Модный шрифт 2019 кириллица: 32 лучших бесплатных шрифта с кириллицей 2019 года выпуска — Оди. О дизайне
29.10.2021 


 Разное
Разное
32 лучших бесплатных шрифта с кириллицей 2019 года выпуска — Оди. О дизайне
26 Фев 2020 315711 9
С бесплатными шрифтами есть проблема. Шрифт — один из основных инструментов любого дизайнера. Дорогие инструменты обычно лучше дешевых и бесплатных. Бывают исключения, но правило такое. Бесплатные шрифты не исключение: хорошие коммерческие шрифты обычно лучше лучших бесплатных. Тем не менее, я постарался выбрать самые хорошие из бесплатных шрифтов с кириллицей, опубликованных 2019 году. Выбирал такие, которые не стыдно было бы использовать самому.
Набралось 32:
- Гротески (12)
- Антиквы (5)
- Моноширинный (1)
- Рукописный (1)
- Акцидентные (13)
Гротески
Neue Machina. Бесплатный вариативный гротеск с кириллицей, выпущенный Pangram Pangram. Презентацию оформил Васьен Катро aka Baugasm. Обратите внимание — ловушки для чернил (inktraps) вошли в моду.
youtube.com/embed/utVyDuN0Xtc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>PT Root UI. Новый бесплатный шрифт компании Паратайп. Предназначен специально для интерфейсов, содержит 4 начертания.
Inter. Бесплатный гротеск с кириллицей в 8 начертаниях. Сделал дизайнер из команды Figma. Открытые исходники.
Greenwich. Современный гротеск с кириллицей по мотивам английских шрифтов начала 20 века. Цена за каждое отдельное начертание от 35 $. Два начертания доступны бесплатно.
Closer. Семейство гуманистических гротесков с кириллицей от Mint Type. Низкий контраст и очень закрытая апертура. 18 начертаний (9 прямых + италики), 7 наборов стилистических альтернатив. Два начертания раздают бесплатно, остальные от 35 $.
Closer Text. Семейство закрытых гуманистических гротесков для набора. Начертания Text Light и Text Light Italic бесплатные, остальные 16 стоят от 35 $ по отдельности и от 159 $ вместе.
FE Hero. Ультра-узкий гротеск с кириллицей. Идеально подходит для киноафиш и технических надписей. Можно использовать бесплатно в персональных проектах, коммерческая лицензия обойдётся всего в 299 ₽.
Vocal. Семейство гротесков с кириллицей. В гарнитуре 28 шрифтов толщиной от волосяного до хэви. Все вместе от 260 $, отдельные начертания от 35 $, начертание Light бесплатное.
Noah. 4 начертания этого семейства гротесков Fontfabric можно скачать бесплатно. Остальные 78 стоят от 299 $.
Mozer. Гарнитура Fontfabric с кириллицей. Полуузкий неогротеск, 16 начертаний. Начертание Semi Bold бесплатное. Остальные от 29 $. Вся семья от 169 $.
Kardinal. Гуманистический гротеск в 16 начертаниях (8 прямых + 8 италиков) с кириллицей. Два начертания бесплатные, остальные от 30 $, вся семья от 180 $.
Lil Stuart. Пара бесплатных шрифтов с латиницей: гротеск и скрипт. Повторяется в разделе с рукописными шрифтами.
Антиквы
Brygada 1918. Бесплатная антиква с кириллицей в шести начертаниях (три прямых и три италика). Презентация на Behance.
Презентация на Behance.
Wremena. Бесплатная антиква в трёх начертаниях с кириллицей, сделанная Романом Горницким.
Времена — это новая версия шрифта 2009 года, таймсообразной антиквы с острыми треугольными засечками.
Blacker Pro. Антиква с высокой контрастностью и агрессивными засечками. 5 из 69 начертаний можно использовать бесплатно, стоимость остальных — от 29 $, от 284 $ за все.
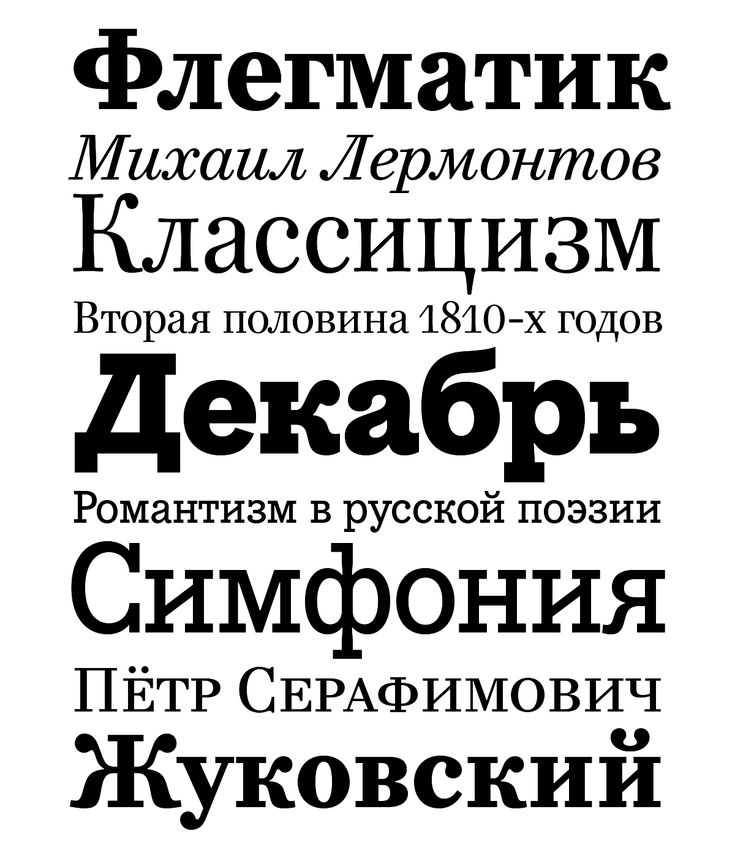
Kitsch. Антиквенная гарнитура с кириллицей. 32 начертания, два из которых можно скачать бесплатно (Text Extralight, Extrabold Italic). Остальные от 29 $, от 195 $ за семейство.
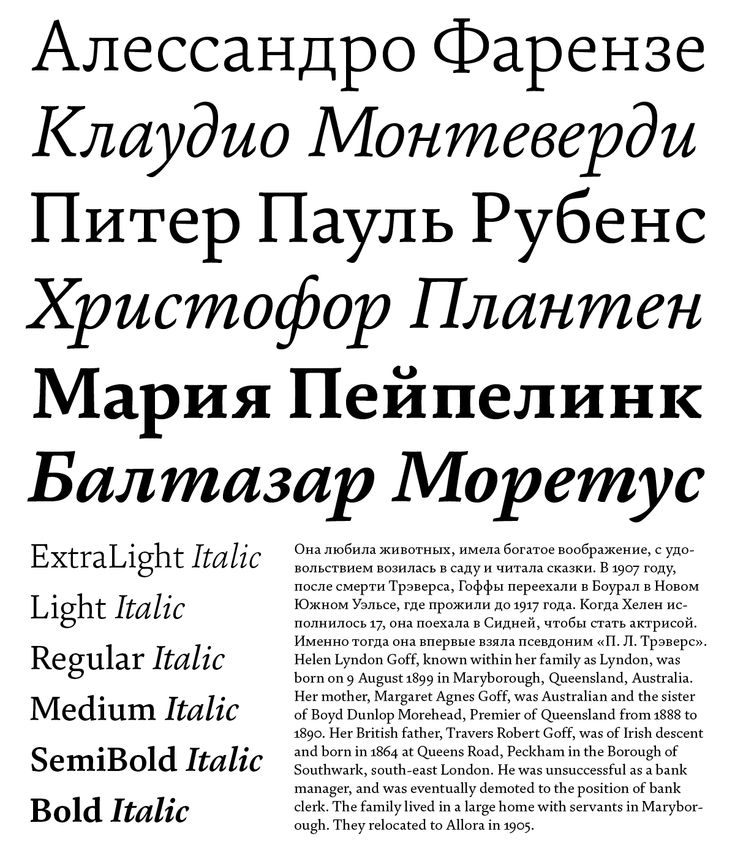
Lovelace. Антиквенная гарнитура с кириллицей. Всего 30 начертаний, Два начертания дарят бесплатно. Остальные от 29 $, все вместе от 189 $.
Моноширинный
Victor Mono. Бесплатный моноширинный гротеск с кириллицей. Предназначен для программирования, имеет специфические программистские лигатуры. Шрифт поддерживает 7 начертаний разной степени насыщенности.
Рукописный
Lil Stuart. Пара бесплатных шрифтов с латиницей: гротеск и скрипт.
Пара бесплатных шрифтов с латиницей: гротеск и скрипт.
Акцидентные
Le Murmure Cyrillic. Александр Слобженинов выпустил кириллизацию бесплатного акцидентного кириллического шрифта.
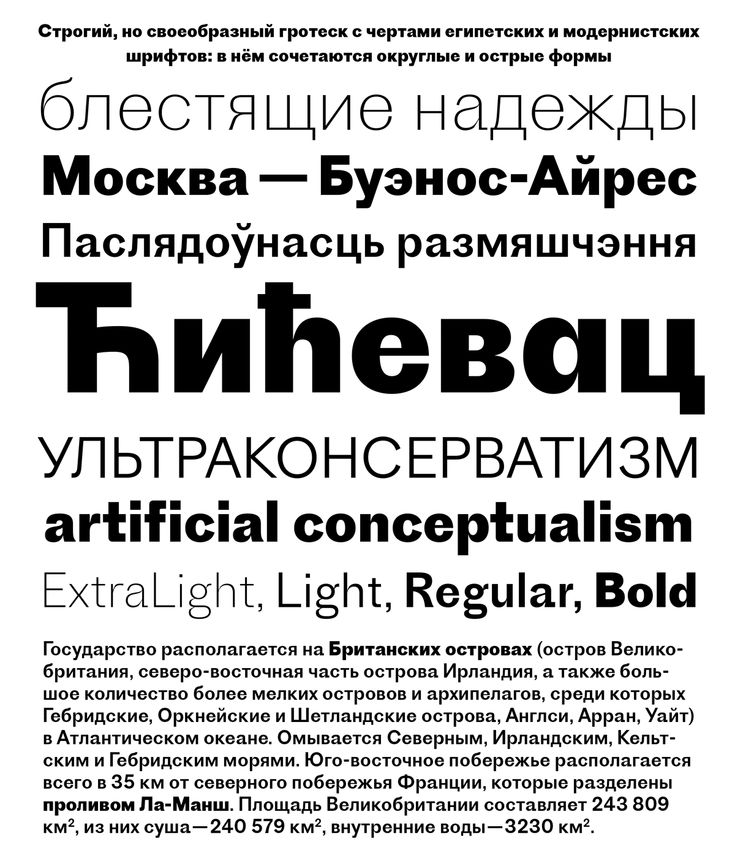
Monterchi. Гарнитура, включающая четыре подсемейства: Monterchi, Text, Sans, Serif. Все шрифты с кириллицей и богатым набором лигатур. Всего 50 начертаний, 8 из которых бесплатные. Цена на остальные от 29 $ за начертание, от 229 $ за все.
Handjet. Бесплатная декоративная гарнитура с кириллицей студии Rosetta. У шрифта 22 варианта рисунка, каждый вариант в 9 начертаниях. Всего получается 198 шрифтов. Плюс один вариативный, в который упакованы все. Немало опентайп фич.
Concrete. Бесплатный гротеск с кириллицей в одном начертании. Подойдёт для акциденции.
SK Primo. Бесплатный акцидентный гротеск с кириллицей, созданный Тихоном Резцовым из Москвы.
Palace of Sports. Акцидентный гуманистический гротеск с кириллицей, вдохновлённый шрифтом с фасада петербургского спортивного комплекса «Юбилейный» (нет, в разрушено другое здание — СКК). Бесплатен для некоммерческих проектов.
Бесплатен для некоммерческих проектов.
Postertoaster. Бесплатный акцидентный моноширинный шрифт с кириллицей. У каждого глифа несколько альтернатив. Сделал Всеволод Абрамов из Москвы.
Pitcrew. Акцидентный шрифт с кириллицей Антона Попова. Бесплатный для персональных проектов, цена коммерческой лицензии по запросу.
Обновился Marvin Visions, акцидентный шрифт с кириллицей — теперь он вариативный в двух вариантах оптического веса. Шрифт бесплатный для личного использования, коммерческая лицензия стоит от 19 £ за начертание и от 38 £ за набор начертаний (есть три опции).
BROZAS. Бесплатный вариативный акцидентный шрифт с кириллицей. Сделал Виктор Песоцкий из Санкт-Петербурга.
FE Fire Font. Бесплатный акцидентный шрифт с кириллицей в одном начертании. Все формы вдохновлены языками пламени.
SWAMPY. Бесплатный акцидентный «болотный» шрифт с кириллицей.
Помидорко. Бесплатный акцидентный шрифт с русским и украинским языками. Одно начертание.
Давайте дополним подборку! Добавляйте в комментариях свои любимые бесплатные шрифты с кириллицей любых годов выпуска.
Все кириллические шрифты 2019 года
Все кириллические шрифты 2019 годадобавлен в корзину
type.today
Журнал
Все кириллические шрифты 2019 года
НовостиПрактикаКириллица
В 2019 году вышло ещё больше шрифтов с кириллицей — вместе с редакцией журнала «Шрифт» мы отобрали 215 релизов. В подборку вошли все (или почти все) шрифты, которые привлекли наше внимание (не обязательно в положительном смысле). С каждым годом становится всё интереснее и разнообразнее!
28 февраля 2020 г.
Как обычно, мы разложили шрифты по полочкам, пользуясь исключительно собственными предпочтениями и представлениями о прекрасном.
шрифты с идеальной кириллицей;
шрифты с хорошей кириллицей;
суперакцидентные экспериментальные шрифты, в которых сложно оценивать качество кириллицы;
шрифты с кириллицей приемлемого качества;
шрифты с кириллицей, вызывающей вопросы;
шрифты, в которых кириллица не получилась совсем.

Мы рекомендуем пользоваться шрифтами из двух последних групп с большой осторожностью. Но напоминаем, что не существует абсолютно плохих шрифтов: даже самый «ужасный» шрифт в определённой ситуации может идеально выполнить задачу и оказаться лучше, чем самый «прекрасный».
Отдельно, в начале списка, мы разместили шрифты, вышедшие на type.today и tomorrow.type.today, а также шрифты с других площадок, к которым мы нарисовали кириллицу.
Составители: Илья Рудерман, Юрий Остроменцкий (CSTM Fonts)
Программирование: Давид Френкель
Продюсер: Михаил Березин
Шрифты вышедшие на type.today
Factor A by Ilya Naumoff Gauge Type Family by Alexander Tarbeev Gauge Letterpress by Alexander Tarbeev Halvar by Jakob Runge, Nils Thomsen, Lisa Fischbach, Paul Eslage Halvar Stencil by Jakob Runge, Nils Thomsen, Lisa Fischbach, Paul Eslage Proto Grotesk by Jean-Baptiste Levée, Cyrillic by Ilya Ruderman, Yury Ostromentsky
Шрифты вышедшие на tomorrow.
 type.today
type.todayTransgender Grotesk by Alexander Cherepanov Archaism by Nikita Kanarev Bramb by Valery Golyzhenkov Dusseldot by Ilya Bazhanov, Maks Barbulovic Epos by Denis Serebryakov Grafier by Alex Slobzheninov HealthGoth by Anna Seslavinskaya Nostra by Lucas Descroix ![Transgender Grotesk] Transgender by Alexander Cherepanov Uglaya by Valery Golyzhenkov
Другие релизы с участием CSTM Fonts
LL Akkurat by Laurenz Brunner (Lineto), Cyrillic by Ilya Ruderman, Yury Ostromentsky LL Brown by Aurèle Sack (Lineto), Cyrillic by Ilya Ruderman, Yury Ostromentsky LL Unica77 by Christian Mengelt (Team’77), Maurice Göldner (Lineto),Cyrillic by Ilya Ruderman, Yury Ostromentsky CSTM Xprmntl 03 by Yury Ostromentsky (CSTM Fonts)
Шрифты с идеальной кириллицей
Adelphi by Nick Job (Rosetta Type Foundry) Allium Rounded by Marie Otsuka, Cyrus Highsmith (Occupant Fonts)
Brachetto by Roland Hüse CoFo Peshka by Contrast Foundry Displace Serif by Denis Serebryakov ![FS-Brabo] FS Brabo by Fernando Mello (Fontsmith) Grtsk by Ilya Naumoff, Benjamin BlaessLe Murmure by Jérémy Landes, Cyrillic by Alex Slobzheninov Literata by Vera Evstafieva, Veronika Burian, Irene Vlachou, José Scaglione (TypeTogether) Nickel Gothic by David Jonathan Ross Refrigerator Deluxe by Mark Simonson Theodor by Philipp Neumeyer (Rüdiger) Zangezi Sans by Daria Petrova
Aeronautic by Letterhead Studio Aerostat by Letterhead Studio Atmosferico by Letterhead Studio Attraverso by Letterhead Studio Bloccato by Letterhead Studio Brutalino by Letterhead Studio Dicesimo by Letterhead Studio Documentarium by Letterhead Studio Generoso by Letterhead Studio
Grosseto by Letterhead Studio Grossomagro by Letterhead Studio GuardiOla by Yuri Gordon( Letterhead Studio) Imperfect by Letterhead Studio Interchargeable by Letterhead Studio Lenivka by Yuri Gordon( Letterhead Studio) Panetteria by Letterhead Studio Passione Orribile by Letterhead Studio Pecorino by Letterhead Studio
Quando by Letterhead Studio Raffinata by Letterhead Studio Remarque Egyptian by Letterhead Studio Remarque Gothic by Letterhead Studio Remarque Latin by Letterhead Studio Samizdat by Letterhead Studio
Stoleshnikov by Yuri Gordon( Letterhead Studio) Tesa by Letterhead Studio Uglygothic by Letterhead Studio Vestimentarno by Letterhead Studio Zeppelino by Letterhead Studio
BC Baseliner by Simon Matejka (Briefcase Type Foundry), Cyrillic by Alexander Lubovenko (Paratype)
Golos by Alexandra Korolkova, Vitaly Kuzmin (Paratype) Grrr by Dmitry Goloub, Alexandra Korolkova (Paratype) Illusion by Natalia Vasilyeva (Paratype) Journal Sans Old School by Natalia Vasilyeva (Paratype) PT Root UI by Vitaly Kuzmin (Paratype)Шрифты с хорошей кириллицей
Adapter by William Montrose, Sláva Jevčinová (Rosetta Type Foundry) Adobe Handwriting Ernie by Ernest March Adobe Handwriting Frank by Frank Grießhammer Adobe Handwriting Tiffany by Tiffany Wardle de Sousa Amrys by Ben Jones (Monotype) Antonym by Gayaneh Bagdasaryan, Vyacheslav Kirilenko (Brownfox)
Apercu Condensed by The Entente (Colophon) Bitcrusher by Ray Larabie (Typodermic) Bree Cyrillic by José Scaglione, Veronika Burian (TypeTogether) Choowee by Vladimir Egoshin Closer Text by Andriy Konstantynov (Mint Type)
Ding Extra by Andrey Kudryavtsev (RodrigoTypo)
ALS Beast by Alexey Malkov (Art. Lebedev Studio) ALS Brevier by Konstantin Lukyanov (Art. Lebedev Studio) ALS Copycat by Ksenia Erulevich (Art. Lebedev Studio) ALS Hauss by Alexey Malkov (Art. Lebedev Studio) ALS Horizon by Taisiya Lushenko (Art. Lebedev Studio) ALS January by Konstantin Lukyanov (Art. Lebedev Studio) ALS Junior by Konstantin Lukyanov (Art. Lebedev Studio)
Lebedev Studio) ALS Brevier by Konstantin Lukyanov (Art. Lebedev Studio) ALS Copycat by Ksenia Erulevich (Art. Lebedev Studio) ALS Hauss by Alexey Malkov (Art. Lebedev Studio) ALS Horizon by Taisiya Lushenko (Art. Lebedev Studio) ALS January by Konstantin Lukyanov (Art. Lebedev Studio) ALS Junior by Konstantin Lukyanov (Art. Lebedev Studio)
Closer by Andriy Konstantynov (Mint Type) Cyntho Next Slab by Andriy Konstantynov (Mint Type) Cyntho Next by Andriy Konstantynov (Mint Type) Greenwich by Andriy Konstantynov (Mint Type) Ponzu by Andriy Konstantynov (Mint Type)
Суперакцидентные экспериментальные шрифты с кириллицей
Afform by Artemiy Kremer Forma Bold by Vladimir Kolomeytsev Fuller by Anton Popov Germanica by Sergey Maximov Handwrt by Alena Shulga Hrustal by Alexandr Bogomolov Matisse by Sergey Lytkin, Anton Popov Rever by Sasha Smirnov (Paratype)
Mc cutter by Mark Chernyshev ![Mc-worms-outline] Mc-worms outline by Mark Chernyshev ![Meteorito-Bold] Meteorito Bold by Katya Aleksandrova Moskek by Mark Chernyshev Naturalist by Sergey Maximov
314 bits by Lyudmil Dachev (Iam314) ALS Echelon by Daniil Vidmich (Art. Lebedev Studio) Base by Peter Bushuev (NaumType) Brozas by Viktor Pesotsky Concrete by Andrey Karter Double by Vladimir Anosov Drab by Viktor Pesotsky Drongo by Yury Veselov
Lebedev Studio) Base by Peter Bushuev (NaumType) Brozas by Viktor Pesotsky Concrete by Andrey Karter Double by Vladimir Anosov Drab by Viktor Pesotsky Drongo by Yury Veselov
Eskos by Viktor Pesotsky Etewut Sans by Alex Etewut (Etewut) Juxta Sans Mono by Peter Bushuev (NaumType) Juxta by Peter Bushuev (NaumType) KD Pempo by Zhalgas Kassymkulov (Kassymkulov Design) Marvin Visions by Mathieu Triay
Neue Machina by Pangram Pangram, Baugasm Pomidorko by Tony Sidachova Postertoaster by Vsevolod Abramov Roosk by Veneta Rangelova (DearType) SK Primo by Tikhon Reztcov Swampy by TimXez UNOVIS100 by Denis Masharov
Шрифты с кириллицей приемлемого качества
Alethia Next by Oleh Lishchuk (Pepper Type) Arkaim by Dima Pole Favorit Pro by Johannes Breyer, Fabian Harb, Erkin Karamemet,Immo Schneider, Robert Janes, Daniel Chessari, Cyrillic by Maria Doreuli, Liza Rasskazova Goldenbook by Mark Simonson Good Timing by Ray Larabie (Typodermic) Grafema LC by Jacklina Jekova (Letter Collective) Hegval Display by Mariya Pigoulevskaya (The Northern Block Ltd) Hubba by Dmitry Greshnev (Green Type)
Maecenas by Michał Jarociński (Dada Studio) Morpha by Elena Kowalski (Glen Jan) Naftera by Pablo Balcells (Graviton) Nudla by Elena Kowalski (Glen Jan) Omnes by John Hudson (Darden Studio) Palace of Sports by Stanislav Chiganov Refinery by Kimmy Kirkwood (Kimmy Design) Steelfish Rounded by Ray Larabie (Typodermic)
Intro Script by Ventsislav Dzhokov (Fontfabric) Mozer by Ani Petrova (Fontfabric) Noah by Svet Simov (Fontfabric) Panton Rust by Plamen Motev (Fontfabric)
Шрифты с кириллицей, вызывающей вопросы
Academy Sans by Jonas Hecksher (Playtype) Achates by Vassil Kateliev (Karandash) ALS Arc by Konstantin Lukyanov (Art. Lebedev Studio) ALS Mio by Mio Horii (Art. Lebedev Studio) Atenta by Elena Kowalski (Glen Jan) Bebas Neue Pro by Ryoichi Tsunekawa (Dharma Type) Binaria by Pablo Balcells (Graviton)
Lebedev Studio) ALS Mio by Mio Horii (Art. Lebedev Studio) Atenta by Elena Kowalski (Glen Jan) Bebas Neue Pro by Ryoichi Tsunekawa (Dharma Type) Binaria by Pablo Balcells (Graviton)
Dealerplate by Ray Larabie (Typodermic) Electronica by Pablo Balcells (Graviton) Fira Code by Nikita Prokopov Fits by Veneta Rangelova (DearType) Galderglynn 1884 by Ray Larabie (Typodermic) Genia by Akufadhl Grand Gothik by Panos Vassieou
![Hailgen] Hailgen by Akufadhl House Sans by Dan Jones (TypeUnion) Intensiva by Pablo Balcells (Graviton) Inter by Rasmus Andersson Jheronimus by Aleksey Popovtsev (Aronetiv) Kardinal by Ani Dmitrova Linear Sans / Radial by Milos Mitrovic Lumios Typewriter by Elena Genova (My Creative Land) Makro XM by Gumpita Rahayu (Tokotype) Masiva by Pablo Balcells (Graviton)
Point Soft by Natanael Gama (Ndiscover) Predictor by Stanislav Hatznik (Smartfont) Pricedown by Ray Larabie (Typodermic) TOMO Acuario by TOMO Fonts TOMO Bossa by TOMO Fonts TS Maka by Vitaliy Tsygankov Utily Sans by Alfonso García, Rodrigo Fuenzalida (Latinotype) Vocal by Ani Dmitrova
Cocogoose Classic by Francesco Canovaro (Zetafonts) Codec Pro by Francesco Canovaro (Zetafonts) Duepuntozero Pro by Francesco Canovaro (Zetafonts) Hagrid by Cosimo Pancini (Zetafonts) Iconic by Francesco Canovaro (Zetafonts) Kitsch by Francesco Canovaro (Zetafonts) Klein by Francesco Canovaro (Zetafonts) Lovelace by Cosimo Pancini (Zetafonts) Monterchi by Francesco Canovaro (Zetafonts) Tarif by Cosimo Pancini (Zetafonts)
Шрифты с неудачной кириллицей
Blacker Pro by Cosimo Pancini, Andrea Tartarelli (Zetafonts) CA Saygon by Stefan Claudius (Cape-Arcona) Etewut Serif by Alex Etewut (Etewut) FE Hero by Egor Stremousov Generisch Sans by Fadhl Waliy ul Haqq (Akufadhl) Ponder by Dan Jones (TypeUnion) Science Gothic by by Thomas Phinney, Vassil Kateliev, Brandon Buerkle Selectric Century by Linn Benton (Indian Summer Studio) Sigma by Gert Wiescher (Wiescher Design) Victor Mono by Rune Bjørnerås
Fontuna by Andriy Dykun (NREY) Gunhill by Andriy Dykun (NREY) Heartland by Andriy Dykun (NREY) ![Oblique Rain] Oblique Rain by Andriy Dykun (NREY) Ravenholm by Andriy Dykun (NREY) ![Sansterdam] Sansterdam by Andriy Dykun (NREY) Skiff by Andriy Dykun (NREY) Thephir by Andriy Dykun (NREY) Voguer Sans by Andriy Dykun (NREY) Waymar by Andriy Dykun (NREY)
Современная кириллица 2019
Modern Cyrillic 2019 — международный конкурс шрифтового дизайна. Он является продолжением «Кириллицы’99», «Современной кириллицы 2009 и 2014». Цель конкурса — получить объективное свидетельство современного состояния кириллического шрифтового дизайна и найти лучшие образцы его развития.
Он является продолжением «Кириллицы’99», «Современной кириллицы 2009 и 2014». Цель конкурса — получить объективное свидетельство современного состояния кириллического шрифтового дизайна и найти лучшие образцы его развития.
Современная кириллица 2019 организована Paratype.
Победители
Почетные упоминания
Победители общественного голосования
Публичное голосование
Публичное голосование активно с 20 по 27 июня. В период голосования с авторизацией в Facebook действителен один голос за один шрифт. Голосование закрыто.
ТТП247
ШТПС339
АТП218
ШТПС367
Посмотреть все работыЮрий
Александра Королькова
Арт-директор Paratype. Участвовал в проекте «Общественные виды Российской Федерации» в качестве ведущего дизайнера. 9лауреат премии Шарля Пеньо (2013). Написал книгу по типографике для начинающих (на русском языке) «Живая типографика». Выступал на ATypI, TYPO Berlin, TypeCon, TYPO Labs, Серебро Набора, Typofest, Typetersburg.
Выступал на ATypI, TYPO Berlin, TypeCon, TYPO Labs, Серебро Набора, Typofest, Typetersburg.
Александр Любовенко
Шрифтовой дизайнер, графический дизайнер и программист в одном лице. Выпускник курса Шрифта и типографики Британской школы искусства и дизайна (Москва, 2014). Работает в Paratype и использует сценарии Python для расширенной разработки шрифтов.
Юрий Гордон
Художник, график, иллюстратор, шрифтовик и немного писатель. Юрий сделал десять тысяч книжных иллюстраций, 400 шрифтов и сотню логотипов. Он также написал несколько книг, в том числе «Книгу букв: от Аа до Яя».
Валерий Голыженков
Графический и шрифтовой дизайнер, преподаватель, партнер Letterhead Studio, основатель Typoholic.ru и член редколлегии журнала Type Journal.
Гаяне Багдасарян
Основатель литейного производства Brownfox и идейный вдохновитель ежегодной международной шрифтовой конференции «Серебро Набора», проводимой в России. Лауреат международных конкурсов шрифтового дизайна «Кириллица’9». 9, TDC² 2000 и Granshan 2013.
9, TDC² 2000 и Granshan 2013.
Вячеслав Кириленко
Шрифтовой дизайнер Brownfox и внештатный графический дизайнер. Его работы получили широкое признание, были включены во многие международные книги и периодические издания, а также получили награду на международном конкурсе шрифтов «Граншан» в 2013 году.
Тагир Сафаев
Шрифтовой и графический дизайнер. Член Союза художников Москвы и Международной типографской ассоциации (ATypI), соучредитель Ассоциации шрифтовых дизайнеров, Москва.
Жан-Франсуа Порше
Основатель Typofonderie, шрифтовой директор ZeCraft. После обучения на графического дизайнера, во время которого он сосредоточился на дизайне шрифтов, Жан-Франсуа Порше (1964) работал шрифтовым директором в Dragon Rouge, а затем в газете Le Monde в начале 90-х. Он был президентом Международной типографской ассоциации в 2004–2007 годах. Основатель и руководитель ECV Master design & Typography с 2011 по 2019 год. Он является членом правления Club des Directeurs Artistiques в Париже и членом Клуба шрифтовых директоров в Нью-Йорке. Он был награжден премией Шарля Пеньо в 1998 и многочисленные призы за его шрифты. Представлен во французском журнале Who’s Who в 2009 году. В 2014 году Перруссо публикует свою монографию. Рыцарь ордена Искусств и литературы в 2015 году. Президент Франции Эммануэль Макрон использует свои шрифты для общения с 2017 года.
Он был награжден премией Шарля Пеньо в 1998 и многочисленные призы за его шрифты. Представлен во французском журнале Who’s Who в 2009 году. В 2014 году Перруссо публикует свою монографию. Рыцарь ордена Искусств и литературы в 2015 году. Президент Франции Эммануэль Макрон использует свои шрифты для общения с 2017 года.
Люк(ас) де Гроот
наиболее известен своим тезисом о суперсемействе . Но его репертуар гораздо шире, и его типаж стал тонкой частью повседневной жизни. Люк (ас) разработал пользовательские шрифты для таких газет, как Folha de S.Paulo, Le Monde, Metro, taz.die tageszeitung, Freitag, Jungle World, Der Spiegel, а также создал корпоративный шрифт для международных компаний, включая Sun Microsystems, Bell. Юг, Heineken, Volkswagen и Miele. Он разработал два семейства шрифтов для Microsoft: семейство моноширинных шрифтов Consolas в качестве преемника Courier и Calibri, новый шрифт по умолчанию в MS Word. Люк(ас) де Гроот также отец, муж, иллюстратор и мастер многих ремесел. Он преподает шрифтовой дизайн в Университете прикладных наук в Потсдаме, Германия. Он руководит литейным заводом LucasFonts и дизайнерской студией FontFabrik в Берлине и читает лекции по всему миру.
Он преподает шрифтовой дизайн в Университете прикладных наук в Потсдаме, Германия. Он руководит литейным заводом LucasFonts и дизайнерской студией FontFabrik в Берлине и читает лекции по всему миру.
Денис Серебряков
Независимый дизайнер, занимается брендингом и шрифтовым дизайном с 2011 года. Сторонник системного подхода к дизайну и требовательность к себе. Денису интересно экспериментировать с читабельностью шрифта на грани возможного. Он разработал Appetite Pro, Bouquet, Displace, Rozza и некоторые другие шрифты.
Влад Ермолаев
Основатель и креативный директор Ermolaev Bureau. Влад работает в сфере коммуникационного дизайна с 1995 года. В его биографии работа в крупнейших российских и зарубежных агентствах и студиях. В апреле 2006 года стал одним из основателей агентства BBDO Branding в России, которым руководил в качестве креативного директора до 2008 года. В 2009 годуосновал собственное брендинговое бюро, которое сейчас входит в ТОП-5 лучших бренд-агентств России. За пять лет существования студия была отмечена международными премиями. В 2014 году визуальная идентификация строительной компании ПЗСП была удостоена Гран-при «Красная точка», что сделало «Бюро Ермолаева» первым среди российских студий, получившим высшую награду конкурса.
За пять лет существования студия была отмечена международными премиями. В 2014 году визуальная идентификация строительной компании ПЗСП была удостоена Гран-при «Красная точка», что сделало «Бюро Ермолаева» первым среди российских студий, получившим высшую награду конкурса.
Приемная комиссия
Голыженков Валерий
Председатель приемной комиссии.
Рустам Габбасов
Редактор и графический дизайнер. После окончания Института литературы и писательского творчества имени Максима Горького (2011) продолжил обучение в Британской школе Искусства и Дизайна по курсу «Шрифт и типографика» (2011-2012, куратор Илья Рудерман). С 2013 года является соиздателем и редактором издательства «Шрифт». Пишет книги, преподает историю шрифта в Школе дизайна РАНХиГС.
Константин Головченко
Графический дизайнер, иллюстратор, исследователь в области истории шрифта и типографики. Несколько лет работал дизайнером титров в телерадиовещательной компании. Позже он занял должность главного редактора в издательстве. Соучредитель (вместе с Виктором Хариком) литейного производства цифровых шрифтов «Апостроф».
Соучредитель (вместе с Виктором Хариком) литейного производства цифровых шрифтов «Апостроф».
Виталий Кузьмин
Шрифтовой дизайнер и аудитор по дизайну в Paratype, автор PT Root и ряда пользовательских шрифтов.
Дмитрий Голуб
Графический и шрифтовой дизайнер, преподает дисциплины «Шрифт» и «Типографика» в Институте бизнеса и дизайна. Работал в дизайн-студиях и рекламных агентствах. Дизайнер в Paratype.
Этапы конкурса
Подача заявок
15.05.201903.06.2019
Публичное голосование
20.06.201927.06.2019
Объявление победителей
30.06.2019
Результаты будут опубликованы на сайте moderncyrillic.org 30 июня 2019 года. Гарнитуры-победители будут награждены почетными дипломами Modern Cyrillic 2019, опубликованы в каталоге и представлены на передвижной выставке. Авторы шрифтов-победителей получат копию каталога после его публикации. Кроме того, организаторы и партнеры конкурса оставляют за собой право присуждать собственные призы выбранным проектам из числа признанных жюри.
Также есть дополнительный бонус — три специальных приза от самых популярных приложений для шрифтового дизайна: FontLab, Glyphs и Robofont — лицензия на последние версии этих редакторов.
Для участия
открыть сайт
на десктопе
Партнеры
Контактная информация
По любым вопросам, связанным с конкурсом и условиями подачи, обращайтесь в оргкомитет по адресу [email protected] или в наш Facebook.
15 лучших шрифтов Google по номерам в 2023 году
Существует 1052 различных семейства шрифтов Google, доступных бесплатно (на момент написания этой статьи). Это большой выбор! Поэтому неудивительно, что вам нужна помощь в поиске иголки в стоге сена со списком лучших шрифтов Google.
У нас есть это для вас, а затем мы также поделимся некоторыми рекомендациями по использованию шрифтов Google в WordPress.
Выбор шрифта — это больше, чем просто эстетический выбор. Он может оказать существенное влияние на показатель отказов и конверсию вашего сайта, особенно если вы выберете шрифт, который трудно прочитать. Поэтому стоит потратить немного времени, чтобы выбрать идеальное семейство шрифтов Google для своего веб-сайта, а не использовать первый попавшийся шрифт.
Поэтому стоит потратить немного времени, чтобы выбрать идеальное семейство шрифтов Google для своего веб-сайта, а не использовать первый попавшийся шрифт.
Если вам нужно еще больше шрифтов, посмотрите наш пост о 50+ современных шрифтах для использования на вашем сайте WordPress.
Посмотрите наше видеоруководство по лучшим шрифтам Google
Зачем использовать шрифты Google?
В Интернете есть тысячи репозиториев шрифтов, так что же делает Google Fonts таким особенным?
Каталог шрифтов Google.Во-первых, это бесплатно! Кроме того, шрифты Google поддерживаются и поставляются Google, а это значит, что они гарантированно безопасны. Конечно, существует множество хитрых веб-сайтов, где вы можете скачать бесплатные шрифты, но кто знает, что еще вы найдете с этими файлами?
Качество шрифтов на таких сайтах также иногда может быть сомнительным.
Компания Google отобрала более тысячи высококачественных шрифтов. Если вы не графический дизайнер с идеальным глазом на типографику, это более безопасный выбор.
Во-вторых, нет запутанных лицензионных ограничений. Все шрифты в каталоге Google Fonts имеют открытый исходный код и бесплатны для использования в коммерческих проектах. Вы можете загрузить или встроить их на свой сайт и даже использовать в печатных проектах.
Хотя единой лицензии нет, большинство шрифтов в репозитории используют Open Font License.
Открытая лицензия на шрифт.Другие «бесплатные шрифты» редко бывают бесплатными и поставляются с целым рядом запутанных лицензионных ограничений, которые могут поставить вас в тупик, если вы совершите ошибку.
И, наконец, можно легко добавить шрифты Google на свой веб-сайт с помощью API Google Fonts. Кроме того, вы можете загрузить их по отдельности и загрузить на свой веб-сервер через FTP/SFTP.
Хотя шрифты Google, как правило, просты и, возможно, не такие роскошные, как некоторые платные шрифты, они, безусловно, превосходят веб-безопасные шрифты, предустановленные в основных операционных системах, те же шрифты, которые все видели тысячи раз раньше.
Существует 1052 различных семейства шрифтов Google, доступных бесплатно… вы уже чувствуете себя подавленным? 🤯 Сузьте свой выбор с помощью этого поста 👇Нажмите, чтобы твитнуть
Что искать в шрифте Google?
Если есть что-то, чему вы должны научиться при разработке веб-сайта, так это выбор шрифта Google, подходящего для вашего проекта. Хорошая типографика сделает или сломает ваш сайт.
Это может показаться неважной деталью, но это может быть разницей между тем, кто рано покинет ваш сайт, или останется, чтобы стать постоянным читателем или клиентом.
Выбор правильного шрифта — это то, на что дизайнеры-графики тратят годы, но, помня о нескольких принципах, вы можете выбрать красивый шрифт для своего веб-сайта.
- Подходит для вашего бренда: Возможно, это самый важный аспект. Лучшие веб-сайты имеют шрифт, который демонстрирует их индивидуальность, но при этом остается читабельным и соответствует текущему дизайну.
 Например, Apple и Iron Maiden используют совершенно разные шрифты, но оба они соответствуют своему бренду.
Например, Apple и Iron Maiden используют совершенно разные шрифты, но оба они соответствуют своему бренду. - Удобочитаемость: Вторым наиболее важным принципом является удобочитаемость. Сумасшедший фэнтезийный или гранжевый шрифт, безусловно, может подойти вашему бренду, но если ваши посетители не смогут его прочитать, они быстро уйдут. Поэтому ваши шрифты должны быть профессиональными и разборчивыми.
- Классификация шрифтов: Хотя существуют сотни способов классификации шрифтов, есть пять основных типов: с засечками, без засечек, рукописный, моноширинный и декоративный. Шрифт или шрифт с засечками передает элегантность, а моноширинные шрифты популярны на технических сайтах. Знание этих классификаций даст вам лучшую отправную точку в вашем поиске.
- Отображаемый или основной шрифт: Отображаемые шрифты предназначены для больших размеров, заголовков или печатных проектов. Они могут позволить себе быть менее разборчивыми в угоду уникальному дизайну.
 Основной директивой основных шрифтов является удобочитаемость, поскольку они будут составлять основную часть вашего сайта.
Основной директивой основных шрифтов является удобочитаемость, поскольку они будут составлять основную часть вашего сайта. - Настроение и намерение: Как и в любом художественном произведении, художники создают шрифты для определенного настроения и обстановки. К большинству шрифтов прилагается примечание о том, как они были разработаны и как их можно использовать. Используйте их, чтобы решить, подходит ли шрифт вашему проекту.
10 лучших шрифтов Google в 2023 году (по мнению толпы)
Итак, как составить список лучших шрифтов Google, когда многое из этого субъективно? Мы не хотим, чтобы весь этот список был предвзятым, поэтому мы собираемся использовать данные для создания списка самых популярных шрифтов Google.
Мы будем использовать аналитику Google Fonts, чтобы доверять мудрости толпы. С более чем 50 триллионами просмотров шрифтов у Google есть лишь немного данных для извлечения.
Затем мы немного выйдем за рамки необработанных цифр популярности и выберем несколько перспективных HTML-шрифтов, которые набирают популярность.
Готов? Давайте погрузимся!
1. Робото
Робото.Долгое время занимавший первое место и выбранный Kinsta шрифт, Roboto — это шрифт без засечек от Кристиана Робертсона, разработанный Google в качестве системного шрифта для Android. Сейчас он очень популярен, доступен в 12 различных стилях и неоднократно появляется в аналитике Google Fonts.
Например, самый популярный шрифт Roboto. Но Roboto Condensed также является шестым по популярности шрифтом, а Roboto Slab также появляется под номером 12!
2. Открытый гротеск
Открытый гротеск.Open Sans Condensed — это хорошо читаемый шрифт, созданный по заказу Google и вдохновленный его предшественником Droid Sans. Google использует Open Sans на некоторых своих веб-сайтах, а также в печатной и веб-рекламе. Open Sans Condensed, родственный шрифт здесь, также занимает тринадцатое место по популярности в Google Fonts.
3. Лато
Лато. Lato — еще один популярный выбор от Лукаша Дзеджича. За его дизайном скрывается целая история, уравновешивающая противоречивые цели, что приводит к уникальному легкому шрифту без засечек.
За его дизайном скрывается целая история, уравновешивающая противоречивые цели, что приводит к уникальному легкому шрифту без засечек.
4. Монсеррат
Монсеррат.Montserrat — шрифт без засечек от Джульетты Улановски, которая живет в одноименном районе Монтсеррат в Буэнос-Айресе. С 18 различными стилями, от легких до тяжелых, у вас есть довольно большой выбор.
5. Освальд
Освальд.Oswald — шрифт без засечек, первоначально разработанный Верноном Адамсом. Он был разработан с учетом особого стиля альтернативной готики, о чем свидетельствуют его смелые штрихи.
6. Источник Sans Pro
Исходный без профи. Source Sans Pro — это шрифт без засечек, созданный для Adobe и первый шрифт Adobe с открытым исходным кодом. Сделано Полом Хантом, его легкие буквы делают его четким и разборчивым.
7. Слабо 27px/13px
Слабо. Slabo — шрифт с засечками, разработанный Джоном Хадсоном из Tiro Typeworks. Этот шрифт специально разработан для определенных размеров — 27px или 13px, в зависимости от ваших потребностей.
8. Raleway
RalewayС 18 различными стилями Raleway — еще один шрифт без засечек для большого семейства, первоначально созданный Мэттом МакИнерни. Если вам нравится Raleway и вы ищете что-то уникальное, Raleway Dots предлагает похожий стиль с точечным подходом, который может подойти для больших заголовков.
9. PT Sans
PT Sans.PT Sans был разработан для общедоступных шрифтов Российской Федерации и поэтому включает как латинские, так и кириллические символы. В семействе PT также есть несколько других шрифтов, в том числе некоторые варианты с засечками.
10. Мерриуэзер
Мерриуэзер. НазваниеMerriweather наводит на мысль о приятном дизайне, и это именно то, что задумали его дизайнеры. Хотя Merriweather Sans не так популярен, это родственный проект, который исключительно хорошо сочетается с ним.
Бонусные шрифты + перспективные
Судя по цифрам, десять шрифтов выше являются самыми популярными шрифтами Google. Но показ только самых популярных вариантов оказывает медвежью услугу отличным многообещающим шрифтам, которые не попали в аналитику.
Вот некоторые из наших фаворитов, которые не попали в топ аналитики.
11. Без засечек/без засечек
Без засечек/без засечек.Noto — это шрифт, созданный по заказу Google и представленный в версиях с засечками и без засечек. Он получает регулярные обновления, и теперь в нем более 100 шрифтов Noto, и их количество постоянно увеличивается!
Цель Noto — охватить все алфавиты и символы разных языков, в то время как его уникальный дизайн гармонирует с сотнями разных семейств шрифтов. Эти производные включают популярные Noto Sans KR и Noto Sans JP.
12. Нунито Санс
Нунито Санс.Nunito Sans — это шрифт без засечек, популярность которого быстро растет. Его использование утроилось в период с 2018 по 2019 год, и с каждым годом он становится только популярнее.
13. Первый концерт
Первый концерт. Concert One — закругленный гротескный шрифт, который отлично подходит для заголовков. Его нестандартный дизайн обязательно привлечет внимание.
14. Подсказка
Подсказка.Prompt — это шрифт без засечек от тайской фирмы Cadson Demak, занимающейся дизайном коммуникаций. Он без петель (тайский эквивалент шрифта без засечек) и включает как тайские, так и латинские символы.
15. Work Sans
Work Sans.Work Sans — это шрифт без засечек, оптимизированный для использования на экранах. Дизайнеры рекомендуют использовать стили среднего веса для любого размера от 14 до 48 пикселей.
Как создавать лучшие комбинации шрифтов Google?
Если вы думали, что выбрать один шрифт из Google Fonts сложно, подождите, пока вы не попытаетесь соединить их на своем сайте! К счастью, это не проблема, которую вам нужно решать (если вы этого не хотите). Вы можете использовать несколько способов, чтобы придумать лучшие комбинации шрифтов Google.
Во-первых, сам веб-сайт Google Fonts предложит популярные сочетания, если вы прокрутите страницу вниз:
Обнаружение популярных сочетаний Google Fonts. Кроме того, вы также можете использовать такой сайт, как Font Pair, чтобы получить больше предложений.
Рекомендации по использованию шрифтов Google в WordPress
Как только вы найдете идеальные шрифты для своего проекта, вот несколько рекомендаций по использованию шрифтов Google в WordPress.
Ограничьте количество используемых шрифтов
Некоторые из этих шрифтов, например Montserrat и Raleway, имеют 18 различных значений веса. Хотя это хорошо для предоставления вам вариантов, вы не хотите загружать все 18 весов на свой сайт WordPress, потому что это замедлит время загрузки.
Очень важно следовать этому правилу!
Для большинства шрифтов рекомендуется использовать максимум три веса:
- Regular
- Курсив
- Жирный
Многие сайты WordPress, которые мы видим в настоящее время, даже пропускают курсив и просто используют два разных веса шрифта.
Если вы встраиваете Google Fonts самостоятельно, вы можете точно выбрать, какие веса включать. Сначала перейдите на страницу шрифта, а затем нажмите . Выберите этот стиль рядом с теми, которые вы хотите.
Выберите этот стиль рядом с теми, которые вы хотите.
Большинство современных тем WordPress включают простые способы выбора шрифтов и веса Google, которые вы хотите использовать. Но не все разработчики тем сосредоточены на производительности. Поэтому в некоторых случаях может быть лучше отключить Google Fonts в вашей теме и добавить их самостоятельно.
Переменные шрифты также становятся популярными и поддерживаются всеми современными браузерами. Это здорово, потому что позволяет одному файлу шрифта преобразовываться с разными свойствами. В Google Fonts есть множество вариативных шрифтов на выбор, и вы даже можете сузить свой поиск до них.
Рассмотрите возможность локального размещения шрифтов Google
В качестве альтернативы размещению шрифтов с сервера Google вы также можете размещать шрифты локально, что повышает производительность. Однако помните, что большинство шрифтов Google, вероятно, уже кэшированы в браузерах людей. Поэтому мы рекомендуем провести тесты производительности.
Поэтому мы рекомендуем провести тесты производительности.
Если вы используете премиум-шрифт, отличный от шрифтов Google, например шрифт «Brandon», который мы используем на нашем сайте Kinsta, лучше всего размещать их локально (и обслуживать их через CDN). Чтобы узнать больше по этой теме, ознакомьтесь с нашими сообщениями о локальном размещении шрифтов.
Выберите шрифт, который будет получать обновления
Шрифты похожи на плагины и темы WordPress — со временем они получают обновления и улучшения, чтобы сделать их еще лучше. И хотя ставки далеко не так ужасны, как плагины WordPress, все же может быть выгодно выбрать шрифт, который регулярно обновляется. Например, семейство Noto от Google получает регулярные обновления с 2014 года.
Поскольку большинство шрифтов в этом списке популярны, вполне вероятно, что любой шрифт в этом списке будет получать регулярные обновления и улучшения. И если вы решите выйти из списка, убедитесь, что выбранный вами шрифт достаточно популярен, чтобы привлечь внимание, никогда не будет плохой идеей.
Не забывайте о доступности
По данным Всемирной организации здравоохранения, согласно данным, собранным в 2015 году, около 253 миллионов человек живут с нарушениями зрения: 36 миллионов слепых, а 217 миллионов имеют нарушения зрения от умеренной до тяжелой степени. Кроме того, по состоянию на 2023 год число людей с той или иной формой инвалидности возросло до 2,2 миллиарда человек.
При использовании шрифтов Google вы можете контролировать их внешний вид с помощью CSS, например цвет и размер. Поэтому не забывайте следовать Руководству по обеспечению доступности веб-контента (WCAG) 2.0. Это гарантирует, что ваш контент будет легко доступен для всех.
Следование этим рекомендациям сделает контент доступным для более широкого круга людей с ограниченными возможностями, включая слепоту и слабое зрение, глухоту и потерю слуха, трудности в обучении, когнитивные ограничения, ограниченность движений, нарушения речи, светочувствительность и их комбинации. – Руководство по обеспечению доступности веб-контента (WCAG) 2. 0
0
Одним из важнейших правил является цветовой контраст. Наш шрифт был слишком светлым для старого дизайна веб-сайта Kinsta, и посетители высказывали свои опасения, поскольку его было трудно читать. Последнее, что вы хотите сделать, это публиковать потрясающий контент только для того, чтобы он стал утомительным для глаз людей!
Вы можете использовать такой инструмент, как Color Contrast Checker от WebAIM, чтобы проверить, соответствуют ли ваши цвета шрифта официальным рекомендациям. Например, вы можете видеть, что цвета в наших сообщениях в блоге теперь прошли тест. 👍
Инструмент проверки цветового контраста. Как добавить шрифты Google в WordPress?Выбрав один или два шрифта, последний шаг — добавить их на ваш веб-сайт. Благодаря Google Fonts эта задача стала еще проще, чем обычно.
Предположим, вы хотите разместить шрифт на своем веб-сайте. В этом случае у вас есть три варианта: установка плагина, такого как Easy Google Fonts или Google Fonts Typography, использование Google Fonts API для загрузки шрифта на ваш сайт или его загрузка вручную и размещение на вашем веб-сайте.
Если вам нужно знать, как менять шрифты в WordPress, мы составили подробное руководство, которое поможет вам.
Выбор шрифта — это больше, чем просто эстетический выбор. Он может оказать существенное влияние на показатель отказов и конверсию вашего сайта. 😲 Начните здесь ⬇️Нажмите, чтобы твитнуть веб-сайтов. Они делают Интернет более приятным, открытым, быстрым и доступным благодаря прочным принципам типографики и иконографии.
Чтобы обеспечить лучшее общее впечатление для ваших посетителей, мы рекомендуем вам следовать передовым методам использования шрифтов, таким как ограничение толщины шрифта, размещение шрифтов локально (при необходимости) и соблюдение рекомендаций по доступности.
А теперь к вам — какие ваши любимые шрифты и шрифтовые пары из Google Fonts? Дайте нам знать в комментариях и не забудьте прочитать наше подробное руководство по шрифтам WordPress!
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей.


 Например, Apple и Iron Maiden используют совершенно разные шрифты, но оба они соответствуют своему бренду.
Например, Apple и Iron Maiden используют совершенно разные шрифты, но оба они соответствуют своему бренду. Основной директивой основных шрифтов является удобочитаемость, поскольку они будут составлять основную часть вашего сайта.
Основной директивой основных шрифтов является удобочитаемость, поскольку они будут составлять основную часть вашего сайта.
Leave a Comment