Огненный стиль для фотошопа cs6: Скачать бесплатно стили для Фотошопа
11.06.2023 


 Разное
Разное
Учебное пособие по созданию реалистичного пламени в Photoshop
Необходимые инструменты:
Flames Photoshop & GIMP Brush
Fire Photoshop Patterns
1. Когда у вас есть перечисленные выше инструменты, откройте новый файл (Файл > Создать). Сделайте его 500 на 500 пикселей. Разрешение должно быть 72, цветовой режим должен быть RGB, а содержимое фона должно быть белым. Выберите инструмент ведро с краской и выберите черный цвет в качестве цвета переднего плана, затем щелкните холст, чтобы сделать его черным. Пламя лучше видно на черном или темном фоне.
2. Загрузите набор кистей пламени. Если вы не знаете, как это сделать, ознакомьтесь с нашим руководством по загрузке и установке наборов кистей.
3. Нажмите на инструмент «Кисть» и выберите кисть с пламенем, которую вы хотите использовать в этом уроке. Я буду использовать кисть «flames6», так что не стесняйтесь использовать ее, чтобы следовать за мной.
4. Мы хотим, чтобы пламя было на отдельном слое, чтобы мы могли манипулировать им. Итак, в палитре слоев нажмите «Создать новый слой» (если палитра слоев не открыта, выберите «Окно» >
Мы хотим, чтобы пламя было на отдельном слое, чтобы мы могли манипулировать им. Итак, в палитре слоев нажмите «Создать новый слой» (если палитра слоев не открыта, выберите «Окно» >
Выберите приятный ярко-оранжевый цвет в качестве цвета переднего плана (я использую #ff7500). Измените размер кисти примерно до 450, чтобы она поместилась на холсте, и щелкните один раз посередине. Мой выглядит так:
5. Вы захотите применить узор к этим языкам пламени, так как языки пламени обычно не имеют однородного оранжевого цвета. В них есть пятна желтого, красного и даже белого цвета. Для этого сначала вам нужно убедиться, что ваши шаблоны пламени извлечены в правильный каталог. Используя вашу любимую программу для извлечения (я использовал WinZip, но если вы пользователь Windows, она вам не понадобится — она встроена в операционную систему Windows), разархивируйте файл SS-flames-patterns.zip. В качестве места назначения выберите Program Files > Adobe > Photoshop (версия ##) >
Presets > Patterns.
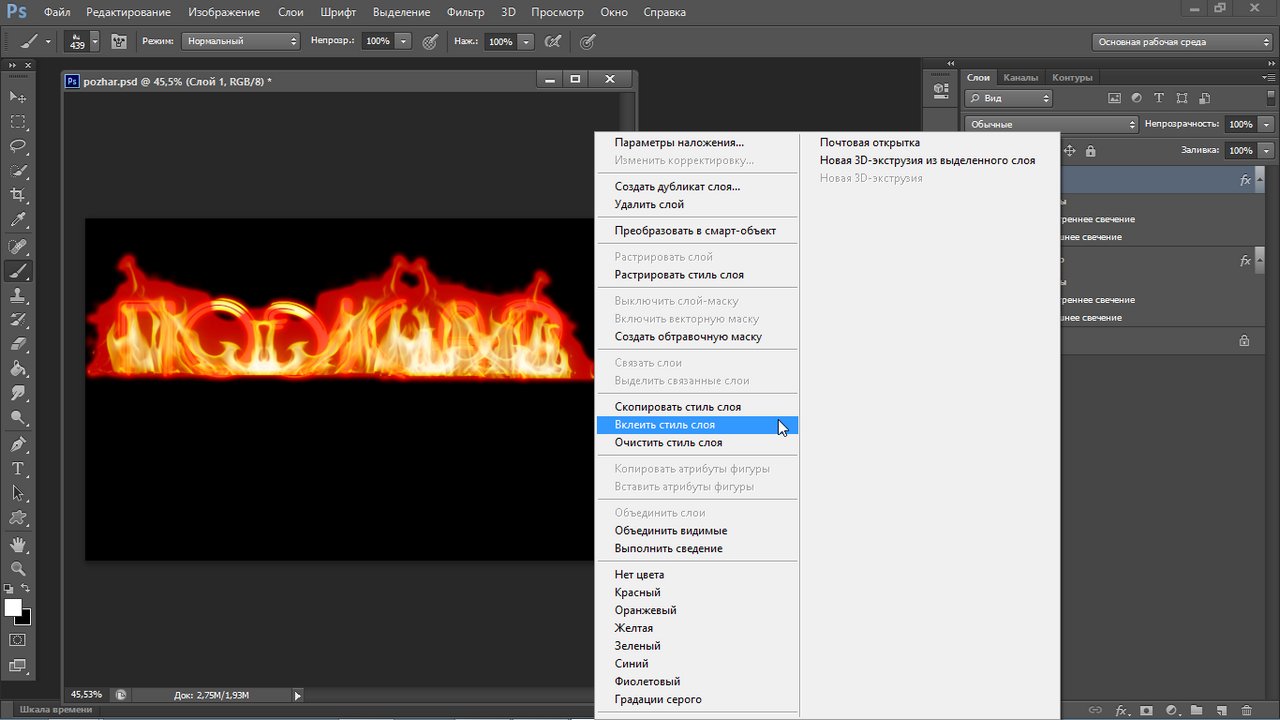
Теперь, вернувшись в Photoshop, нажмите маленькую букву «f» в нижней части палитры слоев. Кнопка «Добавить стиль слоя». Я выделил его фиолетовым цветом на изображении справа.
Выберите в меню «Наложение узора». Вы увидите всплывающее меню, подобное приведенному ниже. Нажмите на маленькую стрелку вниз справа от текущего выбранного шаблона, и вы увидите все шаблоны в выбранном наборе шаблонов. Мы хотим загрузить шаблоны огня, поэтому нажмите на маленькую стрелку, которую я выделил фиолетовым цветом.
Поскольку мы поместили файл SS-fire-patterns.pat в каталог Photoshop Patterns, он должен появиться в появившемся списке. Найдите «SS-fire-patterns» и щелкните по нему, чтобы загрузить его. Теперь вы должны увидеть кучу узоров, похожих на пламя в этом окне.
6. Выберите тот, который вам нравится. Неважно, какой, на самом деле. Я использую шаблон «flames20». Я изменил масштаб на 57%, и вы также можете немного изменить непрозрачность. Это зависит от цвета, который вы выбрали, и от того, насколько сильно вы хотите, чтобы рисунок пламени отображался.
Если вы хотите, чтобы «размещение» вашего рисунка пламени было немного другим, вы также можете изменить это. Пока это окно Pattern Overlay открыто, щелкните левой кнопкой мыши на холсте в любом месте — и перетащите. Вы увидите, как шаблон перемещается вместе с курсором. Если вы хотите вернуть его в исходное положение в любое время, нажмите кнопку «Привязать к происхождению».
Вот как сейчас выглядит мой:
Начинаешь выглядеть немного лучше, да? Но все же не совсем там.
Это потому, что пламя тем светлее и ярче, чем ближе вы подходите к источнику пламени. Пламя свечи горит сильнее всего вокруг фитиля, а затем рассеивается по мере подъема. Итак, цвета у основания — желтый и белый, а цвета у вершины — темно-оранжевый и красный. К счастью, в Photoshop есть инструмент, который отлично помогает нам создавать такие вещи — градиенты!
7. Прежде чем сделать следующий шаг, убедитесь, что ваш рисунок соответствует вашему вкусу, потому что вы не сможете его изменить. В палитре слоев щелкните фоновый слой, чтобы выбрать его. Затем снова нажмите кнопку «Создать новый слой». Это создаст новый слой между фоновым слоем и слоем с пламенем.
В палитре слоев щелкните фоновый слой, чтобы выбрать его. Затем снова нажмите кнопку «Создать новый слой». Это создаст новый слой между фоновым слоем и слоем с пламенем.
Ваша палитра слоев теперь должна состоять из 3 слоев. Нажмите на самый верхний слой (с пламенем). Теперь нажмите «Слой»> «Объединить слои» (я думаю, в старых версиях PS может быть написано «Объединить вниз» вместо «Объединить слои») в главном меню. Или нажмите CTRL-E (Mac: CMD-E). Это соединит ваш слой с пламенем с пустым слоем под ним, и вы снова должны вернуться к 2 слоям, как на изображении справа.
8. Щелкните верхний слой, чтобы выбрать его. Выберите маленькую кнопку в виде буквы «f» в нижней части палитры слоев, точно так же, как мы делали ранее, когда собирались применить узор (кнопка «Стили слоя»). Однако на этот раз выберите в меню «Наложение градиента».
Появится окно стилей слоя. Скорее всего, в начале будет выбран черно-белый градиент, если только у вас не загружен какой-либо специальный набор градиентов. Впрочем, неважно, что там, потому что мы собираемся сделать свое собственное.
Впрочем, неважно, что там, потому что мы собираемся сделать свое собственное.
Нажмите на фактическую область градиента, где вы можете увидеть переход одного цвета в другой. Чуть правее слова «Градиент:» — область с цветами. При нажатии на нее появится новое всплывающее меню, похожее на приведенное ниже. Если вы уже знаете, как добавлять цвета к градиентам, пропустите шаг 9 и просто добавьте цвета к градиенту, чтобы он выглядел так, как я здесь. (Кстати, черный — левый цвет, чтобы пламя плавно переходило в черный фон — если у вас нет сплошного черного фона, выберите темно-красный или оранжевый цвет.)
Если вы раньше мало работали с градиентами, не волнуйтесь. Я проведу вас через это.
9. Эта полоса с цветами — это то, чем будет ваш градиент. Градиент — это, по сути, один цвет, медленно переходящий в другой. Как видите, у меня есть довольно много цветов в градиенте, чтобы помочь правильному переходу цвета пламени.
Нажмите на маленькое черное поле прямо под дальним левым краем области градиента. Текущий цвет будет выбран справа от того места, где написано «Цвет:» в самом низу этого окна. Теперь нажмите на этот цвет — прямо в середине этого поля.
Текущий цвет будет выбран справа от того места, где написано «Цвет:» в самом низу этого окна. Теперь нажмите на этот цвет — прямо в середине этого поля.
Появится палитра цветов. Выберите черный или темно-красный. (Мы используем этот темный цвет, чтобы помочь ему слиться с черным фоном, когда пламя достигает вершины. Если у вас нет сплошного фона на фотографии, на которой вы пытаетесь использовать пламя, выберите темно-красный цвет. или темно-оранжевый для этого цвета.) Нажмите OK.
Проделайте то же самое с полем чуть ниже правой стороны градиента. Выберите светло-желтый цвет.
Теперь нам нужно добавить больше цветов к градиенту. Для этого просто щелкните под полосой градиента в любом месте вдоль нее. Вы должны были создать еще один ящик. Нажмите на это поле, а затем измените цвет, как вы делали раньше. Продолжайте делать это, пока у вас не будет 5 коробок разных цветов, как у меня на изображении выше. Затем вы можете щелкнуть по маленьким прямоугольникам и перетащить их в нужное положение, пока они не будут расположены так, как я их на изображении.
Цвета, которые я использовал в своем градиенте: #310101, #7d1a00, #ff9600, #ffc000 и #fffcc8.
10. После того, как они будут такими, как вы хотите, нажмите «ОК», чтобы вернуться в окно «Стили слоя».
Нажмите «Обратный» справа от полосы градиента, так как мы хотим, чтобы темные были вверху, а светлые — внизу.
Сейчас есть много вещей, с которыми вы можете поиграть, чтобы ваше пламя выглядело как надо. Как вы можете видеть на моем изображении ниже, я изменил стиль наложения слоя на «Жесткий свет», непрозрачность на 70%, угол градиента на 112 и масштаб на 133%. Все это зависит от вас. Поэкспериментируйте с настройками, посмотрите, какой стиль смешивания вам больше нравится, насколько темным должен быть градиент и т. д. Они будут варьироваться в зависимости от вашего изображения, фона, используемой кисти, выбранного узора — любого. количество факторов. Так что не бойтесь играть с ним!
11. В качестве последнего шага я взял круглую мягкую кисть с очень низкой непрозрачностью и стер вокруг верхних краев языков пламени, чтобы они исчезли на черном фоне.
Возможно, все еще не так идеально, как могло бы быть, но это ОГРОМНЫЙ шаг к созданию более реалистичного пламени с помощью моих кистей и узоров. Я пошел дальше и сделал изображение, используя несколько слоев, каждый с разными кистями пламени из моего набора и некоторыми из различных узоров. Как видите, выглядит неплохо! Это было сделано с использованием методов, перечисленных здесь.
Вот оно! Я надеюсь, что вам понравился этот урок, и я надеюсь, что он ответит на некоторые из ваших вопросов о том, как лучше всего использовать мои кисти пламени и узоры огня. Если у вас есть какие-либо вопросы, не стесняйтесь спрашивать!
Этот веб-сайт использует файлы cookie для улучшения вашего опыта. Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите. Принять Подробнее
Flame and Fire Text Photoshop Tutorials
psddude
Ресурсы
Учебники
64975
16. 07.2014 00:15:18
16.07.2018 00:00:00
07.2014 00:15:18
16.07.2018 00:00:00
Узнайте, как создать реалистичный огненный текст в Photoshop из этих великолепных руководств. Я собрал только лучшие пожарных учебников , в которых, я уверен, вы буду наслаждаться. Есть все виды огненных эффектов , пламени и других элементов. Большинство из этих огненных текстовых эффектов созданы с использованием огненные кисти или настоящих огненных пламен стоковых изображений.
Твит
Загрузите наш набор бесплатных огненных кистей и узнайте, как их использовать правильно из этого урока.
Создайте реалистичный эффект огня с помощью этих потрясающих кистей Photoshop fire . Объедините эти огненные кисти с настоящей текстурой огня или изображением огня в формате PNG. Если вы хотите создать огненный взрыв , вы можете попробовать эти бесплатные кисти Photoshop.
Создание текстового эффекта Burn Fire в Photoshop
Создайте текст Burn Fire эффект в фотошопе блумвебдизайн
Текстовый эффект пламени в Photoshop
Текстовый эффект пламени в фотошопе к веб-приложения
Создаем огненный текст в Photoshop
Создаем огненный текст в фотошопе от psddude
Учебное пособие по Photoshop с текстовым эффектом огня и пламени
Текстовый эффект пламени огня Photoshop Учебник от Абдузидо
Реалистичный огненный текст Photoshop Tutorial
Реалистичный огненный текст Photoshop Учебник от тутсплюс
Текст в огне Photoshop Tutorial
Текст в огне Photoshop учебник к 10 шагов
Как создать обожженный текстовый огонь Photoshop Tutorial
Создать текстовый огонь Учебник по Фотошопу вентиляторэкстра
Текстовый эффект горящего огня в Photoshop
Текстовый эффект горящего огня в фотошопе Кингтуц
Текстовый эффект огня в Photoshop с отражением
Текстовый эффект огня в фотошопе с отражением от photoshop-dragon
3D Fire Text Photoshop Tutorial
Учебное пособие по 3D огненному тексту в Photoshop к
Простой огненный текст в Photoshop
Простой огненный текст в фотошопе к фотошопы
Учебное пособие по Photoshop с анимированным огненным текстом
Анимированный огненный текст Photoshop
Учебник от
жалюзи.

Leave a Comment