Меню горизонтальное css3: Горизонтальное меню для сайта на HTML+CSS готовые шаблоны | Как создать красивое горизонтальное выпадающее меню с примером
11.06.2023 


 Разное
Разное
CSS: создание горизонтального меню | СХОСТ блог
Для того, чтобы создать горизонтальное меню, вам нужно добавить в HTML-документ блок <div> с нумерованным списком внутри. При этом одному из пунктов необходимо присвоить id. Уточним, что символ “#” означает адрес ссылки. Например:
<html>
<head>
<meta charset=»utf-8″>
<title>Горизонтальное меню</title>
<link rel=»stylesheet» type=»text/css» href=»style.css»>
</head>
<body>
<div>
<ul>
<li><a href=»#»>О компании</a></li>
<li><a href=»#»>Продукция</a></li>
<li><a href=»#»>Каталог товаров</a></li>
<li><a href=»#»>Видеогалерея</a></li>
<li><a href=»#»>Контакты</a></li>
</ul>
</div>
</body>
</html>
Поле этого нужно сделать несколько действий:
#menu ul li {
display: inline;
}
#menu ul {
border-bottom:2px solid #000000;
margin-left:0;
padding:4px 0;
}
#menu ul li a {
text-decoration:none;
margin-left:3px;
border:1px solid #000000;
padding: 3px 4px;
border-bottom:0;
background:#CEDEFF;
}
#menu ul li a:link {
color:#493;
}
#menu ul li a:visited {
color:#647;
}
#menu ul li a:hover {
color:#000;
background:#6699FF;
border-color:#227
}
#menu ul li a#nowopen {
background:#fff;
border-bottom: 1px solid #fff;
}
При необходимости вы можете выровнять горизонтальное меню по центру, использовав соответствующее правило CSS:
#menu {
margin:0 25% 0 25%;
}
Горизонтальное меню в браузере:
Как сделать горизонтальное меню на CSS
09/02/2014 веб-разработка, html, CSS, верстка
Простое горизонтальное меню
HTML
Cписку меню присвоен стилевой идентификатор, например, [glavnoeMenu] — уникальное имя, которое используется для изменения его стиля.
<ul> <li><a title="" href="#">Пункт один</a></li> <li><a title="" href="#">Пункт два</a></li> <li><a title="" href="#">Пункт три</a></li> <li><a title="" href="#">Пункт четыре</a></li> <li><a title="" href="#">Пункт пять</a></li> </ul>
CSS
#glavnoeMenu,
#glavnoeMenu ul
{
list-style: none; /* Убираем маркеры списка меню */
}
#glavnoeMenu
{
float: left; /* Выравниваем по левой стороне */
}
#glavnoeMenu > li
{
float: left; /* Выравниваем по левой стороне */
}
#glavnoeMenu li a
{
display: block; /* Меню — блочный элемент */
margin: 0 1em; /* Отделяем пункты меню отступами слева-справа */
padding: 0; /* Нулевые значения полей вокруг ссылки */
}
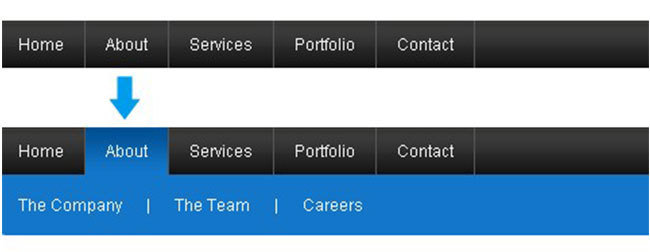
Горизонтальное меню с вложенным списком подпунктов
1. Создаем HTML структуру меню — список пунктов с ссылками. Один из пунктов основного меню, например, третий, имеет вложенный список подпунктов.
Основному списку присвоен стилевой идентификатор [glavnoeMenu] — уникальное имя, которое используется для изменения его стиля.
HTML
<ul> <li><a title="" href="#">Пункт один</a></li> <li><a title="" href="#">Пункт два</a></li> <li><a title="" href="#">Пункт три</a> <ul> <li><a title="" href="#">Подпункт один</a></li> <li><a title="" href="#">Подпункт два</a></li> <li><a title="" href="#">Подпункт три</a></li> </ul> </li> <li><a title="" href="#">Пункт четыре</a></li> <li><a title="" href="#">Пункт пять</a></li> </ul>
CSS
#glavnoeMenu,
#glavnoeMenu ul
{
list-style: none; /* Убираем маркеры списка меню */
}
#glavnoeMenu
{
float: left; /* Выравниваем по левой стороне */
}
#glavnoeMenu > li
{
float: left; /* Выравниваем по левой стороне */
}
#glavnoeMenu li a
{
display: block; /* Меню — блочный элемент */
margin: 0 1em; /* Отделяем пункты меню отступами слева-справа */
padding: 0; /* Нулевые значения полей вокруг ссылки */
}
#glavnoeMenu li ul
{
background: none repeat scroll 0 0 #FFFFFF; /* Фон списка с
подпунктами, белый */
display: none; /* Вложенный список с подпунктами не отображается */
position: absolute; /* Имеет абсолютное позиционирование */
z-index: 9999999; /* Список с подпунктами перекрывает
другие объекты веб-страницы */
}
#glavnoeMenu li ul li a
{
margin: 0; /* Нулевой отступ */
padding: 0. 3em 1em; /* Внутренние поля ссылки подпункта*/
}
#glavnoeMenu li:hover ul
{
display: block; /* Отображение списка с
подпунктами при наведении — блочный элемент */
margin: 0;
padding: 0.1em 0;
}
3em 1em; /* Внутренние поля ссылки подпункта*/
}
#glavnoeMenu li:hover ul
{
display: block; /* Отображение списка с
подпунктами при наведении — блочный элемент */
margin: 0;
padding: 0.1em 0;
}
Дальнейшее оформление — по вкусу.
Демонстрация меню
В случаях размещения меню слева или справа страницы, отступ от края (левого или правого) может нарушить сетку. Для исправления необходимо, в левом варианте, присвоить класс [first] первому пункту и [last] последнему в правом варианте. В стили добавить описание варианта класса:
#glavnoeMenu li a.first
{
display: block;
margin: 0 1em 0 0; /* Убираем левый отступ */
padding: 0;
}
или
#glavnoeMenu li a.last
{
display: block;
margin: 0 0 0 1em; /* Убираем правый отступ */
padding: 0;
}
Можно ограничить ширину блока вложенного списка. Для этого нужно прописать стиль, указав точную ширину, например 150px.
#glavnoeMenu ul li a
{
width: 150px;
}
Другие замётки в тему
Автор — Михаил Апсолямов
Создаю и продвигаю сайты с 2010 года. Провожу аудиты, настраиваю контекстную рекламу. Подробнее об услугах.
Провожу аудиты, настраиваю контекстную рекламу. Подробнее об услугах.
Горизонтальная панель навигации CSS
❮ Предыдущая Следующий ❯
Горизонтальная панель навигации
- Главная
- Новости
- Контакт
- О
Существует два способа создания горизонтальной панели навигации. Использование встроенные или плавающие элементов списка.
Встроенные элементы списка
Один из способов построить горизонтальную панель навигации — указать элементы
Пример
ли
{
дисплей: встроенный;
}
Попробуйте сами »
Объяснение примера:
-
display: inline;— по умолчанию элементы - являются блочными элементами. Мы тут удалить разрывы строк до и после каждого элемента списка, чтобы отображать их на одной строке
Элементы плавающего списка
Другой способ создания горизонтальной панели навигации — плавающий
Пример
ли
{
}
а
{
дисплей: блок;
отступ: 8 пикселей;
цвет фона:
#дддддд;
}
Попробуйте сами »
Объяснение примера:
-
float: left;— Используйте float для получения блочных элементов плавать рядом друг с другом -
дисплей: блок;— Позволяет нам указать отступы (и высота, ширина, поля и т. д., если хотите)
д., если хотите) -
отступы: 8px;— Укажите отступ между каждым элементом , чтобы сделать они хорошо выглядят -
background-color: #dddddd;— Добавить серый цвет фона для каждого <а> элемент
Совет: Добавьте фоновый цвет к

 active {
active { 
 Internet Explorer не поддерживает фиксированное позиционирование. Для Safari требуется -webkit-
префикс (см. пример выше). Вы также должны указать хотя бы один из
Internet Explorer не поддерживает фиксированное позиционирование. Для Safari требуется -webkit-
префикс (см. пример выше). Вы также должны указать хотя бы один из 
 Все ссылки должны иметь одинаковые размеры, чтобы это работало. Вы должны настроить все самостоятельно, чтобы сообщить навигации, сколько элементов есть и куда
Все ссылки должны иметь одинаковые размеры, чтобы это работало. Вы должны настроить все самостоятельно, чтобы сообщить навигации, сколько элементов есть и куда 


Leave a Comment