Основы типографики: Основы типографики | Liblessons
21.02.2021 


 Разное
Разное
Основы типографики | Liblessons
Типографика — один из самых сложных и западающих у многих веб-дизайнеров разделов в их профессии. Пугаться этого не стоит, нужно принять свою некомпетентность и постараться заполнить пробелы в знаниях этого важного раздела. Ведь без грамотного текстового наполнения никакая самая красивая картинка не спасет Ваш макет и не сделает его визуализацию максимально выгодной.
Хороший вкус, как и идеальная типографика, выше индивидуальности. Ян Чихольд
Типографика — область графического дизайна, которая занимается шрифтами и текстом, но не только вопросами подбора шрифтов, а прежде всего вопросом использования текста в графических макетах.
Типографика – это умение работать с «пустотой», как с чистым листом бумаги, который в этом разделе называется «воздухом».
На начальном этапе у каждого из нас возникают проблемы с типографикой в виду того, что зачастую мы не уделяем ей особого внимания, прикладывая все усилия на изучение графических редакторов и красивой визуализации картинки, а не текста.
Классификация шрифтов
1. San-Serif
Шрифты без засечек, или «Гротеск»
2. Serif fonts
Шрифты с засечками, или «Антиква»
3. Декоративные (акцидентные) шрифты
Плюс таких шрифтов — оригинальность и выделение. Минус — сложность чтения и некоторый «дискомфорт» для глаз. На том акцентирую внимание потому, что Вы не должны излишне играться с ними в своем проекте. Такими шрифтами можно выделить логотип или какое-то одно слово для привлечения внимания, но никак не большую часть текста.
4. Handwritting – рукописные шрифты
Слова здесь излишни. В принципе, характеристика подходит такая же, как и для декоративных шрифтов. Главное, не переусердствовать.
5. Моноширинные шрифты
Все шрифты, в которых длина букв по горизонтали одинаковая
6. Символьные шрифты
Представлены в виде иконок (Fontawesome, Stroke, icomoon)
Основные термины
Давайте с Вами разберём основные понятия, с которыми мы столкнемся при работе с типографикой.
1. Гарнитура – совокупность шрифтов, объединенных общими стилевыми признаками, отличными от других шрифтов.
2. Насыщенность – определяется изменением толщины основных и соединительных штрихов одноименных знаков.
3. Контрастность – отношение толщины соединительных штрихов к толщине основных штрихов знаков
4. Кегль – величина шрифта в наборе, определяется в пунктах. Кегль- то величина площадки, на которой размещается знак.
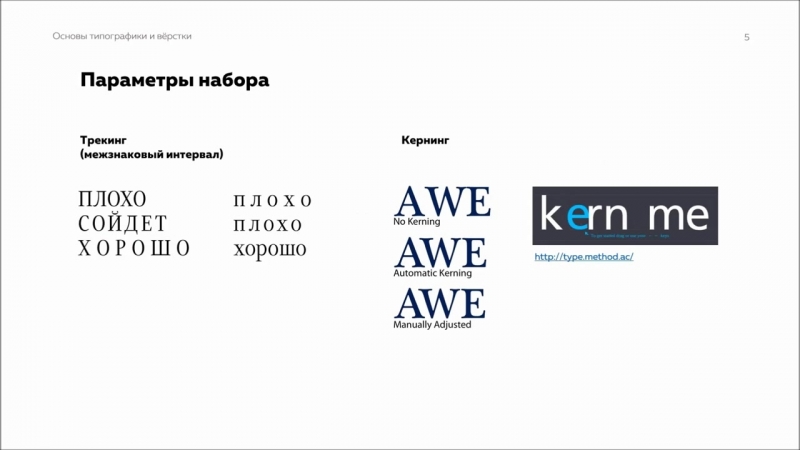
5. Трекинг/Кернинг – более сложные понятия, однако именно они позволяют нам задавать тон и тональность подачи информации. Трекинг – равномерное расстояние между буквами, а кернинг – избирательное расстояние между буквами, что позволяет добавить разнообразия в одних и тех же надписях.
6. Интерлиньяж – вертикальный интервал между строками текста. Для прямого шрифта он измеряется от базовой линии одной строки текста до базовой строки, расположенной под ней. Не забывайте об этом пункте. Интерлиньяж можно и нужно изменять.
7. Комплектность шрифта – совокупность всех знаков, необходимых для набора текста ( строчные, прописные, цифры, знаки препинания, символы и спецзнаки)
8. Пропорции – показатель изменения ширины одноименных знаков в начертаниях одной гарнитуры.
Как выбрать шрифт?
Для начала Вы должны определить тему проекта (строгая, деловая, минималистичная, фантазийная, женская/мужская, аристократичная) и строго следовать этому «настроению» на протяжении всей работы. Не путайте и не забывайте настроение сайта, с которым Вы работаете.
После того, как вы точно сложите у себя в голове понятие о проекте, можете просматривать списки гарнитур и методом проб и ошибок, Вы найдете шрифт, который подойдет именно Вам. Это далеко не лёгкий процесс, запаситесь терпением. Вы должны понимать, что далеко не каждый шрифт подойдет, например, для сайта, представляющего деловую компанию.
Это далеко не лёгкий процесс, запаситесь терпением. Вы должны понимать, что далеко не каждый шрифт подойдет, например, для сайта, представляющего деловую компанию.
К каждому проекту нужно подходить индивидуально. В прочем, даже, если сейчас Вы не обратите на этот момент внимания, в конце концов придете к нему, испытав на своем опыте все нюансы.
Принципы типографики
Как подобрать шрифты, которые будут гармонично сочетаться друг с другом, не будут конфликтовать, а будут дополнять?
1. Классика хороша во все времена
Хороший и всегда работающий типографский прием – использовать в заголовке рубленый шрифт (Гротеск), а самого текста – шрифт с засечками (Антиква).
2. Каждому своя роль
Всегда придерживайтесь типографской иерархии, четко установив, какому шрифту отводится та или иная роль (заголовок, подзаголовок, текст, примечания, ссылочная масса, подпись и т.д.).
3. Экспериментируйте
Помимо того, что Вы будете использовать шрифты разного размера, не забывайте про упомянутые выше термины, как контрастность, насыщенность, трекинг и т. д.
д.
Умное использование текстовой тональности усиливает визуальную иерархию на странице, что напрямую связано с передачей смысла сообщения.
4. Простота и лаконичность – гарант успеха
Вместо того, чтобы нагромождать сайт различными шрифтами, пытаясь выделить каждый фрагмент, усмирите пыл и фантазию, и подумайте «А стоит ли оно того?». Не зря же рекомендуют использовать 1-2 шрифта, точнее гарнитуры. Попробуйте. И Вы увидите, что все гениальное – просто.
5. Какой цвет?
Здесь правило простое и отходить от него не нужно. Отталкиваясь от Вашего фона, играете на контрасте, выбираете цвет, благодаря которому текст будет читабельный, удобный к просмотру и не режущий глаз.
Управление шрифтами
Мало кому удается сразу же подобрать шрифт к своему проекту. Обычно это занимает продолжительное время и превращается в кропотливый процесс, где веб-дизайнер анализирует, пробует, сравнивает гарнитуры.
Как правило, на рабочем компьютере дизайнера установлено множество всевозможных шрифтов, которые когда-то зацепили мастера, и он, чтобы не потерять их, внес их в свою коллекцию. Из-за этого разнообразия появляются 2 проблемы:
Из-за этого разнообразия появляются 2 проблемы:
1. снижается скорость работы компьютера, а соответственно вся продуктивность
2. вы просто замучаетесь прокручивать все шрифты в меню Fonts для того, чтобы найти одну единственную нужную Вам в данный момент гарнитуру.
Именно поэтому на помощь приходят менеджеры шрифтов, в задачу которых входит организация и управление большим количеством шрифтов на компьютере.
Основная способность менеджеров шрифтов — активация/деактивация шрифтов в любой момент. Т.е. по сути, Вы сможете работать со шрифтами, не устанавливая их на компьютере, а значит, не перегружая систему.
В настоящее время существует довольно много менеджеров шрифтов, как платных, так и бесплатных, так что Вы можете выбрать то,что Вас больше устроит. Я лишь назову некоторые из них для примера: Nexus Font (бесплатный), Suitcase Fusion и Suitcase (платный), Linotype FontExplorer X (бесплатный), FontFrenzy (бесплатный) и др.
Типографика в графическом дизайне | GeekBrains
Фундаментальные знания, которые требуются для работы с текстом.
https://d2xzmw6cctk25h.cloudfront.net/post/1945/og_image/e46dc2c3d9a013547cfbe0b5aa5eb9bf.png
С тех пор как дизайн стал профессией, типографика является одним из основных предметов в этой области. По сути, определением типографики является искусство доносить смысл до читателя или пользователя посредством визуального оформления наборного текста. Грамотная работа с текстом — база и залог успеха любого дизайнерского решения.
Типографика — это еще и наука, изучению которой специалисты посвящают всю жизнь. Типографика в дизайне развивается и изменяется, вызывает споры и заставляет думать о прекрасном. Шрифт больше не должен быть незаметным — сегодня он может быть любым: забавным, витиеватым, неаккуратным, дерзким, нелогичным, а в лучших образцах — изящным.
Типографика включает сотни терминов и принципов, но сегодня мы разберем ее основы. Чтобы было легче их запомнить, рекомендуем добавить статью в закладки, а также записать самое важное и разместить конспект на видном месте.
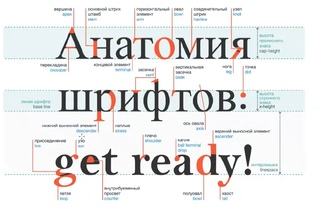
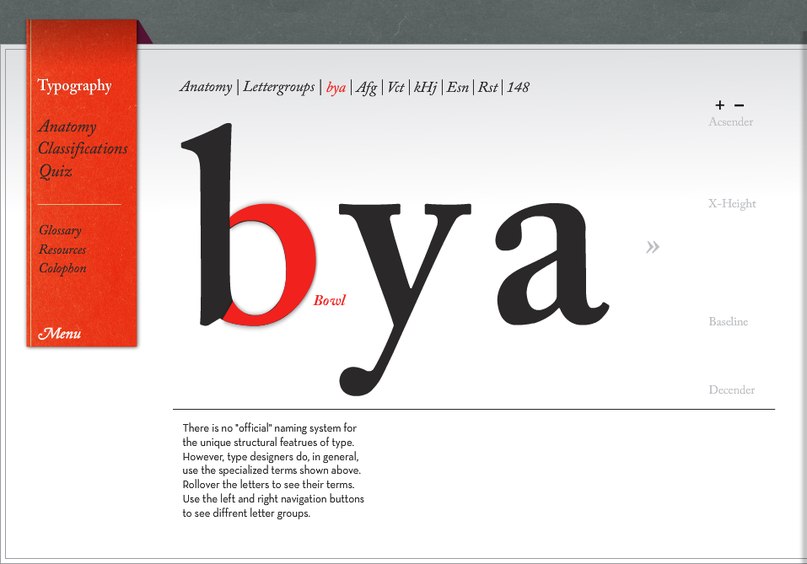
Анатомия шрифта
Шрифт состоит из букв, и это не просто линии и круги, соединенные в знакомые формы. Каждая буква индивидуальна и формируется из множества элементов со своими названиями. Как и у людей, у букв есть характер, настроение и даже анатомические детали.
Для более ясного понимания, что такое типографика текста в графическом дизайне, мы собрали важные понятия в одной картинке — для наглядности и удобства. Время достать ручку и начать записывать!
Символы — это отдельные буквы, знаки пунктуации, цифры и прочие элементы, которые используются в типографском наборе.
Строчные буквы — это буквы обычной величины, используются для написания во всех случаях, кроме тех, когда по правилам орфографии и пунктуации требуется употребление прописной буквы.
Прописные буквы — это заглавные буквы, отличающиеся от строчных размером, а иногда и начертанием. С прописной буквы пишется первое слово в тексте и цитате.
Линия шрифта — воображаемая линия, проходящая по нижнему краю строчных символов без учета нижних выносных элементов.
Верхняя линия — воображаемая линия, проходящая по верхнему краю строчных символов без учета верхних выносных элементов.
Верхний выносной элемент — элемент строчных букв, выходящий за верхнюю линию (например, в буквах б и в).
Нижний выносной элемент — элемент строчных букв, опущенный ниже линии шрифта (например, в буквах у и ф).
Засечка (сериф) — короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака. У рубленых шрифтов засечки отсутствуют, отсюда и их название «sans serif» («без засечек»).
Понятие шрифта и его характеристики
Вы наверняка слышали, что человек воспринимает чуть ли не 90% информации глазами, то есть зрительным путем. Точную цифру привести сложно, но ясно, что визуальный способ зачастую доминирует, если сравнивать его с аудиальным и тактильным восприятием.
Именно поэтому почти вся информация вокруг нас представлена в виде текста. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач. Пора разобраться с основными правилами типографики в полиграфии: что представляет собой шрифт и какими характеристиками он обладает. Начнем с понятия гарнитуры.
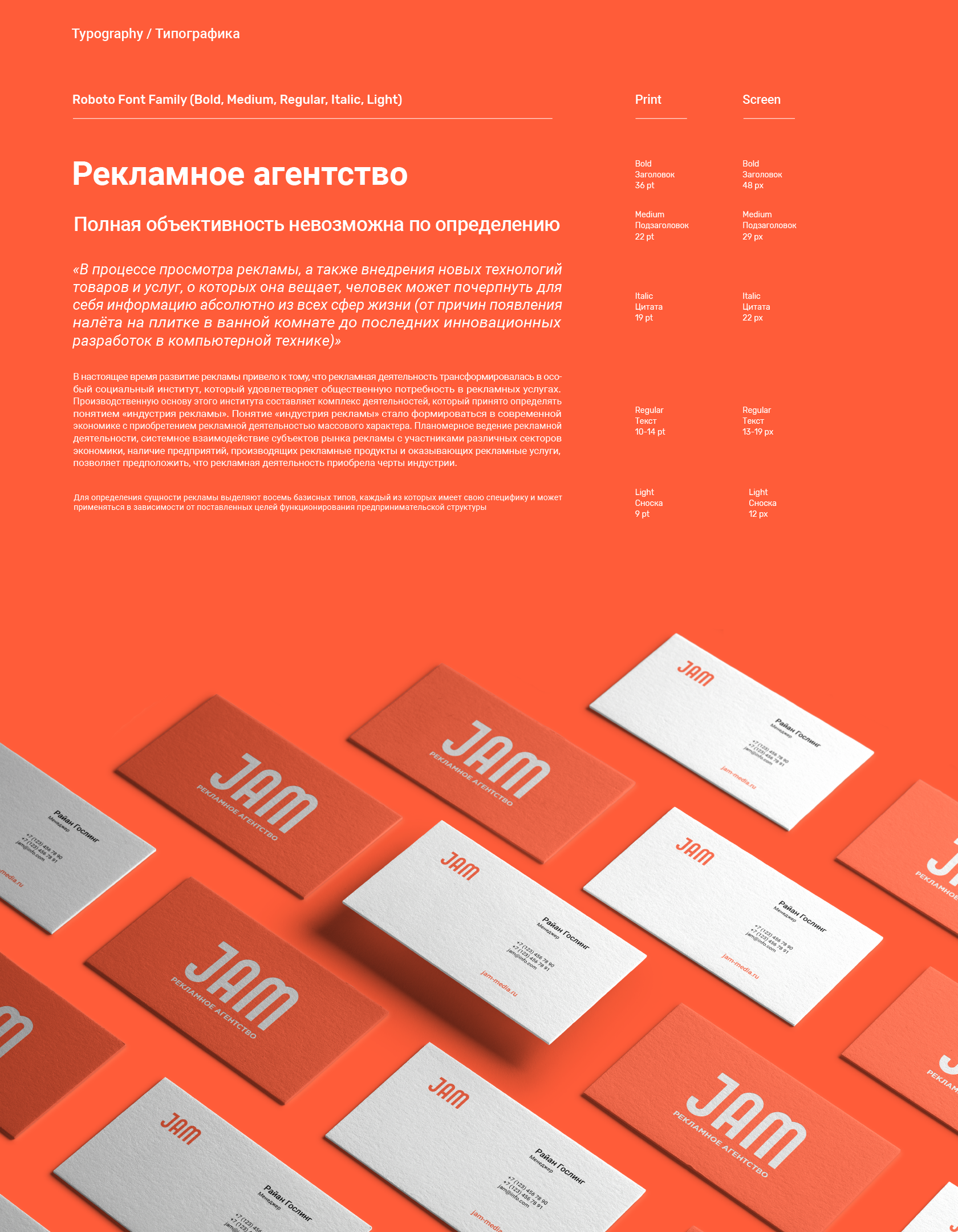
Гарнитура — это семейство начертаний шрифта, имеющих общие стилевые особенности. Есть множество известных гарнитур: Helvetica, Futura, Roboto и другие.
Шрифт — это комплект строчных и прописных символов, знаков препинания, цифр и спецсимволов одного размера и начертания для отдельной гарнитуры.
Текст этой статьи набран гарнитурой Roboto, шрифтом Roboto Regular. Зачастую дизайнеры без углубленного знания о том, что такое типографика, совмещают понятия гарнитуры и шрифта и считают, что текст этого предложения «набран шрифтом Roboto». С точки зрения терминологии это грубая ошибка, но на качество повседневной коммуникации между дизайнерами она не влияет.
Начертание — это внешний вид шрифта. Большинство гарнитур предполагают стандартный набор начертаний: Regular (обычное), Italic (курсивное), Semibold (полужирное) и Bold (жирное).
Типографская система мер
Для верстки текста дизайнеры используют типографские приемы. Это не только правильный подбор гарнитуры и начертания, но и грамотная работа с расстояниями.
Дизайнер может работать с расстояниями между буквами, словами, строками, абзацами. Этот аспект может стать самым сложным для новичка. Напишите в комментариях, если нужен подробный разбор по композиции и расстояниям в типографике.
В типографике есть четыре основных термина: кегль, интерлиньяж, кернинг и трекинг. Важно иметь четкое представление о каждом из них — обратное часто выдает уровень начинающих дизайнеров.
Кегль — размер буквы или знака по вертикали, включающий ее нижние и верхние выносные элементы. Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие.
Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие.
Интерлиньяж (межстрочный интервал) — это вертикальный интервал между строками текста. Измеряется в пунктах, но его размер зависит от кегля шрифта. Интерлиньяж в 120 % от размера шрифта принято считать минимальным. То есть при шрифте в 14 pt интерлиньяж составит по меньшей мере 17 pt. Размер межстрочного интервала зависит от кегля и начертания шрифта, а также от расположения текста, поэтому универсальной формулы по вычислению интерлиньяжа нет.
Теперь о понятиях в основах типографики, которые постоянно путают: кернинг и трекинг. Кернинг — это изменения расстояния между конкретными символами, а трекинг — между символами и словами. Трекинг позволяет разрядить или уплотнить текст, в то время как кернинг используется для повышения удобочитаемости символов.
Полезные советы и ресурсы по теме
- Прочитайте книгу Александры Корольковой «Живая типографика».
 Это базовое пособие о типографике для начинающих дизайнеров, которое доступно бесплатно.
Это базовое пособие о типографике для начинающих дизайнеров, которое доступно бесплатно. - Еще один электронный ресурс, но по платной подписке — учебник «Типографика и верстка» издательства «Бюро Горбунова». Обратите внимание на оформление сайта — это лучшая реклама содержания.
- На начальном этапе полагайтесь на готовые подборки сочетаний гарнитур. Они есть на множестве сайтов: FontPair, Fontjoy, Canva Font Combinations и других.
- Используйте не более 2–3 гарнитур в одном проекте. Это правило универсально для задач любой направленности в типографике. Если вы только начинаете изучать что такое типографика, рекомендуем сперва ограничиться одной гарнитурой.
- Установите расширение WhatFont для Chrome или для Safari, чтобы быстро узнать название понравившегося шрифта.
- Типографика построена на акцентах. Используйте начертания и кегль, чтобы расставлять их и создавать структуру текста. Традиционно заголовок имеет жирное начертание и значительно больший кегль, чем основной текст.
 Например, он может быть выполнен шрифтом Helvetica Bold 48 pt, а основной текст — Helvetica Regular 14 pt.
Например, он может быть выполнен шрифтом Helvetica Bold 48 pt, а основной текст — Helvetica Regular 14 pt.
Книги по типографике для дизайнеров
Подбор идеальной шрифтовой пары для дизайна — головная боль каждого новичка. Мы привыкли воспринимать шрифты как нечто совершенно обыденное, не задумываясь о том, как много работы стоит за подбором и созданием каждого из них. Именно поэтому, когда начинающий дизайнер доходит до необходимости выбора своей первой пары шрифтов, его ждет столько трудностей.
Типографика — это отдельный мир, где правят бал буквы. Научиться подбирать нужные сочетания не так сложно, достаточно основательно разобраться в вопросе. Именно поэтому мы сделали подборку лучших книг по типографике — они помогут.
Идеальная книга по типографике для начинающих дизайнеров, которая поможет научиться правильно обращаться со шрифтами. Эрик Шпикерманн сравнивает шрифты с интонацией: в устной речи мы добавляем акценты при помощи голоса, а гарнитуры помогают нам делать это в мире изображений, будь то сайт, баннер или указатель на улице.
Работа автора — один из самых популярных трудов по типографике, проверенный временем и выдержавший уже несколько переизданий. Мы любим книгу за то, что в ней о сложной теме подбора шрифтов написано простым и человеческим языком.
Для понимания основ вам не нужны никакие специальные знания или опыт — Шпикерманн все это даст вам сам.
Работа Рудера считается одной из самых важных книг по типографике. Это фундаментальное исследование не потеряло актуальности, хотя было опубликовано больше полувека назад. Именно благодаря экспериментам и работе Рудера появился бренд швейцарской типографики, знакомый даже тем, кто до сих пор не отличает Roboto от Arial.
Книга заслуживает внимания как начинающих, так и опытных специалистов, хотя новичкам придется собрать волю в кулак: продираться сквозь объяснения Рудера будет не всегда просто, зато в качестве награды вы получите отличный багаж знаний и примеры из книги — настоящий образец шрифтового искусства.
Если вы не готовы погружаться в сухую теорию, историю и исследования, рекомендуем вам посмотреть на эту книгу по типографике — в ней просто, наглядно и подробно рассказывается, как работать со шрифтами на любом носителе.
Издание было подготовлено при участии десятков специалистов, каждый из которых вложил в него частичку своих знаний о применении шрифтов. На страницах этой книги вы найдете две сотни проектов и два десятка статей с советами, трендами и опытом множества дизайнеров.
Еще одна проверенная историей книга в нашей подборке. Впервые труд Яна Чихольда был опубликован в 1928 году и стал чуть ли не настольной книгой каждого любителя красивых шрифтов.
К этой книге по типографике сложно относиться как к учебнику (для этого она не лучшим образом систематизирована), но как к качественному исследованию — вполне возможно. Увы, большая часть советов автора сегодня уже не применяется на практике, однако поможет расширить кругозор и углубиться в развитие этой увлекательной сферы.
Эта книга по типографике просто обязана стоять на полке у каждого, кто увлекается шрифтами, — в ней собраны удивительной красоты гарнитуры, которые смело можно считать образцами для подражания.
Кроме подборки удачных примеров, автор делится с читателями своими выводами о форме букв, анализирует плохие и хорошие примеры, рассказывает об использовании шрифтов и дает очень неплохие советы по подбору гарнитуры к конкретной задаче.
Наверняка вы не раз задавались вопросом: почему красивых русских шрифтов так мало? Автор этой книги — один из наиболее востребованных российских шрифтовых дизайнеров и создатель нескольких роскошных кириллических шрифтов, а сама книга — первое в своем роде исследование о знаках русского алфавита.
В этом исследовании Юрий рассказывает, как и из-за чего наши знаки для письма выглядят не так красиво, как их западные аналоги. Но самое важное, что Гордон дает примеры того, что с этим может сделать дизайнер.
В «Книге про буквы» вы найдете не только рассуждения, но и десятки удачных (и не очень) примеров, которые наверняка захотите использовать в своей работе. А еще — истории и полезную информацию для создания логотипов и других средств визуальной коммуникации.
Если вы стремитесь добиться идеального результата при оформлении текста, то книга по типографике Брингхёрста написана для вас. Несмотря на то что работа автора вышла уже четверть века назад, она не потеряла актуальности во многом благодаря стараниям самого Брингхёрста, очень основательно проработавшего все аспекты оформления текста.
Отдельно хочется похвалить немецкого типографа за любовь к структуре: он очень четко, логично и последовательно излагает свои идеи, что очень сильно упрощает восприятие, особенно для новичков.
Из книги вы узнаете о гармонии, пропорциях, ритме, формах и способах структурирования текста, а еще найдете здесь множество отличных примеров.
Многие считают эту книгу библией типографики, и не случайно: в работе Феличи не только делится с читателями основательной теоретической базой, но и уделяет много внимания работе с компьютерными шрифтами, особенностям их оформления и верстки.
Несмотря на то что книга содержит просто огромное количество информации, потеряться в ней довольно сложно благодаря выверенной структуре и четкому изложению материала. Феличи уверен, что хороший дизайн не может существовать без красивого набора шрифтов, — именно этому он и учит в своей книге.
Выдающийся типограф Владимир Ефимов поставил перед собой очень сложную задачу — выпустить пять книг по типографике, для каждой из которых нужно отобрать лучшие примеры, узнать историю и особенности этих шрифтов. Пока что удалось выпустить только две, что, впрочем, никак не умаляет заслуг автора или значимость этих книг.
Пока что удалось выпустить только две, что, впрочем, никак не умаляет заслуг автора или значимость этих книг.
Как можно догадаться по названию, книги посвящены лучшим в мире шрифтам, их истории, эволюции, применению и влиянию на типографику. Кстати, раздел о каждой гарнитуре набирается соответствующим шрифтом, так что всю его красоту можно сразу оценить на практике.
Прочитав хотя бы пару-тройку книг из нашей подборки, вы заметите, насколько сильно улучшился ваш навык по подбору шрифтов. Однако не забывайте, что дизайн держится не только на оформлении текста: очень важно не забывать о комфорте пользователя, удобном интерфейсе, цветовых сочетаниях, акцентах, ритме и композиции — научиться всему этому придется, если вы хотите стать успешным специалистом. На нашем курсе «Веб-дизайн с нуля до PRO» мы освещаем все упомянутые и массу других не менее важных тем, а еще — рассказываем об общении с заказчиками и оформлении крутого портфолио.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Подробное руководство по основам типографики
Если вы изучаете веб-дизайн с нуля и хотите существенно улучшить вашу типографику, этот пост для вас.
Мы рассмотрим гарнитуры, анатомию типографики, иерархию, и способы подбора шрифтов. Вы узнаете достаточно, чтобы стать специалистом в вопросах оформления текста под веб.
Темы
В ходе этого длинного урока мы рассмотрим различные темы, включая:
- Знаменитые 95%
- Начертания и шрифты
- Типографическая классификация
- Анатомия типографики
- Интервалы
- Пунктуация
- Иерархия
- Выбор гарнитур
Знаменитые 95%
Веб-дизайн на 95% состоит из типографики! Без текста нет веб-дизайна. Так почему бы не улучшить свои способности именно за счет сильной типографики? Вам откроется огромный буквенный мир — мир, который передавался из поколения в поколение креативными людьми, работающими с графикой и печатным дизайном. Еще одна потрясающая кроличья нора, в которую можно нырнуть.
Так почему бы не улучшить свои способности именно за счет сильной типографики? Вам откроется огромный буквенный мир — мир, который передавался из поколения в поколение креативными людьми, работающими с графикой и печатным дизайном. Еще одна потрясающая кроличья нора, в которую можно нырнуть.
На ранних порах веб-дизайн пытался следовать идеям графического дизайна, особенно это было видно в веб-версиях книг, журналов и газет. Сейчас дизайн под веб сильно развился, и больше не следует этим концептам так, как раньше. Адаптивный веб-дизайн — один из примеров очевидного взросления вне рамок печатного мира. Обратной стороной стала сильно возросшая сложность — и она постоянно увеличивается. Я не пытаюсь вам угрожать, это очень интересная ниша, возможности которой постоянно растут. Веб вырос — и довольно существенно — и будущее выглядит многообещающе!
Коммуникация
Текст более эффективен, чем все остальное, для подачи информации в вебе. Конечно, графика может его поддерживать и дополнять, как и иконки, но коммуникация с вашими пользователями осуществляется, в основном, через письменный текст — в отличие от мира рекламы, где изображения и графика могут передать весь посыл гораздо проще, даже без использования письменного языка.
В мире Веба мы говорим о страницах, вебсайтах и больше всего об интерфейсах. И здесь делать упор на графические элементы довольно сложно, как показал опыт, часто неэффективно, двусмысленно и неудобно для массового рынка.
Без текста
С текстом
Этот пример из Dropbox показывает, что графика сама по себе не предоставляет такой же уровень коммуникации, и очень двусмысленно выражает смысл без текстовых пояснений.
Гарнитура и шрифты: в чем разница
«Гарнитуры» — это коллекции букв, чисел и знаков пунктуации, которые формируют наборы стилей алфавита. Рассматривайте гарнитуры как семейство шрифтов, у которых есть общие дизайн-решения, но которые могут отличаться жирностью и стилями. Bodoni или Gotham, например, — это гарнитуры.
Вы создаете гарнитуры.
Caslon
Gotham
«Шрифты» рассматриваются как подборки элементов гарнитуры. Это физические (или цифровые) наборы символов какой-то гарнитуры в конкретной насыщенности и стиле. Open Sans Light — это шрифт, файл, который вы используете в своей системе.
Вы можете создать шрифт.
Open Sans
Типографическая классификация
Атрибутов для классификации гарнитур гораздо больше, чем вы можете представить. Давайте изучим несколько классификаций, которые вам точно нужно знать.
Гарнитуры Serif
Гарнитуры Serif названы, исходя из небольших дополнений, декоративных деталей в контурах букв. Само слово «serif» означает насечки.
Из поста 10 лечебных дизайн-идей для разработчиков
Гарнитуры Serif — самые старые гарнитуры из обсуждаемых в этом посте. Эта наука далека от точной, но аргументы в пользу этого утверждения уходят своими корнями к древним римлянам, высекавшим буквы на камнях, используя латинский алфавит. Есть также интересная теория о том, что эта гарнитура появилась в результате использования резцов при резьбе по камню для более художественного вида текста.
MailChimp
Latinotype
Pana
Serif-ы часто используют для больших фрагментов текста, например, тела письма или страницы. Доказательство их легкочитаемости недостаточны, но всегда есть конкретный аргумент. Они отлично работают в классической, олдскульной среде, а при умелом обращении не менее хороши и в современных дизайнах.
Доказательство их легкочитаемости недостаточны, но всегда есть конкретный аргумент. Они отлично работают в классической, олдскульной среде, а при умелом обращении не менее хороши и в современных дизайнах.
The New York Times
Тем не менее, Serif-ы отлично подойдут и для заголовков. Заголовки, используемые в The Washington Post — отличный тому пример: здесь Serif придает определенный стиль традиций и качества, а основной текст в sans-serif придает статьям современный вид, при этом оставаясь отлично читаемым.
The Washington Post
Гарнитуры Sans Serif
В гарнитурах «Sans-serif» нет расширений serif.
Project Soli
Популярность Sans serif-ов выросла в 1920-х годах. Они выглядели современно, индустриально и машинно; идеально для сферы рекламы и движения «ар деко» того времени.
Cool Hunting Omakase
Medium
Webflow
Гарнитуры Semi Serif
Гарнитуры «Semi serif» объединяют характеристики гарнитур serif и sans serif.
Latinotype
Гарнитуры Slab Serif
Гарнитуры Slab serif» похожи на обычные serif-ы, но они гораздо толще и лучше привлекают внимание по своей природе.
Vitesse
В прошлом они часто использовались в печатных машинках для получения достаточного контраста на страницах текста. Первое время на печатных машинках было довольно сложно печатать текст равномерно по странице; это зависело от давления нажатий, свежести чернил и т.д. Более тонкий serif был менее эффективен для машинного набора. Ранняя индустрия рекламы также нуждалась в чем-то привлекающем внимание, именно этим обусловлено активное использование slab-ов.
Everywhere.is
Proday
Flowhub
Гарнитуры Script
Гарнитуры «Script» часто похожы на вид письма от руки, имитируя разную толщину и плотность. Их появление более неформально и случайно, они дают ощущение чего-то личного, написанного от руки. Script-ы зачастую очень декоративны и редко используются для длинных абзацев текста (надеюсь).
Paravel
Foster Type
Femmebot
Гарнитуры Monospace
Само название этих гарнитур говорит, что каждая буква или знак препинания типа «monospace» занимает одну и ту же горизонтальную ширину. Другие гарнитуры, которые мы уже рассмотрели, располагают символами разной ширины; это пропорциональные гарнитуры.
Пишущие машинки, ранние компьютеры и терминалы активно использовали гарнитуры monospace. Аппаратура тех времен технически не поддерживала переменные ширины символов. Сегодняшние текстовые редакторы для кодинга до сих пор по умолчанию предлагают использовать шрифты monospace. Ничего не кричит «хакер» так явно, как код, написанные в monospace. В последние несколько лет эти гарнитуры также стали более популярны среди дизайнеров.
The Next Century
CSSDA
Типографическая анатомия
Теперь пройдемся по некоторым важнейшим анатомическим особенностям шрифтов.
Мы не будем сильно париться по мелочам, ваша задача как дизайнера — креативить с самими гарнитурами, а не изучить каждую крошечную деталь, из которых они состоят. Мой совет прост: нужно понять и запомнить основы, поэкспериментировать с разными гарнитурами и впитать это все в процессе в свои навыки. Нет ничего плохого в незнании каждой мелкой детали шрифтовой анатомии! С другой стороны, возможно, я слишком прагматичен на этот счет. Решать вам!
Нет ничего плохого в незнании каждой мелкой детали шрифтовой анатомии! С другой стороны, возможно, я слишком прагматичен на этот счет. Решать вам!
Базовая линия
Википедия
Базовая линия — это линия, над которой расположено большинство символов.
Медиана
Википедия
Медиана, с другой стороны, это «потолок» для большинства строчных букв.
X-высота
Расстояние между базовой линией и медианой называется х-высотой. Она равна высоте строчной буквы «х», отсюда и ее название. Чем больше х-высота в гарнитуре, тем более читабельна будет она в мелких размерах. Большая часть текста, который мы читаем в западном мире, состоит из строчных букв, и x-высота очень влияет на читабельность.
Дополнительное пространство дает шрифту немного больше возможностей своим буквам выделяться. Люди читают скачкообразно, и поглощают буквы быстро и несознательно.
Поэтому большая x-высота лучше для основного текста, потому что длинные абзацы могут быть утомительными для глаз. Разделы вроде заголовков, где обычно вы будете использовать большие размеры шрифтов и более короткий текст, могут выглядеть хорошо и с меньшей x-высотой. Здесь у вас больше вариантов художественного выбора без существенного ухудшения читабельности.
Разделы вроде заголовков, где обычно вы будете использовать большие размеры шрифтов и более короткий текст, могут выглядеть хорошо и с меньшей x-высотой. Здесь у вас больше вариантов художественного выбора без существенного ухудшения читабельности.
Верхний и нижний выносные элементы
Верхний выносной элемент — это часть, которая растягивается над медианой, а нижний выносной элемент — это часть символа, которая выступает ниже базовой линии:
Из Анатомии веб-типографики
Внутрибуквенные просветы
Внутрибуквенные просветы — это области, частично или полностью замкнутые внутри буквы. Например, в буквах «о» или «а» есть такие просветы. В «а», например, есть два просвета: один частичный, а второй — полностью замкнутый. Гарнитуры с более крупными внутрибуквенными просветами обычно хороши в плане читабельности, потому что есть больше места для детализации символов. Поэтому выбирайте из гарнитур с большими х-высотами и крупными внутрибуквенными просветами, если вы хотите предоставить пользователям комфортное чтение.
Интервалы
Давайте изучим разные виды интервалов, с которыми приходится сталкиваться в типографике.
Высота строки
Высота строки — это пространство между двумя последовательными базовыми линиями. В печати очень важно создавать постоянный вертикальный ритм — базовую сетку — мини-систему разметки для текста на странице. В веб-е чрезвычайно сложно добиться такой точности.
Базовая сетка
Из My name is Mike
Адаптивное пространство еще меньше располагает к применению базовых сеток, так что лучше инвестировать свое время в более прагматичные решения.
Хорошая высота строки для абзацев в веб-е обычно где-то между 1.3 и 1.6 (что пропорционально размеру шрифта). Заголовки должны быть немного теснее. Стоит также помнить, что читатели должны иметь возможность легко перепрыгивать на начало следующей строки. Вы же не хотите наградить пользователей какой-то лишней ментальной нагрузкой, чтобы им пришлось внимательно выискивать, откуда же продолжить чтение, когда они дойдут до конца строки.
Разные высоты строк также могут (странным образом) влиять на цвет вашего текста. Более сжатые строки выглядят темнее, так как микро-пространства белого между строками текста сокращается — и наоборот, конечно же. Поиск баланса, при котором текст выглядит разборчиво, читабельно и неналяписто — вот ваша цель при настройке этого интервала. Прочитайте текст, причем используйте настоящий фрагмент, а не lore ipsum, чтобы протестировать, как он выглядит и читается. Вам удобно его читать? Вот этот вопрос должен быть у вас в голове — всегда!
Длина строки / формат
Оба эти термина означают одно и то же: количество символов в одной строке текста. Хорошая длина строки для веб-дизайнов — 60-85 символов. Длина строки и высота строки — это симбиотические, зависящие друг от друга понятия. Чем больше длина строки в абзаце, тем выше должна быть высота строки.
Если выглядит слишком сжато или слишком растянута, настраивайте до тех пор, пока не станет читабельно и красиво.
Кернинг
Кернинг — это настройка микро-просветов между отдельными буквами. Подбор происходит по-разному для каждого дизайна, опираясь на нужды каждой буквы. Строчная «о» займет меньше места, чем строчная «t», например. В веб-дизайне кернинг очень сложно настраивать, хотя в печатной индустрии эта практика очень широко распространена.
Википедия
В веб-е возможно применить кернинг, опираясь на данные, закопанные в сами шрифты. Эта опция подключается с помощью текстового рендеринга или параметрами шрифтов в CSS. Помните, что эти параметры поддерживаются далеко не везде.
Межбуквенное расстояние
Это постоянный интервал между всеми буквами в группе. В отличие от кернинга, здесь не учитываются индивидуальные особенности символов. Это универсальный интервал, который применяется ко всему текстовому фрагменту, в результате давая большую или меньшую плотность и текстурность.
Когда вы используйте большие куски текста, например, для заголовков, немного уменьшенный межбуквенный интервал может отлично сработать. Вы же не хотите создать впечатление, будто текст разрозненно ползет в стороны. Как и в случае с кернингом, когда гарнитуры создаются для использования на меньших размерах шрифтов, межбуквенное расстояние нужно немного увеличивать.
Как и в случае с кернингом, когда гарнитуры создаются для использования на меньших размерах шрифтов, межбуквенное расстояние нужно немного увеличивать.
Пунктуация
Кавычки
Используйте настоящие кавычки. Точка!
Другие «кавычки», которые часто используются, это прямые кавычки — их нужно применять только для обозначения дюймов и футов. Апострофы и одинарные кавычки также имеют свои эквиваленты. Конечно, придется поколдовать пальцами, чтобы откопать их на своей клавиатуре, но конечный результат стоит затраченных сил. Здесь о них подробнее:
Троеточие
Троеточие — это три точки, которые можно легко перепутать с тремя отдельными точками. Разница в том, что интервал между одинарными точками больше. Вы можете использовать больший интервал справа и слева, тут у вас свобода выбора.
Используйте его, когда хотите пропустить контент — слова, фразы, строки, абзацы или части цитат. Это плейсхолдер, который обозначает, что вы скрыли какой-то текст.
Дефис
Дефис не требует никаких дополнительных интервалов. Главная его задача — соединять слова вместе, как например, «8-летний» или «какой-то» и т.д.
Это ваш единственный выбор для префиксов и суффиксов. Вы должны всегда использовать их, если нужно прописать слово по буквам: S-K-E-T-C-H-A-P-P. Интервалы времени и расстояния — также часть его применений:
Для этих интервалов вы можете также воспользоваться коротким тире.
Короткое тире
Короткое тире (en dash) называется так из-за длины строчной буквы «n». Оно немного длиннее, чем дефис, и используется для диапазонов значений, а также для обозначения связей, например, студент-учитель. Или для расстановки акцентов.
Длинное тире
Длинное тире, которое в английском языке называется «em dash», названо так в честь длины заглавной буквы «M». Длинные тире используются для акцентирования паузы в мысли или указания на незавершенность предложения. Оба вида тире могут быть немного тоньше, чем дефис — так обычно и происходит. Пожалуйста, не используйте два дефиса вместо длинного или короткого тире. Ни один из двух видов тире не требует дополнительного интервала спереди и сзади.
Пожалуйста, не используйте два дефиса вместо длинного или короткого тире. Ни один из двух видов тире не требует дополнительного интервала спереди и сзади.
Я знаю, эти детали пунктуации не выглядят суперважными, но это базовые знания по правильному использованию знаков препинания важны, если вы хотите создавать дизайны с качественной типографикой. Возможно, три типа тире покажутся вам немного тривиальными, так как выглядят они очень похоже, но, с другой стороны, эти правила существуют годами, и мы должны уважать работу дизайнеров, которые трудились до нас. Именно их работа и новаторство позволяют так легко создавать дизайны сегодня. Уделить внимание подобным деталям — это маленькая плата, дань уважения им.
Иерархия
Важно соблюдать строгую иерархию в типографике. Почему? Потому что, как мы уже говорили в начале, текст составляет примерно 95% вашего дизайна. Если у вас плохая иерархия в тексте, вряд ли у вас получится качественная иерархия всего дизайна.
Trent Walton
Typologic
Типографика дает множество способов предоставить пользователям визуальные якоря для навигации по сайту так, как вы того хотите. Через акценты вы можете дать им понять, что важнее всего, и на что им стоит обратить внимание. Вот несколько способов усилить вашу работу в этом аспекте:
Через акценты вы можете дать им понять, что важнее всего, и на что им стоит обратить внимание. Вот несколько способов усилить вашу работу в этом аспекте:
Цвет
Если у вас не слишком много цвета на странице, ярко окрашенные элементы будут очень выделяться. Как всегда, чем меньше, тем лучше. Так как в примерах ниже цвета используются грамотно, создается очень сильный эффект — даже без увеличения размера или дополнительного интервала.
Paravel
Dropbox
Размер
Увеличенный относительный размер шрифта всегда будет привлекать внимание к конкретным элементам. Что мне нравится в варьировании размеров шрифта, — это то, что вы можете легко создавать визуальные «якоря», чтобы пользователь лучше передвигался по странице. Единственный нюанс: обязательно соблюдайте постоянство в использовании размеров шрифта для конкретных элементов. Вы не можете менять его по желанию тут и там. Это, скорее всего, ослабит ваши дизайны гораздо ощутимее, чем, если бы вы использовали одноразмерный текст.
Typeterrance
Dropbox
Разделитель
Дайте важным типографическим элементам пространство для жизни. Если они окружены пустым пространством, они уже итак им выделены. Новички стесняются использовать большое расстояние между элементами. В печати это довольно затратно, но в веб-е вы не платите за место. Поэкспериментируйте, посмотрите, как оформляют текст другие дизайнеры, и по случаю воруйте чужие идеи. Это не магия и не ракетостроение. Вам нужно всего лишь немного опыта — и скоро вы начнете правильно чувствовать пространство.
CSS Zen Garden
Trent Walton
Толщина (насыщенность)
Большое семейство гарнитур всегда располагает массой толщин на выбор. Во многих примерах, приводимых выше, вы видели разные варианты насыщенности под разные цели. Для меня это не инструмент номер один, обычно вначале я использую другие инструменты для создания интервала. Но это дело вкуса, что вам больше нравится использовать в ваших дизайнах, то и используйте.
Latinotype
Скриншот
Dropbox
На это скриншоте из странички Dropbox вы можете видеть, что насыщенность текста имен и должностей разная. Очень базовая техника для акцентирования.
Очень базовая техника для акцентирования.
Курсив
Курсивы — это отличный вариант для подачи второстепенной информации (или расстановки акцентов, конечно). Пример ниже отлично демонстрирует этот эффект на отображении адреса.
The Type Directors Club
Четкий контраст при сочетании гарнитур
Когда вы выбираете больше, чем одну гарнитуру для своей работы (старайтесь избегать использования более двух), очень важно, чтобы эти гарнитуры сами по себе создавали определенную иерархию за счет своего контраста. С одной стороны, они должны легко отличаться друг от друга, а с другой стороны — не быть слишком разными. Есть несколько хороших правил для выбора гарнитур; и следующая глава как раз посвящена им.
Trent Walton
Stuntbox
Jason Santa Maria
Jason Santa Maria
Учтите, что все эти правила работают, только если вы используете их ппостоянно. Если этого не соблюдать, иерархия сильно ухудшится.
Выбор
У нас есть масса гарнитур на выбор. И вдобавок, у нас есть куча сервисов, которые хотят помочь нам с этим выбором. У вас может уйти некоторое время на обзор всех этих возможностей, и понимание, что к чему. Но как по мне, это очень полезно. Веб-типографика прошла длинный путь, не только в плане экосистемы, но и в плане того, какие возможности предоставляют современные браузеры.
И вдобавок, у нас есть куча сервисов, которые хотят помочь нам с этим выбором. У вас может уйти некоторое время на обзор всех этих возможностей, и понимание, что к чему. Но как по мне, это очень полезно. Веб-типографика прошла длинный путь, не только в плане экосистемы, но и в плане того, какие возможности предоставляют современные браузеры.
Когда вы решаете, какие гарнитуры использовать, я бы посоветовал сначала учесть читабельность и стиль, которые вы хотите реализовать в дизайне. Тон и посыл очень важны, так как текст имеет огромное влияние на это через разные характеристики.
Сочетание гарнитур
Убедитесь, что создаете хороший контраст между парами своего выбора. Гарнитуры, которые выглядят слишком похожими, в итоге сбивают с толку и негативно влияют на визуальную иерархию. Большие семейства гарнитур также дают преимущество в огромном количестве выборов в рамках одной гарнитуры. Вы можете использовать всего одну гарнитуру, и при этом дизайн никогда не будет скучным.
Kitchen Sink Studios
Если вы хотите пойти дальше, то сочетание sans serif с serif — лучшее начало экспериментов, и, кстати, самое рациональное. Оно может привести к более сильному и интересному контрасту, который вы можете использовать для своей выгоды — стилистически.
Hanson Wu
Будьте постоянны в своем выборе. Не нужно переключаться с гарнитуры на гарнитуру для основного текста и заголовков. Решите, как лучше для читабельности, и что лучше подходит по стилю, лучше привлекает внимание читателя, и следуйте этому.
Ben Goodyear
Некоторые дизайнеры шрифтов создали вариации serif и sans serif одной гарнитуры. Они должны хорошо работать в паре. Когда ваша гарнитура располагает подходящей парой, вы легко сможете добиться подходящего контраста.
adayinbigdata.com
Если вы паруете две гарнитуры, всегда старайтесь добиться четкого контраста между ними. Возможно, он будет слабый, но, как минимум, он должен быть заметным — даже при беглом просмотре. Поэтому сочетание двух sans serif-ов или двух serif-ов может быть опасным.
Exposure
В то время, как вы ищете визуальные отличия, вам также следует выбирать такие пары, в которых прослеживается некоторая общность. Что-то, что может связать две разные гарнитуры воедино. Их визуальная структура, то, как прорисованы их буквы. Одинаковые внутрибуквенные просветы или начертания букв. Это еще лучше связывает их в один набор. Похожая структура или геометрический дизайн помогут с этим.
При случае, воруйте! Когда вы находите комбинации, которые вам нравятся, сами попробуйте их использовать и посмотрите, что вы можете с ними сделать. Изучение через имитацию работы других — вполне хороший метод.
Заключение
В типографике не хватает четких законов, которыми можно руководствоваться, принимая решения. Для меня это плюс. Во многих смыслах типографика субъективна, но читабельность должна быть всегда в приоритете. Принимайте все описанные здесь идеи и понятия с долей скептицизма, и воспринимайте их как начальные точки для собственных креативных открытий.
Есть масса возможностей для наполнения веб-пространства лучшей типографикой. Это такой прекрасный инструмент для улучшения коммуникации, это культурно бесценные знания, переданные нам через многие поколения усердного труда и открытий. Это просто фантастика, как вы можете влиять на письменный язык с ее помощью!
Источник: sketchapp.me
Типографика в веб-дизайне — правила и тренды современной типографики
“Веб-дизайн — это 95% типографики”, — сказал основатель компании Information Architect Оливер Райхенштейн. Так оно и есть: без качественной типографики ваш сайт будет неудобным для восприятия. В этой статье разберем основные виды типографики и современные тренды. Поехали!
Что такое типографика и зачем она нужна
Типографика в веб-дизайне — это свод правил оформления текста и графических элементов сайта, который несет определенный посыл, воздействует на эмоции и мотивирует посетителя к совершению целевых действий. В зависимости от направления сайта эти действия могут быть разными: подписаться на рассылку, читать больше статей, оставлять комментарии, совершать покупки. Таким образом, типографика идет рука об руку с продающим дизайном.
В зависимости от направления сайта эти действия могут быть разными: подписаться на рассылку, читать больше статей, оставлять комментарии, совершать покупки. Таким образом, типографика идет рука об руку с продающим дизайном.
Есть еще дельное определение. Типографика — наука об эргономике текста, созданная для того, чтобы текст как можно легче читался и воспринимался посетителем сайта. Для этого должен соблюдаться баланс текстовых и графических элементов. Контент без визуального оформления может быть скучным и унылым. Надо только знать, как правильно его оформлять. Об этом мы и расскажем в сегодняшней статье.
Основные правила типографики
- Чем проще — тем лучше. Даже если появилось множество новых интересных шрифтов, эмодзи, анимаций — не нужно использовать все их сразу. Сайт будет аляпистым и совершенно не стильным.
- Сайт должен быть читабельным. Если выбирать между оригинальностью идеи и удобством для посетителя — любой веб-дизайнер не раздумывая выберет второе.

- Главное должно отличаться от второстепенного. Хорошая типографика сразу показывает, что тут самое важное, а что нет. Если элементы сайта спорят между собой и взгляд посетителя мечется, не зная, что выбрать — значит, типографика хромает.
- Правило золотого сечения. Мы уже писали о нем в статье про основные правила веб-дизайна. Если кратко — это деление элементов страницы сайта на пропорции в соотношении 3/2, или 5/3, и так далее. Чаще всего по этому принципу определяется соотношение рекламных блоков и текста.
- Текст важнее. Графика должна не перетягивать одеяло на себя и отвлекать от контента, а дополнять его и привлекать к нему внимание. Текстовая информация чаще важнее, чем картинки — а значит, графика должна быть на службе у контента, а не наоборот.
- Помните о гармонии. Не только в музыке она есть, как пелось в одной известной песне. На сайте все должно быть выполнено приятно глазу, гармонично и естественно.
 Хотите проверить? Просто дайте оценить сайт любому знакомому: пусть посмотрит свежим взглядом и выскажет честное мнение.
Хотите проверить? Просто дайте оценить сайт любому знакомому: пусть посмотрит свежим взглядом и выскажет честное мнение.
Основные понятия типографики и как их применять
О шрифт, ты — мир!
История шрифтов в типографике заставляет задуматься. На заре веб-дизайна считалось крутым использовать необычные шрифты по принципу “чем чуднее — тем моднее”. Со временем появилась тенденция к упрощению: сейчас предпочтение отдается простым крупным шрифтам. И обязательно читаемым.
Приведем несколько основных правил использования шрифтов на сайте:
1. Не используйте слишком много шрифтов. Мы все понимаем — хочется сделать свой сайт поярче и поинтереснее, но пожалуйста, остановитесь на двух-трех. Слишком большое количество шрифтов выглядит непрофессионально и нечитабельно. Подумайте о посетителе — легко ему будет подстраиваться под хотелки дизайнера? Да и сочетать много шрифтов будет непросто — как правило, в итоге таких экспериментов получается сборная солянка.
Например, хорошо сочетаются шрифты Georgia и Verdana — они визуально похожи и гармонично дополняют друг друга. Шрифты Baskerville и Impact, напротив, имеют разную ширину символов, и второй просто “убивает” первый.
2. Используйте стандартные шрифты. Если ваш веб-дизайнер — не суперпрофессионал, лучше не рисковать и выбрать знакомые всем true-шрифты, которые давно зарекомендовали себя. Это, например, системные Arial или Calibri, можно также использовать шрифты Google (это бесплатно) или Adobe Typekit (по подписке) или поюзать онлайн-конструкторы. Вариантов масса!
Внимание! Этот способ могут не применять те, кто хочет сразу громко заявить о себе или создать фирменный стиль сайта. Вот тут можно экспериментировать вволю — конечно, заручившись помощью хорошего дизайнера. С осторожностью обращайтесь с готическим, старославянским шрифтами, Comic Sans — они, как нам кажется, давно себя изжили и не всегда уместны. Хотя на многих ресурсах до сих пор популярны.
3. Буквы должны читаться! Есть некоторые шрифты, в которых отдельные буквы можно перепутать. Например, I и L в английской раскладке, “н” и “м”, “т” и “ш” — в русской. Особенно сложно бывает читателю, когда еще и расстояния между буквами маленькие. Остерегайтесь таких шрифтов!
4. Выбирайте адаптивный шрифт. Про адаптивный дизайн сайта, который одинаково хорошо просматривается и грузится на разных устройствах, уже всем известно. Пользователи заходят в сеть со смартфонов, планшетов, ноутбуков, лэптопов — размеры экрана у них у всех разные, разрешение тоже отличается. Шрифт — часть адаптивного дизайна, он должен так же хорошо читаться с различных устройств и в разных размерах. Избегайте слишком маленьких шрифтов, чтобы пользователю не приходилось приближать текст и совершать дополнительные действия.
Искусство цвета
1. Играйте на контрасте. Цвет текста и фона для него должны различаться. Серый на сереньком — так себе тренд. Чем больше бросается в глаза контраст — тем гарантированнее он привлечет внимание пользователей. Чем меньше шрифт, тем более он должен быть контрастным, и наоборот.
Чем больше бросается в глаза контраст — тем гарантированнее он привлечет внимание пользователей. Чем меньше шрифт, тем более он должен быть контрастным, и наоборот.
Какие цвета можно сочетать? Используйте базовые принципы сочетания цветов. В этой схеме нет черного и белого — они априори сочетаются с любым цветом. Наиболее контрастным, кстати, считается сочетание черного и желтого. Взять наш “Тинькоф-журнал” — они использовали это правило на все сто.
2. Смелее, детка! В моде техники градиента, дуплекс — использование двух цветов и их полутонов, трехмерные объемные изображения, картинки, нарисованные вручную и другие тренды веб-дизайна 2018 — ограничений практически нет. Все зависит от вкуса и чувства стиля вашего дизайнера.
3. Выделяйте цветом важнейшие текстовые блоки и рекламу — чтобы посетитель сразу обратил на них внимание. Многие дизайнеры советуют избегать красного и зеленого цветов — заботятся о больных дальтонизмом. Между прочим, среди мужчин дальтоников аж восемь процентов — серьезное число.
Между прочим, среди мужчин дальтоников аж восемь процентов — серьезное число.
Оформление текста
“Крылья, ноги, главное — хвост!” — если перефразировать фразу из культового мультика, то же самое можно сказать и о тексте. Цвет и шрифты, конечно, важны, но оформление текста все же играет главную роль в восприятии сайта посетителем. Рассмотрим современные тенденции оформления текста:
1. Используйте пиктограммы, значки, эмодзи. В типографике как в жизни: если люди активно используют смайлики для общения, значит, нужно применять их и на сайтах. Мир веб-типографики уже никогда не станет прежним: пиктограммы, смайлы и значки стали важной частью текста. Это делает его более динамичным и близким к пользователю.
2. Форматируйте. Это незыблемое правило: если не хотите, чтобы ваш интересный и полезный текст превратился в одну большую простыню — ставьте заголовки и подзаголовки, не забывайте про маркированные списки. Обязательно выделяйте абзацы — сплошной текст читать просто невозможно. Считается, что оптимальная длина абзаца составляет 3-5 строк.
Считается, что оптимальная длина абзаца составляет 3-5 строк.
Для того чтобы расставить акценты, выразить главные мысли — прибегайте к выделению жирным, подчеркиванию и курсивом. Эффект зачеркивания круто смотрится, когда надо добавить иронии. Из журнальной типографики к нам пришли вынос мыслей в цитаты, красивое оформление первых букв нового абзаца.
3. Забудьте про капслок! Тренд выделять главное капсом давно умер: сейчас большие буквы воспринимаются как крик и вызывают у читателя лишь негатив. Большие буквы уместны лишь в заголовках, да и то не всегда. Привлекать внимание с помощью капса уж точно не рекомендуется.
4. Ограничьте длину строки. Помните базовое правило типографики: текст важнее графики, особенности дизайна не могут диктовать условия верстке текста. Если дизайн вашего сайта предполагает длиннющую строку — проще поправить дизайн, чем заставить читателя дочитать ее до конца. Читабельность превыше всего!
Эксперты говорят, что оптимальное количество символов на строку — не более 60. Если меньше — читатель будет слишком быстро возвращаться в начало строки и сбивать ритм чтения. Если больше — сложно будет сосредоточиться на тексте: пока подойдешь к концу строки, забудешь о том, что написано в ее начале.
Если меньше — читатель будет слишком быстро возвращаться в начало строки и сбивать ритм чтения. Если больше — сложно будет сосредоточиться на тексте: пока подойдешь к концу строки, забудешь о том, что написано в ее начале.
Внимание! Это правило актуально для текстов, которые читаются с ПК. Если речь идет о мобильном устройстве, длина строки должна составлять не более 30-40 символов — больше в экран просто не влезет. Ну вы поняли: адаптивный дизайн — наше все.
5. Следите за межстрочным интервалом. Чем он больше — тем больше воздуха в тексте, тем проще читателю пробираться через слова и символы. Обычно размер интервала должен быть на 30% больше высоты символов. Посмотрите, какая колоссальная разница между первым и вторым примером!
Тренды типографики последних лет
Типографика переживает сейчас настоящий расцвет: мы наблюдаем буйство стилей и эффектов, разнообразие визуальных составляющих, новые способы воздействия на посетителей.
Крупная типографика
Пожалуй, самый главный тренд последних лет — крупная типографика. Давайте разберем, зачем она нужна:
- привлекает и удерживает внимание посетителя. Сложно не заметить крупные шрифты, яркие цвета и особое расположение самого важного текста на странице. На сайте интернет-магазина, например, таким текстом будет призыв к действию, информация о скидках и поступлении новых коллекций. На новостном сайте — самая актуальная в данный момент статья. Большой текст — как неоновая надпись в небе: ну посмотри же на меня, прочитай меня, выбери меня, купи меня;
- вызывает эмоции. Если написать одну и ту же фразу мелким и крупным шрифтом — посетитель стопроцентно отдаст предпочтение второму варианту. Вопрос еще и в том, как написать — если удастся воздействовать на чувства посетителя — велик шанс, что он вернется и станет вашим постоянным посетителем. Если за громким слоганом стоит личность создателя сайта — эффект может быть ошеломительным.
 Главное — не только сказать, но и кем это сказано;
Главное — не только сказать, но и кем это сказано; - позволяет определить главное. Все слышали про эффект баннерной слепоты — когда посетитель бегло сканирует взглядом текст, не задерживаясь на отдельных элементах. Крупный заголовок или рекламный баннер позволяет отделить зерна от плевел и остановить взгляд на самом главном. Заголовок помельче — информация второго уровня важности. Ну и так далее.
Большие шрифты
Жирный, еще жирнее! Это не оскорбление, а тенденция шрифтов последних лет. Чем больше и жирнее шрифт, да еще и с насечками — тем более современной будет ваша типографика. Кроме того, такие шрифты отлично читаются с мобильных устройств — мы же знаем, что все больше людей заходят на сайты со смартфонов и планшетов.
Сломанные сетки
Макеты с классической сеткой уже не в моде — дизайнеры отказываются от них и буквально пускаются во все тяжкие! Типографика сайта все больше напоминает издательский дизайн. Разметка на блоки, строгое количество колонок текста, модули уже не придерживаются строгих правил и живут своей жизнью. Каркас сайта может быть совершенно разным — главное, чтобы посетителям нравилось.
Разметка на блоки, строгое количество колонок текста, модули уже не придерживаются строгих правил и живут своей жизнью. Каркас сайта может быть совершенно разным — главное, чтобы посетителям нравилось.
Больше движения!
Активно используйте гифки, анимацию, 3D-типографику — это оживляет сайт, привлекает внимание посетителей и выделяет ваш дизайн на фоне других. Особенно хорошо эти приемы работают при создании фирменного стиля сайта и персонализации личного бренда. За рубежом анимация давно популярна — у нас еще не все оценили ее возможности. Не упускайте шанс!
Понравилась статья? Обращайтесь в IDBI — мы знаем о типографике все и поможем разработать ваш сайт с учетом новых тенденций.
5.Граф.дизайн. Типографика. — База знаний
Цель сегодняшнего занятия: Изучить виды и особенности шрифтов,создать шрифтовую композицию.
Типографика
Типографика — сильнейший инструмент для выражения посыла в веб-дизайне. С его помощью выможете объединить текстовую и визуальную составляющие, что поможет вам достучаться до посетителя. Правильное использование типографики поможет избежать типичных ошибок, допускаемых дизайнерами при создании очередного шедевра. Постараемся понять, что же мы делаем не так, и как избежать ошибок в будущем.
С его помощью выможете объединить текстовую и визуальную составляющие, что поможет вам достучаться до посетителя. Правильное использование типографики поможет избежать типичных ошибок, допускаемых дизайнерами при создании очередного шедевра. Постараемся понять, что же мы делаем не так, и как избежать ошибок в будущем.
Для начала давайте разберемся с терминологией. Наверняка большинство терминов вам знакомы, но еще разок ознакомиться с определениями не будет лишним. Возможно, это дополнит ту информацию, которой вы уже обладаете.
Типографика — свод законов, правил и норм оформления текста, основанных на изучении восприятия набора читателем. Знание и понимание типографики превращают текст в инструмент построения композиции, делают его живым, придают характер и способность передать идею не только при помощи содержания, но и графически.
Гарнитура — шрифт или несколько шрифтов, имеющих стилистическое единство начертания. Состоит из набора знаков. Часто это понятие путают с понятием «шрифт», хотя шрифт — это определенное начертание знаков, в то время как гарнитура определяет общее «семейство» шрифтов.
Часто это понятие путают с понятием «шрифт», хотя шрифт — это определенное начертание знаков, в то время как гарнитура определяет общее «семейство» шрифтов.
Гарнитуры можно разделить на две основные категории:
- Антиква — шрифты с засечками.
- Гротеск, соответственно, — шрифт без засечек.
В проектах можно использовать любой, правильного и неправильного варианта тут нет. Нужно смотреть по ситуации, какой проект вы делаете и что более актуально для него.
Шрифт с засечками, как бы держит строку, а соответственно повышается удобочитаемость. Часто шрифты с засечками создают ощущение профессионализма и авторитетности предоставляемой информации, выражают уважение, подчеркивают стабильность и консерватизм в лучшем понимании этого слова. Шрифты без засечек, как правило, акцентируют рациональность, следование стилю, молодость и современность. Помогают создать пространство между буквами, а также отделить один знак от другого.
Кегль — высота буквы, включающая в себя нижние и верхние выносные элементы. Измеряется в типографских пунктах (обозначается как pt). Например, текст набранный 14 кеглем, будет равен 14 pt по высоте.
Интерлиньяж — межстрочный интервал. Расстояние между базовыми линиями соседних строк.
Кернинг — расстояние между буквами. Основная суть кернинга — подбор различных интервалов между различными парами конкретных букв для увеличения удобочитаемости.
Есть замечательная игра-тренажер — Kern Type. Просто расставьте все буквы по местам. На самом деле это не так-то просто. Процесс достаточно сложен и требует отличного глазомера. Особенно этот опыт будет полезен при создании логотипов.
Что мы делаем не так?
Используем большое количество шрифтов
Желательно использовать не более 3-х начертаний. Это могут быть шрифты как одной гарнитуры, так и разных. Например, гарнитура Roboto содержит довольно большое количество различных начертаний. Из них легко можно выбрать три, которые, как мы считаем, подойдут для нашего сайта. Допустим, это будут Light, Regular и Bold. Для заголовков можно использовать шрифт Bold или Light, для кнопок Bold, для основного текста Regular. Таким образом, используя одну гарнитуру, мы обеспечили наш сайт правильной типографикой. Естественно, все зависит от тематики сайта и идеи, которую вы планируете заложить в дизайн. Мой пример относится к универсальным и не претендует на что-то уникальное или неординарное.
Контраст — это одно из основных средств выразительности в дизайне. Не нужно бояться больших форм и пустых пространств! Нарочито крупная типографика становится самостоятельным элементом, не требующим дополнительных графических средств оформления. Хороший пример контраста в цветах, формах и размерах всех объектов.
Стили
Нужно всегда думать о том, какую информацию вы пытаетесь донести посетителю. Выбирая шрифт, следует помнить, что счастливые сообщения должны сопровождаться легкими, воздушными и мягкими формами шрифтов, в то время как сообщения каких-то более мрачных тем (например, Хэллоуин) лучше было бы сопровождать шрифтами с более жестким начертанием. С помощью типографики веб-дизайнеры подчеркивают атмосферу и стиль страницы, а также создают благотворную почву для эмоционального отклика.
Упражнение №1
На формате А4 разработать акцидентный шрифт (алфавит).
Этапы выполнения задания:
- Мозговой штурм (просмотр аналогов + определение стилистики будущего алфавита)
- Набросок карандашом (для последующей корректировки)
- Промежуточный просмотр, советы от ребят и преподавателя
- Корректировка и обводка ручкой (учитывая толщину линий и штриховку)
Виды шрифтов
Шрифт с засечками (Serif)
Вообще, сериф (Serif) переводится с английского как засечка, небольшой выступ, короткий штрих у основания и в верхней части буквы или символа. Большая группа шрифтов с засечками включает в себя шрифты старого стиля, современного стиля и египетского стиля.
Старый стиль
Шрифты старого стиля основаны на технике письма клинописью. Засечки строчных букв всегда располагаются под углом, а все изогнутые линии буквенных форм имеют переход от толстого штриха к тонкому. Если провести линию через тонкие части закругленного штриха, то она всегда будет диагональной.
Шрифты старого стиля считаются лучшими для набора длинного текста. Во-первых, у них крайне мало отличительных особенностей, мешающих чтению. А во-вторых, глаз как бы цепляется за засечки, что облегчает сам процесс чтения.
Современный стиль
Еще их называет Modern или Didone. Внешний вид шрифтов современного стиля отличается некой отчужденностью. Здесь уже нет явного подражания клинописи. У таких шрифтов засечки горизонтальные и более тонкие, явно выраженный, контрастный переход от толстой линии к тонкой и очевидный вертикальный нажим.
Такие шрифты очень хорошо смотрятся при написании крупным кеглем. Однако, из-за резкого перехода от толстой линии к тонкой, такие шрифты не годятся для длительного чтения. Поэтому их лучше всего использовать для написания заголовков и логотипов.
Египетский стиль
Этот стиль шрифта иногда называется Claderon, по названию первого шрифта этой группы. Их отличительная особенность — едва заметный переход или контраст от более толстой линии к тонкой, а иногда и вообще его отсутствие. Также засечки строчных букв у таких шрифтов горизонтальные и толстые. Еще одно название этой группы Slab Serif. В переводе с латинского slabs значит прямоугольные.
Поскольку штрихи у шрифтов египетского стиля более плотные и единообразные, то такой шрифт идеально подходит для длинных текстов. Но при этом следует учесть, что вся страница в целом будет выглядеть более темной. Этот стиль получил широкое распространение при наборе детских книжек.
Рубленый шрифт
Слово sans в переводе с французского означает «без». Таким образом название этой группы переводится как «без засечек». В таких шрифтах практически нет нажима при переходе от более толстой линии к тонкой. Из-за этого они выглядят более единообразно по толщине.
Считается, что шрифты с засечками более удобны для чтения. Однако, что касается веб-дизайна, то тут нет однозначного мнения. Это связано с техническими особенностями монитора. Я для себя выбрала шрифт с засечками, но на многих сайтах я вижу, что используются рубленые шрифты для основного текста, тот же Arial или Tahoma. Так что тут уж на ваше усмотрение. Скачать некоторые шрифты без засечек вы можете на моем сайте.
Рукописный шрифт
Техника создания таких шрифтов включает в себя написание вручную специальной кисточкой или ручкой для каллиграфии. Рукописные шрифты не подходят для написания длинных текстов, особенно из одних прописных букв. Но они очень красиво смотрятся, набранные крупным кеглем. Так что, как декоративный элемент оформления они просто незаменимы. Скачать 30 рукописных шрифтов вы можете в соответствующей подборке.
Декоративный шрифт
К этой категории относятся большинство шрифтов, не попадающих в остальные категории. Декоративных шрифтов очень много и их количество увеличивается день ото дня. Из-за своей яркой экстравагантности такие шрифты стоит применять дозировано и аккуратно. Это могут быть логотипы, заголовки, надписи.
Упражнение №2.
На формате А4 создать шрифтовую композицию внутри персонажа, отражающую его натуру.
Этапы выполнения задания:
- Мозговой штурм (определяемся с идеей, с персонажем)
- Компоновка в листе
- Промежуточный просмотр, советы от ребят и преподавателя
- Корректировка и работа в цвете
Kinetic Typography: создавайте потрясающие анимированные текстовые видеоролики | Vyond
Видео вышло на передний план коммуникации и во многих случаях заменило письменное слово. Видео более увлекательно, чем текст. Он привлекает внимание, стимулирует слух, улучшает запоминание сообщений и может передавать идеи, используя бесконечное сочетание визуальных представлений.
А когда вы объедините вековой метод общения письменного слова с видео, вы получите кинетическую типографику.
Захватите внимание аудитории, включив кинетический текст в свой набор инструментов для видео.В этом посте мы расскажем об основах кинетической типографики, поделимся вдохновляющими примерами и научим вас самостоятельно создавать видеоролики с кинетической типографикой.
Кинетическая типографика
Кинетическая типографика или кинетический тип / текст — это технический термин, обозначающий «движущийся текст». Это техника анимации, сочетающая движение и текст, чтобы передать идеи и вызвать эмоции.
Вы можете использовать кинетический текст, чтобы выделить часть длинной аудиозаписи, рекламировать свой продукт в социальных сетях или помочь зрителю легче запоминать термины.
Слишком много текста на экране может ошеломить зрителей, но если все сделано правильно — с сочетанием точного времени, музыки и визуального акцента — текстовые видео могут быть интересными и эффективными.
При создании видеороликов с кинетическим шрифтом рекомендуется использовать один или два основных шрифта и использовать стилизованные шрифты, чтобы привлечь внимание к определенным словам. Также разумно использовать множество эффектов ввода, чтобы видео оставалось интересным. Этот полезный пример из The Futur передает правила типографики в кинетическом текстовом видео.
Видео-примеры с кинетической типографикой
Вот несколько вдохновляющих видео-примеров:
Lyric-видео
Lyric-видео — отличные примеры того, как выполнять кинетические текстовые видео.
R.E.M (1986) и Джордж Майкл (1990) приписывают создание первых музыкальных клипов на основе текстов. Десять лет спустя Cee Lo Green (видео NSFW) выпустила первое официальное видео с текстами песен, и с тех пор они стали нормой.
Звезды эстрады обычно выпускают лирические видео перед выпуском официального музыкального видео.Лейблы звукозаписи рассматривают их как маркетинговый инструмент для повторного представления музыкального контента в виде видео и создания шумихи.
Плюс, просмотр лирического видео помогает фанатам выучить слова. Вы можете применить ту же стратегию, чтобы помочь зрителям сохранить ваш контент.
Тейлор Свифт — Вам нужно успокоиться
Тейлор Свифт и ее маркетинговая команда знают, как привлечь внимание. Ее последнее лирическое видео — прекрасный тому пример. Текстовые эффекты просты, но сочетание цвета, времени и иногда анимированной графики делает его невероятно увлекательным.Нам больше всего нравится в этом видео то, что более половины из могло быть создано в Vyond.
Two Feet — Я чувствую, что тону
В этом видео черный цвет используется в качестве основного цвета для выделения эмоций в песне. Тон сильно отличается от приведенного выше у Тейлор Свифт, но стиль кинетической типографики очень похож. Простые текстовые элементы и изменения цвета в этом видео также могли быть созданы в Vyond.
Вот еще несколько замечательных примеров лирических видео: Ciara, 5 Seconds of Summer, Snail Mail, Cuco, Ed Sheeran и Demi Lovato.
Мы надеемся, что вы используете эти лирические видео в качестве вдохновляющих примеров, и помните, что импорт музыки, которой вы не владеете, в Vyond Studio противоречит нашим условиям обслуживания.
Информационные видео
Видео с кинетической типографикой — отличный способ разбить сложную информацию. Вот еще несколько отличных видеороликов о кинетической типографике, которые вдохновят вас на следующий проект:
Curiosity
Дэн Палмер — опытный дизайнер и аниматор. В его видео искусно разбиты темы, чтобы зрители могли познакомиться с красивым и увлекательным текстовым контентом.Это видео объясняет, как важно развивать любопытство.
Тип мертв?
Это видео, также снятое Дэном Палмером, исследует развитие технологий и «новых медиа» с использованием текста и анимации.
Рекламные объявления
Тип с гордостью
Это рекламное видео от Type with Pride красиво упрощено. Такое видео было бы легко воспроизвести в Vyond.
Шрифт Gilbert можно загрузить бесплатно.
WAKE COUNTY Schools
Школьный округ Wake County в Северной Каролине создал это анимированное кинетическое текстовое видео для набора новых водителей автобусов. За первые два месяца кампания собрала 565 кандидатов.
Кинетический шрифт в Vyond Studio
Примеры видеороликов в этом посте были созданы профессиональными аниматорами и дизайнерами, но эта среда не ограничивается профессионалами. Вы можете создавать потрясающие анимации кинетической типографики в Vyond, не разбивая банк.
Чтобы показать вам, как легко создавать кинетические текстовые видео в Vyond, мы сделали этот пример примерно за час. Войдите в свою учетную запись Vyond, чтобы открыть это видео в качестве шаблона.
Следуйте этим советам, чтобы создать собственное видео кинетического типа в Vyond:
- Напишите свой полный сценарий в текстовом документе и выделите или выделите жирным шрифтом наиболее важные слова и фразы. Это будут элементы, которым при создании видео будет уделено особое внимание дизайну.
- Создайте новое видео в Vyond в любом стиле.Начните с пустой сцены и при желании обновите цвет фона или узор.
- Создайте и разместите свой текст . Каждое слово должно быть отдельным текстовым элементом, чтобы вы могли полностью контролировать переходы текста.
ПРИМЕЧАНИЕ. Старайтесь не перегружать зрителя слишком большим количеством слов на экране одновременно. Хорошей отправной точкой является одно предложение за раз.
- Примените эффекты входа и выхода к каждому слову или текстовому полю. Вы можете использовать простые эффекты, такие как набор текста, для большей части текста, а затем использовать более привлекательные эффекты, такие как всплывающее окно, слайд, панели станций, слайд руки или любой другой эффект, который вы хотите привлечь больше внимания.
- Отрегулируйте синхронизацию эффекта входа и выхода каждого текстового элемента. Предварительно просмотрите сцену и отрегулируйте время, пока не будете довольны результатом.
- Выберите Продолжить последнюю сцену на шкале времени, если вы хотите расширить текущую текстовую анимацию (например, увеличение и уменьшение масштаба) или настроить цвет фона.
- Добавьте траекторию движения к тексту . Если у вас есть несколько текстовых элементов, которые нужно синхронизировать и вращать вместе, выберите все текстовые поля, щелкните правой кнопкой мыши на рабочей области и затем выберите Group .Также убедитесь, что автоматический размер включен для каждого текстового элемента.
ПРИМЕЧАНИЕ. Всегда просматривайте каждую создаваемую сцену и убедитесь, что вас устраивает время, прежде чем продолжить.
Экспериментируйте со шрифтами и параметрами анимации и получайте удовольствие от того, что вы создаете!
Ресурсы кинетической типографии
Благодаря сочетанию простоты и движения, видеоролики кинетической типографии являются отличным средством для передачи вашего сообщения. Используйте этот пост как руководство, чтобы начать работу и создать свое первое видео с кинетической текстовой анимацией в Vyond.Эти ссылки предоставят вам дополнительные ресурсы:
Сделать видео
Основы типографики | Приготовить лимонад
Введение в Тип: каркас, анатомия и классификация.
Типографика — это искусство и техника размещения шрифта, чтобы сделать язык видимым. До наступления эпохи цифровых технологий типографика считалась специализированной областью, которой занимался целый ряд художников и технических специалистов. С оцифровкой шрифтов и увеличением доступности издательских платформ типографика стала открыта практически для всех, независимо от уровня квалификации.В то время как типографское оформление в дизайне должно тщательно учитывать широкий спектр стилистических и технических вариантов, на практике оно часто может напугать или, что еще хуже, игнорироваться из-за непонимания основ. Основы типографики призваны познакомить с терминологией и концепциями новых практиков или обновить знания профессионалов.
Гарнитура против шрифта.
Гарнитура — это набор типографских символов и знаков. Он ссылается на фактический дизайн алфавита и включает буквы, числа и символы, составляющие этот рисунок.
Шрифт, для сравнения, традиционно представляет собой полный набор символов (или набор) внутри гарнитуры. Принтер, желающий использовать определенный шрифт, например Baskerville, заказывал бы его в требуемых наборах символов. Обычно это означает, что принтер покупает наборы определенных размеров (например, 18, 24, 32) или стилей (например, обычный, полужирный, курсив). Эти отдельные наборы были известны как шрифты.
В современном использовании шрифт обычно воспринимается как цифровой файл, содержащий гарнитуру.Подобно небольшому программному обеспечению, шрифт позволяет использовать гарнитуру, сообщая компьютеру или принтеру, как он должен отображаться и печататься. По этой причине могут существовать многие форматы шрифтов одного и того же шрифта. Распространенными форматами шрифтов являются OpenType, TrueType и PostScript.
Начертание или начертание шрифта — это один из стилей в семействе гарнитуры. Например, курсив, жирный шрифт и обычный стиль семейства Helvetica — это отдельные лица. Термин «лицо» несколько ушел в небытие, однако он все еще имеет тенденцию использоваться как синонимы «шрифт».
Семья — это набор лиц, которые предназначены для совместного использования. Диапазон доступных начертаний в семействе определяется дизайнером шрифта. Типичные семейства могут включать обычные, курсивные, полужирные и полужирные курсивные версии шрифта
.Структура шрифта
За исключением некоторых стилей рукописного ввода, большинство гарнитур созданы в виде типографских горизонтальных линий. Эти линии обеспечивают соответствие в дизайне, действуя как ориентиры для вертикальной длины элементов в отдельных формах букв.
Снизу вверх направляющие следующие:
- Линия бороды: нижняя ступенька определяет предел длины нижних элементов буквенной формы. Нисходящие элементы — это части формы буквы, которые выступают ниже базовой линии.
- Базовая линия: Базовая линия — это линия, на которой расположен шрифт. Это также линия, от которой измеряется интерлиньяж.
- Средняя линия: Обычно средняя линия (или средняя линия) обозначает половину расстояния между базовой линией и высотой крышки.Сегодня средняя линия обычно используется в сочетании с базовой линией для обозначения x-высоты буквенной формы. В последние годы была критика неправильного использования средней линии для этой цели. Пуристы отдают предпочтение традиционному определению и, следовательно, x-высота может располагаться либо выше, либо ниже средней линии в зависимости от дизайна (см. Ту цыпленка). (См. X-Height в этой статье.)
- Высота заглавной буквы (линия заглавной буквы): Линия, до которой заглавные буквы выходят над базовой линией.В частности, высота заглавной буквы относится к высоте плоских заглавных букв. Закругленные заглавные буквы, такие как O, или заостренные буквы, такие как A, могут указывать на перерегулирование. (См. Перемещение в этой статье.)
- восходящая строка: Во многих гарнитурах восходящие элементы в их буквенных формах достигают большего, чем заглавные буквы. Таким образом, линия восходящего элемента определяет эту высоту.
- X-height: Буквально x-height означает высоту строчной буквы «x» в шрифте.Высота по оси x используется в качестве ориентира по высоте для основной части всех строчных букв на этой грани.
Анатомия букв
Ряд общих характеристик между гарнитурами (и отдельными глифами в гарнитуре) позволили развить обширный лексикон конкретной терминологии в типографике. Даже базовое понимание некоторых общих атрибутов буквенной формы может помочь в идентификации шрифта и профессиональном развитии.
Шток: Основной, обычно вертикальный и закрепляющий штрих формы буквы, исключая любые засечки.Если основа имеет такой же вес, как и другие штрихи в форме буквы, это называется «слабым контрастом». Если между штрихами имеется значительная разница в весе, лицо считается «высококонтрастным».
Поперечина: Горизонтальная (или близкая к ней) линия в форме буквы. В отличие от «руки», он соединен со штоком или штоком на каждом конце. Точно так же он отличается от «поперечного штриха», потому что он обычно не пересекает стержень и не пересекает его. Расположение, толщина и наклон стержня являются ключевыми отличительными чертами многих типовых конструкций.
Поперечный штрих: Горизонтальный штрих, пересекающий основание формы буквы.
Чаша: изогнутая часть формы буквы, которая образует внутреннее пространство, называемое прилавком. Форма, размер и счетчик чаши могут повлиять на читабельность и являются определяющим фактором для некоторых шрифтов.
Счетчик: Замкнутое или частично замкнутое искривленное отрицательное пространство некоторых букв. Форма и размер прилавка могут повлиять на съедобность и являются определяющим фактором для некоторых гарнитур.
Линия роста волос: Самый тонкий штрих в шрифте, который содержит штрихи разной ширины.
Ascender: Вертикальный стержень на некоторых строчных буквах, выступающий над высотой x, известен как восходящий элемент. Некоторые восходящие элементы выходят за пределы высоты колпачка, и для шрифтов с одинаково длинными нижними выносными элементами может потребоваться дополнительный интерлиньяж для удобства чтения.
Descender: Часть строчной буквы, выходящая за базовую линию, называется нижней частью.Длина и форма спусковых элементов являются типичными отличительными чертами гарнитуры.
Позвоночник: Соединительная дуга в букве «s».
Ссылка: Изогнутая линия, соединяющая чашу и петлю двухэтажного «g», называется звеном.
Петли: Иногда встречается на строчной букве «g», петля может быть полностью или частично замкнутой.
Ухо: Подобно засечкам, ухо — это декоративный элемент, который обычно находится в верхней правой части чаши в некоторых формах букв.Отличительная природа ушей позволяет им быть отличительной чертой некоторых гарнитур.
Плечо: Горизонтальный (или наклонный в случае буквы «k») ход в форме буквы, который не соединяется с ходом или стержнем на одном или обоих концах.
Клеммы: Большинство считают, что клеммы — это изогнутый конец штриха, не включающий засечки. В более широком смысле терминал можно рассматривать как кривую из хвостов, звеньев, ушей и петель. Существует ряд классификаций терминалов, в том числе:
- Ball — комбинация точки хвоста и изгиба крючка
- Клюв — острая шпора или клюв на конце руки персонажа
- Капля — поникшие каплевидные концы некоторых штрихов.
Хвост: Нисходящий, часто декоративный штрих формы буквы.
Плечо: Изогнутый штрих, исходящий от стержня и образующий начало ноги персонажа.
Axis: Воображаемая линия, проведенная сверху вниз в форме буквы, используемая для измерения угла напряжения в глифах с штрихами разной толщины. Полностью вертикальная ось указывает нулевое (0) вертикальное напряжение. Когда ось наклонена влево или вправо, считается, что она имеет положительное или отрицательное напряжение.
Название: точка над некоторыми строчными буквами.
Классификация шрифтов
Как и искусство, типографика как ремесло имеет прослеживаемую историю. Системы классификации шрифтов существуют для того, чтобы различать гарнитуры по их основным характеристикам и определять их наследие. На протяжении столетий классификации шрифтов менялись в зависимости от страны происхождения и причины. Для целей этой статьи мы будем рассматривать наиболее часто используемые стили гарнитуры, а не перечислять семантический контрольный список для какой-либо конкретной системы классификации.
Serif: В типографике термин serif относится к маленьким линиям, отходящим от краев букв. Считается, что они возникли на латинском алфавите у римских каменщиков, засечки помогают направлять взгляд по большим блокам текста. По этой причине в большинстве книг используется шрифт с засечками.
Sans-serif: Шрифт без засечек — это шрифт, у которого отсутствуют небольшие выступы на концах штрихов формы букв. В печатных материалах шрифт sans чаще используется для заголовков, чем для основного текста.На экране, однако, шрифты без шрифта обычно более читабельны. Шрифты без засечек выглядят современными и чистыми при использовании в дизайне.
Письмо: Основываясь на разнообразных и часто плавных формах, создаваемых почерком, стили сценария включают как обычные формальные типы курсива, так и более случайные варианты. Сценарии шрифтов могут добавить тексту элегантности, жизнерадостности, игривости или непринужденности.
Дисплей: гарнитур шрифтов, которые считаются полезными только при размерах дисплея (обычно 30 или более пунктов в заголовках), называются лицевыми панелями.Как правило, отображаемые лица не следует использовать для больших объемов текста или меньшего размера, чтобы обеспечить читаемость и удобочитаемость.
Дингбат: Дингбат — это украшение, символ или разделители, используемые при наборе. В шрифтах символы и фигуры заменяют алфавитные или цифровые символы. Система Unicode — это универсальный набор символов дингбатов, который позволяет часто используемым глифам иметь собственный код.
Пропорциональный / моноширинный: Пропорциональный шрифт содержит глифы разной ширины и, как правило, легче читается и приятнее на вид, чем моноширинный шрифт.
Моноширинные шрифты состоят из букв, которые имеют единую стандартную ширину. Для правильного просмотра ASCII-арта обычно требуются моноширинные шрифты.
С оцифровкой шрифтов и публикаций типографика стала открыта для всех. Однако это не означает, что все делают это хорошо или правильно. Использование правильной типографской терминологии и понимание основных принципов не только уважает доступность некогда узкоспециализированной области, но и сохраняет эти знания на будущее.
В следующей части мы исследуем язык набора. От расстояния между отдельными буквами до настройки целых абзацев и специальных символов — часть 2 книги «Основы типографики» Make Lemonade направлена на улучшение терминологии, а также навыков верстки.
Основы типографики: понимание языка букв
Дизайн Кэрри Казинс • 25 сентября 2012 г. • 5 минут ПРОЧИТАТЬ
Иногда самой сложной частью начала работы с первым дизайнерским проектом может быть понимание языка дизайна.У типографов, например, есть целый собственный язык, связанный с шрифтами, шрифтами и дизайном.
Подробнее : Памятка по типографике [Инфографика]
Для открытого и успешного разговора на следующей встрече дизайнеров это поможет полностью понять жаргон при разговоре о шрифте. Вот ваш букварь.
шрифтов и штрихов
Что такое шрифт вообще?
Шрифт — это полный набор символов определенного размера и стиля из одного шрифта.Гарнитура — это группа букв, знаков, символов и знаков препинания одного стиля. Например, Helvetica — это шрифт; тогда как Helvetica с 9 пунктами — это шрифт. Все варианты — полужирный, курсив, светлый и т. Д. — составляют семейство шрифтов.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыЭто различие часто игнорируется большинством дизайнеров (как для Интернета, так и для печати), а термины «шрифт» и «гарнитура» часто используются как синонимы.
Обводка: Толщина каждой строки в письме. Изначально штрихи определялись в рукописных буквах, поскольку каждый раз, когда ручка отрывалась от бумаги, создавалась следующая линия. Буквы могут иметь только один штрих или создаваться несколькими штрихами.
Точка: Единица, относящаяся к измеренному размеру шрифта.В каждом вертикальном дюйме шрифта 72 точки.
Condensed: Свойство типа, в котором каждая буква выполнена с использованием узких пропорций. Эти гарнитуры можно сделать серией тонких или толстых мазков.
Полужирный: Стиль шрифта, в котором каждый штрих более толстый, чем обычный штрих для определенного шрифта.
Курсив: Стиль шрифта, в котором каждая буква наклонена (чаще всего вправо) больше, чем у обычного шрифта.
Нижний индекс: Меньшие буквы или цифры, которые немного ниже базовой линии.В большинстве случаев этот текст несколько меньше, чем предыдущие буквы. (Обычно нижний индекс составляет около 60 процентов от размера букв вокруг него.)
Надстрочный индекс: Меньшие буквы или цифры, расположенные над обычной строкой текста. В большинстве случаев этот текст несколько меньше, чем предыдущие буквы. (Обычно надстрочный индекс составляет около 60 процентов от размера букв вокруг него.)
Начальная буква или буквица: Большая или декоративная буква, используемая для начала блока текста.
Brooklyn Beta
Виноградник Блэк Эстейт
Weareo3
Остров Киава
Частей письма
Письма также имеют свой собственный жаргон. Все крошечные части, от завитков до соединительных букв, до нижней части строчной буквы «y», имеют имя. Понимание и изучение этих частей может помочь типографам определить шрифты и помочь дизайнерам выбрать, какие гарнитуры лучше всего подходят для проекта.
X-height: Высота строчной буквы «x» в каждом шрифте. Высота по оси x используется в качестве меры гарнитуры шрифта, относящейся к другим частям букв.
Высота шапки: Наибольшая высота букв в гарнитуре. Это также может называться высотой зажима или линией верха.
Beardline: Самая нижняя точка букв в гарнитуре. Это также можно назвать высотой опускания, и она будет ниже базовой линии.
Ascender: Часть буквы (в верхнем или нижнем регистре), которая превышает высоту по оси x.
Descender: Часть строчной буквы, которая находится ниже базовой линии.
Serif: Любой штрих, идущий от концов буквенной формы. Любое начертание, содержащее засечки, называется шрифтом с засечками.
Sans serif: Гарнитуры без засечек.
Лигатура: Эффект, когда две или более формы букв соединяются в один элемент. Комбинации букв, такие как «fi» и «fl», часто образуют лигатуры в определенных гарнитурах.
Шток: Первичный вертикальный штрих в письме.
Хвост: Конечный штрих буквы. Часто хвост относится к декоративному штриху.
Перекрестие: Горизонтальный штрих, который соединяет два вертикальных или наклонных штриха в букве, например, линию в середине буквы «А».
Чаша: Любой полностью закрытый участок письма. Центр «о» в большинстве шрифтов — это чаша.
Межстрочный и буквенный интервалы
Интервал тоже имеет значение.Некоторые дизайнеры даже утверждают, что расстояние между буквами и буквами может быть так же важно, как и сами буквы.
Базовая линия: Горизонтальная линия, на которой располагается текст, за исключением нижних нижних. Во многих традиционных шрифтах каждая заглавная и строчная буквы выстраиваются вдоль общей базовой линии.
Интерлиньяж: Промежуток между двумя строками текста называется интерлиньяжем (высота строки в CSS). Измеряется от базового уровня к базовому. Часто текстовые приложения по умолчанию используют интерлиньяж, равный размеру точки; дизайнеры часто меняют эту меру, чтобы она лучше соответствовала своему типографскому стилю.
Кернинг: Пространство между любыми двумя заданными символами и корректировка этого пространства называется кернингом. (Некоторые могут спутать это с трекингом, который регулирует расстояние между всеми символами, а не только парами букв.) Определенные комбинации букв часто требуют кернинга для достижения определенного вида — подумайте о комбинациях пробелов между «AV» и «We».
Отслеживание: Расстояние между группами символов или слов измеряется как отслеживание (межбуквенный интервал в CSS).

Leave a Comment