Онлайн rgb код цвета: Таблица цветов HTML: онлайн коды в HEX, RGB, RGBA, CMYK
22.01.1972 


 Разное
Разное
Таблица цветов HTML: онлайн коды в HEX, RGB, RGBA, CMYK
Цвета на веб-странице задаются тремя способами:
- шестнадцатиричным кодом;
- десятиричным кодом;
- кодом, который носит название цвета.
Чаще всего используют способ шестнадцатиричного исчисления, несмотря на то, что более традиционна десятиричная система.
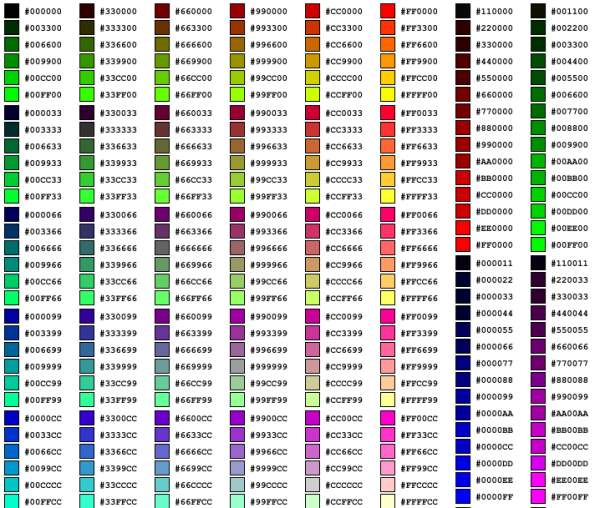
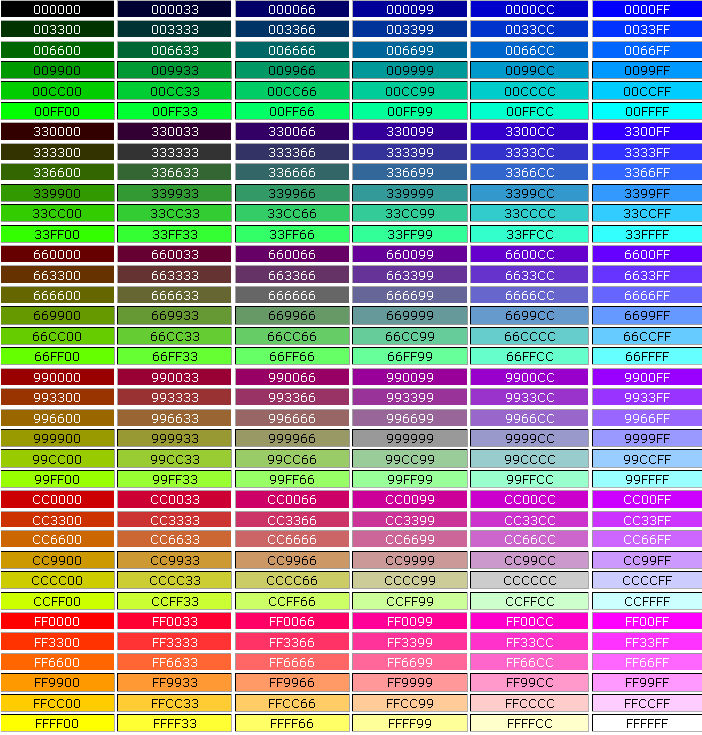
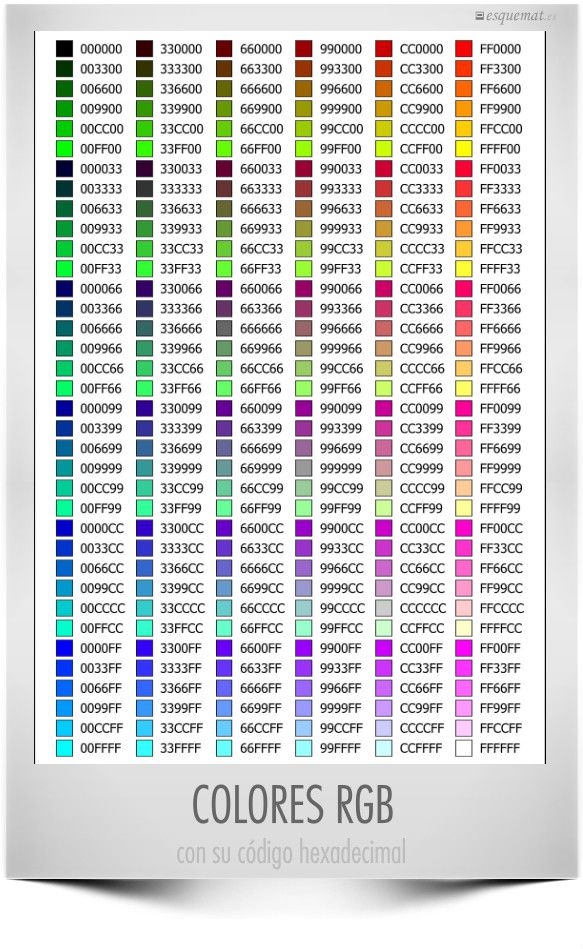
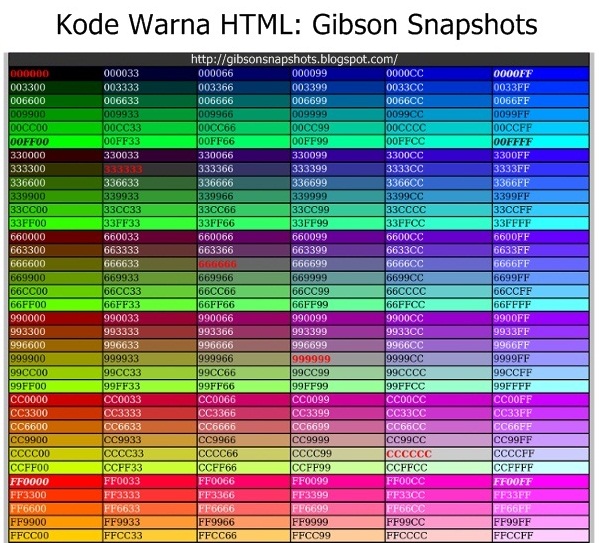
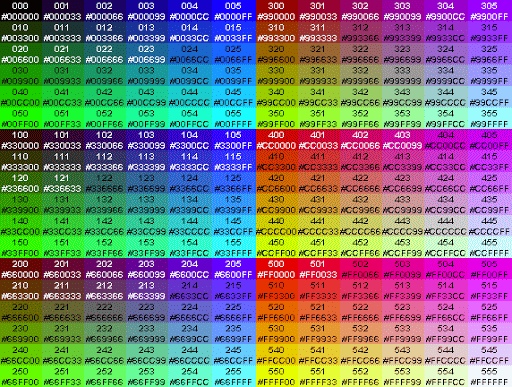
Шестнадцатиричный код цветов
Шестнадцатиричная система задания цветов в HTML основана, как следует из ее названия, на цифре 16. Цифры, входящие в систему, составляют от 0 до 9 и латинскими буквами обозначены числа от 10 до 15. Соответствия между числами в десятиричной и шестнадцатиричной системах приведены в справочных таблицах.
Числа больше 15 обозначаются соединением двух чисел. Например, по такой таблице можно определить соответствие числа в десятиричной системе числу в шестнадцатиричной. Так, числу 255 соответствует число FF. Для удобства определения системы в шестнадцатиричной перед числом ставится символ «решетка» #, пример #666999.
Все цвета (красный, зеленый и синий) могут принимать число вариантов от 00 до FF, что в сумме составляет 256 оттенков. А всего в модели RGB число комбинаций может быть 256 × 256 × 256 = 16.777.216
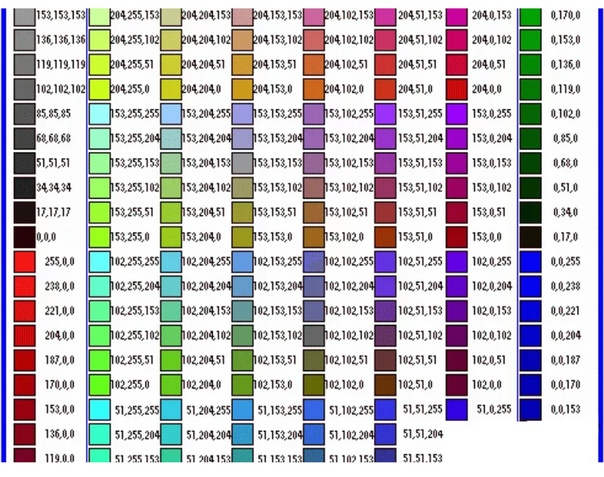
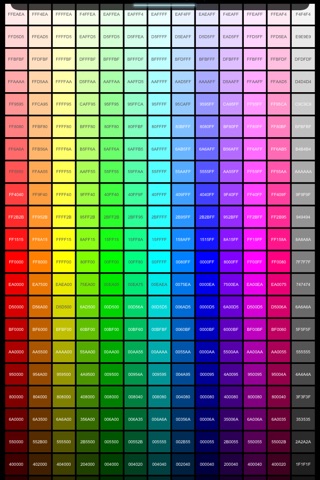
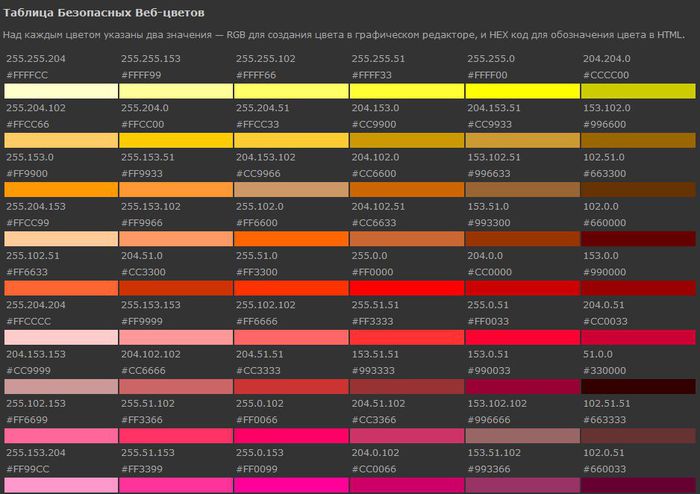
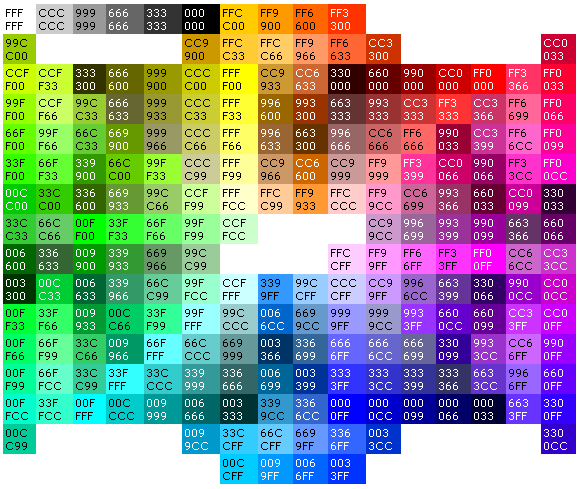
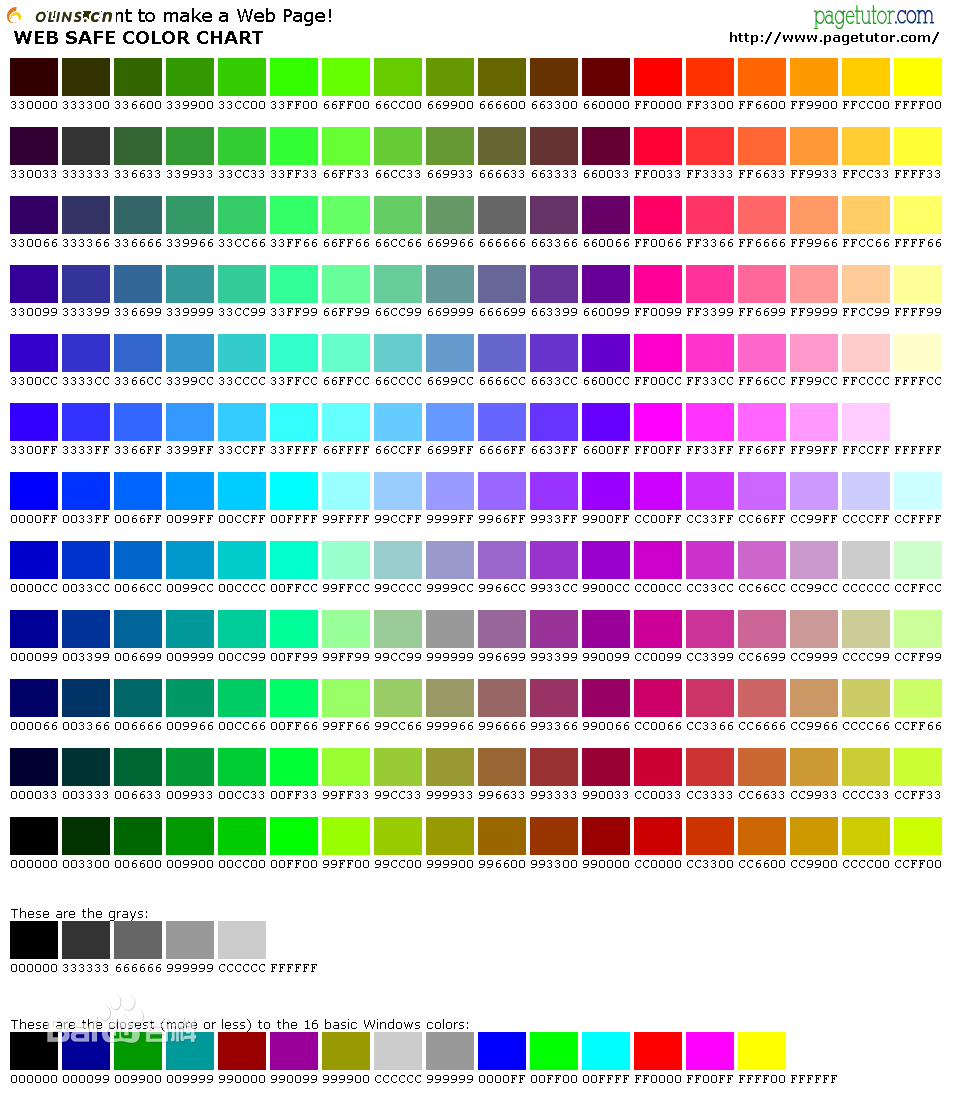
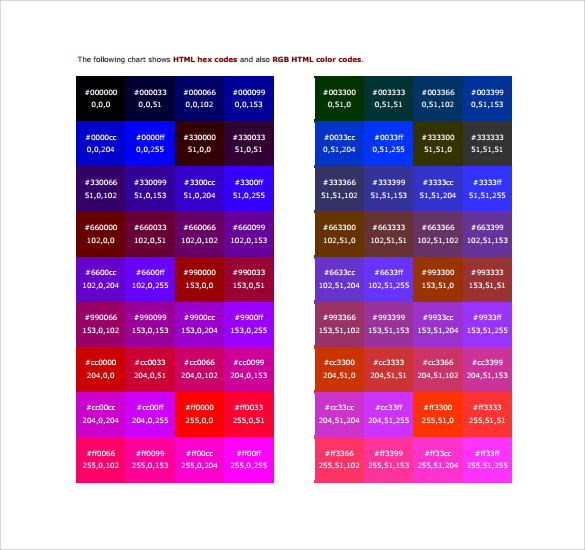
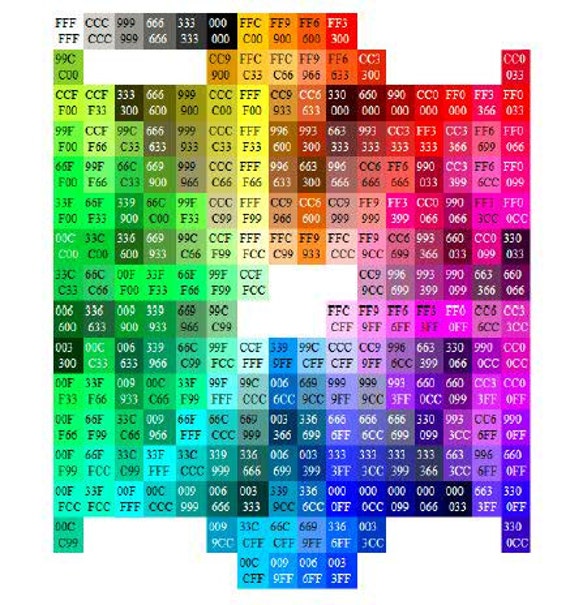
Веб-цвета
Если передача монитора установлена в 8 бит (256 цветов), то разные браузеры один и тот же цвет будут показывать по-разному. Это объясняется индивидуальной цветовой палитрой браузера, когда он не может показать цвет, которого в его палитре нет. Отсутствующий цвет заменяется сочетанием близких к нему, которые браузеры его имитируют. Для неизменности цвета во всех браузерах были введены так называемые веб-цвета, в которых каждая составляющая (красная, зеленая и синяя) имела одно из шести значений 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). Общее число сочетаний цветов 6х6х6= 216 цветов.
Общая черта всех веб-цветов в том, что во всех браузерах они показаны одинаково. Сегодня, когда качество мониторов резко выросло, актуальность веб-цветов не так велика, как раньше.
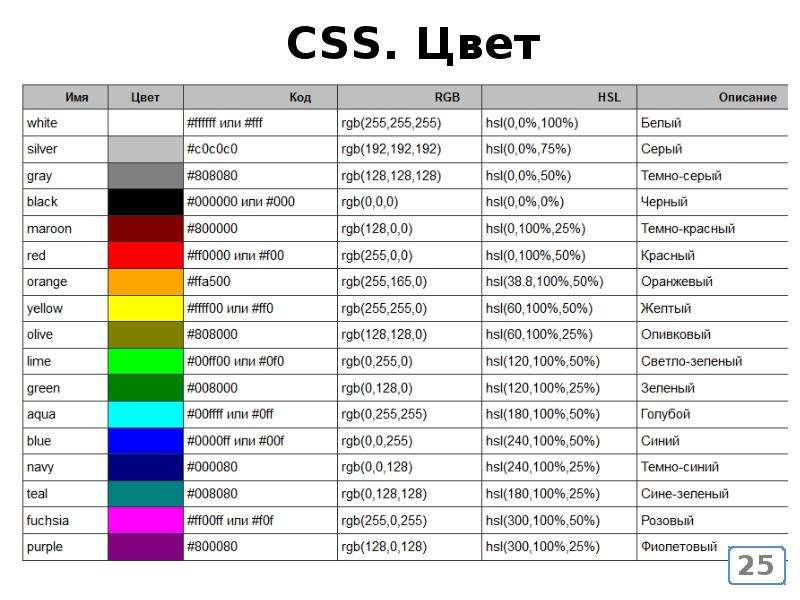
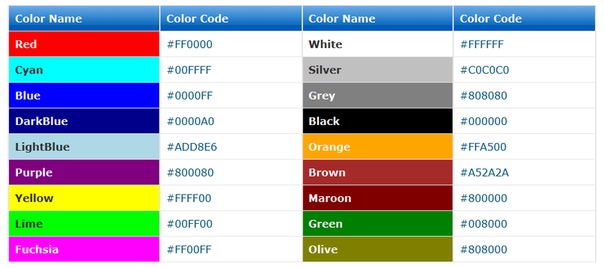
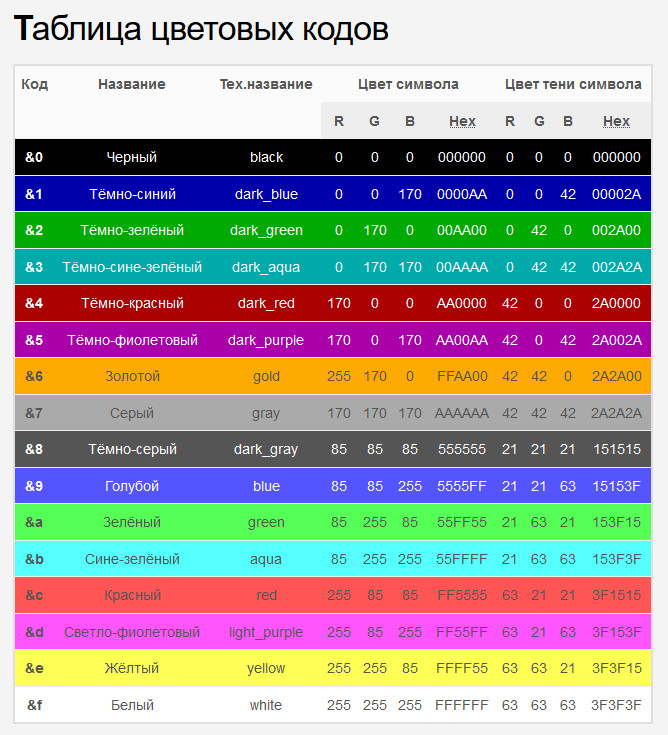
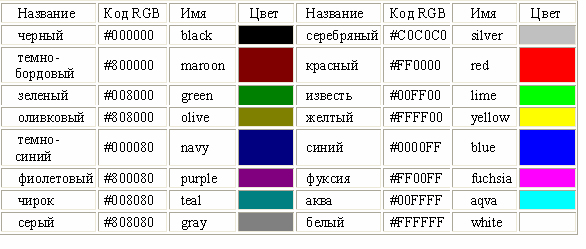
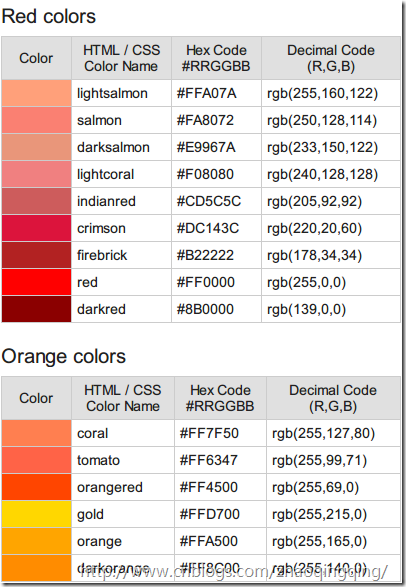
Названия цветов
- Если цвета широко используются, то вместо цифр можно пользоваться именами. Приведем основные способы представления цветов.
- В виде #123ABC, где первые две цифры — красный; в середине две — зеленый;последние две — синий.
- Представление цвета кратко в виде #ABC будет прочитано как #AABBCC.
- Показ цвета ключевыми словами — green, black. Чтобы указанное ключевым слово понималось браузером, нужно, чтобы количество их было ограничено и соответствовало только небольшому набору основных цветов, общему для всех браузеров.
- Вид RGB (*,*,*), где «*» – числа в диапазоне 0-255, которые соответствуют цветам красный, зелёный, синий
- Вид RGBA, (*,*,*,*), здесь первые 3 «*» — составляющие цвета в диапазоне 0-255, последняя «*» — степень непрозрачности или альфа-канал, который задается дробями в интервале 0 — 1.
Выберите Цвет Онлайн
PickColor — бесплатная онлайн-утилита, предназначенная для определения цвета из загруженного изображения или документа. Aspose PickColor поддерживает конвертирование цветов между различными цветовыми моделями: RGB, HSL, CMYK, HEX.
Aspose PickColor поддерживает конвертирование цветов между различными цветовыми моделями: RGB, HSL, CMYK, HEX.
Бесплатный онлайн-инструмент для определения и конвертирования цветов
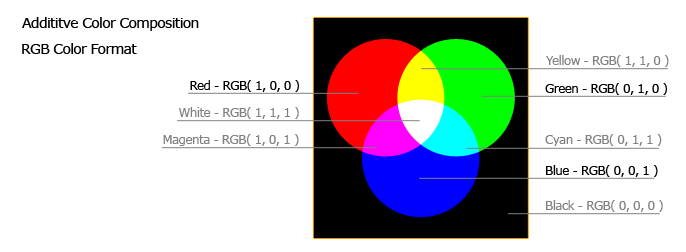
В цифровой фотографии используется несколько моделей передачи цвета. Самая известная из них — модель RGB, в которой цвета получаются путем смешивания красного, зеленого и синего. Модель HSL, которая является альтернативным представлением RGB на основе параметров оттенка, насыщенности и яркости, предлагает еще один способ задания цветов. В коммерческой печати используется цветовое пространство, где основными цветами являются: голубой, пурпурный, желтый и черный. Это пространство цветов известно как CMYK.
Конвертировать цвет между RGB, HSL, CMYK, HEX моделями
Выбор цветов из фотографий, сканированных изображений, изображений и их преобразование для получения кода в определенном цветовом пространстве — обычная задача, если вы работаете в области цифрового дизайна.
Программная платформа Aspose Words
Онлайн-приложение PickColor разработано на базе программной платформы Aspose Words. Наша компания разрабатывает современные высокопроизводительные решения для обработки документов для различных ОС и языков программирования:
Шаг 2 из 4
Пропустить Следующий
Шаг 3 из 4
Каким образом мы можем улучшить ваш опыт?
Пропустить Следующий
Шаг 4 из 4
Прикрепить мои файлы для анализа проблемы
послать
Большое спасибо за ваш отзыв!
Мы действительно это ценим!
С вашей помощью наши продукты становятся лучше с каждым днем!
Мы рады, что вы довольны и готовы рекомендовать нас своим друзьям! Пожалуйста, нажмите одну из кнопок ниже и позвольте своим друзьям из социальных сетей познакомиться с нашими продуктами прямо сейчас!
Поделиться в Facebook
Поделиться в Twitter
Поделиться в LinkedIn
Оставить отзыв
Добавить в закладки
Конвертер CMYK RGB в RAL-DESIGN и PANTONE
Формат ввода:
RGB или CMYK — только числа через запятую без пробела.
Например RGB: 229,43,80 или CMYK: 0,81,65,10
HTML — шесть символов с решёткой в начале. Например: #E52B50
Так же, можно выбрать RGB-значение кликом по разноцветному прямоугольнику:
Исходный цвет:
ΔE — цветовое расстояние (чем оно меньше, тем ближе цвет к исходному). При ΔE цвета почти неразличимы на глаз.
Конвертер даёт несколько ближайших значений, предоставляя возможность самостоятельно выбрать лучший вариант.
Часто при колеровке (предмета, стен, автомобиля и т.д.) подбор цвета первоначально осуществляется на экране компьютера или смартфона, после чего возникает вопрос — как найти данный цвет в каталоге красок?
Наш онлайн-сервис помогат решить эту задачу для каталогов RAL DESIGN и PANTONE + Solid Uncoated
То есть, данный конвертер по заданному «экранному» формату — RGB или HTML находит ближайшие цвета в каталогах RAL DESIGN и PANTONE.
Те, кто занимаются колеровкой отлично знают, что цвета на экране и в реальности отличаются, иногда довольно сильно. В связи с этим мы разработали физическое изделие — Каталог CMYK-RAL-PANTONE. Первичными в нём являются CMYK-коды широко распространённых цветов, наиболее часто используемых в обиходе. Это природные оттенки — (растения, минералы и т.п.) и стандартные цвета из различных сфер деятельности человека (большая часть цветов из этого каталога приведена в таблице ниже). Для каждого такого цвета указан ближайший к нему RAL и PANTONE номер.
Как работает конвертер
Для тех, кого интересуют технические подробности работы конвертера, приводим приблизительный алгоритм его функционирования:
- Полученный на входе цвет конвертируется в цветовое пространство Lab. Это лучший вариант при поиске ближайшего цвета, так как цветовое пространство Lab является наиболее линейным с точки зрения человеческого восприятия — при одинаковом изменении значения все цвета изменяюся субъетивно одинаково.

- Полученное значение Lab прогоняется через каталоги RAL DESIGN и PANTONE, каждый из цветов которых также конвертируется в систему Lab, и вычисляется цветовое отличие входного значения с цветом из каталога по формуле евклидового расстояния между точками — ΔE (формула цветового отличия CIE76)
- Программа проверяет является ли введённый цвет одним из списка часто используемых, если да — то выводит его название.
- На экран выводится несколько ближайших цветов из каталогов — тех, для которых полученное расстояние между точками минимально.
В таблице ниже представлено более двухсот цветов из списка самых распространённых, для которых данный алгоритм нашёл ближайшие соответствия из каталогов RAL и PANTONE.
Легко увидеть, что для некоторых из них «ближайший» довольно сильно отличается от «исходника».
Причин тут несколько:
- Цветовой охват «исходника» (CMYK или RGB) гораздо больше чем у физических красок, поэтому особенно эта разница заметна при значениях RGB близких к крайним, так как в палитрах красок таких цветов нет в принципе.

- Цветовое пространство Lab при всех своих приемуществах всё же имеет нелинейности — особенно в фиолетовой части спектра. По этой причине иногда более близкие цвета (с меньшим ΔE) визуально соответствуют меньше, чем некоторые более далёкие, с большей «дельтой».
Существует очень сложная формула — CIEDE2000, которая максимально компенсирует нелинейности, но результат всё равно остаётся не идеальным. Поэтому:
Конвертер на выходе даёт несколько ближайших значений. Таким образом предоставляется возможность самостоятельно выбрать наилучший вариант.
Перевести цвет из PANTONE в RAL и наоборот
Так как конвертер находит соответствия для обеих библиотек, то их можно сравнивать и между собой. Для этого нужно ввести в поиск CMYK или RGB палитры, для которой ищем соответствие в другой.
Отконвертированные в PANTONE и RAL DESIGN основные цвета с названиями
1 Военно-воздушный синий
HSV: 204 114 168
CMYK: 45,18,0,34
RGB: 93,138,168
ΔE: 4. 47
47
HSV: 204 102 177
RAL-D2: 250 60 20
RGB: 106,149,177
ΔE: 2.32
HSV: 204 118 162
PANTONE: 2158
RGB: 87,132,162
2 Синий Элис (Рузвельт Лонгворт)
HSV: 208 15 255
CMYK: 6,3,0,0
RGB: 240,248,255
ΔE: 5.81
HSV: 201 15 237
RGB: 223,232,237
ΔE: 5.81
HSV: 212 20 242
PANTONE: 656
RGB: 223,232,242
3 Ализариновый красный
HSV: 355 212 227
CMYK: 1,92,82,0
RGB: 227,38,54
ΔE: 16.52
HSV: 9 201 209
RAL-D2: 040 50 70
RGB: 209,70,44
ΔE: 8.83
HSV: 2 206 209
PANTONE: 2035
RGB: 209,46,40
4 Миндаль Крайола
HSV: 30 36 239
CMYK: 0,7,14,6
RGB: 239,222,205
ΔE: 1.41
HSV: 30 36 243
RAL-D2: 070 90 10
RGB: 243,226,209
ΔE: 5.97
HSV: 47 31 220
PANTONE: 7527
RGB: 220,214,193
5 Амарантовый
HSV: 348 207 229
CMYK: 0,81,65,10
RGB: 229,43,80
ΔE: 15. 99
99
HSV: 351 171 206
RAL-D2: 020 50 58
RGB: 206,68,88
ΔE: 4.39
HSV: 349 207 216
PANTONE: 199
RGB: 216,41,73
6 Янтарный
HSV: 45 255 255
CMYK: 0,25,100,0
RGB: 255,191,0
ΔE: 3.14
HSV: 46 255 246
RAL-D2: 085 80 85
RGB: 246,187,0
ΔE: 5.94
HSV: 45 232 243
PANTONE: 7408
RGB: 243,186,22
7 Американская роза
HSV: 346 252 255
CMYK: 0,99,76,0
RGB: 255,3,62
ΔE: 27.92
HSV: 9 201 209
RAL-D2: 040 50 70
RGB: 209,70,44
ΔE: 20.51
HSV: 2 206 209
PANTONE: 2035
RGB: 209,46,40
8 Аметистовый
HSV: 270 128 204
CMYK: 25,50,0,20
RGB: 153,102,204
ΔE: 22.09
HSV: 285 98 162
RAL-D2: 320 50 40
RGB: 146,100,162
ΔE: 18.09
HSV: 283 145 146
PANTONE: 527
RGB: 123,63,146
9 Матовый белый
HSV: 210 2 244
CMYK: 1,0,0,4
RGB: 242,243,244
ΔE: 5.
HSV: 231 8 236
RAL-D2: 290 92 05
RGB: 229,230,236
ΔE: 6.31
HSV: 173 10 229
PANTONE: 7541
RGB: 220,229,228
10 Античный белый
HSV: 34 36 250
CMYK: 1,7,15,0
RGB: 250,235,215
ΔE: 2.5
HSV: 32 39 246
RAL-D2: 075 90 10
RGB: 246,228,208
ΔE: 8.81
HSV: 47 31 220
PANTONE: 7527
RGB: 220,214,193
11 Яблочно-зелёный
HSV: 74 255 182
CMYK: 23,0,100,29
RGB: 141,182,0
ΔE: 2.13
HSV: 75 245 180
RAL-D2: 120 70 75
RGB: 136,180,7
ΔE: 4.08
HSV: 75 217 193
PANTONE: 376
RGB: 152,193,29
12 Спаржа
HSV: 92 110 160
CMYK: 23,0,43,37
RGB: 123,160,91
ΔE: 2.51
HSV: 93 116 154
RAL-D2: 130 60 40
RGB: 116,154,84
ΔE: 7.73
HSV: 105 105 146
PANTONE: 2263
RGB: 101,146,86
13 Цвет морской волны
CMYK: 100,0,0,0
RGB: 0,255,255
ΔE: 25. 03
03
HSV: 180 179 191
RAL-D2: 200 70 35
RGB: 57,190,191
ΔE: 28.89
HSV: 175 152 183
PANTONE: 3262
RGB: 74,183,174
14 Аквамариновый
HSV: 160 128 255
CMYK: 50,0,17,0
RGB: 127,255,212
ΔE: 19.68
HSV: 133 86 216
RAL-D2: 150 80 40
RGB: 143,216,159
ΔE: 24.61
HSV: 154 103 191
PANTONE: 3395
RGB: 114,191,157
15 Армейский зелёный
HSV: 69 157 83
CMYK: 10,0,61,67
RGB: 75,83,32
ΔE: 6.44
HSV: 76 135 98
RAL-D2: 120 40 30
RGB: 84,98,46
ΔE: 3.25
HSV: 75 139 88
PANTONE: 574
RGB: 76,88,40
16 Мышьяковый
HSV: 206 54 75
CMYK: 21,9,0,71
RGB: 59,68,75
ΔE: 1.66
HSV: 212 43 77
RAL-D2: 260 30 05
RGB: 64,70,77
ΔE: 3.36
HSV: 213 68 82
PANTONE: 432
RGB: 60,70,82
17 Лазурный, Азур
HSV: 210 255 255
CMYK: 100,50,0,0
RGB: 0,127,255
ΔE: 32. 41
41
HSV: 226 153 162
RAL-D2: 290 40 45
RGB: 65,87,162
ΔE: 33.11
HSV: 204 255 180
PANTONE: 300
RGB: 0,108,180
18 Голубовато-серый цвет
HSV: 60 4 132
CMYK: 0,0,2,48
RGB: 132,132,130
ΔE: 1.36
HSV: 0 0 130
RAL-D2: 000 55 00
RGB: 130,130,130
ΔE: 4.34
HSV: 35 21 143
PANTONE: 2332
RGB: 143,138,131
19 Беж, бежевый
HSV: 60 26 245
CMYK: 0,0,10,4
RGB: 245,245,220
ΔE: 5.36
HSV: 60 24 230
RAL-D2: 110 90 10
RGB: 230,230,208
ΔE: 4.86
HSV: 70 31 235
PANTONE: 7485
RGB: 230,235,206
20 Бистр
HSV: 24 125 61
CMYK: 0,30,49,76
RGB: 61,43,31
ΔE: 2.6
HSV: 22 105 61
RAL-D2: 050 20 10
RGB: 61,45,36
ΔE: 6.51
HSV: 35 77 56
PANTONE: Black 4
RGB: 56,49,39
21 Горький розовый
HSV: 6 161 254
CMYK: 0,56,63,0
RGB: 254,111,94
ΔE: 9. 55
55
HSV: 11 170 228
RAL-D2: 040 60 60
RGB: 228,105,76
ΔE: 9.41
HSV: 6 170 222
PANTONE: Warm Red
RGB: 222,90,74
22 Чёрный
HSV: 0 0 0
CMYK: 0,0,0,100
RGB: 0,0,0
ΔE: 12.8
HSV: 240 7 34
RAL-D2: 000 15 00
RGB: 33,33,34
ΔE: 9.74
HSV: 210 18 28
PANTONE: Hexachrome Black
RGB: 26,27,28
23 Белокурый
HSV: 50 61 250
CMYK: 0,4,24,2
RGB: 250,240,190
ΔE: 5.34
HSV: 48 55 239
RAL-D2: 100 90 20
RGB: 239,229,187
ΔE: 3.69
HSV: 47 58 245
PANTONE: 7499
RGB: 245,233,189
24 Синий
HSV: 240 255 255
CMYK: 100,100,0,0
RGB: 0,0,255
ΔE: 89.21
HSV: 246 121 156
RAL-D2: 300 40 45
RGB: 89,82,156
ΔE: 81.79
HSV: 269 150 139
PANTONE: 267
RGB: 97,57,139
25 Вода пляжа Бонди
HSV: 191 255 182
CMYK: 100,18,0,29
RGB: 0,149,182
ΔE: 4. 29
29
HSV: 191 255 195
RAL-D2: 230 60 40
RGB: 0,160,195
ΔE: 1.95
HSV: 191 255 187
PANTONE: 632
RGB: 0,154,187
26 Красный Университета Бостона
HSV: 0 255 204
CMYK: 0,100,100,20
RGB: 204,0,0
ΔE: 19.98
HSV: 9 201 209
RAL-D2: 040 50 70
RGB: 209,70,44
ΔE: 14.69
HSV: 6 206 215
PANTONE: 2347
RGB: 215,57,41
27 Латунный
HSV: 52 162 181
CMYK: 0,8,64,29
RGB: 181,166,66
ΔE: 3.28
HSV: 50 156 190
RAL-D2: 095 70 50
RGB: 190,170,74
ΔE: 0.65
HSV: 53 162 181
PANTONE: 618
RGB: 181,167,66
28 Ярко-зелёный
HSV: 96 255 255
CMYK: 60,0,100,0
RGB: 102,255,0
ΔE: 47.66
HSV: 75 245 180
RAL-D2: 120 70 75
RGB: 136,180,7
ΔE: 46.23
HSV: 75 217 193
PANTONE: 376
RGB: 152,193,29
29 Ярко-бирюзовый
HSV: 177 246 232
CMYK: 59,0,24,0
RGB: 8,232,222
ΔE: 17. 39
39
HSV: 170 183 191
RAL-D2: 180 70 40
RGB: 54,191,168
ΔE: 21.09
HSV: 177 188 178
PANTONE: 326
RGB: 47,178,171
30 Ярко-фиолетовый
HSV: 300 255 205
CMYK: 36,88,0,0
RGB: 205,0,205
ΔE: 52.88
HSV: 318 155 145
RAL-D2: 340 40 45
RGB: 145,57,119
ΔE: 30.6
HSV: 319 220 217
PANTONE: Hexachrome Magenta
RGB: 217,30,157
31 Бронзовый
HSV: 30 193 205
CMYK: 12,58,88,6
RGB: 205,127,50
ΔE: 3.08
HSV: 32 198 203
RAL-D2: 070 60 60
RGB: 203,129,45
ΔE: 4.4
HSV: 32 209 193
PANTONE: 153
RGB: 193,119,35
32 Коричневый
HSV: 30 255 150
CMYK: 0,50,100,41
RGB: 150,75,0
ΔE: 9.73
HSV: 29 242 178
RAL-D2: 060 50 60
RGB: 178,91,9
ΔE: 6.47
HSV: 25 213 163
PANTONE: 2021
RGB: 163,84,27
33 Кожа буйвола, палевый
HSV: 49 117 240
CMYK: 0,8,46,6
RGB: 240,220,130
ΔE: 4. 94
94
HSV: 47 106 247
RAL-D2: 095 90 40
RGB: 247,225,144
ΔE: 3.38
HSV: 46 117 247
PANTONE: 1215
RGB: 247,220,134
34 Бургундский
HSV: 347 255 144
CMYK: 0,97,100,50
RGB: 144,0,32
ΔE: 9.99
HSV: 357 190 172
RAL-D2: 030 40 60
RGB: 172,44,50
ΔE: 9.85
HSV: 355 185 161
PANTONE: 7427
RGB: 161,44,54
35 Выгоревший оранжевый
HSV: 25 255 204
CMYK: 0,58,100,20
RGB: 204,85,0
ΔE: 3.92
HSV: 21 231 212
RAL-D2: 050 50 78
RGB: 212,88,20
ΔE: 7.85
HSV: 20 213 222
PANTONE: 7579
RGB: 222,98,37
36 Сиена жжёная
HSV: 14 166 233
CMYK: 0,50,65,9
RGB: 233,116,81
ΔE: 4.47
HSV: 11 170 228
RAL-D2: 040 60 60
RGB: 228,105,76
ΔE: 3.68
HSV: 13 162 225
PANTONE: 7416
RGB: 225,113,82
37 Коричневый, умбра жжёная
HSV: 9 188 138
CMYK: 0,63,74,46
RGB: 138,51,36
ΔE: 5. 73
73
HSV: 11 172 145
RAL-D2: 040 40 40
RGB: 145,65,47
ΔE: 5.58
HSV: 14 196 143
PANTONE: 7526
RGB: 143,59,33
38 Желтовато-коричневый, камель
HSV: 32 114 194
CMYK: 0,20,45,24
RGB: 194,154,107
ΔE: 3.43
HSV: 32 107 202
RAL-D2: 075 70 30
RGB: 202,163,117
ΔE: 2.26
HSV: 30 117 194
PANTONE: 2313
RGB: 194,150,105
39 Хаки
HSV: 91 51 134
CMYK: 55,35,62,10
RGB: 120,134,107
ΔE: 6.51
HSV: 90 70 123
RAL-D2: 130 50 20
RGB: 106,123,89
ΔE: 6.07
HSV: 130 53 139
PANTONE: 2407
RGB: 110,139,115
40 Баклажановый
HSV: 328 167 119
CMYK: 26,99,12,52
RGB: 119,41,83
ΔE: 1.75
HSV: 326 172 117
RAL-D2: 350 30 40
RGB: 117,38,83
ΔE: 4.03
HSV: 331 173 127
PANTONE: 683
RGB: 127,41,82
41 Тёмно-красный, кардинал
HSV: 350 216 196
CMYK: 0,85,70,23
RGB: 196,30,58
ΔE: 11. 84
84
HSV: 357 190 172
RAL-D2: 030 40 60
RGB: 172,44,50
ΔE: 4.21
HSV: 354 202 201
PANTONE: 186
RGB: 201,42,57
42 Карминово-красный
HSV: 350 255 150
CMYK: 0,100,84,41
RGB: 150,0,24
ΔE: 10.27
HSV: 357 190 172
RAL-D2: 030 40 60
RGB: 172,44,50
ΔE: 8.68
HSV: 359 200 177
PANTONE: 2350
RGB: 177,38,41
43 Морковный
HSV: 33 219 237
CMYK: 4,50,100,0
RGB: 237,145,33
ΔE: 2.04
HSV: 34 221 235
RAL-D2: 070 70 70
RGB: 235,147,31
ΔE: 1.7
HSV: 34 228 232
PANTONE: 2018
RGB: 232,141,25
44 Селадоновый
HSV: 123 60 225
CMYK: 21,0,19,12
RGB: 172,225,175
ΔE: 5.94
HSV: 132 64 212
RAL-D2: 150 80 30
RGB: 159,212,170
ΔE: 8.02
HSV: 98 60 212
PANTONE: 358
RGB: 180,212,162
45 Светлая вишня
HSV: 343 199 222
CMYK: 0,78,55,13
RGB: 222,49,99
ΔE: 13. 03
03
HSV: 351 171 206
RAL-D2: 020 50 58
RGB: 206,68,88
ΔE: 2.76
HSV: 344 191 219
PANTONE: 1925
RGB: 219,55,98
46 Лазурный
HSV: 196 255 167
CMYK: 100,26,0,35
RGB: 0,123,167
ΔE: 2.28
HSV: 196 255 174
RAL-D2: 250 50 35
RGB: 0,127,174
ΔE: 0.41
HSV: 196 255 168
PANTONE: 2185
RGB: 0,124,168
47 Лазурно-синий
HSV: 224 199 190
CMYK: 78,57,0,25
RGB: 42,82,190
ΔE: 20.15
HSV: 226 153 162
RAL-D2: 290 40 45
RGB: 65,87,162
ΔE: 16.72
HSV: 230 172 144
PANTONE: 2746
RGB: 47,63,144
48 Салатовый цвет, шартрез
HSV: 90 255 255
CMYK: 50,0,100,0
RGB: 127,255,0
ΔE: 43.34
HSV: 75 245 180
RAL-D2: 120 70 75
RGB: 136,180,7
ΔE: 41.51
HSV: 75 217 193
PANTONE: 376
RGB: 152,193,29
49 Каштановый
HSV: 0 141 205
CMYK: 0,55,55,20
RGB: 205,92,92
ΔE: 4. 96
96
HSV: 2 151 191
RAL-D2: 030 50 50
RGB: 191,81,78
ΔE: 5.04
HSV: 356 151 197
PANTONE: 7418
RGB: 197,80,88
50 Шоколадный
HSV: 25 219 210
CMYK: 0,50,86,18
RGB: 210,105,30
ΔE: 6.42
HSV: 26 204 213
RAL-D2: 060 60 60
RGB: 213,118,43
ΔE: 1.96
HSV: 24 218 208
PANTONE: 159
RGB: 208,101,30
51 Коричный
HSV: 31 255 123
CMYK: 16,60,82,51
RGB: 123,63,0
ΔE: 10.82
HSV: 26 188 138
RAL-D2: 060 40 40
RGB: 138,80,36
ΔE: 8.34
HSV: 24 202 140
PANTONE: 2315
RGB: 140,74,29
52 Кобальт синий
HSV: 215 255 171
CMYK: 100,58,0,33
RGB: 0,71,171
ΔE: 17.84
HSV: 226 153 162
RAL-D2: 290 40 45
RGB: 65,87,162
ΔE: 12.03
HSV: 230 172 144
PANTONE: 2746
RGB: 47,63,144
53 Медный
HSV: 29 184 184
CMYK: 0,38,72,28
RGB: 184,115,51
ΔE: 5. 54
54
HSV: 32 200 167
RAL-D2: 070 50 55
RGB: 167,105,36
ΔE: 4.9
HSV: 32 195 186
PANTONE: 7572
RGB: 186,119,44
54 Коралловый, кораллово-красный
HSV: 16 175 255
CMYK: 0,50,69,0
RGB: 255,127,80
ΔE: 6.18
HSV: 18 167 255
RAL-D2: 050 70 60
RGB: 255,139,88
ΔE: 9.52
HSV: 16 180 224
PANTONE: 2027
RGB: 224,108,66
55 Кукурузный
HSV: 54 161 251
CMYK: 4,1,77,0
RGB: 251,236,93
ΔE: 11.45
HSV: 48 146 255
RAL-D2: 095 90 59
RGB: 255,227,109
ΔE: 2.75
HSV: 52 161 252
PANTONE: 106
RGB: 252,232,93
56 Васильковый
HSV: 219 147 237
CMYK: 58,37,0,7
RGB: 100,149,237
ΔE: 15.71
HSV: 218 145 186
RAL-D2: 280 50 40
RGB: 80,119,186
ΔE: 16.75
HSV: 201 255 200
PANTONE: 3005
RGB: 0,129,200
57 Кремовый
HSV: 57 47 255
CMYK: 0,1,18,0
RGB: 255,253,208
ΔE: 8. 23
23
HSV: 60 47 230
RAL-D2: 110 90 20
RGB: 230,230,188
ΔE: 7.3
HSV: 47 58 245
PANTONE: 7499
RGB: 245,233,189
58 Тёмно-красный, кровавый, Малиновый
HSV: 348 232 220
CMYK: 0,91,73,14
RGB: 220,20,60
ΔE: 18.39
HSV: 1 171 203
RAL-D2: 030 50 60
RGB: 203,69,67
ΔE: 8.27
HSV: 352 197 218
PANTONE: 711
RGB: 218,50,72
59 Циан, васильковый
HSV: 180 255 255
CMYK: 100,0,0,0
RGB: 0,255,255
ΔE: 25.03
HSV: 180 179 191
RAL-D2: 200 70 35
RGB: 57,190,191
ΔE: 28.89
HSV: 175 152 183
PANTONE: 3262
RGB: 74,183,174
60 Тёмно-синий цвет
HSV: 240 255 139
CMYK: 100,99,10,11
RGB: 0,0,139
ΔE: 47.17
HSV: 246 121 156
RAL-D2: 300 40 45
RGB: 89,82,156
ΔE: 36.28
HSV: 255 153 135
PANTONE: Violet
RGB: 74,54,135
61 Тёмно-коричневый
HSV: 30 172 101
CMYK: 0,34,67,60
RGB: 101,67,33
ΔE: 3. 96
96
HSV: 26 174 98
RAL-D2: 060 30 27
RGB: 98,60,31
ΔE: 2.63
HSV: 29 183 102
PANTONE: 161
RGB: 102,64,29
62 Тёмно-лазурный
HSV: 209 239 126
CMYK: 94,45,0,51
RGB: 8,69,126
ΔE: 1.77
HSV: 207 255 131
RAL-D2: 270 30 40
RGB: 0,72,131
ΔE: 3.43
HSV: 215 205 132
PANTONE: 287
RGB: 26,71,132
63 Тёмно-каштановый
HSV: 10 94 152
CMYK: 0,31,37,40
RGB: 152,105,96
ΔE: 1.83
HSV: 11 91 149
RAL-D2: 040 50 20
RGB: 149,106,96
ΔE: 6.29
HSV: 20 102 145
PANTONE: 4715
RGB: 145,106,87
64 Тёмно-коралловый
HSV: 10 169 205
CMYK: 15,77,78,3
RGB: 205,91,69
ΔE: 5.22
HSV: 11 171 189
RAL-D2: 040 50 50
RGB: 189,85,62
ΔE: 6.55
HSV: 4 166 206
PANTONE: 2032
RGB: 206,81,72
65 Тёмно-золотой
HSV: 43 240 184
CMYK: 0,27,94,28
RGB: 184,134,11
ΔE: 1. 55
55
HSV: 41 233 187
RAL-D2: 080 60 60
RGB: 187,134,16
ΔE: 4.54
HSV: 41 209 192
PANTONE: 1245
RGB: 192,143,35
66 Тёмно-зелёный
HSV: 158 250 50
CMYK: 98,0,36,80
RGB: 1,50,32
ΔE: 2.77
HSV: 158 255 55
RAL-D2: 170 20 25
RGB: 0,55,35
ΔE: 10.88
HSV: 162 123 62
PANTONE: 627
RGB: 32,62,53
67 Тёмный индиго, индиго
HSV: 270 255 98
CMYK: 50,100,0,62
RGB: 49,0,98
ΔE: 27.76
HSV: 284 136 109
RAL-D2: 320 30 37
RGB: 94,51,109
ΔE: 18.45
HSV: 274 162 126
PANTONE: 2607
RGB: 91,46,126
68 Тёмный хаки, хаки
HSV: 56 111 189
CMYK: 0,3,43,26
RGB: 189,183,107
ΔE: 3.81
HSV: 53 122 184
RAL-D2: 100 70 40
RGB: 184,174,96
ΔE: 6.72
HSV: 53 121 205
PANTONE: 617
RGB: 205,194,108
69 Тёмно-оливковый
HSV: 81 132 104
CMYK: 65,40,95,27
RGB: 85,104,50
ΔE: 3. 15
15
HSV: 76 135 98
RAL-D2: 120 40 30
RGB: 84,98,46
ΔE: 6.72
HSV: 71 112 112
PANTONE: 5753
RGB: 103,112,63
70 Тёмный пастельно-зелёный
HSV: 138 251 192
CMYK: 76,0,100,0
RGB: 3,192,60
ΔE: 18.92
HSV: 116 173 162
RAL-D2: 140 60 70
RGB: 59,162,52
ΔE: 13.12
HSV: 144 255 176
PANTONE: Hexachrome Green
RGB: 0,176,71
71 Тёмно-персиковый
HSV: 28 70 255
CMYK: 0,15,27,0
RGB: 255,218,185
ΔE: 2.08
HSV: 30 65 255
RAL-D2: 070 90 20
RGB: 255,222,190
ΔE: 3.98
HSV: 28 68 243
PANTONE: 475
RGB: 243,208,178
72 Тёмно-розовый
HSV: 342 162 231
CMYK: 4,82,26,0
RGB: 231,84,128
ΔE: 13.12
HSV: 345 155 194
RAL-D2: 010 50 50
RGB: 194,76,106
ΔE: 5.65
HSV: 339 158 221
PANTONE: 205
RGB: 221,84,132
73 Тёмно-Пороховая синь
HSV: 220 255 153
CMYK: 100,67,0,40
RGB: 0,51,153
ΔE: 24. 45
45
HSV: 246 121 156
RAL-D2: 300 40 45
RGB: 89,82,156
ΔE: 14.94
HSV: 230 172 144
PANTONE: 2746
RGB: 47,63,144
74 Тёмная лососина
HSV: 15 121 233
CMYK: 0,36,48,9
RGB: 233,150,122
ΔE: 4.29
HSV: 11 118 232
RAL-D2: 040 70 40
RGB: 232,145,125
ΔE: 1.59
HSV: 14 119 232
PANTONE: 486
RGB: 232,149,124
75 Тёмно-алый
HSV: 344 246 86
CMYK: 0,97,71,66
RGB: 86,3,25
ΔE: 8.77
HSV: 353 181 83
RAL-D2: 020 20 29
RGB: 83,24,31
ΔE: 12.9
HSV: 343 171 109
PANTONE: 7421
RGB: 109,36,57
76 Тёмно-аспидный серый, аспидно-серый
HSV: 180 103 79
CMYK: 41,0,0,69
RGB: 47,79,79
ΔE: 2.22
HSV: 178 92 75
RAL-D2: 200 30 10
RGB: 48,75,74
ΔE: 7.1
HSV: 193 139 90
PANTONE: 2216
RGB: 41,79,90
77 Тёмный весенне-зелёный
HSV: 150 204 114
CMYK: 87,31,88,20
RGB: 23,114,69
ΔE: 3. 62
62
HSV: 158 255 108
RAL-D2: 160 40 40
RGB: 0,108,68
ΔE: 2.35
HSV: 145 187 112
PANTONE: 349
RGB: 30,112,64
78 Тёмный жёлто-коричневый
HSV: 45 113 145
CMYK: 41,41,77,12
RGB: 145,129,81
ΔE: 5.79
HSV: 48 131 132
RAL-D2: 095 50 30
RGB: 132,118,64
ΔE: 7.31
HSV: 43 89 140
PANTONE: 2326
RGB: 140,126,91
79 Тёмно-мандариновый
HSV: 38 237 255
CMYK: 0,39,99,0
RGB: 255,168,18
ΔE: 7.4
HSV: 39 255 233
RAL-D2: 075 70 80
RGB: 233,151,0
ΔE: 6.09
HSV: 40 255 235
PANTONE: 2012
RGB: 235,157,0
80 Тёмный зелёный чай
HSV: 103 54 219
CMYK: 28,1,40,0
RGB: 186,219,173
ΔE: 5.94
HSV: 108 62 209
RAL-D2: 140 80 30
RGB: 168,209,158
ΔE: 3.39
HSV: 98 60 212
PANTONE: 358
RGB: 180,212,162
81 Тёмно-бирюзовый
HSV: 181 211 98
CMYK: 89,45,55,25
RGB: 17,96,98
ΔE: 3. 99
99
HSV: 180 153 103
RAL-D2: 200 40 20
RGB: 41,103,103
ΔE: 2.96
HSV: 179 255 97
PANTONE: 323
RGB: 0,97,96
82 Глубокий фиолетовый цвет
HSV: 252 164 137
CMYK: 92,98,8,1
RGB: 66,49,137
ΔE: 16.56
HSV: 245 131 123
RAL-D2: 300 30 40
RGB: 65,60,123
ΔE: 5.02
HSV: 255 153 135
PANTONE: Violet
RGB: 74,54,135
83 Глубокий розовый цвет
HSV: 328 235 255
CMYK: 0,95,0,0
RGB: 255,20,147
ΔE: 34.99
HSV: 331 150 189
RAL-D2: 350 50 50
RGB: 189,78,132
ΔE: 13.4
HSV: 327 241 215
PANTONE: 226
RGB: 215,12,122
84 Голубой цвет
HSV: 195 255 255
CMYK: 70,0,2,0
RGB: 0,191,255
ΔE: 14.16
HSV: 197 238 209
RAL-D2: 250 60 40
RGB: 14,155,209
ΔE: 7.37
HSV: 195 255 230
PANTONE: 2995
RGB: 0,173,230
85 Джинсовый синий
HSV: 213 227 189
CMYK: 89,49,0,26
RGB: 21,96,189
ΔE: 12. 01
01
HSV: 226 153 162
RAL-D2: 290 40 45
RGB: 65,87,162
ΔE: 12.22
HSV: 218 195 154
PANTONE: 286
RGB: 36,80,154
86 Защитно-синий
HSV: 210 225 255
CMYK: 88,44,0,0
RGB: 30,144,255
ΔE: 25.93
HSV: 218 145 186
RAL-D2: 280 50 40
RGB: 80,119,186
ΔE: 23.9
HSV: 201 255 200
PANTONE: 3005
RGB: 0,129,200
87 Изумрудный
HSV: 140 153 200
CMYK: 60,0,40,22
RGB: 80,200,120
ΔE: 9.08
HSV: 134 123 190
RAL-D2: 150 70 50
RGB: 98,190,119
ΔE: 11.74
HSV: 146 179 170
PANTONE: 7481
RGB: 51,170,102
88 Баклажановый
HSV: 320 255 153
CMYK: 0,100,33,40
RGB: 153,0,102
ΔE: 13.11
HSV: 328 173 156
RAL-D2: 350 40 50
RGB: 156,50,107
ΔE: 3.65
HSV: 322 213 159
PANTONE: 7648
RGB: 159,26,110
89 Желтовато-коричневый
HSV: 30 130 229
CMYK: 0,26,51,10
RGB: 229,170,112
ΔE: 4. 79
79
HSV: 31 139 215
RAL-D2: 070 70 40
RGB: 215,158,98
ΔE: 1.77
HSV: 29 129 226
PANTONE: 721
RGB: 226,167,112
90 Зелёный папоротник
HSV: 106 116 121
CMYK: 71,32,90,18
RGB: 79,121,66
ΔE: 5.1
HSV: 107 98 128
RAL-D2: 140 50 30
RGB: 90,128,79
ΔE: 3.9
HSV: 112 125 118
PANTONE: 2265
RGB: 68,118,60
91 Кирпичный
HSV: 0 206 178
CMYK: 21,99,100,12
RGB: 178,34,34
ΔE: 9.58
HSV: 10 231 173
RAL-D2: 040 40 67
RGB: 173,43,16
ΔE: 3.97
HSV: 359 200 177
PANTONE: 2350
RGB: 177,38,41
92 Льняной
HSV: 50 116 238
CMYK: 7,8,60,0
RGB: 238,220,130
ΔE: 5.14
HSV: 47 106 247
RAL-D2: 095 90 40
RGB: 247,225,144
ΔE: 3.76
HSV: 50 117 247
PANTONE: 2001
RGB: 247,229,134
93 Фуксия
HSV: 300 255 255
CMYK: 7,95,0,0
RGB: 255,0,255
ΔE: 71. 59
59
HSV: 320 131 173
RAL-D2: 340 50 45
RGB: 173,84,143
ΔE: 46.08
HSV: 319 220 217
PANTONE: Hexachrome Magenta
RGB: 217,30,157
94 Гуммигут
HSV: 39 238 228
CMYK: 5,48,97,1
RGB: 228,155,15
ΔE: 2.12
HSV: 41 255 229
RAL-D2: 080 70 88
RGB: 229,155,0
ΔE: 3.53
HSV: 38 216 234
PANTONE: 137
RGB: 234,161,36
95 Золотой
HSV: 51 255 255
CMYK: 0,13,95,0
RGB: 255,215,0
ΔE: 9.77
HSV: 48 255 242
RAL-D2: 090 80 90
RGB: 242,194,0
ΔE: 0
HSV: 51 255 255
PANTONE: Yellow 012
RGB: 255,215,0
96 Золотисто-берёзовый
HSV: 43 218 218
CMYK: 0,24,85,15
RGB: 218,165,32
ΔE: 3.85
HSV: 45 247 212
RAL-D2: 085 70 70
RGB: 212,162,7
ΔE: 4.37
HSV: 45 236 219
PANTONE: 7555
RGB: 219,168,16
97 Серый
HSV: 0 0 128
CMYK: 0,0,0,50
RGB: 128,128,128
ΔE: 0. 78
78
HSV: 0 0 130
RAL-D2: 000 55 00
RGB: 130,130,130
ΔE: 2.65
HSV: 225 8 126
PANTONE: Cool Gray 9
RGB: 122,123,126
98 Серая спаржа
HSV: 117 57 89
CMYK: 21,0,22,65
RGB: 70,89,69
ΔE: 5.68
HSV: 105 42 97
RAL-D2: 140 40 10
RGB: 85,97,81
ΔE: 5.42
HSV: 139 88 81
PANTONE: 7736
RGB: 53,81,62
99 Зелёный серый чай
HSV: 90 37 218
CMYK: 7,0,15,15
RGB: 202,218,186
ΔE: 5.8
HSV: 90 45 204
RAL-D2: 130 80 20
RGB: 186,204,168
ΔE: 3.58
HSV: 106 30 221
PANTONE: 2253
RGB: 201,221,195
100 Зелёный
HSV: 120 255 255
CMYK: 100,0,100,0
RGB: 0,255,0
ΔE: 56.8
HSV: 75 245 180
RAL-D2: 120 70 75
RGB: 136,180,7
ΔE: 54.2
HSV: 144 255 176
PANTONE: Hexachrome Green
RGB: 0,176,71
101 Жёлто-зелёный
HSV: 84 208 255
CMYK: 32,0,82,0
RGB: 173,255,47
ΔE: 32. 67
67
HSV: 75 245 180
RAL-D2: 120 70 75
RGB: 136,180,7
ΔE: 29.47
HSV: 75 217 193
PANTONE: 376
RGB: 152,193,29
102 Синий Градуса
HSV: 211 255 255
CMYK: 79,54,0,0
RGB: 0,125,255
ΔE: 33.11
HSV: 226 153 162
RAL-D2: 290 40 45
RGB: 65,87,162
ΔE: 34.33
HSV: 204 255 180
PANTONE: 300
RGB: 0,108,180
103 Гелиотроп
HSV: 286 140 255
CMYK: 13,55,0,0
RGB: 223,115,255
ΔE: 43.72
HSV: 307 88 186
RAL-D2: 330 60 40
RGB: 186,122,179
ΔE: 36.83
HSV: 305 156 152
PANTONE: 513
RGB: 152,59,144
104 Ярко-розовый цвет
HSV: 315 240 252
CMYK: 0,94,24,1
RGB: 252,15,192
ΔE: 45.52
HSV: 331 150 189
RAL-D2: 350 50 50
RGB: 189,78,132
ΔE: 17.13
HSV: 319 220 217
PANTONE: Hexachrome Magenta
RGB: 217,30,157
105 Индиго
HSV: 275 255 130
CMYK: 42,100,0,49
RGB: 75,0,130
ΔE: 35. 93
93
HSV: 284 136 109
RAL-D2: 320 30 37
RGB: 94,51,109
ΔE: 23.66
HSV: 274 162 126
PANTONE: 2607
RGB: 91,46,126
106 Международный сигнальный оранжевый
HSV: 19 255 255
CMYK: 0,83,100,0
RGB: 255,79,0
ΔE: 11.68
HSV: 19 228 246
RAL-D2: 050 60 80
RGB: 246,97,26
ΔE: 20.82
HSV: 17 216 222
PANTONE: 2028
RGB: 222,87,34
107 Индийский красный, каштановый
HSV: 0 141 205
CMYK: 0,55,55,20
RGB: 205,92,92
ΔE: 4.96
HSV: 2 151 191
RAL-D2: 030 50 50
RGB: 191,81,78
ΔE: 5.04
HSV: 356 151 197
PANTONE: 7418
RGB: 197,80,88
108 Нефритовый
HSV: 158 255 168
CMYK: 100,0,36,34
RGB: 0,168,107
ΔE: 1.97
HSV: 157 255 164
RAL-D2: 160 60 58
RGB: 0,164,101
ΔE: 5.44
HSV: 146 179 170
PANTONE: 7481
RGB: 51,170,102
109 Хаки
HSV: 37 65 195
CMYK: 0,10,26,24
RGB: 195,176,145
ΔE: 3. 78
78
HSV: 38 75 188
RAL-D2: 085 70 20
RGB: 188,168,133
ΔE: 5.94
HSV: 28 63 210
PANTONE: 7590
RGB: 210,182,158
110 Синий Кляйна
HSV: 214 180 196
CMYK: 78,52,0,0
RGB: 58,117,196
ΔE: 7.51
HSV: 218 145 186
RAL-D2: 280 50 40
RGB: 80,119,186
ΔE: 7.44
HSV: 204 255 180
PANTONE: 300
RGB: 0,108,180
111 Лаванда, лавандово-синий
HSV: 240 20 250
CMYK: 8,8,0,2
RGB: 230,230,250
ΔE: 7.27
HSV: 231 8 236
RAL-D2: 290 92 05
RGB: 229,230,236
ΔE: 5.68
HSV: 240 14 231
PANTONE: 7443
RGB: 218,218,231
112 Розово-лавандовый
HSV: 340 15 255
CMYK: 0,6,4,0
RGB: 255,240,245
ΔE: 4.6
HSV: 340 13 240
RAL-D2: 340 92 05
RGB: 240,228,232
ΔE: 5.64
HSV: 351 20 243
PANTONE: 705
RGB: 243,224,227
113 Лимонный
HSV: 55 239 253
CMYK: 0,8,94,1
RGB: 253,233,16
ΔE: 14. 14
14
HSV: 58 255 212
RAL-D2: 100 80 80
RGB: 212,204,0
ΔE: 2.55
HSV: 54 255 254
PANTONE: 102
RGB: 254,229,0
114 Лимонно-кремовый
HSV: 54 50 255
CMYK: 0,2,20,0
RGB: 255,250,205
ΔE: 7.25
HSV: 48 55 239
RAL-D2: 100 90 20
RGB: 239,229,187
ΔE: 6.03
HSV: 47 58 245
PANTONE: 7499
RGB: 245,233,189
115 Светло-коричневый
HSV: 30 177 205
CMYK: 0,35,69,20
RGB: 205,133,63
ΔE: 4.39
HSV: 32 184 193
RAL-D2: 070 60 50
RGB: 193,129,54
ΔE: 2.7
HSV: 29 170 203
PANTONE: 722
RGB: 203,134,68
116 Сиреневый
HSV: 300 48 200
CMYK: 0,19,0,22
RGB: 200,162,200
ΔE: 2.76
HSV: 311 56 202
RAL-D2: 330 70 25
RGB: 202,158,194
ΔE: 1.64
HSV: 305 49 204
PANTONE: 251
RGB: 204,165,201
117 Лайм
HSV: 72 255 255
CMYK: 20,0,100,0
RGB: 204,255,0
ΔE: 30. 74
74
HSV: 66 189 208
RAL-D2: 110 80 70
RGB: 192,208,54
ΔE: 25.85
HSV: 64 225 210
PANTONE: 382
RGB: 198,210,25
118 Льняной
HSV: 30 20 250
CMYK: 0,4,8,2
RGB: 250,240,230
ΔE: 2.84
HSV: 21 21 246
RAL-D2: 050 92 05
RGB: 246,233,226
ΔE: 7.92
HSV: 9 21 235
PANTONE: 7604
RGB: 235,219,216
119 Зелёная лужайка
HSV: 90 255 252
CMYK: 51,0,100,1
RGB: 124,252,0
ΔE: 42.35
HSV: 75 245 180
RAL-D2: 120 70 75
RGB: 136,180,7
ΔE: 40.6
HSV: 75 217 193
PANTONE: 376
RGB: 152,193,29
120 Маджента, фуксия
HSV: 300 255 255
CMYK: 0,100,0,0
RGB: 255,0,255
ΔE: 71.59
HSV: 320 131 173
RAL-D2: 340 50 45
RGB: 173,84,143
ΔE: 46.08
HSV: 319 220 217
PANTONE: Hexachrome Magenta
RGB: 217,30,157
121 Малахитовая зелень, малахитовый
HSV: 140 242 218
CMYK: 95,0,63,15
RGB: 11,218,81
ΔE: 27. 9
9
HSV: 116 173 162
RAL-D2: 140 60 70
RGB: 59,162,52
ΔE: 20.85
HSV: 144 255 176
PANTONE: Hexachrome Green
RGB: 0,176,71
122 Коричнево-малиновый
HSV: 0 255 128
CMYK: 0,100,100,50
RGB: 128,0,0
ΔE: 13.07
HSV: 10 215 165
RAL-D2: 040 40 60
RGB: 165,49,26
ΔE: 15.01
HSV: 3 185 157
PANTONE: 7622
RGB: 157,48,43
123 Розовато-лиловый
HSV: 330 170 153
CMYK: 0,67,33,40
RGB: 153,51,102
ΔE: 3.04
HSV: 328 173 156
RAL-D2: 350 40 50
RGB: 156,50,107
ΔE: 5.9
HSV: 336 163 160
PANTONE: 2047
RGB: 160,58,99
124 Полуночно-синий
HSV: 210 255 102
CMYK: 100,87,33,23
RGB: 0,51,102
ΔE: 5.39
HSV: 214 218 90
RAL-D2: 280 20 30
RGB: 13,47,90
ΔE: 5.57
HSV: 220 179 114
PANTONE: 288
RGB: 34,61,114
125 Зелёная мята, мятный
HSV: 120 103 255
CMYK: 40,0,40,0
RGB: 152,255,152
ΔE: 21. 74
74
HSV: 92 110 213
RAL-D2: 130 80 50
RGB: 164,213,121
ΔE: 25.32
HSV: 99 132 187
PANTONE: 360
RGB: 124,187,90
126 Зелёный мох
HSV: 120 57 223
CMYK: 20,0,22,13
RGB: 173,223,173
ΔE: 5.43
HSV: 108 62 209
RAL-D2: 140 80 30
RGB: 168,209,158
ΔE: 6.88
HSV: 98 60 212
PANTONE: 358
RGB: 180,212,162
127 Розовый Маунтбэттена
HSV: 323 52 153
CMYK: 0,20,8,40
RGB: 153,122,141
ΔE: 5.12
HSV: 324 49 167
RAL-D2: 340 60 15
RGB: 167,135,154
ΔE: 4.11
HSV: 335 58 149
PANTONE: 2054
RGB: 149,115,129
128 Горчичный
HSV: 47 167 255
CMYK: 1,12,77,0
RGB: 255,219,88
ΔE: 6.39
HSV: 46 152 255
RAL-D2: 090 90 60
RGB: 255,219,103
ΔE: 4.85
HSV: 47 163 245
PANTONE: 122
RGB: 245,210,88
129 Белый навахо
HSV: 36 82 255
CMYK: 0,13,22,0
RGB: 255,222,173
ΔE: 2. 03
03
HSV: 37 86 255
RAL-D2: 080 90 30
RGB: 255,222,169
ΔE: 3
HSV: 38 83 245
PANTONE: 155
RGB: 245,215,165
130 Тёмно-синий формы морских офицеров
HSV: 240 255 128
CMYK: 100,100,0,50
RGB: 0,0,128
ΔE: 43.37
HSV: 245 131 123
RAL-D2: 300 30 40
RGB: 65,60,123
ΔE: 32.64
HSV: 255 153 135
PANTONE: Violet
RGB: 74,54,135
131 Охра
HSV: 30 213 204
CMYK: 0,42,83,20
RGB: 204,119,34
ΔE: 5.13
HSV: 26 204 213
RAL-D2: 060 60 60
RGB: 213,118,43
ΔE: 3.36
HSV: 32 211 207
PANTONE: 7412
RGB: 207,126,36
132 Старое золото
HSV: 49 182 207
CMYK: 0,13,71,19
RGB: 207,181,59
ΔE: 5.35
HSV: 51 188 190
RAL-D2: 095 70 60
RGB: 190,169,50
ΔE: 2.28
HSV: 48 178 212
PANTONE: 7752
RGB: 212,182,64
133 Оливковый
HSV: 60 255 128
CMYK: 0,0,100,50
RGB: 128,128,0
ΔE: 5. 92
92
HSV: 65 255 124
RAL-D2: 110 50 55
RGB: 113,124,0
ΔE: 5.22
HSV: 57 209 134
PANTONE: 392
RGB: 134,129,24
134 Нежно-оливковый
HSV: 80 192 142
CMYK: 25,0,75,44
RGB: 107,142,35
ΔE: 6.89
HSV: 78 161 155
RAL-D2: 120 60 50
RGB: 126,155,57
ΔE: 3.99
HSV: 84 185 149
PANTONE: 370
RGB: 106,149,41
135 Оранжевый
HSV: 39 255 255
CMYK: 0,35,100,0
RGB: 255,165,0
ΔE: 8.01
HSV: 39 255 233
RAL-D2: 075 70 80
RGB: 233,151,0
ΔE: 7.09
HSV: 40 255 235
PANTONE: 2013
RGB: 235,156,0
136 Орхидея
HSV: 302 124 218
CMYK: 0,49,2,15
RGB: 218,112,214
ΔE: 25.31
HSV: 320 105 196
RAL-D2: 340 60 40
RGB: 196,115,169
ΔE: 21.03
HSV: 322 139 197
PANTONE: 239
RGB: 197,90,157
137 Старое кружево
HSV: 39 23 253
CMYK: 0,3,9,1
RGB: 253,245,230
ΔE: 5. 27
27
HSV: 37 23 238
RAL-D2: 080 90 05
RGB: 238,230,217
ΔE: 9.87
HSV: 70 31 235
PANTONE: 7485
RGB: 230,235,206
138 Бледно-синий
HSV: 180 68 238
CMYK: 26,0,0,7
RGB: 175,238,238
ΔE: 9.68
HSV: 178 76 211
RAL-D2: 200 80 20
RGB: 148,211,209
ΔE: 9.58
HSV: 180 60 211
PANTONE: 318
RGB: 161,211,211
139 Бледно-коричневый
HSV: 30 114 152
CMYK: 0,22,45,40
RGB: 152,118,84
ΔE: 5.54
HSV: 29 102 140
RAL-D2: 070 50 20
RGB: 140,111,84
ΔE: 0.68
HSV: 31 115 151
PANTONE: 7504
RGB: 151,118,83
140 Бледно-карминный, Кармин
HSV: 5 178 175
CMYK: 0,63,69,31
RGB: 175,64,53
ΔE: 7.03
HSV: 0 169 163
RAL-D2: 030 40 50
RGB: 163,55,55
ΔE: 4.61
HSV: 8 183 163
PANTONE: 484
RGB: 163,62,46
141 Бледно-каштановый
HSV: 358 55 221
CMYK: 0,22,21,13
RGB: 221,173,175
ΔE: 5. 25
25
HSV: 358 56 238
RAL-D2: 020 80 20
RGB: 238,186,188
ΔE: 3.69
HSV: 358 46 216
PANTONE: 5025
RGB: 216,177,178
142 Бледно-васильковый
HSV: 210 73 239
CMYK: 28,14,0,6
RGB: 171,205,239
ΔE: 5.23
HSV: 203 78 229
RAL-D2: 250 80 20
RGB: 159,202,229
ΔE: 3.06
HSV: 210 67 229
PANTONE: 277
RGB: 169,199,229
143 Бледно-пурпурный
HSV: 310 120 249
CMYK: 0,47,8,2
RGB: 249,132,229
ΔE: 25.92
HSV: 320 105 196
RAL-D2: 340 60 40
RGB: 196,115,169
ΔE: 23.02
HSV: 322 139 197
PANTONE: 239
RGB: 197,90,157
144 Бледный розовато-лиловый
HSV: 0 85 153
CMYK: 0,33,33,40
RGB: 153,102,102
ΔE: 1.75
HSV: 358 82 153
RAL-D2: 020 50 20
RGB: 153,104,106
ΔE: 3.96
HSV: 352 88 154
PANTONE: 4995
RGB: 154,101,108
145 Бледно-розовый
HSV: 354 33 250
CMYK: 0,13,12,2
RGB: 250,218,221
ΔE: 4. 6
6
HSV: 9 29 244
RAL-D2: 020 90 10
RGB: 244,220,216
ΔE: 2.42
HSV: 351 28 242
PANTONE: 698
RGB: 242,215,219
146 Лиловый
HSV: 340 125 219
CMYK: 0,49,33,14
RGB: 219,112,147
ΔE: 7.3
HSV: 347 130 220
RAL-D2: 010 60 45
RGB: 220,108,132
ΔE: 2.52
HSV: 342 124 225
PANTONE: 7423
RGB: 225,116,148
147 Бледно-песочный цвет
HSV: 23 55 218
CMYK: 0,13,22,15
RGB: 218,189,171
ΔE: 4.57
HSV: 25 40 215
RAL-D2: 060 80 10
RGB: 215,195,181
ΔE: 2.66
HSV: 25 52 209
PANTONE: 481
RGB: 209,184,166
148 Палевый
HSV: 49 117 240
CMYK: 0,8,46,6
RGB: 240,220,130
ΔE: 4.94
HSV: 47 106 247
RAL-D2: 095 90 40
RGB: 247,225,144
ΔE: 3.38
HSV: 46 117 247
PANTONE: 1215
RGB: 247,220,134
149 Панг
HSV: 162 54 252
CMYK: 19,0,12,0
RGB: 199,252,236
ΔE: 8. 71
71
HSV: 140 36 234
RAL-D2: 160 90 15
RGB: 201,234,212
ΔE: 11.81
HSV: 151 36 221
PANTONE: 572
RGB: 190,221,206
150 Побег папайи
HSV: 37 42 255
CMYK: 0,6,16,0
RGB: 255,239,213
ΔE: 4.69
HSV: 32 39 246
RAL-D2: 075 90 10
RGB: 246,228,208
ΔE: 8.51
HSV: 70 31 235
PANTONE: 7485
RGB: 230,235,206
151 Пастельно-зелёный
HSV: 120 118 221
CMYK: 46,0,46,13
RGB: 119,221,119
ΔE: 11.88
HSV: 111 134 189
RAL-D2: 140 70 60
RGB: 105,189,90
ΔE: 16.16
HSV: 99 132 187
PANTONE: 360
RGB: 124,187,90
152 Пастельно-розовый
HSV: 346 46 255
CMYK: 0,18,14,0
RGB: 255,209,220
ΔE: 8.75
HSV: 352 44 228
RAL-D2: 010 80 15
RGB: 228,189,194
ΔE: 4.72
HSV: 345 44 239
PANTONE: 496
RGB: 239,198,208
153 Персиковый
HSV: 39 75 255
CMYK: 0,10,29,0
RGB: 255,229,180
ΔE: 4. 23
23
HSV: 37 86 255
RAL-D2: 080 90 30
RGB: 255,222,169
ΔE: 5.03
HSV: 38 83 245
PANTONE: 155
RGB: 245,215,165
154 Оранжево-персиковый
HSV: 30 102 255
CMYK: 0,20,40,0
RGB: 255,204,153
ΔE: 6.37
HSV: 30 98 236
RAL-D2: 070 80 30
RGB: 236,190,145
ΔE: 6.67
HSV: 35 112 242
PANTONE: 149
RGB: 242,198,136
155 Жёлто-персиковый
HSV: 39 79 250
CMYK: 0,11,31,2
RGB: 250,223,173
ΔE: 2.99
HSV: 37 86 255
RAL-D2: 080 90 30
RGB: 255,222,169
ΔE: 2.9
HSV: 38 83 245
PANTONE: 155
RGB: 245,215,165
156 Грушевый
HSV: 66 200 226
CMYK: 7,0,78,11
RGB: 209,226,49
ΔE: 9.93
HSV: 66 189 208
RAL-D2: 110 80 70
RGB: 192,208,54
ΔE: 5.72
HSV: 63 215 212
PANTONE: 381
RGB: 203,212,33
157 Барвинок
HSV: 240 51 255
CMYK: 20,20,0,0
RGB: 204,204,255
ΔE: 13. 22
22
HSV: 256 31 221
RAL-D2: 300 80 15
RGB: 201,194,221
ΔE: 12.54
HSV: 235 40 218
PANTONE: 7444
RGB: 184,187,218
158 Персидский синий
HSV: 264 255 255
CMYK: 60,100,0,0
RGB: 102,0,255
ΔE: 83.54
HSV: 246 121 156
RAL-D2: 300 40 45
RGB: 89,82,156
ΔE: 75.2
HSV: 282 150 141
PANTONE: 526
RGB: 116,58,141
159 Зелёная сосна
HSV: 175 253 121
CMYK: 99,0,80,53
RGB: 1,121,111
ΔE: 3.24
HSV: 175 255 113
RAL-D2: 190 40 45
RGB: 0,113,103
ΔE: 2.47
HSV: 173 255 117
PANTONE: 328
RGB: 0,117,104
160 Розовый
HSV: 350 63 255
CMYK: 0,25,20,0
RGB: 255,192,203
ΔE: 5.09
HSV: 352 58 239
RAL-D2: 010 80 20
RGB: 239,185,192
ΔE: 5.74
HSV: 346 56 236
PANTONE: 707
RGB: 236,184,196
161 Оранжево-розовый
HSV: 20 153 255
CMYK: 0,40,60,0
RGB: 255,153,102
ΔE: 5. 23
23
HSV: 18 147 246
RAL-D2: 050 70 50
RGB: 246,146,104
ΔE: 8.09
HSV: 21 151 230
PANTONE: 2024
RGB: 230,142,94
162 Сливовый
HSV: 300 255 102
CMYK: 0,100,0,60
RGB: 102,0,102
ΔE: 20.09
HSV: 305 145 104
RAL-D2: 330 30 40
RGB: 104,45,99
ΔE: 11.13
HSV: 296 165 124
PANTONE: 2612
RGB: 118,44,124
163 Пороховая синь
HSV: 210 65 212
CMYK: 25,13,0,17
RGB: 158,185,212
ΔE: 4.35
HSV: 209 78 206
RAL-D2: 260 70 20
RGB: 143,176,206
ΔE: 2.04
HSV: 208 73 212
PANTONE: 644
RGB: 151,184,212
164 Красновато-коричневый, пюсовый устар., тёмно-коричневый, блошиный
HSV: 345 85 204
CMYK: 0,33,25,20
RGB: 204,136,153
ΔE: 5.53
HSV: 349 84 189
RAL-D2: 010 60 25
RGB: 189,127,138
ΔE: 4.36
HSV: 346 89 218
PANTONE: 493
RGB: 218,142,160
165 Берлинская лазурь
HSV: 205 255 83
CMYK: 100,41,0,67
RGB: 0,49,83
ΔE: 1. 78
78
HSV: 206 255 81
RAL-D2: 270 20 25
RGB: 0,46,81
ΔE: 6.01
HSV: 207 194 92
PANTONE: 540
RGB: 22,61,92
166 Тыква
HSV: 24 231 255
CMYK: 0,54,90,0
RGB: 255,117,24
ΔE: 8.37
HSV: 29 255 229
RAL-D2: 060 60 80
RGB: 229,109,0
ΔE: 5.23
HSV: 26 229 255
PANTONE: Hexachrome Orange
RGB: 255,127,26
167 Фиолетовый оттенок
HSV: 300 255 128
CMYK: 0,100,0,50
RGB: 128,0,128
ΔE: 25.53
HSV: 318 155 145
RAL-D2: 340 40 45
RGB: 145,57,119
ΔE: 13.84
HSV: 299 167 130
PANTONE: 2602
RGB: 128,45,130
168 Умбра
HSV: 35 215 115
CMYK: 0,35,84,54
RGB: 115,74,18
ΔE: 4.33
HSV: 33 203 128
RAL-D2: 070 40 40
RGB: 128,82,26
ΔE: 5.18
HSV: 34 189 127
PANTONE: 463
RGB: 127,86,33
169 Красный
HSV: 0 255 255
CMYK: 0,100,100,0
RGB: 255,0,0
ΔE: 26. 94
94
HSV: 19 228 246
RAL-D2: 050 60 80
RGB: 246,97,26
ΔE: 29.46
HSV: 6 206 215
PANTONE: 2347
RGB: 215,57,41
170 Фиолетово-красный
HSV: 322 228 199
CMYK: 0,89,33,22
RGB: 199,21,133
ΔE: 22.55
HSV: 331 150 189
RAL-D2: 350 50 50
RGB: 189,78,132
ΔE: 4.45
HSV: 325 226 195
PANTONE: 233
RGB: 195,22,124
171 Цвет яйца дрозда
HSV: 180 255 204
CMYK: 100,0,0,20
RGB: 0,204,204
ΔE: 7.61
HSV: 180 179 191
RAL-D2: 200 70 35
RGB: 57,190,191
ΔE: 11.25
HSV: 177 188 178
PANTONE: 326
RGB: 47,178,171
172 Ярко-синий (королевский синий)
HSV: 225 181 225
CMYK: 71,53,0,12
RGB: 65,105,225
ΔE: 26.17
HSV: 226 153 162
RAL-D2: 290 40 45
RGB: 65,87,162
ΔE: 25.86
HSV: 232 160 147
PANTONE: 2736
RGB: 55,67,147
173 Красновато-коричневый
HSV: 6 65 117
CMYK: 49,60,56,26
RGB: 117,90,87
ΔE: 3. 34
34
HSV: 5 54 108
RAL-D2: 030 40 10
RGB: 108,87,85
ΔE: 1.9
HSV: 7 74 117
PANTONE: 7616
RGB: 117,87,83
174 Ржаво-коричневый
HSV: 18 235 183
CMYK: 22,85,100,13
RGB: 183,65,14
ΔE: 9.03
HSV: 10 231 173
RAL-D2: 040 40 67
RGB: 173,43,16
ΔE: 8.05
HSV: 12 204 199
PANTONE: 7598
RGB: 199,73,40
175 Розово-коричневый
HSV: 0 61 188
CMYK: 0,24,24,26
RGB: 188,143,143
ΔE: 5.23
HSV: 5 74 179
RAL-D2: 030 60 20
RGB: 179,131,127
ΔE: 6.53
HSV: 352 75 197
PANTONE: 500
RGB: 197,139,147
176 Сигнальный оранжевый
HSV: 36 255 255
CMYK: 0,40,100,0
RGB: 255,153,0
ΔE: 5.53
HSV: 36 255 240
RAL-D2: 070 70 80
RGB: 240,143,0
ΔE: 10.01
HSV: 39 255 234
PANTONE: 2011
RGB: 234,154,0
177 Шафрановый
HSV: 45 205 244
CMYK: 8,23,99,0
RGB: 244,196,48
ΔE: 4. 33
33
HSV: 47 196 237
RAL-D2: 090 80 70
RGB: 237,197,55
ΔE: 2.24
HSV: 44 203 242
PANTONE: 2006
RGB: 242,192,49
178 Сапфировый
HSV: 222 235 103
CMYK: 92,64,0,60
RGB: 8,37,103
ΔE: 7.25
HSV: 227 189 97
RAL-D2: 290 20 35
RGB: 25,41,97
ΔE: 7.92
HSV: 247 152 106
PANTONE: 2755
RGB: 50,43,106
179 Салутовый
HSV: 308 92 210
CMYK: 13,67,31,16
RGB: 210,134,200
ΔE: 8.33
HSV: 307 88 186
RAL-D2: 330 60 40
RGB: 186,122,179
ΔE: 9.89
HSV: 311 91 184
PANTONE: 252
RGB: 184,118,172
180 Лососёвый
HSV: 345 200 255
CMYK: 0,45,59,0
RGB: 255,55,105
ΔE: 21.03
HSV: 351 171 206
RAL-D2: 020 50 58
RGB: 206,68,88
ΔE: 11.79
HSV: 344 213 216
PANTONE: 206
RGB: 216,36,85
181 Песочный цвет
HSV: 28 155 244
CMYK: 2,41,69,0
RGB: 244,164,96
ΔE: 6. 52
52
HSV: 24 153 235
RAL-D2: 060 70 50
RGB: 235,151,94
ΔE: 3.36
HSV: 29 160 233
PANTONE: 2025
RGB: 233,157,87
182 Сангрия
HSV: 356 255 146
CMYK: 17,92,99,32
RGB: 146,0,10
ΔE: 10.84
HSV: 10 215 165
RAL-D2: 040 40 60
RGB: 165,49,26
ΔE: 11.16
HSV: 359 200 177
PANTONE: 2350
RGB: 177,38,41
183 Ярко-красный, алый
HSV: 8 255 255
CMYK: 0,95,100,0
RGB: 255,36,0
ΔE: 22.98
HSV: 19 228 246
RAL-D2: 050 60 80
RGB: 246,97,26
ΔE: 27.62
HSV: 6 206 215
PANTONE: 2347
RGB: 215,57,41
184 Цвет жёлтого школьного автобуса
HSV: 51 255 255
CMYK: 1,12,100,0
RGB: 255,216,0
ΔE: 10.3
HSV: 48 255 242
RAL-D2: 090 80 90
RGB: 242,194,0
ΔE: 0.59
HSV: 51 255 255
PANTONE: Yellow 012
RGB: 255,215,0
185 Зелёное море
HSV: 146 171 139
CMYK: 81,23,83,7
RGB: 46,139,87
ΔE: 4. 21
21
HSV: 156 219 136
RAL-D2: 160 50 45
RGB: 19,136,89
ΔE: 6.03
HSV: 156 255 140
PANTONE: 7725
RGB: 0,140,85
186 Цвет морской ракушки
HSV: 25 17 255
CMYK: 0,3,4,0
RGB: 255,245,238
ΔE: 4.11
HSV: 21 21 246
RAL-D2: 050 92 05
RGB: 246,233,226
ΔE: 8.8
HSV: 351 20 243
PANTONE: 705
RGB: 243,224,227
187 Отборный жёлтый
HSV: 44 255 255
CMYK: 0,27,100,0
RGB: 255,186,0
ΔE: 1.79
HSV: 43 255 255
RAL-D2: 080 80 90
RGB: 255,183,0
ΔE: 6.3
HSV: 44 233 242
PANTONE: 7409
RGB: 242,183,21
188 Сепия
HSV: 30 209 112
CMYK: 0,41,82,56
RGB: 112,66,20
ΔE: 7.84
HSV: 33 203 128
RAL-D2: 070 40 40
RGB: 128,82,26
ΔE: 3.29
HSV: 29 194 121
PANTONE: 731
RGB: 121,73,29
189 Серебряный
HSV: 0 0 192
CMYK: 0,0,0,25
RGB: 192,192,192
ΔE: 2. 19
19
HSV: 0 0 186
RAL-D2: 000 75 00
RGB: 186,186,186
ΔE: 2.81
HSV: 60 3 185
PANTONE: Cool Gray 4
RGB: 185,185,183
190 Серый шифер
HSV: 210 57 144
CMYK: 60,43,34,4
RGB: 112,128,144
ΔE: 3.31
HSV: 216 51 136
RAL-D2: 270 50 10
RGB: 109,120,136
ΔE: 4.12
HSV: 205 50 149
PANTONE: 7544
RGB: 120,137,149
191 Зелёная весна
HSV: 105 201 255
CMYK: 59,0,79,0
RGB: 105,255,54
ΔE: 43.68
HSV: 75 245 180
RAL-D2: 120 70 75
RGB: 136,180,7
ΔE: 41.94
HSV: 86 190 184
PANTONE: 368
RGB: 124,184,47
192 Синяя сталь
HSV: 207 156 180
CMYK: 75,42,10,0
RGB: 70,130,180
ΔE: 3.73
HSV: 205 162 170
RAL-D2: 260 50 30
RGB: 62,125,170
ΔE: 3.1
HSV: 206 175 176
PANTONE: 2383
RGB: 55,124,176
193 Болотный
HSV: 76 57 183
CMYK: 6,0,22,28
RGB: 172,183,142
ΔE: 3. 19
19
HSV: 76 55 175
RAL-D2: 120 70 20
RGB: 165,175,137
ΔE: 2.96
HSV: 86 55 180
PANTONE: 7494
RGB: 163,180,141
194 Цвет загара
HSV: 34 85 210
CMYK: 0,14,33,18
RGB: 210,180,140
ΔE: 6.14
HSV: 35 71 220
RAL-D2: 080 80 20
RGB: 220,195,159
ΔE: 3.72
HSV: 30 83 220
PANTONE: 727
RGB: 220,184,148
195 Краснобуро-оранжевый
HSV: 25 255 205
CMYK: 11,75,100,4
RGB: 205,87,0
ΔE: 4.3
HSV: 21 231 212
RAL-D2: 050 50 78
RGB: 212,88,20
ΔE: 7.9
HSV: 20 213 222
PANTONE: 7579
RGB: 222,98,37
196 Мандариновый
HSV: 48 255 255
CMYK: 0,25,94,0
RGB: 255,204,0
ΔE: 4.97
HSV: 48 255 242
RAL-D2: 090 80 90
RGB: 242,194,0
ΔE: 4.39
HSV: 49 247 245
PANTONE: 116
RGB: 245,203,8
197 Зелёный чай
HSV: 100 51 240
CMYK: 20,0,30,0
RGB: 208,240,192
ΔE: 7. 06
06
HSV: 90 42 233
RAL-D2: 130 90 20
RGB: 214,233,195
ΔE: 7.64
HSV: 81 56 222
PANTONE: 580
RGB: 205,222,173
198 Сине-зелёный
HSV: 180 255 128
CMYK: 100,0,0,50
RGB: 0,128,128
ΔE: 1.97
HSV: 181 255 134
RAL-D2: 200 50 30
RGB: 0,132,134
ΔE: 2.53
HSV: 180 255 123
PANTONE: 322
RGB: 0,122,123
199 Чертополох
HSV: 300 30 216
CMYK: 18,27,2,1
RGB: 216,191,216
ΔE: 1.92
HSV: 295 28 213
RAL-D2: 320 80 15
RGB: 211,190,213
ΔE: 2.59
HSV: 314 34 224
PANTONE: 250
RGB: 224,194,217
200 Бирюзовый, ср. бирюза
HSV: 175 198 213
CMYK: 77,0,6,16
RGB: 48,213,200
ΔE: 9.98
HSV: 170 183 191
RAL-D2: 180 70 40
RGB: 54,191,168
ΔE: 13.7
HSV: 175 152 183
PANTONE: 3262
RGB: 74,183,174
201 Тициановый
HSV: 16 247 213
CMYK: 0,71,97,16
RGB: 213,62,7
ΔE: 8. 94
94
HSV: 22 250 205
RAL-D2: 050 50 70
RGB: 205,77,4
ΔE: 9.62
HSV: 17 216 222
PANTONE: 2028
RGB: 222,87,34
202 Транспортный красный
HSV: 0 249 204
CMYK: 0,97,98,20
RGB: 204,6,5
ΔE: 18.56
HSV: 9 201 209
RAL-D2: 040 50 70
RGB: 209,70,44
ΔE: 13.14
HSV: 6 206 215
PANTONE: 2347
RGB: 215,57,41
203 Томатный
HSV: 9 184 255
CMYK: 0,61,72,0
RGB: 255,99,71
ΔE: 13.41
HSV: 9 201 209
RAL-D2: 040 50 70
RGB: 209,70,44
ΔE: 10.97
HSV: 8 200 218
PANTONE: 2034
RGB: 218,71,47
204 Ультрамариновый
HSV: 244 237 143
CMYK: 100,90,4,1
RGB: 18,10,143
ΔE: 43.87
HSV: 246 121 156
RAL-D2: 300 40 45
RGB: 89,82,156
ΔE: 33.18
HSV: 255 153 135
PANTONE: Violet
RGB: 74,54,135
205 Цвет флага ООН
HSV: 216 154 229
CMYK: 60,36,0,10
RGB: 91,146,229
ΔE: 13. 04
04
HSV: 218 145 186
RAL-D2: 280 50 40
RGB: 80,119,186
ΔE: 13.4
HSV: 201 255 200
PANTONE: 3005
RGB: 0,129,200
206 Оранжевый
HSV: 16 232 221
CMYK: 0,79,100,0
RGB: 221,72,20
ΔE: 8.23
HSV: 22 250 205
RAL-D2: 050 50 70
RGB: 205,77,4
ΔE: 7.01
HSV: 17 216 222
PANTONE: 2028
RGB: 222,87,34
207 Ванильный
HSV: 48 76 243
CMYK: 0,6,30,5
RGB: 243,229,171
ΔE: 2.59
HSV: 45 82 246
RAL-D2: 095 90 30
RGB: 246,226,167
ΔE: 5.04
HSV: 56 74 241
PANTONE: 607
RGB: 241,236,171
208 Киноварь, ср.киноварь (минерал)
HSV: 5 197 227
CMYK: 0,71,77,11
RGB: 227,66,52
ΔE: 8.12
HSV: 9 201 209
RAL-D2: 040 50 70
RGB: 209,70,44
ΔE: 3.06
HSV: 5 195 220
PANTONE: 485
RGB: 220,66,52
209 Фиолетовый
HSV: 273 255 255
CMYK: 45,100,0,0
RGB: 139,0,255
ΔE: 80. 48
48
HSV: 246 121 156
RAL-D2: 300 40 45
RGB: 89,82,156
ΔE: 69.86
HSV: 319 220 217
PANTONE: Hexachrome Magenta
RGB: 217,30,157
210 Фиолетово-баклажанный
HSV: 300 227 153
CMYK: 0,88,0,39
RGB: 153,17,153
ΔE: 30.81
HSV: 318 155 145
RAL-D2: 340 40 45
RGB: 145,57,119
ΔE: 18.79
HSV: 314 184 161
PANTONE: 248
RGB: 161,45,134
211 Зелень Гинье
HSV: 161 129 130
CMYK: 51,0,16,49
RGB: 64,130,109
ΔE: 1.94
HSV: 159 117 129
RAL-D2: 170 50 25
RGB: 70,129,108
ΔE: 6.96
HSV: 164 186 126
PANTONE: 2244
RGB: 34,126,101
212 Пшеничный
HSV: 39 69 245
CMYK: 0,9,26,3
RGB: 245,222,179
ΔE: 2.71
HSV: 37 63 247
RAL-D2: 085 90 20
RGB: 247,224,186
ΔE: 1.79
HSV: 38 66 242
PANTONE: 7506
RGB: 242,219,179
213 Белый
HSV: 0 0 255
CMYK: 0,0,0,0
RGB: 255,255,255
ΔE: 9. 04
04
HSV: 21 21 246
RAL-D2: 050 92 05
RGB: 246,233,226
ΔE: 10.26
HSV: 173 10 229
PANTONE: 7541
RGB: 220,229,228
214 Глициния
HSV: 276 102 255
CMYK: 16,40,0,0
RGB: 214,153,255
ΔE: 26.11
HSV: 270 81 192
RAL-D2: 310 60 35
RGB: 161,131,192
ΔE: 28.4
HSV: 288 93 168
PANTONE: 7441
RGB: 156,107,168
215 Вино
HSV: 353 150 114
CMYK: 0,59,52,55
RGB: 114,47,55
ΔE: 2.05
HSV: 354 152 109
RAL-D2: 020 30 30
RGB: 109,44,50
ΔE: 5
HSV: 357 131 111
PANTONE: 2042
RGB: 111,54,57
216 Занаду
HSV: 136 36 134
CMYK: 14,0,10,47
RGB: 115,134,120
ΔE: 4.87
HSV: 144 42 122
RAL-D2: 160 50 10
RGB: 102,122,110
ΔE: 1.96
HSV: 127 33 138
PANTONE: 5625
RGB: 120,138,122
217 Жёлтый
HSV: 60 255 255
CMYK: 0,0,100,0
RGB: 255,255,0
ΔE: 22. 85
85
HSV: 58 255 212
RAL-D2: 100 80 80
RGB: 212,204,0
ΔE: 14.04
HSV: 56 255 243
PANTONE: 3955
RGB: 243,226,0
218 Циннвальдит
HSV: 19 65 235
CMYK: 0,17,25,7
RGB: 235,194,175
ΔE: 2.43
HSV: 19 72 238
RAL-D2: 050 80 20
RGB: 238,192,171
ΔE: 1.04
HSV: 19 68 236
PANTONE: 7415
RGB: 236,193,173
219 Кобальтовая синь
HSV: 233 255 168
CMYK: 100,88,0,34
RGB: 0,20,168
ΔE: 49.9
HSV: 246 121 156
RAL-D2: 300 40 45
RGB: 89,82,156
ΔE: 40.57
HSV: 255 153 135
PANTONE: Violet
RGB: 74,54,135
220 Восход солнца
HSV: 44 204 255
CMYK: 0,22,80,0
RGB: 255,199,51
ΔE: 5
HSV: 43 203 243
RAL-D2: 085 80 70
RGB: 243,189,50
ΔE: 4.42
HSV: 44 203 242
PANTONE: 2006
RGB: 242,192,49
Поделиться
Опубликовано 09.06.2021 19:24:33
Цвет—ArcGIS Pro | Документация
Цвет-это фундаментальный аспект символов, используемых для рисования объектов, текста и графики на картах, сценах и макетах.
Палитра цветов
Цветовая палитра появляется каждый раз, когда вы выбираете цвет для чего-то, чаще всего символа или части символа. Это может быть также цвет текста, фона карты и элемента компоновки. Независимо от этого, цветовая палитра работает одинаково: щелкните цвет, он будет применен немедленно, и палитра закроется.
В цветовой палитре отображаются все доступные цвета из всех текущих стилей проекта, сгруппированные по их стилю. Обычно она содержит стандартный набор цветов RGB, который хранится в системном стиле ArcGIS Colors, являющемся по умолчанию частью любого проекта. Добавление дополнительных стилей (содержащих цвета) в проект – или добавление цветов в избранный стиль – добавляет цвета в палитру.
Чтобы удалить цвета по умолчанию из цветовой палитры (для работы с ограниченным набором), удалите стиль ArcGIS Colors из вашего проекта. Это не приведет к удалению цветов, а вы сможете добавить стиль обратно в проект в любой момент. ArcGIS Colors содержит только цвета и цветовые схемы; он не содержит никаких других элементов стиля.
Изменение цветов
Вы не ограничены цветами, которые видите в палитре. Они используются только для быстрого выбора, но вы можете задать любой нужный вам цвет. Выберите один из приведенных ниже методов для изменения и настройки параметров цвета символов.
Пипетка
Инструмент Пипетка доступен везде, где присутствует цветовая палитра, за исключением окна Редактора цветовых схем. Этот инструмент можно использовать для выбора цвета из слоя в активном виде и применения его к текущему символу. В нижней части цветовой палитры нажмите кнопку Пипетка , чтобы активировать инструмент.
Когда инструмент Пипетка активен, появляется квадратная лупа с указателем, чтобы показать текущий выбираемый цвет. Чтобы применить цвет к символу, щелкните левой кнопкой мыши карту, сцену или компоновку. После щелчка по цвету цвет символа устанавливается на новый цвет, и инструмент деактивируется.
Вы можете использовать инструмент Пипетка, чтобы выбрать цвет только из активного вида. Вы не можете щелкнуть цвета на лентах приложения, панелях, окнах или где-либо за пределами приложения ArcGIS Pro.
Вы не можете щелкнуть цвета на лентах приложения, панелях, окнах или где-либо за пределами приложения ArcGIS Pro.
Редактор цвета
В нижней части цветовой палитры нажмите кнопку Свойства цвета, чтобы открыть диалоговое окно Редактор цветов. Выберите модель цветов и задайте значения в цветовых каналах. Нажмите OK для применения цвета.
Цветовые модели
Цвета определяются одной из семи цветовых моделей:
- RGB – аддитивная цветовая модель, состоящая из красного, зеленого и синего цветов. Это значение по умолчанию.
- HSV – аддитивная цветовая модель, состоящая из оттенка, насыщенности и значения (яркости).
- HSL – аддитивная цветовая модель, состоящая из оттенка, насыщенности и яркости (освещенности).
- Lab – это аппаратно-независимая цветовая модель, выполненная из абсолютных значений цвета.
- Оттенки серого – монохромная цветовая модель, состоящая только из одного канала, изменяющегося от черного до белого.

- CMYK – субтрактивная цветовая модель, состоящая из голубого, пурпурного, желтого и черного каналов.
- Spot – цвет, который предназначен для печати в виде одной краски на одной печатной форме на печатном станке. Специальные цвета задаются и управляются по-другому, по сравнению с другими цветовыми моделями в ArcGIS Pro.
При работе с цветовыми моделями RGB, HSV или HSL вы можете также ввести шестнадцатеричное значение в окно HEX # для задания цвета. Шестнадцатеричные коды обычно состоят из шести цифр, причем каждая пара цифр соответствует значению в одном из трех каналов. Вы можете задавать шестнадцатеричное значение с символом-префиксом # или без него. Можно также ввести короткое шестнадцатеричное обозначение, используемое в случае идентичности пар цифр. Например, #09C эквивалентно #0099CC.
Прозрачность цвета
Цвета могут быть частично или полностью прозрачными. Прозрачность 100% означает, что цвет полностью прозрачен или фактически невидим. Быстрый способ установить цвет на 100% прозрачным – это нажать кнопку Нет цвета непосредственно на цветовой палитре, а не открывать диалоговое окно Редактор цветов. (Обратите внимание, что при этом все еще есть значения, присвоенные другим цветовым каналам.) Если у цветов задано 0 процентов прозрачности, они являются полностью непрозрачными.
Быстрый способ установить цвет на 100% прозрачным – это нажать кнопку Нет цвета непосредственно на цветовой палитре, а не открывать диалоговое окно Редактор цветов. (Обратите внимание, что при этом все еще есть значения, присвоенные другим цветовым каналам.) Если у цветов задано 0 процентов прозрачности, они являются полностью непрозрачными.
Сохранение цветов в стиле
Чтобы сохранить цвет для повторного использования, щелкните Свойства цвета в цветовой палитре и в диалоговом окне Редактор цветов нажмите кнопку Сохранить цвет в стиль. Введите имя и, дополнительно, категорию и теги. Затем выберите, где сохранить стиль. У вас может оказаться только один вариант: сохранить цвет в стиль Избранное. После сохранения цвет становится доступным в цветовых палитрах во всех ваших проектах ArcGIS Pro. Если у вас есть другие редактируемые стили в вашем проекте, вы также можете добавить к ним цвет.
Дополнительные сведения о добавлении стилей в проект см. в разделе Добавление стилей в проект.
Связанные разделы
Отзыв по этому разделу?
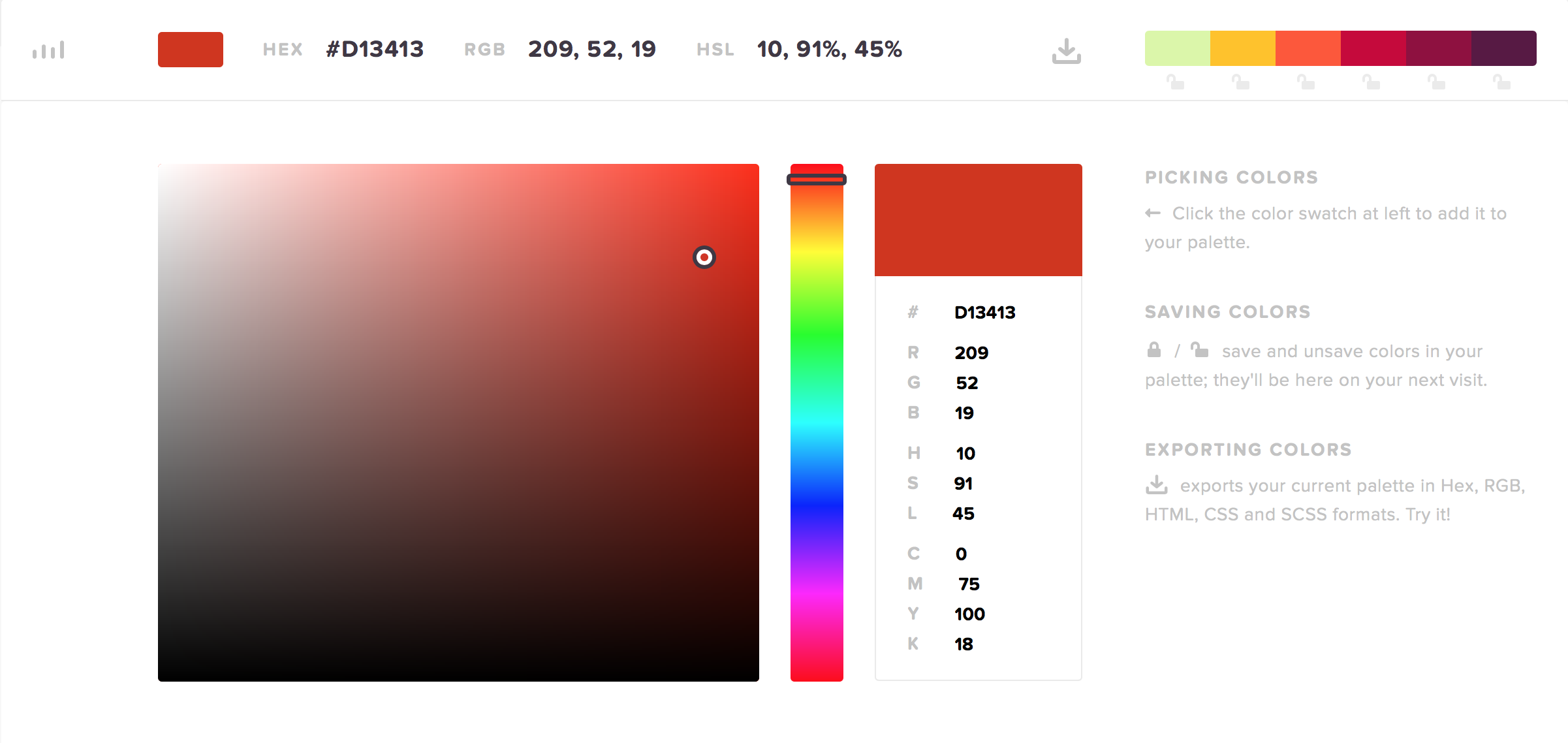
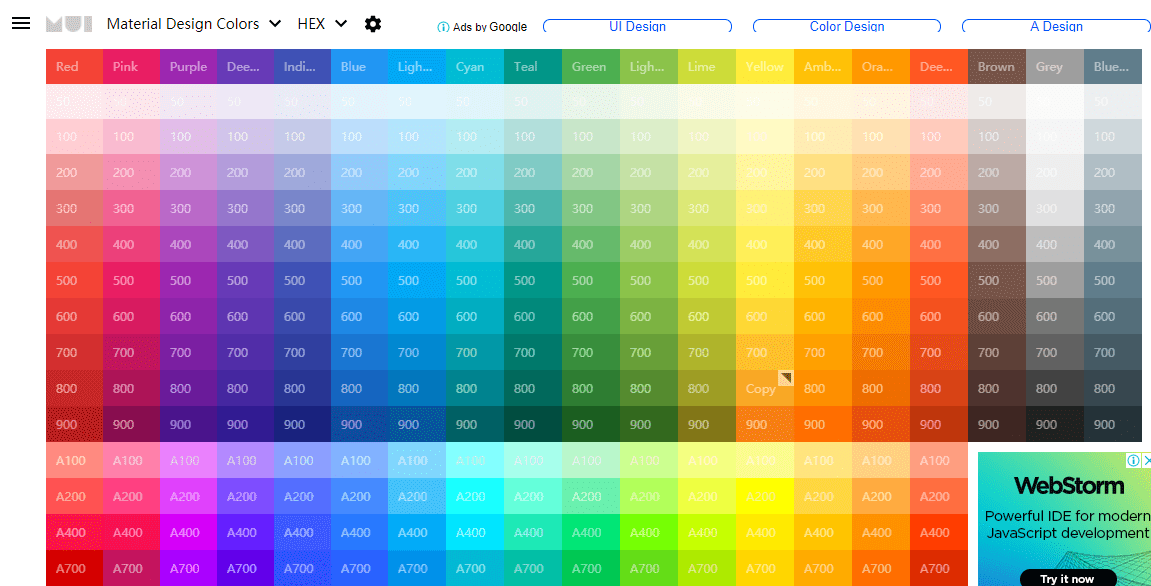
Как определить код цвета онлайн
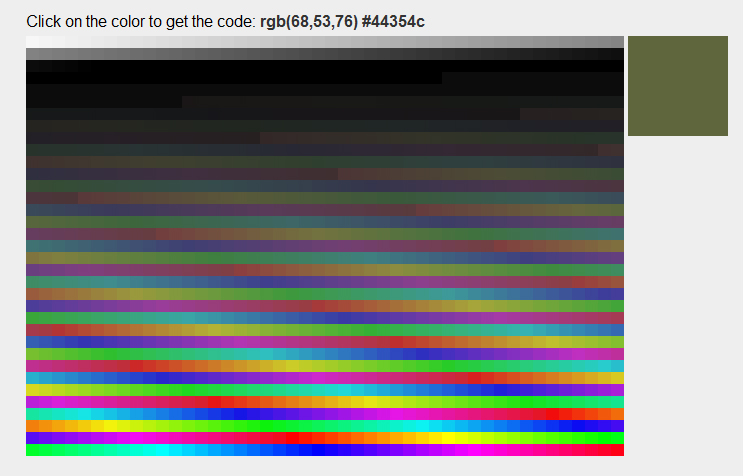
Способ 1: Sanstv
Онлайн-сервис Sanstv универсален, поскольку позволяет использовать уже готовую палитру или загрузить собственную картинку для определения цвета. При этом на экране появляются и дополнительные сведения, а не только код цвета формата HTML.
Перейти к онлайн-сервису Sanstv
- У вас есть разные варианты взаимодействия Sanstv. Нажмите на «Выберите файл» для загрузки целевой картинки или используйте приведенную справа палитру.
- При открытии Проводника отыщите на локальном хранилище подходящее изображение, код цвета на которой и нужно определить.
- Наведите курсор на определенный участок снимка и кликните по нему, чтобы данные отобразились в левой таблице.
- Теперь можете получить все необходимые сведения, начиная от HTML-кода, и закачивания общепринятым названием оттенка.

- Если вы отметите сразу несколько цветов, они отобразятся отдельным списком на панели слева. Переключайтесь между ними по необходимости, чтобы снова получить сведения о коде.
Способ 2: InetTools
Функциональность инструмента InetTools сосредоточена на определении цвета по пикселю на заранее загруженной картинке. Здесь отсутствует палитра или какие-либо дополнительные настройки, поэтому спектр возможностей у этого веб-сервиса крайне узок.
Перейти к онлайн-сервису InetTools
- Откройте главную страницу InetTools, кликнув по ссылке выше, где нажмите «Выбрать» для перехода к загрузке изображения.
- В Проводнике отыщите требуемый для открытия файл.
- Ожидайте завершения его обработки, что займет буквально несколько секунд.
- Наведите курсор на необходимую область, а снизу следите за текущим значением, чтобы в нужный момент остановиться на подходящем.
- Сделайте клик мышкой, чтобы создать сохраненное значение.
 Теперь есть возможность узнать о нем больше информации, посмотрев расположение по осям, код и значения по RGB.
Теперь есть возможность узнать о нем больше информации, посмотрев расположение по осям, код и значения по RGB.
Способ 3: AllCalc
Последний тип онлайн-сервисов для определения кода цвета представляет AllCalc. Здесь нет возможности загрузить изображение, но присутствует несколько палитр цветов с детальным описанием каждого оттенка, использование которых происходит так:
Перейти к онлайн-сервису AllCalc
- На необходимой странице AllCalc ознакомьтесь со стандартной палитрой цветов и оттенков, а если она вас не устраивает, щелкните «Сменить палитру», чтобы отобразилась новая.
- Всего в AllCalc четыре разные палитры, а вам предстоит выбрать ту, которая удовлетворит возникшие потребности.
- Кнопкой мыши выбирайте на палитре оттенок, а затем просматривайте информацию о нем через таблицу справа. Здесь присутствует HEX-код, значения RGB и RGBA.
- Советуем перейти ко второму блоку, в котором выбирается оттенок и просматривается пример его использования в качестве фона.

- Ниже находится и гамма от светлого к темному с обозначением процентов и HEX-кодов.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Применение цветов на слайде с помощью дротиной области
Инструмент «Пипетка» можно использовать везде, где доступен пункт меню Другие цвета, например при настройке заливки фигуры, контура фигуры, параметров тени, параметров линии, заливки диаграммы и т. д. Название этого пункта меню может немного различаться (например, он может называться Другие цвета заливки) в зависимости от типа объекта, с которым вы работаете. Для большинства объектов на слайде можно просто дважды щелкнуть ее, чтобы открыть области «Формат», в которой находятся все параметры цвета для этого объекта.
Изменение цвета фигуры или текста
-
Выберите фигуру или объект, цветом которые вы хотите назначить. (Чтобы выбрать несколько объектов, щелкните их, нажав shift.)
-
На вкладке «Формат фигуры» выберите «Заливка фигуры» (если вы раскрасили фигуру) или «Заливка текста» (если вы раскрасили текст).
Откроется коллекции цветов заливки:
-
Нажмите кнопку «Другие цвета заливки»,чтобы открыть диалоговое окно «Цвета».
-
Переместите диалоговое окно «Цвета» в одну сторону, чтобы оно не на нем оказалось: щелкните заголовок диалоговое окно и перетащите его.

-
Щелкните инструмент «Инструмента с дробной частью» в нижней части диалогового окна.
Указатель мыши станет большим кругом.
-
При надвижении указателя на другие цвета в презентации круг отображает предварительный просмотр цвета, на который вы указываете.
-
Щелкните цвет, который вы хотите найти.
В этом примере в области предварительного просмотра инструмента «Пипетка» показан сиреневый цвет, который соответствует цвету на фоне слайда.
-
В диалоговомокне «Цвета» выберите цвет и примените его к фигуре или объекту, которые вы выбрали на шаге 1.

Чтобы убрать пипетку, не выбирая цвет, нажмите клавишу ESC.
Совет: Выбирать цвета можно в любом месте на экране. Нажав кнопкус помощью мыши, щелкните и удерживайте кнопку мыши, перетащив указатель мыши к нужному цвету. При переходе за пределы окна PowerPoint пропадет инструмента «Совпад», но цвет будет по-прежнему предварительно просматриваться и соотвениться.
Применение цвета к фону слайда
-
Выберите слайд, фон которого вы хотите перекрасить.
-
В меню «Формат» выберите пункт «Фон слайда».
Справа откроется области «Формат фона».
-
Нажмите кнопку «Цвет», а затем в нижней части выберите «Другие цвета».

Откроется диалоговое окно «Цвета». Переместите его в одну сторону, чтобы она не на пути: щелкните заголовок диалоговое окно и перетащите его.
-
Выберите «Глазок».
-
Найдите цвет, который вы хотите применить, а затем щелкните его.
В диалоговом окне «Цвета» квадрат рядом с инструментом «Глазок» отображает выбранный цвет.
-
Если вас устраивает выбор цвета, нажмите кнопку ОК, чтобы назначить цвет фону слайда.
-
Если вы хотите, чтобы фон всех слайдов в файле был одинаковым, в нижней части области «Формат фона» выберите «Применить для всех».

Если вы передумали применять цвет, в нижней части области «Формат фона» выберите «Сброс фона».
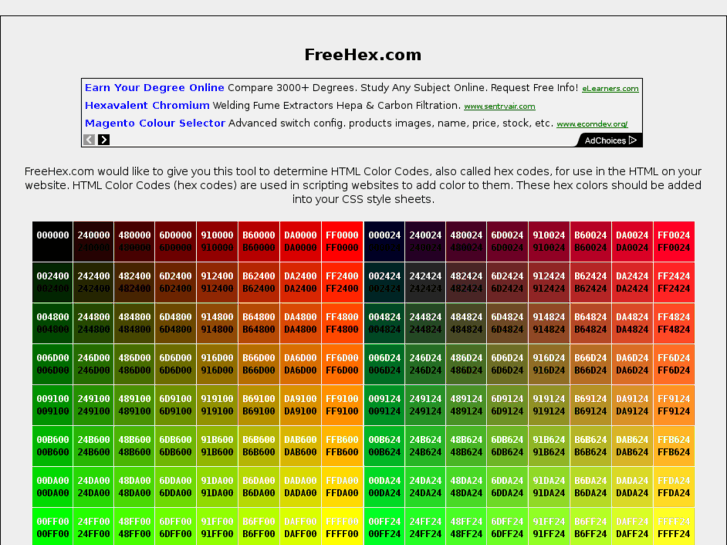
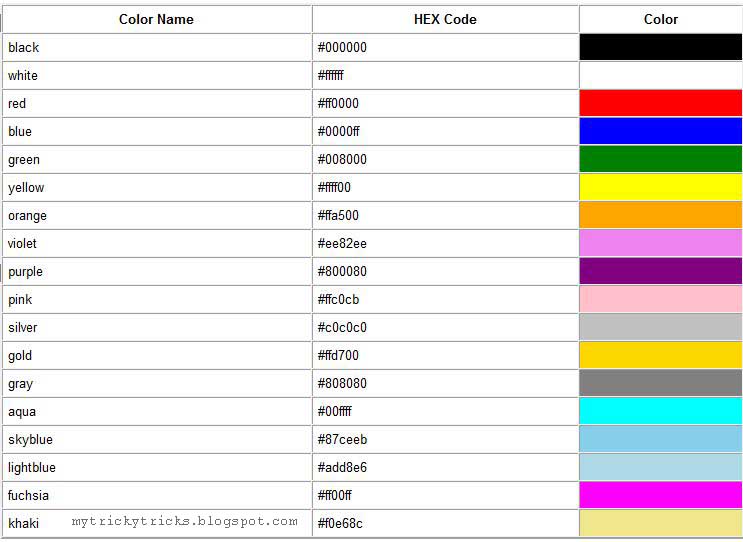
Генератор HTML цветов онлайн — рандомайзер цветов HTML
Что такое код цвета в HTML
Все, что мы видим в веб-пространстве, создается с помощью специальных кодировок. Они включают в себя набор латинских букв и символов, которыми описывается расположение элементов на странице, их стиль, размер. Естественно, что для цвета приняты свои обозначения, в которых учитывается оттенок, насыщенность и яркость. Тона могут кодироваться по разным системам шифрования. Наиболее распространенными являются следующие.
- HEX. Шестнадцатиричная система кодировки цвета с записью через хештег (#). Красный, зеленый и голубой, с помощью смешивания которых получается нужный оттенок, раскладываются по трем парам со значением от 00 до FF.
- RGB. Концентрация оттенков (Red, Green, Blue) представлена в виде чисел от 0 до 255.

- HSL. Это особая система представления цвета, в которой координатами выступает тон, насыщенность и яркость.
В зависимости от выбранной модели шифрования код, созданный генератором HTML-цветов, может использоваться как в веб-верстке, так и в подготовке печатных материалов разных форматов. При этом он будет понятен машинам с русским и англоязычным интерфейсом.
Как работает генератор цвета HTML
Онлайн-программа позволяет за пару кликов подобрать случайный цвет HTML. Это поможет сориентироваться в необходимых оттенках для визуализации дизайна интернет-страницы, рекламных материалов и других проектов, предполагающих использование различных тонов.
В режиме онлайн генератор цвета HTML подберет код в одном из следующих оттенков:
- красный;
- оранжевый;
- желтый;
- зеленый;
- синий;
- фиолетовый;
- розовый;
- серый.
Кроме этого, рандомайзер цветов работает и с пользовательскими оттенками. Они указываются в виде кода от 0 до 360.
Они указываются в виде кода от 0 до 360.
Чтобы онлайн-генератор цветов HTML начал подбор оттенков, потребуется меньше 1 минуты. Просто заполните краткую форму в верхней части страницы, выбрав следующие параметры:
- Формат представления. HEX, RGB или HSL.
- Количество цветов. Выберите число от 1 до 20.
- Яркость. От яркого, светлого до темного.
- Оттенок. Укажите желаемый из представленных групп или задайте свой.
После этого нажмите кнопку «Генерировать результат».
Использование рандомайзера не требует специальных навыков. Полностью русскоязычный и интуитивно понятный интерфейс делает онлайн-генератор палитры цветов максимально удобным в использовании. За счет вариативности выбора количества оттенков вы можете в один клик создать целый набор, не тратя время на поиск каждого отдельного тона для своего проекта. Для большего удобства полученные коды можно скопировать в буфер обмена ПК, ноутбука, смартфона или отправить результат быстрой ссылкой в социальной сети.
цветовых кодов RGB
🏠 Вернуться на главную страницу
Таблица, обобщающая цветовые коды RGB, которые полезны, но их трудно запомнить. Узнайте, какой цвет соответствует коду, и наоборот.
Опубликовано , Последнее обновление
Присоединяйтесь к полнофункциональному учебному лагерю веб-разработчиков 2022 года!
Быстро найти комбинацию цветового кода RGB.
| Цвет | Имя | #RRGGBB (шестнадцатеричный код) | R, G, B (десятичный код) | |
|---|---|---|---|---|
| темно-бордовый | #800000 | (128,0,0) | ||
| темно-красный | #8B0000 | (139,0,0) | ||
| коричневый | #A52A2A | (165,42,42) | ||
| огнеупорный кирпич | #B22222 | (178,34,34) | ||
| малиновый | #DC143C | (220,20,60) | ||
| красный | #FF0000 | (255,0,0) | ||
| помидор | #FF6347 | (255,99,71) | ||
| коралловый | #FF7F50 | (255,127,80) | ||
| индийский красный | #CD5C5C | (205,92,92) | ||
| светло-коралловый | #F08080 | (240 128 128) | ||
| темный лосось | #E9967A | (233 150 122) | ||
| лосось | #FA8072 | (250 128 114) | ||
| светлый лосось | #FFA07A | (255 160 122) | ||
| оранжевый красный | #FF4500 | (255,69,0) | ||
| темно-оранжевый | #FF8C00 | (255,140,0) | ||
| оранжевый | #FFA500 | (255,165,0) | ||
| золото | #FFD700 | (255,215,0) | ||
| тёмно-золотистый стержень | #B8860B | (184,134,11) | ||
| золотой стержень | #DAA520 | (218,165,32) | ||
| бледно-золотистый жезл | #EEE8AA | (238 232 170) | ||
| темный хаки | #BDB76B | (189 183 107) | ||
| хаки | #F0E68C | (240 230 140) | ||
| оливковое | #808000 | (128,128,0) | ||
| желтый | #FFFF00 | (255 255,0) | ||
| желто-зеленый | #9ACD32 | (154,205,50) | ||
| темно-оливковый зеленый | № 556B2F | (85,107,47) | ||
| оливково-серый | #6B8E23 | (107,142,35) | ||
| зеленый газон | #7CFC00 | (124 252,0) | ||
| повторное использование диаграммы | #7FFF00 | (127 255,0) | ||
| зеленый желтый | #ADFF2F | (173 255,47) | ||
| темно-зеленый | #006400 | (0,100,0) | ||
| зеленый | #008000 | (0,128,0) | ||
| лесной зеленый | № 228B22 | (34,139,34) | ||
| лайм | #00FF00 | (0,255,0) | ||
| зеленый лайм | #32CD32 | (50,205,50) | ||
| светло-зеленый | #90EE90 | (144 238 144) | ||
| бледно-зеленый | #98FB98 | (152 251 152) | ||
| темно-зеленый цвет морской волны | #8FBC8F | (143 188 143) | ||
| средний весенне-зеленый | #00FA9A | (0 250 154) | ||
| весенне-зеленый | #00FF7F | (0 255 127) | ||
| цвет морской волны | #2E8B57 | (46 139,87) | ||
| средний цвет морской волны | #66CDAA | (102 205 170) | ||
| средний морской зеленый | #3CB371 | (60 179 113) | ||
| светло-зеленый цвет морской волны | #20B2AA | (32 178 170) | ||
| темно-серый сланец | #2F4F4F | (47,79,79) | ||
| бирюзовый | № 008080 | (0,128,128) | ||
| темно-голубой | #008B8B | (0,139,139) | ||
| цвет морской волны | #00FFFF | (0,255,255) | ||
| голубой | #00FFFF | (0,255,255) | ||
| светло-голубой | #E0FFFF | (224 255 255) | ||
| темно-бирюзовый | #00CED1 | (0,206,209) | ||
| бирюзовый | #40E0D0 | (64 224 208) | ||
| средний бирюзовый | #48D1CC | (72 209 204) | ||
| бледно-бирюзовый | #АФЕЕЕЕ | (175 238 238) | ||
| цвет морской волны | #7FFFD4 | (127 255 212) | ||
| синий порошок | #B0E0E6 | (176 224 230) | ||
| кадетский синий | #5F9EA0 | (95 158 160) | ||
| стальной синий | № 4682B4 | (70 130 180) | ||
| василек синий | #6495ED | (100 149 237) | ||
| темно-синий | #00BFFF | (0 191 255) | ||
| Доджер синий | #1E90FF | (30 144 255) | ||
| голубой | #ADD8E6 | (173 216 230) | ||
| голубой | #87CEEB | (135 206 235) | ||
| светло-голубой | #87CEFA | (135 206 250) | ||
| темно-синий | № 1 | (25,25,112) | ||
| темно-синий | #000080 | (0,0,128) | ||
| темно-синий | #00008B | (0,0,139) | ||
| средний синий | #0000CD | (0,0,205) | ||
| синий | #0000FF | (0,0,255) | ||
| королевский синий | № 4169E1 | (65 105 225) | ||
| сине-фиолетовый | #8A2BE2 | (138,43,226) | ||
| индиго | № 4B0082 | (75,0,130) | ||
| темно-синий | № 483D8B | (72,61,139) | ||
| сланцево-синий | #6A5ACD | (106,90,205) | ||
| средний сланцево-синий | #7B68EE | (123 104 238) | ||
| средний фиолетовый | #9370DB | (147 112 219) | ||
| темно-пурпурный | #8B008B | (139,0,139) | ||
| темно-фиолетовый | № 9400D3 | (148,0,211) | ||
| темная орхидея | #9932CC | (153,50,204) | ||
| средняя орхидея | #BA55D3 | (186,85,211) | ||
| фиолетовый | #800080 | (128,0,128) | ||
| чертополох | #D8BFD8 | (216 191 216) | ||
| слива | #DDA0DD | (221 160 221) | ||
| фиолетовый | #EE82EE | (238 130 238) | ||
| пурпурный / фуксия | #FF00FF | (255,0,255) | ||
| орхидея | #DA70D6 | (218 112 214) | ||
| средний фиолетово-красный | #C71585 | (199,21,133) | ||
| бледно-фиолетовый красный | #DB7093 | (219 112 147) | ||
| темно-розовый | #FF1493 | (255,20,147) | ||
| ярко-розовый | #FF69B4 | (255 105 180) | ||
| светло-розовый | #FFB6C1 | (255 182 193) | ||
| розовый | #FFC0CB | (255 192 203) | ||
| антично-белый | #FAEBD7 | (250 235 215) | ||
| бежевый | #F5F5DC | (245 245 220) | ||
| бисквит | #FFE4C4 | (255 228 196) | ||
| бланшированный миндаль | #FFEBCD | (255 235 205) | ||
| пшеница | #F5DEB3 | (245 222 179) | ||
| кукурузные рыльца | #FFF8DC | (255 248 220) | ||
| лимонный шифон | #FFFACD | (255 250 205) | ||
| светло-желтый золотой стержень | #ФАФАД2 | (250 250 210) | ||
| светло-желтый | #FFFFFE0 | (255 255 224) | ||
| седельно-коричневый | #8B4513 | (139,69,19) | ||
| сиена | #A0522D | (160,82,45) | ||
| шоколад | #D2691E | (210,105,30) | ||
| перу | #CD853F | (205,133,63) | ||
| песочно-коричневый | #F4A460 | (244,164,96) | ||
| крепкая древесина | #DEB887 | (222 184 135) | ||
| желтовато-коричневый | #D2B48C | (210 180 140) | ||
| розово-коричневый | #BC8F8F | (188 143 143) | ||
| мокасины | #FFE4B5 | (255 228 181) | ||
| белый навахо | #FFDEAD | (255 222 173) | ||
| слоеный персик | #FFDAB9 | (255 218 185) | ||
| туманная роза | #FFE4E1 | (255 228 225) | ||
| лавандовые румяна | #FFF0F5 | (255 240 245) | ||
| белье | #FAF0E6 | (250 240 230) | ||
| старое кружево | #FDF5E6 | (253 245 230) | ||
| венчик папайи | #FFEFD5 | (255 239 213) | ||
| морская ракушка | #FFF5EE | (255 245 238) | ||
| мятно-кремовый | #F5FFFA | (245 255 250) | ||
| серый сланец | № 708090 | (112 128 144) | ||
| светло-серый сланец | № 778899 | (119 136 153) | ||
| светло-стальной синий | # B0C4DE | (176 196 222) | ||
| лаванда | #E6E6FA | (230 230 250) | ||
| цветочный белый | #FFFFAF0 | (255 250 240) | ||
| Алиса синяя | #F0F8FF | (240 248 255) | ||
| призрачный белый | #F8F8FF | (248 248 255) | ||
| медвяная роса | #F0FFF0 | (240 255 240) | ||
| слоновая кость | #FFFFFF0 | (255 255 240) | ||
| лазурный | #F0FFFF | (240 255 255) | ||
| снег | #FFFAFA | (255 250 250) | ||
| черный | #000000 | (0,0,0) | ||
| тусклый серый / тусклый серый | #696969 | (105 105 105) | ||
| серый / серый | #808080 | (128 128 128) | ||
| темно-серый / темно-серый | #A9A9A9 | (169 169 169) | ||
| серебро | #C0C0C0 | (192 192 192) | ||
| светло-серый / светло-серый | #D3D3D3 | (211 211 211) | ||
| Гейнсборо | #DCDCDC | (220 220 220) | ||
| белый дым | #F5F5F5 | (245 245 245) | ||
| белый | #FFFFFF | (255 255 255) |
Проверьте мой премиальный JavaScript, React, Node. js, курсы Next.js!
js, курсы Next.js!
смотреть мой последнее видео на ютубе!
Выбор цвета из изображения — ImageLR
Выбор цвета из часто задаваемых вопросов по изображению
Разница между кодом HEX и кодом RGB?
В то время как коды HEX и RGB отображают одинаковые цвета, оба цветовых кода выглядят по-разному, поскольку код отображения HEX в шестнадцатеричном формате из 6 цифр, с другой стороны, код RGB отображается в наборах из 3 чисел в диапазоне от 0 до 255.
Можем ли мы получить цветовой код веб-сайта?
Да, код цвета можно получить на любом веб-сайте с помощью онлайн-инструментов для выбора цвета, таких как ImageLR.Вы можете сделать снимок экрана веб-сайта, а затем загрузить его в ImageLR, чтобы выбрать из него цветовой код HEX и RGB.
Как узнать, какие цвета на картинке?
Чтобы узнать, какой цвет на изображении, вы можете загрузить это изображение в нашу палитру цветов из инструмента изображения, а затем навести указатель мыши на определенную точку на изображении, чтобы выбрать из него цвет. Затем на экране отобразится код RGB и HEX выбранного цвета.
Затем на экране отобразится код RGB и HEX выбранного цвета.
Какие платформы поддерживает ImageLR?
Поскольку ImageLR — это онлайн-инструмент, его можно использовать на различных платформах, таких как Windows, Mac, смартфоны и планшеты, если он подключен к Интернету.
Как преобразовать код RGB в код HEX вручную?
Чтобы преобразовать значения RGB в код HEX, вам необходимо преобразовать каждый набор чисел один за другим. Например, мы берем код RGB коричневого цвета и пытаемся преобразовать его в код HEX. Таким образом, значение RGB коричневого цвета равно (165,42,42).
Вам понадобится помощь этой десятичной таблицы в шестнадцатеричной, чтобы преобразовать коды RGB в коды HEX. Потому что в шестнадцатеричных числах мы не можем записать 10 как 10, и мы должны записать это как A и 11 как B и так далее.
Первый номер
Первое значение равно 165, поэтому мы разделим 165 на 16, потому что в шестнадцатеричной системе счисления 16 чисел (0-15). Итак, когда мы делим 165/16 = 10,32. Таким образом, первое число шестнадцатеричных кодов равно 10 или А.
Итак, когда мы делим 165/16 = 10,32. Таким образом, первое число шестнадцатеричных кодов равно 10 или А.
Теперь мы берем напоминание и умножаем его на 16, так что мы получаем (0,32) x 16 = 5. Итак, теперь у нас есть первые две цифры шестнадцатеричного кода, которые равны #A5.
Второй номер
Второе число значения RGB — 42.Итак, мы снова проделываем тот же процесс, чтобы определить третье и четвертое число шестнадцатеричного кода. Теперь 42/16 = 2,63. Итак, третье число шестнадцатеричного кода равно 2.
Теперь возьмите остаток и умножьте его на 16, чтобы получить (0,63) x 16 = 10 или A. Таким образом, третье и четвертое число шестнадцатеричного кода — 2A, и если мы добавим к нему первые два числа, то до сих пор мы имеем шестнадцатеричный код #A52A
Третий номер
Третье число совпадает со вторым числом — 42. Таким образом, шестнадцатеричное значение будет таким же, т.е. 2A. Если бы число было другим, мы бы выполнили тот же процесс, чтобы получить оставшиеся шестнадцатеричные значения.
Таким образом, шестнадцатеричное значение будет таким же, т.е. 2A. Если бы число было другим, мы бы выполнили тот же процесс, чтобы получить оставшиеся шестнадцатеричные значения.
Итак, наконец, шестнадцатеричное значение #A52A2A, которое является шестнадцатеричным значением коричневого цвета. И вот как вы конвертируете значения RGB в коды HEX вручную.
Color Picker — Бесплатный онлайн инструмент
Изменение точного оттенка или насыщенности цвета вызывает совершенно другие ощущения.Есть миллионы цветовых оттенков, которые можно получить.
Но иногда очень сложно получить точный цвет, который вы хотите для своего проекта. Выбор правильных цветов для проекта всегда сложная задача. Итак, вам определенно нужен инструмент выбора цвета, чтобы получить именно тот оттенок, который вы хотите.
Если вы ищете простой инструмент для выбора цвета, вы находитесь в правильном месте!
Наш сайт предлагает один из полезных инструментов — Color Picker. Но для специалистов по графике, дизайнеров программного обеспечения, программистов, фотографов или художников очень важно иметь возможность задавать цвета кодовым номером в разных форматах.
Но для специалистов по графике, дизайнеров программного обеспечения, программистов, фотографов или художников очень важно иметь возможность задавать цвета кодовым номером в разных форматах.
помогает веб-дизайнерам, фотографам, графическим дизайнерам подобрать правильный цвет и быстро получить код различных цветовых оттенков!
Палитра цветов (также средство выбора цвета или инструмент выбора цвета) — это виджет графического пользовательского интерфейса, обычно находящийся в графическом программном обеспечении или в Интернете, используемый для выбора цветов, а иногда и для создания цветовых схем. (Википедия)
С помощью этого сверхлегкого и быстрого инструмента процесс выбора цвета становится намного проще.Инструмент помогает выбрать нужный цвет, просто щелкнув мышью.
В левой части страницы вы видите большой шестиугольник с множеством разноцветных маленьких шестиугольников внутри него. Когда вы нажмете на любой цвет, вы получите шестнадцатеричный код цвета под шестиугольником. Вы также можете сделать наоборот, введя код в поле «Выбранный цвет» и получив указанный цвет. В правой части страницы вы найдете все оттенки выбранного цвета с их кодами.
Когда вы вводите число в поле Детализация, инструмент покажет вам указанное количество темных и светлых оттенков.Например, если вы введете «5», инструмент покажет вам 5 темных и 5 светлых оттенков.
Вы также можете сделать наоборот, введя код в поле «Выбранный цвет» и получив указанный цвет. В правой части страницы вы найдете все оттенки выбранного цвета с их кодами.
Когда вы вводите число в поле Детализация, инструмент покажет вам указанное количество темных и светлых оттенков.Например, если вы введете «5», инструмент покажет вам 5 темных и 5 светлых оттенков.
Знаете ли вы, что человеческий глаз может различать примерно семь миллионов различных цветов?
Свет состоит из семи групп длин волн. Это цвета радуги: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый. Красноватые цвета — это длинные волны с максимумом около 564–580 нм (нанометр). Зеленоватые цвета относятся к средней длине волны с максимумом около 534–545 нм.Голубоватый цвет — это коротковолновый свет около 420–440 нм.
Цвет или цвет — это характеристика зрительного восприятия человека, описываемая с помощью цветовых категорий с такими названиями, как красный, оранжевый, желтый, зеленый, синий или пурпурный.
Цвета делятся на три основные группы: первичные, вторичные и третичные.
Три основных цвета — красный, синий и желтый. Эти цвета являются основными цветами, которые составляют все остальные цвета на цветовом круге.Основными цветами телевизионных экранов и компьютерных мониторов являются красный, зеленый и синий. Принтеры используют в качестве основных цветов пурпурный, желтый и голубой (они также используют черный).
Вторичные цвета представляют собой смеси основных цветов. Это оранжевый, зеленый и фиолетовый.
Третичные цвета состоят из средних цветов, таких как желто-зеленый и сине-зеленый. Они создаются путем смешивания основного цвета и вторичного цвета.
Цвета также выражают эмоции.Большинство цветов можно воспринимать как положительно, так и отрицательно, в зависимости от того, как они сочетаются с другими цветами.
Красный, оранжевый и желтый считаются теплыми, а фиолетовый и синий — холодными.
Красный цвет помогает стимулировать энергию и возбуждение. Отрицательные коннотации красного цвета — это ярость, чрезвычайная ситуация и гнев, которые проистекают из страстных и агрессивных качеств красного цвета. Считается, что это знак гнева, любви, власти.
Отрицательные коннотации красного цвета — это ярость, чрезвычайная ситуация и гнев, которые проистекают из страстных и агрессивных качеств красного цвета. Считается, что это знак гнева, любви, власти.
Оранжевый — это сочетание красного и желтого цветов.Он символизирует счастье, радость и солнечный свет. Оранжевый не так агрессивен, как красный, но также символизирует невежество и обман.
Ярко-желтый — цвет счастья, символизирующий радость, интеллект, яркость, энергию, оптимизм и счастье. Темно-желтый вызывает негативные чувства: осторожность, критику, лень и ревность.
Зеленый считается самым нейтральным цветом. Это символ денег, показывая жадность или ревность.
Синий — мирный и успокаивающий цвет, излучающий стабильность и опыт.Это распространенный цвет, используемый на корпоративных сайтах. Синий также может символизировать доверие и надежность. Синий может дать чувство гармонии, покоя и заботы.
Прохладный оттенок может вызвать отрицательную сторону синего, символизируя депрессию, холодность и пассивность.
Фиолетовый — цвет королевской власти и изысканности, демонстрирующий богатство и роскошь. Он также дает ощущение духовности, поощряет творчество и отлично подходит для продвижения творчества и женских качеств. в то время как более темный фиолетовый может вызвать мрачность и печаль.
Теплые цвета делают комнату теплее, делая ее меньше, а холодные цвета делают комнату прохладнее, делая ее больше. Нейтральные цвета не вызывают особых эмоций. Такие цвета, как серый и коричневый, являются нейтральными цветами.
Черный — это отсутствие цвета и, следовательно, не цвет. Белый — это смешение всех цветов и цвет. Его часто связывают с силой, элегантностью, изысканностью и глубиной. Говорят, что ношение черного цвета на собеседовании может показать, что интервьюируемый является влиятельным человеком, и то же самое касается веб-сайтов.Черный также можно воспринимать негативно, потому что этот цвет ассоциируется со смертью, тайной и неизвестностью. Это цвет горя, траура и печали, поэтому его нужно использовать с умом.
Цвета придают веб-сайтам смысл без использования слов. Они оказывают большое влияние, показывая пользователям, чем занимается компания и какие продукты они продают.
Сочетание цветов может помочь полностью изменить смысл сайта. Сочетая нежно-голубой с ярко-оранжевым, вы можете сделать свой сайт более захватывающим и радостным.Мягкие голубые цвета придают вашему сайту более успокаивающий и умиротворяющий тон. Или гиганты быстрого питания, такие как McDonald’s, KFC, Burger King и многие другие рестораны, используют красно-желтую цветовую гамму. Исследователи говорят, что красный и желтый — самые аппетитные цвета. С другой стороны, синий цвет наименее аппетитный цвет.
Существует множество терминов для описания цветов. Цветовые отношения делятся на две группы:
Дополнительные цвета — это цвета, которые хорошо дополняют друг друга.Это такие цвета, как синий и оранжевый, фиолетовый и желтый, красный и зеленый.
Аналогичные цвета обычно хорошо сочетаются друг с другом, но при совместном использовании дают небольшой контраст.
Что такое цветовой код HTML?
Код цветаHTML — это идентификатор, используемый для представления цвета в Интернете. Распространенными формами являются имя ключевого слова, шестнадцатеричное значение, триплет RGB (красный, зеленый, синий) и триплет HSL (оттенок, насыщенность, яркость).Каждая форма позволяет на выбор около 16 миллионов оттенков.
Например, красный цвет может быть идентификатором в следующих форматах:
- синий (название ключевого слова) — название цвета. В этом формате мы можем указать только 147 цветов, представленных 17 основными цветами, со 130 другими оттенками, эти цвета называются цветами X11.
- hex (#1c87c9) — указывается с помощью: #RRGGBB, где RR (красный), GG (зеленый) и BB (синий).
- RGB (28, 135, 201) — каждый параметр (красный, зеленый и синий) определяет интенсивность цвета и может быть целым числом от 0 до 255 или процентным значением (от 0% до 100%).
- HSL (203, 76%, 45%) — обозначает оттенок, насыщенность и яркость, представляющие цилиндрические координаты представления цветов.
 Оттенок — это степень на цветовом круге (от 0 до 360), где 0 (или 360) — красный, 120 — зеленый, 240 — синий. Насыщенность — это процентное значение, где 0% означает оттенок серого, а 100% — полный цвет. Яркость также является процентом, где 0% — черный, 100% — белый.
Оттенок — это степень на цветовом круге (от 0 до 360), где 0 (или 360) — красный, 120 — зеленый, 240 — синий. Насыщенность — это процентное значение, где 0% означает оттенок серого, а 100% — полный цвет. Яркость также является процентом, где 0% — черный, 100% — белый.
Инструмент выбора цвета показывает цвета в шестнадцатеричном (также шестнадцатеричном) формате.
Что такое шестнадцатеричный цвет?
Hex — это самый популярный цветовой код, состоящий из трехбайтных шестнадцатеричных чисел (шесть цифр) с префиксом решётки (#), где каждый байт или пара символов в шестнадцатеричном коде представляет интенсивность красного, зелёного и синего в цветовом диапазоне. цвет соответственно.
Шестнадцатеричный код цвета содержит числовые значения от 0 до 9 и буквенные значения от A до F.
Значения кодового байта варьируются от 00, что соответствует самой низкой интенсивности цвета, до FF, что соответствует самой высокой интенсивности.
Понять основы шестнадцатеричного кода очень просто. Например, чтобы получить белый цвет, мы должны смешать каждый из трех основных цветов с полной интенсивностью #FFFFFF. Чтобы получить черный цвет, необходимо, чтобы каждый из трех цветов отображался с наименьшей интенсивностью #000000.
Например, чтобы получить белый цвет, мы должны смешать каждый из трех основных цветов с полной интенсивностью #FFFFFF. Чтобы получить черный цвет, необходимо, чтобы каждый из трех цветов отображался с наименьшей интенсивностью #000000.
Преобразование шестнадцатеричных цветов HTML в десятичные значения CMBY или RGB
В вашем веб-браузере отключен JavaScript.
Вам необходимо включить его, чтобы использовать наши калькуляторы на основе JavasSript.
Цветовая таблица Web Safe HTML
Вот таблица красных, зеленых и синих (RGB) цветовых кодов HTML, которые безопасны для Интернета.
| FFFFFF | +FFFFCC | девяносто одна тысяча пятьсот восемьдесят-восемь FFFF99FFFF66 | девяносто одна тысяча пятьсот девяносто-два FFFF33 +FFFF00 | ||||
| CCFFFF | CCFFCC | CCFF99 | CCFF66 | CCFF33 | CCFF00 | ||
| 99FFFF | 99FFCC | 99FF99 | +99FF66 | 99FF33 | 99FF00 | ||
| 66FFFF | 66FFCC | 66FF99 | девяносто одна тысяча шестьсот тридцать два 66FF6666FF33 | 91 636 66FF00||||
| 33FFFF | девяносто одна тысяча шестьсот сорок две 33FFCC +33FF99 | 33FF66 | девяносто одна тысяча шестьсот сорок восемь 33FF3333FF00 | ||||
| 00FFFF | 00FFCC | 91 658 00FF9900FF66 | +00FF33 | девяносто один тысяча шестьсот шестьдесят четыре 00FF00||||
| FFCCFF | FFCCCC | +FFCC99 | FFCC66 | FFCC33 | +FFCC00 | ||
| CCCCFF | CCCCCC | девяносто одна тысяча шестьсот восемьдесят шесть CC CC99CCCC66 | CCCC33 | CCCC00 | |||
| 99ccff | 99CCCC | 99CC99 | 99CC66 | 99CC33 | 99CC00 | ||
| 66CCFF | 66CCCC | 66CC99 | 66CC66 | 66CC33 | 66CC00 | ||
| 33CCFF | 33CCCC | 33CC99 | 33CC66 | 33CC33 | 33CC00 | ||
| 00CCFF | 00CCCC | девяносто одна тысяча семьсот сорок два 00CC9900CC66 | девяносто один тысяча семьсот сорок шесть 00CC33 +00CC00 | ||||
| FF99CC | +FF9999 | FF9966 | ff9933 | FF9900 | |||
| CC99FF | CC99CC | CC9999 | CC9966 | CC9933 | CC9900 | ||
| 9999FF | 9999CC | 999999 | 999966 | 999933 | 9999 00 | ||
| 6699FF | 6699CC | 669999 | 669966 | 669933 | 669900 | ||
| 3399FF | 3399CC | 339999 | 339966 | 339933 | 339900 | ||
| 0099FF | 0099CC | 009999 | 009966 | 009933 | 009900 | ||
| FF66FF | 91 838 FF66CCFF6699 | +FF6666 | +FF6633 | +FF6600 | |||
| CC66FF | девяносто один тысяча восемьсот пятьдесят два CC66CC девяносто одна тысяча восемьсот пятьдесят четыре CC6699 +CC6666 | CC6633 | CC6600 | ||||
| 9966FF | 9966CC | 996699 | 996666 | 996633 | 996600 | ||
| 6666FF | 6666CC | 666699 | 666666 | 666633 | 666600 | ||
| 3366FF | 3366cc | 336699 | 336666 | 336633 | 336600 | ||
| 0066FF | 0066CC | 006699 | 006666 | 006633 | 006600 | ||
| FF33FF | FF33CC | девяносто одна тысяча девятьсот двадцать-четыре FF3399 +FF3366 | +FF3333 | FF3300 | |||
| cc33ff | CC33CC | CC3399 | CC3366 | CC3333 | CC3300 | ||
| 9933FF | 9933CC | «> 9 | «> 9 | ||||
| 6633FF | 6633CC | 663399 | 663366 | 663333 | 663300 | ||
| 3333FF 3333CC 91 978 | 333399 | 333366 91 982 +333333 | 333300 | ||||
| 0033FF 0033CC | +003399 | 003366 | 003333 +003300 | ||||
| FF00FF | FF00CC | FF0099 | FF0066 | FF0033 | FF0000 | ||
| CC00FF | CC00CC | CC0099 | CC0066 | CC0033 | cc0000 | ||
| 9900FF | 9900CC | 9 | 9 | 9 | |||
| 9 | |||||||
| 6600FF | 6600CC | 660099 | 660066 | 660033 | 660000 | ||
| 3300FF | +3300CC | 330099 | 330066 | 330033 | 330000 | ||
| 0000CS | 0000CC | 0000CC | 000099 | 000069 | 000033 | 00000000 | 000000 |
Другие полезные цветные инструменты
- Paletton — инструмент для составления схемы цветовой палитры
- ColorZilla — инструмент для захвата цвета в Mozilla Firefox и Google Chrome
- TrayColor — инструмент для захвата цвета рабочего стола
В вашем веб-браузере отключен JavaScript.
Вам необходимо включить его, чтобы использовать наши калькуляторы на основе JavasSript.
HEX в RGB — Преобразователь цвета HEX в RGB
Hex в RGB
Что такое RGB?
В мире компьютеров, телевизоров и мобильных устройств наиболее часто используемым цветовым профилем является RGB. Процесс RGB используется для создания цветов на экране с использованием комбинаций красного, зеленого и синего цветов.
RGB — это противоположность CMYK, потому что этот процесс является «аддитивным».» Вы получаете чистый белый, смешивая полностью насыщенные версии всех трех цветов (красный, зеленый и синий). Вы получаете черный, когда удаляете все три цвета.
Только цифровые приложения относятся к RGB. ноутбуки, телевизионные и киноэкраны, игры и световые вывески.
Многие люди, которые проектируют что-либо на дисплее RGB, слышат и разочаровываются, когда готовая печать менее динамична. Цвета RGB выглядят яркими, потому что они освещены, и существует более широкий диапазон цвета, чем на распечатанной странице.
Владельцы веб-сайтов в основном предпочитают RGB и конвертируют Hex в RGBA (красный, зеленый, синий, альфа) из-за широкого диапазона цветов.
Что такое HEX?
Шестнадцатеричные цвета веб-дизайна используются дизайнерами и разработчиками. Шестизначная комбинация цифр и букв, определяемая сочетанием красного, зеленого и синего цветов (RGB), выражается в виде HEX-цвета. Цветовой код HEX в основном является сокращением для его значений RGB и имеет небольшую гимнастику преобразования между ними.
Фактически коды Hexcolor используют тот же принцип, что и цветовые коды RGB, поскольку оба они определяют цвета в цветовом режиме RGB.Они пишутся несколько иначе:
color: #000000; /* черный */
цвет: #FFFFFF; /* белый */
Хотя выбор из этих соглашений об именах цветов зависит от личного выбора, использование шестнадцатеричных кодов цветов имеет несколько преимуществ:
- Они компактны, поэтому для минимизации кода они лучше.
 Использование трех цифр только для некоторых цветов также может сделать шестнадцатеричные коды цветов более компактными вместо шести цифр.
Использование трех цифр только для некоторых цветов также может сделать шестнадцатеричные коды цветов более компактными вместо шести цифр.
- Немного увеличивает время загрузки веб-страницы.Компьютеры обрабатывают двоичные числа и могут легко преобразовать шестнадцатеричную цифру в четыре двоичных, в то время как преобразование десятичных чисел занимает больше времени.
- Легче перевести цветовую палитру для использования в разных программах, поскольку она имеет значение, а не три разных значения, и более вероятно, что она будет использоваться в цветовых схемах в качестве стандарта кода HTML и CSS.
Hex в RGB
Несмотря на преимущества использования шестнадцатеричных цветовых кодов, иногда может потребоваться использование цветового кода RGB.Итак, вы переходите к RGB для хорошего цвета. Наряду с личными предпочтениями, некоторые из причин, по которым вы можете выбрать использование цветового кода RGB:
- Вместо использования отдельного свойства CSS для непрозрачности может потребоваться включить альфа-канал в сам цвет.

- Вы можете ожидать, что люди будут печатать вашу веб-страницу, а принтеры лучше понимают значения RGB, чем шестнадцатеричные значения.
- Если вы используете значения цвета RGB, вам может понадобиться управлять цветами с помощью JavaScript, что становится проще.
Преобразователь цвета Hex используется для преобразования hex в rgb без использования кода. Конвертер Hex в rgb удобно использовать вместо того, чтобы вручную находить цветовой код rgb.
Как использовать преобразователь шестнадцатеричного кода в RGB
С помощью преобразователя шестнадцатеричного кода легко получить цветовой код RGB. Вам просто нужно написать шестнадцатеричный код цвета в поле и нажать кнопку «Рассчитать». Далее вы увидите шестнадцатеричный код RGB, разделенный на красный, зеленый и синий.
Код цвета в RGB записывается иначе, чем шестнадцатеричный код цвета.Prepostseo hex color to rgb color convertor — это уникальный инструмент для преобразования шестнадцатеричного цвета в RGB за минуту. Благодаря его расширенной функции, которая может так легко преобразовать любой шестнадцатеричный код в цвет, что вы никуда не уйдете после использования этого инструмента.
Благодаря его расширенной функции, которая может так легко преобразовать любой шестнадцатеричный код в цвет, что вы никуда не уйдете после использования этого инструмента.
Ищете похожие инструменты? Вот еще бесплатные и не менее функциональные инструменты, которые мы предлагаем: RGB to Hex, ICO Converter, Favicon Generator, Image Cropper.
RGB Basic Цвета Таблица
| Цвет | HTML / CSS Имя | HEX Code #rrggbb | Десятичный код (R, G, B) | ||
|---|---|---|---|---|---|
| Black | # 000000 | (0,0,0) | |||
| белый | #fffffff | (255,255,255) | |||
| RED | # FF0000 | (255,0,0) | |||
| Lime | # 00FF00 | (0,255,0) | |||
| Blue | (0,0,255) | (0,0,255) | |||
| Yellow | # FFFF00 | (255,255, 0) | |||
| CYAN / AQUA | # 00FFFF | (0,255,255) | |||
| Magenta / Fuchsia | # FF00FF | 90 034 (255,0,255)||||
| серебряный # C0C0C0 | (1 192) | ||||
| Серый # 808080 | (128128128) | ||||
| Бордовый # 800000 | (128,0,0) | ||||
| OLIVE | (128 12834 | (128 1280) | |||
| Green | # 008000 | (0,128,0) | |||
| Фиолетовый | # 800080 | (128,0,128) | |||
| Teal # 008080 | (0128128) | ||||
| Navy # 000080 | (0,0,128) |
| Цвет | Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код R,G , B | ||
|---|---|---|---|---|---|
| Maroon | # 800000 | (128,0,0) | |||
| Dark Red | # 8B0000 | (139,0,0) | |||
| Коричневый | # A52A2A | # A52A2A | (165,42,42) | ||
| Firebrick | # B22222 | (178,34,34) | |||
| Crimson | # DC143C | ( 220,20,60) | |||
| # FF0000 | (255,0,0) | ||||
| Tomato | # FF6347 | (255 99,71) | |||
| Coral | # FF7F50 | (255 127,80) | (255 127,80) | ||
| # CD5C5C | (205,92,92) | ||||
| Light Coral | # F08080 | (240128128) | |||
| темно-лососевый | # E9967A | (233150122) | |||
| лосося | # FA8072 | (250128114) | |||
| свет лосося | # FFA07A | (255160,122) | |||
| Orange Red | # FF4500 | (255,69,0) | |||
| Dark Orange | # FF8C00 | (255,140,0) | |||
| Оранжевый | # FFA500 | (255,165,0) | |||
| Gold | # FFD700 | (255,215,0) | |||
| Dard Golden Rod | # B8860B | (184 134,11) | |||
| золотой стержень | #DAA520 | (218,165,32) | |||
| бледный золотой стержень | # EEE8AA | (238232170) | |||
| темный хаки | # BDB76B | (18 | 07)|||
| хаки | # F0E68C | (240230140) | |||
| Оливка | # 808000 | (128,128,0) | |||
| Yellow | # FFFF00 | (255,255,0) | |||
| Yellow Green | # 9ACD32 | (154,205,50) | |||
| темно-оливковый зеленый | # 556B2F | (85,107,47) | |||
| оливковый | # 6B8E23 | (107,142,35) | |||
| газон зеленый | # 7CFC00 | (124,252,0) | |||
| повторное использование диаграммы | #7FFF00 | (127,255,0) | 900 30|||
| зеленый желтый | # AdFF2F | (173,255,47) | Dark Green | # 006400 | (0,100,0) |
| Green | # 008000 | (0,128,0) | |||
| лес зеленый | # 228B22 | (34 139,34) | |||
| Lime | (0,255,0) | (0,255,0) | |||
| Lime Green | # 32CD32 | (50,205,50) | |||
| светло-зеленый # | 90EE90 | (144238144) | |||
| бледно-зеленый # | 98FB98 | (152251152) | |||
| темно-зеленый цвет морской волны | #8FBC8F | (143,188,143) | |||
| средний весенне-зеленый | #00FA9A | (0250154) | |||
| весной зеленый # | 00FF7F | (0255127) | |||
| зеленое море | # 2E8B57 | (46,139,87) | |||
| среда Aqua Marine | # 66CDAA | (102205170) | |||
| среднего цвета морской волны | # 3CB371 | (60179113) | |||
| светло-зеленое море | # 20B2AA | (32178170) | |||
| темный сланец серый | # 2F4F4F | (47,79,79) | |||
| бирюзовые # 008080 | (0128128) | ||||
| темно-голубой # | 008B8B | (0,139,139) | |||
| цвет морской волны | #00FFFF | (0,255,255) | |||
| 9 0035 | циан | # 00FFFF | (0255255) | ||
| светло-голубой | # E0FFFF | (224255255) | |||
| темно-бирюзовый | # 00CED1 | (0206209) | |||
| бирюзовый # 40E0D0 | (64224208) | ||||
| средних бирюзовый # | 48D1CC | (72209204) | |||
| бледно-бирюзовый | #AFEEEE (175238238) | ||||
| Aqua Marine | # 7FFFD4 | (127255212) | |||
| синий порошок | # B0E0E6 | (176224230) | |||
| курсант голубого | # 5F9EA0 | (95158160) | |||
| стальной синий | #4682B4 | (70130180) | |||
| кукуруза цветок синий | # 6495ED | (100149237) | |||
| глубокий голубой | # 00BFFF | (01 | |||
| Плут синий | # 1E90FF | (30144255) | |||
| светло-голубой | # ADD8E6 | (173216230) | |||
| голубой | # 87CEEB | (135206235) | |||
| светло-голубой | # 87CEFA | (135206250) | |||
| темно-синий | # 1 | (25,25,112) | |||
| темно-синий # 000080 | (0,0,128) | ||||
| темно-синий | #00008B | (0,0,139) | |||
| 90 034 Средний синий | # 0000CD | (0,0,205) | |||
| Blue | (0,0,255) | ||||
| Royal Blue | # 4169E1 | (65 105,225) | |||
| синий фиолетовый | # 8A2BE2 | (138,43,226) | |||
| индиго # 4B0082 | (75,0,130) | ||||
| темный сланец синий | # 483D8B | (72,61,139) | |||
| шифера синяя | # 6A5ACD | (106,90,205) | |||
| среднего сланца голубого | # 7B68EE | (123104238) | |||
| среда фиолетовый | #9370DB | (147,112,219) | |||
| темно-пурпурный | #8B008B | (139,0,1399) | |||
| темно-фиолетовый | # 9400D3 | (148,0,211) | |||
| темные орхидеи | # 9932CC | (153,50,204) | |||
| среда орхидеи | # BA55D3 | (186,85,211) | |||
| фиолетовый # 800080 | (128,0,128) | ||||
| чертополох # D8BFD8 | (2161 | ) | |||
| сливы # DDA0DD | (221160221) | ||||
| фиолетовый # EE82EE | (238130238) | ||||
| пурпурного / фуксии | # FF00FF | (255,0,255) | |||
| орхидея | #DA70D6 | (218,112,214) | |||
| средний фиолетовый красный | # C71585 | (199,21,133) | |||
| бледно-фиолетовый красный | # DB7093 | (219,112,147) | |||
| глубокий розовый | # FF1493 | (255,20,147) | |||
| ярко-розовый | # FF69B4 | (255105180) | |||
| светло-розовый | # FFB6C1 | (255182193) | |||
| розовый | # FFC0CB | (2551 | ) | ||
| античный белый | # FAEBD7 | (250235215) | |||
| бежевый | # F5F5DC | (245245220) | |||
| бисквитный | # FFE4C4 | (255228196) | |||
| миндаль бланшированный | #FFEBCD | (255,235,205) | |||
| пшеницы # F5DEB3 | (245222179) | ||||
| кукурузные рыльца | # FFF8DC | (255248220) | |||
| лимона шифон | #FFFACD (255250205) | ||||
| светло-золотистого стержня желтого | # FAFAD2 | (250250210) | |||
| светло-желтый | # FFFFE0 | (255255224) | |||
| седло коричневого | # 8B4513 | ( 139,69,19) | |||
| Sienna | # A0522D | (160,82,45) | |||
| Chocolate | # D2691E | (210,105,30) | |||
| перу | #CD853F | (205,133,63) | |||
| песочно-коричневый | 9 0034 # F4A460(244,164,96) | ||||
| дородный древесины | # DEB887 | (222184135) | |||
| загар # D2B48C | (210180140) | ||||
| розовато коричневый | # BC8F8F | (188143143) | |||
| мокасины # FFE4B5 | (255228181) | ||||
| навахо белого | #FFDEAD (255222173) | ||||
| персик слоеного | # FFDAB9 | (255218185) | |||
| туманной розы | # FFE4E1 | (255,228,225) | |||
| лаванды румяна | # FFF0F5 | (255240245) | |||
| белье | #FAF0E6 | (250,240,230) | |||
| старые кружева | # FDF5E6 | (253245230) | |||
| папайи кнут | # FFEFD5 | (255239213) | |||
| морские раковины | # FFF5EE | (255245238) | |||
| мяты крем | # F5FFFA | (245255250) | |||
| сланец серый | # 708090 | (112128144) | |||
| светло сланец серый | # 778899 | (11 | 53)|||
| светло-стальной синий | # B0C4DE | (176196222) | |||
| лаванды | # E6E6FA | (230230250) | |||
| цветочные белый | # FFFAF0 | (255250240 ) | |||
| Алиса Блю | # F0F8FF | (240248255) | |||
| призрак белый | # F8F8FF | (248248255) | |||
| падевый | # F0FFF0 | (240255240) | |||
| слоновой кости | # FFFFF0 | (255255240) | |||
| лазурь # F0FFFF | (240255255) | ||||
| снег #FFFAFA | (255250250) | ||||
| черный | # 000000 | (0,0,0) | |||
| дим серый / дим серый | # 696969 | (105 105,105) | |||
| серый / серый | # 808080 | (128 128,128) | |||
| темно-серый / темно-серый | #A9A9A9 | (169,169,169) | |||
| серебра # C0C0C0 | (1 192) | ||||
| светло-серый / светло-серый | # D3D3D3 | (211211211) | |||
| Gainsboro #DCDCDC | (220220220) | ||||
| белый дым | # F5F5F5 | (245,245,245) | белый | (255,255,255) | (255,255,255) |
онлайн RGB Picker
цветов RGB:
RGB означает (красный зеленый синий). Есть три оттенка света, которые можно смешивать и получать разные цвета. Смешивание красного, зеленого и синего света в обычном методе получения цветных изображений на выходе, таких как светодиоды, ЖК-дисплеи и экраны телефонов. RGB — это аддитивная модель, в которой красный, зеленый и синий свет складываются различными способами для воспроизведения широкого спектра цветов. RGB все его цвета смешаны на 100%, он создает белый свет. Когда его минимальный цветовой диапазон смешивается, например, 0%, он создает темный свет (черный цвет). Он поддерживает до 8 бит для каждого из трех цветов, что обеспечивает 256 возможных значений красного, зеленого и синего.Таким образом, в основном мы можем сказать, что в RGB существует 256 х 256 х 256 = 16 777 216 возможных цветовых значений. Наш поиск цветов RGB поможет вам найти точный цветовой код RGB.
Есть три оттенка света, которые можно смешивать и получать разные цвета. Смешивание красного, зеленого и синего света в обычном методе получения цветных изображений на выходе, таких как светодиоды, ЖК-дисплеи и экраны телефонов. RGB — это аддитивная модель, в которой красный, зеленый и синий свет складываются различными способами для воспроизведения широкого спектра цветов. RGB все его цвета смешаны на 100%, он создает белый свет. Когда его минимальный цветовой диапазон смешивается, например, 0%, он создает темный свет (черный цвет). Он поддерживает до 8 бит для каждого из трех цветов, что обеспечивает 256 возможных значений красного, зеленого и синего.Таким образом, в основном мы можем сказать, что в RGB существует 256 х 256 х 256 = 16 777 216 возможных цветовых значений. Наш поиск цветов RGB поможет вам найти точный цветовой код RGB.
Шестнадцатеричные цвета:
Шестнадцатеричные числа также естественным образом подходят для использования на компьютерах. Шестнадцатеричный имеет всего 16 значений. Эти значения начинаются от «0 до 9» и от «a до f». Комбинация чисел дает другой цвет. С каждым цветом мы можем создать 256 различных оттенков.
Эти значения начинаются от «0 до 9» и от «a до f». Комбинация чисел дает другой цвет. С каждым цветом мы можем создать 256 различных оттенков.
Шестнадцатеричная цветовая палитра RGB очень полезна для получения ваших любимых цветовых кодов для вашего веб-контента или изображения.Существует два типа цветовых кодов: шестнадцатеричный и RGB. Wee.tools позволяет легко найти нужный цветовой код. В шестнадцатеричном формате цвета начинаются от «темного к светлому» от 0 до 9 и от a до f. Например, #000000 — черный, а #ffffff — белый в шестнадцатеричном формате.
Как использовать инструмент выбора цвета RGB?
Для его использования выполните следующие действия.
- Сначала щелкните поле шестнадцатеричного цвета.
- Выберите нужный цвет.
- Скопируйте выбранный код, нажав кнопку «копировать».
Наш бесплатный инструмент для выбора цвета покажет вам как шестнадцатеричные, так и RGB цветовые коды выбранного цвета. Онлайн-инструмент выбора цвета удобен для пользователя. Вы можете добавить запрос на веб-инструмент. Мы постараемся сделать все возможное, чтобы предоставить его онлайн как можно скорее.
Вы можете добавить запрос на веб-инструмент. Мы постараемся сделать все возможное, чтобы предоставить его онлайн как можно скорее.
Преобразование цветовых кодов (RGB, HSL, Hex, Long, CMYK)
Мне часто приходится преобразовывать цветовые коды разных форматов; особенно из шестнадцатеричного в RGB и обратно.Вместо того, чтобы запускать Google и искать инструменты преобразования цвета в Интернете, я решил написать свои собственные определяемые пользователем функции в Excel, теперь я могу вместо этого вычислить результат на листе.
Функции в этом сообщении включают преобразования для RGB, hex, HSL, CMYK и длинных форматов.
Используя эти функции преобразования цвета, я создал надстройку, которая делает преобразование еще проще. Продолжайте читать, чтобы узнать, как скачать надстройку бесплатно.
Загрузите файл примера
Я рекомендую вам скачать файл примера для этого поста.Затем вы сможете работать с примерами и увидеть решение в действии, а файл будет полезен для дальнейшего использования.
Загрузите файл: 0006 Преобразование цветовых кодов.zip
Различные форматы цветовых кодов Excel
Даже в Excel существует четыре различных метода определения цвета; RGB, шестнадцатеричный, HSL и длинный.
RGB
Цветовой код RGB (красный, зеленый и синий) используется в диалоговом окне стандартного цвета.
Отдельные цвета Красный, Зеленый и Синий имеют по 256 различных оттенков, которые при смешивании могут создавать 16 777 216 различных цветовых комбинаций.
HSL
В диалоговом окне стандартного цвета есть другой формат кода; используя раскрывающийся список цветовой модели , мы можем изменить его на HSL. HSL использует H ue, S атурацию и L яркость для создания цвета.
HSL пытается определить цвета ближе к тому, как люди думают о цветах.
- Оттенок — это степень на цветовом круге от 0 до 360. 0 — красный, 120 — зеленый, 240 — синий.

- Насыщенность — это процент от количества включенного цвета.100% — полный цвет, 0% — отсутствие цвета (т. е. все серое)
- Яркость (или яркость) — процент серого. 0% черный, 100% белый.
К сожалению, Excel не обрабатывает HSL стандартным способом. Вместо этого Excel измеряет все числа, где 0 — наименьшее, а 255 — самое большое. Но это причуда, с которой мы можем справиться.
Длинный
Длинный цветовой код используется VBA при отображении свойства цвета элемента. Следующий макрос отображает длинный код для заполнения активной ячейки.
Sub ActiveCellColor() MsgBox "Длинный код цвета: " & ActiveCell.Interior.Color End Sub
Выберите ячейку и запустите макрос.
Длинный код представляет собой число от 0 до 16 777 215, где каждое отдельное число представляет цвет. Соотношение между RGB и long основано на простом вычислении:
Long = Blue x 256 x 256 + Green x 256 + Red
Например:
- Где Red: 33, Green: 115 и Blue: 70
- Результат рассчитывается как 70 x 256 x 256 + 115 x 256 + 33 = 4 616 993
Длинные и RGB связаны; это просто разные способы вычисления одного и того же числа.
Hex
Hex цветовые коды аналогичны RGB, поскольку они также используют 256 оттенков для каждого отдельного цвета. Критическое отличие состоит в том, что шестнадцатеричная система представляет числа от 0 до 255, используя всего два символа. Это возможно, потому что hex использует Base-16.
Обычно в повседневной жизни мы используем десятичную систему счисления, что означает, что у нас есть 10 доступных цифр (0, 1, 2, 3, 4, 5, 6, 7, 8, 9). Например, число 14 создается с помощью формулы (1 x основание) + 4. Основание равно 10, поэтому результат рассчитывается как (1 x 10) + 4, что равно 14.
Для Base-16 имеется 16 цифр; однако, поскольку у нас недостаточно числовых символов, мы используем A, B, C, D, E и F для представления чисел от 10 до 15.
Например, шестнадцатеричное число AB равно 171.
- A = 10
- B = 11.
- Вычисление (A x основание) + B = (10 x 16) + 11 = 171
В шестнадцатеричном формате наименьшее значение равно нулю, а наибольшее значение равно F (что равно равно 15). Следовательно, существует 16 возможных индивидуальных цифр.Это означает, что из двух цифр мы можем создать 256 оттенков (16 х 16 = 256), что равносильно RGB. Таким образом, hex также имеет те же 16 777 216 комбинаций, что и RGB и long.
Шестнадцатеричные коды представлены в том же порядке, что и RGB, поэтому, если шестнадцатеричный код цвета # 467321 , первые два символа представляют красный цвет, два средних символа — зеленый, а последние два — синий.
Используя шестнадцатеричный код #467321 в качестве примера, преобразование в RGB будет следующим:
- Красный: шестнадцатеричное значение 46 вычисляется как (4 * 16) + 6 = 70
- Зеленый: шестнадцатеричное значение 73 вычисляется как ( 7 * 16) + 3 = 115
- Синий: шестнадцатеричное значение 21 вычисляется как (2 * 16) + 1 = 33
Шестнадцатеричные коды используются в свойствах VBA для определения цвета.
Код цвета на скриншоте выше: &H00467321&. Однако при использовании кода VBA есть очень тонкая разница… шестнадцатеричный код необходимо инвертировать. Первые два символа обозначают синий цвет, два средних символа — зеленый, а последние два — синий.
Обычно синий будет # 0000FF , но для свойства VBA код будет следующим: &H00FF0000&
- & = Начальный символ
- H = Шестнадцатеричный код
- 00 =
- FF0000 = шестнадцатеричный код цвета с перевернутым RGB
- & = конечный символ
CMYK
Другой распространенной системой цветового кодирования является CMYK.Он используется в основном для печати, так как определяет количество чернил C yan, M agenta, Y ellow и blac K , используемых в перекрывающихся печатных точках.
Хотя Excel не использует CMYK, это распространенный метод, поэтому я включил его в рамки этого поста.
100 макросов Excel VBAЗнаете ли вы самый быстрый способ выучить иностранные языки? Это значит читать, писать, говорить и думать на этом языке как можно чаще. Помимо речи, языки программирования ничем не отличаются.Чем больше вы погружаетесь в этот язык, тем быстрее вы его освоите.
Поэтому большинству таких людей, как вы, нужно множество примеров, которые вы можете использовать на практике. Вот почему существует электронная книга «100 макросов Excel VBA». Это книга для всех пользователей Excel, которые хотят научиться читать и писать макросы Excel, экономить время и выделяться среди своих сверстников. Книга содержит:
- 100 примеров кодов для практики чтения и написания макросов, которые внедрят язык в ваше мышление.
- Введение в макросы в Excel, чтобы убедиться, что вы можете реализовать код VBA из книги , даже если у вас нет предварительных знаний .
- Согласованная компоновка кода между примерами и позволяет понять структуру и легко настроить код в соответствии с вашими потребностями .
- Загружаемая рабочая книга, содержащая весь исходный код , поэтому примеры можно добавить в проект, чтобы сразу же воспользоваться преимуществами VBA.
Определяемые пользователем функции для преобразования цветов
В предыдущем разделе я пытался объяснить, как каждый метод определяет цвета, но преобразование между ними — это совершенно другое дело, и оно намного сложнее.К счастью, мы можем позволить Excel сделать всю работу за нас. Ниже приведены UDF для преобразования между различными методами.
ПОМНИТЕ! – Для использования функций VBA код должен быть включен в стандартный модуль кода VBA.
RGB, hex и long основаны на целых числах, поэтому они должны идеально конвертироваться друг в друга. CMYK и HSL включают десятичные разряды и проценты, поэтому могут создавать небольшие различия в их преобразованиях.
Преобразование из RGB в шестнадцатеричный
Следующая пользовательская функция вычисляет шестнадцатеричное значение на основе цветовых кодов RGB.
Функция GetHexFromRGB (красный как целое число, зеленый как целое число, синий как целое число) как строка
GetHexFromRGB = "#" и VBA.Right$("00" и VBA.Hex(красный), 2) и _
VBA.Right$("00" и VBA.Hex(зеленый), 2) и VBA.Right$("00" и VBA.Hex(синий), 2)
End Function Как использовать функцию:
Функция содержит 3 аргумента, значения от 0 до 255 для каждого отдельного красного, зеленого или синего значения.
Преобразование из шестнадцатеричного формата в RGB
Приведенный ниже UDF обеспечивает значение красного, зеленого или синего цвета в зависимости от шестнадцатеричного цвета.
Функция GetRGBFromHex(hexColor как строка, RGB как строка) как строка
hexColor = VBA.Replace (hexColor, "#", "")
hexColor = VBA.Right$("000000" & hexColor, 6)
Выберите корпус RGB
Дело "Б"
GetRGBFromHex = VBA.Val("&H" & VBA.Mid(hexColor, 5, 2))
Корпус "Г"
GetRGBFromHex = VBA.Val("&H" & VBA.Mid(hexColor, 3, 2))
Корпус "Р"
GetRGBFromHex = VBA.Val("&H" & VBA.Mid(hexColor, 1, 2))
Конец выбора
End Function Как пользоваться функцией:
Функция содержит 2 аргумента;
- шестнадцатеричный код
- буква R, G или B, представляющая возвращаемый цвет
сообщить об этом объявленииПреобразовать из RGB в длинное
Этот определяемый пользователем функция предоставляет длинное значение на основе цветовых кодов RGB.
Функция GetLongFromRGB (красный как целое число, зеленый как целое число, синий как целое число) As Long GetLongFromRGB = RGB (красный, зеленый, синий) End Function
Как использовать функцию:
Функция содержит 3 аргумента, значения от 0 до 255 для каждого отдельного красного, зеленого или синего значения.
Преобразование из длинного в RGB
Чтобы преобразовать из RGB в длинный цветовой код, используйте следующую пользовательскую функцию.
Функция GetRGBFromLong(longColor As Long, RGB As String) As Integer
Выберите корпус RGB
Корпус "Р"
GetRGBFromLong = (модификация longColor 256)
Корпус "Г"
GetRGBFromLong = (longColor \ 256) Mod 256
Дело "Б"
GetRGBFromLong = (longColor \ 65536) Mod 256
Конец выбора
End Function Как пользоваться функцией:
Функция содержит 2 аргумента;
- длинный код
- буква R, G или B, в зависимости от того, какой цвет мы хотим вернуть.
Преобразование из длинного в шестнадцатеричный
Следующая пользовательская функция предоставляет шестнадцатеричный код на основе длинного цветового кода.
Функция GetHexFromLong(longColor As Long) как строка Dim R как строка Dim G как строка Dim B как строка R = Формат (Application.WorksheetFunction.Dec2Hex (longColor Mod 256), «00») G = Format(Application.WorksheetFunction.Dec2Hex((longColor \ 256) Mod 256), "00") B = Формат (Application.WorksheetFunction.Dec2Hex((longColor \ 65536) Mod 256), "00") GetHexFromLong = "#" & R & G & B Конец функции
Как использовать функцию:
Функция имеет только один аргумент — длинный код цвета.
Преобразование шестнадцатеричного кода в длинный
Приведенный ниже UDF преобразует шестнадцатеричный код в длинный цветовой код.
Функция GetLongFromHex(hexColor As String) As Long
Dim R как строка
Dim G как строка
Dim B как строка
hexColor = VBA.Replace (hexColor, "#", "")
hexColor = VBA.Right$("000000" & hexColor, 6)
R = левый (hexColor, 2)
G = Середина (hexColor, 3, 2)
B = справа (hexColor, 2)
GetLongFromHex = Application.WorksheetFunction.Hex2Dec(B & G & R)
End Function Как использовать функцию:
Функция имеет только один аргумент, который представляет собой шестнадцатеричный код.
Преобразование из RGB в HSL
Приведенный ниже UDF возвращает степень оттенка, % насыщенности или % яркости на основе цветовых кодов RGB.
Функция GetHSLFromRGB(красный как целое число, зеленый как целое число, синий как целое число, _
HSL как строка)
Dim RedPct как двойной
Dim GreenPct как двойной
Dim BluePct как двойной
Затемнить MinRGB как двойной
Dim MaxRGB как двойной
Dim H как двойной
Dim S как двойной
Dim L как двойной
RedPct = Красный / 255
GreenPct = Зеленый / 255
BluePct = синий / 255
МинRGB = приложение.WorksheetFunction.Min(RedPct, GreenPct, BluePct)
MaxRGB = Application.WorksheetFunction.Max(RedPct, GreenPct, BluePct)
L = (Мин.RGB + Макс.RGB) / 2
Если MinRGB = MaxRGB Тогда
С = 0
ИначеЕсли L < 0,5 Тогда
S = (Макс.RGB - Мин.RGB) / (Макс.RGB + Мин.RGB)
Еще
S = (Макс.RGB - Мин.RGB) / (2 - Макс.RGB - Мин.RGB)
Конец, если
Если S = 0 Тогда
Н = 0
ElseIf RedPct >= Application.WorksheetFunction.Max(GreenPct, BluePct) Тогда
H = (GreenPct - BluePct) / (MaxRGB - MinRGB)
ElseIf GreenPct >= Application.WorksheetFunction.Max(RedPct, BluePct) Тогда
H = 2 + (BluePct - RedPct) / (MaxRGB - MinRGB)
Еще
H = 4 + (RedPct - GreenPct) / (MaxRGB - MinRGB)
Конец, если
Н = Н * 60
Если H < 0, то H = H + 360
Выберите дело HSL
Корпус "Н"
ПолучитьHSLFromRGB = H
Случаи"
ПолучитьHSLFromRGB = S
Корпус "Л"
ПолучитьHSLFromRGB = L
Конец выбора
End Function Как пользоваться функцией:
Функция содержит 4 аргумента. Значения R, G и B, затем буква H, S или L, в зависимости от значения, которое должно быть возвращено функцией.
Расчет преобразования в HSL основан на расчете отсюда: http://www.niwa.nu/2013/05/math-behind-colorspace-conversions-rgb-hsl/
Преобразование из HSL в RGB
Следующая пользовательская функция вычисляет значения RGB на основе степени оттенка, % от насыщенности, % от яркости
Функция GetRGBFromHSL(Hue As Double, Saturation As Double, Luminance As Double, _
RGB как строка)
Dim R как двойной
Dim G как двойной
Dim B как двойной
Dim temp1 как двойной
Dim temp2 как двойной
Dim tempR как двойной
Dim tempG как двойной
Dim tempB как двойной
Если Насыщенность = 0 Тогда
R = яркость * 255
G = яркость * 255
В = яркость * 255
Перейти к возвращаемому значению
Конец, если
Если яркость < 0.5 Тогда
temp1 = яркость * (1 + насыщенность)
Еще
temp1 = яркость + насыщенность - яркость * насыщенность
Конец, если
temp2 = 2 * яркость - temp1
Оттенок = оттенок / 360
tempR = оттенок + 0,333
tempG = оттенок
tempB = оттенок - 0,333
Если tempR < 0, то tempR = tempR + 1
Если tempR > 1 Тогда tempR = tempR - 1
Если tempG < 0, то tempG = tempG + 1
Если tempG > 1, то tempG = tempG - 1
Если tempB < 0, то tempB = tempB + 1
Если tempB > 1, то tempB = tempB - 1
Если 6 * tempR < 1 Тогда
R = temp2 + (temp1 - temp2) * 6 * tempR
Еще
Если 2 * tempR < 1 Тогда
R = темп1
Еще
Если 3 * tempR < 2 Тогда
R = temp2 + (temp1 - temp2) * (0.666 - темпР) * 6
Еще
R = темп2
Конец, если
Конец, если
Конец, если
Если 6 * tempG < 1 Тогда
G = temp2 + (temp1 - temp2) * 6 * tempG
Еще
Если 2 * tempG < 1 Тогда
G = темп1
Еще
Если 3 * tempG < 2 Тогда
G = temp2 + (temp1 - temp2) * (0,666 - tempG) * 6
Еще
G = темп2
Конец, если
Конец, если
Конец, если
Если 6 * tempB < 1 Тогда
B = temp2 + (temp1 - temp2) * 6 * tempB
Еще
Если 2 * tempB < 1 Тогда
В = темп1
Еще
Если 3 * tempB < 2 Тогда
B = temp2 + (temp1 - temp2) * (0.666 - темпВ) * 6
Еще
В = темп2
Конец, если
Конец, если
Конец, если
Р = Р * 255
Г = Г * 255
В = В * 255
Возвращаемое значение:
Выберите корпус RGB
Корпус "Р"
GetRGBFromHSL = Round(R, 0)
Корпус "Г"
GetRGBFromHSL = Round(G, 0)
Дело "Б"
GetRGBFromHSL = раунд (B, 0)
Конец выбора
End Function Как пользоваться функцией:
Функция содержит 4 аргумента. Степень оттенка, % насыщенности и % яркости, а также буква R, G или B в зависимости от возвращаемого значения
Расчет преобразования из HSL основан на расчете отсюда: http://www.niwa.nu/2013/05/math-behind-colorspace-conversions-rgb-hsl/
Преобразование из RGB в CMYK
Следующая пользовательская функция предоставляет значение % для голубого, пурпурного, желтого или черного на основе цвета RGB коды.
Функция GetCMYKFromRGB(красный как целое число, зеленый как целое число, синий как целое число, _
CMYK как строка) как двойной
Dim K как двойной
Dim RedPct как двойной
Dim GreenPct как двойной
Dim BluePct как двойной
Dim MaxRGB как двойной
RedPct = Красный / 255
GreenPct = Зеленый / 255
BluePct = синий / 255
MaxRGB = Приложение.WorksheetFunction.Max(RedPct, GreenPct, BluePct)
Если MaxRGB = 0 И CMYK <> "K" Тогда
ПолучитьCMYKFromRGB = 0
Выход из функции
Конец, если
К = 1 - Макс.RGB
Выберите регистр CMYK
Дело "С"
GetCMYKFromRGB = (1 - RedPct - K) / (1 - K)
Корпус "М"
GetCMYKFromRGB = (1 - GreenPct - K) / (1 - K)
Дело "Ю"
GetCMYKFromRGB = (1 - BluePct - K) / (1 - K)
Корпус "К"
ПолучитьCMYKFromRGB = K
Конец выбора
End Function Как использовать функцию:
Функция требует 4 аргумента.Значения R, G и B вместе с буквой C, M, Y или K, в зависимости от возвращаемого значения.
Расчет преобразования в CMYK основан на расчете отсюда: https://www.easycalculation.com/colorconverter/cmyk-rgb-color-convertor.php
Преобразование из CMYK в RGB
Чтобы получить проценты C, M, Y или K из RGB используют UDF ниже.
Функция GetRGBFromCMYK(C как двойной, M как двойной, Y как двойной, K как двойной, _
RGB как строка) как целое число
Выберите корпус RGB
Корпус "Р"
ПолучитьRGBFromCMYK = 255 * (1 - К) * (1 - С)
Корпус "Г"
ПолучитьRGBFromCMYK = 255 * (1 - К) * (1 - М)
Дело "Б"
ПолучитьRGBFromCMYK = 255 * (1 - K) * (1 - Y)
Конец выбора
End Function Как использовать функцию:
Функция требует 5 аргументов.Голубой, пурпурный, желтый и черный проценты, а также буква R, G или B, в зависимости от возвращаемого значения.
Расчет преобразования из CMYK основан на расчете отсюда: https://stackoverflow.com/questions/106/coloring-cells-in-excel-with-cmyk-cell-values
Преобразование цвета добавить -in
Используя эти функции преобразования, я создал надстройку Excel, которая будет быстро переключаться между различными цветовыми кодами.
Загрузите надстройку
Загрузите файл: Надстройка Color Code Converter
Чтобы установить надстройку, следуйте инструкциям в формате PDF, включенным в загрузку, или следуйте инструкциям в этом сообщении.
После установки меню EOTG будет включать значок с именем Converter в группе Color Codes.
Нажмите кнопку, чтобы открыть инструмент. При вводе значений в любое из полей в других полях автоматически отображаются преобразованные коды.
Заключение
Я надеюсь, что этот пост предоставит вам все необходимые вам преобразования цветов. Если вы хотите выполнить преобразование между двумя методами, которые я не рассмотрел выше (например, шестнадцатеричный код в HSL не был включен), выполните преобразование из исходного кода в RGB, а затем из RGB в целевой режим.
Получите БЕСПЛАТНУЮ электронную книгу VBA с 30 наиболее полезными макросами Excel VBA.
Автоматизируйте Excel, чтобы сэкономить время и перестать выполнять работу, которую могла бы выполнять обученная обезьяна.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма от Excel Off The Grid. Мы будем уважать вашу конфиденциальность, и вы можете отказаться от подписки в любое время.
Не забудьте:
Если вы нашли этот пост полезным или у вас есть лучший подход, оставьте комментарий ниже.
Вам нужна помощь в адаптации этого к вашим потребностям?
Я предполагаю, что примеры в этом посте не совсем соответствуют вашей ситуации. Мы все используем Excel по-разному, поэтому невозможно написать пост, который удовлетворит потребности всех. Потратив время на то, чтобы понять методы и принципы, изложенные в этом посте (и в других местах на этом сайте), вы сможете адаптировать его к своим потребностям.





 Теперь есть возможность узнать о нем больше информации, посмотрев расположение по осям, код и значения по RGB.
Теперь есть возможность узнать о нем больше информации, посмотрев расположение по осям, код и значения по RGB.





 Оттенок — это степень на цветовом круге (от 0 до 360), где 0 (или 360) — красный, 120 — зеленый, 240 — синий. Насыщенность — это процентное значение, где 0% означает оттенок серого, а 100% — полный цвет. Яркость также является процентом, где 0% — черный, 100% — белый.
Оттенок — это степень на цветовом круге (от 0 до 360), где 0 (или 360) — красный, 120 — зеленый, 240 — синий. Насыщенность — это процентное значение, где 0% означает оттенок серого, а 100% — полный цвет. Яркость также является процентом, где 0% — черный, 100% — белый. Использование трех цифр только для некоторых цветов также может сделать шестнадцатеричные коды цветов более компактными вместо шести цифр.
Использование трех цифр только для некоторых цветов также может сделать шестнадцатеричные коды цветов более компактными вместо шести цифр.

Leave a Comment