Онлайн rgb код цвета: Конвертер Цветов Онлайн — HEX ⇒ RGB ⇒ RGBA ⇒ CMYK ⇒ HSL ⇒ HSLA ⇒ HSB ⇒ HSV ⇒ XYZ ⇒ LAB. Калькулятор цветов HTML. Генератор цветов CSS3 — ColorScheme.Ru
06.10.2022 


 Разное
Разное
Онлайн калькулятор цветов RGB, HEX, HSL, CMYK
| HTML название | HEX | RGB |
|---|---|---|
| IndianRed | #CD5C5C | 205, 92, 92 |
| LightCoral | #F08080 | 240, 128, 128 |
| Salmon | #FA8072 | 250, 128, 114 |
| DarkSalmon | #E9967A | 233, 150, 122 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Crimson | #DC143C | 220, 20, 60 |
| Red | #FF0000 | 255, 0, 0 |
| FireBrick | #B22222 | 178, 34, 34 |
| DarkRed | #8B0000 | 139, 0, 0 |
| Pink | #FFC0CB | 255, 192, 203 |
| LightPink | #FFB6C1 | 255, 182, 193 |
| HotPink | #FF69B4 | 255, 105, 180 |
| DeepPink | #FF1493 | 255, 20, 147 |
| MediumVioletRed | #C71585 | 199, 21, 133 |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Coral | #FF7F50 | 255, 127, 80 |
| Tomato | #FF6347 | 255, 99, 71 |
| OrangeRed | #FF4500 | 255, 69, 0 |
| DarkOrange | #FF8C00 | 255, 140, 0 |
| Orange | #FFA500 | 255, 165, 0 |
| Gold | #FFD700 | 255, 215, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| LightYellow | #FFFFE0 | 255, 255, 224 |
| LemonChiffon | #FFFACD | 255, 250, 205 |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 |
| PapayaWhip | #FFEFD5 | 255, 239, 213 |
| Moccasin | #FFE4B5 | 255, 228, 181 |
| PeachPuff | #FFDAB9 | 255, 218, 185 |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 |
| Khaki | #F0E68C | 240, 230, 140 |
| DarkKhaki | #BDB76B | 189, 183, 107 |
| Lavender | #E6E6FA | 230, 230, 250 |
| Thistle | #D8BFD8 | 216, 191, 216 |
| Plum | #DDA0DD | 221, 160, 221 |
| Violet | #EE82EE | 238, 130, 238 |
| Orchid | #DA70D6 | 218, 112, 214 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| MediumOrchid | #BA55D3 | 186, 85, 211 |
| MediumPurple | #9370DB | 147, 112, 219 |
| BlueViolet | #8A2BE2 | 138, 43, 226 |
| DarkViolet | #9400D3 | 148, 0, 211 |
| DarkOrchid | #9932CC | 153, 50, 204 |
| DarkMagenta | #8B008B | 139, 0, 139 |
| Purple | #800080 | 128, 0, 128 |
| Indigo | #4B0082 | 75, 0, 130 |
| SlateBlue | #6A5ACD | 106, 90, 205 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
| HTML название | HEX | RGB |
|---|---|---|
| Cornsilk | #FFF8DC | 255, 248, 220 |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 |
| Bisque | #FFE4C4 | 255, 228, 196 |
| NavajoWhite | #FFDEAD | 255, 222, 173 |
| Wheat | #F5DEB3 | 245, 222, 179 |
| BurlyWood | #DEB887 | 222, 184, 135 |
| Tan | #D2B48C | 210, 180, 140 |
| RosyBrown | #BC8F8F | 188, 143, 143 |
| SandyBrown | #F4A460 | 244, 164, 96 |
| Goldenrod | #DAA520 | 218, 165, 32 |
| DarkGoldenRod | #B8860B | 184, 134, 11 |
| Peru | #CD853F | 205, 133, 63 |
| Chocolate | #D2691E | 210, 105, 30 |
| SaddleBrown | #8B4513 | 139, 69, 19 |
| Sienna | #A0522D | 160, 82, 45 |
| Brown | #A52A2A | 165, 42, 42 |
| Maroon | #800000 | 128, 0, 0 |
| Black | #000000 | 0, 0, 0 |
| Gray | #808080 | 128, 128, 128 |
| Silver | #C0C0C0 | 192, 192, 192 |
| White | #FFFFFF | 255, 255, 255 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Purple | #800080 | 128, 0, 128 |
| Red | #FF0000 | 255, 0, 0 |
| Maroon | #800000 | |
| Yellow | #FFFF00 | 255, 255, 0 |
| Olive | #808000 | 128, 128, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| Green | #008000 | 0, 128, 0 |
| Aqua | #00FFFF | 0, 255, 255 |
| Teal | #008080 | 0, 128, 128 |
| Blue | #0000FF | 0, 0, 255 |
| Navy | #000080 | 0, 0, 128 |
| GreenYellow | #ADFF2F | 173, 255, 47 |
| Chartreuse | #7FFF00 | 127, 255, 0 |
| LawnGreen | #7CFC00 | 124, 252, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| LimeGreen | #32CD32 | 50, 205, 50 |
| PaleGreen | #98FB98 | 152, 251, 152 |
| LightGreen | #90EE90 | 144, 238, 144 |
| MediumSpringGreen | #00FA9A | 0, 250, 154 |
| SpringGreen | #00FF7F | 0, 255, 127 |
| MediumSeaGreen | #3CB371 | 60, 179, 113 |
| SeaGreen | #2E8B57 | 46, 139, 87 |
| ForestGreen | #228B22 | 34, 139, 34 |
| Green | #008000 | 0, 128, 0 |
| DarkGreen | #006400 | 0, 100, 0 |
| YellowGreen | #9ACD32 | 154, 205, 50 |
| OliveDrab | #6B8E23 | 107, 142, 35 |
| Olive | #808000 | 128, 128, 0 |
| DarkOliveGreen | #556B2F | 85, 107, 47 |
| MediumAquamarine | #66CDAA | 102, 205, 170 |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 |
| LightSeaGreen | #20B2AA | 32, 178, 170 |
| DarkCyan | #008B8B | 0, 139, 139 |
| Teal | #008080 | 0, 128, 128 |
| HTML название | HEX | RGB |
|---|---|---|
| Aqua | #00FFFF | 0, 255, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| LightCyan | #E0FFFF | 224, 255, 255 |
| PaleTurquoise | #AFEEEE | 175, 238, 238 |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
| Turquoise | #40E0D0 | 64, 224, 208 |
| MediumTurquoise | #48D1CC | 72, 209, 204 |
| DarkTurquoise | #00CED1 | 0, 206, 209 |
| CadetBlue | #5F9EA0 | 95, 158, 160 |
| SteelBlue | #4682B4 | 70, 130, 180 |
| LightSteelBlue | #B0C4DE | 176, 196, 222 |
| PowderBlue | #B0E0E6 | 176, 224, 230 |
| LightBlue | #ADD8E6 | 173, 216, 230 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| LightSkyBlue | #87CEFA | 135, 206, 250 |
| DeepSkyBlue | #00BFFF | 0, 191, 255 |
| DodgerBlue | #1E90FF | 30, 144, 255 |
| CornflowerBlue | #6495ED | 100, 149, 237 |
| MediumSlateBlue | #7B68EE | 123, 104, 238 |
| RoyalBlue | #4169E1 | 65, 105, 225 |
| Blue | #0000FF | 0, 0, 255 |
| MediumBlue | #0000CD | 0, 0, 205 |
| DarkBlue | #00008B | 0, 0, 139 |
| Navy | #000080 | 0, 0, 128 |
| MidnightBlue | #191970 | 25, 25, 112 |
| White | #FFFFFF | 255, 255, 255 |
| Snow | #FFFAFA | 255, 250, 250 |
| Honeydew | #F0FFF0 | 240, 255, 240 |
| MintCream | #F5FFFA | 245, 255, 250 |
| Azure | #F0FFFF | 240, 255, 255 |
| AliceBlue | #F0F8FF | 240, 248, 255 |
| GhostWhite | #F8F8FF | 248, 248, 255 |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 |
| Seashell | #FFF5EE | 255, 245, 238 |
| Beige | #F5F5DC | 245, 245, 220 |
| OldLace | #FDF5E6 | 253, 245, 230 |
| FloralWhite | #FFFAF0 | 255, 250, 240 |
| Ivory | #FFFFF0 | 255, 255, 240 |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 |
| Linen | #FAF0E6 | 250, 240, 230 |
| LavenderBlush | #FFF0F5 | 255, 240, 245 |
| MistyRose | #FFE4E1 | 255, 228, 225 |
| Gainsboro | #DCDCDC | 220, 220, 220 |
| LightGrey | #D3D3D3 | 211, 211, 211 |
| LightGray | #D3D3D3 | 211, 211, 211 |
| Silver | #C0C0C0 | 192, 192, 192 |
| DarkGray | #A9A9A9 | 169, 169, 169 |
| DarkGrey | #A9A9A9 | 169, 169, 169 |
| Gray | #808080 | 128, 128, 128 |
| Grey | #808080 | 128, 128, 128 |
| DimGray | #696969 | 105, 105, 105 |
| DimGrey | #696969 | 105, 105, 105 |
| LightSlateGray | #778899 | 119, 136, 153 |
| LightSlateGrey | #778899 | 119, 136, 153 |
| SlateGray | #708090 | 112, 128, 144 |
| SlateGrey | #708090 | 112, 128, 144 |
| DarkSlateGray | #2F4F4F | 47, 79, 79 |
| DarkSlateGrey | #2F4F4F | 47, 79, 79 |
| Black | #000000 | 0, 0, 0 |
RGB в HEX — Преобразование RGB в шестнадцатеричные цвета Online
БЕСПЛАТНО, ЛЕГКО В ИСПОЛЬЗОВАНИИ RGB шестнадцатеричный ПРЕОБРАЗОВАТЕЛЬ вы можете доверять!
Вот сценарий вы, вероятно, может относиться к:
Вы находитесь в середине создания HTML или CSS веб-страницы, будь то для блога, на целевую страницу электронной коммерции, или полноценный сайт. Вы точно знаете, цвета, которые вы хотите использовать в некоторых разделах страницы, но проблема в том, что цвета доступны только в модели цвета RGB.
Вы точно знаете, цвета, которые вы хотите использовать в некоторых разделах страницы, но проблема в том, что цвета доступны только в модели цвета RGB.
Что вы должны сделать, чтобы получить те же самые цвета в HTML-кодах, так что вы можете легко вставить их в создание?
Ответ? Преобразование RGB цвет Hex.
И с нашей RGB в Hex инструмент преобразования цвета, это путь более проще, чем вы думаете!
Давайте покажем вам, как.
О НАШЕЙ RGB шестнадцатеричный ПРЕОБРАЗОВАТЕЛЬ
RGB в Hex конвертер [по стрелковой SEO Tools] является цветным генератором кода, который позволяет конвертировать RGB значения цвета в HEX коды. Это инструмент, который можно использовать для быстрого преобразования RGB цвета в их шестнадцатеричных значения для HTML-страницы, график и других дизайнерских проектов цифрового экрана.
редактирование фотографий и графический дизайн программное обеспечение, как Photoshop традиционно показывают цвета в RGB. Если дизайнер хочет использовать тот же цвет RGB в качестве предпочтительного цвета для кода базовой сборки, они сначала должны преобразовать значение цвета RGB в их шестнадцатеричное представление, чтобы иметь возможность использовать их в качестве HTML или CSS кодов.
Это где наш инструмент приходит. Наш цвет преобразователь принимает входной сигнал в виде красного, зеленого и синего цветовых значений, которые варьируются от 0 до 255, и возвращать значения в шестнадцатеричной строки, которые вы можете использовать для спецификации цвета в HTML или CSS код.
Если вы про веб-разработчик, дизайнер мобильного приложения, или просто любитель, который любит играть с кодами, этот инструмент может полностью сделать вашу жизнь намного проще. Это супер просто, надежно и быстро.
Как дополнительное преимущество, это RGB в Hex инструмент отображает цвет предварительного просмотра ясно, так что вы знаете, вы копируете правильный код для вашего предпочтительного цвета. Он отображает значения цветов как для RGB и шестнадцатеричного.
КАК ЭТО ИСПОЛЬЗОВАТЬ
Наш RGB в Hex цвета конвертера поставляется с удобным интерфейсом для того, чтобы любой человек может использовать его с абсолютной легкостью, независимо от их различий технического опыта.
Все, что вам нужно сделать, это просто настроить уровни цвета для красного, зеленого и синих цветов, а также инструмента автоматически покажет шестигранный эквивалент в реальное время – шестнадцатеричные значения будут изменяться в режиме реального времени, как вы все еще корректировок цвета RGB ценности.
После того, как вы настроили цвета и хотели бы, чтобы начать все заново в получении другой цветовой код, просто нажмите на кнопку «Сброс». Поступая таким образом, все значения будут возвращаться к нулю, где вы можете установить значение каждого снова, чтобы получить новый цвет.
RGB и HEX ОБЪЯСНЕНИЕ!
Что такое RGB, так или иначе? RGB означает красный, зеленый и синий. Это основные цвета света, и они образуют цветовую модель RGB.
Цветовая модель Rgb является, в котором красный, зеленый и синий свет складываются вместе в различных пропорциях, чтобы воспроизводить широкий спектр других цветов аддитивной цветовой системы (в отличие от Субтрактивные).
Значения Rgb обычно приходят в масштабе 0-255 и часто выглядеть следующим образом: (0 RGB, 74, 255).
С другой стороны, шестнадцатеричный код цвета является способом определения цвета с помощью шестнадцатеричных значений.
Сам код является шестнадцатеричным триплет, что означает, что представляет собой три отдельных значений, которые указывают уровни цветов компонентов. Шестнадцатеричное значение цвета состоит из строки из шести или трех символов, которым предшествует хэш (знак фунта). Строка часто состоит из 0-9 цифр и A-F букв.
Большие примеры #FFFFFF, который является шестнадцатеричным кодом для белых и # 000000 для черного цвета.
В то время как RGB цветовая модель используется в основном для представления или отображения графики в электронных системах, таких как телевизоры, принтеры и компьютеры, шестнадцатеричном чаще используется для определения цвета в HTML и CSS элементы кода с питанием, такие как веб-страницы.
Это как раз о единственной заметной разнице между двумя цветовыми системами. Кроме этого, RGB и шестнадцатеричный просто два разных способа выражения то же самое: красный, зеленый и синий цветовые значения.
ЛУЧШИЕ ПРАКТИКИ ДЛЯ РАБОТЫ С RGB и HEX полноцветных систем
- Значения цвета Hex в виде одной строки. Если вы работаете в команде с разработчиками программного обеспечения, попробуйте использовать шестигранный номер цвета, как они будут иметь возможность легко копировать и вставлять код офф чата или электронной почты документ.
- Если вам нужно установить прозрачность цветного объекта, RGBA предоставляет эту функциональность. Вы можете объявить красный, зеленый и синий значения, а также дополнительное значение прозрачности.
- Hex цветовые коды являются более компактными, и, следовательно, лучше для минимизации коды. Они могут стать еще более компактным, используя только три цифры для некоторых цветов (например #FFF), а не целых шесть цифр (например #FFFFFF).
- Hex немного улучшить время загрузки веб-страницы. Компьютеры обрабатывать двоичные цифры, и одна шестнадцатеричная цифра может быть легко преобразован в четыре двоичных цифр, в то время как десятичных цифр займет больше времени, чтобы преобразовать.

Это, очевидно, некоторые из причин, чтобы преобразовать RGB значения цвета в HEX коды.
В поисках более кодирования соответствующих инструментов? Почему бы не попробовать наш QR Code Generator, HTML код Viewer, или даже наш Перенаправление генератор Htaccess? Все они и первоклассные бесплатно!
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Таблицацветовых кодов HTML 🎨 Таблица
цветовых кодов HTML 🎨Главная›Веб›Цвет› Цветовые коды HTML
Цветовые коды и названия HTML.
Выбор цвета HTML
Красные цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светлый лосось | #FFA07A | RGB(255 160 122) | |
| лосось | #FA8072 | RGB(250 128 114) | |
| темно-лососевый | #E9967A | RGB(233 150 122) | |
| светло-коралловый | #F08080 | RGB(240 128 128) | |
| индийский красный | #CD5C5C | RGB(205,92,92) | |
| малиновый | # DC143C | RGB(220,20,60) | |
| огнеупорный кирпич | #B22222 | RGB(178,34,34) | |
| красный | #FF0000 | RGB(255,0,0) | |
| темно-красный | #8B0000 | RGB(139,0,0) |
Оранжевые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| коралловый | #FF7F50 | RGB(255,127,80) | |
| помидор | #FF6347 | RGB(255,99,71) | |
| оранжевыйкрасный | #FF4500 | RGB(255,69,0) | |
| золото | #FFD700 | RGB(255,215,0) | |
| оранжевый | #FFA500 | RGB(255,165,0) | |
| темно-оранжевый | #FF8C00 | RGB(255,140,0) |
Желтые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светло-желтый | #FFFFFE0 | RGB(255 255 224) | |
| лимонный шифон | #FFFACD | RGB(255 250 205) | |
| светло-золотистый родо-желтый | #ФАФАД2 | RGB(250 250 210) | |
| папайя-хлыст | #FFEFD5 | RGB(255 239 213) | |
| мокасины | #FFE4B5 | RGB(255 228 181) | |
| персиковый слой | #FFDAB9 | RGB(255 218 185) | |
| бледно-золотистый | #EEE8AA | RGB(238 232 170) | |
| хаки | #F0E68C | RGB(240 230 140) | |
| темный хаки | #BDB76B | RGB(189 183 107) | |
| желтый | #FFFF00 | RGB(255,255,0) |
Зеленый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| зеленый газон | #7CFC00 | RGB(124,252,0) | |
| шартрез | #7FFF00 | RGB(127,255,0) | |
| зеленый лайм | #32CD32 | RGB(50,205,50) | |
| лайм | #00FF00 | RGB(0. 255.0) 255.0) | |
| Форестгрин | № 228B22 | RGB(34,139,34) | |
| зеленый | #008000 | RGB(0,128,0) | |
| темно-зеленый | #006400 | RGB(0,100,0) | |
| зелено-желтый | #ADFF2F | RGB(173,255,47) | |
| желто-зеленый | #9ACD32 | RGB(154,205,50) | |
| весенне-зеленый | #00FF7F | RGB(0,255,127) | |
| средний весенне-зеленый | #00FA9A | RGB(0,250,154) | |
| светло-зеленый | #90EE90 | RGB(144 238 144) | |
| бледно-зеленый | #98FB98 | RGB(152 251 152) | |
| темно-зеленый | #8FBC8F | RGB(143 188 143) | |
| средняя морская зелень | #3CB371 | RGB(60 179 113) | |
| морская зелень | #2E8B57 | RGB(46,139,87) | |
| оливковое | #808000 | RGB(128,128,0) | |
| темно-оливково-зеленый | № 556B2F | RGB(85,107,47) | |
| оливково-красный | #6B8E23 | RGB(107,142,35) |
Голубой цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светло-голубой | #E0FFFF | RGB(224 255 255) | |
| голубой | #00FFFF | RGB(0,255,255) | |
| цвет морской волны | #00FFFF | RGB(0,255,255) | |
| аквамарин | #7FFFD4 | RGB(127 255 212) | |
| средний аквамарин | #66CDAA | RGB(102 205 170) | |
| бледно-бирюзовый | #АФЕЕЕЕ | RGB(175 238 238) | |
| бирюзовый | #40E0D0 | RGB(64 224 208) | |
| средний бирюзовый | #48D1CC | RGB(72 209 204) | |
| темно-бирюзовый | #00CED1 | RGB(0,206,209) | |
| светло-зеленый | № 20B2AA | RGB(32 178 170) | |
| синий кадет | #5F9EA0 | RGB(95 158 160) | |
| темно-голубой | #008B8B | RGB(0,139,139) | |
| бирюзовый | № 008080 | RGB(0,128,128) |
Синий цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| пудрово-синий | #B0E0E6 | RGB(176 224 230) | |
| голубой | #ADD8E6 | RGB(173 216 230) | |
| светло-голубой | #87CEFA | RGB(135 206 250) | |
| небесно-голубой | #87CEEB | RGB(135 206 235) | |
| темно-синий | #00BFFF | RGB(0,191,255) | |
| светло-стальной синий | # B0C4DE | RGB(176 196 222) | |
| доджерблю | # 1E90FF | RGB(30 144 255) | |
| васильковый | #6495ED | RGB(100 149 237) | |
| стальной синий | № 4682B4 | RGB(70 130 180) | |
| королевский синий | #4169E1 | RGB(65 105 225) | |
| синий | #0000FF | RGB(0,0,255) | |
| средне-синий | #0000CD | RGB(0,0,205) | |
| темно-синий | #00008B | RGB(0,0,139) | |
| темно-синий | #000080 | RGB(0,0,128) | |
| темно-синий | № 1 | RGB(25,25,112) | |
| средний сланцево-синий | #7B68EE | RGB(123 104 238) | |
| сланцево-синий | #6A5ACD | RGB(106,90,205) | |
| темно-синий | № 483D8B | RGB(72,61,139) |
Фиолетовый цвет
| Цвет | HTML/CSS Имя цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| лаванда | #E6E6FA | RGB(230 230 250) | |
| чертополох | #D8BFD8 | RGB(216 191 216) | |
| слива | #DDA0DD | RGB(221 160 221) | |
| фиолетовый | #EE82EE | RGB(238 130 238) | |
| орхидея | #DA70D6 | RGB(218 112 214) | |
| фуксия | #FF00FF | RGB(255,0,255) | |
| пурпурный | #FF00FF | RGB(255,0,255) | |
| средняя орхидея | #BA55D3 | RGB(186,85,211) | |
| среднефиолетовый | #9370DB | RGB(147 112 219) | |
| сине-фиолетовый | #8A2BE2 | RGB(138,43,226) | |
| темно-фиолетовый | #9400D3 | RGB(148,0,211) | |
| темная орхидея | #9932CC | RGB(153,50,204) | |
| темно-пурпурный | #8B008B | RGB(139,0,139) | |
| фиолетовый | #800080 | RGB(128,0,128) | |
| индиго | #4B0082 | RGB(75,0,130) |
Розовые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| розовый | #FFC0CB | RGB(255 192 203) | |
| светло-розовый | #FFB6C1 | RGB(255 182 193) | |
| ярко-розовый | #FF69B4 | RGB(255 105 180) | |
| тёмно-розовый | #FF1493 | RGB(255,20,147) | |
| бледно-фиолетовый красный | #DB7093 | RGB(219 112 147) | |
| средне-фиолетовый красный | #C71585 | RGB(199,21,133) |
Белый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| белый | #FFFFFF | RGB(255 255 255) | |
| снег | #FFFAFA | RGB(255 250 250) | |
| медвяная роса | #F0FFF0 | RGB(240 255 240) | |
| мятный крем | #F5FFFA | RGB(245 255 250) | |
| лазурный | #F0FFFF | RGB(240 255 255) | |
| алисаблю | #F0F8FF | RGB(240 248 255) | |
| призрачный белый | #F8F8FF | RGB(248 248 255) | |
| белый дым | #F5F5F5 | RGB(245 245 245) | |
| морская ракушка | #FFF5EE | RGB(255 245 238) | |
| бежевый | #F5F5DC | RGB(245 245 220) | |
| олдлейс | #FDF5E6 | RGB(253 245 230) | |
| цветочный белый | #FFFFAF0 | RGB(255 250 240) | |
| слоновая кость | #FFFFFF0 | RGB(255 255 240) | |
| античный белый | #FAEBD7 | RGB(250 235 215) | |
| белье | #FAF0E6 | RGB(250 240 230) | |
| лавандовый румянец | #FFF0F5 | RGB(255 240 245) | |
| туманная роза | #FFE4E1 | RGB(255 228 225) |
Серые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| Гейнсборо | #DCDCDC | RGB(220 220 220) | |
| светло-серый | #D3D3D3 | RGB(211 211 211) | |
| серебро | #C0C0C0 | RGB(192 192 192) | |
| темно-серый | #A9A9A9 | RGB(169 169 169) | |
| серый | #808080 | RGB(128 128 128) | |
| темно-серый | #696969 | RGB(105 105 105) | |
| светло-латунно-серый | № 778899 | RGB(119 136 153) | |
| сланцево-серый | № 708090 | RGB(112 128 144) | |
| темно-сланцево-серый | #2F4F4F | RGB(47,79,79) | |
| черный | #000000 | RGB(0,0,0) |
Коричневый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| кукурузный шелк | #FFF8DC | RGB(255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB(255 235 205) | |
| бисквит | #FFE4C4 | RGB(255 228 196) | |
| навахоуайт | #FFDEAD | RGB(255 222 173) | |
| пшеница | #F5DEB3 | RGB(245 222 179) | |
| бурливуд | #DEB887 | RGB(222 184 135) | |
| желтовато-коричневый | #D2B48C | RGB(210 180 140) | |
| розово-коричневый | #BC8F8F | RGB(188 143 143) | |
| песочно-коричневый | #F4A460 | RGB(244,164,96) | |
| золотарник | #DAA520 | RGB(218,165,32) | |
| перу | #CD853F | RGB(205,133,63) | |
| шоколад | #D2691E | RGB(210,105,30) | |
| седло-коричневый | #8B4513 | RGB(139,69,19) | |
| сиена | #A0522D | RGB(160,82,45) | |
| коричневый | #A52A2A | RGB(165,42,42) | |
| темно-бордовый | #800000 | RGB(128,0,0) |
См.
 также
также- Коды символов HTML
- Черный цвет
- Синий цвет
- Коричневый цвет
- Голубой цвет
- Золотой цвет
- Зеленый цвет
- Серый цвет
- Бордовый цвет
- Оранжевый цвет
- Розовый цвет
- Фиолетовый цвет
- Красный цвет
- Белый цвет
- Желтый цвет
- Бежевый цвет
- Цвет слоновой кости
- Цвет лаванды
- Пурпурный цвет
- Персиковый цвет
- Серебристый цвет
- рыжевато-коричневый
- Бирюзовый
- Бирюзовый цвет
Напишите как улучшить эту страницу
ВЕБ ЦВЕТА
- Цвет RGB
- Палитра цветов
- Цветовая схема
- Тестер цвета
- Цветовой круг
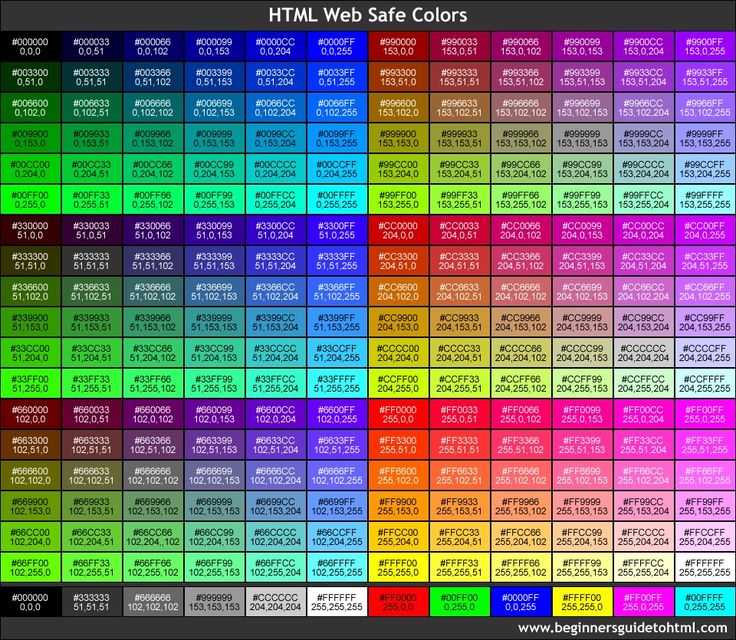
- Безопасные для Интернета цвета
- Синий цвет
- Золотой цвет
- Красный цвет
- Желтый цвет
RAPID TABLES
- Рекомендовать сайт
- Отправить отзыв
- О
RGB
Палитра цветов RGB | Таблица цветовых кодов RGB | Цветовое пространство RGB | Цветовой формат RGB и вычисление | Таблица цветов RGB
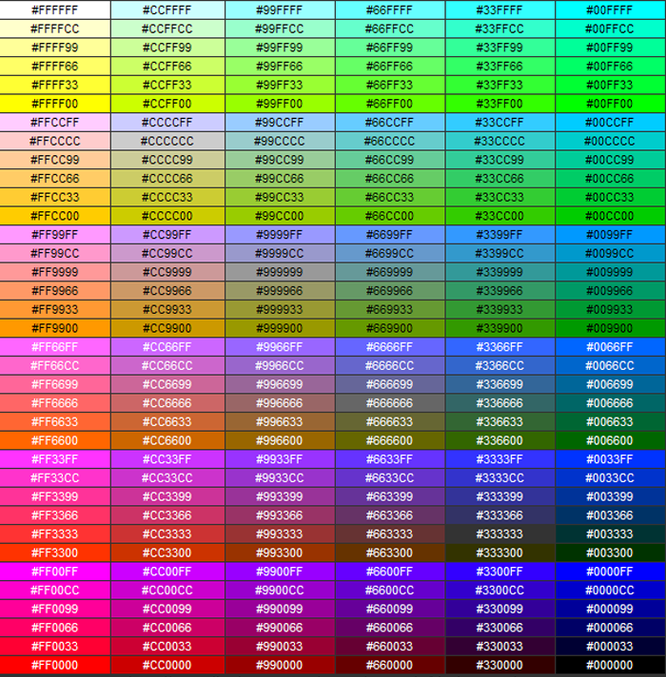
Палитра цветов RGB
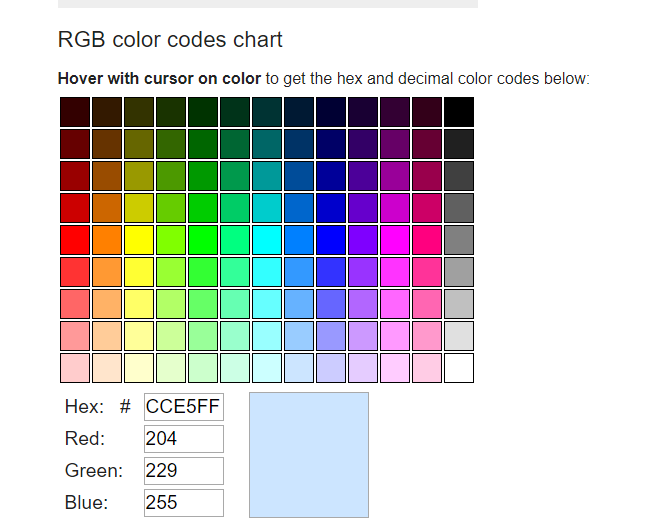
Таблица цветовых кодов RGB
Наведите курсор на цвет , чтобы получить шестнадцатеричные и десятичные коды цветов ниже:
| Hex: # | |||
| Красный: | |||
| Зеленый: | |||
| Синий: |
Цветовое пространство RGB
Цветовое пространство RGB или Цветовая система RGB , создает все цвета из комбинации цветов R ed, G reen и B синий цвет.
Красный, зеленый и синий используют по 8 бит каждый, которые имеют целые значения от 0 до 255. Это дает 256*256*256=16777216 возможных цветов.
RGB ≡ красный, зеленый, синий
Каждый пиксель в светодиодном мониторе отображает цвета таким образом, комбинируя красные, зеленые и синие светодиоды (светоизлучающие диоды).
Когда красный пиксель установлен на 0, светодиод выключается. Когда красный пиксель установлен на 255, светодиод полностью включен.
Любое значение между ними переводит светодиод в режим частичного свечения.
Цветовой формат RGB и вычисление
Код RGB имеет 24-битный формат (биты 0..23):
| КРАСНЫЙ[7:0] | ЗЕЛЕНЫЙ[7:0] | СИНИЙ[7:0] | |||||||||||||||||||||
| 23 | 16 | 15 | 8 | 7 | 0 | ||||||||||||||||||
RGB = (R*65536)+(G*256)+B , (когда R — КРАСНЫЙ, G — ЗЕЛЕНЫЙ и B — СИНИЙ)
Примеры расчета
Белый цвет RGB
Код белого RGB = 255 *65536+255*256+255 = #FFFFFF
Синий цвет RGB
Синий код RGB = 0*65536+0*256+255 = #0000FF
Красный цвет RGB
Красный код RGB = 255*65536+0*256+0 = #FF0000
Зеленый цвет RGB
Зеленый код RGB = 0*65536+255*256+0 = #00FF00
Серый RGB Цвет
Серый Код RGB = 128*65536+128*256+128 = #808080
Желтый Код RGB
Желтый Код RGB = 255*65536+255*256+0 = #FFFF00
Базовая таблица цветов RGB
7 9 цвета:
| Цвет | Имя HTML/CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| Черный | #000000 | (0,0,0) | |
| Белый | #FFFFFF | (255 255 255) | |
| Красный | #FF0000 | (255,0,0) | |
| Лайм | #00FF00 | (0,255,0) | |
| Синий | #0000FF | (0,0,255) | |
| Желтый | #FFFF00 | (255 255,0) | |
| Голубой/Аква | #00FFFF | (0 255 255) | |
| пурпурный / фуксия | #FF00FF | (255,0,255) | |
| Серебро | #C0C0C0 | (192 192 192) | |
| серый | #808080 | (128 128 128) | |
| Бордовый | #800000 | (128,0,0) | |
| Олива | #808000 | (128,128,0) | |
| Зеленый | #008000 | (0,128,0) | |
| Фиолетовый | #800080 | (128,0,128) | |
| Бирюзовый | #008080 | (0,128,128) | |
| Военно-морской флот | #000080 | (0,0,128) |
| Цвет | Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| темно-бордовый | #800000 | (128,0,0) | |
| темно-красный | #8B0000 | (139,0,0) | |
| коричневый | #A52A2A | (165,42,42) | |
| огнеупорный кирпич | #B22222 | (178,34,34) | |
| малиновый | # DC143C | (220,20,60) | |
| красный | #FF0000 | (255,0,0) | |
| помидор | #FF6347 | (255,99,71) | |
| коралловый | #FF7F50 | (255,127,80) | |
| индийский красный | #CD5C5C | (205,92,92) | |
| светло-коралловый | #F08080 | (240 128 128) | |
| темный лосось | #E9967A | (233 150 122) | |
| лосось | #FA8072 | (250 128 114) | |
| светлый лосось | #FFA07A | (255 160 122) | |
| оранжевый красный | #FF4500 | (255,69,0) | |
| темно-оранжевый | #FF8C00 | (255,140,0) | |
| оранжевый | #FFA500 | (255,165,0) | |
| золото | #FFD700 | (255,215,0) | |
| темный золотой стержень | #B8860B | (184,134,11) | |
| золотой стержень | #DAA520 | (218,165,32) | |
| бледно-золотистый жезл | #EEE8AA | (238 232 170) | |
| темный хаки | #BDB76B | (189 183 107) | |
| хаки | #F0E68C | (240 230 140) | |
| оливковое | #808000 | (128,128,0) | |
| желтый | #FFFF00 | (255 255,0) | |
| желто-зеленый | #9ACD32 | (154,205,50) | |
| темно-оливковый зеленый | № 556B2F | (85,107,47) | |
| оливково-серый | #6B8E23 | (107 142,35) | |
| зеленый газон | #7CFC00 | (124 252,0) | |
| повторное использование диаграммы | #7FFF00 | (127 255,0) | |
| зеленый желтый | #ADFF2F | (173 255,47) | |
| темно-зеленый | #006400 | (0,100,0) | |
| зеленый | #008000 | (0,128,0) | |
| лесной зеленый | № 228B22 | (34,139,34) | |
| лайм | #00FF00 | (0,255,0) | |
| зеленый лайм | #32CD32 | (50,205,50) | |
| светло-зеленый | #90EE90 | (144 238 144) | |
| бледно-зеленый | #98FB98 | (152 251 152) | |
| темно-зеленый цвет морской волны | #8FBC8F | (143 188 143) | |
| средний весенне-зеленый | #00FA9A | (0 250 154) | |
| весенне-зеленый | #00FF7F | (0,255,127) | |
| цвет морской волны | #2E8B57 | (46 139,87) | |
| средний цвет морской волны | #66CDAA | (102 205 170) | |
| средний цвет морской волны | #3CB371 | (60 179 113) | |
| светло-зеленый | № 20B2AA | (32 178 170) | |
| темно-серый сланец | #2F4F4F | (47,79,79) | |
| бирюзовый | № 008080 | (0,128,128) | |
| темно-голубой | #008B8B | (0,139,139) | |
| цвет морской волны | #00FFFF | (0,255,255) | |
| голубой | #00FFFF | (0 255 255) | |
| светло-голубой | #E0FFFF | (224 255 255) | |
| темно-бирюзовый | #00CED1 | (0,206,209) | |
| бирюзовый | #40E0D0 | (64 224 208) | |
| средний бирюзовый | # 48D1CC | (72 209 204) | |
| светло-бирюзовый | #АФЕЕЕЕ | (175 238 238) | |
| цвет морской волны | #7FFFD4 | (127 255 212) | |
| синий порошок | #B0E0E6 | (176 224 230) | |
| кадетский синий | #5F9EA0 | (95 158 160) | |
| стальной синий | № 4682B4 | (70 130 180) | |
| василек синий | #6495ED | (100 149 237) | |
| темно-синий | #00BFFF | (0 191 255) | |
| Доджер синий | #1E90FF | (30 144 255) | |
| голубой | #ADD8E6 | (173 216 230) | |
| небесно-голубой | #87CEEB | (135 206 235) | |
| светло-голубой | #87CEFA | (135 206 250) | |
| темно-синий | № 1 | (25,25,112) | |
| темно-синий | #000080 | (0,0,128) | |
| темно-синий | #00008B | (0,0,139) | |
| средне-синий | #0000CD | (0,0,205) | |
| синий | #0000FF | (0,0,255) | |
| королевский синий | #4169E1 | (65 105 225) | |
| сине-фиолетовый | #8A2BE2 | (138,43,226) | |
| индиго | #4B0082 | (75,0,130) | |
| темно-синий | № 483D8B | (72,61,139) | |
| синевато-серый | #6A5ACD | (106,90,205) | |
| средний сланцево-синий | #7B68EE | (123 104 238) | |
| средне-фиолетовый | #9370DB | (147 112 219) | |
| темно-пурпурный | #8B008B | (139,0,139) | |
| темно-фиолетовый | #9400D3 | (148,0,211) | |
| темная орхидея | #9932CC | (153,50,204) | |
| средняя орхидея | #BA55D3 | (186,85,211) | |
| фиолетовый | #800080 | (128,0,128) | |
| чертополох | #D8BFD8 | (216,191 216) | |
| слива | #DDA0DD | (221 160 221) | |
| фиолетовый | #EE82EE | (238 130 238) | |
| пурпурный / фуксия | #FF00FF | (255,0,255) | |
| орхидея | #DA70D6 | (218 112 214) | |
| средний фиолетово-красный | #C71585 | (199,21,133) | |
| светло-фиолетовый красный | #DB7093 | (219 112 147) | |
| темно-розовый | #FF1493 | (255,20,147) | |
| ярко-розовый | #FF69B4 | (255 105 180) | |
| светло-розовый | #FFB6C1 | (255 182 193) | |
| розовый | #FFC0CB | (255 192 203) | |
| антично-белый | #FAEBD7 | (250 235 215) | |
| бежевый | #F5F5DC | (245 245 220) | |
| бисквит | #FFE4C4 | (255 228 196) | |
| бланшированный миндаль | #FFEBCD | (255 235 205) | |
| пшеница | #F5DEB3 | (245 222 179) | |
| кукурузные рыльца | #FFF8DC | (255 248 220) | |
| лимонный шифон | #FFFACD | (255 250 205) | |
| светло-желтый золотой стержень | #ФАФАД2 | (250 250 210) | |
| светло-желтый | #FFFFFE0 | (255 255 224) | |
| седельно-коричневый | #8B4513 | (139,69,19) | |
| сиена | #A0522D | (160,82,45) | |
| шоколад | #D2691E | (210,105,30) | |
| перу | #CD853F | (205 133 63) | |
| песочно-коричневый | #F4A460 | (244,164,96) | |
| крепкая древесина | #DEB887 | (222 184 135) | |
| желтовато-коричневый | #D2B48C | (210 180 140) | |
| розово-коричневый | #BC8F8F | (188 143 143) | |
| мокасины | #FFE4B5 | (255 228 181) | |
| белый навахо | #FFDEAD | (255 222 173) | |
| слоеный персик | #FFDAB9 | (255 218 185) | |
| туманная роза | #FFE4E1 | (255 228 225) | |
| лавандовые румяна | #FFF0F5 | (255 240 245) | |
| белье | #FAF0E6 | (250 240 230) | |
| старое кружево | #FDF5E6 | (253 245 230) | |
| венчик папайи | #FFEFD5 | (255 239 213) | |
| морская ракушка | #FFF5EE | (255 245 238) | |
| мятно-кремовый | #F5FFFA | (245 255 250) | |
| серый сланец | № 708090 | (112 128 144) | |
| светло-серый сланец | № 778899 | (119 136 153) | |
| светло-стальной синий | # B0C4DE | (176 196 222) | |
| лаванда | #E6E6FA | (230 230 250) | |
| цветочный белый | #FFFFAF0 | (255 250 240) | |
| Алиса Блю | #F0F8FF | (240 248 255) | |
| призрачный белый | #F8F8FF | (248 248 255) | |
| медвяная роса | #F0FFF0 | (240 255 240) | |
| слоновая кость | #FFFFFF0 | (255 255 240) | |
| лазурный | #F0FFFF | (240 255 255) | |
| снег | #FFFAFA | (255 250 250) | |
| черный | #000000 | (0,0,0) | |
| тусклый серый / тусклый серый | #696969 | (105 105 105) | |
| серый / серый | #808080 | (128 128 128) | |
| темно-серый / темно-серый | #A9A9A9 | (169 169 169) | |
| серебро | #C0C0C0 | (192 192 192) | |
| светло-серый / светло-серый | #D3D3D3 | (211 211 211) | |
| Гейнсборо | #DCDCDC | (220 220 220) | |
| белый дым | #F5F5F5 | (245 245 245) | |
| белый | #FFFFFF | (255 255 255) |
Цветовая модель RGB — это аддитивная цветовая модель, в которой красный, зеленый и синий свет складываются различными способами для воспроизведения широкого спектра цветов. Название модели происходит от инициалов трех аддитивных основных цветов: красного, зеленого и синего.
Название модели происходит от инициалов трех аддитивных основных цветов: красного, зеленого и синего.
Основной целью цветовой модели RGB является восприятие, представление и отображение изображений в электронных системах, таких как телевизоры и компьютеры, хотя она также использовалась в обычной фотографии. До эпохи электроники за цветовой моделью RGB уже стояла солидная теория, основанная на человеческом восприятии цветов.
RGB — это цветовая модель, зависящая от устройства: разные устройства обнаруживают или воспроизводят заданное значение RGB по-разному, поскольку цветовые элементы (например, люминофоры или красители) и их реакция на отдельные уровни R, G и B различаются в зависимости от производителя. производителю или даже в одном и том же устройстве с течением времени. Таким образом, значение RGB не определяет один и тот же цвет на разных устройствах без какого-либо управления цветом.
Типичными устройствами ввода RGB являются цветные телевизоры и видеокамеры, сканеры изображений и цифровые камеры. Типичными устройствами вывода RGB являются телевизоры различных технологий (ЭЛТ, LCD, плазма, OLED, квантовые точки и т. д.), дисплеи компьютеров и мобильных телефонов, видеопроекторы, многоцветные светодиодные дисплеи и большие экраны, такие как Jumbotron. С другой стороны, цветные принтеры — это не устройства RGB, а устройства субтрактивного цвета (обычно использующие цветовую модель CMYK).
Типичными устройствами вывода RGB являются телевизоры различных технологий (ЭЛТ, LCD, плазма, OLED, квантовые точки и т. д.), дисплеи компьютеров и мобильных телефонов, видеопроекторы, многоцветные светодиодные дисплеи и большие экраны, такие как Jumbotron. С другой стороны, цветные принтеры — это не устройства RGB, а устройства субтрактивного цвета (обычно использующие цветовую модель CMYK).
В этой статье обсуждаются концепции, общие для всех различных цветовых пространств, использующих цветовую модель RGB, которые используются в той или иной реализации в технологии создания цветных изображений.
Как сформировать цвет с помощью RGB Чтобы сформировать цвет с помощью RGB, необходимо наложить три световых луча (один красный, один зеленый и один синий) (например, путем излучения черного экрана или путем отражения от белый экран). Каждый из трех лучей называется компонентом этого цвета, и каждый из них может иметь произвольную интенсивность, от полностью выключенного до полностью включенного в смеси.
Цветовая модель RGB является аддитивной в том смысле, что три световых луча складываются вместе, а их световые спектры складываются, длина волны за длиной волны, чтобы получить окончательный цветовой спектр. Это существенно противоположно субтрактивной цветовой модели, в частности цветовой модели CMY, которая применяется к краскам, чернилам, красителям и другим веществам, цвет которых зависит от отражения света, при котором мы их видим. Из-за свойств эти три цвета создают белый цвет, что резко контрастирует с физическими цветами, такими как красители, которые при смешивании создают черный цвет.
Нулевая интенсивность каждого компонента дает самый темный цвет (отсутствие света, считается черным), а полная интенсивность каждого компонента дает белый; качество этого белого зависит от природы первичных источников света, но если они должным образом сбалансированы, результатом будет нейтральный белый цвет, соответствующий точке белого системы. Когда интенсивности всех компонентов одинаковы, результатом будет оттенок серого, темнее или светлее в зависимости от интенсивности. Когда интенсивности различны, результатом является окрашенный оттенок, более или менее насыщенный в зависимости от разницы между самой сильной и самой слабой из интенсивностей используемых основных цветов.
Когда интенсивности различны, результатом является окрашенный оттенок, более или менее насыщенный в зависимости от разницы между самой сильной и самой слабой из интенсивностей используемых основных цветов.
Когда один из компонентов имеет наибольшую интенсивность, цвет представляет собой оттенок, близкий к этому основному цвету (красноватый, зеленоватый или синеватый), а когда два компонента имеют одинаковую наибольшую интенсивность, тогда цвет оттенок вторичного цвета (оттенок голубого, пурпурного или желтого). Вторичный цвет образуется суммой двух основных цветов равной интенсивности: голубого — зеленый+синий, пурпурного — синий+красный и желтого — красный+зеленый. Каждый вторичный цвет является дополнением одного основного цвета: голубой дополняет красный, пурпурный дополняет зеленый, а желтый дополняет синий. Когда все основные цвета смешиваются с одинаковой интенсивностью, получается белый цвет.
Сама цветовая модель RGB не определяет, что подразумевается под красным, зеленым и синим колориметрически, поэтому результаты их смешивания указываются не как абсолютные, а относительно основных цветов. Когда определены точные цветности красного, зеленого и синего основных цветов, цветовая модель становится абсолютным цветовым пространством, таким как RGB или Adobe RGB; см. цветовое пространство RGB для более подробной информации.
Когда определены точные цветности красного, зеленого и синего основных цветов, цветовая модель становится абсолютным цветовым пространством, таким как RGB или Adobe RGB; см. цветовое пространство RGB для более подробной информации.
В настоящее время у нас есть около 5649 калькуляторов, таблиц преобразования и полезных онлайн-инструментов и программных функций для студентов, преподавателей и учителей, дизайнеров и просто для всех.
Вы можете найти на этой странице финансовые калькуляторы, ипотечные калькуляторы, калькуляторы для кредитов, калькуляторы автокредита и калькуляторы лизинга, калькуляторы процентов, калькуляторы выплат, пенсионные калькуляторы, калькуляторы амортизации, инвестиционные калькуляторы, калькуляторы инфляции, калькуляторы финансов, калькуляторы подоходного налога , калькуляторы сложных процентов, калькулятор зарплаты, калькулятор процентной ставки, калькулятор налога с продаж, калькуляторы фитнеса и здоровья, калькулятор ИМТ, калькуляторы калорий, калькулятор жировых отложений, калькулятор BMR, калькулятор идеального веса, калькулятор темпа, калькулятор беременности, калькулятор зачатия беременности, срок родов калькулятор, математические калькуляторы, научный калькулятор, калькулятор дробей, калькуляторы процентов, генератор случайных чисел, калькулятор треугольника, калькулятор стандартного отклонения, другие калькуляторы, калькулятор возраста, калькулятор даты, калькулятор времени, калькулятор часов, калькулятор среднего балла, калькулятор оценок, конкретный калькулятор, подсеть калькулятор, генерация пароля или калькулятор преобразования и многие другие инструменты, а также для редактирования и форматирования текста, загрузки видео с Facebook (мы создали один из самых известных онлайн-инструментов для загрузки видео с Facebook). Мы также предоставляем вам онлайн-загрузчики для YouTube, Linkedin, Instagram, Twitter, Snapchat, TikTok и других сайтов социальных сетей (обратите внимание, что мы не размещаем видео на своих серверах. Все видео, которые вы загружаете, загружаются с Facebook, YouTube, Linkedin, CDN в Instagram, Twitter, Snapchat, TikTok. Мы также специализируемся на сочетаниях клавиш, ALT-кодах для Mac, Windows и Linux и других полезных советах и инструментах (как писать смайлики онлайн и т. д.)
Мы также предоставляем вам онлайн-загрузчики для YouTube, Linkedin, Instagram, Twitter, Snapchat, TikTok и других сайтов социальных сетей (обратите внимание, что мы не размещаем видео на своих серверах. Все видео, которые вы загружаете, загружаются с Facebook, YouTube, Linkedin, CDN в Instagram, Twitter, Snapchat, TikTok. Мы также специализируемся на сочетаниях клавиш, ALT-кодах для Mac, Windows и Linux и других полезных советах и инструментах (как писать смайлики онлайн и т. д.)
Есть много очень полезных бесплатных онлайн-инструментов, и мы будем рады, если вы поделитесь нашей страницей с другими или пришлете нам какие-либо предложения по другим инструментам, которые придут вам на ум. Также, если вы обнаружите, что какой-либо из наших инструментов не работает должным образом или нуждается в лучшем переводе, сообщите нам об этом. Наши инструменты сделают вашу жизнь проще или просто помогут вам выполнять свою работу или обязанности быстрее и эффективнее.
Ниже перечислены наиболее часто используемые многими пользователями по всему миру.
- Бесплатные онлайн-калькуляторы и инструменты
- Калькуляторы часовых поясов/часов/дат
- Бесплатные онлайн-калькуляторы перевода единиц
- Бесплатные онлайн-инструменты для веб-дизайна
- Бесплатные онлайн-инструменты для электричества и электроники
- Математика
- 9 Онлайн-инструменты
- 9
- Инструменты PDF
- Код
- Экология
- Прочее
- Бесплатные онлайн-загрузчики для социальных сетей
- Маркетинг
- Web Colors
- Web HTML
- CSS
- Javascript
- Web Tools
- Web Development
- Web hosting
- Beige color codes
- Black color codes
- Blue color codes
- Brown color codes
- Color scheme generator
- Цветовой круг
- Цветовые коды голубого
- Коды золотого цвета
- Коды зеленого цвета
- Коды серого цвета
- Коды цветов HTML
- HTML color picker
- Image color picker
- Ivory color codes
- Lavender color codes
- Magenta color code
- Maroon color codes
- Orange color codes
- Peach color codes
- Pink color codes
- Purple color codes
- Коды красного цвета
- Таблица кодов цветов RGB
- Коды серебристого цвета
- Коды цвета коричневого
- Коды цвета бирюзового
- Коды цвета бирюзы
- Таблица безопасных цветов для веб-сайтов
- Коды белого цвета
- Коды желтого цвета
И мы продолжаем разрабатывать новые.

Leave a Comment