Лучшие лендинги: 29 лучших примеров лендингов 2020 года — Маркетинг на vc.ru
04.07.2021 


 Разное
Разное
29 лучших примеров лендингов 2020 года — Маркетинг на vc.ru
{«id»:140182,»url»:»https:\/\/vc.ru\/marketing\/140182-29-luchshih-primerov-lendingov-2020-goda»,»title»:»29 \u043b\u0443\u0447\u0448\u0438\u0445 \u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043b\u0435\u043d\u0434\u0438\u043d\u0433\u043e\u0432 2020 \u0433\u043e\u0434\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/marketing\/140182-29-luchshih-primerov-lendingov-2020-goda»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/marketing\/140182-29-luchshih-primerov-lendingov-2020-goda&title=29 \u043b\u0443\u0447\u0448\u0438\u0445 \u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043b\u0435\u043d\u0434\u0438\u043d\u0433\u043e\u0432 2020 \u0433\u043e\u0434\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
 ru\/marketing\/140182-29-luchshih-primerov-lendingov-2020-goda»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/marketing\/140182-29-luchshih-primerov-lendingov-2020-goda»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}31 246 просмотров
10 секси-лендингов Рунета / Блог компании Yagla / Хабр
Вспомните, как выглядит типичный лендинг. «Шапка» с картинкой из фотостока → Наши преимущества или почему к нам обратились 100500 клиентов → Как мы работаем → Отзывы → Закажи бесплатную консультацию, замер, первое занятие и т.д.
В premium нишах еще какое-то разнообразие, а в ремонте, натяжных потолках и прочих «народных» темах ощущение «те же яйца, только в профиль». Онлайн-конструкторы и Бизнес Молодость делают свое дело)
В этой статье вы увидите 10 лендингов, которые разрывают шаблон. Мы не знаем, какая у них конверсия и сделали выбор по субъективным признакам: дизайн, юзабилити, представление ценностного предложения. От пластиковых окон до wow-страницы рекламного агентства. Итак, поехали.
От пластиковых окон до wow-страницы рекламного агентства. Итак, поехали.
EnjoyMe Box
Что это?!? Вот и у нас такой же вопрос в первую секунду. Ок, идем дальше. Это лендинг-игра, где вы как ребенок разворачиваете коробку с новогодними подарками. Зуб даем, что 99,9% пользователей докручивают страницу до конца. Расчет на эмоции: «Хочу!»
Минусы: кроме картинок никаких подробностей, что за подарки внутри.
1С: БухОбслуживание
А вот здесь оффер бьет наповал: «Забудьте о проблемах с бухучетом». Минимум «воды», короткие и простые предложения. Знаковые моменты выделены цветом + картинки отлично подчеркивают суть работы компании. Дизайнерам +100 к карме) Да, обратите внимание на представление отзывов: рекомендуем взять этот ход на заметку.
Минусы: форма заявки, на наш взгляд, перегружена + запутывает поле с промо-кодом. Что за промо-код, где его взять? Это может увести от целевого действия.
Главред
На странице продвинутого курса Главреда букв, наоборот, о-о-чень много, и это оправдано. Максим Ильяхов раскладывает всю кухню в стиле «кушать подано». Рука сама тянется к кнопке «Оплатить и подписаться».
Максим Ильяхов раскладывает всю кухню в стиле «кушать подано». Рука сама тянется к кнопке «Оплатить и подписаться».
Минусы: не нашли.
Рокетбанк
Пример того, как нужно представлять новый продукт. Ясные и конкретные выгоды в цифрах, легкий визуал — ничего лишнего. Одно «но»: минимализм круто работает, когда потребитель знаком с брендом.
Минусы: форму заявки можно сделать проще.
Церебро
Мы не нашли более четкого ценностного предложения для IT-продуктов, чем у Церебро: «Найдет для вас аудиторию ВКонтакте, готовую к действиям». Представление выгод сервиса, социальные доказательства — все сделано так, что не остается возражений.
Минусы: не нашли.
3208
Лендинги ремонтников, пожалуй, больше всего напичканы маразмами и шаблонами. В этом плане страница Алексея Земскова не идеальна + капля тщеславия «делаем самые лучшие ремонты» на первом экране. При этом, чем дальше смотрим, тем больше доверия.
При этом, чем дальше смотрим, тем больше доверия.
Да, дизайн не дешевый. Да, тексты неплохие. Call-to-actions на уровне. Но сильнее всего цепляет «настоящесть» вместо копирайтерской брехни и изображений улыбающихся мужиков в касках.
Минусы: сложная форма заявки.
Окна людям
Такого вы еще не видели. Самая упоротая страница в нашем списке. Реакция коллег от «что за г… о?» до «ах%#енный сайт!» Скорее всего, неплохо конвертит за счет нестандартного подхода на суперконкурентном рынке.
Минусы — обратная сторона нестандартности. Значительная часть аудитории не будет вчитываться в прописные буквы.
VideoDays
Пафосная страница конференции VideoDays работает на интриге. Представьте, что вы ничего не знаете о событии и видите месседж «Будущее уже наступило».
Минусы: не нашли.
Yagla
Да, мы не скромные, и включили в список свою страницу. Вчера один из наших пользователей написал: «Ребята, вы раскладываете все так, что понятно даже дилетанту». Продукт → Как это работает → Что он дает → Кейсы с результатами → В каждом блоке кнопка CTA.
Плюсы и минусы оставляем на ваш суд.
Egostyle
Разработчики из web-лаборатории Egostyle превратили свою промо-страницу в путешествие с wow-эффектами. Разумеется, эти понты расчитаны на соответствующую аудиторию. Ну, а простым смертным — поглазеть)
Минусы: скорость хромает + автозвук.
P.S. Поделитесь в комментариях, какая из страниц «зацепила» вас больше всего & предлагайте свои версии лучших лендингов в Рунете.
Что лучше — Сайт или Лендинг
Согласитесь неприятно, когда тратишь кучу денег на продвижение, а потом понимаешь, что выбрал не тот тип сайта для этой цели. В этой статье я бы хотел поделиться с вами своим мнением на тему, что лучше — лендинг или сайт? Я знаю, что для многих это очень актуальный вопрос. Когда-то он был актуален и для меня. Но раньше я не мог найти внятного ответа (жаль, что нигде не было подобной статьи) и мне приходилось тестировать все самому.
В этой статье я бы хотел поделиться с вами своим мнением на тему, что лучше — лендинг или сайт? Я знаю, что для многих это очень актуальный вопрос. Когда-то он был актуален и для меня. Но раньше я не мог найти внятного ответа (жаль, что нигде не было подобной статьи) и мне приходилось тестировать все самому.
Из-за этого я тратил кучу денег на бесполезное продвижение своих сайтов и лэндингов. Тогда я не понимал, что для конкретных целей, нужны конкретные инструменты (сайты). У меня был интернет-магазин, лендинг и сейчас есть этот блог. Я знаю все их плюсы и минусы, поэтому мне есть, что рассказать вам на эту тему.
И давайте начнем с разбора лендингов.
Содержание статьи:
Зачем нужны лендинги
Чаще всего, лендинги используют для прямых продаж. И в большинстве случаев они великолепно справляются с этой задачей. Весь секрет их эффективности в том, что у посетителя просто нет выбора. Зайдя на лендинг, они видят перед собой только 1 страницу, на которой расписано какое-то коммерческое предложение для них.
Там нет никаких уводящих ссылок, отвлекающих баннеров и подобных ненужных элементов. Есть только красиво оформленная страница с конкретным предложением и все. Поэтому посетители могут либо купить, либо просто закрыть сайт и уйти. Другого не дано.
Проще говоря, все лэндинги специально затачиваются под нужное целевое действие, которое мы хотим получить от посетителя. И как показывает практика, такая «заточка» позволяет лендингам показывать самые большие конверсии в продажах, по сравнению с другими сайтами.
Схема работы у них примерно следующая – на сайт «загоняют» много потенциальных клиентов и тут же пытаются им что-то продать. Посетителей привлекают, как правило, через контекстную рекламу или через таргетинг в соцсетях.
Кроме продаж, лендинги активно используют и для сбора подписной базы. Все вы наверно видели заманушки в виде бесплатных предложений, где вам нужно оставить свой емейл, чтобы что-то скачать. Это называется лид-магнит и с помощью него как раз и формируют клиентскую базу.
Лендинг – это отличный инструмент для прямых продаж, который за короткое время может принести вам новых клиентов (или подписчиков).
И здесь у многих может возникнуть вполне логичный вопрос. Раз уж лендинги настолько круты и эффективны, то зачем кто-то все еще использует многостраничные сайты? Давайте разберемся…
Зачем нужны обычные сайты
Как правило, обычные сайты имеют более сложную структуру по сравнению с лэндингом. У них есть разные разделы, много разных страниц со статьями, ссылками и так далее. И по традиции, такие многостраничные сайты используют для SEO-продвижения. Для тех, кто не знает, SEO – это продвижение в поисковых системах, таких как Яндекс или Гугл.
Продвигаются они за счет написания информационных статей под конкретные запросы целевой аудитории. Например, если у вас сайт на кулинарную тему, то все статьи на сайте будут на подобии «Как сделать солянку в домашних условиях» или «Как сделать вкусную пиццу дома» и так далее.
Для каждой статьи создается отдельная страница на сайте и таких страниц может быть очень много. Все они разносятся по отдельным рубрикам, а внутри самих статей проставляются ссылки на другие похожие статьи (это называется перелинковка).
Цель всех этих SEO-продвижений заключается в том, чтобы получать много бесплатного трафика из поисковых систем. Вы наверняка искали хоть раз что-то в Яндексе или Гугле. И вам каждый раз выдается список сайтов, на которых есть ответ на ваш вопрос.
Так вот, в этом списке на первых местах всегда стоят большие многостраничные сайты. Там вы скорей всего никогда не встретите лендинг, потому что его очень сложно продвигать с помощью SEO.
Дело в том, что по определению, landing page – это всего лишь 1 страница. А для сео-продвижения нужно много страниц со статьями, в которых еще есть ссылки на другие статьи. На лэндинге просто негде все это размещать.
Получается, что владельцы многостраничных сайтов вовсе не «динозавры» и вполне даже догадываются о существовании лендингов. Просто они используют свои сайты совсем для других целей. А именно для сео-продвижения.
Просто они используют свои сайты совсем для других целей. А именно для сео-продвижения.
Вот и вам нужно сперва определиться откуда и для каких целей вы хотите привлекать посетителей. А потом уже выбирать, что лучше делать — лендинг или сайт.
Пример из личного опыта
Когда у меня появился интернет-магазин, то я сразу попытался продвинуть его по коммерческим запросам в поисковиках. Для этого нанимал SEO-специалистов, которым платил много денег за их работу. Но в итоге результат был очень скудным.
Сейчас я понимаю, что продвигаться по коммерческим запросам в поисковиках себе дороже. Я бы мог запустить продажи с помощью лэндинга и контекстной рекламы. И это было бы гораздо эффективней и выгодней по деньгам. Мне бы даже интернет-магазин не нужен был на первых этапах.
Для справки, коммерческие запросы это что-то на подобии «Стиральная машина купить» или «Суши в Москве заказать».
А еще я пробовал рекламировать небольшой сайт через контекстную рекламу и это тоже давало мне плохие результаты. Но я обо всем этом не знал. У меня не было под рукой подобной статьи, которую вы сейчас читаете. Поэтому вам крупно повезло, учитесь на чужих ошибках 😊
Но я обо всем этом не знал. У меня не было под рукой подобной статьи, которую вы сейчас читаете. Поэтому вам крупно повезло, учитесь на чужих ошибках 😊
4 факта о сайтах
Факт №1 – Если привлекать посетителей только с помощью платной рекламы, то вы будете полностью зависеть от нее. Перестав покупать рекламу, вы резко обрубите себе поток трафика на ваш сайт. В этом случае, вам нужно постоянно формировать рекламный бюджет и тратить его на покупку рекламы.
Факт №2 – Попав в ТОП выдачи поисковых систем, можно каждый день привлекать к себе на сайт новых посетителей совершенно бесплатно. Вы можете 1 раз написать статью, и она годами будет на вас работать.
Факт №3 – Чтобы с помощью SEO продвинуть многостраничный сайт, должно пройти много времени. Обычно от 6 до 12 месяцев. Это работа на перспективу, а не на получение быстрых результатов.
Факт №4 – С помощью лэндинга и прямой рекламы можно легко и быстро получить первых клиентов и первые продажи. Это особенно актуально на начальных этапах запуска.
Это особенно актуально на начальных этапах запуска.
Что все-таки лучше, сайт или лендинг
Вообще, лэндинг и обычный сайт нельзя сравнивать между собой по принципу «что лучше». Нельзя сказать, что, например, лендинг лучше, просто потому что это лендинг. Это два совершенно разных сайта, которые нужны для разных целей.
Вот если вы бы спросили – «Какой сайт лучше подойдет для SEO-продвижения?», тогда я бы вам сказал, что однозначно многостраничник. А вот если бы вы спросили – «Какой сайт лучше для быстрых продаж через контекстную рекламу?», то я бы вам ответил, что конечно же лэндинг. Т.е. все зависит от того, для чего вам нужен сайт и откуда вы хотите привлекать посетителей на него.
Это все равно, что сравнивать между собой легковушку и большой внедорожник. У каждой из этих машин есть свои преимущества и недостатки, и используются они для разных целей. Легковушка больше подходит для спокойной городской езды, а внедорожник будет незаменим на плохих дорогах. Конечно, на внедорожнике тоже можно ездить по городу, но у него будет большой расход топлива по пробкам и проблемы с парковками.
Конечно, на внедорожнике тоже можно ездить по городу, но у него будет большой расход топлива по пробкам и проблемы с парковками.
Тоже самое и с сайтами. Нельзя сказать, что лучше, можно только выбрать наиболее подходящий вариант исходя из ваших задач. А чтобы не ошибиться, лучше всего использовать их одновременно 😊 Для этого можно составить примерно следующую стратегию продвижения.
Стратегия использования сайта и лендинга одновременно
Для хорошего старта делаем лэндинг и направляем на него много трафика (через контекстную рекламу или из соцсетей). Таким образом, мы быстро получим первые продажи.
Одновременно с этим делаем многостраничный сайт на каком-нибудь движке (самый популярный это WordPress). Туда мы пишем информационные статьи по теме нашего сайта.
Например, для салона красоты в качестве многостраничника можно завести beauty-блог и писать туда полезные статьи для женщин по уходу за собой.
Примерно через 6-12 месяцев наш блог начнет приносить нам бесплатный трафик из поисковиков. Причем это будут уже «теплые» клиенты, которые сами интересуются нашей темой. Таким образом, мы уже не будем сильно зависеть от платной рекламы.
Причем это будут уже «теплые» клиенты, которые сами интересуются нашей темой. Таким образом, мы уже не будем сильно зависеть от платной рекламы.
Посетители блога будут читать наши экспертные статьи и проникаться к нам доверием. Их мы будем собирать в подписную базу с помощью лид-магнита, чтобы потом продавать им наши товары или услуги.
По итогу, наш блог будет отличным инструментом для выстраивания долгосрочных отношений с клиентами, а лэндинг – инструментом быстрых продаж на страте.
Что такое мультилендинг
Кроме всего прочего, есть еще такая штука как мультилендинг. Если объяснять простыми словами, то это некий динамический лендинг, который меняет содержимое страницы в зависимости от интересов посетителя и его географии.
Т.е. если к вам на лэндинг зашел, например, посетитель из Екатеринбурга по запросу «Купить чехол на iPhone X», то ему будет показана информация, релевантная его запросу и городу.
Насколько я знаю, такие мультилендинги используют специальные скрипты и программы. Они каждый раз подставляют на страницу нужную информацию для посетителя.
Они каждый раз подставляют на страницу нужную информацию для посетителя.
Конечно, такой вариант лендинга будет стоить дороже. И тут уже нужно смотреть, стоит ли на него тратиться или все-таки можно обойтись обычным.
Для примера, если вам нужны клиенты из какого-то одного города, то тогда лучше и выгодней делать обычный лэндинг. А если вы работаете по всей России, то можно подумать и о создании мультилендинга.
Но, как говорится, везде есть своя ложка дегтя. Дело в том, что все эти скрипты и динамические приколюшки могут сильно тормозить загрузку лэндинга. А как известно, посетители терпеть не могут долгой загрузки. Им проще закрыть ваш сайт и найти другой. Имейте это ввиду, прежде чем пичкать лэндинг множеством скриптов.
Что выбрать — лендинг или интернет-магазин
Здесь все зависит от вашего ассортимента. Если у вас всего 2-4 позиции определенного товара, то ради них делать целый интернет-магазин будет бессмысленно. Вы просто потратите кучу денег на его разработку, а пользы будет 0. В этом случае лучше сделайте небольшой лэндинг и продавайте на нем, а деньги вложите в свое продвижение. Это будет намного эффективней.
В этом случае лучше сделайте небольшой лэндинг и продавайте на нем, а деньги вложите в свое продвижение. Это будет намного эффективней.
А вот если у вас сотни товаров и вы каждый раз расширяете ассортимент, меняете цены, исправляете описания, убираете не ликвидные товары, то тогда вам обязательно нужен интернет-магазин. Просто потому, что он облегчит вам администрирование всех этих процессов. Делать это на лендинге и вручную вы просто замучаетесь.
Резюме
В этой статье я постарался подробно объяснить вам, что лучше – сайт или лендинг. Если подвести небольшой итог, то можно выделить следующие важные тезисы:
- Лэндинг идеально подойдет для прямых продаж через платную рекламу и для сбора клиентской базы
- Обычные сайты подойдут для SEO-продвижения
- Прежде, чем выбирать какой сделать сайт, нужно определиться откуда вы хотите привлекать посетителей и для каких целей
- Если хотите получить максимум результата от продвижения, то лучше всего использовать их одновременно
- Выбирая между лэндингом и интернет-магазином, в первую очередь ориентируйтесь на количество ассортимента.
 Если он небольшой – то выбирайте лендинг, если большой – то интернет-магазин
Если он небольшой – то выбирайте лендинг, если большой – то интернет-магазин
Надеюсь, моя статья оказалась для вас полезной 😊 Если остались вопросы, то задавайте их в комментариях.
А на этом у меня все. Спасибо, что дочитали до конца.
Дизайн целевой страницы Вдохновение для вашего следующего макета
Имеет ли значение красота? Что ж, когда дело доходит до дизайна целевой страницы, он определенно может повлиять на восприятие вашего предложения. В конечном итоге, если ваши целевые страницы не выглядят хорошо или не соответствуют рекомендациям, ваши конверсии могут пострадать.
Целевые страницы с хорошим дизайном часто конвертируются лучше, чем плохие, и разница может быть значительной. Если все сделано правильно, дизайн должен поддерживать текст на вашей странице и работать со всеми другими элементами, побуждая посетителей к действию.
Но сначала: каковы лучшие практики дизайна?
Ниже мы собрали множество примеров отличного дизайна целевой страницы от клиентов Unbounce. Но прежде чем поделиться ими, давайте рассмотрим некоторые характеристики, которые мы обычно видим на отличных страницах:
Но прежде чем поделиться ими, давайте рассмотрим некоторые характеристики, которые мы обычно видим на отличных страницах:
Они сверхфокусированы
Хорошая целевая страница имеет только одну цель: побудить посетителей выполнить одно действие, которое вы хотите, чтобы они сделали, и конвертировать. Вот почему на многих целевых страницах нет меню или тонны внешних ссылок — вы хотите, чтобы ваш посетитель выполнил призыв к действию, а не ушел и не отвлекся.
Они продолжают прокрутку до минимума
Было бы здорово включить дополнительную информацию о вашем предложении на страницу, но посетители должны иметь все необходимое, включая кнопку CTA, без прокрутки в течение дней. Хотя длинные целевые страницы могут конвертироваться в случае сложных предложений, рассмотрите возможность использования лайтбоксов для демонстрации дополнительной информации вместо добавления множества разделов страницы.
Они используют релевантные привлекательные визуальные эффекты
Для удивительного дизайна требуются яркие изображения. Независимо от того, насколько технически ваше предложение (см. Пример Panoply ниже), вам нужно что-то, чтобы разбить текст. Ваши изображения должны быть интересными, актуальными и соответствовать вашему бренду. . Они также должны побуждать посетителей сканировать целевую страницу и останавливаться на кнопке CTA.
Независимо от того, насколько технически ваше предложение (см. Пример Panoply ниже), вам нужно что-то, чтобы разбить текст. Ваши изображения должны быть интересными, актуальными и соответствовать вашему бренду. . Они также должны побуждать посетителей сканировать целевую страницу и останавливаться на кнопке CTA.
Они поддерживают единый брендинг
Дизайн вашей целевой страницы должен соответствовать вашему общему виду , чтобы посетители могли мгновенно узнать и связать ее с вашим брендом.Обычно это означает использование той же цветовой схемы и элементов дизайна, что и на вашем обычном веб-сайте. Однако это может быть непросто, потому что целевые страницы должны выглядеть иначе, чем ваш веб-сайт в целом — они, как правило, проще и, например, не включают навигацию. Тем не менее, бренд и цвета часто остаются прежними.
Они используют шаблоны F или Z
Исследования показывают, что глаза большинства людей перемещаются по веб-сайту по шаблону F или Z . Лучший дизайн целевой страницы обычно учитывает эти закономерности.Например, наличие вертикального визуального элемента слева с заголовком вверху справа и кнопкой CTA немного ниже справа позволяет посетителям следовать шаблону F — и в конечном итоге смотреть прямо на ваш CTA.
Лучший дизайн целевой страницы обычно учитывает эти закономерности.Например, наличие вертикального визуального элемента слева с заголовком вверху справа и кнопкой CTA немного ниже справа позволяет посетителям следовать шаблону F — и в конечном итоге смотреть прямо на ваш CTA.
Само собой разумеется, что красота — не единственное, что нужно учитывать при оценке дизайна целевой страницы.Вы хотите, чтобы страницы выглядели хорошо, но они также должны конвертироваться. Всегда сочетайте привлекательный внешний вид с некоторыми исследованиями поведения ваших посетителей, чтобы создать эффективных страниц.
Вот здесь-то и начинается тестирование. В зависимости от вашей отрасли мы действительно наблюдали невероятно простые и недооцененные страницы, работающие безумно хорошо — никаких изменений дизайна не требуется.
А теперь давайте посмотрим на несколько красивых дизайнов!
Лучшие примеры дизайна посадочных страниц
1.Индокитай
Изображение любезно предоставлено Indochino. (Щелкните изображение, чтобы увидеть полную страницу.)Если вы создаете красивую целевую страницу, это помогает иметь привлекательный продукт, о чем уже рассказала компания Indochino. Страница, созданная с помощью Unbounce, является примером того, как Indochino предлагает не только индивидуальные костюмы, но и красивые целевые страницы.
Вот что, по нашему мнению, делает дизайн этой целевой страницы потрясающим:
- Отличные визуальные эффекты : Если у вас есть привлекательный продукт, покажите его.Здесь мы можем увидеть модели костюмов Indochino, а динамическая поза помогает посетителям увидеть, насколько элегантно выглядит продукт в контексте использования.
- Использование пространства : Не менее важно, что посетители имеют всю необходимую информацию без тонны прокрутки.
 Кнопка CTA заметна и сфокусирована. Дизайн этой страницы простой и сдержанный, но он выполняет свою работу.
Кнопка CTA заметна и сфокусирована. Дизайн этой страницы простой и сдержанный, но он выполняет свою работу. - Фирменный : текст заголовка здесь набран шрифтом, похожим на логотип компании, что помогает создать ощущение единообразия бренда.
Страница, которую мы видим здесь, создана специально для мужчин в Калгари и призвана побудить их к действиям вне сети. (Хорошо, сначала нужно записаться на прием через Интернет, а затем физически посетить новый выставочный зал.) Часть успешного дизайна целевой страницы — это создание предложений, ориентированных на определенную аудиторию, что в Индокитае уже освоено.
Это целевая страница на самом деле , поэтому адаптирована так, чтобы мелкие детали не имели смысла для тех, кто не живет в Калгари.Вы можете пропустить, например, что Chinook Center — это торговый центр, но эта страница предназначена для тех, кто это уже знает.
2. Зола
Изображение любезно предоставлено Золя. (Щелкните изображение, чтобы увидеть полную страницу.)
(Щелкните изображение, чтобы увидеть полную страницу.)Если вы работаете в свадебной индустрии, например, в интернет-магазине / магазине подарков Zola, вы знаете, что дизайн имеет значение. Пример страницы выше демонстрирует дизайнерскую смекалку компании, предлагая простую и элегантную целевую страницу для невест и будущих женихов.
Вот что делает страницу Zola привлекательной:
- Единый брендинг : Это не сразу видно, если вы впервые посещаете сайт, но бренд Zola использует оттенки голубовато-серого (см. Сердечки на логотипе компании).Фон сохраняет эти цвета, а также обеспечивает отличный контраст для изображений — этот белый свадебный торт нуждается в контрастном фоне, чтобы выделяться.
- Simplicity : Главный сайт электронной коммерции Zola довольно загружен. Если целевая страница включала какую-либо стандартную навигацию, посетители могли отвлекаться, щелкая мышью по ней вместо того, чтобы запускать свой реестр, что и является целью страницы. Сохранение простоты означает, что больше посетителей завершат действие, а не бесцельно блуждают по веб-сайту.Эта страница идеально подходит для направления их платной рекламы, чтобы снизить цену за клик.
3. Lujo
Изображение любезно предоставлено Lujo. (Щелкните изображение, чтобы увидеть полную страницу.)Целевая страница с Z-образным шаблоном, разработанная для Lujo гуру по конверсии в цифровом агентстве KlientBoost, может предоставить массу контекста, но не перегружена. Вы можете возразить, что здесь есть два призыва к действию — покупка коллекции и просмотр видео. Луджо это сходит с рук, потому что видео представлено так незаметно, как продолжение фотографий продукта.Понятно, что самый важный CTA на этой странице — проверка коллекции шезлонгов.
Вот что нам нравится на этой странице:
- Потрясающие (и согласованные) визуальные эффекты : не только отличная фотография продукта, но и поддержка Z-шаблона дизайна целевой страницы, усиливающая посыл бренда. Слоган Луджо — «поставь жизнь на паузу», и все, что касается визуальных эффектов на этой целевой странице, усиливает этот бренд — от шляпы от солнца, покоящейся на видеобоксе, до туфлей и чая со льдом.Дизайн должен работать рука об руку с обменом сообщениями, чтобы текст и изображения объединялись для создания общего впечатления, которое имеет смысл. У Lujo это хорошо получается на этой целевой странице.
- Очевидно USP : Прямо под фотографиями Lujo формулирует — с текстовыми и дизайнерскими элементами — три уникальных аргумента: бесплатная доставка, пятилетняя гарантия и новозеландское мастерство. Поиск способа тонко воплотить эти три идеи в дизайн означает, что посетителю, возможно, не нужно будет продолжать изучение, прежде чем нажимать кнопку CTA — они видят эти основные преимущества, и это может заключить сделку.
4. Panoply
Изображение любезно предоставлено Panoply. (Щелкните изображение, чтобы увидеть полную страницу.)В отличие от некоторых других примеров, инструмент анализа данных Panoply не имеет особо привлекательного продукта, который можно было бы продемонстрировать — я имею в виду, в конце концов, это аналитическое программное обеспечение, а не шикарный костюм. Но целевая страница Panoply (разработанная Directive Consulting) является великолепным свидетельством того факта, что дизайн и красота важны даже для технических продуктов и услуг B2B.
Это то, что, по нашему мнению, делает эту целевую страницу красивой (и эффективной):
- Умные визуальные эффекты : Креативная демонстрация пользовательского интерфейса Panoply в тонкой (но понятной) форме — одна из самых больших побед этой целевой страницы . Интересные визуальные эффекты всегда важны, даже если продукт не подходит для фотографии.
- Социальное доказательство : Включая в первую очередь отраслевые награды и отзыв от GoDaddy — и делая это таким образом, чтобы он соответствовал общему дизайну, — еще один отличный штрих.Посетителю не нужно никуда переходить на целевой странице, чтобы знать, что отраслевые эксперты доверяют Panoply.
5. Daily Harvest
Изображение любезно предоставлено Daily Harvest. (Щелкните изображение, чтобы просмотреть всю страницу.)Использование изображений для вызова сильной эмоциональной реакции может быть не проще для любого продукта, чем для еды. (Людям достаточно одного взгляда, чтобы понять, хотят ли они положить что-то в рот.) К счастью, Daily Harvest предлагает великолепную линейку здоровых закусок, и они сделали правильный выбор дизайна, чтобы продемонстрировать это на этой площадке. страница.
Вот что нам нравится на этой странице:
- Анимированные изображения : Daily Harvest было бы легко использовать здесь статическое изображение одного из своих смузи, но бренд пошел еще дальше. Этот анимированный снимок героя очень увлекателен — смузи выглядит так, как будто я мог бы съесть прямо сейчас, если бы не этот проклятый экран компьютера, — а инструкции в формате GIF помогают мне сразу понять, как работает эта служба.
- Примеры продуктов : Остальная часть целевой страницы заполнена множеством прекрасных изображений продуктов.Одно дело сказать мне, что у вас есть огромный каталог питательных угощений, и совсем другое — показать мне реальные примеры блюд, которые я могу заказать после регистрации.
6. Greats
Изображение любезно предоставлено компанией Greats. (Щелкните изображение, чтобы увидеть полную страницу.)Мода — это социальная идентичность, и для брендов важно демонстрировать атрибуты, которые потребители хотят приписывать себе: такие вещи, как подлинность, качество и круто .Эта целевая страница обувного бренда Greats (созданная компанией WITHIN) отлично справляется с задачей создания бренда с помощью дизайна, при этом побуждая посетителей к конверсии.
Вот почему мы думаем, что это (о нет, не говорите этого) «отличный» пример дизайна целевой страницы:
- Великолепное видео : вся эта целевая страница довольно гладкая, но что действительно выбивает ее о парке — видео чуть ниже сгиба. Мало того, что стиль анимации остановки выглядит потрясающе, он также дает великим шанс подробно рассказать о своем уникальном торговом предложении — по одной строчке за раз.Посмотрите это на YouTube ниже.
- Правило трех : Greats применяет правило трех во всем этом макете, делая заявления о преимуществах визуально поразительными и легко усваиваемыми.
- Для мобильных устройств : эта целевая страница выглядит так же хорошо на мобильных устройствах, как и на компьютерах. Учитывая, что к 2021 году на мобильные устройства, по прогнозам, будет приходиться 54% всех продаж электронной коммерции, как никогда важно, чтобы потребители находились в пути.
7. Unbounce
Изображение предоставлено Unbounce. Эй, это мы! (Щелкните изображение, чтобы увидеть полную страницу.)Если мы так говорим, эта недавняя целевая страница нашего бренда отлично показывает, а не говорит. Мы все замедляли работу веб-сайтов и сразу же уходили с них — но что это значит для маркетологов? Конечно, мы могли бы объяснить с помощью кучи текста, но анимация в правой части этой страницы действительно дает понять, почему быстрая загрузка целевых страниц обязательна.Дизайн этой целевой страницы соответствует эффективному F-образцу, и трудно отвести взгляд от падения коэффициента конверсии в анимации.
Вот то, что, по нашему мнению, отлично выглядит:
- Анимация : Время загрузки целевой страницы — не самая простая вещь, которую можно показать на статическом изображении (как мы обнаружили), но это очевидно, если добавить анимацию.
- Визуальная иерархия : Встраивание наиболее важной информации в этой анимации в общий макет F помогает посетителям читать.Анимация — и содержащиеся в ней визуальные элементы — помогают сделать то, что в противном случае могло бы быть довольно скучной целевой страницей, более динамичным и интересным.
- Текстовые функции : Мы набили эту целевую страницу статистикой, чтобы подтвердить наши заявления о медленной загрузке страниц, и мы хотим, чтобы эти цифры появлялись, поэтому они часто выделяются жирным шрифтом. Если на целевой странице много текста, разбейте его на отдельные абзацы и выделите важную информацию жирным шрифтом. Это облегчает посетителям сканирование и принятие мер.
В конце концов, когда дело доходит до создания красивых и эффективных целевых страниц, речь идет о сочетании чувства дизайна с пониманием того, как люди ведут себя при просмотре веб-страниц. При разработке своей следующей целевой страницы получите лучшее из обоих миров, наблюдая за размещением CTA, выбирая фотографии и визуальные эффекты продуктов, balan
20 лучших примеров дизайна целевой страницы для вдохновения в 2020 году (обновлено)
Как создать хорошую целевую страницу, чтобы привлечь пользователей и направить их на использование ваших продуктов и услуг? Какие элементы вы должны включить в свой веб-дизайн?В этой статье мы покажем 20 лучших примеров целевых страниц для вашего вдохновения и посмотрим, как они отлично работают на этом веб-сайте.
Что такое целевая страница и почему это так важно ?
Целевая страница создается специально для привлечения пользователей для маркетинговой или рекламной кампании (например, текстовое или медийное объявление Google). Как правило, это не только страница, на которую сначала «приземляется» посетитель, но и страница с контентом, который будет привлекать и удерживать пользователей на сайте, что делает его важным для успеха кампании.
Целевая страница — отличный способ привлечь трафик и произвести впечатление на аудиторию своим брендом.Данные показывают, что почти 68% бизнес-сайтов используют целевые страницы для привлечения пользователей и получения кликов. Целевая страница четко направляет пользователей, чтобы узнать или использовать продукт или услугу. В сочетании с соответствующей кнопкой CTA целевая страница побуждает пользователей к действию, что может привести к прибыли для вашего бизнеса.
Лучшие практики дизайна целевой страницы
Превосходный дизайн целевой страницы помогает привлекать пользователей, удерживать пользователей и повышать коэффициент конверсии. Успех многих веб-сайтов свидетельствует о том, насколько важна целевая страница.
Вот несколько факторов, влияющих на создание хорошей целевой страницы.
- Чистый и простой организованный дизайн
Дизайн пользовательского интерфейса вашей целевой страницы играет важную роль в привлечении пользователей и повышении конверсии. Каждый элемент веб-страницы, включая изображения, кнопки, текст и значки, должен быть чистым, простым и организованным, чтобы пользователям было удобно.
- Ясный и заслуживающий доверия CTA
Поскольку целевая страница предназначена для поощрения покупок и всегда связана с кнопками CTA, дизайн и внешний вид CTA должны быть четкими и не сбивать с толку.Что еще более важно, он должен излучать чувство надежности.
- Визуально привлекательное изображение
Как и в случае с логотипами и значками, визуально привлекательные изображения в дизайне целевой страницы необходимы для того, чтобы произвести впечатление на пользователей и побудить их к более активному участию в ваших продуктах и / или услугах.
- Четкие цели и целевые пользователи
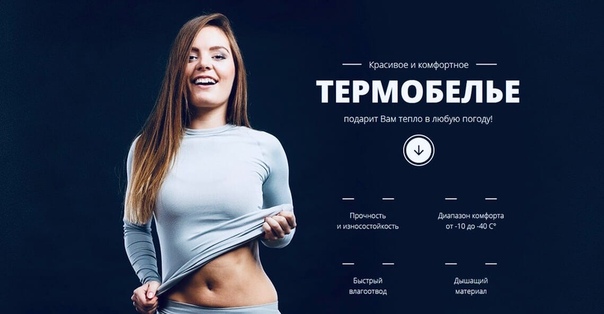
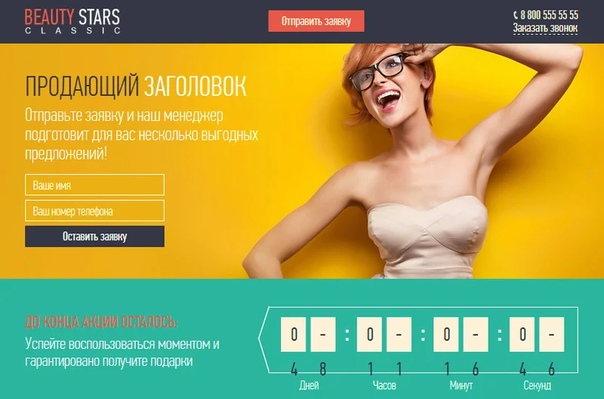
Целевая страница не должна быть кухонной раковиной. Он не должен содержать всего. Вместо этого хорошая целевая страница имеет четкую конкретную цель и ориентирована на отдельных пользователей.Например, целевая страница для веб-сайта красоты, который нуждается в увеличении продаж, будет разработана для женщин в возрасте 20–30 лет и будет включать ссылку (или кнопку CTA), которая приводит пользователя на страницу покупки.
- Уточненный и иерархический текст
Большинство веб-сайтов содержат разные уровни текстового контента, чтобы подчеркнуть важность и функцию. Например, большие заголовки предназначены для привлечения внимания пользователей, в то время как основной текст дает дополнительную информацию, которую пользователи внимательно читают.
Название: Используйте изящный и привлекательный текст для привлечения внимания пользователей.
Кузов: Основная информация; краткий, прямой и понятный
Текст призыва к действию: Обеспечьте четкое, действенное руководство для пользователей, объединив кнопки и ссылки. Направляйте пользователей шаг за шагом и ведите их к выполнению задачи.
Нижний колонтитул: Предоставьте ссылки и информацию, такую как бренды, контакты и ссылки на социальные сети, чтобы укрепить доверие и предоставить контекст.
- Тесно связанный дизайн бренда
Неважно, целевая это страница или домашняя страница веб-сайта — хороший дизайн должен иметь тесную и четкую связь с брендом. Это заставляет пользователей запомнить бренд и, надеюсь, вернуть их.
В наши дни адаптивный дизайн является обязательным, поскольку почти 30% всей веб-активности приходится на мобильные устройства. Таким образом, хорошая целевая страница также должна иметь версию, удобную для мобильных устройств, с простой навигацией, быстрой загрузкой и ультра-кликабельностью.
В чем разница между целевой страницей и веб-сайтом?
По сути, целевая страница и страница веб-сайта идентичны. Однако у них есть определенные различия.
Целевая страница: Простая структура и никаких отвлекающих факторов
Страница веб-сайта: Стандартная страница веб-сайта содержит несколько модулей и функций, таких как навигационные ссылки, боковая панель, О компании, Информация о компании, Услуги , и Блог.
Целевая страница: Она имеет очень конкретную цель, например, для пользователей для регистрации, сбора информации, продажи продукта или интерактивной рекламной или маркетинговой кампании.
Страница веб-сайта: Он предназначен для описания и объяснения вашего продукта или услуги с помощью обильного текста и изображений.
Целевая страница: Доступен ограниченный доступ, например, только интерактивный CTA
Страница веб-сайта: Все страницы доступны для щелчка и перехода с обратимым взаимодействием.
20 лучших примеров дизайна посадочных страниц
Принимая во внимание вышесказанное, я выбрал 20 лучших примеров дизайна посадочных страниц, которые нашел в Интернете.Надеюсь, они вдохновят вас на прощание с 2019 годом.
1. Mailchimp
Основные моменты:
- Черный на белом
- Специальный логотип
- Четкое позиционирование пользователя
Жирный черный шрифт слогана на белом фоне привлекает внимание, сразу же позиционируя сайт как службу электронного маркетинга.
Изображение гориллы в углу ясно показывает, что эта целевая страница создана MailChimp.Цветовой контраст синей кнопки регистрации и белой кнопки входа в систему стимулирует пользователей к созданию учетной записи. А поскольку бесплатные всегда приветствуются, этот вариант является отличным дополнением к целевой странице.
2. Целевая страница — Веб-сайт
Основные моменты:
- Банковская карта
- Четкие бизнес-процессы
Это целевая страница, разработанная Ramotion на Dribbble. На видной банковской карте показаны основные продукты и услуги сайта на синем фоне.Отлаженные бизнес-процессы наглядно показывают пользователям, как подать заявку на получение банковской карты шаг за шагом. Щелкающая точка позволяет пользователям нажимать и переходить к определенной информации на той же странице.
Интерактивный узел процесса и введение в потоке информации обогащают представление продукта, предоставляя пользователям как можно больше деталей на одной странице. Этот умный дизайн снижает показатель отказов целевой страницы.
3. Upwork
Основные моменты:
- Умный дизайн кнопки CTA
- Мотивационный копирайтинг
Лучший способ создать целевую страницу — выделить главную кнопку CTA.Upwork хорошо этим пользуется. Из их дизайна CTA легко понять, что их цель — привлечь компании и фрилансеров для регистрации.
С точки зрения взаимодействия с пользователем зеленая кнопка «Опубликовать вакансию» предназначена для компаний, а вопрос, написанный маленькими буквами — «Какой тип работы вам нужен?» — для фрилансеров.
Их копирайтинг тоже очень направленный. Вместо использования жесткого призыва к действию, такого как «Работодатель: зарегистрируйтесь здесь», они используют творческий язык («Пусть фрилансеры выполняют больше работы»), а затем ориентированный на действие призыв к действию побуждает потенциальных пользователей «размещать здесь вашу работу».
4. Captico — Animation
Основные моменты:
- CTA + анимация
- Плоский дизайн
Чистый и лаконичный плоский дизайн помогает показать плавную анимацию на целевой странице. Творческое сочетание кнопки CTA и анимации делает пользовательский опыт естественным и ярким. Живая анимация также является хорошим дополнением к адаптивной теме сайта.
5. Slack
Основные характеристики:
- Антропоморфный дизайн для совместной работы
- Цвет бренда
- Прямая кнопка CTA
Фиксированный заголовок отображает всю необходимую информацию, пока страница прокрутка, позволяющая посетителям получать информацию без необходимости перемещать страницу вверх или вниз.
Наиболее важные возможности совместной работы Slack представлены клиентам в виде персонализированного образа. Разнообразные совместные презентации документов улучшают имидж бренда Slack.
В дизайне целевой страницы используются цвета, чтобы усилить влияние бренда.
Кнопка CTA на странице использует короткое и понятное «Начать работу» в качестве руководства по действиям клиента.
6. Matchpool
Основные моменты:
- Плоский дизайн
- Минималистичный копирайтинг
- Привлекающий внимание цветной дизайн CTA
Matchpool следует принципам плоского дизайна и использует свежий, живой цветовая тема.Концепция сообщества отражена в движении эльфов. Короткая копия также сообщает пользователям, что они могут создавать собственное сообщество.
Резкий цветовой контраст кнопки CTA делает ее очень привлекательной. Что касается копии, как я уже говорил выше, «Бесплатная» всегда привлекательна для пользователей.
7. Airbnb
Основные моменты:
- Простой графический фон
- Персонализированный дисплей
- Сарафанный маркетинг
Чтобы помочь превратить посетителей в арендодателей, Airbnb предлагает несколько использование функций персонализации, таких как расчетный средний доход за неделю в зависимости от вашего местоположения.Вы можете ввести дополнительную информацию о своем потенциальном жилье в поле для более точной оценки.
Как стать арендодателем по доходу? Как обеспечить безопасность? Предоставляется пошаговое руководство, чтобы дать пользователю четкое направление. Доверие повышается за счет сарафанного маркетинга на целевой странице.
8. Flickr
Основные моменты:
- Карусель изображений
- Большая и видимая кнопка CTA
Как мы все знаем, Flickr — это платформа для обмена и хранения фотографий.Присоединиться и вдохновиться могут как любители, так и профессиональные фотографы. Его целевая страница представляет собой карусель изображений, демонстрирующих фотографии пользователя. Автор также выделяется подписью произведения искусства и его именем, побуждая пользователей узнать больше об авторе и его работе.
Большой видимый дизайн кнопки CTA привлекает пользователей в сообщество Flickr.
9. Осенний заповедник
Основные моменты:
- Большое изображение иллюстрации
- Привлекающий внимание CTA
- Минималистский дизайн
Связь между человечеством и природой неоспорима, и в наши дни осознание необходимости для сохранения находится на пике.Эта целевая страница предназначена для обращения к этой связи и осведомленности и дальнейшего ее распространения. Внимание пользователя направлено на любовь к природе и дикой природе, побуждая к участию.
Весь дизайн веб-сайта чистый и интерактивный за счет иллюстрации маленькой лисы и девочки. Кнопка CTA на простой левой стороне так же привлекает внимание, как и девушка в синем.
10. GOTOEGYPT
Основные моменты:
- Уникальный дизайн фона
- Креативный дизайн бренда
- Удачное сочетание природы и фона веб-сайта
В качестве целевой страницы для путешествий этот веб-сайт извлекает выгоду из рекламы и создание темы веб-сайта с использованием захватывающих пейзажей.Используемое изображение представляет собой настоящее живописное место, что делает его идеальным творческим фоном.
Естественное сочетание цветов позволяет посетителям чувствовать себя комфортно и помогает вызвать желание путешествовать и исследовать.
11. Wickret
Основные моменты:
- Красочный крупный текст бренда
- Маленькие симпатичные визуальные элементы с креативным дизайном взаимодействия
- Элементы сохраняют свой собственный вес при движении мыши
Эта целевая страница предназначена для банковское приложение.Мне очень нравится его дизайн и взаимодействие! Что делает взаимодействие особенным, так это то, что дизайнер придал каждому элементу на сайте разный вес. Итак, перемещая мышь, вы действительно можете почувствовать «силу» каждого элемента. Это креативно и интересно!
12. CUBIX
Особенности:
- Простые визуальные элементы
- Четкая навигация
По сравнению с целевой страницей, разработанной для банковского приложения выше, CUBIX специализируется на «бесшумности».У него нет декоративного взаимодействия, но он выигрывает в четкой навигации и целенаправленном тексте CTA и дизайне кнопок.
13. Все готовы к работе
Основные моменты:
- 3D-иллюстрации
- Креативная идея презентации PPT
- Простой и понятный дизайн навигации
Pitch — это веб-сайт, предназначенный для совместной работы над улучшением презентаций командами , эффектно и красиво.
Трехмерные иллюстрации на целевой странице просто потрясающие.Они добавляют X-фактор к сайту, и я не удивлюсь, если из этого возникнет новый стиль дизайна сайта.
14. Климат и животные
Основные моменты:
- Чередование темного и белого фона веб-сайта
- Полужирный иерархический текст
Этот веб-сайт предназначен для того, чтобы рассказывать людям об изменении климата и его влиянии на животных. все больше видов находятся под угрозой исчезновения, и этот сайт надеется привлечь внимание посетителей.
Чередующийся фон впечатляет. Путем сравнения вы получите более интуитивное представление о том, насколько важна для людей защита находящихся под угрозой исчезновения животных.
15. Встречайте тигровый
Основные моменты:
- Красочные плоские элементы дизайна
- Энергичное взаимодействие
- Четкая целевая группа — молодые люди
- Привлекающая внимание цветовая тема CTA
Эта целевая страница предназначена для мобильное приложение, которое помогает отслеживать события, происходящие в вашем городе.Вы можете назначать встречи со своими деловыми партнерами и друзьями, а также сохранять личные заметки.
Дизайн целевой страницы четко представляет услугу для клиентов. Игривые цвета и формы однозначно нацелены на ее рынок — молодой и амбициозный.
16. BinGo
Основные моменты:
- Дизайн веб-сайта с разделением экрана
- Визуальный контраст с использованием изображений и текста
- Отличные переходы
Целевая страница этого веб-сайта состоит из четырех частей для демонстрации своих услуг.Все они связаны отличными переходами.
Несмотря на то, что здесь используется дизайн разделенного экрана, весь сайт остается плоским и минималистичным. Это уравновешивает визуальный контраст, создаваемый красочными изображениями и жирным текстом.
17. С уважением
Основные моменты:
- Плоский рисунок
- Сплошной цветовой блок-фон
- Минималистичный дизайн
С уважением — это веб-сайт о здравоохранении, предназначенный для обслуживания людей, которые могут быть больны или травмированы.
Перед отображением целевой страницы отображается загружаемое изображение девушки с зонтиком. Текст слева тесно связан с изображением. Это то, что мы называем «бренд-дизайном». Справа два больших интерактивных цветных блока побуждают вас «Узнать больше» и «Присоединиться бесплатно». Все элементы сочетаются естественно и логично.
18. Аналитика электронной торговли
Основные характеристики:
- Модель карусели
- Анимация карусели
- Раздел аналитики адаптивной электронной коммерции
Аналитика электронной торговли — это веб-сайт, предназначенный для онлайн-покупок одежды с анализом данных.Вооруженные логическими данными, покупатели могут сделать лучший выбор при совершении покупок.
Эта целевая страница делает покупки более интерактивными и придает им ощущение современности и технологий.
19. Станьте шеф-поваром со звездой Мишлен
Основные моменты:
- Сочные цвета
- Текстурированный дизайн иллюстраций
- Плавная анимация
Дизайн целевой страницы предназначен для продвижения кулинарных курсов среди тех, кто стремятся стать поварами, отмеченными звездой Мишлен.
Минималистичный макет улучшен за счет использования сочных цветов, а визуальная привлекательность повышена за счет плавной анимации.
20. Поле
Основные моменты:
- Темный фон веб-сайта
- Белый текст бренда
- Креативная и яркая интерактивная кнопка
На этой целевой странице каждый визуальный элемент освещен темным фоном, например как кнопки градиента, перекрывающийся жирный текст бренда и мелкая и белая навигация.
Чистый и минималистичный дизайн дает пользователям больше места, чтобы сосредоточиться на белом тексте. Это «заставляет» их узнать об услугах, предоставляемых сайтом, — блестящем сочетании дизайнерских навыков и психологии.
Как создать интерактивную целевую страницу для собственного веб-сайта
- Кто является целевой группой сайта?
Это новый посетитель, который ничего не знает о вашем продукте? Или это пользователь, который уже что-то знает о продукте? Вам нужно знать, на какого пользователя вы нацеливаете, поскольку целевая страница для каждого будет совершенно другой.
- Задайте цель конверсии.
Спросите себя, что вы хотите, чтобы посетители делали? Чтобы подписаться, загрузить приложения, купить предметы, зарегистрироваться в качестве участников или прочитать больше статей?
- Точная доставка информации об услугах / продуктах
Сохраняйте ясность информации для различных источников и целевых страниц. В противном случае ваш показатель отказов вырастет. Причина, по которой пользователи попадают на целевую страницу, — это найти правильный ответ! Они хотят видеть что-нибудь полезное и полезное.
Адаптивный дизайн — лучший способ решить проблему удобства использования целевых страниц на различных устройствах, таких как сотовые телефоны, планшеты и компьютеры.
Ни одна страница не идеальна на 100%. Не существует единого стандарта успеха. Чтобы создать хорошую целевую страницу, помните, что данные говорят громче, чем истории. Итак, лучше всего оптимизировать собранные данные — время пребывания посетителей, показатель отказов, коэффициент конверсии, что они читают, на что нажимают и т. Д. Изучите цвета. Сравните эффективность красной кнопки и зеленой кнопки.Что больше конвертирует — скопируйте A или B? Пусть говорят A / B-тестирование.
В дополнение к удобству использования инструмента для создания прототипов для создания идеальной целевой страницы еще до начала проекта, шаблоны также можно применять напрямую. Например, Unbounce и Leadpages предоставили ряд очень хороших шаблонов дизайна целевых страниц.
Unbounce — Самый известный инструмент для дизайна целевых страниц
На Unbounce есть много отличных шаблонов целевых страниц.Большинство шаблонов ориентированы на то, чтобы помочь пользователям переключиться. Unbounce также имеет первоклассный инструмент для создания страниц WYSIWYG, который помогает пользователям создавать свои собственные веб-страницы целевых страниц.
Leadpages — Многоцелевые инструменты для дизайна целевой страницы
LeadPages предлагает множество функций, таких как макет веб-страницы, A / B-тестирование и SEO-оптимизация. Его самое большое преимущество — интеграция с другими инструментами. Например, LeadDigits побуждает пользователей подписываться, вводя свой адрес электронной почты с помощью SMS.
Заключение
Я надеюсь, что лучшие примеры дизайна целевой страницы, которые я перечислил выше, послужат вдохновением для вашего собственного дизайна целевой страницы в 2020 году. Имейте в виду, что есть много мелких деталей, на которые нужно обратить внимание, например как создать макет CTA, как использовать цвет в дизайне веб-страницы и как разместить логотип компании для улучшения страницы. Также помните, что такие элементы, как копирайтинг заголовков и улучшения поддержки, могут значительно повысить ваш коэффициент конверсии.
.
21 отличный пример целевой страницы (+ как сделать свою собственную!)
Что такое целевые страницы? Целевая страница — это страница, на которую посетитель попадает на ваш веб-сайт после нажатия на объявление (например, текстовое объявление Google или медийное объявление). Неопытные маркетологи часто направляют весь свой PPC-трафик на свою домашнюю страницу, но это может быть большой ошибкой.Конкретные целевые страницы, адаптированные к различным предложениям, необходимы для обеспечения качественного обслуживания посетителей и повышения конверсии с помощью целевого сообщения, которое соответствует потребностям каждого пользователя.
Но не стоит просто проверять полученные рекомендации по целевым страницам. Что делает отличной целевой страницей ? Как сделать отличные целевые страницы с невероятными показателями конверсии? Мы расскажем, что вам нужно знать, чтобы это произошло.
Перед созданием целевой страницы
Перед созданием целевой страницы сначала спросите себя…
1.Какая цель? Что в идеальном мире сделали бы посетители, достигнув вашей целевой страницы? Купили бы они что-нибудь? Заполнить форму? Подпишитесь на рассылку новостей? Скачать электронную книгу? Откинуть в сторону их клавиатуру, сыграть губную гармошку и сыграть сладкий блюзовый рифт? Первый шаг любой стратегии — определение целей. (Вы должны определить конверсии, прежде чем сможете отслеживать конверсии.)
2. С кем я соревнуюсь? На самом деле это три вопроса: с кем я соревнуюсь, как они преуспевают и как я могу скопировать их успех? Подражание — самая искренняя форма лести, поэтому, если ваши конкуренты делают что-то, что работает, вы должны идти вперед и следовать тому же.Они будут вам благодарны (хотя это не обещание…)!
Вы можете попробовать Кирби. Ты можешь попробовать.
3. Кто моя аудитория?
4. Как они попали на мою целевую страницу? Подумайте о том, чтобы изменить свое сообщение в зависимости от того, откуда приходят ваши пользователи — для пользователей, перешедших на вашу целевую страницу, может подойти другое сообщение из Google, а не из Twitter или Facebook. Компании с большим количеством целевых страниц (30+) привлекают в 7 раз больше потенциальных клиентов, чем компании с небольшим количеством, поэтому их ценность нельзя отрицать. В идеале вам нужна индивидуальная целевая страница для каждой группы объявлений, но это довольно сложная задача, поэтому начните с того, где можете.Попробуйте начать с одной настраиваемой целевой страницы для каждой кампании и добавлять оттуда для отдельных групп объявлений, когда позволяют ресурсы.
Как сделать отличные целевые страницы, конвертирующие
Теперь, когда мы рассмотрели основные вопросы перед целевой страницей, давайте обсудим, как сделать потрясающих убедительных целевых страниц. Вы также можете посмотреть выпуск подкаста по этой теме! Подкаст Head to Goal Talk, эпизод 13: Анатомия целевой страницы, приносящей прибыль.
Отличные целевые страницы…
Короткие, милые и лаконичные. Целевая страница должна предлагать всю необходимую информацию, но не настолько, чтобы ошеломлять (и, как следствие, отпугивать) посетителя. Предоставьте важную информацию, которая заинтересует вашу аудиторию, и не более того (посмотрите этот пост, чтобы получить вдохновение для целевой страницы).
Предоставляйте высококачественный контент, вызывающий доверие. Мы только что обсудили, как вы не хотите задушить посетителей информацией, но это не означает, что вы должны экономить на своем контенте — напротив, предоставляйте богатый и полезный контент, если он актуален.Хороший, уверенный контент вызывает доверие.
Все дороги ведут в Рим. Отличные целевые страницы внимательно отслеживают все пути входа и выхода на их страницу. Важно ограничить количество точек выхода (в данном случае гиперссылок), покидающих вашу страницу. Цель состоит в том, чтобы направить посетителей по желаемому пути, и если ссылки служат отправной точкой воронки, их следует использовать с осторожностью.
Другой, более вкусный вид воронки. (Изображение из Держатель концессии )
Сделайте преобразование простым. Цель состоит в том, чтобы сделать конверсию посетителей как можно проще, обеспечивая минимальное расстояние и как можно меньше препятствий между точками A и B. Следующий шаг всегда должен быть очевиден. Эта стратегия варьируется в зависимости от желаемой конверсии. Если это отправка формы, сделайте ее неотразимой конфеткой. Если он загружается, сделайте кнопку, на которую нужно нажимать.
Имеют безупречный дизайн. Здесь играет роль информационная архитектура, так как важно, чтобы целевая страница имела ясный, четкий дизайн, который дает ответы на все вопросы, не вдохновляя на новые.Навигация должна быть очевидной и простой, должна быть предоставлена вся необходимая информация, и между посетителем и конверсией не должно быть ничего (иначе говоря, никаких всплывающих окон!). По возможности посетители должны иметь возможность конвертировать в один клик. Пусть каждый дополнительный щелчок будет давить на вашу совесть, как биение сердца под половицей.
Очень крутая иллюстрация Tell-Tale Heart от Daniel Horowitz .
Имейте четкий призыв к действию. Призыв к действию может присутствовать в тексте заголовка, а также в тексте кнопки (например, «отправить» или «загрузить бесплатное маркетинговое руководство»). Не должно быть никаких сомнений в том, какие дальнейшие шаги необходимы — расскажите своим посетителям, что именно вы хотите, чтобы они сделали, большим жирным шрифтом. Для Kajabi изменение текста кнопки с «Посмотреть планы и цены» на «Начать работу сегодня» увеличило конверсию на 252%!
Создавайте привлекательные заголовки. Большинство хороших целевых страниц используют основной заголовок для подтверждения предложения и используют подзаголовок для дополнительных объяснений или ценностного предложения (то есть, почему ваше предложение потрясающее).Примером может быть: «Бесплатная электронная книга по маркетингу в Facebook (заголовок). Узнайте, как получить больше подписчиков, лайков и вовлеченности в Facebook от наших гуру маркетинга (подзаголовок)». В приведенных ниже примерах вы увидите множество отличных заголовков целевых страниц, и вы увидите, что некоторые их инвертируют, так что ценностное предложение становится заголовком.
Содержат привлекательную копию. Kiss Metrics предлагает использовать определенные «гипнотические» слова входящим посетителям. Использование слова «вы» заставляет посетителей воспринимать вашу копию как личную и позволяет вести интимную беседу.Слово «воображать» побуждает читателей визуализировать использование вашего продукта и усиливает желание. Включение слова «потому что» объясняет посетителям, почему они должны предпринять определенные действия. Попробуйте эти умопомрачительные слова на своей целевой странице.
Сделайте это о посетителе. Не надоедайте посетителю, слишком много рассказывая о себе (это правило может применяться во многих сферах жизни). По правде говоря, посетителей не волнуют ваши цели или стремления. Они ищут только №1. Продемонстрируйте , что вы можете сделать для них и как вы можете улучшить их жизнь.В конце концов, мы эгоистичные создания.
При необходимости используйте видео. Целевые страницы с видео могут сделать сложные продукты более доступными и в то же время развлечь ваших посетителей.
Отличное предложение. Самый простой способ получить конверсию — просто сделать невероятное предложение. Убедитесь, что ваше предложение достаточно соблазнительно для пользователей и что они действительно этого хотят. Расскажите, почему ваше предложение круто, и готово.
Легко сканировать с первого взгляда. Крайне важно, чтобы посетители могли уловить суть вашего предложения с первого взгляда. По оценкам, у вас есть около 8 секунд, чтобы убедить пользователей остаться на вашей странице, поэтому ценностное предложение должно быть быстрым и убедительным. При создании целевой страницы упростите сканирование, выделив основную мысль в заголовке и используя подзаголовки и маркеры для дополнительной информации. Используйте шрифты и цвета для обозначения иерархии информации. Как отмечает Якоб Нильсен, посетители вашей страницы — дикие, обезумевшие животные, которые ищут быстрой еды, так что подавайте ее быстро!
Содержите актуальные качественные изображения. Яркие, привлекательные изображения делают страницу более привлекательной и удобнее для пользователей. Подумайте о добавлении визуальных подсказок, которые подсказывают посетителю, что им делать дальше. Вы можете пойти очевидным путем со стрелками или попробовать что-нибудь более тонкое, например, сделать яркую кнопку центром внимания на странице.
Выглядите великолепно и стильно. Внешний вид — это еще не все, но он имеет значение в дизайне целевой страницы. Почему так получается, что привлекательный мужчина может поладить с женщиной, используя ту же фразу, которая может назвать менее эстетичного парня «ползучим»? На самом деле, несмотря на то, чему мы учим детей, внешний вид меняет восприятие.Ваша целевая страница не должна выглядеть жутко, она должна выглядеть супер классно. Если посетитель — цыпочка в баре, вы хотите поразить ее и отвезти домой … для увлекательной игры в Scrabble!
Соответствует тексту объявления. В хороших целевых страницах используются те же ключевые слова, что и в тексте контекстной рекламы — связь должна быть очевидной, а последовательность убеждает посетителей в том, что они на правильном пути. Не отправляйте никого на страницу о палатках, если в вашем объявлении были спальные мешки.И не отправляйте их на общую страницу и не заставляйте их искать продукт, который они искали.
Спрашивайте только ту информацию, которая им нужна. Этот совет также появляется в нашем посте по созданию убийственных целевых страниц «в ближайшее время». Чем больше полей вы просите посетителей заполнить в вашей форме, тем меньше у вас шансов, что они заполнят ваше предложение. Если для вашей конверсии требуется форма, получите минимум того, что вам нужно — вы всегда можете запросить дополнительную информацию на странице с благодарностью, как только дело будет сделано.Хотя у большинства пользователей нет проблем с указанием своего имени и адреса электронной почты, запрос информации о номерах телефонов и дате рождения может привести к резкому увеличению числа отказов до 50%. Практическое правило — не включать более семи полей в форму для генерации лидов на целевой странице.
Используйте цвет в своих интересах. Любой студент, изучающий искусство, может объяснить силу цвета в изменении человеческого восприятия. Пикассо не прошел через синюю фазу, потому что он был таким беспечным парнем.
Это похоже на картину, написанную кем-то, кто любит жизнь?
В книгах по дизайну интерьера часто предлагаются разные цвета для разных комнат и настроений — бодрящий красный для столовой, вдохновляющий на динамичный разговор, желтый для веселой, непринужденной кухни. Та же самая теория цвета должна быть реализована в дизайне вашего сайта. Многие маркетологи утверждают, что определенные цвета кнопок, такие как зеленый или красный, увеличивают конверсию целевой страницы, но в конечном итоге вы хотите сосредоточиться на контрасте цвета кнопки по сравнению с цветом фона.У Пола Олислагера есть хорошее руководство по кнопкам CTA, которое стоит проверить. Попробуйте разные цвета, места размещения и размеры, чтобы увидеть, что работает!
Имеют интерактивные кнопки обмена. Многие люди более чем счастливы писать о недавней покупке или делиться ресурсом, который они сочли полезным. Добавление кнопок общего доступа увеличивает ваши шансы на распространение вашего контента в социальном пространстве, а на отличных целевых страницах эти кнопки широко используются. Также разумно добавить кнопки социальных сетей на страницу благодарности, поскольку пользователи с большей вероятностью поделятся вашим отличным предложением с другими после того, как они сами зарегистрируются.В качестве дополнительного бонуса показ ваших «лайков» и подписок также может служить подтверждением из уст в уста.
Показать восторженные отзывы. Молва была и всегда будет движущей силой успеха. Виртуальная молва приходит в виде лайков, +1 и отзывов клиентов в Интернете (желательно из надежных источников, таких как крупные бренды). Если ваша компания в прошлом получала блестящие комплименты, не забудьте продемонстрировать их.
Мобильны. Наличие сайта, который хорошо работает с мобильными устройствами, может удвоить ваши конверсии. Если вы хотите узнать больше, ознакомьтесь с нашим руководством по созданию веб-сайтов, удобных для мобильных устройств.
В завершение — страница с благодарностью. Страница благодарности — отличный способ направить посетителей к другим связанным материалам на вашем веб-сайте, которые могут им быть интересны. Добавление этой дополнительной информации на исходной целевой странице отвлекало бы и могло увести посетителей от конверсии. . Однако теперь, когда вы заключили сделку, страница с благодарностью — идеальное место для предложения сопутствующих товаров, руководств и информации, которые могут оказаться полезными для вашей аудитории, или ссылок на другие разделы вашего сайта, например блог вашей компании.
Рассылка сигналов доверия. Знаки доверия, такие как логотипы известных компаний, с которыми вы ведете дела, награды, которые вы выиграли, и ассоциации, в которых вы состоите, укрепляют доверие в сознании посетителя. Хорошая целевая страница делает все возможное, чтобы успокоить и успокоить посетителей, чтобы они могли уверенно совершить конверсию.
Быстры, как Феррари. Скорость важна, поскольку время загрузки оказывает огромное влияние на показатель отказов.Отличная целевая страница построена как пуля, поэтому возьмите секундомер и заставьте целевую страницу двигаться быстрее. Сократите время загрузки, не увеличивая размер файлов изображений, используя инструменты кеширования и быстрый веб-хостинг (некоторые из них намного быстрее, чем другие).
Фото Джейсон Голдинг
Пройдено много раундов A / B-тестирования. Тестирование и исправление — это то, как мы учимся и становимся лучше.A / B-тестирование вашей целевой страницы (настройка отдельных элементов и проверка их эффективности по сравнению с предыдущей настройкой), вероятно, является самым мощным инструментом для создания отличных целевых страниц. Не уверен, где начать? Сигнал против шума — прекрасный пример хорошего A / B-тестирования, который легко читать. Всегда есть вещи, которые можно улучшить, так что никогда не прекращайте тестирование!
Относитесь к посетителям как к диким животным. Звучит безумно, но это правда — посетители вашей страницы — обезумевшие существа, ищущие быстрой и легкой еды.Ключевым моментом является то, чтобы вашу страницу было легко сканировать, указав главное в заголовке, при этом используя подзаголовки, маркеры, а также различные шрифты и цвета для обозначения иерархии информации.
Включено отслеживание конверсий. В WordStream мы много говорим о важности отслеживания конверсий, и это один из лучших методов, который мы пропагандируем в нашем новом модуле оценки целевой страницы. Убедитесь, что вы правильно настроены, чтобы отслеживать эффективность ваших страниц. В противном случае вы будете тратить деньги в темноте.
21 пример отличных посадочных страниц
У нас есть несколько примеров отличных целевых страниц, чтобы лучше проиллюстрировать, почему успешная целевая страница способствует конверсиям.
Short Stack помогает компаниям организовывать рекламные акции Facebook и другой пользовательский контент Facebook и управлять ими. Посмотрим, что здесь хорошо выглядит.
- Яркие цвета, хорошо сочетающиеся друг с другом
- Эта страница чистая и не загромождена минимальным количеством текста, но все же объясняет ценностное предложение.
- Содержит интерактивное видео для более подробного описания Short Stack .
Прочтите этот пост, чтобы узнать больше о целевых страницах Facebook.
Gift Rocket — еще один сайт с хорошей целевой страницей. Что делает Gift Rocket правильно?
- Сильный графический элемент привлекает внимание Заголовок
- в нескольких словах объясняет, что такое Gift Rocket.
- Небольшие маркированные информационные блоки под заголовком можно легко сканировать
- Кнопка CTA четкая и удобная
- Социальные кнопки присутствуют
- Дополнительную информацию можно найти, прокрутив страницу под сгибом
- Сигналы доверия и отзывы существуют ниже сгиба
Kiss Metrics имеет настраиваемую целевую страницу для посетителей, интересующихся набором маркетинговых инструментов.Что здесь работает?
- Четкий заголовок, объясняющий коммерческое и ценностное предложение
- Минималистичная форма, запрашивающая только адрес электронной почты
- Яркая красочная кнопка
- Множество сигналов доверия
Social Sprout (представленный в нашем руководстве по инструментам управления социальными сетями) — еще один пример мощной целевой страницы. В нем есть несколько элементов, которые действительно работают в его пользу, например:
- Сильный заголовок, объясняющий, что такое Social Sprout, без всякой ерунды.
- Визуально привлекательный дизайн, подчеркивающий эстетику самого программного обеспечения с помощью снимков экрана
- Отзывы представлены в нижней зеленой полосе
- Зеленая пробная кнопка расположена по центру и доминирует на странице, с заманчивым призывом к действию и пометкой «кредитная карта не требуется» под кнопкой для дополнительного поощрения.
С программным обеспечением, аналогичным Social Sprout, HootSuite — еще один веб-сайт с хорошей целевой страницей, хотя и использует другой подход.Это хорошо работает, потому что это:
- Обеспечивает возможность входа в HootSuite из других надежных сетей, что означает, что посетителям не нужно заполнять столько полей формы, поскольку большая часть информации предоставляется при входе в
- Подчеркивает, что программное обеспечение можно бесплатно начать с
- Имеет очень очевидные и заметные свидетельства доверия и отзывы
Pinterest отличается тем, что они не тратят много времени на объяснение того, что такое Pinterest, поскольку могут предположить, что большинство людей уже слышали о них.Вместо этого при каждом посещении сайта показывается другой пример ценности Pinterest, с более широким объяснением Pinterest (найти и сохранить все, что вас вдохновляет), которое находится под основным заголовком. Что здесь делает Pinterest?
- Легко начать — просто нажмите одну из двух кнопок
- Pinterest подчеркивает, насколько легко зарегистрироваться, говоря, что это занимает всего 45 секунд
- Использует базу пользователей как фактор доверия. Любой сайт с более чем 25 миллиардами элементов пользовательского контента должен что-то делать правильно
Airbnb позволяет легко снимать дома или комнаты у людей со всего мира в условиях все более ориентированной на акции экономики.Что здесь хорошо смотрится?
- Заманчивые фотографии, которые сразу же вызывают восторг у посетителей от перспективы путешествия
- Краткая и простая форма ввода, позволяющая посетителям сразу находить места для проживания
- На этой странице мало что происходит, кроме функции поиска места назначения / отметки на рейс, поэтому посетители не потеряются и не потеряются
Lyft — альтернатива Uber для совместного использования пассажиров.
- В заголовке выделяются конкретные конкретные цифры, на которые естественным образом обращено внимание.
- Использует схему дизайна с F-образным рисунком, чтобы привлечь посетителей сайта в нижнюю часть страницы, где они могут конвертировать.
- Не перегружает посетителя сайта слишком большим количеством копий
- CTA-кнопка четко выделяется на монохромном фоне
Constant Contact — это программное решение, которое помогает малым предприятиям проводить маркетинговые кампании по электронной почте.
- Облегчает преобразование super — все, что требуется, это адрес электронной почты
- Кнопка CTA гарантирует посетителю сайта, что конвертация не будет стоить ему денег
- Хотя копии немного, она отправляет очень заманчивое сообщение.
LeanBox продает умные холодильники на рабочем месте, которые используют машинное обучение, чтобы определять, какие предметы нравятся сотрудникам больше всего.
- Кратко обращается к общей проблеме в заголовке
- Короткое анимационное видео дает посетителям сайта увлекательный способ узнать больше
- Цитата из признанной на национальном уровне газеты является убедительным социальным доказательством
- Form не слишком длинная, поэтому преобразовать
Wix помогает как частным лицам, так и компаниям создавать простые и красивые веб-сайты.
- Минимальная копия позволяет невероятно легко понять, что предлагает Wix.
- Посетителям сайта не нужно предоставлять какую-либо информацию, чтобы начать работу
- Кнопка CTA находится по центру и отчетливо окрашена
- Пример встроенной целевой страницы позволяет посетителям сайта представить, что они могут создать.
Blue Apron — это служба подписки на питание, которая доставляет ингредиенты прямо к дверям потребителей.
- Заголовок посвящен распространенной проблеме недостатка времени, необходимого для приготовления хорошей еды
- Кнопка CTA предлагает конкретную скидку, а копия прямо под ней создает дефицит
- Таблички справа и слева от кнопки CTA привлекают посетителей возможностями
- Нижняя половина страницы демонстрирует простоту процесса
Flock — это приложение, которое упрощает общение между сотрудниками, работающими в одной компании.
- Заголовок подчеркивает необходимость централизованной и эффективной коммуникации на рабочем месте \ Подзаголовок
- подчеркивает разнообразные функции, доступные в приложении
- С одним информационным полем преобразование не может быть проще
Squarespace, как и Wix, помогает частным лицам и компаниям создавать веб-сайты.
- Элегантный креативный дизайн и минимальное количество копий для очень приятного визуального восприятия
- Копия заголовка устанавливает авторитет отрасли
- Посетителям сайта не нужно предоставлять какую-либо информацию перед началом работы
- Пример встроенного веб-сайта приглашает посетителей представить собственные возможности
Shopify продает программное решение, которое помогает частным лицам и компаниям создавать интернет-магазины для своих веб-сайтов.
- Заголовок и подзаголовок кратко и точно соответствуют намерениям посетителя сайта
- Визуальный креатив показывает 1) что покупатели Shopify могут создавать и 2) что магазины Shopify работают на всех устройствах
- Относительно долгий период бесплатного пробного предложения заманчиво
- Для запуска процесса требуется только адрес электронной почты
Trendy Butler — это служба подписки на одежду, которая использует машинное обучение для индивидуализации гардероба потребителей.
- Заголовок выделяет специальное предложение
- F-образный узор направляет взгляд посетителя на кнопку с призывом к действию Подзаголовок
- подчеркивает проблему, которую решает Trendy Butler
- Информация для начала работы не требуется
Harry’s — это служба подписки на туалетные принадлежности, которая доставляет потребителям на дом все необходимое для бритья.
- Заголовок отражает чувство собственного достоинства посетителя сайта Подзаголовок
- гарантирует удобство по запросу, необходимое потребителям.
- Минимальная копия позволяет использовать изображения продуктов для обмена сообщениями
- Невероятно легко преобразовать
Exact Data представляет собой программное решение, которое хранит маркетинговые данные предприятий в централизованных местах.
- Обратный отсчет до окончания действия специального предложения создает ощущение срочности
- Наиболее заметная часть заголовка отражает то, что ищет посетитель сайта
- Резкий контраст между цветом фона и цветом кнопки CTA
- Форма не требует много информации
Smart Sheet помогает частным лицам и компаниям добиться максимальной эффективности с помощью программного решения для планирования.
- Заголовок сразу обращается к цели посетителя сайта
- Для запуска бесплатной пробной версии требуется только адрес электронной почты
- Статистика клиентов и логотипы служат убедительным социальным доказательством
Bloomsy Box — это служба подписки для дома и сада, которая доставляет собранные вручную цветы к дверям потребителей.
- Великолепное фоновое фото вызывает у посетителя покупательское настроение Подзаголовок
- удовлетворяет спрос на устойчивые решения
- Обеспечивает экономящую время вторую кнопку CTA для тех, кто пытается купить подарок.
Вдохновение для посадочных страниц: 19 примеров посадочных страниц на 2019 год
Это сообщение в блоге было обновлено для 2020 года.
«Хорошие художники копируют. Великие художники воруют ».
Хотя точное происхождение этого спорного заявления были жаркие споры на протяжении многих лет, это был покойный Стив Джобс, который классно отнести его к Пабло Пикассо.Независимо от того, кто на самом деле сказал эти слова, они дали бесчисленному количеству художников «творческую лицензию», чтобы они вдохновлялись другими художниками и воплощали великие идеи в свои собственные работы.
Вот что я сделаю в сегодняшнем посте — позволю вам вдохновиться. Если вашим целевым страницам нужно немного «притягательности», то читайте дальше, чтобы увидеть 17 прекрасных примеров вдохновения для целевых страниц со всего Интернета. Надеюсь, эти примеры целевых страниц дадут вам представление о том, как сделать ваши целевые страницы лучше, повысить коэффициент конверсии и обеспечить лучший опыт для ваших пользователей.
Прежде чем мы начнем …
Пара кратких заявлений об отказе от ответственности. Во-первых, в отличие от Пикассо (или того, кто на самом деле произнес эту цитату), я не защищаю откровенное воровство идей у других. Плагиат — это не круто, равно как и откровенное копирование чужой работы. Вдохновляйтесь, но не будьте вором.
Во-вторых, не каждый из следующих примеров является «истинной» целевой страницей — некоторые из них являются домашними страницами, но они все же могут служить ценными примерами методов, которые вы, возможно, захотите включить в свои собственные страницы.Кроме того, эти примеры не предлагают много советов для целевых страниц в социальных сетях. Подробнее об этом читайте в этой публикации на целевых страницах Facebook.
С учетом этих двух предостережений, приступим. Это 19 лучших целевых страниц, которые мы видели.
И еще одно: если вы создаете целевую страницу для предстоящего продукта или выпуска, ознакомьтесь с нашей публикацией о целевых страницах, которые скоро появятся.
Вдохновение для целевой страницы: Копирайтинг
Вы также можете посмотреть выпуск подкаста по этой теме! Подкаст Goal Talk, эпизод 13: Анатомия целевой страницы, приносящей прибыль.
1. Используйте вдохновляющую копию
Желательный язык — одно из ваших самых мощных орудий конвертирующего копирайтера. Один из лучших примеров вдохновляющего текста на целевой странице, с которым я когда-либо сталкивался, — это эта целевая страница, созданная сайтом, финансирующим артистов, Patreon:
Patreon соединяет работающих художников с поклонниками их работы, которые поддерживают своих любимых художников финансово посредством небольших пожертвований и пожертвований. Думайте об этом как о постоянной платформе Kickstarter для художников.Это означает, что, по сути, Patreon просит своих посетителей давать деньги артистам.
Сайт мог использовать множество подходов, чтобы заставить посетителей расстаться со своими деньгами, но, используя вдохновляющий язык, Patreon обращается к желанию посетителей стать важной частью творческого процесса.
Люди, которые поддерживают художников на Patreon, не дают кому-то денег и не «жертвуют» на какое-то дело — они покровители искусства, термин, обычно зарезервированный для тех богатых людей, после которых появляются новые крылья в престижных названы художественные галереи.Такое позиционирование очень разумно, так как оно дает благотворителям художников возможность не только финансово поддерживать художников, которых они любят, но и думать о себе по-другому.
Не хватает вдохновения? Скачайте бесплатно: 15 отличных идей для целевой страницы
2. Используйте свое уникальное торговое предложение
Ваше уникальное торговое предложение должно быть неотъемлемой частью ваших целевых страниц и ваших более широких маркетинговых инициатив, но это не значит, что вы должны перебивать с его помощью потенциальных клиентов.На самом деле, более тонкий подход может быть очень убедительным, как показывает этот пример из социальной сети колледжа CampusTap:
Может показаться, что эта минимальная целевая страница не предлагает много ценной информации, но на самом деле говорит о многом.
Потенциальные пользователи могут многое сделать из четырех слов подтверждающего текста под названием сайта. Совершенно очевидно, что уникальное торговое предложение CampusTap — это конфиденциальность, больное место для многих пользователей социальных сетей, обеспокоенных тем, что они публикуют в Facebook или Twitter.Уже одно это может оказаться заманчивым для студентов колледжей, надеющихся скрыть посторонние глаза от своей цифровой жизни.
Копия также предполагает атмосферу исключительности. Конечно, колледж может быть не , а таким же кликовым, как средняя школа, но во многих колледжах все еще существует очень деликатная социальная экосистема, что некоторым пользователям может показаться привлекательным. Слово «частный» предполагает не только безопасность данных пользователей, но и тщательно продуманное чувство общности, которое находится под контролем пользователя.
3.Помогите посетителям визуализировать лучшую жизнь
Я уже говорил это раньше и повторю еще раз. Люди не хотят ничего покупать — они хотят решить свои проблемы и сделать свою жизнь лучше. Помочь потенциальным клиентам визуализировать эту лучшую жизнь может быть очень убедительным методом, как показывает этот пример от небольшой компании-разработчика программного обеспечения Wave:
Wave — это, по сути, инструмент для бухгалтерского учета, налогообложения и выставления счетов. Хотя все эти вещи имеют решающее значение для успеха любого малого бизнеса, они не совсем привлекательны, и, в первую очередь, не из-за них люди запускают собственный бизнес.Вот почему Wave фокусируется на результате — и эмоциональной отдаче от использования Wave — а не на специфике своего программного обеспечения.
Комбинация отзыва / героя — хитрый ход. Он не только показывает реального, довольного клиента (что служит сигналом доверия), но и помогает посетителям представить свою жизнь в качестве клиента Wave. Для большинства предпринимателей идея «делать то, что им нравится», в то время как единый программный пакет «делает все остальное», очень заманчива, и именно это Wave хочет, чтобы потенциальные клиенты чувствовали себя именно так.
4. Помогите людям сделать лучший выбор
Выбор подходящей бутылки красного цвета для тонко тушеной баранины или редкого портье может стать минным полем для непосвященных. Вот почему приложение Vivino, помогающее людям выбрать идеальное вино, позиционирует себя как незаменимый инструмент для начинающих гурманов и любителей вина.
Vivino исключает догадки при покупке подходящего вина и помогает пользователям выбрать идеальный винтаж практически для любого случая.Это помогает людям принимать более обоснованные решения, что еще раз взывает к их желанию решить свои проблемы — даже такие, казалось бы, тривиальные, как выбор правильного вина.
Еще одно преимущество этого подхода — предоставление людям возможности казаться более искушенными или знающими. Одна из основных причин, по которой люди делятся определенным контентом в социальных сетях, — это показаться своим сверстникам умными и хорошо информированными. Если люди делятся контентом, чтобы казаться умнее, имеет смысл использовать это желание казаться мирским и на ваших целевых страницах.
5. Сделайте смелое заявление
Иногда то, что вы пытаетесь сделать, настолько важно и действенно, что вам не нужно ничего делать, кроме как заставить людей встать и принять меры. Показательный пример, эта страница из Last Days of Ivory:
.С точки зрения дизайна, нет ничего более смелого, чем это. Контраст белого с черным — это мощное визуальное заявление, и здесь очень мало чего, кроме логотипа (который также служит неортодоксальным призывом к действию), некоторых значков брендов, показывающих, с какими организациями связана кампания. с, и «настоящий» CTA в правом верхнем углу.
В подобных примерах простота и сила сообщения делают всю тяжелую работу и дают большой эффект.
6. Знайте свой бренд и рискуйте
Посмотрим правде в глаза — большинство маркетинговых материалов смертельно скучно. Одна из причин этого заключается в том, что слишком мало брендов готовы идти на творческий риск в своих кампаниях. Бренд, который не избегает риска, — это Tapely, сайт обмена микстейпами в Интернете:
Цифровые музыкальные сервисы, такие как Spotify, великолепны, но тщательно подобранный плейлист никогда не будет иметь такого же сырого ощущения, как микстейп.Вот почему Tapely передает эмоции, энергию и отношение групп, которые изменили нашу жизнь, а также бутлегированные треки, которыми мы поделились с нашими друзьями, чтобы создать целевую страницу, которая ни от кого не принимает никакого дерьма.
Только вы можете решить, как далеко вы можете зайти в своих маркетинговых кампаниях, и, очевидно, этот подход не подойдет всем. Однако для определенных брендов, связанных с образом жизни, выполнение чего-то, что большинству людей может показаться немного рискованным, может укрепить ваш бренд и дать ощущение аутентичности, которого, к сожалению, не хватает в большинстве маркетинговых материалов.
7. Задавайте вопросы
Один из лучших способов соблазнить потенциальных клиентов — задать им вопрос. Это может быть чрезвычайно эффективным методом, чтобы заставить посетителей перейти на другую страницу, как показывает этот пример с сайта недвижимости Trulia:
Конечно, домовладельцы знают, сколько стоил их дом, когда они подписали ипотечный кредит, но выросла ли его стоимость или снизилась? Используя любопытство пользователей, Trulia создает соблазн предоставить их личную информацию и конвертировать — очень умно.
8. Апелляция к эмоциям потенциальных клиентов
Независимо от того, что потенциальные клиенты хотят купить, они хотят, чтобы чувствовали что-то — лучше о себе, более уверенно в принятии решений, адекватно информированных о проблеме.
Одна из главных причин того, что большая часть контента и маркетинга B2B настолько безвкусна, заключается в том, что многие компании целенаправленно избегают попыток добиться эмоциональной реакции от своих потенциальных клиентов — ошибка, которая приводит к сухим, легко забываемым сообщениям.
При правильном исполнении обращение к эмоциям потенциальных клиентов может быть очень эффективным.Эта целевая страница от Happify, приложения, которое отслеживает эмоциональное поведение с течением времени, чтобы способствовать более счастливому мировоззрению, очень хорошо использует эту технику:
В дополнение к визуальным эффектам, предлагающим свободу и время для расслабления и развлечений, которых многим из нас не хватает в наши дни, текст очень убедителен. Он создает ощущение срочности, не будучи чрезмерно настойчивым, и намекает на преимущества использования приложения, не прибегая к жесткой продаже.
Комбинация изображения и текста приводит к получению эмоционально привлекательной страницы, которая пробуждает любопытство потенциальных клиентов и усиливает их стремление к эмоциональной отдаче.Кстати об эмоциональных выплатах…
9. Говорите напрямую со своими посетителями
Еще одна ошибка, в которой виновно слишком много компаний B2B (в частности), — это использование в своих копиях удаленного языка от третьего лица. Это может быть подходящим в определенных ситуациях, но по большей части все, что это будет делать, — это оттолкнуть ваших посетителей.
Многие маркетологи говорят о ценности настоящих связей просто потому, что они очень редки. Как и в примере выше, вы хотите, чтобы ваши посетители что-то чувствовали, когда они посещают ваш сайт или попадают на вашу целевую страницу, и один из способов сделать это — напрямую поговорить с вашим потенциальным клиентом.Посмотрите этот пример из ныне не существующего приложения для видеочата Awesometalk:
Хотя Awesometalk некоторое время назад закрылся, эта целевая страница остается отличным примером того, как прямое обращение к вашим посетителям и обращение к их эмоциям может сделать даже относительно обычную онлайн-службу значительно более привлекательной.
Копия напрямую привлекает посетителей и упрощает преобразование — два решающих фактора для бизнеса, работающего в (очень) переполненном пространстве. По крайней мере, этот пример показывает, как простое копирование может иметь большое влияние.
10. Развлекайтесь над общими проблемами
Один из наиболее эффективных способов стимулировать интерес к решению — привлечь внимание к проблеме и признать ее. Многие компании делают это косвенно, но иногда более прямой подход может быть более убедительным, как показывает этот пример из Meeting Hero:
ПриложениеProductivity Meeting Hero (которое теперь называется WorkLife) не только признает проблему, которую пытается решить, но и делает это с легким юмором.Добавив немного персонажа к тексту и осторожно высмеяв тот факт, что большинство встреч ужасны, эта страница делает подразумеваемую выгоду от использования приложения более привлекательной.
К сожалению, Meeting Hero потерял это сообщение, когда превратился в WorkLife, который предпочитает типично мягкое позиционирование, которое вы видели бесчисленное количество раз раньше. Однако этот пример по-прежнему показывает, что немного юмора и прямое признание проблемы, о которой все знают, может быть отличным способом заинтересовать посетителей тем, что вы предлагаете.
11. Позвольте покупателям продавать за вас
С точки зрения потенциального покупателя нет ничего более обнадеживающего, чем восторженный отзыв от покупателя , платящего . Это особенно верно для компаний-разработчиков программного обеспечения, таких как Salesforce: если стать вашим клиентом означает взять на себя довольно дорогостоящие долгосрочные обязательства, ваши потенциальные клиенты, естественно, будут скептически настроены.
Используя положительный опыт ваших текущих клиентов, вы доказываете своим потенциальным клиентам, что они тоже могут добиться успеха, купив ваш продукт или услугу.
Этот пример от Salesforce особенно хорош, поскольку он включает изображение женщины, чей отзыв цитируется. Если поставить рядом с копией настоящее улыбающееся лицо, отзыв станет еще более достоверным.
Наконец, неплохо было бы разместить свой отзыв рядом с узнаваемыми логотипами других клиентов (см. Пример №12). Чем больше социальных доказательств, тем лучше.
Вдохновение для целевой страницы: дизайн и UX
12. Поместите сигналы доверия спереди и по центру
Включение сигналов доверия на вашу целевую страницу может быть достаточно, чтобы убедить даже самых нерешительных потенциальных клиентов принять меры.Это особенно верно для компаний, работающих в потенциально чувствительных областях, таких как финансовые приложения. Одна компания, которая понимает это, — поставщик автоматизации биллинга Recurly, как показано во втором примере создания целевой страницы:
Как видите, Recurly использует свои впечатляющие сигналы доверия для большого эффекта на этой эффективной целевой странице. Не только логотипы компаний расположены очень заметно, но и сами логотипы красноречиво говорят о том, насколько безопасным и надежным является Recurly как услуга — если LinkedIn, Adobe, Zillow и Groupon являются довольными клиентами, скорее всего, и потенциальные клиенты будут.
Помимо превосходного использования сигналов доверия на этой целевой странице, текст также очень умный: «Сложность, которую ожидает ваш финансовый директор. Ваша команда требует простоты использования ». Это ясно указывает на то, что идеальные клиенты Recurly — это финансовые профессионалы, которые подчиняются руководству, но имеют свои собственные управленческие обязанности. Это может показаться простым, но привлечь людей с такой точностью в таком маленьком тексте сложнее, чем кажется.
Позиционируя себя таким образом, Recurly демонстрирует, что хорошо понимает потребности своих потенциальных клиентов. и обращаются к ним с точки зрения преимуществ использования их системы.Блестяще.
13. Добавьте интерактивные элементы
Сегодняшние пользователи Интернета становятся все более сообразительными и ожидают не только информации, которую они хотят, но и захватывающего, полезного опыта работы в сети. Один из способов превзойти ожидания посетителей (или хотя бы оправдать их) — это включить интерактивные элементы на свои целевые страницы.
Эта техника может быть очень мощной. Пример ниже (и сопроводительная реклама) от продавца нестандартной одежды Tailor4Less добавляет интерактивности на страницу, чтобы создать привлекательный способ для потенциальных клиентов создавать свои собственные костюмы:
Даже обещание интерактивного опыта делает призыв к действию более убедительным.Этот подход требует немного больше технических накладных расходов, чем статическая целевая страница, но я готов поспорить, что вовлеченность и коэффициент конверсии выше.
14. Пусть говорят сами за себя изображения
Компании, предлагающие несколько абстрактные продукты или услуги, могут испытать соблазн использовать кучу текста, чтобы объяснить, что они делают. Однако в большинстве случаев простой текст в сочетании с сильным визуальным эффектом «героя» на самом деле может объяснить то, что вы делаете, гораздо эффективнее, чем стена текста. Показательный пример: целевая страница от компании по оптимизации рекламы Chatterbox Labs:
Даже опытным маркетологам может быть сложно передать визуально концепцию сегментации аудитории.Тем не менее, эта целевая страница прекрасно использует изображение героя, сопровождающее его краткую копию, чтобы донести мысль легко усваиваемым и визуально привлекательным способом.
Вместо того, чтобы объяснять словами, насколько сложной может быть сегментация аудитории или насколько разнообразной может быть сама аудитория, Chatterbox Labs использует знакомую сцену в своем визуальном образе — оживленную уличную сцену Нью-Йорка. Это подразумевает сложность аудитории, не прибегая к длинным текстам, которые загромождали бы минимальную страницу.
Конечно, призыв к действию мог бы быть немного яснее, но вы поняли идею — позвольте вашим изображениям говорить.
15. Сделайте так, чтобы посетителям было легко конвертировать
Прежде чем мы погрузимся в наш следующий пример вдохновения целевой страницы, взглянем на предыдущие пять. Заметили что-нибудь? Вы поняли — все они имеют одну кнопку с призывом к действию.
Максимально упростив конвертацию посетителей, вы значительно повысите коэффициент конверсии.Чем больше работы вы просите выполнить, тем меньше вероятность, что они ее выполнят. Один из сервисов, который очень хорошо использует этот принцип, — это приложение Todoist:
для создания списков дел.Если вы хотите расширить пользовательскую базу своего приложения, например, социальная интеграция — отличный способ упростить процесс конверсии, как это делает этот пример из службы онлайн-платежей Venmo:
Важно отметить, что то, что на самом деле считается конверсией, сильно различается. Для некоторых предприятий конверсия может быть такой же простой, как переход посетителя на страницу с дополнительной информацией.Другие могут определить конверсию как отправку длинной веб-формы с указанием имени, возраста, диапазона заработной платы, должности и т. Д. Независимо от того, что вы хотите, чтобы ваши посетители делали, сделайте это как можно проще.
16. Ближе к делу — быстро
Многие маркетологи полагают, что просто потому, что кто-то щелкнул объявление или ссылку в обновлении социальных сетей, им не нужно объяснять, чем занимается их бизнес на своей целевой странице.
Это ошибка.
Ваши целевые страницы должны быть уникальны для источников, которые в первую очередь направляли на них пользователей, но вы также должны быть уверены, что ваши посетители могут почти мгновенно понять, что вы делаете, что вы продаете или что вы предлагаете.Чем больше времени им понадобится, чтобы понять это, тем больше риск их потерять. Вот почему вам нужно переходить к делу почти мгновенно, как это делает эта целевая страница от AskNative.com:
Хотя на самом деле это домашняя страница AskNative.com, это не имеет значения — нет никакой двусмысленности в том, что вы можете ожидать от AskNative как услуги. Текст ясен, краток и точно объясняет, что предлагает AskNative, прежде чем предлагать пользователю зарегистрироваться через социальную интеграцию с Facebook (умный ход — см. № 15).
Чем быстрее вы перейдете к сути, тем больше вероятность, что ваши посетители перейдут по ссылке и конвертируются. Не заставляйте их тратить время на то, чтобы понять, что вы делаете, добавляя «умную» копию или диковинные варианты дизайна.
17. Включить видео
Многие компании отталкиваются от видео из-за предположения, что видеоролики должны стоить тысячи долларов и иметь отличную и первоклассную производственную стоимость. Мы уже говорили о целевых страницах для видео, и стоит повторить, что включение видео может вывести целевую страницу на новый уровень.
Посмотрите этот пример целевой страницы от производителя курятников ChickenSaloon.com (и рекламу, которая направляет пользователей на эту страницу). В нем представлен короткий видеоролик из реалити-шоу «DIY Yardcore», в котором рассказывается об одном из его продуктов — Tavern coop:
Видео не должно стоить руки и ноги, и его включение на целевую страницу может сделать его более «липким» для пользователя. В этом примере видео также придает бренду и его продукту дополнительную аутентичность и помогает завоевать доверие зрителя.
Если вы не знаете, как начать работу с видео для своих целевых страниц, ознакомьтесь с этой публикацией о создании собственных маркетинговых видео.
18. Подумайте о цвете
До сих пор мы потратили большую часть этого поста на обмен сообщениями, текст и тон, но мы не исследовали один из самых важных элементов целевой страницы — цветовую палитру.
Хотя цвет может быть не так очевиден в его сообщении, как текст, он многое говорит о вашем продукте, вашей компании и вашем бренде.Давайте посмотрим на этот пример из сервиса управления паролями Mitro:
Эта страница не только эстетична благодаря четкому и современному дизайну, но и прекрасно использует цвета. Синий цвет означает доверие, силу и надежность — все, что вы хотите от менеджера паролей. Тонкая смесь зеленого также подразумевает мир, предполагая, что пользователи Mitro могут спокойно отдыхать, зная, что их пароли в безопасности в руках Mitro.
При разработке следующей целевой страницы подумайте, что вы хотите, чтобы цветовая палитра говорила о вашем бизнесе.Вы хотите подчеркнуть силу и доверие или передать чувство смелости и азарта? Проверьте эту цветовую таблицу, чтобы увидеть, какие цвета обозначают цвета, и тщательно подумайте о том, что вы хотите, чтобы цвет говорил о вашем продукте.
19. Используйте дизайн F-Pattern
Еще в 2006 году Nielsen Norman Group использовала тепловые карты для изучения различных способов сканирования текстовых веб-страниц. Ключевым выводом было то, что люди часто делают это в форме буквы F.
О чем говорят нам эти тепловые карты?
Обычно посетители сайта просматривают верхнюю часть страницы слева направо, немного перемещаются вниз по странице, просматривают ее снова слева направо, а затем просматривают ее сверху вниз по левому краю.
Рекомендуется создавать целевые страницы в соответствии с этим F-образцом. Поместите самое важное сообщение в заголовок вверху, второе по важности сообщение — прямо под ним, а дополнительную информацию (в порядке убывания важности) ниже по странице.
Теоретически, создание ваших целевых страниц таким образом будет отдавать приоритет наиболее важной информации и естественным образом направлять посетителей сайта к вашей кнопке CTA, тем самым делая конверсию максимально простой.
А чего еще вы здесь добиваетесь?
Захватывайте и конвертируйте больше потенциальных клиентов с помощью инструментария CRO
Итак, теперь, когда мы рассмотрели несколько прекрасных идей для целевых страниц из Интернета, пора начать создавать свои собственные.
Набор инструментов CROWordStream — это универсальный инструмент для оптимизации коэффициента конверсии. Благодаря интуитивно понятному интерфейсу перетаскивания и неограниченной функциональности A / B-тестирования, CRO Toolkit упрощает создание и оптимизацию всплывающих окон и целевых страниц, чем когда-либо прежде.
Набор инструментов CRO Toolkit дает вам все необходимое, чтобы побудить посетителей вашего сайта принять меры с исключительно высокой скоростью. Начните бесплатную пробную версию сегодня!
9 советов, как создать эффективную лендинговую страницу
Эффективная целевая страница — краеугольный камень успешного интернет-маркетинга. Ваше предложение может быть звездным, а ваши PPC-объявления могут быть оптимизированными элементами совершенства, но без хорошей целевой страницы ваш бизнес обязательно пострадает. Макет вашей целевой страницы должен быть безупречным.
Хорошая, убедительная целевая страница привлекает внимание посетителей и заставляет их совершить конверсию. Узнайте, как создать успешную целевую страницу с помощью этих девяти простых советов по созданию целевой страницы.
Совет №1: чистый, организованный дизайн
Внешний вид, ощущение и общая структура дизайна вашей страницы будут иметь огромное влияние на эффективность вашей целевой страницы и на то, насколько хорошо она способствует конверсиям. Основная цель вашей целевой страницы должна заключаться в том, чтобы посетителю было как можно проще конвертировать, поэтому важно, чтобы все элементы вашей страницы работали для достижения цели конверсии, будь то заполнение формы, совершение покупки или подписка на информационный бюллетень или скачивание электронной книги.
В эффективном дизайне целевой страницы разумно используются цветные и привлекательные изображения. Считается, что определенные цвета кнопок, такие как красный или зеленый, увеличивают конверсию целевой страницы, но, прежде всего, убедитесь, что существует сильный контраст между цветом вашей кнопки и вашим фоном. Есть много различных атрибутов кнопок, которые вы должны протестировать, чтобы убедиться, что целевая страница хорошая — проверьте цвет, размещение и размер, чтобы определить наиболее эффективный макет целевой страницы.
Совет 2: будьте минималистом
Обязательно поддерживайте чистую страницу с очевидной, естественной навигацией и без отвлекающих факторов (например, всплывающих окон).Хорошая целевая страница предоставляет всю необходимую информацию, чтобы побудить посетителей совершить конверсию, но ничего лишнего. Слишком много информации может ошеломить посетителей, поэтому сохраняйте простоту и предоставляйте только важную информацию, которая будет направлять посетителей по воронке. Информация, которую вы помещаете с по спереди и по центру, должна легко сканироваться — в хорошей копии целевой страницы для объяснения деталей используются маркированные точки, когда это возможно.
Учтите, какая ключевая информация должна отображаться в верхней части страницы в пределах прямой видимости посетителей, а какая — в нижней части страницы.Большинство посетителей, естественно, знают, что они могут прокрутить вниз для получения дополнительной информации, поэтому не бойтесь добавлять более подробные описания, где они будут незаметно скрыты. Хороший дизайн целевой страницы поддерживает чистое и привлекательное визуальное впечатление, но при этом позволяет посетителям получать информацию, которую они могут пожелать, в ненавязчивой форме, и использование пространства в нижней части страницы — отличный способ сделать это. Еще один способ добавить больше информации, не перегружая посетителей текстом — это использовать целевые страницы с видео.Вы можете выделить ключевые моменты вашего предложения с помощью текста и использовать дополнительное интерактивное видео для объяснения деталей.
Совет № 3: Используйте заголовок для трансляции значения предложения
Хорошая целевая страница должна содержать сильное предложение и четко и кратко объяснять, почему это предложение ценно. Заголовок и подзаголовки целевой страницы предоставляют ключевую возможность повысить ценность вашего предложения. Наиболее эффективные целевые страницы подтверждают предложение заголовком и используют подзаголовок для дальнейшего объяснения предложения или для распространения ценностного предложения.Например…
Бесплатная электронная книга по маркетингу в Twitter
Получите больше качественных подписчиков в Twitter — быстро!
Некоторые целевые страницы предпочитают помещать свое ценностное предложение в основной заголовок и использовать подзаголовок для обсуждения фактического программного обеспечения или предложения. Не забывайте, что у вас есть около 8 секунд, чтобы убедить пользователей, что ваше предложение заслуживает внимания, поэтому совершенно необходимо, чтобы ваше предложение и ценностное предложение были ясными и убедительными.
Совет № 4: доверять сигналам
Хорошие целевые страницы часто используют сигналы доверия, которые могут указывать посетителям, что их предложение и бренд заслуживают доверия.Сигналы доверия могут принимать различные формы — отзывы — это классическая форма сигнала доверия, основанная на молва, чтобы успокоить посетителей одобрением от прошлых клиентов или клиентов. Это также можно сделать с помощью счетчиков «Нравится», которые подталкивают к более тонкой форме одобрения через «Нравится» и +1 из различных социальных сетей.
Сочетание сигналов доверия и отзывов
Еще одним мощным инструментом эффективных целевых страниц являются значки доверия.Значки доверия часто относятся к логотипам известных брендов, с которыми вы работали в прошлом, к определенным одобрениям и признаниям, которые вы получили, группам и коалициям, в которых вы состоите, и т. Д. Они служат подтверждением вашей надежности и навыков. .
Даже неофициальные (и, честно говоря, бессмысленные) кнопки, вроде тех, что продаются на стоковых графических сайтах, добавляют элемент доверия и укрепляют доверие к вашему предложению.
Совет № 5: Сделайте свою страницу удобной для мобильных устройств
В наши дни очень важно, чтобы по вашей целевой странице можно было легко перемещаться на мобильных устройствах, поскольку почти 30% всей веб-активности происходит с мобильных устройств.Было доказано, что наличие сайта, оптимизированного для мобильных устройств, может даже удвоить количество конверсий. Ваша целевая страница должна отлично выглядеть на мобильных устройствах — с легкостью перемещаться, быстрой загрузкой и ультра-интерактивной. Если вы хотите узнать больше о подготовке целевой страницы для мобильных устройств, ознакомьтесь с нашим руководством по созданию веб-сайтов, удобных для мобильных устройств.
Совет № 6: Сохраняйте короткие формы
Когда пользователь посещает ваш сайт, естественно, как интернет-маркетолог, вы хотите получить от него как можно больше данных.Однако когда дело доходит до создания хорошей целевой страницы, лучше меньше, да лучше. чрезвычайно важно, чтобы вы заставляли пользователей заполнять как можно меньше полей формы. Чем больше полей вы попросите ввести посетителя, тем меньше у вас шансов, что он заполнил форму и завершил желаемую конверсию. Если для вашего преобразования требуется форма, спрашивайте только самое необходимое из того, что вам нужно. Помните, вы всегда можете запросить дополнительную информацию на странице благодарности.
Эта форма запрашивает только адрес электронной почты и почтовый индекс
При таком ограниченном объеме данных, какие записи в форму вы должны сделать обязательными? Большинство пользователей не прочь указать свое имя и адрес электронной почты, но при запросе номеров телефонов или даты рождения процент отказов может резко возрасти до 50%.Остерегайтесь этих полей формы!
Совет № 7: адаптируйте свои целевые страницы для индивидуальной аудитории
Если у вас есть отличное предложение и вы хорошо его продвигаете, вы, скорее всего, будете получать трафик из разных источников. Если это возможно, вам нужно настроить целевые страницы для разных аудиторий. Пользователь, который переходит на вашу целевую страницу из сообщения в Facebook или Twitter, сильно отличается от пользователя, который заходит на вашу целевую страницу из рекламы PPC или ссылки из вашего ежемесячного информационного бюллетеня.
Совет № 8: Совместите копию целевой страницы с рекламой PPC
Эффективные целевые страницы должны соответствовать словам, используемым в их копии страницы, с ключевыми словами и текстом, используемыми в их рекламе PPC. Повторение одного и того же языка и ключевых фраз убеждает посетителей в том, что они на правильном пути, и демонстрирует последовательность.
Также важно направлять пользователей непосредственно к тому содержанию, которое они ищут. Если пользователь нажимает на объявление с оплатой за клик о спальных мешках, не бросайте их в разделе кемпинга — вы хотите доставить их в желаемое место назначения.Максимально соответствуйте потребностям пользователя — вот где происходят конверсии!
Совет № 9: Тестируйте!
Последний признак хорошей целевой страницы — это тестирование. Эффективную целевую страницу просто невозможно создать без тщательного тестирования. Результаты тестирования и отслеживания важны для того, чтобы увидеть, что ваша целевая страница делает правильно, а что нет. Тестируйте, тестируйте и еще раз тестируйте!
Ознакомьтесь с еще 15 идеями целевой страницы.
Бонус: проверьте эффективность своей целевой страницы бесплатно!
AdWords Landing Page Grader — это бесплатный инструмент, который проверяет ваши целевые страницы PPC на наличие передовых методов, оптимизацию коэффициента конверсии и многое другое.Убедитесь, что ваша целевая страница стоит того, чтобы ее кликнуть: это быстро, легко и бесплатно!
60+ лучших шаблонов посадочных страниц для WordPress (2021)
Вы ищете лучшие шаблоны посадочных страниц для WordPress?
Целевые страницы помогают привлечь больше потенциальных клиентов и увеличить конверсию. Они предназначены для того, чтобы направлять пользователей к выполнению необходимых действий на вашем веб-сайте.
В этой статье мы поделимся лучшими шаблонами целевых страниц для WordPress, которые помогут вам увеличить продажи и конверсию.
Бонус: некоторые из этих шаблонов предлагают 100% функциональность перетаскивания, поэтому вы можете легко настроить их в соответствии с вашими потребностями в течение нескольких минут.
лучших шаблонов посадочных страниц для WordPress
Шаблоны целевых страницориентированы на достижение цели или цели, например, получение большего количества подписчиков, увеличение продаж и т. Д.
Существует множество плагинов для целевой страницы, которые вы можете использовать для создания целевой страницы на своем веб-сайте WordPress. Вы также найдете десятки шаблонов целевых страниц, разработанных специально для определенных отраслей и целей.
Лучший способ создавать целевые страницы в WordPress — использовать конструктор страниц с перетаскиванием, поэтому вы можете легко настроить целевую страницу без написания кода.
Ниже приведены основные рекомендуемые нами дизайнеры целевых страниц:
SeedProd
SeedProd — лучший конструктор целевых страниц WordPress. Он разработан таким образом, чтобы его было легко использовать, даже если вы новичок.
SeedProd поставляется с профессионально разработанными шаблонами, которые можно использовать для быстрого начала работы.Вы можете легко перетаскивать блоки на свою страницу. Существуют также мощные расширенные возможности для пользователей, которые хотят еще больше настроить свою целевую страницу.
Диви
Divi — популярный конструктор страниц WordPress от Elegant Themes. Вы можете использовать его для создания шаблонов ваших целевых страниц. Он имеет несколько встроенных элементов и модулей содержимого, которые можно добавить на вашу страницу. Divi Builder позволяет щелкнуть и ввести текст в любом месте макета. Он поставляется с адаптивным редактированием и отлично смотрится на всех устройствах.
Вы можете полностью настроить каждый элемент с помощью конструктора перетаскивания. Divi дает вам полный контроль над шрифтами, цветами, фоном и интервалом. Divi предлагает более 100 готовых шаблонов целевых страниц с готовыми к использованию демонстрациями.
Бивер Строитель
Beaver Builder — мощный плагин для создания страниц WordPress. Он поставляется с несколькими шаблонами целевых страниц для моды, фотографии, веб-агентств, образования, мобильных приложений и т. Д. С Beaver Builder вы можете быстро перетаскивать контент на целевые страницы.Он позволяет вам организовывать текст и изображения в столбцы для создания красивых пользовательских шаблонов страниц.
Самое лучшее в плагине Beaver Builder то, что он работает со всеми простыми темами WordPress. Он предлагает живое, интерфейсное редактирование для легкой настройки. Он полностью поддерживает WooCommerce, многосайтовую сеть и WPML для переводов.
Themify Ультра
Themify Ultra — это универсальная тема WordPress с полноразмерным фоновым изображением. Он поставляется с конструктором перетаскивания Themify, который работает аналогично Divi Builder или Beaver Builder.Вы можете использовать этот конструктор страниц для создания собственных шаблонов страниц. Он также предлагает готовые шаблоны целевых страниц, которые сокращают усилия и экономят время.
Он имеет интеллектуальные варианты макета для верхнего колонтитула, боковой панели, нижнего колонтитула и других частей вашего сайта. Themify Ultra поддерживает параллаксную прокрутку как для вертикальной, так и для горизонтальной компоновки.
Астра
В отличие от решений выше, Astra не является конструктором страниц. Это быстрая и легкая тема WordPress, разработанная для работы с конструкторами страниц с перетаскиванием, такими как BeaverBuilder.
Самое лучшее в Astra — это то, что она поставляется с десятками готовых веб-сайтов и шаблонов страниц. Вы можете установить тему Astra и использовать эти шаблоны для создания целевых страниц для фитнеса, производства, транспортных услуг, парикмахерской, музыкальных групп и т. Д. Тема полностью поддерживает WooCommerce.
Лучшие примеры шаблонов посадочных страниц
У вышеуказанных компаний-разработчиков тем и плагинов есть множество шаблонов целевых страниц. Мы также добавили несколько других ведущих тематических компаний, предлагающих шаблоны, которые можно использовать для создания целевых страниц.
Давайте взглянем на наш экспертный выбор лучших шаблонов целевых страниц для WordPress.
1. Divi Cafe
Divi Cafe — это шаблон целевой страницы WordPress для кафе, ресторанов и предприятий, связанных с продуктами питания. Он имеет простой дизайн с полноразмерным макетом с красивыми изображениями и контентом. Вы также можете использовать этот шаблон целевой страницы для демонстрации избранного контента и тематических исследований.
2. Divi Interior
Divi Interior — это современный шаблон целевой страницы для дизайнеров интерьеров, декораторов домов и архитекторов.Он имеет привлекательный дизайн и предлагает место для отображения привлекательных изображений в полноэкранном формате. Вы также можете добавлять избранный контент рядом с изображениями.
3. Divi Elegant
Divi Elegant — красивый шаблон целевой страницы для цифрового и веб-агентства. Он имеет несколько складок или разделов для добавления вашей избранной работы, членов команды, изображений, отзывов и т. Д. Вы можете использовать Divi Builder, чтобы настроить каждый раздел и изменить порядок встроенного шаблона.
4. Экстра
Extra — мощная тема WordPress с множеством удивительных шаблонов целевых страниц для интернет-журналов, модных сайтов и блогов о стиле жизни. Он использует Divi Builder для перетаскивания элементов в шаблон. Тема полностью настраиваема и позволяет создавать несколько целевых страниц для увеличения читательской аудитории.
5. Beaver Builder Small Business
Шаблон целевой страницы для малого бизнеса компанииBeaver Builder разработан с целью помочь вам привлечь больше клиентов в Интернет.Он предлагает несколько разделов для добавления контента, CTA, избранных услуг и изображений. Вы можете полностью настроить фон, шрифты, цвета и кнопки с помощью плагина Beaver Builder.
6. Beaver Builder Crossfit
Шаблон целевой страницы Crossfit отBeaver Builder идеально подходит для сайтов тренажерных залов, фитнес-центров и консультантов по здоровью. Он поставляется с полноразмерным фоновым изображением и индивидуальным логотипом. Ниже вы можете добавить расписание занятий, программы и т. Д.
7.Бобр Строитель Редакция
Шаблон целевой страницы редакционного изданияBeaver Builder предназначен для блоггеров, писателей и веб-сайтов, связанных с модой. В нем есть место для добавления привлекательных полноэкранных изображений. Вы можете использовать конструктор перетаскивания Beaver Builder для демонстрации избранного контента с изображением.
8. Юридическая фирма Beaver Builder
Beaver Builder’s Law Firm — это шаблон целевой страницы, разработанный специально для юристов, юридических клиник и корпоративных юридических фирм.Он имеет простой макет, чтобы профессионально добавить текст, кнопку CTA и услуги. Вы можете добавить дополнительную информацию о своей команде и многое другое в разделах ниже.
9. Фотография строителя бобра
Шаблон целевой страницыBeaver Builder’s Photography позволяет фотографам стильно делиться своим профилем и портфолио. У него темный макет с четкой типографикой и красивыми шрифтами. Вы можете полностью настроить шаблон с помощью конструктора страниц.
10. Beaver Builder Musician
Шаблон целевой страницыBeaver Builder’s Musician предназначен для ди-джеев, музыкальных групп, инструментальных исполнителей и музыкантов.Его привлекательный дизайн и яркие цвета привлекают внимание пользователей. В шаблоне есть разделы, чтобы продавать билеты на ваши концерты и делиться подробностями о вашей группе.
11. Ресторан Beaver Builder
Шаблон целевой страницыBeaver Builder’s Restaurant полностью ориентирован на рекламу ресторанов, продуктов питания и закусочных. У него темный макет с элегантной типографикой. Общий дизайн просторный, что делает содержимое страницы более заметным, и вы можете использовать плагин Beaver Builder page Builder для настройки фона, цветов, шрифтов и т. Д.
12. Beaver Builder полноэкранный режим
Как следует из названия, полноэкранный шаблон целевой страницы Beaver Builder представляет собой элегантный макет для всех типов веб-сайтов. Он имеет полноразмерные фоновые изображения и жирные цвета, которые делают контент читабельным. Вы можете добавить кнопку CTA, чтобы перенаправлять пользователей на важные страницы.
13. Креативное агентство Beaver Builder
Шаблон креативного агентстваBeaver Builder для целевых страниц идеально подходит для привлечения потенциальных клиентов в Интернете.У него красивые цвета и четкая типографика. Шаблон предназначен для творческих и веб-агентств, чтобы они могли профессионально делиться своим портфолио.
14. Электронная книга Beaver Builder
Шаблон целевой страницы электронной книгиBeaver Builder предназначен для авторов, электронных книг, библиотек и блогов. У него потрясающий макет, похожий на обложку книги, чтобы продемонстрировать вашу избранную книгу и увеличить продажи. Вы можете добавить все подробности своей книги и заинтересовать пользователей, чтобы они предприняли дальнейшие действия на вашем сайте.
15. Beaver Builder Educational
Шаблон целевой страницыBeaver Builder’s Education идеально подходит для университетов, колледжей и учебных заведений. Он позволяет добавить приветственное сообщение с красивым фоновым изображением. Вы также можете отображать курсы, предлагаемые вашим университетом, с четкими призывами к действию.
16. Beaver Builder Automotive
Beaver Builder’s Automotive — отличный шаблон целевой страницы для автомобилей, автомобилей и выставочных залов.Он производит первое впечатление привлекательным и авантюрным. Вы можете настроить фон, цвета, шрифты и контент с помощью подключаемого модуля конструктора страниц Beaver Builder.
17. Мобильное приложение Beaver Builder
Шаблон целевой страницы мобильного приложенияBeaver Builder представляет собой полностью настраиваемый макет для мобильных игр, приложений и мобильных решений. Он имеет белый фон с большим изображением спереди. Он предлагает разные разделы для добавления текста и кнопок призыва к действию.
18.Бивер Строитель General Business
Шаблон General BusinessBeaver Builder предназначен для создания целевых страниц для всех видов бизнес-сайтов. У него красивый макет с настраиваемым фоновым изображением. Шаблон позволяет добавлять контент и кнопку CTA в первом разделе. Вы можете использовать конструктор страниц с перетаскиванием Beaver Builder для любой настройки.
19. Beaver Builder Construction
Шаблон целевой страницы Beaver Builder’s Construction предназначен для веб-сайтов, предлагающих строительные услуги.У него красивый дизайн с полноразмерным фоновым изображением и стильной типографикой. Он включает разделы для добавления ваших услуг и кнопку призыва к действию.
20. Скоро будет строить бобров
Если вы хотите создать страницу в ближайшее время и в режиме обслуживания, то шаблон Beaver Builder’s Coming Soon — идеальный выбор. Он имеет настраиваемый дизайн с формой подписки на информационный бюллетень, чтобы получить больше подписчиков. Вы можете использовать конструктор страниц Beaver Builder, чтобы легко изменять фон и цвета.
21. Тренажер для фитнеса Astra
Astra’s Fitness Trainer — это шаблон целевой страницы для фитнес-тренеров, тренеров, инструкторов по здоровью и тренажерных залов. Это выглядит как веб-сайт на всю страницу, но он ориентирован на продвижение личных тренеров с расписанием, курсами тренировок, отзывами, клиентами и т. Д.
22. Астра Психиатр
Astra’s Psychiatrist — это шаблон целевой страницы WordPress для врачей, врачей, психиатров и больниц. Он имеет полноразмерное фоновое изображение с введением, текстом и призывом к действию.Вы можете добавить другие детали под основным баннером.
23. Продукт Astra
ПродуктAstra — идеальный шаблон целевой страницы для продуктов. Он выглядит как полноценный веб-сайт с яркими цветами, меню навигации, избранными изображениями и текстом. Вы также можете добавить размытия и CTA в разделах ниже. Этот шаблон удобен для WooCommerce и может редактироваться любыми конструкторами популярных страниц.
24. Печать на заказ Astra
Шаблон целевой страницы пользовательской печатиAstra дает клиентам четкое сообщение о необходимости индивидуализировать свои футболки и кружки.У него простой и аккуратный дизайн с белым фоном. Вы можете настроить цвета, шрифты и фон для шаблона, чтобы сделать его более привлекательным.
25. Astra Spa
Шаблон целевой страницыAstra’s Spa предлагает привлекательный полноразмерный фон заголовка с настраиваемым текстом и номером телефона, чтобы пользователи могли напрямую связаться с вашей спа-компанией. Рядом с меню навигации есть кнопка записи на прием. Вы можете использовать построители страниц, чтобы настроить шаблон по своему усмотрению.
26. Стоматологическая клиника «Астра»
Шаблон целевой страницыAstra’s Dental Clinic идеально подходит для стоматологов и врачей. Он позволяет добавлять число в заголовок, кнопку CTA с текстовым сообщением и полноразмерное изображение. Вы можете добавить форму записи на прием на кнопку CTA, чтобы увеличить продажи.
27. Агентство Астра
Шаблон целевой страницыAstra для веб-сайтов WordPress создан для веб-агентств, дизайнеров и разработчиков.Он имеет несколько макетов с красивыми цветами и типографикой. Вы можете продемонстрировать свое портфолио и избранные работы в виде изображений, чтобы произвести сильное первое впечатление на пользователей.
28. Astra Jewellery
. Шаблон целевой страницыAstra’s Jewellery красиво разработан, чтобы привлечь внимание ваших пользователей. Он имеет темный макет, который поможет вам продемонстрировать фотографии и текст ювелирных изделий на видном месте. Он совместим с WooCommerce, чтобы добавить варианты корзины на целевую страницу.
29. Астра Юрист
Шаблон целевой страницыAstra для юристов предназначен для юристов и юридических фирм, которые могут привлечь новых клиентов в Интернет. Он отображает ваш адрес и номер телефона профессионально, чтобы ваши клиенты могли легко с вами связаться. В нем есть место для слогана, чтобы произвести впечатление на посетителей.
30. Гостиница Астра
Шаблон целевой страницыAstra’s Hotel — отличный выбор для гостиничных веб-сайтов, мини-отелей и компаний, связанных с отелями. У него есть кнопка CTA, чтобы добавить опцию бронирования комнаты, чтобы увеличить ваши продажи.Вы можете добавить полноэкранное фоновое изображение вашего отеля с впечатляющим слоганом, чтобы привлечь внимание пользователей к странице.
31. Астра Автор
Шаблон целевой страницыAstra’s Author — это красивый и привлекательный макет для писателей, авторов, библиотек и продавцов книг. Это позволяет вам продемонстрировать избранную книгу на лицевой стороне с изображением обложки книги и коротким текстом. Вы также можете добавить имя автора и другие данные.
32. Винодельня Астра
Шаблон целевой страницыAstra’s Winery создан для винных магазинов, виноградников и продавцов вина.Он имеет макет повествования, который упрощает взаимодействие с пользователем. Это позволяет вам добавить изображение вашего лучшего вина с деталями и кнопкой CTA.
33. Портфолио Astra Photography
Шаблон целевой страницы портфолио фотографииAstra идеально подходит для фотографов, которые профессионально демонстрируют свои портфолио. Вы можете использовать конструкторы страниц перетаскивания, чтобы легко добавлять текст с фотографиями. Он имеет белый фон, который добавляет резкости вашему контенту.
34.Астра Фрилансер
Шаблон целевой страницыAstra Freelancer разработан для людей, которые хотят получить больше онлайн-вакансий. У него простой и аккуратный макет с красивыми цветами, чтобы произвести первое впечатление профессионала. Фрилансеры могут использовать этот шаблон для своего знакомства с посетителями.
35. Astra Charity
Шаблон целевой страницыAstra Charity создан с целью привлечь больше спонсоров к вашему делу. Он идеально подходит для некоммерческих организаций, онлайн-благотворительных организаций и НПО.Он имеет яркие и яркие цвета с отличной читаемостью. Шаблон позволяет добавить кнопку пожертвования, чтобы посетители могли легко связаться с вами.
36. Астра Недвижимость
Шаблон целевой страницыAstra’s Real Estate — это современный и стильный шаблон для агентов по недвижимости. Он помогает в расширении вашего бизнеса в сфере недвижимости с его функциями и опциями. Он отображает шаблон быстрой формы на передней панели, чтобы пользователи могли быстро подключиться. В шаблоне есть место для добавления вашего номера телефона и кнопки CTA.
37. Астра Художник
Шаблон целевой страницыAstra’s Artist рекламирует художников, агентства и художников. Он разделен на разделы, чтобы красиво добавить избранные картины и другие произведения искусства. Вы можете добавить детали своей работы и добавить кнопку CTA для перенаправления пользователей на страницу корзины. Он поддерживает WooCommerce для продажи вашей работы в Интернете.
38. Astra Nature
Шаблон целевой страницыAstra’s Nature разработан для агентств, занимающихся вопросами естественной среды обитания.Это также идеальный выбор для фотографов природы, любителей природы и путешественников. Он поставляется с привлекательным фоновым изображением и кнопкой CTA.
39. Astra Financial Advisors
Шаблон целевой страницыAstra Financial Advisors идеально подходит для крупных предприятий, которые хотят отображать свои финансовые отчеты в Интернете. Это профессиональный шаблон с элегантным и современным дизайном. Шаблон удобен для создания страниц и совместим с WPML.
40. Конференция Astra
Шаблон целевой страницыAstra Conference Event помогает в продвижении ваших конференций и мероприятий.Он позволяет вам добавлять детали вашего мероприятия, включая дату, изображение и заголовок. Вы также можете продавать билеты онлайн, добавив кнопку CTA вверху страницы.
41. Астра Маркетолог
Шаблон целевой страницыAstra’s Marketer предназначен для веб-сайтов контент-маркетологов и маркетологов. Он имеет смелые и яркие цвета на заднем плане с четкой типографикой. Шаблон идеально подходит для отдельных маркетологов, которые могут привлекать потенциальных клиентов и давать консультации онлайн.
42. Астра Индустрия
Шаблон целевой страницыAstra Industry создан для различных отраслей.Он имеет настраиваемое фоновое изображение, кнопку CTA и раздел «О нас». Этот шаблон страницы полностью настраивается с помощью конструкторов страниц перетаскивания и живого настройщика WordPress.
43. StudioPress Aspire
StudioPress Aspire — это элегантная тема WordPress с яркими и яркими цветами. Этот шаблон построен на основе темы Genesis. Он имеет полноразмерное фоновое изображение заголовка и поле подписки в заголовке, чтобы увеличить количество подписчиков. Эта тема идеально подходит для создания целевой страницы любого веб-сайта.
44. StudioPress Монохромный
StudioPress Monochrome — это минималистичная тема WordPress с простым и аккуратным дизайном. Он использует черный и белый цвет для фона шаблона. Шрифт инвертирован фону и хорошо читается на экранах всех размеров. Вы можете использовать эту тему в качестве шаблона целевой страницы для продвижения своего онлайн-бизнеса.
45. StudioPress Infinity Pro
StudioPress Infinity Pro — стильная тема WordPress для цифровых агентств.Он имеет элегантный дизайн и готов к использованию в качестве шаблона целевой страницы. Он позволяет добавить кнопку CTA и перенаправлять пользователей на страницу продуктов, что помогает увеличить ваши продажи. Infinity Pro полностью совместим с WooCommerce для создания интернет-магазина.
46. StudioPress Parallax Pro
StudioPress Parallax Pro — красивая тема для рассказов на WordPress. Как и его название, тема имеет дизайн с параллаксом, что делает ваш контент читаемым на всех устройствах.Эта тема идеально подходит для создания шаблона целевой страницы с кнопкой CTA и избранным контентом.
47. Витрина StudioPress
StudioPress Showcase — привлекательная тема WordPress, которую можно использовать для создания шаблона целевой страницы. Он построен на основе темы Genesis. Тема полностью настраивается с помощью кнопки CTA для перенаправления пользователей на соответствующие страницы.
48. Сфокусирован агент StudioPress
StudioPress Agent Focused — это тема WordPress для недвижимости.У него гибкий и удобный для компоновщика страниц макет. Он позволяет добавлять собственный заголовок с полноширинным фоном. Вы можете использовать этот шаблон страницы для продвижения своей недвижимости и объявлений IDX.
49. StudioPress Education
Шаблон целевой страницыStudioPress Education ориентирован на доставку большего количества контента на меньшем пространстве. Он создан специально для студентов, университетов и других учебных заведений, где они могут делиться знаниями. Этот шаблон виджетизирован и прост в настройке.
50. Темифай Ультра Бухгалтер
Шаблон целевой страницы бухгалтераThemify Ultra предназначен для продажи налоговых деклараций и услуг по регистрации в Интернете. Он позволяет вам добавить кнопку CTA, чтобы пользователи могли записаться на прием прямо с вашего сайта. Вы также можете поделиться своими избранными услугами в шаблоне.
51. Themify Ultra Wedding
Шаблон целевой страницы свадьбыThemify Ultra — это элегантный шаблон для рекламы свадебных агентств, свадебных фотографов и индивидуальных свадеб.Он имеет полноэкранное фоновое изображение с красивой типографикой. Шаблон можно настроить с помощью конструктора страниц Themify.
52. Программное обеспечение Themify Ultra
Шаблон целевой страницыThemify Ultra Software идеально подходит для поиска работы в Интернете по разработке программного обеспечения. Он имеет настраиваемый макет с несколькими готовыми демонстрациями. Этот шаблон похож на шаблон темы Ultra и ориентирован на продажу услуг в Интернете.
53. Themify Ультра Кофе
Themify Ultra’s Coffee — это шаблон целевой страницы для веб-сайтов кофеен, кофейных зерен и других продуктов, связанных с кофе.Он имеет красивое фоновое изображение, демонстрирующее кофейные зерна и пролитые кофейные экстракты. Он отображает кнопку CTA для перенаправления пользователей на важные страницы.
54. Themify Ультра Музыка
Шаблон целевой страницыThemify Ultra Music ориентирован на рекламу музыкантов, ди-джеев, музыкальных групп и инструментов. Это также позволяет отображать предстоящие события в профессиональном стиле. Шаблон полностью настраивается с помощью конструктора страниц с перетаскиванием.
55. Приложение Themify Ultra
Шаблон целевой страницы приложенияThemify Ultra создан для мобильных и всех других устройств.Вы можете использовать этот шаблон для продвижения услуг по разработке приложений в Интернете. Этот шаблон целевой страницы поможет вам увеличить количество загрузок ваших избранных приложений с помощью кнопки CTA.
56. Бенто
Bento — это бесплатная и универсальная тема WordPress для создания шаблонов целевых страниц. Он поставляется с неограниченными вариантами цвета, векторными значками, шрифтами и настраиваемым фоном. Он интегрирует WooCommerce для продвижения страниц ваших продуктов. Bento можно редактировать с помощью живого настройщика WordPress с предварительным просмотром.
57. OnePress
OnePress — еще один бесплатный шаблон WordPress для создания целевых страниц для творческих и веб-агентств, фрилансеров, блогеров и газет. Он имеет 2 кнопки CTA для перенаправления пользователей на страницу ваших услуг и продукта. Вы также можете добавить избранные услуги в аннотации ниже.
58. Гестия Про
Hestia Pro — популярная одностраничная тема WordPress с полноэкранным фоновым изображением. Его можно использовать как шаблон целевой страницы для продвижения любого бизнеса.Он совместим с конструкторами перетаскиваемых страниц, такими как Elementor, Beaver Builder и т. Д., Для настройки макета. Hestia поддерживает WooCommerce для продвижения ваших продуктов.
59. Орфео
Orfeo — это многоцелевая бесплатная тема WordPress. Он имеет макет одной страницы с несколькими разделами для создания шаблона целевой страницы. Его легко настроить с помощью конструкторов страниц с перетаскиванием. Эта тема совместима с WooCommerce и WPML.
60. Зелле
Zelle — это одностраничный макет премиум-класса для веб-сайтов WordPress.Он идеально подходит для простого создания шаблонов целевых страниц. Он отлично работает со строителями страниц, такими как Visual Composer, Beaver Builder и т. Д. Он поставляется с неограниченным количеством цветов, настраиваемым фоном и оптимизирован для скорости.
Последние мысли
Это лишь некоторые из шаблонов целевых страниц, которыми мы можем поделиться. Ключом к созданию целевых страниц является использование конструктора страниц с перетаскиванием, такого как Beaver Builder или Divi.
Вы можете использовать эти два для создания бесконечных возможностей сочетания дизайна за считанные минуты.
Если вы ищете решение для целевой страницы, отличное от WordPress, мы рекомендуем использовать Leadpages или Unbounce.
Оба этих поставщика предлагают решения для размещенных целевых страниц и предлагают сотни готовых дизайнов, из которых вы можете выбирать. Многие маркетологи, специализирующиеся на PPC, в конечном итоге используют эти решения из-за их простоты использования.
Вот пример целевых шаблонов, которые предлагает Leadpages:
Наше первое предпочтение — всегда использовать конструктор страниц WordPress, такой как Beaver Builder или Divi, потому что в конечном итоге вы сэкономите много денег.
Для сравнения, годовая стоимость плагина для построения страниц WordPress в 12 раз дешевле, чем стоимость размещенных на хосте конструкторов целевых страниц.
Мы надеемся, что эта статья помогла вам найти лучшие шаблоны целевых страниц для WordPress. Вы также можете ознакомиться с нашим окончательным пошаговым руководством по SEO для начинающих.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
.
 Если он небольшой – то выбирайте лендинг, если большой – то интернет-магазин
Если он небольшой – то выбирайте лендинг, если большой – то интернет-магазин Кнопка CTA заметна и сфокусирована. Дизайн этой страницы простой и сдержанный, но он выполняет свою работу.
Кнопка CTA заметна и сфокусирована. Дизайн этой страницы простой и сдержанный, но он выполняет свою работу.
Leave a Comment