Красивые кнопки css html: Красивые кнопки для сайта HTML + CSS — 24 готовых варианта
06.07.2023 


 Разное
Разное
Интернет-агентство BINN » Дизайн кнопок веб-сайта: руководство по CSS. Часть 2
Кнопки и значки на веб-сайте — это важная часть любого веб-сайта. Кнопка — это элемент дизайна, который помогает вашим пользователям ориентироваться на вашем сайте и быстрее совершать необходимые действия.
В 1-ой части нашей статьи мы рассказали вам о хорошем и плохом дизайне кнопок, поделились бесплатными шаблонам, а также научили создавать кнопки в CSS.
В этой части нашей статьи мы расскажем о том, как вы можете самостоятельно изменять дизайн и свойства кнопки в CSS.
Дизайн кнопок CSSЭтот код создает простую синюю кнопку, с которой пользователи могут взаимодействовать на сайте. Здесь есть строка HTML, с помощью которой этот код начинает работать.
Ниже мы рассмотрим способы использования CSS и HTML для того, чтобы отредактировать и настроить эту кнопку на основе ваших предпочтений в дизайне.
- Цветные кнопки;
Используйте свойство background-color, чтобы изменить цвет фона вашей кнопки.
- Закругленные углы;
Используйте свойство border-radius, чтобы изменить радиус границы для закругления углов кнопок — чем больше количество пикселей или их процент, тем больше округляются углы.
- Цветные границы;
Используйте свойство property, чтобы придать кнопкам цветные границы с белым фоном.
Используйте селектор :hover, чтобы стиль вашей кнопки менялся при наведении на нее указателя мыши. Используйте свойство
- Кнопки-тени;
Используйте свойство box-shadow, чтобы добавить тень вашей кнопке.
- Отключенные кнопки.
В некоторых случаях может потребоваться отключить кнопки. Используйте свойство opacity, чтобы добавить прозрачность вашей кнопке.
Инструменты для создания кнопокЕсли у вас слишком много кнопок на сайте, вы можете использовать специальные инструменты, которые помогут вам упростить процесс создания кнопок. Ниже мы рассмотрим некоторые из них:
Ниже мы рассмотрим некоторые из них:
Wix — это платная платформа CMS, которая упрощает веб-дизайн, благодаря красивым и интуитивно понятным функциям. С Wix вы не получите полную настройку кнопок, но в любом случае этот инструмент упрощает процесс их создания.
HubSpot CMS — это универсальная платформа, которая поможет создать функциональный веб-сайт. После оформления подписки вам достаточно просто выбрать готовый шаблон и стиль кнопок.
WordPress — это CMS с открытым исходным кодом. В ней также есть множество шаблонов и плагинов. Для того, чтобы создавать и настраивать кнопки в WordPress, вам потребуются базовые навыки в программировании.
Best CSS Button Generator — это бесплатный инструмент, который позволяет настраивать внешний вид кнопок вашего веб-сайта. При редактировании кнопки вы можете выбрать любой цвет и добавить тени при необходимости.
При окончании редактирования нажмите кнопку «Получить код», чтобы скопировать и вставить свой код в поле «Настроить дополнительный CSS» на своем веб-сайте.
CSS Button Generator — это бесплатный и простой в использовании инструмент для создания красивых кнопок с призывом к действию. В нем есть все основные функции, а также возможность настройки кнопки при наведении курсора.
Источник: hubspot.com
Как сделать красивую кнопку для сайта? Примеры готовых кнопок на HTML+CSS.
В этом посте я подготовил для вас подборку из 100 красивых готовых кнопок на сайт. Есть примеры, есть ссылки где скачать. Также я в конце записи рассказал, как скопировать чужую кнопку или сгенерировать свою.
Пользуйтесь на здоровье.
Добавляйте в закладки.
Красивые готовые HTML+CSS кнопки для сайта
CSS3 анимированные кнопки-иконки
Демо
Подробнее
«Бизнес ПРО» кнопки и элементы на CSS3
Демо
Подробнее
Социальные кнопки
Демо
Подробнее
Простые 3Д кнопки-метки
Демо
Скачать
Подробнее
HTML CSS Кнопки
Скачать
Светящиеся кнопки
Демо
Скачать
Подробнее
Облако тегов с CSS-подсветкой
Демо
Скачать
Подробнее
Круглые социальные кнопки
Демо
Скачать
Подробнее
CSS — кнопки социальных сетей
Демо
Скачать
Инструкция
Милые CSS кнопки
Демо
Скачать
Подробнее
Кнопки с CSS-градиентом
Демо
Скачать
Подробнее
3Д кнопки социальных медиа
Демо
Скачать
Подробнее
Офигенные CSS3 кнопки
Демо
Скачать
Подробнее
CSS3 кнопки «Гитхаб»
Демо
Скачать
Кнопки-переключатели
Демо
Скачать
Документация
Кнопки на CSS3 с псевдо-элементами
Демо
Скачать
Документация
3Д веб-кнопки
Демо
Скачать
Документация
Анимированные кнопки
Демо
Скачать
Документация
Радио-кнопки с тенью
Интересная попытка прибавить кнопкам в стиле «flat» немного глубины.
Скачать
Простые кнопки со стрелами
Скачать
Кнопки оформленные в виде списка
Скачать
Мокап пользовательского интерфейса с кнопками
Скачать
Анимированные кнопки с иконками
Скачать
Кнопки
Скачать
Интересные идеи с необычной стилистикой кнопок
Скачать
Кнопки в стиле «Флэт»
Скачать
Flat-кнопки
Скачать
Больше flat-кнопок на HTML+CSS для пользовательского интерфейса
Скачать
Кнопки с интересным hover-эффектом
Скачать
Кнопки «как у Гугла»
Скачать
Раскрашиваемые кнопки «Добавить в корзину»
Скачать
CSS3 кнопки с иконками
Скачать
Металлические кнопки для интерфейса
Скачать
Стильные кнопки-переключатели
Скачать
Анимированные лайк-кнопки
Скачать
Анимированные иконочные кнопки
Скачать
Радио-баттоны
Скачать
Кнопки для выбора и чеклиста
Скачать
Интерфейсные кнопки в стиле «флэт»
Скачать
Красивые анимированные кнопки на HTML
Скачать
Красивые цветные кнопки на CSS для сайта
Скачать
Готовые анимированные кнопки на сайт
Скачать
Кнопки социальных сетей для сайта
Демо
Скачать
Готовые кнопки
Скачать
Кнопки в стиле «Герои 2»
Скачать
Toggle-кнопки
Скачать
Анимированная кнопка «Скачать» для сайта
Скачать
Кнопка-компас
Скачать
Набор простых и красивых кнопок для сайта
Скачать
Кнопка-переключатель
Скачать
Кнопки в стиле Стар-трека
Скачать
CSS3 «Hexagon» Кнопки
Демо
Документания
Как создать кнопки для сайта на CSS+HTML с эффектами и анимацией?
Цветные CSS-кнопки для сайта
Набор из нескольких типов CSS кнопок в разных цветах.
Скачать
Красивые анимированные кнопки
Коллекция кнопок для украшения сайта.
Скачать
Кнопки-переключатели
Переключатели в стиле Бутрстрапа
Скачать
Набор светлых кнопок
Несколько простых и минималистичных кнопок для вашего интерфейса
Скачать
SCSS кнопки
Используют иконки FontAwesome
Скачать
Кнопки Салливана
Простые и чистые кнопки сделанные на CSS, Используются иконки из FontAwesome.
Скачать
8-битные кнопки
Оцените эти прекрасные восьмибитные кнопки при наведении.
Скачать
3Д кнопки
Скачать
Стеклянные кнопки
В наборе стеклянных кнопок используются различные CSS-настройки для придания 3Д-вида.
Скачать
CSS3 «Вкл.»/«Выкл.» переключатели
Прикольные переключатели выполненные на HTML и CSS3. Используется немного jQuery.
Скачать
Анимированная полоса загрузки
Скачать
Кнопка с выпадающей карточкой
Эти кнопки выглядят как карточки, выпадающие из кармашков. Используется для того чтобы скрыть информацию до того как пользователь выберет карточку.
Используется для того чтобы скрыть информацию до того как пользователь выберет карточку.
Скачать
CSS3 кнопки для сайта
Чистые мягкие кнопки.
Скачать
Кнопки
Круговые кнопки с разделенной окантовкой окружности, чтобы показать индикацию при наведении.
Скачать
Прошитые кнопки для сайта о рукоделии
Кнопки выглядят простроченными и демонстрируют возможности CSS.
Скачать
Кнопки для меню администратора на сайте
Скачать
Кнопка-переключатель (слайдер) для сайта
Скачать
Кнопка в виде покерной фишки
Может также использоваться с различными эффектами при наведении на нее.
Скачать
Простые CSS кнопки для сайта
Набор простых кнопок легко настроить под себя и использовать. Может быть легко интегрирован с Font-Awesome.
Скачать
Социальные кнопки для сайта
Скачать
Простые кнопки
Скачать
Большая кнопка
Большая массивная светящаяся кнопка с эффектом тени.
Скачать
Восхитительные социальные кнопки для сайта на Css3
Используются градиенты и 3д-тень.
Скачать
3Д кнопки «Скачать» для сайта
Скачать
Простые и красивые пуш-кнопки для сайта
Скачать
Социальные кнопки для сайта
В кнопках используется простые настройки CSS — градиенты, тени, изменение цвета при наведении курсора.
Скачать
Готовые скругленные кнопки
Другая коллекция красивых закругленных анимированных кнопок на сайт.
Скачать
Кнопки для сайта с «металлическим» интерфейсом
Скачать
3Д анимированные кнопки
Скачать
Красивые «мягкие» кнопки на сайт
В кнопках используются символы юникода, но вы можете добавить иконки или иконочный шрифт.
Скачать
Готовые красивые кнопки
Круглые, немного светящиеся кнопки на сайт.
Скачать
Рождественские кнопки на сайт
Скачать
Красивые кнопки «поделиться в социальных сетях»
Скачать
Прекрасные плоские кнопки
Коллекция красивых плоских кнопок на любые случаи. Нет анимаций и эффектов.
Нет анимаций и эффектов.
Скачать
Красивые кнопки-переключатели
Скачать
Темные кнопки-кружки
Используется немного jQuery, чтобы добавить красивый эффект при нажатии.
Скачать
Брендовые кнопки на сайт
Без эффектов или анимаций, просто HTML&CSS кнопки брендов на ваш сайт.
Скачать
3Д-кнопки с эффектом переворота
Используется только CSS3.
Скачать
CSS3-переключатели
Скачать
3D CSS3 кнопки
Скачать
Подсвечивающиеся кнопки
Отлично! Теперь вы умеете делать кнопки с подсветкой на чистом CSS, без использования фотошопа.
Скачать
CSS3 кнопки с крутыми эффектами
Скачать
CSS3 анимированные кнопки
Скачать
CSS3 toggle-кнопки
Скачать
Красивые минималистичные круглые кнопки на сайт
Скачать
Готовые круглые анимированные кнопки
Скачать
Кнопки с анимацией
Скачать
Социальные кнопки с 3D-эффектом
Скачать
Коллекция красивых 3D-кнопок
Скачать
Красивая розовая кнопка с анимационным эффектом
Скачать
Как самому сгенерировать кнопку для сайта?
Идем на Sanwebe CSS3 button generator. Что там? Генератор кнопок, вот такой:
Что там? Генератор кнопок, вот такой:
Видим там миллион настроек и пробуем настраивать. Вот что получилось у меня.
Говорить тут нечего, это явно шедевр. Попробуйте и вы.
Как самому сделать кнопку для сайта (картинкой)?
Всегда можно позаимствовать чужую кнопку. Сто раз так делал. Например, ни одна HTML-кнопка из списка выше вам не нравится и вы думаете «пойду снова гуглить в Яндексе».
Идете вы на сайт Яндекса, где поисковик предлагает сделать yandex.ru главной страницей. Вот так:
Вас осеняет — эта божественная желтая кнопка ровно то, что вам нужно. Вот только надпись не та. На кнопке написано «Да», а вам нужно — «Скачать». Не проблема, открываем инспектор Хрома (Ф12) — меняем в коде «Да» на «Скачать».
Результат:
Отлично! То что нужно. Теперь идем в Фотошоп (или можете воспользоваться другими программами), выделяем кнопку и обрезаем ее по краю. В моей версии на английском языке это действие называется «Кроп»:
Результат:
Отличная кнопка картинкой, как по мне! И внешний вид интересный.
Ну хорошо, а что на счет HTML-CSS версии этой кнопки? Здесь тоже ничего сложного. Достаточно всего лишь… Скопировать CSS-оформление из инспектора Хрома. Кнопка ниже оформлена при помощи CSS:
Скачать
Примерно так можно сделать себе кнопку на сайт. Ну а как вставить в html картинку я уже рассказывал. Спасибо за внимание.
54 Beautiful HTML CSS Button Style
Если вы хотите, чтобы ваш сайт выглядел современно и стильно, вам нужно использовать кнопку HTML CSS. Это повысит удобство работы посетителей и выделит ваш сайт среди остальных. Если вы ищете красивую кнопку CSS3, обратите внимание на эту. Он идеально подходит для любого веб-сайта или веб-приложения, и его легко настроить в соответствии с вашими потребностями. Кроме того, он адаптивный, поэтому отлично смотрится на любом устройстве.
Красивый стиль кнопки HTML CSS
Анимированные кнопки CSS3
Кнопки, к которым добавлена анимация с помощью модуля анимации CSS3. Разнообразный ассортимент анимированных кнопок, которые вы можете добавить на свой веб-сайт, чтобы придать ему более живой вид.
Дополнительная информация / загрузка
Загрузить анимацию кнопок
Используя относительно простой CSS, вы сможете добавить на свой веб-сайт несколько стилей анимированных кнопок.
Подробнее / скачать
Эффекты при наведении на кнопку с тенью окна
При наведении указателя мыши на кнопки в течение длительного периода времени вы увидите различные эффекты, в том числе тень блока. Собираем несколько простых анимаций с помощью теней. Никаких дополнительных компонентов или даже фантомных элементов не требуется.
Дополнительная информация / загрузка
CSS3 HTML эффекты при наведении кнопок с помощью FontAwesome
Добавьте CSS эффекты при наведении кнопок на свой веб-сайт, если вы хотите придать ему новый вид и выделить его среди других веб-сайтов. Это лучшее, что вы можете сделать, если хотите придать своему сайту уникальную индивидуальность. Это поможет увеличить типичное количество времени, которое посетители остаются на вашем сайте.
Дополнительная информация / загрузка
Чистый CSS3 Hexicons
Фреймворк CSS на отраслевом жаргоне называется «чистым CSS». Это набор инструментов с открытым исходным кодом, которые можно использовать бесплатно и которые можно использовать для создания адаптивных веб-сайтов и веб-приложений. Эти инструменты находятся в этом месте.
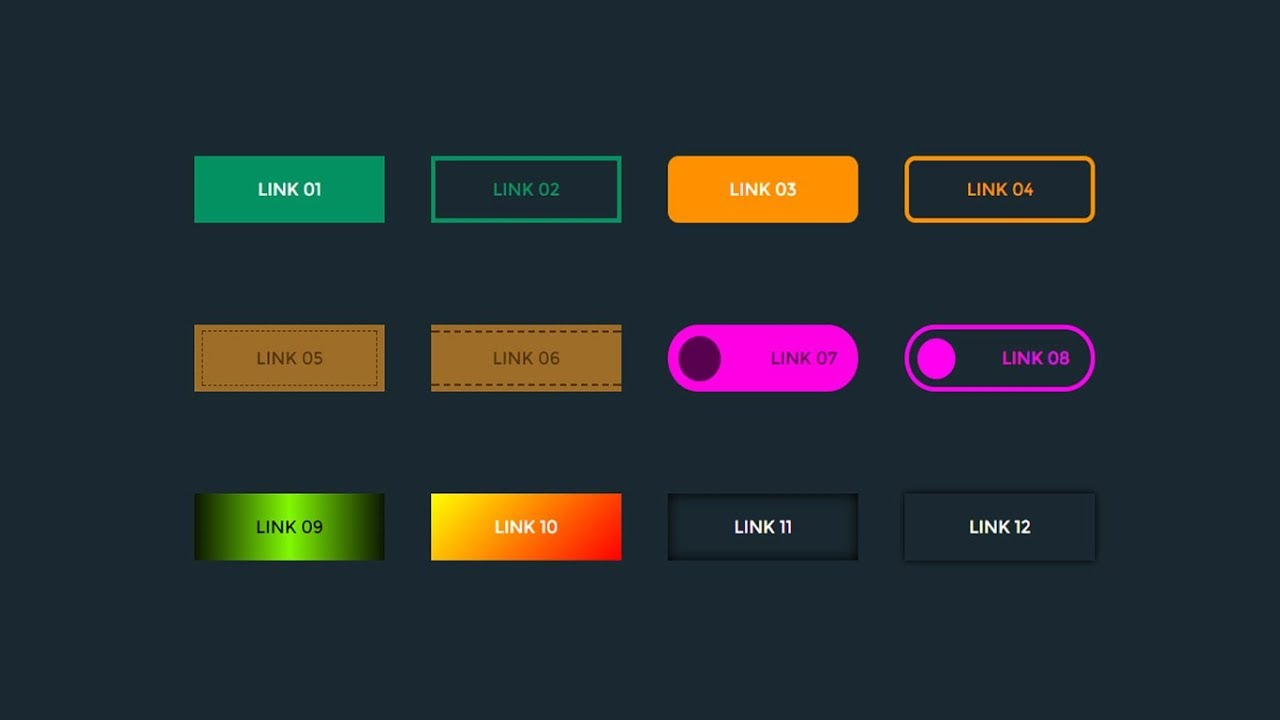
Дополнительная информация / загрузка
Варианты цвета кнопок
Дополнительная информация / загрузка
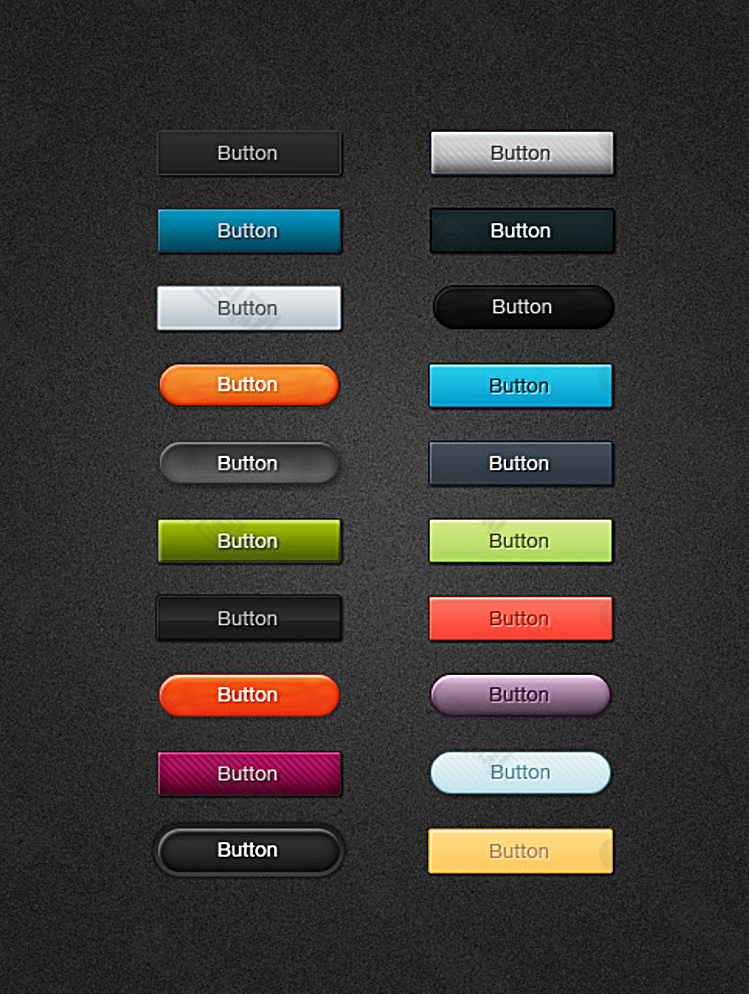
Кнопки Trendy CSS3
Подробнее / скачать
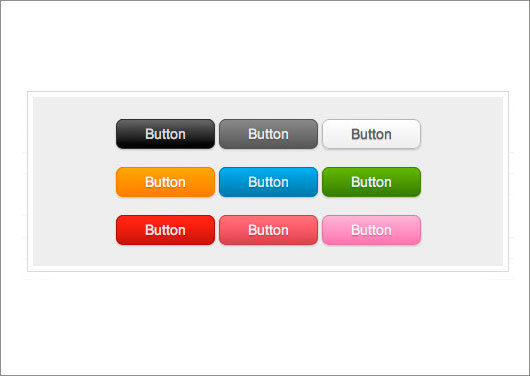
Эффект наведения кнопок
Подробнее / скачать
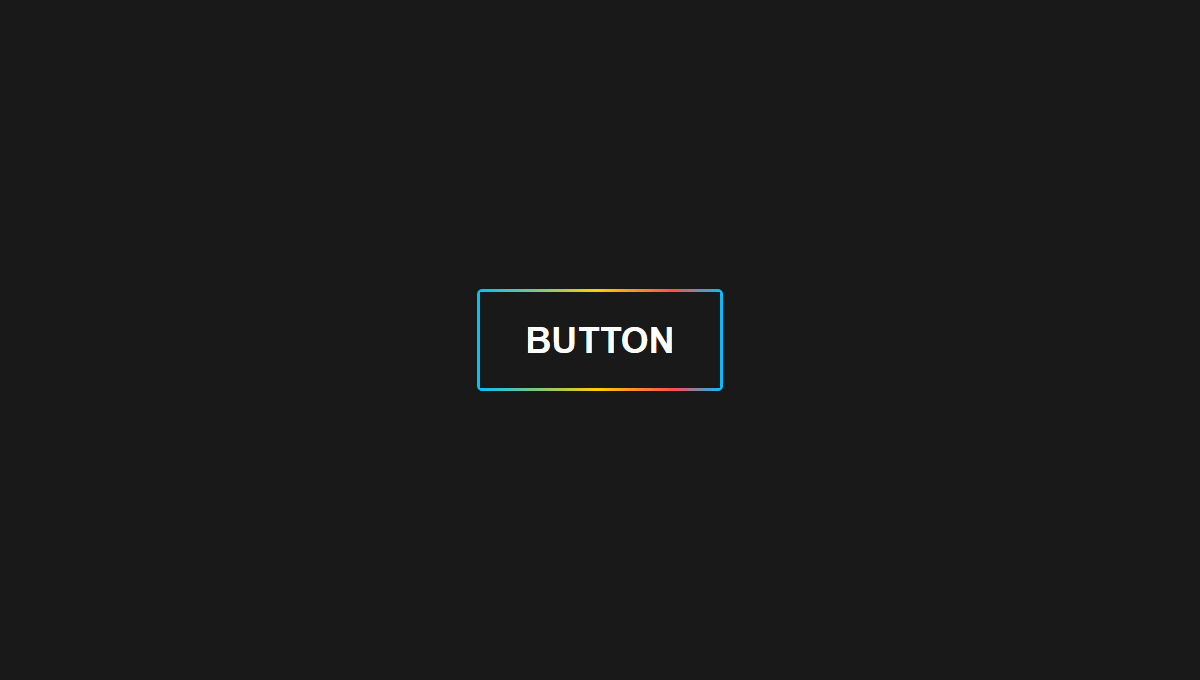
Классическая кнопка CSS3
загрузить
Pushy 3d Buttons
Подробнее / скачать
Wiggly Je lly CSS3 Buttons
Анимация только с использованием CSS3 для игривого волнистая кнопка активна и находится в состоянии наведения. Отлично подходит для веб-интерфейса игрового проекта для детей.
Подробнее / скачать
Sullivan Buttons CSS3
Подробнее / скачать
Эффекты при наведении на кнопку
Дополнительная информация / загрузка
Хромированные/стеклянные кнопки
Дополнительная информация / загрузка
Призрачные кнопки в стиле Star Trek LCARS
Для одного из наших последних проектов с местной фирмой по информационной безопасности мы выбрали техническую тему. Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшими добавленными эффектами перехода при наведении.
Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшими добавленными эффектами перехода при наведении.
Подробнее / скачать
Кнопка частиц и эффект свечения
Подробнее / скачать
Эксперименты с кнопками
Подробнее / скачать
серия простых кнопок CSS
серия простых кнопок CSS. Их легко настроить и использовать. Можно легко интегрировать с Font-Awesome или другой библиотекой иконок, чтобы сделать ее более наглядной.
Подробнее / скачать
Чисто CSS-кнопки
Некоторые CSS-кнопки, над которыми я работал для проекта. Они очень просты в использовании и настройке. Он не включает никакого перехода к концепции простоты.
Подробнее / скачать
Кнопки с анимацией CSS3
Подробнее / скачать
Красочные кнопки CSS3
Подробнее / скачать
Анимация NeatNeat при наведении на кнопки
Подробнее / скачать 9 0003
Плоские кнопки пользовательского интерфейса 2
Плоские 3D-кнопки пользовательского интерфейса, использующие нижнюю границу для эффекта 3D-тени. (Часть моей начальной загрузки кнопок — Awesome Buttons Bootstrap
(Часть моей начальной загрузки кнопок — Awesome Buttons Bootstrap
Подробнее / скачать
Radio Button & Checkbox
Подробнее / скачать
CSS Radio Buttons
Подробнее / скачать
Iconic CSS3 Animation Buttons
Подробнее / скачать
CSS3 Click to Like Анимированная кнопка
Подробнее / скачать
Стильные кнопки переключения CSS
Это несколько стильных кнопок переключения только с помощью CSS, созданных на основе этого руководства по Adobe Illustrator, разумеется, в упрощенной версии.
Подробнее / скачать
Металлические кнопки пользовательского интерфейса
Подробнее / скачать
Кнопки CSS3 с иконками
Разноцветные простые кнопки CSS3 с иконками. Эти значки также сделаны с использованием методов CSS3 для создания фигур. Тело кнопки состоит из двух элементов div (один для контейнера, а другой для самого основного тела), которые красиво анимируются при наведении с использованием свойства перехода CSS3. Этот эффект перехода не будет работать в Internet Explorer, так как он еще не поддерживает переходы.
Этот эффект перехода не будет работать в Internet Explorer, так как он еще не поддерживает переходы.
Подробнее / скачать
Кнопки «Добавить в корзину» — раскрашиваемые
Подробнее / скачать
Кнопки Google
Кнопки в стиле Google, представленные Дэвидом Хиггинсом. Они создаются с использованием свойств CSS3, таких как радиус границы, градиенты, тень текста и тень блока. У них также есть очень хорошие состояния :hover и :active.
Подробнее / скачать
Hover Wipe Buttons
Я на 150% уверен, что это единственный способ добиться точного эффекта. Уверен. Итак, уверенность. Вау
Подробнее / скачать
Плоские кнопки пользовательского интерфейса
Плоские кнопки пользовательского интерфейса, закодированные в HTML и CSS3.
Подробнее / скачать
Кнопки Sexy Flat
Подробнее / скачать
Очевидные кнопки — почти плоские кнопки CSS3
Репост нескольких кнопок CSS, которые я нашел на GitHub, сделанный @skidding. Планирую внести свой вклад в дальнейшее развитие этого проекта. Было бы очень важно, если бы вы, ребята, могли проверить это и дать предложения о том, что можно улучшить.
Планирую внести свой вклад в дальнейшее развитие этого проекта. Было бы очень важно, если бы вы, ребята, могли проверить это и дать предложения о том, что можно улучшить.
Дополнительная информация / загрузка
Некоторые идеи Новые стили кнопок
Дополнительная информация / загрузка
Ghostlab
Тестирование кнопок загрузки для веб-сайта приложения Ghostlab. Живой сайт имеет несколько исправлений кросс-браузерных ошибок и преобразован в Less, для небольших экранов кнопка «скачать» была скрыта.
Подробнее / скачать
Анимированные CSS кнопки с иконками
Подробнее / скачать
css3 transition UI mock-up
Галерея Категория UI макет для веб-сайта фотографии. Использование css3 для включения и выключения эффектов наведения. Эффекты наведения текста и значков, а также переходы между тенями вкладок.
Подробнее / скачать
Простые кнопки со стрелками
Подробнее / скачать
Радиокнопки с длинной тенью
Попытка придать плоским кнопкам некоторую глубину. Дайте мне знать, что вы думаете! (Часть серии)
Дайте мне знать, что вы думаете! (Часть серии)
Дополнительная информация / загрузка
Анимированные кнопки с CSS3
Руководство по загрузке демо-версии
Chunky 3D Web Buttons
Руководство по загрузке демо-версии
CSS3-кнопки с псевдоэлементами 9000 5
Руководство по загрузке демонстрационной версии
Кнопки-переключателиРуководство по загрузке демо-версии
Кнопки CSS3 GitHub
Демонстрация
удивительные кнопки CSS3
Демонстрационное руководство
3D Social Media Кнопки с CSS3
учебник
Кнопки градиента CSS
Демонстрационный учебник
Кнопки социальных сетей CSS
Учебное пособие по загрузке демонстрационной версии
Кнопка социальной сети Circle
Учебное демонстрационное руководство
Облако тегов с преобразованиями CSS
Руководство по загрузке демо-версии
Простые теги кнопок 3D
Руководство по загрузке демо-версии
25+ КНОПОК CSS — Сообщество разработчиков
50+ КНОПОК CSS
https://gscode. in/css-buttons/
in/css-buttons/
ПОДРОБНЕЕ СТАТЬЯ
1: 20+ Шаблоны фона CSS Пример
2: 30 + Удивительный пример гамбургер-меню CSS
3 : 15+ Bootstrap navbar
4: 30+ Радиокнопка Примеры стилей CSS
5: 50+ Шаблон сетки CSS
Кнопка CSS при эффекте слайда при наведении.
Креативные эффекты анимации кнопок | Только с использованием HTML и CSS
Креативная кнопка | hover over
Внесены изменения в мою первую ручку с эффектом наведения на кнопку. Добавлены анимации CSS для псевдоэлементов. Кнопка представляет собой миксин SASS.
4.
Если вам понравилась эта статья, ознакомьтесь с дополнительными примерами Пример [gscode.in]
50+ КНОПОК CSS
https://gscode.in/css-buttons/
Эффект наведения с использованием псевдоэлементов
Нужен простой эффект наведения на кнопку для вашего проекта? Вот мой список примеров.
Крутая коллекция простых эффектов наведения на кнопку с использованием только CSS. Профессионально и чисто. Не забудьте оставить несколько комментариев, вопросов или опасений. Хотите увидеть больше? или есть идеи? Дайте мне знать!
Профессионально и чисто. Не забудьте оставить несколько комментариев, вопросов или опасений. Хотите увидеть больше? или есть идеи? Дайте мне знать!
Удивительные эффекты при наведении на кнопку
Кнопка с тонким глянцевым/блестящим эффектом при наведении. Никаких изображений, только один элемент HTML и псевдоэлемент CSS. На основе http://codepen.io/indyplanets/pen/LejJd
Это десять кнопок с эффектами наведения CSS. В качестве эффектов используются переходы, текстовые тени, анимация и преобразования.
Кнопка с простым эффектом при наведении! Требуется один элемент
Игра с CSS-анимацией и эффектом наведения.
Коллекция CSS3-эффектов наведения для применения к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. д. Легко применяйте к своим элементам, изменяйте или просто используйте для вдохновения. Доступно в CSS, SASS и LESS.
Теперь доступна версия 2.0 с более чем 100 эффектами .
Скачайте последнюю версию hover. css с GitHub. Эта версия CodePen останется на уровне v1.0
css с GitHub. Эта версия CodePen останется на уровне v1.0
Простые стили кнопок, которые помогут вам начать веб-дизайн!
Создание базовых анимаций с тенями. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
Посмотрите мою коллекцию пуговиц, чтобы узнать больше.
Некоторые эффекты наведения на кнопку с использованием псевдоэлементов и границ.
Несколько примеров ярких эффектов наведения. В настоящее время обновление этой ручки. Работа в процессе
Если вам понравилась эта статья, посмотрите еще Пример [gscode.in]
p>Простая идея, которую оказалось очень трудно реализовать. В этом эксперименте не используются никакие 3D-элементы или преобразования, только 2D-элементы и немного умной математики, чтобы создать иллюзию 3D-монеты реальной толщины. Я доволен результатами, учитывая ограничения HTML и CSS.
Подбрасывание монеты также происходит случайным образом — если вы нажмете кнопку несколько раз, вы увидите.

Leave a Comment