Определить цвет на сайте – Как определить цвет на сайте
18.07.2020 


 Разное
Разное
Как определить цвет на сайте
Приветствую вас на сайте Impuls-Web!
В данной статье я расскажу вам, как можно определить цвет элемента на сайте.
Для чего это может понадобиться? Предположим, вы редактируете какой-то элемент, либо добавляете новый и вам нужно сделать, что бы он подходил по цветовому оформлению к вашему сайту.
Навигация по статье:
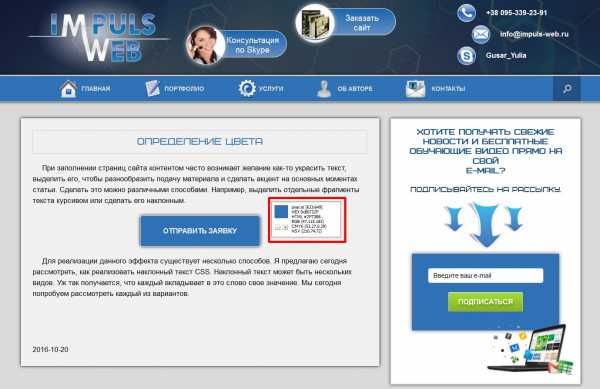
В моем случае, в качестве такого элемента будет выступать кнопка «Отправить заявку»

Для того, что бы она лучше подходила по оформлению к этому сайту, я хочу сделать, что бы ее цвет фона совпадал с цветом меню. Конечно, для точного определения цвета можно использовать какой-нибудь графический редактор типа Photoshop или его аналогов. Однако, есть способы определить цвет с намного меньшими затратами времени и усилий.
Определение цвета стандартными инструментами браузера
Я буду показывать, как это можно сделать на примере браузера Mozilla Firefox и Google Chrome. Здесь, для того, что бы определить цвет какого-то элемента я могу щелкнуть правой кнопкой мыши по тому элементу, для которого я хочу задать цвет и в раскрывающемся списке выбрать здесь пункт

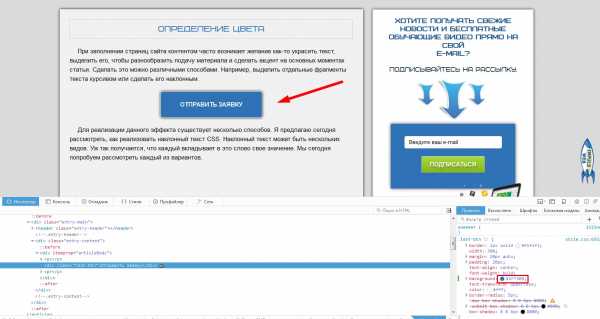
При этом, в нижней части экрана откроется окно инспектора, где можно просматривать код страницы, а так же css-свойства, которые задаются для каждого элемента.
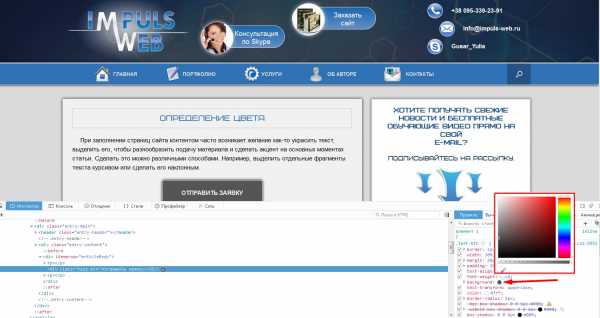
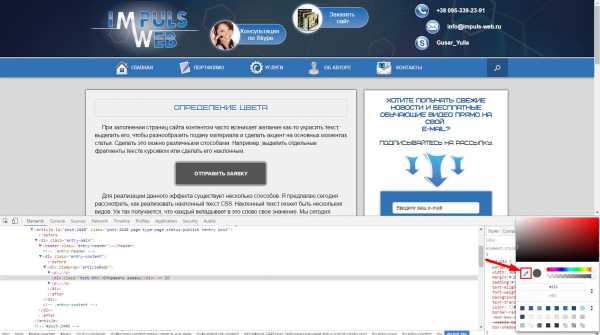
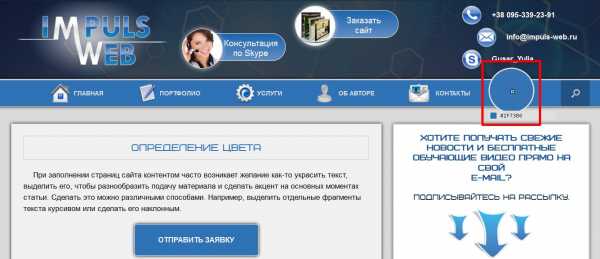
Для данной кнопки у меня отображается в качестве фона серый цвет и если щёлкнуть левой кнопкой мышки по кружочку с цветом, то откроется вот такая палитра:

При помощи данной палитры также можно подбирать нужный цвет, но для точного определения цвета нужно:
- 1.Кликнуть на значок пипетки
- 2.Навести курсор на тот элемент сайта, цвет которого мы хотим определить. В данном случае это будет меню.
Обратите внимание, что возле курсора появляется увеличивающаяся область, благодаря которой мы можем определить цвет даже для каких-то не больших элементов на странице сайта.
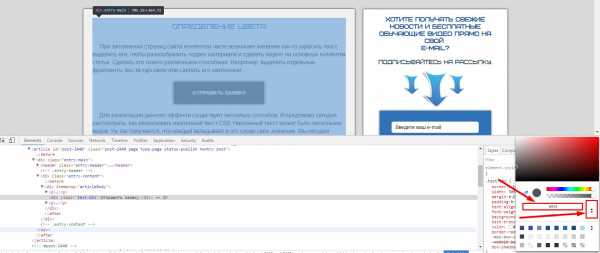
- 3.После того, как вы выбрали тот цвет, который вам нужен, просто нажимаете левую кнопку мышки. Сразу же после этого значение цвета того элемента, для которого вы инспектировали свойства, изменится. И эти изменения вы можете сразу же увидеть на предпросмотре.

Кнопка «Отправить заявку» сразу же стала такого же цвета, как и меню. Однако для того, что бы эти изменения сохранились и применились на сайте, вам нужно скопировать значение данного цвета на панели отображения css-свойств, и затем вставить его в файл стилей вашей темы style.css.
Для этого вы можете воспользоваться либо визуальным редактором WordPress, либо какой-то другой программой для редактирования кода.
Изменения нужно вносить в файл:
/wp-content/themes/название вашей темы/style.css
Все изменения вносим в самый конец файла.
Для смены фона данного элемента нужно определить его класс или идентификатор. Как это делать я показывала в этой статье.
Затем, для этого элемента нужно задать свойство background, и вставить значение того цвета, который мы только что определили. После этого нужно сохранить изменения.
В файле style.css это будет выглядеть примерно так:
.test-btn{ background:# #2F73B6; }
.test-btn{ background:# #2F73B6; } |
Только вместо test-btn будет значение класса или идентификатора вашего элемента.
Определение цвета в браузере Google Chrome
В браузере Google Chrome процесс определения цвета будет выглядеть аналогичным образом.
- 1.Точно так же щелкаем правой кнопкой мышки по интересующему нас элементу.
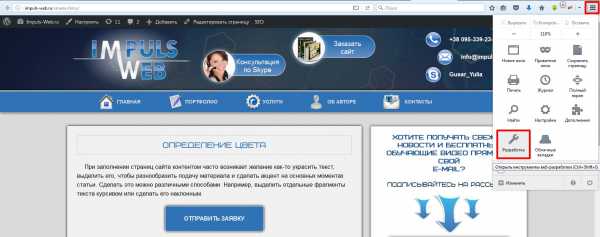
- 2.Выбираем пункт «Просмотреть код»
- 3.Далее, у нас открывается аналогичный инспектор. Единственное, у вас он может быть как в горизонтальном расположении, как у меня, так и в вертикальном, когда панель будет находиться справа.
- 4.Здесь мы находим панель отображения css-свойств, и нажимаем на значок одного из цветов.
= cvet6= - 5.Далее, у нас открывается инструмент определения цвета, который, в принципе, похож на тот, который был в Mozilla Firefox. Единственное, что здесь еще можно задавать прозрачность цвета, выбирать цветовую гамму, и так же он может определять цвета не только в шестнадцатеричном формате, но и в формате RGB и RGBA.
- 6.Для точного определения цвета так же нажимаем на значок пипетки, наводим курсор на тот элемент, цвет которого мы хотим определить, и щелкаем левой кнопкой мыши.

При этом, здесь сразу же отображается его цвет. Если нам нужен другой формат цвета, то мы можем изменить его при помощи стрелочек вверх и вниз.

- 7.Точно так же, копируем значение этого цвета, и затем вставляем его в наш css-файл.
Как и в Mozilla Firefox, после того как мы выбрали цвет в окне предпросмотра элемент подсветился таким же цветом, который мы выбрали. Однако при обновлении страницы все эти изменения исчезнут, и цвет станет таким же, как он задан в css изначально. То есть, для того, что бы эта кнопка стала такого же цвета, как и меню на сайте, мне нужно внести изменения в css-файл.
Использование пипетки в Mozilla Firefox
Так же, в браузере Mozilla Firefox есть специальный инструмент для определения цвета, который называется «Пипетка».
Для того чтобы им воспользоваться нужно:
- 1.В правом верхнем углу нажимаем на значок меню, затем, выбираем раздел «Разработка», и здесь выбираем инструмент «Пипетка».

- 2.У нас появляется вот такое увеличительное стекло, при помощи которого мы можем определять цвет.

- 3.После того, как мы навели курсор на тот элемент, у которого нужно определить цвет, щелкаем левой кнопкой мышки и значение этого цвета автоматически копируется в буфер обмена.
- 4.Затем, мы просто переходим в css-файл и вставляем это значение.
На мой взгляд, этот способ более удобный, чем определение цвета через инспектор. Потому что он, во-первых немножко быстрее, а во-вторых – значение инспектора сразу же копируется в буфер обмена.
Определение цвета при помощи специальной программы
Так же, помимо инструментов браузера существуют специальные программки, которые так же позволяют легко определять значение цвета. Я для этих целей использую программу Pixie. Она не устанавливается, то есть вы просто копируете ее к себе на компьютер, а затем, при необходимости, просто запускаете двойным щелчком мыши, и у вас появляется вот такое окошко:

Которое вы можете разместить в любой части экрана, что бы оно вам не мешало. При этом когда вы водите курсором по изображению – в специальном окошке показываются выбранный цвет.
Плюс этой программы в том, что вы можете определять точное значение цвета не только для каких-то элементов открытых в браузере, но и любых других элементов, отображающихся на вашем мониторе.
После того, ка вы выбрали тот цвет, который вам нравится, вы нажимаете сочетание клавиш CTRL+ALT+C, и значение этого цвета попадает в буфер обмена.
Затем, это значение можно также задать в качестве цвета фона, но при этом обращаю ваше внимание, что оно копируется без знака решетки.
Цвет определяется в шестнадцатеричном формате но знак решетки # вам нужно будет дописывать самостоятельно чтобы получилось примерно так: «#2F73B6».
Так же, плюс этой программы в том, что вы помимо того, что можете определять точное значение цвета, так же можно немного его изменять.
Например, я хочу для этой кнопки сделать эффект при наведении, чтобы фон становился более темный или более светлый, но при этом оттенок должен сохранялся. Для этого:
- 1.Сначала нажимаем CTRL+ALT+C, что бы скопировать значение цвета.
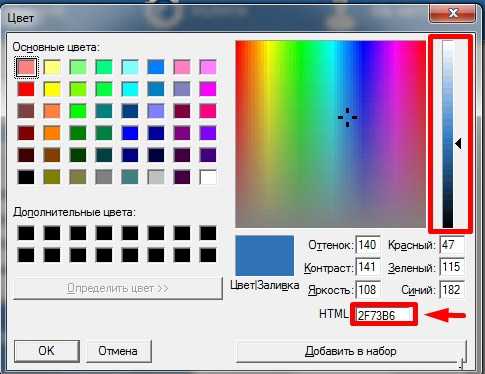
- 2.Затем, на клавиатуре, нажимаем CTRL+ALT+X, после чего открывается вот такая палитра:

- 3.В этой палитре можно либо выбирать интересующие оттенки, либо при помощи ползунка справа делать цвет более темным или более светлым. При этом в окне предпросмотра отображается оттенок, который получается в результате этих манипуляций. Здесь значение цвета отображается как в формате RGB, так и в шестнадцатеричном формате.
- 4.Если значение скопированного цвета не вставилось автоматически, то нужно вставить его в поле «HTML», а уже потом делать его темнее или светлее при помощи ползунка справа.

- 5.После выбора нужного оттенка копируем шестнадцатеричное значение цвета из поля “HTML”
Для смены цвета фона при наведении нужно приписать к классу или идентификатору элемента псевдокласс hover, а заем задать цвет фона.
Получится примерно так:
.test-btn{ background:#2F73B6; } .test-btn:hover{ background:# 286199; }
.test-btn{ background:#2F73B6; }
.test-btn:hover{ background:# 286199; } |
Я обычно при верстке или доработке сайтов использую именно эту программку.
Вы можете скачать данную программу к себе на компьютер, нажав на ссылку ниже.
Видеоинструкция
На этом у меня все. Если данная статья была для вас полезна – не забудьте оставить комментарий и подписаться на мою рассылку. Спасибо за то, что посетили мой сайт и до встречи в следующей статье!С уважением Юлия Гусарь
impuls-web.ru
Как узнать цвет элемента на сайте или экране монитора
Необходимость точного определения цвета элемента в цифровом представлении возникает, например, при оформлении внешнего вида сайта или блога, при желании использовать понравившийся цвет с чужого блога на своем сайте, при подборе картинок для статей и т.д.
Некоторые программы позволяют назначать пользовательские цвета для элементов интерфейса. Мне, например, не нравятся цвета, используемые в известном файловом менеджере Total Commander при первом запуске его на компьютере, и я установил их такими, как показано ниже
Рис. 1
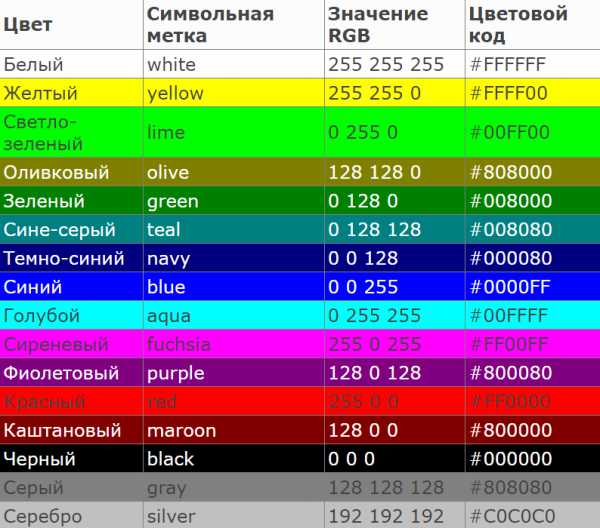
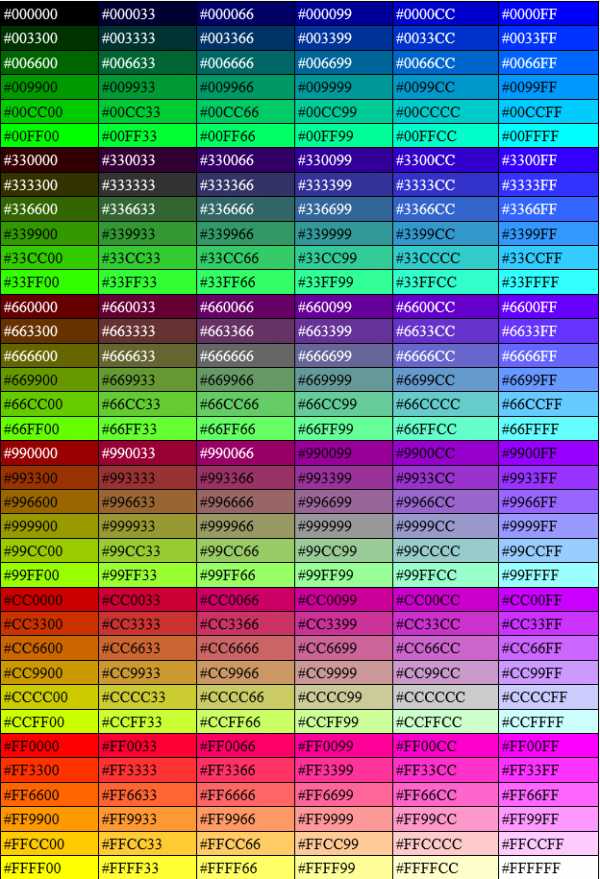
Сначала коротко о методах представления цветов. В web документах обычно используются следующие способы – текстовое обозначение, палитра RGB и шестнадцатеричный код (рис. 2).

Рис. 2. Набор из 16 стандартных цветов
Кодировка RGB отличается от шестнадцатеричной тем, что в первом случае используется десятичная система исчисления, а во втором – шестнадцатеричная, например, 247=15×16+7=#f7, 192=12×16+0=#С0. Такое преобразование делаем для каждого из трех десятичных чисел, характеризующих интенсивности красного, зеленого и синего цветов в палитре RGB (RGB(138,43,226)=#8A2BE2, т.к. 8A=8×16+10=138, 2B=2×16+11=43, E2=14×16+2=226).
Когда я только начинал работать в интернете и мне нужно было подобрать цвет по имеющемуся образцу, я это делал «на глаз» по палитре цветов. Определить точное цифровое представление имеющегося цвета таким способом практически невозможно. Существует несколько способов решения этой проблемы. Для Google Chrome имеется расширение Eye Dropper, которое можно установить по ссылке
https://chrome.google.com/webstore/detail/eye-dropper/hmdcmlfkchdmnmnmheododdhjedfccka
(скопируйте и вставьте в строку браузера). После установки в панели с кнопками расширений появляется значок с пипеткой (рис. 3)
Рис. 3
Нажимаем на этот значок, откроется окно,

Рис. 4
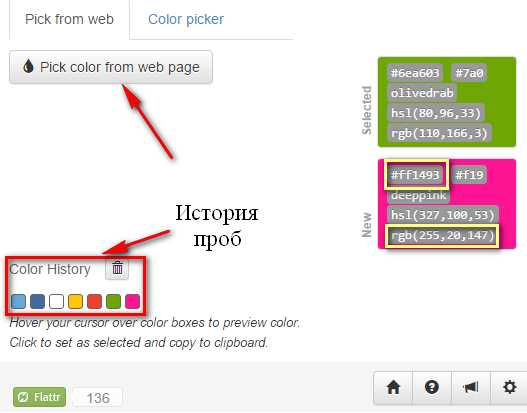
содержащее историю предыдущих проб определения цвета (слева снизу) и их результат (справа). Для выполнения новой пробы жмем на кнопку с каплей (слева сверху),
Рис.5
появится курсор с небольшим квадратиком рядом с ним, окрашенным в цвет точки, на которую указывает курсор (рис. 5). В нижней части экрана с правой стороны отобразится черный прямоугольник с цифровым кодом этого цвета. Если нажать на левую кнопку мыши, то результат измерения отобразится в окне, показанном на рис. 4.
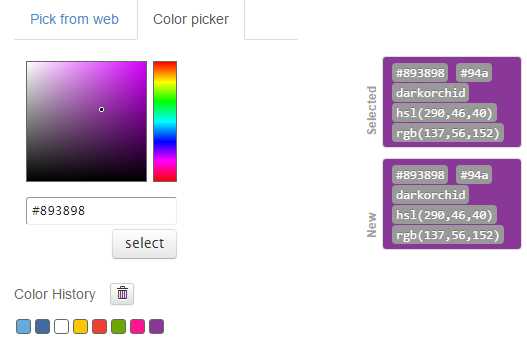
При выборе вкладки «Color picker» (рис. 4 сверху) откроется окно, в котором можно выбрать цвет по цветовой палитре и при желании добавить его в историю измерений.

Рис. 6
Похожими возможностями обладает расширение ColorZilla, имеющееся в браузерах Google Chrome и Mozilla Firefox.
Если нужно определить цвет любого элемента, отображенного на экране монитора, то можно воспользоваться небольшой программой Pixie Portable, ярлык которой я поместил на панель быстрого запуска программ. Работа этой программы показана на рис. 7
Рис. 7
При запуске программы в центре экрана отображается окно, в котором показан цвет точки, расположенной под курсором, и цифровые коды этого цвета в различных системах. Если курсор расположить внутри этого окна, то в нем отобразятся горячие клавиши программы:
Рис.8
Ctrl+Alt+C – копирование в буфер обмена HTML кода.
Ctrl+Alt+X – открытие окна палитры цветов.
Ctrl+Alt+Z – увеличение области под курсором для более точного определения цвета мелких элементов.
С помощью кнопок » x » и » _ » окно можно закрыть или свернуть в системный трей.
В заключение приведем HTML коды, так называемых, web-безопасных цветов, одинаково отображающихся во всех браузерах (216 кодов).
Web-safe colors

Хорошего Вам настроения.
С уважением, Александр Резунов.
sopromat.pro
Определить цвет пикселя онлайн
При работе с графическими файлами в компьютере нам часто необходимо узнать какой-нибудь оттенок в одной из цветовых моделей. Это нужно для того, чтобы использовать этот цвет в своей разработке. Графические программы имеют специальный для этой задачи инструмент «Пипетка». Но его действие обычно распространяются только на рабочее окно. За его пределами функция не работает. Из этой статьи вы узнаете, как можно определить цвет пикселя в режиме онлайн.
Содержание статьи:
Sanstv.ru — простой и доступный инструмент для определения цвета пикселя
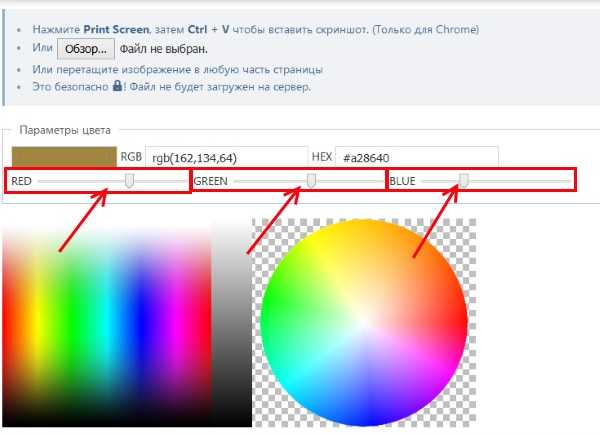
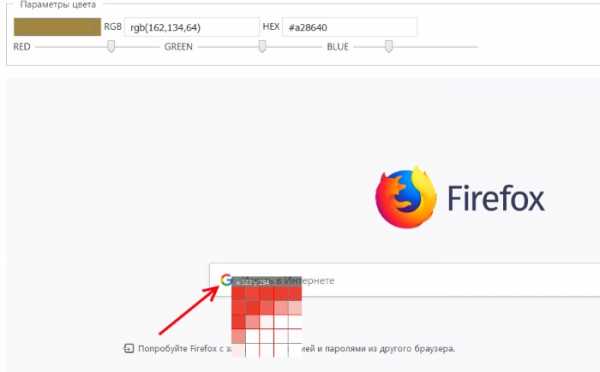
Многие дизайнеры, блогеры, художники знают, что веб-цвета имеют цифровое представление. Самой популярной моделью является RGB (красный, зеленый, синий). Эти три цвета при смешивании становятся основой для других оттенков. Поэкспериментировать с ними можно на сайте https://sanstv.ru/. На главной странице вы увидите разноцветный круг и выше параметры колора, представленные в модели RGB. Попробуйте сами передвигать ползунки каждого из трех цветов и увидите, как меняется расцветка пикселя в блоке выше.
 Сервис для определения цвета пикселя
Сервис для определения цвета пикселяЭто еще и отличный инструмент, который поможет вам выбрать любой элемент в браузере. Открыв главное окно сайта, вы можете перетащить в него нужную фотографию и узнать цвет любого пикселя на нём. Вы можете нажать кнопку «Обзор» и выбрать его на своем жестком диске, если вам так удобнее. Изображение не обязательно должно быть загружено с вашего ПК. Вы можете открыть какой-нибудь сайт или картинку в интернете и сделать её скриншот. Просто нажмите клавишу PrintSc.
Дальнейший порядок действий:
- Вернитесь обратно на вкладку Sanstv.ru;
- Нажмите уже в этом окне Ctrl+V;
 Рабочее окно сайта Senstv.ru
Рабочее окно сайта Senstv.ru - Когда изображение вставится в рабочее окно, курсор мыши примет вид крестика, которым вы можете определить пиксель любой части скриншота. Для этого нужно просто нажать на него.
После нажатия на нужный цвет, он отобразится вверху. Рядом с цветовым блоком вы увидите значение цвета в RGB и HEX. Если вы хотите выбрать какой-нибудь очень маленький элемент скриншота, нажмите на клавиатуре клавишу Ctrl и прокрутите колесико мыши в нужном направлении. Этим способом можно увеличивать или уменьшать весь скриншот или загруженную фотографию.
Eye Dropper — расширение для идентификации цифрового колора
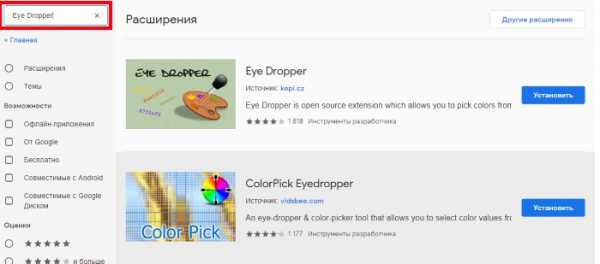
Возможно, еще кто-нибудь не знает, но расширения в браузере являются дополнительными инструментами. Они доступны в специальных магазинах. Так как Google Chrome является одним из популярных программ для серфинга в интернете, в его магазине больше всего таких мини-программ. Но нам не нужны все, а только Eye Dropper. Магазин Chrome находится на странице https://chrome.google.com/webstore/category/extensions?hl=ru. Чтобы найти расширение, выберите слева вверху строку поиска и введите в ней название.
 Поиск Eye Dropper в магазине расширений Chrome
Поиск Eye Dropper в магазине расширений ChromeЭто расширение является своеобразной пипеткой для браузера. При этом она будет работать повсеместно и выбирать для вас любой пиксель. После чего предоставлять всю нужную информацию по цвету. Это очень удобно, и к тому же не нужно ничего копировать или вставлять. Когда вы найдете расширение, выберите напротив него кнопку «Установить». Вверху на панели браузера Chrome появится маленькое изображение пипетки. Чтобы начать с ней работать нажмите на неё.
Дальнейший порядок действий:
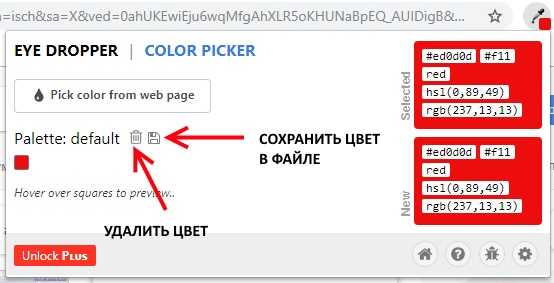
- Откроется контекстное меню, где для выбора оттенка в браузере нужно нажать кнопку «Pick color from web-page»;
 Расширение Google Chrome Eye Dropper
Расширение Google Chrome Eye Dropper - Указателем выберите нужный участок на экране, он тут же копируется. А цветовой квадратик возле пипетки примет оттенок, который вы выбрали;
- Слева в информационном блоке расширения будут числовые значение в RGB, HSL, HTML и др. Чтобы удалить текущий колор, нажмите корзинку под кнопкой выбора;
 Инструменты Eye Dropper
Инструменты Eye Dropper - Вы можете загрузить данные цвета в формате CSV, который можно открыть программой MS Excel.
При этом небольшое расширение Eye Dropper позволяет автоматически копировать данные выбранного цвета на мониторе. Есть настройка горячих клавиш для быстрого запуска в браузере, а также история всех выбранных раннее вариантов. Если вы пользуетесь браузером Google Chrome и вам часто необходимо определять цвета разных пикселей online, то это расширение несомненно для вас.
Inettools — инструмент для копирования цвета
Есть еще несколько других инструментов в интернете. Возможно, они не такие удобные, как те, что были уже рассмотрены. Но некоторым они тоже могут понравится. Inettools — это еще одна онлайн-пипетка. Здесь вам также потребуется загрузить изображение, откуда нужно выбрать цвет цифровой картинки. Попадая на главную страницу https://ru.inettools.net, вы увидите рабочее окно. В него можно перетащить изображение. А можно загрузить его, нажав на кнопку под окном «Выбрать». После этого указать на своем компьютере путь к изображению.
Дальнейшие действия:
- Когда картинка будет на рабочем столе Inettools, просто выберите курсором мыши любую точку на картинке;
 Рабочее окно Inettools
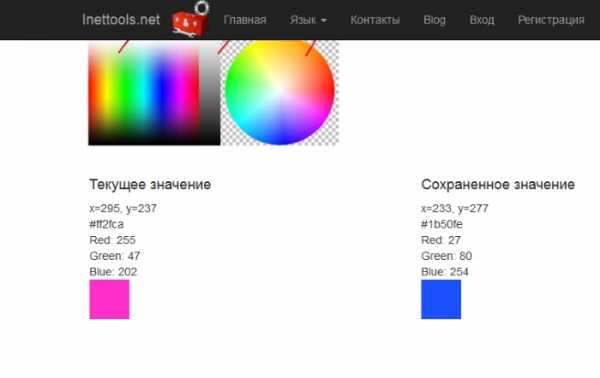
Рабочее окно Inettools - Вся информация по выбранному пикселю отобразится в блоке ниже под названием «Сохраненное значение». Здесь представлен этот цвет в RGB и HTML, а также указано положение по горизонтали и вертикали;
- В блоке «Текущее положение» отображается значение курсора, которым вы передвигаете в настоящее время.
 Определение цвета пикселя в Inettools
Определение цвета пикселя в Inettools
С помощью такого нехитрого инструмента очень просто узнать любой цветовой пиксель на фотографии или цветной картинке. В нем можно выбирать несколько изображений и переключаться между ними. Их список находится под рабочим столом. Онлайн-инструментом подобного типа является https://imagecolorpicker.com/ru. В отличие от предыдущего сервиса, здесь есть возможно только загружать картинки из своего компьютера или по указанному URL.
Pixie — простая утилита для распознавания оттенка на экране
Небольшая утилита Pixie является портативной. Это значит, что после её загрузки на свой компьютер вам не придется её устанавливать. Размер её весьма мал — 11 килобайт. Вы можете упрятать её куда-нибудь подальше в папку, чтобы она не мешала. А на рабочий стол вывести иконку. Таким образом вы получите удобный и простой инструмент, который способ определять цвет на экране не зависимо от того, какая программ сейчас работает. Это может быть браузер или даже игра.
Запустив утилиту Pixie, нужно навести курсор на часть экрана, и вы тут же определить цвет в шести различных цветовых моделях: RGB, HEX, CMYK, HSV, pixel at, HTML. Информация отображается в небольшом окошке. Вы сможете загрузить утилиту Pixie с сайта разработчика — http://www.nattyware.com/pixie.php. Она абсолютно бесплатна и будет работать во всех версиях ОС Windows.
Другие инструменты, которые помогут определить цвет пикселя
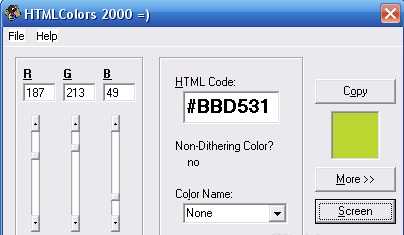
Есть еще одна утилита с похожими функциями — HTML-Color 2000. Эта программа ограничена только цветовой схемой HTML и RGB. И отображает информацию только соответственно этим цветовым представлениям. Загрузить её можно по ссылке https://siteblogger.ru/programs/programma-html-colors-2000.html. Чтобы узнать цвет в HTML, нужно в окне программы нажать на кнопку «Screen». После этого она отображает необходимую информацию соответственно в двух блоках. Колор в ней можно изменять самому. Например, чтобы узнать код HTML-цвета, выберите его название из списка в блоке программы.
 Программа HTMLColor 2000
Программа HTMLColor 2000Также не стоит забывать, что оттенки умеют определять большинство графических редакторов. Но в некоторых, таких как стандартный Paint в Windows, не отображается информация о графической модели. Мы рассмотрели достаточно инструментов для определения цвета пикселя в режиме онлайн. Теперь вы сможете выбрать самый подходящий для своих задач.
it-doc.info
Определение цвета на экране монитора с помощью программ
Очень часто во время работы с сайтами и картинками требуется определить цвет какой-либо точки Вашего экрана монитора.
Например, Вы хотите сделать цвет фона на сайте точно таким же, как цвет голубого неба на фотографии. Или шрифт заголовков сделать такой, как цвет морской волны. Или наоборот, цвет шрифта использовать как фон для создания баннера. Словом, вариантов много. Тщательный подбор цветов очень много значит как в вебдизайне, так и в работе вебмастера.
Определение цвета означает нахождение его кода. Затем код, в зависимости от Ваших целей, можно использовать как в различных графических редакторах, так и непосредственно в коде html.
Чаще всего при этом используется режим RGB, в котором код можно представить в десятичной и шестнадцатиричной системе.
Очень удобно для определения цвета использовать пипетку программы FSCapture. Но, кроме этой программы, есть и другие, с помощью которых можно это делать.
Пипетка программы Adobe Photoshop
Думаю, немногие пользователи этой программы знают, что с помощью нее можно определить цвет не только любой точки на картинке, открытой в редакторе, но и любой точки на экране Вашего монитора.
Делается это очень просто. Открываете программу Adobe Photoshop, создаете в ней изображение, и, не отпуская левую клавишу мыши, переводите курсор пипетки туда, где находится выбранная Вами точка. Это может быть любая точка за пределами окна программы. По мере движения курсора Вы будете видеть, как изменяется цвет рисования на палитре цветов. После выбора нужной точки отпускаете клавишу мыши. Кликаете по окошку цвета рисования на палитре цветов, и смотрите код Вашего цвета.
Такой способ определения цвета удобен тем, что не требует установки никаких дополнительных программ, кроме фотошопа, который у большинства пользователей и так уже установлен.
Теперь не нужно делать скриншоты, и открывать их в фотошопе, чтобы определить цвет нужного Вам пикселя, все можно сделать гораздо быстрее и проще.
Программа ColorPix
Если Вы не хотите каждый раз для определения цвета открывать программу Photoshop, можете воспользоваться гораздо более легкой программой, которая называется ColorPix. Скачать ее Вы можете по ссылке ниже:Программа не требует установки, и очень маленькая — весит всего 400 Кб. Работать с ней легко — наводите мышкой на любую точку на экране, и смотрите коды в окошке. При необходимости можно воспользоваться лупой, нажав на ее изображение в нижней части окошка программы.
Чтобы закрепить полученный цвет, нажмите Enter. В окошке цвета появится изображение замочка. Чтобы снять закрепление, опять нажмите Enter.
Программа ColorMania
В отличие от программы ColorPix, ее нужно устанавливать. Но она гораздо более продвинутая: с помощью нее Вы можете определить код цвета любой точки на цветовом круге, отрегулировать цветовые характеристики выбранного цвета, или использовать пипетку.
Чтобы использовать пипетку, кликните по ее изображению в окне программы и, не отпуская клавишу мыши, перетащите на нужную точку экрана. В окне программы Вы при этом видите увеличенное изображение тех областей, где проходит курсор пипетки.
Можно кликнуть по цветовому кругу, или выбрать цвет из палитры. Также можно изменить выбранный цвет с помощью бегунков. Три верхних бегунка регулируют интенсивность красного, зеленого и синего цветов. Три нижних — тон, насыщенность и яркость. Эта опция программы пригодится, например. если Вы собираетесь использовать цвета одной тональности, но разных уровней насыщенности и яркости.
Словом, программа стоит того, чтобы ее скачать и использовать в работе.
Видеообзор программ для определения цвета на экране монитора
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
pro444.ru
Как определить HTML код цвета на экране
Такой вопрос может возникнуть у веб-дизайнера или разработчика, когда нужно определить какой цвет используется на каком-либо объекте, например сайте или просто точки на экране.
Каждый цвет или оттенок который мы видим на экране, обозначается HTML кодом и RGB палитрой цветов, для сайтов цвета и стили обычно указывают в таблице CSS. RGB – это аббревиатура, состоящия из первых английских букв названия цветов, красного, зеленого и синего. Распределение этих трех цветов достаточно чтобы дать нам любой нужный цвет.
Теперь, переходим к ответу на главный вопрос, как узнать код цвета на экране?
Чтобы узнать код цвета на любой точке экрана, неважно при этом открыт ли у вас сайты в браузере или просто пустой рабочий стол, можно идентифицировать цвет всего что угодно что отображается на мониторе.
Для этого нам понадобиться малюсенькая но полезная программа — Instant Eyedropper. Вот – прямая ссылка на скачивание. Установка и запуск займут меньше минуты. После запуска в правом нижнем углу появиться круглая иконка:
Мы кликаем на нее левой кнопкой мыши и всплывает окошко, кнопку мыши не отпускайте, переносите курсор в нужную область экрана и смотрите какой код отображается, пример :
На примере код в виде #ffffff.Кроме этого, есть еще настройки вывода кода в разных форматах(HEX, HTML, RGB другие) Можно поставить галочку на нужный формат, кликните по тому же значку но теперь правой кнопкой мыши:
Данную программу можно использовать вместе в фотошопом, в дополнение. У вас остались еще вопросы или все ОК?
Алексей Повловский
web-profy.com
Как определить цвет на сайте и за его пределами, а также цветовую схему сайта?!
Бывают такие моменты, когда нам понравился цвет на каком-либо сайте, и Вы хотите его использовать в своих личных целях.
Открывать исходный HTML-код страницы или CSS и искать там цвет в шестнадцатеричном значении нужного элемента на сайте – далеко не самый быстрый и лучший вариант.
Делать скриншот страницы и открывать его в программе photoshop или через другой редактор изображений, судорожно хватаясь с помощью инструмента пипетки за нужный Вам цвет, тоже не вариант.
Лично у меня потребность узнать шестнадцатеричный код цвета на чужом сайте возникает очень часто. По этой причине пришлось искать более удобное решение этой задачи.
И как оказалось, за данным решением не пришлось далеко ходить. Для тех, кто «юзает» браузер firefox, подойдет плагин ColorZilla, который с легкостью сможет определить нужный Вам цвет в шестнадцатеричном формате, либо в RGB в пределах окна Вашего браузера. Вот сайт разработчика, где Вы найдете нужную информацию, о том, как пользоваться данным плагином. Значок плагина появится в вашем браузере в нижнем левом углу. Выглядит он так:
А что же делать, если Вам нужно определить цвет не на чьем-то сайте, а, например, на картинке, которая сохранена у Вас на рабочем столе. Здесь плагин ColorZilla будет бессилен, разве что взять и открыть картинку через браузер, что тоже не всегда удобно. А если Вы хотите определить цвет какого-либо понравившегося вам апликейшена, установленного на вашей рабочей машине, что тогда? Опять делать скриншот и засовывать его в фотошоп? Нет!
В таком случаем нам поможет утилитка Pixie, которую Вы можете скачать на официальной странице утилиты. С помощью Pixie Вы легко узнаете код цвета в шестнадцатеричном формате, в RGB и даже в CMYK в любом месте на Вашем мониторе.
Теперь коснемся определения цветовой схемы любого из сайта. Опять же понятно, что вручную выдирать шестнадцатеричное значение используемых цветов на сайте из СSS или HTML-кода страницы, не очень приятное занятие. Также как и с помощью плагина ColorZilla бегать пипеткой по сайту и копировать цвета. К счастью для меня, я на серфил в Интернете online-сервис cssprism.
С помощью этого сервиса Вы увидите, какие цвета используются на сайте. По сути этот online-сервис выдерает из СSS все прописанные цвета в шестнадцатиричном коде, и визуализирует их у себя на странице с подписью, в которой указан код данного цвета, с возможностью просмотреть, в каких именно селекторах этот цвет применялся. Также в данном сервисе предусмотрена возможность сразу же отредактировать нужный цвет, поменять яркость или оттенок.
На этом все. Было бы интересно узнать, какими техниками, утилитами и сервисами для определения цвета на сайте, его цветовой схемы пользуетесь Вы?
yvelious.livejournal.com
Определение значения и нахождение цвета. Определить цвет онлайн

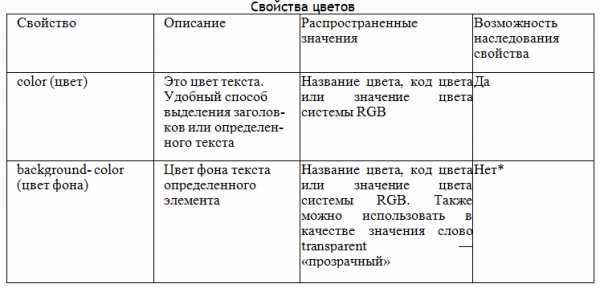
Добавить цвет на веб-страницу не сложно. В правилах таблиц стилей есть два свойства, связанные с цветом. В следующих категориях вы узнаете о типах значений, которые можно использовать для установки цвета: названия цветов, коды цветов и значения цветов системы цветопередачи RGB (от англ. Red-Green-Blue — красный-зеленый-синий). Как определить цвет онлайн.

Свойство color легко для понимания — это цвет текста. Свойство background-color немного более необычное. Если применить какой-либо цвет фона к элементу веб-страницы <body>, то фон всей страницы, как и ожидается, будет окрашен этим цветом. Однако если вы определите цвет фона для отдельного элемента, например заголовка, результаты окажутся немного более неожиданными. Это происходит потому, что в системе CSS каждый элемент как будто заключен в невидимый прямоугольник. Когда к элементу применяется какой-либо цвет фона, в данный цвет окрашивается фон всего этого невидимого прямоугольника.
Например, следующая таблица стилей задает различные цвета фона для страницы, заголовков, абзацев и частей текста, выделенных полужирным начертанием:
body {
background-color: yellow;
}
h2 {
color: white;
background-color: blue;
}
Р (
background-color: lime;
}
b {
background-color: white;
}
Определение значения цвета
Механизм применения цвета заключается в нахождении кода, который обозначает именно тот оттенок, который вам нравится. Это можно сделать несколькими способами. Во-первых, можно обозначить выбор Цвета, используя его название на английском языке, как было показано в примерах выше. К сожалению, этот способ применим только к небольшому набору из 16 цветов: aqua (цвет морской волны), black (черный), blue (синий), fuchsia (цвет фуксии), gray (серый), green (зеленый), lime (цвет лайма), maroon (коричнево-малиновый), navy (темно-синий), olive (оливковый), purple (пурпурный), red (красный), silver (серебристый), teal (зеленовато-голубой), white (белый) и yellow (желтый). Некоторые браузеры поддерживают также другие английские названия цветов, но при использовании этих названий нет гарантии, что данные цвета будут поддерживаться и другими браузерами, поэтому лучше использовать иной способ. В технологии CSS есть еще два способа обозначения цвета: шестнадцатеричные значения цветов и значения цветов системы RGB.
Шестнадцатеричные значения цветов
Применяя шестнадцатеричные значения цветов, вы используете код странного вида, который начинается со знака #. С технической точки зрения, шестнадцатеричное значение цвета состоит из трех чисел, представляющих собой то количество красного, зеленого и синего цветов, которое используется для образования данного цвета. (Комбинируя эти три основных цвета в различных количествах, можно получить любой цвет.) Однако при этом используется код зашифрованного вида, который вполне понятен компьютеру, но является абсолютной загадкой для обычных людей.
Шестнадцатеричная система счисления часто встречается во Всемирной паутине для обозначения цвета, потому что это изначальный формат для определения цвета в языке HTML. Однако эта система счисления почти такая же сложная для понимания, как и двоичная (использующая цифры 0 и 1), которая управляет компьютером.
Пример шестнадцатеричного значения цвета:
body {
background-color: #E0E0E0
}
Даже одержимые компьютером люди не смогут сказать, что в данном примере код #Е0Е0Е0 обозначает светло-серый фон. Для нахождения кода вашего любимого цвета прочитайте материал раздела «Нахождение нужного цвета» далее в данной главе.
Определить цвет онлайн
Значения цветов системы RGB
Другим способом определения значения цвета является использование значений цветов системы RGB. Используя этот более логичный подход, вы просто указываете, какое количество красного, зеленого и синего цветов вам нужно для их смешивания с целью создания нужного цвета. Количество каждого цвета может быть представлено числом от 0 до 255. Например, цвет, составленный из красного, зеленого и синего цветов, для каждого из которых установлено значение, равное 255, — это белый цвет; а если значения всех трех цветов равны 0, то получается черный цвет.
Пример цвета лайма:
body {background-color: rgb(177,255,20)
}
Нахождение нужного цвета
В таблицах стилей может быть представлен абсолютно любой цвет, какой только можно вообразить. Но как найти код именно того оттенка багрово-оранжевого (или бледно-лососевого), который вам нужен?
К сожалению, данная черно-белая книга не может показать вам все имеющиеся возможности выбора цвета. Но в сети существует много замечательных программ по подбору цвета. Например, вы можете зайти на сайт www.colorpicker.com, где все, что вам нужно сделать, чтобы выбрать нужный цвет (а также найти шестнадцатеричный код), — это щелкнуть мышью по картинке. Или зайдите на сайт www.colorschemer.com/online.html, где вы найдете группы цветов, дополняющих друг друга, что очень полезно для создания таких сайтов, дизайн которых выглядит профессионально. Если вы применяете специальную программу для веб-дизайна, например Expression Web или Dreamweaver, то данная проблема решается еще проще — при помощи встроенных селекторов цветов.
Система цветопередачи RGB также успешно применяется во многих компьютерных программах. Например, если вы увидите любимый цвет в профессиональной программе для графического дизайна, например в Photoshop (или даже не в столь профессиональной графической программе, как Windows Paint), есть шанс, что можно получить числовые значения красного, зеленого и синего цветов, составляющих этот цвет. Это хороший метод достижения совпадения между цветом на вашей веб-странице и оттенком на картинке, который пришелся бы по вкусу даже самому строгому дизайнеру по интерьерам.
joomla-t.ru








 Рабочее окно сайта Senstv.ru
Рабочее окно сайта Senstv.ru Расширение Google Chrome Eye Dropper
Расширение Google Chrome Eye Dropper Инструменты Eye Dropper
Инструменты Eye Dropper Рабочее окно Inettools
Рабочее окно Inettools Определение цвета пикселя в Inettools
Определение цвета пикселя в Inettools
Leave a Comment