Определить цвет на сайте: Как определить цвет на сайте
25.06.2023 


 Разное
Разное
Как узнать цвет элемента на сайте или экране монитора
Необходимость точного определения цвета элемента в цифровом представлении возникает, например, при оформлении внешнего вида сайта или блога, при желании использовать понравившийся цвет с чужого блога на своем сайте, при подборе картинок для статей и т.д.
Некоторые программы позволяют назначать пользовательские цвета для элементов интерфейса. Мне, например, не нравятся цвета, используемые в известном файловом менеджере Total Commander при первом запуске его на компьютере, и я установил их такими, как показано ниже
Рис. 1
Сначала коротко о методах представления цветов. В web документах обычно используются следующие способы – текстовое обозначение, палитра RGB и шестнадцатеричный код (рис. 2).
Рис. 2. Набор из 16 стандартных цветов
Кодировка RGB отличается от шестнадцатеричной тем, что в первом случае используется десятичная система исчисления, а во втором – шестнадцатеричная, например, 247=15×16+7=#f7, 192=12×16+0=#С0. Такое преобразование делаем для каждого из трех десятичных чисел, характеризующих интенсивности красного, зеленого и синего цветов в палитре RGB (RGB(138,43,226)=#8A2BE2, т.к. 8A=8×16+10=138, 2B=2×16+11=43, E2=14×16+2=226).
Такое преобразование делаем для каждого из трех десятичных чисел, характеризующих интенсивности красного, зеленого и синего цветов в палитре RGB (RGB(138,43,226)=#8A2BE2, т.к. 8A=8×16+10=138, 2B=2×16+11=43, E2=14×16+2=226).
Когда я только начинал работать в интернете и мне нужно было подобрать цвет по имеющемуся образцу, я это делал «на глаз» по палитре цветов. Определить точное цифровое представление имеющегося цвета таким способом практически невозможно. Существует несколько способов решения этой проблемы. Для Google Chrome имеется расширение Eye Dropper, которое можно установить по ссылке
https://chrome.google.com/webstore/detail/eye-dropper/hmdcmlfkchdmnmnmheododdhjedfccka
(скопируйте и вставьте в строку браузера). После установки в панели с кнопками расширений появляется значок с пипеткой (рис. 3)
Рис. 3
Нажимаем на этот значок, откроется окно,
Рис. 4
содержащее историю предыдущих проб определения цвета (слева снизу) и их результат (справа). Для выполнения новой пробы жмем на кнопку с каплей (слева сверху),
Для выполнения новой пробы жмем на кнопку с каплей (слева сверху),
Рис.5
появится курсор с небольшим квадратиком рядом с ним, окрашенным в цвет точки, на которую указывает курсор (рис. 5). В нижней части экрана с правой стороны отобразится черный прямоугольник с цифровым кодом этого цвета. Если нажать на левую кнопку мыши, то результат измерения отобразится в окне, показанном на рис. 4.
При выборе вкладки «Color picker» (рис. 4 сверху) откроется окно, в котором можно выбрать цвет по цветовой палитре и при желании добавить его в историю измерений.
Рис. 6
Похожими возможностями обладает расширение ColorZilla, имеющееся в браузерах Google Chrome и Mozilla Firefox.
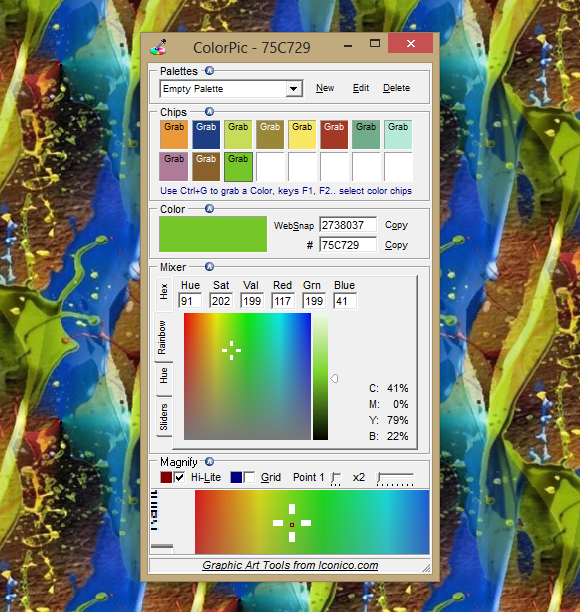
Если нужно определить цвет любого элемента, отображенного на экране монитора, то можно воспользоваться небольшой программой Pixie Portable, ярлык которой я поместил на панель быстрого запуска программ. Работа этой программы показана на рис. 7
Рис. 7
При запуске программы в центре экрана отображается окно, в котором показан цвет точки, расположенной под курсором, и цифровые коды этого цвета в различных системах. Если курсор расположить внутри этого окна, то в нем отобразятся горячие клавиши программы:
Если курсор расположить внутри этого окна, то в нем отобразятся горячие клавиши программы:
Рис.8
Ctrl+Alt+C – копирование в буфер обмена HTML кода.
Ctrl+Alt+X – открытие окна палитры цветов.
Ctrl+Alt+Z – увеличение области под курсором для более точного определения цвета мелких элементов.
С помощью кнопок » x » и » _ » окно можно закрыть или свернуть в системный трей.
В заключение приведем HTML коды, так называемых, web-безопасных цветов, одинаково отображающихся во всех браузерах (216 кодов).
Web-safe colors
Хорошего Вам настроения.
С уважением, Александр Резунов.
Как определить цвет на сайте и за его пределами, а также цветовую схему сайта?!
?- Как определить цвет на сайте и за его пределами, а также цветовую схему сайта?!
- yvelious
- May 20th, 2010
Бывают такие моменты, когда нам понравился цвет на каком-либо сайте, и Вы хотите его использовать в своих личных целях.
Открывать исходный HTML-код страницы или CSS и искать там цвет в шестнадцатеричном значении нужного элемента на сайте – далеко не самый быстрый и лучший вариант.Делать скриншот страницы и открывать его в программе photoshop или через другой редактор изображений, судорожно хватаясь с помощью инструмента пипетки за нужный Вам цвет, тоже не вариант.
Лично у меня потребность узнать шестнадцатеричный код цвета на чужом сайте возникает очень часто. По этой причине пришлось искать более удобное решение этой задачи.
И как оказалось, за данным решением не пришлось далеко ходить. Для тех, кто «юзает» браузер firefox, подойдет плагин ColorZilla, который с легкостью сможет определить нужный Вам цвет в шестнадцатеричном формате, либо в RGB в пределах окна Вашего браузера. Вот сайт разработчика, где Вы найдете нужную информацию, о том, как пользоваться данным плагином. Значок плагина появится в вашем браузере в нижнем левом углу. Выглядит он так:А что же делать, если Вам нужно определить цвет не на чьем-то сайте, а, например, на картинке, которая сохранена у Вас на рабочем столе.
 Здесь плагин ColorZilla будет бессилен, разве что взять и открыть картинку через браузер, что тоже не всегда удобно. А если Вы хотите определить цвет какого-либо понравившегося вам апликейшена, установленного на вашей рабочей машине, что тогда? Опять делать скриншот и засовывать его в фотошоп? Нет!
Здесь плагин ColorZilla будет бессилен, разве что взять и открыть картинку через браузер, что тоже не всегда удобно. А если Вы хотите определить цвет какого-либо понравившегося вам апликейшена, установленного на вашей рабочей машине, что тогда? Опять делать скриншот и засовывать его в фотошоп? Нет!В таком случаем нам поможет утилитка Pixie, которую Вы можете скачать на официальной странице утилиты. С помощью Pixie Вы легко узнаете код цвета в шестнадцатеричном формате, в RGB и даже в CMYK в любом месте на Вашем мониторе.
Теперь коснемся определения цветовой схемы любого из сайта. Опять же понятно, что вручную выдирать шестнадцатеричное значение используемых цветов на сайте из СSS или HTML-кода страницы, не очень приятное занятие. Также как и с помощью плагина ColorZilla бегать пипеткой по сайту и копировать цвета. К счастью для меня, я на серфил в Интернете online-сервис cssprism.
С помощью этого сервиса Вы увидите, какие цвета используются на сайте.

На этом все. Было бы интересно узнать, какими техниками, утилитами и сервисами для определения цвета на сайте, его цветовой схемы пользуетесь Вы?
Как определить определенный цвет в приложении или на веб-сайте
от Mona Оставить комментарий
Представьте, что вы просматриваете изображения и находите идеальный цвет — именно тот оттенок, который вам нужен для вашего следующего дизайнерского проекта. В Интернете есть несколько замечательных инструментов, которые помогут вам определить определенные цвета в любом приложении или на веб-сайте.
1. Использование инструментов разработчика в веб-браузере Chrome
Вы можете попробовать инструмент разработчика Chrome. В Chrome есть множество полезных функций для разработчиков, которые значительно упрощают выполнение задач. Вы можете использовать следующие шаги, чтобы определить определенные цвета в любом приложении или на веб-сайте.
- Откройте веб-сайт, на котором вы хотите определить цвет, в веб-браузере Chrome
- Нажмите на значок с тремя точками в правом верхнем углу Chrome. Появится всплывающее окно с кучей опций.
- Нажмите «Дополнительные инструменты», а затем выберите «Инструменты разработчика» во всплывающем окне.
- Используйте Ctrl + Shift + I, если вы хотите пропустить описанные выше шаги
- Теперь окно делится на два экрана – сайт слева и код сайта справа
- Введите Ctrl + Shift + C на клавиатуре. Это показывает вам все детали определенного элемента на веб-сайте, когда мы наводим курсор мыши на элементы.

- Вы можете найти цветовой код элемента вместе с другой полезной информацией.
Пример
Допустим, вас интересуют определенные цветовые коды для некоторых элементов на следующем веб-сайте:
Вы можете выбрать инструменты разработчика, нажав на три точки в углу экрана. В раскрывающемся меню выберите «Дополнительные инструменты», затем «Инструменты разработчика».
Экран будет визуально разделен на две страницы. Вы увидите веб-сайт слева и код сайта справа.
Введите команду и сочетание клавиш «Ctrl + Shift + C» и наведите курсор мыши на элементы сайта. Это покажет цвет этого элемента вместе с другой полезной информацией. Ниже приведены два примера, где мы находим цвет панели навигации и панели инструментов под инструментом поиска.
Здесь мы можем найти код цвета во всплывающем окне для панели навигации. Код цвета #333333.
Цвет приборной панели можно найти вместе с другими полезными деталями. Цвет: #333333, Цвет фона: #5D4A8E. Хотя поначалу это может показаться немного пугающим, с некоторой практикой пользоваться программой становится намного проще.
Цвет: #333333, Цвет фона: #5D4A8E. Хотя поначалу это может показаться немного пугающим, с некоторой практикой пользоваться программой становится намного проще.
2. Расширение Eye Dropper для Chrome
Eye Dropper – популярное и широко используемое расширение для Chrome, помогающее находить определенные цвета на любом веб-сайте или в любом приложении.
Выполните следующие шаги, чтобы определить определенные цвета на веб-сайте или в приложении с помощью инструмента расширения «Пипетка».
- Откройте любой веб-сайт или приложение в веб-браузере Chrome
- Нажмите на значок расширения Eye Dropper
- Выберите «Выбрать цвет с веб-страницы» и наведите курсор мыши на разные элементы в приложении или на веб-сайте.
Вы можете найти цветовой код элементов, перечисленных в правом нижнем углу веб-страницы.
Пример
Хорошо, давайте воспользуемся инструментом расширения пипетки в реальном примере. Мы начнем с того, что откроем веб-сайт и нажмем значок расширения Eye Dropper 9. 0005
0005
При наведении курсора на различные элементы веб-сайта в правом нижнем углу экрана появляются цветовые коды.
Когда я навожу курсор на V-образный значок, я вижу его цветовой код в нижнем окне, как уже упоминалось. Преимущество этого инструмента в том, что вы также можете найти код RGB вместе с шестнадцатеричным кодом цвета элемента. Этот метод удобен для тех, кто хочет получить простой и быстрый способ получить коды своих любимых цветов.
Рубрика: Интернет
Взаимодействие с читателями
Как узнать, какие цвета RGB использует веб-сайт?
спросил
Изменено 5 лет, 11 месяцев назад
Просмотрено 132к раз
Я хочу узнать RGB (или другие, например, шестнадцатеричные, CMYK или HSL) сведения о цвете на веб-сайте. Скажите предысторию этого самого сайта. Я хочу воссоздать этот цвет с помощью кода или графического программного обеспечения.
Скажите предысторию этого самого сайта. Я хочу воссоздать этот цвет с помощью кода или графического программного обеспечения.
- дизайн сайта
- цвет
- cmyk
- rgb
2
Согласно ответу thebodzio, есть много способов получить этот цвет. Независимо от того, какой браузер вы используете, вы можете получить какое-то дополнение для выбора цвета. В качестве альтернативы вы можете сделать снимок экрана и открыть его в фотошопе. Другой способ — открыть инструменты разработчика и посмотреть таблицу стилей сайта, в хроме вы можете щелкнуть правой кнопкой мыши фон и нажать «Проверить элемент», а затем найти, где указывается цвет фона…
Чтобы избавить вас от проблем, цвет фона на этом веб-сайте — #f9f9f9 — теперь, если вы не слишком разбираетесь в CSS, вы можете зайти на сайт, проверить цвет фона и посмотреть, сможете ли вы найди откуда я это взял 🙂
0
Что касается элементов страницы (кроме изображений), то их цвет (в RGB, иногда в HSL) можно определить множеством разных способов. Одним из самых простых является использование любых «инструментов разработчика», доступных почти в каждом современном веб-браузере (Firefox, Chrome и т. д.). Цвета в изображениях можно сэмплировать с помощью любого графического редактора, имеющего такой инструмент, как «выбор цвета».
Одним из самых простых является использование любых «инструментов разработчика», доступных почти в каждом современном веб-браузере (Firefox, Chrome и т. д.). Цвета в изображениях можно сэмплировать с помощью любого графического редактора, имеющего такой инструмент, как «выбор цвета».
При этом… Недостаточно просто «получить цвет RGB» и преобразовать его, скажем, в CMYK. Хитрость заключается в том, чтобы знать, в какой RGB и какой CMYK вы хотите преобразовать и как вы хотите работать с цветами за пределами целевой гаммы. Да, существует более одного RGB или CMYK. Часто молчаливо предполагается, что если о цвете ничего не сказано, кроме RGB, то это действительно цвет sRGB.
В любом случае, я настоятельно рекомендую вам взглянуть на некоторые вводные материалы по управлению цветом. http://www.cambridgeincolour.com/color-management-printing.htm — один из лучших.
Есть два способа получить цвета с любой веб-страницы веб-сайта и т. д….
1) Использование надстроек для выбора цвета в браузере, например ColorZilla
клавиатуру и вставьте это изображение в Photoshop или любое другое программное обеспечение для редактирования изображений и выберите цвет оттуда с помощью инструмента выбора цвета
Вы также можете использовать надстройку браузера, например Fireshot, чтобы сделать снимок экрана всей веб-страницы и взять цвета из любого места на этой странице
1
Если вы используете Chrome, вы можете просто нажать F12 и отобразить элементы страницы. Справа находятся стили страницы, в которых для цветов используются шестнадцатеричные коды. Они, в свою очередь, преобразуются в цвета RGB.
Справа находятся стили страницы, в которых для цветов используются шестнадцатеричные коды. Они, в свою очередь, преобразуются в цвета RGB.
Например, если я немного прокрутю вниз на вкладке стилей, я увижу, что фоновый цвет страницы — #f4f4f4. Эквивалентный цвет RGB: R: 244 G: 244 B: 244
Он также показывает изображение шаблона и говорит мне, что это повтор и т. д. и т. д.
- Есть надстройка для выбора цвета для всех браузеров
Некоторые веб-сайты найдут цвета вашего веб-сайта. http://www.checkmycolors.com/
http://html-color-codes.info
- Сделайте снимок экрана и откройте его в Photoshop или Gimp, вы можете выбрать цвета
Я всегда использую Colorzilla для таких вещей. Это аккуратное расширение, которое позволяет выбирать цвета прямо на любой странице и дает вам цвет в разных форматах.
Кроме того, в качестве бонуса есть Web Color Data, который дает вам цветовую палитру, используемую на данном веб-сайте.
В дополнение к расширениям Chrome/надстройкам Firefox, ColorCop — это облегченное настольное приложение для Windows, которое делает то же самое. Он может генерировать RGB и шестнадцатеричные значения цветов, которые вы хотели бы получить, используя инструмент выборки.
В Firefox включен новый инструмент «Пипетка», который позволяет указать на пиксель, просмотреть шестнадцатеричное значение цвета и скопировать его в буфер обмена.
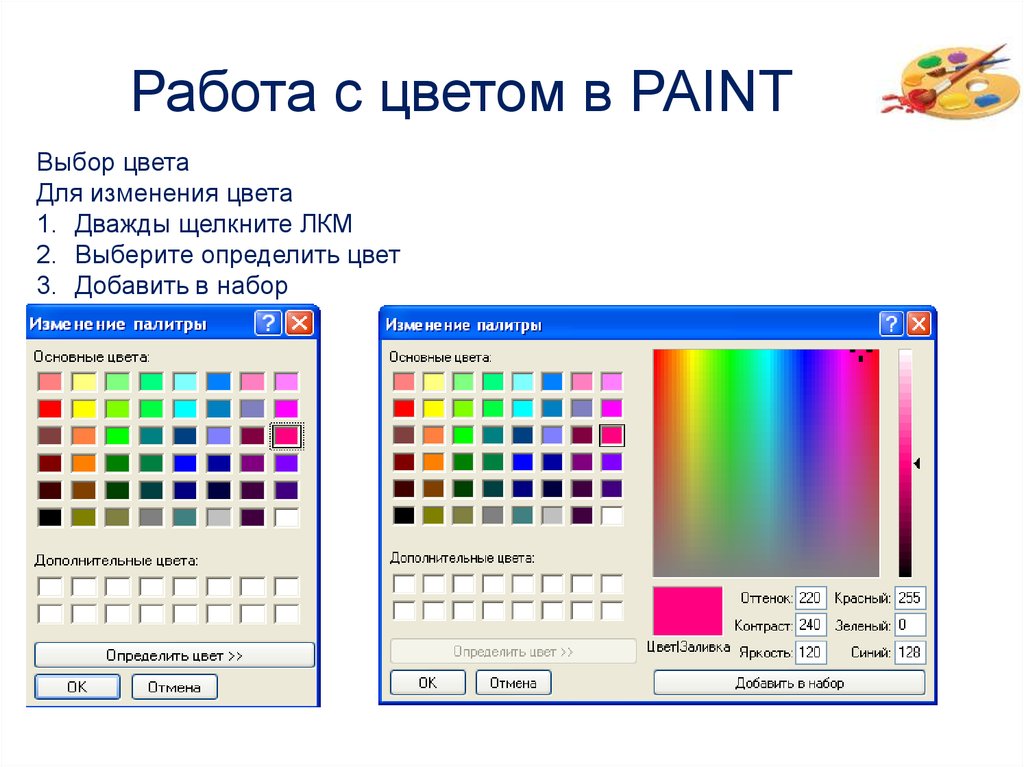
Существуют различные способы добиться этого, например, сделать снимок экрана с помощью кнопки Print Screen и вставить его в MS Paint (я рассматриваю MS Paint, поскольку это программное обеспечение по умолчанию, которое будет установлено у всех, кто работает на компьютере с Windows) , и используйте Color Picker
Как только вы это сделаете, нажмите на цвет, который вы хотите получить rgb значение.. и затем нажмите на Edit Colors вариант. модальный с информацией о цветах
Другой способ добиться этого намного проще, чем описанный выше вариант, это использовать плагин Color Picker, я использую Colorzilla для Firefox
Здесь вы получите простую палитру цветов на панели дополнений, вам нужно щелкните по нему, и вы получите курсор в виде перекрестия, щелкните по цвету, для которого вы хотите получить информацию, и вы получите следующее.


 Здесь плагин ColorZilla будет бессилен, разве что взять и открыть картинку через браузер, что тоже не всегда удобно. А если Вы хотите определить цвет какого-либо понравившегося вам апликейшена, установленного на вашей рабочей машине, что тогда? Опять делать скриншот и засовывать его в фотошоп? Нет!
Здесь плагин ColorZilla будет бессилен, разве что взять и открыть картинку через браузер, что тоже не всегда удобно. А если Вы хотите определить цвет какого-либо понравившегося вам апликейшена, установленного на вашей рабочей машине, что тогда? Опять делать скриншот и засовывать его в фотошоп? Нет!

Leave a Comment