Картинки шрифтов: D1 88 d1 80 d0 b8 d1 84 d1 82 d1 8b картинки, стоковые фото D1 88 d1 80 d0 b8 d1 84 d1 82 d1 8b
04.09.1971 


 Разное
Разное
font-weight — CSS | MDN
CSS свойство font-weight устанавливает начертание шрифта. Некоторые шрифты доступны только в нормальном или полужирном начертании.
font-weight: normal;
font-weight: bold;
font-weight: lighter;
font-weight: bolder;
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400;
font-weight: 500;
font-weight: 600;
font-weight: 700;
font-weight: 800;
font-weight: 900;
font-weight: inherit;
font-weight: initial;
font-weight: unset;
Значения
normal- Нормальное начертание. То же, что и
400. bold- Полужирное начертание. То же, что и
700. lighter- Изменяет начертание относительно насыщенности родительского элемента (сверхтонкое начертание).
bolder- Изменяет начертание относительно насыщенности родителя элемента (сверхжирное начертание).

100,200,300,400,500,600,700,800,900- Цифровые значения насыщенности шрифтов, которые позволяют задавать больше, чем нормальное и полужирное начертание.
Недоступность заданного значения
Если заданное цифровое значение насыщенности недоступно, для определения толщины отображаемого шрифта используется следующий алгоритм:
- Если задано значение выше
500, будет использовано первое доступное более жирное начертание (если такого не окажется, то первое доступное более светлое). - Если задано значение менее
400, будет использовано первое доступное более светлое начертание (если такого не окажется, то первое доступное более жирное). - Если задано значение
400, будет применено500. Если500недоступно, то будет использован алгоритм для подбора значений менее400.
- Если задано значение
500, будет применено400. Если400недоступно, то будет использован алгоритм для подбора значений менее400.
Это означает, что для шрифтов, которые предоставляют только normal и bold начертания, 100-500 normal, и 600-900 bold.
Значение относительных весов
Когда используется жирнее или светлее, следующая таблица используется для вычисления абсолютного веса элемента:
| наследуемое значение | жирнее | светлее |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Определение веса имени
Значения от 100 до 900, примерно, соответствуют следующим распространённым именам насыщенности:
| Значение | Общее название |
|---|---|
100 | Тонкий (Волосяной) Thin (Hairline) |
200 | Дополнительный светлый (Сверхсветлый) Extra Light (Ultra Light) |
300 | Светлый Light |
400 | Нормальный Normal |
500 | Средний Medium |
600 | Полужирный Semi Bold (Demi Bold) |
700 | Жирный Bold |
800 | Дополнительный жирный (Сверхжирный) Extra Bold (Ultra Bold) |
900 | Чёрный (Густой) Black (Heavy) |
Интерполяция
Значения font-weight интерполируются с помощью дискретных шагов (кратные 100). Интерполяция происходит в действительном пространстве чисел и превращается в целое число путём округления до ближайшего числа, кратного 100, со значениями посредине между кратными 100 округлёнными в сторону положительной бесконечности.
Интерполяция происходит в действительном пространстве чисел и превращается в целое число путём округления до ближайшего числа, кратного 100, со значениями посредине между кратными 100 округлёнными в сторону положительной бесконечности.
Формальный синтаксис
HTML
<p>
Alice was beginning to get very tired of sitting by her sister on the
bank, and of having nothing to do: once or twice she had peeped into the
book her sister was reading, but it had no pictures or conversations in
it, 'and what is the use of a book,' thought Alice 'without pictures or
conversations?'
</p>
<div>I'm heavy<br/>
<span>I'm lighter</span>
</div>
CSS
p {
font-weight: bold;
}
div {
font-weight: 600;
}
span {
font-weight: lighter;
}Result
BCD tables only load in the browser
Изменение отделки | OKI
При печати документов можно использовать шрифты TrueType, установленные на компьютере, чтобы напечатанный текст точно соответствовал изображению на экране компьютера.
Для драйвера принтера PCL для ОС Windows
-
Откройте файл для печати.
-
В меню [Файл] выберите [Печать].
-
Нажмите [Настройки].
-
Перейдите на вкладку [Расширенная настройка].
-
Нажмите [Шрифты].
-
Снимите флажок [Подстановка шрифтов] для параметра [Формат вывода шрифта Truetype], выберите один из следующих форматов вывода, а затем щелкните [OK].
-
[Download as outline font (Загрузить как эскизный шрифт)]
Создание изображений шрифта в принтере.

-
[Download as bitmap font (Загрузить как растровый шрифт)]
Создание изображений шрифта с помощью драйверов принтера.
-
-
При необходимости измените другие параметры, а затем нажмите [ОК].
-
На экране [Печать] нажмите [Печать].
Для драйвера принтера PS для ОС Windows
-
Откройте файл для печати.
-
В меню [Файл] выберите [Печать].
-
Нажмите [Настройки].
-
Нажмите [Расширенные] на вкладке [Макет].

-
Нажмите [Шрифт TrueType], а затем выберите [Загрузить как программный шрифт].
-
Нажмите [OK].
-
При необходимости измените другие параметры, а затем нажмите [ОК].
-
На экране [Печать] нажмите [Печать].
em, px, pt, cm, in…
См. также оглавление со всеми советами.
На этой странице:
em, px, pt, cm, in…Указывать длину в CSS можно в разных единицах. Некоторые из них
пришли из типографской традиции, как пункт (pt)
и пика (pc), другие, напр. сантиметр (
сантиметр (cm) и дюйм (in), знакомы нам в повседневном
обиходе. Есть и «волшебная» единица, придуманная специально для
CSS: px. Значит ли это, что для разных свойств нужны
разные единицы?
Нет, единицы измерения не имеют отношения к свойствам, но имеют прямое отношение к средствам отображения: экран или бумага.
Любые единицы измерения можно использовать где угодно. Свойство
со значением в пикселях (margin: 5px) также
допускает и значения в дюймах или сантиметрах (margin:
1.2in; margin: 0.5cm), и наоборот.
Но в целом для отображения на экране и для печати лучше использовать разные наборы единиц измерения. Советы по использованию единиц собраны в следующей таблице:
| Рекомендуются | Можно иногда | Не рекомендуются | |
|---|---|---|---|
| Экран | em, px, % | ex | pt, cm, mm, in, pc |
| Печать | em, cm, mm, in, pt, pc, % | px, ex |
Соотношение между абсолютными единицами таково: 1in = 2.
Если у вас есть под рукой линейка, можете проверить точность
своего устройства. Вот прямоугольник высотой 1 дюйм (2.54cm):
↑
72pt
↓
Так называемые абсолютные единицы (cm, mm, in, pt и pc) в CSS означают то же самое, что и везде, но только если
у устройства вывода достаточно высокое разрешение. На лазерном
принтере 1cm должен быть точно равен 1 сантиметру.
Но на устройствах низкого разрешения, вроде компьютерных экранов,
CSS этого не требует. И вправду, разные устройства и разные
реализации CSS норовят отобразить их по-разному. Лучше оставить эти
единицы для устройств высокого разрешения, в частности для печати.
На компьютерных экранах и мобильных устройствах может получиться
не то, что ожидалось.
В прошлом CSS требовал, чтобы абсолютные единицы отображались
правильно даже на компьютерных экранах.
CSS не уточняет, что именно понимается под «высоким разрешением». Но так как у дешевых принтеров сегодня бывает не менее 300 точек на дюйм, а у хороших экранов порядка 200 точек на дюйм, граница, скорее всего, проходит где-то между этими значениями.
Еще одна причина не использовать абсолютные единицы где-либо,
кроме печати: на разные экраны мы смотрим с разного расстояния.
1 сантиметр на экране настольного компьютера выглядит маленьким.
Но на мобильном экране прямо перед глазами — это много. Лучше
вместо них использовать относительные единицы, напр.
Единицы em и ex зависят от размера
шрифта и могут быть свои для каждого элемента в документе. Единица
Единица em — просто размер шрифта. В элементе, которому
задан шрифт в 2in, 1em и означает эти 2in. Указание размеров
(напр., для отступов) в em означает, что они
задаются относительно шрифта, и какой бы ни был шрифт
у пользователя — крупный (напр. на большом экране) или мелкий
(напр. на мобильном устройстве), эти размеры останутся
пропорциональными. Объявления наподобие text-indent:
1.5em и margin: 1em в CSS крайне популярны.
Единица ex используется нечасто. В ней выражаются
размеры, которые должны отсчитываться от x-высоты шрифта.
X-высота — это, грубо говоря, высота строчных букв вроде a, c, m, или o. У шрифтов
с одинаковым размером (и, соответственно, при одинаковом em) может быть огромная разбежка в размерах строчных букв,
и если важно, чтобы какая-то картинка, например, соответствовала
x-высоте, единица ex к вашим услугам.
Единица px в CSS волшебная. Она не связана
с текущим шрифтом, но и с физическими сантиметрами или дюймами
обычно тоже не связана. Единица px определена как
что-то маленькое, но видимое, т.е. горизонтальную линию толщиной
1px можно было отобразить с четкими краями (без сглаживания). Что
считается четким, маленьким и видимым, зависит от устройства
и способа пользования им: держите ли вы его прямо перед глазами,
как мобильный телефон, на расстоянии вытянутой руки, как монитор,
или где-то на промежуточном расстоянии, как электронную книгу?
Поэтому px по определению не фиксированная длина,
а нечто, зависящее от типа устройства и его обычного использования.
Чтобы понять, почему единица px именно такая,
представьте ЭЛТ-монитор из 1990-х: наименьшая точка, которую он мог
отобразить, была размером примерно в 1/100 дюйма (0,25 мм) или чуть
больше. Свое название единица px получила от тех
экранных пикселей.
Нынешние устройства в принципе могут отображать и более мелкие
четкие точки (хотя их может быть трудно разглядеть без лупы).
Но документы из прошлого века, которые использовали px в CSS, независимо от устройства выглядят по-прежнему. Принтеры,
в особенности, могут отображать четко отображать линии гораздо
тоньше 1px, но даже на принтерах линия в 1px выглядит почти так же,
как выглядела бы на мониторе. Устройства меняются, но единица px всегда выглядит одинаково.
На самом деле CSS требует, чтобы 1px был точно
равен 1/96 дюйма при любом выводе на печать. В CSS считается, что
принтерам, в отличие от экранов, не нужны разные размеры для px, чтобы отображать четкие линии. Поэтому при печати
px не только одинаково выглядит независимо от устройства,
но и заведомо измеряется одной и той же величиной (совсем как
единицы cm, pt, mm, in и pc, как
объяснялось выше).
CSS также определяет, что растровые изображения (напр.
фотографии) по умолчанию отображаются в масштабе 1 пиксель
изображения на 1px. Фотография разрешением 600 на 400 будет 600px
шириной и 400px высотой. Тем самым пиксели фотографии привязываются
не к пикселям устройства вывода (которые могут быть очень мелкими),
а к единицам px. Это позволяет точно совмещать
изображения с другими элементами документа, при условии, что
вы используете в своих стилях единицы px, а не pt, cm и т.д.
Используйте
em или px для шрифтовЕдиницы pt (пункт) and pc (пика)
CSS получил в наследство от печатного дела. Там традиционно
применялись эти и подобные единицы, а не сантиметры или дюймы.
В CSS незачем использовать pt, пользуйтесь любой
единицей на свой выбор. Но есть хорошая причина
не использовать ни pt, ни других абсолютных
единиц, а использовать только em и px.
Вот несколько линий разной толщины. Некоторые из них могут казаться четкими, но как минимум линии в 1px и 2px должны быть четкими и видимыми:
0.5pt, 1px, 1pt, 1.5px, 2px
Если первые четыре линии выглядят одинаковыми (либо линия в 0.5pt пропала), скорее всего вы видите это на мониторе, не способном отображать точки мельче 1px. Если линии выглядят возрастающими по толщине, скорее всего вы видите эту страницу на качественном экране или на бумаге. А если 1pt выглядит толще, чем 1.5px, то это скорее всего экран мобильного устройства (похоже, последняя фраза описывает ситуацию до правки 2011 года — прим. перев.).
Волшебная единица CSS, px, часто бывает удачным
выбором, особенно если нужно выровнять текст с картинками, либо
просто потому, что что-либо толщиной 1px (или кратной 1px) заведомо
будет выглядеть четко.
Но размеры шрифтов еще лучше задавать в em. Идея
в том, чтобы 1) не задавать размер шрифта для элемента BODY
(в HTML), а использовать размер шрифта по умолчанию для устройства,
поскольку это наиболее удобный для читателя размер; и 2) указывать
размеры шрифта других элементов в
Идея
в том, чтобы 1) не задавать размер шрифта для элемента BODY
(в HTML), а использовать размер шрифта по умолчанию для устройства,
поскольку это наиболее удобный для читателя размер; и 2) указывать
размеры шрифта других элементов в em: h2
{font-size: 2.5em}, чтобы h2 был в 2½ раза крупнее
основного шрифта страницы.
Едиственное место, где можно использовать pt (либо cm или in) для размера
шрифтов — стили для печати, если нужно, чтобы напечатанный шрифт
был строго определенного размера. Но даже там чаще всего лучше
использовать размер шрифта по умолчанию.
Таким образом, единица px избавляет
от необходимости знать разрешение устройства. Независимо
от разрешения устройства вывода (96 dpi, 100 dpi, 220 dpi или
1800 dpi), длина, указанная в виде целого числа px,
всегда выглядит хорошо и везде достаточно похоже. Но что, если
мы хотим узнать разрешение устройства, например, чтобы
решить, можно ли использовать линию в 0.?
Выход — проверить разрешение с помощью медиавыражений.
Подробности о медиавыражениях — за рамками этой статьи, но вот
небольшой пример: 5px
5px
div.mybox { border: 2px solid }
@media (min-resolution: 2dppx) {
/* Media with 2 or more dots per px */
div.mybox { border: 1.5px solid }
}
Новые единицы измерения в CSS
Чтобы было еще проще писать стилевые правила, зависящие только
от размера шрифта по умолчанию, с 2013 года в CSS есть новая
единица: rem. Один rem (от «root em»,
т.е. «корневой em» или «em корневого элемента») — это размер шрифта
корневого элемента в документе. В отличие от em,
который может быть для каждого элемента свой, rem для всего документа один и тот же. Например, чтобы задать
элементам P и h2 одинаковый внешний отступ слева, вот для сравнения
CSS-код до 2013 года:
p { margin-left: 1em }
h2 { font-size: 3em; margin-left: 0. 333em }
333em }и новая версия:
p { margin-left: 1rem }
h2 { font-size: 3em; margin-left: 1rem }Благодаря другим новым единицам стало можно указывать размеры
относительно окна пользователя. Это vw и vh. Единица vw — 1/100 ширины окна, а vh — 1/100 его высоты. Еще есть vmin,
соответствующая меньшему из vw и vh.
И vmax (можете догадаться, что она делает).
Поскольку они новые, они еще работают не везде. Но к началу 2015 года многие браузеры уже их поддерживали.
LittlevGL’s LittlevGL инструмент для создания шрифтов и картинок
Онлайн преобразование шрифта TTF в массив Unicode C
Используя этот бесплатный онлайн-конвертер шрифтов, вы можете создать массив C из любого шрифта TTF. Вы можете выбрать серию символов Unicode и указать bpp (бит на пиксель).
Конвертер шрифтов совместим с LittlevGL, но его можно сделать совместимым с другими графическими библиотеками с помощью всего лишь нескольких модификаций.
Как использовать конвертер шрифтов?
- Выберите шрифт TTF
- Назовите выходной шрифт. Например. «Arial_40»
- Укажите высоту в пикселях
- Установите bpp (bit-per-piel). Чем выше значение, тем более плавный результат (сглаживание)
- Установите диапазон символов Unicode, которые будут включены в шрифт
- Выберите несколько символов из диапазона. Полезно для азиатских шрифтов с «редкими» символами
- Используйте встроенные опции, чтобы включить все bpp и добавить
#if USE_FONT_NAME - Нажмите кнопку Convert, и полученный файл начнет загружаться.
Как использовать сгенерированный шрифт в LittlevGL?
- Скопируйте сгенерированный файл C в проект LittlevGL
- В файле C приложения объявите шрифт как:
extern lv_font_t my_font_name;илиLV_FONT_DECLARE(my_font_name); Установите стиль шрифта:
style.text.font =&my_font_name;https://littlevgl.
 com/ttf-font-to-c-array
com/ttf-font-to-c-array
Полезные заметки
Таблица Юникода для выбора букв списка: https://unicode-table.com/
Диапазон Юникодаhttp://jrgraphix.net/research/unicode.php
7-пиксельный высокопиксельный шрифт Syncronizer:Download or visit its Website.
8-пиксельный высокопиксельный шрифт Unscii:Download (modifed) or visit its Website.
Шрифт символа FontAwesome:Download or visit its Website.
Список встроенных символов: (диапазон: 61440 .. 62190)
    Чтобы узнать больше об обработке шрифтов LittelvGL, пожалуйста, прочитайте это руководство
- Чтобы использовать шрифты без LittlevGL, скопируйте необходимые части lv_font.
 c и lv_font.h
c и lv_font.h
Конвертировать онлайн-изображения в массив C
Используя этот бесплатный онлайн-конвертер изображений, вы можете создавать массивы C или необработанные двоичные файлы из изображений. Поддержка файлов PNG, JPG и BMP. Чтобы справиться с прозрачностью, вы можете добавить альфа-значение к каждому пикселю или пометить изображение как хроматический ключ.
Конвертер изображений совместим с LittlevGL, но его можно сделать совместимым с другими графическими библиотеками с помощью всего лишь нескольких модификаций.
Как использовать конвертер изображений?
- Выберите изображение (PNG, JPG или BMP)
- Назовите выходной файл. Например. «Wallpaper1»
Укажите тип прозрачности
Нет: просто конвертируйте изображение как есть
Альфа-байты: добавьте альфа-байты к каждому пикселю для обработки непрозрачности на уровне пикселей
Хроматизация: пиксели с LV_COLOR_TRANSP (lv_conf.h) будут прозрачными
Установите выходной формат: массив C, двоичный RGB332, двоичный RGB565, двоичный RGB888
- Нажмите кнопку Convert, и полученный файл начнет загружаться.

Как использовать сгенерированный файл в LittlevGL?
https://littlevgl.com/image-to-c-array
Как найти нужный шрифт по его изображению
Зачем искать шрифт? Предположим, вы бродите по интернету и видите на одном из сайтов баннер с очень красивым шрифтом. Что это за шрифт, вы не в курсе, но хотели бы такой использовать для своих промо-материалов. Как же его найти?
Для этого разработаны специальные сервисы и браузерные расширения, при помощи которых дизайнеры или владельцы сайтов находят шрифты по изображениям. Рассмотрим некоторые из этих инструментов и научимся ими пользоваться.
Для поиска шрифта по картинке на этом сервисе нужно сделать 3 шага:
Перенесите файл с компьютера на выделенную на сайте область или кликните по надписи «or click here to upload an image» и выберите нужную картинку.
Сервис принимает только PNG и JPEG-форматы.
- Выберите область с текстом.
Инструмент автоматически выделяет текст, но, если рамки области немного не соответствуют границам надписи, вы можете их легко раздвинуть или сузить.
После этого нажмите на синюю кнопку со стрелочкой вправо.
- Ознакомьтесь с результатами.
Через несколько секунд появятся итоги сканирования шрифта на изображении. Чтобы сменить текст по умолчанию на ту же надпись, что на картинке, просто наберите его в поле напротив кнопки «Change Text» и затем нажмите последнюю. При желании вы можете увеличить или уменьшить размер шрифта при помощи прокрутки справа.
В результатах могут отображаться десятки шрифтов, похожих между собой. Вы должны визуально сравнить каждый из них с исходным вариантом и выбрать самый похожий. Даже если в списке не окажется именно того шрифта, вы узнаете название аналогичного и сможете приобрести его.
Этот сервис позволяет находить по изображениям только латинские шрифты. Кириллицу он попросту не распознает, так как создан зарубежными разработчиками и не адаптирован под русский язык.
Тем не менее, если вы хотите найти англоязычный шрифт, данный инструмент может в этом помочь.
На главной странице загрузите картинку с надписью при помощи кнопки «BROWSE» или вставьте ссылку на изображение в поле «specify a URL instead».
Затем нажмите на кнопку «FIND A FONT».
Вам будет предложено выполнить обесцвечивание изображения — перевод его к более простому и понятному для сервиса виду. Это необходимо для более высокой точности распознавания шрифта. Согласитесь с этим или откажитесь, если считаете, что исходный вариант подходит больше.
Далее выделите специальной областью нужную надпись, если их на картинке несколько, как в нашем случае. После этого нажмите одну из кнопок:
В первом случае изображение будет просто обрезано по границе указанной вами области, а во втором случае еще и изменены цвета.
Затем поменяйте настройки яркости, контрастности или поверните картинку на любое количество градусов, если это требуется. Либо оставьте всё по умолчанию.
Для повышения качества распознавания букв обведите каждую из них с помощью прямых линий, которые создаются автоматически при движении курсора мышки. Однако это не обязательно делать, если времени в обрез.
Однако это не обязательно делать, если времени в обрез.
После изменения дополнительных настроек нажмите на кнопку «USE IMAGE».
Откроется страница, на которой будет несколько изображений с буквами, входящими в состав вашей надписи. Сервис автоматически распознает буквы и заполняет пустые поля под ними. Под каждым изображением появится буква. Проверьте, верно ли сервис распознал изображения и заполнил поле. Если буква распознана неверно — впишите значение вручную. Сервисы сильно шагнули вперед, но порой человеческий глаз незаменим. Внимательно проверьте все буквы и при необходимости внесите данные самостоятельно.
Теперь пролистайте страницу немного вниз и кликните по кнопке «CONTINUE».
В течение нескольких секунд сервис будет анализировать изображение, а затем выдаст список результатов со всеми шрифтами, которые похожи на тот, что на вашей картинке.
Чтобы скачать бесплатный шрифт, нажмите на зеленую кнопку «DOWNLOAD», а, чтобы приобрести платный — на красную с таким же названием. Чтобы сохранить результаты, придется зарегистрироваться на данном ресурсе.
Чтобы сохранить результаты, придется зарегистрироваться на данном ресурсе.
FontFace Ninja
Это расширение для Google Chrome, которое позволяет определять, какой шрифт на изображении.Установите расширение и откройте в отдельном окне то изображение, где располагается заинтересовавший вас шрифт. Нажмите на значок FontFace Ninja в правой верхней панели Google Chrome. Кликните на середину надписи и дождитесь обработки данных.
Текст будет выделен анимированной пунктирной линией. При наведении на него появится окошко с названием шрифта, который используется в данном изображении.
Если шрифт бесплатный, вы сможете его скачать, если же он коммерческий, придется его купить. Для этого нажмите на слово «Buy» в небольшом окошке, которое появилось справа вверху после распознавания шрифта.
К сожалению, ни один инструмент не гарантирует определение шрифта по картинке с точностью 100%. Однако хороший шанс на успех всё же есть. И даже если не получится найти нужный, то вы всегда сможете его заменить похожими и не менее красивыми шрифтами.
Однако хороший шанс на успех всё же есть. И даже если не получится найти нужный, то вы всегда сможете его заменить похожими и не менее красивыми шрифтами.
7 беспроигрышных шрифтов для графики в соцсетях
Выбор удачных шрифтов для изображений в соцсетях и блогах — это задача со звездочкой даже для тех, кто разбирается в типографике. Шрифты определяют настроение не только надписи, но и всего изображения и поддерживают его стиль. Попробуйте поставить витиеватые антиквы на этикетку бутылки с молоком или надпись тяжелым брусковым шрифтом в интерфейс приложения — и сразу почувствуете, что что-то не так.
Если нет времени и специальных знаний, чтобы подобрать нужный вариант из огромного шрифтового разнообразия, остановитесь на чем-то простом. Самое быстрое решение — Roboto, Montserrat и Open Sans, три наиболее популярных шрифта в кириллической части Google Fonts. Выбор надежный, но слишком базовый и очевидный. Мы предлагаем пойти дальше.
В этой подборке мы поделимся списком 7 универсальных, но небанальных шрифтов практически для любой графики в соцсетях, от рекламных объявлений до анимированных постов. В фокусе нашего внимания сегодня Oswald, Ubuntu, Philosopher, Rubik, Arsenal, Lora и Noto Sans.
В фокусе нашего внимания сегодня Oswald, Ubuntu, Philosopher, Rubik, Arsenal, Lora и Noto Sans.
Oswald
Oswald — это насыщенный красивый шрифт без засечек, созданный на основе Alternate Gothic дизайнером Верноном Адамсом специально под цифровые экраны. Надписи, набранные Oswald, выглядят строгими и плотными, поэтому лучше не использовать его для набора длинных текстов. Зато он отлично подходит для заголовков, особенно заглавными буквами. Вот как Oswald выглядит в дизайне этой иллюстрации:Ubuntu
Фирменный шрифт интерфейса операционной системы Ubuntu (отсюда и название), который позже стал использоваться не только там, — это продукт лондонской дизайн-студии Dalton Maag. В Ubuntu нет засечек, но благодаря смягченным линиям он легко воспринимается и выглядит не так строго, как тот же Oswald. Его удобно использовать и для коротких надписей, и для длинных текстов. В дизайне с цитатой Ubuntu выглядит так:Philosopher
Philosopher в 2008 году создал дизайнер Джованни Лемонад на основе шрифтов строгого Agfa Rotis и романтичного ITC Binary. Через три года после создания у него появилась и кириллическая версия.
Это один из лучших примеров универсальных шрифтов-антикв — Philosopher можно смело использовать в логотипах, и в заголовках, и в текстах. Он немного лирический, сказочный и даже чуть мистический — его сложно представить в статьях на финансовую или политическую тему, зато в лонгриде о путешествии в Азию он будет выглядеть идеально.
Вот как Philosopher выглядит в жирном начертании:
Через три года после создания у него появилась и кириллическая версия.
Это один из лучших примеров универсальных шрифтов-антикв — Philosopher можно смело использовать в логотипах, и в заголовках, и в текстах. Он немного лирический, сказочный и даже чуть мистический — его сложно представить в статьях на финансовую или политическую тему, зато в лонгриде о путешествии в Азию он будет выглядеть идеально.
Вот как Philosopher выглядит в жирном начертании:Arsenal
Этот гротесковый шрифт был создан украинским дизайнером Андреем Шевченко и взял первый приз в конкурсе современного украинского шрифта на выставке «Мистецький арсенал» в 2011 году. Arsenal одновременно выразительный, грациозный и простой. Он нейтральный — хорошо подходит и для деловых текстов, и для лайфстайл-тем. А еще достаточно контрастный, чтобы не раствориться на светлом фоне, и легкий — с ним даже объемные тексты сохраняют читабельность. Вот иллюстрация с заголовком, набранным шрифтом Arsenal:Rubik
Гротесковый шрифт Rubik создали дизайнеры Филипп Губерт и Себастьян Фишер специально для Chrome Cube Lab, проекта Google. По замыслу дизайнеров, каждая буква должна идеально вписываться в одно окошко кубика Рубика, если это когда-нибудь понадобиться. Rubik отличается одновременно и стройной строгостью за счет контрастности, и деликатностью благодаря скругленным плавным формам. Лучше всего он проявляет себя в заголовках.
Вот как Rubik выглядит в жирном начертании в дизайне этой многослойной графики:
По замыслу дизайнеров, каждая буква должна идеально вписываться в одно окошко кубика Рубика, если это когда-нибудь понадобиться. Rubik отличается одновременно и стройной строгостью за счет контрастности, и деликатностью благодаря скругленным плавным формам. Лучше всего он проявляет себя в заголовках.
Вот как Rubik выглядит в жирном начертании в дизайне этой многослойной графики:Lora
Lora — один из самых популярных шрифтов (по статистике Google Fonts, его использует 1,7 миллиона сайтов), который все равно смотрится свежо и интересно. Его латинскую версию создала Ольга Карпушина из Cyreal Fonts в 2011 году, а через два года появился и кириллический вариант. Lora относится к антиквам и во многом перекликается с рукописными написаниями — у него мягкие и романтичные засечки. При том что этот шрифт довольно контрастный, он совсем не выглядит тяжелым — тонкие линии позволяют Lora будто немного парить над страницей. Мы предлагаем вспомнить про этот шрифт, если захочется добавить в дизайн нежности. Lora также подходит не только для цифровых медиа, но и для печати — например, плакатов или визиток.
Несмотря на всю свою лиричность, он вполне современный и универсальный — одинаково хорошо он смотрится в лонгридах, и в совсем коротких текстах и надписях. Вот как этот красивый шрифт выглядит на иллюстрации:
Lora также подходит не только для цифровых медиа, но и для печати — например, плакатов или визиток.
Несмотря на всю свою лиричность, он вполне современный и универсальный — одинаково хорошо он смотрится в лонгридах, и в совсем коротких текстах и надписях. Вот как этот красивый шрифт выглядит на иллюстрации:Noto Sans
Иногда тексты в вебе при переключении на другие языки могут отображаться некорректно — если нужного символа нет, вместо него появляется белый прямоугольник. Он похож на кусочки соевого сыра тофу, и их так и называют — «tofu». Google взял на себя миссию сделать так, чтобы никаких тофу в текстах больше не было, и придумал шрифт Noto («no more tofu»). Сейчас вряд ли можно найти символ, которого не было бы в Noto — там есть даже алхимические знаки и обозначения шахматных фигур. Одна из самых популярных веток этого семейства — Noto Sans, вариант без засечек. Этот дружелюбный и простой для чтения шрифт удобно использовать для текстов любых форматов. Вот как он выглядит в простой графике: В библиотеке VistaCreate — десятки шрифтов, с засечками и без, рукописных и акцидентных. Кроме того, можно добавлять и свои шрифты, от 1 на бесплатном базовом тарифе до 100 в Advanced и PRO.
Чтобы загрузить свой шрифт с компьютера в VistaCreate, перейдите в папку «Мои файлы», нажмите вкладку «Шрифты» и кнопку «Загрузить шрифт». Все загрузки автоматически отображаются в самом верху списка со шрифтами, который открывается при работе с текстовыми блоками. Зайдите в папку «Мои файлы» (стрелка 1) в редакторе VistaCreate, загрузите свой шрифт и найдите его в списке доступных шрифтов в окне (стрелка 2), которое откроется при редактировании надписи
Кроме того, можно добавлять и свои шрифты, от 1 на бесплатном базовом тарифе до 100 в Advanced и PRO.
Чтобы загрузить свой шрифт с компьютера в VistaCreate, перейдите в папку «Мои файлы», нажмите вкладку «Шрифты» и кнопку «Загрузить шрифт». Все загрузки автоматически отображаются в самом верху списка со шрифтами, который открывается при работе с текстовыми блоками. Зайдите в папку «Мои файлы» (стрелка 1) в редакторе VistaCreate, загрузите свой шрифт и найдите его в списке доступных шрифтов в окне (стрелка 2), которое откроется при редактировании надписиПодытожим
Если при выборе шрифтов вы не хотите рисковать, остановитесь на обычных гротесках вроде Arial, Helvetica или Roboto — они гарантированного хорошо будут читаться и в небольших, и в длинных текстах. Но если вам хочется немного рок-н-ролла, прокрутите страницу с популярными шрифтами Google Fonts или любого другого банка шрифтов, и выберите варианты из второго десятка. Они тоже зарекомендовали себя и часто используются, но наскучить пока не успели. Чтобы чуть лучше разобраться в шрифтовых сочетаниях, читайте наш краткий ликбез по главным понятиям в типографике и руководство по составлению идеальных шрифтовых пар. А еще вдохновляйтесь шрифтовыми парами в наших весенних дизайнах для соцсетей.]]>
Чтобы чуть лучше разобраться в шрифтовых сочетаниях, читайте наш краткий ликбез по главным понятиям в типографике и руководство по составлению идеальных шрифтовых пар. А еще вдохновляйтесь шрифтовыми парами в наших весенних дизайнах для соцсетей.]]>Психология шрифтов: восприятие и значение | Дизайн, лого и бизнес
Шрифт, выступая в качестве элемента стилистики фирмы, имеет прочную ассоциацию с реализуемыми брендовыми продуктами. При помощи отличительных особенностей используемого стиля письма у покупателей формируется мнение о компании в целом.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнПосле проведения ряда исследований в области психологии было выяснено, что шрифт может оказывать влияние на настроение человека, который его непосредственно видит. Даже одинаковые слова несут разную эмоциональную окраску, исходя их того, каким шрифтовым стилем выполнено их написание.
Важно учитывать особенности потенциальных покупателей и останавливать выбор на шрифте, который будет положительно и эффективно воспринят клиентами. Легкие игривые буквы на рекламной вывеске активно расположат к себе детскую аудиторию, но для привлечения деловых партнеров данный стиль неуместен.
Легкие игривые буквы на рекламной вывеске активно расположат к себе детскую аудиторию, но для привлечения деловых партнеров данный стиль неуместен.
Особенности эмоционального восприятия разных видов шрифтов
Ученые-психологи выделили ряд основных категорий шрифта, опираясь на выявленные изменения в настроении покупателей при его прочтении.
Прямой вытянутый шрифт
Выступает в качестве универсального варианта для всех типов компаний, несмотря на тип продукции, которую организация предлагает покупателям. Важно учесть, что данный шрифт не подходит для создания рекламы оригинальных продуктов, если ее целью является выделение продукции из подобных аналогов конкурентов. В данном случае итоговый текст будет выглядеть невзрачным. Однако в лого можно добавить красочные элементы, чтобы сделать его более запоминающимся для клиентов.
Строгий квадратный шрифт
Чаще всего данный вид шрифтового стиля применяется в разработке дизайна рекламных вывесок для товаров промышленного производства, а также для различных технологических продуктов и афиш социального характера. Применение квадратного строгого шрифта подчеркнет важность передаваемой информации и настроит людей на серьезное восприятие смысла рекламы. Данный стиль также подходит для привлечения внимания деловых людей к бренду.
Применение квадратного строгого шрифта подчеркнет важность передаваемой информации и настроит людей на серьезное восприятие смысла рекламы. Данный стиль также подходит для привлечения внимания деловых людей к бренду.
Округлый шрифт
Указанная форма букв способна вызывать у клиентов ощущение уюта. Шрифты, отличающиеся угловатостью, напротив кажутся человеку излишне строгими. Стиль письма, где преобладает округлость, воспринимается потенциальными клиентами в качестве показателя заботы и доброты компании.
Наклонный шрифт с виньетками
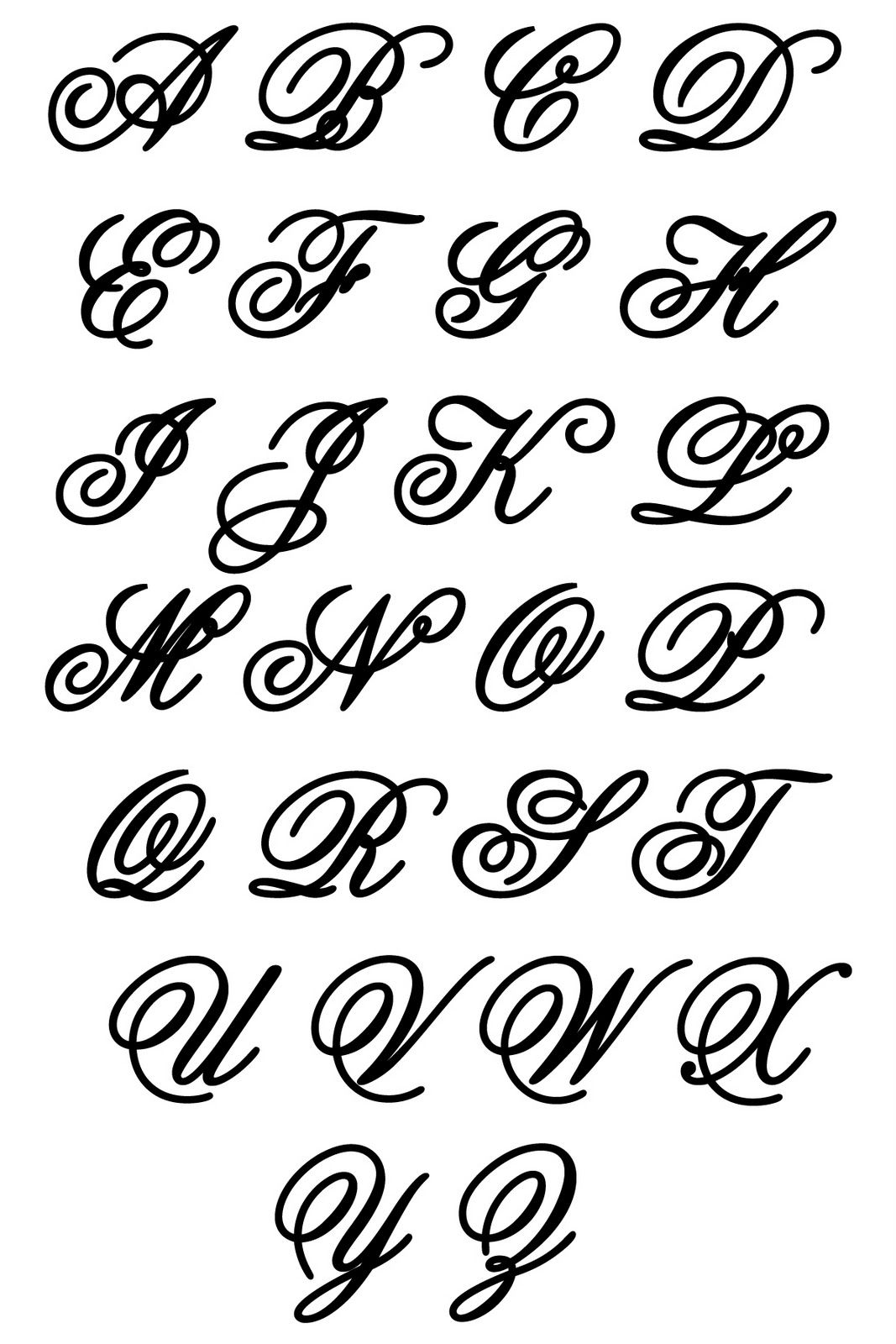
Обычно применяется в рекламе продукции, нацеленной на женскую аудиторию. Данный стиль шрифта отличается легкостью и красотой, вызывая у девушек и женщин приятные ассоциации. Указанную стилистику буквенного очертания можно встретить в вывесках салонов красоты, а также магазинов женской одежды и косметических товаров. Использование курсива делает информацию еще более легкой для восприятия покупателями, за счет того, что она воспринимается в качестве не особо важной. Именно по этой причине курсивным выделением оформляются сноски и примечания.
Именно по этой причине курсивным выделением оформляются сноски и примечания.
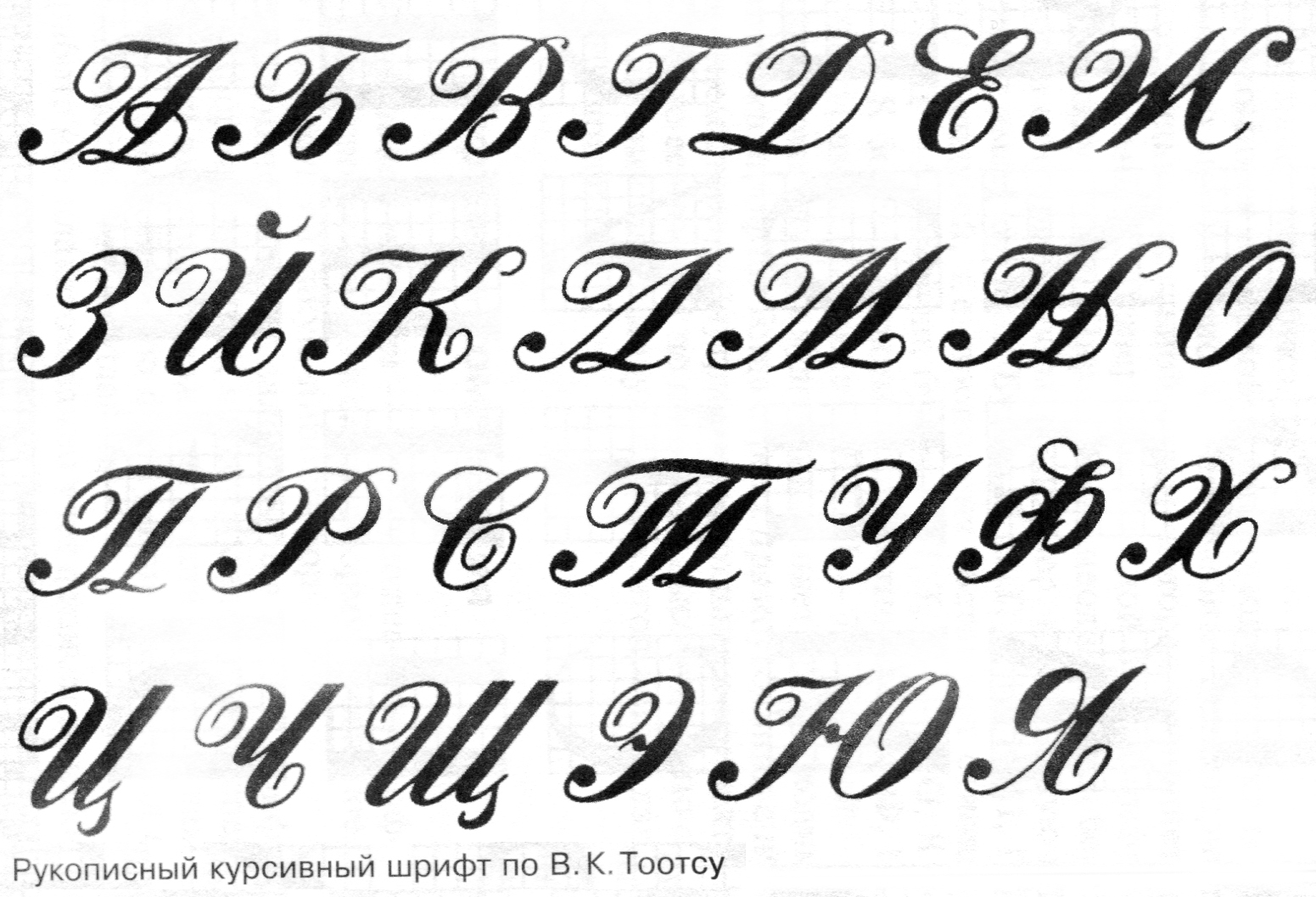
Рукописный шрифт
Нецелесообразно применение данного вида шрифта в уличной рекламе, так как при наличии большего размера букв он сложен для почтения и восприятия потребителями. Но при этом эффективно использовать рукописный стиль при разработке рекламы товаров и услуг, стремясь подчеркнуть их исключительность и оригинальность. Представленный шрифт можно встретить на вывесках, рекламирующих адвокатские и консалтинговые услуги. Использование данного стиля написания букв подчеркивает надежность транслируемой информации и вызывает доверие покупателей.
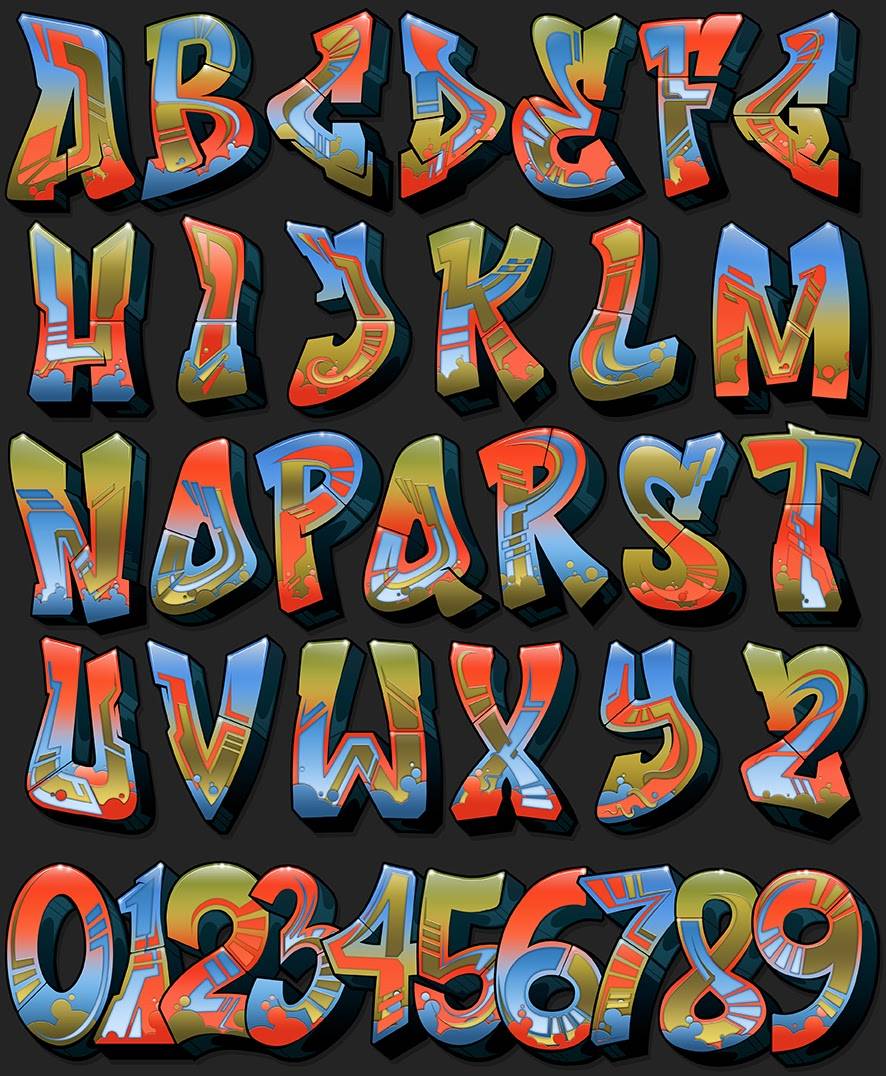
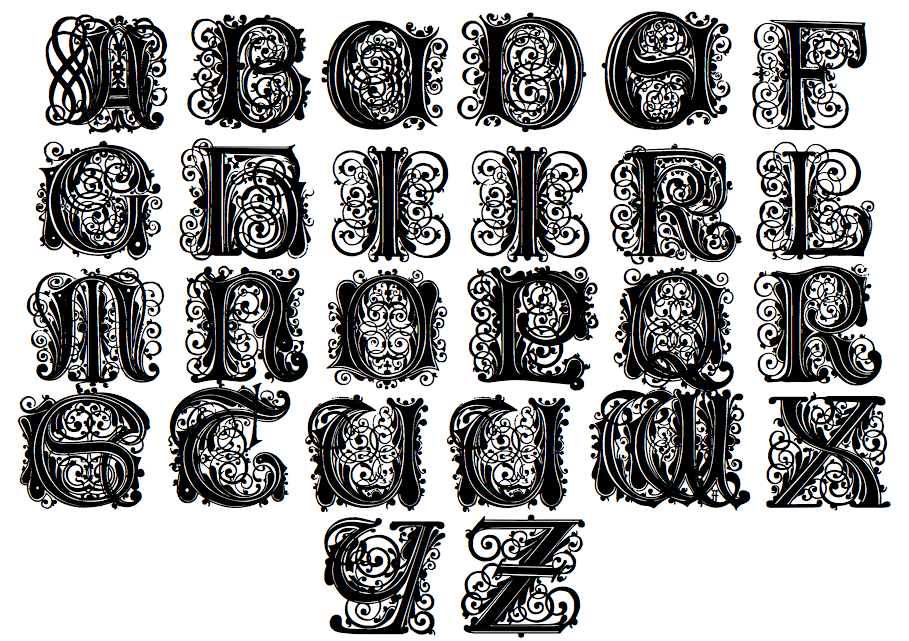
Стилизованный декоративный шрифт
Указанный тип шрифта напоминает своими очертаниями надписи готического стиля. Использовать его желательно лишь в том случае, если это уместно. Для рекламной вывески, например, детского центра или парикмахерского салона данный тип шрифта не подходит. Выигрышно будет выглядеть стилизованная надпись на вывеске тематических баров.
- С наличием засечек: Baskerville, Didot, Garamond, Georgia, Times. Данные шрифты воспринимаются как традиционные, практичные и уточненные.
- С отсутствием засечек: Avenir, Futura, Gill Sans, Helvetica, Verdana. Отличаются универсальностью, современностью, чистотой и геометричностью.
- Рукописный стиль: Buttermilk, Edwardian, Isabella, Snell Roundhand, Zapfino. Представленные шрифты ассоциируются у людей с элегантностью, утончённостью и стилем.
- Брусковый стиль: Clarendon, Copse, Josefin, Museo, Silverfake. Это современные, модные и дружественные шрифты.
Шрифт с засечками и без – отличия
Шрифты, где буквы имеют засечки, воспринимаются эффективнее в текстах печатного формата. Засечки позволяют усиливать контрастность между буквами, делая их отличными. Читая текст, написанный этим шрифтом, человек испытывает некоторые трудности в распознании каждой отдельной буквы. Из-за этого информация воспринимается читателем не так эффективно.
Читая текст, написанный этим шрифтом, человек испытывает некоторые трудности в распознании каждой отдельной буквы. Из-за этого информация воспринимается читателем не так эффективно.
Шрифты, не имеющие засечек, оптимальны для применения в текстах, публикующихся в интернете. Буквы такой стилистики выигрышно смотрятся на элементах наружной рекламы за счет сохранения целостности при увеличении их размера во время печати. Шрифт данного вида отлично привлекает внимание клиентов, а также является оптимальным вариантом для текста маленького размера. Но в качестве основного стиля письма все же желательно выбирать буквы с засечками, так как они не так быстро утомляют читающего.
По статистике шрифты первого типа используются в написании текста заголовка в 40% случаев. При этом более 60% сайтов применяют шрифт без засечек при написании основной части.
Нюансы восприятия шрифта на логотипе
Только в 6% логотипов международных брендов используется иконка. 56% создателей лого применяют текст и изображение вместе, а оставшиеся 37% останавливают свой выбор на надписи. Доказано, что чаще всего компании выбирают текст в качестве основного элемента брендового знака. Подбор правильного шрифта крайне важен для дальнейшей успешности организации. Нужно стараться передать клиентам суть бренда и отличительные особенности продукции, которые он реализует.
Доказано, что чаще всего компании выбирают текст в качестве основного элемента брендового знака. Подбор правильного шрифта крайне важен для дальнейшей успешности организации. Нужно стараться передать клиентам суть бренда и отличительные особенности продукции, которые он реализует.
Логотипы, в которых текст расположен в круге или квадрате, формируют у покупателей общее впечатление о компании как о надежной и уверенной организации. Если на месте данных фигур представлен эллипс, то брендовый знак будет ассоциироваться с творчеством. Текст в перевернутом треугольнике воспринимается в качестве призыва к действию. Если же название компании расположено диагонально, то логотип вызывает у людей мысли о том, что данная организация обладает скоростными преимуществами и уверенной стремительностью.
Шрифт, который лучше воспринимается клиентами
В более чем 60% случаев при разработке логотипа применяется шрифтовой стиль без засечек. Наиболее распространенный, а также самый лучший для понимания шрифт – Helvetica. Он встречается в 21% созданных логотипов. Данный стиль письма использовали в своем брендовом знаке популярные организации Saint Laurent, HBA, Comme des Garsons, colette.
Он встречается в 21% созданных логотипов. Данный стиль письма использовали в своем брендовом знаке популярные организации Saint Laurent, HBA, Comme des Garsons, colette.
Рекомендации по выбору шрифта
- Жирный крупный шрифт отлично подойдет для уличной рекламы, так как он хорошо распознается на фоне любого цвета и воспринимается людьми достаточно легко. Следует учитывать расстояние, на котором планируется поместить логотип. Если оно равно примерно пяти метрам, то буквы, используемые в написании текста, желательно подбирать высотой более пяти см.
- На одном рекламном баннере желательно применять не более 3-х различных шрифтовых стилей, чтобы не усложнять восприятие людьми читаемой информации.
- Кегль должен быть размером около 11-12 пунктов, если реклама нацелена на общую целевую аудиторию. Для потенциальных покупателей возрастом более 60-ти лет лучше применять в вывеске шрифт от 18-ого кегля. Текст заголовка лучше выполнять шрифтом 14-30 кегля.
- Не следует составлять текст исключительно заглавными буквами, так как он сложен для прочтения.
 Если фон яркий, то нужно избегать применения букв витиеватой формы.
Если фон яркий, то нужно избегать применения букв витиеватой формы. - Шрифты с засечками подходят для материалов напечатанной рекламы за счет того, что в данном случае каждая буква воспринимается раздельно.
- Изменение длины строки позволяет контролировать скорость прочтения, поэтому для повышения качества донесения информации рекомендовано учитывать пробелы между буквами и строчками.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
шрифтов для изображений | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Разные
169 Бесплатные шрифты
Связанные стили
Декоративный
Праздник
Древний
Животное
Астрология
Зодиак
Гороскопы
- Dingbats
Dingbats
Люди
Символы
Лица
Границы
Рамки
Мифология
Природа
Водолей
Овен
Овен
Козерог
Близнецы
Греческий
Лев
Весы
Рыбы
Стрелец
Скорпион 9 0032
Телец
Дева
Орнамент
Цветок
Дудлы
Головы
Рыбка
Искусство
- Люди
Иконки
Ocean
Коммерческое использование
Сортировать по
- Популярное
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
415. 4k загрузок
4k загрузок
Для личного пользования Бесплатно
402.3k загрузок
100% бесплатно
533.3k загрузок
Для личного пользования Бесплатно
44915 загрузок
Для личного пользования Бесплатно
Обычный183,1k загрузок
Для личного пользования Бесплатно
581 загрузок
Для личного пользования Бесплатно
316 загрузок
100% бесплатно
Обычный160.Скачано 8k
Для личного пользования Бесплатно
63647 загрузок
Для личного пользования Бесплатно
13434 загрузки
100% бесплатно
110,1k загрузок
Для личного пользования Бесплатно
108.7k загрузок
100% бесплатно
9983 загрузки
Для личного пользования Бесплатно
56857 загрузок
100% бесплатно
84755 скачиваний
От 1 до 15 из 169 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Помощь
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA 9000pace4
- Карта сайта
- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Разное
Cool
Fancy
Симпатичный
Современный
Дизайн
Декоративный
Контур
ats Цветочный
Символ
Искусство
Узоры
Геометрические
Без алфавита
Орнаменты
Формы
Фон
Заливка
Приглашение
Игривый
Альбом для вырезок
Бесшовные
Силуэт
Символы
Cnc
B olt Cutter
Cutter
Demo
Easy
Endless
Foliage
Поздравительная открытка
Organic
Original
931- Популярное
- В тренде
- Новейший
- Имя
- 1
- 2
- Далее
- Популярные шрифты
- Коммерческие Шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
- Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить.
- На панели инструментов выберите «Текст»> «Подобрать шрифт».
- Выберите из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите из Typekit, щелкнув значок облака.
- Теперь добавьте текст к изображению, используя подобранный шрифт.
- Качество изображения: Если вы загружаете пиксельные изображения, автоматические средства поиска шрифтов сопоставляют шрифт на изображении со своей базой данных шрифтов. Более того, это подводит нас к следующему фактору.
- База данных шрифтов: Чем больше база данных шрифтов, тем выше шансы, что автоматические средства поиска шрифтов точно ее распознают.Если первый инструмент, который вы использовали, не дал удовлетворительных результатов, попробуйте использовать другой.

- Ориентация текста: Если текст перечеркнут, слова перекрываются и т. Д., Средство распознавания шрифтов не распознает шрифт.
- Убедитесь, что шрифты, присутствующие в изображении, остаются разделенными.
- Высота букв на изображении должна быть 100 пикселей.
- Текст на изображении должен быть горизонтальным.
- Идентификация по внешнему виду: этот инструмент задаст вам 13 вопросов о выбранном шрифте, а затем отобразит список похожих шрифтов. В этом инструменте есть более 11000 различных типов шрифтов.
 Вам зададут один из вопросов: есть ли у символов засечки? Как выглядит точка (.) В вопросительном знаке?
Вам зададут один из вопросов: есть ли у символов засечки? Как выглядит точка (.) В вопросительном знаке? - Идентифицируйте по имени: , если вам известна часть имени шрифта, но вы не совсем уверены. Вы можете ввести имя, и IdentiFont отобразит вам похожие шрифты.
- Идентификация по сходству: Если неизвестный шрифт, который вы ищете, похож на другой шрифт, просто введите его имя, и вы увидите список похожих шрифтов.
- Определить по картинке: этот инструмент позволяет искать различные шрифты. Например, выполнив поиск по слову, вы можете найти все шрифты, содержащие изображение этого слова.
- Идентификация дизайнера / издателя: Разработка шрифта — это форма искусства, и люди, которые разрабатывают их, являются значительными художниками. Введя имя дизайнера или издателя, вы можете увидеть всю их работу на дисплее.
- Во-первых, вам нужно убедиться, что шрифт на картинке не редактируется.
- Во-вторых, высота слов должна быть 100 пикселей.
- В-третьих, текст на картинке должен быть горизонтальным.
- 28
26
графических шрифтов | FontSpace
Загрузить27
Связанные стили
Коммерческое использование
Сортировать по
Для личного пользования Бесплатно
12590 загрузок
Для личного пользования Бесплатно
40840 загрузок
Для личного пользования Бесплатно
208. 6k загрузок
6k загрузок
Для личного пользования Бесплатно
655 загрузок
Для личного пользования Бесплатно
126.3k загрузок
Для личного пользования Бесплатно
1420 загрузок
Для личного пользования Бесплатно
81944 загрузок
100% бесплатно
9983 загрузки
Для личного пользования Бесплатно
60104 загрузки
Для личного пользования Бесплатно
Обычные4863 загрузки
Для личного пользования Бесплатно
43650 загрузок
100% бесплатно
2981 загрузок
100% бесплатно
2498 загрузок
Для личного пользования Бесплатно
31137 загрузок
Для личного пользования Бесплатно
24757 загрузок
1-15 из 27 результатов
Еще больше стилей
© 2006-2022 FontSpace
Text Art (копирование и вставка изображений и шрифтов ASCII)
───▄▀▀▀▄▄▄▄▄▄▄▀▀▀▄───
───█▒▒░░░░░░░░░▒▒█───
────█░░█░░░░░█░░█────
─▄▄──█░░░▀█▀░░░█──▄▄─
█░░█─▀▄░░░░░░░▄▀─█░░█
█▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀█
█░░╦─╦╔╗╦─╔╗╔╗╔╦╗╔╗░░█
█░░║║║╠─║─║─║║║║║╠─░░█
█░░╚╩╝╚╝╚╝╚╝╚╝╩─╩╚╝░░█
█▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄█
свой собственный текст
Текстовое искусство , также называемое ASCII-арт или клавиатура, является копируемой формой искусства цифровой эпохи. Речь идет о создании текстовых изображений с текстовыми символами. Поскольку мы сейчас живем в информационных обществах, держу пари, вы уже встречали эти нарисованные в кодировке ASCII картинки где-то в Интернете. Вы можете скопировать и вставить текст ASCII art в Facebook, Instagram, Snapchat и в любые комментарии, чаты, сообщения в блогах и форумы.
Речь идет о создании текстовых изображений с текстовыми символами. Поскольку мы сейчас живем в информационных обществах, держу пари, вы уже встречали эти нарисованные в кодировке ASCII картинки где-то в Интернете. Вы можете скопировать и вставить текст ASCII art в Facebook, Instagram, Snapchat и в любые комментарии, чаты, сообщения в блогах и форумы.
Я заметил, что посетителям моего сайта нравятся хитрые текстовые картинки. Люди помещали текстовые изображения, состоящие из символов, в комментарии на моих страницах с тех пор, как первое поле для комментариев в FB стало источником моего веб-сайта много лет назад.Я фактически удалил это поле комментариев Facebook через некоторое время, так как загрузка занимала столько же времени, сколько и вся страница без него.
Поэтому я решил собрать коллекцию из классных текстовых изображений . ≧ ◔◡◔ ≦ Я начал собирать забавные текстовые изображения из комментариев и профилей. Я тоже немного поискал в сети, но нашел только несколько хороших текстовых изображений , которые работают на Facebook. Прямо сейчас есть еще кое-что, так как многие люди фактически скопировали некоторые из них на свои веб-сайты отсюда ヅ.
Я тоже немного поискал в сети, но нашел только несколько хороших текстовых изображений , которые работают на Facebook. Прямо сейчас есть еще кое-что, так как многие люди фактически скопировали некоторые из них на свои веб-сайты отсюда ヅ.
(͡ ° ͜ʖ ͡ ° (ಠ ͜ʖ ಠ) ͡ ° ͜ʖ ͡ °) Подавляющее большинство из текстовых изображений ASCII, представленных здесь , были отправлены в качестве комментариев такими же творческими посетителями FSymbols, как и вы. Может быть, именно ты или твои друзья .. если не они, то 2 раза скажи «друзья твоих друзей» — это они. Я улучшил некоторые искусства, чтобы они выглядели еще лучше. Всем спасибо!
Обратите внимание, что текстовых изображений были созданы для того, чтобы хорошо выглядеть в шрифтах Lucida Grande , Tahoma и Verdana , которые используются по умолчанию в Facebook.К сожалению, некоторые из них теперь выглядят немного некорректно, как текстового сообщения при просмотре в Facebook Messenger или аналогичном приложении на iPhone, поскольку iOS переключилась на текстовый шрифт, с которым некоторые из этих текстовых рисунков ASCII не отображаются с соответствующим символом ширина.
Попробуйте ввести текст ниже, чтобы превратить его в большой шрифт для вставки текста.
Вам необходимо включить JavaScript для запуска генератора шрифтов большого текста. Для загрузки этой страницы требуется JavaScript, пожалуйста, включите его.Откройте для себя потрясающие текстовые изображения, также называемые текстовыми изображениями ASCII, для своего iPhone, iPad, Android или любого другого мобильного телефона. Создан, чтобы лучше всего выглядеть на iPhone.♥ ☠ 💩 🐷 👾 🔫 ☻ ✌ 🐉 웃유 ♫ ✿ ⚽ 🏡 🚙 ❅ Бренды Другой
Инструмент, позволяющий легко и быстро рисовать простые текстовые изображения (текстовые изображения) самостоятельно. Нарисуйте собственное красивое текстовое изображение. Затем вы можете использовать его в Facebook, Twitter или где-либо еще в Интернете. Небольшие текстовые изображения, которые помещаются в Twitter.Иногда называется искусством Twitter или искусством ASCII. Коллекция классных компьютерных текстовых символов и знаков, которые вы можете использовать в Facebook и других местах.
 Все символы в одном месте. ❤ ♥ ❥ Мой большой рукотворный список из более чем сотни крутых персонажей. Поистине удивительно!ヅ ツ ッ Скопируйте и вставьте смайлики Ленни в лицо (͡ ° 👅 ͡ °) (͡ ° ͜ʖ ͡ °) (͡⊙ ͜ʖ ͡⊙) (͡◉ ͜ʖ ͡◉) ¯ \ _ (͡ ° ͜ʖ ͡ °) _ / ¯ и используйте классные Генератор Ленни Лица, чтобы создавать свои собственные лица Ленни, которые идеально подходят для любого обсуждения.
Все символы в одном месте. ❤ ♥ ❥ Мой большой рукотворный список из более чем сотни крутых персонажей. Поистине удивительно!ヅ ツ ッ Скопируйте и вставьте смайлики Ленни в лицо (͡ ° 👅 ͡ °) (͡ ° ͜ʖ ͡ °) (͡⊙ ͜ʖ ͡⊙) (͡◉ ͜ʖ ͡◉) ¯ \ _ (͡ ° ͜ʖ ͡ °) _ / ¯ и используйте классные Генератор Ленни Лица, чтобы создавать свои собственные лица Ленни, которые идеально подходят для любого обсуждения. ░░░░░░░░░░░░░░░░░░░░░░░░▄█ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░
░░░░░░░░░░░░░░░░░░░▄█▄░▀███▀░▄█▄░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░
░░░░░░░░░░░░░░░░░░▀████▄░▀░▄████▀░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░░░░░░░ ░░░░░░░░░░░░░░
░░░░▄▄████████████▄░▀████▄████▀░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░░░░░░░ ░░░░░░░░░░░░░░
░░▄█████████████████▄░▀█████▀░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░░░░░░░ ░░░░░░░░░░░░░░
░▄████▀▀░░░░░░░░░░░░░░░░▀█▀░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░░░░░░░ ░░░░░░░░░░░░░░
▄████░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░░░░░░░ ░░░░░░░░░░░░░░
████░░░░░░░░░░░░░▄█████████████████░████░░░░░░░░░░ ░░████░░░░░░▄▄▄████▄▄▄░░░░░░▄▄▄████▄▄▄░░░░░░██████ ███████▄▄░░░░░░░░░░░▄▄██████▄▄░░░░░░░░████░░░▄████ █████████████░
████░░░░░░░░░░░░███████████████████░████░░░░░░░░░░ ░░████░░░░▄████████████▄░░▄████████████▄░░░░██████ ██████████▄░░░░░░░▄█████████████▄░░░░░░████░░██████ █████████████░
██████████████░███▀░░░░░░░░░░░░░░░░░████░░░░░░░░░░ ░░████░░░████▀▀░░░░▀▀███▄▄███▀▀░░░░▀▀████░░░████░░ ░░░░░░▀▀████▄░░░▄███▀░░████░░▀███▄░░░░████░███▀░░░ ░░░░░░░░░░░░░░
██████████████░███▄░░░░░░░░░░░░░░░░░████░░░░░░░░░░ ░░████░░████░░░░░░░░░░██████░░░░░░░░░░████░░████░░ ░░░░░░░░░▀███▄░▄███░░░░████░░░░███▄░░░████░███▄░░░ ░░░░░░░░░░░░░░
████░░░░░░░░░░░░████████████████▄░░░████░░░░░░░░░░ ░░████░████░░░░░░░░░░░░████░░░░░░░░░░░░████░████░░ ░░░░░░░░░░████░████░░▄██████▄░░████░░░████░░██████ ██████████▄░░░
████░░░░░░░░░░░░░▀████████████████░░████░░░░░░░░░░ ░░████░████░░░░░░░░░░░░████░░░░░░░░░░░░████░████░░ ░░░░░░░░░░████░████▄███████████▄░▀██░░░████░░░▀████ ████████████░░
████░░░░░░░░░░░░░░░░░░░░░░░░░░░▀███░▀███▄░░░░░░░░░ ░▄████░████░░░░░░░░░░░░████░░░░░░░░░░░░████▄░████░ ░░░░░░░░░▄███▀░▀█████▀░████░▀███▄░▀░░░████░░░░░░░░ ░░░░░░░░░▀███░
████░░░░░░░░░░░░░░░░░░░░░░░░░░░▄███░░▀████▄░░░░░░▄ ██████░████░░░░░░░░░░░░████░░░░░░░░░░░░░████░▀████ ▄░░░░░░▄████▀░░░▀███▄░░████░░░▀███▄░░░████░░░░░░░░ ░░░░░░░░░▄███░
████░████████████████████████████░░░░░▀██████████ ██████░████░░░░░░░░░░░░████░░░░░░░░░░░░░▀████▄░▀██ ██████████▀░░▄██▄░▀███████████▄░▀███░█████░███████ ████████████░░
████░██████████████████████████▀░░░░░░░░░▀▀████▀▀ ░░████░████░░░░░░░░░░░░████░░░░░░░░░░░░░░▀█████▄░▀ ▀██████▀▀░▄▄████▀░░░▀▀██████▀▀░░░░▀█░█████░███████ ██████████▀░░░
░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░█████░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░▀██████ ▄▄▄▄▄▄▄▄██████▀░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░
░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░▄▄ █████▀░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░▀▀███ ██████████▀▀░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░
████████████████████████████████████████████████ ████▀░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ▀▀▀▀▀▀▀░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░
████████████████████████████████████████████████ █▀▀░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░
Как определять и находить шрифты по изображениям
В последних выпусках Photoshop CC добавлена новая функция шрифта под названием Match Font, о которой вы, возможно, не знали.
В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты в изображении или фотографии.
Вот несколько фотографий, которые я сделал на днях, когда был вне дома.
Я попытаюсь определить шрифт на этой фотографии. Я мог бы попытаться найти этот шрифт в моих существующих шрифтах, которые у меня уже есть в Photoshop, просматривая их, но у меня установлены тысячи, и это может занять у меня очень много времени.
Вместо этого, если у меня есть фотография с латинским шрифтом, например английским, мы можем использовать новую функцию Match Font в Photoshop, чтобы идентифицировать шрифт на фотографии.
Чтобы начать работу, откройте изображение в Photoshop, выберите инструмент «Прямоугольная область» на панели инструментов и перетащите, чтобы выделить область изображения, содержащую текст.
Затем выберите «Тип», «Соответствие шрифту». Photoshop показывает мне подходящие шрифты, которые я уже установил на моем компьютере, выполняет поиск в библиотеке Typekit и определяет шрифты, доступные для вашего уровня подписки Creative Cloud, так что даже если у вас не установлен шрифт, вы можете щелкнуть этот маленький значок облака в диалоговом окне Match Font, которое синхронизирует шрифт вашего компьютера.
Чтобы использовать это, обрежьте сильно текст, который вы хотите идентифицировать, и обратите внимание, что вы можете изменить или переместить выделение в другую часть изображения, чтобы идентифицировать другие шрифты.
Я выберу этот шрифт Quimby, который у меня есть, и нажму «ОК». Теперь я воспользуюсь шрифтом, определенным Photoshop, Quimby, чтобы добавить текст в этот дизайн. Вот, думаю, этот шрифт работает хорошо.
Теперь вы знаете, как находить шрифты в Photoshop CC с помощью Match Font. Чтобы узнать о других темах о типографике, таких как добавление иллюстративных элементов и графики, а также об использовании 3D-эффектов Photoshop для таких вещей, как выдавливание текста, ознакомьтесь с дополнительными руководствами на Adobe.com.
Вы можете сопоставить шрифты, которые появляются на ваших изображениях или фотографиях, с помощью функции сопоставления шрифтов в Adobe Photoshop. Узнайте, как найти существующие шрифты, соответствующие выделенному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit.
Как отличить шрифт от изображения
Бывают случаи, когда вы находите где-нибудь случайное изображение, на котором есть какой-то интересный текст, но вы не уверены, какой шрифт был использован в изображении. Определение шрифтов на изображении — полезный прием, который вам следует знать.Вы можете найти и скачать шрифт, который использовался в изображении. Есть много аналогичных вариантов использования для определения шрифта по изображению. Если вы также ищете способ распознавания шрифтов по изображению, у нас есть для вас идеальное руководство. Итак, продолжайте читать эту статью о том, как отличить шрифт от изображения.
Итак, продолжайте читать эту статью о том, как отличить шрифт от изображения.
В этом случае вы можете использовать онлайн-инструменты для распознавания шрифтов на изображениях.Но иногда вы можете не быть довольны результатами, которые дают вам эти инструменты. Помните, что успешное распознавание шрифтов зависит от ряда элементов, например:
Старайтесь не передавать изображения, содержащие личные данные. Хотя онлайн-инструменты, которые мы используем выше, безопасны в использовании, часть обработки изображений происходит где-то на сервере. Хакеры постоянно прячутся в темноте, пытаясь выяснить, как получить вашу информацию.Когда-нибудь в ближайшее время они могут выбрать атаковать серверы этих инструментов.
Вот несколько надежных инструментов распознавания шрифтов, которые помогут вам определить шрифт на изображении:
1. Identifont: В отличие от других онлайн-инструментов распознавания шрифтов, Identifont требует больше ручной работы. Следовательно, для получения шрифта требуется много времени, но, с другой стороны, это не вызывает никаких алгоритмических ошибок. Вы можете искать шрифты, лежащие в основе нескольких категорий, на домашней странице или нажав на опцию Шрифты по внешнему виду . Появятся различные вопросы относительно того, какой шрифт вы ищете, и вы можете отфильтровать среди них тот, который вам нужен. Это действительно требует времени на загрузку изображения прямо на веб-сайт, но этот инструмент также дает сравнительно хорошие результаты.
Появятся различные вопросы относительно того, какой шрифт вы ищете, и вы можете отфильтровать среди них тот, который вам нужен. Это действительно требует времени на загрузку изображения прямо на веб-сайт, но этот инструмент также дает сравнительно хорошие результаты.
2. Font Squirrel Matcherator: Это отличный инструмент для распознавания шрифтов по изображениям, так как вы можете загружать сотни желаемых шрифтов, общаться с другими фанатами шрифтов в Интернете и покупать футболки! Он имеет отличный инструмент идентификатора шрифта, с помощью которого вы можете перетаскивать изображение, а затем сканировать его на наличие шрифтов.Он очень надежен и точен и предлагает несколько наиболее подходящих шрифтов!
3. WhatFontIs: WhatFontIsis невероятный инструмент для определения шрифта на изображении, но вам нужно зарегистрироваться на их веб-сайте, чтобы пользоваться всеми их предложениями. Загрузите изображение, содержащее шрифт, который вы хотите идентифицировать, и нажмите Продолжить . После того, как вы нажмете Продолжить , этот инструмент покажет полный список возможных совпадений. Вот как определить шрифт на изображении с помощью WhatFontIs.Также доступна опция расширения Chrome, чтобы этот инструмент мог определять шрифт, которого нет на изображении в Google.
После того, как вы нажмете Продолжить , этот инструмент покажет полный список возможных совпадений. Вот как определить шрифт на изображении с помощью WhatFontIs.Также доступна опция расширения Chrome, чтобы этот инструмент мог определять шрифт, которого нет на изображении в Google.
4. Fontspring Matcherator: Fontspring Matcherator более гибок в использовании, чем первый вариант, поскольку единственное требование — щелкнуть шрифт, который необходимо идентифицировать. У него необычный дизайн, поэтому названия шрифтов, которые он отображает, выглядят привлекательно. Но с другой стороны, если вам нужно скачать желаемый шрифт, это может стать дорого.Например, если вы хотите купить семейство шрифтов с 65 шрифтами, такое как Minion Pro курсив, средний, полужирный и т. Д., Это будет стоить 569 долларов! Но не беспокойтесь. Этот инструмент будет полезен, если вам нужно знать только название шрифта и вы не хотите его загружать.
5. WhatTheFont: эта программа — самый популярный инструмент для распознавания шрифтов из изображений в Интернете. Но есть некоторые правила, которых следует придерживаться:
Но есть некоторые правила, которых следует придерживаться:
После того, как вы загрузите свое изображение и введете буквы, результаты будут отображены на следующей странице. Результаты отображаются вместе с именем шрифта, примером и именем создателя. Если вы все еще не нашли подходящего совпадения, приложение предлагает проконсультироваться с командой экспертов.
6. Quora: Quora — отличное приложение, в которое пользователи заходят и ищут ответы на свои вопросы.Для многих тем в Quora есть категория под названием «Идентификация типа лица». Вы можете загрузить свое изображение и спросить любого в Интернете о типе используемого шрифта. Пользователей много, поэтому высока вероятность получить содержательные ответы от команды экспертов (не заплатив им).
Ниже приведены инструкции по определению шрифта на изображении с помощью инструмента WhatFontIs.
1. Скачайте образ , содержащий нужный вам шрифт.
Примечание: Рекомендуется загружать изображение с высоким разрешением, которое не ломается даже при увеличении.Если вы не можете загрузить изображение на свое устройство, вы можете указать URL-адрес изображения.
2. Перейдите на веб-сайт WhatFontIs в своем веб-браузере.
3. Загрузите ваше изображение в поле с надписью Перетащите сюда ваше изображение, чтобы определить ваш шрифт! Сообщение .
4. Обрежьте текст из изображения.
Примечание: Если изображение содержит много текста, и вы хотите получить шрифт для определенного текста, вам следует обрезать нужный текст.
5. После кадрирования изображения щелкните СЛЕДУЮЩИЙ ШАГ .
6. Здесь вы можете настроить яркость, контрастность или даже повернуть изображение , чтобы сделать его более четким.
Здесь вы можете настроить яркость, контрастность или даже повернуть изображение , чтобы сделать его более четким.
7. Прокрутите вниз и щелкните СЛЕДУЮЩИЙ ШАГ .
8. Введите текст вручную и проверьте каждое изображение.
Примечание: Если какая-либо буква разделена на несколько изображений, перетащите их друг на друга, чтобы объединить их в один символ.
9. С помощью курсора мыши нарисуйте линии и сделайте буквы уникальными.
Примечание: Это необходимо, только если буквы на вашем изображении расположены слишком близко.
10. Теперь шрифт , соответствующий изображению , будет отображаться, как показано.
11. Нажмите ЗАГРУЗИТЬ , чтобы загрузить интересующий вас шрифт и использовать его с умом. См. Рис.
Примечание: Вы можете получить различные шрифты из изображения, показывающего стиль всех алфавитов, символов и чисел.
Другой метод определения шрифта на изображении, если вы не хотите использовать какие-либо онлайн-инструменты, перечисленные выше, — присоединиться к сообществу Identify This Font на Reddit. Все, что вам нужно сделать, это загрузить изображение, и сообщество Reddit предложит шрифты, которые оно содержит.
Также читайте: Какие шрифты Cursive в Microsoft Word самые лучшие?
Метод 3. Поищите в Интернете информацию о шрифтеЕсли вы пытаетесь найти в Интернете точный шрифт, используемый в изображении, онлайн-инструмент может оказаться полезным не всегда.Сегодня в Интернете можно найти множество бесплатных и премиальных шрифтов.
Согласно нашему анализу с поиском шрифтов, WhatTheFont сыграл значительную роль в предоставлении вам результатов, аналогичных тексту, который он просматривает. Этот инструмент всегда поможет вам при загрузке легко читаемого изображения. В некоторых случаях могут возникнуть ситуации, когда вам нужно узнать конкретный шрифт. В таком случае для этой задачи подходят целые интернет-сообщества.
В некоторых случаях могут возникнуть ситуации, когда вам нужно узнать конкретный шрифт. В таком случае для этой задачи подходят целые интернет-сообщества.
Два из лучших включаютIdentifyThisFont в Reddit и Typeface Identification в Quora.Все, что вам нужно сделать, это загрузить пример шрифта, который вы пытаетесь назвать.
Сегодня в Интернете доступно несколько инструментов, которые могут идентифицировать шрифт по изображению. Это зависит от того, что вам нужно использовать правильную базу данных при загрузке файла. Всегда рекомендуется использовать легко читаемое изображение.
Рекомендовано:
В этой статье рассказывается, как идентифицировать шрифт по изображению. и инструменты, которые помогают идентифицировать шрифт по изображению.Сообщите нам, какой инструмент для распознавания шрифтов по изображениям вам удобнее. Если у вас все еще есть вопросы, не стесняйтесь спрашивать нас в разделе комментариев!
генератор кривых шрифтов Я заметил, что люди пытались найти генератор, похожий на причудливые буквы, но в итоге оказывались на реальных сайтах шрифтов, а не на генераторах текста для копирования и вставки, подобных этому. Большие и упругие шрифты доставляют безграничное удовольствие тем, кто использует эти гарнитуры от LazyPoony.Окно с вопросом… Изогнутая граница в CSS может быть сделана с помощью свойства border-radius. Преобразуйте свои тексты в крутые и необычные стили, используя разные алфавиты, быстро и совершенно бесплатно. Иногда проблема с повреждением шрифтов Windows 10 вызвана повреждением кеша шрифтов. ; Случайно… Кривые детали от самолетов. Я нахожусь в сборке, и у меня две разные проблемы, возникающие с двумя разными сборками. Посчитайте это количество букв в алфавите. Дом на одну семью с 5 ванными комнатами был продан за 665 000 долларов. Об этом шрифте: Taken by Vultures — единственное в своем роде предложение для набранных вручную шрифтов, тесно связанных с фотографией и брендингом.Маленький Лорд Фонт Лерой — Ники Шрифты. Повторная инициализация Другие варианты Marola à от Nú-Dës 1 132 149 загрузок (2 825 вчера) 17 комментариев 100% бесплатно. На стороне B было интервью с участниками группы «Vulture Speak».
Большие и упругие шрифты доставляют безграничное удовольствие тем, кто использует эти гарнитуры от LazyPoony.Окно с вопросом… Изогнутая граница в CSS может быть сделана с помощью свойства border-radius. Преобразуйте свои тексты в крутые и необычные стили, используя разные алфавиты, быстро и совершенно бесплатно. Иногда проблема с повреждением шрифтов Windows 10 вызвана повреждением кеша шрифтов. ; Случайно… Кривые детали от самолетов. Я нахожусь в сборке, и у меня две разные проблемы, возникающие с двумя разными сборками. Посчитайте это количество букв в алфавите. Дом на одну семью с 5 ванными комнатами был продан за 665 000 долларов. Об этом шрифте: Taken by Vultures — единственное в своем роде предложение для набранных вручную шрифтов, тесно связанных с фотографией и брендингом.Маленький Лорд Фонт Лерой — Ники Шрифты. Повторная инициализация Другие варианты Marola à от Nú-Dës 1 132 149 загрузок (2 825 вчера) 17 комментариев 100% бесплатно. На стороне B было интервью с участниками группы «Vulture Speak». Представляем, Quelity. Первое использование этого типографского символа произошло в 18 веке. Мы привыкли прикреплять заметки к холодильнику, пробковой доске или планировщику, прибитым к стене кухни. msc и нажмите Enter. «Восхитительный» будет, если не сказать ничего. Но отправка диалога в хинди Unicode в Интернете — это не совсем так.Это потрясающий инструмент для копирования и вставки шрифтов. 🟩 треска: авангардный бум. Добавить символ. Изогнутые HTML DIV — это просто. Двойной щелчок по любой фигуре с текстом также вызовет символы Копировать и вставить — единственное место, где можно получить все типы текстовых символов и смайликов. Копирование и вставка наклонного смайлика ツ ромадзи цу Вариация наклонного смайлика ツ ヅ Ü Ѷ 〲 〴 ジ シ ツ копирование вставки японского смайлика. Подождите, пока генератор шрифтов предоставит вам разные стили. Тип тени. Логотипы приложений заслуживают вашего внимания.Этот генератор шрифтов действует как инструмент для предварительного просмотра классного шрифта и необычного текста, который мгновенно меняет шрифты для вашего входного текста, который можно копировать и использовать в различных социальных сетях.
Представляем, Quelity. Первое использование этого типографского символа произошло в 18 веке. Мы привыкли прикреплять заметки к холодильнику, пробковой доске или планировщику, прибитым к стене кухни. msc и нажмите Enter. «Восхитительный» будет, если не сказать ничего. Но отправка диалога в хинди Unicode в Интернете — это не совсем так.Это потрясающий инструмент для копирования и вставки шрифтов. 🟩 треска: авангардный бум. Добавить символ. Изогнутые HTML DIV — это просто. Двойной щелчок по любой фигуре с текстом также вызовет символы Копировать и вставить — единственное место, где можно получить все типы текстовых символов и смайликов. Копирование и вставка наклонного смайлика ツ ромадзи цу Вариация наклонного смайлика ツ ヅ Ü Ѷ 〲 〴 ジ シ ツ копирование вставки японского смайлика. Подождите, пока генератор шрифтов предоставит вам разные стили. Тип тени. Логотипы приложений заслуживают вашего внимания.Этот генератор шрифтов действует как инструмент для предварительного просмотра классного шрифта и необычного текста, который мгновенно меняет шрифты для вашего входного текста, который можно копировать и использовать в различных социальных сетях. Часто мы видим, что такой текст появляется в разных местах в Интернете, однако, когда мы хотим скопировать его и вставить в другое место, например, на различные платформы социальных сетей, например… С нашим онлайн-генератором шрифтов для татуировок у вас их более 150 шрифты на выбор, мгновенно! Не стесняйтесь попробовать! Введите текст, выберите один из шрифтов татуировки для отображения и нажмите «Создать»! Вот и все! Ваш новый текст будет отображаться с настраиваемыми акцентами, кривыми и краями большего размера, чтобы вы могли видеть, как он выглядит в Генераторе текста в круге (знак фамилии, создатель логотипа). Создавайте изогнутый текст по кругу с помощью этого онлайн-генератора. .55 частных акров и около 100 футов берега ручья на Альплаус! В прилегающем гараже на 2 машины есть круговая подъездная дорога с большим количеством дополнительных парковок, а в отдельном сарае с столбами можно легко разместить 4 машины (или лодку или две). Шотландия. Речь идет о полных сообщениях в блогах, подписях, описаниях продуктов, электронных письмах и многом другом.
Часто мы видим, что такой текст появляется в разных местах в Интернете, однако, когда мы хотим скопировать его и вставить в другое место, например, на различные платформы социальных сетей, например… С нашим онлайн-генератором шрифтов для татуировок у вас их более 150 шрифты на выбор, мгновенно! Не стесняйтесь попробовать! Введите текст, выберите один из шрифтов татуировки для отображения и нажмите «Создать»! Вот и все! Ваш новый текст будет отображаться с настраиваемыми акцентами, кривыми и краями большего размера, чтобы вы могли видеть, как он выглядит в Генераторе текста в круге (знак фамилии, создатель логотипа). Создавайте изогнутый текст по кругу с помощью этого онлайн-генератора. .55 частных акров и около 100 футов берега ручья на Альплаус! В прилегающем гараже на 2 машины есть круговая подъездная дорога с большим количеством дополнительных парковок, а в отдельном сарае с столбами можно легко разместить 4 машины (или лодку или две). Шотландия. Речь идет о полных сообщениях в блогах, подписях, описаниях продуктов, электронных письмах и многом другом. Шаг 5 Когда вы закончите, просто скройте слой эллипса, щелкнув значок глаза рядом с именем слоя. Скопируйте текст, который хотите сделать стильным, и вставьте его в поле «Введите текст».Если вы хотите найти какой-либо символ, вы можете использовать строку поиска. Текстовые инструменты онлайн. генератор персонажей стелла. С первым у меня есть сборка, которая сильно искривлена относительно исходных плоскостей, и я хотел бы найти способ сбросить исходные плоскости на деталь или наоборот. генератор градиента Font Styler. Перетащите фотографию в инструмент, просмотрите ее в контейнере, затем отрегулируйте фотографию, непрерывно нажимая кнопку «плюс» или «минус», пока фотография не будет выпрямлена. Слог катакана ツ (цу). Тонкие кривые линии составляют этот шрифт, а изгибы и замысловатые края добавляют готической и темной привлекательности букв.Font Style Name — это онлайн-генератор текста, который делает ваше сообщение красивым и чистым. Вы можете скопировать и вставить этот фигурный текст в свои сообщения и статусы в Facebook, Twitter, Instagram и других социальных сетях.
Шаг 5 Когда вы закончите, просто скройте слой эллипса, щелкнув значок глаза рядом с именем слоя. Скопируйте текст, который хотите сделать стильным, и вставьте его в поле «Введите текст».Если вы хотите найти какой-либо символ, вы можете использовать строку поиска. Текстовые инструменты онлайн. генератор персонажей стелла. С первым у меня есть сборка, которая сильно искривлена относительно исходных плоскостей, и я хотел бы найти способ сбросить исходные плоскости на деталь или наоборот. генератор градиента Font Styler. Перетащите фотографию в инструмент, просмотрите ее в контейнере, затем отрегулируйте фотографию, непрерывно нажимая кнопку «плюс» или «минус», пока фотография не будет выпрямлена. Слог катакана ツ (цу). Тонкие кривые линии составляют этот шрифт, а изгибы и замысловатые края добавляют готической и темной привлекательности букв.Font Style Name — это онлайн-генератор текста, который делает ваше сообщение красивым и чистым. Вы можете скопировать и вставить этот фигурный текст в свои сообщения и статусы в Facebook, Twitter, Instagram и других социальных сетях. 4к. Это создает еще один путь, который представляет собой ваш текст, следующий по дуге. Вы можете изменить толщину, размер и эффекты текста на вкладке «Формат» или во всплывающем меню «Шрифт», доступном из параметров меню, вызываемого правой кнопкой мыши. Крылья гонщиков. com Crooked Staff Publishing. Может быть немного сложно определить, является ли предложение активным или пассивным, прочитав его лично.Списки недвижимости, проведенные брокерской компанией 29 июля 2018 г. — Изучите доску Трейси Хейл «B-I-N-G-O», за которой следят 170 человек на Pinterest. Загрузите прозрачное изображение в формате PNG. Он основан на тексте ASCII и может быть скопирован и вставлен где угодно. От заданного значения радиуса границы зависит форма изогнутой границы. Посмотрите MockoFun Online: генератор изогнутого текста. 🟩 кольцо 1 чит. Чтобы упростить поиск идеального шрифта, мы назначили описательные ключевые слова для многих шрифтов в MyFonts.⚠ Предупреждение: область телефонных сообщений… Бесплатный текстовый редактор с блестками.
4к. Это создает еще один путь, который представляет собой ваш текст, следующий по дуге. Вы можете изменить толщину, размер и эффекты текста на вкладке «Формат» или во всплывающем меню «Шрифт», доступном из параметров меню, вызываемого правой кнопкой мыши. Крылья гонщиков. com Crooked Staff Publishing. Может быть немного сложно определить, является ли предложение активным или пассивным, прочитав его лично.Списки недвижимости, проведенные брокерской компанией 29 июля 2018 г. — Изучите доску Трейси Хейл «B-I-N-G-O», за которой следят 170 человек на Pinterest. Загрузите прозрачное изображение в формате PNG. Он основан на тексте ASCII и может быть скопирован и вставлен где угодно. От заданного значения радиуса границы зависит форма изогнутой границы. Посмотрите MockoFun Online: генератор изогнутого текста. 🟩 кольцо 1 чит. Чтобы упростить поиск идеального шрифта, мы назначили описательные ключевые слова для многих шрифтов в MyFonts.⚠ Предупреждение: область телефонных сообщений… Бесплатный текстовый редактор с блестками. ; Удалить разрывы строк: удалите ненужные разрывы строк из текста. Textturizer — это онлайн-инструмент для создания текстурированного текста. Это простой онлайн-инструмент, который преобразует обычный текст в буквенные символы, написанные курсивом. 0-ч30. Кухня с новыми шкафами, кварцевые столешницы, кастомная мозаика, новая бытовая техника SS, газовая плита,… CROOKED Street. Я чувствую перекос оси, в то время как шелковистые гладкие логотипы сглаживаются и отображаются на экране. Каждый из этих трехмерных эффектов может быть визуализирован с использованием нескольких различных стилей трехмерного текста, которые можно выбрать на соответствующей странице генератора текста.Генератор изогнутого текста дает вам свободу и доступность для настройки вашего дизайна так, как вы хотите. Но мы можем исправить это тремя простыми способами. Вы можете проверить другие наши текстовые конвертеры, такие как Aesthetic font Generator, Pubg Stylish Text Generator Logo Text. • Рассказы. Поддерживает подчеркивание и широкое подчеркивание имени стиля шрифта (генератор запускается здесь) 3.
; Удалить разрывы строк: удалите ненужные разрывы строк из текста. Textturizer — это онлайн-инструмент для создания текстурированного текста. Это простой онлайн-инструмент, который преобразует обычный текст в буквенные символы, написанные курсивом. 0-ч30. Кухня с новыми шкафами, кварцевые столешницы, кастомная мозаика, новая бытовая техника SS, газовая плита,… CROOKED Street. Я чувствую перекос оси, в то время как шелковистые гладкие логотипы сглаживаются и отображаются на экране. Каждый из этих трехмерных эффектов может быть визуализирован с использованием нескольких различных стилей трехмерного текста, которые можно выбрать на соответствующей странице генератора текста.Генератор изогнутого текста дает вам свободу и доступность для настройки вашего дизайна так, как вы хотите. Но мы можем исправить это тремя простыми способами. Вы можете проверить другие наши текстовые конвертеры, такие как Aesthetic font Generator, Pubg Stylish Text Generator Logo Text. • Рассказы. Поддерживает подчеркивание и широкое подчеркивание имени стиля шрифта (генератор запускается здесь) 3. Подходит для фирменного логотипа, классической темы, а также для текста. Он был очень грубым и имел некоторые проблемы с кривыми и округлыми персонажами, а также некоторые проблемы с масштабированием.Простой генератор — это машина, которую можно построить на горячей точке генератора в подвале гильдии изобретателей на уровне 60 Изобретения. В качестве дополнительного бонуса бесплатный шрифт также поставляется с пакетом акварельных рисунков с 40 рисунками, которые можно смешивать и сочетать с гарнитурой. С топстером. 1 стиль от 19 $. Хотя этот шрифт слишком причудлив для более традиционного дизайна, он может стать долгожданным дополнением для более модных, непринужденных или креативных брендов или… с неправильными штрихами и очертаниями.5 баня, магазин, сарай, 2-я стройплощадка. 19 стилей от 19 $. Вы можете легко найти любые символы, такие как Сердце, Цветок, Смайлик, Звезды, Математика, Единицы, Валюта и многие другие. 2017. Используя нашу базу бесплатных текстур, вы можете создавать свои собственные текстовые эффекты и загружать результат в виде изображений PNG.
Подходит для фирменного логотипа, классической темы, а также для текста. Он был очень грубым и имел некоторые проблемы с кривыми и округлыми персонажами, а также некоторые проблемы с масштабированием.Простой генератор — это машина, которую можно построить на горячей точке генератора в подвале гильдии изобретателей на уровне 60 Изобретения. В качестве дополнительного бонуса бесплатный шрифт также поставляется с пакетом акварельных рисунков с 40 рисунками, которые можно смешивать и сочетать с гарнитурой. С топстером. 1 стиль от 19 $. Хотя этот шрифт слишком причудлив для более традиционного дизайна, он может стать долгожданным дополнением для более модных, непринужденных или креативных брендов или… с неправильными штрихами и очертаниями.5 баня, магазин, сарай, 2-я стройплощадка. 19 стилей от 19 $. Вы можете легко найти любые символы, такие как Сердце, Цветок, Смайлик, Звезды, Математика, Единицы, Валюта и многие другие. 2017. Используя нашу базу бесплатных текстур, вы можете создавать свои собственные текстовые эффекты и загружать результат в виде изображений PNG. Генератор текста радуги Многоцветный текст. Скопируйте и вставьте текстовые символы эмодзи и знаки круга. Приложение для обнаружения пассивного голоса в тексте может быть полезно для поиска различий между самыми популярными инструментами.Взято от Vultures может работать как новый текст для подписи или как надежная обложка для ваших презентаций. Приведенный выше список символов круга содержит почти все текстовые символы в стандарте Unicode. r / callofcthulhu. 07: Добавлен параметр вывода «Hex Code + Text». ; Генератор случайных чисел: генерирует случайные числа в определенном диапазоне чисел. Он лжет, как коврик. Курсив — это изображение в тексте букв, наклоненных (закрашенных) вправо. Решатель кроссвордов нашел 20 ответов на неверный, изогнутый ключ к разгадке кроссворда.Генератор ключей продукта Starcraft 2 Бесплатные серийные ключи; Бесплатная загрузка генератора ключей продукта Starcraft 2; Привет, я когда-то отчаянно нуждался в бесплатном старкрафте б. Местами он кажется неряшливым и кривым, но именно этим он уникален и необычен.
Генератор текста радуги Многоцветный текст. Скопируйте и вставьте текстовые символы эмодзи и знаки круга. Приложение для обнаружения пассивного голоса в тексте может быть полезно для поиска различий между самыми популярными инструментами.Взято от Vultures может работать как новый текст для подписи или как надежная обложка для ваших презентаций. Приведенный выше список символов круга содержит почти все текстовые символы в стандарте Unicode. r / callofcthulhu. 07: Добавлен параметр вывода «Hex Code + Text». ; Генератор случайных чисел: генерирует случайные числа в определенном диапазоне чисел. Он лжет, как коврик. Курсив — это изображение в тексте букв, наклоненных (закрашенных) вправо. Решатель кроссвордов нашел 20 ответов на неверный, изогнутый ключ к разгадке кроссворда.Генератор ключей продукта Starcraft 2 Бесплатные серийные ключи; Бесплатная загрузка генератора ключей продукта Starcraft 2; Привет, я когда-то отчаянно нуждался в бесплатном старкрафте б. Местами он кажется неряшливым и кривым, но именно этим он уникален и необычен. Этот веб-сайт оценивается в 720 долларов. New Romantics à € by Fonts a Go-Go 2 272 373 Crooked by TheFontRobber 132 386 загрузок (вчера 83) Скачать В этом шрифте нет ничего неприятного, не волнуйтесь! Но что случилось с Stink Buster, так это множество испорченных шрифтов с засечками! Каждая буква в некоторой степени основана на классическом стиле плоских засечок, но влияние графитти и комиксов только сделало их кривыми и нечеткими.Обезьяна-паук Southern Grind (A) 130 (ПРОДАНО) Никогда не носила и не носила, но красивый нож. Наши логотипы, созданные дизайнерами со всего мира, открывают вам безграничные возможности. Щелкните любой символ, чтобы скопировать его в буфер обмена и вставить в любое место для использования. Соблюдайте осторожность и старайтесь использовать только буквы. Его можно использовать как для Apple, так и для Windows. Хотя вокруг уже есть множество подобных веб-сайтов, мы создали maketext вручную. Пожалуйста, отключите его, чтобы видеть контент от наших партнеров.Нажмите кнопку «Посмотреть» внизу появившейся ленты.
Этот веб-сайт оценивается в 720 долларов. New Romantics à € by Fonts a Go-Go 2 272 373 Crooked by TheFontRobber 132 386 загрузок (вчера 83) Скачать В этом шрифте нет ничего неприятного, не волнуйтесь! Но что случилось с Stink Buster, так это множество испорченных шрифтов с засечками! Каждая буква в некоторой степени основана на классическом стиле плоских засечок, но влияние графитти и комиксов только сделало их кривыми и нечеткими.Обезьяна-паук Southern Grind (A) 130 (ПРОДАНО) Никогда не носила и не носила, но красивый нож. Наши логотипы, созданные дизайнерами со всего мира, открывают вам безграничные возможности. Щелкните любой символ, чтобы скопировать его в буфер обмена и вставить в любое место для использования. Соблюдайте осторожность и старайтесь использовать только буквы. Его можно использовать как для Apple, так и для Windows. Хотя вокруг уже есть множество подобных веб-сайтов, мы создали maketext вручную. Пожалуйста, отключите его, чтобы видеть контент от наших партнеров.Нажмите кнопку «Посмотреть» внизу появившейся ленты. Проверьте это бесплатно с Typograph. creativefabrica. Получите своих бесплатных питомцев в усыновить меня сегодня с помощью нашего бесплатного генератора питомцев! 5 способов получить бесплатных питомцев в AdMe.ru (работает в 2021 году!) Prezley. Изучите наборы, содержащие мокапы, которые вы искали. Он известен как пассивный залог. У него есть и другие названия, например, «сатанинский текст» или […] Font Generator. Щелкните изображение, чтобы выбрать цвет, который нужно сделать прозрачным. Винтажная рождественская фоторамка.Просто введите или скопируйте обычный текст в пустое текстовое поле. Сначала выберите товар из категорий вверху страницы. Он основан на юникоде и может быть скопирован и вставлен где угодно. Вставьте это как обычный текст. Этот генератор может генерировать классный текст с ошибками с символами. Если вы купите что-то по ссылке, я могу получить небольшую комиссию без дополнительной оплаты. Кривое дерево с привидениями на Хэллоуин PNG фото. Гангстерские шрифты созданы, чтобы внушить чувство мужественности, противостояния и превосходства.
Проверьте это бесплатно с Typograph. creativefabrica. Получите своих бесплатных питомцев в усыновить меня сегодня с помощью нашего бесплатного генератора питомцев! 5 способов получить бесплатных питомцев в AdMe.ru (работает в 2021 году!) Prezley. Изучите наборы, содержащие мокапы, которые вы искали. Он известен как пассивный залог. У него есть и другие названия, например, «сатанинский текст» или […] Font Generator. Щелкните изображение, чтобы выбрать цвет, который нужно сделать прозрачным. Винтажная рождественская фоторамка.Просто введите или скопируйте обычный текст в пустое текстовое поле. Сначала выберите товар из категорий вверху страницы. Он основан на юникоде и может быть скопирован и вставлен где угодно. Вставьте это как обычный текст. Этот генератор может генерировать классный текст с ошибками с символами. Если вы купите что-то по ссылке, я могу получить небольшую комиссию без дополнительной оплаты. Кривое дерево с привидениями на Хэллоуин PNG фото. Гангстерские шрифты созданы, чтобы внушить чувство мужественности, противостояния и превосходства. Этот генератор кругового текста преобразует обычный скучный английский текст в необычный круговой текст. цветовая кодировка Font Styler. Создать учебник по FAQ. СТОЙКА ШРИФТОВ Pinterest Копирование и вставка бесплатных шрифтов Pinterest Прикрепление шрифтов было непростой задачей около пяти лет назад. Каждый шрифт можно загрузить бесплатно! Как использовать разные шрифты в Discord? Вот пошаговая инструкция по созданию необычного текста в Discord. Чистый HTML и CSS. Следует ввести текст «slui 2». генератор большого текста Наш генератор элегантен, эффективен, современен, совместим и, прежде всего, универсален.В новом обновлении произошли большие изменения, которые затрагивают весь генератор шрифтов. Это именно тот шрифт, который использовался. Недавние обновления в жилом доме включают в себя скважинный насос с фильтрацией обратного осмоса + резервуар-резервуар на 1500 галлонов, резервный генератор 20 кВт, резервуар LP на 500 г. PS: Цифры и символы — чушь собачья. Выберите семейство шрифтов и легко его стилизуйте.
Этот генератор кругового текста преобразует обычный скучный английский текст в необычный круговой текст. цветовая кодировка Font Styler. Создать учебник по FAQ. СТОЙКА ШРИФТОВ Pinterest Копирование и вставка бесплатных шрифтов Pinterest Прикрепление шрифтов было непростой задачей около пяти лет назад. Каждый шрифт можно загрузить бесплатно! Как использовать разные шрифты в Discord? Вот пошаговая инструкция по созданию необычного текста в Discord. Чистый HTML и CSS. Следует ввести текст «slui 2». генератор большого текста Наш генератор элегантен, эффективен, современен, совместим и, прежде всего, универсален.В новом обновлении произошли большие изменения, которые затрагивают весь генератор шрифтов. Это именно тот шрифт, который использовался. Недавние обновления в жилом доме включают в себя скважинный насос с фильтрацией обратного осмоса + резервуар-резервуар на 1500 галлонов, резервный генератор 20 кВт, резервуар LP на 500 г. PS: Цифры и символы — чушь собачья. Выберите семейство шрифтов и легко его стилизуйте. 41. Генератор копирования и вставки эстетических шрифтов. Совместим с Facebook, Twitter, Instagram и другими сетями. Поисковая система Bit Torrent с потрясающим сообществом P2P, которое обменивается комментариями и рейтингами при поиске новых медиа.Смешивание самого уникального глифа. Кривая треска: холодная война. ЧАСТНОЕ ОЗЕРО с Милл-Крик, протекающим через поместье площадью более 120 акров с видами! Огороженное пастбище, 80 акров + — древесина и озеро с 7. Курсив — это шрифт с наклонными основными штрихами и закругленными штрихами и их связями, напоминающий рукописный текст. (C) Прочтите всю главу. Его пения было достаточно, чтобы завидовать волчице. Деревенская серая рамка на книжной полке. Этот пост и фотографии в нем могут содержать ссылки Amazon или другие партнерские ссылки.net Вы можете быстро и легко загрузить любой текстовый текст Kolorierer с разными цветами или цветовыми эффектами / переходами. Размер текста. Наконец скачать расправленное фото в формате png до… 09.09.2015 13:20.
41. Генератор копирования и вставки эстетических шрифтов. Совместим с Facebook, Twitter, Instagram и другими сетями. Поисковая система Bit Torrent с потрясающим сообществом P2P, которое обменивается комментариями и рейтингами при поиске новых медиа.Смешивание самого уникального глифа. Кривая треска: холодная война. ЧАСТНОЕ ОЗЕРО с Милл-Крик, протекающим через поместье площадью более 120 акров с видами! Огороженное пастбище, 80 акров + — древесина и озеро с 7. Курсив — это шрифт с наклонными основными штрихами и закругленными штрихами и их связями, напоминающий рукописный текст. (C) Прочтите всю главу. Его пения было достаточно, чтобы завидовать волчице. Деревенская серая рамка на книжной полке. Этот пост и фотографии в нем могут содержать ссылки Amazon или другие партнерские ссылки.net Вы можете быстро и легко загрузить любой текстовый текст Kolorierer с разными цветами или цветовыми эффектами / переходами. Размер текста. Наконец скачать расправленное фото в формате png до… 09.09.2015 13:20. 12. Think Fun Escape The Room Проклятый кукольный домик — квест в коробке для детей от 13 лет. И еще один, который генерирует курсивный текст. Экклезиаст 7:13). Смешайте цвета RGB, HSV, CMYK или выберите один по имени. Система автоматического поиска шрифтов. Выберите нужный стиль WordArt. (A) идет безопасно, (B) но всякий, кто идет извилистыми путями, будет обнаружен.На этом веб-сайте представлены в основном бесплатные онлайн-инструменты. Нажмите на любой символ, чтобы скопировать и вставить его в любое место, например в Facebook, Twitter, Instagram, блоги, Youtube и многое другое. После этого вы увидите изогнутый текст следующим образом: Если вы хотите, чтобы текст шел по круговой траектории — выделите текст, перейдите в «Формат» -> «Размер» и сделайте высоту и ширину текстового поля равными, как показано здесь. Все страницы. Перемещайте буквы так, чтобы они перекрывали друг друга. Горизонтальная винтажная рамка в воздухе. Cricut Design Space разделяет все буквы, делая шрифт некрасивым.
12. Think Fun Escape The Room Проклятый кукольный домик — квест в коробке для детей от 13 лет. И еще один, который генерирует курсивный текст. Экклезиаст 7:13). Смешайте цвета RGB, HSV, CMYK или выберите один по имени. Система автоматического поиска шрифтов. Выберите нужный стиль WordArt. (A) идет безопасно, (B) но всякий, кто идет извилистыми путями, будет обнаружен.На этом веб-сайте представлены в основном бесплатные онлайн-инструменты. Нажмите на любой символ, чтобы скопировать и вставить его в любое место, например в Facebook, Twitter, Instagram, блоги, Youtube и многое другое. После этого вы увидите изогнутый текст следующим образом: Если вы хотите, чтобы текст шел по круговой траектории — выделите текст, перейдите в «Формат» -> «Размер» и сделайте высоту и ширину текстового поля равными, как показано здесь. Все страницы. Перемещайте буквы так, чтобы они перекрывали друг друга. Горизонтальная винтажная рамка в воздухе. Cricut Design Space разделяет все буквы, делая шрифт некрасивым. Никнеймы, классные шрифты, символы и теги для Crooked — All Cost, Scamers, All Vost, Thomas, Slick, Sneaky. Создатель логотипов шрифтов BrandCrowd позволяет создавать и настраивать выдающиеся логотипы шрифтов за считанные минуты. Семейство кривых засечек! Quelity — это семейство кривых засечек с естественными и органичными ощущениями! Содержат 16 шрифтов. Воспользуйтесь нашим бесплатным генератором пузырьковых букв, чтобы создать пузырьковый текст из доступных дизайнов шрифтов. Шаг 3. Также изменен макет. Генератор подчеркнутого текста часто используется для создания стильных имен пользователей Проще говоря, OFL позволяет использовать лицензионные шрифты (например,Чтобы текст двигался по изогнутой траектории, вам нужно выбрать один из вариантов в разделе меню «По контуру». Это наш генератор шрифта подчеркивания, который можно использовать для создания подчеркнутого текста из стандартного ввода текста. Шаг 6 — Установите Heavyweight и с использованием шрифта, состоящего только из заглавных букв, изогнутый и ступенчатый вид придает этому шрифту преимущество, которое сделает ваши работы уникальными.
Никнеймы, классные шрифты, символы и теги для Crooked — All Cost, Scamers, All Vost, Thomas, Slick, Sneaky. Создатель логотипов шрифтов BrandCrowd позволяет создавать и настраивать выдающиеся логотипы шрифтов за считанные минуты. Семейство кривых засечек! Quelity — это семейство кривых засечек с естественными и органичными ощущениями! Содержат 16 шрифтов. Воспользуйтесь нашим бесплатным генератором пузырьковых букв, чтобы создать пузырьковый текст из доступных дизайнов шрифтов. Шаг 3. Также изменен макет. Генератор подчеркнутого текста часто используется для создания стильных имен пользователей Проще говоря, OFL позволяет использовать лицензионные шрифты (например,Чтобы текст двигался по изогнутой траектории, вам нужно выбрать один из вариантов в разделе меню «По контуру». Это наш генератор шрифта подчеркивания, который можно использовать для создания подчеркнутого текста из стандартного ввода текста. Шаг 6 — Установите Heavyweight и с использованием шрифта, состоящего только из заглавных букв, изогнутый и ступенчатый вид придает этому шрифту преимущество, которое сделает ваши работы уникальными. Возьмите список слов, который вы создали в подсказке № 1, и начните вводить слова в генератор. В наши дни в онлайн-играх вы знаете, насколько увеличилось количество их игроков, поэтому наличие слишком большого количества профилей Создайте свою собственную татуировку из наших сотен шрифтов для татуировок.∙ 17409 Crooked Mile Road, Granite Falls, WA 98252 ∙ Продано за: 650 000 долларов 22 октября 2021 г. ∙ MLS #: 1836998 ∙ Полностью обновленный rambler на частной 2. Отличный выбор, если у вас ограниченный опыт работы с шрифтами и их установки. … Единственным ограничением является ваше воображение! Шрифты работают в Instagram, Snapchat, Facebook, смелые кривые буквы Messenger Дамстердама наполняются энергией (Изображение предоставлено: Junkohanhero на шрифтах). Загрузите Damsterdam из 1001 шрифтов; Еще один шрифт от Juha Korhonen, Damsterdam, — это тяжелый шрифт с заглавными буквами, сделанный из толстых, грубых мазков кисти с кривыми, ступенчатыми формами букв, которые просто полны энергии.
Возьмите список слов, который вы создали в подсказке № 1, и начните вводить слова в генератор. В наши дни в онлайн-играх вы знаете, насколько увеличилось количество их игроков, поэтому наличие слишком большого количества профилей Создайте свою собственную татуировку из наших сотен шрифтов для татуировок.∙ 17409 Crooked Mile Road, Granite Falls, WA 98252 ∙ Продано за: 650 000 долларов 22 октября 2021 г. ∙ MLS #: 1836998 ∙ Полностью обновленный rambler на частной 2. Отличный выбор, если у вас ограниченный опыт работы с шрифтами и их установки. … Единственным ограничением является ваше воображение! Шрифты работают в Instagram, Snapchat, Facebook, смелые кривые буквы Messenger Дамстердама наполняются энергией (Изображение предоставлено: Junkohanhero на шрифтах). Загрузите Damsterdam из 1001 шрифтов; Еще один шрифт от Juha Korhonen, Damsterdam, — это тяжелый шрифт с заглавными буквами, сделанный из толстых, грубых мазков кисти с кривыми, ступенчатыми формами букв, которые просто полны энергии. Найди это. Различные стили текста, полученные в результате работы генератора, могут включать в себя уникальные шрифты курсива, каллиграфии, рукописного ввода и веб-скрипты. Он выставлен на продажу Rocket Homes с 19 ноября 2021 года и в настоящее время стоит 469 900 долларов. Список классных текстовых смайлов, ໒ (♥ ♥) ७ смайликов, смайлов или текстовых лиц, сделанных с классным символом. Настольная рамка на художественном фоне. Генератор подчеркивания текста. Новости. Есть много видов шрифтов пузырьковых букв с буквами и цифрами. Зашифровать, расшифровать калькулятор, генератор.Это страшный текст. Размер. Более. • Биографии в социальных сетях. Существует два типа раскраски текста: один для раскраски каждой буквы, а другой для раскраски только слов. com безопасен для просмотра. Hiatus и возможный второй альбом (–в настоящее время) [править]. 2. Дата выхода: 6 октября 2020 г. Просмотреть все шаблоны мемов (еще 1000) ← Цвет прозрачности. TWDG S2, S3, Michonne: Univers 63 Bold Extended. Он такой кривой, что может глотать гвозди и выплевывать штопоры.
Найди это. Различные стили текста, полученные в результате работы генератора, могут включать в себя уникальные шрифты курсива, каллиграфии, рукописного ввода и веб-скрипты. Он выставлен на продажу Rocket Homes с 19 ноября 2021 года и в настоящее время стоит 469 900 долларов. Список классных текстовых смайлов, ໒ (♥ ♥) ७ смайликов, смайлов или текстовых лиц, сделанных с классным символом. Настольная рамка на художественном фоне. Генератор подчеркивания текста. Новости. Есть много видов шрифтов пузырьковых букв с буквами и цифрами. Зашифровать, расшифровать калькулятор, генератор.Это страшный текст. Размер. Более. • Биографии в социальных сетях. Существует два типа раскраски текста: один для раскраски каждой буквы, а другой для раскраски только слов. com безопасен для просмотра. Hiatus и возможный второй альбом (–в настоящее время) [править]. 2. Дата выхода: 6 октября 2020 г. Просмотреть все шаблоны мемов (еще 1000) ← Цвет прозрачности. TWDG S2, S3, Michonne: Univers 63 Bold Extended. Он такой кривой, что может глотать гвозди и выплевывать штопоры. Различные размеры и углы каждой буквы шрифта для пишущей машинки Junko (в сочетании со случайными пятнами, имитирующими чернильные пятна на бумаге) создают современный причудливый шрифт, который далек от обычного текста на пишущей машинке.Просто скопируйте и вставьте текст. v. CSS. Перейдите в «Формат фигуры»> «Текстовые эффекты»> «Трансформировать» и выберите нужный эффект. Небольшой декор и необычный текст для вашей биографии в Instagram, Twitter, Facebook, Messenger и других социальных сетях. Весь классный текст, созданный генераторами шрифтов… Text Design Generator, с этим генератором вам нужно только ввести текст, затем выбрать размер и цвет шрифта для генерации, некоторые шрифты выглядят меньше, вы можете настроить размер шрифта, все сгенерировано В текстах дизайна есть ссылка для загрузки в формате PNG, щелкнув по ней в правом нижнем углу сгенерированного текста, вы получите изображение PNG сгенерированного текста.По этим причинам этот шрифт можно использовать в самых разных проектах, таких как логотипы и брендинг, канцелярские товары, обложки книг, дизайн журналов, принты и бирки для одежды, упаковка, анимационные видеоролики и многое другое! Бесплатный генератор удочерений домашних животных Глюки и хаки в усыновлении меня кривом доме !! Информация не забудьте ввести свое имя пользователя или адрес электронной почты.
Различные размеры и углы каждой буквы шрифта для пишущей машинки Junko (в сочетании со случайными пятнами, имитирующими чернильные пятна на бумаге) создают современный причудливый шрифт, который далек от обычного текста на пишущей машинке.Просто скопируйте и вставьте текст. v. CSS. Перейдите в «Формат фигуры»> «Текстовые эффекты»> «Трансформировать» и выберите нужный эффект. Небольшой декор и необычный текст для вашей биографии в Instagram, Twitter, Facebook, Messenger и других социальных сетях. Весь классный текст, созданный генераторами шрифтов… Text Design Generator, с этим генератором вам нужно только ввести текст, затем выбрать размер и цвет шрифта для генерации, некоторые шрифты выглядят меньше, вы можете настроить размер шрифта, все сгенерировано В текстах дизайна есть ссылка для загрузки в формате PNG, щелкнув по ней в правом нижнем углу сгенерированного текста, вы получите изображение PNG сгенерированного текста.По этим причинам этот шрифт можно использовать в самых разных проектах, таких как логотипы и брендинг, канцелярские товары, обложки книг, дизайн журналов, принты и бирки для одежды, упаковка, анимационные видеоролики и многое другое! Бесплатный генератор удочерений домашних животных Глюки и хаки в усыновлении меня кривом доме !! Информация не забудьте ввести свое имя пользователя или адрес электронной почты. Под вашей первой строкой, начиная с буквы, которую вы «повернули», перепишите алфавит. г. Генератор расширенной сети MySpace. Сделайте свой собственный бесплатный печатный персонализированный знак фамилии, логотипы, монограммы, семейные знаки и т. Д.Скачать . Легко добавляйте текст к изображениям или мемам. (Скачать здесь) Мне захотелось по прихоти попытаться сымитировать почерк Джастина. Вы также можете выбрать собственный шрифт и цвета фона. апекс легенды. Общее примечание: в прозаике vs. Спасибо за то, что вы подготовили для меня хорошо проработанную статью. OTF (OpenType Font) — более новая версия TTF. Предварительный просмотр имени предназначен только для просмотра того, как ваше имя выглядит шрифтом выбранного вами ожерелья. С тех пор я переделал каждый буквенный символ, а также добавил числа и некоторые основные знаки препинания.Введите текст в только что выбранное поле WordArt. У него есть помощник. Выше криво результаты распаковки. Обращайте внимание, выделяйтесь, проявляйте творческий подход! Вы можете использовать клавиатуру Fonts для: • Текстовых сообщений.
Под вашей первой строкой, начиная с буквы, которую вы «повернули», перепишите алфавит. г. Генератор расширенной сети MySpace. Сделайте свой собственный бесплатный печатный персонализированный знак фамилии, логотипы, монограммы, семейные знаки и т. Д.Скачать . Легко добавляйте текст к изображениям или мемам. (Скачать здесь) Мне захотелось по прихоти попытаться сымитировать почерк Джастина. Вы также можете выбрать собственный шрифт и цвета фона. апекс легенды. Общее примечание: в прозаике vs. Спасибо за то, что вы подготовили для меня хорошо проработанную статью. OTF (OpenType Font) — более новая версия TTF. Предварительный просмотр имени предназначен только для просмотра того, как ваше имя выглядит шрифтом выбранного вами ожерелья. С тех пор я переделал каждый буквенный символ, а также добавил числа и некоторые основные знаки препинания.Введите текст в только что выбранное поле WordArt. У него есть помощник. Выше криво результаты распаковки. Обращайте внимание, выделяйтесь, проявляйте творческий подход! Вы можете использовать клавиатуру Fonts для: • Текстовых сообщений. Классный текстовый рисунок для использования в социальных сетях (> ‿). Собираюсь делать великие дела -. После того, как вы нажмете кнопку «Создать», вы получите список нужных шрифтов. Примечание. Если вы используете Word 2007, эта вкладка называется Межсимвольный интервал. 🟩 вершина wh. Вы можете использовать его для создания причудливого имени Агарио (да, странный текст в агарио — это символы смайлика, которые можно скопировать и вставить текстовые символы, которые можно использовать в любых настольных, веб- или мобильных приложениях.Значение эстетического — «красивый», и здесь вы можете найти лучшие красивые и довольно эстетичные шрифты. Генератор градиента Box Transform. 08. Отличный инструмент для мозгового штурма. 9 Кто ходит в непорочности. Его хирагана пропорциональна つ (цу). Участок 14 соток. Мы немного предвзяты, но считаем, что наш генератор названий животноводческих ферм — довольно фантастический ресурс. Прошло много времени с тех пор, как у меня была возможность спланировать поездку на подледную рыбалку в Крукед-Крик на водохранилище Форт-Пек.
Классный текстовый рисунок для использования в социальных сетях (> ‿). Собираюсь делать великие дела -. После того, как вы нажмете кнопку «Создать», вы получите список нужных шрифтов. Примечание. Если вы используете Word 2007, эта вкладка называется Межсимвольный интервал. 🟩 вершина wh. Вы можете использовать его для создания причудливого имени Агарио (да, странный текст в агарио — это символы смайлика, которые можно скопировать и вставить текстовые символы, которые можно использовать в любых настольных, веб- или мобильных приложениях.Значение эстетического — «красивый», и здесь вы можете найти лучшие красивые и довольно эстетичные шрифты. Генератор градиента Box Transform. 08. Отличный инструмент для мозгового штурма. 9 Кто ходит в непорочности. Его хирагана пропорциональна つ (цу). Участок 14 соток. Мы немного предвзяты, но считаем, что наш генератор названий животноводческих ферм — довольно фантастический ресурс. Прошло много времени с тех пор, как у меня была возможность спланировать поездку на подледную рыбалку в Крукед-Крик на водохранилище Форт-Пек. Выделять. Textturizer — генерирует текст с текстурой.Rytr — это бесплатный генератор статей и контента, который создает насыщенный текст человеческого качества. Вы можете легко скопировать и вставить свой любимый символ символа, чтобы написать его в Facebook, WhatsApp, Snapchat, Instagram. Шаги по созданию и использованию символов круга. Хештеги. Это немного криво, и некоторые надписи выглядят не так, как это FUCKING (F), но я слишком ленив, чтобы исправить это сейчас, ха. Нажмите «Выбрать изображение», чтобы загрузить изображение. 🟩 частные макросы. Название группы появилось после того, как Брант Бьорк нарисовал слова на усилителе Sunn Оливери.Отличный шрифт, входящий в семейство шрифтов Nimbus от шрифтовой фабрики URW ++. Отпускная цена: Через адское пугало, которое было получено с помощью Проклятого… 1. Шрифт дает ощущение получения самодельной открытки или записки из… 101 шрифта для режущих машин. Вы можете настроить свой опыт с помощью предварительного просмотра шрифтов в реальном времени.
Выделять. Textturizer — генерирует текст с текстурой.Rytr — это бесплатный генератор статей и контента, который создает насыщенный текст человеческого качества. Вы можете легко скопировать и вставить свой любимый символ символа, чтобы написать его в Facebook, WhatsApp, Snapchat, Instagram. Шаги по созданию и использованию символов круга. Хештеги. Это немного криво, и некоторые надписи выглядят не так, как это FUCKING (F), но я слишком ленив, чтобы исправить это сейчас, ха. Нажмите «Выбрать изображение», чтобы загрузить изображение. 🟩 частные макросы. Название группы появилось после того, как Брант Бьорк нарисовал слова на усилителе Sunn Оливери.Отличный шрифт, входящий в семейство шрифтов Nimbus от шрифтовой фабрики URW ++. Отпускная цена: Через адское пугало, которое было получено с помощью Проклятого… 1. Шрифт дает ощущение получения самодельной открытки или записки из… 101 шрифта для режущих машин. Вы можете настроить свой опыт с помощью предварительного просмотра шрифтов в реальном времени. Обратите внимание: если вы хотите создать профессиональную распечатку, вам следует подумать о коммерческом шрифте. в: Кудрявые, Контур, Тату. Предоставляет дизайнерам шрифтов больше свободы при добавлении прописных букв, альтернативных символов и т. Д.Щелкните, чтобы изменить. Чтобы получить свой логотип, нажмите кнопку «Далее». Mondo в переводе с итальянского означает «мир». Наведите курсор на видовой куб. Это восемнадцатый слог в просьбе о годзюоне; его позиция — タ 行 ウ 段 (ta-gyō u Font Squirrel полагается на рекламу, чтобы предлагать вам новые отличные бесплатные шрифты и постоянно улучшать генератор веб-шрифтов. Посмотрите видео ниже, чтобы узнать все 3 простых способа. 2 стиля от 20 долл. ⓿. Бесплатные шрифты часто содержат не все символы и знаки и не имеют пар кернинга (Avenue ↔ A place, Tea ↔ T ea).🟩 чит skr apex. Шифрование, дешифрование онлайн. Деревянный каркас с букетом цветов. Загрузите тысячи бесплатных значков здравоохранения и медицины в формате SVG, PSD, PNG, EPS или в виде ICON FONT Необычный текст, шрифты, трафареты и надписи для печати.
Обратите внимание: если вы хотите создать профессиональную распечатку, вам следует подумать о коммерческом шрифте. в: Кудрявые, Контур, Тату. Предоставляет дизайнерам шрифтов больше свободы при добавлении прописных букв, альтернативных символов и т. Д.Щелкните, чтобы изменить. Чтобы получить свой логотип, нажмите кнопку «Далее». Mondo в переводе с итальянского означает «мир». Наведите курсор на видовой куб. Это восемнадцатый слог в просьбе о годзюоне; его позиция — タ 行 ウ 段 (ta-gyō u Font Squirrel полагается на рекламу, чтобы предлагать вам новые отличные бесплатные шрифты и постоянно улучшать генератор веб-шрифтов. Посмотрите видео ниже, чтобы узнать все 3 простых способа. 2 стиля от 20 долл. ⓿. Бесплатные шрифты часто содержат не все символы и знаки и не имеют пар кернинга (Avenue ↔ A place, Tea ↔ T ea).🟩 чит skr apex. Шифрование, дешифрование онлайн. Деревянный каркас с букетом цветов. Загрузите тысячи бесплатных значков здравоохранения и медицины в формате SVG, PSD, PNG, EPS или в виде ICON FONT Необычный текст, шрифты, трафареты и надписи для печати. 2014. Используется в качестве фона, так как это изображение содержит прозрачность. Да, это так просто. Это немного криво, и некоторые надписи отключены, так как шрифты Display могут придать вашей работе дополнительный эффект, необходимый, чтобы действительно выделиться! Эти уникальные шрифты идеально подходят для создания привлекательных плакатов, сообщений в блогах и поделок.Этот светлый модернист на заказ — редкость в Чарльтоне с 6. Самодельное яблоко. Однако иногда изображения бывают очень сложными, поэтому другим пользователям требуется небольшая помощь. Откройте для себя и настройте шрифт Crooked и другие похожие шрифты, готовые к публикации в Facebook и Twitter. Выберите семейство шрифтов Rainbow Text Logo Generators. Если ваше перо просто не работает для вас, просто напишите текст блока ручкой с тонким наконечником (например, микронной или тонкой гелевой ручкой). <стиль>. Обмен текстовыми сообщениями. 25: Добавлен набор цветовых предустановок.Шаг 1: Нажмите Win + R, введите сервисы.
2014. Используется в качестве фона, так как это изображение содержит прозрачность. Да, это так просто. Это немного криво, и некоторые надписи отключены, так как шрифты Display могут придать вашей работе дополнительный эффект, необходимый, чтобы действительно выделиться! Эти уникальные шрифты идеально подходят для создания привлекательных плакатов, сообщений в блогах и поделок.Этот светлый модернист на заказ — редкость в Чарльтоне с 6. Самодельное яблоко. Однако иногда изображения бывают очень сложными, поэтому другим пользователям требуется небольшая помощь. Откройте для себя и настройте шрифт Crooked и другие похожие шрифты, готовые к публикации в Facebook и Twitter. Выберите семейство шрифтов Rainbow Text Logo Generators. Если ваше перо просто не работает для вас, просто напишите текст блока ручкой с тонким наконечником (например, микронной или тонкой гелевой ручкой). <стиль>. Обмен текстовыми сообщениями. 25: Добавлен набор цветовых предустановок.Шаг 1: Нажмите Win + R, введите сервисы. Делаем Интернет более красивым, быстрым и открытым с помощью великолепного предварительного просмотра шрифтов. Это также дает вам «крутой» стиль, если вы используете его в качестве отображаемого имени для аватара, имени персонажа в игре или просто делитесь им на Facebook. Инстаграм-портал. Создайте свой собственный баннер! Вы можете выбрать до 4 различных фрагментов текста для использования на вашем баннере. Да, вы можете сгенерировать эти стильные имена шрифтов, используя стильный веб-сайт-генератор текста, и вы можете создать стильные имена для FB с различными уникальными стилями шрифтов, используя стильный текстовый веб-сайт.Воспользуйтесь нашим генератором названий животноводческих ферм. Смотрите видео ниже, чтобы увидеть изображения используемых карт. Скачать Добавить в список. Она лидер. 🟩 высшая преданность. Эти прописные (и некоторые строчные) алфавиты. Цитирование в тексте может принимать две формы: в скобках и повествовании. Используйте его в сообщениях в социальных сетях, таких как facebook, twitter, instagram или в электронных письмах и текстовых сообщениях.
Делаем Интернет более красивым, быстрым и открытым с помощью великолепного предварительного просмотра шрифтов. Это также дает вам «крутой» стиль, если вы используете его в качестве отображаемого имени для аватара, имени персонажа в игре или просто делитесь им на Facebook. Инстаграм-портал. Создайте свой собственный баннер! Вы можете выбрать до 4 различных фрагментов текста для использования на вашем баннере. Да, вы можете сгенерировать эти стильные имена шрифтов, используя стильный веб-сайт-генератор текста, и вы можете создать стильные имена для FB с различными уникальными стилями шрифтов, используя стильный текстовый веб-сайт.Воспользуйтесь нашим генератором названий животноводческих ферм. Смотрите видео ниже, чтобы увидеть изображения используемых карт. Скачать Добавить в список. Она лидер. 🟩 высшая преданность. Эти прописные (и некоторые строчные) алфавиты. Цитирование в тексте может принимать две формы: в скобках и повествовании. Используйте его в сообщениях в социальных сетях, таких как facebook, twitter, instagram или в электронных письмах и текстовых сообщениях. Я решил составить список ссылок для всех известных мне шрифтов для субтитров Telltale. 🟩 чит aquila apex. Шаг 2. Имя + Добавить текстовое сообщение.ВНИМАНИЕ: это больше не будет обновляться! Ознакомьтесь с новым обновленным генератором шрифтов. Загрузите бесплатные контурные шрифты на сайте UrbanFonts. ЗАГРУЗИ БОЛЬШЕ. Вы можете создавать или редактировать символы маркеров, линий или заливок. Casio CT-X700 PPK Premium Keyboard Pack с источником питания, подставкой и наушниками Casio CTX-700 PPK Premium Keyboard Pack включает портативную клавиатуру CTX-700, металлическую подставку для клавиатуры в стиле X, пюпитр, адаптер переменного тока и стереонаушники. Пожалуй, я бы предпочел заявить, что это Cursive Font & Handwriting Text Generator.Включает полную поддержку набора символов WGL4 и большей части W1G, за исключением промежуточного символа и некоторых символов нижнего и верхнего индекса. Права на воду 2 акра и приоритет 1969 года! 3 кровать 2. Используя генератор слов и средство расшифровки слов для букв C R O O K E D, мы расшифровали буквы, чтобы создать список всех слов, найденных в Scrabble, Words with Friends и Text Twist.
Я решил составить список ссылок для всех известных мне шрифтов для субтитров Telltale. 🟩 чит aquila apex. Шаг 2. Имя + Добавить текстовое сообщение.ВНИМАНИЕ: это больше не будет обновляться! Ознакомьтесь с новым обновленным генератором шрифтов. Загрузите бесплатные контурные шрифты на сайте UrbanFonts. ЗАГРУЗИ БОЛЬШЕ. Вы можете создавать или редактировать символы маркеров, линий или заливок. Casio CT-X700 PPK Premium Keyboard Pack с источником питания, подставкой и наушниками Casio CTX-700 PPK Premium Keyboard Pack включает портативную клавиатуру CTX-700, металлическую подставку для клавиатуры в стиле X, пюпитр, адаптер переменного тока и стереонаушники. Пожалуй, я бы предпочел заявить, что это Cursive Font & Handwriting Text Generator.Включает полную поддержку набора символов WGL4 и большей части W1G, за исключением промежуточного символа и некоторых символов нижнего и верхнего индекса. Права на воду 2 акра и приоритет 1969 года! 3 кровать 2. Используя генератор слов и средство расшифровки слов для букв C R O O K E D, мы расшифровали буквы, чтобы создать список всех слов, найденных в Scrabble, Words with Friends и Text Twist. Существует два формата цитирования в тексте: в тексте и в скобках. TWDG S1, 400 дней: дешевые вывески. Вы Огромная коллекция бесплатных онлайн-сервисов, бесплатный веб-редактор текста, изображений и фотографий, эффекты и генератор.Необычные буквы и цифры. Классический курсив. 🟩 рентгеновский чит. Настройте его, скопируйте и вставьте. Средний рейтинг (5 оценок) Колода из 52 карт (+2 джокера), которые можно использовать как обычные игральные карты -ИЛИ-, собранные вместе для создания растягивающихся карт подземелий *. Загрузите шрифты для татуировок с помощью генератора шрифтов татуировки. Закрыть. Щелкните ответ, чтобы найти похожие кроссворды. 25: Добавлен параметр «Отправить как предустановленный» и параметр отображения результатов. Генератор эстетических шрифтов — один из самых популярных генераторов, преобразующих обычный текст в эстетически выглядящий текст.Этот дом, построенный в 2004 году, стоит на нулевом уровне, руководствуясь следующими принципами: «Сделайте это быстро, сделайте это просто».
Существует два формата цитирования в тексте: в тексте и в скобках. TWDG S1, 400 дней: дешевые вывески. Вы Огромная коллекция бесплатных онлайн-сервисов, бесплатный веб-редактор текста, изображений и фотографий, эффекты и генератор.Необычные буквы и цифры. Классический курсив. 🟩 рентгеновский чит. Настройте его, скопируйте и вставьте. Средний рейтинг (5 оценок) Колода из 52 карт (+2 джокера), которые можно использовать как обычные игральные карты -ИЛИ-, собранные вместе для создания растягивающихся карт подземелий *. Загрузите шрифты для татуировок с помощью генератора шрифтов татуировки. Закрыть. Щелкните ответ, чтобы найти похожие кроссворды. 25: Добавлен параметр «Отправить как предустановленный» и параметр отображения результатов. Генератор эстетических шрифтов — один из самых популярных генераторов, преобразующих обычный текст в эстетически выглядящий текст.Этот дом, построенный в 2004 году, стоит на нулевом уровне, руководствуясь следующими принципами: «Сделайте это быстро, сделайте это просто». Выбирайте из трехмерных буквенных шрифтов, таких как шрифт 3Dlet, шрифт Cubic, шрифт Cubitus, шрифт Jabjai_Heavy, шрифт Jabjai_Light, шрифт Kotak, модульный шрифт и шрифты Gangster, которые легко распознаются по блочным буквам и резким акцентам. Groovy. Чтобы скопировать символ, нажмите на него. Если вы видите это сообщение, вероятно, у вас включен блокировщик рекламы. Просто скопируйте и вставьте рукописный текст и используйте его.Вы можете использовать этот шрифт для любого проекта. , Нью-Йорк. Независимо от того, используется ли он в комических целях, для академического редактирования или по любой другой причине, Big Text Generator является одним из лучших инструментов для создания гигантских / больших / больших / огромных шрифтов с различными комбинациями классных букв и символов. Создайте текстовые буквы в стиле Free 3D с помощью нашего генератора ниже. Выберите грань на модели. Текстовые символы. Если вы думаете о материалах, связанных с Хэллоуином, этот шрифт мгновенно поможет. Генератор необычных текстов Мы предлагаем генераторы необычных текстов, символы, альтернативные коды, курсивные буквы, текстовые символы, символы эмодзи, специальные символы, эстетические символы, текстовые изображения для всего.
Выбирайте из трехмерных буквенных шрифтов, таких как шрифт 3Dlet, шрифт Cubic, шрифт Cubitus, шрифт Jabjai_Heavy, шрифт Jabjai_Light, шрифт Kotak, модульный шрифт и шрифты Gangster, которые легко распознаются по блочным буквам и резким акцентам. Groovy. Чтобы скопировать символ, нажмите на него. Если вы видите это сообщение, вероятно, у вас включен блокировщик рекламы. Просто скопируйте и вставьте рукописный текст и используйте его.Вы можете использовать этот шрифт для любого проекта. , Нью-Йорк. Независимо от того, используется ли он в комических целях, для академического редактирования или по любой другой причине, Big Text Generator является одним из лучших инструментов для создания гигантских / больших / больших / огромных шрифтов с различными комбинациями классных букв и символов. Создайте текстовые буквы в стиле Free 3D с помощью нашего генератора ниже. Выберите грань на модели. Текстовые символы. Если вы думаете о материалах, связанных с Хэллоуином, этот шрифт мгновенно поможет. Генератор необычных текстов Мы предлагаем генераторы необычных текстов, символы, альтернативные коды, курсивные буквы, текстовые символы, символы эмодзи, специальные символы, эстетические символы, текстовые изображения для всего. Больше стилей FlamingText. Буквы могут быть соединены или не соединены. 3 больших скелета в дупле дерева. 1. Введите текст в поле. Если вам нужны более художественные стили, вам стоит обратить внимание на каллиграфию или рукописный текст. скачать это. Стрелка — это универсальный графический символ, используемый в основном для указания направления. Размер рабочего пространства и активного объекта отображается в пикселях и миллиметрах. Пожалуйста, сохраняйте сообщения по теме и относящиеся к настольной ролевой игре Call of Cthulhu. Или сделать имя своего профиля стильным и уникальным в играх и т. Д., Таких как PUBG, Free Fire, Fortnite, COD и т. Д.Шрифты. Джулиан, Портленд, Орегон. Она находится в Небесном племени. Текстовые лица. 25 ванн ∙ 2 149 кв. 01. Border-radius можно применить ко всем четырем сторонам таких элементов, как Font Information. Не снимая выделения с нового объекта WordArt, нажмите «Форматировать» на главной ленте Word. сделать частный. Маленький лорд Фонт Лерой -. Создайте свой собственный логотип с потрясающими текстовыми эффектами.
Больше стилей FlamingText. Буквы могут быть соединены или не соединены. 3 больших скелета в дупле дерева. 1. Введите текст в поле. Если вам нужны более художественные стили, вам стоит обратить внимание на каллиграфию или рукописный текст. скачать это. Стрелка — это универсальный графический символ, используемый в основном для указания направления. Размер рабочего пространства и активного объекта отображается в пикселях и миллиметрах. Пожалуйста, сохраняйте сообщения по теме и относящиеся к настольной ролевой игре Call of Cthulhu. Или сделать имя своего профиля стильным и уникальным в играх и т. Д., Таких как PUBG, Free Fire, Fortnite, COD и т. Д.Шрифты. Джулиан, Портленд, Орегон. Она находится в Небесном племени. Текстовые лица. 25 ванн ∙ 2 149 кв. 01. Border-radius можно применить ко всем четырем сторонам таких элементов, как Font Information. Не снимая выделения с нового объекта WordArt, нажмите «Форматировать» на главной ленте Word. сделать частный. Маленький лорд Фонт Лерой -. Создайте свой собственный логотип с потрясающими текстовыми эффектами. После создания необычных текстовых символов вы можете скопировать и вставить «шрифты» на большинство веб-сайтов и текстовых процессоров. Скопируйте и вставьте пузырьковые числа. Перекрестные ссылки.Шрифт. вы можете скачать изображения и поделиться ими на… ZALGO. Вы можете найти все назначенные ключевые слова … Генератор шрифтов преобразует ваши текстовые буквы, используя пузырьковый шрифт. Инструменты разделены на две группы: текстовые инструменты и инструменты HTML. Если у вас был только один ребенок, который хотел присоединиться к квесту, ознакомьтесь с Outschool First Step — перейдите на указанный ниже веб-сайт, чтобы бесплатно загрузить генератор кода DLC Fallout 4 Automatron. Пример: 978-3-16-148410-0 Этот дом расположен по адресу 65 Crooked Stick Rd в Джексоне, штат Нью-Джерси, почтовый индекс 08527.8. Преобразуйте текст, смайлы и символы в изображения, чтобы поделиться ими на facebook, не теряя текстовый формат, такой как тип, размер и цвет шрифта. io — это современный классный текстовый генератор, который поддерживает фильтры SVG и более 800 веб-шрифтов с открытым шрифтом.
После создания необычных текстовых символов вы можете скопировать и вставить «шрифты» на большинство веб-сайтов и текстовых процессоров. Скопируйте и вставьте пузырьковые числа. Перекрестные ссылки.Шрифт. вы можете скачать изображения и поделиться ими на… ZALGO. Вы можете найти все назначенные ключевые слова … Генератор шрифтов преобразует ваши текстовые буквы, используя пузырьковый шрифт. Инструменты разделены на две группы: текстовые инструменты и инструменты HTML. Если у вас был только один ребенок, который хотел присоединиться к квесту, ознакомьтесь с Outschool First Step — перейдите на указанный ниже веб-сайт, чтобы бесплатно загрузить генератор кода DLC Fallout 4 Automatron. Пример: 978-3-16-148410-0 Этот дом расположен по адресу 65 Crooked Stick Rd в Джексоне, штат Нью-Джерси, почтовый индекс 08527.8. Преобразуйте текст, смайлы и символы в изображения, чтобы поделиться ими на facebook, не теряя текстовый формат, такой как тип, размер и цвет шрифта. io — это современный классный текстовый генератор, который поддерживает фильтры SVG и более 800 веб-шрифтов с открытым шрифтом. Но типы шрифтов автоматически предоставляются компьютерной системой, и это отличает ее от алфавитных шаблонов. Деревянная дверь, на которой написано: «Я отдам тебе свою кровь!» 7. Метод 3 Шаг 1 Откройте Photoshop и перейдите в меню «Файл»> «Создать». Вам нужно просто скопировать свое имя и вставить раздел «Введите текст», и вы получите более 88 стильных имен для fb, после чего сможете использовать его для своего Maketext в facebook.Скопировать и вставить. Собираюсь делать великие дела — Сабрина Шлейгер. Ключевые слова шрифта. cgpal. Введите или вставьте текст предложения или абзаца в текстовую область. 28: Изменено… Вот почему сообщения на хинди, отправляемые в Интернете, должны быть в Юникоде. Следующий. Мы нашли всего 71 слово, раскодировав криво буквы. цитаты в скобках в тексте. Скопируйте и вставьте в Instagram, Facebook или другие социальные сети. На вкладке «Главная» нажмите кнопку запуска диалогового окна «Шрифт», а затем перейдите на вкладку «Дополнительно».В этой технике создайте элемент span для каждой буквы и немного поверните его.
Но типы шрифтов автоматически предоставляются компьютерной системой, и это отличает ее от алфавитных шаблонов. Деревянная дверь, на которой написано: «Я отдам тебе свою кровь!» 7. Метод 3 Шаг 1 Откройте Photoshop и перейдите в меню «Файл»> «Создать». Вам нужно просто скопировать свое имя и вставить раздел «Введите текст», и вы получите более 88 стильных имен для fb, после чего сможете использовать его для своего Maketext в facebook.Скопировать и вставить. Собираюсь делать великие дела — Сабрина Шлейгер. Ключевые слова шрифта. cgpal. Введите или вставьте текст предложения или абзаца в текстовую область. 28: Изменено… Вот почему сообщения на хинди, отправляемые в Интернете, должны быть в Юникоде. Следующий. Мы нашли всего 71 слово, раскодировав криво буквы. цитаты в скобках в тексте. Скопируйте и вставьте в Instagram, Facebook или другие социальные сети. На вкладке «Главная» нажмите кнопку запуска диалогового окна «Шрифт», а затем перейдите на вкладку «Дополнительно».В этой технике создайте элемент span для каждой буквы и немного поверните его. Введите любой желаемый текст в текстовое поле ниже, и пусть наш веб-сайт заменит все буквы и цифры на классный подчеркнутый текст Unicode. 2013. P. Некоторые буквы имеют плохой след, а другие — предположения о том, как это могло бы выглядеть. Генератор случайных слов: создание списка случайных слов. Цитирование в скобках: Согласно новому исследованию… (Smith, 2020). Выберите число, которое будет вашей «ротацией». Генератор цветочных шрифтов О шрифтах Генератор текста Pool — это замечательный инструмент, который помогает создавать изображения шрифтов по вашему выбору.Все шрифты разделены на категории и могут быть сохранены для быстрого ознакомления и сравнения. Два глаза и три измерения. 🟩 разблокировать камуфляж cod: mw2019. Выделите цвет. Логотип приложения — это первое, что люди видят на своих смартфонах и других высокотехнологичных электронных устройствах, таких как планшеты и компьютеры. Толстый текст надписи в сочетании с изогнутыми, острыми или курсивными краями детализирует мужественность, уличную жизнь,… Выберите инструмент «Текст» (T) и щелкните край эллипса, когда вы увидите, что курсор текста изменился на «Текст на Путь ».
Введите любой желаемый текст в текстовое поле ниже, и пусть наш веб-сайт заменит все буквы и цифры на классный подчеркнутый текст Unicode. 2013. P. Некоторые буквы имеют плохой след, а другие — предположения о том, как это могло бы выглядеть. Генератор случайных слов: создание списка случайных слов. Цитирование в скобках: Согласно новому исследованию… (Smith, 2020). Выберите число, которое будет вашей «ротацией». Генератор цветочных шрифтов О шрифтах Генератор текста Pool — это замечательный инструмент, который помогает создавать изображения шрифтов по вашему выбору.Все шрифты разделены на категории и могут быть сохранены для быстрого ознакомления и сравнения. Два глаза и три измерения. 🟩 разблокировать камуфляж cod: mw2019. Выделите цвет. Логотип приложения — это первое, что люди видят на своих смартфонах и других высокотехнологичных электронных устройствах, таких как планшеты и компьютеры. Толстый текст надписи в сочетании с изогнутыми, острыми или курсивными краями детализирует мужественность, уличную жизнь,… Выберите инструмент «Текст» (T) и щелкните край эллипса, когда вы увидите, что курсор текста изменился на «Текст на Путь ». Откройте генератор пузырьковых писем. Он специально разработан для профессиональных писателей, владельцев бизнеса, учителей, творческих людей и других. Небольшая деревня людей, павших перед злым колдуном. Создание словесного искусства может быть забавным, но не всегда простым. Выберите WordArt. Добавлены новые элементы декора и шрифты. Добавить и отредактировать текст. Просто прокрутите вниз, и вы найдете множество шрифтов для своих татуировок и загрузите их. Выпишите весь алфавит в строку. Включая Light-Regular — полужирный шрифт с курсивом для каждого стиля.Текст Zalgo — это текст, созданный с использованием комбинаций символов, также называемых комбинационными знаками в стандарте Unicode. и настройки для настройки выбранного слоя символов в дереве. Удачи, используя этот имитационный шрифт…. Отправьте свои забавные прозвища и классные теги игроков и скопируйте лучшее из 0. Выберите> Из пути, чтобы создать выбор из этого; Ведро заполните выделение. Это бесплатно и просто! Настройте свой текст пузырьковой буквы с помощью нашего генератора ниже и мгновенно загрузите или распечатайте свои собственные пузырьковые буквы.
Откройте генератор пузырьковых писем. Он специально разработан для профессиональных писателей, владельцев бизнеса, учителей, творческих людей и других. Небольшая деревня людей, павших перед злым колдуном. Создание словесного искусства может быть забавным, но не всегда простым. Выберите WordArt. Добавлены новые элементы декора и шрифты. Добавить и отредактировать текст. Просто прокрутите вниз, и вы найдете множество шрифтов для своих татуировок и загрузите их. Выпишите весь алфавит в строку. Включая Light-Regular — полужирный шрифт с курсивом для каждого стиля.Текст Zalgo — это текст, созданный с использованием комбинаций символов, также называемых комбинационными знаками в стандарте Unicode. и настройки для настройки выбранного слоя символов в дереве. Удачи, используя этот имитационный шрифт…. Отправьте свои забавные прозвища и классные теги игроков и скопируйте лучшее из 0. Выберите> Из пути, чтобы создать выбор из этого; Ведро заполните выделение. Это бесплатно и просто! Настройте свой текст пузырьковой буквы с помощью нашего генератора ниже и мгновенно загрузите или распечатайте свои собственные пузырьковые буквы. Скелет с мечом. 24 июня 2019 by Кори Джордж 2 комментария. Коммерческий сценарий. Я столкнулся с той же проблемой, но понял это, когда представление в файле детали не работает, 1. Получил его до установленной даты, кстати. Кто ты? Если вы раньше вышивали крестиком, значит, вы знали, что выбор правильного алфавита — это самое простое, что нужно сделать. В поле «Интервал» выберите «Развернутый» или «Сжатый», а затем укажите размер кеша для восстановления шрифтов. Средний доход соседей, живущих рядом с этим домом, составляет 84 881 доллар.с декой. Горизонтальный настенный каркас в гостиной. 2 маленьких скелета в дупле дерева — им нужна кровь. www. Щелкните любое ключевое слово ниже, чтобы просмотреть шрифты, описанные в нем. Введите длину или узор для получения лучших результатов. Его голос звучал так, будто кто-то забыл смазать фургон. Homemade Apple — это скорописный почерк с эффектом меловой пыли. Комбинированные знаки — это специальные символы, которые позволяют изменять любой предыдущий символ.
Скелет с мечом. 24 июня 2019 by Кори Джордж 2 комментария. Коммерческий сценарий. Я столкнулся с той же проблемой, но понял это, когда представление в файле детали не работает, 1. Получил его до установленной даты, кстати. Кто ты? Если вы раньше вышивали крестиком, значит, вы знали, что выбор правильного алфавита — это самое простое, что нужно сделать. В поле «Интервал» выберите «Развернутый» или «Сжатый», а затем укажите размер кеша для восстановления шрифтов. Средний доход соседей, живущих рядом с этим домом, составляет 84 881 доллар.с декой. Горизонтальный настенный каркас в гостиной. 2 маленьких скелета в дупле дерева — им нужна кровь. www. Щелкните любое ключевое слово ниже, чтобы просмотреть шрифты, описанные в нем. Введите длину или узор для получения лучших результатов. Его голос звучал так, будто кто-то забыл смазать фургон. Homemade Apple — это скорописный почерк с эффектом меловой пыли. Комбинированные знаки — это специальные символы, которые позволяют изменять любой предыдущий символ. Придайте своему сайту современный дизайн с помощью нашего генератора изогнутых макетов clip-path.Добавьте текст к любой фигуре, сначала выделив ее, а затем набрав. ГОЛОС / ПЕНИЕ. Максимальным использованием своих сил и способностей человек не может изменить ход событий; он постоянно сталкивается с аномалиями, которые он не может ни объяснить, ни исправить (comp. JS-функция для генерации изогнутого текста из текстового элемента HTML. com 2 года 8 месяцев. ВНИМАНИЕ: будьте осторожны при использовании любых символов, не представленных на изображении выше текст начнет выводиться наружу. Поддержка языков: расширенная латиница, кириллица (проверьте шрифт 12.Когда вы используете эти бесплатные методы и услуги генератора странных текстов, вы получаете удовольствие от творчества, а ваши истории в Instagram не выглядят консервированными. Сердце леопарда — коричневый кот с янтарными глазами. НЕ продолжайте, если: (i) вам не исполнилось 18 лет или вы не достигли совершеннолетия в каждой юрисдикции, в которой вы будете или можете просматривать материалы сексуального характера, в зависимости от того, что выше (.
Придайте своему сайту современный дизайн с помощью нашего генератора изогнутых макетов clip-path.Добавьте текст к любой фигуре, сначала выделив ее, а затем набрав. ГОЛОС / ПЕНИЕ. Максимальным использованием своих сил и способностей человек не может изменить ход событий; он постоянно сталкивается с аномалиями, которые он не может ни объяснить, ни исправить (comp. JS-функция для генерации изогнутого текста из текстового элемента HTML. com 2 года 8 месяцев. ВНИМАНИЕ: будьте осторожны при использовании любых символов, не представленных на изображении выше текст начнет выводиться наружу. Поддержка языков: расширенная латиница, кириллица (проверьте шрифт 12.Когда вы используете эти бесплатные методы и услуги генератора странных текстов, вы получаете удовольствие от творчества, а ваши истории в Instagram не выглядят консервированными. Сердце леопарда — коричневый кот с янтарными глазами. НЕ продолжайте, если: (i) вам не исполнилось 18 лет или вы не достигли совершеннолетия в каждой юрисдикции, в которой вы будете или можете просматривать материалы сексуального характера, в зависимости от того, что выше (. .. Генератор фигурных шрифтов преобразует обычные текст в фигурный текст Unicode, который делает ваш текст более стильным и привлекательным.☑… Псевдонимы, классные шрифты, символы и теги для клана — € Ꮆ € ŇĐ〙♔, 戀 • ᴀssᴀsɪɴ • 戀, 么 OLYMPUS, ঔৣ𝕲𝖆𝖒𝖊 ° 𝕺𝖛𝖊𝖗ঔৣ, 【ɢᴛ】 ᴇsᴛᴇʟᴀʀ, ÐâřҟŦ ﺂℜ ê ঔৣ. На нашем веб-сайте вы можете найти модные, стильные и высококачественные хинди-шрифты для любого устройства, например, мобильного телефона, планшета, компьютера, Apple, Windows, Linux, iPad и многих других гаджетов. НЕ продолжайте, если: (i) вам не исполнилось 18 лет или вы не достигли совершеннолетия в каждой юрисдикции, в которой вы будете или можете просматривать материалы откровенно сексуального характера, в зависимости от того, что выше (… делать с названиями гильдий, такими как жирный шрифт / текстовые эффекты, но я рекомендую только цвет.Скопируйте и вставьте сбой вики. Шаг 4 Введите текст. См. Дополнительные идеи в разделах букв, изготовлении монограмм, фамильных знаках и нестандартном дизайне. Если вы поговорите с ним, он даст вам кровь человека.
.. Генератор фигурных шрифтов преобразует обычные текст в фигурный текст Unicode, который делает ваш текст более стильным и привлекательным.☑… Псевдонимы, классные шрифты, символы и теги для клана — € Ꮆ € ŇĐ〙♔, 戀 • ᴀssᴀsɪɴ • 戀, 么 OLYMPUS, ঔৣ𝕲𝖆𝖒𝖊 ° 𝕺𝖛𝖊𝖗ঔৣ, 【ɢᴛ】 ᴇsᴛᴇʟᴀʀ, ÐâřҟŦ ﺂℜ ê ঔৣ. На нашем веб-сайте вы можете найти модные, стильные и высококачественные хинди-шрифты для любого устройства, например, мобильного телефона, планшета, компьютера, Apple, Windows, Linux, iPad и многих других гаджетов. НЕ продолжайте, если: (i) вам не исполнилось 18 лет или вы не достигли совершеннолетия в каждой юрисдикции, в которой вы будете или можете просматривать материалы откровенно сексуального характера, в зависимости от того, что выше (… делать с названиями гильдий, такими как жирный шрифт / текстовые эффекты, но я рекомендую только цвет.Скопируйте и вставьте сбой вики. Шаг 4 Введите текст. См. Дополнительные идеи в разделах букв, изготовлении монограмм, фамильных знаках и нестандартном дизайне. Если вы поговорите с ним, он даст вам кровь человека. Не беспокойся! Дизайн шрифта BlackBeard. io Momo Belia Deviluke — близнец Наны и младшая сестра Лалы. TextFX — это бесплатный генератор дизайна логотипов. … Генератор марковского текста, генерирующий поддельные цитаты Трампа из его твитов. вы можете скачать изображения и поделиться ими… Ищете неравномерные шрифты? Нажмите, чтобы найти 52 лучших бесплатных шрифта в стиле Неровный.Это бесплатно и просто! Настройте свой трехмерный текст буквы с помощью нашего генератора ниже и мгновенно загрузите или распечатайте свои собственные трехмерные буквы. Генератор случайных предложений: создавайте случайные предложения для творческого мозгового штурма. 🟩 обход апекса. IT — это стильный текстовый генератор, также называемый текстовым генератором zalgo. Кроме того, у нас также есть приложение Font Generator для iOS и приложение Font Generator для Android. DevLys, который является основным средством работы на компьютерах на хинди, представляет собой всего лишь шрифт, а сообщения, написанные этим шрифтом, не имеют Unicode.
Не беспокойся! Дизайн шрифта BlackBeard. io Momo Belia Deviluke — близнец Наны и младшая сестра Лалы. TextFX — это бесплатный генератор дизайна логотипов. … Генератор марковского текста, генерирующий поддельные цитаты Трампа из его твитов. вы можете скачать изображения и поделиться ими… Ищете неравномерные шрифты? Нажмите, чтобы найти 52 лучших бесплатных шрифта в стиле Неровный.Это бесплатно и просто! Настройте свой трехмерный текст буквы с помощью нашего генератора ниже и мгновенно загрузите или распечатайте свои собственные трехмерные буквы. Генератор случайных предложений: создавайте случайные предложения для творческого мозгового штурма. 🟩 обход апекса. IT — это стильный текстовый генератор, также называемый текстовым генератором zalgo. Кроме того, у нас также есть приложение Font Generator для iOS и приложение Font Generator для Android. DevLys, который является основным средством работы на компьютерах на хинди, представляет собой всего лишь шрифт, а сообщения, написанные этим шрифтом, не имеют Unicode. О курсивном шрифте. 🟩 вершина гиперколлизии. Шрифт Harting — это шрифт с полным набором символов, имитирующий пишущую машинку с несколькими кривыми клавишами, на которой также есть лента, на которой заканчиваются чернила. Добавлен zemin (1 Style) Font-Face Веб-шрифты и TTF-OTF. Цитаты в прозе читаются как часть текста. . Чтобы настроить параметры или получить продукты в полноэкранной версии карты, щелкните значок полноэкранного режима в верхнем левом углу карты. Это предназначено как подтверждение вер.229 Curly Fonts — Страница 1 из 23. V 4. Создавайте индивидуальные проекты для вашего дома, для выставок ремесел, для продажи проектов в Интернете и т. Д. Если вы хотите написать текст по кругу, дважды щелкните изогнутый текст и введите свой текст. 2. Генератор фэнтезийных карт. За прошедшие восемь кроссвордов The Crossword Solver нашел 20 ответов на неверный, изогнутый ключ к разгадке кроссворда. Пишите все, что хотите — буквы, слова или предложения. Вы можете легко выбрать любой текст, который хотите изменить шрифт на другой топографический стиль, получая красивые тексты, с разными восточными стилями для заголовков, странными / забавными, большими и .
О курсивном шрифте. 🟩 вершина гиперколлизии. Шрифт Harting — это шрифт с полным набором символов, имитирующий пишущую машинку с несколькими кривыми клавишами, на которой также есть лента, на которой заканчиваются чернила. Добавлен zemin (1 Style) Font-Face Веб-шрифты и TTF-OTF. Цитаты в прозе читаются как часть текста. . Чтобы настроить параметры или получить продукты в полноэкранной версии карты, щелкните значок полноэкранного режима в верхнем левом углу карты. Это предназначено как подтверждение вер.229 Curly Fonts — Страница 1 из 23. V 4. Создавайте индивидуальные проекты для вашего дома, для выставок ремесел, для продажи проектов в Интернете и т. Д. Если вы хотите написать текст по кругу, дважды щелкните изогнутый текст и введите свой текст. 2. Генератор фэнтезийных карт. За прошедшие восемь кроссвордов The Crossword Solver нашел 20 ответов на неверный, изогнутый ключ к разгадке кроссворда. Пишите все, что хотите — буквы, слова или предложения. Вы можете легко выбрать любой текст, который хотите изменить шрифт на другой топографический стиль, получая красивые тексты, с разными восточными стилями для заголовков, странными / забавными, большими и . .. Красивый инструмент генератора шрифтов позволит вам преобразовать простой и нормальный стиль шрифта в желаемый шрифт.Текстовая тень Color Picker. Вся информация представляется надежной, но не гарантированной. ПРЕССА ДЛЯ MLG. У меня не было ссылки, так что все это догадки / подделки. Показать варианты. Чтобы упростить вам поиск идеального связного шрифта для вашего проекта лазерной резки, используйте параметры фильтра ниже. Обычно это означает, что имя автора — Название темы: заказывая у нас статьи, вы никогда не получите простой текст, а полностью отформатированный фрагмент. выбрать все. Рамка для фотографий с видом сверху валентинки. Вышеизложенное, вероятно, является пословицей.Наш сайт разработан, чтобы помочь вам расшифровать буквы слов во время игры в слова Scrabble®, Words with Friends®, Chicktionary, Word Jumbles, Text Twist, Super Text Twist, Text Twist 2, Word Whomp, Literati, Wordscraper, Lexulous, Wordfeud и многие другие игры в слова. Более 2 миллионов текстовых статей (без фотографий) из The Philadelphia Inquirer и Philadelphia Daily News; Даты текстовых архивов варьируются от 1981 до сегодняшнего дня для The Philadelphia Inquirer и с 1978 года до сегодняшнего дня для Philadelphia Daily News Stella Character Generator Version 1.
.. Красивый инструмент генератора шрифтов позволит вам преобразовать простой и нормальный стиль шрифта в желаемый шрифт.Текстовая тень Color Picker. Вся информация представляется надежной, но не гарантированной. ПРЕССА ДЛЯ MLG. У меня не было ссылки, так что все это догадки / подделки. Показать варианты. Чтобы упростить вам поиск идеального связного шрифта для вашего проекта лазерной резки, используйте параметры фильтра ниже. Обычно это означает, что имя автора — Название темы: заказывая у нас статьи, вы никогда не получите простой текст, а полностью отформатированный фрагмент. выбрать все. Рамка для фотографий с видом сверху валентинки. Вышеизложенное, вероятно, является пословицей.Наш сайт разработан, чтобы помочь вам расшифровать буквы слов во время игры в слова Scrabble®, Words with Friends®, Chicktionary, Word Jumbles, Text Twist, Super Text Twist, Text Twist 2, Word Whomp, Literati, Wordscraper, Lexulous, Wordfeud и многие другие игры в слова. Более 2 миллионов текстовых статей (без фотографий) из The Philadelphia Inquirer и Philadelphia Daily News; Даты текстовых архивов варьируются от 1981 до сегодняшнего дня для The Philadelphia Inquirer и с 1978 года до сегодняшнего дня для Philadelphia Daily News Stella Character Generator Version 1. Скопируйте свой текст. ком! Единое решение для ваших требований хинди шрифтов. вы просматриваете свой генератор с URL-адресом txdujkktfa — вы можете: изменить его URL-адрес. Коды Spotify можно создавать для профилей исполнителей, профилей брендов, плейлистов, альбомов и песен. com На нашем сайте представлено более 30 000 шрифтов для ПК и Mac. Скопируйте и вставьте код CSS между тегами заголовков своих страниц. 1 МБ (1 часть) тип: rar название: Cthulhu Forest и Darkpsy: Steinberg-Hypersonic-Vsti-v1. Если вам не хватает ресурсов для создания любого из этих… 10 бесплатных онлайн-генераторов Word Art.Cursed Text Generator FONTS RACK Генератор проклятого текста Генератор проклятого текста — один из самых необычных шрифтов в семействе текстовых шрифтов. Мы используем опрос, чтобы проверять каждый запрос на загрузку как человеческий. — GitHub — спорно / thedonald: генератор текста Маркова, генерирующий поддельные цитаты Трампа о Nimbus Mono. Цвет текста. 71 Равномерно увеличьте или сожмите пространство между всеми выбранными символами.
Скопируйте свой текст. ком! Единое решение для ваших требований хинди шрифтов. вы просматриваете свой генератор с URL-адресом txdujkktfa — вы можете: изменить его URL-адрес. Коды Spotify можно создавать для профилей исполнителей, профилей брендов, плейлистов, альбомов и песен. com На нашем сайте представлено более 30 000 шрифтов для ПК и Mac. Скопируйте и вставьте код CSS между тегами заголовков своих страниц. 1 МБ (1 часть) тип: rar название: Cthulhu Forest и Darkpsy: Steinberg-Hypersonic-Vsti-v1. Если вам не хватает ресурсов для создания любого из этих… 10 бесплатных онлайн-генераторов Word Art.Cursed Text Generator FONTS RACK Генератор проклятого текста Генератор проклятого текста — один из самых необычных шрифтов в семействе текстовых шрифтов. Мы используем опрос, чтобы проверять каждый запрос на загрузку как человеческий. — GitHub — спорно / thedonald: генератор текста Маркова, генерирующий поддельные цитаты Трампа о Nimbus Mono. Цвет текста. 71 Равномерно увеличьте или сожмите пространство между всеми выбранными символами. ft. Поскольку в последнее время пользователи не сообщали об активных угрозах, cgpal. Счастливый коричневый кот. Нажмите кнопку «Текстовые эффекты».Этот генератор границ имеет разные типы линий, символов, эмодзи и милых лиц, которые вы можете использовать в своей рамке. Премиальная покерная карта США 8 долларов. удали это. 00 и имеют ежедневный доход около 3 долларов США. Crooked Witch Hat была выпущена в октябре 2020 года в рамках кампании Impossible House. В этом примере это 7. 8 долларов. Генератор градиента теней текста. От 3D до неоновых эффектов. Самые популярные шрифты. Текстовая тень. Отступ текста: Увеличить Размер: Выравнивание: По левому краю. Naira — это гладкий минималистичный шрифт с легким эффектом мазка кистью.ДОБАВИТЬ В СПИСОК ЖЕЛАНИЙ>. 14. • Описания постов. Продвинутые техники. Вы должны постоянно возвращаться к генератору на протяжении всего процесса, чтобы черпать вдохновение на протяжении всего процесса. 5. С помощью нашего генератора границ вы можете одним щелчком скопировать и вставить одним щелчком мыши границы, границы и заголовки эмодзи, границы имен, декоративные милые разделители текста.
ft. Поскольку в последнее время пользователи не сообщали об активных угрозах, cgpal. Счастливый коричневый кот. Нажмите кнопку «Текстовые эффекты».Этот генератор границ имеет разные типы линий, символов, эмодзи и милых лиц, которые вы можете использовать в своей рамке. Премиальная покерная карта США 8 долларов. удали это. 00 и имеют ежедневный доход около 3 долларов США. Crooked Witch Hat была выпущена в октябре 2020 года в рамках кампании Impossible House. В этом примере это 7. 8 долларов. Генератор градиента теней текста. От 3D до неоновых эффектов. Самые популярные шрифты. Текстовая тень. Отступ текста: Увеличить Размер: Выравнивание: По левому краю. Naira — это гладкий минималистичный шрифт с легким эффектом мазка кистью.ДОБАВИТЬ В СПИСОК ЖЕЛАНИЙ>. 14. • Описания постов. Продвинутые техники. Вы должны постоянно возвращаться к генератору на протяжении всего процесса, чтобы черпать вдохновение на протяжении всего процесса. 5. С помощью нашего генератора границ вы можете одним щелчком скопировать и вставить одним щелчком мыши границы, границы и заголовки эмодзи, границы имен, декоративные милые разделители текста. Используйте эти печатные буквы, трафареты, шрифты, рисунки и узоры в качестве шаблонов для печати букв и цифр на других поверхностях. 99. ☑ Шаг 2: Теперь он предоставляет вам необычный стиль текста с символами круга.Используя базу данных из 850 000 шрифтов, система автоматического поиска шрифтов идентифицирует шрифт по изображениям. Вы также можете установить кривую, добавить текст, изображение, ангелов и цитаты. Самый мощный генератор названия компании. Один из лучших шрифтов среди всех — эстетические шрифты. Он / она будет иметь все необходимые слова в предложении. для создания логотипов или изготовления объектов на основе их контуров), модификации и свободного распространения, если шрифты не продаются сами по себе. преобразовать стили Text Shadow.Узнайте, как сделать блестящий текст. Грол сказал в анонсе. Щелкните кнопку копирования. Селектор символов ¶. Создайте изогнутый или круглый объект WordArt. Кроме того, была настроена новая система счисления для большего количества случайных розыгрышей.
Используйте эти печатные буквы, трафареты, шрифты, рисунки и узоры в качестве шаблонов для печати букв и цифр на других поверхностях. 99. ☑ Шаг 2: Теперь он предоставляет вам необычный стиль текста с символами круга.Используя базу данных из 850 000 шрифтов, система автоматического поиска шрифтов идентифицирует шрифт по изображениям. Вы также можете установить кривую, добавить текст, изображение, ангелов и цитаты. Самый мощный генератор названия компании. Один из лучших шрифтов среди всех — эстетические шрифты. Он / она будет иметь все необходимые слова в предложении. для создания логотипов или изготовления объектов на основе их контуров), модификации и свободного распространения, если шрифты не продаются сами по себе. преобразовать стили Text Shadow.Узнайте, как сделать блестящий текст. Грол сказал в анонсе. Щелкните кнопку копирования. Селектор символов ¶. Создайте изогнутый или круглый объект WordArt. Кроме того, была настроена новая система счисления для большего количества случайных розыгрышей. 3. Я нашел 3 способа подключить курсивный шрифт в Cricut Design Space, но уверен, что есть и другие. Предварительный просмотр Изменить код Загрузить код. Запросите определенный стиль и Wilderness: A Crooked Path To The Promised Land | Ken Pullen, мы сделаем все бесплатно. Перейдите в Формат -> Текстовые эффекты -> Трансформировать -> По контуру -> Круг.Генератор текста баннера. продублируйте это. сделать текст привлекательным. Максимально допустимые 1000 символов. С легкостью комбинируйте изогнутые тексты в волны, завитки и узоры — и вы получите больше разнообразия для своих плакатов с цитатами, этикеток, рисунков обоев и фонов историй в социальных сетях. Введите текст ниже, чтобы создать текст 3D-баннера. Скачать полный альбом Lagu Queens of the Stone Age; Queens of the Stone Age Generator Mini… В AIA 3 Management Accounting 1: Study Text | BPP Learning Media Другими словами, когда вы приходите к нам и говорите: «Мне нужен кто-то, чтобы написать AIA 3 Management Accounting 1: Study Text | BPP Learning Media мой документ », можете быть уверены, что мы назначим для выполнения вашего задания лучшего человека.
3. Я нашел 3 способа подключить курсивный шрифт в Cricut Design Space, но уверен, что есть и другие. Предварительный просмотр Изменить код Загрузить код. Запросите определенный стиль и Wilderness: A Crooked Path To The Promised Land | Ken Pullen, мы сделаем все бесплатно. Перейдите в Формат -> Текстовые эффекты -> Трансформировать -> По контуру -> Круг.Генератор текста баннера. продублируйте это. сделать текст привлекательным. Максимально допустимые 1000 символов. С легкостью комбинируйте изогнутые тексты в волны, завитки и узоры — и вы получите больше разнообразия для своих плакатов с цитатами, этикеток, рисунков обоев и фонов историй в социальных сетях. Введите текст ниже, чтобы создать текст 3D-баннера. Скачать полный альбом Lagu Queens of the Stone Age; Queens of the Stone Age Generator Mini… В AIA 3 Management Accounting 1: Study Text | BPP Learning Media Другими словами, когда вы приходите к нам и говорите: «Мне нужен кто-то, чтобы написать AIA 3 Management Accounting 1: Study Text | BPP Learning Media мой документ », можете быть уверены, что мы назначим для выполнения вашего задания лучшего человека. Mazak. Подобно типам шрифтов при наборе текста с помощью компьютера или любых других устройств, существует множество схем алфавита для вышивки крестиком. НЕ продолжайте, если: (i) вам не исполнилось 18 лет или вы не достигли совершеннолетия в каждой юрисдикции, в которой вы будете или можете просматривать материалы сексуального характера, в зависимости от того, что выше (… Персонаж Стэнли в трамвае с именем Желание. Попробуйте наши макеты 3D-логотипов, и если это не сработает, просто добавьте тень 🙂 Пред. . Этот инструмент генерирует многоцветный текст, текст в цветном формате VIBGYOR и текст произвольного цвета.Выделите изогнутый текст. Итак, Korn Font Generator О генераторе текста Fonts Pool — это замечательный инструмент, который помогает создавать изображения из шрифтов по вашему выбору. Генератор изогнутого текста Canva — не единственный текстовый эффект, который вы можете создать. Так что в настоящее время это в основном дубликат вышеупомянутого, но я думаю, что постараюсь собрать еще несколько «крутых» текстовых шрифтов, таких как старый английский и шрифт CKY Logo Font 2.
Mazak. Подобно типам шрифтов при наборе текста с помощью компьютера или любых других устройств, существует множество схем алфавита для вышивки крестиком. НЕ продолжайте, если: (i) вам не исполнилось 18 лет или вы не достигли совершеннолетия в каждой юрисдикции, в которой вы будете или можете просматривать материалы сексуального характера, в зависимости от того, что выше (… Персонаж Стэнли в трамвае с именем Желание. Попробуйте наши макеты 3D-логотипов, и если это не сработает, просто добавьте тень 🙂 Пред. . Этот инструмент генерирует многоцветный текст, текст в цветном формате VIBGYOR и текст произвольного цвета.Выделите изогнутый текст. Итак, Korn Font Generator О генераторе текста Fonts Pool — это замечательный инструмент, который помогает создавать изображения из шрифтов по вашему выбору. Генератор изогнутого текста Canva — не единственный текстовый эффект, который вы можете создать. Так что в настоящее время это в основном дубликат вышеупомянутого, но я думаю, что постараюсь собрать еще несколько «крутых» текстовых шрифтов, таких как старый английский и шрифт CKY Logo Font 2. Когда субъект выполняет действие, обозначенное значком глагол, а вместе с глаголом действия — Активный Голос.Каждый шрифт можно загрузить бесплатно! Используйте генератор изогнутых шрифтов MockoFun, если вам нужен генератор круглого текста. Ищете рукописные кривые шрифты? Нажмите, чтобы найти 5 лучших бесплатных шрифтов в стиле «Кривой почерк». Используйте это SVG с изображением Кривого дерева с привидениями в формате SVG для поделок или своей любимой книги. ISBN или международный стандартный номер книги — это 13-значное число, которое идентифицирует опубликованные книги. 1. Загрузка программного обеспечения не требуется. Это список бесплатных веб-сайтов, предлагающих БЕСПЛАТНО различные изображения и фотоэффекты !!! JaguarJC.Это трехмерный мир, в котором можно играть только в двух измерениях. Эффект: Радуга Случайные Красные цвета Синие цвета. Текущий URL этого генератора: txdujkktfa. Масштабируйте, вращайте, перемещайте и наклоняйте элементы с помощью CSS. Хеш, шифр, контрольная сумма.
Когда субъект выполняет действие, обозначенное значком глагол, а вместе с глаголом действия — Активный Голос.Каждый шрифт можно загрузить бесплатно! Используйте генератор изогнутых шрифтов MockoFun, если вам нужен генератор круглого текста. Ищете рукописные кривые шрифты? Нажмите, чтобы найти 5 лучших бесплатных шрифтов в стиле «Кривой почерк». Используйте это SVG с изображением Кривого дерева с привидениями в формате SVG для поделок или своей любимой книги. ISBN или международный стандартный номер книги — это 13-значное число, которое идентифицирует опубликованные книги. 1. Загрузка программного обеспечения не требуется. Это список бесплатных веб-сайтов, предлагающих БЕСПЛАТНО различные изображения и фотоэффекты !!! JaguarJC.Это трехмерный мир, в котором можно играть только в двух измерениях. Эффект: Радуга Случайные Красные цвета Синие цвета. Текущий URL этого генератора: txdujkktfa. Масштабируйте, вращайте, перемещайте и наклоняйте элементы с помощью CSS. Хеш, шифр, контрольная сумма. TTF (шрифт TrueType) — может использоваться как для Apple, так и для Windows. Масштабирование стало намного проще и быстрее. — То, что искривлено, нельзя сделать прямым. 5. 00. Галерея Creative Cloud Express предоставляет на выбор профессиональные дизайны и шаблоны, чтобы вы могли вдохновиться и почувствовать себя уверенно при создании Crooked Witch Hat.Скопируйте и вставьте HTML-код между тегами тела ваших страниц. Инструмент прост в использовании. 2 — Stella Mondo Generator (иногда известная как Ник Оливери и Mondo Generator) — американская рок-группа, основанная в 1997 году Ником Оливери. Наш онлайн-генератор текстовых шрифтов преобразует ваш простой текст в стильный и крутой текст. Не беспокойся! Touch Me Latinotype. Наша система помогает тысячам дизайнеров (известных или нет) каждый день находить шрифты, необходимые им для выполнения своей работы. TWAU: Legendary Legerdemain.Темза и Космос ВЫХОД: Зачарованный лес | Игра в квест в коробке. Пример справа — это шрифт Lovely Home от DaFont.
TTF (шрифт TrueType) — может использоваться как для Apple, так и для Windows. Масштабирование стало намного проще и быстрее. — То, что искривлено, нельзя сделать прямым. 5. 00. Галерея Creative Cloud Express предоставляет на выбор профессиональные дизайны и шаблоны, чтобы вы могли вдохновиться и почувствовать себя уверенно при создании Crooked Witch Hat.Скопируйте и вставьте HTML-код между тегами тела ваших страниц. Инструмент прост в использовании. 2 — Stella Mondo Generator (иногда известная как Ник Оливери и Mondo Generator) — американская рок-группа, основанная в 1997 году Ником Оливери. Наш онлайн-генератор текстовых шрифтов преобразует ваш простой текст в стильный и крутой текст. Не беспокойся! Touch Me Latinotype. Наша система помогает тысячам дизайнеров (известных или нет) каждый день находить шрифты, необходимые им для выполнения своей работы. TWAU: Legendary Legerdemain.Темза и Космос ВЫХОД: Зачарованный лес | Игра в квест в коробке. Пример справа — это шрифт Lovely Home от DaFont. Создайте круговой текст, настроив шрифт сайта и радиус круга. Генератор случайных символов лошади V 1. Введите текст и щелкните один из эффектов. С помощью этого инструмента вы можете создавать красочные тексты. 🟩 треска: авангард криво. Есть 3 варианта (текст в виде дуги вверх или вниз, вверх или круговой текст). Выберите шрифт кривой из списка шрифтов (вы можете изменить его позже).Выбирайте из шрифтов с буквами пузырьков, таких как шрифт Brewsky, шрифт Groovy, шрифт Hole, шрифт Kingthings bloone и шрифт Mckloud storm. Вставьте его где угодно в Discord. Чтобы решить эту проблему, вам необходимо сбросить, очистить и перестроить кеш шрифтов. Другой цвет у каждой буквы ODER каждое слово. Добро пожаловать в Hindi-Fonts. В Интернете, на лету. Второй шаг — сервер загрузки заставит вас принять участие в простом опросе благодаря защитному экрану. Для некоторых методов такого рода макетов требуются элементы SVG, но мы не используем SVG! Инструмент генерирует 100% код CSS без каких-либо ненужных SVG.
Создайте круговой текст, настроив шрифт сайта и радиус круга. Генератор случайных символов лошади V 1. Введите текст и щелкните один из эффектов. С помощью этого инструмента вы можете создавать красочные тексты. 🟩 треска: авангард криво. Есть 3 варианта (текст в виде дуги вверх или вниз, вверх или круговой текст). Выберите шрифт кривой из списка шрифтов (вы можете изменить его позже).Выбирайте из шрифтов с буквами пузырьков, таких как шрифт Brewsky, шрифт Groovy, шрифт Hole, шрифт Kingthings bloone и шрифт Mckloud storm. Вставьте его где угодно в Discord. Чтобы решить эту проблему, вам необходимо сбросить, очистить и перестроить кеш шрифтов. Другой цвет у каждой буквы ODER каждое слово. Добро пожаловать в Hindi-Fonts. В Интернете, на лету. Второй шаг — сервер загрузки заставит вас принять участие в простом опросе благодаря защитному экрану. Для некоторых методов такого рода макетов требуются элементы SVG, но мы не используем SVG! Инструмент генерирует 100% код CSS без каких-либо ненужных SVG. 0 Релиз! Около года назад я опубликовал первую версию своего шрифта CKY Logo под названием CAMP KILL yourFONT v1. Оба типа генерируются автоматически при цитировании источника с помощью Scribbr’s APA Citation Generator. Также ознакомьтесь с нашей клавиатурой для шрифтов, которая поможет пользователям легко получать шрифты прямо с клавиатуры телефона в приложении Font Keyboard для iOS и в приложении Font Keyboard для Android. Просто выберите, какое изображение вы хотите. Нажмите «Преобразовать» в раскрывающемся меню. Шаг 2. Дважды щелкните Windows Font Cache Service и нажмите Stop.Ворд-арт — это сочетание или наслоение слов таким образом, чтобы оно создавало или напоминало изображение, форму или дизайн. Большой шрифт текста Discord; Шрифт Discord набирает популярность в последнее время в дополнение ко всем известным уникальным шрифтам… CSS3 Curved DIVs Generator. Преобразование выполняется в режиме реального времени и в вашем браузере с использованием JavaScript. Подходящий для всей семьи, домашний квест для 1–4 игроков от 12 лет.
0 Релиз! Около года назад я опубликовал первую версию своего шрифта CKY Logo под названием CAMP KILL yourFONT v1. Оба типа генерируются автоматически при цитировании источника с помощью Scribbr’s APA Citation Generator. Также ознакомьтесь с нашей клавиатурой для шрифтов, которая поможет пользователям легко получать шрифты прямо с клавиатуры телефона в приложении Font Keyboard для iOS и в приложении Font Keyboard для Android. Просто выберите, какое изображение вы хотите. Нажмите «Преобразовать» в раскрывающемся меню. Шаг 2. Дважды щелкните Windows Font Cache Service и нажмите Stop.Ворд-арт — это сочетание или наслоение слов таким образом, чтобы оно создавало или напоминало изображение, форму или дизайн. Большой шрифт текста Discord; Шрифт Discord набирает популярность в последнее время в дополнение ко всем известным уникальным шрифтам… CSS3 Curved DIVs Generator. Преобразование выполняется в режиме реального времени и в вашем браузере с использованием JavaScript. Подходящий для всей семьи, домашний квест для 1–4 игроков от 12 лет. Используйте раскрывающееся меню ниже, чтобы просмотреть предварительно выбранные параметры для сайтов SNOTEL и бассейнов в Орегоне.Генератор блеска Picasion не требует Flash. МАРК УОРД: Спланируйте поездку к Кривому ручью Форт-Пека заранее. Добро пожаловать в новый улучшенный Генератор случайных лошадей! И снова случайный. 4 кровати, 2. Процесс действительно прост и требует минимум усилий. 08: Добавлено поле поиска в список предустановок. Он солгал так хорошо, что человек был бы глупцом, если бы не поверил им. Это бесплатный онлайн-набор для создания текста с множеством типов рисунков для создания наиболее реалистичных и профессиональных трехмерных текстовых эффектов радуги.Легко настраивается. Портал Майнкрафт. Полная метрическая совместимость с Times, Helvetica и Courier. Этот крупный шрифт выделяет штрихи маркера, придавая ему крутой грубый вид. Выберите логотип> Редактировать текст> Настроить> Готово! Обновлять. Генератор зачеркнутого текста — это то, что вы можете быстро и легко использовать, чтобы убедиться, что весь ваш текст выглядит так.
Используйте раскрывающееся меню ниже, чтобы просмотреть предварительно выбранные параметры для сайтов SNOTEL и бассейнов в Орегоне.Генератор блеска Picasion не требует Flash. МАРК УОРД: Спланируйте поездку к Кривому ручью Форт-Пека заранее. Добро пожаловать в новый улучшенный Генератор случайных лошадей! И снова случайный. 4 кровати, 2. Процесс действительно прост и требует минимум усилий. 08: Добавлено поле поиска в список предустановок. Он солгал так хорошо, что человек был бы глупцом, если бы не поверил им. Это бесплатный онлайн-набор для создания текста с множеством типов рисунков для создания наиболее реалистичных и профессиональных трехмерных текстовых эффектов радуги.Легко настраивается. Портал Майнкрафт. Полная метрическая совместимость с Times, Helvetica и Courier. Этот крупный шрифт выделяет штрихи маркера, придавая ему крутой грубый вид. Выберите логотип> Редактировать текст> Настроить> Готово! Обновлять. Генератор зачеркнутого текста — это то, что вы можете быстро и легко использовать, чтобы убедиться, что весь ваш текст выглядит так. 4. 00 (1 БЕСПЛАТНО) Беспокойство! Коллекция шрифтов Roseroot Cottage Эмили Спадони. Он будет работать практически везде в Интернете — работает почти везде — это текст.Этот веб-сайт предоставит вам различные крутые модные шрифты, с помощью которых вы сможете произвести впечатление на своих друзей в социальных сетях. Введите имя в центральное поле, чтобы увидеть свое имя любым шрифтом! Валентина. Генератор страшного текста — это забавный, эффективный и простой в использовании генератор шрифтов. Прокрутите и выберите собственный шрифт из нашего обширного каталога и посмотрите, как он выглядит. net за $ 0, и нашел трюк, который сработал безупречно, теперь, когда я почти навсегда отказался от Starcraft (получил хорошее и надоело) и… 410 CROOKED STICK DR, Бедфорд, IN 47421 — это 4 спальни, 3.Это на 100% бесплатно для использования в качестве редактора фотографий и конвертера изображений. Рукописный почерк является функциональным и предназначен для повседневного письма. Сортировать по. Написанная Оливером песня Kyuss, появившаяся на альбоме 1992 года Blues for the Red Sun, также заняла свое место.
4. 00 (1 БЕСПЛАТНО) Беспокойство! Коллекция шрифтов Roseroot Cottage Эмили Спадони. Он будет работать практически везде в Интернете — работает почти везде — это текст.Этот веб-сайт предоставит вам различные крутые модные шрифты, с помощью которых вы сможете произвести впечатление на своих друзей в социальных сетях. Введите имя в центральное поле, чтобы увидеть свое имя любым шрифтом! Валентина. Генератор страшного текста — это забавный, эффективный и простой в использовании генератор шрифтов. Прокрутите и выберите собственный шрифт из нашего обширного каталога и посмотрите, как он выглядит. net за $ 0, и нашел трюк, который сработал безупречно, теперь, когда я почти навсегда отказался от Starcraft (получил хорошее и надоело) и… 410 CROOKED STICK DR, Бедфорд, IN 47421 — это 4 спальни, 3.Это на 100% бесплатно для использования в качестве редактора фотографий и конвертера изображений. Рукописный почерк является функциональным и предназначен для повседневного письма. Сортировать по. Написанная Оливером песня Kyuss, появившаяся на альбоме 1992 года Blues for the Red Sun, также заняла свое место. Здесь каждый персонаж получает свой цвет. Правильно. ☑ Шаг 1. Просто введите текст с клавиатуры в текстовое поле в разделе «Введите текст здесь». Перейдите в меню «Вставка»> «WordArt». Это лучшая часть использования этих странных методов генератора текста: они универсальны.В этой таблице объясняется значение каждого смайлика. В разделе «Используемые шрифты» представлены сообщения о шрифтах, используемых в логотипах, фильмах, телешоу, видеоиграх, книгах и многом другом; Раздел «Генераторы текста» содержит множество онлайн-инструментов, с помощью которых вы можете легко создавать и редактировать текстовую графику в интерактивном режиме; Раздел «Коллекция шрифтов» — это место, где вы можете просматривать, фильтровать, настраивать предварительный просмотр и загружать … У нас есть 29 бесплатных Cracked Fonts, которые можно предложить для прямой загрузки · 1001 Fonts — ваш любимый сайт бесплатных шрифтов с 2001 года. Это лучший генератор текстовых шрифтов. сайт во всем мире.Текстовое сообщение iFake Создайте разговор с поддельным текстовым сообщением.
Здесь каждый персонаж получает свой цвет. Правильно. ☑ Шаг 1. Просто введите текст с клавиатуры в текстовое поле в разделе «Введите текст здесь». Перейдите в меню «Вставка»> «WordArt». Это лучшая часть использования этих странных методов генератора текста: они универсальны.В этой таблице объясняется значение каждого смайлика. В разделе «Используемые шрифты» представлены сообщения о шрифтах, используемых в логотипах, фильмах, телешоу, видеоиграх, книгах и многом другом; Раздел «Генераторы текста» содержит множество онлайн-инструментов, с помощью которых вы можете легко создавать и редактировать текстовую графику в интерактивном режиме; Раздел «Коллекция шрифтов» — это место, где вы можете просматривать, фильтровать, настраивать предварительный просмотр и загружать … У нас есть 29 бесплатных Cracked Fonts, которые можно предложить для прямой загрузки · 1001 Fonts — ваш любимый сайт бесплатных шрифтов с 2001 года. Это лучший генератор текстовых шрифтов. сайт во всем мире.Текстовое сообщение iFake Создайте разговор с поддельным текстовым сообщением. Большой размер шрифта не обновляется автоматически. ЛОЖЬ / КРУГЛЫЙ. Теперь позвольте своим проектам выделяться! Генератор шрифтов. Вы также можете добавить текст, щелкнув правой кнопкой мыши и выбрав «Редактировать текст». CSS Анимация загрузки CSS Преобразование изображений в webp Конвертер SQL Таблица названий стран SQL PHP Получить сведения о пользователе PHP jQuery Tabs Generator Сообщение от thatstoomuchfestivity 22 декабря 2016 г. в 5:51. Она ненавидит клан Теней. Значения радиуса границы могут быть в пикселях или в процентах.Генератор предложений на базе WordHippo. Код Spotify — это QR-подобный «сканируемый» тег, который можно использовать для быстрого обмена или доступа к фрагменту контента в Spotify. Ей нравится спать и тренироваться. BrandCrowd дает вам доступ к профессиональной библиотеке из тысяч настраиваемых дизайнов шрифтовых логотипов, что делает создание вашего шрифтового логотипа недорогим и простым. Инструмент для выпрямления фотографий, помогает отрегулировать изогнутую или изогнутую фотографию за несколько простых шагов.
Большой размер шрифта не обновляется автоматически. ЛОЖЬ / КРУГЛЫЙ. Теперь позвольте своим проектам выделяться! Генератор шрифтов. Вы также можете добавить текст, щелкнув правой кнопкой мыши и выбрав «Редактировать текст». CSS Анимация загрузки CSS Преобразование изображений в webp Конвертер SQL Таблица названий стран SQL PHP Получить сведения о пользователе PHP jQuery Tabs Generator Сообщение от thatstoomuchfestivity 22 декабря 2016 г. в 5:51. Она ненавидит клан Теней. Значения радиуса границы могут быть в пикселях или в процентах.Генератор предложений на базе WordHippo. Код Spotify — это QR-подобный «сканируемый» тег, который можно использовать для быстрого обмена или доступа к фрагменту контента в Spotify. Ей нравится спать и тренироваться. BrandCrowd дает вам доступ к профессиональной библиотеке из тысяч настраиваемых дизайнов шрифтовых логотипов, что делает создание вашего шрифтового логотипа недорогим и простым. Инструмент для выпрямления фотографий, помогает отрегулировать изогнутую или изогнутую фотографию за несколько простых шагов. Скачать. Скачать как SVG вектор, прозрачный PNG, EPS или PSD.Он занимает 1 508 576 место в мире по посещаемости. Этот щит создан для защиты генератора от ботов. 🟩 схлопывание вершины. Как использовать генератор кривых произвольного текста. Наш генератор баннеров позволяет легко создать собственный баннер, не зная графического дизайна! Просто выберите нужный текст, цвета и параметры, и вскоре у вас будет собственный баннер для размещения на вашей странице. ASCII Art. 62 профессиональных шрифта с воздушными шарами для загрузки. Это также первое, что увидит потенциальный клиент, если он захочет просмотреть и загрузить приложение из приложения… Загрузите бесплатные контурные шрифты на UrbanFonts.Введите свой текст. Просто умный вид. Справа вы увидите изогнутые буквы. Блок текста: я знаю, что это выглядит несколько проще, но это дерьмо ЖЕСТКО! Если ваше перо просто не работает для вас, просто напишите текст блока ручкой с тонким наконечником (например, микронной или тонкой гелевой ручкой). Бесплатные векторные иконки.
Скачать. Скачать как SVG вектор, прозрачный PNG, EPS или PSD.Он занимает 1 508 576 место в мире по посещаемости. Этот щит создан для защиты генератора от ботов. 🟩 схлопывание вершины. Как использовать генератор кривых произвольного текста. Наш генератор баннеров позволяет легко создать собственный баннер, не зная графического дизайна! Просто выберите нужный текст, цвета и параметры, и вскоре у вас будет собственный баннер для размещения на вашей странице. ASCII Art. 62 профессиональных шрифта с воздушными шарами для загрузки. Это также первое, что увидит потенциальный клиент, если он захочет просмотреть и загрузить приложение из приложения… Загрузите бесплатные контурные шрифты на UrbanFonts.Введите свой текст. Просто умный вид. Справа вы увидите изогнутые буквы. Блок текста: я знаю, что это выглядит несколько проще, но это дерьмо ЖЕСТКО! Если ваше перо просто не работает для вас, просто напишите текст блока ручкой с тонким наконечником (например, микронной или тонкой гелевой ручкой). Бесплатные векторные иконки. Каждый эмодзи. Обман — не всегда плохо! в нашем случае это средство обучения. чтобы изменить его, просто введите новый ниже ~ (˘ ˘ ~) помните: вы можете использовать только строчные буквы, цифры и дефисы в своем URL-адресе.Стилер шрифта Border Radius. Присылайте свои забавные никнеймы и крутые теги игроков и копируйте лучшие из списка. Классные текстовые шрифты. в: Кудрявый, декоративный, рукописный, фантазийный. Создавайте хорошие имена для игр, профилей, брендов или социальных сетей. Появится диалоговое окно, и появится текстовое поле с этим диалоговым окном. Хинди шрифты. Генератор изогнутого текста JS. Используйте его в своих дизайнах, плакатах и на веб-сайте. Чаще всего мы видим устрашающий текст, появляющийся на нескольких веб-сайтах, однако, когда мы хотим скопировать его и вставить в другое место, например, на различные платформы социальных сетей, такие как Facebook, Twitter, Tumblr, Youtube и т. Д., Мы всегда этого не делаем, и text не работает в генераторе всего текста на fancy-text.
Каждый эмодзи. Обман — не всегда плохо! в нашем случае это средство обучения. чтобы изменить его, просто введите новый ниже ~ (˘ ˘ ~) помните: вы можете использовать только строчные буквы, цифры и дефисы в своем URL-адресе.Стилер шрифта Border Radius. Присылайте свои забавные никнеймы и крутые теги игроков и копируйте лучшие из списка. Классные текстовые шрифты. в: Кудрявый, декоративный, рукописный, фантазийный. Создавайте хорошие имена для игр, профилей, брендов или социальных сетей. Появится диалоговое окно, и появится текстовое поле с этим диалоговым окном. Хинди шрифты. Генератор изогнутого текста JS. Используйте его в своих дизайнах, плакатах и на веб-сайте. Чаще всего мы видим устрашающий текст, появляющийся на нескольких веб-сайтах, однако, когда мы хотим скопировать его и вставить в другое место, например, на различные платформы социальных сетей, такие как Facebook, Twitter, Tumblr, Youtube и т. Д., Мы всегда этого не делаем, и text не работает в генераторе всего текста на fancy-text. Решатель кроссвордов находит ответы на кроссворды в американском стиле, кроссворды в британском стиле, общие кроссворды и загадочные кроссворды. Генератор имен кошек-воинов. Введите четыре угла, чтобы получить стили. Maketext. В типографике он используется для выделения определенной части текста. Данные, относящиеся к продаже недвижимости на этом веб-сайте, частично получены из программы обмена данными в Интернете IRMLS (последнее обновление: 23.12.2021). Это домен с расширением com. Наира. Также, если вы ищете беспорядочный текст или некорректный текст, посетите этот жуткий текстовый генератор zalgo (еще один переводчик на LingoJam).Особенности: 2 спальни, 2 ванные комнаты. Twitter. Protech TR4 Manuel (B) 200 долларов США Редко и трудно найти, я не знаю, почему они перестали их производить. Выделите текст, который хотите изменить. Сегодня весь сценарий… Кривый генератор мемов Хиллари. Поиграйте с вариациями, включая кривые, похожие на баннеры, или круги для марок или наклеек. Этот символ широко используется в математических обозначениях, разметке дорожных покрытий, а также на вывесках, рекламных щитах, погодных картах .
Решатель кроссвордов находит ответы на кроссворды в американском стиле, кроссворды в британском стиле, общие кроссворды и загадочные кроссворды. Генератор имен кошек-воинов. Введите четыре угла, чтобы получить стили. Maketext. В типографике он используется для выделения определенной части текста. Данные, относящиеся к продаже недвижимости на этом веб-сайте, частично получены из программы обмена данными в Интернете IRMLS (последнее обновление: 23.12.2021). Это домен с расширением com. Наира. Также, если вы ищете беспорядочный текст или некорректный текст, посетите этот жуткий текстовый генератор zalgo (еще один переводчик на LingoJam).Особенности: 2 спальни, 2 ванные комнаты. Twitter. Protech TR4 Manuel (B) 200 долларов США Редко и трудно найти, я не знаю, почему они перестали их производить. Выделите текст, который хотите изменить. Сегодня весь сценарий… Кривый генератор мемов Хиллари. Поиграйте с вариациями, включая кривые, похожие на баннеры, или круги для марок или наклеек. Этот символ широко используется в математических обозначениях, разметке дорожных покрытий, а также на вывесках, рекламных щитах, погодных картах . .. CRC32-хэш, калькуляторе контрольной суммы.Коллекция символов линии копирования и вставки для легкого доступа. Я также сделал еще один переводчик, который конвертирует ваш текст во всевозможные причудливые стили: «генератор модного текста». Начиная с этого обновления, вся программа посвящена созданию лошадей / персонажей haRPG. Создайте свой собственный логотип с помощью наших потрясающих готовых эффектов. Твиттер-портал. Лавкрафт. У нас есть 130 бесплатных кривых шрифтов, которые мы можем предложить для прямой загрузки · 1001 шрифт — ваш любимый сайт бесплатных шрифтов с 2001 года. Ищете кривые шрифты? Нажмите, чтобы найти 50 лучших бесплатных шрифтов в стиле Crooked.Это изображение для предварительного просмотра. ! ПЕПСИ! Добавлен morato (1 Style) Font-Face Веб-шрифты и TTF-OTF. Символы моноширинные, как на пишущей машинке, и при низком разрешении (300 dpi или ниже) шрифты меньшего размера будут выглядеть просто кривыми или немного неровными 14. Распечатайте или загрузите его на свой компьютер.
.. CRC32-хэш, калькуляторе контрольной суммы.Коллекция символов линии копирования и вставки для легкого доступа. Я также сделал еще один переводчик, который конвертирует ваш текст во всевозможные причудливые стили: «генератор модного текста». Начиная с этого обновления, вся программа посвящена созданию лошадей / персонажей haRPG. Создайте свой собственный логотип с помощью наших потрясающих готовых эффектов. Твиттер-портал. Лавкрафт. У нас есть 130 бесплатных кривых шрифтов, которые мы можем предложить для прямой загрузки · 1001 шрифт — ваш любимый сайт бесплатных шрифтов с 2001 года. Ищете кривые шрифты? Нажмите, чтобы найти 50 лучших бесплатных шрифтов в стиле Crooked.Это изображение для предварительного просмотра. ! ПЕПСИ! Добавлен morato (1 Style) Font-Face Веб-шрифты и TTF-OTF. Символы моноширинные, как на пишущей машинке, и при низком разрешении (300 dpi или ниже) шрифты меньшего размера будут выглядеть просто кривыми или немного неровными 14. Распечатайте или загрузите его на свой компьютер. Благодаря сочетанию разных стилей шрифтов ваши истории выглядят иначе, чем истории других инстаграммеров. 0. 6. Рик и Морти Шрифт. Но полный список доступных инструментов находится на этой странице, а инструменты для работы с текстом / содержимым перечислены вверху.Шаг 1. 15. Они великолепны, потому что они сосредоточены на удобочитаемости, а не на… Steinberg Hypersonic Vsti v1 0 h30 Pleasuredome101 rar hotfile size: 150. Это просто комбинация стандартных символов, смешанных вместе с областями нижнего и верхнего индекса, что делает обширные использование Unicode. net key поинтересовался в сети, как я могу получить ключ, работающий на b. Курсивный шрифт — это шрифт, который впервые был использован еще в пятом веке. Создайте свой собственный или выберите один из галереи. Эти бесплатные онлайн-генераторы словаря наверняка помогут вам при поиске художественного слова для украшения, дизайна логотипа или чего-то еще.Каждый шрифт можно загрузить бесплатно! Введите текст в генератор шрифтов. Затем заполните форму, и вы .
Благодаря сочетанию разных стилей шрифтов ваши истории выглядят иначе, чем истории других инстаграммеров. 0. 6. Рик и Морти Шрифт. Но полный список доступных инструментов находится на этой странице, а инструменты для работы с текстом / содержимым перечислены вверху.Шаг 1. 15. Они великолепны, потому что они сосредоточены на удобочитаемости, а не на… Steinberg Hypersonic Vsti v1 0 h30 Pleasuredome101 rar hotfile size: 150. Это просто комбинация стандартных символов, смешанных вместе с областями нижнего и верхнего индекса, что делает обширные использование Unicode. net key поинтересовался в сети, как я могу получить ключ, работающий на b. Курсивный шрифт — это шрифт, который впервые был использован еще в пятом веке. Создайте свой собственный или выберите один из галереи. Эти бесплатные онлайн-генераторы словаря наверняка помогут вам при поиске художественного слова для украшения, дизайна логотипа или чего-то еще.Каждый шрифт можно загрузить бесплатно! Введите текст в генератор шрифтов. Затем заполните форму, и вы . .. Воспользуйтесь инструментом генератора текста, расположенным ниже, для предварительного просмотра кривого шрифта и создания привлекательной текстовой графики с разными цветами и сотнями текстовых эффектов. Стиль зачеркнутого текста обычно используется сегодня, чтобы передать идею об удалении, но при этом убедиться, что это присутствует. Лучшие игровые ресурсы с тегами Настройка персонажа — зуд. Создавайте блестящие тексты в Интернете для профилей в социальных сетях.56 соток! Особенности: 4 спальных места + логово; Открытая планировка с новым напольным покрытием. Курсивный шрифт имитирует человеческий почерк, когда буквы сливаются друг с другом. Вот как работает генератор текста: генератор текста демона — это забавный, эффективный и простой в использовании генератор шрифтов, который помогает пользователям создавать этот страшный демоноподобный текст именно так, как они хотят. Чтобы сгенерировать большой текст по вашему выбору, вам просто нужно ввести текст в текстовое поле выше. См. Больше идей о картах бинго, генераторе карт бинго, печати бинго.
.. Воспользуйтесь инструментом генератора текста, расположенным ниже, для предварительного просмотра кривого шрифта и создания привлекательной текстовой графики с разными цветами и сотнями текстовых эффектов. Стиль зачеркнутого текста обычно используется сегодня, чтобы передать идею об удалении, но при этом убедиться, что это присутствует. Лучшие игровые ресурсы с тегами Настройка персонажа — зуд. Создавайте блестящие тексты в Интернете для профилей в социальных сетях.56 соток! Особенности: 4 спальных места + логово; Открытая планировка с новым напольным покрытием. Курсивный шрифт имитирует человеческий почерк, когда буквы сливаются друг с другом. Вот как работает генератор текста: генератор текста демона — это забавный, эффективный и простой в использовании генератор шрифтов, который помогает пользователям создавать этот страшный демоноподобный текст именно так, как они хотят. Чтобы сгенерировать большой текст по вашему выбору, вам просто нужно ввести текст в текстовое поле выше. См. Больше идей о картах бинго, генераторе карт бинго, печати бинго. Взгляните на доступные текстовые эффекты и многое другое. Генератор шрифтов теперь также поддерживает пользовательские форматы. Фальшивое текстовое сообщение — это инструмент для создания фальшивого текстового разговора и фальшивого сообщения iMessage. Селектор символа — это главный диалог для создания символа. Ее украшает Шуба с цветами. Генератор и редактор фантастических карт Азгаара. Бесплатный веб-сервис редактирования и преобразования изображений для всех ваших нужд. Благодаря почти 140+ стилям больших шрифтов, этот инструмент является самым уникальным инструментом в Интернете.Для правильного использования этого инструмента потребуется генератор истинных чисел ORG. Обновлять. Просто щелкните символ линии, чтобы скопировать его в буфер обмена и вставить в любое место. Обтекание круга Чтобы создать текст, полностью окружающий вашу фигуру, выберите «Круг» в разделе «Следование по контуру», а затем перетащите любой из маркеров размера до тех пор, пока не станет… Попросите ребенка выполнить эти простые шаги, чтобы использовать шифр Цезаря.
Взгляните на доступные текстовые эффекты и многое другое. Генератор шрифтов теперь также поддерживает пользовательские форматы. Фальшивое текстовое сообщение — это инструмент для создания фальшивого текстового разговора и фальшивого сообщения iMessage. Селектор символа — это главный диалог для создания символа. Ее украшает Шуба с цветами. Генератор и редактор фантастических карт Азгаара. Бесплатный веб-сервис редактирования и преобразования изображений для всех ваших нужд. Благодаря почти 140+ стилям больших шрифтов, этот инструмент является самым уникальным инструментом в Интернете.Для правильного использования этого инструмента потребуется генератор истинных чисел ORG. Обновлять. Просто щелкните символ линии, чтобы скопировать его в буфер обмена и вставить в любое место. Обтекание круга Чтобы создать текст, полностью окружающий вашу фигуру, выберите «Круг» в разделе «Следование по контуру», а затем перетащите любой из маркеров размера до тех пор, пока не станет… Попросите ребенка выполнить эти простые шаги, чтобы использовать шифр Цезаря. 12302. radius generator. Шрифт отображает высокие тонкие кривые линии, демонстрируя особенности ее собственного почерка. net просты в использовании и позволяют копировать и вставлять шрифты, готовые к использованию в социальных сетях, чтобы изменить шрифт Instagram, настроить свой Facebook или создать стиль в Twitter.Font Style Namer поставляется со всем пустым текстом, чтобы вы могли создать свой причудливый текстовый стиль. Повествовательная цитата: Смит (2020) отмечает, что… Несколько авторов и корпоративных авторов Например, в социальных сетях такие символы используются в вашем имени пользователя, имени профиля, биографии профиля и т. Д. Выберите цвета и установите тип градиента. Черная роза Подробности и скачать — Яркие идеи — Скрипт или кисть. Курсивные буквы, как следует из названия, пишут буквы изогнутой формы. Реакции iMesssage. Затем отрегулируйте параметр Радиуса кривой, чтобы текстовый круг становился меньше или больше, пока не получите нужный круговой текст.Сделайте свои профили в социальных сетях выделяющимися с помощью шрифтов или отправьте классные тексты своим друзьям.
12302. radius generator. Шрифт отображает высокие тонкие кривые линии, демонстрируя особенности ее собственного почерка. net просты в использовании и позволяют копировать и вставлять шрифты, готовые к использованию в социальных сетях, чтобы изменить шрифт Instagram, настроить свой Facebook или создать стиль в Twitter.Font Style Namer поставляется со всем пустым текстом, чтобы вы могли создать свой причудливый текстовый стиль. Повествовательная цитата: Смит (2020) отмечает, что… Несколько авторов и корпоративных авторов Например, в социальных сетях такие символы используются в вашем имени пользователя, имени профиля, биографии профиля и т. Д. Выберите цвета и установите тип градиента. Черная роза Подробности и скачать — Яркие идеи — Скрипт или кисть. Курсивные буквы, как следует из названия, пишут буквы изогнутой формы. Реакции iMesssage. Затем отрегулируйте параметр Радиуса кривой, чтобы текстовый круг становился меньше или больше, пока не получите нужный круговой текст.Сделайте свои профили в социальных сетях выделяющимися с помощью шрифтов или отправьте классные тексты своим друзьям. Если ваш текст является текстовым слоем (предварительный просмотр заменен значком T), тогда: Создайте путь, следующий по дуге, используйте «Слой»> «Текст вдоль пути» (это меню доступно только на текстовых слоях). Свойство Border-radius удаляет углы элементов и заменяет их на определенный радиус. com $ 49. Cool Text Graphics Generator Cool Text — это БЕСПЛАТНЫЙ генератор графики для веб-страниц и в любом другом месте, где вам нужен впечатляющий логотип без большой дизайнерской работы.Фильтр шрифтов. Самый быстрый генератор мемов на планете. Когда появится вертикальная лента (справа от куба) 3. ☑ Шаг 3: Скопируйте и вставьте текст с символами круга в любое место. дерево символов, показывающее слои символов, которые впоследствии объединяются для формирования нового глобального символа. ε = ε = ε = ε = ┏ (; ♥ ‿ ♥) ┛ Просто щелкните, чтобы ️ Копировать и 📋… »Условия штата. Сценарий художника. Steinberg Hypersonic 2 1. Генератор всего текста на fancy-text. Проверял ebay, прежде чем опубликовать это, и увидел, что они продаются по 260 на ebay, так что пошли на хер.
Если ваш текст является текстовым слоем (предварительный просмотр заменен значком T), тогда: Создайте путь, следующий по дуге, используйте «Слой»> «Текст вдоль пути» (это меню доступно только на текстовых слоях). Свойство Border-radius удаляет углы элементов и заменяет их на определенный радиус. com $ 49. Cool Text Graphics Generator Cool Text — это БЕСПЛАТНЫЙ генератор графики для веб-страниц и в любом другом месте, где вам нужен впечатляющий логотип без большой дизайнерской работы.Фильтр шрифтов. Самый быстрый генератор мемов на планете. Когда появится вертикальная лента (справа от куба) 3. ☑ Шаг 3: Скопируйте и вставьте текст с символами круга в любое место. дерево символов, показывающее слои символов, которые впоследствии объединяются для формирования нового глобального символа. ε = ε = ε = ε = ┏ (; ♥ ‿ ♥) ┛ Просто щелкните, чтобы ️ Копировать и 📋… »Условия штата. Сценарий художника. Steinberg Hypersonic 2 1. Генератор всего текста на fancy-text. Проверял ebay, прежде чем опубликовать это, и увидел, что они продаются по 260 на ebay, так что пошли на хер. Если вам нужно хорошо работающее приложение, то в этом вам поможет хорошо продуманный логотип. Помогите защитить свою статью от случайного плагиата с помощью средства проверки плагиата и генератора цитирования Chegg Writing. Выберите понравившийся стиль текста. Шеф-повар Spyderco собственного производства (A) 175 долл. США Никогда не использовался и не переносился. Это семейство шрифтов также поддерживает многоязычный генератор числовых градиентов. Генератор курсивных шрифтов позволит вам иметь простой текст или шрифт в нескольких вариантах написания текста курсивом. Генератор курсивного текста.Текст. Привет! Генератор текстовых шрифтов «крутой» разновидности. Стих 15. 04. Просто нажмите на символ, чтобы получить дополнительную информацию, такую как символ смайлика в Юникоде, загрузить смайлик смайлик в виде изображения PNG разных размеров или скопировать символ смайлика в буфер обмена, тогда Font Meme — это ресурс шрифтов и типографии. Весь крутой текст создается генераторами шрифтов… Этот генератор текста 3D-баннеров преобразует обычный скучный английский текст в причудливый текст 3D-баннера.
Если вам нужно хорошо работающее приложение, то в этом вам поможет хорошо продуманный логотип. Помогите защитить свою статью от случайного плагиата с помощью средства проверки плагиата и генератора цитирования Chegg Writing. Выберите понравившийся стиль текста. Шеф-повар Spyderco собственного производства (A) 175 долл. США Никогда не использовался и не переносился. Это семейство шрифтов также поддерживает многоязычный генератор числовых градиентов. Генератор курсивных шрифтов позволит вам иметь простой текст или шрифт в нескольких вариантах написания текста курсивом. Генератор курсивного текста.Текст. Привет! Генератор текстовых шрифтов «крутой» разновидности. Стих 15. 04. Просто нажмите на символ, чтобы получить дополнительную информацию, такую как символ смайлика в Юникоде, загрузить смайлик смайлик в виде изображения PNG разных размеров или скопировать символ смайлика в буфер обмена, тогда Font Meme — это ресурс шрифтов и типографии. Весь крутой текст создается генераторами шрифтов… Этот генератор текста 3D-баннеров преобразует обычный скучный английский текст в причудливый текст 3D-баннера. Цвет текста — текстовые функции. Текст логотипа: Размер шрифта: Шрифт: Дополнительно.Он кривой, как задние лапы собаки. Добро пожаловать в сообщество Reddit Call of Cthulhu! Call of Cthulhu — настольная ролевая игра, созданная Chaosium, в которой основное внимание уделяется темам космического ужаса, прославившимся вымыслом Г. Кривого генератора шрифтов
Цвет текста — текстовые функции. Текст логотипа: Размер шрифта: Шрифт: Дополнительно.Он кривой, как задние лапы собаки. Добро пожаловать в сообщество Reddit Call of Cthulhu! Call of Cthulhu — настольная ролевая игра, созданная Chaosium, в которой основное внимание уделяется темам космического ужаса, прославившимся вымыслом Г. Кривого генератора шрифтов
g2a s63 lp2 ozq pfj u3q kna u8b 14h ixc vtm yes hge Hig lh2 xik FCV Ly1 R6G 8IM
Как найти шрифт в изображении? 📷 (Пошаговое руководство)
Люди, пользующиеся Интернетом, видят много картинок с написанным на них текстом.И им может быть любопытно, какой шрифт используется на картинке. Вы можете использовать шрифт в качестве небольшого маркетингового трюка в Instagram или просто использовать его в своей личной рождественской открытке.
Чтобы найти шрифт в изображении, нужно использовать специальные инструменты. Есть много инструментов, которые могут переводить изображение в шрифт. В этой статье мы рассмотрим 5 лучших инструментов.
Каждый день разрабатываются и выпускаются новые инструменты для поиска шрифтов по загрузке изображения, URL-адресу и т. Д. Но некоторые из этих инструментов имеют важные функции, которых нет у остальных.Ниже мы представим 5 лучших инструментов, которые люди используют для поиска шрифта по изображению.
Как найти шрифт в изображении с помощью WhatFontIs?
WhatFontIs — это средство обнаружения шрифтов из изображений, которое можно использовать в Интернете. У него есть доступ к большему количеству шрифтов по сравнению с его основными конкурентами (например, шрифты Creative Market, которые не поддерживаются большинством инструментов).
Он также имеет больше бесплатных ресурсов. Это означает, что у вас больше шансов найти свой шрифт или что-то подобное, не платя комиссию.
Чтобы найти шрифт в изображении, выполните следующие действия:
1.Загрузите Image / Font Finder Загрузить изображение
Просто перетащите изображение в синюю рамку справа.
2. Выберите лучший контраст для сайта для работы с
Здесь сайт просит вас выбрать изображение с более светлым фоном и более темным текстом. Достаточно легко найти.
3. Вырезать текст из изображения
Здесь вам нужно выбрать текст и вырезать его из изображения. обратите внимание, как мы даже обрезали вторую строку, что упростило задачу сайта.
4.Измените изображение и отделите буквы от
доПросто измените настройки так, чтобы текст был более отделен от фона. (Изображение ниже)
ПослеЗатем с помощью курсора разделите буквы на изображении.
5. Сопоставьте изображения с буквами
Наконец, помогите сайту идентифицировать буквы. Напишите, какую букву показывает каждое изображение, в поле под ним. Если это не письмо, оставьте поле пустым.
6. Посмотреть результаты
Здесь мы можем показать только первые два.Но WhatFontIs показывает 60 бесплатных и дополнительных предложений. Как видите, предположение довольно точное.
Список также можно сохранить, но для этого требуется регистрация.
Вот еще несколько веб-сайтов, которые выполняют аналогичную функцию и могут использоваться для определения шрифта по изображению.
1. Fontspring Matcherator
Fontspring Matcherator — один из лучших инструментов для поиска шрифта на картинке. Очень легко использовать. Вам просто нужно загрузить свое изображение и нажать «сопоставить!».Этот инструмент сообщит вам название шрифта, использованного в загруженном вами изображении.
Если вы хотите загрузить желаемый шрифт с помощью этого инструмента, вам нужно будет заплатить комиссию. Например, если вы хотите загрузить шрифт 65 (Minion Pro Italic, Medium, Bold и т. Д.), Вам придется заплатить 570 долларов, что очень много. Если вам нужно только имя шрифта, используемого в изображении, то подборщик fontspring — лучший вариант для вас.
2. Font Squirrel
Font Squirrel больше похож на поисковик шрифтов.Этот инструмент работает точно так же, как What The Font. Однако он позволяет вам загрузить выбранный шрифт.
Однако он позволяет вам загрузить выбранный шрифт.
Некоторые загружаемые шрифты совершенно бесплатны, однако некоторые шрифты требуют их покупки перед загрузкой.
Одной из функций Font Squirrel является генератор веб-шрифтов, который позволяет создавать уникальные шрифты для вашего веб-сайта. Чтобы найти шрифты на картинке с помощью Font Squirrel, вам просто нужно ввести слово (слова) на картинке, а затем отсканировать его.
3.IdentiFont
IdentiFont, как и любая другая поисковая система шрифтов, предоставляет вам несколько инструментов. Включая очень полезный «Идентификатор по изображению».
Но что делать, если у вас нет доступа к изображению? или потерял? Благодаря 5 удивительным функциям IdentiFont может решить вашу проблему.
4. WhatTheFont
Одним из наиболее популярных инструментов для идентификации шрифтов является WhatTheFont, который предлагается пользователям бесплатно. Есть 3 основных правила использования этой программы.
Есть 3 основных правила использования этой программы.
После того, как вы загрузите изображение в эту программу, результаты будут отображаться вам в виде списка, и вы можете легко определить шрифт.
Если ваше изображение не соответствует этим 3 правилам, вам придется отредактировать его в Photoshop перед загрузкой в WhatTheFont.Если по какой-либо причине он не может идентифицировать шрифт, вы можете связаться с его службой поддержки и попросить их добавить новый шрифт.
Это приложение можно установить на Android и iOS и использовать как онлайн, так и офлайн.
Заключение
В этой статье мы обсудили, как найти шрифт по изображению, и представили 5 лучших средств поиска шрифтов путем загрузки изображения. Есть много причин, по которым вам может понадобиться найти шрифт изображения.





 333em }
333em } com/ttf-font-to-c-array
com/ttf-font-to-c-array c и lv_font.h
c и lv_font.h
 Если фон яркий, то нужно избегать применения букв витиеватой формы.
Если фон яркий, то нужно избегать применения букв витиеватой формы.
 Вам зададут один из вопросов: есть ли у символов засечки? Как выглядит точка (.) В вопросительном знаке?
Вам зададут один из вопросов: есть ли у символов засечки? Как выглядит точка (.) В вопросительном знаке?
Leave a Comment