Лендинг дизайн интерьера: 11 + 1 лендингов в сфере дизайна интерьеров и архитектуры
27.11.1971 


 Разное
Разное
11 + 1 лендингов в сфере дизайна интерьеров и архитектуры
Профессиональный дизайн интерьеров и архитектура — дорогостоящая ниша с серьезными рисками для покупателя. Здесь красота и функциональность переплетаются особенно тесно. Лендинг, представляющий продукты в этой сфере, должен промоутировать их не просто стильно, но и очень убедительно, не оставляя сомнений во вкусе и профессионализме исполнителя. В этой статье собраны 12 лучших примеров таких одностраничников.
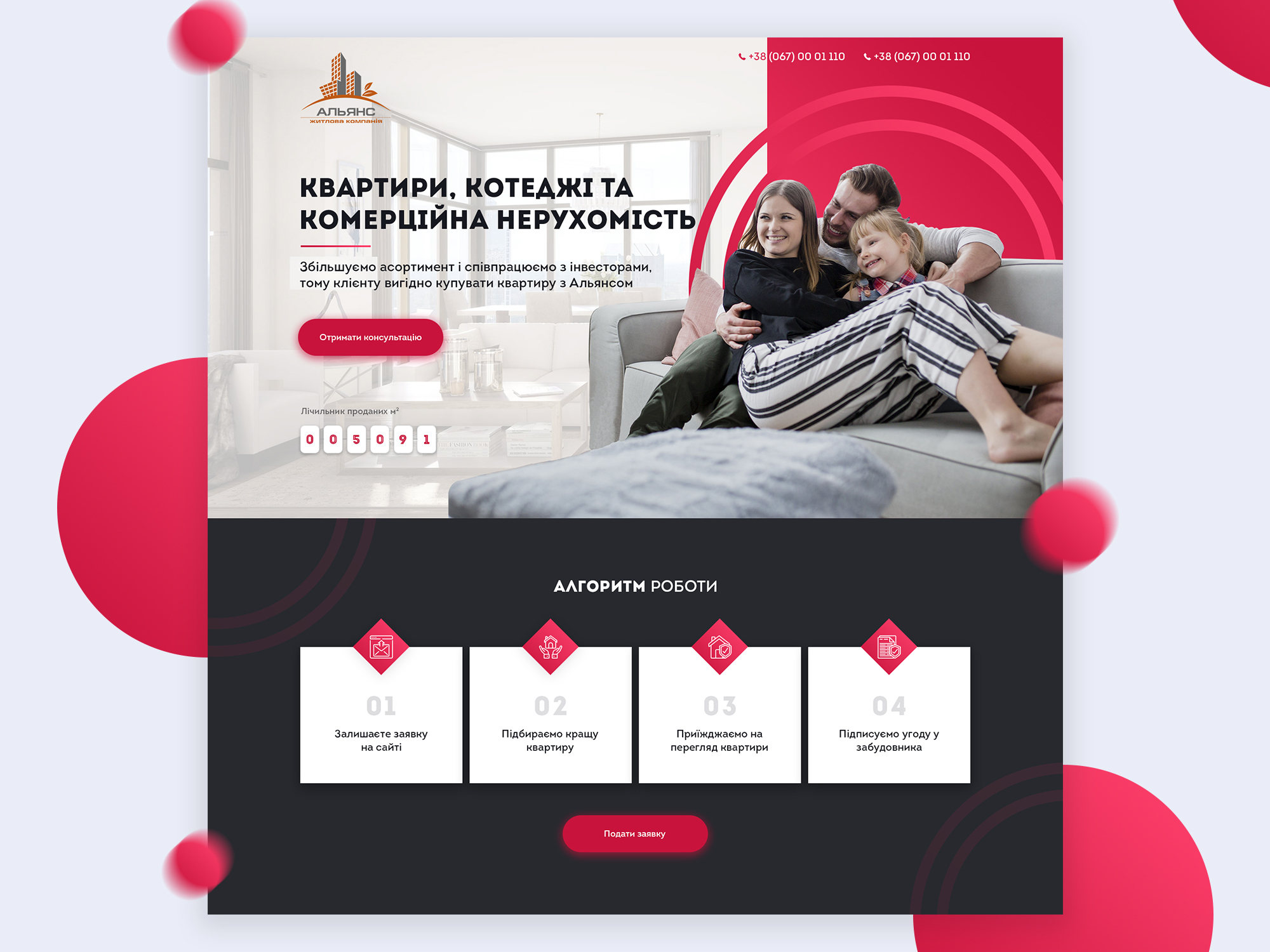
Неописуемой красоты лендинг пейдж для итальянской студии дизайна интерьеров «Le Stanze di Ann». Стильный уникальный дизайн дополнен плавной анимацией элементов и параллакс-прокруткой:
В центре идеи студии — гармония с природой. В центре интерьера — дерево в полный рост. В центре дизайна страницы — изображения очаровательной светловолосой девочки, фото которой стилизованы под домашние снимки. Они умело комбинируются с типографикой под ручное письмо и детскими рисунками. Нежные кремовые тона интерьера полностью перенесены в дизайн сайта.
В плавающей шапке — большой логотип, якорные кнопки и кнопки соцсетей. На первом развороте расположена видео-презентация, в которой играет и которую озвучивает та же девочка, что и на фотографиях. Ее снимки ритмично чередуются, разделяя собой блоки сайта.
Второй блок содержит слайдер с тремя преимуществами, на третьем — интерактивное панорамное фото интерьера на 360 градусов, которое можно развернуть на весь экран, вращать, приближать и удалять. Четвертый блок отведен под фотогалерею, пятый — под мини-каталог элементов дизайна и предметов мебели. На последнем размещена ссылка для скачивания полного каталога и большая открытая форма для обратной связи.
Лендинг идеален, его великолепный дизайн вызывает настоящий восторг. Он красив, продуман до мелочей, адаптивен и хорошо оптимизирован.
2. Австралия в авангарде «зеленого» строительства
Лендинг, созданный для демонстрации потенциала проекта Зеленого Строительства австралийской торговой комиссии.
Стильный современный лендинг, адаптированный для мобильных пользователей, в котором умело размещены качественные фотографии и большое количество текста. Прокрутка плавная с параллакс-эффектами, предусмотрены навигационные кнопки сбоку и якорные ссылки в шапке сайта, упрощающие скроллинг.
Весь первый разворот занимает анимированный слайдер на весь экран. Демонстрационное видео размещено в самом конце, в одном блоке с контактами, что является довольно нестандартным решением. Перед ним находится блок-слайдер с кейсами. Переключаться между ними нужно, кликая на миниатюры изображений — не мешало бы добавить в этот слайдер пару кнопок или стрелок для упрощения навигации. Текста на сайте очень, очень много, его бы следовало оформить компактнее.
3. Интерактивное путешествие в историю архитектуры Дели
Очень хорошо выполненный информационный одностраничник, демонстрирующий историю архитектуры Дели через серию больших изображений на интерактивной шкале времени.
Визуально насыщенный сайт с большим количеством интерактивных элементов и анимированной загрузкой. На первом развороте — крупный заголовок, буквы которого заполнены не цветом, а очень быстро сменяющимися фотографиями, стилизованными под сепию. Ниже подзаголовка размещен призыв начать просмотр страницы.
Каждый разворот — это полноэкранный слайд с архитектурной достопримечательностью Дели. Клик мышью открывает большую информационную панель с множеством дополнительной информации и автоматизированным слайдером с фотографиями. Самое интересное — маркер на спутниковой карте внизу будет менять свое расположение в зависимости от просматриваемого фото на слайдере. Очень интересная и оригинальная находка разработчика, которая наверняка окажется полезной для большинства туристов!
Интересно сделан интерактивный временной график внизу экрана. Некрупный и отчетливый, он реагирует на прогресс просмотра страницы и показывает миниатюры слайдов с подписями при наведении на соответствующий отрезок. Даже для курсора мыши предусмотрена своя иконка, если навести его на слайд. Лендинг адаптивный и хорошо оптимизирован. В самом конце — ссылки на другие сайты разработчика. Отличная работа.
Даже для курсора мыши предусмотрена своя иконка, если навести его на слайд. Лендинг адаптивный и хорошо оптимизирован. В самом конце — ссылки на другие сайты разработчика. Отличная работа.
Лендинг для голландской компании по профессиональному художественному патинированию мебели и интерьера.
Весь первый разворот занимает слайдер с тематическими изображениями. Здесь только лого с дескриптором и навигационные ссылки вверху. Дизайн логотипа создавался вместе с лендингом.
Так как лендинг представляет услуги команды профессионалов, его оформлению задан личностный и социальный тон. На фото — много улыбающихся лиц и демонстраций процесса и результатов работы. Много внимания направлено на членов команды, их мастерство и опыт как на главные гарантии качества услуг, а также на теплоту в отношениях с заказчиком, между собой и к любимому ремеслу.
Предпоследний блок посвящен воркшопам и содержит длинную кнопку к закрытой форме для записи. В самом конце — советы по подбору цвета и контакты.
5. Дизайнерские скульптуры Даниэля Шу
Лендинг, промоутирующий уникальные дубовые винные стеллажи и скульптуры ручной работы от немецкого дизайнера и художника Даниэля Шу.
Лаконичный и просторный дизайн со светлым фоном для скромного ассортимента изделий по нескромной цене. Весь ассортимент представлен на втором развороте и сопровождается кнопками к закрытым формам для оформления покупки.
Для оправдания завышенной цены должны приводиться весомые доказательства. На странице они поданы, как правило, в виде текста, что для конверсии не очень хорошо. Основные триггеры доказательств приведены лишь в конце сайта, перед контактами. Здесь сильно не хватает хорошей видео-презентации. Доказательства бы тоже не мешало дооформить.
В целом же сайт сделан со вкусом, приятен глазу, адаптивен и оптимизирован.
Лендинг для польского дизайнера интерьеров Моники Адамчик-Рокицкой.
Простой, но обстоятельный одностраничник с чистым дизайном. По словам разработчиков, они хотели сделать все максимально простым, даже код. На первом развороте — только логотип и дескриптор на фоне красивого слайда. Далее следует текстовое обращение Моники под ее портретом и примеры дизайна интерьеров.
По словам разработчиков, они хотели сделать все максимально простым, даже код. На первом развороте — только логотип и дескриптор на фоне красивого слайда. Далее следует текстовое обращение Моники под ее портретом и примеры дизайна интерьеров.
Фото ее работ опрятные и свежие, а информация об услугах сведена к минимуму — достаточно просто принять решение о найме. В самом конце расположен блок с видами услуг и контакты. Лендинг адаптивный, хорошо оптимизирован, доступен на двух языках: польском и английском.
Лендинг для компании, занимающейся оборудованием и дизайном интерьеров для баров, кафе-мороженых, магазинов, частных учреждений в Италии и Германии.
Не выделяющийся особыми визуальными эффектами сайт, сделанный при этом грамотно и главное — со вкусом. Подобраны хорошие сочные изображения, изящные шрифты, информация оформлена и размещена наглядно и понятно. Основной акцент сделан на богатом практическом опыте компании и настоящей страсти к своему делу.
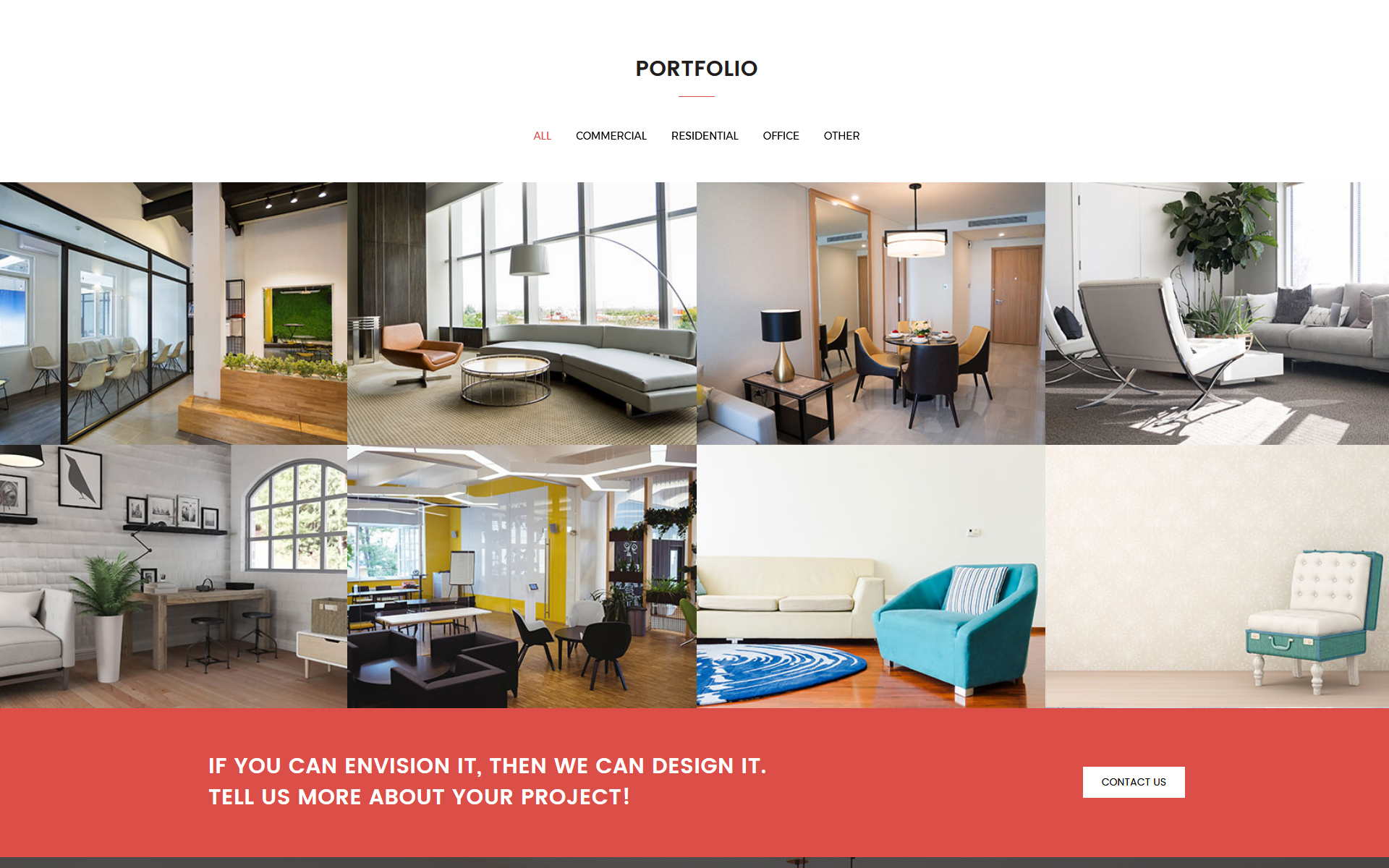
Особенно хорошо удалось реализовать предпоследний блок с портфолио. Он интерактивный, девять примеров работ поданы компактно и красиво. Сайт сделан профессионально и приятен глазу. Доступен на итальянском и немецком языках.
8. Эксклюзивные таунхаусы в Бруклине
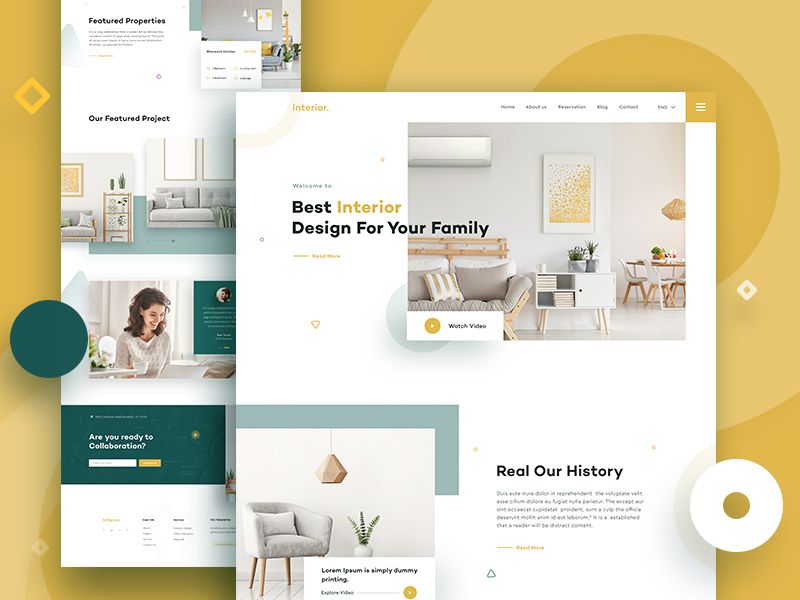
Смелый минималистичный лендинг для продвижения недвижимости в Бруклине.
Уникальный однотонный дизайн в стиле flat, напоминающий сенсорный интерфейс Windows 8, современный и адаптивный. Сайт выполнен полностью в духе предприимчивого Запада, почти полностью ориентированного на мобильного пользователя. Большую часть страницы занимают стильные черно-белые фотографии продукта, которые при нажатии становятся цветными, увеличиваясь в размерах.
Ниже находятся интерактивные подробные планы помещений. В самом конце страницы — большая, четкая и простая в использовании открытая контактная форма. Сайт работает на пользовательской системе управления контентом (CMS), имеет несколько настраиваемых модулей на JavaScript и форму регистрации AJAX.
Стоит ли говорить о его конверсии — все помещения давным давно распроданы!
9. «Живые системы Z» — природа знакомится с городом
Лендинг на WordPress для специалистов по городскому вертикальному садовому дизайну.
Простой одностраничник без каких-либо визуальных и других эффектов, но с хорошим выбором изображений, чистым макетом и истинным духом филантропии. Разработчики, будучи ограниченными в средствах, хорошо сумели рассказать историю своего клиента. Они представили его идеи понятно и в выгодном свете, в конечном счете мотивируя посетителей к сотрудничеству. Здесь очень умело использованы межстрочный интервал и шрифт.
Последний разворот содержит скромную, едва выделяющуюся ссылку для подписки на рассылку и кнопку, которая должна вести на дополнительную статью, но, к сожалению, ведет на 404 страницу 🙁
Строгий минималистичный лендинг для бельгийских дизайнеров интерьеров.
Немного глючный в адаптивной версии, но утонченный дизайн с хорошим качеством изображений, содержания, организации и использования пробелов. Чистый, светлый, просторный макет. Чувствуется очень личный подход компании к организации пространства, функциональности и самой атмосфере жилых интерьеров.
Чистый, светлый, просторный макет. Чувствуется очень личный подход компании к организации пространства, функциональности и самой атмосфере жилых интерьеров.
Нет каких-либо эффектов, кроме плавной смены изображений. Хороший и изящный сайт.
Закончим обзор сравнением двух сайтов, рассказывающих о десятилетиях истории развития дизайна интерьеров. Скромные первые развороты на обоих лендингах содержат только заголовки и кнопки соцсетей. Оба сайта используют интерактивные точки захвата и имеют схожую концепцию, реализованную, тем не менее, по-разному в дизайне:
- Первый сайт рассказывает историю австралийских интерьеров с 40-х годов по 90-е. Оформлен с помощью коллажей и отличается анимированными элементами дизайна, но простенько реализованной прокруткой.
-
Второй посвящен развитию дизайна интерьеров в целом с 50-х по 2010-й. Выполнен в трендовом стиле flat и имеет плавную прокрутку с анимированной сменой экранов, а также дополнительные навигационные кнопки.

Изображения-коллажи на лендинге «Interiors in Time» скомбинированы несколько небрежно, с одной стороны, но с другой это даже добавляет визуальному оформлению страницы некоторый ламповый шарм. Не все цвета кнопок, соответствующих десятилетиям, хорошо заметны на белом фоне. Радует анимация появления элементов и развернутая дополнительная информация, появляющаяся при нажатии на интерактивные точки захвата. Заканчивается страница… ничем, и это еще один минус.
Изображения интерьеров при прокрутке страницы «Interior Design by Decade» как-то странно «дребезжат», мелко подергиваясь при скроллинге, что портит впечатление от просмотра. Но сам процесс прокрутки реализован более интересно, удобно, информация подана лаконичнее, а дизайн сайта более стильный и современный. Здесь используется популярный плагин параллакс — Skrollr. Заканчивается страница так называемой открытой «Thank You Page» с ссылкой, которая позволяет представить содержимое сайта в виде инфографики на других ресурсах, и это еще один плюс.
А какой из этих двух сайтов вам понравился больше? Который, как вы считаете, имеет лучшую конверсию? Поделитесь своим мнением в комментариях!
Шаблоны по бизнес-нишам: дизайн интерьера
Выводы
Создавая лендинг в нише архитектуры и дизайна интерьеров важно не промахнуться с визуальной подачей материала. Не менее важно заверить потенциального клиента в преимуществах перед конкурентами и профессионализме компании — в этом вам поможет качественное, умело поданное портфолио с кейсами, примерами работ, грамотно подобранными слайдами. Знайте страхи своей целевой аудитории, умейте их использовать и давать на них достойные ответы.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
12-10-2016
Лендинг для дизайна интерьера — история успеха LPmotor
Роман уже около 10 лет занимается предпринимательской деятельностью. С LPmotor он познакомился в прошлом году и сегодня готов поделиться своими результатами и важными победами своего семейного дела.
На сегодняшний день запущено несколько проектов. Я делаю сайты под сферы моей деятельности и иногда тем, кто обращается за услугой. Графический дизайн в формате создания креативных и простых посадочных страниц стал моим увлечением.
Проект “Регистрация организаций”Посадочную страницу для проекта «Регистрация организаций» я сделал в прошлом году для своей супруги. Она профессиональный бухгалтер. Мы запустили рекламную кампанию в Яндексе, пошли звонки. Практически каждый звонящий становился клиентом.
Проект «Декорирование мебели»Проект декорирования и реставрации мебели я сделал на заказ. Запустили рекламную кампанию в Яндексе, количество заказов увеличилось.
Владелец компании — отличный специалист в своей сфере в нашем городе. Накопленного опыта было достаточно. Задача: оформить все это дело в компактное предложение в виде посадочной страницы. На сегодня сайт работает по инерции. Люди передают контакт из рук в руки
Landing Page для Дизайн-Ателье «Модный Дом»Лендинг по дизайну интерьера для ателье Модный Дом я сделал уже в этом году. Это наш с супругой бизнес. Он стартовал 2 месяца назад. Нашей задачей было обозначить дизайн-ателье с его набором услуг. Вроде получилось.
Так как направлений было запущено много, раскрылись и дали хороший результат не все.
У этого сайта своя интересная история. Он переживает трансформацию вместе с бизнесом. Это говорит о том, что он со временем преобразуется из дизайн-ателье в интерьерный салон. Лишнее уйдет, останется ядро.
Как вы решили заниматься своим делом? Что принципиально поменялось с того времени, когда вы только начинали свой бизнес?Частной предпринимательской деятельностью решил заняться лет 10 назад. Сферы деятельности были разные. На протяжении всего времени заказывал сайты в сторонних организациях или у частных лиц. В прошлом году познакомился с сервисом «LPmotor». Разобрался. И сейчас делаю сайты сам.
Сферы деятельности были разные. На протяжении всего времени заказывал сайты в сторонних организациях или у частных лиц. В прошлом году познакомился с сервисом «LPmotor». Разобрался. И сейчас делаю сайты сам.
А по-настоящему заняться «своим делом» решил в 2014 году. По этому поводу я тогда разработал свою авторскую методику, которая позволяет определиться человеку со сферами деятельности. Чтобы стать счастливым и богатым, нужно делать «свое дело». Найти себя и заняться тем, что тебе больше всего нравится, монетизировать талант, как учит «Бизнес — Молодость».
Оба моих проекта — “Дизайн-Ателье” и “Строительство домов” по роду деятельности разные, но оба по сути своей являются для нас с супругой одним бизнесом.
Я занимаюсь внешней стройкой, жена внутренней красотой (внутренним убранством). Вот и получилось общее семейное дело под фирменным стилем «Модный дом»!
Что на ваш взгляд является более эффективным: тестировать несколько сайтов или плодотворно работать над одним проектом и почему? Если кто-то в чем-то сомневается, мой совет: запустить несколько направлений, что-то должно выжить и получить билет в жизнь. Однако этот метод не к каждому случаю применим.
Однако этот метод не к каждому случаю применим.Например, в моем случае. Ниша — дизайн-ателье. Внутри этого бизнеса было запущено около 7 разных направлений. Заработали все, но дали хороший результат не все направления. От каких-то пришлось отказаться. Осталось ядро. На нем мы и сконцентрировали фокус своего внимания.
Если продукт или услуга единичны в своем роде — тут все просто. Один сайт, простые движения, понятные результаты. Это для случаев, когда человек ясно и четко понимает что ему нужно и куда он бежит. Наш случай — эксперимент, и он удался.
Каков ваш опыт работы с платформами для создания сайтов?Опыт работы с платформами небольшой. До LPmotor пробовал свои силы в каком-то конструкторе, голову сломал 🙂
Я не программист и не «саентолог». Мне нужно, чтобы просто было и удобно. Считаю, так и людям нужно делать предложения — просто и понятно.
— затягивают во времени, вероятно, из-за поступления новых заказов, а может, и по другим причинам;
— не всегда человек, выдающий себя за мастера, является таковым;
— непонятная или в принципе отсутствует служба тех. поддержки;
поддержки;
— порой высокая и необоснованная цена;
— не в полной мере могут понять поставленную задачу.
— адекватная оценка своей работы;
— на создание подобных страниц время тратится меньше, чем на полноценный сайт;
— у сервиса LPmotor есть шаблоны;
— служба тех. поддержки всегда реагирует оперативно;
— четко и вовремя работает оповещение о продлении тарифного плана;
— сервис постоянно добавляет какие-то новые опции в рубрике «Помощь»;
— учиться на программиста и изучать язык программирования не обязательно;
— все предельно просто и удобно.Как часто в процессе создания сайта вам приходилось прибегать к помощи программиста?И последнее, что помогает вам добиваться поставленных целей?
Вера в свои мечты и опыт как порядок действий.
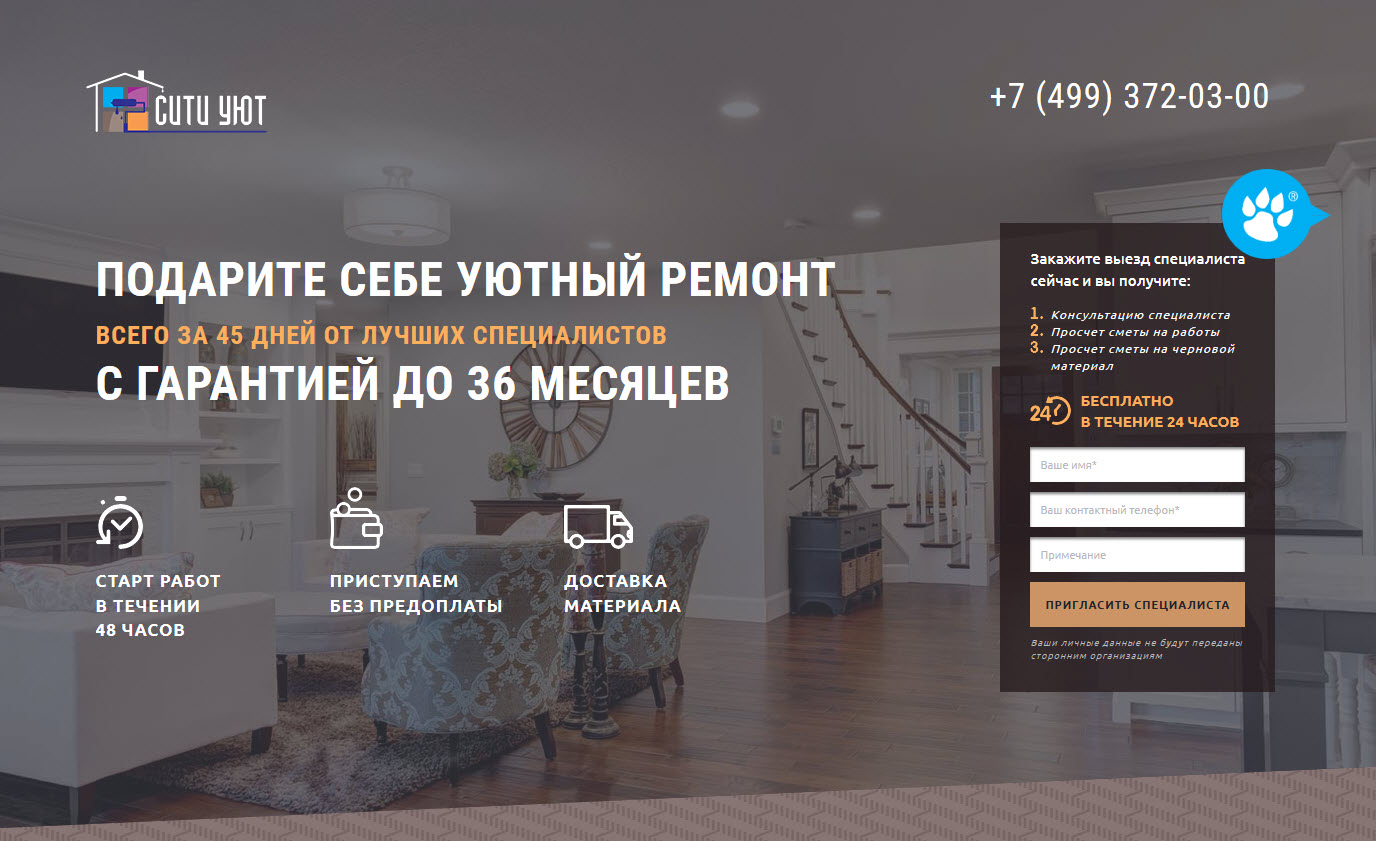
Создание лендинга для Intellect interior.
 Проекты «СофтЭксперт»
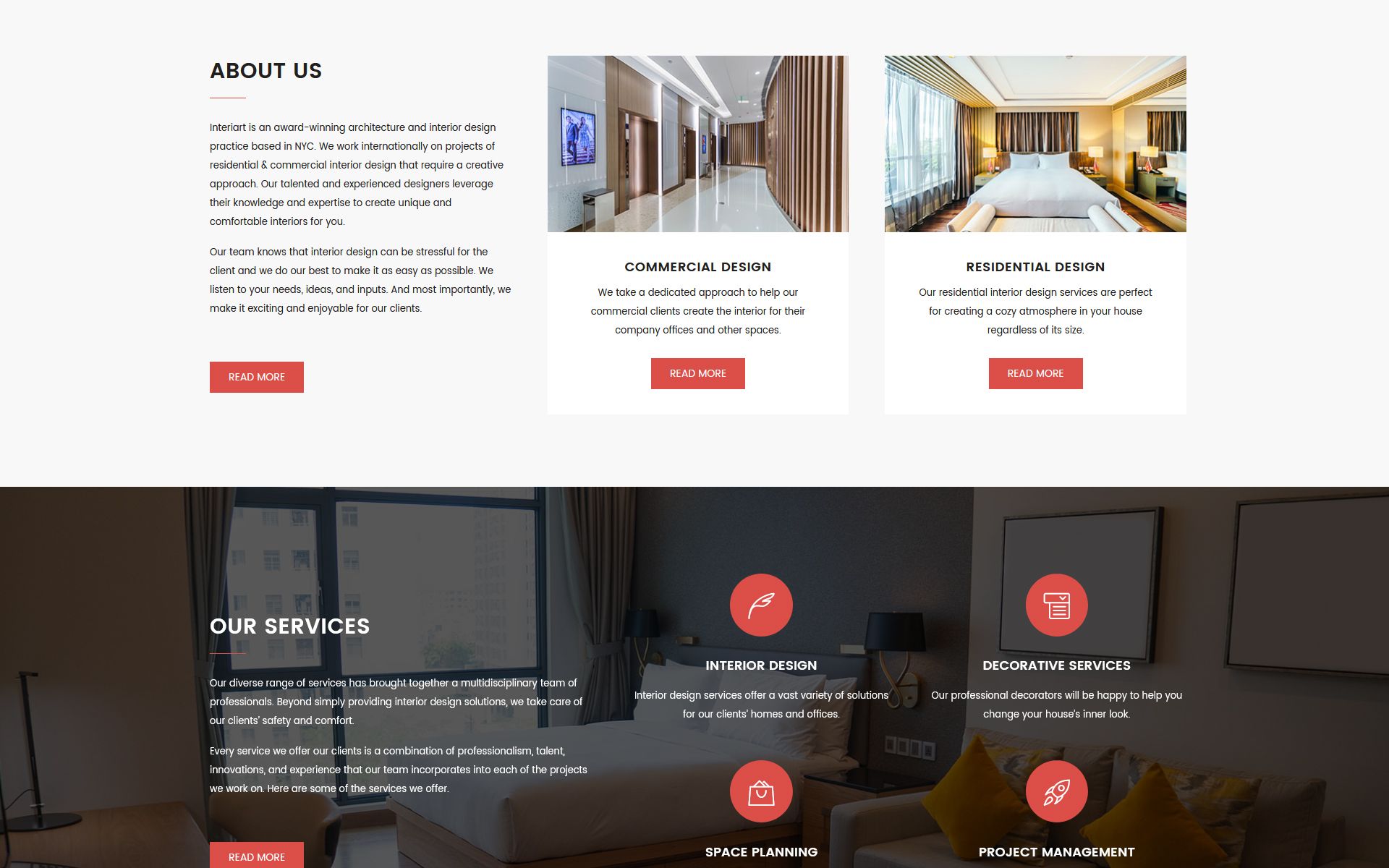
Проекты «СофтЭксперт»Отдел веб-разработки «СофтЭксперт» успешно завершил проект создания продающего лендинга для компании Intellect interior: www.intellectinterior.ru.
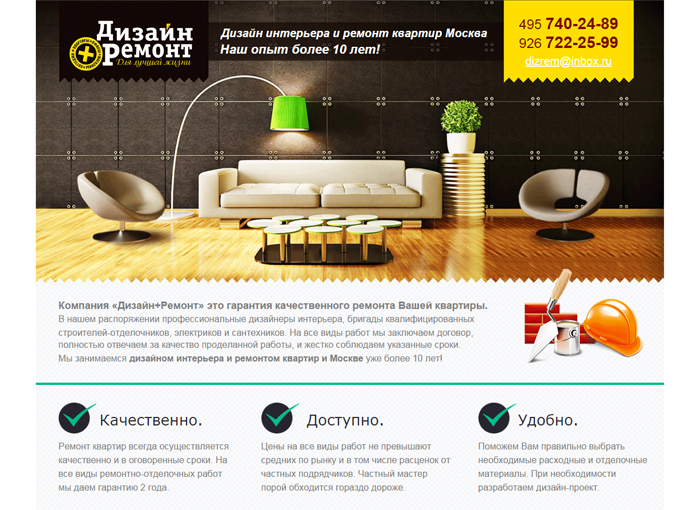
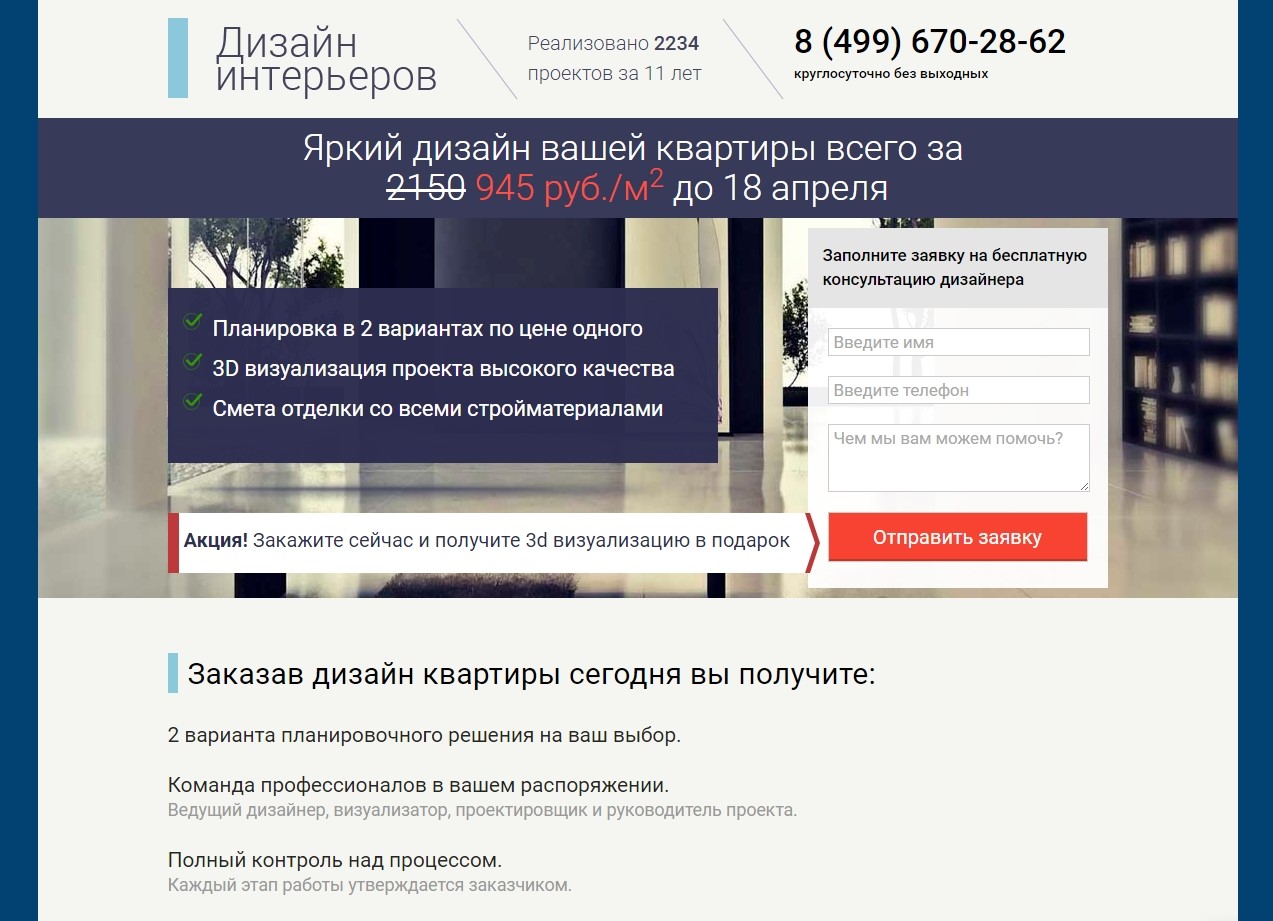
О клиентеIntellect interior — строительная компания, специализирующаяся на капитальном ремонте и разработке дизайна интерьеров для городских квартир, коттеджей, загородных домов. Работает на рынке Москвы и области с 2008 года. На счету компании сотни отремонтированных жилых и коммерческих помещений.
Цели и задачи проектаКлиенту необходим был одностраничный сайт, который одновременно выполнял бы роль визитки и продающего лендинга.
От нас требовалось:
-
разработать дизайн-концепцию лендинга;
-
написать контент;
-
отрисовать дизайн ресурса с учётом требований мобильных устройств;
-
сверстать адаптивный сайт.

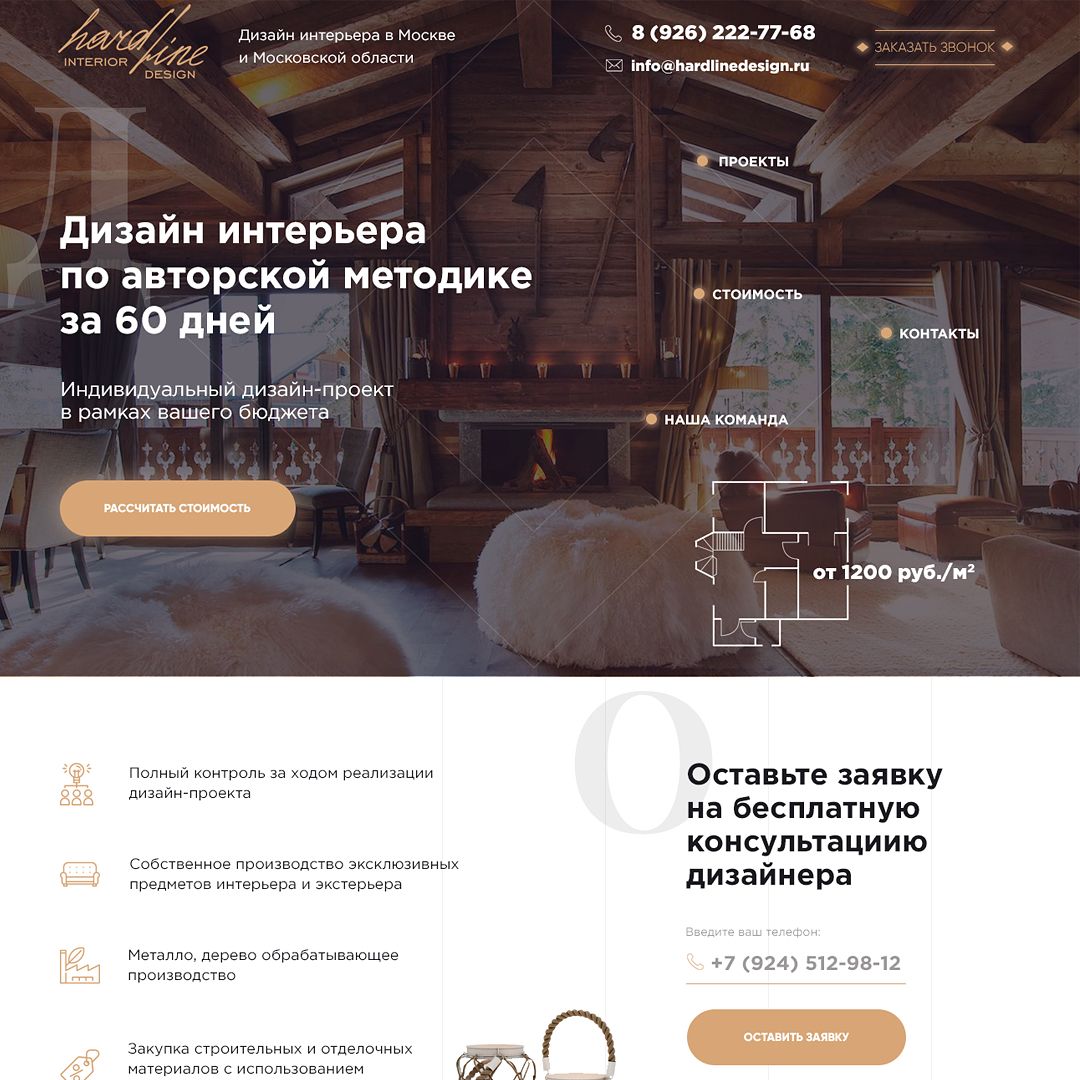
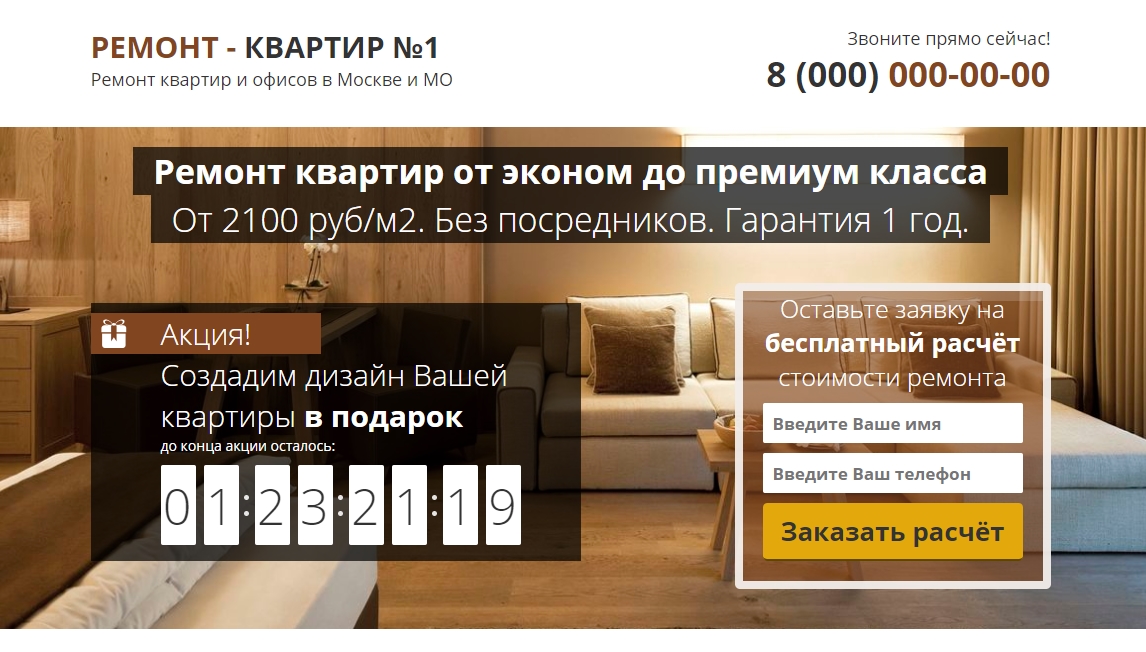
Дизайн лендинга построен по блочному принципу. Структуру формируют 5 экранов:
-
— с полноэкранным фоновым фото;
-
— с графичной зарисовкой, напоминающей об этапе проектирования дизайна;
-
— с полноэкранным горизонтальным слайдером-портфолио;
-
— для симметрии опять с продолжением графичной зарисовки интерьера;
-
— с контактными данными и географической картой.
Поскольку основным назначением лендинга являются быстрые продажи, элементы призыва к действию присутствуют на каждом экране:
-
Кнопка заказа консультации располагается в зафиксированном вверху экрана меню (независимо от прокрутки, оно всегда остаётся перед глазами посетителя).

-
Форма отправки заявки размещена на первом экране (многие люди, пришедшие по контекстной рекламе, готовы сразу же совершить покупку — мы не стали лишать их этой возможности).
-
Форма заявки на бесплатный выезд специалиста на четвёртом экране.
-
Кнопка заказа обратного звонка — на пятом.
Цветовую гамму сайта формируют 3 цвета: корпоративный оранжевый, коричневый и чёрный. Первый формирует атмосферу радости, доверия и дружелюбия. Оранжевый цвет на подсознательном уровне ассоциируется с творчеством, активностью и уникальностью. Он бодрит, пробуждает интерес и помогает налаживать контакты. Цвет с таким набором психологических свойств идеально подошёл на роль основы палитры сайта компании, специализирующейся на дизайне интерьеров. Приглушить бьющую ключом энергию оранжевого цвета позволили оттенки коричневого. Они привнесли в дизайн ощущения спокойствия, стабильности и комфорта. Коричневый цвет ассоциируется с природой, натуральными материалами, добротностью. Он активизирует фантазию и зону богатства. Дополнил цветовое оформление лендинга чёрный цвет, ассоциирующийся со стилем и изысканностью.
Они привнесли в дизайн ощущения спокойствия, стабильности и комфорта. Коричневый цвет ассоциируется с природой, натуральными материалами, добротностью. Он активизирует фантазию и зону богатства. Дополнил цветовое оформление лендинга чёрный цвет, ассоциирующийся со стилем и изысканностью.
Для удобства перемещения по одностраничному сайту предусмотрены: верхнее горизонтальное меню с якорными ссылками на каждый из 5 экранов, а также кнопка мгновенного возврата наверх.
Среди полезных функциональных элементов интерфейса следует отметить онлайн-калькулятор, позволяющий пользователю самостоятельно рассчитывать ориентировочную стоимость проекта по виду ремонта и площади помещения.
Итоги проектаНа поиск идеи, проектирование и отрисовку дизайн-макета, написание контента и вёрстку адаптивного сайта ушло меньше месяца. В результате клиент получил эффективный продающий лендинг, удобный для взаимодействия с любых экранов.
По вопросам создания лендингов в Москве, Туле и других городах Центрального региона России обращайтесь по нижеуказанным контактным данным.
- Контактная информация:
- Телефон (многоканальный): 8(4872)700-270, доб 240.
E-mail: [email protected]
Карпачёва Ирина Николаевна
Должность: руководитель отдела веб-разработки
что это такое и для чего нужен landing page бизнесу
Лендинг помогает повысить продажи и привлечь новых клиентов. Создать такой сайт проще, чем полноценный интернет-магазин, но этот формат решает ограниченный перечень задач и подходит не всем видам бизнеса. В статье расскажем, в чем специфика и преимущества landing page.
Что такое лендинг
Landing page, LP — это одностраничный сайт, который побуждает клиента купить конкретный продукт или выполнить определенное целевое действие: подписаться на рассылку, оформить заявку или оставить контакты, позвонить менеджеру. На странице размещают необходимую информацию для привлечения внимания посетителя.
На странице размещают необходимую информацию для привлечения внимания посетителя.
В лендинге важны:
-
продуманная структура, отвечающая задачам бизнеса;
-
уникальное предложение, которое поможет отстроиться от конкурентов;
-
проработанный дизайн, чтобы у пользователя не возникло желания сразу закрыть сайт;
-
текст: цепляющие и информативные заголовки и подзаголовки, факты, примеры, выгоды.
Чем лендинг отличается от сайта
У лендинга есть особенности, отличающие его от многостраничного сайта.
|
Лендинг |
Обычный сайт |
|
Цель — совершение одного целевого действия |
Много целей — продажа, презентация товаров и услуг, знакомство с брендом и другие |
|
Информация подается блоками, чтобы заинтересовать пользователя и побудить к действию |
Может содержать обширную структуру, полную информацию о компании и ее предложениях |
|
SEO-продвижение малоэффективно |
SEO-продвижение эффективно |
|
Создать лендинг быстрее и проще, его может сделать один человек |
Разработка полноценного сайта — объемная работа, где могут понадобиться услуги команды |
Разберемся на примере. Компания продает товары для дачи: в ассортименте несколько тысяч наименований. Есть полноценный сайт с каталогом и корзиной для оформления заказов. Но в летний сезон появилась задача продавать больше мангалов. Для этой цели можно создать лендинг и запустить акцию в соцсети. Людям не придется блуждать по огромному порталу — они перейдут по ссылке и сразу оформят заказ, а компания увеличит продажи.
Компания продает товары для дачи: в ассортименте несколько тысяч наименований. Есть полноценный сайт с каталогом и корзиной для оформления заказов. Но в летний сезон появилась задача продавать больше мангалов. Для этой цели можно создать лендинг и запустить акцию в соцсети. Людям не придется блуждать по огромному порталу — они перейдут по ссылке и сразу оформят заказ, а компания увеличит продажи.
Типы посадочных страниц
Shortlist. Это короткий сайт, который полностью помещается в первый экран без прокрутки. В блоке часто размещают видеоролик о преимуществах, продукте или компании. Такой лендинг подходит для продажи простых товаров, приглашений на мероприятие или сбора контактов.
Longread. Включает в себя развернутую информацию о товаре. Подходит для услуг B2B сферы и сложных продаж, когда покупателю трудно решиться на покупку.
Мультилендинг. Это страница, которая отображает разные варианты первого экрана для разной аудитории. Может меняться текст, дизайн, контент. Это нужно, чтобы показывать посетителю информацию в фокусе его запроса. Например, попадая на страницу с детской одеждой, родители девочек видят привычные розовые оттенки, а родители мальчиков — синие и голубые. Подойдет компаниям, которые:
Может меняться текст, дизайн, контент. Это нужно, чтобы показывать посетителю информацию в фокусе его запроса. Например, попадая на страницу с детской одеждой, родители девочек видят привычные розовые оттенки, а родители мальчиков — синие и голубые. Подойдет компаниям, которые:
-
продают продукт, решающий несколько проблем;
-
предлагают товары в разных регионах;
-
работают в B2B-сфере.
Quiz. Это страницы с опросом. Клиент отвечает на вопросы и заполняет форму с контактами. Затем ему на почту приходит предложение с учетом личных потребностей. Лендинг подходит для:
-
Товаров, где клиенту сложно определиться с выбором. Это касается и дорогих товаров, и продуктов среднего сегмента. Если человек выбирает машину, то эффективнее выявить его потребности и предложить конкретную модель и комплектацию, чем демонстрировать всю линейку сразу.

-
B2B и B2C услуг. Часто услуги — это целый комплекс разных мероприятий. Например, строительство дома включает геодезические изыскания, проектирование, укладку фундамента, возведение каркаса, отделку и другие работы в зависимости от запроса клиента. Опрос в игровой форме поможет уточнить цели и сформировать релевантное предложение.
Статейный лендинг. Это лендинг в формате статьи, где повествование ведется от первого лица и выстраивается по схеме: описание проблемы → усугубление → решение → положительные отзывы → оформление заявки. Подойдет для B2C бизнеса, где эффективно использовать эмоциональный маркетинг. Например, если компания продает препараты для похудения или инфопродукты для увеличения заработка.
Структура landing page
Универсальной структуры нет: LP адаптируется под цели конкретного бизнеса. Но есть ключевые блоки, которые присутствуют в структуре каждого лендинга.
Блок, который появляется сразу после загрузки — это первый экран. Он включает:
- Заголовок и подзаголовок. Они должны быть цепляющими и информативными, чтобы клиент понимал, что ему предлагают.
- Оффер и проблему, которую решает ваш продукт. Чем проще и понятнее УТП, тем оно ценнее для потребителя.
- Преимущества. Ключевые выгоды часто оформляют в виде списка, приводят цифры и факты.
- Изображение товара. Клиент может не читать описание, его может зацепить одна картинка.
Задача основного блока — показать преимущества и проработать опасения. Поэтому, эта часть лендинга включает:
-
Информацию о продукте. Здесь можно рассказать о предложении с помощью текста, изображения или видео.
-
Сценарий использования. Указывается, кто и как может пользоваться продукцией или услугами.
-
Тарифы и цены.
 Этот блок нужно включить обязательно: скорее всего, посетители не будут задавать вопросы, а просто уйдут к конкурентам.
Этот блок нужно включить обязательно: скорее всего, посетители не будут задавать вопросы, а просто уйдут к конкурентам.
-
Отзывы. Помогают клиенту принять решение о покупке и закрывают возражения. Блок будет убедительнее, если вставить ссылки на реальные отзывы в соцсетях или на сторонних сайтах.
-
Партнеры. Если вы работали с известными заказчиками, это будет плюсом.
-
FAQ. Блок оформляется как список вопросов, в котором ответы появляются по клику — это экономит место LP. Проясните сложные моменты и отвечайте на возражения.
-
Контакты. Разместите номер телефона, e-mail и адрес на видном месте, чтобы они сразу бросались в глаза.
Лид-форму и кнопку CTA (call-to-action) размещают в начале, конце или сразу в нескольких блоках.
Преимущества и недостатки Landing page
LP привлекает внимание к товару и побуждает клиента выполнить целевое действие. Но не нужно возлагать на лендинг больших надежд. Это лишь один из инструментов продвижения бизнеса, который имеет преимущества и недостатки.
Но не нужно возлагать на лендинг больших надежд. Это лишь один из инструментов продвижения бизнеса, который имеет преимущества и недостатки.
Плюсы одностраничного сайта:
-
Простота. С помощью конструктора можно создать LP за несколько часов.
-
Высокая конверсия. Сайт ориентирован на конкретную аудиторию, поэтому конверсия в разы больше, чем на обычном сайте.
-
Низкая стоимость. Разработать концепцию и дизайн для одностраничника намного проще, чем для полноценного сайта. Это можно сделать самостоятельно, не переплачивая за услуги агентства.
-
Возможность менять сайт. Если вы считаете, что какой-то элемент на странице лишний, то его можно убрать за считанные минуты.
Недостатки:
-
Узконаправленность. Лендинг выполняет только одну функцию.

-
Шаблонность. Структура лендинга создается из базовых блоков, поэтому в интернете много одинаковых решений.
-
Неполная информация. Формат не позволяет полностью описать другие продукты. А создавать для каждого нового продукта — новый лендинг, не удобно для компаний с широким ассортиментом.
Один из главных недостатков лендинга — это невозможность SEO-продвижения. Лендинг не получится использовать для привлечения органического трафика: структура не позволяет ему попадать в первые строчки поисковых запросов.
Основные источники трафика для одностраничника — контекстная реклама, email-рассылка, таргет и реклама у блогеров в соцсетях. Как распределить бюджет между разными каналами, чтобы получить максимум клиентов? У MANGO OFFICE есть решение — коллтрекинг для сайта. Сервис отслеживает, откуда приходят звонки и помогает оптимизировать затраты.
Как использовать лендинг для бизнеса
Раньше лендинг считался универсальным инструментом для любых продаж. Но конкуренция растет, поэтому сегодня одностраничники эффективно работают только в определенных случаях.
Первая функция лендинга — продажа конкретного товара или услуги. Лендинги подходят для продаж монобрендовых продуктов, когда нерационально создавать полноценный ресурс, или сезонных и трендовых товаров.
Лид-формы на сайте помогают сформировать клиентскую базу, чтобы запустить рассылку: тогда компания сможет рассказывать об акциях, новостях. С помощью LP можно анонсировать события и вести запись на конференции, семинары или вебинары.
Лендинг — отличный способ проанализировать ожидания потенциальных клиентов. Его используют крупные компании, которые проводят тестирование нового продукта перед тем, как добавить его на главный сайт.
Когда лендинг не нужен
Этот способ продвижения не подходит для:
-
Широкого ассортимента.
 Лендинг стимулирует клиента совершить быструю покупку. Если на сайте много товаров, то покупателю придется выбирать — скорее он предпочтет более удобный сайт с фильтром, сортировкой товаров и корзиной.
Лендинг стимулирует клиента совершить быструю покупку. Если на сайте много товаров, то покупателю придется выбирать — скорее он предпочтет более удобный сайт с фильтром, сортировкой товаров и корзиной.
-
Сложного предложения. Если перед покупкой требуется развернутая консультация, то увеличить продажи с помощью одностраничника не получится.
Как создать лендинг
Разберемся в процессе пошагово.
Определяем цель создания промостраницы. Для чего вам нужен лендинг? Это страница для события, площадка для сбора клиентской базы или способ тестирования гипотез? Ответив на эти вопросы, вы сможете определить задачи лендинга и выстроить логичную структуру.
Продумываем гипотезу.
-
Определите суть. Например, нужно продать подписку на курс по фитнесу.
-
Сформулируйте уникальность предложения, чтобы посетитель сайта мог сравнить его с конкурентами.
 Допустим, это домашние тренировки без инвентаря, а курс ведет известная фитнес-модель.
Допустим, это домашние тренировки без инвентаря, а курс ведет известная фитнес-модель.
-
Определите целевую аудиторию. В этом случае — женщины в декрете или те, кто не может посещать тренажерный зал из-за нехватки времени.
-
Какие потребности удовлетворяет. В нашем примере — помочь женщинам похудеть и улучшить спортивную форму в формате «здесь и сейчас».
Изучаем конкурентов. Чтобы выделиться из общего массива, изучите, какие тезисы используют конкуренты, какие условия и цены предлагают. Это поможет скорректировать УТП и выделить преимущества.
Продумываем структуру. Это 50% успеха. Важно расположить блоки так, чтобы привлечь и удержать внимание клиента, донести ключевые выгоды и отработать возражения.
Обычно на этом этапе пишут тексты для блоков и создают прототип — вроде техзадания для дизайнера, схематическое изображение главных элементов страницы. Его можно сделать на обычном листе бумаги, в Word или GoogleDocs или использовать специальные программы — например, Balsamiq, Moqups.
Его можно сделать на обычном листе бумаги, в Word или GoogleDocs или использовать специальные программы — например, Balsamiq, Moqups.
Оформляем страницу и создаем контент. Можно воспользоваться дизайном, который предлагает конструктор. Или отрисовать самому, вставить на сайт собственные картинки, видео, либо взять изображения из фотостоков.
Вносим разнообразие. Не забывайте внедрять интересные детали. К примеру, если ваша услуга — дизайн интерьера, можно устроить онлайн-прогулку по квартирам, дизайн которых вы разработали. Старайтесь удивлять потенциального клиента.
Конверсия лендинга и UI: взаимосвязь
Эффективность лендинга определяют по уровню конверсии. Этот показатель зависит от специфики рынка и состояния конкурентной среды. Но уровень конверсии зависит и от качества лендинга.
Продуманный визуал может зацепить посетителя и превратить его в клиента. По данным ученых Стенфордского университета, 46% посетителей составляют мнение о бренде и качестве услуг по внешнему виду сайта. Поэтому дизайн напрямую влияет на рост конверсии.
Поэтому дизайн напрямую влияет на рост конверсии.
Чтобы превращать посетителей в лидов, следуйте правилам:
-
Текст и графика должны работать в связке: изображения вовлекают посетителя, побуждают прочитать о продукте, подтолкнуть к действию.
-
Добавляйте больше воздуха в каждый экран лендинга — это помогает управлять вниманием читателя. Дробите объемный текст на абзацы, используйте межстрочный интервал 1,5, разделяйте крупную графику широкими полями и отступами.
-
Не бойтесь показывать лица сотрудников и тщательно выбирайте изображения, которые попадут в ожидания покупателей. Настоящие люди и эмоции вызывают доверие, а шаблонные фото отталкивают.
-
Учитывайте специфику целевой аудитории при разработке дизайна. Угодить всем не получится: например, анимация, яркий и креативный дизайн понравится молодежи, а у людей старше 40 лет вызовет раздражение.

Заключение
Landing page решает конкретные задачи: страница помогает продавать, собирает заявки, формирует клиентскую базу, анонсирует события и помогает протестировать гипотезы и новые продукты. Чтобы клиенты совершали целевое действие, важна комплексная проработка сайта на всех этапах: от формулировки УТП до разработки дизайна. Если неправильно определить ЦА, то описанные выгоды не будут давить на боли клиентов, а значит сайт не приведет новых покупателей.
Может быть интересно:
Шаблон целевой страницы дизайна интерьера
Шаблоны целевых страниц для любителей дизайна интерьера и компаний.
О категории
Будь то фирма по недвижимости, агентство, брокер или частное лицо. Если вы хотите продать свою недвижимость/недвижимость и получить от нее максимальную выгоду, вам нужна увлекательная целевая страница, чтобы привлечь внимание вашего клиента. Категория «Недвижимость» предоставляет несколько потрясающих целевых страниц, которые помогают продемонстрировать вашу недвижимость, привлечь потенциальных клиентов и позволяют потенциальным клиентам связаться с вами или вашим бизнесом.Несколько шаблонов, охватывающих листинг изображений, специальные предложения, регистрационные формы, карты и многое другое.
Категория «Недвижимость» предоставляет несколько потрясающих целевых страниц, которые помогают продемонстрировать вашу недвижимость, привлечь потенциальных клиентов и позволяют потенциальным клиентам связаться с вами или вашим бизнесом.Несколько шаблонов, охватывающих листинг изображений, специальные предложения, регистрационные формы, карты и многое другое.
Отзывы
Санни здесь, чтобы спасти положение
‘Простые в использовании шаблоны, которые идеально подходят для привлечения потенциальных клиентов для вашего бизнеса. Попробуйте. Настоятельно рекомендуем Sunny Landing Page’
Давиде, владелец фирмы по недвижимости
Picture Perfect
«Красивый дизайн и онлайн-поддержка эффективны»
Эмили, агент по недвижимости
 Редактируйте что-либо на странице без написания кода
Редактируйте что-либо на странице без написания кодаЧасто задаваемые вопросы по созданию целевых страниц:
1. Как использовать интерфейс конструктора
Вот короткое 3-минутное обучающее видео , которое поможет вам начать работу.
2.Как создать форму для сбора лидов
Использовать элемент Конструктор форм в интерфейсе. Вот краткий обзор
3. Как опубликовать целевую страницу на моем личном домене
После того, как вы спроектировали страницу, выполните следующие шаги и готово к работе!
4. У меня возникли проблемы при разработке лендинга
Просто напишите нам по адресу [email protected] или пообщайтесь с нами через интерфейс
5.Не уверен, как мне приступить к разработке страницы
Делюсь несколькими советами Я лично рекомендую пользователям создать целевую страницу, готовую к конверсии, ниже 1. Чем меньше, тем лучше: TA загроможденная страница обычно отвлекает клиентов. Текст и изображения должны быть простыми и по существу. Используйте наши разделы контента или создайте свой точный формат контента.
2.Спрашивайте только то, что вам нужно: Чем меньше полей в форме, тем выше коэффициент конверсии. Лучший баланс — это сбор информации, необходимой для квалификации потенциальных клиентов. Создавайте точные формы с помощью нашего простого в использовании элемента Form Builder.
Лучший баланс — это сбор информации, необходимой для квалификации потенциальных клиентов. Создавайте точные формы с помощью нашего простого в использовании элемента Form Builder.
3. Сопоставьте целевую страницу с объявлениями PPC: Сопоставьте слова, используемые в копии страницы, с ключевыми словами и текстом, используемыми в объявлениях PPC. Повторение одного и того же языка и ключевых фраз убеждает посетителей в том, что они на правильном пути, и демонстрирует последовательность.
4. Сделайте свою страницу удобной для мобильных устройств: Проверьте свою страницу в нашем режиме предварительного просмотра для мобильных устройств с мгновенной реакцией. Ваша целевая страница должна отлично выглядеть и работать на мобильных устройствах – на ней легко ориентироваться и на нее можно кликнуть.
5. Используйте изображения, чтобы направлять пользователей к призыву к действию: Изображения, привлекающие внимание к кнопке призыва к действию или форме, помогают направить взгляд посетителя на самое важное на всей странице. Выберите из нашего запаса 1 миллион БЕСПЛАТНЫХ изображений
Выберите из нашего запаса 1 миллион БЕСПЛАТНЫХ изображений
Создайте целевую страницу для WordPress
1.Установите плагин на свой сайт WordPress.
2. Нажмите «Загрузить», чтобы получить ZIP-файл. ИЛИ вы также можете напрямую установить плагин с панели плагинов, выполнив поиск Sunny Landing Pages
3. После установки нажмите Sunny Landing Pages в меню слева. Если вы новый пользователь, вам будет предложено создать новую учетную запись, а кнопка перенаправит вас на веб-сайт Sunny Landing Pages. В противном случае существующие пользователи могут войти в систему, используя свое имя пользователя и пароль.Теперь следующим шагом для вас является создание вашей целевой страницы. Я не буду вдаваться в подробности здесь.
4. Когда ваша страница будет готова, вы можете нажать «Опубликовать». Конструктор предложит выбрать вариант публикации — либо WordPress, либо домен (WWW). Выберите WordPress
5. После того, как вы выбрали WordPress, вы готовы вернуться к панели инструментов Sunny Plugin в разделе администрирования WordPress. Вы увидите все свои страницы на странице нашего плагина. По умолчанию все страницы имеют статус черновика.Итак, осталось сделать два быстрых шага.
Вы увидите все свои страницы на странице нашего плагина. По умолчанию все страницы имеют статус черновика.Итак, осталось сделать два быстрых шага.
6. Завершите свой URL-адрес. Нажмите «Быстрое редактирование», и вы сможете изменить URL-адрес на все, что захотите. Помните, что URL-адрес нельзя изменить, если ваша страница имеет тип «домашняя страница» или «страница 404»
7. На том же экране измените статус на «Опубликовано»
Вот и все. Готово! Ваша страница будет жить.
О конструкторе целевых страниц Sunny
Sunny — это конструктор целевых страниц с возможностью перетаскивания, который позволяет создавать, редактировать и публиковать целевые страницы в один миг.
Вы можете добавлять или редактировать практически любые элементы целевой страницы, такие как заголовки, абзацы, маркированные списки, изображения, фоны, кнопки призыва к действию, видео, фигуры, карты, таймеры обратного отсчета и многое другое.
Выберите из обширной галереи шаблонов и готовых разделов (отзывы, цены, команда и т. д.), чтобы запустить свой сайт всего за несколько минут.
д.), чтобы запустить свой сайт всего за несколько минут.
После того, как вы отредактировали страницу, вы можете опубликовать ее, используя наш домен или даже свой собственный домен.Если вы не хотите, чтобы мы размещали страницу, вы даже можете скачать HTML.
Размещенная служба позволяет интегрироваться со всеми основными поставщиками услуг CRM и электронной почты (такими как: AWeber, Mailchimp, Active Campaign, Campaign Monitor, Get Response, Mailer Lite и т. д.) напрямую через веб-формы регистрации/встраивания или через интеграцию. с помощью Запьера.
Сервис также предоставляет вам функции аналитики и управления потенциальными клиентами, которые упрощают управление вашей маркетинговой воронкой.
19 лучших примеров дизайна целевой страницы, которые вы должны увидеть в 2021 году
Как вы убедите своих посетителей сделать решительный шаг на вашем веб-сайте?
Существует так много элементов, которые необходимы для первоклассной целевой страницы, и их «наилучшие» часто зависят от целей вашей целевой страницы.
Возьмите длину формы, например. Это всего лишь один из многих компонентов, которые вам нужно оптимизировать, но лучшие практики подскажут вам, что как короткие, так и длинные формы работают хорошо — все зависит от того, хотите ли вы генерировать много (потенциально) низкокачественных форм или меньшее количество более качественных представлений.
Итак, если вы хотите улучшить свою целевую страницу, полезно знать, что входит в отличную целевую страницу, и увидеть несколько примеров этих нюансов в действии.
Щелкните одну из ссылок ниже, чтобы перейти к соответствующему разделу статьи:
Удивительно, но когда я начал изучать примеры целевых страниц, я понял, что практически нет сайтов с современным впечатляющим дизайном целевых страниц, которые представляют собой нечто большее, чем просто форму регистрации на главной странице. Итак, мы решили составить список посадочных страниц, которые мы любим сами.
Одно большое предостережение: У меня нет доступа к статистике этих страниц, поэтому я не могу сказать вам, насколько хорошо они конвертируют посетителей, потенциальных клиентов и клиентов. Тем не менее, эти примеры — даже те, которые больше не активны на веб-сайте компании — имеют одни из лучших комбинаций этих нюансированных элементов целевой страницы, которые я когда-либо видел.
Тем не менее, эти примеры — даже те, которые больше не активны на веб-сайте компании — имеют одни из лучших комбинаций этих нюансированных элементов целевой страницы, которые я когда-либо видел.
Очевидно, что если вы почувствуете вдохновение попробовать какую-либо из этих тактик на своем собственном сайте, единственный способ узнать, сработают ли они на вас, — это проверить их на себе.
Примеры целевых страниц
- Shopify
- Намордник
- TransferWise
- Airbnb
- Тимбит
- Вистия
- Веб-поток
- Науто
- Маркетинг промышленной мощи
- Входящие эмоции
- Живой чат Веларо
- ИМПАКТ Брендинг и дизайн
- Отключить
- Векселя.ком
- Трулия
- Наземный робот
- Веб-прибыль
- Х.БЛУМ
- Конверсионная лаборатория
Целевые страницы регистрации
1. Shopify
Как и многие другие целевые страницы в этом посте, пробная целевая страница Shopify проста. Например, заголовок, ориентированный на пользователя, состоит всего из нескольких слов, а на странице используются простые маркеры, а не абзацы, чтобы сообщить подробности и преимущества пробной версии. Перед началом работы необходимо заполнить всего несколько полей.Все это облегчает вам переход к делу: продажам в Интернете с помощью их инструмента.
Например, заголовок, ориентированный на пользователя, состоит всего из нескольких слов, а на странице используются простые маркеры, а не абзацы, чтобы сообщить подробности и преимущества пробной версии. Перед началом работы необходимо заполнить всего несколько полей.Все это облегчает вам переход к делу: продажам в Интернете с помощью их инструмента.
2. Морда
Целевые страницыпомогают пользователям решить, стоит ли ваш продукт или услуга их драгоценного времени и энергии. Что может быть лучше, чем четко и прямо донести ваше ценностное предложение до сведения посетителей той самой проблемы, которую решает ваше приложение?
Muzzle, приложение для Mac, отключающее уведомления на экране, полностью соответствует менталитету «Не говори » на своей минимальной целевой странице.Посетителей страницы встречает шквал смущающих уведомлений в верхнем левом углу экрана. Мало того, что анимация забавна, она также убедительно передает полезность приложения без длинных описаний.
3. TransferWise
TransferWise позволяет отправлять и получать деньги в разных валютах, а его целевая страница, показанная ниже, разделяет каждое отдельное действие, чтобы вы не отвлекались на варианты, которые к вам не относятся.
Если вы хотите отправить деньги, форма перевода находится прямо здесь справа для заполнения. Чтобы получить деньги, просто нажмите на среднюю вкладку, а чтобы зарегистрироваться в TransferWise с помощью своей дебетовой карты, нажмите на крайнюю правую вкладку.
Каждая вкладка на этой целевой странице создает отдельный призыв к действию в зависимости от того, на что вы подписываетесь, — каждый из них в ярком зеленом поле, чтобы выделить ваш следующий шаг после трех возможных отправных точек.
4. Airbnb
Чтобы помочь превратить посетителей в хозяев, Airbnb предлагает заманчивую персонализацию: приблизительный прогноз среднего еженедельного дохода в зависимости от вашего местоположения. Вы можете ввести дополнительную информацию о вашем потенциальном размещении в поля, чтобы получить еще более индивидуальную оценку.
Вы можете ввести дополнительную информацию о вашем потенциальном размещении в поля, чтобы получить еще более индивидуальную оценку.
Если вы посетили страницу, уже убедившись, четкий призыв к действию в верхней части страницы позволяет легко совершить конверсию на месте.
5. Тимбит
Причудливый обычно не первое слово, которое приходит на ум, когда вы думаете о программном обеспечении для управления персоналом, но целевая страница Teambit, насыщенная иллюстрациями, именно такая. Простая форма с одним полем сопровождается восхитительным офисом, полным персонажей-животных, которых очень Teambit устраивает, если вам интересно.Рядом с каждым информационным разделом целевой страницы появляется мультфильм с изображением животного, заставляя посетителей прокручивать страницу вниз, чтобы узнать больше.
Целевая страница Teambit — прекрасное доказательство того, что вам не нужно предлагать традиционно «забавный» продукт или услугу, чтобы создать забавную целевую страницу.
[Нажмите здесь, чтобы увидеть всю целевую страницу.]
6. Вистия
Прежде всего, это целевая страница Wistia для их бесплатной учетной записи Wistia. Сразу же вы замечаете форму с одним полем для создания своей учетной записи — синий фон с минимальным рисунком хорошо контрастирует с ярко-белым полем формы.
Длина поля формы в сочетании с расположением на видном месте устраняет почти все трудности при создании учетной записи… но если у вас есть сомнения, вы всегда можете прокрутить страницу ниже, чтобы прочитать ответы на часто задаваемые вопросы. Разделяя эти две части резким цветовым контрастом, Wistia значительно упрощает процесс конвертации.
7. Веб-поток
Webflow, инструмент дизайна для веб-разработчиков, упаковывает много информации всего лишь в GIF и три поля формы.Удобно, что вся регистрационная форма помещается в одну строку — это не только делает страницу короче, но и заполнение каждого поля слева направо показывает пользователям, насколько они близки к тому, чтобы нажать четвертую синюю кнопку и получить начал бесплатно.
Анимированный GIF под формой отображается в том же фрейме на веб-сайте, поэтому пользователи могут видеть, как работает продукт и зарегистрироваться, не прокручивая и не переходя на новую страницу.
Целевые страницы электронных книг
8.Науто
Nauto, платформа данных для беспилотных автомобилей, помогает сделать автономное вождение более безопасным для компаний, управляющих парками беспилотных автомобилей. Естественно, его клиентам потребуется всякая информация, чтобы продавать их на этой платформе. У Nauto он упакован в сверхпростую электронную книгу, на целевой странице которой есть как краткая контактная форма, так и некоторая предварительная статистика, чтобы доказать, почему этот ресурс так важен.
В верхней части страницы, показанной выше, теплое фото салона автомобиля обнимает лид-захватывающую форму.Зеленая кнопка «Скачать сейчас», возможно, была даже специально (в дороге зеленый означает, в конце концов, идти).
Прокрутите вниз, и вы увидите еще один CTA «Получить электронную книгу», чтобы напомнить пользователям, что их ждет. Вы также увидите три шокирующие статистические данные об автомобильных авариях, чтобы побудить пользователей узнать больше. Посмотрите это ниже.
9. Маркетинг промышленной мощи
С самого начала эта целевая страница привлекает меня убедительным, напористым заголовком: «Не заставляйте меня увеличивать масштаб.» Это прямо говорит об обычном опыте, с которым большинство из нас сталкивалось, когда мы просматривали страницы на наших телефонах или планшетах, и это тоже немного нахально.
Но это не единственное, что меня заинтересовало на этой целевой странице. Обратите внимание, как стратегически расположен красный цвет: он находится прямо вверху и внизу формы, еще больше приближая вас к событию конверсии.
Кроме того, этот дизайн является мета вдобавок: он отлично выглядит и отлично работает на мобильных устройствах. Имейте в виду, что многие посетители будут заходить на ваши целевые страницы со своих смартфонов или планшетов, и если дизайн вашего веб-сайта им не подходит, они могут сдаться и покинуть вашу страницу.
Имейте в виду, что многие посетители будут заходить на ваши целевые страницы со своих смартфонов или планшетов, и если дизайн вашего веб-сайта им не подходит, они могут сдаться и покинуть вашу страницу.
Ребята из Industrial Strength Marketing сделали шрифты и поле формы достаточно большими, чтобы посетителям не приходилось, например, масштабировать, чтобы читать и взаимодействовать с контентом.
10. Входящие эмоции
Даже если вы не говорите по-испански, вы все равно можете оценить возможности конвертации на этом партнерском сайте HubSpot. Мои две любимые функции страницы? Форма остается в фиксированном, видном месте, когда вы прокручиваете сайт.Мне также нравятся руки, которые служат указателями направления для заполнения формы и обмена страницей с другими.
11. Живой чат Веларо
Иногда мельчайшие детали имеют большое значение. Например, именно они делают целевую страницу Velaro Live Chat потрясающей.
Этот небольшой символ PDF над изображением функции помогает определить формат загрузки. Стрелка перед подзаголовком помогает еще больше направить ваше внимание на важную копию, которую они хотят, чтобы посетители прочитали.Как и в случае с IMPACT, у них также есть поле с автоматической галочкой для подписки на их информационный бюллетень в их форме, что, если превратить его в флажок для подписки, является отличным способом увеличить число подписчиков. Все эти мелкие, казалось бы, незначительные детали помогают создать цельный, достойный восхищения дизайн целевой страницы.
Стрелка перед подзаголовком помогает еще больше направить ваше внимание на важную копию, которую они хотят, чтобы посетители прочитали.Как и в случае с IMPACT, у них также есть поле с автоматической галочкой для подписки на их информационный бюллетень в их форме, что, если превратить его в флажок для подписки, является отличным способом увеличить число подписчиков. Все эти мелкие, казалось бы, незначительные детали помогают создать цельный, достойный восхищения дизайн целевой страницы.
12. ВЛИЯНИЕ Брендинг и дизайн
Полное раскрытие информации: IMPACT является партнером HubSpot, но они включены сюда не поэтому. Целевые страницы IMPACT долгое время были источником вдохновения для дизайнеров.Мне нравится простой макет страницы, от крупного заголовка и подробного изображения до контура, окружающего форму, до цветов и шрифтов, которые очень приятны для глаз.
Бесплатное руководство IMPACT, предлагаемое для загрузки здесь, также не выделяет саму загрузку в синей кнопке, которая позволяет отправить заполненную форму. Скорее, IMPACT предлагает вам «создать больше конверсий», сосредоточив внимание на том, что вы можете получить в результате прочтения руководства.
Скорее, IMPACT предлагает вам «создать больше конверсий», сосредоточив внимание на том, что вы можете получить в результате прочтения руководства.
Целевые страницы для получения дополнительной информации
13. Отскочить
Неудивительно, что Unbounce находится в верхней части этого списка — они фактически написали книгу по созданию целевых страниц с высокой конверсией. Хотя на этой целевой странице есть много удивительных вещей, две из них мне очень нравятся: 1) Использование окна чата вместо классической формы и 2) подробное, но хорошо упакованное — информация под формой.
Первый помогает привлечь внимание к цели страницы — чтобы вы заполнили форму — таким образом, чтобы это было ненавязчиво и менее похоже на рутинную работу.Второй дает этой странице повышение SEO (поисковые системы будут иметь больше контента для сканирования) и успокаивает любое беспокойство людей, которым нужно узнать больше о фрагменте контента, прежде чем передавать свою информацию, при этом не отвлекая людей от окна чата.
14. Bills.com
Часто люди думают, что целевые страницы — это статические страницы вашего сайта. Но с правильными инструментами вы можете сделать их интерактивными и персонализированными.
Возьмите приведенный ниже пример из Bills.ком. Чтобы увидеть, будет ли вам полезна их консультация, вы отвечаете на три вопроса, прежде чем вам покажут форму. Он начинается с этого:
Затем вы отвечаете еще на два вопроса, подобных приведенному ниже:
И вот последняя форма целевой страницы, где вы заполняете свою информацию:
Я не уверен, как работает алгоритм (и есть ли он вообще), но пока я его заполнял, у меня возникло некоторое беспокойство по поводу того, что не соответствует .Как только я узнал, что да, я был взволнован, чтобы заполнить форму, и я уверен, что большинство людей, которые имеют долги и используют этот инструмент. Сделав это предложение более эксклюзивным до того, как форма появилась на целевой странице, я готов поспорить, что Bills. com довольно значительно увеличил количество конверсий.
com довольно значительно увеличил количество конверсий.
15. Трулия
Trulia сделали что-то очень похожее на Bills.com с их целевой страницей. Он начинается с простой формы, запрашивающей «адрес» (что звучит менее жутко, чем «ваш адрес», хотя именно это они и имеют в виду).Под этим простым полем формы находится ярко-оранжевая кнопка, которая хорошо контрастирует с основным изображением за формой и подчеркивает, что оценка будет персонализирована для вашего дома.
Конечно, самого адреса недостаточно, чтобы оценить стоимость дома. Он просто обозначает район дома. Вот почему на следующей странице следует больше вопросов о самой собственности, например, о количестве спальных мест и ванных комнат. Ниже вы видите копию «Сообщите нам, куда отправить отчет» с отказом от ответственности, что, вводя эту информацию, вы соглашаетесь связаться с агентом по недвижимости.Это отличный пример того, как компания с самого начала ценит своих посетителей, формируя при этом ожидания посетителей относительно того, что произойдет в результате.
16. Наземный робот
Landbot, служба, которая создает целевые страницы на основе чат-ботов, размещает свой собственный продукт в центре своей целевой страницы, основанной на чате. Посетителей встречает дружелюбный бот с смайликами и GIF-файлами, который побуждает их предоставлять информацию в разговорном формате, а не в традиционной форме.
17. Веб-прибыль
Для контраста… как насчет длинных целевых страниц? С помощью всего нескольких трюков вы можете сделать даже самую длинную целевую страницу короткой. Целевая страница Webprofits ниже показывает нам, как это сделать.
Справа вверху есть заметная кнопка CTA, чтобы узнать больше — с хорошим контрастом по отношению к фону, чтобы она выделялась, и стрелкой вниз для стимулирования прокрутки. Не размещая поле формы впереди, они помогают уменьшить трения и дают посетителям возможность узнать больше, прежде чем им будет предложен вариант конверсии.
Они также облегчают вам понимание того, чем на самом деле занимается Webprofits . Остальная часть страницы содержит подробную информацию о том, что вы получите, если предоставите свою информацию. Кроме того, он включает в себя стратегические призывы к действию, которые вернут вас наверх, чтобы заполнить форму, например «Поговорим».
Остальная часть страницы содержит подробную информацию о том, что вы получите, если предоставите свою информацию. Кроме того, он включает в себя стратегические призывы к действию, которые вернут вас наверх, чтобы заполнить форму, например «Поговорим».
18. Х.БЛУМ
Иногда нужно просто остановиться и полюбоваться красивой целевой страницей. Используя фотографии с высоким разрешением и большое количество пустого пространства, H.На целевую страницу BLOOM приятно смотреть.
Помимо красоты, на странице есть несколько замечательных элементов конверсии: форма вверху страницы, четкое и краткое описание того, что произойдет, когда вы заполните форму, и даже ярко-оранжевая кнопка «Отправить». Единственное, что мы изменили бы? Копия кнопки «Отправить» — это может быть более конкретное предложение.
19. Лаборатория преобразования
Хотя обычно я не включаю пример домашней страницы с формой в сообщение о целевых страницах, этот веб-сайт особенный. Домашняя страница — это весь веб-сайт, а навигационные ссылки просто ведут к приведенной ниже информации.
Домашняя страница — это весь веб-сайт, а навигационные ссылки просто ведут к приведенной ниже информации.
Когда вы нажимаете «Получить помощь с целевыми страницами», весь сайт перемещается, освобождая место для формы. Вот как это выглядит до того, как вы нажмете:
И когда вы нажмете этот CTA, посмотрите, как появляется форма:
Мне нравится, что вам не нужно покидать страницу, чтобы заполнить форму, и при этом форма не будет казаться навязчивой для случайных посетителей веб-сайта.
Идеи целевой страницы
Хорошо оптимизированная целевая страница может превратить потенциальных клиентов в потенциальных клиентов, собирая информацию, которая может помочь вам лучше понять, продавать и радовать посетителей. Поскольку целевые страницы имеют решающее значение для конверсии, важно убедиться, что они хорошо спланированы, разработаны и реализованы.
Вот несколько моментов, о которых следует помнить при создании целевых страниц:
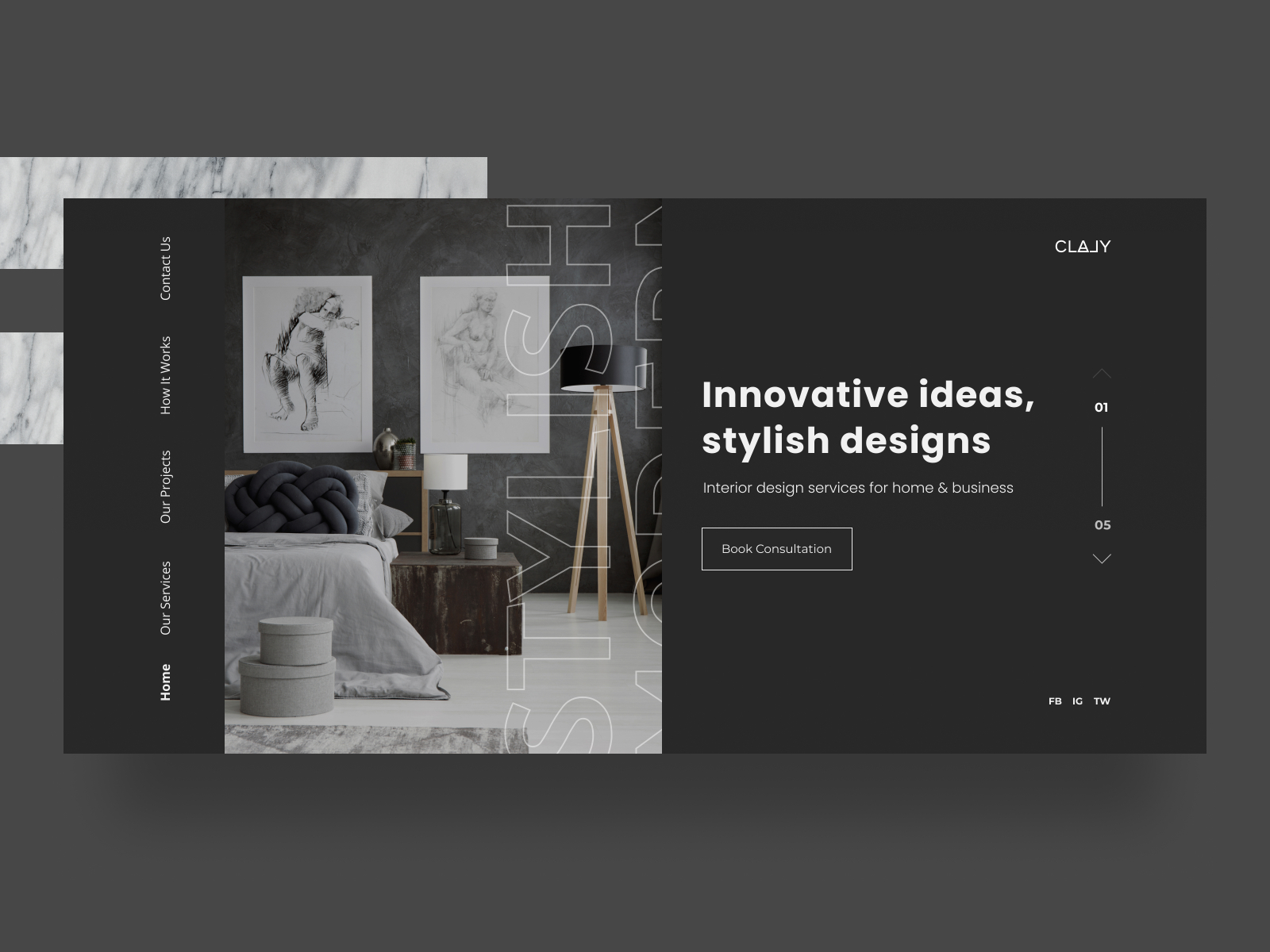
Целевая страница дизайна интерьера для декораторов дома
Описание
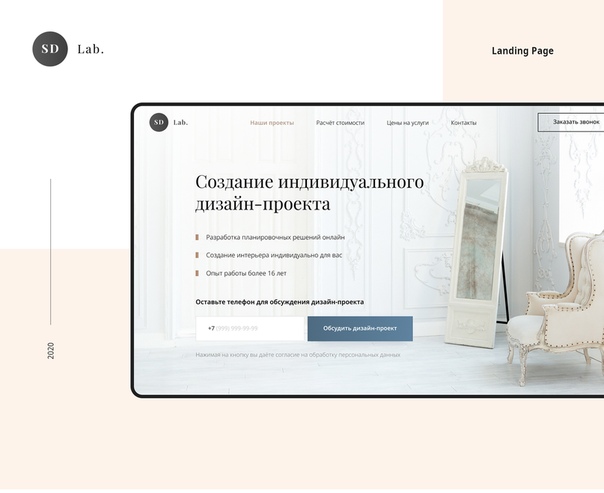
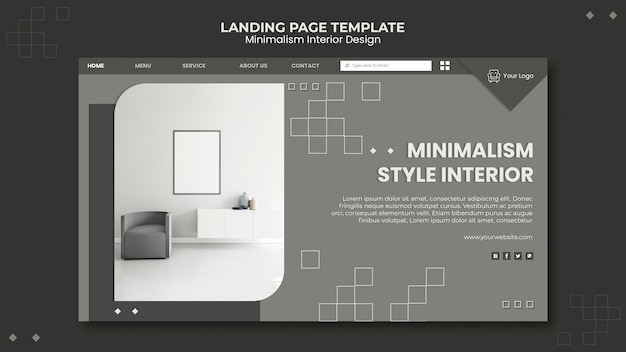
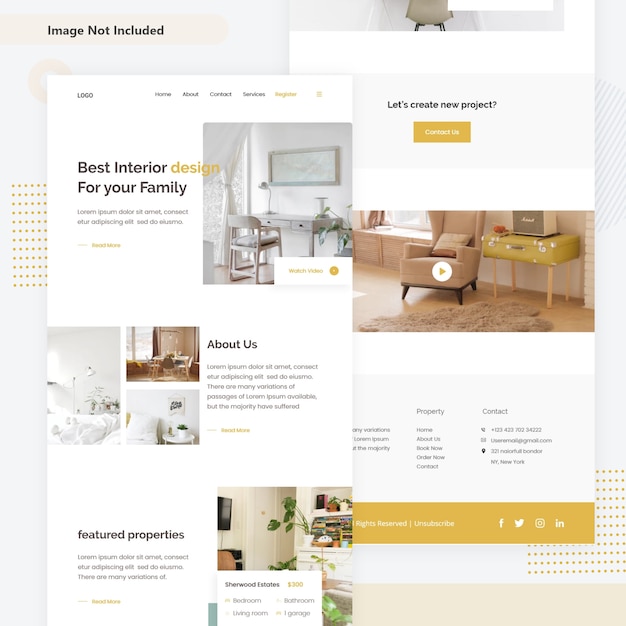
Шаблон внутренней веб-страницы имеет минималистский дизайн. Между элементами сайта много места. Таким образом, ничто не отвлекает внимание пользователей от привлекательных заголовков и фотографий реализованных проектов. Целевая страница дизайна интерьера — отличное готовое решение с современным дизайном!
Между элементами сайта много места. Таким образом, ничто не отвлекает внимание пользователей от привлекательных заголовков и фотографий реализованных проектов. Целевая страница дизайна интерьера — отличное готовое решение с современным дизайном!
Захватывающий дизайн интерьера Целевая страница
Основной блок шаблона веб-страницы имеет белый фон. Он подразумевает слоган компании, логотип и навигационное меню. Кроме того, есть изображение, которое дополняет серая квадратная форма.Также вы можете поделиться ссылками на свои профили в социальных сетях на шаблоне сайта для дизайна интерьера. Иконки соответствуют логотипам социальных сетей и меняют свой дизайн, когда пользователь выбирает их. Стильная галерея изображений на странице дизайна интерьера делает фотографии неравными по ширине и сама упорядочивает их в определенном порядке.
Кроме того, галерея изображений имеет эффект наведения, улучшающий общий вид шаблона веб-страницы. Полупрозрачный серый слой со значком лупы появляется, когда пользователь выбирает изображение в галерее. Это помогает указать конкретную фотографию и сообщить пользователю, что изображение открывается в полном размере по клику. Также вы можете сказать несколько слов о вашей дизайн-студии и поделиться своей философией создания интерьера с помощью шаблона сайта компании по дизайну интерьера. Раздел со списком предоставляемых услуг имеет темный фон, что отвлекает от общего дизайна и привлекает внимание пользователей.
Это помогает указать конкретную фотографию и сообщить пользователю, что изображение открывается в полном размере по клику. Также вы можете сказать несколько слов о вашей дизайн-студии и поделиться своей философией создания интерьера с помощью шаблона сайта компании по дизайну интерьера. Раздел со списком предоставляемых услуг имеет темный фон, что отвлекает от общего дизайна и привлекает внимание пользователей.
Простая в использовании целевая страница дизайна интерьера от MotoCMS
Шаблон одностраничной веб-страницы от MotoCMS имеет множество функций, которые помогут привлечь новых клиентов из Интернета и обойти всех конкурентов.В блоке эксклюзивного дизайна вы можете выделить свои особенности и поделиться подробным описанием. Кроме того, в этом блоке предусмотрены иконки, которые помогают кратко продемонстрировать ключевые особенности компании. Кроме того, вы можете повысить доверие к своему бренду, поделившись логотипами с отзывами ваших партнеров и пользователей. Оба блока имеют вид галереи, которая вращается автоматически.
Шаблон оформления интерьера под ключ предусматривает возможность продвижения ограниченных предложений со значительной скидкой на сайте.Раздел «Лучшее предложение» включает в себя фото продукта, таймер обратного отсчета и кнопку «Связаться с нами». В нижней части шаблона веб-страницы есть контактная информация, адрес местоположения и настроенная карта Google. Подпишитесь на бесплатную 14-дневную пробную версию и создайте современный веб-сайт для агентства дизайна интерьера, не редактируя ни строчки кода.
Шаблон целевой страницы интерьера и мебели 75772
У ваших конкурентов не будет шансов, если вы создадите веб-сайт на основе этого суперстального HTML-шаблона целевой страницы.Он с первого взгляда покажет ваш отменный вкус и прекрасное понимание модных тенденций. Дизайн шаблона яркий, стильный и пикантный, он дает любому посетителю понять, что у вас действительно творческая и мотивированная команда. Этот шаблон станет идеальным решением не только для агентства дизайна интерьеров, но и для личного портфолио дизайнера или архитектора. Оригинальные иконки и привлекательные анимационные эффекты украшают лендинг интересными деталями и делают его более современным. И этот слайдер бюджета? Просто взгляните на эту тему, и вы поймете, что она идеально подходит вам!
Дизайн шаблона яркий, стильный и пикантный, он дает любому посетителю понять, что у вас действительно творческая и мотивированная команда. Этот шаблон станет идеальным решением не только для агентства дизайна интерьеров, но и для личного портфолио дизайнера или архитектора. Оригинальные иконки и привлекательные анимационные эффекты украшают лендинг интересными деталями и делают его более современным. И этот слайдер бюджета? Просто взгляните на эту тему, и вы поймете, что она идеально подходит вам!
Обратите внимание, что .PSD-файлы не включены в этот пакет шаблонов.
Характеристики
| Автор | RockThemes |
| Тема | Декор, дизайн, дизайн и фотография, дом и семья, шаблоны товаров для дома, шаблоны интерьера и мебели, шаблоны дизайна интерьера |
| Торговая площадка-членство | Один |
| Теги | квартира, архитектура, каталог, коллекция, компания, оформление, доставка, фабрика, лендинг, ванпаж, портфолио, проект, сервис, стиль, технология |
| Особенности | Bootstrap, HTML 5, HTML плюс JS, JQuery, одностраничные шаблоны, Premium, Pro, отзывчивый, удобный для поисковых систем |
| Начальная версия | 4. |
| Скрипт галереи | Карусель, Сетка |
| Вид магазинов | Агентство дизайна интерьера, студия ремоделирования, портфолио архитектора |
| Языковая поддержка | Английский |
| Ластмод | 2021-04-30T05:54:30-04:00 |
| Веб-формы | Форма бронирования |
| Исфри | нет |
| Тип | Шаблоны целевых страниц |
Доступные источники
Информация доступна в онлайн-чате.
Требуется программное обеспечение
Информация доступна через чат.
Вы больше не хотите терять лиды и клиентов? Мы создали эти адаптивные шаблоны целевых страниц, чтобы помочь вам в достижении этой цели.Наша команда изучила все лучшие методы конвертации и внедрила их в эти шаблоны целевых страниц, и вы можете быть уверены, что ваш бизнес будет процветать!
54 вдохновляющих идеи дизайна целевой страницы
Целевые страницы помогают определить успех маркетинговой кампании: именно они конвертируют посещения в продажи. Это большое давление для одной веб-страницы! Вот почему так важно придумать отличные идеи дизайна целевой страницы, прежде чем вы начнете.К счастью, мы здесь, чтобы помочь вам избежать аварийных посадок. С правильным дизайном целевой страницы вы можете вывести свой проект на новый уровень.
С правильным дизайном целевой страницы вы можете вывести свой проект на новый уровень.
Но обо всем по порядку: что такое целевая страница? Он похож на веб-сайт, но обычно ему не хватает навигации или ссылок. Вместо этого он часто будет содержать смелый заголовок, ориентированный на действие, а при прокрутке будут показаны некоторые ключевые моменты, чтобы подчеркнуть ценность продукта или события. Обычно это завершается с помощью какого-либо метода преобразования посетителей в потребителей и участников — часто путем захвата электронной почты или метода покупки.Звучит просто, верно? Но есть много способов создать целевую страницу, и только некоторые из них подойдут для вашего проекта.
Ниже мы обрисовали в общих чертах некоторые из самых популярных стилей и собрали некоторые выдающиеся идеи дизайна целевой страницы, которые помогут вам придерживаться целевой страницы!
Минимальные, только набранные целевые страницы
—
Самый простой стиль дизайна целевой страницы — это только шрифт или отсутствие изображений. Этот тип целевой страницы создает разнообразие и эстетическую интригу, прежде всего за счет выбора шрифта, размера шрифта, выбора цвета и типографского макета.Этот стиль дизайна посылает прямолинейное сообщение и понравится клиентам, которые мыслят логически и методично, или тем, кто ценит простые и прямолинейные сообщения.
Этот тип целевой страницы создает разнообразие и эстетическую интригу, прежде всего за счет выбора шрифта, размера шрифта, выбора цвета и типографского макета.Этот стиль дизайна посылает прямолинейное сообщение и понравится клиентам, которые мыслят логически и методично, или тем, кто ценит простые и прямолинейные сообщения.
Отличным примером такого стиля является целевая страница «Место за столом» для молодежной конференции по экологическому просвещению, которая ищет спонсоров и участников мероприятия. Заголовки на этом сайте написаны крупным рукописным курсивным шрифтом, что придает странице ощущение молодости.Отсутствие изображений добавляет простоты сообщению, которое направлено на упрощение нашего образа жизни или уменьшение нашего воздействия на окружающую среду. Для ритма прокрутки дизайн основан на простой трехцветной палитре. Некоторые разделы страниц имеют не совсем белый фон, в то время как другие имеют насыщенный бирюзовый фон. В конечном счете, дизайн прост, и использование только шрифтового дизайна гарантирует, что вы не потеряете внимание любых потенциальных посетителей, которые хотят зарегистрироваться.
Неоновый дизайн целевой страницы
—
Нет лучшего способа сделать вашу целевую страницу популярной, чем использование неонов.Светящиеся, яркие цвета на целевых страницах ниже действительно заставляют их прыгать с экрана.
Но вам не нужно изо всех сил, когда дело доходит до цвета. Иногда использование неоновых цветов в качестве акцентных цветов для важных элементов на странице может быть столь же эффективным. Взгляните на привлекательную неоновую целевую страницу ниже:
.Темный дизайн целевой страницы
—
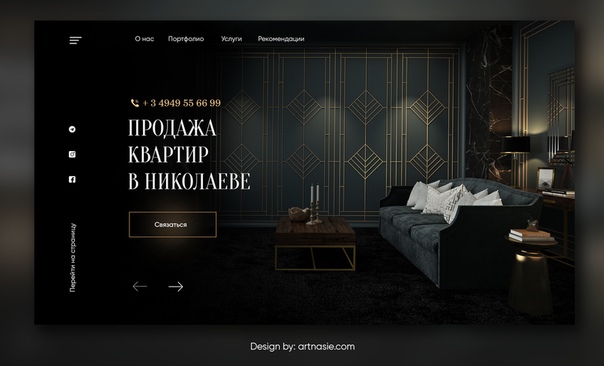
Многие дизайны целевых страниц стараются сделать вещи легкими и яркими, но может окупиться, если пойти другим путем.Целевые страницы в темном режиме с серым и черным фоном и лишь случайными всплесками цвета могут создать загадочно крутой, но элегантный эффект. Их поразительная смелость делает их идеальными для брендов, которые хотят выделиться среди всех остальных.
Посмотрите, как приведенные ниже идеи темной целевой страницы производят неизгладимое впечатление на посетителей:
Дизайн целевой страницы Джо Б.
Оформление целевых страниц с коллажем
—
Некоторым маркетинговым кампаниям нужен дизайн, который говорит как визуально, так и интуитивно — дизайн, который привлекает посетителей, которые менее склонны читать текст.Одним из способов достижения этого является использование коллажа или стиля вырезания и вставки изображений. Другими словами, изображения, характерные для продукта, можно комбинировать в «сюрреалистическую» среду, созданную специально для продукта или события. Сопоставление этих изображений работает вместе, чтобы создать более глубокий смысл.
Целевая страница для сливок импульса от eeeh_aarrh На целевой странице для события успеха клиентов Pulse коллажированы три элемента: мост «Золотые ворота», улыбающаяся женщина и логотип пульса.Здесь использование коллажа позволяет женщинам выглядеть так, как будто они жестом указывают на Сан-Франциско и приветствуют вас — что-то, что было бы дорого и трудно осуществить на простой фотографии. Посетители, которые эмоционально связаны с этими тремя комбинированными изображениями на этой странице, с большой вероятностью зарегистрируются.
Целевые страницы с плоскими иллюстрациями
—
Плоские иллюстрации сейчас очень популярны, когда дело доходит до целевых страниц, потому что они чрезвычайно универсальны.Плоский дизайн может придать вашим целевым страницам современный вид, простой и красочный, а также его можно адаптировать практически для любой отрасли, которую только можно вообразить. Вот несколько отличных идей для создания целевых страниц с использованием плоских и полуплоских иллюстраций:
. Дизайн целевой страницы от DreamMaster Дизайн лендинга от BespokeDesignЛендинги с фотографиями
—
Фотографии создают эмоциональную связь с аудиторией. Вызов желаемых эмоций у потенциального покупателя может настроить его на покупку.Иногда все, что нужно, — это простая фоновая фотография, чтобы ваши посетители почувствовали себя знакомыми или нуждающимися.
Дизайн целевой страницы от 2ché Дизайн целевой страницы от Prismonline На страницах приложения безопасности Guard My Shit просто есть фотография человека, который держит свой телефон рядом с компьютером. Посетители, у которых есть телефоны и компьютеры, увидят это и автоматически свяжутся.
Посетители, у которых есть телефоны и компьютеры, увидят это и автоматически свяжутся.
Однако не все целевые страницы с фотографиями должны быть такими буквальными. Посетите страницу однорангового кредитования Pylon.На нем просто изображены двое молодых людей, стоящих над городом. Мы можем интерпретировать это сообщение как то, что Pylon позволяет пользователям чувствовать, что они находятся на вершине мира. Фотография создает ощущение свободы. Это вдохновляет. Люди, которые попадают на эту страницу, хотят чувствовать это, и именно это побуждает их регистрироваться.
Ваша целевая страница должна демонстрировать продукт, который можно легко показать на фотографии? Или вам нужно метафорическое представление вашего продукта, как на странице Pylon? Этот стиль целевой страницы может быть для вас!
Дизайн целевой страницы с градиентом
—
Градиенты — это прекрасный способ добавить цвет, энергию и движение на вашу целевую страницу, не перегружая ваш дизайн и не отвлекая внимание от ваших CTA и заголовков. Тенденция градиентного дизайна чрезвычайно универсальна в зависимости от цветов, которые вы используете. Взгляните на приведенные ниже идеи целевых страниц, в которых градиенты используются различными способами.
Тенденция градиентного дизайна чрезвычайно универсальна в зависимости от цветов, которые вы используете. Взгляните на приведенные ниже идеи целевых страниц, в которых градиенты используются различными способами.
Целевые страницы с изометрическим дизайном
—
Изометрический дизайн — отличный способ объяснить сложные идеи с помощью графики на вашей целевой странице. Изометрический дизайн дает вам больше точек зрения на предмет. Возможность видеть боковую и верхнюю часть дизайна на вашей целевой странице заставляет посетителей хотеть узнать о нем больше.Целевые страницы с изометрической графикой также позволяют отображать больше деталей с меньшим количеством беспорядка, что делает их идеальными для брендов, которые хотят показать, что они доступны, прозрачны и заслуживают доверия. Взгляните на отличные целевые страницы с изометрическим дизайном:
. Дизайн целевой страницы от ivaЦелевые страницы с компьютерной и технологической графикой
—
Рынок компьютерных технологий и отраслей, связанных с наукой, предназначен для клиентов, испытывающих благоговейный трепет и впечатленных технологическими достижениями. Чтобы вызвать это чувство удивления, многие технологические компании используют стиль дизайна, основанный на компьютерной графике. Подумайте о 3D-рендеринге, графиках, интерпретации данных и представлениях компьютерных компонентов. Этот визуальный стиль часто производит впечатление на зрителя и вызывает чувство благоговения перед техническим уровнем или передовыми атрибутами продукта или услуги компании.
Чтобы вызвать это чувство удивления, многие технологические компании используют стиль дизайна, основанный на компьютерной графике. Подумайте о 3D-рендеринге, графиках, интерпретации данных и представлениях компьютерных компонентов. Этот визуальный стиль часто производит впечатление на зрителя и вызывает чувство благоговения перед техническим уровнем или передовыми атрибутами продукта или услуги компании.
Возьмем, к примеру, целевую страницу Renerauld, на которой представлена крайне оцифрованная интерпретация земного шара.Это графический стиль, созданный с помощью передового компьютерного программного обеспечения. Простое использование графики в этом стиле может дать вашим клиентам ощущение, что вы обладаете расширенными возможностями, что, в свою очередь, вызовет у них желание подписаться.
В более минималистичном дизайне целевая страница Stratejos использует тонкий дизайн «материнской платы» на заднем плане с оранжевым оттенком. Этот дизайн менее технический с точки зрения дизайна, но он по-прежнему ясно дает понять, что эта компания предлагает продукт, относящийся к компьютерному оборудованию и/или программному обеспечению. В конце концов, это, безусловно, все равно произведет впечатление на клиента, который менее знаком с компьютерами, и может просто вдохновить их щелкнуть мышью!
В конце концов, это, безусловно, все равно произведет впечатление на клиента, который менее знаком с компьютерами, и может просто вдохновить их щелкнуть мышью!
Иллюстрированные целевые страницы
—
И последнее, но не менее важное: универсальный стиль иллюстраций целевой страницы. Здесь мы говорим об иллюстрации в целом, так что подойдет любой стиль. Вы можете использовать что угодно, от 3D-иллюстраций или штриховых рисунков до рисунков от руки — просто выберите стиль, который лучше всего отражает индивидуальность вашего бренда.
Эти дизайны часто дружелюбны и красочны, и в них используются вымышленные персонажи, которые во многих отношениях часто кажутся более доступными, чем настоящие люди (которые иногда бывают неуклюжими).Если ваш бренд означает доступность или если ваша услуга требует особого удобства, вам может подойти иллюстрированная целевая страница.
Целевая страница буя от theink3dskull
Возьмем, к примеру, целевую страницу Move’n’Cash, на которой изображена веселая команда иллюстрированных грузчиков, у которых лучший день в жизни! Это кажется доступным, и тот факт, что они проиллюстрированы, почти кажется, что вам никогда не придется иметь с ними дело.
Иллюстрация также может позволить компаниям визуально продемонстрировать моменты, которые было бы трудно выразить в других стилях.На целевой странице Buoy рука утопающего тянется к бую. Это изображение используется, чтобы намекнуть на то, что компания Buoy помогает вам оставаться на плаву, если вы чувствуете, что тонете в финансовом отношении. Иллюстрация — отличный выбор, учитывая, что любое реалистичное изображение тонущего человека может показаться слишком напряженным. Этот дизайн определенно покажется беззаботным, дружелюбным и полезным для того, кто на самом деле тонет в долгах.
Время создать свой уникальный дизайн целевой страницы
—
Итак, у вас есть это: множество потрясающих идей для вдохновения в дизайне целевых страниц и некоторые из основных стилей дизайна целевых страниц, которые вас вдохновят.Все, что осталось сделать, это спросить, что пытается сообщить ваш стартап или бизнес. Если это простое сообщение, используйте простую типографику. Телевизионная реклама? Используйте коллаж. В поисках знакомства и комфорта: попробуйте большую фотографию. Все о передовых технологиях? Почему бы не использовать компьютерную графику. Не забываем про иллюстрацию для яркого и дружелюбного образа. Теперь пришло время найти новых клиентов!
Телевизионная реклама? Используйте коллаж. В поисках знакомства и комфорта: попробуйте большую фотографию. Все о передовых технологиях? Почему бы не использовать компьютерную графику. Не забываем про иллюстрацию для яркого и дружелюбного образа. Теперь пришло время найти новых клиентов!
Ищете идеальный дизайн целевой страницы?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Эта статья была первоначально написана в феврале 2017 года, она была дополнена новыми изображениями и информацией.
60+ лучших шаблонов целевых страниц для WordPress (2021)
Вы ищете лучшие шаблоны целевых страниц для WordPress?
Целевые страницыпомогут вам привлечь больше потенциальных клиентов и повысить конверсию. Они предназначены для того, чтобы направлять пользователей к выполнению необходимых действий на вашем веб-сайте.
В этой статье мы поделимся лучшими шаблонами целевых страниц для WordPress, которые помогут вам увеличить продажи и конверсию.
: некоторые из этих шаблонов предлагают 100% функциональность перетаскивания, поэтому вы можете легко настроить его в соответствии со своими потребностями в течение нескольких минут.
Лучшие шаблоны целевых страниц для WordPress
Шаблоны целевых страниц ориентированы на достижение цели или цели, например, увеличение количества подписчиков, увеличение продаж и т. д.
Существует множество плагинов для целевых страниц, которые можно использовать для создания целевой страницы на вашем веб-сайте WordPress. Вы также найдете десятки шаблонов целевых страниц, разработанных специально для определенных отраслей и целей.
Лучший способ создавать целевые страницы в WordPress — использовать конструктор страниц с перетаскиванием, чтобы вы могли легко настроить целевую страницу без написания кода.
Ниже приведены лучшие поставщики дизайна целевых страниц, которых мы рекомендуем:
SeedProd
SeedProd — лучший конструктор целевых страниц WordPress с перетаскиванием. Он разработан, чтобы быть простым в использовании, даже если вы новичок.
Он разработан, чтобы быть простым в использовании, даже если вы новичок.
SeedProd поставляется с профессионально разработанными шаблонами, которые можно использовать для быстрого начала работы.Вы можете легко перетаскивать блоки на свою страницу. Существуют также мощные расширенные параметры для пользователей, которые хотят еще лучше настроить свою целевую страницу.
Диви
Divi — популярный конструктор страниц WordPress от Elegant Themes. Вы можете использовать его для разработки шаблонов целевых страниц. Он имеет несколько встроенных элементов и модулей контента для добавления на вашу страницу. Divi Builder позволяет щелкнуть и ввести текст в любом месте макета. Он поставляется с адаптивным редактированием и отлично выглядит на всех устройствах.
Вы можете полностью настроить каждый элемент с помощью конструктора перетаскивания. Divi дает вам полный контроль над шрифтами, цветами, фоном и интервалами. Divi предлагает более 100 готовых шаблонов целевых страниц с демоверсиями, готовыми к использованию.
Бобровый строитель
Beaver Builder — мощный плагин для создания страниц WordPress. Он поставляется с несколькими шаблонами целевых страниц для моды, фотографии, веб-агентства, образования, мобильных приложений и т. д. С помощью Beaver Builder вы можете быстро перетаскивать контент на свои целевые страницы.Это позволяет вам упорядочивать текст и изображения в столбцах для создания красивых пользовательских шаблонов страниц.
Самое приятное в плагине Beaver Builder то, что он работает со всеми простыми темами WordPress. Он предлагает живое, внешнее редактирование для легкой настройки. Он полностью поддерживает WooCommerce, многосайтовую сеть и WPML для переводов.
Темифай Ультра
Themify Ultra — универсальная тема WordPress с полноразмерным фоновым изображением. Он поставляется с конструктором перетаскивания Themify, который работает аналогично Divi Builder или Beaver Builder.Вы можете использовать этот конструктор страниц для создания собственных шаблонов страниц. Он также предлагает готовые шаблоны целевых страниц, которые сокращают усилия и экономят время.
Он также предлагает готовые шаблоны целевых страниц, которые сокращают усилия и экономят время.
Он имеет интеллектуальные параметры макета для заголовка, боковой панели, нижнего колонтитула и других частей вашего веб-сайта. Themify Ultra имеет параллаксную прокрутку как для вертикального, так и для горизонтального макетов.
Астра
В отличие от приведенных выше решений, Astra не является компоновщиком страниц. Это быстрая и легкая тема WordPress, предназначенная для работы с конструкторами страниц с перетаскиванием, такими как BeaverBuilder.
Самое приятное в Astra то, что она поставляется с десятками готовых веб-сайтов и шаблонов страниц. Вы можете установить тему Astra и использовать эти шаблоны для создания целевых страниц для фитнеса, производства, транспортных услуг, парикмахерской, музыкальных групп и т. д. Тема полностью поддерживает WooCommerce.
Примеры лучших шаблонов целевых страниц
Вышеупомянутые компании, занимающиеся темами и плагинами, имеют множество шаблонов целевых страниц. Мы также добавили несколько других ведущих тематических компаний, предлагающих шаблоны, которые можно использовать для создания целевых страниц.
Мы также добавили несколько других ведущих тематических компаний, предлагающих шаблоны, которые можно использовать для создания целевых страниц.
Давайте взглянем на наш экспертный выбор лучших шаблонов целевых страниц для WordPress.
1. Кафе Диви
Divi Cafe — это шаблон целевой страницы WordPress для кафе, ресторанов и предприятий, связанных с продуктами питания. Он имеет простой дизайн с полноразмерным макетом с красивыми изображениями и контентом. Вы также можете использовать этот шаблон целевой страницы для демонстрации избранного контента и тематических исследований.
2. Интерьер Диви
Divi Interior — это современный шаблон целевой страницы для дизайнеров интерьеров, декораторов домов и архитекторов.Он имеет привлекательный дизайн и предлагает пространство для отображения привлекательных изображений в полноэкранном макете. Вы также можете добавить рекомендуемый контент рядом с изображениями.
3. Элегантный Диви
Divi Elegant — красивый шаблон целевой страницы для цифрового и веб-агентства. Он имеет несколько сгибов или разделов для добавления ваших избранных работ, членов команды, изображений, отзывов и т. д. Вы можете использовать Divi Builder для настройки каждого раздела и изменения порядка встроенного шаблона.
Он имеет несколько сгибов или разделов для добавления ваших избранных работ, членов команды, изображений, отзывов и т. д. Вы можете использовать Divi Builder для настройки каждого раздела и изменения порядка встроенного шаблона.
4. Дополнительно
Extra — это мощная тема WordPress с множеством удивительных шаблонов целевых страниц для онлайн-журналов, модных сайтов и блогов о стиле жизни. Он использует Divi Builder для перетаскивания элементов в шаблон. Тема полностью настраиваема и позволяет вам создавать несколько целевых страниц, чтобы повысить вашу читательскую аудиторию.
5. Beaver Builder для малого бизнеса
Шаблон целевой страницы для малого бизнесаBeaver Builder разработан с целью помочь вам привлечь больше клиентов в Интернете.Он предлагает несколько разделов для добавления контента, CTA, рекомендуемых услуг и изображений. Вы можете полностью настроить фон, шрифты, цвета и кнопки с помощью плагина Beaver Builder.
6.
 Кроссфит Beaver Builder Шаблон целевой страницы Crossfit
Кроссфит Beaver Builder Шаблон целевой страницы CrossfitBeaver Builder идеально подходит для веб-сайтов спортивных залов, фитнес-центров и консультантов по вопросам здоровья. Он поставляется с полноразмерным фоновым изображением и пользовательским логотипом. Ниже вы можете добавить фитнес-графики, программы и т.д.
7.Beaver Builder Редакция
Шаблон редакционной целевой страницыBeaver Builder предназначен для блоггеров, писателей и веб-сайтов, связанных с модой. В нем есть место для добавления привлекательных полноэкранных изображений. Вы можете использовать конструктор перетаскивания Beaver Builder, чтобы продемонстрировать рекомендуемый контент с изображением.
8. Юридическая фирма Beaver Builder
Beaver Builder’s Law Firm — это шаблон целевой страницы, разработанный специально для юристов, юридических клиник и корпоративных юридических фирм.Он имеет простой макет для профессионального добавления текста, кнопки CTA и услуг. Вы можете добавить дополнительные сведения о своей команде и многое другое в разделах ниже.
Вы можете добавить дополнительные сведения о своей команде и многое другое в разделах ниже.
9. Фотография бобра-строителя
Шаблон целевой страницы для фотографииBeaver Builder позволяет фотографам стильно делиться своим профилем и портфолио. Он имеет темный макет с четкой типографикой с использованием красивых шрифтов. Вы можете полностью настроить шаблон с помощью конструктора страниц.
10. Музыкант-бобр-строитель
Шаблон целевой страницы MusicianBeaver Builder создан для ди-джеев, музыкальных групп, инструментальных композиций и музыкантов.Он имеет привлекательный дизайн и яркие цвета, чтобы привлечь внимание пользователей. В шаблоне есть разделы для продажи билетов на ваши концерты и обмена информацией о вашей группе.
11. Ресторан Beaver Builder
Шаблон целевой страницы ресторана Beaver Builder полностью ориентирован на продвижение ресторанов, продуктов питания и закусочных. Он имеет темный макет с элегантной типографикой. Общий дизайн просторный, что делает содержимое страницы более заметным, и вы можете использовать плагин конструктора страниц Beaver Builder для настройки фона, цветов, шрифтов и т. д.
Общий дизайн просторный, что делает содержимое страницы более заметным, и вы можете использовать плагин конструктора страниц Beaver Builder для настройки фона, цветов, шрифтов и т. д.
12. Beaver Builder Полноэкранный режим
Как следует из названия, полноэкранный шаблон целевой страницы Beaver Builder представляет собой элегантный макет для всех типов веб-сайтов. Он имеет полноразмерные фоновые изображения и яркие цвета, которые делают содержимое читаемым. Вы можете добавить кнопку CTA, чтобы перенаправлять пользователей на важные страницы.
13. Креативное агентство Beaver Builder
Шаблон креативного агентстваBeaver Builder для целевых страниц идеально подходит для привлечения большего количества потенциальных клиентов в Интернете.Он имеет красивые цвета и четкую типографику. Шаблон предназначен для творческих и веб-агентств, чтобы поделиться своим портфолио в профессиональном стиле.
14. Электронная книга Beaver Builder
Шаблон целевой страницы электронной книги Beaver Builder предназначен для авторов, электронных книг, библиотек и блогов. Он имеет потрясающую обложку, похожую на обложку книги, чтобы продемонстрировать вашу избранную книгу и увеличить продажи. Вы можете добавить все детали своей книги и вызвать у пользователей интерес к дальнейшим действиям на вашем веб-сайте.
Он имеет потрясающую обложку, похожую на обложку книги, чтобы продемонстрировать вашу избранную книгу и увеличить продажи. Вы можете добавить все детали своей книги и вызвать у пользователей интерес к дальнейшим действиям на вашем веб-сайте.
15. Образовательный строитель бобров
Шаблон целевой страницы EducationBeaver Builder идеально подходит для университетов, колледжей и учебных заведений. Он позволяет добавить приветственное сообщение с красивым фоновым изображением. Вы также можете отображать курсы, предлагаемые вашим университетом, с четкими призывами к действию.
16. Автомобильный завод Beaver Builder
Beaver Builder’s Automotive — отличный шаблон целевой страницы для автомобилей, автомобилей и автосалонов.Он производит привлекательное и предприимчивое первое впечатление. Вы можете настроить фон, цвета, шрифты и содержимое с помощью плагина конструктора страниц Beaver Builder.
17. Мобильное приложение Beaver Builder
Шаблон целевой страницы мобильного приложения Beaver Builder представляет собой полностью настраиваемый макет для мобильных игр, приложений и мобильных решений. Он имеет белый фон с большим изображением спереди. Он предлагает различные разделы для добавления текста и кнопок призыва к действию.
Он имеет белый фон с большим изображением спереди. Он предлагает различные разделы для добавления текста и кнопок призыва к действию.
18.Beaver Builder Общий бизнес
ШаблонBeaver Builder General Business предназначен для создания целевых страниц для всех видов бизнес-сайтов. Он имеет красивый макет с пользовательским фоновым изображением. Шаблон позволяет добавлять контент и кнопку CTA в первый раздел. Вы можете использовать конструктор перетаскивания страниц Beaver Builder для любой настройки.
19. Строительство бобра-строителя
Шаблон целевой страницы строительстваBeaver Builder предназначен для веб-сайтов, предлагающих строительные услуги.Он имеет красивый дизайн с полноразмерным фоновым изображением и стильной типографикой. Он включает в себя разделы для добавления ваших услуг и кнопку призыва к действию.
20. Скоро появится Beaver Builder
Если вы хотите создать страницу режима «Скоро» и «Обслуживание», шаблон «Скоро появится» от Beaver Builder — идеальный выбор. Он имеет настраиваемый дизайн с формой подписки на информационный бюллетень, чтобы получить больше подписчиков. Вы можете использовать конструктор страниц Beaver Builder, чтобы легко менять фон и цвета.
Он имеет настраиваемый дизайн с формой подписки на информационный бюллетень, чтобы получить больше подписчиков. Вы можете использовать конструктор страниц Beaver Builder, чтобы легко менять фон и цвета.
21. Фитнес-тренажер Astra
Astra’s Fitness Trainer — это шаблон целевой страницы для тренеров по фитнесу, тренеров, инструкторов по здоровью и спортивных залов. Он выглядит как полностраничный веб-сайт, но фокусируется на продвижении личных тренеров с расписанием, тарифами на обучение, отзывами, клиентами и т. д.
22. Астра Психиатр
Astra’s Psychiatrist — это шаблон целевой страницы WordPress для врачей, психиатров и больниц. Он имеет полноразмерное фоновое изображение с введением, текстом и призывом к действию.Вы можете добавить другие детали ниже основного баннера.
23. Продукт Астра
Продукт Astra — идеальный шаблон целевой страницы для продуктов. Он выглядит как полноценный веб-сайт с яркими цветами, меню навигации, избранными изображениями и текстом. Вы также можете добавить рекламные объявления и призывы к действию в разделах ниже. Этот шаблон удобен для WooCommerce и может быть отредактирован с помощью любых лучших конструкторов страниц.
Вы также можете добавить рекламные объявления и призывы к действию в разделах ниже. Этот шаблон удобен для WooCommerce и может быть отредактирован с помощью любых лучших конструкторов страниц.
24. Печать на заказ Astra
Шаблон целевой страницы Astra Custom Printing дает четкое сообщение клиентам о том, что их футболки и кружки должны быть персонализированы.Он имеет простой и аккуратный дизайн с белым фоном. Вы можете настроить цвета, шрифты и фон для шаблона, чтобы сделать его более привлекательным.
25. Астра Спа
Шаблон целевой страницы спа-салонаAstra предлагает привлекательный фон заголовка во всю ширину с настраиваемым текстом и номером телефона, чтобы пользователи могли напрямую связаться с вашей спа-компанией. Рядом с меню навигации есть кнопка записи на прием. Вы можете использовать конструкторы страниц, чтобы настроить шаблон по своему усмотрению.
26. Стоматологическая клиника Астра
Шаблон целевой страницы стоматологической клиники Astra — идеальный выбор для стоматологии и медицины. Он позволяет добавить номер в заголовок, кнопку CTA с текстовым сообщением и изображение во всю ширину. Вы можете добавить форму бронирования встречи на кнопку CTA, чтобы увеличить продажи.
Он позволяет добавить номер в заголовок, кнопку CTA с текстовым сообщением и изображение во всю ширину. Вы можете добавить форму бронирования встречи на кнопку CTA, чтобы увеличить продажи.
27. Агентство Астра
Шаблон целевой страницы агентстваAstra для веб-сайтов WordPress создан для веб-агентств, дизайнеров и разработчиков.Он имеет несколько макетов с красивыми цветами и типографикой. Вы можете продемонстрировать свое портфолио и избранные работы в виде изображений, чтобы произвести сильное первое впечатление на пользователей.
28. Ювелирные изделия Астра
Шаблон целевой страницыAstra Jewellery красиво оформлен, чтобы привлечь внимание ваших пользователей. Он имеет макет темного цвета, который помогает вам демонстрировать фотографии украшений и текст на видном месте. Он совместим с WooCommerce, чтобы добавить параметры корзины на вашу целевую страницу.
29. Юрист Астра
Шаблон целевой страницы Astra’s Lawyer предназначен для юристов и юридических фирм, чтобы привлечь новых клиентов в Интернете. Он профессионально отображает ваш адрес и номер телефона, чтобы ваши клиенты могли легко связаться с вами. В нем есть место для слогана, чтобы произвести впечатление на посетителей.
Он профессионально отображает ваш адрес и номер телефона, чтобы ваши клиенты могли легко связаться с вами. В нем есть место для слогана, чтобы произвести впечатление на посетителей.
30. Гостиница Астра
Шаблон целевой страницы отеляAstra — отличный выбор для веб-сайтов отелей, BnB и предприятий, связанных с отелями. У него есть кнопка CTA, чтобы добавить опцию бронирования номера, чтобы увеличить ваши продажи.Вы можете добавить полноэкранное фоновое изображение вашего отеля с впечатляющим слоганом, чтобы привлечь внимание пользователей к странице.
31. Астра Автор
Шаблон целевой страницы автораAstra — это красивый и привлекательный макет для писателей, авторов, библиотек и книготорговцев. Это позволяет отображать избранную книгу на лицевой стороне с изображением обложки книги и коротким текстом. Вы также можете добавить имя автора и другие данные.
32. Винодельня Астра
Шаблон целевой страницы винного завода Astra создан для винных магазинов, виноградников и продавцов вина. Он имеет макет повествования, облегчающий вам создание взаимодействия с пользователем. Это позволяет вам добавить изображение вашего лучшего вина с деталями и кнопкой CTA.
Он имеет макет повествования, облегчающий вам создание взаимодействия с пользователем. Это позволяет вам добавить изображение вашего лучшего вина с деталями и кнопкой CTA.
33. Фотопортфолио Astra
Шаблон целевой страницы портфолио фотографаAstra идеально подходит для фотографов, желающих профессионально продемонстрировать свои портфолио. Вы можете использовать конструкторы перетаскивания страниц, чтобы легко добавлять текст с фотографиями. Он имеет белый фон, который добавляет четкости вашему контенту.
34.Астра Фрилансер
Шаблон целевой страницы фрилансераAstra предназначен для людей, которые хотят получить больше онлайн-работ. Он имеет простой и аккуратный макет с красивыми цветами, чтобы создать профессиональное первое впечатление. Фрилансеры могут использовать этот шаблон для знакомства с посетителями.
35. Астра Благотворительность
Шаблон целевой страницы благотворительной организации Astra создан с целью привлечь больше доноров к вашему делу. Он идеально подходит для некоммерческих организаций, онлайн-благотворительных организаций и НПО.Он имеет смелые и яркие цвета с отличной читабельностью. Шаблон позволяет добавить кнопку пожертвования, чтобы посетители могли легко связаться с вами.
Он идеально подходит для некоммерческих организаций, онлайн-благотворительных организаций и НПО.Он имеет смелые и яркие цвета с отличной читабельностью. Шаблон позволяет добавить кнопку пожертвования, чтобы посетители могли легко связаться с вами.
36. Астра Недвижимость
Шаблон целевой страницыAstra Real Estate — это современный и стильный шаблон для агентов по недвижимости. Это помогает в расширении вашего бизнеса в сфере недвижимости с его функциями и возможностями. Он отображает шаблон быстрой формы на передней панели, чтобы пользователи могли быстро подключиться. В шаблоне есть место для добавления вашего номера телефона и кнопки CTA.
37. Астра Художник
Шаблон целевой страницы художника Astra продвигает художника, агентства и художников. Он разделен на разделы, чтобы красиво добавлять избранные картины и другие произведения искусства. Вы можете добавить детали своего произведения и добавить кнопку CTA для перенаправления пользователей на страницу корзины. Он поддерживает WooCommerce для продажи вашей работы в Интернете.
Он поддерживает WooCommerce для продажи вашей работы в Интернете.
38. Астра Натура
Шаблон целевой страницы «Природа»Astra предназначен для агентств, работающих с естественной средой обитания.Это также идеальный выбор для фотографов-натуралистов, любителей природы и путешественников. Он поставляется с привлекательным фоновым изображением и кнопкой CTA.
39. Финансовые консультанты Астра
Шаблон целевой страницы финансовых консультантовAstra идеально подходит для крупных компаний, которые хотят отображать свои финансовые отчеты в Интернете. Это профессиональный шаблон с элегантным и современным дизайном. Шаблон удобен для конструктора страниц и совместим с WPML.
40. Конференция Астра
Шаблон целевой страницы конференции Astra помогает в продвижении ваших конференций и мероприятий.Это позволяет вам добавлять детали вашего мероприятия, включая дату, изображение и название. Вы также можете продавать билеты онлайн, добавив кнопку CTA вверху страницы.
41. Маркетолог Астра
Шаблон целевой страницыAstra Marketer предназначен для веб-сайтов контент-маркетологов и маркетологов роста. Он имеет смелые и яркие цвета на заднем плане с четкой типографикой. Шаблон идеально подходит для индивидуальных маркетологов, чтобы получать потенциальных клиентов и давать онлайн-консультации.
42. Астра Индустрия
Шаблон отраслевой целевой страницы Astra создан для отраслей.У него есть настраиваемое фоновое изображение, кнопка CTA и раздел информации. Этот шаблон страницы полностью настраивается с помощью конструкторов перетаскивания страниц и живого настройщика WordPress.
43. StudioPress Aspire
StudioPress Aspire — элегантная тема WordPress со смелыми и яркими цветами. Этот шаблон построен на основе темы Genesis. Он имеет полноразмерное фоновое изображение заголовка и поле подписки в заголовке, чтобы увеличить число ваших подписчиков. Эта тема идеально подходит для создания целевой страницы для любого веб-сайта.
44. StudioPress монохромный
StudioPress Monochrome — минималистичная тема WordPress с простым и аккуратным дизайном. Он использует черно-белый цвет для фона шаблона. Шрифт является обратным фону и хорошо читается на всех размерах экрана. Вы можете использовать эту тему в качестве шаблона целевой страницы для продвижения своего онлайн-бизнеса.
45. StudioPress Infinity Pro
StudioPress Infinity Pro — стильная тема WordPress для цифровых агентств.Он имеет элегантный дизайн и готов к использованию в качестве шаблона целевой страницы. Это позволяет вам добавить кнопку CTA и перенаправить пользователей на страницу продуктов, что поможет увеличить ваши продажи. Infinity Pro полностью совместим с WooCommerce для создания интернет-магазина.
46. StudioPress Parallax Pro
StudioPress Parallax Pro — красивая тема WordPress для повествования. Как и в названии, тема имеет дизайн параллакса, который делает ваш контент доступным для чтения на всех устройствах. Эта тема идеально подходит для создания шаблона вашей целевой страницы с кнопкой CTA и избранным контентом.
Эта тема идеально подходит для создания шаблона вашей целевой страницы с кнопкой CTA и избранным контентом.
47. Витрина StudioPress
StudioPress Showcase — привлекательная тема WordPress, которую можно использовать для создания шаблона целевой страницы. Он построен на основе темы Genesis. Тема полностью настраивается с помощью кнопки CTA для перенаправления пользователей на соответствующие страницы.
48. Агент StudioPress сфокусирован
StudioPress Agent Focused — тема WordPress о недвижимости.Он имеет гибкий и удобный для компоновщика страниц макет. Это позволяет вам добавить собственный заголовок с фоном во всю ширину. Вы можете использовать этот шаблон страницы для продвижения своей недвижимости и объявлений IDX.
49. StudioPress Образование
Шаблон целевой страницы StudioPress Education ориентирован на доставку большего количества контента в меньшем пространстве. Он создан специально для обмена знаниями между студентами, университетами и другими учебными заведениями. Этот шаблон имеет виджеты и прост в настройке.
Этот шаблон имеет виджеты и прост в настройке.
50. Ультра бухгалтер Themify
Шаблон целевой страницы бухгалтера Themify Ultra предназначен для продажи налоговых деклараций и услуг по подаче документов в Интернете. Это позволяет вам добавить кнопку CTA, чтобы пользователи могли записаться на прием прямо с вашего сайта. Вы также можете поделиться своими рекомендуемыми услугами в шаблоне.
51. Themify Ultra Wedding
Шаблон целевой страницы Themify Ultra Wedding — это элегантный шаблон для продвижения организаторов свадеб, свадебных фотографов и индивидуальных свадеб.Он имеет полноэкранное фоновое изображение с красивой типографикой. Шаблон настраивается с помощью конструктора страниц Themify.
52. Программное обеспечение Themify Ultra
Шаблон целевой страницы программного обеспечения Themify Ultra идеально подходит для получения онлайн-вакансий по разработке программного обеспечения. Он имеет собственный макет с несколькими готовыми демонстрациями. Этот шаблон похож на шаблон темы Ultra с упором на продажу услуг в Интернете.
Этот шаблон похож на шаблон темы Ultra с упором на продажу услуг в Интернете.
53. Ультра кофе Themify
Кофе Themify Ultra — это шаблон целевой страницы для веб-сайтов кофеен, предприятий по производству кофейных зерен и других продуктов, связанных с кофе.Он имеет красивое фоновое изображение, демонстрирующее кофейные зерна и пролитые кофейные экстракты. Он отображает кнопку CTA для перенаправления пользователей на важные страницы.
54. Themify Ultra Music
Шаблон целевой страницы MusicThemify Ultra ориентирован на продвижение музыкантов, ди-джеев, музыкальных групп и музыкальных инструментов. Это также позволяет отображать предстоящие события в профессиональном стиле. Шаблон полностью настраивается с помощью перетаскивания страниц.
55. Приложение Themify Ultra
Шаблон целевой страницы приложения Themify Ultra создан для приложений мобильных и всех других устройств.Вы можете использовать этот шаблон для продвижения услуг по разработке приложений в Интернете. Этот шаблон целевой страницы поможет вам увеличить количество загрузок ваших популярных приложений с помощью кнопки CTA.
Этот шаблон целевой страницы поможет вам увеличить количество загрузок ваших популярных приложений с помощью кнопки CTA.
56. Бенто
Bento — бесплатная и универсальная тема WordPress для создания шаблонов целевых страниц. Он поставляется с неограниченными вариантами цвета, векторными значками, шрифтами и пользовательским фоном. Он интегрирует WooCommerce для продвижения страниц ваших продуктов. Bento можно редактировать с помощью живого настройщика WordPress с предварительным просмотром.
57. OnePress
OnePress — еще один бесплатный шаблон WordPress для создания целевых страниц для творческих и веб-агентств, фрилансеров, блоггеров и газет. Он имеет 2 кнопки CTA для перенаправления пользователей на страницу ваших услуг и продукта. Вы также можете добавить избранные услуги в аннотации ниже.
58. Гестия Про
Hestia Pro — популярная одностраничная тема WordPress с полноэкранным фоновым изображением. Его можно использовать в качестве шаблона целевой страницы для продвижения любого бизнеса. Он совместим с конструкторами страниц с перетаскиванием, такими как Elementor, Beaver Builder и т. д., для настройки макета. Hestia поддерживает WooCommerce для продвижения ваших продуктов.
Он совместим с конструкторами страниц с перетаскиванием, такими как Elementor, Beaver Builder и т. д., для настройки макета. Hestia поддерживает WooCommerce для продвижения ваших продуктов.
59. Орфей
Orfeo — многофункциональная и бесплатная тема WordPress. Он имеет макет одной страницы с несколькими разделами для создания шаблона целевой страницы. Его легко настроить с помощью конструкторов перетаскивания страниц. Эта тема совместима с WooCommerce и WPML.
60. Целле
Zelle — это одностраничный макет премиум-класса для веб-сайтов WordPress.Он идеально подходит для простого создания шаблонов целевых страниц. Он отлично работает с конструкторами страниц, такими как Visual Composer, Beaver Builder и т. д. Он поставляется с неограниченным количеством цветов, настраиваемым фоном и оптимизирован для скорости.
Последние мысли
Это лишь некоторые из шаблонов целевых страниц, которыми мы могли бы поделиться. Ключом к созданию целевых страниц является использование конструктора страниц с перетаскиванием, такого как Beaver Builder или Divi.
Вы можете использовать их для создания бесконечных возможностей комбинаций дизайна всего за несколько минут.
Если вы ищете решение для целевой страницы, отличное от WordPress, мы рекомендуем использовать Leadpages или Unbounce.
Оба этих провайдера предлагают решения для размещенных целевых страниц и поставляются с сотнями готовых дизайнов, из которых вы можете выбирать. Многие маркетологи, ориентированные на контекстную рекламу, в конечном итоге используют эти решения из-за их простоты использования.
Вот пример целевых шаблонов, которые предлагает Leadpages:
Наше первое предпочтение — всегда использовать конструктор страниц WordPress, такой как Beaver Builder или Divi, потому что в долгосрочной перспективе вы сэкономите много денег.
Для сравнения, годовая стоимость плагина для конструктора страниц WordPress в 12 раз дешевле, чем у конструкторов целевых страниц, размещенных на хостинге.
Мы надеемся, что эта статья помогла вам найти лучшие шаблоны целевых страниц для WordPress. Вы также можете ознакомиться с нашим полным пошаговым руководством по поисковой оптимизации WordPress для начинающих.
Вы также можете ознакомиться с нашим полным пошаговым руководством по поисковой оптимизации WordPress для начинающих.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Hosp Interior Design Landing Page
Дизайн интерьера в CRTKL
В CRTKL у нас есть сильная команда дизайнеров интерьера, возглавляемая лучшими в отрасли.
Дизайн интерьера в CRTKL в Лондоне
Тематические исследования
Тематические исследования
Рамси Ритчи возглавляет отдел гостиничных интерьеров в лондонском офисе. Он имеет обширный опыт работы с разнообразными проектами, начиная от Британских галерей в музее Виктории и Альберта и заканчивая реконструкцией зданий со сложным наследием и планировкой, включенных в список памятников архитектуры 2 категории, таких как отель The Savoy. Опыт Рамзи также включает в себя интерьеры для новых проектов отелей Four Seasons и JW Marriott, а также фирменных резиденций на объектах всемирного наследия. Интерьеры новых роскошных жилых комплексов также являются областью компетенции лондонского офиса. «Мы внимательно прислушиваемся к потребностям и приоритетам наших клиентов и используем наше коллективное мастерство и понимание интерьеров и технологий, чтобы подарить гостям самые незабываемые впечатления».
Интерьеры новых роскошных жилых комплексов также являются областью компетенции лондонского офиса. «Мы внимательно прислушиваемся к потребностям и приоритетам наших клиентов и используем наше коллективное мастерство и понимание интерьеров и технологий, чтобы подарить гостям самые незабываемые впечатления».
Заместитель директора
Рамзи Ричи
портфель
Савойя, ремонт
ЛОНДОН
Британские галереи в V&A`
Лондон
Название проекта
Местоположение
Кристальное стремление
Ресторан Уми Ума
НАЗВАНИЕ ПРОЕКТА ЗДЕСЬ
РАСПОЛОЖЕНИЕ
Абсолют Духи
Мы используем комплексный и целостный подход к дизайну интерьера, объединяя архитекторов, специалистов по технологиям, исследователей и EGD из нашего глобального пула знаний, чтобы создавать места, которые люди любят и в которые хотят вернуться.
Нью-Йорк
Услуги и специальности
Подробнее о нас
КРТКЛ МЕНА
CRTKL Великобритания и Европа
ГЛАВНОЕ МЕНЮ
ДОМ
Планирование и городской дизайн
Смешанное использование
Жилой
Гостеприимство
Торговые и развлекательные районы
Ближний Восток и Африка
Жилой
Специализированная розничная торговля
Торговые и развлекательные районы
Гостеприимство
Рабочее место
Планировка и городской дизайн
СМЕШАННОЕ ИСПОЛЬЗОВАНИЕ
Великобритания и ЕС
ПРИМЕРЫ
Планирование и городской дизайн
Смешанное использование
Жилой
Гостеприимство
Торговые и развлекательные районы
Ближний Восток и Африка
НАЗАД В ГЛАВНОЕ МЕНЮ
Жилой
Специализированная розничная торговля
Торговые и развлекательные районы
Гостеприимство
Рабочее место
Планировка и городской дизайн
Смешанное использование
Великобритания и ЕС
НАЗАД В ГЛАВНОЕ МЕНЮ
Услуги и специальности
Подробнее о нас
КРТКЛ МЕНА
CRTKL Великобритания и Европа
КРТКЛ ДОМ
портфель
Гостиница Костес
1 Слоан Гарденс
Посетите наш сайт
Дизайн интерьера в ЦРТКЛ
В CRTKL у нас есть сильная команда дизайнеров интерьера, возглавляемая лучшими в отрасли.
Дизайн интерьера в CRTKL в Лондоне
Тематические исследования
Тематические исследования
Рамси Ритчи возглавляет отдел гостиничных интерьеров в лондонском офисе. Он имеет обширный опыт работы с разнообразными проектами, начиная от Британских галерей в музее Виктории и Альберта и заканчивая реконструкцией зданий со сложным наследием и планировкой, включенных в список памятников архитектуры 2 категории, таких как отель The Savoy. Опыт Рамзи также включает в себя интерьеры для новых проектов отелей Four Seasons и JW Marriott, а также фирменных резиденций на объектах всемирного наследия.Интерьеры новых роскошных жилых комплексов также являются областью компетенции лондонского офиса. «Мы внимательно прислушиваемся к потребностям и приоритетам наших клиентов и используем наше коллективное мастерство и понимание интерьеров и технологий, чтобы подарить гостям самые незабываемые впечатления».
Заместитель директора
Рамзи Ричи
портфель
Савойя, ремонт
ЛОНДОН
Британские галереи в V&A`
Лондон
Название проекта
Местоположение
Кристальное стремление
Ресторан Уми Ума
НАЗВАНИЕ ПРОЕКТА ЗДЕСЬ
РАСПОЛОЖЕНИЕ
Абсолют Духи
Мы используем комплексный и целостный подход к дизайну интерьера, объединяя архитекторов, специалистов по технологиям, исследователей и EGD из нашего глобального пула знаний, чтобы создавать места, которые люди любят и в которые хотят вернуться.
Нью-Йорк
Услуги и специальности
Подробнее о нас
КРТКЛ МЕНА
CRTKL Великобритания и Европа
ГЛАВНОЕ МЕНЮ
ДОМ
Планирование и городской дизайн
Смешанное использование
Жилой
Гостеприимство
Торговые и развлекательные районы
Ближний Восток и Африка
Жилой
Специализированная розничная торговля
Торговые и развлекательные районы
Гостеприимство
Рабочее место
Планировка и городской дизайн
СМЕШАННОЕ ИСПОЛЬЗОВАНИЕ
Великобритания и ЕС
ПРИМЕРЫ
Планирование и городской дизайн
Смешанное использование
Жилой
Гостеприимство
Торговые и развлекательные районы
Ближний Восток и Африка
НАЗАД В ГЛАВНОЕ МЕНЮ
Жилой
Специализированная розничная торговля
Торговые и развлекательные районы
Гостеприимство
Рабочее место
Планировка и городской дизайн
Смешанное использование
Великобритания и ЕС
НАЗАД В ГЛАВНОЕ МЕНЮ
Услуги и специальности
Подробнее о нас
КРТКЛ МЕНА
CRTKL Великобритания и Европа
КРТКЛ ДОМ
портфель
Гостиница Костес
1 Sloane Gardens
Дизайн интерьера в CRTKL
В CRTKL у нас есть сильная команда дизайнеров интерьера во главе с
лучшее в отрасли.
Дизайн интерьера в CRTKL в Лондоне
Тематические исследования
Тематические исследования
Ранда Корт возглавляет отдел гостиничных интерьеров в нашем лондонском офисе. Она имеет большой опыт работы в сфере гостиничного, жилого и морского строительства. Она ведет любезно и внимательно, руководствуясь наилучшими интересами клиента.
Старший помощник дизайнера интерьеров
Ранда корт
Портфолио Ранды
Хрустальное усилие
Ресторан «Энотека»
Кристальное стремление
Зал ожидания вертолета
Кристальное стремление
Экспедиционная гостиная
Кристальное стремление
Ресторан Уми Ума
Резиденция Белгрейв Сквер
Лондон
Абсолют Духи
Мы используем комплексный и целостный подход к дизайну интерьера, объединяя архитекторов, специалистов по технологиям, исследователей и EGD из нашего глобального пула знаний, чтобы создавать места, которые люди любят и в которые хотят вернуться.
Нью-Йорк
Услуги и специальности
Подробнее о нас
КРТКЛ МЕНА
CRTKL Великобритания и Европа
ГЛАВНОЕ МЕНЮ
ДОМ
Планирование и городской дизайн
Смешанное использование
Жилой
Гостеприимство
Торговые и развлекательные районы
Ближний Восток и Африка
Жилой
Специализированная розничная торговля
Торговые и развлекательные районы
Гостеприимство
Рабочее место
Планировка и городской дизайн
СМЕШАННОЕ ИСПОЛЬЗОВАНИЕ
Великобритания и ЕС
ПРИМЕРЫ
Планирование и городской дизайн
Смешанное использование
Жилой
Гостеприимство
Торговые и развлекательные районы
Ближний Восток и Африка
НАЗАД В ГЛАВНОЕ МЕНЮ
Жилой
Специализированная розничная торговля
Торговые и развлекательные районы
Гостеприимство
Рабочее место
Планировка и городской дизайн
Смешанное использование
Великобритания и ЕС
НАЗАД В ГЛАВНОЕ МЕНЮ
Услуги и специальности
Подробнее о нас
КРТКЛ МЕНА
CRTKL Великобритания и Европа
КРТКЛ ДОМ
.

 0.x
0.x
Leave a Comment