Макет визитки для фотошопа: PSD Визитки, более 14 000 качественных бесплатных PSD-шаблонов
11.01.2020 


 Разное
Разное
Учимся делать визитку в Фотошоп / Creativo.one
В этом уроке вы научитесь создавать визитку в Фотошоп, используя смарт-объекты и стили слоя.
Ниже вы можете посмотреть финальный вариант:
Скачать архив с материалами к уроку
Примечание: Исходный файл с иконками не доступен. В архиве вы найдете альтернативные иконки для выполнения урока.
Шаг 1
Создаем документ размером 1240 х 826 пикселей, переходим View – Show – Grid (Просмотр – Показать – Сетку) (Ctrl+’), чтобы активировать сетку. Затем View – Snap To – Grid (Просмотр – Привязать к – Линиям сетки). Жмем Ctrl+K, чтобы открыть окно настроек программы, затем переходим в раздел Guides Устанавливаем Gridline Every (Линия через каждые) на 5, а Subdivisions (Внутреннее деление на) – на 10.
Устанавливаем Gridline Every (Линия через каждые) на 5, а Subdivisions (Внутреннее деление на) – на 10.
Такая сетка облегчит процесс создания визитки и позволит более аккуратно выравнивать все элементы дизайна. На скриншотах в уроке я специально отключил сетку, чтобы она не мешала.
Шаг 2
Переходим на панель слоев, выбираем фоновый слой Background (Фон), кликаем по нему дважды, чтобы разблокировать и превратить в обычный слой.
Еще раз дважды кликаем по фоновому слою, чтобы применить к нему стиль слоя Gradient Overlay (Наложение градиента) со следующими параметрами.
Шаг 3
Далее берем Rectangle Tool (U) (Прямоугольник) и создаем прямоугольник размером 740 х 460 пикселей.Шаг 4
Открываем окно со стилями слоя и применяем Gradient Overlay (Наложение градиента) к прямоугольнику.
Шаг 5
Проверяем, чтобы слой с прямоугольником был активен, и жмем Ctrl+J, чтобы дублировать его.
Устанавливаем Fill (Заливка) для копии на 0%, затем применяем к ней стиль слоя Pattern Overlay (Наложение узора).
- Узор из коллекции Color paper
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Шаг 6
Активируем Type Tool (T) (Текст).
Открываем панель Window – Character (Окно – Символ) и устанавливаем шрифт Roboto Light.
Выбираем белый цвет, размер 16px и пишем текст, как показано ниже.
Шаг 7
Открываем окно со стилями слоя и применяем Gradient Overlay (Наложение градиента) для каждого текстового слоя из предыдущего шага.
Шаг 8
Открываем PSD-файл с набором иконок и импортируем любые понравившиеся иконки на рабочий документ, но так, чтобы они подходили по смыслу к тексту с контактами.Затем применяем к каждой иконке стиль слоя Stroke (Обводка), используя следующие настройки.
Шаг 9
Добавляем логотип, название компании и слоган. Затем к этим элементам применяем стиль слоя Gradient Overlay (Наложение градиента) с настройками из предыдущих шагов.
Шаг 10
На панели слоев с зажатой клавишей Ctrl выделяем все слои, из которые состоит визитка, кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
К получившемуся смарт-объекту применяем следующие стили слоя. Обратите внимание, что в ранних версиях Фотошоп нет возможности применить несколько копий одного и того же стиля слоя. Чтобы это сделать, вам следует после одного применения стиля преобразовывать слой в смарт-объект, а затем добавлять новую копию. В новых версиях достаточно нажать кнопку с плюсом напротив стиля слоя.
Внутрення тень (Inner Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Шаг 11
Жмем Ctrl+T, чтобы активировать свободную трансформацию, зажимаем клавишу Ctrl и тянем за верхнюю левую узловую точку, чтобы деформировать визитку. Закончив, жмем Enter.
Закончив, жмем Enter.
Шаг 12
Снова жмем Ctrl+T, чтобы активировать свободную трансформацию, затем на верхней панели устанавливаем угол на 14 градусов, чтобы слегка повернуть визитку, и жмем Enter.
Шаг 13
Убедитесь, что слой с визиткой активен, и жмем Ctrl+J, чтобы дублировать ее.
Выбираем копию, открываем стили слоя и применяем две копии Inner Shadow (Внутренняя тень). Оба стиля слоя Drop Shadow (Тень) мы отключаем.
С помощью свободной трансформации поворачиваем визитку на 1,5 градусов, как показано ниже.
Шаг 14
Выбираем копию и дублируем ее (при этом копия должна оказаться над оригиналом). Выбираем дубликат и поворачиваем его на 1,5 градуса.
Далее повторяем этот процесс, пока не получим стопку визиток.
Мы закончили!Вот так выглядит финальный результат.
Автор: Razvan Gabriel
PSD мокапы визитных карточек
Категория мокапа Фильтр- Баннеры/постеры/объявления (+135)
- Бланки/листы/папки (+83)
- Брендинг/фирстиль/айдентика (+165)
- Брошюры/газеты/журналы/книги (+122)
- Бытовая химия (+20)
- Визитки/бейджи ()
- Еда и напитки (+117)
- Игрушки (+21)
- Календари (+14)
- Логотипы/эмблемы (+166)
- Мебель/подушки/одеяла/простыни (+19)
- Настольные ПК (+89)
- Ноутбуки (+144)
- Одежда и обувь (+101)
- Письма/конверты/открытки (+86)
- Планшеты (+120)
- Посуда (чашки/тарелки) (+49)
- Растения и животные (+38)
- Рекламные щиты/вывески (+112)
- Спортинвентарь (+5)
- Телефоны/смартфоны (+117)
- Транспорт (авто/мото/авиа) (+31)
- Упаковка (пакеты/банки/коробки/сумки) (+185)
- Фото/Аудио/Видео (+91)
- Часы (+81)
- Этикетки/бирки (+74)
- В кафе/ресторане (0)
- В квартире (0)
- В офисе (0)
- Деревянный фон (31)
- Кирпичная стена (0)
- На бумаге (0)
- На столе (6)
- На улице (0)
- Светлый фон (111)
- Темный фон (27)
- Фон в отдельном слое (152)
- Цветной фон (44)
- Бизнес (161)
- День святого Валентина (0)
- Кулинария (3)
- Новый год (4)
- Праздник (0)
- Презентация сайта (1)
- Рукоделие (0)
- Свадебная тематика (3)
- Туризм/путешествия (0)
- Анимированный мокап (0)
- Мокап иллюстрация (37)
- Мокап фото (116)
Очистить фильтр Применить
Мокап №2091
скачать подробнееМокап фирменного стиля 20 сентября 2020, 02:00
Татьяна Теплухина 158. 39 Mb
39 Mb
Мокап №2079
скачать подробнееPSD мокап пакет и визитка 15 сентября 2020, 03:30
Татьяна Теплухина57.6 Mb
Мокап №2060
скачать подробнееFree mockup vizitki 08 сентября 2020, 02:00
Татьяна Теплухина 3. 27 Mb
27 Mb
Мокап №2041
скачать подробнееPSD мокап брендинга упаковки 01 сентября 2020, 01:30
Татьяна Теплухина38.8 Mb
Мокап №2015
скачать подробнееМокап листа А4 и визиток 24 августа 2020, 06:45
Ирина Лимонова 19. 76 Mb
76 Mb
Мокап №1979
скачать подробнееMockup of Envelope & Business Card 16 августа 2020, 01:00
Татьяна Теплухина12.64 Mb
Мокап №1958
скачать подробнееPSD-файл мокапа стопок визиток 11 августа 2020, 01:30
Татьяна Теплухина 37. 35 Mb
35 Mb
Мокап №1957
скачать подробнееPSD mockup визитных карточек 11 августа 2020, 01:15
Татьяна Теплухина34.98 Mb
Мокап №1955
скачать подробнееMockup набора брендинга 10 августа 2020, 08:30
Татьяна Теплухина 65. 9 Mb
9 Mb
Мокап №1906
скачать подробнееMockup-PSD Businesscard 04 августа 2020, 13:00
Татьяна Теплухина23.55 Mb
Мокап №1909
скачать подробнееFree psd-mock-up визиток 04 августа 2020, 01:30
Татьяна Теплухина 14. 66 Mb
66 Mb
Мокап №1907
скачать подробнееFree-psd-mockup бизнескарт 04 августа 2020, 01:15
Татьяна Теплухина8.09 Mb
Мокап №1908
скачать подробнееPSD-мокап стопок визиток 04 августа 2020, 01:15
Татьяна Теплухина 8. 4 Mb
4 Mb
Мокап №1811
скачать подробнееБрендинг-мокап 19 июля 2020, 01:00
Татьяна Теплухина38.53 Mb
Мокап №1796
скачать подробнееMockup businesscard 11 июля 2020, 01:15
Татьяна Теплухина 57. 28 Mb
28 Mb
Мокап №1722
скачать подробнееFree-psd-mockup визиток 01 июля 2020, 01:15
Татьяна Теплухина23.7 Mb
Мокап №1710
скачать подробнееFree psd-mock-up identities 26 июня 2020, 01:15
Татьяна Теплухина 24. 58 Mb
58 Mb
Мокап №1709
скачать подробнееMockup of business cards 26 июня 2020, 01:00
Татьяна Теплухина20.91 Mb
Мокап №1708
скачать подробнееPSD мокап конверта и визитки 25 июня 2020, 01:15
Татьяна Теплухина 90. 43 Mb
43 Mb
Мокап №1339
скачать подробнееPSD мокап таблички 07 июня 2020, 12:00
Ирина Лимонова10.39 Mb
Мокап №1635
скачать подробнееFREE мокап деревянных визиток 30 мая 2020, 15:30
Ирина Лимонова 38. 85 Mb
85 Mb
Мокап №1606
скачать подробнееPSD-mock-up businesscards 30 мая 2020, 13:15
Татьяна Теплухина10.44 Mb
Мокап №1605
скачать подробнееPSD-мокап бейджиков 30 мая 2020, 13:00
Татьяна Теплухина 25. 26 Mb
26 Mb
Мокап №1603
скачать подробнееPSD мокап деловой канцелярии 29 мая 2020, 13:15
Татьяна Теплухина18.13 Mb
Мокап №1602
скачать подробнееMockup of different business cards 29 мая 2020, 13:00
Татьяна Теплухина 25. 27 Mb
27 Mb
Мокап №1581
скачать подробнееBadge mockup 22 мая 2020, 18:15
Татьяна Теплухина16.39 Mb
Мокап №1577
скачать подробнееМокап визиток и бумажек 20 мая 2020, 18:15
Татьяна Теплухина 25. 76 Mb
76 Mb
Мокап №1549
скачать подробнееPSD MOCKUP пластиковых карт 06 мая 2020, 14:15
Ирина Лимонова20.78 Mb
Мокап №1541
скачать подробнееPSD MOCKUP карточки 04 мая 2020, 18:45
Ирина Лимонова 11. 27 Mb
27 Mb
Мокап №1537
скачать подробнееPSD MOCKUP бирки 03 мая 2020, 14:15
Ирина Лимонова6.36 Mb
Мокап №1513
скачать подробнееFREE PSD мокап пластиковых карт 28 апреля 2020, 18:45
Ирина Лимонова 67. 37 Mb
37 Mb
Мокап №1501
скачать подробнееFREE PSD мокап пластиковых карт 24 апреля 2020, 18:30
Ирина Лимонова31.58 Mb
Мокап №1389
скачать подробнееPink mockup free psd 20 марта 2020, 08:00
Татьяна Теплухина 40. 33 Mb
33 Mb
Мокап №1388
скачать подробнееPSD мокап картинки в розовых тонах 19 марта 2020, 21:50
Татьяна Теплухина101.76 Mb
Мокап №1351
скачать подробнееPSD мокап четыре визитки 28 февраля 2020, 20:15
Ирина Лимонова 14. 24 Mb
24 Mb
Мокап №1336
скачать подробнееPSD мокап кружки и визитки 25 февраля 2020, 18:45
Ирина Лимонова2.59 Mb
Мокап №1331
скачать подробнееPSD мокап визитки фото 24 февраля 2020, 18:45
Ирина Лимонова 33. 51 Mb
51 Mb
Мокап №1330
скачать подробнееPSD мокап визиток на фоне досок 24 февраля 2020, 17:30
Ирина Лимонова47.46 Mb
Мокап №1329
скачать подробнееPSD визиток с шариком 24 февраля 2020, 16:15
Ирина Лимонова 1. 53 Mb
53 Mb
Мокап №1304
скачать подробнееPSD мокап бланк и две визитки 23 февраля 2020, 13:02
Ирина Лимонова25.27 Mb
Мокап №1313
скачать подробнееPSD мокап приглашения или открытки 22 февраля 2020, 16:43
Ирина Лимонова 63. 43 Mb
43 Mb
Мокап №1312
скачать подробнееPSD мокап карточки-меню 22 февраля 2020, 16:26
Ирина Лимонова61.38 Mb
Мокап №1309
скачать подробнееPSD мокап свадебной открытки 22 февраля 2020, 15:31
Ирина Лимонова 127. 4 Mb
4 Mb
Мокап №1305
скачать подробнееPSD мокап двух видов визиток 16 февраля 2020, 14:01
Ирина Лимонова18.31 Mb
Мокап №1303
скачать подробнееPSD мокап бланки и визитки 16 февраля 2020, 13:17
Ирина Лимонова 31. 08 Mb
08 Mb
Мокап №1302
скачать подробнееPSD мокап документации 16 февраля 2020, 13:06
Ирина Лимонова41.26 Mb
Мокап №1301
скачать подробнееPSD мокап айдентики с теснением 16 февраля 2020, 12:52
Ирина Лимонова 76. 08 Mb
08 Mb
Мокап №1300
скачать подробнееPSD мокап айдентики и продуктов питания 16 февраля 2020, 00:16
Ирина Лимонова80.61 Mb
Мокап №1299
скачать подробнееPSD мокап визитки повара 15 февраля 2020, 23:58
Ирина Лимонова 65. 52 Mb
52 Mb
Мокап №1298
скачать подробнееPSD мокап для кафе 15 февраля 2020, 23:42
Ирина Лимонова61.8 Mb
Мокап №1297
скачать подробнееPSD мокап айдентики для полиграфии и сайта 15 февраля 2020, 23:16
Ирина Лимонова 4. 4 Mb
4 Mb
Мокап №1296
скачать подробнееPSD мокап полиграфической продукции 15 февраля 2020, 22:31
Ирина Лимонова20.59 Mb
Мокап №1294
скачать подробнееPSD мокап ноутбука и блокнотов 15 февраля 2020, 21:40
Ирина Лимонова 26. 25 Mb
25 Mb
Мокап №1292
скачать подробнееPSD мокап элементов фирменного стиля с чашкой кофе 15 февраля 2020, 20:20
Ирина Лимонова45.29 Mb
Мокап №1291
скачать подробнееPSD мокап бланка и визиток 15 февраля 2020, 19:42
Ирина Лимонова 3. 09 Mb
09 Mb
Мокап №1290
скачать подробнееPSD мокап двух визиток и папки 15 февраля 2020, 18:35
Ирина Лимонова32.68 Mb
Мокап №1287
скачать подробнееPSD мокап представительской продукции 15 февраля 2020, 13:15
Ирина Лимонова 31. 31 Mb
31 Mb
Мокап №1286
скачать подробнееPSD мокап элементов фирменного стиля с морковкой 15 февраля 2020, 13:04
Ирина Лимонова43.42 Mb
Мокап №1284
скачать подробнееPSD мокап большой набор айдентики 15 февраля 2020, 11:49
Как сделать визитку в Фотошопе?
Содержание:- Как создать визитку в Adobe Photoshop с нуля
- Как отредактировать визитку самостоятельно
- Заключение
Хотите сделать уникальную визитку своими руками? Воспользуйтесь Adobe Photoshop. Этот графический редактор предлагает множество инструментов для создания стильной и оригинальной бизнес-карточки. Чтобы разобраться в настройках, не потребуется много времени. Рассказываем обо всем пошагово.
Этот графический редактор предлагает множество инструментов для создания стильной и оригинальной бизнес-карточки. Чтобы разобраться в настройках, не потребуется много времени. Рассказываем обо всем пошагово.
Как создать визитку в Adobe Photoshop с нуля
Подготовка к работе
Чтобы быстро сверстать макет, нужно заранее сделать заготовки элементов, которые вы на нем разместите. Проверьте все по нашему чек-листу.
- Текст. Решите, какую информацию вы напишете на карточке. Обязательные элементы: логотип, имя, название компании и контакты (телефон, физический или электронный адрес). Факультативные: ссылки на соцсети, слоган и любые другие данные, которые вы считаете важными. Главное — не перегружайте карточку информацией.
- Фото, графика, иллюстрации. Не обязательные элементы, которые подойдут скорее творческим бизнесменам — к примеру, фотографам, парикмахерам, дизайнерам или кондитерам.
- QR-код.
 Современный способ поделиться данными, в том числе контактами, видео, изображениями, ссылками. Клиенту достаточно отсканировать код, чтобы получить доступ ко всей информации.
Современный способ поделиться данными, в том числе контактами, видео, изображениями, ссылками. Клиенту достаточно отсканировать код, чтобы получить доступ ко всей информации. - Шаблон. Вы можете разместить все элементы в произвольном порядке или воспользоваться готовыми структурированными шаблонами.
- Требования. Уточните требования к макету в типографии, в которой вы собираетесь заказывать печать: в каком формате должен быть файл и какую цветовую схему нужно использовать.
Поиск шаблонов
В интернете есть тысячи готовых платных и бесплатных заготовок: воспользуйтесь ими, если не знаете, как располагать элементы. Фактически шаблон — это готовый макет, в котором вам остается только изменить данные. Их можно найти на разных ресурсах.
- Logaster. На сайте можно скачать готовый шаблон бизнес-карточки или сгенерировать ее с нуля на основе логотипа. Сервис создаст файл в форматах PNG, JPEG, PDF, SVG с размерами 90х50 мм или с линиями под обрез (95х55 мм).
 Вы можете добавить любой текст и разные форматы логотипа, созданного на Logaster.
Вы можете добавить любой текст и разные форматы логотипа, созданного на Logaster. - Psprint. Сервис предлагает несколько сотен макетов. Их можно отсортировать по стилю, форме, цветам или специфике бизнеса.
- Freepik. Один из самых крупных сайтов с тысячами креативных шаблонов. Есть заготовки для горизонтальных, вертикальных, узких и квадратных карточек, а также поиск по разным цветам и стилям.
Нужна визитка прямо сейчас?
Создайте шаблон на основе своего корпоративного стиля на Логастер!
Верстка бизнес-карточки
Требования разных типографий к макетам могут отличаться. Мы расскажем об общепринятых стандартах.
1. Откройте Photoshop и создайте новый документ. Для этого в меню выберите File — New.
2. В открывшемся окне введите параметры:
- ширина — 95 мм, высота — 55 мм (поменяйте эти цифры местами, если создаете вертикальную карточку): эти размеры включают линии для обреза;
- разрешение — 300 dpi;
- цветовой режим — CMYK Color, 8 бит;
- цвет фона — обычно советуют выбирать белый.

Нажмите ОК.
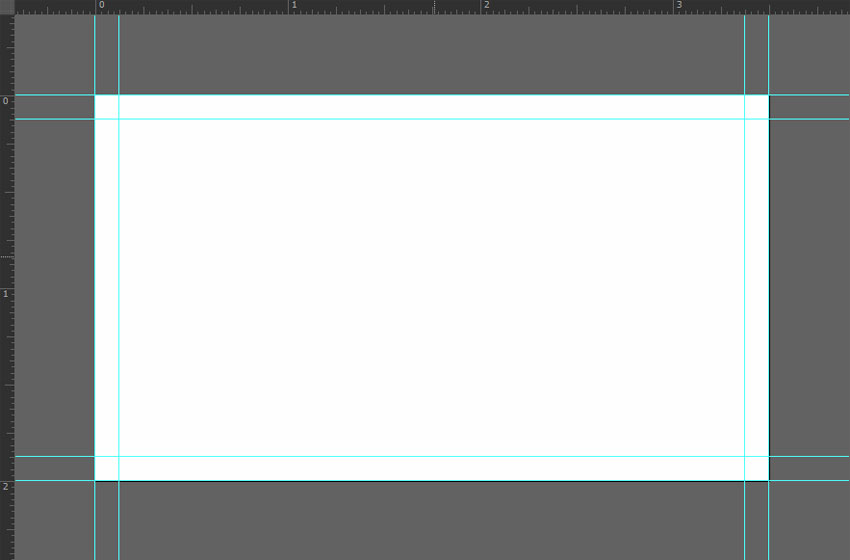
3. Настройте поля для обрезки при печати: в заглавном меню нажмите View — Rulers(Ctrl+R). На экране появятся линейка и направляющие. Перетащите направляющие на нужные расстояния: отступы должны составлять 2.5 мм с каждой стороны.
4. Загрузите элементы:
- Добавьте фон или готовый шаблон (если вы хотите оставить белый фон и у вас нет шаблона, пропустите этот шаг). Для этого кликните File, затем Open. Появится окно для выбора файла, сохраненного на вашем компьютере (он может быть в любом векторном или растровом формате).
- Аналогичным способом добавьте остальные элементы, которые сохранены у вас в документах: название, логотип, изображения (если есть), текст, графику, QR-код.
5. Отредактируйте:
- На панели инструментов вы можете менять размер и стиль шрифта, выравнивать его (по левому, правому краю или центру).
- Перетаскивайте элементы при помощи мышки.
 Увеличивайте, уменьшайте и размещайте в нужном порядке, пока не добьетесь нужного результата.
Увеличивайте, уменьшайте и размещайте в нужном порядке, пока не добьетесь нужного результата.
6. Сохраните файл в формате PSD — он позволит отредактировать документ в любой момент. Нажмите File — Save As — введите название документа. Придумайте название, которые вы сможете легко найти, например, «Front of business card» («Передняя часть визитки»). Кликните ОК.
7. Сохраните файл в формате, требуемом для печати — как правило, это PDF.
8. Если вы хотите сверстать двухстороннюю визитку, создайте новый документ и пройдите все этапы заново.
Смотрите подробную видеоинструкцию о том, как сверстать бизнес-карточку в Adobe Photoshop:
Как отредактировать визитку самостоятельно
Одно из преимуществ самостоятельной верстки в Photoshop — возможность в любой момент отредактировать карточку. Для этого вам понадобится файл в формате PSD, который отдельно сохраняет каждый из слоев: фон, тексты, графику и изображения. Вот как внести изменения в несколько кликов.
Для этого вам понадобится файл в формате PSD, который отдельно сохраняет каждый из слоев: фон, тексты, графику и изображения. Вот как внести изменения в несколько кликов.
1. Откройте Photoshop, кликните File — Open. В открывшемся окне выберите нужный документ.
2. На панели инструментов возле документа появится раздел Layers. Кликните на тот слой, который вы хотите отредактировать, и внесите необходимые изменения.
3. Снова сохраните готовый файл в двух форматах: PSD и том, который нужен для печати.
Смотрите урок о том, как отредактировать файл в Photoshop:
Заключение
Проявите всю свою фантазию — и сделайте в Photoshop красивую и качественную визитку в несколько простых шагов. Чтобы быть уверенным, что результат вас удовлетворит, учтите такие моменты:
- При печати цвета будут немного отличаться от цветов на мониторе компьютера.
 Причина в том, что на мониторе мы видим краски в модели RGB, а офсетная печать использует стандарты модели CMYK. Помните об этом при верстке, выборе цвета текста и иллюстраций
Причина в том, что на мониторе мы видим краски в модели RGB, а офсетная печать использует стандарты модели CMYK. Помните об этом при верстке, выборе цвета текста и иллюстраций - Перед отправкой на печать внимательно перечитайте все данные на карточке, попросите посмотреть макет коллег и друзей, чтобы избежать опечаток.
Коллекция шаблонов визиток Photoshop, руководств и бесплатных файлов PSD
В прошлом мы придумывали бесплатные раздачи визиток для удачливых читателей и даже дизайны визиток для вдохновения … Сегодня мы представляем вам A Collection of Photoshop Business Card Tutorials и PSD , которые вы найдете полезными при создании своих собственных визитки и классная коллекция визиток в PSD файле. С помощью советов и приемов, которые вы получите в этом руководстве, вы сможете в полной мере использовать инструменты Photoshop и получить потрясающие результаты.Не говоря уже о PSD, который можно отредактировать во что-нибудь круче !!!
Так что ознакомьтесь с этим уникальным списком, который мы подготовили для вас, и внимательно прочитайте каждую статью. Вы можете быть удивлены знаниями, которые вы получите в каждом учебном пособии, которое вы посетите, и ресурсами, которые могут оказаться полезными в ваших проектах. Этот пост разделен на две части: Учебники по визиткам и PSD визитки… Удачи !!!
Вы можете быть удивлены знаниями, которые вы получите в каждом учебном пособии, которое вы посетите, и ресурсами, которые могут оказаться полезными в ваших проектах. Этот пост разделен на две части: Учебники по визиткам и PSD визитки… Удачи !!!
Вы можете ознакомиться со следующими статьями по теме:
• 60+ самых красивых и креативных визиток
• Полная коллекция бесплатных кнопок в формате PSD
Это руководство представляет собой пошаговый процесс в Adobe Photoshop, Adobe Illustrator и Adobe InDesign по созданию собственного дизайна двусторонней визитной карточки, в результате чего готовый файл для печати можно отправить в любимую типографию.
Как создать абстрактную визитку в Photoshop
Из этого руководства вы узнаете, как создать абстрактную визитную карточку, используя Adobe Illustrator и Photoshop.
В этом уроке вы научитесь создавать визитки со стилями, которые соответствуют вашим вкусам.
Вот руководство по созданию красивой горизонтальной визитки в Photoshop.
Создайте готовую для печати визитку с помощью Photoshop в качестве основного инструмента с помощью этого руководства.
Учебник по созданию дизайна визитки для проектов.
Создание профессиональной визитной карточки в Photoshop
Это простое руководство по созданию визиток в Photoshop.
Идеи для макетов визиток
Автор: wipeout44.com
Создайте себе действительно красочную и яркую визитную карточку.
Вот учебник по созданию визиток в Photoshop с использованием другого набора техник.
Создайте красивый эффект картона с эффектом аккуратных рваных краев, используя приемы этого урока.
В этом уроке вы получите инструкции по созданию визитной карточки в стиле гранж в Photoshop.
Учебное пособие посвящено созданию еще одного типа визиток с шероховатыми эффектами.
Необычная визитка
Этот урок поможет вам создать необычную презентацию для вашей визитки.
Учебное пошаговое руководство по созданию визиток и открыток в Photoshop, а также предоставление готовых для печати шаблонов, которые помогут вам быстро приступить к работе.
Еще одно руководство по созданию визитной карточки представлено ниже.
Сине-серая визитка
Автор: rakkerdesign.nl
В этом руководстве вы познакомитесь с другим набором техник создания визитных карточек.
Другой набор приемов создания визитной карточки приводится ниже.
Персональная карточка с вашим лицом
Автор: mycardsamples.com
Этот туториал представляет собой руководство по основам создания визитных карточек в Photoshop.
Создайте свою собственную визитную карточку с помощью этого руководства.
В этом уроке создается красная визитная карточка.
Учебник по созданию классной визитки в Photoshop.
Продвигайте свой бизнес с помощью оригинальных визиток
Научитесь создавать визитные карточки для поисковых систем с помощью этого руководства.
Учебник посвящен созданию визитных карточек с использованием совершенно нового набора техник.
Этот урок Photoshop продемонстрирует вам, как создать привлекательную визитную карточку на космическую тематику, пришедшую из этого мира.
Шаблон визитки
Загрузить исходный код
Визитная карточка psd
Загрузить исходный код
Бесплатная визитная карточка psd
Загрузить исходный код
Шаблон визитной карточки
Загрузить исходный код
Визитная карточка PSD шаблон
Загрузить исходный код
Мебель для визиток psd
Загрузить исходный код
Черная визитка psd
Загрузить исходный код
Дизайн готовой к печати визитной карточки для дизайнеров
Об авторе: Графический дизайнер и основатель Naldz Graphics. Он запустил Naldz Graphics, чтобы помочь сообществу дизайнеров предоставлять качественные ресурсы по дизайну и учебные пособия.
Он запустил Naldz Graphics, чтобы помочь сообществу дизайнеров предоставлять качественные ресурсы по дизайну и учебные пособия.
Дизайн визиток: 80 креативных примеров и бесплатных шаблонов
В современном мире, ориентированном на Интернет, владельцы бизнеса часто используют различные онлайн-средства для продвижения своих брендов. Но что никогда не выходит из моды, так это старые добрые визитки. Визитные карточки — один из лучших инструментов, которые заставят людей вспомнить ваш бизнес и связаться с вами , если им потребуются ваши услуги.
И как было бы (особенно для начинающих предпринимателей), если бы вы могли получить потрясающий дизайн визиток бесплатно. Итак, в этом посте я перечисляю одну из самых полных коллекций из бесплатных шаблонов визиток и несколько творческих примеров для вдохновения .
Читайте также: 20 минималистичных дизайнов визиток для вашего вдохновения
Красивый дизайн визиток
Макаронные изделия визитка
Флорбанк — Визитные карточки
Новый сайт!
Французское мороженое La Glace Premium
Неостальгия
Визитки Kidscodr
Восстановление поля AllStar
Персональный брендинг
Банда
Визитные карточки мясника
3-слойные визитки высокой печати и фольги
Трехслойный деревянный бизнес с травлением
Лукас Прайс визитки высокой печати
Классные визитки для кинорежиссера
Эксперт по коммуникациям
Helvetimart от Anagrama, Мексика
Креативная акварель визитка
Сложный геометрический рисунок, вырезанный лазером
Карточка организатора мероприятий
Металлический инструмент для велосипеда Визитная карточка
Matière Noire Визитная карточка ручной работы
Превосходный фирменный стиль
Минималистская черно-белая визитка
Этник. Брендинг
Брендинг
Визитная карточка Paul & Marigold
Сардины от Here Design
ShopAround по дизайну Токо
Креативная визитка для парикмахера
Татуми
Экспериментальные визитки
Печенье Визитная карточка
Дизайн удостоверений и карточек | Пышная
Кофе Talor & JÃÂrgen от Bielke & Yang, Норвегия
Pontus In The Air от Bold
ТАМ Cargo Design
Хлопушка Визитная карточка
Др.Карточки стоматолога Федерико
Джинсовая визитка
Студия дизайна жены и мужа
Караван
Визитные карточки высокой печати с Жаном Жюльеном
Анимационная студия CUB
Пленочная машина
Moxie Tuesday Design
Стефан Лейтнер
Пятнистая зебра
Никки и Тим
Ле Бален
Рафаль Борек
Тихий свисток
Как создать готовую к печати визитку
Несмотря на то, что многие красивые визитные карточки были сделаны из стандартных шаблонов, есть только один способ получить такой 100% индивидуальный вид вашей визитки — создать свою собственную визитку с помощью графического редактора, такого как Adobe Photoshop.
Это руководство проведет вас через процесс создания визитной карточки в Photoshop, а также объяснит, как можно напечатать свою визитку после того, как дизайн будет завершен.
Основные аспекты дизайна визитной карточки:
- Макет . Как карта устроена в пространстве. Размещение и распределение элементов на карте.
- Типографика . Шрифты, использованные в дизайне.
- Графика . Графическое изображение, иллюстрация или рисунок желаемых объектов.
- Материалы . Бумага, картон, пластик, тушь, дерево и др.
- Текстура . Зернистость материалов, использованных при создании карты, если они есть.
- Размер . Стандартный размер — 3,5 дюйма на 2 дюйма, но вам также необходимо предусмотреть место для «области выпуска за обрез». Подробности указаны ниже.
Части визитной карточки
- Область за обрез — Область за обрез — это продолжение напечатанных линий или цветов за линию, на которой будет обрезана бумага, на которой она печатается.
 Это необходимо для того, чтобы при обрезке бумаги не было белых краев из-за очень небольших различий в том, где лезвие разрезает карточки.
Это необходимо для того, чтобы при обрезке бумаги не было белых краев из-за очень небольших различий в том, где лезвие разрезает карточки. - Область без типа — Область без типа — это место, где будет вырезана визитная карточка. Это буферная зона между областью выпуска за обрез и безопасной расчетной зоной. Здесь вы можете расширить графику, но не тип.
- Зона безопасного дизайна — Здесь размещаются все элементы визитной карточки.
Элементы визитной карточки
- Название компании или организации
- Имя
- Логотип компании или организации
- Обозначение
- Адрес компании или организации
- Телефон компании или организации
- Номер факса
- адрес электронной почты
- URL веб-сайта компании или организации
- Девиз компании или организации
- Графика или рисунок
- Товары или услуги, предлагаемые компанией.
 Обычно его помещают на обороте или на второй странице двухстраничной визитной карточки.
Обычно его помещают на обороте или на второй странице двухстраничной визитной карточки.
Размещение различных элементов будет зависеть от ваших предпочтений. Попробуйте поэкспериментировать, хотя есть основные принципы дизайна, в конечном итоге решение остается за вами.
Шаги по созданию визитки в Photoshop
- Шаг 1 — Загрузите шаблон визитной карточки (загрузите его здесь). Откройте шаблон в Adobe Photoshop.
- Шаг 2 — Показать Направляющие и Линейки .
- Шаг 3 — Поместите фон или создайте его с помощью инструмента Paint Tool .
- Шаг 4 — Поместите (это термин Insert для Adobe Photoshop) подготовленный (мы обычно создаем логотипы в Adobe Illustrator , Corel Draw или других приложениях для создания графики).
- Шаг 5 — Введите в тексте (текст набирается непосредственно на изображении с помощью инструмента Type, , который расположен справа вдоль меню инструментов ), или Place подготовленного текста.

- Шаг 6 — Поместите графиков или изображений (изображения и графические изображения, сохраненные на вашем компьютере), если они есть.
- Шаг 7 — Преобразовать изображение в CMYK Mode. Растрировать . Установите размер изображения 360 PPI / DPI . Свернуть Слой. Сохранить.
- Шаг 8 — Сохранить как в формате TIFF (Tagged Image File Format) для печати.Файлы TIFF больше файлов JPEG, но при этом сохраняют полное качество изображения. Они могут быть сжатыми или несжатыми, но схема сжатия работает без потерь, что означает, что, хотя файл становится немного меньше, информация не теряется.
- Шаг 9 — Загрузите в наш пакет дизайна для печати / доставки.
Хорошо, пора начинать …
Шаг 1. Загрузите / откройте шаблон визитной карточки
Загрузите базовый шаблон визитной карточки (щелкните правой кнопкой мыши и выберите «Сохранить как»). Откройте шаблон в приложении Adobe Photoshop. Щелкните File в меню . Щелкните Открыть в раскрывающемся меню. Перейдите на туда, где вы сохранили шаблон.
Откройте шаблон в приложении Adobe Photoshop. Щелкните File в меню . Щелкните Открыть в раскрывающемся меню. Перейдите на туда, где вы сохранили шаблон.
Откройте шаблон в Adobe Photoshop.
Шаг 2 — Показать руководства и правила
Откройте View в верхнем меню Adobe Photoshop. Щелкните Показать . Включите Линейки . Включите Guides .
Вытяните направляющие из линейки с помощью курсора, нажав правую кнопку мыши и перетащив направляющую . Расположите его по краям 3-х областей:
- Зона выпуска за обрез.
- Область без типа.
- Безопасная зона проектирования.
Сохраните файл.
Шаг 3 — Фон
Поместите желаемый фон на свое изображение (вы можете загрузить наш пример фона, щелкнув правой кнопкой мыши и сохранив эту ссылку), или
используйте инструмент Paint Tool , чтобы раскрасить фон. Сохраните ваш файл.
Сохраните ваш файл.
Шаг 4 — Размещение логотипа
Открыть файл в верхнем меню. Перейдите в папку, в которой вы сохранили свою графику (вы можете загрузить наш пример логотипа, щелкнув правой кнопкой мыши и сохранив эту ссылку). Разместите подготовленный или загруженный логотип.
Ваш Размещен логотип . Сохраните ваш файл.
Шаг 5 — Добавьте текст
Поместите весь подготовленный текст или введите его целиком, используя инструмент Type .Используйте предпочитаемые шрифты. Сохраните ваш файл.
Шаг 6 — Размещение графики и изображений
Загрузите логотип Four Hands Blur (щелкните правой кнопкой мыши и выберите «Сохранить как»). Разместите свою графику или изображения. Проверьте все содержимое вашего проекта. Проверьте выравнивание, опечатки, цвета и т. Д. Сохраните файл.
Шаг 7 — Подготовка к печати
Открыть Изображение Меню. Выберите Mode . Выберите CMYK . Растрировать Изображение.
Выберите Mode . Выберите CMYK . Растрировать Изображение.
Открыть Изображение Меню. Выберите Размер изображения . Снимите Resample Image . Введите 360 в поле разрешения .
Открыть Слои Меню. Выберите Flatten Image .
Шаг 8 — Экспорт для печати
Сохранить. Сохраните копию в формате TIFF для наших принтеров.
Шаг 9 — Загрузка для печати
Загрузите файл TIFF в наш пакет для дизайна визитных карточек, чтобы мгновенно увидеть доказательство и заказать карточки. Мы используем литографический станок и четырехцветную печать, чтобы точно воспроизвести ваш дизайн на открытке. Чтобы узнать, как загрузить и распечатать свой дизайн, посетите нашу страницу печати пользовательских визиток.
Как сделать свои собственные визитные карточки в Photoshop | Small Business
Визитные карточки — это ключевой рекламный инструмент практически для любого типа бизнеса.Независимо от того, работаете ли вы онлайн или офлайн, вы можете рассказать о своей компании, раздав четкие профессиональные карточки. Adobe Photoshop — это всего лишь одна программа для графического дизайна, которую вы можете использовать для создания собственных визитных карточек.
Загрузите Adobe Photoshop и нажмите «CTRL + N», чтобы создать новый файл. Откроется диалоговое окно. Установите размер 3,75 дюйма в высоту и 5,25 дюйма в ширину. Этот размер является обычным размером визитной карточки 3 на 5 дюймов плюс дополнительное пространство по краям на случай, если принтеру потребуется немного обрезать края — это также называется выпуском за обрез.Выберите CMYK в поле «Режим» и установите разрешение файла 300 точек на дюйм или выше.
Щелкните инструмент «Текст» на панели инструментов Photoshop. Щелкните внутри открытого документа, чтобы ввести свое полное имя, адрес, номер телефона, адрес веб-сайта и адрес электронной почты в отдельных строках слева или справа от визитной карточки. Также добавьте любую контактную информацию в социальных сетях. Выделите текст и щелкните окно «Символ», чтобы изменить шрифт по своему вкусу. Щелкните окно «Абзац», чтобы отрегулировать выравнивание (влево, вправо, по центру), если хотите.
Щелкните внутри открытого документа, чтобы ввести свое полное имя, адрес, номер телефона, адрес веб-сайта и адрес электронной почты в отдельных строках слева или справа от визитной карточки. Также добавьте любую контактную информацию в социальных сетях. Выделите текст и щелкните окно «Символ», чтобы изменить шрифт по своему вкусу. Щелкните окно «Абзац», чтобы отрегулировать выравнивание (влево, вправо, по центру), если хотите.
Нажмите «CTRL + O», чтобы открыть новый файл, и найдите файл изображения на вашем компьютере, который содержит логотип вашей компании. Нажмите «Открыть», чтобы отобразить логотип внутри Photoshop. Щелкните и перетащите изображение логотипа в файл визитной карточки. Расположите логотип там, где вы хотите, чтобы он отображался на визитной карточке.
Снова щелкните инструмент «Тип», чтобы добавить новый текстовый блок. Введите девиз вашей компании или другую строчку для описания вашего бизнеса. Опять же, скорректируйте текст с помощью окон «Символ» или «Абзац».

 Современный способ поделиться данными, в том числе контактами, видео, изображениями, ссылками. Клиенту достаточно отсканировать код, чтобы получить доступ ко всей информации.
Современный способ поделиться данными, в том числе контактами, видео, изображениями, ссылками. Клиенту достаточно отсканировать код, чтобы получить доступ ко всей информации.  Вы можете добавить любой текст и разные форматы логотипа, созданного на Logaster.
Вы можете добавить любой текст и разные форматы логотипа, созданного на Logaster. 
 Увеличивайте, уменьшайте и размещайте в нужном порядке, пока не добьетесь нужного результата.
Увеличивайте, уменьшайте и размещайте в нужном порядке, пока не добьетесь нужного результата.  Причина в том, что на мониторе мы видим краски в модели RGB, а офсетная печать использует стандарты модели CMYK. Помните об этом при верстке, выборе цвета текста и иллюстраций
Причина в том, что на мониторе мы видим краски в модели RGB, а офсетная печать использует стандарты модели CMYK. Помните об этом при верстке, выборе цвета текста и иллюстраций Это необходимо для того, чтобы при обрезке бумаги не было белых краев из-за очень небольших различий в том, где лезвие разрезает карточки.
Это необходимо для того, чтобы при обрезке бумаги не было белых краев из-за очень небольших различий в том, где лезвие разрезает карточки. Обычно его помещают на обороте или на второй странице двухстраничной визитной карточки.
Обычно его помещают на обороте или на второй странице двухстраничной визитной карточки.
Leave a Comment