Онлайн редактор вектор: Векторный редактор онлайн: 8 лучших бесплатных браузерных альтернатив Adobe Illustrator
08.05.2023 


 Разное
Разное
Векторный редактор онлайн: 8 лучших бесплатных браузерных альтернатив Adobe Illustrator
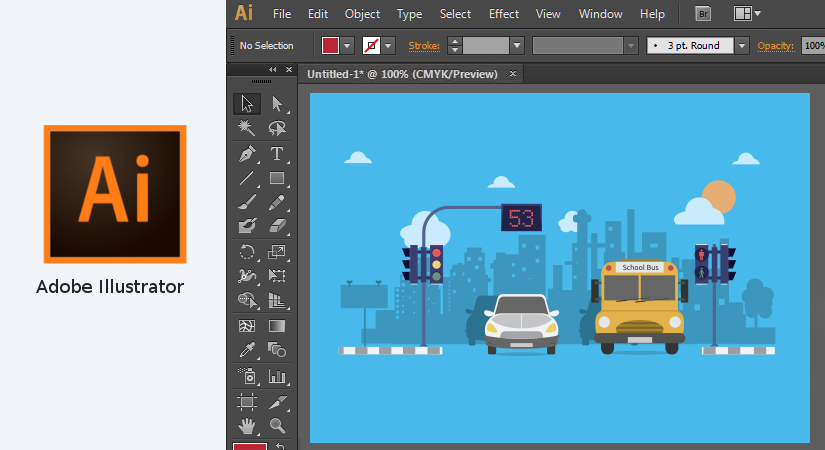
Adobe Illustrator – стандартный выбор всех, кто нуждается в высококачественном графическом программном обеспечении. Однако подписка Adobe стоит довольно много, а Illustrator доступен только в виде приложения для Windows и Mac.
Яблык в Telegram и YouTube. Подписывайтесь! |
♥ ПО ТЕМЕ: Как создавать блок-схемы алгоритмов и диаграммы бесплатно и без установки приложений: 7 лучших онлайн-сервисов.
К счастью, существует множество бесплатных альтернатив Adobe Illustrator для браузеров. За них не только не нужно платить, но и работать они будут на любом устройстве с любой операционной системой.
Gravit Designer – быстрый, мощный и красивый векторный редактор. Помимо работы во всех основных браузерах, пользователь может загрузить версию для Mac, Windows, Linux и Chrome OS. Во всех случаях включена полноценная интеграция через облачный сервис.
Во всех случаях включена полноценная интеграция через облачный сервис.
В программе есть все основные функции Illustrator, включая версию инструмента «Перо» (под названием «Paths») и опцию для рисования, которая сглаживает линии по мере нанесения.
В сервисе легко создавать собственные фигуры благодаря функции Gravit в инструменте Pathfinder. Существует также множество сочетаний клавиш, в том числе аналогичные присутствующим в программном обеспечении Adobe.
Кроме того, пользователь получает огромные библиотеки предварительно разработанных фигур, иллюстраций, значков, линий и многое другое. Для профессиональных пользователей в Gravit Designer также есть поддержка CMYK.
♥ ПО ТЕМЕ: Фоторедактор онлайн бесплатно: 5 сервисов для быстрого редактирования фото online.
Vectr – простой инструмент для быстрого создания векторных проектов с поддержкой всех основных браузеров, а также загружаемых версий для Windows, Linux и Chrome OS.
Его функционал не так обширен, как у Gravit, однако он лучше подходит для определенных типов задач.
Vectr особенно хорош для создания обложек для социальных сетей. В нем имеются предустановленные размеры документов, также в сервисе легко импортировать фотографии и добавлять собственный текст поверх изображений.
В Vectr доступна облачная интеграция. Каждое изображение имеет свой собственный уникальный URL, которым можно поделиться с кем-либо. Кроме того, можно экспортировать законченный проект в формате SVG, PNG и JPEG.
♥ ПО ТЕМЕ: Как скачивать видео с Вконтакте, Ютуб, Facebook, Инстаграм, Одноклассников на компьютер: лучшие бесплатные сервисы.
Boxy SVG – редактор SVG, который работает в браузерах на базе Chromium, таких как Chrome или Opera. Он также имеет загружаемую версию для Windows, Mac и Chrome OS.
Boxy работает с SVG-файлами, поэтому пользователю не нужно экспортировать свои изображения. Проекты можно легко открыть в других приложениях для редактирования изображений. Пользователь также может выводить HTML-код для своих изображений, который затем можно вставлять прямо в web-страницу. В сервисе можно создавать обычные файлы изображений в форматах JPEG, PNG, WebP и GIF.
Проекты можно легко открыть в других приложениях для редактирования изображений. Пользователь также может выводить HTML-код для своих изображений, который затем можно вставлять прямо в web-страницу. В сервисе можно создавать обычные файлы изображений в форматах JPEG, PNG, WebP и GIF.
В сервисе есть множество инструментов для рисования фигур, в том числе «Перо» и различные инструменты для рисования кривых линий. В сервисе доступна интеграция с Google Fonts. Поддержка масок позволяет создавать более сложные работы.
Интерфейс Boxy может быть немного сложным для освоения, однако это быстрая и очень мощная альтернатива Illustrator.
♥ ПО ТЕМЕ: Вирус проверка онлайн, или как проверить компьютер без установки привычного антивируса.
Canva – очень популярный и простой в использовании браузерный инструмент для создания изображений. Он предлагает более 50 000 шаблонов для любых целей. Его можно использовать для создания логотипов, обложек электронных книг, плакатов, рекламы и многого другого.
В сервисе нет инструментов для рисования, поэтому в нем невозможно создать что-то с нуля. Вместо этого пользователю предлагается просто выбрать шаблон и настроить его на свой вкус.
Сервис позволяет без каких-либо дизайнерских навыков создавать красивые, сложные и очень профессионально выглядящие проекты.
Веб-приложение Canva доступно на русском языке.
♥ ПО ТЕМЕ: ПДФ онлайн: лучшие бесплатные сервисы для работы с PDF-документами в интернете.
Сервис предназначен для профессиональных пользователей, которые уже освоили Illustrator. В нем есть собственная подписка наподобие Adobe, однако Figma позволяет создать три проекта бесплатно и работать в команде с двумя участниками.
Figma в основном предназначен для дизайна интерфейса и полностью поддерживает файлы, созданные в Sketch — еще одном популярном инструменте для дизайна. Figma также предлагается в виде мобильных приложений для iOS и Android, которые можно использовать для предварительного просмотра проектов.
В сервисе есть поддержка Google Fonts и пользовательских шрифтов. В нем легко создавать собственные фигуры с помощью специального инструмента, а также присутствует полная поддержка масок, которые можно сохранить в качестве компонентов для повторного использования в других проектах.
По окончании работы можно экспортировать проект в виде файлов PNG, JPEG или SVG или просто скопировать стили как CSS-код.
♥ ПО ТЕМЕ: Открыть RAR или ZIP онлайн: как распаковывать архивы без установки приложений — 6 лучших сервисов.
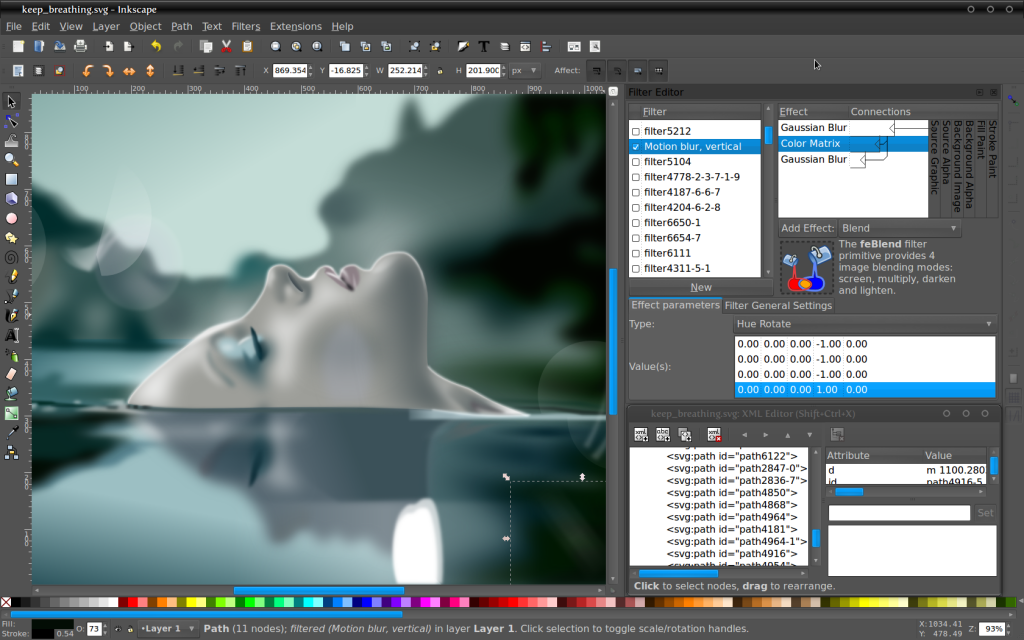
Inkscape уже давно зарекомендовала себя как одна из лучших бесплатных альтернатив Illustrator. Это десктопная программа, однако ее можно использовать и в браузере через сервис RollApp.
Эффект получается немного странный, так как полноценный рабочий стол помещен в окно браузера. Однако, если переключить браузер в полноэкранный режим, выглядеть будет намного лучше.
Inkscape – мощное программное обеспечение, овладеть которым может быть несколько сложно, как с точки зрения использования инструментов, так и в плане большого количества сочетаний клавиш.
Программа немного медленная. Использование Inkscape с RollApp идеально подходит в случае, когда нужно отредактировать изображение на ходу, однако лучше все же установить полноценную версию программного обеспечения для компьютера.
Веб-приложение Inkscape доступно на русском языке.
♥ ПО ТЕМЕ: HTML редактор онлайн: Топ-5 лучших бесплатных визуальных онлайн редакторов «ХТМЛ».
Janvas обладает большим набором функций, включая поддержку масок и множества инструментов, а также опций для работы с текстом.
Сервис подходит новичкам благодаря наличию библиотеки шаблонов, охватывающей почти все: от иконок и элементов пользовательского интерфейса до шаблонов букв. Дополнительная серия предустановленных градиентов, шаблонов, текстур и фильтров помогает получить доступ к основным элементам одним щелчком мыши. Сохранить работу можно в форматах SVG, JPEG или PNG.
У Janvas есть свои особенности. В частности, интерфейс сервиса требует некоторого времени для освоения.
♥ ПО ТЕМЕ: ПДФ → Ворд (текст), МП3 → Вав (аудио) конвертер онлайн: семь лучших бесплатных онлайн-сервисов.
Vecteezy – хороший выбор для тех, у кого есть файл SVG, нуждающийся в редактировании. Данное приложение лучше всего подходит для редактирования файлов или создания очень простых значков и логотипов.
Это связано с простотой приложения. В нем есть множество предварительно разработанных фигур и нарисованных иллюстраций, которые можно импортировать в проект.
Сохранение файлов происходит довольно просто. Проекты можно сохранять в форматах SVG и PNG.
Adobe Illustrator – не единственный вариант!
Ни одно из перечисленных браузерных приложений не имеет полного набора функций, доступных в Adobe Illustrator. Однако, они более чем хороши для создания таких вещей, как плакаты, иллюстрации, логотипы и пр.
Однако, они более чем хороши для создания таких вещей, как плакаты, иллюстрации, логотипы и пр.
Видео по теме:
- 5 лучших онлайн-редакторов для профессиональной обработки видео и создания анимации.
- Как скачивать видео с Вконтакте, Ютуб, Facebook, Инстаграм, Одноклассников на компьютер: лучшие бесплатные сервисы.
- Сокращенные ссылки, или как получить короткий URL-адрес: 10 лучших сервисов.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 4.5 / 5. Количество оценок: 17
Оценок пока нет. Поставьте оценку первым.
Редактор векторных изображений (онлайн бесплатно) — Блог о визуальной грамотности
Alexey Demin
Векторные иллюстрации — лакомый кусочек для всех, кто работает с графикой. Их удобство в удобстве редактирования без потери качества. Векторную иллюстрацию можно увеличить / уменьшить без потери качества (пикселей во весь экран), разобрать на части, удалить фон (одним движением), перекрасить фрагмент иллюстрации или собрать персонажа по частям. Например, на freepik.com есть векторы с персонажами, к ним прилагаются руки и ноги для «сборки» нужных движений.
Их удобство в удобстве редактирования без потери качества. Векторную иллюстрацию можно увеличить / уменьшить без потери качества (пикселей во весь экран), разобрать на части, удалить фон (одним движением), перекрасить фрагмент иллюстрации или собрать персонажа по частям. Например, на freepik.com есть векторы с персонажами, к ним прилагаются руки и ноги для «сборки» нужных движений.
Однако для для того, чтобы открыть и редактировать векторы (SVG, AI, EPS, CDR), нужны специальные программы. Это было всегда большой проблемой для меня. Недавно нашел отличный онлайн-редактор для работы с векторными иллюстрациями. И с любой другой графикой и фото, т.к. сайт оказался полноценным аналогом Photoshop.
Photopea — главная страница русскоязычной версииПодробно про этот сайт рассказывают на яндекс.дзен, я же кратко опишу свой опыт работы с вектором в этом сервисе.
В левом верхнем углу создаем новый файл или открываем с компьютера.
Рабочее окно традиционное: сверху и слева — инструменты редактирования, справа — слои. Все как в фотошопе и других профессиональных редакторах графики. Для редактирования вектора открываем файл с компьютера.
Для редактирования выделяем нужный объект (фон, элемент) правой кнопкой, нажимаем «compound path» или «path«. Элемент раскрывается справа в панели слоёв.
Слои в векторной графикеДвойной щелчок на иконке выделенного объекта в слоях открывает его редактирование. Можно поменять цвет заливки, тип, наклон, масштаб заливки.
Настройка цвета в векторной графикеЯ скрыл ненужные элементы: сделал прозрачным фон, оставил только человечков. Можно увеличить размер векторной иллюстрации без потери качества (если планируете показывать на большом экране). Для этого заходите во вкладку в верхней панели «Изображение» — «Размер изображения» — выставляете ширину 3-4 тыс пикселей.
Работу можно сохранить на компьютер в PSD формате («файл» — «сохранить как PSD»), если вы не успели доделать все с первого раза. Скачать готовую работу можно в привычных форматах — PNG или JPG («файл» — «экспортировать как»).
Можно упростить работу с вектором еще больше: не знаете чем открыть SVG, AI, EPS? — Загружайте на Photopea и скачивайте в привычном формате.
С обычными (растровыми) изображениями, как я уже говорил, редактор также работает и заменяет фотошоп онлайн. Если у вас есть даже самые базовые навыки работы в фотошопе, этот сайт освоите без труда. Удалить фон, отретушировать, выровнять яркость / контраст, обрезать. И главный плюс (и отличие от других хороших онлайн редакторов фотографий) — наложение одних картинок на другие, то есть полноценная работа со слоями.
Вот, что получилось у меня за 7 минут.
Наложение слоев в графическом онлайн-редакторе Photopea.ruИспользовано изображение: Banner vector created by katemangostar — www. freepik.com
freepik.com
Понравилось это:
Нравится Загрузка…
- Инструменты
%d такие блоггеры, как:
Архивы с практическими рекомендациями — Vector Ink
Как обрисовать шрифт — конвертировать шрифт в SVG онлайн
Обводка шрифта означает просто взять текстовый объект и преобразовать его в объект векторной траектории, что позволяет редактировать точки и кривые, составляющие форму текста. Это очень легко сделать в Vector Ink. Попробуйте это в живом редакторе ниже. Шаг 1. Добавьте текст в …
Как рисовать в Vector Ink
Рисовать в Vector Ink очень просто Даже если вы используете мышь или планшет без стилуса, Vector Ink упрощает рисование от руки. В этом видео я покажу вам, как рисовать с помощью инструментов «Рисование» и «Создание контуров», чтобы легко вырезать любую фигуру, которую вы хотите. Что обычно занимает …
Что обычно занимает …
Как использовать инструмент выделения
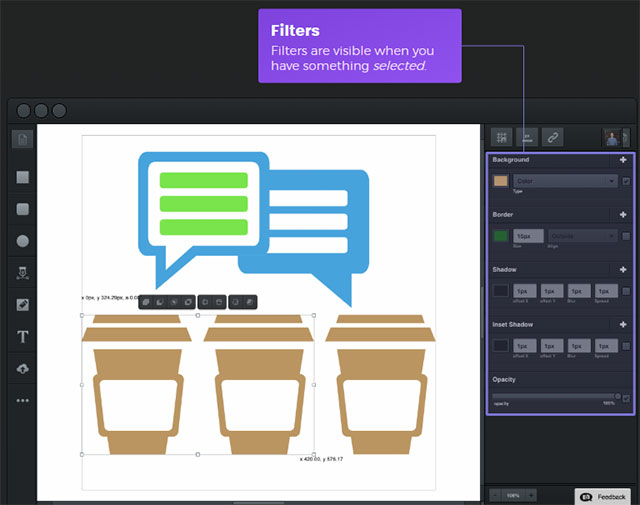
Инструмент «Выделение» — это основной инструмент для перемещения и преобразования объектов на холсте. Он имеет собственный набор параметров, ярлыков и элементов управления, которые помогут ускорить процесс проектирования. При активации становится доступной панель инструментов «Инструменты выделения», а также элементы управления «Преобразование» и «Объект», расположенные в …
.Как использовать инструмент «Перо»
С помощью инструмента «Перо» вы можете рисовать пути с острыми или гладкими опорными точками, а также добавлять и редактировать опорные точки на выбранном пути. При активации становится доступной панель инструментов Pen Tools, а также элементы управления Path, расположенные на панели управления. Начните с выбора инструмента «Перо» на панели инструментов …
Как использовать инструмент «Прямоугольник»
Инструментом «Прямоугольник» нарисуйте прямоугольник на холсте. Чтобы начать, щелкните инструмент «Прямоугольник» на панели инструментов, затем нажмите и перетащите прямоугольник на холст. Скругление углов Откройте панель свойств прямоугольника и установите Радиус на 20 пикселей. Теперь нарисуйте на холсте прямоугольник и углы …
Чтобы начать, щелкните инструмент «Прямоугольник» на панели инструментов, затем нажмите и перетащите прямоугольник на холст. Скругление углов Откройте панель свойств прямоугольника и установите Радиус на 20 пикселей. Теперь нарисуйте на холсте прямоугольник и углы …
Как использовать инструмент Path Builder
Инструмент создания контуров — это мощный инструмент для создания пользовательских фигур из двух или более других фигур. Для начала выберите две или более фигур на холсте, затем выберите инструмент «Создание контуров» на панели инструментов. Аккуратно перетащите между штрихами, которые вы хотите включить в новую фигуру, и штрихи будут …
Как использовать инструмент рисования
Инструмент «Рисование» — это мощный инструмент, используемый для рисования от руки. Он поставляется с параметрами, помогающими рисовать плавными штрихами, и автоматически подключается к другим контурам, чтобы вы могли поднять и продолжить рисование, не прерывая контур. Чтобы начать, выберите инструмент «Рисование» на панели инструментов, найдите место на холсте …
Чтобы начать, выберите инструмент «Рисование» на панели инструментов, найдите место на холсте …
Как использовать инструмент копирования
Инструмент копирования используется для распределения копий объекта вокруг точки, по горизонтали слева направо, по вертикали сверху вниз или в сетке строк и столбцов. Распределение вокруг точки Это поведение по умолчанию, и после активации инструмента копирования маркер точки будет присутствовать на холсте. Это …
Как использовать инструмент «Угол»
Инструмент «Угол» используется для скругления углов контуров. При активации вы заметите, что на острых углах пути появляются ручки. Выберите нужные маркеры по отдельности и, когда будете готовы, перетащите вниз, чтобы скруглить углы сильнее, и вверх, чтобы скруглить углы меньше. После выпуска будут применены закругленные углы.

Leave a Comment