Myfonts определяем шрифт по изображению: WhatTheFont | MyFonts’ AI-Powered Font Finder
27.05.2023 


 Разное
Разное
5 сайтов и мобильных приложений
Вам попался в интернете текст, написанный красивым шрифтом. Вы хотите себе такой же, но не знаете его название. Определите шрифт по картинке онлайн: с помощью специальных сайтов и мобильных приложений. Сделайте качественное фото текста либо скачайте готовую картинку на свое устройство. Загрузите ее в сервис и получите список похожих шрифтов.
Содержание
- Какой должна быть картинка
- Онлайн-сервисы и приложения для поиска шрифта
- Сервис от MyFonts: сайт и мобильное приложение
- Сайт WhatFontIs
- Сайт FontSpring
- Мобильное приложение Find my Font для Android
Какой должна быть картинка
Сразу предупреждаю: идеального результата вы не добьетесь, но сможете найти похожие варианты.
Что сделает поиск более точным:
- Горизонтальное расположение букв.
- Достаточное расстояние между символами. Они не должны сливаться.
- Качество фото максимально возможное, чтобы при увеличении знаки не размывались.
 Рекомендуется использовать разрешение не менее 600 точек на дюйм. Буквы должны быть с четким контуром.
Рекомендуется использовать разрешение не менее 600 точек на дюйм. Буквы должны быть с четким контуром.
Онлайн-сервисы и приложения для поиска шрифта
Интерфейс у всех сервисов на английском языке. Некоторые из них распознают и латиницу, и кириллицу.
Сервис от MyFonts: сайт и мобильное приложение
MyFonts – интернет-магазин шрифтов. В рамках платформы есть сервис для поиска шрифтов по картинке. Здесь принимают только два вида файлов: png или jpg.
У сервиса два инструмента: сайт магазина и мобильное приложение. Приложение доступно для Android и iOS. Плюс мобильной версии – можно сделать моментальный снимок с помощью камеры устройства.
Найденные шрифты можно приобрести на этой же площадке – рядом с каждым вариантом указывается стоимость. Бесплатных шрифтов здесь нет.
Как запустить поиск через сайт:
- Перейдите на платформу MyFonts.
- Зажмите файл левой кнопкой мыши и перетащите его на область «Drop an image here to identify the fonts».

- Либо кликните по ссылке «or click here to upload an image». Откроется «Проводник Windows».
- Перейдите в нужную папку. Выберите изображение левой кнопкой мыши и нажмите «Открыть».
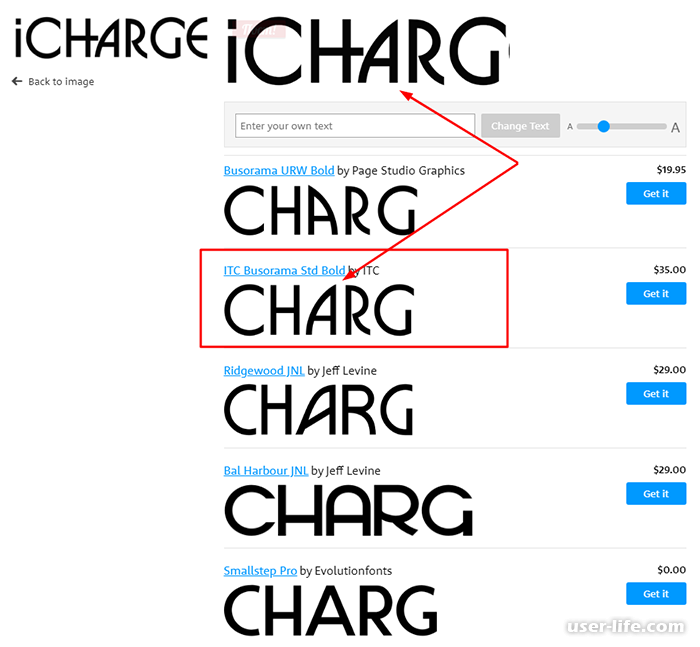
- Подождите, пока фотография загрузится в сервис. Система выделит отдельные слова на картинке. Выберите нужное слово и нажмите на кнопку со стрелкой.
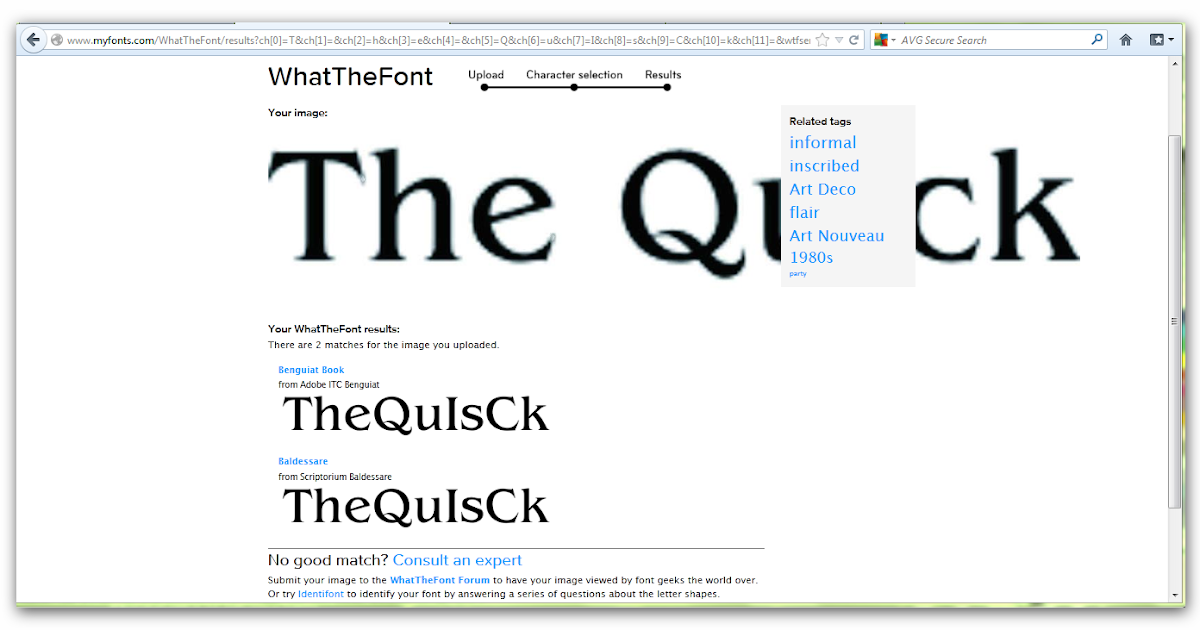
- Оцените результат. Если система определила слово неправильно, введите исходную фразу в поле «Enter your own text» и нажмите на кнопку «Change text». При желании увеличьте размер символов в образцах с помощью тумблера справа.
- Если вам приглянулся какой-то шрифт, кликните по его названию. Либо нажмите на кнопку «Get it», чтобы оформить покупку.
Расскажу, как работать в мобильном приложении WhatTheFont:
- Запустите программу. Включите тумблер «I have read the terms and conditions». Нажмите «Accept».
- Разрешите сервису доступ: к камере и памяти устройства.
- Если хотите сделать моментальный снимок букв, наведите объектив на текст, подождите, пока завершится фокусировка.
 Нажмите на круглую кнопку внизу, чтобы сделать снимок. Если у вас есть готовая фотография, нажмите на картинку с пейзажем в левом нижнем углу.
Нажмите на круглую кнопку внизу, чтобы сделать снимок. Если у вас есть готовая фотография, нажмите на картинку с пейзажем в левом нижнем углу. - Кликните по иконке с плюсом справа внизу. Выделите рамкой буквы, шрифт которых хотите узнать. Нажмите на голубую кнопку со стрелкой.
- Подождите, пока сервис просканирует текст. В результате появится список похожих шрифтов. В образцах будут другие буквы для примера. Чтобы увидеть исходное слово в разных шрифтах, нажмите на карандаш.
- Выберите нужный вариант.
- Нажмите на кнопку «Buy it at MyFonts», если хотите купить набор. Выберите удобный браузер для запуска страницы и оформите заказ. Чтобы поделиться шрифтом с друзьями, нажмите на кнопку «Share». Укажите мессенджер, который хотите использовать для отправки результата.
Сайт WhatFontIs
В сервисе WhatFontIs хранится более 700 тыс. шрифтов. Есть как платные, так и бесплатные. Также на самом сайте можно купить PRO-аккаунт: более точный поиск и отсутствие рекламы. В платном профиле можно искать бесплатные альтернативы дорогих шрифтов (через Google Fonts Search). Стоит подписка от 39$ в год. Можно оформить бесплатный тест-драйв на неделю.
Также на самом сайте можно купить PRO-аккаунт: более точный поиск и отсутствие рекламы. В платном профиле можно искать бесплатные альтернативы дорогих шрифтов (через Google Fonts Search). Стоит подписка от 39$ в год. Можно оформить бесплатный тест-драйв на неделю.
Без подписки сервис покажет 60 похожих шрифтов для каждой картинки. Наиболее интересные можно скачать на компьютер.
Как подобрать шрифт на сайте:
- Откройте платформу. В правой части экрана появится поле «Drag and Drop image». Перетащите на него свою картинку. Либо кликните по полю левой кнопкой мыши. Выберите файл и нажмите «Открыть».
- Если у вас есть ссылка на картинку в интернете, вставьте ее в строку «specify an Image URL». Нажмите «Find the Font».
- Подождите, пока изображение загрузится. Система сама определит слова на картинке. Выберите нужное слово и нажмите «Next Step».
- Нажмите на рекомендованный вариант фона (отмечено словом «recommend»).
- Система разделит слово на буквы.
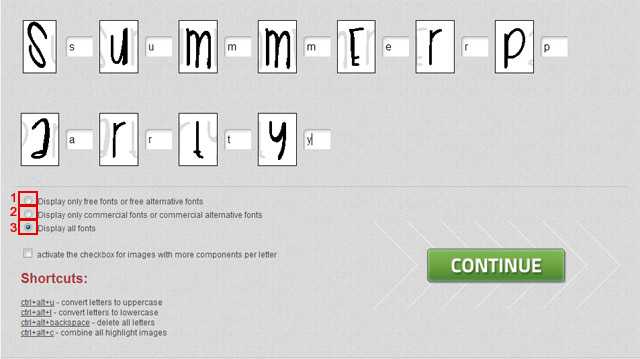
 Введите символы, которые соответствуют буквам на картинке. Если символы русские, найдите им аналоги из латиницы. Система не принимает буквы из русского алфавита.
Введите символы, которые соответствуют буквам на картинке. Если символы русские, найдите им аналоги из латиницы. Система не принимает буквы из русского алфавита. - Поставьте галочку «Display only free fonts», если хотите посмотреть только бесплатные шрифты. Нажмите «Next Step».
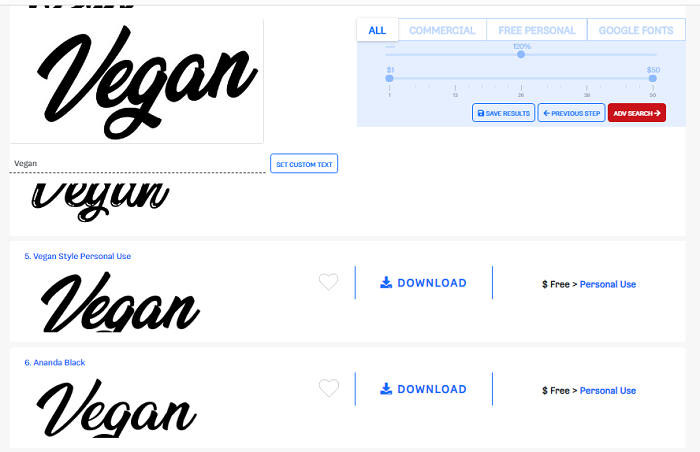
- Посмотрите список из 60 похожих вариантов. Если какой-то вам понравился, нажмите на кнопку «Download», чтобы скачать шрифт на устройство.
Сайт FontSpring
FontSprint – еще один интернет-магазин шрифтов. Здесь есть как платные, так и бесплатные варианты. Бесплатные представлены в разделе «Fonts with Worry-Free Licenses». Программа лучше всего распознает именно латиницу. Поиск по русским буквам очень неточный.
Есть 2 способа загрузки фото. Можно выбрать файл, хранящийся на жестком диске устройства, либо ввести адрес картинки в интернете.
Как работать в сервисе:
- Откройте сайт магазина. Нажмите на «Upload Image». Выберите файл на диске ПК и загрузите его в сервис.

- Либо нажмите на «image URL», если у вас есть ссылка на картинку в интернете. Вставьте ссылку в поле и кликните «Get URL».
- Подождите, пока система определит буквы на картинке.
- Нажмите на кнопку «Matcherate It!».
- Оцените результат проверки. При необходимости откройте наиболее похожий шрифт.
- Чтобы купить либо бесплатно скачать шрифт, кликните по кнопке «Purchase it».
Мобильное приложение Find my Font для Android
Интерфейс у Find my Font немного запутанный. Результат поиска в целом такой же, как и на платформе MyFonts. Можно попробовать загрузить русские буквы. Но тогда в дублирующем поле введите их английские аналоги.
Программа показывает процент сходства. Некоторые шрифты можно бесплатно скачивать на устройство. Остальные придется покупать.
Как найти шрифт в приложении:
- Запустите программу. Разрешите ей доступ к камере устройства.
- Выберите способ загрузки фото: моментальный снимок с помощью камеры либо картинка из галереи.

- Если выбрали готовый образец, дайте программе доступ к памяти устройства.
- Выберите фото из галереи либо сделайте моментальный снимок. Появится небольшая инструкция, как пользоваться приложением, на английском языке. Поставьте отметку «Don’t show again» и нажмите на галочку, чтобы убрать инструкцию.
- Тапайте по буквам, шрифт которых хотите выяснить. Символы будут выделяться синим цветом. Выберите несколько букв и нажмите на стрелку в правом верхнем углу, чтобы запустить анализ.
- Продублируйте буквы в поле «Text to match» и «Text to preview». Нажмите на лупу в правом верхнем углу. Подождите, пока завершится анализ. В итоге появится список похожих шрифтов. У каждого шрифта будет название и процент сходства.
- Установите в меню «Search in» значение «Freemium», если вам нужны только бесплатные шрифты. Выберите вариант, максимально близкий к истине. Кликните по иконке «i». Выберите браузер для запуска сайта Find my font. В карточке шрифта указан официальный сайт его разработчика.
 Перейдите по указанному адресу и скачайте шрифт на устройство.
Перейдите по указанному адресу и скачайте шрифт на устройство.
Сайтов для распознавания шрифтов не так много. Все они на английском языке и рассчитаны в основном на латинские символы. Есть также два мобильных приложения. Чтобы поиск был более точным, берите картинку с горизонтальным расположением букв. Убедитесь также, что качество у фотографии высокое.
Обложка: Findmyfont
Как определить шрифт: 5 лучших сервисов
В чем сложность? При верстке сайта, разработке приложений, работе в текстовых документах много времени приходится уделять шрифтам. Хорошо, когда встроенные в программу образцы полностью удовлетворяют ваши запросы. А если вы где-то увидели шрифт на картинке и он вам очень понравился? Как понять, что это?
Что делать? Чтобы определить шрифт по картинке, нужно воспользоваться онлайн-сервисами. Всё что потребуется – перейти на сайт, загрузить изображение и подождать, пока оно будет обработано. В нашем материале вы найдете подборку самых удобных сервисов по распознаванию шрифтов.
В статье рассказывается:
- Способ определить шрифт по картинке
- 5 сервисов для определения шрифта онлайн по картинке
- Fontspring.com
- Identifont.com
- Помощь специалистов в определении шрифта
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Способ определить шрифт по картинке
Довольно часто в техническом задании у дизайнера есть пункт, в котором говорится, что специалисту надо подобрать подходящий шрифт или найти какой-то определённый. Заказчик может высказать любое пожелание: придерживаться стиля русского авангарда, сделать шрифт как у популярного бренда или такой, как на высланной картинке.
Самые часто используемые шрифты Arial или Times New Roman легко узнать по наличию либо отсутствию засечек. Редкий и малоизвестный шрифт можно определить по фото через специальный сервис.Способ определить шрифт по картинкеСуперэффективного сайта, который поможет распознать шрифты, нет, но есть несколько способов, с помощью которых можно узнать шрифт с картинки.
Существуют специальные онлайн-инструменты, разработанные с целью определения шрифтов. Сайты работают по такому принципу: программа анализирует текст с картинки или описание шрифта и находит наиболее подходящий в своей базе данных, вдобавок предлагает несколько похожих начертаний.
У каждого сервиса есть требования к картинкам, которые практически везде одинаковые:
- Буквы должны быть чёткими с различимым контуром.
- Между символами выдержано нужное расстояние.
- Формат изображения jpeg или png.
- При увеличении фото качество не ухудшается. Желательно, чтобы разрешение было не меньше 600 точек на дюйм.
Если все требования были учтены, сайт сможет определить шрифт в файле и выдаст варианты начертаний, которые можно использовать бесплатно.
Перед тем как приступить к поиску шрифта, надо подготовить фото с текстом: для начала, сохранить изображение на своё устройство. Последующие этапы практически всегда одинаковы:
- Добавьте картинку в поле поиска на сайте и нажмите «пуск».

- Укажите область распознавания, особенно когда на фото несколько разных шрифтов.
- Ознакомьтесь с результатами: зачастую сервис выдаёт несколько вариантов, которые напоминают шрифты с картинки.
- Скопируйте название шрифта, который показался вам самым подходящим. Некоторые платформы дают возможность скачать или купить нужный образец.
Самым популярным сайтом в России, определяющим шрифт, раньше был WhatTheFont, который разработала фирма MyFonts – крупный дистрибьютер шрифтов. Не во всех случаях сервер находит идентичный шрифт, но благодаря понятному интерфейсу и большой базе разных начертаний пользователи отдают предпочтение именно этому сервису. Для работы с сайтом не надо проходить регистрацию, а распознать шрифт можно не только через компьютер, но и с помощью смартфона.
В настоящее время магазин MyFonts и их сайт WhatTheFont не могут предоставлять свои услуги пользователям из России. Но не надо отчаиваться, так как есть другие сервисы, которые помогут распознать и найти необходимый шрифт.
5 сервисов для определения шрифта онлайн по картинке
Fontspring.com
У сайта огромная библиотека, где насчитывается больше 900 тысяч шрифтов, среди которых есть платные и бесплатные. Скачать или купить образец можно прямо на сервисе Font Matcherator.
Принцип работы вполне понятный и интуитивный: необходимо добавить файл с текстом или написать интернет-адрес картинки и запустить поиск шрифта. Когда вы загружаете фото, сервис предлагает обрезать его, чтобы остался только нужный фрагмент для распознавания, без лишних деталей. Помимо этого, Font Matcherator позволяет поворачивать картинку в любом направлении, используя шаг либо в 15°, либо в 90°.
Сайт не может распознать рукописный шрифт, поэтому приходится прибегать к помощи других программ, которые разделят буквы при поиске.
Стоит упомянуть, что в магазине Fontspring, который является основой инструмента, можно найти сведения о лицензиях и подобрать наиболее подходящий формат для работы. Помимо этого, есть техническая поддержка, которая помогает пользователям решать возможные проблемы в работе с ресурсом и даёт рекомендации по приобретению и установке шрифтов.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 19966
Положительные качества сайта:
- большая библиотека кириллических шрифтов;
- понятный и удобный перечень типов лицензий и стоимости шрифтов;
- большая часть начертаний доступны только после покупки, но есть и те, которыми можно воспользоваться бесплатно;
- конвертер веб-шрифтов Font Squirrel;
- форум Font Talk, где проводятся обсуждения и поиск начертаний.
Самый большой плюс сайта Font Matcherator в том, что он эффективно определяет кириллические шрифты благодаря большой библиотеке, в которой много видов русских начертаний. Несмотря на то, что ресурс не очень хорошо проводит обработку фото для поиска, в базе данных много шрифтов, которые пригодятся дизайнеру, работающему с русской продукцией.
Несмотря на то, что ресурс не очень хорошо проводит обработку фото для поиска, в базе данных много шрифтов, которые пригодятся дизайнеру, работающему с русской продукцией.
Identifont.com
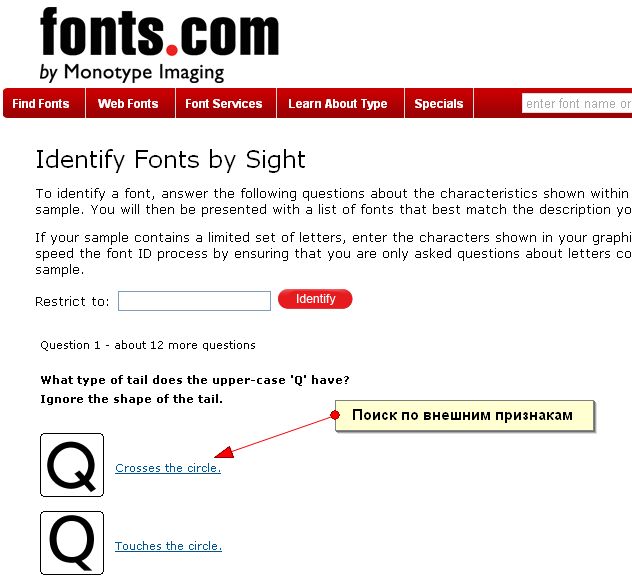
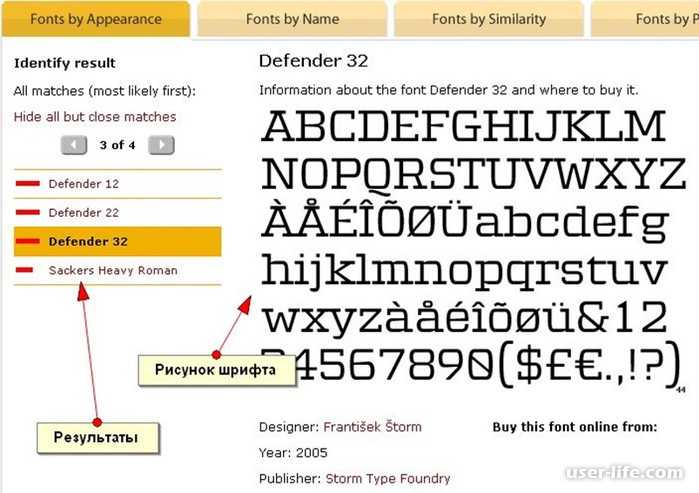
Данный сайт создан не для поиска шрифтов, но он может помочь распознать стиль символов. На ресурс вы не сможете загрузить фото с текстом, но вам будут заданы наводящие вопросы, которые помогут узнать шрифт. Сервис покажет определённые буквы, а вам надо будет описать их визуальные особенности. Главное здесь то, что на вопросы сможет ответить любой человек, ведь можно делать выбор с помощью картинки-примера, где изображены отличия.
Таким образом, с каждым вопросом число подходящих шрифтов будет сокращаться до того момента, пока не останется несколько образцов. Для просмотра всех вариантов надо кликнуть на кнопку «Show all matches», которая находится в левой колонке.
Если вы знаете, как называется шрифт, Identifont поможет найти наиболее похожий. Особенно нужна эта функция в ситуациях, когда заказчик предоставляет готовые референсы, но хочется, чтобы дизайн был уникальным. Если вы помните лишь часть названия шрифта, у сайта есть возможность поиска по фрагменту, при этом работает он не только с первыми буквами.
Если вы помните лишь часть названия шрифта, у сайта есть возможность поиска по фрагменту, при этом работает он не только с первыми буквами.
На сервисе вы не сможете приобрести шрифт, но он предложит вам несколько сайтов, на которых они продаются. Там вы получите возможность детальнее изучить шрифты и выбрать наиболее выгодные условия покупки.
Есть у Identifont ещё одна необычная функция: он может подобрать символьные шрифты, отталкиваясь от ключевых слов. К примеру, шрифт, где каждый знак – это кошечка или элемент из библиотеки с иконками.
Характеристики сервиса:
- поиск осуществляется без использования фотографий: по описанию;
- функция поиска по фрагменту названия или имени создателя шрифта;
- библиотека с символьными шрифтами;
- предоставляет несколько вариантов ресурсов из интернета, с которых можно скачать начертание;
- чтобы найти нужный шрифт, надо иметь довольно много символов из него.
Whatfontis.com
Сервис довольно сильно похож на популярный WhatTheFont. На нём пользователи могут определить шрифт как по фотографии, так и выбрать подходящий вариант в довольно большой библиотеке, насчитывающей больше 820 тысяч бесплатных и платных шрифтов.
На нём пользователи могут определить шрифт как по фотографии, так и выбрать подходящий вариант в довольно большой библиотеке, насчитывающей больше 820 тысяч бесплатных и платных шрифтов.
На каждый запрос сервер выдаёт 60 похожих образцов шрифта. Информацию об этом можно найти в описании ресурса. Помимо этого, есть фильтр, который можно настроить так, чтобы показывались только бесплатные варианты. В их числе есть как пробные версии шрифтов, чтобы человек мог ознакомиться с ними перед приобретением, так и полностью бесплатные, которые сайт берёт из библиотеки Google Fonts. Купить нужный шрифт можно сразу на сервисе.
Интерфейс WhatFontIs понятный и логичный. Первым делом надо скопировать интернет-адрес картинки с текстом или само изображение, нажав на него правой кнопкой мыши. Данная функция особенно полезна, когда фотография хранится в мессенджере или в поисковой выдаче. К тому же можно добавить файл с компьютера, воспользовавшись кнопкой browse by clicking here.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 16 марта
Осталось 17 мест
Сайт сам подстраивает изображение так, чтобы шрифт хорошо распознавался, а пользователь может выбрать, какой вариант использовать: исходный или изменённый. Если автоматическое инвертирование не до конца хорошо выделило текст, можно дополнительно его отредактировать с помощью предложенных функций: увеличить контраст, яркость, перевернуть картинку, избавиться от шума.
Довольно полезная опция – возможность разделения символов во время изменения фотографии. Это помогает определить рукописный шрифт, при котором буквы соединяются между собой.
Использовать стандартные функции сайта можно без регистрации. Но авторизация даёт довольно много привилегий: пользователь может сохранять шрифты в свои избранные, ему выдаётся больше похожих на искомое начертание вариантов, а также можно включить опцию автоматического определения знаков, при котором не надо самостоятельно вводить каждый символ под изображением.
Помимо этого, у WhatFontIs есть платная подписка, которая даёт ещё больше функций: более точный поиск, возможность подбора бесплатных шрифтов из библиотеки Google Fonts, похожих на платные варианты, отключение рекламных объявлений, откроется фильтр для настройки стоимости и авторов.
Характеристика ресурса:
- функция, позволяющая добавить фотографию с помощью Copy & Paste;
- возможность вычленить в рукописном тексте буквы;
- широкий функционал редактирования изображения для улучшения его качества и конечного результата;
- фильтр для поиска бесплатных шрифтов;
- конвертер в веб-шрифты в открытом доступе;
- форум, где пользователи могут помочь друг другу распознать необычный шрифт или обсудить вопросы типографики.

На сайте WhatFontIs вы сможете довольно быстро определить шрифт, так как сервер имеет очень широкий функционал. Единственный минус ресурса в довольно скудной библиотеке с кириллицей. Тем не менее, когда вы узнаете название шрифта, сможете найти его в магазине на нужном языке.
Инструкция по пользованию сайтом:
- Открыть сервис через адрес https://www.whatfontis.com.
- Нажать на «Browse».
- Выбрать изображение и кликнуть «Загрузить».
- Когда текст находится на тёмной подложке, надо воспользоваться функцией «Background color is darker».
- Нажимаем на «Continue», устанавливаем рамку.
- Далее надо кликнуть «Use image» и закончить настройку.
- Получите результат.
Rentafont.com
Данный сервер немного превосходит другие сайты, в которых можно определить шрифт по тексту. А лучше он потому, что у него намного больше критериев для поиска, в числе которых категория, форма, дизайн и многое другое. На данный момент в базе хранится 2,5 тысячи шрифтов, есть среди них и кириллица, поэтому распознать начертание получается практически всегда. Данный сервис хорошо подходит тем, кто работает в программе Photoshop.
Данный сервис хорошо подходит тем, кто работает в программе Photoshop.
FontDetect
FontDetect является десктопной программой, которая помогает тем, кто не знает, как определить название шрифта. Отличие данного ресурса в том, что он проводит поиск в библиотеке шрифтов, которые есть на компьютере. Особенно полезна данная опция тем, у кого установлено большое количество начертаний, среди которых есть и платные.
Бывают ситуации, когда заказчик хочет сделать новую работу в дизайне предыдущих проектов, но они могли потеряться или остаться только в формате превью либо растрового макета, а запомнить, для какой работы какой шрифт был выбран, сможет далеко не каждый.
Устанавливать FontDetect на компьютер не надо – вам необходимо только скачать файл с сайта и разархивировать его. Работает программа пока что только с Windows. После распаковки останется делать всё, как написано в руководстве, которое можно найти на сайте или в самой программе. На первый взгляд инструкция может показаться очень сложной, но на самом деле всё очень доступно, просто информации много, и она расписана максимально подробно.
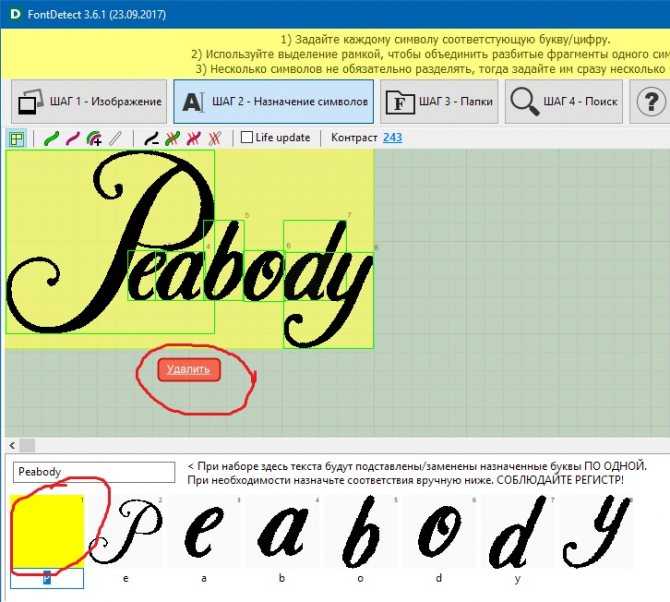
У программы понятный интерфейс, а необходимые этапы, которые помогут определить стиль шрифта, написаны над панелью инструментов. Если делать всё так, как указано, вы сможете быстро разобраться в программе и получить желаемый результат.
Но чтобы программа работала максимально эффективно, надо знать некоторые нюансы. К примеру, как показала практика, данное ПО лучше всего угадывает шрифт, который написан на светлом фоне, а тот, что на тёмном или контрастном, оно практически вовсе не может распознать. Для решения этой проблемы, разработчики дали возможность менять фон, используя «Инверсию». Опция находится на панели инструментов.
Помимо этого, программе сложно распознавать рукописный шрифт из-за соединения букв, поэтому разработчики добавили опцию «Разделитель символов», с помощью которой можно самостоятельно установить границы каждой буквы.
Кроме внутренних функций, программа имеет пару надстроек: Linear Text и Circular. В первой можно выправить текст по кривой, а во второй определить знаки, которые разбросаны по окружности.
Характеристика программы:
- совместима только с Windows;
- находит нужный шрифт среди тех, которые установлены на компьютере;
- есть уникальные опции: «Инверсия», «Разделитель символов», «Ластик»;
- определяет кириллицу.
Может кому-то программа покажется очень необычной, однако она способна облегчить жизнь дизайнерам и помочь найти необходимый шрифт среди многих других, имеющихся на компьютере, к тому же не придётся искать и покупать начертания в интернете. Нужный шрифт может быть уже установлен, и его надо просто отыскать, с чем запросто справится FontDetect.
Помощь специалистов в определении шрифта
Если вы не можете распознать шрифт с помощью автоматического поиска, то можно обратиться за помощью к людям на специальных форумах или в группах социальных сетей.
Помощь специалистов в определении шрифтаК примеру:
- форум Fontmassive;
- группы «Опознание шрифтов» и «Поиск шрифтов» во ВКонтакте;
- форум Ruldtp.

Отправьте фото с текстом в несколько групп и ждите, когда вам дадут ответ. Зачастую результат можно получить в течение нескольких часов.
Теперь вы знаете, что определить шрифт легко, благодаря сервисам и программам, которые помогут в этом деле. Не все из них имеют большую базу с различными начертаниями, но на крайний случай вы сможете обратиться за помощью к реальным пользователям, написав на форуме или в группе в социальных сетях. Пусть сейчас довольно просто отыскать необходимый шрифт, многие дизайнеры всё-таки стремятся создавать свои уникальные начертания.
Вы можете брать только идею из референсов и примеров, которые предоставляет заказчик, и на их основе разрабатывать свои шрифты. По максимуму используйте своё воображение, даже когда клиент хочет копию какого-либо начертания, предлагайте использовать ваши дизайнерские шрифты.
Рейтинг: 5
( голосов 2 )
Поделиться статьей
Как найти шрифты с любого веб-сайта или логотипа
Вы когда-нибудь пролистывали Интернет и находили шрифт, который заставлял вас удивляться, вау, вам нравится этот шрифт. Вы должны знать, что это за шрифт.
Вы должны знать, что это за шрифт.
Привет, меня зовут Гален из Local Creative Co, я веб-дизайнер. И это происходит со мной постоянно. Я наткнулся на шрифты в Интернете, и я должен знать, что они из себя представляют, чтобы добавить их в свою любимую коллекцию шрифтов.
Если вам интересно, какие из моих любимых шрифтов сейчас, у меня есть отдельное видео об этом. Ссылку дам в описании и обязательно посмотрю.
В этом видео я покажу вам два способа узнать, что такое шрифт, используется ли он на веб-сайте в качестве текста или используется как часть логотипа или изображения.
Теперь, прежде чем я углублюсь в эти два способа, я хочу упомянуть, что вы всегда можете щелкнуть правой кнопкой мыши по шрифту, нажать «Проверить элемент». Если вы используете Google Chrome
, появится код и CSS. Используется для оформления определенного сайта, и оттуда вы можете прокручивать и видеть, какое семейство шрифтов используется здесь.
И вы можете видеть, что это немного сложно, если вы не знаете кода, поэтому я покажу вам гораздо более простой способ сделать это.
Первое, что вам нужно сделать, это убедиться, что вы используете Google Chrome в качестве браузера, и выполнить поиск расширения fonts ninja. Вы нажмете на это расширение и добавите его в свой браузер Chrome. Как видите, я уже добавил расширение сюда, и у него довольно хорошие отзывы.
Используя мой сайт, в качестве примера, я подойду сюда к панели расширений и нажму на расширение шрифтов ниндзя и что это будет делать.
Когда я прокручиваю страницу и выделяю шрифты на этом веб-сайте, он будет точно подсказывать мне, что это за шрифт.
Здесь я нажал на свой шрифт заголовка. Этот шрифт называется абсолютным гламуром. На данный момент это один из моих любимых шрифтов.
И вы даже можете ввести несколько образцов текста, чтобы получить представление о том, как этот шрифт будет выглядеть с другой формулировкой.
Мне нравится, насколько быстро это работает и как легко щелкать по сайту и хранить шрифты, чтобы увидеть, какие из них вы можете использовать для себя.
Допустим, вы нашли шрифт, который вам очень нравится, и хотите выяснить, как его загрузить или купить. Некоторые шрифты будут бесплатными, а другие — премиум-шрифтами, где вам придется покупать лицензию на основе использования этого шрифта. Так, например, лицензия на настольный компьютер для печати будет отличаться от использования этого шрифта на вашем веб-сайте, где вам понадобится лицензия на веб-шрифт.
Для этого шрифта здесь я могу щелкнуть текст с открытым расширением шрифтов ниндзя, а затем я могу щелкнуть эту маленькую информационную кнопку здесь, которая откроет новое окно. И это покажет вам, где вы можете купить шрифт и сколько он на самом деле стоит. Я могу нажать купить этот шрифт.
Откроется новая вкладка, и она даст вам возможность купить различные лицензии для этого конкретного шрифта.
Всегда помните, что когда вы покупаете нестандартный шрифт, скорее всего, он был разработан владельцем малого бизнеса, таким как вы и я. Поэтому важно попытаться купить их напрямую у создателя, вместо того, чтобы покупать шрифты на любом сайте, как предлагает ниндзя. Мне нравится на самом деле искать шрифт в Google, находить создателя, смотреть, есть ли у них собственный веб-сайт, и покупать шрифт непосредственно у них. .
Мне нравится на самом деле искать шрифт в Google, находить создателя, смотреть, есть ли у них собственный веб-сайт, и покупать шрифт непосредственно у них. .
Таким образом, я поддерживаю их напрямую, и из этой продажной цены вычитается меньше сборов, и создатель получает большую часть этого дохода.
Например, я зашел в Google. Я набрал гламурным, абсолютным шрифтом. И когда я прокручиваю здесь, я вижу, что первый список — это бесплатные шрифты, lab.com. Второй – креативный рынок. Тогда это dfont.org. А потом еще один вниз. Похоже, это имя человека. Итак, я собираюсь предположить, что это создатель шрифта.
Я перейду на этот сайт
, и это похоже на их личный веб-сайт, и шрифт здесь даже дешевле, чем на других онлайн-рынках.
Еще один способ сделать это — отправиться на творческий рынок или туда, где шрифт выставлен на продажу на одном из этих крупных веб-сайтов. И с этого сайта много раз вы можете увидеть здесь имя создателя. Вы можете нажать на их имя и перейти на страницу их профиля. Может быть, посмотреть, какие еще шрифты они могут предложить.
Может быть, посмотреть, какие еще шрифты они могут предложить.
И вы даже можете найти их веб-сайт здесь, или вы можете просто погуглить их имя, чтобы найти их веб-сайт напрямую.
Если вы пытаетесь выяснить, какие веб-шрифты кто-то использует на своем веб-сайте, но как насчет логотипа, шрифтов или шрифтов, являющихся частью изображения? Как понять, какой текст или какой шрифт они используют на этом конкретном изображении? Если не можешь выделить.
Здесь находится инструмент под названием «какой шрифт». И вы можете либо найти его, перейдя в Google и введя шрифт, либо вы можете перейти на мой fonts.com косая черта, какой шрифт и что он делает вот он позволяет загрузить снимок экрана или изображение. И он фактически вытягивает шрифт из изображения.
И если он не может найти точный шрифт, он порекомендует очень похожие шрифты, которые вы могли бы использовать вместо них.
Я нажму, чтобы загрузить изображение. Это подтянет мой рабочий стол сюда. А потом я сделал скриншот части своего логотипа. Это не текст, это на самом деле просто изображение или картинка текстов. Я собираюсь открыть. Пусть загружается. Это позволит мне изменить свой выбор или вообще переместить его.
Это не текст, это на самом деле просто изображение или картинка текстов. Я собираюсь открыть. Пусть загружается. Это позволит мне изменить свой выбор или вообще переместить его.
Если это более сложное изображение, то это довольно простое. Итак, мы просто собираемся идентифицировать выбранный шрифт и посмотреть, что получится. Ну вот. Здесь вы можете увидеть самый первый вариант — это гламурный абсолютно сжатый шрифт от создателя. И если вы прокрутите вниз еще дальше, вы увидите некоторые другие варианты шрифта, которые похожи на этот шрифт, но имеют некоторые другие характеристики.
И по мере того, как мы продвигаемся дальше, шрифты, как правило, становятся немного дальше от исходного шрифта, но все же есть несколько отличных вариантов, если вам нравится этот общий стиль, и вы ищете больше идей.
Поскольку вы досмотрели это видео до конца, у меня есть для вас еще один бонусный совет. И вот как вы выбираете цвета с веб-сайта? Итак, вы посещаете веб-сайт или просто просматриваете Интернет и сталкиваетесь с действительно классными идеями и вдохновением для различных цветовых палитр, которые вы, возможно, захотите использовать в своих дизайнерских проектах.
Как узнать, что это за цвета? Таким образом, вы можете сохранить их и использовать их позже?
Как вы уже догадались, это еще одно расширение Chrome. Это называется пипеткой выбора цвета. Вы можете совершенно бесплатно добавить его в свой браузер Chrome. А затем, когда вы просматриваете веб-сайт, вы нажимаете здесь на это маленькое расширение.
Это похоже на маленькое цветовое колесо радуги. И когда вы просматриваете сайт, когда вы двигаете мышью, он будет показывать вам разные цвета, и вы можете щелкнуть, чтобы приостановить его. И как только он приостановится, он покажет вам шестнадцатеричный код, который вы можете скопировать и вставить и использовать любым способом, который вы хотите, в качестве вашего дизайна в будущем.
Надеюсь, это видео оказалось для вас очень полезным. Дайте мне знать в комментариях ниже, какой из этих инструментов вы собираетесь попробовать сами и какой из них вы найдете наиболее полезным. Большое спасибо за просмотр, и увидимся в следующий раз.
9 лучших способов поиска шрифтов на изображениях
Если вы давно не пользовались инструментами для обнаружения шрифтов, вы будете очень удивлены их точными решениями. Подобно тому, как развивается машинное обучение, эти алгоритмы (которые часто тесно связаны с моделью GAN) сделали огромный скачок вперед.
Я думаю, нет необходимости объяснять, когда и почему вы можете прибегнуть к идентификатору шрифта. Короче говоря, вы, возможно, где-нибудь видели какой-нибудь отличный шрифт и немедленно почувствовали желание иметь такой же или аналогичный шрифт в своем наборе инструментов или в своем текущем проекте. Связаться с автором, конечно, можно, но всегда ли это возможно? Определенно нет, особенно если вы видели шрифт в каком-нибудь журнале, веб-дизайне или даже метро!
Всего пару лет назад едва ли существовал идентификатор шрифта, показывающий точные результаты. Теперь вы можете больше полагаться на них, и с помощью одной фотографии или снимка экрана вы сможете найти нужные шрифты.
Вот почему мы решили поделиться с вами всеми различными инструментами: сформируйте приложения для расширений браузера и дайте вам возможность протестировать их, чтобы найти наиболее подходящий. Со своей стороны, мы также провели небольшое исследование и проверили все предоставляемые услуги, чтобы выбрать детектор шрифтов, который лучше всего справляется со своей задачей.
Типы идентификаторов шрифтов
Существует 2 типа идентификаторов шрифтов в зависимости от того, как они анализируют шрифт и его особенности:
- Средства идентификации шрифтов на основе изображений. Они могут распознавать определенные атрибуты текста на изображении и сопоставлять их со шрифтом в базе данных инструмента. Такие инструменты могут идентифицировать выбранные глифы, и если алгоритм хорошо написан, происходит какое-то волшебство, и сервис приходит с предложением из доступной библиотеки. Чтобы получить максимально точные результаты, вы должны убедиться, что загруженное изображение имеет высокое разрешение и для анализа используется только один шрифт.
 Иногда достаточно даже пары букв!
Иногда достаточно даже пары букв! - Веб-расширения. Они распознают выделенный текст на странице, обращаясь к коду веб-сайта и идентифицируя шрифты. Они могут оценить размер, стиль и цвет шрифта. Однако они беспомощны, если вы хотите идентифицировать шрифт по изображению.
В этой подборке мы представляем детекторы шрифтов обоих типов, а также выделяем некоторые альтернативные инструменты на случай, если ни один из них вам не подойдет.
Идентификаторы шрифтов из изображений
WhatTheFont
Как использовать:
- Загрузите изображение, содержащее шрифт, который вы хотите идентифицировать (вы можете обрезать рамку вокруг текста, если шрифт находится на его части). Приложение обнаружит его автоматически.
- Программа покажет вам список похожих шрифтов, из которых вы можете выбрать.
- Предложения за секунды
- Практически не имеет проблем с рукописными шрифтами или узорчатым фоном
- Существует приложение для iOS и Android, так что вы можете найти шрифт, где бы вы ни находились
- Библиотека WhatTheFont ограничена одним источником
WhatTheFont — это популярный инструмент для поиска шрифтов на основе изображений, быстрый, интуитивно понятный и обеспечивающий поразительную точность. Для выполнения поиска он использует алгоритмы глубокого обучения и ищет аналоги предоставленных шрифтов среди коллекции из более чем 133 000 стилей на My Fonts. Да, вы правильно поняли, услуга предоставляется этой типографской торговой площадкой.
Для выполнения поиска он использует алгоритмы глубокого обучения и ищет аналоги предоставленных шрифтов среди коллекции из более чем 133 000 стилей на My Fonts. Да, вы правильно поняли, услуга предоставляется этой типографской торговой площадкой.
WhatTheFont позволяет неограниченно идентифицировать шрифт: он одинаково работает с шрифтами без засечек, с засечками и даже с подключенными шрифтами. Кроме того, он может анализировать изображения, содержащие более одного шрифта, или изображения с рисунком вместо рекомендуемого белого фона.
Членство в PRO будет стоить 199$ в год и предоставит пользователям неограниченный поиск.
Сопоставитель шрифтов от Fontspring
Как использовать:
- Загрузите изображения со шрифтом, который вы хотите найти, и нарисуйте рамку ручной обрезки вокруг шрифта или текста. Приложение обнаружит и идентифицирует отдельные глифы.
- После этого Font Matcherator предоставит вам список шрифтов со ссылками, по которым вы можете приобрести нужный шрифт.

- Прост в использовании, если у вас нет соответствующей графики
- Работает с открытым типом, и нет другого приложения, которое могло бы это делать
- Отклоняет изображения и не предоставляет никакой информации о размере или формате, прежде чем вы начнете их загружать
- Если вы загружаете изображение через URL-адрес, нет гарантии, что оно будет работать
Font Matcherator — это второй наиболее часто используемый идентификатор шрифта, который работает так же, как WhatTheFont, но совершенно бесплатен. И он также проверяет отсканированные типы в своей собственной библиотеке (которая также обширна и разнообразна). Более того, Fontspring заявляет, что может быстро идентифицировать шрифт и почти любые детали типографского содержимого, включая глифы и Open Type.
Может показаться, что я уже сделал свой выбор, но мне очень понравилась суперминималистичная форма Font Matcherator, которая позволяет некоторые манипуляции с изображением. Например, вы можете повернуть изображение или выбрать определенные глифы, для которых нужно найти аналог. Однако, когда я начал загружать скриншоты, приложение отклонило их из-за большого размера. Судя по всему, Font Matcherator не является идентификатором шрифта для мгновенного использования, и вам придется заранее изменить размер/обрезать/оптимизировать образец изображения. Или загрузите URL-адрес изображения, если он у вас есть.
Например, вы можете повернуть изображение или выбрать определенные глифы, для которых нужно найти аналог. Однако, когда я начал загружать скриншоты, приложение отклонило их из-за большого размера. Судя по всему, Font Matcherator не является идентификатором шрифта для мгновенного использования, и вам придется заранее изменить размер/обрезать/оптимизировать образец изображения. Или загрузите URL-адрес изображения, если он у вас есть.
Что такое шрифт
Как использовать:
- Загрузите изображение со шрифтом, который вы хотите идентифицировать, и обведите его рамкой (не забудьте оптимизировать его, если оно искажено).
- Настройте изображение с помощью предоставленных инструментов, чтобы шрифт был лучше виден.
- Определите 3-5 букв, следуя инструкциям для достижения лучших результатов.
- После выполнения этих шагов приложение попытается угадать, что это за шрифт.
- Имеет самую обширную библиотеку шрифтов и множество инструментов для точной идентификации шрифтов
- Инструмент поиска похожих или альтернативных шрифтов удобен и прост в использовании
- Инструменты не работают должным образом
- Повсюду бесконечные всплывающие окна и множество баннеров
- Расширенный функционал членства PRO не стоит покупать
Я никогда раньше не слышал об этом детекторе шрифтов, поэтому мне было очень любопытно проверить, как он работает. И меня сразу же покорил посыл What Font Is. В нем говорится, что пользователь должен иметь возможность использовать идентификатор шрифта независимо от издателя, производителя или производителя. И в их каталоге более 850 тысяч шрифтов (коммерческих или бесплатных). Звучит здорово! Кроме того, What Font Is использует ИИ для поиска, что увеличивает наши шансы найти точную копию шрифта на изображении.
И меня сразу же покорил посыл What Font Is. В нем говорится, что пользователь должен иметь возможность использовать идентификатор шрифта независимо от издателя, производителя или производителя. И в их каталоге более 850 тысяч шрифтов (коммерческих или бесплатных). Звучит здорово! Кроме того, What Font Is использует ИИ для поиска, что увеличивает наши шансы найти точную копию шрифта на изображении.
Вы можете использовать What Font Is бесплатно, но если вам нужна премиум-поддержка (если вы PRO-пользователь, вы можете отправить образец изображения со шрифтом авторам сайта, и они помогут вам его идентифицировать), вы можете купить это за 39$/год.
Идентификаторы шрифтов с веб-сайтов
Шрифты ниндзя
Как использовать:
- Установите инструмент и откройте сайт, на котором вы нашли шрифт, который хотите идентифицировать.
- Щелкните значок Font Ninja, и идентификатор шрифта проанализирует веб-сайт и предоставит вам список используемых там типов.

- Вы также можете попробовать каждый предложенный шрифт прямо во вкладке Font Ninja, прежде чем покупать его. Приложение позволяет тестировать шрифты в любом ПО, что особенно удобно.
- Существует приложение для Mac и Windows, а также расширение для большинства популярных браузеров (Chrome, Safari и Firefox)
- Элементарно использовать, но есть все, что нужно дизайнеру для идентификации шрифтов, а также выбранных букв и символов из Веб-сайт.
- Библиотека могла бы быть и побольше
Мы закончили с инструментами идентификации шрифтов на основе изображений, поэтому давайте посмотрим, что могут предложить веб-инструменты. Font Ninja — один из самых очевидных вариантов. Fonts Ninja — это приложение и расширение для браузера, доступное для Chrome, Safari и Firefox, которое позволяет идентифицировать, пробовать, добавлять в закладки и даже покупать коммерческие шрифты на веб-странице. Он предлагает приятный пользовательский интерфейс, который отличает его от любого другого детектора шрифтов в списке. И это действительно хорошо для того, чтобы уделять пристальное внимание всем мелким деталям и находить точное соответствие шрифту, который вы ищете.
И это действительно хорошо для того, чтобы уделять пристальное внимание всем мелким деталям и находить точное соответствие шрифту, который вы ищете.
В библиотеке Font Ninja 3000 шрифтов, и если нет точного совпадения, он предложит что-то сопоставимое. Идентификатор шрифта предоставляется бесплатно в течение 15 дней с 20 бесплатными установками шрифта. После этого это 29 долларов в год.
WhatFont
Как использовать:
- Установите инструмент, откройте веб-сайт и прокрутите до текста, написанного шрифтом, который вы хотите найти.
- Просто укажите на текст, и WhatFont выдаст имя шрифта.
- Он также предоставляет дополнительную информацию о нем, когда вы щелкаете по тексту: семейство, стиль, вес, размер, высота строки и цвет. По сути, все, что можно получить из исходного кода.
- Очень прост в использовании, без проблем идентифицирует любой шрифт на странице
- Предоставляет обширную информацию о шрифте и хорошо работает независимо от версии вашего браузера та же информация в исходном коде страницы
Этот идентификатор шрифта предоставляется как бесплатное расширение браузера Google Chrome. Он минималистичный и очень простой, но является мощной рабочей лошадкой, когда вам нужно распознать шрифт на веб-сайте. Вы можете открыть столько информационных окон, сколько вам нужно, что может пригодиться, когда вам нужно сравнить типы с одинаковым стилем на одной странице.
Он минималистичный и очень простой, но является мощной рабочей лошадкой, когда вам нужно распознать шрифт на веб-сайте. Вы можете открыть столько информационных окон, сколько вам нужно, что может пригодиться, когда вам нужно сравнить типы с одинаковым стилем на одной странице.
Этот изящный детектор шрифтов используется более чем миллионом пользователей (вы можете в это поверить?) и завоевал сердца многих авторов по всему миру — и меня тоже! Фактически, это пример программного обеспечения, которое делает именно то, что вы от него хотите. Это также поможет вам найти коммерческие шрифты.
Типовой образец от Typewolf
Как использовать:
- Откройте веб-сайт и найдите текст, шрифт которого вы хотите определить.
- Нажмите кнопку приложения и наведите указатель мыши на текст.
- Бесплатно, но с той же функциональностью, что и услуги премиум-класса
- Удобный, интуитивно понятный пользовательский интерфейс
- Иногда вы щелкаете, и распознавание шрифтов срабатывает как надо, а иногда происходит сбой, и вы просто щелкаете по ссылке.

Этот идентификатор шрифта кажется еще более минималистичным, чем WhatFont, однако он творит другую магию при проверке шрифтов, символов и букв на странице. После того, как вы установите его и добавите на панель закладок, и каждый раз, когда вам нужно проверить шрифт на веб-сайте, вы нажимаете кнопку и наводите указатель мыши на текст. Вы также можете щелкнуть по нему, и в этом случае вы сможете протестировать шрифт во вкладке. Звучит удобно, и это действительно так. По сравнению с Font Ninja Type Sample еще более компактен. Кроме того, это бесплатно и поможет вам найти точное совпадение!
Идентификационный шрифт
Как использовать:
- Ответьте на вопросы викторины, предлагаемой приложением, чтобы сузить поиск.
- После того, как вы закончите с вопросами, Identifont предложит вам несколько вариантов, похожих на шрифт, который вы искали.
- Бесплатная доза ностальгии
- Вы можете никогда не найти нужные шрифты и, скорее всего, упустите какую-то деталь при выборе параметров глифов
- Викторина может занять много времени
Предупреждение: это не средство поиска шрифтов по изображению и не веб-идентификатор шрифта. Identifont — это огромный возврат к временам, когда такие инструменты не подразумевали сканирование изображений/кода или ИИ. Вместо этих современных привилегий это бесплатное приложение предлагает своего рода анкету: оно спрашивает вас, на что похожи символы и глифы шрифта, который вы хотите идентифицировать, и шаг за шагом сужает варианты из базы данных, содержащей около 11 000 шрифтов. Если вам повезет, после прохождения викторины будет разрешено несколько совпадений (а может и нет!). Найти конкретный шрифт будет крайне сложно.
Identifont — это огромный возврат к временам, когда такие инструменты не подразумевали сканирование изображений/кода или ИИ. Вместо этих современных привилегий это бесплатное приложение предлагает своего рода анкету: оно спрашивает вас, на что похожи символы и глифы шрифта, который вы хотите идентифицировать, и шаг за шагом сужает варианты из базы данных, содержащей около 11 000 шрифтов. Если вам повезет, после прохождения викторины будет разрешено несколько совпадений (а может и нет!). Найти конкретный шрифт будет крайне сложно.
Это действительно похоже на викторину, которая отнимет у вас довольно много времени и не гарантирует успеха. Я был откровенно удивлен, что половина моих коллег знала об этом. Действительно, существует так много инструментов для поиска шрифтов за секунды, поэтому Identifont — это потеря времени.
Фонтанелло
Как использовать:
- Добавьте приложение в качестве расширения в свой браузер.
- Когда вы нашли тип, который хотите идентифицировать, просто нажмите на него и подождите, пока приложение не предложит варианты шрифта.

- Простота использования даже для новичков
- Отображает информацию о размере, толщине и цвете шрифта, а также некоторые другие свойства CSS, которые не так часто используются
- Можно найти не только шрифты, но и цвет фона сайта
- Работает только с Google Chrome и Firefox
Чтобы помочь разработчикам, дизайнерам и типографам выбрать подходящий стиль шрифта и дизайн для своего веб-сайта или другого приложения, существует бесплатное приложение под названием Fontello. Это расширение браузера, и в верхней части окна вашего браузера будет отображаться его значок. Просто нажав на предложение или абзац, который приходит на ум после нажатия на значок браузера, вы можете узнать название, размер и семейство шрифта. Это помогает дизайнерам веб-сайтов выбрать лучший шрифт для своей работы, экономя их драгоценное время.
Как использовать:
- Зарегистрируйтесь в Quora, используя свою электронную почту, Gmail или Facebook.
 Приложение предложит выбрать ваши интересы и представить темы, о которых вы знаете.
Приложение предложит выбрать ваши интересы и представить темы, о которых вы знаете. - Задайте нужный вам вопрос. Добавьте изображение со шрифтом, который хотите найти, и ждите ответов от пользователей. Или вы можете попытаться найти его в предыдущих сообщениях, но это сработает только в том случае, если вы правильно сформулируете его.
- Многие профессиональные члены сообщества, которые довольно быстро отвечают на вопросы
- Высокая вероятность найти нужный шрифт
- С функцией поиска довольно сложно работать
- Если вы хотите найти свой вопрос в предыдущих сообщениях, вам нужно точно знать, как сформулировать этот запрос
- Невозможно найти что-то «похожее» ни так, ни по картинке
Quora — это веб-сайт типа вопросов и ответов, который позволяет людям задавать вопросы из всех областей экономики, бизнеса, маркетинга или просто повседневной жизни. И, конечно же, раздел дизайна в этом приложении тоже огромен. Существенным преимуществом Quora является то, что сервис использует алгоритм ранжирования ценности ответа каждого пользователя на основе оценок его предыдущих запросов. Это увеличивает шансы получить правильный ответ на ваш вопрос. Сайт также использует алгоритм машинного обучения для классификации темы вопроса на основе истории вопросов и запросов пользователя.
Существенным преимуществом Quora является то, что сервис использует алгоритм ранжирования ценности ответа каждого пользователя на основе оценок его предыдущих запросов. Это увеличивает шансы получить правильный ответ на ваш вопрос. Сайт также использует алгоритм машинного обучения для классификации темы вопроса на основе истории вопросов и запросов пользователя.
Одна категория посвящена дизайну и идентификации шрифтов, и в ней есть несколько очень знающих членов, которые всегда готовы помочь. Даже если вы не нашли точного соответствия шрифта и участники об этом не знают, вы, скорее всего, найдете пару похожих вариантов.
Сравнение идентификаторов шрифтов
Удобство использования
Качество поиска
Библиотека шрифтов
Цена и функциональность
WhatTheFont
Сопоставитель шрифтов
Что такое шрифт
Шрифты Ниндзя
WhatFont
Типовой образец
Идентификационный шрифт
Фонтанелло
1. Простота использования
Простота использования
Простота использования имеет решающее значение, поэтому я проверил каждое средство поиска шрифтов на предмет того, насколько легко пользователю, впервые открывшему сайт, разобраться в рабочем шаблоне. Здесь 10 означает очевидность действий, и чем сложнее, тем ниже становится оценка.
2. Качество поиска
Это, очевидно, самый важный критерий для поиска шрифтов, так как мы пришли туда, чтобы получить результаты. Некоторые сайты предоставили мне именно тот шрифт, который я искал, что дало им твердую 10, другие дали мне похожие варианты, и были искатели шрифтов, которые даже близко не стояли. Я также учитывал время, которое я потратил на поиск, и легкость процесса.
3. Библиотека шрифтов
Библиотека шрифтов играет большую роль в успехе поиска. Чем он больше и разнообразнее, тем выше шансы найти именно тот тип, который вы искали. Также здорово, когда совпадения шрифтов, которые дало мне приложение, действительно похожи на тот, который мне нужен, так как это может помочь дизайнерам выбрать еще лучший шрифт для своих проектов.
4. Цены и функциональность
В этой коллекции искателей шрифтов есть варианты для любого бюджета: бесплатные сайты, премиальные сайты и возможность купить членство PRO после бесплатного пробного периода. Здесь я оценил разнообразие вариантов, чтобы пользователь мог найти идеальный вариант для своих нужд и общую функциональность для каждого плана.
Лучший идентификатор шрифта — выбор нашего редактора
После тестирования всех перечисленных инструментов обнаружения шрифтов почти сразу возникла идея лучшего, и она была подтверждена оценкой их по критериям. WhatTheFont от My Fonts выделяется своим быстрым, интуитивно понятным UX и предоставленной библиотекой шрифтов. Имея более 133 000 типов, дизайнер гарантированно идентифицирует шрифт по загруженному изображению или его близкому аналогу, что делает приложение наиболее точным инструментом идентификации шрифтов.
Для веб-шрифтов победителями являются расширение WhatFont для Google Chrome и Type Sample. Несмотря на то, что он ограничен одним браузером, это все же лучший выбор, поскольку он бесплатный и простой в использовании. Правда, они больше, чем просто минималистичные, однако они предоставляют обширную информацию о шрифтах в кратчайшие сроки и бесплатно.
Несмотря на то, что он ограничен одним браузером, это все же лучший выбор, поскольку он бесплатный и простой в использовании. Правда, они больше, чем просто минималистичные, однако они предоставляют обширную информацию о шрифтах в кратчайшие сроки и бесплатно.
Часто задаваемые вопросы
Как определить шрифт по изображению?
Для распознавания шрифтов по изображению необходимо, прежде всего, убедиться, что все буквы шрифта идеально читаются. Затем выберите инструмент идентификации шрифта из списка и просто перетащите изображение, которое вы обрезали, на выбранный сайт, настройте его, и инструмент выполнит поиск и покажет вам все возможные найденные совпадения.
Как отличить шрифт от текста?
В случае, если в тексте нужно быстро выделить шрифт из печатного экземпляра, нужно сделать фото или отсканировать его, а затем просто перетащить образец изображения в идентификатор шрифта. Если вы хотите идентифицировать шрифт, который вы встретили в Интернете на веб-странице, процесс будет еще проще.

 Рекомендуется использовать разрешение не менее 600 точек на дюйм. Буквы должны быть с четким контуром.
Рекомендуется использовать разрешение не менее 600 точек на дюйм. Буквы должны быть с четким контуром.
Leave a Comment