Красивый html текст: Как сделать красивый шрифт в html: размеры, цвета, теги шрифтов html
22.05.2023 


 Разное
Разное
370 Текст HTML шаблоны
HTML-шаблон адаптивного веб-сайта нашего хостинга WordPress — это мощный инструмент для простого создания текстовых фрагментов веб-дизайна. В шаблонах, свободных от проектов, которые ускоряют веб-дизайн, отсутствуют плагины WordPress. Продажа бесплатных бизнес-тем WordPress для нашего лучшего конструктора файлов и страниц сделает ваши целевые страницы HTML Unbounce самыми продаваемыми. Нет необходимости использовать независимых веб-дизайнеров и разработчиков, если коллекция креативных агентств с бесплатными шаблонами веб-сайтов может создать полностью многоуровневый, хорошо организованный дизайн веб-страницы. Бесплатные шаблоны, основанные на последних обновлениях WordPress 4.4 и WordPress 4.5, позволяют быстрее создавать лучшие проекты. Наборы HTML-шаблонов с лучшими портфолио. Плагины тем WordPress предоставляют цифровые ресурсы для текстовых фрагментов. Template of Real Estate Logo Maker делает любые HTML-шаблоны без текста более точными и быстро накладывает хорошо организованные слои, что имеет решающее значение для графических ресурсов веб-шаблонов.
3 шаблона веб-сайта CSS обеспечивают лучшие проекты с помощью html-шаблона веб-страницы бизнес-страницы и поощряют новых ведущих авторов формировать хорошо организованные группы слоев текста одностраничного шаблона. Создайте шаблон веб-сайта для полностью адаптивного веб-сайта, чтобы применить поисковую оптимизацию макета вашей домашней страницы и установить кнопки социальных сетей для быстрого доступа. Стиль и расположение текста очень важны для специализированных страниц, и шаблоны дизайна тем WordPress могут помочь в создании текста с неограниченным количеством веб-шаблонов фотографий. Текстовые веб-темы, такие как тема wordpress, делают ваши шаблоны электронной почты, одностраничную контактную форму, опцию добавления в корзину и популярные элементы вашей темы WordPress для блога легкими для чтения, уникальными и незабываемыми. Даже календарь событий может выглядеть впечатляюще, если вы примените наиболее подходящий текст из бесплатных шаблонов CSS. С помощью визуального композитора и создателя логотипов адаптивных шаблонов веб-сайтов вы можете применить его и получить готовые шаблоны сайтов, которые вам нужно будет только заполнить своей информацией. Тема WordPress только для текста создаст ваши профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Создавайте прототипы бесплатных инструментов с адаптивным дизайном, основанных на начальной загрузке 4, улучшайте свой веб-сайт, и независимо от того, на каком устройстве, целевая страница приложения будет максимально освещена.
Тема WordPress только для текста создаст ваши профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Создавайте прототипы бесплатных инструментов с адаптивным дизайном, основанных на начальной загрузке 4, улучшайте свой веб-сайт, и независимо от того, на каком устройстве, целевая страница приложения будет максимально освещена.
Бесплатные шаблоны дизайна веб-сайтов html5 превращают простой текст макетов домашней страницы в интернет-магазины бизнес-сайта или персональный веб-сайт без ненужных построений. Дизайн шаблона портфолио позволяет легко создавать графические веб-шаблоны фотографий прямо сейчас. Если вы заполнили форму подписки на новостную рассылку на нашем веб-хостинге, вам не потребуются учебники по фотошопу. Тема WordPress для фотографий с использованием онлайн-конструктора перетаскивания найдет лучший бесплатный графический дизайн для создания полнофункционального веб-сайта. С бесплатными шаблонами администрирования тем вам не нужны дополнительные программы, такие как Adobe Photoshop cc versions, Adobe CS5, Adobe CS, Adobe XD, для портфолио фотографий или агентства недвижимости — все необходимые функции для создания лучших «звезд и выше» шаблоны веб-сайтов для продажи портфолио или тема wordpress уже интегрированы. Одностраничные веб-сайты, созданные с помощью перетаскиваемого конструктора страниц с адаптивным шаблоном на основе начальной загрузки, готовы для создания бизнес-шаблона веб-сайта и недвижимости шаблона веб-сайта. Шаблоны пользовательского интерфейса предоставляют свои собственные, а не только текстовые функции, такие как легкая цифровая загрузка бесплатных видеоматериалов и бесплатная музыка для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
Одностраничные веб-сайты, созданные с помощью перетаскиваемого конструктора страниц с адаптивным шаблоном на основе начальной загрузки, готовы для создания бизнес-шаблона веб-сайта и недвижимости шаблона веб-сайта. Шаблоны пользовательского интерфейса предоставляют свои собственные, а не только текстовые функции, такие как легкая цифровая загрузка бесплатных видеоматериалов и бесплатная музыка для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
Форматирование текста | htmlbook.ru
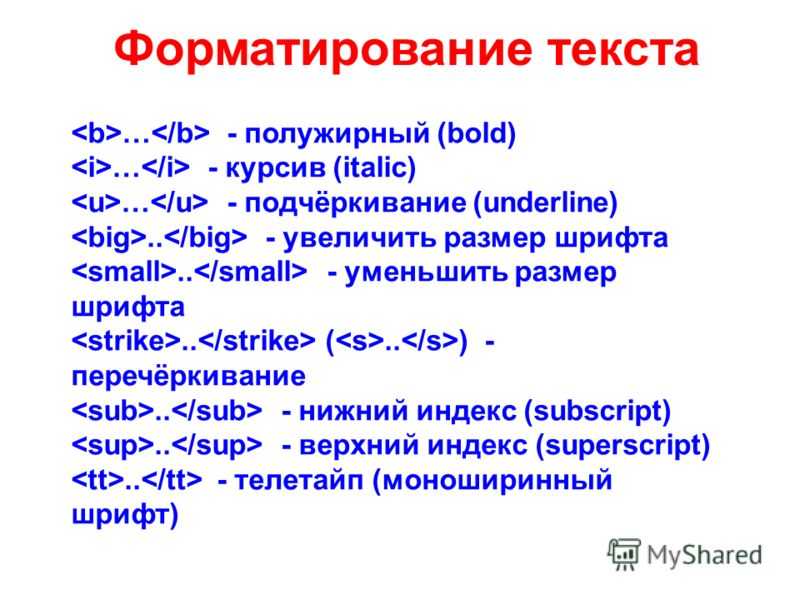
Форматирование текста — средства его изменения, такие как выбор начертания шрифта и использование эффектов, позволяющих менять вид текста. В табл. 1 перечислены основные теги, которые применяются для изменения оформления текста.
| Код HTML | Описание | Пример |
|---|---|---|
| <b>Текст</b> | Жирное начертание текста | Текст |
| <i>Текст</i> | Курсивное начертание текста | Текст |
| <sup>Текст</sup> | Верхний индекс | e=mc2 |
| <sub>Текст</sub> | Нижний индекс | H2O |
| <pre>Текст</pre> | Текст пишется как есть, включая все пробелы | Текст |
| <em>Текст</em> | Курсивный текст | Текст |
| <strong>Текст</strong> | Жирное начертание текста | Текст |
Любые теги форматирования текста можно использовать совместно друг
с другом. Чтобы сделать текст одновременно жирным и курсивным шрифтом
используется сочетание тегов <b> и <i>
(пример 1). Их порядок в данном случае не важен.
Чтобы сделать текст одновременно жирным и курсивным шрифтом
используется сочетание тегов <b> и <i>
(пример 1). Их порядок в данном случае не важен.
Пример 1. Жирный курсивный текст
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Текст</title> </head> <body> <p>Он словно вырезан из <b>камня</b>, стоек и неподвижен в отличие от его противников. <i>Дух и жизненная сила</i> в нём достигла <b><i>совершенства</i></b>. Но вот беда — никто не смеет принять его вызов.</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид курсивного жирного начертания текста
Использование тегов <sup> и <sub>
сдвигает текст относительно базовой линии и уменьшает размер шрифта (пример 2).
Пример 2. Создание нижнего индекса
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Текст</title> </head> <body> <p><b>Формула изумруда:</b> <i>Be<sub>3</sub>Al<sub>2</sub>(SiO<sub>3</sub>)<sub>6</sub></i></p> </body> </html>
Результат данного примера показан на рис. 2.
Рис. 2. Нижний индекс в тексте
Теги <strong> и <em> выполняют те же функции, что теги <b> и <i>, но написание последних короче, привычней и удобней.
Следует отметить, что теги <b> и <strong>, также
как <i> и <em> являются не совсем эквивалентными
и заменяемыми. Первый тег <b> — является тегом физической
разметки и устанавливает жирный текст, а тег <strong> —
тегом логической разметки и определяет важность помеченного текста. Такое разделение
тегов на логическое и физическое форматирование изначально предназначалось,
чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода
информации. Теоретически, если воспользоваться, например, речевым браузером,
то текст, оформленный с помощью тегов <b> и <strong>,
будет отмечен по-разному. Однако получилось так, что в популярных браузерах
результат использования этих тегов равнозначен.
Такое разделение
тегов на логическое и физическое форматирование изначально предназначалось,
чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода
информации. Теоретически, если воспользоваться, например, речевым браузером,
то текст, оформленный с помощью тегов <b> и <strong>,
будет отмечен по-разному. Однако получилось так, что в популярных браузерах
результат использования этих тегов равнозначен.
текст
HTML по теме
- Тег <b>
- Тег <em>
- Тег <i>
- Тег <strong>
- Тег <sub>
- Тег <sup>
Статьи по теме
- Форматирование текста
15 красивых текстовых эффектов, созданных с помощью CSS
Агус из Coding. Обновлено .
Красивый текст или типографика сделают ваш дизайн привлекательным. В веб-дизайне CSS помогает придать дизайну стиль, включая различные эффекты в тексте или типографике. С помощью CSS вы можете использовать отсечение и добавлять анимацию к тексту, чтобы немного оживить его.
С помощью CSS вы можете использовать отсечение и добавлять анимацию к тексту, чтобы немного оживить его.
И чтобы проиллюстрировать это, мы собрали 15 потрясающих и крутых текстовых эффектов, которые стали возможными с помощью CSS 9.0010 (некоторые с небольшой помощью кодов Javascript).
Чтобы узнать больше о том, что можно сделать с помощью CSS, посетите:
- 18 крутых вещей, которые вы не поверите, были созданы с использованием CSS
- 30 библиотек текстовых эффектов jQuery, которые вам нужно знать
- Как создать форму сердца с помощью CSS
- Animate.css — библиотека CSS3 для простого создания анимации
Эластичный штрих Анимация
См. Pen Эластичный штрих CSS + SVG by yoksel (@yoksel) на КодПене.
SVG Glitch
Хотите сделать эффекты, похожие на сломанный аналоговый телевизор? Дирк Вебер создал этот потрясающий эффект глюка, используя фильтры CSS и SVG.
См. «Глюк Pen SVG» Дирка Вебера (@DirkWeber) на КодПене.
Логотип Shop Talk
Логотип Shop Talk воссоздан Хьюго с использованием только CSS. Логотип похож на оригинал, но с правильной текстурой.См. логотип Pen Shop Talk, созданный в CSS Хьюго Дарби-Брауном (@hugo) на КодПене.
Slashed Effect
Эта идея от Robet Messerle дает эффект ножа, нарезанного менее чем 70 строками CSS.
См. CSS-эффект Pen Slash от Robert Messerle (@robertmesserle) на КодПене.
Элегантный эффект тени
Эффект длинной тени для текста, выполненный с помощью CSS. Создатель Хуан Брухо сделал еще 4 эффекта, но этот самый впечатляющий.
Создатель Хуан Брухо сделал еще 4 эффекта, но этот самый впечатляющий.
См. Текстовые тени Pen CSS3 от Хорхе Эпуньяна (@juanbrujo) на КодПене.
Текстовый эффект тумана
Андреас создает удивительный кинематографический эффект тумана. Применимо только в браузерах Webkit.
См. текстовый эффект Pen Foggy от andreas_pr (@andreas_pr) на КодПене.
Текстовая маска SVG
Дизайн Marco Barria демонстрирует элегантный эффект маскирования текста на большом фоновом изображении.
См. текстовую маску Pen SVG от Marco Barría (@fixcl)
на КодПене.
Текстовая анимация
Йоанн создал удивительный эффект бегущей строки с этой текстовой анимацией. Посмотрите, как второе слово чередуется между тремя словами.
См. анимацию Pen Text от Yoann (@yoannhel) на КодПене.
Hit The Floor
Этот 3D-эффект от ThatGuySam представляет собой простую игру с текстовыми тенями, но с потрясающим результатом.
Посмотрите текстовый эффект Pen Hit The Floor от ThatGuySam (@ThatGuySam) на КодПене.
Текст фонового клипа
Джинтос экспериментировал с фоновым клипом Webkit, чтобы добавить фоновое изображение внутрь текста. С помощью этого метода он сделал 16 крутых творений.
 CSS-эффект Pen -webkit-background-clip:text от Jintos (@Jintos)
на КодПене.
CSS-эффект Pen -webkit-background-clip:text от Jintos (@Jintos)
на КодПене.CSS Text-FX
Moklik добавил к тексту эффект приглушенного света, дающий вам прерывистые вспышки, которые предупреждают об опасности издалека.
См. Pen CSS Text-FX от moklick (@moklick) на КодПене.
Анимация подписания подписи
Гэри Хептинг создал анимацию подписания в реальном времени. Это работает путем применения Javascript к пути SVG для анимации подписи.
См. Pen Animated подписывание подписи (пути SVG) Гэри Хептинга (@ghepting) на КодПене.Colorful Glitchy 404
Вы слышите звук этого глюка и чувствуете вибрацию внутри своей головы? Вот насколько хорош этот эффект глюка. mistic100 сделан с помощью CSS плюс немного Javascript.
mistic100 сделан с помощью CSS плюс немного Javascript.
См. Pen Colorful Glitchy 404 от mistic100 (@mistic100) на КодПене.
Космос
Элегантный и вдохновляющий логотип. Он же подходит и для использования в «Космосе», ведь орбиты, понимаете?
См. ручку COSMOS Патрика Броссе (@captainbrosset) на КодПене.
Загрузка
Крутой эффект загрузки, который просто скрывает и отображает буквы.
See the Pen ByVYZK Яна Глуда (@igloude) на КодПене.
38 Текстовые эффекты CSS, чтобы оживить текстовое содержимое вашего веб-сайта 2023
Модные текстовые эффекты CSS 2022 года
В современном веб-дизайне типографика также является частью дизайна. Дизайн, основанный на типографике, делает веб-сайты минимальными и элегантно представляет содержимое для пользователей. Когда вы добавляете анимационные эффекты к этим красивым шрифтам, они выглядят живыми. В эпоху цифровых технологий разработчики шрифтов создают множество красивых шрифтов, которые помогают нам четко выразить сообщение. Но тем не менее, необработанный текст — это недоработанная функция, добавление текстовых эффектов CSS к текстам делает дизайн завершенным. Вы можете либо сохранить эффекты как автозагрузку, либо сделать их триггерными. Независимо от того, какой тип текстового эффекта вас интересует, мы собрали несколько классных текстовых эффектов, чтобы оживить содержимое вашего веб-сайта и приложения.
Дизайн, основанный на типографике, делает веб-сайты минимальными и элегантно представляет содержимое для пользователей. Когда вы добавляете анимационные эффекты к этим красивым шрифтам, они выглядят живыми. В эпоху цифровых технологий разработчики шрифтов создают множество красивых шрифтов, которые помогают нам четко выразить сообщение. Но тем не менее, необработанный текст — это недоработанная функция, добавление текстовых эффектов CSS к текстам делает дизайн завершенным. Вы можете либо сохранить эффекты как автозагрузку, либо сделать их триггерными. Независимо от того, какой тип текстового эффекта вас интересует, мы собрали несколько классных текстовых эффектов, чтобы оживить содержимое вашего веб-сайта и приложения.
Основные/часто используемые текстовые эффекты CSS.
Мы рассмотрели все основные текстовые эффекты CSS, используемые в современном веб-дизайне и разработке приложений. Вот несколько типов —
- Эффекты теней для текста CSS
- Текстовые эффекты свечения CSS
- Текстовые 3D-эффекты CSS
- Текстовые эффекты глюков CSS
- Эффект набора текста CSS
- Эффекты наведения текста CSS
В этом списке также есть гораздо больше креативных текстовых эффектов CSS. Так что проверьте все эффекты и выберите правильный для вас.
Так что проверьте все эффекты и выберите правильный для вас.
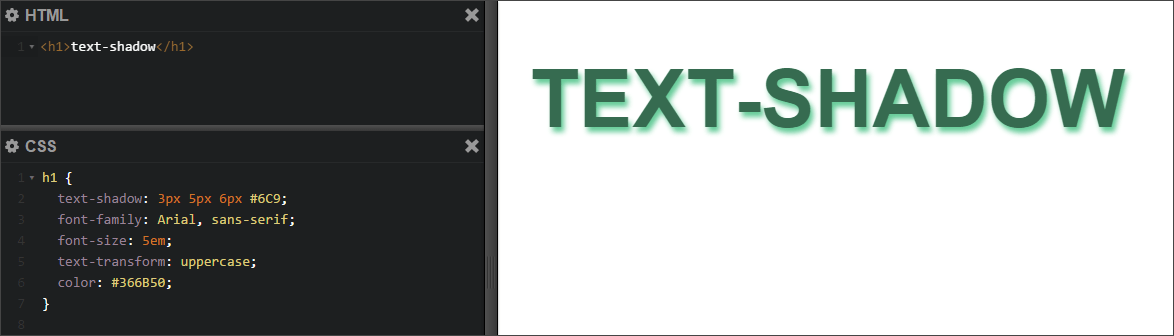
Причудливый CSS-текстовый эффект тени
Как видно из названия, этот текстовый CSS-эффект использует концепции теней для обеспечения аутентичного восприятия. Создатель умело обработал глубину и освещение в этом дизайне, чтобы пользователи могли чувствовать тексты, выступающие с экрана, когда они наводят курсор на текст. Хотя эффект наведения по умолчанию прост, он привлекает внимание пользователя. Если вы хотите сделать эффект тени и глубины более очевидным, попробуйте использовать контрастное сочетание цветов. Поскольку код скрипта прост, в нем достаточно места, чтобы попробовать новые пользовательские эффекты и цвета.
Информация / Загрузить демонстрацию
Интерактивный эффект анимации текста CSS
Этот пример понравится тем, кто ищет интерактивный эффект анимации текста CSS. Создатель не только дал анимацию загрузки, но и позволил пользователю щелкать и играть с текстами. Подобные текстовые эффекты CSS будут удобны при разработке уникальной целевой страницы или страницы с ошибкой.
Подобные текстовые эффекты CSS будут удобны при разработке уникальной целевой страницы или страницы с ошибкой.
Создатель поделился этим сценарием кода эффектов текстовой анимации CSS на CodePen. Таким образом, вы можете легко использовать код в своем дизайне. Кроме того, вы можете редактировать и визуализировать результаты в редакторе, прежде чем использовать их в своем проекте.
Информация / демонстрационная загрузка
3D CSS анимация текста
3D-анимация — одна из последних тенденций современного веб-дизайна. Если вы также хотите включить 3D-дизайн в виде текстового эффекта CSS, этот фрагмент кода может вам пригодиться.
Создатель использовал плавающие эффекты, чтобы зрители могли полностью почувствовать трехмерный текст. Поскольку весь дизайн выполнен с использованием скриптов CSS3 и HTML5, с ним легко справиться. Кроме того, можно без проблем добавлять новые пользовательские эффекты в дизайн. Дизайн по умолчанию можно использовать в качестве маркеров разделов и загрузчиков страниц.
Информация / Загрузить демонстрацию
Текстовый эффект терминала
Текстовый эффект терминала дает обычный эффект набора текста. Если вы создаете личный веб-сайт для фрилансера или творческий веб-сайт стартапа, этот эффект дает краткое представление о вас и ваших услугах. Вместо того, чтобы просто перечислять свои услуги, их привлекательное представление привлечет внимание пользователя. Скорость набора быстрая и плавная, поэтому пользователь может прочитать все записи, не тратя много времени. А также дается достаточно времени для завершения эффекта, чтобы пользователь мог прочитать содержимое. Вам предоставляется полная структура кода, с помощью которой вы можете изменять эффекты и просматривать их в зависимости от вашего содержимого.
Информация / Скачать демо
Текстовая анимация
В этом примере вы получаете эффект анимации вращения текста. Если вы хотите дать интерактивное введение о вас или вашем продукте с текстами, этот анимационный эффект вам пригодится.![]() Преимущество этого дизайна в том, что он не занимает много места на экране, и вы можете легко изменить его размер в зависимости от длины текста. Эффект вращения текста плавный и чистый, так что пользователь может почувствовать эффект вращения текста. Поскольку этот эффект создается исключительно с помощью скриптов CSS3 и HTML5, вы можете легко использовать этот код на современных веб-сайтах без каких-либо проблем.
Преимущество этого дизайна в том, что он не занимает много места на экране, и вы можете легко изменить его размер в зависимости от длины текста. Эффект вращения текста плавный и чистый, так что пользователь может почувствовать эффект вращения текста. Поскольку этот эффект создается исключительно с помощью скриптов CSS3 и HTML5, вы можете легко использовать этот код на современных веб-сайтах без каких-либо проблем.
Информация / Загрузить демонстрацию
Волнистый текст
Как следует из названия, в этом текстовом эффекте создатель использовал неправильные фигурные шрифты. Из-за анимации волнистый текст создает эффект призрачного текста, который мы могли видеть в ретро-фильмах. Анимация сделана с использованием последнего сценария CSS, чтобы сделать анимацию более плавной. Наряду с анимацией создатель также добавил функцию прямого редактирования текста. Если вы ищете интерактивные текстовые эффекты, чтобы заинтересовать аудиторию, такие эффекты могут вам пригодиться. Поскольку сценарий кода прост и легок, вы можете использовать его даже на существующем веб-сайте или в приложении.
Поскольку сценарий кода прост и легок, вы можете использовать его даже на существующем веб-сайте или в приложении.
Информация / Скачать демо
Вращающийся текст
Этот фрагмент кода пригодится многим разработчикам. Вращающиеся текстовые эффекты — один из наиболее часто используемых текстовых эффектов в современном дизайне веб-сайтов и приложений. Если вы хотите сделать свою приветственную записку интерактивной или интерактивно перечислить свои услуги для пользователя, этот анимационный эффект будет хорошим выбором. При изменении каждого слова используются разные цвета, чтобы аудитория могла легко их идентифицировать. Чтобы сделать анимацию плавной, создатель использовал фреймворки CSS и Javascript. Весь сценарий кода доступен вам в редакторе CodePen — вы можете обрезать код и визуализировать его в редакторе, прежде чем использовать его в своем проекте.
Информация / Загрузить демоверсию
Эффект скремблирования текста
Эффект скремблирования текста представляет собой текстовый эффект в занудном стиле. Текст случайным образом меняется, образуя слово, которое может создать впечатление, что экран говорит с нами напрямую. Если вы разработчик, текстовые эффекты CSS, подобные этому, помогут вам взаимодействовать с вашей аудиторией. Кроме того, текстовые эффекты также используются группами по созданию контента как часть повествования, поэтому этот эффект поможет вам сделать веб-сайт удобным для пользователя. В этом дизайне создатель в основном использовал CSS и Javascript. Следовательно, обработка кода и приведение его в соответствие с вашими потребностями будет намного проще.
Текст случайным образом меняется, образуя слово, которое может создать впечатление, что экран говорит с нами напрямую. Если вы разработчик, текстовые эффекты CSS, подобные этому, помогут вам взаимодействовать с вашей аудиторией. Кроме того, текстовые эффекты также используются группами по созданию контента как часть повествования, поэтому этот эффект поможет вам сделать веб-сайт удобным для пользователя. В этом дизайне создатель в основном использовал CSS и Javascript. Следовательно, обработка кода и приведение его в соответствие с вашими потребностями будет намного проще.
Информация / Загрузить демонстрацию
Анимация прокрутки букв
В этом примере создатель объединил эффект скремблирования текста с действием прокрутки. Когда вы прокручиваете ползунок или страницы, текст случайным образом изменяется, отображая название соответствующей страницы/слайда. В этом пакете даны пять типов эффектов, и все пять следуют концепции скремблирования текста. Анимации плавные и плавные, поэтому пользователей не будет раздражать эффект непрерывной смены текста. Фрагмент кода для всех анимационных эффектов представляет собой загружаемый файл; следовательно, разработчики могут легко использовать код.
Фрагмент кода для всех анимационных эффектов представляет собой загружаемый файл; следовательно, разработчики могут легко использовать код.
Информация / Загрузить демонстрацию
Морфинг Gooey Text Hover Effect
Это уникальный текстовый эффект в этой коллекции текстовых эффектов CSS. Когда вы наводите курсор на текст, текст плавно трансформируется, чтобы показать другой текст, связанный со словом. Например, если вы наведете курсор на имя Джон Доу, оно будет плавно преобразовано, чтобы показать его должность разработчика. В этом пакете представлены три разных концепции, и каждая из них уникальна. Если вы создаете какой-либо творческий веб-сайт или веб-сайт агентства, подобные текстовые эффекты будут хорошо сочетаться с общим видом веб-сайта. Создатель предоставил вам весь сценарий кода, используемый в этом дизайне, чтобы вы могли легко добавлять пользовательские функции и изменения, которые вы хотите в этом дизайне.
Информация / Загрузить демонстрацию
Простая анимация текста CSS
Текст, упомянутый выше, простой и занимает конец строки. В этом дизайне текст вращается в центре абзаца. Дизайн по умолчанию делает его идеальным для веб-сайтов электронной коммерции. Различные цвета используются для разных текстов в анимации, поэтому пользователь может легко видеть новые тексты. Как и предыдущий дизайн, этот сделан в основном с использованием скрипта CSS3. Следовательно, вы можете использовать этот код и легко настроить его в соответствии с вашими потребностями. Поскольку код публикуется в редакторе CodePen, вы можете визуализировать результаты настройки, прежде чем использовать его на своем веб-сайте или в приложении.
В этом дизайне текст вращается в центре абзаца. Дизайн по умолчанию делает его идеальным для веб-сайтов электронной коммерции. Различные цвета используются для разных текстов в анимации, поэтому пользователь может легко видеть новые тексты. Как и предыдущий дизайн, этот сделан в основном с использованием скрипта CSS3. Следовательно, вы можете использовать этот код и легко настроить его в соответствии с вашими потребностями. Поскольку код публикуется в редакторе CodePen, вы можете визуализировать результаты настройки, прежде чем использовать его на своем веб-сайте или в приложении.
Информация / Загрузить демонстрацию
Text Trail Effect
Этот пример может вдохновить вас, если вы ищете текстовые эффекты CSS для использования в слайдерах. Как следует из названия, создатель использовал эффект следов для текстов. В этом примере в основном используются эффекты вертикального следа, и это выглядит красиво. Создатель правильно использовал временной интервал в анимации, чтобы эффект следа выглядел элегантно и привлекал внимание. Кроме того, плавная и быстрая анимация не требует много времени для загрузки. В этом примере приведены пять типов эффектов текстового следа; все они имеют одинаковое качество дизайна. Вы получаете сценарий кода для всех пяти текстовых эффектов CSS в загружаемом файле, поэтому вы можете легко использовать код в своем проекте.
Кроме того, плавная и быстрая анимация не требует много времени для загрузки. В этом примере приведены пять типов эффектов текстового следа; все они имеют одинаковое качество дизайна. Вы получаете сценарий кода для всех пяти текстовых эффектов CSS в загружаемом файле, поэтому вы можете легко использовать код в своем проекте.
Информация / Загрузить демонстрацию
Стили текста и эффекты при наведении
Действие при наведении запускает большинство текстовых эффектов CSS. Несмотря на то, что мы сделали важные тексты жирнее и крупнее, добавление анимационных эффектов делает дизайн более живым. В этом примере мы получаем почти двенадцать текстовых эффектов CSS. Все двенадцать эффектов плавные и аккуратные, поэтому вы можете без колебаний использовать их на любом профессиональном веб-сайте. Создатель сделал сценарий кода простым и аккуратным, чтобы разработчики могли легко редактировать и использовать сценарий кода в своем проекте. Наряду с анимационными эффектами создатель также использовал различные стили текста в этом дизайне, чтобы помочь вам лучше вдохновить дизайн.
Информация / Загрузить демонстрацию
Анимация рукописного текста SVG
Это одна из наиболее часто используемых анимаций текста CSS. Современные шрифты сильно изменились за последние несколько лет. С помощью мощных и гибких современных фреймворков разработчики смогли создать интересные шрифты, которые можно было увидеть только на листах для каллиграфии. Поскольку в этом примере использовался курсивный шрифт, создатель использовал эффект анимации рукописного стиля. Подобные текстовые CSS-эффекты помогут вам создать впечатляющие личные веб-сайты и веб-сайты лидеров мнений. Эти эффекты также можно использовать на странице «О нас», чтобы придать индивидуальность веб-странице.
Информация / Загрузить демо
Разрушение текстовой анимации
Из самого названия можно понять, что в этом примере разработчик использовал эффект разрушения. Чтобы сделать эффект анимации еще более привлекательным, создатель использовал триггерные действия наведения. При наведении курсора на текст эффект разрушения замедляется. В состоянии по умолчанию эффект разрушения такой быстрый и нечитаемый. Весь сценарий кода, использованный для создания этого дизайна, доступен вам в редакторе CodePen, поэтому вы можете легко редактировать и визуализировать результат, прежде чем использовать его в своем проекте. Для интерактивного и плавного эффекта анимации создатель использовал несколько строк javascript вместе со сценарием CSS3.
При наведении курсора на текст эффект разрушения замедляется. В состоянии по умолчанию эффект разрушения такой быстрый и нечитаемый. Весь сценарий кода, использованный для создания этого дизайна, доступен вам в редакторе CodePen, поэтому вы можете легко редактировать и визуализировать результат, прежде чем использовать его в своем проекте. Для интерактивного и плавного эффекта анимации создатель использовал несколько строк javascript вместе со сценарием CSS3.
Информация / Скачать демо
Текстовая анимация: Монтсеррат
Это пример текстового эффекта на чистом CSS. Эффект анимации остается простым и аккуратным, как и код. Пунктирные линии и цвета придают дизайну свежий вид. В дизайне по умолчанию создатель использовал эффекты плавной и медленной анимации, что придает тексту приятный вид. Поскольку в этом дизайне используется скрипт CSS3, он поддерживает все современные цвета и шрифты. Внеся несколько изменений в дизайн, вы сможете использовать свои тексты и использовать их на своем сайте.
Информация / Загрузить демонстрацию
Рукописный ввод: анимация SVG
Из названия можно понять, что этот анимационный эффект включает анимацию текста в стиле курсивного письма. Если вы используете курсивный логотип бренда или курсивные шрифты для тегов h2 на своем веб-сайте, этот анимационный эффект будет вам удобен. Эффект плавный и плавный, чтобы дать реалистичную анимацию в стиле почерка. Чтобы сделать этот реалистичный текстовый эффект, разработчик использовал структуру CSS3 и Javascript. Теги правильно используются в этом дизайне, чтобы легко найти и отредактировать нужный элемент.
Информация / Загрузить демонстрацию
Анимированная заливка текста
Анимированная заливка текста — еще один текстовый эффект, основанный исключительно на CSS. Вы можете использовать этот эффект в разделах заголовка главной страницы и для важного содержимого на целевой странице. Хотя эффект анимации прост, он может легко привлечь внимание пользователя. В дизайне по умолчанию разработчик использовал оранжевую цветовую схему, но вы даже можете использовать градиентную цветовую схему, чтобы оживить дизайн. Поскольку он использует последний скрипт CSS3, он поддерживает все современные цвета.
В дизайне по умолчанию разработчик использовал оранжевую цветовую схему, но вы даже можете использовать градиентную цветовую схему, чтобы оживить дизайн. Поскольку он использует последний скрипт CSS3, он поддерживает все современные цвета.
Информация / Загрузить демонстрацию
Letter Animation
Letter Animation — это веселый интерактивный анимационный эффект. При щелчке по буквам они меняют свою ориентацию и форму, что выглядит бесполезно и привлекательно. Вы можете использовать этот тип эффекта на своих страницах ошибок, чтобы развлекать своих пользователей, пока ваш сайт не вернется в сеть. Чтобы создать эффект интерактивной текстовой анимации, разработчик использовал как CSS, так и Javascript. Хотя код скрипта немного сложен, результат того стоит.
Информация / Загрузить демо
Текстовый эффект мерцающего света
Иногда нам не нужно делать большие сложные эффекты, чтобы передать нашу идею, достаточно простого жеста или знака. Если ваш бизнес всегда находит простые, но эффективные решения для основных повседневных жизненных проблем, подобные текстовые эффекты вам больше подходят. Как следует из названия, этот эффект включает в себя мерцающий свет для одного из символов в слове. Эффект чистый и простой, так что вы можете использовать его на всех типах профессиональных и личных веб-сайтов. В этом дизайне используются новейшие фреймворки HTML5 и CSS3. Самое приятное то, что эффект использует чисто CSS-фреймворк. В результате вы получаете легкий и простой в использовании элемент дизайна вашего сайта.
Если ваш бизнес всегда находит простые, но эффективные решения для основных повседневных жизненных проблем, подобные текстовые эффекты вам больше подходят. Как следует из названия, этот эффект включает в себя мерцающий свет для одного из символов в слове. Эффект чистый и простой, так что вы можете использовать его на всех типах профессиональных и личных веб-сайтов. В этом дизайне используются новейшие фреймворки HTML5 и CSS3. Самое приятное то, что эффект использует чисто CSS-фреймворк. В результате вы получаете легкий и простой в использовании элемент дизайна вашего сайта.
Информация / Загрузить демоверсию
3D кубический текстовый эффект
Это еще один многогранный текстовый эффект, подобный упомянутому выше текстовому эффекту терминала. Вы можете использовать эти текстовые эффекты на всех типах обычных веб-сайтов. Тексты выделены жирным шрифтом и увеличены для удобства чтения. Эффекты также плавные и чистые без каких-либо задержек, с помощью которых вы можете дать впечатляющее краткое представление о своем бизнесе. В демоверсии все тексты используют кубовидный эффект. Но у вас есть хорошо написанный контент, вы можете использовать эффект только для одного слова, чтобы придать эффект рифмовки. Вся структура кода предоставляется вам напрямую для лучшего практического опыта, вы можете проверить информационную ссылку.
В демоверсии все тексты используют кубовидный эффект. Но у вас есть хорошо написанный контент, вы можете использовать эффект только для одного слова, чтобы придать эффект рифмовки. Вся структура кода предоставляется вам напрямую для лучшего практического опыта, вы можете проверить информационную ссылку.
Информация / Загрузить демонстрацию
Текстовый эффект в фокусе/вне фокуса
Этот текстовый эффект можно использовать в содержании веб-сайта, а также в анимации загрузки страницы. Поскольку эффект, используемый в этом дизайне, прост и минимален, вы можете использовать его в любой части вашего сайта. Как следует из названия, здесь используется текстовый эффект в фокусе и вне фокуса. Лучшая часть этих текстовых эффектов разработана исключительно с использованием CSS. Следовательно, вы можете использовать этот текст даже на своем существующем веб-сайте. Вы можете легко использовать этот текстовый эффект на любом веб-сайте, сделав несколько настроек. Поскольку большая часть современных веб-сайтов использует структуру CSS3, использование этого эффекта не будет проблемой.
Информация / Загрузить демоверсию
Эффект пузырящегося текста
Это статический текстовый эффект, который не займет много места. Из самого названия вы можете сделать вывод, что он использует пузыри в своем эффекте. Если ваш бизнес связан с аквариумом или любым другим бизнесом, связанным с ним, этот эффект вам больше подходит. Поскольку эффекты минимальны, вы можете использовать его на своем логотипе, чтобы сделать впечатляющую презентацию. Вместо того, чтобы просто разместить свой логотип в углу вашего веб-сайта, вы можете использовать подобные элементы, чтобы ваш бренд запомнился вашей аудитории. Если вы используете текстовый логотип, этот эффект оживит ваш дизайн. Что касается логотипа, взгляните на нашу коллекцию макетов логотипов, чтобы элегантно представить свой дизайн логотипа вашей аудитории или клиенту.
Информация / Загрузить демонстрацию
Shatter Text Effect
Shatter Text Effect — это интерактивный эффект, который работает, когда пользователь наводит курсор на текст. Поскольку типографика также считается частью современного веб-дизайна, использование таких эффектов поможет вам произвести впечатление на пользователей. Это также чисто текстовые эффекты на основе CSS, поэтому их интеграция и использование в вашем веб-дизайне не будет проблемой. Фреймворк CSS3 делает эффекты плавными и чистыми. Но, тем не менее, вам нужно сделать несколько оптимизаций, чтобы он правильно работал во всех известных веб-браузерах. Если вы ищете простые и элегантные шаблоны веб-сайтов с такими предварительно встроенными эффектами, взгляните на нашу бесплатную коллекцию простых шаблонов веб-сайтов.
Поскольку типографика также считается частью современного веб-дизайна, использование таких эффектов поможет вам произвести впечатление на пользователей. Это также чисто текстовые эффекты на основе CSS, поэтому их интеграция и использование в вашем веб-дизайне не будет проблемой. Фреймворк CSS3 делает эффекты плавными и чистыми. Но, тем не менее, вам нужно сделать несколько оптимизаций, чтобы он правильно работал во всех известных веб-браузерах. Если вы ищете простые и элегантные шаблоны веб-сайтов с такими предварительно встроенными эффектами, взгляните на нашу бесплатную коллекцию простых шаблонов веб-сайтов.
Информация / Загрузить демонстрацию
Текстовая анимация GSAP
Текстовая анимация GSAP — это тяжелый сложный текстовый эффект. Если вы сделали свой веб-сайт исключительно с современным веб-дизайном и креативными веб-элементами, такие эффекты придадут вашему веб-сайту богатство. Создатель этого эффекта дал вам как собирающий, так и рассеивающий эффекты текстов. Таким образом, вы можете получить четкое представление, прежде чем использовать его на своем веб-сайте. Поскольку этот эффект адаптируется к полному абзацу, в демонстрации это может выглядеть немного загроможденным. Но тем не менее, вы можете управлять словами и радиусом рассеивания, исходя из ваших потребностей в дизайне. Чтобы эффект анимации был плавным, разработчик использовал несколько строк Javascript вместе с фреймворками HTML и CSS.
Таким образом, вы можете получить четкое представление, прежде чем использовать его на своем веб-сайте. Поскольку этот эффект адаптируется к полному абзацу, в демонстрации это может выглядеть немного загроможденным. Но тем не менее, вы можете управлять словами и радиусом рассеивания, исходя из ваших потребностей в дизайне. Чтобы эффект анимации был плавным, разработчик использовал несколько строк Javascript вместе с фреймворками HTML и CSS.
Информация / Загрузить демоверсию
Мистический текстовый эффект
Разработчик этого эффекта использовал дизайн неонового света, который вы видели на вывесках магазинов. Использование неоновых огней является частью креативного дизайна вывесок, чтобы привлечь внимание пользователей. Если вы создаете веб-сайт с реалистичными изображениями вашего магазина, использование подобных текстовых эффектов оживит ваш веб-сайт. Этот эффект также подходит для веб-сайтов небольших магазинов, которые полагаются на местных клиентов и местную поисковую оптимизацию. Говоря о вывесках, взгляните на наши макеты вывесок, чтобы в цифровом виде представить дизайн названия вашего магазина с фотореалистичными изображениями. Этот минимальный текстовый эффект разработан исключительно с использованием HTML и CSS.
Говоря о вывесках, взгляните на наши макеты вывесок, чтобы в цифровом виде представить дизайн названия вашего магазина с фотореалистичными изображениями. Этот минимальный текстовый эффект разработан исключительно с использованием HTML и CSS.
Информация / Загрузить демоверсию
Здравствуйте!
Текстовые эффекты используются не только как декоративный элемент, но и как средство выражения вашего бизнеса. Привет! текстовый эффект косвенно показывает многие предприятия. Вы можете использовать эти эффекты для веб-сайтов служб на основе местоположения, веб-сайтов каталогов местоположений и веб-сайтов событий. Если вы добавите цвета и измените элементы, вы можете использовать этот эффект для цветочных и сельскохозяйственных веб-сайтов. Поскольку у нас, людей, продолжительность концентрации внимания очень мала (8 секунд), наши усилия должны привлечь внимание пользователя в течение секунды. Креативные, но эффективные анимации, подобные этой, вызовут хороший отклик у вашей аудитории.
Информация / Загрузить демонстрацию
Анимация строк текста
Если вы ищете осмысленный текстовый эффект для ценных бумаг или веб-сайтов компании, этот эффект вас вдохновит. Создатель этого текстового эффекта использует отпечатки пальцев в своем дизайне, что делает его лучшим вариантом для веб-сайта безопасности. Тем не менее, вы можете изменить элемент анимации в зависимости от ваших потребностей дизайна. Создатель поделился всем кодом, используемым для создания этих умных текстовых эффектов. Вы можете использовать этот код в качестве основы и создавать свои собственные текстовые эффекты. С помощью Javascript эффект стал более плавным и плавным. Вы можете использовать этот эффект в своем веб-дизайне, сделав несколько оптимизаций.
Информация / Загрузить демоверсию
Без названия
Многие веб-сайты пытаются заинтересовать своих пользователей, предоставляя полезные инструменты и забавные элементы. Разработчик этой анимации предоставил вам возможность вводить тексты, которые будут отображаться в пузырьковой галактике. Вы можете играть с динозавром, если вы когда-нибудь открывали страницу Google без Интернета. Тот же забавный элемент используется и в этом текстовом эффекте. Вы можете использовать эти эффекты на странице в стадии разработки или на странице обслуживания, чтобы поддерживать интерес пользователей, пока ваш сайт находится в сети. Создатель этого динамического текстового эффекта поделился кодом непосредственно с вами. Вы можете иметь свой практический опыт с ним, чтобы получить лучшее представление.
Вы можете играть с динозавром, если вы когда-нибудь открывали страницу Google без Интернета. Тот же забавный элемент используется и в этом текстовом эффекте. Вы можете использовать эти эффекты на странице в стадии разработки или на странице обслуживания, чтобы поддерживать интерес пользователей, пока ваш сайт находится в сети. Создатель этого динамического текстового эффекта поделился кодом непосредственно с вами. Вы можете иметь свой практический опыт с ним, чтобы получить лучшее представление.
Информация / Загрузить демонстрацию
Анимация текста SVG
Эффект анимации текста SVG — еще один классный текстовый эффект для обычных веб-сайтов. Создатель этого эффекта использовал смелые модные шрифты с отличной цветовой схемой. Эффекты плавные и гладкие, поэтому загрузка не займет у пользователей много времени. Хотя это сложный эффект, дизайнер сделал его очень простым, чтобы он хорошо подходил для всех типов веб-сайтов. Как и все другие сложные текстовые анимационные эффекты в этом списке, разработчик использовал Javascript для плавного эффекта. Цвета также обрабатываются правильно, что делает текстовый эффект живым и привлекательным.
Цвета также обрабатываются правильно, что делает текстовый эффект живым и привлекательным.
Информация / Загрузить демонстрацию
Морфинг текста с луковицей
Морфинг текста с луковицей, как следует из названия, эффекты показывают отслаивающийся след текста. Этот классный текстовый эффект также можно использовать в качестве анимации загрузки страницы. Правильное сочетание цветов и сбалансированный анимационный эффект делают этот текстовый эффект элегантным. В кодировке разработчик упомянул обводку, тайминг и тексты. Перейдите по информационной ссылке, чтобы увидеть полную кодировку, используемую в этом текстовом эффекте. Помните, что это просто вдохновение, вам придется работать с кодом вручную, чтобы оптимизировать его для вашего веб-сайта или приложения.
Информация / Загрузить демонстрацию
Эффект букв
Прокрутка — один из самых распространенных жестов на компьютерах и смартфонах. Сочетание ваших эффектов с прокруткой сделает ваш веб-сайт или приложение более привлекательным для пользователей. Если вы делаете веб-сайт дизайнерского агентства или веб-сайт фотографии с интерактивным эффектом прокрутки, текстовые эффекты, подобные этому, подходят для вашего агентства или студии. В демо-версии по умолчанию текст расширяется, отображая полное название компании по мере прокрутки. Сохранив этот текстовый эффект в качестве основы, вы можете добавить свою креативность, чтобы сделать его более привлекательным для вашей аудитории. В целом этот эффект письма является творческим и практически применимым текстовым эффектом.
Если вы делаете веб-сайт дизайнерского агентства или веб-сайт фотографии с интерактивным эффектом прокрутки, текстовые эффекты, подобные этому, подходят для вашего агентства или студии. В демо-версии по умолчанию текст расширяется, отображая полное название компании по мере прокрутки. Сохранив этот текстовый эффект в качестве основы, вы можете добавить свою креативность, чтобы сделать его более привлекательным для вашей аудитории. В целом этот эффект письма является творческим и практически применимым текстовым эффектом.
Информация / Загрузить демонстрацию
Текстовая анимация SVG
Текстовая анимация SVG — еще один крутой текстовый эффект, выглядящий более забавно. Красочный и яркий текстовый эффект делает эту текстовую анимацию идеальным вариантом для детского веб-сайта и игрового веб-сайта. Непрерывность и плавность анимации в тексте придают эффекту профессиональный вид. В этом текстовом эффекте используются разные цвета. Если у вас есть свой фирменный цвет, вы можете использовать его здесь в эффекте, чтобы брендировать свой веб-сайт. В зависимости от используемых вами шрифтов вы можете изменить текстовые эффекты. Полный сценарий кода, используемый для этого текстового сценария, предоставляется вам; используя его, вы можете настроить текстовый эффект так, как вы хотите.
В зависимости от используемых вами шрифтов вы можете изменить текстовые эффекты. Полный сценарий кода, используемый для этого текстового сценария, предоставляется вам; используя его, вы можете настроить текстовый эффект так, как вы хотите.
Информация / Загрузить демонстрацию
Затененный текст
Эффект затененного текста почти аналогичен упомянутому выше текстовому эффекту анимации SVG. Единственная разница в том, что эффект появляется, когда пользователь наводит курсор на текст. На рукописных, похожих на скорописи, эффекты выглядят привлекательно. Разработчик этого текстового эффекта сделал его гладким и быстрым, что легко привлечет внимание пользователя. Экструдированный текст придает буквам рельефный трехмерный вид. Все, что вам нужно сделать, это добавить свой контент и выбрать желаемую цветовую схему. Это еще один текстовый эффект на чистом CSS, который можно легко использовать на вашем существующем веб-сайте.
Информация / Загрузить демоверсию
Параллакс теней
Параллакс теней — это еще один интерактивный текстовый эффект, подобный упомянутому выше затененному тексту. Из самого названия можно сделать вывод, что создатель этого эффекта играл с тенями. С новейшей структурой HTML5 и CSS3 творческие умы могут эффективно играть с тенями и эффектом глубины. Создатель этого дизайна включил движение курсора вместе с тенями, чтобы сделать его более эффективным. Вместе с тенями движутся не только тени, но и несколько слов. Простой характер этого текстового эффекта делает его идеальным вариантом для всех типов дизайна заголовков на веб-сайтах и целевых страницах.
Из самого названия можно сделать вывод, что создатель этого эффекта играл с тенями. С новейшей структурой HTML5 и CSS3 творческие умы могут эффективно играть с тенями и эффектом глубины. Создатель этого дизайна включил движение курсора вместе с тенями, чтобы сделать его более эффективным. Вместе с тенями движутся не только тени, но и несколько слов. Простой характер этого текстового эффекта делает его идеальным вариантом для всех типов дизайна заголовков на веб-сайтах и целевых страницах.
Информация / Загрузить демоверсию
Text Color Draw
Text Color Draw — это привлекательный текстовый эффект в стиле фанк. Падающие тексты с изменением цвета привлекают внимание пользователей, как только они попадают на ваш сайт. Рассказывание историй больше не является работой только с контентом, сочетание хорошо написанного контента с впечатляющими эффектами даст вам еще лучшие результаты. В зависимости от тона контента и характера вашего бизнеса эти текстовые эффекты CSS помогут вам легко установить контакт с аудиторией. Цветное рисование текста — один из таких эффектов, который создаст впечатляющее вступление к тексту. Создатель этого дизайна дал вам анимацию ввода и вывода текста, чтобы вы лучше поняли, прежде чем использовать его на своем веб-сайте.
Цветное рисование текста — один из таких эффектов, который создаст впечатляющее вступление к тексту. Создатель этого дизайна дал вам анимацию ввода и вывода текста, чтобы вы лучше поняли, прежде чем использовать его на своем веб-сайте.
Информация / демо-загрузка
Текст с ошибками
Создатель этого текстового эффекта вдохновил его на создание этого для веб-сайта TheVerge. Он чистый и простой, поэтому вы можете использовать его в любом месте на своем веб-сайте. В оригинальном дизайне веб-сайта Verge этот текстовый эффект используется для заголовка сообщения в блоге. Если вы разрабатываете блог о технологиях или блог с креативным дизайном, такие эффекты оживят ваш веб-сайт. Чтобы создать этот элегантно простой текстовый эффект, создатель использовал фреймворк HTML, CSS и Javascript. Взгляните на наши бесплатные шаблоны блогов с удобным для чтения креативным дизайном, чтобы упростить работу и поработать над важными функциями.
Информация / Загрузить демонстрацию
Анимация отображения текста GSAP
Анимация отображения текста GSAP — это минимальный текстовый эффект, который можно использовать на любом веб-сайте. Возможно, вы уже видели этот эффект на многих современных веб-сайтах с традиционным дизайном. Гладкий анимационный эффект и простой дизайн позволяют легко вписать его в любую среду веб-сайта. Вы даже можете использовать этот эффект на своем существующем веб-сайте. Поскольку эти текстовые эффекты CSS занимают очень мало места, их добавление на веб-сайт не будет проблемой. Создатель этого эффекта поделился сценарием кодирования непосредственно с вами, ознакомьтесь с ним, прежде чем добавлять его на свой веб-сайт.
Возможно, вы уже видели этот эффект на многих современных веб-сайтах с традиционным дизайном. Гладкий анимационный эффект и простой дизайн позволяют легко вписать его в любую среду веб-сайта. Вы даже можете использовать этот эффект на своем существующем веб-сайте. Поскольку эти текстовые эффекты CSS занимают очень мало места, их добавление на веб-сайт не будет проблемой. Создатель этого эффекта поделился сценарием кодирования непосредственно с вами, ознакомьтесь с ним, прежде чем добавлять его на свой веб-сайт.
Информация / Скачать демоверсию
Текстовый эффект немого кино
Текстовый эффект немого кино — классический эффект в стиле ретро. Как следует из названия, у вас есть эффект старой текстовой карты фильма с дрожащей пленкой и линиями. Если вы разрабатываете развлекательный веб-сайт, вы можете использовать этот эффект, чтобы выделить важный контент. Еще одна хорошая вещь в этом эффекте — создатель сделал это исключительно с использованием HTML5 и CSS3.

Leave a Comment