Онлайн создать шапку для сайта: Шапка сайта — что это и как правильно оформить
27.07.1972 


 Разное
Разное
Шапка сайта — что это и как правильно оформить
Natalia Shpitula
Обновлено
Загрузка…
Чтобы сформировать мнение о сайте, посетителям нужно всего 50 миллисекунд. Первый взгляд падает на шапку страницы, где начинается знакомство потенциального клиента с брендом. Как использовать потенциал шапки на все 100 процентов? Какие элементы стоит включить? С кого брать пример? Собрали ответы на вопросы предпринимателей, которые хотят привлечь на сайт покупателей.
- Что такое шапка сайта и зачем она нужна
- Какие элементы входят в хедер
- Какие приемы сделают шапку привлекательной
- Вывод
Что такое шапка сайта и зачем она нужна
Шапка (ее еще называют хедер) — это верхняя часть страницы. Раньше ее рассматривали как узкую полоску с меню, контактами и логотипом, но сейчас термин понимают шире — как весь первый экран. Область, которую люди видят до прокрутки страницы, выполняет три основные задачи.
Область, которую люди видят до прокрутки страницы, выполняет три основные задачи.
- Информирует. Сообщает, что предлагает ресурс и почему здесь стоит остаться.
- Рассказывает о бренде. Вызывает эмоциональный отклик при помощи логотипа, цветов, шрифтов, иллюстраций и задает тон дизайну остальных страниц.
- Облегчает навигацию. Содержит ссылки на меню, кнопки призыва к действию и другие элементы, которые позволяют быстро сориентироваться.
Помните: у вас есть доли секунды, чтобы донести месседж до посетителей платформы. Для этого важно подобрать правильные инструменты.
Какие элементы входят в хедер
Шапки разных онлайн-ресурсов отличаются: одни посвящены презентации бренда, другие — продукту, третьи — целевому действию. От задачи ресурса зависит набор инструментов, которые включают в хедер. Ниже мы перечислим самые популярные, но это не значит, что вам нужно использовать все сразу.
- Название и логотип.
 Нужны, чтобы быстро узнать бренд и укрепить его идентичность. Создать эмблему, которая привлечет внимание, поможет онлайн-генератор Logaster: всего пара кликов — и новый лого уже на вашем сайте.
Нужны, чтобы быстро узнать бренд и укрепить его идентичность. Создать эмблему, которая привлечет внимание, поможет онлайн-генератор Logaster: всего пара кликов — и новый лого уже на вашем сайте.
Получите логотип для шапки сайта за пару секунд!
Скачайте любой лого, который предложит конструктор, и сразу протестируйте его на своей странице
- Меню. Обеспечивает простую навигацию, а значит, улучшает опыт взаимодействия с брендом.
- Заголовок. Коротко передает основной месседж: преимущества компании, выгоду или специальное предложение.
- Иллюстрации. Фото, видео, рисунки или анимация дополняют информацию, размещенную в заголовке.
- Кнопки призыва к действию. «Купить», «заказать», «узнать больше» — эти и другие фразы ведут потенциальных покупателей по воронке продаж.
- Панель поиска. Упрощает пользование платформами с большим объемом информации (актуально для информационных ресурсов или разветвленных каталогов товаров).

- Корзина. Необходима интернет-магазинам, чтобы упростить процесс покупок.
- Панель авторизации. Нужна для входа в систему с расширенными возможностями: например, постоянным клиентам интернет-магазинов или эксклюзивным подписчикам блога.
- Ссылки на социальные сети. Переводят трафик в соцсети, если вы хотите привлечь новых подписчиков.
- Языки. Для многоязычных сайтов полезна функция переключения между языковыми версиями, чтобы читатели быстро перешли на удобный язык.
Чтобы определить, какие инструменты понадобятся именно вам, подумайте о:
- Специфике ресурса. Интернет-магазин, блог, лендинг — для каждого типа веб-сайта нужен свой дизайн.
- Целях. Хедер должен вести к целевому действию: выбирайте компоненты, которые решают главную задачу.
- Удобстве. Перегруженная страница оттолкнет пользователей: оставьте только то, что действительно необходимо для первого знакомства.

Какие приемы сделают шапку привлекательной
Дизайн хедера — это десятки нюансов цветовых решений, типографики, иллюстраций, юзабилити. По каждому пункту мы собрали основные советы и креативные идеи для вдохновения.
Визуальная иерархия
Так называют расположение элементов в порядке важности. Подробно обо всех приемах можно почитать в нашей статье о визуальной иерархии. Коротко напомним об основных лайфхаках, которые помогут управлять вниманием пользователей:
- Паттерны. Существует два основных способа сканирования страницы: по траекториям букв F и Z. По данным исследовательской компании Nielsen Group, F-паттерн — самый распространенный. Но в обоих случаях ключевой является верхняя строка. Именно там стоит располагать ключевые элементы: название, логотип, контактную информацию.
- Размер. Крупные надписи и изображения обращают на себя внимание в первую очередь.
- Цвета. Яркие оттенки и контрастные решения более заметны.
 А блоки, выполненные в одном цвете, выглядят как взаимосвязанные.
А блоки, выполненные в одном цвете, выглядят как взаимосвязанные. - Пустое пространство. Чем больше «воздуха» вокруг текста и изображения, тем больше они выделяются. Также пробелы подчеркивают связанность или разделенность компонентов.
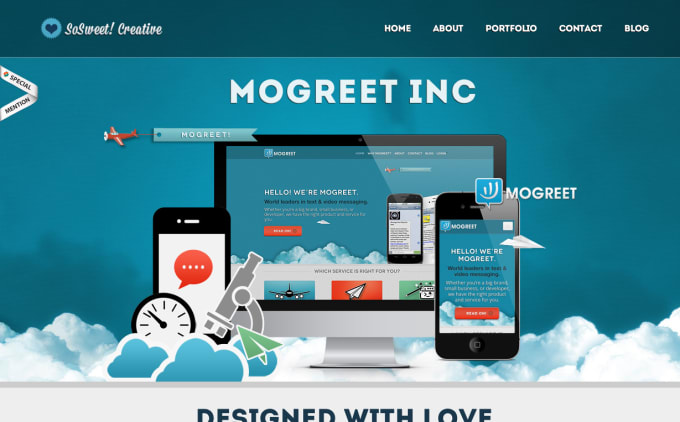
Посмотрите, как выстроена визуальная иерархия на платформе разработчика мобильных приложений Addevice. Внимание привлекает короткий заголовок с коммерческим предложением и красная кнопка с призывом к действию. Вокруг много воздуха, а справа — простая иллюстрация.
Навигация
Основной критерий хорошего меню — простота: посетители должны быстро разобраться, где они находятся и как попасть в нужный раздел. Упорядочите структуру, выделив самые важные категории, и используйте трендовые приемы:
Эффект наведения: подменю раскрывается при наведении курсора на основные разделы.
Гамбургер-меню. Это три горизонтальные полоски, при нажатии на которые раскрывается полное меню. Прием помогает сохранить лаконичность хедера и не отвлекать внимание от остальных элементов. Именно так выполнила навигацию веб-студия Baianat. Интересно, что три горизонтальные полоски перекликаются с логотипом бренда, расположенным в левой части экрана.
Прием помогает сохранить лаконичность хедера и не отвлекать внимание от остальных элементов. Именно так выполнила навигацию веб-студия Baianat. Интересно, что три горизонтальные полоски перекликаются с логотипом бренда, расположенным в левой части экрана.
Заголовок
Один из центральных элементов, в котором играют роль две составляющих: дизайн и содержание.
Дизайн
Нет однозначного ответа на вопрос, какой размер и шрифт станут лучшими для вашего заголовка. Главное, чтобы они передавали характер бренда и основной месседж онлайн-платформы, но не перетягивали на себя внимание. Еще один важный критерий надписи — удобочитаемость.
На сайте диджитал-агентства Halo Lab заголовок занимает весь хедер. Но благодаря спокойным цветам и минималистичному шрифту без засечек он смотрится лаконично и стильно.
Текст
Содержание заголовка зависит от специфики и цели ресурса. К примеру, для интернет-магазина актуально сообщение о новых продуктах или скидках, для бизнеса в сфере услуг — предложение попробовать пробник продукта бесплатно, а для крафтовых производителей — акцент на преимуществах продукта.
Заголовок может выполнять разные задачи: побуждать к действию, вызывать эмоцию, укреплять доверие, например:
- компания по производству возобновляемой энергии Green Mountain Energy напрямую обращается к потенциальным клиентам, играя словами: «Нам нравится ваша энергия!»;
- маркетинговое агентство Ckonecta лаконично излагает коммерческое предложение: «Стратегии для развития вашей компании»;
- веб-студия Okb Interactive Studio создает эмоциональный посыл: «Сделай что-нибудь классное»;
- магазин по продаже косметических средств Baxter of California размещает несколько сменяющихся заголовков с актуальными предложениями: новыми продуктами, акциями, скидками.
Иллюстрации
Фото или видео, рисунки или анимация — любые иллюстративные материалы должны поддерживать основной месседж и побуждать пользователей остаться с вами. Стоит учесть:
- Качество. Наймите фотографа, видеографа или иллюстратора, чтобы создать четкую и яркую картинку.

- Размещение. Не обязательно ограничиваться одним изображением по центру: некоторые ресурсы представляют целое слайд-шоу. Так, на официальном сайте с мерчем фильма «Плохие парни» фото с товарами оформлены как кинолента. Еще одна фишка: при наведении курсор превращается в мишень.
- Интерактив. В тренде — ожившие рисунки, которые привлекают внимание. Дистрибьютор продуктов и напитков Green Spoon Sales изображает картинку с падающими в тарелку фруктами. При наведении курсора она превращается в анимацию, поддерживая размещенный выше слоган «Shake» («Встряхни»).
«Спецэффекты»: липкая шапка и параллакс
Не забывайте о дополнительных приемах, которые повышают удобство пользования и задерживают внимание:
- Фиксированная или липкая шапка. Блок с полезными элементами, который следует за посетителем по мере прокрутки. Для интернет-магазинов это корзина и контактные телефоны, для сайтов услуг — выгодное предложение и призыв к действию.

- Параллакс. Эффект игры с углом зрения: по мере прокрутки одни компоненты двигаются медленнее, чем другие. Благодаря параллаксу дизайн выглядит глубже и объемнее.
На платформе для онлайн-презентаций Pitch за пользователем следуют не только меню и призыв, но даже заголовок с двумя маленькими видео людей, проводящих презентацию. На втором экране заголовок визуализируется, показывая, как выглядит работа в программе.
Призыв к действию
Кнопка, которая побуждает потенциального покупателя выполнить целевое действие, а значит — повысить ваш коэффициент конверсии. Чтобы добиться этого эффекта, она должна быть:
- Заметной. Разместите ее на видном месте, выделите контрастным цветом и оставьте вокруг «воздух».
- Понятной. Сформулируйте короткое четкое сообщение, смысл которого понятен даже при беглом прочтении.
- Написанной на языке целевой аудитории. Не всем подойдут стандартные фразы вроде «Зарегистрироваться» или «Узнать больше».
 Так, компания по созданию мобильных приложений для финтех-стартапов All Front мягко обращается к будущим клиентам: «Расскажите нам о том, что вам нужно».
Так, компания по созданию мобильных приложений для финтех-стартапов All Front мягко обращается к будущим клиентам: «Расскажите нам о том, что вам нужно».
Единство дизайна
Шапка — не самостоятельный элемент, а часть онлайн-платформы и бренда в целом. Позаботьтесь, чтобы она:
- Соответствовала дизайну остальных страниц. Придерживайтесь единства шрифтов, цветов, иллюстративных материалов во всех разделах.
- Корректно выглядела на мобильных устройствах. Не забудьте о мобильной версии сайта: проверьте, как отображается шапка и видны ли все элементы.
Вывод
Шапка — это ключевой элемент сайта и одна из важных точек касания клиентов с бизнесом. Чтобы выполнять свои задачи, она должна быть нестандартной, удобной в использовании и отвечающей брендингу. Советуем изучить актуальные приемы и подумать, какие из них будут эффективно работать на вашу компанию.
Шапки для Твиттера: бесплатный редактор фона и оформления Twitter онлайн
Чтобы ваш Twitter-аккаунт понравился аудитории с первого взгляда, сделайте крутую обложку! Передайте настроение личной страницы или канала компании через картинку – красивую и насыщенную.
Создайте свою twitter-шапку
Создайте незабываемый дизайн Twitter-шапки за несколько минут
Хотите, чтобы ваш аккаунт выделялся среди сотен тысяч других в Twitter? Поставить на его обложку старые фото из отпуска или случайные картинки – скучное решение. Гораздо лучше сделать стильную Twitter-шапку с авторским дизайном, которая привлечет тысячи фолловеров!
Создать дизайн
Простой и удобный облачный конструктор Twitter-шапок
Создавайте уникальные фотошапки, которые отражают ваш стиль. Переносите дизайн-элементы, изображения и другие объекты в дизайн – чтобы создать Twitter-шапку за пару минут.
Шаблоны
Персонализируй
Редактировать
Изменить размер
Объекты
Станьте трендсеттером в мире twitter-обложек
Дизайнеры VistaCreate создали массу эффектных шаблонов, которые вдохнут в ваш Twitter новую энергию. Выбирайте из сотен дизайнов – для любой сферы бизнеса и сервисов.
Шаблоны twitter-шапки
Собственный контент
Редактор VistaCreate – простой и удобный. Чтобы добавить в дизайны собственные изображения, фото и графику, нужна всего пара кликов. Еще можно загружать шрифты и видео или использовать фото, видео и другие элементы из обширной коллекции VistaCreate.
Чтобы добавить в дизайны собственные изображения, фото и графику, нужна всего пара кликов. Еще можно загружать шрифты и видео или использовать фото, видео и другие элементы из обширной коллекции VistaCreate.
Добавляйте свой контент в дизайны
Редактировать просто
Вы можете редактировать шаблоны VistaCreate без ограничений – пока картинка не станет именно такой, как вам нужно. Заменяйте цвета, редактируйте объекты, добавляйте фотоэффекты. Все это – при помощи интуитивных и удобных инструментов. Получится даже без навыков в дизайне!
Начни создавать
Изменить размер дизайна – просто
В VistaCreate менять размер обложки невероятно просто. Одним кликом конвертируйте дизайн в один из предложенных форматов или установите свои размеры. Нажмите кнопку «Изменить размер» в верхнем правом углу редактора – и просто выберите вариант.
Изменить размер дизайна
Графические и дизайн-элементы
Создавайте уникальные дизайны без хлопот – в этом помогут 30,000+ дизайн-элементов, включая рамки и линии, наклейки и иконки. В VistaCreate у вас под рукой бесплатные и премиум-иллюстрации, иконки, фигуры и многое другое.
В VistaCreate у вас под рукой бесплатные и премиум-иллюстрации, иконки, фигуры и многое другое.
Просмотреть объекты
Доступ к 70M+ лицензионных фотографий, видео и векторных изображений
Удаляйте фоны на изображениях одним кликом
Создайте несколько наборов фирменных стилей с цветами, шрифтами и логотипами вашего бренда
Загружайте собственные изображения и мгновенно превращайте их в стикеры
Пригласите до 10 участников в командный аккаунт и создавайте дизайны вместе
Получите безлимитное хранилище для всех ваших файлов и дизайнов
В любой момент получайте доступ к истории версий вашего проекта
Как создать Twitter-шапку в VistaCreate: 4 простых шага
шаг 1
Выбрать формат
Перейдите в формат «Twitter-обложка» с домашней страницы, чтобы начать работу.

шаг 2
Выбери шаблон
В VistaCreate море шаблонов в разных стилях. Выбирайте шаблон на свой вкус – для личного аккаунта или профиля компании в одной из 80 тематических категорий.
шаг 3
Персонализируй
Слегка отредактируйте или полностью замените дизайн-элементы, надписи и шрифты в выбранных шаблонах.
шаг 4
Скачивайте и делитесь
Готовы поделиться Twitter-шапкой в своем профиле? Скачайте ее в одном из четырех форматов – JPG, PNG, PNG без фона или PDF.
 Или поделитесь дизайном онлайн.
Или поделитесь дизайном онлайн.
Создайте свою twitter-шапку
Шаблоны Twitter-шапок для всех
Погрузитесь во внушительную коллекцию шаблонов Twitter-обложек в VistaCreate – и найдите тот, которые идеально подходит под ваши задачи.
Шаблоны twitter-шапки
500+ шаблонов Twitter-шапок
Конструктор Twitter-шапок – онлайн
В редактор
Что говорят наши пользователи о VistaCreate
Использование VistaCreate помогло мне улучшить мои навыки по маркетингу и созданию контента. Моя аудитория заметила, как изменился мой контент в соцсетях, и я получаю множество приятных комментариев.
Прочтите историю Шарлотты
Если вы владелец малого бизнеса и на ваших плечах лежат много хлопот, без инструмента, который будет экономить вам время, например VistaCreate, вам не справиться. Благодаря ему вам также не придется тратить большие суммы, чтобы создавать красивые дизайны для вашей компании.
Благодаря ему вам также не придется тратить большие суммы, чтобы создавать красивые дизайны для вашей компании.
Прочтите историю Дженнифер
Теперь мой визуальный контент выглядит гораздо лучше, чем все, что приходило мне в голову раньше. С VistaCreate создавать графические дизайны гораздо быстрее и легче, так что у меня остается больше времени на ведение бизнеса. Это такой себе умножитель сил!
Прочтите историю Кирсти
У VistaCreate множество функциональных возможностей, а использовать их удивительно легко. Благодаря этому я могу воплощать свои идеи в жизнь. И это помогло мне увеличить продажи моих продуктов и услуг существующим и потенциальным клиентам в десять раз.
Прочтите историю Лизы
В VistaCreate можно создавать графику так быстро, что не веришь собственным глазам! А поскольку все полностью настраивается, я могу создавать дизайны, соответствующие моему бренду просто молниеносно!
Прочтите историю Рика
Публикации на
Больше дизайн-форматов
Banner Maker: создавайте свои баннеры онлайн бесплатно
Banner Maker: создавайте свои баннеры онлайн бесплатно | FotorНарядите свой баннер YouTube
Баннер YouTube — еще одна привлекающая внимание часть вашего канала, которая впечатлит зрителей видео и привлечет больше потенциальных подписчиков. С помощью конструктора баннеров Fotor просто выберите шаблон баннера YouTube и добавьте потрясающие изображения и фирменный текст в центр, придав своему каналу YouTube стильный и профессиональный вид за несколько кликов.
С помощью конструктора баннеров Fotor просто выберите шаблон баннера YouTube и добавьте потрясающие изображения и фирменный текст в центр, придав своему каналу YouTube стильный и профессиональный вид за несколько кликов.
Сделайте свой баннер прямо сейчас
Создание привлекательной миниатюры для YouTube
Как заставить людей прокрутить вниз до вашего видео? Потрясающая миниатюра YouTube играет очень важную роль на вашем канале. Как вторая поисковая система, YouTube является прекрасной платформой для людей, которые могут искать свои темы и проверять миниатюру YouTube и название видео, чтобы выбрать для просмотра больше.
Перетащите шаблон эскиза YouTube на холст и измените фон и текст. Получите прекрасную миниатюру видео YouTube с помощью конструктора баннеров Fotor за несколько минут.
Создайте свой баннер прямо сейчас
Пользовательский конечный экран YouTube и другие стильные баннеры
Fotor — лучший онлайн-конструктор баннеров! Теперь вы можете создавать свои собственные рекламные баннеры для конечной заставки YouTube или других кампаний — абсолютно БЕСПЛАТНО! Жизненно важно разработать визуальную привлекательность, чтобы улучшить видимость, силу бренда и корпоративную репутацию и успешно рекламировать.
Имея сотни потрясающих шаблонов баннеров, Fotor может помочь вам максимизировать эффективность вашей следующей рекламной кампании с помощью непревзойденного конструктора объявлений! Получите конкурентное преимущество с потрясающим дизайнером баннеров Fotor!
Создайте свой баннер прямо сейчас
Как сделать баннер за 4 простых шага?
- Откройте Fotor Design, выбрав шаблон баннера нужного размера или создав свой собственный с нуля.
- Выберите один из готовых дизайнов баннеров, измените фон и добавьте свои фотографии и текст.
- Модифицируйте и проектируйте, не забывайте управлять накладками, чтобы максимально увеличить визуальное воздействие вашей обложки.
- Предварительный просмотр и сохранение обложки, выбрав нужный формат и размер.
Создайте свой баннер прямо сейчас
Дополнительные размеры дизайнерских баннеров для рекомендации
Узнайте больше о функциях Fotor
Офлайн-баннер Twitch
Используйте наши предварительно разработанные, настраиваемые шаблоны офлайн-баннеров Twitch, чтобы создать персонализированный офлайн-экран для вашего Twitch канал легко.
Панели Twitch
Используйте инструмент Fotor для создания панелей Twitch, чтобы создавать привлекательные панели Twitch для своего канала. Благодаря множеству элементов дизайна вы можете создавать бесплатные панели Twitch за считанные минуты, настраивая наши хорошо разработанные шаблоны панелей Twitch.
Оверлей веб-камеры Twitch
Используйте инструмент Fotor для создания оверлеев Twitch, чтобы создать привлекательный оверлей веб-камеры или границу веб-камеры для вашего игрового процесса или канала прямой трансляции видео. С сотнями шаблонов оверлеев и графических элементов Twitch вы можете совершенно бесплатно настроить оверлеи для веб-камер за считанные минуты.
Баннер Twitch
Гениальный может выделить ваш канал из множества каналов и привлечь больше игроков в ваш мир. Хорошо продуманные шаблоны Fotor и профессиональный графический дизайнер помогут вам легко создать собственный баннер.
SoundCloud Banner
Профессиональный онлайн-конструктор Fotor может помочь вам создать блестящий баннер, который выделит вашу музыку в толпе и привлечет больше аудитории. Вам просто нужно выбрать хорошо разработанный шаблон и дизайн с функциями Fotor. Каждый может создать шедевр без каких-либо навыков.
Вам просто нужно выбрать хорошо разработанный шаблон и дизайн с функциями Fotor. Каждый может создать шедевр без каких-либо навыков.
Баннер Tumblr
Хороший способ поприветствовать аудиторию вашего блога. Fotor предлагает хорошо продуманные шаблоны, множество изысканных изображений и профессиональные инструменты дизайна, которые помогут вам создать собственную работу за считанные минуты.
Рекомендуемые статьи блога
Лучший размер баннера Twitch в 2022 году + настраиваемые шаблоны
Согласно последним статистическим данным, Twitch является самой популярной онлайн-платформой для потокового вещания. На самом деле, у Twitch в среднем более 3 миллионов зрителей ежедневно
Каков наилучший размер баннера SoundCloud и как его оформить?
Наличие сильного визуального присутствия является обязательным для любого артиста, и музыканты и подкастеры не являются исключением. На самом деле, это даже важнее! Ваш Саундклауд
53 Романтические сообщения и цитаты ко Дню святого Валентина: для всех, кого вы любите
Сообщения и цитаты ко Дню святого Валентина — это идеальный способ выразить свою любовь своим друзьям, семьям и всем важным людям в вашей жизни. Мы составили для вас список из 53 лучших сообщений и цитат ко Дню святого Валентина.
Мы составили для вас список из 53 лучших сообщений и цитат ко Дню святого Валентина.
Руководство по созданию логотипа Metaverse
Легко создайте логотип Metaverse для своего бренда с помощью универсального онлайн-редактора фотографий Fotor. Попробуйте шаблоны логотипов Fotor exquiste. Просто попробуй!
10 потрясающих идей для историй о днях рождения в Instagram, которые вы можете попробовать
Используйте эти 10 идей для историй о днях рождения в Instagram, чтобы сделать свой день рождения достойным. Включены бесплатные настраиваемые шаблоны историй Instagram на день рождения.
5 лучших идей обоев для iPhone в 2022 году, чтобы удовлетворить все ваши потребности в обоях
Мы собрали лучшие обои для iPhone 2022 года и порекомендовали производителя обоев для пользователей, чтобы они могли создавать свои собственные уникальные обои для iPhone.
Бесплатный онлайн-конструктор баннеров для веб-сайтов: Дизайн пользовательского баннера
Создайте HD-баннер за 3 шага
ШАГ 01
Выберите шаблон HD-баннера Просмотрите и выберите из нашей коллекции красивых шаблонов HD-баннера. Вы можете искать шаблоны на основе своей ниши или темы, которая резонирует с вашим брендом. Если вы больше разбираетесь в дизайне, вы также можете выбрать пустой холст и создать свой дизайн с нуля.
Вы можете искать шаблоны на основе своей ниши или темы, которая резонирует с вашим брендом. Если вы больше разбираетесь в дизайне, вы также можете выбрать пустой холст и создать свой дизайн с нуля.
Начните работу — это бесплатно
ШАГ 02
Настройте свое изображение
Настройте свой баннер и сделайте его по-настоящему своим. Добавьте фото продукта и украсьте его с помощью инструмента для удаления фона. Меняйте текст, меняйте шрифты, добавляйте фирменные цвета с помощью нашей легендарной функции «брендировать» — возможности персонализации безграничны!
ШАГ 03
Сотрудничайте, делитесь и экспортируйте HD-баннер Shopify
Сотрудничайте со своей командой и приглашайте дизайнеров для работы над проектом вместе с вами. Получите обратную связь, чтобы убедиться, что ваш баннер абсолютно завораживает. Как только ваше изображение будет готово, вы можете экспортировать его и загрузить на свой веб-сайт. Вы также можете изменить его размер и поделиться им в социальных сетях в течение нескольких минут.
Баннер для веб-сайта с помощью Glorify: Генерируйте трафик с помощью яркого баннера для веб-сайта, созданного с помощью Glorify
Если вы хотите привлечь трафик на свой веб-сайт, увеличить количество потенциальных клиентов с помощью уникального баннера для веб-сайта или просто настроить наблюдение за поймать баннер для вашей следующей рекламной кампании, Glorify может помочь! Теперь вы можете создавать впечатляющие баннеры и заголовки всего за несколько кликов с помощью конструктора баннеров для веб-сайтов Glorify — универсального решения ваших проблем с дизайном.
Создатель баннеров для веб-сайтов: Glorify — это инновационный онлайн-инструмент для создания баннеров для веб-сайтов.
Хотите узнать, как сделать баннер для веб-сайта? Мы поможем вам избавиться от всех этих запретов! Наш инструмент для создания баннеров для веб-сайтов предлагает беспроблемный опыт работы с современным редактором, временной шкалой, творческим инструментом анимации и обширной базой данных изображений и значков.
С Glorify вы можете создавать исключительные визуальные эффекты за считанные минуты. Независимо от того, хотите ли вы создавать анимированные заголовки для блогов или статические боковые баннеры, нет предела возможностям! Зарегистрируйтесь сегодня, чтобы получить бесплатную учетную запись, и наслаждайтесь нашим бесплатным конструктором баннеров для веб-сайтов, пока не закончится пробный период!
Онлайн-конструктор баннеров для веб-сайтов: создайте универсальный дизайн баннеров для веб-сайтов!
Создайте идеальный дизайн баннера в шапке сайтаУ вас есть блог или веб-сайт? Glorify может помочь вам выглядеть шикарно.
Мало того, что наш конструктор баннеров для веб-сайтов поставляется с множеством стоковых фотографий и великолепных шаблонов на выбор, сам инструмент чрезвычайно прост в использовании. Все, что вам нужно сделать, чтобы создать идеальный баннер, — это перетащить его!
Вы можете настроить заголовки блога по своему усмотрению. Это не все. Вы также можете менять баннеры сезонно или создавать новые для предстоящих событий. В любом случае, Glorify поддержит вас великолепными изображениями для шапки блога, которые очень легко сделать! Начните с выбора из нашей коллекции уникальных шаблонов. Настройте шаблон в соответствии с вашим веб-сайтом, экспортируйте его в файл PNG, JPG или GIF и вуаля!
Это не все. Вы также можете менять баннеры сезонно или создавать новые для предстоящих событий. В любом случае, Glorify поддержит вас великолепными изображениями для шапки блога, которые очень легко сделать! Начните с выбора из нашей коллекции уникальных шаблонов. Настройте шаблон в соответствии с вашим веб-сайтом, экспортируйте его в файл PNG, JPG или GIF и вуаля!
Ваш сайт будет выделяться!
Онлайн-конструктор баннеров для веб-сайтов: элегантное решение для создания баннеров
Вы хотите запустить медийную рекламную кампанию? Glorify может дать направление вашим требованиям к дизайну, помогая вам создавать анимированные, статические или смарт-медиаобъявления. Наблюдайте, как растет посещаемость вашего сайта с помощью Glorify!
Вот как наш конструктор баннеров для веб-сайтов поможет вам добиться всего этого и даже большего. Вы можете:
1. Выберите нестандартный размер для своего шаблона или выберите готовые из нашей панели «Самые популярные».
2. Настройте шаблон с элементами вашего бренда.
Настройте шаблон с элементами вашего бренда.
3. Загрузите конечный продукт в виде файла PNG, GIF или JPG или просто скопируйте и вставьте код для встраивания.
Когда ваша кампания будет готова к запуску, загрузите визуальные эффекты, созданные с помощью Glorify, и будьте готовы ориентироваться на потенциальных клиентов со всего Интернета! Весь наш экспорт соответствует стандартам AdWords и превосходит требования всех основных онлайн-платформ.
Пришло время стрелять по звездам с Glorify!
Соберите библиотеку из более чем 100 000 профессиональных стоковых фотографий абсолютно бесплатно
С Glorify у вас никогда не будет жалоб! Вы не только получаете полный доступ к огромной библиотеке профессиональных стоковых фотографий, но также можете использовать наш широкий набор дизайнерских функций. Интегрируйте стоковые фотографии в свои дизайны и экспериментируйте с размером, цветом, полезностью и наложением. С нашим конструктором баннеров для веб-сайтов создание баннеров официально стало развлечением!
Используйте эти инструменты Glorify для достижения наилучших результатов:
Персонализированные шаблоны
Glorify предлагает широкий выбор шаблонов. Выберите любой и настройте его по своему вкусу. Шаблоны можно легко персонализировать в соответствии с рекомендациями вашего бренда.
Выберите любой и настройте его по своему вкусу. Шаблоны можно легко персонализировать в соответствии с рекомендациями вашего бренда.
Glorify имеет обширную базу бесплатных профессиональных стоковых фотографий — материал, который понравится каждому дизайнеру. Получите доступ к базе данных и выберите изображения, которые имеют отношение к вашей отрасли. Независимо от того, работаете ли вы в пищевой промышленности или в розничной торговле, у нас есть высококачественные фотографии для каждого веб-сайта.
Библиотека шрифтовДизайнеры осознают, что типографика может улучшить дизайн баннера или разрушить его. С Glorify каждое слово, которое вы вводите, безупречно. Просмотрите нашу библиотеку шрифтов, чтобы получить рекомендации по шрифтам, или выберите подходящий для своего бренда. Вы даже можете загрузить свои собственные шрифты!
Легкий стиль перетаскивания Вам не нужно быть технически подкованным или иметь выдающиеся дизайнерские навыки, чтобы работать с Glorify. Наша функция перетаскивания в конструкторе баннеров веб-сайта или в любом другом инструменте позволяет как начинающим, так и опытным дизайнерам с легкостью создавать профессиональные дизайны.
Наша функция перетаскивания в конструкторе баннеров веб-сайта или в любом другом инструменте позволяет как начинающим, так и опытным дизайнерам с легкостью создавать профессиональные дизайны.
Векторные картинки придают дизайну баннера или шапке вашего веб-сайта дополнительную остроту. Это привлекательные элементы, которые наглядно представляют то, что вы имеете в виду. Выбирайте из множества профессиональных картинок или даже загружайте файлы SVG!
Эффективное рабочее пространство и библиотечные функцииПри работе над проектом создайте на Glorify полностью свое собственное рабочее пространство. Сохраняйте свои незавершенные проекты и готовые продукты и делитесь своим прогрессом с членами вашей команды. Используйте функцию «Библиотека», чтобы вести учет всех элементов дизайна и шрифтов.
Чего ты ждешь?
Присоединяйтесь к Glorify сегодня и изучите все захватывающие функции! Наш инструмент для создания баннеров для веб-сайтов позволяет создавать потрясающие визуальные эффекты, привлекательные баннеры для блогов и веб-сайтов, а также идеальные изображения для заголовков всего за несколько кликов. Это действительно так просто!
Это действительно так просто!
Всегда будьте на высоте с помощью инструмента Glorify для создания баннеров LinkedIn
Когда дело доходит до LinkedIn, вы должны быть абсолютно уверены в том, что происходит в вашем профиле. Вы находитесь в центре своих коллег и конкурирующих компаний, поэтому сдерживание или испорченность — не вариант. Glorify предлагает сотни фотографий, дизайнов, шаблонов в одном месте, так что вам никогда не придется тратить время на другие сайты, чтобы собрать все элементы. У нас есть все, что вам нужно, чтобы проявить себя с лучшей стороны и позволить вашему бизнесу получить профессиональные изображения, которых он заслуживает. В нашей библиотеке представлены четкие шрифты и дизайны, которые находят отклик в мире бизнеса. Хотя большинство наших изображений остаются бесплатными, вы также можете изучить платные изображения премиум-класса. Выберите премиальный план, который подходит вам лучше всего, Glorify Pro или Glorify Business, и никогда больше не ограничивайте себя выбором!
Добавьте свой брендинг и логотипы в наши шаблоны
Независимо от того, какой профиль LinkedIn вы хотите улучшить — свой личный профиль или бизнес-профиль, мы даем вам свободу брендировать свой бизнес в наших шаблонах.

 Нужны, чтобы быстро узнать бренд и укрепить его идентичность. Создать эмблему, которая привлечет внимание, поможет онлайн-генератор Logaster: всего пара кликов — и новый лого уже на вашем сайте.
Нужны, чтобы быстро узнать бренд и укрепить его идентичность. Создать эмблему, которая привлечет внимание, поможет онлайн-генератор Logaster: всего пара кликов — и новый лого уже на вашем сайте.

 А блоки, выполненные в одном цвете, выглядят как взаимосвязанные.
А блоки, выполненные в одном цвете, выглядят как взаимосвязанные.

 Так, компания по созданию мобильных приложений для финтех-стартапов All Front мягко обращается к будущим клиентам: «Расскажите нам о том, что вам нужно».
Так, компания по созданию мобильных приложений для финтех-стартапов All Front мягко обращается к будущим клиентам: «Расскажите нам о том, что вам нужно».
 Или поделитесь дизайном онлайн.
Или поделитесь дизайном онлайн.
Leave a Comment