Код цвета на русском: Названия цветов, от Абрикоса до Янтаря — ColorScheme.Ru
05.03.2021 


 Разное
Разное
HTML цвета
HTML цвета — это специальные ключевые слова, принятые для обозначения цветов в HTML и CSS при верстке интернет сайтов.
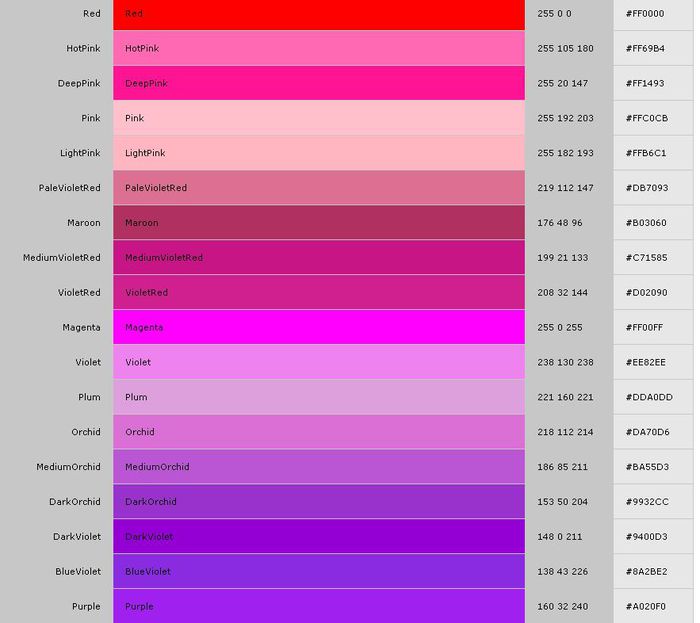
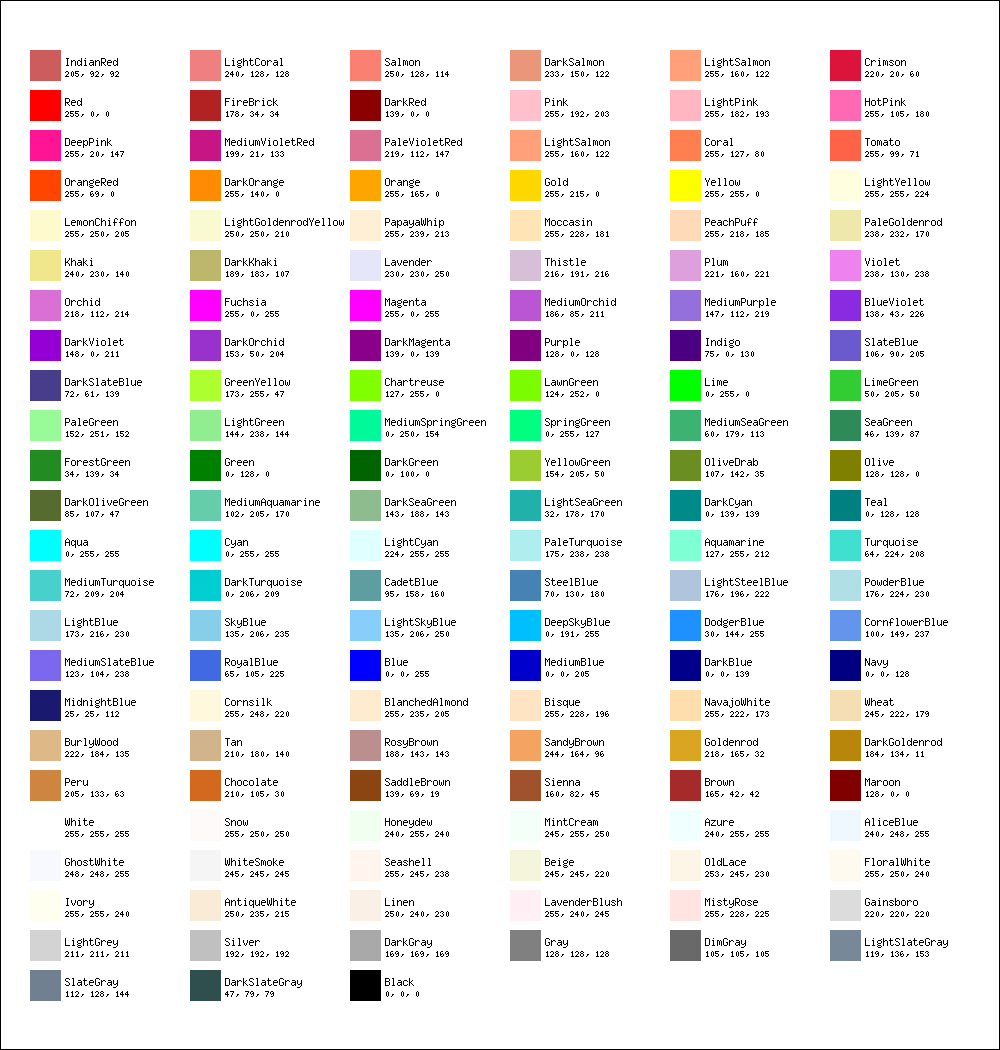
Современная спецификая веб-стандартов (W3C) содержит 147 наименований цветов. Среди них есть синонимы, ссылающиеся на один и тот же цвет. Например Magenta и Fuchsia — оба ключевых слова ссылаются на цвет #FF00FF. Все цвета представлены в таблице.
Первая колонка содержит ключевое слово, обозначающее цвет. Вторая колонка содержит представление этого цвета в шестнадцатеричном (HEX). Третья колонка это классический RGB (красный зеленый синий).
| HTML имя цвета | HEX | RGB |
|---|---|---|
| Красные тона | ||
| IndianRed | #CD5C5C | 205, 92, 92 |
| LightCoral | #F08080 | 240, 128, 128 |
| Salmon | #FA8072 | 250, 128, 114 |
| DarkSalmon | #E9967A | 233, 150, 122 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Crimson | #DC143C | 220, 20, 60 |
| Red | #FF0000 | 255, 0, 0 |
| FireBrick | #B22222 | 178, 34, 34 |
| DarkRed | #8B0000 | 139, 0, 0 |
| Розовые тона | ||
| Pink | #FFC0CB | 255, 192, 203 |
| LightPink | #FFB6C1 | 255, 182, 193 |
| HotPink | #FF69B4 | 255, 105, 180 |
| DeepPink | #FF1493 | 255, 20, 147 |
| MediumVioletRed | #C71585 | 199, 21, 133 |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
| Оранжевые тона | ||
| LightSalmon | #FFA07A | 255, 160, 122 |
| Coral | #FF7F50 | 255, 127, 80 |
| Tomato | #FF6347 | 255, 99, 71 |
| OrangeRed | #FF4500 | 255, 69, 0 |
| DarkOrange | #FF8C00 | 255, 140, 0 |
| Orange | #FFA500 | 255, 165, 0 |
| Жёлтые тона | ||
| Gold | #FFD700 | 255, 215, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| LightYellow | #FFFFE0 | 255, 255, 224 |
| LemonChiffon | #FFFACD | 255, 250, 205 |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 |
| PapayaWhip | #FFEFD5 | 255, 239, 213 |
| Moccasin | #FFE4B5 | 255, 228, 181 |
| PeachPuff | #FFDAB9 | 255, 218, 185 |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 |
| Khaki | #F0E68C | 240, 230, 140 |
| DarkKhaki | #BDB76B | 189, 183, 107 |
| Фиолетовые тона | ||
| Lavender | #E6E6FA | 230, 230, 250 |
| Thistle | #D8BFD8 | 216, 191, 216 |
| Plum | #DDA0DD | 221, 160, 221 |
| Violet | #EE82EE | 238, 130, 238 |
| Orchid | #DA70D6 | 218, 112, 214 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| MediumOrchid | #BA55D3 | 186, 85, 211 |
| MediumPurple | #9370DB | 147, 112, 219 |
| BlueViolet | #8A2BE2 | 138, 43, 226 |
| DarkViolet | #9400D3 | 148, 0, 211 |
| DarkOrchid | #9932CC | 153, 50, 204 |
| DarkMagenta | #8B008B | 139, 0, 139 |
| Purple | #800080 | 128, 0, 128 |
| Indigo | #4B0082 | 75, 0, 130 |
| SlateBlue | #6A5ACD | 106, 90, 205 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
| Коричневые тона | ||
| Cornsilk | #FFF8DC | 255, 248, 220 |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 |
| Bisque | #FFE4C4 | 255, 228, 196 |
| NavajoWhite | #FFDEAD | 255, 222, 173 |
| Wheat | #F5DEB3 | 245, 222, 179 |
| BurlyWood | #DEB887 | 222, 184, 135 |
| Tan | #D2B48C | 210, 180, 140 |
| RosyBrown | #BC8F8F | 188, 143, 143 |
| SandyBrown | #F4A460 | 244, 164, 96 |
| Goldenrod | #DAA520 | 218, 165, 32 |
| DarkGoldenRod | #B8860B | 184, 134, 11 |
| Peru | #CD853F | 205, 133, 63 |
| Chocolate | #D2691E | 210, 105, 30 |
| SaddleBrown | #8B4513 | 139, 69, 19 |
| Sienna | #A0522D | 160, 82, 45 |
| Brown | #A52A2A | 165, 42, 42 |
| Maroon | #800000 | 128, 0, 0 |
| Зелёные тона | ||
| GreenYellow | #ADFF2F | 173, 255, 47 |
| Chartreuse | #7FFF00 | 127, 255, 0 |
| LawnGreen | #7CFC00 | 124, 252, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| LimeGreen | #32CD32 | 50, 205, 50 |
| PaleGreen | #98FB98 | 152, 251, 152 |
| LightGreen | #90EE90 | 144, 238, 144 |
| MediumSpringGreen | #00FA9A | 0, 250, 154 |
| SpringGreen | #00FF7F | 0, 255, 127 |
| MediumSeaGreen | #3CB371 | 60, 179, 113 |
| SeaGreen | #2E8B57 | 46, 139, 87 |
| ForestGreen | #228B22 | 34, 139, 34 |
| Green | #008000 | 0, 128, 0 |
| DarkGreen | #006400 | 0, 100, 0 |
| YellowGreen | #9ACD32 | 154, 205, 50 |
| OliveDrab | #6B8E23 | 107, 142, 35 |
| Olive | #808000 | 128, 128, 0 |
| DarkOliveGreen | #556B2F | 85, 107, 47 |
| MediumAquamarine | #66CDAA | 102, 205, 170 |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 |
| LightSeaGreen | #20B2AA | 32, 178, 170 |
| DarkCyan | #008B8B | 0, 139, 139 |
| Teal | #008080 | 0, 128, 128 |
| Синие тона | ||
| Aqua | #00FFFF | 0, 255, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| LightCyan | #E0FFFF | 224, 255, 255 |
| PaleTurquoise | #AFEEEE | 175, 238, 238 |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
| Turquoise | #40E0D0 | |
| MediumTurquoise | #48D1CC | 72, 209, 204 |
| DarkTurquoise | #00CED1 | 0, 206, 209 |
| CadetBlue | #5F9EA0 | 95, 158, 160 |
| SteelBlue | #4682B4 | 70, 130, 180 |
| LightSteelBlue | #B0C4DE | 176, 196, 222 |
| PowderBlue | #B0E0E6 | 176, 224, 230 |
| LightBlue | #ADD8E6 | 173, 216, 230 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| LightSkyBlue | #87CEFA | 135, 206, 250 |
| DeepSkyBlue | #00BFFF | 0, 191, 255 |
| DodgerBlue | #1E90FF | 30, 144, 255 |
| CornflowerBlue | #6495ED | 100, 149, 237 |
| MediumSlateBlue | #7B68EE | 123, 104, 238 |
| RoyalBlue | #4169E1 | 65, 105, 225 |
| Blue | #0000FF | 0, 0, 255 |
| MediumBlue | #0000CD | 0, 0, 205 |
| DarkBlue | #00008B | 0, 0, 139 |
| Navy | #000080 | 0, 0, 128 |
| MidnightBlue | #191970 | 25, 25, 112 |
| Белые тона | ||
| White | #FFFFFF | 255, 255, 255 |
| Snow | #FFFAFA | 255, 250, 250 |
| Honeydew | #F0FFF0 | 240, 255, 240 |
| MintCream | #F5FFFA | 245, 255, 250 |
| Azure | #F0FFFF | 240, 255, 255 |
| AliceBlue | #F0F8FF | 240, 248, 255 |
| GhostWhite | #F8F8FF | 248, 248, 255 |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 |
| Seashell | #FFF5EE | 255, 245, 238 |
| Beige | #F5F5DC | 245, 245, 220 |
| OldLace | #FDF5E6 | 253, 245, 230 |
| FloralWhite | #FFFAF0 | 255, 250, 240 |
| Ivory | #FFFFF0 | 255, 255, 240 |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 |
| Linen | #FAF0E6 | 250, 240, 230 |
| LavenderBlush | #FFF0F5 | 255, 240, 245 |
| MistyRose | #FFE4E1 | 255, 228, 225 |
| Серые тона | ||
| Gainsboro | #DCDCDC | 220, 220, 220 |
| LightGrey | #D3D3D3 | 211, 211, 211 |
| Silver | #C0C0C0 | 192, 192, 192 |
| DarkGray | #A9A9A9 | 169, 169, 169 |
| Gray | #808080 | 128, 128, 128 |
| DimGray | #696969 | 105, 105, 105 |
| LightSlateGray | #778899 | 119, 136, 153 |
| SlateGray | #708090 | 112, 128, 144 |
| DarkSlateGray | #2F4F4F | 47, 79, 79 |
| Black | #000000 | 0, 0, 0 |
HTML Цвета
В HTML цвет можно задавать тремя способами:
Задание цвета в HTML по его названию
Некоторые цвета можно задавать по их названию, используя в качестве значения название цвета на английском языке. Самые распространенные ключевые слова: black (черный), white (белый), red (красный), green (зеленый), blue (синий) и др:
Самые распространенные ключевые слова: black (черный), white (белый), red (красный), green (зеленый), blue (синий) и др:
<p>Цвет текста – красный</p>
Наиболее популярные цвета стандарта Консорциума Всемирной паутины (англ. World Wide Web Consortium, W3C):
| Цвет | Название | Цвет | Название | Цвет | Название | Цвет | Название |
|---|---|---|---|---|---|---|---|
| Black | Gray | Silver | White | ||||
| Yellow | Lime | Aqua | Fuchsia | ||||
| Red | Green | Blue | Purple | ||||
| Maroon | Olive | Navy | Teal |
Пример использования различных цветовых названий:
Пример: задание цвета по его названию
Заголовок на красном фоне
Заголовок на оранжевом фоне
Заголовок на фоне лайм
Белый текст на синем фоне
<h3>Заголовок на красном фоне</h3>
<h3>Заголовок на оранжевом фоне</h3>
<h3>Заголовок на фоне лайм</h3>
<h3>Белый текст на синем фоне</h3>
Задание цвета с помощью RGB
При отображении различных цветов на мониторе за основу берется RGB-палитра. Любой цвет получают, смешивая три основных: R — красный (red), G — зеленый (green), В — синий (blue). Яркость каждого цвета задается одним байтом и, следовательно, может принимать значения от 0 до 255.
Например, RGB (255,0,0) отображается как красный, так как красный устанавливается в его самое высокое значение (255), а остальные установлены в 0. Также можно задавать цвет в процентном отношении. Каждый из параметров обозначает уровень яркости соответствующего цвета. Например: значения rgb(127, 255, 127) и rgb(50%, 100%, 50%) будут задавать одинаковый зеленый цвет средней насыщенности:
Любой цвет получают, смешивая три основных: R — красный (red), G — зеленый (green), В — синий (blue). Яркость каждого цвета задается одним байтом и, следовательно, может принимать значения от 0 до 255.
Например, RGB (255,0,0) отображается как красный, так как красный устанавливается в его самое высокое значение (255), а остальные установлены в 0. Также можно задавать цвет в процентном отношении. Каждый из параметров обозначает уровень яркости соответствующего цвета. Например: значения rgb(127, 255, 127) и rgb(50%, 100%, 50%) будут задавать одинаковый зеленый цвет средней насыщенности:
Пример: Задание цвета с помощью RGB
rgb(127, 255, 127)
rgb(50%, 100%, 50%)
<!-- Яркость каждого цвета может принимать значения от 0 до 255 -->
<h3> rgb(127, 255, 127)</h3>
<!-- Задание цвета в процентном отношении -->
<h3> rgb(50%, 100%, 50%)</h3>
Задание цвета по шестнадцатеричному значению
Значения RGB также могут быть указаны с помощью шестнадцатеричных (HEX) значений цвета в форме: #RRGGBB, где RR (красный), GG (зеленый) и BB (синий) являются шестнадцатеричными значениями от 00 до FF (так же, как десятичное 0-255). Шестнадцатеричная система, в отличие десятичной системы, базируется, как следует из ее названия, на числе 16. Шестнадцатеричная система использует следующие знаки: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, А, В, С, D, E, F. Здесь цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе представляют из себя объединением двух знаков в одно значение. Например, наибольшему числу 255 в десятичной системе соответствует самое высокое значение FF в шестнадцатеричной системе. В отличие десятичной системы, перед шестнадцатеричным числом ставят символ решетки #, например, #FF0000 отображается как красный цвет, так как красный устанавливается в его самое высокое значение (FF), а остальным цветам установлено минимальное значение (00). Знаки после символа решетки # можно набирать как прописными, так и строчными. Шестнадцатеричная система позволяет использовать сокращенную форму вида #rgb, где каждый символ равнозначен удвоенному. Так, запись #f7O следует расценивать как #ff7700.
Шестнадцатеричная система, в отличие десятичной системы, базируется, как следует из ее названия, на числе 16. Шестнадцатеричная система использует следующие знаки: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, А, В, С, D, E, F. Здесь цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе представляют из себя объединением двух знаков в одно значение. Например, наибольшему числу 255 в десятичной системе соответствует самое высокое значение FF в шестнадцатеричной системе. В отличие десятичной системы, перед шестнадцатеричным числом ставят символ решетки #, например, #FF0000 отображается как красный цвет, так как красный устанавливается в его самое высокое значение (FF), а остальным цветам установлено минимальное значение (00). Знаки после символа решетки # можно набирать как прописными, так и строчными. Шестнадцатеричная система позволяет использовать сокращенную форму вида #rgb, где каждый символ равнозначен удвоенному. Так, запись #f7O следует расценивать как #ff7700.
Пример: Цвет HEX
красный: #FF0000
зеленый: #00FF00
синий: #0000FF
красный+зеленый=желтый: #FFFF00
красный+синий=фиолетовый: #FF00FF
зеленый+синий=голубой: #00FFFF
<h3> красный: #FF0000</h3>
<h3> зеленый: #00FF00</h3>
<h3> синий: #0000FF</h3>
<h3> красный+зеленый=желтый: #FFFF00</h3>
<h3> красный+синий=фиолетовый: #FF00FF</h3>
<h3> зеленый+синий=голубой: #00FFFF</h3>
Список широко распространённых цветов (название, HEX и RGB):
| Английское название | Русское название | Образец | HEX | RGB | ||
|---|---|---|---|---|---|---|
| Amaranth | Амарантовый | #E52B50 | 229 | 43 | 80 | |
| Amber | Янтарный | #FFBF00 | 255 | 191 | 0 | |
| Aqua | Сине-зеленый | #00FFFF | 0 | 255 | 255 | |
| Azure | Лазурный | #007FFF | 0 | 127 | 255 | |
| Black | Черный | #000000 | 0 | 0 | 0 | |
| Blue | Синий | #0000FF | 0 | 0 | 255 | |
| Bondi Blue | Вода пляжа Бонди | #0095B6 | 0 | 149 | 182 | |
| Brass | Латунный | #B5A642 | 181 | 166 | 66 | |
| Brown | Коричневый | #964B00 | 150 | 75 | 0 | |
| Cerulean | Лазурный | #007BA7 | 0 | 123 | 167 | |
| Dark spring green | Тёмный весенне-зелёный | #177245 | 23 | 114 | 69 | |
| Emerald | Изумрудный | #50C878 | 80 | 200 | 120 | |
| Eggplant | Баклажановый | #990066 | 153 | 0 | 102 | |
| Fuchsia | Фуксия | #FF00FF | 255 | 0 | 255 | |
| Gold | Золотой | #FFD700 | 250 | 215 | 0 | |
| Gray | Серый | #808080 | 128 | 128 | 128 | |
| Green | Зелёный | #00FF00 | 0 | 255 | 0 | |
| Indigo | Индиго | #4B0082 | 75 | 0 | 130 | |
| Jade | Нефритовый | #00A86B | 0 | 168 | 107 | |
| Lime | Лайм | #CCFF00 | 204 | 255 | 0 | |
| Malachite | Малахитовый | #0BDA51 | 11 | 218 | 81 | |
| Navy | Тёмно-синий | #000080 | 0 | 0 | 128 | |
| Ochre | Охра | #CC7722 | 204 | 119 | 34 | |
| Olive | Оливковый | #808000 | 128 | 128 | 0 | |
| Orange | Оранжевый | #FFA500 | 255 | 165 | 0 | |
| Peach | Персиковый | #FFE5B4 | 255 | 229 | 180 | |
| Pumpkin | Тыква | #FF7518 | 255 | 117 | 24 | |
| Purple | Фиолетовый | #800080 | 128 | 0 | 128 | |
| Red | Красный | #FF0000 | 255 | 0 | 0 | |
| Saffron | Шафрановый | #F4C430 | 244 | 196 | 48 | |
| Sea Green | Зелёное море | #2E8B57 | 46 | 139 | 87 | |
| Swamp green | Болотный | #ACB78E | 172 | 183 | 142 | |
| Teal | Сине-зелёный | #008080 | 0 | 128 | 128 | |
| Ultramarine | Ультрамариновый | #120A8F | 18 | 10 | 143 | |
| Violet | Фиолетовый | #8B00FF | 139 | 0 | 255 | |
| Yellow | Жёлтый | #FFFF00 | 255 | 255 | 0 | |
Коды цветов (фон) по насыщенности и оттенку: HTML Таблица цветов
Задачи
Задание цвета по его названию
Установите для заголовка второго уровня фон красного цвета, используя в качестве значения название цвета на английском языке.

Задача HTML:
Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Задание цвета по его названию</title> </head> <body> <h3>Заголовок второго уровня</h3> </body> </html>
Цвет HEX
Поменяйте цвет текста в параграфе на зеленый, используя шестнадцатеричное (HEX) значение цвета.
Задача HTML:
Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Цвет HEX</title> </head> <body> <p>Это параграф</p> </body> </html>
Таблица цветов | Справочник HTML
Для окраски текста или изменения фона в HTML применяется атрибут style. Текст, цвет которого нужно изменить, помещают в теги, например <span> для отдельных слов или <div> для абзацев.
Цвет текста определяется свойством CSS style = «color:#RRGGBB;», а цвет фона style = «background-color:#RRGGBB;».
«#RRGGBB» — это шестнадцатеричный код цвета, где доли красного (RR), зелёного (GG) и синего цвета (BB) могут лежать в диапазоне от 00 до FF, что соответствует десятичному числу 255. Вместо кодировки «#RRGGBB» можно использовать соответствующие названия цветов (без #).
Использование цветов
| Применение | Результат |
|---|---|
| <span>Цвет слова</span> | Цвет слова |
| <div>Цвет абзаца</div> | Цвет абзаца |
| <span>Фон слова</span> | Фон слова |
| <div>Фон абзаца</div> | Фон абзаца |
| <td>style=»background-color:#98FB98″ | Фон ячейки</td> | Фон ячейки |
Коды цветов (фон)
|
|
Учебник HTML
HTML уроки: HTML Цвета
| оттенки | код RAL | название цвета | HTML код |
| RAL 6000 | патиново-зелёный | #327662 | |
| RAL 6001 | изумрудно-зеленый | #28713E | |
| RAL 6002 | лиственно-зелёный | #2D572C | |
| RAL 6003 | оливково-зелёный | #424632 | |
| RAL 6004 | сине-зелёный | #1F3A3D | |
| RAL 6005 | зелёный мох | #2F4538 | |
| RAL 6006 | серо-оливковый | #3E3B32 | |
| RAL 6007 | бутылочно-зелёный | #343B29 | |
| RAL 6008 | коричнево-зелёный | #39352A | |
| RAL 6009 | пихтовый зелёный | #31372B | |
| RAL 6010 | травяной зелёный | #35682D | |
| RAL 6011 | резедово-зелёный | #587246 | |
| RAL 6012 | чёрно-зелёный | #343E40 | |
| RAL 6013 | тростниково-зелёный | #6C7156 | |
| RAL 6014 | желто-оливковый | #47402E | |
| RAL 6015 | чёрно-оливковый | #3B3C36 | |
| RAL 5026 | бирюзово-зелёный | #1E5945 | |
| RAL 6017 | майский зелёный | #4C9141 | |
| RAL 6018 | желто-зелёный | #57A639 | |
| RAL 6019 | бело-зелёный | #BDECB6 | |
| RAL 6020 | хромовый зелёный | #2E3A23 | |
| RAL 6021 | бледно-зелёный | #89AC76 | |
| RAL 6022 | коричнево-оливковый | #25221B | |
| RAL 6024 | транспортный зелёный | #308446 | |
| RAL 6025 | папоротниково-зелёный | #3D642D | |
| RAL 6026 | опаловый зелёный | #015D52 | |
| RAL 6027 | светло-зелёный | #84C3BE | |
| RAL 6028 | сосновый зелёный | #2C5545 | |
| RAL 6029 | мятно-зелёный | #20603D | |
| RAL 6032 | сигнальный зелёный | #317F43 | |
| RAL 6033 | мятно-бирюзовый | #497E76 | |
| RAL 6034 | постельно-бирюзовый | #7FB5B5 | |
| RAL 6035 | перламутрово зелёный | #1C542D | |
| RAL 6036 | перламутровый опаловый зелёный | #193737 | |
| RAL 6037 | зелёный | #008F39 | |
| RAL 6038 | люминесцентный зелёный | #00BB2D |
Цвета HTML
Эффективное лечение в домашних условиях
Простатит, геморрой, молочница и другие воспалительные заболевания
Спецсимволы HTML
HTML5 все теги
Регулярные выражения для Notepad++
СSS курсор
CSS все свойства
CSS псевдоэлементы
Горячие клавиши
микроразметка microformats. org (микроформат)
org (микроформат)
микроразметка schema.org (микродата)
| Название | Шестнадцатиричные | RGB |
|---|---|---|
| Red | #FF0000 | 255, 0, 0 |
| DarkRed | #8B0000 | 139, 0, 0 |
| FireBrick | #B22222 | 178, 34, 34 |
| Crimson | #DC143C | 220, 20, 60 |
| IndianRed | #CD5C5C | 205, 92, 92 |
| LightCoral | #F08080 | 240, 128, 128 |
| Salmon | #FA8072 | 250, 128, 114 |
| DarkSalmon | #E9967A | 233, 150, 122 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| MediumVioletRed | #C71585 | 199, 21, 133 |
| DeepPink | #FF1493 | 255, 20, 147 |
| HotPink | #FF69B4 | 255, 105, 180 |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
| LightPink | #FFB6C1 | 255, 182, 193 |
| Pink | #FFC0CB | 255, 192, 203 |
| OrangeRed | #FF4500 | 255, 69, 0 |
| Tomato | #FF6347 | 255, 99, 71 |
| Coral | #FF7F50 | 255, 127, 80 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| DarkOrange | #FF8C00 | 255, 140, 0 |
| Orange | #FFA500 | 255, 165, 0 |
| Maroon | #800000 | 128, 0, 0 |
| Brown | #A52A2A | 165, 42, 42 |
| Sienna | #A0522D | 160, 82, 45 |
| SaddleBrown | #8B4513 | 139, 69, 19 |
| Chocolate | #D2691E | 210, 105, 30 |
| Chocolate | #D2691E | 210, 105, 30 |
| Peru | #CD853F | 205, 133, 63 |
| DarkGoldenRod | #B8860B | 184, 134, 11 |
| Goldenrod | #DAA520 | 218, 165, 32 |
| SandyBrown | #F4A460 | 244, 164, 96 |
| RosyBrown | #BC8F8F | 188, 143, 143 |
| Tan | #D2B48C | 210, 180, 140 |
| BurlyWood | #DEB887 | 222, 184, 135 |
| Wheat | #F5DEB3 | 245, 222, 179 |
| NavajoWhite | #FFDEAD | 255, 222, 173 |
| Bisque | #FFE4C4 | 255, 228, 196 |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 |
| Cornsilk | #FFF8DC | 255, 248, 220 |
| Gold | #FFD700 | 255, 215, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| DarkKhaki | #BDB76B | 189, 183, 107 |
| Khaki | #F0E68C | 240, 230, 140 |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 |
| PeachPuff | #FFDAB9 | 255, 218, 185 |
| Moccasin | #FFE4B5 | 255, 228, 181 |
| PapayaWhip | #FFEFD5 | 255, 239, 213 |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 |
| LemonChiffon | #FFFACD | 255, 250, 205 |
| LightYellow | #FFFFE0 | 255, 255, 224 |
| Lavender | #E6E6FA | 230, 230, 250 |
| Thistle | #D8BFD8 | 216, 191, 216 |
| Plum | #DDA0DD | 221, 160, 221 |
| Violet | #EE82EE | 238, 130, 238 |
| Orchid | #DA70D6 | 218, 112, 214 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| MediumOrchid | #BA55D3 | 186, 85, 211 |
| MediumPurple | #9370DB | 147, 112, 219 |
| BlueViolet | #8A2BE2 | 138, 43, 226 |
| DarkViolet | #9400D3 | 148, 0, 211 |
| DarkOrchid | #9932CC | 153, 50, 204 |
| DarkMagenta | #8B008B | 139, 0, 139 |
| Purple | #800080 | 128, 0, 128 |
| Indigo | #4B0082 | 75, 0, 130 |
| SlateBlue | #6A5ACD | 106, 90, 205 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
| MidnightBlue | #191970 | 25, 25, 112 |
| Navy | #000080 | 0, 0, 128 |
| DarkBlue | #00008B | 0, 0, 139 |
| MediumBlue | #0000CD | 0, 0, 205 |
| Blue | #0000FF | 0, 0, 255 |
| RoyalBlue | #4169E1 | 65, 105, 225 |
| MediumSlateBlue | #7B68EE | 123, 104, 238 |
| CornflowerBlue | #6495ED | 100, 149, 237 |
| DodgerBlue | #1E90FF | 30, 144, 255 |
| DeepSkyBlue | #00BFFF | 0, 191, 255 |
| LightSkyBlue | #87CEFA | 135, 206, 250 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| LightBlue | #ADD8E6 | 173, 216, 230 |
| PowderBlue | #B0E0E6 | 176, 224, 230 |
| LightSteelBlue | #B0C4DE | 176, 196, 222 |
| SteelBlue | #4682B4 | 70, 130, 180 |
| CadetBlue | #5F9EA0 | 95, 158, 160 |
| DarkTurquoise | #00CED1 | 0, 206, 209 |
| MediumTurquoise | #48D1CC | 72, 209, 204 |
| Turquoise | #40E0D0 | 64, 224, 208 |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
| PaleTurquoise | #AFEEEE | 175, 238, 238 |
| LightCyan | #E0FFFF | 224, 255, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| Aqua | #00FFFF | 0, 255, 255 |
| Teal | #008080 | 0, 128, 128 |
| DarkCyan | #008B8B | 0, 139, 139 |
| LightSeaGreen | #20B2AA | 32, 178, 170 |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 |
| MediumAquamarine | #66CDAA | 102, 205, 170 |
| DarkOliveGreen | #556B2F | 85, 107, 47 |
| Olive | #808000 | 128, 128, 0 |
| OliveDrab | #6B8E23 | 107, 142, 35 |
| YellowGreen | #9ACD32 | 154, 205, 50 |
| DarkGreen | #006400 | 0, 100, 0 |
| Green | #008000 | 0, 128, 0 |
| ForestGreen | #228B22 | 34, 139, 34 |
| SeaGreen | #2E8B57 | 46, 139, 87 |
| MediumSeaGreen | #3CB371 | 60, 179, 113 |
| SpringGreen | #00FF7F | 0, 255, 127 |
| MediumSpringGreen | #00FA9A | 0, 250, 154 |
| LightGreen | #90EE90 | 144, 238, 144 |
| PaleGreen | #98FB98 | 152, 251, 152 |
| LimeGreen | #32CD32 | 50, 205, 50 |
| Lime | #00FF00 | 0, 255, 0 |
| LawnGreen | #7CFC00 | 124, 252, 0 |
| Chartreuse | #7FFF00 | 127, 255, 0 |
| GreenYellow | #ADFF2F | 173, 255, 47 |
| Gainsboro | #DCDCDC | 220, 220, 220 |
| LightGrey | #D3D3D3 | 211, 211, 211 |
| LightGray | #D3D3D3 | 211, 211, 211 |
| Silver | #C0C0C0 | 192, 192, 192 |
| DarkGray | #A9A9A9 | 169, 169, 169 |
| DarkGrey | #A9A9A9 | 169, 169, 169 |
| Gray | #808080 | 128, 128, 128 |
| DimGray | #696969 | 105, 105, 105 |
| LightSlateGray | #778899 | 119, 136, 153 |
| SlateGray | #708090 | 112, 128, 144 |
| DarkSlateGray | #2F4F4F | 47, 79, 79 |
| DarkSlateGrey | #2F4F4F | 47, 79, 79 |
| Black | #000000 | 0, 0, 0 |
| White | #FFFFFF | 255, 255, 255 |
| Snow | #FFFAFA | 255, 250, 250 |
| Honeydew | #F0FFF0 | 240, 255, 240 |
| MintCream | #F5FFFA | 245, 255, 250 |
| Azure | #F0FFFF | 240, 255, 255 |
| AliceBlue | #F0F8FF | 240, 248, 255 |
| GhostWhite | #F8F8FF | 248, 248, 255 |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 |
| Seashell | #FFF5EE | 255, 245, 238 |
| Beige | #F5F5DC | 245, 245, 220 |
| OldLace | #FDF5E6 | 253, 245, 230 |
| FloralWhite | #FFFAF0 | 255, 250, 240 |
| Ivory | #FFFFF0 | 255, 255, 240 |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 |
| Linen | #FAF0E6 | 250, 240, 230 |
| LavenderBlush | #FFF0F5 | 255, 240, 245 |
| MistyRose | #FFE4E1 | 255, 228, 225 |
 Добавьте в закладки постоянную ссылку.
Добавьте в закладки постоянную ссылку.А так же:
Таблица html цветов. Названия и коды цветов в RGB. Палитра цветов : WEBCodius
В языках html и css, для того чтобы страницы не были серыми и однотипными, имеется возможность цветового оформления документов. Для этого обычно используют модель RGB — аббревиатура от трех английских слов — названий цветов: red (красный), green (зеленый) и blue (синий).
В html и css для обозначения цвета используются ключевые слова — названия цвета, либо шестнадцатеричный цветовой код.
Формат цветового кода html представляет из себя символ «#» и набор из шести цифр и латинских букв от A до F . Это так называемый шестнадцатеричный код, в котором, например, буква «A» соответствует десятеричному числу 10, а комбинация «FF» — десятеричному 255.
Каждый символ в шестнадцатеричном коде имеет определенное значение. Так первые два символа в коде цвета HTML обозначают насыщенность красного цвета (00 — минимальная насыщенность; FF — максимальная насыщенность). Третий и четвертый символ определяют насыщенность зеленого цвета, а пятый и шестой синего. Например, код красного цвета #FF0000, зеленого соответственно #00FF00.
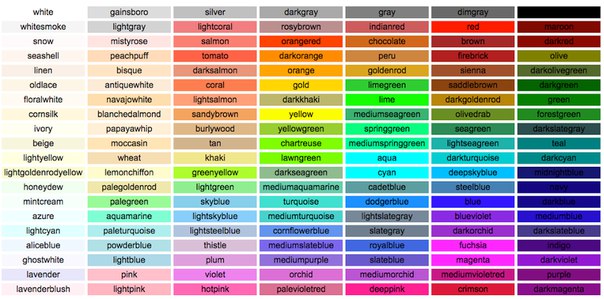
Далее представлены таблицы ключевых слов — названий цветов и их шестнадцатеричных значений, которые можно использовать при разработке сайтов на языках html и css.
Таблица базовых названий цветов
| Название цвета | HEX | Цвет |
|---|---|---|
| Black | #000000 | |
| silver | #C0C0C0 | |
| gray | #808080 | |
| white | #FFFFFF | |
| maroon | #800000 | |
| red | #FF0000 | |
| purple | #800080 | |
| fuchsia | #FF00FF | |
| green | #008000 | |
| lime | #00FF00 | |
| olive | #808000 | |
| yellow | #FFFF00 | |
| navy | #000080 | |
| blue | #0000FF | |
| teal | #008080 | |
| aqua | #00FFFF |
Расширенная таблица названий цветов
| Название цвета | HEX | Цвет |
|---|---|---|
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD | |
| Blue | #0000FF | |
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B | |
| DeepSkyBlue | #00BFFF | |
| DarkTurquoise | #00CED1 | |
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F | |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA | |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | #2F4F4F | |
| LimeGreen | #32CD32 | |
| MediumSeaGreen | #3CB371 | |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC | |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA | |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 | |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 | |
| Purple | #800080 | |
| Olive | #808000 | |
| Gray | #808080 | |
| SkyBlue | #87CEEB | |
| LightSkyBlue | #87CEFA | |
| BlueViolet | #8A2BE2 | |
| DarkRed | #8B0000 | |
| DarkMagenta | #8B008B | |
| SaddleBrown | #8B4513 | |
| DarkSeaGreen | #8FBC8F | |
| LightGreen | #90EE90 | |
| MediumPurple | #9370D8 | |
| DarkViolet | #9400D3 | |
| PaleGreen | #98FB98 | |
| DarkOrchid | #9932CC | |
| YellowGreen | #9ACD32 | |
| Sienna | #A0522D | |
| Brown | #A52A2A | |
| DarkGray | #A9A9A9 | |
| LightBlue | #ADD8E6 | |
| GreenYellow | #ADFF2F | |
| PaleTurquoise | #AFEEEE | |
| LightSteelBlue | #B0C4DE | |
| PowderBlue | #B0E0E6 | |
| FireBrick | #B22222 | |
| DarkGoldenRod | #B8860B | |
| MediumOrchid | #BA55D3 | |
| RosyBrown | #BC8F8F | |
| DarkKhaki | #BDB76B | |
| Silver | #C0C0C0 | |
| MediumVioletRed | #C71585 | |
| IndianRed | #CD5C5C | |
| Peru | #CD853F | |
| Chocolate | #D2691E | |
| Tan | #D2B48C | |
| LightGray | #D3D3D3 | |
| PaleVioletRed | #D87093 | |
| Thistle | #D8BFD8 | |
| Orchid | #DA70D6 | |
| GoldenRod | #DAA520 | |
| Crimson | #DC143C | |
| Gainsboro | #DCDCDC | |
| Plum | #DDA0DD | |
| BurlyWood | #DEB887 | |
| LightCyan | #E0FFFF | |
| Lavender | #E6E6FA | |
| DarkSalmon | #E9967A | |
| Violet | #EE82EE | |
| PaleGoldenRod | #EEE8AA | |
| LightCoral | #F08080 | |
| Khaki | #F0E68C | |
| AliceBlue | #F0F8FF | |
| HoneyDew | #F0FFF0 | |
| Azure | #F0FFFF | |
| SandyBrown | #F4A460 | |
| Wheat | #F5DEB3 | |
| Beige | #F5F5DC | |
| WhiteSmoke | #F5F5F5 | |
| MintCream | #F5FFFA | |
| GhostWhite | #F8F8FF | |
| Salmon | #FA8072 | |
| AntiqueWhite | #FAEBD7 | |
| Linen | #FAF0E6 | |
| LightGoldenRodYellow | #FAFAD2 | |
| OldLace | #FDF5E6 | |
| Red | #FF0000 | |
| Fuchsia | #FF00FF | |
| Magenta | #FF00FF | |
| DeepPink | #FF1493 | |
| OrangeRed | #FF4500 | |
| Tomato | #FF6347 | |
| HotPink | #FF69B4 | |
| Coral | #FF7F50 | |
| Darkorange | #FF8C00 | |
| LightSalmon | #FFA07A | |
| Orange | #FFA500 | |
| LightPink | #FFB6C1 | |
| Pink | #FFC0CB | |
| Gold | #FFD700 | |
| PeachPuff | #FFDAB9 | |
| NavajoWhite | #FFDEAD | |
| Moccasin | #FFE4B5 | |
| Bisque | #FFE4C4 | |
| MistyRose | #FFE4E1 | |
| BlanchedAlmond | #FFEBCD | |
| PapayaWhip | #FFEFD5 | |
| LavenderBlush | #FFF0F5 | |
| SeaShell | #FFF5EE | |
| Cornsilk | #FFF8DC | |
| LemonChiffon | #FFFACD | |
| FloralWhite | #FFFAF0 | |
| Snow | #FFFAFA | |
| Yellow | #FFFF00 | |
| LightYellow | #FFFFE0 | |
| Ivory | #FFFFF0 | |
| White | #FFFFFF |
Использование цветовых кодов HTML
При помощи цветовых html кодов и соответствующих css свойств можно задавать цвет фона для элементов веб страницы или цвет текста.
Например, используя css свойство background и любой из цветовых кодов можно задать цвет фона страницы:
<body>
А с помощью свойства color можно управлять цветом текста любого html элемента:
<p>
На этом все! До новых встреч!
Loading…цветовых кодов и кодов форматирования Minecraft
Игра Minecraft имеет цветовых кодов , которые также известны как коды форматирования Minecraft . Эти коды позволяют пользователям настраивать свои модификации Minecraft и текст любого цвета, который они хотят. Цветовые коды начинаются с и 0-9 , за которыми следует комбинация букв от до и f . Они должны быть написаны перед рассматриваемым текстом. Сообщения, отправляемые игрокам с сервера, также могут иметь цветовую кодировку, что позволяет использовать разноцветный текст для разных целей.
Знак раздела (§) и шестнадцатеричная цифра, записанные в сообщение, выдают команду клиенту, предлагая ему изменить цвета отображаемого сообщения. Также можно форматировать текст, используя знак раздела и ставя после него символы. Эти цветовые коды могут использоваться практически для всего, включая книги, командные блоки, имена серверов и приветственное сообщение сервера (известное как «Сообщение дня» или MOTD). Вы даже можете использовать их на знаках, а также для названий миров и игроков! Использование разноцветного текста, подобного этому, — отличный способ для владельца сервера привлечь внимание к своему серверу.
Также можно форматировать текст, используя знак раздела и ставя после него символы. Эти цветовые коды могут использоваться практически для всего, включая книги, командные блоки, имена серверов и приветственное сообщение сервера (известное как «Сообщение дня» или MOTD). Вы даже можете использовать их на знаках, а также для названий миров и игроков! Использование разноцветного текста, подобного этому, — отличный способ для владельца сервера привлечь внимание к своему серверу.
Как написать знак раздела
Если вы используете Windows, вы можете ввести § , набрав Alt + 21 или Alt + 0167 . Числа должны быть написаны с цифровой клавиатуры, чтобы это работало. При использовании клавиатуры Mac для США введите ⌥ Option + 6 ( ⌥ Option + 5 для US Extended). Если вы используете Linux, активируйте , создайте ключ и введите Composeso .
Конечно, вы можете просто скопировать символ из нашей статьи и вставить его, используя Ctrl + V , где бы вы ни были.Учитывая, что символы и могут не работать слишком хорошо в панели чата Minecraft или с графическим интерфейсом командных блоков, лучше всего попробовать использовать § .
Теперь вы понимаете, насколько просто настроить цвет текста как в игре, так и в файлах настройки с помощью этих кодов цвета и форматирования!
§r — это команда, используемая для сброса формата текста, написанного после нее. Если бы вы написали §mAAA§rBBB , то отобразилось бы . AAA BBB
§4
§c
§6
§e
§2
§a
§b
§3
§1
§9
§d
§5
§f
§7
§8
§ 0
Minecraft поддерживает некоторые коды форматов. Как и цветовые коды, каждый из этих кодов начинается с символа § , за которым следуют букв или чисел . Различные буквы и цифры вызывают разные эффекты.Ниже представлены различные коды и эффекты, которые они имеют.
Различные буквы и цифры вызывают разные эффекты.Ниже представлены различные коды и эффекты, которые они имеют.
Вот список различных кодов формата, которые вы можете использовать в Minecraft:
§L — Полужирный
§o — Курсив
§n — Подчеркнутый
Кубок России
Кубок России
Russian Code Cup — крупнейшее в России соревнование по программированию, проводимое под эгидой Mail.Ru Group. Это «гоночная трасса» для самых сообразительных, где вы можете проверить свои навыки, соревнуясь с сильнейшими соперниками, и сделать себе имя в мире информационных технологий!
Хостинг
Mail.Ru Group работает над развитием российского образования в сфере IT. Компания проводит серию конкурсов молодых профильных специалистов. Первое из таких соревнований — Russian Code Cup.
Задания и техническая часть Russian Code Cup предоставлены специалистами Национального исследовательского университета информационных технологий, механики и оптики (Университет ИТМО) под руководством Андрея Станкевича.
Дойти до финала
Все начинается с трех квалификационных раундов. Чтобы перейти в отборочный раунд, нужно попасть в топ-200 любого из трех квалификационных раундов. Возможно участие во всех трех квалификационных раундах.
Получить награду
Все квалифицированные участники получат сертификат, подтверждающий их принадлежность к 600 самым быстрым программистам России и СНГ.
200 лучших участников отборочного тура получат футболки.
25 лучших программистов получают награды, а трое лучших получают главные призы: чеки на большие суммы денег.
const char * призы (int level, int place = 0)
{
switch (level) {
case 0: // Все квалифицированные участники получат
вернуть «сертификат»; // сертификат участника Russian Code Cup.
case 1: // 200 лучших участников отборочного раунда
вернуть «футболку»; // получат футболки. случай 2:
if (place == 1) // Победители чемпионата
возврат «150 000 руб.»; // получит денежные призы.
иначе если (место == 2)
возврат «100 000 руб.»;
иначе если (место == 3)
возврат «65 000 руб.»;
иначе, если (место
случай 2:
if (place == 1) // Победители чемпионата
возврат «150 000 руб.»; // получит денежные призы.
иначе если (место == 2)
возврат «100 000 руб.»;
иначе если (место == 3)
возврат «65 000 руб.»;
иначе, если (место Другие конкурсы Mail.Ru Group
Russian AI Cup
Открытый искусственный интеллект чемпионат по программированиюRussian Design Cup
Открытый конкурс для опытных и начинающих дизайнеров и разработчиков интерфейсов.ML Boot Camp
Соревнования по машинному обучению и анализу данных.
Цветовые коды
В HTML цвет строится с использованием комбинации трех основных цветов, а именно красного, зеленого и синего. Каждый из этих трех цветов может принимать значение от 0 до 255, которое представляет его принадлежность к смеси цветов: 255 — максимальное участие, а 0 — минимальное.
Затем цветовой код, используемый в HTML , состоит из знака решетки («#»), за которым следует интенсивность красного, зеленого и синего цветов (в указанном порядке), записанная в шестнадцатеричной системе счисления.Когда цвет в шкале от 0 до 255 записывается в шестнадцатеричной системе счисления, вы всегда получаете двухзначное значение между «00» и «ff». Следовательно, цветовой код всегда состоит из семи символов.
В этой схеме цветовой код для самого глубокого красного требует наличия значения «ff» для красной части и «00» для остальных, что возвращает «# ff0000». Аналогично, цветовой код для зеленого — «# 00ff00», а для синего — «# 0000ff». Когда эти три значения смешиваются, вы получаете те же результаты, что и в палитре, так что желтый может быть создан, смешивая красный и зеленый («# ffff00»), фиолетовый, смешивая красный и синий («# ff00ff»), и голубой, смешивая зеленый и синий. («# 00ffff»).
Тон также можно изменить, пропорционально увеличивая или уменьшая все три значения. Например, фиолетовый цвет, показанный выше («# ff66ff»), можно очистить («# ff66ff») или затемнить («# aa00aa»).
Например, фиолетовый цвет, показанный выше («# ff66ff»), можно очистить («# ff66ff») или затемнить («# aa00aa»).
Таблица цветов
Из-за характера этого раздела слепые люди могут счесть следующую цветовую таблицу мало полезной.
Эта цветовая диаграмма показывает широкий диапазон цветов, которые можно использовать в документах HTML . Если вы щелкнете по диаграммам, цвет и его код будут отображаться на панели «Текущая».Дополнительная функциональность позволяет пользователям предварительно просмотреть выбор цвета в приведенном ниже примере документа, выбрав один из его элементов, а затем цвет из диаграммы.
цветов HTML # 222222
Мелодии #eeeeee
Оттенок цветов можно изменять, пропорционально увеличивая или уменьшая три значения. #eeeeee
#eeeeee
цвета HTML созданы с использованием комбинации трех основных цветов: красного, зеленого и синего.Каждый из этих цветов может принимать значение от 0 до 255 и представлен в шестнадцатеричной системе счисления (от 00 до ff). При этом цвет состоит из шести символов, где два первых представляют значение красного цвета, два вторых представляют значение зеленого цвета, а два третьих представляют значение синего цвета. Например, чисто-красный цвет получает «ff» для красного и «00» для остальных: «ff0000»). Затем цветовой код, используемый в HTML , состоит из знака решетки («#»), за которым следует интенсивность красного, зеленого и синего цветов (в указанном порядке), записанная в шестнадцатеричной системе счисления.# 222222
#dddddd .

Leave a Comment