Меню сайта в фотошопе: Как сделать меню для сайта в фотошопе — уроки по фотошопу Photoshop
14.04.2023 


 Разное
Разное
Как сделать меню для сайта в фотошопе — уроки по фотошопу Photoshop
Разберем, как сделать объемное горизонтальное меню для сайта. Для начала создаем документ шириной 1600 пикселей, диной 2000 пикселей.
Создаем новый слой.
На боковой панели инструментов выбираем «Прямоугольная область».
Теперь образуем рабочую область для будущего меню.
С помощью инструмента «Заливка» заполняем выделенную область цветом. Дабы упростить вашу работу — #0391ff, именно этот цвет я задействовала. Как изменить цвет, вы найдете здесь.
Теперь попытаемся найти середину заготовки меню. Для этого выбираем инструмент «перемещение» и кликаем по слою с заготовкой.
Теперь мы видим середину и можем пометить ее для себя. Знание ее местонахождения нам еще пригодится.
Установим вспомогательную линию на середине документа. Для этого нам придется переместить курсор к линейке расположенной у баковой панели инструментов и вытащить ее.
На боковой панели инструментов выбираем «Текст» и прописываем название будущих разделов.
Для примера я выбрала тематику мебели и решила разработать меню для сайта для следующих разделов:
- Главная
- Кухни
- Спальни
- Мягкая мебель
- Прихожие
- Стенки
- О компании
- Контакты
Пишем в строчку. Между каждым разделом оставляем расстояние при помощи пробелов.
Шрифт arial размер 18 пикселей. Данные параметры мы найдем на панели «Текст».
Теперь с помощью вышеупомянутого инструмента «Перемещение» устанавливаем текст посередине рабочего документа, ориентируясь на вспомогательную прямую.
Теперь добавим нашему меню немного объема.
Разделим кнопки. Для этого нам необходимо выбрать инструмент «линия» на панели инструментов. Берем цвет чуть темнее поля нашего меню. Допустим #0179d6. Проводим горизонтальную линию, зажимая клавишу shift толщиной 1 пиксель. Стараемся провести ровно. От границы до границы синей области. Если с этим возникли сложности, вы можете изменить ее размер с помощью инструмента перемещение.
Затем растрируем получившуюся линию.
Теперь нам следует продублировать полученный элемент. Для этого в окне слоев кликаем по слою с фигурой левой кнопкой мыши и выбираем «Создать дубликат слоя».
Кликаем по получившемуся слою и выбираем «Параметры наложения». Нам нужна вкладка «Наложение цвета». Берем цвет чуть светлее поля меню. Например, #6bbeff.
Теперь с помощью инструмента «Перемещение» оттягиваем слой от дубля. Ставим их рядом. Для этого вам придется увеличить изображение. Фигуры следует расположить рядом, так, чтобы между ними не было просвета.
Для этого вам придется увеличить изображение. Фигуры следует расположить рядом, так, чтобы между ними не было просвета.
Вот что у нас получилось. Кнопка стала объемной. Мы создали имитацию света и тени. Теперь проделаем то же самое с остальными кнопками.
Дублируем слои, дабы сократить время работы.
Объем появился, но чего-то не хватает. Попробуем придать объема полосе меню.
Создадим горизонтальные линии тем же методом, задействовав цвета #0063af и #78c2fb.
Расположим их сверху. Вот что у нас получилось.
Простое объемное меню для сайта готово!
Как сделать дизайн сайта в фотошопе с нуля – Блог opengs.ru
Дизайн это один из этапов в процессе создания сайта. От того как будет выглядеть сайт зависит первое впечатление посетителя, комфорт пребывания и удобство пользования сайтом. Статья не описывает основы дизайна, их можно почерпнуть из соответствующей литературы. Статья описывает сам процесс и некоторые его тонкости. Конечный результат которого можно найти в конце страницы.
Статья не описывает основы дизайна, их можно почерпнуть из соответствующей литературы. Статья описывает сам процесс и некоторые его тонкости. Конечный результат которого можно найти в конце страницы.
Существует много программ для создания дизайна, в том числе и для сайта. Однако в данной статье я рассмотрю, как сделать дизайн сайта в фотошопе с нуля своими руками. Так как считаю, что именно эта программа наиболее удобна для этой цели.
В статье используются названия инструментов и термины описание, которых не реально включить в данный материал из за объема. Поэтому если ты впервые открыл(а) эту программу, то нужно сначала изучить азы работы с ней. Еще рекомендую ознакомится с материалами раздела “Photoshop“.
Создание и подготовка файла проекта
Для начала нужно открыть фотошоп, кликнуть в левом верхнем меню программы “Файл > Создать”. И настроить новый файл следующим образом:
- Дать имя своему макету, у меня на примере “mysite“
- Ширину рекомендую выбрать в зависимости от разрешения монитора минус 20px.
 У меня разрешение 1440х900px. А высоту сделать 1200px, при необходимости в будущем можно будет ее увеличить.
У меня разрешение 1440х900px. А высоту сделать 1200px, при необходимости в будущем можно будет ее увеличить. - Единицы измерения установи в “Пикселях“. Разрешение “72” Пиксели/дюйм.
- Жми “OK”. И сохраняй его как psd “Файл > Сохранить как…” в нужной папке.
Создай новый слой и сделай его активным. Выбери инструмент “Прямоугольник“, установи в параметрах инструмента значение “Пиксели” и создайте прямоугольник размером 1000х1200px (его заливка будет зависеть от того, какой цвет фона выбран основным).
Теперь слой с прямоугольником нужно разместить по центру холста. и установить направляющие по краям. Направляющие имеют полезное свойство прилипать к границам активного слоя.
Теперь нужно установить отступы внутри прямоугольника и поставить направляющие. Для этого я пользуюсь инструментом для выделения “Прямоугольная область“. А именно создаю выделенную область нужного размера, перетаскиваю ее в нужное мне место и тяну направляющую пока она ни прилипает к краю выделенной области.![]() Обычно я устанавливаю отступы 15-20px.
Обычно я устанавливаю отступы 15-20px.
Получится вот так:
Все первоначальная настройка макета окончена.
Рекомендую сохранить его как шаблон и использовать каждый раз когда потребуется макет такого типа.
Сохрани, то что получилось “Файл -> Сохранить для Web -> PNG-24”
Теперь открой в проводнике или файловом менеджере папку с сохраненным файлом:
- Правый клик на файле
- В контекстном меню “Открыть с помощью”
- Выбери браузер которым пользуетесь (у меня hrome).
- После того как изображение откроется наведи на него курсор, он сменится на лупу с плюсиком
- Кликни один раз для отображения изображения в полный размер.
Теперь можно видеть как выглядит макет в реальном размере. Когда производишь изменения файле повторяй процедуру, но вместо того что бы каждый раз открывать файл через контекстное меню просто нажимай F5 в браузере и оно будет обновляться.
Создание шапки сайта
Теперь залей слой, который мы использовали для установки направляющих, белым цветом. И приступим к созданию шапки сайта. Для этого создай новую группу слоев и назови ее “Шапка сайта”
И приступим к созданию шапки сайта. Для этого создай новую группу слоев и назови ее “Шапка сайта”
Разместим логотип компании. Я его поставлю традиционно с левой стороны. Это является не обязательным местоположением, но принято размещать логотип именно слева или по центру макета.
Это связанно с тем, что попав на сайт пользователь сразу определит к какой именно организации принадлежит сайт, к тому же большинство пользователей визуально изучают страницу начиная с верху, слева на право. Если нарисовать линию, то получится нечто похожее на букву Z.
Что бы добавить свой логотип (если его нет, то читай Как сделать логотип онлайн) нужно:
- Открыть его в Photoshop. Желательно, что бы он был хорошего качества и имел формат png с прозрачным фоном.
- Выбрать инструмент “Перемещение” (это стрелочка напоминающая курсор)
- Открой вкладку с логотипом
- Наведи курсор на изображение логотипа
- Нажми и не отпускай левую кнопку мыши
- Тащи изображение на вкладку с макетом
- Не отпуская кнопки задержи без движения курсор на нужной вкладке до тех пор пока она не станет активной и не появится твой макет
- Теперь тяни курсор на холст с макетом и отпусти левую кнопку мыши.

Если все правильно логотип скопируется новым слоем на холст с макетом.
Теперь нужно подогнать размер логотипа (комбинация клавиш ctrl+t) таким образом, что бы он был не сильно большим, но и не был мелким и выровняй его левый край по направляющей. Что бы проверить правильно ли подобран размер сохрани свой макет в формате png-24 и открой в браузере.
Теперь я создаю новую группу слоев и называю ее телефоны. При помощи инструмента “Текст” пишу “Горячая линия” и номер телефона организации “+7 (3435) 25-60-60”. Я разместил телефон в шапке по двум причинам. Первая это наличие телефона с правой стороны в шапке уже привычно пользователям, так сделано на большинстве сайтов компаний. Вторая, если это сайт компании, то многие посетители почитав, то что их интересуют наверняка захотят позвонить и им не придется открывать страницу контакты. Я так же подобрал подходящий на мой взгляд шрифт, размер и выровнял телефон по правой внутренней направляющей.
Располагая элементы на странице помни о соотношении размеров и цветов.
Страница должна быть сбалансирована. Если элементы находятся на одной линии выравнивай их с помощью направляющих (по нижнему краю, верхнему или центру всех элементов на линии)
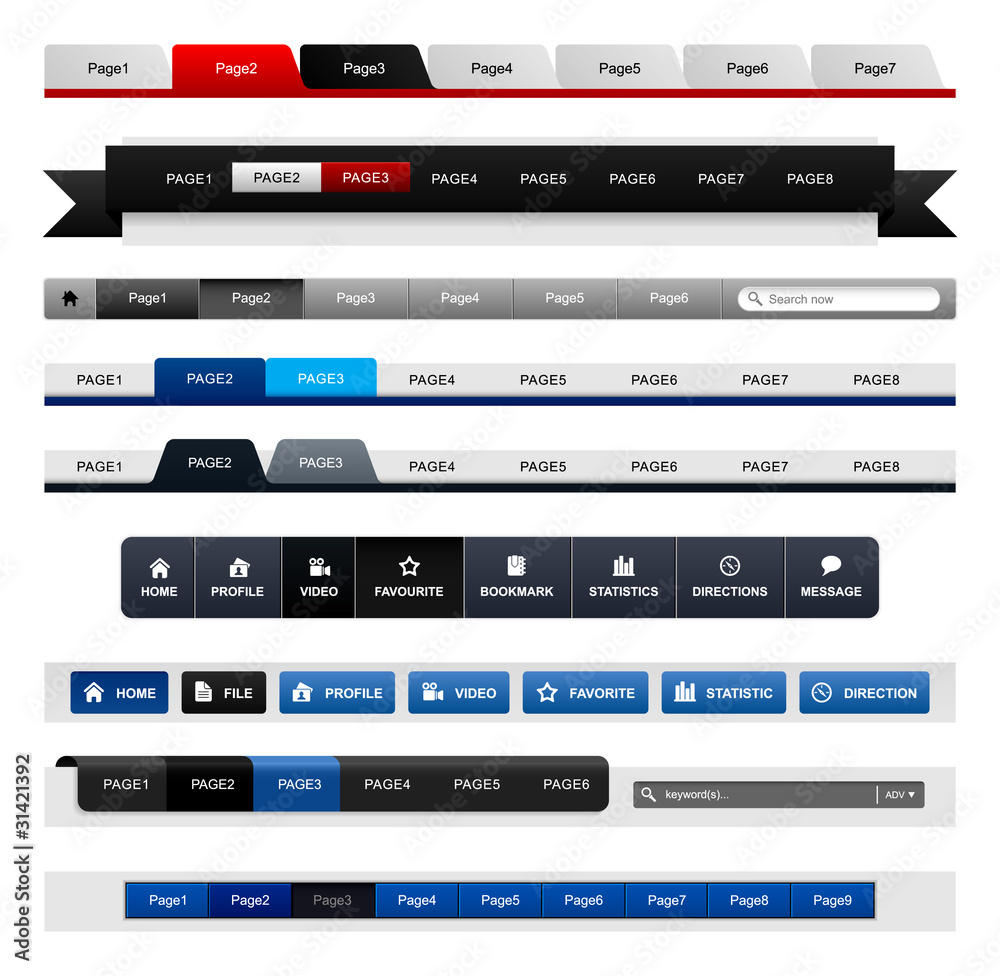
Создание дизайна главного меню сайта
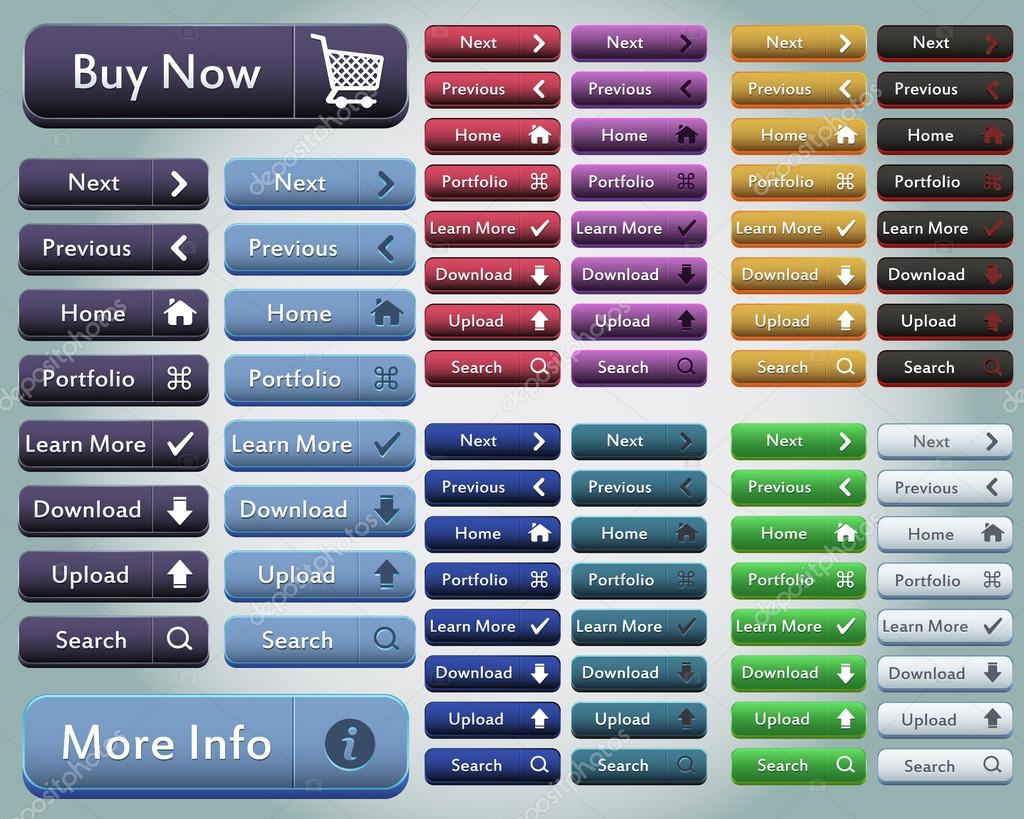
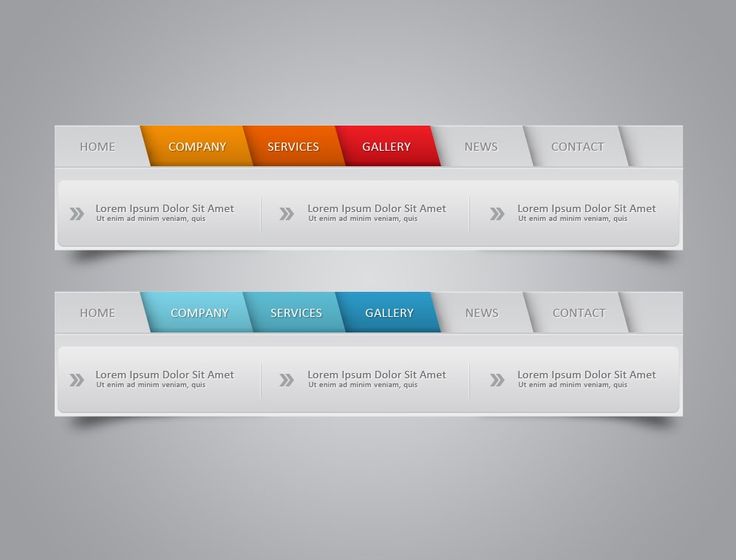
Для того что бы сделать меню я выбрал инструмент “Прямоугольная область“, создал 2 прямоугольника разного размера и с разным цветом и поместил больший сверху а меньший снизу. На верхний наложил эффект градиента. Вот что получилось:
Теперь нужно добавить пункты меню и подобрать для них подходящий цвет (один пункт меню я оставил белым – это нужно для того что бы показать как будет выглядеть пункт меню при наведении курсора мыши)
Теперь, что бы менюшка лучше смотрелась, а пункты меню имели визуальные разделители я добавил полоски по 2 пикселя в ширину. Один пиксель сделал чуть темнее, а другой чуть светлее основных цветов градиента прямоугольника. Потом размножил и распределил их между пунктами меню.
И на последнем шаге я добавил hover эффект (эффект при наведении курсора мыши) для одного из пунктов меню.
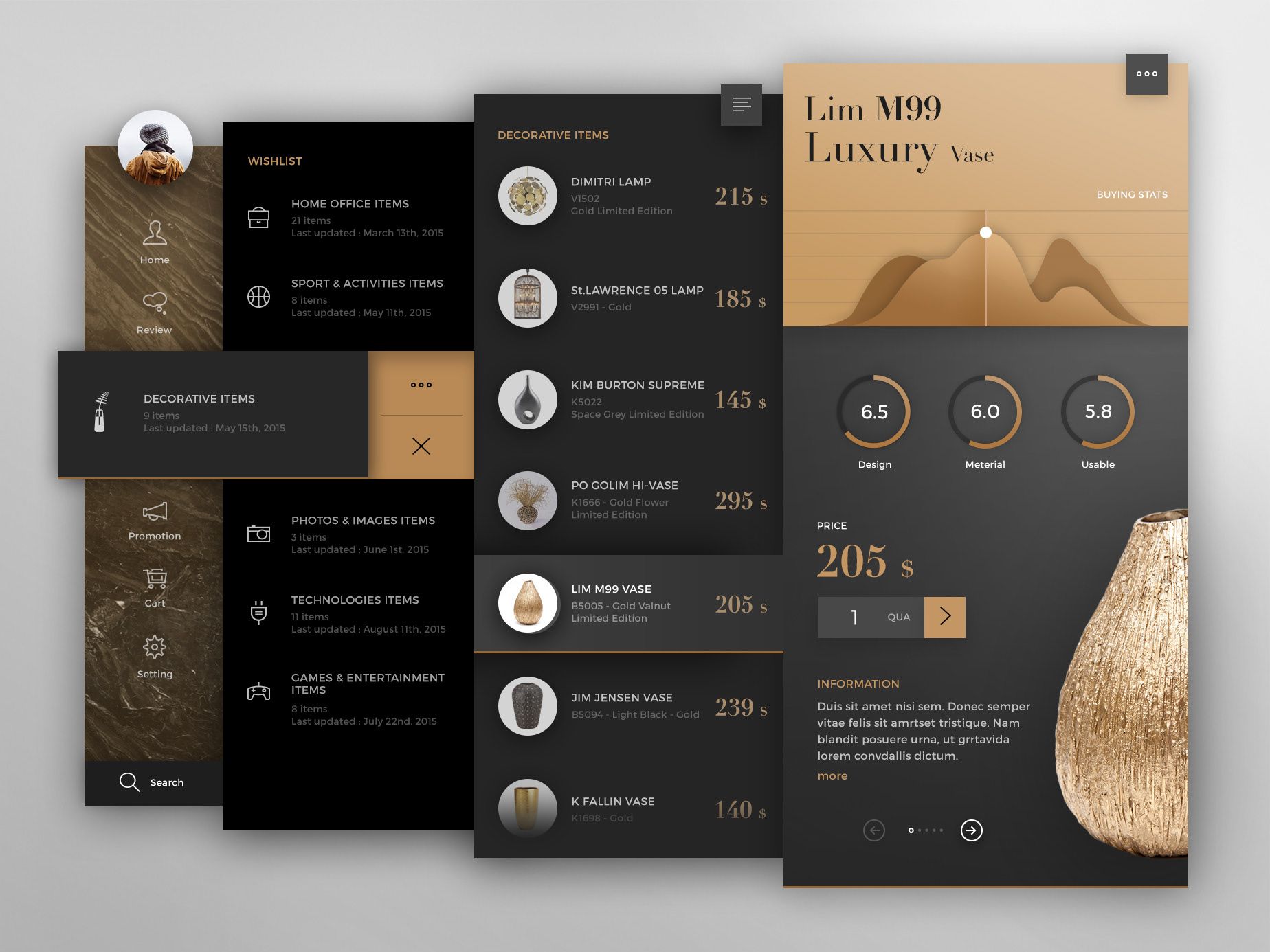
Создание дизайна левого меню сайта
Честно говоря это меню сделано в том же стиле и мало отличается от предыдущего по методу его создания поэтому весь процесс описывать не буду. Однако хочу заострить внимание на следующих моментах:
- Разделение места при создании дизайна вопрос больной и требует особого внимания. Я для себя решил, что левое меню не должно быть больше 250 px так как большая ширина съедает место у контента. Однако все зависит от конкретного макета
- Отступы между блоками не следует делать меньше 10 px. На мой взгляд оптимальными значениями являются 10px, 15px, 20px
- Что бы сделать пунктирную линию в фотошопе прочитайте соответствующую статью
- Создавая пункты меню я не делал для каждого пункта отдельный текстовый слой. Можно это сделать в одном слое начиная каждый пункт с новой строки (через ентер), а потом просто отрегулировать меж строчный интервал в окне “Символ”
Я использовал 14 размер и стандартный для Windows шрифт “Verdana”
Старайся использовать стандартные шрифты по максимуму.
Так как при просмотре сайта пользователь используется шрифты своей системы.
Получилось вот такое меню:
Дизайн содержимого сайта
Теперь пришло время изобразить как будет выглядеть содержимого сайта. По идее нужно отрисовывать все типы содержимого сайта. А именно главная страница, формы, раздел новости и т.д., я же ограничусь простой текстовой страницей сайта.
У любой страницы должен быть заголовок и собственно сам контент. Для начала я установлю две направляющие. Первую горизонтальную по верхнему краю меню. Вторую вертикальную на расстоянии 20px от левого края левого меню.
Далее создаю слой с заголовком, слой с текстом и перетаскиваю заранее подготовленные изображения кофе. Что бы текстом было управлять легче возьми инструмент “Текст” и нажми левую кнопку мыши и потяни по диагонали. Получится прямоугольник определенного размера. Теперь можно скопировать туда текст, форматировать его и менять размер блока теста при необходимости.
Получилось вот что:
Дизайн подвала сайта
В подвал сайта обычно помещают счетчики, дополнительные дублирующие меню, копирайт и т.д. Я так и сделал, разве что меню не разместил.
Создаем два прямоугольника по аналогии с меню и размещаем счетчики и прочую информацию, что бы получилось вот так:
Результат:
Мы рассмотрели как сделать дизайн сайта в фотошопе (photoshop) с нуля своими руками. А дальше все зависит от Ваших творческих способностей и владения программой.
Панели и меню в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Выборки
- Начало работы с выборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Начало работы с выборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение изображения и трансформация
- Заменить небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Ввод значений в панели, диалоговое окно коробки и панель параметров
Выполните одно из следующих действий:
Введите значение в текстовое поле и нажмите Enter (Windows) или Return (Mac OS).

Перетащите ползунок.
Наведите указатель на заголовок ползунка или всплывающего ползунка. Когда указатель превратится в значок руки, перетащите бегунок влево или вправо. Эта функция доступна только для выбранных ползунков и всплывающих ползунков.
Перетащите циферблат.
Нажмите кнопки со стрелками на панели, чтобы увеличить или уменьшить значение.
(Windows) Щелкните текстовое поле, а затем используйте клавиши со стрелками вверх и вниз на клавиатуре, чтобы увеличить или уменьшить значение.
Выберите значение из меню, связанного с текстовым полем.
A. Стрелка меню B. Скрабби ползунок C. текстовое поле D. циферблат E. ползунок
Работа с ползунками
О всплывающих ползунках
Некоторые
панели, диалоговые окна и панели параметров содержат настройки, которые используют
всплывающие ползунки (например, параметр «Непрозрачность» на панели «Слои»). Если рядом с текстовым полем есть треугольник, вы можете активировать
всплывающий ползунок, щелкнув треугольник. Наведите указатель на
треугольник рядом с параметром, нажмите и удерживайте кнопку мыши и
перетащите ползунок или радиус угла до нужного значения. Нажмите снаружи
ползунок или нажмите Enter, чтобы закрыть ползунок. Отменить
изменения, нажмите клавишу Esc.
Если рядом с текстовым полем есть треугольник, вы можете активировать
всплывающий ползунок, щелкнув треугольник. Наведите указатель на
треугольник рядом с параметром, нажмите и удерживайте кнопку мыши и
перетащите ползунок или радиус угла до нужного значения. Нажмите снаружи
ползунок или нажмите Enter, чтобы закрыть ползунок. Отменить
изменения, нажмите клавишу Esc.
Увеличение или уменьшение значений с шагом 10 % при появлении всплывающего окна. Ползунок открыт, зажмите Shift и нажмите стрелку вверх или вниз Клавишу со стрелкой.
Использование различных типов всплывающих ползунковA. Нажмите, чтобы открыть всплывающий ползунок. B. Перетащите ползунок или угловой радиус.
Вы также можете «очистить» некоторые всплывающие ползунки. Для
Например, если вы удерживаете указатель над словом «Заливка» или «Непрозрачность».
на панели «Слои» указатель изменится на значок руки. Затем
вы можете перемещать указатель влево или вправо, чтобы изменить процент заполнения или непрозрачности.
О бегунках прокрутки
В некоторых панелях, диалоговых окнах и панелях параметров можно перетаскивать бегунки прокрутки, чтобы изменить значения параметров. Ползунки «Scrubby» скрыты до тех пор, пока вы не наведете указатель на заголовок ползунков и всплывающих ползунков. Когда указатель изменится на значок руки, вы перетащите его влево или вправо. Удерживание клавиши Shift при перетаскивании ускоряет прокрутку в 10 раз.
При наведении курсора на заголовок ползунка или всплывающего ползунка отображается грязный слайдерРабота с всплывающими панелями
Всплывающее окно
панели обеспечивают легкий доступ к доступным параметрам кистей, образцов, градиентов,
стили, узоры, контуры и формы. Вы можете настроить всплывающие панели
переименовывая и удаляя элементы, а также загружая, сохраняя и заменяя библиотеки.
Вы также можете изменить отображение всплывающей панели, чтобы просмотреть
элементы по их именам, в виде значков эскизов или с именами и
иконки.
Щелкните эскиз инструмента на панели параметров, чтобы отобразить его всплывающая панель. Щелкните элемент на всплывающей панели, чтобы выбрать его.
Просмотр всплывающей панели «Кисть» на панели параметровA. Нажмите, чтобы открыть всплывающую панель. Б. Щелчок для просмотра меню всплывающей панели.
Переименование или удаление элемента во всплывающем окне панель
Выберите элемент, щелкните треугольник в правом верхнем углу всплывающей панели и выберите один из далее:
Переименовать набор инструментов
Позволяет ввести новое имя элемента.
Удалить предустановку инструмента
Удаляет элемент на всплывающей панели.
Вы также можете удалить элемент на всплывающей панели, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и щелкнув элемент.
Настройка списка элементов в всплывающая панель
Щелкните треугольник в правом верхнем углу углу всплывающей панели, чтобы просмотреть меню панели.

Чтобы вернуться к библиотеке по умолчанию, выберите Команда «Сбросить предустановки инструмента». Вы можете заменить текущий список или добавьте библиотеку по умолчанию в текущий список.
Чтобы загрузить другую библиотеку, выполните одно из следующих действий:
Выберите команду «Загрузить наборы инструментов», чтобы добавить библиотеку в текущий список. Затем выберите файл библиотеки который вы хотите использовать, и щелкните Загрузить.
Выберите команду «Заменить наборы инструментов» для замены текущий список с другой библиотекой. Затем выберите библиотеку файл, который вы хотите использовать, и нажмите «Загрузить».
Выберите файл библиотеки (отображается внизу меню панели). Затем нажмите ОК, чтобы заменить текущий список. или нажмите «Добавить», чтобы добавить его в текущий список.
Чтобы сохранить текущий список как библиотеку для последующего использования, выберите команду «Сохранить наборы инструментов».
 Затем введите имя для
файл библиотеки и нажмите Сохранить.
Затем введите имя для
файл библиотеки и нажмите Сохранить.(Mac OS) Включить расширение имени файла библиотеки, чтобы вы могли легко делиться библиотеками через операционные системы. Выберите Всегда добавлять расширение файла в Настройки обработки файлов для добавления расширений к именам файлов.
Изменение отображения элементов в всплывающая панель
Щелкните треугольник в правом верхнем углу углу всплывающей панели, чтобы просмотреть меню панели.
Выберите вариант просмотра: Только текст, Маленький список и Большой Список.
Контекст меню отображают команды, относящиеся к активному инструменту, выделению или панель. Они отличаются от меню в верхней части рабочей области.
Просмотр контекстного меню инструмента «Пипетка»Наведите указатель на изображение или элемент панели.
Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая клавишу Control (Mac OS).

Выполните одно из следующих действий:
В диалоговом окне «Сочетания клавиш и меню» выберите набор меню из раскрывающегося меню Set. Для информации о создании нового набора см. раздел Настройка сочетаний клавиш.
Выберите тип в меню Для меню:
Меню приложений
Позволяет отображать, скрывать или добавлять цвет к элементам в меню приложения.
Меню панели
Позволяет отображать, скрывать или добавлять цвет к элементам в меню панели.
Щелкните треугольник рядом с названием меню или панели.
Выполните одно из следующих действий:
Чтобы скрыть элемент меню, нажмите кнопку «Видимость». кнопка .
Чтобы отобразить элемент меню, щелкните пустую кнопку «Видимость».
 кнопка.
кнопка.Чтобы добавить цвет к пункту меню, щелкните образец цвета (если цвет не назначен, будет указано «Нет») и выберите цвет.
Когда вы закончите изменять меню, выполните одно из следующих действий:
Чтобы сохранить все изменения в текущем наборе меню, нажмите кнопку Сохранить набор . Изменения в пользовательский набор сохраняются. Если вы сохраняете изменения в Photoshop по умолчанию установлен, откроется диалоговое окно Сохранить. Введите имя для нового набора и нажмите Сохранить.
Чтобы создать новый набор на основе текущего набора нажмите кнопку «Сохранить как».
Если вы не сохранили текущий набор изменения, вы можете нажать Отмена, чтобы отменить все изменения и закрыть диалоговое окно.
В диалоговом окне «Сохранить» введите имя набора и нажмите Сохранить.
Выполните одно из следующих действий:
В диалоговом окне «Сочетания клавиш и меню» выберите набор меню из меню Set.

Нажмите на значок «Удалить набор» .
Можно временно отображать элементы, вы спрятали в меню. После закрытия меню пункты возвращаются в их скрытое состояние.
Выполните одно из следующих действий:
Чтобы постоянно отображать все элементы меню, выберите «Окно» > «Рабочее пространство» > «Основные».
В В настройках интерфейса установите или снимите флажок «Показать цвета меню».
Войдите в свою учетную запись
Войти
Управление учетной записью
Как сделать флаер меню ресторана в Photoshop Photoshop Tutorial
www.psd-чувак.com
psdчувак
Учебники
Флаеры и шаблоны
7592
21 апреля 2018 г.
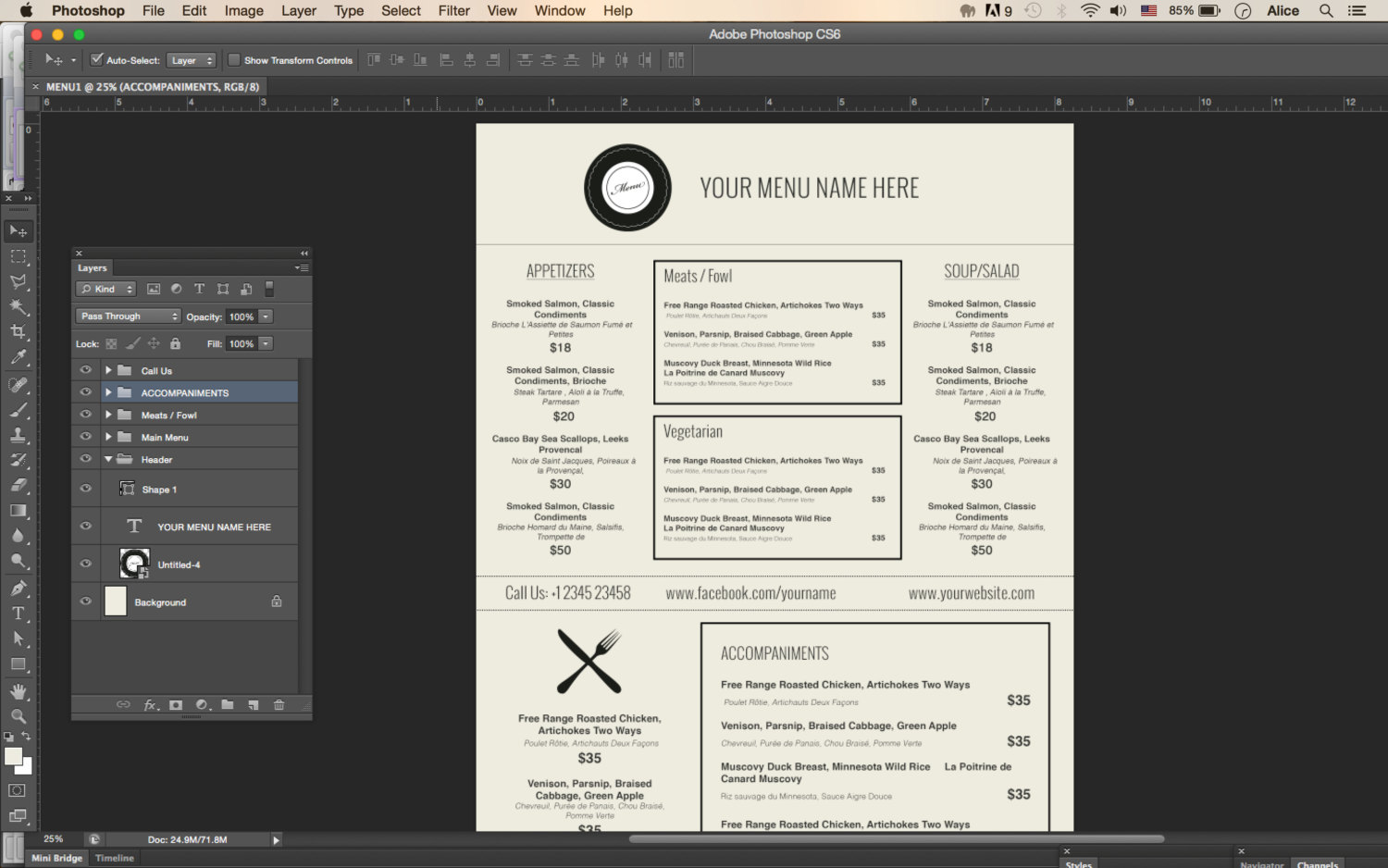
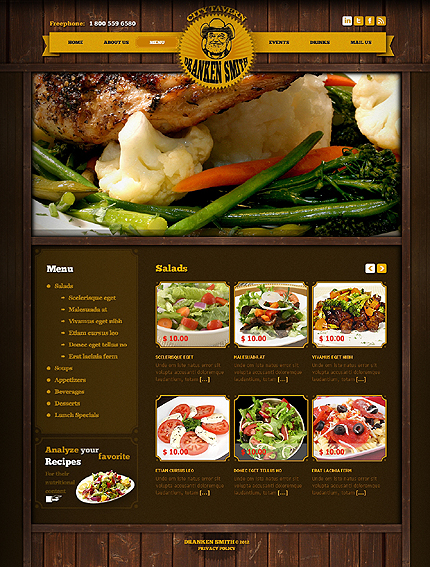
Узнайте, как создать шаблон карты меню ресторана в Photoshop с использованием текстур, значков блюд и текста. С помощью этого руководства вы сможете создавать профессиональные макеты карточек и дизайны шаблонов для своего бизнеса. Изображение заголовка героя создано веб-сайтом textures4photoshop, где вы можете найти другие классные фоны для заголовка, которые вы можете использовать в коммерческих целях.
Tweet
Создание страницы меню ресторана в Photoshop — это очень весело, и вы научитесь множеству приемов. Но если вы хотите составить меню для ресторана, есть быстрый и простой способ: используйте онлайн-инструмент графического дизайна MockoFUN.
MockoFUN настолько прост в использовании, что существует множество готовых шаблонов, которые вы можете легко настроить. Вот итальянский шаблон меню, который вы можете быстро загрузить и изменить в MockoFUN. Затем вы можете распечатать его в формате А4 высокого качества с разрешением 300 dpi:
Создайте заголовок флаера о еде
Создайте новый PSD-файл, размер холста 800x570px; вы можете выбрать любой размер, который вы хотите, но для того же результата вы должны сохранить пропорции. Создайте новый слой под названием Background и залейте его белым цветом.
Создайте новый слой под названием Background и залейте его белым цветом.
В новом слое добавьте это бесплатное для коммерческого использования стоковое изображение Ресторан быстрого питания и поместите его в качестве заголовка для вашего флаера.
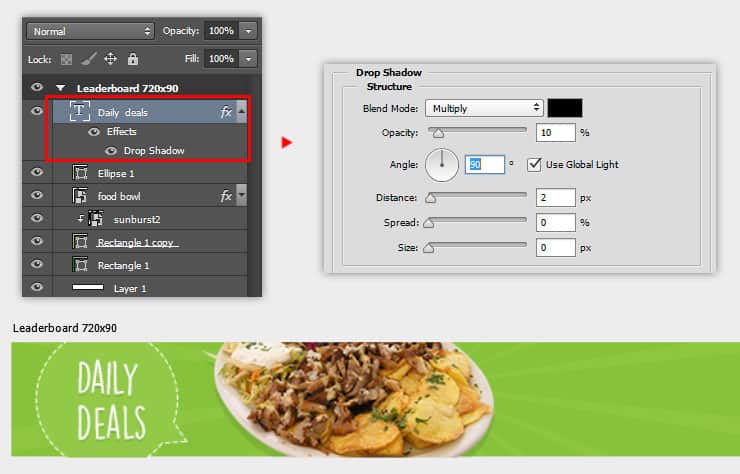
Добавьте стиль слоя Внутренняя тень к фону Фаст-фуд слой.
Нажмите Control+’ , чтобы отобразить сетку. Сетка Photoshop помогает выравнивать элементы дизайна макета.
Добавить текст мелом на фон меловой доски
Используйте инструмент «Текст» , чтобы написать текст, например, «Меню ресторана». Для этого флаера ресторана я буду использовать шрифт Bakery. Узнайте , как установить новый шрифт в Photoshop , из этого краткого руководства для начинающих. Я использовал два текстовых слоя, один для «ресторана» и один для «меню».
Используйте белый цвет, чтобы текст выглядел как мел. Если вы хотите узнать , как создать реалистичный эффект мела в Photoshop , здесь у вас есть список руководств, стилей и действий, которые помогут вам в этом.
Нажмите Control-T , чтобы преобразовать текстовые слои, как показано на изображении.
Используйте инструмент Pen Tool , чтобы создать несколько волнистых линий.
Добавьте значки еды
В зависимости от того, какие блюда есть в вашем меню, выберите значки блюд из этой коллекции.
Для каждой иконки еды добавьте текстовый слой с названием и ценой. Я буду использовать Sketch Block Font, но вы можете использовать тип шрифта ant, который вам нравится. Для цвета шрифта используйте темный оттенок серого #302e2f .
Создание эффекта текстуры бумаги в Photoshop
Чтобы создать эффект флаера, напечатанного на грубой бумаге, я использую эту текстуру бумаги и добавлю ее в новый слой поверх всех остальных слоев. Установите режим наложения слоя Paper Texture на Multiply 9.0834 .
Добавьте корректировку уровней , чтобы осветлить текстуру бумаги.
Добавьте Hue/Saturation Adjustment , чтобы обесцветить текстуру бумаги.

 У меня разрешение 1440х900px. А высоту сделать 1200px, при необходимости в будущем можно будет ее увеличить.
У меня разрешение 1440х900px. А высоту сделать 1200px, при необходимости в будущем можно будет ее увеличить.
 Страница должна быть сбалансирована. Если элементы находятся на одной линии выравнивай их с помощью направляющих (по нижнему краю, верхнему или центру всех элементов на линии)
Страница должна быть сбалансирована. Если элементы находятся на одной линии выравнивай их с помощью направляющих (по нижнему краю, верхнему или центру всех элементов на линии) Так как при просмотре сайта пользователь используется шрифты своей системы.
Так как при просмотре сайта пользователь используется шрифты своей системы.

 Затем введите имя для
файл библиотеки и нажмите Сохранить.
Затем введите имя для
файл библиотеки и нажмите Сохранить.
 кнопка.
кнопка.
Leave a Comment