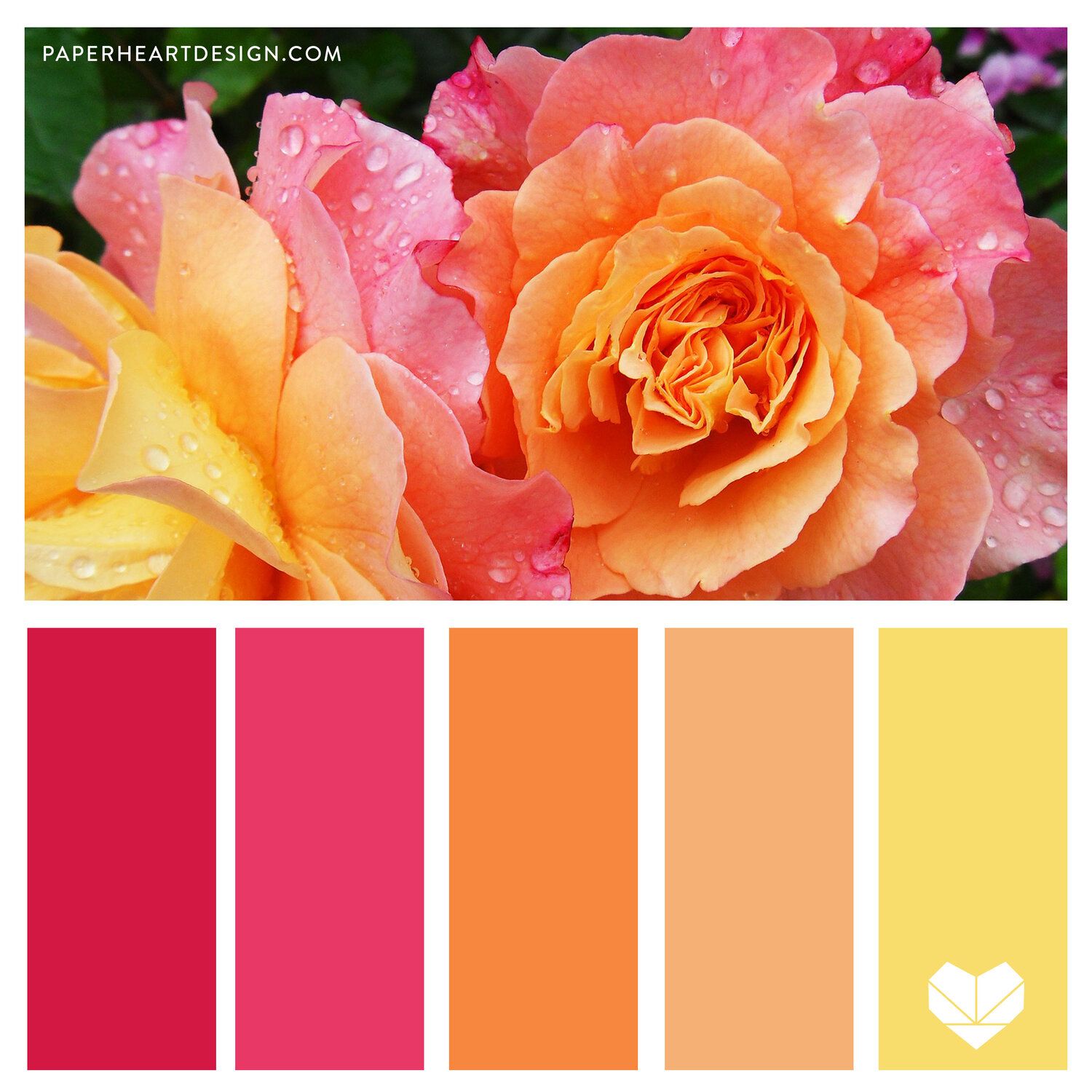
- Возможность создания палитры на основе изображения;
- Возможность сохранять созданные вами палитры.
Paletton
- Простота в использовании — перетаскивание круга на цветовом круге;
- Вы можете проверить, как каждая цветовая палитра будет выглядеть на реальной странице, с помощью опции «Примеры»;
- Имеет раздел с пресетами, которые можно использовать и настраивать при необходимости;
- Можно экспортировать палитры в разные форматы.

Охладители
- Интуитивно понятный интерфейс, который создает палитру, просто нажав пробел;
- В генераторе можно настроить всю палитру вместе или каждый оттенок по отдельности;
- Coolors также имеет библиотеку готовых к использованию цветовых палитр;
- Вы также можете отфильтровать результаты, выбрав параметр, например, определенный цвет или «темный»;
- Расширение для Photoshop и Illustrator;
- Специальный вид для дальтоников.
Canva
- Может создавать палитру из изображения;
- Простой генератор на основе цветового круга;
- Позволяет настроить каждый цвет палитры;
- Можно создать графику Canva с помощью созданной вами палитры;
- Не так много опций, как у других генераторов, но очень просто;
- Идеально подходит для тех, кто не хочет тратить много сил на выбор цвета.
0to225
- Инструмент, который создает более темные и более светлые цвета для определенного цвета, который вы выбрали;
- Простой интерфейс, в котором вы можете сразу выбрать нужный цвет;
- Есть возможность ввести определенный цвет;
- При нажатии любого из сгенерированных цветов он мгновенно копируется в буфер обмена.

Примеры цветовой палитры
Есть несколько цветовых схем, которые чаще всего используются для определенных случаев и областей, поэтому позвольте мне объяснить, что это такое. Чтобы дать вам вдохновляющее направление, просмотрите витрину Visual Composer, чтобы найти выдающиеся веб-сайты, такие как приведенные ниже.
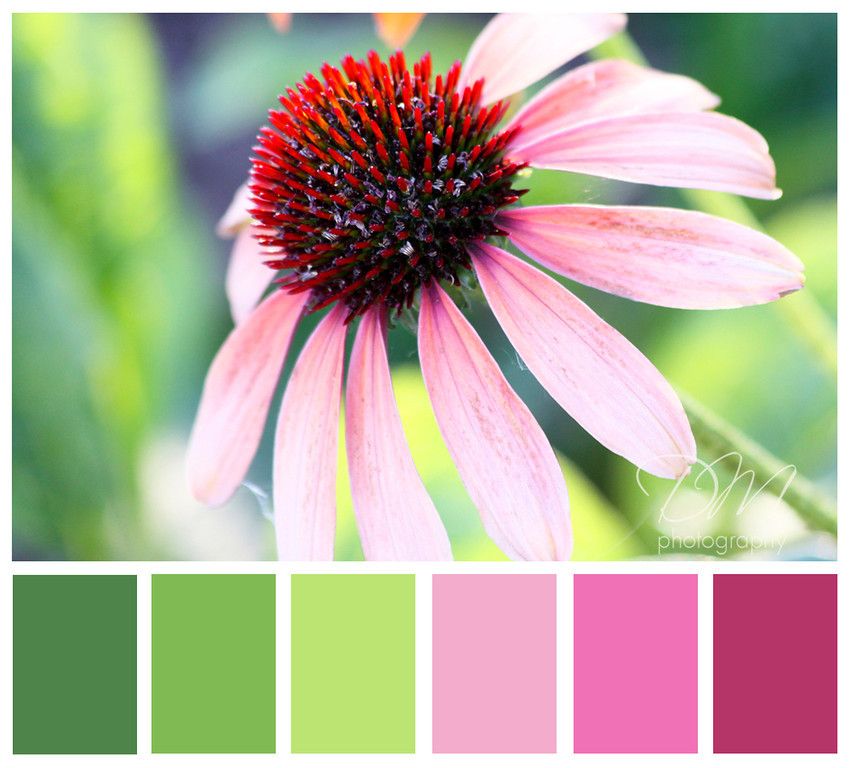
Цветовая палитра для свадьбы
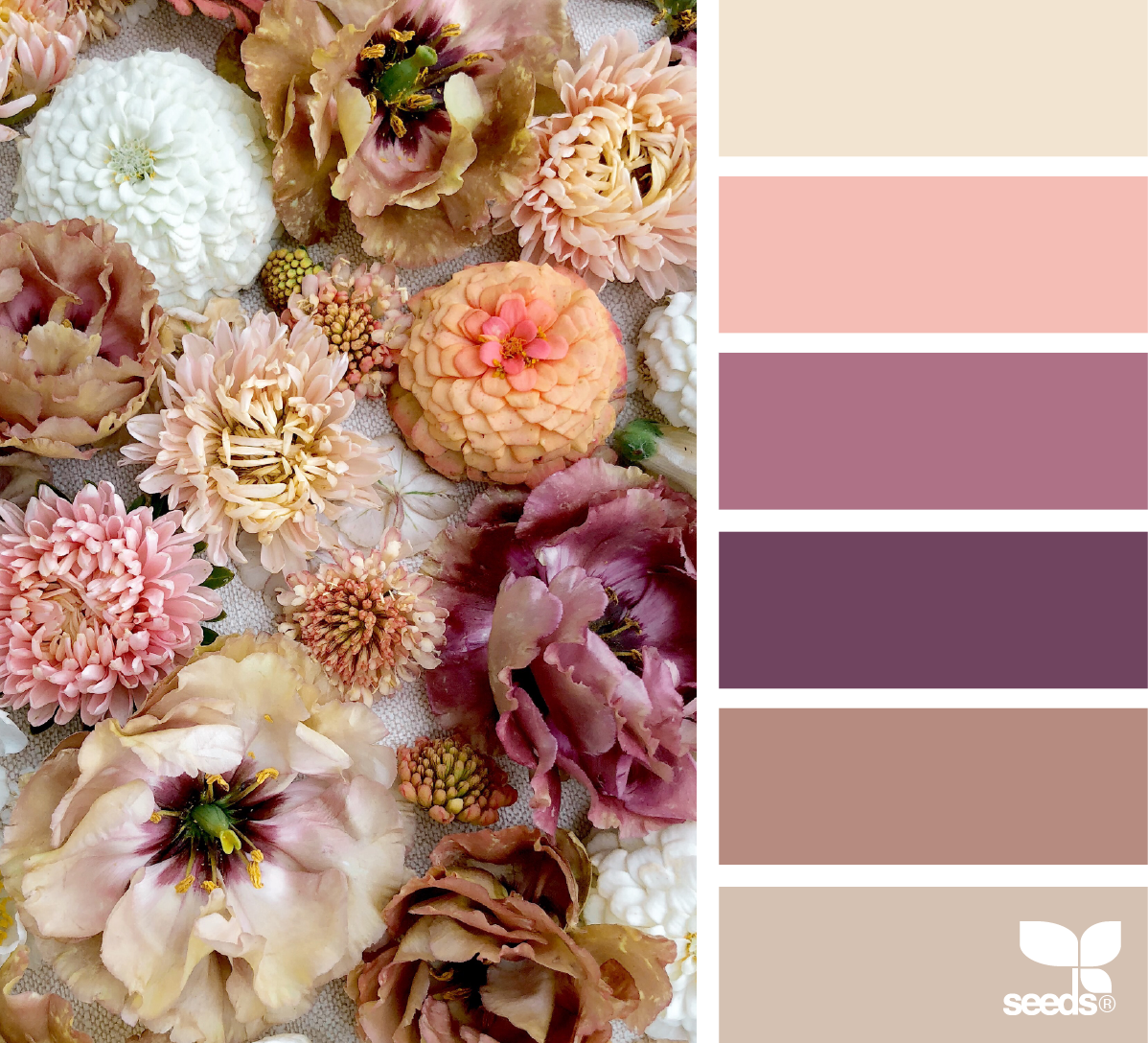
Свадебная страница обычно элегантна, легка и проста. Таким образом, цветовая палитра должна отражать это чувство. Пастельные, розовые, белые, бежевые цвета очень хорошо представлены.
Хелен и Джош
The Pittmans
Цветовые палитры для технологий
Технологии обычно являются областью, где веб-сайты могут быть более яркими и открытыми. Вот почему цветовые палитры могут быть более экспериментальными и смелыми. Вы увидите более темные цвета, поскольку они ассоциируются с роскошью.
drawmote
JetStyle
Bloody
Color Palettes for Environment
Веб-сайты, связанные с окружающей средой, часто используют ‘n’n,Поскольку «зеленый» является ключевым словом, тесно связанным с природой, это отличный выбор. Помните эффект изоляции? Он очень часто используется на таких сайтах, где выделяется зеленый цвет.
Помните эффект изоляции? Он очень часто используется на таких сайтах, где выделяется зеленый цвет.
HuffPost
Дикая тайга
Sooma
Цветовые палитры для бизнеса
Корпоративные веб-сайты просты и удобны для чтения. Белый фон и монохромная цветовая гамма — обычное сочетание. С точки зрения психологии синий очень популярен, так как это цвет, который нравится большинству людей.Это всегда безопасный выбор.
QACCENTING
Zapare Technologies
Лучшая терапевтика
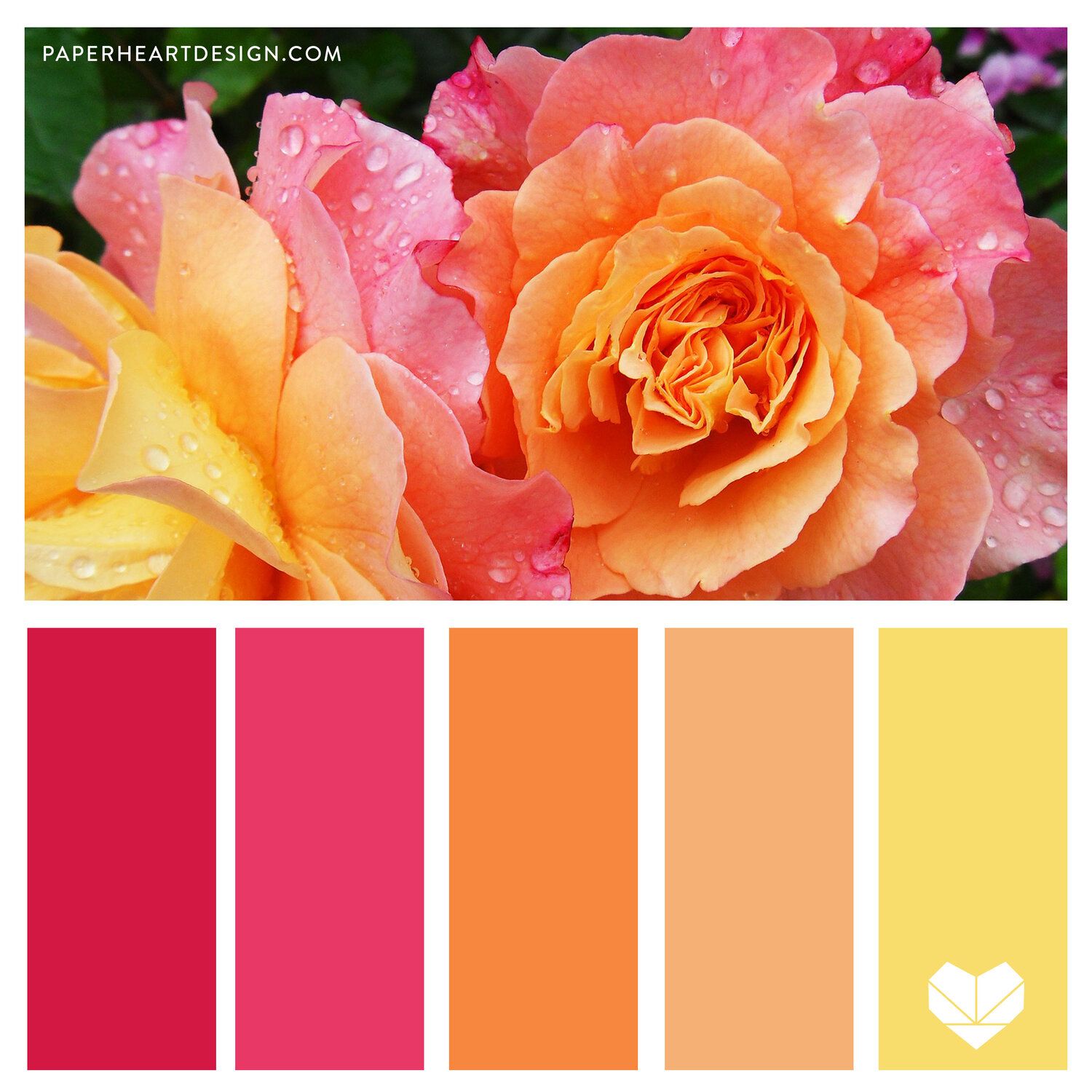
Цветовые палитры для еды
Напросы, связанные с продуктами питания (очень похожие на природу) Работают хорошо с ассоциацией цветовых схем. Поэтому черпать вдохновение из пищевых красителей, которые вы хотите использовать, — хорошая идея.
El Burro
Мороженое Jude’s
Ресторан и бар Völlerei
Заключение
Не так уж много аспектов, которые вы выиграли, чтобы охватить все, так что это не так просто вам не нужно читать часами), но в контексте создания веб-сайта у вас теперь должны быть базовые знания, чтобы принять взвешенное решение. Примите во внимание психологию цвета, посмотрите несколько хороших примеров, попробуйте генераторы, и все будет хорошо.
Примите во внимание психологию цвета, посмотрите несколько хороших примеров, попробуйте генераторы, и все будет хорошо.
33 красивых цветовых сочетания для вашего следующего дизайна
Независимо от того, создаете ли вы новый бренд с нуля или создаете интересный новый продукт, цвет может оказать огромное влияние на его общую идею и эффективность. Определенные цветовые комбинации способны привлечь наше внимание, вызвать эмоции и, в конечном счете, произвести неизгладимое впечатление.
В этом руководстве мы рассмотрим несколько отличных цветовых схем, которые могут помочь вашему бренду оказать большое влияние.
Комбинирование цветов на цветовом круге: краткий обзор
— Ключом к удачному сочетанию цветов является понимание того, как различные цвета взаимодействуют друг с другом. Овладение цветовым кругом и цветовыми гармониями (что работает, а что нет и как цвет передает информацию) поможет вам комбинировать цвета, создать лучший бренд и компетентно общаться с вашими дизайнерами и полиграфистами.
Понимание того, как цвета взаимодействуют между собой и их взаимосвязь на цветовом круге, важно для успешного сочетания цветов. Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, полученные при смешении основных цветов: зеленый, оранжевый, фиолетовый) и шести третичных цветов (цвета, полученные из основных цветов). и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплые цвета (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета ассоциируются с энергией, яркостью и действием, а холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.Когда вы поймете, что цвет имеет температуру, вы поймете, как их использование может повлиять на ваше сообщение.
Когда цвета работают вместе, они создают цветовую схему или цветовую комбинацию.
Дополнительные цвета являются противоположностями цветового круга. Поскольку между двумя цветами существует резкий контраст, они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным.
Поскольку между двумя цветами существует резкий контраст, они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным.
Аналогичные цвета располагаются рядом друг с другом на цветовом круге. При создании аналогичной цветовой гаммы один цвет будет доминировать, один поддерживать, а другой акцентировать.
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными. Они создают визуальный контраст и гармонию, выделяя каждый предмет и выделяя общий образ.
Используя цветовой круг, вы можете создавать всевозможные великолепные цветовые схемы. Все дело в том, чтобы найти правильное сочетание цветов для правильного случая.
33 красивых цветовых сочетания для вашего следующего дизайна
— 1. Розовый с изюмом
Дизайн логотипа merci dsgn Шестнадцатеричный код: #e52165 и #0d1137
Высокий контраст между этими двумя цветами создает смелую, динамичную энергию. Выбор ярко-розового цвета вызывает веселье и молодость с оттенком женственности.
Выбор ярко-розового цвета вызывает веселье и молодость с оттенком женственности.
2. Красный, морская пена, нефрит и фиолетовый
Дизайн Mad перец Шестнадцатеричный код: #d72631, #a2d5c6, #077b8a и #5c3c92
Эта комбинация, основанная на триаде, представлена приглушенными цветочными цветами, которые навевают душевный покой и обновление с винтажным оттенком.
3. Желтый, пурпурный, голубой и черный
Дизайн обложки книги Стивена. Шестнадцатеричный код: #e2d810, #d9138a, #12a4d9 и #322e2f
Почти каждый печатный проект основан на этих четырех цветах чернил.Вместе они могут составить любой вообразимый цвет. По отдельности они создают яркую, современную и полную жизни цветовую схему.
Есть вопрос? Задайте его нашей команде.
4. Горчичный и черный
Дизайн упаковки natalino Шестнадцатеричный код: #f3ca20 и #000000
Сочетание желтого и черного создает ощущение мужественности, современности и доступности. Эта комбинация также имеет культурный оттенок значения «опасность» или «предупреждение».
Эта комбинация также имеет культурный оттенок значения «опасность» или «предупреждение».
5. Пурпурный, золотарник, бирюзовый и кирпичный
Дизайн упаковки Holly McAlister Шестнадцатеричный код: #cf1578, #e8d21d, #039fbe и #b20238
Эта разноцветная комбинация сочетает в себе индивидуальность в одной палитре. Как наиболее заметный цвет, желтый указывает на дружелюбие и доступность, а акцентные цвета добавляют игривости и зрелости.
6. Оттенки розового и коричневого
Дизайн упаковки Martis Lupus Шестнадцатеричный код: #e75874, #be1558, #fbcbc9 и #322514
Розовый — современный, молодежный и роскошный, а сочетание разных оттенков придает дизайну еще больше динамики и глубины.Сочетание розового с темно-коричневым добавляет важный уровень контраста и серьезности.
7. Золотой, угольный и серый
Дизайн упаковки от ananana14 Шестнадцатеричный код: #ef9d10f, #3b4d61 и #6b7b8c
Идеальное сочетание солнечного света и серьезности. Золото вызывает ассоциации с природой и жизнерадостностью, которые идеально сочетаются с двумя разными оттенками черного и серого, добавляя зрелости.
Золото вызывает ассоциации с природой и жизнерадостностью, которые идеально сочетаются с двумя разными оттенками черного и серого, добавляя зрелости.
8. Темно-синий, миндальный, красно-оранжевый и манго
Дизайн фирменного стиля от Spoon lancer Шестнадцатеричный код: #1e3d59, #f5f0e1, #ff6e40, #ffc13b
На фоне нейтрального миндального цвета эта темно-синяя цветовая гамма в сочетании с огненными акцентами передает надежность и энергичность.
9. Загар, насыщенный бирюзовый и черный
Дизайн этикетки merci dsgn Шестнадцатеричный код: #ecc19c, #1e847f, #000000
На основе натурального, мужественного загара эта комбинация выводит бирюзу на передний план, демонстрируя ее универсальность как цвета, который вызывает ассоциации с природой и возрождением.
10. Темно-синий, охра, жженая сиена и светло-серый
Дизайн упаковки Mad перец Шестнадцатеричный код: #26495c, #c4a35a, #c66b3d, #e5e5dc
Нейтральный фон помогает естественным цветам этой палитры землистых тонов выделяться на упаковке.
11. Лиловый, сапфировый и голубой
Дизайн упаковки от ananana14 Шестнадцатеричный код: #d9a5b3, #1868ae, #c6d7eb
Вместе насыщенный розовато-лиловый и нежно-голубой цвет этой цветовой комбинации кричат о женственности. Яркий сапфир добавляет второй слой современного шика.
12. Синий, темно-бордовый и индиго
Веб-дизайн Mithum Шестнадцатеричный код: #408ec6, #7a2048, #1e2761
Как центральный цвет этой цветовой схемы, синий передает доверие и ответственность.По мере того, как градиент движется к индиго и темно-бордовому, мы испытываем передовую страсть.
13. Малиновый и оттенки синего
Дизайн плаката: Ян Дуглас. Шестнадцатеричный код: #8a307f, #79a7d3, #6883bc
Как и в приведенной выше палитре, основу этой комбинации составляет проверенный синий цвет, а розовато-фиолетовое дополнение малины добавляет роскошной женственности.
14. Темно-зеленый, оранжевый и светло-персиковый
Дизайн логотипа Vulcan Шестнадцатеричный код: #1d3c45, #d2601a, #fff1e1
Как один из наименее используемых цветов бренда, оранжевый действительно выделяется из толпы. Этот цвет бодрит и оживляет. Светло-персиковый добавляет немного молодости, а глубокие сосново-зеленые акценты дарят тепло и естественный комфорт.
Этот цвет бодрит и оживляет. Светло-персиковый добавляет немного молодости, а глубокие сосново-зеленые акценты дарят тепло и естественный комфорт.
15. Морская пена, лосось и темно-синий
Дизайн Spoon Lancer Шестнадцатеричный код: #aed6dc, #ff9a8d, #4a536b
Идеальная пляжная палитра. Это пастельное сочетание морской пены, лосося и темно-синего цвета демонстрирует всеми любимые прибрежные цвета и вызывает умиротворение и теплоту, которые приходят после дня, проведенного в океане.
Есть вопрос? Задайте его нашей команде.
16. Румяна, зеленый и пурпурный
Дизайн обложки книги Ян Дуглас Шестнадцатеричный код: #da68a0, #77c593, #ed3572
Яркая женственность, богатая роскошь и акцент смелой жизни. Это блестящее сочетание объединяет всего три простых цвета и оживляет любой простой черно-белый дизайн.
17. Бирюзовый, коралловый, бирюзовый и серый
Дизайн sheva™ Шестнадцатеричный код: #316879, #f47a60, #7fe7dc, #ced7d8
№ Эта дополняющая друг друга комбинация сочетает в себе умиротворенность сине-зеленых оттенков с яркими вкраплениями коралловой страсти. Элегантный серый завершает палитру.
Элегантный серый завершает палитру.
18. Фуксия, сепия, ярко-розовый и темно-фиолетовый
Дизайн Dusan Klepic DK™ Шестнадцатеричный код: #d902ee, #ffd79d, #f162ff, #320d3e
Яркое тепло оживляет золотой час заката в этой потрясающей комбинации. Три оттенка разных розовых и фиолетовых цветов вызывают ощущение роскоши, а акцент сепии добавляет винтажного дружелюбия.
19. Светло-розовый, шалфейный, небесно-голубой и виноградный
Кофейная упаковка Дарьи В. Шестнадцатеричный код: #ffcce7, #daf2dc, #81b7d2, #4d5198
Еще одна красивая тропическая палитра: эти четыре цвета напоминают о лучших моментах пляжной жизни.Их пастельные оттенки делают их личность молодой, современной и беззаботной.
20. Бежевый, черно-коричневый и желто-коричневый
Дизайн этикетки Giocovision Шестнадцатеричный код: #ddc3a5, #201e20, #e0a96d
Три оттенка коричневой цветовой гаммы объединяются в винтажную палитру, одновременно классическую и серьезную, а также теплую и приветливую.
21. Сепия, бирюзовый, бежевый и шалфейный
Дизайн упаковки Томаса Миляускаса Шестнадцатеричный код: #edca82, #097770, #e0cdbe, #a9c0a6
Эта органическая цветовая гамма, идеально подходящая для продуктов питания или ресторанов, сочетает в себе четыре пастельных землистых тона, подчеркивающих природу и окружающую среду.
22. Желто-зеленый, оливковый и лесной зеленый
Дизайн банки от cynemes Шестнадцатеричный код: #e1dd72, #a8c66c, #1b6535
Эти три оттенка зеленого идеально подходят для этого напитка с мятой и лаймом. Вместе они объединяются в блестящую смесь волнения и молодости.
23. Фуксия, желтый и пурпурный
Дизайн плаката Litlast Шестнадцатеричный код: d13ca4, #ffea04, #fe3a9e
Модерн: чек. Янг: проверить. Жирный: проверить, проверить, проверить.Эта динамичная цветовая комбинация не требует больших усилий, чтобы произвести мгновенное первое впечатление.
24. Горчица, шалфей и лесная зелень
Дизайн упаковки Martis Lupus Шестнадцатеричный код: #e3b448, #cbd18f, #3a6b35
Эти три суровых тона намекают на дерево, деревья и листья — те же естественные цвета в самом продукте.
25. Бежевый, сланцевый и хаки
Дизайн этикетки Аги Амри Шестнадцатеричный код: #f6ead4, #a2a595, #b4a284
Два дополняющих друг друга оттенка коричневого худощавого мужского оттенка.Акцент хаки-серого добавляет нотку элегантности и зрелости.
26. Бирюзовый и фиолетовый
Дизайн ANAMOLLY Шестнадцатеричный код: #79cbb8, #500472
Прохладные тона не обязательно должны означать приглушенные тона. Это бирюзово-фиолетовое сочетание создает высококонтрастную волнующую волну.
27. Светло-розовый, зеленый и морская пена
Дизайн логотипа svart ink Шестнадцатеричный код: #f5beb4, #9bc472, #cbf6db
Триада мягких оттенков: это сочетание натуральных зеленых и голубых оттенков с женственным розовым акцентом, создающим ощущение безмятежности, тепла и роскоши.
28. Алый, светло-оливковый и светло-бирюзовый
Дизайн обложки альбома от nevergohungry Шестнадцатеричный код: #b85042, #e7e8d1, #a7beae
Чрезвычайно приглушенная интерпретация основных цветов, эта комбинация добавляет много серого, чтобы сохранить индивидуальность палитры серьезной и загадочной.
29. Красный, желтый, голубой и ярко-фиолетовый
3D-дизайн Pinch Studio Шестнадцатеричный код: #d71b3b, #e8d71e, #16acea, #4203c9
Эта палитра для вечеринки! Благодаря основным цветам, подходящим для детей, вы получите комбинацию, полную радости, юности и оптимизма.
30. Оливковый, бежево-коричневый
Дизайн упаковки Yokaona Шестнадцатеричный код: #829079, #ede6b9, #b9925e
Красивое сочетание коричневого говорит о серьезном профессионализме. Олива предлагает намёк на природу. Вместе это цветовая схема, которая передает приземленную зрелость.
31. Оттенки синего и зеленого
Веб-дизайн DSKY Шестнадцатеричный код: #1fbfb8, #05716c, #1978a5, #031163
Наполненная яркими естественными цветами, эта комбинация холодных тонов все же передает ощущение движения и жизни благодаря высокой контрастности.
32. Бирюзовый, горчичный и черный
Дизайн этикетки: _fra_ Шестнадцатеричный код: #7fc3c0, #cfb845, #141414
Это классическое сочетание холодного и теплого тона вызывает спокойствие и жизнерадостность. Черный добавляет смелый современный акцент.
33. Персик, лосось и чирок
Иллюстрация felipe_charria Шестнадцатеричный код: #efb5a3, #f57e7e, #315f72
Лососевый и персиковый – два оттенка, которые идеально дополняют друг друга. Бирюзовый акцент обеспечивает второй слой глубины.
Создайте свой бренд с помощью ярких цветовых комбинаций
— От теории цвета до классических комбинаций — мы рассмотрели великолепные цветовые схемы со всего спектра. Будь то гладкий и простой или резкий и эклектичный, правильная цветовая палитра будет поддерживать ваш бренд во всех отношениях, делая его узнаваемым и культовым.
Давай, гонись за радугой.
Нужно что-то разработанное?
Наши дизайнеры могут создать для вас практически все.

Лучшие цветовые палитры веб-сайтов для повышения вовлеченности (2022)
Знаете ли вы, что определенные цвета заставляют людей чувствовать и реагировать по-разному?
Вас ошеломило количество потенциальных цветовых палитр веб-сайта? Не знаете, какой выбрать?
У всех есть любимые цвета.
Но опытный дизайнер понимает важность оценки цветовой схемы на основе бренда. Значения цветов.И продвигаемые товары или услуги.
Цвета на самом деле вызывают эмоциональные отклики в зависимости от используемой вами палитры.
Хороший выбор цвета требует тщательного планирования.
Они могут влиять на то, как посетитель интерпретирует то, что они видят, так же, как макет сайта и типографика, и, если они выполнены правильно, они могут оказать положительное влияние на оценку каждым посетителем бренда в целом.
В этой статье мы рассмотрим, почему так важен выбор правильных цветов для вашего сайта, а также 23 различных цветовых палитры с реальных сайтов, которые эффективно привлекают внимание посетителей.
Почему ваша цветовая схема так важна?
Прежде чем мы перейдем к процессу выбора цветовой схемы для вашего сайта, важно точно понять, почему цветовая схема вашего сайта так важна.
В конце концов, вы можете подумать, что на самом деле важно содержание. И это правда, но не все.
Люди любят контент. Их привлекают свежие голоса и заманчивая информация, но сначала вы должны привлечь их внимание.Вот где в игру вступают цветовые палитры веб-сайтов.
Если вы выберете правильную цветовую схему веб-сайта, вы получите возможность значительно улучшить взаимодействие посетителей с вашим контентом.
Вот как:
1. Создайте узнаваемость бренда
Ваш сайт, по сути, является домом вашей компании в Интернете.
Это означает, что он должен быть точным представлением вашего бренда. Кроме того, он должен быть достаточно запоминающимся, чтобы пользователи вернулись после первого посещения.
В конце концов, многие из ваших посетителей не будут готовы совершить покупку или другую крупную конверсию во время своего первого посещения, и им нужно помнить о вашей компании, чтобы вернуться и совершить эти действия.
К счастью, цвет повышает узнаваемость бренда на 80%.
Итак, если у вашей компании уже есть установленная цветовая схема, важно включить ее в дизайн вашего сайта. Это позволит посетителям сразу же связать его с другими местами, где они видели ваш бренд.
Кроме того, если ваша цветовая схема одинакова для всего сайта, они будут знать, что попали в нужное место, когда вернутся, независимо от того, на какую именно страницу они попали.
Помимо сообщения пользователям о том, что представляет собой ваша компания, ваш веб-дизайн также играет важную роль в быстром суждении пользователей о вашем бренде.
Согласно одному опросу, 94 процента респондентов назвали веб-дизайн одним из основных факторов, определяющих первое впечатление о веб-сайте.
Конечно, веб-дизайн включает в себя гораздо больше, чем просто цвет.
Но, учитывая, что цвет является одним из самых очевидных элементов на вашем сайте и одним из немногих, которые пользователь может различить в течение этих начальных 50 миллисекунд, ваша палитра может повлиять на оценку вашей компании пользователем.
2. Формируйте отношение посетителей к вашему сайту
В какой-то степени причина этого ясна.
В конце концов, цвет — один из самых простых аспектов страницы для «понятия». Его можно оценить почти мгновенно, и посетителям не нужно оценивать текст или другие сообщения.
Но также важно учитывать роль психологии цвета в этих поспешных суждениях.
Многие компании используют преимущества этих подключений, как показано на логотипах в следующей таблице.
Например, бренды, которые хотят создать ощущение творчества и воображения, обычно используют фиолетовый цвет в своих изображениях, в то время как бренды, которые хотят создать ощущение баланса и спокойствия, склоняются к черно-белому цвету.
Это напрямую связано с «личностью», которую вы хотите придать своему бренду.
В ходе одного исследования индивидуальности бренда психолог и профессор Стэнфордского университета Дженнифер Аакер пришла к выводу, что пять основных параметров играют роль в индивидуальности бренда:
Бренды иногда могут смешивать черты, но по большей части их «личность» сосредоточена в первую очередь на одной. Например, компания, продающая снаряжение для кемпинга, будет отождествлять себя с «надежностью», тогда как модный бренд может стремиться к «изысканности».
Например, компания, продающая снаряжение для кемпинга, будет отождествлять себя с «надежностью», тогда как модный бренд может стремиться к «изысканности».
И, как вы можете видеть в приведенной выше таблице логотипов, цвет может играть важную роль в демонстрации потребителям индивидуальности вашего бренда.
Хотя большинство может не осознавать, что красный логотип компании создан для того, чтобы вызывать чувство волнения, он все же может делать именно это.
И хотя каждый цвет может вызывать определенное чувство или реакцию, некоторые цвета являются лучшим выбором, чем другие, для большинства брендов и веб-сайтов.
Например, синий часто считается самым безопасным выбором. Отчасти это связано с тем, что это самый распространенный «любимый» цвет среди большинства населения.
Фактически, 57% мужчин и 35% женщин говорят, что это их любимый цвет.
Итак, если вы хотите обратиться к широкой аудитории, это может быть отличным выбором для вашего сайта. На самом деле, возможно, именно поэтому некоторые из самых посещаемых сегодня сайтов, таких как Facebook и Twitter, используют его для своих логотипов и брендинга.
На самом деле, возможно, именно поэтому некоторые из самых посещаемых сегодня сайтов, таких как Facebook и Twitter, используют его для своих логотипов и брендинга.
Также стоит отметить, что синий также обычно ассоциируется с чувством доверия, авторитета и надежности.
Но это не значит, что это лучший выбор для каждого сайта.Все зависит от чувства, которое вы хотите передать своим посетителям.
Например, если ваш бренд сосредоточен на здоровье и благополучии, зеленый цвет может быть лучшим вариантом для создания этой ассоциации. И если вы хотите, чтобы ваши посетители были взволнованы и побуждали их к быстрым действиям, красный цвет может быть более эффективным для достижения этой цели.
Итак, выбирая цвета для своего сайта, учитывайте эмоциональную реакцию, которую они могут вызвать у ваших посетителей.
Например, если вы пытаетесь создать ощущение спокойствия на веб-сайте своей студии йоги, красный цвет может быть не лучшим выбором — и лучше знать это, прежде чем вкладывать серьезные деньги в свой дизайн.
3. Развивайте чувство порядка
Помимо эмоциональных откликов, которые могут вызвать отдельные выбранные вами цвета, также необходимо учитывать, как цвета на вашем сайте взаимодействуют друг с другом.
Лучший способ сделать это — рассмотреть несколько основных принципов теории цвета.
Если вы когда-либо посещали уроки рисования или просматривали какие-либо ресурсы, связанные с дизайном, вы, вероятно, видели что-то похожее на цветовой круг на рисунке выше.
Наиболее распространенная концепция, иллюстрируемая в этом круге, — это отношение между первичными цветами (красным, желтым и синим) и вторичными и третичными цветами, которые образуются путем их смешивания.
Кроме того, это колесо может помочь вам создать цветовую гармонию или визуально приятное сочетание цветов. Гармоничная палитра веб-дизайна может помочь вам создать ощущение баланса и порядка.
Существует три широко распространенных типа цветовых схем, которые можно использовать для создания такой гармонии: аналогичная, монохромная и дополнительная.
Аналогичная цветовая схема состоит из цветов, расположенных рядом друг с другом на цветовом круге. Это одна из самых сложных палитр, так как цвета могут легко подавлять друг друга.
При этом аналогичные цветовые схемы также являются одними из самых ярких.
Итак, если вы хотите создать красочный, визуально интересный сайт, вам может подойти палитра, подобная следующим трем примерам:
Монохроматическая цветовая схема находится на противоположном конце спектра от предыдущего типа.Как следует из названия, он состоит из одного основного цвета, но интенсивность и легкость оттенков различаются.
Эти палитры являются одними из самых простых в создании и «самых безопасных» в реализации, потому что различные оттенки одного и того же цвета редко когда-либо конфликтуют или кажутся слишком перегруженными.
Итак, если вы хотите, чтобы ваш сайт выглядел относительно просто, монохроматическая цветовая схема, подобная этим трем, может хорошо подойти для вашего бренда:
Наконец, дополнительная палитра находится где-то между аналогичными и монохроматическими схемами с точки зрения разнообразия.
Состоит из цветов, расположенных прямо напротив друг друга на цветовом круге. Таким образом, хотя он включает в себя больше цветов, эти цвета естественным образом дополняют друг друга и не перегружают посетителей.
Если вы хотите разнообразить свою цветовую схему, не делая ваш сайт слишком перегруженным, идеальным выбором может стать дополнительная цветовая схема, подобная одной из этих:
Конечно, это не единственные типы цветовых схем, которые вы можете создать. На самом деле, лучшие типы палитр варьируются в зависимости от того, кого вы спрашиваете.
Триадная цветовая схема — один из основных вариантов.
В этой цветовой схеме используются три цвета, расположенные на цветовом круге под углом 120 градусов друг к другу. На графике выше это оранжевый, зеленый и фиолетовый цвета.
При выборе цветов помните, что перечисленные выше типы не являются окончательными правилами. Они могут дать вам общее представление об общем ощущении, которое вы хотите, чтобы ваш сайт имел, но это ни в коем случае не единственные способы создать палитру, которая работает для вашего бренда.
Независимо от типа палитры, которую вы используете, вы можете использовать ее для создания иерархии наиболее важного контента на каждой из ваших страниц.
4. Выделяйте определенные элементы
Как я упоминал в предыдущем разделе, определенная цветовая палитра веб-сайта может быть полезна для обозначения важности определенных элементов.
Вы можете добиться максимального эффекта, если будете помнить об эффекте изоляции, когда будете определять, как использовать цветовую схему на своих страницах.
Общая идея, лежащая в основе этого психологического принципа, заключается в том, что чем больше предмет выделяется, тем больше вероятность того, что его заметят и запомнят.
Убедитесь, что выбранные вами цвета позволяют выделить определенные призывы к действию на ваших страницах, не конфликтуя с остальным дизайном.
Этот подход также соответствует предпочтениям большинства потребителей.
В ходе двух исследований «Эстетическая реакция на сочетания цветов» и «Предпочтения потребителей в отношении цветовых сочетаний» исследователи обнаружили, что, хотя потребители предпочитают сочетания цветов с похожими оттенками, они также предпочитают палитры с очень контрастным цветовым акцентом.
Первое исследование показало, что «парное предпочтение и гармония увеличиваются по мере увеличения сходства оттенков». Но, «хотя пары с сильно контрастирующими оттенками обычно не считаются ни предпочтительными, ни гармоничными, оценки предпочтения фигурных цветов увеличиваются по мере увеличения контраста оттенков с фоном».
Во втором исследовании исследователи обнаружили, что «людям обычно нравится комбинировать относительно близкие или полностью совпадающие цвета, за исключением того, что некоторые люди выделяют один фирменный компонент продукта, используя контрастный цвет.
Таким образом, хотя ваш акцентный цвет должен иметь сильный контраст, это нормально — и даже предпочтительно — если остальная часть вашей палитры состоит из относительно похожих оттенков.
Это означает, что создание палитр веб-дизайна, включающих один сильный, привлекающий внимание акцентный цвет, не только эффективно изолирует определенные элементы, но и является отличным способом создать комбинацию, которая понравится многим вашим посетителям.
5. Упрощение решений, связанных с проектированием
Когда дело доходит до управления веб-сайтом или бизнесом (или и тем, и другим!), всегда полезно искать способы упростить основные процессы.
В конце концов, чем меньше времени вы тратите на основные задачи, тем больше времени вам придется тратить на процессы и решения, которые в большей степени влияют на ваш успех.
Создание палитр веб-дизайна — отличный способ сократить время, необходимое для создания новых страниц. Когда у вас есть установленная цветовая схема, вы значительно упрощаете базовый выбор дизайна как для себя, так и для своих дизайнеров и разработчиков.
Это особенно верно, если вы потратите время на то, чтобы документировать свою палитру простым в использовании способом, как это сделали в этой компании:
Когда вы создаете удобный для пользователя документ вашей палитры, вы создаете краткий ресурс со всеми возможными вариантами для каждого элемента.
Таким образом, если вы (или ваши дизайнеры) не можете определить, какой цвет использовать для кнопки CTA, вы можете просто обратиться к документу для получения полного списка ваших вариантов.
Таким образом, вместо того, чтобы ломать голову над всеми возможными вариантами, вы можете выбрать цвет из заранее заданного списка. И как только вы выберете несколько для использования или тестирования, все коды HEX и RGB уже будут прямо перед вами.
Сколько цветов вы должны использовать?
Все зависит от сложности вашего дизайна и видов цветовых сочетаний.Например, если вы используете монохромную палитру веб-дизайна, вам может понадобиться семь или даже больше оттенков этого цвета, чтобы отображать достаточное разнообразие на экране.
Вам нужно указать цвета для определенных частей вашего сайта, таких как текст, фон, ссылки, цвета при наведении ссылки, кнопки CTA и заголовки.
Как выбрать цветовую схему веб-сайта
Если вы не знаете, как выбрать лучшие цветовые палитры для веб-дизайна, посмотрите это видео, которое я создал. В нем вы найдете практические советы по выбору цветовой схемы веб-сайта.
В идеале цветовая палитра веб-сайта отражает ценности, убеждения и цели бизнеса. Яркие цвета могут указывать на менее формальную атмосферу и большее волнение, в то время как приглушенные цвета придают бизнесу более утонченный или формальный оттенок.
Но это не всегда легко перевести, когда вы смотрите на тысячи возможных цветовых комбинаций. Давайте посмотрим на 23 отличных цветовых палитры веб-сайтов, которые могут помочь вам повысить вовлеченность.
16 отличных цветовых палитр веб-сайтов для повышения вовлеченности (2020)
Следующие сайты используют различные цветовые палитры для большего эффекта.Они тщательно отобраны из-за эмоций, которые они вызывают, и чувств, которые они передают.
1.
 Чашка чая
Чашка чая Веб-сайт Mea Cuppa использует приятную для глаз цветовую палитру, которая включает в себя пару драгоценных тонов (рубиновый и изумрудный) для максимальной живости, но в остальном опирается на нейтральную монохроматическую палитру коричневых и серых тонов.
Палитра веб-дизайна вызывает ощущение кафе и отражена в главном изображении сайта, что создает сплоченность.
2.Большая вершина
BigTop — это сообщество, которое специализируется на помощи стартапам в сети. На сайте используется необычное, но чрезвычайно привлекающее внимание сочетание оттенков драгоценных камней, которые варьируются от фиолетового и синего до ярко-оранжевого и желтого.
Все основные цвета холодные, поэтому более теплые цвета выделяются. Вы заметите на снимке экрана главной страницы, что оранжево-желтый CTA привлекает ваше внимание прежде всего.
3. Глаз Тори
Наш третий пример взят из инструмента визуализации Twitter Tori’s Eye. Это отличный пример преимущественно монохроматической цветовой схемы. Здесь мы видим эффекты простой, но мощной цветовой палитры, основанной на оттенках зеленого.
Это отличный пример преимущественно монохроматической цветовой схемы. Здесь мы видим эффекты простой, но мощной цветовой палитры, основанной на оттенках зеленого.
Эту цветовую схему часто легко реализовать, так как один оттенок цвета почти всегда сочетается с другим оттенком того же цвета.
4. БаркБокс
Доминирующий розовый цвет на главной странице BarkBox повторяется по всему сайту в разных оттенках. Он красиво контрастирует с синим цветом, который используется в логотипах и CTA по всему сайту.
Использование дополнительных цветов для привлечения внимания посетителей в нужное место может помочь улучшить цветовую палитру любого веб-сайта.
5. Набор для выживания с сыром
Красный — чрезвычайно популярный цвет для цветовой палитры веб-сайтов. Он может передать богатую смесь эмоций, что делает его очень универсальным. Он особенно эффективен при использовании в малых дозах, как вы видите на веб-сайте Cheese Survival Kit.
Красный цвет смягчен более нейтральными цветами, а синий помогает усилить эффект CTA и других областей, где бизнес хочет привлечь внимание посетителя.
6. Северный рубин
Nordic Ruby, конференция в Стокгольме, имеет красивый веб-сайт, оформленный в насыщенных тонах драгоценных камней. Цвета, выбранные для цветовой палитры этого веб-сайта, придают ему изысканность и отличают его от менее впечатляющих дизайнов.
7. Озеро Нона
Озеро Нона — это веб-сайт для определенного места, особенно у воды. Следовательно, неудивительно, что здесь представлен синий цвет. Другие нейтральные цвета позволяют синему хорошо выделяться.
8. Подставка для лимона
Опять же, неудивительно, что компания под названием Lemon Stand выбрала желтый цвет в цветовой палитре своего веб-сайта. Синий и серый прекрасно сочетаются с желтым и помогают смягчить его яркость.
9. Новый
Mint — это веб-сайт, посвященный финансам, поэтому использование зеленого и синего цветов — хороший выбор. Они помогают передать спокойствие, миролюбие и доверие. Нейтральные оттенки в семействе коричневых создают общую землистую цветовую палитру, которая успокаивает чувства.
Они помогают передать спокойствие, миролюбие и доверие. Нейтральные оттенки в семействе коричневых создают общую землистую цветовую палитру, которая успокаивает чувства.
10. Одопод
Odopod сочетается с монотонной цветовой палитрой, но градиент на главной странице помогает не выглядеть скучно. Крупный шрифт предлагает отличный контраст, и очевидно, где они хотят, чтобы вы нажали.
11. Пятьрр
Вы могли заметить, что многие компании резервируют определенный цвет — в случае Fiverr, зеленый — исключительно для CTA. Больше нигде на сайте его нет. Фактически, ColorFav даже не подхватил его, потому что в нем преобладают более нейтральные цвета.
12. Школа цифровой фотографии
Вы ожидаете, что бизнес, ориентированный на графическое искусство, будет иметь впечатляющую цветовую палитру веб-сайта, и Школа цифровой фотографии не разочарует. Яркие цвета помогают привлечь внимание зрителя. И, как и в случае с Fiverr, оранжевый цвет, используемый в CTA, даже не отображается в палитре сайта, потому что он редко используется для воздействия.
13. Арефс
Ahrefs — пример веб-сайта, широко использующего свою цветовую палитру.Темно-синий служит доминирующим цветом, но на сайте существуют его вариации. То же самое касается оранжевого, розового и бирюзового цветов.
14. Millo.co
Millo.co использует очень простую цветовую палитру веб-сайта, и это лучше для него. Мы точно знаем, где искать, когда посещаем такой сайт.
15. Брайан Гарднер
Некоторые компании и частные лица доводят монохроматическую цветовую палитру до крайности. Брайан Гарднер, веб-дизайнер, использует черно-белую цветовую схему, которая отлично работает.Он основан на его фирменном минимализме, поэтому отражает его ценности и убеждения.
16. Ткацкий станок
Мягкие цвета могут хорошо работать, когда вы хотите, чтобы посетитель чувствовал себя непринужденно. Loom использует щедрые дозы лосося и голубого. Это работает хорошо, особенно с темно-синим цветом, доступным для CTA и других важных элементов на странице.
Удобный список ресурсов для выбора идеальной цветовой палитры для веб-сайта
Вот 18 ресурсов цветовых палитр, которые помогут вам подобрать идеальную палитру для вашего веб-сайта.
Во-первых, вам нужно вдохновение?
1: БрендКолорс
BrandColors показывает, как ведущие бренды используют цвет, чтобы дифференцировать свой бизнес, рассказывать истории своих брендов и информировать своих клиентов о том, за что они борются. Вы можете прокручивать в алфавитном порядке список корпораций, некоммерческих организаций и стартапов или выполнять поиск по названию бренда.
Ищете готовую палитру?
2: ColorLovers
ColourLovers — это сайт-форум по дизайну палитр, на который пользователи отправили почти 2 миллиона палитр.Вы можете искать «палитры, включающие этот цвет», просматривать или следовать за дизайнерами. Часто вы найдете варианты одной и той же палитры, предоставляющие готовые варианты оттенка и насыщенности.
(В комплекте с причудливыми именами.)
3: ColorRotate
ColoRotate поставляется с библиотекой цветовых схем, которые вы можете просматривать, выбирать и изменять. Если вы хотите создать свой собственный с нуля, вы можете это сделать с помощью инструмента 3D-цвета. И вы можете использовать созданную вами схему прямо в PhotoShop или Fireworks с плагином ColorRotate и приложением для iPad.
Подберите свой брендинг
Но что, если у вас уже есть изображения, логотипы или фирменные знаки, которые должны соответствовать цветам вашего веб-сайта?
4: Охотник за цветом
Color Hunter — это не инструмент с огромным набором функций, как некоторые из мощных многофункциональных устройств в этом списке. Вместо этого это надежное решение для одной вещи: отслеживание определенного цвета. Перейдите на сайт, затем вставьте изображение, и инструмент создаст для вас палитру из изображения. Это надежный способ создания цветовых палитр вокруг изображений, с которыми должен гармонировать ваш сайт, и вы также можете использовать его для обратного проектирования палитр сайтов, внешний вид которых вам нравится.
5: пикантный
Pictaculous создает цветовые палитры из фотографий — загрузите фотографию, и Pictaculous предложит цвета, соответствующие ей. Pictaculous не только предложит вам палитру на основе фотографии, которую вы загружаете, но и предложит готовые цветовые схемы, которые соответствуют.
Эти инструменты будут генерировать целые цветовые палитры.
6: цветовое колесо Adobe Color CC
Этот инструмент раньше назывался Adobe Kuler и начинался как базовый сайт для сравнения цветов.Теперь это полнофункциональная система построения цветовой палитры. Это позволяет вам пробовать, сравнивать и сохранять цветовые комбинации на основе цветовой сферы. Вы можете выбирать типы палитр и создавать пятицветные палитры с различными уровнями ввода из инструмента, включая полностью настраиваемые и почти автоматические.
7: Палеттон
Paletton позволяет быстро создать цветовую палитру. Выберите желаемую схему: моно, комплементарная, триадная, тетрадная, аналогичная или аналогичная с акцентом. Затем, когда вы меняете один цвет в схеме, остальные меняются в соответствии с ним.
Затем, когда вы меняете один цвет в схеме, остальные меняются в соответствии с ним.
8: цветной шпиль
Color Spire создает цветовую палитру из одного цвета. Вы выбираете начальный цвет, и Color Spire предлагает палитру цветов для использования в сочетании с ним. Он также обеспечивает предварительный просмотр, позволяя вам увидеть, как рекомендуемые цвета будут выглядеть на образце веб-сайта.
9: Цветная сфера MudCube
(Источник: http://htmlcolorcodes.com/resources/best-color-palette-generators/)
MudCube’s Color Sphere — это плагин для Chrome, который помогает вам гармонизировать цвета, контролировать дальтонизм и определять шестнадцатеричные коды.Вы также можете экспортировать цветовые схемы непосредственно в Illustrator, PhotoShop и CoIRD.com.
10: сплоченные цвета
Cohesive Colors берет вашу текущую палитру и позволяет вам манипулировать ею, добавляя наложенный оттенок выбранного вами цвета и быстро и легко создавая новую палитру из существующей.
11: Генератор шестнадцатеричных цветов
Этот инструмент позволяет создавать цвета, которые работают в сочетании с уже имеющимся цветом. Это немного проще, чем некоторые инструменты цветовой сферы в этом списке.Вы вставляете шестнадцатеричный номер в инструмент или нажимаете на цветовой круг, и он возвращается с набором из 3 дополнительных цветов, которые соответствуют друг другу, с шестнадцатеричными кодами.
Создание собственных цветов
Некоторые из этих инструментов требуют, чтобы вы для начала имели в виду цвет. Если у вас нет брендинга, который вам нужен, и BrandColors не показал вам ничего, что бросилось бы вам в глаза, вы можете начать с нуля.
12: Цветное приложение
Этот инструмент iOS позволяет вам делать точные выборы между похожими цветами, размещая их четко с некоторым пространством между ними, а не градиентами, как в цветовых кругах и сферах.Большие цветовые сетки позволяют использовать весь экран (пользователи iPad Pro, возрадуйтесь!), а также позволяют пробовать цвета, находить значения RGB, Hex и HSLA и создавать цветовые палитры с нуля.
13: Цвет
Color от HailPixel позволяет вам точно определить, какой именно цвет вам нужен, а затем дает вам шестнадцатеричный код для него.
Наведите указатель мыши на экран, и цвет слегка изменится при движении — это похоже на цветовую сферу, которая постоянно возвращает шестнадцатеричные коды.Перемещайтесь по экрану для цвета, вверх и вниз для насыщенности.
Получить коды для цвета
Если вы где-то видели цвет и не знаете, как его назвать, эти инструменты для вас.
14: SpyColor
SpyColor дает вам информацию о любом цвете, включая коды Hex, RGB, CMYK и другие. Инструмент показывает вам ряд типов схем, таких как дополнительные, раздельно-дополняющие, триадные, коллизии и аналогичные, на каждой цветной странице.
15: Цветовые коды HTML
Цветовые коды HTML находит шестнадцатеричные коды цветов изображения в вашем браузере. Вы выбираете изображение на рабочем столе и нажимаете «просмотреть изображение», затем наводите на него курсор, чтобы получить шестнадцатеричные коды для различных частей изображения.
Проверьте свою палитру
Когда у вас есть цветовая палитра, вам нужно знать, будет ли она работать для разных посетителей.
16: Проверьте мои цвета
Check my Colors позволяет проверить цвета переднего плана и фона вашей цветовой палитры, чтобы убедиться, что они обеспечивают достаточную контрастность для тех, у кого дефицит цветов.Если вы хотите защитить свой сайт от дальтонизма или просто получить наиболее эффективные и интуитивно понятные цветовые комбинации с точки зрения UX, этот инструмент бесценен. Вставьте URL-адрес, и он выдаст отчет:
. … который в основном проходит через весь код вашего сайта и оценивает видимость всех визуальных элементов на нем.
Соответствующие изображения
Теперь ваша цветовая палитра на месте, и вы знаете, что она очень заметна, вам потребуются соответствующие изображения.
17: оловянный глаз
TinEye более известен как альтернатива Google Image Search. Но он также работает как способ изучения цветовых комбинаций, используя базу данных из более чем 10 миллионов фотографий с лицензией Creative Commons, собранных с Flickr. Если вы ищете изображения с идеальной цветовой комбинацией, это отличный и простой способ найти их.
Но он также работает как способ изучения цветовых комбинаций, используя базу данных из более чем 10 миллионов фотографий с лицензией Creative Commons, собранных с Flickr. Если вы ищете изображения с идеальной цветовой комбинацией, это отличный и простой способ найти их.
18: дизайнерское вдохновение
Designspiration позволяет выбрать до пяти оттенков из полностраничной палитры, что дает возможность четко видеть цвета. Затем сайт отображает все изображения в своей базе данных с этой цветовой комбинацией.Он четко показывает вам шестнадцатеричные числа и позволяет нажимать на отдельные шестнадцатеричные числа. Вы можете сохранять изображения в коллекции на сайте, а также скачивать их.
Как использовать инструмент поведения веб-сайта для анализа лучших цветовых палитр
Вы можете подумать, что все, что вам нужно сделать, это выбрать цветовую палитру веб-сайта и двигаться вперед на всех парах. Это не лучший способ заниматься бизнесом.
Подумай об этом. Вы тестируете свои CTA, заголовки и другие элементы сайта.Почему цвет должен быть другим?
Вы тестируете свои CTA, заголовки и другие элементы сайта.Почему цвет должен быть другим?
Инструмент анализа поведения веб-сайта, такой как Crazy Egg, предлагает прекрасную возможность выяснить, как ваша аудитория реагирует на вашу текущую цветовую палитру.
Отчеты о поведении пользователей, такие как тепловые карты, сообщат вам, привлекают ли ваши цвета внимание самых важных людей — ваших текущих и потенциальных клиентов.
Когда у вас есть необработанные данные, вы можете принимать обоснованные решения о цветовой палитре вашего веб-сайта.
Представьте, что вы создали веб-сайт для аудитории любителей спорта и выбрали синий и розовый цвета, а также пару нейтральных серых тонов. Вашей аудитории это не нравится.
Возможно, он недостаточно хорошо передает ваш образ. Любителям спорта могут понравиться более смелые, темные цвета и землистые тона.
Вы не узнаете, пока не проверите.
Начать использовать Crazy Egg
Создайте бесплатную учетную запись Crazy Egg, чтобы начать бесплатную пробную версию, или войдите в систему, чтобы настроить отчеты о поведении пользователей.
Вы можете запускать несколько тестов одновременно, чтобы не тратить часы, дни или недели. Вместо этого вы можете собирать данные в режиме реального времени и перенаправлять свои усилия на поиск наилучшей возможной цветовой палитры.
Заключение
Цветовая палитра вашего сайта должна не только отражать ваш бренд, но и привлекать вашу аудиторию. В противном случае ваш сайт может оттолкнуть людей, даже не осознавая этого.
Начните с того, что вам нравится. Подумайте о выборе палитры, которая отличается от других в вашей нише, чтобы выделиться.Затем приступайте к тестированию.
Легко изменить цвета на вашем сайте. Если вы знаете HTML, вы можете вручную изменить шестнадцатеричные коды в файлах темы. Многие темы WordPress также поставляются с настройщиками, которые позволяют изменять цвета без знания кода.
Дайте себе возможность сделать свой сайт максимально привлекательным и запоминающимся.
Теория цвета и цветовые палитры — полное руководство [2022]
Видели ли вы когда-нибудь цвет, который сразу же напомнил вам о конкретном бренде? Возможно, вы изо всех сил пытались расслабиться в комнате с несовместимой цветовой гаммой или вернули предмет одежды, который вы получили в подарок, потому что цвет был не совсем правильным.
Цвета обладают неизмеримой силой влиять на наше настроение, эмоции и мысли. Исследования, проведенные Институтом исследования цвета, показывают, что люди делают подсознательное суждение о продукте в течение 90 секунд после его просмотра, и от 62% до 90% этой оценки основано только на цвете.
Перед дизайнерами пользовательского интерфейса (ПИ) стоит непростая задача: включить цвет в свой интерфейс таким образом, чтобы он четко передал визуальную идентичность бренда. Хотя может показаться, что цветовая палитра веб-сайта — это вопрос личного вкуса клиента, на самом деле дизайнеры пользовательского интерфейса полагаются на структуру, называемую теорией цвета: многоуровневый набор рекомендаций, который информирует об использовании цвета в дизайне.
В этом руководстве мы познакомим вас со всем, что вам нужно знать о теории цвета, — от изучения основ цветовых вариантов до выбора правильной цветовой палитры для вашего пользовательского интерфейса.
Вот что мы рассмотрим:
- Что такое теория цвета?
- Знакомство с цветовым кругом
- Важность цветовой гармонии
- Аддитивные и субтрактивные цветовые модели
- Знакомство с цветовыми палитрами
- Какие существуют типы цветовых палитр?
- Как выбрать цветовую палитру
- Лучшие онлайн-инструменты для выбора цветовой палитры
- Заключительные мысли
Прежде чем мы начнем, посмотрите это видео, представленное Ольгой, наставником CareerFoundry по дизайну пользовательского интерфейса. Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы:
Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы:
1. Что такое теория цвета?
Начнем с основ: что такое теория цвета?
Теория цвета — это основа, которая информирует об использовании цвета в искусстве и дизайне, направляет подбор цветовых палитр и способствует эффективной передаче идеи дизайна как на эстетическом, так и на психологическом уровне.
Современная теория цвета в значительной степени основана на цветовом круге Исаака Ньютона, который он создал еще в 1666 году. Базовый цветовой круг отображает три категории цвета; первичные цвета, вторичные цвета и третичные цвета. Если вы помните, что узнали об этом на уроках рисования, молодец — вы уже усвоили основы теории цвета!
Давайте быстро вспомним, что значат эти цветовые категории:
- Основные цвета — это цвета, которые нельзя создать, комбинируя два или более других цвета.
 Основные цвета — красный, синий и желтый.
Основные цвета — красный, синий и желтый. - вторичных цветов — это оранжевый, пурпурный и зеленый, другими словами, цвета, которые можно получить, комбинируя любые два из трех основных цветов.
- Третичные цвета создаются путем смешивания основного цвета со вторичным цветом. Третичными цветами являются пурпурный, киноварь, фиолетовый, бирюзовый, янтарный и зеленовато-желтый.
2. Знакомство с цветовым кругом
Вы можете подумать: «Существует более 12 цветов.Вы правы, и все они могут быть найдены в более продвинутой версии цветового круга.
Цветовой круг не только отображает каждый первичный, вторичный и третичный цвет, но также отображает их соответствующие оттенки, оттенки, тона и оттенки. Визуализируя, как каждый цвет соотносится с соседним цветом по цветовой шкале радуги, цветовой круг помогает дизайнерам создавать индивидуальные цветовые палитры, способствующие эстетической гармонии. Давайте углубимся в эти цветовые варианты:
Давайте углубимся в эти цветовые варианты:
Оттенок
Оттенок относится к чистому пигменту цвета, без оттенка или тени.В этом отношении оттенок можно интерпретировать как происхождение цвета. Любой из шести основных и вторичных цветов является оттенком.
Оттенок
Оттенок определяет, сколько черного добавляется в оттенок. Таким образом, оттенок затемняет цвет.
Оттенок
Оттенок, противоположный оттенку, показывает, сколько белого добавляется к цвету. Таким образом, оттенок осветляет цвет.
Тон
Тон – это результат добавления белого и черного цвета. Другими словами, тон относится к любому оттенку, который был изменен с добавлением серого, при условии, что серый является чисто нейтральным (содержащим только белый и черный).
Цветовая температура
Даже если вы новичок в дизайне, вы, вероятно, слышали термины «теплый, холодный и нейтральный», которые используются в отношении цвета. Это называется цветовой температурой, и это важное соображение, когда речь идет о теории цвета.
Теплые цвета содержат оттенки желтого и красного; холодные цвета имеют голубой, зеленый или фиолетовый оттенок; и нейтральные цвета включают коричневый, серый, черный и белый. Температура цвета оказывает значительное влияние на нашу эмоциональную реакцию на него.Например, в психологии цветов теплые цвета показывают волнение, оптимизм и творчество, тогда как холодные цвета символизируют мир, спокойствие и гармонию. Но мы еще поговорим о психологии цвета позже!
3. Важность цветовой гармонии
Цветовая гармония, возможно, самый важный аспект теории цвета, относится к использованию цветовых комбинаций, визуально приятных для человеческого глаза. Цветовые палитры могут либо способствовать контрасту, либо созвучию, но до тех пор, пока они имеют смысл вместе, они все же могут привести к визуально приятному эффекту.
Когда дело доходит до дизайна пользовательского интерфейса, цветовая гармония — это то, к чему стремятся все дизайнеры. Основанная на психологической потребности в равновесии, цветовая гармония привлекает зрителя и создает ощущение порядка. Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Не знаете, как выглядит пользовательский интерфейс? Ознакомьтесь с нашим руководством о том, что такое пользовательский интерфейс и что вы можете найти в нем.
4.Аддитивные и субтрактивные цветовые модели
Теперь, когда мы освоили варианты цветов, мы можем перейти к добавлению и вычитанию цветов. Цвет имеет две разные природы: осязаемые цвета, которые можно увидеть на поверхности предметов, и цвета, создаваемые светом. Эти два типа цвета известны как аддитивная и субтрактивная модели цвета. Давайте подробнее рассмотрим, что они означают.
Аддитивная цветовая модель (RGB)
RGB означает красный, зеленый и синий цвета и основана на аддитивной цветовой модели световых волн, согласно которой чем больше цвета вы добавляете, тем ближе цвет становится к белому.Цветовая модель RGB лежит в основе всех электронных экранов и, как следствие, чаще всего используется дизайнерами пользовательского интерфейса.
Субтрактивная цветовая модель (CMYK)
С другой стороны, CMYK известна как субтрактивная цветовая модель, в которой цвета получаются путем вычитания света. CMYK означает голубой, пурпурный, желтый и черный цвета и в основном используется в физической печати.
5. Знакомство с цветовыми палитрами
До сих пор мы исследовали различные формы, которые может принимать цвет, и познакомились с цветовой моделью, которую вы будете использовать в качестве дизайнера пользовательского интерфейса.Теперь давайте погрузимся в самое интересное: цветовые палитры!
Цветовая палитра — это комбинация цветов, используемая дизайнерами пользовательского интерфейса при разработке интерфейса. При правильном использовании цветовые палитры формируют визуальную основу вашего бренда, помогают поддерживать согласованность и делают ваш пользовательский интерфейс эстетически приятным и приятным в использовании.
Хотя цветовые палитры насчитывают тысячи лет, цветовые палитры обычно используются в цифровом дизайне и представлены в виде комбинации HEX-кодов. HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения.Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения.Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
В следующих нескольких разделах мы узнаем, как выбирать и интерпретировать цветовую палитру, чтобы убедиться, что вы создаете наилучший интерфейс для своих пользователей.
6. Какие существуют типы цветовых палитр?
Цвета можно комбинировать для формирования одной из пяти цветовых палитр, которые обычно используются дизайнерами пользовательского интерфейса.Давайте пройдемся по ним вместе.
Монохроматический
Монохроматические цветовые схемы популярны среди дизайнеров и формируются с использованием различных тонов и оттенков одного цвета.
Аналоговая
Аналоговая цветовая схема образована тремя цветами, расположенными рядом на цветовом круге. Аналогичные цветовые палитры обычно используются, когда контраст не нужен, например, на фоне веб-страниц или баннеров.
Дополнительный
Дополнительные цветовые палитры состоят из цветов, расположенных друг напротив друга на цветовом круге.Хотя название может указывать на обратное, дополнительные цветовые палитры на самом деле являются противоположностью аналоговых и монохроматических цветовых палитр, поскольку они направлены на создание контраста. Например, красная кнопка на синем фоне будет выделяться на любом интерфейсе.
Сплит-дополнительная цветовая палитра
Сплит-дополнительная цветовая палитра отличается от дополнительной цветовой палитры только тем, что в ней используется большее количество цветов. Например, если вы выберете синий цвет, вам нужно будет взять два цвета, которые соседствуют с его противоположным цветом, в данном случае это будут желтый и красный.
Триадный
Триадная цветовая схема основана на трех отдельных цветах, равноудаленных на цветовом круге. Большинство дизайнеров используют триадную цветовую схему, выбирая один доминирующий цвет и используя два других цвета в качестве акцентов.
Tetradic
Обычно используемая более опытными дизайнерами, четырехцветная цветовая схема использует два набора дополнительных пар — всего четыре цвета из цветового круга, которые при соединении должны образовывать прямоугольник.Хотя его немного сложнее сбалансировать, он обеспечивает визуально ошеломляющий конечный эффект!
7. Как выбрать цветовую палитру
Теперь, когда мы освоили основы теории цвета, давайте посмотрим, как вы можете использовать эти новые знания для выбора цветовой палитры, которая расскажет историю вашего бренда и найдет отклик у вашей аудитории.
При выборе цветовой палитры для пользовательского интерфейса следует учитывать несколько моментов:
Изучите свою аудиторию
Эмоциональные реакции на цвета могут зависеть от целого ряда личных факторов, включая пол, культурный опыт и возраст.Прежде чем приступить к выбору цветовой палитры, обязательно определите, кто является вашей аудиторией. Каковы их общие черты и каковы их ожидания? Какие бренды, связанные с вашим, популярны среди вашей целевой аудитории и как вы можете превзойти их дизайн?
Проведение структурированного, тщательного исследования вашей целевой аудитории не только поможет вам точно настроить историю, которую вы хотите сообщить, но также поможет вам предотвратить потенциально катастрофический сбой дизайна.
Чтобы узнать больше о том, как стать лучшим дизайнером, ознакомьтесь с нашей статьей о том, как избежать 10 самых распространенных ошибок в дизайне пользовательского интерфейса!
Учитывайте психологию цвета
Теперь, когда вы ясно представляете свою целевую аудиторию, пришло время взглянуть на психологию, стоящую за вашими потенциальными фирменными цветами.Психология цвета — это раздел психологии, посвященный влиянию цветов на настроение и поведение человека. Согласно цветовой психологии, человеческий разум подсознательно реагирует и интерпретирует цвета таким образом, что это влияет на наши действия.
Если вы хотите создать цветовую палитру, которая привлечет вашу целевую аудиторию и точно расскажет историю вашего бренда, важно иметь базовое понимание психологии цвета. Чтобы ввести вас в курс дела, давайте взглянем на некоторые из наиболее распространенных цветовых ассоциаций ниже:
Чтобы ввести вас в курс дела, давайте взглянем на некоторые из наиболее распространенных цветовых ассоциаций ниже:
- Оранжевый энергичный и теплый.Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность.
- Красный — это цвет крови, поэтому он часто ассоциируется с энергией, войной, опасностью и силой, а также со страстью, желанием и любовью. Некоторые распространенные ассоциации с красным включают действие, приключение, агрессию и волнение.
- Желтый вызывает позитив, молодость, радость, игривость, солнечный свет и тепло.
- Розовый вызывает чувства невинности и деликатности, благодарности, романтики, мягкости и признательности.
- Синий воспринимается как авторитетный, надежный и заслуживающий доверия. Общие ассоциации с синим цветом включают спокойствие, безмятежность, уверенность, достоинство и безопасность.

- Зеленый — цвет природы. Он символизирует рост, свежесть, безмятежность, деньги, здоровье и исцеление.
- Черный олицетворяет силу, элегантность и авторитет. Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Выбирайте цвета с умом
Обычно цветовые палитры состоят из шести цветов. Эти цвета должны включать один доминирующий цвет, четыре акцентных цвета и один стандартный цвет для текста (обычно черный или серый). Ваш доминирующий цвет — это то, что ваши клиенты всегда будут ассоциировать с брендом, поэтому будьте очень осторожны, размышляя о том, каким должен быть этот цвет. Не торопитесь, чтобы вдохновиться, помните о цветовых ассоциациях и, если необходимо, проведите пользовательское тестирование.
Примечание: вы можете добавить больше или меньше цветов в зависимости от индивидуальности вашего бренда и эстетики, к которой вы стремитесь. Выбор монохроматических, аналогичных или дополнительных цветов поможет вам получить оптимизированную цветовую палитру. Помните: цветовая гармония – это цель!
Помните: цветовая гармония – это цель!
Не экономьте на контрасте
Цветовой контраст является основой любого интерфейса, поскольку он делает каждый элемент пользовательского интерфейса заметным и отчетливым. Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации.С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Дизайнеры регулируют уровень контрастности в зависимости от целей интерфейса. Опытные дизайнеры стремятся создать умеренный уровень контраста и применяют высококонтрастные цвета только к элементам, которые должны выделяться, например, к призывам к действию. Это связано с моим следующим пунктом…
Придерживайтесь соглашений пользовательского интерфейса
При работе с цветами легко увлечься эстетикой, а не практичностью.Конечно, ваш интерфейс должен быть визуально приятным, но он также должен быть доступным, простым в навигации и приятным в использовании. Конечно, экспериментировать — это здорово, но сложные условности дизайна с «острым» дизайном могут сбить с толку ваших пользователей и заставить их работать усерднее, чем нужно.
Конечно, экспериментировать — это здорово, но сложные условности дизайна с «острым» дизайном могут сбить с толку ваших пользователей и заставить их работать усерднее, чем нужно.
Некоторые распространенные цветовые соглашения в дизайне пользовательского интерфейса включают:
- Использование темного цвета для текста для обеспечения читаемости
- Сохранение светлых цветов для фона
- Использование контрастных цветов для акцентов (как указано выше)
- Придерживаясь классического призыва к действию цвета действия — например, красный для предупреждающего знака
Соблюдение этих соглашений уменьшит когнитивную нагрузку на ваших пользователей и позволит им интуитивно ориентироваться в интерфейсе.
Получить отзыв
Хотите знать, подходит ли вам выигрышная цветовая палитра? Проведите пользовательское тестирование! Цветовые палитры никогда не должны зависеть от личных предпочтений, независимо от того, насколько вы обожаете выбранные вами цвета. Как мы видели при обсуждении цветовых ассоциаций, эмоциональную реакцию, которую может вызвать цвет, нельзя воспринимать легкомысленно; это может в значительной степени создать или разрушить отношения бренда со своей клиентской базой.
Как мы видели при обсуждении цветовых ассоциаций, эмоциональную реакцию, которую может вызвать цвет, нельзя воспринимать легкомысленно; это может в значительной степени создать или разрушить отношения бренда со своей клиентской базой.
Получение отзывов пользователей при первой же возможности гарантирует, что вы создаете интерфейс с использованием цветов, которые понравятся вашим пользователям.Узнайте, как провести сеанс пользовательского тестирования в этом подробном руководстве.
Когда дело доходит до реальной задачи выбора цветовой палитры для вашего интерфейса, легко почувствовать, что вы понятия не имеете, с чего начать. К счастью, в настоящее время доступно множество полезных инструментов и онлайн-генераторов цветовых палитр, которые вдохновят вас и помогут выбрать цветовую палитру для вашего дизайна.
Ниже мы собрали три лучших инструмента для создания онлайн-палитр цветов.Сделайте ваш выбор!
Adobe Color
Будучи источником «хлеба с маслом» для всех цифровых креативщиков, Adobe Color предлагает практически любую цветовую палитру. По сравнению с другими генераторами цветовых схем, Adobe Color гораздо более универсален, поэтому не выбирайте его, если вам нужно что-то быстрое и простое. Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
По сравнению с другими генераторами цветовых схем, Adobe Color гораздо более универсален, поэтому не выбирайте его, если вам нужно что-то быстрое и простое. Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
Coolors
Coolors — полезный и удобный для начинающих генератор цветовых палитр, идеально подходящий для работы с HEX-кодами.Вы можете переключаться между случайными готовыми цветовыми палитрами, играть с оттенками и оттенками и сохранять свои любимые цвета, чтобы создать свою собственную палитру. Но еще веселее играть с их генератором. Как только вы найдете цвет, который вам нравится, просто скопируйте и вставьте его в любое внешнее приложение и приступайте к разработке!
Цветовая шкала Adobe Illustrator
Цветовая шкала Adobe Illustrator выделяется своей популярной функцией «цветовая шкала». После того, как вы выбрали цвет, руководство по цвету сгенерирует для вас палитру из пяти цветов. Он также предоставит вам ряд оттенков и оттенков для каждого цвета в палитре. Если вы переключите свой основной цвет, цветовая шкала автоматически обновит соответствующие цвета, чтобы ваши акцентные цвета дополняли друг друга.
Он также предоставит вам ряд оттенков и оттенков для каждого цвета в палитре. Если вы переключите свой основной цвет, цветовая шкала автоматически обновит соответствующие цвета, чтобы ваши акцентные цвета дополняли друг друга.
9. Заключительные мысли
Если вам кажется, что информации слишком много, не волнуйтесь! Вам не нужно становиться экспертом в теории цвета, чтобы быть успешным дизайнером пользовательского интерфейса. Теория цвета — чрезвычайно сложная наука, изучению которой многие люди посвящают всю свою жизнь.Понимание основ поможет вам понять психологию выбора идеальной цветовой палитры для вашего веб-сайта или приложения.
Ищете вдохновение для дизайна пользовательского интерфейса? Ознакомьтесь с этими сообщениями в блоге:
Как выбрать цветовую палитру для создания идеальной цветовой схемы
Наша работа как дизайнеров состоит в том, чтобы взять продукт или проект и сделать его удобным для пользователя, оставаясь при этом верным бизнес-целям. Это непростая задача. Мы отвечаем за все, от вайрфреймов и пользовательских потоков до типографики и выбора цвета.
Это непростая задача. Мы отвечаем за все, от вайрфреймов и пользовательских потоков до типографики и выбора цвета.
Это не должно быть ошеломляющим. С помощью нескольких дельных советов и подсказок вы сможете облегчить большую часть работы по выбору шрифтов, цветов и цветовых схем. Мы уже рассмотрели первое, поэтому вот несколько подходов ко второму, которые должны улучшить вашу дизайнерскую игру и упростить выбор палитры, приятной для глаз и простой для понимания.
Основы теории цвета
Давайте сначала разберемся с некоторыми основными вещами. Вот краткий список терминов и определений (да, как в средней школе), чтобы мы все были на одной странице, когда дело доходит до основных знаний.
Цветовая терминология
- Оттенок : какого цвета что-то, например, синего или красного
- Цветность : насколько чистый цвет; к нему добавилось отсутствие белого, черного или серого
- Насыщенность : сила или слабость цвета
- Значение : насколько светлым или темным является цвет
- Тон : создается путем добавления серого к чистому оттенку
.
- Оттенок : создается путем добавления черного к чистому оттенку
.- Оттенок : создается путем добавления белого к оттенку
.
Четыре основных типа цветовых палитр
- Монохроматический : Различные оттенки и глубина одного оттенка.Это могут быть самые простые цветовые схемы для создания, так как все они взяты из одного цвета. Это усложняет (но не делает невозможным) создание резкой или уродливой схемы. Однако будьте осторожны; монохроматические палитры могут быть скучными, если они сделаны плохо.
- Аналог : Основной цвет и цвета по обе стороны от него на цветовом круге. Эти палитры обычно отлично справляются с задачей выражения последовательности и единообразия в дизайне.
 С ними также легко работать, потому что нет большой разницы в оттенках.Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
С ними также легко работать, потому что нет большой разницы в оттенках.Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
- Дополнительные : Дополнительные или противоположные цвета цветового круга (например, красный и зеленый, синий и оранжевый и т. д.). Дополнительные палитры отлично подходят для передачи чувства баланса. Подобно аналогичным палитрам, добавление различных оттенков и оттенков может расширить эти схемы. Это особенно полезно, чтобы избежать резкого контраста, который может вызвать напряжение глаз, когда два противоположных цвета расположены рядом друг с другом.
- Триадный : Три цвета из равноудаленных точек на цветовом круге (например, красный, желтый и синий).
 Триадный метод создает более разнообразную палитру. Это требует немного больше планирования и экспериментов, потому что включает в себя большее количество оттенков, которые противостоят друг другу.
Триадный метод создает более разнообразную палитру. Это требует немного больше планирования и экспериментов, потому что включает в себя большее количество оттенков, которые противостоят друг другу.
Что означают цвета
- Красный : энергия, сила, страсть
- Оранжевый : радость, энтузиазм, творчество
- Желтый : счастье, интеллект, энергия
- Зеленый : амбиции, рост, свежесть, безопасность
- Синий : спокойствие, уверенность, интеллект
- Фиолетовый : роскошь, амбиции, творчество
- Черный : сила, элегантность, тайна
- Белый : чистота, непорочность, совершенство
Чтобы узнать больше о том, что означают определенные цвета, прочтите этот пост в блоге Canva.
Примечание о специальных возможностях
Одной из проблем, о которой должны помнить дизайнеры UX, является удовлетворение потребностей посетителей сайта с дальтонизмом или дефицитом цветового зрения (ССЗ). Это состояние затрагивает более восьми процентов мужчин и около 0,5 процента женщин североевропейского происхождения. UX-дизайнеры должны использовать удобные для дальтоников палитры, адаптированные и сконфигурированные с учетом множества разновидностей дальтонизма. Прочтите этот пост от команды инженеров Pinterest о том, как они приближаются к доступности CVD на своей преимущественно визуальной платформе.
3 совета для начала
Начать с оттенками серого. Создавая проекты сначала в оттенках серого, вы делаете упор на удобство использования и четкую навигацию, а не на правильный цвет кнопки CTA . Заставьте себя сосредоточиться на размещении элементов и оптимизации пустого пространства. Четкая иерархия типов и элементов будет иметь большое значение для создания наилучшего пользовательского опыта.
Заставьте себя сосредоточиться на размещении элементов и оптимизации пустого пространства. Четкая иерархия типов и элементов будет иметь большое значение для создания наилучшего пользовательского опыта.
Используйте правило 60-30-10. Используйте цвета в пропорции 60% + 30% + 10%.Это старое правило дизайна интерьера призвано сбалансировать ваши цвета. Формула работает, потому что позволяет глазу комфортно перемещаться от одной фокусной точки к другой. Он также невероятно прост в использовании: 60% — ваш доминирующий оттенок, 30% — ваш дополнительный цвет, а 10% — цвет акцента. Даже если в вашей палитре более трех цветов (но, пожалуйста, не более пяти), соблюдение баланса будет чище для глаз и удобнее для мозгов ваших пользователей.
Самые лучшие цветовые сочетания исходят от природы. Они всегда будут выглядеть естественно. Самое лучшее в поиске дизайнерских решений — это то, что палитра постоянно меняется. Рассветы, закаты, пляжные пейзажи… все они имеют уникальные палитры, которые можно адаптировать в соответствии с вашими потребностями. Используйте такое приложение, как Adobe Capture (подробнее о нем в следующем разделе), чтобы изолировать цветовую палитру от фотографии для использования в других приложениях.
Рассветы, закаты, пляжные пейзажи… все они имеют уникальные палитры, которые можно адаптировать в соответствии с вашими потребностями. Используйте такое приложение, как Adobe Capture (подробнее о нем в следующем разделе), чтобы изолировать цветовую палитру от фотографии для использования в других приложениях.
Связанный: См. популярные цветовые палитры на Dribbble с этой новой платформой
3 цветных инструмента, которые украсят вашу палитру
Color Hunt — это «бесплатная и открытая платформа для цветового вдохновения с тысячами модных цветовых палитр, отобранных вручную. ” Это отличный способ пролистать (почти) бесконечный поток цветовых палитр в поисках тех, которые поразят ваше воображение.
” Это отличный способ пролистать (почти) бесконечный поток цветовых палитр в поисках тех, которые поразят ваше воображение.
Coolors.co — Этот инструмент представляет собой «сверхбыстрый генератор цветовых схем для крутых дизайнеров». Существует приложение для iOS, а также надстройки Adobe для Photoshop и Illustrator. Вы можете просматривать тысячи цветовых палитр сообщества, сохранять любимые цветовые палитры и получать к ним доступ практически из любого места, а также использовать их в своих проектах всего несколькими щелчками мыши.
Paletton — аналогичен Coolors и Color CC, с той лишь разницей, что вы не ограничены только 5 тонами.Это отличный инструмент, который можно использовать, когда у вас есть основные цвета и вы хотите изучить дополнительные тона. Если вы хотите изучить все различные типы цветовых палитр, о которых мы говорили выше, это отличный инструмент для их изучения.
После того, как вы выбрали цветовую палитру, обязательно добавьте ее в систему дизайна в новом диспетчере системы дизайна InVision. У вас еще нет учетной записи DSM? Обязательно зарегистрируйтесь сегодня. Текущие пользователи DSM, войдите в систему ниже, чтобы воспользоваться этими новыми функциями.
20+ лучших синих цветовых палитр на 2021 год
Будь то безмятежность ясного голубого неба или ослепительное сияние сверкающего голубого океана, людей на протяжении веков привлекали разнообразные оттенки синего. Сегодня синий остается любимым цветом в мире, поэтому давайте рассмотрим эти лучшие палитры синих цветов, которые вы можете использовать в своем следующем дизайне.
Какие аспекты вашего бренда вы можете выразить с помощью синей цветовой палитры, какие популярные бренды сегодня используют синий цвет и как вы можете создать свою собственную сплоченную синюю цветовую палитру? Исследуйте все синее, прежде чем приступить к следующему дизайн-проекту Venngage.
НАЧНИТЕ СОЗДАВАТЬ БЕСПЛАТНО Нажмите, чтобы перейти вперед:
Синий цвет означает
Синий цвет оказывает на людей целый ряд физических и эмоциональных воздействий, в том числе заставляет нас чувствовать себя непринужденно, хотя парадоксальным образом связан с чувством грусти. Исследования показали, что синий цвет повышает продуктивность и снижает кровяное давление.
В деловом или корпоративном контексте синий ассоциируется с чувством спокойствия, уверенности, безопасности и доверия. Это одна из причин, почему так много компаний, от PayPal до GE, используют синий цвет в качестве основного фирменного цвета (подробнее об этом позже).
Результаты международного выбора цвета YouGov
Помимо научных связей между синим цветом и его воздействием на людей, согласно опросу YouGov, синий является самым популярным цветом в мире. Во всех 10 исследованных странах синий цвет назвали любимым цветом самый большой процент людей.
Лучшие палитры синих цветов на 2021 год
Ищете синюю цветовую палитру, отражающую индивидуальность вашей организации? Ознакомьтесь с лучшими синими цветовыми палитрами на 2021 год и узнайте, почему мы думаем, что они могут подойти вам.
- Оранжевая сиена жженая + Ослепительно синий
- Имперский красный + Синий космический кадет
- Оранжевый + Медово-желтый + Берлинская лазурь
- Candy Pink + Rose Desert + Y цвета Mn Blue
- Розовый рай + Карибский зеленый + Синий NCS
- Лимонное безе + Берлинская лазурь
- Оранжевая паутина + Синий Оксфорд
- Каролина Блю + CG Синий
- Кибер-желтый + королевский темно-синий
- Оттенки синего
- Зеленый полуночный орел + металлические водоросли
- Шалфей + Мин + Краситель индиго
- Миндальный + Фиолетовый темно-синий + Синий Оксфорд
- Рубиновый + Ярко-желтый Crayola + Небесно-голубой Crayola
- Атомный мандарин + Тихоокеанский синий + Йельский синий
- Сиенна жженая + Синий кадет + Синий Колумбия
- Джет + Мин + Краситель индиго
- Sunglow + Sizzling Red + Crayola Blue
- Светло-лососевый + Французский розовый + Голубой
- Черный кофе + Duke Blue + True Blue
- Вишневый + Синий Crayola + Королевский темно-синий
1.
 Оранжевая сиена жженая + ослепительно синяя цветовая палитра
Оранжевая сиена жженая + ослепительно синяя цветовая палитра Шестнадцатеричные коды : #3d5a80 // #98c1d9 // #e0fbfc // #ee6c4d //#293241
Эта палитра, состоящая из четырех оттенков синего, от светлого до темного с оранжевым оттенком, идеально подходит для проектов, требующих высокой контрастности, а также дополнительных оттенков. Соедините самый светлый и самый темный синий для визуального поп-музыки.
Если вы выберете эту цветовую палитру в качестве цветов своего бренда и хотите применить ее к своему дизайну, вы можете начать с добавления шестнадцатеричных кодов в My Brand Kit, чтобы загрузить цвета в свою учетную запись:
Как только это будет сделано, просто примените цвета вашего бренда к вашему дизайну одним щелчком мыши (что можно сделать с помощью бизнес-аккаунта):
Вернуться к списку палитр синего цвета
2.Цветовая палитра Imperial Red + Space Cadet Blue
Шестнадцатеричные коды : #2b2d42 // #8d99ae // #edf2f4 // #ef233c // #d
Вдохните энергию и волнение в свои проекты с помощью этой палитры, в которой величественный грифельно-синий сочетается с ярко-красным. Используйте любой из красных цветов в качестве акцента в логотипе или другом визуальном контенте, чтобы сбалансировать дизайн.
Используйте любой из красных цветов в качестве акцента в логотипе или другом визуальном контенте, чтобы сбалансировать дизайн.
Вернуться к списку палитр синего цвета
3. Цветовая палитра оранжевый + медово-желтый + берлинская лазурь
Шестнадцатеричные коды : #8ecae6 // #219ebc // #023047 // #ffb703 // #fb8500
Исследуйте тропическую сторону синего с помощью этой палитры, сочетающей ряд оттенков синего с двумя теплыми желто-оранжевыми тонами.Подобная цветовая схема идеально подходит для брендов с молодежной атмосферой.
Вернуться к списку палитр синего цвета
4. Цветовая палитра Candy Pink + Rose Desert + Y in Mn Blue
Шестнадцатеричные коды : #355070 // #6d597a // #b56576 // #e56b6f // #eaac8b
Синий не является звездой этой цветовой палитры, но он служит важной цели создания спокойствия. Темно-сливовые, розовые и песочные тона идеально дополняют прочный и надежный синий оттенок.
Вернуться к списку палитр синего цвета
5. Цветовая палитра Paradise Pink + Карибский зеленый + Синий NCS
Шестнадцатеричные коды : #ef476f // #ffd166 // #06d6a0 // #118ab2 // #073b4c
Покажите, что вы не боитесь ярких цветов, используя эту энергичную палитру, охватывающую почти весь цветовой спектр. Каждое отдельное сочетание создает визуальный контраст, что делает эту цветовую схему идеальной для вдохновляющих цветовых акцентов.
Вернуться к списку палитр синего цвета
6. Лимонное безе + цветовая палитра берлинской лазури
Шестнадцатеричные коды : #003049 // #d62828 // #f77f00 // #fcbf49 // #eae2b7
Эта цветовая схема напоминает о сухих, теплых тонах американского юго-запада, добавляя всплеск синего, чтобы охладить обстановку. Для корпоративного использования с пуговицами сочетайте синий и лимонный или создайте атмосферу основного цвета, сочетая синий с красным.
Вернуться к списку палитр синего цвета
7. Цветовая палитра Orange Web + Oxford Blue
Шестнадцатеричные коды : #000000 // #14213d // #fca311 // #e5e5e5 // #ffffff
Oxford Blue — это единственный синий оттенок, включенный в эту палитру, в сочетании с нейтральными оттенками, такими как черный, серый и белый, и ярким акцентом в виде оранжевого. Сочетание сине-оранжевого цвета подтверждено наукой о цвете, и, поскольку оба оттенка теплые, они будут контрастировать, не конфликтуя.
Вернуться к списку палитр синего цвета
8. Палитра цветов Carolina Blue + CG Blue
Шестнадцатеричные коды : #ffffff // #00171f // #003459 // #007ea7 // #00a8e8
Преимущественно синяя цветовая палитра не должна быть скучной, как показывает эта цветовая схема. Сочетание четырех синих тонов, которые варьируются от светлого и воздушного до почти черного, идеально подходит для организаций, работающих в сфере финансов, технологий и других серьезных сфер.
Вернуться к списку палитр синего цвета
9.Кибер-желтый + королевский темно-синий цветовая палитра
Шестнадцатеричные коды : #00296b // #003f88 // #00509d // #fdc500 // #ffd500
Внесите яркость в свой следующий дизайн с помощью этой палитры, основанной на почти фиолетовом, темно-синем и энергичных оттенках желтого. Если для вас важна универсальность, эта палитра предлагает монохромные сочетания и высококонтрастные сочетания.
Вернуться к списку палитр синего цвета
10. Палитра оттенков синего
Шестнадцатеричные коды : #03045e // #0077b6 // #00b4d8 // #90e0ef // #caf0f8
Оставайтесь полностью в синей семье с этой монохромной цветовой палитрой.Исследуйте разнообразие цвета, сочетая ультра-светло-синий с почти фиолетовым темно-синим, или уменьшите контраст, используя цвета среднего диапазона рядом друг с другом.
Вернуться к списку палитр синего цвета
11. Цветовая палитра Midnight Eagle Green + Metallic Seaweed Blue
Шестнадцатеричные коды : #177e89 // #084c61 // #db3a34 // #ffc857 // #323031
Эта земная цветовая палитра сочетает в себе зеленовато-голубой оттенок и два высококонтрастных красного и оранжевого оттенка, которые добавляют энергии происходящему.Бренды с органичной, но серьезной индивидуальностью были бы идеальными кандидатами на эту синюю цветовую палитру.
Вернуться к списку палитр синего цвета
12. Цветовая палитра синего цвета Sage + Ming + Indigo
Шестнадцатеричные коды : #033f63 // #28666e // #7c9885 // #b5b682 // #fedc97
Говоря об органике, в этой палитре синий — большой сюрприз, так как он объединяет оттенки в зелено-желтой гамме. Сочетайте кремово-желтый оттенок с индиго и каплей шалфея для баланса.
Вернуться к списку палитр синего цвета
13. Цветовая палитра «Миндальный» + «Фиолетовый темно-синий» + «Синий Оксфорд»
Шестнадцатеричные коды : #f1dac4 // #a69cac // #474973 // #161b33 // #0d0c1d
Придайте индивидуальности своему бренду безмятежность, используя эту синюю цветовую схему с ярко выраженным фиолетовым оттенком. Одного взгляда на эту палитру достаточно, чтобы вызвать сонливость, а это значит, что она идеально подходит для организаций, которым необходимо создать ощущение спокойствия.
Вернуться к списку палитр синего цвета
14. Цветовая палитра Ruby + Bright Yellow Crayola + Sky Blue Crayola
Шестнадцатеричные коды : #d81159 // #8f2d56 // #218380 // #fbb13c // #73d2de
Эту синюю цветовую палитру ни в коем случае нельзя путать со спокойной. Тем не менее, хотя он предлагает высококонтрастные комбинации, поскольку все они находятся в конце спектра драгоценных тонов, все они работают вместе в гармонии.
Вернуться к списку палитр синего цвета
15.Цветовая палитра Atomic Tangerine + Pacific Blue + Yale Blue
Шестнадцатеричные коды : #f79256 // #fbd1a2 // #7dcfb6 // #00b2ca // #1d4e89
Не позволяйте включению слова «атомный» в эту синюю цветовую палитру заставить вас думать, что это токсично для вашего бренда. Хотя есть несколько ярких оттенков, они приглушены, а сочетание их с холодным голубым дает общий эффект сплоченности и удовлетворения.
Вернуться к списку палитр синего цвета
16.Жженая сиена + кадетский синий + колумбийская синяя цветовая палитра
Шестнадцатеричные коды : #dd6e42 // #e8dab2 // #4f6d7a // #c0d6df // #eaeaea
Эта цветовая схема, которая предлагает один темный и один светлый оттенок синего, подчеркивается ржаво-оранжевым цветом, который выделяется среди всех других тонов в палитре. Это делает его идеальным для компаний в области технологий, финансов или кибербезопасности.
Это делает его идеальным для компаний в области технологий, финансов или кибербезопасности.
Вернуться к списку палитр синего цвета
17.Jet + Ming + Indigo Dye Blue Color Palette
Шестнадцатеричные коды : #353535 // #3c6e71 // #ffffff // #d9d9d9 // #284b63
Indigo — единственный настоящий синий цвет в этой цветовой палитре, который включает в себя почти черный темно-серый цвет, а также Ming, темно-бирюзовый зелено-синий. Насыщенные тона идеально подходят для создания логотипа или набора иконок для некоммерческой, финансовой или энергетической компании.
Вернуться к списку палитр синего цвета
18.Цветовая палитра Sunglow + Sizzling Red + Crayola Blue
Шестнадцатеричные коды : #ff595e // #ffca3a // #8ac926 // #1982c4 // #6a4c93
Раскройте свою яркую сторону с этой палитрой, включающей Crayola Blue. Хотя это не совсем радужная цветовая палитра, эта схема охватывает большинство цветов в аббревиатуре ROYGBIV, поэтому мы думаем, что она достаточно близка.
Хотя это не совсем радужная цветовая палитра, эта схема охватывает большинство цветов в аббревиатуре ROYGBIV, поэтому мы думаем, что она достаточно близка.
Вернуться к списку палитр синего цвета
19. Цветовая палитра светло-лососевый + французский розовый + голубой
Шестнадцатеричные коды : #70d6ff // #ff70a6 // #ff9770 // #ffd670 // #e9ff70
Некоторые голубые тона создают ощущение власти, но светло-голубой придает вашим проектам благородный вид, который идеально сочетается с яркой пастельной цветовой палитрой, подобной этой.
Вернуться к списку палитр синего цвета
20. Палитра цветов Black Coffee + Duke Blue + True Blue
Шестнадцатеричные коды : #3c3744 // #090c9b // #3066be // #b4c5e4 // #fbfff1
Эта синяя цветовая палитра, выделенная Duke Blue, создает истинное ощущение двойственности благодаря почти черному и почти белому цветам. В результате высокие контрасты идеально подходят практически для любой корпоративной цветовой схемы.
В результате высокие контрасты идеально подходят практически для любой корпоративной цветовой схемы.
Вернуться к списку палитр синего цвета
21.Цветовая палитра Cerise + Blue Crayola + Royal Dark Blue
Шестнадцатеричные коды : #0a2463 // #3e92cc // #ffffaff // #d8315b // #1e1b18
Эта богатая цветовая палитра подчеркивается королевским темно-синим и вишневым цветами, а голубой, розовый и черный цвета Crayola обеспечивают высокий контраст. Используйте вишневый цвет в качестве акцентного цвета вашего логотипа для прилива энергии или выберите розовые акценты, чтобы придать более легкий оттенок.
Вернуться к списку палитр синего цвета
Лучшие сочетания синего цвета
Можно с уверенностью сказать, что выбор цвета — это больше искусство, чем наука, но наука здесь определенно присутствует.Вы, вероятно, знакомы с основными цветами, ну, с начальной школы. Но изучение концепции, называемой цветовым кругом, может открыть мир научно обоснованных цветовых комбинаций.
Но изучение концепции, называемой цветовым кругом, может открыть мир научно обоснованных цветовых комбинаций.
Если вы подбираете наряд, давно уже считается, что синие джинсы считаются нейтральными, то есть они подходят ко всему. Хотя в дизайне неправда, что каждый цвет сочетается с синим, существуют десятки возможных комбинаций синего цвета.
Несколько технических терминов могут быть полезны при выборе цветов, сочетающихся с синим.Давайте посмотрим, что каждый термин может сказать о сочетаниях синего цвета:
.- Монохроматический: Полностью синий, независимо от того, похожие оттенки или нет
- Дополнительные: Это цвета, расположенные непосредственно напротив друг друга на цветовом круге, которые для синих оттенков будут желтыми и оранжевыми, в зависимости от синего
- Триадный: Три оттенка, равноудаленные на цветовом круге. Для синих оттенков это могут быть зеленый и красный, зеленый и оранжевый или желтый и красный, в зависимости от синего
.
Устали читать? Вот два быстрых видео для вашего ускоренного курса по цветам, начиная с одного, отвечающего на ваш слишком частый вопрос: что такое цвет?
Если вам интересно узнать больше, вот еще одно трехминутное видео о цветовых отношениях:
Марки с синей цветовой палитрой
Некоторые из самых узнаваемых мировых брендов, включая Facebook, Twitter и LinkedIn, используют синий цвет в качестве основного цвета. Давайте посмотрим на некоторые известные мировые бренды и на то, как они используют синий цвет, чтобы подчеркнуть свою индивидуальность.
Давайте посмотрим на некоторые известные мировые бренды и на то, как они используют синий цвет, чтобы подчеркнуть свою индивидуальность.
Фейсбук
Будучи одним из самых посещаемых веб-сайтов на планете, Facebook вышел далеко за рамки социальной сети. Хотя компания претерпела огромные изменения, ее фирменный стиль остался относительно неизменным, включая синие или белые буквы на синем фоне.
Как и многие технологические компании, фирменный стиль Facebook с самого начала был основан на синих тонах, пытаясь вызвать доверие и безопасность.Спорно, удалось ли Facebook добиться реального доверия, но он стал абсолютно повсеместным. Так что, возможно, фактическая надежность не имеет значения.
Твиттер
Обладая более широкой цветовой палитрой, включающей оттенки серого, Twitter является еще одной из основных социальных сетей, центральным цветом которой является синий.
В то время как основной синий цвет Facebook до 2019 года был намного темнее и ненасыщеннее, синий цвет Twitter долгое время был ярким и жизнерадостным. Простота цветовой схемы Twitter позволяет выделяться приятному синему цвету, что отражает миссию сайта — помогать людям усиливать свои голоса.
Простота цветовой схемы Twitter позволяет выделяться приятному синему цвету, что отражает миссию сайта — помогать людям усиливать свои голоса.
LinkedIn
Из трех крупных социальных сетей, использующих синий цвет в качестве основного, LinkedIn является наиболее явно корпоративным.
В дополнение к синему — его основному цвету — LinkedIn также использует множество вторичных цветов, что делает цветовую палитру «теплее» и «более доступной». Это отражено во многих иллюстраторах, используемых в LinkedIn и их активах в социальных сетях.
Согласно LinkedIn, эта новая цветовая палитра создана с учетом доступности.Если вы хотите узнать больше о том, как сделать свои дизайны доступными, прочитайте наш блог о палитрах, удобных для дальтоников.
Лоу
Если вы когда-нибудь сомневаетесь в том, в каком крупном строительном магазине вы стоите, если вы где-нибудь видите синий цвет, это определенно магазин Lowe’s (а не Home Depot). У Lowe’s есть только два оттенка синего, одобренные как часть основной цветовой палитры сети.
№ Темно-синий оттенок свидетельствует о доверии, которое Lowe’s надеется завоевать у клиентов, которые хотят быть уверены в надежности используемых ими инструментов и материалов.
Высшая лига бейсбола
Как и другие бренды, которые также используют красно-бело-синюю цветовую палитру (Pepsi, Bank of America), есть одна важная причина, по которой цветовая схема Высшей лиги бейсбола состоит из трех цветов: Америка. Поскольку это национальное развлечение Америки, неудивительно, что официальные цвета лиги такие же, как на флагах США.
Лучшие генераторы цветовой палитры
Хотите создать свою собственную палитру синего цвета? Проверьте наши любимые генераторы цветовой палитры.
Охладители
Инструмент для просмотра цветовой палитры Coolors
Coolors прост в использовании, позволяя прокручивать варианты или вводить ключевое слово и видеть, какие палитры соответствуют этому поисковому запросу. Это означает, что вы можете ввести «синий» или ввести более конкретное слово и выполнить поиск, например, «голубая технология», чтобы увидеть схемы, отвечающие всем требованиям.
Узнайте больше о том, как использовать Coolors.
Цветная охота
Самые популярные палитры ColorHunt
Палитры Color Hunt, созданные художниками, состоят из четырех цветов каждая, но вы можете искать в определенном цветовом семействе или исследовать коллекции, чтобы найти оттенки, которые вам подходят.
Узнайте больше о том, как использовать Color Hunt.
Палеттон
Генератор цветов Paletton
Хотя Paletton кажется более техническим, чем другие генераторы цветов, он является одним из лучших инструментов для использования науки о цвете для поиска подходящих комбинаций. Исследуйте монохроматические, триадные, тетрадные и дополнительные палитры на основе цветового круга.
Узнайте больше о том, как использовать Paletton.
Колормайнд
Симулятор цветовой палитры Colormind
Colormind — отличный инструмент для тестирования цветовой палитры, чтобы вы могли увидеть, как она будет выглядеть применительно к веб-сайту.Введите свои цвета или зафиксируйте несколько вариантов, и система сгенерирует акцентные цвета, затем прокрутите вниз и посмотрите, как они могут выглядеть в реальном мире.
Узнайте больше о том, как использовать Colormind.
Цветовая палитра Часто задаваемые вопросы
У вас есть вопросы по выбору лучших цветов для вашего дизайна? У нас есть ответы.
Что такое цветовая палитра?
Точно так же, как художник использует цветовую палитру для создания своих произведений искусства, бизнес, организации и бренды используют цветовые палитры для создания индивидуальности, которую они хотят видеть в своей компании.Цветовые палитры большинства брендов состоят из одного или двух основных цветов, а также цветов-акцентов.
Как выбрать цветовую палитру?
Чтобы выбрать цветовую палитру для своего бизнеса, вы должны сначала определить, какую индивидуальность вы хотите придать своему бренду. Организации, которые должны выглядеть заслуживающими доверия, стабильными и серьезными, обычно выбирают такие цвета, как синий. Вы можете придерживаться только одного цвета или добавить несколько других, чтобы дополнить или контрастировать с ним.
Если вам сложно выбрать цветовую палитру для своего бизнеса, ознакомьтесь с нашим списком лучших инструментов с 15+ цветовыми палитрами, которые помогут упростить эту работу.
Сколько цветов должно быть в цветовой палитре?
Цветовая палитра вашего бренда должна быть основана на одном или двух (максимум) основных цветах и от двух до четырех цветов, которые контрастируют или дополняют основной оттенок. Таким образом, цветовые палитры большинства брендов должны содержать от двух до шести цветов.
Вкратце: Привлеките массы, создав фирменный стиль, используя их любимый синий цвет
Используйте синюю цветовую палитру, чтобы выразить надежность и стабильность вашего бренда, и добавьте акцентные цвета, чтобы подчеркнуть различные аспекты, такие как дружелюбие или приземленность.
После того, как вы определились с цветовой палитрой, которую хотите использовать для своего бренда, просто добавьте шестнадцатеричные коды в My Brand Kit или добавьте его на свой веб-сайт, и цвета и логотипы будут автоматически извлечены одним щелчком мыши:
НАЧНИТЕ СОЗДАВАТЬ БЕСПЛАТНО
101 цветовая комбинация для вашего следующего дизайна + БЕСПЛАТНАЯ загрузка образцов
Цвет является важным аспектом дизайна. В этом обзоре мы собрали 101 совершенно новую цветовую комбинацию, чтобы вдохновить вас на следующий проект.
Цвет задает тон любому изображению, привлекая внимание зрителей и формируя их восприятие. Будь то однотонные, яркие, холодные, теплые или дополнительные, все оттенки играют роль в дизайне.
Поиск правильных цветов для вашего дизайна может быть сложной задачей. Вот почему мы создали для вас 101 цветовую комбинацию. Каждая цветовая палитра навеяна изображениями Shutterstock и поставляется с набором шестнадцатеричных кодов, поэтому вы можете использовать их в дизайне своего веб-сайта, в рекламе в социальных сетях, в программах прямой почтовой рассылки и, возможно, даже в ремонте своей кухни! Обратите внимание на палитры, которые уже доступны в нашем бесплатном онлайн-редакторе фотографий Shutterstock Editor, где вы можете сразу приступить к работе с ними в готовом шаблоне.
Любите эти цветовые комбинации? Обязательно закрепите его на своей доске дизайнерских идей, чтобы вдохновиться позже. Прокрутите страницу вниз, чтобы загрузить бесплатный образец, чтобы легко получить доступ ко всем этим цветовым палитрам в дизайнерских приложениях.
Ускоренный курс теории цвета
Прежде чем погрузиться в сокровищницу тщательно отобранных цветовых схем, полезно понять, почему они работают так хорошо, чтобы вы могли изменять/смешивать/сопоставлять, чтобы создавать свои собственные!
Цветовой круг показывает соотношение между цветами.Это важный инструмент для понимания основополагающих принципов визуального искусства, известных как теория цвета. Мы собираемся использовать цветовой круг, чтобы объяснить ключевые цветовые гармонии: дополнительные, аналогичные, триадные, тетрадные и монохроматические.
Дополнительные цветовые сочетания
Дополнительные цветовые схемы состоят из двух цветов, расположенных друг напротив друга на цветовом круге. Некоторые дополнения включают красный и зеленый, синий и оранжевый, желтый и фиолетовый. Эти цвета кажутся более яркими в сочетании друг с другом, поэтому будьте осторожны.
Аналогичные сочетания цветов
В этой цветовой схеме используются три цвета, расположенные рядом друг с другом на цветовом круге, часто представленные в виде разных оттенков и оттенков. Их можно сочетать с нейтральным цветом, чтобы завершить палитру.
Триадные цветовые комбинации
Триадная цветовая схема использует три цвета, которые равномерно распределены по кругу в форме треугольника. Комбинация оттенков, известная нам как «первичные» ( красный, синий и желтый) и «вторичные» (оранжевый, фиолетовый и зеленый), являются примерами триадных гармоний.
Четырехцветные комбинации
В этой цветовой схеме используются две пары дополнительных цветов, образующих прямоугольник на цветовом круге.
Монохроматическая цветовая схема
Монохроматические цветовые палитры состоят из одного базового оттенка, который затем расширяется за счет оттенков, оттенков и тонов этого оттенка. Добавляя черный, белый или серый цвет к цвету, вы можете создать единую цветовую палитру, универсальную и приятную для глаз.
Комбинированные монохромные цвета
Давайте начнем список с великолепных монохромных тем, идеально подходящих для более сдержанного дизайна.
1. Удобный и нейтральный
Изображение предоставлено Филиппом Шуруевым. Эта цветовая схема сочетает в себе приглушенный румянец с совершенно нейтральными оттенками серого, создавая женственный и привлекательный вид. Диапазон оттенков от светлого до темного делает эту гамму универсальной для любого дизайна.
2. Мягкий агат
Изображение через Gluiki. Этот кристалл агата, вдохновленный нашей тенденцией Natural Luxury , состоит из оттенков желтого, придающих яркий солнечный оттенок. Используйте эту полную палитру, чтобы мгновенно привлечь внимание зрителя, или выберите один желтый оттенок, чтобы добавить контраста в свои проекты.
3. Мисти Гринс
Изображение через FlashMovie. Эти яркие зеленые оттенки охватывают гамму от мягких и пастельных до насыщенных и глубоких. Попробуйте эту энергичную цветовую схему в своем следующем дизайне, вдохновленном природой.
4. Приглушенный суккулент
Изображение предоставлено Пативатом Сарией. Кактусы и суккуленты — сила природы. Популярность этих пустынных растений растет, и они будут продолжать появляться в творческой сфере. Благодаря своим успокаивающим и забавным голубым или зеленым оттенкам они станут идеальным источником вдохновения для вашего следующего проекта.
5. Западная одежда
Изображение предоставлено Богданом Сонячным. Окутайте себя этой землистой палитрой теплых насыщенных коричневых тонов. Разнообразие оттенков делает эту схему практичной и универсальной, как ваше любимое сарапе.
6. Изумрудный сад
Изображение предоставлено Раттией Ламрод. Этот красивый шаблон электронной книги полностью настраивается в Shutterstock Editor и идеально подходит для восхитительно естественного бренда.
7. Розово-красные
Изображение предоставлено Gilmanshin. Отмечайте День святого Валентина круглый год с этой романтической цветовой гаммой, сочетающей красивый розовый цвет с ярким красным. Черный цвет, вдохновленный ягодами, добавляет глубину и прекрасно уравновешивает все.
8. Розовая пудра
Изображение через Платереску. Придайте легкости этой милой цветовой комбинации пастельных розовых и нежно-серых тонов. Эти оттенки — must-have красоты.
9. Электрические фиолетовые
Изображение через MaxFrost. Неоновые огни в сочетании с яркими оттенками, придуманными Новым Минимализмом, продолжают набирать популярность как основная тенденция.Украсьте свои дизайны всплесками концентрированного цвета, чтобы привлечь внимание зрителей.
Комбинированные цвета Keep It Cool
Более холодные цвета, состоящие из синего, зеленого и фиолетового, создают спокойную и успокаивающую атмосферу. Интегрируя эти цвета в свой дизайн, вы можете добиться надежности и спокойствия. Эти цвета хорошо сочетаются с более теплыми оттенками, создавая контраст.
10. Кофе по-турецки
Изображение предоставлено Неллой. Создайте угрюмую атмосферу с помощью этой кофейной цветовой комбинации пыльно-бирюзового и медного цветов.
11. Цветной вихрь
Изображение через Закшевскую. Будьте причудливы с этим ярко-бирюзовым и приглушенно-розовым. Добавление темно-бирюзового цвета создает жизненно важный контраст для динамичных дизайнов.
12. Гранж-граффити
Изображение через TWStock. Эти дополнительные цвета хорошо сочетаются друг с другом в этих ненасыщенных оттенках, поверх нейтрального серого и в сочетании с почти черным фиолетовым.
13. Небесно-зеленый
Изображение через Space Creator. Небесные кратеры и другие галактические красоты продолжают расти как доминирующая тенденция. Вдохновитесь этими ослепительными космическими причудами для действительно необычного дизайна.
14. Пробковая толпа
Изображение предоставлено Карпенковым Денисом. Один из самых популярных напитков тысячелетия, вино никогда не выйдет из моды. Как и эти сочные винные цвета.
15. Змеиная кожа и чешуя
Изображение через IS Studio. Поначалу его может быть трудно заметить, как змею в траве, но эта модная схема, вдохновленная зверушками, основана на приглушенных дополнительных цветах.
16. Цветущие цветы
Изображение через schankz. Нежный голубой и розовый цвета красиво контрастируют с глубоким красным и теплым коричневым в этой цветовой гамме, вдохновленной сакурой.
17. Угловой калейдоскоп
Изображение через dinkaspell. Замысловатые калейдоскопические узоры преобладают как глобальный тренд.Эти сложные мотивы, созданные международными культурами, идеально подходят для фона благодаря своим симметричным и бесшовным характеристикам.
18. Малиновый пирог
Изображение через j.chizhe. В этой четырехцветной комбинации восхитительный синий сочетается с роскошным красным и жизнерадостным желтым, создавая палитру, от которой каждый захочет откусить кусочек.
19. Витамин Морской
Изображение через BlueOrange Studio. Вы уже слышите шум океанских волн? Поразите любого зрителя этой безошибочно узнаваемой цветовой гаммой в пляжной тематике.
20. Ледяной камень
Изображение с сайта marbleszone.com. Нежные и соблазнительные черты тренда Natural Luxury преображают любое пространство, от домашнего интерьера до потребительских товаров. Добавьте экстравагантности своему дизайну, включив эти ослепительные детали.
21. Морской зеленый
Изображение через Мастер качества. Исследуйте тайны глубин с помощью этих столь же глубоких и загадочных морских синих и зеленых тонов.
22.Мир и спокойствие
Изображение предоставлено Юлией Григорьевой. Если бы хюгге можно было описать четырьмя цветами, то это были бы они. Уютно используйте эту мягкую цветовую схему в своем следующем дизайне.
23. Чистый и пигментированный
Изображение предоставлено Ольгой Ветровой. Этот настраиваемый шаблон доступен прямо здесь, в Shutterstock Editor. Продемонстрируйте специальные распродажи BOGO или рекламируйте новые продукты, выполнив всего несколько простых шагов в Редакторе.
24.Мягкие акварели
Изображение предоставлено NITIKON AEMITTIPOL. Вкрапления ярко-синего цвета добавляют очарования этой нежной цветовой гамме, вдохновленной акварелью.
25. Северное сияние
Изображение предоставлено Кеном Фунгом. Воссоздайте это космическое чудо в своем дизайне, используя ярко-зеленый фон на фоне более темного синего.
26. Пул Дейз
Изображение предоставлено Аленой Озеровой. Подарите себе летнее настроение в социальных сетях с помощью шаблона Lazy Sundaze от Shutterstock Editor.
27. Утренние рыбаки
Изображение через woottigon. Серые оттенки синего создают идеальную основу для наложения энергичного зеленого и землистого коричнево-золотого.
28. Цветочный и веселый
Изображение через wacomka. Бумажные и цифровые поделки — это новая тенденция , которая придает онлайн-изображениям реалистичное трехмерное ощущение. Откажитесь от плоского дизайна, интегрировав эти причудливые изображения в свой следующий проект.
29.Крутой хамелеон
Изображение предоставлено Арифом Суприяди. Создайте стильный образ хамелеона с помощью пастельных лавандовых, серо-зеленых и приглушенных синих тонов.
30. Великолепные галактики
Изображение предоставлено acharyahargreaves. Ослепительные качества космоса продолжают оставаться доминирующей творческой тенденцией. Включите захватывающие дух виды галактической вселенной в свои проекты для дополнительного измерения.
31. Смелые балерины
Изображение через maratr. Это сочетание персикового, синего и фиолетового цветов вызовет действие и драматизм сценического освещения.
32. Горный поход
Изображение через Everst. Удовлетворите свою страсть к путешествиям с помощью этой горной гаммы, включающей снежно-серый и синий, а также пыльно-зеленый и коричневый цвета.
33. Пирс и пеликаны
Изображение с сайта Romrodphoto. Этот тропический бирюзовый цвет дополнен нежно-голубым и мшисто-зеленым, создавая морскую тематику.
34. Побег из Греции
Изображение предоставлено Андреем Майовским. Сочетайте приглушенный синий с очаровательным розовым и оранжевым, чтобы воссоздать идиллический закат в экзотическом месте.
35. Натуральный лен
Изображение предоставлено Nattapat.J. Это семейство универсальных нейтральных оттенков придаст ощущение спокойствия и комфорта вашему следующему творению.
36. Туманный пейзаж
Изображение через herryfaizal. Мистические пейзажи создают воображаемые миры, которые продолжают всплывать на творческую арену. Перенесите зрителя в другое измерение с помощью волшебных палитр и образов.
37. Береза голая
Изображение предоставлено Олегом Знаменским. Насыщенный золотой цвет занимает центральное место в этой цветовой гамме в сочетании с нежно-голубым и контрастным черным.
38. Пряжа в пучках
Изображение предоставлено Аленой Озеровой. Эти приятные цвета создают уютную цветовую гамму, а также удобный кардиган.
39. Дно океана
Изображение через Rusya007. Там, где влажнее, все лучше, особенно эта дополнительная цветовая гамма.
40. Красавица пустыни
Изображение предоставлено ЭД Рирдоном. Сочетайте эти кактусы с важными объявлениями для яркого дизайна. Вы можете легко редактировать этот настраиваемый шаблон с помощью нашей бесплатной программы Shutterstock Editor.
41. Винтажные вибрации
Изображение через J.D.S. Воссоздайте ушедшую эпоху с помощью этой приглушенной радуги цветов.
42. Центральный Бриз
Изображение предоставлено Джоном А. Андерсоном. Эта аналогичная цветовая комбинация сделает ваш следующий органический дизайн просто прогулкой по парку.
43. Туристический остров
Изображение предоставлено sergey caselove. Привлеките внимание к следующей распродаже одежды или других товаров с помощью этого привлекательного дизайна. Вы можете легко настроить этот шаблон с помощью нашей бесплатной программы Shutterstock Editor.
44. Цветущий букет
Изображение предоставлено Кейт Эйдон. Не забудьте что-то старое и что-то позаимствованное, чтобы сочетаться с нежно-голубым в этой новой цветовой гамме, вдохновленной невестой.
45. Успокаивающий и успокаивающий
Изображение предоставлено Ириной Борт. Эта цветовая гамма в пастельных тонах пробуждает приятные воспоминания о ваших любимых бомбочках для ванн ручной работы.
46. Цветы снаружи
Изображение предоставлено MARGRIT HIRSCH. Классическое взаимодополняющее сочетание: розовый и зеленый визуально кажутся ярче вместе, что делает этот приглушенный синий идеальным фоном для них двоих.
Яркие цветовые сочетания
Яркие цвета привлекают внимание и насыщенны. Их смелая природа может быть подавляющей в сочетании с другими насыщенными оттенками, поэтому используйте их экономно.Дополните яркую палитру темным или нейтральным аналогом, чтобы избежать перенасыщения дизайна.
Концентрированные цвета часто вызывают другое настроение и значение, чем их более мягкие или более темные эквиваленты. Темно-синий может излучать отсутствие эмоций, в то время как неоново-синий может стимулировать творчество или жизнерадостность.
47. Светящиеся линии
Изображение через Andrush. Флуоресцентные оттенки электризуют простой непрерывный рисунок. Этот подход к новому минимализму с концентрированными и яркими цветами поднимает на первый план, казалось бы, минималистский дизайн.
48. Тропическое фруктовое мороженое
Изображение предоставлено Луновым Николаем. Вы не ошибетесь, выбрав эти яркие фруктовые цвета в сочетании с глубоким грифельно-синим для контраста.
49. Искаженная абстракция
Изображение предоставлено Клавдией Криничной. Привлекательный ярко-синий цвет заряжает энергией эту цветовую палитру. Но, благодаря своим приглушенным компаньонам, он не слишком визуально подавляет.
50. Неоновые хлопья
Изображение предоставлено Мартином Джандулой. Неоновые огни добавляют интереса к типографике и четким линиям, стремясь сопоставить минимализм с ретро-футуристическими яркими красками для поразительного эффекта.
51. Дождливые виды
Изображение через Richchy. Добавьте своему дизайну богатство и глубину с помощью этой смелой дополнительной цветовой схемы.
52. Закаты Аризоны
Изображение предоставлено Джоном Шарбоно. Эти красивые кактусы пустыни в сочетании с потрясающими закатами создают атмосферу яркости и очарования, которая никогда не выйдет из моды.Эти прекрасные палитры продолжают очаровывать и доминировать в творческом мире как в игривом фоне , так и в художественной фотографии.
53. Разноцветный цветок
Изображение через Rohappy. Сделайте любое время весенним с этим сочетанием пастельных цветов с цветочной тематикой.
54. Пастельная выпечка
Изображение от Стефани Фрей. Эти светлые и воздушные цвета создают изысканную цветовую гамму.
55. Дотошная мандала
Изображение через ВиСнеж . Богатые и динамичные оттенки этой симметричной мандалы создают стильные фоны и фоны. Эта всемирно обожаемая тенденция, придуманная Ancient Geometrics, погружается в исторические культурные элементы регионов мира.
56. Кобальтовые пещеры
Изображение предоставлено Мацеем Бледовски. Отпразднуйте чудеса природы с помощью этой тематической схемы пещеры.
57. Яркий городской пейзаж
Изображение предоставлено Катариной Беловой. Принесите немного радости своему следующему дизайну с помощью этой веселой цветовой комбинации ярко-оранжевого, папоротниково-зеленого и розового лепестков.
58. Светящиеся пузыри
Изображение через local_doctor. Сияние голографической фольги придает безошибочно узнаваемый оттенок ретро фону и рисункам. Добавьте всплески мерцания или расставьте акценты с помощью этой яркой креативной палитры.
59. Волны у бассейна
Изображение через Ольгу Макс. В этой летней цветовой комбинации не хватает только фруктового напитка и полотенца.
60. Итальянские жилища
Изображение предоставлено Борисом Струйко. Отправляйтесь на римские каникулы с этой приятной палитрой ярких цветов.
61. Яркие накладки
Изображение через DigitalDesign0770. Вызовите нотку ностальгии с помощью блестящих накладок и переливающихся узоров.
62. Солнечные гребешки
Изображение через Fotana. Используйте эти теплые, солнечные цвета для создания дизайна, который вскружит голову любому любителю пляжного отдыха.
63. Пастельные патио
Изображение предоставлено Mica C Olinghouse. Эта непринужденная радуга цветов лучше всего сочетается со стаканом лимонада и медленным воскресным днем.
64. Яркие вибрации
Изображение предоставлено Катей Хавок. Откажитесь от нейтральных тонов, добавив яркие пастельные тона в свои образы, чтобы создать захватывающий образ.
65. Хрустящие цитрусовые
Изображение через casanisa. Сочетание фруктовых цветов создает игривый, молодежный и привлекательный дизайн.
66. Острый перец чили
Изображение через s74. Придайте пикантности своему следующему дизайну с помощью этой палитры, вдохновленной перцем чили, идеально подходящей для бренда ресторана.
67. Чаепитие
Изображение предоставлено компанией Foxys Forest Manufacture. Эта действительно четырехцветная цветовая схема сочетает в себе два набора дополнительных цветов (синий + золотой и пурпурный + зеленый), которые создают глубину и интерес.
68. Радужная мечта
Изображение предоставлено Тити Луадтонг. Таинственные, но мистические миры приглашают зрителей погрузиться в неизведанное.Включите этих существ и пейзажи в свои проекты для творческого расцвета.
69. Акриловое безумие
Изображение предоставлено Юрием Кабанцевым. Присоединяйтесь к модному тренду на раскрашивание с этим динамичным сочетанием розового, пурпурного и золотого цветов.
70. Свежая весна
Изображение предоставлено Катей Хавок. Пастельные тона известны своей нежностью. Эти резкие пастельные тона не боятся перенасыщения. Придайте изюминку своему следующему дизайну с помощью этих энергичных оттенков и фонов.
71. Летний отдых
Изображение через alphaspirit. Эта основная цветовая схема, несомненно, вызовет приятные воспоминания о поездке по открытой дороге.
72. Богемный мотив
Изображение через flovie. Цифровые ремесла, такие как вышивка, преображают дизайн, добавляя неожиданные и тактильные текстуры.
73. Коралловый анемон
Изображение через welcomia. Глубоководное вдохновение не обязательно должно быть в оттенках синего или зеленого.
74. Ударный ара
Изображение предоставлено Нарупон Нимпайбун. № Ярко-желтый, красный, зеленый и синий — идеальное сочетание для детской детской одежды.
75. Весенняя игра
Изображение через LaraP_photo. Добавьте оттенок весенних цветов с помощью этого настраиваемого шаблона из нашей бесплатной программы Shutterstock Editor.
Комбинации теплых цветов
Теплые оттенки содержат красный, оранжевый и желтый, а также комбинацию трех оттенков.Эти стимулирующие цвета излучают лучи счастья и оптимизма, в отличие от расслабляющей и успокаивающей природы холодных цветов. Они имеют тенденцию быть яркими цветами, поэтому подумайте об использовании более теплых тонов в умеренных количествах или в сочетании с холодными оттенками, чтобы создать естественный баланс.
76. Кои пруд
Изображение через SAHACHATZ. Найдите свой дзен с этим сочетанием золотого, красно-оранжевого и нейтрального серого, вдохновленным рыбой.
77. Японские сады
Изображение от девушки с усами. Поразите своих зрителей этой очаровательной палитрой, состоящей из энергичных оливково-зеленого, оранжевого и розового цветов, сбалансированных глубоким черным цветом.
78. Цитрусовый пунш
Изображение предоставлено Zamurovic Photography. Эти кроваво-оранжевые оттенки обязательно придадут цитрусовый оттенок. Включите фруктовые палитры, чтобы подсластить ваши проекты.
79. Мечта манго
Изображение предоставлено Еленой Веселовой. Идеальный оттенок манго-желтого хорошо сочетается с темно-зеленым, чтобы передать здоровье и жизненную силу.
80. Дровяное отопление
Изображение предоставлено Африканской студией. Воспользуйтесь этой пикантной цветовой гаммой в следующий раз, когда будете брендировать пиццерию.
81. Терракотовый мрамор
Изображение предоставлено Мариушем Шаховски. Замысловатые завитки и полосы, вкрапленные в мрамор, — настоящая природная роскошь. Добавьте нотку грубой элегантности, интегрировав мраморные эффекты в свои проекты.
82. Пышный и роскошный
Изображение предоставлено Ironika. Плюшевый фиолетовый и ярко-оранжевый — идеальное сочетание для высококлассных интерьеров.
83. Суши-тарелка
Изображение предоставлено Натальей Лисовской. Эта схема на тему морепродуктов наверняка заставит ваш желудок урчать.
84. Птица в тени
Изображение через serkan mutan. Эта монохроматическая цветовая схема имеет прекрасный диапазон от светлого до темного, что делает ее практичной для многих дизайнов.
85. Деревенский и традиционный
Изображение предоставлено Андреасом Г.Карелии. Если вы ищете неподвластное времени сочетание цветов с небольшим ярким акцентом, эта тема для вас.
86. Бабочка Блисс
Изображение через Behling. Создайте спокойное и заряжающее энергией настроение с помощью теплых цветов этой бабочки-монарха.
87. Авантюрные красные
Изображение предоставлено Галиной Андрушко. Это сочетание оранжевого, красного, пыльно-розового и пурпурного идеально передает волнение от исследования природы.
Комбинации дополнительных цветов
Как упоминалось в начале статьи, дополнительные цветовые схемы включают тона, противоположные друг другу на цветовом круге. Некоторые дополнения включают красный и зеленый, синий и оранжевый, желтый и фиолетовый. Их противоречивый характер делает эти цветовые комбинации сложными и трудными для выполнения. При удачном сочетании дополняющие элементы создают яркий контраст, который имеет решающее значение для эффективной дизайнерской композиции.
88. Спортивная одежда для фитнеса
Изображение предоставлено Аленой Озеровой. Этот нейтральный серый и дымчато-синий цвета компенсируются ярким коралловым оттенком, который дополняется более приглушенным бирюзовым оттенком.
89. Текстильные красители
Изображение через Nattle. Теплые розовые и персиковые тона действительно подчеркивают фиолетовые и голубые оттенки более темных оттенков в этой цветовой гамме.
90. Виды с крыши
Изображение предоставлено Владимиром ТВЕРДОХЛИБ. Эта теплая дополнительная цветовая гамма — мечта терракотовой крыши.
91. Чистая продукция
Изображение предоставлено Юлией Григорьевой. Этот более глубокий и насыщенный вариант основной цветовой палитры идеально подходит для кулинарных изысков.
92. Средиземноморский морской
Изображение через Mikadun. Насыщенные дополнительные оттенки привлекают зрителей на летнюю распродажу в этом шаблоне, доступном в Shutterstock Editor.
93. Сочные фрукты
Изображение через leonori. Полюбуйтесь этой аппетитной цветовой гаммой, напоминающей леденцы с фруктовым вкусом.
94. Ржавые ворота
Изображение через Magsi. Синий занимает центральное место в этой дополнительной цветовой палитре, а насыщенный золотисто-коричневый создает контраст.
95. Снег и солнце
Изображение через kovop58. Этот неожиданный взгляд на теплую зимнюю сцену вызовет у вас желание прокатиться по склону на закате.
96. Декоративные цветы
Изображение предоставлено Prostock-studio. Информируйте своих клиентов и направляйте их на свой веб-сайт с помощью этого смелого редактируемого шаблона от Shutterstock Editor.
97. Жужжащие цветы
Изображение предоставлено Юлией Плехановой. Ярко-синий и желтый цвета сочетаются в этой весенней цветовой гамме.
98. Дождливый день
Изображение через Cozy Home. Оранжевый оттенок добавляет яркости сдержанным синему и фиолетовому, так что сохраните эту тему, чтобы скрасить дождливый день.
99. Выпечка
Изображение через klom. Предупредите потенциальных клиентов о ежечасных изменениях или новых дополнениях в вашем магазине с помощью этого стильного шаблона от Shutterstock Editor.
100. Тигры и тундра
Изображение предоставлено Яном Стриа. Сочетайте эти цвета с черным и белым, чтобы добавить драматизма.
101. Состаренная композиция
Изображение через Maglara. Эта старинная комбинация красного и зеленого цветов не выглядит слишком «рождественской» за счет включения пудрового синего и теплого коричневого.
Скачать БЕСПЛАТНО файлы образцов
Загрузите эти 101 БЕСПЛАТНУЮ палитру образцов, нажав на ссылку ниже.Каждый из этих образцов доступен в цветовом профиле RGB, который идеально подходит как для онлайн-дизайна, так и для веб-дизайна.
ФАЙЛЫ ОБРАЗЦОВ СКАЧАТЬ ЗДЕСЬ
Файлы образцов позволяют легко и быстро применять цвет к любому элементу дизайна в документе. Эти файлы образцов можно открыть в дизайнерских программах Adobe всего за несколько кликов. В других дизайнерских приложениях вы можете легко ввести шестизначные шестнадцатеричные коды, содержащиеся на каждом образце цвета в приведенных выше палитрах.
Нужны еще несколько советов по цвету, продолжайте читать эти вдохновляющие статьи:
Изображение обложки через Pixel-Shot.
 Примите во внимание психологию цвета, посмотрите несколько хороших примеров, попробуйте генераторы, и все будет хорошо.
Примите во внимание психологию цвета, посмотрите несколько хороших примеров, попробуйте генераторы, и все будет хорошо.
 Поскольку между двумя цветами существует резкий контраст, они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным.
Поскольку между двумя цветами существует резкий контраст, они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным. Выбор ярко-розового цвета вызывает веселье и молодость с оттенком женственности.
Выбор ярко-розового цвета вызывает веселье и молодость с оттенком женственности. Эта комбинация также имеет культурный оттенок значения «опасность» или «предупреждение».
Эта комбинация также имеет культурный оттенок значения «опасность» или «предупреждение». Золото вызывает ассоциации с природой и жизнерадостностью, которые идеально сочетаются с двумя разными оттенками черного и серого, добавляя зрелости.
Золото вызывает ассоциации с природой и жизнерадостностью, которые идеально сочетаются с двумя разными оттенками черного и серого, добавляя зрелости.
 Этот цвет бодрит и оживляет. Светло-персиковый добавляет немного молодости, а глубокие сосново-зеленые акценты дарят тепло и естественный комфорт.
Этот цвет бодрит и оживляет. Светло-персиковый добавляет немного молодости, а глубокие сосново-зеленые акценты дарят тепло и естественный комфорт. Элегантный серый завершает палитру.
Элегантный серый завершает палитру.





 Например, компания, продающая снаряжение для кемпинга, будет отождествлять себя с «надежностью», тогда как модный бренд может стремиться к «изысканности».
Например, компания, продающая снаряжение для кемпинга, будет отождествлять себя с «надежностью», тогда как модный бренд может стремиться к «изысканности». На самом деле, возможно, именно поэтому некоторые из самых посещаемых сегодня сайтов, таких как Facebook и Twitter, используют его для своих логотипов и брендинга.
На самом деле, возможно, именно поэтому некоторые из самых посещаемых сегодня сайтов, таких как Facebook и Twitter, используют его для своих логотипов и брендинга.






 Это отличный пример преимущественно монохроматической цветовой схемы. Здесь мы видим эффекты простой, но мощной цветовой палитры, основанной на оттенках зеленого.
Это отличный пример преимущественно монохроматической цветовой схемы. Здесь мы видим эффекты простой, но мощной цветовой палитры, основанной на оттенках зеленого.
 Они помогают передать спокойствие, миролюбие и доверие. Нейтральные оттенки в семействе коричневых создают общую землистую цветовую палитру, которая успокаивает чувства.
Они помогают передать спокойствие, миролюбие и доверие. Нейтральные оттенки в семействе коричневых создают общую землистую цветовую палитру, которая успокаивает чувства.



 Затем, когда вы меняете один цвет в схеме, остальные меняются в соответствии с ним.
Затем, когда вы меняете один цвет в схеме, остальные меняются в соответствии с ним.


 Но он также работает как способ изучения цветовых комбинаций, используя базу данных из более чем 10 миллионов фотографий с лицензией Creative Commons, собранных с Flickr. Если вы ищете изображения с идеальной цветовой комбинацией, это отличный и простой способ найти их.
Но он также работает как способ изучения цветовых комбинаций, используя базу данных из более чем 10 миллионов фотографий с лицензией Creative Commons, собранных с Flickr. Если вы ищете изображения с идеальной цветовой комбинацией, это отличный и простой способ найти их. Вы тестируете свои CTA, заголовки и другие элементы сайта.Почему цвет должен быть другим?
Вы тестируете свои CTA, заголовки и другие элементы сайта.Почему цвет должен быть другим?

 Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы:
Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы: Основные цвета — красный, синий и желтый.
Основные цвета — красный, синий и желтый. Давайте углубимся в эти цветовые варианты:
Давайте углубимся в эти цветовые варианты:
 Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
 HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения.Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения.Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.


 Чтобы ввести вас в курс дела, давайте взглянем на некоторые из наиболее распространенных цветовых ассоциаций ниже:
Чтобы ввести вас в курс дела, давайте взглянем на некоторые из наиболее распространенных цветовых ассоциаций ниже:
 Помните: цветовая гармония – это цель!
Помните: цветовая гармония – это цель! Как мы видели при обсуждении цветовых ассоциаций, эмоциональную реакцию, которую может вызвать цвет, нельзя воспринимать легкомысленно; это может в значительной степени создать или разрушить отношения бренда со своей клиентской базой.
Как мы видели при обсуждении цветовых ассоциаций, эмоциональную реакцию, которую может вызвать цвет, нельзя воспринимать легкомысленно; это может в значительной степени создать или разрушить отношения бренда со своей клиентской базой. По сравнению с другими генераторами цветовых схем, Adobe Color гораздо более универсален, поэтому не выбирайте его, если вам нужно что-то быстрое и простое. Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
По сравнению с другими генераторами цветовых схем, Adobe Color гораздо более универсален, поэтому не выбирайте его, если вам нужно что-то быстрое и простое. Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений. Он также предоставит вам ряд оттенков и оттенков для каждого цвета в палитре. Если вы переключите свой основной цвет, цветовая шкала автоматически обновит соответствующие цвета, чтобы ваши акцентные цвета дополняли друг друга.
Он также предоставит вам ряд оттенков и оттенков для каждого цвета в палитре. Если вы переключите свой основной цвет, цветовая шкала автоматически обновит соответствующие цвета, чтобы ваши акцентные цвета дополняли друг друга. Это непростая задача. Мы отвечаем за все, от вайрфреймов и пользовательских потоков до типографики и выбора цвета.
Это непростая задача. Мы отвечаем за все, от вайрфреймов и пользовательских потоков до типографики и выбора цвета.
- Монохроматический : Различные оттенки и глубина одного оттенка.Это могут быть самые простые цветовые схемы для создания, так как все они взяты из одного цвета. Это усложняет (но не делает невозможным) создание резкой или уродливой схемы. Однако будьте осторожны; монохроматические палитры могут быть скучными, если они сделаны плохо.
- Аналог : Основной цвет и цвета по обе стороны от него на цветовом круге. Эти палитры обычно отлично справляются с задачей выражения последовательности и единообразия в дизайне.
 С ними также легко работать, потому что нет большой разницы в оттенках.Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
С ними также легко работать, потому что нет большой разницы в оттенках.Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
- Дополнительные : Дополнительные или противоположные цвета цветового круга (например, красный и зеленый, синий и оранжевый и т. д.). Дополнительные палитры отлично подходят для передачи чувства баланса. Подобно аналогичным палитрам, добавление различных оттенков и оттенков может расширить эти схемы. Это особенно полезно, чтобы избежать резкого контраста, который может вызвать напряжение глаз, когда два противоположных цвета расположены рядом друг с другом.
- Триадный : Три цвета из равноудаленных точек на цветовом круге (например, красный, желтый и синий).
 Триадный метод создает более разнообразную палитру. Это требует немного больше планирования и экспериментов, потому что включает в себя большее количество оттенков, которые противостоят друг другу.
Триадный метод создает более разнообразную палитру. Это требует немного больше планирования и экспериментов, потому что включает в себя большее количество оттенков, которые противостоят друг другу.

 Заставьте себя сосредоточиться на размещении элементов и оптимизации пустого пространства. Четкая иерархия типов и элементов будет иметь большое значение для создания наилучшего пользовательского опыта.
Заставьте себя сосредоточиться на размещении элементов и оптимизации пустого пространства. Четкая иерархия типов и элементов будет иметь большое значение для создания наилучшего пользовательского опыта. Рассветы, закаты, пляжные пейзажи… все они имеют уникальные палитры, которые можно адаптировать в соответствии с вашими потребностями. Используйте такое приложение, как Adobe Capture (подробнее о нем в следующем разделе), чтобы изолировать цветовую палитру от фотографии для использования в других приложениях.
Рассветы, закаты, пляжные пейзажи… все они имеют уникальные палитры, которые можно адаптировать в соответствии с вашими потребностями. Используйте такое приложение, как Adobe Capture (подробнее о нем в следующем разделе), чтобы изолировать цветовую палитру от фотографии для использования в других приложениях. ” Это отличный способ пролистать (почти) бесконечный поток цветовых палитр в поисках тех, которые поразят ваше воображение.
” Это отличный способ пролистать (почти) бесконечный поток цветовых палитр в поисках тех, которые поразят ваше воображение.


 Используйте любой из красных цветов в качестве акцента в логотипе или другом визуальном контенте, чтобы сбалансировать дизайн.
Используйте любой из красных цветов в качестве акцента в логотипе или другом визуальном контенте, чтобы сбалансировать дизайн.





 Это делает его идеальным для компаний в области технологий, финансов или кибербезопасности.
Это делает его идеальным для компаний в области технологий, финансов или кибербезопасности. Хотя это не совсем радужная цветовая палитра, эта схема охватывает большинство цветов в аббревиатуре ROYGBIV, поэтому мы думаем, что она достаточно близка.
Хотя это не совсем радужная цветовая палитра, эта схема охватывает большинство цветов в аббревиатуре ROYGBIV, поэтому мы думаем, что она достаточно близка. В результате высокие контрасты идеально подходят практически для любой корпоративной цветовой схемы.
В результате высокие контрасты идеально подходят практически для любой корпоративной цветовой схемы. Но изучение концепции, называемой цветовым кругом, может открыть мир научно обоснованных цветовых комбинаций.
Но изучение концепции, называемой цветовым кругом, может открыть мир научно обоснованных цветовых комбинаций.
 Давайте посмотрим на некоторые известные мировые бренды и на то, как они используют синий цвет, чтобы подчеркнуть свою индивидуальность.
Давайте посмотрим на некоторые известные мировые бренды и на то, как они используют синий цвет, чтобы подчеркнуть свою индивидуальность. Простота цветовой схемы Twitter позволяет выделяться приятному синему цвету, что отражает миссию сайта — помогать людям усиливать свои голоса.
Простота цветовой схемы Twitter позволяет выделяться приятному синему цвету, что отражает миссию сайта — помогать людям усиливать свои голоса.


Leave a Comment