Myfonts определяем шрифт по изображению: Как распознать шрифт с картинки: лучшие онлайн-сервисы
03.01.1974 


 Разное
Разное
Как распознать шрифт с картинки: лучшие онлайн-сервисы
Определение шрифта на картинке – частая ситуация, с которой сталкивается как профессиональный дизайнер, так и обычный пользователь. Если шрифт был найден на фотографии знакомого, то не составит труда спросить его о том, какое решение было использовано. Но что делать, если яркий и интересный шрифт встретился на просторах интернета?
В таких случаях можно воспользоваться специальными сервисами, речь о которых пойдет в сегодняшней статье.
Определяем шрифт на фото с помощью WhatTheFont
Один из самых простых способов распознать шрифт – зайти в онлайн-сервис, загрузить туда картинку и получить результат. Чаще всего подобные инструменты позволяют идентифицировать практически любой шрифт. Однако все зависит от используемого сервиса, например, WhatTheFont позволяет найти лишь тот шрифт, который есть в его фирменном магазине.
Сейчас все покажу на примере:
- Открываем онлайн-инструмент WhatTheFont и загружаем в него картинку со шрифтом, который мы хотим найти.

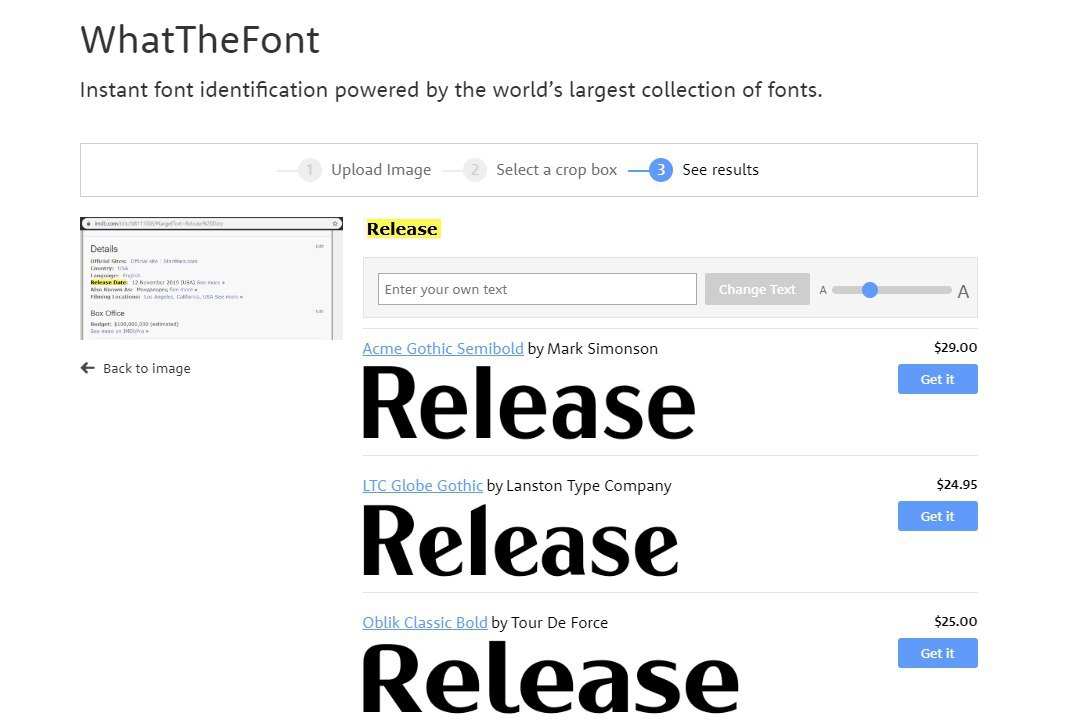
- В результате получаем список похожих шрифтов, которые есть на WhatTheFont.
Я использовал популярный шрифт Lobster и решил проверить, найдет ли сервис его. К сожалению, в результатах отобразилось не то, что ожидалось. Как я уже говорил, WhatTheFont позволяет найти лишь тот шрифт, который есть в базе. Так что вердикт такой: это отличный сервис, если вы ищете шрифт из базы данного сервиса. Во всех других случаях – лучше использовать альтернативные способы.
А для тех, кому понравился данный сервис, я покажу, как пользоваться им на телефоне. Результат будет тот же, но вот функционал у официального приложения чуть-чуть отличается.
Мобильное приложение WhatTheFont
WhatTheFont позволяет найти шрифт в онлайн-режиме с помощью камеры телефона. Приложение было разработано специально для тех, кому часто приходится иметь дело с разными шрифтами, определять их название или пополнять собственный шрифтовой архив. Приложение доступно как на iOS, так и на Android.
Приложение было разработано специально для тех, кому часто приходится иметь дело с разными шрифтами, определять их название или пополнять собственный шрифтовой архив. Приложение доступно как на iOS, так и на Android.
Процесс работы с WhatTheFont довольно прост: достаточно навести устройство на картинку, и сервис автоматически определит шрифт.
Рассмотрим на примере:
- Скачиваем приложение и запускаем его – в результате перед нами сразу же запускается камера. Наводим смартфон на нужную картинку и фотографируем ее. После этого будет предложено выделить область (как и в десктопной версии). Выделяем ту область, где находится интересующий нас шрифт, и жмем на стрелку внизу.
- Мы получаем список похожих шрифтов. Напомню, что шрифт вы можете не найти, так как отображаются только те, что есть в базе приложения.
Также можно скачать приложение Find My Font, которое включает в себя более 150 000 различных шрифтов. Его главное отличие от вышерассмотренного сервиса состоит в том, что он берет данные не только из своего архива, но и из сторонних источников. Таким образом, Find My Font дает больше шансов найти интересующий шрифт.
Его главное отличие от вышерассмотренного сервиса состоит в том, что он берет данные не только из своего архива, но и из сторонних источников. Таким образом, Find My Font дает больше шансов найти интересующий шрифт.
Другие сервисы для определения шрифта по изображению онлайн
Поговорим о других сервисах, которые помогут найти шрифт. Работа в них аналогична тем сервисам, что мы рассмотрели выше, поэтому я не буду показывать, как в них работать. Только расскажу об их ключевых особенностях.
WhatFontis
WhatFontis использует тот же принцип, что и WhatTheFont. Однако есть одна особенность: при загрузке можно уточнить, темнее ли фон изображения, чем буквы. Также можно задать фильтры для поиска, например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное отличие в максимальном количестве букв на картинке – здесь их может быть не более 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
Если изображение не подходит, сайт предлагает отредактировать его онлайн.
Официальная страница: WhatFontis
FontDetect (FontMassive)
FontDetect – это бесплатная программа на Windows, которая ищет подходящие варианты среди уже имеющихся на компьютере шрифтов, поэтому выбор может быть сильно ограничен. Но зато приложение умеет распознавать кириллицу.
Ссылка на скачивание: FontDetect
Identifont
Identifont – интересный сервис с необычным алгоритмом. На него не нужно загружать изображение со шрифтом, ведь сайт предлагает найти подходящие варианты с помощью перебора характерных признаков. Чтобы получить результат, нужно ответить на несколько вопросов.
Также Identifont предлагает искать шрифт по названию или какой-нибудь характеристике (компании-издателю или фамилии дизайнера). Кроме того, можно ввести название уже известного шрифта и подобрать похожие на него варианты.
Официальная страница: Identifont
FontSpring
Данный сервис по своему функционалу похож на уже упомянутый ранее WhatTheFont. При этом у него есть несколько специфических особенностей, например, на сайте есть фоторедактор, который позволяет обрабатывать текст для наилучшего распознавания шрифта в режиме онлайн. Кроме того, на FontSpring можно добавлять характеристики для загружаемой картинки, чтобы лучше идентифицировать шрифт.
Официальная страница: FontSpring
FontMatch
FontMatch – это приложение, которое изначально было разработано для ОС Windows, но позже разработчики выпустили программу и для macOS. Поиск по картинке здесь происходит аналогично другим сервисам: загружаем картинку и запускаем анализатор приложения, в результате которого будет отображен список похожих шрифтов. Из минусов: англоязычный интерфейс, но разобраться в нем не составит никакого труда даже тому, кто совсем не знает языка.
Ссылка на скачивание: FontMatch
FontSquirrel
Последний сервис, о котором я расскажу – Font Squirrel. Это еще один англоязычный ресурс для поиска шрифта онлайн. Как и в случае со многими сервисами, он позволяет не просто распознать нужный шрифт, но и сразу скачать его из базы: бесплатно или платно.
Официальная страница: Font Squirrel
Что делать, если не получилось найти шрифт
Если у вас не получается определить шрифт автоматически, обратитесь за помощью на специализированный форум или в группы в социальных сетях.
Вот ссылки на некоторые из них:
Выложите изображение с нужным шрифтом и ждите ответа. Лучше оставить запрос на нескольких сайтах. Ответ обычно приходит в течение нескольких часов.
Заключение
Поиск шрифта – это несложная задача, которая решается с помощью любых сервисов, рассмотренных выше. Некоторые из них содержат не такую большую базу шрифтов, как остальные, однако на помощь всегда может прийти форум или группа в социальных сетях, где вас проконсультируют уже реальные пользователи.
Некоторые из них содержат не такую большую базу шрифтов, как остальные, однако на помощь всегда может прийти форум или группа в социальных сетях, где вас проконсультируют уже реальные пользователи.
Как определить какой стиль букв. Как найти нужный шрифт по его изображению
Сейчас я вас научу плохому.
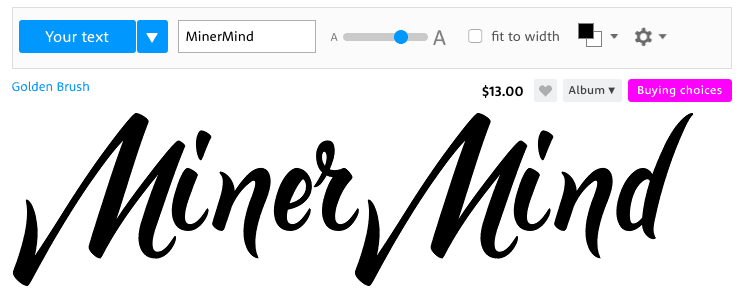
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
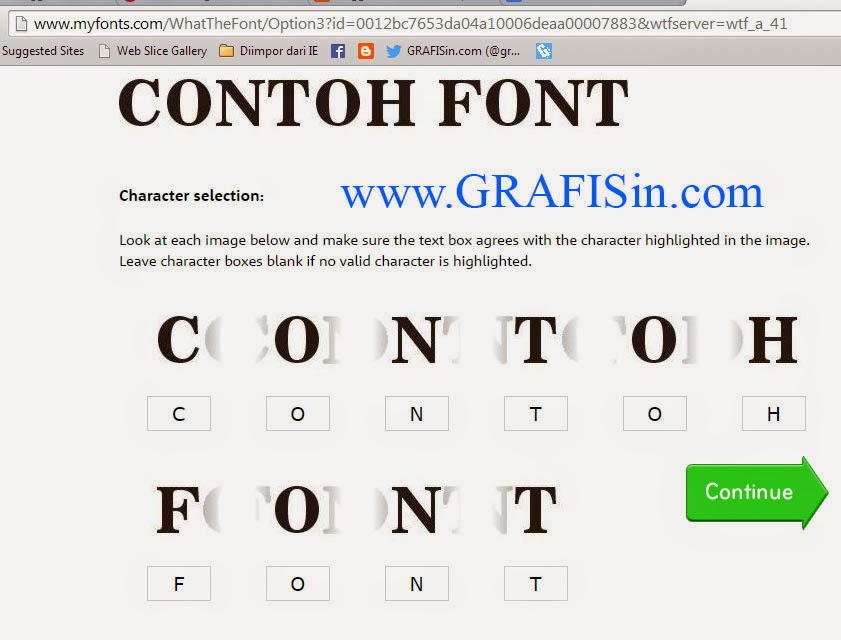
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
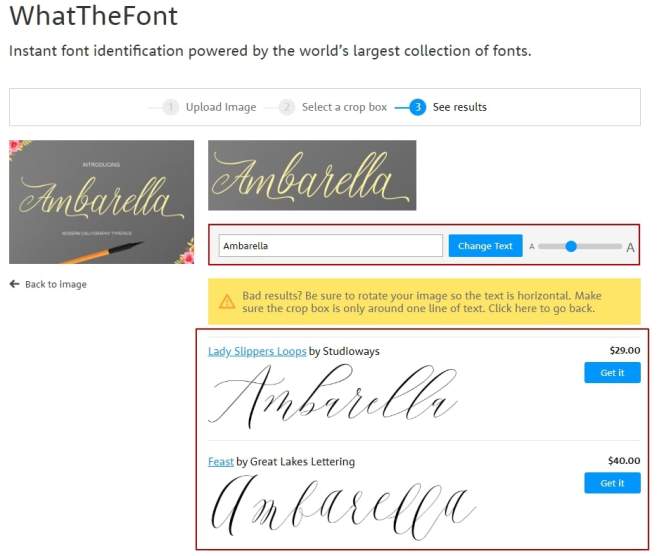
Online-сервисы WhatTheFontWhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
WhatfontisWhat Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Приложения и расширения для браузеровПомимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
Бесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Whatfont toolРасширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
Отличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтовКаждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Font TrainerОнлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HDЭто приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.
Вам понадобится
- Компьютер с подключением к сети Интернет.
Инструкция

С его помощью вы узнаете название искомого шрифта в несколько кликов. По своей сути этот сервис уникален и существует не первый год, что говорит о постоянном развитии сервиса. Теперь вам не нужно сидеть часами перед экраном вашего монитора, просматривая кучу страниц со шрифтами.
 Сохраните изображение в любой папке, например, на рабочем столе — для быстрого доступа.
Сохраните изображение в любой папке, например, на рабочем столе — для быстрого доступа. А также сделать сайт запоминающимся и подарить приятные эмоции посетителям.
А также сделать сайт запоминающимся и подарить приятные эмоции посетителям.Инструкция

Достаточно часто на всевозможных сервисах вопросов и ответов люди задают один и тот же вопрос: «Как определить шрифт по картинке ».
Тем, кто не связан по роду деятельности с графикой либо вебдизайном, сложно понять, зачем это необходимо)) Те, кто «в теме» хорошо знают, как сложно определить тип шрифта на какой-либо картинке либо логотипе и подобрать его так, чтобы текст смотрелся почти как на оригинале.
Ранее я уже писал про онлайн сервис, который позволяет под какие-то нужды, но этот инструмент бессилен, когда требуется идентифицировать тип шрифта по конкретному примеру. Поэтому спешу представить Вам инструмент, который может помочь в таких случаях.
WhatTheFont – бесплатный онлайн сервис, который поможет определить шрифт по картинке. Для того, чтобы результат определения был максимально точным, желательно соблюсти следующие условия:
- буквы не должны сливаться другом, иметь четкие контуры
- буквы должны быть выровнены по горизонтальной линии
- желательно, чтобы высота букв была около 100px
Чтобы определить шрифт по картинке, необходимо загрузить эту самую картинку на сервис либо указать её адрес в интернет. Оба эти действия производятся на главной странице WhatTheFont.
Оба эти действия производятся на главной странице WhatTheFont.
В качестве примера давайте определим шрифт в логотипе моего сайта MuzRelax.ru. Я то знаю, какой шрифт там использован, а вот посмотрим сможет ли сервис WhatTheFont корректно его идентифицировать.
Кстати, тем, кто еще не посещал этот сайт, крайне рекомендую сделать это – получите настоящее удовольствие).
Я сделал скриншот лого и загрузил картинку в таком виде:
Как видите, фон шрифта даже не контрастный, хотя это тоже желательно условие (черное на белом либо белое на черном).
На следующей странице сервис автоматически разобьет всю надпись на картинке на отдельные буквы и попытается их определить. Литеры, которые не определились, либо идентифицированы не верно, Вы можете вписать сами в маленьких окошках. В моем примере всё определилось верно в автоматическом режиме.
На финальном этапе сервис выдаст список шрифтов, которые выглядит схоже с тем шрифтом, который есть на картинке. В моем случае было предложено 4 варианта, самый первый из которых (Georgia) и есть тот тип шрифта, который я использовал в логотипе сайта MuzRelax.ru. Отличный результат!
В моем случае было предложено 4 варианта, самый первый из которых (Georgia) и есть тот тип шрифта, который я использовал в логотипе сайта MuzRelax.ru. Отличный результат!
К сожалению, WhatTheFont имеет несколько недостатков:
- Хотя база данных сервиса содержит огромное количество шрифтов, некоторые экзотические он определить не в состоянии
- Кириллические шрифты сервис не определяет. Однако этот недостаток достаточно условный, потому что в интернет нет ни одного сервиса определения шрифта по картинке, который бы работал с кириллическими шрифтами. К сожалению…
WhatTheFont является лидером среди себе подобных онлайн сервисов, имеет хорошее сообщество, куда можно обратиться за помощью при определении шрифта, полностью бесплатный и работает очень шустро. Рекомендую однозначно!
P.S. Не забудьте оставьте эту статью у себя в закладках и порекомендовать своим друзьям).
Предположим, вам понравился конкретный шрифт, но вы не знаете, как его идентифицировать. На самом деле, методик для определения шрифтов предостаточно.
На самом деле, методик для определения шрифтов предостаточно.
Наиболее простая – взгляните на исходный код той страницы, которая «приглянулась». Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Предлагаю воспользоваться редактором текстов Microsoft Word пакета Office. Для этого сохраните конкретную веб-страницу, чтобы открыть ее потом в редакторе. Шрифт определится таким, каким он есть в оригинале.
Еще проще воспользоваться сервисом Whatfont . Для этого перетащите кнопку в закладки вашего браузера. Щелкните на вкладке того шрифта, который интересен, предварительно наведя курсор на нем. По каждому шрифту предусмотрена подсказка в виде краткой информации (при вызове контекстного меню можно получить более развернутую информацию).
В арсенале помощников имеются плагины под различные браузеры, определяющие шрифт на открытых интернет-страницах. Для браузера Google Chrome – это плагин Csscan , а под Mozilla FireFox – Firebug . Все, что нужно, так это скачать необходимый плагин для своего браузера.
Все, что нужно, так это скачать необходимый плагин для своего браузера.
Что делать, если нельзя запросто определить шрифт, например, с картинки? Выдернуть его оттуда весьма затруднительно, но можно. Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Кстати, подборку шрифтов могут обеспечить сайты Identifont, ITC Fonts и Fonts.com. Это целая система целенаправленного подбора шрифтов онлайн, Единственный минус таких ресурсов состоит в том, что они англоязычные. Однако, если поднапрячься, то можно разобраться во всем.
Приступим к утилитам (десктопному софту)… FontMatch является настольным приложением с функцией загрузки изображений и может выдавать наиболее подходящий шрифт, а в случае отсутствия требуемого, выводит любой другой. Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
И, наконец, программка Kleptomania предоставляет возможность копирования текста из окна, которое, по умолчанию, не поддерживает этой функции. В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
Вышеперечисленные основные способы позволяют идентифицировать практически любой шрифт на веб-сайте.
Как определить шрифт по картинке и не только. Обзор лучших сервисов. WhatTheFont — определяем шрифт по картинке
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?.. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Сначала я загрузил эту картинку:
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Если вы сами выступаете в качестве дизайнера, то наверняка просматриваете все сайты с долей критицизма. Вы всегда оцениваете и осуждаете то, как выполнен дизайн. Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно распознать шрифт , если просто смотреть на него.
Поэтому я подумал, что стоит поработать над подборкой 5 онлайн-инструментов для распознания шрифтов . Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Мне хотелось бы знать ваше мнение об этих инструментах. Если же я упустил из виду какие-нибудь еще клевые инструменты, пожалуйста, расскажите о них в комментариях.
1. What font is
Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех.
2. Identifont
Identifont
Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов.
3. WhatTheFont
WhatTheFont распознает шрифты по тому же принципу что и IdentifyFont. Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и в нем должно быть не более 25 символов. Так как символы сканируются вебсайтом, нам нужно будет подтвердить правильные символы. Затем сайт анализирует каждый символ и находит шрифт. .
4. Font Trainer
Font Trainer поможет вам просматривать шрифты в различных стилях. Сервис выступает в качестве блиц-опроса для поиска шрифта. Вы можете потренироваться распознавать многие популярные шрифты и исключить необходимость вообще пользоваться такими сервисми. Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
5. TypeNavigator
TypeNavigator представляет собой инструмент поиска шрифтов, который позволяет вам использовать множество опций, чтобы найти нужный шрифт. Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам.
Еще 3 дополнительных инструмента вы можете увидеть по ссылке — . Советуем тоже смотреть.
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Любому дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам .
Вот это надпись:
Первый сервис, с помощью которого мы будет определять шрифт —
- WhatFontIs,адрес — http://www.whatfontis.com/
Нажмите на кнопку “Browse” для выбора картинки с текстом.
 Далее вам предстоит выбрать один пункт и даух:
Далее вам предстоит выбрать один пункт и даух: - What The Font ,
адрес http://www.myfonts.com/WhatTheFont/
xdfЗдесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
Я добавила букву f, исправила S на i и дописала точку в свободное поле. Снова “Continue”.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
- Это были сервисы, которые определяют шрифт по картинке.
 Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Identifont адрес http://www.identifont.com/index.htmlЕсли вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
- есть ли у шрифта засечки,
- название: просто введите название шрифта или его часть,
- похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
- дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже бе нания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
- Font Finder Firefox Add-On — дополнения для Firefox, которое определяет какой шрифт используется на сайте.
 Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/ - Bowfin Print Works — http://www.bowfinprintworks.com/SerifGuide/serifsearch.php
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.
Вам понадобится
- Компьютер с подключением к сети Интернет.
Инструкция

С его помощью вы узнаете название искомого шрифта в несколько кликов. По своей сути этот сервис уникален и существует не первый год, что говорит о постоянном развитии сервиса. Теперь вам не нужно сидеть часами перед экраном вашего монитора, просматривая кучу страниц со шрифтами.
 Сохраните изображение в любой папке, например, на рабочем столе — для быстрого доступа.
Сохраните изображение в любой папке, например, на рабочем столе — для быстрого доступа. А также сделать сайт запоминающимся и подарить приятные эмоции посетителям.
А также сделать сайт запоминающимся и подарить приятные эмоции посетителям.Инструкция

Как определить шрифт по картинке онлайн — 4 лучших сервиса
Особенности
После распознавания сервис предложит самостоятельно определить правильно ли определена буква. При необходимости замените ее на правильную. Далее сайт отобразит список наиболее подходящих вариантов. Некоторые площадки предлагают возможность скачать его на ПК. Для лучшего распознавания буквы расположите горизонтально. Символы отделите друг от друга. Параметры уточните на сайте. Если буквы мелкие, используйте Photoshop, чтобы отредактировать их под указанные требования. Рассмотрим сервисы, позволяющие определить шрифт.
При необходимости замените ее на правильную. Далее сайт отобразит список наиболее подходящих вариантов. Некоторые площадки предлагают возможность скачать его на ПК. Для лучшего распознавания буквы расположите горизонтально. Символы отделите друг от друга. Параметры уточните на сайте. Если буквы мелкие, используйте Photoshop, чтобы отредактировать их под указанные требования. Рассмотрим сервисы, позволяющие определить шрифт.
Использование плагина в браузерной строке
Если приходится часто подыскивать подходящий формат изображения букв латинского или кириллического типа, то можно для быстроты работы использоваться специальный плагин, загруженный в используемый браузер. Такой способ позволит быстро узнавать, что за шрифт указан на картинке и как он называется.
Распознавание программа проводит через html код используемого изображения, по которому можно быстро узнать, что за шрифт изображен на имеющейся картинке и быстро подобрать аналогичные варианты из базы данных, которые есть у такого плагина.
WhatTheFont
В коллекции сервиса имеется 133 000 стилей и шрифтов, чтобы найти лучшее соответствие. Для достижения лучшего результата расположите буквы горизонтально. Скачайте мобильное приложение для идентификации с камеры смартфона.
Начало работы
Перейдите по адресу: https://www.myfonts.com/WhatTheFont/. Загрузите картинку:
Выделите 2-3 буквы. Чтобы узнать шрифт на картинке, нажмите на круглую кнопку со стрелкой.
Выберите походящий из списка.
Онлайн-сервисы
Чтобы узнать название шрифта, не устанавливая при этом специальные программы, достаточно зайти на один из онлайн-ресурсов, которые созданы для этих целей. Большинство подобных площадок англоязычные, однако разобраться, как ими пользоваться, не сложно. Если вы не понимаете значения какой-либо фразы, воспользуйтесь онлайн-переводчиком или просто действуйте по нашей инструкции.
Перед тем как загрузить картинку на сайт, визуально проверьте, что символы надписи на ней принадлежат одному шрифту, иначе сервис может отказаться их распознавать.
WhatTheFont
Сервис WhatTheFont хорош тем, что для работы с ним не требуется регистрация. Это значительно упрощает и ускоряет процесс поиска. Но, к сожалению, при поиске кириллических шрифтов он не всегда выдает корректные результаты.
Порядок работы:
- Откройте сайт.
- В правом верхнем углу нажмите на надпись «WhatTheFont» и во всплывшем меню выберите «WhatTheFont», как показано на рисунке.
- Перетащите изображение с искомым шрифтом в пунктирный прямоугольник или нажмите на подчёркнутый текст, чтобы выбрать его из галереи устройства.
- После того как картинка будет загружена, программа предложит вам выделить шрифт для распознавания. Выделите нужную область и нажмите на синюю стрелочку.
- Распознавание шрифта длится от нескольких секунд до минуты. После завершения поиска вам будет предложено несколько вариантов шрифтов на выбор. Выберите наиболее подходящий и скопируйте его название.
- При желании можно сразу же приобрести понравившийся шрифт на сайте за определённую плату.

Обратите внимание: стоимость шрифтов на WhatTheFont и других площадках может сильно различаться. Не спешите оплачивать покупку, пока не сравните его предложения с ценами на сторонних сайтах. Вполне возможно, вам удастся получить шрифт дешевле или даже бесплатно.
FONT IDENTIFIER от Font Squirrel
FONT IDENTIFIER , как и предыдущий сервис, имеет англоязычный интерфейс и работает без регистрации. Кроме того, здесь есть фоторедактор, с помощью которого можно обработать картинку для упрощения распознавания символов.
FONT IDENTIFIER качественно распознает и латинские, и русские буквы.
Чтобы определить название выбранного шрифта, сделайте следующее:
- Зайдите на сайт. На горизонтальной панели меню выберите пункт «FONT IDENTIFIER».
- Нажмите кнопку «Upload Image» и загрузите скриншот изображения.
- Выделите текст для распознавания в специальную рамку. Для регулировки границ используйте левую кнопку мыши.

- Нажмите кнопку «Matcherate It!», расположенную в нижней части окна, и дождитесь результатов.
- Сравните предложенные варианты с первоначальной версией (она будет размещена в центре экрана).
- Скопируйте название понравившегося шрифта в буфер обмена или сразу загрузите его с сайта.
На Font Squirrel представлены как платные, так и бесплатные шрифты.
Fontspring
Англоязычный сайт Fontspring также имеет большую базу образцов. Определить название понравившегося шрифта с его помощью очень просто:
- Откройте страницу поиска.
- Нажмите кнопку «Upload Image» и загрузите картинку для распознавания.
- Выделите область с нужным текстом и нажмите зелёную кнопку «Matcherate It!».
- После поиска сервис предложит несколько вариантов шрифтов, похожих на заданный. Выберите лучший.
IdentiFont
Работа сервиса IdentiFont несколько отличается от остальных. Он предлагает несколько вариантов поиска шрифта: по картинке или символу (Fonts by Picture), по имени дизайнера (Fonts by Designer), по внешним признакам (Fonts by Similarity), по части названия (Fonts by Name) или с помощью наводящих вопросов (Fonts by Appearance).
IdentiFont также представлен на английском языке. Порядок использования функции поиска по картинке аналогичен предыдущим.
What Font is
Переходим по адресу: https://www.whatfontis.com/. Нажмите «Browse», для загрузки изображения.
Чтобы точно определить шрифт, проверьте каждую букву. Нажмите кнопку «CONTINUE».
Выберите подходящий.
Особенности
Сервис предлагает выбрать подходящий шрифт из:
- коммерческих;
- бесплатных;
- шрифтов от Google.
Выберите его из формы, расположенной справа, нажмите кнопку «ADV SEARCH» (расширенный поиск).
Identifont.com – диалоговое распознавание текста на английском языке
Работа сайта identifont.com строится на основе текстового опроса, где вам предложат ответить на вопросы, позволяющие найти нужный шрифт по внешнему виду (appearance), имени (name), similarity (схожести с другими шрифтами), picture (изображению), designet/publisher (имени дизайнера или издателя шрифта). Для работы с данным сайтом необходимо владеть базовым английским, потому указанный ресурс подойдёт далеко не всем.
Для работы с данным сайтом необходимо владеть базовым английским, потому указанный ресурс подойдёт далеко не всем.
Поиск с помощью опросов на Identifont
FontSquirrel
Переходим по адресу: https://www.fontsquirrel.com/matcherator. Нажмите «Upload», для загрузки фото.
Поместите буквы в рамку. Нажмите «Matcherate» для определения названия.
Выберите подходящий.
Rentafont.com – для подбора шрифта по вашим целям
Сайт rentafont.com имеет небольшое отличие от других, и в этом его плюс. Там присутствует поиск, который наделен множеством параметров. Искать подходящий вариант начертания можно по категориям, по целям дизайна, форме букв и другим параметрам. Сайт хранит в себе более 2,5 тысяч самых разных шрифтов, включает кириллицу и латиницу, что будет полезно дизайнерам и веб разработчикам. Идеально подойдет для загрузки шрифта и дальнейшего использования в графических редакторах типа Photoshop.
Спросите совета у дизайнеров
Чтобы определить шрифт текста на изображении, используйте сервис Fontmassive. Он предлагает попросить помощь других посетителей сайта. Как это работает? Нажмите кнопку «Написать сообщение».
Он предлагает попросить помощь других посетителей сайта. Как это работает? Нажмите кнопку «Написать сообщение».
Откроется страница где:
- Напишите вопрос;
- Добавите фото, нажав кнопку «+»;
- Нажмите «Отправить».
Пользователи сайта помогут распознать шрифт на картинке.
Что делать, если программы не распознали шрифт
Мы рассмотрели самые популярные и эффективные приложения и онлайн-ресурсы для поиска шрифта по изображению. Однако новые шрифты появляются почти ежедневно. Случается, что программы распознают символы неточно, и в результатах поиска даже близко нет ничего похожего.
Если у вас не получается определить шрифт автоматически, обратитесь за помощью на специализированный форум или в группы в социальных сетях. Вот ссылки на некоторые из них:
- Форум на ресурсе WhatTheFont;
- Форум Fontmassive;
- Группы «Опознание шрифтов» и «Поиск шрифтов» «Вконтакте»;
- Форум Ruldtp.
Выложите изображение с нужным шрифтом и ждите ответа экспертов. Лучше оставить запрос на нескольких сайтах. Ответ обычно приходит в течение нескольких часов.
Лучше оставить запрос на нескольких сайтах. Ответ обычно приходит в течение нескольких часов.
Другие статьи сайта
- Как создать коллаж из фотографий за пару кликов
- 5 сервисов для замены фона фотографии в режиме онлайн
- Как перевести текст с фотографии — лучшие онлайн-сервисы и приложения
- Способы печати фотографий со смартфонов на Android и iOS
Как определить шрифт на сайте
В интернете доступно сразу несколько сервисов, позволяющих определить шрифт онлайн на сайте или найти аналогичный. Рассмотрим наиболее эффективные инструменты.
Наведите курсор на текст и сразу сможете узнать шрифт онлайн. WhatFont определяет любой шрифт, используемый на сайте. Он также может идентифицировать шрифты, предоставляемые Typekit или Google Fonts. Сервис доступен в виде браузерного расширения и букмарклета.
Единственная проблема заключается в том, что этот инструмент работает только на веб-страницах и не распознает шрифты на изображении или фотографии.
Данный сервис, осуществляющий определение шрифта онлайн предоставляет из самых больших коллекций шрифтов (130 тысяч). А также позволяет сравнивать типографику, использованную в надписи на изображении. Для этого вставьте изображение и вырежьте текст, шрифт которого хотите идентифицировать. Вы даже можете использовать изображения с несколькими шрифтами и строками текста.
Но с помощью этого инструмента вы идентифицируете только платные шрифты.
Продвинутый инструмент, который сравнивает шрифты с библиотекой, состоящей из 550 тысяч образцов. Но за один раз сервис может идентифицировать шрифт только одной строки текста.
Чтобы восполнить этот недостаток, инструмент снабжен графическим редактором, который позволяет увеличить контраст для темных изображений, обрезать ненужные участки и т.д. Это повышает эффективность определения шрифта онлайн по тексту.
Чтобы использовать этот сервис, осуществляющий определение шрифта онлайн по тексту, загрузите или укажите ссылку на изображение, и обрежьте текст, шрифт которого хотите идентифицировать. Fontspring Matcherator автоматически сопоставляет фигуры и глифы.
Fontspring Matcherator автоматически сопоставляет фигуры и глифы.
С помощью этого инструмента вы найдете бесплатные и премиальные шрифты. Для этого нажмите на конкретный результат, чтобы увидеть страницу загрузки шрифта.
Если вы пытаетесь определить узнать какой шрифт используется на сайте, воспользуйтесь Identifont. Этот инструмент задаст вам несколько вопросов о стиле гарнитуры, а затем выдаст несколько похожих шрифтов. Сервис также предоставляет информацию об авторе шрифта и где его можно купить.
Раньше процесс поиска шрифта занимал много времени. Теперь благодаря рассмотренным в этой статье сервисам можно узнать используемый шрифт за считанные секунды.
Пожалуйста, оставьте ваши мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, отклики, лайки, дизлайки, подписки!
Пожалуйста, оставляйте ваши мнения по текущей теме материала. За комментарии, дизлайки, подписки, отклики, лайки огромное вам спасибо!
Сергей Бензенкоавтор-переводчик статьи «5 Resources to Help Identify a Font»
Определить шрифт по картинке онлайн
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у дизайнеров, подбирающих подходящий набор символов для оформления сайтов и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Помочь разобраться, каким шрифтом пользовались при создании картинки, помогают онлайн-сервисы, интернет-сообщества и специальное программное обеспечение, тоже работающее в режиме онлайн.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
Рис. 1. Загрузка изображения на сервис What font is.
- Нажать на «Find a font».
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
Рис. 2. Выбор реверса цветов.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image».
Рис. 3. Настройки изображения.
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue.
Рис. 4. Расстановка букв.
- Выбрать подходящий вариант из появившегося на экране списка.

Рис. 5. Список подходящих шрифтов.
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно: Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат JPEG, GIF или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом.
Рис. 6. Начало работы с сервисом – загрузка изображения.
- Выбрать поле, в котором находится текст, и нажать на стрелочку.
Рис. 7. Выбор области распознавания.
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black, который не определился на сайте What font is.
Рис. 8. Результаты поиска.
Важно: Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого шрифта с выдаваемыми вариантами.
Рис. 9. Вопросы, задаваемые сервисом.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
Рис. 10. Главная страница ресурса Bowfin.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Рис. 11. Варианты наборов символов, которые предлагает сайт TypeNavigator.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
к содержанию ↑Приложения для смартфонов
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на Android или iOS.
Скачать его можно бесплатно в интернет-магазине для соответствующей операционной системы.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.
Рис. 12. Мобильное приложение для распознавания шрифтов в Google Play.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
Однако, если доступа к Сети всё-таки нет, можно просто навести камеру смартфона на рекламный носитель или визитную карту, получив положительный результат через несколько секунд. к содержанию ↑Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.
Например, популярный плагин Naptha даёт возможность распознавать наборы символов с картинок.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.
Рис. 13. Встраиваемое в браузер Google Chrome расширение Naptha.
Расширение Naptha работает в браузере Chrome, но можно попытаться установить его и на другой веб-обозреватель.
Среди других вариантов стоит отметить Fontface Ninja для Chrome, Firefox и Safari и Typesample для Хрома.
Есть собственные плагины и у популярных ресурсов – например, разработчики ресурса WhatTheFont создали дополнение Whatfont Tool для Хрома и Сафари, а у IdentiFont есть расширение с таким же названием.
к содержанию ↑Профильные сообщества
Если попытки распознать шрифты всеми предложенными способами не привели к определению названия набора символов, можно попросить помощи у других дизайнеров и разработчиков шрифтов.
Для этого стоит обратиться на такие форумы или сообщества:
- Type&Typography на Facebook;
- форум сервиса MyFonts;
- Typophile – одно из крупнейших сообществ по шрифтам, где можно задать вопросы, размещая картинку на их форуме.

Рис. 14. Популярные темы на форуме сервиса Typophile, посвящённые распознаванию шрифтов.
Получить информацию по шрифтам можно и на сообществах популярного ресурса Flickr – например, Typeface Identification или Fonts in Use.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные варианты шрифтов, хотя определять их придётся самостоятельно.
к содержанию ↑Выводы
Независимо от выбранного способа определить название шрифта, не стоит рассчитывать, что справиться с задачей получится быстро.
И, хотя использование некоторых сервисов даёт возможность найти набор символов в течение нескольких минут, другие ресурсы отнимут у пользователя гораздо больше времени.
А в тех случаях, когда за помощью приходится обращаться на форумы или в сообщества, ожидание может растянуться на несколько дней.
Определение шрифта по скану.
 Определить шрифт по картинке онлайн. Онлайн сервисы для распознавания шрифта с картинки
Определить шрифт по картинке онлайн. Онлайн сервисы для распознавания шрифта с картинкиСейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Любому дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам .
Вот это надпись:
Первый сервис, с помощью которого мы будет определять шрифт —
- WhatFontIs,адрес — http://www.whatfontis.com/
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
- What The Font ,
адрес http://www.myfonts.com/WhatTheFont/
xdfЗдесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.

После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
Я добавила букву f, исправила S на i и дописала точку в свободное поле. Снова “Continue”.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
- Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Identifont адрес http://www.identifont.com/index.htmlЕсли вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
- есть ли у шрифта засечки,
- название: просто введите название шрифта или его часть,
- похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
- дизайнер шрифта.
 Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.Примечание: сервис англоязычный, но даже бе нания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
- Font Finder Firefox Add-On — дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/ - Bowfin Print Works — http://www.bowfinprintworks.com/SerifGuide/serifsearch.php
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.
Вам понадобится
- Компьютер с подключением к сети Интернет.
Инструкция
С его помощью вы узнаете название искомого шрифта в несколько кликов. По своей сути этот сервис уникален и существует не первый год, что говорит о постоянном развитии сервиса. Теперь вам не нужно сидеть часами перед экраном вашего монитора, просматривая кучу страниц со шрифтами.
 Для этого следует воспользоваться клавишей PrintScreen, которая, как правило, находится среди блока навигационных клавиш (чуть выше кнопок со стрелками). Обратите внимание, что на ноутбуках и нетбуках расположение этой клавиши иное.
Для этого следует воспользоваться клавишей PrintScreen, которая, как правило, находится среди блока навигационных клавиш (чуть выше кнопок со стрелками). Обратите внимание, что на ноутбуках и нетбуках расположение этой клавиши иное. А скопированный адрес изображения необходимо вставить в пустое поле Or specify a URL. Затем нажмите кнопку Continue.
А скопированный адрес изображения необходимо вставить в пустое поле Or specify a URL. Затем нажмите кнопку Continue.Инструкция
 Нажмите кнопку «Стиль», расположенную в правом нижнем углу окна и в появившемся окне кликните «Свойства». Введите в строку поиска по свойствам – «font». Браузер отобразит все настройки текста заданного элемента. Среди них будет «font-family», указывающее название нужного шрифта. Также в остальных свойствах вы сможете определить стиль и толщину текста.
Нажмите кнопку «Стиль», расположенную в правом нижнем углу окна и в появившемся окне кликните «Свойства». Введите в строку поиска по свойствам – «font». Браузер отобразит все настройки текста заданного элемента. Среди них будет «font-family», указывающее название нужного шрифта. Также в остальных свойствах вы сможете определить стиль и толщину текста.
Предположим, вам понравился конкретный шрифт, но вы не знаете, как его идентифицировать. На самом деле, методик для определения шрифтов предостаточно.
Наиболее простая – взгляните на исходный код той страницы, которая «приглянулась». Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Предлагаю воспользоваться редактором текстов Microsoft Word пакета Office. Для этого сохраните конкретную веб-страницу, чтобы открыть ее потом в редакторе. Шрифт определится таким, каким он есть в оригинале.
Шрифт определится таким, каким он есть в оригинале.
Еще проще воспользоваться сервисом Whatfont . Для этого перетащите кнопку в закладки вашего браузера. Щелкните на вкладке того шрифта, который интересен, предварительно наведя курсор на нем. По каждому шрифту предусмотрена подсказка в виде краткой информации (при вызове контекстного меню можно получить более развернутую информацию).
В арсенале помощников имеются плагины под различные браузеры, определяющие шрифт на открытых интернет-страницах. Для браузера Google Chrome – это плагин Csscan , а под Mozilla FireFox – Firebug . Все, что нужно, так это скачать необходимый плагин для своего браузера.
Что делать, если нельзя запросто определить шрифт, например, с картинки? Выдернуть его оттуда весьма затруднительно, но можно. Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Точнее, – целый перечень шрифтов на выбор.
Кстати, подборку шрифтов могут обеспечить сайты Identifont, ITC Fonts и Fonts.com. Это целая система целенаправленного подбора шрифтов онлайн, Единственный минус таких ресурсов состоит в том, что они англоязычные. Однако, если поднапрячься, то можно разобраться во всем.
Приступим к утилитам (десктопному софту)… FontMatch является настольным приложением с функцией загрузки изображений и может выдавать наиболее подходящий шрифт, а в случае отсутствия требуемого, выводит любой другой. Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
И, наконец, программка Kleptomania предоставляет возможность копирования текста из окна, которое, по умолчанию, не поддерживает этой функции. В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
Вышеперечисленные основные способы позволяют идентифицировать практически любой шрифт на веб-сайте.
На работе мне понадобилось узнать стиль написания букв, поскольку я работаю гравировщиком, нашел инструмент поиск шрифта по картинке. Хорошо что сейчас есть много способов, разберу три популярных способа это:
Поиск шрифта по картинке с whatfontis
Разберу самый лучший сервис по поиску шрифта по картинке whatfontis, а в последнем пункте предоставлю еще шесть. Заходим по ссылке
и видим меню загрузки.
- Загружаем изображение со шрифтом с компьютера.
- Заливаем по url.
- Открываем дополнительные настройки.
- Отмечаем если по картинке есть тень.
- Если линия шрифта идет не четко по горизонтали, то его надо выровнять, отмечаем галочку.
- Если необходим редактировать файл, то на сервисе есть встроенный менеджер.
- Продолжить.
Онлайн сервис разобьет файл по буквам, возможно что он может не правильно разложить, тогда можно объединить элементы простым перетаскиванием, зажимаем левую кнопку мыши и перетаскиваем.
В моем случае разложено нормально, но сервис не смог распознать сами символы, как видим пустые окошки. Можно оставить пустыми, но лучше заполнить, чтобы облегчить процесс распознавания.
Помните мы отмечали пункт редактора, чтобы в него войти пролистайте в низ и найдите строчку запуска онлайн редактора. Для корректной работы нужна последняя версия flash player.
Рассматривать не буду, отредактированный файл закидываем обратно на анализ и проделываем проверку. Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Нашел 15 результатов, на скриншоте показаны первые две строчки, шрифты очень похожи на мой исходный, с примером написания и названием. На этом все, далее разберу расширение для браузера.
Совет, чтобы искать кириллические тексты, загружайте изображения с буквами совпадающие с русскими, например буквы A, H, P и т.д.
Расширение What font: кириллица не проблема
Сканер расширения смотрит на прописанные шрифты в коде сайта, поддается обработке даже кириллица. К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке
и устанавливаем расширение в браузер.
К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке
и устанавливаем расширение в браузер.
Подходит почти для всех видов браузеров google chrome, на яндексе и firefox идет отлично, проверял.
Для активации нажимаем значок в активных и ждем загрузки. Как только инструмент будет готов к использованию он изменит цвет. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
- Значок стал активным. Для включения процесса нажимаем, тоже самое делаем для отключения.
- Элемент со шрифтом.
- Расшифровка стиля, семейства и написания.
Крутой правда, не мог его не показать, хотя тема статьи по картинке, но дать дополнительную информацию надо.
Приложение на мобильные устройства
К сожалению не нашел для андроида, выручило приложение WhatTheFont, так и вводите название в itunes. Приложение бесплатно дает возможность загрузки изображений с самого устройства и с помощью видеокамеры. Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Пробовал у знакомого, работает и справляется лучше любого онлайн инструмента. Переходим к подборке альтернатив.
Альтернативные онлайн сервисы
В дополнении к первому пункту приведу еще 6 сайтов, большинство на английском, один на русском. Онлайн способы построены в порядке убывания по эффективности.
Myfonts аналог whatfontis
Располагается по адресу , аналогичен whatfontis, так же может искать по картинке, но результаты не всегда точные. Каждый раз выдает разные результаты, но раза с пятого может попасть в цель. Принципы направлены на поиск по некоторым особенностям, завитушки, засечки, толщина и другие.
Найти можно здесь
, единственный русский портал Fontmassive, действует бесплатно. Нет систем распознаваний русского языка (смешно), есть только глас народа, ответ дают люди. Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Identifont.com находит шрифты по опросам
Находиться на странице , чтобы определить нужное семейство и стиль инструмент опрашивает вас об особенностях шрифта, какие буквы, как располагаются и так далее. Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту. Анализировать можно и на кириллице, написание же одинаковое.
Возможность поиска на typophile
определяет опять таки человек, но теперь чтобы запустить поиск, от вас требуется дать картинку, сделать отдельную тему, и ждать ответа от знатоков. Отличается от Fontmassive наличием продвинутых специалистов, но опять на английском, гугл переводчик в помощь.
Фишка bowfinprintworks
: он сразу выдает вопросы для заполнения в виде чекбоксов и примеров. Есть десять полей для заполнения, определяет шрифт по написанию лишь некоторых букв. Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Жалко что программа для нахождения стилей, не существует. Было бы удобно иметь стационарный софт на компьютере.
Закончу обзор, и скажу: поиск шрифта по картинке это кропотливый труд, автоматизированные способы не всегда дают положительный результат, придется поработать руками. И в заключении видео.
Как найти шрифты на изображениях и загрузить их на свой сайт
Представьте себе: вы просматриваете Интернет — возможно, просматриваете цитаты Pinterest или вдохновляете изображения Instagram с текстом — и натыкаетесь на шрифт, который пробуждает ваше любопытство. Точно так же, как вы слышите эту запоминающуюся песню по радио и не знаете ее названия, вы не уверены, что когда-нибудь сможете заполучить такой красивый шрифт. Что ж, в современном мире мы довольно избалованы технологическими достижениями, а это значит, что вы можете попрощаться с этим ноющим чувством раз и навсегда.
Здесь мы собрали следующие инструменты распознавания шрифтов для изображений, которые помогут вам воплотить своего внутреннего Шерлока Холмса. Мы не только покажем вам, где найти эти скрытые жемчужины шрифтов, но и как вы можете предварительно просмотреть их на своем прекрасном веб-сайте, а затем загрузить их, чтобы воплотить свои дизайнерские замыслы в реальность.
Шаг 1. Используйте инструменты для поиска шрифтов на изображениях
MyFonts : MyFonts (ранее известный как WhatTheFont) проще простого.Вы можете идентифицировать шрифты по изображениям с помощью этого очень простого веб-сайта. Сначала загрузите изображение, которое вам интересно. Во-вторых, выберите рамку обрезки вокруг раздела, шрифт которого вы хотите проверить. Веб-сайт автоматически идентифицирует и разделяет каждую область, которую он обнаруживает на вашем изображении. Наконец, просмотрите результаты шрифта. Если вы хотите сделать еще один шаг вперед, вы также можете приобрести любой из шрифтов по разным ценам.
 Это здорово, если вы хотите владеть ими, что пригодится, если вы планируете загрузить их на свой веб-сайт на более позднем этапе… Подробнее об этом позже. Ключевая особенность: Приобретите шрифты, которые вы только что обнаружили, чтобы загрузить их на свой веб-сайт. Начните здесь: MyFonts
Это здорово, если вы хотите владеть ими, что пригодится, если вы планируете загрузить их на свой веб-сайт на более позднем этапе… Подробнее об этом позже. Ключевая особенность: Приобретите шрифты, которые вы только что обнаружили, чтобы загрузить их на свой веб-сайт. Начните здесь: MyFonts
WhatFont: Возможно, это самый простой способ поиска шрифтов. Это потому, что обнаружение скрытых шрифтов за вашими любимыми источниками вдохновения для фотодизайна находится всего в одном щелчке мыши с помощью WhatFont. Это расширение Chrome, которое после загрузки требует только нажатия кнопки и наведения курсора на изображение, чтобы увидеть используемый шрифт.Вам даже не нужно загружать и сохранять изображение заранее. И бонус: не только изображения, но и целые веб-страницы! Ключевая особенность: Просматривайте шрифты непосредственно с веб-сайта, а не только на изображениях. Начните здесь: WhatFont
Font Squirrel: Большая часть того, что вы можете делать в Font Squirrel, очевидно, такая же, как и в MyFonts: загрузить изображение, обрезать шрифт и просмотреть результаты.
 Тем не менее, главная функция, которая очень полезна и отличается здесь, заключается в том, что вы можете поворачивать изображения, чтобы иметь возможность обрезать шрифты, установленные под особым углом.Это, безусловно, один удобный инструмент, который вы не можете найти в большинстве мест. Кроме того, пока вы находитесь на веб-сайте, просмотрите множество предлагаемых шрифтов, некоторые из которых не будут стоить вам ни копейки! Ключевая особенность: Поворачивайте изображения, чтобы идентифицировать шрифты, встроенные в нетрадиционную форму. Начните здесь: Font Squirrel
Тем не менее, главная функция, которая очень полезна и отличается здесь, заключается в том, что вы можете поворачивать изображения, чтобы иметь возможность обрезать шрифты, установленные под особым углом.Это, безусловно, один удобный инструмент, который вы не можете найти в большинстве мест. Кроме того, пока вы находитесь на веб-сайте, просмотрите множество предлагаемых шрифтов, некоторые из которых не будут стоить вам ни копейки! Ключевая особенность: Поворачивайте изображения, чтобы идентифицировать шрифты, встроенные в нетрадиционную форму. Начните здесь: Font Squirrel
Шаг 2: Предварительный просмотр шрифта
По сути, все средства обнаружения шрифтов на изображениях приводят вас к одному и тому же результату: шрифту, который вам просто нравится.Ну и что дальше? Вы можете восхищаться тем, как этот шрифт выглядит на изображении, но вы не узнаете, как он будет воспроизведен на вашем веб-сайте, пока не попробуете его. Итак, прежде чем загрузить выбранный шрифт и заменить старый на новый в редакторе веб-сайта, вы можете сначала просмотреть его.
Итак, прежде чем загрузить выбранный шрифт и заменить старый на новый в редакторе веб-сайта, вы можете сначала просмотреть его.
Google Font Previewer для Chrome идеально подходит именно для этого. Это расширение, которое позволяет тестировать внешний вид различных шрифтов на веб-сайте, не входя в какой-либо бэк-офис или режим редактирования. Имея только URL-адрес и расширение, вы можете просмотреть любой шрифт, доступный в инструменте.Кроме того, если есть шрифты, которые вы хотите часто тестировать, вы можете пометить их как избранные в своем приложении. Если вы ищете быстрое решение, это отличное решение. После того, как вы просмотрели достаточно разных версий и остались довольны выбранным шрифтом, продолжайте читать, чтобы узнать, как приветствовать ваш шрифт в новом доме.
Начните здесь: Google Font Previewer
Шаг 3: загрузите выбранный вами шрифт на свой веб-сайт
Если вы дошли до этого момента, значит, вы выбрали шрифт, который вас вдохновил, и вы готовы к гламуризации ваш сайт с этим изысканным дизайном. Если вы пользователь Wix, процесс не может быть проще. В редакторе в разделе «Мои загрузки» нажмите кнопку «Шрифты», чтобы загрузить любой шрифт, на который у вас есть законные права (другими словами, бесплатный шрифт или шрифт, который вы уже приобрели). Отсюда вы сможете встроить любой шрифт по вашему выбору. И если вы чувствуете себя модно и решили использовать несколько шрифтов на своем веб-сайте, вы можете изучить различные методы сочетания шрифтов здесь.
Если вы пользователь Wix, процесс не может быть проще. В редакторе в разделе «Мои загрузки» нажмите кнопку «Шрифты», чтобы загрузить любой шрифт, на который у вас есть законные права (другими словами, бесплатный шрифт или шрифт, который вы уже приобрели). Отсюда вы сможете встроить любой шрифт по вашему выбору. И если вы чувствуете себя модно и решили использовать несколько шрифтов на своем веб-сайте, вы можете изучить различные методы сочетания шрифтов здесь.
Дополнительное чтение : узнайте, почему очаровательная типографика попала в наш список тенденций веб-дизайна.
Дженнифер Каплан
Автор сообщества
Как определить шрифт
Если вы хотите идентифицировать шрифт, аналогичный тому, который используется в определенных публикациях, логотипах корпораций, афишах фильмов, рекламных кампаниях и т. д., ниже приведены несколько инструментов для идентификации шрифта или онлайн-ресурсов, где вы можете идентифицировать шрифт.
1. WhatTheFont
WhatTheFont — это инструмент идентификации шрифтов, разработанный Myfonts для мгновенной автоматической идентификации шрифта, используемого на фотографии или скане.Инструмент очень прост в использовании, но очень эффективен. Сначала вы загружаете изображение или указываете URL-адрес изображения, затем отправляете его, и он попытается идентифицировать и сопоставить каждую букву в изображении, и, наконец, он покажет вам соответствующий шрифт или список похожих шрифтов.
Советы по улучшению результатов при определении шрифта:
1. Сделайте текст максимально горизонтальным. Иногда вам может понадобиться сначала повернуть изображение в редакторе изображений, чтобы сделать его горизонтальным.
2. Как правило, буквы на изображении должны быть высотой не менее 100 пикселей, а фон букв на изображении не должен быть сложным, лучше в одном цвете.
3. Буквы не должны быть соединены вместе, иначе инструмент будет считать их одной буквой. Попробуйте вырезать одну или две буквы из изображения, а затем отправить.
Попробуйте вырезать одну или две буквы из изображения, а затем отправить.
4. Выберите буквы, которые отличаются от этого шрифта. Если вы не можете определиться с этим, попробуйте загрузить разные группы букв или вы можете просто сузить круг и определить шрифт в окончательных предложенных шрифтах.
WhatTheFont великолепен, но он не может обрабатывать все идентификации шрифтов, особенно для изображений низкого качества или с искаженными буквами и т. д.Тогда вы можете посмотреть на:
2. Идентификационный шрифт
Identifont — это веб-сайт, предлагающий различные способы поиска и идентификации шрифтов. Вы можете найти шрифты по внешнему виду, названию, сходству, рисунку или дизайнеру. Основная его особенность — идентификация шрифта по его внешнему виду. Процесс идентификации требует, чтобы вы ответили на вопросы о ключевых особенностях типовых букв, таких как sans или sans serif, стиль хвоста «Q». По мере получения ответов на другие вопросы система будет сужать список возможных шрифтов и показывать популярные совпадения до точного совпадения. Вообще говоря, это еще один подход к идентификации шрифта, и его стоит попробовать.
Вообще говоря, это еще один подход к идентификации шрифта, и его стоит попробовать.
Кстати, на веб-сайте представлен набор новых утилит, помогающих находить шрифты для определенных приложений и идентифицировать шрифты с определенными функциями, например, идентифицировать шрифты, содержащие символ с необычной функцией, находить чрезвычайно сжатые шрифты или широкие шрифты и т. д.
По многим причинам, таким как дизайн с измененными буквами, сложность шрифтов, ограничения базы данных и инструментов, WhatTheFont и Identifont не смогут идентифицировать определенные шрифты или даже закрыть их.В это время вы можете прибегнуть к:
3. Форумы идентификации шрифтов
На этих форумах обычно тусуются специалисты по шрифтам и энтузиасты, так что велика вероятность, что ваш шрифт будет идентифицирован, если этот шрифт действительно существует. Вы просто размещаете изображение шрифта на форуме и ждете ответа. Да, приходится ждать минуты, часы или даже дни. Иногда может помочь, если вы можете предоставить больше информации о образце, например, что это за изображение? а откуда оно? Ниже приведены несколько популярных плат идентификации шрифтов, которые вы можете попробовать.
Иногда может помочь, если вы можете предоставить больше информации о образце, например, что это за изображение? а откуда оно? Ниже приведены несколько популярных плат идентификации шрифтов, которые вы можете попробовать.
1. Форум WhatTheFont от Myfonts
2. Плата идентификации шрифтов от Typophile
3. Форум идентификации шрифтов от Dafont
Как определить имя шрифта в файле PDF | Малый бизнес
Автор: Дэвид Видмарк Обновлено 17 июня 2021 г.
В документе PDF есть два основных способа отображения текста. Один из способов — встроить текст, включая информацию о шрифте, в файл документа. Другой способ — отобразить текст в виде изображения, и в этом случае в файле нет информации о шрифте.В любом случае обычно легко узнать, какой шрифт использовался в документе. Если он встроен в файл, вы можете извлечь шрифты из файла с помощью онлайн-инструмента.
Использование онлайн-инструментов поиска шрифтов
Если ваш PDF-файл содержит встроенные шрифты, использование онлайн-инструмента обычно является самым быстрым и простым способом найти используемые шрифты. Вы можете найти несколько веб-сайтов, предлагающих эту утилиту, просто выполнив поиск «интернет-поиск шрифтов pdf».
Вы можете найти несколько веб-сайтов, предлагающих эту утилиту, просто выполнив поиск «интернет-поиск шрифтов pdf».
Например, перейдите в PDF Converter Online, нажмите кнопку «Выбрать файл», загрузите PDF-файл и нажмите кнопку «Извлечь».Через несколько секунд вам будет предложено загрузить заархивированный файл.
После того, как вы разархивируете этот файл на своем компьютере, вы увидите все файлы шрифтов, используемые в этом PDF-файле. Поскольку они являются фактическими файлами шрифтов, вы можете затем переместить их в свой собственный файл шрифтов и использовать их при условии отсутствия каких-либо лицензионных ограничений, ограничивающих их использование.
Использование Adobe Acrobat Reader
Если шрифты, которые вы видите в вашем PDF-файле, были встроены в документ, вы также можете идентифицировать их с помощью Acrobat Reader.Acrobat Reader — это бесплатное приложение, которое вы можете загрузить с сайта Adobe, если оно еще не установлено на вашем компьютере.
Откройте файл PDF с помощью Acrobat Reader. Нажмите «Ctrl-D» или выберите «Свойства» в меню «Файл». В открывшемся окне «Свойства документа» щелкните вкладку «Шрифты», чтобы отобразить шрифты, встроенные в PDF-файл.
Если PDF содержит слишком много шрифтов для сортировки, вы можете приобрести Adobe Acrobat DC Pro. В этой расширенной версии Acrobat нажмите «Инструменты», «Содержимое», а затем «Редактировать текст документа».Сделав это, выделите текст, который вы хотите идентифицировать, и перейдите в «Свойства». Шрифт отображается на вкладке «Шрифты». , при условии, что вы запрограммируете программное обеспечение для этого. Некоторые онлайн-инструменты делают именно это. Этот метод особенно полезен для PDF-файлов, состоящих из изображений, поскольку PDF-файлы не содержат встроенной информации о шрифте, например, отсканированные документы или PDF-файлы, которые были созданы с помощью JPG.
Одним из инструментов для определения информации о шрифте из файла изображения является инструмент WhatTheFont на сайте MyFonts. Веб-сайт может сканировать любое изображение JPG или PNG с текстом в нем. Он не принимает файлы PDF, но это легко обойти. Просто сделайте снимок экрана на своем компьютере, пока PDF-файл открыт, а затем загрузите снимок экрана на веб-сайт.
Веб-сайт может сканировать любое изображение JPG или PNG с текстом в нем. Он не принимает файлы PDF, но это легко обойти. Просто сделайте снимок экрана на своем компьютере, пока PDF-файл открыт, а затем загрузите снимок экрана на веб-сайт.
Когда ваша загрузка будет завершена, веб-сайт попросит вас подтвердить надпись, которую вы хотите проанализировать, и через несколько секунд предоставит вам свои лучшие предположения.Даже простой шрифт, такой как Arial, может выдать пару десятков результатов (которые MyFonts с радостью продаст вам), но каждый результат очень близок к тому, что на картинке, даже если они не совпадают в точности.
Если вы не хотите покупать шрифт, запишите название ближайшего шрифта и выберите его в своей библиотеке шрифтов или загрузите бесплатную версию из такого источника, как Google Fonts.
Что такое лицензия на шрифт? (И нужен ли он мне?)
Почти каждый дизайнерский проект, с которым вы столкнетесь, будет включать какой-либо шрифт. И очень вероятно, что этот тип запустится как шрифт на компьютере, если только вы не создадите его сами. При использовании определенных компьютерных шрифтов существуют очень специфические правила их использования, которые могут различаться в зависимости от проекта.
И очень вероятно, что этот тип запустится как шрифт на компьютере, если только вы не создадите его сами. При использовании определенных компьютерных шрифтов существуют очень специфические правила их использования, которые могут различаться в зависимости от проекта.
Так что же такое лицензия на шрифт? Вам это нужно? И где вы можете найти инструменты и ресурсы, необходимые для правильного использования шрифтов?
К счастью для вас, у нас есть учебник для начинающих. (И изображения в этом посте включают шрифты, которые вы можете использовать в своих проектах по лицензии.)
Что такое лицензия на шрифт?
Лицензия на шрифт предоставляет владельцу право использовать шрифт определенным образом, как указано в лицензии. (Обратите внимание, что в этой статье мы будем использовать термины «шрифт» и «гарнитура» как взаимозаменяемые.) Каждый шрифт поставляется с какой-либо лицензией — даже те бесплатные онлайн-гарнитуры.
Большое предостережение относительно лицензий на шрифты заключается в том, что каждая типография или дизайнер имеют право создать лицензию любого типа .
Поэтому крайне важно, чтобы вы, как дизайнер, проверяли конкретную лицензию на любой шрифт, который вы используете в коммерческих целях, прежде чем использовать его. Вы можете найти эти правила в Лицензионном соглашении с конечным пользователем, которое «прилагается» к каждому шрифту, который вы загружаете или покупаете. (А если у вас его нет, вы можете найти его с помощью быстрого поиска в Интернете.)
Типы лицензий на шрифты
Шрифты технически считаются частью компьютерного программного обеспечения, и, как и любое другое программное обеспечение, вы не должны устанавливать или использовать его без лицензии.Это определение начинает развиваться и в первую очередь относится к настольным шрифтам; веб-шрифты имеют несколько иной набор правил.
Товарные знаки, патенты на образцы или авторские права часто обеспечивают юридическую защиту шрифтов, шрифтов и их дизайнеров. Вот почему так важно получить соответствующую лицензию. Это гарантирует, что правильное лицо (или компания) получает компенсацию за свою работу.
Лицензирование настольных компьютеров и принтеров
Лицензия на настольный или печатный шрифт — это базовая стандартная лицензия на шрифт, которая применяется к большинству шрифтов, которые поставляются на вашем компьютере или в любом другом программном обеспечении, которое вы устанавливаете.Эта лицензия позволяет вам использовать шрифт на вашем компьютере и использовать его для создания статических изображений, например, для разработки чего-либо для печати. Это касается всего: от плакатов до футболок, от визиток до кружек.
Веб-шрифты и лицензирование
Веб-шрифт — это шрифт, который используется в Интернете. Что отличает его, так это то, что шрифт отформатирован так, чтобы браузеры могли его точно видеть и отображать. Его часто называют динамическим шрифтом, потому что создатель и пользователь должны иметь шрифт, чтобы правильно его видеть.
Эти шрифты часто встраиваются в дизайн-проект, чтобы обеспечить его правильную работу. Шрифты могут быть встроены дизайнером (но большинство лицензий не разрешают это), в то время как другие включают размещение на хосте (именно так работает большинство служб веб-шрифтов).
Лицензирование с открытым исходным кодом
Шрифты с открытым исходным кодом — один из лучших вариантов для цифровых дизайнеров. Шрифты с открытым исходным кодом можно бесплатно получить, бесплатно использовать и бесплатно распространять. Часто шрифты с открытым исходным кодом поставляются со все более популярной лицензией Open Font License от SIL International, международного эксперта по языкам.OFL — это «бесплатная лицензия с открытым исходным кодом, специально разработанная для шрифтов и связанного с ними программного обеспечения на основе нашего опыта в разработке шрифтов и разработке лингвистического программного обеспечения».
Эта лицензия разрешает многие вещи, недоступные другим. Его можно распространять и изменять. Основные правила для нас заключаются в том, что вы не продаете шрифт OFL и не даете права на использование.
Google Fonts, например, сайт и служба шрифтов, используемые огромным количеством веб-дизайнеров, используют этот тип лицензии на шрифты. Из Гугла:
Из Гугла:
«Все шрифты с открытым исходным кодом. Это означает, что вы можете свободно делиться своими фаворитами с друзьями и коллегами. Вы даже можете настроить их для собственного использования или сотрудничать с первоначальным дизайнером, чтобы улучшить их. И вы можете использовать их как хотите, в частном или коммерческом плане — в печати, на своем компьютере или на своих веб-сайтах».
Коммерческие лицензии
Почти все вышеперечисленные лицензии относятся к личному использованию. Коммерческое использование любого шрифта — это совсем другое дело, и к нему следует относиться с осторожностью; даже шрифт с пометкой «бесплатная загрузка» не всегда может быть бесплатным при коммерческом использовании.
Внимательно ознакомьтесь с лицензионным соглашением для каждого шрифта, чтобы не ошибиться.
Например, при работе над проектами для клиентов дизайнер чаще всего использует и работает со шрифтами, лицензированными компанией. Сюда входят шрифты, используемые для логотипа компании, и шрифты, описанные в руководстве по стилю компании. С чем дизайнеры должны быть осторожны, так это с использованием — эти шрифты нельзя использовать для других клиентов, если у них тоже нет лицензии на них.
Сюда входят шрифты, используемые для логотипа компании, и шрифты, описанные в руководстве по стилю компании. С чем дизайнеры должны быть осторожны, так это с использованием — эти шрифты нельзя использовать для других клиентов, если у них тоже нет лицензии на них.
Если вы, дизайнер, используете для клиента шрифт из собственной коллекции, вероятно, вам потребуется несколько лицензий на шрифты.Один для личного пользования, второй для клиента. Не забудьте внимательно проверить лицензионное соглашение для каждого шрифта, чтобы не ошибиться.
Нужна ли мне лицензия на шрифт
Простой ответ — да. В случае сомнений разработчик всегда должен исходить из того, что лицензия необходима. А затем проверьте конкретную лицензию шрифта, который вы используете, и то, как вы его используете. Следования этой рутине, вероятно, достаточно, чтобы не столкнуться с какой-либо драмой шрифта.
Для личных проектов
Лицензии для рабочего стола обычно достаточно для всего, что вы делаете на своем компьютере, кроме как для клиента. Скорее всего, у вас будет хорошая коллекция шрифтов, которые устанавливаются вместе с программным обеспечением или загружаются из загрузок, которые вам нравятся, и могут помочь вам в большинстве личных проектов.
Скорее всего, у вас будет хорошая коллекция шрифтов, которые устанавливаются вместе с программным обеспечением или загружаются из загрузок, которые вам нравятся, и могут помочь вам в большинстве личных проектов.
Для клиентских проектов
Когда дело доходит до работы на кого-то другого, лучший вариант — работать со шрифтами, на которые у клиента есть лицензии. Прежде чем использовать какой-либо шрифт для коммерческого проекта или использования, убедитесь, что с ним все в порядке.
Коммерческие проекты часто требуют расширенных лицензий, и даже некоторые из этих бесплатных шрифтов требуют оплаты за коммерческое использование.Выполняя проект по найму или для клиента (или даже для себя), который будет использоваться для получения денежной выгоды, обязательно сначала прочитайте каждую строчку, написанную мелким шрифтом.
Для цифровых проектов
Цифровым проектам часто требуются шрифты, которые работают в различных средах, что делает особенно привлекательным использование службы шрифтов по подписке. Это позволяет вам купить план шрифтов, которые вы можете использовать в ряде проектов, по единой цене со всеми необходимыми лицензиями. Adobe Typekit — популярный вариант с несколькими уровнями плана (включая небольшой бесплатный набор шрифтов.) Google Fonts — еще один очень популярный вариант для цифровых проектов.
Это позволяет вам купить план шрифтов, которые вы можете использовать в ряде проектов, по единой цене со всеми необходимыми лицензиями. Adobe Typekit — популярный вариант с несколькими уровнями плана (включая небольшой бесплатный набор шрифтов.) Google Fonts — еще один очень популярный вариант для цифровых проектов.
Приведение в порядок шрифтов
Наиболее распространенные способы включают покупку или загрузку шрифта прямо у поставщика шрифтов, как часть большого пакета программного обеспечения, загрузку шрифта с дизайнера или веб-сайта или подписку на онлайн-службу шрифтов.
Теперь, когда вы понимаете, зачем нужны лицензии на шрифты, как их получить? Наиболее распространенные способы включают покупку или загрузку шрифта прямо у поставщика шрифта в составе большого пакета программного обеспечения (например, шрифты, входящие в состав Adobe Suite), загрузку шрифта у дизайнера или с веб-сайта или подписку на онлайн-ресурс. типа услуга.
Но будьте осторожны с этим правилом, которое часто применяется к лицензиям на шрифты: «Самое основное юридическое правило авторского права на шрифты заключается в том, что, если лицензия специально не разрешает это, шрифты не могут использоваться несколькими компьютерами, даже если все они принадлежат одному и тому же лицу. или корпорации, и шрифты нельзя передавать другим», — говорится в сообщении SIL International. При возникновении вопросов о лицензии или использовании обратитесь к лицензионному соглашению или свяжитесь напрямую с поставщиком.
или корпорации, и шрифты нельзя передавать другим», — говорится в сообщении SIL International. При возникновении вопросов о лицензии или использовании обратитесь к лицензионному соглашению или свяжитесь напрямую с поставщиком.
Ресурсы по лицензированию шрифтов
Вот еще несколько ресурсов, которые помогут вам ориентироваться в мире лицензий на шрифты.
Заключение
Самое важное, что нужно понять о лицензиях на шрифты, это то, что вам, скорее всего, понадобится какая-то лицензия на шрифт для большей части вашей работы, и не все лицензии на шрифты одинаковы. Обычно они зависят от создателя шрифта и от того, используете ли вы шрифт для личного или коммерческого использования. Тщательно проверяйте каждую лицензию в зависимости от того, как вы будете ее использовать.
Лучший совет — думать об использовании каждый раз, когда вы начинаете проект.Убедитесь, что каждый шрифт лицензирован для работы, которую вы выполняете, а личные и коммерческие лицензии хранятся отдельно. Если вы выполняете много работы с клиентами, возможно, вы даже захотите инвестировать в программное обеспечение, чтобы отслеживать все это.
Если вы выполняете много работы с клиентами, возможно, вы даже захотите инвестировать в программное обеспечение, чтобы отслеживать все это.
Коллекции шрифтов
Это наша серия красивых, вдохновляющих коллекций шрифтов и гарнитур. В этих статьях используются жирные плакатные шрифты, декоративные шрифты и все, что между ними! Найдите идеальный шрифт для своего следующего дизайнерского проекта с помощью одной из этих коллекций.
Читать статью →бесплатных шрифтов | Более 88 000 загрузок шрифтов
Оставьте свой след
Шрифты являются важной частью типографики вашего сайта. Слишком причудливые шрифты могут быть трудными для чтения, а слишком простые могут быть откровенно скучными. Вот почему вы должны сосредоточиться на выборе разборчивого, но привлекательного шрифта.
Выбор правильного стиля шрифта может обеспечить привлекательный внешний вид и сохранить эстетическую ценность содержимого. Он играет жизненно важную роль в определении общего тона вашего веб-сайта и обеспечивает отличное взаимодействие с пользователем.
FontSpace Шрифты
FontSpace — ваш дом для дизайнерских, законных и лицензированных бесплатных шрифтов. Вы можете использовать наш генератор шрифтов для создания шрифтов, которые легко копировать и вставлять на свой веб-сайт, в профили в социальных сетях и т. д.
Все, что вам нужно сделать, это ввести текст в поле ввода. Вы можете изменить размер шрифта превью с помощью ползунка рядом с полем ввода. У вас также есть возможность изменить цвет переднего плана.
Выше вы увидите 15 из наших отобранных бесплатных загружаемых шрифтов на каждый месяц.Но вы можете получить доступ к тысячам других шрифтов — от курсивных шрифтов до классных шрифтов и других модных стилей.
FontSpace позволяет создавать различные стили шрифтов, используя широкий диапазон символов Unicode.
Тысячи текстовых шрифтов
Текстовые шрифты являются важной частью вашего фирменного стиля, но по иронии судьбы этот аспект брендинга обычно упускается из виду. Вы можете создавать отличные иллюстрации, изображения и другой графический контент, но если шрифт на вашем сайте или в ваших фирменных ресурсах не очень хорош, это может легко оттолкнуть читателя.
При разработке фирменного стиля вы должны использовать согласованный набор шрифтов, каждый из которых предназначен для определенной цели. Убедитесь, что шрифты разборчивы. Они необходимы для заголовков, заголовков, подзаголовков и основного текста в любых сопутствующих материалах или онлайн-материалах. Учитывайте вес и размер каждого шрифта, а также стиль.
Убедитесь, что выбранные вами варианты гармонируют друг с другом. Выберите стиль, который отличается от стиля ваших конкурентов и передает индивидуальность вашего бренда.И, самое главное, выбранный вами шрифт всегда должен быть приятным для глаз. Никому не нравится работать с текстом, который требует прищуривания, чтобы читать.
Начните работу с FontSpace сегодня и найдите шрифты, которые точно будут соответствовать вашему дизайну!
О FontSpace
FontSpace, основанный в 2006 году, представляет собой веб-сайт шрифтов, ориентированный на дизайнеров, с возможностью быстрого настраиваемого предварительного просмотра и простой загрузкой. Каждый шрифт добавлен и классифицирован реальным человеком. Каждый шрифт проверяется модератором FontSpace, проверяется качество шрифта и проверяются лицензии.С постоянно растущим количеством доступных веб-сайтов с неэтичными шрифтами мы стремимся быть САМЫМ источником законных и явно лицензированных шрифтов. Независимо от того, являетесь ли вы профессиональным графическим дизайнером, ремесленником, любителем, учителем или студентом, мы надеемся, что вам понравятся представленные здесь шрифты.
Каждый шрифт добавлен и классифицирован реальным человеком. Каждый шрифт проверяется модератором FontSpace, проверяется качество шрифта и проверяются лицензии.С постоянно растущим количеством доступных веб-сайтов с неэтичными шрифтами мы стремимся быть САМЫМ источником законных и явно лицензированных шрифтов. Независимо от того, являетесь ли вы профессиональным графическим дизайнером, ремесленником, любителем, учителем или студентом, мы надеемся, что вам понравятся представленные здесь шрифты.
В FontSpace мы обращаем внимание на мелкий шрифт. Таким образом, мы предоставляем только те шрифты, которые лицензированы и полностью разрешены для использования. Однако существует множество веб-сайтов со шрифтами, работающих под ложным предлогом и, к сожалению, предлагающих шрифты, которые на самом деле не лицензированы.В результате существует потенциал для судебных исков или других судебных исков. Чтобы избежать этого, обязательно используйте FontSpace для всех ваших потребностей в шрифтах.
Миссия FontSpace состоит в том, чтобы уберечь людей от проблем с лицензированием шрифтов. Мы стремимся быть пространством, которое вдохновляет на творчество в Интернете. Кроме того, мы также считаем, что творчество может процветать в пространстве, посвященном этическим практикам и решениям. Имея это в виду, мы стараемся предложить лучший выбор полностью лицензированных шрифтов для повседневного использования — что бы это ни было!
Как встроить шрифты в PowerPoint.Краткое руководство
Сторонние шрифты по умолчанию не встраиваются в презентацию PowerPoint. Поэтому, если вы отправите его коллеге, текст может отображаться неправильно. Пользовательские шрифты автоматически заменяются стандартным шрифтом, если на компьютере получателя (или на веб-сайте) не установлен нужный шрифт.
Оригинал PowerPoint шрифт: лобстер | Общий PowerPoint шрифт: Arial (заменено) |
Узнайте, как встроить шрифт в файл . pptx-файл.
pptx-файл.
Проверить свойства файла шрифта
Перед встраиванием шрифта убедитесь, что файл шрифта доступен не только для чтения и доступен для встраивания.
Войдите в систему как администратор (чтобы при необходимости изменить атрибуты файла шрифта).
Откройте проводник и перейдите в папку C:\Windows\Fonts.
Найдите шрифт, который вы использовали в своей презентации (например,г., обычный лобстер).
Щелкните шрифт правой кнопкой мыши и выберите «Свойства».
Удалите атрибут «Только для чтения», если он отмечен, и нажмите «ОК».
Перейдите на вкладку Подробности. Убедитесь, что свойство «Встраиваемость шрифта» имеет значение «Устанавливаемый» или «Редактируемый». В противном случае вы не сможете его внедрить.
Встроить шрифт в презентацию
PowerPoint 2010, 2013, 2016:
Откройте презентацию, которой вы хотите поделиться.

Перейдите в главное меню PowerPoint в верхнем левом углу.
Выберите Параметры.
Перейдите к параметрам сохранения слева.
Найдите параметры встраивания в самом низу и отметьте Встроить шрифты в файл. Здесь вы можете встроить либо только символы, используемые в тексте презентации, либо весь набор символов шрифта.В целях безопасности мы рекомендуем выбрать «Встроить все символы», хотя это займет больше места.
В раскрывающемся меню «Сохранить точность…» можно выбрать только текущую презентацию или применить этот параметр ко всем сохраненным презентациям.
Нажмите «ОК» и сохраните презентацию.
Теперь, когда шрифты встроены в ваш файл .pptx, вы можете отправить его коллеге или загрузить в Интернет, и все шрифты будут отображаться точно так же, как в оригинальном PowerPoint.
Примечание: размер файла может значительно увеличиться, если вы вставите все доступные символы шрифта. Каждый шрифт может занимать до нескольких мегабайт размера опубликованной презентации. Не используйте в презентации более двух нестандартных шрифтов, чтобы сохранить единый дизайн и небольшой размер файла.
Каждый шрифт может занимать до нескольких мегабайт размера опубликованной презентации. Не используйте в презентации более двух нестандартных шрифтов, чтобы сохранить единый дизайн и небольшой размер файла.
Другие проблемы со шрифтами
Некоторые коммерческие шрифты защищены DRM и недоступны для встраивания. Вы можете проверить это в свойствах файла шрифта на вкладке «Подробности».В этом случае выберите другой шрифт; нет простого и законного обходного пути.
Кроме того, некоторые загружаемые шрифты могут содержать ошибки в кодировке, поэтому они также не будут корректно обрабатываться. Хотя это редкий случай.
Если у вас по-прежнему возникают проблемы со шрифтами, обратитесь в службу поддержки.
так что вы можете изменить тип, цвет и размер букв MIUI
Среди множества вариантов, которые предлагает нам MIUI, мы находим возможность изменить источник нашего Xiaomi .Эта опция позволит нам не только изменить шрифт , но также изменить цвет и размер шрифта .
Для этого необходимо задействовать какой-нибудь азиатский регион, будь то Индия, Гонконг или любой другой. Кроме того, следует отметить, что эта настройка, которая позволяет нам изменить источник, доступна только для MIUI 9 , MIUI 10 и MIUI 11 , поэтому, если у нас есть Xiaomi Mi A2 или Xiaomi Mi A3 у нас не получится.
Как изменить шрифт в MIUI
Чтобы изменить шрифт в MIUI , мы должны выполнить следующие шаги:
- Перейдите в Настройки> Дополнительные настройки> Регион
- Далее мы выбираем Индию или Гонконг в качестве региона.
- Перейдите в приложение «Темы», загрузите шрифт, который нам больше всего нравится, из новой нижней опции, которая появится с сотнями шрифтов, а затем примените его.
После его применения необходимо будет перезагрузить наш мобильный телефон Xiaomi.После выполнения мы установим новый шрифт во всем интерфейсе MIUI . Если мы хотим вернуться к шрифту по умолчанию, мы выполним только следующие шаги:
Если мы хотим вернуться к шрифту по умолчанию, мы выполним только следующие шаги:
- Перейдите в «Настройки»> «Экран»> «Системный шрифт». а затем мы выберем шрифт MIUI по умолчанию , в данном случае «Roboto».
Как изменить цвет шрифта в MIUI
Если мы хотим изменить цвет шрифта в MIUI, нам нужно будет выполнить следующие шаги после установки нового типа шрифта:
- Перейдите в «Настройки»> Дисплей> Цветовая схема
- Оказавшись внутри, мы выберем температуру и цвет нашего любимого цвета, чтобы изменить цвет шрифта нашего Xiaomi с MIUI.
Если мы хотим изменить размер шрифта MIUI , нам нужно будет выполнить следующие шаги:
- Перейдите в «Настройки»> «Экран»> «Размер текста».
- Прокрутите нижнюю панель, пока не получите нужный размер шрифта в MIUI.
Не забывайте, что эти настройки изменения типа шрифта присутствуют только в различных версиях MIUI, будь то MIUI 11, MIUI 10 или MIUI 9, поэтому мы можем использовать его в терминалах, таких как Redmi Note 8 , Redmi Note 7 или Xiaomi Redmi Note 5 Plus .


 Далее вам предстоит выбрать один пункт и даух:
Далее вам предстоит выбрать один пункт и даух: Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.  Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS. 





 Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск. Это здорово, если вы хотите владеть ими, что пригодится, если вы планируете загрузить их на свой веб-сайт на более позднем этапе… Подробнее об этом позже. Ключевая особенность: Приобретите шрифты, которые вы только что обнаружили, чтобы загрузить их на свой веб-сайт. Начните здесь: MyFonts
Это здорово, если вы хотите владеть ими, что пригодится, если вы планируете загрузить их на свой веб-сайт на более позднем этапе… Подробнее об этом позже. Ключевая особенность: Приобретите шрифты, которые вы только что обнаружили, чтобы загрузить их на свой веб-сайт. Начните здесь: MyFonts Тем не менее, главная функция, которая очень полезна и отличается здесь, заключается в том, что вы можете поворачивать изображения, чтобы иметь возможность обрезать шрифты, установленные под особым углом.Это, безусловно, один удобный инструмент, который вы не можете найти в большинстве мест. Кроме того, пока вы находитесь на веб-сайте, просмотрите множество предлагаемых шрифтов, некоторые из которых не будут стоить вам ни копейки! Ключевая особенность: Поворачивайте изображения, чтобы идентифицировать шрифты, встроенные в нетрадиционную форму. Начните здесь: Font Squirrel
Тем не менее, главная функция, которая очень полезна и отличается здесь, заключается в том, что вы можете поворачивать изображения, чтобы иметь возможность обрезать шрифты, установленные под особым углом.Это, безусловно, один удобный инструмент, который вы не можете найти в большинстве мест. Кроме того, пока вы находитесь на веб-сайте, просмотрите множество предлагаемых шрифтов, некоторые из которых не будут стоить вам ни копейки! Ключевая особенность: Поворачивайте изображения, чтобы идентифицировать шрифты, встроенные в нетрадиционную форму. Начните здесь: Font Squirrel
Leave a Comment