Картинки шрифтов: Раздел «Картинки, иконки» / Шрифты, скачать шрифты бесплатно
28.05.2022 


 Разное
Разное
6 быстрых и медленных способов
- Типографика
- 5 мин на чтение
- 9610
Сейчас я вас научу плохому.
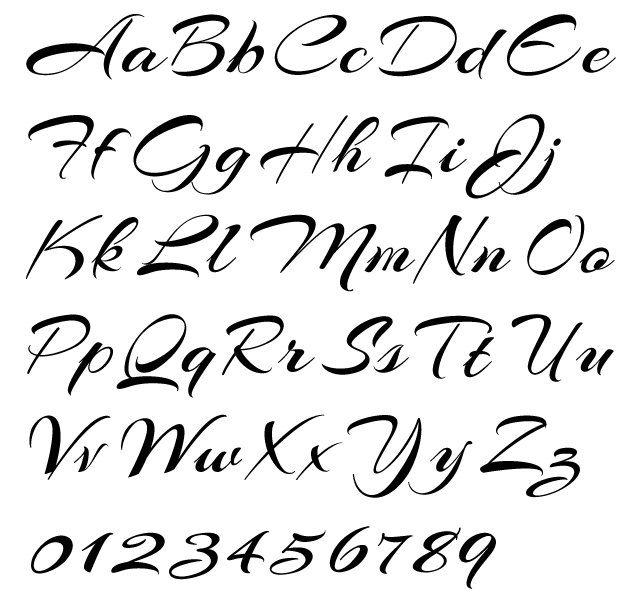
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем — указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
— Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
— У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply.
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт — это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «Бесплатные шрифты» или в раздел Шрифты сайта Infogra.ru.
https://vk.com/shrift
Жмем на меню группы и выбираем «Поиск».
На странице поиска пользуем ключевыми словами на русском и английском и меню поиска справа:
Здесь нет хорошего описания и тегирования для шрифтов, но что-то все же можно найти. Плюс можно просто полистать стенку группы в поисках чего-то подходящего.
Палю тему тем, кто дочитал
Во Вконтакте можно найти и лицензионные шрифты с того же Майфонтса и других магазинов и словолитен.
Гуглите запрос типа: vk [имя шрифта] font download и найдете добрых нарушителей лицензий.
Обмазывайся-не-хочу.
Медленный способ
Написать на форуме Майфонтса или залить картинку с вопросом в специальный альбом «Бесплатных шрифтов» с просьбой подсказать шрифт.
И ждать ответа как соловей лета.
Знаешь еще способы? Пиши в комментариях.
Источник: designpub.ru
Фото на обложке: ShutterStock
- #статья
- #типографика
- 0
комиксы, гиф анимация, видео, лучший интеллектуальный юмор.

Долгое время я листаю реактор и замечаю, как реакторчане пытаются как-то подчеркнуть свои слова в тексте путём капса, акцентирования внимания на них с помощью восклицательных знаков в скобках или ещё каким-либо старым способом. Пишу данный гайд для таких людей, хотя может и остальные смогут узнать для себя что-то новое.
Начнём с того, что все, кто читали «О проекте» знают как делать свой текст курсивным, жирным, зачёркнутым, подчёркнутым или влепить на него ссылку.
Для тех, кто не читали — выкладываю сюда тоже:
жирный текст = <b>жирный текст</b>
курсив = <i>курсив</i>
подчёркнутый текст = <u>подчёркнутый текст</u>
= <strike>зачёркнутый текст</strike>
сайт хорошего настроения = <a href=»http://joyreactor.cc»>сайт хорошего настроения</a>
Хотя почти никто не использует теги для ещё более яркого выражения своей мысли. Помимо подчёркивания, зачёркивания и тому подобных манипуляций с текстом, ему можно изменять шрифт, размер и даже цвет. Всё из этого поможет вам выразить свою мысль в сообщении куда ярче, чем простой капс. Эти три вида «выделения» текста я разберу чуть ниже:
Помимо подчёркивания, зачёркивания и тому подобных манипуляций с текстом, ему можно изменять шрифт, размер и даже цвет. Всё из этого поможет вам выразить свою мысль в сообщении куда ярче, чем простой капс. Эти три вида «выделения» текста я разберу чуть ниже:
Как изменять шрифт текста:
Несомненно, шрифт для своего сообщения надо выбирать с умом. Главное тут — не переусердствовать.
На данный момент шрифтов для текста очень много и их можно взять с этого сайта. Хоть и не все из них поддерживают русский язык, не проблема найти себе замену, так как шрифтов на сайте достаточно.
Чтобы поменять какому-либо отрезку текста шрифт, надо написать перед ним <font face=», после кавычек написать название шрифта, а затем открыть тег этими символами: «>.
Должно получится что-то вроде <font face=»Arial»>. После этого можно писать любой текст и он будет принимать вид того шрифта, который вы указали. После написания нужного вам текста, необходимо закрыть тег такой штучкой: </font>.
В итоге у вас должно получится что-то вроде этого: <font face=»Comic Sans MS»>Ты пидор!</font>
Нагляднее:
Когда вы отправите сообщение, текст примет написанный вами облик и будет выглядеть так: Ты пидор!
Поздравляю, вы придали своему тексту чуточку уникальности и ваше сообщение выделяется из сотен других 🙂
Как изменять размер текста:
Тут всё довольно легко. Максимальный размер — 7. Чтобы прибавить веса вашему и так уникальному тексту, вам надо к <font face=»Comic Sans MS» добавить size=»размер от 1 до 7″.
Получается что-то вроде <font face=»Comic Sans MS» size=»5″>Ты пидор!</font>
А выглядеть это будет вот так: Ты пидор!
Подставив максимальный, седьмой размер, вы можете усилить эмоциональный эффект от данного словосочетания в разы.
И, поздравляю вас, вы добавили ещё пару крупиц уникальности к вашему и без того прекрасному тексту 🙂
Как изменять цвет текста:
Самый эффективный способ сделать так, чтоб ваш текст выделялся на фоне других. Поэтому я поставил этот заголовок в конец.
Поэтому я поставил этот заголовок в конец.
Для начала, вам надо задать себе вопрос «Не много ли я выделяю текста?», когда делаете его цветным. Если ваша цель — просто выделить мысль, то знайте меру и не выделяйте слишком много слов в тексте. Если ваша цель — знатно протроллить всех читающих ваше сообщение, то можете открывать тег перед началом написания сообщения, а закрывать его только когда будете отправлять его собеседнику.
Перейдём к делу. Чтобы добавить цвет к почти готовому коду выше, вам нужны эти волшебные буковки: color=»hex код цвета».
HEX код можно взять с этого сайта. Тыкаете на чёрненький квадратик сверху и из таблички цветов выбираете тот, который вам больше приглянулся, копируете его номер (например, #ff0000 —красный цвет) и подставляете в кавычки. Необязательно писать цвет с # в коде, поэтому color=»#ff0000″ и color=»ff0000″ будут работать одинаково. Также, писать буквы в HEX-коде цвета капсом или нет — не важно. «FF0000» будет работать также как и примеры выше.
«FF0000» будет работать также как и примеры выше.
Допустим, вы выбрали красный (ff0000). Тогда вы делаете так: color=»ff0000″, а потом вот так: <font face=»Comic Sans MS» size=»5″ color=»ff0000″>Ты пидор!</font>
Итоговый вариант всех наших манипуляций будет таким: Ты пидор!
Поздравляю, вы прошли полный курс форматирования текста 🙂
Подводим итоги:
Использовать приобретённые вами знания как надо или во зло — решать вам. Выделять важные фрагменты текста для упрощения восприятия или мешать вырвиглазные шрифты с вырвиглазным цветом, добавляя бешеный размер — всё относительно ваших целей. Несомненно, мешанина из шрифтов и цветов вызовет плохие эмоции у читающего ваши сообщения человека, но это можно использовать для розжига пятой точки оппонентов, хоть это уже и совершенно другая тема, а подробности по ней можно найти в аноне.
Спасибо что дочитали. Надеюсь, я помог кому-то этим постом и впредь реактор станет чуть ярче 🙂
100+ изображений шрифтов | Скачать бесплатные изображения на Unsplash
100+ изображений шрифтов | Download Free Images on Unsplash- A photoPhotos 786
- A stack of photosCollections 7.
 3k
3k - A group of peopleUsers 155
letter
alphabet
typography
number
wallpaper
design
graphic
background
Логотип UnsplashUnsplash+
В сотрудничестве с Planet Volumes
Unsplash+
Разблокировать
wallpapera9bumber
Джон Тайсон
New York Pictures & Imagesnyc
–––– –––– –––– – –––– –––– –– – –– – ––– – – –– ––– –– –––– – –.
Александр Эндрюс
Hd серые обоиHd белые обоиминимум
Fabio Santaniello Bruun
typeletterpressалфавит
Markus Spiske
отец рекламыHd дизайн обоимаркетинг
Бренды0011
black & whitefontsminimalistic design
Unsplash logoUnsplash+
In collaboration with Planet Volumes
Unsplash+
Unlock
wdigital imagecolor gradient
Brett Jordan
textPaper backgroundsbrochure
Bernard Hermant
aHd yellow wallpaperssymbol
Amador Loureiro
типографикаписьмоФон сайта
CHUTTERSNAP
шрифтыКоричневый фонФиолетовые HD обои
Curtis Thornton
letterslugMetal backgrounds
Unsplash logoUnsplash+
In collaboration with Planet Volumes
Unsplash+
Unlock
Hq background imagesHd wallpapersHd color wallpapers
Brett Jordan
wordnumberrug
Bruno Martins
Vintage backgroundsunited kingdomlondon
Markus Spiske
Черные обои Hdwritetypo
Jeroen den Otter
Book images & photosgoudanetherlands
CHUTTERSNAP
fontstypographygame
Unsplash logoUnsplash+
In collaboration with Planet Volumes
Unsplash+
Unlock
colorfulcolor explosion3d render
Natalia Y.
lettersantwerpbelgium
wallpapera9bumber
Hd grey wallpapersHd белые обоиминимальный
типпечатьалфавит
черно-белыйшрифтыминималистичный дизайн
textPaper backgroundsbrochure
typographywritingWebsite backgrounds
fontsBrown backgroundsHd purple wallpapers
Hq background imagesHd wallpapersHd color wallpapers
wordnumberrug
Hd black wallpaperswritetypo
fontstypographygame
lettersantwerpbelgium
–––– –––– –––– – –––– – –––– –– –– –––– – – –– ––– –– –––– – –.
Нью-Йорк картинки и изображенияnyc
отец рекламыHD дизайн обоимаркетинг
wdigital imagecolor gradient
aHd yellow wallpaperssymbol
letterslugMetal backgrounds
Vintage backgroundsunited kingdomlondon
Book images & photosgoudanetherlands
colorfulcolor explosion3d render
wallpapera9bumber
typeletterpressalphabet
wdigital imagecolor gradient
typographywritingWebsite backgrounds
letterslugMetal backgrounds
Книжные изображения и фотографииgoudanetherlands
lettersantwerpbelgium
New york pictures & imagesnyc
black & whitefontsminimalistic design
textPaper backgroundsbrochure
fontsBrown backgroundsHd purple wallpapers
Hq background imagesHd wallpapersHd color wallpapers
Vintage backgroundsunited kingdomlondon
fontstypographygame
–––– –– –– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Hd серые обоиHd белые обоиминимум
Отец Advertisinghd Design Wallpapersmarketing
AHD Желтые обои на обои
Wordnumberrug
Связанные коллекции
Font
121 ФОТОГРАФИ фотографии · Куратор Хелия Паула КляйнхансЧерные обои в высоком разрешенииwritetypo
Просматривайте изображения премиум-класса на iStock | Скидка 20% на iStock
Логотип UnsplashСделайте что-нибудь потрясающее
Бесплатные шрифты Фото и картинки
Связанные изображения из iStock | Сохранить сейчас
взломан хакер код
Взлом
кубинский кафе ресторан
Знак места для еды Burger Shakes
банк карта кредитная карта
Бесплатная визуализация кредитной карты
топор инструмент деревянный топор
ИНСТРУМЕНТ ДЛЯ ТОПОРА
девять десять одиннадцать
Я рассчитываю на тебя.
 Посмотрите внимательнее.
Посмотрите внимательнее.секундомер смотреть скорость
Дело не в скорости, а в точности
смотреть время машина времени
Путешествие во времени
бургер баннер имбирь
Бургер с колой
корона вирус корона вирус
КОРОНАВИРУС
росток корона вирус корона
Микробы
абстрактный фон бежевый
Крупный план бежевого текстиля
фон глина крупным планом
Черно-белая ваза крупным планом
абстрактный искусство болтовня
Пузырчатая пленка на черном фоне
абстрактный искусство фон
Пузырчатая пленка на черном фоне
пиво меню тарелка
Куриная тарелка с говядиной и напитком
морская черепаха черепаха морская жизнь
Морская черепаха
рождество дерево христианин
Счастливого Рождества
доступ ограничен консультирование тревога
Ограниченный вход
солнечный основной солнечный район
Ядро и окрестности
целовать ирландский губы
ПОГ
красный джентльмен джентльмен красный
Красный AG Джентльмен
трискель кельтская ирландский
ТРИСКЕЛЬ
#редферн #Австралия #тренироваться
Железнодорожная станция Редферн
биотехнология биотехнология биология
Биотехнология, Биотехнология
абстрактный городской Мадельброт
MSCHHEEAT8
велосипед стойка велосипеда велосипед
Стойка для велосипедов №3
знак красный черный
Деревянный красный знак со словами «красный» черными буквами
тень узоры крыша
Тень крыши зеленого дома
Бесплатный знак свободы
кофе американо мокка
Текстур Кофе
бесконечный бесконечность икона
Бесконечный
столбец серый лист
Колонна из серого мрамора в пушкинском парке
Дети мама папа
Дети, мама и папа
рассвет небо свет
Рассвет
девочки желтая рубашка желтая футболка девочки т
Желтая рубашка для девочки
темная паутина темная сеть темные сайты
Список веб-сайтов даркнета
абстракция задний план космос
Абстракция
крупным планом цвет клюква
Буйство красок со свежей клюквой на ярком фоне
крупным планом цвет клюква
Буйство красок со свежей клюквой на ярком фоне
крупным планом цвет клюква
Буйство красок со свежей клюквой на ярком фоне
знак цветочный потрясающий
Добро пожаловать
краска черный белый
Краска с белым светом
Северная Дакота приветственный знак все 50 штатов
Приветственный знак Южной Дакоты
ирландский фон День Святого Патрика
ирландский
голосование США выборы
Проголосовать за США
фон Латар Белаканг Латар Кунинг
Бесплатный фон зеленый желтый
крест цвет цвета
Пиксельный крест.


 3k
3k
Leave a Comment