Надпись мелом в фотошопе – PhotoshopSunduchok — Написанный мелом текст
13.09.2019 


 Разное
Разное
PhotoshopSunduchok — Написанный мелом текст
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
В сегодняшнем уроке мы будем делать написанный мелом на доске текст.
Из урока вы узнаете, как пользоваться инструментами Текст, Кисть, Рамка, Перо и Лассо, как загружать, настраивать и сохранять кисти, устанавливать шрифты, использовать контуры, стили слоя, кадрировать и поворачивать изображение и многое другое.
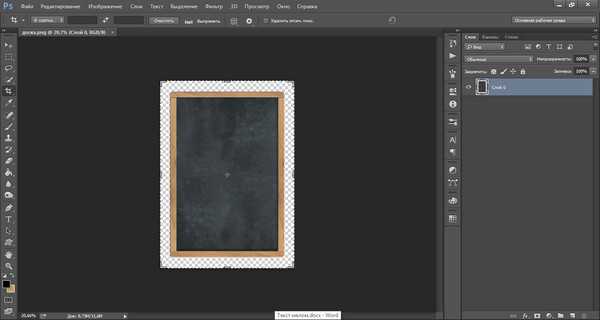
Открываем в фотошоп (Ctrl+O) изображение со школьной доской.

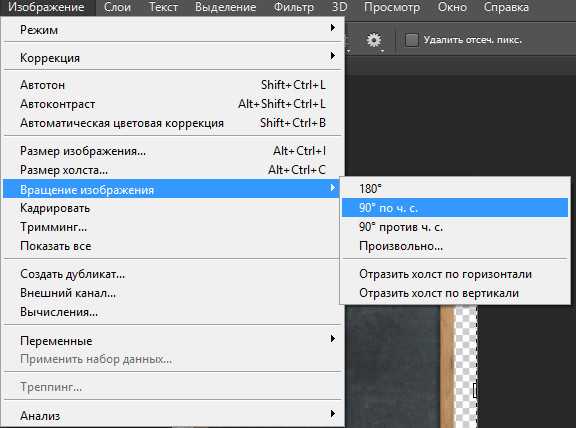
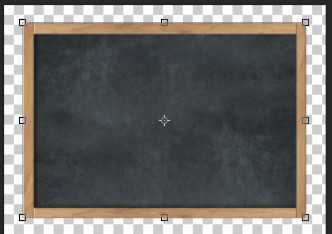
Переходим в меню Изображение-Вращение изображения-90 градусов по часовой стрелке.


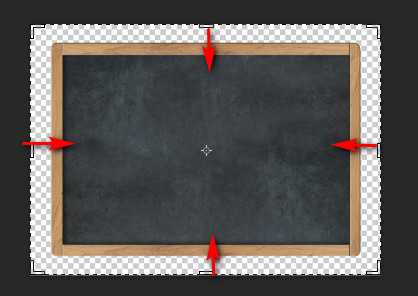
Активируем инструмент Рамка. Тянем за ползунки рамки внутрь, чтобы обрезать «пустые» области за рамкой.


Устанавливаем в фотошоп шрифт из папки с исходниками. Для этого кликаем по файлу шрифта ПКМ и выбираем «Установить». После этого шрифт установится в фотошоп и систему. Вы можете использовать другой любой шрифт на свой вкус, главное, чтобы он походил на то, что текст написан от руки.

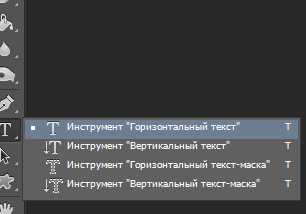
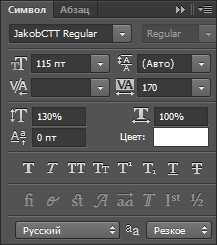
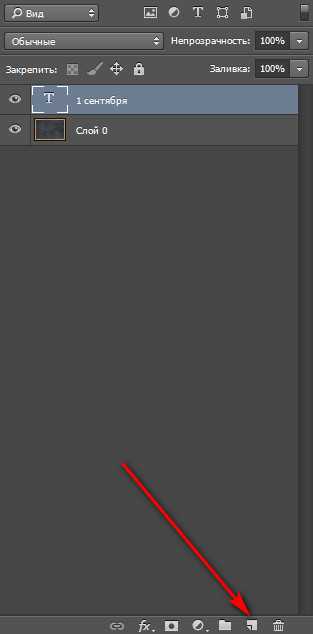
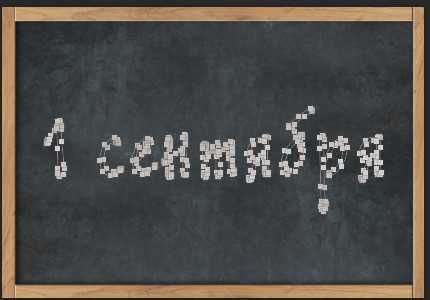
Активируем инструмент Текст и пишем «1 сентября». В верхней панели настроек инструмента Текст меняем размер и цвет текста, а также выбираем шрифт, который устанавливали в предыдущем шаге. В верхней панели настроек инструмента Текст кликаем по иконке меню Символ и настраиваем, как на рисунке ниже, чтобы увеличить расстояние между буквами. При помощи инструмента Перемещение располагаем текст по центру холста.


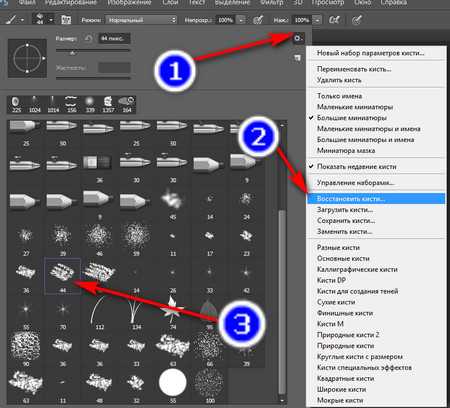
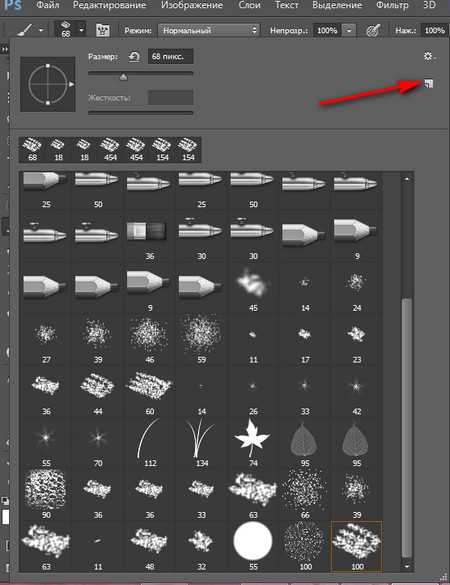
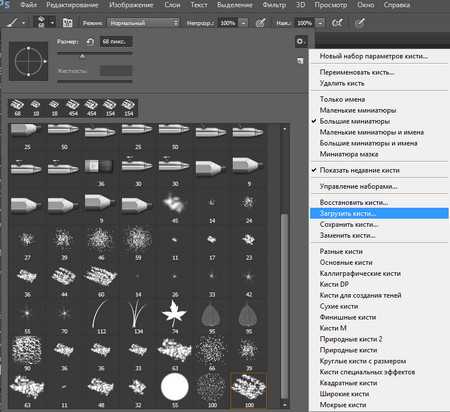
Активируем инструмент Кисть и выбираем кисть, как на рисунке ниже. Если в данный момент у вас не загружена кисть «Мел», при активном инструменте Кисть кликните ПКМ по холсту, чтобы вызвать меню выбора кисти. В меню выбора кисти кликните по «шестеренке» справа и выберите «Восстановить кисти».

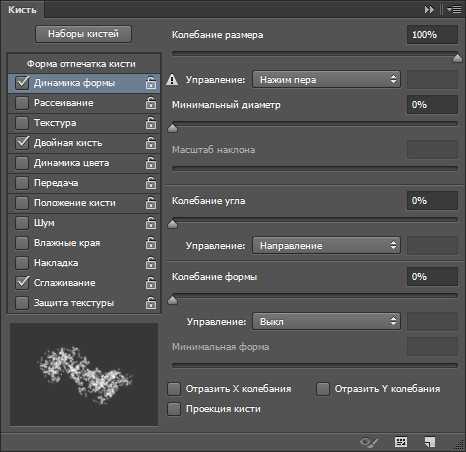
В верхней панели настроек инструмента Кисть кликаем по иконке панели кистей (отмечена стрелочкой) и настраиваем кисть, как на рисунках ниже. Настройки кисти могут варьироваться в зависимости от размера текста и выбранного шрифта.



Настроенную кисть можно сохранить для последующего использования. Для этого в меню выбора кисти кликаем по значку создания новой кисти, отмеченному стрелочкой. Затем в появившемся окне даем кисти новое имя или соглашаемся с предложенным программой. Сохраненная кисть появится в конце списка загруженных кистей. Теперь и после переключения на другие кисти и их использования вы сможете использовать настроенную кисть. Но можно пойти дальше и сохранить кисть отдельно от программы фотошоп, на жестком диске – в таком случае кисть не потеряется, как и после переустановки самой программы фотошоп, так и системы.
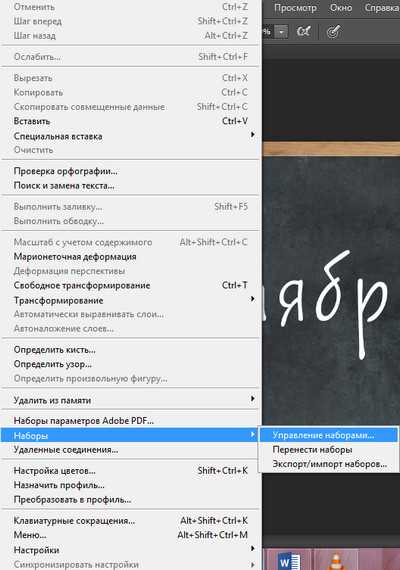
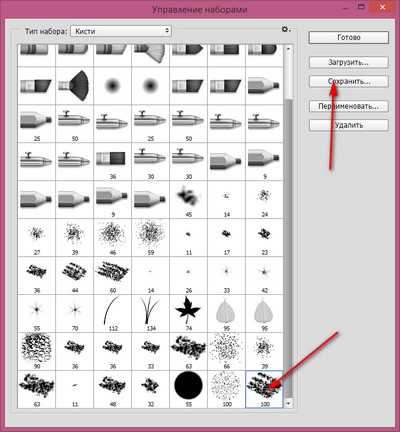
Для того, чтобы сохранить кисть в отдельный файл, необходимо перейти в меню Редактирование-Управление наборами и в появившемся окне в верхней строке выбрать «Кисти». Выделяем кисть/кисти и нажимаем кнопку «Сохранить», задаем имя кисти/набору и сохраняем в выбранную папку на жестком диске компьютера. Чтобы загрузить кисти в фотошоп, в меню выбора кисти нажимаем на «шестеренку» справа и выбираем «Загрузить кисти». Также загрузить кисти можно и через меню Управления наборами, нажав на соответствующую кнопку.




Вернемся к работе.
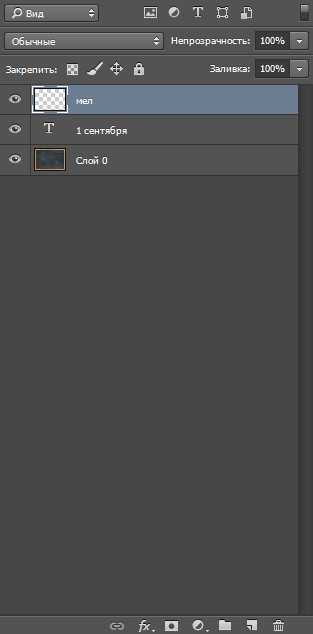
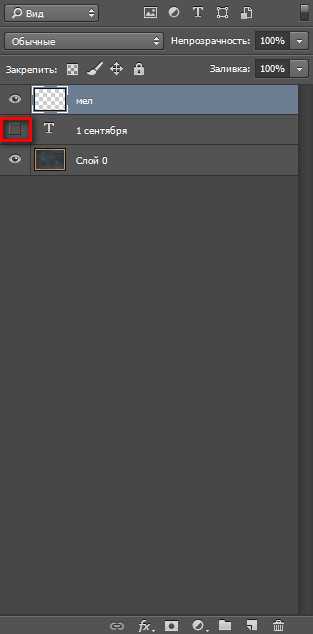
Выше всех слоев создаем новый пустой слой и называем его «Мел». Чтобы переименовать слой, в панели слоев дважды щелкните по имени слоя, введите новое имя и нажмите клавишу Enter.


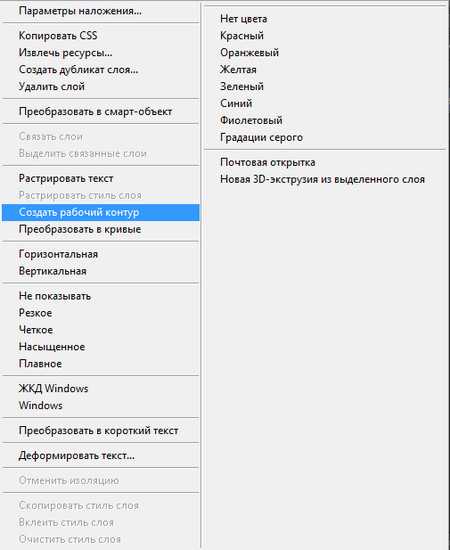
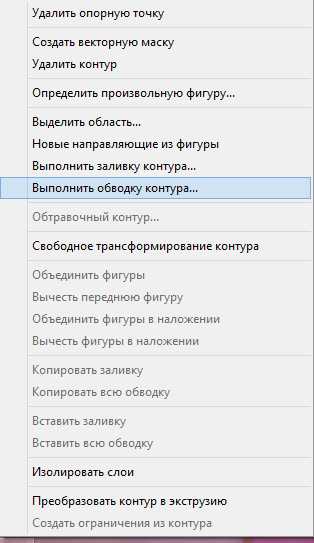
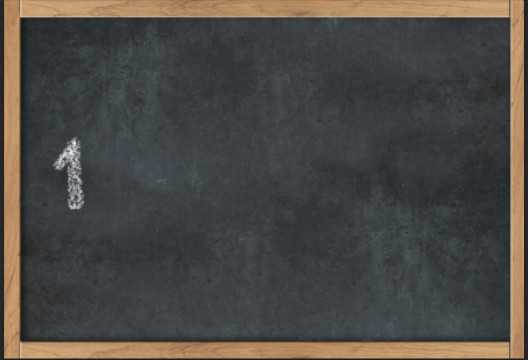
Кликаем ПКМ по текстовому слою в панели слоев и выбираем «Создать рабочий контур». Отключаем видимость текстового слоя, в панели слоев, нажав на «глазик» около слоя и переходим к слою «Мел». Убеждаемся, что активна та кисть, что мы настраивали ранее и переходим к инструменту Перо. Кликаем ПКМ по холсту и выбираем «Выполнить обводку контура». В появившемся окне в качестве инструмента обводки выбираем Кисть и снимаем галочку у параметра «Имитировать нажим».





Текст из мела готов. Но мы пойдем дальше и сделаем буквы цветными.
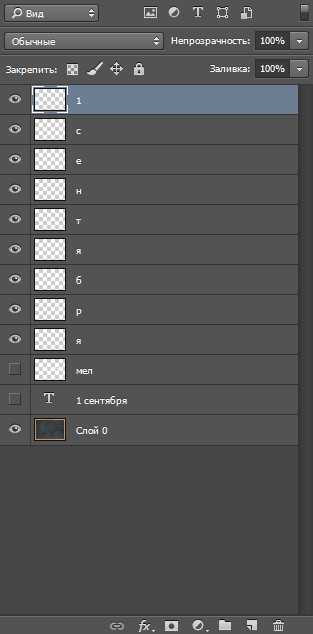
Активируем инструмент Лассо. Наша задача – сделать так, чтобы каждая цифра-буква находилась на отдельном слое. Для этого при помощи инструмента Лассо выделяем букву и нажимаем сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой. Затем переходим на основной текстовый слой («Мел») и повторяем действия со следующей буквой. Для удобства переименуйте каждый получившийся слой в соответствии с содержанием. В итоге у нас должно получиться 9 слоев с буквами и основной слой с полным словом. Скрываем видимость слоя «Мел», нажав на «глазик» у слоя.



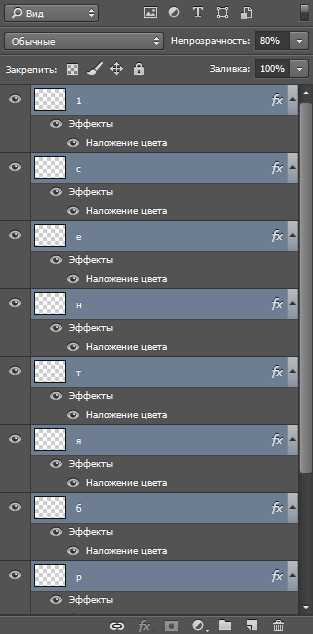
Теперь нам необходимо «раскрасить» каждую букву. Сделать это можно разными способами – мы будем менять цвет при помощи стилей слоя. С помощью этого способа вы сможете изменить цвет в любой момент, подкорректировав настройки стиля слоя. Вы можете использовать оттенки на свое усмотрение, но лучше всего будут смотреться пастельные, неброские цвета.
Дважды кликаем по слою, чтобы открыть стили слоя.
Во вкладке Наложение цвета вводим нужный оттенок. Для слоя с цифрой «1» я использовала оттенок #f5989d.
Не буду загружать вас лишними скриншотами, напишу только какие цвета я использовала для каждой буквы.
Для слоя с буквой «С» — #fff799.
Буква «Е» — оттенок #bd8cbf.
Буква «Н» — оттенок #fdbd89.
Буква «Т» — оттенок #79bcde.
Буква «Я» — оттенок #82ca89.
Буква «Б» — оттенок #f7b19e.
Буква «Р» — оттенок #a3e2d7.
Буква «Я» — оттенок #887daa.
Результат после применения стилей слоя на всех слоях с буквами.

Для большей реалистичности, и чтобы уменьшить яркость букв, можно при помощи клавиши Shift выделить все слои с буквами в панели слоев и понизить их прозрачность.


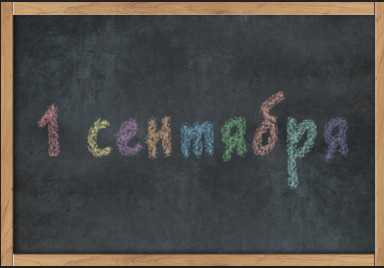
Текст, написанный мелом на доске, готов!
Учитесь, учитесь, еще раз учитесь и не останавливайтесь на достигнутом! У вас все получится!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки создания эффектов для текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
https://app.getresponse.com/view_webform_v2.js?u=B6cLg&webforms_id=oDZR
Добавить комментарий
www.photoshopsunduchok.ru
Создаем в фотошопе текст, написанный мелом на школьной доске | DesigNonstop
Создаем в фотошопе текст, написанный мелом на школьной доске
26
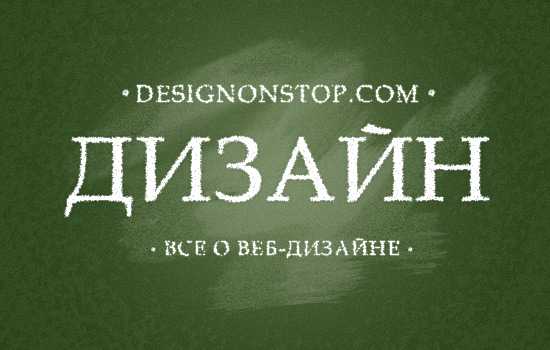
Сегодня попробуем сделать зеленую школьную доску и написать на ней мелом текст. Как всегда, за идею урока спасибо Vectips, который реализовал ее в иллюстраторе. Я же ее воплотила в жизнь с помощью фотошопа. В этом уроке есть несколько любопытных простых приемов, которые дают потрясающий эффект. Сначала поколдуем над доской, придав ей немного потертый вид в прямом и переносном смысле. Потом напишем текст и с помощью режима наложения «Растворение» (Dissolve) будем добиваться эффекта надписи, сделанной мелом. Потом немного украсим надпись.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #365722. Сразу же делаем дубликат слоя и отключаем его, он нам пригодится в 4 Шаге.
Шаг 2.
Берем большую мягкую кисть размером 250 пикселей и цветом #7a975f щелкаем в центре холста, чтобы получилось такое светлое пятно.
Шаг 3.
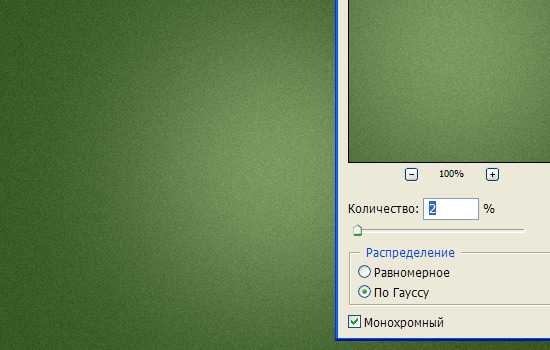
Теперь добавим шума. «Фильтр» (Filter) > «Шум» (Noise) «Добавить шум…» (Add Noise) со значениями, как на рисунке ниже.
Шаг 4.
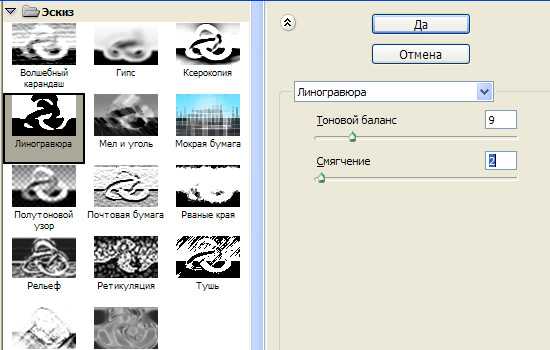
Устанавливаем цвет переднего фона — белый, цвет заднего фона — #365722. Теперь воспользуемся вспомогательным дубликатом слоя из Шага 1. Включаем вспомогательный слой и применяем к нему «Фильтр» (Filter) > «Эскиз» (Sketch) > «Линогравюра» (Stamp) с настройками, как на рисунке ниже. 
Шаг 5.
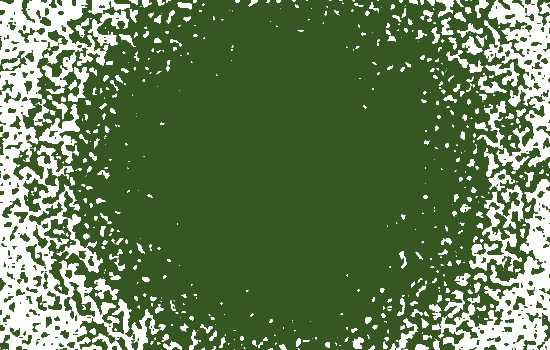
Получился такой эффект.
Шаг 6.
Теперь выделяем белый цвет и отключаем вспомогательный слой.
Шаг 7.
На новом слое заливаем выделение белым и меняем режим наложения на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 10%.
Шаг 8.
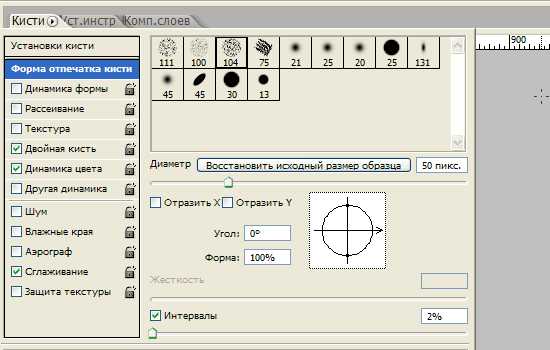
Теперь выберем кисть. В стандартном наборе «Thick Heavy Brushes» я нашла подходящую кисть. Нажимаем F5 и в открывшемся диалоговом окошке выбираем закладку «Форма отпечатка кисти». Ставим настройки, как на рисунке ниже.

Шаг 9.
В закладке «Двойная кисть» ставим следующие установки.
Шаг 10.
В закладке «Динамика цвета» ставим следующие установки.
Шаг 11.
Теперь на панели под верхним меню ставим для кисти значения «Непрозрачность» — 50% и «Нажим» — 20%. После этого на новом слое делаем несколько штрихов кистью.
Шаг 12.
Меняем режим наложения слоя со штрихами на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 65%.
Шаг 13.
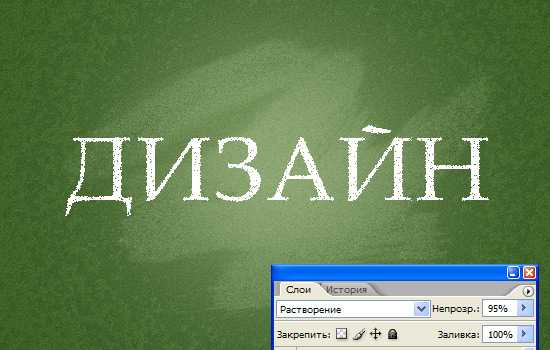
Теперь шрифтом Book Antiqua, размер 90 пикселей, пишем слово «ДИЗАЙН».
Шаг 14.
Растрируем текст. Меняем режим наложения слоя на «Растворение (Затухание)» (Dissolve). Прозрачность слоя снижаем до 95%.
Шаг 15.
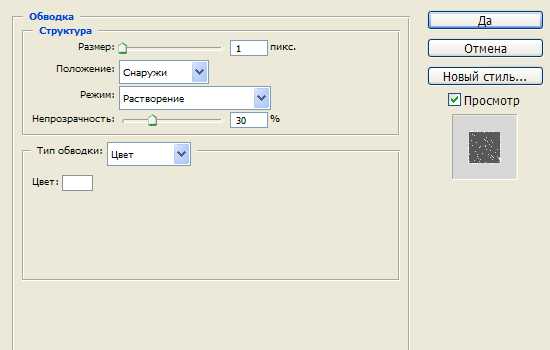
Два раза щелкаем по слою и открываем стиль слоя, закладка «Обводка» (Stroke). Устанавливаем следующие параметры.
Шаг 16.
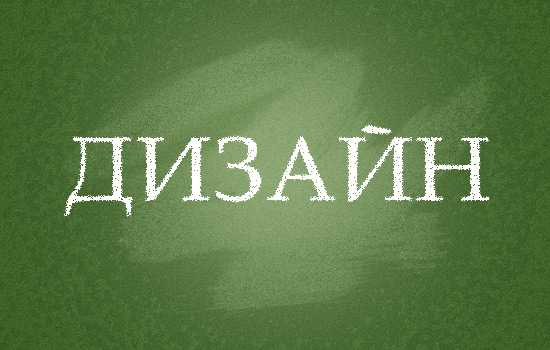
Должно получиться так.
Шаг 17.
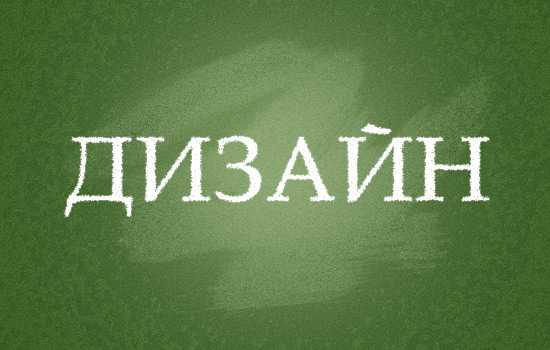
Щелкаем по слою правой кнопкой мыши и выбираем «Сгруппировать в новый смарт-объект» (Convert to Smart Object). А уже после этого применим к тексту «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу…» (Gaussian Blur) со значением 0,3 пикселя.
Шаг 18.
Теперь пишем еще несколько произвольных слов и, используя Шаги с 14 по 17, добиваемся эффекта надписи, сделанной мелом.
Финал
Теперь добавляем декоративные однопиксельные полоски и, с помощью Шагов с 14 по 17, добиваемся для них такого эффекта, как на рисунке ниже.
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
Создаем в Фотошоп реалистичный текст мелом на доске / Фотошоп-мастер
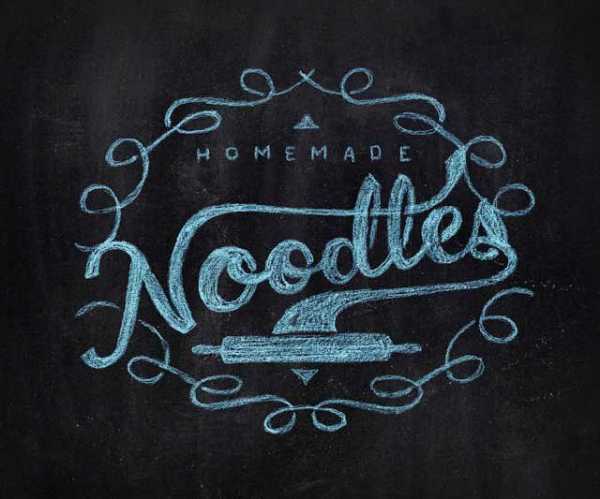
Здравствуйте. Данный урок посвящен созданию логотипа, путем переноса изображения, нарисованного от руки на листе бумаги, в Adobe Photoshop, придав эффект рисования на школьной доске мелом.

Создание такого эффекта может быть нелегкой задачей. В то время, когда эту задачу могут упростить фильтры, плагины и другие дополнения, помогающие достичь желаемого эффекта. Но самый реалистичный метод, это нарисовать все вручную, вооружившись простым карандашом и белой бумагой.
Примечание переводчика: 1. Источник доски указан платный. В архиве вы найдёте альтернативный вариант бесплатного изображения. 2. В архивах, автор, разместил свое изображение. В первом, HomemadeNoodles.eps, исходное изображение логотипа, сохраненный в универсальном файле для Adobe Photoshop и Adobe Illustrator, кому как удобно. Во втором, HomemadeNoodles-sketch.jpg, рисованное от руки карандашом на бумаге.
Скачать архив с материалами к уроку
Подготовка
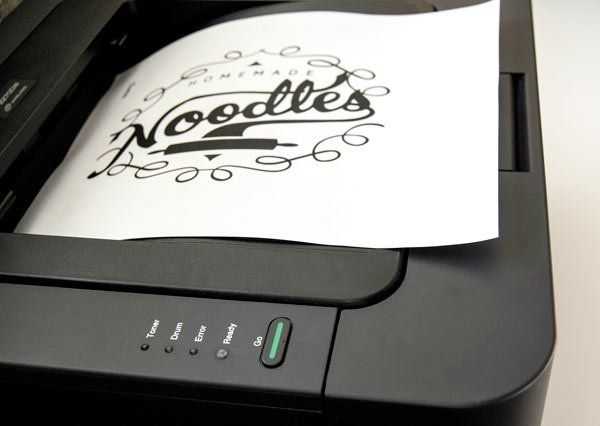
Шаг 1
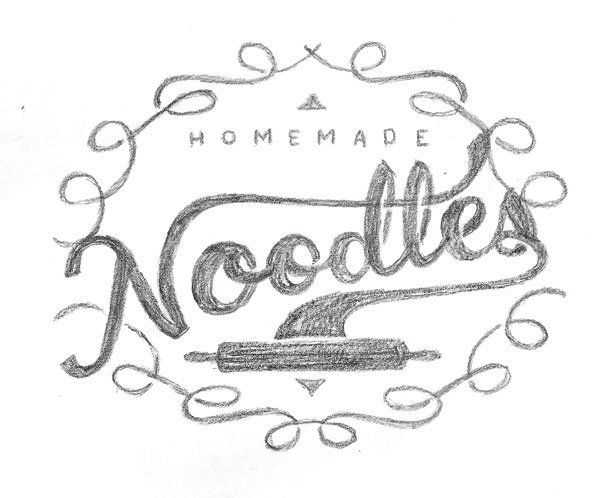
Подготовка начинается с распечатывании исходного изображения. Выберите свое, найденное в интернете либо созданное вами, как это сделал автор специально для этого урока.

Шаг 2
После печати, расположите чистый лист бумаги поверх исходного изображения. Зажмите края, например скрепками, для удобства. Возьмите самый простой карандаш, и переведите изображение на второй лист бумаги. Старайтесь полностью повторять линии и фигуры, но так, чтобы казалось, что это лишь набросок рисунка.
Примечание: Другими словами, на рисунке должны оставаться просветы бумаги.
Для данного шага подойдут, как и графитовые карандаши, так и на основе сухих красок, а так же и иные инструменты для рисования.

Шаг 3
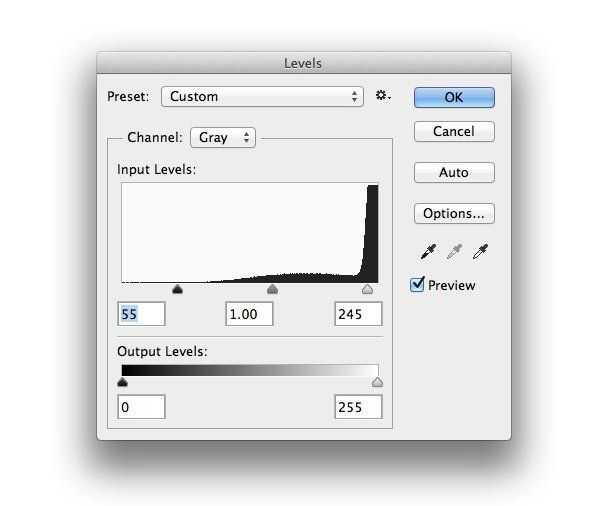
Используем техническое средство, а именно сканер, для переноса изображения в цифровую среду. Затем открываем его в Adobe Photosop. Далее воспользуемся корректирующим слоем Levels (Уровни), Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни). Таким образом, мы повысим контрастность, уберем излишки (возможные) бумаги, оставив отрисованный логотип. Настройки Уровней расположенные ниже, были подобраны для изображения, представленным автором. Для вашего изображения, вероятно, придется немного подправить настройки входного уровня теней, средних тонов и света.


Пишем мелом на доске
Шаг 1
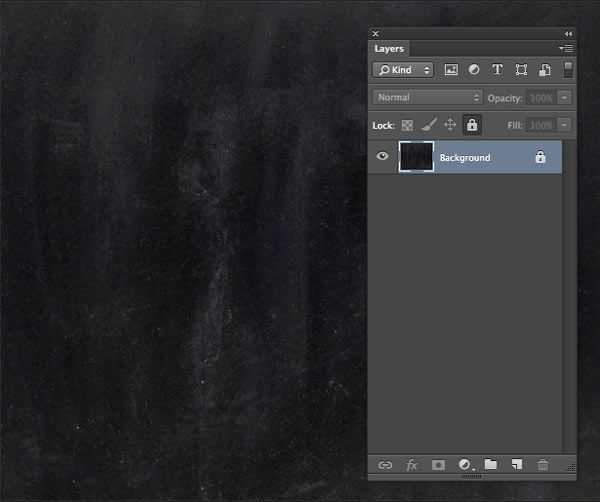
Все готово, для придания эффекта, рисования мелом на доске. Создайте новый документ в Adobe Photoshop, автор использовал следующие настройки: Соотношение сторон: 1200х1000 пикс, Разрешение: 200 пикселы/дюйм, Цветовой режим: Цвета RGB. Для вашего логотипа, могут быть использованы иные настройки. Вставьте текстуру доски, используя, как задний фон.

Шаг 2
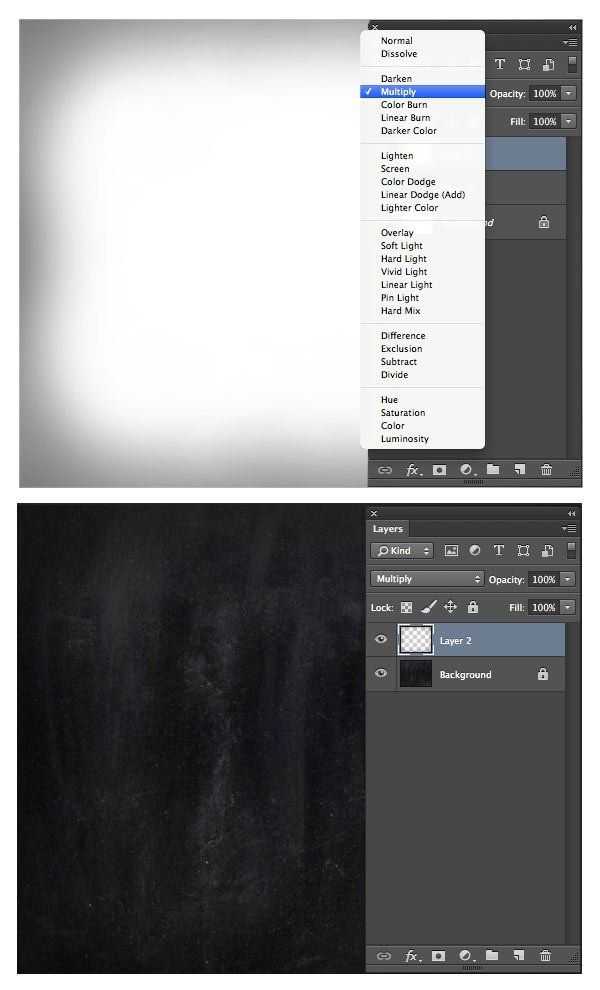
Придадим немного глубины изображению, путем добавления виньетки на краях. Создайте новый слой. Выберите инструмент Brush Tool (B) (Инструмент «Кисть»). Кисть: Мягкая. Цвет: Темно серый. Затемните края изображения, как показано ниже. Измените режим наложения нового слоя на Multiply (Умножение). Отрегулируйте Непрозрачность до желаемого эффекта.

Шаг 3
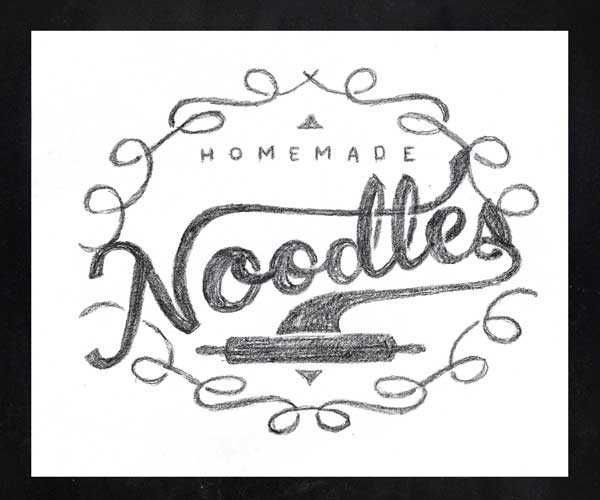
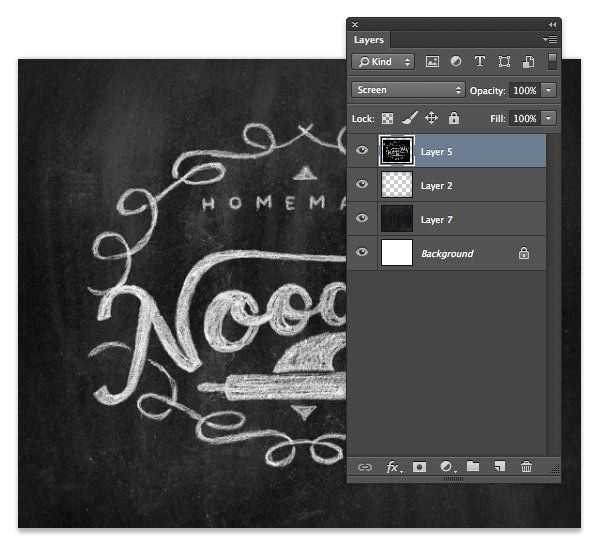
Поместите отрисованное изображение поверх всех слоев в новом документе.

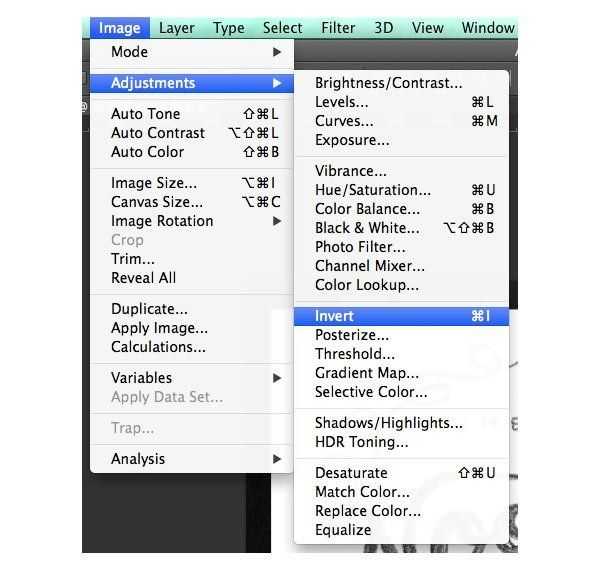
Инвертируйте цвет слоя, путем применения команды Ctrl+I, или через меню Image — Adjustments — Invert (Изображение — Коррекция — Инверсия). Таким образом, наш логотип станет белым, белый фон — черным. Измените режим наложения слоя на Screen (Экран), чтобы остались лишь элементы белого цвета.


Шаг 4
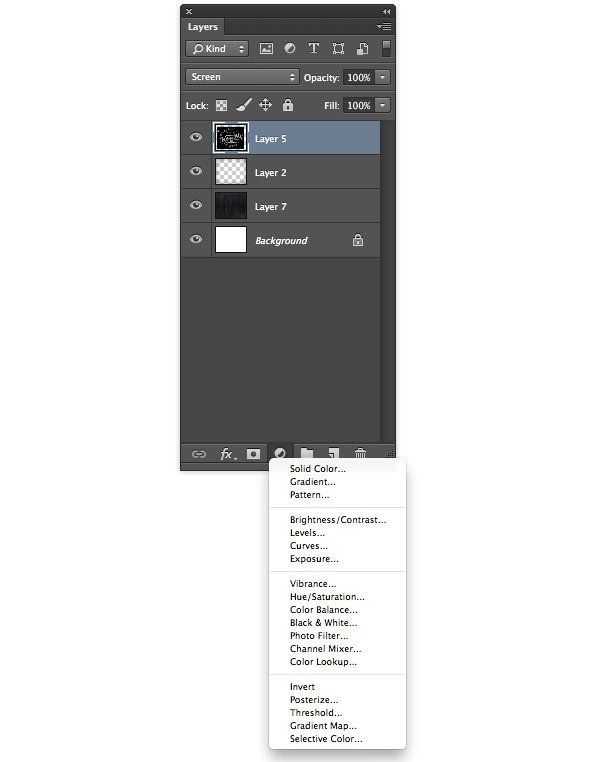
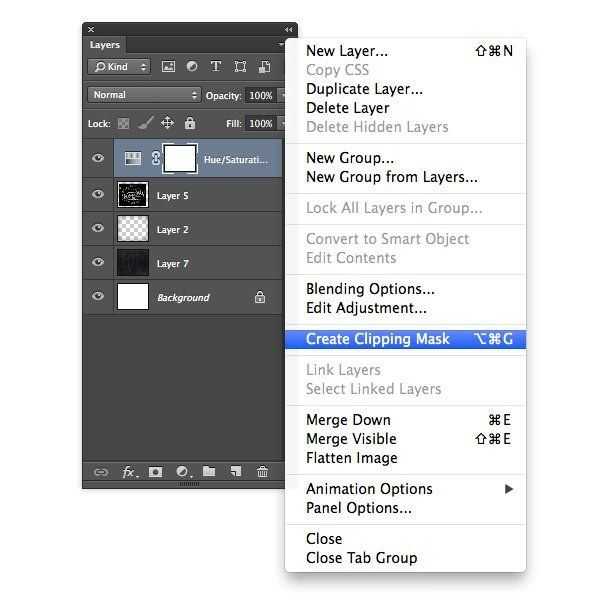
Добавим корректирующий слой, для замены цвета. На Панели Layers (Слои), снизу кликните по меню Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) и выберите Hue/Saturation (Цветовой тон/Насыщенность).

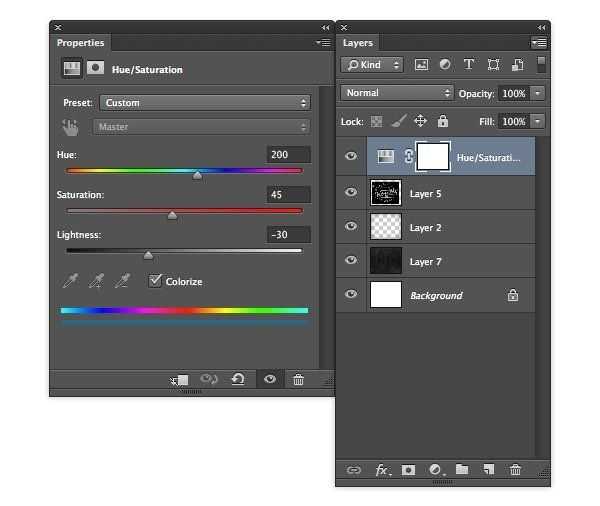
Окно изменения параметров корректирующего слоя откроется в Панели Properties (Свойства), где их можно отредактировать следующим образом, придав синий оттенок.

Создайте у корректирующего слоя обтравочную маску. Кликните правой кнопкой мыши по слою и выберите в контекстном меню Create a Clipping Mask (Создать обтравочную маску). Либо зажмите клавишу Alt, на клавиатуре, и кликните, левой кнопкой мыши, между корректирующем слоем и слоем с рисунком.

Заключение
В данном уроке был показан несложный пример создания эффекта рисования на доске мелом. Результат, представленный ниже, вполне смотрится реалистично. Мы надеемся, Вам урок понравился, и Вы положили в копилку знаний новую технику выполнения. Создайте свое, неповторимое творение!

Автор: Lindsey Meredith
photoshop-master.ru
Простая типографика с меловым орнаментом в Photoshop
В этом уроке мы попробуем создать стильный шрифт с орнаментом, затем применим эффект меловой доски с помощью Adobe Illustrator, Adobe Photoshop и некоторых векторных орнаментов. Весь процесс достаточно прост, но требует много времени, мне бы потребовалось, по меньшей мере, 3 часа для воссоздания этого дизайна.
Откройте Adobe Illustrator и создайте новый документ. С помощью инструмента «Шрифт» (T) добавьте текст «2013». Я использую бесплатный шрифт, который называется Pistilli Roman:
Теперь пришло время добавить немного орнаментов. Есть несколько ресурсов, откуда вы можете скачать орнаменты. Те, которые использую я, любезно предоставлены сайтом Shutterstock. Файл под названием Set of vector graphic elements for design.
Начните добавлять орнамент, пытаясь соответствовать дизайну шрифта:
Продолжайте добавлять детали. Помните, что переход нужно делать максимально плавным:
Можно дублировать один и тот же орнамент несколько раз и соединять копии друг с другом:
Добавляйте элементы орнамента, пока не почувствуете, что композиция сбалансирована:
Последнее, что нужно сделать, это добавить заключительные штрихи, например, завитки на окончания орнаментов:
Теперь создайте новый документ в программе Adobe Photoshop. Размер моего документа 2880 на 1800 пикселей. Затем найдите изображение черной доски для того, чтобы использовать его как фон для вашего дизайна:
Скопируйте графику, которую вы создали в Illustrator и вставьте ее в Photoshop. Кроме того, добавьте новый слой и заполните его черным цветом. После этого создайте дубликат изображения «2013» и объедините его с черным фоном:
Измените режим смешивания объединенного объекта на «Светлее» (Lighter Color):
Зайдите в Фильтр — Галерея фильтров — Наклонные штрихи (Filter — Filter Gallery — Angled Stroke). Установите значение 67 для «Баланса направления» (Direction Balance), 9 для «Длины штриха» (Stroke Length) и 5 для «Резкости» (Sharpness):
Добавьте маску, и, воспользовавшись инструментом «Кисть» (Brush), закрасьте маску 30% черного цвета, чтобы сделать белый менее однородным:
Расположив слой с надписью «2013» поверх остальных слоев, перейдите во вкладку Слои — Стиль слоя — Внешнее свечение (Layer — Layer Style — Outer Glow). Используйте изображение, приведенное ниже, для задания необходимых значений:
После этого выберете опцию «Падающая тень» (Drop Shadow). Задача этих двух стилей слоя — создать своего рода эффект мела:
Примерно такой эффект должен получится у вас на данном этапе. После этого измените режим смешивания слоя со стилями на «Растворение» (Dissolve):
Выберете все слои и создайте их дубликаты. Объедините все дублированные слои в один, и затем перейдите в Фильтр – Размытие — Размытие по Гауссу (Filter – Blur — Gaussian Blur).
Для радиуса задайте значение 5 пикселей. После применения фильтра измените режим смешивания (Blend Mode) на «Мягкий Свет» (Soft Ligh) со значением 50%. Снова создайте дубликат слоя и измените режим смешивания на «Осветление» (Screen):
Добавьте свой логотип в конце, и если хотите, немного шума и с помощью корректирующих слоев снизьте контрастность. Но это уже на ваше усмотрение. Идея этого урока заключалась только в том, чтобы создать красивый эффект меловой доски с помощью программ Adobe Photoshop и Adobe Illustrator:
Скачать файл Photoshop, использованный в данной статье.
Данная публикация представляет собой перевод статьи «Easy Chalk Ornament Typography in Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как сымитировать надпись мелом в фотошопе
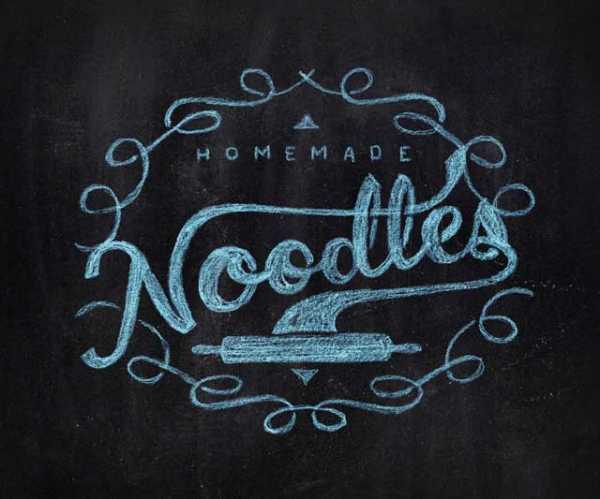
Для оформления свадьбы потребовалась имитация доски с написанным мелом текстом. Эта доска стоит позади столика со сладостями и довольно большая. Вот образец того, на что нужно было ориентироваться.
Первый шаг – погуглить. Из первого десятка результатов я выбрала два: результаты показались мне похожими на правду.
http://photoshopworld.ru/lessons/440-chalk-text-effect/
http://globator.com/photoshop-tutorials/realistichnaya-nadpis-na-zelyonoj-doske.html
Я использовала в основном первый урок. Одно маленькое но – если делать все в точности как в уроке, получается совершенно не то, что изображено на картинках – как будто у автора был свой собственный фотошоп. Пришлось импровизировать =)
Фон доски в уроке – зеленоватый. Мой пример требовал черного фона. Поэтому вложенную в пример поверхность я увеличила в размерах до нужных мне 2 метров в ширину, убрала фильтром пикселизацию, снизила насыщенность до -100 и яркость до -50. Получилась вполне себе черная поверхность с царапинами.
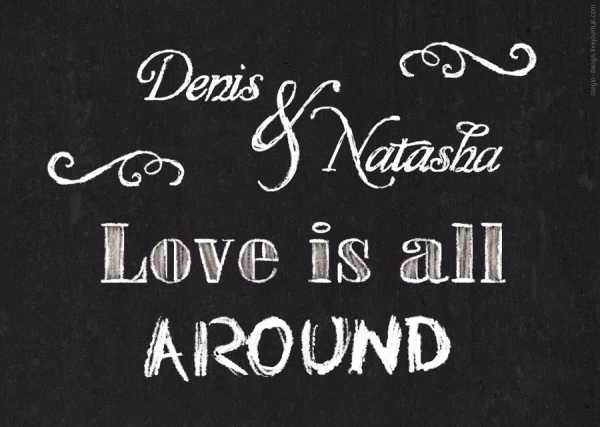
Саму форму надписи я создала в иллюстраторе и вставила в фотошоп в виде смарт-объекта. Это позволило вносить правки в векторную часть и сразу видеть результат на доске. Выглядит довольно страшненько – это всего лишь основа для нанесения.

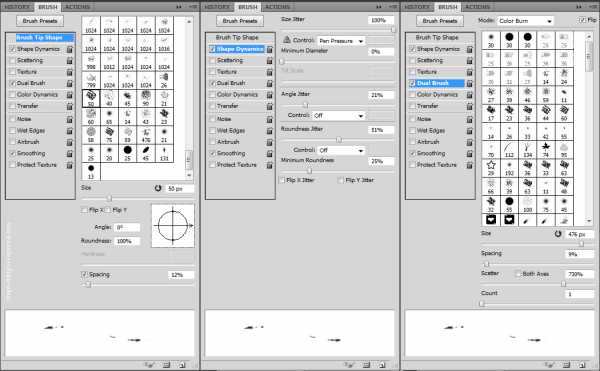
Самое сложное – кисть для рисования «мела». Даже выставив все настройки один в один, показанного автором на картинке результата у меня не получилось. Погоняв ползунки туда-сюда, я нашла нечто, напоминающее мел при шваркании планшетом с учетом нажима. На картинке настройки моей кисти.

Дальше автор предлагает довольно хитрую и быструю методику рисования мелом. Но она хорошо подходила а) для его кисти и б) для букв одной толщины. У меня ни того, ни другого =) Поэтому я отключила векторный слой, задала по нему выделение и дальше планшетом и тонкой кистью с прозрачностью 100% написала все буквы. Заданное выделение по периметру рисунка не давало мне выйти за границы букв.
Получилось даже лучше – так как каждая буква рисовалась руками, они все вышли немножко разными. Для большей достоверности я еще немного покорежила сами буквы в иллюстраторе, чтобы одни и те же буквы выглядели чуть по-разному.

Уроки редко получается просто скопировать. Но если их адаптировать, можно найти много полезных советов. А вы часто пользуетесь уроками с интернета? И насколько успешно?
megin-design.livejournal.com
Стилизованный меловый эффект текста в Adobe Photoshop
В этом уроке мы будем создавать текстовый эффект мела на доске. Мы обработаем немного текстуру доски при помощи корректирующего слоя, затем введем текст. При помощи фильтра Шум и Диффузия создадим неоднородную меловую текстуру, затем при помощи стилей слоя сделаем обводку для текста.
Результат

Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
1. Создаем фон
Шаг 1
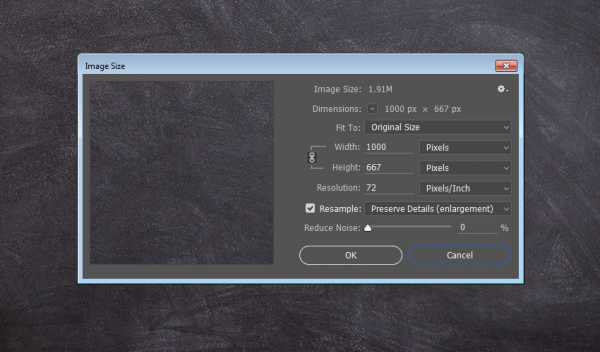
Откройте изображение Black Board, затем в меню выберите Image > Image Size/Изображение>Размер изображения и укажите Width/Ширину в 1000 px.

Шаг 2
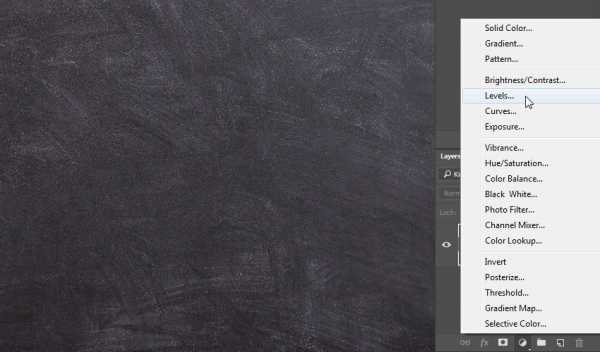
Кликните по иконке Create new fill or adjustment layer/Новый корректирующий слой или слой-заливка в нижней части палитры Layers/Слои и выберите Levels/Уровни.

Шаг 3
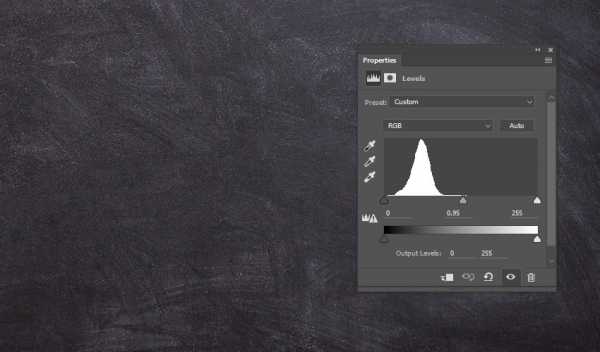
Настройте уровни как показано ниже. Это немного затемнит нашу текстуру.

2. Создаем текст и слои мела
Шаг 1
Введите ваш текст, используя шрифт Magnolia Script. Укажите Size/Размер шрифта в 200 pt, и если у вас получается больше одной строки текста, укажите Leading/Интерлиньяж примерно в 185 pt.

Шаг 2
Выберите в качестве первого цвета черный, а в качестве фонового — белый.
Создайте новый слой под слоем с текстом, назовите его Chalk, и залейте черным цветом.

Шаг 3
В меню выберите Filter > Convert for Smart Filters/Фильтр>Преобразовать в смарт-объект.

3. Применяем фильтры
Шаг 1
В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум.
Настройте параметры как показано ниже.

Шаг 2
В меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия, и также повторите настройки.

4. Маска для слоя с мелом
Шаг 1
Удерживая Command/Ctrl, кликните по иконке слоя с текстом, чтобы создать выделение по контуру текста.

Шаг 2
Укажите маску слоя слою с шумом в палитре Layers/Слои.

Шаг 3
Выберите слой с текстом и укажите ему Fill/Заливку в 0%.

5. Стили для слоя с текстом
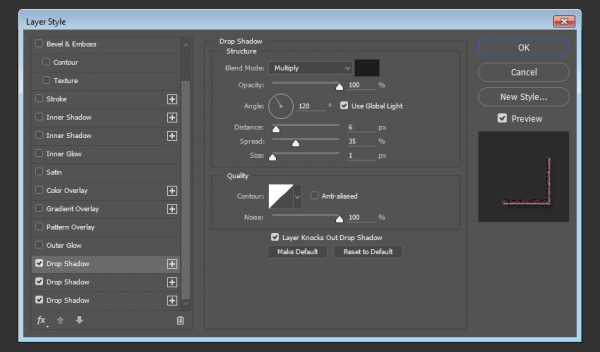
Дважды кликните по слою с текстом, чтобы открыть окно стилей слоя. Укажите слою указанные ниже стили, повторяя настройки:
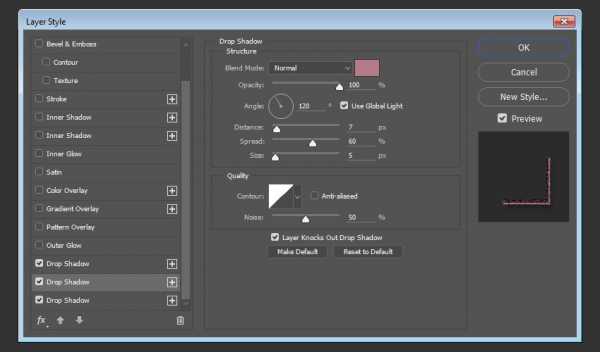
Шаг 1
Drop Shadow/Тень

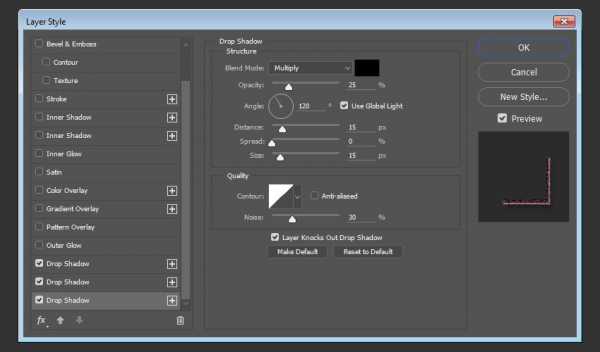
Шаг 2
Кликните по иконке + справа от стиля Drop Shadow/Тень, чтобы добавить еще один такой же стиль

Шаг 3
Еще один стиль Drop Shadow/Тень:

Результат

Автор урока Rose
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Надпись мелом на доске · «Мир Фотошопа»
Конечный результат:
Шаг 1
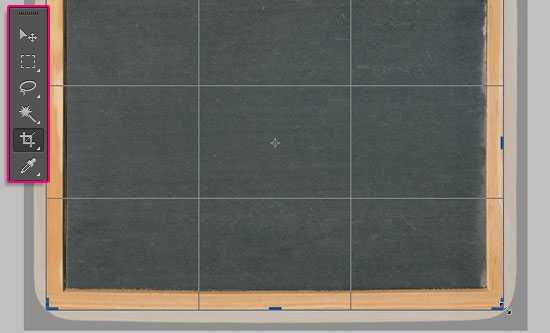
Откройте изображение доски в Фотошопе. Инструментом Crop Tool (C) обрежьте изображение, чтобы избавиться от закругленных углов и чёрного фона.

Перейдите к коррекции Levels (Image ? Adjustments ? Levels) и измените значения, как показано ниже. Это сделает поверхность доски темнее.

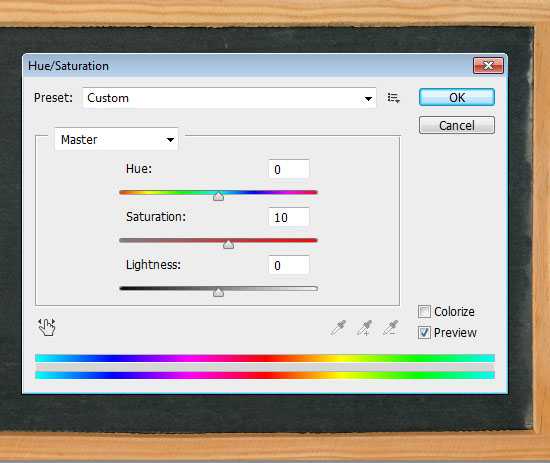
Далее перейдите к коррекции Hue/Saturation (Image ? Adjustments ? Hue/Saturation) и повысьте насыщенность цвета до 10.

Шаг 2
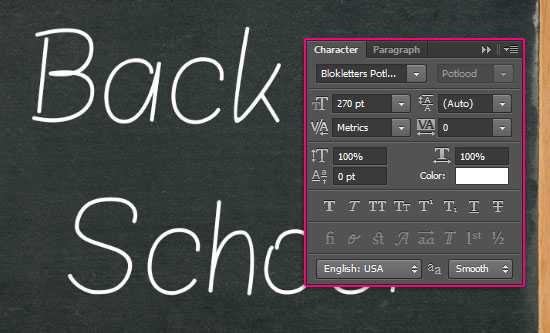
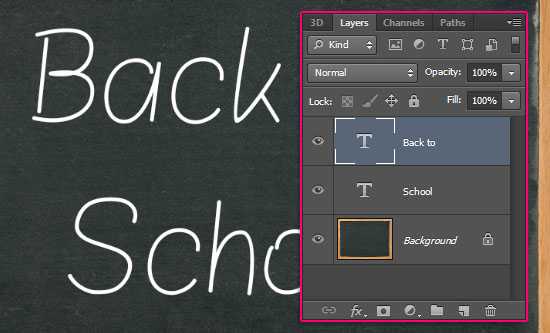
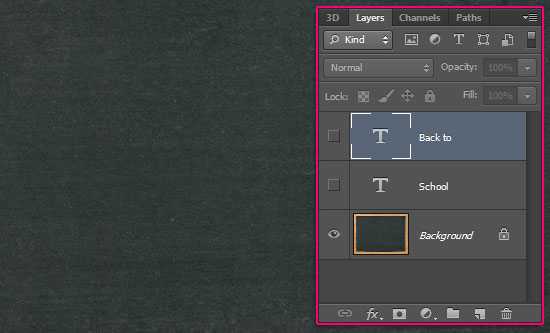
Загрузите в общую библиотеку шрифт «Blokletters», перейдите в меню Window ? Character и настройте шрифт, как показано ниже. Напишите «Back to School» на доске. Надпись должна состоять из двух слоёв. Смотрите на второй скриншот ниже.


Шаг 3
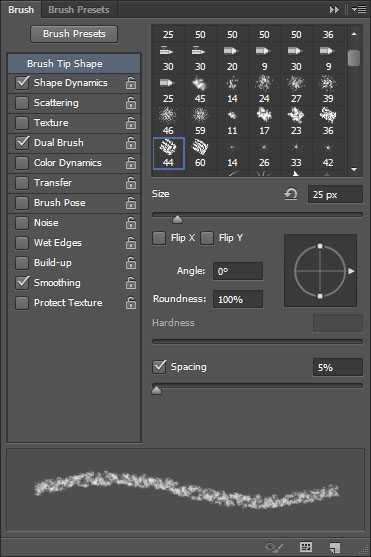
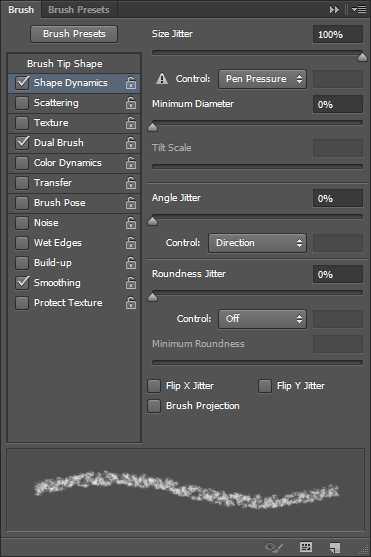
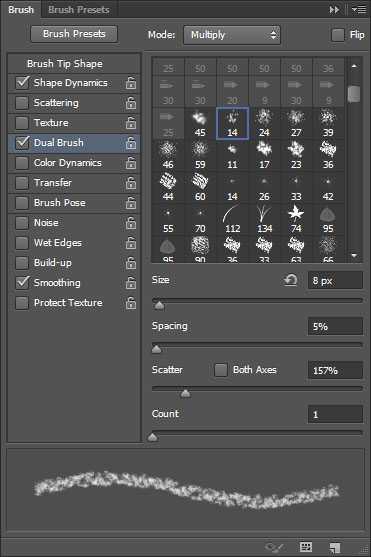
Выберите инструмент Brush Tool (B), откройте палитру кистей (Window ? Brush) и настройте, как показано ниже.



Шаг 4
Скройте текстовые слои , кликнув на иконке глаза.

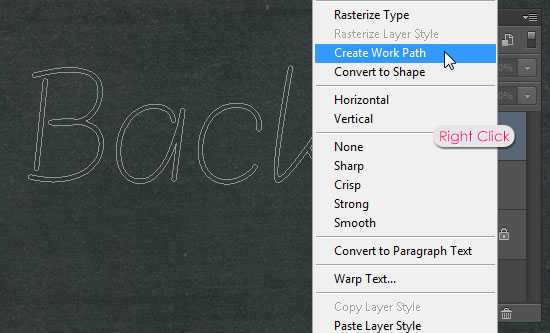
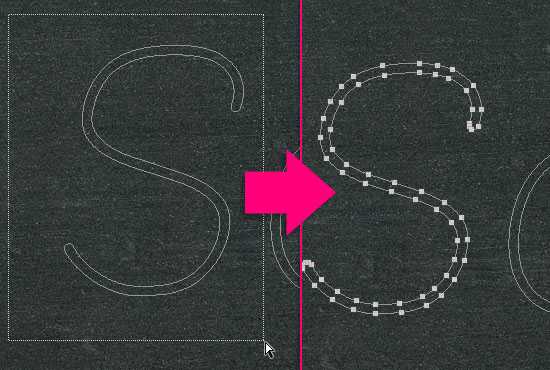
Кликните правой кнопкой на текстовом слое и выберите пункт Create Work Path.

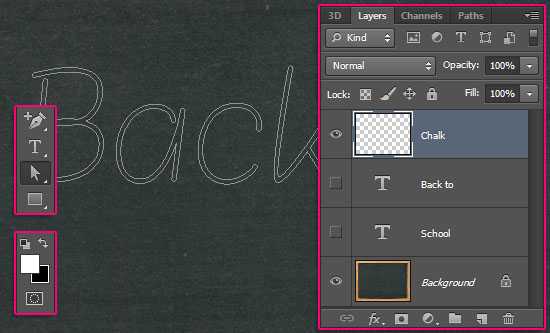
Выберите инструмент Direct Selection Tool, установите основной цвет на белый и создайте новый слой поверх остальных. Назовите его «Chalk».

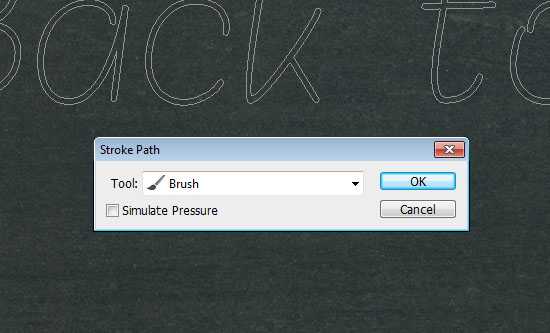
Кликните правой кнопкой мыши на контуре и выберите пункт Stroke Path.
В появившемся окне выберите Brush. Это значит, что контур будет обведён кистью, которую мы настроили ранее.
В результате Вы увидите меловую надпись. Нажмите Enter, чтобы избавиться от контура. Имейте в виду, что в зависимости от размера шрифта, размер кисти может быть разным.

Шаг 5
Для обводки каждой буквы нужно создавать контур и выделять его инструментом Direct Selection Tool.

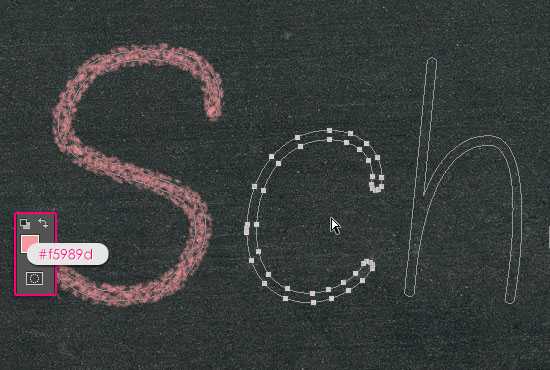
Прежде чем выполнять обводку, задайте основной цвет на панели инструментов. Не нажимайте Enter до тех пор, пока не обведёте все буквы.

Я использовал следующие цвета:
S — #f5989d
c — #fff799
h — #bd8cbf
o — #fdbd89
o — #79bcde
l — #82ca89

Шаг 6
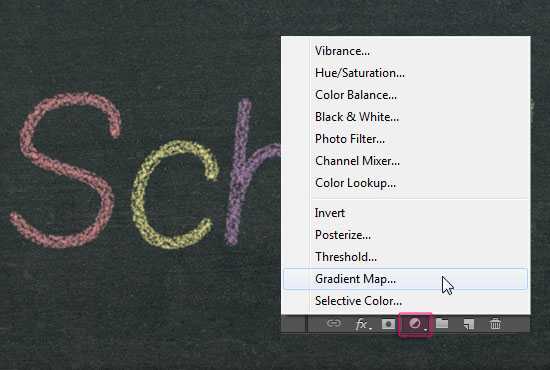
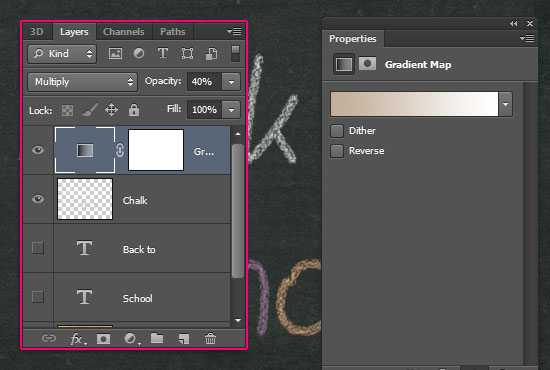
В завершении мы создадим корректирующий слой, чтобы улучшить цвета. В нижней части палитры слоёв кликните на иконке чёрно-белого круга и выберите пункт Gradient Map.

Корректирующий слой должен быть на самом верху в палитре слоёв. Установите его режим наложения на Multiply и понизьте Opacity до 40%.

Для градиента я использовал цвета #c3ae99 и #ffffff.

Конечный результат:
А это вариант для шапки на странице Facebook.

photoshopworld.ru

Leave a Comment