Онлайн цвет по картинке – Определить цвет пиксела на картинке онлайн
24.05.2020 


 Разное
Разное
👍 Палитра цветов онлайн | Hex Color Picker
👍 Палитра цветов онлайн | Hex Color Picker | HTML Color Picker… Выберите свой цвет онлайн
HTML Color Picker
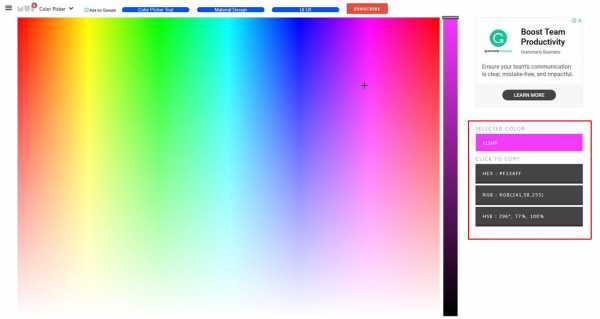
Нажмите на изображение, чтобы получить HTML-кодов..
Использование изображений в Интернете право выбора цвета для выбора цвета и получить HTML цветовой код этого пикселя.
Также вы получаете значение HEX, RGB значение и HSV значение.
Вы можете поместить изображение URL в поле ниже или загрузить свое собственное изображение. (Например, скриншот вашего настольного компьютера). Или используйте URL сайта, вы увидите миниатюру на правой стороне.
| #5DBCD2 | ||
| RGB код: | R: 93 G: 188 B: 210 | |
| HSV: | 191.28° 55.71% 82.35% | |
Advertisements
 Загрузка изображений Or
Загрузка изображений Orimagecolorpicker.com
Эксперименты от Google: подбор палитры по фото
Google уже давно вышел за рамки простого поисковика. Сейчас это целая корпорация, которая занимает вопросами веб-дизайна, безопасности программирования и ещё десятком-другим проблем и поиска решений для них. Новая фишка от ребят из Силиконовой долины – платформа Experiments with Google. Здесь сторонние разработчики и члены команды предлагают свои необычные, “экспериментальные” идеи на суд сообщества.
Одним из крутейших инструментов для дизайнеров должен стать Art Palette, разработанная Simon Doury и Etienne Ferrier. Art Palette работает как поисковая система, которая находит произведения искусства на основе выбранной цветовой палитры. Используя этот инструмент, вы можете исследовать, как те же самые пять цветов из “Ирисов” Ван Гога могут быть связаны с иранским фолиантом 16-го века или кувшинками Моне.
Как утверждают сами создатели, такой инструмент будет полезен не только ценителям искусства и художникам, но и дизайнерам – веб-дизайнерам или ребятам, занимающимся интерьером.
Как это работает?
Для начала переходим на сайт Art Palette.

Можем выбрать, чтобы система нас удивила – Surprise Me – или предоставим изображение сами. Можно и фото сделать – но я слишком красив для Google-экспериментов 🙂 НА изображении отмечается 5 точек, которые и создадут основу будущей палитры. Меняйте и выставляйте её как хотите.

Полученные результаты выдают вам палитру, максимально приближённую к вашим цветам. Вверху вы можете в режиме “лайв” изменить любой из пяти основных цветов.

Когда полные совпадения закончатся, система предложит близкие по оттенку палитры. Про каждое изображение можно получить детальную информацию или же создать новую палитру, отталкиваясь от новой картины.
Такое разнообразие цветов и оттенков поможет вам развивать и свою “палитру” – порой гораздо проще увидеть, как это работает у других, чем пытаться дойти до всего самому.
Читайте также:
Основы рисования: правила цветовой палитры в живописи
5 новых сайтов, которые облегчат жизнь художнику
Google решает проблему нарушения авторских прав
Заменить цвет на фото онлайн
Обработка JPEG фотографий онлайн.
Главное нужно указать картинку на вашем компьютере или телефоне, выбрать нужные цвета для замены, нажать кнопку ОК внизу страницы, подождать пару секунд и скачать готовый результат.
Фото розы без изменений и с заменённым розовым цветом на: фиолетовый, синий, бирюзовый, зелёный и жёлтый:
Для создания вышеуказанных примеров были использованы такие настройки: «Цвет для замены» – «розовый», «Цвет, на который заменять» – «фиолетовый» (для следующей обработки «синий» и т.д.), «Интенсивность замены цвета» – «45».
Если всё становится одноцветным, заменяется слишком много или задеваются другие цвета, то нужно понижать «Интенсивность замены цвета». И наоборот, если не видно изменений или цвет заменяется не полностью, то нужно повышать «Интенсивность замены цвета», а также убедиться в том, что вы правильно указали цвета и не перепутали, например, красный цвет с розовым. Для более точного указания цвета можно использовать формат HEX. Для разных картинок настройки могут быть разными, это зависит как от расцветки, так и от размера в пикселях.
Обратите внимание, что не получится заменить чёрный, серый или белый цвет на какой-нибудь насыщенный цвет, а вот заменить насыщенный цвет на почти белый, чёрный или серый цвет можно. Проще говоря можно заменять любые цвета радуги или близкие к тем цветам, которые доступны в выпадающих списках в настройках. Причина этого заключается в том, что алгоритм замены цвета связан с изменением тона, который не влияет на оттенки серого или на чёрно-белое изображение. Если нужно обработать большую картинку более 14 мегапикселей (≈4592×3048), то присылайте её на ящик с нужными вам настройками – будет сделано бесплатно в течение суток.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка.
www.imgonline.com.ua
Определение цвета при помощи color online picker
Здравствуйте, дорогие друзья!
Наверняка вы уже сталкивались с проблемой определения и подбора цвета. Давайте рассмотрим несколько сервисов color online picker, которые значительно упростят вам эту задачу и сэкономят время.
Навигация по статье:
materialui.co
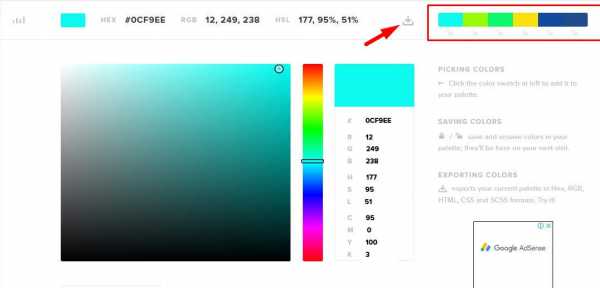
Этот online сервис представляет собой палитру, кликая по которой вы выбираете цвет и при помощи ползунка справа подбираете нужный оттенок. Там же с правой стороны есть панель, на которой отображается выбранный образец цвета и его значения в разных форматах.

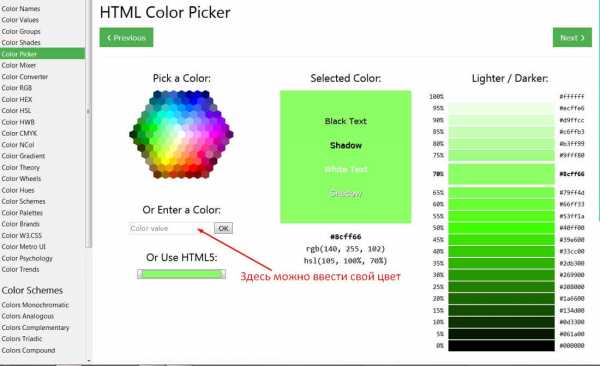
w3schools.com
Данный online color picker позволяет не просто выбрать цвет из палитры, а ещё и раскладывает его по оттенкам и показывает значение цвета для каждого из них. Так же вы можете ввести своё значение, чтобы сервис подобрал оттенки к нему.

Если этого покажется вам не достаточно, то вы можете поиграть с балансом красного, зелёного и синего чтобы получить нужный вам цвет.

Так же этот online сервис обладает инструментами по побору сочетаний цветов, конвертации, определению значений, различными цветовыми схемами и так далее.
На панели слева вы можете выбирать интересующий вас инструмент.

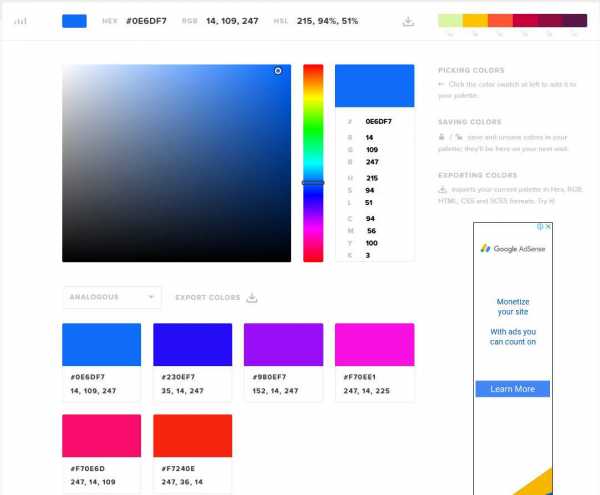
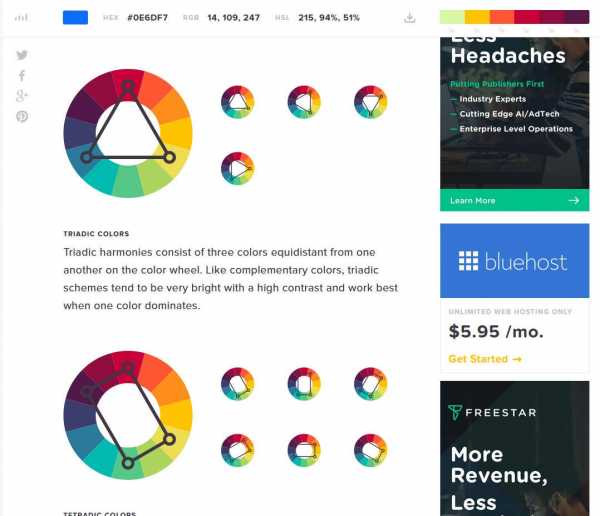
htmlcolorcodes.com
Сервис позволяет не просто определить или подобрать цвет и отображает разные форматы его задания, но и показывает наиболее подходящие цвета используя разные алгоритмы подбора.

Под палитрой отображаются схемы подбора сочетающихся цветов.

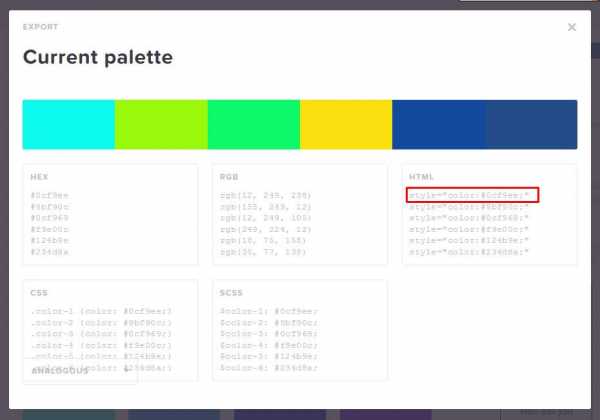
Так же этот online сервис позволяет экспортировать подобранные цвета в разных форматах и с нужными атрибутами HTML и CSS свойствами. Благодаря этому вы можете сразу скопировать строку соответствующую порядковому номеру нужного цвета в блоке HTML, например, и вставить этот код в один из тегов для которого нужно изменить цвет текста. Как по мне, то это очень удобно!

Для создания своей палитры для экспорта вам нужно сначала двойным щелчком мышки кликнуть по прямоугольнику с понравившимся цветом, после чего он сразу попадёт в палитру с выбранными цветами сверху. Таким образом, вы можете выбрать до 6 цветов, а затем нажать на кнопку экспорта рядом с этой палитрой.

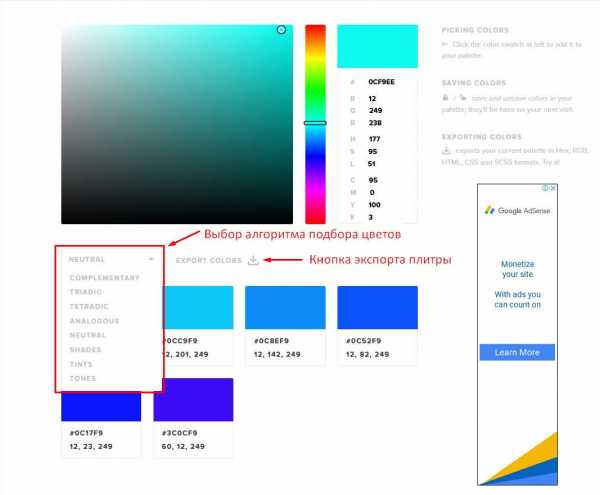
Так же можно выбирать алгоритм подбора цветов при помощи выпадающего списка сразу под палитрой и экспортировать подобранную сервисом палитру.

Лично мне этот online color picker очень понравился, так как он объединяет в себе практически все инструменты для работы с определением цветов. Единственное что я бы в нём добавила, так это возможность загрузки изображения и определение цветов на нём.
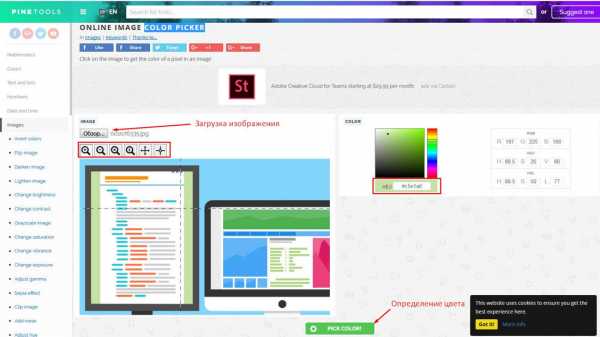
Определение цвета изображения при помощи pinetools.com
Здесь можно выполнить загрузку изображения, нажав на кнопку «Обзор» и определить цвет отдельных его частей при помощи color picker. Так же на панели инструментов есть кнопки для увеличения и уменьшения изображения.

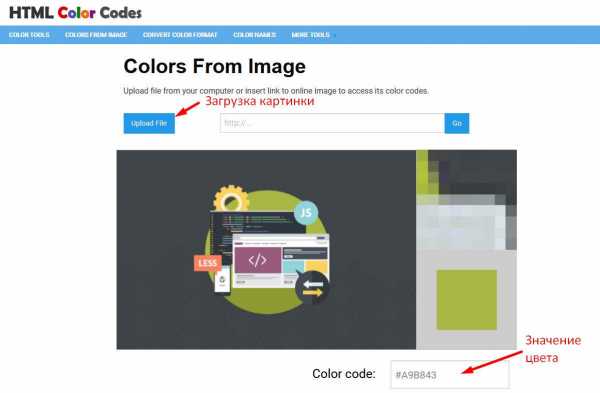
Сервис html-color-codes.info для определение цвета изображения
Как и на предыдущем online сервисе здесь вы можете выполнить загрузку картинки и определить цвет её элементов.
Так же можно вставить ссылку на изображение и нажать на кнопку «GO» для его загрузки.
Далее в левой части вы увидите загруженное изображение, по которому нужно кликнуть, а затем водя по нему мышкой, в верхнем правом прямоугольнике будет отображаться увеличенный фрагмент этого изображения. Выбрав нужный цвет, кликаете по нему и в прямоугольнике снизу отображается его образец, а ниже значение.

Думаю, что этих 5 online сервисов вам хватит на все случаи жизни! Если вы знаете ещё какие то полезные сервисы color picker – пишите о них в комментариях. Лично мне больше всего понравился htmlcolorcodes.com и html-color-codes.info, а вам?
Успехов вам и вашим проектам!
С уважением Юлия Гусарь
impuls-web.ru
Как узнать цвет пикселя на экране монитора или картинке
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML кодом и цветовой палитрой RGB в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т.е. — R (red)
две в середине — зелёный — G (green)
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество…
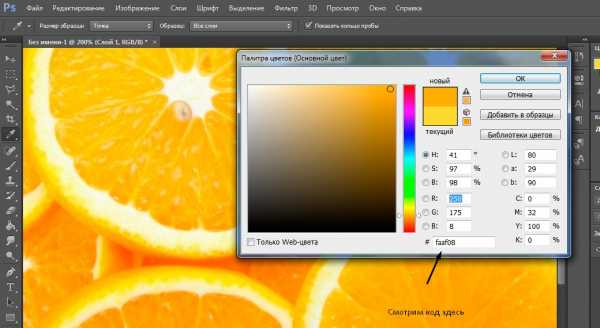
Способ 1. Узнаем цвет в photoshop
Итак, сделаем «снимок экрана» нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов «Пипетка» (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим «снять» цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.

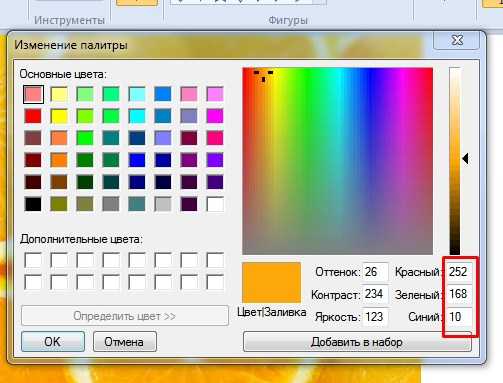
Способ 2. Узнаем цвет в Paint
Заходим в Paint — вставляем картинку — используем инструмент «палитра» — переходим в «изменение цветов»:

В нашем случае красный — 252, зеленый — 168, синий — 10, т.е. RGB(252,168,10) или в HEX формате #FCA80A.
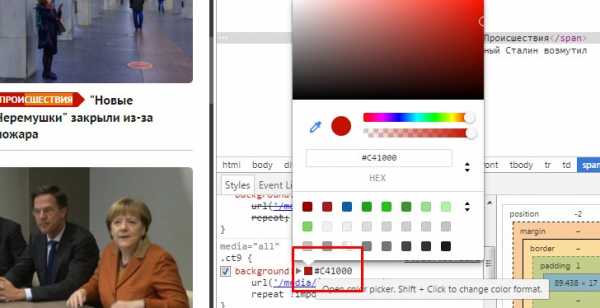
Способ 3. Просмотреть код элемента в браузере
Опишу способ для браузера Opera. Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — «Просмотреть код элемента» (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное «color».

Способ 4. Использование специальных средств или программ.
Существует большое количество специальных программ для снятия цвета, мне нравится очень простая прога под названием «Pixie» с весом около 10-11 Кб. Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.
amur.pro
Разные инструменты для обработки JPEG онлайн
Обработка JPEG фотографий онлайн.
Выберите нужный онлайн инструмент, далее вам будет показана страница для указания изображения или же с описанием действий для создания или проверки чего-либо.
Список разных онлайн инструментов по алфавиту: 3D картинка | 3D картинка в 2D | Favicon.ico для сайта | GIF-анимация из 2-30 картинок | PDF и DjVu страницы в JPG изображения | Бесшовная текстура | Заменить белый или однотонный фон на прозрачный | Изменить размер в сантиметрах | Изменить текстуру | Календарь 2018 с фото | Коллаж | Конвертер цветов | Мотиватор или демотиватор | Найти отличия | Наложить сетку | Наложить текст на фото | Обрезка, кадрирование | Объединить две картинки | Определить основные цвета картинки | Определить уровень сжатия JPG | Палитра цветов | Плитка или проверка бесшовности текстуры | Проверить, прогрессивный ли JPEG | Процент похожести | Разрезать фото | Распознать QR-код, Штрихкод, DataMatrix | Распознать текст (OCR) | Сайт в PDF | Сделать JPG прогрессивным | Сделать фото в форме ♥ ▲ разных геометрических фигур | Скриншот сайта | Смешать цвета | Создать QR-код | Узнать количество уникальных цветов | Узнать размер в мегапикселяхПримеры и краткое описание онлайн инструментов:
Разрезать фото на части
Автоматическое разрезание фотографии на указанное количество равных частей
Объединить две картинки в одну
Например, можно использовать для сравнения чего-нибудь
Сделать фото в форме разных ♥ ▲ фигур
Автоматическая обрезка фотографии в форме разных геометрических фигур
Наложить текст на фото
Добавление текста на фотографию с множеством настроек, чтобы не запутаться есть предустановки
Календарь на 2018-й год с фотографией
Наложение календаря на 2018-й или любой другой год на или сбоку от указанного изображения
 Заменить однотонный фон на прозрачный
Заменить однотонный фон на прозрачныйАвтоматическая замена белого или размытого фона на прозрачный или любой другой цвет
Сделать 3D картинку из фото
Создание стереоскопической 3D картинки из обычной фотографии
3D картинка в обычную 2D
Преобразование 3D картинки в обычную 2D, а также получение стереопары (двух картинок) из одной 3D

 GIF-анимация
GIF-анимацияСоздание анимированной .gif картинки из нескольких обычных картинок или фотографий

 Сделать бесшовную текстуру
Сделать бесшовную текстуруАвтоматическое создание бесшовной текстуры из обычной



 Увеличение текстуры или изменение её деталей
Увеличение текстуры или изменение её деталейУвеличение текстуры с появлением новых деталей или изменение деталей без изменения размера


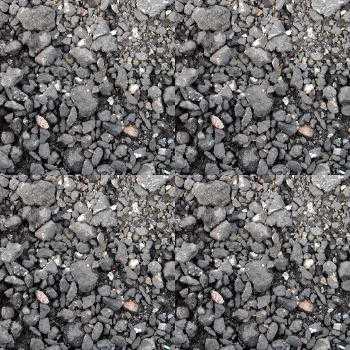
 Плитка или проверка бесшовности текстуры
Плитка или проверка бесшовности текстурыСоздание плитки онлайн или проверка тайлинга и бесшовности текстуры
Распознать текст (OCR) онлайн
Распознавание сканированного текста на изображении
Поиск отличий
Автоматическое определение разницы между двумя похожими картинками
Определить похожесть
Получение похожести двух фотографий в процентах
Скриншот сайта
Сделать снимок веб-страницы
Сайт в PDF
Конвертировать веб-страницу в PDF документ
Определить основные цвета картинки
Получение палитры основных цветов изображения, а также таблицы с их RGB и HEX значениями
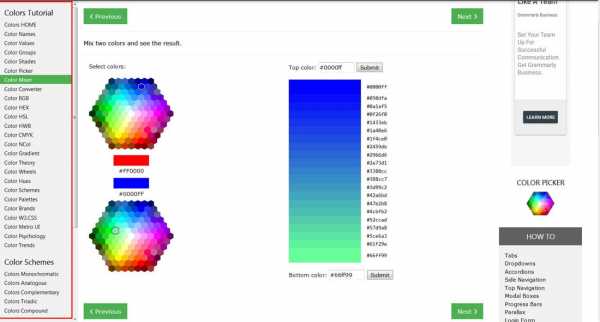
Смешать цвета
Автоматическое смешивание двух выбранных или указанных цветов
| Цвет №1 | + | Цвет №2 | = | Результат |
| #FF0000 | #FFED00 | #FF7700 |
Создание фотоколлажа из нескольких картинок с дополнительными настройками
Мотиватор и демотиватор
Автоматическое создание мотиватора и демотиватора онлайн из одной или нескольких картинок

 Изменить размер фото в сантиметрах
Изменить размер фото в сантиметрахАвтоматическое изменение размера фотографии в сантиметрах или дюймах с учётом DPI для печати
Узнать размер изображения в МЕГАпикселях (MegaPixels)
А также размеры в пикселях, мегабайтах и сколько пикселей всего
Узнать количество уникальных цветов изображения
Автоматический подсчёт количества цветов, используемых в изображении
Проверить, прогрессивный ли JPEG?
Узнать, JPEG картинка обычная или прогрессивная
Определить качество JPEG
Определение уровня качества или сжатия, с которым был сохранён JPEG файл
Создать QR-код
Создание QR-кодов разных типов с расширенными дополнительными настройками


 Сканер QR, Штрихкода и DataMatrix кода
Сканер QR, Штрихкода и DataMatrix кодаРаспознавание QR, Штрих-кодов и DataMatrix кодов на картинке или фотографии онлайн
 Сделать JPEG изображение прогрессивным без повторного сжатия
Сделать JPEG изображение прогрессивным без повторного сжатияПример разницы между стандартным и прогрессивным JPEG изображением скачанным на 50%
Палитра цветов
Цвета с названиями, RGB и HEX значениями
Конвертер цветов
Перевод RGB цвета в HEX, HSV и наоборот
Обрезка фото
Ручная обрезка фотографии со всех сторон в пикселях или процентах
Favicon.ico для сайта
Создание стандартного значка favicon.ico для сайта из указанной картинки
Наложение сетки
Равномерное наложение сетки или просто линий на одинаковом расстоянии, создание картинки в клеточку
PDF и DjVu в изображения
Конвертирование всех PDF или DjVu страниц в отдельные JPG или TIF изображения
www.imgonline.com.ua
Изменить насыщенность цветов, светимость и тон картинки онлайн
Обработка JPEG фотографий онлайн.
Главное нужно указать картинку на компьютере или телефоне, указать необходимый уровень Насыщенности, Светимости или Тона, нажать кнопку OK внизу страницы, подождать пару секунд и скачать результат. Остальные настройки уже выставлены по умолчанию.
Фотография розовой розы без изменений и далее с Насыщенностью «-70» (пониженной) и «50» (повышенной):
Спектральный график насыщенности цвета от -100 до 100: (показан чисто для наглядности)
Примеры картинок со значениями Светимости «-20», «10» и «25»:
Спектральный график светимости от -100 до 100: (показан чисто для наглядности)
Примеры c изменённым Тоном цвета, со значениями «-120», «60» и «180»:
Спектральный график тональности цвета от -180 до 180: (показан чисто для наглядности)
На этом сайте также есть изменение яркости и контрастности. Что же касается изменения тональности цвета, то есть похожий онлайн инструмент для замены определённого цвета на указанный, без затрагивания остальных цветов.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка.
3) Формат изображения на выходе
JPEG cтандартныйпрогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Копировать EXIF и другие метаданные? Да Нет
Обработка обычно длится 0.5-30 секунд.
www.imgonline.com.ua

Leave a Comment