Коллажирование фотошоп уроки: Секреты коллажирования: подбор цвета — Уроки фотошоп и все о фотошоп
17.02.2021 


 Разное
Разное
Секреты коллажирования: подбор цвета — Уроки фотошоп и все о фотошоп
После того, как готов фон и основные элементы коллажа, Вы должны определить преобладающий цвет всей композиции.
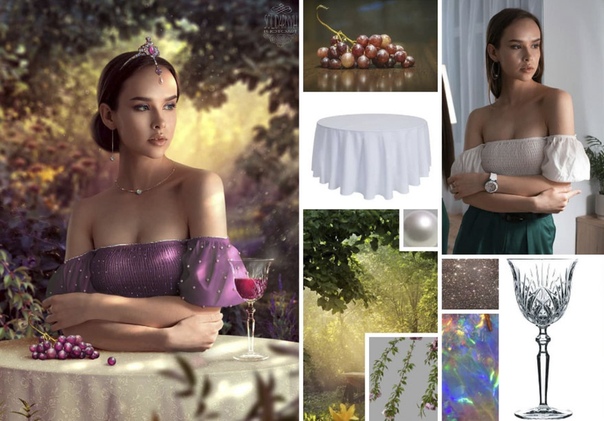
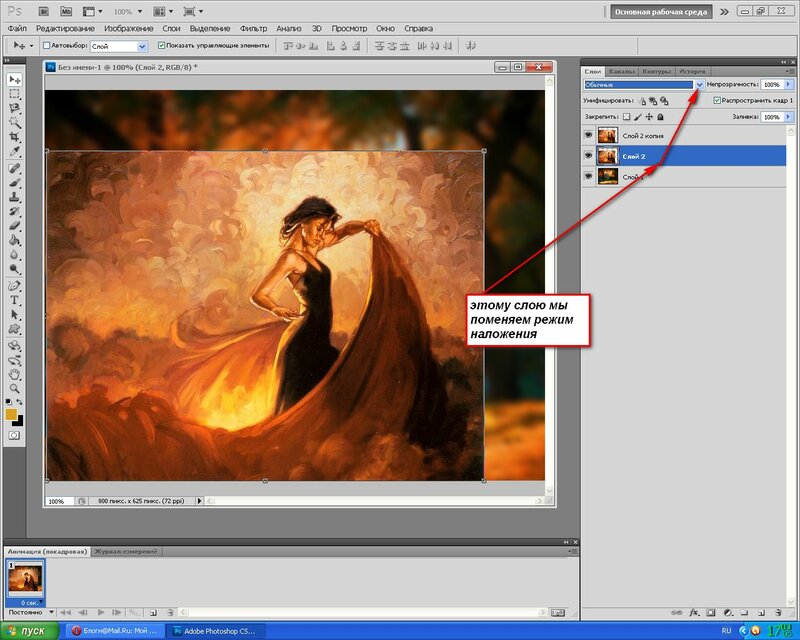
На изображении ниже, я составил небольшой коллаж состоящий из трёх основных элементов: небо, трава и девушка. В дальнейшем я добавлю к нему дополнительные предметы, но эти три составляют основу всей работы.
Цвет платья девушки, как и цвет травы — зелёный. Поэтому есть все основания сделать зелёный основным цветом. Конечно я могу взять за основу другой цвет, но тогда мне придётся изменить цвет платья и фона одним из приведённым ниже способом.
Как видно на изображении выше, правая сторона фона ярче левой, следовательно источник света расположен справа. Если Вы посмотрите на расположении светлых участков на модели, то увидите, что она должна быть обращена вправо (на картинке выше правильное расположение), в противном случае будет выглядеть неестественно.
В Фотошоп существует несколько способов подбора цвета. Как правило я использую Карту градиента (Gradient Map). Далее я покажу Вам способы, которые использую для подбора цвета.
Карта градиента
Карту градиента (Gradient Map) я использую чтобы изменить общий цвет всего холста или большого участка композиции (например фона). Этот инструмент изменяет цвет в зависимости от тона отдельных участков изображения.
Цвет на левой стороне градиентной полосы будет применён к участкам изображения, находящимся в тенях (на примере ниже, это фиолетовый цвет), а цвет на правой стороне градиентной полосы, будет применён к светлым участкам (в моём примере оранжевый). Цвет на середине полосы, соответственно к средним тонам (у меня это зелёный. см. пример ниже).
Вы можете использовать несколько цветных градиентов и пробовать различные режимы наложения эффектов.
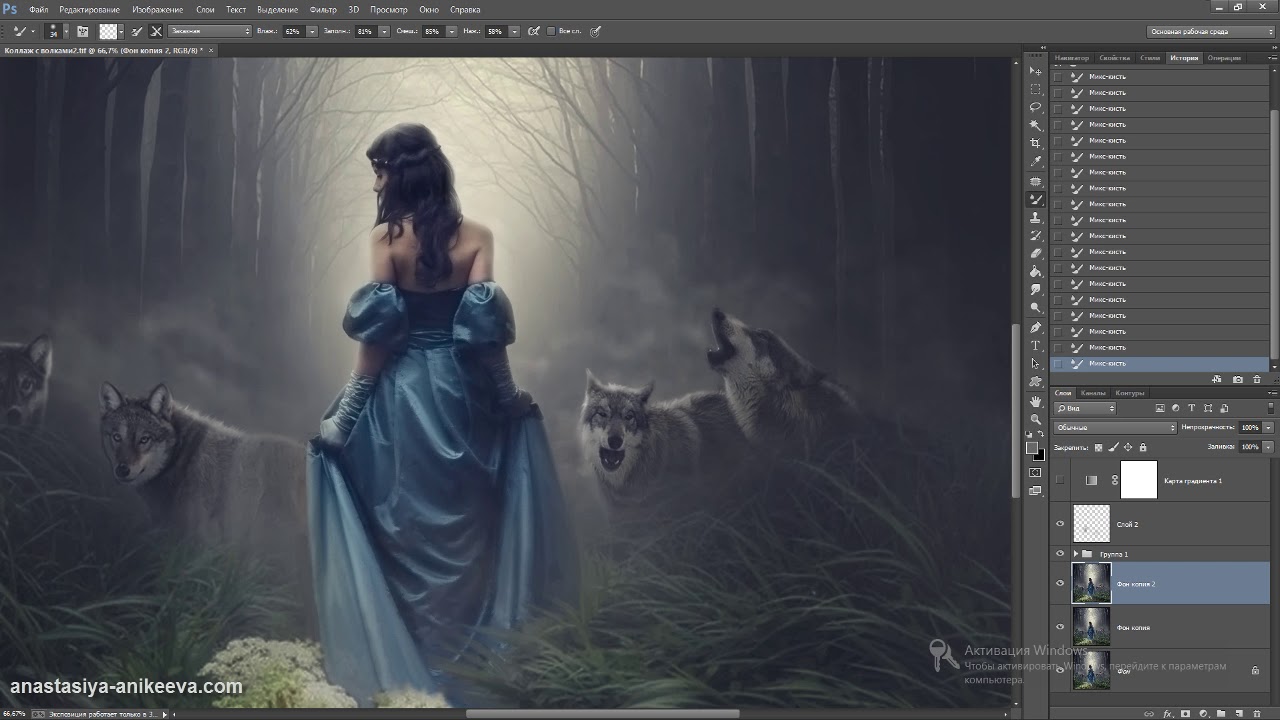
На рисунке ниже я использовал трёхцветный градиент (фиолетовый, зелёный и оранжевый). Режим наложения этого корректирующего слоя Нормальный (Normal) и влияет он только на фон.
Вот как выглядит изображение с этим же градиентом в режиме наложения Жёсткий свет (Hard Light) и Непрозрачностью (Opacity) корректирующего слоя 50%.
Если Вам нравится результат, можете применить этот же градиент к модели и другим элементам коллажа, изменив в случае необходимости непрозрачность и режим наложения.
Цветовой баланс
На этом же примере я покажу Вам, как использовать корректирующий слой Цветовой баланс (Color Balance), чтобы сочетать цвет девушки с фоном. Хотя цвет платья девушки уже имеет зелёный цвет, Вы можете воспользоваться инструментом
Настройки этого инструмента разделяют изображение на три тона: Тени (Shadows), Средние тона (Midtones) и Света (Highlights). Это позволяет корректировать цвет для каждого из них в отдельности. В моём случае я должен увеличить уровень зелёного и немного жёлтого цветов.
Это позволяет корректировать цвет для каждого из них в отдельности. В моём случае я должен увеличить уровень зелёного и немного жёлтого цветов.
Следующий вопрос, в каком из трёх тонов производить коррекцию? Это зависит от Вашего изображения, опыта и того, что Вы хотите изменить. В большинстве случаев изменения необходимы во всех трёх тоновых диапазонах.
В моём примере кожа модели достаточно яркая, поэтому основные настройки необходимо производить в светлых тонах, но при этом не забываем и про участки кожи, находящиеся в тени.
Я использую это инструмент цветокоррекци потому, что он позволяет контролировать результат для каждого тонового диапазона в отдельности.
Цветовой баланс (Color Balance) можно использовать и для удаления нежелательных оттенков. В приведённом ниже примере, я добавил синего и голубого цвета только в Светах (Highlights), чтобы избавиться от жёлтого оттенка рубашки.
Другие способы подбора цвета
1. Цвет (Solid Color)
Цвет (Solid Color)
Существует много других способов для подбора соответствия цветов элементов коллажа. Например, Вы можете создать корректирующий слой Цвет (Solid Color) и после того, как подберёте подходящий цвет заливки, пробуйте изменять режим наложения и непрозрачность этого слоя. Если Вы хотите применить корректировки для определённого слоя, используйте Обтравочную маску (Create Clipping Mask). Чтобы создать её, кликните правой клавишей мышки на корректирующем слое и выберите команду Создать обтравочную маску (Create Clipping Mask).
Например, у меня есть готовый фон на котором я разместил изображение модели. Мне нужно подкорректировать цвет девушки, чтобы он соответствовал цвету фона. Я создал корректирующий слой  С помощью корректирующего слоя Уровни (Levels) (с обтравочной маской) я немного подкорректировал яркость слоя с моделью.
С помощью корректирующего слоя Уровни (Levels) (с обтравочной маской) я немного подкорректировал яркость слоя с моделью.
2. Фото фильтр (Photo Filter)
Подобный приведённому выше способу результат, можно достигнуть с помощью корректирующего слоя Фото фильтр (Photo Filter). В настройках этого инструмента, есть несколько готовых цветовых фильтров, но Вы можете использовать и свой образец цвета. Помните о возможности изменения режима наложения и непрозрачности.
Если результат получается неудовлетворительным, пробуйте выбрать менее насыщенный цвет или темнее (светлее) тон. Например, тёмный и насыщенный синий цвет в режиме наложения Осветление основы (Color Dodge), может дать лучший результат, чем яркий и насыщенный синий в этом же режиме наложения.
3. Варианты (Variations)
Существует ещё один способ, который я использую в заключении работы над коллажем. Он заключается в дублировании слоя, для которого Вы хотите изменить цвет, применении команды Изображение > Коррекция > Варианты (Image > Adjustment > Variations) и снижении непрозрачности этого слоя. Имейте ввиду, что команда Варианты (Variations) несёт разрушительные действия, именно поэтому я рекомендую Вам дублировать слой.
Имейте ввиду, что команда Варианты (Variations) несёт разрушительные действия, именно поэтому я рекомендую Вам дублировать слой.
Создание коллажа в Фотошопе |
Создание коллажа в фотошопе очень увлекательный процесс. Конечно, желательно сразу продумать, какой коллаж хотелось бы получить и какие материалы для этого нужны. Но творчество есть творчество и иногда, создавая коллаж, не знаешь, что получится в конце. Идеи приходят в процессе работы. Главное не переусердствовать с цветом и обилием деталей.
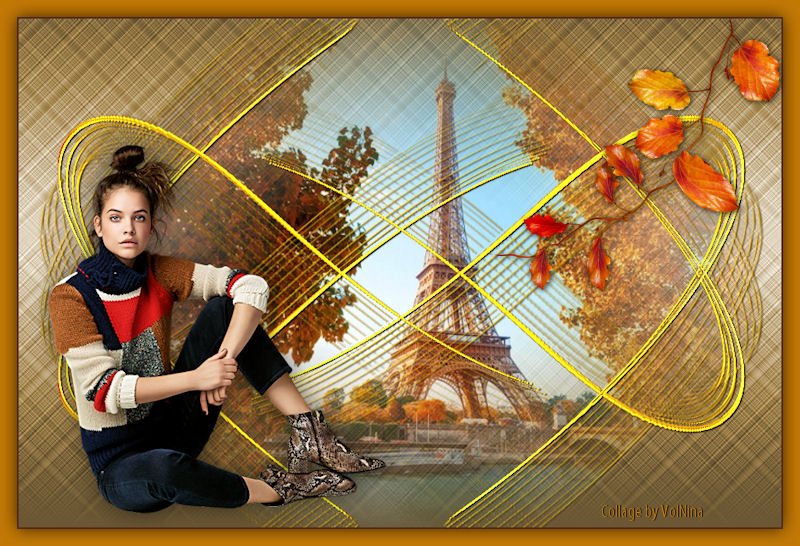
В этом уроке будем делать осенний коллаж средней сложности. смотрится он просто, но изюминку придаст интересная анимация, которую будем выполнять в следующем уроке. А пока сделаем такой коллаж.
Создание задуманного коллажа начнем с выбора фона. Я сделала картинку с девушкой на фоне осеннего пейзажа.
1-Файл-открыть. Будем называть его фон.
Кликните по картинке, она откроется в полном размере.
2-В окне слоев разблокировать слой «фон» (кликнуть два раза по замочку и «ok».
3-Слой- новый-слой. На этом слое будет обводка.
Чтобы сделать обводку, нужно загрузить выделение картинки.
4-Выделение-все . Появится выделение по периметру картинки.
5-Редактирование-выполнить обводку. Выбрать цвет и размер.
Выделение картинки пока не нужно.
6-Выделение-отменить.
7- Слой-стиль слоя-тиснение. Параметры по умолчанию.
Получилось так.
Теперь, для создания коллажа, откроем еще картинку .
8-Файл-открыть. (Как сделать портрет на мешковине, смотрите этот урок.)
И для этой картинки в окне слоев разблокировать слой «фон», чтобы ее можно было перемещать и изменять.
9- Инструментом «перемещение» перетащить изображение девушки на фон.
Для задуманного коллажа перемещенная картинка великовата. Уменьшим это изображение.
10-Редактирование-свободное трансформирование. Размер ширины и высоты 75%.
На картинке появится выделение для трансформирования.
Нажать «выполнить»
Добавим и сюда обводку. Обводку делаем на новом слое.
11-Слой-новый-слой.
12-В окне слоев кликнуть по миниатюре слоя с девушкой, одновременно нажав Ctrl. Появится выделение по периметру маленькой картинки.
13-Редактирование-выполнить обводку. Цвет будет тот же, а размер возьмем поменьше.
14-Выделение-отменить.
15-Слой-стиль слоя-тиснение.(Следите, чтобы в окне слоев был активен верхний слой 3 с обводкой.
16-Слой-объединить с предыдущим.
17-Слой-создать дубликат слоя.
На коллаже передвинуть этот дубликат вправо.
18-Слой создать дубликат слоя. Этот слой передвинуть вниз.
19- Слой -создать дубликат слоя. Передвинуть его влево.
Создание коллажа почти окончено, не хватает немного завершенности. Сделаем еще слой с фоном, на котором будет наш коллаж.
Сделаем еще слой с фоном, на котором будет наш коллаж.
20-Слой-новый- слой.
21- В окне слоев переместить созданный слой вниз.
22-Изображение-размер холста. Увеличить размер ширины и высоты на 50 пик.
На коллаже появится свободное пространство.
Это пространство заполним еще одним фоном.
Откроем текстуру с мешковиной .
23-Файл открыть. Не забудьте разблокировать слой «фон».
(Кликните по текстуре, картинка откроется в новом окне и можно будет сохранить себе на компьютер.)
24-Переместить изображение мешковины на коллаж.
В следующем уроке будем делать анимацию на этом коллаже, поэтому его нужно сохранить в формате PSD, чтобы все слои сохранились. Просто закройте коллаж, нажав на крестик вверху файла или
25-Файл-сохранить и выбрать место, куда сохранить.
КАК СДЕЛАТЬ КОЛЛАЖ КОМНАТЫ В ФОТОШОП
Знаете, что я для вас приготовила? Видеоурок – как создать коллаж комнаты в фотошоп. Приоткрываю занавес и рассказываю как работаю в лучшей программе для создания коллажей в фотошоп.
Приоткрываю занавес и рассказываю как работаю в лучшей программе для создания коллажей в фотошоп.
Я не представляю как можно сегодня профессионально работать в области дизайна и декора интерьера и не знать фотошоп. Но как уже не раз говорила, программ по созданию коллажей сегодня очень много и, главное, выбрать одну, которая будет удобной и идеальной только для вас. Или как советую я: сочетать в работе и для разных задач выбирать разные программы.
Бессмысленно ориентироваться на чужой вкус и пристрастие. Пока вы не попробуете хотя бы всего по чуть чуть – не сможете оценить пользу или бесполезность ресурсов для вас.
КОЛЛАЖ ИНТЕРЬЕРА. 10 ТОП ПРОГРАММ ДЛЯ СОЗДАНИЯ
Если вы не профессионал, и вам необходимо сделать коллаж только для одной комнаты, чтобы он был понятен и прост, то думаю, что может быть фотошоп для коллажей и не нужен, а нужен удобный Олиобоард или Нейборс.
А вот если вы серьезно увлекаетесь дизайном, декором, фотографией – то мой совет, познакомьтесь с фотошопом. Это единственная профессиональная программа, равной которой нет.
Это единственная профессиональная программа, равной которой нет.
У меня есть авторский онлайн курс “Фотошоп – это просто”, для всех желающих, кто готов окунуться в мир коллажей и достичь профессионального уровня.
ОНЛАЙН-КУРС — ФОТОШОП-ЭТО ПРОСТО СТАРТУЕТ 15 ЯНВАРЯ 2019 ГОДА
Сегодня я не вспомню первый день знакомства с программой. Это было давно. Может быть в 2000 или в 2001 году. А сам фотошоп начинает историю с 90х годов. Так что вот посчитайте сколько программе лет и сколько специалистов выросло вместе с ней.
Первый мой учебник был на английском языке. Это был талмуд в тысячу страниц с огромным количеством фотографий и с очень мелким шрифтом. Я целый год, сидя в офисе по-вечерам (оставалась после работы на пару часов) изучала Фотошоп и не только.
Сorel, Access, Exel, word. По большому счету, все, что я знаю сегодня – результат самообразования. Так что, я ходячий пример, что все возможно.
А в этом году я написала свою книгу «Фотошоп — это просто». 158 страниц о том как создать коллаж в Фотошоп и о самых главных инструментах для них:
158 страниц о том как создать коллаж в Фотошоп и о самых главных инструментах для них:
КНИГА “ФОТОШОП – ЭТО ПРОСТО”
Еще несколько лет назад мы все были вынуждены покупать очень дорогую лицензию на фотошоп. И коробка с ним реально била по бюджету, поэтому у меня как и у многих, конечно, стояли взломанные версии, которые невозможно было обновлять. И просто стыдно работать, если честно, на ворованной программе. Какой бы я ни была всегда законопослушной, но на заре молодости выложить несколько тысяч долларов за любимую и нужную программу была не в состоянии.
И вот чудо! В 2013 году компания ADOBE, разработчик всех любимых приложений выпускает облачную версию программ с абонентской платой. Я была на седьмом небе от счастья.
С тех пор я обладатель всех необходимых приложений, с самыми свежими обновлениями, со всеми возможностями и, главное, с удобной формой оплаты.
Если вы решились попробовать продукт ADOBE, то пройти путь совсем несложно. Надо зарегистрироваться на их сайте и просто выбрать нужное приложение и нужный план. Кстати, все абсолютно приложения имеют свою пробную версию, фотошоп предоставит вам 7 дней бесплатного пользования. Думаю, 7 дней вполне достаточно, чтобы понять – нужна вам программа или не нужна. За семь дней всем точно удается пройти онлайн курс по Фотошопу сто процентов.
Надо зарегистрироваться на их сайте и просто выбрать нужное приложение и нужный план. Кстати, все абсолютно приложения имеют свою пробную версию, фотошоп предоставит вам 7 дней бесплатного пользования. Думаю, 7 дней вполне достаточно, чтобы понять – нужна вам программа или не нужна. За семь дней всем точно удается пройти онлайн курс по Фотошопу сто процентов.
Если программа вам понравится, то следующим шагом будет выбор плана по оплате. Здесь три варианта нам предлагают: купить на месяц (дорого), купить на год с ежемесячной оплатой, купить на год с предоплатой. Каждый свой кошелек сам понимает лучше, поэтому советовать не могу.
Единственное, что могу сказать про изменение плана: это можно осуществить в любой момент через службу поддержки, отвечают в режиме “онлайн”, и работу делают хорошо – проверено неоднократно. Единственное НО – общение на английском языке происходит. Интерфейс программы сложный. Нельзя сказать, что все получится через полчаса, как в Neybers, например.
Сама программа с такими огромными возможностями не может быть простой. Там такое количество инструментов, которые просто чтобы выучить, надо потратить часы. Но! Как и в любом ином деле, надо сначала понять зачем вам эта программа. Какие цели и задачи вы ставите перед собой. Обработка фотографий, простые коллажи интерьера, или исправление 3d визуализаций, ретушь или иные задачи, связанные с любыми графическими изображениями.
Уверенно скажу, что абсолютно не все функции и инструмента фотошопа нужны с утра и до вечера, если ваша задача заключается лишь в том, чтобы делать красивые коллажи.
Для коллажей надо узнать на начальном этапе всего 10 инструментов. Потом добавить необходимо еще 10. И еще 10 на продвинутом уровне, чтобы наслаждаться процессом и по-настоящему полюбить Фотошоп (обо всех инструментах очень подробно я рассказываю на своих мастер классах и на онлайн курсах).
По своему опыту скажу, начав с азов, я увлеклась фотошопом и сейчас работаю на уровне профессионального пользователя и, конечно, многое знаю. Но не абсолютно все! И постоянно ищу ответы на вопросы, если они возникают, благо теперь не надо талмуд с полки доставать, а надо просто задать правильно вопрос в онлайн учебнике от Adobe.
Но не абсолютно все! И постоянно ищу ответы на вопросы, если они возникают, благо теперь не надо талмуд с полки доставать, а надо просто задать правильно вопрос в онлайн учебнике от Adobe.
Сегодня я вам покажу видео урок, в котором показываю как создаю достаточно простые, но удобные и понятные коллажи интерьера. За основу взят план из рабочего проекта студии «На волне декора» гостиная с камином. И шаг за шагом вокруг плана идет расстановка всех предметов мебели и декора, которые и составляют интерьер.
На коллаже я расставлю все необходимые предметы мебели.
Приятного просмотра!
И напоследок: дорогие мои друзья, если вам статья нравится, не сочтите за труд и поделитесь со своими друзьями! Присоединяйтесь ко мне в телеграмм и инстаграм! И ждите новых интересных материалов.
УДАЧИ В РЕМОНТЕ!
Блог «На волне декора» — некоммерческий проект и создается только силами автора. Если вы по достоинству оценили статью и она вам понравилась — я буду признательна за небольшую материальную поддержку. Спасибо!
Как сделать цифровой коллаж в Adobe Photoshop CC
Воспользуйтесь этим руководством, чтобы создать дикий красочный цифровой коллаж, полный ретро-футуристических причуд. Мы разбиваем методы просто для того, чтобы помочь вам воплотить в жизнь самые странные идеи.
Цифровые коллажи — отличный способ привнести в макет забавный и красочный хаос. Создаете ли вы журнал, корпоративный отчет, плакат для выступления, личный бланк или называете проект, цифровые коллажи позволят вам добавить очень индивидуальный стиль, от консервативного до сюрреалистичного.
Мы познакомили вас с диким миром журналов, которые являются ключевым жанром и имеют большое влияние на создание коллажей. Это руководство — прямой путь к созданию рукотворного образа на компьютере для использования в цифровых журналах. Эти техники соответствуют сверхширокому диапазону стилей этого жанра и не требуют особого вмешательства.
Эти техники соответствуют сверхширокому диапазону стилей этого жанра и не требуют особого вмешательства.
Мы также будем ссылаться на Creative Trends 2019, который охватывает многие тенденции в дизайне журналов, а также несколько других популярных и актуальных творческих стилей. На мой взгляд, хаос — такой же верный принцип дизайна, как баланс или единство.Это странная поездка, так что задайте свой темп или просто остановитесь и сходите с ума.
Основные материалы
Давайте сразу перейдем к размышлениям о том, как будет оформлен ваш коллаж. До компьютеров, когда коллажи делались с помощью вырезанных из кусочков бумаги или других материалов, части складывались стопкой и имели естественный трехмерный вид. Чтобы ваш коллаж выглядел как коллаж, а не просто куски разных файлов, склеенные вместе, мы будем использовать приемы для создания глубины.
Контроль уровня
Этот простой, но важный этап планирования гарантирует, что ваши детали будут в порядке и будут выглядеть реалистично сложенными. Имейте в виду, что вспомогательные элементы располагаются внизу порядка слоев, а интересные места — вверху. Не стесняйтесь перемещать их, чтобы разобраться в вещах.
Имейте в виду, что вспомогательные элементы располагаются внизу порядка слоев, а интересные места — вверху. Не стесняйтесь перемещать их, чтобы разобраться в вещах.
Основная цель состоит в том, чтобы соединить части, которые могут быть не из одного места. Вместо этого они предназначены для совместной работы в компоненте, который они должны воплощать. Группирование и присвоение имен слоям еще больше поможет вам оставаться в здравом уме во время подобного проекта.
Плотные тени
Везде, где вы стоите на использовании падающих теней (при использовании с изяществом), они незаменимы для добавления глубины.Используйте их в работе с коллажами — в небольших количествах — чтобы тонко создать большую глубину, поднимая ваш дизайн со страницы / экрана, не делая его глупым.
Снижая непрозрачность, расстояние и распространение, вы можете стать свидетелем того, как небольшая тень переносит ваши части в 3-е измерение, избегая при этом цветовых и текстурных схем вашего дизайна.
Смешайте материалы
Мы работаем с компьютерами, поэтому термин «смешанная техника» может быть неправильным, но я имею в виду смешивать фотографические изображения с векторными иллюстрациями.Это отличный способ встряхнуть ситуацию или получить небольшие забавные сюрпризы. Это широко используется в графике для сайта Creative Trends 2019. Воспользуйтесь любой возможностью использовать мусорную еду, такую как хот-доги и пиццу.
Изображение взято с Shutterstock.com
Обработка кромок
Теперь мы перейдем к конкретным техникам работы со стилем. Ваши края определяют, как выглядит ваш дизайн своими руками. Под «сделай сам» я имею в виду наскоро оторванные и оторванные куски бумаги из журналов или книг, наклеенные на коллаж, чтобы придать срочному тону сообщения.Или вместо того, чтобы выглядеть как бешеный панк, кричащий отрывки из манифеста, аккуратно вырежьте кусочки парой хороших ножниц. Или исследуйте миллиард промежуточных точек.
Рваные края
Чтобы имитировать разрыв изображений со страниц, мы можем использовать несколько различных техник. Используйте это руководство, чтобы узнать о методах выделения с помощью различных инструментов.
- Используйте инструмент Lasso или Polygonal Lasso Tool , хаотично.
- Используйте шероховатую кисть, чтобы замаскировать слой с размытыми краями.
Для первой техники это означает, что вы работаете с небольшими углами и не слишком беспокоитесь о том, чтобы края выглядели точно так, как будто волокна бумаги истираются. Это просто неровно-детализированный край.
Сделайте это, значительно увеличив масштаб и сделав выделение без кривых. С помощью инструмента «Лассо» вы можете рисовать от руки, легко делая выделение на ходу. Просто щелкните и перетащите. Найдите инструмент «Лассо», нажав L на клавиатуре или в окне «Инструменты».
Используйте Polygonal Lasso для быстрого и угловатого вырезания. Удерживайте Shift , нажимая L для циклического переключения инструментов лассо.
Удерживайте Shift , нажимая L для циклического переключения инструментов лассо.
Использование шероховатой кисти для создания маски — тоже отличный прием. Добавьте маску к слою, нажав кнопку Add Layer Mask в нижней части окна Layers . Выберите шероховатую кисть, установите цвет Foreground на Black и ударьте кистью по краям — изменяя размер и углы по мере продвижения — чтобы скрыть эти части слоя.Это создает вид рваных волокон и волокон бумаги.
Аккуратные вырезы
Не все должно выглядеть оторванным от журнала. Если вы хотите быть точным, то сделайте точный выбор. Это заставит детали выглядеть аккуратно вырезанными. Используя сочетание этих техник, вы можете выделить противоположные стили путем их сопоставления. Это только добавит напряженности или интересующих областей в дополнение к цветам и текстурам ниже.
Инструмент «Перо» отлично подходит для этого, поскольку вы можете управлять обработкой кривых Безье в каждой точке для точности на уровне пикселей.
Текстуры
Использование текстур в ваших изображениях, пожалуй, самый эффективный способ добавить интереса и преобразующего характера. Нужны текстуры? У нас их здесь 35 бесплатно.
Наложите их на отдельные части или используйте их в группах слоев. Используйте их по краям для персонажа или по всему изображению для создания единого поврежденного участка. Используйте разные режимы наложения для увеличения глубины.
Фотокопии в стиле журнала Zine
Используйте текстуры из ссылки выше (или посмотрите это), чтобы добавить грязные фотокопии чистым изображениям.При использовании с оттенками серого (советы ниже) вы можете сделать ваши изображения похожими на черно-белые копии после нескольких поколений копий.
Здесь я использовал «weeding-metal.jpg» из 35 Free Textures download, сделал грубую маску с помощью Polygonal Lasso и использовал гранжевую кисть, чтобы замаскировать текстуру до краев.
Полутона
полутоновых узоров существуют между цветом и текстурами. Они представляют собой воссоздание того, как раньше работали принтеры, путем распыления крошечных точек отдельных голубых, пурпурных, желтых и черных чернил.Когда они накладываются друг на друга и наносятся на бумагу очень маленького размера, они создают цветовые смеси, которые наши глаза переходят в сплошные цвета.
В компьютере мы можем раздувать точки и использовать их как текстуры. Они создают действительно крутые однослойные узоры, а при использовании слоев — муаровые узоры.
Найдите эффект полутонов под Filter > Pixelate > Color Halftone . Отсюда максимальный радиус является фокусом, поскольку он определяет размер точек относительно разрешения изображения.
Чем больше размер изображения + разрешение, тем больше будет число. Здесь не обязательно быть точным, просто введите число. Если вам это не нравится, отмените действие и попробуйте другой номер, пока не получите желаемый вид.
Изображение предоставлено Татьяной Любимовой
Использование цвета
Контрастные цветовые палитры — отличный способ показать красоту хаоса коллажей. В искусстве коллажей эстетика чего угодно создает свою собственную философию дизайна, которая работает в пространстве, где она может быть слишком резкой в других стилях искусства.
Подумайте, как желтый и пурпурный становятся сильнее, занимая противоположные места на цветовом круге, вместо того, чтобы бороться насмерть за внимание зрителя. Вы когда-нибудь получали иллюзию пустоты / движения с оптическим фокусом от использования ярко-синего рядом с ярко-оранжевым? Это то, что вам здесь нужно.
Сойти с ума хоть раз. Чем больше вы исследуете правила, которые нужно нарушать, и гармонии, которые нужно оспаривать, тем больше комбинаций вы найдете, которые создают положительное напряжение для крайних фокусов.
Оттенки серого
Вместо использования сумасшедших ярких цветовых палитр вы можете преобразовать компоненты вашего рисунка в оттенки серого — где вы можете работать с яркостью и контрастностью, чтобы создавать четкие черно-белые изображения из менее контрастных. Повышение драматизма редко повреждает композицию коллажа.
Монотоны и дутоны
Использование эффекта «Дуплекс» превращает многотоновое изображение в двухцветное. Это похоже на оттенки серого, но вы можете выбрать определенный цвет вместо черного или белого в изображении. То, что когда-то было оттенком серого, смешанным между черным и белым, теперь является смесью этих двух цветов. Перейдите в Image > Mode > Grayscale , чтобы преобразовать изображение.
Используйте один цвет для создания монотонного изображения, что является выбором по умолчанию при открытии окна «Двухцветный». Чтобы использовать Duotone, необходимо сначала преобразовать изображение в оттенки серого. Затем Image > Mode > Duotone , чтобы войти в окно параметров Duotone.
🎶Монотон делает мою золотую рыбку синей. 🎶
После этого вы можете добавить текстуры и вырезать края, чтобы завершить вид.
Составное изображение обложки, составленное из изображений Вангерт, Мэри Вольвач, Анастасии Несс, Хавьера Броша, noicherrybeans, Алехандро Карничеро, Татьяны Любимовой
Для получения дополнительных сведений о дизайне и практических рекомендаций посетите эти:
Коллажирование в Photoshop Учебное пособие по Photoshop
Step 1
Вы уже знаете, как это сделать, создайте новый документ и перетащите оба изображения в документ.Создайте новый слой для фона и залейте белым. (Я знаю его черный цвет на пикселе, но позже передумал)
Выберите верхний слой (щелкнув его имя в палитре слоев)
Щелкните значок добавления маски слоя в палитре слоев, чтобы добавить маску к слой рук.
Step 2
Убедитесь, что маска выбрана, вы можете это сказать, потому что на значке будет отображаться квадрат с кружком внутри. (См. Иллюстрацию) (ПОЛЬЗОВАТЕЛИ CS: они удалили этот значок в CS2. В верхней части строки состояния будет отображаться маска)
Сделав черный цвет вашим цветом переднего плана, выберите инструмент «Кисть» и большую мягкую кисть.
Шаг 3
Когда вы начнете рисовать, обратите внимание, как верхнее изображение исчезает, когда вы его раскрашиваете. На маске слоя все, что окрашено в черный цвет, становится невидимым. Все, что белое, видно.
Step 4
После того, как мы закрасим все части, которые хотим скрыть, вы можете заметить некоторые области, которые вы перекрашиваете. Не волнуйся.
Шаг 5
Нажмите клавишу «X», чтобы переключить цвета переднего плана и фона. Выбрав белый цвет на переднем плане, выберите кисть меньшего размера и закрасьте области, которые вы хотите сохранить.Обратите внимание, что когда вы рисуете белым, изображение возвращается. Разве вы не любите многослойные маски!
Step 6
Теперь вы готовы сделать следующий шаг? Дублируйте слой 1 (шестеренка), выбрав слой и слой> дублировать или просто перетащив имя слоя на значок нового слоя.
Перетащите новый слой в верхнюю часть палитры слоев, как показано на рисунке.
Не снимая выделения с верхнего слоя, Ctrl / Cmd + щелкните миниатюру слоя 4 (крошечное изображение рук в палитре слоев)
Шаг 7
A) Вы должны увидеть выделение «марширующие муравьи», подобное этому
B) Щелкните добавить маску слоя, и выделение автоматически заполнит маску. Щелкните миниатюру маски, чтобы выбрать маску слоя.
Щелкните миниатюру маски, чтобы выбрать маску слоя.
C) Инвертируйте маску, нажав Ctrl / Cmd + I или изображение> инвертировать.
Теперь вы снова увидите стрелки.
Step 8
Мы собираемся закрасить часть шестеренки. Но чтобы отчетливо это видеть, мы уменьшим непрозрачность слоя с руками (слой 4). Выделите слой и уменьшите непрозрачность до 58%.
Шаг 9
Снова выберите верхний слой. Как и раньше, с активной маской слоя и белой кистью нарисуйте края шестеренки, чтобы сделать их видимыми.
Это поможет использовать жесткую щетку меньшего размера для детализации зубцов шестерни. Используйте большую мягкую кисть в руках для более плавного перехода.
Step 10
Снова установите непрозрачность на 100% на слое 4 (слой с руками). Здесь у нас есть интересное сочетание изображений.
Вы готовы пойти еще дальше? Поехали…
Шаг 11
К настоящему моменту, если вы прошли другие уроки на photoshopcafe. com, вы уже хорошо знакомы с моей техникой раскрашивания.
com, вы уже хорошо знакомы с моей техникой раскрашивания.
Перейдите в раздел «Оттенок / Насыщенность» и раскрасьте руки теплым цветом с очень небольшой насыщенностью цвета, максимум 30%.
Уменьшите непрозрачность на всех слоях до 70 — 80%
Щелкните по миниатюре «слой с руками», чтобы выбрать его. затем прямо слева от других эскизов щелкните поле и увидите, как появляется маленький значок «цепочка». Это означает, что слои связаны. Свяжите 3 слоя вместе, не связывайте цветной фоновый слой. Перейдите в Layers> Merge connected. (Пользователи CS2: удерживайте Cmd / Ctl и щелкайте каждый слой, чтобы выбрать его.Выберите «Объединить слои» в меню «Параметры палитры»)
Теперь у вас всего 2 слоя. Составной слой с нашим рисунком и белый фоновый слой, давайте сделаем что-нибудь крутое и веселое…
Шаг 12
Выберите белый слой «слой 3»
С помощью прямоугольного прямоугольного выделения «M» нарисуйте меньший прямоугольник внутри изображения. рамку и залейте черным. Должно выглядеть как слева.
Должно выглядеть как слева.
Шаг 13
Выберите верхний слой и сделайте другой прямоугольник больше, чем последний
Инвертируйте выделение, нажав Ctrl + Shift + I или Mac Cmd + Shift + I
Выделение> ввод растушевки около 10 пикселей
12
Нажмите удалить 3 раза и вот что у нас есть.
13
В завершение я добавил несколько шрифтов в режиме экрана.
Я очень надеюсь, что вам понравился этот урок и вы узнали кое-что о коллажах. Разместите некоторые из ваших готовых проектов на форуме.
Чтобы узнать больше о таких крутых техниках в удобном для понимания формате видео, посмотрите видео в Photoshop на photoshopCD.com
Будьте в курсе событий!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства.Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Создан фотоколлаж Een | Уроки Photoshop
Een фотоколлаж
In deze tutorial leer je hoe je van een gewone foto een collage kan maken
De voorbereidingen om de collage te made.
Коллаж из фотографий, созданный в программе Photoshop.
Zet de achtergrondlaag om naar een gewone laag door dubbel te klikken op het laagminiatuur. In het venster dat verschijnt druk je OK.
Maak en nieuwe laag. Deze laag zal de achtergrond van de fotocollage worden.
Druk Shift-F5 om de laag te vullen. Kies een kleur (in voorbeeld wit) en druk ok.
Ga naar het palet lagen en sleep deze laag onder de laag met de foto.
Это фото из коллажа.
Maak een selectie met het rechthoekig selectiekader, de grote van de selectie bepaalt de grote van én foto uit je коллаж.
Activeer de fotolaag en druk nu in het palet lagen op de knop laagmasker toevoegen.
en je krijgt dit:
Dubbelklik op het laagminiatuur van je foto om het venster laagstijlen te openen.
Ga naar Slagschaduw (англ .: Drop Shadow) en gebruik de volgende waarden.
Ga naar omlijnen (англ .: Stroke) om de foto’s een witte rand te geven en gebruik de volgende waarden.
Сделан коллаж.
Zet het koppelteken tussen het laagminiatuur en de laagmasker uit.
Activeer het verplaatsingsgereedschap
Druk Ctrl-J (mac: Cmd-J) om de laag te kopiëren.
Activeer het laagmasker van de gekopieerde laag.
Ga in de foto staan en verplaatst deze zodat je zoiets krijgt.
Herhaal de laatste 3 stappen (van Ctrl-J) tot je voldoende foto’s hebt.
De foto’s schuin zetten.
Zorg ervoor dat het laagmasker van en van de fotolagen actief is.
Druk Ctrl-T (mac: Cmd-T) en ga met de muis aan een hoekpunt net buiten het transformatiekader staan.
Let er vooral op dat je juiste cursor ziet vooralleer je begin te slepen. Trek de foto nu naar smaak scheef. Изучите дверь, дублирующую кликкен, в его трансформациях.
Herhaal dit voor all fotolagen.
De laagvolgorde aanpassen.
Als laatste stap kan je nu nog de laagvolgorde aanpassen.
In het palet lagen ga je op het laagminatuur staan van de laag die je meer naar boven of meer naar onder wilt plaatsen.Vervolgens sleep je de laag boven of onder de gewenste laag. Dit doe je tot je tevreden bent van het resultaat. In het voorbeeld is er voor gezorgd dat de lagen met de ogen en de mond boven aan staan.
Geef ons je mening
GD Star Рейтинг
загрузка …
Deze post is gepubliceerd op 11 сентября 08 в категории Photoshop Effecten.
.

Leave a Comment