Названия типографские шрифты: Ничего не найдено
28.05.1975 


 Разное
Разное
Чьими именами названы типографские шрифты? | Культура
Относительно недавно появились особенные гарнитуры, предназначенные для мобильных телефонов и планшетных компьютеров. Они замечательно смотрятся именно на небольших экранах.
Какого-то принципа наименования гарнитур шрифтов не разработано. Бывает, что название дают по тому печатному органу, где впервые эту гарнитуру применили.
Например, такова история названия гарнитуры Times. Этот новый шрифт был придуман Стенли Морисоном (Stanley Morison; 1889 — 1967) в 1929 году. Редакция лондонской газеты «Таймс» (The Times), которой к тому времени исполнилось уже 100 лет, решила полностью изменить внешний вид газеты. Старый шрифт, которым набирали газету, тоже решили заменить на новый, более компактный, более красивый и лучше читаемый.
Раненый британский офицер читает в The Times новость об окончании Крымской войны (Картина «Мир заключён», Дж. Э. Милле, 1856 г.)
А главное, консервативная «Таймс», которую читали министры и государственные деятели королевства, должна была выглядеть иначе, чем бульварные газеты, которые набирали старым шрифтом. И вот с 1932 года газету «Таймс» стали печать новым шрифтом, который сейчас стал одним из самых известных и узнаваемых в мире.
Times New Roman
Фото: ru.wikipedia.org
Много шрифтов было названо именами знаменитых печатников или изготовителей шрифтов.
Одна из наиболее распространенных «именных» гарнитур — баскервиль, названа по имени английского типографа Джона Баскервиля (John Baskerville; 1706 — 1775)
.
Как уже было сказано, создателями шрифтов чаще всего становились ювелиры. Джон Баскервиль, прежде чем стать шрифтовиком, работал учителем чистописания. То есть умение красиво выписывать буквы у него было. Баскервиль также научился отливать буквы и гравировать их, создавая красивый, хорошо читаемый шрифт.
Baskerville
Фото: netpeak.net
Вообще, Баскервиль оказался универсальным печатником. Он собственными руками изготовлял все, что было необходимо в печатном деле: не только шрифт, но и типографскую краску, и даже бумагу.
Одно из изобретений Баскервиля — веле́невая бумага. Это название происходит от французского слова «velin», что означает тонко выделанную кожу, пергамент. Веленевая бумага варилась из чистой целлюлозы, без следов древесных стружек. В результате бумага получалась качественнейшая, плотная, без водяных знаков. Она в самом деле была похожа на тонкий пергамент, который очень часто применяли в рукописных книгах. Первые партии веленевой бумаги были изготовлены в Англии в 1757 году.
Веленевая бумага варилась из чистой целлюлозы, без следов древесных стружек. В результате бумага получалась качественнейшая, плотная, без водяных знаков. Она в самом деле была похожа на тонкий пергамент, который очень часто применяли в рукописных книгах. Первые партии веленевой бумаги были изготовлены в Англии в 1757 году.
Другой известный «именной» типографский шрифт называется гарамон в честь французского гравера и изготовителя шрифтов Клода Гарамона (Claude Garamond; 1499 — 1561). Гарамон был владельцем типографии и гравером, чьи шрифты впервые появились в книгах, которые издавали в Париже в первой половине XVI века. Шрифты радовали глаз настолько, что другие шрифтовики не считали грехом позаимствовать разработки Гарамона.
Фото: ru.wikipedia.org
Как видим, пиратство появилось на самой заре книгоиздательства. Впрочем, и сам Гарамон не стеснялся использовать и творчески перерабатывать шрифты Альда Мануция.
Шрифт Альда Мануция
Впрочем, и сам Гарамон не стеснялся использовать и творчески перерабатывать шрифты Альда Мануция.
Шрифт Альда Мануция
Фото: ru.wikipedia.org
Свою известность Клод Гарамон смог монетизировать, разработав курсивный шрифт для издания греческих классиков, финансированного самим королем Франциском I (1494 — 1547). Этот король известен тем, что во время своего правления стал поощрять во Франции искусства и науки. Именно в это время французское высшее общество стало приобретать то, чем в дальнейшем прославилось — красоту и изящество.
Нельзя сказать, что Клод Гарамон сказочно обогатился, участвуя в королевском проекте, но известность он получил именно в это время. Его латинские шрифты стали использоваться при публикации государственных актов и судебных постановлений. Таким образом, деятельность Клода Гарамона оказала влияние не только на книгопечатание во Франции, но и во всей Западной Европе
Таким образом, деятельность Клода Гарамона оказала влияние не только на книгопечатание во Франции, но и во всей Западной Европе
Гарнитура шрифтов «Гарамон» до сих пор является одной из самых популярных в мире. Например, все американские издания книг о Гарри Поттере были набраны этим шрифтом, не только красивым, но и разборчивым, который легко читать даже детям.
Итальянец Джамбаттиста Бодони (Giambattista Bodoni; 1740 — 1813) был потомственным типографом и шрифтовиком. Еще его дед был наборщиком в типографии Ватикана. Обучившись ремеслу типографа от отца, в 18 лет он поступил на службу туда же, в типографию при Святом Престоле. Здесь ему было поручено разобраться с гарнитурами шрифта Гарамон, которые папа Сикст V приобрел для ватиканской типографии еще в XV веке.
Бодони
Фото: ru.wikipedia.org
Бодони не только успешно разобрался со старинными гарнитурами, но создал на основе шрифта Гарамона свой шрифт, которому впоследствии было дано его имя. Шрифт Бодони красив, но из-за того, что его буквы сильно вытянуты вверх, относительно плохо читается. Поэтому его чаще всего используют для набора заголовков или объявлений.
Поскольку в Ватиканской типографии, где трудился Бодони, печатались и книги на славянских языках, он разработал около 80 кириллических шрифтов.
Кстати, среди гарнитур кириллических шрифтов есть несколько, названных в честь художников-шрифтовиков, их разработавших. Так, Вадим Владимирович Лазурский (1909 — 1994) в 1957—1961 годах разработал шрифт для набора художественной литературы и изданий по искусству, который получил название «гарнитура Лазурского», или попросту Лазурский. Гарнитура «Банниковская», (Bannikova)
Гарнитура «Банниковская», (Bannikova)
График Галина Андреевна Банникова (1901—1972) в 1950 году создала гарнитуру, которая также использовалась для набора книг по искусству и художественных произведений. Шрифтовая гарнитура «Банниковская» (или «Bannikova») считается оригинальной кириллической гарнитурой, которая не имеет прототипа в латинице. А специалисты типографы числят этот шрифт одним из лучших, которыми набирают книги на русском и других кириллических языках.
Теги: книги, печатное дело, типографские шрифты, книгопечатание, шрифт, история названия
Все термины типографики — полный гайд
Когда специалисты по исследованиям, разработчики, дизайнеры и заинтересованные стороны совместно работают над проектом, как правило каждый из них может по-разному интерпретировать некоторые термины типографики. Этот гайд поможет вам разобраться в значении самых распространенных, а иногда и ошибочных понятиях.
Этот гайд поможет вам разобраться в значении самых распространенных, а иногда и ошибочных понятиях.
Типографика — ключевой компонент практически в любой сфере цифрового взаимодействия. Ее сложность и специфическая терминология часто вызывают путаницу. Вам не нужно быть экспертом в области типографики, чтобы проектировать цифровые интерфейсы, но важно знать некоторые термины, чтобы ваши коллеги правильно вас понимали. Эффективное общение и правильная интерпретация основных понятий всеми членами команды поможет:
- сделать шрифт удобным для восприятия (и, следовательно, повысить уровень юзабилити),
- улучшить внешний вид текста и сделать так, чтобы оформление сайта выглядело более профессионально,
- создать более целостный образ бренда, и
- сократить дорогостоящие правки и итерации.
Мы составили список терминов в зависимости от частоты их использования в UX-дизайне и учли те, которые люди неправильно понимают и путают.
Гарнитура (Typeface, другое название — семейство шрифтов (font family)): набор букв и символов, которые предназначены для совместного отображения в виде слов и чисел.
Гарнитура — это группа, к которой принадлежит конкретный шрифт. Arial, Calibri и Helvetica — примеры гарнитур. Слово «гарнитура» имеет отношение к лицевой стороне физических буквенных блоков. Типографы устанавливали их внутрь печатных машин для создания публикаций. В рамках каждой гарнитуры у типографа был широкий выбор из буквенных блоков и подмножества шрифтов.
Некоторые гарнитуры необходимо покупать у правообладателя, другие есть в открытом доступе. При выборе гарнитуры для вашего дизайна важно учитывать, будет ли она безопасной. Если шрифт не является веб-безопасным, текст может не загружаться должным образом. Обычно это приводит к тому, что дизайнер создает изображение с использованием нужного шрифта (если нет другого выхода) для того, чтобы он отображался корректно. Это решение может быть приемлемо для некоторых элементов дизайна, например логотипов, в противном случае программы чтения с экрана не смогут распознать текст на изображениях, он не будет индексироваться поисковыми системами и учитываться в случаях, когда нужно найти конкретное слово в документе (функция CTRL+F). Это ограничивает специальные возможности сайта, ухудшает SEO и удобство использования. С безопасными веб-шрифтами таких проблем нет.
Обычно это приводит к тому, что дизайнер создает изображение с использованием нужного шрифта (если нет другого выхода) для того, чтобы он отображался корректно. Это решение может быть приемлемо для некоторых элементов дизайна, например логотипов, в противном случае программы чтения с экрана не смогут распознать текст на изображениях, он не будет индексироваться поисковыми системами и учитываться в случаях, когда нужно найти конкретное слово в документе (функция CTRL+F). Это ограничивает специальные возможности сайта, ухудшает SEO и удобство использования. С безопасными веб-шрифтами таких проблем нет.
Шрифт (Font): определенный набор отдельных стилизованных букв в рамках гарнитуры, например:
- Garamond Regular, жирный, 12 пикселей
- Arial, курсив, 6 пикселей
Шрифт не следует путать с гарнитурой или семейством шрифтов (см. ниже). Хотя эти термины часто используются как синонимы, по сути это не одно и то же. Шрифт включает в себя определенный размер, стиль и начертание текста, которые применяют дизайнеры. Гарнитура — это группа, к которой принадлежит конкретный шрифт.
Гарнитура — это группа, к которой принадлежит конкретный шрифт.
Оформление шрифта (Font decoration, или оформление текста, text decoration): создание линии над текстом, линии подчеркивания и перечеркивание текста.
Оформление шрифта отличается от понятий шрифтового эффекта (например, теней), стиля (курсив, прописные буквы и пр.), начертания (как вариант: тонкий, полужирный) и его ширины (например, узкий, растянутый).
Шрифтовой эффект (Font effect) применяется к буквам или строкам текста для создания большей наглядности.
Общие эффекты включают в себя скосы, внутренние контуры (линии внутри границ каждой буквы), внешние контуры (линии за пределами границ каждой буквы) и тени. Обычно они используются для создания декоративных слов или в тексте очень большого размера (например, в заголовках или подзаголовках).
Обычно они используются для создания декоративных слов или в тексте очень большого размера (например, в заголовках или подзаголовках).
Стиль шрифта (Font style): определенный вариант внешнего вида шрифта (например, “Roman” шрифта “Times New Roman”).
Вот некоторые примеры: регистр (прописные, строчные, малые прописные) и наклон (прямой, курсив). Эти параметры, как правило, не зависят от начертания, ширины и размера шрифта (см. ниже). Во многих случаях стиль шрифта указывается в его названии.
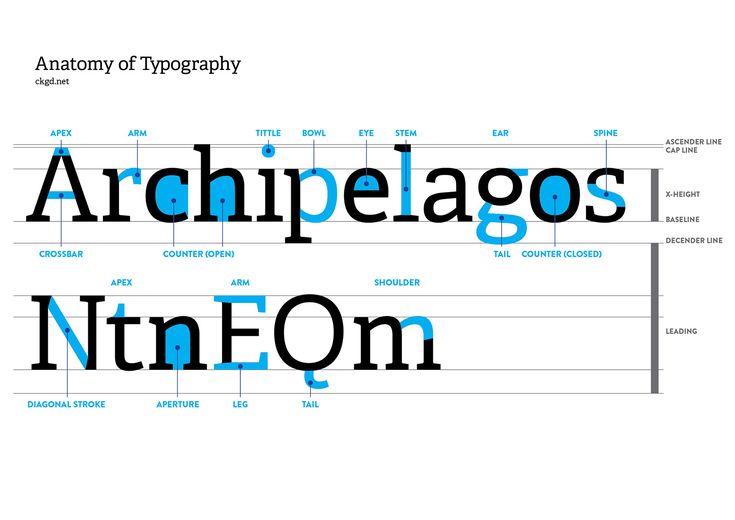
Засечки (Serif): небольшой крючкообразный элемент, который напоминает ступню, встречается на краях букв в некоторых гарнитурах. Шрифт с засечками (serif font) — это шрифт, в котором у каждой буквы есть засечки на краях.
Без засечек (Sans-serif): у букв отсутствуют какие-либо дополнительные элементы . Шрифт без засечек (Sans-serif font) — это шрифт, в котором у букв нет засечек.
До начала эры цифровых технологий считалось, что засечки значительно улучшают восприятие букв. Сейчас шрифты без засечек стоят наравне, а иногда являются даже более четкими и удобными для чтения, чем шрифты с засечками, особенно на цифровых экранах. (Дело в том, что засечки плохо отображались на экранах с низким разрешением, но, к счастью, с приходом современных компьютеров и мобильных телефонов такой проблемы больше не существует.)
Сейчас шрифты без засечек стоят наравне, а иногда являются даже более четкими и удобными для чтения, чем шрифты с засечками, особенно на цифровых экранах. (Дело в том, что засечки плохо отображались на экранах с низким разрешением, но, к счастью, с приходом современных компьютеров и мобильных телефонов такой проблемы больше не существует.)
Эти два стиля шрифта оказывают влияние и на тон веб-сайта. Шрифты без засечек часто характеризуют его как: современный, модный, холодный и безличный; в то время как с помощью шрифтов с засечками сайт может восприниматься как традиционный, теплый, дорогой и старомодный. Эти ассоциации могут варьироваться в зависимости от выбранного шрифта.
Буква “A”, сравнение шрифтов: PT Sans (без засечек) и PT Serif (с засечками)Начертание шрифта (Font weights): толщина линий каждой буквы.
Примеры: тонкий (thin), ультратонкий (ultrathin), легкий (light), стандартный (regular), средний (medium), полужирный (semi-bold), жирный (bold), более жирный (extra bold), очень жирный (black) и ультражирный (ultra black).
Ширина шрифта (Font width): ширина каждой буквы, определяемая самым широким расстоянием между крайними линиями этой буквы (не путать с начертанием шрифта (см. выше) или кернингом (см. ниже)).
Примеры: сжатый (condensed), сверхсжатый (extra condensed), узкий (narrow), растянутый (extended), сверхрастянутый (ultraextended) и широкий (expanded).
Ширина может быть указана в названии шрифта, но не всегда. Например, Helvetica Neue Thin сам по себе более сжатый шрифт, чем Helvetica Neue Regular, однако в названии нет слова “сжатый”. Создатели шрифтов могут целенаправленно сжимать его в стилистических целях. Например, у Helvetica Neue Condensed Bold такое же начертание, как у Helvetica Neue Bold, но он выглядит заметно более узким.
Начертание шрифта определяет толщину буквенных линий (слева), ширина шрифта показывает ширину всей буквы независимо от толщины ее линийОбратный отступ (Hanging Indent): первая строка текста в абзаце находится левее, чем следующие строки.
Как правило, обратный отступ используется, чтобы выделить ключевые фразы или термины, а иногда может быть полезен при просмотре списков. Термины в данной статье являются примером обратных отступов.
Межбуквенный интервал (Letter Spacing) (другое название — трекинг (tracking)): расстояние между самыми широкими точками каждого символа (не путайте с кернингом (см. ниже)), которое чаще всего применяется ко всему слову, строке или абзацу.
Кернинг (Kerning): уменьшенное горизонтальное пространство между последовательными символами, которое часто применяется к определенной группе букв.
Иногда кернинг называют “воздухом” между буквами. В большинстве случаев у каждого шрифта есть свой стандартный интервал, однако его можно изменить, чтобы визуально текст выглядел пропорционально.
Кернинг определяет пространство между линиями каждой буквы, а межбуквенный интервал связан с пространством между самыми широкими точками каждой буквы.
Интерлиньяж (Leading) (другие названия: высота строки (line height) или межстрочный интервал (line spacing)): вертикальный интервал между строками текста, определяемый расстоянием между базовыми линиями.
Базовая линия — это основа каждой буквы, которая не включает выносной элемент (он встречается у строчных букв, например “p” и “q”).
Интерлиньяж — это расстояние между соседними текстовыми строками, которое измеряется от их базовых линий (не включая выносные элементы, например, в строчной букве p).Лигатура (Ligature): единый символ, который образуется тогда, когда две или более буквы соприкасаются.
Лигатура может использоваться для создания фирменной символики, выполнять роль декоративного элемента или выступать в качестве буквенного символа в некоторых языках.
Гадзук (Gadzook): графический элемент или украшение, которое соединяет две буквы лигатуры.
Висячая строка (Orphan): очень короткая часть текста (обычно одно слово), которая располагается в отдельной строке после его разрыва.
Чтобы избежать такого эффекта, подумайте о разрыве строки (не разрыв абзаца (см. ниже)) в другой части предложения. В этом случае слово не будет оставаться в одиночестве, как “бедный родственник”. Текст лучше воспринимается, если в последней строке остается больше двух слов. По возможности необходимо это учитывать.
По возможности необходимо это учитывать.
Разрыв строки (Line break): разделитель в блоке текста, который обозначает конец одной строки и начало следующей; не путать с разрывом абзаца (см. ниже).
Тэг <br/> создает разрывы строк в HTML в качестве замены мягкого “Enter” на клавиатуре (примечание. мягкий “Enter” — это сочетание клавиш Shift+Enter, при одновременном нажатии которых происходит разрыв строки).
Разрыв абзацев (Paragraph break): разделитель в блоке текста, который означает конец одного абзаца и начало другого. Часто расстояние между двумя абзацами по вертикали больше, чем между строками текста внутри абзаца.
Разрывы абзацев часто прописываются в HTML как теги <p> </p> в качестве замены жесткого “Enter” на клавиатуре (примечание. жесткий “Enter” — это клавиша Enter, при нажатии которой происходит разрыв абзацев).

Заключение
Термины типографики могут показаться трудными для понимания, но это только на первый взгляд. Поделитесь этим гайдом (и другим нашим руководством, которое называется Термины графического дизайна) со своей командой. Это поможет всем вам разобраться в понятиях типографики и улучшить коммуникацию. Такое общение приведет вас к более продуктивным обсуждениям, сокращению правок и, в конечном итоге, к лучшей реализации дизайна в целом.
Понимание нюансов классификации шрифтов
Практически все дизайнеры, от дизайнеров брендов и дизайнеров пользовательского интерфейса до специализированных дизайнеров типографики, могут извлечь пользу из расширения своих знаний в области типографики и классификации шрифтов. Возможно, за исключением цвета, стили шрифтов, используемые в дизайне, оказывают большее влияние на то, как пользователь воспринимает этот дизайн, чем практически любой другой отдельный элемент дизайна.
Хорошая типографика может поднять дизайн от «хорошего» до «потрясающего», в то время как плохая типографика (или, что еще хуже, неразборчивый шрифт) может сделать даже «лучший» дизайн непригодным для использования. Потратив время на изучение типографских элементов, любой дизайнер может улучшить свое мастерство и создавать превосходные законченные проекты.
Потратив время на изучение типографских элементов, любой дизайнер может улучшить свое мастерство и создавать превосходные законченные проекты.
Основы типографики
Как правило, шрифты с засечками и без засечек используются либо для основного текста, либо для заголовков (включая заголовки, логотипы и т. д.), а рукописные и акцидентные шрифты используются только для заголовков. Моноширинные шрифты обычно используются для отображения кода, хотя их также можно использовать для основного текста и заголовка, и изначально они использовались на пишущих машинках.
Не все шрифты с засечками и без засечек одинаково подходят как для основного текста, так и для заголовка. Разные шрифты более разборчивы, чем другие, при мелком размере, в то время как другие больше подходят для более крупного шрифта. (Такую информацию обычно можно найти в коммерческих описаниях различных шрифтов). Эти ранние шрифты напоминали рукописную каллиграфию.
Эти ранние шрифты напоминали рукописную каллиграфию.
Логотип New York Times — классический, вездесущий пример шрифта blackletter, как и многие другие популярные газетные названия.
После блэклеттера появились первые шрифты с засечками. Засечки включают в себя небольшие выступы, которые завершают штрихи их форм букв (называемые засечками , откуда этот стиль и получил свое название). Появившись в 1500-х годах, первые засечки были засечками в старом стиле. Этот стиль включает Garamond и Goudy Old Style.
Преемники засечек старого стиля назывались переходными засечками, которые впервые появились в 1700-х годах. Эти шрифты имели высокий контраст штрихов и были более вертикальными, чем их предшественники в старом стиле.
Естественная эволюция тенденций, присутствующих в переходных шрифтах с засечками, стала известна как современные засечки в 1800-х годах. Эти современные засечки включают такие шрифты, как Didot и Bodoni. У них очень контраст между штрихами и отсутствие скобок на засечках.
Плоские засечки — это последняя эволюция стиля с засечками. С появлением механизации (например, парового пресса, 1814 г.) и других важных инноваций в технологии печати, а также новой волны в рекламе, когда рекламодатели стремились к жирному шрифту, который действительно заявлял о своем присутствии, они были разработаны частично для того, чтобы противостоять гораздо больше промышленных процессов печати. У них небольшой контраст между штрихами, и большинство из них не заключены в скобки. Гладкие шрифты с засечками включают, среди прочего, Rockwell и Clarendon. Их иногда считают шрифтами для пишущих машинок, но они использовались гораздо более широко на протяжении 20-го века.
В то время как шрифты с засечками были первыми шрифтами, появившимися после оригинальных блэклеттеров, шрифты без засечек в основном появились на дизайнерской сцене в начале 20-го века. Эти ранние шрифты без засечек назывались гротескными или готическими шрифтами и включали такие шрифты, как Franklin Gothic. Их назвали «гротескными» из-за отказа от более «элегантных» элементов дизайна с засечками.
Их назвали «гротескными» из-за отказа от более «элегантных» элементов дизайна с засечками.
(Источник: Майкл Саллит)
Позже, в 1900-х годах, после гротесков пришли к неогротескным шрифтам без засечек. Эти шрифты были разработаны, чтобы быть более разборчивыми, чем их более ранние аналоги, и, как правило, имеют гораздо более простой дизайн. Helvetica и Arial являются примерами нео-гротеска без засечек.
Завершают шрифты без засечек геометрический и гуманистический стили. Геометрические шрифты без засечек, как и современные шрифты с засечками, довели стиль до предела. У них есть формы букв, основанные на простых геометрических формах, особенно круглых формах «О», и они очень современны. Однако их ультрасовременные формы жертвуют читабельностью при меньших размерах. Futura — самый известный геометрический шрифт без засечек.
Futura прочно ассоциируется с фильмами Уэса Андерсона.
Гуманистические шрифты без засечек стремились сохранить некоторое влияние естественного почерка на формы букв более ранних шрифтов. Формы букв стали более доступными благодаря таким функциям, как переменная ширина штриха. Gill Sans — один из самых популярных шрифтов без засечек.
Формы букв стали более доступными благодаря таким функциям, как переменная ширина штриха. Gill Sans — один из самых популярных шрифтов без засечек.
Другие стили шрифта — сценарий и дисплей — труднее классифицировать на временной шкале. Технически Blackletter — это скриптовый шрифт, а новые скрипты постоянно разрабатываются. То же самое касается экранных шрифтов: они существуют почти столько же, сколько и сам подвижный шрифт.
Хотя периоды времени, в которые они были разработаны, могут иметь большое значение для идентификации различных шрифтов. Поскольку разные стили могут вызывать разные чувства в проекте (официальный или повседневный, традиционный или современный и т. д.), знание специфических характеристик, отличающих эти стили друг от друга, является ценным знанием для дизайнера. Приведенная ниже инфографика типографики содержит информацию о том, как отличить каждый стиль друг от друга.
Загрузите PDF-версию этой инфографики.
• • •
Дополнительная информация в блоге Toptal Design:
- Стили шрифтов для веб-дизайна и полиграфического дизайна
- Вещи, которые вы могли не знать о типографике в Sketch
- Скевоморфизм, плоский дизайн и развитие шрифтового дизайна
- Как создавать собственные шрифты: 7 шагов и 3 примера из практики
- Учебник: Как создать собственный значок веб-шрифта
Понимание основ
Самая важная цель веб-типографики — облегчить пользователям чтение представляемой текстовой информации. Различные шрифты более или менее разборчивы, поэтому выбор шрифта имеет первостепенное значение. Другие цели включают укрепление бренда, повышение вовлеченности и улучшение пользовательского опыта.
Различные шрифты более или менее разборчивы, поэтому выбор шрифта имеет первостепенное значение. Другие цели включают укрепление бренда, повышение вовлеченности и улучшение пользовательского опыта.
Веб-типографика — это, проще говоря, способ использования шрифтов в дизайне веб-сайтов. Типографика в Интернете эволюционировала от небольшого количества «веб-безопасных» шрифтов до предоставления дизайнерам возможности использовать практически любой правильно лицензированный шрифт в своих веб-дизайнах.
Веб-типографика используется для облегчения чтения пользователями представленной текстовой информации. Различные шрифты более или менее разборчивы, поэтому выбор шрифта имеет первостепенное значение. Другие области применения включают усиление бренда, повышение вовлеченности и улучшение пользовательского опыта.
Исторически сложилось так, что гарнитура включала несколько шрифтов из одного семейства, в то время как шрифт имел определенный вес и размер внутри этого семейства. В современной терминологии типографики термины «шрифт» и «гарнитура» часто используются как синонимы.
В современной терминологии типографики термины «шрифт» и «гарнитура» часто используются как синонимы.
Типографика — это искусство и практика создания и аранжировки шрифта. Он включает в себя создание шрифтов, а также внедрение этих шрифтов в дизайн. Типографика важна, поскольку помогает читателям усваивать и интерпретировать текстовую информацию.
80 Beautiful Professional Fonts — Smashing Magazine
- 4 минуты чтения
- Загрузки, халява, Типография, Шрифты, Дизайн
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX… Больше о Виталий ↬
Время от времени дизайнеры сталкиваются с одной и той же проблемой: выбор уникального и красивого шрифта, который выполняет три основные задачи. Поддерживайте фирменный стиль, обогащайте внешний вид и совместим с общим дизайном. Однако обычно существует слишком много вариантов, которые вы можете рассмотреть, поэтому вам нужно время, чтобы найти вариант, который вам наиболее удобен. Хотя выбор обычно зависит от требований клиентов, необходимо иметь несколько хороших отправных точек для выбора вашего шрифта.
Однако обычно существует слишком много вариантов, которые вы можете рассмотреть, поэтому вам нужно время, чтобы найти вариант, который вам наиболее удобен. Хотя выбор обычно зависит от требований клиентов, необходимо иметь несколько хороших отправных точек для выбора вашего шрифта.Время от времени дизайнеры сталкиваются с одной и той же проблемой: выбор уникального и красивого шрифта , который справляется с тремя основными задачами. Поддерживайте фирменный стиль, обогащайте внешний вид и совместим с общим дизайном. Однако обычно существует слишком много вариантов, которые вы можете рассмотреть, поэтому вам нужно время, чтобы найти вариант, который вам наиболее удобен. Хотя выбор обычно зависит от требований клиентов, необходимо иметь несколько хороших отправных точек для вашего решения шрифта.
Итак, какие шрифты «пуленепробиваемые»? Какие шрифты можно эффективно использовать почти в каждом корпоративном дизайне? А какие есть варианты уникальных, но при этом невероятно красивых шрифтов?
У нас есть ответы. За последние несколько дней мы просмотрели десятки шрифтовых мастерских, прочитали десятки статей дизайнеров о типографике, проанализировали рейтинги шрифтов и посетили закладки, связанные с предложениями шрифтов. Так что в этом посте есть все. Ну ладно, по крайней мере многие из них.
За последние несколько дней мы просмотрели десятки шрифтовых мастерских, прочитали десятки статей дизайнеров о типографике, проанализировали рейтинги шрифтов и посетили закладки, связанные с предложениями шрифтов. Так что в этом посте есть все. Ну ладно, по крайней мере многие из них.
Дальнейшая литература на SmashingMag:
- Дорожная карта для того, чтобы стать профессиональным веб-дизайнером-фрилансером
- Как стать лучшим профессионалом в WordPress
- Руководство веб-дизайнера по профессиональным сетям
- 60 блестящих шрифтов для корпоративного дизайна Еще
1 Прыжок! Продолжить чтение ниже ↓
Давайте взглянем на из более чем 80 великолепных шрифтов для профессионального дизайна, основанных на предложениях дизайнеров и веб-разработчиков со всего мира . Большинство скриншотов взяты из литейных цехов и предоставлены образцы, особенно на Veer.com и Fontshop.com.
Классические шрифты
Краткий обзор классики типографики.
 На сайте 100 Best Fonts вы найдете еще больше традиционных шрифтов, включая историю, развитие и сопутствующую информацию.
На сайте 100 Best Fonts вы найдете еще больше традиционных шрифтов, включая историю, развитие и сопутствующую информацию.1. Helvetica
2. Helvetica Neue
3. Univers
4. Frutiger
5. Avenir
6. Myriad Pro
7. Neuzeit
8. Синтаксис
9. Proxima Nova
10. Proxima Sans
11. Глазго
12. Шарлотта Санс
13. Driouge Sans
14. Gill Sans
15. Lisboa
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777a7716. Franklin Gothic
17. Futura
18. EF TV NORD 1
19. FF Scala
20. Rockwell
21. Eurostile
22. Warnock
23. FF Din
24. Fff Fff. Мета
25. Оффицина
26. FF Dax
27. DF Dynasty
28. Akzidenz-Grotesk
29. AG Book
30.
 Precious Serif
Precious SerifДругие шрифты, перечисленные ниже, не являются общеизвестными. Таким образом, вы можете использовать их для уникального фирменного стиля или пользовательских интерфейсов, которые должны иметь «свежий» вид.
31. Locator
ProcessTypeFoundry
32. Seravek
ProcessTypeFoundry
33. FF Kievit
Источник
34. Ronnia
Typetogether
35. Stella
Feliciano Type Foundry
36. Le Monde Courrier
Le Monde Courrier, 167,4 € за 2 шт. ## 37. Parisine PTFParisine PTF, €210 за 8 шт. ## 38. Источник грузовых перевозок ## 39. GuardianChristian Schwartzl
## 40. Anomoly41. PMN Caecilia
42. Leitura
DSType — Spatium Magazin ## 43. The MixSource
## 44. Stalemate45. Neo Sans
Source
## 46. FelbridgeFelbridge, 29 фунтов стерлингов.00 за шрифт ## 47. Trade Gothic48. Karmina
Напечатайте вместе ## 49. FF MiloSource: Typographica. org
org
## 50. AutoSource ## 51. СохоИсточник ## 52. KeplerSource
## 53. DepotChris Dickinson
## 54. Relato SansSource
## 55. Priva ProDSType ## 56. Relato SerifSource
## 57. AlberChris Dickinson
## 58. Palatino Sans & InformalSource Kimeratype ## 59. Fedra SansSource
## 60. OlgaSource ## 61. DepotChris Dickinson
## 62. Priva ProDSType ## 63. WhitmanSource
## 64. ProductusSource
## 65. TempelhofGünter Schwarzmaier
## 66. AmiraSource
## 67. KrartSource
## 68. TangSource
## 69. Dederon SansSource ## 70. Samuels Family (Изображения: информационный бюллетень MyFonts) ## 71. Без названия Источник ## 72. Greta TextSource
## 73. FF Sanuk74. Houschka
75. Scene
Source
## 76. AmplitudeSource
## 77. InsiderCharacters.nl
## 78.
## 80. HalvorsenSource
## 81. Xtra SansSource ## Предвкушение одного из наших следующих постов: Будущее типографики ## 82. Obliqua (в разработке)Источник ## 83.

Leave a Comment