Макеты визиток для фотошопа: PSD Визитки, более 14 000 качественных бесплатных PSD-шаблонов
06.03.2021 


 Разное
Разное
Создаем в Фотошоп шаблон визитной карточки / Creativo.one
Визитная карточка – это, пожалуй, самый мощный инструмент для связи с потенциальными клиентами и партнерами, который может уместиться у вас в кармане. Визитка формирует первое впечатление о вас и вашем бизнесе, который вы представляете. Несмотря на то, что мы живем в эпоху, когда социальные сети занимают лидирующие позиции, физическая визитка все еще актуальна, так как формирует настоящую живую связь между вами и вашими партнерами там, где социальные сети едва ли можно назвать успешным инструментом.
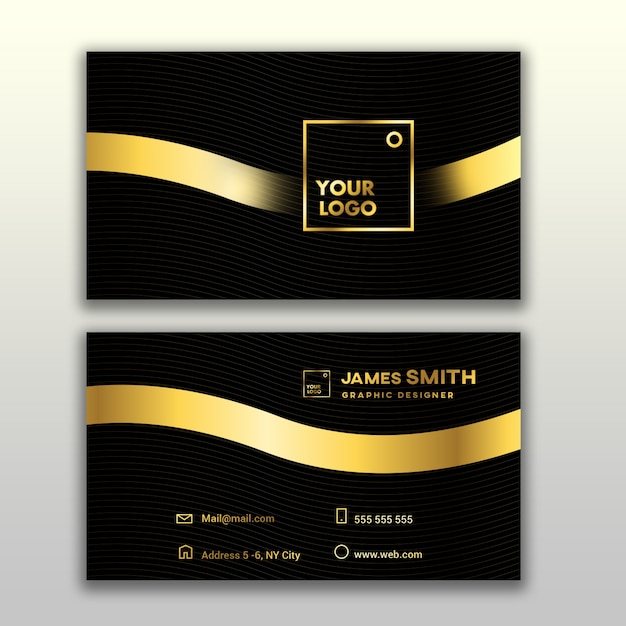
В этом уроке я покажу вам, как пошагово создать профессиональную визитную карточку, используя базовые фигуры, текстовые слои и правильное позиционирование элементов.
Эта визитка является частью набора из четырех визиток, которые вы можете посмотреть в моем портфолио на сайте GraphicRiver. Если вам нужны свежие идеи и вдохновение, предлагаю посмотреть мою обширную коллекцию визиток.
Скачать архив с материалами к уроку
Примечание: Автор использовал Photoshop CS6.
1. Устанавливаем пользовательские фигуры
Переходим Edit – Presets (Редактирование – Наборы) и выбираем Preset Manager (Управление наборами). В выпадающем меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В открывшемся диалоговом окне находим распакованный файл Tutorial-Shapes.csh и выбираем его. После этого нажимаем Done (Готово).
2. Создаем новый документ для визитки
Переходим File – New (Файл – Создать) и вводим следующие настройки:
- Name (Имя): Фронтальная сторона визитки
- Width (Ширина): 3.
 25 дюймов
25 дюймов - Height (Высота): 1.75 дюймов
- Resolution (Разрешение): 300 пикселей/дюйм
- Color Mode (Цветовой режим): Цвета CMYK 8 бит
- Background Contents (Содержимое фона): White (Белый)
Закончив, жмем ОК, чтобы создать документ.
3. Создаем направляющие
Шаг 1
Перед началом убедитесь, что направляющие у вас активированы. Если да, то можете сразу переходить к следующему шагу.
Жмем Ctrl+R или переходим View – Rulers (Просмотр – Линейки), чтобы показать линейки вверху и слева от документа. Затем переходим 
Шаг 2
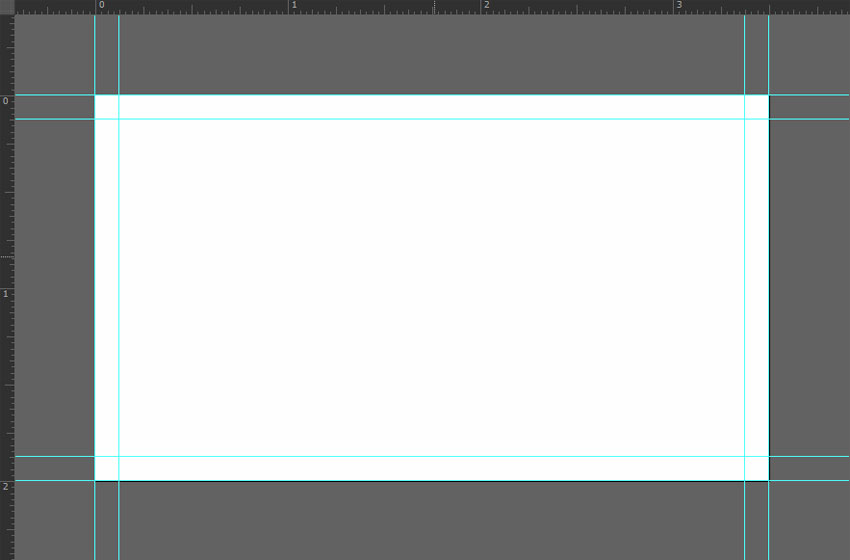
Начнем с добавлением направляющих, которые определяют границы безопасной зоны, за которую не должны выходить важные элементы визитки. Для этого левой кнопкой кликаем по линейке и тянем, чтобы создать новую направляющую. Расставляем направляющие по всем четырем сторонам документа. Благодаря прилипанию, это будет несложно сделать.
Шаг 3
Теперь давайте увеличим размер рабочего полотна до 3,5 х 2 дюйма. Переходим Image – Canvas Size (Изображение – Размер холста). Устанавливаем Width (Ширина) на 3,5 дюймов, а Height (Высота) – на 2 дюйма. Жмем ОК.
Шаг 4
Далее, с помощью направляющих, мы создадим линии реза, по которым после печати будут вырезать визитки. Кликаем по линейке и расставляем четыре новые направляющие на каждой стороне визитки.
Шаг 5
Последний раз увеличиваем размер документа. Переходим Image – Canvas Size (Изображение – Размер холста). Устанавливаем Width (Ширина) на 3,75 дюймов, а Height (Высота) – на 2,25 дюйма. Жмем ОК, чтобы принять изменения.
Шаг 6
Добавляем последние направляющие, определяющие границы документа. Хотя эти направляющие не так важны, они могут существенно облегчить рабочий процесс, когда необходимо четко выровнять элементы у края документа.
Кликаем по линейке и расставляем направляющие на каждой стороне визитки.
Шаг 7
Закончив, давайте заблокируем положение направляющих, чтобы случайно их не сдвинуть. Переходим View – Lock Guides (Просмотр – Закрепить направляющие).
4. Создаем фон для адреса
Шаг 1
Берем Rounded Rectangle Tool (U) (Закругленный прямоугольник) и кликаем в любом месте рабочего полотна. В появившемся диалоговом окне устанавливаем Width (Ширина) на 820 пикселей, Height (Высота) – на 80 пикселей, Radius (Радиус) – на 15 пикселей и жмем ОК.
Шаг 2
Переходим Layer – Rename Layer (Слой – Переименовать слой). Называем слой с прямоугольником «Фон адреса» и жмем Enter.
Шаг 3
Дважды кликаем по миниатюре слоя с прямоугольником, чтобы изменить его цвет. Вводим новые значения: C:0 M:20 Y:80 K:0 и жмем ОК.
Шаг 4
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем
Устанавливаем
Шаг 5
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 337 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 540 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 6
Берем Rectangle Tool (U) (Прямоугольник). На верхней панели нажимаем на кнопку Path Operations (Операции с контуром) и выбираем Subtract
Front Shape (Вычесть переднюю фигуру). Рисуем прямоугольник, перекрывающий выступающий за пределы документа конец предыдущего прямоугольника, как показано ниже.
Рисуем прямоугольник, перекрывающий выступающий за пределы документа конец предыдущего прямоугольника, как показано ниже.
Шаг 7
Чтобы завершить обрезку, снова переходим в меню Path Operations (Операции с контуром) и выбираем Merge Shape Components (Объединить компоненты фигуры).
5. Создаем фон для слогана
Шаг 1
На панели слоев выбираем слой «Фон адреса». Переходим Layer – Duplicate Layer (Слой – Создать дубликат слоя) и называем копию «Фон слогана». Жмем ОК.
Шаг 2
Шаг 3
Теперь повернем этот слой. Переходим Edit – Transform Path – Rotate 180 Degrees (Редактирование – Трансформирование контура – Поворот на 180).
Переходим Edit – Transform Path – Rotate 180 Degrees (Редактирование – Трансформирование контура – Поворот на 180).
Шаг 4
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 1126,5 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 540 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 5
Берем Rectangle Tool (U) (Прямоугольник), переходим в меню Path Operations (Операции с контуром) и выбираем Subtract Front Shape (Вычесть переднюю фигуру). Рисуем прямоугольник, перекрывающий конец второго прямоугольника, который выступает за границы документа.
Рисуем прямоугольник, перекрывающий конец второго прямоугольника, который выступает за границы документа.
Шаг 6
Переходим в меню Path Operations (Операции с контуром) и выбираем Merge Shape Components (Объединить компоненты фигуры).
6. Рисуем прямоугольник-разделитель
Шаг 1
Шаг 2
Берем Rectangle Tool (U) (Прямоугольник) и кликаем в любом месте рабочего полотна. В появившемся окне устанавливаем Width (Ширина) на 530 пикселей, а Height (Высота) – на 8 пикселей, затем жмем ОК.
Шаг 3
Дважды кликаем по миниатюре созданного во втором шаге слоя и вводим новые значения цвета: C:0 M:0 Y:0 K:18. Закончив, нажимаем ОК.
Шаг 4
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 370 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 286 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 5
Переходим Layer – Rename Layer (Слой – Переименовать слой). Называем слой с прямоугольником «Левый» и жмем Enter.
Шаг 6
Переходим Layer – Duplicate Layer (Слой – Создать дубликат слоя). Называем копию «Правый» и жмем ОК.
Шаг 7
Берем Rectangle Tool (U) (Прямоугольник). На верхней панели устанавливаем Width (Ширина) на W: 80 пикселей и нажимаем Enter.
Шаг 8
Дважды кликаем по миниатюре слоя «Правый». Меняем цвет на: C:0 M:20 Y:80 K:0 и жмем ОК.
Шаг 9
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 675 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 286 пикселей. Дважды жмем Enter, чтобы применить изменения.
Дважды жмем Enter, чтобы применить изменения.
7. Создаем фон для значков
Шаг 1
Переходим Layer – New – Group (Слой – Новый – Группа). Называем новую группу «Фон значков» и жмем ОК.
Шаг 2
Берем Ellipse Tool (U) (Овал) и кликаем в любом месте рабочего полотна. В открывшемся окне устанавливаем Width (Ширина) на 35, Height (Высота) – на 35 и жмем ОК.
Шаг 3
Дважды кликаем по миниатюре слоя. Меняем цвет фигуры: C:0 M:0 Y:0 K:95 и нажимаем ОК.
Шаг 4
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 122,5 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 541 пикселей. Дважды жмем Enter, чтобы применить изменения.
Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 122,5 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 541 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 5
Переходим Layer – Rename Layer (Слой – Переименовать слой). Называем слой с прямоугольником «Адрес» и жмем Enter.
Шаг 6
Переходим Layer – Duplicate Layer (Слой – Создать дубликат слоя). Называем копию «Вебсайт» и жмем ОК.
Шаг 7
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 122,5 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 453 пикселей. Дважды жмем Enter, чтобы применить изменения.
Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 122,5 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 453 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 8
Дважды кликаем по миниатюре слоя. Меняем цвет фигуры: C:0 M:20 Y:80 K:0 и нажимаем ОК.
Шаг 9
Переходим Layer – Duplicate Layer (Слой – Создать дубликат слоя). Называем копию «Почта» и жмем ОК.
Шаг 10
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 122,5 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 408,5 пикселей. Дважды жмем Enter, чтобы применить изменения.
Дважды жмем Enter, чтобы применить изменения.
Шаг 11
Переходим Layer – Duplicate Layer (Слой – Создать дубликат слоя). Называем копию «Телефон» и жмем ОК.
Шаг 12
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 122,5 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 364,5 пикселей. Дважды жмем Enter, чтобы применить изменения.
8. Создаем значки контактов
Шаг 1
Закончив с фоном для значков, мы можем создать сами значки. Переходим Layer – New – Group (Слой – Новый – Группа). Называем группу «Значки контактов» и жмем ОК.
Переходим Layer – New – Group (Слой – Новый – Группа). Называем группу «Значки контактов» и жмем ОК.
Шаг 2
Начнем со значка адреса. Активируем инструмент Custom Shape Tool (U) (Произвольная фигура). На верхней панели нажимаем на кнопку выбора фигура и находим подходящий значок для адреса.
Шаг 3
Нажимаем в любом месте рабочего полотна. В появившемся окне ставим галочку напротив Preserve Proportions (Сохранить пропорции), устанавливаем Width (Ширина) на 16 и жмем ОК.
Шаг 4
Переходим Layer – Rename Layer (Слой – Переименовать слой). Называем слой с прямоугольником «Адрес» и жмем Enter.
Шаг 5
Дважды кликаем по миниатюре слоя «Адрес». Меняем цвет фигуры: C:0 M:0 Y:0 K:0 и нажимаем ОК.
Шаг 6
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 123 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 540,5 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 7
Теперь создадим значок сайта. Активируем инструмент Custom Shape Tool (U) (Произвольная фигура). На верхней панели нажимаем на кнопку выбора фигур и находим подходящий значок для вебсайта.
Шаг 8
Нажимаем в любом месте рабочего полотна. В появившемся окне ставим галочку напротив Preserve Proportions (Сохранить пропорции), устанавливаем Width (Ширина) на 20 и жмем ОК.
Шаг 9
Переходим Layer – Rename Layer (Слой – Переименовать слой). Называем слой с прямоугольником «Вебсайт» и жмем Enter.
Шаг 10
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 123 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 453 пикселей. Дважды жмем Enter, чтобы применить изменения.
Дважды жмем Enter, чтобы применить изменения.
Шаг 11
Создаем значок почты. Берем Custom Shape Tool (U) (Произвольная фигура). На верхней панели находим подходящий значок для почты.
Шаг 12
Нажимаем в любом месте рабочего полотна. В появившемся окне ставим галочку напротив Preserve Proportions (Сохранить пропорции), устанавливаем Width (Ширина) на 20 и жмем ОК.
Шаг 13
Переходим Layer – Rename Layer (Слой – Переименовать слой). Называем слой с прямоугольником «Почта» и жмем Enter.
Шаг 14
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 123 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 409 пикселей. Дважды жмем Enter, чтобы применить изменения.
Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 123 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 409 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 15
Далее создадим значок телефона. Активируем Custom Shape Tool (U) (Произвольная фигура). На верхней панели находим подходящий значок для телефона.
Шаг 16
Нажимаем в любом месте рабочего полотна. В появившемся окне ставим галочку напротив Preserve Proportions (Сохранить пропорции), устанавливаем Width (Ширина) на 20 и жмем ОК.
Шаг 17
Переходим Layer – Rename Layer (Слой – Переименовать слой). Называем слой с прямоугольником «Телефон» и жмем Enter.
Называем слой с прямоугольником «Телефон» и жмем Enter.
Шаг 18
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 123 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 365 пикселей. Дважды жмем Enter, чтобы применить изменения.
9. Создаем группу с фоном
Шаг 1
Сначала нам нужно разблокировать фоновый слой, который отмечен значком замка. Дважды кликаем по нему и в появившемся окне вводим название «Фон». Нажимаем ОК.
Шаг 2
Убедитесь, что фоновый слой, который мы разблокировали, все еще активен. Зажимаем клавишу Shift и кликаем по группе «Значки контактов».
Зажимаем клавишу Shift и кликаем по группе «Значки контактов».
Шаг 3
Теперь, выделив все слои и группы, переходим Layer – New – Group from Layers (Слой – Новый – Группа из слоев). Называем группу «Фон» и жмем ОК.
Фон фронтальной части визитки готов.
Перед тем, как перейти к добавлению текста и логотипа, посмотрите, как выглядит результат работы на данном этапе.
10. Добавляем слоган
Шаг 1
Для начала открываем две панели: Character (Символ) и Paragraph (Абзац). Если они уже открыты у вас, можете сразу перейти к шагу 2.
Берем Horizontal Type Tool (T) (Горизонтальный текст). Затем на верхней панели нажимаем кнопку Character and Paragraph panels (Вкл/Выкл панели «Символ» и «Абзац»).
Затем на верхней панели нажимаем кнопку Character and Paragraph panels (Вкл/Выкл панели «Символ» и «Абзац»).
Шаг 2
На панели Paragraph (Абзац) выбираем Right Align Layer (Выключка текста вправо). На панели Character (Символ) выбираем шрифт Lato, устанавливаем начертание на Black, размер – на 6 pt и Color (Цвет) – на C: 0 M:0 Y:0 K:0.
Шаг 3
Выбираем слой с фоновым прямоугольником для слогана, кликаем по нему инструментом Type Tool (T) (Текст) и в текстовом поле пишем фразу VISUAL EYE CANDY. Закончив, жмем Ctrl+Enter.
Шаг 4
Теперь нам нужно изменить оформление слова VISUAL. Начнем с выделения этого слова. Активируем инструмент Horizontal Type Tool (T) (Горизонтальный текст), подводим курсор на слово VISUAL и дважды кликаем по нему, чтобы выделить.
Начнем с выделения этого слова. Активируем инструмент Horizontal Type Tool (T) (Горизонтальный текст), подводим курсор на слово VISUAL и дважды кликаем по нему, чтобы выделить.
Шаг 5
На панели Character (Символ) устанавливаем начертание на Regular и Color (Цвет) – на C:0 M:20 Y:80 K:0. Закончив, жмем Ctrl+Enter.
Шаг 6
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 934 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 541 пикселей. Дважды жмем Enter, чтобы применить изменения.
11. Добавляем адрес
Шаг 1
Переходим Layer – New – Layer (Слой – Новый – Слой). Называем слой «Адрес» и жмем ОК.
Шаг 2
На панели Paragraph (Абзац) выбираем Left Align Layer (Выключка текста влево). На панели Character (Символ) устанавливаем начертание на Bold Italic и Color (Цвет) – на C: 0 M:0 Y:0 K:95.
Шаг 3
Выбираем слой с фоновым прямоугольником для адреса, кликаем по нему инструментом Horizontal Type Tool (T) (Текст) и в текстовом поле пишем фразу 777 Seventh Avenue New York NY 54321. Закончив, жмем Ctrl+Enter.
Шаг 4
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 373 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 542 пикселей. Дважды жмем Enter, чтобы применить изменения.
Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 373 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 542 пикселей. Дважды жмем Enter, чтобы применить изменения.
12. Добавляем телефон, почту и вебсайт
Шаг 1
Переходим Layer – New – Layer (Слой – Новый – Слой). Называем слой «Телефон/Почта/Вебсайт» и жмем ОК.
Шаг 2
На панели Character (Символ) устанавливаем начертание текста на Regular и Leading (Интерлиньяж) – на 10,5 pt.
Шаг 3
Выбираем Horizontal Type Tool (T) (Горизонтальный текст) и кликаем возле значков контактов. Пишем текст «000 1234 5678, [email protected]» и «www.website.com». Чтобы перейти на новую строку, жмем клавишу Enter. Закончив, нажимаем Ctrl+Enter.
Пишем текст «000 1234 5678, [email protected]» и «www.website.com». Чтобы перейти на новую строку, жмем клавишу Enter. Закончив, нажимаем Ctrl+Enter.
Шаг 4
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 269 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 409 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 5
Зажимаем клавишу Ctrl и выбираем два слоя: «Адрес» и «Телефон/Почта/Вебсайт». Затем переходим Layer – New – Group from Layers (Слой – Новый – Группа из слоев) и называем группу «Контакты». Нажимаем ОК.
Нажимаем ОК.
13. Добавляем имя и должность
Шаг 1
Начнем с профессии. Переходим Layer – New – Layer (Слой – Новый – Слой). Называем новый слой «Профессия» и жмем ОК.
Шаг 2
На панели Character (Символ) устанавливаем начертание на Bold Italic, Leading (Интерлиньяж) – на Auto (Авто) и Color (Цвет) – на C:0 M:20 Y:80 K:0, после этого жмем ОК.
Шаг 3
Берем Horizontal Type Tool (T) (Горизонтальный текст) и кликаем над разделителем. В текстовом поле пишем Graphic Designer и нажимаем Ctrl+Enter.
Шаг 4
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 194 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 224 пикселей. Дважды жмем Enter, чтобы применить изменения.
Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 194 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 224 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 5
Теперь добавим слой для имени. Переходим Layer – New – Layer (Слой – Новый – Слой). Называем его «Имя» и жмем ОК.
Шаг 6
На панели Character (Символ) устанавливаем начертание на Light, размер текста – на 10 pt и Color (Цвет) – на C:0 M:0 Y:0 K:95, после этого жмем ОК.
Шаг 7
Берем Horizontal Type Tool (T) (Горизонтальный текст) и кликаем чуть выше профессии. В текстовом поле пишем STEVE MADISON и нажимаем Ctrl+Enter.
В текстовом поле пишем STEVE MADISON и нажимаем Ctrl+Enter.
Шаг 8
Давайте для слова STEVE изменим начертание на более жирное. Подводим курсор к нужному слову и дважды кликаем по нему, чтобы выделить. На панели Character (Символ) устанавливаем начертание на Black и жмем Ctrl+Enter.
Шаг 9
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 268 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 188 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 10
Чтобы держать панель слоев в порядке, давайте сгруппируем имя и профессию. Зажимаем клавишу Ctrl и кликаем по слоям «Имя» и «Профессия». Затем переходим Layer – New – Group from Layers (Слой – Новый – Группа из слоев). Называем новую группу «Имя и профессия» и жмем ОК.
Зажимаем клавишу Ctrl и кликаем по слоям «Имя» и «Профессия». Затем переходим Layer – New – Group from Layers (Слой – Новый – Группа из слоев). Называем новую группу «Имя и профессия» и жмем ОК.
14. Добавляем логотип
Шаг 1
Переходим Layer – New – Group (Слой – Новый – Группа). Называем группу «Лого» и жмем ОК.
Шаг 2
На панели Paragraph (Абзац) выбираем Center Text (Выключка текста по центру). На панели Character (Символ) устанавливаем начертание на Light, размер – на 6 pt, Leading (Интерлиньяж) – на 6,5 pt и Color (Цвет) – на C:0 M:0 Y:0 K:95. Закончив, нажимаем ОК.
Шаг 3
Берем Horizontal Type Tool (T) (Горизонтальный текст) и кликаем в пустом месте рабочего полотна. В текстовом поле пишем CREATIVE INSPIRATIONS и нажимаем Ctrl+Enter.
В текстовом поле пишем CREATIVE INSPIRATIONS и нажимаем Ctrl+Enter.
Шаг 4
Давайте изменим внешний вид слова CREATIVE. Подводим курсор к нужному слову и дважды кликаем по нему, чтобы выделить. На панели Character (Символ) устанавливаем начертание на Black, размер – на 12 pt и жмем Ctrl+Enter.
Шаг 5
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 902 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 306 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 6
Берем инструмент Custom Shape Tool (U) (Произвольная фигура). На верхней панели находим фигуру, которая подойдет для логотипа.
На верхней панели находим фигуру, которая подойдет для логотипа.
Шаг 7
Кликаем над названием компании. В появившемся окне активируем Preserve Proportions (Сохранить пропорции) и устанавливаем Width (Ширина) на 110 пикселей. Нажимаем ОК.
Шаг 8
Переходим Layer – Rename Layer (Слой – Переименовать слой). Называем слой с прямоугольником «Лого» и жмем Enter.
Шаг 9
Дважды кликаем по миниатюре слоя. Меняем цвет фигуры: C:0 M:20 Y:80 K:0 и нажимаем ОК.
Шаг 10
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 902 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 210 пикселей. Дважды жмем Enter, чтобы применить изменения.
Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 902 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 210 пикселей. Дважды жмем Enter, чтобы применить изменения.
15. Группируем элементы визитки
Шаг 1
Давайте выделим все слои и группы, чтобы их объединить. Для начала выбираем текстовый слой VISUAL EYE CANDY. Затем зажимаем клавишу Shift и кликаем по группе «Лого».
Шаг 2
Выбрав все необходимые группы и слои, переходим Layer – New – Group from Layers (Слой – Новый – Группа из слоев). Называем новую группу «Детали» и нажимаем ОК.
Отлично! Фронтальная часть визитки готова.
Перед тем, как мы продолжим, очень важно сохранить текущий результат работы. Переходим File – Save (Файл – Сохранить) или жмем сочетание клавиш Ctrl+S.
16. Создаем документ для задней части визитки
Шаг 1
Мы не будем заново создавать новый документ. Чтобы ускорить процесс, мы просто дублируем фронтальную часть визитки со всеми параметрами. Для этого переходим Image – Duplicate (Изображение – Создать дубликат). В поле с названием вводим «Задняя часть визитки» и жмем ОК.
Шаг 2
На панели слоев кликаем на иконку в виде треугольника рядом с группами «Детали» и «Фон», чтобы развернуть их содержимое. Зажимаем клавишу Ctrl и выделяем следующие слои и группы:
- Имя и профессия
- Контакты
- Visual Eye Candy
- Значки контактов
- Фон значков
- Разделитель
Шаг 3
Выделенные группы и слои нам не нужны, поэтому удаляем их. Переходим Layer – Delete – Layer (Слой – Удалить – Слои) и в появившемся окошке подтверждаем наши действия.
Переходим Layer – Delete – Layer (Слой – Удалить – Слои) и в появившемся окошке подтверждаем наши действия.
17. Редактируем логотип
На панели слоев выбираем группу «Лого». Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 562,5 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 338 пикселей. Дважды жмем Enter, чтобы применить изменения.
18. Создаем фон для вебсайта
Шаг 1
На панели слоев выбираем слой «Фон слогана». Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 464,5 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 540 пикселей. Дважды жмем Enter, чтобы применить изменения.
Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 464,5 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 540 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 2
Переходим Layer – Duplicate Layer (Слой – Создать дубликат слоя). Называем копию «Фон вебсайта» и жмем ОК.
Шаг 3
Переходим Edit – Transform Path (Редактирование – Трансформирование контура) и выбираем Flip Horizontal (Отразить по горизонтали).
Шаг 4
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 660,5 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 540 пикселей. Дважды жмем Enter, чтобы применить изменения.
Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 660,5 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 540 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 5
На панели слоев выбираем слои «Фон вебсайта» и «Фон адреса». Жмем Ctrl+E, чтобы объединить их в один слой.
Шаг 6
Активируем Rectangle Tool (U) (Прямоугольник). Переходим в меню Path Operations (Операции с контуром) и выбираем Merge Shape Components (Объединить компоненты фигуры).
19. Оформляем фон
Шаг 1
На панели слоев выбираем слой «Фон адреса» и переходим Layer – Rename Layer (Слой – Переименовать слой). Называем слой «Левый» и жмем Enter.
Называем слой «Левый» и жмем Enter.
Шаг 2
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: -94 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 540 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 3
Берем Rectangle Tool (U) (Прямоугольник). Переходим в меню Path Operations (Операции с контуром) и выбираем Subtract Front Shape (Вычесть переднюю фигуру).
Шаг 4
После этого еще раз переходим в меню Path Operations (Операции с контуром) и выбираем Merge Shape Components (Объединить компоненты фигуры).
Шаг 5
Далее переходим Layer – Duplicate Layer (Слой – Создать дубликат слоя). Называем копию «Правый» и жмем ОК.
Шаг 6
Переходим Edit – Transform Path (Редактирование – Трансформирование контура) и выбираем Flip Horizontal (Отразить по горизонтали).
Шаг 7
Берем Move Tool (V) (Перемещение). Зажимаем клавишу Ctrl и на панели слоев выбираем слои «Правый» и «Фон». Затем на верхней панели нажимаем на кнопку Align right edges (Выравнивание по правому краю).
20. Добавляем веб сайт
Шаг 1
Далее мы будем добавлять новый текстовый слой внутри группы «Детали». Для начала на панели слоев выбираем эту группу.
Для начала на панели слоев выбираем эту группу.
Шаг 2
Затем на панели Paragraph (Символ) выбираем Center Text (Выключка текста по центру). На панели Character (Символ) выбираем шрифт Lato, начертание устанавливаем на Regular, размер – на 6 pt, Leading (Интерлиньяж) – на Auto (Авто) и Color (Цвет) – на C:0 M:0 Y:0 K:0. Закончив, нажимаем ОК.
Шаг 3
Берем Horizontal Type Tool (T) (Горизонтальный текст). Кликаем по фоновому прямоугольнику для веб сайта и в текстовом поле пишем адрес www.website.com. После этого нажимаем Ctrl+Enter.
Шаг 4
Давайте доработаем оформление слова website. Берем Horizontal Type Tool (T) (Горизонтальный текст). Подводим курсор к слову website и дважды кликаем по нему. На панели Character (Символ) устанавливаем начертание на Black, Color (Цвет) – на C:0 M:20 Y:80 K:0. После этого нажимаем Ctrl+Enter, чтобы применить изменения.
Подводим курсор к слову website и дважды кликаем по нему. На панели Character (Символ) устанавливаем начертание на Black, Color (Цвет) – на C:0 M:20 Y:80 K:0. После этого нажимаем Ctrl+Enter, чтобы применить изменения.
Шаг 5
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 563 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 540 пикселей. Дважды жмем Enter, чтобы применить изменения.
Отлично, наша визитка готова!
Хорошая работа! Вы добрались до конца урока и теперь знаете, как создавать и трансформировать фигуры, форматировать текст и добавлять готовые значки, чтобы ускорить рабочий процесс.
Но не останавливайтесь на этом.
Используйте изученные навыки, чтобы улучшить дизайн визитки.
Автор: Meng Loong
Шаблон визитки | Все для дизайнера
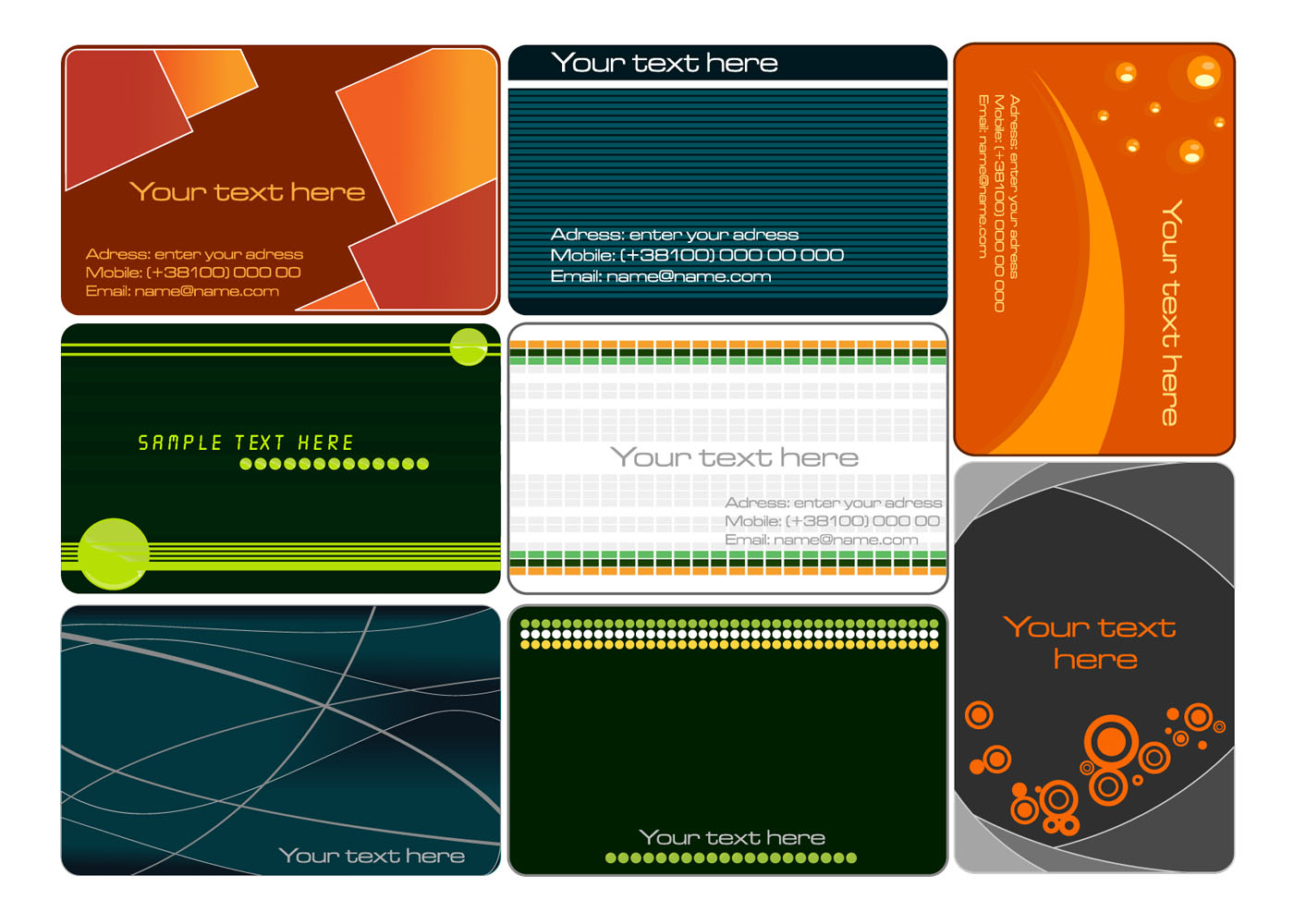
Визитки являются одним из самых полезных инструментов маркетинга, поскольку они не только создают «связь» между вами и новыми «друзьями», но и производят первое впечатление. Представляем Вашему вниманию Бесплатную подборку PSD шаблонов визиток, которые создают хорошее визуальное впечатление.
Рекомендуем также посмотреть:
1. Шаблон творческой визитной карточки
Скачать
2. Шаблон творческой визитной карточки №2
Скачать
3.Симпатичный шаблон визитной карточки
Скачать
4.Городская визитная карточка
Скачать
5. Шаблон визитки хостинг-компании
Скачать
6. Бесплатный шаблон PSD Визитки для SEO
Бесплатный шаблон PSD Визитки для SEO
Скачать
7. Визитная карточка художника
Скачать
8. Аккуратный шаблон визитной карточки
Скачать
9. Личная визитная карточка
Скачать
10. Шаблон визитной карточки с QR-кодом
Скачать
11. Бесплатный шаблон PSD визитки лесной промышленности
Скачать
12. Шаблон прозрачной визитки
Скачать
13.Бесплатный шаблон ретро визитки
Скачать
14. Типографическая визитка
Скачать
15. Шаблон творческой визитной карточки
Скачать
16. Шаблон синей визитной карточки
Скачать
17. Визитка в американском стиле
Скачать
18. Пользовательская визитная карточка
Скачать
19. Универсальная желтая визитная карточка
Скачать
20. Векторные визитные карточки
Скачать
21. Шаблон корпоративной визитной карточки
Шаблон корпоративной визитной карточки
Скачать
22. Корпоративная визитная карточка
Скачать
23. Визитка
Скачать
24. Визитная карточка мультфильма
Скачать
25. Визитная карточка PSD
Скачать
26. Современные шаблоны визиток
Скачать
27. Визитка
Скачать
28. Креативная визитка
Скачать
29. Корпоративная визитная карточка
Скачать
30. Корпоративная визитка №2
Скачать
31. Промышленная визитная карточка
Скачать
32. Креативная визитная карточка
Скачать
33. Стильная визитная карточка
Скачать
34. Шаблон ретро-визитки
С
Бесплатная подборка mock-up файлов визиток
Сегодня мы демонстрируем одни из лучших дизайн-макетов PSD, которые помогут вам продемонстрировать свои работы. Эта великолепная коллекция макетов визитных карточек, выбранная группой дизайнеров. Хорошая визитка отражает вашу личность и индивидуальность. Дизайнеры знают, насколько важна работа, независимо от того, является ли это презентацией для клиента или работа в портфолио. Надеемся наша подборка Вам понравится!
Эта великолепная коллекция макетов визитных карточек, выбранная группой дизайнеров. Хорошая визитка отражает вашу личность и индивидуальность. Дизайнеры знают, насколько важна работа, независимо от того, является ли это презентацией для клиента или работа в портфолио. Надеемся наша подборка Вам понравится!
1. Именная визитка PSD
Скачать
2. Бесплатная квадратная визитка PSD
Скачать
3. Бесплатные визитные карточки Mockup PSD
Скачать
4. Односторонняя визитка макет PSD
Скачать
5. Визитные карточки на подставке
Скачать
6. Бесплатная визитная карточка
Скачать
7. Бесплатный макет визитки-приглашения PSD
Скачать
8. Бесплатная вертикальная витрина с визитка
Скачать
9. Бесплатный PSD мокап визитки
Скачать
10. Бесплатные макеты визитных карточек
Скачать
11. Бесплатная визитная карточка Mock Up PSD
Бесплатная визитная карточка Mock Up PSD
Скачать
12. Визитка макет PSD
Скачать
13. Макеты бесплатных визитных карточек
Скачать
14. визитка Mock Up PSD
Скачать
15. Визитка
Скачать
16. Бесплатный PSD мокап визитки
Скачать
17. Реалистичная визитная карточка Mockup PSD
Скачать
18. Макет бесплатной визитной карточки
Скачать
19. Макет визитки
Скачать
20. Корпоративная визитная карточка Mockup PSD
Скачать
21. Шаблоны для визитных карточек
Скачать
22. Лицевая и задняя стороны визитки Mockup PSD
Скачать
23. Серебряная визитная карточка Mockup PSD
Скачать
24. Шаблон визитки PSD
Скачать
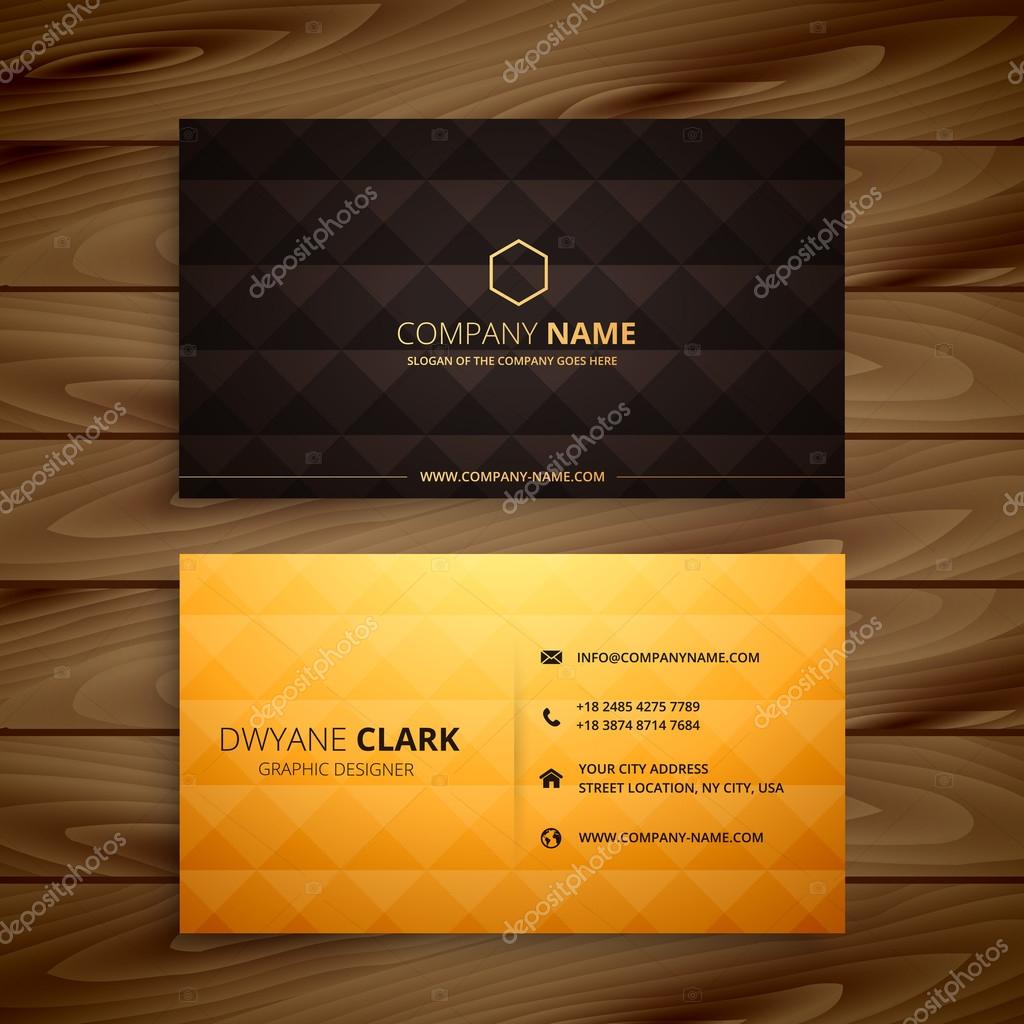
25. Макет визитки на деревянном столе
Скачать
26. Бесплатный шаблон визитки PSD
Скачать
27. Бесплатная коллекция визитных карточек PSD
Бесплатная коллекция визитных карточек PSD
Скачать
28. Макет визитки PSD
Скачать
29. Шаблоны для визитных карточек PSD
Скачать
30. Горизонтальные и вертикальные бесплатные макеты для визитных карточек PSD
Скачать
Статьи по теме
Узнать больше интересного:
Business Card через Adobe Photoshop CC за считанные минуты
Пошаговое изготовление визитной карточки в Photoshop.
Если вам нужно быстро изготовить и распечатать набор визиток, вы можете создать его с помощью популярного программного обеспечения, такого как Adobe Photoshop CC, всего за несколько минут. Следуйте приведенным ниже инструкциям, и вам понравятся ваши результаты.
[объявления]
01. Создайте новый файл или монтажную область с холстом A4.
Точный формат страницы зависит от вывода вашего принтера.Установите желаемую ориентацию страницы. Мы решили, что портретный макет будет лучше.
Мы решили, что портретный макет будет лучше.
02. Добавьте на холст прямоугольник фиксированного размера (85 x 55 мм).
Чтобы сделать прямоугольник заполненным белым и обведенным тонкой светло-серой обводкой (например, # e2e2e2), дважды щелкните слой прямоугольника. Появится панель эффектов. Выберите параметры Color Overlay (белый) и Stroke (2px светло-серый).
03. Используйте руководящие принципы Photoshop, чтобы отметить безопасную зону карты и добавить фотографию.
Используя квадратную область «выбора», вы можете просто определить зону содержимого вашей карточки и отметить ее направляющими.
04. Добавьте логотип компании и введите текст.
Поиграйте с начертаниями и размерами шрифтов, чтобы добиться наилучшего внешнего вида. Обратите внимание, что если размер шрифта слишком мал, он может быть нечитаемым на распечатанном листе.
05. Увеличьте размер карты, чтобы заполнить всю площадь бумаги.
Лучший способ сделать это — сгруппировать все слои вашей карты, а затем продублировать / переместить эту группу, чтобы заполнить всю область печати.Постарайтесь сделать это без зазоров.
[адсамст]
06. Распечатайте и наслаждайтесь!
Распечатайте свои работы на собственном принтере в цветном или ч / б режиме в соответствии с вашими потребностями. Осторожно разрежьте карточки ножницами.
Вот и все! Если на вашем компьютере не установлен Photoshop, попробуйте использовать Makebadge Online Editor, потрясающий онлайн-инструмент, который поможет вам быстро создавать визитки, идентификационные бейджи и именные бейджи.
Нет Adobe Photoshop?
Создайте свою визитку с помощью Makebadge прямо сейчас!
Как сделать визитку через Makebadge?
- Войдите в Makebadge.com
- Перейдите в раздел визитных карточек Makebadge здесь.
- Выберите шаблон или начните создавать свою Карту с нуля.

- Определите размер и ориентацию вашей визитной карточки.
- Выберите размер текста, шрифты, цвета.
- Введите все текстовые поля и установите для них размер шрифта.
- Загрузить логотип или фотографию.
- Проверить положение всех элементов, при необходимости изменить.
- Сохраните свои работы.
- Экспортируйте визитную карточку в файл.
- Распечатайте на домашнем принтере или в ближайшей типографии.
Как создать шаблон визитной карточки в Photoshop
от Васима Аббаса 20 декабря 2018 г.
Вы хотите создать визитку для себя? Если вы фотограф, вам может понадобиться креативная визитная карточка, чтобы раздавать ее потенциальным клиентам на сетевых мероприятиях и распространять сарафанное радио. В этой статье мы покажем вам, как создать шаблон визитки в Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Создание шаблона визитной карточки
Первое, что вы должны знать о шаблоне визитной карточки, это его стандартный размер. Визитная карточка может быть любого размера, но наиболее распространенный размер — 3,5 x 2 дюйма.
Визитная карточка может быть любого размера, но наиболее распространенный размер — 3,5 x 2 дюйма.
Давайте начнем с создания нового белого файла Photoshop с этими размерами. На экране Photoshop выберите File »New . Выберите «Пользовательский» в качестве типа документа и введите ширину и высоту своей визитной карточки (не забудьте изменить раскрывающееся меню на «Дюймы»).
Затем вам нужно будет определить «безопасную зону», добавив направляющие со всех четырех сторон карты. Безопасная область — это область, в которой безопасно включать текст: некоторые принтеры не могут печатать за пределами этой области.
Чтобы добавить направляющие, выберите View »New Guide Layout . Снимите флажки рядом с «Столбцы» и «Строки», а вместо этого установите флажок «Маржа». Затем вы можете ввести верхнее, левое, нижнее и правое поля, чтобы определить безопасную зону.
Нажмите кнопку ОК.Теперь вы увидите четыре синих направляющих поверх изображения.
Затем откройте файл с логотипом в Photoshop и переместите его в исходный файл (перетащите и оставьте). Добавьте свой логотип в левый верхний угол документа.
Затем вы должны настроить размер логотипа, чтобы он хорошо смотрелся в верхнем левом углу.
После логотипа добавьте текст для своего имени, обозначения, контактных данных, веб-сайта и т. Д. Чтобы добавить текст, вам нужно выбрать инструмент «Горизонтальный текст» на панели инструментов в левой части экрана Photoshop.
Убедитесь, что шрифт вашего имени набран более крупным и жирным шрифтом, чтобы он действительно отображался на карточке. Другой текст может быть меньше и тоньше.
Также неплохо оставить на карточке немного свободного места, чтобы не загромождать ее. Не стесняйтесь добавлять свои собственные уникальные творческие штрихи, чтобы сделать свою открытку более запоминающейся. (Например, я скопировал слой с логотипом, повернул его и уменьшил непрозрачность, разместив его в правом нижнем углу. )
)
Проверьте последний шаблон визитной карточки на изображении ниже:
Мы надеемся, что эта статья помог вам научиться создавать шаблон визитки в Photoshop.Вы также можете ознакомиться с нашим руководством о том, как добавить форму бронирования клиента фотографии в WordPress.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше
Макет визитки Photoshop Скачать бесплатно для Windows
Макет визитной карточки Photoshop
в Software InformerКрасивый программный инструмент для создания собственных визитных карточек.
красивых визиток из … пустой визитки и дизайна … существующей визитки. Широкая,
14 Belltech Systems 5 241 Условно-бесплатное ПО
Создавайте красивые визитки с легкостью с помощью Business Card Designer Pro.
ValuSoft 75 Коммерческий
Professional Business Card Workshop позволяет создавать отличные визитки.
4 Nova Development Corp. 410 Коммерческий
Business Card Factory Deluxe — самый быстрый и простой способ создания визиток.
71 CAD-KAS GbR 40
Дизайн и печать визиток.Выбирайте из 2000 шаблонов.
3 Программное обеспечение AMF 1,394
Создавайте профессиональные визитки, которые привлекают внимание.
2 Программное обеспечение AMS 2,474 Условно-бесплатное ПО
Создавайте превосходные визитные карточки и значки с помощью более 550 профессиональных шаблонов.
5 Программные решения Indentsoft 739
С легкостью создавайте и печатайте полноцветные визитки профессионального качества.
Еще макет визитки в Photoshop
Введение в макет визитной карточки в Photoshop
13 Собольсофт 252 Условно-бесплатное ПО
Инструмент, который поможет вам создать собственный шаблон визитной карточки в формате MS Word.
62 SWGSoft, Inc.354 Условно-бесплатное ПО
Позволяет создавать и печатать собственные уникальные визитные карточки.
64 iWinSoft Inc. 466 Условно-бесплатное ПО
Это редактор визиток, создатель этикеток и органайзер баз данных.
5 EximiousSoft 2 008 Условно-бесплатное ПО
Это удобный инструмент для создания профессиональных визиток.
2 Программное обеспечение Elcor 842 Условно-бесплатное ПО
Business Card Studio позволяет создавать красивые визитки.
8 Программное обеспечение NCH 11 542 Условно-бесплатное ПО
Создает профессиональные визитки с помощью шаблонов.
Дополнительные заголовки, содержащие макет визитки фотошопа
10 EJobSoft LTD.48 Условно-бесплатное ПО
Business Card Manager — это профессиональная программа для управления визитками.![]()
1 Greenstreet Software Limited 46 Коммерческий
Business Card Maker — это инструмент графического дизайна для создания визитных карточек.
Программное обеспечение EZ Beans Условно-бесплатное ПО
EZBeans Simple Business Cards имеет предварительно отформатированные макеты визиток.
DaisyTrail 22 Коммерческий
«Божественные мысли» — это колода с украшениями и готовым макетом карт.
1 Cosmi Corporation 7 Коммерческий
Произведите динамичное первое впечатление с помощью качественной визитки.
1 ручка 1,092 Коммерческий
Это эргономичный и удобный сканер визиток.
2 iBizCard.biz 81 год Условно-бесплатное ПО
iBizCard — это мощная, но простая в использовании программа для создания визиток.
CAM-разработка. 6 Условно-бесплатное ПО
The Business Card Software. Высокое качество программного обеспечения. Отличная поддержка.
Высокое качество программного обеспечения. Отличная поддержка.
ручка 3 Коммерческий
— это портативный, легкий сканер для распознавания визитных карточек с градацией серого.
G7 Productivity Systems, Inc. 21 год Коммерческий
Сделайте свою визитную карточку или измените существующую.
1 DATA BECKER GmbH & Co. KG
VistaPrint 260
.

 25 дюймов
25 дюймов Бесплатный шаблон PSD Визитки для SEO
Бесплатный шаблон PSD Визитки для SEO Шаблон корпоративной визитной карточки
Шаблон корпоративной визитной карточки Бесплатная визитная карточка Mock Up PSD
Бесплатная визитная карточка Mock Up PSD Бесплатная коллекция визитных карточек PSD
Бесплатная коллекция визитных карточек PSD

Leave a Comment