Онлайн редактор вектор: Векторный редактор онлайн: 8 лучших бесплатных браузерных альтернатив Adobe Illustrator
29.09.1974 


 Разное
Разное
Векторный редактор онлайн: 8 лучших бесплатных браузерных альтернатив Adobe Illustrator
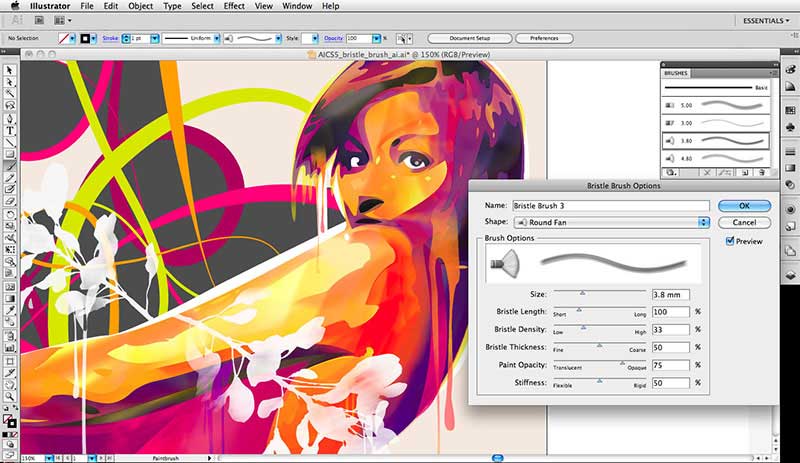
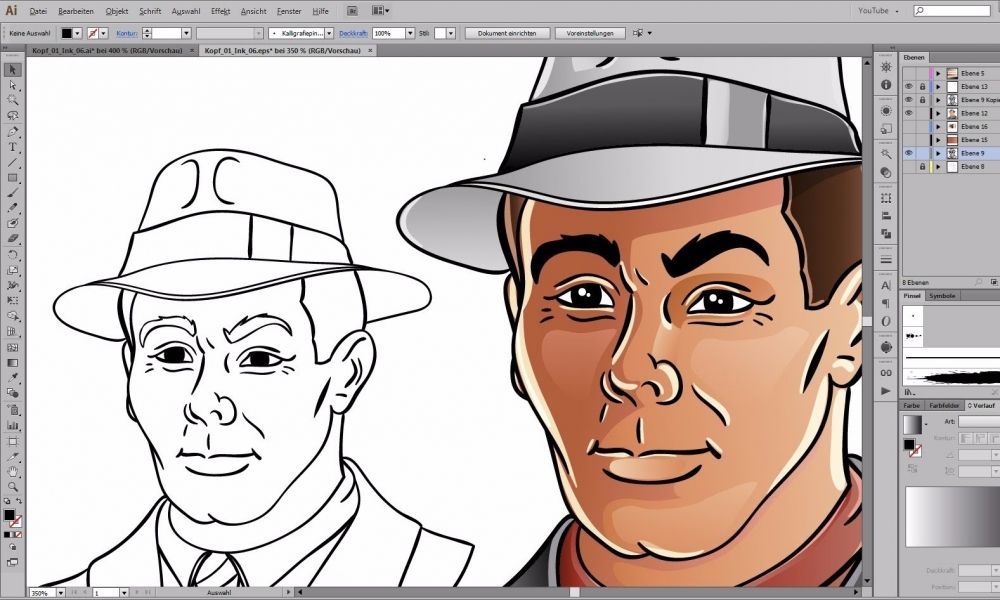
Adobe Illustrator – стандартный выбор всех, кто нуждается в высококачественном графическом программном обеспечении. Однако подписка Adobe стоит довольно много, а Illustrator доступен только в виде приложения для Windows и Mac.
Яблык в Telegram и YouTube. Подписывайтесь! |
♥ ПО ТЕМЕ: Как создавать блок-схемы алгоритмов и диаграммы бесплатно и без установки приложений: 7 лучших онлайн-сервисов.
К счастью, существует множество бесплатных альтернатив Adobe Illustrator для браузеров. За них не только не нужно платить, но и работать они будут на любом устройстве с любой операционной системой.
Gravit Designer – быстрый, мощный и красивый векторный редактор. Помимо работы во всех основных браузерах, пользователь может загрузить версию для Mac, Windows, Linux и Chrome OS. Во всех случаях включена полноценная интеграция через облачный сервис.
Во всех случаях включена полноценная интеграция через облачный сервис.
В программе есть все основные функции Illustrator, включая версию инструмента «Перо» (под названием «Paths») и опцию для рисования, которая сглаживает линии по мере нанесения.
В сервисе легко создавать собственные фигуры благодаря функции Gravit в инструменте Pathfinder. Существует также множество сочетаний клавиш, в том числе аналогичные присутствующим в программном обеспечении Adobe.
Кроме того, пользователь получает огромные библиотеки предварительно разработанных фигур, иллюстраций, значков, линий и многое другое. Для профессиональных пользователей в Gravit Designer также есть поддержка CMYK.
♥ ПО ТЕМЕ: Фоторедактор онлайн бесплатно: 5 сервисов для быстрого редактирования фото online.
Vectr – простой инструмент для быстрого создания векторных проектов с поддержкой всех основных браузеров, а также загружаемых версий для Windows, Linux и Chrome OS.
Его функционал не так обширен, как у Gravit, однако он лучше подходит для определенных типов задач.
Vectr особенно хорош для создания обложек для социальных сетей. В нем имеются предустановленные размеры документов, также в сервисе легко импортировать фотографии и добавлять собственный текст поверх изображений.
В Vectr доступна облачная интеграция. Каждое изображение имеет свой собственный уникальный URL, которым можно поделиться с кем-либо. Кроме того, можно экспортировать законченный проект в формате SVG, PNG и JPEG.
♥ ПО ТЕМЕ: Как скачивать видео с Вконтакте, Ютуб, Facebook, Инстаграм, Одноклассников на компьютер: лучшие бесплатные сервисы.
Boxy SVG – редактор SVG, который работает в браузерах на базе Chromium, таких как Chrome или Opera. Он также имеет загружаемую версию для Windows, Mac и Chrome OS.
Boxy работает с SVG-файлами, поэтому пользователю не нужно экспортировать свои изображения. Проекты можно легко открыть в других приложениях для редактирования изображений. Пользователь также может выводить HTML-код для своих изображений, который затем можно вставлять прямо в web-страницу. В сервисе можно создавать обычные файлы изображений в форматах JPEG, PNG, WebP и GIF.
Проекты можно легко открыть в других приложениях для редактирования изображений. Пользователь также может выводить HTML-код для своих изображений, который затем можно вставлять прямо в web-страницу. В сервисе можно создавать обычные файлы изображений в форматах JPEG, PNG, WebP и GIF.
В сервисе есть множество инструментов для рисования фигур, в том числе «Перо» и различные инструменты для рисования кривых линий. В сервисе доступна интеграция с Google Fonts. Поддержка масок позволяет создавать более сложные работы.
Интерфейс Boxy может быть немного сложным для освоения, однако это быстрая и очень мощная альтернатива Illustrator.
♥ ПО ТЕМЕ: Вирус проверка онлайн, или как проверить компьютер без установки привычного антивируса.
Canva – очень популярный и простой в использовании браузерный инструмент для создания изображений. Он предлагает более 50 000 шаблонов для любых целей. Его можно использовать для создания логотипов, обложек электронных книг, плакатов, рекламы и многого другого.
В сервисе нет инструментов для рисования, поэтому в нем невозможно создать что-то с нуля. Вместо этого пользователю предлагается просто выбрать шаблон и настроить его на свой вкус.
Сервис позволяет без каких-либо дизайнерских навыков создавать красивые, сложные и очень профессионально выглядящие проекты.
Веб-приложение Canva доступно на русском языке.
♥ ПО ТЕМЕ: ПДФ онлайн: лучшие бесплатные сервисы для работы с PDF-документами в интернете.
Сервис предназначен для профессиональных пользователей, которые уже освоили Illustrator. В нем есть собственная подписка наподобие Adobe, однако Figma позволяет создать три проекта бесплатно и работать в команде с двумя участниками.
Figma в основном предназначен для дизайна интерфейса и полностью поддерживает файлы, созданные в Sketch — еще одном популярном инструменте для дизайна. Figma также предлагается в виде мобильных приложений для iOS и Android, которые можно использовать для предварительного просмотра проектов.
В сервисе есть поддержка Google Fonts и пользовательских шрифтов. В нем легко создавать собственные фигуры с помощью специального инструмента, а также присутствует полная поддержка масок, которые можно сохранить в качестве компонентов для повторного использования в других проектах.
По окончании работы можно экспортировать проект в виде файлов PNG, JPEG или SVG или просто скопировать стили как CSS-код.
♥ ПО ТЕМЕ: Открыть RAR или ZIP онлайн: как распаковывать архивы без установки приложений — 6 лучших сервисов.
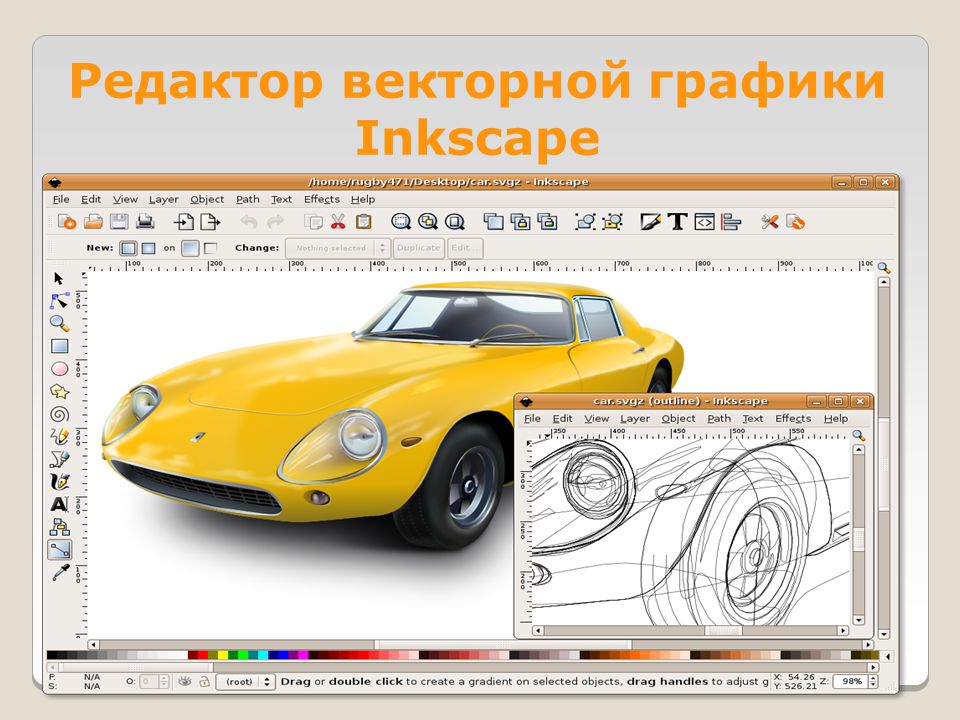
Inkscape уже давно зарекомендовала себя как одна из лучших бесплатных альтернатив Illustrator. Это десктопная программа, однако ее можно использовать и в браузере через сервис RollApp.
Эффект получается немного странный, так как полноценный рабочий стол помещен в окно браузера. Однако, если переключить браузер в полноэкранный режим, выглядеть будет намного лучше.
Inkscape – мощное программное обеспечение, овладеть которым может быть несколько сложно, как с точки зрения использования инструментов, так и в плане большого количества сочетаний клавиш.
Программа немного медленная. Использование Inkscape с RollApp идеально подходит в случае, когда нужно отредактировать изображение на ходу, однако лучше все же установить полноценную версию программного обеспечения для компьютера.
Веб-приложение Inkscape доступно на русском языке.
♥ ПО ТЕМЕ: HTML редактор онлайн: Топ-5 лучших бесплатных визуальных онлайн редакторов «ХТМЛ».
Janvas обладает большим набором функций, включая поддержку масок и множества инструментов, а также опций для работы с текстом.
Сервис подходит новичкам благодаря наличию библиотеки шаблонов, охватывающей почти все: от иконок и элементов пользовательского интерфейса до шаблонов букв. Дополнительная серия предустановленных градиентов, шаблонов, текстур и фильтров помогает получить доступ к основным элементам одним щелчком мыши. Сохранить работу можно в форматах SVG, JPEG или PNG.
У Janvas есть свои особенности. В частности, интерфейс сервиса требует некоторого времени для освоения.
♥ ПО ТЕМЕ: ПДФ → Ворд (текст), МП3 → Вав (аудио) конвертер онлайн: семь лучших бесплатных онлайн-сервисов.
Vecteezy – хороший выбор для тех, у кого есть файл SVG, нуждающийся в редактировании. Данное приложение лучше всего подходит для редактирования файлов или создания очень простых значков и логотипов.
Это связано с простотой приложения. В нем есть множество предварительно разработанных фигур и нарисованных иллюстраций, которые можно импортировать в проект.
Сохранение файлов происходит довольно просто. Проекты можно сохранять в форматах SVG и PNG.
Adobe Illustrator – не единственный вариант!
Ни одно из перечисленных браузерных приложений не имеет полного набора функций, доступных в Adobe Illustrator.![]() Однако, они более чем хороши для создания таких вещей, как плакаты, иллюстрации, логотипы и пр.
Однако, они более чем хороши для создания таких вещей, как плакаты, иллюстрации, логотипы и пр.
Видео по теме:
- 5 лучших онлайн-редакторов для профессиональной обработки видео и создания анимации.
- Как скачивать видео с Вконтакте, Ютуб, Facebook, Инстаграм, Одноклассников на компьютер: лучшие бесплатные сервисы.
- Сокращенные ссылки, или как получить короткий URL-адрес: 10 лучших сервисов.
Пожалуйста, оцените статью
Средняя оценка / 5. Количество оценок:
Оценок пока нет. Поставьте оценку первым.
Редактор векторных изображений (онлайн бесплатно) — Блог о визуальной грамотности
Alexey Demin
Векторные иллюстрации — лакомый кусочек для всех, кто работает с графикой. Их удобство в удобстве редактирования без потери качества. Векторную иллюстрацию можно увеличить / уменьшить без потери качества (пикселей во весь экран), разобрать на части, удалить фон (одним движением), перекрасить фрагмент иллюстрации или собрать персонажа по частям. Например, на freepik.com есть векторы с персонажами, к ним прилагаются руки и ноги для «сборки» нужных движений.
Векторную иллюстрацию можно увеличить / уменьшить без потери качества (пикселей во весь экран), разобрать на части, удалить фон (одним движением), перекрасить фрагмент иллюстрации или собрать персонажа по частям. Например, на freepik.com есть векторы с персонажами, к ним прилагаются руки и ноги для «сборки» нужных движений.
Однако для для того, чтобы открыть и редактировать векторы (SVG, AI, EPS, CDR), нужны специальные программы. Это было всегда большой проблемой для меня. Недавно нашел отличный онлайн-редактор для работы с векторными иллюстрациями. И с любой другой графикой и фото, т.к. сайт оказался полноценным аналогом Photoshop.
Photopea — главная страница русскоязычной версииПодробно про этот сайт рассказывают на яндекс.дзен, я же кратко опишу свой опыт работы с вектором в этом сервисе.
В левом верхнем углу создаем новый файл или открываем с компьютера.
Для работы с имеющимся файлом — «открыть файл». Если работаете со слоями, то «открыть и поместить»Рабочее окно традиционное: сверху и слева — инструменты редактирования, справа — слои.
Для редактирования выделяем нужный объект (фон, элемент) правой кнопкой, нажимаем «compound path» или «path«. Элемент раскрывается справа в панели слоёв.
Слои в векторной графикеДвойной щелчок на иконке выделенного объекта в слоях открывает его редактирование. Можно поменять цвет заливки, тип, наклон, масштаб заливки.
Настройка цвета в векторной графикеЯ скрыл ненужные элементы: сделал прозрачным фон, оставил только человечков. Можно увеличить размер векторной иллюстрации без потери качества (если планируете показывать на большом экране). Для этого заходите во вкладку в верхней панели «Изображение» — «Размер изображения» — выставляете ширину 3-4 тыс пикселей.
Сохранение отредактированного векторного изображения в PNGРаботу можно сохранить на компьютер в PSD формате («файл» — «сохранить как PSD»), если вы не успели доделать все с первого раза. Скачать готовую работу можно в привычных форматах — PNG или JPG («файл» — «экспортировать как»).
Скачать готовую работу можно в привычных форматах — PNG или JPG («файл» — «экспортировать как»).
Можно упростить работу с вектором еще больше: не знаете чем открыть SVG, AI, EPS? — Загружайте на Photopea и скачивайте в привычном формате.
С обычными (растровыми) изображениями, как я уже говорил, редактор также работает и заменяет фотошоп онлайн. Если у вас есть даже самые базовые навыки работы в фотошопе, этот сайт освоите без труда. Удалить фон, отретушировать, выровнять яркость / контраст, обрезать. И главный плюс (и отличие от других хороших онлайн редакторов фотографий) — наложение одних картинок на другие, то есть полноценная работа со слоями.
Вот, что получилось у меня за 7 минут.
Наложение слоев в графическом онлайн-редакторе Photopea.ruИспользовано изображение: Banner vector created by katemangostar — www.freepik.com
Понравилось это:
Нравится Загрузка…
- Инструменты
%d такие блоггеры, как:
Method Draw Vector Editor
Canvas
Заголовок Ширина Высота Цвет
Размеры CustomFit to Content Сообщение Twitter (1012 × 506) Заголовок Twitter (1500 × 500) Сообщение Facebook (1200 × 630) Обложка Facebook (820 × 312) Сообщение Instagram (1080 × 1080) История Instagram (1080 × 1920) Dribble Shot (400 × 300) )Dribble Shot HD (800 × 600) Обложка LinkedIn (1584 × 396) 16:9 (1920 × 1080) 4:3 (1024 × 768) Рабочий стол (1140 × 1024) MacBook (834 × 119)4) MacBook Pro (1024 × 1366) Surface Book (1440 × 990) iMac (1368 × 912) iPad Mini (768 × 1024) iPad Pro 11 дюймов (834 × 1194) iPad Pro 12,9 дюйма (1024 × 1366) Surface Pro 3 (1440 × 990) Surface Pro 4 (1368 × 912) iPhone 11 ProMax (414 × 896) iPhone 11 Pro / X (375 × 812) iPhone 8 Plus (414 × 736) iPhone 8 (375 × 667) Google Pixel 2 ( 411 × 731) Google Pixel XL (411 × 823) Android (360 × 640) A4 (595 × 842) A5 (420 × 595) A6 (297 × 420) Letter (612 × 792) Tabloid (792 × 1224)
Пользовательский
Прямоугольник
Икс Д Ширина Высота
Путь
Икс Д
Изображение
Икс Д Ширина Высота
Круг
Центр X Центр Y Радиус
Эллипс
Икс Д Радиус Х Радиус Y
Строка
Начать X Старт Y Конец X Конец Y
Текст
Содержание Икс Д
Шрифт
без засечек
Стиль шрифта
Б
я
Размер шрифта
SVG
Использование
Разрыв использования ref
Группа
Икс Д
Разгруппировать
Редактировать путь
Икс Д
Тип сегмента Прямая кривая
Прямая
Добавить узел
Удалить узел
Открыть/закрыть путь
Вращение Непрозрачность Размытие Округлость
Выровнять по холсту
Несколько элементов
Выровнять по объектамВыровнять по странице
Элементы группы
Поместить текст на контур
Обводка
Ширина
Бросаться —···- —·—··-
—
Drawtify — Дизайн векторной графики онлайн
Удобное онлайн-приложение для векторного графического дизайна
Make Design Easier
Мы не просто онлайн-приложение для векторного дизайна или создатель SVG .
Секретное оружие поможет быстро создать практически любую красивую графику даже 100% не дизайнеру.
Начните свое творческое путешествие бесплатно
Создайте красивую графику с помощью онлайн-редактора векторной графики
Станьте графическим дизайнером, иллюстратором, аниматором и издателем Drawtify.
Всегда и везде.
Создавайте эксклюзивно практически любую красивую графику онлайн бесплатно, например SVG-графику, векторные логотипы, инфографику и т. д.
Онлайн-конструктор SVG, который поможет вам легко создавать эксклюзивную векторную графику.
Векторная графика иногда незаменима. Например, вам нужно продолжать увеличивать масштаб, и вам все еще нужен логотип с высоким разрешением.
Мы рекомендуем использовать этот онлайн-конструктор SVG для создания векторной графики, такой как векторные логотипы, значки, формы, художественные тексты и красивые иллюстрации.
Начните создавать векторный дизайн онлайн
Онлайн-конструктор инфографики, который поможет вам быстро создать профессиональную инфографику.

Он предоставляет красивые и бесплатные шаблоны инфографики. Он также включает в себя полнофункциональные и простые в использовании инструменты для создания инфографики.
Любой может легко использовать Drawtify для создания привлекательной инфографики в Интернете. Вы также можете настроить любую подробную информацию в любое время.
Создавайте инфографику онлайн с помощью приложений для векторного дизайна
Онлайн-конструктор анимированных логотипов поможет вам создать потрясающую движущуюся графику.
Каждый хочет привлечь внимание людей с помощью анимации. Им нравятся анимированные логотипы, моушн-графика и даже увлекательные видеоролики. Однако, как правило, создание анимации требует больших затрат.
Не беспокойтесь. Drawtify станет вашим самым быстрым решением. Его встроенный онлайн-аниматор очень удобен. Таким образом, вы можете быстро создать свою собственную анимацию.
Сделать креативный анимированный логотип бесплатно
Интернет-издатель графического контента может помочь вам создать практически любой изысканный векторный дизайн.

При сегодняшнем стремительном развитии Интернета графические публикации нужны всем. Поэтому онлайн-издатели графики станут вашим обязательным инструментом. Он имеет мощный фоторедактор, отличные функции макета и типографику. Также требуется множество фильтров спецэффектов, плагинов для дизайна и ресурсов для дизайна.
С полнофункциональным Drawtify вы можете легко комбинировать изображения, графику и текст и создавать красивые макеты.
Вот список, который вы можете составить для различных видов карточек, маркетинговых этикеток или ярлыков. И это также включает в себя сертификаты, резюме, плакаты, листовки, баннеры, информационные бюллетени. А также профессиональная инфографика, отчеты, брошюры, каталоги и т. д.
Создавайте красивые визуальные истории с помощью приложений для векторного дизайна Drawtify
Чем программа Drawtify Online Vector Design отличается от конкурентов?
Конкурентное преимущество
Богатые онлайн-ресурсы для дизайна
Drawtify имеет множество встроенных ресурсов для дизайна, включая высококачественные редактируемые шаблоны и элементы векторного дизайна. (художественные тексты, иконки, фигуры, инфографика). Он также имеет практичные плагины для графического дизайна (штрих-коды, QR-коды, диаграммы, древовидные диаграммы, карты, генератор календаря). Он включает в себя более 100 миллионов фотографий в формате HD (от Unsplash) и т. д.
(художественные тексты, иконки, фигуры, инфографика). Он также имеет практичные плагины для графического дизайна (штрих-коды, QR-коды, диаграммы, древовидные диаграммы, карты, генератор календаря). Он включает в себя более 100 миллионов фотографий в формате HD (от Unsplash) и т. д.
Они помогут графическому дизайнеру в работе над дизайном. Специально для малых и средних предприятий (особенно стартапов) вы можете получить имидж бренда на миллионы долларов за короткий период.
Всего 3 шага, чтобы получить фантастический векторный дизайн
Любой может создать великолепную векторную графику так же легко, как дизайнер, и закончить ее за считанные минуты.
Вы можете загружать изображения в формате jpg, png, SVG, pdf, экспортировать анимацию в видео или gif и даже распечатывать их напрямую.
- Сначала выберите нужный редактируемый шаблон или создайте новый пустой проект.
- Затем замените свой логотип (или используйте онлайн-редактор SVG для настройки графики), текст, данные и изображения.



Leave a Comment