Онлайн редактор favicon: Бесплатный онлайн-генератор файлов favicon.ico (фавикон) на Favicon.by
17.07.2021 


 Разное
Разное
Как создать favicon (фавикон) для сайта
О чем статья:
-
Что такое фавикон и каких форматов он бывает
-
Какие требования предъявляют разные платформы
-
С помощью каких инструментов можно создать иконку
-
Можно ли не создавать фавикон и как это повлияет на выдачу
Что такое фавикон
Favicon – это сокращение от favorites icon, то есть иконка для избранного. Это может быть логотип сайта или любое другое изображение, которое позволит сделать ресурс узнаваемым. Первоначально фавикон служил для визуального выделения сайтов в закладках.
Так выглядят фавиконки во вкладках браузера и в сохраненных ссылках.
Формат и стили фавиконов
Очень долго основным форматом фавикона был .ico. Он удобен тем, что в файл можно прописать сразу несколько размеров иконок с разной битностью. Сейчас ему на смену пришли форматы .png и .svg. Формат .svg используется в Safari MacOS, а .png — в остальных операционных системах и платформах. .ico до сих пор используется, но современные версии браузеров иногда не могут выбрать правильную иконку в файле, из-за чего фавикон отображается в низком разрешении.![]()
С помощью сервиса caniuse.com можно проверить поддержку браузерами разных типов фавиконов. Современные сайты переходят на форматы фавиконов в .svg и .png, так как те мало весят и хорошо отображаются..
Чтобы фавиконки хорошо отображались в разных контекстах – в списках закладок, контекстном меню, на главных экранах мобильных устройств и телевизоров, создайте их в двух стилях.
-
Один вариант с прозрачным фоном. Этот фавикон будет отображаться во всех местах рядом с url-адресом или именем сайта: в адресной строке, в закладках и пр.
- Второй вариант со сплошной заливкой. Он будет использоваться в сетчатых закладках и контекстных меню, где браузер или устройство применяет маску к фону, например, на домашнем экране устройства.

Фавиконки отображаются на пустой стартовой странице Google
Особенности фавиконов для разных платформ
Десктоп
Несмотря на то, что формат .ico постепенно устаревает, его всё ещё можно встретить в браузерах Internet Explorer 10 версии и ниже. В них .png не поддерживается, поэтому для корректного отображения нужно прописать в коде сайта комбинацию .ico и .png форматов фавиконок. Размеры иконок: Google рекомендует устанавливать иконки, размеры которых кратны 48 пикселям. Т.е. 48х48, 96х96, 144х144. Или использовать формат .svg, который не имеет конкретного размера. Яндекс указывает в Справке, что рекомендуемые размеры favicon: 120х120 пикселей – именно такая иконка выглядит четче и заметнее в его сервисах, а также 16х16, 32х32 пикселей. Из всех форматов рекомендуемый – также .svg.
Из всех форматов рекомендуемый – также .svg.
Andriod, Chrome и Opera
Google рекомендует создать фавикон для этих платформ размером 192х192 и 512х512 пикселей в формате .png. Назовите файлы соответственно android-icon-192×192.png или android-chrome-512×512.png.
Если вы хотите, чтобы иконку вашего сайта можно было сохранить на домашнем экране телефона, планшета и даже телевизора теперь, создайте файл .png размером 192х192 пикселя и веб-манифест – текстовый файл JSON, который предоставляет информацию о приложении. Затем добавьте файл site.webmanifest на свой сайт и сошлитесь на него в HTML-странице в теге <head> таким образом:
Затем добавьте файл site.webmanifest на свой сайт и сошлитесь на него в HTML-странице в теге <head> таким образом:
<link rel=”manifest” href=”/site.webmanifest”>
В манифесте есть ключ icons. Он принимает список иконок, их размеры и форматы. Если его не указать, браузер будет искать в коде такие варианты, как favicon.ico, <link rel=”icon” или, в крайнем случае, использует скриншот страницы.
Если сохранить сайт на домашнюю страницу мобильного устройства, favicon будет выглядеть, как приложение
Mac OS и iOS Safari Web Clip
Для корректного отображения в Mac OS favicon нужно создавать в формате .svg. Тогда иконка корректно отобразится при закреплении вкладки в браузере Safari. При создании фавикона, его нужно сделать простым, плоским и убрать все тени.Для iOS Safari создают apple touch icon – фавикон в формате .
Apple touch icon используются не только в iOS. Браузер Chrome также может искать их в коде сайта, так как такие фавиконки часто встречаются, сделаны в нужном формате .png и в высоком разрешении.
Размеры фавиконов для разных экранов устройств Apple:
| Ретина версия 6 и ниже | Ретина версия 7 | Не ретина версия 6 и ниже | Не ретина версия 7 | |
| iPhone | 144х144 | 120х120 | 57х57 | 60х60 |
| iPad | 144х144 | 152х152 | 72х72 | 76х76 |
Для iPhone 6 Plus версия 8 и выше – 180х180 пикселей.

Другие варианты
|
Android TV (до 2014 г. – Google TV) |
Opera Coast |
| 96х96 | 228х228 |
Как создать?
Для создания фавикона используйте графические редакторы или специальные сервисы.
Adobe Photoshop или Figma
Если у вас есть навыки работы в графических редакторах, будет несложно создать фавиконку. В Photoshop, например, для этого даже есть специальный плагин – Favicon.ico. В редакторе сразу можно задать размер созданного
Realfavicongenerator. net – генерирует фавикон разных размеров онлайн. Загружайте исходник размером не менее 260х260 пикселей, желательно квадратной формы. Затем выберите настройки для iOS, Android, Windows Phone, MacOS Safari. Дополнительно выберите степень сжатия. В результате получаете все типы иконок и код для вставки.
net – генерирует фавикон разных размеров онлайн. Загружайте исходник размером не менее 260х260 пикселей, желательно квадратной формы. Затем выберите настройки для iOS, Android, Windows Phone, MacOS Safari. Дополнительно выберите степень сжатия. В результате получаете все типы иконок и код для вставки.
Favicon.cc – еще один сервис для создания favicon формата .ico. Вы можете загрузить готовую картинку или нарисовать самостоятельно, используя инструменты графического редактора.
Не стоит создавать фавикон простым переименованием файла в нужный формат. Допустим, у вас есть файл favicon.png и вы его просто переименовываете favicon.ico. Такой значок будет отображаться с ошибкой или не показываться.
Также лучше не брать иконки из открытых источников. Они неуникальные и если их скачает кто-то еще, ваш сайт не будет отличаться. Если же вы случайно установите в качестве фавикона для сайта логотип чужой компании, к вам могут возникнуть юридические претензии.![]() Лучше создать свою уникальную иконку самостоятельно или закажите создание фавикона у профильного специалиста.
Лучше создать свою уникальную иконку самостоятельно или закажите создание фавикона у профильного специалиста.
Как установить
Задайте правильное имя – favicon.ico или другой тип расширения. Помните, что браузеры прежних версий не смогут определить иконку, если она будет в другом формате. Перед загрузкой на сайт откройте свойства файла, убедитесь, что нужный формат есть не только в названии файла, но и в его типе.
Делайте кроссплатформенные иконки. Пропишите правильно размеры и форматы для разных мобильных платформ и браузеров. Современные роботы и браузеры при отображении выбирают наиболее подходящий формат из загруженных. Он будет отображаться лучше, чем при ресайзе, когда фавикон загружен один и его приходится изменять под требуемые размеры. Воспользуйтесь сервисом realfavicongenerator.![]() net.
net.
Положите файлы в корневую директорию сайта и проверьте корректность. Для этого введите в адресную строку “yoursite.com/favicon.ico” для файлов формата .ico, для других форматов — соответствующее расширение файла. Браузер должен отобразить иконку.
Пропишите адрес в коде на главной странице в теге <head>. Требование желательно, но не обязательно, потому что браузеры новых версий автоматически ищут фавикон в корневом каталоге, если не нашли его в коде. С помощью <head> можно задавать для разных страниц сайта собственные иконки.
Десктоп (ico) — <link rel=»icon» type=»image/ico» href=»favicon.ico»>
Декстоп (png) — <link rel=»icon» type=»image/png» href=»favicon.png»>
Apple — <link rel=»apple-touch-icon» href=»apple-touch-favicon.png»>
Safari — <link rel=”mask-icon” href=”icon.svg”>
Андроид — <link rel=»shortcut icon» href=»favicon. png»>
png»>
Иконки в устройствах Apple всегда закругляются по углам, чтобы этого избежать используйте apple-touch-icon-precomposed вместо apple-touch-icon.
Проверьте ответ сервера. Фавикон индексирует специальный робот. Чтобы индексация прошла успешно, проверьте, что ссылка на фавикон не закрыта от индексации в файле robot.txt и отдает ответ сервера HTTP 200.
Узнайте, виден ли фавикон. Проверьте через сервисы, подставив адрес своего сайта:
Если у сайта нет фавиконки, то Яндекс.Вебмастер предупреждает об ошибке. Она может отображаться в журнале с системной информацией. Если же браузер не нашел в коде сайта нужный файл, например, favicon.ico, то сервер зафиксирует ошибку 404.
Когда поисковые роботы видят наличие технических недостатков, то понижают сайт в выдаче. Так фавиконы косвенно влияют на SEO-продвижение ресурса.
Запомните
- Формат.
 ico устаревает. И Google, и Яндекс рекомендуют и использовать форматы .svg и .png. Проверяйте, какие форматы поддерживают браузеры с помощью сервиса caniuse.com.
ico устаревает. И Google, и Яндекс рекомендуют и использовать форматы .svg и .png. Проверяйте, какие форматы поддерживают браузеры с помощью сервиса caniuse.com. - Раньше было достаточно создать один размер фавикона 16х16 пикселей. Сейчас делайте иконки во всех размерах. Если создали фавикон одного размера, то многие браузеры смогут перевести его нужный размер, но не исключены ошибки и некорректное отображение. Если в коде будут прописаны все размеры, то браузер подтянет нужный.
-
Создавайте сразу две версии фавиконов – с прозрачным и непрозрачным фоном. Сегодня иконки отображаются на разных устройствах, разных платформах и в разных контекстах. Вы не всегда сможете спрогнозировать, как именно значок вашего сайта будет виден у пользователя.
-
Чтобы сделать favicon, воспользуйтесь графическими редакторами – Adobe Photoshop или Figma. Или специальными сервисами: realfavicongenerator.net, favicon.
 cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.
cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.
-
Положите созданную фавиконку в корневой каталог сайта или пропишите ссылку в теге <head>. Если вам нужны разные иконки для каждого раздела сайта, прописывайте их на каждой странице.
-
Чтобы пользователи могли сохранять сайт как приложение на домашний экран мобильного устройства, создайте веб-манифест и свяжите его с кодом на сайте.
-
Проверьте корректность индексации. Ответ сервера должен быть HTTP 200. Посмотрите видимость фавикона в Яндексе и Google через сервисы поисковиков.
-
Наличие favicon может повлиять на рейтинг сайта. Яндекс.Вебмастер фиксирует отсутствие иконки, как ошибку на сайте, а технические ошибки влияют на место в выдаче.
Материал подготовила Светлана Сирвида-Льорентэ.
что это такое и обзор основных сервисов
Наверное, каждый из нас видел небольшой значок, который присутствует на вкладке браузера, когда открыт тот или иной сайт. В некоторых случаях, этот же значок можно видеть непосредственно в поисковой выдаче, рядом с ссылкой на тот или иной сайт. Именно это небольшое изображение и является фавиконом, то есть иконкой сайта.
Если ваш сайт собран на определенной CMS, то иконкой может быть и логотип этой платформы. Заменить его вы можете самостоятельно и лучше сделать это сразу.
Создаем фавикон
Где взять такую иконку? Автоматически она не генерируется, как, например, алиас, а потому, сделать ее нужно самостоятельно. Есть вариант отрисовать ее через какой-либо графический редактор, но здесь следует учесть тот фактор, что в идеале формат у изображения должен быть .ico, а его поддерживает далеко не каждый редактор.
Можно пойти более простым путем — использовать для создания логотипа специальные онлайн-сервисы.![]() Как правило, такие сервисы совершенно бесплатны и создать там изображение сможет даже тот, кто не владеет фотошопом. По сути, работу таких сервисов можно сравнить с онлайн-конструкторами.
Как правило, такие сервисы совершенно бесплатны и создать там изображение сможет даже тот, кто не владеет фотошопом. По сути, работу таких сервисов можно сравнить с онлайн-конструкторами.
Следует отметить и то, что некоторые подобные сервисы дают возможность не только рисовать иконку с нуля, но и редактировать старую. Так что, если вам приглянулся чей-то логотип, можете его просто отредактировать.
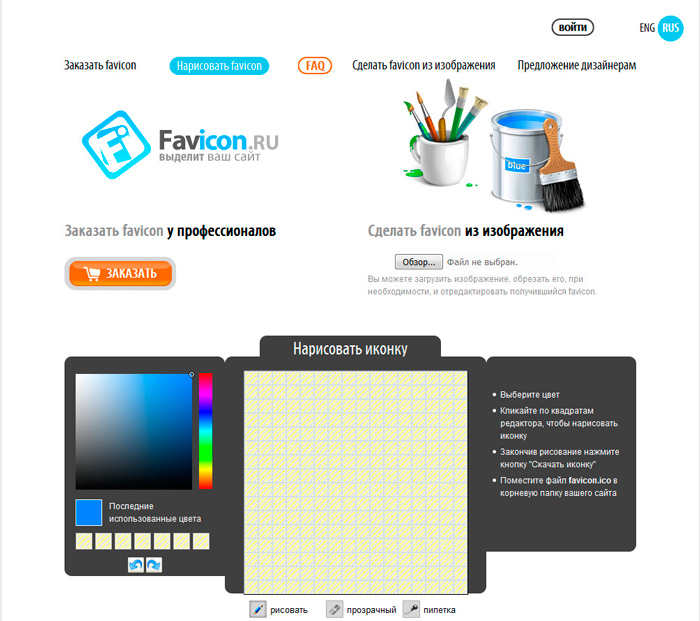
Отличный пример подобного сервиса — сайт favicon.ru. Он позволяет с нуля отрисовать вашу иконку и скачать её уже в .ico-варианте.
Кроме специальных онлайн-редакторов для разработки таких изображений, есть несколько сервисов, которые производят генерацию логотипов с преобразованием их в фавиконы. Хороший вариант для тех, кто еще не обзавелся личным отличительным знаком.
Если у вас уже есть логотип, то существует масса сервисов, с помощью которых можно сделать фавикон из уже готового изображения. Один из таких генератор фавикона от сервиса PR-CY:
Так же, отличным инструментом для создания фавиконов является сайт favicon.![]() by — он позволяет как отрисовать фавикон с нуля, так и сгенерировать из готового изображения, загрузив его с компьютера или напрямую с сайта:
by — он позволяет как отрисовать фавикон с нуля, так и сгенерировать из готового изображения, загрузив его с компьютера или напрямую с сайта:
Отличным аналогом таких сервисов является портал favicon.cc. Он так же позволяет полностью с нуля отрисовать иконку или создать её из готового изображения, а так же имеет неплохую галерею готовых изображений. Но главное его преимущество — возможность делать анимированные иконки:
Стоить заметить, что у всех сервисов есть отличная и удобная возможность предпросмотра готовой иконки.
Для чего нужен фавикон?
Фавикон должен быть уникальным. Яндекс их индексирует практически так же, как и графический контент и имеет для этого специальные алгоритмы. Это небольшое изображение позволяет привлекать большее количество посетителей и позволяет пусть не сильно, но увеличить кликабельность ваших сниппетов в поисковой выдаче. Фавикон не дает прямого влияния на успешное продвижение сайта, но хорошая кликабельность сниппетов улучшает поведенческий фактор, который уже и является сигналом для лучшего ранжирования Яндексом.
Помимо сниппетов фавикон помогает улучшить визуальную составляющую вашего сайта в различных сайтах-каталогах. Пример:
Как установить на сайт?
Процесс установки такого изображения очень простой. После того, как вы создали нужный графический файл с разрешением 16 на 16 пикселей, его следует загрузить в корень сайта и в идеале указать к нему путь в шапке сайта: <link rel=»Shortcut Icon» href=»/favicon.ico» type=»image/x-icon» /> и ждать дальнейшей его индексации.
Индексация фавиконов происходит дольше, чем обычного контента, поэтому необходимо запастись терпением и ждать.
Если же ваш фавикон не появляется в поисковой выдаче на протяжении нескольких месяцев — следует написать в техническую поддержку Яндекса и проконсультироваться о сроках у них.
Лучшие Генератори Фавиконов для Вашего Сайта
Большинство людей предпочитают просматривать страницы в интернете, когда их любимые и наиболее посещаемые сайты открыты на разных вкладках одновременно.![]()
Вполне разумно предположить, что у большинства из нас одновременно открыты Facebook, Youtube и Google. Может быть, в вашем браузере также есть ваша электронная почта и ваш любимый новостной сайт.
Когда так много всего происходит в одно и то же время, как уследить за тем, какая вкладка есть что, без необходимости каждый раз переходить по каждой из них?
Фавиконы.
В этой статье перечислены 16 лучших онлайн генераторов фавиконов, которые вы можете найти в интернете. Мы расскажем вам, как создавать изображения фавиконов на каждом сайте, а также как вы сможете добавить фавикон на свой сайт после его разработки.
Генератор фавиконов Zyro – это бесплатный инструмент с несколькими полезными функциями.
Вы можете загрузить на сайт своё собственное изображение или использовать множество профессионально разработанных предустановленных фавиконов.
Используя редактор, можно изменить макет вашего фавикона и добавить или удалить текст, чтобы включить название вашего бренда или просто использовать монографию.![]()
Более того, вы можете изменить цвет фона, чтобы он соответствовал эстетике вашего бренда.
Когда вы будете довольны конечным результатом, просто загрузите изображение в формате, который вы сможете тут же использовать.
Favicon.ico & App Icon Generator может конвертировать форматы файлов изображений JPG, PNG и GIF в файл favicon.ico.
Генератор фавиконов также создаёт фавиконы всех размеров в соответствии с используемой платформой – сеть, Android, Microsoft и iOS.
Когда вы нажимаете Создать Фавикон, он создаёт код, который вы можете скопировать в заголовок вашего HTML-документа. Для справки, если вы всё сделали правильно, HTML-код для стандартного фавикона 16×16 будет выглядеть так:
<link rel=”shortcut icon” href=”/favicon.ico” type=”image/x-icon”> <link rel=”icon” href=”/favicon.ico” type=”image/x-icon”>
Затем вы добавляете загруженную папку .zip в корневой каталог своего сайта.
Если у вас ещё нет изображения, воспользуйтесь онлайн-редактором и создайте его самостоятельно.
Вы также можете выбрать готовый шаблон из галереи иконок, отсортированный по цвету фона, и изменить его на свой вкус.
FavIcon Generator идеально подходит для преобразования форматов изображений JPG, PNG и GIF в файлы favicon.ico. Однако, в отличие от Favicon.ico и App Icon Generator, у него нет редактора.
Этот генератор фавиконов предлагает множество вариантов размера изображения – 16×16, 32×32, 48×48, 64×64 и 128×128 пикселей.
Всё, что вам нужно сделать, это выбрать размер иконки, а затем загрузить изображение, которое вы хотите превратить в фавикон.
FavIcon Generator предоставляет шесть языковых предпочтений: английский, испанский, португальский, французский, итальянский и немецкий для удобства пользователей со всего мира.
Этот генератор фавиконов совместим с форматами изображений PNG, JPG, GIF и BMP. Он также принимает изображения с прозрачным фоном.
Размер файла favicon.ico по умолчанию составляет 16×16 пикселей. Тем не менее, у вас есть возможность загрузить иконки размером 32×32 и 48×48 пикселей.
Тем не менее, у вас есть возможность загрузить иконки размером 32×32 и 48×48 пикселей.
Вы можете перейти в раздел Favicon Editor, чтобы создать свой фавикон с нуля. В качестве альтернативы можно импортировать изображение PNG размером 16×16 пикселей и использовать его в качестве базового дизайна.
Редактор предоставляет простые, но функциональные инструменты редактирования, а также множество вариантов цвета и размера кисти.
Favicon CC принимает форматы изображений JPG, JPEG, GIF, PNG, BMP, ICO и CUR.
Этот бесплатный редактор фавиконов предлагает палитру цветов и функцию прозрачности. Они позволяют без труда создавать иконки как с цветным, так и с прозрачным фоном.
Более того, редактор предоставляет функцию анимации, с помощью которой вы можете анимировать свой фавикон. Вы сами выбираете длительность эффекта на кадр и количество итераций.
Вы можете бесплатно скачать файл ICO. Чтобы получить сценарий HTML, вы должны опубликовать иконку по лицензии Creative Commons.
Genfavicon поддерживает форматы изображений JPEG, GIF и PNG и создаёт фавиконы пяти разных размеров.
Импортируйте ваше изображение в генератор и выберите желаемый размер иконки. Вы можете обрезать её и просмотреть результат перед загрузкой файла ICO.
Хотя генератор удобен и бесплатен, в нём нет редактора, который позволял бы создавать фавикон с нуля.
Подобно FavIcon.pro, Genfavicon предоставляет различные языковые настройки, чтобы помочь пользователям по всему миру.
Этот генератор фавиконов даёт вам возможность создать один файл favicon.ico. Но вы также можете массово загружать PNG изображения разного размера вместе с файлом ICO для различных платформ – и всё это одним щелчком мыши.
Favic-o-Matic также предоставляет вам HTML-код для всех сгенерированных файлов. Вы можете удовлетворить все потребности своего фавикона в одном месте.
Поскольку он поддерживает интеграцию с Google Диском, вы можете сохранять файлы прямо в своей учётной записи.
Проверьте совместимость своего сайта с различными браузерами и устройствами с помощью Favic-o-meter – бесплатного инструмента для проверки фавиконов.
Это поможет вам проверить, правильно ли реализована иконка вашего сайта, и предложит способы решения имеющихся проблем.
RealFaviconGenerator.net предлагает варианты модификации фавикона для повышения совместимости вашего фавикона с популярными платформами.
Он включает в себя параметры персонализации вашего фавикона для мобильных экранов, например Apple touch bar и главного экрана Android Chrome.
При разработке фавикона вы можете увидеть, как он выглядит на вкладках браузера и в адресной строке. Вам не придётся создавать его методом проб и ошибок.
Демонстрационная функция позволяет вам изменить цвет фона, поля и размер изображения. Вы также можете выбрать характеристики фавикона в зависимости от версии операционных систем.
Конечный продукт включает файлы фавиконов PNG, ICO и SVG.![]() Генератор предоставляет различные наборы кода фавиконов, совместимые с конкретными языками программирования.
Генератор предоставляет различные наборы кода фавиконов, совместимые с конкретными языками программирования.
X-Iconeditor – мощный онлайн генератор фавиконов. Это один из немногих сервисов, предлагающих инструменты карандаш, кисть, ластик и текстовый редактор для тех, кто хочет создать свой фавикон с нуля.
Конечно, есть простая функция загрузки изображения, если вы не хотите создавать свой фавикон самостоятельно. Загрузите изображение, которое будет представлять ваш бренд, и обрежьте его прямо в генераторе.
Вы также можете предварительно просмотреть свой фавикон перед загрузкой, чтобы точно знать, как изображение будет отображаться в веб-браузерах.
Когда вы будете довольны проделанной работой, просто экспортируйте файл и загрузите его в корневой каталог своего сайта.
Чтобы определить фавикон и указать, что иконка доступна браузеру, используйте тег <link> в <head> элементе страницы, указывающий на расположение значка:
Это будет выглядеть примерно так:
<link rel=”shortcut icon” href=”favicon.![]() ico”/>
ico”/>
Как следует из названия, Anti Favicon немного отличается от большинства других фавикон генераторов. Он не использует файлы изображений для создания иконки.
Вместо изображения иконка Anti Favicon содержит текст. Пользователи могут использовать палитру цветов, чтобы создать фавикон, соответствующий цветовой палитре их сайта.
Для создания собственного фавикона просто введите текст и поэкспериментируйте с разными цветами. Когда вы будете готовы, вы сможете сохранить свой фавикон, нажав кнопку «Сохранить как фавикон файл».
Anti Favicon также предоствляет множество различных типов фавикон генераторов, инструмент создания кнопок, инструмент создания значкка электронной почты и многие другие, большинство из которых выполнены в фирменном стиле Anti Favicon.
Anti Favicon – один из самых уникальных фавикон генераторов, который определённо стоит попробовать.
Webestools.com предоставляет бесплатный онлайн-генератор фавиконов, который позволяет пользователям загружать файл изображения на сайт и редактировать его напрямую.
Пользователи, которым интересен более сложный процесс, могут воспользоваться инструментами цвета и онлайн-редактором, чтобы создавать свои фавиконы с нуля.
Генератор фавиконов Webestools предлагает только фавиконы размером 16×16 или 32×32, но он позволяет пользователям просмотреть свои фавиконы перед загрузкой файла ICO.
В целом, это простой и эффективный фавикон генератор, который выполняет свою работу без лишних хлопот.
Генератор фавиконов Logaster всегда на шаг впереди конкурентов и является отличным выбором для тех сайтов, которые ещё не определились со своим брендом.
Вместо изображения, этот генератор фавиконов начинает с того, что просит вас использовать конструктор фирменного стиля Logaster. Введите название вашего бренда, и Logaster создаст несколько вариантов логотипа, которые затем переведёт в высококачественный фавикон.
Logaster – это профессиональный сервис, который может создать фавикон нужного размеров (16-128 пикселей).![]() Это один из немногих премиум-сервисов в этом списке, и важно отметить, что он не позволяет загружать собственное изображение.
Это один из немногих премиум-сервисов в этом списке, и важно отметить, что он не позволяет загружать собственное изображение.
Генератор фавиконов Logaster – отличный выбор для брендов, которым ещё предстоит создать собственный логотип.
Генератор фавиконов FavIco быстрый, бесплатный и простой в использовании. Используйте его для преобразования изображений GIF / JPG / PNG в формат ICO, который будет использоваться в качестве фавикона.
Это простой фавикон генератор с понятным пользовательским интерфейсом. Выберите изображение на своём компьютере для загрузки и размер фавикона, который вам нужен – в данном случае это либо 16×16, либо 32×32, и вы готовы к работе.
Одна интересная особенность FavIco заключается в том, что при создании фавикона, он автоматически сохраняется в онлайн-галерее. Создание нескольких фавиконов позволяет сравнить конечные результаты перед загрузкой.
Favicon It предлагает несколько различных вариантов стандартного генератора фавиконов.![]()
С Favicon It вы следуете стандартной процедуре загрузки изображений, но там, где многие сайты предлагают только фавикон размером 16 или 32 пикселей – Favicon It генерирует фавиконы, apple touch icon и HTML заголовки для всех устройств и браузеров.
Favicon It требует, чтобы ваше изображение было квадратом размером не менее 310 пикселей при создании фавикона. Если ваше изображение не соответствует этим требованиям, Favicon It автоматически ссылается на бесплатный и простой в использовании сайт для изменения размера изображений.
Генератор фавиконов Prodraw – это бесплатный онлайн-инструмент, который поможет вам преобразовать файлы логотипов, изображений и фотографий в фавиконы.
Его поддержка различных форматов файлов превосходит многие другие генераторы фавиконов в этом списке, и поддерживает не только обычные форматы файлов JPG, GIF, PNG, но также и BMP и TIF.
Другим преимуществом использования генератора фавиконов prodraw является то, что он предлагает множество простых советов пользователям, в то время как большинство сайтов просто перечисляют совместимые форматы и доступные размеры значков.
Prodraw старается прояснить различия. Например, если вам нужен фавикон с прозрачным фоном, было бы разумно загрузить изображение в формате GIF или PNG.
Prodraw также объясняет, как лучше всего использовать каждый размер каждого фавикона. Например, от 32×32 – иконка для рабочего стола, от 48×48 – большая XP иконка, до 128×128 пикселей – размер иконки Windows Vista в формате значка * .ICO.
Хотя некоторые из этих форматов устарели, можно использовать те же размеры для современных инструментов. Например, 128 пикселей – это правильный текущий размер для фавикона веб-магазина Google Chrome.
Prodraw также может создавать иконки с разным уровнем резкости. Это позволит вам сравнить результаты и выбрать фавикон, подходящий для вашего проекта.
ICO converter делает то, что обещает.
Это простой онлайн-конвертер изображений .ico и генератор фавиконов. Он возьмёт любое изображение и конвертирует его в файл ICO для использования в качестве фавикона сайта или приложения Windows.![]()
ICO converter позволяет вам выбрать, какой размер фавиконов вы хотите включить в окончательный ICO. Он предлагает 16 пикселей, 32 пикселей, 48 пикселей, 64 пикселей, 128 пикселей и 256 пикселей.
В отличие от многих своих конкурентов, ICO converter также позволяет вам выбрать окончательную битовую глубину вашего фавикона. Выберите битовую глубину 8 бит (256 цветов, палитра) или 32 бита (16,7 млн цветов и альфа-прозрачность).
Таким образом, ICO converter обслуживает как более современные, так и классические стили фавиконов.
Что такое фавикон?
Фавикон, сокращение от избранная иконка (favorite icon), – это маленькая иконка, которую вы видите на каждой вкладке браузера, панели поиска, закладке, расширении и истории поиска, которые идентифицируют просматриваемый сайт.
Фавикон является значком сайта. Обычно он отображается в адресной строке браузера, вкладках, списке закладок, но также может отображаться в виде иконок на рабочем столе или иконок приложений.
Большинство компаний предпочитают использовать свой логотип в качестве фавикона, поскольку его легче всего идентифицировать. Вспомните знаменитую синюю птицу Твиттера или символ кнопки воспроизведения, что отождествляется с YouTube.
Другие бренды используют однобуквенный логотип с монограммой, представленный в ярких цветах, в качестве своего фавикона.
Добавление фавикона на ваш сайт помогает укрепить ваш бренд и авторитет. Обычно это признак легитимности сайта. Это показатель того, что бренд вкладывает время и деньги в свой сервис, чтобы придать ему целостный и профессиональный вид.
Поскольку фавикон является важной составляющей брендинга сайта, очень важно иметь уникальный и запоминающийся дизайн фавикона. Он должна быть достаточно простым, чтобы посетители могли легко его узнать.
Преимущества добавления фавикона на ваш сайт:
- Укрепление доверия к сайту
- Повышение узнаваемости бренда на разных платформах
- Помощь пользователям в поиске сайта среди других вкладок и закладок
- Улучшение пользовательского опыта
Что, если у вас есть законный сайт, но нет времени или ноу-хау в графическом дизайне для создания фавикона? Вы ведь по-прежнему хотите, чтобы ваши пользователи могли видеть ваш логотип или иконку в своих веб-браузерах.![]()
В этом случае вы можете использовать генератор фавиконов, чтобы создать фавикон в кратчайшие сроки.
Как добаввить фавикон на свой сайт
Создать собственный фавикон так же просто, как выбрать один из генераторов фавиконов из списка выше и загрузить файл изображения.
Все генераторы фавиконов, которые мы упомянули в этой статье, сделают за вас всю тяжёлую работу. Если у вас есть подходящий файл изображения, вы с лёгкостью создадите отличный фавикон.
В то время как большинство браузеров принимают фавиконы в форматах изображений GIF, ICO, PNG и JPG, ICO является идеальным форматом по причине того, что он включает несколько размеров фавиконов в один файл.
Чтобы добавить фавикон на свой сайт, вам нужно немного ознакомиться с базовым кодом HTML. Создавая фавикон, вы довольно часто будете видеть следующую строку:
link rel=”shortcut icon”
Если вы не знаете, что означает link rel =”shortcut icon” не волнуйся. Вы не одни.
Вы не одни.
Во-первых, вам не нужно писать этот код. Каждый генератор фавиконов в этом списке напишет его за вас. Просто загрузите предоставленный файл в каталог своего сайта и вставьте HTML-код в заголовок своего сайта.
Элемент LINK определяет ссылку на файл Фавикон, который вы загрузили.
Есть способ избежать кодинга, используя визуальный генератор фавиконов, такой как Zyro.
Вы создадите визуальный фавикон, который затем сможете загрузить и использовать как в конструкторах сайтов, так и в системах CMS. Просто загрузите изображение, и всё готово.
Какого размера должен быть фавикон?
Стандартные размеры фавиконов – 16×16 и 32×32 пикселей. Однако разные платформы, например, иконки приложений, обычно требуют фавиконы разных размеров для лучшей видимости.
Вот полный список нынешних размеров фавиконов и соответствующего их использования:
- 16×16 пикселей (стандартный браузер)
- 32×32 (иконки для рабочего стола)
- 128×128 (иконка Chrome Web Store)
- 152×152 (iPad тач-иконка)
- 167×167 (iPad Retina тач-иконка)
- 180×180 (iPhone Retina)
- 192×192 (Google Developer Web App)
- 196×196 (Chrome для иконки Android)
В нашем списке вы найдёте генератор фавиконов, способный создавать файлы любого из этих размеров.![]()
Генератор фавиконов. Итоги
Несмотря на небольшой размер, фавикон является важным компонентом сайта. Если на вашем сайте его ещё нет, создайте его сейчас.
С помощью генератора фавиконов любой может создать привлекательный фавикон за считанные секунды. В зависимости от инструмента вы можете создать фавикон с нуля или использовать существующее изображение в качестве базового дизайна.
Каждый генератор фавиконов в этом списке – подходящий выбор для вашего сайта. Просто подумайте, какие функции вам понадобятся, и сделайте соответствующий выбор.
Помните, что файл ICO может содержать файлы разных размеров. Таким образом, нет необходимости создавать более одного фавикона, даже если вы хотите создать несколько его типов.
Создание favicon онлайн – Программирование и не только
Уже вошло в стандарт использовать favicon для идентификации своего сайта. Сложно представить популярные сайты без использования иконок. Популярные ресурсы часто прибегают к помощи профессионалов для создания качественных иконок, которые затем используются как favicon.
В сети существует громадное множество ресурсов, позволяющих создавать или генерировать favicon прямо на сайте. Давайте же познакомимся с наиболее интересными и популярными сервисами создания favicon.
Favic-o-Matic
Интересный зарубежный сервис по созданию favicon из загруженных изображений. Для более качественного результата рекомендуется загружать изображения с минимальным размером от 310×310 пикселей. Основные особенности данного сайта перед другими — это расширенные настройки, позволяющие задать размеры генерируемых favicon (все популярные размеры), определить ссылку на ваш сайт, задать заголовок и цвет фона. Кстати, на выходе будет получен архив, содержащий нужные файлы и код, для вставки в вашу верстку. Однозначно, добавляем в закладки!
Существует множество подобных сервисов со схожим функционалом — это такие популярные сайты как Favicon.by, Favicon.cc, X-Icon Editor. Здесь я перечислил наиболее часто встречаемые сайты в открытых источниках информации. Здесь вы можете попробовать нарисовать favicon вручную, используя палитру цветов и ластик. Есть также возможность загрузки готового изображения в редактор, но обычно качество favicon оставляет желать лучшего.
Здесь вы можете попробовать нарисовать favicon вручную, используя палитру цветов и ластик. Есть также возможность загрузки готового изображения в редактор, но обычно качество favicon оставляет желать лучшего.
Как раз для получения более качественного загруженного изображения предлагаю познакомиться со следующими популярными сервисами.
Вы сможете легко получить favicon из загруженного изображения с помощью Favicon & App Icon Generator, Favikon, GenFavicon, Favicon Generator. Получается все быстро, легко и без лишних манипуляций. Качество на выходе хорошее.
Иногда необходимо быстро создать favicon и поэтому данные сервисы оказываются весьма полезными. Я бы выделил особо Favikon и Favicon Generator.
Какими пользоваться вам? Думаю, вы сами знаете ответ на этот вопрос. До новых встреч!
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
как сделать и установить на сайт
С месяц назад для блога pervushin. com сделал я иконку, в простонародье favicon. Так вот после долгих размышлений, раздумываний и рассусоливаний я решил написать эпопею о создании своего favicon.ico. В этой статье Вы найдёте небольшие обзоры оказавшихся у меня на пути сервисов по созданию таких иконок, несколько ссылок где можно скачать уже готовые иконки и как эту самую готовую иконку установить на сайт. В конце поста как обычно Вас ждёт жирный бонус и сладкое. Спасибо за Ваши комментарии и RT pls.
com сделал я иконку, в простонародье favicon. Так вот после долгих размышлений, раздумываний и рассусоливаний я решил написать эпопею о создании своего favicon.ico. В этой статье Вы найдёте небольшие обзоры оказавшихся у меня на пути сервисов по созданию таких иконок, несколько ссылок где можно скачать уже готовые иконки и как эту самую готовую иконку установить на сайт. В конце поста как обычно Вас ждёт жирный бонус и сладкое. Спасибо за Ваши комментарии и RT pls.
Начну с определения, вдруг кто не знает, favicon — это иконка, значок сайта (блога) или отдельной веб-страницы, которая отображается в адресной строке браузера, в закладках, в журнале, во вкладках и т.д. Стандартный, минимальный размер иконки 16×16, этот размер необходим для вышеуказанных мест, но есть пользователи, которые сохраняют адреса веб-страниц в виде ярлыков на рабочем столе или где-то в папках, в общем для таких целей предусмотрены размеры 24х24, 32х32, 48х48 и 64х64, все эти размеры включаются в один favicon.![]() ico, но главное помнить, что размер файла от этого увеличивается, имею ввиду байты, что затрудняет загрузку сайта.
ico, но главное помнить, что размер файла от этого увеличивается, имею ввиду байты, что затрудняет загрузку сайта.
Фишка это несомненно полезная, мало того что создаётся эдакий эффект бренда, узнаваемости, так она и внимание привлекает, картинка всё-таки, а о полезности картинок я уже писал как-то, почитайте. Вот например многими «любимый» Яндекс в результатах поиска иконки сайтов отображает:
У яндекса для это есть специальный робот, который ищет на сайтах фавикон, мой фавикон находится здесь http://pervushin.com/favicon.yandex.net/favicon/pervushin.com, понимаете да, чтобы проверить свой фавикон, поменяйте адрес сайта на свой. Так вот если Вы сменили иконку, то на яндексе она сразу не появится, ну максимум через месяц.
Создать favicon можно с помощью настольных программ, например Favicon Create или Icon Cool Studio, последняя кстати очень мощная, но лучше использовать онлайн сервисы :).
Favicon генераторы
Favicon.ru
Первый в списке, но, как мне кажется, не самый лучший из существующих, это сервис Favicon.![]() ru, домен более чем удачный, а работа сервиса оставляет желать лучшего, несколько лет назад он ещё очень даже хорошо выглядел, а вот сейчас не выдерживает конкуренцию.
ru, домен более чем удачный, а работа сервиса оставляет желать лучшего, несколько лет назад он ещё очень даже хорошо выглядел, а вот сейчас не выдерживает конкуренцию.
Сделать favicon.ico на этом сервисе можно указав путь к картинке на компьютере или в интернете, для создания ярлыков можно включить два дополнительных размера 32х32 и 48х48, также на favicon.ru можно обрезать картинку, в случае если размеры её не пропорциональны.
У меня была готовая картинка 50×50 пикселей, её я и закинул. После сервис показал мне как будет выглядеть иконка, если всё в порядке, то можно её тут же скачать, но мне не понравилось:
Стоит отметить, что на favicon.ru можно отредактировать готовую иконку в имеющемся графическом онлайн редакторе, но такими вещами лучше заниматься в программах, таких как указывал выше.
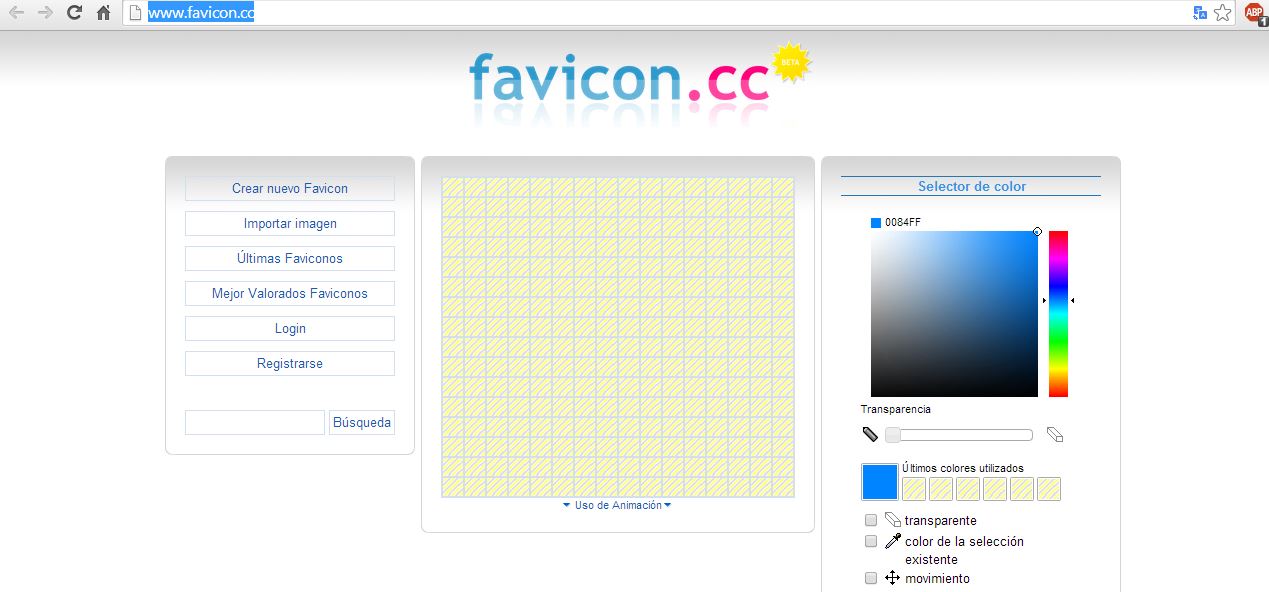
Favicon.cc
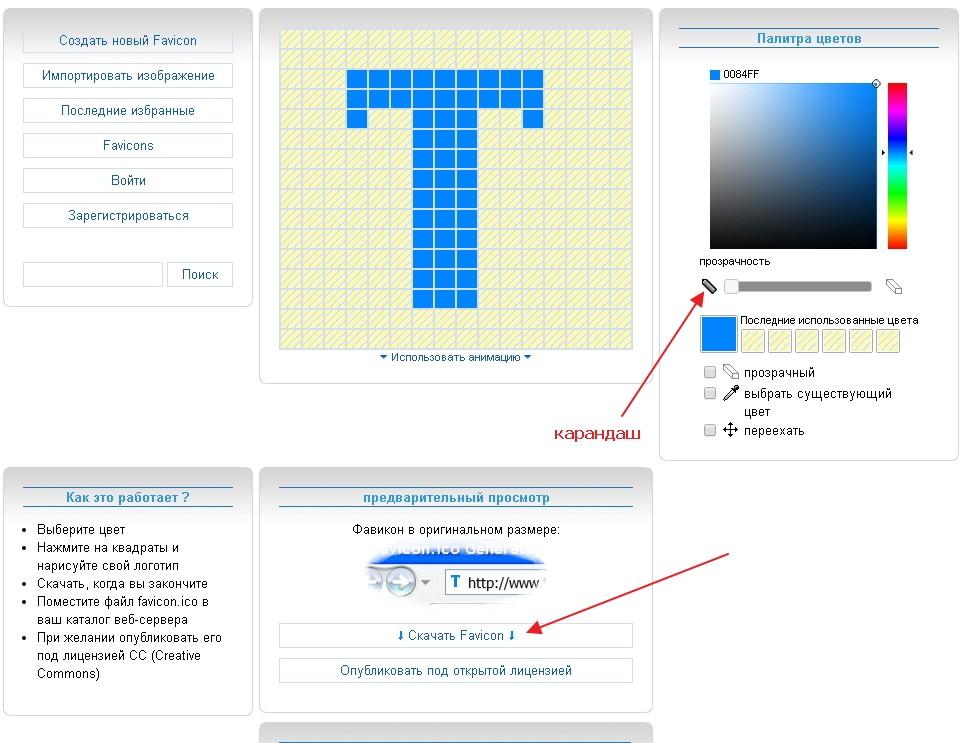
В отличие от первого подопытного на favicon.cc нам сразу предлагают воспользоваться своим графическим редактором.![]() В центре расположен холст, состоящий из 16 горизонтальных и вертикальных квадратиков, каждый квадрат — пиксель, получается холст 16х16, т.е. favicon.ico.
В центре расположен холст, состоящий из 16 горизонтальных и вертикальных квадратиков, каждый квадрат — пиксель, получается холст 16х16, т.е. favicon.ico.
Справа расположилась палитра цветов (оттенков) и несколько инструментов, а именно инструмент прозрачности, пипетка, для определения цвета на холсте и инструмент перетаскивания, которым можно таскать по холсту Ваше что-то там нарисованное :).
Внизу, под холстом, расположилось окно предпросмотра, что интересно, в этом окне иконка отображается в реальном времени, т.е. Вы рисуете на холсте и тут же видите, как она будет выглядеть. Вот заметил, что иконка которую я сейчас рисую также и в адресной строке моментально вырисовывается, т.е. тоже в реальном времени, без перезагрузок.
Рисовать иконку в графическом онлайн редакторе? Мазахизм, не мой метод, потому слева от холста в основном меню кликаю на пункт «Import image»:
Здесь всё довольно просто, указываем путь к изображению (нажатием кнопки «Обзор») и выбираем один из двух имеющихся вариантов обработки загружаемой картинки. Первый подходит к картинке с пропорциональными размерами всех сторон, моя 50х50, второй больше подходит к картинке с разными размерами, при этом варианте изображение сплюснет. Нажимаю кнопку «Upload» и вновь попадаю в редактор, но на холсте уже моя картинка, так сказать попиксельно. Если Вас устраивает конечный результат, можно скачивать иконку, мне не понравилась:
Первый подходит к картинке с пропорциональными размерами всех сторон, моя 50х50, второй больше подходит к картинке с разными размерами, при этом варианте изображение сплюснет. Нажимаю кнопку «Upload» и вновь попадаю в редактор, но на холсте уже моя картинка, так сказать попиксельно. Если Вас устраивает конечный результат, можно скачивать иконку, мне не понравилась:
FavIcon from Pics
На очереди FavIcon from Pics, тупой такой, лёгкий до безобразия, ничего лишнего, но на нём я сделал свою фавиконку, которая сейчас стоит на pervushin.com, лучше чем здесь, мне не удалось сделать больше нигде. Самое удивительное, что из картинки которую загружаю (здесь тоже есть такая возможность) на сервис получается такая же шняга, как и у остальных, но этот сервис пошёл дальше, он делает favicon из аватарки твиттера! Кстати, если у кого нет твиттера, рекомендую завести, читаем здесь как, и присоединяемся ко мне :).
Итак, я указал свой логин в твиттере @pervushin_com и нажал заветную кнопку «Generate Favicon«. Попадаем на следующую страницу с дополнительными настройками. Там всё на английском, но разобраться будет не трудно. Во-первых к своей иконке я добавил анимацию в виде бегущей строки «Sergey Pervushin.com». Далее настроил цвет — зелёный (green). Цвет фона прозрачный (transparent). Здесь же можно добавить иконки для iphone, ipad и т.д., но не переусердствуйте, помните про размер.
Попадаем на следующую страницу с дополнительными настройками. Там всё на английском, но разобраться будет не трудно. Во-первых к своей иконке я добавил анимацию в виде бегущей строки «Sergey Pervushin.com». Далее настроил цвет — зелёный (green). Цвет фона прозрачный (transparent). Здесь же можно добавить иконки для iphone, ipad и т.д., но не переусердствуйте, помните про размер.
После всех проделанных необходимых настроек можно забирать свои иконки, почему говорю свои, потому что здесь мы получим их две: favicon.ico и анимированную иконку .gif, анимация будет работать только в firefox и других мозиловских браузерах, а ico соответственно во всех остальных.
Я свой favicon сделал и мне он нравится, но сервисов ещё очень много, вот ссылки на них, посмотрите, может Вам нужно что-то другое:
* http://pervushin.com/www.cy-pr.com/tools/favicon/
* http://pervushin.com/genfavicon.com/
* http://pervushin.com/www.tools.dynamicdrive.com/favicon/
* http://pervushin. com/favicon-generator.org/
com/favicon-generator.org/
* http://pervushin.com/www.faviconfactory.com/
* http://pervushin.com/shaheeilyas.com/favicon/
* http://pervushin.com/www.degraeve.com/favicon/
* http://pervushin.com/michurin.com.ru/favicon-editor.shtml
Скачать готовый Favicon для сайта
Если Вам лень делать иконку, хотя чего уж тут лениться, дело 2-х минут, то можно скачать готовые, ниже несколько адресов, где этих favicon.ico завались:
1. http://pervushin.com/www.audit4web.ru/favicon/ — более 15000 иконок.
2. http://pervushin.com/www.iconj.com/ — более 18000 иконок, кто больше? Есть также и анимированные. Также и генератор favicon есть, причём очень даже не плохой.
Установка Favicon.ico
У меня движок на wordpress, будем исходить из него, но принципиально установка favicon на других движках или html страницах ничем не отличается и проходит она в два этапа: 1. Загрузка файла на сервер; 2. Прописываем специальные теги в движок. Всё на самом деле очень просто.
Все поисковые роботы ищут иконку в корне сайта, т.е. иконка должна, точнее желательно, хоть и не обязательно, находится по адресу, например, http://pervushin.com//favicon.ico. Но для движков, таких как wordpress, в сети много разных тем, вместе с этими темами в комплекте часто идут свои favicon и пути у них прописаны соответственно расположению этого favicon в папках темы, например адрес.ру/шаблоны/тема/изображения/favicon.ico. Вам необходимо либо просто заменить стандартный ico на свой, либо перепрописать пути, я поступаю именно так.
Закинул оба файла в корень pervushin.com, это favicon.ico и animated_favicon.gif и в файле своего шаблона header.php между тегом <head></head> прописал следующее:
<link rel="shortcut icon" href="http://pervushin.com//favicon.ico" > </link><link rel="icon" type="image/gif" href="http://pervushin.com//animated_favicon.gif" > </link> |
Готово! Стильного Вам фавикона и удачной работы!
Snapshot / @pervushin_com в twitter
Сладкое на сегодня: Славная бабулька, с юморцом :).
Читаем дальше:
11 на запись «Favicon.ico: как сделать и установить на сайт»
Корректная favicon-иконка с прозрачностью
Позаботиться об иконке favicon.ico для своего сайта очень желательно. Это не просто картинка, которая показывается в адресной строке в браузере. Гораздо важнее, что она делает закладку с вашим сайтом в браузере более узнаваемой. Также сайт становится легко узнаваем в выдаче поисковиков.
Простой вариант
Делается favicon-иконка легко. В любом графическом редакторе готовим картинку размером 32×32 пикселя. Сегодня лучше именно такой размер, а не 16×16, как было ранее. Большая иконка без проблем подхватывается браузерами, а на всяких устройствах с Retina-дисплеями выглядит более гладко и красиво.
Под Windows могу рекомендовать редактор Paint.Net. Он бесплатен и все что нужно в нем есть.
Просто открываем в нем картинку, если нужно изменяем ее размер до 32×32.
Если у вас исходник не квадратный, то доводим его до квадрата, путем увеличения холста или обрезкой.
Картинку можно подготовить с прозрачным фоном. Если значок/буква, или что там у вас, заполняет не все пространство изображения, как в примере буква «D», то прозрачность крайне желательна. Сохранять результат следует в формат PNG 32-бит. Только так получится сделать PNG с прозрачностью.
Теперь идем на этот сайт и загружаем там свою картинку, сохраняем себе результат.
Я пробовал разные сайты для генерации favicon-иконок, но именно этот мне понравился. Он делает корректную иконку/файл, который 100% открывается везде. Кроме того он не уродует контуры изображения на прозрачном фоне и вообще делает иконку с прозрачностью так, как надо.
Размещать файл favicon.ico следует обязательно в корне сайта.
Если у вас шаблон сайта или движок предусматривает расположение иконки в каком-то каталоге, то можете разместить её там, но дополнительно все равно скопируйте файл и в корень сайта. Так его точно подхватят все, кто только может.
В HTML-коде сайта favicon.ico прописывается внутри тега head так:
<link rel="shortcut icon" href="favicon.ico" >Рекомендуемый вариант
Я последнее время пользуюсь этим сайтом. Он генерирует сразу несколько иконок, которые оптимизированы для использования на разных устройствах. При этом кроме самих иконок вам будет предложен HTML-код, который требуется разместить в шапке сайта. На входе там лучше использовать изображение логотипа в большом разрешении. Сайт сам делает оптимизацию и нужные форматы. Если исходник будет большой, то результат будет более качественный.
Создание favicon. Универсальный способ создания фавиконов. Простые фавикон генераторы
Очень важным элементом дизайна блога является фавикон – небольшое изображение (16х16 пикселей). Маленькие размеры – но огромный эффект! Эта статья посвящена тому, как создать фавикон (favicon.ico) для сайта онлайн, с помощью специальных сервисов. Вы подробнее ознакомитесь с тем, что это за иконка фавикон, для чего она используется, какие у нее функции, как ее добавить на блог и создать в режиме online. Также вы узнаете, где скачать коллекцию готовых favicon ico для сайта .
В общем, пост очень информативный и интересный, я настоятельно советую ознакомиться с ним тем, у кого еще нет фавиконки.
Сначала давайте подробнее разберем, что такое Фавикон и для чего она используется.
Favicon – сокращение из двух слов (англ. FAVorites ICON), что переводится, как иконка (очень маленькое изображение) для «Избранного». Избранное – так называются закладки в браузере Internet Explorer. Внешний вид favicon примерно такой:
Сделать фавикон для сайта стало очень просто, поэтому этот мини- приобрел широкую популярность. Кроме того, можно скачать для сайта готовую иконку favicon ico, которую останется только добавить. Выбрав из галереи подходящую, вы сможете украсить ею свой сайт и любоваться ей в браузере (вот как выглядит эта мини-картинка в Хроме):
Итак, favicon – это маленькое изображение размером 16×16 px, с расширением.ico (расширение иконок). Т.к. иконка приобрела широкую популярность, она имеется практически у каждого сайта, а это еще один повод, чтобы создать фавикон для сайта онлайн. При этом не важно, что за хостинг вы используете, на каком движке работает ваш блог – в любом случае вы сможете создать в режиме online, а затем установить favicon или же скачать готовый фавикон для сайта. Благодаря современным генераторам иконок, их создание не занимает много времени – одна-две минуты, и все готов.
У вас все еще нет фавиконки? Исправляйтесь скорее!
Для чего же используется эта мини-картинка. Во-первых фавикон для сайта – как логотип для торговой компании, это способ выделиться из общей массы. Посетители будут узнавать ваш сайт, взглянув на изображение favicon. Во-вторых, Яндекс тоже использует изображения фавикон, показывает их рядом с результатами выдачи, что позволяет сайтам с favicon лучше выглядеть на фоне других. А это значит, что пользователи будут чаще переходить на ваш сайт, ведь иконка будет «заманивать» их. Другими словами, это мини-изображение поможет вам . Вот как все выглядит:
Ну что, теперь вы хотите узнать, как сделать favicon? Читайте дальше и вы сможете выбрать favicon для вашего сайта из многочисленных коллекций.
Кстати, у поисковой системы Яндекс даже имеется специальный робот, который индексирует эти иконки и загружает их в базу данных поисковика. После того как вы создадите фавикон и установите его на сайт, яндекс через какое-то время (обычно не более месяца) проиндексирует его и начнет показывать в результатах выдачи. Вы в любой момент можете проверить, есть ли уже в базе поисковой системы ваш мини-логотип. Сделать это можно одним из 3-х способов:
- Наберите ваш сайт в окне поиска Яндекс, и вы увидите, есть ли рядом с ним favicon.
- Наберите в браузере ссылку http://favicon.yandex.net/favicon/site.ru , где замените site.ru на адрес вашего сайта. Если фава проиндексирована, вы сможете ее увидеть.
- Зайдите в панель Яндекс.Вебмастер, там тоже отражается фавикона.
А теперь давайте узнаем, где можно скачать фавикон для сайта.
2. Online генераторы и коллекции faviconТеперь мы знаем, что такое фавикон, и зачем она нужна сайту. Запомнили, что ее размер в пикселях должен быть строго равным 16 на 16, а расширение – только.ico. Теперь узнаем, как сделать такое мини-лого:
- Скачать уже готовую фаву из галереи.
- Создать самому с помощью генератора фавикон.
- Сделать из готового изображения (опять же с помощью favicon generator’а)
2.1 Коллекции и галереи фавикон
- http://www.thefavicongallery.com/ — хоть и небольшая коллекция, но полезная. Здесь вы найдете иконки на самые разные тематики. Всего их около 300 штук. Для того, чтобы скачать понравившуюся favicon ico для сайта, нажмите на нее правой кнопкой мыши и сохраните на свой компьютер.
- http://www.iconj.com/favicon-gallery-page1.html — еще одна коллекция favicon для сайта, которая содержит более 3 тысяч мини-картинок. Сохранить понравившуюся можно в двух форматах (ico или gif). Но есть и недостаток: вы можете просматривать за раз только 30 иконок, чтобы увидеть следующие, нужно перейти на новую страницу.
- http://www.favicon.cc/?action=icon_list&order_by_rating=1 – благодаря этой галереи, вам не придется самому онлайн создавать фавикон. Просто выберите и скачайте понравишуюся картинку. Опять же, за раз можно просматривать 20 фавикон, что замедляет процесс выбора.
- http://www.favicon.co.uk/gallery.php — этот сайт позволяет не только делать фавикон для сайта, но и скачивать готовые варианты. За раз вы можете проглядывать по 144 иконки, что намного удобнее, чем в двух предыдущих вариантов. Фавы на самые разные темы.
- http://favicon-generator.org/gallery/ — хоть и маленькая, но полезная коллекция из 84 штук фавиконок. Выбирайте любую!
2.2 Как сделать Фавикон для сайта с нуля
Конечно, вы можете скачать для своего сайта и готовую фаву, но намного лучше – сделать собственную своими руками. В этом деле нам помогут так называемые Favicon Generators (генераторы фав), которые позволяют в режиме онлайн создавать красивые мини-картинки.
2.2.1 Logaster.ru
Начинает наш список онлайн генератор фавиконок
Основное преимущество сервиса в том, что вам вообще не придется рисовать фавикон или конвертировать его с логотипа.
Все что нужно сделать — это ввести название сайта или компании и выбрать тематику.
После этого сервис создаст готовые дизайны фавикона. Подберет нужную иконку, шрифт, цвет.
Это очень удобно для тех, кто не умет рисовать и работать с графическими программами.
Скачать файлы фавикона можно в форматах ICO или PNG.
Более подробно, как создать фавикон с помощью Логастер можно прочитать
Помимо фавикона, сервис также создает логотипы, визитки, конверты и бланки.
2.2.2 Favicon.cc – генератор фавиконок
Этот незамысловатый генератор – один из самых простых и популярных, используемых для online создания favicon для сайта. Вы сможете нарисовать каждый пиксель будущей фавы (всего их 256). Перейдя на сайт, вам станет доступно рабочее окно, в котором вы можете экспериментировать.
Синим цветом на скрине выше показана рабочая область – здесь вы и будете непосредственно создавать фавикон для сайта. Чуть ниже можно заметить, как смотрится фава в оригинальном масштабе (выделено черным).
Работа с этим генератором настолько простая, что у вас вряд ли возникнут вопросы на тему, как сделать favicon ico для сайта. В общем, на этом сайте вы сможете создавать в режиме онлайн целые коллекции favicon, а затем, к примеру, продавать их.
Каждый квадратик в рабочей области – это пиксель. Вы должны закрасить его нужным цветом. Выбрать цвет можно в палитре, расположенной справа от рабочей области. Закрасить пиксель можно нажатием левой клавиши, а стереть закрашенное – правой.
Изображение можно будет перемещать и двигать по рабочей области, для чего используйте пункт move .
Чтобы скачать получившийся фавикон, который вы делали для сайта, нажмите на ссылку Download Favicon (выделена красным).
2.2.3. Генератор Amichurin.Appspot.com
Еще один Generator красивых favicon, в котором в режиме online можно создать красивую картинку. Весь генератор на русском, но его функционал будет попроще, чем в предыдущем случае. Кстати, подписи, сделанные бардовым цветом, – не мои.
Увы, но я не нашел на этом сайте готовых коллекций favicon, которые можно было бы скачать для сайта, поэтому используйте его только в качестве генератора.
2.2.4 Генератор Favicon-Generator.org
Очень неплохой генератор фавиконок. Сильно похож на второй вариант, но немного уступает ему. В целом, как вы уже заметили, принцип работы на всех этих сайтах одинаковый. Поэтому проблем с ними не должно возникнуть. Выбирайте и работайте с тем, который вам больше понравился.
2.3 Favicon из готового изображения
Если вы не хотите создавать фавикон с помощью онлайн генераторов с нуля, а галереи и коллекции favicon ico для сайта вам не подходят, тогда попробуйте сделать мини-картинку из готового изображения. Можно даже использовать вашу фотографию. Создаются такие картинки тоже в режиме online с помощью специальных favicon генераторов.
Заранее подготовьте картинку, которую вы хотите взять как основу.
2.3.1 Сервис Favicon.ru
Один из самых популярных сервисов, помогающих сделать фавикон для сайта (кстати русскоязычный сайт). Простой и легкий в использовании, он помогает сделать мини-логотип из готового изображения.
Добавить картинку или фотку (основу) вы можете так:
- Нажмите на кнопку «выберите файл » и загрузите нужную фотографию.
- Введите в белое поле url-адрес картинки (это делайте в том случае, если файл хранится не на вашем компьютере, а в интернете).
После того как картинка добавится, нажмите «Создать favicon. ico!» и немного подождите, генератор сформирует иконку. После этого скачайте изображение на свой компьютер. Кстати помимо генератора на этом сайте есть и большая коллекция favicon ico для вашего сайта.
2.3.2 Сервис Favicon.cc
Похожий генератор, но с более мощным функционалом. Чтобы создать фаву из готовой картинки, сначала перейдите во вкладку «Import Image».
Теперь нажмите «Выберите файл» и добавьте загружаемый файл. На его основе и будет создана favicon ico для вашего сайта. Кстати, вам может понадобиться функция растяжения изображения:
- Keep dimensions – при уменьшении соотношения сторон картинки останутся такими же
- Shrink to square icon – стороны изображения будут приведены к квадратному виду (картинка может исказиться).
Загрузив файл, вы сможете отредактировать его в режиме online c помощью данного генератора favicon. Когда получившийся результат вас будет устраивать, скачивайте фаву на свой компьютер.
3. Как добавить favicon на блог WordPressС тем, откуда скачать готовый favicon для сайта или как сделать свой собственный – мы разобрались. Теперь давайте обсудим, как добавить фаву на блог Вордпресс.
Как правило, фавикона расположена в корне сайта (в корневой папке) – на это мы и будем ориентироваться. Если ваша фава лежит не в корне, просто перенесите ее туда.
Добавляется favicon.ico в два шага.
ШАГ ПЕРВЫЙПервым делом вам нужно найти в вашей теме ту строчку кода, которая отвечает за вывод фавикона. Откройте для редактирования файл Заголовок (header.php) и найдите такую (или похожую) строчку:
Если вообще нет ничего похожего и содержащего слово favicon.ico, тогда просто добавьте эти две строчки куда-нибудь между тегами
и . ШАГ ВТОРОЙТеперь нужно добавить саму фавикону на ваш хостинг, именно в корневую папку сайта (в противном случае, она не будет отображаться). Заходите на хостинг и закачивайте фаву в корень сайта (имя файла обязательно favicon.ico , размеры обязательно 16×16 пикселей ).
Вот и все, скоро фавиконку проиндексируют поисковики и она будет красоваться в результатах выдачи Яндекса. А ваш сайт будет иметь собственную favicon.
В конце привожу видеоурок о том, как создать фавикон для сайта.
Всем привет!
В этой статье я расскажу вам о том, как установить фавикон на сайт. Сделать это можно с помощью корневого каталога сайта или используя функционал шаблона. Мы разберем все варианты и определим, какой из них будет наилучшим для того или иного случая.
Но перед этим мы поговорим о том, как этот самый favicon можно нарисовать. Далее разберемся в том, какой размер должен быть у логотипа, в конце расскажу, как вставить созданную иконку на сайт.
Фавикон (favicon) – значок веб-сайта размером 16 x 16 (или 32 x 32, но не более). Он отображается во вкладке браузера. Выглядит это так:
Также иконка отображается в поисковой выдаче, и если ваш сайт не имеет собственного фавикона, то пользователи вряд ли будут обращать на него внимание. Особенно более опытные, которые действительно ценят каждую мелочь.
В Яндекс Вебмастере отсутствие фавикона классифицируется как ошибка, которую срочно нужно исправить. Связано это не только с тем, что люди в поисковике могут не доверять сайту без иконки, но и с определенными поисковыми алгоритмами. Роботы видят такие технические недостатки и чаще всего понижают ресурс в выдаче. Печальное явление, которое может сказаться на всем SEO-продвижении.
Подведем небольшие итоги:
- Favicon влияет на поведенческие факторы и кликабельность в выдаче.
- Поисковые роботы также могут учитывать наличие или отсутствие фавикона.
- Такой технический недочет может привести к падению трафика.
Иными словами, если у вас вообще возникает вопрос: добавить favicon или же нет, то ответ очевиден – обязательно добавлять.
Теперь давайте разберемся в том, как можно эту самую иконку нарисовать. Сделать это можно при помощи различных онлайн-сервисов, редакторов.
Где скачать готовый вариант
Далеко не лучший выбор, но кто-то им пользуется. Вы можете скачать готовый фавикон из интернета и особо не заморачиваться над самостоятельным созданием своего. Все они представлены в удобных форматах и нужных размерах.
Просто вводим в поисковик нужный запрос, что-то типа “Скачать готовый favicon”, после этого вам будет представлено огромное количество самых разных вариаций.
Скачиваем картинку себе на ПК, а после устанавливаем на сайт. Все просто. Они доступны абсолютно бесплатно, никто вас ругать не будет. Хотя если речь идет о компании, пусть даже мелкой, то при обнаружении чужого логотипа могут возникнуть неприятные казусы.
Готовые варианты можно поискать и на различных сайтах. Как правило, там представлены целые подборки всевозможных тематических логотипов, которые могут прийтись по вкусу некоторым вебмастерам.
Но я еще раз повторюсь, что лучше будет создать фавикон самостоятельно.
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
На этом курсе будут рассмотрены самые главные особенности грамотного создания информационных проектов, взаимодействия с командой и прочие полезные аспекты, которые обязательно понадобятся вам при развитии вашего бизнеса.
Фавикон – это небольшая картинка, которая отображается на вкладке браузера. Также фавиконы можно увидеть в браузерных закладках – это сделано для того, чтобы пользователь мог быстрее найти нужный сайт. Несмотря на свой маленький размер, фавикон хорошо различим и значительно ускоряет поиск сайта или веб-страницы. Впервые возможность разместить иконку рядом с названием сайта появилась в 1999 году в браузере Internet Explorer 5. Тогда же был определен минимальный размер фавикона – 16 на 16 пикселей. Со временем этот размер стал стандартом и сегодня трудно представить себе профессионально сделанный сайт, который бы не имел фавикона.
Для создания фавикона подойдет любое растровое изображение. Главное, чтобы оно было достаточно лаконичным, так как трудно разместить сложную картинку со множеством деталей в квадратике 16 на 16 пикселей. После того, как изображение выбрано, можно воспользоваться одним из многочисленных генераторов фавиконов и в результате получить пиктограмму в формате ISO. Данный формат является стандартом, хотя практически все популярные браузеры поддерживают форматы PNG, JPEG и GIF. сайт предлагает вашему вниманию 10 лучших генераторов фавиконов.
Очень простой в использовании фавикон-генератор. Пользователю достаточно выбрать нужную картинку и нажать кнопку Generate Favicon. Размер изображения при этом не должен превышать 150 килобайт. После этого фавикон необходимо поместить в корневой каталог сайта и поместить сгенерированную строку кода в любом месте между
и . С помощью данного генератора можно создавать иконки в форматах JPG, GIF и PNG.Данный онлайн-генератор преобразовывает изображения в форматах JPG, GIF и PNG в формат ISO. Каких-либо ограничений на размер загружаемого файла не указано. Можно создавать фавиконы размером 16 на 16 и 32 на 32 пикселя.
Фавикон-генератор Faviconmatic создает пиктограммы самых разных размеров. Если вдруг потребуется сгенерировать большую иконку, к примеру, 64х64 пикселя – такая возможность есть. Но лучше, конечно, придерживаться стандартов. Как утверждают создатели сайта, генератор очень хорошо преобразовывает картинки, которые замечательно отображаются на всех браузерах. Пользоваться сайтом очень просто – нужно кликнуть по кнопке загрузки изображения и выбрать нужный файл. Минимальный размер загружаемой картинки – 32 на 32 пикселя.
С помощью этого генератора можно создавать фавиконы, загружая картинки с компьютера или из интернета. Также у пользователей есть возможность самим нарисовать иконку – на сайте имеется онлайн-редактор. Чтобы начать работу, нужно выбрать фоновый цвет и затем редактировать пиксели, закрашивая их контрастными по отношению к фону цветами. После того, как иконка будет создана, можно посмотреть, как она будет смотреться на вкладке. Если результат устроит, то пользователю остается выбрать только размер фавикона (16х16 или 32х32 пикселя) и нажать кнопку Download. Генератор создаст фавикон в формате ICO.
Бесплатный онлайн-генератор Freefavicon создает фавиконы из растровых изображений в формате GIF, PNG и JPEG. Создатели этого инструмента рекомендуют использовать для создания иконки простые изображения, так как комплексные логотипы и графика отображаются не очень хорошо. Также рекомендуется использовать квадратные изображения, так как при масштабировании картинки изображение искажается. После выбора нужного файла нужно нажать кнопку Favicon Go! и скачать zip-архив с фавиконом. Дальше все как обычно – картинку в корень, а строчку кода между
и .Генератор Favicon.pro преобразовывает в ICO файлы в форматах JPG, PNG и GIF. Пользователь может создавать иконки размером 16х16, 32х32, 48х48, 64х64 и 128х128 пикселей.
В отличие от других генераторов на сайте нет возможности создать фавикон, загрузив картинку с компьютера или из интернета. Здесь пользователь может задать фоновый цвет и написать название своего сайта. Стоит отметить, что генератор делает очень четкие иконки – даже мелкий шрифт, высотой в 6 пикселей, читается хорошо. Также на сайте представлена очень ценная информация, которая будет очень полезна начинающим веб-разработчикам. Есть ссылки на конвертеры изображений, генераторы фракталов и случайных текстов и многое другое.
Фавикон-генератор Favicon.com отличается предельно минималистичным дизайном. Пользователю предлагается загрузить изображение, обрезать его и скачать готовую иконку.
С помощью генератора Favicon.cc можно создавать не только статичные, но и анимированные фавиконы. Иконку можно нарисовать самому или преобразовать в ISO любое изображение. Если у пользователя нет идей, как должна выглядеть пиктограмма, то можно посмотреть галерею лучших фавиконов, которая имеется на сайте.
Что такое фавикон?
Для тех, кто не знает, что такое фавикон, дадим небольшую справку, которая позволит войти в курс дела. Фавикон — это небольшая иконка размером 16х16 или 32х32 пикселей, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Почему фавикон важен?
Фавикон выполняет следующие функции:
Брендинг.
Идентификация сайта пользователем (удобство использования).
Придает сайту профессиональный вид.
Остановимся более детально на основных преимуществах использования фавикон.
Узнаваемость бренда
Фавикон — как маленькое удостоверение сайта. Как было сказано во вступительной части, фавикон помогает пользователю запомнить ваш сайт среди множества просмотренных сайтов. Будь то история просмотра, результаты поиска в Google или список закладок сайтов в вашем браузере, фавиконы помогут пользователю легко узнать ваш сайт и зайти на него.
Доверие
Пользователи, как правило, судят о продавцах товаров и услуг в Интернете на основании того, насколько профессионально сделан их сайт. Небрежность в виде отсутствия фавикона (поисковые системы отображают сайт без фавикона иконкой пустого документа) легко может привести к потере доверия, особенно, когда пользователи сравнивают вас с конкурентами.
Повторные посещения
Известно, что люди лучше реагируют на изображение, чем на текст. Теперь предположим, что посетитель вашего сайта торопился, когда впервые посетил его, и решил добавить его в закладки, чтобы вернуться позже. Допустим, этот человек впоследствии решает снова посетить ваш сайт, для чего обращается к своим закладкам. Вам повезло, если у вас есть узнаваемый фавикон, такой, как заметная и уникальная буква G у Google и пользователь найдёт вас. Если фавикона нет, вас могут даже удалить из списка закладок.
Экономит время пользователя
Фавиконы экономят время, затрачиваемое пользователем на идентификацию сайта в закладках, истории или других местах, где браузер помещает фавикон для быстрой идентификации. Это просто облегчает жизнь среднестатистическому посетителю вашего сайта.
Преимущества для SEO
Если ваш сайт имеет фавикон, вы будете видны лучше в поисковой выдаче, чем сайты, в которых его нет, и следовательно, сможете привлечь больше посетителей.
Как создать фавикон?
Есть много инструментов, позволяющих создать фавикон за считанные минуты. Если у вас нет навыков дизайна или вы не знаете, как это делается, то можете попытаться сгенерировать фавикон, используя Logaster .
Для этого следуйте пошаговой инструкции:
Шаг 5. Создайте фавикон
Теперь, когда у вас есть логотип, нажмите «Создать фавикон с этим логотипом» на странице логотипа.
Шаг 6. Выберите необходимый дизайн фавикона
Как и в случае с логотипом, Logaster сгенерирует несколько десятков красивых и готовых к использованию фавиконов. Выберите понравившийся дизайн. Предварительный просмотр позволит увидеть, как ваш фавикон будет выглядеть на сайте.
Если вам нужно изменить фавикон, то сделать это можно через редактирования логотипа, так, как фавиконы создаются на основе дизайна логотипа. Поэтому, если вы хотите, например, другой цвет фавикона, вам нужно вернутся на страницу логотипа, изменить его цвет, а затем создать фавикон снова.
Найти вдохновения для фавиконки можно на сайтах:
Шаг 7. Скачайте фавикон
Вы можете приобрести фавикон отдельно, по цене 9.99$ или купить Дизайн-пакет, который включает в себя не только фавикон, но и логотип, визитную карточку, конверт и фирменный бланк. Как купить Дизайн-пакет, вы можете узнать .
После оплаты вы можете скачать фавикон в форматах ico и png.
Где я могу использовать фавикон?
Вы можете использовать фавикон:
На сайте;
Мобильных устройствах. Пользователь может добавить фавикон на домашний экран своего устройства (нечто вроде закладки) — Android, IOS, Windows Phone и т.п;
Программах и приложениях для РC/Mac.
Как установить фавикон на сайт?
После того, как вы получили фавикон, его установка на сервер займет не больше пары минут и выполняется в два этапа. Для этого вам потребуется доступ к корневому каталогу вашего сайта и текстовый редактор, чтобы изменить HTML-код сайта.
Шаг 1. Вам необходимо загрузить файл favicon.ico на сервер. Чтобы это сделать, вам нужно скачать и установить ftp клиент, например, FileZilla . Затем ввести логин и пароль и загрузить файл. Более подробную инструкцию как загрузить файл фавикона вы можете прочитать .
Шаг 2. Теперь вам нужно отредактировать HTML-страницу вашего сайта, чтобы помочь браузерам находить изображение вашего фавикона. При открытом окне FTP, найдите и скачайте с сервера файл index.html или header.php.
Откройте файл index.html в текстовом редакторе — Блокнот, Notepad++, Sublime Text.
Если ваш сайт содержит чистый HTML, вставьте специальный код в область HEAD файла index.html.
Код можно скопировать на странице фавикона на сайте Logaster.
Если вы используете WordPress, вставьте приведенный ниже код в область HEAD файла header.php.
Сделав это, загрузите файл обратно туда, где вы его взяли. Готово! Перезагрузите страницу вашего сайта, чтобы увидеть фавикон.
Большинство современных браузеров достаточно умные и умеют находить файл фавикона даже без такого кода, но только если фавикона имеет изображение формата 16х16 пикселей, название favicon.ico и сохранен в корневом каталоге вашего сайта.
Надеемся, что эта статья дала вам некоторую полезную информацию, которая поможет создать фавикон, который сделает ваш сайте более успешным и привликательным.
Здравствуйте, уважаемые читатели! Сегодняшняя статья посвящена созданию фавикона (favicon.ico) для вашего сайта. Из поста вы узнаете, что такое фавикон, каких размеров бывает эта иконка и почему ее обязательно нужно сделать и установить на свой блог. Кроме того, в статье будут приведены favicon генераторы, позволяющие за пару минут создать фавикон в режиме онлайн, а также сайты, на которых можно скачать галереи и коллекции готовых фавиконок .
Для начала давайте разберемся, что такое Фавикон, зачем она нужна, может, вообще без нее можно обойтись?
1. Что такое иконка favicon и для чего она нужнаПонятие Favicon происходит из двух английских слов Favorites Icon, что можно перевести как иконка (маленькое изображение) для «избранного» . «Избранное» – это название закладок в базовом браузере Internet Exprorer. Они выглядят, например, так в браузере Хром:
Для каждого ресурса существует маленькое изображение, что-то вроде мини- . Согласитесь, что сохранять в закладки удобнее не url-адреса сайтов, а их небольшие логотипы – фавиконы. Кстати, кроме этого favicon отображается в адресной строке браузера сразу перед URL открытой страницы сайта или в заголовке закладки:
Favicon – это файл небольшого размера (16×16 пикселов), имеющий расширение.ico (это расширение используется операционными системами для хранения иконок). Favicon.ico есть практически у каждого сайта, причем неважно, на каком он хостинге расположен или какой движок/тему использует. Онлайн генераторы и галереи favicon позволяют сделать иконку за пару минут из любого изображения, нарисовать ее с нуля или же скачать готовую, поэтому если вы еще не используете favicon на вашем блоге, то скорее исправляйте ситуацию.
Для чего нужна эта небольшая картинка? Во-первых, это мини-логотип для вашего сайта, ваши посетители будут лучше его запоминать. Поэтому если вы решите ее создать, то постарайтесь сделать так, чтобы фавикона привлекала внимание посетителей и легко запоминалась. А во-вторых, самая популярная в рунете поисковая система Яндекс в своей выдаче рядом с каждым сайтом размещает его favicon, что позволяет выделить ваш ресурс на фоне других, у которых иконки нету. Пользователи охотнее посещают те сайты, рядом с которыми красуется изображение (даже неважно какое), а это значит, что фавикон позволяет .
Кстати, у яндекса даже есть специальный бот, который занимается индексацией не контента на сайте, а только индексацией фавиконок ресурсов. Создав favicon и установив его на сайт, вам нужно будет немного подождать, пока этот самый бот яндекса его не проиндексирует, а этот процесс длится, как правило, от недели до месяца. Проверить, проиндексировал ли яндекс вашу фавикону, можно тремя способами:
- Набрать адрес вашего сайта в окне поиска от Яндекса (например, http://сайт) и посмотреть, есть ли рядом фавикон.
- Перейти по ссылке http://favicon.yandex.net/favicon/сайт (где вам нужно «сайт» заменить на URL-адрес вашего сайта). Если иконка проиндексирована, то вы ее увидите.
- Зайти в Яндекс.Вебмастер (http://webmaster.yandex.ru) и проверить наличие favicon.ico
Итак, мы уже разобрались, что представляет собой фавикона, так необходимая для сайта. Узнали, что она должна быть размером в пикселях – 16 на 16, а ее расширение должно быть.ico. Теперь есть несколько путей создания favicon.ico:
- Скачать готовую иконку из галерей favicon.
- Сделать фавикон с нуля с помощью фотошопа или онлaйн генератора.
- Сделать favicon из готового изображения (размеры изображения неважны).
2.1 Коллекции и галереи Фавикон
- http://www.thefavicongallery.com/ — небольшая галерея, включающая в себя иконки самых разных тематик. Содержит около 300 изображений. Чтобы скачать понравившуюся картинку, нужно нажать на ней правой кнопкой мыши и выбрать «сохранить как», затем сохранить фавикон на компьютер.
- http://www.iconj.com/ — более 3 тысяч иконок на любой вкус и цвет. Есть возможность сохранить изображение в формате.gif или.ico. Можно взять даже html-код иконы. Имеются анимированные фавиконы. Единственный недостаток коллекции – на одной странице расположено лишь 30 иконок, поэтому придется просматривать много страничек, чтобы выбрать подходящее изображение.
- http://www.favicon.cc/ – огромная коллекция favicons, но на одной странице находится лишь 20 штук, листать придется долго.
- http://www.favicon.co.uk/ — тоже неплохая галерея, содержащая множество favicon. На каждой странице по 144 иконки, это делает просмотр очень удобным. Тематики фавиконок самые разные.
- — небольшая коллекция (84 штуки) мини-изображений для вашего сайта.
2.2 Как сделать Фавикон для сайта с нуля
Преимущество создания favicon с нуля заключается в том, что получившаяся иконка будет уникальна, а уникальность очень важна! Поэтому лучше не полениться и потратить 5-10 минут на создание собственной фавиконы.
Проблем с генерированием иконки возникнуть не должно, т.к. тут итак все понятно.
2.2.4 Favicon-Generator.org
Еще один неплохой online generator фавиконок. Попасть на него можно по данной ссылке — http://favicon-generator.org/ .
Проблем с этим генератором возникнуть тоже не должно. На скрине переведены функции онлайн фавикон генератора.
2.3 Как сделать Favicon для сайта из уже имеющегося изображения
Если вы не хотите делать фавикон для вашего сайта с нуля, то можете использовать какое-нибудь изображение, которое и станет основой мини-логотипа. В этом случае вам нужно будет заранее подготовить картинку (желательно квадратную, иначе при создании favicon.ico возможно искажение узора), а затем использовать ее в онлайн сервисе favicon generator. Давайте рассмотрим два самых популярных ресурса.
2.3.1 Favicon.ru
Онлайн генератор очень прост в использовании, он с легкостью преобразует любое изображение любых размеров в небольшую иконку 16×16 пикселей. Сейчас вы сами убедитесь в простоте работы с этим сервисом.
Добавить изображение можно двумя способами:
- С помощью кнопки «Выберите файл» найти на компьютере нужное изображение и загрузить его.
- Ввести в поле адрес картинки в интернете (при этом данный файл может даже не быть на вашем компьютере), и сервис все сделает сам.
После того как файл загрузится, вам останется лишь нажать на кнопку «Создать favicon.ico! » и подождать несколько секунд. Далее вам нужно будет лишь скачать фавикон на компьютер.
2.3.2 Favicon.cc
Этот онлайн generator мощнее предыдущего, но и сложнее его. Для начала перейдите по ссылке – favicon.cc , а затем нажмите «Import Image» (в левом окне).
Далее нажмите на кнопку «Выберите файл» и загрузите нужную картинку. На основе ее и будет создана фавикона для вашего сайта. При этом вам нужно будет выбрать, что делать с изображением при его уменьшении:
- Keep dimensions – оставить соотношения сторон картинки неизменными.
- Shrink to square icon – привести стороны изображения к квадратному виду, при этом картинка может исказиться.
После того как загрузите картинку, вы сможете отредактировать ее в онлайн генераторе или же оставить ее неизменной. Если полученная favicon.ico вас устраивает, то скачивайте ее на компьютер.
3. Как установить favicon на блог WordPressЧаще всего фавикон находится в корневой папке сайта, кроме того, это и удобнее, поэтому мы будем рассматривать именно этот вариант. Делается это в два шага.
ПЕРВЫЙ ШАГ . Сначала вам нужно будет найти в теме строчку html-кода, указывающую путь к фавиконе. Для блога на Вордпресс вам нужно найти файл header.php (Заголовок) и найти строчку, она должна выглядеть примерно так (она может немного отличаться в зависимости от темы):
Вам нужно заменить эту строчку на следующие две:
ВАЖНО! Эти строчки должны быть размещены внутри тегов
иВТОРОЙ ШАГ. Теперь вам нужно добавить фавикон в корневую папку сайта. Зайдите на ваш хостинг и поместите в папку с вашим сайтом файл с именем favicon.ico (размером 16×16 пикселей).
Если вы все сделали правильно, то теперь ваш сайт обзавелся собственной фавиконкой.
Favicon Generator — Текст в Favicon
Почему favicon.io?
Если вы хотите создать значок из текста, из существующее изображение или смайлик, который мы вам предоставили. В генератор favicon полностью бесплатен и чрезвычайно прост в использовании. использовать. Созданный значок будет работать во всех браузерах и несколько платформ.
Начало работы с генератором значков
Приведенный выше инструмент позволит вам создать значок из текста.Начните с выбора одной-двух букв для значка. генератор. Поскольку генератор favicon выводит очень маленькие изображения важно использовать несколько символов для максимального разборчивость. Когда-то крутая функция с этим генератором значков что вы можете копировать и вставлять как символы Юникода, так и смайлики в текстовое поле. Это полезно, когда смайликов нет указан на странице значка смайликов. Вот пример его сохранения 💯
Делаем фон простым
Затем выберите форму фона.Есть три Доступны простые формы: квадрат, круг и закругленная. Эти являются наиболее распространенными формами, используемыми для создания значков. Ты можешь посмотреть примеры этих форм с ProductHunt, IndieHackers и HackerNews.
Выбор шрифта для фавикона
Генератор значков использует Google шрифты в котором доступно более 800 шрифтов.Это полезно для соответствия шрифт, используемый на вашем собственном веб-сайте. В будущем будет специальная страница шрифтов, которая поможет вам выбрать шрифт. Это будет иметь фильтры для языков, стилей и часто используемых шрифтов. Ты можете редактировать размер шрифта после того, как вы выбрали свой шрифт. Попробуй занимают как можно больше места.
Пошив цветов
Последний шаг — выбор цветов.Если у вас есть HEX значения цветов, которые вы хотите, вы можете просто ввести их в поле ввода. В противном случае вы можете использовать некоторые цвета что мы предлагаем использовать палитру цветов под каждым полем ввода. Одна интересная особенность заключается в том, что вы можете использовать прозрачный фон. Просто введите «прозрачный» в поле цвета фона. Вот пример значка, созданного с помощью прозрачного задний план .
Favicon Generator — Изображение в Favicon
О генераторе favicon
Если у вас уже есть изображение, которое вы хотели бы использовать для favicon на вашем сайте, это именно тот инструмент, который вам нужен. В Генератор favicon преобразует ваше изображение в значок. Ты можешь загрузите PNG, JPG или BMP, и генератор значков вывести файл ICO.
Для наилучшего результата загрузите квадратное изображение.Ты можешь используйте стандартный инструмент для редактирования изображений, если вам нужно обрезать изображение. Как только ваше изображение будет подготовлено, загрузите его с помощью инструмента выше. Затем убедитесь, что изображение для предварительного просмотра вам нравится. Наконец, используйте кнопку загрузки, чтобы экспортировать значок в ICO. формат.
Зачем мне нужен файл ICO вместо PNG?
Файл ICO — это специальный файл изображения, используемый браузером.В Уникальная особенность ICO-файла в том, что он многослойный. Каждый слой значка содержит другой размер изображения. В общие размеры значков в формате ICO: 16×16 пикселей, 32×32 пикселей, и 48×48 пикселей.
Для лучшей совместимости веб-браузеры могут использовать файл ICO. генерируется генератором значков. Браузеры будут использовать разные размеры для отображения в разных областях веб-сайт, такой как панель закладок, адресная строка, вкладка браузера и ярлык на рабочем столе.
Какие типы изображений лучше всего подходят для генератора значков?
Генератор значков лучше всего работает с простым значком, логотипом или письмо. Сложный или сложный дизайн плохо работает, когда он изменяются размеры с помощью генератора значков. потерянный. Если ваш логотип очень сложный, мы рекомендуем создать favicon из текста с помощью альтернативного генератора.
Онлайн-генератор значков
Для использования редактора значков требуется JavaScript. Пожалуйста, проверьте настройки вашего браузера и при необходимости включите JavaScript.
Что такое Favicon?
Фавиконы — это маленькие значки, которые обычно можно увидеть в адресной строке веб-сайтов, списке закладок и вкладках. Эти значки отличают ваш веб-сайт от веб-сайтов конкурентов и помогают найти ваш веб-сайт, когда списки закладок пользователей переполнены.
Существует множество бесплатных программ для создания изображений значков, но большинство из них не поддерживает.ico файл. Следовательно, вам придется загрузить дополнительный плагин. После того, как вы закончите создание значка, его необходимо изменить размер, так как значки должны быть размером 16 x 16 или 32 x 32 пикселя.
Пример значка: Google, Yahoo, Bing, Pinterest (см. Изображение ниже).
Как сделать фавикон онлайн?
Мы постарались предоставить вам быстрый и простой способ создания ваших новых значков. Создать фавикон на нашем сайте можно двумя способами:
1.Генератор Favicon
Этот бесплатный онлайн-инструмент поможет вам преобразовать логотип, изображение и файл фотографии в стандартный формат значков * .ICO. Простые шаги: загрузите файл изображения, сгенерируйте файл значка и загрузите его. Для достижения наилучших результатов вы можете использовать для загрузки квадратное изображение. А если вам нужен прозрачный значок, используйте файл GIF или PNG с прозрачным фоном. (пример инструмента для создания значков изображений)
2. Favicon Creator
Создайте фавикон.ico для вашего веб-сайта мгновенно с помощью нашего онлайн-инструмента рисования значков (Draw, Pixel Color, Eraser, Reset Editor) и загрузите его бесплатно.Создайте формат файла значка веб-сайта из файла изображения и фотографии. Это очень полезный онлайн-инструмент для каждого веб-дизайнера, разработчика и блогера. Это просто и быстро. (Пример инструмента для создания значков изображений)
Если вы не представляете, какой значок следует создать для своего сайта, вы можете увидеть нашу бесплатную галерею ico уже готовых значков, которые наши пользователи уже загрузили.Надеемся, что он будет вам полезен.
Как добавить значок на свой сайт:
- Создайте свой значок на этом веб-сайте.
- Поместите файл favicon.ico в корневую папку своего веб-сайта
- Напишите в свой html следующий код:
rel = "ярлык" href = "/ favicon.ico" type = "image / x-icon"> - Посетите www.yourwebsite.com/favicon.ico , чтобы проверить наличие вашего значка.
Так зачем полагаться на программное обеспечение, если есть лучшая альтернатива, позволяющая бесплатно создавать мгновенные фавиконы? Этот сайт предоставляет онлайн-инструмент для мгновенного создания значков без загрузки и установки какого-либо программного обеспечения. Вы можете создавать значки в течение нескольких секунд с помощью нашего простого в использовании генератора значков и бесплатно загружать его для использования на своем веб-сайте.
7 Handy, Free favicon и Icon Editors
Ранее в этом году мы рассмотрели несколько удобных «сборных» иконок, которые можно было вставить прямо в ваши макеты, прототипы и проекты.Но, как дизайнер, я знаю, на что это похоже — рано или поздно вам нужно будет сгенерировать свои собственные значки. В прошлом году Массимо отлично поработал над векторными иконками. Сегодня я хочу рассмотреть варианты традиционных пиксельных значков.
Хотя для создания / редактирования значков вполне возможно использовать Photoshop или любое другое полнофункциональное графическое программное обеспечение, специализированные редакторы могут быть полезны, когда дело доходит до специализированной задачи, такой как дизайн значков.
Существуют десятки как бесплатных, так и платных редакторов значков, как веб-сайтов, так и настольных.Некоторые предлагают очень ограниченную функциональность, ориентированную на задачи, и идеально подходят для небольших быстрых исправлений. Другие редакторы с более широким набором инструментов, и они дают вам свободу создавать свои значки именно так, как вы хотите.
Также стоит отметить, что редакторы иконок делятся на две категории:
а). Редакторы для создания значков, значков Apple Touch (iOS) и значков приложений (файлы PNG и ICO)
b). Иконки для использования в пользовательских интерфейсах приложений и веб-сайтов.
Начнем с веб-редакторов.Как правило, они не предлагают такой большой функциональности, как их настольные аналоги, но эффективно выполняют свою основную задачу. Иконки, как правило, представляют собой небольшие файлы, поэтому они хорошо подходят для манипуляций в браузере.
Если вам нужны более продвинутые функции или, возможно, более крупные и сложные наборы значков, проверьте настольные приложения для своей ОС.
1. X-Icon Editor
Первый бесплатный редактор иконок, который мы рассмотрим, — это веб-редактор X-Icon. Он работает в любом браузере выше IE9 и позволяет создавать значки для брендинга адресной строки браузера.
Вы можете создавать значки четырех размеров — 16 × 16, 24 × 24, 32 × 32 и 64 × 64. Инструменты, которые он предлагает, включают стандартные, такие как Кисть, Карандаш, Пипетка, Линия, Круг, Инструмент Текст и т. Д.
Вы можете начать с пустого холста или импортировать файл jpg, gif, bmp, png или ico, обрезать его по мере необходимости и мгновенно создать свой любимый значок. X-Icon Editor не предлагает многого, но это нормально, если вы хотите создать красивый значок избранного за считанные секунды.
2. Free Icon Maker
Free Icon Maker — еще один веб-редактор.Он обладает большей функциональностью, чем X-Icon Editor, но все же это не Photoshop. Вы можете использовать его, чтобы изменить существующий значок или создать новый с нуля.
При желании вы можете бесплатно использовать многочисленные значки и предустановки, которые они предоставляют. Вы также можете импортировать из ваших собственных файлов SVG. Когда вы закончите, вы можете загрузить весь набор иконок PNG на свой диск.
Редактор абсолютно бесплатный (хотя заметка «Попробуй бесплатно» на главной странице заставила меня подумать, что у них есть только бесплатная пробная версия), но для большинства операций — i.е. загрузка и скачивание созданных иконок необходимо для регистрации.
3. Младший редактор иконок
По сравнению с более ограниченным выбором веб-редакторов значков, существует гораздо больше настольных редакторов, особенно для Windows. Одно из лучших, что я нашел, — это Junior Icon Editor, ранее известный как Free Icon Editor. Это приложение не только бесплатное, но и доступно на нескольких платформах, таких как Windows 8, 7, Vista, XP, 2003, 2000, ME, 98, 95, NT, iOS, Linux, Android, Интернет и другие.
Junior Icon Editor может иметь отголоски Paint, но он создан специально с учетом значков. Он работает с несколькими форматами значков, такими как ICO, PNG, XPM, XBM и ICPR. Вы можете создавать значки не только стандартного размера, но и использовать любой нестандартный размер, который вам нужен.
Глубина цвета значков до 32-битного True Color с 8-битным альфа-каналом.
Инструменты, которые поставляются с программой, действительно многочисленны. Некоторые из инструментов, которые вы найдете, — это карандаш, кисть, заливка, текстовый инструмент, аэрозольный баллончик, заменитель цвета, селектор цвета, инструмент линии, прямоугольник, кривая и эллипс.
4. Портативный IcoFX
IcoFX — еще один бесплатный редактор иконок, который вам, возможно, захочется рассмотреть. У него есть бесплатная и платная версия.
IcoFX работает со значками Windows XP, Windows Vista, Windows 7 и Macintosh. Это приложение действительно имеет множество функций, таких как возможность конвертировать значки Windows в Mac и наоборот, настраиваемые эффекты и фильтры, пакетная обработка, манипулирование значками внутри файлов exe и т. Д. Я не уверен, что все эти параметры доступны в бесплатная версия, но даже если некоторых из них нет, она по-прежнему предлагает больше, чем большинство бесплатных редакторов.Это мини-фотошоп для иконок.
5. KIconedit
Для пользователей Linux (их меньше, но громко) GIMP может быть лучшим выбором для создания / модификации значков. Есть несколько редакторов значков, таких как KIconedit (или ныне несуществующий Gnome IconEdit), но в основном они не предлагают столько, сколько редакторы значков Windows.
Тем не менее, возможности KIconedit вполне приличны для некоторых базовых манипуляций с иконками. Вот что составляют разработчики:
- Инструменты прямоугольника, круга и эллипса, контур и заливка
- Прямоугольный и круглый выбор
- Штриховой рисунок и рисунок от руки
- Палитра цветов, заливка заливкой и ластик
- Может создавать значки размера шаблона или нестандартного размера
- Читает и сохраняет широкий спектр форматов растровых изображений
- Быстрое преобразование в оттенки серого
- Возможно изменение размера значка
- Отменить и повторить многие функции
Список не очень впечатляющий, но в программе есть все необходимые основы.Если вам нужны более интересные вещи, всегда есть GIMP / Inkscape.
6. OS X Icon Editor и Icon Maker для Mac
Эти редакторы — два варианта для Mac — Редактор значков OS X и — Создатель значков. С точки зрения функций они очень разные — OS X Icon Editor ориентирован на пользователей, которым требуется полнофункциональный набор инструментов для создания значков, а Icon Maker предлагает более скромную среду редактирования. Icon Maker особенно полезен благодаря функции перетаскивания изображения к значку.
В отличие от Icon Maker, OS X Icon Editor предлагает гораздо больше.Фактически, это связка из 5 отдельных программ:
- Pic2Icon,
- Icon2PNG,
- Icns2icon,
- Icon2icns и
- Icon2ico.
Pic2Icon позволяет преобразовать любую картинку в иконку. Icon2PNG используется для преобразования значка из другого формата в PNG. icns2icon предназначен для преобразования файлов ICNS в другие форматы значков, которые вы можете использовать в другом приложении. icon2icns наоборот — позволяет конвертировать иконку другого формата в ICNS. icon2ico предназначен для создания.ico из иконок в других форматах. Для более сложных правок автор рекомендует использовать GIMP.
7. Логастер
И, наконец, у нас есть Логастер.
Это быстрый и простой онлайн-инструмент, который поможет вам создавать ваши значки и значки. В отличие от предыдущих записей в моем списке, этот делает большую часть тяжелой работы по дизайну за вас с помощью своего мастера создания логотипа. Вы по-прежнему сможете настраивать дизайн с помощью их редактора, но это быстрый и простой способ создать несколько макетов, если вы торопитесь.
Заключение
Каждый из этих редакторов значков отлично справляется со своей задачей — это просто зависит от цели, для которой они вам нужны. Базовые идеально подходят для быстрого редактирования, а более продвинутые отлично справляются с более сложными задачами.
Лично я предпочитаю использовать веб-приложения, потому что они доступны из любого места и мне не нужна установка. Если вы, как и я, не создаете значки каждый день, может быть удобно ограничить эту задачу временным приложением браузера.
icofx — Профессиональный редактор иконок
О icofx
Icofx — отмеченный наградами профессиональный редактор иконок и курсоров для Windows. Это универсальное решение для создания иконок, извлечение и редактирование. Он предназначен для работы со значками Windows и Macintosh, поддерживающими прозрачность.
Создание значков и курсоров
Создание иконок для Windows и Macintosh. Поддержка значков Windows с разрешением до 1024×1024 со сжатием PNG.Преобразуйте значки Macintosh в значки Windows и наоборот. Поддержка статических и анимированных курсоров. Создайте фавикон для своего сайта или блога.
Импорт, экспорт и извлечение
Вы можете легко преобразовать ваши любимые изображения в значки или курсоры или значки в изображения. Поддерживаемые форматы изображений SVG, BMP, PNG, JPG, JPG2000, TIF и GIF. Вы можете извлекать значки из других файлов, включая файлы Windows Vista, Windows 7 и Macintosh.
Расширенный редактор
Icofx имеет полноценный редактор изображений со множеством полезных инструментов. Вы можете использовать кисть разного размера, формы, твердость, даже режимы наложения при рисовании. Имея под рукой более 40 эффектов, вы можете создавать практически неограниченные значки.
Изображение объектов
Использование готовых изображений для создания значков объектов еще никогда не было таким простым. Вы можете комбинировать объекты изображения в изображения на основе слоев с помощью icofx.Он позволяет вам переупорядочивать, смешивать слои и изменять их непрозрачность.
Файлы пакетной обработки
Вы можете легко работать с несколькими файлами, используя возможность пакетной обработки icofx (Business License). Создавайте, конвертируйте, извлекайте или экспортируйте все свои значки или курсоры всего за несколько щелчков мышью.
Библиотеки иконок
Icofx дает вам возможность создавать и редактировать библиотеки значков и курсоров, используя встроенный редактор ресурсов.С помощью редактора ресурсов вы также можете изменять значки внутри exe-файлов.
Потрясающая программа. Очевидно, Photoshop редакторов иконок.
Online Icon Maker — создавайте свои собственные значки в бесплатном онлайн-редакторе.
Создание онлайн-иконок для избранных
Это веб-приложение позволяет создавать значки (значки) 16×16 с помощью простых инструментов рисования.Если вам нужен кристально чистый значок с гладкими краями, тенями или другими расширенными эффектами, пожалуйста, подумайте об использовании нашего профессионального редактора 3D-значков. |
Как пользоваться:
- Выберите один из основных цветов, щелкнув цветной квадрат в правой части окна.
- Удалите пиксели, рисуя прозрачным цветом (шахматная доска), или сотрите весь холст, нажав кнопку «Очистить холст» на панели инструментов.
- Выберите собственный цвет, введя его шестнадцатеричный код веб-цвета в поле под цветами по умолчанию и нажмите кнопку «Установить».
- Выберите инструмент рисования, нажав кнопку на панели инструментов:
- «Карандаш» меняет цвета пикселей, когда мышь перемещается по холсту при нажатой левой кнопке.
- «Линии» рисует линию от точки, в которой была нажата кнопка мыши, до точки, в которой она была отпущена.
- «Пипетка» позволяет установить текущий цвет от пикселя иконки.
- Создайте значок favicon из изображения jpg или png, используя поле под окном редактора. (Альфа-канал не поддерживается.)
- Загрузите новый значок, просто нажав кнопку «Загрузить значок» на панели инструментов.
Дополнительные ресурсы
Узнайте, как изменить свои веб-страницы для отображения значков.
Загрузите значки из библиотеки значков.
Загрузите RealWorld Icon Editor для создания профессиональных иконок.
Важно: Для этого онлайн-конструктора значков требуется веб-браузер с поддержкой Javascript 1.2 , например Internet Explorer 6, Firefox или Opera. Если у вас возникли проблемы, убедитесь, что вы используете один из поддерживаемых браузеров и включен Javascript («Активный контент»).
Только авторизованные пользователи могут оставлять комментарии на этой странице.ТОП-30 веб-генераторов значков
Вам нужно иметь дизайнерские навыки, чтобы сделать фавикон? Создавать фавиконы очень легко, используя программу-генератор фавиконов.
Веб-генератор значков — это программное обеспечение или инструмент, позволяющий пользователю создавать значки для веб-сайтов или приложений. С помощью этих инструментов вы можете создавать различные значки, поскольку они не требуют технических навыков. Вы также можете сотрудничать с агентством веб-дизайна, чтобы помочь вам решить проблемы с веб-сайтом.
Прежде чем я приступлю к работе с инструментами, доступными на рынке, нам нужно понять, что такое значок.
Что такое фавикон
Значок — это изображение / символ, помогающий идентифицировать веб-сайт. Фавикон — это короткое слово для обозначения избранного значка.
Это маленький значок в адресной строке веб-сайта размером 16 × 16 пикселей. Другие размеры: 32 × 32, 48 × 48 и 64 × 64. У значка есть расширение файла .ico.
Favicons имеют разные размеры в зависимости от платформы, на которой вы их используете. По словам креативщиков Bloq, эти размеры составляют:
- 16 × 16 пикселей — обычный значок браузера
- 32 × 32 пикселей — панели задач рабочего стола
- 96 × 96 пикселей — ярлыки на рабочем столе
- 120 × 120 пикселей — сенсорный значок iPhone Retina
- 180 × 180 пикселей — iOS и Android устройство
- 192 × 192 пикселей — рекомендации манифеста веб-приложения для разработки Google.
Например, если вы посмотрите на адресную строку этого сайта, то увидите небольшой значок, который идентифицирует веб-сайт. Другой пример — значок Google в верхней части адресной строки или на вкладке URL.
Вы можете создать значок вручную с помощью таких программ, как Adobe Photoshop или Illustrator. Вот список различных веб-генераторов значков, которые помогают упростить и ускорить вашу работу.
1.IONOS от 1 и 1
Ionos favicon maker — это веб-инструмент, который позволяет вам бесплатно создавать свои значки.
Во-первых, есть редактор значков, загрузка изображений и генератор писем. В редакторе есть рабочая область 16 × 16, позволяющая создать значок с нуля, используя доступные инструменты и цвета. Кроме того, есть функция предварительного просмотра, чтобы вы могли проверять свой дизайн во время работы над ним.
Что касается изображения, вы можете загрузить существующее изображение или логотип для создания значка. Генератор букв — это еще один вариант, который позволяет вам использовать до двух букв или инициалов при создании значка.
2.DeGraeve
DeGraeve — это инструмент для значков, который позволяет загружать существующее изображение для создания значка. После того, как изображение загружено, вам нужно только щелкнуть «сделать значок», чтобы начать процесс создания.
3.Логастер
Logaster предлагает значки разных размеров. Но прежде чем создавать свой фавикон, вам нужно будет начать с логотипа. После создания логотипа для вашего бренда вы сможете приступить к созданию фавикона.
Как и у большинства компаний, логотип и значок совпадают.С помощью этого инструмента вы создаете свой значок на основе уже существующего логотипа. Используя готовые шаблоны, вы можете редактировать свой значок и проверять свой дизайн с помощью функции предварительного просмотра.
4.Favicon.CC
Инструмент-генераторFavicon.CC дает вам различные варианты выбора при разработке значка. Вы можете вручную создать свой значок из редактора, использовать уже существующее изображение или загрузить бесплатный значок.
Вы также можете настроить свой значок с помощью функции анимации. Как только вы будете удовлетворены своим значком, вы можете загрузить его или опубликовать как открытую лицензию.
5. Веб-инструменты
С помощью этого инструмента для создания значков вы можете создать свой значок в Интернете, используя два варианта. Вы можете создать значок с нуля или импортировать изображение со своего компьютера.
В редакторе вы начинаете с выбора размера значка, прежде чем приступить к дизайну. Инструмент генератора значков Webestool также имеет функцию предварительного просмотра, чтобы проверить, как ваш значок будет отображаться на закладке или в адресной строке.
6. Веб-сайт Planet Favicon Generator
Этот генератор значков с сайта Website Planet позволяет загружать изображения в форматах файлов GIF, PNG и JPG.Вы также можете выбрать значок из галереи готовых значков.
Инструмент веб-сайта Планета favicon также предлагает вам различные настройки на выбор.
7. Генератор Favicon с динамическим приводом
Favicons увеличивают узнаваемость бренда и выделяют веб-сайт среди остальных сайтов. Генератор динамического диска Favicon позволяет загружать файлы в форматах GIF, PNG, JPG и BMP.
Помимо обычного размера значка 16 × 16, вы также можете загрузить файлы других размеров, например 32 × 32 и 48 × 48.
8. Favicon.ico и генератор значков приложений
Как следует из названия, этот инструмент для создания значков позволит вам создавать значки для вашего веб-сайта и мобильных приложений. Вы также можете загрузить значок из готовой галереи значков.
С этим приложением вам не придется пачкать руки. Он предоставляет вам два варианта получения значков. Вы либо загружаете изображение для своего значка, либо используете существующие значки из галереи.
9.Генератор настоящих фавиконов
ИнструментRealFaviconGenerator работает, проверяя, как ваш значок должен отображаться на разных платформах.
Для начала вам нужно будет загрузить изображение. Затем программное обеспечение проверит и отобразит, как значок будет отображаться в браузере и на других платформах.
10.GenFavicon
Используя инструмент GenFavicon, вам нужно выполнить несколько шагов, чтобы получить свой значок. Этот инструмент дает вам на выбор различные размеры, прежде чем создавать значок. Убедитесь, что вы используете тот размер, который вам больше всего подходит.
Инструмент GenFavicon также имеет инструмент предварительного просмотра для проверки созданного значка перед его использованием на веб-сайте.
11.КонвертироватьICO
ConvertICO — это бесплатный онлайн-генератор значков, который преобразует ваш файл изображения PNG в значок. Этот веб-генератор не только позволяет создавать значки для вашего веб-сайта, но также значки на рабочем столе и в приложениях.
С помощью инструмента генератора значков ConvertICO вы также можете загрузить изображение со своего веб-сайта.
12.Prodraw Favicon Generator
Бесплатный онлайн-генератор Prodraw предоставляет вам различные значки на выбор и использование.Этот инструмент поддерживает несколько форматов файлов, таких как JPG, PNG, BMP, TIF, JPEG и TIFF.
Эти значки также бывают разных размеров, в зависимости от платформы, на которой они будут использоваться.
13.ICO преобразователь
ИнструментICO Converter принимает изображения с различными форматами файлов, чтобы преобразовать их в значки веб-сайтов или приложения Windows.
Этот инструмент генератора значков также позволяет вам выбирать размеры и битовую глубину перед преобразованием.
14. Генератор значков
Если вам нужен значок для личного использования или в коммерческих целях, этот онлайн-инструмент можно использовать бесплатно.Перед загрузкой изображения убедитесь, что оно представляет собой идеальный квадрат.
15.Fav от Zyro
Zyro favicon generator — это онлайн-инструмент, с помощью которого вы можете загрузить изображение или использовать существующие значки для создания значка. С помощью этого инструмента вы можете настроить свой значок в соответствии со своими требованиями.
16. X-Icon Editor
Редактор X-Icon Editor позволяет создать значок вручную или загрузить изображение для использования. Прежде чем приступить к дизайну, вам нужно выбрать размер фавикона.
В редакторе есть различные инструменты, которые можно использовать при редактировании и создании значка. Функция предварительного просмотра также позволяет вам проверить значок перед его загрузкой для использования.
17.Генератор значков
Инструмент генератора значков дает вам на выбор три варианта при разработке значков. Вы можете использовать смайлики, текст или изображение для создания значка.
Что касается смайлов, программа предоставляет вам список смайлов. Загрузите свое изображение или логотип, чтобы создать значок нужного формата и размера.
18.Favic-O-Matic
Favic-O-Matic — это онлайн-инструмент для генерации значков, который создает значки с расширениями файлов .ico и .png. Значки бывают разных размеров, поэтому вам нужно выбрать тот, который вам больше всего подходит.
Инструмент также имеет расширенные настройки, в которых вы можете настроить свой значок.
19.FavIco.com
Чтобы создать значок для своего веб-сайта, загрузите свой логотип или изображение в инструмент генератора значков и отрегулируйте его размер. Этот инструмент конвертирует изображения JPG, GIF и PNG в значки.
20.Favicon
rFavicon r — это бесплатный онлайн-инструмент для создания значков, который конвертирует типы файлов JPG / PNG и GIF. Чтобы использовать этот инструмент, загрузите изображение или логотип, чтобы создать значок для вашего веб-сайта.
Кроме того, вы можете создать прозрачный значок из прозрачного изображения или gif.
21. Фавикон
Favikon — это инструмент для непосредственного использования. Загрузите свое изображение, обрежьте его перед загрузкой. Этот веб-инструмент-генератор также предоставляет вам два загружаемых варианта.
Вы можете загрузить значок .ico или .png.
22.Favicon бесплатно
Бесплатный инструмент favicon позволяет загружать квадратные изображения в форматах GIF, PNG и JPG. Бесплатный инструмент для генерации значков прост в использовании.
23.Favicon Generator от SearchEngineReports
Инструмент генератора значков — еще один бесплатный инструмент, который можно использовать при создании значков. Для создания значка необходимо загрузить изображение в формате JPG, GIF, PNG или JPEG.
Вы можете загрузить изображение со своего локального компьютера или Dropbox.
24. Генератор значков
В отличие от других инструментов, которые позволяют использовать изображения, буквы, смайлики или значки, этот инструмент генератора значков использует только буквы. Вы добавляете текст, выбираете рамку и цвет текста.
Использование этого инструмента дает вам возможность проявить творческий подход при использовании текста. Вы можете попробовать разные стили, чтобы создать значок, представляющий ваш бренд.
25.Faviconit
Генератор Faviconit — еще один бесплатный инструмент, который позволяет создавать значок с использованием обычных или расширенных параметров.С помощью этого инструмента вы можете создавать значки Apple Touch, значки и заголовки HTML для всех устройств и браузеров.
Чтобы использовать это программное обеспечение, вам необходимо загрузить изображение для создания значка для вашего веб-сайта и других платформ.
26. RedKetchup Favicon Generator
.Инструмент генератора значков RedKetchup позволяет создавать значки с использованием текста или загрузки изображения. Если вы собираетесь использовать текст для создания своего значка, есть настройки, которые помогут вам с дизайном.
Программное обеспечение также содержит различные файлы, включенные в пакет favicon.Помимо создания значка, вы также получаете коды HTML для различных платформ.
27. Генератор фавиконов Wizlogo
С помощью инструмента Wizlogo favicon вы загружаете изображения в форматах GIF, JPG и PNG. Программное обеспечение преобразует его в значок приложения или значок.
Значки приложений предназначены для веб-сайтов, iOS, Windows и Android. Создаваемые значки имеют формат .ico. Инструмент генератора значков Wizlogo можно использовать бесплатно.
28.Onlinefavicon
С помощью инструмента onlinefavicon вы можете создать свой значок с нуля или загрузить изображение.В разделе редактора есть функции рисования, которые помогут вам создать индивидуальный значок для вашего веб-сайта.
Если вам нужен значок, и вы не хотите проходить процесс проектирования, есть готовые значки для загрузки. Эти значки можно использовать бесплатно.
Доступные размеры этого инструмента: 16 × 16 и 32 × 32. Он также использует стандартный формат файла, то есть .ico. Кроме того, если вам нужен прозрачный значок, загружаемые изображения должны иметь файл GIF или PNG и прозрачный фон.
29.ИКОНОГЕН
Генератор значковICONOGEN можно использовать бесплатно. Этот веб-инструмент позволяет загружать изображения в форматах JPG, GIF и PNG.
С помощью этого инструмента вы можете преобразовывать изображения для создания значков, плиток Windows 8, значков Apple Touch, значков Android и iOS.
30.FavIcon из фото
FavIcons от Pics — это веб-генератор значков, который создает значки из любого изображения. Инструмент также имеет функцию предварительного просмотра для проверки и редактирования значка.
У этого инструмента есть премиальный набор HTML, который вы можете использовать для редактирования стилей значков.Это полезно для опытных разработчиков сайтов.
Как добавить фавикон
Добавление значка на веб-сайт зависит от платформы, которую вы используете. Большинство этих веб-инструментов генерации значков предоставляют вам HTML-код. Цель этого кода — добавить сгенерированный значок на ваш сайт.
Если вы используете веб-сайт в формате HTML, вам необходимо добавить код в раздел заголовка. Убедитесь, что значок уже загружен на ваш веб-сайт, чтобы вы могли редактировать раздел местоположения кода.
С другой стороны, если вы используете систему управления контентом, такую как WordPress, вы добавляете значок в разделе настройки. Вы также можете использовать плагин All In One Favicon для использования с готовым значком.
Вам необходимо загрузить значок на свой сайт и включить его в разделе идентификации сайта.
Ниже приведены некоторые примеры значков от различных компаний:
- UPQODE
Upqode — отмеченная наградами компания в области цифрового маркетинга и веб-дизайна из Нэшвилла, штат Теннесси.Значок Upqode виден из адресной строки.
Google — это поисковая система, используемая для исследований и предоставляющая релевантный контент на основе поискового запроса. Значок Google легко найти в закладках, адресных строках и панелях поиска.
Facebook — это социальная онлайн-платформа, где люди могут взаимодействовать и развивать свой бизнес. Значок Facebook похож на его логотип.
- WordPress
WordPress — это система управления контентом, используемая для разработки веб-сайтов и блогов.
- Amazon
Amazon — это онлайн-платформа для розничной торговли и поставщик облачных услуг.
- Youtube
Youtube — это социальная онлайн-платформа, которая позволяет людям создавать, загружать и обмениваться видеоконтентом.
- Yoast
Yoast — это плагин WordPress, используемый для оптимизации веб-сайтов и контента. Это помогает улучшить читаемость и рейтинг контента в поисковых системах.
Важность фавикона на сайте
Фавикон — важный элемент идентичности бренда.Вот некоторые из преимуществ наличия значка:
- Ваш сайт выделяется среди других сайтов закладками или вкладками. Когда пользователь открывает несколько вкладок Google или закладывает ваш сайт в закладки, он может идентифицировать ваш сайт по значку.
- Фавикон придаст вашему сайту профессиональный вид. Это потому, что значок относится к веб-сайту. Большинство компаний будут создавать фавиконы из своего логотипа, и, следовательно, они будут иметь цвета и темы вашего бренда.
- Повышение качества обслуживания пользователей.Визуальные эффекты привлекают аудиторию намного быстрее, чем текст. Фавикон — это небольшой визуальный значок, который помогает пользователям легко идентифицировать веб-сайт. Без значка пользователю пришлось бы нажимать на каждую вкладку, чтобы найти веб-сайт.
Таким образом, значок веб-сайта экономит время пользователя, которое в противном случае он бы потратил на поиск вашего веб-сайта в поисковой системе. Это помогает пользователям «запомнить» веб-сайт, глядя на значок.
Улучшает ли брендинг наличие значка на веб-сайте?
Наличие значка на веб-сайте помогает улучшить его бренд.
Если на вашем веб-сайте нет значка, указанные выше инструменты создания веб-значков помогут вам создать значок.
Инструменты могут создавать фавикон, используя существующие изображения или логотипы. Вы также можете создать значок вручную, используя буквы или смайлики.
Иконки появляются в разделе истории, панелях инструментов, разделах закладок и панелях поиска.


 cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.
cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.
Leave a Comment