Онлайн создать шапку для сайта: Attention Required! | Cloudflare
21.08.1974 


 Разное
Разное
Бесплатные шапки для сайтов и для блогов
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня хочу представить Вам довольно таки полезный пост, а именно подборку бесплатных шапок для сайта и Ваших блогов.
Данная подборка очень поможет начинающим дизайнерам. А некоторые из них вдохновят на новые шедевры в веб дизайне.
Обновлено 19,08,2013
Друзья, теперь все шапки доступны здесь
В общем наслаждайтесь, друзья.
Шапки с огненным шаром, город и другие
Здесь представлены несколько замечательных шапок для сайта и для блогов.
Шапка для сайтов и блогов Cosmosource
Замечательная, современная шапка для стильных сайтов разной тематики.
Шапка Lighthouse
Красивая и бесплатная шапка с очень хорошо прорисованной и качественной графикой. Так же эта шапка может Вас вдохновить на создание нового и креативного шаблона.
[R] Evolution
Классная шапка для сайтов, которые уже имеют тёмный дизайн.
Шапка для блогов и сайтов Mindscape
Стильная шапка с векторными людьми
Шапка для сайтов в ретро стиле
Клёвая шапка с ретро автомобилем посередине.
Типографические шапки
Несколько исходников типографических шапок.
Шапки на грязную и подземную тематику
Здесь Вы сможете скачать несколько шапок грязных и в тоже время стильных шапок для сайта и блога.
A New Day
Замечательная шапка в светлых и красивых тонах.
Красивые шапки Fellowsisters
Очень красивые 2 шапки с замечательными иллюстрациями.
Шапка Inspiration
Lucifix
Уже готовая шапка для блога, с красивыми и приятными тонами.
Тёмная шапка Rocket And Go
Замечательная шапка для сайта в тёмном стиле и с отличным логотипом.
Sublog
2 шапки Elements
Не плохие шапки для блогов с красивой, плавной графикой
Canvas
Большая и красивая красная шапка для сайта.
Ephemeral
Несколько простых светлых шапок.
Monsteck Variketch
Magic Box
Шапка для сайтов Dream
Kultivating
Metamorphosis
Обновлено 19,08,2013
Друзья, теперь все шапки доступны здесь
Как сделать шапку сайта? — UMI
Сделать сайт максимально индивидуальным — очень важно при его создании, даже если сайт создан на готовом шаблоне. Особенно это актуально для коммерческих площадок и блогов. Основа популярности кроется в узнаваемости ресурса, а что может работать лучше, чем запоминающийся, оригинальный верхний блок? Как сделать красивую шапку сайта — вопрос, занимающий многих веб-мастеров.
Преимущества и содержание
Наличие уникальной шапки (header) дает немало плюсов:
- узнавание фирменного логотипа, символики;
- определение тематики площадки;
- визуальное запоминание красивого фрагмента и заголовка;
- солидность, демонстрация профессионального подхода к созданию ресурса в целом.

Для специалиста вопрос того, как сделать шапку для сайта в короткие сроки, является простым. Новичку же придется изучить приличное количество материала на эту тему. Если вы собираетесь всерьез освоить веб-строительство, создавать контент и графику, вам необходимо разобраться с HTML, CSS, научиться пользоваться Photoshop и другимм программами. На сервисе 1С-UMI эта задача уже решена ― в ассортименте сотни шаблонов с уже готовыми привлекательными шапками, достаточно разместить свой лого, слоган и изображения, можно добавить индивидуальности при помощи стилей.
Верхний блок должен содержать:
- яркий, запоминающийся логотип компании, который будет хорошо заметен;
- слоган с краткой сутью информационного наполнения;
- контактные данные для предприятий и коммерсантов;
- меню навигации;
- рекламные блоки.
Не обязательно, чтобы все перечисленные пункты присутствовали в шапке. Ее главная цель — объединить элементы, различающиеся по стилю и цвету. Шапка должна соответствовать тематике и гармонировать с дизайном всего ресурса. Ее ширина и высота могут сильно разниться, наглядно видно это при открытии страниц на экранах с разной диагональю — мониторах, планшетах, смартфонах.
Ее главная цель — объединить элементы, различающиеся по стилю и цвету. Шапка должна соответствовать тематике и гармонировать с дизайном всего ресурса. Ее ширина и высота могут сильно разниться, наглядно видно это при открытии страниц на экранах с разной диагональю — мониторах, планшетах, смартфонах.
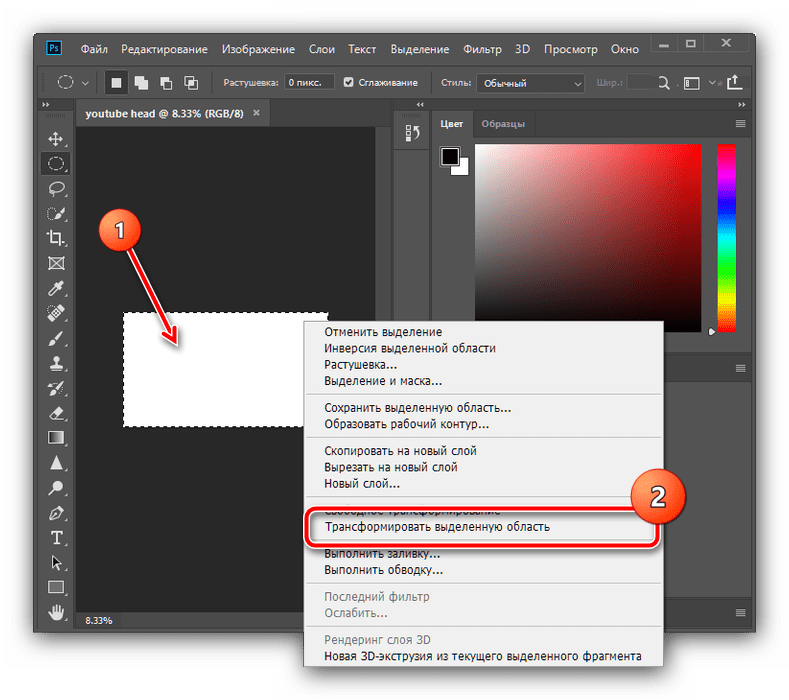
Как сделать шапку сайта?
Существует три способа выполнить задачу.
- С помощью специальных сервисов. Этот вариант самый элементарный, не требующий обучения работе с графическими редакторами. Надо отыскать в сети ресурсы, предоставляющие готовые шаблоны, и просто скачать понравившийся. Сервисы бывают платными и бесплатными.
- Xheader. Если вы — креативный человек, то получить индивидуальный продукт очень даже просто. Здесь предлагается вполне приемлемый набор инструментов или каталог с графическими образцами. В последнем присутствует удобная навигация — все примеры распределены по категориям, выбрать соответствующий тематике проекта не составит труда.
 Еще Xheader предлагает редактор картинок, где можно менять размеры, применять слои для распределения элементов в нужном порядке. Проекты сохраняются в формате XHF для обеспечения возможности редактирования, окончательный вариант имеет расширение JPG. Xheader обладает достаточными функциями для новичка, но веб-мастеру, решившему заняться разработкой на профессиональном уровне, следует все-таки обратиться к Photoshop.
Еще Xheader предлагает редактор картинок, где можно менять размеры, применять слои для распределения элементов в нужном порядке. Проекты сохраняются в формате XHF для обеспечения возможности редактирования, окончательный вариант имеет расширение JPG. Xheader обладает достаточными функциями для новичка, но веб-мастеру, решившему заняться разработкой на профессиональном уровне, следует все-таки обратиться к Photoshop. - Adobe Photoshop. Эта программа предоставляет большие возможности для работы с графическим контентом. Здесь вы можете создавать полностью уникальные блоки, менять параметры, подбирать тон, обыгрывать контрасты, использовать нулевой градиент (он придаст необычные переливы). В ваших руках расположение элементов, внедрение в графику логотипа, слогана, применение различных шрифтов (только не переусердствуйте, лаконичность в таком случае важна). В общем, это наилучший инструмент в настоящее время для воплощения самых смелых и креативных идей. Как сделать шапку сайта в Фотошопе? Если вы мало работали с такой программой, посмотрите видеоуроки и поищите онлайн-пособия.
 Необходимо лишь понять, что делают разные инструменты, и приступить к выполнению задачи.
Необходимо лишь понять, что делают разные инструменты, и приступить к выполнению задачи.
Как разместить блок?
Вы сделали элемент, но это только часть работы. Теперь его нужно интегрировать в структуру ресурса. Если у вас сайт на 1С-UMI, перейдите в режим редактирования и кликните по блоку с шапкой, загрузите и вставьте нужную картинку. При необходимости изменить дизайн поработайте со стилями в CSS.
Пример, как сделать шапку сайта CSS:
-
В описании #header удалите имеющиеся значения и обозначьте ширину и высоту вашего изображения.
#header{
width: ширина px;
height: фон px;
background-color: #25B33f; — фон
margin-bottom: отступ снизу px;
} -
Вставьте картинку.
#header{
width: ширина px;
height: высота px;
background-color: #25B33f;
margin-bottom: отступ снизу px;
background-image: url(images/имя файла)
} - Background-color используется, если изображение не отобразится в каком-либо браузере.
 Фиксация фотографии (во избежание ее смещения) осуществляется путем прописывания position: fixed.
Фиксация фотографии (во избежание ее смещения) осуществляется путем прописывания position: fixed.
Как сделать шапку сайта HTML:
-
В тег body вставьте div, идентифицировав его с двумя заголовками h2 и h4, которые являются названием и описанием соответственно.
<div>
<h2>название</h2>
<h4>описание</h4>
</div> -
Придайте вид заголовку и тексту — создайте для них два описания и укажите такие свойства:
h2{
color:#цвет заголовка;
font: размер px шрифт;
margin-left: отступ слева px;
}
h4{
width: ширина px;
color: #цвет;
font-style: стиль шрифта;
margin: расположение px;
} - Ширина h4 не должна быть большой, иначе текст займет все пространство картинки. Отступы регулируются в зависимости от того, где конкретно планируете расположить текст.

Размещение на WordPress
Поскольку большинство блогов базируются на платформе WordPress, многие веб-мастера интересуются, каким образом установить блок на этой CMS. Движок уже оснащен готовыми темами и блоками. Но есть возможность видоизменить их, добавить логотип, изображение. Как это осуществить?
- Откройте в консоли вкладку «Записи — Сделать новую».
- Переведите редактор в формат HTML, загрузите картинку, которую хотите добавить.
- После загрузки в редакторе появится код изображения. Скопируйте его, «Запись» удалите.
- Переместитесь во вкладку «Внешний вид — Редактор», откройте файл header.php для редактирования.
- В header.php найдите <div> и под этой строкой вставьте ранее скопированный код фотографии.
- Обновите файл и посмотрите, как теперь выглядит ваша шапка вместе со вставленным изображением.
- Если вам требуется передвинуть картинку, вернитесь в файловый редактор, добавьте в тег img в коде графического элемента запись style со значением margin.
 Пример:;
Пример:; - Подвиньте фото туда, куда вам надо.
Первая страница с верхним блоком готова. После доработки деталей, поправки ошибок и прочего файл можно назвать index.html и выложить его на ваш хостинг. В дальнейшем шаблон пригодится для создания остальных страниц, меню и т.д.
Работа на конструкторе
Не все владельцы ресурсов имеют необходимые навыки для самостоятельного создания сайтов и их элементов. В таких случаях лучше всего создать сайт на конструкторе и доработать готовый шаблон, чтобы сделать его непохожим на типовые сайты. На сервисе 1С-UMI это можно сделать самостоятельно. В библиотеке сервиса предусмотрено более 500 готовых шаблонов, поэтому вам понадобится всего лишь пара минут, чтобы сделать полноценную верхнюю часть ресурса. Обратите внимание: здесь нет возможности рисовать элемент с нуля. Однако в шаблонах доступно изменение текста, шрифта, картинки, а также стилизация готовых элементов через CSS. Преимущества такого исполнения: вы тратите минимальное количество времени, но получаете результат, который полностью подходит и соответствует требованиям.
Если нет возможности дорабатывать дизайн самостоятельно, поручите это специалистам в рамках услуги «Сайт за вас». Они оформят шапку и сайт по вашим желаниями, напишут контент, подберут изображения, наполнят и запустят сайт, настроят для продвижения.
Как сделать шапку для сайта: основные элементы, рекомендации, примеры
Шапка сайта (Header, Хедер) – это первый элемент, на который обращает внимание посетитель. Если рассматривать веб-страницу как архитектурную модель, то футер сайта – это подвал, контент – окна и стены, а хедер – крыша, которая находится на самом верху. Ухоженная и красивая черепица частного дома бросается в глаза. Точно так же и шапка на сайте должна быть привлекательной и релевантной. Header входит в категорию тех компонентов ресурса, от которых напрямую зависит конверсия и прибыль. В статье мы разберем:
- Как сделать шапку для сайта и что в ней должно быть
- Проектирование и оптимизация шапки для сайта
- Рекомендации по созданию грамотного хедера
- Примеры красивых и правильных шапок для сайта
Каким из представленных сайтов можно гордиться своей шапкой?
Прежде чем перейти к основному блюду, предлагаем вам легкий развлекательный аперитив. Перед вами три варианта страниц:
Перед вами три варианта страниц:
Вариант 1. Интерьерная фотостудия Fusion
Вариант 2. Сеть шиномонтажных центров и автомоек
Вариант 3. Производитель мармелада «Русский кондитер»
Где, на ваш взгляд, самая продуманная шапка и отличное юзабилити, а где, наоборот, стоит всерьез пересмотреть взгляды на дизайн и размещение контента? Узнать, какие из страниц попадают под категорию дружественных и почему, вы сможете в конце статьи. Взгляните на все эти ресурсы глазами пользователя. Наверняка вы сами придете к правильному ответу. А пока вернемся к главной теме.
Назначение хедера: как сделать правильно
Шапка – это стратегический важный объект, который пользователи оценивают перед тем, как начать скроллить и изучать страницу. Если хедер не впечатлит и оттолкнет от себя дизайном, избытком информации или, напротив, отсутствием нужных данных, человек с большей вероятностью закроет сайт через несколько секунд, не продвинувшись дальше. Особенно это касается коммерческих ресурсов, где важно «поймать» и удержать потенциального клиента. Бывают сайты и без шапок, но о них мы упомянем позже. Сейчас рассмотрим Header как важный и нужный элемент веб-страницы.
Особенно это касается коммерческих ресурсов, где важно «поймать» и удержать потенциального клиента. Бывают сайты и без шапок, но о них мы упомянем позже. Сейчас рассмотрим Header как важный и нужный элемент веб-страницы.
Содержание шапки сайта
Хедер должен доносить посетителю ключевую информацию за считанные секунды, помогать ему ориентироваться на странице за счет навигации и в целом производить приятное впечатление, для которого, как давно известно, второго шанса уже не будет.
Шапка должна быть лаконичной, понятной, броской и полезной. Мода на перегруженность и обилие красочных элементов давно прошла. Сегодня юзеров интересует практичность и скорость. Они хотят узнавать как можно больше полезной информации за максимально короткое время. И не приходят в восторг, когда внимание приходится распылять на кучу объектов. С этим при разработке хедера нужно считаться. Что может включать в себя шапка сайта:
- Символы бренда: название, логотип, слоган, тематические изображения и фото, корпоративные цвета и тому подобное
- Краткий контент-блок, презентующий продукты или услуги
- Навигацию и меню
- Ссылки на социальные сети
- Строку поиска
- Контактные данные: номера телефонов, адреса, электронная почта
- Смену языков в случае многоязычного интерфейса
- Кнопку подписки или оформления заявки
- Ссылки для взаимодействия с продуктом: скачивание демо-версий, презентаций и прочее
- Ссылку на мобильное приложение
Важно! Этот перечень не константа. Некоторые перечисленные компоненты не обязательно должны содержаться в шапке, а порой и вовсе противопоказаны для нее. Многое зависит от специфики сайта, его назначения и прочих факторов. Ниже мы подробнее поговорим об основных элементах хедера для различных видов ресурсов.
Некоторые перечисленные компоненты не обязательно должны содержаться в шапке, а порой и вовсе противопоказаны для нее. Многое зависит от специфики сайта, его назначения и прочих факторов. Ниже мы подробнее поговорим об основных элементах хедера для различных видов ресурсов.
Проектирование шапки для сайта
Существуют модели движения глаз пользователей при первом посещении сайта. Это одна из главных причин, по которой самый верхний блок страницы необычайно важен. Когда человек первый раз видит сайт, он просматривает его вскользь, по диагонали, выискивая интересные элементы. Исследования в сфере айтрекинга показали, что люди изучают страницы по трем схемам:
Z-паттерн. Характерна для страниц с визуальным разделением контентных блоков. Взгляд читателя движется от верхнего левого угла в правый и «сканирует» шапку в первую очередь.
И производная из него Z-образная модель, которая актуальна при просмотре более насыщенных и длинных страниц.
Диаграмма Гутенберга. Усовершенствованный Z-паттерн. Описывает поведение пользователя при просмотре информации на экране с учетом дальнейшего скроллинга. То есть принцип при каждой смене экрана повторяется. Схема условно представлена четырьмя зонами. На первую, где в случае с шапкой обычно находится логотип/слоган, пользователь смотрит всегда и сразу. При переходе во вторую зону внимание ослабляется, но еще остается сконцентрированным. Потому вдоль хедера согласно этой схеме размещается важная информация (оффер, контакты, режим работы, форма обратной связи). Третья зона остается без внимания. На нее читатель тратит доли секунды. Четвертая – заключительная – способствует принятию решения: уходить или остаться.
F-паттерн. Когда взгляд пользователей перемещается по «горячим зонам» английской буквой F, это говорит о размещении материала по принципу монотонной сетки. Сейчас форма подачи контента изменилась, особенно на мобильных устройствах, которые активно используются, но эта модель тоже бывает актуальна. Все зависит от представления информации на странице.
Все зависит от представления информации на странице.
Во всех вариантах одна закономерность – первое впечатление, так или иначе, формируется на основе зрительных зон 1 и 2, а именно верхнего блока. Это подтвердили эксперименты компании Nielsen Norman Group. Отсюда вывод, что пользователям Header сайта дает ключевую информацию и представление о том, куда они попали, а UI/UX дизайнерам – возможность грамотно презентовать ресурс и привлечь потенциальную аудиторию.
Визуализация и читаемость шапки для сайта
Единой панацеи для всех ниш и видов ресурса не существует. Чтобы понять, какой цвет, шрифт и фон хедера подходит лучше всего, проводятся исследования и А/В тестирования, когда разные группы людей видят различный материал на одном и том же сайте. Однако основная задача одна: сформировать у посетителя положительное мнение о странице за наименьший промежуток времени. Header может по-разному себя вести во время скроллинга:
- Скрываться или видоизменяться
- «Прилипнуть» и быть всегда видимым независимо от положения на странице, что позволяет пользователям перейти в нужный пункт меню в любой момент
- Исчезать частично, вследствие чего читателю остается доступным определенный материал
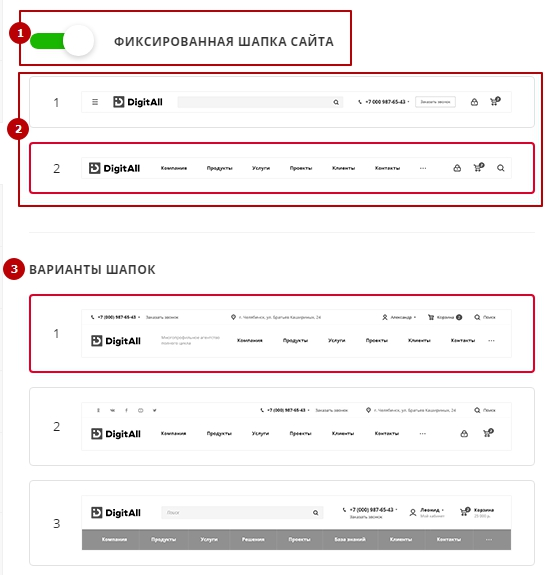
Липкая (фиксированная) шапка сайта. Предназначена для повышенного юзабилити и удобства юзера. Навигация не исчезает при прокрутке, вся информация хедера всегда на виду. Смотрите на примере сайта, сделанного студией Web112 и посвященного строительству заборов. Фиксированный хедер содержит логотип, описание услуги, телефон, e-mail и кнопку обратного звонка.
Предназначена для повышенного юзабилити и удобства юзера. Навигация не исчезает при прокрутке, вся информация хедера всегда на виду. Смотрите на примере сайта, сделанного студией Web112 и посвященного строительству заборов. Фиксированный хедер содержит логотип, описание услуги, телефон, e-mail и кнопку обратного звонка.
Двойное меню. Удобный и информативный хедер, который разделен на две строки. В качестве примера представляем сайт для бренда радиостанций «Терек», созданный веб-агентством Web112. Верхний ряд представлен ссылками на соцсети, контактами и кнопкой обратной связи. Второй – более полный, с логотипом, описанием услуги и ссылками на основные разделы проекта. Во время скроллинга первая строка «уходит» за экран, а вторая – «сопровождает» пользователя. Шапка доступна, легко читаема и выглядит дружественно.
Меню «Гамбургер». Это популярное решение считается актуальным на западе и в Рунете распространено не так сильно. Иконка из трех полос, навеянная дизайнерам ассоциацией с трехслойным гамбургером, скрывает все базовые ссылки на разделы, делает интерфейс минималистским и освобождает пространство.
Иконка из трех полос, навеянная дизайнерам ассоциацией с трехслойным гамбургером, скрывает все базовые ссылки на разделы, делает интерфейс минималистским и освобождает пространство.
Кнопка часто используется как полноценный элемент шапки. Мнения касательно «гамбургера» по-прежнему разделены: одни считают, что минимализм и компактность хорошо сказываются на юзабилити, а другие убеждены, что многие пользователи могут не заметить иконку и покинуть сайт, не получив желаемого. Здесь сложно что-либо спрогнозировать и помочь может только тестирование. Мы, в свою очередь, представим вам проект, разработанный нашей студией, в котором сочетается и привычное вертикальное меню, и незаметный, по мнению других специалистов, «гамбургер». Как? Очень просто.
На большом экране страница выглядит так.
А на экране смартфона вот так.
Больше нет сменяющихся картинок и видимых пунктов меню. Только основная информация, говорящая посетителю все самое важное. И тот самый «гамбургер». Если на экране монитора иконка и правда может затеряться, то здесь вниманию нужно охватить куда меньший объем элементов. Кнопка меню сразу бросается в глаза.
И тот самый «гамбургер». Если на экране монитора иконка и правда может затеряться, то здесь вниманию нужно охватить куда меньший объем элементов. Кнопка меню сразу бросается в глаза.
Важно! Это качественный пример адаптивной шапки для сайта. Сегодня без мобильной версии никуда. Не забывайте об этом при проектировании хедера. Если при просмотре сайта на ноутбуке с большим экраном шапка может быть объемной, то на телефоне страница должна выглядеть компактно, красиво, быстро загружаться (как, впрочем, с любого устройства) и быть полностью читабельной.
Качественный Header: разбор основных и второстепенных моментов
Продающие коммерческие сайты, многостраничники, интернет-магазины – это та категория, где шапки выполняют важную функции и обязательно должны присутствовать.
Важно! Не пытайтесь уместить в шапку всю возможную информацию: кучу иконок, акции, скидки, великие цитаты, длинные описания. Волки отдельно, овцы отдельно, и тогда все останутся целы. В данном случае юзабилити хедера не пострадает и не оттолкнет посетителя.
В данном случае юзабилити хедера не пострадает и не оттолкнет посетителя.
Рассмотрим, какие элементы актуальны для шапки и что нужно учитывать в разработке:
1. Логотип. На продающих сайтах размещается традиционно в верхнем левом углу. Через него пользователь может попасть на главную из любой другой страницы. Но на самой главной лого должно быть изображением, иначе ссылка становится цикличной и страница ссылается сама на себя. Это вредно для SEO. С первого взгляда посетителю нужно понимать, где он находится независимо от того, пришел ли он через органический поиск или контекстную рекламу. Чем дольше человек изучает страницу, чтобы разобраться, что и почем, тем выше вероятность отказа. Делать логотип огромным не стоит, достаточно 40-60 пикселей в высоту. На примере сайта-каталога для мебельной компании «Мебель-S», еще одного выходца из нашего портфолио, мы видим, как лого в шапке сразу сообщает: «Вы в магазине мебели».
2. Краткое описание. Так называемый «текст доверия», который размещается рядом с логотипом и дает пользователю емкую информацию об услугах и выгодах сотрудничества с компанией. Можно вместо описания вставить УТП (уникальное торговое предложение). Оно может выглядеть совершенно по-разному, в виде одной фразы или краткого списка. В качестве примера взгляните на разработанный нами сайт для трейд-маркетингового агентства POS Management. А точнее, на его шапку, в которой обозначено вхождение агентства в ТОП-10.
Краткое описание. Так называемый «текст доверия», который размещается рядом с логотипом и дает пользователю емкую информацию об услугах и выгодах сотрудничества с компанией. Можно вместо описания вставить УТП (уникальное торговое предложение). Оно может выглядеть совершенно по-разному, в виде одной фразы или краткого списка. В качестве примера взгляните на разработанный нами сайт для трейд-маркетингового агентства POS Management. А точнее, на его шапку, в которой обозначено вхождение агентства в ТОП-10.
3. Номер телефона. Его можно указать непосредственно в шапке или спрятать в разделе контакты. Зависит от того, откуда поступает больше заказов. Обычно телефон все же указывается сверху справа, поскольку большинству пользователей удобно быстро увидеть и набрать номер, а не дополнительно переходить по ссылке. Не пытайтесь уместить в хедере все возможные телефоны. Если городов много, сделайте выпадающий список и возможность выбирать населенный пункт, как в этом примере.
Акцентируйте на бесплатности звонка, если таковой имеется. И не забывайте про кнопку обратного звонка, которая помогает потенциальному клиенту принять решение и внушает доверие. Так человек может проверить уровень сервиса, скорость реагирования на запрос, манеру общения сотрудников. Ни в коем случае не делайте номер картинкой. Позаботьтесь о том, чтобы пользователь мог скопировать цифры и быстро позвонить.
4. График работы. Ценность этой информации в хедере зависит от специфики услуг. Если это сервис аварийного открытия замков, то человеку, который не может попасть в квартиру, время работы будет, безусловно, важно. Либо же автосервис, в котором водитель нуждается прямо сейчас, в связи с чем часы работы для него – первостепенная информация. Для подобных сайтов это не просто повышение удобства пользователя, но и весомый коммерческий фактор ранжирования в Яндексе. Компания работает круглосуточно и по выходным? Подчеркните это надписью в шапке. Кстати, подробнее о том, как создать качественный сайт для автосервиса, который не стыдно продвигать в поисковиках, вы можете прочитать в статье «Создание сайта для автосервиса: особенности SEO и выбор CMS».
Кстати, подробнее о том, как создать качественный сайт для автосервиса, который не стыдно продвигать в поисковиках, вы можете прочитать в статье «Создание сайта для автосервиса: особенности SEO и выбор CMS».
5. Навигация. Ее мы уже затронули выше. Навигационное меню должно включать главные разделы сайта в виде ссылок, по которым пользователь сможет полностью ознакомиться с ресурсом. В шапке меню всегда горизонтальное, если оно не скрыто «гамбургером».
6. Тематическая графика. Анимированные шапки, сменяющие друг друга картинки, различные эффекты, видео или просто статичные изображения – зависит от специфики сайта и вкуса. Разумеется, важно сопоставлять пожелания с тематикой и возможностями. Если бюджет позволяет, можно потратиться на фон для шапки и сделать тематическое видео, которое не будет отвлекать от главной информации, но значительно повысит привлекательность. В остальных случаях лучше проще, но качественнее во всех аспектах, чтобы не страдали юзабилити, удобство, релевантность и SEO-продвижение. Главное, чтобы хедер отражал деятельность компании и располагал к себе. Например, если организация обучающая, вместо безликой симпатичной иллюстрации лучше показать сам процесс оказания услуг. Или, если это доставка пиццы, то один из лучших вариантов для фона – дружелюбного вида курьер с аппетитной пиццей в руках. Показывайте товар лицом, направляйте потенциальных клиентов на правильные ассоциации.
Главное, чтобы хедер отражал деятельность компании и располагал к себе. Например, если организация обучающая, вместо безликой симпатичной иллюстрации лучше показать сам процесс оказания услуг. Или, если это доставка пиццы, то один из лучших вариантов для фона – дружелюбного вида курьер с аппетитной пиццей в руках. Показывайте товар лицом, направляйте потенциальных клиентов на правильные ассоциации.
7. Простая и короткая форма обратной связи. Помните, большим формам с десятками полей в продающих сайтах не место. Пользователь не станет тратить на это время и пойдет искать что-нибудь более удобное и быстрое.
Посмотрим на примере уже упомянутого выше агентства POS Management. Кнопка «Оставить заявку» безобидного голубого цвета. Форма состоит из трех полей, в которые нужно ввести самую основную информацию.
В зависимости от деятельности, которую представляет сайт, какие-то элементы добавляются, а какие-то – отпадают. Много где в шапке встречается корзина и личный кабинет, хотя, их можно опустить пониже или, наоборот, поставить над хедером. Если предлагается большой ассортимент товаров, поиск по сайту точно не помешает.
Если предлагается большой ассортимент товаров, поиск по сайту точно не помешает.
Размещать кнопку призыва к действию в шапке или в каком-либо другом месте – решать вам вместе с маркетологами. Обычно элементы СТА (call-to-action) в хедер не вставляют, если сайт сделан для магазина с большим разнообразным ассортиментом в сегменте B2С. Если кнопке все же нашлось место в Header, она должна выглядеть заметно, но ненавязчиво, без кричащих призывов.
С адресом ситуация та же, что и с номером телефона. Если услуги компании рассчитаны на срочную помощь и круглосуточную работу, адрес должен четко возникать перед глазами юзера при входе на сайт.
Еще несколько рекомендаций по созданию грамотной шапки сайта:
-
Если хотите вставить в хедер акции и специальные предложения, создайте для них красивый баннер и разместите его как завершающий элемент верхнего блока. Не нужно перегружать шапку лишним текстом и создавать там хаос из словесного мусора.

- В Header не место агрессивным СТА, кислотным кричащим цветам и отчаянным призывам. Пользователь может подумать, что владельцы пытаются обратить на себя внимание всеми способами. Если это интернет-магазин с широким выбором позиций, яркая кнопка «купить» уместна возле товара, но не в шапке.
- Размер хедера надо делать адекватным – до 250 пикселей в высоту. Не стоит занимать шапкой весь первый экран, сейчас это уже не производит впечатления, а, скорее, мешает и раздражает. Исключение – фон, на котором значится полезная и важная информация. Шрифт желательно везде применять один и тот же. Теги h2-H6 для шапки – плохая идея, влияющая на оптимизацию.
Правильный ответ на «шапочный» тест
Вначале мы дали вам три варианта главных страниц сайтов и предложили определить, где шапка и дизайн в целом сделаны качественно, а где – нет.
Из всех предложенных только третий вариант, производитель мармелада, соответствует понятию правильной шапки, удобства для пользователей и юзабилити. В хедере доступен бесплатный звонок, можно скачать презентацию фабрики и драже, возможность менять язык на английский. Ниже красиво представлены анонсы продукции со сменяющимися картинками.
В хедере доступен бесплатный звонок, можно скачать презентацию фабрики и драже, возможность менять язык на английский. Ниже красиво представлены анонсы продукции со сменяющимися картинками.
У интерьерной фотостудии проблемы с цветовым оформлением, шапка могла бы быть интереснее и завлекательнее, а юзабилити и дизайн хромают на обе ноги. Из плюсов – навигация и контакты, но они не спасают ситуацию.
У сети шиномонтажных центров та же проблема с серым цветом – его слишком много. При этом сам первый экран перегружен, в шапке никакой конкретики, а навигация теряется на фоне остальных элементов. Структура и схема размещения контента здесь не продумана от слова совсем.
Создание шапки для сайта: подводим итоги
Эффективный хедер выглядит просто, содержит только полезный контент и избавлен от лишних объектов. Резюмируем:
- Шапка не должна концентрировать на себе много внимания и отвлекать от остальной страницы.
-
Размещайте в хедере только необходимые элементы.
 Информационный мусор – табу.
Информационный мусор – табу. - Не гонитесь за оригинальностью. Лучше разместить объекты в привычном для людей порядке, чем вводить посетителей в заблуждение.
- Группируйте схожие элементы. Не лепите все в кучу.
- Смотрите хорошие сайты, не обязательно конкурентов, а просто топовые. Если у них работает, значит и у вас будет.
Header есть не во всех сайтах. Иногда он действительно не нужен, например, в лендинге, где первый экран – это уже блок с основной информацией. Многие креативные дизайнеры создают ресурсы без шапок для самых разных ниш, но это все еще привилегия запада. В Рунете пользователи привыкли к телефонам, адресам, контактам и прочим важным элементам в самом верху страницы.
Каждый бизнес требует своего подхода. Не знаете, каким должен быть будущий хедер? Хотите создать эффективный и продающий сайт? Студия Web112 поможет разобраться во всех вопросах по разработке и продвижению качественного сайта.
Как отредактировать шапку и подвал сайта в REG.Site – Помощь
Шапка (header, хедер) ― это верхняя часть сайта. В ней располагается логотип организации, меню, контакты и другие элементы сайта.
Подвал (footer, футер) ― это нижняя часть сайта. В нём может находиться карта сайта, ссылки на социальные сети, символы копирайта.
В редакторе REG.Site шапка и подвал редактируются отдельно от основного контента сайта. Как отредактировать тело сайта читайте в статье Как редактировать страницы сайта в REG.Site.
Как создать шапку или подвал
- 1. Войдите в админку сайта.
- 2.
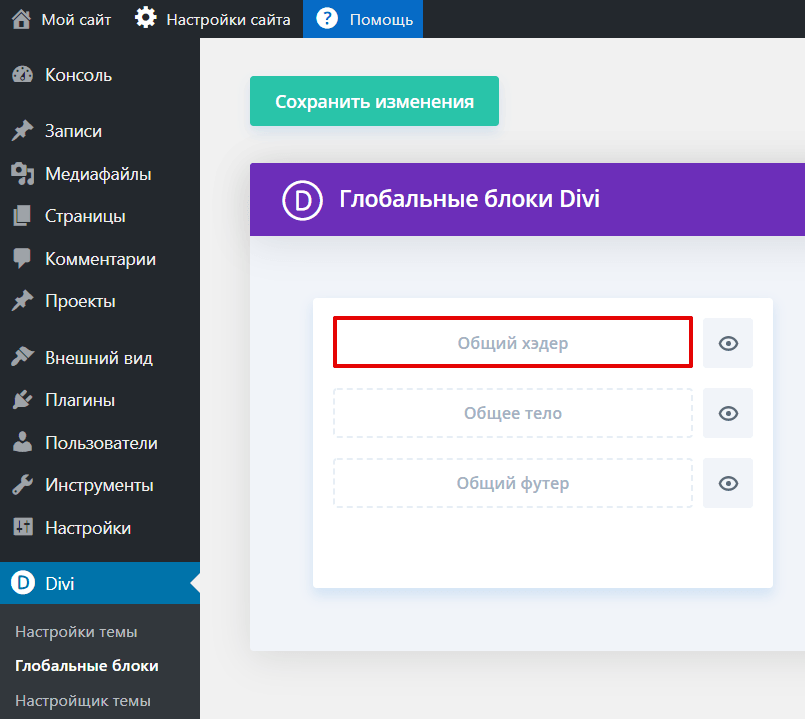
Перейдите во вкладку Divi ― Глобальные блоки:
- 3.
Нажмите на блок, который хотите создать. Например, хедер:
- 3.
Если вы хотите использовать сохраненный шаблон из библиотеки, в выпадающем списке выберите Из Библиотеки. Если нет, выберите Собрать хэдер:
- 4.

Если вы выбрали блок «Из библиотеки», можно сразу приступать к редактированию. Если вы выбрали «Собрать хэдер», то выберите Построить с нуля или Клон существующей страницы:
Готово, можно приступать к редактирования блока.
Как перейти к редактированию шапки или подвала
Перейти к редактированию шапки или подвала можно двумя способами:
- через админку WordPress,
- в процессе редактирования основной части страницы.
Способ 1. Через админку WordPress
Уже созданные блоки в редакторе выделяются зелёным цветом.
Чтобы перейти к редактированию:
- 1.
Нажмите на Три точки в блоке:
- 2.
Нажмите Изменить:
Готово, теперь можно редактировать.
Способ 2. При редактировании страницы
Готово, приступайте к редактированию.
Как редактировать шапку или подвал сайта
Процесс редактирования шапки и подвала идентичен, поэтому мы покажем работу конструктора на примере хедера.
Так же как и при настройке основного контента страницы, редактор разделён на 3 уровня:
- раздел,
- строка,
- модуль.
Чтобы добавить раздел, строку или модуль, нажмите кнопку «+» соответствующего цвета:
- раздел ― синий,
- строка ― зелёный,
- модуль ― серый.
Чтобы открыть настройки раздела, строки или модуля нажмите на Шестерёнку в меню соответствующего цвета:
- раздел ― синее меню,
- строка ― зелёное меню,
- модуль ― серое меню.
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно».
Настройка раздела и строки
Настройки раздела и строки одинаковы.
Контент. Здесь можно вставить ссылку, чтобы весь раздел вел на определённую страницу. Можно выбрать фон (однотонный или градиент), вставить фоновое изображение или видео. Обратите внимание! Видео нужно загружать сразу в двух форматах — . MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Дизайн. При помощи шаблонов можно визуально отделить хедер от основной части страницы:
Здесь же можно настроить размеры и расположение шапки, настроить яркость, насыщенность, наложить фильтры, вставить анимацию.
Дополнительно. Это блок для расширенных настроек. Здесь можно ввести CSS ID и CSS-класс. Чтобы добавить несколько классов, разделите их пробелом. В разделе «Пользовательский CSS» можно добавить собственный CSS к определённому элементу. Каждое правило CSS вводится через точку с запятой. В опции «Видимость» можно отключить раздел на опредёленном устройстве, например для упрощения загрузки контента на мобильной версии сайта.
Настройка модуля
В зависимости от вида модуля настроек может быть больше. Для примера поработаем с настройками модуля «Меню».
Для примера поработаем с настройками модуля «Меню».
Контент. В этом блоке добавляется меню. Обратите внимание, чтобы добавить меню в шапку, надо добавить его в настройках WordPress. Если у вас добавлено несколько видов меню в библиотеке WordPress, можно выбрать одно из сохраненных. Можно добавить свой логотип в шапку сайта. Здесь же можно вставить дополнительные элементы: значок корзины и поиска.
Дизайн. Здесь настраивается шрифт и размер текста. Также в этом блоке можно отрегулировать внешний вид выпадающего меню (если оно есть). Если вы добавили значок корзины или поиска, то именно здесь настраивается их размер и цвет. Можно добавить анимацию.
Дополнительно. Также как и при настройке раздела и строки, в графе «Дополнительно» настраиваются CSS ID, CSS-классы и пользовательский CSS. Можно настроить видимость на определённом устройстве.
Дополнительные возможности
В нижней части экрана есть дополнительное меню. Чтобы его открыть, нажмите на Три точки:
Чтобы его открыть, нажмите на Три точки:
В этом меню есть несколько важных кнопок:
Каркасный вид. Позволяет увидеть схему сайта без контента. Например, вот так выглядит шапка, которая использовалась в примере выше:
Вид сайта на разных устройствах. С помощью этих кнопок можно увидеть, как отображается сайт на компьютере, планшете или телефоне. Например, меню на картинках выше большое, поэтому на телефоне отображается только в виде выпадающего списка:
История редактирования. Можно вернуть страницу к прежнему состоянию. Нажмите на Часы. На экране появится список изменений. Выберите любую версию сайта и верните настройки к более старой версии.
Сохраните изменения:
Как вставить номер телефона в шапку или подвал
Телефон компании ― это самый простой канал связи клиентов с организацией. Добавить телефон можно как в шапке, так и в подвале сайта.![]() Для компьютерной версии достаточно просто вставить текстовый модуль с номером телефона. Но для удобства использования с мобильных устройств лучше, чтобы при нажатии на номер телефона сразу начинался вызов. Рассмотрим, как это сделать.
Для компьютерной версии достаточно просто вставить текстовый модуль с номером телефона. Но для удобства использования с мобильных устройств лучше, чтобы при нажатии на номер телефона сразу начинался вызов. Рассмотрим, как это сделать.
Телефон будет находиться в соседнем модуле, поэтому в строке укажите два столбца или больше. Например, в одном будет находится главное меню, а в соседнем телефон.
- 1.
Создайте модуль «Текст»:
- 2.
В режиме Настройки Текст ― Контент ― Текст введите номер телефона:
- 3.
В Ссылки в графе «URL ссылки модуля» напишите tel: +ваш номер телефона. Обратите внимание. Телефон надо вводить слитно, без тире и скобок:
- 4.
Сделать вызов через компьютер нельзя, поэтому надо ограничить функцию моментального вызова для десктопа. Для этого перейдите в Дополнительно ― Видимость и поставьте галочку на «Десктоп».
 Обратите внимание, теперь пользователи не смогут узнать контакты организации с компьютера. Поэтому создайте ещё один модуль с номером телефона без ссылки и скройте его от телефона и планшета:
Обратите внимание, теперь пользователи не смогут узнать контакты организации с компьютера. Поэтому создайте ещё один модуль с номером телефона без ссылки и скройте его от телефона и планшета:
Готово, теперь пользователи могут не только увидеть номер телефона, но и сразу перейти к вызову.
Видеосправка. Как изменить подвал сайта
Как изменить логотип сайта
Логотип сайта — это уникальное изображение, по которому один сайт можно отличить от другого. В каком-то смысле это визитная карточка сайта. В качестве фирменного знака сайта можно использовать логотип компании.
В шапке сайта услуги REG.Site по умолчанию установлен логотип REG.Site. Чтобы изменить его, нужно отредактировать шапку.
- 1.
В меню редактирования модуля нажмите на значок Шестерёнка:
- 2.
В разделе «Контент» выберите пункт Логотип:
Удалить логотип
Изменить логотип
- 3.

Если вы хотите удалить логотип, нажмите на значок Корзина:
- 4.
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
- 5.
Чтобы подтвердить изменения, нажмите Сохранить:
Готово, вы удалили логотип.
- 3.
Если вы хотите изменить логотип, нажмите на значок Шестерёнка:
- 4.
Чтобы загрузить картинку с компьютера, кликните Загрузить файлы. Если вы хотите использовать картинку из «Библиотеки файлов», перейдите к шагу 6.
- 5.
Нажмите на Выберите файлы или перетащите нужное изображение:
- 6.
Вы можете разместить изображение в неизменном виде или выставить настройки отображения. Также можно добавить Alt, заголовок, подпись, описание и ссылку на файл. После этого нажмите Загрузить изображение:
- 7.

Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
- 8.
Чтобы подтвердить изменения, нажмите Сохранить:
Готово, вы изменили логотип.
Видеосправка. Как изменить логотип
Шапка Онлайн — как создать баннер для Ютуба бесплатно
Здесь мы расскажем на каких программах доступна опция шапка для ютуба онлайн. Все упоминаемые в статье онлайн редакторы работают бесплатно.
Графический редактор Canva
Программа Canva – упрощённый вариант фотошопа в режиме онлайн. Функционал доступен бесплатно, после регистрации. Добавлены и платные функции, которые подключают по необходимости.
Канву применяют чтобы сделать превью для ютуба, создать шапку онлайн, аватарки и логотип канала. Добавляют надписи на шаблоны баннеров.
В программах Canva, Panzoid и Crello убрать текст из шаблона нельзя. Накладывайте свои надписи только на пустой фон.
Чтобы добавить название канала на баннер для ютуба берите пустой шаблон. Заготовка с надписью «ваш текст» или «название канала» предназначена для фотошопа.
Программа для создания шапки, превью и аватарок для YouTube
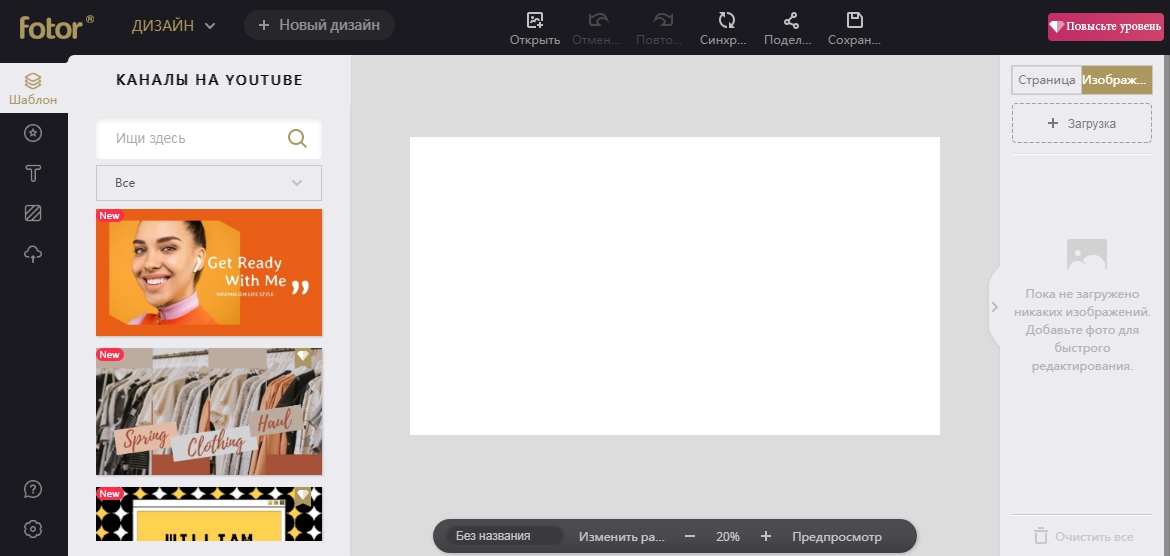
Итак, заходим на главную страницу, в строке поиска вбиваем слово youtube, в выпадающем списке выбираем пункт «Оформление канала YouTube».
Далее выбираем готовый дизайн и редактируем шаблон под себя, либо «Пустой», чтобы создать баннер для ютуба с нуля.
Кликаем по пустому фону и переходим в режим редактора:
Справа – исходник, в котором мы собираемся создать шапку для ютуба. Слева – доступные функции программы. На 2020 год в интерфейсе программы доступны следующие вкладки:
- Шаблоны: заготовки для дизайна.
- Фото: образцы фотографий.
- Элементы: делали для создания оформления канала для youtube.
- Текст: наборы шрифтов.
- Видео: заготовки роликов.
- Фон: разноцветные заливки.

- Загрузки: для добавления своих шаблонов.
- Папки: для сортировки файлов.
- Вкладка «Ещё».
Шаблоны – показывает заготовки по типу выбранного дизайна (пример: шапки для ютуба). Исходники условно разделены на темы: музыка и красота, путешествия и т.д.
Фото – платные и бесплатные. Чтобы видеть только бесплатные фото, кликните на соответствующую кнопку в строке поиска.
Элементы – категория с подкатегориями, таких, как: Сетки и Фигуры, Рамки и Стикеры, Диаграммы и Градиенты. Разделов много, поэтому проще воспользоваться поиском.
Текст – здесь три вида: заголовок, подзаголовок и основной текст. Приведены примеры сочетания шрифтов. Пример со шрифтами — полезная функция, так как подбирать шрифт в Канве сложно. Нет никаких фильтров, ищут только по названию.
Видео – можно создать видео заставку для видео на youtube продолжительностью от 5 секунд до нескольких минут.
Чтобы создать интро для ютуба бесплатно попробуйте редактор panzoid.
Фон – по-другому бэкграунды, разделены на тематики. Выбирайте однотонную заливку. При клике на фон он автоматически заполняет пространство шаблона.
Загрузки – функция, для добавления собственных графических элементов. Загружайте картинки 2560 х 1440 для ютуба, гифки и видео.
Папки – здесь расположены папки по-умолчанию. Создание своих папок доступно только в платном режиме.
Еще – приложения для создания шапки на ютубе, с помощью которых можно напрямую загружать фото и видео со сторонних сайтов: YouTube с Instagram, Facebook и GIPHY, Pexels и Pixabay и др.
Итак, мы рассмотрели опции рабочей области, теперь начнём создание шапки для youtube онлайн. Сделаем шаблон для новичка, чтобы понять принципы работы сервиса.
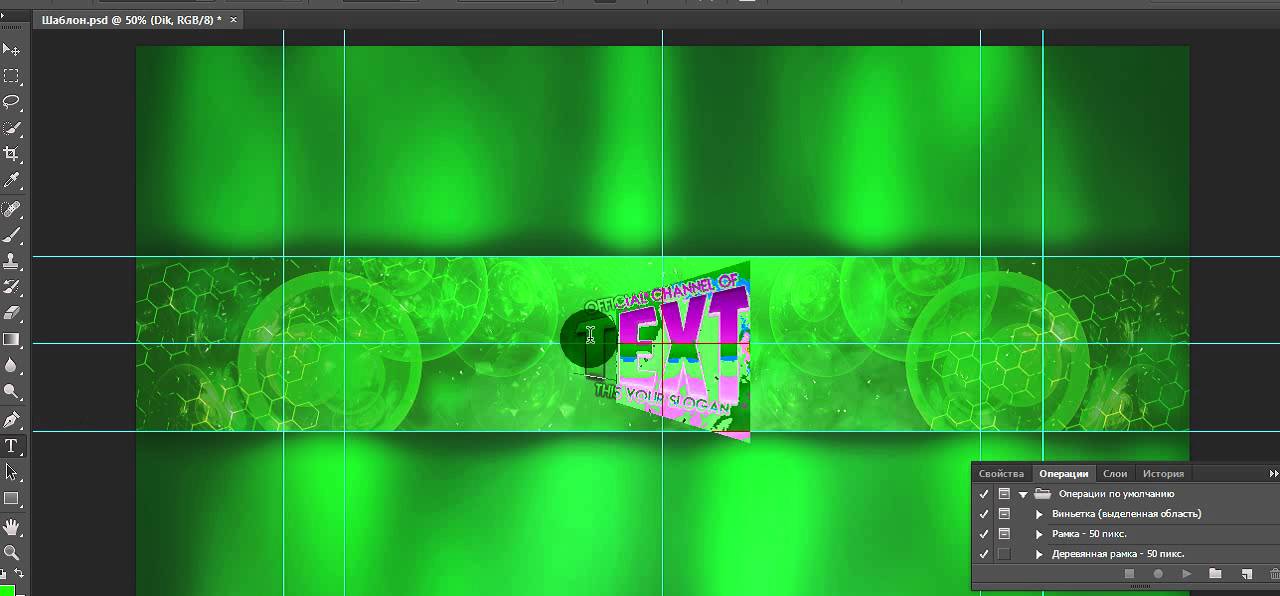
Создание шапки для ютуба на примере
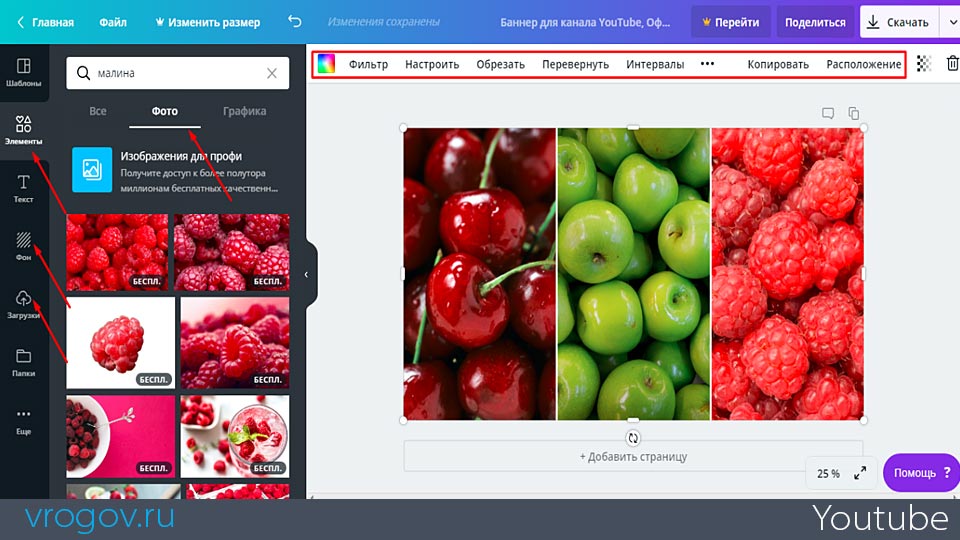
Для начала сделаем фон из нескольких фотографий. Переходим на вкладку Элементы, дальше в Сетки, выбираем сетку с шестью секциями:
Добавим в каждую ячейку фотографии:
- Заходим на вкладку Фото, в строке поиска введём слово «путешествия».

- Нажмём на кнопку «показ бесплатных фотографий».
- Фотографии добавляем перетаскиванием на нужную секцию.
Если дважды кликнуть по секции, то можно отредактировать положение фотографии.
Чтобы фото смотрелись гармонично, наложим на каждую секцию фильтр.
Кликаем по секции, наверху. Жмём на Фильтр и подбираем подходящий, например Summer. Повторяем действие для каждой фотографии.
На данном этапе получилась вот такая картинка:
Обозначим центральную часть, которая будет отображаться на компьютерах и мобильных устройствах. Полный размер 2560px*423px.
Идем на вкладку Элементы, Фигуры и выбираем простой квадрат. Теперь подгоняем размер под 2560*423.
К сожалению, в Канве нельзя вводить точные размеры элементов. Поэтому тянем за края квадрата и смотрим на цифры, которые при этом появляются рядом. Не всегда удаётся сразу попасть в нужный размер, поэтому лучше увеличьте масштаб внизу страницы, так проще.
Теперь расположите по центру нашу фигуру. Кликаем по ней, сверху выбираем пункт Расположение и По центру.
Кликаем по ней, сверху выбираем пункт Расположение и По центру.
Изначально фигура серого цвета, поменяем цвет на чистый черный и уменьшим прозрачность до 40%:
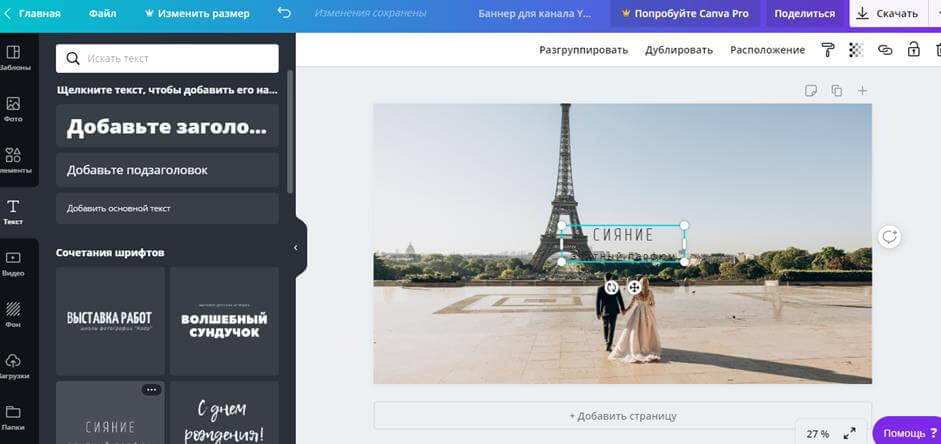
Добавим название канала.
Идём на вкладку Текст и в пункт «Добавьте заголовок». Эта фраза появляется на картинке и двойным кликом меняем на нужную. Напишем, «Записки путешественника».
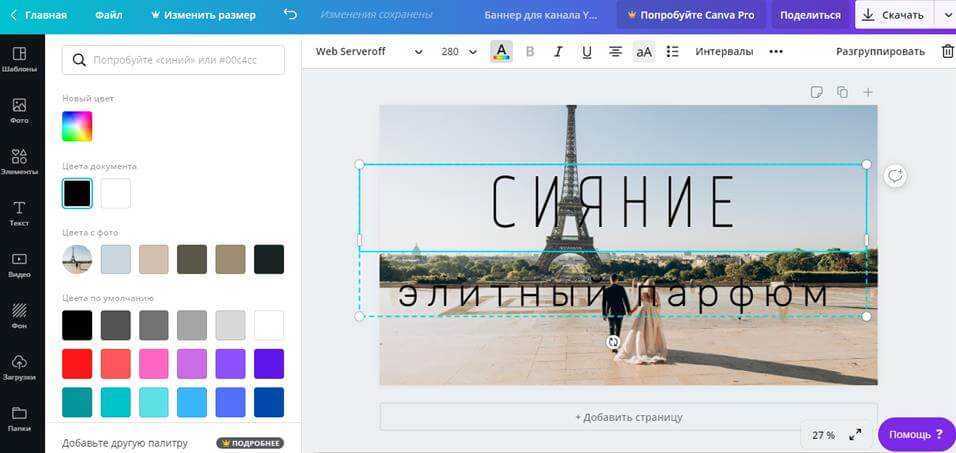
Сверху активируется стандартное меню для текста. Изменим цвет на белый, увеличим размер, разместим по центру и поменяем шрифт. Выберем шрифт Hitch Hike:
Сохраняем картинку.
В правом верхнем углу нажимаем на кнопку Сохранить. Канва предлагает несколько форматов сохранения своих проектов: png, jpg, pdf, mp4, gif.
Для YouTube подходят только png и jpg. В формате png изображения получаются тяжёлыми. На видеохостинге ограничения по размеру, выбирайте jpg формат.
На этом о Канве закончим и рассмотрим другие программы для создания шапки для ютуба.
Как сделать оформление канала в Crello
Бесплатный редактор шапки для ютуба онлайн типа Крелло похож на Канву.
Crello предлагает создать логотип для ютуба онлайн бесплатно, сделать баннеры, превьюшки и аватарки. Добавить название канала на пустой фон.
В Канва и Крелло область рисования расположена с правой стороны от рабочей. Кнопки деталей оформления установлены слева. Кнопка»загрузка» в правом верхнем углу.
Программа для шапки на ютубе отличается настройками иллюстраций и текстовым редактором. Клик по тексту или картинке в области рисования Crello откроет меню для редактирования.
Меню для рабочих инструментов установлено на панели вверху. Поэтому, Crello и Canva не отличаются по интерфейсу.
Но при этом, в Канве намного больше готовых шаблонов чтобы создать онлайн аватарку для ютуба. Одно время сервис Крелло имел преимущество по части русифицированных шрифтов. Канва пополнила коллекцию и шрифтов появилось ничуть не меньше.
Поэтому если вы задаётесь вопросом, где создать обложку для ютуба онлайн, мы рекомендуем Canva.
Видео по теме как сделать превью онлайн для ютуба и шапку канала в программе Crello:
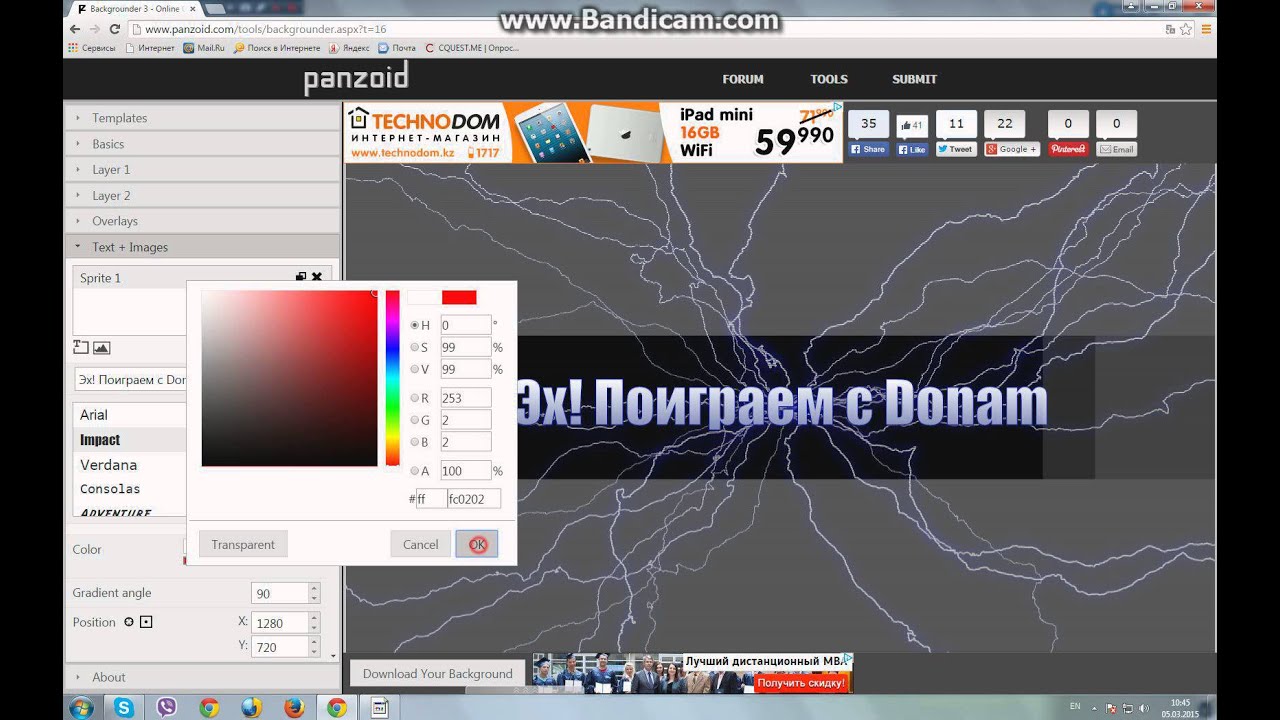
Panzoid — сайт для создания интро для ютуба
Панзоид – популярный сервис чтобы сделать интро для ютуба онлайн в 2D и 3D формате. Рисовать и редактировать картинки тоже допустимо, но для этих целей лучше воспользоваться сервисами Crello или Canva. Сделать шапку для ютуба онлайн в panzoid можно, но графических функций меньше и работать сложнее.
Вот пошаговая инструкция как сделать интро онлайн бесплатно для ютуба на Панзоиде:
- На главной странице расположены три вкладки: Clipmaker, Backgrounder, Video Editor. Выбираем Clipmaker.
- Справа расположено рабочее пространство, а слева – список шаблонов чтобы создать интро для ютуба. Прокрутите вниз и нажмите на кнопку More creations…, чтобы увидеть список целиком.
- Выбрав понравившийся, кликните по нему, ролик появится в верхнем левом углу страницы.
 Нажмите на кнопку «open in clipmaker».
Нажмите на кнопку «open in clipmaker». - Чтобы отредактировать клип, перейдите на Objects (в виде трехмерного куба). Здесь вы поменяете текст, цвет или свет. Удалите или, наоборот, добавите элемент дизайна.
- На вкладке Audio можете отрегулировать или добавить музыку. Сделать интро на ютуб можете и без музыки, но со звуком заставка эффектнее!
- После редактирования, щелкните значок глаза в правой нижней части меню, чтобы включить предпросмотр.
- Если результат устраивает, загрузите клип с помощью опции Download (стрелка вниз), расположенной в том же левом меню. Здесь выберите формат видео и нажмите Start video render.
- После завершения рендеринга появится опция загрузки. Сохраните видео на компьютер – создание интро для канала youtube завершено!
На этом закончим обзор как сделать оформление канала на youtube онлайн. Пишите вопросы в комментариях.
Как сделать «шапку» для канала YouTube
«Шапка» на собственном канале YouTube – это важнейший элемент визуального оформления. Она должна привлекать пользователей задержаться на вашем канале, быть приятной глазу и дополнять стилистику и тему канала. Но как сделать шапку для YouTube канала интересной?
Она должна привлекать пользователей задержаться на вашем канале, быть приятной глазу и дополнять стилистику и тему канала. Но как сделать шапку для YouTube канала интересной?
Нельзя использовать любую фотографию, найденную в Интернете. Оригинальные шапки, сконструированные специально под канал, повышают лояльность к нему гораздо сильнее, чем баннеры, взятые из поисковых запросов (которые наверняка уже используются у других пользователей).
Конечно, можно заказать готовый проект у профессиональных дизайнеров, но ничто не мешает вам попробовать собственные силы и начать создание интересного и красивого баннера с помощью специальных сервисов.
Как сделать шапку для канала YouTube привлекательной
К важными составляющим баннера канала относятся фон, наполнение и логотип.
Многие начинающие блогеры и бизнесмены, продвигающие товары онлайн через видеохостинг YouTube, не придают большого значения фону. Но это – большая ошибка, так как фон играет большую роль в привлечении аудитории:
- выделяет канал среди десятков конкурентов;
- запоминается людям, что увеличивает шанс повторного захода;
- создает приятный визуальный эффект – отталкивающие или слишком резкие фоны уменьшат время пребывания на странице профиля;
- задают определенную тематику или специфику проекта, чтобы пользователь мог интуитивно понять, что ему сейчас покажут.

Выбирая картинку для фона, важно помнить, что нужно изображение высокого качества, которое не будет «резать глаз» или навевать мрачную атмосферу (если это не оправдано спецификой канала).
Важно! Если картинку для фона баннера вы выбираете через поисковые системы, обратите внимание на разрешение. Идеальное соотношение – 2560 х 1440 пикселей. Почему именно такие цифры? Изображения с длиной 2560 и шириной 1440 идеально вписываются в шапку YouTube. Больший размер допустим, а вот с меньшим будут проблемы (так как уменьшить картинку без потери качества гораздо проще, чем увеличить).
Наполнение включает в себя различные элементы – название, слоган, дополнительный текст, картинки и иное декоративное оформление. Его главная функция – привлечь оригинальным контентом. В остальном наполнение зависит исключительно от дизайнерского видения проекта, фантазии и темы.
Последний компонент привлечения людей на канал – логотип. Для блогеров можно использовать отличительную картинку или фотографию, а компаниям и бизнесменам лучше вставлять в шапку свой фирменный логотип бренда. По сути так будет работать двусторонняя реклама:
По сути так будет работать двусторонняя реклама:
- люди, знающие компанию, увидят логотип и останутся на канале, что повысит просмотры;
- люди, не знающие компанию, смотрят видео и запоминают бренд, что повышает лояльность и узнаваемость самой компании.
Где же можно найти подходящий баннер?
Сервисы для создания «шапок»
Рассмотрим 10 популярных Интернет-сервисов и программ, с помощью которых вы сможете найти и создать идеальный баннер для своего канала на YouTube.
BeFunky
Сайт для создания авторских визуальных материалов BeFunky является одним из самых популярных, особенно у европейских и американских пользователей. Благодаря огромному выбору блоков и стоковых фотографий, любой дизайнер без опыта может придумать интересный баннер с надписью.
Главным преимуществом сервиса называют простой и понятный интерфейс, даже новичок легко в нем разберется. Единственный недостаток – долгая выгрузка и загрузка «тяжелых» фотографий, например размером более 2048х1152.
Picmonkey
Ресурс создан для быстрой работы – готовые баннеры, обложки, фоны и элементы максимально сократят время, потраченное на изготовление шапки. По желанию сверху можно добавить текст и изменить его стиль. Дополнительный бонус – наличие уже готовых шапок на каналы YouTube и достаточно гибкая настройка текста. Пользоваться приложением можно бесплатно, но для применения расширенных функций придется купить платный аккаунт.
Photovisi
Photovisi очень популярен среди «ютуберов», которые имеют игровой канал, в том числе, у стримеров и геймеров. Отсутствие шаблонов Photovisi полностью компенсирует большим количеством возможностей по редактированию проекта.
Сервис рассчитан в первую очередь на фотографии – он даже подгоняет сложные коллажи сразу под необходимый размер для YouTube. Однако для тех, кому не нужны фотографии в шапке канала, Photovisi не сможет предложить широкий функционал.
iPiccy
Если вы не доверяете стокам, а предпочитаете искать картинку для баннера в Интернете или самостоятельно создавать ее в фотошопе, то iPiccy отлично подойдет для таких целей. Он позволяет автоматически подгонять размер фотографии под баннер для YouTube и под иконку, а также добавлять различные текстовые эффекты. Из минусов – отсутствие собственных шаблонов и элементов для шапки.
Он позволяет автоматически подгонять размер фотографии под баннер для YouTube и под иконку, а также добавлять различные текстовые эффекты. Из минусов – отсутствие собственных шаблонов и элементов для шапки.
FotoJet
Большой сток с собственными бэкграундами, шрифтами и элементами, большинством из которых можно пользоваться бесплатно. Отличительная особенность Fotojet – очень яркие и эмоциональные изображения для фона, которые отлично подойдут каналам, связанным со свадьбой, праздниками и путешествиями. Но Fotojet ставит на свои картинки водные знаки, если их отсутствие важно для вас, лучше присмотреться к другим сервисам.
Canva
Canva – еще один популярнейший редактор, который поддерживает в том числе кириллические шрифты. У Canva легкий и интуитивно понятный интерфейс, для работы с ним не нужно знать ничего о веб-дизайне. Минус – ограничение бесплатного контента, многие высококачественные картинки и элементы графики стоят 1 доллар.
Fotor
Более серьезный и мощный редактор, с которым любят работать профессионалы. Помимо самих стоковых файлов, программа имеет огромный функционал по их изменению. Иными словами, вы сможете создать все, на что хватит фантазии и умения. Но для новичков большинство функций покажутся слишком сложными. С другой стороны, с помощью Fotor можно создать красивый рисованный баннер.
Помимо самих стоковых файлов, программа имеет огромный функционал по их изменению. Иными словами, вы сможете создать все, на что хватит фантазии и умения. Но для новичков большинство функций покажутся слишком сложными. С другой стороны, с помощью Fotor можно создать красивый рисованный баннер.
Creatopy
Creatopy – это инструмент, в первую очередь, для работы с баннерами. Причем он не ограничивается интеграцией с YouTube, вы можете создать идеальный бэкграунд для других социальных сетей. Creatopy имеет мощный редактор, который радует опытных пользователей, но может вызвать трудности у начинающих дизайнеров.
Snappa
Очень простой и понятный редактор для создания несложной шапки вашего канала. В нем есть огромное количество бесплатных фотографий для фона и редактор с ограниченными функциями. Профессиональные дизайнеры недооценивают Snappa из-за отсутствия некоторых важных опций, однако для новичка сложно найти сервис проще.
В отличие от упомянутых выше сервисов, Movavi Picverse может работать без интернет-подключения. С помощью этой программы вы можете создать баннер в любом месте, имея лишь доступ к компьютеру или ноутбуку. В функционал программы входит большое количество инструментов для редактирования фотографий, создания эффектов и многого другого.
С помощью этой программы вы можете создать баннер в любом месте, имея лишь доступ к компьютеру или ноутбуку. В функционал программы входит большое количество инструментов для редактирования фотографий, создания эффектов и многого другого.
Как сделать шапку для Youtube канала онлайн
Популярность видеохостингов порождает крайне конкурентную среду для видеоблогеров и стримеров. Если вы хотите стать успешным манимейкером на Youtube, придётся научиться грамотно использовать все доступные здесь инструменты для активного привлечения внимания. Одним из них и является шапка канала. В действительности, её можно назвать вашим личным лейблом. Именно поэтому лучше сделать её собственноручно, а не вставлять какие-то готовые решения, которые можно найти обычным поиском. Оригинальность шапки может очень положительно сказаться на успешности канала, так что не стоит ею пренебрегать.
Содержание:
- Как сделать шапку для ютуба
- Где создать шапку для ютуба
- Шапка на ютуб канал — готовые решения
- Как сделать шапку для канала Youtube — обзор сервисов
- Заключение
Как сделать шапку для ютуба
Первым делом давайте разберёмся с размером изображения, который будет адаптивным для всех устройств. Например, рекомендованный размер 2560х1440 даётся не просто так. Ведь если вы заливаете картинку меньшего формата, то она будет растянута, что может привести к существенным потерям в качестве. Есть ещё и рекомендованный размер — 4 Мбайта, но его, в общем-то, можно и превысить. Сегодня скорость интернета позволяет работать и с более тяжёлыми элементами. Рекомендованный формат изображения — jpg. Для получения наилучшего результата лучше следовать инструкциям видеохостинга.
Например, рекомендованный размер 2560х1440 даётся не просто так. Ведь если вы заливаете картинку меньшего формата, то она будет растянута, что может привести к существенным потерям в качестве. Есть ещё и рекомендованный размер — 4 Мбайта, но его, в общем-то, можно и превысить. Сегодня скорость интернета позволяет работать и с более тяжёлыми элементами. Рекомендованный формат изображения — jpg. Для получения наилучшего результата лучше следовать инструкциям видеохостинга.
Где создать шапку для ютуба
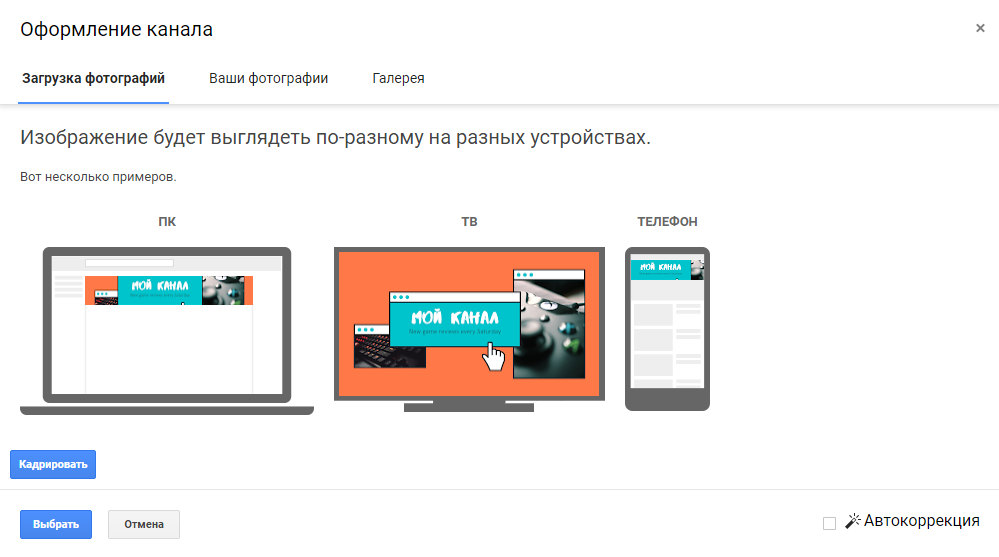
Она добавляется через вкладку настроек “Оформление канала”. Давайте разберём процесс настройки канала более подробно:
- Первым делом вам нужно создать свой канал, в том случае, если у вас его ещё нет.
- Перейдите на созданный канал и обратите внимание на кнопку “Добавить оформление канала”, расположенную в верхней центральной части окна. Если оно уже создано, то появится изображение карандаша, нажав на который, вы сможете перейти к “Изменить оформление канала”.

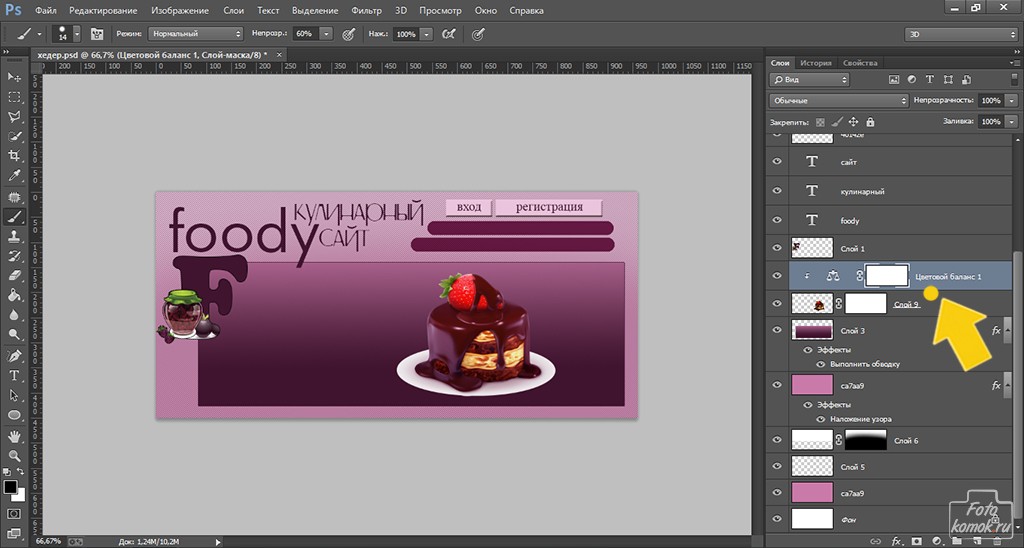
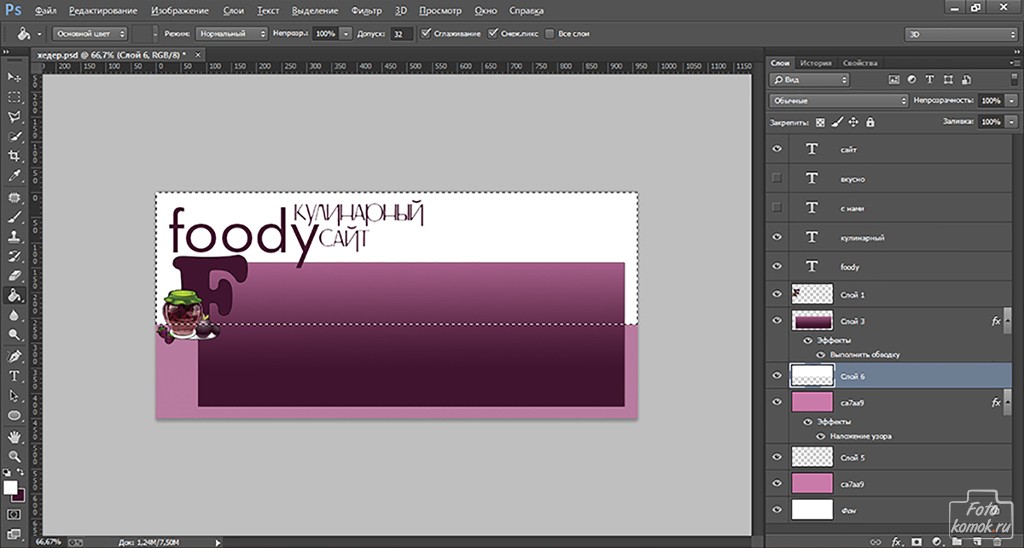
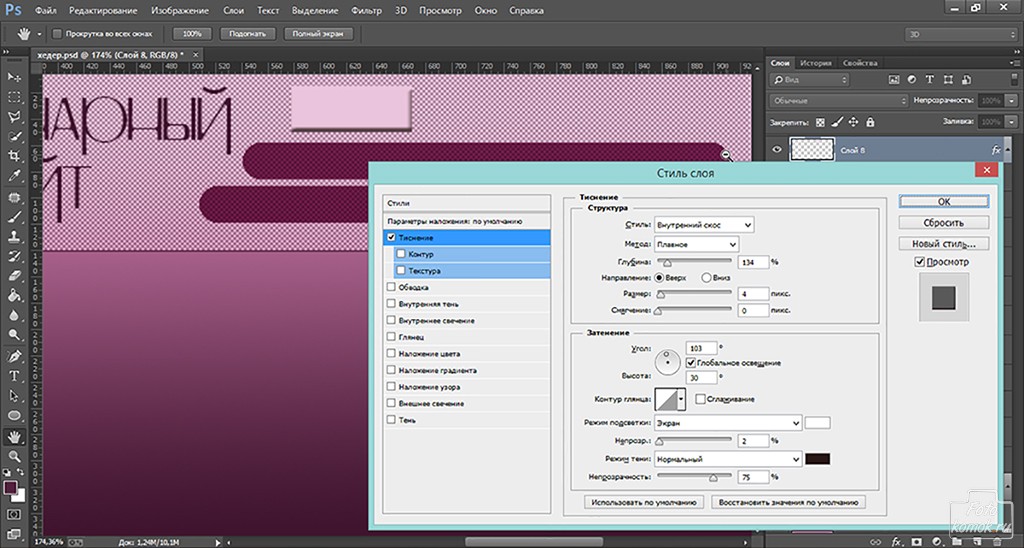
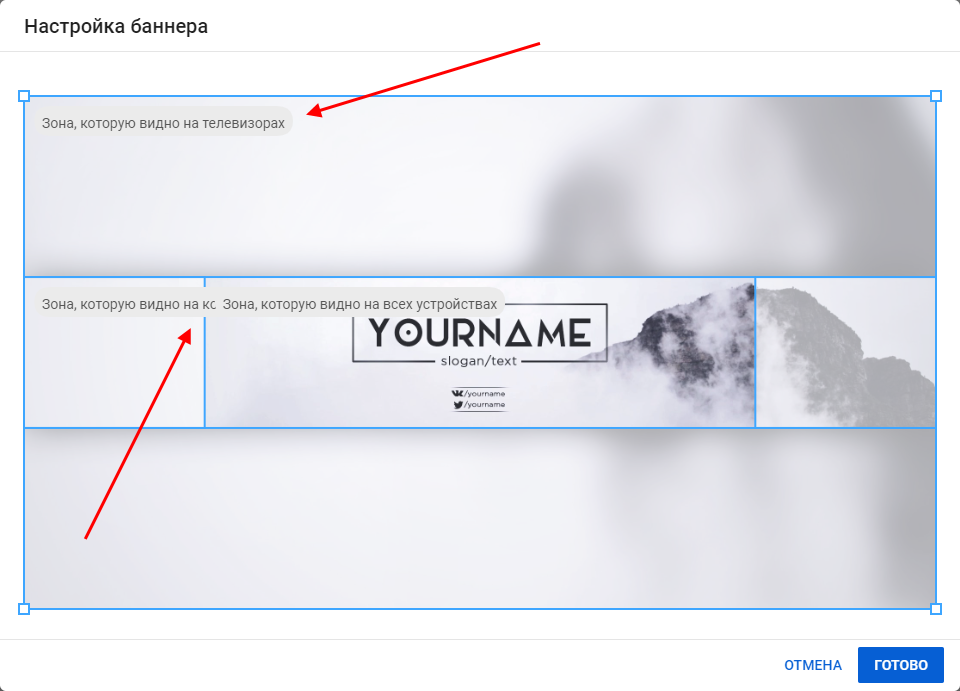
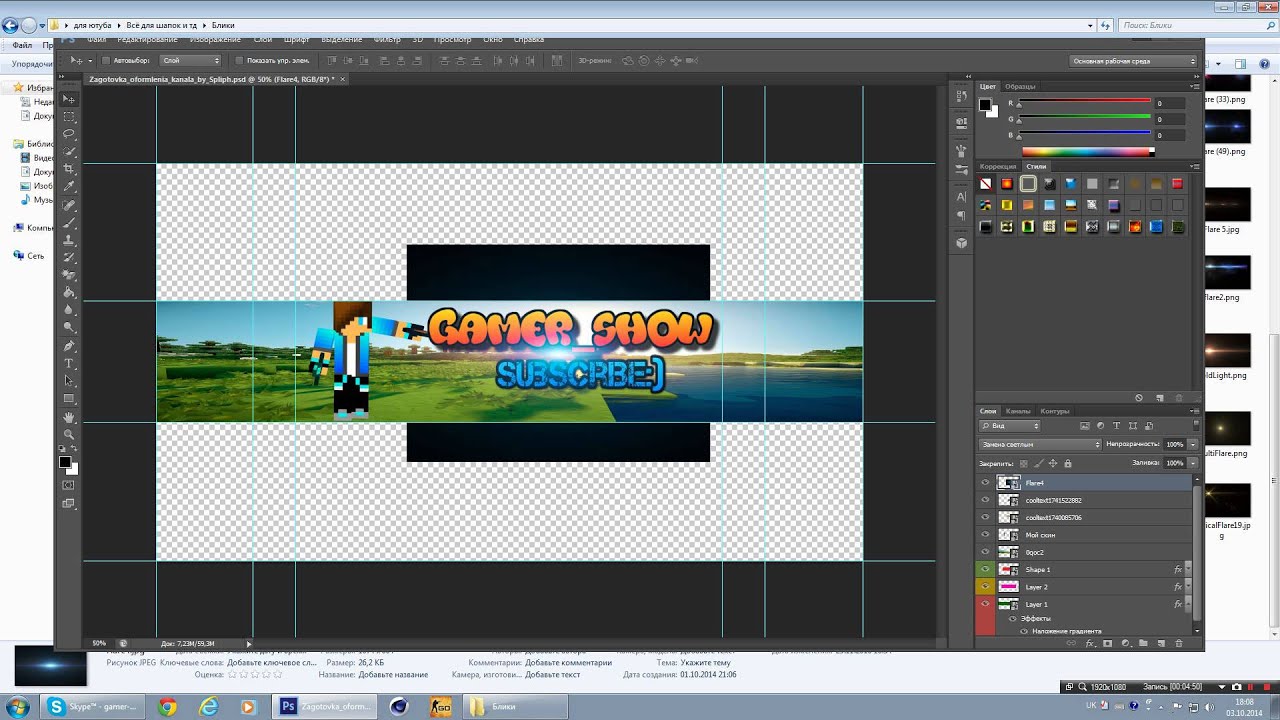
- В открывшемся окне появится пункт “Рекомендации по выбору оформления”. В нём размещён шаблон, пригодный для работы в различных редакторах, например, в Photoshop.
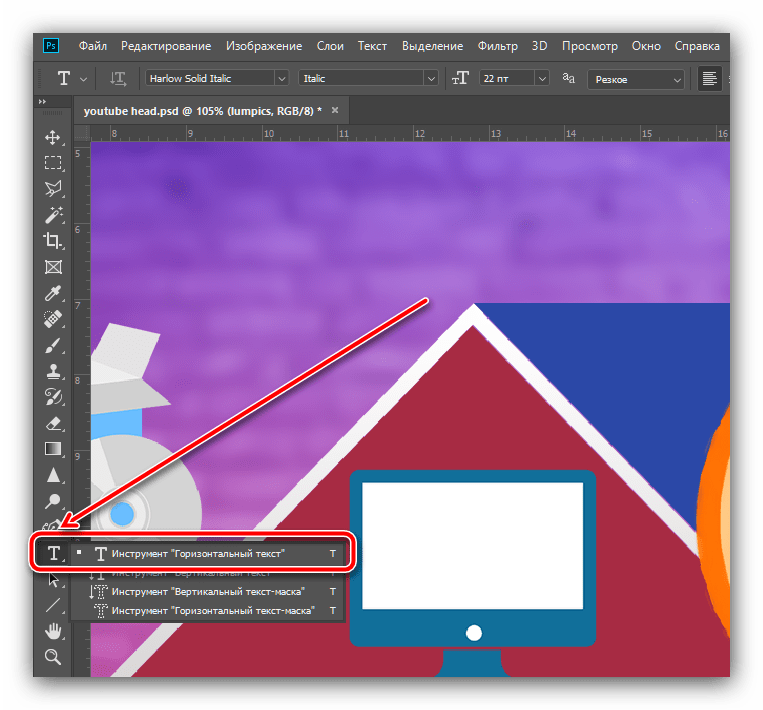
- После того, как вы скачаете файл с шаблоном, откройте его в Photoshop и настройте уровень прозрачности примерно на 40, чтобы границы отображались в процессе работы с изображением.
- Теперь кликните на “Окно” и перейдите в “Слои”. Двойной клик по Background приведёт к созданию простого слоя. Назовите его, например, “Фон”. Именно в него нужно будет залить изображение, которое в итоге станет шапкой.
- Для начала вы можете сделать для фона оригинальную заливку, которая покроет все элементы, свободные от изображения. Фон для шапки канала нужен для того, чтобы, в результате просмотра на широких экранах мониторов и телевизоров, не возникало пустых полос по бокам. Если же вы сделаете картинку для шапки слишком большой, то на мобильных устройствах она окажется обрезанной. В общем, безопасная зона, где и следует размещать изображение — центральная.
 Она небольшая, но если вы заполните только её, то получите безопасный вариант настройки.
Она небольшая, но если вы заполните только её, то получите безопасный вариант настройки.
Подогнать размер можно комбинацией клавиш “Ctrl+T”. Правда у вас получилась шапка для ютуба без текста. Добавить оригинальный слоган можно через инструмент “Горизонтальный текст”. Если вы хотите избежать лишней возни, всегда можно воспользоваться какими-то готовыми решениями, которые без труда находятся в Глобальной сети.
Шапка на ютуб канал — готовые решения
Готовые шапки для ютуба вы можете найти на различных ресурсах. Наиболее простой выход — воспользоваться фотостоками. В качестве примера можно привести следующие:
- rgbstock.com
- bigfoto.com
- foter.com
- everystockphoto.com
- stockphotos.io
- canweimage.com
- littlevisuals.co
- unsplash.com
- imcreator.com
- morguefile.com
Как сделать шапку для канала Youtube — обзор сервисов
Есть и более серьёзные сервисы, которые помогут вам создать фон для шапки ютуба. То есть, они помогут избавиться от необходимости работать в Photoshop. Для неподготовленных пользователей подобные ресурсы могут стать настоящим спасением. Ведь они помогут вам избежать потенциальной путаницы с форматами и размерами изображений.
То есть, они помогут избавиться от необходимости работать в Photoshop. Для неподготовленных пользователей подобные ресурсы могут стать настоящим спасением. Ведь они помогут вам избежать потенциальной путаницы с форматами и размерами изображений.
Обработать картинки для шапки на ютубе можно на следующих сайтах:
Canva
Это зарубежный ресурс. Здесь вы сможете настроить формат шапки на Ютуб, Твиттер, Инстаграм и других социальных сетях. Подобные сервисы разрабатываются для видеоблогеров, которые поддерживают активность сразу во всех соцсетях и активно общаются со своими подписчиками. Разумеется, блогер не может быть специалистом сразу во всех областях. Поэтому ему предлагается отказаться от работы с изображениями и ручной настройки различных элементов дизайна собственных групп и каналов. Как бы то ни было, но этот сервис имеет и платные услуги. Буквально за пару долларов вы сможете скачать шапку на ютуб.
Ikomee
Это ещё один иностранный сайт, который хоть и ориентирован на работу с баннерами, но, тем не менее, вполне в состоянии сделать шапку для ютуба онлайн.
Fotor
Несколько более специализированный сервис для создания шапок. Он позволяет настроить и подогнать готовое изображение под стандарты видеохостинга. А обширная галерея с готовыми иконками и шаблонами поможет избежать большого объёма ручной работы.
Photovisi
Многофункциональный графический редактор данного ресурса позволяет в полной мере проработать шаблон вашего канала. Правда галереи с различными фонами и логотипами здесь нет. Так что изображения придётся добавлять извне.
Заключение
Теперь вы знаете, как сделать шапку для канала ютуб. Качественное оформление собственных проектов — один из наиболее эффективных и простых способов продвижения личного бренда. Серьёзное отношение к визуальной составляющей неизбежно приводит к тому, что аудитория заметит ваши старания и станет активнее расти. Не смотря ни на что, людям нравится качественный контент с грамотным оформлением. В современных реалиях мелочей уже не осталось. Каждый элемент должен быть доведён до совершенства.
Не смотря ни на что, людям нравится качественный контент с грамотным оформлением. В современных реалиях мелочей уже не осталось. Каждый элемент должен быть доведён до совершенства.
Бесплатный конструктор баннеров для веб-сайтов: Дизайн веб-баннеров онлайн
Создавайте веб-баннеры с помощью Adobe Creative Cloud Express.
Веб-баннеры — универсальный тип дизайна, выполняющий множество функций. Веб-баннеры можно использовать в качестве заголовков на веб-сайтах или в блогах, а также в качестве заголовков для информационных бюллетеней по электронной почте. Кроме того, веб-баннеры также полезны для онлайн- и цифровой рекламы. После того, как вы создадите единый дизайн баннера для веб-сайта, его можно будет изменить по размеру и использовать для всех этих и других примеров.Просмотрите галерею профессионально разработанных шаблонов Creative Cloud Express, чтобы приступить к работе, а затем настройте свой баннер, настроив цвета, фотографии, текст и многое другое. Это так же просто, как выбрать шаблон, настроить его и поделиться им.
Это так же просто, как выбрать шаблон, настроить его и поделиться им.
8:7
премиум
премиум
премиум
премиум
премиум
премиум
Создайте незабываемое впечатление, используя творческий подход.
Creative Cloud Express вдохновляет вас мыслить нестандартно, когда дело доходит до запуска нового проекта.Начните создавать свой веб-баннер с помощью Creative Cloud Express, а затем скопируйте свой дизайн, чтобы изменить его размер и назначение. Добавьте свой баннер в верхнюю часть холста размером 8,5 x 11 дюймов, чтобы сделать его фирменным бланком. Отрегулируйте размеры, чтобы использовать его в качестве социального заголовка для вашей страницы Facebook, LinkedIn или YouTube. Есть бесконечные творческие возможности поделиться своим объявлением со своей аудиторией.
Позвольте Creative Cloud Express стать вашим экспертом по дизайну веб-баннеров.
Оттачивайте свои творческие способности с помощью Creative Cloud Express. Исследуйте профессионально разработанные шаблоны, чтобы ускорить процесс, или создайте веб-баннер с нуля. Установите тему для своих дизайнов, используя фотографии, значки, логотипы, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными. Дублируйте проекты и изменяйте их размер, чтобы обеспечить согласованность между несколькими типами ресурсов. С помощью Creative Cloud Express можно бесплатно и легко создавать, сохранять и публиковать свои дизайны в течение нескольких минут, чтобы вы могли добавлять соавторов, получать одобрение и публиковать свой индивидуальный дизайн веб-баннера.
Исследуйте профессионально разработанные шаблоны, чтобы ускорить процесс, или создайте веб-баннер с нуля. Установите тему для своих дизайнов, используя фотографии, значки, логотипы, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными. Дублируйте проекты и изменяйте их размер, чтобы обеспечить согласованность между несколькими типами ресурсов. С помощью Creative Cloud Express можно бесплатно и легко создавать, сохранять и публиковать свои дизайны в течение нескольких минут, чтобы вы могли добавлять соавторов, получать одобрение и публиковать свой индивидуальный дизайн веб-баннера.
Бесплатный онлайн-конструктор баннеров для веб-сайтов: создание собственного баннера
Баннер веб-сайта с помощью Glorify: Генерируйте трафик с помощью эффектного баннера веб-сайта, созданного с помощью Glorify
. Если вы хотите привлечь трафик на свой веб-сайт, увеличить количество потенциальных клиентов с помощью уникального баннера веб-сайта или просто установить привлекательный баннер для своей следующей рекламной кампании, Glorify может помочь! Теперь вы можете создавать впечатляющие баннеры и заголовки всего за несколько кликов с помощью конструктора баннеров для веб-сайтов Glorify — универсального решения ваших проблем с дизайном.
Конструктор баннеров для веб-сайтов: Glorify — это инновационный онлайн-инструмент для создания баннеров для веб-сайтов
Хотите узнать, как сделать баннер для сайта? Мы поможем вам избавиться от всех этих запретов! Наш инструмент для создания баннеров для веб-сайтов предлагает беспроблемный опыт работы с современным редактором, временной шкалой, творческим инструментом анимации и обширной базой данных изображений и значков.
С Glorify вы можете создавать исключительные визуальные эффекты за считанные минуты. Независимо от того, хотите ли вы создавать анимированные заголовки для блогов или статические боковые баннеры, нет предела возможностям! Зарегистрируйтесь сегодня, чтобы получить бесплатную учетную запись, и наслаждайтесь нашим бесплатным конструктором баннеров для веб-сайтов, пока не закончится пробный период!
Онлайн-конструктор баннеров для веб-сайтов: создайте универсальный дизайн баннеров для веб-сайтов!
Создайте идеальный дизайн баннера в шапке сайта У вас есть блог или веб-сайт? Glorify может помочь вам выглядеть шикарно.
Наш инструмент для создания баннеров для веб-сайтов не только содержит множество стоковых фотографий и великолепных шаблонов на выбор, но и сам инструмент чрезвычайно прост в использовании. Все, что вам нужно сделать, чтобы создать идеальный баннер, — это перетащить его!
Вы можете настроить заголовки блога в соответствии с вашими требованиями. Это не все. Вы также можете менять баннеры сезонно или создавать новые для предстоящих событий. В любом случае, Glorify поддержит вас великолепными изображениями для шапки блога, которые очень легко сделать! Начните с выбора из нашей коллекции уникальных шаблонов.Настройте шаблон в соответствии с вашим веб-сайтом, экспортируйте его в файл PNG, JPG или GIF и вуаля!
Выделите свой веб-сайт!
Онлайн-конструктор баннеров для веб-сайтов: элегантное решение для создания рекламных баннеров Вы хотите запустить медийную рекламную кампанию? Glorify может дать направление вашим требованиям к дизайну, помогая вам создавать анимированные, статические или смарт-медиаобъявления. Наблюдайте, как растет посещаемость вашего сайта с помощью Glorify!
Наблюдайте, как растет посещаемость вашего сайта с помощью Glorify!
Вот как наш конструктор баннеров для веб-сайтов поможет вам добиться всего этого и даже большего.Вы можете:
1. Выберите нестандартный размер для своего шаблона или выберите готовые из нашей панели «Самые популярные».
2. Настройте шаблон с активами вашего бренда.
3. Загрузите конечный продукт в виде файла PNG, GIF или JPG или просто скопируйте и вставьте код для встраивания.
Когда ваша кампания будет готова к запуску, загрузите визуальные эффекты, созданные с помощью Glorify, и будьте готовы ориентироваться на потенциальных клиентов со всего Интернета! Весь наш экспорт соответствует стандартам AdWords и превосходит требования всех основных онлайн-платформ.
Пришло время стрелять по звездам с Glorify!
Совершите набег на библиотеку из более чем 100 000 профессиональных стоковых фотографий абсолютно бесплатно
С Glorify у вас никогда не будет жалоб! Вы не только получаете полный доступ к огромной библиотеке профессиональных стоковых фотографий, но также можете использовать наш широкий набор дизайнерских функций. Интегрируйте стоковые фотографии в свои дизайны и экспериментируйте с размером, цветом, полезностью и наложением. С нашим конструктором баннеров для веб-сайтов создание баннеров официально стало развлечением!
Интегрируйте стоковые фотографии в свои дизайны и экспериментируйте с размером, цветом, полезностью и наложением. С нашим конструктором баннеров для веб-сайтов создание баннеров официально стало развлечением!
Используйте эти инструменты Glorify для достижения наилучших результатов:
Персонализированные шаблоныGlorify предлагает широкий выбор шаблонов.Выберите любой и настройте его по своему вкусу. Шаблоны можно легко персонализировать в соответствии с рекомендациями вашего бренда.
База данных стоковых фотографийGlorify имеет огромную базу бесплатных профессиональных стоковых фотографий — материал, который понравится каждому дизайнеру. Получите доступ к базе данных и выберите изображения, которые имеют отношение к вашей отрасли. Независимо от того, работаете ли вы в пищевой промышленности или в розничной торговле, у нас есть высококачественные фотографии для каждого веб-сайта.
Библиотека шрифтов Дизайнеры осознают, что типографика может улучшить дизайн баннера или разрушить его. С Glorify каждое слово, которое вы вводите, безупречно. Просмотрите нашу библиотеку шрифтов, чтобы получить рекомендации по шрифтам, или выберите подходящий для своего бренда. Вы даже можете загрузить свои собственные шрифты!
С Glorify каждое слово, которое вы вводите, безупречно. Просмотрите нашу библиотеку шрифтов, чтобы получить рекомендации по шрифтам, или выберите подходящий для своего бренда. Вы даже можете загрузить свои собственные шрифты!
Вам не нужно быть технически подкованным или обладать выдающимися дизайнерскими навыками, чтобы работать с Glorify. Наша функция перетаскивания в конструкторе баннеров веб-сайта или в любом другом инструменте позволяет как начинающим, так и опытным дизайнерам с легкостью создавать профессиональные дизайны.
Огромная коллекция ** картинокВекторный клип-арт придает дизайну баннера или шапке вашего сайта дополнительные преимущества.Это привлекательные элементы, которые наглядно представляют то, что вы имеете в виду. Выбирайте из множества профессиональных картинок или даже загружайте файлы SVG!
Эффективное рабочее пространство и функции библиотеки При работе над проектом создайте полностью свое рабочее пространство на Glorify. Сохраняйте свои незавершенные проекты и готовые продукты и делитесь своим прогрессом с членами вашей команды. Используйте функцию «Библиотека», чтобы вести учет всех элементов дизайна и шрифтов.
Сохраняйте свои незавершенные проекты и готовые продукты и делитесь своим прогрессом с членами вашей команды. Используйте функцию «Библиотека», чтобы вести учет всех элементов дизайна и шрифтов.
Чего ты ждешь?
Присоединяйтесь к Glorify сегодня и изучите все захватывающие функции! Наш инструмент для создания баннеров для веб-сайтов позволяет создавать потрясающие визуальные эффекты, привлекательные баннеры для блогов и веб-сайтов, а также идеальные изображения для заголовков всего за несколько кликов. Это действительно так просто!
10 лучших бесплатных онлайн-конструкторов баннеров для веб-сайтов 2022
Есть много способов, с помощью которых бизнес может лучше продвигать себя. Однако в наши дни каждый клиент на том или ином этапе направляется на веб-сайт указанного бизнеса.Поэтому внешний вид сайта очень важен. Для потенциального клиента это может быть тонкая грань между выбором или отказом от партнерства. Вы можете запустить свой веб-сайт с помощью лучших конструкторов веб-сайтов, а затем создать баннер с помощью онлайн-конструкторов баннеров. Вот список некоторых из лучших бесплатных онлайн-инструментов для создания баннеров для веб-сайтов.
Вот список некоторых из лучших бесплатных онлайн-инструментов для создания баннеров для веб-сайтов.
Piktochart
Piktochart — это веб-сайт с инфографическим дизайном. Интерфейс и дизайн сайта позволяют любому желающему создать яркую инфографику.Причина, по которой Piktochart попал в этот список, заключается в наличии многих привилегий даже при бесплатной подписке. Например, у вас будет доступ ко всем значкам и изображениям, которые предлагает веб-сайт. Вы можете создавать неограниченное количество дизайнов и даже скачивать их бесплатно.
Веб-сайт предлагает более 600 профессиональных шаблонов, которые вы можете использовать для своих проектов. Вы можете добавить свои собственные штрихи к этим шаблонам, добавив диаграммы, анимированные значки, изображения и даже видео. Вы можете добавить свои собственные цвета и отредактировать шрифты, а после того, как вы будете удовлетворены своей работой, загрузите и загрузите их, чтобы их увидел весь мир.
Fotor
Fotor — многообещающий онлайн-дизайнер баннеров. Это платформа для дизайна, доступная для использования даже на мобильной платформе. Он также предлагает уникальный инструмент под названием «Улучшение одним касанием». Этот инструмент был разработан, чтобы помочь исправить любые творческие блоки, которые могут возникнуть у дизайнеров. Благодаря возможностям клонирования и множеству шаблонов на выбор, Fotor — это идеальное место для быстрых вариантов дизайна баннеров.
Это платформа для дизайна, доступная для использования даже на мобильной платформе. Он также предлагает уникальный инструмент под названием «Улучшение одним касанием». Этот инструмент был разработан, чтобы помочь исправить любые творческие блоки, которые могут возникнуть у дизайнеров. Благодаря возможностям клонирования и множеству шаблонов на выбор, Fotor — это идеальное место для быстрых вариантов дизайна баннеров.
Его инструменты для редактирования фотографий аналогичны Photoshop. Думайте об этом Fotor как о онлайн-версии Photoshop.Вы можете легко настроить цвет, размер, освещение и другие атрибуты дизайна, чтобы он выглядел профессионально. Вы также можете найти эффекты HDR для расширенного редактирования. Кроме того, вы получаете доступ к сотням шрифтов, выбираете из широкого спектра значков, клип-артов в разных темах и стилях, чтобы создавать лучшие дизайны. Веб-сайт также предлагает учебные пособия, которые помогут вам лучше спроектировать и сделать профессиональные баннеры.![]()
Postermywall
Postermywall — это простой и эффективный онлайн-инструмент для создания качественных баннеров.Помимо нескольких шаблонов на выбор, параметры настройки дизайна настолько просты для понимания, что вы не против создать свой собственный дизайн с нуля. Это также дает вам возможность добавлять видео в проекты и сохранять их в формате GIF. Другие варианты редактирования включают добавление теней и создание прозрачного фона изображения. Доступны уникальные шрифты, чтобы сделать редактирование увлекательным.
FotoJet
FotoJet — идеальное бесплатное средство для создания баннеров для Facebook, YouTube, Twitter и многих других платформ.Шаблоны ориентированы на темы, то есть у вас есть определенные баннеры для ваших конкретных запросов. На веб-сайте есть простые в использовании параметры редактирования, которые дают пользователю полный контроль над своими дизайнерскими проектами. Создание баннера здесь представляет собой простой трехэтапный процесс.
Сначала вы выбираете шаблон. Во-вторых, вы редактируете шаблон в соответствии с вашими потребностями, добавляя фотографии и свободно настраивая баннер. И в-третьих, вы сохраняете свой баннер или делитесь им в Интернете. FotoJet предлагает вам более 700 шаблонов, которые вы можете использовать в полной мере.С обилием ресурсов вы можете быть уверены, что всегда найдете то, что ищете.
My Banner Maker
My Banner Maker — одна из лучших бесплатных программ для создания баннеров, полезная для всех. Вы можете создавать баннеры для социальных сетей, рекламы и игр, среди прочего. Веб-сайт полезен, даже если у вас нет конкретной идеи для вашего баннера. Множество шаблонов и профессионально оформленных фотографий дадут вам идеальное начало.Вы можете использовать их стоковые изображения или создать свой собственный баннер на основе шаблона.
Что бы вы ни выбрали, My Banner Maker поддержит вас. Варианты редактирования хороши, и этот веб-сайт гарантирует, что размер баннера соответствует выбранной вами платформе. Таким образом, вам не придется бороться, чтобы получить правильный размер. Это делает My Banner Maker идеальным инструментом, когда у вас мало времени и вам нужны хорошо продуманные баннеры в один миг.
Таким образом, вам не придется бороться, чтобы получить правильный размер. Это делает My Banner Maker идеальным инструментом, когда у вас мало времени и вам нужны хорошо продуманные баннеры в один миг.
Adobe Spark
Adobe Spark — это набор веб-приложений, который позволяет создавать потрясающие баннеры.С этим бесплатным конструктором баннеров вы можете быть уверены, что все ваши требования будут выполнены без особых усилий. Пакет предлагает широкий диапазон предустановленных размеров изображений практически для всех популярных форматов баннеров. Это сэкономит вам усилия по поиску требований к загрузке на разных сайтах, где вы, возможно, захотите разместить свой баннер.
Adobe Spark очень прост в использовании и обеспечивает высочайшее качество дизайна. Вы можете объединить уникальные текстовые шрифты и изображения по вашему выбору, чтобы сделать профессиональные баннеры.С помощью Adobe Spark вы можете создавать и настраивать свои баннеры, чтобы они хорошо выглядели на любой платформе, на которую вы их загружаете. Например, рекламный баннер и баннер Facebook — это два разных дизайна, и они должны выглядеть по-разному. С Adobe Spark управление этими нюансами — это прогулка по парку.
Например, рекламный баннер и баннер Facebook — это два разных дизайна, и они должны выглядеть по-разному. С Adobe Spark управление этими нюансами — это прогулка по парку.
BeFunky
BeFunky поможет вам добиться признания. Вы можете создавать рекламу на Facebook, которая привлекает зрителя на ваш сайт, а также использовать различные форматы баннеров в меру своих возможностей.Баннеры, выходящие с этих веб-сайтов, хорошо совместимы с параметрами таргетинга Facebook. Создание баннера — чрезвычайно простой процесс с Befunky.
Все, что вам нужно сделать, это выбрать один из впечатляющих шаблонов баннеров. После того, как вы определились с изображением, все, что вам нужно сделать, это перенести его в фоторедактор BeFunky, где вы сможете настроить его по своему вкусу. Добавляйте текст, применяйте фильтры, добавляйте фигуры — все готово. Отредактируйте шрифт и цвет и просмотрите свой дизайн. Ваш баннер готов к использованию.
Crello
Crello — это бесплатный инструмент для графического дизайна, идеально подходящий для веб-дизайнеров, маркетологов и блоггеров, которым нужен оригинальный, профессионально выглядящий визуальный контент. Здесь вы найдете тысячи готовых настраиваемых шаблонов и сможете настроить любой из них под свои нужды с помощью интуитивно понятного и простого в использовании онлайн-редактора Crello.
Здесь вы найдете тысячи готовых настраиваемых шаблонов и сможете настроить любой из них под свои нужды с помощью интуитивно понятного и простого в использовании онлайн-редактора Crello.
Что отличает Crello от других производителей баннеров и визуальных элементов, так это то, что он дает вам возможность создавать анимированные дизайны и использовать премиум-контент из их медиатеки, даже если вы зарегистрируете бесплатную учетную запись.(Здесь также находятся видео- и аудиофайлы.) Кроме того, вы можете загружать собственные иллюстрации в редактор и настраивать их с помощью Crello для создания еще более персонализированных баннеров для своего веб-сайта.
Как выделить баннеры?
Прежде чем приступить к созданию баннера, необходимо помнить о некоторых вещах, которые помогут вам создать эффективный баннер.
Исследования
Это первый шаг. Проведите исследование. Вы должны знать тенденции в дизайне баннеров.Учитывайте дизайн баннеров ваших конкурентов, стиль и индивидуальность платформы, на которой вы собираетесь использовать баннер, и предпочтения вашей аудитории. Когда у вас есть эта информация, вы можете создавать отличные баннеры.
Когда у вас есть эта информация, вы можете создавать отличные баннеры.
Выберите правильный размер
Размер баннеров поначалу может показаться не таким уж важным, но вскоре вы поймете его важность. Наиболее часто используемый размер баннера — это таблица лидеров. Его размер в пикселях составляет 728x90px. Это всего лишь пример. Точно так же вам нужно будет понять требования к размеру баннера платформы, на которой вы собираетесь его использовать.Потратьте время, чтобы изучить различные размеры и использовать их надлежащим образом.
Включите логотип
Чтобы сделать ваш бренд известным и узнаваемым, логотип вашего бренда должен сиять на баннере.
Выбирайте цвета с умом
Цвета придают баннеру эстетическую красоту, если они выбраны с умом. Неправильный выбор цветов может полностью разрушить привлекательность баннера. Добавьте приятный спокойный цвет, чтобы успокоить людей, или добавьте яркий цвет, чтобы создать ощущение срочности. Что бы вы ни решили, не делайте свой баннер разноцветным. Примите тему и убедитесь, что ваш выбор цвета соответствует теме.
Примите тему и убедитесь, что ваш выбор цвета соответствует теме.
Делайте вещи проще
Чем сложнее вы делаете вещи, тем труднее будет донести суть. Вы должны помнить, что люди, которые увидят ваш баннер, сделают это всего за несколько секунд. В это ограниченное время вам нужно донести свои мысли. Итак, сделайте дизайн баннера простым и выбирайте слова с умом.
Не настраивайте свой шрифт слишком сильно
Если вы используете курсивные шрифты или очень тонкие шрифты и полужирные прописные шрифты — все в одном дизайне, то маловероятно, что ваш баннер удержит внимание людей.Он просто выглядит загроможденным и хаотичным, если вы используете слишком много стилей шрифта. Вместо этого используйте хороший интервал и один шрифт для всего баннера.
Включить CTA
CTA? Кнопка призыва к действию. Это очень важно. Все, что вы сделали для создания своего баннера, было бы бессмысленным, если бы не было призыва к действию. Вы должны быть в состоянии направить своих зрителей к действию, и призыв к действию сделает именно это.
Что такое лучший онлайн-конструктор баннеров?
Онлайн-инструменты, описанные в этом руководстве, помогут вам быстро и эффективно создавать баннеры.Высококачественные шаблоны, а также широкий спектр возможностей настройки — идеальное сочетание. Все эти инструменты предлагают вам это сочетание функций. Кроме того, вы можете выбирать из большого количества макетов, подходящих для определенных веб-платформ, таких как титульные страницы Facebook и YouTube, сообщения в социальных сетях, баннеры веб-сайтов и т. д. Однако помните, что эти онлайн-инструменты нельзя сравнивать со специализированными веб-сайтами. программное обеспечение для проектирования, такое как GIMP или Photoshop. Тем не менее, эти инструменты сделают работу за вас в большинстве случаев.
Разработка верхнего, основного и нижнего колонтитула веб-сайта
В этой статье мы рассмотрим три компонента, из которых состоит ваш веб-сайт: верхний, основной и нижний колонтитулы. Мы также рассмотрим, как можно настроить области верхнего, основного и нижнего колонтитула вашего веб-сайта с помощью редактора Website. com.
com.
Верхний, основной и нижний колонтитулы вашей страницы
Веб-страницы могут выглядеть по-разному, но все они имеют одинаковые стандартные компоненты:
Верхний колонтитул
Обычно полоса в верхней части веб-страницы с большим заголовком и логотипом .Здесь также обычно находится основная общая информация о веб-сайте, например навигация по сайту и основная контактная информация.
Основная часть
Это большая область в центре, которая содержит большую часть уникального контента веб-страницы, например фотогалерею, которую вы хотите отобразить, или статью, которую посетители должны прочитать. Это область, которая меняется от страницы к странице.
Нижний колонтитул
Это полоса в нижней части веб-страницы. Обычно он содержит мелкий шрифт, уведомления об авторских правах, ссылки быстрого доступа и/или контактную информацию.Как и в верхнем колонтитуле, в нижнем колонтитуле размещается общая информация, только информация в нижнем колонтитуле не является критической.
Планирование простого веб-сайта
После того, как вы спланировали содержание своего веб-сайта, следующим шагом будет выяснить, какое содержимое вы хотите поместить в заголовок, содержимое, которое входит в основной раздел каждой веб-страницы. и контент, который вы хотите включить в нижний колонтитул страницы.
Имейте в виду, что некоторые элементы будут общими для большинства, если не для всех страниц.Эти элементы могут включать логотип вашего сайта, меню навигации, быстрый адрес электронной почты/контактные данные, уведомление об авторских правах, ссылки на положения и условия и т. д. Кроме того, будут элементы и контент, уникальный для каждой веб-страницы (например, контактная информация). форму на странице «Контакты» или фотогалерею на странице Photos ).
Элементы, которые являются общими для большинства страниц, можно разместить в верхнем или нижнем колонтитуле страницы. Тело — это место, куда должна поступать вся уникальная информация.
Дизайн шапки страницы
В шапке страницы обычно находится основная общая информация о сайте, такая как логотип компании или сайта, навигация по сайту и основная контактная информация.
Шаблоны Website.com полностью настраиваемые, а платформа Website.com использует «абсолютное позиционирование» — это означает, что вы можете свободно настраивать высоту заголовка, фон и добавлять элементы в заголовок.
Когда вы откроете свой шаблон в редакторе, вы увидите индикаторы краев сайта:
Все, что вам нужно сделать, чтобы настроить ширину страницы и высоту разделов, – просто перетащить края вверх. и вниз, чтобы установить новую желаемую ширину/высоту. Вы также можете добавить фон в раздел заголовка и вставить любой элемент, который хотите. |
Как видите, вы можете изменить цвет фона заголовка или добавить фоновое изображение.
Если вы хотите добавить изображение на фон шапки, вы можете использовать свое собственное изображение (и загрузить его в редактор через встроенный загрузчик изображений), а также выбрать изображение из библиотеки стоковых изображений или фона Библиотека изображений.
Вы также можете настроить параметры масштаба, повторения и положения.
Вы можете легко добавить текст, изображения, ссылки, фотографии, видео или приложения в заголовок страницы, перетащив их в раздел заголовка, как в основной раздел.
Дизайн тела вашей страницы
Тело вашей страницы — это большая область в центре, которая содержит большую часть уникального содержимого веб-страницы, например фотогалерею, которую вы хотите отобразить, или статью, которую вы хотите, чтобы ваши посетители читали.Это область, которая меняется от страницы к странице.
Что касается настройки содержимого основной части страницы, вы можете добавить текст, изображения, ссылки, фотографии, видео или любое приложение, которое вам нужно, просто перетащив элемент в нужную область и положение.
Вы также можете настроить высоту области тела и фон. Опять же, изменить высоту тела вашей страницы можно легко, сдвигая край тела вверх и вниз.
Обратите внимание, что высота основной части вашей страницы регулируется автоматически для размещения элементов. Например, когда вы добавляете новый элемент в основную область своей веб-страницы, край основной области будет автоматически сдвинут вниз, поэтому вам не придется вручную редактировать настройки высоты страницы.
Например, когда вы добавляете новый элемент в основную область своей веб-страницы, край основной области будет автоматически сдвинут вниз, поэтому вам не придется вручную редактировать настройки высоты страницы.
Как и в случае с заголовком страницы, вы можете изменить фон тела страницы прямо из редактора.
Дизайн нижнего колонтитула страницы
Так же, как и верхний колонтитул, нижний колонтитул является местом для размещения общей информации – только информация в нижнем колонтитуле не является важной, например, мелкий шрифт, уведомления об авторских правах, ссылки быстрого доступа и контакты Информация.
И точно так же, как вы редактируете верхний колонтитул страницы, редактировать нижний колонтитул страницы легко с помощью инструментов вашего редактора.
Дизайн шапки сайта в 2020 году: лучшие практики и примеры | Автор: Shakuro
Катя Шокурова, копирайтер Shakuro
Иллюстрация Элени Дебо Заголовок играет ключевую роль в дизайне сайта и задает тон всем его аспектам. Особенно сейчас, в эпоху торжествующего минимализма, когда всякие глазные леденцы зачастую безжалостно, но справедливо изгоняются.Иногда глазу уже не за что зацепиться, поэтому роль оформления шапки сайта значительно возросла.
Особенно сейчас, в эпоху торжествующего минимализма, когда всякие глазные леденцы зачастую безжалостно, но справедливо изгоняются.Иногда глазу уже не за что зацепиться, поэтому роль оформления шапки сайта значительно возросла.
Веб-дизайнеры приложили немало усилий для разработки этой части веб-сайта с учетом творчества и продуктивности. По данным Google, для формирования мнения о веб-сайте требуется всего 50 мс, а некоторые мнения формируются за невероятные 17 мс. Здесь начинается знакомство потребителей с брендом.
Чтобы узнать, как создать работающую шапку веб-сайта и какие элементы она должна включать, читайте дальше, там будут примеры.
Концепция веб-сайта производителя чая«Жизнь — это первое впечатление. Вы получаете один шанс на это.
Сделай это вечным».
― J.R. Rim
Заголовок веб-сайта — это верхняя часть веб-страницы. Раньше люди понимали заголовки как узкие полоски в верхней части веб-сайтов, содержащие логотип, призыв к действию и контактную информацию. Но в современном дизайне все пространство над сгибом главной страницы считается заголовком.
Но в современном дизайне все пространство над сгибом главной страницы считается заголовком.
Являясь стратегической частью страницы, которую люди видят в первые секунды загрузки сайта, заголовок действует как своего рода приглашение. Он должен предоставлять основную информацию о сайте, чтобы пользователи могли понять, что он предлагает за считанные секунды.
Некоторые дизайнеры делают отдельные заголовки для разных разделов сайта. Например, вы можете сделать большой заголовок для главной страницы и оставить небольшую полосу для других страниц. Но держите его последовательным. Дизайн шапки на внутренней странице должен быть сокращенной версией шапки на главной странице.Это хорошая практика дизайна веб-сайтов.
Architectural Platform HomeЗадача шапки — дать пользователям ответы на основные вопросы: какой бренд представлен, какие товары и услуги предлагаются, как связаться с сотрудниками компании, есть ли действующие акции и т.д. на.
Кроме того, он также представляет качество и даже идентичность веб-сайта. Если заголовок вызывает хороший эмоциональный отклик, и зритель чувствует, что в нем есть что-то ценное, значит, вы прошли начальный тест.
Если заголовок вызывает хороший эмоциональный отклик, и зритель чувствует, что в нем есть что-то ценное, значит, вы прошли начальный тест.
Основными элементами шапки веб-сайта обычно являются:
- логотип или идентификатор бренда
- призыв к действию
- текст или заголовок
- элементы навигации
- поиск.
Не обязательно добавлять их все сразу. Необходимо найти баланс между обилием информации и ее гармоничным расположением. Используйте только те данные, которые вам нужны, перегрузка заголовка не принесет пользы, какими бы важными ни казались все ссылки.
Оставлять заголовок слишком пустым тоже не лучшая идея. Пользователь, который не сможет разобраться в вашем интерфейсе за несколько секунд, скорее всего, уйдет и не вернется. Плохой заголовок может оттолкнуть посетителей на другой сайт с более низким содержанием.
В минималистичных шапках представлены только ссылки на основные разделы сайта и логотип компании. Этот метод особенно полезен при разработке целевых страниц.
Этот метод особенно полезен при разработке целевых страниц.
Ничто не ограничивает ваше творчество, когда дело доходит до дизайна раздела заголовка.Шапка сайта — это площадка, открытая для широкого поля креативных дизайнерских решений, которая должна быть запоминающейся, лаконичной и полезной.
Давайте пройдемся по основным моментам.
Однозначного ответа на вопрос, какого размера должна быть картинка в шапке сайта, нет. Некоторые ресурсы пытаются предоставить наборы точных цифр, но сегодня одним из самых сложных аспектов создания веб-сайтов является обеспечение эффективности каждого размера экрана. И даже если два экрана имеют одинаковый размер, разрешение может быть разным, поэтому пользователи не увидят одно и то же.
Так что не зацикливайтесь на точной концепции пикселя, лучше следуйте простым правилам здравого смысла.
Заголовок должен быть такой высоты, чтобы не мешать восприятию контента. Для информационных ресурсов отличным выбором будет небольшой заголовок, тогда как для лендингов заголовок может быть больше.
В случае объемных заголовков лучше оставить немного места под сгибом, чтобы пользователь мог мельком увидеть, что дальше на странице, и начать прокручивать.
Webdesigner Site ConceptNielsen Norman Group впервые сформулировала свою теорию о F-образном паттерне чтения в сети в 2006 году, и она не потеряла своей актуальности и по сей день.
Человек, оказавшийся на новом незнакомом сайте, всегда начинает свое визуальное путешествие с верхнего левого угла экрана. И если они не найдут там ожидаемой информации, то страница будет автоматически восприниматься как хитрая и нестандартная, требующая слишком много усилий для понимания.
Логотип. Другое исследование, проведенное NN/g, показало, что пользователям гораздо легче запомнить те бренды, чьи логотипы расположены слева, по сравнению с размещением в центре или справа.
Если у вас логотип круглой формы, то его допустимо разместить в центре экрана, но его эффективность все равно будет ниже по сравнению с теми, которые размещены слева.
Навигация. Обратите особое внимание на то, чтобы не загромождать этот раздел веб-сайта. Слишком много ссылок перегружают посетителей.Иногда полная перестройка структуры веб-сайта может быть необходима для того, чтобы освободить место для наиболее важных категорий.
Помогите посетителям легко понять, где они находятся, и как найти дорогу дальше. Используйте эффекты наведения, чтобы направлять пользователей во время навигации.
Призыв к действию. Внедрите принципы визуальной иерархии для естественного выделения CTA.
Страница продукта Street FashionПостоянные панели навигации или, другими словами, «липкие заголовки» означают, что навигация следует за вами по странице во время прокрутки.Теперь это стандарт веб-дизайна.
Исправьте заголовок, если он не нарушает вашу общую концепцию дизайна. Это хорошая идея как для десктопного, так и для мобильного дизайна:
- Интернет-магазины — корзина всегда перед пользователем.
- Сервисные сайты — постоянно отображается номер телефона или CTA.
Фиксированные заголовки улучшают качество обслуживания клиентов, сохраняя ориентацию пользователей и предоставляя им больший контроль.
Веб-сайт производителя чаяПрежде чем приступить к разработке шапки, продумайте общий стиль веб-сайта и его основную цель.
Если это промо-сайт , предназначенный для презентации продукта, то в дизайне шапки могут быть ссылки на основные разделы, совмещенные с крупным героем на первом экране, так как основная цель такого сайта – эффектно представить продукт. В случае веб-сайтов электронной коммерции или бизнеса ситуация может быть иной. Пользователю нужно легко ориентироваться, знать о последних акциях, как быстро связаться с менеджером и где посмотреть уже сделанные заказы, поэтому в этом случае шапка может быть более лаконичной, уступая место другим категориям.
Есть несколько возможных сообщений, которые может передать заголовок:
- побудить потребителя сделать что-то
- поработать над укреплением доверия
- побудить посетителя узнать больше
- быть забавным и т.
 д.
д.
Выбор зависит от цель конкретного веб-сайта.
Концепция магазина 3D-моделейИзображение в шапке должно непосредственно нести информацию о бизнесе. Например, если это служба доставки еды, то изображение может изображать опрятного курьера с эстетически привлекательной едой.Вообще говоря, посетитель, увидев ваш сайт, должен захотеть у вас что-то купить.
Качественные фотографии. Фотография — мощный инструмент для веб-дизайнеров. Он может рассказать историю, вызвать эмоции и мотивировать посетителей прокручивать страницу дальше. Для сайтов с яркими изображениями попробуйте сделать заголовок прозрачным. Он лучше отображает изображения, сохраняя основные ссылки.
Скользящие изображения. Если у вас есть несколько отличных фотографий, представляющих бизнес веб-сайта, вперед! Пользователи могут прокручивать набор изысканных изображений с высоким разрешением.
Иллюстрации. Изображения заголовков для веб-сайтов должны вызывать правильный отклик и устанавливать личную связь. Лучше, если изображение будет четким и легко узнаваемым, даже если оно вырезано из шапки сайта. Вы можете добиться этого, воспользовавшись сегодняшней тенденцией к иллюстрациям.
Лучше, если изображение будет четким и легко узнаваемым, даже если оно вырезано из шапки сайта. Вы можете добиться этого, воспользовавшись сегодняшней тенденцией к иллюстрациям.
Не сосредотачивайте свое внимание только на статических изображениях.
Добавление видео — одна из самых эффективных идей заголовка веб-сайта. Если есть возможность, попробуйте добавить в шапку тематический видеоматериал.Многие веб-сайты используют его, чтобы увлечь аудиторию, представляя свою компанию или продукт наилучшим образом.
Еще один способ сделать ваш дизайн еще более привлекательным, ярким и запоминающимся — добавить анимацию . Это может сделать действительно классные заголовки веб-сайтов. Если вы ищете интерактивную веб-страницу, привлекающую внимание зрителей, анимация — отличная альтернатива.
Магазин мотоциклов Triumph При разработке веб-заголовка дизайнер добавляет туда элементы призыва к действию, такие как «авторизация», «авторизация», «свяжитесь с нами» и т. д.Чтобы привлечь внимание пользователя, чтобы оно привело к необходимому действию, кнопка должна содержать понятную для клиента надпись и быть заметной среди прочего контента.
д.Чтобы привлечь внимание пользователя, чтобы оно привело к необходимому действию, кнопка должна содержать понятную для клиента надпись и быть заметной среди прочего контента.
Размещение призыва к действию в стратегически значимом месте — это прекрасная возможность побудить пользователей к действию с самого начала, что повысит коэффициент конверсии. Некоторые CTA можно использовать в течение определенного периода времени для продвижения специальных предложений, другие имеют долгосрочное присутствие.
Концепция редизайна лиги Drone RacingВ первую очередь клиент воспринимает названия разделов и информацию, предоставленную компанией: контактные данные, интересные предложения.Поэтому нужно выбирать четкие, читаемые шрифты, не ухудшающие восприятие и понятные с первого взгляда.
Для больших заголовков главной страницы вы можете использовать смелую типографику и оригинальные элементы, чтобы привлечь внимание пользователей, в противном случае лучше не выбирать причудливые шрифты, которые могут оказаться трудными для чтения.
Если заголовок будет четко определенным и аккуратным, ваши посетители будут чувствовать, что вы не пытаетесь обременять их своими предложениями. Креативный заголовок сайта может иметь очень простой вид.
Домашняя страница службы питанияЭто решение все чаще используется для дизайна веб-сайтов. Гамбургер-меню представляет собой небольшую иконку из трех полосок, при нажатии на которую отображается полное меню. Этот прием используется дизайнерами, когда им нужно сфокусироваться на главном экране.
С точки зрения удобства использования сайта это хороший вариант. Такое меню пришло из мобильного дизайна и уже знакомо пользователям. Гамбургер подходит для промо-сайтов, где основной упор делается на качественную презентацию продукта с помощью фото или видео.Для интернет-магазинов этот вариант может быть менее подходящим, так как покупателю важно иметь в быстром доступе корзину, выбранные товары и поле поиска.
Skate Store Универсальный кейс Шапка должна корректно отображаться не только на десктопной версии сайта, но и на мобильной. Поэтому он должен быть отзывчивым и хорошо подстраиваться под любое мобильное устройство.
Поэтому он должен быть отзывчивым и хорошо подстраиваться под любое мобильное устройство.
Ежедневное использование мобильных устройств привело к тому, что дизайн веб-сайтов выглядит ориентированным на мобильные устройства даже в версиях для настольных компьютеров.Например, реализация больших изображений-героев и гамбургер-меню берет свое начало в мобильном дизайне.
Мебельный магазин Адаптивный дизайнСайт представлен шапкой. Это как уникальная визитная карточка. Поэтому при разработке сайта максимальное внимание уделите шапке.
И последний совет по дизайну шапки веб-сайта: регулярно вносите изменения, чтобы поддерживать актуальность веб-сайта. Используйте некоторые идеи из этой статьи.
Улучшите свой бизнес-сайт, просто изменив верхний и нижний колонтитулы
Допустим, вы мама, чьи дети очень нуждаются в стрижке.Поиск «парикмахерская для детей» предлагает несколько вариантов, и вы нажимаете, чтобы узнать больше.
Когда вы заходите на веб-сайт, вы видите яркую, веселую домашнюю страницу с фотографиями детского салона и бесплатными наклейками. Вы сразу видите адрес, номер телефона и часы работы в верхней части веб-страницы. Ваше первое впечатление: идеально. Вы видите, что они открыты, вы звоните, чтобы назначить встречу, и вы получаете указания, без необходимости просматривать их веб-сайт для получения дополнительной информации.
Вы сразу видите адрес, номер телефона и часы работы в верхней части веб-страницы. Ваше первое впечатление: идеально. Вы видите, что они открыты, вы звоните, чтобы назначить встречу, и вы получаете указания, без необходимости просматривать их веб-сайт для получения дополнительной информации.
Этот раздел веб-сайта, называемый заголовком, представляет собой ценную, но часто недостаточно используемую область.Вот несколько простых приемов, которые помогут улучшить взаимодействие с вашими клиентами, сосредоточив внимание как на этом разделе, так и на нижнем колонтитуле.
Основные моменты урока: создание эффективных верхних и нижних колонтитулов веб-сайта
Заголовок — это первое, что видят посетители сайта. Информация, которую вы включаете здесь, может повлиять на то, решат ли клиенты остаться и изучить ваш веб-сайт.
Вот несколько простых советов:
– Включите слоган или слоган, который обобщает, что вы делаете и что вы предлагаете.
— Расскажите клиентам, какое действие следует предпринять, с помощью «призыва к действию».
— Если вы хотите, чтобы люди звонили вам, обязательно укажите свой номер телефона.
Сильный заголовок важен для того, чтобы представить посетителей вашему сайту, но не забудьте также сделать сильный конец. Нижний колонтитул или нижняя часть веб-страницы — это возможность показать заключительную речь. Информация, которую вы включаете, должна поддерживать ваши цели:
— Повторить информацию из шапки.
— Показать контактную информацию, такую как служебный адрес, номер телефона и адрес электронной почты.
– Выделите специальные предложения, чтобы побудить людей сделать следующий шаг, прежде чем покинуть веб-сайт.
______________________________________________
Friday 15: Small Business Tips — это серия статей, призванная помочь малым предприятиям, подобным вашему, максимально эффективно использовать свое присутствие в Интернете. Если вы пропустили июльскую публикацию об мониторинге Интернета с помощью Google Trends, ознакомьтесь с ней здесь: Узнайте, какие тенденции в поиске Google
Вы можете прочитать полные уроки и ознакомиться с другими советами по развитию своего бизнеса в Интернете на сайте www. gybo.com/friday15. Не забудьте подписаться, чтобы получать новые уроки прямо в свой почтовый ящик, и сделайте привычкой развивать свой бизнес в Интернете с Friday 15.
gybo.com/friday15. Не забудьте подписаться, чтобы получать новые уроки прямо в свой почтовый ящик, и сделайте привычкой развивать свой бизнес в Интернете с Friday 15.
От имени всей команды Get Your Business Online я желаю вам больших успехов в развитии вашего бизнеса.
Уитни Лемон – организатор Friday 15, Google Small Business Engagement
BIO: Whitney проводит Friday 15: Small Business Tips, серию Google, которая поможет малому бизнесу добиться успеха в Интернете за 15 минут или меньше.Пятница, 15 – это часть программы Google Get Your Business Online, которая предоставляет малым предприятиям собственное доменное имя и бесплатный веб-хостинг в течение одного года.
Лучшие практики оформления шапки сайта в 2021 году
Веб-разработка
В веб-дизайне нет второго шанса произвести впечатление. Первое, что видит пользователь на сайте, это шапка.
Что такое заголовок?
Заголовок — это элемент веб-страницы, расположенный над областью содержимого. Шапка содержит ссылки на основные категории, разделы, строку поиска, логотип, контакты. Она помогает пользователю ориентироваться на сайте.
Шапка содержит ссылки на основные категории, разделы, строку поиска, логотип, контакты. Она помогает пользователю ориентироваться на сайте.
Шапка — это не только визуальный элемент сайта, но и инструмент, помогающий увеличить конверсию на вашем сайте.
В этой статье мы расскажем вам все о дизайне шапки: что в ней должно быть, чего лучше не добавлять и как ее можно создать.
Почему заголовок так важен?
Коммерческие сайты и другие веб-ресурсы нацелены на привлечение внимания посетителей.Вызвать интерес к содержательной части и побудить человека совершить целевое действие, такое как покупка, заказ или звонок.
Существует известная формула AIDA для построения структуры веб-сайтов и целевых страниц: (А) внимание — (I) интерес — (D) желание — (A) действие.
Хедер — первая сцена, которая отвечает за привлечение внимания посетителей. Давайте посмотрим, как новый пользователь видит сайт. Многочисленные исследования разработали три модели восприятия контента на странице:
Диаграмма Гутенберга
Согласно диаграмме Гутенберга, посетитель читает информацию зигзагообразно. Он начинает свое исследование веб-страницы с верхнего левого угла заголовка сайта. Затем он переводит взгляд слева направо на правую точку страницы. С правой точки моментальный взгляд спускается по диагонали к нижней точке и заканчивает знакомство просмотром футера сайта слева направо. Получается Z-образная форма.
Он начинает свое исследование веб-страницы с верхнего левого угла заголовка сайта. Затем он переводит взгляд слева направо на правую точку страницы. С правой точки моментальный взгляд спускается по диагонали к нижней точке и заканчивает знакомство просмотром футера сайта слева направо. Получается Z-образная форма.
На основе этой информации формируются первые впечатления пользователя при просмотре шапки сайта. Если история не находит отклика у посетителя, он в 90% случаев закрывает страницу.
Z-образный
Модель, называемая Z-паттерном, похожа на диаграмму Гутенберга. Посетитель просматривает страницу зигзагообразным образом. Но таких зигзагов не один. Такая модель восприятия часто встречается на ресурсах с блочной структурой содержательной части.
F-образный
F-шаблон — еще одна модель для изучения информации на странице. Пользователь читает контент слева направо, начиная с шапки сайта.Затем взгляд перемещается вертикально вниз на одну ступеньку. Затем он читает информацию по горизонтали. Соответственно, если первые 2 блока не заинтересовали пользователя, дальше он читать не будет.
Затем он читает информацию по горизонтали. Соответственно, если первые 2 блока не заинтересовали пользователя, дальше он читать не будет.
При любой модели потребления контента пользователь начинает знакомство с сайтом с шапки. Ваша задача — поймать взгляд посетителя и показать предварительную информацию за 3-4 секунды.
Вот почему заголовок сайта так важен. Однако нужно понимать, что шапка на главной и внутренних страницах должна быть разной.Например, на главной странице используйте шапку с полным набором элементов. Используйте сокращенную версию на внутренних страницах. Достаточно отобразить логотип, меню, телефон.
Что может включать заголовок?
В зависимости от размера и специфики сайта заголовок может включать следующие элементы:
Основные элементы заголовка
Логотип компании
Это важный элемент фирменного стиля. Логотип должен быть виден. Оптимальное место – левый угол.Логотип не должен занимать более 20-25% площади шапки. Обычно логотип представляет собой ссылку на главную страницу.
Обычно логотип представляет собой ссылку на главную страницу.
Информация о компании
У посетителя есть определенные ожидания при посещении сайта. Он должен понимать, что попал на нужный ресурс. Данные расположены рядом с логотипом. Это поле подходит для уникального торгового предложения. Крупные интернет-магазины используют кнопку «Каталог». Так пользователь понимает, что может оформить заказ на сайте.
Номер телефона
Размещается справа или по центру.Здесь находится основной номер телефона отдела продаж. Для других номеров есть страница Контакты. Для интернет-магазинов это должен быть номер бесплатной горячей линии.
В мобильной версии нужно использовать ссылку для набора номера, а не просто картинку с цифрами.
Корзина (личный кабинет, список желаний)
Эти элементы должны быть в шапке интернет-магазина. Главное, чтобы они органично вписывались в дизайн и не перегружали кепку.
Дополнительные элементы заголовка
Часы работы
Это информация, которую вам нужно знать, когда ожидать отзыва от консультанта или продавца. Если у вас график 24/7, стоит сообщить в шапке, потому что это серьезное конкурентное преимущество.
Если у вас график 24/7, стоит сообщить в шапке, потому что это серьезное конкурентное преимущество.
Адрес компании
Полезная информация, если ваши клиенты в основном приходят к вам в офис или на склад. Если у вас несколько адресов, добавьте ссылку «Как нас найти» или «Наши адреса», которая ведет на страницу контактов и карт.
Обратный вызов
Кнопка заказа обратного звонка должна располагаться рядом с номером телефона. Необходимость этого элемента зависит от привычек целевой аудитории вашего интернет-магазина.
Панель поиска
Панель поиска обеспечивает удобную навигацию для пользователя. Этот элемент является обязательным для интернет-магазинов. Если в 2021 году у вас не будет панели поиска, вы, вероятно, потеряете большую часть своих покупателей.
Лозунги и цитаты
Допускается добавление в заголовок короткой фразы, связанной с деятельностью компании. Если раздел бесполезен для посетителей, его не нужно размещать в заголовке.
Вам не обязательно использовать все элементы в заголовке.Некоторые из них не рекомендуются в современном веб-дизайне.
Например, ссылки на социальные сети в шапке служат отвлечением и уводят посетителей с сайта. Электронная почта в шапке является мишенью для спам-рассылок.
Главное правило шапки — не перегружать информацией. Большое количество элементов рассеивает внимание пользователей.
Перед созданием шапки вашего веб-сайта проконсультируйтесь с вашими маркетологами. Это серьезное решение!
Требования к дизайну шапки сайта
Существует несколько основных принципов построения заголовка, чтобы привлечь внимание пользователей в 2021 году.
Контакты и элементы айдентики (логотип, слоган, номер телефона) должны быть на видном месте. Не используйте изображения для отображения имени контактной информации.
Контакты должны быть интерактивными. Клик на Контакты должен совершить звонок или открыть почтовый клиент в мобильной версии.
Он не только удобен для пользователя, но и облегчает индексацию поисковыми роботами. В первую очередь поисковые системы считывают региональную привязку сайта из контактов в шапке.
Заголовок не должен содержать много графических элементов и анимации. Страница должна загружаться за 3 секунды — задержка раздражает посетителей. Для оптимизации веса страницы лучше использовать функции HTML и CSS.
Не используйте одинаковые заголовки h2 на всех страницах вашего сайта. Так вы затрудняете поисковикам поднятие ресурса в выдаче. Создавайте уникальные метатеги, соответствующие содержанию страницы.
Меню должно быть в виде текста.От любых вариантов с флеш-анимацией и графикой следует отказаться. Вы должны иметь возможность вносить изменения самостоятельно, без помощи разработчиков и дизайнеров.
Заголовок играет важную роль, но является основным содержанием сайта.
 Поэтому для новостных или информационных порталов допустимая высота шапки 100-200 пикселей. Корпоративные ресурсы, Landing Page и сайты-визитки могут иметь высоту шапки 300-500 пикселей.
Поэтому для новостных или информационных порталов допустимая высота шапки 100-200 пикселей. Корпоративные ресурсы, Landing Page и сайты-визитки могут иметь высоту шапки 300-500 пикселей.Используйте корпоративные цвета для оформления шапки.Помните, что сегменту B2B стоит выбирать приглушенные тона: серо-голубой, серый, белый и другие цвета.
Для заголовка ниши B2C используйте яркие цвета и тематические изображения.
Все элементы заголовка должны быть хорошо читаемыми. Пользователь должен иметь возможность просмотреть важную информацию за несколько секунд.
Размер шрифта основного текста должен быть 16 пикселей. Для фонового текста, заголовков полей и изображений используйте несколько меньших размеров: 13px или 14px.
Лучшие практики для веб-дизайна заголовков
Заголовок личного бренда
Независимо от того, создаете ли вы веб-сайт для личного бренда, влиятельного лица или знаменитости, пользователи должны сразу распознать личность. Личность — это бренд, поэтому заголовок должен отражать это.
Личность — это бренд, поэтому заголовок должен отражать это.
Самый простой способ завоевать доверие посетителей — разместить счастливую улыбающуюся фотографию человека в шапке вашего сайта.
Этот прием помогает расположить пользователя к человеку.Создайте ощущение старых знакомых.
При разработке шапки сайта для брендирования персоны целесообразно использовать фотографии, логотип, имя.
Шапка корпоративного сайта
Корпоративный сайт не вызовет фурора. Поэтому лучшая стратегия — свести к минимуму заголовок, чтобы поднять область контента выше. Или вообще не используйте шапку, потому что (давайте будем честными) ваш логотип — это не то, что должно убеждать потенциального клиента, покупателя, партнера.
При разработке веб-страницы для бизнес-бренда подумайте о том, чтобы заголовок был минимальным и простым.Включите только свой логотип и контакты, не загромождая пространство ненужными претенциозными лозунгами.
Убедитесь, что шапка на 100% выполняет свои функции и моментально информирует посетителя о предназначении корпоративного сайта.
Заголовок веб-сайта продукта
Для брендинга продуктов, мероприятий, программ и услуг подумайте о логотипе, который передает основное сообщение. Краткое изложение преимуществ помогает посетителям мгновенно понять, находятся ли они в нужном месте.
Разрабатывая шапку для продажи билетов на мероприятие (концерт, вечеринку), постарайтесь передать его атмосферу эмоционально.
Рассмотрите возможность включения фотографий, логотипа продукта, краткого описания и лаконичного информативного подзаголовка.
Вы можете оставить заявку на сайте и вам помогут дизайнеры Sannacode.
веб-разработка
Как создать сайт наподобие Netflix?
Наш подход
Как обеспечить безопасность данных ваших клиентов?





Leave a Comment