Определить шрифт по фото: 5 способов распознать шрифт с картинки
24.07.1972 


 Разное
Разное
5 способов распознать шрифт с картинки
Екатерина Малахова, редактор-фрилансер, написала статью для блога Нетологии об инструментах для распознавания шрифтов.
Каждый дизайнер хоть раз сталкивался с необходимостью распознать незнакомый шрифт. Идеального способа для этого всё ещё не придумали, но кое-какие хитрости есть. Рассмотрим пять инструментов, которые могут помочь ?
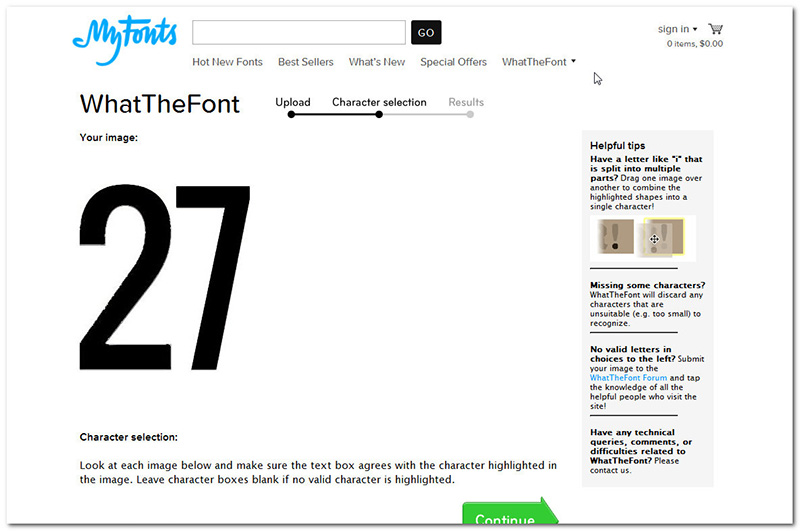
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts. Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
- текст расположен чётко горизонтально;
- высота букв не меньше 100 пикселей;
- буквы не касаются друг друга;
- общее количество символов — не больше 50.
Больше советов по подбору картинки можно прочитать в соответствующем разделе на сайте.
Попробуем найти шрифт Circe с этого снимка:
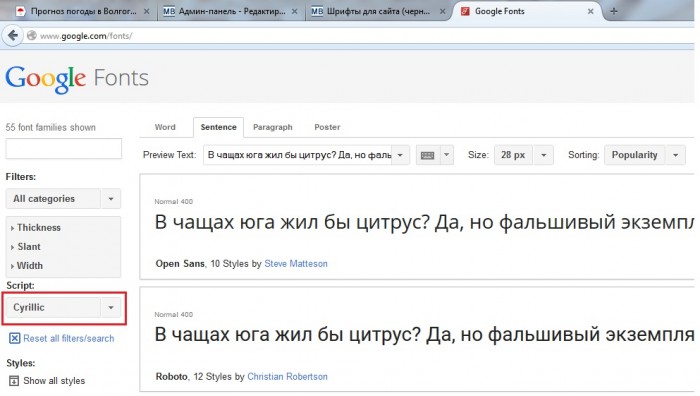
Как и другие онлайн-инструменты, WhatTheFont не распознает кириллицу. Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.
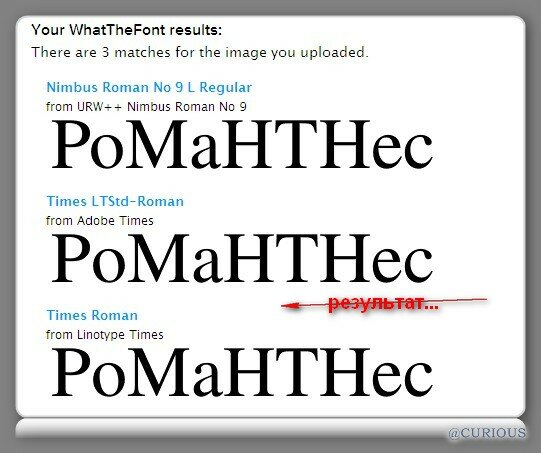
В итоге программа сразу определила шрифт правильно. Если результаты далеки от нужного, стоит обратить внимание на теги справа — они помогут найти похожий вариант.
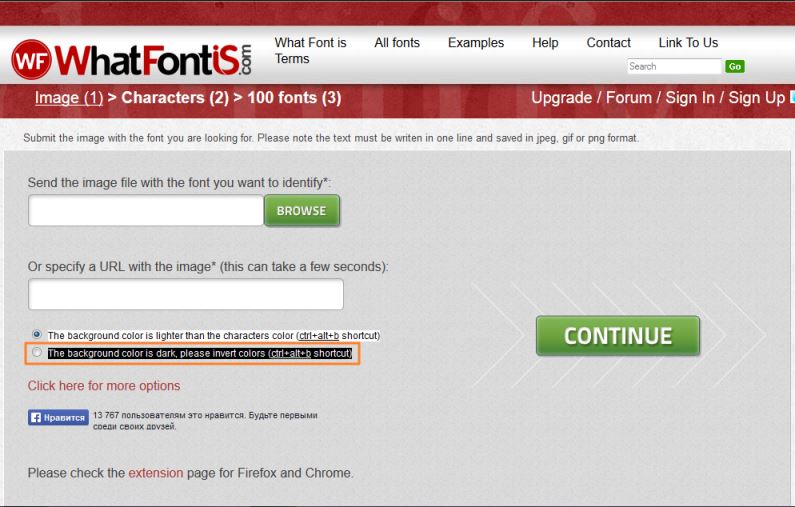
Приложение What Font is использует тот же принцип, что и WhatTheFont. Загружаем картинку или адрес, отмечаем нужные буквы, и близкий вариант найден, хотя и не сразу:
При загрузке есть возможность уточнить, темнее ли фон изображения, чем сами буквы. Ещё можно задать фильтры для поиска: например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное различие в максимальном количестве букв на картинке — здесь их может быть не больше 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
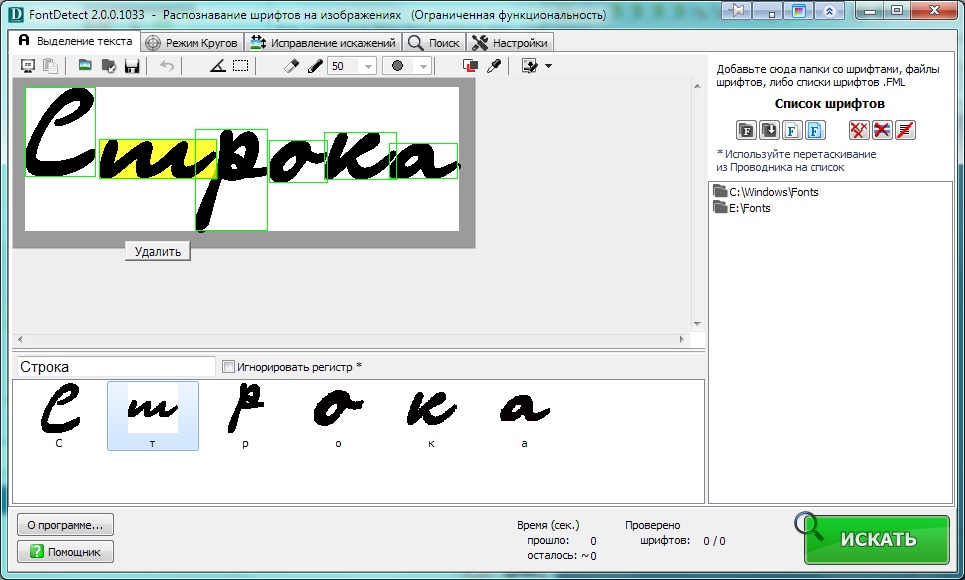
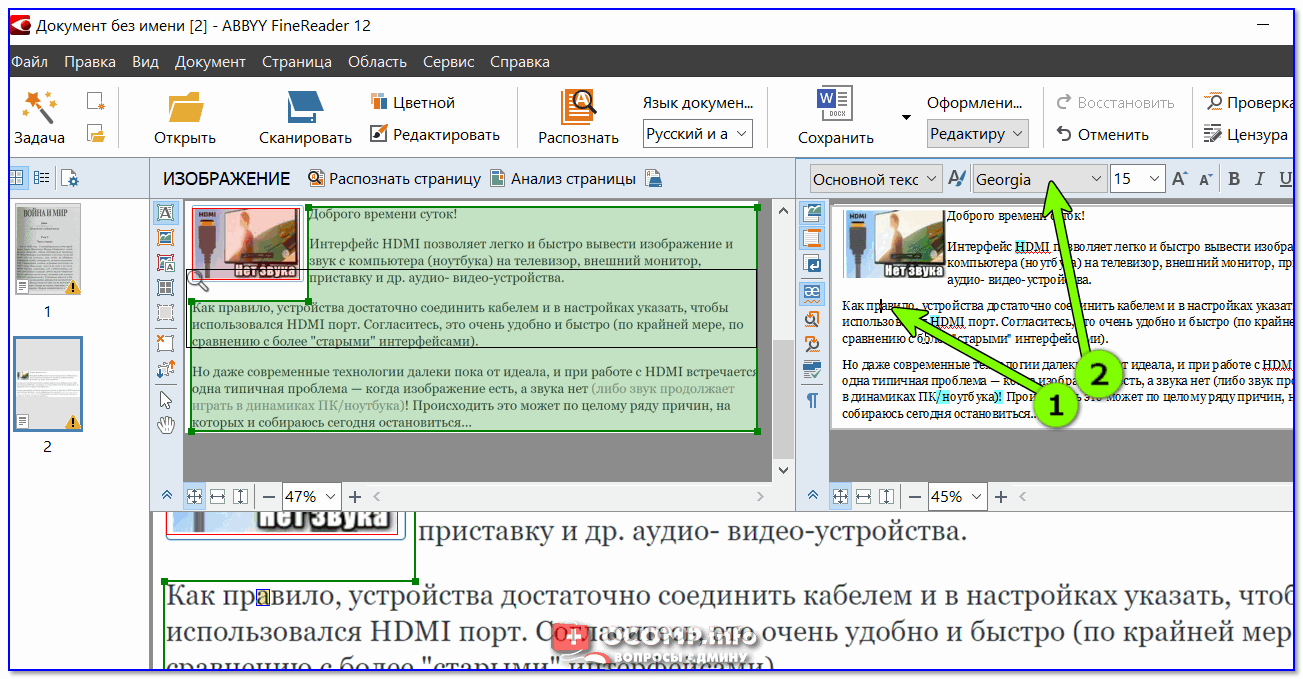
Программа для Windows, которая ищет подходящие варианты среди имеющихся на компьютере шрифтов, из-за этого выбор может быть сильно ограничен. Умеет распознавать кириллицу. Чтобы начать поиск, загружаем картинку, выделяем область для распознавания и делаем ее более контрастной.
Задаём буквы для каждого распознанного символа.
Если нужно, добавляем папки для поиска.
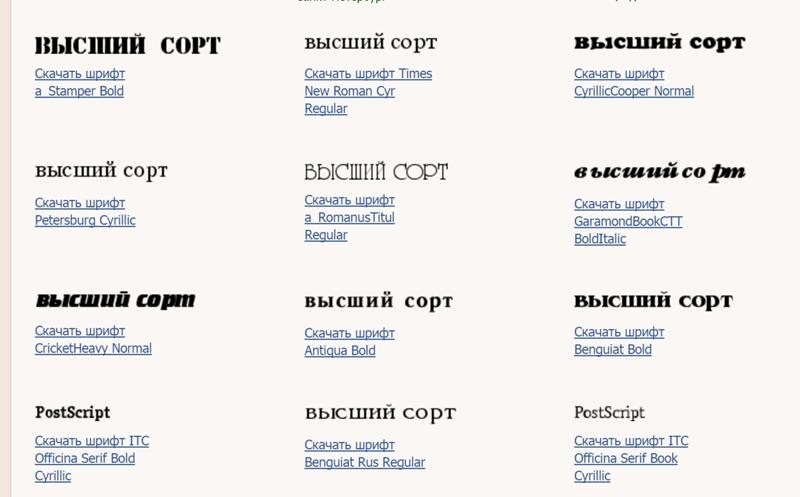
И получаем список шрифтов.
Что за шрифт? Поиск шрифта по картинке
Бывает, откроешь сайт и ловишь себя на мысль, что хочется долго рассматривать его картинки, читать его тексты, любоваться цветовой композицией. Увлекает оригинальный современный дизайн. Особенно привлекательный шрифт. Охота применить для своих проектов, но не понимаешь, как найти шрифт по картинке.
Особенно привлекательный шрифт. Охота применить для своих проектов, но не понимаешь, как найти шрифт по картинке.
Чтобы не потерять драгоценное время на поиск нужной типографии, я создал небольшую подборку бесплатных онлайн сервисов для быстрого отбора шрифта по картинке. Своеобразие и преимущества каждого из них пригодятся в работе дизайнеру.
Как узнать, что это за шрифт?
- Поинтересоваться у разработчика дизайна, с какими шрифтами он работает. Но не каждый дизайнер охотно с вами поделится.
- Использовать фотошоп. В разделе шрифтов найти функцию поиск шрифта по картинке легко. Большой плюс в том, что нужный иероглиф можно найти среди стандартных шрифтов. Минус в том, что не у каждого пользователя есть фотошоп.
- Отбор шрифта по картинке посредством специальных сайтов. Это наиболее удачный способ найти редкие буквы. Сервис позволяет распознать шрифт путем загрузки изображения и его анализа.
Бесплатные и практичные сервисы распознания шрифта:
WhatTheFont
WhatTheFont один из лучших специалистов по распознаванию шрифтов. Нужно загрузить изображение. Сервис определяет в базе данных самый похожий шрифт. Это удобно, быстро и просто.
Нужно загрузить изображение. Сервис определяет в базе данных самый похожий шрифт. Это удобно, быстро и просто.
Matcherator
Matcherator уникален по простоте использования функции drag and drop. С помощью мышки необходимо перетащить картинку и поместить шрифт, а дальше программа сама все сделает. Преимущество данного сервиса – распознание всевозможных шрифтов с засечками и без.
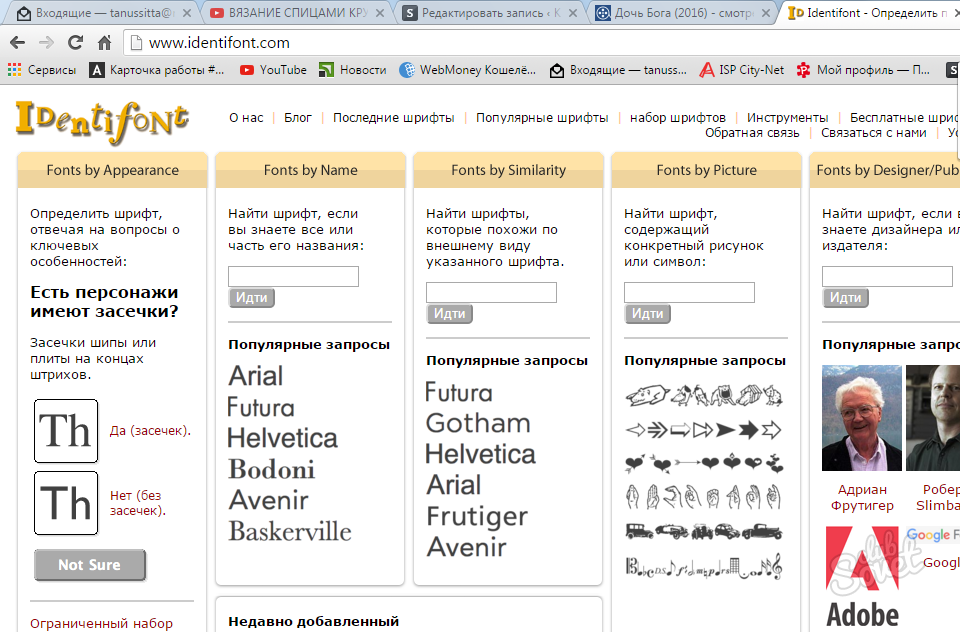
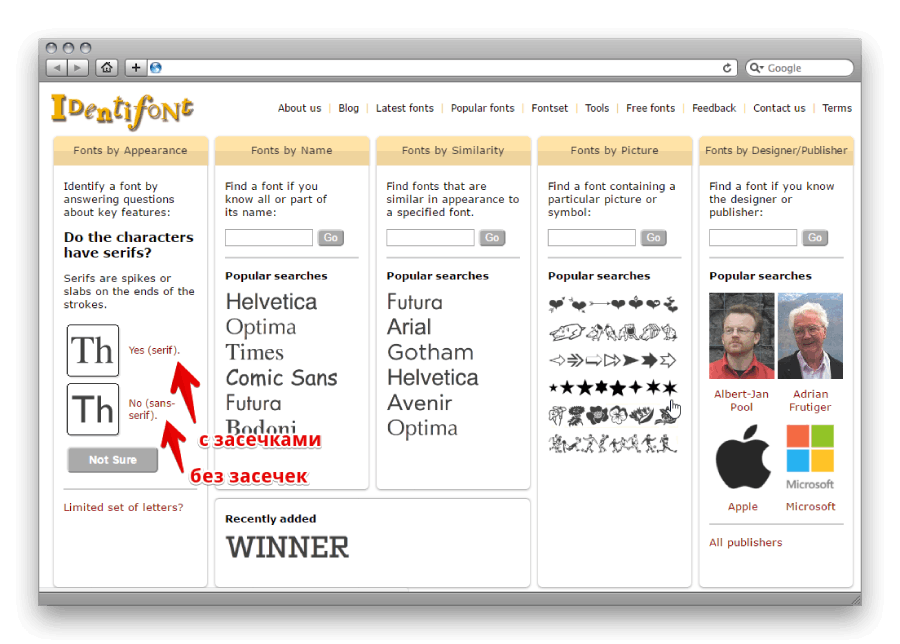
Identifont
Identifont может отличить все типы шрифтов. Но сделает это он после ответа на вопросы: какая высота, изгибы и засечки буквы. В очередной раз можно изменить свой ответ, нажав на вопрос в левой колонке и проверив нужные параметры.
WhatFontIs
WhatFontIs — хороший сервис, который не только распознает, но и определяет выбор шрифта. Отличительная функция данного сервиса позволяет установить распознавание и отобрать выдачу. Данный сервис имеет и платные функции, но можно найти большой выбор бесплатных решений.
Fount
Fount можно вставить в меню браузера. Это очень удобно в работе дизайнерам для ежедневного поиска шрифтов. Ключевые характеристики каждого шрифта, размер, вес и стиль иероглифов — преимущества данного инструмента.
Это очень удобно в работе дизайнерам для ежедневного поиска шрифтов. Ключевые характеристики каждого шрифта, размер, вес и стиль иероглифов — преимущества данного инструмента.
Остается только: нажать на кнопку «Fount»; выбрать шрифт; отключить «Fount», нажав еще раз.
Fontshop
Fontshop действует по тем же принципам, что и By-Sight. Надо немного повозиться, но можно легко распознать многое в тексте.
Bowfin Printworks
Fontmassive (бонус)
Если автоматические сервисы не помогают, то рекомендую русскоязычный сервис, где вы можете загрузить картинку со шрифтом
для того, чтобы спросить у других посетителей название шрифта. Сам пользуюсь данным сервисом, ответ приходит быстро: в среднем 15 минут.
Выводы:
Не думаю, что кому-то охота часами сидеть в интернете и искать красивые подборки шрифтов. Если понравилась какая-нибудь крутая надпись и хочется использовать в своих проектах – лучший способ прибегнуть к онлайн сервисам.
Если понравилась какая-нибудь крутая надпись и хочется использовать в своих проектах – лучший способ прибегнуть к онлайн сервисам.
Определить шрифт на картинке онлайн: пошаговая инструкция
Когда посещаем сайты, просматриваем картинки в социальных медиа сетях или печатный материал, часто бросается в глаза интересный шрифт. Хотим узнать его название, чтобы, например, подписать изображение на своей социальной странице.
В интернете есть ряд эффективных инструментов определить название шрифта. Но если не четкая надпись, то не всегда точно смогут его определить.
Улучшение качество картинки
Посмотрите несколько простых шагов, как улучшить картинку с надписью, чтобы увеличить шанс на опознавание символов. Нет гарантии, что это сработает в каждом случае – ведь может случится, что в базах онлайн сервисов просто такого набора символов нет.
Для редактирования картинки воспользуемся приложением IrfanView, но можно это сделать в другой программе с аналогичными функциями.
Сначала измените изображение из цветного в оттенки серого. Зайдите во вкладку Изображение и выберите пункт «В оттенки серого».
Теперь увеличим контрастность. Перейдите по пути Изображение – Коррекция цветов. Переместите ползунок «Контрастность» вправо до упора.
Теперь перейдите во вкладку Правка – Панель рисования, чтобы сделать отступы между буквами – иначе инструменты для определения шрифтов режиме онлайн не будут знать, где начинается и заканчивается символ.
Используйте ластик (Произвольное стирание), чтобы сделать интервалы. Если шрифт мелкий можно увеличить картинку, так и толщину ластика.
Когда все сделаете, сохраните улучшенную картинку. Перейдите в закладку Файл, выберите Сохранить как.
Определение шрифтов
Теперь загрузите сохраненное изображение в сервис, который может определить шрифт онлайн. Используем What Font is.
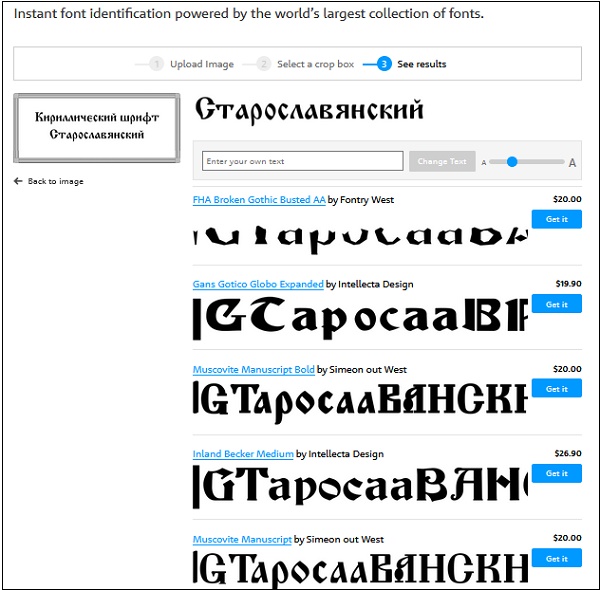
После загрузки картинки в следующем окне подставьте буквы в окошках. К сожалению, сервис не распознает кириллицу, поэтому при отсутствии латинских аналогов, окошки оставляем пустыми.
К сожалению, сервис не распознает кириллицу, поэтому при отсутствии латинских аналогов, окошки оставляем пустыми.
Нажмите «Continue» и все готово. Отобразится список с приближенными вариантами. По этим образцам можно точно определить название.
А как бы выглядели результаты без «переделки»? Очень плохо. WhatFontIs почти не определил буквы.
Другие онлайн-сервисы
Font Matcherator
Самый простой инструмент в использовании. После загрузки картинки сервис онлайн отображает список предложенных шрифтов. Даже если не определит идеально, то выводит много приближенных альтернатив.
WhatTheFont
Этот сервис один из первых, но складывается такое впечатление, что становится все меньше и меньше эффективным. Принцип работы аналогичен – загружаем картинку, подсказываем приложению, какие буквы присутствуют в надписи, в результате получаем более или менее успешный набор предложений.
Identifont
Оболочка Identifont выглядит как из прошлой эпохи, но инструмент предлагает несколько форм помощи. Можем ответить на ряд вопросов, ввести фрагмент текста, сделать поиск по сходству символов.
Можем ответить на ряд вопросов, ввести фрагмент текста, сделать поиск по сходству символов.
Примечательно, что в онлайн инструментах немного отличаются библиотеки шрифтов. Если один из сервисов не дал удовлетворительных результатов, стоит определять в других.
Представленный набор сервисов должен помочь точно определить интересующий вас шрифт.
Как распознать шрифт на сайте?
Часть продвинутых пользователей в состоянии найти информацию о понравившемся шрифте в коде страницы. О такой возможности знают немногие, да и является не совсем удобной. Есть ряд инструментов, которые помогут определить название шрифта на сайте.
Fontface Ninja
Самым удобным инструментом считается расширение Fontface Ninja. Плагин доступен для браузеров Firefox, Chrome и Safari. После нажатия на иконку программы, достаточно навести на выбранный текст, чтобы получить информацию об указанном шрифте.
После клика по тексту в верхней части экрана отобразится дополнительная панель, в которой можно протестировать написание различных слов этим шрифтом.
WhatFont
Доступен в виде кнопки на панели закладок или как расширение для Chrome или Safari. Плагин может определить не только названия шрифта, но и окраску, межстрочный интервал и принадлежность к онлайн хранилищу (typekit, google web fonts).
Как найти/определить шрифт по картинке
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?». Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла.
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis. На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis. Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
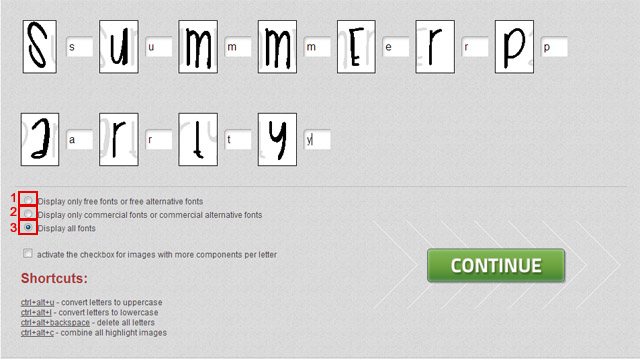
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts. Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes». Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font», чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Сервисы распознавания шрифтов онлайн — по картинке, для браузеров
Если вам вдруг встретилась красивая типографика сайта в интернете, то посмотрев исходный HTML/CSS код страницы вполне реально узнать какую именно коллекцию шрифтов там использовали. В крайнем случае можно написать авторам/владельцам проекта и спросить о применяемых ими решениях в работе и где их взять.
В крайнем случае можно написать авторам/владельцам проекта и спросить о применяемых ими решениях в работе и где их взять.
Однако, когда речь идет о найденных в сети иллюстрациях, принтах, баннерах и любых других проявлениях графического дизайна, то узнать шрифт по картинке онлайн просто так не получится. Без дополнительных инструментов тут не обойтись – именно о них и будет наша сегодняшняя статья.
Для решения задачи используются специальные расширения для браузеров, приложения или веб-сервисы распознавания шрифтов по картинке.
Поиск по изображению
What The Font
Проект What The Font создан одним из крупнейших поставщиков фонтов (myfonts.com), поэтому является весьма популярным в данной нише. Вам надо просто загрузить (либо перетащить) PNG или JPG картинку со шрифтом, после чего система подберет из базы в 133тысяч стилей наиболее подходящие варианты.
WhatFontIs
Сервис WhatFontIs обладает гораздо более крупной базой знаний нежели предыдущий – тут 550 тысяч коммерческих и бесплатных шритов. В специальной форме допускается не только загрузка изображения, но и просто указание ссылки на него. Для поиска совпадений применяется искусственный интеллект, в итоге вам будет показано около 60-ти возможных решений!
Fontspring Matcherator
По сравнению с конкурентами Fontspring Matcherator обладает более расширенной функциональностью – он может распознавать шрифты OpenType а также содержит уточняющие теги, позволяющие сузить выборку результатов. На сайте есть опция покупки материалов, если нужно, но сама фишка с идентификацией бесплатна.
Текстовые инструменты
Identifont
Сервис под названием Identifont использует другой интересный подход к решению задачи. Вместо загрузки изображений здесь вам предлагается ответить на несколько наводящих вопросов по искомому шрифту: наличие засечек, формат букв «J», «Q» и символа «$» и др.
Весь этот процесс изначально кажется достаточно сложным, но у него есть 2 неоспоримых преимущества: он подходит, если у вас не изначального изображения с желаемой типографикой; может привести вас к весьма неожиданным приятным вариантам, о которых изначально даже и не задумывались.
Bowfint Printworks
Сайт Bowfint Printworks пригодится, если вы пытаетесь узнать шрифт онлайн с засечками из семейства Serif. Здесь задается ряд вопросов по форме глифов для некоторых элементов шрифта (см. скриншот выше). Этот ресурс по специфике похож на предыдущий, но в работе он быстрее, т.к. все задания сразу отображаются на одной странице без переходов. Если у вас что-то не получилось, можете написать автору проекта на почту. Здесь также содержатся руководства Script, Bauhaus-style, Sans Serif и Serif, и Lined.
Форумы и опросники
Этот не автоматизированный подход, но он иногда хорошо работает. Чтобы определить тот или иной шрифт, попросите помощи у специалистов из данной ниши. Местом их обитания могут быть как специализированные форумы, так и просто “ответвления” на популярных веб-сервисах.
Например:
- Раздел Typeface Identification на Quora – одном из крупнейших порталов по вопросов-ответов (он там, судя по всему, далеко не один).

- Группа typeid (Flickr Typeface Identification) на популярном фотохостинге Flickr – аналогично нужно добавить любую картинку и ожидать подсказки от пользователей. Обновления были недавно, значит группа активна.
- Typophile – сообщество экспертов, где вы можете загрузить свое изображение для получения “помощи из зала”.
Приложения для распознавание шрифта онлайн
WhatFont Tool
Решение WhatFont Tool доступно в 3х реализациях – как расширение для Chrome и Safari, а также в виде букмарклета (вкладки браузера). Сразу после установки кликаете по приложению, после чего при наведении на текстовые элементы веб-страницы вам будут показываться названия фонтов.
Fontface Ninja
Помимо основной функции распознавания шрифтов онлайн в Fontface Ninja есть несколько полезных фишек: возможность попробовать применить их для своего текста, купить понравившиеся фонты или добавить в закладки.
Fount
Fount работает как букмарклет – добавляете его в панель инструментов вашего браузера. Далее на тех или иных сайтах он будет показывать не только используемый шрифт, то и его размер, стиль, вес. Совместим с Chrome, Safari, Firefox и IE8+.
Далее на тех или иных сайтах он будет показывать не только используемый шрифт, то и его размер, стиль, вес. Совместим с Chrome, Safari, Firefox и IE8+.
Итого. В принципе, все эти методы хороши для решения задачи и применяются в зависимости от вашей ситуации: когда есть картинка для идентификации типографики в ней, если нужно быстро глянуть что применяют дизайнеры на готовом сайте и т.п.
В качестве альтернативы можно искать информацию в различных специализированных веб-проектах, например, в специальных порталах по типу архивов шрифтов на русском или сервиса Dafont.com. Также в интернете (и у нас в блоге) бывают подборки по той или иной теме, допустим, те же греческие шрифты — если вы изначально знаете к какому направлению относится искомый вами продукт, то этот подход позволяет сузить сферу поиска либо подобрать плюс-минус похожий вариант.
P.S. Хотите стать радиоведущим? Всегда мечтали работать на радио? — тогда курсы радиоведущих в киеве то, что вам нужно, узнаете и получите весь необходимый объем знаний.
Если вас всегда привлекал необычный цвет глаз, то можно использовать цветные контактные линзы которые доступны для заказа в интернет магазине ЛинзМастер.
Как поставить шрифт в фотошоп
Как установить новый шрифт в Photoshop / Creativo.one
Этот урок поможет вам установить новые шрифты для программы Photoshop.
Примечание: скриншоты ОС (операционной системы) Windows 10.
1 способ добавления шрифта
Для начала скачайте файл с нужными шрифтами из Интернета и распакуйте его, если он заархивирован. Для того чтобы произвести дальнейшую установку, введите в поиске Панель управления и перейдите по найденному пункту. Далее как на сриншотах ниже Оформление – Шрифты:
Когда вы откроете папку «Шрифты», то увидите список уже существующих шрифтов. Переместите свой новый шрифт в эту же папку:
2 способ добавления шрифта
Еще один способ установить файл со шрифтом – просто нажать на него правой кнопкой мыши и из появившегося списка выбрать пункт «Установить»:
Таким образом, новый шрифт появится как в Word, так и в программе Adobe Photoshop.
Посмотрим, что получилось:
Отлично!
До встречи на creativo.one!
О шрифтах в Photoshop
Шрифт
Шрифт . — это полный набор символов — букв, цифр и символов — которые имеют общий вес, ширину и стиль, например 10-пт Adobe Garamond Bold.
Гарнитура
Гарнитуры(часто называемые семействами шрифтов или семействами шрифтов ) — это наборы шрифтов, которые имеют общий внешний вид и предназначены для совместного использования, например Adobe Garamond. Гарнитуры включают много символов в дополнение к тем, которые вы видите на клавиатуре.В зависимости от шрифта эти символы могут включать лигатуры, дроби, росчерки, орнаменты, порядковые номера, названия и стилистические альтернативы, старшие и второстепенные символы, фигуры в старом стиле и фигурные линии.
Глиф
Символ — это особая форма символа. Например, в некоторых шрифтах заглавная буква A доступна в нескольких формах, например в виде перекоса и маленькой заглавной буквы.
Тип типа
Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов.Как правило, член семейства шрифтов Roman или Plain (фактическое имя меняется от семейства к семейству) является базовым шрифтом, который может включать такие стили шрифтов, как обычный, полужирный, полужирный, курсив и полужирный курсив. Если шрифт не включает в себя нужный стиль, вы можете применить faux стилей — имитированные версии полужирного, курсивного, надстрочного, подстрочного, только прописных и маленьких стилей.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Cloud, см. Раздел Активация шрифтов на вашем компьютере.
Как определять и находить шрифты по изображениям
В последних выпусках Photoshop CC добавлена новая функция шрифта под названием Match Font, о которой вы, возможно, не знали.
В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты в изображении или фотографии.
Вот несколько фотографий, которые я сделал на днях, когда был вне дома.
Я попытаюсь определить шрифт на этой фотографии. Я мог бы попытаться найти этот шрифт в моих существующих шрифтах, которые у меня уже есть в Photoshop, просмотрев их, но у меня установлены тысячи, и это может занять у меня очень много времени.
Вместо этого, если у меня есть фотография с латинским шрифтом, например английским, мы можем использовать новую функцию Match Font в Photoshop, чтобы идентифицировать шрифт на фотографии.
Для начала откройте изображение в Photoshop, выберите инструмент «Прямоугольная область» на панели инструментов и перетащите, чтобы выделить область изображения, содержащую текст.
Затем выберите «Тип», «Соответствие шрифту». Photoshop показывает мне подходящие шрифты, которые я уже установил на моем компьютере, выполняет поиск в библиотеке Typekit и определяет шрифты, доступные для вашего уровня подписки Creative Cloud, так что даже если у вас не установлен шрифт, вы Вы можете щелкнуть этот маленький значок облака в диалоговом окне Match Font, которое синхронизирует шрифт вашего компьютера.
Чтобы использовать это, резко обрежьте текст, который вы хотите идентифицировать, и обратите внимание, что вы можете изменить или переместить выделение в другую часть изображения, чтобы идентифицировать другие шрифты.
Я выберу этот шрифт Quimby и нажму OK. Теперь я воспользуюсь шрифтом, определенным Photoshop, Quimby, чтобы добавить текст в этот дизайн. Думаю, этот шрифт работает хорошо.
Теперь вы знаете, как находить шрифты в Photoshop CC с помощью Match Font. Чтобы узнать о других темах о типографике, таких как добавление иллюстративных элементов и графики, а также об использовании 3D-эффектов Photoshop для таких вещей, как выдавливание текста, ознакомьтесь с другими учебными пособиями на Adobe.com.
Вы можете сопоставить шрифты, отображаемые на изображениях или фотографиях, с помощью функции «Подобрать шрифт» в Adobe Photoshop. Узнайте, как найти существующие шрифты, соответствующие выбранному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit.
- Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить.
- На панели инструментов выберите «Текст»> «Подобрать шрифт».
- Выберите из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите из Typekit, щелкнув значок облака.
- Теперь добавьте текст к изображению, используя подобранный шрифт.
Как обвести текст в Photoshop
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его.Его быстро и легко освоить, даже если вы новичок в Photoshop.
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его.Его быстро и легко освоить, даже если вы новичок в Photoshop. И это лишь один из многих эффектов, которые вы можете изучить в Photoshop.
Однако нужно быть осторожным.Тонкость важна, потому что вы можете создавать красивые эффекты, используя только правильную комбинацию шрифтов, иначе выделенный текст может выглядеть чрезмерно.
В этой статье мы покажем вам, как очертить текст в Photoshop и как это сделать правильно.
Как выделить текст в Photoshop
В этом методе для создания обводки используются стили слоя.Это также позволяет текстовому слою оставаться редактируемым. Вы также можете использовать следующие шаги, чтобы добавить обводку к любому другому объекту на холсте, кроме шрифта.
- Выберите инструмент «Текст» (горизонтальный или вертикальный) и создайте текст.
- Щелкните правой кнопкой мыши на Type Layer и выберите в меню Blending Options . Или перейдите в Слой > Стиль слоя> Обводка .
- В диалоговом окне Layer Style выберите Stroke в списке стилей слева.
- Параметры стиля «Обводка» позволяют полностью контролировать внешний вид контура.Установите желаемый размер или ширину с помощью ползунка или введите собственное значение.
- Выберите Позиция для хода.
 Правое положение изменяет внешний вид, когда текст объединяется с другими элементами слоя. Есть три варианта.
Правое положение изменяет внешний вид, когда текст объединяется с другими элементами слоя. Есть три варианта.- Внутри. Обводка будет помещена внутри краев выделения.
- Центр. Обводка появится на 10 пикселей внутри и за пределами выделения.
- Снаружи. Обводка будет проходить по внешнему краю выделения.
- Используйте режим наложения , чтобы управлять тем, как цветная обводка будет взаимодействовать с цветами или слоями под обводкой. Например, если вы разместите текст поверх цветного изображения.
- Используйте ползунок Непрозрачность , чтобы установить степень прозрачности обводки.
- Штрихи могут быть заполнены однотонными линиями, красочными градиентами, а также узорными границами. Щелкните плитку цвета, чтобы открыть палитру цветов. Выбери свой цвет. Щелкните ОК.
Вот конечный результат:
Если он выглядит мягким, не волнуйтесь. Вы можете создавать более красочные текстовые эффекты. Экспериментируйте для получения интересных результатов. Например, на снимке экрана ниже показан штрих с рисунком .
Как обвести контур шрифта в Photoshop
Текст на приведенном выше изображении схемы текста Photoshop представляет собой простой шрифт с засечками.Вы можете выбрать более изящные шрифты и создать шрифты с красивыми очертаниями, которые кажутся пустыми внутри. Контурные шрифты используются везде, от логотипов до знаков и не только. Вы можете найти множество бесплатных контурных шрифтов в Интернете, а затем комбинировать их в своих проектах.
Но вы также можете взять любой шрифт (лучшие шрифты Photoshop) и заставить его исчезнуть изнутри.Вокруг текста только рамка, но без заливки. Наложите его поверх изображения, чтобы привлечь внимание везде, где вы его разместите.
Давайте посмотрим, как выделить любой шрифт в Adobe Photoshop, как на скриншоте ниже:
1.Начните с чистого листа. В этом примере у нас черный фон.
В этом примере у нас черный фон.
2.Введите свой текст. Затем щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения .
3.Перейдите к Layer Style> Stroke> Выберите позицию Outside . Установите ползунок Size на любое желаемое значение (в идеале 2-3 пикселя) и непрозрачность на 100. Щелкните OK .
4.На вкладке Layers уменьшите непрозрачность Opacity до 0 процентов. Вот и все.
Это простая иллюстрация процесса.Вы можете проявить творческий подход к созданию своей графики с помощью выделенных шрифтов и различных эффектов. В следующем разделе давайте рассмотрим один из таких примеров эффекта контура текста.
Как обвести контуром несколько букв на фотографии в Photoshop
В этом примере мы воспользуемся методом обводки текста и создадим красивый тонкий эффект на фотографии. Окончательный эффект должен выглядеть так:
Окончательный эффект должен выглядеть так:
Откройте свое фото в фотошопе.Как и на снимке выше, вы можете создать цветной фоновый слой и сместить фотографию в сторону, чтобы часть текста, который вы вводите, приходилась на фотографию, а остальная часть — на цветной фон.
1.Напечатайте текст поверх фотографии и увеличьте его.
2.Создайте копию текстового слоя и назовите ее «Прозрачный».
3.Теперь вам нужно превратить один текстовый слой в контур, а оставшийся с заливкой оставить как есть.
4.В нашем примере поверните текстовый слой, который вы назвали «Прозрачный», и придайте ему эффект обрисованного текста, выполнив шаги, описанные в последнем разделе.
5.Затем растеризуйте заполненный слой, щелкнув по нему правой кнопкой мыши. Он превращает текстовый слой в обычное растровое изображение, состоящее из пикселей.
6.Выберите часть этого заполненного текста, которую вы хотите скрыть, с помощью инструмента прямоугольной области. Нажмите Удалить , чтобы удалить выбранную заполненную часть и открыть нижний текстовый слой с текстом контура.
7.Объедините все видимые слои или сгладьте изображение из опций в меню Layer .
Вы можете видеть этот простой текстовый эффект повсюду в социальных сообщениях и веб-баннерах.И создание его для себя займет всего пару минут.
Как выглядит ваш первый набросанный текст?
Есть много способов обвести текст, но основной штрих достаточно прост.Вы всегда можете комбинировать текст со стилями слоя, чтобы добавить эффекты. Этот метод также является гибким, поскольку вы можете скопировать и вставить любой другой текст, чтобы заменить тот, над которым вы работали. Стиль слоя останется неизменным, а изображение обновится с новым текстом, который вы только что вставили.
Контур позволяет выделить границы текста, фигур и даже изображений.Вы также можете создавать собственные формы (как использовать инструмент пользовательских фигур в Photoshop) и комбинировать их с текстовыми эффектами, чтобы сделать что-то крутое.
7 подземных торрент-сайтов для получения контента без цензуры Все любят Google и Bing, но нормальные поисковые системы касаются только поверхности Интернета. Чтобы погрузиться в подпольный Интернет, вам нужно использовать подпольные поисковые системы.
Чтобы погрузиться в подпольный Интернет, вам нужно использовать подпольные поисковые системы.
Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Ещё от Saikat BasuПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.9 способов определить шрифты из изображений и веб-текста. Как определить шрифт?
Как определить шрифт . У вас когда-нибудь был такой момент, когда вы влюблялись в совершенно случайный дизайн веб-сайта? Это крутые изображения, отличное расположение текста, выигрышная цветовая гамма, но самое главное — выдающиеся шрифты, которые буквально вызывают желание украсть их для собственного проекта.
У вас когда-нибудь был такой момент, когда вы влюблялись в совершенно случайный дизайн веб-сайта? Это крутые изображения, отличное расположение текста, выигрышная цветовая гамма, но самое главное — выдающиеся шрифты, которые буквально вызывают желание украсть их для собственного проекта.
Дизайнеры часто сталкиваются с проблемой выяснить, какой шрифт использовался в конкретном изображении или на веб-сайте.Просмотр всей коллекции шрифтов в надежде найти совпадение не гарантирует успеха, не говоря уже о том, что на это уходят часы вашего драгоценного времени. А если и шрифта нет?
Я имею в виду, что вы всегда можете обратиться за помощью к опытным веб-дизайнерам, найти соответствующий форум или поискать другой потрясающий вариант из коллекции шрифтов TemplateMonster . Что касается форумов, приготовьтесь ждать: может, день, а может, и несколько недель.
…Но что делать, если нет времени ждать?
Хорошая новость: это проще, чем вы думаете. Искать шрифт по изображению можно с помощью специальных сайтов. Вы даже можете скачать расширение для браузера для большего удобства.
Искать шрифт по изображению можно с помощью специальных сайтов. Вы даже можете скачать расширение для браузера для большего удобства.
Сегодня я выбрал несколько бесплатных детекторов шрифтов , о которых вы, как веб-дизайнер, должны знать. Выбор инструмента для обнаружения шрифтов — это только первый шаг к его загрузке на собственный веб-сайт.
Продолжайте читать, и я расскажу, как это делается!
Шаг 1. Найдите шрифты на изображениях с помощью таких инструментов, как:
1. Что такое шрифт
«Что такое шрифт» — самый популярный сервис для определения шрифта по фотографии или скриншоту.Все, что вам нужно, это загрузить изображение (или указать его URL), и программа отобразит наиболее похожие варианты, доступные для покупки на MyFonts. По словам создателей What Font Is, требования к изображению:
.- четко горизонтальный текст
- высота букв не менее 100 пикселей
- буквы не соприкасаются друг с другом
- всего не более 50 символов
2.
 Что за шрифт
Что за шрифтWhatTheFont — еще один известный ресурс для идентификации шрифтов в качестве своего предыдущего конкурента.На первый взгляд кажется, что этапы обслуживания похожи, но на самом деле это не так. С WhatTheFont все немного сложнее: конечный результат напрямую зависит от качества изображения вашего шрифта. Кстати, программа не оптимизирует картинку автоматически.
И хотя по сравнению с What Font Is у этого ресурса более слабая коллекция шрифтов, у вас все равно выше вероятность успешного распознавания шрифта. Ведь всегда есть тематический форум сайта, куда можно обратиться.
3. Белка шрифта
Судя по всему, Font Squirrel работает точно так же, как и два предыдущих сервиса: вы загружаете изображение, обрезаете шрифт, и программа определяет возможные совпадающие варианты шрифта. Но есть кое-что, что делает Font Squirrel уникальным. В частности, возможность поворачивать изображения и определять шрифты, встроенные в нетрадиционную форму. Это очень полезный инструмент, когда на изображениях используются шрифты, расположенные не в обычном горизонтальном положении, и вы больше нигде не найдете эту функцию!
Это очень полезный инструмент, когда на изображениях используются шрифты, расположенные не в обычном горизонтальном положении, и вы больше нигде не найдете эту функцию!
Также не забудьте просмотреть предлагаемые предложения Font Squirrel — некоторые из них действительно «горячие», так что не упустите их.
4. Матчэратор
Matcherator — отличный инструмент для распознавания шрифтов с точки зрения простоты использования. Сайт имеет удобную функцию перетаскивания. Это значит, что вы можете разместить изображение шрифта, просто перетащив его на сайт мышкой. Программа обязательно найдет то, что вам нужно! С помощью этого инструмента вы можете бесплатно распознавать все виды шрифтов (с засечками и без них).
Помимо перечисленных выше онлайн-сервисов, вы можете рассмотреть возможность установки одного из расширений браузера.Они помогают распознать шрифт не только по изображению, но и по надписи. Самое приятное в этом то, что вам не нужно открывать новую вкладку каждый раз, когда вам нужно определить шрифт. С активированным расширением процедура занимает всего несколько секунд.
С активированным расширением процедура занимает всего несколько секунд.
5. Шрифт Ninja
FontFaceNinja на данный момент является бесспорным лидером. Расширение не только помогает узнать название шрифта на веб-сайте (не по изображению), но и дает возможность попробовать писать этим шрифтом.Более того, он позволяет скачать найденный и понравившийся шрифт!
Помимо красоты и удобства этого расширения, в FontFaceNinja есть этакая волшебная кнопка (маска), которая скрывает всю рекламу со страницы, что позволяет наслаждаться только шрифтами. Расширение абсолютно бесплатное и работает с Chrome и Safari.
6. Типовой образец
Еще одно полезное расширение, к сожалению, только для пользователей Chrome. Он работает аналогично предыдущему варианту, хотя Type Sample может похвастаться некоторыми интересными уникальными функциями.Отдельного внимания заслуживает возможность «поиграть со шрифтами» в реальном времени. При нажатии на выделенный текстовый блок можно изменить размер шрифта, посмотреть панграмму, ввести собственный пример текста и попробовать еще несколько трюков, недоступных в других сервисах.
Войдя в учетную запись Type Sample в Твиттере, вы можете создать свою собственную коллекцию шрифтов и/или просмотреть чужую.
7. Какой шрифт
Расширение WhatFont, доступное как для Chrome, так и для Firefox, на первый взгляд не кажется суперфункциональным сервисом.Но правда в том, что сервис предоставляет пользователям много информации о выбранном шрифте. WhatFont позволяет определить не только плитки шрифта, но и высоту строки, стиль, размер, семейство шрифтов, а также его текущий цветовой код.
Наконец, вы можете предварительно просмотреть все буквы, оформленные с помощью этого шрифта, и даже загрузить один из них, если он был разработан Google.
8. Тип.io
Typ.io — идеальный выбор для максималистов, отказывающихся от лишних действий, или для тех, кому просто наплевать на стили шрифтов и цветовые коды.После установки расширения вы увидите кнопку с буквой «Т» в нижнем углу браузера. Если вы нажмете эту кнопку, она отобразит названия всех шрифтов, указанных на странице, в отдельном столбце. Чтобы узнать, где находится шрифт, просто нажмите на его название.
Чтобы узнать, где находится шрифт, просто нажмите на его название.
9. Источник
Fount — отличный плагин для идентификации шрифтов на веб-сайтах, используемый многими профессиональными веб-дизайнерами. Чтобы все заработало, нужно добавить сайт в закладки и нажать на него. Курсор примет вид креста, поэтому при нажатии на шрифт вы увидите окно с его заголовком, размером в пикселях, весом и стилем.Чтобы выключить режим Fount — нажмите еще раз. Расширение работает с такими браузерами, как Safari, Chrome, Firefox и IE8+.
Шаг 2. Предварительный просмотр шрифта.
Теперь, когда вы, скорее всего, нашли ТОТ потрясающий шрифт, который видели где-то еще, вам нужно выяснить, будет ли этот шрифт соответствовать стилю вашего веб-сайта. «Ты никогда не узнаешь, пока не попробуешь» — возможно, вы уже подумали об этом и будете правы на 100%. Но загрузка каждого любимого шрифта на ваш сайт будет пустой тратой денег, верно?
Хорошей новостью является то, что если вы являетесь пользователем Chrome, вы можете получить предварительный просмотр любого шрифта. Расширение Google Font Previewer позволяет протестировать их на веб-сайте, не переходя в режим редактирования. Вы также можете пометить шрифты, которые вы чаще всего просматриваете, и пометить их как избранные в своем приложении.
Расширение Google Font Previewer позволяет протестировать их на веб-сайте, не переходя в режим редактирования. Вы также можете пометить шрифты, которые вы чаще всего просматриваете, и пометить их как избранные в своем приложении.
Шаг 3. Загрузите пользовательский шрифт на свой веб-сайт [как определить шрифт]
Итак, вы выбрали правильный шрифт, за которым так долго охотились, и теперь пришло время внедрить его в дизайн вашего собственного веб-сайта. Наиболее распространенный подход к добавлению пользовательского шрифта на веб-сайт — использование CSS-правила FontFace .
- Загрузите шрифт в соответствующем формате (.ttf или .otf)
- Создание комплекта WebFont для перекрестного просмотра с помощью генератора веб-шрифтов
- Загрузите этот комплект на свой веб-сайт с помощью FTP или файлового менеджера
- Обновите файл CSS
- Используйте пользовательский шрифт в объявлениях CSS
Если у вас есть сайт на основе WordPress, все может стать еще проще с помощью плагина типографики — вам больше не нужно возиться с кодом. Или вы можете добавить эти шрифты в свою тему вручную с помощью functions.php-файл.
Или вы можете добавить эти шрифты в свою тему вручную с помощью functions.php-файл.
Яркая каллиграфия
Если вы ищете современный ровный шрифт, то это именно то, что вам нужно. Он включает в себя потрясающих персонажей в неоновом стиле. Он идеально подходит для разработки логотипов, упаковок или других рекламных материалов. Вы получите набор из 81 файла PSD (4000×4000 px) и PNG (2000×2000 px). Вы можете легко комбинировать отдельные буквы, чтобы создать необходимое слово. Кроме того, эти буквы легко настроить — вы можете изменить их цвет. Он также поставляется со шрифтом Golden Bush (файлы OTF и TTF, которые вы можете легко установить и использовать).Он снабжен темной фоновой текстурой. В целом, это привлекательный набор букв в каллиграфическом неоновом стиле. как определить шрифт
Вкус янтаря
Вот хороший шрифт в винтажном стиле. Это идеально, если вы хотите что-то продвигать. Его удобно использовать при разработке логотипа, меню или флаера. Винтажный шрифт также может сделать ваш дизайн роскошным, особенно если вы используете красивый узор. Он поставляется в виде файлов шрифтов OTF и TTF — вы можете легко установить и использовать их.Этот шрифт поставляется с файлом EPS. Он снабжен бесшовным фоном. В целом, в этом шрифте есть все, что вам нужно, чтобы создать что-то впечатляющее. Обратите внимание, что этот файл содержит только латинские символы.
Винтажный шрифт также может сделать ваш дизайн роскошным, особенно если вы используете красивый узор. Он поставляется в виде файлов шрифтов OTF и TTF — вы можете легко установить и использовать их.Этот шрифт поставляется с файлом EPS. Он снабжен бесшовным фоном. В целом, в этом шрифте есть все, что вам нужно, чтобы создать что-то впечатляющее. Обратите внимание, что этот файл содержит только латинские символы.
Курящий шрифт
Это еще один винтажный шрифт, который может сделать ваш дизайн потрясающим. Его легко настроить. Он имеет отдельные файлы для шрифта и эффекта текстурированного объема, поэтому вы можете легко изменить цвет. Таким образом, у вас есть некоторые возможности настройки.Он поставляется в виде файлов OTF, TTF и WOFF. Поэтому вы можете легко установить его и использовать. Все персонажи используют формат EPS 10. Здорово, когда вы хотите получить винтажный вид при разработке чего-либо. Это может быть идеально, когда вы создаете логотип или изображение для своего сайта. Вы также получите бонусный постер.
Вы также получите бонусный постер.
Шнурки
Если вам нужен красивый рукописный шрифт, то это то, что вам нужно. Этот шрифт имеет две версии — с эффектом «шнурка» и без него.Эффект «шнурка» добавляет специальную текстуру, которая добавляет некоторые прозрачные участки. Это может сделать ваш дизайн более интересным. Чистая версия не имеет такого эффекта, но все равно выглядит потрясающе и чисто. Он поставляется с 8 росчерками, лигатурами и альтернативами, так что вы можете сделать свой дизайн более сложным и интересным. Он поставляется в виде файлов OTF и TTF, поэтому вы можете легко установить и использовать его. Он содержит только латинские символы. Как определить шрифт?
Этикетка для виски
Это идеальный вариант, если вы ищете шрифт в классическом стиле.Его можно использовать при разработке упаковки, этикетки или логотипа. С ним ваш дизайн будет выглядеть высококлассным и роскошным. Этот шрифт поставляется в файлах OTF и WOFF, поэтому вы можете легко установить и использовать их. Он поставляется с четырьмя файлами EPS 10, которые демонстрируют, как его можно использовать. Векторные файлы включают декоративные рамки, ленты и гранжевую текстуру. Шрифт включает цифры и знаки препинания. Если вы ищете шрифт, который может выделить ваш дизайн — получите его прямо сейчас. Как определить шрифт?
Он поставляется с четырьмя файлами EPS 10, которые демонстрируют, как его можно использовать. Векторные файлы включают декоративные рамки, ленты и гранжевую текстуру. Шрифт включает цифры и знаки препинания. Если вы ищете шрифт, который может выделить ваш дизайн — получите его прямо сейчас. Как определить шрифт?
Агресс
Вот современный агрессивный шрифт, который сделает ваш дизайн привлекательным.Этот шрифт в стиле граффити идеально подходит, если вы хотите, чтобы ваш дизайн выглядел нестандартно и вызывающе. Он чистый и хорошо продуманный. Этот шрифт предоставляется в виде файлов OTF и TTF, которые можно легко установить и использовать. Он поставляется с бонусными абстрактными изображениями — шестью файлами PSD и JPG 6000×6000. Это многоязычный шрифт, поэтому у вас нет никаких ограничений. Все персонажи выглядят динамично, поэтому делают дизайн более интересным и сложным. Поэтому, если вы хотите создать что-то, на что люди будут обращать внимание — этот шрифт — то, что вам нужно. Как определить шрифт?
Как определить шрифт?
Внутри коробки
Вы устали от всех этих стандартных шрифтов? Если да, то этот шрифт для вас. Это выглядит потрясающе и сделает ваш дизайн концептуальным и ярким. Этот шрифт имеет 2 стиля. Он включает в себя широкие символы, которые выглядят современно и концептуально. Есть также тонкие персонажи, которые выглядят очень элегантно и чисто. Он поставляется в виде файлов OTF и TTF. Они просты в использовании. Кроме того, он снабжен файлами шаблонов. Шаблоны могут быть настроены, чтобы получить вид, который вам нужен.Он включает только латинские символы. Этот шрифт отлично подходит для придания вашему дизайну футуристичности. как определить шрифт
Шрифт Pin Up
Если вы художник, создающий иллюстрации в стиле Пинап, то этот шрифт именно то, что вам нужно. Он идеально сочетается со всемирно известными иллюстрациями в стиле Pin-Up. Он включает в себя два стиля шрифта, поэтому вы можете выбрать тот, который вам больше нравится. Он поставляется в форматах OTF и WOFF, поэтому их легко установить. Он снабжен несколькими штрихами, которые вы можете использовать, чтобы сделать свой дизайн более интересным и динамичным.Самое замечательное, что этот шрифт снабжен иллюстрацией девушки в стиле пин-ап! Имейте в виду, что он включает только буквы. как определить шрифт
Он поставляется в форматах OTF и WOFF, поэтому их легко установить. Он снабжен несколькими штрихами, которые вы можете использовать, чтобы сделать свой дизайн более интересным и динамичным.Самое замечательное, что этот шрифт снабжен иллюстрацией девушки в стиле пин-ап! Имейте в виду, что он включает только буквы. как определить шрифт
Мегаватт
Этот приятный современный каллиграфический шрифт придаст вашему дизайну мощный вид. Это здорово, если вам нужно разработать логотип, плакат, привлекающее внимание изображение и т. Д. Он сочетает в себе стиль почерка с некоторыми острыми углами. Эта комбинация делает этот шрифт таким мощным. Он включает в себя некоторые лигатуры. Он поставляется в виде файлов OTF и TTF.В качестве бонуса вы получите качественный 3D-рендер гитарного усилителя (разрешение этого PSD-файла 6000×4000 px. Это многоязычный шрифт (в нем есть западноевропейские символы). В общем, если вы хотите, чтобы ваш дизайн был роковым, то этот шрифт именно тот, который вам нужен. как определить шрифт
как определить шрифт
Августин
Вот современный элегантный рукописный шрифт. Он очень чистый и гладкий, поэтому идеально подходит для создания элегантного дизайна. Этот шрифт отлично подходит для оформления приглашений, визитных карточек, меню, флаеров, плакатов и т. д.Он имеет различные функции, такие как стилистические наборы, стилистические альтернативы, контекстная альтернатива, лигатура и т. Д. Он поставляется с росчерками, поэтому вы можете добавить особые штрихи к своему дизайну и сделать его сложным. Он предоставляется в виде файлов OTF и TTF — вы можете легко установить и использовать его. Он имеет множество глифов. Все символы закодированы PUA — вы можете получить к ним доступ без использования дополнительного программного обеспечения. Он многоязычный, поэтому у вас нет никаких ограничений. Это очень чисто и сделает ваш дизайн впечатляющим. как определить шрифт
Конец линии… [как определить шрифт]
Как определить шрифт? Иногда лучший способ найти правильный шрифт — поискать красивые примеры и коллекции шрифтов в Интернете. Худшее для графических дизайнеров — увидеть красивый шрифт и не знать, как он называется. Но теперь, когда у вас есть девять способов идентифицировать шрифты, вы сможете узнать их названия всего за пару минут… а может, и быстрее!
Худшее для графических дизайнеров — увидеть красивый шрифт и не знать, как он называется. Но теперь, когда у вас есть девять способов идентифицировать шрифты, вы сможете узнать их названия всего за пару минут… а может, и быстрее!
П.С. Возможно, вы знаете какие-то другие хорошие инструменты для обнаружения шрифтов, которые я не упомянул.Дайте мне знать в разделе комментариев!
Часто задаваемые вопросы
Могу ли я продавать шрифты на TemplateMonster?Вы можете стать автором и начать продавать шрифты, иконочные шрифты и другие типы графики на TemplateMonster. Принимаются как эксклюзивные, так и неэксклюзивные товары. Вы получите комиссию в размере 65% от продажи обоих типов.
Какие типы шрифтов я могу продавать на TemplateMonster? Вам решать, какие шрифты вы хотите продавать.На торговой площадке мы принимаем шрифты, относящиеся к 4 основным группам: с засечками, без засечек, рукописные и декоративные начертания.
Следующие шрифты широко используются в рекламных и маркетинговых материалах в текущем году. Проверьте их:
Искаженные шрифты.
Ретро с засечками.
Элегантные классические засечки.
Дисплейные шрифты Alpine.
Характерный гуманист без засечек.
Кинетический тип.
ТОП-100 бесплатных шрифтов для дизайнеров
60 бесплатных и премиальных полужирных шрифтов для ярких заголовков
10 трендов типографики, которых стоит придерживаться в 2020 году
10 лучших приложений со шрифтами для типографских наркоманов или как выбраться из бесконечного лабиринта шрифтов
Определите и найдите шрифт на изображении с помощью этих инструментов!
Представьте себе: вы просто листаете интернет и натыкаетесь на случайный пост в социальной сети.У него отличные текстовые макеты, классные изображения, выигрышная цветовая схема, но самое главное — у него есть выдающиеся шрифты, которые заставляют вас использовать их для своего собственного проекта. Единственная проблема в том, что вы понятия не имеете, как называется этот шрифт. Теперь вы отчаянно спрашиваете себя…
Единственная проблема в том, что вы понятия не имеете, как называется этот шрифт. Теперь вы отчаянно спрашиваете себя…
Как определить шрифт?
Как называется шрифт?
Где его найти?
Это все равно, что услышать по радио эту зажигательную песню и не знать ее названия, не так ли?
Просмотр всей коллекции шрифтов в надежде найти совпадение не гарантирует успеха, не говоря уже о том, что на это уходят часы вашего драгоценного времени.Что ж, в современном мире мы довольно избалованы технологическими достижениями. В Интернете есть несколько чрезвычайно мощных инструментов, которые помогут вам идентифицировать шрифты на изображениях или, по крайней мере, найти похожий.
Да, вы правильно прочитали!
В этой статье мы собрали лучшие из них. Прокрутите список ниже и добавьте их в закладки, чтобы вам никогда не приходилось задаваться вопросом, какой шрифт использовался в дизайне или на веб-сайте.
Инструменты для идентификации и поиска шрифта на изображении:
1.WhatFontIsWhatFontIs отлично помогает найти шрифт на изображении. База данных портала на данный момент содержит до 190 000 различных шрифтов. У него есть еще одна очень удобная функция — вы можете найти шрифты с изображения, указав URL-адрес изображения, вместо того, чтобы загружать изображение или его скриншот.
Система использует расширенный искусственный интеллект для идентификации шрифта в 90% случаев. Остальные 10% «промахов» в основном вызваны изображениями с низким разрешением, изображениями, в которых текст искажен и т. д.
По словам создателей, требования к изображению такие:
- Горизонтальный текст
- Высота букв не менее 100 пикселей
- Буквы, не соприкасающиеся друг с другом
- Всего не более 50 символов
Инструмент предложит более 60 шрифтов, очень похожих на тот, что на изображении загрузили, а также ссылки на страницы, откуда их можно скачать или купить. Всегда старайтесь загружать четкое изображение текста, содержащего шрифт, который необходимо идентифицировать.
Всегда старайтесь загружать четкое изображение текста, содержащего шрифт, который необходимо идентифицировать.
Возможно, вы захотите попробовать браузерное расширение WhatFontis.com для Chrome (есть также надстройка для Firefox). Это просто добавит немного больше удобства при поиске шрифтов.
Цена: Чтобы использовать премиум-версию WhatFontIs, вам придется платить 39,99 долларов США в год. Однако эта версия в первую очередь предназначена для активных пользователей — тех, кто обычно использует приложение более 5 раз в день.
Подробнее: 20+ потрясающих бесплатных шрифтов для печатных букв, которые вы должны изучить!
2.Источник Fount может быть очень полезным инструментом для всех, кто занимается дизайном или обслуживанием веб-страниц. Он быстро идентифицирует шрифт, который вы видите, а также покажет вам размер, вес и стиль шрифта. Fount работает в Safari, Chrome, Firefox и IE8+. Чтобы Fount заработал, нужно добавить сайт в закладки и нажать на него.
Чтобы Fount заработал, нужно добавить сайт в закладки и нажать на него.
После добавления закладки:
- Перейдите на любой сайт и щелкните букмарклет Fount.
- Нажмите на любой шрифт, который вы хотите идентифицировать.Повторение.
- Чтобы отключить Fount, просто нажмите на закладку еще раз.
Это буквально так просто!
Цена: Это абсолютно бесплатно!
3. WhatTheFontWhatTheFont существует во всемирной паутине уже более десяти лет и также чрезвычайно популярен. Это один из крупнейших репозиториев семейства шрифтов, который предоставляет тысячи вариантов бесплатно. Он поддерживает форматы JPG и PNG и имеет коллекцию из более чем 133 000 стилей шрифтов!
Все, что вам нужно сделать, это загрузить изображение, а остальное предоставить его сканеру.Инструмент автоматически определит шрифт. В результатах поиска отображается текст в рамке кадрирования, поэтому вы можете сравнить его непосредственно с изображением. Продолжайте нажимать «увидеть больше», чтобы получить больше результатов.
Продолжайте нажимать «увидеть больше», чтобы получить больше результатов.
Разница между WhatTheFont и другими шрифтовыми инструментами заключается в том, что вы можете консультироваться с сообществом на тот случай, если рекомендации не соответствуют вашим ожиданиям.
Цена: На веб-сайте вы найдете только коммерческие шрифты, поэтому, если вы знаете, что искомый шрифт бесплатный, или хотите найти бесплатные похожие шрифты по изображению, возможно, это не лучший инструмент.
Подробнее: Лучшие GIF-сайты и блоги, которые нельзя пропустить
4. Белка шрифтаFont Squirrel — отличный веб-сайт для загрузки шрифтов, на котором также есть очень удобный небольшой инструмент под названием «Идентификатор шрифта псевдонима Matcherator». Одного имени достаточно, чтобы заинтересовать вас, не так ли? Это отличное место, где вы можете быстро идентифицировать шрифты, загрузить сотни различных типов шрифтов и даже пообщаться с другими поклонниками шрифтов в блоге!
Вот как это работает:
- Добавьте изображение, содержащее шрифт, который вы хотите идентифицировать, или вставьте URL-адрес изображения.

- Выделите текст, который вы хотите сопоставить.
Шрифт Squirrel очень удобен и точен, предлагая вам несколько шрифтов, которые лучше всего соответствуют введенному вами. Этот удобный сайт не только поможет вам идентифицировать шрифт, но и позволит вам скачать его. Он даже найдет бесплатные версии рассматриваемого шрифта. Довольно просто и прямолинейно, не так ли?
Font Squirrel спешит на помощь!
Цена: Вам не нужно платить ни копейки, чтобы использовать этот инструмент. Вы можете идентифицировать шрифты на изображениях и даже скачать их (если они доступны) бесплатно.
5. Сопоставитель Fontspring Этот инструмент претендует на звание самого надежного инструмента для обнаружения шрифтов. Его очень легко использовать. Вам просто нужно загрузить свое изображение и нажать «сопоставить его!». У него есть еще несколько функций, которых нет у конкурентов. Одним из них является редактор изображений. Если ваша фотография слишком маленькая, плохо расположена или на ней буквы соприкасаются друг с другом, вы можете использовать редактор, чтобы внести коррективы перед выполнением сканирования. Существует также функция тегов, которая позволяет вам добавлять характеристики к вашей загрузке, чтобы найти неосновные шрифты.
Если ваша фотография слишком маленькая, плохо расположена или на ней буквы соприкасаются друг с другом, вы можете использовать редактор, чтобы внести коррективы перед выполнением сканирования. Существует также функция тегов, которая позволяет вам добавлять характеристики к вашей загрузке, чтобы найти неосновные шрифты.
Цена: Если вы хотите загрузить желаемый шрифт с помощью этого инструмента, вам нужно будет заплатить комиссию. Например, если вы хотите купить семейство из шестидесяти пяти шрифтов, таких как Minion Pro курсив, средний, полужирный и т. Д., Это обойдется вам в 569 долларов, что является огромной цифрой.
Если вам нужно только название шрифта, используемого в изображении, то Fontspring Matcherator — лучший вариант для вас.
Подробнее: Топ-6 бесплатных сайтов для хостинга изображений на 2021 год!
6.Шрифт Face Ninja Font Face Ninja — это расширение для Chrome, которое можно использовать для идентификации шрифта, просто наведя на него курсор. Он содержит набор довольно изящных опций. Это не только мощный инструмент для поиска шрифтов по изображениям, но также содержит более 3000 популярных шрифтов и позволяет вам сначала попробовать их в любом программном обеспечении для дизайна, прежде чем покупать их. С помощью этого расширения вы можете интегрировать Adobe Photoshop, Sketch, InDesign и Figma.
Он содержит набор довольно изящных опций. Это не только мощный инструмент для поиска шрифтов по изображениям, но также содержит более 3000 популярных шрифтов и позволяет вам сначала попробовать их в любом программном обеспечении для дизайна, прежде чем покупать их. С помощью этого расширения вы можете интегрировать Adobe Photoshop, Sketch, InDesign и Figma.
Инструмент также дает вам размер, межбуквенный интервал, высоту строки и цвет шрифта при наведении курсора.По сути, когда вы посещаете веб-сайт и вам интересно, что это за классный шрифт, который они используют, просто нажмите на ниндзя и БУМ: у вас есть вся информация, а также ссылка для загрузки или покупки. Это расширение для Chrome прекрасно, потому что, пока вы все еще находитесь на веб-сайте, оно позволяет вам щелкнуть шрифт и попробовать его, не покидая просматриваемый веб-сайт.
Наряду с красотой и удобством этого расширения, FontFaceNinja имеет своего рода волшебную кнопку, которая скрывает всю рекламу со страницы, позволяя вам наслаждаться только шрифтами. Расширение абсолютно бесплатное и работает с Chrome и Safari.
Расширение абсолютно бесплатное и работает с Chrome и Safari.
Цена: Если вы хотите автоматически загружать любой из обнаруженных шрифтов, вам необходимо установить приложение Fonts Ninja, которое в настоящее время стоит 5 долларов в месяц.
Подробнее: 14 лучших сайтов для скачивания бесплатных иллюстраций
7. Идентификационный шрифтВсе инструменты, которые мы обсуждали до сих пор, требуют загрузки изображения. Но что происходит, когда у вас нет изображения шрифта, который вы пытаетесь идентифицировать, или, может быть, вы его потеряли? Вот где Identifont вступает в игру.Инструмент имеет пять замечательных функций для решения всех ваших проблем:
- Indetifont по внешнему виду: Инструмент задаст вам 13 вопросов о целевом шрифте, а затем отобразит список похожих на вас шрифтов. Типичные вопросы включают: «Есть ли у персонажей засечки?» и «Какой формы точка на вопросительном знаке?».

- Идентификационный шрифт по имени: Если вы знаете часть названия шрифта, но не уверены в его полном имени, просто введите имя, а все остальное этот инструмент сделает за вас.
- Идентификация шрифта по сходству: Если неизвестный шрифт очень похож на другой шрифт, введите имя и посмотрите, какие стили близки.
- Идентификация шрифта по картинке: Этот инструмент позволяет искать различные шрифты dingbat. Вы даже можете искать по слову. Например, если вы введете слово «автомобиль», инструмент выведет список всех шрифтов, содержащих изображения автомобилей.
- Отступ от дизайнера: Если вам нравится шрифт от определенного дизайнера, введите его имя, чтобы увидеть, что еще он создал.Супер классно, не так ли?
Цена: Это 100% бесплатно.
8. Найди мой шрифт Find my Font — это программное приложение, которое запускается на вашем устройстве (ПК или мобильном телефоне) и помогает вам идентифицировать шрифт на изображении. Он работает аналогично предыдущему варианту, хотя Find my Font может похвастаться некоторыми интересными уникальными функциями. Он определяет не только точно совпадающий шрифт, но и похожие шрифты. Таким образом, вы можете использовать программу для определения шрифта, который «похож» на ваш прототип или его бесплатные альтернативы.Существует также форум сообщества, доступный для всех пользователей Find my Font и энтузиастов типографики в целом.
Он работает аналогично предыдущему варианту, хотя Find my Font может похвастаться некоторыми интересными уникальными функциями. Он определяет не только точно совпадающий шрифт, но и похожие шрифты. Таким образом, вы можете использовать программу для определения шрифта, который «похож» на ваш прототип или его бесплатные альтернативы.Существует также форум сообщества, доступный для всех пользователей Find my Font и энтузиастов типографики в целом.
Если отсканированное изображение содержит текст со связанными буквами, в Find my Font есть специальный инструмент, который позволяет разбивать текст и выбирать буквы, которые нужно сопоставить. Согласно веб-сайту, последняя версия Find my Font обеспечивает невероятную скорость сопоставления. Приложение способно искать до 5 миллионов шрифтов в минуту!
Цена: Find my Font поставляется в трех ценовых категориях: бесплатная версия для мобильных устройств, бесплатная пробная версия (30 дней) и версия Pro для вашего компьютера. Профессиональная версия стоит 49 долларов и предлагает высокий приоритет онлайн-сопоставления, неограниченный период использования, неограниченное количество шрифтов для поиска на вашем ПК и неограниченные локальные наборы шрифтов.
Профессиональная версия стоит 49 долларов и предлагает высокий приоритет онлайн-сопоставления, неограниченный период использования, неограниченное количество шрифтов для поиска на вашем ПК и неограниченные локальные наборы шрифтов.
Когда дело доходит до обнаружения шрифтов, это один из самых простых вариантов. Хотите навести курсор на текст и мгновенно определить шрифт, который использовался? WhatFont делает именно это, называя практически любой шрифт на веб-сайте одним нажатием кнопки.
Чтобы охватить новую «эру веб-шрифтов», WhatFont также идентифицирует службы, которые используются для обслуживания шрифта.Теперь он поддерживает Typekit и Google Font API. Вы можете получить его для Chrome, Firefox или даже в виде букмарклета. Не забудьте посетить веб-страницу WhatFont, чтобы увидеть интерактивное изображение, объясняющее его использование. Единственная проблема с этим инструментом заключается в том, что он работает только на веб-страницах.
Есть вопросы? Разработчик активно следит за отзывами и отвечает на вопросы пользователей, чтобы улучшить продукт.
Цена: Это простое, элегантное и бесплатное расширение!
10.Поиск шрифтовОдин из самых передовых идентификаторов шрифтов, Font Finder в основном используется веб-разработчиками, типографами и дизайнерами. Если вам нужна информация о любом шрифте в Интернете, загрузите это расширение для Chrome прямо сейчас. Когда вы его используете, открывается информационное окно с подробной информацией о шрифте, такой как цвет, семейство шрифтов, размер, вес, стиль и вариант. Он также будет отображать тип, класс и идентификатор элемента.
Font Finder — лучший инструмент для анализа любого шрифта на любой странице.Все, что вам нужно сделать, это выделить текст и щелкнуть по нему правой кнопкой мыши. Вы также можете щелкнуть правой кнопкой мыши веб-страницу и проверить элемент элемента.
Цена: Это расширение для Chrome можно использовать бесплатно.
Если вам нужен ответ, все, что вам нужно сделать, это спросить. Что может быть лучше, чем Quora или Reddit, чтобы задать вопрос? На Reddit даже есть категория, посвященная идентификации шрифтов, поэтому обязательно ознакомьтесь с ней и получите ответы от других любителей шрифтов со всего мира.
В случае неудачи на большинстве сайтов шрифтов есть свои собственные доски объявлений, где вы можете размещать вопросы и изображения о шрифтах, которые вы ищете! Просто откройте тему и подождите, пока эксперт по шрифтам не расскажет вам. Благодаря этим очень полезным сообществам вы можете узнать название практически любого существующего шрифта без особых хлопот с вашей стороны.
Вам слово! Несмотря на то, что веб-сайтов такого рода, которые вы могли бы использовать, гораздо больше, после того, как мы закончили пробовать множество приложений, мы пришли к выводу, что эти девять инструментов определенно являются лучшими в Интернете.
Использовать любой из них несложно, никаких технических знаний не требуется. Независимо от того, какой из них вы выберете, вы никогда больше не будете ломать голову, задаваясь вопросом, как определить шрифт на веб-сайте или в логотипе.
Бывают случаи, когда загруженный вами шрифт не может быть найден; особенно если они уникальны. Если это произойдет, вы получите один или несколько примеров, которые либо очень близки, либо достаточно близки для ваших целей.
Рано или поздно вы столкнетесь с удивительными шрифтами.А теперь, когда у вас есть девять способов идентифицировать шрифт, вы сможете узнать их названия всего за пару минут… а может, и быстрее! Благодаря вышеперечисленным инструментам вы сможете воплотить своего внутреннего Шерлока Холмса и узнать названия шрифтов по изображению за несколько минут. Это больше не невыполнимая миссия!
Мы пропустили ваш любимый инструмент распознавания шрифтов? Какой из них вы используете? Возможно, вы знаете какие-то другие хорошие инструменты для обнаружения шрифтов, которые мы не упомянули. Твитнуть @elink.io, чтобы сообщить нам. Хорошего дня!
Твитнуть @elink.io, чтобы сообщить нам. Хорошего дня!
Далее читает:
8 лучших (бесплатных и платных) приложений с водяными знаками для Android и iPhone
15 лучших фотоблогов и веб-сайтов, которые стоит посетить!
15 лучших блогов и веб-сайтов по редактированию видео
Что следует учитывать при выборе компании по разработке логотипов?
5 потрясающих советов по графическому дизайну, которые повысят вовлеченность ваших клиентов
3 инструмента, которые можно использовать для поиска шрифта на изображении
Шрифты играют ключевую роль в дизайне и удобстве использования вашего веб-сайта.В какой-то момент вы, вероятно, видели шрифт на чьей-то фотографии, графике или логотипе и хотели бы знать его название, чтобы использовать его самостоятельно. К счастью, в следующий раз, когда вы захотите найти шрифт на изображении, у вас будут под рукой инструменты для этого.
Существует несколько удобных платформ для поиска шрифтов, которые вы можете использовать для улучшения своих дизайнов. В этой статье мы познакомим вас с тремя автоматизированными онлайн-инструментами и сравним их точность. Кроме того, мы обсудим некоторые альтернативные методы, которые вы также можете попробовать.
Приступаем к работе!
Подпишитесь на наш канал Youtube
Как работают средства поиска шрифтов
Существует целый ряд инструментов, помогающих дизайнерам идентифицировать шрифты, которые они видят на изображениях. Короче говоря, они могут сделать это, распознав текст на изображении и пытаясь сопоставить его со шрифтами в своих базах данных.
Этот подход работает на практике, но вероятность успеха процесса сопоставления шрифтов ограничена несколькими факторами, в том числе:
- Размер базы данных шрифтов инструмента
- Является ли ваше изображение легко «читабельным»
- Если текст горизонтальный или нет
Если вы загружаете изображение с текстом, который даже человеку было бы трудно разобрать, вам не очень повезет с автоматическим поиском шрифтов. То же самое касается ориентации букв — если вам нужно повернуть голову, чтобы прочитать их, онлайн-инструмент не сможет их идентифицировать.
То же самое касается ориентации букв — если вам нужно повернуть голову, чтобы прочитать их, онлайн-инструмент не сможет их идентифицировать.
3 инструмента, которые можно использовать для поиска шрифта на изображении
Среди онлайн-инструментов, которые могут найти шрифт по изображению, особенно популярны три: Matcherator, WhatTheFont и What Font Is. Чтобы проверить, насколько хорошо они работают, мы собираемся протестировать каждый из них, используя два скриншота, сделанные из наших любимых макетов Divi.
1. Матчэратор
Поскольку мы уже рассмотрели, как работают средства поиска шрифтов в общих чертах, мы сразу перейдем к специфике. Когда вы посетите домашнюю страницу Matcherator, вот что вы увидите:
Вы можете нажать кнопку Загрузить изображение или перетащить файл с рабочего стола, чтобы начать. Затем Matcherator попросит вас обрезать его, чтобы он сосредоточился на тексте, который вы хотите идентифицировать. Вот первое изображение, которое мы используем для тестирования:
.
После загрузки в Matcherator мы обрезали его, чтобы сосредоточиться на заголовке с надписью «Высокая мода».Он использует шрифт Georgia:
.После того, как вы закончите обрезку изображения, Matcherator вернет список возможных шрифтов:
Как видите, результаты для нашего примера не совсем соответствовали Грузии. Тем не менее, Matcherator точно определил, что это шрифт с засечками, и второй шрифт в списке не так уж далек.
Мы взяли Matcherator на второй тест-драйв с изображением, которое гласит «OKAPE» и использует знаменитый шрифт Helvetica:
И снова Matcherator выдал смешанные результаты.Некоторые (хотя и не все) из них были довольно близки, но ни один из них не соответствовал Helvetica. Если вы хотите найти определенный шрифт на изображении, но вас устраивает гарнитура с похожим внешним видом, этот инструмент может работать достаточно хорошо.
2. WhatTheFont
WhatTheFont работает почти так же, как Matcherator. Во-первых, он просит вас загрузить изображение:
Во-первых, он просит вас загрузить изображение:
Затем вам нужно определить часть изображения, содержащую шрифт, на который вы хотите сфокусировать инструмент.Тем не менее, WhatTheFont имеет функцию обнаружения текста, которая может автоматически выбирать подходящую область для вас, экономя ваше время.
Вам следует обрезать изображение вручную только в том случае, если оно содержит несколько шрифтов или WhatTheFont иначе не может точно определить текст, который вы пытаетесь использовать. Что касается точности, этот инструмент также не мог напрямую идентифицировать Грузию. Однако результаты даже ближе, чем у Matcherator:
Мы также протестировали WhatTheFont с нашим изображением «OKAPE».Имейте в виду, что весь этот текст написан прописными буквами, что должно значительно упростить процесс для программного обеспечения:
. Хотя WhatTheFont также не идентифицировал Helvetica, результаты, которые он нам показывает, почти идентичны оригиналу, который мы загрузили. Если вы пытаетесь найти шрифт на изображении, вы можете очень близко подобраться к точному совпадению с помощью этого инструмента.
Если вы пытаетесь найти шрифт на изображении, вы можете очень близко подобраться к точному совпадению с помощью этого инструмента.
3. Что такое шрифт
Как и другие рассмотренные нами инструменты, как только вы зайдете на сайт What Font Is, вам будет предложено загрузить изображение, которое он может проанализировать:
Затем вы обрежете часть изображения, содержащую шрифт, который вы хотите найти:
На данный момент раздел «Что такое шрифт» включает несколько дополнительных шагов для сбора дополнительной информации о вашем изображении.Во-первых, он попросит вас внести некоторые изменения в обрезанное выделение:
На этом экране вам нужно:
- Разделяйте символы линиями
- Убедитесь, что текст темнее фона (нажмите Инвертировать , если это не так)
- Отрегулируйте контрастность и яркость, чтобы сделать текст максимально заметным
- Повернуть изображение так, чтобы текст стал горизонтальным
Далее, What Font Is попросит вас указать определенные символы в вашем тексте:
Наконец, вы увидите свои результаты:
К сожалению, вся эта дополнительная работа на самом деле не приблизила нас к точному совпадению, чем WhatTheFont. Тем не менее, результаты выглядят очень похожими на текст нашего изображения, а What Font Is имеет некоторые бонусные функции поиска, которые могут вам пригодиться.
Тем не менее, результаты выглядят очень похожими на текст нашего изображения, а What Font Is имеет некоторые бонусные функции поиска, которые могут вам пригодиться.
Используя вкладки справа от исходного изображения, вы можете сузить результаты до коммерческих, бесплатных шрифтов или шрифтов Google Fonts. Это поможет вам легко найти варианты для вашего дизайна, которые находятся в рамках вашего бюджета.
Мы также попробовали наш образ «OKAPE» с помощью What Font Is и получили аналогичный результат. Еще раз, Helvetica не было среди предложенных шрифтов, но было несколько очень близких претендентов:
В целом, What Font Is может быть полезным инструментом, если вы хотите найти бесплатный шрифт или шрифт Google, который очень похож на тот, что на вашем изображении.Однако WhatTheFont одинаково точен и требует меньше усилий с вашей стороны.
Интернет-сообщества по поиску шрифтов
Попытка найти точный шрифт на изображении с помощью онлайн-инструмента намного сложнее, чем вы можете себе представить. Существуют тысячи бесплатных и премиальных шрифтов. Ни одна платформа не имеет доступа к базе данных, которая охватывает их все, или к алгоритмам, которые могут точно и последовательно идентифицировать их.
Существуют тысячи бесплатных и премиальных шрифтов. Ни одна платформа не имеет доступа к базе данных, которая охватывает их все, или к алгоритмам, которые могут точно и последовательно идентифицировать их.
Судя по нашему опыту работы с программами поиска шрифтов, WhatTheFont лучше всех справляется с задачей предоставления вам результатов, аналогичных анализируемому тексту.Пока вы загружаете изображения, которые легко читаются, и вы немного помогаете им, убеждаясь, что они обрезают правильный раздел, вы должны получить несколько веских предложений.
С другой стороны, могут быть обстоятельства, когда вам абсолютно необходимо идентифицировать конкретный шрифт. Если это так, возможно, вам повезет найти ответ на краудсорсинг. К счастью, этой задаче посвящены целые интернет-сообщества.
Два из лучших включают в себя идентификацию этого шрифта Reddit и идентификацию шрифта Quora.Все, что вам нужно сделать, это вежливо попросить и загрузить пример шрифта, который вы пытаетесь назвать. Обычно кто-то приходит с правильным ответом (даже если он очень неясен).
Обычно кто-то приходит с правильным ответом (даже если он очень неясен).
Заключение
Существует множество онлайн-инструментов, которые можно использовать для поиска шрифта по изображению. В общих чертах, однако, они настолько точны, насколько точны используемые ими базы данных. Кроме того, вам нужно представить изображения, где текст легко читается. В противном случае, ваши результаты будут повсюду.
Из всех протестированных нами сервисов WhatTheFont вернул результаты, наиболее близкие к исходному тексту.Если вы твердо настроены на идентификацию конкретного шрифта, возможно, вам больше повезет, если вы отдадите эту задачу на аутсорсинг онлайн-сообществам, таким как «Идентификация этого шрифта» или «Идентификация шрифта».
У вас есть вопросы о том, как найти шрифт на изображении? Давайте рассмотрим их в разделе комментариев ниже!
Миниатюра статьи Д.Рогатнева / Shutterstock.com
Как определить шрифт на любом изображении
Несколько раз вы найдете где-нибудь случайное изображение с текстом, но не будете уверены, какой шрифт использовался на фотографии. Идентификация шрифтов на изображении — невероятно полезный трюк, который должен знать каждый. Это имеет множество применений, например, позволяет вам найти и загрузить шрифт, который вам очень нравится, который был использован в изображении. Кроме того, вы могли найти мем в Интернете и хотите создать свой собственный с похожим шрифтом. Всем, от дизайнеров до мемеров, будет полезно идентифицировать шрифты на изображениях. К счастью, сделать это не так сложно.
Идентификация шрифтов на изображении — невероятно полезный трюк, который должен знать каждый. Это имеет множество применений, например, позволяет вам найти и загрузить шрифт, который вам очень нравится, который был использован в изображении. Кроме того, вы могли найти мем в Интернете и хотите создать свой собственный с похожим шрифтом. Всем, от дизайнеров до мемеров, будет полезно идентифицировать шрифты на изображениях. К счастью, сделать это не так сложно.
Как определить шрифты на изображении
Выполните следующие действия, чтобы определить шрифты на любом изображении.
Загрузите фотографию или скопируйте URL-адрес, по которому она размещена.
Нажмите Загрузить изображение , если у вас есть фотография на вашем компьютере. Если нет, щелкните URL-адрес изображения и вставьте URL-адрес.
Теперь обрежьте изображение, чтобы выделить текст на изображении. По сути, просто перетащите синие границы так, чтобы поле закрывало только текст на изображении.

Под изображением вы увидите множество вариантов.Вы можете выбрать правильный шрифт и либо загрузить, либо купить его на указанных там веб-сайтах. Выберите Font Squirrel под изображением, чтобы увидеть только бесплатные шрифты.
Как идентифицировать шрифты на изображении с помощью Photoshop
В Adobe Photoshop есть удобный инструмент, позволяющий идентифицировать шрифты на изображении. Следуй этим шагам.
- Загрузите изображение, на котором вы видели шрифт, который хотите идентифицировать.
- Откройте Adobe Photoshop на своем компьютере и откройте изображение с помощью приложения.
- Используйте инструмент Rectangular marquee tool (доступ к нему можно получить, нажав M) и нарисуйте прямоугольник вокруг шрифта, который вы хотите идентифицировать.
- Теперь на панели инструментов выберите Введите > Подобрать шрифт .
- Теперь вы можете либо выбрать один из шрифтов, уже установленных на вашем компьютере, либо загрузить подходящие шрифты из Интернета.

Дополнительные руководства см. в разделе «Как сделать».
Узнайте последние новости с выставки Consumer Electronics Show на Gadgets 360 в нашем центре CES 2022.
Резидентный бот. Если вы напишите мне, человек ответит. Подробнее Генеральный директор Facebook говорит, что «все еще изучает» отчет об открытых данных учетной записи пользователя Судебный процесс водителей Uber спрашивает, является ли плата за въезд в Лондоне расистскойКак определить шрифт на изображении
Опубликовано от Madalina Dinita 1 комментарий
Если вы только что наткнулись на интересное изображение и хотите узнать, какой шрифт они использовали, это руководство для вас.Конечно, вы можете попытаться связаться с создателем этого изображения, но контактная информация не всегда доступна.
В этом случае вы можете использовать онлайн-службу распознавания шрифтов, такую как WhatFontIs, MyFonts’s WhatTheFont или FontSpring’s Font Finder. Или вы можете обратиться за помощью к сообществу «Определить, этот шрифт» Reddit. Но сначала давайте сосредоточимся на онлайн-инструментах автоматического распознавания шрифтов.
Или вы можете обратиться за помощью к сообществу «Определить, этот шрифт» Reddit. Но сначала давайте сосредоточимся на онлайн-инструментах автоматического распознавания шрифтов.
Какие шаги нужно выполнить?
- Сохраните картинку на свой компьютер.Постарайтесь сделать четкое и качественное изображение. По возможности избегайте пиксельных изображений. Вы также можете указать URL-адрес изображения, если сохранение изображения на вашем устройстве невозможно.
- Перейдите к одной из перечисленных выше онлайн-служб распознавания шрифтов. Скриншоты ниже были сделаны с помощью WhatFontIs.
- Загрузить изображение.
- Если изображение имеет разные типы шрифтов, выберите интересующий вас шрифт.
- Прокрутите вниз и нажмите кнопку Следующий шаг .
- Оптимизируйте изображение и настройте контрастность, яркость, шум и другие параметры.
- Прокрутите вниз и нажмите «Далее».
- Вручную вставьте символы в изображение.

- Вы получите список шрифтов, соответствующих загруженному вами изображению.
- Нажмите кнопку Download , чтобы загрузить интересующий вас шрифт.
Важные примечания
Вы не всегда можете быть удовлетворены результатами, которые дают эти инструменты. В конце концов, имейте в виду, что вероятность успешного распознавания шрифтов зависит от ряда факторов, таких как:
- Качество изображения. Если вы загрузите пиксельные изображения, автоматическим средствам поиска шрифтов будет сложно сопоставить шрифт на изображении со шрифтами в их базе данных. И это подводит нас к следующему фактору.
- База данных шрифтов . Чем больше база данных шрифтов, тем выше шансы автоматического поиска шрифтов правильно его идентифицировать. Если первый использованный вами инструмент не дал удовлетворительных результатов, попробуйте другой.
- Ориентация текста . Если текст зачеркнут, слова перекрываются.
 Таким образом, инструмент распознавания шрифтов может не идентифицировать шрифт.
Таким образом, инструмент распознавания шрифтов может не идентифицировать шрифт.
Не загружайте изображения, содержащие личную информацию. Хотя онлайн-инструменты, которые мы перечислили выше, безопасны в использовании, часть обработки изображений происходит где-то на сервере.
Хакеры всегда прячутся в темноте, пытаясь найти способ заполучить ваши личные данные. Когда-нибудь они могут решить атаковать серверы сервисов распознавания шрифтов. Всегда будьте начеку и защищайте PII ( Личная информация ).
Сообщество «Определить этот шрифт» Reddit
Далее в списке, если вам не нравится идея использования онлайн-инструмента распознавания шрифтов, вы можете присоединиться к сообществу «Определить этот шрифт» на Reddit.
Загрузите свое изображение, и сообщество Reddit предложит, какой шрифт, по их мнению, это.
Ну вот; вот как вы можете идентифицировать шрифты в изображениях.
TechniPages опубликовал несколько руководств по шрифтам. Проверьте их здесь:
Проверьте их здесь:
Как определить шрифт на изображении?
Мы используем различные типы шрифтов в наших документах или изображениях.Чаще всего пользователи интересуются шрифтом в документах, которые они скачивают или получают от кого-то. То же самое и со шрифтом на изображениях. Чтобы отредактировать эти документы или изображения с помощью похожего шрифта, пользователям необходимо определить шрифт, существующий в изображении. В этой статье мы поговорим об идентификации шрифта на изображении различными методами.
Определить шрифт по изображению Определить шрифт через онлайн-сайтВ настоящее время выполнение задачи через онлайн-сайты является обычным делом.Это экономит время и пространство для пользователя и довольно быстро выполняет задачу. Большинству пользователей инструменты нужны только один раз, и онлайн-сайты — лучший вариант для этого. Есть много сайтов, которые предоставляют функцию идентификации шрифта по изображению. Мы будем использовать Font Squirrel для идентификации шрифта, как показано ниже:
- Перейдите к идентификатору шрифта на сайте fontsquirrel.
 Нажмите на кнопку Upload Image и выберите свое изображение. Вы также можете нажать Использовать URL-адрес изображения , чтобы напрямую загрузить изображение через URL-адрес.
Нажмите на кнопку Upload Image и выберите свое изображение. Вы также можете нажать Использовать URL-адрес изображения , чтобы напрямую загрузить изображение через URL-адрес.
Примечание : пользователи также могут перетаскивать и изображение на область Загрузить изображение . It кнопка становится цветной. Нажмите на кнопку Matcherate It , чтобы получить результат похожих шрифтов. Выбор текста на изображении и поиск соответствия - Нажмите на любой из шрифтов в списке, чтобы купить его или скачать его .
Примечание : Вы также можете снять галочку с Fontspring и Fontzillion , поскольку они являются платными шрифтами. Выберите Font Squirrel для бесплатных шрифтов. Найдите похожий шрифт в списке и загрузите его
Этот метод просто сопоставляет шрифт изображения с вашими доступными шрифтами в Photoshop.![]() Это не будет соответствовать и идентифицировать шрифт, если он недоступен в вашей системе.Однако это лучший вариант, если вы использовали определенный тип шрифта на изображении и забыли название этого шрифта. Пользователи также могут установить больше шрифтов в своей системе, чтобы получить больше совпадающих результатов с помощью этого метода. Эта функция сопоставления шрифтов доступна только в последних версиях Photoshop. Убедитесь, что вы правильно выбрали шрифт, прежде чем сопоставлять его со списком. Выполните следующие шаги, чтобы попробовать его:
Это не будет соответствовать и идентифицировать шрифт, если он недоступен в вашей системе.Однако это лучший вариант, если вы использовали определенный тип шрифта на изображении и забыли название этого шрифта. Пользователи также могут установить больше шрифтов в своей системе, чтобы получить больше совпадающих результатов с помощью этого метода. Эта функция сопоставления шрифтов доступна только в последних версиях Photoshop. Убедитесь, что вы правильно выбрали шрифт, прежде чем сопоставлять его со списком. Выполните следующие шаги, чтобы попробовать его:
- Откройте приложение Photoshop , дважды щелкнув ярлык на рабочем столе или выполнив поиск с помощью функции поиска Windows.
- Щелкните меню File и выберите параметр Open . Найдите изображение с текстом, который вы хотите идентифицировать, и откройте его. Открытие изображения в Photoshop
- Теперь щелкните инструмент Text и введите что-нибудь на изображении.
 Убедитесь, что вы выбрали текстовый слой перед следующим шагом. Добавление текста на изображение
Убедитесь, что вы выбрали текстовый слой перед следующим шагом. Добавление текста на изображение - Щелкните меню Type в строке меню и выберите параметр Match Font . Открытие параметра Match Font
- предоставить инструмент выбора .Вставьте его в текст , который вы хотите сопоставить или идентифицировать для себя. Он покажет все похожие шрифты в окне Match font . Выделите текст на изображении, чтобы найти похожие шрифты

- Перейдите в Google Play Store , найдите приложение WhatTheFont и Установите его на свой телефон.Кроме того, разрешает доступ к вашей телефонной библиотеке. Теперь захватите текст с камеры или откройте изображение из вашей библиотеки .Открытие приложения и фотографирование текста
- Настройте изображение и выберите Текст область на изображении. Нажмите на кнопку Next . Настройка изображения и выбор области текста
- Он найдет список шрифтов , похожий на тот, что на изображении. Нажмите на любой из шрифтов, и он предоставит кнопку поделиться/купить .Большинство шрифтов также можно найти бесплатно для загрузки и использования. Поиск похожего шрифта
Теги
Шрифт10 инструментов и приложений, которые помогут вам быстро идентифицировать шрифты
Все мы знаем, что выбор шрифта может решить или разрушить ваш окончательный дизайн. Более того, в Интернете есть множество дизайнов, в которых шрифты являются центральной частью дизайна. И с таким количеством разных шрифтов может быть трудно определить, какой шрифт использовался в конкретном дизайне.
Более того, в Интернете есть множество дизайнов, в которых шрифты являются центральной частью дизайна. И с таким количеством разных шрифтов может быть трудно определить, какой шрифт использовался в конкретном дизайне.
К счастью, есть несколько инструментов, которые могут помочь вам идентифицировать шрифты, и в этой статье мы собрали лучшие из них.Некоторые из них являются расширениями для браузера, а некоторые — веб-приложениями. Прокрутите список ниже и обязательно добавьте их в закладки, чтобы вам никогда не приходилось задаваться вопросом, какой шрифт использовался в дизайне или на веб-сайте.
18 000+ шрифтов с засечками, без засечек, рукописных, декоративных и монофонических шрифтов
Plus, макеты, действия, кисти, графические шаблоны, шаблоны логотипов и многое другое!
Инструмент WhatFontIs — это онлайн-инструмент, который позволяет идентифицировать шрифты либо путем загрузки изображения, либо путем ввода URL-адреса, по которому находится шрифт. Инструмент имеет обширный каталог из более чем 550 000 коммерческих и бесплатных шрифтов и использует ИИ для поиска шрифтов для идентификации шрифтов.
Инструмент имеет обширный каталог из более чем 550 000 коммерческих и бесплатных шрифтов и использует ИИ для поиска шрифтов для идентификации шрифтов.
Инструмент WhatFont поставляется в виде расширения браузера, доступного для Chrome и Safari, а также в виде букмарклета. Все, что вам нужно сделать, это щелкнуть по нему, а затем навести курсор на текст на веб-странице, и расширение покажет вам название шрифта.
В MyFonts есть удобный инструмент WhatTheFont, который позволяет идентифицировать шрифты по изображению. Он поддерживает PNG и JPG и использует свою коллекцию из более чем 133 000 стилей шрифтов, чтобы найти наилучшее соответствие шрифтам на вашем изображении.
Fontface Ninja — еще одно расширение браузера для идентификации шрифтов. Что отличает его, так это возможность попробовать шрифты с вашим собственным текстом и возможность немедленно приобрести шрифт, нажав на цену или ссылку для загрузки. Он работает с Chrome, Safari и Firefox.
FontSpring Matcherator позволяет загрузить изображение или поделиться ссылкой на URL-адрес изображения, чтобы идентифицировать используемые шрифты. Инструмент поддерживает функции OpenType и даже имеет функцию уточнения тегов, чтобы вы могли сузить результаты.
Identifont работает немного иначе, чем другие инструменты в этом списке. Он помогает вам идентифицировать шрифты, задавая вам ряд вопросов о шрифте. Затем он дает вам три лучших совпадения и список похожих шрифтов.
Если вы знаете, что шрифт, который вы пытаетесь идентифицировать, принадлежит к семейству Serif, этот инструмент вам пригодится. Он ориентирован исключительно на шрифты с засечками и поможет вам ответить на несколько вопросов, которые помогут вам узнать, какой шрифт с засечками использовался.
Tiff позиционирует себя как инструмент дифференциации шрифтов, который позволяет сузить выбор шрифтов. Используйте этот инструмент, чтобы визуально выделить различия между двумя шрифтами, чтобы вы могли выбрать лучший шрифт для своего проекта.
Иногда вы знакомы с использованным шрифтом, но не можете точно определить его. TypeTester может пригодиться, поскольку инструмент позволяет сравнивать 3 шрифта одновременно, чтобы вы могли сузить свой выбор.
Если вам нужен ответ, все, что вам нужно сделать, это спросить.Что может быть лучше, чем Quora, чтобы задать вопрос? К счастью, у них есть категория, посвященная идентификации шрифтов, поэтому обязательно ознакомьтесь с ней и получите ответы от других любителей шрифтов со всего мира.
Заключение
Идентификация шрифтов, которые вы видите в Интернете, больше не невыполнима. Благодаря инструментам, упомянутым в этом обзоре, вы можете легко узнать, какой шрифт использовался на любом веб-сайте, а также шрифты, используемые на наложениях изображений или других графических элементах. Обязательно добавьте эти инструменты в свой набор инструментов для дизайна и получайте удовольствие от идентификации шрифтов!
.

Leave a Comment