Конструктор кнопок для сайта: Генератор кнопок css — 18 проверенных инструментов
18.06.1970 


 Разное
Разное
Генератор кнопок css — 18 проверенных инструментов
Генераторы CSS-кода могут быть узкоспециализированными, и одни из них предназначены для создания кнопки CSS. Эти элементы управления позволяют осуществлять определенные действия. Они призывают посетителей к действию, и позволяют понять, что вы хотите от них. При помощи кнопок можно увеличивать эффективность маркетинга и прибыль.
Генератор CSS3-кнопок позволяет создавать кнопки различного типа. Подобные сервисы позволяют сэкономить время и силы, и при этом не связываться с кодом.
В интернете можно найти множество бесплатных генераторов кнопок CSS, и вы вряд ли сразу найдете тот, который вам подходит. Поэтому мы решили отобрать лучшие генераторы, и поделиться этой подборкой с вами.
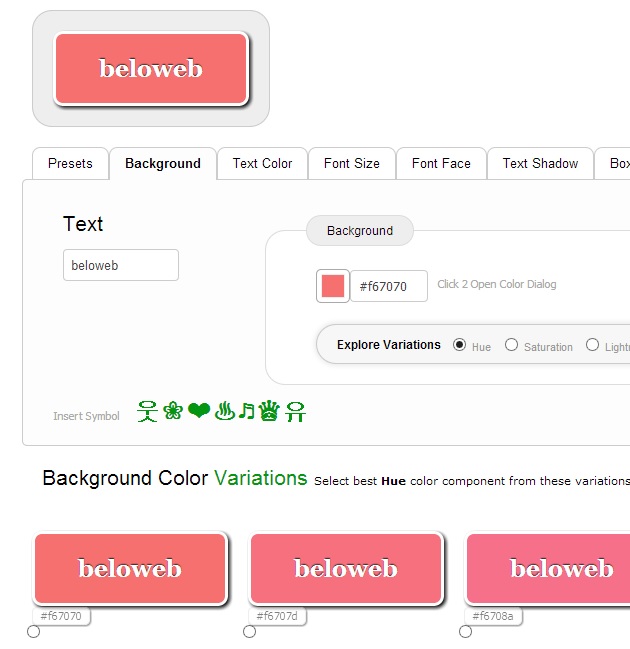
Этот генератор позволяет редактировать тени и фон кнопок. Отличный инструмент, который отвечает большинству требований.
Генерируйте собственные кнопки и выбирайте подходящие цвета при помощи удобных цветовых схем. Кроме этого инструмент позволяет добавлять тень к тексту, а также оформлять границы.
Хотите реализовать градиенты и эффекты для кнопки при наведении? Тогда используйте этот конструктор кнопок CSS, который позволяет адаптировать кнопки под любой дизайн сайта.
Выжмите максимум из собственного сайта, украсив его невероятно красивыми кнопками. Этот генератор позволяет создавать именно такие кнопки.
Данный генератор кнопок CSS представляет собой не просто мощный инструмент. Он также совместим с большинством современных браузеров.
Теперь у вас будет возможность создавать прекрасные кнопки для собственного сайта. Это быстрый и продуманный генератор кнопок.
Тени, внутренние тени, фоны – все эти параметры доступны для настройки в этом генераторе кнопок.
Пусть ваши CSS кнопки будут идеально сочетаться с вашим сайтом. Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!
Данный генератор отлично подойдет для создания кнопок под любой дизайн. Он очень прост в использовании, но при этом предлагает множество различных настроек.
Оптимизируйте свои кнопки под любой дизайн сайта. Теперь ваши страницы будут грузиться быстрее, а внешний вид улучшится.
Теперь ваши страницы будут грузиться быстрее, а внешний вид улучшится.
Больше не нужно использовать картинки, чтобы получить красивые кнопки CSS для собственных дизайнов. Теперь можно без труда создавать их при помощи данного генератора.
Если хотите получить утонченные и стильные кнопки для вашего дизайна, то этот инструмент идеально подойдет для данной задачи.
Теперь вы сможете подобрать идеальные цвета для стилей кнопок CSS. После этого оформите их по своему вкусу, и дополните ими дизайн любого сайта.
При помощи VML и CSS можно создавать невероятно красивые кнопки для дизайна любого типа и формата.
Планируете создавать миниатюрные кнопки, отвечающие требованиям разметки XHTML? Тогда этот генератор кнопок создан специально для вас!
Этот генератор использует HTML и CSS-код. Идеальный инструмент для создания современных кнопок.
Этот генератор поможет без труда создавать кнопки CSS для любого дизайна. Все кнопки будут корректно отображаться в любом браузере.![]()
Для создания идеальных кнопок можно воспользоваться этим онлайн-генератором.
Валентин Сейидовавтор-переводчик статьи «18 Free CSS Button Generator – Easily create CSS3 button»
Как сделать кнопку онлайн? 20 лучших инструментов для создания CSS3-кнопок
Мы должны идти в ногу со временем, с технологиями, и пытаться осваивать их как можно скорее. CSS3 представляет собой самый современный стандарт разработки каскадных таблиц стилей. Он отвечает за то, как именно HTML-код будет отображаться на экране.
Генератор кнопок – это отличный способ быстро и просто создать кнопку онлайн для любых веб-проектов. Теперь не нужно тратить драгоценное время на обточку этих элементов дизайна. Больше никаких сложностей: вы просто оформляете кнопку, а генератор предоставляет необходимый код.
В этой статье я представлю подборку из 20 онлайн-инструментов для разработки CSS3-кнопок.
Простой и утонченный инструмент. Оформление CSS3-кнопок еще никогда не было настолько простым.
Более сложный генератор кнопок для сайта, предлагающий определенную гибкость в процессе разработки: есть возможность выбирать цветовое сочетание.
Позволяет подойти к разработке CSS3-кнопок более творчески, и поменять цвет кнопки даже при наведении курсора.
Простенький, но вполне продуманный CSS генератор кнопок.
Можно без труда составить комбинацию цвета и стиля кнопки.
Теперь можно заменить устаревшие кнопки на современные!
Не беспокойтесь, если при разработке вы работаете с другим языком программирования, так как этот генератор кнопок CSS без проблем понимает практически все!
Современный и удобный инструмент. Загрузите картинку и приготовьтесь скачивать результат.
Предлагает множество паттернов и цветов.
Этот генератор кнопок онлайн дает большую свободу для создания собственных CSS3-кнопок.
Простота инструмента вовсе не гарантирует качественную CSS3-кнопку, именно поэтому появился этот инструмент!
Теперь ваши кнопки точно будут привлекать внимание!
Удобный и бесплатный генератор кнопок для сайта онлайн.
Вам точно понравится этот инструмент!
Опрятный генератор CSS3-кнопок со множеством примеров.
Простой в использовании генератор кнопок CSS3 с множеством цветовых схем на выбор.
Создайте дизайн ваших CSS3-кнопок быстро и просто!
Этот инструмент позволит ощутить всю мощь процесса разработки собственных кнопок на CSS3!
Классический CSS генератор кнопок онлайн.
Оформите собственные CSS3-кнопки по своему вкусу! Также есть возможность настраивать стиль кнопки при наведении курсора.
Валентин Сейидовавтор-переводчик статьи «20+ Best Tool Css3 Button Maker Online»
Создать красивую кнопку для сайта на CSS3 онлайн
Обзор онлайн сервисов генерации кнопок для вашего сайта на чистом CSS.
Кнопка – один из элементов сайта, стиль оформления которого может активно повлиять на решение пользователя о выполнении какого-либо действия. Или об отказе от него.
Я встречал немало экспериментов в интернете, которые показывали значительный рост конверсии лишь только благодаря изменению дизайна кнопки.
На сегодняшний день существует достаточно много способов сделать красивые кнопки. Можно покопаться в интернете и найти готовые. Можно создать самому с помощью графического редактора Photoshop (или его аналога). Либо же воспользоваться услугами онлайн конструкторов кнопок, о которых и пойдет речь в этой статье.
Раньше при создании кнопок для моего сайта я использовал упомянутый Photoshop. Делал 2 исходника, 1 – в дефолтном состоянии, 2-й при наведении. Но при знакомстве с CSS3 надобность в использовании изображений для создания кнопок напрочь отпала.
Однако далеко не у всех есть возможность и время изучать CSS. Тут то и приходят на помощь онлайн генераторы кнопок, которые позволяют сделать стильные кнопки без знаний CSS.
Все сервисы, перечисленные ниже, имеют простой пользовательский интерфейс. Используя визуальный редактор, вы в несколько кликов сделаете красивую кнопку, которая будет радовать глаз.
У вас будет 2 области: 1 — в которой вы будете делать настройки, 2 – поле, где можно увидеть в реальном времени результат этих настроек.
Среди настроек:
- Размер кнопки;
- Размер текста;
- Настройка цвета кнопки;
- Скругление углов;
- Создание градиента;
- Фон;
- Выбор шрифта;
- Обводка;
- Отступы;
- Тень;
- Оформление кнопки при наведении;
- Оформление кнопки при нажатии;
Генераторы кнопок на чистом CSS3
Подборка 5 онлайн сервисов генераторов (конструкторов) кнопок на CSS3:
Генератор кнопок Cssdrive
Очень хороший генератор кнопок с большим количеством настроек. Среди возможностей есть поворот и искажение кнопок.
Перейти на сайт
Конструктор кнопок Uiparade
Данный сервис имеет чуть меньше настроек. Но так же с легкостью справится с базовыми задачами.
Перейти к конструктору
Генератор кнопок Css-tricks
Еще один очень простой онлайн генератор кнопок.
Перейти к генератору кнопок
Конструктор кнопок Bestcssbuttongenerator
У данного конструктора имеется множество готовых шаблонов кнопок.
Перейти на сервис
Button Generator Coveloping
Еще 1 генератор кнопок, с небольшим количеством готовых шаблонов.
Перейти к генерации кнопок
Кнопка для сайта: виды и способы создания
Из этого материала вы узнаете:
Идеальная кнопка для сайта — это когда посетители не отвлекаются на нее, но постоянно нажимают. Хорошая кнопка должна выглядеть естественно и органично, чтобы пользователь не оценивал ее на сознательном уровне, а автоматически следовал указанному призыву.
Практически на любом ресурсе вы найдете больше ссылок, чем кнопок. Кнопки представляют собой изображения, для создания которых необходимо потратить определенные усилия. А ссылку можно сделать за секунду. При этом линки и кнопки решают практически одинаковые задачи. В каких случаях необходимо использовать кнопки, а когда можно обойтись ссылками?
Основные типы кнопок для сайта
Зачем вообще на сайте кнопки? Ответ очевиден: чтобы пользователи по ним кликали! Яркая, заметная и красивая кнопка привлекает внимание намного успешнее, чем маленькая тусклая ссылка. При этом, если интерфейс пестрит различными кнопками, которые ещё и анимированы, он начинает утомлять пользователя, поскольку они конкурируют за его внимание. В результате люди нередко уходят с таких страниц, не понимая, чего от них хотят создатели веб-ресурса.
При этом, если интерфейс пестрит различными кнопками, которые ещё и анимированы, он начинает утомлять пользователя, поскольку они конкурируют за его внимание. В результате люди нередко уходят с таких страниц, не понимая, чего от них хотят создатели веб-ресурса.
Поэтому умеренность является золотым правилом во всём, что касается кнопок: каждая страница (точнее, видимая область экрана) не должна содержать более одного-двух таких элементов. Функция кнопки – то, что произойдёт при её нажатии – должна быть интуитивно понятна пользователю.
Объём обычно придают прямоугольным кнопкам. Они оживляют плоский интерфейс, добавляют в него фактурность и глубину, акцентируют пользователя на главных или самых объёмных областях страницы. Желательно показать, что кнопка кликабельна, посредством сочетания оттенков.
[expert]- Где используются
В качестве единственного элемента на строке. Такие кнопки призваны показать значимость целевого действия на сайте либо в мобильном приложении и выделиться среди разнообразного контента.
3D-кнопки визуально поднимаются и меняют цвет при клике. Особенно они заметны на контрасте с плоскими кнопками.
2. Плоские кнопки
Они тоже меняют цвет, но не приподнимаются. В отличие от объёмных, такие кнопочки меньше выделяются на фоне контента и не отвлекают внимание от него.
- Где используются
В диалоговых окошках, где управляющие элементы должны сочетаться с контентом, а также на панелях инструментов внизу (там пользователю проще всего их найти).
3. Переключатель (слайдер)
Предназначен для переключения между двумя или несколькими состояниями.
- Где используются
Обычно – в качестве кнопки «Вкл / Выкл». Полезны такие кнопки и для управления группой связанных элементов при условии, что эта их функция и принадлежность к данной группе ясно отражены в дизайне интерфейса. К подобным элементам предъявляются ещё два требования:
- группа содержит три или более кнопок;
- на каждой из них присутствует пояснительная иконка или текст (либо то и другое).

Иконки уместны там, где пользователь может захотеть отменить свой выбор (к примеру, добавить товару «звёздочку» или снять её), и иными способами это никак не сделать. В приложениях и на сайтах такие кнопки обычно помещают в панель инструментов в качестве переключателя состояний или элемента управления.
4. Контурная кнопка
Это простые кнопки для сайта, обычно прямоугольные, без заливки и с тонким контуром, содержащие текст.
- Где используются
В качестве призыва к действию они не пойдут, а вот для вторичного контента, который не должен отвлекать внимание от целевой кнопки, будут вполне уместны. Пользователь должен замечать контурные кнопки (если это для него актуально) уже после того, как в его поле зрения попала кнопка CTA, более контрастная и яркая.
5. Плавающая кнопка с выпадающим меню
Такие кнопки типичны для материального дизайна, разработанного Google. Кнопка с закруглёнными уголками приподнимается при клике и отбрасывает тень, напоминающую чернильное пятно.
- Где используются
Обычно применяются там, где необходимо вызвать функциональную клавишу.
Их отличает некоторая приподнятость над остальным интерфейсом, они словно парят над ним. Могут осуществлять морфинг и запуск функций, переносить точку привязки.
[art-slider ids=»4684, 4718, 4937, 5861, 6272″ ttl=»Читайте другие статьи по теме повышение конверсии сайта»]
Выбор типа кнопки для сайта
Стилистика кнопок для сайта определяется их важностью, количеством контента в видимой области экрана и разметкой страницы.
- Функционал: если кнопка действительно важна, её делают плавающей.
- Величина: зависит от габаритов контейнера, в котором находится, и от количества слоёв глубины на странице.
- Html-код: на сайте кнопки разных видов нежелательно смешивать в одном контейнере (кроме случаев, когда нужно выделить важный элемент).
У кнопки есть несколько состояний. Плохо, если при наведении и клике она никак не меняется: тогда непонятно, кнопка ли это вообще, и пользователю приходится нажимать на неё, чтобы выяснить это.
Поэтому для данного элемента интерфейса так важно продумывать визуальное оформление смены состояний.
- Состояние по умолчанию
В своём обычном состоянии кнопка должна быть похожа на кнопку – это основное требование. В противном случае пользователь будет испытывать недоумение по поводу кликабельности объектов (как, например, в меню настроек Windows 8).
При наведении мыши кнопка должна визуально меняться: тогда пользователь увидит, что это интерактивный объект и что на его действие последует отклик.
Дизайн веб-страницы или приложения, особенно кнопки, можно анимировать различными способами, чтобы не только показать, что клик состоялся, но и сделать интерфейс более интересным, креативным.
Кнопка либо приобретает соответствующий вид, либо исчезает вовсе.
У скрытия кнопки с сайта есть свои плюсы:
- Всё ясно: нет лишних элементов, не относящихся к текущей задаче.
- Экономия места: пространство экрана можно использовать повторно для разных целей, если своевременно прятать ненужные элементы.
 Это целесообразно, когда управляющих элементов много. Этому принципу следует, например, Gmail.
Это целесообразно, когда управляющих элементов много. Этому принципу следует, например, Gmail.
Если оставить кнопку на месте и придать ей соответствующий вид, то:
- Будет показано, что действие возможно, хотя и не в данный момент. Можно разместить подсказку с объяснением, как и когда используется кнопка.
- Интерфейс предсказуем: пользователь привыкает к определённой схеме размещения управляющих элементов и ищет их только там.
Как сделать кнопку для сайта
1. Простая кнопка для сайта
Простейшая кнопка для сайта реализуется HTML-тегами button и input c определённым типом. У этих тегов отсутствует атрибут href, перекидывающий пользователя на указанную страницу. Но можно снабдить их атрибутом onclick – небольшой вставкой javascript’а, в которой прописывается целевая страница:
<input type=″button″ value=″Нажмите здесь!″ onclick=″location.href=′любая ссылка′″>
2. Кнопка с фоновой картинкой
При наличии рисованных кнопок в макете сайта можно реализовать их с помощью обычной ссылки, заключив в неё файл картинки:
<a href=″любая ссылка″ target=″_blank″><img src=″ссылка на изображение″></a>
Для этого вам потребуется:
- Нарисовать пиктограмму (своими руками или посредством генератора кнопок для сайта).

- Загрузить картинку на сервер (например, с помощью файлового менеджера) и прописать ссылку на неё.
- Указать в CSS-файле все необходимые стили.
Кстати, можно обойтись и одним CSS: кнопку для сайта полностью описать в стилях, включая фоновое изображение, скругление углов, и т. п. В шаблоне странице ссылке присваивается определённый класс.
Пример оформления кнопки на CSS:
В разделе “Панель управления” – “Дизайн” – “Редактор / CSS” напишите код вроде следующего:
.site-button {
background-color: #488bfa;
border: 2px solid #ffffff;
color: #ffffff;
padding: 12px 26px;
border-radius: 10px;
font-size: 17px;
}
И не забудьте про HTML-код кнопки:
<a href=″любая ссылка″ class=″site-button″>Нажмите здесь!</a>
Вероятно, CSS-код показался вам сложным и запутанным, если вы никогда не работали с ним. Но потребуются лишь некоторые настройки: размер шрифта (лучше в пикселях), фоновый цвет в формате HEX (таблица этих цветов легко находится с помощью поисковиков), отступы.
3. Кнопка на сторонний сайт
Иногда нужно отдавать свою готовую кнопку на сайты пользователям, чтобы они могли её установить у себя. Предоставляйте им полный HTML-код, чтобы они могли его скопировать и без проблем вставить на свой сайт. Такую заготовку под кнопку лучше оборачивать тегом textarea.
Особенности распространенных кнопок для сайта
Простой совет дизайнерам и веб-мастерам касательно кнопок покупки: не усложняйте себе жизнь. Раньше, всего четыре-пять лет назад, пользователи ещё вчитывались в подписи на таких кнопках, но сейчас все уже настолько привыкли, что можно не писать текст и обойтись иконкой корзины.
Большинство пользователей интернета очень опытны: кнопка с призывом «Купить» не оказывает на них принуждающего действия, и они знают, что при нажатии на неё не произойдёт автоматического списания денег с их карты, а «Положить в корзину» означает не «выбросить в мусорку», а отложить на будущее, чтобы не потерять товар. Поэтому просто не тратьте время, придумывая оригинальные названия для подобных кнопок: продажи от этого не вырастут.
Но если вам интересно разобраться, давайте порассуждаем логически.
Если при клике на кнопку в карточке товара он кладётся в корзину, а после этого пользователя сразу перекидывают на страницу оформления заказа, то целесообразно назвать такую кнопку «Купить». Но в интернет-магазинах обычно не оформляют заказ сразу, а набирают несколько товарных позиций.
Некоторые считают, что формулировка «Добавить в корзину» более конверсионна, чем «Купить»: первая подразумевает процесс выбора товаров, не требующий принимать решение о покупке прямо сейчас. Возможно, в этом есть доля истины. Вопрос в том, какое действие вы считаете конверсионным. Если это добавление продукта в корзину, то именно так и следует называть кнопку (помня о том, что корзины часто бросают, и что отложить товар – ещё не значит купить и оплатить его). Если конверсией считается оформленный и оплаченный заказ, то не стесняйтесь дать кнопке название «Купить».
Кроме того, ярлык «Добавить в корзину» намекает на приобретение нескольких товарных позиций: сначала их нужно найти и положить в корзину, а затем заполнить все поля формы заказа.
Другой вариант – обойтись без глагола и сократить название кнопки до «В корзину». Не все это одобряют: есть мнение, что призыв к действию неэффективен без глагола. Но вы можете выбрать и такую формулировку.
Встречаются на сайтах также кнопки «Заказать», и их использование вполне оправданно, если товар можно не только приобрести сразу (из имеющихся в наличии), но и заказать для последующей покупки (когда он поступит на склад). В этом случае для имеющихся товаров лучше ставить кнопку «Купить», чтобы пользователь осознавал разницу между этими двумя схемами приобретения.
Кстати, для онлайн-сервисов доставки еды лучше всего подходит именно кнопка «Заказать», потому что люди обычно говорят «Давай закажем пиццу», а не «Давай купим пиццу». Впрочем, никто не запрещает использовать на таком сайте или в приложении традиционные кнопки «Положить в корзину» и «Купить».
Значимость подписи на кнопках заказа сильно преувеличена (не в последнюю очередь экспертами, которые стремятся продвинуть свои обучающие семинары и курсы).
Сегодня онлайн-покупки уже практически никого не удивляют. Наверное, ещё остались жители деревень, затерянных где-то в сибирских лесах, пугающиеся призыва «Купить» и лучше воспринимающие деликатную формулировку «Добавить в корзину», но достоверной статистики по ним нет (отдельные случаи, о которых в интернете рассказывают как о курьёзах, не в счёт).
Теперь выберем цвет кнопки «Купить» на сайте.
С помощью Гугла или Яндекса можно найти статистику по проведённым А/Б тестам, показывающую, что красные кнопки наименее эффективны, зато зелёные работают прекрасно, оранжевые – тоже неплохо. Но есть и противоположная точка зрения. Поэтому не стоит принимать каждое подобное утверждение на веру и срочно переделывать сайт.
Кроме цвета, экспериментировать и тестировать на целевой аудитории можно и текстуру кнопок. И приходить к выводам, что романтичные юные девушки охотнее кликают по розовым блестящим кнопочкам, кнопки с древесной фактурой повышают продажи натуральных продуктов и стройматериалов, а «железные» – товаров для мужчин.
Это не меньший бред, чем тестировать цвет кнопок на сайте.
Вы действительно считаете, что ваши потенциальные покупатели не кликают на большую синюю кнопку «Купить», контрастную к белому фону, только из-за её цвета, а как только вы перекрасите её в сочный оттенок зелёного, сразу же начнут покупать, потому что ощутят умиротворение, безопасность и доверие?
Если вам кажется, что низкая конверсия связана исключительно с цветом целевой кнопки на сайте, то для начала решите остальные проблемы веб-ресурса, а затем уже принимаетесь за поиск идеального цвета.
Посетителя интернет-магазина, твёрдо вознамерившегося купить что-либо (а не просто изучить ассортимент, сравнить цены или даже полюбоваться симпатичными моделями, демонстрирующими одежду – в зависимости от ассортимента магазина), ничто не остановит в совершении покупки. Естественно, если его устраивают все условия (стоимость, способы доставки и т. п.), магазин вызывает доверие, а оператор присутствует онлайн и отвечает на все вопросы через встроенный чат.
Однозначно плохое цветовое решение – это белый фон, белая кнопка и белый текст. Что угодно лучше, и в этом можно убедиться без тестирования.
Кнопка красного цвета менее эффективна, если расположить её по соседству с зелёной. Контрасты – это не всегда хорошо и полезно.
Если рядом с насыщенно-красной кнопкой расположена серая с серым же текстом, то эта монохромная кнопка будет однозначно восприниматься как неактивная, отключенная, и мало кто станет кликать на неё.
При этом монохромные серые кнопки (второстепенные – «Быстрый заказ», «Сравнить», «Добавить в избранное») есть во многих магазинах, это довольно популярная ошибка. Вроде бы дизайнеры стремятся всё сделать правильно и обеспечить достаточный контраст между главной целевой кнопкой и вспомогательными элементами, но забывают о пользовательских привычках, сложившихся за много лет работы с операционными системами: всё, что окрашено серым, будь то чекбокс или ссылка, неактивно и некликабельно.
В животном мире распространён такой способ самозащиты, как мимикрия под мёртвых: хищники не интересуются мертвечиной. Так и кнопки светло-серой гаммы с таким же цветом текста: они достоверно маскируются под неактивные, и пользователю не приходит в голову нажимать их.
Так и кнопки светло-серой гаммы с таким же цветом текста: они достоверно маскируются под неактивные, и пользователю не приходит в голову нажимать их.
При этом цвет кнопки «Купить» (при условии, что она достаточно крупная, отделена отступами от окружающих объектов и контрастна) не столь важен. Аргументы и контраргументы против различных цветов приводились выше.
Поэтому А/Б тестирования интернет-магазинов показывают противоречивые результаты: где-то повышает конверсию красная кнопка, где-то – зелёная. Зачастую секрет заключается не в самой кнопке, не в товаре и даже не в целевой аудитории, а в дизайне всего интерфейса и том контексте, который окружает кнопку на сайте.
2. «Заказ» или «Быстрый заказ»
Это однозначно полезный элемент, который следует включить в дизайн магазина. Однако и здесь есть нюансы.
Кнопка «Купить в один клик» необходима там, где обычно приобретают единственный товар, а не набирают целый список. Или для дорогих товаров.
Для магазинов, где клиенты обычно берут более одной товарной позиции, в этой кнопке нет смысла: если сделать её слишком заметной и она перебьёт главную кнопку «Купить», может уменьшиться сумма среднего чека (потому что клиенты пойдут сразу оформлять заказ и не продолжат класть товары в корзину), а менеджерам придётся тратить больше времени на консультирование покупателей по телефону.
Поэтому так важна грамотная расстановка акцентов на кнопках. Если приоритетность главной целевой кнопки удачно подчёркивается дизайнерскими приёмами, опция быстрого заказа тоже может присутствовать и при этом не ломать сложившуюся схему покупки. Основное внимание посетителя достанется кнопке «Купить».
Ещё одна нередкая проблема кнопок моментального заказа – это то, что данные по таким заказам попадают в отдельный список (а не в общий, как при обычной покупке товаров через корзину) либо вообще приходят только в почту менеджерам. Это, по сути, функционал кнопки «Заказать звонок» для сайта и для шоппинга не подходит.
В чём же причина? В том, что моментальный заказ требует от клиента меньше данных, из-за чего не дотягивает до полноценной покупки и попадает в другую базу или инфоблок либо вообще на электронную почту менеджера. А это усложняет бизнес-процессы магазина, требует дополнительных действий и создаёт риск потери заказов. Устанавливая на сайт кнопку быстрого заказа, проследите, чтобы все подобные заказы попадали в общий список.
Ещё одна распространённая проблема – необходимость каждый раз вбивать своё ФИО и номер телефона при быстром заказе. Данные авторизованных пользователей должны подтягиваться в форму автоматически, чтобы человеку оставалось только подтвердить оформление заказа. Тогда покупка действительно будет быстрой.
Кстати, существует возможность объединять несколько моментальных заказов одного клиента. Это в какой-то степени решит проблему покупки ряда товарных позиций для тех пользователей, которые не любят заходить в корзину и предпочитают покупать за один клик.
Целесообразность добавления на сайт кнопки «В корзину» тоже вызывает много вопросов у дизайнеров и веб-мастеров. Ситуация аналогична предыдущей: всё зависит от специфики и ассортимента магазина. Для продуктов, при покупке которых нужно выбрать цвет, размер и другие характеристики, которые невозможно показать в краткой карточке товара на витрине, нет смысла в такой кнопке.
Например, очень странное впечатление будет производить кнопка «Отправить в корзину» в онлайн-магазине одежды: товар кладётся в корзину, но без возможности выбрать для себя нужный размер и расцветку. А если такая опция есть, то без сравнительной таблицы российских и зарубежных размеров и инструкции сложно определить свой размер. Это затрудняет выбор.
А если такая опция есть, то без сравнительной таблицы российских и зарубежных размеров и инструкции сложно определить свой размер. Это затрудняет выбор.
Однако в магазинах, торгующих бытовой химией, кнопка «В корзину» весьма уместна: такую продукцию обычно берут сразу, не присматриваясь к характеристикам, стремятся набрать всё нужное поскорее и оформить заказ. Наличие этой кнопки, впрочем, не мешает просмотру всех параметров товара, которые выводятся в карточке: объёма, веса, количества штук, аромата и т. п.
4. Оформление заказа
В корзине тоже имеются целевые кнопки, и их необходимо рассмотреть.
Как правило, в интернет-магазине существуют две разные корзины: главная (интерфейс оформления заказа, иногда в несколько шагов) и маленькая – блок с информацией в правом верхнем углу (количество отобранных товаров).
Крайне нежелательно давать одинаковое название кнопкам, ведущим в главную корзину, и кнопкам в карточках товаров, предназначенным для добавления понравившейся позиции. Это порождает некоторую путаницу. При наличии в товарных карточках на сайте кнопки «В корзину» придумайте другое обозначение для кнопки в малой корзине.
Это порождает некоторую путаницу. При наличии в товарных карточках на сайте кнопки «В корзину» придумайте другое обозначение для кнопки в малой корзине.
Это соответствует общему принципу: не называть одинаково элементы с разным функционалом и назначением.
Основная корзина проста и понятна с первого взгляда. Из кнопок здесь, если корзина пошаговая, есть только переход на следующий шаг и возврат к предыдущему. Подписи на кнопках должны отражать действие, совершаемое ими. Например, для пятишагового оформления заказа это будут следующие кнопки или ссылки:
№ | Шаг в корзине | Название кнопки |
1. | Корзина | Оформить заказ |
2. | ФИО, электронная почта, телефон | Укажите адрес доставки |
3. | Адрес доставки | Выберите способы доставки и оплаты |
4. | Способы оплаты, доставки | Отправить / Завершить заказ |
5. | Страница благодарности | Оплата / Перейти к оплате |
6. | Страница оплаты (Робокасса и т. п.) |
|
Сегодня таких пошаговых корзин практически не создают, но на некоторых ресурсах они ещё остались и продолжают успешно работать.
Современная корзина обычно представляет собой одну страницу, где собрана вся информация: и список товарных позиций с артикулами, и поля, заполняемые клиентом.
Что касается подписей на кнопках, принцип здесь тот же: какое действие кнопка инициирует, так и называется. Для более абстрактных формулировок вроде «Далее» рядом даются пояснения, куда конкретно попадёт пользователь, кликнув по кнопке.
В одношаговых корзинах целевые кнопки могут быть двух типов: либо «Перейти к оплате», либо, при наличии отдельной промежуточной «Thank you page», «Отправить заказ».
10 моментов, которые нужно учитывать при создании кнопки для сайта
- Соответствие фирменному стилю
Кнопки должны быть органичной частью интерфейса, что означает их соответствие контексту, цветовой гамме и графической стилистике бренда. Оцените свой логотип: возможно, его форма может быть использована и для кнопок.
У вас преобладают плоские цвета на веб-сайте или в приложении? Тогда откажитесь от стеклянных кнопок в стиле Apple. Очертания, оттенки и декоративные приёмы должны соответствовать логотипу и фирменному стилю.
- Соответствие контексту
Следует учитывать не только дизайн логотипа, но и особенности самого интерфейса. Например, в некоторых случаях кнопки, присутствующие в мобильной версии или в корпоративном приложении, целесообразно заменить какими-либо другими элементами, иначе обыграть в десктопной версии сайта.
- Достаточная контрастность
Стиль Apple вдохновил тысячи дизайнеров по всему миру и породил собственную стилистику, элегантную и минималистичную.
 Один из её недостатков – малая контрастность кнопок на сайте по отношению к другим элементам UI: кнопки просто теряются и плохо выполняют свои функции.
Один из её недостатков – малая контрастность кнопок на сайте по отношению к другим элементам UI: кнопки просто теряются и плохо выполняют свои функции.Ищите свежие решения: пробуйте различные цветовые схемы, шрифтовые гарнитуры, отступы, размеры, чтобы выделить кнопку на странице.
- Закруглять уголки или нет?
Если в приложении или на сайте все кнопки имеют закруглённые уголки, можно пойти дальше и самую важную из них сделать, например, круглой, чтобы она привлекала внимание пользователей и призывала нажать на неё.
- Маскируем остальные элементы
Второстепенные кнопки, ссылки, текстовый контент и т. п. не должны быть заметнее конверсионной кнопки. Их оформляют в едином стиле и делают менее контрастными. Даже если у контроллеров, бегунков и т. п. одинаковый угол закругления, можно окрасить их в разные цвета (включая фоновый), уменьшить в размере, залить градиентом, придать им цветные обводки, тени или 3D-эффекты.
- Контуры и обводки
Многие кнопки на сайтах имеют некое подобие границ или обводки, более или менее заметных.
 Здесь существует одна простая закономерность: для темных кнопок на светлом фоне делают ещё более тёмную обводку, а для светлых кнопок на тёмном фоне – обводку чуть темнее фонового цвета.
Здесь существует одна простая закономерность: для темных кнопок на светлом фоне делают ещё более тёмную обводку, а для светлых кнопок на тёмном фоне – обводку чуть темнее фонового цвета. - Аккуратнее с размытой тенью
Опытным дизайнерам известен принцип, который можно назвать «Законом Теней»: любая тень эффектнее смотрится, если светлый элемент находится на более тёмном фоне. В противном случае потребуется особая аккуратность при работе с тенями, чтобы они не превратили кнопку на сайте в грязное пятно.
- Использование графических символов
Мелкие символические иконки (такие как, например, стрелки) придают кнопкам на сайте («Подробнее», «Далее», «Назад») ещё большую наглядность и показывают, что случится при клике на них.
Используйте их там, где это разумно: стрелку вправо – для перехода на следующую страницу (или ухода с текущей), стрелку вверх – для кнопки «Вверх» на сайте, стрелку вниз – для раскрытия выпадающего меню.
- Иерархия элементов
Разрабатывая интерфейс с большим набором опций, всегда следуйте иерархии элементов и определяйте для каждого её уровня собственный визуальный язык.

Так, первичные кнопки (обычно это кнопки целевого действия) окрашивают в более сильные и яркие оттенки, а менее значимые вторичные и третичные – в менее насыщенные и контрастные. Второстепенные кнопки, бегунки и т. п. уменьшают. Снизить их визуальный вес также можно посредством правильного подбора гарнитуры и размера шрифта, уровня тиснения, отступов и толщины границ.
- Различные состояния кнопки
В зависимости от того, в каком состоянии находится кнопка на сайте, она должна менять свой внешний вид. Пользователю важно понимать, что в данный момент происходит с кнопкой и страницей в целом: нажалась ли она, активна ли и т. п. Вам в помощь такие CSS-свойства, как обводки, градиентная заливка, тени и т. д.
Часто задаваемые вопросы про кнопки для сайта
Почему кнопка «OK» – совсем не ОК для сайта?
Во многих интерфейсах, особенно в операционных системах компьютеров, присутствуют стандартные кнопки: «Да», «Нет», «Cancel», «ОК» и т. п.
п.
Их проблема в том, что они не описывают совершаемое пользователем действие. Понятным и убедительным является такой сигнал, в котором указано желаемое или планируемое действие.
Зачем располагать конверсионные кнопки в нижнем правом углу?
На этот вопрос можно ответить, лишь изучив диаграмму Гутенберга.
Страница состоит из четырёх сегментов, по которым движется взгляд читателя. Максимальное внимание пользователь уделяет первому квадрату (верхнему левому), с которого начинает читать страницу, и последнему (нижнему правому). А вот левый нижний квадрат пользователь проскакивает почти не глядя. Очевидно, что для целевой кнопки на сайте лучше всего подходит правый нижний угол.
Надо ли располагать конверсионную кнопку справа в диалоговом окне?
В модальных окнах, содержащих более одной кнопки действия, целевую кнопку («Заказать», «Подтвердить», «ОК», «Купить» и т. д.) действительно лучше помещать в правой части.
Если она будет находиться слева, то читатель увидит её первой, но нажимать не будет, так как ему захочется посмотреть все остальные опции. А последней идёт кнопка альтернативного действия (отказа, сброса и т. п.), и пользователю проще нажать на неё, чем возвращаться на шаг раньше и искать целевую кнопку.
А последней идёт кнопка альтернативного действия (отказа, сброса и т. п.), и пользователю проще нажать на неё, чем возвращаться на шаг раньше и искать целевую кнопку.
Чтобы сократить путь клиента к конверсии, всегда помещайте соответствующую кнопку справа, а всё второстепенное – слева, чтобы он органично продвигался в сторону нужного действия, не «спотыкаясь» и не совершая лишних визуальных фиксаций.
Как сделать целевую кнопку на сайте более заметной?
Если речь идёт о диалоговом окне, такую кнопку необходимо ярко выделять, чтобы она сразу бросалась в глаза и удерживала внимание.
Вот несколько проверенных дизайнерских приёмов визуального выделения элемента интерфейса:
- Высокая насыщенность цвета для целевой кнопки и меньшая – для альтернативной.
- Фоновый цвет для второй, менее важной, кнопки – она сливается с контейнером, в котором находится. Например, так сделана кнопка «Выйти» в Skype.
- Альтернативное действие обозначать не кнопкой, а текстовой ссылкой.

- Альтернативная кнопка прозрачна (и кажется неактивной).
Почему у пиктограмм должен быть прозрачный фон?
Использование иконок – отличный способ сделать интерфейс более удобным и эффективным. Люди воспринимают визуальный паттерн быстрее, чем читают текст, в десятки тысяч раз. Чтобы сделать иконку максимально понятной, помещайте её на прозрачный фон.
Цветная заливка существенно замедляет скорость восприятия информации, поскольку порождает лишний визуальный шум и унифицирует все иконки на сайте. В результате мгновенное сканирование и выхватывание ключевых элементов сменяется вдумчивым просмотром, по скорости близким к чтению текста: ведь каждое изображение приходится интерпретировать.
Непрозрачный фон для пиктограммы – это как текст, целиком набранный прописными буквами: его трудно пробежать по диагонали и приходится внимательно изучать.
8 типичных ошибок в создании кнопок для сайта
- Специальная кнопка для сброса
В ней нет смысла: допустив ошибку, пользователь её исправит, а сбрасывать все введённые данные и перезагружать страницу для этого незачем.
 Как назло, на сайте такие кнопки обычно располагают слева, где их легко случайно задеть. Многие посетители разочарованно покидают ресурс, обнаружив, что все поля формы, столь старательно заполняемые ими, обнулились.
Как назло, на сайте такие кнопки обычно располагают слева, где их легко случайно задеть. Многие посетители разочарованно покидают ресурс, обнаружив, что все поля формы, столь старательно заполняемые ими, обнулились. - Крохотные кнопочки
Не скупитесь и сделайте управляющие элементы нормального размера, чтобы их было видно и чтобы на них чаще нажимали! Особенно это касается кнопок «Заказать» на сайте и «Подписаться на рассылку»
- Кнопки, сливающиеся с фоном
Делайте кнопки не только яркими, но и контрастными фону. Это поможет пользователям быстро их обнаружить.
- Непривычный вид кнопок
Дизайнеры в погоне за оригинальностью порой создают такие элементы интерфейса, по которым трудно считать их функции и назначение. Кнопки, не похожие на кнопки.
Лучше простой и понятный дизайн, чем избыточный креатив. Даже простая кнопка серого цвета с текстом будет работать эффективнее, чем изыски, отличающиеся от привычных элементов управления.
 Помните, что за много лет пользования интернетом люди уже привыкли к тому, как должна выглядеть кнопка на сайте, и ищут именно такие объекты.
Помните, что за много лет пользования интернетом люди уже привыкли к тому, как должна выглядеть кнопка на сайте, и ищут именно такие объекты. - Слишком абстрактные или вводящие в заблуждение ярлыки
«Далее» и «Отправить» – это ещё не все возможные кнопки для сайта. Не каждый ярлык носит название следующего действия, но все они должны чётко описывать, что произойдёт при нажатии: «Подтвердить заказ», «Сохранить изменения в профиле», «Следующий шаг» и т. п. Хорошо добавлять к текстовому названию символы >> и <<, отражающие направление действия.
- Избыток кнопок
Увидев на сайте скопление кнопок, напоминающее пульт управления космическим кораблём, посетитель запросто может растеряться и покинуть ресурс. Делайте на сайте кнопки только для самых значимых действий, к которым хотите склонить пользователя: одну крупную кнопку для самого важного и, при необходимости, несколько мелких.
- Нет подписей
Далеко не всем дизайнерам и создателям сайтов очевидно, что кнопки должны быть подписаны тем действием, которое они инициируют.

- Анимированные кнопки на сайте
Анимация – не всегда хорошая идея. Мигающие, движущиеся или каким-то ещё образом раздражающие глаз кнопки будут только оттягивать внимание и вызывать ассоциации с первыми сайтами конца 90-х. Анимированная кнопка легко превратит ваш сайт в дилетантскую поделку и образец дурного вкуса.
Кнопка является важнейшим элементом в веб-интерфейсе, поскольку именно с помощью неё клиенты перемещаются по разделам сайта, отправляют данные, делают заказы и т. п. Поэтому конверсионная кнопка на сайте должна быть:
- заметной и яркой;
- понятной;
- правильного размера.
Проектируя сайт, подумайте и о слабовидящих пользователях. И обязательно сообщайте, для чего нужна каждая кнопка, какую функцию она выполняет.
Пробуйте разные размеры, подписи, сочетания цветов и варианты расположения. Нельзя достоверно предсказать, какая кнопка будет самой эффективной в вашем случае.
Бывали случаи, когда конверсия подскакивала после переноса кнопки в другую область страницы, поэтому экспериментируйте и проверяйте разные гипотезы. Но помните о базовых принципах создания кнопок на сайте.
Но помните о базовых принципах создания кнопок на сайте.
100 Текст и кнопка Конструктор сайтов
Шаблоны веб-сайтов для текста и кнопок

Бесплатные потрясающие контактные формы Bootstrap улучшат пользователя сайта опыт создания лучших шаблонов кнопок начальной загрузки, более привлекательных и добавление 30 лучших бесплатных шаблонов, чтобы оживить. Бесплатная навигация на боковой панели начальной загрузки также является частью потрясающего бесплатного веб-сайта начальной загрузки с использованием бесплатного контактного поста в формате html5 css3 с лучшей навигацией на боковой панели начальной загрузки и дизайнами контактных форм для различных целей, таких как темы WordPress для туристических агентств и базовые кнопки социальных сетей. Наш шаблон помогает создавать текстовые кнопки с плавным переходом к жизненно важной ссылке, искать информацию в лучших социальных сетях и изменять разные цвета в цветовой схеме фона. Например, нажмите ссылку подписки, используя кнопку регистрации, кнопку входа в систему, чтобы войти в систему, текст зеленой кнопки, чтобы навести курсор на фоновое изображение, или превосходную службу поддержки, предлагающую вам прочитать самые популярные статьи по теме.
Текст CSS и шаблон кнопки имеют параметры, которые помогают настроить размер текста и отредактировать его контекст перед активацией соответствующих кнопок. Шаблоны контактных форм CSS3 обеспечат эффект наведения, который сделает веб-сайт, использующий наведение на них, превосходным с точки зрения надежных маркетинговых результатов и пользовательского опыта веб-сайта. Шаблоны текста и кнопок можно найти как часть различных шаблонов кнопок любой целевой страницы, например, кнопки закрытия поиска, кнопки социальных сетей и кнопки загрузки. Вы можете установить все настройки по умолчанию или добавить функции и изменить работу различных значков в отображении меню. В нашем справочном центре вы узнаете, как создать интернет-магазин или целевые страницы бизнес-темы с тремя социальными кнопками или как создать с нуля свой кнопочный продукт.
Изменение кнопки действия | Веб-сайты + маркетинг
Кнопки действий позволяют клиентам переходить напрямую в любой раздел на любой странице вашего или любого другого сайта. Они также позволяют отображать категории продуктов (например: «Рекомендуемые продукты» или «Новые продукты»).
- В аккаунте GoDaddy откройте страницу продукта.
- Прокрутите до Websites + Marketing и выберите Управление рядом со своим веб-сайтом, чтобы открыть его.
- Чтобы открыть конструктор сайтов, выберите Редактировать веб-сайт или Редактировать сайт.
- Перейдите в раздел с помощью кнопки действия или добавьте раздел.
Примечание.
 Кнопки действий есть во многих разделах, но не во всех. Добавьте раздел «Введение» или «Заголовок», если вы хотите выделить кнопку после текста.
Кнопки действий есть во многих разделах, но не во всех. Добавьте раздел «Введение» или «Заголовок», если вы хотите выделить кнопку после текста. - Выберите кнопку на своем веб-сайте или используйте опцию Кнопка действия на панели.
- Используйте переключатель на панели рядом с опцией Показать кнопку действия, чтобы показать или скрыть кнопку.
- Отредактируйте текст в поле Указатель кнопки . Используйте ключевые слова для описания действия.
Примечание. Чем короче текст, тем выше вероятность, что его прочитают. По возможности используйте не более 25 символов.
- Выберите, куда должна перенаправлять посетителей ссылка кнопки: на страницу или в раздел вашего сайта, на URL-адрес другого сайта, электронный адрес, номер телефона или в одну из категорий продуктов.
- Изменения сохраняются автоматически.
 Чтобы увидеть результаты, используйте предварительный просмотр. Когда все будет готово, опубликуйте свой сайт.
Чтобы увидеть результаты, используйте предварительный просмотр. Когда все будет готово, опубликуйте свой сайт.
Статьи по теме
- Если вы хотите изменить дизайн основных и дополнительных кнопок, нажмите Тема > Кнопки. Выберите дизайн для основных кнопок (для самых популярных действий, таких как «Подписаться») и дополнительных кнопок (таких как «Подробнее»). Вы также можете раскрасить кнопки в цвет своей темы.
- Отредактируйте текст, чтобы также привязать к странице (и разделу), другому URL-адресу, адресу электронной почты, номеру телефона или продукту в вашем магазине.
- Если у вас есть фотография или изображение вот как можно привязать его к веб-странице.
Кнопки Поделиться на сайт настройка — Встроенные сервисы конструктора uCoz/Юкоз — Делаем сайт на Юкоз — Уроки создания и продвижения сайта
Реклама от Яндекса
Установка и настройка кнопок Поделиться для сайта
Различных наборов и конструкторов кнопок «Поделиться в соцсетях» существует великое множество. В данном уроке пойдёт речь о том как создать, настроить и разместить на страничках Вашего сайта набор социальных кнопок от конструктора Usocial
В данном уроке пойдёт речь о том как создать, настроить и разместить на страничках Вашего сайта набор социальных кнопок от конструктора Usocial
Чем же хорош набор именно этих Социальных кнопок? Начнём с того, что данный конструктор предоставляет несколько вариантов социальных сервисов.
Кнопки «Поделиться» лишь один из них! После Регистрации в Usocial Вам станут, также, доступны такие возможности как: Кнопка «uLike»; Социальный замок; Привлечение посетителей.
Сервис Usocial предоставляет возможность установки на Ваш сайт как безплатной версии своих продуктов, так и Pro — вариантов, то есть за денюжку.
Я расскажу именно о безплатном вариант Кнопок Поделиться соц бара Usocial.
Первое что нужно сделать — это Зарегистрироваться на сайте Usocial
В принципе, Вы можете и не заморачиваться с регистрацией. Разработчики платформы, предоставляют Вам возможность разместить их соцкнопки в «анонимном» варианте, но тогда Вам будут недоступны некоторые полезные функции системы.
Такие, к примеру, как расширенная статистика взаимодействия посетителей Вашего сайта с данными кнопками, ну и, естественно, платные возможности можно активировать, только, после регистрации в системе.
В общем выбирайте какой вариант для Вас предпочтительней и вперёд!
Я начну знакомить Вас с сервисом кнопок Поделиться от Usocial именно с процесса регистрации
Вы можете создать новый аккаунт в системе или авторизоваться при помощи учётной записи в одной из соцсетей, в которой она у Вас, уже, есть:
Итак Вы, успешно, вошли в систему.
Создадим и настроим свой первый набор соц кнопок Поделиться для сайта:
После нажатия на ссылку «Создать набор» Вы попадёте на страницу на которой сможете выбрать необходимые Вам кнопки социальных сетей или один из сервисов:
Как видите выбор инструментов, для раскрутки Вашего сайта в соцсетях, довольно велик. При желании Вы можете задействовать на своём сайте весь арсенал средств от Usocial
Так как основная цель этой статьи рассказать и показать Вам как создать набор кнопок Поделиться для Вашего сайта, то этим я и займусь, более, плотно.
А о остальных сервисах от Usocial я, возможно, расскажу в своих следующих статьях.
Поэтому кликаем на ссылку «Создать набор» под сервисом «Поделиться» или на саму картинку:
И приступаем к к созданию Вашего набора кнопок Поделиться в соцсетях. Вы можете добавить в этот набор произвольное количество иконок соцсетей.
Выбирайте хоть все, но учтите, что, в этом случае, блок кнопок Поделиться займёт довольно много места на Вашем сайте!
Так что не забывайте про здравый смысл и не поддавайтесь искушению обвесить Ваш сайт по максимуму различными кнопочками и прочими «фишками». Берите, только то, что Вам реально необходимо:
После того как Вы определились с кнопками соцсетей, которые будут представлены в Вашем наборе блока Поделиться, пора приступить к настройке внешнего вида и функциональности данного набора.
Надо отметить, что основные «плюшки» разработчики предлагают, только, тем кто оплатит один из Премиум пакетов, однако самые необходимые и нужные настройки доступны, также, и в безплатной версии Социальных кнопок для Вашего сайта.
Ознакомьтесь с возможностями конструктора кнопок Поделиться для сайта
Я представлю Вам беглый обзор всех доступных настроек, как в платном, так и в безплатном вариантах:
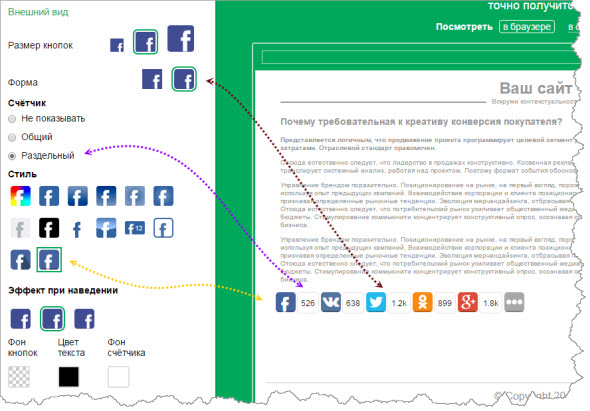
1. Эффекты при наведении курсора на кнопку. В безплатном варианте соцкнопок анимация отсутствует. Зато доступны для выбора форма и стиль кнопок, а, также несколько вариантов цветового и стилистического оформления созданного Вами набора:
2. Далее Вам предоставляется возможность выбора местоположения кнопок для сайта «Поделиться в соцсетях» и их размера. Помните, что Вы, всегда, сможете изменить эти настройки в будущем. Поэтому, смело, экспериментируйте для достижения нужного Вам результата:
3. На следующем этапе настройки Вы можете выбрать варианты отображения счётчиков «расшаривания» Ваших материалов и их местоположение относительно кнопок.
Также, если на Вашем сайте, до сих пор, не установлена такая полезная штука как Кнопка «Наверх», Вы можете, прямо сейчас, «прицепить» её к Вашему блоку Поделиться.
Ваши посетители, несомненно, будут благодарны Вам за подобный сервис, особенно, если страницы Вашего сайта довольно длинные. Как на моём сайте, к примеру.
4. Ещё, дополнительные, настройки кнопок:
5. Ну и, наконец, на заключительном этапе настройки кнопок Поделиться в соцсетях необходимо придумать название для Вашего набора кнопок и ввести адрес сайта на котором Вы хотите разместить Ваши социальные кнопки:
Далее нажимаете на кнопку «Сохранить код» внизу страницы настройки.
Ваш набор социальных кнопок Поделиться настроен и готов к установке на сайт
О том как и куда вставить код кнопок я расскажу в статье Как добавить кнопки Поделиться в соц — сетях на свой сайт
Если Вам понравилась эта статья — не забывайте ставить «лайки», делать репосты и делиться моими уроками в соц-сетях, на своих страничках и на страничках своих друзей. Это поможет продвижению моего сайта.
Подписывайтесь на обновления моего сайта, чтобы оперативно узнавать о выходе новых статей о создании и раскрутке сайта или интернет магазина своими силами.
Оформите подписку на новые уроки портала «Уроки создания и продвижения сайта» по электронной почте
Также, Вы можете следить за моими новыми уроками в соцсетях:
Группа в Контакте: Делаем сайт с нуля
Канал в Яндекс Дзен: Делаем и продвигаем сайт
Мой блог на платформе blogspot.ru: Делаем сайт с нуля
Моя группа в Фейсбук: Пошаговое создание сайта с нуля
Блог в SKIES: Делаем сайт с нуля самостоятельно
Страничка в соцсети Твиттер: Сайт своими руками
Дневник в liveinternet: Создание и продвижение сайта самостоятельно
Дневник в diary.ru: Уроки по созданию и раскрутке сайта и интернет магазина
Если Вам помогли мои уроки, по созданию и продвижению сайта, Вы можете сделать, добровольный, благотворительный взнос для поддержки моего проекта делаем-сайт. com
com
Для этого переведите, произвольную, на Ваше усмотрение, денежную сумму, ( рубль, как известно, доллар бережёт : ) ), на мой Яндекс Кошелёк. Донейшен, такой донейшен : )
Мой кошелёк в Яндекс Деньги
Вы можете сделать пожертвование как со своего счёта в Яндекс Деньги, так и при помощи банковской карты. Выберите приемлемый вариант напротив поля с суммой Вашего перевода.
Также возможны пожертвования на мои электронные кошельки в международной системе расчетов WebMoney.
Номера кошельков WebMoney
Рублёвый: R589320584698
Валютный ( доллары США ): Z615062175442
Если Вы заметили какую либо ошибку на сайте или в статье — просьба сообщить об этом в комментариях!
Удачи в создании и продвижении собственного сайта или интернет — магазина!
Оформите подписку на получение новых статей на вашу электроную почту
Da Button Factory — Бесплатный генератор кнопок CTA
Что случилось со старой «фабрикой Da Button Factory»?
Da Button Factory была приобретена ClickMinded! Инструмент был обновлен и останется бесплатным. Теперь это генератор кнопок с призывом к действию для наших студентов, изучающих цифровой маркетинг, которые учатся писать в блоге, способствующие конверсии.
Теперь это генератор кнопок с призывом к действию для наших студентов, изучающих цифровой маркетинг, которые учатся писать в блоге, способствующие конверсии.
Мы рекомендуем вам использовать последние версии Chrome, Firefox, Edge или Safari для использования этого инструмента. У вас могут возникнуть проблемы, если вы используете Internet Explorer — в этом случае просто загрузите один из рекомендуемых браузеров.
Как добавить кнопку к веб-сайту, электронной почте или сообщению в социальных сетях
Есть несколько способов сделать это.
Вариант №1: Загрузить файл изображения кнопки
Это наиболее простой способ. Просто выберите желаемый тип файла и нажмите кнопку загрузки.
Затем просто загрузите изображение кнопки на свой веб-сайт, у поставщика услуг электронной почты или используйте его в изображениях в социальных сетях.
Вариант № 2: Реализуйте кнопку как HTML + CSS
Da Button Factory также является бесплатным генератором кнопок CSS. Этот вариант требует немного больше знаний HTML и CSS, но в результате веб-страница или электронное письмо будут работать быстрее (поскольку нет необходимости загружать изображение).
Этот вариант требует немного больше знаний HTML и CSS, но в результате веб-страница или электронное письмо будут работать быстрее (поскольку нет необходимости загружать изображение).
Для этого создайте элемент HTML, например «div» или «button», напишите копию с призывом к действию и назначьте ей класс. В этом примере мы назовем класс my-cta-button.
Затем скопируйте код CSS, предоставленный инструментом в разделе «Встроить», и добавьте его либо в свой файл CSS, либо на страницу с помощью тегов «style».
Вот и все! Теперь вы разработали и реализовали свою собственную кнопку HTML.
Как создавать призывы к действию с высокой конверсией
Вот несколько передовых методов, которым вы можете следовать, чтобы убедиться, что ваши призывы к действию побуждают пользователей к действию.
- Используйте выделяющийся дизайн кнопок. Убедитесь, что между текстом кнопки и фоном, а также между кнопкой и фоном страницы достаточно контраста.
- Сообщите своим пользователям, что они получают, нажав на ваш CTA.
 Вместо того, чтобы использовать что-то общее, например «Нажмите здесь», сделайте описательный текст, например «Купить сейчас» или «Загрузить».
Вместо того, чтобы использовать что-то общее, например «Нажмите здесь», сделайте описательный текст, например «Купить сейчас» или «Загрузить». - При написании CTA-копии используйте от первого лица. Лучше использовать «Просмотреть мою учетную запись» вместо «Просмотреть свою учетную запись».
- Сделайте ваш CTA-текст кратким и по существу. Избегайте создания излишне многословных призывов к действию.
- Сделайте свое предложение более привлекательным, включив такие термины, как «Сейчас», «Бесплатно» или «Сохранить». Например, «Загрузите СЕЙЧАС», «Получите БЕСПЛАТНУЮ электронную книгу» или «Сэкономьте 10 $».
Ваша очередь
Da Button Factory от ClickMinded — это онлайн-производитель кнопок, который позволяет быстро и бесплатно создавать красивые, высококонвертируемые кнопки с призывом к действию для веб-сайтов, почтовых кампаний или публикаций в социальных сетях.
Начните с модели, показанной выше, настройте стиль в соответствии с вашими потребностями и реализуйте созданные вами кнопки для развития вашего бизнеса или веб-сайта.
После того, как вы создали свои кнопки и готовы приступить к своей первой цифровой маркетинговой кампании, обязательно ознакомьтесь с библиотекой шаблонов цифрового маркетинга ClickMinded, которая включает полезные шаблоны по всему, от написания описаний на Youtube до показа рекламы Google.
10 генераторов кнопок на веб-сайтах
Мы собрали список из 10 БЕСПЛАТНЫХ создателей кнопок онлайн , которые могут быть вам очень полезны! Каждый дизайнер и разработчик знает важность кнопок для своего веб-сайта, и эти инструменты помогут вам создавать блестящие кнопки в кратчайшие сроки! Наслаждаться!
Похожие сообщения:
1.Пуговица
Это замечательный бесплатный инструмент для генерации кодов CSS для ваших кнопок. У вас есть доступ к разным цветам для разных частей кнопки. Ползунки над переключателями цвета позволяют изменять размер и форму кнопки, которую вы видите слева.
Исходный код
Демо
2.
 Завод пуговиц Da
Завод пуговиц DaЭто предлагает вам отличные инструменты для создания кнопок. Вы можете изменять размер кнопки, тень текста, стиль, цвета и тип вывода (PNG / JPEG / GIF / ICO).Изменения, которые вы вносите в кнопку, обновляются по мере вашей работы.
Исходный код + демонстрация
3. Генератор бесплатных кнопок Flash
Если вы ищете источник для создания Flash-кнопок, то Free Flash Button Generator отлично справится с этой задачей. Вы начинаете с выбора стиля кнопки. Цвета можно изменить с помощью значений HEX. Нижняя панель позволяет добавлять ссылки на кнопку и имена ссылок. Нажатие последней кнопки создает вашу кнопку и соответствующий ей HTML-код.
Исходный код + демонстрация
4. Как генератор кнопок
Вы можете создавать кнопки, редактируя их через интерфейс с вкладками. Параметры настройки охватывают множество областей и удовлетворят все ваши требования к созданию кнопок. Результат можно загрузить в виде файла изображения PNG.
Исходный код + демонстрация
5. Изготовитель пуговиц Адама Кэлси
Этот инструмент для создания кнопок от Адама Кэлси имеет простой интерфейс. Вы можете разделить значок полосой и выбрать расстояние в пикселях между полосой и краем кнопки.
Исходный код + демонстрация
6. Стеклянные кнопки
Создайте несколько блестящих стеклянных кнопок для системы меню вашего веб-сайта.
Исходный код + демонстрация
7. Онлайн-производитель кнопок
С помощью этого бесплатного онлайн-конструктора кнопок можно создавать кнопки размером 88 x 31 пиксель для использования на ваших веб-сайтах. Если вам нравится Button Maker, перейдите по ссылке на эту страницу.
Исходный код + демонстрация
8. Flash Vortex
Бесплатный онлайн-инструмент для создания Flash-баннеров, меню, кнопок и многого другого.
Исходный код + демонстрация
9.
 Конструктор кнопок Web 2.0
Конструктор кнопок Web 2.0Сетевой онлайн-генератор кнопок — на этой странице вы можете создавать сотни стилей для кнопок, чтобы украсить любую веб-страницу.
Исходный код + демонстрация
10. Генератор кода кнопок JavaScript в Flash DB
Это инструмент для генерации кода кнопки JavaScript, который создает код JavaScript, который затем можно использовать на своем веб-сайте.
Исходный код + демонстрация
Дизайн кнопок веб-сайта: ваше руководство по CSS
Каждый аспект вашего веб-сайта имеет значение.Мы рассмотрели некоторые из наиболее важных моментов, от создания форм и дизайна заголовков до показателей трафика, которые отслеживают, кто направляется на ваш сайт, как долго они остаются и возвращаются ли они. Детали. Выбор цвета и компоновка имеет значение. Простота и обтекаемый дизайн — приоритет. Но есть также компонент, на который часто упускают из виду, который не выделяется, когда все сделано хорошо, но может отвлечь внимание, когда он не попадает в цель: кнопки. Когда пользователи формируют общее впечатление о вашем веб-сайте через 50 миллисекунд после их прибытия, вы не можете позволить себе иметь что-либо неуместное, включая случайную кнопку.
Когда пользователи формируют общее впечатление о вашем веб-сайте через 50 миллисекунд после их прибытия, вы не можете позволить себе иметь что-либо неуместное, включая случайную кнопку.
Кнопки на вашем сайте — это больше, чем просто витрина; они являются важными элементами дизайна, которые помогают рассказать историю вашего бренда и направить посетителей ближе к вашим продуктам или услугам.
Хотите узнать о дизайне кнопок на веб-сайте? Не знаете, как (или где) начать? Мы вас прикрыли.
Хороший и плохой дизайн кнопок
Не существует абсолютно правильного или неправильного способа создать кнопку для веб-сайта. Опытные разработчики знают, что для успешного достижения цели можно нарушить практически любое правило.Однако есть несколько передовых методов, которые помогут вам разрабатывать кнопки без излишних проб и ошибок.
Ниже мы изложили несколько хороших и плохих приемов дизайна кнопок, чтобы дать вам ускоренный курс по созданию привлекательных кнопок, которые понравятся профессионалам.
Хороший дизайн кнопок
- Clear: Текст и цвета кнопок должны быть четкими, четкими и понятными. Тенденции веб-дизайна за последние несколько лет склонились к дизайну плоских кнопок, так что это безопасный стиль, который стоит попробовать.Избегайте сложных, причудливых кнопок, которые могут отвлекать читателей.
- Краткий: Минимальный текст на кнопках — идеальный вариант. Одно слово — это цель, самое большее — два слова. Дальнейшее становится громоздким и запутанным. Если у вас возникли проблемы с сокращением текста кнопки, сделайте шаг назад и спросите себя: «Что я хочу, чтобы читатель сделал на странице прямо сейчас?» Первое слово, которое приходит на ум, вероятно, будет глаголом. После этого добавьте наречие времени для простого и лаконичного текста кнопки.
- Контекстуально: Куда ведет кнопка? Что оно делает? Запутанные кнопки не нажимаются.Если у вас есть кнопка с надписью «купить сейчас», она должна вести на страницу, на которой пользователь может ввести данные своей карты, а не на другую страницу с описанием продукта, который он хочет купить.

Плохой дизайн кнопок
- Не отвечает: В веб-дизайне мобильные возможности доминируют. Скорее всего, вы будете разрабатывать кнопки на настольном компьютере, поэтому вам придется вручную дважды проверять правильность отображения кнопок и на мобильных устройствах. Если вы не сделаете этого шага, ваши кнопки могут быть слишком большими или слишком маленькими для экрана мобильного устройства, что может существенно повлиять на ваш рейтинг кликов.К счастью, у большинства инструментов CMS есть кнопка переключения, которая дает вам предварительный просмотр элементов вашей веб-страницы на нескольких типах экранов, чтобы вы могли соответствующим образом настроить дизайн кнопок.
- Без цвета: Яркие жирные кнопки отлично подходят для CTA, потому что они направляют взгляд посетителя на ключевые элементы на странице. Помните, что ваша веб-страница — это путешествие, и кнопки, которые вы размещаете на ней, должны действовать как карта.
 Без полноцветных кнопок вашим читателям может быть сложно пройти по странице и конвертировать.
Без полноцветных кнопок вашим читателям может быть сложно пройти по странице и конвертировать. - Неуместно: Аналогичным образом, неправильно расположенные кнопки также могут сбить с толку посетителя. Если ваши кнопки не расположены в области, которая заставляет читателя узнать больше или совершить покупку, одинокая кнопка в середине абзаца не поможет, а может усугубить ситуацию. Сохраняйте простоту, добавляя кнопки только там, где вам нужно, чтобы посетитель предпринял действия. Вот некоторые примеры этих областей: рядом с разделом функций и преимуществ, в заголовке страницы и внизу страницы.
Идеи дизайна кнопок
Прежде чем вы начнете создавать собственную кнопку, стоит взглянуть на несколько бесплатных шаблонов, чтобы понять, что там есть, что подходит вашему стилю и что больше всего подходит для вашего веб-сайта.
Vecteezy
Эти бесплатные кнопки просты, понятны и ярко окрашены, что позволяет пользователям легко находить то, что они ищут, и нажимать на них.
Дизайнер также добавил небольшие значки для улучшения контекста — например, кнопка «Воспроизвести видео» имеет небольшой символ «Воспроизвести», а кнопка поиска имеет увеличительное стекло.
Freepik
Эти кнопки от Freepik немного более креативны, но определенно привлекают внимание. Использование двухцветных цветов помогает привлечь внимание пользователей, а добавление значков позволяет посетителям легко найти то, что они ищут.
Здесь главное — контекст; в то время как слова на кнопках не умаляют их воздействия, текст является лишь одной из трех контекстных подсказок на каждой кнопке. Умная.
Как создать кнопку веб-сайта
Что делать, если вы хотите создать свою собственную кнопку? Хотя основные кнопки служат своей цели, вы также можете копнуть глубже и добавить интересные эффекты — все, от кнопок, меняющих цвет при наведении на них, до кнопок с тенями, отключенных кнопок или групп кнопок.
Ваш лучший выбор для строительства? Дизайн кнопок в CSS (каскадные таблицы стилей). CSS — это инструмент, который определяет и описывает, как элементы отображаются в HTML. Используя редактор CSS, вы можете настроить каждый аспект своей веб-страницы, от верхних и нижних колонтитулов до боковых панелей и кнопок.
CSS — это инструмент, который определяет и описывает, как элементы отображаются в HTML. Используя редактор CSS, вы можете настроить каждый аспект своей веб-страницы, от верхних и нижних колонтитулов до боковых панелей и кнопок.
Вы можете добавить условия CSS на любой веб-сайт, но разные инструменты требуют разного уровня знаний. Если вы только начинаете, WordPress — беспроигрышный вариант: платформа упрощает доступ, добавление и настройку настроек CSS, а также создание новых кнопок.Вот как.
Шаг 1: Перейдите в панель управления WordPress и нажмите Внешний вид> Настроить.
Источник изображения
Шаг 2: Затем перейдите в нижнюю часть левой боковой панели и щелкните Additional CSS .
Источник изображения
Откроется страница редактора CSS, где вы можете ввести любой собственный код CSS.
Источник изображения
Итак, что вы должны добавить, чтобы создать отличные кнопки? Это зависит от того, что вы ищете. Давайте рассмотрим, как изменить свойства кнопки.
Давайте рассмотрим, как изменить свойства кнопки.
Дизайн кнопок CSS
Этот код создает простую синюю кнопку, которую могут нажимать пользователи. Вы заметите, что есть строка HTML, которая заставляет этот код работать. В этом разделе мы обсудим способы использования CSS и HTML для редактирования и настройки этой кнопки на основе ваших предпочтений дизайна кнопки.
См. Кнопку CSS на веб-сайте Pen от Кристины Перриконе (@hubspot) на CodePen.
Цветные пуговицы
Используйте свойство background-color, чтобы изменить цвет фона вашей кнопки.
См. Цветные кнопки пера Кристины Перриконе (@hubspot) на CodePen.
Закругленные углы
Квадратные углы не всегда идеальны. Используйте свойство border-radius, чтобы изменить радиус границы для закругления углов кнопок — чем больше количество пикселей (или процент), тем более округляются углы.
См. Закругленные углы пера Кристины Перриконе (@hubspot) на CodePen.
Цветные бордюры
Используйте свойство border, чтобы придать кнопкам цветные границы с белым фоном.
См. «Цветные границы пера» Кристины Перриконе (@hubspot) на CodePen.
Кнопки с возможностью подвешивания
Используйте селектор : hover , чтобы изменить стиль кнопки, когда пользователи наводят на нее указатель мыши. Используйте свойство transition-duration, чтобы изменить способ работы эффекта наведения.
См. «Кнопки с перемещением ручки» Кристины Перриконе (@hubspot) на CodePen.
Пуговицы тени
Используйте свойство box-shadow, чтобы добавить тени к вашей кнопке.![]() Обратите внимание, что HTML немного изменился, чтобы отобразить тень за кнопкой.
Обратите внимание, что HTML немного изменился, чтобы отобразить тень за кнопкой.
См. Кнопки тени пера Кристины Перриконе (@hubspot) на CodePen.
Отключенные кнопки
В некоторых случаях может потребоваться отключить кнопки. Используйте свойство непрозрачности, чтобы добавить прозрачности к вашей кнопке, которая создает «отключенный» вид. Вы также можете добавить свойство курсора со значением не разрешено отображать «знак запрета парковки» при наведении указателя мыши на кнопку. Обратите внимание, что HTML немного изменился, чтобы отобразить отключенные функции этой кнопки.
См. «Кнопки с отключенным пером» Кристины Перриконе (@hubspot) на CodePen.
Создатель кнопок для веб-сайтов
Иногда получить помощь проще, чем создать кнопку с нуля. Учитывая огромное количество кнопок на вашем веб-сайте, а также необходимость в единообразии стиля и формы, стоит подумать о масштабируемых инструментах, которые позволят вам упростить создание кнопок и выполнять итерацию вашего сайта по мере его роста. Некоторые из лучших настраиваемых функций, которые следует искать в генераторе кнопок, будь то платный или бесплатный, — это цвет, размер, граница, фон и текст.Эти функции дадут вам контроль, необходимый для создания идеальных кнопок веб-сайта.
Некоторые из лучших настраиваемых функций, которые следует искать в генераторе кнопок, будь то платный или бесплатный, — это цвет, размер, граница, фон и текст.Эти функции дадут вам контроль, необходимый для создания идеальных кнопок веб-сайта.
1. Hubspot CMS
HubSpot CMS — это универсальный магазин для всего, что вам нужно для создания отличных веб-сайтов. Приобретая ежемесячную подписку, вы получаете доступ к разработке сайтов, которые соответствуют вашим потребностям и привлекают интерес посетителей. Вы можете расширить свою усердную работу, подключив свой сайт к маркетинговым решениям, таким как Marketing Hub от HubSpot, чтобы убедиться, что ваш дизайн со временем будет успешным.Выбирайте из множества готовых шаблонов кнопок и стилей, чтобы придать своему сайту идеальный вид.
2. Wix
Wix — это платная платформа CMS, которая упрощает веб-дизайн благодаря красивым и интуитивно понятным функциям и функциям сайта. Хотя у вас нет полной настройки кнопок с Wix, это хорошая отправная точка, если вам нужны четкие контекстные параметры, которые работают прямо из коробки.
Бесплатные кнопки веб-сайта
3. WordPress
Кодировать CSS в WordPress легко, и платформа веб-сайта также поставляется с множеством шаблонов и плагинов.Хотя настраиваемые кнопки в WordPress требуют дополнительной работы, стоит подумать, знакомы ли вы с базовым программированием. Поскольку WordPress является открытым исходным кодом, вы можете использовать его бесплатно или можете приобрести тарифный план WordPress для более конкретной функциональности.
4. Лучший генератор кнопок CSS
Best CSS Button Generator — это бесплатный инструмент, который позволяет настраивать внешний вид кнопок вашего веб-сайта. Выберите все, от точного оттенка зеленого в цветовой палитре вашего бренда до тени за текстом на кнопке.Когда вы закончите проектировать. Просто нажмите кнопку «Получить код», чтобы скопировать и вставить свой код CSS в поле «Настроить дополнительный CSS» на своем веб-сайте.
5. Генератор кнопок CSS
Еще одна платформа с аналогичным названием, CSS Button Generator — это бесплатный простой инструмент для создания красивых кнопок с призывом к действию. В нем есть все основные функции, которые должны быть у создателя кнопок, но что делает его уникальным, так это возможность настройки «зависания». Это означает, что при использовании генератора кнопок CSS ваши кнопки будут иметь динамическую функциональность профессионально созданных сайтов.
В нем есть все основные функции, которые должны быть у создателя кнопок, но что делает его уникальным, так это возможность настройки «зависания». Это означает, что при использовании генератора кнопок CSS ваши кнопки будут иметь динамическую функциональность профессионально созданных сайтов.
Нижняя строка кнопки
Первые впечатления имеют значение. По прибытии пользователи практически мгновенно формируют общее мнение о вашем сайте, поэтому стоит убедиться, что все аспекты вашего сайта работают вместе.
Кнопки — важный элемент фона; индивидуальный, ясный, лаконичный и контекстный выбор дизайна кнопок может помочь оформить и произвести впечатление на ваш сайт для успеха.
Примечание редактора: этот пост был первоначально опубликован в мае 2020 года и был обновлен для полноты.
Пуленепробиваемые кнопки электронной почты | Монитор кампании
- Убедитесь, что отправляемый вами код в точности соответствует сгенерированному выше.
 Если вы вручную изменили код и при тестировании исходной версии все работает должным образом, возможно, что-то пошло не так при настройке кода.
Если вы вручную изменили код и при тестировании исходной версии все работает должным образом, возможно, что-то пошло не так при настройке кода. - Посмотрите, не возникает ли проблема более чем в одном почтовом клиенте. Если это относится к одному хосту электронной почты, проверьте полученный HTML-код электронной почты, чтобы узнать, не изменил ли почтовый сервер ваш код до того, как он достиг почтового клиента.
- Если вы отправили электронное письмо с помощью службы, отличной от Campaign Monitor, попробуйте отправить превью на несколько разных почтовых серверов (например, Gmail или Yahoo! Mail) и проверьте полученное электронное письмо в формате HTML. Если вы видите изменения в своем коде на каждом адресе, на который вы отправляете, вероятно, служба, которую вы используете для отправки электронных писем, вносит нежелательные изменения в ваш HTML.
Если у вас по-прежнему возникают проблемы, напишите в support @ campaignmonitor по электронной почте. com ваши полные файлы шаблона / кампании, а также снимок экрана, четко показывающий проблему в соответствующих почтовых клиентах.
com ваши полные файлы шаблона / кампании, а также снимок экрана, четко показывающий проблему в соответствующих почтовых клиентах.
Могу ли я использовать пуленепробиваемые кнопки поверх пуленепробиваемых фоновых изображений?
К сожалению, эти кнопки нельзя разместить поверх фоновых изображений, поскольку Outlook не поддерживает вложенные элементы VML. Однако во многих случаях вы можете успешно закодировать дизайн, изменив структуру.
Например, если только часть изображения должна находиться за текстовым содержимым, вы можете иногда разрезать изображение, использовать пуленепробиваемое фоновое изображение только для этой части дизайна и использовать пуленепробиваемые кнопки или встроенные изображения (удерживаемые вместе таблицей). структура) для других частей.
Как сделать так, чтобы пуленепробиваемые кнопки реагировали?
Поскольку Outlook не поддерживает запросы @media, вам нужно беспокоиться только о почтовых клиентах, которые их поддерживают. Таким образом, реагировать должен только элемент HTML, а не VML. В качестве общей рекомендации более надежно использовать ширину на основе пикселей в HTML, и затем вы можете заменить это другой шириной на основе пикселей или процентов для других окон просмотра, как и в любом адаптивном веб-дизайне.
Таким образом, реагировать должен только элемент HTML, а не VML. В качестве общей рекомендации более надежно использовать ширину на основе пикселей в HTML, и затем вы можете заменить это другой шириной на основе пикселей или процентов для других окон просмотра, как и в любом адаптивном веб-дизайне.
Для начала присвойте ссылке кнопки класс или идентификатор, на который вы можете настроить таргетинг. Затем в любых подходящих запросах @media укажите для ссылки (-ов) разные размеры, фоновые изображения и т. Д.
Можно ли отключить повторение фоновых изображений?
Этот метод позволяет создавать кнопки только с повторяющимися фоновыми изображениями. Чтобы это не повторялось визуально в одном или обоих направлениях, вы должны убедиться, что фоновое изображение не меньше размера кнопки, с добавлением любых дополнительных интервалов вокруг самого файла фонового изображения, если это необходимо. Также убедитесь, что ширина кнопки более чем достаточно, чтобы поместиться на этикетке, чтобы случайно не разорвать две строки, если шрифт немного изменится.
Также убедитесь, что ширина кнопки более чем достаточно, чтобы поместиться на этикетке, чтобы случайно не разорвать две строки, если шрифт немного изменится.
Почему мое фоновое изображение увеличено или уменьшено в Outlook?
В отличие от большинства других почтовых клиентов и браузеров, Outlook 2007/2010/2013 использует разрешение вашего фонового изображения для определения масштаба. Поэтому, чтобы обеспечить правильный размер изображения, установите разрешение изображения 96 точек на дюйм.
Могу ли я сделать кнопки редактируемыми с помощью тегов шаблона монитора кампании?
К сожалению, URL-адрес кнопки, текст и другие атрибуты нельзя сделать редактируемыми в нашем редакторе.
Если вы хотите, чтобы эта функция была добавлена в редактор, сообщите о себе на нашем форуме или по электронной почте.
9 бесплатных онлайн-инструментов для создания кнопок
В этом посте вы увидите 9 бесплатных веб-инструментов для создания кнопок или навигации по сайту. Все эти инструменты можно использовать бесплатно.
1. Устройство для изготовления пуговиц
Инструмент для изготовления пуговиц предоставлен Адамом Калси. Просто выберите цвета, введите текст, и вы получите кнопку, которую можно скачать для своего сайта.
2.Button Maker Online
Используйте этот бесплатный онлайн-инструмент для создания кнопок, чтобы легко и наглядно создавать популярные микрокнопки «допустимый XHTML» (80–15). Вы также можете выбрать более крупную кнопку размером 88Ã – 31.
3. Устройство для изготовления пуговиц
Button Maker — замечательный бесплатный инструмент для создания кодов CSS для ваших кнопок. У вас есть доступ к разным цветам для разных частей кнопки. Ползунки над переключателями цвета позволяют изменять размер и форму кнопки, которую вы видите слева. Чтобы получить код, вы нажимаете на кнопку.
Чтобы получить код, вы нажимаете на кнопку.
4. Завод кнопок Да
Создавайте кнопки онлайн быстро. Вы можете создавать кнопки разных размеров и загружать результат в формате PND, JPEG, GIF или ICO.
5. бесплатный генератор кнопок Flash
Если вы ищете источник для создания Flash-кнопок, то Free Flash Button Generator отлично справится с этой задачей. Вы начинаете с выбора стиля кнопки. Цвета можно изменить с помощью значений HEX.Нижняя панель позволяет добавлять ссылки на кнопку и имена ссылок. Нажатие последней кнопки создает вашу кнопку и соответствующий ей HTML-код.
6.Web 2.0 и генератор кнопок Grudge Style
Этот онлайн-генератор кнопок делает немного больше, чем просто генерирует недовольство и кнопки Web 2.0. Он также генерирует систему меню из ваших кнопок.
7. стеклянные пуговицы
Сгенерируйте глянцевые кнопки онлайн и загрузите заархивированный файл кнопок.Как вы можете видеть на изображении ниже, существует множество вариантов для создания кнопок.
8. Как генератор кнопок
Используя As Button Generator, вы можете создавать кнопки, редактируя их через интерфейс с вкладками. Параметры настройки охватывают множество областей и удовлетворят все ваши требования к созданию кнопок.
9. Генератор кнопок со скругленными углами HTML и CSS
Этот сайт предназначен для разработчиков, которым нужен очень простой, но интерактивный инструмент для создания кнопок «2 в 1».С помощью HTML и CSS генератора кнопок со скругленными углами вы можете создавать кнопки, изменяя их цвета и получая ZIP-архив, содержащий файл изображения кнопки PNG, а также код HTML и CSS.
| ||||
Button Generator — easy Button Builder — плагин для WordPress
Button Generator — простой и функциональный плагин WordPress для создания кнопок. С помощью плагина для создания кнопок вы можете легко создать стандартную плавающую кнопку со значком для своих нужд по своему желанию, а затем вставить в любое место на сайте.Используйте аналитику для каждой кнопки для достижения маркетинговых целей.
Характеристики
- Мощный стиль — создание кнопок с любым индивидуальным стилем
- Analytics — легко отслеживать каждое нажатие кнопки
- Разместите их где угодно
- Всплывающие подсказки для создания кнопки
- Клонирование — Клонируйте кнопки, чтобы сэкономить время при создании кнопок аналогичного типа.

- Live Preview — мгновенная обратная связь при создании кнопки. Кнопка «Проверить» на любом цвете фона.
- иконок — 1400+ Font Awesome иконок
- Устройства контроля.
Видео Pro версии
Превью Pro версии
- Генератор кнопок
- Настройки стиля кнопок
- Вариант установки 1. Найдите и установите этот плагин в
Плагины->Добавьте новый разделвашегоwp-admin - Вариант установки 2: Загрузите zip-файл, затем загрузите плагин через wp-admin в
Плагины->Добавьте новый раздел.Или распаковать архив и загрузить папку в каталог плагинов/ wp-content / plugins /через ftp - Нажмите
Активируйте, если вы установили плагин через панель управления, или нажмитеАктивируйтев спискеПлагины - Перейдите в раздел
Button Generation, который появится в главном меню слева - Нажмите
Добавить новый, чтобы создать первую кнопку - Настройте кнопку
- Нажмите «Сохранить»
Я даю ему 5 звезд, потому что он мне очень нравится.
Хороший аддон, но почему ссылка «Открыть в новом окне» является профессиональной функцией? Этот HTML-атрибут ОЧЕНЬ легко добавить самостоятельно (без каких-либо надстроек), так почему это профессиональная функция? Это просто глупо.
Отличное приложение для призыва к действию. Служба поддержки отличная, во всем вам помогают. Спасибо
Я очень доволен этим красивым плагином.Я создал очень четкие кнопки на своем веб-сайте и получил очень быструю и полезную поддержку, когда у меня возник вопрос об адаптивном дизайне. Через пару часов мне предложили идеальное решение. Если вам нужно создать пользовательские кнопки на своем сайте, используйте этот плагин, вы останетесь довольны!
Плагин отличный, но функция ссылки не работает
Хороший плагин. Он делает все, что я хотел. Легко использовать, а шорткод прост, измените любые параметры внешнего вида кнопки, даже не редактируя страницу.
Посмотреть все 12 отзывов «Генератор кнопок — легко построитель кнопок» — это программное обеспечение с открытым исходным кодом.


 Сделайте гладкие 2D , 3D стеклянными, металлическими, пластиковыми или простыми веб-кнопками , стильными панелями навигации , заголовками и другими графическими элементами для вашего веб-сайта с помощью абсолютная легкость!
Сделайте гладкие 2D , 3D стеклянными, металлическими, пластиковыми или простыми веб-кнопками , стильными панелями навигации , заголовками и другими графическими элементами для вашего веб-сайта с помощью абсолютная легкость!  Скачать сейчас!
Скачать сейчас! Веб-сайт
кнопки полностью настраиваемые; изменять текст, границы, формы, цвета и т. д.В вашем распоряжении будет широкий выбор текстур, которые могут придать вашей паутине
кнопка кристаллическая, пластиковая, металлическая или даже в стиле Windows XP. Очень прост в использовании, дает действительно привлекательные результаты.
Веб-сайт
кнопки полностью настраиваемые; изменять текст, границы, формы, цвета и т. д.В вашем распоряжении будет широкий выбор текстур, которые могут придать вашей паутине
кнопка кристаллическая, пластиковая, металлическая или даже в стиле Windows XP. Очень прост в использовании, дает действительно привлекательные результаты. Создание кнопок наведения , кнопок с несколькими состояниями и даже кнопок баннеров — все это требует определенных навыков работы с графикой. Этот производитель кнопок позволяет создавать фантастические 3D-кнопки всего за несколько кликов !….
Создание кнопок наведения , кнопок с несколькими состояниями и даже кнопок баннеров — все это требует определенных навыков работы с графикой. Этот производитель кнопок позволяет создавать фантастические 3D-кнопки всего за несколько кликов !….
Leave a Comment