Код меню для сайта html: Меню для сайта html и css горизонтальное — 11 вариантов меню
11.04.2023 


 Разное
Разное
Как сделать горизонтальное меню для сайта в HTML и CSS
Главная » HTML-CSS-JQUERY
HTML-CSS-JQUERY
На чтение 5 мин Просмотров 2.9к. Опубликовано Обновлено
В этой статье мы расскажем как сделать горизонтальное меню для сайта с помощью HTML и CSS. Обычно данное меню располагается в шапке на всех страницах сайта. Итак начнем)
HTML код горизонтального меню
Общепринятым считается создание меню с помощью стандартного списка с помощью тега <ul> обрамленного тегом <nav>. И так, создадим файл index. html и запишем в него следующий код:
html и запишем в него следующий код:
<nav>
<ul>
<li><a href="">Страница-1</a></li>
<li><a href="">Страница-2</a></li>
<li><a href="">Страница-3</a></li>
<li><a href="">Страница-4</a></li>
<li><a href="">Страница-5</a></li>
<li><a href="">Страница-6</a></li>
<li><a href="">Страница-7</a></li>
</ul>
</nav>
Тег <nav> (от англ. Navigation перевод: Навигация), который обрамляет наш список и в HTML верстке и указывает на блок с навигационным меню сайта.
Сохранив и открыв файл index.html в браузере мы увидим следующую картину:
Элементы меню стандартно расположились вертикально и у каждого элемента <li> появилась точка слева (так называемая маркером).
Для того чтобы начать оформлять наше меню создадим файл style.css, куда мы будем вписывать код CSS. А в index.html пропишем путь до созданного файла style.css. Полный код HTML будет выглядеть следующим образом:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Sample</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css"> <!-- Путь до нашего файла style.css -->
</head>
<body>
<nav>
<ul>
<li><a href="">Страница-1</a></li>
<li><a href="">Страница-2</a></li>
<li><a href="">Страница-3</a></li>
<li><a href="">Страница-4</a></li>
<li><a href="">Страница-5</a></li>
<li><a href="">Страница-6</a></li>
<li><a href="">Страница-7</a></li>
</ul>
</nav>
</body>
</html>
Для начала нам необходимо добавить голубой фон нашему меню и сделать внутренние отступы по вертикали и горизонтали, чтобы текст ссылок не прилипал к краям нашего блока с меню. Открываем файл style.css и записываем следующий код:
Открываем файл style.css и записываем следующий код:
nav {
padding: 16px 0;
background-color: #199BCA;
}
В результате фон нашего меню стал голубым и появились внутренние отступы сверху, слева, справа и снизу.
Далее убираем маркеры в виде точек у тега <ul>, а также сбрасываем на ноль значения padding и margin, чтобы убрать лишние отступы у меню. И центрируем наш список по центру горизонтали.
nav ul {
list-style-type: none;
padding: 0;
margin: 0;
text-align: center;
}
Ну и наконец выравниваем список меню по горизонтали с помощью display: inline-block. Делаем отступы слева для каждого элемента <li> с помощью margin-left: 10px. Для первого элемента <li> используем псевдокласс :first-child со значением margin-left 0px. Для более четкого восприятия ссылок сделаем все буквы и цифры строчными с помощью text-transform со значением uppercase.
nav ul li {
display: inline-block;
margin-left: 10px;
text-transform: uppercase;
}
nav ul li:first-child {
margin-left: 0px;
}
А теперь немого приведем в порядок визуальное оформление горизонтального меню убрав нижнее подчеркивание и окрасим текст в белый цвет. Для этого тегу <a> применим следующие CSS свойства:
a {
color: #fff;
text-decoration: none;
}
В результате получим окончательный пример меню:
Итог: в этой статье мы рассмотрели как сделать меню горизонтально с помощью CSS.
В следующей статье мы рассмотрим как сделать мобильное меню с помощью CSS и JQUERY
Адаптивное горизонтальное меню html css + ssi | Делать сайт
Будем превращать вертикальное меню шаблона, представленного в статье «Создать сайт html css + динамические страницы ssi. Этап #3», в адаптивное горизонтальное меню на большом экране, которое автоматически становится вертикальным на малом мобильном. Соответственно исходный трехколоночный шаблон мы преобразуем в двухколоночный.
Этап #3», в адаптивное горизонтальное меню на большом экране, которое автоматически становится вертикальным на малом мобильном. Соответственно исходный трехколоночный шаблон мы преобразуем в двухколоночный.
Это позволяет увеличить пространство для основного контента, что весьма важно, и при этом сохранить удобный доступ ко всем элементам сайта на экранах разного размера, как на десктопных так и на мобильных вариантах.
Кстати сказать, именно активное использование мобильных устройств и стало основной причиной популярности сайтов с двумя колонками на больших экранах с главным горизонтальным меню. Ведь раньше, во времена становления веба, правила отображения на экранах были несколько другими.
Общие принципы
В целом процесс преобразования в двухколоночный шаблон с адаптивным горизонтальным меню сводится к трем простым, понятным и логичным действиям:
- блок навигации из левой части переносится в верхнюю и будет находиться сразу под заголовком, при этом все его элементы теряют свои блочные возможности, тем самым превращаясь в линейные, становясь горизонтально расположенными относительно друг друга;
- левая колонка исчезает, а центральная соответственно расширяется;
- на малых экранах все элементы верхней навигации восстанавливают возможности блочных и она становится вертикальной.

В итоге мы получим результаты верстки на большом и на малом экранах, как это видно на изображениях ниже.
Детали процесса
Рассмотрим все вышеперечисленные действия более подробно. Будут редактироваться коды в файлах general-includes/header.shtml и general-styles/style.css, а файл general-styles/left.shtml будет удален. Для этого потребуется доступ к коду, как это представлено в «Создать сайт html css + динамические страницы ssi. Этап #3».
header.shtml
Весь код из left.shtml переносится в header.shtml и помещается после блока <header> … </header> (после стр. 12), при этом из перенесенного кода удаляются все теги <p> и </p>, но их содержимое сохраняется, как это представлено ниже:<link rel=»icon» type=»image/png» href=»/favicon.png»> <link rel=»stylesheet» type=»text/css» href=»/general-styles/style.css» media=»screen»> </head> <body> <!—noindex—> <header> <!—#if expr=»$DOCUMENT_URI=/^\/index.
 \/map\//» —>
<a href=»/map/index.html»> Карта сайта </a>
<!—#else —>
<a href=»/map/index.html»> Карта сайта </a>
<!—#endif —>
</nav>
\/map\//» —>
<a href=»/map/index.html»> Карта сайта </a>
<!—#else —>
<a href=»/map/index.html»> Карта сайта </a>
<!—#endif —>
</nav>Больше файл left.shtml нам не понадобится, его можно удалить.
style.css
1) Наряду с упрощением верстки инициируется или отменяется внешняя рамка. Если первое обязательно, то второе по желанию. Можно оставить, удалить или закомментировать стр. 6, это дело вкуса, я предпочитаю сайт в рамке. А вот стр. 13 и 14 удаляются.
2) Вносим небольшие коррективы в настройку «шапки» — заменяем блок /* Общие правила оформления «шапки» */ на следующий:
/* Общие правила оформления «шапки» */ header { color: #fff; background: #993333; padding: 20px 0 10px 0; border-bottom: solid 1px #cccccc; text-align: center; }
3) Обновление правил навигации. Заменяем строки, находящийся между /* !!! ОФОРМЛЕНИЕ БЛОКА НАВИГАЦИИ !!! */ и /* !!! ОФОРМЛЕНИЕ ЦЕНТРАЛЬНОЙ КОЛОНКИ !!! */ на следующие:
/* !!! ОФОРМЛЕНИЕ БЛОКА НАВИГАЦИИ !!! */ nav { padding: 5px 0 5px 0; background: #993333; text-align: center; border-bottom: solid 5px #cc6666; } /* Оформление ссылок навигации */ nav a, nav span { background-color: #993333; padding: 2px 2px 2px 20px; } /* Оформление ссылок навигации при взаимодействии с «мышкой» */ nav a { color: #cccccc; text-decoration: none; } nav a:link, nav a:visited { background: #993333; border: solid 2px #993333; } nav a:hover, nav a:active, nav a.
 current:link, nav a.current:visited, nav span {
border-style: solid dotted;
border-width: 2px;
border-color: #993333;
color: #f5f5f5; /* цвет кнопок 1-го и 2-го уроаня при наведении */
text-decoration: none;
}
nav a.current:link, nav a.current:visited, nav span {
background: #993333;
color: #999999; /* опредлеяет цвет 3-го уровеня */
}
nav a.current:hover, nav a.current:active {
background: #993333;
color: #f5f5f5; /* меняет цвет при наведении на 3-й уровень*/
}
nav span {
color: #f5f5f5; /* определяет цвет кнопок 1-го и 2-го уроаня после нажатия */
text-decoration: none;
}
current:link, nav a.current:visited, nav span {
border-style: solid dotted;
border-width: 2px;
border-color: #993333;
color: #f5f5f5; /* цвет кнопок 1-го и 2-го уроаня при наведении */
text-decoration: none;
}
nav a.current:link, nav a.current:visited, nav span {
background: #993333;
color: #999999; /* опредлеяет цвет 3-го уровеня */
}
nav a.current:hover, nav a.current:active {
background: #993333;
color: #f5f5f5; /* меняет цвет при наведении на 3-й уровень*/
}
nav span {
color: #f5f5f5; /* определяет цвет кнопок 1-го и 2-го уроаня после нажатия */
text-decoration: none;
} Необходимо обратить внимание, что в этом коде отсутствует строка — display: block; . Наличие этого свойства позволяет делать элементы меню блочными (вертикальными), а ее отсутствие строковыми (горизонтальными).
4) Делаем область предназначенную для размещения основного контента максимально широкой. Необходимо найти в блоке /* !!! ОФОРМЛЕНИЕ ЦЕНТРАЛЬНОЙ КОЛОНКИ !!! */ строку — width: 63%; и заменить 63% на 81%.
5) В случае использования мобильных устройств горизонтальное меню должно превратиться в вертикальное, поскольку элементы меню в этом случае будут блочными. Для этого в блок /* Правила, определяющие версию смартфонов */ перед последней закрывающей фигурной скобкой вставляется:
nav a, nav span { display: block; }
А возможно скачать готовый результат
Если кто-то захочет пойти иным путем и сразу воспользоваться конечным результатом, не вдаваясь в детали, то может скачать готовую заготовку с адаптивным горизонтальным меню сразу всю целиком и восстановить ее у себя на локальном хостинге.
Заключение
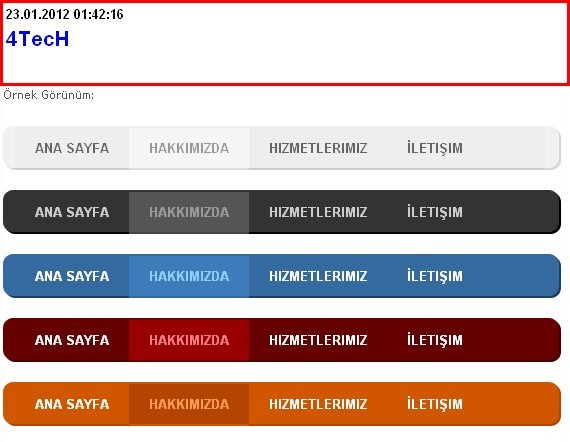
Из представленных выше скриншотов видно, что в данном шаблоне применяются как горизонтальная система навигации (главная) так и несколько вертикальных (вспомогательные). Каждая из них уместна и применяется исходя из определенных требований и условий.
Выполнив все вышеуказанные действия, установив на свой локальный хостинг различные варианты шаблонов, можно оценить адаптивное горизонтальное меню на практике и сделать собственные выводы, в каких случаях лучше использовать те или иные варианты.
В данном примере меню были применены директивы ssi, в следующей статье будем создавать так называемое адаптивное бургер меню, используя и другие технологии.
Панель навигации CSS
❮ Предыдущая Далее ❯
Демонстрация: Панели навигации
Вертикальная
- Главная
- Новости
- Контакт
- О
Горизонтальный
- Домашний
- Новости
- Контакт
- О
- Дом
- Новости
- Контакт
- О
Панели навигации
Удобная навигация важна для любого веб-сайта.
С помощью CSS вы можете превратить скучные HTML-меню в красивые панели навигации.
Панель навигации = Список ссылок
В качестве основы для панели навигации требуется стандартный HTML.
В наших примерах мы создадим панель навигации из стандартного HTML-списка.
Панель навигации — это, по сути, список ссылок, поэтому использование элементов
- и
- идеально подходит для
смысл:
Пример
Попробуйте сами »
Теперь давайте удалим маркеры, поля и отступы из списка:
Пример
ул. {
тип-стиля-списка: нет;
маржа: 0;
заполнение: 0;
}Попробуйте сами »
Объяснение примера:
-
тип-стиля-списка: нет;— Удаляет пули. Панель навигации не требует маркеров списка - Установить
поля: 0;изаполнение: 0;удалить настройки браузера по умолчанию
Код в приведенном выше примере является стандартным кодом, используемым как в вертикальных, так и в горизонтальных панелях навигации, о которых вы узнаете больше в следующих главах.

❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery900 Справочник Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQueryОсновные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery2| О
W3Schools оптимизирован для обучения и обучения.
 Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.Вертикальная панель навигации CSS
❮ Предыдущая Следующая ❯
Вертикальная панель навигации
- Главная
- Новости
- Контакт
- О
Чтобы построить вертикальную панель навигации, вы можете стилизовать элементы внутри списка, в дополнение к коду с предыдущей страницы:
Пример
ли а {
дисплей: блок;
ширина: 60 пикселей;
}Попробуйте сами »
Объяснение примера:
-
display: block;— Отображение ссылок в виде блочных элементов делает все область ссылки кликабельна (не только текст), и это позволяет нам указать ширину (и отступы, поля, высота и т. д., если хотите)
д., если хотите) -
ширина: 60 пикселей;— Блочные элементы занимают всю доступную по умолчанию ширину. Мы хотим указать ширину 60 пикселей
Вы также можете установить ширину
- и удалить ширину ,
так как они будут занимать всю доступную ширину при отображении в виде блочных элементов.
Это даст тот же результат, что и в предыдущем примере:
- Дом
- Новости
- Контакт
- О
- Домашняя страница
- Новости
- Контакт
- О
- или для центрирования ссылок.
Добавьте свойство
borderв- , чтобы добавить границу вокруг панели навигации. Если вы также хотите
границы внутри панели навигации, добавьте
- , кроме
последний:
- Дом
- Новости
- Контакт
- О
Пример
ul {
граница: 1 пиксель сплошная # 555;
}li {
text-align: center;
нижняя граница: 1px сплошная #555;
}li:последний ребенок {
нижняя граница: нет;
}Попробуйте сами »
Полноразмерная фиксированная вертикальная панель навигации
Создание полноразмерной «липкой» боковой панели навигации:
Пример
ul {
list-style-type: none;
маржа: 0;
заполнение: 0;
ширина: 25%;
background-color: #f1f1f1;
высота: 100 %; /* Полная высота */
position: fixed; /* Сделайте так, чтобы он оставался даже при прокрутке */
переполнение: авто; /* Включить прокрутку, если в боковой панели слишком много контента */
}Попробуйте сами »
Примечание: Этот пример может работать некорректно на мобильных устройствах.

❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery900 Справочник Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQueryОсновные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery2| О
W3Schools оптимизирован для обучения и обучения.

- , кроме
последний:
Пример
ул {
тип стиля списка: нет;
маржа: 0;
заполнение: 0;
ширина: 60 пикселей;
}ли а {
дисплей: блок;
}Попробуйте сами »
Примеры вертикальной панели навигации
Создать базовую вертикальную панель навигации с серым цветом фона и изменить цвет фона ссылок, когда пользователь наводит курсор мыши им:
Пример
ul {
тип-стиля-списка: нет;
маржа: 0;
заполнение: 0;
ширина: 200 пикселей;
background-color: #f1f1f1;
}li a {
дисплей: блокировать;
цвет: #000;
отступ: 8 пикселей 16 пикселей;
text-decoration: нет;
}/* Изменить цвет ссылки при наведении */
li a:hover {
цвет фона: #555;
цвет: белый;
}Попробуйте сами »
Активная/текущая навигационная ссылка
Добавить «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
Пример
.
 active {
active {
background-color: #04AA6D;
белый цвет;
}Попробуйте сами »
Центрирование ссылок и добавление границ
Добавьте
text-align:centerв -



 Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. д., если хотите)
д., если хотите) active {
active { 

Leave a Comment