Красивые css рамки: 5 вариантов красивых анимированных рамок с использованием CSS|шпаргалки блогерши
28.06.2023 


 Разное
Разное
Создание простых рамок с использованием CSS
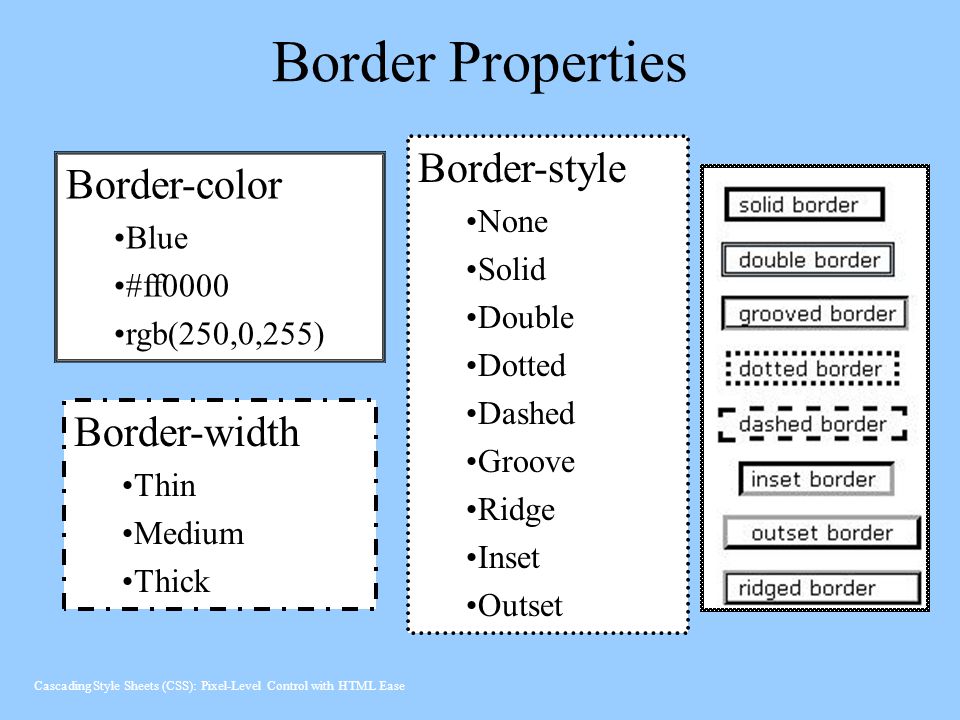
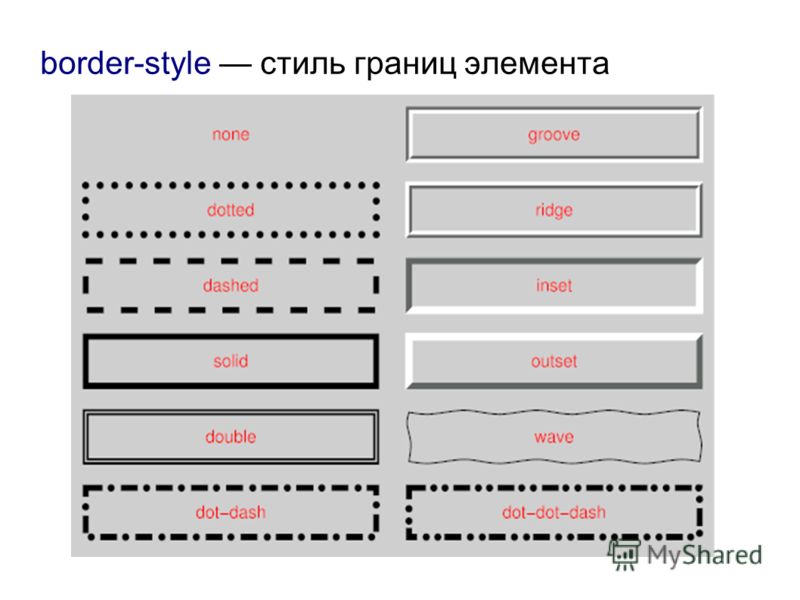
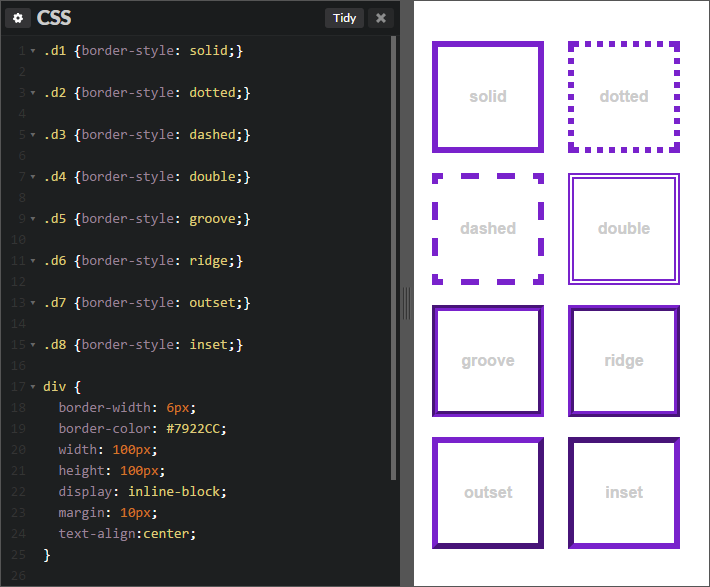
Каждому элементу HTML можно создать простую рамку с помощью CSS, используя один из десяти стилей: none (нет), hidden (спрятанная), solid (цельная), dashed (подчеркиваниями), dotted (точками), groove (углубленная), ridge (приподнятая), double (двойная), inset (внутренняя) и outset (внешняя). Также в спецификации CSS3 есть три стиля, которые не поддерживаются ни в одном браузере: wave (волна), dot-dash (точками и подчеркиваниями), и dot-dot-dash (точками, точками и подчеркиванием).
Толщина рамок CSS обычно задается в пикселях из-за того, что они обычно очень тонкие в большинстве дизайнов. Но технически ширина рамки может быть задана в любых единицах измерения CSS. поддерживаемых браузером, кроме процентов. Цвет рамки тоже может быть задан с помощью любой цветовой системы CSS, что позволяет создавать полупрозрачные рамки.
Наиболее распространенный способ задания рамок — сокращенная запись для задания значений стиля, толщины и цвета, разделенных пробелами:
border: style thickness color;
В примере ниже мы создали рамки с закругленными углами вокруг перевода названия значений стиля рамки, чтобы показать, как эти стили выглядят и на прямых и на закругленных участках:
Обратите внимание, двойной стиль рамки особенно чувствителен к толщине, распределяя заданное число пикселей между внешней и внутренней линиями и промежутком между ними. Углубленный и приподнятый стиль подобным образом чувствительны к цвету, используя производные заданного цвета для создания оттенков для внутренних и внешних линий. Из-за этого использование чистых цветов, таких как белый, черный и некоторые другие не рекомендуется, так как в этих случаях у браузера не получится создать красивый визуальный эффект. Внутренний и внешний стили рамки ограничены подобным образом и выглядят фальшиво, если заданы очень широкими.
Углубленный и приподнятый стиль подобным образом чувствительны к цвету, используя производные заданного цвета для создания оттенков для внутренних и внешних линий. Из-за этого использование чистых цветов, таких как белый, черный и некоторые другие не рекомендуется, так как в этих случаях у браузера не получится создать красивый визуальный эффект. Внутренний и внешний стили рамки ограничены подобным образом и выглядят фальшиво, если заданы очень широкими.
Рамку можно задать каждой стороне элемента отдельно, используя свойства рамки слева, рамки снизу и т. д., или используя сокращенную запись, в которой последовательно указывать значения для верхней, правой, нижней и левой сторон рамки, т. е., по часовой стрелке начиная с верха. Также можно использовать отдельные очень детальные свойства: цвет рамки справа, ширина рамки слева и т. д.
Для примера, где можно применить такие свойства рамки, можно привести фотографию Polaroid, как в демонстрации ниже, в которой толщина нижней стороны рамки отличается от остальных трех сторон. В этом случае может быть удобно записать свойства рамки CSS следующим образом:
В этом случае может быть удобно записать свойства рамки CSS следующим образом:
img#polaroid {
border: 25px solid #e8e8d3;
border-bottom-width: 50px;
}Надо заметить, что в общем случае у SVG гораздо больше контроля над стилями рамки.
Автор урока Dudley Storey
Смотрите также:
- Создание оформленных нумерованных списков с использованием CSS
- Создание стилей для посещенных ссылок с использованием SVG
- Интересные типографические эффекты с использованием росчерков шрифтов OpenType
border-style | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www. w3.org/TR/CSS21/box.html#propdef-border-style w3.org/TR/CSS21/box.html#propdef-border-style |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает стиль границы вокруг элемента. Допустимо задавать индивидуальные стили для разных сторон элемента.
Синтаксис
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] {1,4} | inherit
Значения
Для управления видом границы предоставляется несколько значений свойства border-style. Вид зависит от используемого браузера и заданной толщины границы. В табл. 1 приведены названия стилей и получаемая рамка при разных значениях толщины — 1, 3, 5 и 7 пикселов.
| 1 пиксел | 3 пиксела | 5 пикселов | 7 пикселов |
|---|---|---|---|
dotted | dotted | dotted | dotted |
dashed | dashed | dashed | dashed |
solid | solid | solid | solid |
double | double | double | double |
groove | groove | groove | groove |
ridge | ridge | ridge | ridge |
inset | inset | inset | inset |
outset | outset | outset | outset |
Кроме перечисленных в таблице значений используются следующие ключевые слова.
- none
- Не отображает границу и ее толщина (border-width) задается нулевой.
- hidden
- Имеет тот же эффект, что и none за исключением применения border-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае вокруг ячейки граница не будет отображаться вообще.
- inherit
- Наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и указан в табл. 2.
| Число значений | Результат |
|---|---|
| 1 | Стиль границы будет задан для всех сторон элемента. |
| 2 | Первое значение устанавливает стиль верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает стиль верхней границы, второе —
одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается стиль верхней, правой, нижней и левой границы. |
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-style</title>
<style>
p {
border-style: double; /* Стиль линии вокруг параграфа */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-style
Объектная модель
[window.]document.getElementById(«elementID»).style.borderStyle
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Границы
CSS по теме
- border-style
Статьи по теме
Рецепты CSS
43 CSS Borders
Коллекция отобранных бесплатных примеров кода HTML и CSS border из Codepen, GitHub и других ресурсов. Обновление майской коллекции 2021 года. 15 новых предметов.
- Анимация границ CSS
О коде
Анимированное изображение границы
Ответ: нет
Зависимости: —
О коде
Граница с частичным градиентом
Граница с частичным градиентом, окружающая круглое изображение, выполненное с помощью конического градиента CSS и маски радиального градиента.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Градиентная рамка со скругленными углами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Граница фона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Рамки с рисунком
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —О коде
Пользовательская пунктирная рамка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Красочная рамка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект градиентной границы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Градиентная рамка + прозрачный фон
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Линейный градиент границы + Радиус границы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Угловая рамка
Граница только для углов (позволяет закругление углов и градиентную границу).
Ответ: да
Зависимости: —
О коде
8-битное изображение границы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
8-битная граница пикселя
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект границы аватара. 15 объявлений, 1 элемент, без псевдонимов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Использовать SVG для
border-image Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиентные границы CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Границы и градиенты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Несколько значений радиуса границы
Вы, наверное, знали, что вы можете установить border-radius элемента в 4 значения, и используя сокращение, он идет по часовой стрелке сверху, справа, снизу, слева. Но знаете ли вы, что на самом деле можно установить до 8 значений, если их разделить? Каждый угол может иметь 2 значения, как вы можете видеть в этом примере.
Но знаете ли вы, что на самом деле можно установить до 8 значений, если их разделить? Каждый угол может иметь 2 значения, как вы можете видеть в этом примере.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Граница CSS Candy Stripe с использованием Clip-Path
Создайте адаптивную полосатую границу с помощью свойства clip-path для каждого элемента списка в ul . Очень легко изменить высоту, цвет фона и цвет полос.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Смещение и кадр XOR: Lively
Ответ: да
Зависимости: —
О коде
Полноэкранная винтажная рамка с несколькими рамками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css
css
О коде
Градиентная граница
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Шаблоны круговых рамок на чистом CSS
Шаблоны границ создаются с помощью clip-path на псевдоэлементе.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Простой способ установить бордюрное изображение
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Граница, вдохновленная картой
Вдохновленный картой эффект границы с использованием сложенных границ и теней . Один элемент HTML с CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Размытая граница
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Волшебные границы
Попробуйте создать динамическую и отзывчивую таблицу с границами только между ячейками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Граница интерактивной кнопки
Кнопка с интерактивным градиентом границы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Градиентная рамка
HTML и CSS градиентная граница без псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Закругленная сторона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированная рамка при наведении
Карточка с анимированной левой границей при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS Quote Box Hover Effects
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
SVG как изображение рамки для произвольных форм углов с тенью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эскизная граница
Использование 8 радиус границы 9Значения 0158 могут быть довольно крутыми. В этом примере показано, как его использование для элемента и его псевдоэлемента ::before может создать поверхностный внешний вид.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
CSS Gradient Clip-Path Borders
В этом примере показано, как можно использовать свойство CSS clip-path для создания градиентных границ различной формы.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: -
О коде
CSS градиентные закругленные границы
В этом примере показано, как CSS-градиентов можно применить к закругленной границе .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Пограничная вставка
Попытка добиться эффекта вложенной границы вокруг блока текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Необычная коробка для бордюра
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Эффекты рисованной границы
Техника одной линии радиуса границы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Зубчатая граница
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
8-битные границы с использованием теней
8-битные границы с использованием нескольких теней CSS3 и немного Sass.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Граница в стиле комиксов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Плетение по краю и радиусу
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
20+ удивительных фоторамок на CSS, которые вы можете использовать прямо сейчас
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Это отличный пример того, как рамки для изображений CSS можно использовать в вашем дизайне. Код прост для понимания и использования, поэтому вы можете учиться на нем. Я мог бы изменить цвета, но это все.
См. перо
css кадры от Kkin (@wwyfmrqj-the-looper)
на КодПене.
Название:- cssframes
Автор:- Kkin
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Реалистичная фоторамка из одного элемента от Joe (@dope) на КодПене.
Название:- Реалистичная фоторамка из одного элемента
Автор:- Joe
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Бэнкси Шреддер Ли Мартина (@leemartin) на КодПене.
Название:- Бэнкси Шредер
Автор:- Ли Мартин
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо CSS фоторамка Криса Смита (@chris22smith) на КодПене.
Название: CSS Picture Frame
Автор: Крис Смит
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо
Css Only picture Frame от Lasse Diercks (@lassediercks)
на КодПене.
перо
Css Only picture Frame от Lasse Diercks (@lassediercks)
на КодПене.
Заголовок:- CSS Только фоторамка
Автор:- Лассе Диркс
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Практичная рамка-изображение: адаптивная рамка для фотографий от Dudley Storey (@dudleystorey) на КодПене.
Заголовок:- Практическая рамка-изображение: адаптивная рамка
Автор:- Дадли Стори
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Мини-игра GSAP — немного вправо Алекса Троста (@a-trost) на КодПене.
Название:- Мини-игра GSAP – немного вправо
Автор:- Alex Trost
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо
Фоторамка Дженис (@janiceshaw)
на КодПене.
перо
Фоторамка Дженис (@janiceshaw)
на КодПене.
Название:- Фоторамка
Автор:- Дженис
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Галерея адаптивных изображений без медиазапросов от Rüdiger Alte (@drralte) на КодПене.
Название:- Галерея адаптивных изображений без медиа-запросов
Автор:- Rüdiger Alte
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Fun With Shapes — 100 Days of Code — Pen 10 Рики Экхардт (@rickyeckhardt) на КодПене.
Название: Fun With Shapes — 100 Days of Code — Pen 10
Автор: — Ricky Eckhardt
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо
Фоторамка Pure CSS3 от Брайса Снайдера (@brycesnyder)
на КодПене.
перо
Фоторамка Pure CSS3 от Брайса Снайдера (@brycesnyder)
на КодПене.
Название: Pure CSS3 Picture Frame
Автор: Брайс Снайдер
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Рамка для фото KUCKLU (@kuck1u) на КодПене.
Название:- Фоторамка
Автор:- KUCKLU
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Радужная рамка от @TimLamber (@TimLamber) на КодПене.
Название:- радужная рамка
Автор:- @TimLamber
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Фоторамка Light House Reflection от S G (@gssssssssss) на КодПене.
Название:- Light House Reflection Picture Frame
Автор:- S G
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо
Фоторамка Pure CSS от Джошуа Хибберта (@joshnh)
на КодПене.
перо
Фоторамка Pure CSS от Джошуа Хибберта (@joshnh)
на КодПене.
Название: Pure CSS Picture Frame
Автор: Джошуа Хибберт
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо Динамическое изменение размера фоторамки от micalexander (@micalexander) на КодПене.
Название:- Динамическая фоторамка
Автор:- micalexander
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо Радужная рамка от Bailh (@cathbailh) на КодПене.
Название:- Rainbow Frame
Автор:- Bailh
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо
Эффект коврика и рамки изображения с использованием CSS-градиентов и теней от Anni Lou (@AnniLou)
на КодПене.
Заголовок: Эффект матового изображения и рамки с использованием CSS-градиентов и теней
Автор:- Anni Lou
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо 3D Picture Box от Пола (@Jiminibob) на КодПене.
Название:- 3D Picture Box
Автор:- Paul
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо CSS 3-D скошенная фоторамка Джона Сковронски (@john_skowronski) на КодПене.
Название: CSS 3-D Beveled Picture Frame
Автор: John Skowronski
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо
Картинная галерея Flickr А. Ф. Переса (@anfperez)
на КодПене.
Название:- Картинная галерея Flickr
Автор:- А. Ф. Перес
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Эффект фоторамки с псевдоэлементами от Christopher Ware (@christopherware) на КодПене.
Название: Эффект рамки изображения с псевдоэлементами
Автор: Кристофер Уэр
Сделано с помощью CSS HTML
ДЕМО
СКАЧАТЬ
См. перо Рамка для фото CSS3 от Metallizer (@Metallizer) на КодПене.
Название:- CSS3 фоторамка
Автор:- Metallizer
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо
Pure CSS Picture Frame от Brian Gioia (@Brian_Gioia)
на КодПене.
Название: Pure CSS Picture Frame
Автор: Brian Gioia
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Галерея фоторамок Джоша Хикса (@JHicks) на КодПене.
Название:- Фоторамка Галерея
Автор:- Джош Хикс
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Без названия, автор: восемьarmshq (@EightArmsHQ) на КодПене.
Название:- Untitled
Автор:- восемьarmshq
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Фоторамка Рики Экхардта (@rickyeckhardt) на КодПене.
Название:- Picture Frame
Автор:- Ricky Eckhardt
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См.

Leave a Comment