Красивое оформление текста css: Текстовые эффекты • Про CSS
05.01.2022 


 Разное
Разное
Красивое оформления цитат на CSS
8 вариантов оформления цитат на CSS
Содержание:
- ОФОРМЛЕНИЕ ЦИТАТ blockquote на CSS
- Рабочий пример blockquote 1
- Рабочий пример blockquote 2
- Рабочий пример blockquote 3
- Рабочий пример blockquote 4
- Рабочий пример blockquote 5
- Рабочий пример blockquote 6
- Рабочий пример blockquote 7
- Рабочий пример blockquote 8
ОФОРМЛЕНИЕ ЦИТАТ blockquote на CSS
В профессиональной верстке сайта зачастую цитаты тоже должны выглядеть достойно. И здесь представлены варианты вывода блока blockquote.
HTML код цитат blockquote
Рабочий пример blockquote 1
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
автор
CSS код
Рабочий пример blockquote 2
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
автор
CSS код
Рабочий пример blockquote 3
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
автор
CSS код
Рабочий пример blockquote 4
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
автор
CSS код
Рабочий пример blockquote 5
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
автор
CSS код
Рабочий пример blockquote 6
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
автор
CSS код
Рабочий пример blockquote 7
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
автор
CSS код
Рабочий пример blockquote 8
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
автор
CSS код
Помогла ли вам статья?
354 раз уже помогла
Комментарии: (0)Обработка текста с помощью CSS сервисов.
 Обзор визуальных редакторов CSS
Обзор визуальных редакторов CSSДизайн текста имеет очень большое значение в публицистике и рекламе. Правильно оформленный текст лучше продаст товар, привлечёт больше внимания, позволит запомнить ресурс или книгу и сделает многое другое для Вашей популярности (с тем же успехом, неправильное оформление нанесет ощутимый вред).
Особенно актуален дизайн текста для онлайн ресурсов, таких как блоги, интернет магазины, порталы и общества.
До изобретения CSS оформление сайтов походило друг на друга и больше зависело от браузера, теперь же каскадные таблицы стилей диктуют браузеру то, как мы с Вами должны видеть тот или иной вебсайт.
Каждому вебмастеру желательно знать основы CSS, но если Вы новичок некоторые задачи вызовут ряд трудностей, например при выравнивании текста с помощью CSS или оформлении текстовых блоков с фоном.
Хорошая новость от нашего журнала состоит в том, что, даже не зная ничего о CSS Вы легко сможете оформить нужный дизайн текста приложив минимум усилий и для этого нам нужен только браузер и текст!
Как Вы уже могли понять, будем использовать онлайн сервисы для дизайна текстов с помощью CSS.
- Жирный шрифт.
- Черта над текстом.
- Цвет текста.
- Уменьшение пробелов между словами в тексте.
- Фон текста.
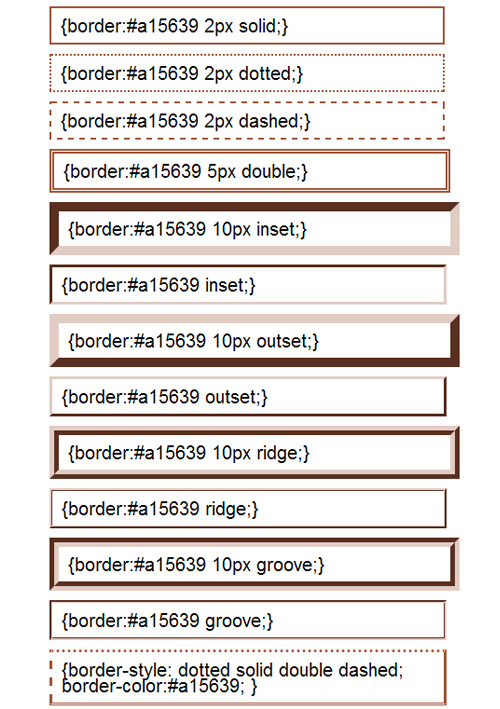
- Рамка из точек вокруг текста и цвет рамки.
На все про все у нас ушло около двух минут, включая сочинение самого текста, при этом половину этих свойств автор статьи даже не знал, вот как это делается.
В обзоре мы расскажем о трех наиболее функциональных сервисах в этом роду, каждый из них не лишен недостатков и преимуществ, поэтому выделить лучший не удалось. Данные сервисы относятся к классу визуальных CSS редакторов и широко используются ленивыми вебмастерами, типа нас.
Часть 1. Сервис CSStxt
По сравнению с оппонентами имеет менее яркий дизайн, но при этом может задавать рамку для текста, задавать высоту и ширину контейнера, а также использует два контейнера для текста в виде слоев Div и параграфов P.
Кроме того исходный код такого оформления текста можно получить сразу в виде HTML страницы, что очень удобно для составления электронных писем, цифровых подписей и сайтов без систем шаблонизации.
Описание функций (тем, кто знаком с английским, можно пропустить):
Мы разбили страницу с сервисом на логические блоки и расскажем о них по порядку.
Работа с сервисом начинается с внесения исходного текста.
Блок 1 отвечает за основные свойства отображения текста в браузере, в этом блоке можно использовать кнопки:
- Bold — жирный текст.
- Underline — Сделать подчеркнутый текст.
- Overline — черта над текстом
- Italic — текст курсивом
- Oblique — для многих шрифтов тоже самое, что и курсив
- Line-through — зачеркнутый текст
- Uppercase — сделать все буквы заглавными
- Smallcaps — выделить заглавные, как в сказках обычно.

Блок 2 обеспечивает дополнительную настройку оформления текста:
- Letter Spacing — задать расстояние между буквами CSS.
- Word Spacing — задать расстояние между словами.
- Font size — размер шрифта в пикселях, процентах или единицах Em.
- Line Height — междустрочный интервал.
- Border size — ширина рамки.
Блок 3 управляет шрифтами, а также поможет с выравниванием текста, а также управляет оформлением рамки вокруг текста.
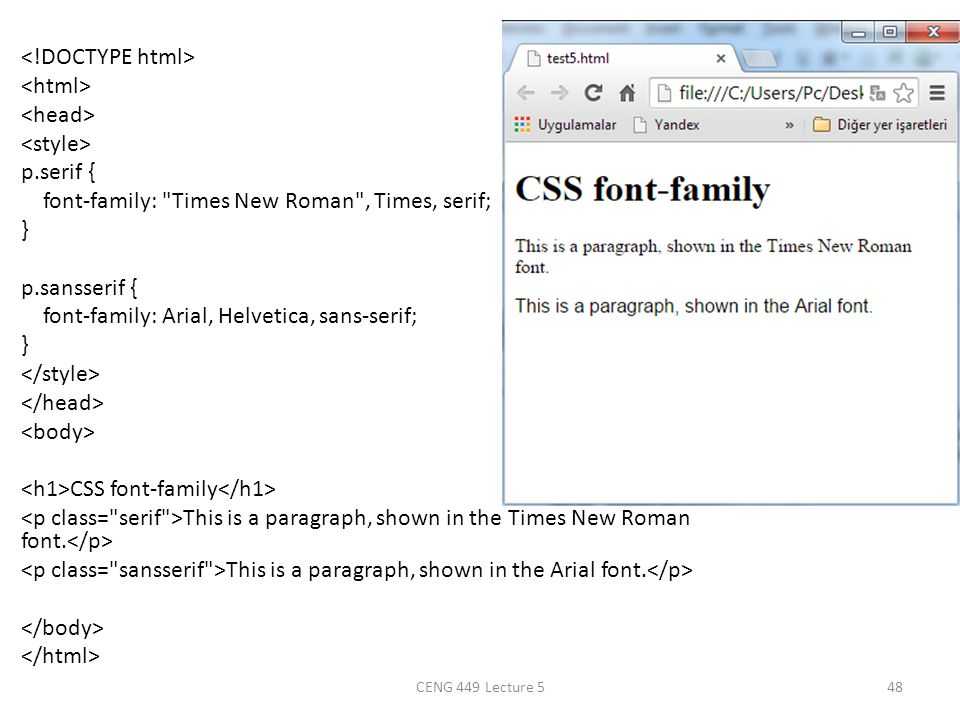
- Font Family — список безопасных шрифтов — 13 шрифтов, которые отображаются в любом браузере и системе.
- Text align — выравнивание текста CSS
- Border style — стили рамки вокруг текста, опционно можно выбрать рамку из точек, пунктирную, двойную, вдавленную, выпуклую и другие.
Блок 4 служит для настройки цветов текста, рамки и фона. Указать их можно как шестнадцатеричным кодом, так и с помощью ColorPicker, нажав на радугу:
- Font color — цвет текста.

- Background color — задает цвет фона для текста.
- Border color — цвет рамки задаётся, если ширина рамки больше нуля.
Блок 5 служит для указания контейнера текста, а также задает ширину и высоту этого контейнера в пикселях(width и height). Кроме того можно указать отступ для текста внутри контейнера (свойства margin и padding).
По завершению всех настроек нажимаем на иконку GetCode и получаем два кода. В первом из них (тот что короче) находится наш текст с оформлением в выбранном контейнере (по умолчанию в P), во втором целая веб страничка, которую можно использовать в качестве шаблона для отправки письма, страницы в простом вебсайте или подписи в Outlook.
Для этого достаточно выделить весь код, сохранить его в текстовом файле, а затем изменить его расширение на .HTML. Как начинающему вебмастеру, нам с Вами будет интересен второй вариант, так как, CSS стиль текста выделен в класс, его можно использовать теперь для любого текста в своем шаблоне WordPress или Joomla.
Часть 2. Ещё два коротко.
Примечательность сервиса CSSTypeset в более новом дизайне и использовании интуитивно понятных кнопок. Не умеет задавать рамку, не дружит с процентами. Плюс в том, что он дает чистый код CSS, для его использования нужно обрамить его в класс или встраивать инлайн.
Наконец ещё один сервис Typetester позволяет работать сразу с тремя колонками форматирования, но подходит больше для визуального просмотра Ваших действий. Код CSS дается только для первого текста, остальные абзацы служат для просмотра того, как будет выглядеть текст с другим форматированием.
Возможно, кому-то также сгодится, для новичков также не сойдет, так как код выдается не в инлайновом виде (стиль указан в контейнере текста), а виде набора свойств.
Часть 3. Небольшой урок по применению стилей CSS к тексту.
Если Вам по душе использовать второй и третий сервисы, то Вам необходимо прочитать этот небольшой мануал, чтобы понимать как применять стили к тексту в электронных письмах и на веб-страницах (опытные вебмастера могут переходит к красному прямоугольнику).
Итак, чтобы применить к тексту тот или иной стиль CSS Вам необходимо обрамить Ваш текст в контейнер.
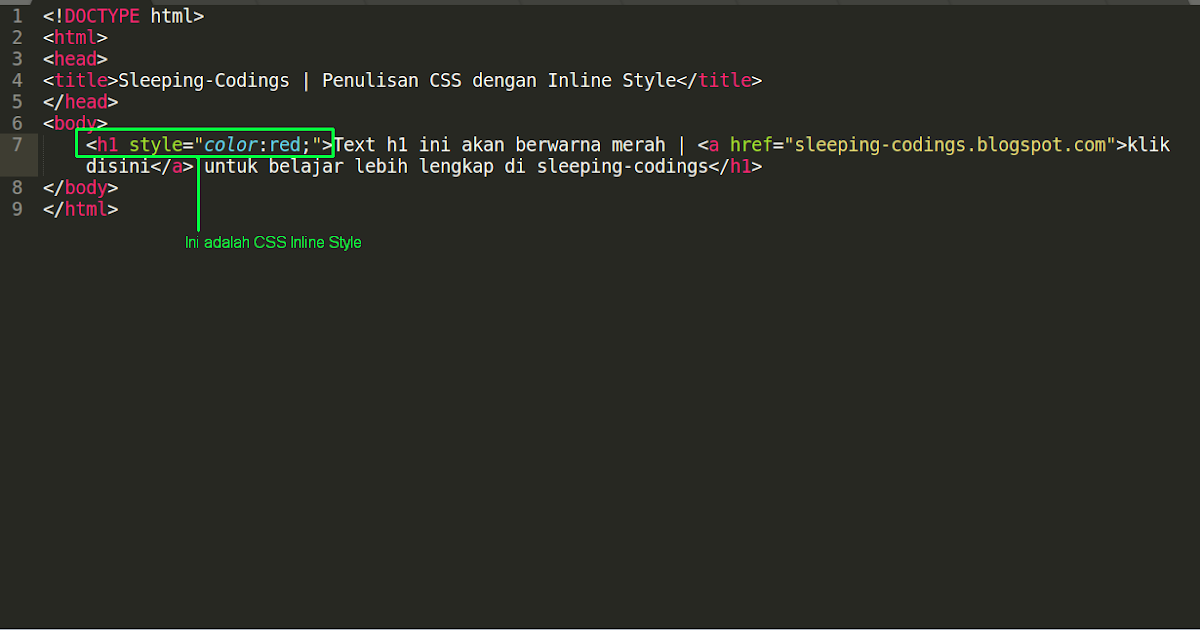
Обычно текст обрамляют в параграфы следующим образом:
<p style=»тут вставляем стиль, полученный из сервиса«>Я хотел бы рассказать про журнал ITPride своим друзьям, но боюсь они будут знать слишком много интересных онлайн сервисов и я не смогу их больше удивлять. Хотя, с другой стороны можно отправить этот пост в твиттер и заработать несколько фолловеров себе в копилку!</p>
Данный способ называется инлайновым, так как код CSS находится непосредственно в документе. Такой способ не очень удобный, если Вы используете его несколько раз, например в шаблоне сайта.
Поэтому лучше создавать определённый класс и затем присваивать этот класс контейнеру, например
<style type=»text/css»>
.mycss
{
font-weight:normal;color:#000000;border: 15px inset #b5a759;letter-spacing:1pt;word-spacing:2pt;font-size:12px;text-align:left;font-family:trebuchet MS, sans-serif;line-height:1;
}
</style>
<style type=»text/css»>. mycss{font-weight:normal;color:#000000;border: 15px inset #b5a759;letter-spacing:1pt;word-spacing:2pt;font-size:12px;text-align:left;font-family:trebuchet MS, sans-serif;line-height:1;}</style>
mycss{font-weight:normal;color:#000000;border: 15px inset #b5a759;letter-spacing:1pt;word-spacing:2pt;font-size:12px;text-align:left;font-family:trebuchet MS, sans-serif;line-height:1;}</style>
и затем использовать как,
<p class=»mycss»>Текст</p>
В этом случае, если у Вас несколько параграфов и Вы захотите изменить стиль на них всех, можно будет только поправить свойства класса, а не все свойства в параграфах.
Финал. Линки на сервисы:
1. Оформляем текст в CSSText
2. Используем CSSType
3. Сравниваем тексты в Typetester
10 красивых текстовых эффектов CSS
от Ran Enoch – с тегами css – следите за новостями в Твиттере здесь
CSS3 предоставляет неограниченное количество возможностей и опций для работы с веб-сайтом. Когда речь заходит об изображениях, эффектах, фоновой музыке или дисплеях, кросс-браузерной поддержке или различных стилях текста, которые могут выбрать дизайнеры, недостатка в выборе нет. Эти эффекты очень просты в использовании и могут быть применены с помощью пошагового руководства, представленного в Интернете.
Эти эффекты очень просты в использовании и могут быть применены с помощью пошагового руководства, представленного в Интернете.
Существуют также различные форумы, которые позволяют дизайнерам получать информацию о последних разработках и доступных опциях. Эти форумы также будут отвечать на вопросы. Дизайнеры с базовым пониманием разработки веб-сайтов могут легко изучить эти параметры.
Доступны различные текстовые эффекты, которые можно применять для повышения привлекательности веб-сайтов.
Вот некоторые варианты текстовых эффектов:
1. Вращение текста
Эта функция Джонатана Снука позволяет дизайнерам отображать текст под любым углом. Хорошо отображать даты, календарь, детали vCard и другие изображения, где текст должен отображаться без запятой и в одном блоке.
2. Эффект тени
Это было примерно с момента создания Microsoft Word. Но Хуан Брухо попытался поиграть с этим, позволив пользователям увеличивать или уменьшать эффект по мере необходимости.
3. Эффект разрезания
Это очень маленький код, который придает тексту эффект «нарезки ножом», написанный Робертом Мессерле. Это хорошо для использования в играх или загадочных веб-сайтах.
4. Текст анимации
Это также короткий код, который позволяет добавлять анимацию к тексту. Это позволяет дизайнерам создавать ряд эффектов даже в коротком предложении.
5. Текстовый фоновый клип
С помощью этого кода дизайнеры могут отображать любое изображение на фоне текста. Изображение будет искажено и будет выделен только текст. Jintos разработал этот код, играя с фоновым клипом Webkit, и теперь у него более 16 крутых творений.
6. Анимированная подпись
Это очень крутой эффект, благодаря которому подпись появляется на веб-сайте. Автор создал анимацию подписи в реальном времени, которая работает путем применения Javascript к пути SVG, а затем анимации подписи.
7. Космос
Итак, добро пожаловать в Звездный путь. Этот простой код заставляет логотипы и заголовки появляться в космическом состоянии, когда они вращаются по орбите. Супер крутой эффект для гиков!!
Этот простой код заставляет логотипы и заголовки появляться в космическом состоянии, когда они вращаются по орбите. Супер крутой эффект для гиков!!
8. Анимация упругого обводки
Этот эффект доступен в HTML и CSS и позволяет дизайнерам играть с цветовой обводкой для текста, который появляется на экране. При творческом использовании это потрясающий эффект!
9. Текстовый эффект тумана
Это анимационный эффект, при котором текст выглядит туманным и туманным. Однако это только для браузеров Webkit.
10. Ударь по полу
Чудесный 3D-эффект, играющий тенью слова.
Расскажите нам, как некоторые из этих идей помогли создать привлекательный и интересный веб-сайт.
109 Текстовые эффекты CSS
Коллекция бесплатных примеров кода HTML и CSS текстовых эффектов (фон, наведение, вращение, набор текста и т. д.) из Codepen, GitHub и других ресурсов. Обновление июньской коллекции 2021 года. 40 новых предметов.
40 новых предметов.
- Текстовые эффекты JavaScript
О коде
Одноместный
Раздел Куб CSSСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Нарезанный текстовый эффект
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текстовый шейдер только для CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Молния Идея перекоса текста
Немного вдохновлен старыми комиксами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Бумажный 3D-текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
А.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Word Underline с CSS и
clip-path Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
палитра шрифтов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переменные шрифты Hover Effect
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
фоновое изображение для текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Псевдоэлемент для необычного оформления текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простой неожиданный эффект наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Отражения с CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выделить текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
CSS Эластичный заголовок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Сладкие штучки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Сливочное масло
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Нокаутирующий текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Тень текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Текст-Тень
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Тень текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированный 3D-текстовый эффект на чистом CSS и эффект плавного перехода в виде контурного текста
Анимированный 3D-текстовый эффект с использованием чистого CSS и текстовый эффект постепенного появления в виде контура. Все реализовано с использованием CSS-свойства text-shadows.
Все реализовано с использованием CSS-свойства text-shadows.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект вырезания из бумаги CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Легкость
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Прохладные тени для прожекторов
Подсвеченный текст, отбрасывающий длинные тени.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Перекрывающийся и пустой текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиентный штрих
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текст с металлической рамкой и CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Разноцветный текст с CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиентный текст и настройка ::selection
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Обводка текста Эффект маски CSS
Текст, наложенный для создания эффекта маски с атрибутом text-stroke CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Смелый переход при наведении курсора!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект ретро-текста
Pure CSS ретро текстовый эффект с mask-image , text-stroke и background-clip свойства.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Отображение позиции мыши в CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Цветной текст с масками CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выделение текста CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текстовый эффект размытия движения CSS+SVG
Демонстрация использования фильтров SVG в CSS для создания потрясающих текстовых эффектов.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Многослойный текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Наклейка CSS
Многоразовая наклейка .sticker с переменными CSS для настройки цветов градиента и угла свечения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Фиксированная коническая засыпка CSS
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиентный текст CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Drop Capital —
:: первая буква Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Разделить текст с clip-path
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
3D-буквы Sugar Sweet
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS в CSS с большим количеством C и S
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
режим записи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Подчеркивание анимации при наведении курсора
Причудливое анимированное подчеркивание с использованием обрезки текста. Текст использует фоновый клип
Текст использует фоновый клип : текст и фон с линейным градиентом , чтобы быть двухцветным. Мы обходим анимацию градиента, вместо этого анимируя background-position . Мы должны использовать элемент-оболочку для выделения подчеркивания под текстом, поскольку цвет текста уже является фоном!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Аркадная типография CSS: Snow Bros. (1990)
Пиксельный шрифт из аркадной игры Snow Bros. Нарисован в CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Twenty Twenty и многоцветные градиенты
Многоцветные градиенты, обрезанные с помощью CSS, смешанные с SVG feGaussianBlur .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Многослойный эффект тени текста CSS
text-shadow — это небольшой забавный стиль CSS, который может превратить любой простой текст в прекрасное произведение искусства.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Опечатка тройная
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Многострочный текст Жирное подчеркивание Наведение
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Многострочное усечение в Pure CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Скользящая перспектива
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Шрифты 80-х Текстовый эффект 4: Текст киберпространства
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Пользовательское подчеркивание многострочного текста с закругленными прописными буквами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Телефон Western Electric с большими кнопками
io/alexgoff/details/joBrOE»> Воссоздание телефона Western Electric Big Button, произведенного в 1970-х годах. Воссоздан с использованием flexbox, сетки, текстовых теней и текстовых штрихов. Это перо столкнулось с несколькими причудами CSS. Во-первых, установка border-radius и переполнение: скрытый нарушает сглаживание на границе border-radius , оставляя неровный вид. С этим немного поработали, добавив очень мягкий свет box-shadow на стороне, имеющей border-radius . Это несколько облегчает проблему. Во-вторых, text-stroke все еще грубо реализовано в браузерах. Все штрихи текста рисуются снаружи глифа, что меняет форму глифа. Кроме того, текстовые тени имеют размер с использованием внутренней части глифа и в конечном итоге становятся меньше. Чтобы обойти это, я увеличил размер 9.0087 text-stroke , а затем попытался расположить каждый глиф так, чтобы штрих слегка выходил за пределы контейнера и обрезался. Это дает более гладкий вид, но неточно и обрезает несколько символов.
Это дает более гладкий вид, но неточно и обрезает несколько символов.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Перечеркнутый многострочный текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Контурный текстовый эффект
Простой эффект контура текста с использованием базового CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Снова в черном
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Текст в круге
Текст в круге с переменными CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Подчеркивание текста SVG
Используйте SVG, чтобы выделить одно слово в блоке текста. Размер SVG будет меняться, чтобы соответствовать слову, а тег используется для обработки семантики.
Размер SVG будет меняться, чтобы соответствовать слову, а тег используется для обработки семантики.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированные текстовые капли
Текст анимированных BLOB-объектов с использованием только CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Оставайтесь позитивными: текстовый эффект
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Градиент многострочного фона
Многострочный фоновый градиент с режимом смешивания и наложения .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Фоновый зажим CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
ДЕКОНСТРУКЦИЯ
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Отображение текста CSS
Простое отображение текста с помощью CSS с использованием псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
FeTurbulence, feColorMatrix, feDisplacementMap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Анимация подчеркивания многострочной ссылки
Анимация подчеркивания многострочной ссылки только с помощью CSS при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только CSS: градиент среза текста
Пожалуйста, напечатайте свое любимое слово и измените свой любимый размер шрифта!
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Плавающий эффект преломленного текста
В этом примере показано, как можно использовать чистый CSS для создания анимированного эффекта плавающего преломленного текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированный текст-тень
Забавная анимация CSS, которая создает отскок, имитируя разделение RGB во время процесса.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
SVG/Анимация штрихов
Анимированная цитата дня 🙂 «Делай что-нибудь креативное каждый день» с анимацией штрихов.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект подчеркивания
Чистый CSS анимированный эффект подчеркивания на нескольких строках.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текстовый переход CSS Gooey
Очень простой и универсальный эффект морфинга текста с парой редактируемых параметров.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Обводка текста + смещение тени
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Перекос текста при наведении
Перекос текста при наведении в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Мегамен ГОТОВ!
Воспроизведение знаменитого «ГОТОВО» из игр Megaman без использования JavaScript. Это широко использует CSS Grid и переменные CSS для синхронизации.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация полосатого текста
Анимация полосатого текста с фоновым клипом и градиентами.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Попытки CSS текста с перекошенным фоном
Использование skew отображается только в том случае, если элемент display: block или inline-block . Некоторые из них выглядят одинаково в широком окне просмотра, но по-разному срабатывают при уменьшении ширины окна просмотра.
О коде
Текст в движущемся облаке
Перемещение облачного текста с помощью HTML и CSS.
О коде
Эффект букв
Эффект букв при прокрутке.
О коде
Забавный текст
Нажмите, чтобы перерисовать! Сопоставлять спрайты с текстом всегда весело.
О коде
Густой текстовый фон с фильтрами SVG
Пример использования липкого фильтра SVG для создания сглаженных краев вокруг встроенного текста с фоном.
С код
Двухцветный эффект прокрутки текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация текстовой строки
Хорошая анимация текстовой строки с помощью TweenMax.js.
О коде
Весенний эффект наведения текста
Просто поигрался с эффектами для кнопок и подумал, что это круто.
О коде
Всплывающий текст
Чистый CSS всплывающий текст.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текст с фоновым видео
В этой демонстрации показано создание скрытого текста/контуров в SVG и зацикливание видео YouTube в качестве заливки.
О коде
Простой эффект наведения CSS с использованием циклов Sass
Простая небольшая анимация при наведении. Циклы Sass делают ошеломляющие задержки анимации очень простыми… вы можете извлечь из них много пользы.
Циклы Sass делают ошеломляющие задержки анимации очень простыми… вы можете извлечь из них много пользы.
О коде
Текстовый эффект немого кино
Текстовый эффект фильма с холстом .
О коде
Текстовая анимация SVG
Хорошая текстовая анимация SVG.
О коде
Анимация отображения текста
Анимация отображения текста GSAP.
О коде
Анимированные подчеркивания
Демонстрация анимированного эффекта подчеркивания. Анимация на чистом CSS.
О коде
Текстовый фон
Обрезка фона текста.
О коде
Текстовый эффект полосатой радуги
Горизонтальный полосатый радужный текст без большого количества повторяющейся разметки! Просто играйте с различными свойствами CSS, чтобы создавать забавные текстовые эффекты только с помощью CSS, используя атрибуты данных и псевдоэлементы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Преобразование текста с луковицейПреобразование текста с луковицей
Преобразование текста в HTML/CSS/JS.
Сделано Джоном Хили
14 июня 2017 г.
скачать демо и код
Демонстрационное изображение: Second ShadowSecond Shadow
Стилизация текста с помощью SVG.
Сделано Code School
21 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Волнистый текстВолнистый текст
Волнистый текст Эксперимент с фильтрами SVG.
Сделано Лукасом Беббером
22 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Анимированный выделенный текстАнимированный выделенный текст
Идея проста, используется линейный градиент и переход.
Автор Риан Ариона
19 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Текст SVG: Анимированный вводТекст SVG: Анимированный ввод
Анимированный ввод HTML, CSS и SVG.

Leave a Comment