Лендинг пейдж примеры дизайна: Примеры лендинга для продажи с высокой конверсией
23.06.2023 


 Разное
Разное
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна лендинг-пейдж по мнению Hubspot. Для вашего удобства мы разделили все примеры на 6 ниш: электронная коммерция, развлекательные сайты, лендинги-портфолио, розничная торговля, интернет-проекты и сфера услуг.
Надеемся, что среди них вы найдете вдохновение для вашего лендинга.
Примечание редактора: В связи с тем, что оригинальная статья была написана в 2016 году, некоторые ссылки могут не работать.
Содержание статьи
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1.
 Luhse Tea
Luhse TeaДизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож ни на какие на другие.
2. Fit For A FrameОсобенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Имеет ли смысл создавать лендинг для уже работающего магазина? Конечно, да! Это может быть релиз нового товара или тестирование новой целевой аудитории. В принципе, все переходы вашего потенциального покупателя по рекламе должны закончиться для вас микроконверсией — как минимум, подпиской.
Читайте также: Лендинг vs главная страница: ключевые отличия
Развлекательные сайты
9. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
10. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
11. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
12. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
13. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
14. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
15. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
16. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
17. Magic Leap
Визуальная составляющая этого видеолендинга потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
18. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
Несмотря на то, что развлечения и игры часто ассоциируются с чем-то несерьезным, тем не менее, это вполне себе рабочий инструмент, с помощью которого можно решить актуальные бизнес-задачи, связанные с лояльностью и маркетингом, привлечением новых клиентов и мотивацией сотрудников.
Один из способов удержания, да и привлечения, клиентов — создание лендингов, которые формировали бы вовлеченность пользователя. Если вам нужен уникальный интересный дизайн, вы можете оставить заявку на индивидуальную разработку.
Читайте также: 10 примеров лендингов необычных стартапов
Лендинги-портфолио
19. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
20. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
21. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
22. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
23. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
24. Built by buffalo
Данный лендинг представляет собой пример необычного плиточного дизайна.
25. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
Применение различных шрифтов помогает в передаче идей.
26. Made by Vadim
27. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
28. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. И ключевую роль может сыграть качественный лендинг пейдж, который вы можете создать в нашем конструкторе прямо сейчас, взяв за основу готовый бесплатный шаблон из специального раздела.
Читайте также: 20 советов для создания идеального портфолио
Розничная торговля
29. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
30. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
31. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
32. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
33. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
34. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
35. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
36. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
37. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Потенциальные покупатели заходят на ваш лендинг удовлетворить свои потребности. Им без разницы, что за продукт вы производите и каковы его свойства. По сути, лендинг — такой же продукт сегодня, как и сам товар. Обратите внимание покупателей на преимущества, которые они получат. Не расписывайте подробно характеристики продукта, а объясните, зачем он им нужен.
Читайте также: Как создать успешный ecommerce-бренд?
Интернет-проекты
38. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
39. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
40. Who is Wildlife?
Это профессиональный интерактивный лендинг с первого взгляда вовлекает посетителей, предоставляя им уникальный пользовательский опыт.
41. Prezi
Добавление видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
42. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
43. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
44. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Читайте также: Обновления LPgenerator: parallax-эффект, изображение на всю ширину, запрет редиректа на мобильную версию
Сфера услуг
45. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
46. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
47. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
48. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
49. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
50. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
51. Quarter Rest Studios
Эта посадочная страница по сути представляет собой одно большое слайд-шоу в сочетании с простой навигацией. Это дает посетителям ограниченный, но достаточный для лендинга набор опций.
52. Fancy Rhino
Еще один пример, демонстрирующий превосходную работу со встроенным видео на посадочной странице. Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
53. Flint Boutique
Шрифт и цвета играют огромную роль в на этом лендинге. Баланс между текстом и изображениями создает отличный пользовательский опыт.
54. Blind Barber
Этот лендинг делает акцент на центре страницы, привлекая внимание посетителей к кнопке «Узнать больше» об этом слепом парикмахере.
Читайте также: 10 примеров лендинг пейдж из сферы рекламных услуг
Заключение
В этой статье мы разобралее более 50 абсолютно разных дизайнов лендингов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение. При разработке лендинг пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна целевой аудитории.
Теперь пришло время проверить идеи на практике и создать свой первый лендинг.
Если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: hubspot.net Изображение: freepik.com
18-06-2016
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна лендинг-пейдж по мнению Hubspot. Для вашего удобства мы разделили все примеры на 6 ниш: электронная коммерция, развлекательные сайты, лендинги-портфолио, розничная торговля, интернет-проекты и сфера услуг.
Надеемся, что среди них вы найдете вдохновение для вашего лендинга.
Примечание редактора: В связи с тем, что оригинальная статья была написана в 2016 году, некоторые ссылки могут не работать.
Содержание статьи
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож ни на какие на другие.
2. Fit For A FrameОсобенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Имеет ли смысл создавать лендинг для уже работающего магазина? Конечно, да! Это может быть релиз нового товара или тестирование новой целевой аудитории. В принципе, все переходы вашего потенциального покупателя по рекламе должны закончиться для вас микроконверсией — как минимум, подпиской.
Читайте также: Лендинг vs главная страница: ключевые отличия
Развлекательные сайты
9. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
10. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
11. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
12. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
13. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
14. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
15. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
16. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
17. Magic Leap
Визуальная составляющая этого видеолендинга потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
18. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
Несмотря на то, что развлечения и игры часто ассоциируются с чем-то несерьезным, тем не менее, это вполне себе рабочий инструмент, с помощью которого можно решить актуальные бизнес-задачи, связанные с лояльностью и маркетингом, привлечением новых клиентов и мотивацией сотрудников.
Один из способов удержания, да и привлечения, клиентов — создание лендингов, которые формировали бы вовлеченность пользователя. Если вам нужен уникальный интересный дизайн, вы можете оставить заявку на индивидуальную разработку.
Читайте также: 10 примеров лендингов необычных стартапов
Лендинги-портфолио
19. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
20. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
21. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
22. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
23. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
Каждый баннер посвящен отдельному проекту.
24. Built by buffalo
Данный лендинг представляет собой пример необычного плиточного дизайна.
25. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
26. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
27. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
28. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. И ключевую роль может сыграть качественный лендинг пейдж, который вы можете создать в нашем конструкторе прямо сейчас, взяв за основу готовый бесплатный шаблон из специального раздела.
Читайте также: 20 советов для создания идеального портфолио
Розничная торговля
29. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
30. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
31. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
32. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
33. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
34. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
35. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
36. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
37. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Потенциальные покупатели заходят на ваш лендинг удовлетворить свои потребности. Им без разницы, что за продукт вы производите и каковы его свойства. По сути, лендинг — такой же продукт сегодня, как и сам товар. Обратите внимание покупателей на преимущества, которые они получат. Не расписывайте подробно характеристики продукта, а объясните, зачем он им нужен.
Читайте также: Как создать успешный ecommerce-бренд?
Интернет-проекты
38.
 Chrome Web Lab
Chrome Web LabНа этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
39. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
40. Who is Wildlife?
Это профессиональный интерактивный лендинг с первого взгляда вовлекает посетителей, предоставляя им уникальный пользовательский опыт.
41. Prezi
Добавление видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
42. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
43. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
44. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Читайте также: Обновления LPgenerator: parallax-эффект, изображение на всю ширину, запрет редиректа на мобильную версию
Сфера услуг
45. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
46. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
47. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
48. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
49. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
Даже меню спрятано в «гамбургер».
50. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
51. Quarter Rest Studios
Эта посадочная страница по сути представляет собой одно большое слайд-шоу в сочетании с простой навигацией. Это дает посетителям ограниченный, но достаточный для лендинга набор опций.
52. Fancy Rhino
Еще один пример, демонстрирующий превосходную работу со встроенным видео на посадочной странице. Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
53. Flint Boutique
Шрифт и цвета играют огромную роль в на этом лендинге. Баланс между текстом и изображениями создает отличный пользовательский опыт.
54. Blind Barber
Этот лендинг делает акцент на центре страницы, привлекая внимание посетителей к кнопке «Узнать больше» об этом слепом парикмахере.
Читайте также: 10 примеров лендинг пейдж из сферы рекламных услуг
Заключение
В этой статье мы разобралее более 50 абсолютно разных дизайнов лендингов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение. При разработке лендинг пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна целевой аудитории.
Теперь пришло время проверить идеи на практике и создать свой первый лендинг.
Если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: hubspot.net Изображение: freepik.com
18-06-2016
15 потрясающих примеров целевых страниц, доказавших свою эффективность (2023 г.
 )
)Вы ищете отличные примеры целевых страниц, которые вдохновят вас на разработку следующего дизайна?
Использование целевых страниц на веб-сайте для малого бизнеса — лучший способ повысить коэффициент конверсии и превратить посетителей веб-сайта в подписчиков и клиентов. Тем не менее, сложно понять, с чего начать дизайн вашей целевой страницы.
Итак, в этой статье мы поделимся нашими лучшими примерами целевых страниц от реальных компаний и объясним, как они стимулируют лидогенерацию, укрепляют доверие и увеличивают конверсию со своей целевой аудиторией.
Видеогид
Сначала давайте рассмотрим назначение целевой страницы и принцип ее работы.
Что такое целевая страница?
Целевая страница — это отдельная веб-страница, созданная специально для целей маркетинговой или рекламной кампании. Он предназначен для того, чтобы побудить посетителей веб-сайта выполнить определенное действие, например совершить покупку или заполнить форму для получения дополнительной информации.
Он предназначен для того, чтобы побудить посетителей веб-сайта выполнить определенное действие, например совершить покупку или заполнить форму для получения дополнительной информации.
Целевые страницы часто связаны с социальными сетями, кампаниями по электронной почте или рекламой в поисковых системах. Цель целевой страницы — превратить посетителей сайта в лидов или клиентов.
Как работает целевая страница?
Целевая страница работает, предоставляя конкретное и сфокусированное сообщение, которое напрямую связано с потребностями и интересами целевой аудитории.
Цель целевой страницы — превратить посетителей в потенциальных клиентов или клиентов, убедив их совершить определенное действие, например совершить покупку или заполнить форму для получения дополнительной информации.
Для этого целевая страница обычно содержит заметный призыв к действию (CTA), побуждающий посетителя совершить желаемое действие. CTA может быть, например, кнопкой с надписью «Зарегистрироваться», «Узнать больше» или «Купить сейчас». Целевая страница может также содержать убедительный контент, такой как отзывы, отзывы клиентов или список функций и преимуществ, чтобы убедить посетителей совершить желаемое действие.
Целевая страница может также содержать убедительный контент, такой как отзывы, отзывы клиентов или список функций и преимуществ, чтобы убедить посетителей совершить желаемое действие.
В дополнение к убедительному контенту и призыву к действию целевая страница может также включать формы или другие интерактивные элементы, которые позволяют посетителям предоставлять информацию или совершать покупки. Дизайн и макет целевой страницы должны быть сфокусированы и лаконичны, все элементы должны работать вместе для достижения общей цели — превращения посетителей в потенциальных клиентов или клиентов.
После заполнения формы на целевой странице и получения вознаграждения пользователи с большей вероятностью будут доверять брендам и станут платными клиентами.
Предположим, компания хочет продать инструмент автоматизации, чтобы помочь владельцам бизнеса автоматизировать свою маркетинговую стратегию. В этом случае они могут создать целевую страницу, которая предлагает аудитории бесплатное видео об использовании автоматизации маркетинга для малого бизнеса.
Мы бы назвали это целевой страницей с видео.
Заинтересованные пользователи могут предложить свои контактные данные в обмен на эту ценную информацию. Затем, если им понравится целевая страница с видео, они с большей вероятностью купят продукт этого бренда.
Вы можете создавать все виды целевых страниц для различных целей, в том числе:
- 404 целевых страницы
- Страница благодарности
- Сожмите целевые страницы
- Страницы продаж
- Скоро в продаже страницы
- Целевые страницы режима обслуживания
Связанный: 11 примеров Squeeze Page с высокой конверсией для увеличения вашего списка
В чем разница между веб-сайтом и целевой страницей?
Веб-сайт представляет собой набор веб-страниц, которые связаны друг с другом и доступны через Интернет. Обычно он состоит из нескольких страниц и предназначен для предоставления информации о бизнесе, организации или частном лице. Кроме того, он может включать информацию о продуктах или услугах, контактную информацию и другие сведения.
Кроме того, он может включать информацию о продуктах или услугах, контактную информацию и другие сведения.
Целевая страница, с другой стороны, является отдельной веб-страницей, созданной специально для целей маркетинговой или рекламной кампании. Он предназначен для того, чтобы побудить посетителя совершить определенное действие, например совершить покупку или заполнить форму. Целевые страницы часто связаны с социальными сетями, кампаниями по электронной почте или рекламой в поисковых системах и обычно ориентированы на одну цель или задачу.
Итак, основное различие между веб-сайтом и целевой страницей заключается в том, что веб-сайт представляет собой общий обзор бизнеса или организации, а целевая страница — это конкретная страница, предназначенная для достижения определенной цели, например, для привлечения людей к регистрации. для рассылки новостей или сделать покупку.
Подробнее см. в нашем руководстве «Целевые страницы и веб-сайты».
Что должна включать целевая страница?
Наиболее успешные целевые страницы включают следующие элементы для привлечения потенциальных клиентов и коэффициента конверсии:
- Заголовок: Это основное сообщение целевой страницы, которое должно четко сообщать о преимуществах предлагаемого продукта или услуги.

- Подзаголовок: Это вторичное сообщение, которое расширяет заголовок и предоставляет дополнительную информацию о продукте или услуге.
- Убедительный контент: Сюда входят отзывы клиентов, обзоры и список функций и преимуществ, которые подчеркивают ценность продукта или услуги.
- Призыв к действию (CTA): Это кнопка или ссылка, побуждающая посетителей выполнить определенное действие, например совершить покупку или заполнить форму.
- Формы или другие интерактивные элементы: Это позволяет посетителю предоставлять информацию, задавать вопросы, подписываться или совершать покупки.
- Изображения или графика: Они помогают проиллюстрировать продукт или услугу и сделать целевую страницу более привлекательной.
Совет профессионала: Избегайте использования длинных форм, которые требуют слишком много информации. Держите свои формы короткими. Вы всегда можете запросить более подробную информацию позже.
Вы всегда можете запросить более подробную информацию позже.
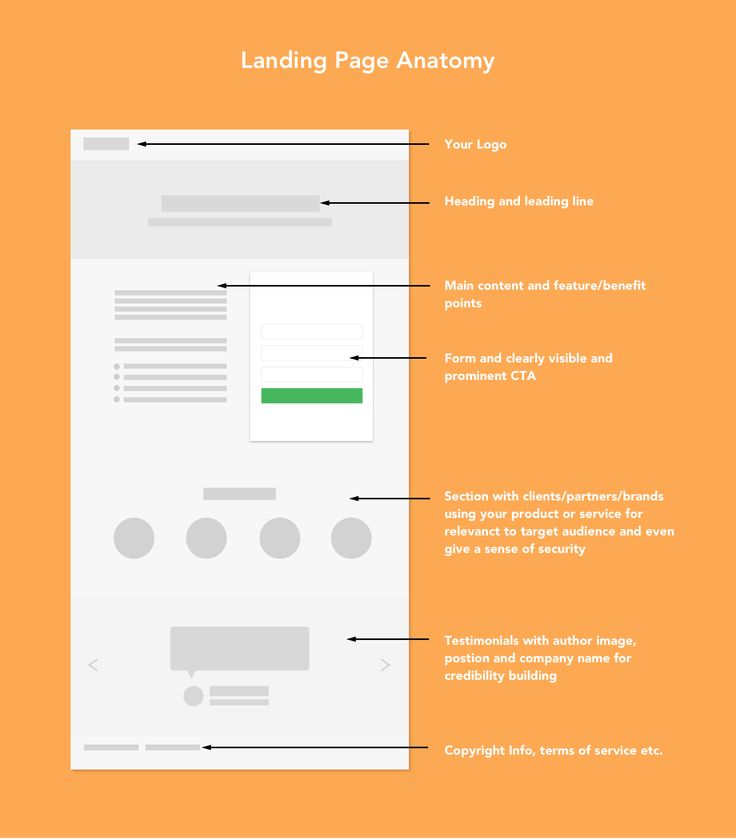
Ознакомьтесь с нашей анатомией публикации на целевой странице, чтобы получить дополнительные советы о том, что включить.
15 примеров целевой страницы, которая конвертирует
Теперь, когда вы знаете, как работает успешная целевая страница и какие основные элементы страницы нужно включать, давайте рассмотрим некоторые из лучших примеров целевых страниц от реальных компаний.
- 1. Netflix — примеры целевых страниц электронного маркетинга
- 2. Zoom — отраслевой отчет: примеры хороших целевых страниц
- 3. Постоянный контакт — бесплатные примеры целевых страниц в формате PDF
- 4. Lyft — пример целевой страницы веб-сайта
- 5 . OptinMonster — примеры целевых страниц продаж
- 6. Dadz — примеры целевых страниц Google Ads
- 7. Codecademy — примеры целевых страниц членства
- 8. Airbnb — примеры целевых страниц регистрации
- 9. Asana — Пример дизайна целевой страницы
- 10.
 SEMRush — Пример целевой страницы регистрации на вебинар
SEMRush — Пример целевой страницы регистрации на вебинар - 11. Dropbox — Пример целевой страницы приложения
- 12. Smash Balloon — Пример целевой страницы Черной пятницы
- 13. Dreamforce — Пример целевой страницы регистрации на мероприятие
- 14. Цифровой маркетолог — Пример целевой страницы обучения
- 15. Taboola — Пример целевой страницы бесплатной электронной книги
1. Netflix — Примеры целевой страницы электронного маркетинга
Один из лучших примеров целевых страниц, которые хорошо конвертируются, — это дизайн страницы регистрации от Netflix.
С этим образцом целевой страницы вы сразу же сталкиваетесь с тем, что они предлагают, и с приглашением начать работу при входе на страницу. Это устраняет трения, связанные с принятием решений, и побуждает людей действовать быстро.
Почему этот дизайн целевой страницы работает
- Заголовок — Заголовок, ориентированный на выгоду, мгновенно привлекает внимание.

- Доверьтесь . Гарантия того, что вы можете отменить подписку в любое время, устраняет любой риск.
- Форма регистрации — форма захвата лидов имеет только 1 поле формы, что упрощает регистрацию пользователей.
- Легкий доступ — Основная информация находится в верхней части страницы, что облегчает доступ к ней.
- Убедительная копия — копия страницы фокусируется на преимуществах, а не на функциях, что более убедительно.
- Ясность — Раздел часто задаваемых вопросов устраняет препятствия для регистрации.
- CTA — вторая форма регистрации внизу страницы, чтобы напомнить пользователям о регистрации.
2. Zoom — отраслевой отчет: примеры хороших целевых страниц
Zoom — это популярное программное обеспечение для видеоконференций, которое используют клиенты из различных отраслей. Поэтому вполне логично, что они хотят позиционировать себя как лидера в своей области знаний для потенциальных клиентов.
Они попробовали это, предложив бесплатный отчет, в котором компания представлена как лидер в области решений для проведения совещаний. Пользователи могут зарегистрироваться, чтобы загрузить и прочитать отчет бесплатно.
Почему эта целевая страница работает
- Бесплатная загрузка – Бесплатное предоставление отчета делает информацию более доступной.
- Простые поля формы — Форма регистрации включает только ту информацию, которая нужна компании, что может уменьшить число отказов от формы.
- Убедительная копия — Копия позиционирует этот отчет как обязательный к прочтению, обещая объяснить, почему Zoom является лидером. Это вызывает любопытство, побуждая пользователей регистрироваться и скачивать файл.
- Кнопка CTA — цветовой контраст кнопки CTA выделяет ее на странице, делая ее более кликабельной.
3. Constant Contact – бесплатные примеры целевых страниц в формате PDF
Как и Zoom, Constant Contact обслуживает различные отрасли с помощью своей платформы для электронного маркетинга. Однако в этом примере целевой страницы они специально нацелены на компании, занимающиеся недвижимостью.
Однако в этом примере целевой страницы они специально нацелены на компании, занимающиеся недвижимостью.
Дизайн целевой страницы четкий, минималистичный и прямолинейный. Он предлагает бесплатную загрузку, полную важных советов и историй успеха, которые помогут вам в маркетинге недвижимости. Кроме того, он включает призыв к действию, предлагающий пользователям бесплатно попробовать Constant Contact.
Почему эта целевая страница работает
- Мощный заголовок — Заголовок и описание ясно объясняют, что пользователи получат от загрузки.
- Убедительное копирование — Копирайтинг точен и демонстрирует преимущества прочтения руководства.
- Изображения — пользователи могут просмотреть высококачественный предварительный просмотр PDF-файла, чтобы получить представление о том, что он будет включать.
- Доказательство . Включает отзыв клиента, объясняющий, как электронный маркетинг работает для других клиентов.

- CTA — кнопка CTA предлагает пользователям подписаться на бесплатную пробную версию. Пользователи с большей вероятностью выберут пробную версию, потому что нет финансовых обязательств.
4. Lyft — пример целевой страницы веб-сайта
Целевая страница приложения для водителей Lyft — отличный пример того, что дизайн страницы регистрации не должен быть сложным. Заголовок прост, он точно сообщает пользователям, что делать, а форма регистрации требует только номер мобильного телефона, что делает ее очень простой для пользователей.
Почему эта целевая страница работает
- Минималистский дизайн . Нет лишних отвлекающих факторов, отвлекающих ваше внимание от цели страницы.
- Простая форма . Форма регистрации содержит только 1 поле формы, что повышает шансы на успешную регистрацию.
- Изображения – Простое изображение вызывает у пользователей эмоциональный отклик, подтверждая, почему они предпринимают действия.

- CTA — кнопка CTA выделяет действие, которое Lyft требует от вас. Менее желаемое действие менее заметно.
5. OptinMonster — примеры целевых страниц продаж
Если вы ищете дизайн целевой страницы для бизнеса SaaS, вам понравится этот пример от OptinMonster. Их страница продаж агентских решений имеет все необходимые элементы целевой страницы с высокой конверсией.
Их фирменные цвета актуальны, но они также используют различные тактики, предназначенные для максимизации конверсии, которые мы рассмотрим ниже.
Почему эта целевая страница работает
- Разделы страницы – Различные разделы разбивают страницу, упрощая поиск нужной информации. Ценностное предложение заголовка привлекает внимание и ведет пользователей к следующему шагу.
- Преимущества функций — раздел функций посвящен преимуществам программного обеспечения.
- Ползунок отзывов — Узнайте, что думают о программе реальные клиенты.

- Изображения — изображения и гифки точно демонстрируют, что делает программное обеспечение.
- Социальное доказательство . На этой странице используется комбинация последних уведомлений о продажах и оперативный подсчет количества людей, которым обслуживается программное обеспечение, что показывает его популярность.
- CTA Кнопки CTA используются на всей странице, предлагая пользователям простые способы совершения покупок.
- Живой чат — с помощью живого чата пользователи могут немедленно ответить на свои вопросы.
Связанный: 10 лучших примеров целевых страниц SaaS
6. Dadz — примеры целевых страниц Google Ads
Эта целевая страница немного отличается. Мы нашли его после нажатия на объявление в результатах поиска Google. Это отличная тактика для привлечения определенной аудитории на вашу страницу, поскольку вы можете адаптировать свои сообщения именно к потребностям этой аудитории.
В данном случае аудитория — современный семьянин, чему отлично служит лендинг.
Почему эта целевая страница работает
- Audience Match — эта целевая страница соответствует типу целевой аудитории и предлагает решения, соответствующие их потребностям.
- Примеры из практики — Перед покупкой вы можете ознакомиться с примерами из практики, формой социального доказательства.
- Видео – Dadz включает интересное видео, показывающее, как вы себя чувствуете после использования их продукта.
- Отзывы — отзывы реальных клиентов электронной коммерции показывают, что этот продукт стоит попробовать.
- Социальные сети — Большая галерея Instagram демонстрирует процветающее сообщество бренда.
- CTA — кнопки CTA используются на всей странице, предлагая множество возможностей для совершения покупок.

7. Codecademy – Примеры целевых страниц членства
Этот пример целевой страницы от Codecademy показывает, что использование пустого пространства в вашем дизайне может помочь привлечь внимание к важным элементам страницы.
Вместо того, чтобы заполнять целевую страницу подписки отвлекающими изображениями, градиентами и полноэкранными фонами, Codecademy упростила задачу с помощью смелых цветовых акцентов, привлекающих внимание.
Почему эта целевая страница работает
- Использование цвета — Использование цвета в ключевых областях страницы создает интерес и направляет взгляд туда, куда вы хотите.
- Изображения — изображения на странице представляют счастливых, улыбающихся профессионалов, что вызывает у пользователей эмоциональный и положительный отклик.
- Отзывы – Отзывы реальных клиентов свидетельствуют об их подлинном опыте и о том, что продукт стоит попробовать.

- Ценообразование — Сравнение цен позволяет с первого взгляда определить лучший план для вас.
- CTA — Раздел CTA имеет контрастный фон, что выделяет его на фоне остальной части страницы.
8. Airbnb — Примеры целевых страниц регистрации
Airbnb позволяет легко находить жилье, предоставляя клиентам возможность зарабатывать деньги, не выходя из дома. Их целевая страница регистрации хоста — еще один отличный пример того, как вы можете заставить контент своей страницы говорить сам за себя без каких-либо ненужных наворотов.
Это просто и понятно, помогает посетителям принять решение.
Почему эта целевая страница работает? Это делает его менее громоздким, но при этом позволяет им собирать важную информацию. В этом дизайне целевой страницы Asana нацелена на менеджеров по продуктам, предлагая программное решение для управления продуктами. Страница адаптирована для этой аудитории, объясняя, почему их продукт является лучшим выбором. Хотя на первый взгляд страница может показаться очень простой, легко понять, почему она работает. Отдельные разделы страницы разбивают информацию на управляемые фрагменты, направляя ваше внимание на каждый этап, пока вы не дойдете до финального призыва к действию. Почему эта целевая страница работает Вебинары — отличный способ рассказать о контент-маркетинге. Они дольше удерживают внимание зрителей на вашем веб-сайте, но также являются отличным способом наладить отношения с потенциальными клиентами. Вот почему SEMRush проводит регулярные вебинары для своей аудитории, а их страница регистрации на вебинар является ярким примером того, как их продвигать. Почему эта целевая страница работает Если вы хотите, чтобы люди использовали ваш продукт, лучшее решение — максимально упростить его получение. Это то, что Dropbox сделал со своей целевой страницей приложения Dropbox для Android. Ориентированная на пользователей Android страница проста в использовании и прямолинейна. Это оставляет небольшую путаницу в отношении того, для чего это нужно, что приводит к целенаправленным лидам. Почему эта целевая страница работает? Черная пятница — это масштабное событие в календаре любого бизнеса, поэтому подготовка целевой страницы для черной пятницы — отличный способ собрать целевой трафик в одном месте. Это то, что Smash Balloon сделал для своей акции «Черная пятница». Страница привлекает внимание и предлагает множество способов взаимодействия с брендом в течение рекламного периода, привлекая внимание к скидкам на их продукты. Почему эта целевая страница работает? В связи с отменой многих живых мероприятий любая компания, чей бизнес процветает за счет личных мероприятий, должна принять меры для переноса опыта в онлайн. В противном случае они могут потерять важное дело. Dreamforce — отличный пример. Вместо ежегодного четырехдневного мероприятия они проводят его онлайн, чтобы каждый мог принять участие в нем, где бы он ни находился. Почему эта целевая страница работает Связанный: Как встроить события Facebook в WordPress Как упоминалось ранее, целевые страницы, содержащие видео, — отличный способ объяснить сложную информацию. Digital Marketer использует эту стратегию на своей целевой странице Elite Growth Accelerator. Он начинается с видео от основателя и генерального директора, а затем рассказывает о том, как это работает. Каждый раздел страницы — это еще один шаг в процессе принятия решения, когда вы держите руку на пульсе, пока не решите зарегистрироваться. Почему эта целевая страница работает? Предложение бесплатной электронной книги в обмен на контактную информацию – популярный способ привлечения потенциальных клиентов. Taboola использует этот подход для своей электронной книги с примерами, предназначенной для рекламодателей. Это простой пример целевой страницы, который ясно показывает преимущества, которые вы получите, прочитав книгу. А поскольку содержание книг связано с индустрией брендов, пользователи с большей вероятностью будут проверять их и расширять свой список адресов электронной почты. Почему эта целевая страница работает Если эти примеры целевых страниц дали вам все необходимое для начала работы, почему бы не ознакомиться с нашим руководством по созданию простой целевой страницы? Вам не понадобится дизайн веб-страницы или опыт работы с кодом, чтобы начать работу, только простой в использовании плагин для создания целевых страниц. Если вам нужно больше вдохновения, посмотрите на эти примеры и шаблоны целевых страниц 404. И если вам понравилась эта статья, подпишитесь на нас в Twitter и Facebook, чтобы получать больше полезного контента, который поможет развитию вашего бизнеса. Логотипы, веб-сайты и многое другое… Логотипы, веб-сайты, обложки книг и многое другое… Получить дизайн Целевые страницы определяют успех маркетинговой кампании: именно они конвертируют посещения в продажи. Это большое давление для одной веб-страницы! Вот почему так важно придумать отличные идеи дизайна целевой страницы, прежде чем вы начнете. К счастью, мы здесь, чтобы помочь вам избежать аварийных посадок. С правильным дизайном целевой страницы вы можете вывести свой проект на новый уровень. Но обо всем по порядку: что такое целевая страница? Он похож на веб-сайт, но обычно ему не хватает навигации или ссылок. Ниже мы описали некоторые из самых популярных стилей и собрали некоторые выдающиеся идеи дизайна целевой страницы, которые помогут вам придерживаться целевой страницы! Самый простой стиль дизайна целевой страницы — это только шрифт или отсутствие изображений. Этот тип целевой страницы создает разнообразие и эстетическую интригу, прежде всего за счет выбора шрифта, размера шрифта, выбора цвета и типографского макета. Этот стиль дизайна посылает прямолинейное сообщение и понравится клиентам, которые мыслят логически и методично, или тем, кто ценит простые и прямолинейные сообщения. Отличным примером этого стиля является « Место за столом» для молодежной конференции по экологическому просвещению, которая ищет спонсоров и участников мероприятия. Заголовки на этом сайте написаны крупным рукописным курсивным шрифтом, что придает странице ощущение молодости. Отсутствие изображений добавляет простоты сообщению, которое направлено на упрощение нашего образа жизни или уменьшение нашего воздействия на окружающую среду. Для ритма прокрутки дизайн основан на простой трехцветной палитре. Некоторые разделы страниц имеют не совсем белый фон, в то время как другие имеют насыщенный бирюзовый фон. В конечном счете, дизайн прост, и использование только шрифтового дизайна гарантирует, что вы не потеряете внимание любых потенциальных посетителей, которые хотят зарегистрироваться. Нет лучшего способа сделать вашу целевую страницу популярной, чем использование неонов. Светящиеся, яркие цвета на целевых страницах ниже действительно заставляют их прыгать с экрана. Но вам не нужно изо всех сил, когда дело доходит до цвета. Иногда использование неоновых цветов в качестве акцентных цветов для важных элементов на странице может быть столь же эффективным. Взгляните на привлекательный неоновый дизайн целевой страницы ниже: Многие дизайны целевых страниц стараются сделать вещи светлыми и яркими, но может окупиться, если пойти другим путем. Целевые страницы в темном режиме с серым и черным фоном и лишь случайными всплесками цвета могут создать загадочно крутой, но элегантный эффект. Посмотрите, как представленные ниже идеи темной целевой страницы производят неизгладимое впечатление на посетителей: На целевой странице для события успеха клиентов Pulse коллажированы три элемента: мост Золотые ворота, улыбающаяся женщина и логотип пульса . Плоские иллюстрации сейчас очень популярны среди целевых страниц, потому что они чрезвычайно универсальны. Плоский дизайн может придать вашим целевым страницам современный вид, простой и красочный, а также его можно адаптировать практически для любой отрасли, которую только можно вообразить. Вот несколько отличных примеров создания целевой страницы с использованием плоских и полуплоских иллюстраций: Фотографии создают эмоциональную связь с аудиторией. На страницах приложения безопасности Guard My Shit просто есть фотография человека, который держит свой телефон рядом с компьютером. Посетители, у которых есть телефоны и компьютеры, увидят это и автоматически свяжутся. Однако не все целевые страницы с фотографиями должны быть такими буквальными. Посетите страницу однорангового кредитования Pylon. На нем просто изображены двое молодых людей, стоящих над городом. Мы можем интерпретировать это сообщение как то, что Pylon позволяет пользователям чувствовать, что они находятся на вершине мира. Фотография создает ощущение свободы. Ваша целевая страница должна демонстрировать продукт, который можно легко показать на фотографии? Или вам нужно метафорическое представление вашего продукта, как на странице Pylon? Этот стиль целевой страницы может быть для вас! Градиенты — это прекрасный способ добавить цвет, энергию и движение на вашу целевую страницу, не перегружая дизайн и не отвлекая внимание от кнопок призыва к действию и заголовков. Тенденция градиентного дизайна чрезвычайно универсальна в зависимости от цветов, которые вы используете. Взгляните на приведенные ниже идеи целевых страниц, в которых градиенты используются различными способами. Изометрический дизайн — отличный способ объяснить сложные идеи с помощью графики на вашей целевой странице. Рынок компьютерных технологий и связанных с наукой отраслей для клиентов, испытывающих чувство благоговения и впечатленных благодаря достижениям техники. Чтобы вызвать это чувство удивления, многие технологические компании используют стиль дизайна, основанный на компьютерной графике. Подумайте о 3D-рендеринге, графиках, интерпретации данных и представлениях компьютерных компонентов. Возьмем, к примеру, целевую страницу для Renerauld, на которой изображен земной шар в чрезвычайно оцифрованном виде. Это графический стиль, созданный с помощью передового компьютерного программного обеспечения. Простое использование графики в этом стиле может дать вашим клиентам ощущение, что вы обладаете расширенными возможностями, что, в свою очередь, вызовет у них желание подписаться. В более минималистичном дизайне целевая страница Stratejos использует тонкий дизайн «материнской платы» на фоне с оранжевым оттенком. Этот дизайн менее технический с точки зрения дизайна, но он по-прежнему ясно дает понять, что эта компания предлагает продукт, относящийся к компьютерному оборудованию и/или программному обеспечению. И последнее, но не менее важное: это универсальный иллюстративный стиль целевой страницы. Здесь мы говорим об иллюстрации в целом, так что подойдет любой стиль. Вы можете использовать что угодно, от 3D-иллюстраций или штриховых рисунков до рисунков от руки — просто выберите стиль, который лучше всего отражает индивидуальность вашего бренда. Эти дизайны часто дружелюбны и красочны, и в них используются вымышленные персонажи, которые во многих отношениях часто кажутся более доступными, чем настоящие люди (которые иногда бывают неуклюжими). Если ваш бренд означает доступность или если ваша услуга требует особого удобства, вам может подойти иллюстрированная целевая страница. Иллюстрация также может позволить компаниям визуально продемонстрировать моменты, которые было бы трудно выразить в других стилях. На целевой странице Buoy рука утопающего тянется к бую. Это изображение используется, чтобы намекнуть на то, что компания Buoy помогает вам оставаться на плаву, если вы чувствуете, что тонете в финансовом отношении. Иллюстрация — отличный выбор, учитывая, что любое реалистичное изображение тонущего человека может показаться слишком напряженным. Этот дизайн определенно покажется беззаботным, дружелюбным и полезным для тех, кому 9 лет.0659 на самом деле тонут в долгах. Итак, у вас есть это: множество удивительных идей для дизайна целевой страницы и некоторые из основных стилей дизайна целевой страницы, которые вдохновят вас. Все, что осталось сделать, это спросить, что пытается сообщить ваш стартап или бизнес. Если это простое сообщение, используйте простую типографику.
9. Asana — пример дизайна целевой страницы

10. SEMRush — Пример целевой страницы регистрации на вебинар

11. Dropbox — Пример целевой страницы приложения

12. Smash Balloon — целевая страница Черной пятницы, пример
 Использование таймера обратного отсчета создает ощущение срочности, побуждая пользователей действовать до того, как истечет время.
Использование таймера обратного отсчета создает ощущение срочности, побуждая пользователей действовать до того, как истечет время. 13. Dreamforce — пример целевой страницы регистрации мероприятия
 Страница регистрации на мероприятие предлагает потрясающий пример дизайна целевой страницы, который эффективно продвигает мероприятие.
Страница регистрации на мероприятие предлагает потрясающий пример дизайна целевой страницы, который эффективно продвигает мероприятие. 14. Цифровой маркетолог — Пример целевой страницы обучения


15. Taboola – Пример целевой страницы бесплатной электронной книги

Готовы создать свою собственную целевую страницу?
 Вы также можете следовать этому руководству для A/B-тестирования вашей целевой страницы с помощью инструментов оптимизации Google Optimize.
Вы также можете следовать этому руководству для A/B-тестирования вашей целевой страницы с помощью инструментов оптимизации Google Optimize. 54 Вдохновляющие идеи дизайна целевой страницы
 Вместо этого он часто будет содержать смелый заголовок, ориентированный на действие, а при прокрутке будут показаны некоторые ключевые моменты, чтобы подчеркнуть ценность продукта или события. Обычно это завершается с помощью какого-либо метода преобразования посетителей в потребителей и участников — часто путем захвата электронной почты или метода покупки. Звучит просто, верно? Но есть много способов создать целевую страницу, и только некоторые из них подойдут для вашего проекта.
Вместо этого он часто будет содержать смелый заголовок, ориентированный на действие, а при прокрутке будут показаны некоторые ключевые моменты, чтобы подчеркнуть ценность продукта или события. Обычно это завершается с помощью какого-либо метода преобразования посетителей в потребителей и участников — часто путем захвата электронной почты или метода покупки. Звучит просто, верно? Но есть много способов создать целевую страницу, и только некоторые из них подойдут для вашего проекта. Минимальные целевые страницы, содержащие только шрифт
—

Неоновый дизайн целевой страницы
— Темный дизайн целевой страницы
— Их поразительная смелость делает их идеальными для брендов, которые хотят выделиться среди всех остальных.
Их поразительная смелость делает их идеальными для брендов, которые хотят выделиться среди всех остальных. Дизайн целевой страницы с коллажем и интуитивно — дизайн, который привлекает посетителей, которые менее склонны читать текст. Одним из способов достижения этого является использование коллажа или стиля вырезания и вставки изображений. Другими словами, изображения, характерные для продукта, можно комбинировать в «сюрреалистическую» среду, созданную специально для продукта или события. Сопоставление этих изображений работает вместе, чтобы создать более глубокий смысл.
 Здесь использование коллажа позволяет женщинам выглядеть так, как будто они жестом указывают на Сан-Франциско и приветствуют вас — что-то, что было бы дорого и трудно осуществить на простой фотографии. Посетители, которые эмоционально связаны с этими тремя комбинированными изображениями на этой странице, с большой вероятностью зарегистрируются.
Здесь использование коллажа позволяет женщинам выглядеть так, как будто они жестом указывают на Сан-Франциско и приветствуют вас — что-то, что было бы дорого и трудно осуществить на простой фотографии. Посетители, которые эмоционально связаны с этими тремя комбинированными изображениями на этой странице, с большой вероятностью зарегистрируются. Целевые страницы с плоскими иллюстрациями
— Целевые страницы с фотографиями
— Вызов желаемых эмоций у потенциального покупателя может настроить его на покупку. Иногда все, что нужно, — это простая фоновая фотография, чтобы ваши посетители почувствовали себя знакомыми или нуждающимися.
Вызов желаемых эмоций у потенциального покупателя может настроить его на покупку. Иногда все, что нужно, — это простая фоновая фотография, чтобы ваши посетители почувствовали себя знакомыми или нуждающимися. Это вдохновляет. Люди, которые попадают на эту страницу, хотят чувствовать это, и именно это побуждает их регистрироваться.
Это вдохновляет. Люди, которые попадают на эту страницу, хотят чувствовать это, и именно это побуждает их регистрироваться. Дизайн целевой страницы с градиентом
— Целевые страницы с изометрическим дизайном
— Изометрический дизайн дает вам больше точек зрения на предмет. Возможность видеть боковую и верхнюю часть дизайна на вашей целевой странице заставляет посетителей хотеть узнать о нем больше. Целевые страницы с изометрической графикой также позволяют отображать больше деталей с меньшим количеством беспорядка, что делает их идеальными для брендов, которые хотят показать, что они доступны, прозрачны и заслуживают доверия. Взгляните на несколько отличных посадочных страниц с изометрическим дизайном:
Изометрический дизайн дает вам больше точек зрения на предмет. Возможность видеть боковую и верхнюю часть дизайна на вашей целевой странице заставляет посетителей хотеть узнать о нем больше. Целевые страницы с изометрической графикой также позволяют отображать больше деталей с меньшим количеством беспорядка, что делает их идеальными для брендов, которые хотят показать, что они доступны, прозрачны и заслуживают доверия. Взгляните на несколько отличных посадочных страниц с изометрическим дизайном: Целевые страницы с компьютерной и технологической графикой
— Этот визуальный стиль часто производит впечатление на зрителя и вызывает чувство благоговения перед техническим уровнем или передовыми атрибутами продукта или услуги компании.
Этот визуальный стиль часто производит впечатление на зрителя и вызывает чувство благоговения перед техническим уровнем или передовыми атрибутами продукта или услуги компании. В конце концов, это, безусловно, все равно произведет впечатление на клиента, который менее знаком с компьютерами, и может просто вдохновить их щелкнуть мышью!
В конце концов, это, безусловно, все равно произведет впечатление на клиента, который менее знаком с компьютерами, и может просто вдохновить их щелкнуть мышью! Иллюстрированные целевые страницы
—
Время создать свой собственный уникальный дизайн целевой страницы
—

Leave a Comment