Определить шрифт по фото: Определить шрифт по картинке онлайн
25.04.2023 


 Разное
Разное
Определить шрифт по картинке онлайн
Бывает, видишь шрифт, но не знаешь его название.
Если это текст на сайте, то название шрифта всегда можно определить из кода сайта. Если же картинка, то гарантии нет, но есть вероятность — она зависит качества картинки, качества сервиса и распространенности шрифта.
| Инструмент | Есть ли кириллица | Требования к картинке | Умен ли распознаватель | Сколько шрифтов в базе |
|---|---|---|---|---|
| WhatTheFont | есть | Распознается довольно мелкий шрифт | Хоть и считывает мелкий шрифт, но находит далеко не все | 130 000 |
| WhatFontIS | нет | Шрифт должен быть большим | Находит многие шрифты, не найденные WhatTheFont. Если их дать крупно. | 600 000 |
| Font Squirrel | нет | Шрифт должен быть большим | Алгоритм заявлен как хороший, но на практике мало что находит. | Это агрегатор с 4-х сайтов: WhatTheFont, Fontspring, Font Squirrel, Fontzillion.  |
| FontSpring | нет | Шрифт должен быть большим | Такой же, как Font Squirrel, но шрифтов меньше. | 69 000 |
| Fontmassive | есть | Здесь можно задать вопрос людям, приложив картинку | ||
| Quora | нет | Здесь можно задать вопрос людям, приложив картинку | ||
| нет | Здесь можно задать вопрос людям, приложив картинку | |||
| xfont.ru fontov.net fonts2u.com | есть | Это просто коллекции русских шрифтов, по которым можно поискать русский шрифт вручную | ||
| Identifont | нет | Сомнительный способ определить шрифт по наводящим вопросам | ||
| Fonts Ninja | есть | Этот расширение для Chrome. Оно определяет шрифт не с картинки, а просто шрифт любого текста на любом сайте. | ||
WhatTheFont
Это давний сервис, но единственное его преимущество на данный момент — возможность распознать мелкий шрифт. В него можно загрузить даже макет сайта, и если шрифт хоть чуть больше основного, он нормально загрузится и считается.
В него можно загрузить даже макет сайта, и если шрифт хоть чуть больше основного, он нормально загрузится и считается.
В общем, требования к картинке довольно мягкие — это не обязательно должен быть логотип в хорошем разрешении, состоящий из крупных букв, но даже просто макет с мелкими буквами.
Остальные сервисы воспринимают только картинки большого размера с крупным шрифтом.
Итак, попробуем воспользоваться сервисом.
Мы будем расшифровывать довольно крупный шрифт, просто чтобы остальные сервисы тоже могли сработать на этой картинке. Картинка 960×640 пикселей.
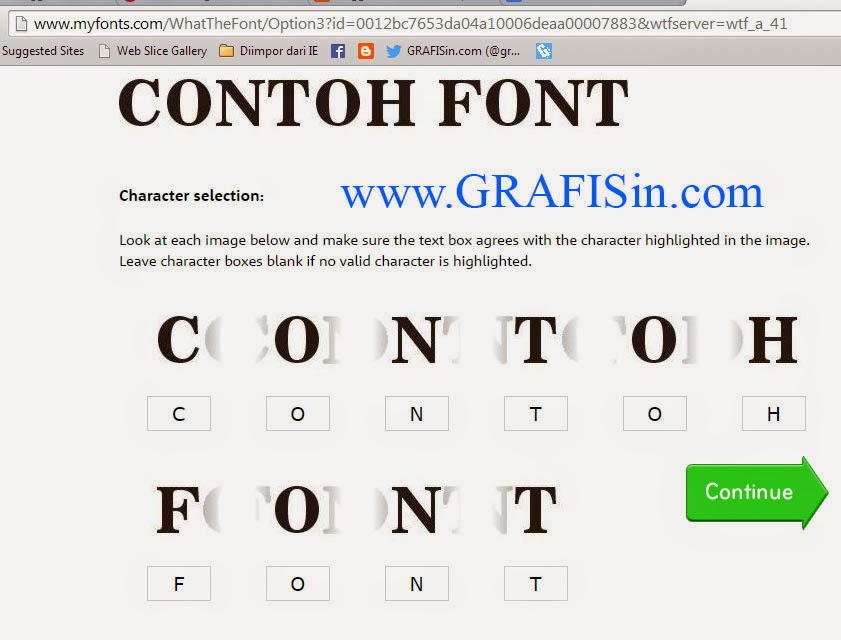
- Переходим сюда https://www.myfonts.com/WhatTheFont/
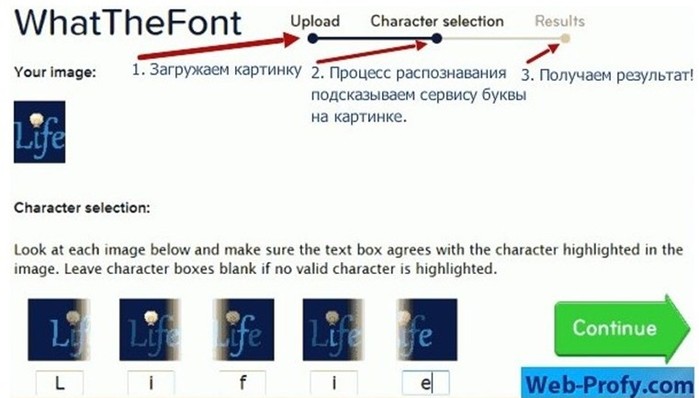
- Перетаскиваем из проводника картинку на открывшуюся область: Перетащили картинку, появилась рамка
- Появляется рамка, она охватывается предлагаемую для распознавания область картинки, ее можно передвинуть и сузить либо расширить.
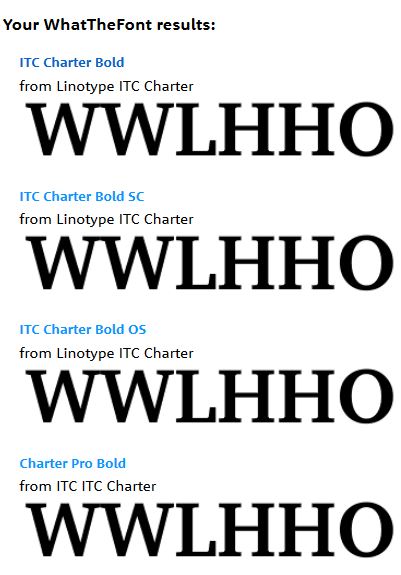
- Жмем синюю кнопку и получаем набор предлагаемых вариантов (очень много, все платные).
- Нужный шрифт не найден.
 Набор вариантов
Набор вариантов
У сервиса есть второе преимущество — в нем можно отыскать некоторые кириллические шрифты.
WhatFontIs
Этот сервис имеет самую большую поисковую базу, для поиска английского шрифта мне он понравился больше всех. Жаль, что он не поддерживает кириллицу.
- Заходим сюда https://www.whatfontis.com/
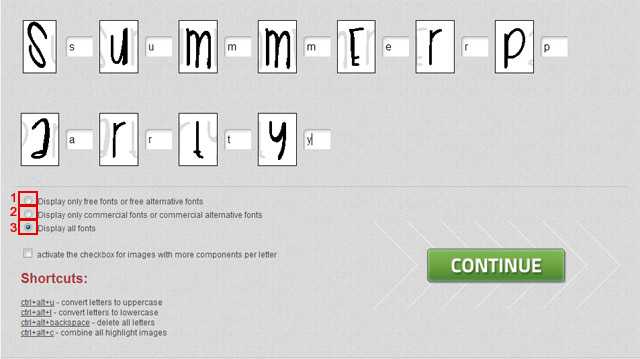
- Загружаем картинку. Сервис предлагает мышкой разделить символы, что мы и делаем.Такой возможности больше нет ни в каком сервисе. Разделяем слившиеся символы мышкой
- На следующим шаге мы еще вводим буквы с клавиатуры вручную, чтобы помочь распознавателю.
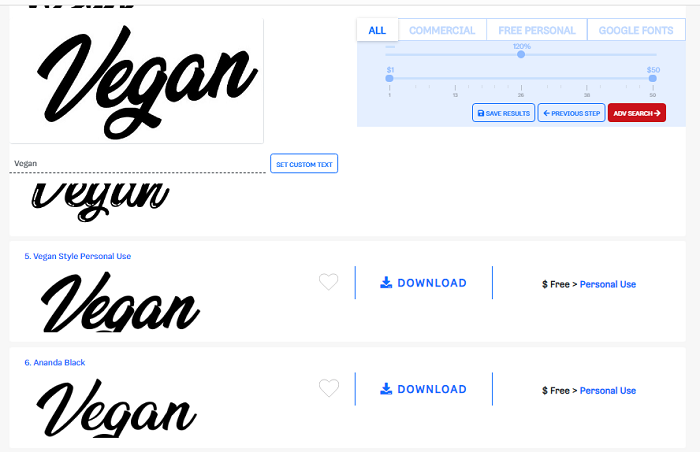
- В результате шрифт найден. Называется он Vegan Style Personal Use. Найденный шрифт
Fonts Squirrel
В этом сервисе поиск идет по 4-м сайтам, но шрифтов все равно меньше, чем в предыдущем сервисе (WhatFontIs). Наш шрифт остался не распознанным.
Кроме того, разделить буквы мышкой тут нельзя, и на нашей картинке отдельным символом распознается только буква V, остальные буквы слиты по две:
Невозможно разделить буквыFontSpring
FontSpring — всего лишь урезанная версия Fonts Squirrel — распознаватель у них общий, но Fonts Squirrel ищет помимо шрифтов с FontSpring, шрифты с еще 3-х сайтов. Так что никакого смысла пользоваться FontSpring нет, однозначно не рекомендую.
Так что никакого смысла пользоваться FontSpring нет, однозначно не рекомендую.
Fonts Ninja
Fonts Ninja — это расширение для браузера Google Chrome. Оно предназначено для идентификации шрифта текста с сайта — именно текста, а не картинки.
После установки расширения в правом верхнем углу браузера появится зеленая кнопка. Щелкаете эту кнопку, и тогда при наведении курсора на текст веб-страницы сайта будет всплывать окно с названием и размером шрифта. Выглядит так:
Расширение NinjaРасширение пригодно для определения шрифта текста на любом языке.
IdentiFont
На этом сервисе можно попытаться распознать английский шрифт, ответив на ряд вопросов:
- Есть ли засечки
- Выберите стиль хвостика буквы Q
- Выберите стиль вертикальной линии знака $
- Выберите стиль знака &
- Выберите, на каком уровне средняя точка буквы M
- Замкнута ли правая верхняя часть цифры 4
- Какова форма точки знака вопроса
- и так далее
Где распознать русский шрифт с картинки
Большинство онлайн-сервисов распознавания с картинки определяет только английский шрифт. Распознать русский шрифт можно несколькими способами.
Распознать русский шрифт можно несколькими способами.
Воспользоваться англоязычным сервисом, загрузив туда универсальные буквы
Нужно выбрать буквы, которые одинаковы в русском и английском (например a, o, p, c, m, y, p, в, м, н, х) — распознать их как английский шрифт в том же сервисе WhatFontIs.
А затем по названию английского шрифта найти аналогичный русский шрифт.
Попробовать поискать на WhatTheFont
Там хоть и мало шрифтов, но все же есть немного кириллицы.
Спросить людей на сайте
Можно задать вопрос на сайте fontmassive.com/discuss — тут довольно живая дискуссия, обновления почти каждый час. Просто прикрепляете картинку и ждете ответа.
Сайты-коллекции русских шрифтов
Поискать по коллекциям русских шрифтов — обычно российские дизайнеры не озадачиваются созданием нового шрифта, а берут готовый. Поэтому часто шрифт можно найти по ключевым характеристикам: с засечками, без засечек, рукописные, ретро, гранж и так далее.
Несколько таких сайтов есть в таблице выше в третьей снизу строке.
Поиск шрифта по картинке онлайн, бесплатно
Бывает такое, что, глядя на текст или картинку, в голове возникает вопрос: «Что за шрифт здесь использовался?». Разумеется, его можно найти самостоятельно, перебрав огромное количество вариантов. Но гораздо удобнее будет воспользоваться специальным сервисом или программой для этих целей. Именно данной теме и посвящена данная статья. Сначала мы разберемся с онлайн-сервисами для определения, какой шрифт по картинке. Затем упомянем браузерное расширение для Google Chrome, мобильное приложение и две компьютерные программы, предлагающие нужную нам функцию.
Содержание
- ТОП-4 сервиса для поиска шрифтов по картинке
- WhatTheFont
- What Font Is
- Font Identifier
- IdentiFont
- Расширение для Google Chrome «WhatFont»
- Мобильное приложение WhatTheFont
- Программы для распознавания шрифта
- FontMatch
- FontDetect
ТОП-4 сервиса для поиска шрифтов по картинке
На самом деле существует множество сайтов, с помощью которых получится определить шрифт по картинке онлайн. Для вашего удобства мы подготовили ТОП-4 самых популярных и удобных из них. Для каждого есть краткое описание, ссылка на нужную интернет-страницу и инструкция по использованию.
Для вашего удобства мы подготовили ТОП-4 самых популярных и удобных из них. Для каждого есть краткое описание, ссылка на нужную интернет-страницу и инструкция по использованию.
WhatTheFont
С помощью этого сервиса можно очень удобно определить шрифт с загруженного изображения. Он подберет несколько подходящих вариантов на фоне заданных вводных данных и выведет их в виде списка. Заодно будут предложены ссылки на загрузку или покупку, но скачать сам шрифт вы можете и из другого места.
Основные недостатки WhatTheFont включают в себя отсутствие поддержки кириллицы (нет русского языка) и поддержка только двух форматов фотографий: JPG и PNG.
Инструкция по использованию сервиса:
- Перейдите на сайт myfonts.com.
- Перетащите картинку с текстом в прямоугольную пунктирную область или нажмите на «or click here to upload an image» и выберите ее вручную.
- Теперь во встроенном редакторе выделите нужный фрагмент.
- Кликните на значок в виде стрелочки для продолжения.

- Ознакомьтесь с результатами.
What Font Is
Это еще один сервис, с помощью которого получится распознать шрифт по картинке. В отличие от предыдущего, он поддерживает большее количество шрифтов и дает возможность отредактировать изображение перед обработкой, например, разделить буквы между собой, если они находятся слишком близко друг к другу. Это будет особенно актуально для текстов, стилизованных под рукописные. Основной недостаток – отсутствие поддержки кириллицы.
Инструкция по использованию сервиса WhatFontIs:
- Перейдите на сайт whatfontis.com.
- Перетащите картинку в прямоугольную область. Еще вы можете нажать на надпись «browse by clicking here», чтобы вручную выбрать ее через Проводник, или вставить ссылку на нее в область «specify an Image URL».
- При необходимости запустите процедуру красной кнопкой «Find the font».
- Выделите отдельное приложение или фразу пунктирным прямоугольником и нажмите «Next step».
- При необходимости отрегулируйте параметры «Contrast» (контраст), «Brightness» (яркость) и «Rotation» (поворот изображения) для лучшей читаемости текста.
 Но в большинстве случаев это не требуется.
Но в большинстве случаев это не требуется. - Если буквы находятся слишком близко друг к другу, то в правой области начертите красные разделительные линии.
- Снова нажмите на «Next step».
- Теперь поочередно заполните все графы буквами с картинок для лучшего опознавания. Достаточно будет 6-8 букв.
- Пролистайте страницу вниз и по желанию включите опцию «Display only free fonts». В таком случае искаться будут только бесплатные шрифты. Но зачастую это не требуется.
- Нажмите на красную кнопку для продолжения.
- Ответьте на вопрос для продолжения.
В результате вы увидите список совпадений, откуда можете выбрать подходящий вариант.
Font Identifier
Это еще один сервис, с помощью которого получится найти шрифт с изображения. Главное его достоинство – использование сразу же нескольких библиотек для более точного результата. Сложность настройки представляет собой что-то среднее между первым и вторым вариантом.
Инструкция по использованию Font Identifier:
- Откройте сайт fontsquirrel.
 com.
com. - Загрузите картинку, перетащив ее в соответствующую область или нажав на кнопку «Upload Image».
- Теперь выделите надпись и нажмите на «Matcherate It!».
- Посмотрите на примеры предложенных шрифтов и выберите подходящий из списка.
IdentiFont
На этом сайте предложено несколько способов определения, какой шрифт используется:
- По внешнему виду (Fonts by Appearance) – нужно ответить на несколько вопросов, на основании чего отобразится список подходящих вариантов.
- По имени (Fonts by Name).
- По похожести (Fonts by Similarity) – после ввода названия шрифта сайт покажет, какие шрифты на него похожи.
- По символу (Fonts by Picture) – то же самое, что и в предыдущих сервисах.
- По имени создателя или издателя (Fonts by Designer/Publisher).
Более подробно остановимся на определении шрифта онлайн по символу. Для этого выберите вариант «Fonts by Picture». Затем вставьте нужный вам символ для распознавания, заранее скопировав его, например, из текста сообщения, с сайта и т. д. Для поиска нажмите «Go».
д. Для поиска нажмите «Go».
Это были основные онлайн-сервисы, которые могут вам пригодиться. На деле их гораздо больше. Теперь мы разберем удобное расширение для Google Chrome, затем мобильное приложение, а в конце статьи – две программы для компьютера, где есть нужная функция.
Расширение для Google Chrome «WhatFont»
Пользователи браузера Google Chrome наверняка заинтересуются бесплатным расширением WhatFont. С его помощью получится определить шрифт страницы, просто наведя курсор на интересующий вас текст. Во многих случаях это будет куда более удобно, чем пользоваться одним из предложенных ранее интернет-сервисов.
Инструкция по установке расширения:
- Откройте эту ссылку, чтобы открыть страницу WhatFont в магазине Chrome.
- Кликните по кнопке «Установить» напротив названия расширения.
- Кликните по кнопке подтверждения в новом окне.
- Перезапустите браузер, сначала полностью закрыв его, а затем заново открыв.
Теперь иконку расширения нужно закрепить на панели инструментов. Для этого:
Для этого:
- Нажмите на «пазл» рядом с адресной строкой браузера.
- А затем на «булавку» напротив названия WhatFont.
- Проверьте, что рядом с «пазлом» появилась новая иконка.
Как узнать шрифт с помощью WhatFont в Google Chrome? Кликните по иконке расширения, а затем наведите курсор мыши на нужный фрагмент страницы с буквой или целым предложением. Для получения подробной информации кликните по нему.
А чтобы выйди из режима просмотра, нажмите на кнопку «Exit WhatFont» под иконкой расширения.
На этом мы остановимся с разбором расширения для определения шрифта и перейдем к изучению мобильного приложения, где есть нужная функция.
Мобильное приложение WhatTheFont
В начале статьи мы упоминали онлайн-сервис WhatTheFont, с помощью которого можно отыскать шрифт по фото или изображению. У него есть бесплатное мобильное приложение для Android и iOS, заслуживающее отдельного упоминания. Загрузить его можно привычным образом из «Play Маркета» или «App Store».
При первом запуске примите лицензионные условия, активировав тумблер «I have read» и нажав на «Accept».
Затем выдайте приложению все необходимые разрешения. Теперь остается сделать фотографию или загрузить картинку, чтобы распознать шрифт.
Далее, выделите нужный фрагмент и нажмите на «стрелочку».
И ознакомьтесь с результатами поиска.
Программы для распознавания шрифта
Помимо онлайн-сервисов и мобильного приложения, существуют еще и компьютерные программы для определения шрифтов. В рамках данной статьи мы упомянем только две из них, которые могут вам пригодиться.
В конце каждого подраздела будет ссылка на загрузку актуальной версии программы.
FontMatch
Данная программа по поиску шрифта по картинке является платной, но имеет пробный период на 14 дней (кнопка «Trial» при запуске). В основном окне нужно нажать Ctrl + O и выбрать файл изображения в Проводнике. Поддерживается только формат JPG. Затем введите любой из найденных символов и нажмите на кнопку «Identify».
В результате отобразится список с совпадениями, распределенный по процентам.
Будьте внимательны во время установки и откажитесь от всего дополнительного софта с помощью кнопки «Skip».
Далеко не всегда данная программа работает правильно. Некоторые пользователи жалуются на сбои. Если вы столкнулись с подобной ситуацией, то попробуйте FontDetect. Он должен функционировать куда более стабильно.
FontDetect
Данная программа работает полностью на русском языке и поддерживает кириллические символы, а не только латиницу. У нее достаточно понятный интерфейс, а мы сразу же перейдем к нюансам использования:
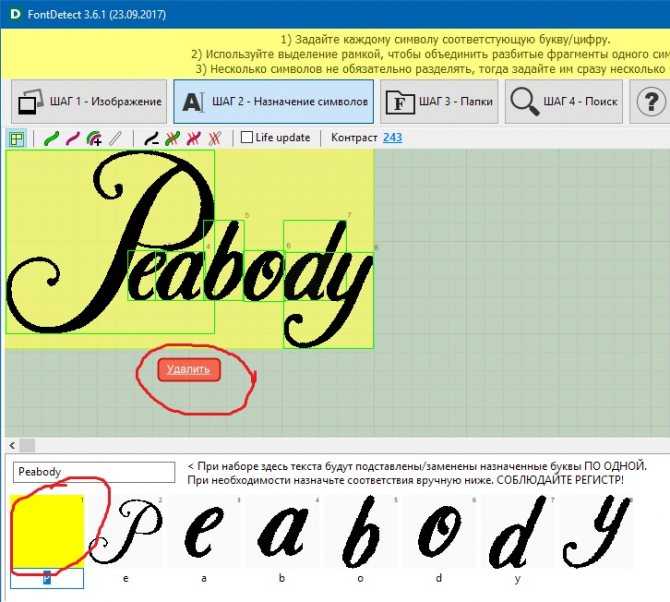
- Запустите FontDetect и перетащите картинку в окно программы.
- Выделите саму надпись и отрегулируйте контраст для лучшей читаемости, если это требуется.
- Затем перейдите на вкладку «Шаг 2».
- Введите все символы для улучшения опознавания. Если один символ разбит на несколько, то объедините его, заново выделив.
- Нажмите на кнопку «Начать поиск».

- Посмотрите на результаты поиска.
Если вы не знаете разрядность вашей системы, то выбирайте вариант «32bit» и загружайте его.
Подписка нашрифтов | Myfonts
Подписка на шрифты для творческих людей с бесконечными идеями
Начать бесплатную пробную версию Посмотреть планы и цены
Доступ к более чем 40 000 шрифтов от более чем 25 литейных мастерских.
Исследуйте библиотекуСвобода создания бесчисленных мокапов, прототипов и презентаций.
Читать далееИнтуитивно понятные инструменты для совместной работы по брендингу и дизайну.
Читать далееЭкономьте время на лицензировании шрифтов.

У нас есть не только поклонники типографики; у нас также есть знатоки лицензирования. Они знают процесс утверждения, документы о закупках, что делать, чтобы избежать нарушений, и что вы можете или не можете делать со своими шрифтами. Поэтому, когда вы будете готовы к производству, мы позаботимся о том, чтобы у вас все было готово на фронте лицензирования.
Посмотреть планыОставайтесь в рамках бюджета.
Никаких скрытых расходов. Никаких отдельных покупок шрифтов. Получите мгновенный доступ к более чем 40 000 шрифтов от независимых студий до всемирно известных дизайнеров по одной подписке. Наша подписка на шрифты обеспечивает предсказуемую и стабильную стоимость, необходимую каждой команде, чтобы они могли сосредоточиться на том, что действительно важно, — на творческом процессе.
Посмотреть планыУстранить блокпосты.

Наша синхронизация в один клик означает, что ваши шрифты готовы к работе, как только вы откроете программу дизайна. Приложение Monotype идентифицирует, синхронизирует и заменяет отсутствующие шрифты, чтобы вы могли легко заполнить их без поиска файлов шрифтов. Импортируйте шрифты из ваших дизайнерских программ, таких как Adobe Illustrator, Figma и Sketch, чтобы управлять всем на одной панели.
Посмотреть планыНичего, кроме самого лучшего.
Качественные, надежные шрифты. Получите полнофункциональные шрифты с полными наборами рисунков, расширенными функциями OpenType и многим другим.
Функции отслеживания и отчетности. Следите за тем, кто какие шрифты использует и в каких проектах, чтобы убедиться, что все используют одни и те же шрифты.
Средства поиска и обнаружения. Эффективно изучайте нашу библиотеку типов с помощью тегов, стилей, дизайнеров и многого другого.
Подпишитесь на нашу 14-дневную пробную версию.
Никаких скрытых затрат.
Никаких условий.
Начать бесплатную пробную версию
Вы лучше всех знаете свой бренд.
Хотите настроить свой план? Поговорите с одним из наших экспертов по шрифтам, и мы поможем вам начать работу.
Свяжитесь с нами.
Что это за шрифт? Как определить шрифт
Главная / Программное обеспечение / How-To
Практическое руководство
Хотите найти шрифт? Определите любой шрифт, будь то на логотипе, вывеске, в Интернете или в печати. Выяснить название конкретного шрифта проще, чем вы думаете.
Автор Леса Снайдер
Macworld 8 октября 2022 г., 00:20 по тихоокеанскому времени
Изображение: Бретт Джордан/Unsplash
Когда в обращении находятся тысячи шрифтов, трудно определить конкретный шрифт по памяти, когда вы его видите. К счастью, вам не нужно — есть бесплатные веб-сайты и приложение для iOS, которые могут на лету идентифицировать образцы шрифтов. Процесс несложный и доставляет массу удовольствия.
К счастью, вам не нужно — есть бесплатные веб-сайты и приложение для iOS, которые могут на лету идентифицировать образцы шрифтов. Процесс несложный и доставляет массу удовольствия.
Как найти шрифт в печатном образце
Независимо от того, какой ресурс вы используете, идентификация шрифта в печатном образце работает одинаково: отсканируйте или сфотографируйте текст, затем загрузите его. После правильного определения самих символов ресурс пытается найти шрифт.
Для достижения наилучших результатов используйте чистое прямое изображение образца текста. В идеале найдите большой печатный образец шрифта, а затем отсканируйте его — текст размером 18 пунктов или больше подойдет лучше всего, потому что края символов будут более точными. Если у вас нет сканера, сделайте аккуратный снимок с помощью смартфона или фотоаппарата. Держите камеру неподвижно, чтобы текст не перекашивался по горизонтали или вертикали. Если вы работаете с перекошенным изображением, вы можете выпрямить его в графическом редакторе.
Самый изящный способ идентифицировать шрифт в дикой природе — использовать бесплатное мобильное приложение WhatTheFont. Просто запустите приложение, а затем сфотографируйте текст, где бы он ни появился: на бумаге, вывесках, стенах, в книге и так далее. Приложение предложит вам обрезать фотографию до текста, а затем идентифицировать каждый символ. Возможные шрифты затем отображаются в списке под загруженной вами фотографией с использованием букв из вашего примера текста (что помогает вам определить наилучшее соответствие). Коснитесь любого шрифта в списке, чтобы просмотреть дополнительные сведения.
Ниже приведены шаги для определения шрифта в окне iPad с помощью мобильного приложения WhatTheFont на iPhone.
IDG
Если у вас нет устройства iOS (!), попробуйте вместо этого использовать один из этих веб-сайтов:
- WhatFontIs
- WhatTheFont
Каждый сайт проверяет загруженное вами изображение, а затем просит вас ввести буквы, которые появляются на вашем изображении. Затем веб-сайт делает все возможное, чтобы определить шрифт для вас. Опять же, чем лучше изображение, тем выше ваши шансы найти шрифт.
Затем веб-сайт делает все возможное, чтобы определить шрифт для вас. Опять же, чем лучше изображение, тем выше ваши шансы найти шрифт.
Как определить шрифт на веб-странице
К счастью, определить шрифт в Интернете гораздо проще, чем в печатном виде. Если шрифт, который вы хотите найти, используется в живом веб-тексте, а не в изображении, просто используйте WhatFont, который доступен в виде букмарклета, а также расширения для Safari и Chrome.
После установки расширение добавляет маленькую букву «f?» кнопку слева от поля адреса в браузере. Нажмите кнопку, наведите указатель мыши на текст, и волшебным образом появится информация о шрифте.
С помощью подключаемого модуля WhatFont Safari вы можете идентифицировать шрифты, которые вы видите на веб-страницах.
IDG
Щелчок по тексту при активном WhatFont прикрепляет к этому тексту панель сведений о шрифте. Эта панель не только показывает имя и размер шрифта, но также показывает алфавит шрифта и его цвет (в виде шестнадцатеричного значения).
Чтобы узнать больше о шрифте с помощью WhatFont, щелкните текст, чтобы вызвать эту удобную панель.
IDG
Узнайте, какой шрифт используется на изображении в Интернете
Если шрифт, который вы хотите идентифицировать в Интернете, на самом деле находится внутри изображения (скажем, логотипа или рекламы), вам нужно будет использовать один из печатных ресурсов шрифта, упомянутых ранее. Однако вместо того, чтобы загружать собственное изображение текста, просто перетащите изображение с веб-сайта на рабочий стол, а затем загрузите это изображение в службу идентификации шрифтов.
Тем не менее, пользователи Firefox и Chrome могут автоматически загружать изображения с помощью расширения WhatFontIs. После установки просто щелкните изображение правой кнопкой мыши и выберите «Использовать это изображение на WhatFontIs.com». Сайт WhatFontIs.com откроется в новой вкладке с вашим изображением, подготовленным для идентификации.
Спросите профессионалов
Если ни один из перечисленных выше ресурсов не может идентифицировать ваш шрифт, попробуйте загрузить изображение на один из следующих популярных форумов по идентификации шрифтов.

 Набор вариантов
Набор вариантов
 Но в большинстве случаев это не требуется.
Но в большинстве случаев это не требуется. com.
com.
Leave a Comment