Лучшие сайты для дизайнеров: Сайты для дизайнеров — подборка самых полезных
28.01.2021 


 Разное
Разное
60 классных сайтов для дизайнеров
16.11.2017
И Дизайн
Комментариев нет
467
Вдохновляющие, информативные, удобные — здорово, когда такие инструменты находятся под рукой.
Дизайн
abduzeedo.com — отличный сайт про логотипы и дизайн вообще. Причем с подробными объяснениями.
freelanceswitch.com — сообщество всех внештатных дизайнеров для работы за рубежом.
free-lance.ru — подобное же сообщество дизайнеров в русском варианте. Предложения появляются практически каждый час, так что вперед.
davidairey.com — сайт дизайнера Дэвида Эрейа (David Airey). Здесь он делится своим опытом в сфере графического и лого-дизайна.
behance.net — сайт, собравший в себе портфолио художников, дизайнеров и людей искусства со всего мира. Честно говоря, по-настоящему вдохновляющий сайт.
designiskinky.net — австралийский сайт о дизайне. Сфокусирован только на новостях дизайна. В общем, сайт только про дизайн и еще раз дизайн.
freelancefolder.com — фрилансерское блог-сообщество с регулярными и очень полезными статьями о том, как лучше организовать работу вне штата.
bittbox.com — сайт, посвященный всем дизайнерским нуждам. Текстуры, кисти, узоры, а также консультация всех желающих. И все это абсолютно бесплатно, как мы любим.
vandelaydesign.com — собрание очень хороших статей из медиаресурсов. Особенно понравится этот сайт веб-дизайнерам.
youthedesigner.com — этот сайт полон разнообразных статей о графическом дизайне. Очень незаурядный.
designyoutrust.com — ежедневный дизайнерский журнал, публикующий статьи о новых направлениях в дизайне, новости и события, отличные дизайнерские портфолио и выборочные, тщательно отсортированные дизайнерские проекты со всего мира.

thedieline.com — крутой сайт, представляющий лучшие работы в дизайне упаковки. Организуют одноименную премию за лучшую упаковку. Авторитет, одним словом.
logopond.com — все о логотипах. Отличных примеров хоть пруд пруди.
bangbangstudio.ru — качественный российский сайт для иллюстраторов с очень интересными работами.
logodesignlove.com — сайт, сфокусированный только на логотипах. Его название говорит само за себя. Регулярные новости и ресурсы.
Веб-дизайн
noupe.com — отличный сайт о веб-дизайне и веб разработках.
smashingmagazine.com — здесь есть информация обо всем, что нужно как начинающему разработчику, так и профессионалу в области дизайна.
alistapart.com — еще один островок в море блогов, посвященных веб-дизайну. Очень хорошие и полезные статьи от самых разных авторов.

webappers.com — блог, содержащий множество исходников, распространяемых по принципу open-source и предназначенный для веб-разработчиков и дизайнеров.
happycog.com — на этом сайте его создатели публикуют свои собственные красивые веб-сайты и делятся лучшими из своих идей.
webdesignerwall.com — каждый дизайнер должен знать, пусть даже если он не интересуется веб-дизайном.
Ресурсы
designfloat.com — сайт по типу сайта digg.com, только на тему дизайна.
psd.tutsplus.com — сайт с очень хорошими пошаговыми уроками по веб-дизайну, как для новичков, так и для профессионалов.
bluevertigo.com.ar
sxc.hu — один из самых крупных, любимых и бесплатных фотобанков интернета. Хороший выбор изображений любого качества и тематики.
iconfinder.com — название сайта говорит само за себя.
 Если нужны иконки, вам сюда.
Если нужны иконки, вам сюда.dafont.com — более 11 000 шрифтов на любой вкус.
colourlovers.com — один из самых крупных ресурсов с огромной коллекцией цветовых сочетаний, которые можно сохранить в любом удобном для вас формате.
Подборки
thefwa.com — главным образом, здесь собраны флэш-сайты в очень высоком качестве. Вдохновляющая подборка.
cssmania.com — другие, но не менее привлекательные подборки CSS-сайтов.
cssremix.com — еще одна очень хорошая галерея из CSS-сайтов.
Флэш
labs.adobe.com — новые технологии и обновления от Adobe.
coenraets.org — блог для разработчиков во Flex.
flasher.ru — один из крупнейших форумов для людей, делающих работы на флэше. Огромное количество охваченной тематики, советы, вакансии, уроки, активные завсегдатаи — что ещё нужно любителю творить на флэше.
Типографика
ilovetypography.com — название говорит само за себя. Обязательно зайдите и вам понравится.
typographe.com — сайт про типографику по-французски. Что-то в нем есть. Что-то французское.
slanted.de — а это крупный немецкий сайт о типографике. Много теории, примеров и полезных советов.
paratype.ru
Видео и анимация
fubiz.net — замечательный, ежедневно обновляющийся блог с великолепными статьями о всем новом и интересном в дизайне. Безусловно, в закладки.
motionographer.com — международный ресурс для профессиональных аниматоров.
videocopilot.net — сайт предоставляет бесплатные консультации по специальным видео-эффектам.
fxguide.com — крупное сообщество о видео. Никогда ничего не пропускает.
motionworks. com.au — сайт Джона Дикенсона (John Dickinson). Просто вдохновляющий сайт.
com.au — сайт Джона Дикенсона (John Dickinson). Просто вдохновляющий сайт.
animator.ru — русский аналоговый сайт про видео и анимацию. Ежедневные новости, хорошие работы, книги. В общем, сайт работает по типу все включено.
Персональные дизайнерские блоги
elliotjaystocks.com
veerle.duoh.com — один из самых красивых блогов в сети. Очень подробные статьи, профессиональные консультации. Рекомендуем всем дизайнерам.
snook.ca — блог графического дизайнера, разработчика, писателя, лектора Джонатана Снука (Jonathan Snook). Полезные советы, хитрости графического и веб дизайна и многое другое.
stuffandnonsense.co.uk — пожалуй, один самых-самых лучших блогов о веб-дизайне в мире.
blogof.francescomugnai.com — просто вдохновляющий и красивый блог итальянского дизайнера Francesco Mugnai.
lysergid.
 com — хороший французский блог. Качественные статьи, свежий дизайн.
com — хороший французский блог. Качественные статьи, свежий дизайн.blog.iso50.com — отличный блог графического дизайнера Скотта Хэнсена (Scott Hansen).
blogs.adobe.com — блог графического дизайнера Джона Нэка (John Nack). Полные, подробные статьи о графике и пакете Adobe.
weebls-stuff.com — ребята флэш-аниматоры создали свой сайт, куда выкладывают свои потрясающие творения. Прилипчивые, забавные, веселые мелодии и мультики.
Разное
flickr.com — огромная социальная сеть, где миллионы людей каждый день делятся своими фотографиями. Здесь можно найти как начинающих фотографов, так и мэтров этой профессии.
hypebeast.com — модный журнал о дизайне и культуре.
tumblr.com — здесь вы найдете великое множество блогов обо всем. Очень полезный и интересный сайт.
coloribus.com — место, где собрана только самая популярная и качественная реклама со всего мира.
Рекомендуемые записи
30 лучших сервисов для web-дизайнеров на все случаи жизни
{«id»:95314,»url»:»https:\/\/tjournal.ru\/art\/95314-30-luchshih-servisov-dlya-web-dizaynerov-na-vse-sluchai-zhizni»,»title»:»30 \u043b\u0443\u0447\u0448\u0438\u0445 \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432 \u0434\u043b\u044f web-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u0432 \u043d\u0430 \u0432\u0441\u0435 \u0441\u043b\u0443\u0447\u0430\u0438 \u0436\u0438\u0437\u043d\u0438″,»services»:{«vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/tjournal.ru\/art\/95314-30-luchshih-servisov-dlya-web-dizaynerov-na-vse-sluchai-zhizni&title=30 \u043b\u0443\u0447\u0448\u0438\u0445 \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432 \u0434\u043b\u044f web-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u0432 \u043d\u0430 \u0432\u0441\u0435 \u0441\u043b\u0443\u0447\u0430\u0438 \u0436\u0438\u0437\u043d\u0438″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»facebook»:{«url»:»https:\/\/www.

8 лучших бирж фриланса для дизайнеров
Просмотров 4.5k.
Некоторые пользователи на своих увлечениях получают профессиональные навыки, но иногда недооценивают свои возможности.
В частности, многие увлекаются графикой и хорошо разбираются в Фотошопе, но даже не пытаются найти работу в интернете, хотя заказов в этой нише очень много.
Биржи фриланса для дизайнеров помогут найти заказчиков, а возможно и постоянных клиентов. Чем раньше вы зарегистрируетесь на них, тем быстрее начнут приходить заказы.
Более того, чтобы получать как можно больше заказов, нужно использовать сразу несколько бирж. Сейчас мы расскажем, где искать работу дизайнеру в интернете.
Лучшие Фриланс биржи
Услуги веб дизайнеров постоянно пользуются спросом, а посмотрев на проекты заказчиков, вы точно перестанете недооценивать свои навыки.
Ищите заказы на лучших биржах фриланса для дизайнеров:
Illustrators – ежедневно на этой бирже иллюстраторов добавляются новые заказы. Чаще всего, это создание разных логотипов, мультяшных картинок, создание элементов дизайна сайта и многое другое.
Logopod – оригинальный способ заработка для дизайнеров предлагает данная биржа. Здесь можно выставлять на продажу разные логотипы, созданные специально под домены. Домены обходятся в 100-350 рубелей, а за одну продажу можно выручить в разы больше.
Здесь можно выставлять на продажу разные логотипы, созданные специально под домены. Домены обходятся в 100-350 рубелей, а за одну продажу можно выручить в разы больше.
Чтобы продавать домены, нужно заранее составить договор с регистратором по удаленной смене владельца доменного имени. Для этого нужно составлять заявление и заверить его у нотариуса, подробнее узнайте у выбранного регистратора.
Russiancreators – ещё одна биржа веб дизайнеров, где постоянно появляются разнообразные заказы. Клиенты могут платить вам за создание элементов сайта, красивое оформление меню, дизайны разных товаров и так далее.
Dlance – специализированная биржа для продажи готовых дизайнов сайтов. Если вы умеете создавать и верстать шаблоны под разные движки, то это лучший сервис по их продаже. Пройдите обычную регистрацию и предлагайте купить свои работы.
Prohq – одна из немногих бирж, которая подойдет для творческих людей с разным направлением деятельности. Будь вы веб дизайнером, иллюстратором или даже художником, здесь вы обязательно найдете клиентов.
Будь вы веб дизайнером, иллюстратором или даже художником, здесь вы обязательно найдете клиентов.
Weblancer – общая биржа фриланса, где подходящие заказы смогут найти и дизайнеры. В разделе с анимациями, графикой и фотографией, постоянно добавляются проекты для дизайнеров. Благодаря работе администрации, обманы здесь исключены.
FL – популярнейшая фриланс биржа в Рунете, с самым большим количеством клиентов. Работы здесь реально много, но стать победителем в конкурсе исполнителей не так просто, так как желающих тоже достаточно.
Профессиональные навыки веб дизайнера могут приносить серьезную прибыль и, не стоит забывать, что творческие люди могут неплохо зарабатывать на продаже готовых изображений.
Для этого созданы отдельные биржи, о которых мы рассказывали, описывая заработок на продаже фотографий. Даже если вы умеете рисовать абстракции или мультяшные картинки, в фотобанках их можно будет выставить на продажу.
Вам также будет интересно:
— Фриланс биржи для юристов, дизайнеров
— Работа копирайтером в штате
— Как разбогатеть журналисту в интернете?
ТОП 12 лучших трендов веб-дизайна в 2020 году (50 фото)
В данной статье, мы на основе своего опыта, а также на основе технологических и культурных изменений в мире, сделали предположение о тенденциях, которые будут доминировать в мире веб-дизайна на протяжении этого года. Мы постарались собрать только лучшие тренды и самые стильные дизайнерские тенденции, которые будут преобладать в 2020 году.
Мы постарались собрать только лучшие тренды и самые стильные дизайнерские тенденции, которые будут преобладать в 2020 году.
2020 год уже наступил и набирает свои обороты: потребительский рынок оживает после новогоднего ажиотажа, любители отдохнуть возвращаются из своих отпусков. Самое время проследить за тенденциями веб-дизайна и графического дизайна и внести их в свои проекты и продукты. Ведь следование тенденциям дизайна сделает ваш продукт современным, свежим и желанным для целевой аудитории. И важно оперативно следить за всеми трендами в мире дизайна и следовать за ними, ведь тенденции приходят и уходят, а неправильно сделанный выбор может вызвать много проблем и дорого вам обойтись. Это ужасно осознать, что потратили много времени на разработку фирменного стиля, а он уже устарел.
1. Градиенты 2.0
Ультра-минимализм долгое время доминировал в веб-дизайне. Стремясь максимально упростить и уменьшить всё визуально, дизайнеры «вырезали» всё лишнее, оставляя только самое необходимое. Благодаря этому все интерфейсы и продукты стали похожими, без окраски и с большим количеством пустого пространства. Но в 2018 году всем это наскучило, и на смену минимализму пришли градиенты, которые стали очень популярны. Добавляя глубину макетам, они делают их более сочными и привлекательными, а также позволяют использовать фирменные цвета бренда.
Благодаря этому все интерфейсы и продукты стали похожими, без окраски и с большим количеством пустого пространства. Но в 2018 году всем это наскучило, и на смену минимализму пришли градиенты, которые стали очень популярны. Добавляя глубину макетам, они делают их более сочными и привлекательными, а также позволяют использовать фирменные цвета бренда.
В 2020 году градиенты перешли на качественно новый уровень. Они могут быть как едва различимыми, с использованием приглушенных цветов, так и яркими, сочными. Основная особенность новых градиентов — это простота и использование одного или максимум двух оттенков.
Градиенты являются прекрасным средством для создания уникального графического дизайна: их можно использовать в оформлении фона, фильтра для изображений или в качестве акцента для отдельных элементов, например кнопок. Использование градиента в оформлении фона пользовательского интерфейса, создает завораживающую глубину, которая сразу запоминается в памяти. Еще один плюс такого оформления: градиенты всегда хорошо и одинаково смотрятся на всех устройствах и экранах, включая смартфоны.
Еще один плюс такого оформления: градиенты всегда хорошо и одинаково смотрятся на всех устройствах и экранах, включая смартфоны.
2. Абстрактные иллюстрации
За последний год мы увидели настоящий взрыв различных иллюстраций, в 2020 году они займут центральное место в трендах веб-дизайна. Все крупные компании, которые следую тенденциям дизайна уже перешли на использование иллюстраций на своих сайтах и социальных сетях. Такие изображения запоминаются сразу и становятся визитной карточкой бренда или определенного продукта. Их скопировать невозможно – каждая иллюстрация уникальна, в отличии от цветовой схемы или используемого шрифта.
Именно абстрактные иллюстрации займут центральное место в трендах этого года, так как простые изображения уже приелись, и чтобы запомниться брендам пришлось создавать все более и более абстрактные изображения. Благодаря этому продукт будет выделяться, запоминаться и эффективней продаваться.
Главное не забывать, что ваша аудитория должна понимать в этих иллюстрациях, что вы им хотите сказать и показать. Иначе, если дизайнер в процессе рисования увлечется, то изображение получится слишком абстрактным, и никто не сможет понять, что он имел в виду. Это будет просто произведение искусства, а не инструмент для взаимодействия с аудиторией.
Иначе, если дизайнер в процессе рисования увлечется, то изображение получится слишком абстрактным, и никто не сможет понять, что он имел в виду. Это будет просто произведение искусства, а не инструмент для взаимодействия с аудиторией.
3. Жирные шрифты
Посещая сайт любой современной компании, которая движется в трендах дизайна, вы первым делом заметите заголовок страницы. Конечно, крупные заголовки в начале страницы сайта это не новинка, но тенденции идут к утяжелению и укрупнению шрифтов. В 2020 году в тренд входят заголовки, оформленные тяжелыми жирными шрифтами, которые придают надписи больший визуальный смысл и направляет читателя первым делом на себя. Такой подход к дизайну придает сайтам современный эстетический вид.
Использование жирного шрифта компанией Samsung в рекламе своих продуктов
Большие тяжелые шрифты отлично подходят для создания контраста и визуальной иерархии элементов в графическом дизайне. Это улучшает читаемость и понимание текста и послания, заложенного в нем.
Это улучшает читаемость и понимание текста и послания, заложенного в нем.
Но при использовании такого шрифта важно не злоупотреблять, иначе дизайн будет перегружен и непонятен конечному пользователю. Вот несколько советов при использовании жирных шрифтов в дизайне:
- Большое количество текста, выполненного большим жирным шрифтом, может отпугивать тех, кто решиться ее читать. Используйте такой шрифт в коротких заголовках или отдельных фрагментах текста.
- Такой текст лучше использовать на контрастном фоне, он должен четко виден и читаться, тогда он точно выполнит возложенные на него функции.
- Лучше использовать простые шрифты без засечек, которые легко масштабируются без потерь в читаемости.
4. Геометрические фигуры
Геометрические фигуры – это простой, но одновременно мощный способ, для создания более привлекательных графических макетов и дизайнов. Самое распространенное использование таких фигур, это разделители блоков и секций сайта.
В 2020 году геометрические фигуры, также, как и градиент, перейдут на качественно новый уровень исполнения. Дизайнеры в своих макетах будут придумывать и изобретать новые способы их использования, для максимальной эффективности итогового дизайна.
Используя геометрические фигуры в веб-дизайне можно создавать определенные посылы и стили, например:
- Мягкие фигуры легко помогут создать модный футуристический стиль
- Острые линии геометрических фигур придаю брутализм дизайну
Сочетание таких фигур с другими трендами этого года – с градиентом и жирным шрифтом, позволит создать эффективно работающий и запоминающийся дизайн.
5. Эмоциональный дизайн
Сегодня, акцент дизайна смещается в сторону эмоционального воздействия на потребителя. Компании переходят от нейтрального дизайна, к тому, который оказывает определенное эмоциональное воздействие. Оказалось, что совсем не трудно вызвать у человека те или иные эмоции дизайном сайта или упаковки. И как показали тесты это положительно влияет на потребителей и продажи продукта в целом.
И как показали тесты это положительно влияет на потребителей и продажи продукта в целом.
Уже сейчас существует множество примеров от популярных дизайнеров использования эмоционального дизайна. Для этого они используют статичные изображения или веселые анимации которые на сайте взаимодействуют с посетителем.
6. Визуализация данных
Людям намного легче воспринимать подаваемую информацию в виде визуальных иллюстраций, вместо текста или сухих цифр. Такие изображения сразу бросаются в глаза, а информация, транслируемая в них, запоминается надолго. Именно поэтому сейчас так важно использовать этот тренд в веб-дизайне, ведь стоимость привлечения нового клиента растет с каждым годом и необходимо использовать все средства для этого.
7. Видео на фоне
В последние годы в интернете произошел настоящий бум развития видео контента. Всем нравится смотреть видеоролики, а не читать текст. Это быстро удобно и не требует абсолютно никаких усилий. Поэтому этот тренд перекочевал и в веб-дизайн. И в этом году он будет актуален: все устали от статических фонов на сайтах, все хотят движение и динамику. Благодаря видео дизайнеры могут создать определенные эмоции, сравнимые просмотром настоящего кино.
Поэтому этот тренд перекочевал и в веб-дизайн. И в этом году он будет актуален: все устали от статических фонов на сайтах, все хотят движение и динамику. Благодаря видео дизайнеры могут создать определенные эмоции, сравнимые просмотром настоящего кино.
В этом году увеличится количество сайтов с видеозаставками на фоне, ведь видео делает страницу сайта более живой и динамичной. Это привлекает внимание пользователей, они просматривают ролики и понимают посыл дизайнера, который он хотел показать. Видеоклипы на фоне первого экрана сайта могут быть размером всего от нескольких секунд, до полноразмерного клипа со звуком и глубоким смыслом. И не стоит бояться долго загрузки, ведь скорость доступа к интернету с каждым годом растет, поэтому это не будет проблемой для пользователей.
8. Использование 3D-объектов
Ранее, трехмерные объекты использовались только в компьютерных играх и видеороликах. С развитием технологий появилось много вариантов создания интересных 3D-объектов для использования в дизайне продукции, веб-дизайне и графическом дизайне. Дизайнеры все чаще использую трехмерные и псевдотрехмерные объекты для добавления реалистичности макетам. Такие элементы дизайна прекрасно сочетаются с градиентами и жирными шрифтами, прекрасно отображаясь в дизайне как на компьютерах, так и на мобильных устройствах. В 2020 году они также будут в числе основных трендов современного дизайна.
Дизайнеры все чаще использую трехмерные и псевдотрехмерные объекты для добавления реалистичности макетам. Такие элементы дизайна прекрасно сочетаются с градиентами и жирными шрифтами, прекрасно отображаясь в дизайне как на компьютерах, так и на мобильных устройствах. В 2020 году они также будут в числе основных трендов современного дизайна.
9. Использование прокрутки
Развитие веб-технологий позволяют создавать все более интересные анимации на сайтах, страницы веб-ресурса начинают все больше взаимодействовать с пользователями. Благодаря использованию прокрутки страницы дизайнеры создают захватывающие анимации, которым управляет пользователь, находясь на странице. Посетитель сайта прокручивает страницу запуская анимацию контента, и благодаря этому можно дизайном донести смысл и посыл. Такой контент сразу запоминается, благодаря динамике и понятной визуализации. Такой веб-дизайн еще больше начинает выполнять свою продающую функцию.
На сайте Apple прокрутка активирует милейшую анимацию.
10. Темная тема
Последний год стал настоящим взрывом темных тем, после введения таковой в последние версию операционных систем Apple. Изначально темный режим задумывался как защита для глаз от яркого свечения экранов мобильных устройств, а также как способ сократить расход заряда батареи. После них такие темы начали внедрять все производители приложений и дизайнеры в своих макетах.
При создании дизайна в темных тонах, тщательно продумайте взаимодействие его с пользователями. Тут важно не переборщить, иначе дизайн будет отпугивать пользователей, что скажется на финансовом состоянии компании. Также в некоторых тематиках сайтов и продуктов такой дизайн может быть противопоказан, поэтому не забудьте произвести тестирование перед запуском.
11. Максимальная персонализация
Стоимость привлечения нового клиента растет с каждым годом, поэтому важно подстраиваться под каждого клиента, чтобы тот чувствовал индивидуальный подход. Сегодня практически все крупные бренды предлагают своим посетителям персонализированный контент, от музыкальных подборок до индивидуальных корзин покупок в интернет-магазинах. В дизайне также стоит придерживаться данного тренда, хоть для многих это окажется слишком сложно и дорого. В последующих годах этот тренд будет только усиливаться, ведь мы все так любим чувствовать себя уникальными.
Сегодня практически все крупные бренды предлагают своим посетителям персонализированный контент, от музыкальных подборок до индивидуальных корзин покупок в интернет-магазинах. В дизайне также стоит придерживаться данного тренда, хоть для многих это окажется слишком сложно и дорого. В последующих годах этот тренд будет только усиливаться, ведь мы все так любим чувствовать себя уникальными.
12. Проектирование систем
Современный дизайн – это скорость и качество. Разработчики и дизайнеры должны создавать быстро, не теряя при этом качества продукта. А так как обычно один разрабатываемый дизайн или продукт должен быть выпущен сразу на нескольких платформах, то возникают трудности с переносом и последующими обновлениями.
Поэтому в 2020 году дизайнеры будут стараться внедрить системный подход к проектированию и созданию дизайна. Будут создаваться специальные сиcтемы проектирования, благодаря которым разработчики смогут сократить число рутинных операций, и создавать сразу проект для нескольких платформ.
Итог
Про некоторые тенденции, представленные в этой статье, вы наверняка уже слышали, а некоторые будут в новинку. Но не спешите сразу внедрять все эти тенденции в свой дизайн.
В независимости от тенденций и трендов веб-дизайна, важно помнить, что главная задача любого графического дизайна – это помогать пользователям быстро ориентироваться в продукте и доносить смысл и чувства. Юзабилити и моду нужно уметь совмещать, иначе дизайн будет хоть и модным и современны, но он не будет выполнять свою первостепенную миссию. Хорошо взвешивайте все тренды, и используйте только те, которые будут помогать пользователям, повышая их пользовательский опыт.
Подборка из 21 бесплатных ресурсов для дизайнера
Создание сайта или продукта с хорошим дизайном обычно дело не из дешевых. Вы знаете, что хотите создать дизайн, который будет выглядеть хорошо, но как же это сделать, если бюджет ограничен? Пока нет альтернативы найму крутого дизайнера, есть способы создать нечто стоящее и при этом хорошо сэкономить на мелочах – например, подобрать бесплатные шрифты, иконки, фото, настроить цветовую схему.
В этом посте собраны 21 наших любимых бесплатных (или почти бесплатных) дизайн-ресурсов. Они помогут сделать ваш следующий проект визуально ярким, пригодятся как новичку, так и профессионалу.
Стоковые фотографии
Стоковые фото и видео стоят дорого. И хотя они являются ключевым медиа-контентом для использования в сайтах, презентациях, разных промо-материалах, очень немногие стартапы могут себе позволить тратить сотни долларов на изображения с ограниченной лицензией.
Если вы нашли себя в этом описании, попробуйте эти сайты с бесплатными (или дешевыми) стоковыми фотографиями, которые на самом деле классные, совсем непохожие на те, которыми пестрили деловые брошюры 90-х.
Управление пользовательским опытомВы научитесь анализировать и улучшать клиентский опыт, создавать продукты и предоставлять сервисы, нужные клиентам, внедрять сервисные инновации
Забронировать местоPexels
Все фото на Pexels можно использовать бесплатно в личных и коммерческих нуждах в рамках лицензии Creative Commons Zero (CC0). Сейчас там 30 000+ стоковых фото на сайте, и каждый месяц коллекция пополняется примерно 300 новыми фото.
Сейчас там 30 000+ стоковых фото на сайте, и каждый месяц коллекция пополняется примерно 300 новыми фото.
Unsplash
Upsplash изначально развивался как побочный проект команды Crew. Он буквально спас компанию, когда она была всего в нескольких неделях от гибели. Сейчас это отдельный ресурс для дизайнера, который ежедневно пополняется новыми качественными фотографиями. Если интересно, ознакомьтесь с вдохновляющей историей Unsplash здесь.
Stock Up
Сайт Stock Up предлагает 15 000+ проиндексированных фото из более, чем 30 разных стоковых хранилищ, таких как Life of Pix и Splitshire. Большая часть фото распространяется под лицензией Creative Commons Zero (CC0), но всегда перед использованием нужно проверять конкретно каждое фото на предмет ограничений.
Coverr
На Coverr вы найдете красивые, бесплатные видео для своей домашней страницы. Просто скачайте любимое видео, загрузите его, добавьте соответствующий код на сайт. Каждый понедельник коллекция пополняется 7 новыми видео.
Каждый понедельник коллекция пополняется 7 новыми видео.
Skuawk Public Domain Photos
Если вы ищите высокохудожественные изображения, вы найдете их на Skuwak Public Domain Photos. Эта коллекция более ограничена по сравнению с другими фотосайтами, но если вы ищете качественную эстетику, этот сайт – скрытая жемчужина.
Death to Stock
Death to Stock – это простой ресурс стоковых фото, где вы найдете “пачки” фотографий, каждая на определенную тему. Зарегистрируйтесь и получайте коллекции фото прямо на свою почту. Вы можете оформить и премиум-подписку, получив доступ ко всем 1500+ фото и видео на сайте.
Stocksnap
Команда Snappa создала StockSnap, и результатом стали тысячи фотографий, которые можно использовать бесплатно под лицензий Creative Commons Zero (CC0). Можно смотреть популярные запросы поиска на сайте, сортировать фотографии по дате, популярности, просмотрам, скачиваниям и т. д.
д.
Pixabay
Качество фотографий на Pixabay немного страдает, но зато выбор куда больший – у вас есть около миллиона фотографий. Все изображения и видеоролики на этом сайте распространяются под лицензией Creative Commons Zero (CC0), так что вы можете бесплатно их скачивать, редактировать, распространять и использовать без каких-либо затрат. Кроме того, на этом сайте есть и иллюстрации в векторном формате.
Burst
Burst запустился не так давно, и на нем уже более 1000 красивых бесплатных изображений. Этот ресурс существует специально, чтобы помочь в создании более визуально привлекательных сайтов, продуктов и маркетинговых кампаний. Большая часть фото, которые вы найдете на этом ресурсе, были сделаны внутренней командой, и подходят под разные бизнес-темы. На этом ресурсе даже есть глубокие анализы разных кейсов, в помощь вашему соб
20 самых полезных сайтов для графических дизайнеров и веб-дизайнеров
Лучшие сайты для дизайнеров
Графические и веб-дизайнеры путешествуют по сети в поисках качественного дизайна для своих целей. Мы упростили их жизнь, собрав некоторые из 15 лучших полезных веб-сайтов, которые могут использоваться графическими дизайнерами для создания своих веб-сайтов. Иконки, шаблоны веб-дизайна, баннеры, кнопки и все остальное легко доступны, все, что вам нужно сделать, это загрузить их и использовать в своих проектах, чтобы сделать вашу работу более точной и качественной.Иногда клиентам требуются самые безумные вещи, такие как другая текстура фона, изменение размера кнопок или даже простой значок. Вы можете просмотреть нашу коллекцию удивительных бесплатных материалов, которые можно легко загрузить, а предварительный просмотр очень прост, поскольку это уже готовые шаблоны и значки. Однако, если вам требуется некоторая настройка некоторых значков, вы можете связаться с дизайнерами, посетив их веб-сайты, и они находятся на расстоянии одного клика. Удачного проектирования.
Мы упростили их жизнь, собрав некоторые из 15 лучших полезных веб-сайтов, которые могут использоваться графическими дизайнерами для создания своих веб-сайтов. Иконки, шаблоны веб-дизайна, баннеры, кнопки и все остальное легко доступны, все, что вам нужно сделать, это загрузить их и использовать в своих проектах, чтобы сделать вашу работу более точной и качественной.Иногда клиентам требуются самые безумные вещи, такие как другая текстура фона, изменение размера кнопок или даже простой значок. Вы можете просмотреть нашу коллекцию удивительных бесплатных материалов, которые можно легко загрузить, а предварительный просмотр очень прост, поскольку это уже готовые шаблоны и значки. Однако, если вам требуется некоторая настройка некоторых значков, вы можете связаться с дизайнерами, посетив их веб-сайты, и они находятся на расстоянии одного клика. Удачного проектирования.
- Бесплатные стоковые фото сайты для дизайнеров
- Бесплатные векторные иллюстрации, веб-сайты для графических дизайнеров
- UI Интерфейс веб-сайтов для веб-дизайнеров
- Адаптивные мобильные шаблоны сайтов для веб-дизайнеров
- Бесплатные файлы PSD, дизайн веб-сайтов для дизайнеров
- Бесплатные шаблоны, bgs, сайты плагинов для фотошопа
- Цветовая гамма сайтов для дизайнеров
- сайтов с бесплатными шрифтами для дизайнеров
- Сайты бесплатных иконок, png и gif
1. Веб-сайт UI Interface Design для веб-дизайнеров
Веб-сайт UI Interface Design для веб-дизайнеров
UICloud — проект, созданный Double-J Design. Он собирает лучшие дизайны элементов пользовательского интерфейса из Интернета со всего мира и предоставляет вам поисковую систему, чтобы вы могли найти лучший элемент пользовательского интерфейса, который вам нужен. Мы стремимся создать крупнейшую платформу для дизайнеров, чтобы продемонстрировать свои лучшие дизайны пользовательского интерфейса, а для разработчиков, чтобы легко и быстро получить лучшие элементы пользовательского интерфейса для своего проекта.
Посетить веб-сайт — UI Cloud
2.Сайт бесплатных фото и иллюстраций для дизайнеров
Вы можете найти бесплатные фотографии, бесплатные изображения, стоковые фотографии и стоковые иллюстрации. Этот сайт — мечта каждого дизайнера, так как у них есть бесплатные изображения практически во всех категориях и темах. Если вы хотите поделиться своими фотографиями, вы также можете загрузить их после повторной регистрации на их веб-сайте.
Посетить веб-сайт — Freeimages
3. Бесплатные стоковые фотографии, векторная графика и графический сайт для дизайнеров
GoGraph предлагает гибкие бесплатные стоковые фотографии, векторы, иллюстрации, графику и видеоматериалы по низким ценам.Покупайте и скачивайте стоковые изображения сразу. Покупайте дешевые стоковые фотографии, фотографии и картинки без лицензионных отчислений и сразу же скачивайте файлы изображений. GoGraph также предлагает векторные иллюстрации в формате EPS, цифровые графические изображения, клип-арт, видеоматериалы и анимационные видеоролики.
Посетить веб-сайт — Gograph
4. Бесплатные стоковые фото на сайте для дизайнеров
Pexels предоставляет высококачественные и совершенно бесплатные стоковые фотографии под лицензией Creative Commons Zero (CC0).Все фотографии хорошо помечены тегами, доступны для поиска, а также их легко найти на наших страницах поиска. В настоящее время мы размещаем более 25 000 бесплатных стоковых фотографий. И каждый месяц будет добавляться не менее 3000 новых фотографий в высоком разрешении. Все фотографии взяты вручную из фотографий, загруженных нашими пользователями или с бесплатных веб-сайтов с изображениями.
И каждый месяц будет добавляться не менее 3000 новых фотографий в высоком разрешении. Все фотографии взяты вручную из фотографий, загруженных нашими пользователями или с бесплатных веб-сайтов с изображениями.
Посетить веб-сайт — Pexels
5. Сайт бесплатных стоковых изображений для дизайнеров
5 000+ высококачественных бесплатных стоковых фотографий из более чем 25 источников.Если теги не актуальны, вы можете добавить свои собственные теги к изображениям. Бесплатные высококачественные стоковые фотографии — это здорово. Но их очень сложно найти, потому что они не помечены и не разделены на категории. Мы добавили в Passel функцию, которая позволяет любому добавлять теги к изображениям. Это позволяет нам использовать силу сообщества, чтобы делать Passel лучше каждый день!
Посетить веб-сайт — Passel
6. Сайт бесплатных адаптивных мобильных шаблонов для веб-дизайнеров
W3layouts инициирован AgileIT, которые всегда верили и следовали Mobile First Design. Мы запустили w3layouts с целью сделать веб-сайт удобным для мобильных устройств. Загрузите шаблоны для создания мобильных и адаптивных веб-сайтов
Мы запустили w3layouts с целью сделать веб-сайт удобным для мобильных устройств. Загрузите шаблоны для создания мобильных и адаптивных веб-сайтов
Посетите веб-сайт — W3layouts
7. Сайт бесплатных подарков для дизайнеров
Это красивый веб-сайт, на котором собраны такие бесплатные вещи, как значки, наборы пользовательского интерфейса, оверлеи и многое другое. Это бухта сокровищ графического дизайнера.
Посетить веб-сайт — PSDDD
8. Сайт для дизайнеров с бесплатной графикой и веб-дизайном
Это блог, принадлежащий графическому дизайнеру Рафи.Он предлагает высококачественные PSD-файлы Photoshop. Он предлагает несколько полезных советов / руководств, чтобы помочь дизайнерам, которые заинтересованы в изучении / улучшении навыков дизайна.
Посетить веб-сайт — Graphics fuel
9. Ресурсы премиум-класса по графике и веб-дизайну
Мы создаем бесплатные и премиальные графические, дизайнерские и веб-ресурсы. Мы стремимся предоставить вам лучшее из лучших в каждом из наших прекрасно созданных ресурсов. Делитесь любовью, наслаждайтесь ею по своему желанию и не забудьте поделиться с нами своими отзывами, чтобы Pixeden стал вашим любимым местом для отдыха.Присоединяйтесь сейчас и подписывайтесь на нас, чтобы получать эксклюзивные бесплатные предложения и узнавать о наших премиальных планах и услугах от 6 долларов в месяц.
Мы стремимся предоставить вам лучшее из лучших в каждом из наших прекрасно созданных ресурсов. Делитесь любовью, наслаждайтесь ею по своему желанию и не забудьте поделиться с нами своими отзывами, чтобы Pixeden стал вашим любимым местом для отдыха.Присоединяйтесь сейчас и подписывайтесь на нас, чтобы получать эксклюзивные бесплатные предложения и узнавать о наших премиальных планах и услугах от 6 долларов в месяц.
Посетить веб-сайт — Pixeden
10. Дизайн узоров и плагин Photoshop для дизайнеров
Subtle Patterns создается и курируется Атле Мо. Тонкие шаблоны — это способ вернуть следующее (и текущее) поколение веб-дизайнеров и разработчиков или всех, кому нужны шаблоны высокого качества. Здесь вы можете найти удивительные плагины для фотошопа.Дизайнеры могут изменять цвет узоров в соответствии со своими страницами веб-дизайна.
Посетить веб-сайт — Тонкие узоры
11. Adobe Color — Лучшая цветовая схема сайта для дизайнеров
Adobe Color — это веб-приложение, используемое для экспериментов, создания и обмена цветовыми темами, которые вы используете в проекте. Вы можете выбрать веб-цвета, которые можно использовать на разных платформах и в разных браузерах. У вас есть цветовое колесо и цветовые схемы, поэтому у дизайнеров есть множество возможностей для работы.
Вы можете выбрать веб-цвета, которые можно использовать на разных платформах и в разных браузерах. У вас есть цветовое колесо и цветовые схемы, поэтому у дизайнеров есть множество возможностей для работы.
Посетить веб-сайт — Adobe Color CC
12. Простая цветовая гамма сайта для дизайнеров
С помощью этого сайта вы можете создать идеальную цветовую схему. Он очень прост в использовании и больше похож на цветовое тестирование, когда цвета работают на ваших веб-сайтах.
Посетить веб-сайт — Paletton
13. Сайт-генератор цветовых схем для дизайнеров
Coolors позволяет создавать, сохранять и делиться идеальной цветовой палитрой за несколько секунд.Это бесплатно для использования и доступно на телефонах IOS. Теперь вы можете создавать красивые цветовые схемы, которые всегда работают вместе. Точно настраивайте цвета, регулируя температуру, оттенок, насыщенность, яркость и многое другое. Экспортируйте палитры в несколько удобных форматов, таких как PNG, PDF, SCSS, SVG, или скопируйте постоянные URL-адреса. Создайте свой профиль и сохраните все свои цветовые схемы в порядке с именами и тегами.
Создайте свой профиль и сохраните все свои цветовые схемы в порядке с именами и тегами.
Посетить веб-сайт — Coolors
14. Fontspace — Бесплатный сайт шрифтов для дизайнеров
Просмотрите нашу коллекцию из почти 31 000 бесплатных шрифтов, которыми пользуются дизайнеры со всего мира.Новые шрифты загружаются регулярно. Дизайнеры также могут делиться своими шрифтами, зарегистрировавшись и загрузив свои дизайны.
Посетить веб-сайт — Font Space
15. Бесплатные векторные иконки для дизайнеров
Flaticon — крупнейшая поисковая система бесплатных иконок в мире. Самая большая база бесплатных иконок в форматах PNG, SVG, EPS, PSD и BASE 64. Доступно более 288 688 векторных иконок, сгруппированных в 5 117 пакетов, и их количество растет с каждым месяцем.
Посетить веб-сайт — Flaticon
16. Сайт для дизайнеров Icon Finder
Получите мгновенный доступ к самой большой в мире коллекции значков с помощью премиум-версии Iconfinder Pro. Вы можете разместить библиотеку значков в собственном пользовательском интерфейсе. Вы можете нанять лучших в мире дизайнеров иконок для своего следующего дизайна иконок. Вы также можете присоединиться к самому быстрорастущему сообществу профессиональных иллюстраторов.
Вы можете разместить библиотеку значков в собственном пользовательском интерфейсе. Вы можете нанять лучших в мире дизайнеров иконок для своего следующего дизайна иконок. Вы также можете присоединиться к самому быстрорастущему сообществу профессиональных иллюстраторов.
Посетить веб-сайт — Icon Finder
17.Сайт бесплатных иконок для дизайнеров
IconArchive — это профессиональная система поиска значков на основе тегов, содержащая более 500 000 значков для веб-разработчиков, конечных пользователей и художников-графиков. Также это источник вдохновения для новых дизайнерских идей и место, где можно насладиться красивыми иконками. Здесь вы можете легко собирать, систематизировать и делиться своими любимыми иконками. Если вы хотите настроить свой рабочий стол, вы можете загрузить значки для всех операционных систем, Win, Mac и Linux. Разработчики веб-сайтов или программного обеспечения, которым требуется индивидуальный дизайн иконок, могут искать здесь профессиональных художников.
Посетить веб-сайт — Архив значков
18. Бесплатный веб-сайт Icon pack для дизайнеров
Все значки созданы одним дизайнером, поэтому ваш пользовательский интерфейс будет выглядеть согласованно. Векторные иконки не объединены и сохранили формы. Выберите цвет, и мы сгенерируем перекрашенные версии вашего PNG или SVG. Получите код для вставки значка прямо в ваш HTML. С 2012 года мы каждый рабочий день создаем от 3 до 20 новых линейных и заполненных иконок. Вам нужна иконка? Отправьте свою идею.
Посетить веб-сайт — Icons8
19. Сайт для дизайнеров Find Icon
Как следует из названия, FindIcons.com — это поисковая машина по иконкам, которая помогает вам находить бесплатные иконки. У нас самая большая в мире база данных бесплатных значков с возможностью поиска, а сложная система фильтрации поиска и сопоставления результатов позволяет вам получить значок, который вам нужен для каждой задачи дизайна.
Посетить веб-сайт — Найдите значки
20. Веб-сайт бесплатных иконок и векторной графики для дизайнеров
Веб-сайт бесплатных иконок и векторной графики для дизайнеров
DryIcons — отличное хранилище ресурсов для веб-разработчиков и дизайнеров.Он предоставляет огромную коллекцию бесплатных значков, доступных в различных форматах и размерах, потрясающую векторную графику, уникальные и современные бесплатные шаблоны, созданные в соответствии со стандартами W3C, а также отличные руководства по разработке и дизайну. Работы DryIcons вносят заметный вклад в веб-сообщество — место, где каждый может найти что-то для себя.
Посетите веб-сайт — Dryicons
10 лучших веб-дизайнеров-фрилансеров для найма в 2020 году
Разве не было бы замечательно, если бы правильная одежда улучшила работу? Именно так работает веб-дизайн — он не только делает сайт красивым, но и увеличивает конверсию, продажи и удовольствие пользователей.Вы можете прочесть множество исследований, чтобы подтвердить это, но суть довольно проста: хороший веб-дизайн делает пользователей счастливыми, а счастливые пользователи с большей вероятностью подписываются, проверяют и просто продолжают нажимать.
В веб-дизайне задействовано множество нюансов: визуальный поток, теория цвета, пропорции, макет, типографика, изображения, психология пользователя и многое другое. Трудно найти хорошего внештатного дизайнера веб-сайтов, который знает, как применять каждый из них, поэтому мы подумали, что дадим вам фору, найдя и перечислив лучших доступных веб-дизайнеров-фрилансеров.
10 лучших веб-дизайнеров-фрилансеров на работу в 2020 году
—
1
2
Другой бизнес или реклама
Другое искусство или иллюстрация
3
Дизайн печати или упаковки
Как мы выбрали их в качестве лучших дизайнеров веб-сайтов?
–
Из всех лучших внештатных дизайнеров веб-страниц в мире, как мы вручную выбрали лучших, чтобы попасть в этот список? В 99designs наша задача — связать клиентов с лучшими дизайнерами для них, поэтому мы используем ряд систем для оценки, категоризации и ранжирования каждого веб-дизайнера-фрилансера по трем основным критериям:
1.Общее качество дизайна
by AneleyДля каждого веб-дизайнера в нашей базе данных у нас есть команда экспертов, которая лично оценивает их уровень квалификации. Помимо таких важных вещей, как внешний вид и удобство использования, мы также углубляемся в такие области, как концептуальное мышление, техническое исполнение и их знание принципов дизайна. Каждому дизайнеру присваивается рейтинг высшего, среднего или начального уровня, и клиенты могут легко увидеть этот уровень и выбрать дизайнера для работы в зависимости от своих потребностей и бюджета.
2.Опыт веб-дизайна
99designs также отслеживает эффективность каждого дизайнера в определенных категориях дизайна и отмечает их сильные стороны. Таким образом, мы можем порекомендовать не только лучших дизайнеров, но и лучших специалистов по логотипам, веб, футболкам и т. Д.
В приведенном выше списке все дизайнеры могут похвастаться впечатляющими достижениями в проектах по дизайну веб-страниц.
3. Профессионализм
Наконец, мы следим за тем, чтобы поведение нашего дизайнера соответствовало нашим профессиональным стандартам. Это включает в себя то, как они взаимодействуют с клиентами, соблюдают сроки и общаются в целом.
О чем думать при приеме на работу веб-дизайнера?
–
Веб-дизайн — обширная область. Прежде чем вы выберете дизайнера, это поможет сузить круг вопросов, которые конкретно вам нужны и нужны для вашего сайта. Получите более глубокий взгляд на свои цели в области веб-дизайна, задав себе следующие вопросы:
by DSKY- Как вы развиваете свой сайт? Веб-дизайн и разработка не обязательно выполняются одним и тем же человеком. Убедитесь, что вы понимаете процесс, чтобы составить соответствующий бюджет.
- Каким должен быть ваш сайт? Просмотрите портфолио дизайнеров и найдите стили, которые соответствуют вашим целям: профессиональным, игривым, смелым и т. Д.
- Есть ли у вашей отрасли особые потребности в веб-сайтах? Например, сайтам электронной торговли нужны страницы оформления заказа; есть ли у дизайнера опыт работы с ними?
- Вы предпочитаете определенный стиль изображения, например рисованные иллюстрации, пейзажную фотографию или видео? Вы уже определились с цветовым решением? Опять же, исследуйте портфолио дизайнеров на предмет соответствия стилям.
- Что пользователи (или данные) говорят о вашем текущем сайте? Сайтов, которые у вас были в прошлом? Есть ли какие-либо неурегулированные жалобы, которые вы хотели бы исправить? Какие из их любимых функций вы хотели бы сохранить?
Как только вы узнаете, какие области наиболее важны для вас, вы можете обратить на них внимание при анализе приведенных выше дизайнеров-фрилансеров. Поищите эти области в их портфолио, чтобы узнать, соответствуют ли они вашим потребностям.
Готовы ли вы нанять лучшего веб-дизайнера-фрилансера?
–
Думайте о веб-дизайне как о смазке, которая поддерживает бесперебойную работу вашего бизнеса.Независимо от того, насколько хороша ваша бизнес-стратегия, если презентация будет плохой, никто не воспримет это всерьез. Веб-дизайн не только «наряжает» ваш сайт, делая его более привлекательным — если все сделано правильно, он устраняет многие препятствия на пути конверсии, а также делает взаимодействие с вашим сайтом гораздо более увлекательным и приятным.
Хотите больше возможностей для выбора веб-дизайнера?
Найдите лучших внештатных дизайнеров веб-страниц для своего проекта.
6 лучших советов по дизайну веб-сайтов для начинающих и малого бизнеса в 2018 году
Успешный веб-сайт требует не только привлекательного дизайна, но и отличного содержания.Он должен быть спроектирован так, чтобы обеспечивать удобство для пользователей и в то же время позволять пользователям сразу понять общую тему сайта.
6 практических советов по дизайну веб-сайтов для малого бизнеса и начинающих
1. Всегда помните о визуальном дизайне
«Картинка говорит тысячу слов». Изображения могут передать реальную ценность контента, привлечь внимание пользователя и объяснить сложные концепции.
Мы очень наглядные существа. Подумайте об этом: что вы впервые увидели в этом блоге? слова или картинки? Нас легко привлекают изображения и мы дольше сохраняем информацию с них.
Советы:
- Изображения должны отображать цель продукта
- Показать основное изображение на домашней странице
- Используйте высококачественные изображения
- Выделите изображение продукта
- Улучшите визуальный дизайн интерфейса продукта
- Интегрируйте изображения в свой дизайн
Примечание: Не используйте для веб-дизайна только красивые, но неуместные изображения. Пользователи просто проигнорируют их. Вместо этого выберите изображения, которые показывают использование продукта и привлекают внимание пользователя выдающимся визуальным дизайном.
26 марта 2018 г. компания Google официально анонсировала обновление для мобильных устройств . Это обновление наказывает сайты, не оптимизированные для мобильных устройств.
Сейчас мы живем в обществе, которое не может быть без мобильных устройств. Когда пользователь просматривает ваш сайт на мобильном телефоне, он ожидает увидеть контент точно так же, как на настольном компьютере или ноутбуке. Это требует лучшего пользовательского интерфейса для пользователя. Итак, адаптивный дизайн — необходимый элемент каждого веб-сайта.
3. Богатый интерактивный дизайн
Превосходный интерактивный дизайн веб-сайта может доставить удовольствие пользователям и улучшить взаимодействие с пользователем. Mockplus помогает быстро создавать интерактивные прототипы веб-страниц и делать дизайн вашего веб-сайта более привлекательным для пользователей.
Советы:
- Используйте контраст в дизайне
- Будьте последовательны
- Используйте соответствующие динамические эффекты
- Избегайте дизайна всплывающих окон
- Создайте превосходный дизайн формы
4.Понятный дизайн навигации
Самым важным элементом сайта является меню навигации. Это единственный способ для посетителей просматривать ваш сайт, открывать для себя и узнавать о ваших продуктах. Поэтому он должен быть простым и интуитивно понятным. При создании дизайна убедитесь, что удобная навигация является приоритетом.
Советы:
- Используйте сжатую и удобочитаемую копию
- Используйте простую копию, но придайте индивидуальность, чтобы сделать ее простой и понятной для пользователей. Однако не забывайте акцентировать внимание на продукте — что это такое и как работает.
Ограничьте количество пунктов в меню до менее 7
Слишком много пунктов меню только сбивает посетителей с толку — им нужно тратить больше времени на чтение всех опций перед ними. Они могут в конечном итоге пропустить важные страницы.
Практическое правило: пользователь должен иметь возможность получить необходимую информацию за 3 клика, начиная с домашней страницы.
Одно из основных правил юзабилити-дизайна — получить всю необходимую информацию с главной страницы за 3 клика.
Нажатие на логотип вашего бренда всегда должно направлять пользователей обратно на домашнюю страницу.
Логотип вашего бренда предназначен не только для внешнего вида. Пользователи также ожидают вернуться на домашнюю страницу, нажав на нее.
Избегайте раскрывающихся меню
Почему вам следует избегать раскрывающихся меню:
- Поисковым системам сложно сканировать раскрывающиеся меню.
- Пользователи двигают глазами быстрее, чем мышью. Когда пользователь перемещает мышь к строке меню, чтобы щелкнуть, и появляется слишком много параметров, он сбивается с толку и, вероятно, отключается.
5. Выделите основное содержание вашего веб-сайта
Пользователи могут использовать разные ключевые слова для доступа к вашему сайту, поэтому вы должны выделить основной продукт и содержание вашего веб-сайта.Убедитесь, что пользователь с первого взгляда распознает преимущества вашего сайта.
Советы:
- Полужирный текст информации о продукте
- Покажите изображение продукта, чтобы привлечь пользователей
6. Использование «белого пространства»
«Белое пространство» создает более сбалансированную компоновку, более наглядно показывая стихийные эффекты и привлекая внимание пользователей. Когда макет веб-сайта плохой, пользователям будет трудно понять, что сайт пытается донести.
Хорошая практика — обеспечить достаточный интервал между словами и сегментами. Это облегчает чтение. Кроме того, ограничьте количество элементов дизайна. Если элементов дизайна слишком много, внимание пользователя будет рассеянным. Улучшите взаимодействие с пользователем, используя пустое пространство, чтобы направлять пользователя, чтобы он мог быстро найти
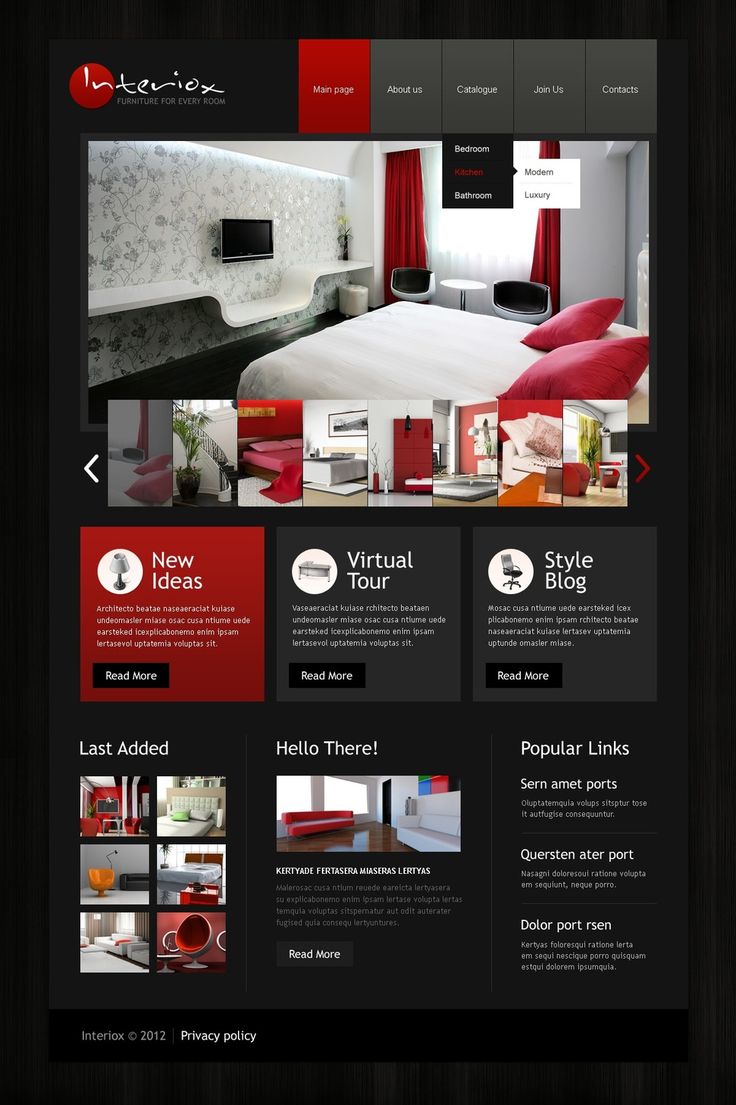
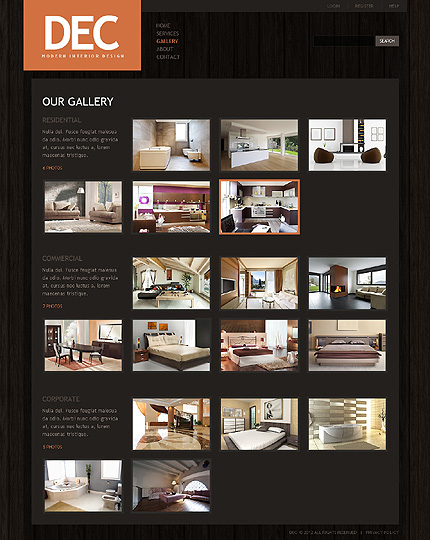
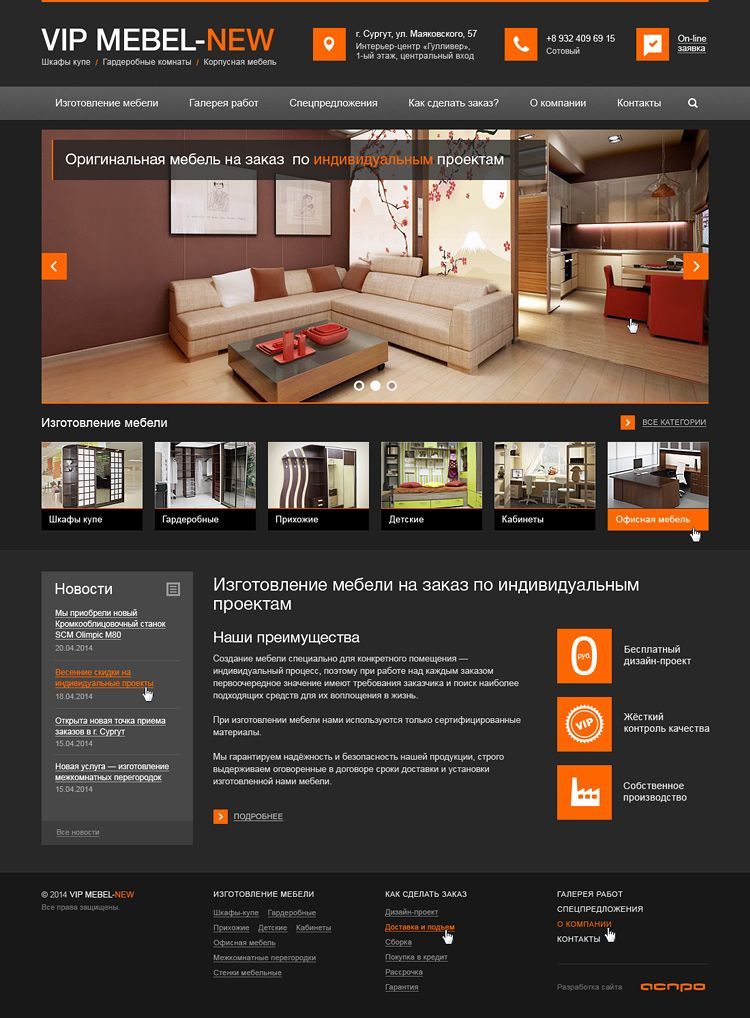
Какой веб-сайт лучший для дизайнеров интерьера?
Сегодня сайт есть у каждого дизайнера интерьеров. Отсутствие такового быстро лишило бы человека дела.
Однако, если мы внимательно рассмотрим большинство таких веб-сайтов, мы обнаружим четко прослеживаемые закономерности. Пара быстрых ссылок здесь, слайд-шоу портфолио там. Почему они так похожи? И что нужно для грозного дизайнера интерьеров, чтобы действительно выделиться из толпы?
Почему копирование и вставка?
Шаблоны сайтов для дизайнеров интерьеров повсюду. Дешевые, готовые к использованию решения, такие как WordPress и Joomla, стали чрезвычайно популярными.Для запуска они практически не требуют технических навыков и стоят от 2000 до 5000 долларов. И с первого взгляда они действительно выглядят неплохо!
Ну вот и проблема. В дизайне интерьеров есть два типа игроков:
.Голодные новички. Они новички на рынке и пытаются заполучить каждый проект, который они могут заключить. Такие дизайнеры будут работать во всех возможных стилях и архитектурных направлениях, и на данный момент все, что для них важно, — это функциональный веб-сайт для компании, занимающейся дизайном интерьера, за умеренную плату.Вот где будет сиять шаблон веб-сайта с дизайном интерьера.
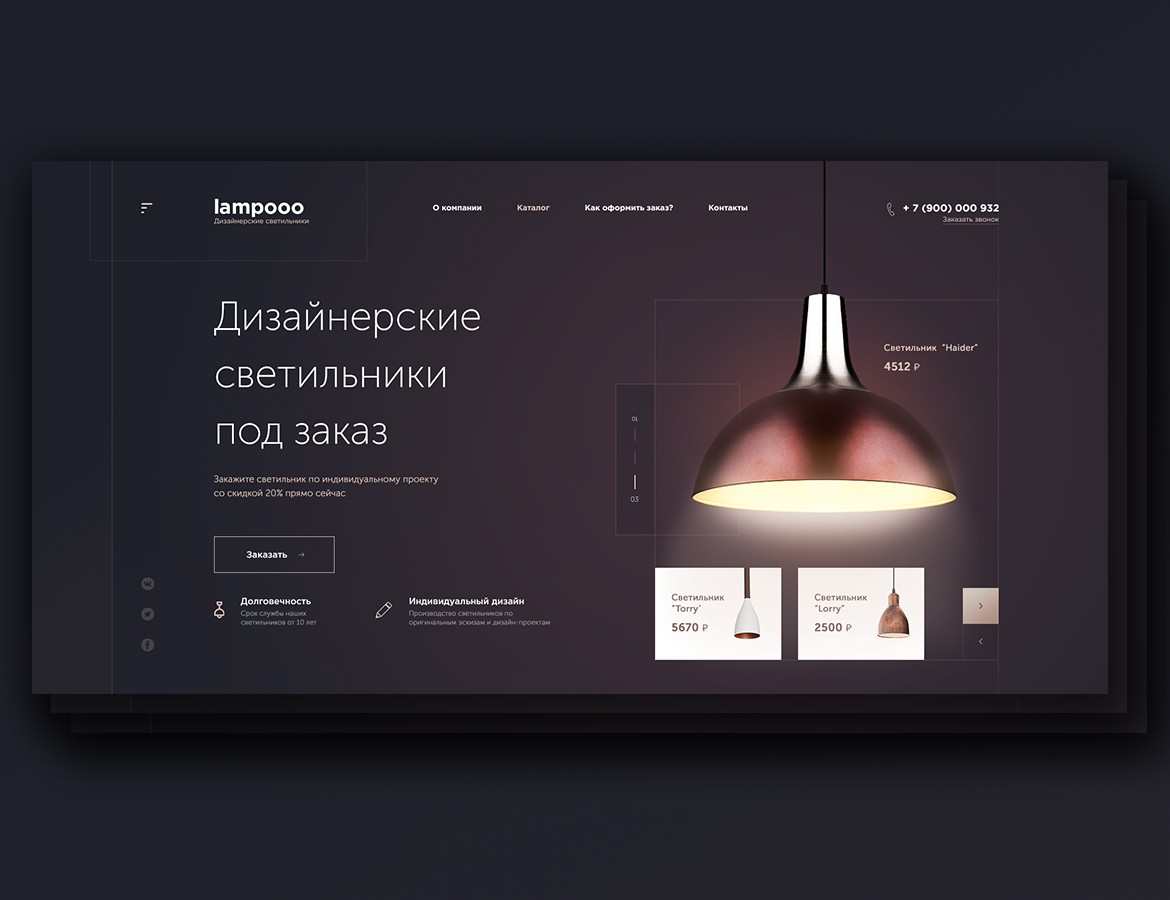
Ветераны. Они имеют обширный опыт работы в этой области и безупречные показатели удовлетворенности клиентов. Эти люди не могут позволить себе выглядеть как кто-то другой. У них есть четкая специализация (будь то лофт, хай-тек или барокко), которой они и славятся. Их веб-сайт должен проецировать свой уникальный стиль на синий экран. Профессиональные дизайнеры интерьера никогда не используют шаблоны и не должны прибегать к ним для онлайн-витрины.
Теперь давайте посмотрим на эти две категории с точки зрения клиента. Клиент ищет услуги по дизайну интерьера, и его засыпают предложениями новичков, которые, по мнению клиента, прилично представлены в сети. Что нужно сделать, чтобы убедить такого клиента платить больше за предложение услуг с хорошей репутацией?
Единственное что может это безупречный сайт .
С чего начать?
Начни с себя. Как и дизайн одежды, дизайн интерьера очень ориентирован на человека.Даже если это крупное агентство с сотнями сотрудников, оно, скорее всего, будет носить имя своего основателя.

 Веб-сайт UI Interface Design для веб-дизайнеров
Веб-сайт UI Interface Design для веб-дизайнеров  Веб-сайт бесплатных иконок и векторной графики для дизайнеров
Веб-сайт бесплатных иконок и векторной графики для дизайнеров
Leave a Comment