Motocms 3: Лучший конструктор сайтов онлайн — создать свой сайт с MotoCMS
02.09.1974 


 Разное
Разное
Знакомство с Moto CMS 3 / Хабр
Всем привет!В этой публикации я хотел бы поделиться с вами своим опытом работы с относительно новой
Moto CMS 3и рассказать про недавний случай, когда мне срочно потребовалось сделать сайт одному из своих клиентов. Согласно скромному техническому заданию заказчика, требовался сайт-визитка (походий на лэндинг) на тему ландшафтной архитектуры. Сроки, как обычно, «вчера». Ранее я использовал продукцию от разработчиков Moto (в основном Flash и HTML) и очень часто создавал сайты именно на их платформах, но совместными усилиями был найден подходящий шаблон, который был создан специально под новую версию «
Moto CMS 3», с которой и пришлось работать.
В этой статье – краткий рассказ о нововведениях новой CMS, а также работы с одним из шаблонов.
На самом деле вся работа с шаблоном осуществляется в несколько шагов и в этом как раз заключается основная прелесть работы с шаблонами. Первый шаг – установки сайта на хостинг и дальнейшая настройка админки.
1. Как и было сказано на сайте разработчиков, вся работа по установке сайта на хостинг займёт не более 5 минут. Единственное, что вам нужно будет проверить, это параметры сервера хостинга и наличие некоторых функций: РНР 5.3 или 5.4 и модуль Zend Guard Loader. Если настройки сервера отвечают данным условиям, то всё, что вам осталось сделать – это просто загрузить шаблон на хостинг и приступить к активации «Moto CMS 3».
2. Активация продукта занимает ещё меньше времени, у меня ушло минут 5-10 вместе с кофе. Вам будет предложено выбрать язык (по умолчанию стоит английский), а после – настройки базы данных, а также учётной записи администратора.
Далее остаётся подтвердить установку шаблона на сервере нажатием на кнопку «Установка» и после завершения – на кнопку «Начать». Собственно, это всё, теперь мы можем приступать к работе с новой версией «Moto CMS 3».
3. Приступаем к настройке админ.панели, для чего вводим логин и пароль. Перед нами меню, через которое предлагается выбрать то, с чем будем работать. Первым делом идём в раздел «Настройки», где указываем заголовок и адрес сайта, иконку, язык админки и т.д.
Первым делом идём в раздел «Настройки», где указываем заголовок и адрес сайта, иконку, язык админки и т.д.
В разделе «Аналитика» находятся два блока, «Google Analytics» и «Google Webmaster» – для них нужна учётная запись Google, так что отложим на потом, так как основная задача – сделать сам сайт, в то время как его оптимизацией и настройкой отслеживания можно заниматься и потом.
Также в настройках есть кнопка «Обновления», там мы можем обновить наш шаблон. Если конечно же вышла новая версия (новости о выходе обновления приходят на указанный e-mail), то нам достаточно нажать кнопку «Обновить», дождаться загрузки обновления и затем кнопку «Продолжить». Вот, собственно, всё, что касается основных настроек админ панели.
4. В разделе «Медиатека» загружаются файлы прямо из админки. Пару раз сталкивался с ограничением загрузки файлов из-за размера – такое возможно, если вы используете совсем простенький хостинг и у него задано ограничение. Работа с медиатекой проста как мир, основные плюсы:
– размер файлов 50мб
– создание и редактирование изображения прямо из админ панели
– Поддержка многих форматов (jpeg/jpg/png/gif/ico, mp3/mp4, swf/avi, zip/pdf)
– Фильтрация файлов (все, все изображения, все видео)
5. Виджеты в третьей версии имеют очень приятное оформление и удобное управление.
Виджеты в третьей версии имеют очень приятное оформление и удобное управление.
«Из коробки» есть следующие:
— Встроенный код
— Слайдер
— Форма обратной связи
— Галерея сетка
— Видео
— iFrame виджет
— Google карта
— Социальные кнопки— Меню
— Разделитель
— Кнопка
— Изображение
— Текст
— Контейнер
— Ряд
Для редактирования шаблона заказчика мне понадобилось использование лишь нескольких виджетов и их дальнейшее редактирование. В Moto CMS 3 очень удобная навигация в инструментах, заблудиться там очень трудно даже новичку. Работа с редактированием отдельных элементов пошаговая, тем самым это сильно экономит наше время и упрощает работу в целом. Например работа с «Меню» (скрин слева).
Переходим в левой колонке в раздел «Меню» или просто кликаем мышкой по меню в админ панели.
Перед нами появились окна настройки меню, его форма и расположение (ряд, контейнер, секция).
И сама кнопка с настройками в виде «карандаша», при нажатии на которую, я начал редактировать меню. Все действия и работа с виджетами очень удобные и не требуют особых усилий. Как вы заметили, я изменил кнопку «Главная» всего за несколько движений мышкой.
Все действия и работа с виджетами очень удобные и не требуют особых усилий. Как вы заметили, я изменил кнопку «Главная» всего за несколько движений мышкой.
Можно корректировать или изменять любое содержимое меню, добавлять категории, переименовывать, указывать им путь и создавать подкатегории. Для работы со стилем меню используется правая колонка (где находятся инструменты по работе для работы со стилями), как и в работе с основным дизайном. Изменять стиль текста в самом меню так же просто, как и работа с самим виджетом «Текст» (позволяет вставить текст в любую область сайта):
«Moto CMS 3» имеет множество замечательных виджетов и функций, и описывать их можно довольно долго. Если вкратце, то это удобная работа, минимальная загруженность админ панели, простая навигация и грамотное, пошаговое построение работы с виджетами обеспечивает быстрое выполнение поставленных задач.
Хотелось отметить, что «Moto CMS 3» имеет обновлённый редактор Drag-and-drop, который позволяет переносить элементы дизайна и модули без особых усилий.
Ещё из приятного – адаптивность, которая в версии «Moto CMS 3» позволяет одновременно работать с несколькими версиями сайта для различных устройств: компьютер, смартфон или планшет. А это очень весомый фактор, так как мобильный интернет ежедневно шагает по планете, а далеко не все сайты могут ответить доступностью для новых устройств и их запросов.
Предыдущая версия Moto CMS не могла похвастаться таким функциями, что порой усложняло работу даже если нужно было сделать простой лэндинг. Moto CMS 3 же наоборот заточен на создание просто и удобного одностаничника. Основные инструменты, расположенные в админ панели имеют простое управление и редактирование внутренних элементов. Создание лэндинга с адаптивной вёрсткой занимало около двух недель работы, с Moto CMS 3 уложился за день (от «знакомства» до результата).
«Под ключ» всё удовольствие обошлось в 199$. Возможно, кому-то цена за шаблон покажется высокой (особенно, при текущем курсе). Однако если рассмотреть будущую доходность сайта и перспективу его развития, это совсем небольшое стартовое вложение с условием того, что фактически вместе с шаблоном приходит качественное оформление, на которое вы могли бы потратить уйму полезного времени.
Совсем недавно на сайте TemplateMonster появилась возможность протестировать понравившийся вам шаблон и ознакомится с возможностями админ панели, перед тем, как приобрести его. Для того, чтобы это сделать, нужно просто зайти на
сайт, найти шаблон Moto CMS3 и при выборе шаблона нажать на кнопку «Бесплатно тестировать шаблон»
Далее заполнить необходимые поля, которые включают в себя email и номер телефона (вводить номер следует настоящий, так как на него придёт смс с кодом подтверждения):
После того, как заполнили форму, жмём «Получить», вводим код из смс-сообщения и жмём «Далее»:
На указанный почтовый ящик придёт письмо, содержащее ссылку, которая даёт нам доступ на бесплатное тестирование выбранного шаблона. Тем самым вы можете сами увидеть и оценить весь функционал и доступность для обычных пользователей админ панели Moto CMS3.
Тем самым вы можете сами увидеть и оценить весь функционал и доступность для обычных пользователей админ панели Moto CMS3.
Видеообзоры нескольких шаблонов:
Всю подборку готовых шаблонов для MotoCMS 3 можно посмотреть тут.
Приятной работы.
Конструктор сайтов Moto CMS 3.0 – с чем его «едят»?
Любезный, мне чего-нибудь уникального и свеженького! Могу порекомендовать вам конструктор сайтов Moto CMS 3.0. Это тот, который с Flash? Конечно нет, это совсем новая версия платформы! Хорошо, расскажите мне о ней поподробнее. Извольте!
Самое главное достоинство новой версии конструктора – это полное отсутствие Flash. Той самой технологии, которой объявила войну половина всего интернета, в том числе «всемогущий» Google. Теперь для создания сайтов на данной платформе используются более традиционные «средства» — язык гипертекста, PHP и MySQL. Эта «святая троица» является залогом того, что создаваемый ресурс не будет «в опале» и хорошо воспримется всеми поисковыми системами:
Среди прочих «вкусностей» создатели конструктора Moto CMS 3. 0 обещают самую простую для понимания (обычными пользователями) административную панель, высокую скорость загрузки. А также более 2500 шаблонов с уникальным дизайном, созданных профессиональными разработчиками.
0 обещают самую простую для понимания (обычными пользователями) административную панель, высокую скорость загрузки. А также более 2500 шаблонов с уникальным дизайном, созданных профессиональными разработчиками.
Кроме этого применяется адаптивный дизайн, что гарантирует высокий уровень «дружественности» по отношению к мобильным устройствам. Это также позитивно скажется на позиции созданного сайта в поисковой выдаче (особенно в мобильной).
Но всем этим «пресыщенного» пользователя уже не удивишь. Сейчас ему подавай что-нибудь эксклюзивное, необычное и с хорошим функционалом. Обладает ли всеми перечисленными качествами данный сервис? Давайте вместе разберем платформу «на винтики и гаечки», и рассмотрим, что может предложить новая версия конструктора «избалованной» публике. Но чтобы нас не заметили, прокрадемся на сервис через партнерский сайт TemplateMonster, на котором представлено огромное количество шаблонов для конструктора сайтов Moto CMS 3.0.
На партнерском сайте конструктора представлено огромное количество шаблонов для разных CMS и конструкторов. Но нас интересует Moto CMS. Под эту платформу здесь имеется большая коллекция «заготовок», причем все они отсортированы не только по тематикам, но и по адаптивности, популярности, наличию эффекта параллакса и некоторым другим критериям:
Но нас интересует Moto CMS. Под эту платформу здесь имеется большая коллекция «заготовок», причем все они отсортированы не только по тематикам, но и по адаптивности, популярности, наличию эффекта параллакса и некоторым другим критериям:
Выбираем любой шаблон наугад, жмем на ссылку «Подробно». После чего попадаем на страницу заготовки и переходим через «14 дней бесплатно»:
На следующем шаге нужно зарегистрировать демо-версию шаблона. Для этого требуется заполнить регистрационную форму и указать свой «Email»:
После этого подтверждаем, что являемся владельцем указанного адреса электронной почты. Для информирования об этом выводится еще одно всплывающее окно:
Войдя в свой электронный почтовый ящик, обнаруживаем вот такое письмо от конструктора Moto CMS 3.0. Оно содержит ссылку, по которой следует перейти, чтобы окончательно верифицировать аккаунт:
Затем получаем еще одно письмо, но уже со ссылкой на личный кабинет и с автоматически сгенерированным паролем. После входа в аккаунт его можно будет сменить на что-нибудь более подходящее для вас.
Впечатления: ясная и понятная процедура регистрации в сервисе и верификации электронного почтового ящика.
И опять нестандартный «ход». После входа предлагается ввести свой номер телефона для службы поддержки, представители которой будут сопровождать пользователя на каждом шаге в «Панели управления»:
Но мы откажемся от этого легкого пути, и постараемся постичь админку конструктора самостоятельно.
Перейдем в административной панели шаблона конструктора Moto CMS 3.0 в раздел верхнего меню «Страницы». Во встроенном визуальном редакторе все изменения применимы к трем составляющим: заголовку, контенту (основной части страницы) и подвалу.
Для изменения стилей какой-либо из этих частей нужно выделить ее мышкой, и в правом выдвигающемся меню станут доступны для редактирования все стилевые свойства. Через данное меню можно задать URL страницы, ее название, иерархию, вставить небольшой кусок кода в подвал или шапку сайта. Чтобы изменения вступили в силу, нужно нажать ссылку «Сохранить», которая находится в правом углу сверху.
Также можно в интерактивном режиме посмотреть, как ресурс будет отображаться на экранах различных устройств:
Здесь же задаются seo-параметры страницы: заголовок, описание, основные ключи и т.д.:
Для редактирования внешнего вида более «мелких» частей дизайна (меню, виджетов, слайдеров, пресетов изображений, текстовых блоков) нужно перейти в раздел «Дизайн»:
На сайт, созданный в конструкторе сайтов Moto CMS 3.0, можно загрузить различные форматы мультимедиа (в том числе и видео) в разделе «Медиатека»:
Стоит учитывать, что можно загружать изображения «весом» не более 2 Мб. Хотя такого лимита вполне достаточно.
Во время посещения любого раздела административной части появляется всплывающее окно, снабженное виджетом, в котором отображаются обучающие слайды и видео:
Также в отдельном разделе можно организовать блог и публиковать в нем «сопутствующий» контент. Чувствуется, что выбранный шаблон идеально подходит для коммерческого сайта:
Впечатления: визуальный редактор обладает широким функционалом. Порадовало большое количество справочного материала и возможность быстрой связи со службой поддержки.
Порадовало большое количество справочного материала и возможность быстрой связи со службой поддержки.
На самом деле данный сервис нельзя назвать конструктором сайтов. Он больше похож на полноценную коммерческую CMS с хорошим функционалом. Тем более что после покупки платного шаблона пользователь скачивает архив с ним и затем заливает на свой хостинг:
Конструктор Moto CMS 3.0 является отличной современной платформой, которая по своим возможностям может конкурировать с другими коммерческими CMS. И именно с CMS, а не конструкторами сайтов! За 200 долларов на любом конструкторе можно взять в аренду (на долгий срок) мощный функционал, вплоть до инструментов для развертывания огромного коммерческого портала вместе с бесплатным доменом и арендой хостинга.
При грамотном маркетинговом продвижении Moto CMS, безусловно, найдет своих клиентов в Рунете. Но для этого придется провести правильную информационную кампанию.
РАРоман Ачкасовавтор
10 шаблонов MotoCMS 3. Самые рейтинговые дизайны нового сезона ⭐ Блог TemplateMonster
Знаете ли вы, что лучшие сайты — это сайты, созданные с душой? Представляем вашему вниманию десятку самых душевных MotoCMS 3 шаблонов с уже встроенной уникальной панелью управления, над которыми хорошенько поработала команда специалистов, чтобы вы не ощущали никакого дискомфорта при создании своих новых веб-проектов.
Удобная индивидуальная настройка при помощи невероятно удобного и обширного внутреннего функционала системы, редактор Drag&Drop, набор уникальных виджетов, e-commerce инструментарий для создания полноценного онлайн-магазина, мультиязычность, анимация, возможность использовать в настройке и работе сайта различные сервисы Google. Для новичков в админке работают интерактивные подсказки и чат поддержки. И это не говоря о потрясающем внешнем виде, прекрасном отображении на любых устройствах, ярких переходах и эффектах и множестве полезных опций.
Мы собрали 10 самых популярных решений MotoCMS 3, однако больше хороших дизайнов вы всегда можете найти здесь.
Ну что, смотрим видео и переходим в демо-режим каждой темы для получения более детальной информации?
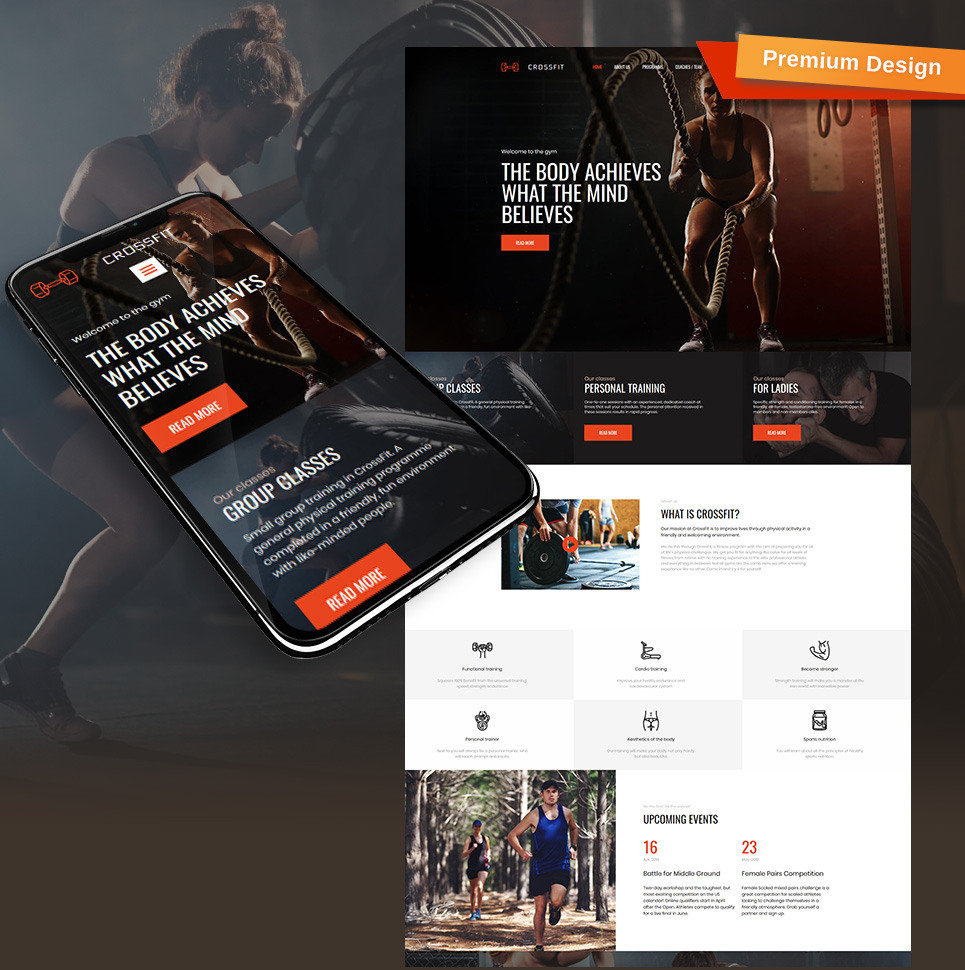
MotoCMS 3 шаблон для компании тяжелой промышленности: 53238
***
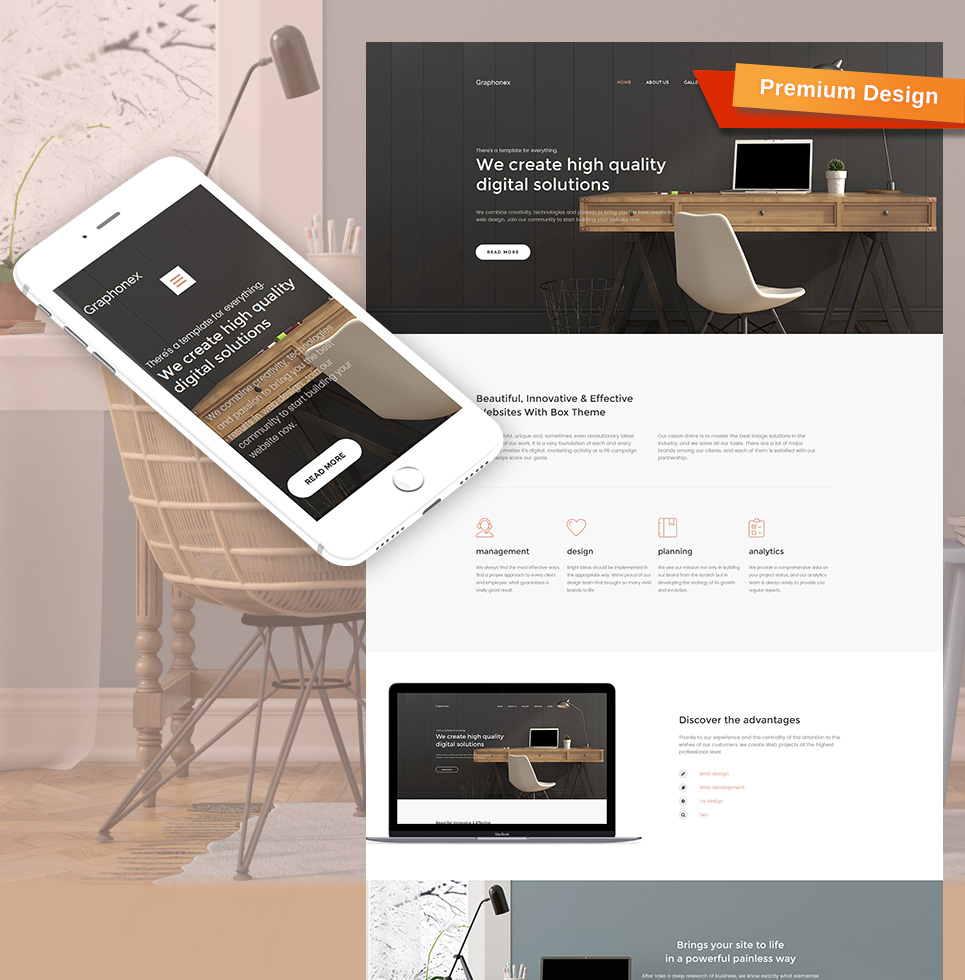
MotoCMS 3 шаблон для студии веб-дизайна: 54628
***
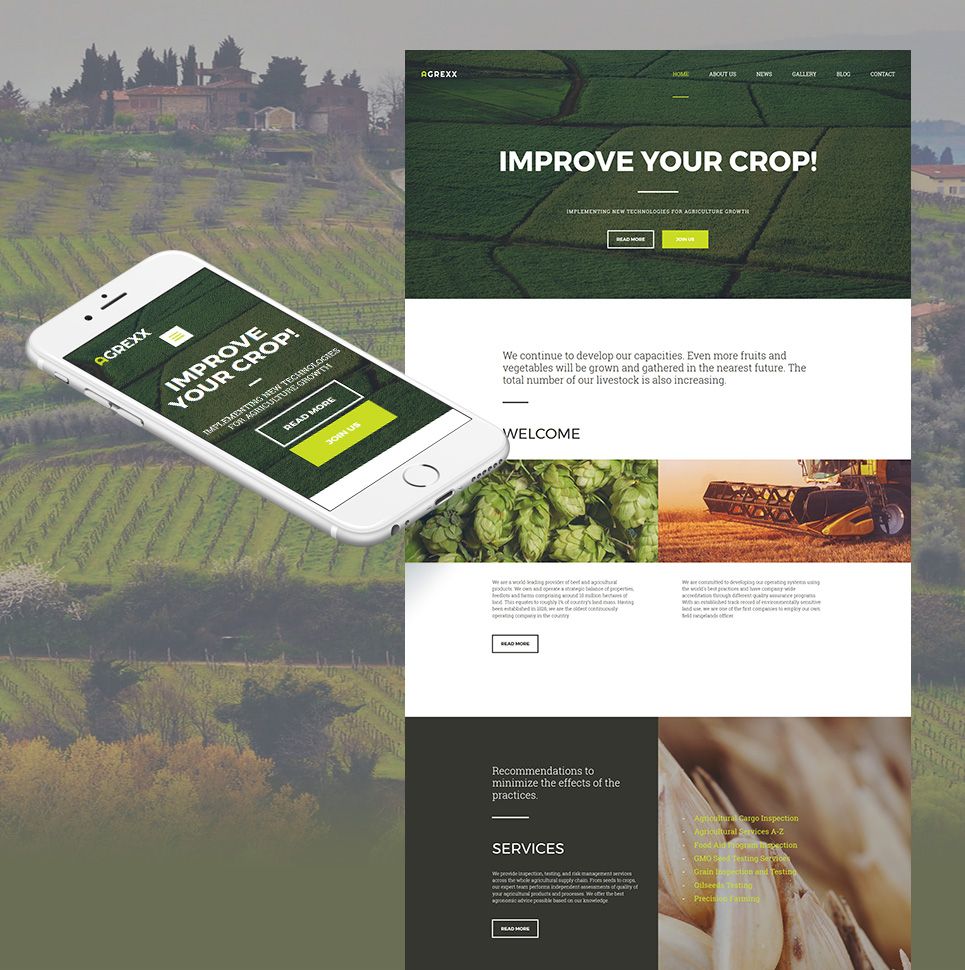
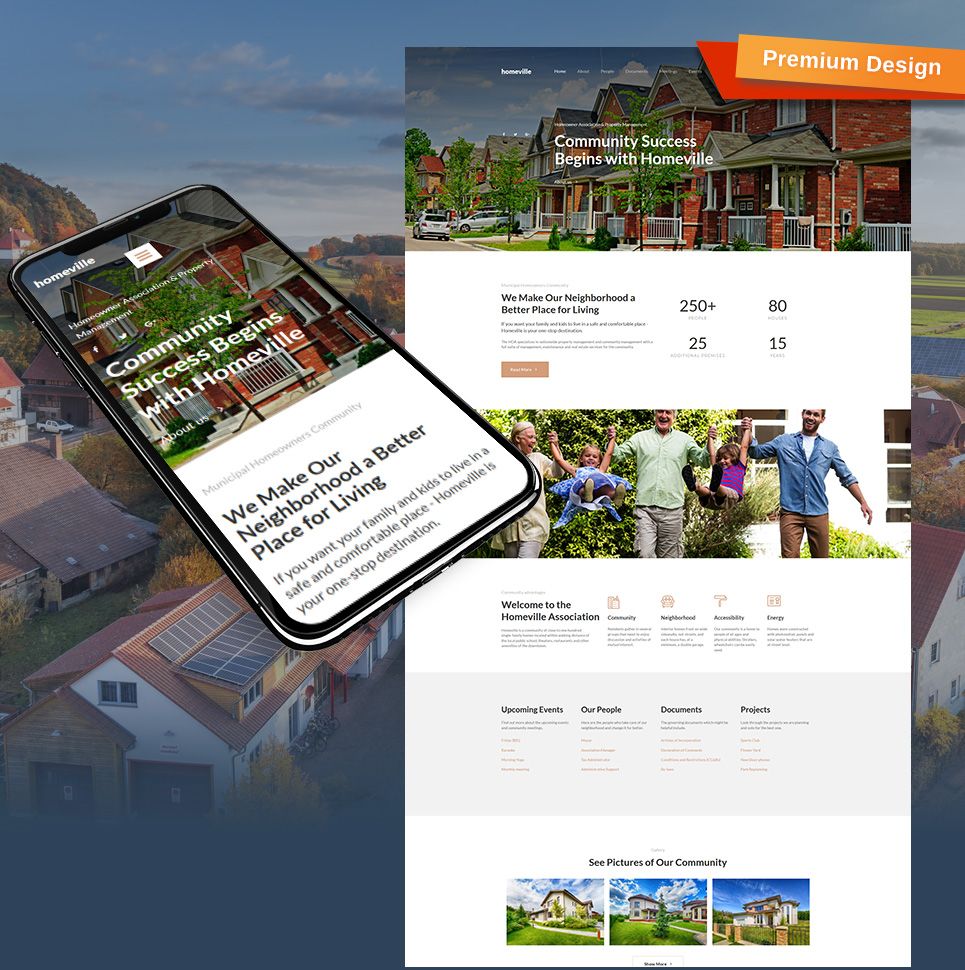
MotoCMS 3 шаблон для архитектурной компании: 54641
***
MotoCMS 3 шаблон для вашего бизнеса: 53732
***
MotoCMS 3 шаблон для энергетической компании: 53738
***
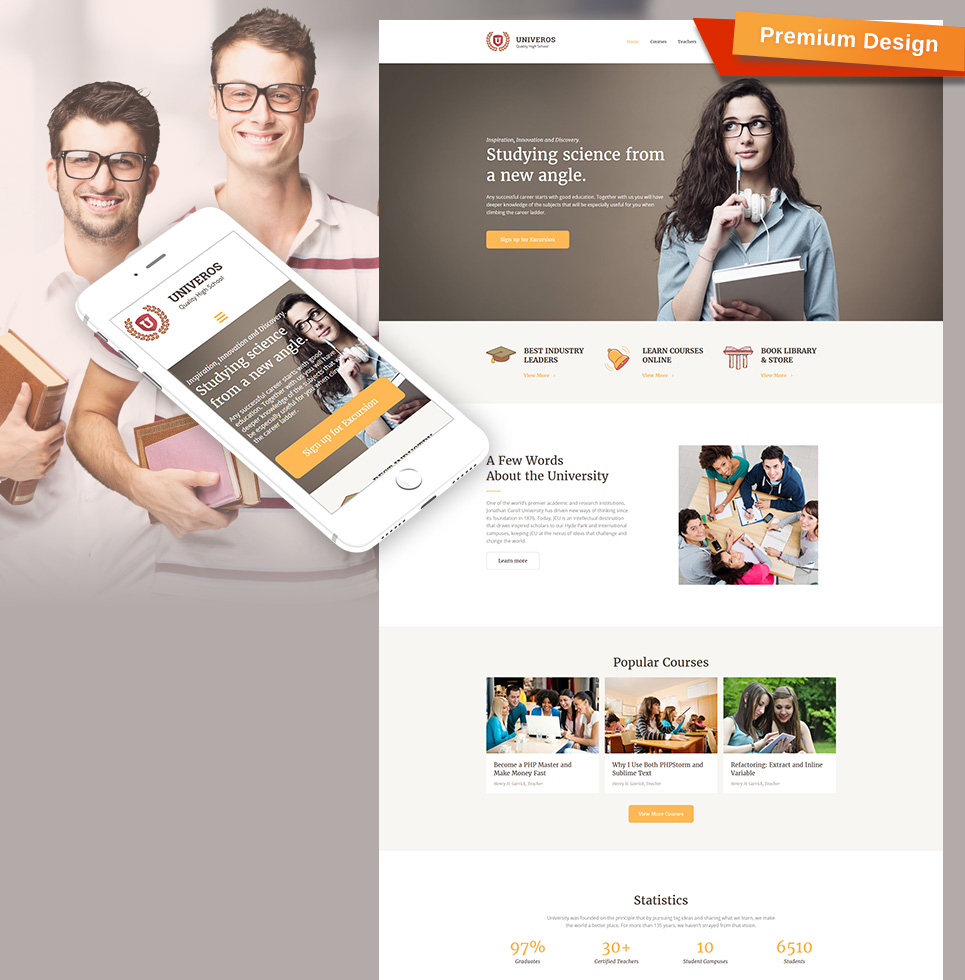
MotoCMS 3 шаблон для медицинской клиники: 53228
***
MotoCMS 3 шаблон для ресторана: 52352
***
Engine — универсальный MotoCMS 3 шаблон: 52342
***
MotoCMS 3 шаблон для сайта фотографа: 53239
***
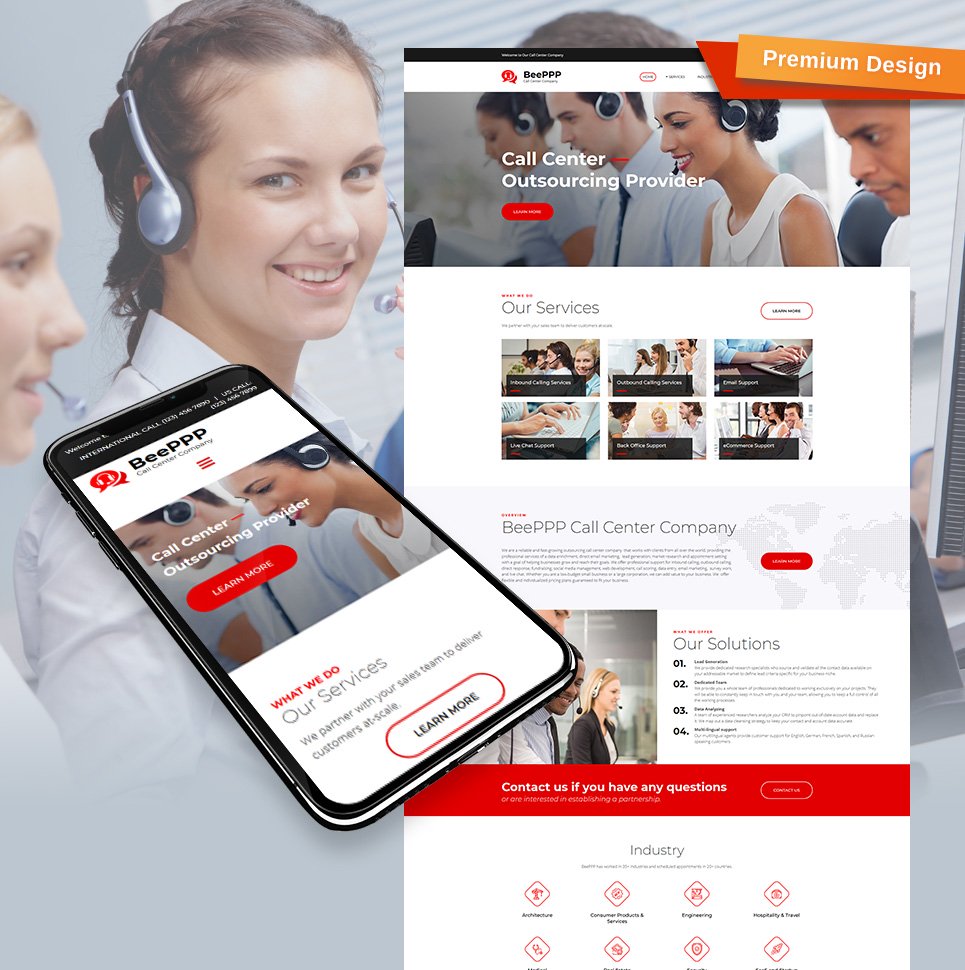
MotoCMS 3 шаблон для консалтинговой компании: 54892
***
Type MotoCMS 3 шаблоны
Тип CMSШаблоны ÑайтовШаблоны логотиповÐкÑклюзивный фирменный ÑтильÐабор логотиповÐабор иконокZenCart шаблоныWordPress темыШаблоны Flash фото галерейJoomla шаблоныDrupal шаблоныMagento Ñ‚ÐµÐ¼Ñ‹Ð¡Ñ‚Ð¾ÐºÐ¾Ð²Ð°Ñ Ð¼ÑƒÐ·Ñ‹ÐºÐ°PowerPoint шаблоныVirtueMart шаблоныPrestaShop шаблоныЗаÑтавки After EffectsOpenCart шаблоныMoto CMS HTML шаблоныWooCommerce шаблоныWordPress плагиныVideo AssetsShopify шаблоныPSD шаблоныEmail шаблоныMuse шаблоныMotoCMS 3 шаблоныШаблоны поÑадочной ÑтраницыUnbounce шаблоныAdmin TemplatesMotoCMS шаблоны Ð´Ð»Ñ Ð¸Ð½Ñ‚ÐµÑ€Ð½ÐµÑ‚-магазиновSketch TemplatesMagento ExtensionsPrestaShop ModulesUI ElementsFontsKeynote TemplatesJavaScriptResume TemplatesApp TemplatesSpecialty PagesCertificate TemplatesInfographic ElementsIllustrationsSocial MediaProduct MockupsBundlesElementor KitsAnimated BannersBigCommerce ThemesRu Website TemplatesPatternsRu Moto CMS 3 TemplatesGoogle SlidesT-shirtsBackgroundsPlannersPremiere Pro TemplatesMotion Graphics TemplatesFinal Cut Pro TemplatesStock VideoStock Motion GraphicsSound EffectsMagazine TemplatesVectorsAfter Effects Templates3D Models
категорииКраÑотаБизнеÑКомпьютерыÐедвижимоÑтьИнтернетСемьÑВеб-дизайнРазвлечениÑМедицинаÐвтомобилиСпортПромышленноÑтьРелигиÑМедиаМузыкаХоÑтингКоммуникацииПрограммыИнтерьер и мебельЛандшафтÐрхитектураПутешеÑтвиÑÐапитки и едаКультураСельÑкое хозÑйÑтвоЗаконЗнакомÑтваЦветыКнигиÐрт и фотоБезопаÑноÑтьТранÑпортВоенный ÑтильÐаукаОбразованиеЖивотныеПодаркиСтильÐлектроникаЮвелирные украшениÑÐовинкиПолитикаПерÑональныеИгрыОтелиСвадьбаКафе и реÑтораныÐочные клубыСамые популÑрныеИнтернет-казиноБлаготворительноÑтьДень Св. ВалентинаХелоуинШирокие шаблоныРождеÑтвенÑкие шаблоныDrupal шаблоныОбÑлуживаниеИнÑтрументы и оборудованиеÐÐ»ÑŒÑ‚ÐµÑ€Ð½Ð°Ñ‚Ð¸Ð²Ð½Ð°Ñ ÑнергиÑПро пивоШаблоны Ð´Ð»Ñ Ð¼Ð¾Ð±Ð¸Ð»ÑŒÐ½Ñ‹Ñ… уÑтройÑтвRTL шаблоныÐукционыХоббиПраздничные шаблоныТабачные шаблоны
ВалентинаХелоуинШирокие шаблоныРождеÑтвенÑкие шаблоныDrupal шаблоныОбÑлуживаниеИнÑтрументы и оборудованиеÐÐ»ÑŒÑ‚ÐµÑ€Ð½Ð°Ñ‚Ð¸Ð²Ð½Ð°Ñ ÑнергиÑПро пивоШаблоны Ð´Ð»Ñ Ð¼Ð¾Ð±Ð¸Ð»ÑŒÐ½Ñ‹Ñ… уÑтройÑтвRTL шаблоныÐукционыХоббиПраздничные шаблоныТабачные шаблоны
поиск
Конструктор сайтов – Онлайн конструктор для создания веб-сайтов с нуля
Очень простой
редактор! Для создания сайта при помощи нашего конструктора не потребуется привлекать разработчиков. Вы сможете выбрать шаблон и изменить в нем все так, как пожелаете.
Более 150 готовых
шаблонов Чем бы вы не занимались: искусством, спортом, организацией мероприятий или образованием – у нас есть шаблоны сайтов на любой вкус.
Безлимитное дисковое
пространство Наслаждайтесь вашим сайтом и не думайте о лимитах на объем сайта. Мы обо всем позаботимся за вас.
Мы обо всем позаботимся за вас.
10 дней
тестовый период Вы можете создать сайт совершенно бесплатно. Если вам понравится качество нашего сервиса, мы будем рады и дальше заботиться о вашем сайте.
Круглосуточная
поддержка Наша служба поддержки работает всегда. Наша главная задача – ваше удовольствие от вашего сайта и мы готовы помогать вам 24 часа в сутки, 7 дней в неделю.
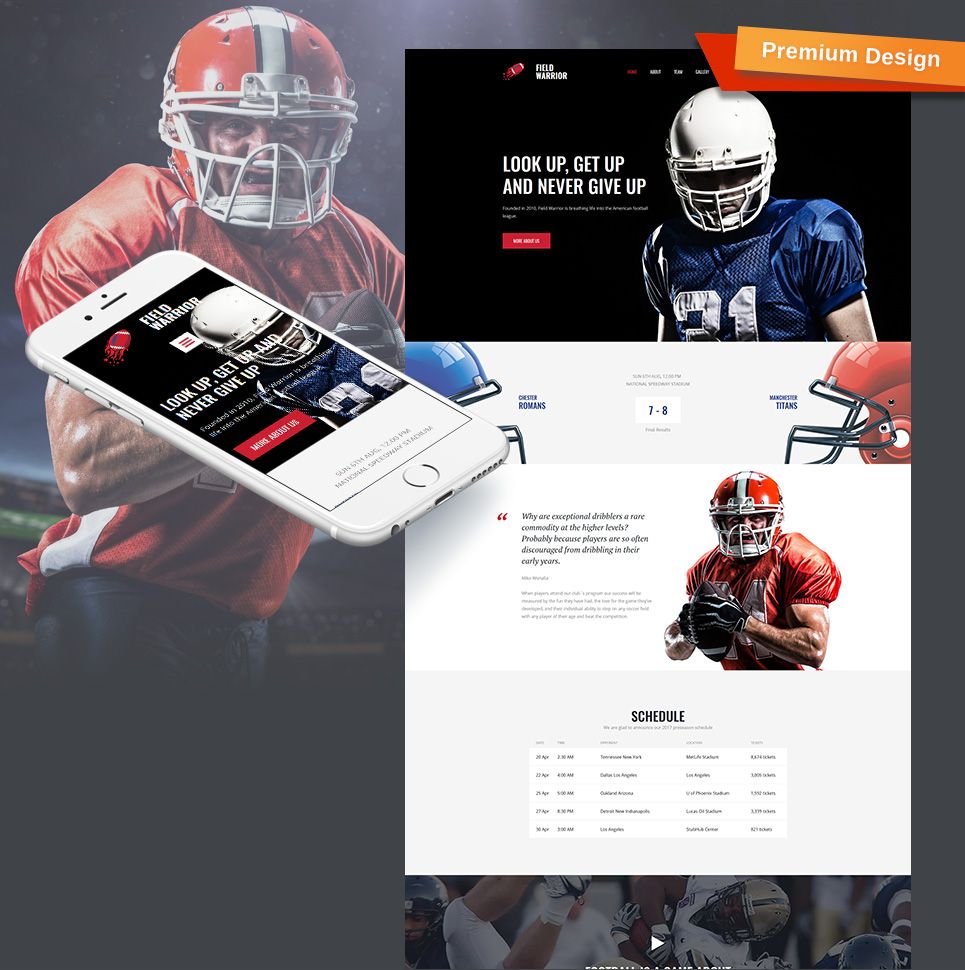
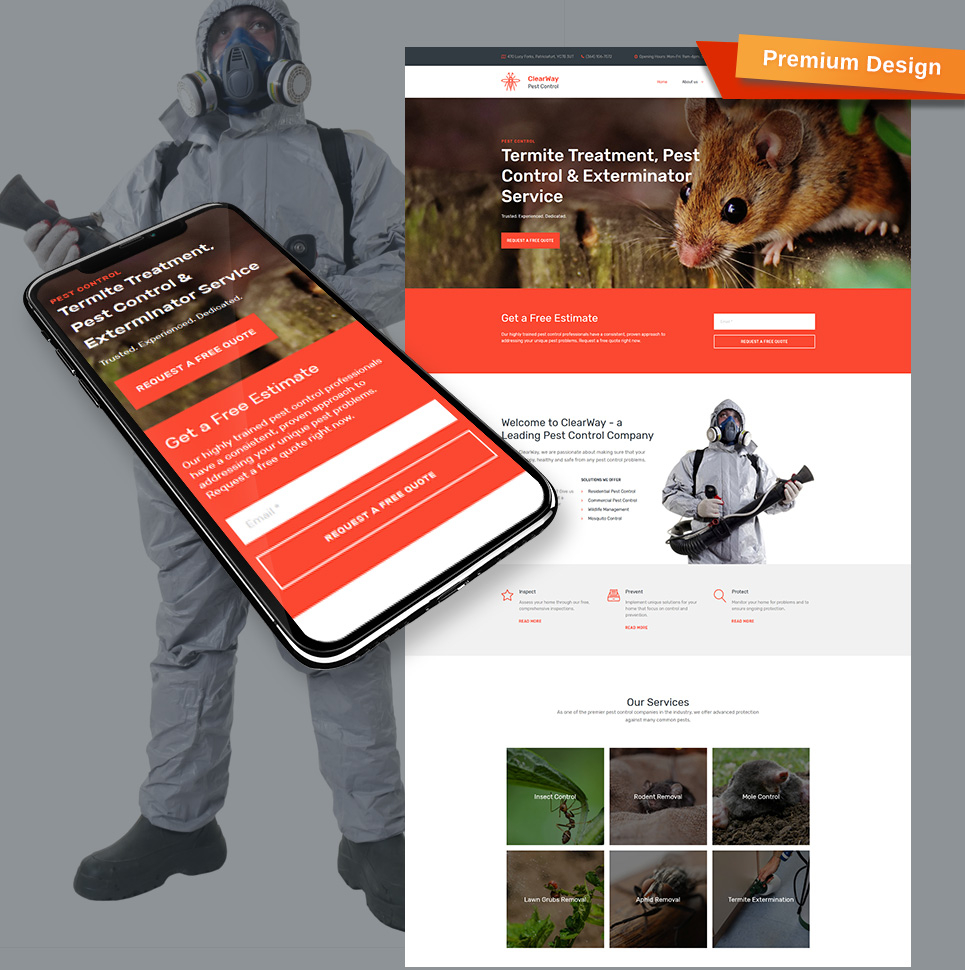
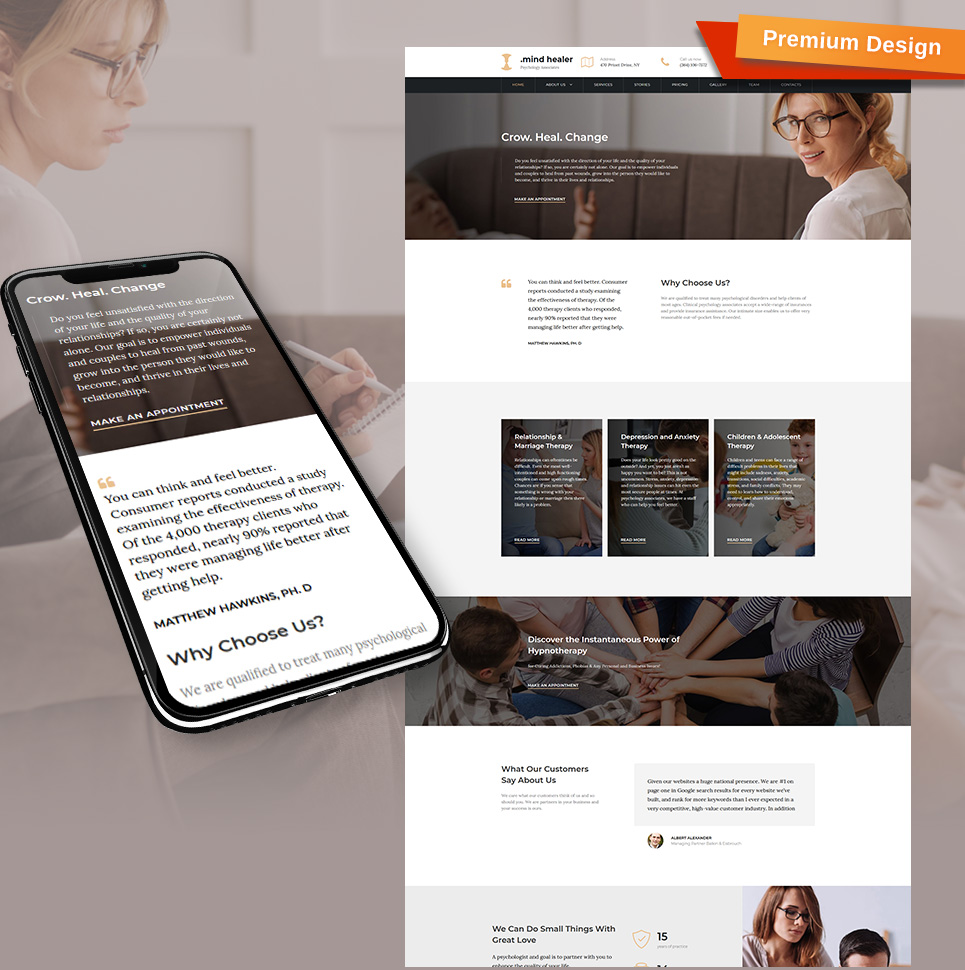
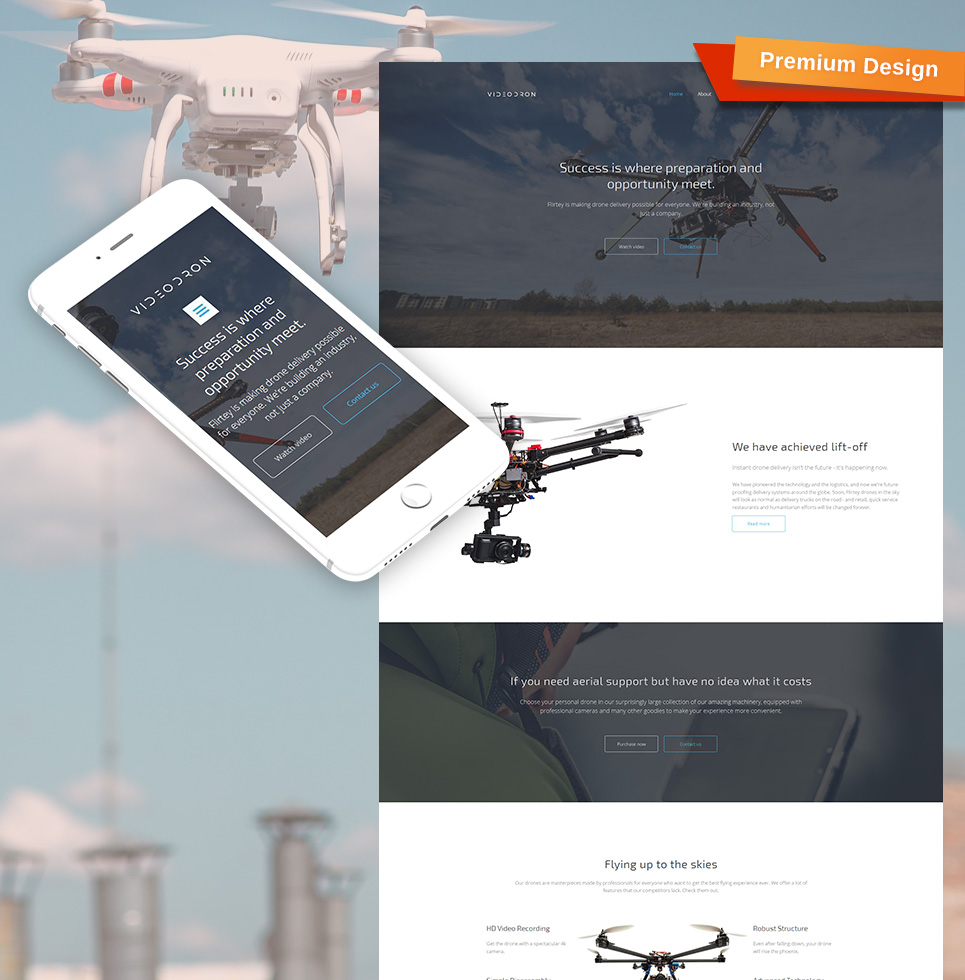
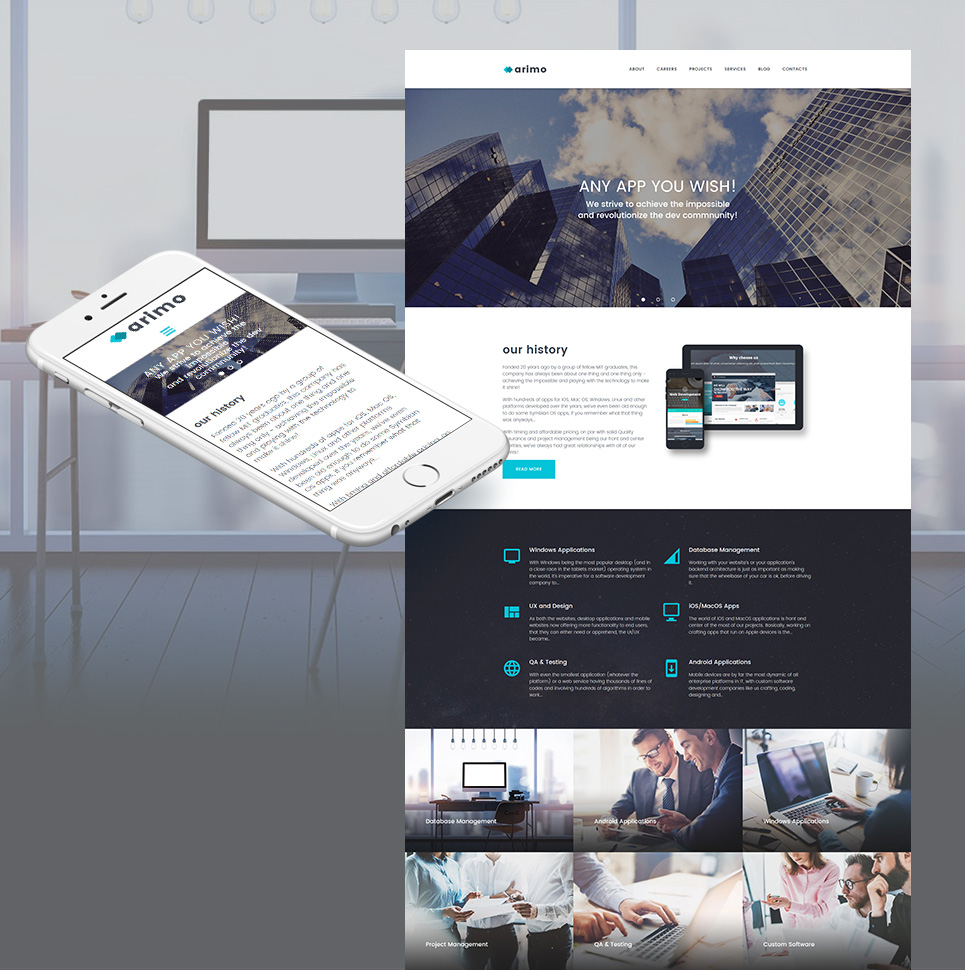
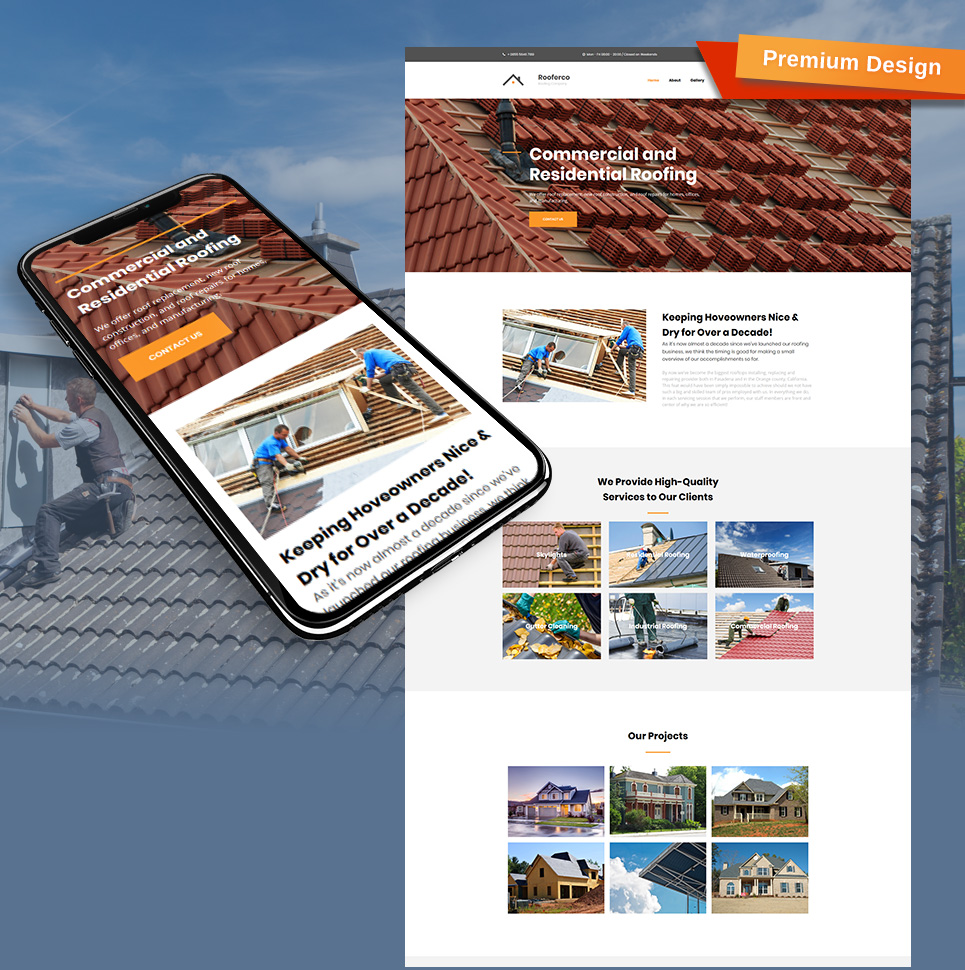
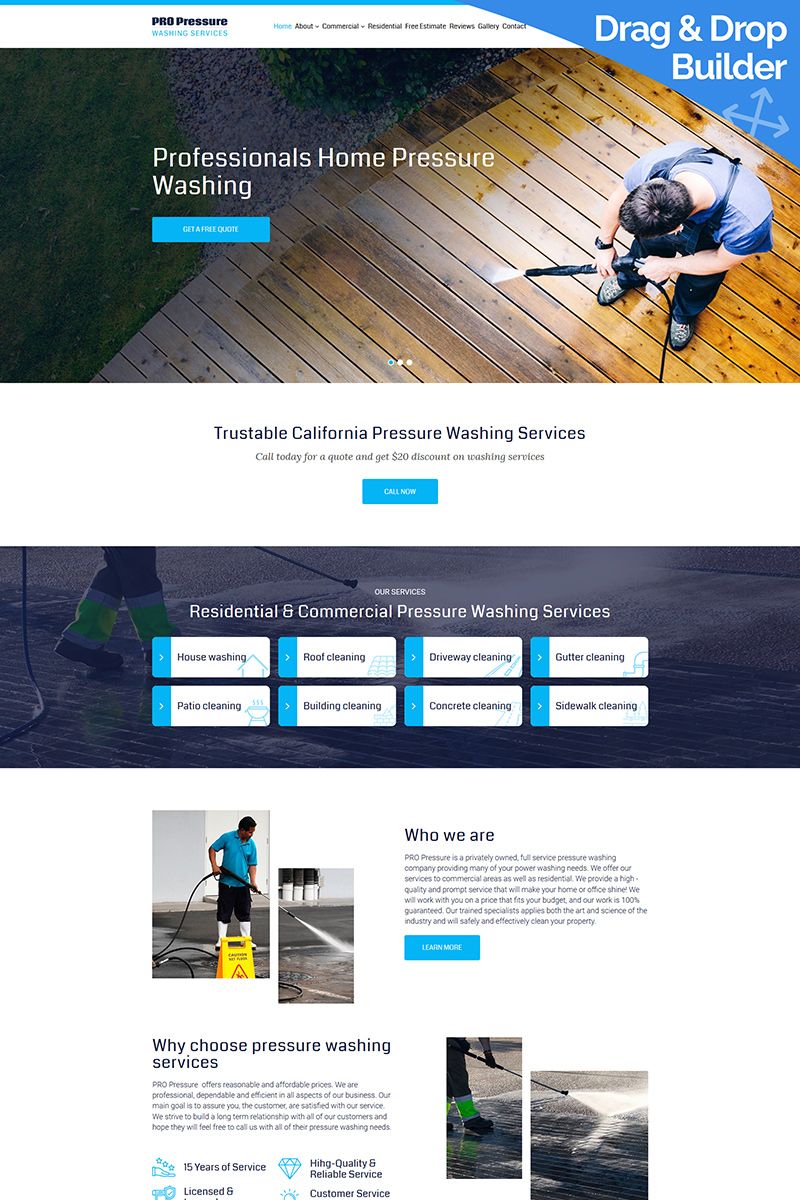
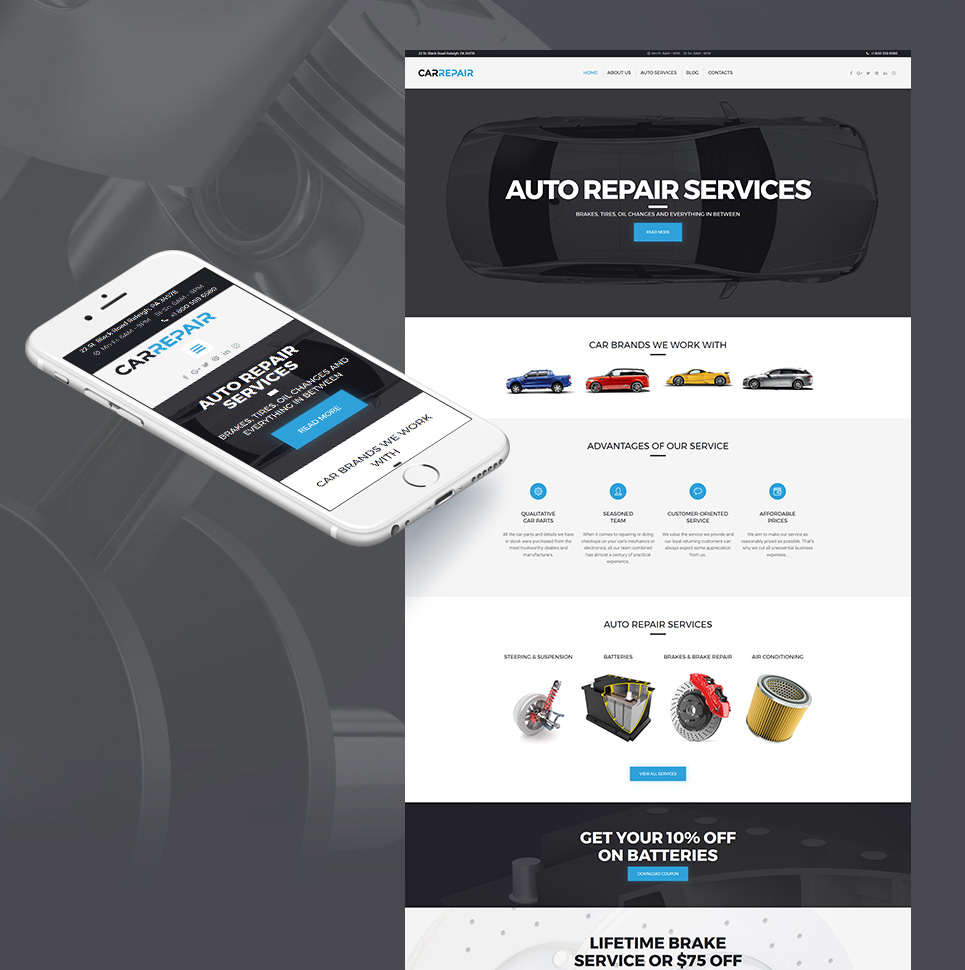
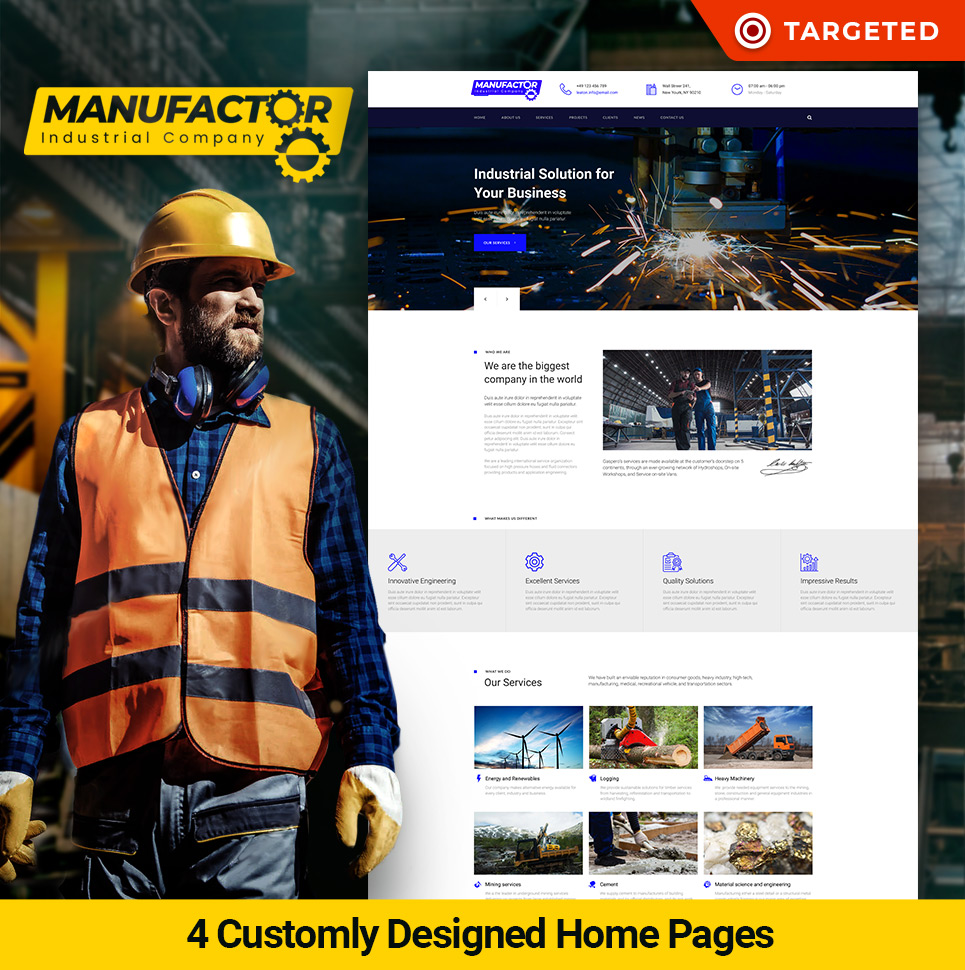
Примеры шаблонов
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
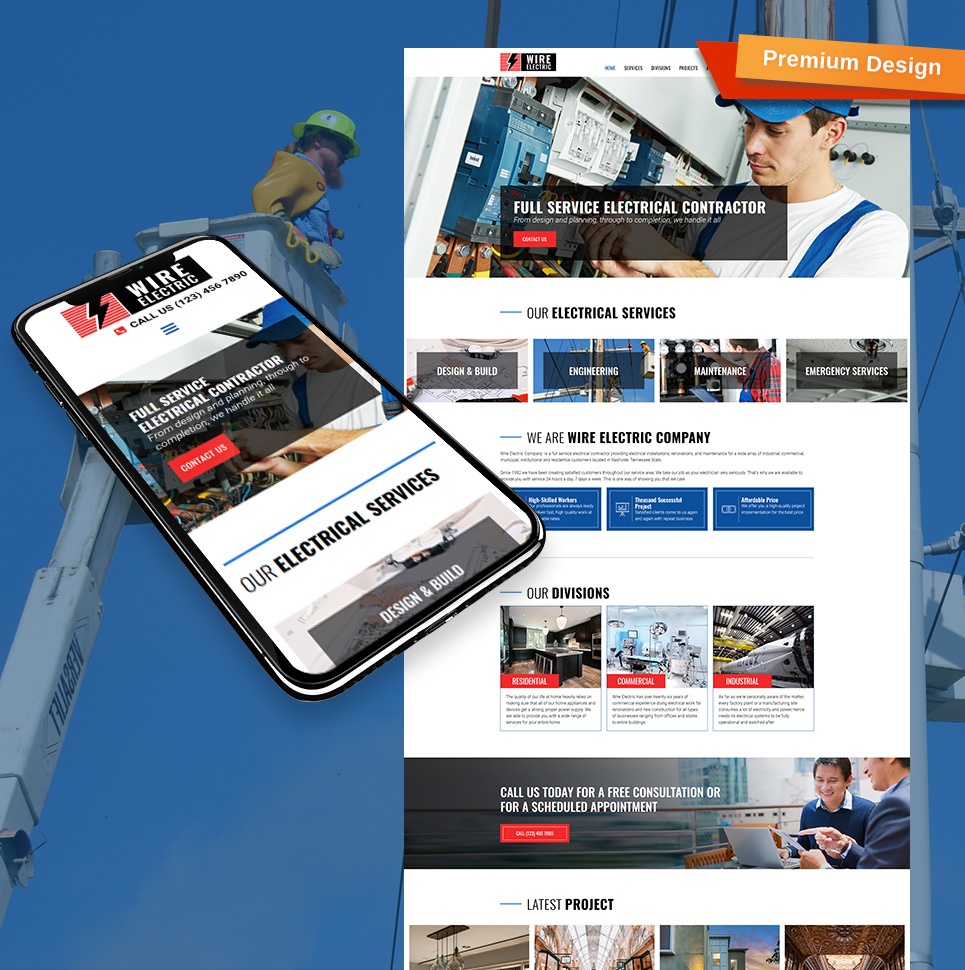
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
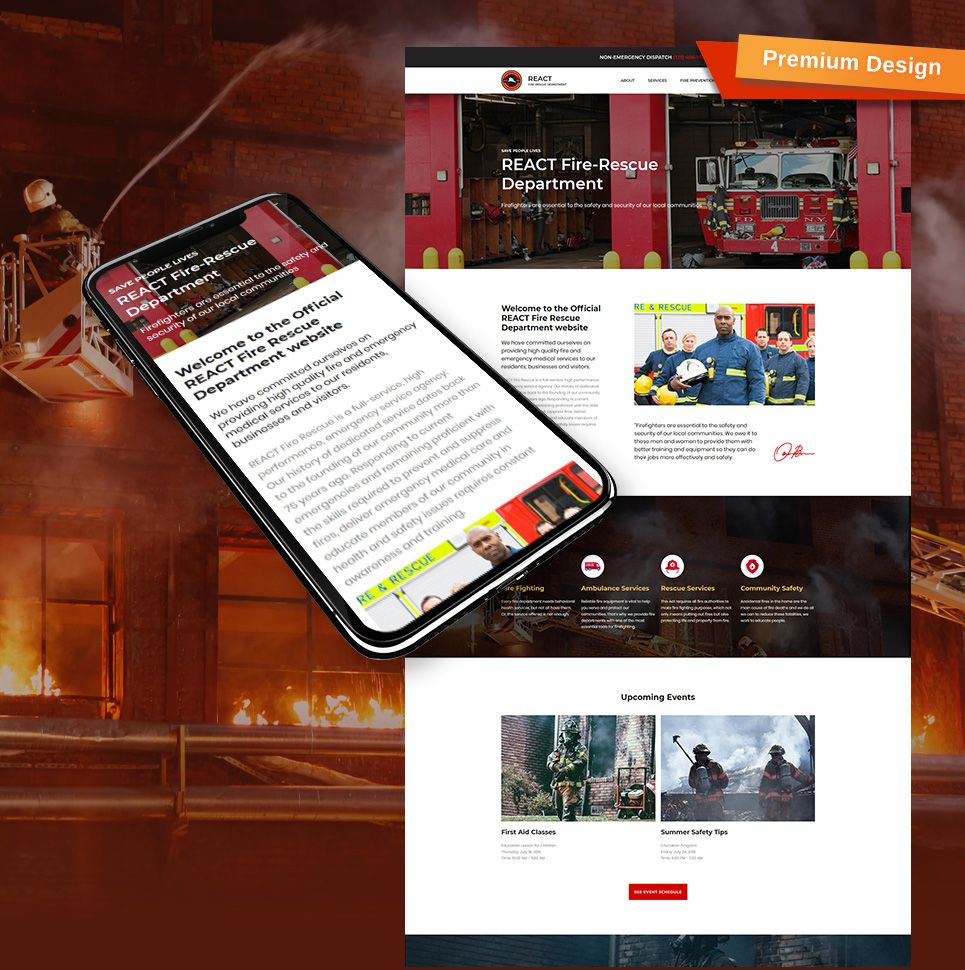
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
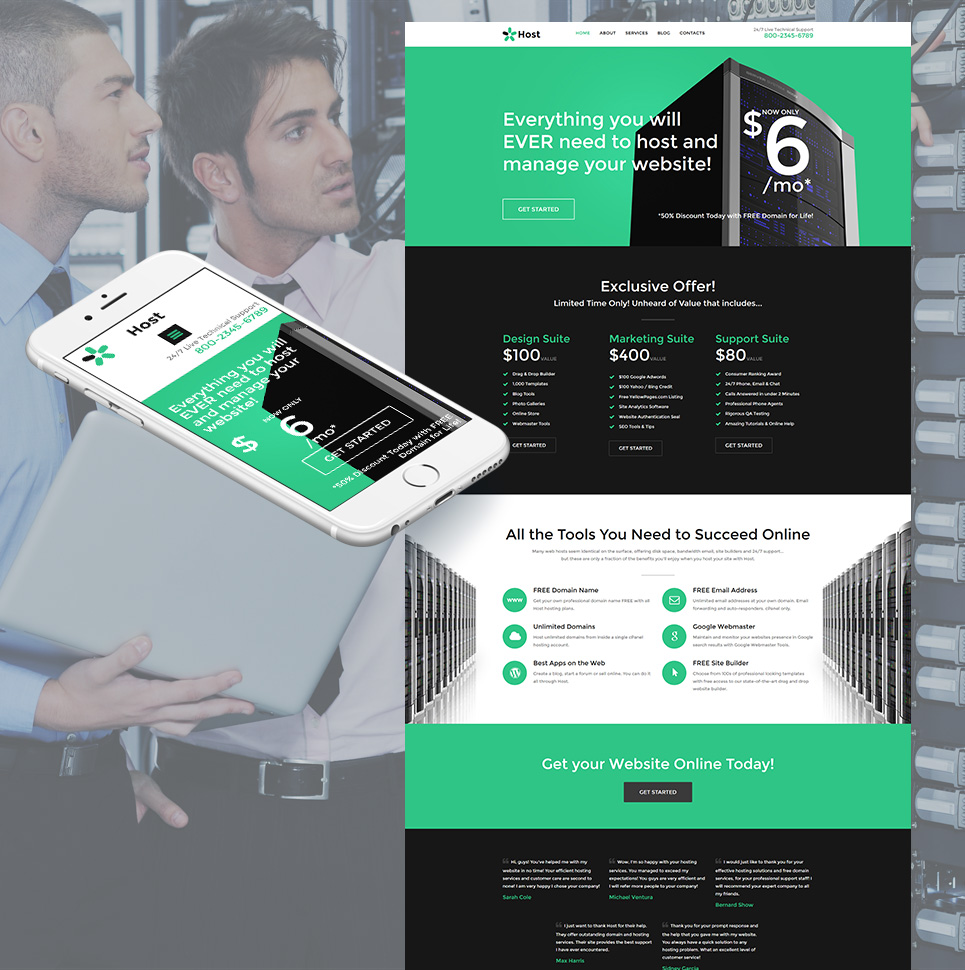
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
Выберите из 150+ шаблонов свой.
Есть дизайны для любой задачи и на любой вкус и тематику.
Как за 3 дня создать сайт для любых целей с MotoCMS
21 Февраля, 2017, 14:00
5079
Уже ушло в прошлое то время, когда для создания сайта нужно было привлекать программиста, знакомиться с дизайнером, пытаться объяснить им, что именно вам нужно и повторять это много раз, пока вы друг друга не поймете. Сейчас все гораздо проще.
Сейчас все гораздо проще.
Сегодня для того, чтобы создать сайт, достаточно разобраться с работой конструктора MotoCMS и ваши планы могут быть реализованы уже за три дня. Если вы постоянно откладываете работу по созданию своего сайта и не знаете с чего начать этот процесс, то в этой статье мы расскажем как без стресса и особенных усилий сделать сайт за пару дней.
Платформа MotoCMS обладает большими функциональными возможностями, имеет разумную цену, проста и понятна в использовании.
Начнем с того, что система MotoCMS состоит из шаблона для сайта (вариантов множество и дизайны самые разные) и удобного редактора, позволяющего добавлять контент и управлять структурой сайта.
Теперь подробнее о том, как работает система MotoCMS и для каких сайтов она предназначена.
Простота в использовании
Редактор MotoCMS разрабатывался специально так, чтобы даже тем пользователям, которые первый раз в жизни занимаются созданием сайта, было просто и комфортно работать, не имея навыков в программировании и веб-дизайне. Большинство элементов сайта можно перемещать с помощью мышки и это значительно упрощает работу. Вы сразу видите результат и можете полностью подстраивать страницы и разделы сайта в соответствие с вашими требованиями.
Большинство элементов сайта можно перемещать с помощью мышки и это значительно упрощает работу. Вы сразу видите результат и можете полностью подстраивать страницы и разделы сайта в соответствие с вашими требованиями.
Чтобы системой было удобно пользоваться даже новичку, разработчики MotoCMS поместили различные советы, которые можно открыть прямо внутри панели управления через всплывающую форму. Эта система встроенных подсказок значительно помогает в разработке сайта.
Помимо всего этого, платформа MotoCMS очень проста в установке. Вы можете легко загрузить файлы веб-шаблона и установить его на хостинг самостоятельно в течение нескольких минут, а также перенести ваш сайт на другой хостинг в любое время.
Чтобы протестировать продукт и его возможности вам нужно выбрать любой шаблон и зарегистрировать его бесплатно на испытательный период. Регистрация не потребует ни времени, ни денег. Только ваш адрес электронной почты и несколько секунд — нажимаем кнопку и все готово!
Набор функций
MotoCMS уже более семи лет успешно используется для создания веб-сайтов. За это время продукт сменил несколько версий, а сейчас топовым вариантом системы является MotoCMS 3, в которую разработчики вложили множество функции и крутых инструментов, не поддерживаемых в предыдущих версиях.
За это время продукт сменил несколько версий, а сейчас топовым вариантом системы является MotoCMS 3, в которую разработчики вложили множество функции и крутых инструментов, не поддерживаемых в предыдущих версиях.
MotoCMS 3 полностью адаптирована для мобильных версий. Это означает, что сайт, созданный на основе этой системы, будет идеально отображаться на любом устройстве. Вероятно, это самая долгожданная функция в MotoCMS — адаптивность к мобильным устройствам. С каждым годом пользователей приложений для смартфонов становится все больше, поэтому, данный функционал очень важен.
Кроме этого, редактор MotoCMS также работает на любом устройстве: смартфоне, планшете или на настольном компьютере. Сайт будет автоматически подстраиваться под каждое устройство.
E-commerce плагин. Если вы хотите запустить интернет-магазин, то разработчики MotoCMS предусмотрели и это. E-commerce плагин содержит все, что нужно для управления интернет-магазином. Вы можете выбрать вариант дизайна, адаптированный для онлайн-магазина, и купить дополнительный e-commerce плагин — ваш сайт готов к работе. Или вы можете выбрать один из шаблонов непосредственно для интернет-магазина.
Или вы можете выбрать один из шаблонов непосредственно для интернет-магазина.
Для успешного интернет-магазина есть все необходимые функции:
- ведение информацию о каждом клиенте;
- создание каталогов продукции с категориями и брендами;
- настройка скидок и промокодов;
- подключение платежных систем, валюты и налогов.
Также, есть все необходимые данные аналитики — в режиме реального времени можно просмотреть все отчеты: по продажам, по категориям товаров и так далее.
В каждом шаблоне включены все необходимые функции SEO. С помощью редактора MotoCMS вы можете легко оптимизировать содержание сайта, заголовков страниц, мета-описаний, ключевых слов, alt-тэгов для изображений. Есть интеграция с Google Analytics и Google Webmaster Tools, «Яндекс.Метрика» и «Яндекс для веб-мастеров». Страницы можно закрыть от индексирования.
Если ваш сайт еще находится в разработке, то установите специальную страницу «Сайт в разработке», которая сообщит посетителям, что сайт пока не готов. Также, можно настроить редирект с одного сайта на другой, если это необходимо.Даже неопытный пользователь сможет перенаправить необходимые страницы веб-сайта на новые URL. Эта функция доступна в админ панели.
Также, можно настроить редирект с одного сайта на другой, если это необходимо.Даже неопытный пользователь сможет перенаправить необходимые страницы веб-сайта на новые URL. Эта функция доступна в админ панели.
В панели управления сайта есть удобная медиатека, которая позволяет управлять фото и аудио файлами, добавлять их на страницы вашего сайта. В редакторе есть встроенный функционал для обработки изображений Aviary Editor — изменение размера, изменение ориентации, добавление эффектов и многое другое. Внутри медиатеки вы можете создавать папки для того, чтобы было удобно хранить медиафайлы. В целом, медиатека очень проста и удобна в работе.
С каждым шаблоном MotoCMS поставляется набор виджетов, которые помогают существенно увеличить функциональность сайта, причем для их использования не требуется изменения кода — все происходит с помощью простого перетаскивания нужного виджета на страницу. Вот наиболее популярные из них:
Sizes and Values. Все шаблоны от MotoCMS полностью адаптивны и идеально выглядят на любом устройстве. Но иногда бывает так, что все же есть необходимость подкорректировать какие-то страницы и элементы вручную. Инструмент Sizes and Values поможет вам установить значения для определенного разрешения экрана самостоятельно. Если вам необходимо дополнительное пространство между элементами компоновки, нужно подогнать элементы специально под разрешение смартфона, планшета — используйте этот виджет.
Но иногда бывает так, что все же есть необходимость подкорректировать какие-то страницы и элементы вручную. Инструмент Sizes and Values поможет вам установить значения для определенного разрешения экрана самостоятельно. Если вам необходимо дополнительное пространство между элементами компоновки, нужно подогнать элементы специально под разрешение смартфона, планшета — используйте этот виджет.
Color Picker. Всегда трудно выбрать идеальную цветовую палитру для собственного веб-сайта, особенно, если вы не являетесь веб-дизайнером. Инструмент Color Picker существенно упрощает этот процесс, создавая оригинальную цветовую гамму для вашего веб-сайта из пяти основных цветов, подобранных для конкретного шаблона. Следовательно, у вас есть 25 уникальных цветовых палитр на выбор, разве не здорово?
Еще одно преимущество этого удобного инструмента — когда вы изменяете один оттенок, то он будет автоматически применен ко всем элементам с одинаковым цветовым тоном на всем сайте.
Text Styles. С помощью этого виджета вы сможете изменить стиль своего веб-сайта: шрифт текста, размер, цвет и другие свойства — за один клик на всем сайте. Этот инструмент работает по тому же принципу, что и Color Picker. Настройка свойств для конкретного стиля текста применима ко всему содержимому сайта. Что же касается самого выбора стиля текста, то вы можете добавлять Google-шрифты непосредственно из админки шаблона.
Социальные сети. MotoCMS предлагает виджеты для интеграции вашего веб-сайта с известными социальными сетями: Facebook, Twitter, Timeline и Pinterest. Просто перетащите необходимый виджет, добавьте URL вашей страницы в социальной сети и все готово!
Также есть виджет, который предназначен для того, чтобы пользователи могли поделиться статьями с сайта в один клик. Просто “лайк” и пост будет опубликован на странице в любой социальной сети.
Варианты шаблонов
Есть 3 типа шаблонов от MotoCMS:
- HTML-шаблоны;
- полностью адаптивная система MotoCMS 3;
- шаблоны для интернет-магазина.

Посмотрите всю коллекцию шаблонов веб-сайтов, содержащую десятки категорий для разных целей и направлений деятельности.
Поддержка пользователей
Для любого шаблона, какой бы вы не выбрали, MotoCMS предоставляет бесплатную техническую поддержку 24/7 — можно написать в чат или оставить свой номер телефона, оператор перезвонит в удобное время.
Если вы хотите что-то выяснить самостоятельно, есть база знаний, в том числе часто задаваемые вопросы, руководства пользователя, видео-уроки и инструкции — все это доступно каждому пользователю.
Ценовая политика
Перед покупкой любого веб-шаблона MotoCMS вы можете протестировать его путем регистрации демо на тестовый период.
После окончания тестового 14-ти дневного периода вы можете приобрести ваш шаблон со всеми изменениями — $199 за MotoCMS 3 шаблон и шаблон интернет-магазина и $139 за HTML-шаблон. Кроме этого, есть различные дополнительные услуги к шаблону: установка на хостинг, готовые сайт «под ключ», создание уникального логотипа, услуга Uptime мониторинга и другие.
Блог
Большинство шаблонов MotoCMS 3 включают функционал блога. Это значит, что клиент получит сайт с уже встроенной возможностью вести блог и сможет публиковать и редактировать статьи прямо из панели управления.
White label
MotoCMS предлагает всем разработчикам веб-сайтов воспользоваться выгодным предложением по покупке шаблонов. Вы можете получить MotoCMS White Label по разумной цене и создавать сайты под свои собственным брендом, не указывая, что это шаблон от MotoCMS.
Есть два варианта применения White Label к вашему продукту. Либо покупать White Label-лицензию к каждому шаблону или получить неограниченное количество White Label-лицензий прямо с вашего аккаунта MotoCMS. Независимо от того, какой вариант вы выбираете, вы всегда можете использовать для шаблона имя своего бренда.
- Примените White Label для любого шаблона, который вы выбрали в личном кабинете.
- В своем аккаунте вы можете создать до 5 различных брендов, которые можно применять к шаблонам.
 Просто убедитесь, что у вас есть достаточное количество White Label-лицензий для этого.
Просто убедитесь, что у вас есть достаточное количество White Label-лицензий для этого. - Вы можете применить одну лицензию White Label для одного веб-сайта.
- Если изменился бренд, все изменения будут применены ко всем шаблонам, которые связаны именно с этим брендом.
- Вы можете переключаться в любое время между брендами без потери лицензии на этот бренд.
- Вы можете легко отказаться от лицензии на любой шаблон, который вы хотите. Но учитывайте, что эта лицензия не будет восстановлена.
Это действительно отличное решение для брендинга вашего бизнеса. Вы можете приобрести White Label-лицензию отдельно или вместе с шаблоном.
Приобретая данную услугу вы получаете множество преимуществ:
- Это экономит ваше время и деньги. White Label поможет развить ваш бренд практически с нуля, сделает его узнаваемым среди ваших клиентов.
- Укрепление лояльности ваших клиентов. MotoCMS разрабатывает современные качественные шаблоны и ваши клиенты будут ассоциировать ваш бренд со стильными современными сайтами.

- Вы получаете уже проверенный и надежный продукт, который вы сможете продать под вашим брендом. Опять же, это экономит много времени для тестирования продукта и улучшения его характеристик.
- Сайты, сделанные по White Label-лицензии также обслуживаются профессиональной поддержкой от MotoCMS, которая доступна 24/7. Все заботы о продукте и решение вопросов клиента разработчик шаблона берет на себя.
- В вы можете пользоваться уже готовыми решениями маркетинга от команды MotoCMS и результатами многолетней работы. Просто занимайтесь вашим любимым делом — веб-разработкой. Все остальное сделают за вас менеджеры MotoCMS.
Как видите, преимуществ у White Label-лицензий достаточно.
MotoCMS является прекрасным решением для малого бизнеса или просто для тех, кто хотел бы сэкономить деньги и свое время, но получить при этом современный сайт с готовым дизайном и простыми в использовании инструментами. К тому же, еще и редактор для самостоятельного управления контентом и сайтом
С MotoCMS вы получаете шаблон дизайна, простой конструктор, работающий по принципу drag-and-drop, регулярные обновления и поддержку 24/7. Это отличный старт для непрофессионалов в веб-разработке, к тому же по разумной цене.
Это отличный старт для непрофессионалов в веб-разработке, к тому же по разумной цене.
Начните создавать свой собственный сайт уже сегодня – просто зарегистрируйте бесплатную демо-версию MotoCMS!
Тип шаблонов: MotoCMS 3 шаблоны
Шаблоны категории MotoCMS 3 шаблоны
- тип:
- Vendors
- номер:
- # 176103
- автор:
- MotoCMS
- скачано:
- 0
- Цена (?):
- 22543 ₽
- Обычная цена:
- 25048 ₽
- Эксклюзив (?):
- 159393 ₽
- тип:
- Vendors
- номер:
- # 175492
- автор:
- MotoCMS
- скачано:
- 0
- Цена (?):
- 22543 ₽
- Обычная цена:
- 25048 ₽
- Эксклюзив (?):
- 159393 ₽
- тип:
- Vendors
- номер:
- # 173218
- автор:
- MotoCMS
- скачано:
- 0
- Цена (?):
- 22543 ₽
- Обычная цена:
- 25048 ₽
- Эксклюзив (?):
- 159393 ₽
- тип:
- Vendors
- номер:
- # 172899
- автор:
- MotoCMS
- скачано:
- 0
- Цена (?):
- 22543 ₽
- Обычная цена:
- 25048 ₽
- Эксклюзив (?):
- 159393 ₽
- тип:
- Vendors
- номер:
- # 170153
- автор:
- MotoCMS
- скачано:
- 8
- Цена (?):
- 22543 ₽
- Обычная цена:
- 25048 ₽
- Эксклюзив (?):
- 998866 ₽
- тип:
- Vendors
- номер:
- # 166477
- автор:
- MotoCMS
- скачано:
- 2
- Цена (?):
- 22543 ₽
- Обычная цена:
- 25048 ₽
- Эксклюзив (?):
- 159393 ₽
- тип:
- Moto CMS 3 Templates
- номер:
- # 74678
- автор:
- MotoCMS
- скачано:
- 5
- Цена (?):
- 22543 ₽
- Обычная цена:
- 25048 ₽
- Эксклюзив (?):
- 341557 ₽
- тип:
- Vendors
- номер:
- # 165537
- автор:
- MotoCMS
- скачано:
- 2
- Цена (?):
- 22543 ₽
- Обычная цена:
- 25048 ₽
- Эксклюзив (?):
- 159393 ₽
- тип:
- Vendors
- номер:
- # 161723
- автор:
- MotoCMS
- скачано:
- 3
- Цена (?):
- 22543 ₽
- Обычная цена:
- 25048 ₽
- Эксклюзив (?):
- 159393 ₽
- тип:
- Vendors
- номер:
- # 160443
- автор:
- MotoCMS
- скачано:
- 4
- Цена (?):
- 22543 ₽
- Обычная цена:
- 25048 ₽
- Эксклюзив (?):
- 159393 ₽
- тип:
- Vendors
- номер:
- # 158721
- автор:
- MotoCMS
- скачано:
- 0
- Цена (?):
- 22543 ₽
- Обычная цена:
- 25048 ₽
- Эксклюзив (?):
- 159393 ₽
- тип:
- Moto CMS 3 Templates
- номер:
- # 74258
- автор:
- MotoCMS
- скачано:
- 8
- Цена (?):
- 22543 ₽
- Обычная цена:
- 25048 ₽
- Эксклюзив (?):
- 341557 ₽
- тип:
- Vendors
- номер:
- # 153532
- автор:
- MotoCMS
- скачано:
- 0
- Цена (?):
- 22543 ₽
- Обычная цена:
- 25048 ₽
- Эксклюзив (?):
- 159393 ₽
- тип:
- Vendors
- номер:
- # 152281
- автор:
- MotoCMS
- скачано:
- 2
- Цена (?):
- 22543 ₽
- Обычная цена:
- 25048 ₽
- Эксклюзив (?):
- 159393 ₽
- тип:
- Moto CMS 3 Templates
- номер:
- # 73996
- автор:
- MotoCMS
- скачано:
- 8
- Цена (?):
- 22543 ₽
- Обычная цена:
- 25048 ₽
- Эксклюзив (?):
- 453133 ₽
Один шаблон может быть продан нескольким заказчикам. Не эксклюзивная покупка означет, что после покупки шаблона его смогут купить другие пользователи.
Не эксклюзивная покупка означет, что после покупки шаблона его смогут купить другие пользователи.
Если Вы выбрали «эксклюзив», то это гарантирует, что Вы будете последним покупателем шаблона. После эксклюзивной покупки шаблон будет удален из магазина и не будет доступен для покупки новым покупателем. Только Вы и люди, которые купили этот шаблон ранее, сможете использовать шаблон.
Примечание: Тем не менее, Вы не имеете права распространять или перепродавать шаблон купленный по обычной или эксклюзивной цене.
900+ шаблонов адаптивных веб-сайтов — MotoCMS
Шаблоны Moto CMS 3 — лучший дизайн адаптивных веб-сайтов в Интернете
Мы стремимся предложить всем, кто хочет создать полезный веб-сайт, возможность сделать это без особых усилий. Вот почему коллекция адаптивных шаблонов веб-сайтов MotoCMS 3 удовлетворит потребности различных людей и организаций.
Адаптивные шаблоны веб-сайтов для предприятий
Наши разработчики и дизайнеры занимались различными видами бизнеса. Вы можете найти подходящие шаблоны Moto CMS 3 для различных компаний. Вы можете быть уверены, что стиль темы будет соответствовать требованиям вашей ниши. Нужен ли вам дизайн веб-сайта для бизнес-маркетинга или шаблон веб-сайта фотомодели, для вас найдется подходящий шаблон.
Вы можете найти подходящие шаблоны Moto CMS 3 для различных компаний. Вы можете быть уверены, что стиль темы будет соответствовать требованиям вашей ниши. Нужен ли вам дизайн веб-сайта для бизнес-маркетинга или шаблон веб-сайта фотомодели, для вас найдется подходящий шаблон.
Адаптивные шаблоны веб-сайтов MotoCMS для интернет-магазинов
Поскольку покупки с помощью мобильных устройств стали популярными, адаптивный интернет-магазин стал способом привлечь людей. Если вы хотите создать интернет-магазин, который будет отлично смотреться на любом устройстве, в вашем распоряжении также шаблоны Moto CMS 3.Невероятное разнообразие наших шаблонов электронной коммерции охватывает разные ниши. Итак, с MotoCMS 3 вы можете запустить полнофункциональный интернет-магазин и начать продавать свои товары.
Адаптивный дизайн веб-сайта для портфолио
Если вам не нужно запускать веб-сайт для предприятия, и если вам не нужен интернет-магазин, вас может заинтересовать создание портфолио с шаблонами Moto CMS 3. Наши шаблоны личных страниц подходят для создания адаптивных веб-сайтов для разных специалистов.Вы можете запустить сайт для фотографа, дизайнера, тренера, писателя и т. д. Например, с помощью шаблона сайта частного репетитора вы можете создать потрясающую веб-страницу для учителя.
Наши шаблоны личных страниц подходят для создания адаптивных веб-сайтов для разных специалистов.Вы можете запустить сайт для фотографа, дизайнера, тренера, писателя и т. д. Например, с помощью шаблона сайта частного репетитора вы можете создать потрясающую веб-страницу для учителя.
Шаблоны Moto CMS 3 для социальных и культурных учреждений
Наша команда также создала различные шаблоны веб-сайтов, посвященных обществу и культуре. Вы сможете создать адаптивный дизайн веб-сайта для музея, городского портала, благотворительной организации, медицинского или семейного центра и т. д.
Шаблоны адаптивных веб-сайтов Moto CMS для любых целей коллекции шаблонов для удовлетворения даже самых специфических требований.Например, среди шаблонов веб-сайтов о еде и напитках вы можете найти шаблон веб-сайта с оливковым маслом. Кроме того, мы создали шаблон сайта слесаря для компаний, которые занимаются услугами по замене автомобилей. Если вы не можете найти подходящий шаблон, вы можете связаться с нашей службой поддержки, и они будут рады предложить вам подходящий адаптивный дизайн сайта.

Как создать адаптивный веб-сайт с помощью шаблонов Moto CMS 3?
Если вы выполните перечисленные ниже простые шаги, вы запустите свой адаптивный веб-сайт в кратчайшие сроки.Просто выберите лучшие адаптивные шаблоны веб-сайтов и выходите в интернет уже сегодня!
1. Выберите шаблон Moto CMS 3 для своей ниши
Начните с просмотра категорий нашего веб-сайта, которые соответствуют вашим желаниям. Кроме того, вы можете ввести свой запрос и посмотреть результаты. Все адаптивные шаблоны веб-сайтов Moto CMS 3 имеют предварительную версию, чтобы вы могли заглянуть внутрь дизайна. После покупки и установки адаптивного дизайна сайта вы будете готовы к его редактированию.
2.Персонализируйте свой шаблон Moto CMS 3
Все шаблоны Moto CMS 3 создаются с помощью конструктора веб-сайтов с помощью перетаскивания. Независимо от того, насколько вы опытны в запуске сайтов, вы сможете создать свой сайт без особых усилий. Вы можете изменить дизайн шаблона и увидеть все корректировки. Все, что вам нужно сделать, это взять необходимые блоки или элементы, которые вы хотите видеть на своей странице, и разместить их в любом удобном месте.
Все, что вам нужно сделать, это взять необходимые блоки или элементы, которые вы хотите видеть на своей странице, и разместить их в любом удобном месте.
Кроме того, вы можете настроить параметры фона адаптивных шаблонов веб-сайтов Moto CMS 3 и выбрать цвета для различных элементов.Кроме того, вы можете добавить логотип своей компании и сделать адаптивный дизайн сайта уникальным.
3. Настройте страницы с помощью MotoCMS Builder
Шаблоны Moto CMS 3 содержат готовые страницы, которые обычно нужны разным компаниям или людям. Помимо главной страницы, эти страницы включают в себя страницы «О нас», «Проекты», «Услуги», «Контакты» и т. д. Вы можете настроить эти части веб-сайта в соответствии со своими потребностями. В противном случае вы можете легко удалить любые страницы, которые вам не нужны. Вам решать, как будет выглядеть ваш адаптивный сайт.
4. Добавьте мультимедиа на свой адаптивный веб-сайт
Различные типы мультимедиа принесут значительную пользу вашему веб-сайту. С адаптивными шаблонами веб-сайтов вы можете загружать фотографии и создавать потрясающую галерею, чтобы продемонстрировать свои проекты или представить свою команду. Несомненно, отображение изображений является обязательным, если вы хотите создать веб-сайт для фотогалереи. Помимо добавления изображений, вы можете интегрировать видео в адаптивный дизайн веб-сайта. Ваши посетители смогут посмотреть презентацию вашей компании, отчет о мероприятии или все, что вы хотите показать.
С адаптивными шаблонами веб-сайтов вы можете загружать фотографии и создавать потрясающую галерею, чтобы продемонстрировать свои проекты или представить свою команду. Несомненно, отображение изображений является обязательным, если вы хотите создать веб-сайт для фотогалереи. Помимо добавления изображений, вы можете интегрировать видео в адаптивный дизайн веб-сайта. Ваши посетители смогут посмотреть презентацию вашей компании, отчет о мероприятии или все, что вы хотите показать.
5. Создайте текстовый контент для вашего веб-сайта
Благодаря шаблонам Moto CMS 3 текст на вашем сайте всегда будет читабельным. Вам не нужно менять кодировку, пытаясь настроить размер шрифта, чтобы он выглядел приемлемо. Более того, ваш сайт не будет использовать горизонтальную прокрутку для правильного отображения текста. Вы можете добавлять столько контента, сколько вам нужно, настраивать различные блоки или менять их положение на сайте.
Если вы хотите видеть на своем сайте качественный контент, вы также можете заказать услуги веб-копирайтинга. Таким образом, вы получите узкоспециализированный текст, полностью соответствующий вашим требованиям.
Таким образом, вы получите узкоспециализированный текст, полностью соответствующий вашим требованиям.
Зачем выбирать адаптивные шаблоны веб-сайтов Moto CMS 3?
Если вы все еще сомневаетесь, нужен ли вам адаптивный дизайн веб-сайта, давайте кратко рассмотрим, что можно сделать с адаптивными шаблонами веб-сайтов.
Привлеките больше посетителей с помощью шаблонов Moto CMS 3
Адаптивные веб-сайты адаптируются к различным браузерам и экранам. Таким образом, вы не теряете клиентов, которые просматривают сайты через мобильные устройства.Создание адаптивного веб-сайта более удобно, чем разработка нескольких версий для пользователей компьютеров и мобильных телефонов. Таким образом, выбрав адаптивный шаблон от MotoCMS, вы сэкономите свое время и деньги, не создавая отдельные страницы сайта.
Шаблоны Moto CMS 3 могут похвастаться молниеносной скоростью. Следовательно, ваш сайт будет иметь бешеный темп. Посетителям вашего сайта не нужно будет долго ждать загрузки страницы. Кроме того, это обеспечит лучшие факторы для поисковых систем.
Кроме того, это обеспечит лучшие факторы для поисковых систем.
Обеспечение наилучшего взаимодействия с пользователем
MotoCMS заботится как о тех, кто создает веб-сайты, так и о тех, кто будет их использовать. Компания гарантирует, что вы сможете создать удобный веб-сайт. Вы можете увидеть, как выглядит сайт, даже в демо-версии адаптивных шаблонов сайта MotoCMS. Кроме того, с адаптивным дизайном сайта ваши посетители не будут перенаправлены на другие страницы. Они мгновенно увидят содержимое вашего сайта. Все эти факторы будут способствовать идеальному взаимодействию с пользователем.
Улучшите SEO-рейтинг с шаблонами Moto CMS 3
Вам не нужно устанавливать какие-либо дополнительные плагины, чтобы оптимизировать свой сайт для поисковых систем. С адаптивными шаблонами веб-сайтов MotoCMS вы сможете самостоятельно оптимизировать свои метаданные.
Наши адаптивные шаблоны веб-сайтов совместимы с Google Analytics и Google Webmaster Tools. Таким образом, вы сможете эффективно управлять своим сайтом. Благодаря адаптивному дизайну сайта вам не нужно отслеживать разные страницы по отдельности.Статистика будет включать информацию о людях, которые просматривают ваш сайт с настольных компьютеров и мобильных устройств.
Благодаря адаптивному дизайну сайта вам не нужно отслеживать разные страницы по отдельности.Статистика будет включать информацию о людях, которые просматривают ваш сайт с настольных компьютеров и мобильных устройств.
Создайте адаптивный веб-сайт бесплатно
Шаблоны Moto CMS 3 содержат уникальные инструменты веб-дизайна, такие как редактор Drag-and-Drop и палитра цветов. Разумное использование этих двух инструментов дает вам полный контроль над макетом и дизайном вашего будущего веб-сайта. Более того, все адаптивные шаблоны веб-сайтов от MotoCMS могут похвастаться множеством удобных виджетов. Наслаждайтесь различными типами фотогалерей, социальных сетей, Google Maps и т. д.Все эти виджеты повышают интерактивность вашего веб-сайта и обычно эффективно привлекают внимание.
Выход в Интернет с адаптивными шаблонами веб-сайтов MotoCMS
Наши адаптивные шаблоны веб-дизайна также оптимизированы для SEO. Интеграция с SEO поможет вам добавить ключевые слова на веб-страницу и описания к изображениям, тем самым повысив рейтинг вашего веб-проекта в Google. Кроме того, шаблоны Moto CMS 3 гарантируют, что дизайн вашего сайта автоматически подстраивается под разрешение экрана любого известного устройства.
Кроме того, шаблоны Moto CMS 3 гарантируют, что дизайн вашего сайта автоматически подстраивается под разрешение экрана любого известного устройства.
Итак, давайте удивим ваших клиентов свежим и отзывчивым дизайном вашего сайта от MotoCMS 3! Выберите дизайн, который вам нравится, и начните создавать свой сайт сегодня. MotoCMS предлагает 14-дневный бесплатный пробный период, чтобы вы могли убедиться, что выбрали лучший шаблон.
Более 900 шаблонов и панели администратора MotoCMS 3.0 Pro для создания веб-сайтов
MotoCMS 3.0 для создания веб-сайтов
Шаблоны для MotoCMS 3.0 представляют собой примеры дизайна, которые обеспечивают максимальную демонстрацию внешнего вида веб-сайта, созданного с использованием последней версии конструктора веб-сайтов MotoCMS.Будучи одним из самых востребованных конструкторов веб-сайтов на сегодняшний день, MotoCMS 3.0 представляет собой сочетание передовых технологий и современных тенденций веб-дизайна. Просто взгляните на коллекцию лучших макетов конструкторов сайтов, созданных TemplateMonster для удовлетворения потребностей наших многочисленных клиентов!
Если вы все еще не знаете, что такое наш онлайн-конструктор веб-сайтов MotoCMS 3. 0, вот некоторая информация, которую стоит наверстать. Moto CMS — это конструктор веб-сайтов с перетаскиванием (или, если быть точным, конструктор веб-сайтов CMS), который позволяет пользователям, не имеющим никаких знаний в области программирования и кодирования, создавать и настраивать свои веб-сайты.Программное обеспечение для создания веб-сайтов Moto CMS 3.0 имеет богатую функциональность WYSIWYG, которая позволяет легко и быстро обновлять веб-сайт, чтобы все изменения можно было применить и просмотреть мгновенно.
0, вот некоторая информация, которую стоит наверстать. Moto CMS — это конструктор веб-сайтов с перетаскиванием (или, если быть точным, конструктор веб-сайтов CMS), который позволяет пользователям, не имеющим никаких знаний в области программирования и кодирования, создавать и настраивать свои веб-сайты.Программное обеспечение для создания веб-сайтов Moto CMS 3.0 имеет богатую функциональность WYSIWYG, которая позволяет легко и быстро обновлять веб-сайт, чтобы все изменения можно было применить и просмотреть мгновенно.
Нельзя не отметить, что создавать и управлять интернет-ресурсами, созданными с помощью нашего профессионального конструктора сайтов, проще простого! Если вы использовали предыдущую версию MotoCMS, вы наверняка понимаете, почему множество пользователей полюбили удобный и простой в использовании WYSIWYG-редактор.В любом случае, мы можем часами говорить о том, насколько совершенным и простым является конструктор сайтов MotoCMS 3.0, но вы должны сами проверить все его возможности:
Адаптивный дизайн — следуя современным веб-тенденциям, мы добились того, чтобы веб-сайты, работающие на MotoCMS 3. 0, полностью адаптировались и отображались на любых современных цифровых устройствах, а также быстро загружались.
0, полностью адаптировались и отображались на любых современных цифровых устройствах, а также быстро загружались.
Быстрый процесс установки — установка MotoCMS 3 занимает около двух минут.0 простых шаблонов конструктора сайтов. Все, что нужно, это загрузить файлы шаблона, создать базу данных веб-сервера и, наконец, запустить автоматическую установку, которая завершится через несколько минут!
Быстрое время загрузки — вот что делает MotoCMS 3.0 одним из лучших конструкторов веб-сайтов в сети: всем ресурсам на базе MotoCMS требуется значительно меньше времени для загрузки благодаря совершенно новой архитектуре системы. Это применимо и к разделу администратора.
Широкий набор функций панели управления – просмотрите количество функций, которые к вашим услугам в MotoCMS 3.0 онлайн-конструктор веб-сайтов: предварительный просмотр веб-сайта, функция растеризации объекта, функция предварительной загрузки изображений, ребрендинг панели управления, режим разработки, настройки Favicon, генератор XML Sitemap, проигрыватель YouTube (работает без кода JavaScript), инструменты управления эффектами и т. д.
д.
Поразительное количество виджетов – Moto CMS 3.0 предлагает вам функции, которые вы не ожидаете от обычного онлайн-конструктора веб-сайтов: встроенный виджет, карта Google, меню, горизонтальный разделитель, контейнер, строка, веб-шрифты Google, социальные настройки, Параметры фона, предустановки дизайна, контактная форма, интеграция видео и многое другое.
Возможность смены шаблона – Программа для создания веб-сайтов Moto CMS позволяет заменять один шаблон другим. Все данные хранятся во внешних файлах, поэтому вам не нужно беспокоиться о потере информации.
Шаблоны MotoCMS 3.0 универсальны — их можно использовать как для личных, так и для деловых интернет-проектов. Следовательно, MotoCMS можно рассматривать как полноценный конструктор веб-сайтов электронной коммерции из-за впечатляющего количества доступных тем электронной коммерции.
Несомненно, мы могли бы внести в это описание еще несколько функций, но мы бы предпочли, чтобы наши клиенты сами оценивали лучший конструктор сайтов, то есть MotoCMS. Все, что вам нужно сделать, это просмотреть наши профессиональные шаблоны MotoCMS 3.0 и выбрать наиболее подходящий для вашего интернет-ресурса!
Все, что вам нужно сделать, это просмотреть наши профессиональные шаблоны MotoCMS 3.0 и выбрать наиболее подходящий для вашего интернет-ресурса!
Все необходимые функции
Полностью адаптивный
Сегодня любой веб-сайт должен быть адаптирован для мобильных устройств. Вот почему интернет-проект, созданный с использованием совершенно новой MotoCMS 3.0 на 100 % адаптируется для просмотра на любом современном электронном гаджете, будь то настольный компьютер или портативное устройство.
2-минутная установка
Молниеносный процесс установки стал более чем реальным благодаря конструктору сайтов MotoCMS 3.0. Все, что требуется, это загрузить файлы шаблона, создать серверную базу данных и вуаля — вы можете начать полную автоматическую установку, которая будет завершена всего за несколько минут!
Фантастическая функциональность
MotoCMS 3.0 идеально подходит как для опытных профессионалов веб-дизайна, так и для начинающих. Богатый функционал WYSIWYG дает возможность продемонстрировать свои скрытые навыки веб-дизайна, даже если вы совсем не разбираетесь в программировании. Что касается технических гуру, не беспокойтесь, в нашем простом конструкторе веб-сайтов по-прежнему доступно углубленное редактирование.
Что касается технических гуру, не беспокойтесь, в нашем простом конструкторе веб-сайтов по-прежнему доступно углубленное редактирование.
Богатый выбор виджетов
Чтобы улучшить функциональность вашего веб-сайта, программное обеспечение для создания веб-сайтов MotoCMS 3.0 предлагает вам выбор нескольких виджетов: встроенный виджет, виджет социальных сетей, виджет MailChimp, контактная форма, интеграция видео, карта Google и многое другое. .Эти виджеты помогают представить различные типы страниц, чтобы сделать ваш сайт более универсальным и информативным.
Молниеносная скорость
Одним из главных преимуществ MotoCMS 3.0 для создания веб-сайтов является быстрая загрузка. Благодаря новой архитектуре системы веб-сайты, работающие на MotoCMS 3.0, значительно быстрее загружаются, что также относится к разделу администратора.
Создан для Visual Web
Что делает MotoCMS 3.0 лучшим конструктором веб-сайтов среди конкурентов, так это, несомненно, его удобство для визуального контента. Современные веб-сайты часто оптимизированы для визуального контента, поэтому в MotoCMS 3.0 есть слайдер, карусельная галерея, сетка-галерея, эффект параллакса и ряд других функций, позволяющих представить изображения веб-сайта наиболее выгодным образом!
Современные веб-сайты часто оптимизированы для визуального контента, поэтому в MotoCMS 3.0 есть слайдер, карусельная галерея, сетка-галерея, эффект параллакса и ряд других функций, позволяющих представить изображения веб-сайта наиболее выгодным образом!
Easy Media Management
Если вы хотите добавить много медиафайлов, в MotoCMS 3.0 появилась новая медиатека. Пользователям предоставляется возможность загружать изображения, видео и флэш-файлы, чтобы использовать их в выбранной части веб-сайта.Медиатека имеет встроенный компонент галереи для демонстрации списка медиафайлов и поддерживает большинство типов файлов. Встроенный редактор изображений позволяет редактировать изображения, хранящиеся в медиатеке, в панели управления.
SEO-Friendly Features
Интернет-ресурс, созданный с помощью онлайн-конструктора сайтов MotoCMS 3.0, становится видимым для большего количества клиентов в Интернете. SEO-дружественные функции позволяют оптимизировать страницы и контент вашего веб-сайта для достижения более высоких позиций в основных поисковых системах.
Обзор MotoCMS 2022 | Цены, Рейтинги, Жалобы
Плюсы
- Более 2500 сплошных шаблонов доступны для покупки
- Исключительная поддержка клиентов
- Отличная электронная коммерция
- Мобильный ответ
- Вы можете перенести свой сайт на любой веб-хостинг, какой захотите
Минусы
- Нет бесплатного плана
- Вам нужно будет купить веб-хостинг отдельно
- Посредственный инструмент для ведения блога
Обзор MotoCMS
MotoCMS занимает уникальное место в мире создания сайтов своими руками.Запущенная в 2008 году Деметрио Фортманом, MotoCMS, как следует из названия и , представляет собой CMS (систему управления контентом), которая, казалось бы, помещает ее в ту же категорию, что и такие продукты, как WordPress. С CMS вы используете программное обеспечение, предоставленное для управления контентом вашего сайта, но (в отличие от конструкторов веб-сайтов, таких как Wix и Squarespace) сама CMS не размещает ваш сайт — вам нужно приобретать хостинг и домен отдельно. Более того, создание веб-сайта, как правило, является гораздо более трудоемким и сложным процессом с CMS, учитывая высокую степень контроля над вашим веб-сайтом и различными модулями и плагинами, которые вам необходимо установить.
Более того, создание веб-сайта, как правило, является гораздо более трудоемким и сложным процессом с CMS, учитывая высокую степень контроля над вашим веб-сайтом и различными модулями и плагинами, которые вам необходимо установить.
MotoCMS стремится сократить разрыв между CMS и конструктором веб-сайтов, предоставляя удобный облачный редактор веб-сайтов, который может использовать каждый, а не только технари. Позволяя пользователям создавать свои собственные веб-сайты с помощью знакомого редактора WYSIWYG, цель MotoCMS состоит в том, чтобы объединить безопасное удобство конструктора веб-сайтов с гибкостью и универсальностью CMS.
Для среднего владельца малого бизнеса преимущества системы создания веб-сайтов MotoCMS перевешивают такие сложности, связанные с CMS, как необходимость выбирать собственный веб-хостинг? Читай дальше что бы узнать!
Цена
Большинство разработчиков веб-сайтов требуют, чтобы вы купили месячную (или годовую) подписку, которая покрывает стоимость конструктора веб-сайтов, хостинга, вашего домена и всего остального. MotoCMS работает иначе.
MotoCMS работает иначе.
Когда вы подписываетесь на использование MotoCMS, вам предлагается выбрать один из более чем 2500 доступных шаблонов для вашего сайта. Затем вы можете бесплатно опробовать свой шаблон в течение пробного периода в 14 дней. После этого вам нужно будет приобрести шаблон. Покупка шаблона не требует подписки — вместо этого вы делаете разовый платеж, и он ваш навсегда.
Цены на шаблоны зависят от типа выбранного шаблона. На момент написания этой статьи шаблоны MotoCMS 3 и шаблоны интернет-магазина стоили около 129–139 долларов, тогда как HTML-шаблоны — 99 9096 долларов, а целевые страницы — 29 долларов.Вам также понадобится подписка $39/год , чтобы обновлять интерфейс создания веб-сайта (он получает несколько обновлений в год).
Затем вам нужно будет купить план хостинга у веб-хостинга. Сайты MotoCMS предъявляют особые требования к хостинг-провайдерам, поэтому подойдет не любой хостинг. MotoCMS рекомендует три хостинга, которые соответствуют его требованиям: InMotion, BlueHost и GoDaddy. Фактически, у MotoCMS теперь есть соглашение с InMotion, по которому вы получаете годовой хостинг и доменное имя по сниженной цене 16 долларов.
MotoCMS рекомендует три хостинга, которые соответствуют его требованиям: InMotion, BlueHost и GoDaddy. Фактически, у MotoCMS теперь есть соглашение с InMotion, по которому вы получаете годовой хостинг и доменное имя по сниженной цене 16 долларов.
Дополнительные услуги веб-сайта, предлагаемые MotoCMS, включают:
- Установка (MotoCMS устанавливает ваш шаблон на ваш хостинг-сервер): 35 долларов США
- Расширенная контактная форма: $19
- Настройка шаблона (включая стоимость размещения и установки): $96
- Аудит соответствия GDPR: $45 Плагин электронной коммерции
- : $39
- Промо-баннеры для соцсетей: $79
- SEO-оптимизация на странице: $299
- Премиум-поддержка на 3 месяца: $29
- SEO-аудит: $27
- White label (продажа шаблона MotoCMS под собственной торговой маркой): $18
- Лицензия разработчика (используйте один шаблон на 3 доменах): 200 долларов США
- Положительный SSL-сертификат сроком на один год: $15
Веб-хостинг или лицензия
MotoCMS предоставляет программное обеспечение SaaS, для которого вы должны найти хост.
Требования к аппаратному и программному обеспечению
MotoCMS работает со всеми основными браузерами. Требования к хостингу следующие:
- Версия PHP 5.4, 5.5, 5.6, 7.0, 7.1
- Загрузчик Zend Guard (для HTML-шаблонов MotoCMS)
- С поддержкой базы данных MySQL (для шаблонов MotoCMS 3)
Поддерживаемые типы бизнеса
CMS, такая как MotoCMS, всегда будет хорошим решением для компаний, занимающихся онлайн-публикациями, а также любым другим бизнесом, связанным с большим объемом данных или другой информации.Если вашему бизнесу не нужно многого от вашего веб-сайта, и вы просто хотите, чтобы веб-присутствие происходило как можно быстрее, традиционный конструктор веб-сайтов может лучше соответствовать вашим потребностям, но если вам нужно что-то более мощное и адаптируемое, MotoCMS предоставит вам.
Практически для каждого типа бизнеса есть шаблон MotoCMS. С более чем 2500 шаблонами на выбор маловероятно, что ваш бизнес останется в стороне.
Простота использования
Если у вас есть опыт использования современных конструкторов веб-сайтов, вы должны чувствовать себя как дома, используя редактор веб-сайтов MotoCMS.Это знакомая система перетаскивания WYSIWYG, и для ее использования вам не потребуется предварительный опыт работы с CMS.
Имея такой обширный репозиторий доступных функциональных и привлекательных шаблонов, вам не придется слишком много работать, чтобы ваш шаблон работал на ваш бизнес (хотя у вас, безусловно, есть инструменты для этого). Когда вы откроете свой шаблон в редакторе, вы увидите все страницы своего веб-сайта в левой части экрана, а также возможность создавать новые страницы или всплывающие окна (которые могут быть отличными инструментами для сбора посетителей вашего сайта). адреса электронной почты для списка рассылки).Слева отобразятся свойства вашей страницы, позволяющие настроить параметры SEO, дизайн и т. п. вашей страницы.
Если щелкнуть один из элементов на отображаемой странице, в правой части редактора появятся дополнительные параметры настройки. Например, когда вы выбираете блок контента, вы можете указать, хотите ли вы, чтобы этот блок контента отображался на всех устройствах (настольных компьютерах, планшетах, смартфонах), на которых просматривается ваш сайт. В левой части редактора появляется возможность добавить либо а) «блоки» контента, либо б) отдельные виджеты.
Например, когда вы выбираете блок контента, вы можете указать, хотите ли вы, чтобы этот блок контента отображался на всех устройствах (настольных компьютерах, планшетах, смартфонах), на которых просматривается ваш сайт. В левой части редактора появляется возможность добавить либо а) «блоки» контента, либо б) отдельные виджеты.
Эти «блоки» контента представляют собой просто наборы контента, предварительно собранные разработчиком шаблона в соответствии с назначением вашего сайта. Например, наряду с блоками для верхних и нижних колонтитулов шаблон, разработанный для использования юридической фирмой, может иметь блоки контента, доступные в категориях «Партнеры и клиенты» и «Команды». Однако вам не нужно добавлять целые блоки контента на свой сайт — вместо этого вы всегда можете добавить отдельные виджеты для точного редактирования. Фактически, некоторые шаблоны интернет-магазина позволяют добавлять только отдельные виджеты, а не целые блоки контента.В любом случае, это очень интуитивно понятный процесс — просто нажмите на блок или виджет, который вы хотите добавить на свою страницу, разместите его там, где хотите, и настройте его по своему вкусу.
MotoCMS предоставляет кнопки отмены и повтора, так что ваши изменения не останутся навсегда — вы можете отменить их в любое время. (Когда дело доходит до простоты использования, это настолько просто, что я поражаюсь, когда вижу, что в конструкторе веб-сайтов отсутствуют такие кнопки.) Вы также можете предварительно просмотреть свой веб-сайт, как он будет отображаться на экране рабочего стола, планшета или смартфона. .Ваш сайт будет автоматически подстраиваться под разные экраны, поскольку сайты MotoCMS адаптируются к мобильным устройствам, если вы не используете один из их старых шаблонов.
Когда дело доходит до создания веб-сайта, инструмент MotoCMS для создания сайтов является простым и мощным и больше напоминает Wix, чем обычную CMS.
Характеристики
Давайте рассмотрим некоторые основные функции, предлагаемые MotoCMS.
- Электронная коммерция : Полнофункциональное решение для электронной коммерции MotoCMS, eStore, является очень надежным инструментом электронной коммерции по очень разумной цене в 39 долларов США (единовременная оплата).
 Добавление продуктов, отслеживание ваших заказов, проверка ваших ежедневных клиентов и продаж на панели инструментов — все это довольно просто и интуитивно понятно. Доступно 15 различных платежных систем, и вы можете продавать товары в любой валюте, которую пожелаете, хотя вы должны сами добавить особенности валюты. MotoCMS также предоставляет серию обучающих видеороликов, которые помогут вам разобраться в особенностях создания счетов-фактур, предложений вариантов продуктов, тарифов и типов доставки и т. д.
Добавление продуктов, отслеживание ваших заказов, проверка ваших ежедневных клиентов и продаж на панели инструментов — все это довольно просто и интуитивно понятно. Доступно 15 различных платежных систем, и вы можете продавать товары в любой валюте, которую пожелаете, хотя вы должны сами добавить особенности валюты. MotoCMS также предоставляет серию обучающих видеороликов, которые помогут вам разобраться в особенностях создания счетов-фактур, предложений вариантов продуктов, тарифов и типов доставки и т. д.
- Ведение блога : Инструмент MotoCMS для ведения блога позволяет создавать сообщения в блоге так же, как если бы вы создавали страницу с помощью конструктора веб-сайтов.Ввод сообщения в блоге может показаться неудобным из-за того, что текстовое поле крошечное, когда вы начинаете печатать сообщение, и расширяется только по мере ввода. В противном случае это надежный движок для блогов. Вы можете подключить свой блог к своей учетной записи Disqus, чтобы разрешить комментарии.
 К сожалению, похоже, нет никакого способа установить автоматическое расписание, когда вы хотите, чтобы ваши сообщения публиковались. Если вы ищете ведение блога на уровне WordPress, MotoCMS не совсем подходит.
К сожалению, похоже, нет никакого способа установить автоматическое расписание, когда вы хотите, чтобы ваши сообщения публиковались. Если вы ищете ведение блога на уровне WordPress, MotoCMS не совсем подходит. - Контактная форма : встроенная контактная форма MotoCMS прекрасно настраивается как с точки зрения внешнего вида, так и функциональности.Некоторые создатели веб-сайтов предоставляют вам относительно фиксированную / статическую контактную форму, и что хорошего в контактной форме для публичного бизнеса, если ее нельзя настраивать? К счастью, контактную форму MotoCMS можно настраивать, и вы можете указать адрес электронной почты, на который будут отправляться все отправленные формы. Если вам нужен более полноценный конструктор форм, у MotoCMS есть другие доступные по цене варианты.
И это только начало. Другие функции включают в себя:
- Подробные функции SEO
- Виджеты социальных сетей
- Карты Google (обычные и Pro)
- Резервирование OpenTable
- Приложение Airbnb
- Назначение встреч
- SlideShare
- Кнопка PayPal
Кроме того, веб-разработчики могут приобрести лицензию White Label с любым шаблоном, чтобы они могли продавать шаблоны MotoCMS клиентам под собственной торговой маркой разработчика.
Веб-дизайн и редактирование
- Шаблоны : Как я уже сказал, MotoCMS предлагает более 2500 шаблонов. У них может не быть стиля и стиля шаблонов Squarespace, но их функциональность и привлекательность неизменны. С таким широким разнообразием вариантов вы, скорее всего, найдете то, что подходит для вашего бизнеса.
- Мобильное редактирование : Приложение MotoCMS для смартфонов отсутствует, поэтому вы не можете редактировать свой сайт с мобильного устройства, но вы можете вносить изменения, характерные для устройства, на котором будет просматриваться ваш сайт.Используя вкладку «Размер и значения» в разделе «Параметры дизайна», вы можете указать, как должны выглядеть элементы вашего сайта при просмотре на разных устройствах.
Обслуживание клиентов и поддержка
MotoCMS предлагает полный спектр вариантов поддержки клиентов: базу знаний, электронную почту, чат и поддержку по телефону.
Отрицательные отзывы и жалобы
Это настоящее свидетельство MotoCMS, что мне было так трудно найти критику продукта — как от рецензентов, так и от обычных пользователей. Это определенно , а не , как в большинстве конструкторов сайтов. Возможности ведения блога MotoCMS подвергались критике, но это все.
Это определенно , а не , как в большинстве конструкторов сайтов. Возможности ведения блога MotoCMS подвергались критике, но это все.
Положительные отзывы и отзывы
Простота использования, универсальность и мощная электронная коммерция MotoCMS получили высокую оценку, но меня поразило то, насколько пользователям MotoCMS нравится поддержка клиентов, которую они получают от компании. Честно говоря, я не привык к тому, что компания в этой отрасли получает такую почти всеобщую похвалу за то, как они относятся к своим клиентам.Не верите мне? Сравните и сопоставьте страницу Trustpilot MotoCMS со страницей Wix или Squarespace, и вы поймете, что я имею в виду. Очевидно, что MotoCMS имеет редкий уровень взаимопонимания со своей пользовательской базой.
Последние мысли
Вот еще одно большое преимущество использования CMS, такой как MotoCMS: вы можете использовать любой веб-хост, который вам нравится, и вы можете менять хосты по своему желанию! Большинство создателей веб-сайтов ограничивают вас использованием их платформы — вы не можете просто перенести свой сайт на другой хостинг, если хотите.
Если все, что вам нужно, — это веб-сайт для вашего бизнеса с минимальными затратами времени и усилий (и в этом нет ничего плохого! Время — деньги, а у большинства владельцев малого и среднего бизнеса ограниченные ресурсы), вам, вероятно, подойдет простой конструктор сайтов, включающий хостинг.
Однако, если вам нужно что-то на голову выше остальных, MotoCMS станет очень убедительным аргументом для вашего бизнеса. Создание вашего веб-сайта с помощью интуитивно понятного редактора веб-сайтов MotoCMS является простым и приятным, а благодаря высокому уровню поддержки клиентов, предлагаемой компанией, вы сможете запустить свой сайт без чрезмерной суеты.
Сравните лучшие конструкторы сайтов:
.
Получите любой из наших шаблонов Moto CMS 3 — Win Gear VR | от TemplateMonster
Да, я говорю о гарнитуре Gear VR, которую вы можете получить бесплатно, чтобы сделать ваши виртуальные сеансы незабываемыми.
Oculus Rift, PlayStation VR, Samsung Gear VR — уверен, вы слышали об этих популярных устройствах и, возможно, даже тестировали их.
Для тех, кто еще не посвящен (во что трудно поверить), виртуальная реальность — это захватывающий опыт, в котором движения вашей головы отслеживаются в трехмерном мире, что делает ваши игры и просмотр фильмов идеальными.
Хотели бы вы пристегнуть одно из этих умопомрачительно впечатляющих устройств к своему лицу? Прими участие в нашем конкурсе и получи гарнитуру Gear VR бесплатно !
Правила конкурса очень просты.Просто купите один (или несколько) из шаблонов Moto CMS 3 до конца этого месяца ( 31 марта 2017 г. ) и автоматически становитесь участником. Нет форм для заполнения . Счастливый победитель будет выбран случайным образом, и я лично поприветствую его здесь, на MonsterPost.
Итак, если вы являетесь поклонником Moto CMS 3 Template , это еще одна причина придерживаться конструктора.
Позвольте мне кратко рассказать об основных функциях шаблонов Moto CMS 3 и продемонстрировать десять примеров тем , чтобы заинтересовать вас.
- Они полностью адаптивны , что является обязательным для любого текущего веб-сайта. Это означает, что любой интернет-проект, созданный с использованием шаблонов MotoCMS 3.0, является 100% адаптивным и может идеально просматриваться на любом современном электронном гаджете, будь то настольный компьютер или портативное устройство.
- Они молниеносны . Одним из непревзойденных преимуществ программного обеспечения для создания веб-сайтов MotoCMS 3.0 является быстрое время загрузки. Благодаря новой архитектуре системы веб-сайты на MotoCMS 3.0 загружается намного быстрее, и это относится и к разделу администратора.
- Установка за 2 минуты . Быстрый процесс установки стал реальным благодаря конструктору сайтов MotoCMS 3.0. Просто загрузите файлы шаблона, создайте серверную базу данных, и вы сможете начать полную автоматическую установку, которая завершится через несколько минут.
- Шаблоны созданы для визуальной сети .
 Конструктор сайтов MotoCMS 3.0 дружелюбен к визуальному контенту, что, несомненно, является его преимуществом по сравнению с конкурентами.MotoCMS 3.0 предлагает Slider, Carousel Gallery, Grid Gallery, Parallax Effect и ряд других функций, позволяющих представить изображения веб-сайта наиболее выгодным образом.
Конструктор сайтов MotoCMS 3.0 дружелюбен к визуальному контенту, что, несомненно, является его преимуществом по сравнению с конкурентами.MotoCMS 3.0 предлагает Slider, Carousel Gallery, Grid Gallery, Parallax Effect и ряд других функций, позволяющих представить изображения веб-сайта наиболее выгодным образом. - Шаблоны фантастически функциональны . MotoCMS 3.0 подходит как опытным профессионалам веб-дизайна, так и новичкам. Функциональность WYSIWYG здесь, чтобы помочь, даже если вы совсем не разбираетесь в программировании. Что касается технических гуру, глубокое редактирование по-прежнему доступно с нашим простым конструктором веб-сайтов.
- Простое управление носителями . В MotoCMS 3.0 была представлена новая Медиатека для тех, кто хочет добавить много медиафайлов. Это дает пользователям возможность загружать изображения, видео и флэш-файлы и использовать их в выбранной части веб-сайта. Медиатека имеет встроенный компонент галереи для демонстрации списка медиафайлов и поддерживает большинство типов файлов.
 Встроенный редактор изображений позволяет редактировать изображения, хранящиеся в медиатеке, с помощью панели управления.
Встроенный редактор изображений позволяет редактировать изображения, хранящиеся в медиатеке, с помощью панели управления. - Богатый выбор виджетов . Программное обеспечение для создания веб-сайтов MotoCMS 3.0 предлагает вам выбор нескольких виджетов: встроенный виджет, виджет социальных сетей, виджет MailChimp, контактная форма, интеграция видео, карта Google и многое другое. Эти виджеты помогают представить различные типы страниц, чтобы сделать ваш сайт более универсальным и информативным.
- SEO-дружественные функции . Интернет-ресурс, созданный с помощью онлайн-конструктора сайтов MotoCMS 3.0, становится видимым для большего количества клиентов в Интернете.SEO-дружественные функции позволяют оптимизировать страницы и контент вашего веб-сайта для достижения более высоких позиций в самых популярных поисковых системах.
Кажется, на данный момент у вас есть вся необходимая информация, так что пришло время сделать свой выбор. Просмотрите шаблоны ниже (они поставляются с изображениями, описаниями и интерактивными кнопками) и перейдите к полному ассортименту шаблонов Moto CMS 3 , если вам нужен более широкий выбор.
Просмотрите шаблоны ниже (они поставляются с изображениями, описаниями и интерактивными кнопками) и перейдите к полному ассортименту шаблонов Moto CMS 3 , если вам нужен более широкий выбор.
Скачать шаблоны Шаблоны Moto CMS 3 | Moto CMS 3 Шаблоны Шаблоны
Любые ProductWordPress PluginsVideo AssetsMoto CMS 3 TemplatesLanding Page TemplatesUnbounce TemplatesAdmin TemplatesMotoCMS Ecommerce TemplatesSketch TemplatesMagento ExtensionsPrestaShop ModulesUI ElementsFontsKeynote TemplatesJavaScriptResume TemplatesApp TemplatesSpecialty PagesCertificate TemplatesInfographic ElementsIllustrationsSocial Медиапродукт MockupsBundlesElementor KitsAnimated BannersBigCommerce ThemesRu Сайт TemplatesPatternsRu Moto CMS 3 TemplatesGoogle SlidesT-shirtsBackgroundsPlannersPremiere TemplatesMotion Графика TemplatesFinal Cut TemplatesStock VideoStock движения GraphicsSound EffectsMagazine TemplatesVectorsAfter Effects Pro Pro Шаблоны3D моделиAfter Effects IntrosФирменный стильDrupal TemplatesНаборы иконокJoomla TemplatesLogo TemplatesLogosetsMagento ThemesMoto CMS HTML TemplatesMuse TemplatesNewsletter TemplatesOpenCart TemplatesPhoto Gallery TemplatesPowerPoint PrestaShop ThemesPSD TemplatesShopify ThemesStock MusicVirtueMart TemplatesWebsite Temp latesТемы WooCommerceТемы WordPressШаблоны ZenCart
Любой CategoryBeautyBusinessComputersReal EstateInternetFamilyWeb DesignEntertainmentMedicalCarsSportIndustrialReligiousMediaMusicHostingCommunicationsSoftwareInterior & FurnitureExterior DesignArchitectureTravelFood & DrinkSociety & CultureAgricultureLawDatingFlowersBooksArt & PhotographySecurityTransportationMilitaryScienceEducationAnimals & PetsGiftsFashionElectronicsJewelryLast AddedPoliticsPersonal PagesGamesHotelsWeddingCafe и RestaurantNight ClubMost PopularOnline CasinoCharitySt. ValentineШаблоны на ХэллоуинШаблоны WideШаблоны на РождествоШаблоны на DrupalОбслуживаниеИнструменты и оборудованиеАльтернативная энергияПивоварни
ValentineШаблоны на ХэллоуинШаблоны WideШаблоны на РождествоШаблоны на DrupalОбслуживаниеИнструменты и оборудованиеАльтернативная энергияПивоварни
ПОИСК
Почему их пользователи были ключом к успеху MotoCMS
MotoCMS, хорошо известная как средство быстрого создания веб-сайтов, уже довольно давно присутствует на рынке конструкторов веб-сайтов.Их путь к нынешнему успеху был проложен четкой целью стать платформой, которая предоставляет пользователям возможность создавать веб-сайты.
Теперь, когда ей исполнилось десять лет, мы взглянем на уникальную компанию и на то, как ей удалось стать одним из лучших разработчиков веб-сайтов для тех, кто хочет простую игровую площадку для создания блога, магазина электронной коммерции или веб-сайта.
Скриншот домашней страницы MotoCMS.От Flash к функциональности
Еще в 2008 году основатель и нынешний генеральный директор Деметрио Фортман решил запустить конструктор веб-сайтов, который предлагает удобство, функциональность и простоту использования для широких масс. В то время компания называлась FlashMoto из-за технологии, лежащей в основе их флэш-памяти.
В то время компания называлась FlashMoto из-за технологии, лежащей в основе их флэш-памяти.
Хотя FlashMoto и его системы было достаточно, чтобы сделать компанию прибыльным предприятием, вскоре Фортману и компании потребовалось перестроить систему, чтобы она соответствовала текущим требованиям.
Прошло время и на смену старым пришли новые технологии. Идя в ногу со временем, FlashMoto был перестроен под рынок, и в результате мы получили MotoCMS — второе поколение нашего конструктора сайтов на основе HTML.
Это преобразование в совершенно новую систему стало толчком, который был необходим компании, чтобы вывести их на новый уровень создания веб-сайтов.
После реконструкции и ребрендинга с FlashMoto на MotoCMS они продолжили совершенствовать систему и в итоге получили текущую версию MotoCMS 3, выпущенную в 2015 году. Текущая версия MotoCMS теперь может похвастаться более отзывчивым конструктором веб-сайтов, который содержит огромную коллекцию молниеносных шаблонов для пользователей.
Полностью упакованный конструктор
Пересмотрев всю свою систему, MotoCMS решила выделиться среди других многочисленных платформ CMS.Одной из их ключевых целей было «быстрое решение для быстрого создания веб-сайтов».
Таким образом, им нужно было убедиться, что их системы управления контентом имеют хорошо оптимизированную скорость загрузки шаблонов веб-сайтов. Основываясь на тесте анализа данных, который был проведен на Pingdom, MotoCMS считается самой быстрой CMS с невероятно быстрым временем загрузки 1,8 секунды.
Конечно, им недостаточно самой быстрой платформы для создания сайтов на рынке. Они хотели быть полностью упакованным конструктором веб-сайтов, который предлагает все возможности и функции, которые пользователи ожидают от стандартного конструктора веб-сайтов.
Это включало добавление таких функций, как встроенная поисковая оптимизация, интеграция с социальными сетями, возможность создания интернет-магазина, простая интеграция с аналитическими инструментами, возможность встраивания стороннего кода и многое другое.
Но что действительно отличает их от остальных конкурентов, так это их библиотека шаблонов и тем.
Шаблоны на все случаи жизни
Несмотря на то, что пользовательский интерфейс и функции создания веб-сайтов компании были ключевыми для их признания в индустрии создания веб-сайтов, именно их шаблоны действительно сделали их популярными.На сегодняшний день MotoCMS создала библиотеку шаблонов из более чем 60 различных категорий и с более чем 2500 темами для своих пользователей.
Обширная библиотека шаблонов и тем MotoCMS.«Являясь одним из ведущих поставщиков шаблонов веб-сайтов, MotoCMS предлагает пользователям с любым уровнем знаний и опыта более 2500 профессионально разработанных и очень гибких тем, собранных в более чем 60 уникальных бизнес-категориях».
Гибкость их шаблонов и тем позволила MotoCMS обслуживать широкий круг людей, которые хотят создать веб-сайт, который мог бы занять нишу рынка.Некоторые из их уникальных категорий шаблонов веб-сайтов включают: «Свадьба», «Бизнес», «Фотография», «Музыка» и «Игра».
Предлагая своим пользователям широкий спектр уникальных шаблонов и тем в сочетании с интуитивно понятным пользовательским интерфейсом конструктора веб-сайтов, это позволило MotoCMS охватить более широкую аудиторию и, следовательно, добиться большего успеха.
Повышение узнаваемости бренда
По мере того, как компания продолжает развивать платформу MotoCMS, делая ее более мощной и надежной, они также осознали необходимость дальнейшего укрепления своего бренда.
Поскольку в Интернете было много других конкурентов и подражателей, для сотрудников MotoCMS было важно укрепить имидж своего бренда и дать пользователям гарантию того, что они могут положиться на авторитетный бренд MotoCMS.
В рамках этой инициативы MotoCMS приобрела товарный знак для своей компании, чтобы еще больше узаконить имидж и узнаваемость своего бренда.
В 2018 году MotoCMS наконец-то получила статус товарного знака для своей компании.
«Конкуренция на рынке становится все жестче.Количество мошенников, пытающихся украсть ваши личные данные или продать некачественный товар, продолжает расти… Поэтому получение знака обслуживания, который идентифицирует и отличает нас от других, имело первостепенное значение».
Хотя наличие товарного знака может показаться большинству людей тривиальным, для MotoCMS это была большая победа, поскольку она помогает представить компанию как заслуживающий доверия бренд, который выполнит свои обещания предоставить пользователям цифровые товары и услуги высочайшего качества.
Сохранение удовольствия в основе
Наша самая первая цель в отношении MotoCMS… заключалась в том, чтобы разработать простой конструктор, который позволит каждому иметь личную веб-страницу.
— Деметрио Фортман, генеральный директор и основатель MotoCMS
От своего маленького начинания в качестве конструктора веб-сайтов на основе Flash до текущей версии, которая использует все преимущества конструктора веб-сайтов HTML, ясно, что компания выросла как на дрожжах. .
.
На протяжении различных итераций MotoCMS команда никогда не упускала из виду, что важно для компании и какой должна быть их платформа.
«Несмотря на изменения в технологии, миссия MotoCMS осталась прежней — предоставить как новичкам, так и профессионалам приятный опыт создания сайтов.Мы продолжаем улучшать наши продукты и услуги для вас изо дня в день в соответствии с самыми высокими стандартами, которых требует современный мир».
Судя по простому и интуитивно понятному пользовательскому интерфейсу, обилию функций и длинному списку шаблонов и тем, MotoCMS не будет замедляться в ближайшее время и продолжит развиваться и улучшать свою систему управления контентом в течение многих лет, чтобы приходить.
И во всем этом они всегда будут ставить во главу угла удобство работы пользователей, следя за тем, чтобы каждый раз, когда вы создаете с ними веб-сайт, это всегда было приятным опытом.
Представляем 10 лучших шаблонов Moto CMS для любого бизнеса
Готовые шаблоны — самое простое решение, если вам нужно быстро запустить свой сайт. В настоящее время нет времени ждать, пока разработчик закончит ваш сайт, все меняется быстро, и вы должны двигаться вперед, если хотите добиться успеха. Покупая готовый шаблон, вы получаете возможность создать необычный сайт самостоятельно, с помощью функции перетаскивания. Самая простая платформа для создания уникального сайта — MotoCMS.Вам не нужно иметь никаких специальных навыков, чтобы узнать, как это работает, потому что у него интуитивно понятный интерфейс, поэтому вы можете легко создать свой веб-сайт.
В настоящее время нет времени ждать, пока разработчик закончит ваш сайт, все меняется быстро, и вы должны двигаться вперед, если хотите добиться успеха. Покупая готовый шаблон, вы получаете возможность создать необычный сайт самостоятельно, с помощью функции перетаскивания. Самая простая платформа для создания уникального сайта — MotoCMS.Вам не нужно иметь никаких специальных навыков, чтобы узнать, как это работает, потому что у него интуитивно понятный интерфейс, поэтому вы можете легко создать свой веб-сайт.
Почему стоит выбрать MotoCMS?
MotoCMS — одна из самых быстрых систем управления контентом с оптимальным временем загрузки шаблонов. У MotoCMS время загрузки даже меньше, чем у WordPress. Это лучший вариант для тех, кому необходимо получить полноценный сайт в кратчайшие сроки. Как и другие системы управления контентом, эта имеет такие черты: отзывчивость, а это значит, что ваш сайт будет корректно отображаться на любом устройстве; SEO-дружественный; интеграция с социальными сетями; возможность создания интернет-магазина; блог; конструктор перетаскивания. Также существуют тысячи шаблонов для MotoCMS, поэтому у вас будет широкий выбор. Вы можете найти шаблоны MotoCMS для искусства, моды, окружающей среды и даже бизнес-услуг.
Также существуют тысячи шаблонов для MotoCMS, поэтому у вас будет широкий выбор. Вы можете найти шаблоны MotoCMS для искусства, моды, окружающей среды и даже бизнес-услуг.
Какие функции следует искать в шаблонах для любого бизнеса?
Первая и самая главная особенность — многофункциональность. Ниш и направлений бизнеса очень много, поэтому, если вы работаете в не очень популярной нише или работаете в определенных направлениях, у вас обязательно должен быть универсальный шаблон.Не менее важным моментом является дизайн. Ваш сайт должен выглядеть потрясающе, чтобы произвести хорошее впечатление на посетителей. Как вы, наверное, знаете, люди обращают больше внимания на внешний вид, чем на информацию. Так что, если ваш сайт зацепит посетителей своим внешним видом, это обязательно вызовет интерес к информации, которой вы с ними делитесь. Еще одна ценная вещь — отзывчивость. Сегодня все используют смартфоны или планшеты вместо компьютеров, поэтому для вас идеально будет получить веб-сайт, который будет выглядеть на телефоне так же хорошо, как и на компьютере.
Итак, приступим к обзору 10 шаблонов MotoCMS для любого бизнеса!
Skyline – бизнес, стоматология, архитектура и путешествия Шаблон Moto CMS 3
Детали | Демо
Этот шаблон лучший выбор для создания сайта под любые цели. Есть 20 уникальных страниц и 4 дополнительные главные страницы, которые помогут вам показать свой бизнес с лучшей стороны. Кроме того, шаблон включает инструменты SEO, большое количество виджетов и интеграцию с социальными сетями.
Spectrum Business Moto CMS 3 Шаблон
Детали | Демо
Красивый и многофункциональный шаблон, который улучшит ваш бизнес и сделает его успешным. С этим великолепным шаблоном вы получите возможность быстро и легко настроить свой веб-сайт с помощью конструктора перетаскивания. Кроме того, здесь есть множество готовых дизайнерских блоков, дополнительные домашние страницы и инструменты SEO. Другими словами, здесь есть все, что нужно для привлечения новых посетителей!
Шаблон Evolution Business Moto CMS 3
Детали | Демо
Этот шаблон полностью адаптивен и имеет большое количество функций. Конструктор перетаскивания, большое количество шрифтов Google, интеграция с SEO и множество других функций, которые улучшат ваш сайт. Шаблон удобен в использовании и имеет современный дизайн, что обязательно понравится вашим клиентам.
Конструктор перетаскивания, большое количество шрифтов Google, интеграция с SEO и множество других функций, которые улучшат ваш сайт. Шаблон удобен в использовании и имеет современный дизайн, что обязательно понравится вашим клиентам.
Финансовый консультант Отзывчивый шаблон Moto CMS 3
Детали | Демо
В этом шаблоне собрано большое количество полезных функций! Здесь есть палитра цветов, эффект параллакса, большой слайдер, функционал блога и многое другое.Этот шаблон является адаптивным, а это значит, что ваш сайт будет корректно отображаться на любом устройстве. Кроме того, в нем улучшена скорость загрузки страниц, добавлен конструктор перетаскивания и инструменты SEO. Здесь есть все, что вам нужно!
Доход – Финансовая, Банковская и Кредитная Компания Moto CMS 3 Шаблон
Детали | Демо
Идеально подходит для всех финансовых бизнес-целей и поможет вам максимально эффективно выразить себя. Для его установки и настройки не нужны какие-то специальные навыки – это сможет сделать даже ребенок.Отзывчивость и инструменты SEO принесут вам больше целевых посетителей и больше прибыли.
Для его установки и настройки не нужны какие-то специальные навыки – это сможет сделать даже ребенок.Отзывчивость и инструменты SEO принесут вам больше целевых посетителей и больше прибыли.
BoboTravel – шаблон Travel Premium Moto CMS 3
Детали | Демо
Если вы хотите открыть собственное туристическое агентство, этот шаблон идеально вам подойдет! Вот впечатляющий заголовок с фотофоном и сияющей кнопкой призыва к действию, которая заставит ваших клиентов воспользоваться вашими услугами. Кроме того, вы можете легко настроить его в соответствии с вашими потребностями.
Строительная компания Отзывчивый шаблон Moto CMS 3
Детали | Демо
Этот адаптивный шаблон — лучший вариант для тех, кто хочет быстро запустить сайт. Помимо простой настройки, вот руководство, которое очень поможет вам узнать, как наилучшим образом настроить свой веб-сайт. Этот шаблон включает в себя все необходимые функции, от эффекта параллакса до инструментов SEO. Нажмите на кнопку «Подробнее», чтобы узнать больше!
Нажмите на кнопку «Подробнее», чтобы узнать больше!
Адаптивный шаблон Moto CMS 3 для тренажерного зала
Детали | Демо
Вы любите спорт и хотите развивать свой бизнес в этом направлении? Тогда этот полностью адаптивный шаблон для вас! Он легко настраивается, совместим с разными браузерами и имеет множество виджетов, которые сделают ваш сайт идеальным для вашей целевой аудитории.Также здесь есть красивый слайдер, который произведет визуальное впечатление на ваших посетителей.
Итальянский ресторан Отзывчивый шаблон Moto CMS 3
Детали | Демо
Продовольственный бизнес популярен и прибыльен, но с этим шаблоном вы выведете свой бизнес на новый уровень! Хорошо спроектированная, отзывчивая и оптимизированная для SEO, эта тема также имеет множество виджетов, цветовых схем и параллаксной анимации. Этот шаблон производит неизгладимое визуальное впечатление!
Writer/Author Адаптивный шаблон Moto CMS 3
Детали | Демо
Этот шаблон лучше всего подходит для выделения новых выпусков или предложений.

Leave a Comment