Палитра цветов всех: Названия цветов, от Абрикоса до Янтаря — ColorScheme.Ru
18.04.2023 


 Разное
Разное
Таблица «безопасных» цветов
Этот инструмент сдан в архив и больше не поддерживается
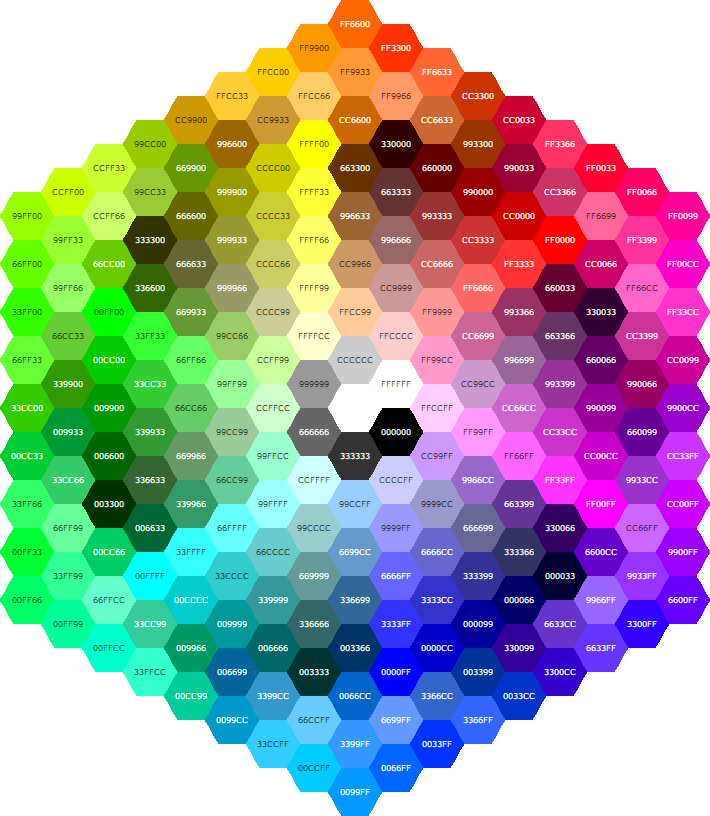
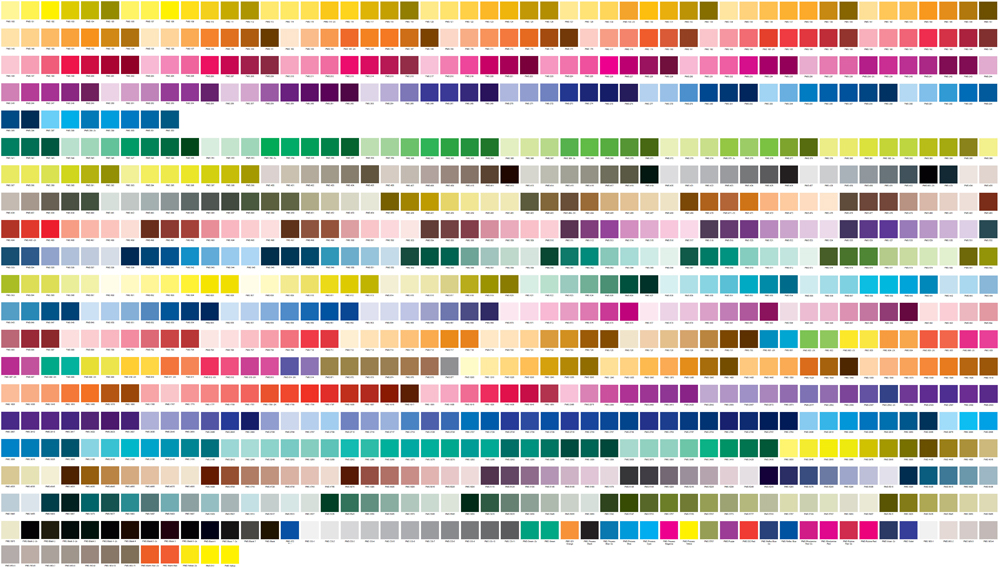
| Все цвета интернетаВашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна. При создании изображения для публикации в сети главной проблемой является правильная передача цветов на разных типах компьютеров, мониторов и браузеров. Цвета из нашей палитры везде будут отображаться правильным образом и без искажений. Любой из 216 цветов «безопасной» палитры может быть использован для графики, текста и фонов. Как пользоваться палитройПалитра состоит из 36 сочетаний 6 оттенков красного, зеленого и синего. Эти градации 0, 51, 102, 153, 204, 255. Над каждым цветом указаны два значения RGB (для создания цвета в графическом редакторе) и HEX (для обозначения цвета в HTML). |
Цвет—ArcGIS Pro | Документация
Цвет-это фундаментальный аспект символов, используемых для рисования объектов, текста и графики на картах, сценах и макетах.
Палитра цветов
Цветовая палитра появляется каждый раз, когда вы выбираете цвет для чего-то, чаще всего символа или части символа. Это может быть также цвет текста, фона карты и элемента компоновки. Независимо от этого, цветовая палитра работает одинаково: щелкните цвет, он будет применен немедленно, и палитра закроется.
Это может быть также цвет текста, фона карты и элемента компоновки. Независимо от этого, цветовая палитра работает одинаково: щелкните цвет, он будет применен немедленно, и палитра закроется.
В цветовой палитре отображаются все доступные цвета из всех текущих стилей проекта, сгруппированные по их стилю. Как правило, это стандартный набор цветов RGB, хранящийся в системном стиле ArcGIS Colors, который по умолчанию является частью любого проекта. Добавление дополнительных стилей (содержащих цвета) в проект – или добавление цветов в стиль Избранное – добавляет цвета в палитру.
Чтобы удалить цвета по умолчанию из цветовой палитры (для работы с ограниченным набором), удалите стиль ArcGIS Colors из вашего проекта. Это не приведет к удалению цветов, а вы сможете добавить стиль обратно в проект в любой момент. ArcGIS Colors содержит только цвета и цветовые схемы; он не содержит никаких других элементов стиля.
Изменение цветов
Вы не ограничены цветами, которые видите в палитре. Они используются только для быстрого выбора, но вы можете задать любой нужный вам цвет. Выберите один из приведенных ниже методов для изменения и настройки параметров цвета символов.
Они используются только для быстрого выбора, но вы можете задать любой нужный вам цвет. Выберите один из приведенных ниже методов для изменения и настройки параметров цвета символов.
Пипетка
Инструмент Пипетка доступен везде, где присутствует цветовая палитра, за исключением окна Редактора цветовых схем. Этот инструмент можно использовать для выбора цвета из слоя в активном виде и применения его к текущему символу. В нижней части цветовой палитры нажмите кнопку Пипетка , чтобы активировать инструмент.
Когда инструмент Пипетка активен, появляется квадратная лупа с указателем, чтобы показать текущий выбираемый цвет. Чтобы применить цвет к символу, щелкните левой кнопкой мыши карту, сцену или компоновку. После щелчка по цвету цвет символа устанавливается на новый цвет, и инструмент деактивируется.
Вы можете использовать инструмент Пипетка, чтобы выбрать цвет только из активного вида. Вы не можете щелкнуть цвета на лентах приложения, панелях, окнах или где-либо за пределами приложения ArcGIS Pro.
Редактор цвета
В нижней части цветовой палитры нажмите кнопку Свойства цвета, чтобы открыть диалоговое окно Редактор цветов. Выберите цветовой режим и задайте значения в цветовых каналах. Нажмите OK для применения цвета.
Цветовые режимы
Цвета определяются одним из семи цветовых режимов:
- RGB – аддитивный цветовой режим, состоящий из красного, зеленого и синего цветов. Используется по умолчанию.
- HSV – аддитивный цветовой режим, состоящий из оттенка, насыщенности и значения (яркости).
- HSL – аддитивный цветовой режим, состоящий из оттенка, насыщенности и яркости (освещенности).
- Lab – это независимый от устройства цветовой режим, состоящий из абсолютных значений цвета.
- Оттенки серого – монохромный цветовой режим, состоящий только из одного канала, изменяющегося от черного до белого.
- CMYK – субтрактивный цветовой режим, состоящий из голубого, пурпурного, желтого и черного каналов.

- Spot – цвет, который предназначен для печати в виде одной краски на одной печатной форме на печатном станке. Плашечные цвета задаются и управляются по-другому, по сравнению с другими цветовыми режимами в ArcGIS Pro.
Цветовые режимы — это представления цветовых моделей. Цветовые режимы RGB, HSV и HSL являются представлениями цветовой модели RGB. Цветовой режим CMYK — это представление цветовой модели CMYK. ArcGIS Pro использует две цветовые модели для управления цветом: CMYK и RGB. Цвета Lab и оттенки серого преобразуются в цветовую модель, используемую для отображения и выхода. Плашечные цвета будут отображать или выводить свой альтернативный цвет, если только они не выводятся в формат с поддержкой плашечных цветов.
При работе с цветовыми режимами RGB, HSV или HSL вы можете также ввести шестнадцатеричное значение в окно HEX # для задания цвета. Шестнадцатеричные коды обычно состоят из шести цифр, причем каждая пара цифр соответствует значению в одном из трех каналов. Вы можете задавать шестнадцатеричное значение с символом-префиксом # или без него. Можно также ввести короткое шестнадцатеричное обозначение, используемое в случае идентичности пар цифр — например, #09C эквивалентно #0099CC.
Вы можете задавать шестнадцатеричное значение с символом-префиксом # или без него. Можно также ввести короткое шестнадцатеричное обозначение, используемое в случае идентичности пар цифр — например, #09C эквивалентно #0099CC.
Прозрачность цвета
Цвета могут быть частично или полностью прозрачными. Прозрачность 100% означает, что цвет полностью прозрачен или фактически невидим. Быстрый способ установить цвет на 100% прозрачным – это нажать кнопку Нет цвета непосредственно на цветовой палитре, а не открывать диалоговое окно Редактор цветов. (Обратите внимание, что при этом все еще есть значения, присвоенные другим цветовым каналам.) Если у цветов задано 0 процентов прозрачности, они являются полностью непрозрачными.
Сохранение цветов в стиле
Чтобы сохранить цвет для повторного использования, щелкните Свойства цвета в цветовой палитре и в диалоговом окне Редактор цветов нажмите кнопку Сохранить цвет в стиль. Введите имя и, дополнительно, категорию и теги. Затем выберите, где сохранить стиль. У вас может оказаться только один вариант: сохранить цвет в стиль Избранное. После сохранения цвет становится доступным в цветовых палитрах во всех ваших проектах ArcGIS Pro. Если у вас есть другие редактируемые стили в вашем проекте, вы также можете добавить к ним цвет.
У вас может оказаться только один вариант: сохранить цвет в стиль Избранное. После сохранения цвет становится доступным в цветовых палитрах во всех ваших проектах ArcGIS Pro. Если у вас есть другие редактируемые стили в вашем проекте, вы также можете добавить к ним цвет.
Дополнительные сведения о добавлении стилей в проект см. в разделе Добавление стилей в проект.
Связанные разделы
Отзыв по этому разделу?
Шпаргалка по цветовым сочетаниям, которая вам нужна (2023)
Наша жизнь наполнена цветом. Цвет влияет на наше настроение, чувства и восприятие, а также на наши процессы принятия решений. Это означает, что ваш выбор цветовых комбинаций играет важную роль в разработке вашего бренда и веб-сайта.
Выбор наилучшего сочетания цветов — это и наука, и искусство. Хотя не все рождаются с чувством цвета и врожденными способностями к графическому дизайну, существуют методы и принципы, которые вы можете использовать для выбора наилучших цветовых комбинаций, чтобы произвести сильное впечатление и достичь желаемого эффекта. Мы составили шпаргалку, чтобы облегчить стресс при выборе.
Мы составили шпаргалку, чтобы облегчить стресс при выборе.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Основы цветовых комбинацийПрежде чем мы начнем выбирать цветовые комбинации, полезно иметь общее представление о цветах, цветовой терминологии, о том, как цвета работают вместе, об эмоциональных связях с цветами и о роли, которую цвета играют в создании реакции. .
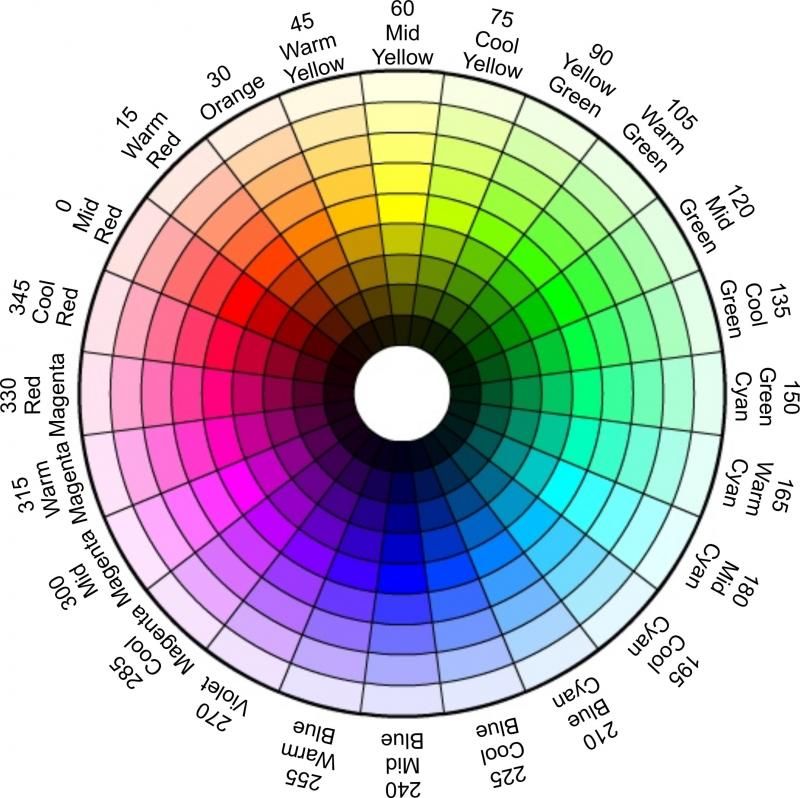
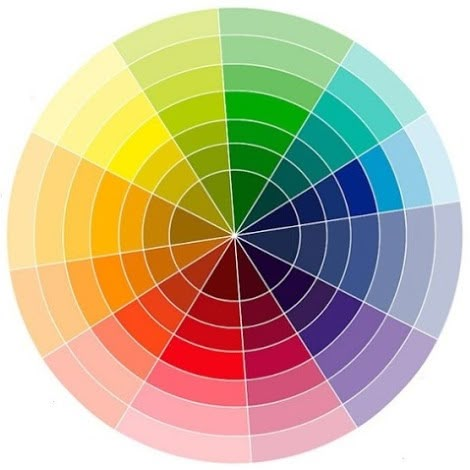
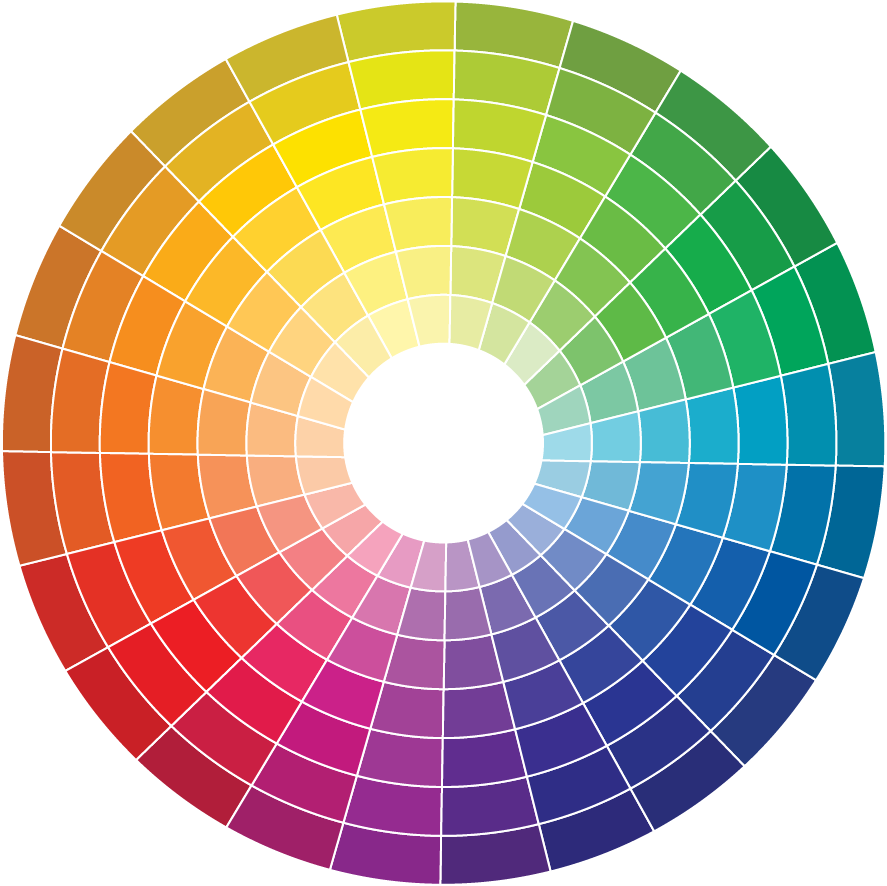
Начнем с визуального представления отношений цветовых оттенков: цветового круга.
Цветовой круг История этого незаменимого справочника для художников и дизайнеров восходит к началу 1700-х годов. Будь то в начальной школе или в последний раз, когда вы использовали Photoshop, большинство из нас в какой-то момент видели версию цветового круга. Понимание основ цветового круга значительно поможет вам в выборе цветовой комбинации, особенно если вы не очень хорошо разбираетесь во вселенной теории цвета.
Простой цветовой круг состоит из 12 цветовых оттенков, расположенных вокруг центральной втулки.
Цветовой круг, состоящий из первичных, вторичных и третичных цветовВсе цвета получаются из некоторой комбинации основных цветов . Три основных цвета — красный, синий и желтый. Эти три цвета по сути являются родителями всех остальных цветов.
Основные цвета, выделенные на цветовом кругеСмешивание равных частей любых двух основных цветов приводит к созданию вторичных цветов.
- Красный + Синий = Фиолетовый
- Синий + желтый = зеленый
- Красный + Желтый = Оранжевый
Третичные цвета получаются путем смешивания одного из основных цветов с одним из ближайших вторичных цветов. Третичные цвета встречаются между всеми первичными и вторичными цветами.
Третичные цвета встречаются между всеми первичными и вторичными цветами.
- Красный + оранжевый = красно-оранжевый
- Желтый + Оранжевый = Желто-оранжевый
- Желтый + Зеленый = Желто-зеленый
- Синий + Зеленый = Сине-зеленый
- Синий + Фиолетовый = Сине-фиолетовый
- красный + фиолетовый = красно-фиолетовый
Как и любая область исследования, мир искусства, дизайна и цвета изобилует техническим языком. Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса. Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
- Оттенок. Термины «цвет» и «оттенок» часто используются художниками и дизайнерами как синонимы.
 Однако на самом деле они означают разные вещи. В общем, «цвет» относится ко всем цветам, включая черный, белый и серый. Напротив, «оттенок» относится к происхождение цвета, который мы видим. Это база цвета и всегда является одним из шести основных и вторичных цветов на цветовом круге.
Однако на самом деле они означают разные вещи. В общем, «цвет» относится ко всем цветам, включая черный, белый и серый. Напротив, «оттенок» относится к происхождение цвета, который мы видим. Это база цвета и всегда является одним из шести основных и вторичных цветов на цветовом круге. - Оттенок. Оттенок – это более светлая версия данного оттенка. Это оттенок, к которому добавлен только белый . Оттенок может варьироваться от оттенка чуть светлее исходного до почти белого с небольшим количеством цвета в нем . Иногда оттенок может казаться ярче исходного оттенка, но это просто более светлая версия.
- Тень. Это противоположность оттенка. Тень — это оттенок, к которому добавлен только черный. Он может включать различное количество черного, и полученный цвет может быть чуть темнее исходного оттенка или может быть почти черным. Простой способ запомнить это — подумать о том, как трава в тени дерева кажется темнее, чем трава на солнце.

- Тон. Это очень похоже на оттенок и оттенок, но вместо оттенка с добавлением белого или черного, это оттенок только с добавлением серого. Серый цвет, добавленный для создания тона, должен состоять только из черного и белого цветов, никаких других цветов (многие цвета, которые считаются серыми, на самом деле имеют основу, являющуюся оттенком). Тонированные цвета, как правило, считаются более сложными, чем чистые оттенки.
- Тепло против холода. Теплые цвета — это те, которые напоминают или символизируют тепло, а холодные цвета относятся к льду и более низким температурам. Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.
Психология цвета
Теперь, когда мы ознакомились с теорией цвета, нам следует бросить беглый взгляд на психологию цвета.
Выбор цветовой комбинации — это не выбор цветов, которые вам нравятся; речь идет о выборе цветов, которые вызывают эмоции, которые вы ищете у своей аудитории. Это важно, потому что цвета и оттенки, которые вы выбираете, задают тон того, как ваши покупатели и клиенты относятся к вашему веб-сайту, визитным карточкам и/или офисным помещениям.
Это важно, потому что цвета и оттенки, которые вы выбираете, задают тон того, как ваши покупатели и клиенты относятся к вашему веб-сайту, визитным карточкам и/или офисным помещениям.
«Цвет — это сила, которая непосредственно влияет на душу». — Василий Кандинский
Ниже приводится краткое описание различных оттенков и чувств, которые они часто вызывают:
- Красный : волнение, опасность, энергия, мужество, сила, гнев
- Оранжевый : творчество, энтузиазм, здоровье, счастье, поощрение, равновесие
- Желтый : солнце, надежда, оптимизм, свет, позитив, свежесть
- Зеленый : здоровье, природа, обновление, щедрость, свежесть, окружающая среда
- Синий : свобода, доверие, экспансивность, надежность, вера, вдохновение
- Фиолетовый : королевская власть, роскошь, сила, гордость, творчество, тайна
Теплые цвета обычно создают энергию и волнение и пробуждают страсть, а холодные цвета успокаивают и расслабляют.
Если вам интересно узнать больше о психологии цвета и о том, как цветовые значения влияют на вас, прочитайте наш полный пост.
Теперь, когда у нас есть представление о цвете применительно к искусству и дизайну, давайте перейдем к забавным вещам.
Комбинации цветовПосле того, как вы определились с желаемой психологией, легко выбрать цвета, которые сочетаются друг с другом. Используя цветовой круг, вы можете быстро подобрать цветовые комбинации, которые являются монохромными, дополнительными, аналогичными, расщепленными, триадными или тетрадными. Эти различные цветовые схемы помогают выбрать между контрастными и гармоничными цветами в зависимости от желаемого эффекта.
Монохромные комбинации Монохромная цветовая комбинация представляет собой различные варианты одного оттенка. Эта комбинация состоит из различных оттенков, оттенков и тонов выбранного оттенка. Например: темно-синий, чуть светлее синий и светло-голубой. Эти комбинации отлично подходят для упрощения загруженного дизайна и создания гармоничного, визуально привлекательного вида.
Эти комбинации отлично подходят для упрощения загруженного дизайна и создания гармоничного, визуально привлекательного вида.
Монохромный — отличная цветовая схема, если вы хотите, чтобы ваш бренд ассоциировался с определенным цветом. Также полезно показать прогресс в дизайне, например, многоуровневый прайс-лист, или создать более сложный дизайн, используя более яркий цвет.
Дополнительные комбинацииДополнительные цвета расположены непосредственно напротив друг друга на цветовом круге. Эти цвета очень контрастны и могут смело выделить ваш дизайн благодаря высокому контрасту. Однако при неправильном использовании они могут сильно раздражать глаза.
Вообще говоря, при использовании дополнительных цветов вы не хотите использовать их одинаково в своем дизайне. Вы хотите выбрать один из оттенков в качестве основного цвета, а затем использовать дополнительный цвет, чтобы выделить и выделить некоторые важные элементы.
Эти контрастные цветовые схемы также можно найти в природе, они придают дизайну живой и естественный вид. Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы.
Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы.
Примеры комбинаций дополнительных цветов:
- Красный и зеленый
- Синий и оранжевый
- Желтый и фиолетовый
- Желто-зеленый и красно-фиолетовый
- Красно-оранжевый и сине-зеленый
Выше приведен пример дополняющей комбинации: синий и оранжевый. Обратите внимание, как они расположены прямо напротив друг друга на цветовом круге.
Аналогичные комбинации Эти цветовые комбинации расположены рядом на цветовом круге. Гармоничные сочетания пробуждают спокойствие и умиротворение. Некоторые говорят, что это происходит из-за того, что аналогичные комбинации так часто встречаются в мире природы. Рекомендуется выбрать основной цвет в качестве основы, а затем выбрать еще два для выделения. Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Примеры аналогичных комбинаций:
- Фиолетовый, синий и бирюзовый
- Красный, фуксия и фиолетовый
- Красный, оранжевый и желтый
- Зеленый, синий и фиолетовый
Это вариант схемы дополнительных цветов. Раздельная комбинация состоит из одного цвета и двух цветов, симметрично расположенных вокруг него. Эта стратегия добавляет больше разнообразия, чем дополнительные цветовые схемы, за счет включения трех оттенков, не будучи слишком резким или смелым. Используя этот метод, мы получаем комбинации, включающие теплые и холодные оттенки, которые легче сбалансировать, чем дополнительные цветовые схемы.
Примеры разделенных дополнительных цветовых схем:
- Красный, сине-зеленый и желто-зеленый
- Синий, красно-оранжевый и желто-оранжевый
- Желтый, сине-фиолетовый и красно-фиолетовый
- Фиолетовый, желто-оранжевый и желто-зеленый
Триадные цветовые схемы являются вариантами разделенной дополнительной цветовой схемы. Цвета в этой композиции находятся на одинаковом расстоянии друг от друга на цветовом круге. Возьмите равносторонний треугольник и поместите его на цветовой круг. Цвета в каждой точке объединяются, образуя триадную цветовую схему.
Первый цвет в триадной цветовой палитре является доминирующим цветом, а последующие цвета являются акцентными цветами. Вы можете манипулировать триадной цветовой палитрой, делая цвета ярче или насыщеннее.
И если вам интересно, как смягчаются триадные цвета, ответом будет выбор третичных или приглушенных оттенков. Например, вы можете заменить золотисто-желтый на более мягкий медовый оттенок или переливающийся бирюзовый на океанический бирюзовый.
Например, вы можете заменить золотисто-желтый на более мягкий медовый оттенок или переливающийся бирюзовый на океанический бирюзовый.
Триадные цвета Примеры:
- Красный, желтый и синий
- Фиолетовый, зеленый и оранжевый
- Сине-фиолетовый, красно-оранжевый и желто-зеленый
Триадная цветовая гармония относится к эстетически приятному внешнему виду триадных цветов, когда они сочетаются друг с другом. Цвета выделяются друг от друга и создают живую, яркую цветовую палитру независимо от конкретного выбора цвета.
Тетрадические комбинации Как и триадная цветовая схема, тетрадная цветовая комбинация включает равноудаленные цвета. За исключением того, что в этих цветовых комбинациях используются четыре цвета вместо трех. Вы можете найти четверную комбинацию, поместив квадрат на цветовом круге и выбрав цвета в каждом углу, или выбрав два противоположных набора дополнительных цветов.
Эти цветовые сочетания всегда яркие и веселые, а яркость выделяет дизайн. Однако при поиске баланса с этими комбинациями следует соблюдать осторожность, потому что они легко могут быть ошеломляющими.
Примеры четырехцветных схем:
- Красный, зеленый, сине-фиолетовый и желто-оранжевый
- Желтый, фиолетовый, сине-зеленый и красно-оранжевый
Если у вас нет естественной склонности или опыта в искусстве и дизайне, выбор лучших цветовых комбинаций иногда может быть немного ошеломляющим. Вы не будете точно знать, как выбранные вами сочетания цветов будут выглядеть в вашем дизайне, пока вы их не примените. Вот почему экспериментирование с различными оттенками, тонами, оттенками и оттенками может помочь вам найти лучшие цветовые сочетания для ваших целей и желаний. И помочь вам передать сообщение и чувство, которое вы намереваетесь.
Существует ряд приложений и веб-сайтов, которые также могут помочь вам в процессе принятия решений. Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру.
Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру.
Ищете ли вы цветовую схему для своего веб-сайта, визитных карточек или офиса, мы уверены, что вы разработаете наилучшее цветовое сочетание для своих нужд.
Наши любимые комбинации Монохром Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Дополнительный Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Аналог Цветовые палитры из Canva . Сплит Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Триада Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Тетрадик Цветовые палитры из Canva .
Цветовые палитры из Canva . Тетрадик Цветовые палитры из Canva . Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Хотите узнать больше?
- Как пользоваться Photoshop: учебные пособия по Photoshop для начинающих
- 20 лучших онлайн-конструкторов логотипов: создайте свой собственный логотип
- 17 простых приемов дизайна интернет-магазина, которые помогут резко увеличить продажи
- 40 удивительных примеров дизайна веб-сайта электронной коммерции
У вас есть свои красочные советы или хитрости? Мы хотели бы услышать их. Дайте нам знать об этом в комментариях!
33 красивых цветовых сочетания для вашего следующего дизайна
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Независимо от того, создаете ли вы новый бренд с нуля или создаете интересный новый продукт, цвет может оказать огромное влияние на его общую идею и эффективность. Определенные цветовые комбинации способны привлечь наше внимание, вызвать эмоции и, в конечном счете, произвести неизгладимое впечатление.
Определенные цветовые комбинации способны привлечь наше внимание, вызвать эмоции и, в конечном счете, произвести неизгладимое впечатление.
В этом руководстве мы рассмотрим несколько отличных цветовых схем, которые помогут вашему бренду произвести сильное впечатление.
Комбинирование цветов на цветовом круге: краткий обзор
—
Ключом к удачному сочетанию цветов является понимание того, как различные цвета взаимодействуют друг с другом. Освоение цветового круга и цветовых гармоний (что работает, а что нет и как цвет передает информацию) поможет вам комбинировать цвета, создать лучший бренд и со знанием дела общаться со своими дизайнерами и полиграфистами.
Понимание того, как цвета взаимодействуют и как они взаимодействуют на цветовом круге, важно для успешного сочетания цветов. Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, полученные при смешении основных цветов: зеленый, оранжевый, пурпурный) и шести третичных цветов (цвета, полученные из основных цветов). и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплые цвета (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета ассоциируются с энергией, яркостью и действием, а холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью. Когда вы поймете, что цвет имеет температуру, вы поймете, как их использование может повлиять на ваше сообщение.
Когда цвета работают вместе, они создают цветовую схему или цветовую комбинацию.
Дополнительные цвета являются противоположностями цветового круга. Поскольку между двумя цветами существует резкий контраст, они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным.
Аналогичные цвета располагаются рядом друг с другом на цветовом круге. При создании аналогичной цветовой гаммы один цвет будет доминировать, один поддерживать, а другой акцентировать.
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными. Они создают визуальный контраст и гармонию, выделяя каждый предмет и выделяя общий образ.
Используя цветовой круг, вы можете создавать всевозможные великолепные цветовые схемы. Все дело в том, чтобы найти правильное сочетание цветов для правильного случая.
33 красивых цветовых сочетания для вашего следующего дизайна
—
1. Розовый с изюмом
Дизайн логотипа merci dsgnШестнадцатеричный код: #e52165 и #0d1137
Яркий динамичный контраст между этими двумя цветами энергия. Выбор ярко-розового цвета вызывает веселье и молодость с оттенком женственности.
2. Красный, морская пена, нефрит и фиолетовый
Дизайн Mad перецШестнадцатеричный код: #d72631, #a2d5c6, #077b8a и #5c3c92
Эта комбинация, основанная на триаде, представлена приглушенными цветочными цветами, которые навевают душевный покой и обновление с винтажным оттенком.
3. Желтый, пурпурный, голубой и черный
Дизайн обложки книги Стивена.Шестнадцатеричный код: #e2d810, #d9138a, #12a4d9 и #322e2f
Почти каждый проект печати основан на этих четырех цветах чернил. Вместе они могут составить любой вообразимый цвет. По отдельности они создают яркую, современную и полную жизни цветовую схему.
Есть вопрос? Задайте его нашей команде.
4. Горчичный и черный
Дизайн упаковки: natalinoШестнадцатеричный код: #f3ca20 и #000000
Сочетание желтого и черного создает ощущение мужественности, современности и доступности. Эта комбинация также имеет культурный оттенок значения «опасность» или «предупреждение».
5. Пурпурный, золотарник, бирюзовый и кирпичный
Дизайн упаковки Holly McAlisterШестнадцатеричный код: #cf1578, #e8d21d, #039fbe и #b20238
Эта разноцветная комбинация сочетает в себе индивидуальность в одной палитре. Как наиболее заметный цвет, желтый указывает на дружелюбие и доступность, а акцентные цвета добавляют игривости и зрелости.
Как наиболее заметный цвет, желтый указывает на дружелюбие и доступность, а акцентные цвета добавляют игривости и зрелости.
6. Оттенки розового и коричневого
Дизайн упаковки Martis LupusШестнадцатеричный код: #e75874, #be1558, #fbcbc9 и #322514
Розовый — современный, молодежный и роскошный, а сочетание разных оттенков добавляет еще больше движения и глубины дизайна. Сочетание розового с темно-коричневым добавляет важный уровень контраста и серьезности.
7. Золотой, угольный и серый
Дизайн упаковки: ananana14Шестнадцатеричный код: #ef9d10f, #3b4d61 и #6b7b8c
Идеальное сочетание солнечного света и серьезности. Золото вызывает ассоциации с природой и жизнерадостностью, которые идеально сочетаются с двумя разными оттенками черного и серого, добавляя зрелости.
8. Темно-синий, миндальный, красно-оранжевый и манго
Фирменный стиль от Splash LancerШестнадцатеричный код: #1e3d59, #f5f0e1, #ff6e40, #ffc13b
На фоне нейтрального миндаля эта цветовая гамма темно-синего цвета в сочетании с огненными акцентами передает надежность и энергичность.
9. Желто-коричневый, насыщенный бирюзовый и черный
Дизайн этикетки: merci dsgnШестнадцатеричный код: #ecc19c, #1e847f, #000000
На натуральной мужественно-коричневой основе эта комбинация выводит бирюзу на передний план, чтобы продемонстрировать ее универсальность как цвет, который вызывает ассоциации с природой и возрождением.
10. Темно-синий, охра, охра жженая и светло-серый
Дизайн упаковки: Безумный перецШестнадцатеричный код: #26495c, #c4a35a, #c66b3d, #e5e5dc
Нейтральный фон помогает естественным цветам этой цветовой гаммы земли выделяться на упаковке.
11. Лиловый, сапфировый и пудрово-синий
Дизайн упаковки: ananana14Шестнадцатеричный код: #d9a5b3, #1868ae, #c6d7eb
Вместе насыщенный розовато-лиловый и нежный пудрово-синий цвета этой цветовой комбинации кричат о женственности. Яркий сапфир добавляет второй слой современного шика.
12.
 Синий, темно-бордовый и индиго Веб-дизайн Mithum
Синий, темно-бордовый и индиго Веб-дизайн MithumШестнадцатеричный код: #408ec6, #7a2048, #1e2761
В качестве центрального цвета этой цветовой схемы синий передает доверие и ответственность. По мере того, как градиент движется к индиго и темно-бордовому, мы испытываем передовую страсть.
13. Малиновый и оттенки синего
Дизайн плаката Яна ДугласаШестнадцатеричный код: #8a307f, #79a7d3, #6883bc фиолетовому добавление малины добавляет роскошной женственности.
14. Темно-зеленый, оранжевый и светло-персиковый
Дизайн логотипа Vulcan. толпа. Этот цвет бодрит и оживляет. Светло-персиковый добавляет немного молодости, а глубокие сосново-зеленые акценты дарят тепло и естественный комфорт.
15. Морская пена, лосось и темно-синий
Дизайн Splash LancerШестнадцатеричный код: #aed6dc, #ff9a8d, #4a536b
Идеальная пляжная палитра. Это пастельное сочетание морской пены, лосося и темно-синего цвета демонстрирует всеми любимые прибрежные цвета и вызывает умиротворение и теплоту, которые приходят после дня, проведенного в океане.
Есть вопрос? Задайте его нашей команде.
16. Румяна, зеленый и пурпурный
Дизайн обложки книги Яна ДугласаШестнадцатеричный код: #da68a0, #77c593, #ed3572
Яркая женственность, богатая роскошь и акцент смелой жизни. Это блестящее сочетание объединяет всего три простых цвета и оживляет любой простой черно-белый дизайн.
17. Бирюзовый, коралловый, бирюзовый и серый
Дизайн sheva™Шестнадцатеричный код: #316879, #f47a60, #7fe7dc, #ced7d8
Эта дополняющая друг друга комбинация сочетает в себе спокойствие сине-зеленых тонов с коралловыми вкраплениями. страсть. Элегантный серый завершает палитру.
18. Фуксия, сепия, ярко-розовый и темно-фиолетовый
Дизайн Dusan Klepic DK™ Шестнадцатеричный код: #d902ee, #ffd79d, #f162ff, #320d3e потрясающее сочетание. Три оттенка разных розовых и фиолетовых цветов вызывают ощущение роскоши, а акцент сепии добавляет винтажного дружелюбия.
19. Светло-розовый, шалфейный, небесно-голубой и виноградный
Упаковка кофе от Дарьи В.Шестнадцатеричный код: #ffcce7, #daf2dc, #81b7d2, #4d5198
Еще одна красивая тропическая палитра: эти четыре цвета напоминают лучшее из пляжной жизни. Их пастельные оттенки делают их личность молодой, современной и беззаботной.
20. Бежевый, черно-коричневый и желтовато-коричневый
Дизайн этикетки: GiocovisionШестнадцатеричный код: #ddc3a5, #201e20, #e0a96d
Три оттенка коричневой цветовой гаммы объединены в классическую винтажную палитру и серьезный, а также теплый и гостеприимный.
21. Сепия, бирюзовый, бежевый и шалфей
Дизайн упаковки Томаса МиляускасаШестнадцатеричный код: #edca82, #097770, #e0cdbe, #a9c0a6
Идеально подходит для пищевых продуктов или ресторанов. пастельные земляные тона, чтобы подчеркнуть природу и окружающую среду.
22. Желто-зеленый, оливковый и темно-зеленый
Банка, дизайн от cynemesШестнадцатеричный код: #e1dd72, #a8c66c, #1b6535
Эти три оттенка зеленого цвета являются идеальной палитрой для этого напитка с мятой и лаймом. Вместе они объединяются в блестящую смесь волнения и молодости.
Вместе они объединяются в блестящую смесь волнения и молодости.
23. Фуксия, желтый и пурпурный
Дизайн плаката LitlastШестнадцатеричный код: d13ca4, #ffea04, #fe3a9e
Современный: проверить. Янг: проверить. Жирный: проверить, проверить, проверить. Эта динамичная цветовая комбинация не требует больших усилий, чтобы произвести мгновенное первое впечатление.
24. Горчичный, шалфейный и лесной зеленый
Дизайн упаковки Martis LupusШестнадцатеричный код: #e3b448, #cbd18f, #3a6b35
Эти три суровых тона намекают на дерево, деревья и листья — те же естественные цвета в сам продукт.
25. Бежевый, серовато-серый и хаки
Дизайн этикетки: Agi AmriШестнадцатеричный код: #f6ead4, #a2a595, #b4a284
Два дополнительных оттенка коричневого сухого мужского оттенка. Акцент хаки-серого добавляет нотку элегантности и зрелости.
26. Бирюзовый и фиолетовый
Дизайн ANAMOLLYШестнадцатеричный код: #79cbb8, #500472
Прохладные тона не обязательно означают приглушенные тона. Это бирюзово-фиолетовое сочетание создает высококонтрастную волнующую волну.
Это бирюзово-фиолетовое сочетание создает высококонтрастную волнующую волну.
27. Светло-розовый, зеленый и морская пена
Дизайн логотипа: svart inkШестнадцатеричный код: #f5beb4, #9bc472, #cbf6db
Триада мягких оттенков: это сочетание натуральных зеленых и синих оттенков с женственным, розовый акцент для ощущения безмятежности, тепла и роскоши.
28. Алый, светло-оливковый и светло-бирюзовый
Дизайн обложки альбома: nevergohungryШестнадцатеричный код: #b85042, #e7e8d1, #a7beae сохраняйте индивидуальность палитры серьезной и загадочной.
29. Красный, желтый, голубой и ярко-фиолетовый
3D-дизайн от Pinch StudioШестнадцатеричный код: #d71b3b, #e8d71e, #16acea, #4203c9
Эта палитра для вечеринки! Благодаря основным цветам, подходящим для детей, вы получите комбинацию, полную радости, юности и оптимизма.
30. Оливковый, бежево-коричневый
Дизайн упаковки YokaonaШестнадцатеричный код: #829079, #ede6b9, #b9925e
Красивое сочетание коричневого говорит о серьезном профессионализме. Олива предлагает намёк на природу. Вместе это цветовая схема, которая передает приземленную зрелость.
Олива предлагает намёк на природу. Вместе это цветовая схема, которая передает приземленную зрелость.
31. Оттенки синего и зеленого
Веб-дизайн от DSKY. ощущение движения и жизни из-за высокой контрастности.32. Бирюзовый, горчичный и черный
Дизайн этикетки: _fra_Шестнадцатеричный код: #7fc3c0, #cfb845, #141414
Классическое сочетание холодного и теплого тонов вызывает спокойствие и жизнерадостность. Черный добавляет смелый современный акцент.
33. Персиковый, лососевый и бирюзовый
Иллюстрация felipe_charriaШестнадцатеричный код: #efb5a3, #f57e7e, #315f72
Лососевый и персиковый — два оттенка, которые идеально дополняют друг друга. Бирюзовый акцент обеспечивает второй слой глубины.
Создайте свой бренд с помощью ярких цветовых комбинаций
—
От теории цвета до классических комбинаций — мы рассмотрели великолепные цветовые схемы со всего спектра. Будь то гладкий и простой или резкий и эклектичный, правильная цветовая палитра будет поддерживать ваш бренд во всех отношениях, делая его узнаваемым и культовым.

 153.0
153.0 0.0
0.0 102.153
102.153 0.153
0.153 102.255
102.255 51.153
51.153 51.255
51.255 51.102
51.102 204.204
204.204 204.204
204.204 255.153
255.153 51
51 255.0
255.0 153.0
153.0 Когда браузер не в состоянии правильным образом передать тот или иной цвет, он подбирает похожий или смешивает несколько соседних цветов (dithering). Иногда первоначальный цвет может быть заменен на что-то совершенно неподходящее.
Когда браузер не в состоянии правильным образом передать тот или иной цвет, он подбирает похожий или смешивает несколько соседних цветов (dithering). Иногда первоначальный цвет может быть заменен на что-то совершенно неподходящее.
 Однако на самом деле они означают разные вещи. В общем, «цвет» относится ко всем цветам, включая черный, белый и серый. Напротив, «оттенок» относится к происхождение цвета, который мы видим. Это база цвета и всегда является одним из шести основных и вторичных цветов на цветовом круге.
Однако на самом деле они означают разные вещи. В общем, «цвет» относится ко всем цветам, включая черный, белый и серый. Напротив, «оттенок» относится к происхождение цвета, который мы видим. Это база цвета и всегда является одним из шести основных и вторичных цветов на цветовом круге.
Leave a Comment